Как смотреть видео с поддержкой html5: Проигрыватель html5 от youtube. Как просмотреть фильмы, сериалы в HTML5 видео плеер для Yandex browser
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 3.0+ | 10.50+ | 3.1+ | 3.5+ | 2.0+ | 2.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задается через атрибут src или вложенный тег <source>. Список поддерживаемых браузерами аудио и видеокодеков ограничен и приведен в табл. 1.
| Браузер | Internet Explorer | Chrome | Opera | Safari | Firefox |
| Аудио кодеки | |||||
|---|---|---|---|---|---|
| ogg/vorbis | |||||
| wav | |||||
| mp3 | |||||
| AAC | |||||
| Видео кодеки | |||||
| ogg/theora | |||||
H. 264 264 | |||||
| WebM | |||||
Для универсального воспроизведения в указанных браузерах видео кодируют с помощью разных кодеков и добавляют файлы одновременно (см. пример).
Синтаксис
<video>
<source src="URL">
</video>Атрибуты
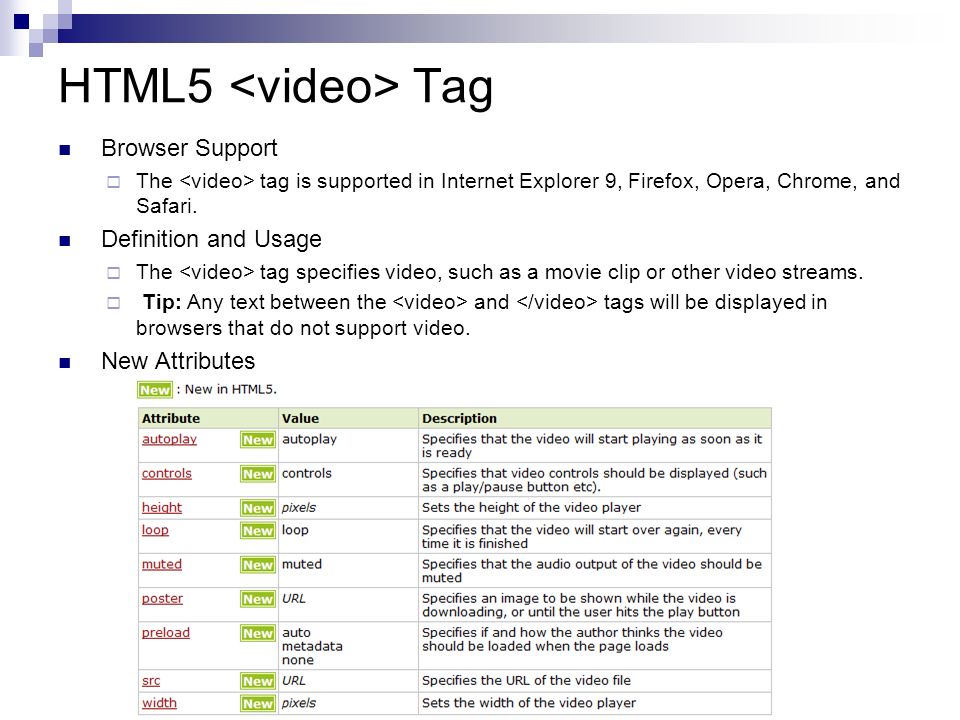
- autoplay
- Видео начинает воспроизводиться автоматически после загрузки страницы.
- controls
- Добавляет панель управления к видеоролику.
- height
- Задает высоту области для воспроизведения видеоролика.
- loop
- Повторяет воспроизведение видео с начала после его завершения.
- poster
- Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- preload
- Используется для загрузки видео вместе с загрузкой веб-страницы.
- src
- Указывает путь к воспроизводимому видеоролику.
- width
- Задает ширину области для воспроизведения видеоролика.

Закрывающий тег
Обязателен.
Пример
HTML5IE 9CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>video</title>
</head>
<body>
<video controls="controls" poster="video/duel.jpg">
<source src="video/duel.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="video/duel.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="video/duel.webm" type='video/webm; codecs="vp8, vorbis"'>
Тег video не поддерживается вашим браузером.
<a href="video/duel.mp4">Скачайте видео</a>.
</video>
</body>
</html>Результат примера в браузере Opera показан на рис. 1.
Рис. 1. Воспроизведение видеофайла
Браузеры
Firefox поддерживает кодек WebM начиная с версии 4.0.
Статьи по теме
Статьи по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно.
Как заставить видео HTML5 на Twitch.tv
Twitch.tv — это популярный потоковый сайт в Интернете с акцентом на игровой контент. Вы можете настроиться и посмотреть, как разные люди играют в игры, говорить об играх или смотреть связанные с играми трансляции в прямом эфире, такие как Международный турнир по Dota 2.
В настоящее время Twitch сдерживает то, что он поддерживает только Adobe Flash Player, когда дело доходит до потоков.
Хотя компания уже некоторое время работает над потоковыми технологиями HTML5, она еще не предоставила пользователям эту возможность на своем сайте.
Это ставит его в невыгодное положение, поскольку конкурирующие сервисы, такие как YouTube, поддерживают потоки Flash и HTML5.
Как заставить видео HTML5 на Twitch.tv
Хотя потоки HTML5 еще официально не поддерживаются в Twitch.tv, существует возможность, которую вы можете использовать для принудительного использования видео HTML5 для потоков на сайте.
Это обходной путь, который переключает потоковую технологию. Недостатком является то, что потоки отображаются в полноэкранном режиме в браузере, что означает, что такие вещи, как чат и другие элементы страницы не отображаются.
Вот что вам нужно сделать
Обычный URL для каналов Twitch использует формат //www.twitch.tv/CHANNELNAME.
Когда вы открываете канал, используя формат по умолчанию, Adobe Flash Player необходим для воспроизведения потока.
Чтобы канал использовал потоковую передачу видео HMTL5 вместо потоковой передачи Flash, измените URL следующим образом:
- URL по умолчанию: //www.twitch.tv/CHANNELNAME
- URL видео в HTML5: //player.twitch.tv/?channel=CHANNELNAME&html5
HTML5 используется для потока, когда вы используете второй URL, указанный выше. Как упоминалось ранее, это превращает поток в полноэкранный режим. Здесь нет чата, навигации по сайту, нет возможности подписки, а также нет комментариев, подписок или обмена функциями.
Просто переключитесь обратно на формат по умолчанию на Twitch, если вы хотите использовать эту функцию. Обратите внимание, что некоторые из них связаны с Adobe Flash и не будут доступны, если Flash не включен или не установлен.
Ожидается, что Twitch.tv запустит официальную поддержку видео HTML5 в этом году. Неясно, когда это произойдет. Кажется очевидным, что сначала сервис будет предлагать HTML5 в качестве альтернативы, чтобы пользователи могли использовать Flash или HTML5 для потоковой передачи контента с помощью сервиса.
Проигрыватель html5 от youtube. Как просмотреть фильмы, сериалы в HTML5 видео плеер для Yandex browser
Любой предложенный к просмотру аудио или видеофайл нуждается в специальном проигрывателе, которые преобразует цифровую информацию в доступную для пользователя. Одним из таких доступных средств является проигрыватель html5. О том, чем он хорош, и какие у него недостатки – узнаем ниже.
html5 плеер разработка и функции
Проигрыватели проигрыватель относятся к новому поколению виртуальных плееров, благодаря которым осуществляется качественная поддержка всех существующих на сегодня видео- и аудиофайлов.
- отсутствие зависания и уязвимостей;
- мгновенное открытие видеороликов;
- поддержка 64-х битного видео;
- воспроизведение видео новых форматов (H.264, HTMLVideoElement, др).
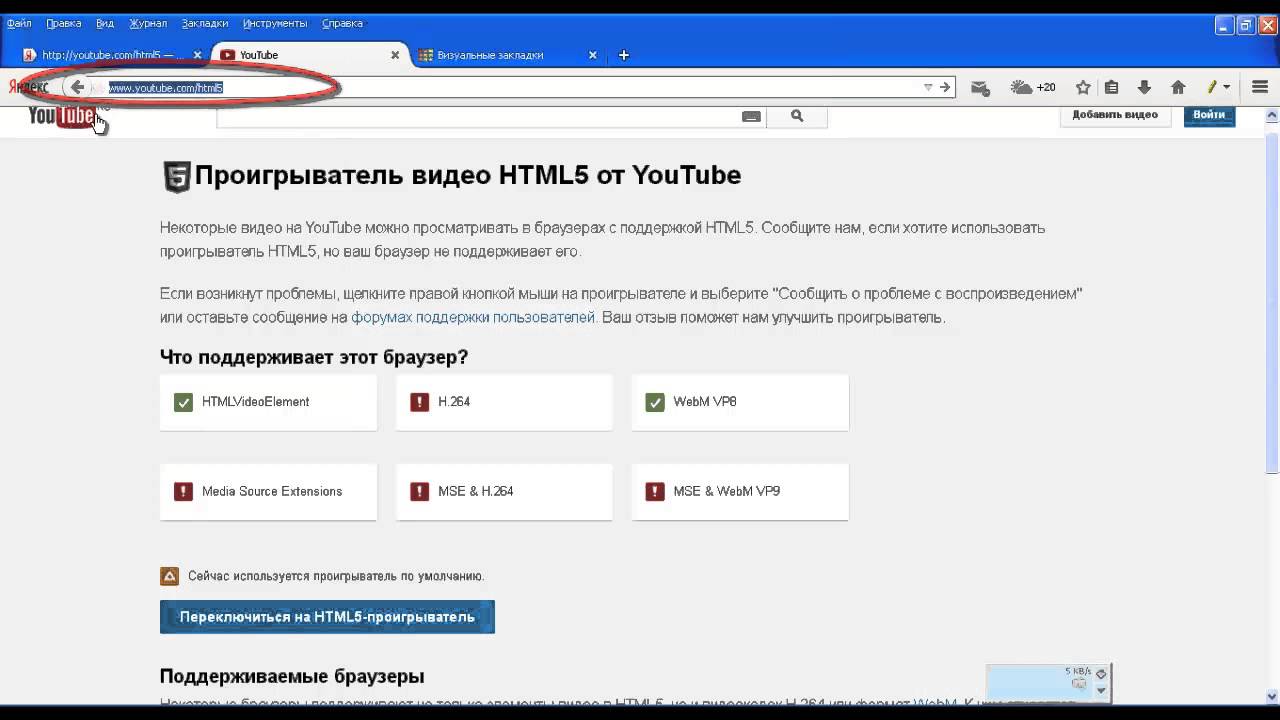
Новый видеоплеер был по умолчанию назначен основным еще в начале 2017 года. Пользователи, планирующие посмотреть видео, натыкались на такую картинку, которую можно извлечь, наведя курсор на ролик.
Но как можно видеть, специально скачивать проигрыватель не нужно: при новом посещении Ютуба, вам его предложат и установят бесплатно.
Но вот беда: текущее использование нового видеоплеера обозначило целый ряд проблем, которые разработчики не спешат исправлять. Стандартные жалобы посетителей ютуба сводятся к:
- постоянным подвисанием видеоряда;
- появление чужеродных элементов (артефактов) на видео;
- некорректность изображения или отсутствие такового на многих популярных браузерах.

