Как векторизовать фотографию: Облегчаем труд. Векторизация изображений
Облегчаем труд. Векторизация изображений
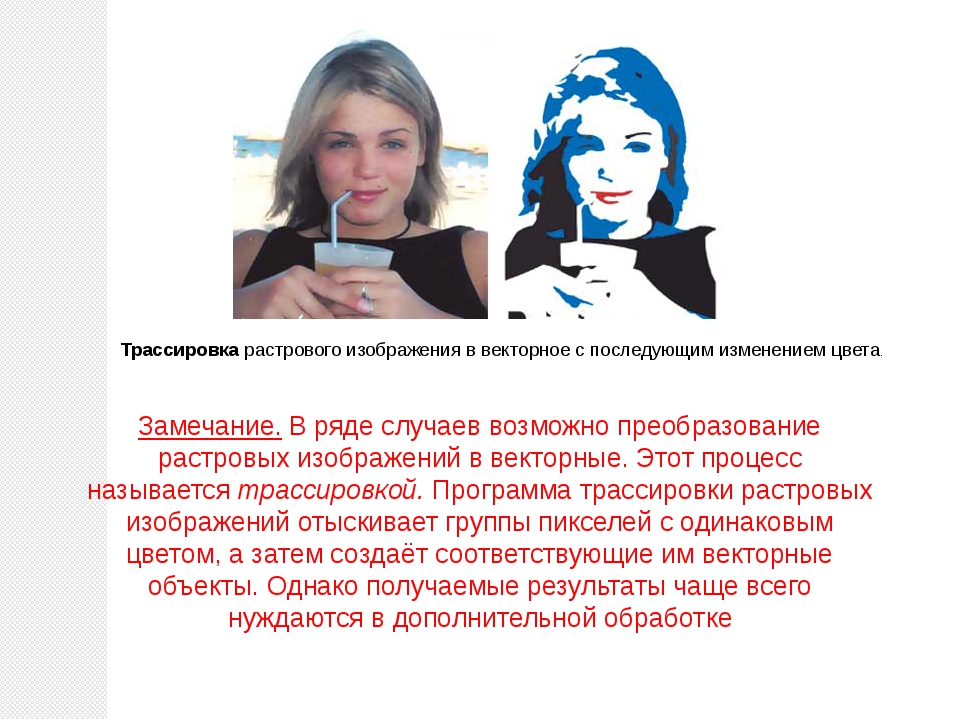
Векторизация (трассировка) — это ручное или автоматическое преобразование растрового изображения в его векторное представление. Благодаря такому преобразованию исходное изображение получает все преимущества векторной графики — малые размеры файла, возможность масштабирования и редактирования без потери качества.
Сегодня я расскажу тем, кто не знает, а я уверен, что такие есть о том, как путем несложных телодвижений перевести растровое изображение в векторное.Эта функция не новая и имя ей трассировка. Она-то и переводит вашу растру в вектор. Но, сразу хочется отметить, что на сегодняшний день я пока не встречал программ трассеров, которыми можно перевести любое изображение автоматически без последующей ручной коррекции.Компоненты трассировки присутствуют в известных нам Corel Draw и Adobe Illustrator.
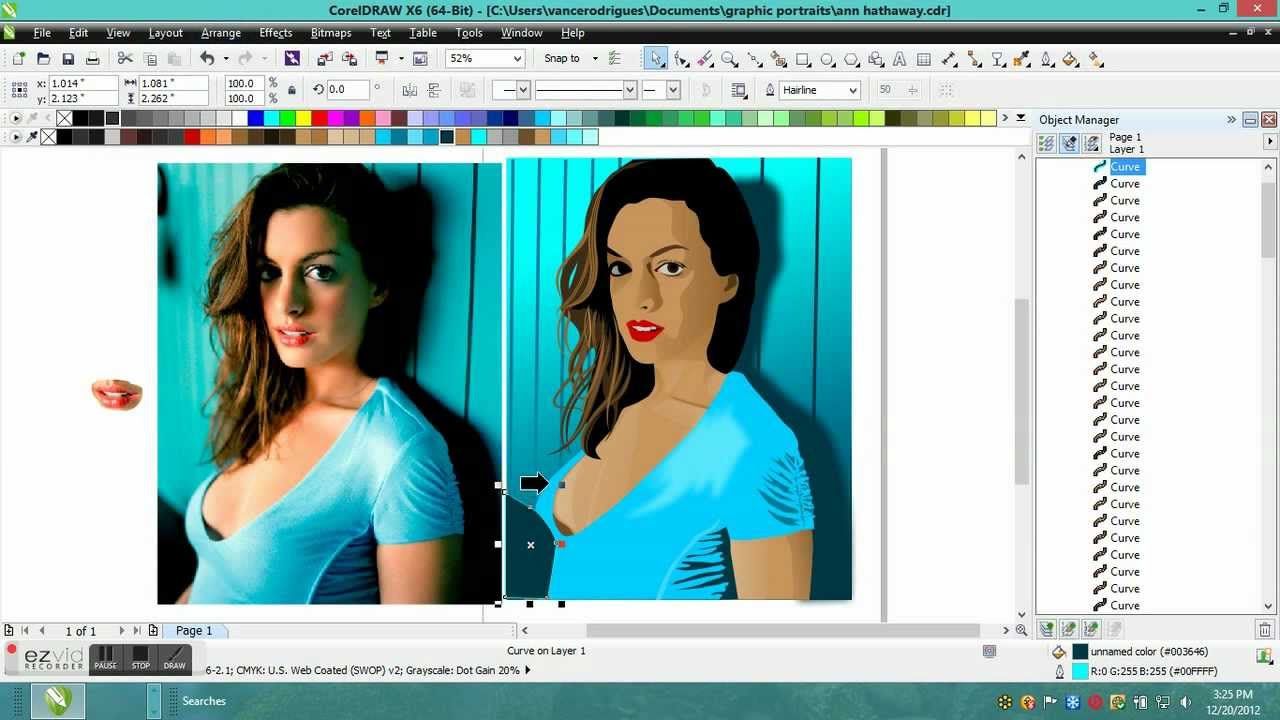
В Corel это делается так: создаём документ → помещаем в него (любым способом) ваше растровое изображение →нажимаем на нём ПКМ → и в открывшемся подменю выбираем любой из вариантов трассировки.
В Illustrator : Открываем изображение → Меню → Объект →Трассировка изображения → Создать создать и разобрать→ на верхней панели вспомогательного меню выбираем необходимый вариант.
Если говорить о качестве трассировки изображений, то из этих двух вариантов побеждает однозначно Corel. Но, как всегда есть нюансы.Нюансы такие, если говорить о трассировке в общем:
1) Не надейтесь, что трассер разложит на векторы фотографию так, что не будет разницы.2) Трассер не умеет трассировать градиенты корректно3) После трассировки Вам все равно надо подправлять ваше изображение.4) Для наиболее приемлемой трассировки качество изображения должно быть 300dpi
Ну, для примера, вот Вам результат работы трассера с фотографией (нажмите для увеличения и всё станет понятно):
Я думаю, что теперь понятно какого результата нужно ждать от трассеров при работе с такими изображениями.
Где хорошо пригодится трассер?
Он сэкономить Вам кучу времени и сил в таких ситуациях как, например у заказчика есть лого, но оно, как это часто бывает, только в . Jpg и маленького размера, а надо растянуть его, например, на биллборд. Тут-то трассер и будет незаменим для Вас. Лучше всего он сработает с изображениями без градиентов и размытостей. Для улучшения качества результата рекомендую сперва в Photoshop стереть всё ненужное до прозрачности, затем сохранить в .Png , и уж потом трассировать.
Jpg и маленького размера, а надо растянуть его, например, на биллборд. Тут-то трассер и будет незаменим для Вас. Лучше всего он сработает с изображениями без градиентов и размытостей. Для улучшения качества результата рекомендую сперва в Photoshop стереть всё ненужное до прозрачности, затем сохранить в .Png , и уж потом трассировать.
Каким трассером пользоваться?
Я специально не заострял внимание не на Corel, не на Illustrator потому, что хочу рассказать Вам про Vector Magic. Когда я впервые открыл для себя трассировку, я решил немного замарочиться и прогуглить эту тему. К моему удивлению я нашел несколько программ трассеров, но во всех обзорах натыкался на упоминание Vector Magic, как лучшего из трассеров.
Из интернета:«Компания Vector Magic, основанная в 2007 году, является лидирующим провайдером сервисов и программных средств для векторизации изображений. Флагманский продукт компании — Vector Magic — позволяет легко и быстро конвертировать растровые изображения в векторные с помощью простого web-интерфейса.
Есть несколько вариантов программы: онлайн, установочная и портативная.Я пользуюсь портативной потому, что не требует активации, и всегда подрукой даже там, где нет инета.Плюсов у программы много:
1) Работает по принципу Drug&Drop ( т.е. можно просто перетянуть картинку в программу, например, с рабочего стола)2) Сохраняет изображение во многих векторных форматах3) Простой в навигации и интуитивно понятный интерфейс.4) Есть фильтр по цветам5) Мало весит6) Сравнительно быстро работает.
В общем, преимуществ много.Её запросто можно скачать в интернете.Добавлю только, что работать с ней одно удовольствие.
Как перевести растровое изображение в векторное в Фотошопе
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool, «Эллиптическое выделение»/Elliptical Select Tool,** «Волшебная палочка»/Magic Wand Tool
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров», либо использовать готовый поп-арт. О том, как работать с
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path. Закладка появится на палитре слоёв.
Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path.
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok.
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента  Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой
Возвращаемся на закладку «Контур», становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color. В открывшемся окне жмём Ok.
Теперь, перейдя на закладку «Слои»/Layers, вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Как векторизовать изображение в Photoshop
Adobe Photoshop не является редактором векторных изображений. Adobe Illustrator умело справится с этой задачей. Но что, если у вас один из основных планов членства в Adobe Creative Cloud? Или у вас есть подписка только на Photoshop?
В Photoshop есть несколько инструментов, которые позволяют рисовать векторные фигуры и контуры с нуля. Теперь вы даже можете выбрать несколько путей и изменить внешний вид с помощью таких функций, как Live Shape Properties. Тем не менее, обучение векторизации изображения в Photoshop требует немного больше усилий.
Теперь вы даже можете выбрать несколько путей и изменить внешний вид с помощью таких функций, как Live Shape Properties. Тем не менее, обучение векторизации изображения в Photoshop требует немного больше усилий.
