Как сделать ссылку на: Как сделать ссылку на сайт
Как сделать ссылку на сайт
«Как сделать ссылку на сайт?» — вопрос, которым задаются многие владельцы сайтов, блогеры и SEO-разработчики. Сложностей мало, если подобрать соответствующий алгоритм. Ссылка — это определенный элемент текста, который открывает другую страницу или закладку исходного документа. В любом коде (HTML или JavaScript) она отображается в следующем виде:
- <a> — указывающий тег. Обязателен к размещению. Помните, что его необходимо закрывать.
- Адрес — это административное имя нового веб-сайта, который будет открываться при нажатии.
- Анкор — текстовое отображение перехода. Вставляется в статьи, выделяется синим/голубым цветом или подчеркиванием.
Чтобы понять, как сделать ссылку на страницу сайта с внутренней закладкой, понадобится сменить код для ссылки:
Идентификатор — своеобразный якорь, установленный на текстовый блок, который определяет цель клика по ссылке. Он вводится, когда требуется быстро перейти в нужный раздел или главу.
Атрибуты
HTML отличается разнообразием возможностей для отображения переходов. Благодаря такому насыщенному функционалу вы сможете наладить отличную навигацию по своему веб-ресурсу.
Элемент <а> имеет свою атрибутику. Выглядит она так:
Обязательно проставляйте знак равенства и кавычки. В противном случае ничего не сработает.
Как сделать ссылку на свой сайт с открытием в новом окне?
Хороший тон ― делать ссылки, которые открываются не в том же окне, а в новой вкладке. Так удобнее работать с информацией на сайте. Стартовая страничка сохраняется, а желаемый материал открывается рядом. Поисковые машины определяют этот процесс как улучшенный поведенческий фактор. Вы всегда сможете вернуться к предыдущей странице, что увеличивает время пребывания на веб-площадке.
В HTML рекомендуется ввести новый тег target со значением _blank. Последний атрибут — указатель перехода на новое окно. Результат:
Последний атрибут — указатель перехода на новое окно. Результат:
Как вставить описание к ссылке?
Создавать описания к ссылкам выгодно во всех отношениях. Наведя курсор, пользователь сможет прочесть заголовок информационной статьи и ресурса, которые откроются при клике. Пользователь лучше понимает, куда попадет при клике, это увеличивает вероятность клика и популярность сайта.
Для этого понадобится ввести небольшой тег title. Описание будет отображаться в виде всплывающей подсказки.
Rel=»значение» — важно и нужно ли?
Составляющая rel демонстрирует взаимосвязь между открытой вкладкой и документом, на который ведется перенаправление. Существует много значений компонента. Самые распространенные введения:
- nofollow. Регулирует команду отказа передачи веса странички, где она расположена. Веб-мастер таким образом демонстрирует системам свое нежелание передачи части своего авторитета или усиления другому файлу. Это подходящее решение для продвижения, где ценится вес.

- sidebar. Дает уникальную возможность закрепить полезный материал непосредственно в закладках. Это полезный и оригинальный прием, который ценится потенциальной аудиторией. Внедрите ее, и вы увидите, что количество сохранений намного улучшится. Это сразу же отобразится на вашей статистике активности.
Что такое якоря?
В профессиональной терминологии можно столкнуться с таким определением, как якорь. Это закладки с уникальным именем. Они фиксируются на выбранном месте веб-страницы. Используются для создания ссылочных передвижений. При нажатии на него лента в автоматическом режиме перейдет на указанный раздел или пункт. Зачастую они устанавливаются в начале статьи.
Якорь располагается исключительно в том месте, куда будет совершаться пролистывание. Пример:
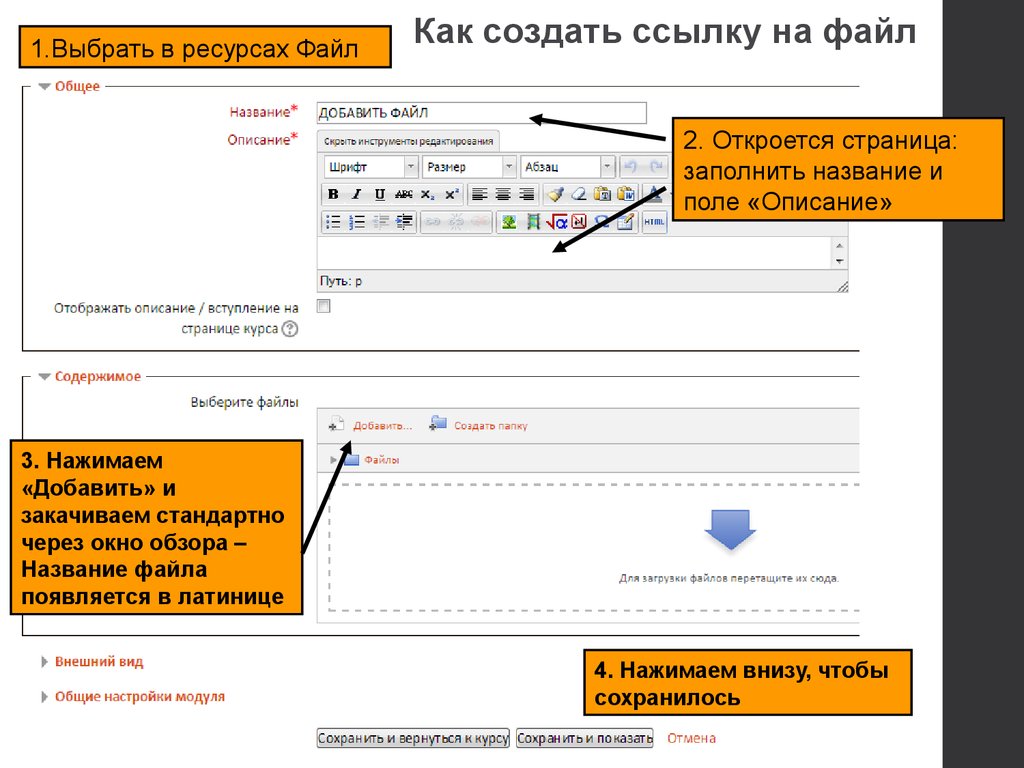
Работа с конструкторами
Используя их, вы с легкостью осуществите внутренние переходы. Алгоритм выполнения задачи в различных CMS одинаковый или похожий. Давайте разберемся, как сделать переходящую ссылку на сайте в визуальном редакторе конструктора.
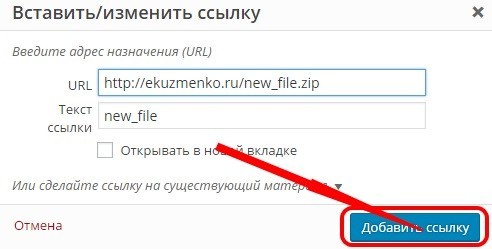
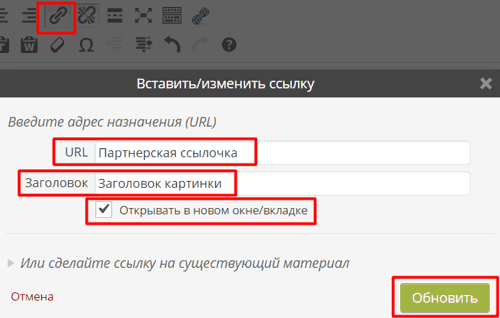
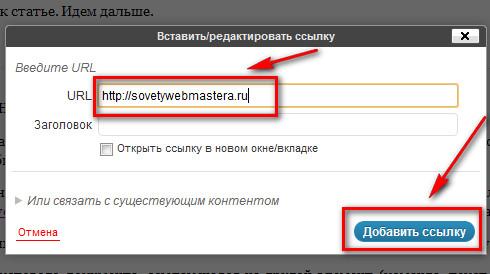
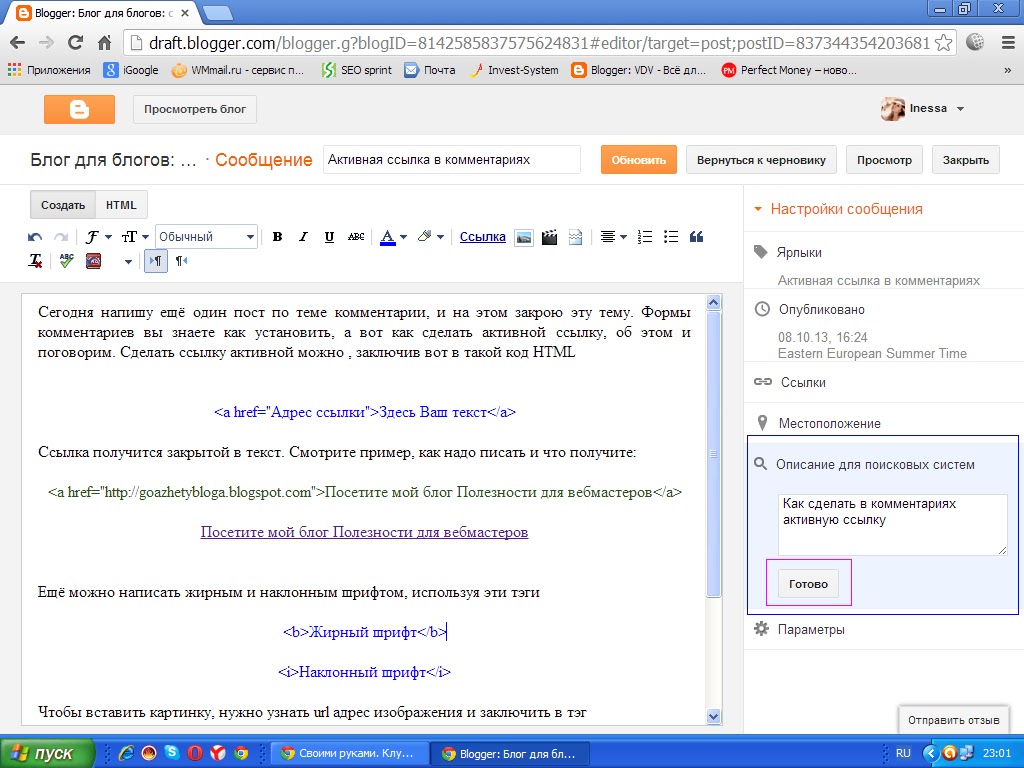
- Зайдите в редактор, где уже будет отображен текстовый материал, размещенный, например, в блоге. Выделите словосочетание, которое послужит переходным анкором. Нажмите кнопку на панели, отображающую связывание.
- Нажмите «Добавить».
Как сделать внешние ссылки на сайт
Неотъемлемая часть поисковой оптимизации — внешние или входящие анкоры. Это помогает поисковым роботам чаще «посещать» ваш веб-ресурс. Дополнительный плюс — поисковики повысят вас в выдаче, так как будут считать, что на вас часто ссылаются. Такие голоса определяют рейтинг интернет-площадки. Соответственно, чем их больше, тем выше ваши позиции в ТОПе.
Один из популярных путей получения — привлечение других интернет-ресурсов. Обратите внимание, что вам понадобится предложить уникальный контент. Источники, на которые ссылаются, схожие по тематике. Это поможет определить показатель тИЦ (формируется Яндексом).
Безопасные варианты получения:
- Регистрировать в специализированных каталогах или картах.
- Отвечать в комментариях со ссылками на ваш сайт.
- Размещать тематические посты с указанием вашего интернет-ресурса.
- Сервисы отзывов.
- Упоминать свой URL на форумах, группах, социальных сетях.
Каких методик следует избегать:
- Получать через биржи.
- Приобретать, оставляя спам.
Последние способы могут привести к блокировке поисковиками. При приобретении обратите внимание на коэффициент PR (PageRank, параметр, определяющий важность страницы для Гугл; рассчитывается на основании качества и количества ссылок на эту страницу). Он может привести к попаданию в черный список. С одной стороны, они полезны. Другая сторона медали — Google не считает их естественными.
Как сделать ссылку на страницу на сайте в виде картинки
Ссылки в виде рисунков используйте с умом. В стандартном блоге может быть непонятно, что надо кликнуть именно на картинку. Целесообразно применить такой тип при рекламе, например, видеокурса или вебинара. Так будет понятно, что для перехода достаточно нажать на изображение.
Ссылка-картинка добавляется аналогично обычной ссылке: вставьте картинку в текст, выделите ее и нажмите «Вставить/редактировать ссылку». Поле «Отображаемый текст» заполнять не нужно. Используйте alt. Он выведет оптимизацию на желаемый уровень.
Ссылка-кнопка CSS стилями
Когда рекомендуется прибегнуть именно к такому типу отображения? Кнопка размещается в любом участке, но чаще всего это центр. Кликабельность (то есть возможность нажать на кнопку) будет присваиваться исключительно в области расположения фигуры. Это очень удобно, так как они интуитивно понятны и выступают призывом к действию. Примеры надписей: «Зарегистрироваться», «Стать участником курса» и т.
Создать ее просто, следуйте классическому алгоритму введения гиперссылки. Единственное отличие — наличие ID. Он дописывается к <a>, выставляется знак равенства. Далее понадобится прописать стиль оформления style.css. Как все выглядит:
Единственная проблема, которая может возникнуть, — название ID. Если на сайте уже есть такие имена, то произойдет конфликт. Тогда придется везде видоизменять заголовки.
Как сделать ссылку активной на сайте: рекомендации и советы по внедрению
Чтобы портал был интересным и качественным, без перенасыщения, воспользуйтесь следующими рекомендациями:
- Применяйте изображения. Это поможет разбавить обычный текст, оформить его, изменить компоновку. К тому же они лучше воспринимаются посетителями и, соответственно, улучшают поведенческий фактор.
- Активность ссылок. Перемещение будет работать при любом способе, который был указан выше. Подберите подходящий вариант для себя. Не забудьте в теге прописать ключевое слово, оно увеличит активность.
 Такая методика простая, но действенная, используется всеми веб-мастерами. Если вы планируете войти в их число, то попробуйте. Внимание: помните обо всех символах, нужных при добавлении ссылки (кавычках, знаках равенства и пр.), и не удаляйте их. Без них ничего не будет работать. Проверьте результат после повторной загрузки документа.
Такая методика простая, но действенная, используется всеми веб-мастерами. Если вы планируете войти в их число, то попробуйте. Внимание: помните обо всех символах, нужных при добавлении ссылки (кавычках, знаках равенства и пр.), и не удаляйте их. Без них ничего не будет работать. Проверьте результат после повторной загрузки документа. - Знайте меру. Логично, что не каждый интернет-портал состоит из большого количества разделов. Запомните: чем меньше ваш блог, тем меньше на нем должно присутствовать ссылок. Если вы не можете определиться с количеством, то воспользуйтесь негласным правилом: число активных ссылок на сайте не превышает 100.
- Читабельность. Анкор, как и любой текстовый элемент, должен быть понятным. Для этого позаботьтесь о нормальном звучании всего предложения в посте. Здесь имеется в виду, что текст ссылки должен иметь логическую связь со всей остальной информацией. Пример: нельзя писать об особенностях выращивания рассады в домашних условиях, а ссылку ставить на утюжки для волос.