Во многих случаях провальное использование системы html5 связано с устаревшим железом, которое пользователи не спешат обновлять, ввиду его надежности и сравнительной исправности. Иногда причиной становятся устаревшее ПО, которое не поддерживает драйвера для видеоплеера нового формата. Любая из этих причин может испортить впечатление от просмотра свежего видеоролика. Если вы оказались в числе таких несчастливчиков, мы предлагаем вам решить эту проблему достаточно просто, отключив используемый по умолчанию html5 и поставив устаревший, но простой и надежный flash-плеер. Итак, как отключить html5в популярных браузерах?
Отключаем html5 на файрфокс
Для отключения html5 на этом браузере можно использовать два способа: ручной и при помощи специальных программ.
Программный способ «чище» и удаляет проблему полностью. Для этого можно использовать плагин Disable Youtube HTML5 Player, который скроет с наших глаз новый проигрыватель и поставит по умолчанию флеш плеер. Можно же поменять настройки видеоплеера вручную. Для этого: вводим в строку поиска файрфокс команду about:config , сразу вываливается окно с предупреждением.
Можно же поменять настройки видеоплеера вручную. Для этого: вводим в строку поиска файрфокс команду about:config , сразу вываливается окно с предупреждением.
Неизвестно, какая именно гарантия на бесплатный браузер, ну да ладно. Идем дальше.
Это – все текущие настройки нашего браузера. Нас интересуют лишь некоторые. Чтоб не искать их, ломая глаза, вводим в поисковую строку такие настройки, как:
- ogg.enabled ;
- wave.enabled ;
- webm.enabled ;
- windows-media-foundation.enabled .
Вводим в поисковую строку – и отключаем. Для отключения достаточно навести курсор на настройку и нажать два раза. Если все сделано правильно, изменится состояние настройки – вместо true покажется false.
После этого следует выполнить перезагрузку браузера и при открытии любого ролика мы сможет воспроизводить его со старого флешплеера.
Если сравнить существующий сегодня YouTube с тем, который был еще 5-7 лет назад, то это совершенно два разных понятия……
Сотни терабайт эксклюзивного контента, постоянно растущая аудитория и – поменялось многое, но об о всем по порядку…………………….
→ Еще в преддверие 2017 года руководство YouTube анонсировало новый проигрыватель HTML5.
Интересно, что первое время у пользователей было право выбора, но теперь всем принудительно навязали новый браузер .
Не удивительно, что у новой функции появились сторонники и противники, поэтому ниже мы расскажем о технологии html5 на YouTube, а также как ее отключить ↓↓↓
Что это за Плеер???Многие пользователи YouTube в конце 2016 года стали наблюдать проблемы с работой сервисом!!!
Как оказалось, причина крылась в очередной новинке – проигрывателе видео html5.
Пример проблемки ↓↓↓
Почему новая функция оказалась обузой для многих и, как ее отключить, — далее подробно ⇓
→ Проигрыватель html5 – новый стандарт воспроизведения видео, который сменил уже морально устаревший flash-плеер.
→ Еще в конце 2016 года все желающие могли протестировать функцию, активировав соответствующую кнопку ().
Разработчики обещали много интересных плюшек, среди которых:
- отсутствие уязвимостей и торможения;
- быстрое открытие роликов;
- поддержка видео 64-бит;
- воспроизведение новых стандартов (H.
 264, HTMLVideoElement и прочее).
264, HTMLVideoElement и прочее).
На деле все оказалось намного плачевнее, ведь вместо обещанных «инноваций» пользователи получили много проблем:
- постоянный подвисания;
- появления артефактов на видео;
- некорректность отображения во многих браузерах.
Как оказалось, основные причины связаны в:
- устаревшем железе
- несоответствие ПО
- драйверов
- браузера и многое другое.
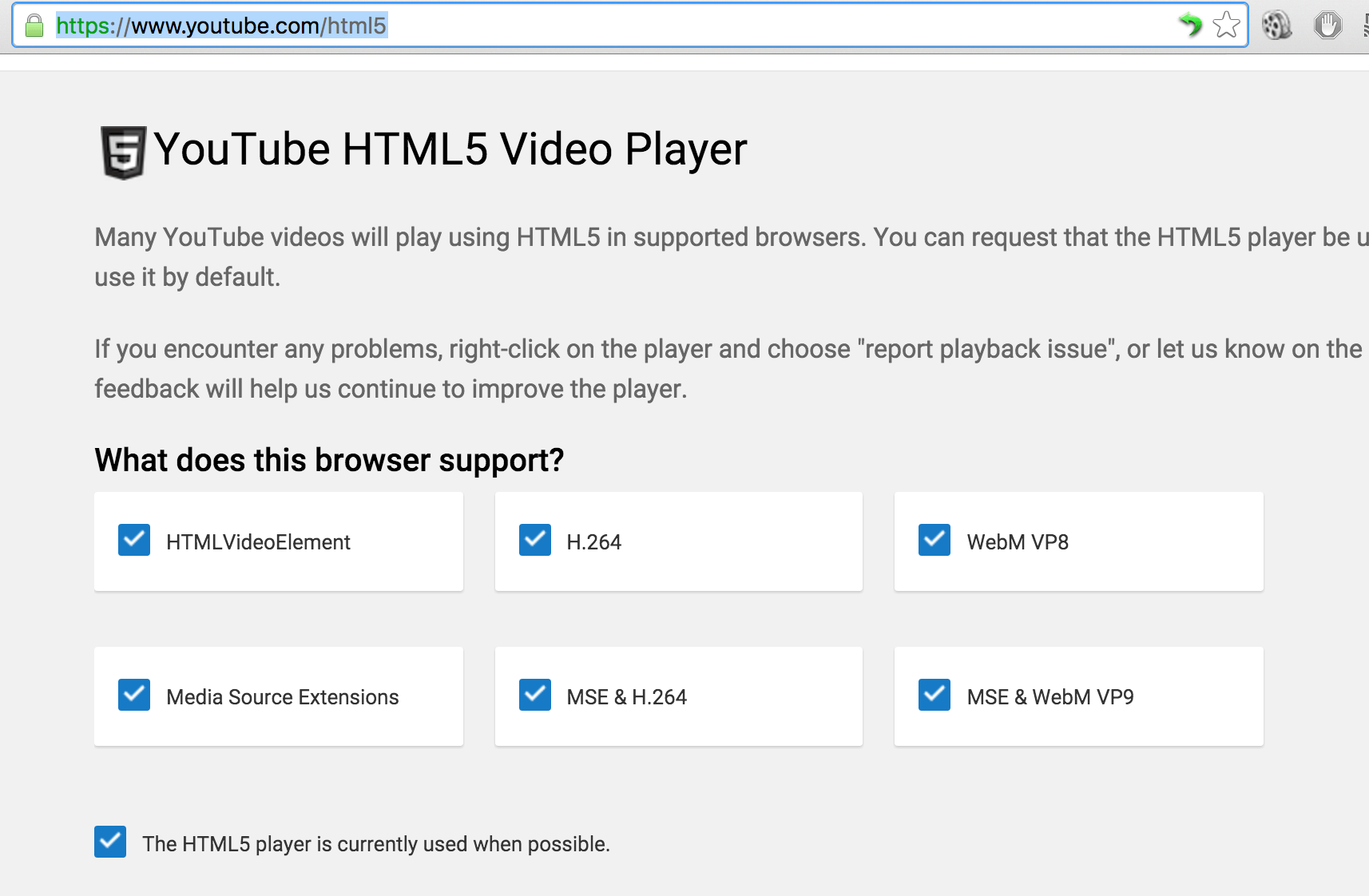
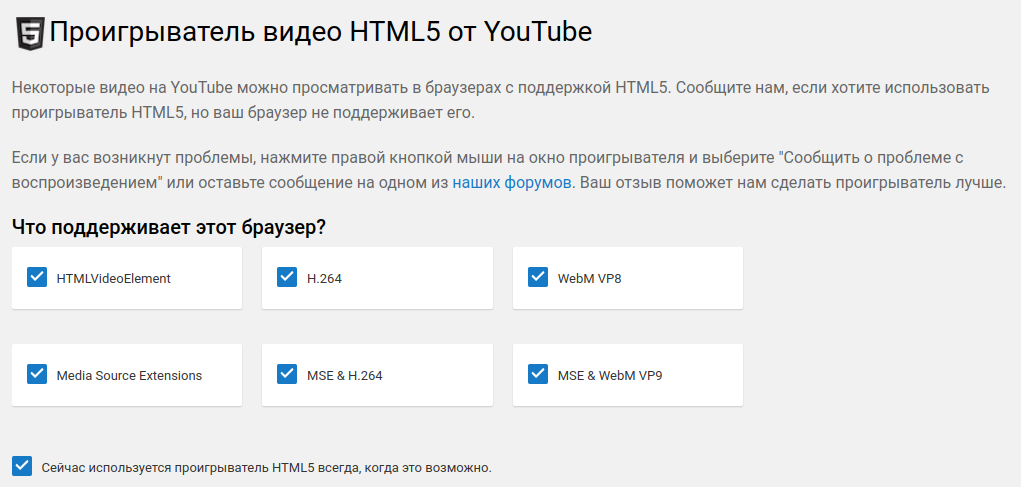
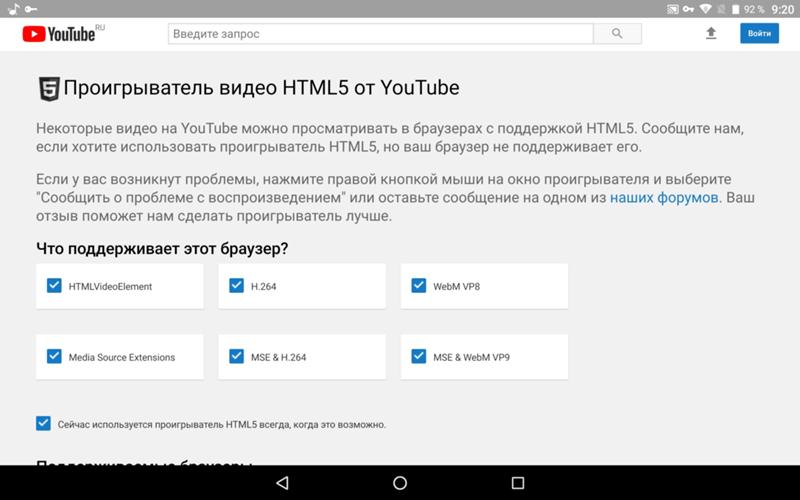
Теперь по адресу () можно наблюдать надпись «Сейчас используется проигрыватель HTML5 всегда, когда это возможно», следовательно, у большинства зрителей уже нет выбора.
Внимание!
Чтобы проверить, какой проигрыватель используется на данный момент, наведите курсор мыши на видео и кликните на правую кнопку.
Если в нижней части имеется пункт «О проигрывателе html5», то используется соответствующий плеер
Вот ↓
Именно поэтому мы подготовили лучшие способы, как отключить проигрыватель html5 на YouTube в различных браузерах.
Это вполне реально и не займет много времени, поэтому читайте внимательно. ⇓⇓⇓
Убираем этот плеер в FirefoxНа Firefox проблему можно решить, как минимум, двумя способами:
1) Посредством специальных дополнений (Disable Youtube HTML5 Player)
2) Или ручным способом.
В первом случае достаточно просто установить соответствующее расширение, чтобы отключить плеер html5 в YouTube.
Но наиболее простой метод мы рассмотрим ниже: ↓↓↓
- Введите в поисковую строку «about:config», после чего откроется панель разработчика.
- Скопируйте эти компоненты в отдельный документ: «media.ogg.enabled», «media.wave.enabled», «media.webm.enabled», «media.windows-media-foundation.enabled».
- Каждый из них копируем в соответствующую строку поиска, находим в списке и отключаем. Для этого можно дважды кликнуть на запись.
- Это действие необходимо проделать с каждым компонентом, приведенным выше.
- Теперь выполните перезагрузку браузера.

