Каждый третий элемент css: Выбор каждого четвертого элемента css
css каждый третий элемент — ComputerMaker.info
Автор admin На чтение 3 мин. Просмотров 8 Опубликовано
Иногда, при работе с CSS нужно выбрать какой-то определенный по счету элемент, например, в списке, таблице и.т.д. Либо нужно выбрать каждый второй, третий и.т.д. элементы. Давайте рассмотрим способ, как это можно сделать с помощью CSS и псевдокласса nth-child.
Для примера возьмем немаркированный список:
Давайте выделим красным цветом, например, пятый по счету элемент li. Для этого воспользуемся псевдоклассом CSS nth-child
Для того, чтобы выбрать 5 элемент, в качестве параметра для псевдокласса nth-child, нужно указать цифру 5. Все просто. Цифра 5 это позиция элемента, по порядку, в котором он находится в коде.
Вот какой результат получился.
Вместо цифры «5» можно указывать любое другое число, в зависимости от того элемента, который вы хотите выбрать.
Например, для того, чтобы выбрать каждый второй элемент с помощью CSS, необходимо написать:
Что делать, если нужно выбрать каждый второй элемент с помощью CSS, а не только второй. Как быть в этом случае?
Используйте следуйющий код:
По сути, добавляем символ «n» к цифре.
Аналогичным образом можно выбирать любые другие элементы, в зависимости от их расположения в дереве (структуре) документа.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.6+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#nth-child-pseudo |
Версии CSS
| CSS 1 | CSS 2 | CSS 2. 1 1 | CSS 3 |
|---|
Описание
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
Значения
Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | Первый элемент, является синонимом псевдокласса :first-child . | |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10 | Все четные элементы, аналог значения even . |
| 2n+1 | 1, 3, 5, 7, 9 | Все нечетные элементы, аналог значения odd . |
| 3n+2 | 2, 5, 8, 11, 14 | — |
| -n+3 | 3, 2, 1 | — |
| 5n-2 | 3, 8, 13, 18, 23 | — |
| even | 2, 4, 6, 8, 10 | Все четные элементы. |
| odd | 1, 3, 5, 7, 9 | Все нечетные элементы. |
HTML5 CSS3 IE Cr Op Sa Fx
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех четных строк (рис. 1).
Рис. 1. Применение псевдокласса :nth-child к строкам таблицы
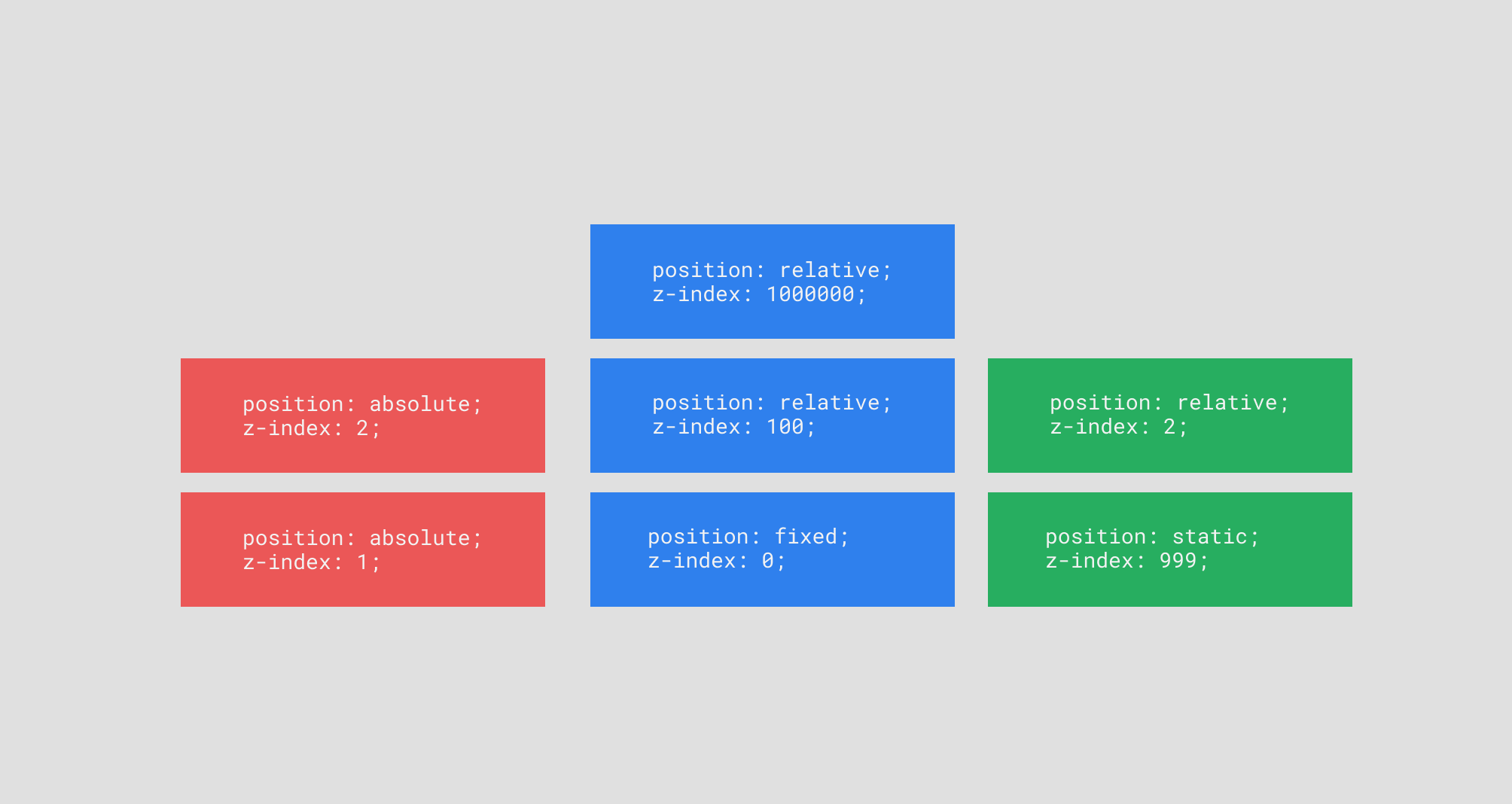
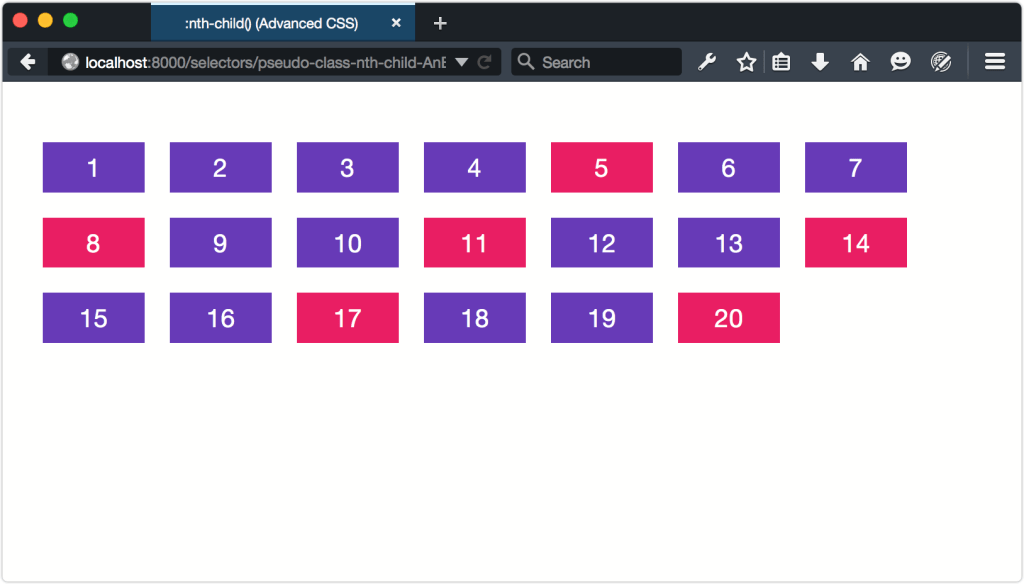
У меня есть колонка с множеством блоков по 50% ширины (по 2 в ряд).
Мне нужно поменять цвет в каждом 3 и 4 блоках.
Вот скрин блоков, к которым нужно получить доступ через nth-child.
Css порядковый номер элемента. Как работает nth-child — Веб-стандарты
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Обозначения
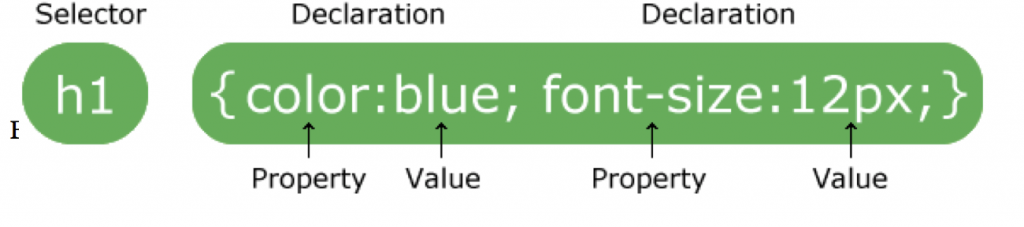
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
odd Все нечётные номера элементов. even Все чётные номера элементов. Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке. Задаётся в виде an±b , где a и b — целые числа, а n — счётчик, который автоматически принимает значение 0, 1, 2…
Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счёт использования отрицательных значений a
и b
некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
| Значение | Номера элементов | Описание |
|---|---|---|
| 1 | 1 | Первый элемент, является синонимом псевдокласса :first-child . |
| 5 | 5 | Пятый элемент. |
| 2n | 2, 4, 6, 8, 10,… | Все чётные элементы, аналог значения even . |
| 2n+1 | 1, 3, 5, 7, 9,… | Все нечётные элементы, аналог значения odd . |
| 3n | 3, 6, 9, 12, 15,… | Каждый третий элемент. |
| 3n+2 | 2, 5, 8, 11, 14,… | Каждый третий элемент, начиная со второго. |
| n+4 | 4, 5, 6, 7, 8,… | Все элементы, кроме первых трёх. |
| -n+3 | 3, 2, 1 | Первые три элемента. |
| 5n-2 | 3, 8, 13, 18, 23,… | — |
| even | 2, 4, 6, 8, 10,… | Все чётные элементы. |
| odd | 1, 3, 5, 7, 9,… | Все нечётные элементы. |
Допустимо комбинировать два псевдокласса :nth-child для выбора диапазона элементов. Здесь будут выбраны все элементы со второго по пятый.
:nth-child(n+2):nth-child(-n+5) { … }
Пример
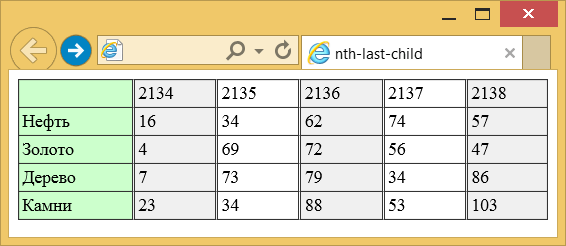
nth-child| 2134 | 2135 | 2136 | 2137 | 2138 | |
| Нефть | 16 | 34 | 62 | 74 | 57 |
| Золото | 4 | 69 | 72 | 56 | 47 |
| Дерево | 7 | 73 | 79 | 34 | 86 |
| Камни | 23 | 34 | 88 | 53 | 103 |
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех чётных строк (рис. 1).
Рис. 1. Применение псевдокласса:nth-child к строкам таблицы
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) — первая черновая версия стандарта.
Допустим, есть такой HTML:
p > Little/ p >
p > Piggy/ p >
/ section>
Следующий CSS будет делать одно и тоже:
p:nth- child(2 ) { color : red ; }
p:nth-of- type(2 ) { color : red ; }
Хотя, конечно, в этих селекторах, есть разница.
Псевдокласс :nth-child , означачает выбрать элемент, если:
- Этот элемент — параграф;
- Это второй элемент одного родителя.
- Выбрать второй параграф одного родителя.
h2 > Words/ h2 >
p > Little/ p >
p > Piggy/ p >
/ section>
Теперь первый вариант не работает:
p:nth- child(2 ) { color : red ; } /* Не работает */
Второй продолжает работать:
p:nth-of- type(2 ) { color : red ; } /* Продолжает работать */
Под «Не работает» я имею ввиду, что cелектор:nth-child выбирает слово «Little» вместо «Piggy». Потому что элемент выполняет оба условия: 1) Это второй элемент родительского элемента и 2) Это параграф. Под «Продолжает работать», я имею ввиду, что селектор продолжает выбираться «Piggy», потому что это второй параграф родительского элемента.