Как преобразовать растровое изображение в векторное изображение
Векторные изображения можно масштабировать до любого размера, в отличие от фотографии, которая будет пикселизироваться при изменении разрешения. Они состоят из путей, которые похожи на «линии», нарисованные с помощью математических уравнений, масштабируемых до любого разрешения.
Чтобы преобразовать растровое изображение на основе пикселей в векторное изображение:
- Выберите пиксели.
- Преобразуйте их в пути.
- Раскрасьте их и сохраните как векторное изображение.
Как всегда, вы будете работать с разными слоями в Photoshop, чтобы извлечь контуры из растрового изображения. Вот краткий обзор исходного растрового портрета и окончательного изображения после его векторизации.
Скриншоты взяты из Adobe Photoshop CC (21.2.0). Но вы сможете следовать этому простому руководству с большинством последних версий Photoshop.
- Откройте растровое изображение в Photoshop.
Перетащите растровое изображение в Photoshop или откройте его в меню «Файл»> «Открыть». Образец изображения в этом примере представляет собой простой портрет. Если объект, который вы хотите векторизовать, имеет загруженный фон, сначала удалите фон в Photoshop.
- Сделайте выделение вокруг изображения.
Есть разные методы, которые вы можете использовать для выделения в Photoshop. Выбранный вами метод будет зависеть от характера изображения. Например, если у изображения прямые края, вы можете выбрать инструмент «Прямоугольная область». Если вы хотите выбирать по цвету, можно использовать Magic Wand или инструмент Quick Selection.
Для портретов команда «Выбрать объект» позволяет автоматически выбрать главный объект на фотографии. Это инструмент с учетом содержимого, который использует интеллектуальные алгоритмы для обнаружения людей на изображениях. Кнопка Выбрать тему отображается на панели инструментов, когда вы выбираете инструмент выбора. Вы также можете найти его в меню «Выбрать».
Это инструмент с учетом содержимого, который использует интеллектуальные алгоритмы для обнаружения людей на изображениях. Кнопка Выбрать тему отображается на панели инструментов, когда вы выбираете инструмент выбора. Вы также можете найти его в меню «Выбрать».
Выберите «Выделение»> «Выделить и маска»> «Выбрать объект», и он аккуратно выберет самый заметный объект на фотографии.
Используйте ползунки Global Refinements для точной настройки краев выделения, если необходимо, а затем выведите выделение на новый слой.
Для более сложных объектов на фотографии Инструмент выбора объекта – мощная функция Photoshop. Он работает так же, как Select Subject, но помогает вам точно настроить выделение с помощью дополнительных элементов управления. Используйте это, если на вашей фотографии есть группа объектов (или людей).
- Создайте пороговый эффект.
Слой регулировки порога преобразует текущий слой в черно-белое изображение, и вы можете придать цветному изображению аккуратный одноцветный вид позже в процессе.
На панели «Слои» добавьте новый пороговый слой, выбрав значок «Создать новый слой заливки или корректирующего слоя». Отрегулируйте ползунок, пока не получите желаемый вид. В примере изображения мы использовали значение 51.
- Используйте команду «Цветовой диапазон», чтобы выбрать тональные области.
В Команда “Цветовой диапазон” в меню «Выбор» аналогичен выбору «Волшебная палочка». Но это также лучше, поскольку он может выбирать пиксели, которые имеют одинаковый или похожий цвет, с помощью инструмента пипетки в этой области изображения. Вы можете подобрать диапазон цветов, многократно используя инструмент на разных участках изображения.
В этом уроке Photoshop мы хотим использовать команду Color Range, чтобы выделить все белые и черные области тона.
Перейдите в Select> Color Range.
Используйте инструменты «Пипетка», чтобы выбрать все различные тональные области изображения. Выбор предварительного просмотра в оттенках серого в раскрывающемся списке даст вам представление о выбранных областях.
Нажмите OK, чтобы закрыть диалоговое окно и вернуться к пороговому слою с выбранным портретом.
- Преобразуйте выделение в контур
Путь в Photoshop – это не что иное, как линия с опорными точками на двух концах. Другими словами, это векторные линейные рисунки. Дорожки могут быть прямыми или изогнутыми. Как и все векторы, их можно растягивать и формировать без потери деталей. Photoshop может преобразовывать выделенные области в контуры и наоборот.
Выберите инструмент Marquee или любой другой инструмент выделения. Щелкните изображение правой кнопкой мыши и выберите «Создать рабочий путь» в контекстном меню.
Кроме того, установите значение допуска в появившемся небольшом поле.
- Установите значение допуска для пути.
Чтобы сделать путь более плавным, установите значение Допуска во всплывающем диалоговом окне. Значение «1.0» должно быть идеальным для неровных контуров вокруг портрета.
Значение Tolerance определяет, насколько близко путь должен «придерживаться» контуров изображения. Чем ниже значение, тем точнее выбор соответствует вашему пути. Более высокие значения уменьшат количество точек привязки и сделают путь более плавным. Правило большого пальца – чем проще объект, тем выше допуск.
Чем ниже значение, тем точнее выбор соответствует вашему пути. Более высокие значения уменьшат количество точек привязки и сделают путь более плавным. Правило большого пальца – чем проще объект, тем выше допуск.
Но поэкспериментируйте с этим значением в зависимости от сложности вашего изображения.
- Создайте новый сплошной цветовой слой.
Не нажимая где-либо, перейдите на панель «Слои» и выберите «Создать новый слой заливки или корректирующего слоя».
Затем выберите в меню Solid Color. Вы можете выбрать любой цвет.
На этом этапе создается слой векторной формы поверх слоя Threshold.
Этот слой заливки сплошным цветом можно настроить на любой цвет по вашему выбору. На следующем шаге экспортируйте этот слой как изображение SVG.
- Сохраните векторное изображение как файл SVG.
Щелкните слой правой кнопкой мыши и выберите «Экспортировать как». Вы также можете сохранить векторное изображение, выбрав «Файл»> «Экспортировать как».
В диалоговом окне «Экспорт как» выберите SVG в настройках файла и нажмите «Экспорт».
Теперь вы можете открыть векторный файл в Adobe Illustrator или любом другом редакторе векторных изображений.
Кроме того, вы также можете экспортировать векторные контуры из Photoshop в Illustrator. Щелкните Файл> Экспорт> Пути к Illustrator. Это экспортирует путь заливки сплошным цветом в Illustrator, если он у вас установлен.
Есть и другие способы векторизации изображения в Photoshop
Этот конкретный метод представляет собой простой способ получить монотонное векторное изображение из цветной фотографии. Вы можете использовать его как шаблон для любого другого модификация изображения в фотошопе. Затем увеличьте или уменьшите его до любого размера на бумаге или другом носителе.
Есть и другие способы векторизации изображения в Photoshop. Тот, за которым вы будете следовать, будет зависеть от базовой фотографии и желаемых результатов.
Учебное пособие: Трассировка фотографий — Vector Magic
В этом пособии описывается, как использовать компьютерную версию Vector Magic для создания интересных визуальных эффектов с фотографиями. Этот процесс обычно называют векторизацией или трассировкой. Векторизация фотографий часто выполняется вручную, но в этом пособии объясняется, как можно использовать Vector Magic, чтобы сделать этот процесс быстрым и простым для определенных типов фотографий.
К каким изображениям относится это пособие?
Это пособие относится к следующему:
- Фотографии, особенно с высокой контрастностью, например силуэты
Оно не относится к следующему:
- Отсканированные изображения, которые изначально были нарисованы или напечатаны на бумаге. См. отдельное учебное пособие
- Растровые изображения, преобразованные в цифровую форму из оригинала векторной графики. См. отдельное учебное пособие
- Изображения, нарисованные с помощью инструмента редактирования растровых изображений, такого как Photoshop.

Что мне нужно для работы с этим пособием?
В пособии используется компьютерная версия Vector Magic. Вы можете скачать пробную версию со страницы компьютерного приложения.
Онлайн-версия очень похожа на полностью автоматический режим в компьютерной версии. Пользовательский интерфейс выглядит немного иначе, и отсутствует поддержка прозрачности. Помня об этих ограничениях, вы также можете использовать онлайн-версию для работы с этим пособием.
Фотографии и логотипы
В Vector Magic мы отличаем векторизацию логотипов (слово, которое мы используем для обозначения любого вида плоской закрашенной иллюстрации, которая была или должна быть векторной графикой) от векторизации фотографий.
Логотипы, как правило, имеют правильную векторизацию. Обычно кто-то изначально рисовал логотип в векторном редакторе, и цель векторизации — восстановить потерянный оригинал. Мы называем это «реконструктивной» векторизацией, потому что цель состоит в том, чтобы восстановить исходную векторную графику.
С фотографиями дело обстоит не так просто. При векторизации фотографии нет единственно правильного ответа. Итоговый результат зависит от того, чего хочет пользователь. Мы называем это «вдохновляющей» векторизацией, потому что фотография служит источником вдохновения для векторной графики.
Векторизация высококонтрастных фотографий
Из различных типов векторизации фотографий мне больше всего нравится векторизация высококонтрастных сцен, особенно содержащих силуэты. В этом разделе описаны некоторые приемы, которые позволят получить хорошие результаты при выполнении этого типа векторизации.
Чайки в силуэте
Рассмотрим следующее исходное изображение (показано в уменьшенном размере, полноразмерное изображение доступно здесь):
Очень удобно использовать режим «Логотип со смешанными краями», а не режим фото. В фоторежиме используется столько цветов, сколько алгоритм считает необходимым для достижения определенной приблизительной ошибки. Режим логотипа позволяет выбрать количество используемых цветов. Это может создать изящный эффект, если выбрать небольшое количество цветов в изображении, подобном этому.
Режим логотипа позволяет выбрать количество используемых цветов. Это может создать изящный эффект, если выбрать небольшое количество цветов в изображении, подобном этому.
Попробуйте настройки:
- Базовый мастер
- Логотип со смешанными краями (сглаженный)
- Низкое качество
- Фиксированные цвета (3 цвета)
Это дает следующий векторизованный результат (доступен в формате SVG здесь):
Такой результат резко контрастирует с результатом в фоторежиме (скачать здесь):
Канадские журавли в полете
Еще одна интересная фотография силуэтов птиц — это летящие канадские журавли (полноразмерная версия доступна здесь):
Опять же, ограничивая палитру, мы можем добиться интересного визуального результата. Здесь используются такие настройки: логотип со смешанными краями, средний, 5 фиксированных цветов. SVG можно скачать здесь, а предварительный результат показан ниже:
Это можно сравнить с результатом при использовании режима фотографий (SVG доступен здесь):
Одна интересная вещь, которую можно сделать с векторизованной фотографией, — это извлечь только часть фотографии для включения в другую композицию. Например, на изображении ниже показаны журавли на простом белом фоне. Их можно было бы прекрасно использовать для информационного бюллетеня организации, в названии которой встречаются слова «Канада» или «журавль».