Вы можете заметить, что теперь воспроизведение роликов осуществляется через flash-плеер !!!
В целом, ничего сложного и уже через 5 минут вы сможете наслаждаться любимыми роликами.
А теперь узнаем, как это выполнить в других браузерах ⇓⇓⇓
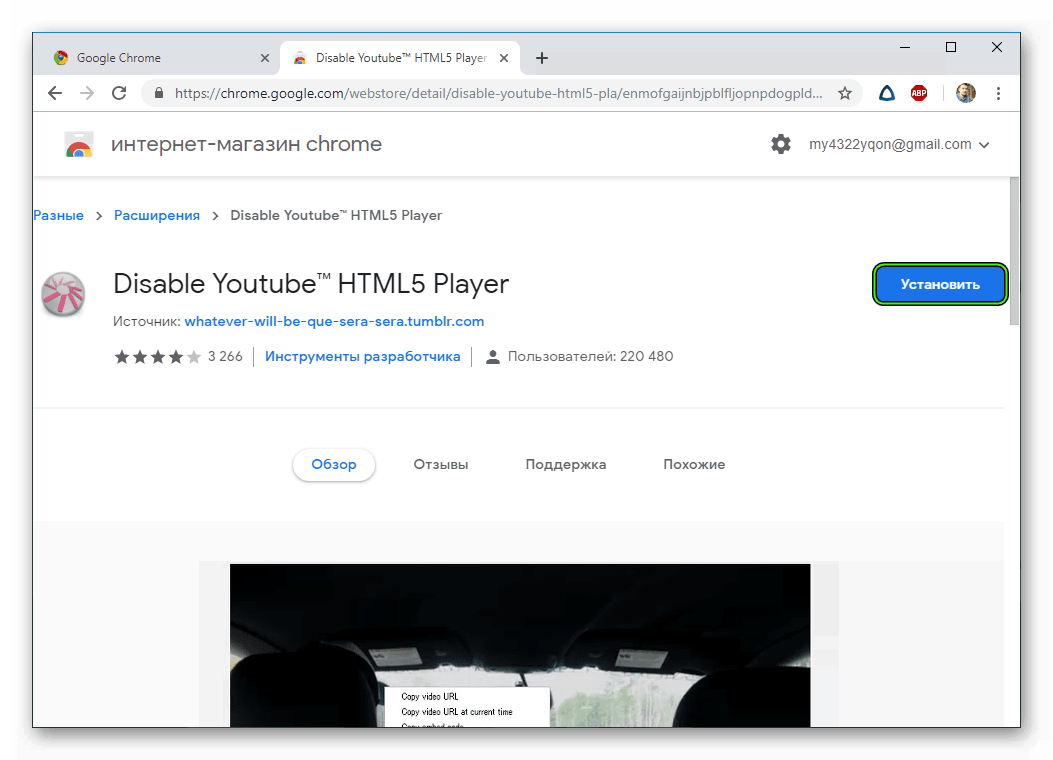
Убираем этот плеер в Chrome и OperaТеперь мы рассмотрим другой метод, как отключить этот плеер при помощи специального приложения — Disable Youtube HTML5 Player ↵
Данный способ подойдет для браузеров Opera, а также Chrome.
Ниже мы опишем, как установить этот расширение на примере браузера Google Chrome:
- пройдите по ссылке, которую мы привели выше;
- кликните на кнопку «Установить» и дождитесь окончания процесса;
- перезагрузите браузер.
В разделе «Настройки» — «Дополнительные инструменты» — «Расширения» вы можете увидеть, что утилита установлена.
P.S — Убедитесь, что активирован чекбокс «Включить».
Откройте любой ролик и кликните правой кнопкой мыши и заметите, что уже работает Flash-плеер.
При необходимости можно отключить в расширениях disable YouTube html5 player и тогда Flash-плеер снова не будет работать. В браузере Opera процедура аналогична, поэтому описывать ее подробно нет смысла.
Как показывает опыт, этот метод помогает избавиться от постоянного торможения роликов, а также других проблем с воспроизведением.
Таким образом, можно сделать вывод, что руководство YouTube представило достаточно сырой продукт, впрочем, благо, что всегда можно отключить подобные доработки самостоятельно.
С каждым днем мы все больше и больше слышим о HTML5. По мнению экспертов HTML5 — это будущее Интернета. В HTML5 есть очень интересные функции, например воспроизведение аудио-видео роликов. Предлагаю вашему вниманию краткий обзор семи бесплатных HTML5 видео плееров для разработчиков.
1.
HTML5 и проигрыватель на чистом HTML и CSS с фолбеком на Flash и Silverlight. На данные момент входит в ядро WordPress.
На данные момент входит в ядро WordPress.
2.
Это jQuery плагин для проигрывания аудио и видео. Поддержка форматов: mp3, m4a (AAC), m4v (H.264), ogv, oga, wav, webm.
3.
Открытая бесплатная платформа (лицензия GPLv3) для внедрения плеера в веб-страницу, использует все новороты HTML5. Внедрение роликов с YouTube, Vimeo. Темы основаны на
4.
jme — это HTML5 аудио/видео компонент с Flash и VLC Fallback, который сфокусирован на гибком интуитивно понятном DOM-API и семантичном коде.
5.
Flare — бесплатный HTML 5 видео плеер. Темы основаны на CSS/HTML/JS. Полностью открытый исходный код. Бесплатен для коммерческого использования.
6.
Projekktor обертка для новых HTML5 аудио и видео элементов. Прост в интеграции (всего один JavaScript файл). Кроссбраузерный (IE, Opera, Chrome, Safari, Firefox и другие). Поддерживает внедрение рекламы в проигрываемый ролик. Использует свободный видеокодек Theora. Есть плейлисты. Показ роликов с YouTube. Темы основаны на HTML/CSS. Бесплатен для некоммерческого и коммерческого использования (лицензия GNU GPL)
Темы основаны на HTML/CSS. Бесплатен для некоммерческого и коммерческого использования (лицензия GNU GPL)
7.
HTML5 видео плеер. Использует современные возможности браузеров. Бесплатен. Исходный код открыт. Легковесный. Не использует картинок. Скины задаются через CSS. Есть полноэкранный режим. В старых браузерах плеер автоматически заменяется на . Лицензия MIT.
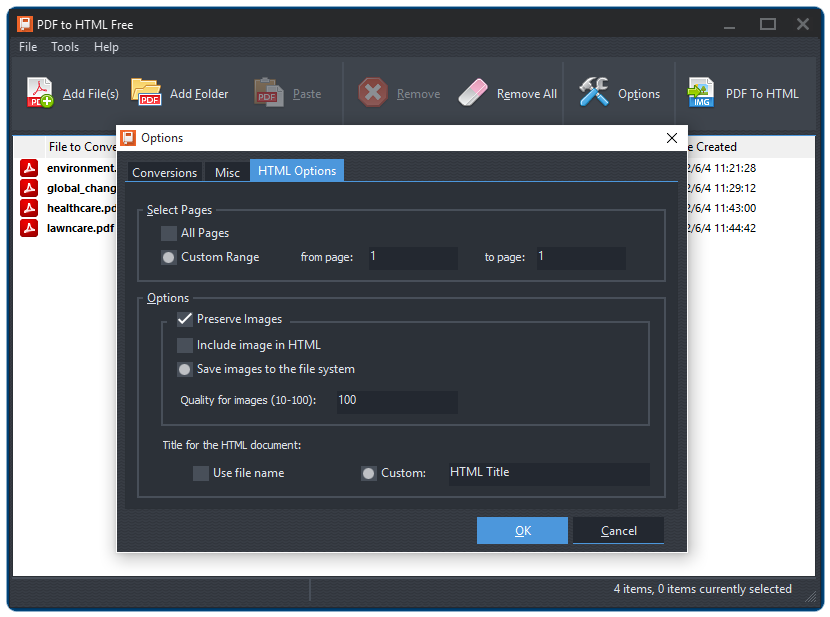
Главным преимуществом видеозаписей в формате HTML-5 является возможность воспроизведения их в браузере даже без плагина Adobe Flash Player. Замечательным инструментом для конвертирования видеофайлов в этот формат является утилита Фри ХТМЛ5 Видео Плеер энд Конвертер. Вы можете наполнить свой сайт мультимедийным контентом, полезными видеороликами и не бояться несовместимости с браузерами посетителей. Для этого вам достаточно скачать бесплатно новую версию Free HTML5 Video Player and Converter и установить ее на компьютер.
Возможности:
- качественное конвертирование видеозаписей;
- выключение компьютера после завершения преобразования файлов;
- пакетное конвертирование видеозаписей;
- выбор директории для сохранения записей;
- встроенный редактор пресетов для более точной настройки качества видеофайлов;
- настройка выходного имени файлов;
- воспроизведение готовых файлов во встроенном проигрывателе
Принцип работы:
теперь ознакомимся с этой программой более детально. В первую очередь, следует отметить наличие русскоязычного меню, которое значительно облегчит использование Фри ХТМЛ5 Видео Плеер энд Конвертер. Его основная функция заключается в преобразовании видеофайлов в HTML-5-формат для корректного воспроизведения на сайтах и блогах. Можно выбирать нужное разрешение видеозаписи, детально настраивать пресеты и сохранять готовые записи в нужную вам директорию.
В первую очередь, следует отметить наличие русскоязычного меню, которое значительно облегчит использование Фри ХТМЛ5 Видео Плеер энд Конвертер. Его основная функция заключается в преобразовании видеофайлов в HTML-5-формат для корректного воспроизведения на сайтах и блогах. Можно выбирать нужное разрешение видеозаписи, детально настраивать пресеты и сохранять готовые записи в нужную вам директорию.
Установить Free HTML5 Video Player and Converter вы можете для Windows XP, Vista, 7 и 8.
Плюсы:
- поддержка многих видеоформатов;
- преобразованное видео совместимо со всеми современными браузерами;
- возможность скачать бесплатно Free HTML5 Video Player and Converter на компьютер;
- меню на русском языке;
- простой интерфейс.
Минусы:
- конвертирование только в оптимизированный формат для Интернет-сайтов.
Представленная программа идеально подойдет для владельцев сайтов и блогов. Благодаря оптимизации видео ваши Интернет-проекты будут отображаться корректно даже при отсутствии Adobe Flash Player в браузерах посетителей. Для этого мы рекомендуем вам скачать бесплатно последнюю версию Фри ХТМЛ5 Видео Плеер энд Конвертер. Однако, если вы не являетесь web-мастером, эта программа может быть для вас малополезной. Во всяком случае, программу стоит скачать и попробовать на своей рабочей системе.
Для этого мы рекомендуем вам скачать бесплатно последнюю версию Фри ХТМЛ5 Видео Плеер энд Конвертер. Однако, если вы не являетесь web-мастером, эта программа может быть для вас малополезной. Во всяком случае, программу стоит скачать и попробовать на своей рабочей системе.
1. Plyr.io
Простой и гибкий плеер для сайта, который поддерживает YouTube-видео . Он популярен среди профессионалов и новичков благодаря своему простому дизайну, и позволяет плавно обрабатывать даже большие видеофайлы.
Ключевые особенности:
- Полная поддержка экранных дикторов и VTT ;
- Гибко настраиваемая платформа, которая позволяет пользователям изменять внешний вид по своему выбору;
- Широкий спектр инструментов для обработки и редактирования;
- Адаптивный дизайн с функцией полноэкранного режима.
2. Videojs
Еще один плеер, который разработан с использованием HTML5
. Video.js
поддерживает Flash-видео
, HTML5
, Vimeo
и YouTube
. Можно наслаждаться воспроизведением видео с помощью Videojs
на мобильных устройствах и настольных компьютерах. Этот видеоплеер был запущен в 2010 году и в настоящее время используется более чем на 200 000 сайтов.
Этот видеоплеер был запущен в 2010 году и в настоящее время используется более чем на 200 000 сайтов.
Ключевые особенности этого плеера для сайта HTML5 :
- Широкий охват форматов;
- Простота настройки;
- Возможность подключения дополнительных плагинов, которые обеспечивают поддержку многих социальных сетей.
3. YouTube
Недавно YouTube перешел на использование нового видеоплеера, созданного на базе HTML5 . Теперь не нужно беспокоиться о кодировании видео. YouTube позволяет воспроизводить видео в любом браузере. Но для доступа к этому инструменту нужно создать учетную запись YouTube . Также необходимо учитывать, что видео автоматически удаляются, если они нарушают любое из положений политики YouTube .
Ключевые особенности:
- YouTube прост в использовании;
- Доступен бесплатно;
- Поддерживаются все форматы и браузеры.
4. Projekktor
Видеоплеер с открытым исходным кодом. Projekktor
был выпущен под лицензией GPLv3
, он написан с использованием JavaScript
. Данная платформа обладает возможностями, достаточными для решения всех проблем, связанных с кроссбраузерной совместимостью.
Projekktor
был выпущен под лицензией GPLv3
, он написан с использованием JavaScript
. Данная платформа обладает возможностями, достаточными для решения всех проблем, связанных с кроссбраузерной совместимостью.
Ключевые особенности этого плеера с плейлистом для сайта:
- Автоматическое определение лучших способов воспроизведения видео;
- Projekktor известен благодаря впечатляющему дизайну и удобству;
- Профессионалы считают Projekktor одним из самых надежных решений для воспроизведения видео.
5. JPlayer
Еще один бесплатный видеоплеер с открытым исходным кодом, для которого доступна впечатляющая медиа-библиотека, написанная на JavaScript . JPlayer известен как комплексный инструмент для разработки инновационных медиа-решений.
Основные функции:
- Может быть развернут в течение нескольких минут и прост в использовании;
- Полностью настраиваемая платформа с поддержкой CSS и HTML ;
- Не нагружает процессор.

6. Mediaelement.js
Это продвинутый видео и аудио-плеер на HTML5 , который поддерживает Silverlight с Flash . А также предоставляет интерфейс, который корректно отображается во всех браузерах. Плеер использует обновленные и настраиваемые инструменты Flash вместе с плагинами Silverlight , чтобы все старые и новые браузеры могли использовать один интерфейс. Не нужно создавать плеер для сайта, потому что есть Mediaelement.js .
Основные функции:
- Видео и аудио-плеер разработан с поддержкой CSS и HTML ;
- Mediaelement.js соответствует различным стандартам доступности, включая WebTT .
7. Afterglowplayer
Плеер поддерживает управление всеми элементами видео.
Ключевые особенности:
- Прост в настройке и использовании;
- Поддерживает множество форматов видеофайлов;
- Быстрое время отклика.
Лучшие плагины HTML5-видеоплееров для WordPress
1. Responsive Video Embeds
Responsive Video Embeds
Responsive video embeds содержит много интересных функций. Позволяет вставлять несколько видеороликов в одну запись и изменять размер встроенных видео в виде iFrames . Таким образом, они смогут вписываться в окна разных размеров.
Этот продвинутый плеер для мобильного сайта в настоящее время поддерживает почти все популярные видео, размещаемые на WordPress.TV , Revision 3 , hulu.com , Scribd , Daily motion , Vimeo и YouTube и т. д. Он доступен на бесплатной основе:
2. Video Gallery WordPress Plugin
Этот WordPress-плагин стоит от $15 . Он не только обрабатывает галереи видео, но и может работать как галерея, в которую можно добавлять аудио, изображения и видео. Он также позволяет размещать рекламу на YouTube . Чтобы помочь профессионалам в реализации маркетинговых кампаний, этот инструмент дает возможность удалять водяные знаки и заменять их новыми логотипами. А также помогает делиться контентом в социальных сетях одним кликом мыши:
3. Youtube Channel Gallery
Youtube Channel Gallery
Простой в использовании бесплатный плагин со всеми основными функциями, который позволяет встраивать плейлисты YouTube на WordPress -сайты . А также создавать список миниатюр с пользовательскими настройками канала. С помощью простых элементов управления можно персонализировать через галерею каналов YouTube все, начиная от соотношения сторон окна плеера для сайта, качества видео и продолжая типом видеопотока, темы и ссылки. Поддерживаются различные настраиваемые виджеты:
4. MediaElement.js
Продвинутый аудио-видео HTML5-плеер , который работает с Flash Fallback . С его помощью можно получить доступ к широкому спектру ярлыков для аудио и видео. Можно использовать полноэкранный режим, так как он отлично работает в Internet Explorer и Chrome .
Наиболее полезные опции данного плагина: цикличные видео, управление размерами, настройки автоматического воспроизведения, индикатор выполнения, настройки громкости и продолжительности, предварительный просмотр видео и управление аудио функциями.
MediaElements.js позволяет управлять множеством интерактивных функций одним кликом мыши. Он отлично подойдет для начинающих благодаря своему простому и удобному интерфейсу.
Рекомендуем также
Ошибка Netflix N8151
Проигрыватель Netflix.com использует подключаемый модуль Microsoft Silverlight, для работы которого необходимо наличие прав администратора в профиле пользователя OSX.
Проверка наличия прав администратора
Выберите значок Apple в левом верхнем углу экрана, затем выберите Системные настройки.
В разделе Система:
Убедитесь, что под именем текущего пользователя отображается надпись Администратор.
Если вы выполнили вход как администратор и все еще не можете просматривать трансляции, возможно, имеется проблема с разрешениями вашей учетной записи. Может понадобиться повторить предыдущие действия, выполнив вход под другим пользователем с правами администратора, или создать новый аккаунт администратора и повторить попытку.
Может понадобиться повторить предыдущие действия, выполнив вход под другим пользователем с правами администратора, или создать новый аккаунт администратора и повторить попытку.
Создание нового аккаунта администратора
Выберите значок Apple в левом верхнем углу экрана, затем выберите Системные настройки.
В разделе Система:
Щелкните значок Блокировка.
Введите пароль.
Выберите Добавить (+) под списком аккаунтов.
Выберите Администратор в раскрывающемся меню Новая учетная запись.
Введите имя, которое следует использовать для этого аккаунта.
Введите пароль аккаунта в полях Пароль и Подтверждение, а также подсказку для восстановления пароля.