Если добавить
после
Мне кажется:nth-of-type менее хрупкий и более полезный в целом, несмотря на это:nth-child продолжает быть основным в работе. Как часто вы думаете «Я хочу выбрать второй элемент в родительском блоке, если это параграф». Возможно иногда, но чаще вы думаете «Выбрать второй параграф» или «выбрать каждую третью строку таблицы», для этих задач больше подходит:nth-of-type (опять же, на мой взгляд).
Большинство ситуаций, когда я говорю «Почему мой селектор с:nth-child не работает?» случаются из за того, что я забываю про выборку тегов и нужный тег не оказывается по счету тем, который нужен. Поэтому, при использовании:nth-child лучше указывать его от родителя и не использовать привязку к тегу.
dl :nth- child(2 ) { } /* Этот вариант лучше чем */
dd:nth- child(2 ) { } /* этот */
Но, конечно, все зависит от конкретной ситуации.
Поддержка браузерами:nth-of-type довольно приличная… Firefox 3.5+, Opera 9. 5+, Chrome 2+, Safari 3.1+, IE 9+. Я бы сказал, если вам нужна более глубокая поддержка, то используйте jQuery (используйте селектор и применяйте класс, там где нужно), но jQuery прекратил поддержку:nth-of-type . Слышал, что из за редкого использования, но мне это кажется странным. Если вы хотите пойти этим путем, то вот
5+, Chrome 2+, Safari 3.1+, IE 9+. Я бы сказал, если вам нужна более глубокая поддержка, то используйте jQuery (используйте селектор и применяйте класс, там где нужно), но jQuery прекратил поддержку:nth-of-type . Слышал, что из за редкого использования, но мне это кажется странным. Если вы хотите пойти этим путем, то вот
Существует такой селектор, точнее псевдокласс, называемый:nth-child . Вот пример его использования:
UL LI:nth-child(3n+3) { color:#CCC; }
Что делает CSS-код, приведенный выше? Он выбирает каждый третий элемент внутри маркированного списка: это 3-й, 6-й, 9-й, 12-й и т.д. Давайте посмотрим, как именно работает это выражение и что еще можно сделать с помощью:nth-child .
Всё зависит от того, что находится между скобками. Селектор:nth-child принимает два ключевых слова: even и odd . Тут всё просто: even выбирает чётные элементы, такие как 2-ой, 4-ый, 6-ой и т.д., а odd выбирает нечётные элементы, такие как 1-й, 3-й, 5-й и т.д.
Как видно из первого примера, :nth-child также принимает в качестве параметра выражения. В том числе и простейшие уравнения, иначе говоря, просто числа. Если поставить их в скобки, будет выбран только один элемент с соответствующим номером. Например, вот как выбрать только пятый элемент:
В том числе и простейшие уравнения, иначе говоря, просто числа. Если поставить их в скобки, будет выбран только один элемент с соответствующим номером. Например, вот как выбрать только пятый элемент:
UL LI:nth-child(5) { color:#CCC; }
Однако давайте вернемся к 3n+3 из первого примера. Как он работает и почему выбирается каждый третий элемент? Весь фокус в понимании переменной n и приведенного алгебраического уравнения. Подумайте об n , как о начинающемся с нуля множестве целых чисел. Потом дополните уравнение. Так 3n это 3×n , а все уравнение вместе это (3×n)+3 . Теперь, подставляя вместо n числа больше или равные нулю, мы получим:
- (3 × 0) + 3 = 3 = 3-й элемент
- (3 × 1) + 3 = 6 = 6-й элемент
- (3 × 2) + 3 = 9 = 9-й элемент и т.д.
А как насчёт:nth-child(2n+1) ?
- (2 × 0) + 1 = 1 = 1-й элемент
- (2 × 1) + 1 = 3 = 3-й элемент
- (2 × 2) + 1 = 5 = 5-й элемент и т.д.
Так, стоп! Это ведь то же самое, что и odd . Тогда, возможно, не стоит использовать это выражение? Но разве в этом случае мы не подвергаем наш первый пример излишнему усложнению? Что, если вместо 3n+3 мы запишем 3n+0 или ещё проще 3n ?
Тогда, возможно, не стоит использовать это выражение? Но разве в этом случае мы не подвергаем наш первый пример излишнему усложнению? Что, если вместо 3n+3 мы запишем 3n+0 или ещё проще 3n ?
- (3 × 0) = 0 = ничего нет
- (3 × 1) = 3 = 3-й элемент
- (3 × 2) = 6 = 6-й элемент
- (3 × 3) = 9 = 9-й элемент и т.д.
Итак, как вы можете видеть, результат получится такой же, а значит, нет необходимости в +3 . Мы можем использовать и отрицательные значения n , с таким же успехом, как и вычитание в уравнениях. Например, 4n-1:
- (4 × 0) – 1 = –1 = ничего нет
- (4 × 1) – 1 = 3 = 3-й элемент
- (4 × 2) – 1 = 7 = 7-й элемент и т.д.
Использование -n может показаться странным — ведь если конечный результат отрицательный, то никакие элементы в выборку не попадут. Но если дополнить уравнение и снова сделать результат положительным, то выборка окажется довольно интересной: при помощи неё можно будет получить первые n элементов, например так: -n+3:
- –0 + 3 = 3 = 3-й элемент
- –1 + 3 = 2 = 2-й элемент
- –2 + 3 = 1 = 1-й элемент
- –3 + 3 = 0 = ничего нет и т.
 д.
д.
На SitePoint есть хороший справочник с милой табличкой , которую я бесстыдно опубликую здесь:
| n | 2n+1 | 4n+1 | 4n+4 | 4n | 5n-2 | -n+3 |
|---|---|---|---|---|---|---|
| 0 | 1 | 1 | 4 | – | – | 3 |
| 1 | 3 | 5 | 8 | 4 | 3 | 2 |
| 2 | 5 | 9 | 12 | 8 | 8 | 1 |
| 3 | 7 | 13 | 16 | 12 | 13 | – |
| 4 | 9 | 17 | 20 | 16 | 18 | – |
| 5 | 11 | 21 | 24 | 20 | 23 | – |
Поддержка браузерами
Селектор:nth-child — один из немногих CSS-селекторов, который почти полностью поддерживается в современных браузерах и абсолютно не поддерживается в IE, даже в IE8. Поэтому когда дело доходит до его использования, и конечный результат сделан по технологии прогрессивного улучшения — вы можете смело использовать его для некоторых оформительских элементов, вроде расцветки строк таблицы. Однако не стоит применять его в более серьезных случаях. Например, полагаться на него в раскладке сайта или удалять правое поле из каждого третьего блока в сетке три на три, чтобы они вошли в ряд.
Поэтому когда дело доходит до его использования, и конечный результат сделан по технологии прогрессивного улучшения — вы можете смело использовать его для некоторых оформительских элементов, вроде расцветки строк таблицы. Однако не стоит применять его в более серьезных случаях. Например, полагаться на него в раскладке сайта или удалять правое поле из каждого третьего блока в сетке три на три, чтобы они вошли в ряд.
В CSS существует селектор, если быть более точным, псевдо-селектор, называемый nth-child. Пример его использования:
Ul li:nth-child(3n+3) { color: #ccc; }
Вышеприведённый CSS делает следующее: применяет стиля для каждого третьего элемента ненумерованного списка. А именно 3-го, 6-го, 9-го, 12-го и т.д. Но как это работает? А также какую выгоду можно извлечь используя nth-child ?
Основной смысл заключается в выражении в скобках. nth-child принимает два ключевых слова: even (чётный) и odd (нечётный). Смысл их абсолютно ясен. Even выбирает чётные элементы (2, 4, 6), odd — нечётные (1, 3, 5).
Как показано в примере выше, nth-child может обрабатывать выражения. Какое самое простое возможное выражение? Просто число. Если вы напишите какое-нибудь число в скобках, то будет выбран один единственный элемент. Например, выберем пятый элемент списка:
Ul li:nth-child(5) { color: #ccc; }
Вернёмся к нашему первому примеру, в котором мы использовали выражение (3n+3). Как он работает? Почему он выбирает каждый третий элемент? Вся суть в переменной n. Она принимает целые значения от нуля и больше. Давайте рассмотрим подробнее:
(3 x 0) + 3 = 3 = 3-ий элемент (3 x 1) + 3 = 6 = 6-ой элемент (3 x 2) + 3 = 9 = 9-ый элемент и т.д.
Теперь попробуем следующее выражение: nth-child(2n+1) :
(2 x 0) + 1 = 1 = 1-ый элемент (2 x 1) + 1 = 3 = 3-ий элемент (2 x 2) + 1 = 5 = 5-ый элемент и т.д.
В итоге получили тоже самое что и в случае с odd , таким образом нет нужды часто использовать такое выражение. Более того, наш первый пример тоже можно упростить и использовать вместо оригинального выражения (3n+3), выражение (3n):
(3 x 0) + 0 = 0 = нет соответствия
(3 x 1) + 0 = 3 = 3-ий элемент
(3 x 2) + 0 = 6 = 6-ой элемент
и т. д.
д.
Как видите, результат тот же, но не надо писать «+3». Также мы можем использовать отрицательные значения в выражении. Например, 4n-1:
(4 x 0) — 1 = -1 = нет соответствия (4 x 1) — 1 = 3 = 3-ий элемент (4 x 2) — 1 = 7 = 7-ой элемент и т.д.
Использование отрицательных значений для коэффициента при n, выглядит слегка странно, потому что в случае отрицательного результата не будет найдено соответствие. Вам надо будет постоянно изменять выражение, чтобы добавить положительных элементов. Как оказалось, этот подход очень удобен для выбора первых n элементов. Рассмотрим пример с «-n+3»:
0 + 3 = 3 = 3ий элемент -1 + 3 = 2 = 2-ой элемент -2 + 3 = 1 = 1-ый элемент -3 + 3 = 0 = нет соответствия
Кроссбраузерность
nth-child является одним из тех самых несчастных атрибутов, которые являются полностью кроссбраузерными, за исключением абсолютного нуля в IE, даже 8-ой версии. Поэтому, когда речь заходит о его использовании, то если ожидаемый результат — это в некотором роде визуальный эффект (например раскраска строк некой таблицы), то это идеальный подход. Но, вероятно, не стоит использовать его для чего-то более важного, что может повлиять, например, на корректность вёрстки.
Но, вероятно, не стоит использовать его для чего-то более важного, что может повлиять, например, на корректность вёрстки.
Конечно, если вы используете jQuery, то вам не стоит переживать по этому поводу, так как jQuery работает даже в Internet Explorer.
Ну и напоследок
Вы можете поиграть с различными выражениями для селектора на
Псевдокласс nth-child — n-ный потомок родителя
Псевдокласс nth-child выбирает элемент,
который является n-ным потомком родителя.
Синтаксис
селектор:nth-child(число | odd | even | выражение) {
}
Значения
| Значение | Описание |
|---|---|
| число | Положительное число начиная с 1. Задает номер элемента,
к которому мы хотим обратиться. Нумерация элементов начинается с 1. |
odd | Нечетные элементы. |
even | Четные элементы. |
| выражение | Можно составлять специальные выражения с буквой n,
которая обозначает все целые числа от нуля (не от единицы!) до бесконечности.
Так, 2n — значит все четные числа (начиная со второго). Как это понять? Подставляем в n последовательно числа от 0 и так далее: если n = 0, то 2n даст 0 —
такого элемента нет (нумерация элементов с 1!),
если n = 1, то 2n даст 2 — второй элемент, если n = 2, 2n дает 4 — четвертый элемент.
Если написать 3n — это будет каждый третий элемент (начиная с третьего!), и так далее. |
Пример
В данном примере мы сделаем красного цвета тот li, который является 4-тым потомком своего родителя (4-тым внутри ol):
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul> li:nth-child(4) {
color: red;
}
:
Пример
Сейчас красными сделаем все четные li:
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul> li:nth-child(even) {
color: red;
}
:
Пример
Сейчас красными сделаем все нечетные li:
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul> li:nth-child(odd) {
color: red;
}
:
Пример
Сейчас красными сделаем каждую третью li (начиная с третьей):
<ul>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ul> li:nth-child(3n) {
color: red;
}
:
Пример
В селекторе можно указать диапазон элементов. Допустим, у вас есть список из
Допустим, у вас есть список из 20 элементов и нужно выбрать элементы с 7 по 14 включительно. Это можно сделать
вот так:
<ol>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
<li>list item</li>
</ol> li:nth-child(n+7):nth-child(-n+14) {
color: red;
}
:
Принцип работы nth-правил | Учебник HTML5
Ничто так не заставляет трепетать слабых в математике веб-разработчиков и дизайнеров клиентских приложений, как правила на основе :nth (разве что за исключением тех, кто может выкрутиться, попросив вас написать небольшой объем кода.
На PHP или помочь им с регулярными выражениями). Посмотрим, сможем ли мы в них разобраться и заслужить немного уважения со стороны специалистов по созданию серверных приложений.
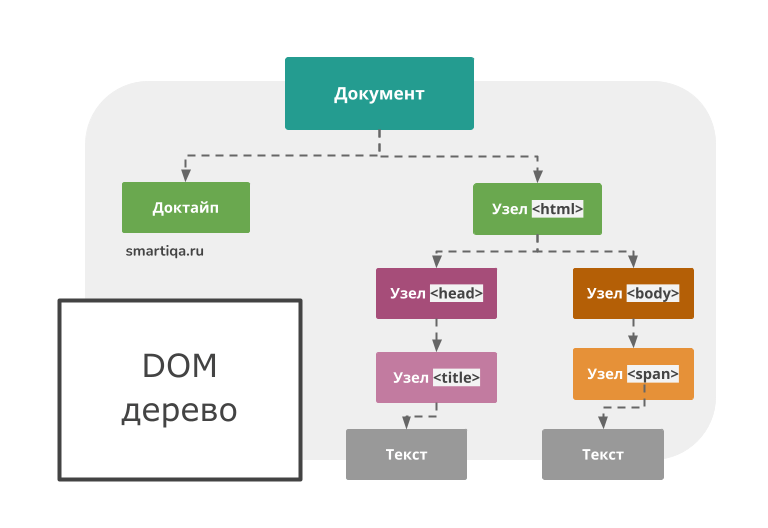
Если вести речь о выборке элементов в древовидной структуре объектной модели документа DOM (Document Object Model) (или, проще говоря, элементов в разметке страницы), то CSS3 обеспечивает невероятную гибкость в этом плане благодаря правилам на основе :nth — :nth-child(n), :nth-lastchild(n), :nth-of-type(n) и :nth-last-of-type(n). Вы уже знаете, что можно применять значения (odd) или (even) (поскольку ранее нам пришлось корректировать нашу навигационную область), однако параметр (n) допускается использовать двумя другими способами:
О подставить целое число, например :nth-child(2), то есть будет выбран второй элемент;
О подставить числовое выражение, например :nth-child(3n+1), то есть выборка начнется с элемента номер 1 и будет выбран каждый третий элемент.
Вариант с целым числом достаточно прост для понимания: нужно лишь ввести номер элемента, который вы желаете выбрать. Вариант селектора с числовым выражением может оказаться немного сложным. Проанализируем его. Начнем справа — с того, что заключено в скобки. Таким образом, например, если вы хотите разобраться в том, к выбору чего именно приведет (2n+3), начните справа (то есть с третьего элемента) и знайте, что выборке подвергнется каждый второй элемент, начиная с элемента номер 3. Я изменил наше правило, касающееся навигационной области, чтобы проиллюстрировать это:
Вариант селектора с числовым выражением может оказаться немного сложным. Проанализируем его. Начнем справа — с того, что заключено в скобки. Таким образом, например, если вы хотите разобраться в том, к выбору чего именно приведет (2n+3), начните справа (то есть с третьего элемента) и знайте, что выборке подвергнется каждый второй элемент, начиная с элемента номер 3. Я изменил наше правило, касающееся навигационной области, чтобы проиллюстрировать это:
Nav ul li:nth-child(2n+3) a { color: #fe0208;
}
Как вы можете видеть На рисунке 5.11, третий элемент списка окрасился в красный цвет, равно как и каждый второй последующий элемент за ним (если бы элементов списка было 100, то дальнейшей выборке подвергся бы каждый второй из них).
Элементы списка окрашиваются через один, начиная с третьего.
Как насчет того, чтобы выбрать все элементы, начиная со второго и далее? Что ж, несмотря на то что можно было бы написать :nth-child(1n+2), в действительности не требуется указывать номер 1, поскольку, если не оговорено иное, n равняется 1. Следовательно, мы можем просто написать :nth-child(n+2). Аналогичным образом, если нам потребуется выбрать каждый третий элемент, мы, вместо того чтобы писать :nthchild(3n+3), можем указать :nth-child(3n), поскольку каждый третий элемент в любом случае будет начинаться с третьего элемента, то есть нам не нужно явным образом указывать это.
Следовательно, мы можем просто написать :nth-child(n+2). Аналогичным образом, если нам потребуется выбрать каждый третий элемент, мы, вместо того чтобы писать :nthchild(3n+3), можем указать :nth-child(3n), поскольку каждый третий элемент в любом случае будет начинаться с третьего элемента, то есть нам не нужно явным образом указывать это.
В выражении также можно использовать отрицательные числа, например, :nth-child(3n-2) будет означать, что выборка начнется с элемента -2, а затем будет выбран каждый третий элемент. Следующее правило вносит изменения в нашу навигационную область:
Nav ul li:nth-child(3n-2) a { color: #fe0208;
}
На рисунке 5.12 показано, как будет выглядеть результат применения этого кода в браузере.
В красный цвет окрашивается каждая третья ссылка.
Надеюсь, теперь вы полностью разобрались во всем этом.
Правила child и last-child различаются в том, что вариант last-child работает с противоположного конца дерева документа.![]() Например, :nth-last-child(-n+3) начинает выборку с третьего элемента с конца, а затем выбирает все элементы, следующие за ним. Вот к какому результату приведет использование этого правила в браузере (рисунок 5.13).
Например, :nth-last-child(-n+3) начинает выборку с третьего элемента с конца, а затем выбирает все элементы, следующие за ним. Вот к какому результату приведет использование этого правила в браузере (рисунок 5.13).
И наконец, взглянем на : nth -1 ast-of-type. В приводившихся ранее примерах дочерние элементы выбирались независимо от их типа, однако :nth-last-of-type
Красными стали три элемента с конца.
Позволяет конкретно указать, элементы какого типа требуется выбрать. Взгляните на следующую разметку:
<ul>
<li><a href=»#»>Why?</a></li>
<li><a href=»#»>Synopsis</a></li>
<li><a href=»#»>Stills/Photos</a></li>
<li><a href=»#»>Videos/clips</a></li>
<li><a href=»#»>Quotes</a></li>
<li><a href=»#»>Quiz</a></li>
</ul>
Обратите внимание, что для второго элемента списка не задан класс internal.
Теперь взгляните на такое правило:
Nav ul li. internal:nth-of-type(n+2) a { color: #fe0208;
}
Как вы можете видеть, мы «говорим» CSS следующее: «Начиная со второго соответствующего элемента, нацелиться на каждый элемент <li> с классом internal». Вот как результат будет выглядеть в браузере (рисунок 5.14).
В красный цвет окрашены все ссылки, для которых задан класс internal
В CSS3 ОТСЧЕТ ВЕДЕТСЯ НЕ ТАК, КАК В JQUERY!
Если вам доводилось использовать jQuery, то вы знаете, что там отсчет ведется от 0. Например, если при выборке элемента с применением jQuery указать целочисленное значение 1, то на самом деле это приведет к выборке второго элемента. Однако в CSS3 отсчет начинается с 1, то есть указание значения 1 приведет к выборке первого элемента, которому оно соответствует.
Селектор псевдокласса отрицания (:not).
Еще один удобный селектор — селектор псевдокласса отрицания. Он используется для выборки всего, что не является чем-то другим. Например, сохранив ту же разметку, что использовалась в приводившемся ранее примере, изменим наше правило следующим образом:
Например, сохранив ту же разметку, что использовалась в приводившемся ранее примере, изменим наше правило следующим образом:
Nav ul li:not(.internal) a { color: #fe0208;
}
Теперь окрашена лишь та ссылка, для которой не установлен класс internal.
До сих пор мы главным образом рассматривали то, что называется структурными псевдоклассами (полную информацию о них можно получить по адресу http://www.w3.org/TR/selectors/#structural-pseudos). Однако в CSS3 есть много других селекторов. Если вы работаете над веб-приложением, то вам стоит взглянуть на полный перечень псевдоклассов состояний элементов интерфейса пользователя (http://www.w3.org/TR/selectors/#UIstates).
В данном случае мы предпочли выбрать все элементы списка, для которых не определен класс internal. Результат отображения страницы в браузере показан На рисунке 5.15.
Вам также могут быть интересны следующие статьи:
Css четные строки. Css четные элементы. Как работает CSS-селектор nth-child
Псевдоклассы можно использовать для выбора определенного элемента из списка. В этом уроке мы расскажем о псевдоклассе:nth-child, что можно создать с помощью этого псевдокласса и чем он может быть полезен. Псевдокласс:nth-child позволяет выбрать группу элементов с общими свойствами. Наиболее часто он используется для выбора четных или нечетных элементов из группы. Нередко его используют, чтобы таблица выглядела, как зебра, задавая разные цвета фона четным и нечетным рядам.
В этом уроке мы расскажем о псевдоклассе:nth-child, что можно создать с помощью этого псевдокласса и чем он может быть полезен. Псевдокласс:nth-child позволяет выбрать группу элементов с общими свойствами. Наиболее часто он используется для выбора четных или нечетных элементов из группы. Нередко его используют, чтобы таблица выглядела, как зебра, задавая разные цвета фона четным и нечетным рядам.
Еще псевдокласс:nth-child позволяет разделить элементы с общим свойством на группы и затем выбрать определенный элемент из каждой группы, используя следующий синтаксис:
Здесь a определяет количество элементов в группе, а b определяет, какой элемент из группы будет выбран.
ли использовать значение 2n+1 , то элементы будут разделены на группы по два, и будут выбраны первые элементы каждой группы, т. е., элементы с нечетным порядковым номером. Если использовать значение 2n+2 , то элементы снова будут разделены на группы по два, но теперь будут выбраны вторые элементы каждой группы, т. е., элементы с четным порядковым номером.
е., элементы с четным порядковым номером.
Еще в качестве примера для понимания псевдокласса:nth-child мы выберем с его помощью каждый четвертый элемент, т. е., четвертый, восьмой, двенадцатый, шестнадцатый и т. д. Для этого разделим элементы на группы по четыре и затем выберем каждый четвертый элемент.
Ниже приведен список из десяти элементов, и мы воспользуемся псевдоклассами:nth-child, :first-child и:last-child, чтобы выбрать элементы, которые хотим выделить.
Использование псевдокласса CSS:nth-child для выбора единственного элемента
Задавая псевдоклассу:nth-child значение в виде числа, можно выбрать, к какому потомку из группы обратиться:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
Использование псевдокласса CSS:nth-child для выбора всех элементов, кроме первых пяти
Если задать псевдоклассу:nth-child значение в виде n+ число, можно выбрать все элементы, начиная с элемента с этим порядковым номером:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
Использование псевдокласса CSS:nth-child для выбора только первых пяти элементов
Когда мы задаем псевдоклассу:nth-child значение в виде отрицательного n+ число, мы выбираем все элементы, находящиеся до элемента с этим порядковым номером:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
Использование псевдокласса CSS:nth-child для выбора каждого третьего элемента
Псевдокласс:nth-child можно использовать, чтобы выбрать последовательность элементов, задавая, сколько элементов в последовательности и порядковый номер нужного элемента. Если задать значение 3n+1 , будет выбран каждый третий элемент, начиная с первого:
Если задать значение 3n+1 , будет выбран каждый третий элемент, начиная с первого:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
Использование псевдокласса CSS:nth-child для выбора только нечетных элементов
Можно задать псевдоклассу:nth-child значение odd (нечетный), чтобы выбрать все элементы с нечетными порядковыми номерами. Т.е., первый, третий, пятый, седьмой, девятый и т. д элементы. Это очень удобно, чтобы задавать цвета соседним рядам таблицы.
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
Использование псевдокласса CSS:nth-child для выбора только четных элементов
Этот пример показывает то же, что и прошлый, но на этот раз выбраны все элементы с четными порядковыми номерами. Т.е., второй, четвертый, шестой, восьмой, десятый и т. д. элементы:
Т.е., второй, четвертый, шестой, восьмой, десятый и т. д. элементы:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
Использование псевдокласса CSS:first-child для выбора первого элемента
Другой псевдокласс:first-child выберет первый элемент:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
Использование псевдокласса CSS:last-child для выбора последнего элемента
Кроме псевдокласса:first-child есть псевдокласс:last-child, который выберет последний элемент из группы элементов:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
Использование псевдокласса CSS:nth-last-child для выбора предпоследнего элемента
Еще можно использовать псевдокласс:nth-last-child, который совмещает в себе возможности псевдоклассов:last-child и:nth-child, чтобы начинать отсчет элементов с конца. Т.е., можно выбрать элемент, отсчитывая порядковые номера с конца группы, например, в группе из десяти элементов можно выбрать второй с конца элемент:
Т.е., можно выбрать элемент, отсчитывая порядковые номера с конца группы, например, в группе из десяти элементов можно выбрать второй с конца элемент:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
Ознакомьтесь с возможностями псевдокласса:nth-child с помощью «Конструктора nth-child».
Иногда, при оформлении страниц, хочется немного «автоматизировать» стили CSS.
Одна из проблем, с которой можно столкнуться: как выбрать все четные элементы списка, таблицы, блока, и др. элементов на веб-странице.
Можно, конечно, каждому четному элементу присвоить, какой-то определенный class, но это хорошо, когда элементов не слишком много. Добавлять это все вручную не всегда возможно и не всегда хочется.
Мне бы хотелось рассказать о методе, который основывается на использовании псевдокласса nth-child.
Этот псевдокласс появился в CSS3, поэтому нужно иметь в виду, что на старых браузерах, это может не работать. Но, возможности, которые появляются при его использовании, очень впечатляют.
Но, возможности, которые появляются при его использовании, очень впечатляют.
Одним из способов применения этого псевдокласса на практике является выборка всех четных элементов, которые располагаются в дереве HTML-документа.
Есть несколько вариантов, как это можно реализовать. Давайте их разберем.
1 вариант. Использовать параметр even.
Предположим, что у нас есть вот такой список:
- Элемент 1
- Элемент 2
- Элемент 3
- Элемент 4
- Элемент 5
- Элемент 6
- Элемент 7
- Элемент 8
- Элемент 9
- Элемент 10
Чтобы выделить красным цветом все четные элементы в этом списке, нужно добавить стиль CSS:
Ul li:nth-child(even) {color:#F00;}
В итоге, получиться следующая картина.
Even – это ключевое слово, которое означает, что будут выбраны четные элементы.
Красивое решение, не правда ли? Всего одна строка CSS стилей.
2 вариант. Использовать параметр 2n.
Этот вариант можно использовать, как альтернативный. Значение 2n означает, что будет выбран каждый второй элемент, а каждый второй элемент, по сути, является четным.
Вот как это может быть использовано применительно для таблиц.
| Столбец 1 | Столбец 2&. t;td>6 |
| 7 | 7 |
| 8 | 8 |
| 9 | 9 |
И стили CSS
Tr:nth-child(2n) {color:#F00;}
Текст в каждом четном элементе tr стал красным.
webgyry.info
Поддержка браузерами
| 12.0+ | 9.0+ | 3.5+ | 4.0+ | 9.6+ | 3.2+ |
Описание
Псевдо-класс:nth-child() выбирает дочерние элементы на основе их позиции (порядкового номера) внутри родительского элемента.
Синтаксис
:nth-child(число) { свойства }В круглых скобках указывается аргумент, который может быть числом, ключевым словом или числовым выражением в виде an+b, где a и b целые числа, а n — счётчик, автоматически принимающий целые неотрицательные значения от 0 и больше: 0, 1, 2, 3, … .
С помощью числа можно указать конкретный порядковый номер дочернего элемента, к которому необходимо применить стиль:
/* выбрать третий по счёту пункт списка */ ul li:nth-child(3) { color: red; }
Всего есть два возможных ключевых слова: odd (нечётные) и even (чётные). Они позволяют выбирать дочерние элементы имеющие чётные или нечётные порядковые номера:
/* выбрать все строки в таблице с нечётным порядковым номером */ tr:nth-child(odd) td { background-color: silver; }
Часть выражения «an» вычисляет позиции дочерних элементов по следующей формуле: число*n, так как n — счётчик, вместо него при вычислении автоматически подставляются числовые значения начиная с 0 и далее значение каждый раз увеличивается на единицу больше предыдущего: 0,1,2,3 и т. д. Допустим нам необходимо выбрать каждый третий пункт списка, для этого нам надо написать всего лишь 3n:
д. Допустим нам необходимо выбрать каждый третий пункт списка, для этого нам надо написать всего лишь 3n:
ul li:nth-child(3n) { color: red; }
3 * 0 = 0 — ничего не выбрано
3 * 1 = 3-ий пункт
3 * 2 = 6-ой пункт
и т.д.
Часть выражения «b» позволяет указать с какой позиции следует начинать выбор элементов. Допустим нам необходимо выбрать каждый третий пункт списка начиная со второго пункта в списке, для этого нам надо написать следующее выражение 3n + 2:
Ul li:nth-child(3n + 2) { color: red; }
Таким образом пункты списка будут выбираться по следующей формуле:
(3 * 0) + 2 = 2-ой пункт
(3 * 1) + 2 = 5-ый пункт
(3 * 2) + 2 = 8-ой пункт
и т.д.
Пример:
Пример| текст |
| текст |
| текст |
| текст |
| текст |
| текст |
| текст |
| текст |
| текст |
| текст |
Результат данного примера:
puzzleweb. ru
ru
Поддержка браузерами
Селектор:nth-child
— один из немногих CSS-селекторов, который почти полностью поддерживается в современных браузерах и абсолютно не поддерживается в IE, даже в IE8. Поэтому когда дело доходит до его использования, и конечный результат сделан по технологии прогрессивного улучшения — вы можете смело использовать его для некоторых оформительских элементов, вроде расцветки строк таблицы. Однако не стоит применять его в более серьезных случаях. Например, полагаться на него в раскладке сайта или удалять правое поле из каждого третьего блока в сетке три на три, чтобы они вошли в ряд.
Спасением здесь может послужить библиотека jQuery, которая реализует поддержку всех CSS-селекторов, включая:nth-child , даже в Internet Explorer.
web-standards.ru
Значение и применение
Псевдокласс :nth-child() позволяет выбрать дочерние элементы внутри родительского элемента в зависимости от их размещения (порядкового номера).
Применение данного псевдокласса широко распространено, он позволяет чередовать стили строк в таблицах, списках, придать стиль сочетанию дочерних элементов и так далее.
CSS синтаксис:
:nth-child(номер | ключевое слово | формула) { блок объявлений; }Пример использования
Стилизация по порядковому номеру
Давайте рассмотрим пример, в котором перед Вами стоит задача изменить стиль для всех элементов, которые выделены оранжевым цветом на изображении:
Что общего у элементов, выделенных на изображении? А общее у них то, что они выделены оранжевым цветом. Смешно? Не думаю. Общее у них все же есть, элементы
тоже можно посчитать, и его порядковый номер будет третьим (третий дочерний элемент своего родителя ). Чтобы стилизовать эти элементы, нам необходимо использовать псевдокласс
:nth-child .Перейдем к примеру:
Псевдокласс:first-childПервый заголовок h3 тега body
Второй заголовок h3 тега body
Первый заголовок h3 тега article
:nth-child мы стилизовали элементы
и