- Заботьтесь о посетителях. Если материал, который откроется после нажатия, имеет большой объем, предупредите их об этом. Вы не потеряете аудиторию и заработаете себе дополнительный балл. Как это можно реализовать? Например, допишите перед ссылкой: «Объемный материал по теме представлен на странице».
- Проверяйте внешние файлы. Ссылаясь на данные другого информационного ресурса, убедитесь в его корректности. Вам потребуется: проверить источник на работоспособность, заспамленность и вирусы, наличие платных нажатий и всплывающих окон. Если вы отнесетесь к этому халатно, то есть шанс попасть под санкции. Они могут быть наложены на вас после поисковой индексации. Если вы не можете избежать такого партнерства, то уведомите об этом роботов ― исключите ссылку из индексации поисковиками. Введите в кодовую конфигурацию rel, пропишите значение nofollow. Так вы точно сохраните свою репутацию.

- Избегайте «битых» перемещений. Со временем некоторые данные устаревают, их попросту удаляют. Соответственно, вставка будет вести в никуда. Ежемесячно устраивайте технический аудит, чтобы сохранить актуальность файлов. В результате это сэкономит вам время и нервы. Не нужно нажимать на каждую ссылку. Воспользуйтесь бесплатными сервисами: Broken link checker или Xenu Link Sleuth.
Не относитесь халатно к текстам адресов. Это один из существенных моментов перелинковки. Ключевые нюансы процесса:
- Информативность. Во фразах лучше не злоупотреблять словами «здесь», «тут», «сюда». Они, безусловно, хорошо воспринимаются людьми и роботами, однако всего должно быть в меру. Полезность и естественность — ключевые указатели. Никто не кликнет на пустой или просто неинтересный адрес. Не забывайте о тематике. Информация о машинах никого не заинтересует в блоге о моде.
- Лаконичность. Не надо придумывать заголовок длиной в абзац. Достаточно обычного словосочетания.
 Человек не будет тратить свое время на вычитку всего текстового сообщения. Большие объемы текста отпугивают, в названии — тем более. Заголовок нужен, чтобы продемонстрировать, о чем речь пойдет дальше. Если там много текста, посетители не станут даже обращать внимание. Традиционные временные затраты на чтение — не более 1-2 секунд. Уложились в этот показатель? Отлично!
Человек не будет тратить свое время на вычитку всего текстового сообщения. Большие объемы текста отпугивают, в названии — тем более. Заголовок нужен, чтобы продемонстрировать, о чем речь пойдет дальше. Если там много текста, посетители не станут даже обращать внимание. Традиционные временные затраты на чтение — не более 1-2 секунд. Уложились в этот показатель? Отлично! - Стандарты оформления. Придерживайтесь классического отображения анкорных данных: подчеркивание, синий или голубой оттенок. Дизайнерские нововведения могут попросту запутать пользователя. Не нужно подстраивать оттенок под цвет букв в статье. В противном случае человек и не поймет, что там стоит ссылка, по которой можно перейти.
- Уникальность. Обратите внимание на этот параметр. Не ленитесь и старайтесь постоянно придумывать оригинальное и необычное название. Неопытные оптимизаторы иногда вставляют один и тот же текст ссылок на всех продвигаемых страницах. Ни к чему хорошему это не приводит, поисковые роботы их склеивают, и результат получается нулевой.
 Поэтому возьмите себе за правило: каждой странице — уникальный анкор.
Поэтому возьмите себе за правило: каждой странице — уникальный анкор.
Особенности использования внешних ссылок с точки зрения Яндекса
- Партнерские ссылки должны содержать нормальное описание ресурса. Обычный адрес необходимо дополнить описаниями.
- При использовании ссылки в средствах массовой информации необходим корректный анкор, то есть фраза, определяющая смысл страницы, на которую ссылаются.
- Регистрация в каталогах — неплохой способ продвижения. Но для достижения положительного результата необходимо подобрать качественный каталог. Признаки такого сервиса:
- Наличие модерации.
- Удобная с точки зрения пользователя навигация по сайту.
- Размещение в соответствующих разделах ссылок на лидеров в нише (если крупные игроки на рынке поддерживают партнерство с каталогом, это свидетельствует о надежности последнего).
- Грамотность и читабельность текста ссылок.
- Отсутствие назойливой рекламы, которая мешает воспринимать контент.

Пользуясь этими советами, вы сможете провести качественную внешнюю оптимизацию.
Как сделать ссылку | htmlbook.ru
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега <a>, который имеет единственный обязательный атрибут href. В качестве значения используется адрес документа (URL).
Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Начинаются они с указания протокола передачи данных. Так, для веб-страниц это обычно HTTP (HyperText Transfer Protocol, протокол передачи гипертекста), соответственно, абсолютные ссылки начинаются с ключевого слова http:// (пример 1).
Пример 1. Использование абсолютных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www. w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Абсолютная ссылка</title>
</head>
<body>
<p><a href="http://www.yandex.ru">Поисковая система Яндекс</a></p>
</body>
</html>
w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Абсолютная ссылка</title>
</head>
<body>
<p><a href="http://www.yandex.ru">Поисковая система Яндекс</a></p>
</body>
</html>Относительные ссылки, как следует из их названия, построены относительно текущего документа или адреса.
Примеры относительных адресов/
/demo/ Эти две ссылки называются неполные и указывают веб-серверу загружать
файл index.html (или default.html), который находится в корне сайта
или папке demo. Если файл index.html отсутствует, браузер, как правило,
показывает список файлов, находящихся в данном каталоге.
/images/pic.gif
Слэш перед адресом говорит о том, что адресация начинается от корня
сайта. Ссылка ведет на рисунок pic.gif, который находится в папке
images. А та в свою очередь размещена в корне сайта.
../help/me.html Две точки перед именем указывают браузеру перейти на уровень выше в списке каталогов сайта.
manual/info.html Если перед именем папки нет никаких дополнительных символов, вроде точек, то она размещена внутри текущего каталога (пример 2).
Пример 2. Использование относительных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Относительная ссылка</title>
</head>
<body>
<p><a href="images/xxx.jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip.html">Как сделать такое же фото?</a></p>
</body>
</html>Иногда можно встретить в адресе ссылки путь в виде ./file/doc.html.
Точка со слэшем (символ /) означает, что отсчет ведется от текущей папки. Подобная
запись избыточна и ее можно сократить до file/doc. html.
html.
Как сделать ссылку на определенный текст, размещенный на странице сайта в Chrome: 2 способа
Возможность обмениваться ссылками на интересные страницы – полезный и важный инструмент Интернета. Но браузер Google Chrome решил расширить эту возможность, формируя ссылки на конкретные фрагменты текста на веб-странице.
♥ ПО ТЕМЕ: iPhone Demo (витринный Айфон): что это, можно ли купить и чем отличается от обычного?
Если вы не знали, то функция Scroll to Text Fragment (прокрутка до фрагмента текста) работает только в Google Chrome, и появилась она в этом браузере только в июне 2020 года. Инструмент создает специальную ссылку, которая просит Google Chrome не просто открыть страницу, но и прокрутить ее, выделив определенный кусок. Теперь Google использует подобные ссылки в результатах поиска в своем браузере, так что иногда вы будете перемещаться прямо к нужному вам фрагменту текста на странице после нажатия на одну из предложенных по запросу ссылок. Но можно воспользоваться этой функцией и самостоятельно, поделившись ссылкой с друзьями, коллегами или родными.
Но можно воспользоваться этой функцией и самостоятельно, поделившись ссылкой с друзьями, коллегами или родными.
♥ ПО ТЕМЕ: Как Вконтакте переводить голосовые сообщения в текст?
Как сделать ссылку на определенный фрагмент веб-страницы в Chrome
1. Откройте браузер Google Chrome и перейдите на необходимую веб-страницу.
2. Выделите нужный фрагмент текста, на который вы хотите создать ссылку. Это может быть как одно слово, так и целый абзац. Нажмите правую кнопку мыши.
3. Выберите в контекстном меню пункт Копировать ссылку на выделенный текст.
Готово! Полученная ссылка была скопирована в буфер обмена.
Длина символов в ссылке зависит от того, сколько текста вы выберете, поэтому, иногда, не лишним будет воспользоваться одним из сервисов по сокращению ссылок.
♥ ПО ТЕМЕ: Как научить iPhone проговаривать имя того, кто вам звонит.