Выберите Создать пользователя.
Убедитесь, что установлен флажок Позволить пользователю администрировать этот компьютер.
Теперь вы можете попытаться выполнить вход под аккаунтом администратора и попробовать запустить Netflix еще раз.
Для получения дополнительных сведений об устранении неполадок, связанных с разрешениями в Mac OS X, рекомендуется обратиться в Apple.
7 лучших проигрывателей Flash и HTML5 для монетизации рекламы
Опубликовано: 2021-08-31
Если у вас есть веб-сайт и вы
не используете видео, вы можете упускать огромный объем трафика каждый месяц, не говоря уже о некоторых довольно прибыльных вариантах монетизации. Только на YouTube пользователи просматривают около четырех миллиардов видео в день. Увеличьте шкалу времени до одного месяца, и общее время, потраченное на просмотр видео, составит более шести миллиардов часов.
Добавьте в это уравнение Facebook, и потребление онлайн-видео станет еще больше. Каждую минуту на Facebook просматривается видеоконтент за более чем 323 дня, что дает понять, что пользователи любят смотреть видео в Интернете. Думаю, это означает, что в просмотре фильмов про зомби есть врожденная ирония, тогда …
Знайте, что ваш мобильный трафик приносит гораздо меньше доходов от рекламы благодаря эквиваленту для настольных компьютеров… Что ж, создание и распространение видеоконтента могло бы стать решением. 59% мобильных пользователей утверждают, что смотреть видео на мобильных устройствах удобно, а просмотр видео — это, по сути, самая популярная форма потребления контента во всем мире.
Как и ожидалось, доля просмотров видео на мобильных устройствах постоянно и стремительно растет. Переход к визуальному контенту превратил видеоконтент в дойную корову для монетизации !! Привлекательные видеоролики могут эффективно охватить широкую аудиторию, привлечь рекламодателей на основе видеорекламы и получить прибыльные ставки CPM для видеорекламы.
Итак, в итоге, если вы хотите зарабатывать больше денег на своем мобильном трафике — вводите видеоконтент — и монетизируйте его .
Если вы издатель, то, скорее всего, вы уже проделали это вычисление. Видеоконтент — это не только монетизация мобильного контента. Это также отличный актив для увеличения активности на вашем веб-сайте, увеличения числа просмотров страниц за месяц и более длительного удержания вашей аудитории. Более того, добавить интересный видеоконтент очень просто.
Ниже мы перечислили семь проигрывателей Flash и HTML5, которые позволяют быстро и легко встраивать видеоконтент в сообщения блога, добавлять видео на статические HTML-страницы и доставлять цифровое видео пользователям на настольных компьютерах, планшетах или мобильных устройствах.
Если вы ищете стабильный и удобный видеоплеер для своего веб-сайта, продолжайте читать, пока мы сравниваем семь лучших видеоплееров Flash и HTML.
Важные факторы, на которые следует обратить внимание при использовании проигрывателя Flash / HTML5 Видеоплееры Flash / HTML5 варьируются от простых, минималистичных проигрывателей, предназначенных для отображения коротких видеороликов, до мощных проигрывателей, нацеленных на длинный видеоконтент. На бэкэнде многие проигрыватели включают такие функции, как отчеты об использовании и интеграции, что делает их идеальными для веб-издателей.
На бэкэнде многие проигрыватели включают такие функции, как отчеты об использовании и интеграции, что делает их идеальными для веб-издателей.
Чтобы составить наш список лучших видеоплееров, мы рассмотрели девять различных факторов:
- Цена. Некоторые видеоплееры очень дороги, что делает их недоступными для малых и средних издателей и веб-мастеров. Мы изучили соотношение цены и качества, чтобы определить, какие игроки предоставляют лучшие функции по разумной цене .
- Составление отчетов. Статистика использования, такая как среднее количество просмотров, самые популярные страны и регионы, скорость воспроизведения и другие показатели, важна для издателей и маркетологов, которые хотят оптимизировать свой онлайн-видеоконтент и увеличить свои доходы от рекламы и удобство для пользователей. Хорошие инструменты отчетности необходимы для успеха и роста.
- Скорость. Никто не любит ждать загрузки видео.
 Одним из наиболее важных факторов в нашем списке является средняя скорость загрузки и производительность различных видеоплееров, поскольку скорость оказывает огромное влияние на взаимодействие с пользователем и видимость рекламы.
Одним из наиболее важных факторов в нашем списке является средняя скорость загрузки и производительность различных видеоплееров, поскольку скорость оказывает огромное влияние на взаимодействие с пользователем и видимость рекламы.
- Интеграции / API. Интеграция с основными рекламными сетями упрощает монетизацию вашего видеоконтента. Точно так же API дает вам больше возможностей для настройки просмотра видео на вашем веб-сайте.
- Доступность. Субтитры становятся очень популярными. Некоторые говорят, что поисковые системы могут читать их лучше, чем содержимое FLASH, и они делают определенные видеоролики NSFW безопасными для работы. Не говоря уже о том, что вы всегда должны пытаться сделать свой контент доступным для людей с ограниченными возможностями.
- Ответная реакция. Сегодняшние пользователи Интернета заходят на ваш сайт с компьютеров, ноутбуков, планшетов, смартфонов и других устройств. Чтобы работать для всех, видеоплеер должен быть отзывчивым и отлично смотреться при любом разрешении экрана .

