Как сделать всплывающее меню html: Выдвигающееся боковое меню на чистом CSS – Dobrovoimaster
Выдвигающееся боковое меню на чистом CSS – Dobrovoimaster
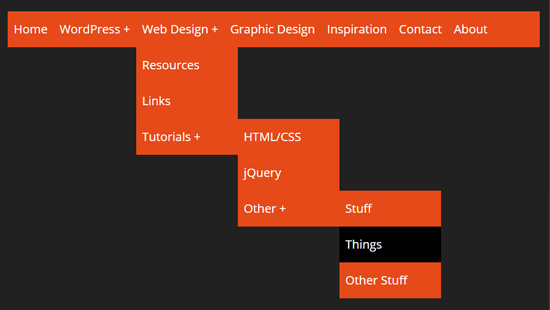
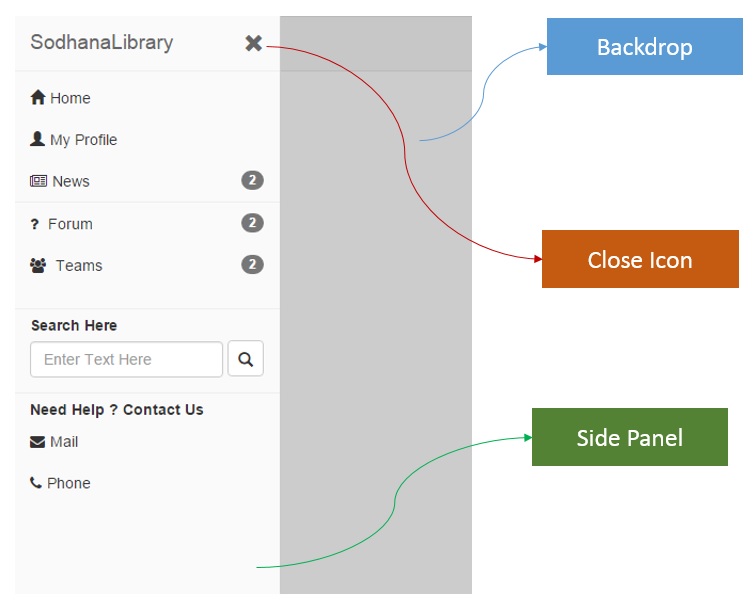
Боковые меню, выдвигающиеся по клику, в последнее время широко используются разработчиками сайтов. Самое известное, на данный момент, это конечно же меню навигации, упакованное под кнопки в стиле «гамбургер». Наверняка каждый из вас хотя бы раз встречал в интернетах сайт, на котором сбоку, справа или слева, красуется кнопа такого вида: ☰ , при клике на которую и появляется(выдвигается) панелька с вертикальным меню.
Существует масса готовых решений для создания таких панелей с помощью jQuery, отдельные плагины и модули для различных систем управления сайтом.
Это всё очень даже хорошо, но можно ли, для реализации боковых слайд-панелей обойтись исключительно средствами CSS? Конечно можно! Но осторожно ))), с оглядкой на то, что не все браузеры одинаково хорошо поддерживают современные свойства CSS3.
Не так давно, «выдал на-гора» решение и пример работы панели выдвигающейся сверху. Один из первых комментариев был таким: «давайте её в бок переместим…».
Сегодня расскажу и покажу на примере, как с помощью «магии CSS» можно забабахать, вполне себе функциональное, боковое меню, выдвигающееся по клику.
Для начала, по заведённой традиции, смотрим живой пример работы панели, далее, вместе с теми кому оно надо, рассмотрим весь расклад, что, как и зачем. Предвидя вопросы, приготовил варианты расположения меню, как слева, так и справа:
HTML-Разметка
Начнём разбор с переключателя панели, в качестве которого используем стандартный флажок (checkbox):
<input type="checkbox" hidden> |
<input type=”checkbox” id=”nav-toggle” hidden>
Располагаем чекбокс в верхней части документа, лучше сразу после тега <body>. Прописываем атрибут hidden, напрямую указывая состояние «скрытый» у данного элемента, а так же присвоим уникальный идентификатор, id="nav-toggle" например, для связки с атрибутом for тега <label>, который мы оформим и будем использовать в виде кнопки переключения панели.
В качестве обёртки содержимого боковой панели использовал тег <nav> с определённым классом class="nav"
<div>.Внутри базового контейнера размещаем нужное нам содержимое.
В первую очередь пропишем метку (тег
<label>) сформированную в css в виде той самой «кнопки-гамбургер», с помощью которой установим связь с скрытым флажком checkbox. Для этого обязательно, имя атрибута for должно соответствовать id чекбокса. Пустой атрибут onclick используем для исправления бага в iOS < 6.0<label for="nav-toggle" onclick></label> |
<label for=”nav-toggle” class=”nav-toggle” onclick></label>
Заголовок меню или логотип сайта, на ваше усмотрение, для наглядности в пример включил и такую возможность:
<h3>
<a href="//dbmast. |
<h3 class=”logo”> <a href=”//dbmast.ru/”>DBmast.ru</a> </h3>
Далее, так как мы определились, что делаем именно меню навигации, прописываем неупорядоченный список <ul>, в примере ограничился семью пунктами, у вас конечно же может быть и больше:
<ul> <li><a href="#1">Один</a> <li><a href="#2">Два</a> <li><a href="#3">Три</a> <li><a href="#4">Четыре</a> <li><a href="#5">Пять</a> <li><a href="#6">Шесть</a> <li><a href="#7">Семь</a> </ul> |
<ul> <li><a href=”#1″>Один</a> <li><a href=”#2″>Два</a> <li><a href=”#3″>Три</a> <li><a href=”#4″>Четыре</a> <li><a href=”#5″>Пять</a> <li><a href=”#6″>Шесть</a> <li><a href=”#7″>Семь</a> </ul>
На этом разметка нашего бокового меню заканчивается. Правда есть ещё одна совсем необязательная фишка, это фон затемнения основного контента при включенной панели. Если оно вам надо, просто
Правда есть ещё одна совсем необязательная фишка, это фон затемнения основного контента при включенной панели. Если оно вам надо, просто
пропишите ниже меню, или в любом другом месте тела страницы, дополнительный div-контейнер с определённым классом:
<div></div> |
<div class=”mask-content”></div>
В демо эту фичу по-умолчанию исключил из работы, заккоментировав данный блок, если вдруг понадобится, легко найдёте и так же легко включите))).
Итак, все необходимые элементы на своих местах, остаётся самое главное и интересное, сформировать внешний вид, цвет, форму, и придать движухи нашему меню. Всё это мы будем делать исключительно средствами CSS. Ни каких javascript и дополнительных изображений.
CSS
Расписывать каждое правило и свойство не буду, так как сделал это непосредственно в самом коде css.
Стили для панелей расположенных слева или справа практически одинаковы, отличаются лишь парой-тройкой значений. В архиве с исходниками упакованы оба варианта отдельными файлами, так что выбирайте нужный, правильно подключайте к документу и всё.