Результат нашего примера:
Стилизация по ключевому слову
В качестве значения псевдокласса :nth-child() может выступать не только порядковый номер дочерних элементов, которые необходимо стилизовать, но и ключевые слова, которые могут определять целую группу элементов. В качестве ключевого слова можно использовать два значения:
- even (четные элементы)
- odd (нечетные элементы)
Стилизация элементов с использованием ключевых слов имеет очень широкое применение, так как вы с легкостью можете выбрать и стилизовать четные, либо нечетные дочерние элементы в документе.
Давайте для примера создадим две простые таблицы с разными стилевыми классами и рассмотрим наглядно разницу в применении значений ключевых слов псевдокласса :nth-child для HTML элемента
| 1 строка | Позиция | Количество |
|---|---|---|
| 2 строка | ||
| 3 строка | ||
| 4 строка | ||
| 5 строка |
| 1 строка | Позиция | Количество |
|---|---|---|
| 2 строка | ||
| 3 строка | ||
| 4 строка | ||
| 5 строка |
В этом примере с использованием псевдокласса :nth-child() мы стилизовали четные строки первой таблицы (элементы

Стилизация по простой математической формуле
Псевдокласс :nth-child() позволяет выбрать не только чётные, нечетные, или дочерние элементы с определённым порядковым номером, но и дочерние элементы, заданные по элементарной математической формуле. Давайте рассмотрим следующий селектор и разберем, что значит эта запись:
td:nth-child(4n+2)- 4n – каждый четвертый элемент.
- 2
В формулах допускается использование значений со знаком вычитания, но в этом как правило нет необходимости:
td:nth-child(4n-1) { background-color: lightblue; /* устанавливаем цвет заднего фона */ }Этот селектор означает, что каждая четвёртая ячейка таблицы (
- 4n – каждый четвертый элемент.