- Настраиваемый. Видео работает лучше всего, когда оно естественным образом интегрируется в внешний вид вашего веб-сайта. Мы проверили, что игроков в нашем списке легко настроить, чтобы они гармонировали с цветовой схемой и дизайном вашего веб-сайта.
- Конструктор плейлистов. Плейлисты — отличный инструмент, позволяющий дольше удерживать пользователей на вашем сайте и увеличивать количество рекламных блоков. Они также улучшают взаимодействие с пользователем, что делает их полезной функцией для любого видеопроигрывателя HTML / Flash.
- Форматы. Поскольку цифровое видео имеет множество форматов, хороший проигрыватель HTML / Flash должен иметь полную совместимость. Все проигрыватели из нашего списка поддерживают наиболее широко используемые форматы онлайн-видео.
- Совместимость VAST и VPAID. Если вы монетизируемый издатель, ваш видеопроигрыватель должен быть совместим со спецификациями VAST и / или VPAID .
 Мы объяснили, как это влияет на вашу способность показывать видеорекламу, а также на ее важность, более подробно ниже.
Мы объяснили, как это влияет на вашу способность показывать видеорекламу, а также на ее важность, более подробно ниже.
VAST и VPAID — это две разные спецификации, используемые для показа видеообъявлений. Обе спецификации имеют некоторые общие характеристики, но также имеют несколько отличий:
- VAST (шаблон для показа видеообъявлений) — это спецификация IAB, предназначенная для показа пользователям видеорекламы. VAST поддерживает простые форматы видеообъявлений In-Stream, но не поддерживает интерактивность рекламы.
- VPAID (определение интерфейса показа рекламы видеопроигрывателя) — это спецификация, которая устанавливает общий интерфейс между видеопроигрывателем и рекламой. VPAID позволяет рекламодателям показывать интерактивную видеорекламу с постоянным обменом информацией между рекламой и видеопроигрывателем.
Простое сравнение VAST и VPAID показывает, что VAST предоставляет простые объявления с ограниченным диапазоном взаимодействий, тогда как VPAID допускает исполняемые объявления с гораздо более широким диапазоном ответов в зависимости от действий пользователя. В этом руководстве от Know Online Advertising более подробно сравниваются VAST и VPAID, но вот его суть.
В этом руководстве от Know Online Advertising более подробно сравниваются VAST и VPAID, но вот его суть.
Все перечисленные ниже видеопроигрыватели HTML5 / Flash поддерживают спецификации VAST и VPAID либо изначально, либо через расширение.
7 лучших видеоплееров Flash и HTML5- Cedato
- JW Player
- Video.js
- WP Ad Player
- Radiant Media Player
- Оояла
- FreeWheel.tv
Cedato — это видеоплеер и автоматизированная платформа для оптимизации доходности рекламы в одном. Cedato использует алгоритм для автоматического размещения высокооплачиваемой рекламы на каждом видео, отображаемом на вашем веб-сайте, эффективно оптимизируя для вас ваши доходы от видеорекламы.
Поскольку все обрабатывается через Cedato, вся ваша рекламная отчетность находится в одном месте, с отображением таких ключевых показателей, как показы, RPM и заполняемость. Лучше всего думать о Cedato как о видеорекламе и отображении на вашем веб-сайте, собранных в одном пакете.
Плеер Cedato использует теги JS или HTML, что упрощает его размещение на вашем веб-сайте. Он также имеет интеллектуальный тег VAST, который позволяет загружать существующие конфигурации. Вы можете использовать проигрыватель Cedato для отображения видеоконтента или для показа видеорекламы в стандартных рекламных блоках для настольных / мобильных устройств.
Если вы хотите увидеть проигрыватель Cedato в действии, вы можете просмотреть здесь демонстрацию игроков в контенте, боковой панели и шапке.
Цена: модель CPI.
JW PlayerJW player — один из самых популярных видеоплееров, используемых сегодня, у него впечатляющий круг клиентов, включая Washington Post и Vice.
С технологической точки зрения JW Player очень впечатляет. Он обеспечивает высококачественное видео с минимальной буферизацией или без нее, имеет отзывчивый дизайн, который отлично смотрится при любом разрешении и на любом типе устройства, и поддерживает практически любой широко используемый видеоформат.
С точки зрения монетизации JW Player поддерживает популярные рекламные платформы, такие как Google IMA, а также множество других сетей. Также можно использовать JW Ads — интегрированное рекламное решение — для интеграции практически с любой рекламной сетью, сервером или биржей.
Мобильные SDK JW Player позволяют легко добавить JW Player в ваше мобильное приложение и начать отображать видеоконтент и рекламу с высоким разрешением. JW Player поддерживает пользовательские скины HTML / CSS, а также пользовательский JavaScript для управления его внешним видом и взаимодействием с пользователем.
JW Player — отличный выбор в качестве универсального видеоплеера. Он хорошо работает, поддерживает любое устройство и разрешение экрана и предлагает простую интеграцию со всеми наиболее широко используемыми рекламными серверами, сетями и биржами.
Цена: Модель подписки — от бесплатной (потоковая передача от 25 ГБ до 299 долларов в месяц (за 250 ГБ) до индивидуальной цены.
Video. js
jsVideo.js — популярный видеоплеер HTML5 / Flash, который используют такие бренды, как IGN , Funny or Die и The Guardian . В отличие от многих других плееров в нашем списке, Video.js на 100% имеет открытый исходный код и может быть загружен и использован без каких-либо затрат на покупку или текущих сборов.
Video.js поддерживает все стандартные видеоформаты HTML5; Совместимость с конкретным браузером может зависеть от браузера, устройства и версии. Пользовательские скины поддерживаются через HTML и CSS даже при использовании Flash.
Хотя сам Video.js является легковесным и включает только самое необходимое, многочисленные сторонние плагины добавляют поддержку эскизов глав, наложения субтитров ASS / SSA, списков воспроизведения, переключения разрешения и других полезных функций.
Существуют также плагины VAST и VPAID для издателей, которые хотят монетизировать свой видеоконтент с помощью Video.js.
Video.js — это простой и легкий бесплатный видеоплеер. Поскольку это приложение с открытым исходным кодом, оно может потребовать некоторой доработки и настройки, прежде чем оно начнет работать нормально. Однако он широко используется и работает очень хорошо, что делает его отличным выбором для большинства веб-сайтов.
Поскольку это приложение с открытым исходным кодом, оно может потребовать некоторой доработки и настройки, прежде чем оно начнет работать нормально. Однако он широко используется и работает очень хорошо, что делает его отличным выбором для большинства веб-сайтов.
Цена: бесплатно и с открытым исходным кодом.
WP Ad PlayerWP Ad Player (также «Проигрыватель видеообъявлений » ) — это плагин для видеорекламы WordPress, который поддерживает широкий спектр форматов рекламы. WP Ad Player имеет интеграцию с Google IMA, VAST и VPAID, что делает его отличным вариантом для владельцев веб-сайтов WordPress, которые хотят монетизировать видео.
Интеграция WP Ad Player в веб-сайт WordPress — простой процесс. После установки вы можете размещать видео в сообщениях и страницах WordPress с помощью шорткода. WP Ad Player также поддерживает наложения шорткодов HTML и WordPress внутри видеоконтента.
В WP Ad Player включены различные параметры настройки, позволяющие выбрать пользовательский скин панели управления, границу видео, цвет панели управления и другие визуальные параметры. Вы также можете управлять разрешением видео, включением / выключением полноэкранного режима, зацикливанием и другими параметрами для каждого отдельного видео.
Вы также можете управлять разрешением видео, включением / выключением полноэкранного режима, зацикливанием и другими параметрами для каждого отдельного видео.
WP Ad Player полностью адаптивен и отлично смотрится на любом устройстве и в любом браузере с поддержкой видео HTML5. Как и большинство видеоплееров HTML5, WP Ad Player имеет флеш-движок, который запускается, если обнаруживает, что браузер не поддерживает видео HTML5.
WP Ad Player по цене 20 долларов на CodeCanyon — дешевый, но мощный видеоплеер, отличный вариант для добавления видеоконтента HTML5 и рекламы VAST / VPAID на ваш сайт WordPress.
Цена: 20 долларов, если вы не планируете взимать плату за свой контент. 100 долларов США за расширенное лицензирование.
Radiant Media Player Radiant Media Player — это видеопроигрыватель HTML5 / Flash, поддерживающий множество современных мобильных и настольных браузеров. Одна из лучших особенностей Radiant заключается в том, что он обеспечивает поддержку формата Apple HLS, который он может конвертировать в HTML5 для воспроизведения в настольных и мобильных браузерах.
Полностью отзывчивый, Radiant Media Player отлично смотрится и отлично работает на настольных компьютерах, ноутбуках, планшетах и смартфонах. В проигрывателе есть встроенный резервный Flash для браузеров, которые не предлагают полную поддержку видео HTML5, а также поддержку видео 4K / UHD.
Radiant Media Player поддерживает видеообъявления VAST, VPAID и VMAP и предназначен для работы с любым VAST-совместимым рекламным сервером, таким как DoubleClick или AdSEnse. Используя планировщик рекламы, вы можете вставлять в видео рекламу в начале, середине и конце ролика с любой определенной меткой времени.
Также имеется полная поддержка WebVTT и многоязычных субтитров. Radiant Media Player можно настроить с помощью четырех обложек HTML5 / Flash или CSS для видеопроигрывателя HTML5. Плеер предлагает полную поддержку Google Analytics, что позволяет легко отслеживать ключевые показатели эффективности видео.
Наконец, Radiant Media Player включает в себя технологию обнаружения рекламных блоков, позволяющую обходить большинство блокировщиков рекламы и отображать видеообъявления HTML5 и Flash пользователям, у которых установлено такое программное обеспечение, как AdBlock Plus.
Radiant Media Player объединяет множество функций в доступную платформу видео HTML5 и Flash.
Цена: от 0 до 99 долларов в месяц.
ОоялаOoyala — это платформа для публикации и рекламы видео, ориентированная на средних и крупных издателей, которые хотят размещать и монетизировать онлайн-видео. Платформа Ooyala включает в себя проигрыватель HTML5 / Flash, различные решения для монетизации и подробную видеоаналитику для издателей.
Сам Ooyala Player представляет собой широко совместимый видеоплеер с поддержкой HTML5, поддерживающий такие форматы, как DASH и HLS. Плеер отзывчивый и хорошо работает на настольных компьютерах и мобильных устройствах с настраиваемым интуитивно понятным пользовательским интерфейсом.
Аналитическая сторона Ooyala — это Ooyala IQ — инструмент многомерного анализа, который позволяет вам находить наиболее эффективных партнеров по синдикации видео и просматривать данные о географическом расположении, устройстве, источнике трафика и взаимодействии на детальной основе для всех ваших размещенных видео.
Монетизация доступна через Ooyala Pulse — систему показа и управления рекламой, разработанную для того, чтобы помочь вам увеличить нагрузку на видеорекламу и увеличить доход. SSP Ooyala Pulse — это система программной торговли на стороне продавца, которая позволяет издателям эффективно продавать видеорекламу.
Ooyala предназначена для средних и крупных издателей, и, как следствие, это неэффективный выбор для небольших веб-сайтов. Однако, если у вас есть десятки миллионов показов видео на постоянной основе, которые вы хотели бы монетизировать, видеоплеер и платформа Ooyala — отличное решение.
Цена: стандартный пакет Ooyala начинается с 500 долларов в месяц, но объем пропускной способности, хранилища и загрузки контента не разглашается.
FreeWheel.tv FreeWheel.tv — это платформа видеорекламы, предназначенная для крупных издателей видео, таких как Discovery Communications, AOL и NBC Universal — трех из ее текущих клиентов. FreeWheel предлагает своим издателям видеоплееры и технологии и услуги по управлению рекламой.
FreeWheel предлагает своим издателям видеоплееры и технологии и услуги по управлению рекламой.
FreeWheel разработан для крупных издателей, имеющих прямые отношения с рекламодателями. Издатели могут управлять партнерскими контрактами с помощью FreeWheel, просматривать информацию и данные об аудитории, планировать и разрабатывать стратегии, используя прогнозы запасов, а также проводить A / B-тесты монетизации.
Как и Ooyala, FreeWheel нацелен на крупных издателей со значительным объемом видеоконтента и широкой и разнообразной аудиторией. Его база рекламодателей в основном состоит из американских брендов, что делает его отличным вариантом монетизации для крупных издателей с большим объемом трафика из США.
Цена: не указана, но, вероятно, будет разделение доходов, особенно если вы присоединитесь к их рынку.
Монетизация видеоконтента — это настоящее и будущее Вы, наверное, уже слышали, что Марк Цукерберг удваивает видеоконтент, так кто мы такие, чтобы спорить с человеком, изменившим значение слова «стена»? Если мы рассматриваем объемы трафика и вовлеченность в качестве наших предпочтительных показателей, то видеоконтент — это новый король интернета.
Но, как и монархам прошлого, этому королю пора развить лучшее деловое чутье и снабдить своих подданных военными трофеями. В противном случае он быстро увидит себя свергнутым.
Не показывает html5 в youtube. Включить HTML5 в Mozilla Firefox
ХТМЛ – это язык разметки веб-страниц, по сути он отвечает за правильное отображение всех элементов на странице. Постепенно выпускаются новые спецификации языка, последней является пятая версия, которая принесла упразднение старых и внедрение новых тегов и функций. C HTML5 Yandex браузер стал поддерживать проигрывание видео через собственный Video Player, который не требует установку других плагинов, вроде Adobe Flash Player. Встроенный функционал языка позволяет воспроизвести любой фильм на сайте, поддерживающий HTML5.
При отсутствии HTML5 для браузера Яндекс для воспроизведения видео и части музыки приходилось пользоваться Flash Player. Получалась ситуация, при которой стандартными средствами браузера невозможно было прослушать музыку. Наибольший приток пользователей к Flash был спровоцирован появлением крупнейшего видеохостинга YouTube. Со временем другие крупные компании, например, Apple, стали использовать его для обработки видео.
Наибольший приток пользователей к Flash был спровоцирован появлением крупнейшего видеохостинга YouTube. Со временем другие крупные компании, например, Apple, стали использовать его для обработки видео.
Прирост пользователей продолжался долгое время, сразу после выхода HTML 4.01 наблюдался большой скачок популярности. Отток произошёл лишь после выпуска новой спецификации HTML5, которая впервые появилась в 2012 году, но полноценный запуск произошёл в 2014 году.
К переходу на HTML5 видео проигрыватель подталкивает несколько основных недостатков плагина от Adobe:
- Необходимость дополнительно устанавливать в систему. Со временем его добавили в Google Chrome по умолчанию;
- Низкая скорость работы и частые перебои в загрузке;
- Плохая стабильность работы, нередко появлялись сбои, конфликты, часто приходилось перезагружать страницу.
Преимущества HTML5 в сравнении с Adobe Flash Player
Технологии по своей сути отличаются, но предназначаются для одних и тех же задач. Для пользователей и разработчиков новый стандарт ХТМЛ5 принёс массу преимуществ:
Для пользователей и разработчиков новый стандарт ХТМЛ5 принёс массу преимуществ:
- Открытый код. Программист самостоятельно может доработать код. Полезно для повышения безопасности бизнес-ресурсов и приложений;
- Быстрое развитие. Разработкой занимается продвинутая компания W3C, которая черпает хорошие идеи у пользователей, дорабатывающих стандарт;
- Совместимость с большинством платформ. Flash Player не поддерживается на Android до 2.01 и 4.1х и более новые варианты, также плагин несовместим с iPhone и iPod. Для работы нового проигрывателя требуется иметь относительно новую версию Yandex browser;
- Энергоэффективная технология. Видео плеер HTML5 потребляет значительно меньше ресурсов процессора, соответственно, экономит заряд, что важно для любого мобильного телефона.
Что такое HTML5 Video Player для браузера Яндекс?
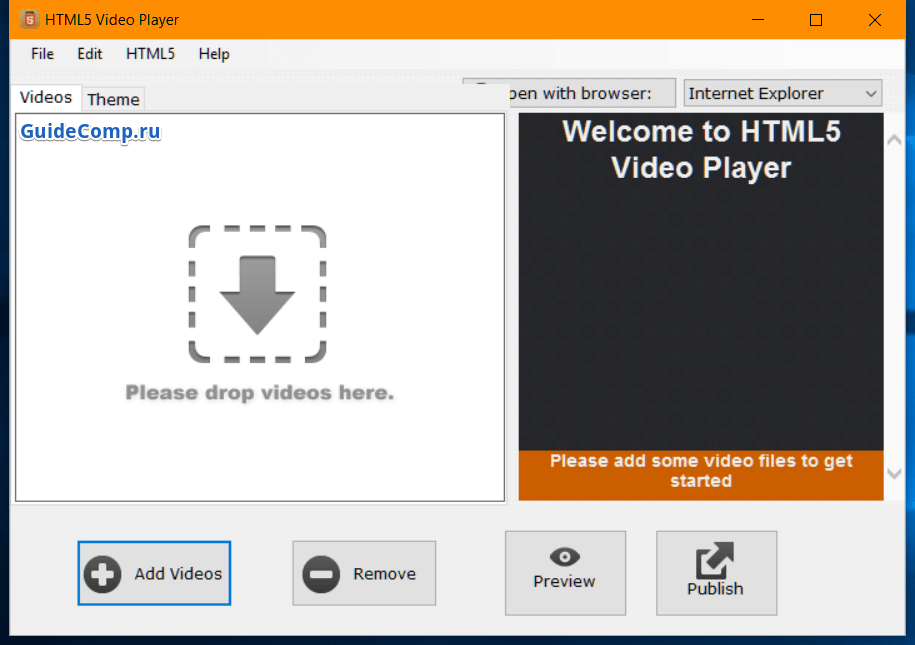
HTML5 Video Player является программой, предназначенной для конвертирования видеофайлов в формате HTML5. Дополнительно через приложение можно смотреть видео, но такой необходимости не возникает с современными возможностями Яндекс обозревателя. В программу можно загрузить любой файл распространённых видео форматов: mp4, AVI, MKV.
В программу можно загрузить любой файл распространённых видео форматов: mp4, AVI, MKV.
После обработки файла он будет пригоден для загрузки на сервер, функция публикации уже встроена в программу. До заливки на сервер видео можно просмотреть в браузере. Загрузить программу лучше с официального сайта
.
Некоторые пользователи жалуются, что приложение не работает, закрываясь сразу после загрузки в неё файла. Устранить проблему помогает переустановка или отключение антивируса. Чтобы не заниматься поиском причин неисправности, лучше воспользоваться аналогичной программой — Free HTML5 Video Player.
Процесс использования обеих приложений аналогичен:
Чтобы вставить ролик на сайт, достаточно скопировать JavaScript код со страницы в браузере, которая открылась после конвертации, и вставить в блок для видео на веб-ресурсе.
Как посмотреть HTML5 Video в Яндекс браузере
На самом деле никаких особых методик для просмотра видео в интернет формате HTML5 не потребуется. Чтобы начать просмотр, достаточно перейти на видео и браузер всё сделает самостоятельно. Воспроизвести видео на YouTube и многих других сервисах не составляет труда, сегодня этот видеохостинг работает исключительно с форматом ХТМЛ5, только для устаревших обозревателей происходит автоматическое переключение на старый Flash Player.
Чтобы начать просмотр, достаточно перейти на видео и браузер всё сделает самостоятельно. Воспроизвести видео на YouTube и многих других сервисах не составляет труда, сегодня этот видеохостинг работает исключительно с форматом ХТМЛ5, только для устаревших обозревателей происходит автоматическое переключение на старый Flash Player.
Иногда не получается просмотреть видео в формате HTML5 при наличии ошибок. Технология относится к относительно стабильным способам просмотра визуального контента и звука, но периодические провоцирует ошибки:
Иногда помогает обновление Яндекс обозревателя:
Для рядового пользователя просмотреть видео в HTML не составляет сложности, но важно наличие поддержки формата со стороны сервиса. Известная социальная сеть Facebook не работает с HTML5, но есть способ открыть эту возможность посредством расширения HTML5 Video Player, его можно скачать по ссылке .
ХТМЛ 5 – это общедоступный формат, который поддерживается всеми современными браузерами, его не нужно отдельно устанавливать. С помощью программы HTML5 Video Player для Яндекс браузера можно посмотреть, загрузить видео и преобразовать различные форматы в ХТМЛ5, сделав их доступными для онлайн просмотра.
С помощью программы HTML5 Video Player для Яндекс браузера можно посмотреть, загрузить видео и преобразовать различные форматы в ХТМЛ5, сделав их доступными для онлайн просмотра.
Главным преимуществом видеозаписей в формате HTML-5 является возможность воспроизведения их в браузере даже без плагина Adobe Flash Player. Замечательным инструментом для конвертирования видеофайлов в этот формат является утилита Фри ХТМЛ5 Видео Плеер энд Конвертер. Вы можете наполнить свой сайт мультимедийным контентом, полезными видеороликами и не бояться несовместимости с браузерами посетителей. Для этого вам достаточно скачать бесплатно новую версию Free HTML5 Video Player and Converter и установить ее на компьютер.
Возможности:
- качественное конвертирование видеозаписей;
- выключение компьютера после завершения преобразования файлов;
- пакетное конвертирование видеозаписей;
- выбор директории для сохранения записей;
- встроенный редактор пресетов для более точной настройки качества видеофайлов;
- настройка выходного имени файлов;
- воспроизведение готовых файлов во встроенном проигрывателе
Принцип работы:
теперь ознакомимся с этой программой более детально. В первую очередь, следует отметить наличие русскоязычного меню, которое значительно облегчит использование Фри ХТМЛ5 Видео Плеер энд Конвертер. Его основная функция заключается в преобразовании видеофайлов в HTML-5-формат для корректного воспроизведения на сайтах и блогах. Можно выбирать нужное разрешение видеозаписи, детально настраивать пресеты и сохранять готовые записи в нужную вам директорию.
В первую очередь, следует отметить наличие русскоязычного меню, которое значительно облегчит использование Фри ХТМЛ5 Видео Плеер энд Конвертер. Его основная функция заключается в преобразовании видеофайлов в HTML-5-формат для корректного воспроизведения на сайтах и блогах. Можно выбирать нужное разрешение видеозаписи, детально настраивать пресеты и сохранять готовые записи в нужную вам директорию.
Установить Free HTML5 Video Player and Converter вы можете для Windows XP, Vista, 7 и 8.
Плюсы:
- поддержка многих видеоформатов;
- преобразованное видео совместимо со всеми современными браузерами;
- возможность скачать бесплатно Free HTML5 Video Player and Converter на компьютер;
- меню на русском языке;
- простой интерфейс.
Минусы:
- конвертирование только в оптимизированный формат для Интернет-сайтов.
Представленная программа идеально подойдет для владельцев сайтов и блогов. Благодаря оптимизации видео ваши Интернет-проекты будут отображаться корректно даже при отсутствии Adobe Flash Player в браузерах посетителей. Для этого мы рекомендуем вам скачать бесплатно последнюю версию Фри ХТМЛ5 Видео Плеер энд Конвертер. Однако, если вы не являетесь web-мастером, эта программа может быть для вас малополезной. Во всяком случае, программу стоит скачать и попробовать на своей рабочей системе.
Для этого мы рекомендуем вам скачать бесплатно последнюю версию Фри ХТМЛ5 Видео Плеер энд Конвертер. Однако, если вы не являетесь web-мастером, эта программа может быть для вас малополезной. Во всяком случае, программу стоит скачать и попробовать на своей рабочей системе.
Многие пользователи, при попытке запустить видеоролик на Youtube, получают следующее сообщение – “В настоящее время ваш браузер не распознает ни один из видеоформатов”. Чаще всего с ошибкой воспроизведения сталкиваются владельцы Windows XP с браузером Mozilla FireFox. Также проблема наблюдается в других популярных браузерах: Google Chrome, Яндекс, Opera и, конечно же, Internet Explorer. Сегодня мы расскажем про все возможные причины сбоя и их устранение.
Причины сбоя воспроизведения
Сам баг появился относительно недавно. Связан он с активным переходом сервиса Ютуб на поддержку технологии HTML5, который не поддерживается в браузерах с устаревшими версиями. Ошибка появляется и в обновленных версиях на Windows 7 и 10. Тут стоит говорить о расширениях, блокирующих доступ к отображение видео в формате HTML5. Третья причина – новый ролик не успел прогрузиться. Давайте рассмотрим все решения, исправляющие сбой.
Тут стоит говорить о расширениях, блокирующих доступ к отображение видео в формате HTML5. Третья причина – новый ролик не успел прогрузиться. Давайте рассмотрим все решения, исправляющие сбой.
Исправляем ошибку
Давайте поочередно проверим все вышеуказанные моменты. Сразу замечу, расписывать все полумеры (перезагрузка, новый Flash Player, стирание кэш/куки) я не буду, потому как толку от них не будет. Вам нужно будет проверить следующее.
№1 Проверка обновлений
Первым делом вам нужно обновить свой браузер до актуальной версии. Принцип обновления во всех приложениях одинаков. Но все же, вот краткая инструкция:
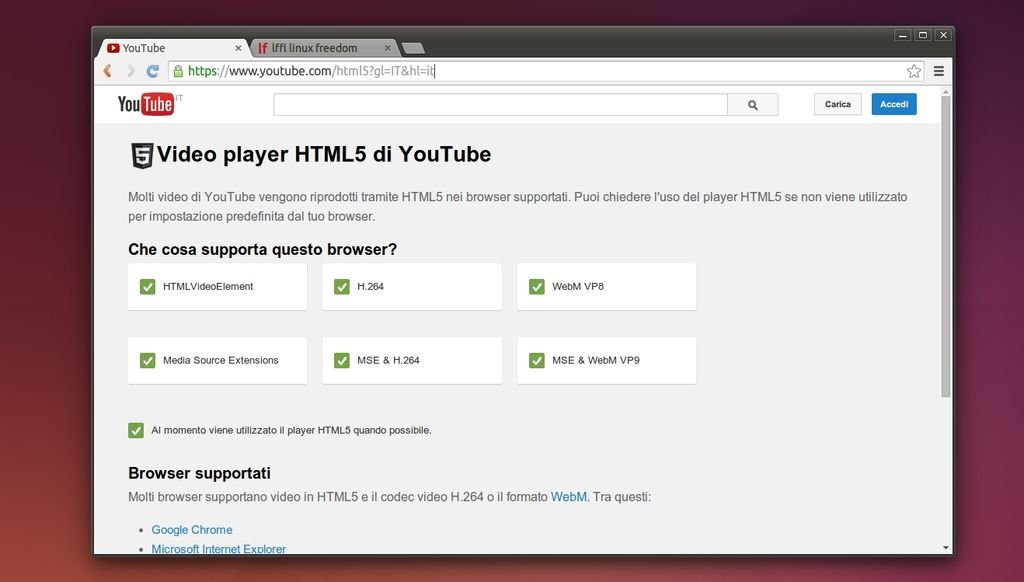
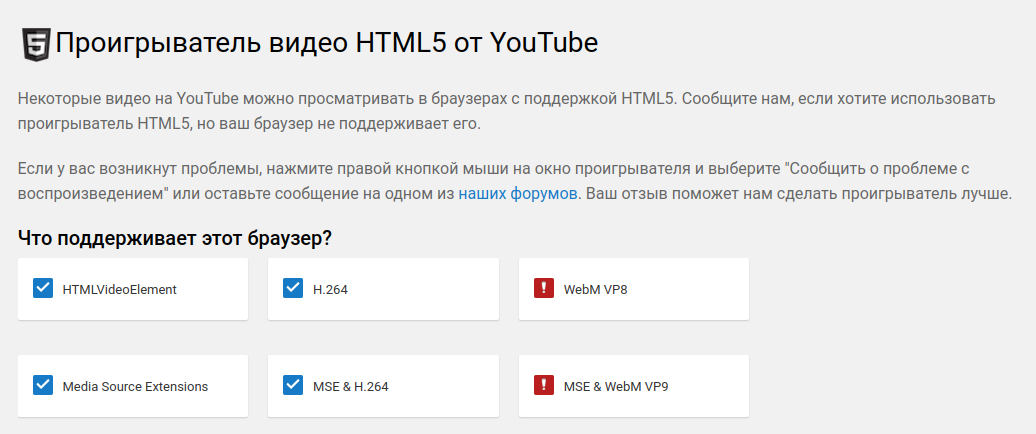
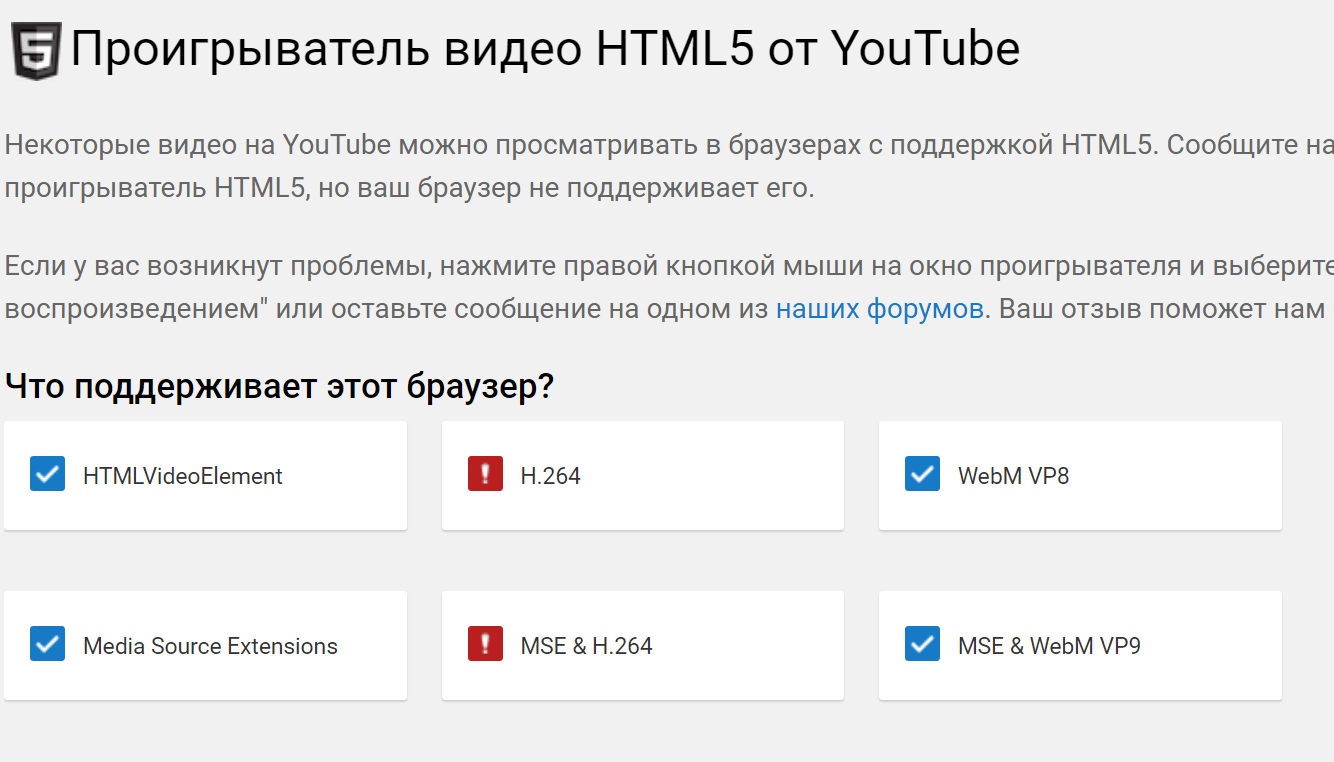
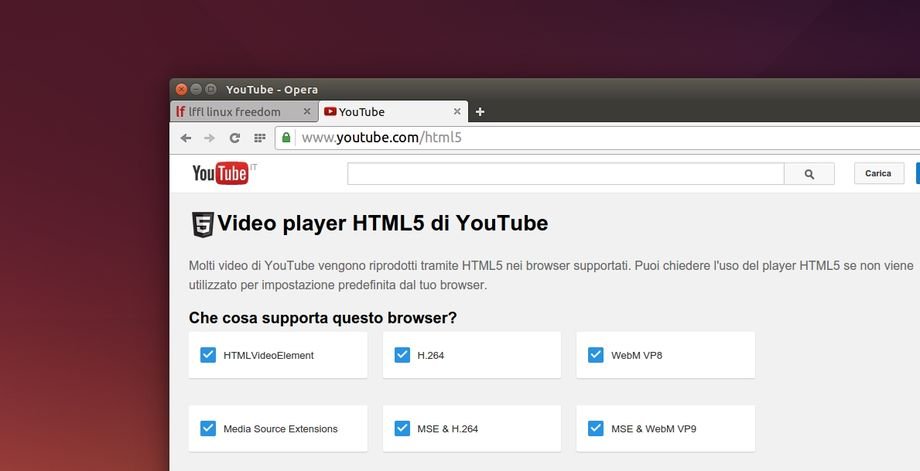
Актуальные версии этих программ включают большинство необходимых видео-кодеков для Ютуба. Проверить, какие именно поддерживаются, можно по этому адресу – youtube.com/html5 . Возможно, некоторые кодеки будут с восклицательным знаком, но обязательно проверьте, что бы стояла галочка напротив первого кодека HTMLVideoElement . Проблема должна исчезнуть.
№2 Блокирующие дополнения
Если прошлый пункт вам не помог – попробуйте отключить лишние расширения. Дело в том, что различные плагины и расширения могут блокировать отображение видео в формате HTML 5. Например, чаще всего вызывают проблему эти плагины – “Flash Player for YouTube™” и “Disable Youtube™ HTML5 Player” . Также сбоят расширения для прямого скачивания, блокировщики рекламы и т.д.
- Откройте страницу со списком установленных расширений. Например, в Хроме она находится здесь chrome://extensions/ , а в Мозиле тут – about:addons.
- Поочередно отключайте все активные плагины и проверяйте воспроизведение. Должно помочь.
Отдельно упомяну про Flash Player, который конфликтует с новыми версиями Хрома. Его нужно попробовать отключить тоже. Если у вас еще старая версия, то переходим сюда – chrome://plugins, в списке плагинов выделяем флеш и отключаем. В новой версии идем сюда – chrome://settings/content/flash. В пункте “Блокировать” есть опция “Добавить” , я рекомендую вписать туда Ютуб. Для остальных браузеров в сети много информации по отключению Флеш Плеера – пробуйте.
В пункте “Блокировать” есть опция “Добавить” , я рекомендую вписать туда Ютуб. Для остальных браузеров в сети много информации по отключению Флеш Плеера – пробуйте.
№3 Новое видео
Проверьте время выпуска ролика. Если это несколько часов, то проблема может быть со стороны серверов. Многие пользователи отмечают, что подождав немного времени, они запускают видео без проблем. Возможно у вас именно такой случай.
Заключение
Если вы все сделали правильно, то ошибка “В настоящее время ваш браузер не распознает ни один из видеоформатов” должна исчезнуть. Напоследок стоит упомянуть, что недавно Mozilla и Chrome отказались от поддержки своего приложения в Windows XP. В таком случае, для решения ошибки, вам нужно будет отдельно устанавливать плагины поддержки кодеков. Вот наглядная видео-инструкция на примере Мозилы.
Если сравнить существующий сегодня YouTube с тем, который был еще 5-7 лет назад, то это совершенно два разных понятия……
Сотни терабайт эксклюзивного контента, постоянно растущая аудитория и – поменялось многое, но об о всем по порядку…………………….
→ Еще в преддверие 2017 года руководство YouTube анонсировало новый проигрыватель HTML5.
Интересно, что первое время у пользователей было право выбора, но теперь всем принудительно навязали новый браузер .
Не удивительно, что у новой функции появились сторонники и противники, поэтому ниже мы расскажем о технологии html5 на YouTube, а также как ее отключить ↓↓↓
Что это за Плеер???Многие пользователи YouTube в конце 2016 года стали наблюдать проблемы с работой сервисом!!!
Как оказалось, причина крылась в очередной новинке – проигрывателе видео html5.
Пример проблемки ↓↓↓
Почему новая функция оказалась обузой для многих и, как ее отключить, — далее подробно ⇓
→ Проигрыватель html5 – новый стандарт воспроизведения видео, который сменил уже морально устаревший flash-плеер.
→ Еще в конце 2016 года все желающие могли протестировать функцию, активировав соответствующую кнопку ().
Разработчики обещали много интересных плюшек, среди которых:
- отсутствие уязвимостей и торможения;
- быстрое открытие роликов;
- поддержка видео 64-бит;
- воспроизведение новых стандартов (H.
 264, HTMLVideoElement и прочее).
264, HTMLVideoElement и прочее).
На деле все оказалось намного плачевнее, ведь вместо обещанных «инноваций» пользователи получили много проблем:
- постоянный подвисания;
- появления артефактов на видео;
- некорректность отображения во многих браузерах.
Как оказалось, основные причины связаны в:
- устаревшем железе
- несоответствие ПО
- драйверов
- браузера и многое другое.
Теперь по адресу () можно наблюдать надпись «Сейчас используется проигрыватель HTML5 всегда, когда это возможно», следовательно, у большинства зрителей уже нет выбора.
Внимание!
Чтобы проверить, какой проигрыватель используется на данный момент, наведите курсор мыши на видео и кликните на правую кнопку.
Если в нижней части имеется пункт «О проигрывателе html5», то используется соответствующий плеер
Вот ↓
Именно поэтому мы подготовили лучшие способы, как отключить проигрыватель html5 на YouTube в различных браузерах.
Это вполне реально и не займет много времени, поэтому читайте внимательно. ⇓⇓⇓
Убираем этот плеер в FirefoxНа Firefox проблему можно решить, как минимум, двумя способами:
1) Посредством специальных дополнений (Disable Youtube HTML5 Player)
2) Или ручным способом.
В первом случае достаточно просто установить соответствующее расширение, чтобы отключить плеер html5 в YouTube.
Но наиболее простой метод мы рассмотрим ниже: ↓↓↓
- Введите в поисковую строку «about:config», после чего откроется панель разработчика.
- Скопируйте эти компоненты в отдельный документ: «media.ogg.enabled», «media.wave.enabled», «media.webm.enabled», «media.windows-media-foundation.enabled».
- Каждый из них копируем в соответствующую строку поиска, находим в списке и отключаем. Для этого можно дважды кликнуть на запись.
- Это действие необходимо проделать с каждым компонентом, приведенным выше.
- Теперь выполните перезагрузку браузера.