Здесь выкладываю «фарш css», для меню выдвигающегося с левого края страницы:
/**
* Переключаемая боковая панель навигации
* выдвигающаяся по клику слева
*/
.nav {
/* ширна произвольная, не стесняйтесь экспериментировать */
width: 320px;
min-width: 320px;
/* фиксируем и выставляем высоту панели на максимум */
height: 100%;
position: fixed;
top: 0;
bottom: 0;
margin: 0;
/* сдвигаем (прячем) панель относительно левого края страницы */
left: -320px;
/* внутренние отступы */
padding: 15px 20px;
/* плавный переход смещения панели */
-webkit-transition: left 0. |
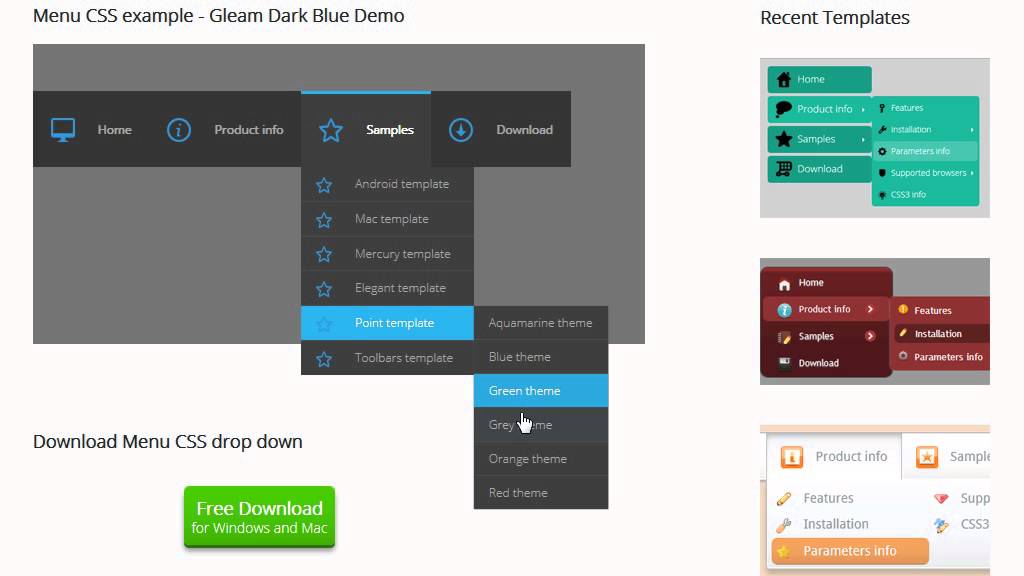
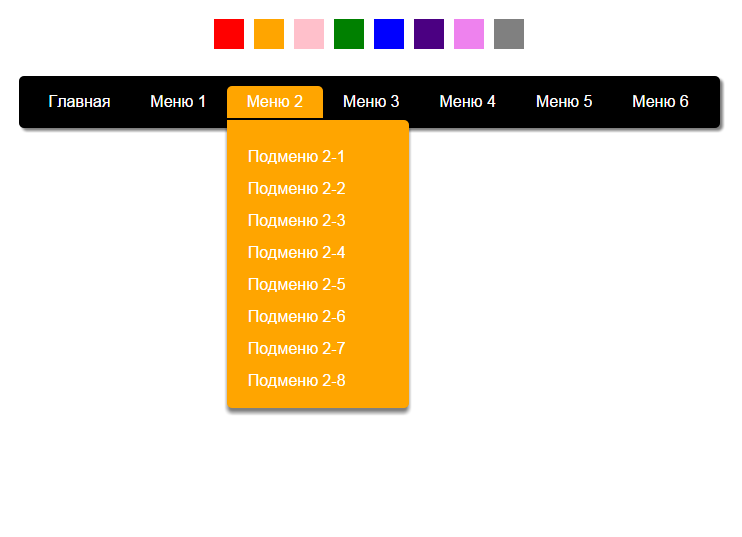
CSS: Выпадающее меню с задержкой
Обычное выпадающие css-меню сделанное с помощью переключения display:none;/display:block; повешенного на hover обладает двумя раздражающими недостатками:
— подменю показывается мгновенно, как только курсор мыши попал в область родительского пункта
— подменю мгновенно пропадает, как только курсор вышел за пределы подменю
Пример такого меню:
<ul>
<li>
<a href="#">item</a>
<ul>
<li>subitem 1</li>
<li>subitem 2</li>
</ul>
</li>
</ul>
<style>
. menu {
margin: 0;
padding: 0;
list-style: none;
}
.menu .menu-item {
float: left;
margin: 0 1px 0 0;
padding: 0;
background: #E1E1E1;
}
.menu .menu-item a {
display: block;
padding: 5px 10px;
}
.menu .submenu {
display: none; /* По умолчанию скрываем подменю */
position: absolute;
margin: 0;
padding: 0;
list-style: none;
background: #E1E1E1;
}
.menu .menu-item:hover .submenu {
display: block; /* Показываем подменю при ховере */
}
.menu .submenu-item {
margin: 0;
padding: 5px 10px;
}
</style>
menu {
margin: 0;
padding: 0;
list-style: none;
}
.menu .menu-item {
float: left;
margin: 0 1px 0 0;
padding: 0;
background: #E1E1E1;
}
.menu .menu-item a {
display: block;
padding: 5px 10px;
}
.menu .submenu {
display: none; /* По умолчанию скрываем подменю */
position: absolute;
margin: 0;
padding: 0;
list-style: none;
background: #E1E1E1;
}
.menu .menu-item:hover .submenu {
display: block; /* Показываем подменю при ховере */
}
.menu .submenu-item {
margin: 0;
padding: 5px 10px;
}
</style>Демо
Чтобы создать небольшую задержку перед показом и скрытием подменю раньше приходилось использовать javascript, но теперь наткнулся на css вариант.
Весь фокус в свойстве transition, а точнее его подсвойстве transition-delay, которое позволяет добавить задержку перед показом анимации:
.menu .submenu {
opacity: 0; /* По умолчанию скрываем подменю */
visibility: hidden;
transition-property: opacity, visibility; /* Важно чтобы transition применялось к обоим свойствам */
transition-duration: 0. 2s; /* Добавляем анимацию 0.3 сек. */
transition-delay: 0.15s; /* Добавляем задержку в 0.15 сек. */
}
.menu .menu-item:hover .submenu {
opacity: 1; /* Показываем подменю при ховере */
visibility: visible;
}
2s; /* Добавляем анимацию 0.3 сек. */
transition-delay: 0.15s; /* Добавляем задержку в 0.15 сек. */
}
.menu .menu-item:hover .submenu {
opacity: 1; /* Показываем подменю при ховере */
visibility: visible;
}Демо
Поскольку анимацию нельзя вешать на display, то для скрытия подменю приходится использовать связку opacity:0; visibility:hidden;.
Выпадающее меню из кнопки ELEMENTOR
Вам быстрее ответят в ТП элементора, чем здесь.
может это можно сделать без элементора средствами css? и js?
можно. Вот только здесь форум по ВП, а не по css и js
O(@perdyllo)
как делать кнопку
может это можно сделать без элементора средствами css? и js?
Раз вы задаете такие вопросы — лучше воспользоваться плагином типа:
https://ru. wordpress.org/plugins/maxbuttons/
wordpress.org/plugins/maxbuttons/
А вот Элементором точно не надо пользоваться. Не надо пользоваться — от слова совсем….. 🙂
Выпадающее меню из кнопки ELEMENTOR
Элементор к меню не имеет отношения. Чтобы сделать кнопку с выпадающим меню вам придется дописать пользовательские стили. Откройте ваше меню и в настройках экрана поставьте галочку Показывать расширенные свойства меню Классы CSS. Задайте класс нужному пункту меню (например, btn) и напишите ему обрамление в виде кнопки.
Некоторые здесь ругают элементор, но это потому, что не умеют им пользоваться. Можно сделать очень грамотный и быстрый сайт даже на билдере.
Некоторые здесь ругают элементор, но это потому, что не умеют им пользоваться.
Причина на самом деле совершенно другая, но продолжайте.
Можно сделать очень грамотный и быстрый сайт даже на билдере.
можно и блоху подковать, как известно. Зависит от мастерства «делателя»
Зависит от мастерства «делателя»
и в чем же причина? элементор это самый простой и легкий и качественный билдер из всех что я видел. Visual composer? тяжело и не юзабельно. другие шаблоны и билдеры тоже тяжелые. элементор позволяет построить сайт который ты хочешь и адаптировать его. при этом он будет довольно легок. вы конечно же скажете что нужно писать свой шаблон и тд. на дворе 21 век, поэтому этот вариант я считаю лучший
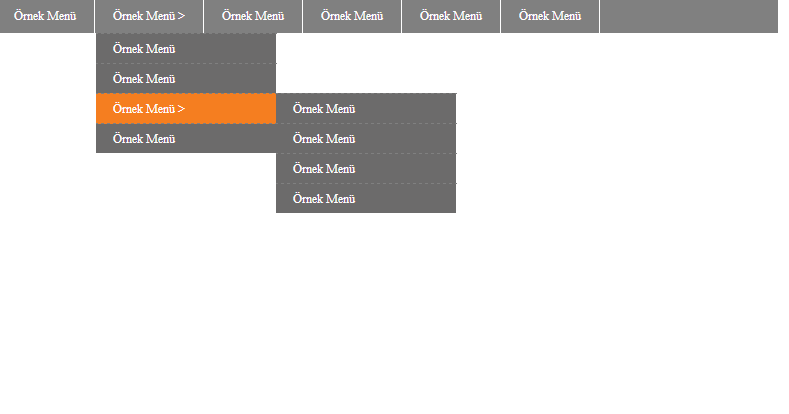
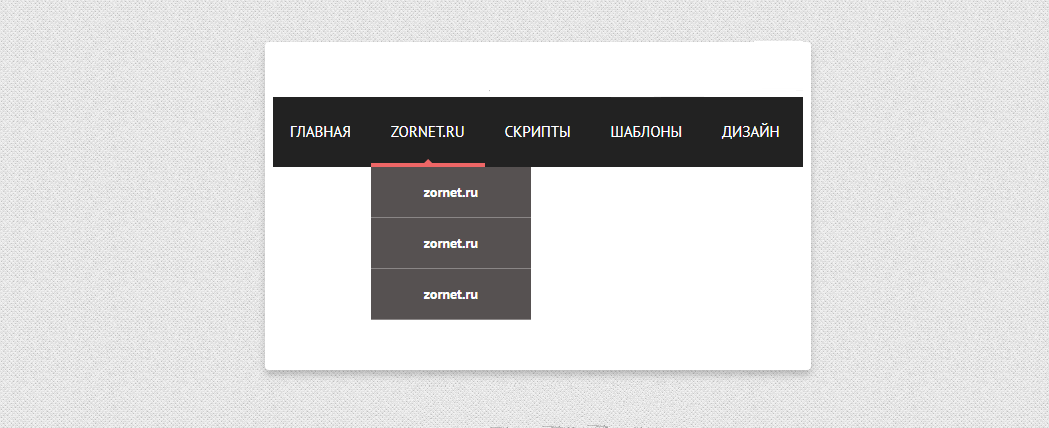
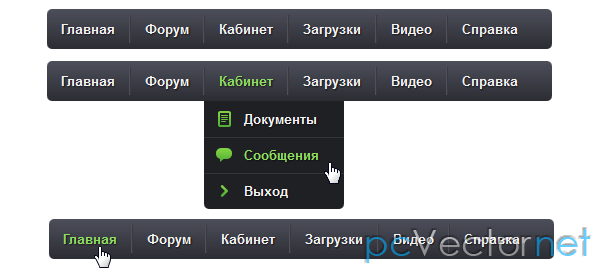
Горизонтальное выпадающее меню на css
Как создать горизонтальное выпадающее меню css? Из этого урока вы не только научитесь создавать выпадающее меню на чистом css, но и вставлять в свой блог blogger.