Например, на изображении ниже показаны журавли на простом белом фоне. Их можно было бы прекрасно использовать для информационного бюллетеня организации, в названии которой встречаются слова «Канада» или «журавль».
Векторизация других фотографий
Интересного визуального эффекта можно добиться на других фотографиях. Рассмотрим это изображение заката над облаками (полноразмерная версия здесь):
При обработке в низком режиме фотографии результат будет такой (доступен в SVG здесь):
Или эта фотография скульптуры Родена (полноразмерная версия здесь):
Результат, полученный при обработке в среднем режиме фотографии (доступен в SVG здесь):
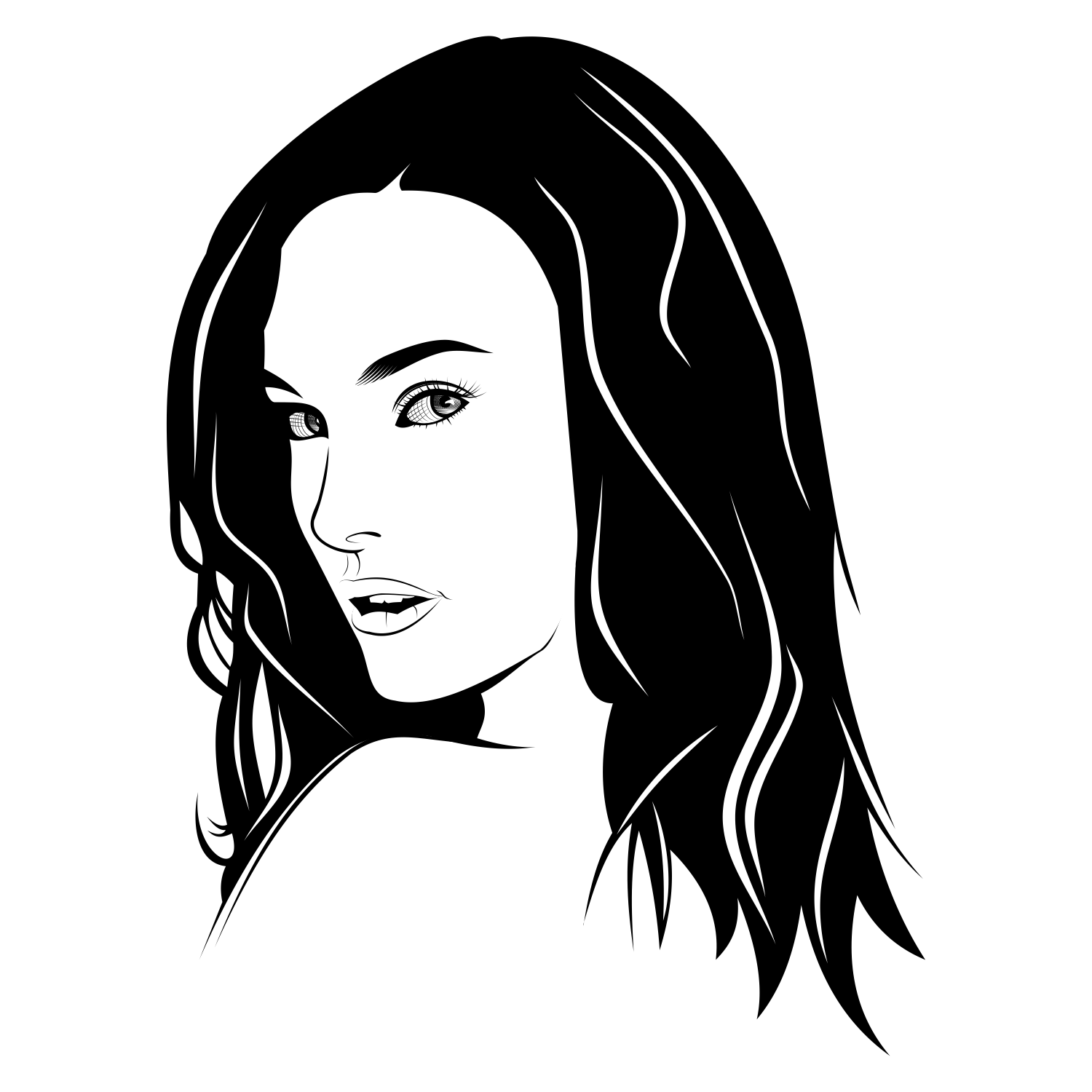
Как превратить фотографию в вдохновленный Нагелем векторный портрет
Автор Глеб Захаров На чтение 5 мин. Просмотров 46 Опубликовано
Если вы достигли определенного возраста, имя Патрик Нагель, вероятно, звучит как колокол, если вы думаете об искусстве десятилетия «Я» – 1980-х годов. Если имя не знакомо, его стиль плаката, вероятно, таков (особенно, если вы были подростком или старше в этот период). Известный своими минималистскими, стилизованными женщинами, его работы часто подражают, даже сегодня.
Если имя не знакомо, его стиль плаката, вероятно, таков (особенно, если вы были подростком или старше в этот период). Известный своими минималистскими, стилизованными женщинами, его работы часто подражают, даже сегодня.
Положите спин 80-х годов на фотографию
Некоторые из выдающихся особенностей стиля иллюстрации Нагеля для его соблазнительных женщин (и мужчин тоже):
- Высококонтрастная белая кожа и черные волосы
- Идеальные красные губы
- Минимальные детали – в основном глаза, брови, рот, намеки на нос и, возможно, несколько теней для определения щек и других частей тела
- Геометрические формы и цветные блоки (как фон, передний план, так и одежда испытуемых)
«Женщина Нагеля сложна, что является ключом к ее подсознательному призыву. Она хочет внимания, иногда щедро, но остается далеким. Она кажется умной, одержимой, но удаленной».
Хотя вы можете воссоздать его внешний вид с помощью фигур, которые вы рисуете сами, для некоторых может быть проще и желательно сфотографировать себя или другого человека и превратить его в образ, похожий на Нагель.
Здесь мы рассмотрим некоторые приемы воссоздания этого минималистического стиля из реальных фотографий. После того как вы создали свое собственное произведение искусства в стиле Нагеля, вы можете продемонстрировать его одним из следующих способов:
- Преврати это в постер
- Используйте это как иллюстрацию в брошюре или информационном бюллетене
- Превратите все кружки для брошюры или бюллетеня в стилизованные изображения (убедитесь, что общий стиль вашей публикации совместим с этим минималистским стилем)
- Создайте фотографию профиля в Facebook
- Превратите старшие фотографии в векторные портреты для именных ярлыков воссоединения класса (особенно, если вы закончили обучение в 70-х или 80-х годах)
- Превратите свою иллюстрацию в фоновое изображение для вашего компьютера, планшета или смартфона.
Как векторизовать фотографию в стиле Нагеля
Фотография содержит много информации, но для этого минималистического стиля вы выбросите большую ее часть. Хотя вы можете использовать графический редактор, например Photoshop, рекомендуется использовать программное обеспечение для иллюстрации, такое как Adobe Illustrator.
Хотя вы можете использовать графический редактор, например Photoshop, рекомендуется использовать программное обеспечение для иллюстрации, такое как Adobe Illustrator.
Основы:
- Используйте свое оригинальное фото в качестве ссылки. В идеале поместите его на слой шаблона, зафиксируйте на месте и немного затемните.
Независимо от того, какое программное обеспечение вы используете, слои облегчают создание, настройку и опробование альтернативных версий ваших иллюстраций.
- Используя те инструменты рисования, которые лучше всего вам подходят (карандаш, ручка, кисть), обведите контуры основных крупных фигур на фотографии. Это прежде всего волосы (или шляпа в нашем примере), кожа (лицо, шея, любые другие части тела, которые показывают) и одежда. Заполните каждую фигуру другим цветом, чтобы было легче отличить каждую фигуру. Вы можете изменить цвета позже.
Если вы не знакомы с векторной графикой, узнайте больше о опорных точках, ручках управления и инструментах пера (например, в Photoshop и Illustrator).
- Временно скрыть эти слои кожи, волос и одежды. Опять же, используя исходную фотографию в качестве ссылки, нарисуйте ключевые фигуры (глаза, брови, рот, нос, уши)
- Скройте и покажите слои по мере необходимости и работайте над тонкой настройкой нарисованных вами фигур. Вы стремитесь к простоте, но, возможно, захотите использовать гораздо больше функций, чем в конечном итоге будете использовать.
- Сделайте то же самое с другими частями фотографии, включая украшения, очки, тени на одежде и т. Д.
- Как только у вас будет основной предмет, как вы хотите, заблокируйте все на месте и поработайте над добавлением нового фона (если хотите).
Еще несколько вещей, чтобы рассмотреть:
Если вы хотите более стилизованный внешний вид, вы можете изменить глаза и рот, чтобы они были более совершенными по форме. Это зависит от того, насколько вы хотите, чтобы готовое изображение выглядело как исходный объект. В примерах, приведенных в этом руководстве, мы старались, чтобы основные лица были узнаваемы как исходные предметы.
Начните с блоков сплошного цвета, а затем поэкспериментируйте с градиентной заливкой для радужной оболочки, губ, одежды или теней. Однако, чтобы сохранить дух образа Нагеля, не используйте слишком много причудливых эффектов.
Стилизованный, минимальный рисунок 3 способа
Если вам нравится стиль в стиле Нагеля, но вы хотите что-то более реалистичное, вы можете сделать это. Просто убедитесь, что изменили цвета теней и других деталей, если это необходимо для отображения на разных цветах фона.
В показанном выше трио вы увидите черные волосы и две версии темно-русых/светло-коричневых волос. Цвет кожи меняется на третьем изображении.
Еще один способ повеселиться с этими видами фотографий – поиграть с фоном и аксессуарами. Обратите внимание, что на этих снимках и на первом портрете, изображенном выше, объект носит очки. Поскольку обычные старые очки скучны (но зачастую с ними легче работать, чем рисовать глаза!), Мы добавили прозрачные очки в горошек на стеклах в первом портрете и зигзаги на изображении на этой странице.
Если на вашем предмете есть серьги (или даже если они не таковы), развлекайтесь и с ними. Создайте преувеличенные обручи или подвески, или добавьте браслеты, ожерелье или даже шарф или шляпу там, где их не было.
Когда вы меняете цвета, не забудьте попробовать их на разных фоновых рисунках и цветах. Часто просто черный или белый – это все, что вам нужно.