Смотрите также:
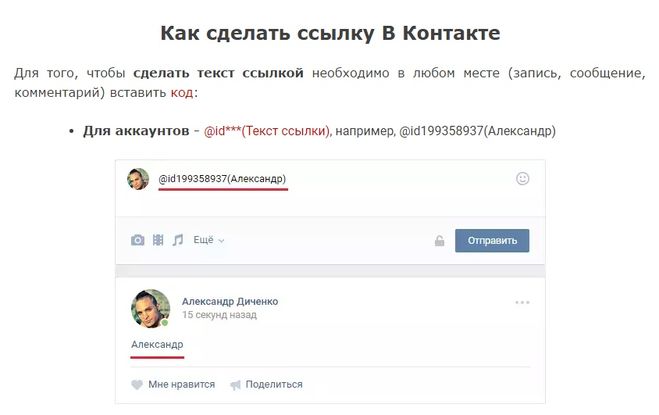
Как сделать ссылку на человека в ВК: пошаговый гид
Часто при использовании популярной социальной сети ВК возникает необходимость упомянуть человека в посте или комментарии, а как это сделать – не всегда понятно. После прочтения нашей статьи вы не только узнаете, как это сделать быстро и просто, но и ознакомитесь с подробным описанием этой функции.
Также вы найдете в нашей статье пошаговую инструкцию к разным способам добавления ссылки на человека в ВК. А в конце статьи мы дадим вам совет по проверке созданной ссылки, чтобы узнать, работает она или нет.
Чтобы не иметь необходимости пересылать нужным людям пост, который они должны заметить, существует очень простая и полезная функция – вставка ссылки на человека, а точнее на его профиль в ВК.
Подробнее об этой функции читайте в статье. Вы узнаете все о вставке ссылок на пользователей ВК, когда и зачем это нужно, а также как быстрее и проще ее сделать в зависимости от ваших потребностей.
Что такое ссылка на человека ВК
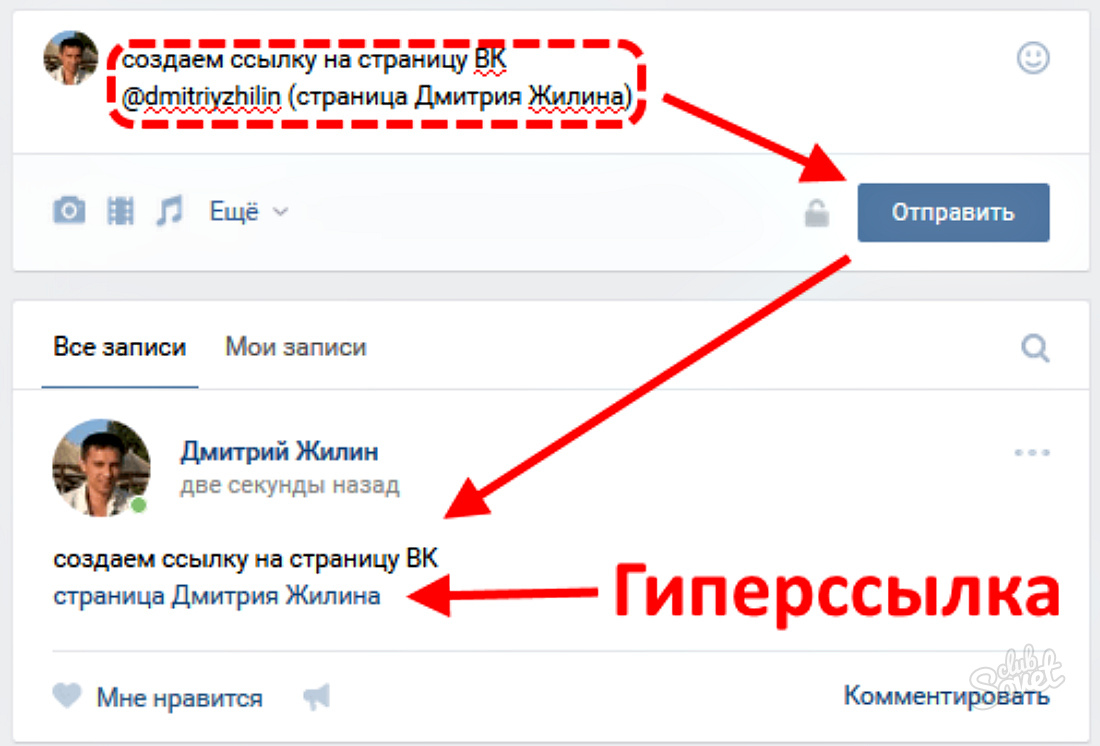
Перед началом чтения задумайтесь на пару минут, ведь вы же когда-нибудь встречали ссылку на человека в ВК? Она выглядит как обычный текст, выделенный синим цветом среди всего остального текста в черном цвете.
При наведении на эту часть текста появляется информация об указанном пользователе, а при клике на ссылку вы переходите в профиль указанного человека. Согласитесь, удобно ведь?
Итак, ссылка на человека в ВК это, прямо скажем, отсылка из поста или заметки прямо в профиль другого пользователя. При этом, отмеченному человеку придет уведомление о том, что вы указали его профиль в своей публикации.
Ваши подписчики смогу перейти напрямую к нему или просто ознакомиться с его профилем благодаря вашей прямой ссылке.
Отметка человека в постах служит для различных целей – обратить на себя внимание отмечаемого пользователя, прорекламировать чьи-то услуги, просто сделать так, чтобы ваши подписчики и друзья заметили полезную страницу или группу.
Целей много, а способов это сделать легко и просто всего несколько, чтобы окончательно не запутаться в мире современных технологий. Мы подробно и доходчиво рассказываем о непонятных или сложных функциях в ВК.
Полезные ссылки: Бот для отправки сообщений в ВК, Сколько стоит реклама в ВК, Чем отличается паблик от группы Вконтакте.
Зачем нужна ссылка на пользователей?
Создание ссылки на человека в социальной сети сразу делает пост в разы привлекательнее – ссылка появляется в виде имени человека или сообщества и по ней будет гораздо больше переходов, чем по-обычному, длинному и некрасивому адресу.
Также, если вы упоминаете пользователя в своей публикации, то ему приходит оповещение об этом, что привлекает внимание человека к вам. А еще вы таким образом можете указать ссылку на определенного пользователя, и ваши читатели смогут переходить к нему на страницу или в сообщество напрямую.
Таким способом можно отлично рекламировать чьи-то услуги или интернет-магазин в ВК, и просто отмечать в публикациях друзей и родственников.
Умение отмечать ссылками пользователей послужит вам, если вы проводите конкурсы или розыгрыши в своем блоге или сообществе, ведь так очень удобно выделить победителя. При создании ссылки на пользователя имя приобретает синий цвет и активный статус для быстрого перехода на отмеченного человека.
ТОП-3 способа создать ссылку на человека в ВК и пошаговая инструкция к каждому
Для создания прямой ссылки на человека в записи на стене или других видах публикаций существует несколько способов. Мы представим вам три лучших и наиболее удобных, от самого простого до более сложного. Пользуясь любым из них, вы сможете создать ссылку на человека именем через телефон или компьютер.
Способ №1
самый простой, но не всегда подходящий и работающий. Для того, чтобы создать ссылку на вашего друга в ВК или подписчика вашего сообщества, выполните следующие шаги:
- В месте, где вы планируете вставить ссылку на человека, поставьте знак @ и начните писать имя нужного пользователя без пробелов, оно вскоре отобразится в выпадающем списке.

- Нажмите на него, и ссылка на нужного вам пользователя появится в виде имени в нужном вам месте.
Внимание: таким образом можно вставить активную ссылку только на ваших друзей или подписчиков, указать таким образом на человека вне ваших контактов не получится.
Способ №2
простой, который подходит для указания ссылки на любого пользователя в ВК:
- Перейдите на страницу к нужному пользователю.
- Кликните на поисковую строку сайта.
- Вы увидите следующую ссылку: https://vk.com/«имя пользователя».
- Скопируйте только «имя пользователя», которое идет после последней черточки.
- Теперь перейдите к своей публикации.
- В месте, где вы планируете вставить гиперссылку на человека, вставьте следующую конструкцию *имя пользователя, или @имя пользователя
- Теперь в вашей публикации появилась отсылка к человеку в виде ссылки на его профиль вместе с его именем и фамилией в скобках (вместо имени и фамилии можно вставить любую фразу, ссылка все равно будет перенаправлять в профиль этого пользователя).