Смотрите также по теме:
Выпадающее меню для blogspot
Горизонтальное меню в blogger
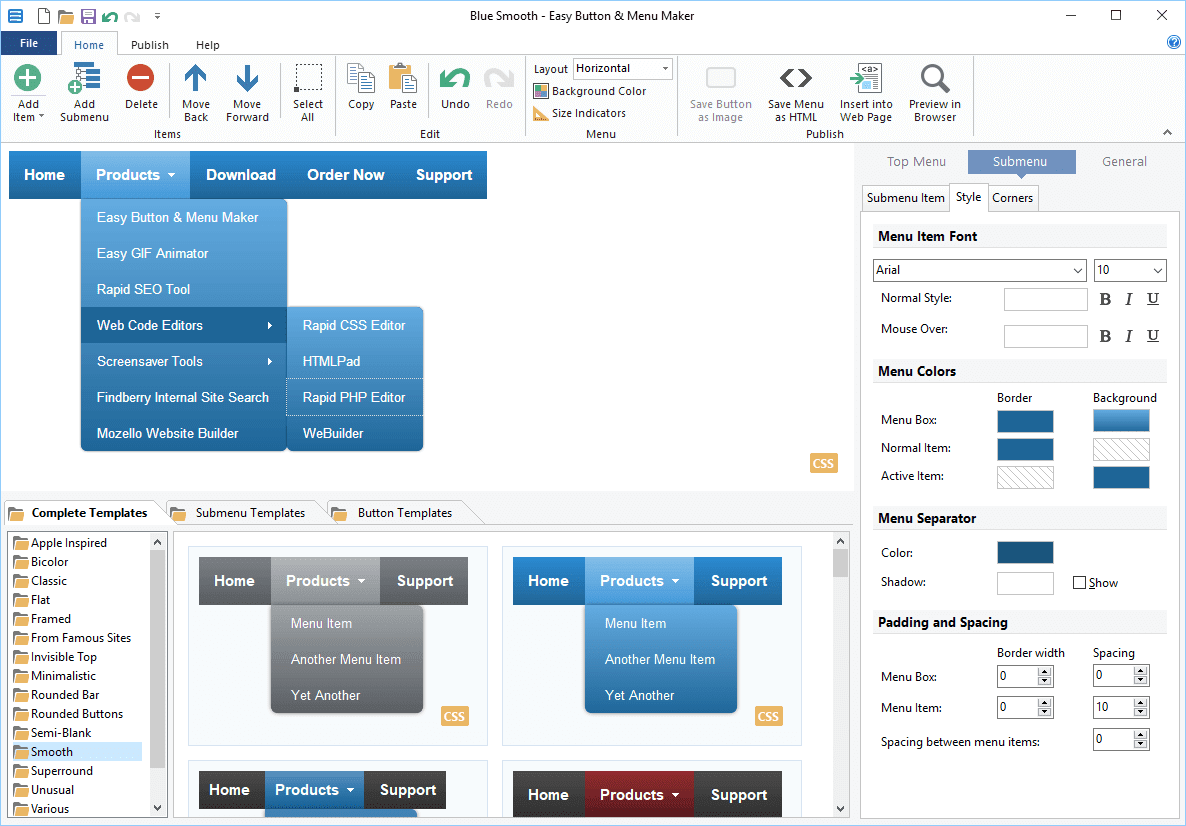
Программа CSS Menu Generator и сервис CSS Menu Generator
Вначале определимся с кодом HTML выпадающего меню. Его создать достаточно просто:
Создайте простой список HTML с атрибутом id:
В качестве id вы можете взять любой набор символов, для того, чтобы задать стили именно для этого списка, создав из него красивое css меню.
<div>
<ul>
<li>
<a href=’https://mycrib.ru/’>Главная</a>
</li>
<li>
<a href=’https://mycrib.ru/’>Обратная связь</a>
</li>
<li>
<a href=»https://mycrib.ru/»>Карта блога</a>
<ul>
<li><a href=’https://mycrib.ru/’>Раздел карты сайта 1</a></li>
<li><a href=’https://mycrib.ru/’>Раздел карты сайта 2</a></li>
<li><a href=’https://mycrib.ru/’>Раздел карты сайта 3</a></li>
</ul> </li>
</ul>
</div>
Примечание. При вставки HTML-кода меню четко следите за кавычками – ни в коем случае нельзя потерять или поставить лишнюю и сразу вставляйте код в готовом виде – со ссылками и правильно прописанными названиями пунктов меню. Для этого снечала отредактируйте код в блокноте или Notepad ++.
Для этого снечала отредактируйте код в блокноте или Notepad ++.
В примере, как вы видите показано создание списка с подкатегориями. Пример отображения такок списка-меню без подключения стилей:
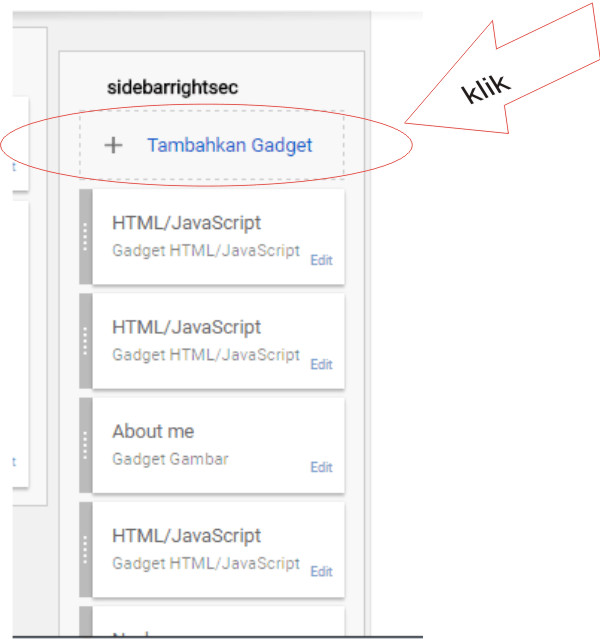
Код HTML меню вставьте в гаджет HTML / Javascript элемента страницы во вкладке Дизайн. Выберите расположение. Сохраните изменения.
Теперь наша задача при помощи стилей создать горизонтальное выпадающее меню css. Полученный код вы вставите перед кодом ]]></b:skin> в редакторе html вашего блога.
Пример CSS для выпадающего меню:
В код css я вставила комментарии, для того, чтобы вы смогли настроить горизонтальное выпадающее меню так, как вам нужно (изменили цвет меню, размеры и пр.)
/*—— CSS код выпадающего меню —-*/
#osn {
background: #14256C; /*—— Цвет фона основного меню—-*/
width: 290px; /*—— Ширина основного меню—-*/ color: #FFF;
margin: 0px;
padding: 0;
position: relative;
border-top:0px solid #960100; /*—— Верхняя граница меню: ширина стиль цвет—-*/
height:35px; /*—— Высота меню—-*/
}
#menu {
margin: 0;
padding: 0;
}
#menu ul {
float: left; /*—— Выравнивание меню—-*/
list-style: none; /*—— Отсутствие маркеров списка основного меню—-*/
margin: 0;
padding: 0;
}
#menu li {
list-style: none; /*—— Отсутствие маркеров списка подменю—-*/
margin: 0;
padding: 0;
border-left:1px solid #333; /*—— Граница левая элемента главного меню стиль и цвет—-*/
border-right:1px solid #333; /*—— Граница правая элемента меню—-*/
height:35px; /*—— Высота меню отдельного элемента—-*/
}
#menu li a, #menu li a:link, #menu li a:visited {
color: #FFF; /*—— Цвет ссылки элемента основного меню —-*/
display: block;
font:normal 12px Helvetica, sans-serif; margin: 0; /*—— Шрифт ссылок основного меню—-*/
padding: 9px 12px 10px 12px; /*—— Отступы ссылки от границ блока, если вы меняете отступы, то нужно изменить ширину меню и высоту основоного меню и отдельного элемента—-*/
text-decoration: none; /*—— Отсутствие подчеркивания ссылки—-*/
}
#menu li a:hover, #menu li a:active {
background: #97ABE3; /*—— Цвет элемента основного меню при наведении—-*/
color: #FFF; /*—— Цвет ссылки элемента основного меню при наведении курсора—-*/
display: block;
text-decoration: none; /*—— Отсутствие подчеркивания ссылки—-*/
margin: 0;
padding: 9px 12px 10px 12px; /*—— Отступы ссылок при наведении и активных, должны быть равны отступам неактивных ссылок, если не задумано смещение при наведении—-*/
}
#menu li {
float: left;
padding: 0;
}
#menu li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#menu li ul a {
width: 140px;
}
#menu li ul ul {
margin: -25px 0 0 161px;
}
#menu li:hover ul ul, #menu li:hover ul ul ul, #menu li.sfhover ul ul, #menu li.sfhover ul ul ul {
left: -999em;
}
#menu li:hover ul, #menu li li:hover ul, #menu li li li:hover ul, #menu li.sfhover ul, #menu li li.sfhover ul, #menu li li li.sfhover ul {
left: auto;
}
#menu li:hover, #menu li.sfhover {
position: static;
}
#menu li li a, #menu li li a:link, #menu li li a:visited {
background: #97ABE3; /*—— Цвет фона выпадающего меню—-*/
width: 120px;
color: #000; /*—— Цвет неактивных ссылок выпадающего меню—-*/
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px; /*—— Отступы ссылок выпадающего меню—-*/
text-decoration: none;
z-index:9999;
border-bottom:1px dotted #333;
}
#menu li li a:hover, #menu li li a:active {
background: #fff; /*—— Цвет фона выпадающего меню при наведении на пункт—-*/
color: #000; /*—— Цвет наведенной и активной ссылки пункта выпадающего меню—-*/
display: block; margin: 0;
padding: 9px 12px 10px 12px; /*—— Отступы наведенных и активных ссылоквыпадающего меню —-*/
text-decoration: none;
}
Примечание. Если вы добавляете пункты к основному меню, то вы должны обязательно сделать изменения в ширине основного меню – измените значение width: 290px. Вам также придется изменить ширину даже в том случае, если вы просто иначе назовете пункты меню. В противном случае выпадающее меню css будет отображаться некорректно. Изменяют ширину меню путем подбора:
Если вы добавляете пункты к основному меню, то вы должны обязательно сделать изменения в ширине основного меню – измените значение width: 290px. Вам также придется изменить ширину даже в том случае, если вы просто иначе назовете пункты меню. В противном случае выпадающее меню css будет отображаться некорректно. Изменяют ширину меню путем подбора:
- если у вас получилось меню в 2 ряда, то увеличьте ширину в редакторе html – и просмотрите изменения без сохранения шаблона,
- если в меню образовался “пустой хвост” – часть неполной ячейки, то уменьшите ширину меню.