В дополнение к рисованию необходимых фигур поверх вашей эталонной фотографии, для некоторых изображений вы можете получить приемлемые результаты, используя автоматическую трассировку или Live Trace. Попробуйте сделать это с высококонтрастными изображениями, чтобы хотя бы обеспечить отправную точку для вашей работы.
Вам нравится идея более совершенной кожи и меньше морщин, но вы хотите, чтобы ваш образ был максимально реалистичным? Несколько быстрых фотографий исправляют эффект красных глаз, увеличивают недоэкспонирование, отбеливают зубы, скрывают пятна и просто делают ваши объекты лучше и моложе.
В конечном счете, получайте удовольствие и не слишком увлекайтесь созданием точной копии одного из изображений из галереи Патрика Нагеля – но определенно просматривайте изображения для идей и вдохновения.
Из растра в вектор
1 — 2007Николай Дубина [email protected]
TraceIT
RasterVect
Vector Eye
Vextractor
Acme TraceART
Potrace
Raster to Vector Conversion Toolkit / Photo Vector
Raster to Vector
WinTopo Raster to Vector Converter
Neuro Tracer — программа нового поколения
Зачастую дизайнеры сталкиваются с необходимостью обработки сложных штриховых иллюстраций для их использования в макетах полноцветных буклетов и рекламных плакатов, на webсайте компании, в годовом отчете, на сувенирах, в каталогах и т.п., причем во многих случаях предполагается значительное масштабирование иллюстраций и печать с использованием различных технологий в цветном или чернобелом варианте. Сканирование, как правило, не может обеспечить возможности трансформации без потери качества и необходимой универсальности растрового изображения, так что единственный путь — это получение идентичного векторного изображения. Создание векторной версии с нуля — не оптимальный и не самый быстрый вариант, гораздо проще воспользоваться трассировкой (векторизацией) растрового (сканированного) оригинала.
Сегодня на рынке представлено довольно много программ (как самостоятельных приложений, так и входящих в состав графических пакетов) для трассировки растровых изображений. Следует сразу оговориться, что предлагаемый вниманию читателей обзор не претендует на полноту и всеохватность. Например, мы не будем касаться таких приложений, как CorelTrace и Live Trace, входящих в пакеты Corel Graphics Suite и Adobe Illustrator соответственно. Большинство дизайнеров хорошо знают их плюсы и минусы. Плюсы в основном заключаются в том, что эти трейсеры включены в состав вышеупомянутых программ и дополнительно ничего покупать не требуется, а минусы — в том, что с настройками по умолчанию практически невозможно достичь удовлетворительного результата, а улучшить эти настройки порой не может даже очень опытный пользователь. К счастью, сегодня на рынке предлагается обширный выбор трейсеров от других производителей. Именно их мы и рассмотрим далее.
TraceIT
Производитель: Pangolin Laser Systems, Inc.
Ссылка: http://www.pangolin.com/LA_Studio/TraceIT.htm
TraceIT — довольно интересная программа, использующая оригинальные алгоритмы трассировки (рис. 1). Загруженное в нее изображение сначала подвергается обработке фильтрами для очистки от «мусора» (noise, color noise), после чего уже трассируется.
Интересная особенность — помимо обработки изображений в распространенных форматах BMP, GIF, TIF, JPG, PSD и пр., есть возможность загружать видеофайлы в форматах AVI, MOV или MPEG и обрабатывать только выбранные кадры, какойлибо диапазон или весь видеофайл целиком. Сохранить результат можно в десяток форматов, в том числе в BMP, JPG и EMF.
Рис . 1. TraceIT
RasterVect
Производитель : RasterVect Software
Ссылка: http://www.rastervect.com/products.htm
RasterVect (рис. 2) — простая программа с минимальным количеством настроек, которая ориентирована на пользователей пакета AutoCAD. Настройки в ней сведены к минимуму: загрузка растрового изображения (поддержка 15 форматов), выбор метода трассировки и выбор формата векторных изображений (DXF, EPS, AI, WMF или EMF). Опционально можно предварительно обработать растровое изображение (только простейшие операции) и применить маски.
Настройки в ней сведены к минимуму: загрузка растрового изображения (поддержка 15 форматов), выбор метода трассировки и выбор формата векторных изображений (DXF, EPS, AI, WMF или EMF). Опционально можно предварительно обработать растровое изображение (только простейшие операции) и применить маски.
Рис . 2. RasterVect
Vector Eye
Производитель : Siame Editions
Ссылка: http://www.siame.com/converter.html
Главное отличие Vector Eye (рис.3) от других подобных приложений заключается в том, что в процессе трассировки создается несколько вариантов изображения, соответствующих различным комбинациям настроек, и уже из этого ряда пользователь выбирает наиболее оптимальный для дальнейшего использования. Растровые изображения можно загружать в форматах BMP, PNG, JPG, TIFF и AVI, а результат работы программы экспортируется в форматах SVG, PS и EPS.
Рис . 3. Vector Eye
Vextractor
Производитель : VextraSoft
Ссылка: http://www. vextrasoft.com/vextractor.htm
vextrasoft.com/vextractor.htm
Vextractor — довольно мощная программа, в которую встроены эффективные алгоритмы очистки растрового изображения от «мусора», средний по возможностям трейсер и неплохой встроенный редактор для доводки результата векторизации (рис. 4). Поддерживается импорт наиболее распространенных форматов растровых изображений и экспорт в популярные векторные форматы, в том числе в DXF, EPS и SVG.
Рис . 4. Vextractor
Acme TraceART
Производитель : DWG TOOL Software
Ссылка: http://www.freefirestudio.com/traceart.htm
Многофункциональная и сложная программа, предназначенная в основном для векторизации чертежей, схем и разного рода карт (рис. 5). Поддерживается большое количество растровых и векторных форматов. Качество трассировки нельзя назвать выдающимся, но при этом программа имеет другие плюсы — например предусмотрена удобная функция предпросмотра результата еще до трассировки, а также обеспечивается работа с многостраничными изображениями и разнесение результатов трассировки по слоям.
Рис . 5. Acme TraceART
Potrace
Производитель : Peter Selinger
Ссылка: http://potrace.sourceforge.net/
Potrace — бесплатная, постоянно совершенствуемая программа (рис. 6). Включена в дистрибутивы таких пакетов, как FontForge, mftrace, Inkscape, TeXtrace и др. Неплохая альтернатива другим перечисленным здесь программам векторизации. Из распространенных растровых форматов «понимает» только BMPфайлы. Полученное векторное изображение можно экспортировать в EPS, PS, PDF и SVG. Из минусов можно назвать явное «заплывание» на местах пересечения кривых под тупым углом, что, впрочем, является недостатком практически всех трейсеров. В остальном программа имеет почти полный набор настроек по определению краев, квантованию цветов и пр. Дистрибутив программы можно загрузить для таких операционных систем, как Linux, Sun Solaris, FreeBSD, NetBSD, OpenBSD, AIX, Mac OS X и Windows 95/98/2000/NT.
Рис. 6. Potrace
6. Potrace
Raster to Vector Conversion Toolkit / Photo Vector
Производитель: AlgoLab, Inc.
Ссылка: http://www.algolab.com/products.htm
Две довольно популярные программы от одного производителя, ориентированные на пользователей CAD/CAMсистем (рис. 7). Программы не имеют существенных плюсов или минусов. Единственное, что хотелось бы отметить, — это неявные и не совсем понятные настройки векторизации.
Рис. 7. Raster to Vector Conversion Toolkit
Raster to Vector
Производитель: Raster to Vector
Ссылка: http://www.rastervector.com/
Еще один «черный ящик». На входе — растровые изображения в наиболее распространенных форматах (BMP, JPG, TIF, GIF, PNG, PCX, TGA и др.), а на выходе — векторные (DXF, HPGL, EMF, WMF). Никаких существенных настроек не предложено (рис. 8).
Рис. 8. Raster to Vector
WinTopo Raster to Vector Converter
Производитель: SoftSoft. net
net
Ссылка: http://wintopo.com/
Хорошая многофункциональная программа с достаточным количеством настроек для получения удовлетворительного результата (рис. 9). Имеются обширные возможности по предварительной обработке растрового изображения, включая трансформации, правку насыщенности и контраста, очистку от мусора и пр. Настроек трассировки не так много, но достаточно, чтобы както повлиять на результат работы программы.
Предлагается бесплатная версия, в которой отсутствуют некоторые функции (в частности, трассировки цветных изображений).
Рис. 9. WinTopo Raster to Vector Converter
* * *
Как уже упоминалось в начале обзора, все представленные программы имеют свои плюсы и минусы, но одно неоспоримо — с настройками по умолчанию практически невозможно достичь удовлетворительного результата. Впрочем, и доскональное знание настроек не гарантирует хорошего результата, что объясняется несовершенством алгоритмов трассировки..png)
В принципе, трассировать можно любое растровое изображение, однако результат будет напрямую зависеть от его качества. Решающую роль при этом играют чистота и ясность изображения. Кроме того, обычно трассировку применяют в отношении изображений только со сплошной заливкой и с предельно четкими контурами. Другими словами, для того чтобы получить в программе трассировки хороший результат, дизайнер должен сначала тщательно подготовить исходное растровое изображение. Использование специализированных растровых редакторов более предпочтительно, чем применение встроенных в трейсеры средств очистки от «мусора».
Итак, путем трассировки без предварительной подготовки можно быстро получить плохое или среднее по качеству векторное изображение, а на хорошее качественное векторное изображение необходимо затратить большое количество времени для тщательной настройки программы трассировки и предварительной подготовки растрового изображения.
Neuro Tracer — программа нового поколения
Производитель: Brand Security Systems GmbH
Ссылка: http://www. neurotracer.com/
neurotracer.com/
Когда обзор был уже почти готов, в руки автору попала программа Neuro Tracer, о которой хотелось бы рассказать подробнее. Основной особенностью Neuro Tracer является использование технологии нейронной адаптивной фильтрации изображений. Суть ее заключается в возможности интеллектуальной предварительной подготовки исходных растровых изображений к трассировке, с учетом пожеланий пользователя. Например, пользователь может указать, какие области на изображении должны игнорироваться, а какие необходимо воспроизвести.
Входящий в состав данного программного продукта адаптивный нейронный фильтр позволяет в считаные минуты очистить даже очень «грязное» отсканированное изображение в полуавтоматическом режиме. Фильтру задаются небольшие участки отсканированного изображения с подсказками, что на самом деле желательно видеть в данном месте изображения. После обучения программа применяет предложенный метод обработки ко всему изображению.