Внимание: такой способ работает, даже если выбранного пользователя нет у вас в друзьях, с его помощью можно сослаться на любого пользователя ВК.
Способ №3
наиболее сложный, но универсальный.
- Перейдите на страницу к нужному пользователю.
- Кликните на поисковую строку сайта.
- Вы увидите следующую ссылку: https://vk.com/«имя пользователя».
- Скопируйте только «имя пользователя», которое идет после последней черточки.
- Теперь перейдите к своей публикации.
- В месте, где вы планируете вставить гиперссылку на человека, вставьте следующую конструкцию[«имя пользователя»|имя человека или нужная фраза].
- Вставить все без пробелов.
- Активная ссылка на человека создана и готова к использованию.
Внимание: таким способом можно создать ссылку как на друзей и подписчиков, так и на абсолютно любого пользователя соцсети ВК.
Как проверить, работает ли ссылка
Когда ссылка создана иногда возникает вопрос: А работает ли она? Для проверки ее активности сохраните публикацию и попытайтесь перейти по активной ссылке, так вы проверите правильность ее создания и активность.
Если вдруг ссылка не приобрела синий цвет или попросту не открывается, рекомендуем удалить созданную гиперссылку и создать ее заново, строго следуя нашей подробной инструкции. Теперь она точно должна заработать и перенаправлять ваших друзей и подписчиков на ту страницу, которая вам необходима.
При этом, после создания ссылки на человека он получит уведомление о том, что был отмечен в вашей публикации и сможет просмотреть запись. Так что осторожнее, если будете создать обличающую публикацию о бывшем возлюбленном.
Бонус-плюс нашим читателям: если вам необходимо упомянуть человека в беседе, вы можете просто поставить * и начать вводить имя пользователя без пробелов. Затем кликните на нужного вам человека из предложенного списка, и ссылка на него вставится в чат.
При этом упомянутый человек не узнает о том, что вы упоминаете его в беседе (тут уже можно беззастенчиво обсуждать нехороших бывших).
Вред коротких ссылок
А теперь самая «вкусная» часть статьи – что такое короткие ссылки и почему не рекомендуется их использовать.
Под короткими ссылками мы имеем в виду преобразование длинных и неудобных ссылок в публикации в короткие и привлекательные с помощью сторонних сервисов генерирования коротких адресов.
То есть, вы хотите вставить в свою публикацию ссылку на сторонний сайт или блог, но она получается просто огромной и очень некрасивой. В таком случае можно воспользоваться сервисами по преобразованию длинных адресов в коротенькие ссылки и вставить в свою публикацию приятную на вид ссылку.
Не делайте этого!
Дело в том, что в ВК работают жесткие фильтры, которые зачастую воспринимают такие укороченные ссылки, ведущие на сторонние сайты за откровенный спам и… блокирую вашу публикацию!
Ее могут удалить, а вашу страничку и вовсе заморозить за подозрение в рассылке спама, иногда такое блокирование необратимо, и вы в некоторых случаях просто больше не сможете восстановить свою страницу.
Согласитесь, одна коротенькая ссылка не стоит таких рисков и жертв. Лучше избегать неудобных и некрасивых ссылок в своих публикациях, чтобы не иметь проблем с администрацией сайта.
Лучше избегать неудобных и некрасивых ссылок в своих публикациях, чтобы не иметь проблем с администрацией сайта.
Полезные лайфхаки: Администрирование Вконтакте, Как сделать донат в группе ВК, Как сделать группу в ВК закрытой.
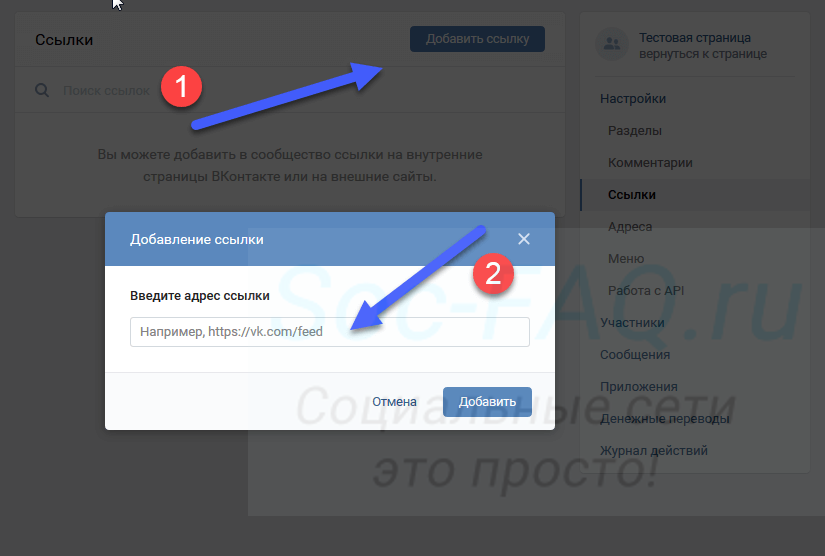
Бонус: создание ссылки на сообщество
А для тех, кто дочитал до самого конца, мы приготовили специальный бонус – пошаговая инструкция для создания ссылки на сообщество в ВК. Зачастую в обсуждениях, беседах или просто постах возникает необходимость сослаться на определенную группу ВК.
Такой необходимостью может быть желание прорекламировать группу в записях или отметить полезное и интересное сообщество. Это нужно для того, чтобы о нем узнало, как можно больше людей, а иногда это бывает необходимо для участия во всевозможных розыгрышах – это частое условие в различных гивэвеях и конкурсах.
Так вот, чтобы создать ссылку на нужное вам сообщество, следуйте этой инструкции:
- Перейдите в нужное вам сообщество.

- Кликните на поисковую строку сайта
- Вы увидите следующую ссылку: https://vk.com/«имя группы»
- Скопируйте только «имя группы», которое идет после последней черточки.
- Теперь перейдите к своей публикации.
- В месте, где вы планируете вставить гиперссылку на сообщество, вставьте следующую конструкцию @имя группы
- Внизу появится выпадающий список, в котором нужно выбрать конкретную группу и кликнуть на нее.
Готово, таким образом в вашей публикации появится ссылка, ведущая на нужное вам сообщество. Простой и легкий способ для отметки группы в ваших записях или сообщениях.
Итог
Итак, создание ссылки на человека на в ВК здорово упрощает задачу выделения нужного пользователя в ваших публикациях и заметках и позволяет даже обратить на себя внимание тех, кто с вами никак не связан – то есть не является вашим другом Вконтакте или подписчиком.
Отметить в своих постах можно абсолютно любого зарегистрированного пользователя. Он об этом узнает из оповещения о том, что был упомянут в записи и всегда сможет ее просмотреть.
Он об этом узнает из оповещения о том, что был упомянут в записи и всегда сможет ее просмотреть.
В нашей статье «Как сделать ссылку на человека в ВК» вы найдете три способа создания активной ссылки, ведущей в профиль к нужному вам пользователю, все они просты в использовании.
Эти способы сможет применять на практике даже человек, который далек от мира технологий и совершенно ничего в этом не понимает. Мы создали подробные пошаговые инструкции к каждому способу с наглядными примерами и подробными объяснениями.
После прочтения нашей статьи вы не только сможете создать ссылку на человека в ВК словом, но и проверить ее работоспособность. Таким же образом проверяется и работоспособность созданной ссылки на сообщество, посредством перехода на нее.
С уважением, Наталья Хортоломей
специально для проекта proudalenku.ru
Как сделать ссылку в HTML?
В этой статье мы расскажем, как создается ссылка в HTML с одной страницы на другую. Также кратко опишем различные типы гиперссылок.
Также кратко опишем различные типы гиперссылок.
Для создания гиперссылки, воспользуйтесь тегом <a> вместе с атрибутом href. Значением атрибута href является URL-адрес или местоположение, на которое будет указывать ссылка.
Пример:
<p>Here are some <a href="https://www.quackit.com/html/codes/">HTML codes</a> to play with.</p>
Посмотреть пример
Гипертекстовые ссылки могут использовать абсолютные, а также относительные URL-адреса и адреса относительно корня сайта.
Это относится к случаю, когда URL-адрес содержит полный путь. Например:
<a href="https://www.quackit.com/html/tutorial/">HTML Tutorial</a>
В этом случае в URL-адресе указывается путь относительно текущего положения. Например, если мы хотим сослаться на URL-адрес https://www.quackit.com/html/tutorial/, а наше текущее местоположение — https://www.quackit.com/html/, нужно использовать следующую ссылку:
<a href="tutorial/">HTML Tutorial</a>
Это относится к URL-адресу ссылки HTML, в котором определен путь относительно корня домена.
Например, если мы хотим ссылаться на URL-адрес https://www.quackit.com/html/tutorial/, а текущее местоположение — https://www.quackit.com/html/, нужно использовать следующую ссылку:
<a href="/html/tutorial/">HTML Tutorial</a>