Если вы захотите изменить высоту меню, то вам придется поменять отступы основного меню и отдельного элемента, а также height (высоту) основного меню и отдельного элемента.
Если у вас будут вопросы по созданию выпадающего меню, то задавайте вопросы в комментариях.
Как создать всплывающее окно чата
Узнайте, как создать всплывающее окно чата с помощью CSS и JavaScript.
Попробуй сам »
Как создать всплывающий чат
Шаг 1) Добавьте HTML
Используйте элемент
Шаг 2) Добавьте CSS:
Пример
{box-sizing: border-box;} / * Кнопка, используемая для открытия формы чата —
фиксируется внизу страницы * /
. кнопка открытия {
цвет фона: # 555;
цвет: белый;
отступ: 16 пикселей 20 пикселей;
граница: нет;
курсор: указатель;
непрозрачность: 0.8;
положение: фиксированное;
низ: 23px;
справа: 28 пикселей;
ширина: 280 пикселей;
}
/ * Всплывающий чат — скрыт
по умолчанию * /
. form-popup {
form-popup {
display: none;
позиция:
фиксированный;
низ: 0;
справа: 15 пикселей;
граница: сплошная 3 пикселя
# f1f1f1;
z-index: 9;
}
/ * Добавить
стили в контейнер формы * /
.form-container {
max-width:
300 пикселей;
отступ: 10 пикселей;
цвет фона: белый;
}
/ * Текстовое поле во всю ширину * /
.текстовое поле формы-контейнера {
width: 100%;
отступ: 15 пикселей;
margin: 5px 0 22px 0;
граница: отсутствует;
фон: # f1f1f1;
изменение размера: нет;
min-height: 200 пикселей;
}
/ * Когда
textarea получает фокус, сделайте что-нибудь * /
.form-container textarea: focus {
цвет фона: #ddd;
схема: нет;
}
/ * Установить стиль для кнопки отправки / входа * /
.form-container .btn {
цвет фона: # 4CAF50;
цвет:
белый;
отступ: 16 пикселей 20 пикселей;
граница: отсутствует;
курсор:
указатель;
ширина: 100%;
нижнее поле: 10 пикселей;
непрозрачность: 0. 8;
8;
}
/ * Добавить красный цвет фона
к кнопке отмены * /
.form-container .cancel {
цвет фона: красный;
}
/ * Добавляем эффекты наведения к кнопкам * /
.form-container .btn: hover,
.open-button: hover {
непрозрачность: 1;
}
Шаг 3) Добавьте JavaScript:
Пример
функция openForm () {document.getElementById («myForm»). style.display = «блок»;
}
function closeForm () {
документ.getElementById («myForm»). style.display
= «нет»;
}
Совет: Перейдите к нашему руководству по HTML-формам, чтобы узнать больше о HTML-формах.
Совет: Перейдите к нашему руководству по CSS-формам, чтобы узнать подробнее о стилизации элементов формы.
Как добавить всплывающее окно контактной формы в WordPress
Недавно мы получили электронное письмо от пользователя с вопросом: Как мне разместить свою контактную форму во всплывающем окне для моего сайта WordPress? Это обычная тенденция на многих сайтах, где, когда пользователь нажимает кнопку контакта или ссылку, вместо перехода на новую страницу, контактная форма открывается во всплывающем окне. В этой статье мы покажем вам, как добавить всплывающее окно контактной формы в WordPress, которое будет работать практически с любыми плагинами контактной формы. Мы также покажем вам, как открывать всплывающее окно только тогда, когда пользователь нажимает ссылку или кнопку, чтобы обеспечить наилучшее взаимодействие с пользователем.
В этой статье мы покажем вам, как добавить всплывающее окно контактной формы в WordPress, которое будет работать практически с любыми плагинами контактной формы. Мы также покажем вам, как открывать всплывающее окно только тогда, когда пользователь нажимает ссылку или кнопку, чтобы обеспечить наилучшее взаимодействие с пользователем.
Чтобы упростить задачу, мы создали видеоурок о том, как добавить всплывающее окно контактной формы, которое вы можете посмотреть ниже.
Подписаться на WPBeginner
gapi.en_GB.Rx51stRkYnQ.O%2Fm%3D__features__%2Fam%3DAQ%2Frt%3Dj%2Fd%3D1%2Ft%3Dzcms%2Frs%3DAGLTcCM5XUrLkPZ9aFXqtSLivsifryqsUA#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh%2Conload&id=I0_1448178294715&parent=http%3A%2F%2Fwpbeginner.com»/>
Однако, если вы просто хотите следовать текстовым инструкциям, вы можете следовать нашему пошаговому руководству о том, как добавить всплывающее окно контактной формы в WordPress.
Шаг 0: Начало работы
Для этого урока вам нужно будет установить и активировать два плагина.
Во-первых, вам нужен профессиональный план OptinMonster, который поставляется с типом формы Canvas. OptinMonster — лучший плагин для всплывающих окон WordPress на рынке, который помогает конвертировать посетителей веб-сайта в подписчиков и клиентов.
Далее вам понадобится плагин контактной формы, такой как WPForms, Gravity Forms, Contact Form 7 и т. Д.
Для этой статьи мы будем использовать бесплатную версию нашего любимого плагина для контактной формы: WPForms Lite.
Мы предполагаем, что вы установили и активировали оба плагина. Если вам нужна помощь, ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress.
Отказ от ответственности: WPForms и OptinMonsters созданы основателем WPBeginner Сайедом Балхи.
Сказав это, перейдем к созданию контактной формы в WordPress.
Шаг 1. Создание контактной формы с помощью WPForms
Сначала вам нужно создать новую контактную форму с WPForms. Если у вас уже есть контактная форма, созданная с помощью WPForm, вы можете пропустить этот шаг.
Щелкните меню WPForms на боковой панели администратора WordPress, а затем нажмите кнопку «Добавить».
Это запустит конструктор форм. Просто введите имя для своей формы, например, «Свяжитесь с нами» и затем щелкните шаблон «Простая контактная форма», чтобы продолжить.
Конструктор форм перенесет вас в редактор полей. Вы можете добавлять или удалять поля из вашей формы или переупорядочивать их простым перетаскиванием.
Когда вы закончите, вам нужно нажать кнопку «Сохранить», чтобы сохранить изменения.Ваша контактная форма готова.
Вам необходимо посетить страницу WPForms »Все формы . Здесь вы найдете свою контактную форму. Рядом с ним вы найдете шорткод. Этот шорткод понадобится вам на следующем шаге.
Если вам нужны более подробные инструкции, ознакомьтесь с нашим пошаговым руководством о том, как создать контактную форму в WordPress.
Теперь, когда у нас готова контактная форма, давайте перейдем к следующему шагу и создадим всплывающее окно лайтбокса в WordPress.
Шаг 2: Создание всплывающего окна WordPress с помощью OptinMonster
Первое, что нам нужно сделать, это создать модальное всплывающее окно с помощью OptinMonster.
Вам необходимо создать новую подписку, щелкнув OptinMonster в меню администратора WordPress, а затем щелкнув кнопку Create New Optin.