Вы можете заметить, что теперь воспроизведение роликов осуществляется через flash-плеер !!!
В целом, ничего сложного и уже через 5 минут вы сможете наслаждаться любимыми роликами.
А теперь узнаем, как это выполнить в других браузерах ⇓⇓⇓
Убираем этот плеер в Chrome и OperaТеперь мы рассмотрим другой метод, как отключить этот плеер при помощи специального приложения — Disable Youtube HTML5 Player ↵
Данный способ подойдет для браузеров Opera, а также Chrome.
Ниже мы опишем, как установить этот расширение на примере браузера Google Chrome:
- пройдите по ссылке, которую мы привели выше;
- кликните на кнопку «Установить» и дождитесь окончания процесса;
- перезагрузите браузер.
В разделе «Настройки» — «Дополнительные инструменты» — «Расширения» вы можете увидеть, что утилита установлена.
P.S — Убедитесь, что активирован чекбокс «Включить».
Откройте любой ролик и кликните правой кнопкой мыши и заметите, что уже работает Flash-плеер.
При необходимости можно отключить в расширениях disable YouTube html5 player и тогда Flash-плеер снова не будет работать. В браузере Opera процедура аналогична, поэтому описывать ее подробно нет смысла.
Как показывает опыт, этот метод помогает избавиться от постоянного торможения роликов, а также других проблем с воспроизведением.
Таким образом, можно сделать вывод, что руководство YouTube представило достаточно сырой продукт, впрочем, благо, что всегда можно отключить подобные доработки самостоятельно.
Любой предложенный к просмотру аудио или видеофайл нуждается в специальном проигрывателе, которые преобразует цифровую информацию в доступную для пользователя. Одним из таких доступных средств является проигрыватель html5. О том, чем он хорош, и какие у него недостатки – узнаем ниже.
html5 плеер разработка и функции
Проигрыватели проигрыватель относятся к новому поколению виртуальных плееров, благодаря которым осуществляется качественная поддержка всех существующих на сегодня видео- и аудиофайлов. Разработчики этого проекта тестировали его на Ютуб, и даже предлагали пользователям сравнить качество подачи видеоряда с проигрывателем на html5 с морально устаревшим flash-плеером. Ввод в действие нового видеоплеера подразумевал решение таких проблем как:
Разработчики этого проекта тестировали его на Ютуб, и даже предлагали пользователям сравнить качество подачи видеоряда с проигрывателем на html5 с морально устаревшим flash-плеером. Ввод в действие нового видеоплеера подразумевал решение таких проблем как:
- отсутствие зависания и уязвимостей;
- мгновенное открытие видеороликов;
- поддержка 64-х битного видео;
- воспроизведение видео новых форматов (H.264, HTMLVideoElement, др).
Новый видеоплеер был по умолчанию назначен основным еще в начале 2017 года. Пользователи, планирующие посмотреть видео, натыкались на такую картинку, которую можно извлечь, наведя курсор на ролик.
Но как можно видеть, специально скачивать проигрыватель не нужно: при новом посещении Ютуба, вам его предложат и установят бесплатно.
Но вот беда: текущее использование нового видеоплеера обозначило целый ряд проблем, которые разработчики не спешат исправлять. Стандартные жалобы посетителей ютуба сводятся к:
- постоянным подвисанием видеоряда;
- появление чужеродных элементов (артефактов) на видео;
- некорректность изображения или отсутствие такового на многих популярных браузерах.

Во многих случаях провальное использование системы html5 связано с устаревшим железом, которое пользователи не спешат обновлять, ввиду его надежности и сравнительной исправности. Иногда причиной становятся устаревшее ПО, которое не поддерживает драйвера для видеоплеера нового формата. Любая из этих причин может испортить впечатление от просмотра свежего видеоролика. Если вы оказались в числе таких несчастливчиков, мы предлагаем вам решить эту проблему достаточно просто, отключив используемый по умолчанию html5 и поставив устаревший, но простой и надежный flash-плеер. Итак, как отключить html5в популярных браузерах?
Отключаем html5 на файрфокс
Для отключения html5 на этом браузере можно использовать два способа: ручной и при помощи специальных программ.
Программный способ «чище» и удаляет проблему полностью. Для этого можно использовать плагин Disable Youtube HTML5 Player, который скроет с наших глаз новый проигрыватель и поставит по умолчанию флеш плеер. Можно же поменять настройки видеоплеера вручную. Для этого: вводим в строку поиска файрфокс команду about:config , сразу вываливается окно с предупреждением.
Можно же поменять настройки видеоплеера вручную. Для этого: вводим в строку поиска файрфокс команду about:config , сразу вываливается окно с предупреждением.
Неизвестно, какая именно гарантия на бесплатный браузер, ну да ладно. Идем дальше.
Это – все текущие настройки нашего браузера. Нас интересуют лишь некоторые. Чтоб не искать их, ломая глаза, вводим в поисковую строку такие настройки, как:
- ogg.enabled ;
- wave.enabled ;
- webm.enabled ;
- windows-media-foundation.enabled .
Вводим в поисковую строку – и отключаем. Для отключения достаточно навести курсор на настройку и нажать два раза. Если все сделано правильно, изменится состояние настройки – вместо true покажется false.
После этого следует выполнить перезагрузку браузера и при открытии любого ролика мы сможет воспроизводить его со старого флешплеера.
Как выбрать формат для публикации с iSpring
Главная задача, которую решают средства разработки iSpring, — публикация презентации или курса PowerPoint в веб-формат. В статье рассмотрим особенности форматов для конвертирования, которые предлагают инструменты iSpring.
В статье рассмотрим особенности форматов для конвертирования, которые предлагают инструменты iSpring.
Чтобы открыть окно настроек публикации, нужно нажать на кнопку Публикация на вкладке iSpring на панели инструментов PowerPoint.
Окно Опубликовать презентацию – вариант публикации Web – вкладка Главная – поле Режим конвертирования
Усовершенствованная технология конвертирования iSpring позволяет создавать одинаковые версии презентации в формате Flash или HTML5. Презентации HTML5 воспроизводятся так же, как и Flash во всех популярных браузерах:
- Internet Explorer (начиная с 9-ой версии)
- Google Chrome
- Mozilla Firefox
Однако, существуют некоторые функциональные различия между этими форматами. Давайте рассмотрим подробнее.
Для мобильных (HTML5)
HTML5 – современная технология для проигрывания мультимедийного контента на мобильных устройствах и новых версиях десктопных браузерах. Другими словами, презентация конвертируется в веб-страницу, которая поддерживает поведение исходной презентации.
Другими словами, презентация конвертируется в веб-страницу, которая поддерживает поведение исходной презентации.
Презентация не сохраняется в виде одного файла, поэтому необходимо иметь FTP-сервер или аккаунт iSpring Cloud, чтобы поделиться ей.
Публикуя презентации в HTML5, вы можете использовать опцию Запускать в iSpring Viewer. Мобильное приложение позволяет просматривать презентации оффлайн на iPad, iPhone или Android-устройствах.
Преимущества
- Кроссплатформенная поддержка
- Поддержка Секции 508. Программы для чтения с экрана компьютера (например, Jaws) воспроизведут материалы слайда и элементы плеера.
- Простота индексирования всех слайдов в HTML5 для Google робота
- Открытая технология, спецификации легко доступны разработчикам
- Оптимизированный размер готового файла (по сравнению с конвертацией в универсальный формат)
- Никаких проблем с настройками защиты, которые могут блокировать гиперссылки
Недостатки
- Несовместимость со старыми версиями браузеров (IE8, IE7)
- Труднее поделиться, так как презентация не сохраняется в один файл (проблема решается с помощью облачного сервиса iSpring Cloud)
- Уровень безопасности ниже, чем для одного зашифрованного .
 swf файла (для повышения безопасности возможна установка ограничений по домену)
swf файла (для повышения безопасности возможна установка ограничений по домену) - Некоторые различия в шрифтах и расположении элементов при просмотре в различных браузерах (проблема отсутствует при конвертации во Flash, так как он передается тем же плагином во всех браузерах)
При запуске HTML5 презентации в IE7 или IE8 появится следующее сообщение:
Расширенные настройки HTML5
При выборе режима конвертирования с форматом HTML5 — Для мобильных/Универсальный, на вкладке Расширенные станут доступны дополнительные настройки – опция Расширенная совместимость.
Если вы выберете эту опцию, все аудио и видеозаписи в презентации будут сохранены в 2 дополнительных веб-формата (.ogg и .webm) для совместимости с браузерами Firefox и Opera.
|
Исходный |
Дополнительный (совместимый) |
|
|
Формат аудио |
. |
.ogg |
|
Формат видео |
.mp4 (H.264 codec) |
.webm |
|
Браузер |
IE9, Chrome, Safari, Firefox, Opera (new) |
Firefox, Opera |
Поддержка HTML5 элементов и медиа кодеков постоянно меняется во всех браузерах. Сегодня большинство веб-браузеров уже поддерживают форматы файлов .mp3 и .mp4 для аудио и видео.
Имейте в виду, что иногда мультимедиа ресурсы занимают большую часть пространства готовой презентации на жестком диске. Выбор этой опции увеличивает размер готового файла до двух раз.
Рекомендуем устанавливать эту опцию, если кто-то из ваших пользователей может использовать старые версии браузера Opera.![]() Согласно сайту w3schools.com Opera поддерживает .mp4 видео начиная с версии 25.
Согласно сайту w3schools.com Opera поддерживает .mp4 видео начиная с версии 25.
Читайте больше на эту тему:
https://www.w3schools.com/html/html5_video.asp
https://www.w3schools.com/html/html5_audio.asp
https://html5doctor.com/multimedia-troubleshooting/
https://developer.mozilla.org/en-US/docs/Web/HTML/Supported_media_formats
Internet Explorer 8 не поддерживает HTML5
Ранние версии стандартного веб-браузера Windows Internet Explorer, например IE6/7/8, не поддерживают HTML5.
Конечно, в 2009 году стандарт HTML5 еще не был установлен, и Flash являлся единственной опцией. Однако, уже в 2012, мировой консорциум представил спецификацию HTML5.
Фактически, Internet Explorer 8 – это единственная причина, почему публикация во Flash все еще может пригодиться.
Для компьютера (Flash)
Формат Flash (. swf) отлично подходит для воспроизведения на десктопных ПК и устаревших браузерах вроде Internet Explorer 8. Он предоставляет чуть более качественное визуальное отображение на компьютерах, чем HTML5. Также, режим конвертирования обладает опцией Один Flash файл, которая публикует всю презентацию в один .swf файл. Эта функция является огромным преимуществом iSpring перед другими средствам разработки, которые не позволяют сохранить курс в один файл.
swf) отлично подходит для воспроизведения на десктопных ПК и устаревших браузерах вроде Internet Explorer 8. Он предоставляет чуть более качественное визуальное отображение на компьютерах, чем HTML5. Также, режим конвертирования обладает опцией Один Flash файл, которая публикует всю презентацию в один .swf файл. Эта функция является огромным преимуществом iSpring перед другими средствам разработки, которые не позволяют сохранить курс в один файл.
К сожалению, Flash теряет свою популярность. Читайте статью «Flash уже не тот», чтобы узнать больше о трендах в IT-мире.
Рекомендуем эту опцию для авторов контента, которые разрабатывают курсы для прохождения только на компьютерах и ноутбуках.
Преимущества
- Все в одном flash файле. Всегда легче поделиться одним файлом, чем целой папкой
- Совместимость со старыми браузерами (IE7, IE8)
- Чуть лучшее качество отображения на компьютерах
- Более высокий уровень защиты
Недостатки
- Нет поддержки мобильных устройств
- Не поддерживается Секция 508, материалы во flash не совместимы с программами для чтения с экрана компьютера (например, Jaws)
- Более сложный процесс индексирования текста из .
 swf файла для Google роботов
swf файла для Google роботов - Flash плагин может быть внезапно заблокирован браузерами из соображений безопасности и степени защищенности
- Глобальные настройки безопасности для Flash Player блокируют внешние связи, когда .swf файл сохраняется и загружается с локального компьютера
- Защищенная технология. Разработчики не могут увидеть спецификации для всех настроек Flash
Adobe Flash блокирует все гиперссылки в вашей презентации
В первую очередь Flash был разработан для интернет-использования. Поэтому он имеет строгие настройки безопасности для использования оффлайн и блокирует все внешние взаимодействия (например, гиперссылки, отправка результатов теста по email, Java скрипты). Выполните глобальные настройки безопасности, добавив доверенные папки на ваш жесткий диск, если хотите запускать .swf-файлы на вашем локальном компьютере или загрузить их онлайн.
Как конвертировать в один Flash файл
Структура готовой папки
Хотя папка содержит больше, чем один . swf файл, он функционирует как отдельный объект. Файл index и папка data являются вспомогательными. Вы можете в этом убедиться. Скопируйте .swf файл в другую папку и запустите его. Нажмите правой кнопкой на .swf файл и откройте его в браузере, если этот тип файла еще не объединен с ним.
swf файл, он функционирует как отдельный объект. Файл index и папка data являются вспомогательными. Вы можете в этом убедиться. Скопируйте .swf файл в другую папку и запустите его. Нажмите правой кнопкой на .swf файл и откройте его в браузере, если этот тип файла еще не объединен с ним.
Примечание: веб-объекты не будут воспроизводиться, потому что информация о них хранится в isplayer.js. Мы не рекомендуем публиковать что-то более серьезное, чем простая презентация до 50 слайдов с несколькими аудио или видео записями.
Расширенные настройки Flash
Расширенные настройки Flash обычно используются только разработчиками. Если вы не создаете Flash-презентацию, которая будет являться одним из модулей другого проекта на Flash, вы можете оставить эти настройки по умолчанию.
Когда вы выберете режим конвертирования, который включает Flash (Для компьютера (Flash), Универсальный (HTML5, Flash), Создать EXE), некоторые Расширенные настройки могут измениться.
Опция Отделяемые ресурсы поможет хранить видео, аудио и встроенные Flash-ролики вне .swf файла презентации (в папке data). Эта функция пригодится при конвертировании объемных PowerPoint презентаций (более 500 Mb). Технически, для конечного пользователя не появится никаких различий при просмотре.
Параметры Flash-ролика позволяют выбрать версию Flash-плеера и настроить частоту кадров. Эти опции важны только для разработчиков, для тех случаев, когда в iSpring необходимо создать .swf файл, соответствующий версии Flash Player родительского Flash ролика .swf. Изменение частоты кадров также имеет значение только в аналогичной ситуации.
Кроме того, вы можете Отключить меню во Flash и Отключить опцию «Печать». Эти настройки позволяют уменьшить количество пунктов меню, которое появляется при нажатии правой кнопкой мыши на .swf презентацию.
Загрузчик – единственная опция, которая будет влиять на визуальное оформление веб-презентации, отображая значок загрузки перед запуском сконвертированной Flash-презентации.
Универсальный (HTML5, Flash)
Режим конвертирования Универсальный – уникальная технология iSpring.
Универсальный формат обеспечивает хороший баланс совместимости со всеми устройствами. Он конвертирует PowerPoint презентацию в оба формата – Flash и HTML5. Когда вы запускаете файл index.html, скрипт автоматически определит устройство и версию браузера, который используется для просмотра, и будет показывать подходящую версию презентации.
Принцип работы скрипта
- HTML5 – основной формат. Он будет использоваться в большинстве случаев, если вы используете компьютер с современным браузером, который поддерживает HTML5 или любое мобильное устройство.
- Flash-контент имеет второстепенный приоритет и будет показываться, только если вы используете старую версию браузера, которая не поддерживает HTML5.
Примечание: в 7ой версии iSpring приоритет имел формат Flash.
Преимущества
- Лучшая совместимость со всеми возможными платформами
Недостатки
- Время конвертации.
 Конвертация простой презентации в два разных формата займет в два раза больше времени, чем в один.
Конвертация простой презентации в два разных формата займет в два раза больше времени, чем в один. - Размер готового файла. Пространство, занимаемое вашей универсальной презентацией будет в два раза больше, чем HTML5 или Flash по отдельности.
- Если у вас старая версия браузера, используются ограничения безопасности Flash. Гиперссылки и другие внешние объекты не будут работать.
Исполняемый файл (Создать EXE)
Эта опция позволяет публиковать презентацию также в формат Flash и добавит исполняемую оболочку Flash Player.
EXE создает один исполняемый программный файл в формате Flash, который открывается в отдельном окне без необходимости браузера. EXE подходит только для Windows платформ и может быть заблокирован некоторыми фаерволами и программами от вредоносного ПО.
Преимущества
- Запуск в отдельном окне на компьютере
- Будет запускаться на компьютере, даже если не установлен Adobe Flash Player
Недостатки
- Работает только на Windows.
 Никакой поддержки Mac или Linux, и конечно нет поддержки мобильных устройств
Никакой поддержки Mac или Linux, и конечно нет поддержки мобильных устройств - Обычно невозможно отправить через интернет из-за антивирусных программ, которые блокируют все файлы .exe по умолчанию.
Запускать в iSpring Viewer
При включенной опции Запускать в iSpring Viewer во время конвертации будут созданы дополнительные файлы. Поэтому, когда вы разместите презентацию на веб-хостинге и запустите ее через мобильное устройство, вы увидите предложение открыть презентацию в бесплатном мобильном приложении. iSpring Viewer позволяет просматривать презентации на iPad, iPhone или Android-устройствах, даже оффлайн. Подробнее о приложении →
Создать Zip-архив
Эта опция запакует все ваши файлы в один ZIP-файл для удобной транспортировки. Помните, перед загрузкой материалов в веб, вы должны разархивировать его, чтобы браузер смог получить доступ к структуре и связанным файлам. Используйте эту опцию для последующей загрузки в систему дистанционного обучения или отправки по email.
Вопросы?
Читайте статьи в нашей Базе знаний и следите за новостями в блоге iSpring.
Как решить ошибку HTML5 Video «Файл не найден»?
Что такое видеофайл HTML5?HTML5 – это расширенная версия HTML (язык гипертекстовой разметки). Как следующий уровень HTML, HTML5 включает спецификации видео и аудио, которые теперь позволяют пользователям смотреть видео в Интернете без каких-либо плагинов. Веб-мастерам необходимо использовать специальное кодирование HTML5 и включать форматы WebM, MP4 и OGG на свои веб-страницы. Раньше видео HTML5 воспроизводились только с помощью Flash Player.
Вы можете просматривать видео в формате HTML5 во всех популярных браузерах, таких как Google Chrome, Internet Explorer, Mozilla Firefox и Safari.
Что такое ошибка HTML5 Video «Файл не найден»? Если вы столкнулись с ошибкой «Видео HTML5 не найдено» при воспроизведении видео на любом веб-сайте, это означает, что ваш браузер не поддерживает кодеки формата HTML5 или в вашем браузере не установлен правильный видеокодек.
Может быть несколько причин, по которым может возникнуть ошибка «Видеофайл HTML5 не найден». страница в Интернете.В основном это проблема серверной части веб-сайта, и ее устраняет веб-мастер или разработчик сайта.
Однако иногда проблема может заключаться и в браузере. Ниже перечислены сценарии, связанные с браузером —
- Браузер, в котором вы пытаетесь просмотреть видео, может не поддерживать кодеки формата HTML5. Вы можете проверить это, воспроизведя видео в нескольких браузерах.
- Если вы можете смотреть видео с веб-страницы в других браузерах, это проблема совместимости HTML5 с конкретным браузером.Например, видео на веб-странице может не открываться в Firefox и вызывать ошибку видео HTML5. Однако в Chrome он может играть отлично.
- Возможно также, что кеш браузера и файлы cookie не позволяют воспроизводить видео с веб-страницы.
 Вы можете подтвердить это, если видео нормально воспроизводится в новом окне инкогнито.
Вы можете подтвердить это, если видео нормально воспроизводится в новом окне инкогнито.
Таким образом, существуют различные причины, из-за которых возникает ошибка «Видео HTML5 не найдено».
Читайте также Решенная ошибка: 5 распространенных ошибок видео
Как исправить ошибку «Видео HTML5: файл не найден»Существуют различные способы исправить ошибку видео HTML5.Мы предлагаем вам следовать указанному здесь порядку при устранении неполадок — от более простых решений к сложным.
5 способов решить видео файл HTML5 не найден «Ошибка- Удалить куки и кеш
- Переключение оборудования
- Начать браузер в безопасном режиме
- Загрузка Поддерживающих кодеков
3 Обновить браузер
Не все веб-браузеры поддерживают видео в формате HTML5.Убедитесь, что вы используете обновленную версию браузера.
Ниже приведены популярные версии браузеров, поддерживающие HTML5
Чтобы проверить, используете ли вы обновленную версию Chrome, выполните следующие действия:
- Откройте Google Chrome и нажмите на три вертикальные точки вверху- правый угол
- Нажмите Справка > О Google Chrome
- Если вы видите вариант Обновить Google Chrome , нажмите на него. Если нет, ваш Google Chrome обновлен
Точно так же вы можете проверить и обновить другие браузеры.
Способ 2. Удаление файлов cookie и кэша В большинстве случаев помогает очистка кэша и файлов cookie в браузере. Хотя кеш и файлы cookie, хранящиеся в каталоге браузера, служат для обеспечения лучшего взаимодействия с пользователем, но иногда это приводит к ошибкам при воспроизведении мультимедийных файлов. Попробуйте просмотреть видео еще раз, удалив кеш, куки и историю браузера.
В Google Chrome вы можете сделать следующее, чтобы удалить кэш и файлы cookie:
- Откройте Chrome и нажмите на три вертикальные точки в правом верхнем углу. > Очистить данные просмотра
Рисунок: В настройках Google Chrome нажмите «Очистить данные просмотра»
- Установите и установите флажки: История просмотров, История загрузок, Файлы cookie и другие данные сайтов, Кэшированные изображения и файлы
Рисунок: Установите флажки, чтобы очистить все данные кэша
- Чтобы очистить весь кэш, выберите Все время в раскрывающемся списке временных диапазонов
- Нажмите Очистить данные
попробуйте воспроизвести видео в браузере.
Инструкции по удалению кэша и файлов cookie в других веб-браузерах см. на странице https://kb.iu.edu/d/ahic. мультимедиа, такие как игры, видео и т. д., в браузере.
Если вы отключите аппаратное ускорение в браузере, для обработки всех графических медиафайлов будет использоваться только графический процессор вашего компьютера.
 Это снижает нагрузку на браузер и может исправить ошибку видео HTML5.
Это снижает нагрузку на браузер и может исправить ошибку видео HTML5.В Google Chrome вы можете отключить аппаратное ускорение, выполнив следующие действия:
- Нажмите на три точки в правом углу в Google Chrome
- Нажмите, чтобы следовать
Рисунок: Нажмите «Система» в разделе «Настройки» в Chrome
- Отключите Использовать аппаратное ускорение, если доступно доступно ‘
Теперь попробуйте свои видео в браузере.Он не должен выдавать ошибку «HTML5: видеофайл не найден».
Вы также можете отключить аппаратное ускорение для других браузеров в их настройках.
Способ 4. Запуск браузера в безопасном режимеЗапуск браузера в безопасном режиме обычно решает многие проблемы. Безопасный режим может не решить проблему с HTML5, но вы можете узнать причину проблемы и найти решение.
Так что же происходит с браузером в безопасном режиме?
- В безопасном режиме аппаратное ускорение автоматически отключается
- Некоторые настройки сбрасываются
- Все надстройки, плагины и т.
 д., отключены
д., отключены
Если видео воспроизводится без каких-либо ошибок или прерываний в безопасном режиме, это означает, что любая из этих настроек в вашем браузере может создавать проблему. Вы можете изменить эти настройки или отключить плагины или расширения, которые создают ошибку видео HTML5.
Способ 5. Загрузите кодеки, поддерживающие HTML5Ошибка «HTML5: видеофайл не найден» указывает на то, что используемый вами браузер не поддерживает HTML5 или на веб-странице отсутствует надлежащий видеокодек.
Вы можете связаться с разработчиком веб-сайта, чтобы установить кодеки, поддерживающие HTML5, для всех трех форматов WebM, MP4 и OGG.
Если вы являетесь пользователем Интернета и сталкиваетесь с этой ошибкой, убедитесь, что используете обновленный браузер, поддерживающий HTML5. Кроме того, если ошибка не устранена, попробуйте другие способы, указанные в этом посте, чтобы решить проблему.
Видео не воспроизводится в Firefox или Chrome ?То, что сработало для некоторых, может сработать и для вас!
Вот несколько решений, которые различные пользователи сочли полезными, когда их HTML5-видео не воспроизводилось ни в одном браузере.

‘У меня были видео HTML5, которые не воспроизводились в Firefox. Я использовал обновленный браузер и удалил кэш и файлы cookie, но это не помогло.
Что я сделал: Мне помогло обновление видеодрайверов. У меня на компьютере установлен драйвер NVIDIA GTS 240. Скачал и установил последнюю. Затем перезагрузите компьютер, и теперь Chrome 38.0.2125.77 снова начал воспроизводить видео HTML5 на YouTube, Vimeo и других.
Ваше видео повреждено? Восстановите его с помощью Ultimate Video Repair ToolЕсли локальные видеофайлы, сохраненные на жестком диске, SD-карте, USB-накопителе и т. д., повреждены, не воспроизводятся или при открытии отображаются какие-либо ошибки, это указывает на повреждение файла. Чтобы исправить такие не воспроизводимые или генерирующие ошибки видео, используйте Stellar Repair for Video — эффективный инструмент для исправления любого вида повреждения видео, включая размытость, зернистость, заикание, черный экран, отсутствие звука или рассинхронизацию видео.

YouTube теперь транслирует видео HTML5 по умолчанию – TechCrunch
Вот еще один гвоздь в гроб Flash: с сегодняшнего дня YouTube по умолчанию использует видео HTML5 во всех современных браузерах, включая Chrome, IE 11, Safari 8 и бета-версии Firefox.
YouTube впервые представил поддержку HTML5 еще в 2010 году. В то время это все еще было экспериментальным. С годами, по мере того как стандарт HTML5, а вместе с ним и его реализация видео, совершенствовались, поставщики браузеров начали добавлять в него некоторые функции, отсутствовавшие в ранних версиях.Например, для YouTube это была поддержка адаптивного битрейта.
Та же технология, которая обеспечивает адаптивный битрейт, также позволяет YouTube транслировать видео в прямом эфире на Chromecast и игровые консоли, такие как Xbox и PS4.
Расширения зашифрованных мультимедиа HTML5 вызвали споры в сообществе веб-стандартов, поскольку они обеспечивают поддержку DRM в веб-браузерах.
 Но, как отмечает в сегодняшнем объявлении технический директор YouTube Ричард Лейдер, поддержка этой функции теперь позволяет сервису использовать один видеоплеер на самых разных платформах.
Но, как отмечает в сегодняшнем объявлении технический директор YouTube Ричард Лейдер, поддержка этой функции теперь позволяет сервису использовать один видеоплеер на самых разных платформах.«В сочетании с Common Encryption мы можем поддерживать несколько технологий защиты контента на разных платформах с помощью единого набора ресурсов, что делает воспроизведение YouTube более быстрым и плавным», — пишет он.
Перейдя на HTML5, YouTube теперь также может более широко использовать видеокодек Google VP9. YouTube сообщает, что этот переключатель позволяет запускать видео на 15-80 процентов быстрее и снижает среднюю пропускную способность, необходимую для потоковой передачи видео, на 35 процентов. Это может показаться не таким уж большим делом прямо сейчас, но как только вы начнете транслировать 4k-видео, это 35-процентное снижение может быть разницей между просмотром видео или просмотром «буферизирующегося» экрана.YouTube начал транслировать видео VP9 в 2013 году и с тех пор обслужил «сотни миллиардов видео VP9».

Теперь, когда видео в формате HTML5 используется по умолчанию на YouTube, Google отказывается от своих старых вложений
- Отключите Использовать аппаратное ускорение, если доступно доступно ‘



 264, HTMLVideoElement и прочее).
264, HTMLVideoElement и прочее).


 Одним из наиболее важных факторов в нашем списке является средняя скорость загрузки и производительность различных видеоплееров, поскольку скорость оказывает огромное влияние на взаимодействие с пользователем и видимость рекламы.
Одним из наиболее важных факторов в нашем списке является средняя скорость загрузки и производительность различных видеоплееров, поскольку скорость оказывает огромное влияние на взаимодействие с пользователем и видимость рекламы.
 Мы объяснили, как это влияет на вашу способность показывать видеорекламу, а также на ее важность, более подробно ниже.
Мы объяснили, как это влияет на вашу способность показывать видеорекламу, а также на ее важность, более подробно ниже. 264, HTMLVideoElement и прочее).
264, HTMLVideoElement и прочее).

 swf файла (для повышения безопасности возможна установка ограничений по домену)
swf файла (для повышения безопасности возможна установка ограничений по домену) mp3
mp3
 swf файла для Google роботов
swf файла для Google роботов Конвертация простой презентации в два разных формата займет в два раза больше времени, чем в один.
Конвертация простой презентации в два разных формата займет в два раза больше времени, чем в один. Никакой поддержки Mac или Linux, и конечно нет поддержки мобильных устройств
Никакой поддержки Mac или Linux, и конечно нет поддержки мобильных устройств Вы можете подтвердить это, если видео нормально воспроизводится в новом окне инкогнито.
Вы можете подтвердить это, если видео нормально воспроизводится в новом окне инкогнито. Это снижает нагрузку на браузер и может исправить ошибку видео HTML5.
Это снижает нагрузку на браузер и может исправить ошибку видео HTML5. д., отключены
д., отключены

 Но, как отмечает в сегодняшнем объявлении технический директор YouTube Ричард Лейдер, поддержка этой функции теперь позволяет сервису использовать один видеоплеер на самых разных платформах.
Но, как отмечает в сегодняшнем объявлении технический директор YouTube Ричард Лейдер, поддержка этой функции теперь позволяет сервису использовать один видеоплеер на самых разных платформах.