Прямой слэш означает корень домена. Независимо от того, где находится ваш файл, всегда можно использовать этот метод для определения пути, даже если вы не знаете, каким будет имя домена (при условии, что вы знаете полный путь от корня).
Также можно определить, где будет открыт URL-адрес: в новом окне или в текущем. Это можно сделать с помощью атрибута target. Например, target = «_ blank» открывает URL в новом окне.
Атрибут target может принимать следующие значения:
_blank: открывает ссылку в новом окне HTML. _self: загружает URL-адрес в текущем окне. _parent: загружает URL-адрес в родительский фрейм (все также в текущем окне браузера). Применимо только при использовании фреймов. _top: загружает URL-адрес в текущем окне браузера, но отменяет другие фреймы.
Пример:
<a href="https://www.quackit.com" target="_blank">Quackit</a>
Посмотреть пример
Можно сделать ссылки, которые будут направлять в другие разделы в переделах одной страницы (или другой).
Вот как создается ссылка в HTML на эту же страницу:
- Добавьте идентификатор к цели ссылки
Добавьте идентификатор к той части страницы, на которую хотите привести пользователя. Для этого используйте атрибут id. Значение должно быть коротким текстом. id является часто используемым атрибутом в HTML.
<h3>Elephants</h3>
- Создайте гиперссылку
Теперь создайте гиперссылку. Это делается с помощью идентификатора цели ссылки, которому предшествует символ хэша (#):
<a href="#elephants">Jump to Elephants</a>
Приведенные выше фрагменты кода размещены в разных частях документа. Получается примерно следующее:
<!DOCTYPE html> <html> <title>Example</title> <body> <p><a href="#elephants">Jump to Elephants</a></p> <h3>Cats</h3> <p>All about cats.</p> <h3>Dogs</h3> <p>All about dogs.</p> <h3>Birds</h3> <p>All about birds.</p> <h3>Elephants</h3> <p>All about elephants.</p> <h3>Monkeys</h3> <p>All about monkeys.</p> <h3>Snakes</h3> <p>All about snakes.</p> <h3>Rats</h3> <p>All about rats.</p> <h3>Fish</h3> <p>All about fish.</p> <h3>Buffalo</h3> <p>All about buffalo.</p> </body> </html>
Посмотреть пример
Это необязательно должна быть одна и та же страница. Можно использовать этот метод, чтобы перейти к идентификатору любой страницы. Для этого перед тем, как вставить ссылку в HTML, добавьте целевой URL-адрес перед символом «#». Например:
<a href="http://www.example.com#elephants">Jump to Elephants</a>
Конечно, предполагается, что на странице есть идентификатор с этим значением.
Также можно создать гиперссылку на адрес электронной почты. Для этого используйте атрибут mailto в теге ссылки:
Для этого используйте атрибут mailto в теге ссылки:
<a href="mailto:king_kong@example.com">Email King Kong</a>
Посмотреть пример
Нажатие на эту ссылку приведет к открытию вашего почтового клиента по умолчанию с уже заполненным адресом электронной почты получателя.
Можно автоматически заполнить строку темы для своих пользователей, и даже тело письма. Это делается путем добавления параметров subject и body к адресу электронной почты.
<a href="mailto:king_kong@example.com?subject=Question&body=Hey there">Email King Kong</a>
Посмотреть пример
Можно задать URL-адрес по умолчанию, с которого будут начинаться все ссылки HTML на странице. Для этого поместите тег base (вместе с атрибутом href) в элемент <head>.
Пример HTML кода:
<!DOCTYPE html> <html> <head> <title>Example</title> <base url="https://www.quackit.com"> </head> <body> <a href="html">HTML</a> </body> </html>
Посмотреть пример
Пожалуйста, оставьте свои комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, лайки, дизлайки, подписки!
Мы крайне благодарны вам за ваши комментарии, отклики, лайки, дизлайки, подписки!
Дайте знать, что вы думаете по этой теме в комментариях. Мы очень благодарим вас за ваши комментарии, подписки, отклики, дизлайки, лайки!
Пожалуйста, оставьте ваши мнения по текущей теме материала. За комментарии, подписки, дизлайки, лайки, отклики низкий вам поклон!
МЛМария Логутенкоавтор-переводчик статьи «HTML Links: How to create Links to other Web Pages»
Как сделать ссылку на адрес электронной почты?
Адрес электронной почты пишется в формате vlad@webref.ru, где vlad — это имя пользователя, а webref.ru — имя домена. Для создания ссылки используется элемент <a>, в атрибуте href сперва пишется ключевое слово mailto:, затем без пробела указывается адрес электронной почты пользователя.
<a href="mailto:vlad@webref.ru">Текст ссылки</a>При щелчке по такой ссылке открывается почтовая программа по умолчанию. =»mailto»]::after {
content: ‘\1F4E9’; /* Иконка */
padding-left: 5px; /* Расстояние от иконки до текста */
vertical-align: text-bottom; /* Выравнивание по вертикали */
font-size: 0.8em; /* Размер иконки */
}
</style>
</head>
<body>
<p>По всем вопросам пишите на адрес
<a href=»mailto:vlad@webref.ru»>vlad@webref.ru</a></p>
</body>
</html>
=»mailto»]::after {
content: ‘\1F4E9’; /* Иконка */
padding-left: 5px; /* Расстояние от иконки до текста */
vertical-align: text-bottom; /* Выравнивание по вертикали */
font-size: 0.8em; /* Размер иконки */
}
</style>
</head>
<body>
<p>По всем вопросам пишите на адрес
<a href=»mailto:vlad@webref.ru»>vlad@webref.ru</a></p>
</body>
</html>
Результат данного примера показан на рис. 1. Иконка взята с сайта utf8icons.com.
Рис. 1. Иконка после адреса почты
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич
Как сделать ссылку в 1С-Битрикс
Показываем, как создать ссылку в публикации на сайте под управлением 1С-Битрикс.
Пишете контент на сайт, в котором нужно указать ссылку? В статье делимся, как добавить URL в текст.
Выполним добавление ссылки в визуальном редакторе, чтобы было видно и текст, и код. Заготовка:
Пример применения
В статье нужно оставить ссылку на PDF-файл, дать возможность открытия изображения в полном размере в новом окне и т.д.
Алгоритм действий
Выделить текст и нажать изображение цепи.
Ввести основные параметры:
-
Вид ссылки — документ на сервере.
-
Адрес — адрес документа. Можно выбрать из структуры сайта или ввести вручную.
-
Открыть ссылку в — новом или этом окне.
Также этот вариант подойдет для создания ссылки на ваш сайт. Например, ссылка на страницу блога выглядит так:
HTML-код:<a href=»/include/images/blog/zametki/reshenie-oshibki-403-1. png»>Добавление ссылки на документ на сервере </a>
png»>Добавление ссылки на документ на сервере </a>
Результат
Пример применения
Поделиться ссылкой на другой онлайн-проект.
Алгоритм действий
Выделите текст и нажмите кнопку создания ссылки. Во всплывающем окне введите:
-
Вид ссылки — на другой сайт.
-
Адрес — адрес другого сайта.
Открыть ссылку в — новом окне.
HTML-код <a target=»_blank» href=»https://aspro.ru">Добавление ссылки на другой сайт </a>
Результат
Пример применения
Нужно оставить ссылку на текст внутри этой же статьи. Например, когда вы делаете оглавление или перемещаете пользователя по статье, минуя какой-либо текст.
Алгоритм действий
Для начала создайте якорь, на который будет вести ссылка.
Выделите текст и нажмите кнопку создания ссылки.
Во всплывающем окне введите:
-
Вид ссылки — внутри данного документа.
-
Закладка (якорь) — выберите один из созданных вариантов.
-
Открыть ссылку в — этом окне.
HTML-код:<a href=»#primer»>Добавление ссылки внутри документа </a>
Результат
Пример применения
Нужно оставить способ связи в тексте.
Алгоритм действий
Выделите текст и нажмите кнопку создания ссылки. Во всплывающем окне введите:
-
Вид ссылки — e-mail.
-
Адрес — адрес электронной почты.
-
Открыть ссылку в — этом окне.

HTML-код: <a href=»mailto:ivanov.kirill@mycompany.ru»>Добавление email-адреса </a>
Результат
HTML-ссылка – как вставить ссылку на веб-сайт с кодом HREF
Веб-сайт состоит из различных фрагментов информации, которые находятся в разных разделах и на разных страницах внутри самого сайта.
Вы также можете найти информацию, относящуюся к этому сайту, на страницах разных веб-сайтов.
Все эти разделы и страницы связаны друг с другом в HTML с помощью атрибута href .
В этой статье мы рассмотрим термин Гиперссылка .Затем мы узнаем о различных способах создания гиперссылок, о том, что делает href , и как правильно использовать атрибут href для связывания разделов и страниц.
Что такое гиперссылки?
В HTML существуют различные формы ссылок. В изображениях есть атрибут src , чтобы «связать» источник изображения.
Для таблиц стилей существует тег link с атрибутом href для «связывания» источника таблицы стилей.
Для тегов привязки имеется атрибут href для «ссылки» на указанный раздел или страницу. Якорные ссылки также называются гиперссылками.
Когда пользователь переходит по гиперссылке, он переходит на эту страницу. Гиперссылки — это элементы, которые ссылаются на другой документ, так что когда пользователь щелкает этот элемент, он перенаправляется на новый документ.
Когда использовать гиперссылки
Как указано выше, вы можете связать различные страницы (внутри вашего веб-сайта или за его пределами) или разделы вашего веб-сайта.
В этой статье я расскажу о трех способах создания гиперссылок. Эти разные способы важно знать, потому что они определяют значения атрибута href .
Хорошо, давайте теперь рассмотрим эти три разных способа.
1. Когда вы хотите сделать ссылку на разделы страницы
Этот метод можно использовать, например, при создании страницы с оглавлением.
В этом случае вы можете не захотеть, чтобы ваши читатели прокручивали вниз до последнего раздела.Было бы неплохо, если бы они могли просто щелкнуть по нему в оглавлении, и браузер перенес бы их туда напрямую.
Этот тип ссылок встречается в одном и том же документе и просто переносит читателя в разные разделы. Мы узнаем, как создать гиперссылку для этого варианта использования, когда узнаем об атрибуте href .
2. Когда вы хотите сделать ссылку на другую страницу веб-сайта
На вашем сайте может быть домашняя страница, страница сведений, страница услуг и другие типы страниц.Этот метод помогает пользователям переходить с одной страницы на другую.
3. Если вы хотите сделать ссылку на внешние страницы
Иногда ваш веб-сайт может не содержать определенной информации, а она может быть на другом веб-сайте. В таких случаях вы можете сослаться на другой веб-сайт.
Для этого вы должны создать внешнюю гиперссылку, которая направляет пользователя на другой веб-сайт.
Это три основных способа связывания страниц. Давайте теперь посмотрим, как атрибут href может помочь вам включить их.
Как использовать атрибут
href href — это атрибут, используемый для ссылки на другой документ. Вы можете найти его в тегах ссылок и тегах якорей .
Атрибут href используется в тегах привязки ( a ) для создания гиперссылок на веб-сайтах. Значение атрибута содержит URL-адрес, на который указывает гиперссылка. Вы можете использовать его так:
Гиперссылка
Однако значения URL могут различаться в зависимости от того, на что вы указываете.Для трех способов, которые мы рассмотрели ранее, давайте посмотрим, как вы можете использовать href .
1. Как использовать
href для связи разделов в документе В этом случае значением будет id элемента, с которого начинается раздел. Это означает, что у нас будет что-то вроде этого:
Это означает, что у нас будет что-то вроде этого:
Перейти ко второму разделу
<раздел>
Второй раздел
При нажатии гиперссылки «Перейти ко второму разделу» браузер прокручивается вниз до раздела с соответствующим идентификатором .Также меняется URL-адрес в строке URL-адреса браузера.
Например, если предыдущий URL-адрес был mywebsite.com , новый URL-адрес будет mywebsite.com#second-option .
2. Как использовать
href для ссылки на страницы веб-сайта Чтобы использовать href таким образом, вам необходимо понимать, что такое относительные URL-адреса и абсолютные URL-адреса.
Относительные URL-адреса — это короткие URL-адреса, указывающие на документ на том же веб-сайте. Это больше похоже на то, где вы находитесь, как вы попадаете в это другое место на том же веб-сайте?
В отличие от абсолютных URL. Для них вас не интересует, где вы сейчас находитесь — вы предоставляете полную информацию, чтобы попасть в другое место, как если бы вы начинали с самого начала.
Для них вас не интересует, где вы сейчас находитесь — вы предоставляете полную информацию, чтобы попасть в другое место, как если бы вы начинали с самого начала.
Для навигации между страницами, которые находятся на веб-сайте, вы можете использовать любой из этих URL-адресов, но обычно используются относительные URL-адреса.
Допустим, вы находитесь на домашней странице и хотите сослаться на страницу «О нас». Вот как для этого можно использовать атрибут href :
О странице
С главной страницы (например, mywebsite.com ), указанная выше ссылка будет вести на mywebsite.com/about .
Стоит отметить косую черту ( / ) перед ссылкой. / указывает браузеру добавить ссылку в корень сайта (который является доменом). Таким образом, корень — mywebsite.com , а ссылка добавляется так: mywebsite.com/about .
Если косая черта отсутствует ( ), браузер заменит текущий путь на /about .
Около 1 Около 2
«About 1» перейдет на mywebsite.com/projects/about (заменив текущий путь /generator ), а «About 2» перейдет на mywebsite.com/about
3. Как использовать
href для ссылки на страницы другого веб-сайтаПоскольку он находится на другом веб-сайте, мы не можем использовать относительные URL-адреса.Для этого нам нужно указать абсолютный источник документа, на который мы ссылаемся.
Например, предположим, что мы находимся на mywebsite.com и хотим сослаться на google.com , вот как мы это сделаем с href :
Google
Заключение
Как создать HTML-ссылку на веб-странице
Обновлено: 30 декабря 2021 г., автор: Computer Hope
Пример абсолютной HTML-ссылки
Компьютер Хоуп
В приведенном выше примере внешняя ссылка представляет собой ссылку с абсолютным путем, которая указывает на домашнюю страницу веб-сайта Computer Hope, как показано ниже. Пока веб-сайт Computer Hope работает и у вас есть подключение к Интернету, вы можете перейти по ссылке без ошибок.
Пока веб-сайт Computer Hope работает и у вас есть подключение к Интернету, вы можете перейти по ссылке без ошибок.
Пример
Компьютер Надежда
ПодсказкаС абсолютной ссылкой вы можете ссылаться на любой URL-адрес, отображаемый в адресной строке Интернета. Например, если вы хотите сделать ссылку на эту страницу, вы можете скопировать адрес «https://www.computerhope.com/issues/ch001657.htm» и вставить его в часть ссылки href.
Пример относительной HTML-ссылки
В приведенном ниже примере эта ссылка является ссылкой относительного пути. Он указывает на файл в том же каталоге, что и страница со ссылкой.
Если файл «hope.html» не существует в том же каталоге, что и страница, пытающаяся создать ссылку на страницу, вы получите ошибку 404. Что делает относительную ссылку уникальной, так это то, что она позволяет вам ссылаться на страницу, которая работает онлайн и офлайн.
Связывание локальных файлов
Создание относительной ссылки позволяет ссылке работать онлайн или офлайн в локальной папке, пока файл существует. Однако вы никогда не должны использовать абсолютный путь при создании локальных файлов. Например, если ссылка указывает на C:\html\example.html , файл может работать на вашем компьютере, но при открытии на другом компьютере ссылка работать не будет.
Однако вы никогда не должны использовать абсолютный путь при создании локальных файлов. Например, если ссылка указывает на C:\html\example.html , файл может работать на вашем компьютере, но при открытии на другом компьютере ссылка работать не будет.
Если вы работаете с HTML-редактором, таким как Dreamweaver, вы можете указать локальную папку сайта и сделать все ссылки относительно этого корня. Например, если мы сохранили все наши файлы в папке C:\ch , ссылки можно сделать относительно этой папки. Другими словами, ссылка /jargon/h/html.htm — это c:\ch\jargon\h\html.htm при открытии локально, а затем при онлайн-событии — https://www.computerhope.com/jargon/h/html.htm . В этом примере первая косая черта в ссылке указывает браузеру начать с корневого каталога сайта.
Дополнительные атрибуты привязки
Тег привязки также поддерживает другие атрибуты. Например, вы можете добавить атрибут title для описания ссылки, как показано в приведенной ниже ссылке, при наведении указателя мыши на ссылку. См. ссылку ниже для дополнительных атрибутов, которые можно добавить к привязке.
См. ссылку ниже для дополнительных атрибутов, которые можно добавить к привязке.
Как изменить гиперссылку
Любую гиперссылку можно изменить, изменив адрес URL.Если вы редактируете HTML-страницу с помощью текстового редактора (например, Блокнота), найдите ссылку href и измените ее на новое место. Если вы используете WYSIWYG, CMS или онлайн-редактор, наведите курсор на ссылку и попробуйте использовать сочетания клавиш Ctrl + L или Ctrl + K . Если ни один из этих ярлыков не работает, вам нужно найти кнопку или параметр, который позволяет изменить или обновить ссылку.
Изменение гиперссылки в Dreamweaver
Например, мы можем изменить гиперссылку в Dreamweaver, выполнив одно из следующих действий.
- Найдите ссылку в представлении Code и измените текст href, чтобы он указывал на новое место.
или
- В представлении Design переместите курсор на гиперссылку, которую нужно изменить.