Вы попадете на сайт OptinMonster, где вы создадите свое всплывающее окно. Сначала вам нужно указать заголовок для своей кампании. Вы можете назвать его как хотите, например, «Всплывающее окно контактной формы».
Сначала вам нужно указать заголовок для своей кампании. Вы можете назвать его как хотите, например, «Всплывающее окно контактной формы».
Далее вам нужно выбрать свой сайт из выпадающего меню. Нажмите на холст под опцией «Выберите свой дизайн».
OptinMonster покажет вам доступные шаблоны. В настоящее время для Canvas доступен только шаблон доски. Щелкните шаблон, чтобы продолжить.
Вы перейдете к экрану Optin Customizer. Вы заметите, что холст пустой по дизайну. Это сделано таким образом, поэтому вы можете добавить практически все, что захотите, используя возможности OptinMonster.Вы можете добавить форму регистрации, Facebook-лайк, опросы, коды купонов или, как мы делаем в этом примере, контактную форму.
На вкладке дизайна вы можете выбрать высоту и ширину вашего холста. По умолчанию это 700 х 350 пикселей. Установим высоту как минимум 520.
В поле «Custom HTML» вы вводите короткий код контактной формы вместе с любым другим настраиваемым HTML-кодом, который вы можете добавить.
Вот образец HTML, который мы использовали для создания модального всплывающего окна для этого руководства.
У вас есть вопросы?
Хотите узнать больше о наших услугах? Просто заполните эту форму, и мы свяжемся с вами в ближайшее время.
[wpforms]
Обратите внимание, что мы также встроили туда шорткод WPForms. Если вы используете другую контактную форму, просто замените шорткод шорткодом своей контактной формы.
После пользовательского HTML следующий вариант — ввести собственный CSS.Под пользовательским полем CSS вы увидите строку случайного текста, которая выглядит следующим образом: html div # om-mw7pzo63ch6wpfzi . Это префикс CSS, который вы будете использовать в своем пользовательском CSS.
Вот CSS, который мы использовали для создания модального всплывающего окна для этого урока.
html div # om-mw7pzo63ch6wpfzi div # om-canvas-whiteboard-optin {
цвет фона: # f8f8f8;
}
html div # om-mw7pzo63ch6wpfzi h4 {
выравнивание текста: центр;
}
html div # om-mw7pzo63ch6wpfzi . tagline {
стиль шрифта: курсив;
}
html div # om-mw7pzo63ch6wpfzi.wpforms-container-full .wpforms-form .wpforms-field {
отступ: 10 пикселей 0;
ясно: оба;
}
html div # om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-label {
дисплей: блок;
font-weight: 700;
размер шрифта: 16 пикселей;
float: нет;
высота строки: 1,3;
маржа: 0 0 4px 0;
отступ: 0;
}
html div # om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-hp {
дисплей: нет! важно;
позиция: абсолютная! важная;
слева: -9000px! важно;
}
tagline {
стиль шрифта: курсив;
}
html div # om-mw7pzo63ch6wpfzi.wpforms-container-full .wpforms-form .wpforms-field {
отступ: 10 пикселей 0;
ясно: оба;
}
html div # om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-label {
дисплей: блок;
font-weight: 700;
размер шрифта: 16 пикселей;
float: нет;
высота строки: 1,3;
маржа: 0 0 4px 0;
отступ: 0;
}
html div # om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-hp {
дисплей: нет! важно;
позиция: абсолютная! важная;
слева: -9000px! важно;
}
Не беспокойтесь, если вы не видите предварительный просмотр сейчас, вы можете настроить CSS позже.Вы сможете использовать инструмент своего браузера Inspect Element, чтобы узнать, на какие классы CSS и селекторы вы хотите настроить таргетинг, а затем добавить собственный CSS, отредактировав подписку.
Теперь, когда мы закончили с дизайнерской частью. Перейдем на вкладку конфигурации в настройщике.
Измените для параметра «Продолжительность файла cookie» и «Длительность файла cookie для успешной настройки» на 0. Это не позволит OptinMonster устанавливать длительность файла cookie.
Вам также необходимо изменить «Сообщение об успешном выборе».По умолчанию он благодарит пользователей за регистрацию, но мы используем его в контактной форме. Вы должны изменить сообщение об успешном завершении, чтобы поблагодарить пользователей за то, что они связались с вами.
Поскольку наше всплывающее окно появляется только тогда, когда пользователь щелкает ссылку или кнопку, это означает, что нам нужно включить ручной запуск. Установите флажок под опцией «Загрузить при ручном запуске?».
Нажмите кнопку «Сохранить», чтобы сохранить настройки подписки, затем нажмите кнопку «Закрыть», чтобы выйти из настройщика.
Шаг 3. Добавление всплывающего окна на ваш сайт WordPress
Вернитесь в админку WordPress и нажмите OptinMonster.Вы увидите свой список опционов. Если вы не видите свое согласие, нажмите кнопку «Обновить подписку».
Если вы не видите свое согласие, нажмите кнопку «Обновить подписку».
Нажмите на ссылку «Изменить настройки вывода» под своим подпиской. Это приведет вас к настройкам вывода для всплывающего окна.
Сначала вам нужно установить флажок рядом с опциями «Включить подписку на сайте» и «Загрузить подписку глобально» . Если вы не отметите их, всплывающее окно не появится на вашем сайте.
Прокрутите страницу вниз, и вы увидите опцию «Анализировать содержимое на наличие коротких кодов» .Убедитесь, что он установлен, иначе OptinMonster не будет анализировать короткие коды внутри вашего всплывающего окна.
Далее вам нужно ввести шорткод, который вы включили во всплывающее окно. Это короткий код вашей контактной формы.
Щелкните по параметрам сохранения, чтобы сохранить изменения.
Добавление ссылки или кнопки для запуска всплывающего окна контактной формы
Сначала вам понадобится слизняк вашего OptinMonster optin. Щелкните значок OptinMonster на боковой панели WordPress. Вы увидите ярлык подписки рядом с названием подписки.
Щелкните значок OptinMonster на боковой панели WordPress. Вы увидите ярлык подписки рядом с названием подписки.
Создайте новую страницу в WordPress или отредактируйте сообщение или страницу, где вы хотите добавить ссылку или кнопку всплывающего окна контактной формы. В редакторе сообщений переключитесь в текстовый редактор и добавьте свою всплывающую ссылку, например:
свяжитесь с нами
Не забудьте заменить data-optin-slug своим собственным optin slug.
Сохраните изменения и посетите свой пост / страницу. Щелкните ссылку, чтобы увидеть всплывающее окно контактной формы в действии.
Вы можете использовать эту ссылку где угодно на вашем сайте WordPress. Вы можете добавить его в сообщения или страницы, в текстовые виджеты и даже в свои шаблоны WordPress.
Вот и все. Мы надеемся, что эта статья помогла вам повысить коэффициент конверсии с помощью всплывающего окна контактной формы в WordPress. Вы также можете узнать, как OptinMonster помог нам увеличить количество подписчиков на электронную почту на 600%.
Вы также можете узнать, как OptinMonster помог нам увеличить количество подписчиков на электронную почту на 600%.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.Вы также можете найти нас в Twitter и Facebook.
Popup Builder — Адаптивное всплывающее окно WordPress — Подписка и информационный бюллетень — Плагин WordPress
Конструктор всплывающих окон WordPress
Всплывайте что угодно с помощью Popup Builder, создавайте мощные модальные всплывающие окна и управляйте ими для своего блога или веб-сайта WordPress. Мощный и в то же время простой в использовании этот плагин, который поможет вам привлечь внимание посетителей и представить им свои предложения, скидки или другие рекламные объявления.
Popup Builder — Характеристики:
- Создавайте любое количество всплывающих окон и управляйте им
- Настройка внешнего вида всплывающего окна
- Установить эффект анимации всплывающих окон
- Выберите одну из нескольких тем для всплывающих окон
- Установить расположение всплывающего окна на экране
- Показывать всплывающее окно после X количества прокруток страницы / всплывающих окон прокрутки — иногда вы не хотите, чтобы всплывающее окно отображалось сразу, рекомендуется установить этот параметр, чтобы всплывающее окно отображалось для посетителя только при его прокрутке.

- Всплывающее окно OnClick / OnHover
- Плавающая кнопка — вызвать всплывающее окно при нажатии на плавающую кнопку. Он поставляется с множеством вариантов настройки: стиль, положение, форматирование текста, дизайн границ и т. Д. Плавающая кнопка может быть разработана с использованием цветовой палитры и стиля, которые хорошо подходят для дизайна вашего веб-сайта.
- Всплывающее окно подтверждения перенаправления / всплывающее уведомление о выходе
- Повторяющееся всплывающее окно — показывать всплывающее окно каждый период времени X
–
- Звук открытия всплывающего окна
- Адаптивное всплывающее окно
- Совместимость с сетью / мультисайтом
- Совместимость с WPML
- Совместимость с Visual Composer
- Совместимость с DIVI Builder
- Перенаправлять пользователя на другую страницу, когда он / она нажимает на всплывающее содержимое
- Показать / скрыть всплывающее окно для выбранных ролей пользователей (панель администратора)
- Открыть всплывающее окно с URL.