- -1 – с какого элемента начинать.
Давайте рассмотрим пример использования:
Стилизация дочерних элементов по математической формуле| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 2 | |||||||||||||
| 3 | |||||||||||||
| 4 |
В этом примере с использованием псевдокласса:nth-child мы выбрали и стилизовали каждую четвёртую ячейку таблицы (
basicweb.ru
Как работает CSS-селектор nth-child
В CSS существует селектор, если быть более точным, псевдо-селектор, называемый nth-child. Пример его использования:
Ul li:nth-child(3n+3) { color: #ccc; }
Вышеприведённый CSS делает следующее: применяет стиля для каждого третьего элемента ненумерованного списка. А именно 3-го, 6-го, 9-го, 12-го и т.д. Но как это работает? А также какую выгоду можно извлечь используя nth-child ?
А именно 3-го, 6-го, 9-го, 12-го и т.д. Но как это работает? А также какую выгоду можно извлечь используя nth-child ?
Основной смысл заключается в выражении в скобках. nth-child принимает два ключевых слова: even (чётный) и odd (нечётный). Смысл их абсолютно ясен. Even выбирает чётные элементы (2, 4, 6), odd — нечётные (1, 3, 5).
Как показано в примере выше, nth-child может обрабатывать выражения. Какое самое простое возможное выражение? Просто число. Если вы напишите какое-нибудь число в скобках, то будет выбран один единственный элемент. Например, выберем пятый элемент списка:
Ul li:nth-child(5) { color: #ccc; }
Вернёмся к нашему первому примеру, в котором мы использовали выражение (3n+3). Как он работает? Почему он выбирает каждый третий элемент? Вся суть в переменной n. Она принимает целые значения от нуля и больше. Давайте рассмотрим подробнее:
(3 x 0) + 3 = 3 = 3-ий элемент (3 x 1) + 3 = 6 = 6-ой элемент (3 x 2) + 3 = 9 = 9-ый элемент и т. д.
д.
Теперь попробуем следующее выражение: nth-child(2n+1) :
(2 x 0) + 1 = 1 = 1-ый элемент (2 x 1) + 1 = 3 = 3-ий элемент (2 x 2) + 1 = 5 = 5-ый элемент и т.д.
В итоге получили тоже самое что и в случае с odd , таким образом нет нужды часто использовать такое выражение. Более того, наш первый пример тоже можно упростить и использовать вместо оригинального выражения (3n+3), выражение (3n):
(3 x 0) + 0 = 0 = нет соответствия (3 x 1) + 0 = 3 = 3-ий элемент (3 x 2) + 0 = 6 = 6-ой элемент и т.д.
Как видите, результат тот же, но не надо писать «+3». Также мы можем использовать отрицательные значения в выражении. Например, 4n-1:
(4 x 0) — 1 = -1 = нет соответствия (4 x 1) — 1 = 3 = 3-ий элемент (4 x 2) — 1 = 7 = 7-ой элемент и т.д.
Использование отрицательных значений для коэффициента при n, выглядит слегка странно, потому что в случае отрицательного результата не будет найдено соответствие. Вам надо будет постоянно изменять выражение, чтобы добавить положительных элементов. Как оказалось, этот подход очень удобен для выбора первых n элементов. Рассмотрим пример с «-n+3»:
Как оказалось, этот подход очень удобен для выбора первых n элементов. Рассмотрим пример с «-n+3»:
0 + 3 = 3 = 3ий элемент -1 + 3 = 2 = 2-ой элемент -2 + 3 = 1 = 1-ый элемент -3 + 3 = 0 = нет соответствия
Кроссбраузерность
nth-child является одним из тех самых несчастных атрибутов, которые являются полностью кроссбраузерными, за исключением абсолютного нуля в IE, даже 8-ой версии. Поэтому, когда речь заходит о его использовании, то если ожидаемый результат — это в некотором роде визуальный эффект (например раскраска строк некой таблицы), то это идеальный подход. Но, вероятно, не стоит использовать его для чего-то более важного, что может повлиять, например, на корректность вёрстки.
Конечно, если вы используете jQuery, то вам не стоит переживать по этому поводу, так как jQuery работает даже в Internet Explorer.
Ну и напоследок
Вы можете поиграть с различными выражениями для селектора на страничке с примером.
www.css-tricks.ru
Значения
| Значение | Описание |
|---|---|
| Число | Положительное число начиная с 1. Задает номер элемента, к которому мы хотим обратиться. Нумерация элементов начинается с 1. Задает номер элемента, к которому мы хотим обратиться. Нумерация элементов начинается с 1. |
| odd | Нечетные элементы. |
| even | Четные элементы. |
| Выражение | Можно составлять специальные выражения с буквой n, которая обозначает все целые числа от нуля (не от единицы!) до бесконечности. Так, 2n — значит все четные числа (начиная со второго). Как это понять? Подставляем в n последовательно числа от 0 и так далее: если n = 0, то 2n даст 0 — такого элемента нет (нумерация элементов с 1! ), если n = 1, то 2n даст 2 — второй элемент, если n = 2, 2n дает 4 — четвертый элемент. Если написать 3n — это будет каждый третий элемент (начиная с третьего!), и так далее. |
Примеры
Пример
В данном примере мы сделаем красного цвета тот li, который является 4-тым потомком своего родителя (4-тым внутри ol):
Результат выполнения кода:
Пример
Сейчас красными сделаем все четные li:
Результат выполнения кода:
Пример
Сейчас красными сделаем все нечетные li:
Результат выполнения кода:
Пример
Сейчас красными сделаем каждую третью li (начиная с третьей):
Результат выполнения кода:
Пример
В селекторе можно указать диапазон элементов. Допустим, у вас есть список из 20 элементов и нужно выбрать элементы с 7 по 14 включительно. Это можно сделать вот так:
Допустим, у вас есть список из 20 элементов и нужно выбрать элементы с 7 по 14 включительно. Это можно сделать вот так:
Результат выполнения кода:
code.mu
Syntax
The nth-child pseudo-class is specified with a single argument, which represents the pattern for matching elements.
Keyword values
odd Represents elements whose numeric position in a series of siblings is odd: 1, 3, 5, etc. even Represents elements whose numeric position in a series of siblings is even: 2, 4, 6, etc.Functional notation
Represents elements whose numeric position in a series of siblings matches the pattern An+B , for every positive integer or zero value of n . The index of the first element is 1 . The values A and B must both be s.Formal syntax
:nth-child( [ of ]?)where
= even odd
=
where
=
where
=
= «>» » » «~» » »
where
=
Описание
Псевдокласс :nth-child
используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
элемент:nth-child(odd | even | | ) {…}
Значения
odd Все нечетные номера элементов. even Все четные номера элементов. число Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке. выражение Задается в виде an+b , где a и b целые числа, а n — счетчик, который автоматически принимает значение 0, 1, 2…Если a равно нулю, то оно не пишется и запись сокращается до b . Если b равно нулю, то оно также не указывается и выражение записывается в форме an . a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
HTML5 CSS3 IE Cr Op Sa Fx
nth-child| 2134 | 2135 | 2136 | 2137 | 2138 | |
| Нефть | 16 | 34 | 62 | 74 | 57 |
| Золото | 4 | 69 | 72 | 56 | 47 |
| Дерево | 7 | 73 | 79 | 34 | 86 |
| Камни | 23 | 34 | 88 | 53 | 103 |
В данном примере псевдокласс :nth-child используется для изменения стиля первой строки таблицы, а также для выделения цветом всех четных строк (рис. 1).
Я приветствую вас на своем блоге. Хотел бы сегодня написать на тему, как выбрать в css первый элемент родителя, потому что это позволяет использовать меньше стилевых классов.
Псевдоклассы:first-child и first-of-type в чем разница?
Для того, чтобы в css обратиться к первому элементу из родительского контейнера, были придуманы два псевдокласса. Я сразу же предлагаю рассмотреть все на примере, чтобы вы поняли:
Я сразу же предлагаю рассмотреть все на примере, чтобы вы поняли:
Это абзац
Это абзац
Это абзац
Это абзац
Это абзац
Допустим, имеем такую разметку. Цель – обратиться к первому абзацу и стилизовать его отдельно от других без дописывания ему классов. Это можно сделать так:
#wrapper p:first-child{
Color: red;
}
Цвет первого абзаца станет красным, можете проверить.
#wrapper p:first-of-type{
color: red;
}
Произойдет то же самое. Так в чем же разница? А она заключается в том, что псевдокласс first-of-type ищет и находит первый элемент родителя, учитывая его тип, а first-child ничего не ищет – он просто берет первый попавшийся элемент родителя и если это абзац, то применяет к нему стили. Если нет, то ничего не выберется и не применится.
Это абзац
Это абзац
Это абзац
Это абзац
Это абзац
А теперь подумайте: сработает ли в этом случае first-of-type ? Да, потому что он учитывает тип элемента и выберет именно первый абзац, а не первый из вообще всех элементов. А first-child сработает? Попробуйте. Ничего не получится, потому что абзац не стоит первым элементом в родителе.
А first-child сработает? Попробуйте. Ничего не получится, потому что абзац не стоит первым элементом в родителе.
Лично я не сразу понял разницу между этими псевдоклассами и какое-то время путался, но сейчас, я надеюсь, нормально вам объяснил.
Еще важная деталь
Отсчет элементов идет именно от родительского элемента, поэтому если вы указали так:
Li:first-of-type{
…
}
То выбран будет первые пункты списков в теге body (то есть на всей странице). Таким образом, в любом списке первый пункт будет оформляться по-другому.
Если же написать так:
#sidebar li:first-of-type{
…
}
То выбраны будут только первые пункты списков в сайдбаре, то есть боковой колонке на нашем сайте.
Используя различные селекторы, о которых я написал , вы можете дотянуться практически до любого элемента на веб-странице. В этой статье вы можете подробнее прочитать о том, как работать с псевдоклассом nth-child в css и он дает возможности в плане выбора элементов.
Кстати, я забыл упомянуть о противоположных псевдоклассах – last-child (и last-of-type соответственно). Они позволяют выбрать последний элемент из родительского контейнера.
Где вы можете использовать на практике
Я пишу об этих псевдоклассах потому, что они активно используются при верстке с помощью css. Вот есть у вас на странице, например, блок похожих записей, или комментариев, или еще чего. И у вас возникла идея как-то по особенному оформить его первый элемент. А может, последний. Да и вообще любой можно.
Вам всего лишь нужно узнать название блока, в котором хранится нужный элемент. Допустим, имеем дело с популярными записями. Родительский контейнер имеет класс popular. Тогда пишем так:
Popular li:first-of-type{
Padding-top: 20px;
}
Все, первый пункт списка в нем получил отступ сверху, а можно дописать в стили все, что вам захочется.
Вот еще такой пример. У меня в теге body всего три одинаковых серых блока. Напишем так.
Псевдоклассы можно использовать для выбора определенного элемента из списка. В этом уроке мы расскажем о псевдоклассе:nth-child, что можно создать с помощью этого псевдокласса и чем он может быть полезен. Псевдокласс:nth-child позволяет выбрать группу элементов с общими свойствами. Наиболее часто он используется для выбора четных или нечетных элементов из группы. Нередко его используют, чтобы таблица выглядела, как зебра, задавая разные цвета фона четным и нечетным рядам.
Tr:nth-child (odd) { // background color } tr:nth-child (even) { // another background color }
Еще псевдокласс:nth-child позволяет разделить элементы с общим свойством на группы и затем выбрать определенный элемент из каждой группы, используя следующий синтаксис:
Tr:nth-child (an+b) { }
Здесь a определяет количество элементов в группе, а b определяет, какой элемент из группы будет выбран. Если использовать значение 2n+1 , то элементы будут разделены на группы по два, и будут выбраны первые элементы каждой группы, т. е., элементы с нечетным порядковым номером. Если использовать значение 2n+2 , то элементы снова будут разделены на группы по два, но теперь будут выбраны вторые элементы каждой группы, т. е., элементы с четным порядковым номером.
е., элементы с нечетным порядковым номером. Если использовать значение 2n+2 , то элементы снова будут разделены на группы по два, но теперь будут выбраны вторые элементы каждой группы, т. е., элементы с четным порядковым номером.
Еще в качестве примера для понимания псевдокласса:nth-child мы выберем с его помощью каждый четвертый элемент, т. е., четвертый, восьмой, двенадцатый, шестнадцатый и т. д. Для этого разделим элементы на группы по четыре и затем выберем каждый четвертый элемент.
Tr:nth-child (4n+4 ) { // задаем стили каждому четвертому элементу }
Ниже приведен список из десяти элементов, и мы воспользуемся псевдоклассами:nth-child, :first-child и:last-child, чтобы выбрать элементы, которые хотим выделить.
Использование псевдокласса CSS:nth-child для выбора единственного элемента
Задавая псевдоклассу:nth-child значение в виде числа, можно выбрать, к какому потомку из группы обратиться:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
#selector_example li:nth-child (4 ) { font-size:150
Использование псевдокласса CSS:nth-child для выбора всех элементов, кроме первых пяти
Если задать псевдоклассу:nth-child значение в виде n+ число, можно выбрать все элементы, начиная с элемента с этим порядковым номером:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
#selector_example li:nth-child (n+6 ) { font-size:150 %; font-weight:bold ; color:green ; }
Использование псевдокласса CSS:nth-child для выбора только первых пяти элементов
Когда мы задаем псевдоклассу:nth-child значение в виде отрицательного n+ число, мы выбираем все элементы, находящиеся до элемента с этим порядковым номером:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
#selector_example li:nth-child (-n+5 ) { font-size:150 %; font-weight:bold ; color:green ; }
Использование псевдокласса CSS:nth-child для выбора каждого третьего элемента
Псевдокласс:nth-child можно использовать, чтобы выбрать последовательность элементов, задавая, сколько элементов в последовательности и порядковый номер нужного элемента. Если задать значение 3n+1 , будет выбран каждый третий элемент, начиная с первого:
Если задать значение 3n+1 , будет выбран каждый третий элемент, начиная с первого:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
#selector_example li:nth-child (3n+1 ) { font-size:150 %; font-weight:bold ; color:green ; }
Использование псевдокласса CSS:nth-child для выбора только нечетных элементов
Можно задать псевдоклассу:nth-child значение odd (нечетный), чтобы выбрать все элементы с нечетными порядковыми номерами. Т.е., первый, третий, пятый, седьмой, девятый и т. д элементы. Это очень удобно, чтобы задавать цвета соседним рядам таблицы.
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
#selector_example li:nth-child (odd) { font-size:150 %; font-weight:bold ; color:green ; }
Использование псевдокласса CSS:nth-child для выбора только четных элементов
Этот пример показывает то же, что и прошлый, но на этот раз выбраны все элементы с четными порядковыми номерами. Т.е., второй, четвертый, шестой, восьмой, десятый и т. д. элементы:
Т.е., второй, четвертый, шестой, восьмой, десятый и т. д. элементы:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
#selector_example li:nth-child (even) { font-size:150 %; font-weight:bold ; color:green ; }
Использование псевдокласса CSS:first-child для выбора первого элемента
Другой псевдокласс:first-child выберет первый элемент:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
#selector_example li:first-child { font-size:150 %; font-weight:bold ; color:green ; }
Использование псевдокласса CSS:last-child для выбора последнего элемента
Кроме псевдокласса:first-child есть псевдокласс:last-child, который выберет последний элемент из группы элементов:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
#selector_example li:last-child { font-size:150 %; font-weight:bold ; color:green ; }
Использование псевдокласса CSS:nth-last-child для выбора предпоследнего элемента
Еще можно использовать псевдокласс:nth-last-child, который совмещает в себе возможности псевдоклассов:last-child и:nth-child, чтобы начинать отсчет элементов с конца. Т.е., можно выбрать элемент, отсчитывая порядковые номера с конца группы, например, в группе из десяти элементов можно выбрать второй с конца элемент:
Т.е., можно выбрать элемент, отсчитывая порядковые номера с конца группы, например, в группе из десяти элементов можно выбрать второй с конца элемент:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
#selector_example li:nth-last-child (2 ) { font-size:150 %; font-weight:bold ; color:green ; }
Ознакомьтесь с возможностями псевдокласса:nth-child с помощью «
Предыдущая статьяВирусы фотографии под микроскопом с названиями Следующая статьяЛучшие русские Операционные Системы Linux30 CSS-селекторов, которые вы должны запомнить
В данной статье речь пойдет про CSS-селекторы. Будут рассмотрены как старые CSS-селекторы, которые поддерживает даже IE6, так и совсем новые CSS3-селекторы, которые поддерживают только последние версии браузеров. Итак, начнем.
Будут рассмотрены как старые CSS-селекторы, которые поддерживает даже IE6, так и совсем новые CSS3-селекторы, которые поддерживают только последние версии браузеров. Итак, начнем.
* { margin: 0; padding: 0; }Начнем с самого простого, а потом уже перейдем к более продвинутым вещам.
Этот CSS-селектор выделяет каждый элемент на странице. Многие разработчики используют его для того, чтобы скинуть у всех элементов значения margin и padding. На первый взгляд это удобно, но все-таки в рабочем коде так лучше не делать. Этот CSS-селектор слишком сильно грузит броузер.
* также можно использовать для выделения дочерних элементов.
#container * { border: 1px solid black; }В данном случае выделяться все дочерние элементы #container. Опять же, старайтесь не злоупотреблять им.
Совместимость
- IE6 +
- Firefox
- Chrome
- Safari
- Opera
2. #X
container { width: 960px; margin: auto; }
Знак решетки перед CSS-селектором Х выделит нам элемент с id = Х. Это очень просто, но будьте аккуратны при использовании id.
Это очень просто, но будьте аккуратны при использовании id.
Спросите себя: мне абсолютно необходимо выделение по id?
id жестко привязывают стиль к элементу и не дает возможности повторного использования. Более предпочтительным будет использование классов, названий тэгов или даже псевдо-классов.
Совместимость
- IE6 +
- Firefox
- Chrome
- Safari
- Opera
3 .Х
error { color: red; }
Это CSS-селектор класса Х. Разница между id и классом заключается в том, что одному классу может принадлежать несколько элементов на странице. Используйте классы, когда вы хотите применить стиль к нескольким однотипным элементам. При использовании id вам придется писать стиль для каждого отдельного элемента.
Совместимость
- IE6 +
- Firefox
- Chrome
- Safari
- Chrome
4. Х Y
li a { text-decoration: none; }
CSS-селектор дочерних элементов встречается чаще всего. Если вам надо выделить элементы определенного типа из множества дочерних элементов, используете этот селектор. Например, вам надо выделить все ссылки, которые находятся в элементе li. В этом случае используйте этот селектор.
Если вам надо выделить элементы определенного типа из множества дочерних элементов, используете этот селектор. Например, вам надо выделить все ссылки, которые находятся в элементе li. В этом случае используйте этот селектор.
Не следует делать CSS-селекторы вида Х Y Z A B.error. Всегда спрашивайте себя, а обязательно ли для выделения данного элемента писать такой громоздкий CSS-селектор.
Совместимость
- IE6 +
- Firefox
- Chrome
- Safari
- Chrome
5. X
a { color: red; }
ul { margin-left: 0; }
Что делать, если вы хотите, чтобы охватить все элементы данного типа на странице? Будьте проще, используйте CSS-селектор типа. Если вы должны выделить все неупорядоченные списки, используйте ul {} .
Совместимость
- IE6 +
- Firefox
- Chrome
- Safari
- Opera
6. X:visited and X:link
a:link { color: red; }
a:visted { color: purple; }
Мы используем псевдо-класс :link, для выделения всех ссылок, на которые еще не кликнули.
Если же нам надо применить определенный стиль у уже посещенным ссылкам, то используем псевдо-класс :visited.
Совместимость
- IE7 +
- Firefox
- Chrome
- Safari
- Opera
7. Х+Y
ul + p { color: red; }
Выделяет последующий элемент. Он будет выбирать только элемент типа Y, который идет сразу после элемента Х. В примере текст первого абзаца после каждого ul будет красного цвета.
Совместимость
- IE7 +
- Firefox
- Chrome
- Safari
- Chrome
8. Х>Y
div#container > ul { border: 1px solid black; }