- Нажмите сочетание клавиш Ctrl + L или Ctrl + K в зависимости от настроек сочетания клавиш. Укажите на новое место. Если сочетание клавиш не работает, нажмите Изменить в меню файла и выберите Ссылка , а затем Изменить ссылку .
Как добавить кликабельные ссылки на ваши видео на YouTube (2022)
Итак, вы создали канал на YouTube. Замечательно! Но что теперь? Скорее всего, вы запустили канал YouTube, чтобы привлечь внимание к своему бренду, продуктам или услугам, поэтому следующим логическим шагом будет выяснить, как привлечь трафик с вашего канала YouTube в другие места, где вы ведете бизнес. Или, может быть, вы просто хотите поделиться другим замечательным контентом со своей аудиторией. В любом случае, вам повезло. В этой статье мы научим вас, как добавлять кликабельные ссылки в ваши видео на YouTube.
Прежде чем мы покажем вам, как это сделать, мы собираемся дать вам краткий обзор типа контента, на который YouTube позволяет ссылаться из ваших видео на YouTube. Хотя ни один из разрешенных или запрещенных материалов не будет неожиданным, важно понимать рекомендации YouTube, чтобы не столкнуться с богами YouTube и не столкнуться с тем, что вас выгнали с платформы.
Хотя ни один из разрешенных или запрещенных материалов не будет неожиданным, важно понимать рекомендации YouTube, чтобы не столкнуться с богами YouTube и не столкнуться с тем, что вас выгнали с платформы.
У вас еще нет присутствия на YouTube? Ознакомьтесь с нашим руководством по созданию успешного канала на YouTube.
Как добавить кликабельные ссылки на ваши видео на YouTube (2022):
На какие типы контента можно ссылаться из видео YouTube?
YouTube считает безопасность своих пользователей своим главным приоритетом.Таким образом, есть определенные типы контента, на которые YouTube позволяет создателям видео ссылаться, а на некоторые просто нет. Вот разбивка типов контента, которые разрешены и запрещены на другом конце интерактивных ссылок в ваших видео на YouTube.
Да: собственный проверенный и ассоциированный сайт YouTube позволяет создателям видео размещать ссылки на другие сайты и материалы, которыми они владеют. Чтобы добавить интерактивные ссылки в свои видео на YouTube, вам необходимо подтвердить, что вы являетесь владельцем сайта, на который ссылаетесь.Кроме того, вам необходимо присоединиться к партнерской программе YouTube (если она доступна в вашей стране). Чтобы присоединиться к партнерской программе, ваш канал должен иметь более 4000 часов просмотра и не менее 1000 подписчиков за последний год. Если вы соответствуете критериям, подайте заявку на участие в партнерской программе YouTube, свяжите свой веб-сайт с помощью поиска Google, и все готово.
Чтобы добавить интерактивные ссылки в свои видео на YouTube, вам необходимо подтвердить, что вы являетесь владельцем сайта, на который ссылаетесь.Кроме того, вам необходимо присоединиться к партнерской программе YouTube (если она доступна в вашей стране). Чтобы присоединиться к партнерской программе, ваш канал должен иметь более 4000 часов просмотра и не менее 1000 подписчиков за последний год. Если вы соответствуете критериям, подайте заявку на участие в партнерской программе YouTube, свяжите свой веб-сайт с помощью поиска Google, и все готово.
YouTube не разрешает размещать ссылки на сайты, которые продают незаконные товары и услуги, такие как контрафактные товары, поддельные государственные документы и запрещенные наркотики.Ознакомьтесь с рекомендациями YouTube по регулируемым товарам здесь.
Да: Другие видео YouTube Даже если вы не являетесь участником партнерской программы YouTube, вы можете ссылаться на другие видео YouTube из своих собственных видео. Вы можете рассмотреть возможность размещения ссылок на другие похожие видео или видео от других влиятельных лиц и создателей YouTube, которые могут понравиться вашей аудитории.
Вы можете рассмотреть возможность размещения ссылок на другие похожие видео или видео от других влиятельных лиц и создателей YouTube, которые могут понравиться вашей аудитории.
Создателям YouTube не разрешается добавлять интерактивные ссылки в свои видео на YouTube, которые предоставляют пользователям несанкционированный доступ к платному контенту, независимо от того, что это за контент (семинары, прямые трансляции, мастер-классы, музыку, лицензии на программное обеспечение и т. д.).Это считается пиратством. Ознакомьтесь с политикой авторских прав YouTube для получения дополнительной информации.
Нет: вредоносное ПО, вирусы, фишинг данных YouTube запрещает создателям размещать ссылки на сайты и приложения, которые выманивают информацию о пользователях или обманом заставляют пользователей устанавливать вредоносное ПО на свои устройства. Эти вещи могут нанести реальный вред пользователям, что приведет к краже личных данных, отказу в обслуживании и потере данных.
Само собой разумеется, что создателям YouTube не разрешается размещать ссылки на сайты, рекламирующие изображения жестокого обращения с детьми (настоящие или нет).
Да: одобренные сайты краудфандинга и электронной коммерцииУ YouTube есть утвержденный список сайтов краудфандинга и электронной коммерции, на которые авторы могут ссылаться из своих видео. Прежде чем отправлять своих зрителей во внешний магазин товаров или на сбор средств, убедитесь, что YouTube разрешает это, проверив их список.
Нет: Секс и наготаНа YouTube запрещены ссылки на порнографический контент, но разрешено использование обнаженных тел в образовательных целях.Обязательно ознакомьтесь с политикой YouTube в отношении секса и наготы, прежде чем размещать ссылку.
No: Финансирование терроризма и вербовка Благодаря тому, насколько легко Интернет упростил распространение пропаганды, террористические группы принимают вербовку и просьбы о финансировании онлайн. YouTube вносит свой вклад в борьбу с терроризмом, запрещая создателям размещать ссылки на контент, связанный с террористическими группами и идеологиями.
YouTube вносит свой вклад в борьбу с терроризмом, запрещая создателям размещать ссылки на контент, связанный с террористическими группами и идеологиями.
Типы ссылок на видео YouTube
Теперь, когда вы четко определились с типом контента, который вы можете и не можете публиковать на YouTube, давайте посмотрим, как добавлять интерактивные ссылки в ваши видео на YouTube, когда вы хотите привлечь трафик на свой веб-сайт, информационные бюллетени по электронной почте, партнерские маркетинговые программы или другую ссылку, приносящую лиды или приносящую доход.
ОписаниеДобавить ссылки в описание видео на YouTube очень просто — просто добавьте URL-адрес в описание вашего видео. Простота использования, вероятно, делает этот метод самым популярным методом добавления ссылок на видео на YouTube.
Подсказки Подсказки появляются во время воспроизведения видео в указанное вами время, а также показывают строчную букву «i» в углу вашего видео. Просто нажмите на нее, чтобы открыть ссылки, похожие видео, плейлисты или каналы. Вы можете использовать карточки для добавления ссылок на видео, плейлисты и каналы в любое время, но вы должны быть участником партнерской программы YouTube, чтобы использовать карточки для добавления кликабельных ссылок на ваши видео на YouTube, использующие настраиваемый URL-адрес.
Просто нажмите на нее, чтобы открыть ссылки, похожие видео, плейлисты или каналы. Вы можете использовать карточки для добавления ссылок на видео, плейлисты и каналы в любое время, но вы должны быть участником партнерской программы YouTube, чтобы использовать карточки для добавления кликабельных ссылок на ваши видео на YouTube, использующие настраиваемый URL-адрес.
Конечная заставка похожа на карточки, но они появляются в конце вашего видео на YouTube. Как и карточки, конечные заставки можно использовать для ссылок на другие видео, плейлисты и каналы. С помощью конечных заставок вы также можете попросить зрителей подписаться на ваш канал. Вы должны быть участником партнерской программы YouTube, чтобы использовать конечные заставки для добавления ссылок к пользовательскому URL-адресу.
Видео Ссылки на видео — это ссылки, которые упоминаются в видео. Вы можете просто рассказать об этом, добавить водяной знак к видео или просто показать его на экране в тот момент видео, когда вы говорите об этом. Эти ссылки не кликабельны.
Эти ссылки не кликабельны.
Наилучший способ добавления кликабельных ссылок к вашим видео на YouTube зависит от ваших предпочтений как создателя YouTube. Если вы не являетесь участником партнерской программы YouTube, вы, очевидно, будете ограничены в типах ссылок, которые вы можете добавлять к своим видео. Мы обнаружили, что добавление ссылок непосредственно в описания видео обеспечивает большую гибкость, позволяя вам ссылаться на сайты, которые не входят в ваш список одобренных связанных веб-сайтов.
Как добавить интерактивные ссылки в ваши видео на YouTube
Хотя существует несколько способов добавления интерактивных ссылок в ваш контент на YouTube, на самом деле есть только два способа добавить интерактивные ссылки непосредственно в видео на YouTube: карточки и конечные заставки.В этом разделе мы расскажем вам, как добавлять ссылки на ваши видео на YouTube с помощью этих инструментов.
Добавление ссылок на видео YouTube с помощью карточек Карточки — это отличный способ добавить в видео интерактивный контент, включая плейлисты, видео, опросы и, конечно же, ссылки на другие веб-сайты. Как только вы добавите карточки в свое видео, в верхнем правом углу вашего видео появится строчная буква «i». При нажатии на нее откроется список карточек, которые зрители могут использовать для перехода к другим видео или веб-сайтам.
Как только вы добавите карточки в свое видео, в верхнем правом углу вашего видео появится строчная буква «i». При нажатии на нее откроется список карточек, которые зрители могут использовать для перехода к другим видео или веб-сайтам.
Чтобы добавить карточки в видео на YouTube, войдите в свою учетную запись YouTube и перейдите в Студию YouTube. Оказавшись там, перейдите в раздел Контент и щелкните значок редактирования (карандаш) для видео, к которому вы хотите добавить карточки:
Откроется информация о видео, описание, выберите или загрузите миниатюру для своего видео на YouTube и многое другое. Что нас интересует, так это добавление карты.Для этого нажмите на Карты опция:
Вы увидите новое окно с временной шкалой видео и меню карточек. Нажмите Добавить карту , чтобы отобразить параметры карты. При первом использовании внешних ссылок вам необходимо принять Условия использования. Затем в разделе Связанный веб-сайт введите URL своего веб-сайта из раскрывающегося меню Выберите сайт . Нажмите Добавить связанный веб-сайт или Настройки , чтобы связать сайт с вашим аккаунтом YouTube. Под видео вы сможете ввести время в видео, когда вы хотите запустить карточку, в поле Start Time . Нажмите Далее и добавьте название карточки, призыв к действию и любой текст тизера, который вы хотите включить. Вы даже можете загрузить изображение. Когда все настроено так, как вы хотите, нажмите Сохранить . Помните, что каждый URL-адрес, который вы хотите добавить в качестве интерактивной ссылки на свои видео на YouTube, должен быть сначала одобрен YouTube и добавлен в ваш список связанных веб-сайтов.
Нажмите Добавить связанный веб-сайт или Настройки , чтобы связать сайт с вашим аккаунтом YouTube. Под видео вы сможете ввести время в видео, когда вы хотите запустить карточку, в поле Start Time . Нажмите Далее и добавьте название карточки, призыв к действию и любой текст тизера, который вы хотите включить. Вы даже можете загрузить изображение. Когда все настроено так, как вы хотите, нажмите Сохранить . Помните, что каждый URL-адрес, который вы хотите добавить в качестве интерактивной ссылки на свои видео на YouTube, должен быть сначала одобрен YouTube и добавлен в ваш список связанных веб-сайтов.
Вот как выглядит карточка, добавленная к вашему видео на YouTube:
После нажатия на тизер карточка расширяется:
Теперь, когда мы рассмотрели, как добавлять интерактивные ссылки на ваши видео на YouTube с помощью карточек, давайте взглянем на конечные заставки.
Добавление ссылок на видео YouTube с помощью конечных заставок
Конечная заставка похожа на карточку, но появляется в конце вашего видео на YouTube. Конечные заставки — отличный способ включить призыв к действию, который отправляет ваших зрителей на следующий шаг вашей маркетинговой воронки.Вы даже можете отслеживать эффективность своей конечной заставки с помощью Google Analytics, чтобы убедиться, что ваша конечная заставка помогает вам приблизиться к вашим маркетинговым целям.
Конечные заставки — отличный способ включить призыв к действию, который отправляет ваших зрителей на следующий шаг вашей маркетинговой воронки.Вы даже можете отслеживать эффективность своей конечной заставки с помощью Google Analytics, чтобы убедиться, что ваша конечная заставка помогает вам приблизиться к вашим маркетинговым целям.
Есть два способа добавить конечную заставку к вашим видео на YouTube: при загрузке или после загрузки. Довольно просто, правда? Давайте начнем с того, как добавить конечную заставку при загрузке видео.
На панели управления YouTube Studio нажмите Загрузить видео и выберите видео, которое хотите загрузить.Заполните информацию о своем видео и обязательно выберите или загрузите миниатюру, чтобы ваше видео на YouTube выделялось. Нажмите Дополнительные параметры , чтобы добавить такую информацию, как теги, языки и субтитры, категории и т. д. По завершении нажмите Далее , чтобы перейти к экрану Видеоэлементы . Здесь у вас есть возможность добавить конечную заставку.
Здесь у вас есть возможность добавить конечную заставку.
Вы можете выбрать Импортировать из видео , если хотите показать другое видео, или выбрать Добавить , чтобы выбрать один из нескольких вариантов конечной заставки.
После того, как вы выбрали настройки и ввели необходимую информацию, вы можете нажать + Элемент , чтобы добавить интерактивную ссылку на конечный экран.
Чтобы добавить интерактивную ссылку на ваши видео на YouTube с помощью конечной заставки после того, как вы уже загрузили свое видео, просто перейдите в раздел Контент в меню в левой части экрана и выберите нужное видео. . Затем нажмите Конечная заставка :
Теперь вы добавите интерактивные ссылки на конечную заставку, нажав + Элемент , как описано выше.
Мониторинг трафика по вашим ссылкам на видео на YouTube
Добавление ссылок на ваши видео на YouTube — это только часть уравнения. Если вы хотите убедиться, что ваши ссылки эффективны, вам понадобится способ отслеживания трафика, генерируемого этими ссылками. Лучший способ отслеживать трафик, генерируемый вашими ссылками на видео на YouTube, — это использовать коды UTM при добавлении ссылок на свои видео. Google предлагает бесплатный инструмент Campaign URL Builder, который помогает создавать коды UTM, чтобы вы могли легко отслеживать активность ссылок.
Если вы хотите убедиться, что ваши ссылки эффективны, вам понадобится способ отслеживания трафика, генерируемого этими ссылками. Лучший способ отслеживать трафик, генерируемый вашими ссылками на видео на YouTube, — это использовать коды UTM при добавлении ссылок на свои видео. Google предлагает бесплатный инструмент Campaign URL Builder, который помогает создавать коды UTM, чтобы вы могли легко отслеживать активность ссылок.
Заключение
Теперь вы знаете, как добавлять интерактивные ссылки в свои видео на YouTube. Как видите, это простой процесс, но он приносит большую награду. Когда вы добавляете интерактивные ссылки в свои видео на YouTube, вы можете контролировать повествование своего бренда и направлять своих зрителей к контенту, который им наиболее важен. Это может привести к лучшим лидам, более специализированному списку подписчиков и, в конечном итоге, к большему доходу для вас!
Как создать ссылку на свой сайт
Последнее изменение: 07. 12.2020, 19:04 EST
12.2020, 19:04 EST
Вы можете создать ссылку на своем сайте для перехода на другую страницу вашего сайта или на внешний адрес.
Текстовая ссылка, кликабельная
- Выделите текст, который вы хотите связать.
- Щелкните значок звена цепи слева от U.
- Появится всплывающее окно «Информация о звене».
- Выберите «Тип ссылки» (установите ссылку на внутреннюю страницу, URL-адрес, номер телефона).
- Одна из ваших страниц — любая страница вашего сайта.
- Раздел (или якорь) — любой раздел или якорь на любой странице вашего сайта.
- Электронная почта — адрес электронной почты (при этом откроется приложение электронной почты зрителя, если применимо)
- Другой веб-сайт — любой внешний URL-адрес.
- A Номер телефона — Номер телефона (при этом откроется приложение для телефона зрителя, если применимо)
- Нажмите OK, чтобы добавить ссылку.

- Нажмите Сохранить, чтобы сохранить изменения на странице.
Вы можете изменить место, где будет открываться ссылка (например, существующая вкладка браузера или новая вкладка браузера), нажав «Открывается в».
Интерактивная ссылка из объекта
- Щелкните объект, который вы хотите использовать в качестве ссылки.
- В меню редактирования выберите «Ссылка».
- Щелкните раскрывающийся список рядом с «Ссылка на», чтобы указать, куда должна вести ссылка.
- Одна из ваших страниц – Любая страница на вашем сайте
- Раздел (или Якорь) – Любой раздел на любой странице вашего сайта.
- Электронная почта — адрес электронной почты (при этом откроется приложение электронной почты зрителя, если применимо)
- Другой веб-сайт — любой внешний URL-адрес. Вам нужно будет добавить http:// или https:// перед добавлением веб-адреса.

- A Номер телефона — Номер телефона (при этом откроется приложение для телефона зрителя, если применимо)
- Видеолайтбокс — откроется видеолайтбокс с URL-адресом видео на Youtube или Vimeo.
- Щелкните Создать ссылку, чтобы создать ссылку.
- Нажмите Сохранить, чтобы сохранить изменения на странице.
Вы можете изменить место, где будет открываться ссылка (например, существующая вкладка браузера или новая вкладка браузера), нажав «Открывается в».
Ссылка на сайты | Справка Blackboard
Создать ссылку на веб-сайт
На странице «Материалы курса» вы можете добавить ссылку на веб-сайт, к которому вы хотите, чтобы учащиеся обращались вместе с другими материалами.Например, вы можете добавить ссылку на веб-сайт с обязательным чтением, указанным в вашей программе.
Выберите знак плюса везде, где вы хотите добавить информацию о веб-сайте. В меню выберите «Создать», чтобы открыть панель «Создать элемент». Выберите Ссылка. Вы также можете развернуть или создать папку или учебный модуль и добавить ссылку.
Выберите Ссылка. Вы также можете развернуть или создать папку или учебный модуль и добавить ссылку.
На панели «Новая ссылка» введите имя и необязательное описание. Если вы не добавите имя для ссылки, Новая ссылка и дата появятся для учащихся на странице Материалы курса.Вставьте или введите URL-адрес и выберите значок глобуса, чтобы просмотреть веб-сайт. Ссылка скрыта от учащихся, пока вы не решите ее показать. Выберите видимость, чтобы изменить ее. Выберите Сохранить, когда закончите.
Вы можете связать веб-ссылку с одной или несколькими целями. Вы и ваше учебное заведение можете использовать цели для измерения успеваемости учащихся по программам и учебным планам. Вам нужно сохранить ссылку, прежде чем вы сможете согласовать цели.
Учащиеся не видят цели, которые вы связываете с веб-ссылкой.
На странице Материалы курса откройте меню ссылок. Выберите «Изменить», а затем выберите «Согласовать с целями», чтобы найти доступные цели для согласования с этим элементом.
Подробнее о согласовании целей с содержанием курса
Вы можете вернуться и отредактировать информацию в любое время. Укажите на ссылку, чтобы открыть его функции управления. Выберите значок «Переместить» и перетащите ссылку в новое место в списке содержимого. Откройте меню ссылки, чтобы удалить или изменить ссылку. Например, вы можете изменить название ссылки.
С помощью клавиатуры вы можете переместить ссылку в новое место и переместить ссылку в папку.
- Tab к значку перемещения предмета.
- Нажмите Enter, чтобы активировать режим перемещения.
- Используйте клавиши со стрелками, чтобы выбрать место.
- Нажмите Enter, чтобы поместить предмет в новое место.
Расширение возможности общего доступа к ссылкам в историях для всех
Сегодня мы расширяем возможность добавления ссылок в истории для всех учетных записей. На протяжении многих лет компании, создатели и создатели изменений продемонстрировали, как совместное использование ресурсов и информации может вдохновлять их сообщества. От организации и обучения по вопросам справедливости, социальной справедливости и психического благополучия до демонстрации новых продуктов клиентам — обмен ссылками полезен во многих отношениях, поэтому теперь мы предоставляем доступ всем.
От организации и обучения по вопросам справедливости, социальной справедливости и психического благополучия до демонстрации новых продуктов клиентам — обмен ссылками полезен во многих отношениях, поэтому теперь мы предоставляем доступ всем.
Equity, Expression and Enablement
Когда мы впервые представили ссылки на истории, эта функция была ограничена проверенными учетными записями или учетными записями с определенным количеством подписчиков. Мы слышали от остальных членов нашего сообщества, что они также хотят делиться важными вещами со своими друзьями и семьей.Чем бы вы ни занимались, от готовки до волонтерства или покупок, теперь у вас есть место, чтобы поделиться в Stories — независимо от размера вашей учетной записи.
Нас по-прежнему вдохновляют создатели изменений на нашей платформе и те, кто хочет превратить свою страсть в заработок, делясь ссылками. Недавно мы представили создателям и компаниям новые способы привлечь больше поклонников, привлечь их сообщество и расширить охват, и мы стремимся и дальше поддерживать их доступом к ссылкам.
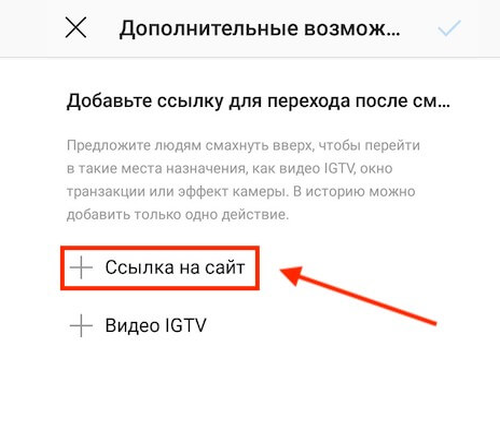
Как добавить ссылки в свои истории
Используйте наклейку «Ссылка», чтобы добавить ссылку в свою историю в Instagram.Когда люди нажимают на наклейку, они будут перенаправлены.
Чтобы добавить наклейку со ссылкой:
Захватите или загрузите контент в свою историю
Выберите инструмент для наклеек на верхней панели навигации
Нажмите на наклейку «Ссылка», чтобы добавить нужную ссылку, и нажмите « Готово»
Поместите наклейку в свою историю — как и другие наши наклейки — и нажмите на наклейку, чтобы увидеть варианты цветов
Мы также работаем над тем, чтобы настроить наклейку, чтобы было ясно, что кто-то увидит, когда они нажимают на вашу ссылку.
Обеспечение безопасности Instagram
В рамках наших постоянных усилий по ограничению вредоносного контента в Instagram новые аккаунты и аккаунты, которые постоянно делятся такими вещами, как разжигание ненависти и дезинформация, или другим контентом, нарушающим наши Принципы сообщества, не будут иметь доступа к наклейке со ссылкой . Чтобы узнать больше о наших правилах, вы можете посетить наши Принципы сообщества. Чтобы узнать больше о состоянии вашей учетной записи и о том, как подать апелляцию, если вы считаете, что мы допустили ошибку (что случается), вы можете прочитать наш блог, который поможет вам понять, что происходит с вашей учетной записью.
Чтобы узнать больше о наших правилах, вы можете посетить наши Принципы сообщества. Чтобы узнать больше о состоянии вашей учетной записи и о том, как подать апелляцию, если вы считаете, что мы допустили ошибку (что случается), вы можете прочитать наш блог, который поможет вам понять, что происходит с вашей учетной записью.
Якорные ссылки WordPress | Поддержка WordPress.com
Ссылка — это слово, группа слов или изображение, по которому можно щелкнуть, чтобы перейти на новую страницу.
Содержание
Если вы хотите настроить ссылки в меню навигации, перейдите на страницу поддержки меню.
Добавление ссылок на сообщения, страницы и виджеты
Есть несколько способов добавить ссылки на сообщения, страницы, виджеты и в любое другое место, где вы обычно редактируете текст.
Метод первый: кнопка ссылки
GIF, демонстрирующий кнопку ссылки- Скопируйте URL-адрес, который вы хотите использовать, в буфер обмена вашего компьютера.

- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
CTRL + C(ПК) илиCMD + C(Mac).
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
- На своей странице или в сообщении выделите текст, который хотите связать.
- Щелкните значок ссылки, который появляется на панели инструментов блока.
- Вставьте URL-адрес в появившееся окно, затем нажмите Enter, чтобы сохранить ссылку.
Вы также можете искать сообщение или страницу на своем сайте в поле поиска ссылок, начав вводить заголовок страницы или сообщения. Затем вы можете нажать на эту страницу или сообщение, чтобы вставить эту ссылку:
Поиск существующих страниц для ссылки на нихМетод второй: копирование и вставка
- Скопируйте URL-адрес, который вы хотите связать, в буфер обмена вашего компьютера.
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
CTRL + C(ПК) илиCMD + C(Mac).
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
- На своей странице или в сообщении выделите текст, который хотите связать.
- Вставьте скопированный URL прямо поверх выделенного текста. Вы можете сделать это, выделив текст, затем щелкнув его правой кнопкой мыши и выбрав Вставить или используя сочетание клавиш, например
CTRL + V(ПК) илиCMD + V(Mac).
WordPress.com автоматически создаст ссылку. Выделенный текст теперь будет подчеркнутым и синим, чтобы вы знали, что он связан.
↑ Содержание ↑
Редактировать существующую ссылку
- Нажмите на ссылку в редакторе.
- Нажмите всплывающую кнопку «Изменить».
- Отредактируйте URL и нажмите Enter, чтобы сохранить изменения.
↑ Содержание ↑
Удалить существующую ссылку
- Нажмите на ссылку, которую хотите удалить.
- Щелкните значок ссылки на панели инструментов (она выглядит как ссылка из цепочки), и ссылка будет немедленно удалена.

↑ Содержание ↑
Открыть ссылку в новой вкладке
Чтобы ваша ссылка открывалась в новой вкладке браузера:
- Добавьте ссылку в свой текст, как описано выше.
- Нажмите на добавленную ссылку и переключите кнопку «Открыть в новой вкладке».
↑ Содержание ↑
Добавить ссылки на изображения
Если вы хотите, чтобы кто-то щелкнул изображение, чтобы перейти на другую страницу, выполните следующие действия:
- Добавьте изображение к сообщению или странице с помощью блока изображения.
- Нажмите на изображение и выберите значок ссылки (он выглядит как ссылка из цепочки).
- Появится окно, в которое вы можете вставить ссылку или выполнить поиск по существующему контенту сайта.
- После добавления URL-адреса вы можете настроить эту ссылку на открытие в новой вкладке, щелкнув стрелку настроек ссылки и включив «Открыть в новой вкладке».

- Добавив ссылку, вы можете нажать кнопку возврата/редактирования на клавиатуре, чтобы применить ее.
↑ Содержание ↑
Чтобы добавить ссылки на изображения на боковую панель или в область виджетов, используйте виджет изображений. Если вы хотите отображать текст с ним, вы можете вместо этого добавить ссылку на изображение, используя виджет «Текст».
↑ Содержание ↑
Блогролл
Список блогов — это список ссылок на ваши любимые блоги или сайты. Если вы хотите добавить список ссылок на свой сайт, вы можете сделать это, добавив блок «Абзац», блок «Список» или блок «Навигация».
Страницы: 1 2 Просмотреть все
Помогите нам улучшить:
Мы всегда стремимся улучшить нашу документацию. Если эта страница не ответила на ваш вопрос или оставила вас желать большего, дайте нам знать! Мы любим слышать ваши отзывы.


 Такая методика простая, но действенная, используется всеми веб-мастерами. Если вы планируете войти в их число, то попробуйте. Внимание: помните обо всех символах, нужных при добавлении ссылки (кавычках, знаках равенства и пр.), и не удаляйте их. Без них ничего не будет работать. Проверьте результат после повторной загрузки документа.
Такая методика простая, но действенная, используется всеми веб-мастерами. Если вы планируете войти в их число, то попробуйте. Внимание: помните обо всех символах, нужных при добавлении ссылки (кавычках, знаках равенства и пр.), и не удаляйте их. Без них ничего не будет работать. Проверьте результат после повторной загрузки документа.

 Человек не будет тратить свое время на вычитку всего текстового сообщения. Большие объемы текста отпугивают, в названии — тем более. Заголовок нужен, чтобы продемонстрировать, о чем речь пойдет дальше. Если там много текста, посетители не станут даже обращать внимание. Традиционные временные затраты на чтение — не более 1-2 секунд. Уложились в этот показатель? Отлично!
Человек не будет тратить свое время на вычитку всего текстового сообщения. Большие объемы текста отпугивают, в названии — тем более. Заголовок нужен, чтобы продемонстрировать, о чем речь пойдет дальше. Если там много текста, посетители не станут даже обращать внимание. Традиционные временные затраты на чтение — не более 1-2 секунд. Уложились в этот показатель? Отлично! Поэтому возьмите себе за правило: каждой странице — уникальный анкор.
Поэтому возьмите себе за правило: каждой странице — уникальный анкор.
 w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Абсолютная ссылка</title>
</head>
<body>
<p><a href="http://www.yandex.ru">Поисковая система Яндекс</a></p>
</body>
</html>
w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Абсолютная ссылка</title>
</head>
<body>
<p><a href="http://www.yandex.ru">Поисковая система Яндекс</a></p>
</body>
</html>




 </p>
<h3>Dogs</h3>
<p>All about dogs.</p>
<h3>Birds</h3>
<p>All about birds.</p>
<h3>Elephants</h3>
<p>All about elephants.</p>
<h3>Monkeys</h3>
<p>All about monkeys.</p>
<h3>Snakes</h3>
<p>All about snakes.</p>
<h3>Rats</h3>
<p>All about rats.</p>
<h3>Fish</h3>
<p>All about fish.</p>
<h3>Buffalo</h3>
<p>All about buffalo.</p>
</body>
</html>
</p>
<h3>Dogs</h3>
<p>All about dogs.</p>
<h3>Birds</h3>
<p>All about birds.</p>
<h3>Elephants</h3>
<p>All about elephants.</p>
<h3>Monkeys</h3>
<p>All about monkeys.</p>
<h3>Snakes</h3>
<p>All about snakes.</p>
<h3>Rats</h3>
<p>All about rats.</p>
<h3>Fish</h3>
<p>All about fish.</p>
<h3>Buffalo</h3>
<p>All about buffalo.</p>
</body>
</html>
 com
com 