 Пример http://popup-builder.com/index.php?sg_popup_id=1
Пример http://popup-builder.com/index.php?sg_popup_id=1 - Открыть всплывающее окно после отправки формы
–
- Всплывающее окно Html
- Всплывающее изображение
- Всплывающее окно Facebook
- Всплывающее окно с коротким кодом
- Всплывающее окно подписки — этот тип предоставляет самый простой способ создать эффективное соединение между пользователями и вашим веб-сайтом через всплывающее окно подписки. С помощью этого простого всплывающего решения вы можете быстро собрать подписчиков очень приятным и элегантным способом.С помощью нашего модуля рассылки вы можете легко отправлять массовые рассылки.
- Информационный бюллетень — отправляйте маркетинговые кампании прямо из конструктора всплывающих окон
- Всплывающее окно PDF
Popup Builder — плагины, поддерживаемые сторонними разработчиками:
- Контактная форма 7
- Формы ниндзя
- Гравитационные формы
- TablePress — просто добавьте
cache_table_output = falseв шорткод Ex.
[идентификатор таблицы = 213 cache_table_output = false /] - Грозные формы
- WP Карты Google
- Карты HTML5
- Review Builder
Это модальный плагин для всплывающих окон для веб-сайтов WordPress, который позволяет добавлять настраиваемый лайтбокс.Этот плагин лайтбокса будет включать потрясающие всплывающие окна на вашем сайте WordPress с помощью коротких кодов. Вы можете добавлять неограниченное количество всплывающих окон с их собственными конфигурациями. Мы добавили эффективную панель настроек для каждого типа. Таким образом, вы можете полностью настроить темы всплывающих окон, цвета, размеры и многие другие параметры.
Popups — хороший маркетинговый инструмент, они впечатляюще высокопроизводительны. Веб-страница с модальным всплывающим окном обычно видит больше конверсий, чем та же страница без такового. Что еще более важно, страница с хорошо продуманным и продуманным всплывающим окном преобразуется лучше, чем страница с плохим всплывающим окном. С помощью плагина Popup Builder вы можете настроить внешний вид и функциональность в соответствии с вашими потребностями.
С помощью плагина Popup Builder вы можете настроить внешний вид и функциональность в соответствии с вашими потребностями.
С помощью плагина Popup Builder вы можете вставлять любой тип контента прямо в свое всплывающее окно. Легко и быстро вставляйте их на любую страницу или в сообщение. Всплывающие окна, которые открываются автоматически, — лучшее решение для привлечения внимания посетителей. Добавьте эффекты в свое всплывающее окно, и ваши клиенты не останутся незамеченными.
Popup Builder — возможности PRO:
Всплывающее окно WooCommerce — отображение целевых всплывающих предложений в зависимости от условий корзины WooCommerce: цена, количество товара, конкретный товар.
Недавние продажи или Социальное доказательство — продвигайте больше продаж, показывая все ваши всплывающие окна продаж, чтобы уведомить ваших клиентов о недавно купленных товарах.
Всплывающее окно входа — откройте форму входа внутри всплывающего окна.

Всплывающее окно регистрации — откройте форму регистрации внутри всплывающего окна.
- Всплывающее окно веб-push-уведомлений
— запускайте эффективные маркетинговые кампании с помощью веб-push-уведомлений.
Всплывающее окно iframe — вы можете установить URL-адрес, который хотите загрузить в iframe, и всплывающее окно загрузит этот iframe.
Автоответчик (подписка плюс расширение) — отправляйте целевые электронные письма сразу после того, как посетитель подпишется на вашу рассылку. Вы можете отправить коды купонов или ссылки для скачивания.
Всплывающее окно для видео — вставляйте видео YouTube и Vimeo во всплывающее окно.
Социальное всплывающее окно — это отличный тип всплывающего окна, если вам нужно поделиться / лайкнуть свой сайт. Во всплывающем окне мы добавили все популярные социальные сети, такие как Facebook, LinkedIn, Twitter, Google Plus и т. Д.
Всплывающее окно с ограничением по возрасту — иногда контент сайта может не подходить для всех аудиторий.
 В этих случаях пользователи не смогут просматривать контент, пока не пройдут всплывающее окно с подтверждением возраста.
В этих случаях пользователи не смогут просматривать контент, пока не пройдут всплывающее окно с подтверждением возраста.Создать всплывающее окно обратного отсчета — ваш сайт находится в разработке, и вы планируете открыть его через некоторое время, в этом случае всплывающее окно обратного отсчета именно для вас.
Всплывающее окно выхода. Привлекайте внимание пользователей, когда они решают покинуть ваш сайт, не выполняя никаких действий, которые вы от них хотите.Всплывающие окна при выходе могут ненадолго прерывать их всплывающим сообщением, направляя их к единственному призыву к действию.
Всплывающее окно контактной формы — этот тип позволит вашим клиентам написать вам сообщение прямо из всплывающего окна.
Всплывающее окно Mailchimp (отдельное расширение) — создавайте привлекательные, красивые всплывающие окна Mailchimp, чтобы ваши пользователи подписывались на список рассылки прямо из всплывающего окна.
 Вы можете настроить все настройки дизайна в соответствии со своими потребностями и предпочтениями!
Вы можете настроить все настройки дизайна в соответствии со своими потребностями и предпочтениями!Всплывающее окно Adblock (отдельное расширение) — обнаруживайте расширения Adblock, которые блокируют рекламу вашего сайта и показывают сообщение вашим посетителям через всплывающее окно!
AWeber popup (отдельное расширение) — позвольте вашим посетителям подписаться на вашу форму подписки AWeber прямо из всплывающего окна.
Popup analytics (отдельное расширение) — получайте статистику по эффективности вашего попапа.
Параметр случайных всплывающих окон — этот параметр полезен, если вам нужно показать посетителям случайные всплывающие окна. Допустим, у вас есть сайт электронной торговли и вы хотите показать коды скидок. Включив случайные всплывающие окна, вы сможете показывать своим клиентам различные предложения.
Показывать всплывающее окно один раз для каждого посетителя — полезно, если вы не хотите показывать всплывающее окно одному и тому же посетителю более одного раза.

Не показывать всплывающие окна на мобильных устройствах — после активации этой опции всплывающие окна не будут отображаться на мобильных устройствах.
Показывать всплывающее окно только на мобильных устройствах — после активации этой опции всплывающее окно будет отображаться только на мобильных устройствах.
Отключить закрытие всплывающих окон — после активации этой опции пользователь не сможет закрыть всплывающее окно любым возможным способом.
Автоматическое закрытие всплывающего окна через X секунд — полезно при активации вместе с предыдущей опцией, вы можете отключить ручное закрытие всплывающего окна, но закрыть его через определенное время.
Всплывающее окно таргетинга — этот параметр позволяет отображать всплывающее окно в зависимости от местоположения пользователя. Такое всплывающее окно полезно, если ваш продукт или услуга созданы для определенного региона.
Показывать всплывающее окно для авторизованных пользователей или наоборот — вы можете сделать так, чтобы всплывающее окно отображалось только для тех, кто вошел в систему.
 Или вы можете сделать его видимым только для пользователей, которые не вошли в систему.
Или вы можете сделать его видимым только для пользователей, которые не вошли в систему.Показывать всплывающее окно после X страниц — эта опция поможет вам показать всплывающее окно, когда посетитель посещает указанное вами количество страниц.
Запланировать всплывающее окно — вы можете запланировать период (в днях), когда вы хотите, чтобы всплывающее окно отображалось. Пользователи будут видеть всплывающее окно в течение установленного вами периода времени. (Исх. 13 апреля — 9 мая)
Частота показа всплывающих окон — вы можете выбрать, сколько раз вы хотите, чтобы всплывающее окно показывалось одному и тому же пользователю. Это означает, что вы можете сделать так, чтобы всплывающее окно отображалось 3 раза, например, для одного и того же пользователя.
Получить пакет Popup Builder PRO
Настройка внешнего вида всплывающего окна так же важна, как и само содержимое.Вот почему Popup Builder дает вам возможность настраивать время, эффекты, положение и размер всплывающего окна в соответствии с вашими потребностями.
Popup Builder постоянно работает над обновлениями и улучшениями. В наших ближайших обновлениях мы планируем добавить больше типов всплывающих окон.
Благодарим вас за использование нашего всплывающего модального модуля.
Также подписывайтесь на нас:
Facebook Twitter и LinkedIn
Если вы считаете, что обнаружили ошибку в нашем плагине Popup Builder или у вас есть вопросы, свяжитесь с нами по телефону support @ popup-builder.com .
Конструктор всплывающих окон
Наш плагин Popup Builder отлично подходит, если вам нужно добавить на свой сайт рекламу, чтобы привлечь внимание пользователей. Вы можете использовать наши всплывающие окна для перенаправления пользователей на страницы, которые вы хотите, чтобы они посетили, помимо вашего основного веб-сайта. Вы можете делиться видео, изображениями и ссылками на веб-сайты, на которые хотите. С помощью нашего плагина Popup Builder вы можете добавлять формы подписки, чтобы пользователи подписывались на вашу страницу. Вы даже можете установить ограничения для некоторых групп пользователей, вставив всплывающие окна с ограничениями, созданные нашим плагином, на свою страницу.