Разница между стандартными Х Y и X > Y состоит в том, что рассматриваемый CSS-селектор будет выбирать только непосредственные дочерние элементы. Например, рассмотрим следующий код.
<div>
<ul>
<li> Элемент списка
<ul>
<li> Дочерний элемент</li>
</ul>
</li>
<li> Элемент списка </li>
<li> Элемент списка </li>
<li> Элемент списка </li>
</ul>
</div>
CSS-селектор #container > ul выберет только ul-ы, которые являются непосредственными дочерними элементами div с id =container . Он не выберет, например, ul-ы, являющиеся дочерними элементами первых li .
Он не выберет, например, ul-ы, являющиеся дочерними элементами первых li .
Поэтому можно получить выигрыш в производительности используя данный CSS-селектор. В самом деле, это особенно рекомендуется при работе с jQuery или другими библиотеками, выбирающими элементы на основе правил CSS -селекторов.
Совместимость
- IE7 +
- Firefox
- Chrome
- Safari
- Opera
9. Х ~ Y
ul ~ p { color: red; }
Этот CSS-селектор очень похож на X + Y, однако, является менее строгим. При использовании ul + p будет выбрать только первый элемент, идущий за Х. В данном случае будут выбраны все элементы p, идущие на ul.
Совместимость
- IE7 +
- Firefox
- Chrome
- Safari
- Opera
10. X[title]
a[title] { color: green; }
В CSS-селекторах также можно использовать атрибуты. Например в данном примере мы выделили все ссылки, имеющие атрибут титле. Остальные ссылки останутся не затронутыми.
Остальные ссылки останутся не затронутыми.
Совместимость
- IE7 +
- Firefox
- Chrome
- Safari
- Opera
11. X [href=”Foo”]
a[href="https://vavik96.com"] { color: #ffde00; }
Все ссылки, которые ссылаются на vavik96.com будут золотыми. Все остальные ссылки останутся неизменными неизменным.
Обратите внимание, что на кавычки. Не забудьте так же делать в jQuery и других JavaScript библиотеках, в которых элементы выбираются по CSS-селекторам. По возможности, всегда используйте CSS3 CSS-селекторы.
Хорошее правило, но слишком строгое. Что же делать, если ссылка ведет не непосредственно на https://vavik96.com, а например на https://vavik96.com/category/web/ ? В этих случаях мы можем использовать регулярные выражения.
Совместимость
- IE7 +
- Firefox
- Chrome
- Safari
- Chrome
12. X [HREF *= “vavik96.
 ” – наиболее часто используемый в регулярных выражениях символ. Он используется для обозначения начала строки. Если мы хотим охватить все тэги, у которых href начинается с http, нам надо использовать CSS-селектор, приведенных выше.
” – наиболее часто используемый в регулярных выражениях символ. Он используется для обозначения начала строки. Если мы хотим охватить все тэги, у которых href начинается с http, нам надо использовать CSS-селектор, приведенных выше.Обратите внимание, что мы не ищем “http://”. Это не правильно, поскольку не учитываются адреса, начинающиеся с https://
А если мы хотим задать стиль только для ссылок, ведущих на фотографию? Нужно искать конец строки.
Совместимость
- IE7 +
- Firefox
- Хром
- Safari
- Опера
14. X [href$=”. JPG”]
a[href$=".jpg"] { color: red; }
Опять же, мы используем символ регулярного выражения “$” для обозначения конца строки. В данном мы ищем ссылки, которые ссылаются на jpg-файлы, или url-ы, в конце у которых стоит “.jpg”.
Совместимость
- IE7 +
- Firefox
- Хром
- Safari
- Опера
15.
 X[data-*=”foo”]
X[data-*=”foo”]a[data-filetype="image"]{ color: red; }
Как же нам теперь написать CSS-селектор, который бы выделял ссылки на все виды изображений? Например, мы могли бы написать так:
a[href$=".JPG"],
a[href$=". JPEG"],
a[href$=".PNG"],
a[href$=".GIF"] {
color: red;
}
Но это неэффективно. Другим возможным решением является применение пользовательских атрибутов. Почему бы нам не добавить наш собственный атрибут data-filetype в каждую ссылку?
<a href="path/to/image.jpg" data-filetype="image"> Ссылка на изображение </a>
Теперь мы можем выделить такие ссылки при помощи данного CSS-селектора:
a[data-filetype="image"] { color: red; }
Совместимость
- IE7 +
- Firefox
- Хром
- Safari
- Опера
16. X[foo~=”bar”]
a[data-info~="external"] { color: red; }
a[data-info~="image"] { border: 1px solid black; }
А вот кое-что особенное. Не все знают об этом CSS-селекторе. Тильда (~) позволяет выделить определенный атрибут из списка атрибутов, разделенных запятой.
Не все знают об этом CSS-селекторе. Тильда (~) позволяет выделить определенный атрибут из списка атрибутов, разделенных запятой.
Например, мы можем задать наш собственный атрибут data-info, в котором указывать несколько ключевых слов через пробел. Так, мы можем указать, что ссылка является внешней и что она ссылается на изображение.
<a href="path/to/image.jpg" data-info="external image"> Click Me </a>
Вот, Html-код на месте, теперь напишем стили.
/ * Выбираем ссылки с атрибутом data-info, содержащий значение "external" * /
a[data-info~="external"] { color: red; }
/ * И которые содержат значения "image" * /
a[data-info~="image"] { border: 1px solid black; }
Неплохо, да?
Совместимость
- IE7 +
- Firefox
- Хром
- Safari
- Опера
17. X:checked
input[type=radio]:checked { border:1px solid black; }
Этот псевдокласс выделяет только элементы пользовательского интерфейса, такие как переключатель или флажок.
 Причем те, которые отмечены/выбраны. Очень просто.
Причем те, которые отмечены/выбраны. Очень просто.Совместимость
- IE9 +
- Firefox
- Хром
- Safari
- Опера
18. X:after
Псевдоклассы :before и :after очень крутые. Создается впечатление, что каждый день появляются новые способы их эффективного использования. Они просто генерируют контент вокруг выбранного элемента.
Многие познакомились с этими псевдоклассами при работе с clear-fix hack.
.clearfix:after {
content: "";
display: block;
clear: both;
visibility: hidden;
font-size: 0;
height: 0;
}
.clearfix {
*display: inline-block;
_height: 1%;
}
Этот хак использует :after чтобы добавить пробел после элемента и запретить его обтекание.
Согласно спецификации CSS3, вы должны использовать два двоеточия (::). Однако, можно использовать и одно двоеточие для совместимости.
Совместимость
- IE8 +
- Firefox
- Хром
- Safari
- Опера
19. X:hover
div:hover { background: #e3e3e3; }
Хотите применить стиль к элементу, когда наводите на него мышкой? Тогда этот CSS-селектор для вас.
Имейте в виду, что старые версии Internet Explorer применяют :hover только к ссылкам.
Этот CSS-селектор часто используют для того, чтобы поставить border-bottom на ссылки, когда на них наводят мышкой.
a:hover { border-bottom: 1px solid black; }
border-bottom: 1px solid black; выглядит лучше, чем text-decoration: underline;
Совместимость
- IE6 + (В IE6: hover должен быть применен к ссылке)
- Firefox
- Хром
- Safari
- Опера
20. X:not(selector)
div:not(#container) { color: blue; }
Псевдокласс отрицания бывает очень полезным. Скажем, нужно выбрать все div, за исключением того, который имеет id = container . Приведенный выше код справиться с этим!
Скажем, нужно выбрать все div, за исключением того, который имеет id = container . Приведенный выше код справиться с этим!
Или, если необходимо выбрать все элементы, за исключением p.
*:not(p) { color: green; }
Совместимость
- IE9 +
- Firefox
- Хром
- Safari
- Опера
21. X::псевдо элемент
p::first-line {
font-weight: bold;
font-size: 1.2em;
}
Мы можем использовать псевдо элементы, чтобы оформлять фрагменты элементов, такие как первая строка, или первая буква. Имейте в виду, что они должны быть применены к элементам уровня блока для того, чтобы вступили в силу.
Псевдо-элемент задается двумя двоеточиями: ::
Выбираем первую букву в параграфе
p::first-letter {
float: left;
font-size: 2em;
font-weight: bold;
font-family: cursive;
padding-right:2px;
}
Этот код выберет все параграфы, и в них в свою очередь выберет первые буквы и применит к ним этот стиль.
Выбираем первую строку в абзаце
p::first-line {
font-weight: bold;
font-size: 1.2em;
}
Аналогичным образом благодаря ::first-line мы задаем стиль первой строки в абзаце.
“Для совместимости с существующими таблицами стилей, браузер должен понимать прежнее обозначения псевдо элементов с одним двоеточием, введенные в CSS 1, 2 (:first-line, :first-letter, :before and :after). Эта совместимость не допускается для новых псевдо-элементов, введенных в этой спецификации” Источник
Совместимость
- IE6 +
- Firefox
- Хром
- Safari
- Опера
22. X:nth-child(n)
li:nth-child(3) { color: red; }
Раньше мы не могли выделить, например, третий дочерний элемент? nth-child решает это!
Обратите внимание, что nth-child принимает целое число в качестве параметра, однако отсчет ведется не с 0. Если вы хотите выбрать второй пункт списка, используйте li:nth-child(2) .
Если вы хотите выбрать второй пункт списка, используйте li:nth-child(2) .
Мы даже можем выбрать каждый четвертый элемент списка, просто написав {0}li:nth-child(4n){/0}.
Совместимость
- IE9 +
- Firefox 3,5 +
- Хром
- Safari
23. X:nth-last-child(n)
li:nth-last-child(2) { color: red; }
Что делать, если у вас огромный список элементов в ul , а нем нужно выбрать третий элемент с конца? Вместо того, чтобы писать li:nth-child(397), можно использовать nth-last-child.
Этот метод почти идентичен приведенному выше, однако отсчет ведется с конца.
Совместимость
- IE9 +
- Firefox 3,5 +
- Хром
- Safari
- Опера
24. X:nth-of-type(n)
ul:nth-of-type(3) { border: 1px solid black; }
Бывает, что надо выбрать не дочерний элемент, а элемент определенного типа.
Представьте себе, что на странице пять неупорядоченных списков. . Если вы хотите применить стиль только к третьему ul, не имеющему уникального id, нужно использовать nth-of-type.
Совместимость
- IE9 +
- Firefox 3,5 +
- Хром
- Safari
25. X:nth-last-of-type(n)
ul:nth-last-of-type(3) { border: 1px solid black; }
Мы можем также использовать nth-last-of-type, отсчитывая элементы с конца.
Совместимость
- IE9 +
- Firefox 3,5 +
- Хром
- Safari
- Опера
26. X:first-child
ul li:first-child { border-top: none; }
Этот псевдокласс выбирает первый дочерний элемент. Часто используется чтобы убрать border в первом и последнем элементе списка.
Совместимость
- IE7 +
- Firefox
- Хром
- Safari
- Опера
27.
 X:last-child
X:last-childul > li:last-child { color: green; }
В противоположность :first-child :last-child выбирает последний дочерний элемент.
Совместимость
- IE9 + (Да да, IE8 поддерживает :first-child , но не поддерживает :last-child. Microsoft-у привет! )
- Firefox
- Хром
- Safari
- Опера
28. X:only-child
div p:only-child { color: red; }
Вы не часто встретите этот псевдокласс, тем не менее он существует.
Он позволяет вам выбрать элементы, которые являются единственными дочерними. Например, применим приведенный выше стиль к этому html-коду:
<div>
<p> Один параграф.</p>
</div>
<div>
<p> Два параграфа </p>
<p> Два параграфа </p>
</div>
Будет выбран p только первого div`a, потому что он единственный дочерний элемент.
Совместимость
- IE9 +
- Firefox
- Хром
- Safari
- Опера
29. X:only-of-type
li:only-of-type { font-weight: bold; }
Очень интересный псевдокласс. Он затрагивает элементы, не имеющие соседей в пределах родительского элемента. В качестве примера выберем ul только с одним элементом в списке.
Единственное решение заключается в использовании only-of-type .
ul > li:only-of-type { font-weight: bold; }
Совместимость
- IE9 +
- Firefox 3,5 +
- Хром
- Safari
- Опера
30. X:first-of-type
first-of-type выбирает первый элемент заданного типа.
Чтобы лучше понять, приведем
пример.
<div>
<p> Параграф </p>
<ul>
<li> Пункт 1 </li>
<li> Пункт 2 </li>
</ul>
<ul>
<li> Пункт 3 </li>
<li> Пункт 4 </li>
</ul>
<div>
А теперь попытайтесь понять как выделить пункт 2.
Решение 1
ul:first-of-type > li:nth-child(2) { font-weight: bold; }
Решение 2
p + ul li:last-child { font-weight: bold; }
Решение 3
ul:first-of-type li:nth-last-child(1) { font-weight: bold; }
Совместимость
- IE9 +
- Firefox 3,5 +
- Хром
- Safari
- Опера
Источник
Псевдоклассы | Основы вёрстки контента
Псевдоклассы — краеугольный камень использования селекторов. Для начала определим, почему же такие селекторы имеют название псевдо. Псевдоклассами не выбирается элемент напрямую. Они указывают на какое-либо состояние элемента. Достаточно просто показать это на примере ссылок.
<a href="#">Обычная гиперссылка</a>
Что мы можем сказать об этом элементе? Это элемент HTML со стандартными стилями и возможностью переадресовать пользователя. Если попробовать перейти по ссылке, то случится целых 3 события!
Если попробовать перейти по ссылке, то случится целых 3 события!
- Наведение на ссылку.
- Момент клика по ссылке. Этот момент наступает при нажатии основной кнопки мыши, но до её отпускания.
- Браузер автоматически помечает ссылку, по которой мы уже переходили.
Есть ещё одно событие, которое обрабатывает ссылка — событие фокуса. Оно возникает при переходе на ссылку с помощью клавиатуры.
Добейтесь воспроизведения всех событий и посмотрите, как будет меняться взаимодействие:
- При наведении на ссылку изменится тип курсора мыши.
- При нажатии основной клавиши мыши ссылка поменяет свой цвет.
- При отпускании основной клавиши мыши ссылка ещё раз поменяет цвет, указывая на то, что пользователь уже совершал переход по ней.
- Нажмите клавишу Tab. Так вы увидите состояние фокуса, при котором вокруг ссылки появятся границы.
Можем ли мы, как разработчики, контролировать это поведение? Конечно да! В этом и кроется сила псевдоклассов — они позволяют задавать стили не напрямую для элементов, а для их состояний или для некоторых других условий.
Псевдоклассы имеют специальный синтаксис, который позволяет легко отличить их от других селекторов. Записываются они так: селектор:псевдокласс. Разберёмся на примере.
Для стилизации элемента при наведении используется псевдокласс :hover. Стили, указанные в таком селекторе, будут применяться только при наведении на элемент и удаляться при снятии состояния. Попробуем стилизовать стили ссылки при наведении.
a:hover {
color: #2196f3;
text-decoration: none;
}
Самое невероятное, что можно комбинировать уже изученные селекторы. Представьте, что при наведении на один элемент будет меняться совершенно другой! Помните про смежные и родственные селекторы? Никто не запрещает комбинировать их и получать интересные стили.
Для других состояний так же существуют свои псевдоклассы.
:active— Стиль при нажатии на ссылку, но до перехода по ней.:visited— Стиль уже посещённой ссылки.
:focus— Стиль при событии фокуса на элементе.
Обратите внимание, что все эти псевдоклассы могут работать не только для ссылок. Не бойтесь экспериментировать 🙂
Структурные псевдоклассы
К структурным псевдоклассам можно отнести те, которые добавляют стили к элементу в зависимости от его месторасположения внутри HTML. Это мощное средство, позволяющее добиться сложных стилей без использования большого количества классов.
Основным структурным псевдоклассом является :nth-child(условие). Вы можете увидеть, что это целая функция, которая принимает условие, по которому будет выбран элемент или элементы. Разберёмся, какие значения она может принимать и какие элементы будут выбраны.
Самое простое — указать конкретный элемент, который нужен. Для этого достаточно указать порядковый номер элемента. Обратите внимание, что элементы должны быть потомками одного родителя и выбираться по одному селектору.
<section>
<p>Параграф 1</p>
<p>Параграф 2</p>
<p>Параграф 3</p>
</section>
section p:nth-child(2) {
color: #2196f3;
}
Помимо прямого выбора элемента, можно передать специальные последовательности, которые смогут выбрать не один, а сразу несколько элементов.
:nth-child(2n)— выбрать каждый второй элемент. 2, 4, 6, 8… Число может стоять любое. Если поставить3n, то будет выбран каждый третий элемент и так далее. Это касается всех последовательностей.:nth-child(2n + 1)— выбрать каждый второй элемент, начиная c первого. 1, 3, 5, 7, 9…:nth-child(even)— выбрать все чётные элементы. То же самое, что и:nth-child(2n).:nth-child(odd)— выбрать все нечётные элементы. То же самое, что и:nth-child(2n + 1).
Похожим псевдоклассом является :nth-of-type(условие). Попробуйте в примере выше заменить nth-child и результат останется тем же. Но зачем нужен ещё один псевдокласс с тем же функционалом?
Приглядитесь внимательно. В случае с nth-child отсчёт элементов <span> начался с чётного элемента. Но ведь 1 — это нечётный элемент. Вы будете правы с точки зрения математики, но не логики работы nth-child. Он выбрал все элементы
Он выбрал все элементы <span> и при этом учитывал, на какой позиции они находятся относительно других элементов в блоке. По этой причине элементы 4 и 5 являются нечётными, хотя и идут подряд. Логика работы следующая:
- Первый элемент внутри блока — h3. Он стоит на нечётной позиции относительно всех элементов внутри родителя.
- Элементы 1 и 3 являются чётными, так как внутри родителя являются вторым и четвёртым элементом соответственно.
- Элементы 2 и 4 являются нечётными, так как внутри родителя являются третьим и пятым элементом.
- Заголовок «Вторая часть цифр» — чётный элемент внутри родителя.
- Элемент 5 теперь тоже нечётный, так как идёт после чётного заголовка.
Псевдокласс nth-of-type распознаёт не только позицию элемента, но и его тип. В нашем случае для этого селектора не существует заголовков. Выборка идёт только по элементам <span> вне зависимости от того, какие ещё элементы находятся внутри родителя.
Не всегда есть потребность использовать такие сложные псевдоклассы. Для некоторых стандартных ситуаций существуют специальные псевдоклассы:
:first-child— выбирает первый элемент внутри родителя.:last-child— выбирает последний элемент внутри родителя.:first-of-type— выбирает первый элемент внутри родителя учитывая тип элемента.:last-of-type— выбирает последний элемент внутри родителя учитывая тип элемента.:only-child— выбирает элемент, если он единственный внутри родителя.
Самостоятельная работа
Возьмите любой из предыдущих уроков и, используя псевдоклассы, дополните стили. Попробуйте использовать разные выражения внутри структурных псевдоклассов.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
CSS Nth Child: Полное руководство: Полное руководство
Селектор CSS :nth-child() применяет стиль к элементам в определенной позиции в группе. Часто селектор :nth-child() используется для стилизации определенных элементов списка, например, каждого второго или третьего элемента.
При разработке веб-сайта может потребоваться применить стиль только к выбранному набору элементов в контейнере. Например, вы можете захотеть применить стиль только к каждому второму элементу в списке или к каждой третьей строке в таблице.
Например, вы можете захотеть применить стиль только к каждому второму элементу в списке или к каждой третьей строке в таблице.
Здесь на помощь приходит псевдокласс CSS :nth-child. Псевдокласс :nth-child сопоставляет элементы на основе их положения в списке элементов на HTML-странице.
В этом руководстве со ссылками на примеры обсуждаются основы псевдоклассов и то, как вы можете использовать псевдокласс :nth-child. К концу чтения этого руководства вы станете экспертом в использовании псевдокласса :nth-child для выбора элементов на веб-странице.
Псевдоклассы CSS
В CSS селекторы используются для выбора определенных элементов на веб-странице, к которым следует применить стиль.Например, селектор может изменить цвет текста всех элементов
на веб-странице на зеленый.
Вы можете решить, что хотите применить стиль только к элементу, который существует в определенном состоянии. Псевдоклассы позволяют применять стили только тогда, когда элемент находится в определенном состоянии.
CSS: nth-дочерний псевдокласс
Псевдокласс :nth-child применяет стили к элементам в группе. Вы можете применять стили к определенному элементу в зависимости от его положения или нескольких элементов.Общее правило :nth-child заключается в том, чтобы закрасить каждый элемент в нечетной или четной позиции в списке.
Вот синтаксис псевдокласса :nth-child:
81% участников заявили, что после посещения буткемпа они стали более уверенными в своих перспективах работы в сфере технологий. Подберите себе буткемп сегодня.
Найдите свой матч для буткемпаСредний выпускник буткемпа тратит менее шести месяцев на смену карьеры, от начала буткемпа до поиска своей первой работы.
Начните свою карьеру сегодня li:nth-ребенок(2) {
цвет: голубой;
} Разберем этот пример:
- li относится к элементу, к которому следует применить стиль.
- nth-child — это селектор, используемый для сопоставления с элементом.