Рис. 10. Neuro Tracer. На изображении старинной гравюры красным цветом отмечены участки с прорисовкой штрихов, а синим — участки с «мусором», которые должны быть удалены
10. Neuro Tracer. На изображении старинной гравюры красным цветом отмечены участки с прорисовкой штрихов, а синим — участки с «мусором», которые должны быть удалены
На рис. 10 на изображении старинной гравюры красным цветом отмечены участки с прорисовкой штрихов (в том числе и в местах их слабой видимости), а синим цветом — участки с «мусором», которые должны быть удалены. Результат очистки изображения от «мусора» показан на рис. 11.
Рис. 11. Neuro Tracer. Предварительный просмотр результата очистки от «мусора»
Опциональные параметры обработки растрового изображения в процессе трассировки можно задать в настройках фильтра и впоследствии применять ко всем видам растровых изображений. Установки фильтров могут быть сохранены и в дальнейшем применены к различным однотипным изображениям. При отсутствии в сохраненном фильтре информации об определенной части нового объекта фильтр можно «переобучить» с помощью новой дополнительной информации.
В Neuro Tracer есть и другие возможности, которые не встречались автору ни в одном другом трейсере, — например трассировка с указанием формы и направления объектов. Так, на рис. 12 в качестве значимых элементов были указаны пуантили гравюры.
Рис. 12. Трассировка с указанием типа объекта
В следующем примере (рис. 13) в качестве значимых объектов были указаны только линии определенной направленности.
Рис. 13. Трассировка с указанием линий определенной направленности
Немаловажной особенностью фильтра трассировщика является возможность разбирать изображение по цветовым составляющим. На рис.14 и 15 показан результат разбора сканированной иллюстрации. Разумеется, каждый цвет при этом располагается на своем слое.
Рис. 14. Увеличенный фрагмент иллюстрации, предназначенной для трассировки с цветоделением
Рис. 15. Результат трассировки с цветоделением
На рис. 16 довольно «грязное» изображение отпечатка пальца очищено и трассировано в три клика без какихлибо существенных затрат времени.
16 довольно «грязное» изображение отпечатка пальца очищено и трассировано в три клика без какихлибо существенных затрат времени.
Рис. 16. Результат трассировки с цветоделением
Neuro Tracer позволяет загружать растровые изображения в 20 наиболее распространенных форматов, в том числе в JPG, PCD, PSD, PSP, TIFF, BMP и пр. Результат экспортируется в формате AI.
Все вышесказанное позволяет сделать вывод, что программа Neuro Tracer предназначена для профессиональной работы по векторизации растровых изображений и аналогов в настоящее время не имеет.
КомпьюАрт 1’2007
Глава 5, в которой мы познакомимся с автоматической векторизацией растровых изображений
Путеводитель по Inkscape: Глава 5, в которой мы познакомимся с автоматической векторизацией растровых изображений Алексей Дмитриев, 22 января 2011 Сегодня мы очень поверхностно познакомимся с программой автоматической векторизации растровых изображений, встроенной в Inkscape. Поверхностно оттого, что тема эта неисчерпаема, полностью зависит от характера растрового изображения, а также от опыта векторизующего.
Поверхностно оттого, что тема эта неисчерпаема, полностью зависит от характера растрового изображения, а также от опыта векторизующего.
Мы почти не коснемся вопросов ручной обводки контуров, тема эта довольно подробно раскрыта в статье «Inkscape: Продолжаем освоение свободного редактора векторной графики», а также в 4 главе настоящего Путеводителя.
Темой занятия будет автоматическая векторизация при помощи встроенной в Inkscape программы Контуры ⇨ Векторизовать растр.
Для начала нужно недвусмысленно пояснить, что никакая программа автоматического перевода растрового изображения в векторное не даст нам векторной копии любимой фотографии или картины. Все подобные программы могут только помочь построить контуры изображения для дальнейшей ручной обработки.
Первым делом нужно импортировать растровое изображение в Inkscape. Проще всего это сделать, перетащив мышью файл в окно программы.
Затем пройти в меню Контуры ⇨ Векторизовать растр. Появится окно, изображенное на рисунке 1.
Появится окно, изображенное на рисунке 1.
Рис. 1
В этом окне три области:
Одиночное сканирование (имеется ввиду однократное) отмечено зеленым цветом.
Множественное сканирование (сканирует несколько раз, число сканирований указывается в окошке). Результаты этих сканирований укладываются стопкой по оси Z.
Предпросмотр. В этой области, после нажатия клавиши Обновить возникает предварительный результат обработки.
Выбор метода сканирования осуществляется нажатием на одну из радиокнопок, независимо от того, к какой области она относится. Можно выбрать только одну кнопку за раз; если данный метод возможен, то в области Предпросмотра появится изображение.
Если вас устраивает результат предпросмотра, нажимаете кнопку ОК, запустив сам процесс векторизации. При больших размерах растровых файлов он может занимать довольно ощутимое время.
Каким же процессом пользоваться в каждом конкретном случае? Это может показать только эксперимент. Пробуйте разные методы, с разными порогами, пробуйте одиночное и множественное сканирования, не забывайте про вкладку Параметры.
Пробуйте разные методы, с разными порогами, пробуйте одиночное и множественное сканирования, не забывайте про вкладку Параметры.
Приведу несколько примеров для пояснения процесса.
1. Простое цветное рисованное изображение с текстом.
Рис.2
На рисунке 2 вы видите оригинал эмблемы. Рисунок очень простой, текст стандартный, цветов немного. Только сам мяч очень детально изображен, похоже, что вставлена фотография. Векторизовать такое изображение лучше всего при помощи множественного сканирования в цвете. При этом, если взять большое количество цветов, например 32, то результат будет весьма похож на оригинал безо всякой дополнительной обработки, представлен на рисунке 3.
Рис. 3
Как говорится, найдите пять отличий.
Одно нехорошо, «весит» этот SVG файл почти 4 МЕГАбайта! Ведь это изображение стопка из 32 отдельных контуров разных цветов. Такого размера файлы никуда не годятся.
Получить хорошие контуры можно и уменьшив число цветов при множественном сканировании в цвете до четырех. На рисунке 4 показан сам оригинал (в верхнем ряду) и четыре разноцветных контура.
На рисунке 4 показан сам оригинал (в верхнем ряду) и четыре разноцветных контура.
Рис. 4
Они были «вытащены» из стопки и поставлены рядом. При этом зеленый контур наиболее удачный, его вполне можно разбить (Контур ⇨ Разбить) на отдельные контуры, потом дать каждой части соответствующую заливку и обводку, и получится небольшая по весу и очень качественная векторная копия. При этом доля ручного труда минимальна.
2. Простая рисованная эмблема
Возьмем для примера простой одноцветный логотип фирмы Адидас (рисунок 5, вверху).
Рис. 5
Для его векторизации я применил одиночное сканирование с определением краев. Все настройки оставил по умолчанию. Получился неплохой контур, пригодный для заливки и обводки. А если его немного подправить вручную, убрав лишние узлы и спрямив некоторые кривые Безье, да еще заново нарисовав торговый знак ®, то получится логотип по качеству лучше исходного образца.
3. Увеличенный фрагмент фотографии
Увеличенный фрагмент фотографии
Приведенный ниже логотип сильно увеличенный фрагмент фотографии вагона поезда.
Рис. 6
Его векторизовали в два этапа. Сначала применили одиночное сканирование с Сокращением яркости при пороге 0,150. Получился верхний контур на рисунке 7.
Рис. 7
На нем прекрасно виден символ монад Ян и Инь, зато шрифт не удался совсем. Тогда порог увеличили до 0,650 и вышел контур в середине рисунка 7.
С ним немного поработали вручную, окружности нарисовали инструментом Для рисования кругов и эллипсов (F5), Красный Ян чуть-чуть подправили, и получили логотип на твердую «четверку». (Снизу на рисунке 7). Если бы еще подправить буквы, то было бы лучше чем у фирмы.
4. Средней сложности изображение с плохой по качеству фотографией.
Удалось скачать знакомую нашим отцам до боли в легких картинку с папирос Казбек (рисунок 8).
Рис. 8
8
Фотография, как видите, некачественная, сделанная с какой-то помятой пачки папирос. Однако из нее удалось создать вполне приличный логотип, причем ручная обработка потребовалась только в части шрифта (рисунок 9).
Рис. 9
Было применено множественное сканирование при 6 цветах. Результаты с разобранной стопкой контуров на рисунке 10.
Рис. 10
Из 6 контуров было отобрано 3 (рисунок 11).
Рис. 11
Синий контур дал силуэт гор и всадника (с минимальной ручной обработкой уборкой пятен) и шрифта (с доскональным ручным исправлением контура букв). Со среднего контура было убрано все, кроме снеговых шапок (узлы удалялись вручную методом «резинки»). Ну, а фон (нижний) так фоном и остался.
Надеюсь, что эти несколько примеров дадут вам представление о процессе автоматической векторизации в Inkscape. На эту тему довольно много литературы и есть хорошие примеры. Но в таком деле ничто не сможет заменить личного опыта пробуйте разные режимы, творите и дерзайте, но помните, что наш главный инструмент голова и руки.
В следующей главе мы займемся изображением объемных предметов: кубиков и коробочек.
Vector Magic для настольных ПК — Vector Magic
Vector Magic доступен как отдельное настольное приложение для ПК с Windows и Mac. Конвертируйте изображения в автономном режиме и без проблем работайте с основными графическими программами, такими как Illustrator, Corel DRAW и другими, с помощью функций копирования-вставки и перетаскивания.
Бесплатная пробная версия
Desktop Edition можно попробовать бесплатно — просто скачайте и установите. Сохранение результатов отключено в пробной версии, но есть возможность полного предварительного просмотра.При покупке лицензии вы получаете ключ продукта, который можно использовать для активации программного обеспечения и сохранения результатов.
Активация превращает бесплатную пробную версию в полную версию — никаких дополнительных загрузок не требуется.
Ваш компьютер должен быть подключен к Интернету во время активации.
Обновление до новой версии
Чтобы обновить предыдущую версию, просто скачайте последнюю версию и установите ее.
Активации сохраняются, поэтому, если вы уже активировали старую версию, то новая версия также будет активирована (нет необходимости повторно вводить ключ продукта).
Каковы преимущества Vector Magic Desktop Edition?
Версия для ПК воплощает в себе всю мощь Vector Magic — со всеми его преимуществами — прямо на рабочем столе. Векторизуйте столько, сколько хотите, без необходимости загружать или скачивать какие-либо изображения, а также с множеством дополнительные функции .
Бесперебойный рабочий процесс
Vector Magic имеет удобный интерфейс перетаскивания, который позволяет загружать, конвертировать и сохранять изображения очень быстро.Это демонстрируется в демонстрационном видео. Вы также можете скопировать растровое изображение в буфер обмена и вставить его прямо в настольное приложение. Поскольку большинство современного программного обеспечения поддерживает как копирование, так и перетаскивание, это обеспечивает бесшовная интеграция с большинством графических программ.
Совместимость — Работает ли вывод с моим программным обеспечением?
В загрузке есть несколько образцов изображений, и результаты для всех из них включены. в пакете.Пожалуйста, проверьте совместимость, открыв образец результата в вашем программном обеспечении.
На странице совместимости доступен список пакетов программного обеспечения, которые, как известно, работают с выходными данными Vector Magic.
Попробуйте как онлайн, так и настольную версию
Не беспокоясь пользоваться сайтом и оценивать качество результатов. Только в течение ограниченного времени первые 50,00 долларов США, потраченные на этом сайте, засчитываются в счет лицензии на версию для настольных ПК. Этот кредит предоставляется в долларах США.Обменный курс к вашей местной валюте может со временем измениться, что может повлиять на фактически доступный кредит, когда вы его востребуете.
Перед тем как приступить к работе, обязательно прочтите приведенные ниже системные требования и мелкий шрифт. начать пользоваться сервисом.
Одна и та же лицензия для ПК и Mac
Одна и та же лицензия используется как для ПК, так и для Mac. Ваша лицензия позволяет 1 пользователю использовать программа на 2 компьютерах, и вы можете смешивать и сочетать типы компьютеров.Например, вы могли Активируйте программное обеспечение на 2 ПК, 1 ПК и 1 Mac или 2 компьютерах Mac с одинаковой лицензией.
Матрица функций
| Функция | Онлайн | Рабочий стол |
|---|---|---|
| Полностью автоматическая векторизация | да | Есть |
| Базовый режим векторизации с простыми настройками | да | Есть |
| Расширенный режим векторизации с точным управлением | Есть | |
| Векторный вывод EPS, SVG и PDF | да | Есть |
| AI, векторный вывод DXF | ПК | |
| Векторный выход AI | Mac | |
| PNG, GIF, BMP вывод растрового изображения | Есть | |
| JPG, вывод растрового изображения TIFF | ПК | |
| Мощный предварительный просмотр для детального изучения результата | да | Есть |
| Возможности редактирования сегментации | да | Есть |
| Супер-удобный ввод для копирования и вставки | да | Есть |
| Супер-удобный ввод перетаскиванием | да | Есть |
| Супер-удобный вывод перетаскиванием | Есть | |
| Векторизация очень больших изображений | Есть | |
| Сгруппировать фигуры по цвету | Есть | |
| Поддержка прозрачности | Есть | |
| Пакетная обработка | Есть |
Работает ли он на моем компьютере?
Поддерживаемые операционные системы
Windows XP , Windows Vista , Windows 7, 8 и 10 (настольный компьютер, а не мобильный) и Mac OS X 10.7 и выше официально поддерживаемые операционные системы.
Программа не работает на более ранних версиях Windows или OS X. Версии для Linux нет.
Поддерживаемое оборудование
Алгоритмы, используемые Vector Magic, используют только доступные расширенные функции в современных процессорах и значительных объемах памяти (потребление памяти зависит от размер вашего входного изображения с большими изображениями, требующими больше памяти).
Это означает, что у вас должен быть компьютер с , как минимум, процессор класса Pentium III и Рекомендуемый минимум 512 мегабайт ОЗУ . Для изображений большего размера (> 1000 x 1000 пикселей) мы рекомендуем 1 гигабайт ОЗУ или более .
Максимальный размер изображений, которые вы можете обработать с помощью настольного приложения. зависит от доступной памяти.
Загрузите и установите пробную версию, чтобы убедиться, что вы можете обрабатывать свои изображения. перед покупкой лицензии.
Ограничения размера изображения
Desktop Edition для Windows имеет жесткое ограничение размера изображения в 20 мегапикселей (например, 4000 x 5000 пикселей, хотя мы не устанавливаем соотношение сторон).
Desktop Edition для Mac имеет жесткое ограничение размера изображения в 5 мегапикселей (например, 2000 x 2500 пикселей, хотя мы не устанавливаем соотношение сторон).
Кроме того, для каждого мегапикселя изображения требуется 100 мегабайт доступной оперативной памяти (= не используется другими программами) или 200 мегабайт. физической ОЗУ, в зависимости от того, что менее ограничительно.
Таким образом, для обработки 20-мегапиксельного изображения вашей машине потребуется как минимум 2 гигабайта доступной оперативной памяти, ИЛИ как минимум 4 гигабайта физической оперативной памяти.
Как активировать программу?
После выпуска скопируйте ключ продукта (выберите его и нажмите Ctrl-C), затем запустите Vector Magic Desktop Edition. Появится мастер активации, который автоматически определит ключ продукта в буфере обмена. Введите оставшиеся регистрационная информация и нажмите активировать.Через несколько секунд ваше программное обеспечение будет активирован для неограниченного использования.
Убедитесь, что вы подключены к Интернету при активации программного обеспечения.
Если вы купили лицензию, вы всегда можете просмотреть свой ключ продукта на странице моей учетной записи.
Что делать, если я обновлю или поменяю свой компьютер?
Система активации создана для автоматической поддержки стандартного поведения при обновлении, так что обычно это будет работать.
Если у вас возникнут проблемы, просто свяжитесь с нами, и мы позаботимся об этом.
Как мне получить помощь? Как мне сообщать об ошибках?
Программа имеет встроенную справку — достаточно нажать кнопку «справка» в правом верхнем углу.
В случае ошибок или вещей, не описанных в файле справки, используйте контактную форму.
Мелкий шрифт
Первые 50 долларов, которые вы потратите на этом сайте, будут засчитаны для покупки одной копии настольного приложения. Этот кредит предоставляется в долларах США. Обменный курс к вашей местной валюте может со временем измениться, что может повлиять на фактически доступный кредит, когда вы его востребуете.Этот кредит не подлежит передаче, и платежи по отслеживанию рук не применяются к этому кредиту.
Vector Magic оставляет за собой право прекратить действие этого предложения в любое время, после чего никакие дальнейшие расходы, произведенные на этом сайте, не будут засчитаны в счет возможного покупка настольного приложения. Расходы, понесенные во время действия предложения Эффект по-прежнему будет засчитан в счет такой покупки в течение трех месяцев с момента конец предложения.
Простое преобразование растровых изображений в векторные
Преимущества
Vector Magic превращает сложную и утомительную задачу ручного отслеживания растрового изображения в простой и понятный процесс. Верните контроль над своими изображениями!
Если вы сравните результаты других инструментов, вы заметите, что Vector Magic создает векторы, более верные исходному растровому изображению. Это часто делает их пригодными для немедленного использования, а если требуется очистка, ее гораздо меньше.
Благодаря высокой стоимости аутсорсинга и времени на отслеживание рук, Vector Magic окупается даже при минимальном использовании. А поскольку использование неограничено, всегда имеет смысл попробовать его на любом векторизованном изображении.
Зачем ждать, когда это не нужно? Vector Magic сразу же возвращает результаты, чтобы вы могли продолжить свой день и заняться тем, что действительно важно.
Какой вариант выбрать?
Чтобы помочь вам выбрать между онлайновой и настольной версиями, вот матрица функций:
| Функция | Онлайн | Рабочий стол |
|---|---|---|
| Полностью автоматическая векторизация | да | Есть |
| Базовый режим векторизации с простыми настройками | да | Есть |
| Расширенный режим векторизации с точным управлением | Есть | |
| Векторный вывод EPS, SVG и PDF | да | Есть |
| AI, векторный вывод DXF | ПК | |
| Векторный выход AI | Mac | |
| PNG, GIF, BMP вывод растрового изображения | Есть | |
| JPG, вывод растрового изображения TIFF | ПК | |
| Мощный предварительный просмотр для детального изучения результата | да | Есть |
| Возможности редактирования сегментации | да | Есть |
| Супер-удобный ввод для копирования и вставки | да | Есть |
| Супер-удобный ввод перетаскиванием | да | Есть |
| Супер-удобный вывод перетаскиванием | Есть | |
| Векторизация очень больших изображений | Есть | |
| Сгруппировать фигуры по цвету | Есть | |
| Поддержка прозрачности | Есть | |
| Пакетная обработка | Есть |
Будет ли он работать с моим программным обеспечением?
По крайней мере, один из выходных форматов Vector Magic обычно работает с большинством современного программного обеспечения.Вы можете загрузить образец вывода ниже или проверить страницу совместимости, чтобы убедиться, что вывод будет работать с вашим конкретным программным обеспечением. В загружаемом пакете Desktop Edition также есть полный набор образцов.
Какие у меня есть варианты оплаты?
Мы принимаем все основные кредитные карты и PayPal. Мы не принимаем заказы на покупку и не выставляем счета.
Предлагаете ли вы специальные цены для академических или некоммерческих пользователей?
Извините, но мы не предлагаем специальные цены для академических учреждений или некоммерческих организаций.
Подробная информация о подписке
Вы можете отменить подписку в любое время, нажав всего несколько кликов на странице своей учетной записи. Вы можете продолжать пользоваться подпиской до конца расчетного периода, даже после того, как отмените подписку. Нет никаких обручей, защелок или завязок, и вам не нужно звонить для отмены.
Если вам не удается войти в свою учетную запись, обратитесь в службу поддержки, и мы поможем вам.
Абонентская плата не возвращается.
Подписки продолжают работать, и счета за них выставляются автоматически до тех пор, пока они не будут отменены.
Доступ предоставляется сразу при подписке.
Подписки являются личными и не подлежат совместному использованию.
Безлимитное использование
Веб-приложение на основе браузера
449 руб. / Мес.
Оплата ежемесячно
Отменить в любое время
Неограниченное использование
Автономное настольное приложение
19 999 руб. / Лицензия
Одноразовая оплата
Vector Magic доступен как в виде услуги на этом веб-сайте (Online Edition), так и в виде отдельного настольного приложения (Desktop Edition).
Вы можете загружать, векторизовать и предварительно просматривать результат для любого количества изображений без каких-либо обязательств. Однако для загрузки результатов вам необходимо подписаться на онлайн-версию. Кроме того, вы можете купить Desktop Edition и использовать программное обеспечение в автономном режиме.
Как векторизовать изображение
Что такое вектор и чем он отличается от других типов изображений?
Векторные изображения представляют собой математические уравнения, основанные на траектории, которые позволяют неограниченное изменение размера без ухудшения качества изображения, или, проще говоря, изображение остается гладким без пикселов или неровностей по краям.
> Узнайте, из чего состоит векторный файл и как его создать.
> Создание векторного портрета из фотографии
Они отличаются от растровых или растровых изображений, которые состоят из пикселей и зависят от разрешения. Это означает, что увеличение изображения увеличит размер пикселей, что сделает изображение зернистым или пятнистым с неровными линиями и краями.
Есть веская причина для использования этих двух разных стилей файлов изображений, поскольку некоторые изображения не подходят в качестве векторных.Например, фотографии не подходят для использования в качестве векторных изображений из-за их сложности. Различные оттенки, градиенты, цвета и неправильные формы затрудняют или делают непрактичным сохранение в виде вектора.
Векторные изображения лучше всего подходят для изображений или дизайнов с плавными линиями, кривыми и формами с однотонными цветами. Обычно это логотипы, графика, штриховые рисунки и иллюстрации.
Преобразование изображения в векторное
Преобразование растровой или растровой графики в векторную графику называется «векторизацией» и может быть выполнено несколькими способами.Существуют программы, которые можно использовать для автоматического преобразования растровых изображений в векторные изображения, такие как Gravit Designer, Vector Magic и Vectorizer.io
. Вы можете бесплатно автоматически преобразовать изображение в векторное в Gravit Designer, импортировав его и выбрав «Модификация»> «Путь»> «Векторизация изображения» в меню «Приложение».
Другой способ преобразования — это метод трассировки. Подобно использованию кальки для создания иллюстрации из фотографии, вы должны импортировать свое изображение в программу векторного дизайна (такую как Gravit Designer или Adobe Illustrator) и использовать контуры для отслеживания линий и элементов, которые вы хотите воспроизвести.
Примеры типов файлов Bitmap или Raster:
- .jpeg и .jpg
- .png
- .bmp
- .gif
Примеры типов файлов Vector:
Как векторизовать изображение
Существует несколько способов векторизации изображения. В этом уроке мы будем использовать Adobe Illustrator и, в частности, «Pen Tool» (P), который является наиболее распространенным методом.
- Прежде всего, нам нужно выбрать базовое изображение или фотографию. В этом случае я буду использовать фотографию Колизея в Риме, сделанную мной несколько лет назад (доступную через Adobe Stock).
- Когда у вас будет готовое изображение, откройте Adobe Illustrator CC и создайте новый документ.
В этом уроке мы создадим артборд размером 5000 x 4000 пикселей с цветовым профилем RGB.
- Поместите изображение в середину / внизу документа и заблокируйте его на панели слоев, щелкнув значок «замок». Или выберите изображение и нажмите «CMD + 2» (ярлык для блокировки элементов). Это поможет вам избежать перемещения изображения во время трассировки.
- Чтобы начать процесс трассировки, перейдите на панель инструментов и выберите «Инструмент« Перо »(ярлык:« P »).
Теперь нам нужно очистить цвет заливки, оставив только цвет линии.
Выберите яркий цвет, отличный от цветовой схемы фотографии. Это поможет вам увидеть линии на следующих нескольких шагах. Цвет пока не имеет значения, мы изменим его позже.
- Мы начнем процесс трассировки (векторизации) с наиболее характерных форм на изображении и закончим более мелкими деталями.Кроме того, в этом упражнении мы будем «упрощать» формы и детали, что создаст особый «иллюстративный» стиль Колизея.
Теперь с помощью «Pen Tool» нам нужно добавить одну точку, с которой мы хотим начать путь. В данном случае в верхнем левом углу Колизея.
После первой точки переместитесь вправо, чтобы установить вторую точку привязки вашего пути.
Переместите курсор до первой трещины наверху.
Удерживая указатель мыши / перо после добавления второй точки, переместите его в стороны, чтобы выстроить изгиб вашего пути, поместив его в то же положение, что и вершина наверху.
Проследите за всем силуэтом здания, добавив больше точек и кривых с помощью «Pen Tool» (P). Закройте путь в том же месте, с которого мы начали.
Для получения дополнительной информации об использовании точек привязки посетите нашу страницу Helpx: https://helpx.adobe.com/illustrator/using/editing-paths.html
- Завершив очертание Колизея, мы можем приступить к созданию внутренних арок — снова используя тот же инструмент «Перо» (P).
- На этом этапе ваше изображение в «обычном режиме просмотра» должно выглядеть следующим образом:
В предварительном просмотре «контура» (ярлык «CMD + Y») он должен выглядеть так:
- После завершения всех арок (второй наиболее характерной формы изображения) мы можем перейти к горизонтальным линиям, а затем перейти к колоннам здания.Помните, что мы упростим детали, поэтому не тратьте на них слишком много времени, просто следуйте основным формам.
На этом этапе процесса трассировки завершите все формы, которые мы хотим иметь в нашей композиции. Вот как это будет выглядеть.
(Вы можете скрыть изображение фона, просто щелкнув значок «глаз» на панели слоев — или выберите изображение и нажмите «CMD + 3».)
- Теперь мы можем выбрать цвет, который мы хотим использовать для нашего окончательного иллюстрированного вектора.В этом случае давайте начнем с теплой цветовой палитры, используя 5 тонов и один градиент — темнее к более светлым.
- Теперь добавьте прямоугольник в качестве фона, используя инструмент «Прямоугольник» (M). Заполните всю монтажную область и выберите более светлый цвет из нашей палитры.
Убедитесь, что этот слой находится позади всех остальных слоев. (Сделайте это, выделив прямоугольник и щелкнув правой кнопкой мыши, «Упорядочить», а затем «Отправить на задний план».)
Затем мы можем выделить контур Колизея и выбрать второй цвет (глядя на цветовую схему слева направо).
Для внутренней части арок мы будем использовать градиент, чтобы заполнить их. Выделите их все и выберите градиент с помощью «Пипетки» (I).
Теперь мы можем перейти к заливке столбов цветом, а также остальным деталям. В качестве ориентира помните о тенях и светах исходного изображения.
Когда все пути залиты, наша векторизованная иллюстрация должна выглядеть так:
Теперь ваша векторная иллюстрация готова для любого дизайн-проекта или для загрузки в Adobe Stock.
В этом случае давайте воспользуемся бесплатным шаблоном из Adobe Stock для создания плаката о Риме.
Вот и все! Вы создали анимированный вектор из фотографии!
Как векторизовать в Illustrator | Small Business
By Willa Dunn Обновлено 24 января 2019 г.
Illustrator — популярное приложение Adobe для создания векторной графики, одной из двух основных форм компьютерной графики.В отличие от растровых изображений, векторная графика создается математически и сохраняет детали при изменении размера. Из-за этой точности векторные процессы часто используются для создания бизнес-изображений, таких как логотипы и баннеры. Вы можете заставить Adobe Illustrator векторизовать существующие изображения с помощью функции Image Trace в Illustrator.
Векторная и растровая графика
Многие распространенные графические форматы называются растровой или растровой графикой. Общие примеры включают графические форматы BMP, JPEG и PNG, часто встречающиеся в Интернете, а также изображения в формате RAW, генерируемые многими цифровыми камерами.По сути, они описывают пиксели или крошечные цветные точки на изображении и то, какой цвет принимает каждое изображение. Это естественная форма для представления данных с датчиков цифровой камеры.
В других форматах графических файлов используется так называемая векторная графика. Они описывают математические отношения между различными частями изображения, включая линии, точки и дуги внутри изображения. Примеры распространенных форматов векторной графики включают файлы .ai, используемые при создании вектора в Illustrator, и масштабируемую векторную графику или файлы SVG, которые в настоящее время можно найти в Интернете.
Векторная графика часто бывает полезна, потому что ее математические свойства позволяют легко увеличивать и уменьшать размер без искажений. По этой причине они часто используются для графики, которая должна отображаться в разных размерах в разных местах, например, для корпоративных логотипов. Они используются по умолчанию для многих распространенных программ рисования и иллюстраций, включая Adobe Illustrator, конкурирующий CorelDRAW и графический пакет с открытым исходным кодом под названием Inkscape.
Многие инструменты, включая Adobe Illustrator и другие популярные графические приложения, могут при необходимости преобразовывать файлы между векторным и растровым форматами.Конверсии не всегда идеальны, поэтому лучше заранее спланировать, какой тип файла вам понадобится, прежде чем заходить слишком далеко в графическом проекте.
Трассировка изображения в Illustrator
Illustrator может векторизовать изображение с помощью функции «Трассировка изображения». В более ранних версиях Illustrator аналогичная функция известна как «Живая трассировка».
Откройте изображение
Откройте изображение для векторизации в Illustrator с помощью меню «Файл».Щелкните изображение, чтобы выбрать его.
Активировать трассировку изображения
Щелкните меню «Объект», затем нажмите «Трассировка изображения» и «Создать».
Выберите параметры трассировки
Нажмите кнопку «Трассировка изображения» в меню «Управление» или «Свойства» или выберите предустановленный параметр в разделе «Предварительные настройки трассировки». Настройте параметры и поэкспериментируйте, пока изображение не будет выглядеть так, как вы хотите.
Настроить векторную графику вручную
Если вы хотите вручную отрегулировать элементы создаваемой векторной графики, нажмите «Объект», затем «Трассировка изображения» и «Развернуть».«Вручную перетащите или отредактируйте векторные контуры, созданные Illustrator, в нужное место, используя стандартные инструменты векторной графики Illustrator.
Сохраните файл
Когда вы закончите, сохраните файл с помощью меню« Файл » .
Другие инструменты трассировки
Если у вас нет Adobe Illustrator, вы все равно можете использовать другие инструменты векторной графики для преобразования файла растровой графики в векторное изображение.
Inkscape, бесплатный инструмент векторной графики с открытым исходным кодом доступен для большинства современных платформ, имеет инструмент отслеживания изображений, который вы можете использовать для этой цели.Чтобы активировать его, нажмите меню «Путь», а затем нажмите «Трассировать растровое изображение». Настройте параметры для создания изображения, которое соответствует вашим потребностям, а затем сохраните изображение как файл SVG, который можно открыть с помощью многих графических программ и большинства современных веб-браузеров.
Если вы предпочитаете использовать CorelDRAW, другой коммерческий инструмент для векторной графики, вы можете использовать его инструмент PowerTRACE для преобразования растровой графики в векторную графику. Используйте меню «Трассировка растрового изображения» на панели свойств, чтобы найти параметры, которые вам подходят.
Как векторизовать изображение в Photoshop
Adobe Photoshop не является редактором векторных изображений. Adobe Illustrator умело справится с этой задачей. Но что, если вы пользуетесь одним из основных планов членства в Adobe Creative Cloud? Или у вас есть подписка только на Photoshop?
ВPhotoshop есть несколько инструментов, которые позволяют рисовать векторные фигуры и контуры с нуля. Теперь вы даже можете выбрать несколько путей и изменить внешний вид с помощью таких функций, как Live Shape Properties. Тем не менее, обучение векторизации изображения в Photoshop требует немного больше усилий.
Как преобразовать растровое изображение в векторное изображение
Векторные изображения можно масштабировать до любого размера, в отличие от фотографий, которые будут пикселироваться при изменении разрешения. Они состоят из путей, которые похожи на «линии», нарисованные математическими уравнениями, масштабируемыми до любого разрешения.
Для преобразования растрового изображения на основе пикселей в векторное изображение:
- Выберите пиксели.
- Преобразуйте их в пути.
- Раскрасьте их и сохраните как векторное изображение.
Как всегда, вы будете работать с разными слоями в Photoshop, чтобы извлечь контуры из растрового изображения. Вот краткий обзор исходного растрового портрета и окончательного изображения после его векторизации.
Скриншоты взяты из Adobe Photoshop CC (21.2.0). Но вы должны уметь следовать этому простому руководству с большинством последних версий Photoshop.
1. Откройте растровое изображение в Photoshop
Перетащите растровое изображение в Photoshop или откройте его, выбрав «Файл »> «Открыть ».Образец изображения в этом примере представляет собой простой портрет. Если объект, который вы хотите векторизовать, имеет загруженный фон, сначала удалите фон в Photoshop.
2. Сделайте выделение вокруг изображения
Существуют различные методы выделения в Photoshop. Выбранный вами метод будет зависеть от характера изображения. Например, если у изображения прямые края, вы можете выбрать инструмент Rectangular Marquee . Если вы хотите выбирать по цвету, можно использовать инструмент Magic Wand или Quick Selection .
Для портретов команда Выбрать объект может автоматически выбрать главный объект на фотографии. Это инструмент с учетом содержания, который использует интеллектуальные алгоритмы для обнаружения людей на изображениях. Кнопка Выбрать тему отображается на панели инструментов, когда вы выбираете инструмент выбора. Вы также можете найти его в меню Select .
Перейдите к «Выбрать»> «Выделить и замаскировать» > «Выбрать тему », и он аккуратно выберет наиболее заметный объект на фотографии.
Используйте ползунки Global Refinements для точной настройки краев выделения, если необходимо, а затем выведите выделение на новый слой.
Для более сложных объектов на фотографии инструмент «Выбор объекта» — мощная функция Photoshop. Он работает так же, как Select Subject , но помогает вам точно настроить выделение с помощью дополнительных элементов управления. Используйте это, если на вашей фотографии есть группа объектов (или людей).
3. Создание порогового эффекта
Слой Threshold Adjustment преобразует текущий слой в черно-белое изображение, и вы можете позже придать цветному изображению аккуратный одноцветный вид.
На панели «Слои» добавьте новый слой Threshold , выбрав значок Создать новый слой заливки или корректирующий слой . Отрегулируйте ползунок, пока не получите желаемый вид. В примере изображения мы использовали значение 51.
4. Используйте команду цветового диапазона для выбора тональных областей
Команда «Цветовой диапазон» в меню «Выбор » аналогична выбору «Волшебная палочка » . Но это также лучше, поскольку он может выбирать пиксели, которые имеют одинаковый или похожий цвет, с помощью инструмента пипетки в этой области изображения.Вы можете подобрать диапазон цветов, многократно используя инструмент на разных участках изображения.
В этом уроке Photoshop мы хотим использовать команду Color Range , чтобы выделить все белые и черные тональные области.
Перейдите к Select> Color Range .
Используйте инструменты «Пипетка» , чтобы выбрать все различные тональные области на изображении. Выбор предварительного просмотра в оттенках серого в раскрывающемся списке даст вам представление о выбранных областях.
Нажмите OK , чтобы закрыть диалоговое окно и вернуться к пороговому слою с выбранным портретом.
5. Преобразуйте выделенный фрагмент в контур
Путь в Photoshop — это не что иное, как линия с опорными точками на двух концах. Другими словами, это векторные линейные рисунки. Дорожки могут быть прямыми или изогнутыми. Как и все векторы, их можно растягивать и формировать без потери деталей. Photoshop может преобразовывать выделенные области в контуры и наоборот.
Выберите инструмент Marquee или любой другой инструмент выделения.Щелкните изображение правой кнопкой мыши и выберите в контекстном меню Make Work Path .
Также установите значение допуска в появившемся маленьком поле.
6. Задайте значение допуска для траектории
Чтобы сделать путь более плавным, установите значение Допуска в появившемся диалоговом окне. Значение «1.0» должно быть идеальным для неровных контуров вокруг портрета.
Значение Tolerance определяет, насколько близко путь должен «придерживаться» контуров изображения.Чем ниже значение, тем точнее выбор соответствует вашему пути. Более высокие значения уменьшат количество точек привязки и сделают путь более плавным. Правило большого пальца — чем проще объект, тем выше допуск.
Но поэкспериментируйте с этим значением в зависимости от сложности вашего изображения.
7. Создайте новый сплошной цветовой слой
Не нажимая где-либо, перейдите на панель «Слои» и выберите Создать новую заливку или корректирующий слой .
Затем выберите в меню Solid Color . Вы можете выбрать любой цвет.
На этом этапе создается слой векторной формы поверх слоя Threshold.
Этот слой заливки сплошным цветом можно настроить на любой цвет по вашему выбору. На следующем шаге экспортируйте этот слой как изображение SVG.
8. Сохраните векторное изображение как файл SVG
Щелкните слой правой кнопкой мыши и выберите Export As . Вы также можете сохранить векторное изображение, выбрав «Файл »> «Экспортировать как ».
В диалоговом окне «Экспорт как » выберите SVG из File Settings и нажмите Export .
Теперь вы можете открыть векторный файл в Adobe Illustrator или любом другом редакторе векторных изображений.
Кроме того, вы также можете экспортировать векторные контуры из Photoshop в Illustrator. Щелкните «Файл «> «Экспорт»> «Пути к Illustrator «. Это экспортирует Solid Color Fill Path в Illustrator, если он у вас установлен.
Есть и другие способы векторизации изображения в Photoshop
Этот метод представляет собой простой способ получить монотонное векторное изображение из цветной фотографии. Вы можете использовать его как шаблон для любой другой модификации изображения в Photoshop. Затем увеличьте или уменьшите его до любого размера на бумаге или другом носителе.
Есть и другие способы векторизации изображения в Photoshop. Тот, за которым вы будете следовать, будет зависеть от базовой фотографии и желаемых результатов.
Как векторизовать изображение в CorelDRAW
- Обучение
- Практические руководства
- Векторизация изображения
Почти все изображения, которые вы найдете в Интернете, например JPG, GIF, PNG, имеют растровый формат.Это означает, что изображения состоят из заданного количества пикселей, и эта пикселизация становится все более очевидной по мере увеличения размера изображения.
Векторные изображения, с другой стороны, подстраиваются под размер изображения. Другими словами, векторное изображение будет выглядеть одинаково при любом размере. Так, например, если у вас есть логотип, для которого вам нужно несколько размеров, вам понадобится его копия в векторном формате.
В этом руководстве мы импортируем растровый логотип в CorelDRAW и преобразуем его в векторный формат.
1. Импортируйте растровое изображение
Из ( Файл> Новый ) под именем Имя : введите Преобразовать в вектор . Используйте предустановленное место назначения . По умолчанию RGB .
Выберите « Файл»> «Импортировать » и перейдите к своему растровому изображению, которое в этом примере является логотипом спортивной команды.Щелкните и перетащите, чтобы разместить изображение на странице. Как видите, края бульдога немного неровные — это эффект пикселизации, наблюдаемый при увеличении растрового изображения.
2. Контуры трассировки
Не снимая выделения с импортированного изображения, в главном меню выберите Растровые изображения> Контурная трассировка .В подменю есть несколько вариантов, например, Штриховая графика или Картинка ; у каждой опции разные настройки трассировки. В этом примере мы будем использовать вариант Logo .
Это активирует PowerTRACE, который отлично справляется с одношаговым векторным преобразованием. Окно предварительного просмотра показывает вид «до» слева и «после» в центре. Вы можете использовать ползунки справа, чтобы настроить уровень детализации, сглаживания и скругления углов.В этом примере требовался высокий уровень детализации, чтобы уловить все маленькие красные буквы вверху. Вы также можете настроить PowerTRACE для удаления фона, удаления исходного изображения, объединения смежных объектов и т. Д.
Уровень детализации можно увидеть, увеличив масштаб. Вы можете масштабировать или панорамировать любую сторону предварительного просмотра, а другая сторона будет настраиваться в соответствии с ним.
Результаты цвета можно просмотреть на вкладке Цвета . В этом примере было идентифицировано четыре цвета. При щелчке по цвету в списке выделяются все точки на изображении, в которых используется этот цвет. Вы можете редактировать цвета, изменять цветовой режим, объединять похожие цвета и т. Д.
3.Сравните и проверьте
Пока исходное растровое изображение не было удалено, вы можете сравнить, чтобы убедиться, что векторная версия включает все. Векторная версия размещается поверх оригинала, поэтому отодвиньте ее в сторону. Все векторное изображение представляет собой единую группу.
Если необходимо внести какие-либо исправления, например, добавить дыры в буквах или другие мелкие детали, вы можете разгруппировать (Ctrl + U) векторное изображение, внести изменения и перегруппировать (Ctrl + G).
Или, если слишком много деталей было упущено, вы можете снова выполнить PowerTRACE, используя другие настройки или одну из различных опций трассировки.
4. Сохранить в векторном формате
Теперь, когда у вас есть изображение в виде вектора, исходное растровое изображение можно удалить. Вы можете использовать Файл> Сохранить как , чтобы сохранить логотип как файл CDR, или выбрать другой векторный формат, такой как AI, EPS, PDF или SVG.Независимо от размера изображения, оно сохранит те же свойства кривой.
CorelDRAW не просто векторизует изображения
Ознакомьтесь с некоторыми другими функциями графического дизайна в CorelDRAW Graphics Suite, такими как «Как проверить свою татуировку», «Как создать собственный логотип», «Как сделать фирменный бланк» и многое другое! Создавайте высококачественные дизайны с помощью увлекательного и простого в использовании программного обеспечения для графического дизайна и сделайте свою работу ярче, чем когда-либо.
Как сделать визитки Как сделать монограмму Как сделать открытку Как сделать веб-баннер .