Вы даже можете установить ограничения для некоторых групп пользователей, вставив всплывающие окна с ограничениями, созданные нашим плагином, на свою страницу.
Popup Builder считает всплывающие окна еще одним определением слова «Решение».
Готовы увидеть 10 актуальных проблем, возникающих при социальном маркетинге?
Вот как это работает.
Первая проблема: я хочу, чтобы основная информация о моем продукте отображалась в определенном всплывающем окне, но большой текст может раздражать или просто нечитабельный текст. Как этого добиться? Есть ли для этого соответствующий инструмент?
Первое решение: всплывающее окно HTML
Делитесь своими идеями и точками зрения в сети, но не всегда удобно или адекватно включать в текст всю полученную информацию.С другой стороны, всегда важно не игнорировать все важные дополнительные фрагменты информации, потому что каждый владелец веб-сайта хочет удовлетворить потребности разнообразной аудитории.
Наше всплывающее окно HTML — довольно популярное решение. После его установки вы получаете золотую способность быть кратким в своих текстах, но при этом раскрываете пакет необходимой информации, который был собран в вашем уме. Все дело в простом перенаправлении.
В предлагаемых нами вариантах есть несколько разделов, которые представляют собой благодарную помощь в настройке всех всплывающих окон в соответствии с вашими потребностями.
Во-первых, внешний вид Popup.
Вы можете легко настроить его, выбрав тему и применяемые к нему типы эффектов и выбрав соответствующие размеры.
Во-вторых — время появления Popup.
У вас есть все возможности определять, когда и где появляется всплывающее окно. Он может появляться во время прокрутки страницы посетителями, независимо от того, пытаются ли они покинуть страницу.
В-третьих — размер вашего попапа.
Вы можете оставить его неизменным или изменить его размер в соответствии с окном.
В-четвертых — как посетители могут его закрыть.
Всплывающее окно могло закрываться автоматически или вручную посетителем. Все это зависит от вас, уважаемый покупатель.
И напоследок — наличие Popup.
Вы можете выбрать его доступность на разных устройствах (ПК, мобильное устройство и т. Д.).
Вторая проблема: я хочу получать много комментариев и отзывов о своих блогах, потому что я считаю их привлекательными и информативными. Итак, как заставить людей читать статьи на моей веб-странице?
Второе решение: всплывающее окно с изображением
Не секрет, что даже самые большие статьи, написанные в самом красивом стиле, вызывают у читателей лень.Жертвами таких ситуаций становятся огромные тексты, в которых в качестве главных героев разрешено использовать только слова, но изображения. Неоспоримый факт — даже несколько изображений определенно облегчают процесс чтения и получения информации из блогов.
Всплывающее окно с изображением — лучший способ решить эту проблему; лучший способ выделить свои идеи в толпе. Все, что вам нужно сделать, это использовать все доступные возможности, которые мы предлагаем, добавив тематическое изображение в пилотную версию.
Все, что вам нужно сделать, это использовать все доступные возможности, которые мы предлагаем, добавив тематическое изображение в пилотную версию.
- Вы можете настроить всплывающее окно установленного изображения множеством интересных способов, например, определить размеры изображения, которые считаются очень быстрым вариантом из-за возможности изменения размера и изменения положения при изменении размера главного окна.
- Он также предоставляет параметры для выбора темы кадра изображения и эффектов, которые также различаются по продолжительности всплывающей анимации.
- Есть еще одна возможность — указать, как долго должно задерживаться появление готового всплывающего окна после загрузки страницы.
- С помощью как основных, так и расширенных параметров вы можете легко регулировать закрытие, отображение, цвет и расположение всплывающего окна с изображением.
- Вы можете выбрать, где он должен появиться.Он может отображаться в верхнем правом или левом углу, внизу или в центре.

- Вы можете выбрать отображение его всякий раз, когда пользователь прокручивает страницу, или обеспечить его постоянное появление, отключив закрытие всплывающих окон любым возможным способом.
- С другой стороны, можно выбрать автоматическое закрытие всплывающего окна, независимо от того, закрывается ли он, когда пользователь щелкает внутри или за пределами всплывающей области.
- Кроме того, вам решать, будет ли ваше всплывающее окно доступным на разных устройствах (ПК, мобильных устройствах и т. Д.).).
Всплывающее окно ShortCode
Это так замечательно и выгодно, что все больше и больше людей берутся за создание Интернет-контента, поскольку каждый из них пытается обогатить нас чудесными инструментами, которые можно использовать в различных сферах. Некоторые из них являются авторами всплывающих подсказок, макетов столбцов, галерей, другие — кнопок, блочных цитат, кнопок социальных сетей и т. Д. Все последние могут быть вставлены в любой ваш контент, страницу или сообщение в виде короткого кода, который откроется во всплывающем окне.
Помимо возможности добавления короткого кода в модальное всплывающее окно, также можно управлять его разработкой с помощью различных доступных опций. Во-первых, вы можете применить к ней определенную тему и / или эффект, решить, на сколько времени откладывать ее появление после загрузки страницы. Затем вы сможете настроить отображение и закрытие всплывающего окна, выбрав его закрытие автоматически или вручную, открытие во время прокрутки или постоянное. Также вы должны решить, где будет располагаться всплывающее окно.
Поскольку доступность всплывающих окон на разных устройствах также является свободно управляемой, они довольно отзывчивы и соответственно изменяются в размерах.
Всплывающее окно iframe
Вот еще одно полезное всплывающее окно, которое сделает ваш контент или веб-сайт более общительным и ярким. Это отличное дополнение к вашему набору социальных инструментов, поскольку Iframe позволяет вам включать и напоминать о другом веб-сайте с помощью простого инструмента.
Можно придумать несколько случаев, когда это всплывающее окно можно эффективно использовать.
Например, если вам посчастливилось иметь спонсоров или партнеров, которых стоит упомянуть, Iframe предоставит вам прекрасную возможность поделиться своей работой.Таким образом, нажав на всплывающее окно, пользователь попадет на свои сайты.
Его также можно использовать для добавления карт, диаграмм, диаграмм и т. Д. К вашему контенту, не помещая их в сам материал или воздерживаясь от рассмотрения вопросов авторского права.
Вы можете создать всплывающее окно Iframe, выбрав его тему кадра и эффекты, которые различаются по продолжительности. Также есть возможность задать время задержки появления готового всплывающего окна после загрузки страницы (в секундах).
Всплывающее окно может появляться в верхнем правом / левом углу, внизу или в центре.Благодаря наличию галочки в разделе параметров вы сможете показывать всплывающее окно всякий раз, когда пользователь прокручивает страницу, и вообще отключать ее закрытие. Напротив, можно выбрать автоматическое закрытие всплывающего окна или его закрытие, когда пользователь щелкает внутри или за пределами всплывающей области.
Наконец, вы можете решить, делать ли всплывающее окно доступным или нет на разных устройствах, выбрав доступные параметры.
Всплывающее окно видео
Каждый божий день множество людей делятся множеством информации и новостей в Интернете.При этом широко известно, что любая информация, передаваемая визуально, более понятна и конкурентоспособна, поскольку фильмы, видеоклипы и т. Д. Придают любому материалу неповторимый колорит.
Несомненно, многие из вас хотели бы воспользоваться возможностью, которую предлагает это всплывающее видео. Это может помочь подчеркнуть или приправить ваши идеи. Вы сможете добавлять видеоконтент (YouTube, Vimeo и т. Д.), Указав его URL-адрес видео во всплывающих окнах.
К счастью, вы можете управлять его внешним видом, выбирая тему всплывающего кадра и тип эффекта, который может варьироваться по продолжительности.Кроме того, вы можете решить, как долго откладывать появление всплывающего окна после загрузки главной страницы.
Наличие как базовых, так и расширенных опций позволяет легко управлять закрытием и отображением всплывающих окон. Вы можете разместить его в верхнем правом / левом углу, внизу или в центре страницы. Всплывающее окно может появиться, когда пользователь прокручивает страницу, и сразу начать воспроизведение благодаря замечательной опции автовоспроизведения. Между тем, вы можете обеспечить постоянное появление всплывающего окна, отключив его закрытие любым возможным способом, или вы можете выбрать автоматическое закрытие или исчезновение, когда пользователь щелкает внутри или за пределами всплывающей области.Также важно, чтобы вы могли решить, должно ли всплывающее окно быть доступно на определенном устройстве или нет.
Социальное всплывающее окно
Иногда очень важно, чтобы ваш голос был слышен публике, когда вам есть чем поделиться. В Интернете именно социальные сети могут дать вам возможность поделиться своими идеями с миром. И для достижения этой цели вы можете получить это социальное всплывающее окно, которое дает вам очень полезные возможности при совместном использовании.
После добавления этого всплывающего окна вам будет предоставлен ряд офисных и общих инструментов для разработки вашего контента по вашему желанию.Затем вы сможете сделать выбор между двумя вариантами публикации в социальных сетях, либо добавив URL-адрес веб-сайта, на котором вы работаете (активный URL-адрес), либо разместив важные материалы из другого интернет-источника.
Но прежде чем сделать доступной возможность совместного использования, вы можете настроить метки в соответствии с желаемой темой и размером шрифта. Также можно сделать видимым или скрыть количество имеющихся у вас акций. Наконец, вы можете поделиться своим материалом со всеми предоставленными социальными сетями или только с теми, которые вам нравятся.