- 2 — это формула, используемая для сопоставления элемента с использованием n-го дочернего элемента.
В этом случае мы применили наш стиль к каждому второму элементу
:nth-child Допустимые значения
Псевдокласс :nth-child принимает два типа значений. Во-первых, псевдокласс принимает значения ключевых слов, которым назначаются формулы по умолчанию. Эти ключевые слова:
- нечетный: выбирает элементы, позиция которых в списке является нечетным номером.
- четный: выбирает элементы, позиция которых в списке является четным числом.
Во-вторых, псевдокласс :nth-child принимает пользовательскую формулу, определяющую элементы, которые псевдокласс должен выбирать на веб-странице.Вот несколько примеров формул:
- :nth-child(6): выбирает шестой элемент в списке.
- :nth-child(n+2): выбирает второй элемент и все последующие элементы.
- :nth-child(4n): выбирает все элементы, кратные 4.

n равно позиции, в которой элемент появляется в списке.
Теперь, когда мы знаем основы псевдокласса :nth-child, мы можем изучить несколько примеров псевдокласса в действии.
CSS :nth-child Примеры
Давайте рассмотрим два примера псевдокласса :nth-child.
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие технические учебные курсы
- Получите эксклюзивные стипендии и подготовительные курсы
:n-й дочерний Таблица
Одним из распространенных применений псевдокласса :nth-child является выбор строк в таблице.
Предположим, мы разрабатываем веб-сайт для местного кулинарного клуба. Клуб попросил нас составить таблицу для их веб-сайта с рецептом их особого горячего шоколада со пряностями . Клуб хочет, чтобы каждая вторая строка в таблице была выделена ярко-розовым цветом, который является основным цветом клуба.
Клуб попросил нас составить таблицу для их веб-сайта с рецептом их особого горячего шоколада со пряностями . Клуб хочет, чтобы каждая вторая строка в таблице была выделена ярко-розовым цветом, который является основным цветом клуба.
Мы могли бы создать эту таблицу, используя следующий код:
<таблица>Ингредиент Количество Обезжиренное молоко 250 мл 75% темный шоколад Два квадрата (10 г) Корица Щепотка <стиль> tr: n-й ребенок (четный) { цвет фона: ярко-розовый; } Дорогая 1 чайная ложка
Нажмите кнопку
в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS. Мы определили таблицу с двумя столбцами и пятью строками (одна из которых является строкой заголовка). В первом столбце хранится список ингредиентов, используемых для приготовления горячего шоколада с пряностями. Во втором столбце хранится количество каждого используемого ингредиента.
В первом столбце хранится список ингредиентов, используемых для приготовления горячего шоколада с пряностями. Во втором столбце хранится количество каждого используемого ингредиента.
Чтобы узнать больше о создании таблиц в HTML, прочитайте наше руководство по таблицам HTML.
В нашем файле CSS мы использовали псевдокласс :nth-child для применения стиля к каждой четной строке в нашей таблице.
Селектор tr используется для выбора всех строк таблицы (обозначается тегом
:n-дочерний список
Другим распространенным применением псевдокласса :nth-child является выделение элементов в списке.
Предположим, нас попросили составить список имен всех членов кулинарного клуба. Текст для первых трех имен в списке должен быть выделен голубым, потому что они имеют титулы в клубе.
Мы могли бы создать этот список, используя следующий код:
«Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне попасть на буткемп.Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и жизненным целям!»
Венера, инженер-программист Rockbot
Найдите свой матч для буткемпа<ул>
Нажмите кнопку
в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS.Мы использовали тег
- для определения неупорядоченного списка элементов. Затем мы использовали теги
- , чтобы добавить в список семь имен, причем каждый тег
- содержал имя.
В нашем коде CSS мы использовали селектор :nth-child для выбора первых трех тегов
- в нашем списке.
 В частности, мы использовали формулу -n+3 , которая позволяет выбрать первые три имени. Затем цвет текста выбранных элементов
В частности, мы использовали формулу -n+3 , которая позволяет выбрать первые три имени. Затем цвет текста выбранных элементов - был изменен на голубой.
Если вы хотите узнать больше о списках, ознакомьтесь с нашим руководством по HTML-спискам.
Заключение
Селектор :nth-child позволяет выбирать элементы на основе их положения в группе, к которой можно применять стили CSS.
В этом руководстве со ссылками на два примера рассмотрены основы псевдоклассов CSS и использование псевдокласса :nth-child. Теперь у вас есть знания, необходимые для того, чтобы начать использовать псевдокласс :nth-child как профессиональный веб-разработчик!
Хотите узнать больше о CSS? Ознакомьтесь с нашим руководством по изучению CSS.Вы найдете лучшие советы по обучению и рекомендации о том, где найти лучшие учебные ресурсы и курсы по CSS.
:nth-child() — Codrops
:nth-child()— это селектор псевдокласса CSS , который позволяет вам выбирать элементы на основе их индекса (исходного порядка) внутри их контейнера.
Вы можете передать положительное число в качестве аргумента функции
:nth-child(), которая выберет один элемент, чей индекс внутри его родителя соответствует аргументу:nth-child().Например,li:nth-child(3)выберет элемент списка со значением индекса 3 ; то есть он выберет третий элемент списка.Вы также можете передать одно из двух предопределенных ключевых слов: четных и нечетных .
li:nth-child(even)выберет все элементы списка с четными порядковыми номерами (2, 4, 6, 8 и т. д.), аli:nth-child(нечетный)выберет все элементы списка с нечетными номерами. порядковые номера (1, 3, 5, 7 и т. д.).).:nth-child()также позволяет выбрать один или несколько элементов с помощью формулы (или уравнения) — a n+ b — которая передается ему в качестве аргумента. Синтаксис
Синтаксис :nth-child(an+b), где вы заменяете a и b собственными целочисленными значениями, чтобы после n заменяется положительными числами (0, 1, 2, 3 и т. д.), полученное число является индексом элемента, который вы хотите выбрать.Например,:nth-child(3n+1)выберет 1-го (3*0 +1 = 1) дочернего элемента, 4-го (3*1 +1 = 4) дочернего элемента, 7-го (3*2 +1 = 7) дочернего элемента. ) ребенок и т.д. и т.д.Что делает
:nth-child(an+b), так это то, что он делит дочерние элементы контейнера на a элементов (последняя группа берет остаток), а затем выбирает b -й элемент каждой группы. Итак,li:nth-child(3n+1)разделит элементы списка на 3 группы, оставшиеся элементы поместит в четвертую группу (если количество элементов не делится на 3), а затем будет соответствовать первый элемент в каждой группе.
Например, на следующем изображении показан результат выбора
Результат применения :nth-child(3n+1) к списку элементов. Элементы с синим цветом фона выбираются с помощьюli:nth-child(3n+1)в списке элементов. В списке 10 элементов, и у нас есть a = 3 , поэтому 10 элементов будут разделены на 3. 10/3 = 3 + 1, поэтому останется один элемент, который будет сгруппирован в последнюю группу. своего собственного. Затем для каждой из четырех групп будет выбран первый элемент. На следующем изображении совпадающие элементы имеют фон цвета хаки.:nth-child(3n+1). Элементы разделены на 3 группы (черная рамка), и вы можете видеть, как первый элемент в каждой группе соответствует, включая дополнительную группу с остальными элементами.Когда вы передаете формулу
:nth-child(), браузер будет перебирать все дочерние элементы контейнера, а затем выбирать те, которые соответствуют формуле. Список элементов рассматривается как элементы массива, где каждый элемент имеет индекс, который может соответствовать или не соответствовать результату формулы.
Список элементов рассматривается как элементы массива, где каждый элемент имеет индекс, который может соответствовать или не соответствовать результату формулы.Общая информация и заметки
Работа с вычислениями для
:nth-childможет сбить с толку и обескуражить. В дополнение к этому, иметь возможность визуализировать результаты и визуально выбирать элементы обычно намного проще, чем заниматься математикой самостоятельно. Поэтому было разработано несколько действительно хороших инструментов, которые помогут вам визуализировать:nth-child.Для этого есть полезные инструменты:Как и другие селекторы псевдоклассов, селектор
:nth-child()может быть связан с другими селекторами, такими как:hover, и псевдоэлементами, такими как::after, среди прочих. Например, следующее правило предоставит стили наведения для элементов, соответствующих формуле:nth-child():li:nth-child(2n+3)::after { /* стили здесь */ } tr:nth-child(even):hover { цвет фона: голубой; }Существует селектор псевдокласса, который имеет функциональность, аналогичную
:nth-child(), этот селектор является селектором:nth-last-child().
:nth-last-child()аналогичен:nth-child, за исключением того, что вместо перебора элементов с первого вниз он начинает итерацию с последнего элемента вверх.:nth-child()также похож на:nth-of-type(), за исключением того, что последний более конкретен — он выбирает элементы на основе заданной формулы , только если элемент имеет определенный тип . Вы можете узнать больше об этом в записи:nth-of-type().css каждый третий элемент — ComputerMaker.info
Автор admin Читать 3 минуты. Просмотров 8 Опубликовано
Иногда при работе с CSS нужно выделить конкретный элемент, например, в списке, таблице и т.д. Или нужно выделить каждый второй, третий и т.д. элемент. Давайте посмотрим, как это сделать с помощью CSS и псевдокласса nth-child.
В качестве примера возьмем неразмеченный список:
Выделим красным, например, пятый элемент li.
 Для этого мы будем использовать псевдокласс CSS nth-child.
Для этого мы будем использовать псевдокласс CSS nth-child.Для того, чтобы выбрать 5-й элемент, нужно указать цифру 5 в качестве параметра для n-го дочернего псевдокласса. Все просто. Число 5 — это позиция элемента в том порядке, в котором он расположен в коде.
Вот результат.
Вместо цифры «5» можно указать любую другую цифру, в зависимости от пункта, который вы хотите выбрать.
Например, чтобы выбрать каждый второй элемент с помощью CSS, вы должны написать:
Что делать, если вам нужно выбрать каждый второй элемент с помощью CSS, а не только второй.Как быть в этом случае?
Используйте следующий код:
По сути, мы добавляем к цифре символ «n».
Аналогичным образом можно выделить любые другие элементы в зависимости от их расположения в дереве (структуре) документа.
Internet Explorer Хром Опера Сафари Firefox Андроид iOS 9.  0+
0+1.0+ 9.6+ 3.1+ 3.6+ 2.1+ 2.0+ краткая информация
Значение по умолчанию № Б/у Ко всем элементам Ссылка на спецификацию http://www.w3.org/TR/css3-selectors/#nth-child-pseudo Версии CSS
УС 1 УС 2 УС 2.1 КСС 3 Описание
Псевдокласс: nth-child используется для стилизации элементов на основе нумерации в дереве элементов.
Синтаксис
Значения
Если a равно нулю, то она не записывается и запись сокращается до b. Если b равно нулю, то оно также не указывается и выражение записывается в виде an. a и b могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
При использовании отрицательных значений для a и b некоторые результаты также могут быть отрицательными или нулевыми.
. Однако на элементы влияют только положительные значения из-за того, что нумерация элементов начинается с 1.
Однако на элементы влияют только положительные значения из-за того, что нумерация элементов начинается с 1.В таблице 1 перечислены некоторые возможные выражения и ключевые слова, а также указаны номера элементов, которые будут использоваться.
Таб. 1. Результат для разных значений псевдоклассаЗначение Номера позиций Описание 1 1 Первый элемент является синонимом псевдонима: first-child. 5 5 Пятый элемент. 2н 2, 4, 6, 8, 10 Все четные элементы, аналог четного значения. 2н 1 + 1, 3, 5, 7, 9 Все нечетные элементы, аналог нечетного значения. 3н 2 + 2, 5, 8, 11, 14 — -n + 3 3, 2, 1 — 5н-2 3, 8, 13, 18, 23 — Четный 2, 4, 6, 8, 10 Все четные элементы. 
нечетный 1, 3, 5, 7, 9 Все нечетные предметы. HTML5 CSS3 IE Cr Op Sa Fx
В этом примере псевдокласс nth-child используется для изменения стиля первой строки таблицы и раскрашивания всех строк с четными номерами (рис. 1).
Рис. 1. Применение псевдокласса: nth-child к строкам таблицы
У меня есть столбец с множеством блоков шириной 50% (2 подряд).
Мне нужно изменить цвет в каждых 3 и 4 блоках.
Вот скриншот блоков, к которым нужно получить доступ через nth-child.
Что такое Селекторы :nth-child и :nth-of-type.
:nth-child Селектор.
Селектор
:nth-child(n)соответствует каждому элементу, который является n-м дочерним элементом, независимо от из типа его родителя., где
nможет быть числом, ключевым словом или формулой.селектор: n-й дочерний элемент (целое число)
Выберите конкретного ребенка.

селектор: n-й ребенок (n).
Выбирает всех дочерних элементов.
селектор: n-й ребенок (2n).
Выбирает каждые секунды потомков.
селектор: n-й ребенок (3n).
Выбирает каждого третьего ребенка.
селектор: n-й ребенок (n + 3).
Выбирает третьего потомка , а также всех последующих потомков.
селектор: n-й ребенок (-n + 3).
Выбирает первых трех потомков.
селектор: n-й ребенок (2n+5).
Начиная с дочернего номер 5 , Выбрать каждый второй дочерний .
селектор: n-й ребенок (-2n+5).
Выбрать каждый второй дочерний элемент до дочернего элемента номер 5.
селектор: n-й ребенок (нечетный).