Отключение, отображение, цвет и расположение социальных всплывающих окон также можно легко регулировать, используя как базовые, так и расширенные параметры. Всплывающее окно может появиться в верхнем правом / левом углу, внизу или в центре. Вы можете выбрать отображение его всякий раз, когда пользователь прокручивает страницу, или отключить закрытие всплывающих окон, что обеспечит его постоянное появление. Между тем, всплывающее окно можно настроить так, чтобы оно закрывалось автоматически и закрывалось, когда пользователь щелкает внутри или за пределами всплывающей области. Кроме того, у вас есть возможность выбрать доступность всплывающего окна на разных устройствах (ПК, мобильный телефон и т.).
Всплывающее окно с намерением выхода
Предлагаемые нами технологии всплывающих окон с намерением выхода могут определять, когда ваши посетители собираются нажать кнопку «Назад», закрыть свой браузер или уйти, и они могут отображаться как всплывающее окно, адресованное им. Это «всплывающие окна», которые не могут быть заблокированы блокировщиками всплывающих окон. Кроме того, они представляют собой наиболее удобный для клиентов способ поделиться особым сообщением с вашими посетителями, поскольку они не отвлекают посетителей во время просмотра или сканирования вашего сайта. Таким образом, вы легко сможете привлечь их внимание к распродажам, специальным предложениям и конкурсам.Если вы решите использовать целевую аудиторию, вам лучше рассмотреть те из конкретной социальной сети, из которой вы получаете много трафика. Еще одна вещь, которую вы сможете сделать, — это получать адреса электронной почты, предлагая стимул для подписки.
Всплывающее окно обратного отсчета
Вам посчастливилось придумать отличный проект, новинку или беспрецедентное предложение? Вы не знаете, как подчеркнуть его важность и заставить людей тосковать по нему? Что ж, есть по крайней мере одна версия, и мы здесь, чтобы облегчить вашу ношу.Представьте себе счетчик времени, который уменьшается в днях, часах, минутах и т. Д. Мы предлагаем установить это всплывающее окно обратного отсчета, которое помогает представить ваш контент и заставит людей ждать его, поскольку всплывающее окно дает информацию и показывает время, оставшееся для ее достижения в то же время.
При создании всплывающего окна вы можете прикреплять любые мультимедийные или текстовые материалы. Более того, вы можете контролировать его внешний вид, выбирая тему всплывающего окна и соответствующий эффект. Способ отображения счетчика также управляем, поскольку вы можете выбрать цвет фона счетчика, цвет текста и язык, формат обратного отсчета, часовой пояс и расположение счетчика во всплывающем окне.
Между тем, доступны базовые и расширенные параметры, которые помогают регулировать закрытие, отображение, цвет и расположение всплывающего окна обратного отсчета. Ее можно выбрать, чтобы она появлялась при прокрутке или оставалась неизменной, закрывалась автоматически или вручную. Что касается размера всплывающего окна, его можно легко изменить в параметрах размеров.
Всплывающее окно подписки
Без сомнения, построение доверительных отношений с аудиторией очень важно, если вы хотите получать прибыль в Интернете и иметь список адресов электронной почты, полный целевых и заинтересованных подписчиков.По мере роста доверия аудитория будет более склонна покупать то, что продается. Один из способов сделать это — заставить людей подписаться на ваш сайт с помощью всплывающего окна «Подписка», которое может помочь расширить функциональность вашего сайта.
Предлагаемое всплывающее окно «Подписка» позволяет создать красивую форму, добавить убедительный стимул для подписки и гарантировать создание списка адресов электронной почты, поскольку после его установки он будет максимально заметен на вашем веб-сайте.
К счастью, почти каждый элемент всплывающего окна полностью настраивается, включая шрифты, размеры и цвета, применяемые темы и эффекты. Кроме того, вы можете просматривать его в режиме реального времени благодаря программе предварительного просмотра, отображающей внесенные вами изменения.
Появление и исчезновение всплывающих окон также находится под полным контролем. Он появится после предварительно настроенного ожидания, будет постоянным или появится при прокрутке, рядом вручную или самостоятельно.
Возрастное ограничение Popup
Интернет признан каким-то образом открытым пространством для создания и распространения идей и контента, которые не имеют никаких ограничений.Также известно, что многие дети хотя бы раз получали доступ к онлайн-контенту, содержащему насилие, секс, ненормативную лексику и т. Д. Последнее может сыграть решающую роль в развитии личности ребенка, а впоследствии может привести к серьезным отклонениям.
Таким образом, чтобы избежать подобных событий, вы можете усилить защиту детей, просто решив, насколько откровенен каждый из ваших материалов, и установив всплывающее окно с ограничениями по возрасту, которое мы предлагаем. Это сделает ваш контент доступным для возрастной группы, к которой он относится, поскольку всплывающее окно заставит пользователя ответить на некоторые вопросы, чтобы определить его / ее возраст, и соответственно перенаправит на определенный контент.
Это всплывающее окно может быть создано в соответствии с вашими предпочтениями, поскольку под рукой есть ряд опций. Во-первых, вы можете наложить ограничения как на визуальные, так и на текстовые материалы. Затем вы сможете узнать о внешнем виде всплывающего окна, выбрав тему и эффекты, которые нужно изменить, цвет фона и текста, радиус кнопок «Да» и «Нет» под вопросом.

 ru/">DBmast.ru</a>
</h3>
ru/">DBmast.ru</a>
</h3>



 menu {
margin: 0;
padding: 0;
list-style: none;
}
.menu .menu-item {
float: left;
margin: 0 1px 0 0;
padding: 0;
background: #E1E1E1;
}
.menu .menu-item a {
display: block;
padding: 5px 10px;
}
.menu .submenu {
display: none; /* По умолчанию скрываем подменю */
position: absolute;
margin: 0;
padding: 0;
list-style: none;
background: #E1E1E1;
}
.menu .menu-item:hover .submenu {
display: block; /* Показываем подменю при ховере */
}
.menu .submenu-item {
margin: 0;
padding: 5px 10px;
}
</style>
menu {
margin: 0;
padding: 0;
list-style: none;
}
.menu .menu-item {
float: left;
margin: 0 1px 0 0;
padding: 0;
background: #E1E1E1;
}
.menu .menu-item a {
display: block;
padding: 5px 10px;
}
.menu .submenu {
display: none; /* По умолчанию скрываем подменю */
position: absolute;
margin: 0;
padding: 0;
list-style: none;
background: #E1E1E1;
}
.menu .menu-item:hover .submenu {
display: block; /* Показываем подменю при ховере */
}
.menu .submenu-item {
margin: 0;
padding: 5px 10px;
}
</style> 2s; /* Добавляем анимацию 0.3 сек. */
transition-delay: 0.15s; /* Добавляем задержку в 0.15 сек. */
}
.menu .menu-item:hover .submenu {
opacity: 1; /* Показываем подменю при ховере */
visibility: visible;
}
2s; /* Добавляем анимацию 0.3 сек. */
transition-delay: 0.15s; /* Добавляем задержку в 0.15 сек. */
}
.menu .menu-item:hover .submenu {
opacity: 1; /* Показываем подменю при ховере */
visibility: visible;
} sfhover ul ul, #menu li.sfhover ul ul ul {
sfhover ul ul, #menu li.sfhover ul ul ul {  tagline {
стиль шрифта: курсив;
}
html div # om-mw7pzo63ch6wpfzi.wpforms-container-full .wpforms-form .wpforms-field {
отступ: 10 пикселей 0;
ясно: оба;
}
html div # om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-label {
дисплей: блок;
font-weight: 700;
размер шрифта: 16 пикселей;
float: нет;
высота строки: 1,3;
маржа: 0 0 4px 0;
отступ: 0;
}
html div # om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-hp {
дисплей: нет! важно;
позиция: абсолютная! важная;
слева: -9000px! важно;
}
tagline {
стиль шрифта: курсив;
}
html div # om-mw7pzo63ch6wpfzi.wpforms-container-full .wpforms-form .wpforms-field {
отступ: 10 пикселей 0;
ясно: оба;
}
html div # om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-label {
дисплей: блок;
font-weight: 700;
размер шрифта: 16 пикселей;
float: нет;
высота строки: 1,3;
маржа: 0 0 4px 0;
отступ: 0;
}
html div # om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-hp {
дисплей: нет! важно;
позиция: абсолютная! важная;
слева: -9000px! важно;
}

 Пример http://popup-builder.com/index.php?sg_popup_id=1
Пример http://popup-builder.com/index.php?sg_popup_id=1

 В этих случаях пользователи не смогут просматривать контент, пока не пройдут всплывающее окно с подтверждением возраста.
В этих случаях пользователи не смогут просматривать контент, пока не пройдут всплывающее окно с подтверждением возраста. Вы можете настроить все настройки дизайна в соответствии со своими потребностями и предпочтениями!
Вы можете настроить все настройки дизайна в соответствии со своими потребностями и предпочтениями!
 Или вы можете сделать его видимым только для пользователей, которые не вошли в систему.
Или вы можете сделать его видимым только для пользователей, которые не вошли в систему.