Выбирает нечетных детей.
селектор: n-й ребенок (четный).
Выбирает даже детей.
: Селектор n-го типа.
Селектор
:nth-of-type(n)работает так же, но определенного типа .Пример
HTML
Войти в полноэкранный режимВыйти из полноэкранного режима<дел> <дел> <дел> <дел> <дел> <дел> <дел> <промежуток> <промежуток> <промежуток> <промежуток> <промежуток>CSS
Войти в полноэкранный режимВыйти из полноэкранного режима.контейнер{ дисплей: гибкий; выравнивание элементов: по центру; выравнивание содержимого: по центру; высота: 20%; } .родитель { дисплей: гибкий; выравнивание элементов: по центру; выравнивание содержимого: пространство вокруг; ширина: 100%; } . ребенок, диапазон {
высота: 50 пикселей;
ширина: 50 пикселей;
цвет фона: светло-серый;
}
.child: n-й тип (1) {
цвет фона: темно-синий;
}
ребенок, диапазон {
высота: 50 пикселей;
ширина: 50 пикселей;
цвет фона: светло-серый;
}
.child: n-й тип (1) {
цвет фона: темно-синий;
}
Выход
Выберите первый элемент каждого типа
divиspan.Полное руководство по повышению уровня навыков работы с селекторами CSS
Примечание редактора: Этот пост был обновлен в июле 2021 г., чтобы отразить последнюю информацию о селекторах CSS, включая обновление уровня 4 модуля псевдоэлементов CSS за май 2021 г.
Я использую CSS уже много лет, но до недавнего времени я не возвращался к теме селекторов CSS.
Зачем мне это нужно? Мы все уже знаем селекторы вдоль и поперек, верно?
Проблема в том, что (по крайней мере, в моем случае) со временем легко привыкнуть к использованию одного и того же надежного набора селекторов в каждом проекте для достижения того, что вам нужно сделать.

Итак, я взял на себя обязательство сделать подробный обзор селекторов CSS и наткнулся на несколько интересных, которые были для меня новыми, использовались таким образом, о котором я раньше не думал, или будут доступны в ближайшее время.
Последние селекторы CSS, указанные W3C, содержатся в документе Selectors Level 4, который последний раз обновлялся в конце 2018 года. Большинство этих селекторов сейчас есть во всех основных браузерах, но есть и некоторые, например
:has()., все еще ожидаются. Для псевдоэлементов существует отдельная спецификация, последней из которых является модуль псевдоэлементов CSS уровня 4, который снова был обновлен в мае 2021 года.Так что скоро должно быть больше!Я приглашаю вас присоединиться ко мне, когда я рассмотрю различные типы селекторов CSS. Сколько из них вы уже используете в своей повседневной работе? Мне было бы интересно узнать.
Готовы повысить уровень своих навыков работы с CSS-селекторами? Хорошо, тогда поехали.

Комбинатор CSS-селекторов
Начнем со знакомой территории. Селекторы-комбинаторы используются для выбора дочерних элементов, а также братьев и сестер, и они существуют уже довольно давно.
- Общий дочерний селектор (пробел), например,
A B - Прямой дочерний селектор, например,
A > B - Селектор соседних элементов, например,
A + B - Общий родственный селектор, например,
A ~ B
Соседний селектор
A + Bдолжен быть вам знаком. Он выбирает элементB, который следует сразу заA. Но как насчет общего родственного селектораA ~ B? При этом выбираются все одноуровневые элементыB, которые следуют заA.Вот пример их обоих в действии:
См. «Селекторы комбинаторов Pen
» Дэвида Гвайера (@dgwyer)
на CodePen.
Строка Нью-Йорк выбрана, потому что она следует непосредственно за первой строкой, а последние два города выделены, так как общий селектор родственных элементов соответствует всем городам после четвертого.
Селекторы атрибутов CSS
Мне очень нравятся селекторы атрибутов. Они настолько гибкие, когда вам нужно сопоставить элементы, содержащие атрибуты с определенными значениями.
См. «Селектор атрибутов Pen
#1» Дэвида Гвайера (@dgwyer)
на CodePen.
В этом примере демонстрируется выбор всех элементов ввода флажков и применение стилей к связанным с ними меткам, чтобы сделать их полужирными и окрашенными в синий цвет.Затем мы переопределяем стиль флажка с конкретным именем
chk2и окрашиваем соответствующую метку в красный цвет. Обратите внимание, что другие метки элементов формы не затрагиваются и к ним не применяются стили меток.
Селекторы атрибутов предназначены не только для элементов формы, они могут нацеливаться на атрибуты любого элемента.Вы можете сопоставить любой атрибут, а не только официально поддерживаемый. Кроме того, вы можете просто проверить наличие атрибута следующим образом:
кнопка [значок]
Это соответствует
элементам, которые содержат атрибутicon. Он будет соответствовать атрибуту независимо от того, пустой он или установлен на определенное значение.Еще несколько примеров:
См. «Селектор атрибутов Pen
#2» Дэвида Гвайера (@dgwyer)
на CodePen.Первая ссылка не имеет атрибута
target, поэтому не соответствует.Следующие две ссылки совпадают, потому что они либо имеют пустой атрибутtarget, либо атрибут с определенным значением. Наконец, последняя ссылка имеет значениерозовый, поскольку она соответствует атрибутупушистый. Его значение не имеет значения и просто должно существовать, чтобы соответствовать селектору
Его значение не имеет значения и просто должно существовать, чтобы соответствовать селектору a[fluffy].Практическим примером этого может быть выделение изображений, у которых нет атрибута
alt. Этот атрибут необходим для доступности, поэтому для целей SEO важно убедиться, что все элементы изображения содержат этот атрибут.=val] : атрибут начинается сval
A[attr|=val]: атрибут, значение которого точно соответствуетvalИЛИ начинается сval, за которым сразу следует дефис
A[attr $=val]: атрибут заканчивается наval
A[attr*=val]: атрибут, который содержитvalв любом месте строки значения
A[attr~=val]: атрибут, где значение строкаvalИЛИ содержитvalв списке через пробелВот пример каждого из них:
См.
 «Селектор атрибутов Pen
«Селектор атрибутов Pen
№4» Дэвида Гвайера (@dgwyer)
на CodePen.
Первые два примера очень похожи, за исключением того, чтоA[attr|=val]также соответствует значению, за которым следует строка, разделенная тире. Это может быть полезно для сопоставления языковых атрибутов. напримерСопоставление расширений файлов упрощается с помощью
A[attr$="val"]и в сочетании с::after, поэтому вы также можете легко отобразить сопоставленный файл. Обратите внимание на использованиеattr()и конкатенации для присоединения к статической строке.A[attr*=val]показывает, как можно сопоставить конкретный домен независимо от того, какой протокол или поддомен используется.Наконец, у нас есть
A[attr~=val], который отлично подходит для сопоставления значения в атрибуте, состоящем из списка значений, разделенных пробелами. Это соответствует только всему слову, а не фрагментам слова, поскольку это делает оператор*=, поэтому множественное число слов не будет совпадать.
Все приведенные выше примеры селекторов атрибутов чувствительны к регистру. Но у нас есть хитрость в рукаве.Если мы вставим
iперед закрывающими квадратными скобками, мы сможем включить регистрозависимое сопоставление.См. «Селектор атрибутов Pen
№5» Дэвида Гвайера (@dgwyer)
на CodePen.Селекторы пользовательского интерфейса
Если вы работали со стилем форм, то наверняка уже сталкивались с этими типами псевдоклассов:
-
:включено -
:отключено -
:проверено
Например, мы можем использовать
:checkedдля оформления простого списка дел.См. раздел «Селекторы пользовательского интерфейса Pen
№1» Дэвида Гвайера (@dgwyer)
на CodePen.
Это довольно стандартно, но в нашем распоряжении есть и другие интересные псевдоклассы.См. селекторы пользовательского интерфейса Pen
#2 Дэвида Гвайера (@dgwyer)
на CodePen.
Мы можем использовать псевдоклассы, чтобы сопоставлять, являются ли входные значения действительными или нет, непосредственно с помощью CSS, а также проверять, требуются ли какие-либо элементы, прежде чем форма может быть отправлена.-
: действительный -
: неверный -
:обязательно -
:необязательный(т. е. не требуется)
См. селекторы пользовательского интерфейса Pen
#3 Дэвида Гвайера (@dgwyer)
на CodePen.
Если вы начнете вводить адрес электронной почты в личное поле, он должен быть действительным. Однако рабочий адрес электронной почты всегда требуется и должен быть действительным, поэтому его нельзя оставлять пустым. Обратите также внимание на то, как мы можем связывать псевдоклассы (например,g.,
Однако рабочий адрес электронной почты всегда требуется и должен быть действительным, поэтому его нельзя оставлять пустым. Обратите также внимание на то, как мы можем связывать псевдоклассы (например,g., :required:invalid), чтобы добиться того, что нам нужно.Далее у нас есть два псевдокласса, которые могут сопоставляться, если элемент формы (который поддерживает атрибуты
minиmax) находится в диапазоне или нет.См. раздел «Селекторы пользовательского интерфейса Pen
№4» Дэвида Гвайера (@dgwyer)
на CodePen.
Здесь допустимый диапазон находится между10и20. Если он выходит за пределы диапазона, вы видите красный фон. Опять же, мы можем использовать тип кнопки сброса, чтобы сбросить значение по умолчанию элемента ввода числа.Чтобы завершить этот раздел, давайте взглянем на псевдоклассы
:только для чтения,:чтение-записьи:placeholder-showedпсевдоклассы.
См. селекторы пользовательского интерфейса Pen
№ 5 Дэвида Гвайера (@dgwyer)
на CodePen.
Их использование позволяет легко сопоставлять элементы, доступные только для чтения или доступные для записи (редактируемые). Совпадающие элементы также не обязательно должны быть из полей ввода, как показано в примере Pen.Наконец,
:placeholder-showбудет соответствовать элементам, с которыми еще не взаимодействовали, и по-прежнему будет отображать текст заполнителя по умолчанию.Существуют и другие псевдоклассы, которые вы можете использовать для оформления пользовательских интерфейсов, например:
- Когда элемент имеет фокус:
(:focus) - Когда пользователь наводит курсор на элемент:
(:hover) - При посещении ссылки:
(:visited) - Когда мультимедиа находится в разных состояниях:
(:playing)и(:paused).
Вы можете посетить эту страницу, чтобы узнать о других псевдоклассах.
Структурные селекторы
Структурные селекторы очень эффективны и сопоставляют элементы в зависимости от их положения в DOM.Они дают вам возможность сопоставлять элементы исключительно с помощью CSS, для чего в противном случае потребовался бы JavaScript.
Этот тип селектора отличается от показанных до сих пор, так как некоторые из них позволяют передавать параметр для изменения работы селектора.
Например,
:nth-child()имеет аргумент, который используется для сопоставления конкретного дочернего элемента относительно него. Значение может быть индексом (начиная с1 ) или выражением.Итак, если бы у нас был список элементов, следующий селектор соответствовал бы третьему элементу:
ul:nth-ребенок(3)
Это может быть простое выражение, которое делает псевдокласс еще более мощным.
Допустимые выражения:
-
ul:nth-child(2): соответствует второму дочернему элементу -
ul:nth-child(4n): соответствует каждому четвертому дочернему элементу (4, 8, 12, …) -
ul:nth-child(2n + 1): соответствует каждому второму дочернему элементу, смещенному на единицу (1, 3, 5, …) -
ul:nth-child(3n — 1): соответствует каждому третьему дочернему элементу, смещенному на отрицательную единицу (2, 5, 8, …) -
ul:nth-child(нечетный): соответствует нечетным элементам (1, 3, 5, …) -
ul:nth-child(even): соответствует четным элементам (2, 4, 6, …)
Переменная выражения
nвсегда начинается с нуля, поэтому, чтобы точно определить, какие элементы будут совпадать, начните сnкак нуля, затемnкак 1 и так далее, чтобы составить список элементов.
Вы можете использовать
:nth-last-child()для сопоставления дочерних элементов в обратном порядке (начиная с последнего дочернего элемента). Если вы хотите сопоставить дочерние элементы определенного типа, вы можете использовать:nth-of-type(), который считает вперед (начиная с первого родственного элемента), и:nth-last-of-type()что считает в обратном порядке.В качестве параметра для всех этих структурных селекторов можно использовать индекс или выражение.
См. Pen
Structural Selectors #1 by David Gwyer (@dgwyer)
на CodePen.
:nth-last-child()и:nth-last-of-type()очень похожи на:nth-child()и:nth-of-type(), за исключением что они совпадают с последним элементом, а не с первым.Вы можете проявлять творческий подход к селекторам, экспериментируя с различными комбинациями.
. Например, предыдущий пример Pen содержал селектор:
Например, предыдущий пример Pen содержал селектор:ul:last-of-type li:nth-last-of-type(2)::after { содержание: «(2-й с конца)»; /* Другие стили… */ }Соответствует псевдоэлементу, который идет после второго с последнего элемента списка внутри последнего ненумерованного списка.Если вы когда-либо пытались расшифровать сложный селектор, то лучше всего читать его справа налево, чтобы его можно было разобрать логически.
Следующий набор селекторов — это специализированные структурные селекторы, поскольку они соответствуют только определенным дочерним элементам. Вы не можете передавать им выражения, чтобы изменить их поведение.
-
:первый ребенок -
:последний ребенок -
:единственный ребенок -
: первый в своем роде -
:последний тип
См.
 Pen
Pen
Structural Selectors #2 by David Gwyer (@dgwyer)
на CodePen.На первый взгляд, здесь происходит много всего, и вам нужно быть осторожным при использовании этих типов селекторов, так как вы можете получить результаты, которых не ожидали.
Например, вам может быть интересно, почему текст И так далее… внутри тега
Селекторы содержимого CSS
Селекторы содержимого относятся к специализированному набору селекторов для сопоставления содержимого. Доступные для использования сразу:
-
::first-line: соответствует первой строке блочного элемента -
::first-letter: соответствует первой букве первой строки блочного элемента -
::selection: соответствует части документа, которая была выделена пользователем (например, щелчок и перетаскивание мышью по тексту)
См.
 Pen
Pen
Content Selectors #1 Дэвида Гвайера (@dgwyer)
на CodePen.::first-lineи::first-letterработают, только если применяются к элементам уровня блока. Кроме того, будьте осторожны, чтобы использовать::first-letterтолько для определенных элементов, иначе каждый абзац будет иметь буквицу, что, вероятно, не то, что вам нужно!В разработке находятся несколько интересных селекторов контента, которые сейчас недоступны, но когда они будут поддерживаться, они откроют всевозможные возможности.
Вот список селекторов контента, на которые следует обратить внимание:
-
:: орфографическая ошибка: проверьте орфографию и грамматику для редактируемых элементов -
::grammar-error: соответствует грамматической ошибке -
::target-text: текст, на который непосредственно указывает фрагмент URL.В настоящее время это доступно в качестве экспериментальной функции в Chrome и Edge .

Разные селекторы
Мы только что успели упомянуть еще пару селекторов, которые не попали ни в одну из предыдущих категорий. Не волнуйтесь, мы почти закончили!
Селектор
:targetнацелен на элемент с идентификатором, совпадающим с частью текущего URL. Итак, если бы у нас был элемент с идентификаторомpart1и URL:https://мойсайт.ком # часть 1
Мы могли бы сопоставить этот элемент с:
:target {граница: 1px красная сплошная; }Если у вас большой селектор, то
:is()может упростить его. Например, если у вас был следующий селектор:nav p.content, заголовок p.content, основное содержание, боковая панель п.контент, нижний колонтитул p.content { поле: 15 пикселей; отступ: 10 пикселей; }Затем можно упростить с помощью
:is()и эквивалентно::is(навигация, заголовок, основная, боковая панель, нижний колонтитул) p:content { поле: 15 пикселей; отступ: 10 пикселей; }Красиво! Это поможет сделать таблицы стилей более читабельными.

Затем у нас есть
:any-link, который является удобным селектором и делает то же самое, что и:linkи:visitedвместе взятые.Таким образом, эти два селектора фактически будут одинаковыми:
: любая ссылка { красный цвет; } :ссылка, :посетили { красный цвет; }И это подводит нас к последним селекторам, которые мы рассмотрим в этой статье:
Оба они относятся к языку вашего сайта.
:dir()принимает параметрltrилиrtl, в зависимости от направления текста, которое вы хотите сопоставить, и в настоящее время поддерживается только в Firefox.:dir(rtl)будет соответствовать всем элементам с контентом с направлением справа налево.Каждый элемент в HTML-документе может установить свой собственный язык с помощью атрибута
lang.Язык этого элемента установлен на английский. H γλώσσα αυτού του στοιχείου έχει οριστεί στα ελληνικά.Tungumál þessa þáttar er sett á íslensku.
H γλώσσα αυτού του στοιχείου έχει οριστεί στα ελληνικά.Tungumál þessa þáttar er sett á íslensku.Один и тот же основной текст вводится в три тега
, но с добавлением конкретной страны в конце содержимого.Кроме того, коды стран, используемые в атрибутеlang, представляют соответствующую страну.-
en: Английский язык -
el: Греческий язык -
это: исландский язык
Элементы
можно сопоставить с помощью селектора:lang()::lang(en) { цвет: красный; } :lang(el) { цвет: зеленый; } :lang(is) { цвет: синий; }Вот ручка для демонстрации:
См. Pen
Misc Selectors Дэвида Гвайера (@dgwyer)
на CodePen.Ресурсы для селекторов CSS
Если вы застряли, пытаясь разобраться с селектором, или вам нужно углубиться в спецификации CSS, вот несколько полезных ресурсов, которые вы, возможно, захотите проверить:
- CSS Diner: это забавная игра, чтобы проверить свое мастерство выбора
- Веб-документы MDN: полезный ресурс для CSS
- Спецификации CSS: в частности, селекторы уровня 4 и модуль псевдоэлементов CSS уровня 4 для последних селекторов, псевдоклассов и псевдоэлементов
- Могу ли я использовать: для проверки совместимости браузера
Заключение
Надеюсь, эта статья оказалась для вас полезной.
 Конечно, мне было очень весело освежать свои навыки работы с селекторами CSS и экспериментировать с различными возможностями. Сейчас есть много интересных вещей, которые вы можете сделать, используя чистый CSS, что интересно для дизайнеров, которые могут создавать довольно сложные стили и анимацию на чистом CSS, и все это без единой строки JavaScript. Удачного стайлинга!
Конечно, мне было очень весело освежать свои навыки работы с селекторами CSS и экспериментировать с различными возможностями. Сейчас есть много интересных вещей, которые вы можете сделать, используя чистый CSS, что интересно для дизайнеров, которые могут создавать довольно сложные стили и анимацию на чистом CSS, и все это без единой строки JavaScript. Удачного стайлинга!Ваш интерфейс загружает ЦП ваших пользователей?
Поскольку веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют от браузера все большего и большего.Если вы заинтересованы в мониторинге и отслеживании использования процессора на стороне клиента, использования памяти и т. д. для всех ваших пользователей в рабочей среде, попробуйте LogRocket.https://logrocket.com/signup/мобильные приложения, записывая все, что происходит в вашем веб-приложении или на сайте. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить сеансы пользователей вместе с состоянием приложения, регистрировать сетевые запросы и автоматически отображать все ошибки.

Модернизируйте способы отладки веб-приложений — начните мониторинг бесплатно.
Как использовать CSS :nth-child
Существует селектор CSS, который позволяет вам выбрать именно тот элемент, который вы хотите из списка. Этот селектор — селектор :nth-child. В этом уроке вы узнаете, что можно делать с :nth-child и чем он может быть полезен. Селектор CSS nth-child позволяет выбрать группу элементов с одинаковыми селекторами. Это чаще всего используется для выбора нечетных или четных элементов в группе элементов с одними и теми же селекторами.Чаще всего для этого используется стиль таблицы в виде строки цвета зебры, когда вы просто стилизуете нечетные строки в таблице.
tr:n-й ребенок (нечетный) { // фоновый цвет } tr: n-й ребенок (четный) { // другой цвет фона }Селектор n-го дочернего элемента также позволяет указать количество элементов в группе, а затем выбрать один элемент в каждой группе, используя синтаксис.

a определяет количество элементов в группе, за которым следует +b, определяющий, какой элемент вы выбираете в этой группе.Если бы я использовал значения 2n+1, то селектор разделит элементы на группы по 2 и вернет первый элемент в каждой из этих групп, то есть элементы с нечетными номерами. Если бы я использовал значения 2n+2, селектор разбивает элементы на группы по 2, но затем возвращает 2-й элемент в каждой группе, то есть элементы с четными номерами. Для другого примера, чтобы мы могли понять селектор nth-child, мы собираемся выбрать каждый 4-й элемент, поэтому элемент 4, элемент 8, элемент 12, элемент 16. Для этого мы собираемся разделить элементы на группы по 4, а затем вернуться 4-й элемент.
тр:n-й ребенок(4n+4) { // стиль любого 4-го элемента }Ниже приведен список, содержащий 10 элементов списка, мы собираемся использовать :nth-child, :first-child и :last-child, чтобы выбрать элементы, которые мы хотим выделить.
Используйте CSS: nth-child для выбора точного элемента
Передавая число функции nth-child, вы можете указать, какой дочерний элемент следует вернуть из группы выбора.

- Позиция 1
- Пункт 2
- Пункт 3
- Пункт 4
- Пункт 5
- Пункт 6
- Пункт 7
- Пункт 8
- Пункт 9
- Пункт 10
.selector_example li:nth-child(4){ размер шрифта: 150%; вес шрифта: полужирный; цвет:зеленый; }Используйте CSS: nth-child для выбора всех элементов, кроме первых 5
Передав число n+ в селектор n-го дочернего элемента, вы можете заставить его выбирать все элементы из этого числа.
- Позиция 1
- Пункт 2
- Пункт 3
- Пункт 4
- Пункт 5
- Пункт 6
- Пункт 7
- Пункт 8
- Пункт 9
- Пункт 10
.selector_example2 li:nth-child(n+6){ размер шрифта: 150%; вес шрифта: полужирный; цвет:зеленый; }Используйте CSS: nth-child для выбора только первых 5 элементов
Передавая отрицательное число n+, вы возвращаете все элементы до этого числа.

- Позиция 1
- Пункт 2
- Пункт 3
- Пункт 4
- Пункт 5
- Пункт 6
- Пункт 7
- Пункт 8
- Пункт 9
- Пункт 10
.selector_example li:nth-child(-n+5){ размер шрифта: 150%; вес шрифта: полужирный; цвет:зеленый; }Используйте CSS :nth-child для выбора каждого третьего элемента
nth-child можно использовать для возврата последовательности чисел, указав, сколько их в последовательности 3n+1, тогда она перейдет к каждому 3-му элементу.
- Позиция 1
- Пункт 2
- Пункт 3
- Пункт 4
- Пункт 5
- Пункт 6
- Пункт 7
- Пункт 8
- Пункт 9
- Пункт 10
.selector_example li:nth-child(3n+1){ размер шрифта: 150%; вес шрифта: полужирный; цвет:зеленый; }Используйте CSS: nth-child для выбора только нечетных элементов
Вы можете передать ему нечетный параметр, который выберет все элементы с нечетным индексом.
 Таким образом, он вернет все элементы в позиции 1, 3, 5, 7, 9 и т. д. Эта функция очень полезна для определения цвета альтернативных строк таблицы.
Таким образом, он вернет все элементы в позиции 1, 3, 5, 7, 9 и т. д. Эта функция очень полезна для определения цвета альтернативных строк таблицы.- Позиция 1
- Пункт 2
- Пункт 3
- Пункт 4
- Пункт 5
- Пункт 6
- Пункт 7
- Пункт 8
- Пункт 9
- Пункт 10
.selector_example li:nth-child(нечетный){ размер шрифта: 150%; вес шрифта: полужирный; цвет:зеленый; }Используйте CSS :nth-child для выбора только четных элементов
В этом примере показано то же, что и выше, но для всех четных чисел. Например, он вернет все элементы в позиции 2, 4, 6, 8, 10 и т. д.
- Позиция 1
- Пункт 2
- Пункт 3
- Пункт 4
- Пункт 5
- Пункт 6
- Пункт 7
- Пункт 8
- Пункт 9
- Пункт 10
.selector_example li: nth-child (четный) { размер шрифта: 150%; вес шрифта: полужирный; цвет:зеленый; }Используйте CSS :first-child для выбора первого элемента
Альтернативные селекторы CSS — это первый дочерний элемент, который достаточно безумно вернет первый дочерний элемент.

- Позиция 1
- Пункт 2
- Пункт 3
- Пункт 4
- Пункт 5
- Пункт 6
- Пункт 7
- Пункт 8
- Пункт 9
- Пункт 10
.selector_example li: первый ребенок { размер шрифта: 150%; вес шрифта: полужирный; цвет:зеленый; }Используйте CSS :last-child для выбора последнего элемента
Альтернативой селектору первого дочернего элемента является селектор последнего дочернего элемента, который, конечно же, возвращает последний дочерний элемент в группе элементов.
- Позиция 1
- Пункт 2
- Пункт 3
- Пункт 4
- Пункт 5
- Пункт 6
- Пункт 7
- Пункт 8
- Пункт 9
- Пункт 10
.selector_example li:последний ребенок{ размер шрифта: 150%; вес шрифта: полужирный; цвет:зеленый; }Используйте CSS: nth-last-child для выбора второго из последнего элемента
Вы также можете использовать последний дочерний элемент, чтобы начать выделение с конца, просто используя селектор n-последний дочерний элемент.
 Это вернет дочерний элемент, начиная с конца группы.
Это вернет дочерний элемент, начиная с конца группы.- Позиция 1
- Пункт 2
- Пункт 3
- Пункт 4
- Пункт 5
- Пункт 6
- Пункт 7
- Пункт 8
- Пункт 9
- Пункт 10
.selector_example li:nth-last-child(2){ размер шрифта: 150%; вес шрифта: полужирный; цвет:зеленый; }Дополнительное чтение
Чтобы узнать больше о селекторе nth-child и быть в курсе любых внесенных в него изменений, вы можете просмотреть изменения на странице документации CSS. Селектор CSS nth-child
Селектор CSS nth-child Pwned | Блог Салмана по веб-разработке
Псевдокласс CSS3
:nth-child()selectorпозволяет выбирать элементы на основе их положения в наборе дочерних элементов их родителя.Он принимает аргумент в видеan + b. Как именно это работает? Позволь мне объяснить.Проще говоря, выражение
an + bсоответствует каждому элементу a th в наборе, начиная с элемента b th , с учетом того, что (i) нумерация индексов начинается с 1 (ii) ноль и отрицательный значения не представляют текст элемента (iii), а узлы, не являющиеся элементами, не учитываются. Существуют следующие следствия:
Существуют следующие следствия:-
aможет быть нулевым илиимогут быть опущены — в этом случае нет «каждый элемент a th в наборе» , и только элемент b th соответствует. -
имогут быть отрицательными — в этом случае каждый элемент -го сопоставляется в обратном направлении, к несуществующим элементам. -
bможет быть нулевым или отрицательным — в этом случае сопоставление начинается с несуществующего элемента. - Аргумент может быть
нечетнымиличетным, которые представляют выражения2n + 1и2nсоответственно.
На следующей диаграмме показано, как выражения соответствуют элементам:
Эти правила применяются к следующим псевдоклассам CSS3:
-
:nth-child()— соответствует элементам, которые являются n-ми дочерними элементами своего родителя.
-
:nth-last-child()— соответствует элементам, которые являются n-ми дочерними элементами своего родителя, считая в обратном порядке, т. е. 1 представляет последний элемент, 2 — предпоследний и так далее. -
:nth-of-type()— сопоставляет элементы, которые являются n-м элементом своего типа среди дочерних элементов своего родителя. -
:nth-last-of-type()— сопоставляет элементы, которые являются n-м элементом своего типа среди дочерних элементов их родителя, считая в обратном порядке.
Комбинированный пример
Рассмотрим следующую разметку HTML:
<дл>- Термин 1
- Описание 1
- Термин 2
- Описание 2
- Термин 3
- Описание 3
- Термин 4
- Описание 4
Вышеупомянутые псевдоклассы CSS совпадают следующим образом:
dl > :nth-child(2n + 1) /* соответствие элементам, которые являются нечетными дочерними элементами (все элементы dt) */ dl > dd:nth-child(2n) /* соответствие элементам dd, которые являются четными дочерними элементами (все элементы dd) */ dl > dt:nth-child(2n) /* соответствие элементам dt, которые являются четными дочерними элементами (нет соответствия) */ dl > :nth-last-child(1) /* соответствие элементам, которые являются первыми дочерними элементами, считая от конца (последний элемент) */ dl > dt:nth-last-child(1) /* соответствие элементам dt, которые являются первыми дочерними элементами, считая с конца (нет соответствия) */ dl > dd:nth-last-child(1) /* соответствие элементам dd, которые являются первыми дочерними элементами, считая с конца (последний элемент dd) */ dl > :nth-of-type(2n + 1) /* соответствие элементам, которые являются нечетными элементами своего типа (первый и третий элементы dt и dd) */ dl > dt:nth-of-type(2n + 1) /* найти элементы dt, которые являются нечетными элементами своего типа (первый и третий элементы dt) */ dl > dd:nth-of-type(2n + 1) /* найти элементы dd, которые являются нечетными элементами своего типа (первый и третий элементы dd) */ dl > :nth-last-of-type(1) /* соответствие элементам, которые являются первыми элементами своего типа, считая с конца (последние элементы dt и dd) */ dl > dt:nth-last-of-type(1) /* соответствие элементам dt, которые являются первыми элементами своего типа, начиная с конца (последний элемент dt) */ dl > dd:nth-last-of-type(1) /* соответствуют элементам dd, которые являются первыми элементами своего типа, начиная с конца (последний элемент dd) */
Используйте следующую демонстрацию для проверки аргументов.

- Общий дочерний селектор (пробел), например,

 д.
д.




 В частности, мы использовали формулу -n+3 , которая позволяет выбрать первые три имени. Затем цвет текста выбранных элементов
В частности, мы использовали формулу -n+3 , которая позволяет выбрать первые три имени. Затем цвет текста выбранных элементов
 Синтаксис
Синтаксис 
 Список элементов рассматривается как элементы массива, где каждый элемент имеет индекс, который может соответствовать или не соответствовать результату формулы.
Список элементов рассматривается как элементы массива, где каждый элемент имеет индекс, который может соответствовать или не соответствовать результату формулы.
 Для этого мы будем использовать псевдокласс CSS nth-child.
Для этого мы будем использовать псевдокласс CSS nth-child. 0+
0+ Однако на элементы влияют только положительные значения из-за того, что нумерация элементов начинается с 1.
Однако на элементы влияют только положительные значения из-за того, что нумерация элементов начинается с 1.


 ребенок, диапазон {
высота: 50 пикселей;
ширина: 50 пикселей;
цвет фона: светло-серый;
}
.child: n-й тип (1) {
цвет фона: темно-синий;
}
ребенок, диапазон {
высота: 50 пикселей;
ширина: 50 пикселей;
цвет фона: светло-серый;
}
.child: n-й тип (1) {
цвет фона: темно-синий;
}




 Его значение не имеет значения и просто должно существовать, чтобы соответствовать селектору
Его значение не имеет значения и просто должно существовать, чтобы соответствовать селектору  «Селектор атрибутов Pen
«Селектор атрибутов Pen 

 Однако рабочий адрес электронной почты всегда требуется и должен быть действительным, поэтому его нельзя оставлять пустым. Обратите также внимание на то, как мы можем связывать псевдоклассы (например,g.,
Однако рабочий адрес электронной почты всегда требуется и должен быть действительным, поэтому его нельзя оставлять пустым. Обратите также внимание на то, как мы можем связывать псевдоклассы (например,g., 


 Например, предыдущий пример Pen содержал селектор:
Например, предыдущий пример Pen содержал селектор: Pen
Pen  Pen
Pen 


 Конечно, мне было очень весело освежать свои навыки работы с селекторами CSS и экспериментировать с различными возможностями. Сейчас есть много интересных вещей, которые вы можете сделать, используя чистый CSS, что интересно для дизайнеров, которые могут создавать довольно сложные стили и анимацию на чистом CSS, и все это без единой строки JavaScript. Удачного стайлинга!
Конечно, мне было очень весело освежать свои навыки работы с селекторами CSS и экспериментировать с различными возможностями. Сейчас есть много интересных вещей, которые вы можете сделать, используя чистый CSS, что интересно для дизайнеров, которые могут создавать довольно сложные стили и анимацию на чистом CSS, и все это без единой строки JavaScript. Удачного стайлинга!



 Таким образом, он вернет все элементы в позиции 1, 3, 5, 7, 9 и т. д. Эта функция очень полезна для определения цвета альтернативных строк таблицы.
Таким образом, он вернет все элементы в позиции 1, 3, 5, 7, 9 и т. д. Эта функция очень полезна для определения цвета альтернативных строк таблицы.
 Это вернет дочерний элемент, начиная с конца группы.
Это вернет дочерний элемент, начиная с конца группы. Существуют следующие следствия:
Существуют следующие следствия: