Кнопка для меню сайта: Инклюзивные компоненты: меню и кнопки меню | by Tatiana Fokina | Web Standards
Кнопка для сайта: виды и способы создания
Из этого материала вы узнаете:
Идеальная кнопка для сайта — это когда посетители не отвлекаются на нее, но постоянно нажимают. Хорошая кнопка должна выглядеть естественно и органично, чтобы пользователь не оценивал ее на сознательном уровне, а автоматически следовал указанному призыву.
Практически на любом ресурсе вы найдете больше ссылок, чем кнопок. Кнопки представляют собой изображения, для создания которых необходимо потратить определенные усилия. А ссылку можно сделать за секунду. При этом линки и кнопки решают практически одинаковые задачи. В каких случаях необходимо использовать кнопки, а когда можно обойтись ссылками?
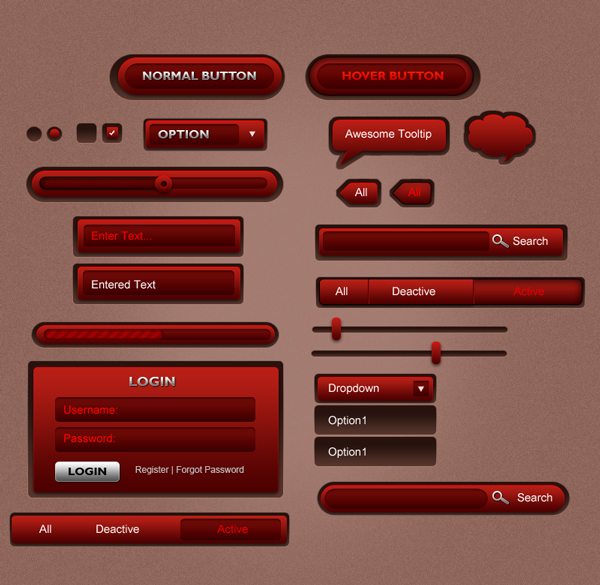
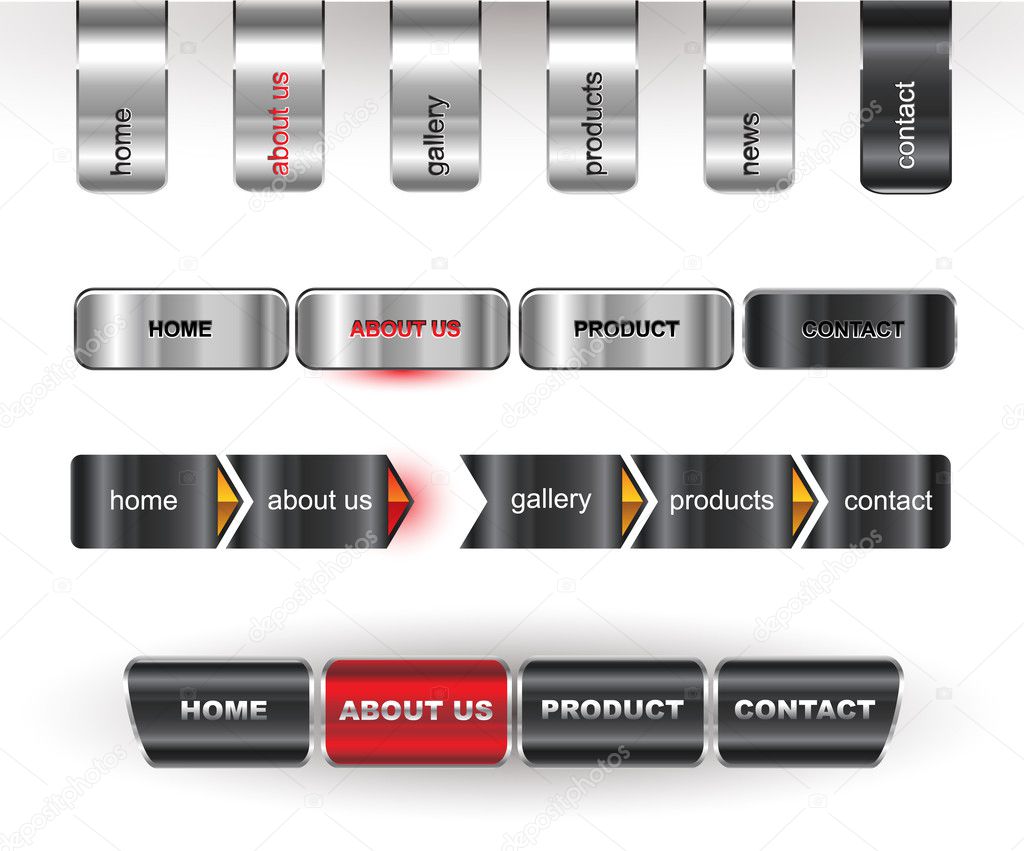
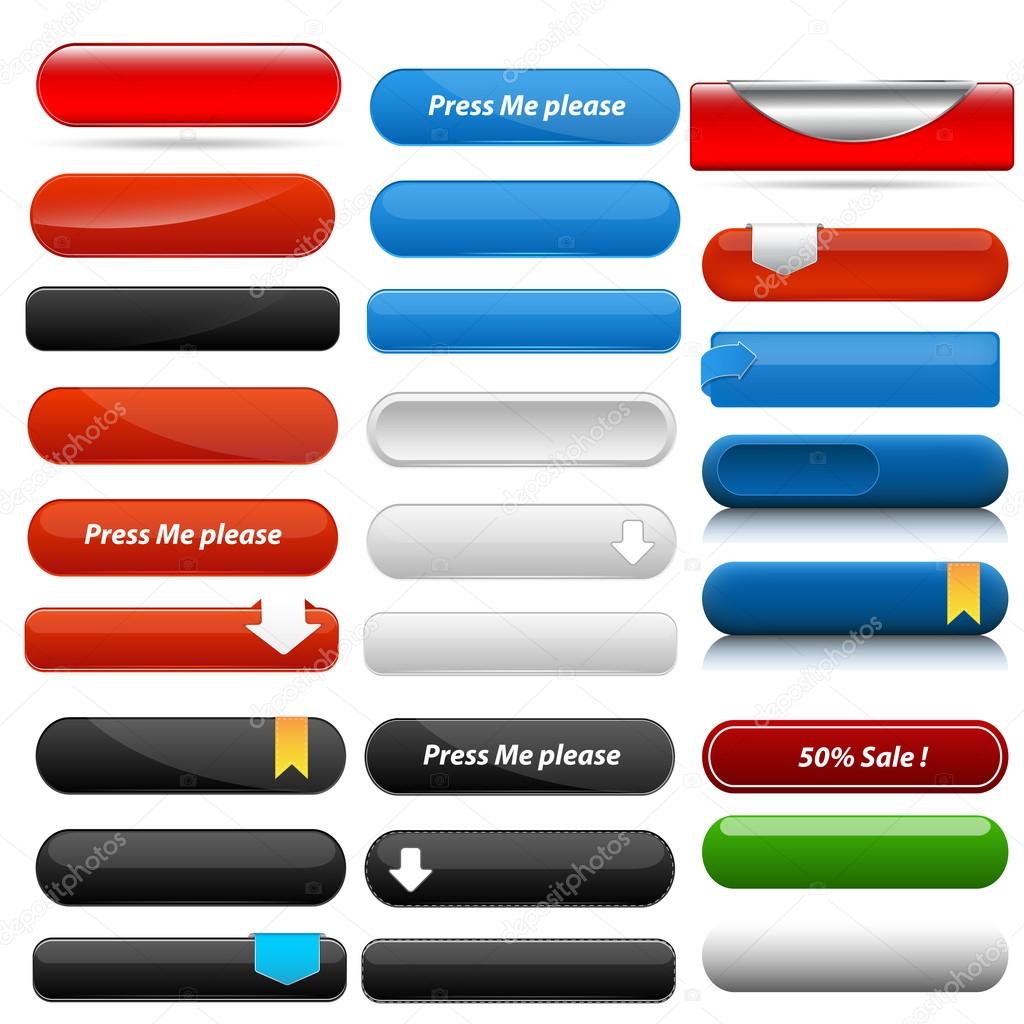
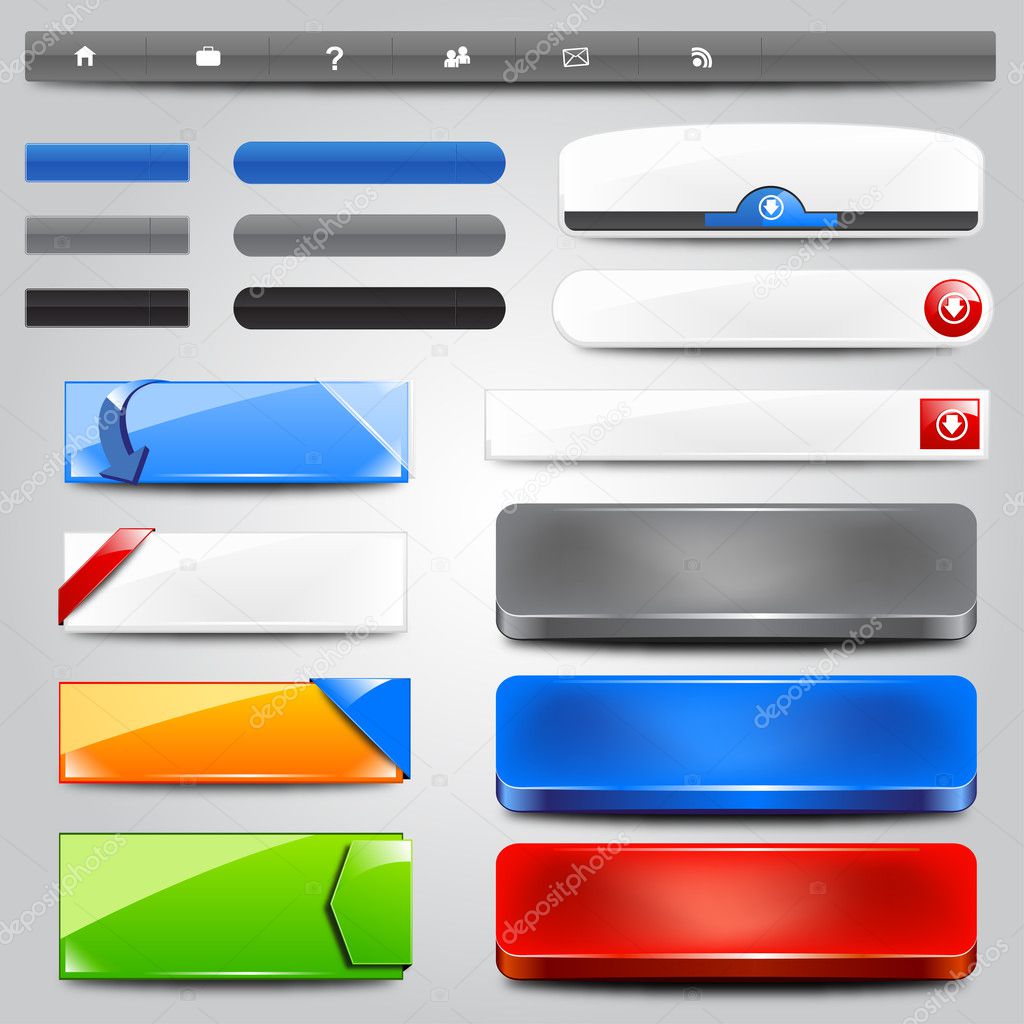
Основные типы кнопок для сайта
Зачем вообще на сайте кнопки? Ответ очевиден: чтобы пользователи по ним кликали! Яркая, заметная и красивая кнопка привлекает внимание намного успешнее, чем маленькая тусклая ссылка. При этом, если интерфейс пестрит различными кнопками, которые ещё и анимированы, он начинает утомлять пользователя, поскольку они конкурируют за его внимание. В результате люди нередко уходят с таких страниц, не понимая, чего от них хотят создатели веб-ресурса.
В результате люди нередко уходят с таких страниц, не понимая, чего от них хотят создатели веб-ресурса.
Поэтому умеренность является золотым правилом во всём, что касается кнопок: каждая страница (точнее, видимая область экрана) не должна содержать более одного-двух таких элементов. Функция кнопки – то, что произойдёт при её нажатии – должна быть интуитивно понятна пользователю.
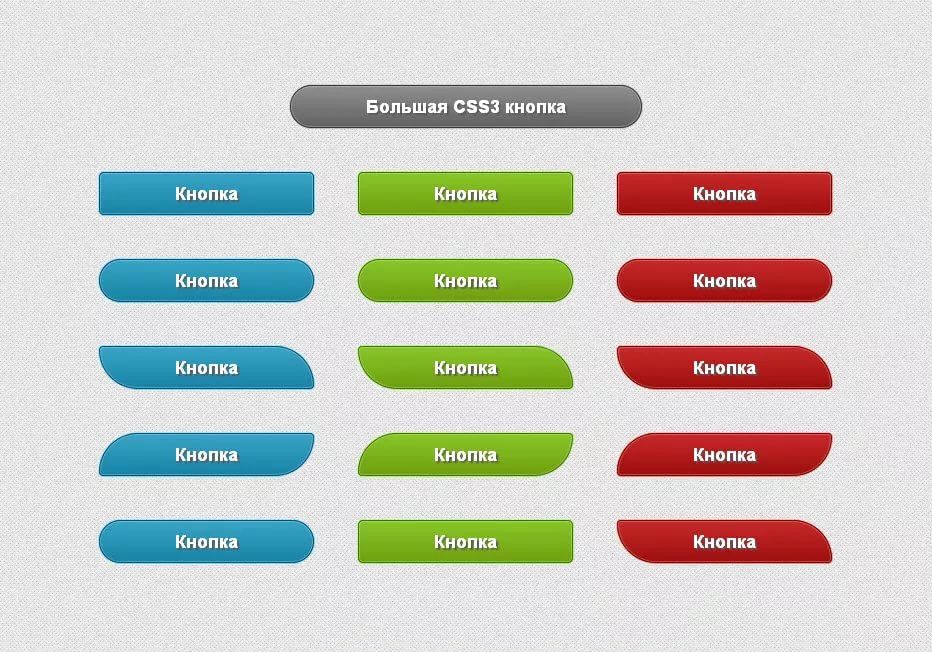
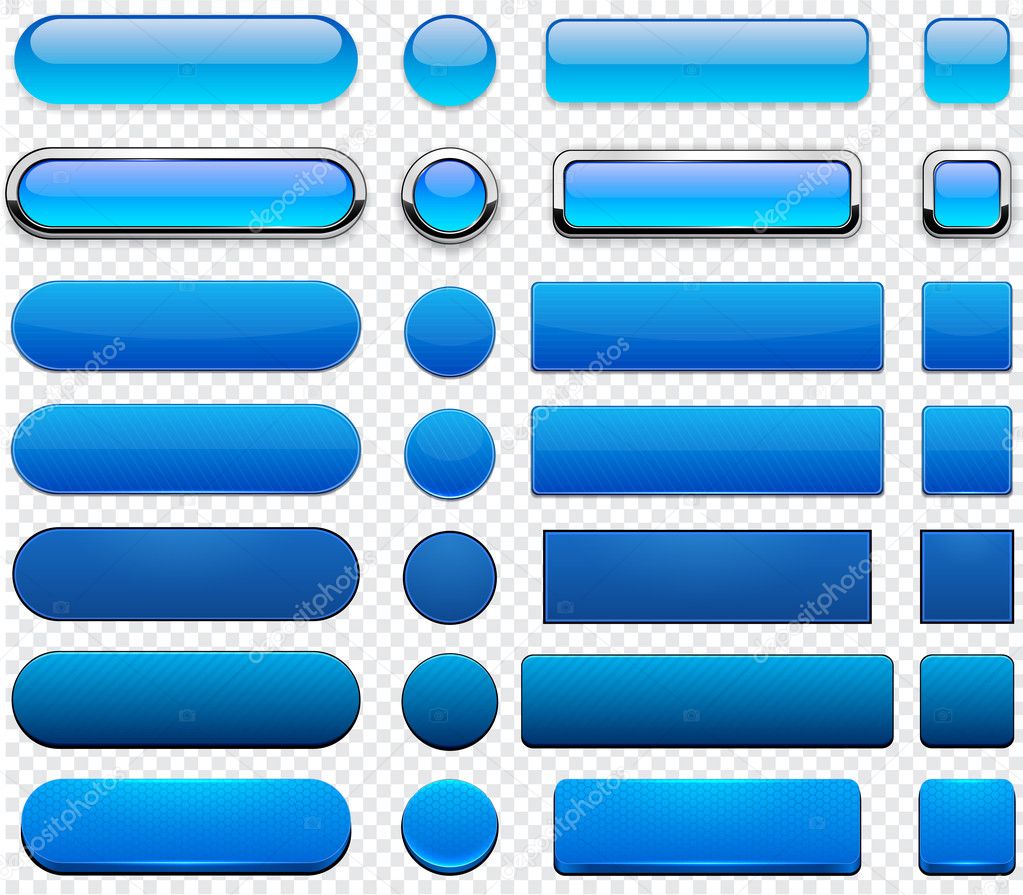
Объём обычно придают прямоугольным кнопкам. Они оживляют плоский интерфейс, добавляют в него фактурность и глубину, акцентируют пользователя на главных или самых объёмных областях страницы. Желательно показать, что кнопка кликабельна, посредством сочетания оттенков.
[expert]- Где используются
В качестве единственного элемента на строке. Такие кнопки призваны показать значимость целевого действия на сайте либо в мобильном приложении и выделиться среди разнообразного контента.
3D-кнопки визуально поднимаются и меняют цвет при клике. Особенно они заметны на контрасте с плоскими кнопками.![]()
2. Плоские кнопки
Они тоже меняют цвет, но не приподнимаются. В отличие от объёмных, такие кнопочки меньше выделяются на фоне контента и не отвлекают внимание от него.
- Где используются
В диалоговых окошках, где управляющие элементы должны сочетаться с контентом, а также на панелях инструментов внизу (там пользователю проще всего их найти).
3. Переключатель (слайдер)
Предназначен для переключения между двумя или несколькими состояниями.
- Где используются
Обычно – в качестве кнопки «Вкл / Выкл». Полезны такие кнопки и для управления группой связанных элементов при условии, что эта их функция и принадлежность к данной группе ясно отражены в дизайне интерфейса. К подобным элементам предъявляются ещё два требования:
- группа содержит три или более кнопок;
- на каждой из них присутствует пояснительная иконка или текст (либо то и другое).
Иконки уместны там, где пользователь может захотеть отменить свой выбор (к примеру, добавить товару «звёздочку» или снять её), и иными способами это никак не сделать.![]() В приложениях и на сайтах такие кнопки обычно помещают в панель инструментов в качестве переключателя состояний или элемента управления.
В приложениях и на сайтах такие кнопки обычно помещают в панель инструментов в качестве переключателя состояний или элемента управления.
4. Контурная кнопка
Это простые кнопки для сайта, обычно прямоугольные, без заливки и с тонким контуром, содержащие текст.
- Где используются
В качестве призыва к действию они не пойдут, а вот для вторичного контента, который не должен отвлекать внимание от целевой кнопки, будут вполне уместны. Пользователь должен замечать контурные кнопки (если это для него актуально) уже после того, как в его поле зрения попала кнопка CTA, более контрастная и яркая.
5. Плавающая кнопка с выпадающим меню
Такие кнопки типичны для материального дизайна, разработанного Google. Кнопка с закруглёнными уголками приподнимается при клике и отбрасывает тень, напоминающую чернильное пятно.
- Где используются
Обычно применяются там, где необходимо вызвать функциональную клавишу.
Их отличает некоторая приподнятость над остальным интерфейсом, они словно парят над ним. Могут осуществлять морфинг и запуск функций, переносить точку привязки.
[art-slider ids=»4684, 4718, 4937, 5861, 6272″ ttl=»Читайте другие статьи по теме повышение конверсии сайта»]
Выбор типа кнопки для сайта
Стилистика кнопок для сайта определяется их важностью, количеством контента в видимой области экрана и разметкой страницы.
- Функционал: если кнопка действительно важна, её делают плавающей.
- Величина: зависит от габаритов контейнера, в котором находится, и от количества слоёв глубины на странице.
- Html-код: на сайте кнопки разных видов нежелательно смешивать в одном контейнере (кроме случаев, когда нужно выделить важный элемент).
У кнопки есть несколько состояний. Плохо, если при наведении и клике она никак не меняется: тогда непонятно, кнопка ли это вообще, и пользователю приходится нажимать на неё, чтобы выяснить это.![]()
Поэтому для данного элемента интерфейса так важно продумывать визуальное оформление смены состояний.
- Состояние по умолчанию
В своём обычном состоянии кнопка должна быть похожа на кнопку – это основное требование. В противном случае пользователь будет испытывать недоумение по поводу кликабельности объектов (как, например, в меню настроек Windows 8).
При наведении мыши кнопка должна визуально меняться: тогда пользователь увидит, что это интерактивный объект и что на его действие последует отклик.
Дизайн веб-страницы или приложения, особенно кнопки, можно анимировать различными способами, чтобы не только показать, что клик состоялся, но и сделать интерфейс более интересным, креативным.
Кнопка либо приобретает соответствующий вид, либо исчезает вовсе.
У скрытия кнопки с сайта есть свои плюсы:
- Всё ясно: нет лишних элементов, не относящихся к текущей задаче.
- Экономия места: пространство экрана можно использовать повторно для разных целей, если своевременно прятать ненужные элементы.
 Это целесообразно, когда управляющих элементов много. Этому принципу следует, например, Gmail.
Это целесообразно, когда управляющих элементов много. Этому принципу следует, например, Gmail.
Если оставить кнопку на месте и придать ей соответствующий вид, то:
- Будет показано, что действие возможно, хотя и не в данный момент. Можно разместить подсказку с объяснением, как и когда используется кнопка.
- Интерфейс предсказуем: пользователь привыкает к определённой схеме размещения управляющих элементов и ищет их только там.
Как сделать кнопку для сайта
1. Простая кнопка для сайта
Простейшая кнопка для сайта реализуется HTML-тегами button и input c определённым типом. У этих тегов отсутствует атрибут href, перекидывающий пользователя на указанную страницу. Но можно снабдить их атрибутом onclick – небольшой вставкой javascript’а, в которой прописывается целевая страница:
<input type=″button″ value=″Нажмите здесь!″ onclick=″location.href=′любая ссылка′″>
2. Кнопка с фоновой картинкой
При наличии рисованных кнопок в макете сайта можно реализовать их с помощью обычной ссылки, заключив в неё файл картинки:
<a href=″любая ссылка″ target=″_blank″><img src=″ссылка на изображение″></a>
Для этого вам потребуется:
- Нарисовать пиктограмму (своими руками или посредством генератора кнопок для сайта).

- Загрузить картинку на сервер (например, с помощью файлового менеджера) и прописать ссылку на неё.
- Указать в CSS-файле все необходимые стили.
Кстати, можно обойтись и одним CSS: кнопку для сайта полностью описать в стилях, включая фоновое изображение, скругление углов, и т. п. В шаблоне странице ссылке присваивается определённый класс.
Пример оформления кнопки на CSS:
В разделе “Панель управления” – “Дизайн” – “Редактор / CSS” напишите код вроде следующего:
.site-button {
background-color: #488bfa;
border: 2px solid #ffffff;
color: #ffffff;
padding: 12px 26px;
border-radius: 10px;
font-size: 17px;
}
И не забудьте про HTML-код кнопки:
<a href=″любая ссылка″ class=″site-button″>Нажмите здесь!</a>
Вероятно, CSS-код показался вам сложным и запутанным, если вы никогда не работали с ним. Но потребуются лишь некоторые настройки: размер шрифта (лучше в пикселях), фоновый цвет в формате HEX (таблица этих цветов легко находится с помощью поисковиков), отступы.
3. Кнопка на сторонний сайт
Иногда нужно отдавать свою готовую кнопку на сайты пользователям, чтобы они могли её установить у себя. Предоставляйте им полный HTML-код, чтобы они могли его скопировать и без проблем вставить на свой сайт. Такую заготовку под кнопку лучше оборачивать тегом textarea.
Особенности распространенных кнопок для сайта
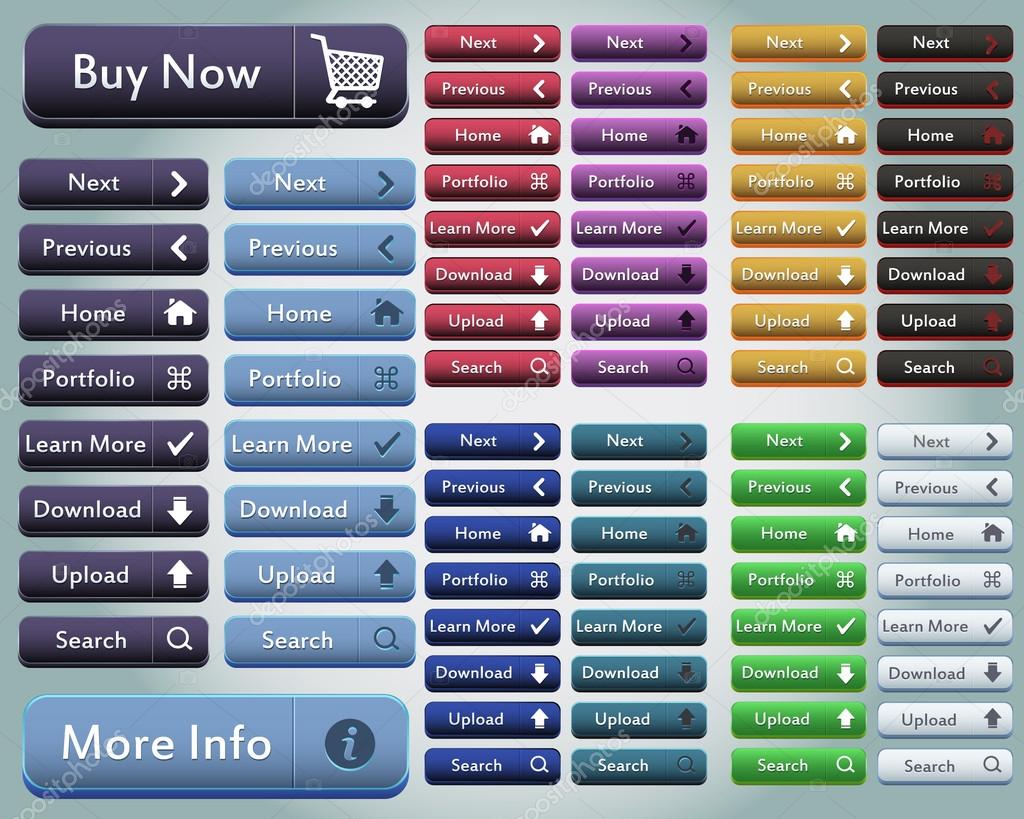
Простой совет дизайнерам и веб-мастерам касательно кнопок покупки: не усложняйте себе жизнь. Раньше, всего четыре-пять лет назад, пользователи ещё вчитывались в подписи на таких кнопках, но сейчас все уже настолько привыкли, что можно не писать текст и обойтись иконкой корзины.
Большинство пользователей интернета очень опытны: кнопка с призывом «Купить» не оказывает на них принуждающего действия, и они знают, что при нажатии на неё не произойдёт автоматического списания денег с их карты, а «Положить в корзину» означает не «выбросить в мусорку», а отложить на будущее, чтобы не потерять товар. Поэтому просто не тратьте время, придумывая оригинальные названия для подобных кнопок: продажи от этого не вырастут.![]()
Но если вам интересно разобраться, давайте порассуждаем логически.
Если при клике на кнопку в карточке товара он кладётся в корзину, а после этого пользователя сразу перекидывают на страницу оформления заказа, то целесообразно назвать такую кнопку «Купить». Но в интернет-магазинах обычно не оформляют заказ сразу, а набирают несколько товарных позиций.
Некоторые считают, что формулировка «Добавить в корзину» более конверсионна, чем «Купить»: первая подразумевает процесс выбора товаров, не требующий принимать решение о покупке прямо сейчас. Возможно, в этом есть доля истины. Вопрос в том, какое действие вы считаете конверсионным. Если это добавление продукта в корзину, то именно так и следует называть кнопку (помня о том, что корзины часто бросают, и что отложить товар – ещё не значит купить и оплатить его). Если конверсией считается оформленный и оплаченный заказ, то не стесняйтесь дать кнопке название «Купить».
Кроме того, ярлык «Добавить в корзину» намекает на приобретение нескольких товарных позиций: сначала их нужно найти и положить в корзину, а затем заполнить все поля формы заказа.
Другой вариант – обойтись без глагола и сократить название кнопки до «В корзину». Не все это одобряют: есть мнение, что призыв к действию неэффективен без глагола. Но вы можете выбрать и такую формулировку.
Встречаются на сайтах также кнопки «Заказать», и их использование вполне оправданно, если товар можно не только приобрести сразу (из имеющихся в наличии), но и заказать для последующей покупки (когда он поступит на склад). В этом случае для имеющихся товаров лучше ставить кнопку «Купить», чтобы пользователь осознавал разницу между этими двумя схемами приобретения.
Кстати, для онлайн-сервисов доставки еды лучше всего подходит именно кнопка «Заказать», потому что люди обычно говорят «Давай закажем пиццу», а не «Давай купим пиццу». Впрочем, никто не запрещает использовать на таком сайте или в приложении традиционные кнопки «Положить в корзину» и «Купить».
Значимость подписи на кнопках заказа сильно преувеличена (не в последнюю очередь экспертами, которые стремятся продвинуть свои обучающие семинары и курсы).![]()
Сегодня онлайн-покупки уже практически никого не удивляют. Наверное, ещё остались жители деревень, затерянных где-то в сибирских лесах, пугающиеся призыва «Купить» и лучше воспринимающие деликатную формулировку «Добавить в корзину», но достоверной статистики по ним нет (отдельные случаи, о которых в интернете рассказывают как о курьёзах, не в счёт).
Теперь выберем цвет кнопки «Купить» на сайте.
С помощью Гугла или Яндекса можно найти статистику по проведённым А/Б тестам, показывающую, что красные кнопки наименее эффективны, зато зелёные работают прекрасно, оранжевые – тоже неплохо. Но есть и противоположная точка зрения. Поэтому не стоит принимать каждое подобное утверждение на веру и срочно переделывать сайт.
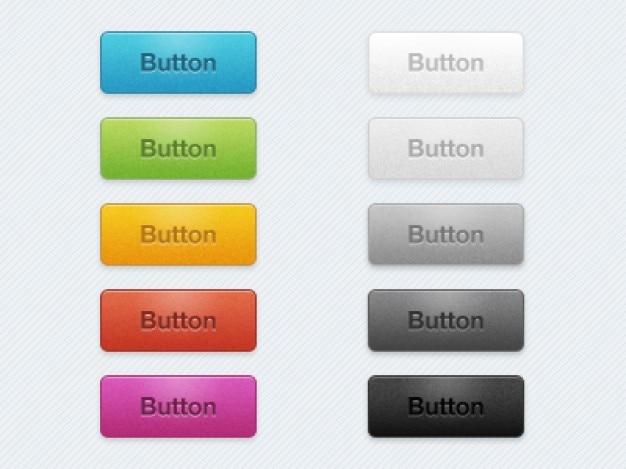
Кроме цвета, экспериментировать и тестировать на целевой аудитории можно и текстуру кнопок. И приходить к выводам, что романтичные юные девушки охотнее кликают по розовым блестящим кнопочкам, кнопки с древесной фактурой повышают продажи натуральных продуктов и стройматериалов, а «железные» – товаров для мужчин.
Это не меньший бред, чем тестировать цвет кнопок на сайте.
Вы действительно считаете, что ваши потенциальные покупатели не кликают на большую синюю кнопку «Купить», контрастную к белому фону, только из-за её цвета, а как только вы перекрасите её в сочный оттенок зелёного, сразу же начнут покупать, потому что ощутят умиротворение, безопасность и доверие?
Если вам кажется, что низкая конверсия связана исключительно с цветом целевой кнопки на сайте, то для начала решите остальные проблемы веб-ресурса, а затем уже принимаетесь за поиск идеального цвета.
Посетителя интернет-магазина, твёрдо вознамерившегося купить что-либо (а не просто изучить ассортимент, сравнить цены или даже полюбоваться симпатичными моделями, демонстрирующими одежду – в зависимости от ассортимента магазина), ничто не остановит в совершении покупки. Естественно, если его устраивают все условия (стоимость, способы доставки и т. п.), магазин вызывает доверие, а оператор присутствует онлайн и отвечает на все вопросы через встроенный чат.
Однозначно плохое цветовое решение – это белый фон, белая кнопка и белый текст. Что угодно лучше, и в этом можно убедиться без тестирования.
Кнопка красного цвета менее эффективна, если расположить её по соседству с зелёной. Контрасты – это не всегда хорошо и полезно.
Если рядом с насыщенно-красной кнопкой расположена серая с серым же текстом, то эта монохромная кнопка будет однозначно восприниматься как неактивная, отключенная, и мало кто станет кликать на неё.
При этом монохромные серые кнопки (второстепенные – «Быстрый заказ», «Сравнить», «Добавить в избранное») есть во многих магазинах, это довольно популярная ошибка. Вроде бы дизайнеры стремятся всё сделать правильно и обеспечить достаточный контраст между главной целевой кнопкой и вспомогательными элементами, но забывают о пользовательских привычках, сложившихся за много лет работы с операционными системами: всё, что окрашено серым, будь то чекбокс или ссылка, неактивно и некликабельно.
В животном мире распространён такой способ самозащиты, как мимикрия под мёртвых: хищники не интересуются мертвечиной. Так и кнопки светло-серой гаммы с таким же цветом текста: они достоверно маскируются под неактивные, и пользователю не приходит в голову нажимать их.
Так и кнопки светло-серой гаммы с таким же цветом текста: они достоверно маскируются под неактивные, и пользователю не приходит в голову нажимать их.
При этом цвет кнопки «Купить» (при условии, что она достаточно крупная, отделена отступами от окружающих объектов и контрастна) не столь важен. Аргументы и контраргументы против различных цветов приводились выше.
Поэтому А/Б тестирования интернет-магазинов показывают противоречивые результаты: где-то повышает конверсию красная кнопка, где-то – зелёная. Зачастую секрет заключается не в самой кнопке, не в товаре и даже не в целевой аудитории, а в дизайне всего интерфейса и том контексте, который окружает кнопку на сайте.
2. «Заказ» или «Быстрый заказ»
Это однозначно полезный элемент, который следует включить в дизайн магазина. Однако и здесь есть нюансы.
Кнопка «Купить в один клик» необходима там, где обычно приобретают единственный товар, а не набирают целый список. Или для дорогих товаров.
Для магазинов, где клиенты обычно берут более одной товарной позиции, в этой кнопке нет смысла: если сделать её слишком заметной и она перебьёт главную кнопку «Купить», может уменьшиться сумма среднего чека (потому что клиенты пойдут сразу оформлять заказ и не продолжат класть товары в корзину), а менеджерам придётся тратить больше времени на консультирование покупателей по телефону.
Поэтому так важна грамотная расстановка акцентов на кнопках. Если приоритетность главной целевой кнопки удачно подчёркивается дизайнерскими приёмами, опция быстрого заказа тоже может присутствовать и при этом не ломать сложившуюся схему покупки. Основное внимание посетителя достанется кнопке «Купить».
Ещё одна нередкая проблема кнопок моментального заказа – это то, что данные по таким заказам попадают в отдельный список (а не в общий, как при обычной покупке товаров через корзину) либо вообще приходят только в почту менеджерам. Это, по сути, функционал кнопки «Заказать звонок» для сайта и для шоппинга не подходит.
В чём же причина? В том, что моментальный заказ требует от клиента меньше данных, из-за чего не дотягивает до полноценной покупки и попадает в другую базу или инфоблок либо вообще на электронную почту менеджера. А это усложняет бизнес-процессы магазина, требует дополнительных действий и создаёт риск потери заказов. Устанавливая на сайт кнопку быстрого заказа, проследите, чтобы все подобные заказы попадали в общий список.
Ещё одна распространённая проблема – необходимость каждый раз вбивать своё ФИО и номер телефона при быстром заказе. Данные авторизованных пользователей должны подтягиваться в форму автоматически, чтобы человеку оставалось только подтвердить оформление заказа. Тогда покупка действительно будет быстрой.
Кстати, существует возможность объединять несколько моментальных заказов одного клиента. Это в какой-то степени решит проблему покупки ряда товарных позиций для тех пользователей, которые не любят заходить в корзину и предпочитают покупать за один клик.
Целесообразность добавления на сайт кнопки «В корзину» тоже вызывает много вопросов у дизайнеров и веб-мастеров. Ситуация аналогична предыдущей: всё зависит от специфики и ассортимента магазина. Для продуктов, при покупке которых нужно выбрать цвет, размер и другие характеристики, которые невозможно показать в краткой карточке товара на витрине, нет смысла в такой кнопке.
Например, очень странное впечатление будет производить кнопка «Отправить в корзину» в онлайн-магазине одежды: товар кладётся в корзину, но без возможности выбрать для себя нужный размер и расцветку.![]() А если такая опция есть, то без сравнительной таблицы российских и зарубежных размеров и инструкции сложно определить свой размер. Это затрудняет выбор.
А если такая опция есть, то без сравнительной таблицы российских и зарубежных размеров и инструкции сложно определить свой размер. Это затрудняет выбор.
Однако в магазинах, торгующих бытовой химией, кнопка «В корзину» весьма уместна: такую продукцию обычно берут сразу, не присматриваясь к характеристикам, стремятся набрать всё нужное поскорее и оформить заказ. Наличие этой кнопки, впрочем, не мешает просмотру всех параметров товара, которые выводятся в карточке: объёма, веса, количества штук, аромата и т. п.
4. Оформление заказа
В корзине тоже имеются целевые кнопки, и их необходимо рассмотреть.
Как правило, в интернет-магазине существуют две разные корзины: главная (интерфейс оформления заказа, иногда в несколько шагов) и маленькая – блок с информацией в правом верхнем углу (количество отобранных товаров).
Крайне нежелательно давать одинаковое название кнопкам, ведущим в главную корзину, и кнопкам в карточках товаров, предназначенным для добавления понравившейся позиции.![]() Это порождает некоторую путаницу. При наличии в товарных карточках на сайте кнопки «В корзину» придумайте другое обозначение для кнопки в малой корзине.
Это порождает некоторую путаницу. При наличии в товарных карточках на сайте кнопки «В корзину» придумайте другое обозначение для кнопки в малой корзине.
Это соответствует общему принципу: не называть одинаково элементы с разным функционалом и назначением.
Основная корзина проста и понятна с первого взгляда. Из кнопок здесь, если корзина пошаговая, есть только переход на следующий шаг и возврат к предыдущему. Подписи на кнопках должны отражать действие, совершаемое ими. Например, для пятишагового оформления заказа это будут следующие кнопки или ссылки:
№ | Шаг в корзине | Название кнопки |
1. | Корзина | Оформить заказ |
2. | ФИО, электронная почта, телефон | Укажите адрес доставки |
3. | Адрес доставки | Выберите способы доставки и оплаты |
4. | Способы оплаты, доставки | Отправить / Завершить заказ |
5. | Страница благодарности | Оплата / Перейти к оплате |
6. | Страница оплаты (Робокасса и т. п.) |
|
Сегодня таких пошаговых корзин практически не создают, но на некоторых ресурсах они ещё остались и продолжают успешно работать.
Современная корзина обычно представляет собой одну страницу, где собрана вся информация: и список товарных позиций с артикулами, и поля, заполняемые клиентом.
Что касается подписей на кнопках, принцип здесь тот же: какое действие кнопка инициирует, так и называется. Для более абстрактных формулировок вроде «Далее» рядом даются пояснения, куда конкретно попадёт пользователь, кликнув по кнопке.
В одношаговых корзинах целевые кнопки могут быть двух типов: либо «Перейти к оплате», либо, при наличии отдельной промежуточной «Thank you page», «Отправить заказ».
10 моментов, которые нужно учитывать при создании кнопки для сайта
- Соответствие фирменному стилю
Кнопки должны быть органичной частью интерфейса, что означает их соответствие контексту, цветовой гамме и графической стилистике бренда. Оцените свой логотип: возможно, его форма может быть использована и для кнопок.
У вас преобладают плоские цвета на веб-сайте или в приложении? Тогда откажитесь от стеклянных кнопок в стиле Apple. Очертания, оттенки и декоративные приёмы должны соответствовать логотипу и фирменному стилю.
- Соответствие контексту
Следует учитывать не только дизайн логотипа, но и особенности самого интерфейса. Например, в некоторых случаях кнопки, присутствующие в мобильной версии или в корпоративном приложении, целесообразно заменить какими-либо другими элементами, иначе обыграть в десктопной версии сайта.
- Достаточная контрастность
Стиль Apple вдохновил тысячи дизайнеров по всему миру и породил собственную стилистику, элегантную и минималистичную.
 Один из её недостатков – малая контрастность кнопок на сайте по отношению к другим элементам UI: кнопки просто теряются и плохо выполняют свои функции.
Один из её недостатков – малая контрастность кнопок на сайте по отношению к другим элементам UI: кнопки просто теряются и плохо выполняют свои функции.Ищите свежие решения: пробуйте различные цветовые схемы, шрифтовые гарнитуры, отступы, размеры, чтобы выделить кнопку на странице.
- Закруглять уголки или нет?
Если в приложении или на сайте все кнопки имеют закруглённые уголки, можно пойти дальше и самую важную из них сделать, например, круглой, чтобы она привлекала внимание пользователей и призывала нажать на неё.
- Маскируем остальные элементы
Второстепенные кнопки, ссылки, текстовый контент и т. п. не должны быть заметнее конверсионной кнопки. Их оформляют в едином стиле и делают менее контрастными. Даже если у контроллеров, бегунков и т. п. одинаковый угол закругления, можно окрасить их в разные цвета (включая фоновый), уменьшить в размере, залить градиентом, придать им цветные обводки, тени или 3D-эффекты.
- Контуры и обводки
Многие кнопки на сайтах имеют некое подобие границ или обводки, более или менее заметных.
 Здесь существует одна простая закономерность: для темных кнопок на светлом фоне делают ещё более тёмную обводку, а для светлых кнопок на тёмном фоне – обводку чуть темнее фонового цвета.
Здесь существует одна простая закономерность: для темных кнопок на светлом фоне делают ещё более тёмную обводку, а для светлых кнопок на тёмном фоне – обводку чуть темнее фонового цвета. - Аккуратнее с размытой тенью
Опытным дизайнерам известен принцип, который можно назвать «Законом Теней»: любая тень эффектнее смотрится, если светлый элемент находится на более тёмном фоне. В противном случае потребуется особая аккуратность при работе с тенями, чтобы они не превратили кнопку на сайте в грязное пятно.
- Использование графических символов
Мелкие символические иконки (такие как, например, стрелки) придают кнопкам на сайте («Подробнее», «Далее», «Назад») ещё большую наглядность и показывают, что случится при клике на них.
Используйте их там, где это разумно: стрелку вправо – для перехода на следующую страницу (или ухода с текущей), стрелку вверх – для кнопки «Вверх» на сайте, стрелку вниз – для раскрытия выпадающего меню.
- Иерархия элементов
Разрабатывая интерфейс с большим набором опций, всегда следуйте иерархии элементов и определяйте для каждого её уровня собственный визуальный язык.

Так, первичные кнопки (обычно это кнопки целевого действия) окрашивают в более сильные и яркие оттенки, а менее значимые вторичные и третичные – в менее насыщенные и контрастные. Второстепенные кнопки, бегунки и т. п. уменьшают. Снизить их визуальный вес также можно посредством правильного подбора гарнитуры и размера шрифта, уровня тиснения, отступов и толщины границ.
- Различные состояния кнопки
В зависимости от того, в каком состоянии находится кнопка на сайте, она должна менять свой внешний вид. Пользователю важно понимать, что в данный момент происходит с кнопкой и страницей в целом: нажалась ли она, активна ли и т. п. Вам в помощь такие CSS-свойства, как обводки, градиентная заливка, тени и т. д.
Часто задаваемые вопросы про кнопки для сайта
Почему кнопка «OK» – совсем не ОК для сайта?
Во многих интерфейсах, особенно в операционных системах компьютеров, присутствуют стандартные кнопки: «Да», «Нет», «Cancel», «ОК» и т.![]() п.
п.
Их проблема в том, что они не описывают совершаемое пользователем действие. Понятным и убедительным является такой сигнал, в котором указано желаемое или планируемое действие.
Зачем располагать конверсионные кнопки в нижнем правом углу?
На этот вопрос можно ответить, лишь изучив диаграмму Гутенберга.
Страница состоит из четырёх сегментов, по которым движется взгляд читателя. Максимальное внимание пользователь уделяет первому квадрату (верхнему левому), с которого начинает читать страницу, и последнему (нижнему правому). А вот левый нижний квадрат пользователь проскакивает почти не глядя. Очевидно, что для целевой кнопки на сайте лучше всего подходит правый нижний угол.
Надо ли располагать конверсионную кнопку справа в диалоговом окне?
В модальных окнах, содержащих более одной кнопки действия, целевую кнопку («Заказать», «Подтвердить», «ОК», «Купить» и т. д.) действительно лучше помещать в правой части.
Если она будет находиться слева, то читатель увидит её первой, но нажимать не будет, так как ему захочется посмотреть все остальные опции. А последней идёт кнопка альтернативного действия (отказа, сброса и т. п.), и пользователю проще нажать на неё, чем возвращаться на шаг раньше и искать целевую кнопку.
А последней идёт кнопка альтернативного действия (отказа, сброса и т. п.), и пользователю проще нажать на неё, чем возвращаться на шаг раньше и искать целевую кнопку.
Чтобы сократить путь клиента к конверсии, всегда помещайте соответствующую кнопку справа, а всё второстепенное – слева, чтобы он органично продвигался в сторону нужного действия, не «спотыкаясь» и не совершая лишних визуальных фиксаций.
Как сделать целевую кнопку на сайте более заметной?
Если речь идёт о диалоговом окне, такую кнопку необходимо ярко выделять, чтобы она сразу бросалась в глаза и удерживала внимание.
Вот несколько проверенных дизайнерских приёмов визуального выделения элемента интерфейса:
- Высокая насыщенность цвета для целевой кнопки и меньшая – для альтернативной.
- Фоновый цвет для второй, менее важной, кнопки – она сливается с контейнером, в котором находится. Например, так сделана кнопка «Выйти» в Skype.
- Альтернативное действие обозначать не кнопкой, а текстовой ссылкой.

- Альтернативная кнопка прозрачна (и кажется неактивной).
Почему у пиктограмм должен быть прозрачный фон?
Использование иконок – отличный способ сделать интерфейс более удобным и эффективным. Люди воспринимают визуальный паттерн быстрее, чем читают текст, в десятки тысяч раз. Чтобы сделать иконку максимально понятной, помещайте её на прозрачный фон.
Цветная заливка существенно замедляет скорость восприятия информации, поскольку порождает лишний визуальный шум и унифицирует все иконки на сайте. В результате мгновенное сканирование и выхватывание ключевых элементов сменяется вдумчивым просмотром, по скорости близким к чтению текста: ведь каждое изображение приходится интерпретировать.
Непрозрачный фон для пиктограммы – это как текст, целиком набранный прописными буквами: его трудно пробежать по диагонали и приходится внимательно изучать.
8 типичных ошибок в создании кнопок для сайта
- Специальная кнопка для сброса
В ней нет смысла: допустив ошибку, пользователь её исправит, а сбрасывать все введённые данные и перезагружать страницу для этого незачем.
 Как назло, на сайте такие кнопки обычно располагают слева, где их легко случайно задеть. Многие посетители разочарованно покидают ресурс, обнаружив, что все поля формы, столь старательно заполняемые ими, обнулились.
Как назло, на сайте такие кнопки обычно располагают слева, где их легко случайно задеть. Многие посетители разочарованно покидают ресурс, обнаружив, что все поля формы, столь старательно заполняемые ими, обнулились. - Крохотные кнопочки
Не скупитесь и сделайте управляющие элементы нормального размера, чтобы их было видно и чтобы на них чаще нажимали! Особенно это касается кнопок «Заказать» на сайте и «Подписаться на рассылку»
- Кнопки, сливающиеся с фоном
Делайте кнопки не только яркими, но и контрастными фону. Это поможет пользователям быстро их обнаружить.
- Непривычный вид кнопок
Дизайнеры в погоне за оригинальностью порой создают такие элементы интерфейса, по которым трудно считать их функции и назначение. Кнопки, не похожие на кнопки.
Лучше простой и понятный дизайн, чем избыточный креатив. Даже простая кнопка серого цвета с текстом будет работать эффективнее, чем изыски, отличающиеся от привычных элементов управления.
 Помните, что за много лет пользования интернетом люди уже привыкли к тому, как должна выглядеть кнопка на сайте, и ищут именно такие объекты.
Помните, что за много лет пользования интернетом люди уже привыкли к тому, как должна выглядеть кнопка на сайте, и ищут именно такие объекты. - Слишком абстрактные или вводящие в заблуждение ярлыки
«Далее» и «Отправить» – это ещё не все возможные кнопки для сайта. Не каждый ярлык носит название следующего действия, но все они должны чётко описывать, что произойдёт при нажатии: «Подтвердить заказ», «Сохранить изменения в профиле», «Следующий шаг» и т. п. Хорошо добавлять к текстовому названию символы >> и <<, отражающие направление действия.
- Избыток кнопок
Увидев на сайте скопление кнопок, напоминающее пульт управления космическим кораблём, посетитель запросто может растеряться и покинуть ресурс. Делайте на сайте кнопки только для самых значимых действий, к которым хотите склонить пользователя: одну крупную кнопку для самого важного и, при необходимости, несколько мелких.
- Нет подписей
Далеко не всем дизайнерам и создателям сайтов очевидно, что кнопки должны быть подписаны тем действием, которое они инициируют.

- Анимированные кнопки на сайте
Анимация – не всегда хорошая идея. Мигающие, движущиеся или каким-то ещё образом раздражающие глаз кнопки будут только оттягивать внимание и вызывать ассоциации с первыми сайтами конца 90-х. Анимированная кнопка легко превратит ваш сайт в дилетантскую поделку и образец дурного вкуса.
Кнопка является важнейшим элементом в веб-интерфейсе, поскольку именно с помощью неё клиенты перемещаются по разделам сайта, отправляют данные, делают заказы и т. п. Поэтому конверсионная кнопка на сайте должна быть:
- заметной и яркой;
- понятной;
- правильного размера.
Проектируя сайт, подумайте и о слабовидящих пользователях. И обязательно сообщайте, для чего нужна каждая кнопка, какую функцию она выполняет.
Пробуйте разные размеры, подписи, сочетания цветов и варианты расположения. Нельзя достоверно предсказать, какая кнопка будет самой эффективной в вашем случае.
Бывали случаи, когда конверсия подскакивала после переноса кнопки в другую область страницы, поэтому экспериментируйте и проверяйте разные гипотезы.![]() Но помните о базовых принципах создания кнопок на сайте.
Но помните о базовых принципах создания кнопок на сайте.
Юзабилити для чайников. Часть 3: какой должна быть навигация
Читать первую часть статьи
Читать вторую часть статьи
Система навигации сайта должна быть понятной и удобной. Хорошей можно назвать навигацию, которой посетители ресурса пользуются в автоматическом режиме, не обращая на нее сознательного внимания. Примерно так вы пользуетесь мышкой: она привлекает внимание, только если работает некорректно. Как сделать навигацию удобной и не требующей сознательного внимания посетителей? Читайте ниже.
Соблюдайте порядок основных и второстепенных страниц
Если кнопки второстепенных страниц предшествуют кнопкам основных, это вводит пользователя в заблуждение. Например, один из вариантов дизайна сервиса Digg предполагал такое расположение кнопок:
Кнопка «Мои новости» ведет на второстепенную страницу, которая доступна только после регистрации или авторизации.![]()
Представители западной культуры просматривают сайты слева направо сверху вниз. Кнопка, расположенная левее и/или выше, предшествует кнопке, расположенной правее и/или ниже.
Меню навигации: вертикальное или горизонтальное?
В некоторых ситуациях уместно использовать вертикальное меню, в других — горизонтальное. Дизайнеры должны понимать, какой тип меню подходит в той или иной ситуации.
Посетители быстрее воспринимают вертикальное меню. Благодаря небольшому расстоянию между элементами пользователи сканируют две или три кнопки за одну визуальную остановку. Вертикальное меню занимает левую колонку страницы, поэтому у вас остается меньше места для контента. Верхние элементы вертикальной навигации хорошо заметны пользователю, однако нижние остаются малозаметными.
Посетители медленнее воспринимают горизонтальное меню.![]() Кнопки расположены слева направо, поэтому человеку привычнее их читать, а не сканировать паттерны. Пользователь воспринимает одну кнопку за одну визуальную остановку. Все элементы горизонтального меню хорошо заметны. Вертикальная навигация оставляет больше свободного пространства на странице. Это значит, что вы можете предложить пользователю больше контента без необходимости прокручивать.
Кнопки расположены слева направо, поэтому человеку привычнее их читать, а не сканировать паттерны. Пользователь воспринимает одну кнопку за одну визуальную остановку. Все элементы горизонтального меню хорошо заметны. Вертикальная навигация оставляет больше свободного пространства на странице. Это значит, что вы можете предложить пользователю больше контента без необходимости прокручивать.
Уберите вертикальные полосы из горизонтального меню
Дизайнеры используют вертикальные полосы в меню, чтобы визуально разделять элементы.
Существует более простой способ визуально разделить элементы меню. Достаточно увеличить пространство между ними. Этот способ разделения элементов меню увеличивает скорость восприятия, так как пользователь делает меньше визуальных остановок.
Меню-аккордеон: простой способ пагинации
Постраничная пагинация подходит, если вы предлагаете пользователю большое количество разных материалов. А когда вы публикуете один большой материал, лучше объединить меню-аккордеон с постраничной пагинацией:
Чтобы прочитать новый контент, пользователю не надо загружать следующую страницу. Благодаря AJAX-модулю аккордеон-меню загружает контент на открытой странице.
Благодаря AJAX-модулю аккордеон-меню загружает контент на открытой странице.
Как сделать бесконечную прокрутку удобной для пользователей
Следующие рекомендации помогут вам повысить эффективность страниц с бесконечным скроллингом:
- При бесконечной прокрутке верхнее меню навигации должно быть доступно пользователю. Эта рекомендация реализована в «Фейсбуке».
- Показывайте пользователю, что контент загружается.
- Сообщайте посетителю, сколько контента осталось.
- Позвольте возвращаться к исходной точке одним нажатием кнопки.
Где должна находиться кнопка «Контактная информация»
Все элементы меню объединяются в две категории: информационные и акционные. Действие следует после изучения информации. Поэтому первыми должны стоять информационные элементы: «о компании», «продукты», «блог» и т. п. Акционные элементы, например, «подписаться» или «связаться», должны завершать меню.
п. Акционные элементы, например, «подписаться» или «связаться», должны завершать меню.
Карусели, ротаторы, слайдеры: избегайте типичных ошибок
Дизайнеры любят карусели за визуальную привлекательность. Ниже указаны типичные ошибки, уменьшающие эффективность этих элементов:
- Продолжение ротации контента, когда пользователь просматривает один из анонсов
При наведении курсора на карусель движение должно переключаться в ручной режим.
- Ротация одного элемента карусели
Пользователи воспринимают контент, отображаемый в карусели, кластерами по несколько элементов. Если человек не нашел интересующую его тему, он нажимает кнопку прокрутки, чтобы просмотреть новый контент. Если в ручном режиме прокрутки карусель отображает только один новый элемент, это приводит к потере времени.
При ручной прокрутке карусели должен меняться весь ряд.
- Отсутствие указателей прогресса
Пользователь хочет знать, сколько контента он уже просмотрел и сколько осталось. Поэтому в каруселях должны быть указатели прогресса.
- Бесконечная прокрутка
Пользователи не любят прокручивать карусель бесконечно. Поэтому при завершении просмотра кнопка навигации должна становиться неактивной.
Как вместить все необходимое в шапку сайта
Обычно шапка сайта включает логотип, кнопки меню, блок регистрации и авторизации и поле для поиска. Хедер занимает часть страницы, отнимая место у контента. Воспользовавшись рецептами ниже, вы сделаете шапку более компактной без потери функциональности и визуальной привлекательности:
- Используйте эластичное поле поиска
- Объедините кнопки регистрации и авторизации
- Поместите логотип на панель навигации
- Радикальный способ: спрячьте кнопки навигации
- Используйте эффект рыбьего глаза
Как сделать вертикальное меню удобным
Вертикальное меню удобно тем, что дизайнер может поместить в него сколько угодно ссылок. Пользователь может прокрутить страницу, чтобы увидеть элементы, расположенные в нижней части вертикального меню. Однако это справедливо только в том случае, если пользователь ищет что-то конкретное. Иначе он просто не прокручивает страницу.
Пользователь может прокрутить страницу, чтобы увидеть элементы, расположенные в нижней части вертикального меню. Однако это справедливо только в том случае, если пользователь ищет что-то конкретное. Иначе он просто не прокручивает страницу.
Чтобы решить эту проблему, оставьте в вертикальном меню только ссылки первого порядка. Ссылки второго порядка должны отображаться по клику.
Внешние ссылки должны открываться в новой вкладке браузера
Внутренние ссылки должны открываться в существующей вкладке, а внешние в новой. Во-первых, это удобно для пользователя. Во-вторых, это удерживает пользователя на вашем сайте.
Объединяйте выпадающее меню
Стандартное выпадающее меню может запутать пользователя. Он вынужден выбирать каждую категорию и изучать ссылки второго порядка. Объединенное выпадающее меню отображает все элементы второго порядка при нажатии на любую категорию. Это делает навигацию более удобной.
Карусель должна иметь удобную навигацию
Средний CTR контента, отображаемого с помощью каруселей, составляет 1 %.
Проблема заключается в меню каруселей: оно часто бывает неудобным и малоинформативным. Элементы навигации должны быть большими, а пользователь должен знать, какой контент он выбирает.
Автоматический режим — главный критерий качества навигации
Если пользователи не задумываются, как найти необходимый раздел сайта, значит, вы сделали хорошее меню. Чтобы помочь посетителям путешествовать по ресурсу, выбирайте верный порядок главных и второстепенных элементов. Подумайте, какое меню подходит вашему ресурсу: вертикальное или горизонтальное. Сделайте шапку сайта небольшой и удобной. Используйте объединенное выпадающее меню, отображайте второстепенные элементы вертикального меню по клику.
По материалам сайта UX Movement.
Читайте также:
Bootstrap 3 · Иконки, меню, навигация, табы, сообщения предупреждений и др.

Доступные символы
Включено 200 символов в формате шрифта из набора Glyphicon Halflings. Обычно Glyphicons Halflings недоступны бесплатно, но автор сделал их бесплатными специально для Bootstrap. Как благодарность, мы бы просили вас оставлять ссылку на Glyphicons, где есть такая возможность.
Как использовать
Для лучшей производительности, все значки нуждаются базовом классе и индивидуальном классе значков. Разместите следующий код в любом месте. Не забудьте поставить пробел между значком и текстом для правильного отступ (padding).
Не смешивайте с другими компонентами
Классы значков не могут сочетаться с другими элементами. Они спроектированы, чтобы быть отдельными элементами. Вместо этого добавте <span> и применить значок классов <span>
<span></span>
Примеры
Используйте их в кнопках, группах кнопок для панели инструментов, панели навигации, или в приставках элементов формы.
<button type="button"><span></span> Star</button>
Переключаемое, контекстное меню для отображения списка ссылок. Их интерактивность обеспечивается JavaScript плагином для dropdown меню.
Пример
Оберните кнопку выпадающего меню и список с помощью класса .dropdownили другого элемента, который объявляет position: relative;.
<div>
<button type="button" data-toggle="dropdown">
Dropdown
<span></span>
</button>
<ul role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Действие</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Другое действие</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Что-то еще</a></li>
<li role="presentation"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Отдельная ссылка</a></li>
</ul>
</div>
Выравнивание
По умолчанию, выпадающее меню автоматически устанавливается 100% от верхнего и вдоль левого края его родителя. Добавьте
Добавьте .dropdown-menu-right к .dropdown-menu для выравнивание выпадающего меню справа.
Может потребоваться дополнительное позиционирование
Dropdowns автоматически позиционируется с помощью CSS в пределах нормального потока документа. Это означает, что выпадающее меню может быть обрезано родителями с определенными свойствами overflow или появляются за пределми области просмотра. Адресуйте эти вопросы по своему усмотрению, когда они возникают.
.pull-right устаревшее выравниваниеВ версии 3.1, мы определили устаревшим выравнивание .pull-right для выпадающего меню. Для выравнивания меню справа, используйте .dropdown-menu-right. Компоненты, выровненные справа в навигационной панели используют реализован версию класса right-aligned, для автоматического выравнивания меню. Для переопределения их, используйте .dropdown-menu-left.
<ul role="menu" aria-labelledby="dLabel">
. ..
</ul>
..
</ul>
Добавьте заголовок чтобы маркировать участки в любом выпадающего меню.
<ul role="menu" aria-labelledby="dropdownMenu2">
<li role="presentation">Название меню</li>
...
<li role="presentation"></li>
<li role="presentation">Название меню</li>
...
</ul>
Заблокированы части меню
Добавьте .disabled к <li> в выпадающем списке, чтобы отключить ссылку.
<ul role="menu" aria-labelledby="dropdownMenu3">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Обычная ссылка</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Заблокированая ссылка</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Другая ссылка</a></li>
</ul>
Сгруппируйте серию кнопок вместе в одну линию, создав таким образом групповую кнопку.![]() С помощью JavaScript и нашего плагина кнопок, можно еще добавить стиль поведения переключателей или галочек (checkbox).
С помощью JavaScript и нашего плагина кнопок, можно еще добавить стиль поведения переключателей или галочек (checkbox).
Подсказки и информеры в группе кнопок требуют специальных настроек
При использовании подсказок или информеров (popovers) в пределах .btn-group, необходимо определить параметр container: 'body', чтобы избежать нежелательных эффектов (например, когда элемент становится шире и/или когда теряется закругленння углов при вызове подсказок или информеров).
Основной пример
Оберните серию кнопок с классом .btn класс .btn-group.
Левая Средняя Правая
<div>
<button type="button">Левая</button>
<button type="button">Средняя</button>
<button type="button">Правая</button>
</div>
Кнопка панели инструментов
Объедините набор <div> с помощью <div> для более сложных компонентов.![]()
<div role="toolbar">
<div>...</div>
<div>...</div>
<div>...</div>
</div>
Изменение размера
Вместо того, чтобы применять классы изменения размеров в каждой кнопки в группе, просто добавьте .btn-group-* — .btn-group.
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
Вложенность
Разместите .btn-group в середине другой .btn-group, если вы хотите совместить выпадающее меню с серией кнопок.
<div>
<button type="button">1</button>
<button type="button">2</button>
<div>
<button type="button" data-toggle="dropdown">
Dropdown
<span></span>
</button>
<ul>
<li><a href="#">Dropdown ссылка</a></li>
<li><a href="#">Dropdown ссылка</a></li>
</ul>
</div>
</div>
Вертикальные вариации
Сделайте набор кнопок, составленных вертикально, а не горизонтально. Split кнопки выпадающего меню не поддерживаются.
Split кнопки выпадающего меню не поддерживаются.
<div>
...
</div>
Группа кнопок Justified
Создавайте группы кнопок, растянуты на всю ширину их родительского элемента. Также рассмотрите вариант с кнопкой в выпадающем меню внутри группы кнопок.
Обработка рамок
Из-за специфических HTML и CSS, используемой для обоснования кнопок (а именно display: table-cell), границы между которыми удвоятся. В регулярных группах кнопок, margin-left: -1px используется для стека границ вместо удаления их. Впрочем, margin не работает с display: table-cell. В результате этого, в зависимости от ваших настроек в Bootstrap, вы можете удалить или повторно изменить цвет рамок.
С
<a> элементамиПросто заключите серию .s в  btn
btn.btn-group.btn-group-justified.
<div>
...
</div>
С
<button> элементамиДля использования групп кнопок по ширине с элементами <button>, вы должны заключить каждую кнопку в группу кнопок. Большинство браузеров не правильно применяют наш CSS для обоснования, элемента <button>, но так как мы поддерживаем кнопки выпадающего меню, мы можем обойти это
Левая
Средняя
Правая
<div>
<div>
<button type="button">Левая</button>
</div>
<div>
<button type="button">Средняя</button>
</div>
<div>
<button type="button">Правая</button>
</div>
</div>
Используйте любую кнопку для выпадающего меню разместив ее в ., и обеспечив ее правильно-размеченным меню. btn-group
btn-group
Одиночная кнопка выпадающего меню
Предоставьте другого вида кнопке, с выпадающим меню, с помощью определенных базовых изменений.
<!-- Single button -->
<div>
<button type="button" data-toggle="dropdown">Действие <span></span></button>
<ul role="menu">
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то иное</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div>
Расщепленная кнопка выпадающего меню
Аналогично создайте розщеплену кнопку выпадающего меню с такими же изменениями в розміткі, только с разделенной кнопкой.
По умолчанию Меню с переключением Primary Меню с переключением Success Меню с переключением Info Меню с переключением Warning Меню с переключением Danger Меню с переключением<!-- Split button -->
<div>
<button type="button">Действие</button>
<button type="button" data-toggle="dropdown">
<span></span>
<span>Меню с переключением</span>
</button>
<ul role="menu">
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то иное</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div>
Изменение размера
Кнопки в выпадающем меню могут иметь любой размер.![]()
<!-- Large button group -->
<div>
<button type="button" data-toggle="dropdown">
Большая кнопка <span></span>
</button>
<ul>
...
</ul>
</div>
<!-- Small button group -->
<div>
<button type="button" data-toggle="dropdown">
Малая кнопка <span></span>
</button>
<ul>
...
</ul>
</div>
<!-- Extra small button group -->
<div>
<button type="button" data-toggle="dropdown">
Очень малая кнопка <span></span>
</button>
<ul>
...
</ul>
</div>
Вариант списка сверху
Создайте меню, элементы которого поднимаются вверх, прибавив .dropup к родительскому контейнеру.
<div>
<button type="button">Поднимающееся меню</button>
<button type="button" data-toggle="dropdown">
<span></span>
<span>Меню с переключением</span>
</button>
<ul>
<!-- Dropdown menu links -->
</ul>
</div>
Разверните элементы управления формы добавив текст или кнопки до, после, с обеих сторон любого текстового поля формы.![]() Используйте
Используйте .input-group с .input-group-addon в начало или конец для одного элемента .form-control.
Кросс-браузерная совместимость
В данном случае избегайте использования элементов <select>, поскольку они в полной мере не могут стилізуватись в WebKit браузерах.
Подсказки и информеры в группе введение требуют специальных настроек
Когда используете подсказки или информеры (popovers) на элементах в пределах .input-group, вам необходимо определить параметр container: 'body', для избежания нежелательных побочных эффектов (например, когда элемент становится шире и/или когда теряется закругленння углов при вызове подсказок или информеров).
Не смешивайте с другими компонентами
Не смешивайте группы форм или классы столбцов разметки непосредственно с группами ввода. Вместо этого, внедрите группу ввода внутри группы формы или связанной разметки с элементом.![]()
Основной пример
Поместите дополнительный компонент или кнопку по обе стороны от ввода. Вы также можете разместить один с обеих сторон.
Мы не поддерживаем несколько дополнительных компонентов на одной стВместоороне.
Мы не поддерживаем несколько form-control в одной группе ввода.
<div>
<span>@</span>
<input type="text" placeholder="Username">
</div>
<div>
<input type="text">
<span>.00</span>
</div>
<div>
<span>$</span>
<input type="text">
<span>.00</span>
</div>
Изменение размера
Разместите один приложение или одну кнопку с любой стороны от формы ввода. Вы также можете разместить их по обе стороны от формы ввода. Мы не поддерживаем несколько приложений с одной стороны.
<div>
<span>@</span>
<input type="text" placeholder="Username">
</div>
<div>
<span>@</span>
<input type="text" placeholder="Username">
</div>
<div>
<span>@</span>
<input type="text" placeholder="Username">
</div>
Дополнение для флажков и переключателей
Поместите любые опции галочек (checkbox) или переключателей в рамках дополнения формы ввода вместо текста.
<div>
<div>
<div>
<span>
<input type="checkbox">
</span>
<input type="text">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
<div>
<div>
<span>
<input type="radio">
</span>
<input type="text">
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
Дополнение для кнопок
Кнопки в группах ввода немного отличаются и требуют один дополнительный уровень вложенности. Вместо .input-group-addon, вы должны будете использовать .input-group-btn. Это необходимо из-за стилей браузера по умолчанию, которые не могут быть переопределены.
<div>
<div>
<div>
<span>
<button type="button">Go!</button>
</span>
<input type="text">
</div><!-- /input-group -->
</div><!-- /. col-lg-6 -->
<div>
<div>
<input type="text">
<span>
<button type="button">Go!</button>
</span>
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
col-lg-6 -->
<div>
<div>
<input type="text">
<span>
<button type="button">Go!</button>
</span>
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
Кнопки с выпадающим меню
<div>
<div>
<div>
<div>
<button type="button" data-toggle="dropdown">Действие <span></span></button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то иное</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div><!-- /btn-group -->
<input type="text">
</div><!-- /input-group -->
</div><!-- /. col-lg-6 -->
<div>
<div>
<input type="text">
<div>
<button type="button" data-toggle="dropdown">Действие <span></span></button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то иное</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div><!-- /btn-group -->
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
col-lg-6 -->
<div>
<div>
<input type="text">
<div>
<button type="button" data-toggle="dropdown">Действие <span></span></button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то иное</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div><!-- /btn-group -->
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
Сегментированные кнопки
<div>
<div>
<!-- Button and dropdown menu -->
</div>
<input type="text">
</div>
<div>
<input type="text">
<div>
<!-- Button and dropdown menu -->
</div>
</div>
Доступна в Bootstrap навигация имеет общую разметку, начиная с базового класса ., и вплоть до совместных состояний. Осуществляется обмен модификаторами доступа для переключения между каждым стилем. nav
nav
Вкладки
Заметьте, что класс .nav-tabs требует базового класса .nav.
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Профиль</a></li>
<li><a href="#">Сообщение</a></li>
</ul>
Необходимость в JavaScript-плагине
Для переключения между различными вкладками, вам нужно использовать JavaScript-плагин для вкладок.
Навигационные кнопки
Возьмите тот же HTML, но используйте .nav-pills вместо .nav-tabs:
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Профиль</a></li>
<li><a href="#">Сообщение</a></li>
</ul>
Навигационные кнопки также доступны в вертикальной сборке. Просто добавьте
Просто добавьте .nav-stacked.
<ul>
...
</ul>
Выравнивание по ширине навигаций
При помощи .nav-justified можно легко создавать вкладки или кнопки, одинаковой ширины с их родительскими элементами, для более широких экранов по 768px. На меньших экранах, навигационные ссылки будут состоять.
WebKit и адаптивные навигационные меню, выровнены по ширине
По состоянию на v7.0.1, Safari проявляется ошибка, в котором при изменение размера окна ваш браузер по горизонтали вызывает ошибки рендеринга нивигации по ширине, которые были удалены при обновлении. Эта ошибка проявляется также в пример justified nav.
<ul>
...
</ul>
<ul>
...
</ul>
Заблокированные ссылки
В любых навигационных компонентов (вкладок, кнопок, списков) можно добавить .disabled для отображения в них серых ссылок и отсутствия эффектов при наведении курсора.
Функциональности ссылки не изменны
Этот класс меняет лишь отражение <a>, но не его функциональность. Для блокировки функциональности ссылки используйте JavaScript.
<ul>
...
<li><a href="#">Заблокированная ссылка</a></li>
...
</ul>
Использование выпадающего меню
Создавайте выпадающее меню с небольшим добавлением HTML и JavaScript плагина для выпадающего меню.
Вкладки с выпадающем меню
<ul>
...
<li>
<a data-toggle="dropdown" href="#">
Dropdown <span></span>
</a>
<ul>
...
</ul>
</li>
...
</ul>
Навигационные кнопки с выпадающем меню
<ul>
...
<li>
<a data-toggle="dropdown" href="#">
Dropdown <span></span>
</a>
<ul>
... </ul>
</li>
...
</ul>
</ul>
</li>
...
</ul>
Навигационная панель по умолчанию
Навигационные панели являются адаптивными цель-компонентами, которые служат в качестве навигационных заголовков для приложений или сайтов. При просмотре на мобильных устройствах они сворачиваются (и могут переключаться), а при увеличении ширины смотрового окна принимают горизонтальную форму.
Переполнение контента
Поскольку Bootstrap не знаете, сколько места содержимого в ваших потребностей NavBar, вы можете столкнуться с проблемами, заключения содержимого во втором ряду. Чтобы решить эту проблему, вы можете:
- Уменьшите количество или ширину NavBar пунктов.
- Скройте определенные элементы NavBar в определенных размерах экрана с помощью классов адаптивных утилит.
- Измените точку, в которой ваши NavBar переключается между свернутым и горизонтальной режимом. Настройте переменную
@grid-float-breakpointили добавmnt свой собственный медиа-запрос.
Необходимость в JavaScript
Если JavaScript отключен и ширина окна станет достаточно узкой, для чтобы навигационная панель свернулась, то тогда не будет возможности развернуть навигационную панель и просмотреть ее содержимое с классом .navbar-collapse.
<nav role="navigation">
<div>
<!-- Brand and toggle get grouped for better mobile display -->
<div>
<button type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div>
<ul>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li>
<a href="#" data-toggle="dropdown">Dropdown <b></b></a>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
<li></li>
<li><a href="#">Еще одна отдельная ссылка</a></li>
</ul>
</li>
</ul>
<form role="search">
<div>
<input type="text" placeholder="Search">
</div>
<button type="submit">Отправить</button>
</form>
<ul>
<li><a href="#">Ссылка</a></li>
<li>
<a href="#" data-toggle="dropdown">Dropdown <b></b></a>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то еще</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</li>
</ul>
</div><!-- /. navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
Зависимость плагина
Адаптивная навигационная панель в вашей версии Bootstrap требует плагина collapse.
Доступность навигационных панелей
Убедитесь, что добавили role="navigation" в каждой навигационной панели для улучшения их доступности.
Формы
Разместите содержимое формы в пределах .navbar-form для правильного вертикального выравнивания, и для обеспечения функцией свертывания на узких смотровых окнах. Используйте параметры выравнивания, чтобы решить, где будет находиться содержимое в пределах навигационной панели.
Как ведущий, класс .navbar-form имеет большинство своего кода совместно с .form-inline через mixin. Некоторые элементы управления форм, таких как группы ввода, могут потребовать фиксированной для правильного отображения в navbar.
<form role="search">
<div>
<input type="text" placeholder="Search">
</div>
<button type="submit">Отправить</button>
</form>
Предостережения для мобильных устройств
Есть некоторые предостережения относительно использования элементов управления формы в неподвижных элементах на мобильных устройствах. Смотрите наши документы поддержки браузера.
Смотрите наши документы поддержки браузера.
Всегда добавляйте ярлыки
Программы чтения экрана (screen readers) будут иметь проблемы с вашими формами, если вы не будете добавлять ярлыки для каждого поля ввода. Для данных встроенных форм навигационных панелей, вы можете скрыть ярлыки используя класс .sr-only.
Кнопки
Добавьте класс .navbar-btn к элементам <и>, которые не находятся в <html> для вертикального их центрирование в навигационных панелях.
<button type="button">Войти</button>
Специфическая особенность использования
Как и стандартные классы кнопок, .navbar-btn может использоваться в элементах <a> и <input>. Тем не менее, ни один .navbar-btn или же стандартные классы кнопки не должны использоваться в элементах <a> внутри .. navbar-nav
navbar-nav
Текст
Заключите строку текста в элемент с классом .navbar-text, обычно с тегом <p>, для правильного выравнивания и цвета.
<p>Signed in as Mark Otto</p>
Не контекстные ссылки
Люди, которые используют стандартные ссылки в пределах необычных компонентов навигационных панелей, могут применять класс .navbar-link для вставки правильных цветов в навигационных панелях по умолчанию и инвертированных навигационных панелях.
<p>Signed in as <a href="#">Mark Otto</a></p>
Компонент выравнивания
Выравнивайте навигационные ссылки, формы, кнопки, текст, используя вспомогательные классы .navbar-left или .navbar-right. Оба классы добавляют CSS float в указанном направлении. Например, чтобы выровнять навигационные ссылки, вложите их в отдельный <ul> с соответствующим вспомогательным классом.
Эти классы являются смешанной версией классов .pull-left и .pull-right, но они предназначены для медиа запросов, чтобы упростить обработку компонентов навигационных панелей для различных размеров устройств.
Фиксация вверху
Добавьте .navbar-fixed-top и подключите .container или .container-fluid для центровки и внутренних отступлений содержимого навигационной панели.
<nav role="navigation">
<div>
...
</div>
</nav>
Необходимость установления padding для body
Фиксированная навигационная панель будет налагаться на остальные вашего содержимого, пока вы не добавите padding в верхней части <body>. Попробуйте установить свои собственные значения, или используйте фрагмент кода ниже. Справка: По умолчанию, навигационная панель имеет высоту 50px.
body { padding-top: 70px; }
Убедитесь, что это включено основного Bootstrap CSS.
Фиксация внизу
Добавьте .navbar-fixed-bottom и подключите .container или .container-fluid для центровки и внутренних отступлений содержимого навигационной панели.
<nav role="navigation">
<div>
...
</div>
</nav>
Необходимость установления padding для body
Фиксированная навигационная панель будет налагаться на остальные вашего содержимого, пока вы не добавите padding в нижней части <body>. Попробуйте установить свои собственные значения, или используйте фрагмент кода ниже. Справка: По умолчанию, навигационная панель имеет высоту 50px.
body { padding-bottom: 70px; }
Убедитесь, что это включено основного Bootstrap CSS.
Статический верх
Создайте навигационную панель на полную ширину, которая будет прокручиваться вместе со страницей, добавив . и включите  navbar-static-top
navbar-static-top.container или .container-fluid, для центровки и внутренних отступлений содержимого навигационной панели.
В отличие от классов .navbar-fixed-*, вам не нужно изменять любой padding и body.
<nav role="navigation">
<div>
...
</div>
</nav>
Инвертированная навигационная панель
Изменить внешний вид панели навигации, добавив .navbar-inverse.
<nav role="navigation">
...
</nav>
Установите текущую страницу расположение в пределах навигационной иерархии.
Разделители автоматически добавляются в CSS через :before и content.
<ol>
<li><a href="#">Главная</a></li>
<li><a href="#">Библиотека</a></li>
<li>Данные</li>
</ol>
Добавьте ссылки постраничного разделения для вашего сайта с многостраничным компонентом, или простой альтернатива листания.
Простая нумерация inspired by Rdio, отлично подходит для приложений и результатов поиска. Большой блок трудно не заметить, легко масштабируется, предоставляет большие кнопки.
<ul>
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
Заблокированы и активные состояния
Ссылки могут настраиваться для различных нужд. Используйте .disabled для блокировки ссылок и .active для обозначения текущей страницы.
<ul>
<li><a href="#">«</a></li>
<li><a href="#">1 <span>(current)</span></a></li>
. ..
</ul>
..
</ul>
Дополнительно вы можете изменять активные или заблокированы anchors для <span> удалив возможность нажатия, при сохранении целевых стилей.
<ul>
<li><span>«</span></li>
<li><span>1 <span>(current)</span></span></li>
...
</ul>
Изменение размера
Есть потребность увеличить или уменьшить блок постраничного вывода? Добавьте .pagination-lg или .pagination-sm для изменения размеров.
<ul>...</ul>
<ul>...</ul>
<ul>...</ul>
Быстрое создание ссылок для просмотра предыдущей и следующей страницы, для простого постраничного разделения с легкой разметкой и стилями. Это хорошо подходит для простых сайтов, таких как блоги и журналы.
Основной пример
По умолчанию, листание имеет ссылки, выровненные по-центру.
<ul>
<li><a href="#">Предыдущая</a></li>
<li><a href="#">Следующая</a></li>
</ul>
Выравнивание ссылок
В качестве альтернативы, вы можете выравнивать каждую ссылку:
<ul>
<li><a href="#">← Старая</a></li>
<li><a href="#">Новая →</a></li>
</ul>
Заблокирован состояние
Листание ссылок также использует базовый вспомогательный класс .disabled.
<ul>
<li><a href="#">← Старая</a></li>
<li><a href="#">Новая →</a></li>
</ul>
Пример
Пример заголовка Новый
Пример заголовка Новый
Пример заголовка Новый
Пример заголовка Новый
Пример заголовка Новый
<h4>Пример заголовка <span>Новый</span></h4>
Доступные варианты
Добавте любой из перечисленных ниже модификаторов классов, чтобы изменить внешний вид меткии.![]()
Default Primary Success Info Warning Danger
<span>Default</span>
<span>Primary</span>
<span>Success</span>
<span>Info</span>
<span>Warning</span>
<span>Danger</span>
Легко подсветить новые или непрочитанные записи добавив к ссылкам <span>, Bootstrap навигацию, и другое.
<a href="#">Inbox <span>42</span></a>
Самосвертывание
Когда нет новых или непрочитанных записей, значки будут просто свернуты (через CSS селектор :empty), при условии отсутствия внутри содержимого.
Кросс-браузерная совместимость
Значки не будут самозгортатись в Internet Explorer 8, потому что ему не хватает поддержки селектора :empty.
Адаптация под активные состояния
Встроенные стили позволяют содержать значки в активном состоянии, которые размещены в навигационных кнопках и навигационных списках.
<ul>
<li>
<a href="#">
<span>42</span>
Главная
</a>
</li>
...
</ul>
Легкий, гибкий компонент, который можно расширять на весь экран, чтобы продемонстрировать ключевой содержимое вашего сайта.
Это простая и очень выразительная часть с большим экраном, для привлечения дополнительного внимания к вашей информации.
Узнать больше
<div>
<h2>Привет, мир!</h2>
<p>...</p>
<p><a role="button">Узнать больше</a></p>
</div>
Создайте большой экран на всю ширину, без закругленных углов, который размещен за пределами .container, но, вместо этого, который вмещает .container.
<div>
<div>
...
</div>
</div>
Представляем вам простую оболочку для h2, которая устанавливает соответствующий отступ и сегментирует содержание страницы. В ней можно использовать элемент по умолчанию
В ней можно использовать элемент по умолчанию small и h2, а также много других компонентов (с дополнительными стилями).
<div>
<h2>Пример заголовка страницы <small>Дополнительный текст</small></h2>
</div>
Расширьте систему сетки Bootstrap с помощью компонента эскиза для легкого создания сетки с изображениями, видео, текстом, и так далее.
Основной пример
По умолчанию, эскизы Bootstrap спроектированы для отображения связанных изображений с минимальной, лишь необходимой разметкой.
<div>
<div>
<a href="#">
<img data-src="holder.js/100%x180" alt="...">
</a>
</div>
...
</div>
Настраиваемое содержимое
Добавив немного разметки, можно включать любое содержимое HTML, такой как заголовки, параграфы, или кнопки в середине эскизов.
Ярлык эскиза
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Кнопка Кнопка
Ярлык эскиза
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Кнопка Кнопка
Ярлык эскиза
Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Кнопка Кнопка
<div>
<div>
<div>
<img data-src="holder.js/300x200" alt="...">
<div>
<h4>Ярлык эскиза</h4>
<p>...</p>
<p><a href="#" role="button">Кнопка</a> <a href="#" role="button">Кнопка</a></p>
</div>
</div>
</div>
</div>
Предоставьте контекстные интерактивные замечания для типовых действий пользователей. Чтобы была возможность закрытия таких замечаний, используйте плагин уведомлений jQuery.
Чтобы была возможность закрытия таких замечаний, используйте плагин уведомлений jQuery.
Примеры
Для базовых замечаний, оберните любой текст и опциональную кнопку при помощи .alert, и одного из четырех контекстных классов (например, .alert-success).
Без класса по умолчанию
Важные сообщения не имеют классов по умолчанию, а имеют лишь базовые классы и модификаторы классов. Важные серые сообщения по умолчанию имеют мало смысла, так что вам еще нужно отметить для них тип через контекстный класс. Можете выбрать какой-то из замечаний: успешное, информативное, предупредительное, опасное.
Well done! You successfully read this important alert message.
Heads up! This alert needs your attention, but it’s not super important.
Warning! Better check yourself, you’re not looking too good.
Oh snap! Change a few things up and try submitting again.
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
Замечания, которые можно закрыть
Создавайте любые замечания добавив необязательные .alert-dismissable и кнопку закрытия.
× Warning! Better check yourself, you’re not looking too good.
<div>
<button type="button" data-dismiss="alert" aria-hidden="true">×</button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
Обеспечьте правильное поведение на всех устройствах
Убедитесь, что используете элемент <button> с атрибутом data-dismiss="alert".
Ссылки в замечаниях
Используйте вспомогательный класс .alert-link, чтобы быстро предоставить соответствующие цветные ссылки в пределах любого замечания.
<div>
<a href="#">...</a>
</div>
<div>
<a href="#">...</a>
</div>
<div>
<a href="#">...</a>
</div>
<div>
<a href="#">...</a>
</div>
Предоставьте актуальные сведения о ходе рабочего процесса или действия, с помощью простого но гибкого индикатора выполнения.
Кросс-браузерная совместимость
Индикатор выполнения использует переходы и анимацию CSS3 для обеспечения определенных эффектов. Эти функции не поддерживаются в Internet Explorer 9 и старше, или в старых версиях Firefox. Opera 12 не поддерживает анимации.
Основной пример
Индикатор выполнения по умолчанию.
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
<span>60% Complete</span>
</div>
</div>
С меткой
Удалите класс . изнутри индикатора выполнения, чтобы показать видимый процент. Для низкого процента, рассмотрите возможность добавления ![]() sr-only
sr-onlymin-width чтобы убедиться метка текста является полностью видимой.
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
60%
</div>
</div>
Контекстные альтернативы
Индикатор выполнения в различных вариантах использует некоторые одинаковые кнопки и классы замечаний для согласования стилей.
<div>
<div role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100">
<span>40% Complete (success)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span>20% Complete</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
<span>60% Complete (warning)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100">
<span>80% Complete</span>
</div>
</div>
Полосатый индикатор
Используйте градиент для создания полосатого эффекта. Это является недоступным в IE8.
Это является недоступным в IE8.
<div>
<div role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100">
<span>40% Complete (success)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
<span>20% Complete</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100">
<span>60% Complete (warning)</span>
</div>
</div>
<div>
<div role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100">
<span>80% Complete (danger)</span>
</div>
</div>
Индикатор с анимацией
Добавьте .active — .progress-striped для анимации левой или правой полосатости. Это является недоступным в IE9 и ниже.
<div>
<div role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100">
<span>45% Complete</span>
</div>
</div>
Сводный индикатор
Расположите нескольких экземпляров индикатора в одном контейнере с классом . для демонстрации сводного результата. progress
progress
35% Complete (success)
20% Complete (warning)
10% Complete (danger)
<div>
<div>
<span>35% Complete (success)</span>
</div>
<div>
<span>20% Complete (warning)</span>
</div>
<div>
<span>10% Complete (danger)</span>
</div>
</div>
Стилизация абстрактного объекта, для создания различных типов компонентов (таких как комментарии для блога, твиттера, и т.д.), которые со своим изображением выровнены по левому или по правому краю рядом с текстовым содержанием.
По умолчанию
По умолчанию, медиа-объекты (изображения, видео, аудио) можно выравнивать по левому или по правому краю блока контента.
<div>
<a href="#">
<img src="..." alt="...">
</a>
<div>
<h5>Заголовок медиа</h5>
. ..
</div>
</div>
..
</div>
</div>
Список медиа
Добавив немного разметки, вы можете использовать медиа в середине списков (полезно для ряда комментариев или списка статей).
<ul>
<li>
<a href="#">
<img src="..." alt="...">
</a>
<div>
<h5>Заголовок медиа</h5>
...
</div>
</li>
</ul>
Список групп является гибким и мощным компонентом для отображения не только простых пунктов списка, но и для чего-то более сложного, что касается пользовательского содержимого.
Основной пример
Самым базовым является простой список группы с ненумерованими пунктами, и собственными классами. Добавляйте к нему опции, как показано ниже, или при необходимости добавляйте собственные стили CSS.
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul>
<li>Cras justo odio</li>
<li>Dapibus ac facilisis in</li>
<li>Morbi leo risus</li>
<li>Porta ac consectetur ac</li>
<li>Vestibulum at eros</li>
</ul>
Значки
Добавьте компоненты значков до любого пункта списка групп, и они автоматически будут позиционированы по правому краю.![]()
- 14 Cras justo odio
- 2 Dapibus ac facilisis in
- 1 Morbi leo risus
<ul>
<li>
<span>14</span>
Cras justo odio
</li>
</ul>
Связанные элементы
Ссылочные пункты списков групп создаются с помощью тегов <a> вместо пунктов списка (здесь также используется в качестве родительского элемента <div> вместо <ul>). Не нужно дополнительно обертывать каждый пункт родительским элементом.
<div>
<a href="#">
Cras justo odio
</a>
<a href="#">Dapibus ac facilisis in</a>
<a href="#">Morbi leo risus</a>
<a href="#">Porta ac consectetur ac</a>
<a href="#">Vestibulum at eros</a>
</div>
Контекстные классы
Используйте контекстные классы для стилизации элементов списка, по умолчанию или связанно.![]() Также включают в себя состояние
Также включают в себя состояние .active.
- Dapibus ac facilisis in
- Cras sit amet nibh libero
- Porta ac consectetur ac
- Vestibulum at eros
<ul>
<li>Dapibus ac facilisis in</li>
<li>Cras sit amet nibh libero</li>
<li>Porta ac consectetur ac</li>
<li>Vestibulum at eros</li>
</ul>
<div>
<a href="#">Dapibus ac facilisis in</a>
<a href="#">Cras sit amet nibh libero</a>
<a href="#">Porta ac consectetur ac</a>
<a href="#">Vestibulum at eros</a>
</div>
Настраиваемое содержимое
Добавляйте практически любой HTML, даже для связанного списка групп, как показано ниже.
<div>
<a href="#">
<h5>Заголовок пункта списка группы</h5>
<p>...</p>
</a>
</div>
Хотя не всегда необходимо, но иногда нужно во что-то упаковать DOM. Для таких случаев, попробуйте компонент панели.
Для таких случаев, попробуйте компонент панели.
Основной пример
По умолчанию, все .panel применяют некоторую базовую рамка (border) и отступы (padding), чтобы вместить содержимое.
<div>
<div>
Basic panel example
</div>
</div>
Панель с заголовком
Можно легко добавлять заголовки контейнера к панели с .panel-heading. Вы можете также включать любой <h2>—<h6> вместе с классом .panel-title, чтобы добавить предвизначені заголовки.
Panel heading without title
Panel content
Название панели
Panel content
<div>
<div>Panel heading without title</div>
<div>
Panel content
</div>
</div>
<div>
<div>
<h4>Название панели</h4>
</div>
<div>
Panel content
</div>
</div>
Оберните кнопки или вторичный текст в .. Заметьте, что эта панель с нижним колонтитулом не наследует цвета и рамки (borders), при использовании контекстных вариантов, поскольку они не предназначены, чтобы быть на переднем плане. panel-footer
panel-footer
<div>
<div>
Panel content
</div>
<div>Panel footer</div>
</div>
Контекстные альтернативы
Так как и другие компоненты, можно легко сделать панель более выразительной для конкретного контекста, добавив любой контекстный состояние классов.
Название панели
Panel content
Название панели
Panel content
Название панели
Panel content
Название панели
Panel content
Название панели
Panel content
<div>. ..</div>
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
..</div>
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
С таблицами
Вставьте любую таблицу без рамок с классом .table внутрь панели, для создания простого дизайна. Если применяется класс .panel-body, мы добавляем еще границы вверху для разграничения.
Panel heading
Здесь произвольный текст. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Nullam id dolor id nibh ultricies vehicula ut id elit.
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<div>
<!-- Default panel contents -->
<div>Panel heading</div>
<div>
<p>. ..</p>
</div>
<!-- Table -->
<table>
...
</table>
</div>
..</p>
</div>
<!-- Table -->
<table>
...
</table>
</div>
Если панель не имеет тела, компоненты переносятся из заголовка панели таблицы корректно.
Panel heading
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<div>
<!-- Default panel contents -->
<div>Panel heading</div>
<!-- Table -->
<table>
...
</table>
</div>
Со списком групп
Легко включать список групп в пределы любой панели.
Panel heading
Здесь произвольный текст. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Nullam id dolor id nibh ultricies vehicula ut id elit.
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<div>
<!-- Default panel contents -->
<div>Panel heading</div>
<div>
<p>...</p>
</div>
<!-- List group -->
<ul>
<li>Cras justo odio</li>
<li>Dapibus ac facilisis in</li>
<li>Morbi leo risus</li>
<li>Porta ac consectetur ac</li>
<li>Vestibulum at eros</li>
</ul>
</div>
Основной эффект ячейки
Используйте ячейку, чтобы получить простой эффект — будто внутренний текст находится в оболочке.
<div>...</div>
Дополнительные классы
Чтобы контролировать отступы (padding) и закругления углов, используйте два дополнительных модификаторы классов.
Look, I’m in a large well!
<div>...</div>
Look, I’m in a small well!
<div>...</div>
Иконка «гамбургер» для навигации меню сайта – хорошо или плохо
Иконка «гамбургер» — конструкция, состоящая из трех горизонтальных черточек. Широко применяется в веб мастерами для обозначения скрытого меню. Наибольшую популярность получила в адаптивном дизайне. Но сегодня этот элемент навигации нередко можно встретить и на десктоп версии сайта.
Вокруг иконки «гамбургер» точится множество противоречивых разговоров. Одни веб мастера говорят о ее недостатка, другие только лишь о ее достоинствах. Сегодня я хотел бы поговорить об этом широко распространенном элементе навигации по сайту.![]()
Иконка скрытого меню «гамбургер» имеет некоторые недостатки, если рассматривать с точки зрения юзабилити, а именно:
- Первое и самое главное это – иконка противоречит главному принципу юзабилити (посетитель не должен совершать лишних движений для достижения конечной цели), а иконка «гамбургер» именно это и делает.
- Второй недостаток выходит из первого, иконка «гамбургер» прячет в себе главные категории на сайте, посетитель не имеет возможности сразу увидеть навигацию по сайту, что может сыграть злую шутку с вами, когда человек не найдя нужную ему информацию – просто уйдет.
- Ну и последний недостаток, это то, что иконка «гамбургер» не имеет возможности показа посетителю сайта, где он сейчас находится.
Хочется отметить тот момент, что согласно статистике: молодое поколение пользователей интернета (14-35 лет) понимают, что следует ожидать от символа с тремя горизонтальными полосками, когда старшее поколение очень часто просто не замечают этот элемент навигации, особенно когда иконка «гамбургер» имеет необычный и непривычный вид.

К основному достоинству и собственно популярности иконки «гамбургер» можно отнести то, что она позволяет существенно экономить пространство на экране. Ведь бывают проекты которые загружены большим количеством категорий. И в таком случае «гамбургер» является очень действенным элементом дизайна.
Ну и не стоит забывать, что именно в мобильных версиях сайта. Иконка «гамбургер» является самым удачным элементом навигации ввиду ограниченного пространства. Тенденции использования мобильных устройств говорят о том, что во время создания и проектирования сайта внимание на его простоту использования уделяется именно мобильной версии. И на сегодня тяжело найти удачней элемент, чем скрытое меню «гамбургер».
Какими бывают иконки «гамбургер».
Если вы уже решились использовать навигационную иконку «гамбургер» — не ограничивайте свое воображение только лишь стандартными тремя полосками. Иконку можно и нужно делать стилистической.![]() Изменение иконки «гамбургер» может существенно повлиять на конверсию, пользовательский опыт, как в лучшую сторону так и в худшую – все нужно тестировать (для каждой тематики свои методы).
Изменение иконки «гамбургер» может существенно повлиять на конверсию, пользовательский опыт, как в лучшую сторону так и в худшую – все нужно тестировать (для каждой тематики свои методы).
- Так, например, один владелец сайта, большее число посетителей которого приходилось именно на пользователей мобильных устройств, проводил тестирование с наличием разного вида иконок меню (смотри фото ниже).
Все кнопки «гамбургеры» показали существенный прирост посетителей, увеличили конверсию.
Но самой эффективной оказалась кнопка с надписью (MENU) – эта иконка увеличила продажи на 5% по сравнению с другими кнопками.
- Как пример хочу привести вам эксперимент известной компании Booking.com. они использовали в своей мобильной версии два варианта кнопок «гамбургер», простые три полоски и иконка с надписью (MENU) взятой в рамку.
Результаты тестирования показали, что особых различий, прироста конверсии не наблюдалось. Было принято решение оставить классический вид кнопки в виде трех горизонтальных черточек.
Было принято решение оставить классический вид кнопки в виде трех горизонтальных черточек.
Вывод: кнопки «гамбургер» стоит использовать в мобильных версиях адаптивного дизайна сайта, со временем все большее количество людей будет точно понимать что этот символ означает, кнопки «гамбургер» существенно помогают упростить навигацию по сайту, но не стоит злоупотреблять ими в десктоп версиях.
Почему не стоит использовать split-кнопки в меню навигации
Навигация десктопных версий сайтов с богатой информационной архитектурой часто включает как мегаменю (Mega Menus), так и «категориальные» лендинги (Category Landing Pages). Мегаменю обычно представляет собой набор подкатегорий для основной навигационной опции. Лендинги-категории также содержат список подкатегорий плюс дополнительный контент, еще полнее раскрывающий содержание категории для пользователя.
Nordstrom.com. При наведении мышки в область категории Women появляется мегаменю (слева) с соответствующими подкатегориями.Во многих десктопных дизайнах движение мышкой в области основной категории открывает меню, а нажимая на категорию, пользователь попадает на соответствующий лендинг пейдж. Однако наведение мышки (Hover, ховер) — это жест, недоступный на тачскринах, поэтому дизайнеры должны учитывать данную асимметрию при разработке навигационного UI для разных устройств.
Задача сенсорных экранов — позволить пользователям получить доступ как к целевой странице категории, так и к меню, причем с учетом того, что пользователю будет доступен лишь один жест: легкое касание (Tap).
Читайте также: Преимущества мегаменю для навигации по многостраничному сайтуСплит-кнопки и навигация
Сплит-кнопки (Split Buttons), или кнопки с выпадающим списком действий — это элемент пользовательского интерфейса, знакомый всем разработчикам приложений для стационарных компьютеров.![]() По сути, они означают наличие нескольких кнопок внутри одной.
По сути, они означают наличие нескольких кнопок внутри одной.
Сплит-кнопка состоит из ярлыка и графического элемента (в основном — указывающего вниз треугольника, «стрелки»): нажатие на ярлык по умолчанию приводит к выполнению наиболее частого действия, а клик на стрелку разворачивает меню, содержащее набор возможных действий. Так, в Microsoft Word за изображением буквы с подчеркиванием скрывается такая кнопка. Если вы просто нажмете на U, ваш текст будет подчеркнут, а нажатие на стрелку позволит вам выбрать стиль подчеркивания.
Этот дизайн неплохо работает в приложениях. Несмотря на то, что новички могут не сразу понять разницу между сплит-кнопками и обычными, по мере использования приложения они, в конце концов, научаться пользоваться таким меню. Плюс, если действие, выполняемое по умолчанию при взаимодействии с ярлыком, выбрано правильно, большинству посетителей могут вообще никогда не понадобиться опции из выпадающего меню. Например, обычное подчеркивание используется гораздо чаще двойного или пунктирного, и соответствующая кнопка в Microsoft Word удовлетворит потребности тех, кто не заметит, что за ярлыком есть разворачивающаяся кнопка.![]()
Но вернемся к первоначальной проблеме — обеспечению доступа как к категориальным лендингам, так и к мегаменю в отсутствие ховера. Может показаться, что сплит-кнопки являются идеальным решением проблемы, ведь они позволяют дизайнерам обеспечивать две функциональности внутри одного элемента. И, действительно, многие сайты применяют данный подход.
Например, на мобильной версии сайта, посвященного калифорнийскому городу Купертино, касание стрелки в меню основной навигации приводит к разворачиванию категории, а нажатие на ярлык открывает лендинг. (Обратим внимание: мобильная версия включает подробные инструкции внутри меню, поощряющие такое поведение пользователей. Явный знак проблем с юзабилити!)
Cupertino.org. Нажатие на категорию Business приводит к переходу на категориальный лендинг, а нажатие на стрелку — к отображению подкатегорий «Бизнеса». (В верхней части присутствует текст инструкции: «Нажмите на стрелку, чтобы увидеть подкатегориальные страницы, или нажмите на стрелку, чтобы перейти на страницу»)
LATimes.![]() com. Нажатие на ярлык внутри навигационного меню вызывает появление категориального лендинга, а касание стрелки разворачивает скроллинг-аккордеон. Заметьте, LA Times применяет данное решение для экранов всех размеров, включая десктопный
com. Нажатие на ярлык внутри навигационного меню вызывает появление категориального лендинга, а касание стрелки разворачивает скроллинг-аккордеон. Заметьте, LA Times применяет данное решение для экранов всех размеров, включая десктопный
Почему сплит-кнопки плохо работают в навигации
Существует несколько причин.
1. Пользователи не знакомы с особенностями работы таких кнопок
Такой паттерн редко встречается в сети, и люди не ожидают, что ярлыки меню могут делать две вещи одновременно. Более того, на многих мобильных сайтах (см. примеры от LA Times и сайта Купертино) разворачивающиеся кнопки выглядят как аккордеон: стандартный элемент UI с хорошо нам всем знакомой спецификой функционирования. А для пользователя это означает, что данный экземпляр будет вести себя так же, как и все остальные в Интернете.
Даже если пользователи научатся использовать сплит-кнопки, большинство сайтов все равно не будет иметь один и тот же уровень многократного использования, поэтому если ваш сайт представляет собой один из немногих, использующих подобный паттерн, шансы велики, что люди его не обнаружат.
Чтобы сделать сплит-кнопку более заметной, некоторые сайты применяют разделительную линию между ярлыком меню и стрелкой — это видно на скриншоте ниже, сделанного с сайта World of Tanks. Казалось бы, разумно. Однако две целевые зоны (ярлык меню и стрелка) находятся слишком близко друг к другу и не обеспечивают удобство нажатия на тачскринах.
WorldofTanks.com. В навигационной панели отдельные основные категории (Game, Clans, Media, Community) представляют собой сплит-кнопки, в которых ярлыки ведут на соответствующие категориальные лендинги, а стрелки разворачивают меню. Двойная функциональность визуально доносится с помощью вертикального разделителя между ярлыком и стрелкой. К сожалению, на тачскринах эти две области будут располагаться слишком близко, не позволяя сделать выбор без ошибок ввода
Решение проблемы с обнаруживаемостью функционала сплит-кнопок посредством добавления инструкций (как это сделано на сайте Купертино) также не является оптимальным вариантом: большинство юзеров не тратит время на прочтение объяснений в меню, поскольку они уже видели сотни меню и знают, как их использовать.
2. Сплит-кнопки делают интерфейс непредсказуемым
Выше мы обозначили, что пользователи не ожидают, что ярлыки и сопутствующие им стрелки будут иметь разное поведение. Вы можете подумать: «Большое дело! Ну, и пусть они пропускают эту двойную функциональность. Меню и категориальные одностраничники в любом случае содержат примерно одну и ту же информацию».
Неверно! Да, возможно, посетители достигнут цели, вне зависимости от того, прибегнут ли они к меню или категориальному лендингу, но их неприятно удивит отличный от традиционного режим работы сайта. Когда речь идет о жестах касания, пользователи в основном действуют неточно и неодинаково: иногда в поисках результата они нажимают на стрелку, а в другой раз — на ярлык. Если интерфейс будет проявлять себя по-разному при одинаковых (на взгляд пользователя) действиях, то он будет производить впечатление глючного и нестабильного.
3. Близко расположенные целевые области сложнее нажимать на тачскринах
Даже если люди понимают значение сплит-кнопок, скорее всего, им не удастся с высокой точностью пользоваться этими функциями на тачскрине. В интерфейсе, управляемом мышкой, включение сплит-кнопок имеет смысл, но в другой среде они будут вызывать ошибки и случайно нажатие на ненужные зоны.
В интерфейсе, управляемом мышкой, включение сплит-кнопок имеет смысл, но в другой среде они будут вызывать ошибки и случайно нажатие на ненужные зоны.
Что использовать вместо сплит-кнопок?
Существует несколько альтернатив, к которым можно обратиться, если такие кнопки слишком проблематичны, но нужно обеспечить доступ и к лендингу, и к меню на тачскрине.
1. Нажатие на основную категорию приводит к отображению меню, но доступ к категориальной целевой странице убирается для устройств с тачскрином
Спросите себя, действительно ли лендинг содержит значимую информацию или он всего лишь дублирует содержимое меню? В примере с Nordstrom в начале статьи одностраничник не привносил никакого нового контента. В таком случае ссылку можно просто убрать или поместить в другое место сайта.
Заметьте, что не рекомендуется делать обратное, то есть устранять доступ к меню.![]() В теории юзеры могут нажимать на позицию категории и переходить на соответствующий лендинг, где затем им доступны интересующие подкатегории. Примеры подобного воплощения присутствуют в сети (как на сайте Американской ассоциации пульмонологов ниже), но мы не советуем прибегать к такому использованию, поскольку он сильно замедляет навигацию на сайте: каждый раз, когда кто-то нажимает на основную категорию, ему нужно ожидать загрузку лендинга, чтобы выбрать подкатегорию.
В теории юзеры могут нажимать на позицию категории и переходить на соответствующий лендинг, где затем им доступны интересующие подкатегории. Примеры подобного воплощения присутствуют в сети (как на сайте Американской ассоциации пульмонологов ниже), но мы не советуем прибегать к такому использованию, поскольку он сильно замедляет навигацию на сайте: каждый раз, когда кто-то нажимает на основную категорию, ему нужно ожидать загрузку лендинга, чтобы выбрать подкатегорию.
2. Нажатие основной категории отображает меню; чтобы получить доступ к лендингу, внутри меню приводится ссылка. Такой дизайн позволяет пользователям на всех видах устройств открывать категориальную страницу
Данное решение было внедрено на сайте американской кабельной компании HBO. На девайсах, управляемых мышкой, посетители могут наводить ее на основные категории, чтобы просмотреть список подкатегорий, а также могут нажать на категории для перехода на лендинги. На планшетах касание позиции в основной навигационной панели просто разворачивает меню, позволяя пользователям увидеть подкатегории в любом месте сайта. Домашняя страница раздела остается доступной, благодаря наличию отдельной ссылки, доступной в меню.
На девайсах, управляемых мышкой, посетители могут наводить ее на основные категории, чтобы просмотреть список подкатегорий, а также могут нажать на категории для перехода на лендинги. На планшетах касание позиции в основной навигационной панели просто разворачивает меню, позволяя пользователям увидеть подкатегории в любом месте сайта. Домашняя страница раздела остается доступной, благодаря наличию отдельной ссылки, доступной в меню.
Преимуществом данного паттерна является независимость от ховера, в том числе на десктопе (меню отображается по клику), и возможность внедрения единого дизайна для устройств разного типа. (Ховер может вызывать трудности и на десктопах, например, юзеры могут случайно разворачивать меню или случайно закрывать его, пытаясь добраться до некоего пункта.)
Если вы прибегнете к такому варианту, то убедитесь, что категориальный лендинг носит описательное название («Все виды спорта» или «Посмотреть все»). Избегайте слишком общих наименований, таких как «Главная страница» (тем более что такое имя обычно используется для домашней страницы сайта).
3. Необходимы два касания: одно для меню, второе — для категориального лендинга
Третье решение набирает все большую популярность и может стать отраслевым стандартом. При первом нажатии на основную категорию пользователи видят подменю, а при повторном — попадают на категориальную страницу. (Данный стиль взаимодействия очень похож на двойное нажатие в интерфейсах, управляемых мышью.)
Delta.com. На планшетах первое касание вкладки «Путешествие с нами» (Traveling with Us) активирует раскрывающееся вниз меню, а повторное — переводит посетителей на лендингЭтот паттерн хорошо воплощает следующий метод: одно и то же действие (нажатие на категорию) имеет два разных результата в зависимости от состояния системы (разворачивает меню, если оно еще не открыто, или загружает лендинг, если меню развернуто).
Тем не менее, несмотря на свою популярность, данное решение также имеет недостатки:
-
Плохая обнаруживаемость.
 Пользователи могут не понять, что доступ к категориальному лендингу открывается за счет повторного нажатия на ту же категорию.
Пользователи могут не понять, что доступ к категориальному лендингу открывается за счет повторного нажатия на ту же категорию. - Несогласованность с другими паттернами тачскрин-среды. Касание ярлыка открытого меню, как правило, закрывает меню. Пользователи могут быть недовольны, если вместо закрытия меню им придется переходить на ненужный одностраничный сайт и ждать его загрузки.
Заключение
Если для вас важна доступность как категориального лендинга, так и соответствующих подкатегорий на тачскрин-девайсах, не прибегайте к сплит-кнопкам в меню. Такое оформление кажется элегантным, но оно плохо проявляет себя на подобных устройствах. У вас есть как минимум 3 жизнеспособных альтернативы. Наиболее предпочтительная и понятная подразумевает включение ссылки на лендинг внутри меню. Вы также можете показать меню после первого касания основной категории и загрузить одностраничник после второго нажатия.![]() И наконец, если категориальный лендинг является лишним для меню, просто удалите доступ к нему на тачскринах.
И наконец, если категориальный лендинг является лишним для меню, просто удалите доступ к нему на тачскринах.
Высоких вам конверсий!
По материалам: nngroup.com
06-07-2017
Внешний вид Экран меню | WordPress.org
Экран меню позволяет пользователю создать пользовательское меню (также известное как панель навигации, меню навигации или главное меню). Это раздел сайта, который помогает посетителям перемещаться по сайту. В зависимости от используемой темы, как правило, сайт будет иметь одно меню навигации, в то время как некоторые темы могут включать дополнительные меню или меню нижнего колонтитула. Очень важно иметь упрощенное меню навигации, чтобы не запутать посетителей.
В вашем меню вы можете добавлять различные элементы, такие как ссылки на страницы, статьи, категории или настраиваемые ссылки на URL-адрес по вашему выбору, например, на другой сайт, а затем выбирать порядок элементов и их иерархию (возможность создания подменю). Короче говоря, ваше меню полностью настраивается.
Короче говоря, ваше меню полностью настраивается.
Доступ к экрану меню «Внешний вид» осуществляется с панели управления через Внешний вид > Меню.
Параметры экрана позволяют выбрать, какие модули будут отображаться или не отображаться на основном экране. При нажатии на вкладку «Параметры экрана» отображается список возможных модулей и параметров с флажком рядом с каждым. Установите флажок для каждого модуля или параметра, который вы хотите отобразить, или снимите флажок, чтобы не отображать этот модуль.Щелкните вкладку «Параметры экрана» еще раз, чтобы закрыть параметры экрана.
Некоторые модули, такие как Посты , по умолчанию скрыты.
Верх ↑
Создание меню- Перейдите на панель инструментов WordPress.
- В меню «Внешний вид» в левой части панели управления выберите пункт «Меню», чтобы открыть редактор меню.
- Щелкните ссылку Создайте новое меню вверху страницы.

- Введите имя нового меню в поле «Имя меню».
- Нажмите кнопку «Создать меню». .
Верх ↑
Добавление элементов в менюВ меню можно добавлять различные типы элементов, например страницы, категории или даже пользовательские ссылки. Они разделены между панелями слева от меню, которое вы сейчас редактируете. Пример того, как добавить ссылку на страницу:
- Найдите панель под названием Страницы .
- На этой панели выберите ссылку Просмотреть все , чтобы открыть список всех опубликованных в настоящее время страниц на вашем сайте.
- Выберите Страницы, которые вы хотите добавить, установив флажок рядом с заголовком каждой Страницы.
- Нажмите кнопку Добавить в меню , расположенную в нижней части этой панели, чтобы добавить выбранные элементы в меню, созданное на предыдущем шаге.
- Нажмите кнопку Сохранить меню , как только вы добавите все нужные пункты меню.

Ваше пользовательское меню сохранено.
Примечание: Параметры экрана позволяют выбрать элементы, которые можно использовать для добавления в меню. Некоторые элементы, например Теги , по умолчанию скрыты.
Верх ↑
Удаление пункта меню- Найдите пункт меню, который вы хотите удалить, в окне редактора меню
- Щелкните значок стрелки в правом верхнем углу пункта меню, чтобы развернуть его.
- Щелкните элемент Удалить . Пункт меню будет немедленно удален.
- Нажмите кнопку меню Сохранить , чтобы сохранить изменения.
Верх ↑
- Чтобы удалить сразу несколько пунктов меню, установите флажок Массовый выбор .
- Установите флажок рядом с каждым пунктом меню, который вы хотите удалить.
- Нажмите Удалить выбранные элементы . Это приведет к массовому удалению выбранных пунктов меню из меню.
Верх ↑
При планировании структуры вашего меню полезно думать о каждом пункте меню как о заголовке в официальном отчетном документе. В официальном отчете заголовки основных разделов (заголовки 1-го уровня) располагаются ближе всего к левому краю страницы; заголовки подразделов (заголовки 2-го уровня) смещены немного вправо; любые другие подчиненные заголовки (уровень 3, 4 и т. д.) в том же разделе имеют еще больший отступ вправо.
В официальном отчете заголовки основных разделов (заголовки 1-го уровня) располагаются ближе всего к левому краю страницы; заголовки подразделов (заголовки 2-го уровня) смещены немного вправо; любые другие подчиненные заголовки (уровень 3, 4 и т. д.) в том же разделе имеют еще больший отступ вправо.
Редактор меню WordPress позволяет создавать многоуровневые меню с помощью простого интерфейса «перетаскивания». Перетащите элементы меню вверх или вниз, чтобы изменить порядок их отображения в меню. Перетащите пункты меню влево или вправо, чтобы создать подуровни в вашем меню.
Чтобы сделать один пункт меню подчиненным другому, вам нужно расположить «дочерний элемент» под его «родителем», а затем слегка перетащить его вправо.
- Наведите указатель мыши на «дочерний» пункт меню.
- Удерживая левую кнопку мыши, перетащите ее вправо.
- Отпустите кнопку мыши.
- Повторите эти шаги для каждого пункта подменю.
- Нажмите кнопку Сохранить меню в редакторе меню, чтобы сохранить изменения.

Верх ↑
Если ваша текущая тема поддерживает настраиваемые меню, вы сможете добавить новое меню в одно из местоположений темы .
- Прокрутите окно редактора меню вниз.
- В разделе Настройки меню -> Показать местоположение установите флажок для места, где вы хотите, чтобы ваше меню отображалось.
- Нажмите Меню сохранения после того, как вы сделали свой выбор.
Если ваша текущая тема не поддерживает настраиваемые меню, вам потребуется добавить новое меню с помощью виджета «Пользовательское меню» на экране виджетов внешнего вида.
Верх ↑
После добавления элемента в меню эти элементы меню можно изменить.Поместив курсор мыши на заголовок пункта меню, когда курсор мыши изменится на крестообразную стрелку, нажмите и удерживайте левую кнопку мыши, перетащите модуль туда, куда вы хотите его поместить, затем отпустите кнопку мыши (это называется перетаскиванием).![]() -уронить). Помните, что вы можете слегка перетащить пункт меню вправо от пункта меню над ним, чтобы создать в меню связь иерархия (родительский/дочерний).
-уронить). Помните, что вы можете слегка перетащить пункт меню вправо от пункта меню над ним, чтобы создать в меню связь иерархия (родительский/дочерний).
Каждый пункт меню имеет стрелку конфигурации справа от заголовка пункта меню, при нажатии на которую открывается окно конфигурации.Щелкните стрелку еще раз, чтобы закрыть окно конфигурации. Если вы не видите Цель ссылки, Атрибут заголовка, Классы CSS, Отношение ссылки (XFN) и Описание, то в разделе «Параметры экрана» убедитесь, что эти поля отмечены, чтобы отобразить их здесь.
Тогда варианты конфигурации:
Навигационная табличка
Метка для данного пункта меню
Атрибут заголовка
Атрибут, используемый при отображении метки
Открыть ссылку в новой вкладке
Установите флажок, чтобы открыть пункт меню в новой вкладке
Классы CSS
Дополнительные классы CSS для этого пункта меню
Отношение связи (XFN)
Позволяет автоматически генерировать атрибуты XFN, чтобы вы могли показать, как вы связаны с авторами/владельцами сайта, на который вы ссылаетесь. Подробнее см. в разделе Отношение ссылок.
Подробнее см. в разделе Отношение ссылок.
Описание
Описание для этой ссылки. Описание будет отображаться в меню, если текущая тема поддерживает его.
Оригинал
Ссылка на первоисточник пункта меню (например, ссылка для просмотра поста или страницы).
Перемещение
Ссылки для перемещения пункта меню Вверх на один уровень , Вниз на один уровень , Под предыдущим пунктом меню как его дочерний элемент, Наверх
Удалить
Удалить этот пункт меню из меню
Отмена
Отменить настройку пункта меню
Не используйте кнопки разделения для меню навигации
Десктопные сайты с богатой информационной архитектурой часто используют как мегаменю, так и целевые страницы категорий для реализации навигации.Мегаменю обычно представляют собой набор подкатегорий для основного параметра навигации, в то время как целевые страницы категорий содержат список этих подкатегорий плюс дополнительный контент, чтобы лучше определить категорию для пользователя.![]()
Во многих дизайнах настольных компьютеров при наведении указателя мыши на основную категорию часто открывается меню , а при нажатии на категорию пользователи переходят на целевую страницу этой категории . Но наведение — это жест, недоступный на сенсорных экранах, поэтому дизайнеры должны учитывать эту асимметрию, когда они масштабируют свои навигационные интерфейсы для работы на многих устройствах.
Повторим еще раз: задача сенсорных экранов состоит в том, чтобы предоставить пользователям доступ как к целевой странице категории, так и к меню в среде, где пользователю доступен единственный жест: касание.
Сплит-кнопки для навигации
Сплит-кнопка — это элемент пользовательского интерфейса, знакомый разработчикам настольных приложений; по сути, это две кнопки внутри одной. Разделенная кнопка состоит из метки и графического элемента (чаще всего это направленный вниз треугольник или «стрелка»): щелчок по метке обычно выполняет частое действие по умолчанию, а щелчок по стрелке отображает раскрывающийся список с набором вариантов для выбора. это действие. Например, в Microsoft Word кнопка подчеркивания представляет собой разделенную кнопку: нажатие на метку U подчеркивает текст, а нажатие на стрелку позволяет выбрать другой стиль подчеркивания.
Разделенная кнопка состоит из метки и графического элемента (чаще всего это направленный вниз треугольник или «стрелка»): щелчок по метке обычно выполняет частое действие по умолчанию, а щелчок по стрелке отображает раскрывающийся список с набором вариантов для выбора. это действие. Например, в Microsoft Word кнопка подчеркивания представляет собой разделенную кнопку: нажатие на метку U подчеркивает текст, а нажатие на стрелку позволяет выбрать другой стиль подчеркивания.
Этот дизайн достаточно хорошо работает в приложениях. Несмотря на то, что новички могут сначала не понять различия между разделенными и обычными кнопками, по мере того, как они продолжают использовать приложение, они в конечном итоге узнают его. Кроме того, если приложение хорошо спроектировано и действие по умолчанию, связанное с меткой кнопки, правильно выбрано, большинству пользователей могут никогда не понадобиться варианты, представленные в раскрывающемся меню.![]() Например, обычные подчеркивания используются гораздо чаще, чем двойные или пунктирные подчеркивания, поэтому кнопка для подчеркивания в Microsoft Word удовлетворит тех пользователей, которые не обнаружат, что это сплит-кнопка.
Например, обычные подчеркивания используются гораздо чаще, чем двойные или пунктирные подчеркивания, поэтому кнопка для подчеркивания в Microsoft Word удовлетворит тех пользователей, которые не обнаружат, что это сплит-кнопка.
После этого короткого экскурса в мир дизайна настольных приложений давайте вернемся к нашей первоначальной проблеме: обеспечить доступ как к целевым страницам категорий, так и к мегаменю без наведения. Может показаться, что сплит-кнопки — идеальное решение этой проблемы: ведь они позволяют дизайнерам реализовать два функционала в рамках одного элемента дизайна.И действительно, это именно то решение, которое используется довольно многими сайтами.
Например, в мобильной версии адаптивного веб-сайта City of Cupertino нажатие стрелок в главном навигационном меню раскрывает эту категорию, а нажатие метки переводит людей на целевую страницу категории. (Мобильный сайт содержит четкие инструкции в меню, чтобы предупредить пользователей об этом поведении. Такой текст с инструкциями обычно является предупреждающим знаком о том, что могут возникнуть проблемы с удобством использования.)
Такой текст с инструкциями обычно является предупреждающим знаком о том, что могут возникнуть проблемы с удобством использования.)
Почему разделенные кнопки не работают для навигации
К сожалению, сплит-кнопки не являются хорошим решением проблемы доступности и целевой страницы категории, и меню. На это есть несколько причин:
- Пользователи не знакомы с разделенными кнопками для навигации .
 Этот шаблон редко встречается в Интернете, где люди не ожидают, что метки меню будут выполнять две разные функции. Более того, во многих мобильных реализациях (например, в приведенных выше примерах LA Times и City of Cupertino) сплит-кнопка выглядит как аккордеон: стандартный элемент пользовательского интерфейса с хорошо известным поведением.Нет оснований ожидать, что один конкретный экземпляр будет вести себя иначе, чем все остальные в сети.
Этот шаблон редко встречается в Интернете, где люди не ожидают, что метки меню будут выполнять две разные функции. Более того, во многих мобильных реализациях (например, в приведенных выше примерах LA Times и City of Cupertino) сплит-кнопка выглядит как аккордеон: стандартный элемент пользовательского интерфейса с хорошо известным поведением.Нет оснований ожидать, что один конкретный экземпляр будет вести себя иначе, чем все остальные в сети.Несмотря на то, что пользователи настольных приложений со временем учатся использовать сплит-кнопки, большинство веб-сайтов не имеют такого же уровня повторного использования, поэтому, если ваш сайт является одним из немногих, использующих этот шаблон, есть вероятность, что люди его не обнаружат. .
Чтобы сплит-кнопку было легче обнаружить, на некоторых сайтах используется разделительная линия между меткой меню и стрелкой, как на скриншоте World of Tanks ниже.Хотя это может показаться разумным решением, две цели (метка меню и стрелка) расположены слишком близко друг к другу для использования сенсорного экрана из-за проблемы с толстыми пальцами.

Повышение обнаруживаемости за счет добавления явного инструктивного текста (как в приведенном выше примере с городом Купертино) также не работает: большинство пользователей не утруждают себя чтением пояснений внутри меню. Ведь они уже видели сотни меню и умеют ими пользоваться!
- Сплит-кнопки делают интерфейс непредсказуемым . Выше мы установили, что пользователи не ожидают, что метки и сопровождающие их стрелки будут вести себя по-разному (так же, как они не ожидают, что значок Переместить будет делать что-то еще, кроме связанной метки).
 Тем не менее, вы можете подумать, что не будет никакого вреда, если люди не обнаружат двойную функциональность этих кнопок. В большинстве случаев целевые страницы и меню категорий содержат примерно одинаковую информацию, и доступ к любой из двух, вероятно, будет достаточно хорошим.
Тем не менее, вы можете подумать, что не будет никакого вреда, если люди не обнаружат двойную функциональность этих кнопок. В большинстве случаев целевые страницы и меню категорий содержат примерно одинаковую информацию, и доступ к любой из двух, вероятно, будет достаточно хорошим.Неправильно! Хотя пользователи, вероятно, смогут достичь своей цели, используя ли они меню или целевую страницу категории, они будут неприятно удивлены, когда сайт будет вести себя не так, как ожидалось. Когда дело доходит до сенсорных жестов, пользователи редко бывают точными и последовательными: иногда они нажимают на стрелку, а иногда на метку, ища один и тот же результат.Если интерфейс делает разные вещи после двух экземпляров (на первый взгляд) одного и того же действия пользователя, он будет казаться глючным и неустойчивым.
- На сенсорных экранах трудно попасть в близкие цели . Даже если люди узнают разделенные кнопки на панели навигации, есть вероятность, что они не смогут надежно выбрать две функции на сенсорном экране.
 В то время как в интерфейсах, управляемых мышью, сплит-кнопки могут быть довольно удобными, слишком легко сделать ошибку и случайно нажать не на то, что нужно, когда метка и стрелка находятся слишком близко друг к другу.
В то время как в интерфейсах, управляемых мышью, сплит-кнопки могут быть довольно удобными, слишком легко сделать ошибку и случайно нажать не на то, что нужно, когда метка и стрелка находятся слишком близко друг к другу.
Что использовать вместо сплит-кнопок?
Если сплит-кнопки проблематичны, что должны сделать дизайнеры, чтобы обеспечить доступ как к целевым страницам категорий, так и к меню на сенсорных экранах? Вот несколько альтернатив:
- При нажатии на основную категорию открывается меню, но доступ к целевой странице категории на сенсорных экранах закрыт . Содержит ли целевая страница категории важную информацию или она просто копирует содержимое меню? В примере Nordstrom из начала статьи целевая страница категории не содержит дополнительного контента, который не доступен на других сайтах.В подобных ситуациях можно просто не включать способ доступа к этой странице в меню навигации для устройств с сенсорным экраном. (Ссылка может быть доступна в другом месте на сайте.
 )
)Обратите внимание, что мы не рекомендуем аналог этого решения, который заключается в удалении доступа к меню на сенсорных экранах. Теоретически, когда пользователи нажимают на элемент категории, они могут просто попасть на целевую страницу категории. Оттуда они могли выбрать интересующую подкатегорию. Хотя этот шаблон встречается в Интернете (см. пример Американской ассоциации легких ниже), мы обычно не советуем его использовать, поскольку он значительно замедляет навигацию по сайту: каждый раз, когда люди нажимают на основную категорию, им приходится ждать соответствующей категории. целевая страница категории для загрузки, прежде чем можно будет выбрать интересующую подкатегорию.
Lung.org: при наведении курсора на категорию в верхней панели навигации открывается соответствующее меню. Это меню недоступно на сенсорных экранах. Вместо этого при нажатии на категорию пользователи переходят на целевую страницу категории. - При нажатии на основную категорию открывается меню; чтобы получить доступ к целевой странице категории, укажите ссылку на нее в меню .
 Этот дизайн позволяет пользователям на всех устройствах получать доступ к целевой странице категории.
Этот дизайн позволяет пользователям на всех устройствах получать доступ к целевой странице категории.Это решение принято на сайте HBO.На устройствах, управляемых мышью, пользователи могут наводить указатель мыши на основные категории, чтобы увидеть список подкатегорий, а также могут щелкнуть их, чтобы перейти на целевую страницу категории. На планшете с сенсорным экраном нажатие элементов на главной панели навигации просто открывает меню, позволяя пользователям видеть подкатегории в любом месте сайта. Домашняя страница раздела по-прежнему доступна по отдельной ссылке в меню.
HBO.com: на рабочем столе при наведении курсора на основные категории навигации, такие как Спорт , отображаются соответствующие подкатегории.Нажав на категорию, вы попадете на целевую страницу этого раздела. На сенсорных экранах нажатие на основную категорию открывает меню. На настольных компьютерах и планшетах доступ к целевой странице категории можно получить по ссылке с надписью Sports Home внутри меню.
Одним из преимуществ этого шаблона является то, что дизайнеры также могут избавиться от наведения курсора на рабочем столе (вместо этого отображая меню по щелчку) и могут использовать единый дизайн для устройств с мышью и сенсорным экраном. (Наведение на рабочем столе также может быть проблематичным — например, пользователи могут случайно вызвать меню при перемещении мыши по экрану или они могут случайно закрыть меню, пытаясь добраться до элемента внутри него.)
Если вы используете этот шаблон, убедитесь, что ссылка, ведущая на целевую страницу категории, имеет описательное имя, например All Sports или View all , и не называйте ее просто Home (поскольку это имя обычно зарезервировано). для главной страницы сайта).
- Используйте два нажатия: первое для меню, второе для целевой страницы категории. Это третье решение используется все чаще и имеет все шансы стать новым стандартом сенсорного управления.Когда пользователи впервые нажимают на основную категорию, они видят подменю; когда они снова нажимают, они переходят на целевую страницу категории.
 (Этот стиль взаимодействия очень похож на использование двойного щелчка в пользовательском интерфейсе, управляемом мышью, который работает достаточно хорошо.) Delta.com: На планшете одно нажатие на Путешествие по США раскрывает раскрывающееся меню; повторное нажатие возвращает пользователей на целевую страницу категории.
(Этот стиль взаимодействия очень похож на использование двойного щелчка в пользовательском интерфейсе, управляемом мышью, который работает достаточно хорошо.) Delta.com: На планшете одно нажатие на Путешествие по США раскрывает раскрывающееся меню; повторное нажатие возвращает пользователей на целевую страницу категории. Этот шаблон проектирования является хорошим примером режима: один и тот же ввод (нажатие на категорию) производит два разных вывода в зависимости от состояния системы (раскрывает меню, если оно еще не развернуто, или загружает целевая страница категории, если меню развернуто).
Однако, несмотря на свою популярность, у этого решения есть недостатки:
- Отсутствие возможности обнаружения: пользователи могут не осознавать, что они могут получить доступ к целевой странице категории, снова нажав на ту же основную категорию.
- Конфликт с другим шаблоном сенсорного экрана: обычно при касании метки открытого меню это меню закрывается.
 Пользователи будут расстроены, если вместо закрытия меню им придется ждать, пока сайт загрузит целевую страницу категории, которая им не нужна.
Пользователи будут расстроены, если вместо закрытия меню им придется ждать, пока сайт загрузит целевую страницу категории, которая им не нужна.
Заключение
Если вам сложно сделать целевую страницу категории и соответствующие подкатегории доступными на устройствах с сенсорным экраном, не используйте кнопку разделенного меню. Хотя решение может показаться элегантным, оно плохо работает на сенсорных экранах. Вместо этого у вас есть три жизнеспособные альтернативы. Предпочтительный и самый простой из них включает в себя включение ссылки на целевую страницу категории в соответствующее меню. Или покажите меню при первом касании основной категории, а затем загрузите целевую страницу категории при втором касании.И последнее, но не менее важное: если целевая страница категории избыточна с меню, вы можете удалить доступ к ней на сенсорных экранах.
Предыстория
Идея этой статьи была вдохновлена веб-сайтом BBC Sport: при нажатии на меню раздела на этом сайте иногда отображается содержимое меню, а иногда пользователи переходят на страницу Sports A–Z . Сначала мы подумали, что такое поведение является примером разделенного меню, когда иконка расширяет меню, а метка ведет на страницу категории.Тем не менее, поведение кажется довольно неустойчивым — иногда нажатие на метку фактически расширяет меню. Мы не уверены, содержит ли текущий дизайн ошибку или она была задумана как таковая, но если меню All Sport действительно является разделенным меню, мы настоятельно не рекомендуем его копировать.
Сначала мы подумали, что такое поведение является примером разделенного меню, когда иконка расширяет меню, а метка ведет на страницу категории.Тем не менее, поведение кажется довольно неустойчивым — иногда нажатие на метку фактически расширяет меню. Мы не уверены, содержит ли текущий дизайн ошибку или она была задумана как таковая, но если меню All Sport действительно является разделенным меню, мы настоятельно не рекомендуем его копировать.
Определения
Определения [Главная] [Дело Поиск] [Часто задаваемые вопросы] [Офис] [Другие сайты]Application или Application Program — Программное обеспечение программа, которая обрабатывает данные для пользователя.программы базы данных, электронные таблицы, веб-браузеры и текстовые процессоры являются примерами Приложения.
A Закладка — это быстрая и постоянная ссылка на
Страница в Интернете.![]() Вы можете добавить в закладки страницы, которые вы считаете
вы будете ссылаться снова, выбрав Добавить
Закладка в меню закладок при просмотре
страницу, которую вы хотите добавить в закладки (или набрав команду D). Вы можете вернуться к
любую страницу с закладками, выбрав ее в меню «Закладка».
Вы можете добавить в закладки страницы, которые вы считаете
вы будете ссылаться снова, выбрав Добавить
Закладка в меню закладок при просмотре
страницу, которую вы хотите добавить в закладки (или набрав команду D). Вы можете вернуться к
любую страницу с закладками, выбрав ее в меню «Закладка».
Кнопка — Пуговицы бывают разных размеров и форм. (обычно квадратные или прямоугольные).Вы одиноки нажмите на кнопку, чтобы сказать компьютеру сделать что-то.
Нажмите — Чтобы навести указатель на что-либо, нажмите и быстро отпустить. Чтобы открыть ссылку или активировать кнопку, вы должны только один раз щелкнуть, а не двойной щелчок. В этом руководстве под «щелчком» понимается одиночный щелчок.
Клиент — персональный компьютер или рабочая станция, использующая файлы, хранящиеся на другом компьютере, называемые сервер.
Окно закрытия , когда вы нажимаете на него,
закрывает окно, которое вы просматриваете. Это не
то же, что бросить или
выход из приложения. Есть несколько способов
чтобы снова открыть окно. Возможно, проще всего открыть файл
меню в строке меню и
выберите «Открыть новый браузер».
Есть несколько способов
чтобы снова открыть окно. Возможно, проще всего открыть файл
меню в строке меню и
выберите «Открыть новый браузер».
Область содержимого содержит веб- страницу, которую вы просматриваете, или, если страница больше содержимого область, часть страницы.Вы можете увидеть больше на странице прокрутка вверх или вниз с помощью вертикальной прокрутки полоса справа от области содержимого или слева и справа с помощью горизонтальная полоса прокрутки под областью содержимого. Горизонтальная прокрутка полоса не нужна и исчезнет, если вы сделаете окно большим достаточно с помощью окна масштабирования или коробка размера.
Титульная страница веб-сайта — это ваши ворота к остальной сайт. Это что-то вроде оглавления, в котором вы можете мгновенно перейти к нужной главе, нажав на название главы.Титульную страницу часто называют главной страницей сайта. домашняя страница.
Диалоговое окно — Окно, которое появляется на экране, чтобы запросить
информация от пользователя.
Список рассылки — Сообщение электронной почты может быть отправлен группе людей, как указано в рассылке список. Вам нужно только ввести имя списка и всех в нем получит ваше сообщение.
Скачать — Для передачи файла с одного компьютера на другой.
Перетаскивание — Чтобы поместить указатель на объект, нажмите и удерживайте кнопку мыши и перемещайте мышь. Это перемещает объект, который у вас есть поставил указатель на.
E-mail или электронная почта , пожалуй, самый широко используемая функция Интернета. Ты сможешь использовать его для отправки сообщений или получения сообщений от кого-либо на Интернет.
Выход или Выход — Чтобы закрыть Netscape браузер приложения, выберите пункт «Выход» в Меню «Файл», если вы используете Windows или пункт «Выход» в меню «Файл», если вы используете Macintosh.
Форма — это любая веб-страница, которая позволяет
пользователю ввести информацию.
Домашняя страница — Этот термин имеет три значения. Иногда это используется (1) как синоним веб-сайта, как в «Посетите домашнюю страницу NBC по адресу www.nbc.com!». Это также может означать (2) Веб-страница, которую вы выбираете, чтобы появляться всякий раз, когда вы откройте веб-браузер или (3) первый страница веб-сайта. Во избежание путаницы мы предпочитаем термин Титульный лист для третьего значения.
Хост — каждый веб-сайт должен быть размещается на компьютере. Компьютер хранит файлы, из которых состоит сайта и позволяет клиентам, таким как ваш веб-сайт браузер, чтобы получить к ним доступ. Главный компьютер также известен как Веб сервер.
Значок — экранный символ, обозначающий объект, например как файл, программа или диск.
Изображения — это изображения и графика, которые можно включить в
Интернет страницы.Изображения
Кнопка загружает изображения на веб-страницы. Картинки
загружаются автоматически, если вы не указали обратное
отмените выбор пункта «Автозагрузка изображений» в параметрах
меню.![]()
Интернет состоит из нескольких миллионов взаимосвязанных компьютеры. Компьютер, которым вы сейчас пользуетесь, является частью этого огромного сеть. Интернет имеет множество применений. Вы можете отправлять сообщения на физических лиц через Интернет по электронной почте. Ты также может отправить одно и то же сообщение нескольким или многим людям, используя список рассылки с вашим адресом электронной почты.И вы можете транслировать на миллионы, создав Веб-сайт. Или вы можете увидеть, что другие люди должны сказать или показать, «полазив по сети». Существует огромное количество информацию и развлечения, доступные на Всемирная сеть.
A Ссылка — это соединение из одной сети страницу на другую. Ссылка может быть в виде подчеркнутого слова или фразу, значок или графику. Ты можешь сказать вы находитесь над ссылкой, когда ваш указатель превращается в указательная рука.Щелкните один раз по ссылке, и должно быть установлено соединение.
Поле местоположения расположено непосредственно под
панель инструментов. Если вы не видите поле местоположения
выберите Показать местоположение в параметрах
меню в строке меню. То
поле местоположения показывает URL-адрес
Веб-страница, которую вы просматриваете. Вы можете использовать
поле местоположения, чтобы открыть другую страницу, удалив все или часть
URL-адрес в поле и введите новый URL-адрес.
Если вы не видите поле местоположения
выберите Показать местоположение в параметрах
меню в строке меню. То
поле местоположения показывает URL-адрес
Веб-страница, которую вы просматриваете. Вы можете использовать
поле местоположения, чтобы открыть другую страницу, удалив все или часть
URL-адрес в поле и введите новый URL-адрес.
Macintosh — одна из двух основных операционных систем (другой — Windows), которые используют графический Пользовательский интерфейс (GUI), то есть интерфейс, в котором вы даете команды к компьютеру, нажимая на объекты на экране.Макинтош это используется в Macintosh-совместимых компьютерах, Windows на IBM-совместимые устройства. Существуют небольшие различия в том, как эти два системный интерфейс с пользователем. Эти различия отмечаются в текст.
A Меню представляет собой список вариантов, из которых вы можете выбирать. Меню
доступные вам, перечислены в строке меню в верхней части
экран. Если вы используете Macintosh
операционной системы, вы можете открыть любую
меню, поместив указатель мыши на заголовок меню (например,ж.![]() , меню Файл,
меню Правка и т. д.), нажимая на кнопку мыши и отпуская , а не .
Вы выбираете пункт меню, перемещая
наведите на него указатель и отпустите кнопку мыши. Если вы используете
Система Windows, просто нажмите на меню, чтобы
откройте его, затем нажмите на нужный пункт меню.
, меню Файл,
меню Правка и т. д.), нажимая на кнопку мыши и отпуская , а не .
Вы выбираете пункт меню, перемещая
наведите на него указатель и отпустите кнопку мыши. Если вы используете
Система Windows, просто нажмите на меню, чтобы
откройте его, затем нажмите на нужный пункт меню.
Строка меню — это белая полоса в самом верху вашего экран. Если вы используете Macintosh операционной системы, вы можете открыть любую меню, поместив указатель мыши на заголовок меню (например,ж., меню Файл, меню Правка и т. д.), нажимая на кнопку мыши и отпуская , а не . Вы выбираете пункт меню, перемещая наведите на него указатель и отпустите кнопку мыши. Если вы используете Система Windows, просто нажмите на меню, чтобы откройте его, затем нажмите на нужный пункт меню.
A Пункт меню является одним из пунктов меню меню, например, Общие настройки в Меню опций.
Операционная система (ОС) — Основная программа, определяющая
как работает компьютер.
Панель — Окно иногда разделены на несколько секций. Они называются панелями.
Выход или Выход — Чтобы закрыть Netscape браузера, выберите Выйти пункт в меню Файл в строка меню, если вы используете Macintosh или элемент Exit, если вы используете Окна.
Радиокнопка — Кнопки в форме маленьких кружочков.Радио кнопки всегда появляются последовательно. При выборе одной кнопки вы отмените выбор других в серии. На кнопке появляется черная точка когда вы выбираете его.
Кнопка перезагрузки позволяет перезагружать ту же страницу в случае, если в него были внесены какие-либо изменения по сравнению с исходным загрузки, либо в случае переноса страницы был прерван.
Полоса прокрутки — это узкое пространство в окне браузера
справа от области содержимого.Это
содержит поле прокрутки и две стрелки прокрутки и позволяет
перемещаться вверх и вниз по документу. Также есть полоса прокрутки под
области содержимого, если ваше окно недостаточно широко, чтобы увидеть весь
ширины документа, что позволяет перемещаться влево или вправо по
документ.
Коробка для прокрутки — маленькая коробка внутри полоса прокрутки. Вы можете перемещаться вверх или вниз по страницу, которую вы просматриваете, перетаскивая ползунок вверх или вниз. То Поле прокрутки также позволяет узнать, насколько далеко вы находитесь на странице.
Поисковик — Более двух с половиной миллионов Веб-сайты на Всемирная сеть. Для того, чтобы помочь людям найти интересующий их тип веб-сайтов, поисковые системы были созданы. Они позволяют вам вводить ключевые слова, связанные с предмет, который вы хотите исследовать. Затем поисковая система показывает вам все найденные ссылки, которые включают ваши ключевые слова.
Select — Чтобы выбрать действие, например,
пункт в меню.если ты
используете операционную систему Macintosh, вы
можно открыть любое меню, поместив указатель мыши на заголовок меню (например,
меню File, меню Edit и т. д.), нажав на кнопку мыши и не выпускает . Вы выбираете пункт меню
наведя на него указатель и , затем , отпустив мышь
кликер.![]() Если вы используете систему Windows,
просто нажмите на меню, чтобы открыть его, затем нажмите на пункт меню, который вы
желание.
Если вы используете систему Windows,
просто нажмите на меню, чтобы открыть его, затем нажмите на пункт меню, который вы
желание.
Коробка размера находится в крайнем правом нижнем углу окна.Просто перетащите его влево или вправо, вверх или вниз, чтобы получить размер вы хотите.
Строка состояния находится в нижней части окно браузера. Это показывает статус вашей текущей операции. Например, когда вы нажмите на ссылку статус бар будет указывать на то, что он связывается с хостом, ожидание ответа, передача данных и т. д. Строка состояния также показывает URL любой ссылки в область содержимого, над которой вы проходите указатель.
Поле ввода текста — Область в диалоговое окно или в Интернете страница, на которой может быть введена информация.
Строка заголовка содержит заголовок страницы, на которой вы находитесь
просмотр. Если вы используете Macintosh
операционной системы, строка заголовка также
содержит блок закрытия слева и
поле масштабирования справа.![]() Если вы используете
Операционная система Windows, поле слева
строки заголовка предлагает команды относительно
применение. Он также имеет коробку для
справа от окна масштабирования, которое сворачивает и разворачивает приложение.
То есть закрывает приложение и превращает его в
значок.Вы можете переместить
окно, поместив указатель на строку заголовка
и перетаскивание.
Если вы используете
Операционная система Windows, поле слева
строки заголовка предлагает команды относительно
применение. Он также имеет коробку для
справа от окна масштабирования, которое сворачивает и разворачивает приложение.
То есть закрывает приложение и превращает его в
значок.Вы можете переместить
окно, поместив указатель на строку заголовка
и перетаскивание.
Панель инструментов расположена непосредственно под строкой заголовка в верхней части вашего веб-браузера окно. Он может быть скрыт от вашего взгляда. если ты панель инструментов не отображается, перейдите в меню «Параметры» в строку меню и выберите Показать панель инструментов. Панель инструментов обеспечивает быстрый доступ к некоторым наиболее часто используемые инструменты, такие как команды «Назад», «Вперед» и «Домой». Другие окна, такие как окно Составление сообщения, с помощью которого вы отправить по электронной почте, может также иметь свою собственную панель инструментов.
Передача — каждый раз, когда вы нажимаете на
ссылку или введите URL, вы
инициировать передачу. То есть вы спрашиваете
Веб-браузер для перехода к другому
веб-страницу или в другое место на странице, которую вы
находятся на.
То есть вы спрашиваете
Веб-браузер для перехода к другому
веб-страницу или в другое место на странице, которую вы
находятся на.
URL — Каждая веб-страница имеет свой собственный адрес. Это его URL, сокращение от Uniform Resource Locator и часто произносится как «граф».
A Веб-браузер — это особый тип программного обеспечения, позволяющего вам перемещаться по всемирной паутине.Это это ваш интерфейс с Интернетом. Наиболее распространенными браузерами являются Netscape. Навигатор, Microsoft Internet Explorer и Mosaic.
Веб-страница — Большинство веб-сайтов создаются из нескольких секций. Каждая из них называется веб-страницей и имеет свой собственный URL, но эти «страницы» могут быть такими же длинными, как несколько типичных печатных страниц.
Веб-сервер — это компьютер, на котором веб-сайт, то есть на котором хранятся файлы, создать веб-сайт и разрешить доступ к веб-сайту другим компьютеры.
Веб-сайт — Веб-сайт — это что-то вроде публикации,
появляется во всемирной паутине. Этот
«публикация» может быть как на одну страницу, так и на целую полку
книг. Если бы вы распечатали наш веб-сайт (а вы можете это сделать), вы бы
обнаружить, что это о размере еженедельного журнала новостей. Кто-нибудь
подключенный к Интернету, может публиковать свои или
ее собственный веб-сайт, так что в мире существуют миллионы «сайтов».
«киберпространство» (2,5 миллиона по последним подсчетам).
Этот
«публикация» может быть как на одну страницу, так и на целую полку
книг. Если бы вы распечатали наш веб-сайт (а вы можете это сделать), вы бы
обнаружить, что это о размере еженедельного журнала новостей. Кто-нибудь
подключенный к Интернету, может публиковать свои или
ее собственный веб-сайт, так что в мире существуют миллионы «сайтов».
«киберпространство» (2,5 миллиона по последним подсчетам).
Окно — В данном руководстве термин «окно» используется для обозначения окно документа. (Другие виды окон диалоговые окна и окна предупреждений, которые предупреждают пользователя на случай, если он планирует сделать что-то радикальное.) Документ Окно позволяет просматривать данные и взаимодействовать с ними. Он имеет стандарт такие функции, как полосы прокрутки и панель инструментов. Это действительно окно в смысле что, если документ больше, чем окно, вы видите только часть документа в любой момент времени.Это окно в документ.
Windows является одним из двух основных
операционные системы (другой
Macintosh), в которых работает графический пользователь
Интерфейс (GUI), то есть интерфейс, в котором вы отдаете команды
компьютер, нажимая на объекты на экране. Windows используется в IBM-совместимых компьютерах, Macintosh на
Macintosh-совместимые устройства. Существуют небольшие различия в том, как эти два
системный интерфейс с пользователем. Эти различия отмечаются в
текст.
Windows используется в IBM-совместимых компьютерах, Macintosh на
Macintosh-совместимые устройства. Существуют небольшие различия в том, как эти два
системный интерфейс с пользователем. Эти различия отмечаются в
текст.
Всемирная паутина — Всемирная паутина (WWW или «Интернет») самая быстрорастущая часть Интернета. Это позволяет передавать информацию с использованием самых разнообразных шрифтов, стили, графика и даже звук и движущиеся изображения. Это также позволяет за ссылки, которые позволяют прыгать с одного местоположение в Интернете на другое.
Zoom Box мгновенно увеличивает или уменьшает размер изображения. окно при одиночном щелчке по нему.
Холст 101
*Холст 101
Перейти к содержанию Приборная доскаАвторизоваться
Приборная панель
Календарь
Входящие
История
Помощь
- Мой Dashboard
- *Холст 101
- Домашняя страница
- Модули
- Курс EvaluationKIT
- Ресурсы курса Wiley
Приближается
Просмотр календаря- На ближайшую неделю ничего
Как добавить кнопку в качестве последнего элемента в меню?
С темой Astra Версия 1. 6.0 введена новая опция для Последний элемент в меню — кнопка . При этом вы можете легко поместить кнопку в качестве последнего пункта меню для меню навигации в заголовке.
6.0 введена новая опция для Последний элемент в меню — кнопка . При этом вы можете легко поместить кнопку в качестве последнего пункта меню для меню навигации в заголовке.
Примечание:
Недавно мы выпустили Верхний нижний колонтитул в Astra версии 3.0.0, благодаря которому вы найдете некоторые новые изменения. Пожалуйста, обратитесь к следующей статье для того же.
Теперь вы сможете визуально добавить элемент «Кнопка», используя конструктор заголовков в качестве последнего элемента, и вносить дальнейшие изменения, как и раньше.
Ниже приведены настройки для темы Astra ниже версии 3.0.0 .
На панели управления WordPress этот параметр можно найти в разделе Внешний вид > Настройка > Заголовок > Основное меню > Последний элемент в меню.
При выборе кнопки из последнего элемента в раскрывающемся меню будут предложены следующие варианты:
1. Текст кнопки – Добавить текст
Текст кнопки – Добавить текст
2. Ссылка кнопки – Дать ссылку на кнопку
3.Стиль кнопки — с помощью этого параметра кнопка может отображаться по-разному для разных заголовков, таких как основной заголовок, прозрачный заголовок, липкий заголовок (опция для Astra Pro). Ниже подробное описание —
Стиль кнопки
1. Кнопка темы: Установите стиль кнопки так же, как и стиль кнопки темы. Выберите параметр «Кнопка темы» и нажмите ссылку «Настроить стиль кнопки ». Ссылка приведет вас к параметрам стиля кнопки по умолчанию.
Если вы хотите установить одинаковый стиль для всех кнопок на сайте и другой стиль только для кнопки заголовка, выберите параметр «Кнопка темы» и нажмите ссылку «Настроить стиль кнопки ».
Стиль кнопки настройки перенаправит вас сюда —
2. Кнопка заголовка: Это позволяет вам оформить кнопку заголовка иначе, чем кнопка темы по умолчанию. Он предложит следующие параметры в разделе «Кнопка заголовка» —
Он предложит следующие параметры в разделе «Кнопка заголовка» —
- Цвета — Установите цвет текста, цвет фона, а также при наведении.
- Граница — установите ширину границы, цвет, цвет при наведении и радиус границы.
- Padding — установите общий отступ для кнопки заголовка.
Примечание. Стили кнопки заголовка нельзя установить, если для стиля кнопки не выбран параметр Кнопка заголовка .
17 основных ошибок главного меню
Последние сообщения Марвина Рассела (посмотреть все) Знаете ли вы, что ваше главное меню является частью вашего маркетинга? Это так. То, что говорит ваше меню, дает вашим посетителям небольшое представление о том, о чем ваш веб-сайт, и о том, находятся ли они в нужном месте. Ошибки в главном меню могут привести к высокому показателю отказов, низкой продолжительности пребывания на сайте и низкому рейтингу в поисковых системах.![]() Хуже всего то, что ошибки в главном меню напрямую влияют на количество лидов и продаж с вашего сайта.
Хуже всего то, что ошибки в главном меню напрямую влияют на количество лидов и продаж с вашего сайта.
После 10 лет работы в бизнесе я снова и снова вижу одни и те же ошибки. Я не думаю, что есть день, когда я не посещаю по крайней мере 10 веб-сайтов, половина из которых делает ошибки в главном меню. Итак, я начал делать заметки обо всех ошибках в главном меню, которые я регулярно вижу, и организовал для вас этот наглядный пост в блоге. Давайте начнем.
1. Вы говорите «Свяжитесь с нами» вместо «Свяжитесь с нами»
Когда Стив Джобс сказал «Будь другим», он имел в виду не главное меню.Так что будет понятно не умничать в вашем главном меню. Использование таких фраз, как «Свяжитесь», «Давайте поговорим» или «Давайте поговорим», сбивает с толку . Многие ваши посетители сознательно или подсознательно ищут старую добрую кнопку «Контакты». Не усложняйте общение с вами только потому, что вы хотите быть умным.
2.
Ваш блог позволяет людям найти ваш сайт. Это не пункт назначения, когда люди добираются туда. Итак, уберите его из главного меню, если только ваш блог не является основной частью предоставляемых вами услуг, или, конечно, ваш веб-сайт не является вашим блогом. Поместите его в нижний колонтитул, чтобы люди могли найти его, если он им нужен. Но есть вероятность, что искать не будут.
[att_highlight color=»red»]Как превратить 30% посетителей в SEO-лиды: наука о целевых страницах[/att_highlight]
3. Вы говорите «Услуги» вместо того, чтобы перечислить эти фактические услуги
Помните, главное меню помогает посетителям понять ваш веб-сайт.Если возможно, перечислите свои услуги в главном меню вместо использования общего слова, такого как «услуги». Я понимаю, что это работает, только если у вас ограниченное количество услуг. Но если вы сделаете это, это сработает как шарм. С одной стороны, это информирует людей о том, что вы делаете, а с другой стороны, делает их на один шаг ближе к вашим услугам.
С одной стороны, это информирует людей о том, что вы делаете, а с другой стороны, делает их на один шаг ближе к вашим услугам.
4. Ваше главное меню слишком длинное
Закон Хика гласит, что чем больше вариантов вы даете кому-то, тем больше времени им потребуется, чтобы принять решение. Так что помогите своим посетителям принять решение, сделав главное меню коротким и, следовательно, простым для понимания.
5. Ваше главное меню привлекает слишком много внимания
Ваш контент должен быть вашей суперзвездой, а не вашим меню . На многих веб-сайтах есть эти массивные заголовки с гигантскими меню, которые привлекают внимание к верхней части вашего сайта, а не к вашему суперзвездному контенту. Старайтесь, чтобы главное меню и заголовок были простыми и маленькими. Не делайте это громким и неприятным.
6.Ваше главное меню не отвечает
Вы когда-нибудь пытались использовать главное меню мобильного телефона, который не отвечал? Раздражающий! Вы должны увеличивать и уменьшать масштаб и изо всех сил стараться не нажимать на другие параметры меню рядом с кнопкой, которую вы пытаетесь нажать. Responsive — это отраслевой стандарт, который обычно преобразует ваше главное меню в раскрывающийся список, удобный для мобильных пользователей .
Responsive — это отраслевой стандарт, который обычно преобразует ваше главное меню в раскрывающийся список, удобный для мобильных пользователей .
7. В вашем главном меню по-прежнему есть кнопка «Домой»
В течение многих лет отраслевым стандартом было отсутствие кнопки «Домой» в главном меню.Логотип должен быть ссылкой на ваше главное меню. Размещение ссылки «домой» в главном меню занимает много места и отвлекает внимание от важного содержимого .
В прошлом году я читал, что кнопка «Домой» возвращается, и некоторые люди утверждают, что она должна быть в главном меню. Я не уверен. Так что пока держитесь подальше от главного меню.
8. В вашем главном меню есть страницы с низким трафиком
Прекратите загромождать главное меню бесполезными страницами, такими как часто задаваемые вопросы. Просмотрите свою аналитику и посмотрите, какие страницы в вашем главном меню наиболее важны.![]() Если на некоторые из этих страниц никогда или почти не нажимают, переместите их в нижний колонтитул. Не забывайте о законе Хика в № 4.
Если на некоторые из этих страниц никогда или почти не нажимают, переместите их в нижний колонтитул. Не забывайте о законе Хика в № 4.
9. Вы не используете активные состояния в главном меню
Простой способ сделать ваш сайт более удобным для использования — постоянно напоминать посетителям о том , где они находятся . Конечно, вы можете сделать это с помощью «хлебных крошек», но также важно убедиться, что в вашем главном меню используются активные состояния.Другими словами, ваше главное меню должно подсвечивать или затемнять страницы, на которых вы находитесь в данный момент. Это позволяет пользователю всегда знать, где он находится на вашем сайте.
10. Текстовые ссылки в главном меню слишком длинные
Ссылки в главном меню не должны быть предложениями. В лучшем случае удерживайте их до трех слов или меньше, но предпочтительно 1-2 слова . Удивительно, но многие клиенты просят об этом, и я как можно быстрее отговариваю их от этого опасного уступа.![]() Некоторые из наиболее приемлемых длинных ссылок меню: «Что мы делаем», «Кто мы» и «Как это работает».
Некоторые из наиболее приемлемых длинных ссылок меню: «Что мы делаем», «Кто мы» и «Как это работает».
11. Вы используете всплывающие меню вместо мегаменю
Вы не любите словосочетание «Мега Меню»! Звучит как мультик 80-х. Но это не единственная причина, по которой вы должны любить его. Они гораздо полезнее, чем хитрые всплывающие окна, которые показывают меню за меню, когда вы наводите на них курсор. Мегаменю отображаются в большом раскрывающемся списке со всеми подменю в этой категории. В Consumers Digest есть отличный пример мегаменю.
12. Ваше меню находится не в стандартном месте
Хорошо, дизайнеры, это для вас. Ты так виноват в этом. Не пытайтесь обвинять своих клиентов. Признай это. Иногда вам надоедает один и тот же старый дизайн, и вы хотите что-то изменить. Ну не кладите меню внизу страницы. Держите его наверху, где все знают, чтобы найти его. Что, если я попытаюсь продать вам машину с рулем на заднем сиденье? Опять же, будь понятен, а не умничай .
[att_highlight color=»red»]Как превратить 30% посетителей в SEO-лиды: наука о целевых страницах[/att_highlight]
13. Вы ошиблись в заказе
Опять же, изучите свою аналитику, чтобы знать, какие у вас самые важные страницы. Прекратите помещать страницы, которые не получают такого большого трафика, на первую позицию в главном меню .
14. Ваше главное меню меняется на разных страницах
К сожалению, это все еще происходит.Это одна из самых старых ошибок главного меню, которые я видел за последние годы. Никогда не меняйте главное меню на разных страницах вашего сайта. он должен быть одинаковым на каждой странице. Согласованность — это удобство использования. Дважды проверьте главное меню и убедитесь, что вы не совершаете эту ошибку.
15. Вы не используете аналитику для улучшения главного меню
Не делайте только то, что делают ваши конкуренты или что ваш веб-дизайнер говорит вам делать.![]() Протестируйте его и внесите стратегические коррективы.Есть три инструмента, которые вы должны использовать, чтобы определить навигацию по меню. Google Analytics, Qualaroo и Crazy Egg.
Протестируйте его и внесите стратегические коррективы.Есть три инструмента, которые вы должны использовать, чтобы определить навигацию по меню. Google Analytics, Qualaroo и Crazy Egg.
- Google Analytics даст вам количественное представление о том, какие страницы должны быть перечислены в вашем главном меню.
- Qualaro позволит вам спросить ваших посетителей, какие пункты меню должны быть в главном меню.
- Crazy Egg позволит визуально увидеть, какие страницы относятся к главному меню.
16.Вы используете кнопки вместо текстовых ссылок
Использование текстовых ссылок имеет два ОГРОМНЫХ преимущества. Прежде всего, вы можете легко обновить эти ссылки в своей CMS без веб-разработчика. Во-вторых, Google может читать текст, но не кнопки. Google использует ссылки на ваши страницы как указание на то, о чем эта страница . Это напрямую влияет на ваш рейтинг в поисковых системах. Конечно, вы можете ставить alt-теги на кнопки, но, как SEO-эксперт, я настоятельно рекомендую вместо этого использовать текстовые ссылки.
Конечно, вы можете ставить alt-теги на кнопки, но, как SEO-эксперт, я настоятельно рекомендую вместо этого использовать текстовые ссылки.
17. В главном меню нет кнопки призыва к действию
У каждого веб-сайта есть цель. Убедитесь, что у вас есть кнопка, которая выделяется среди остальных пунктов главного меню. Эта кнопка должна помочь вашему посетителю достичь цели. Это может быть простая кнопка «связаться», кнопка «бесплатная пробная версия» или кнопка «зарегистрироваться». Упростите задачу для посетителей, чтобы они могли помочь вам в достижении ваших целей.
Заключение
Не усложняйте пользователям поиск вашего контента.Сделайте это легко с простой навигацией. Это не только приведет к более низкому показателю отказов, более длительному пребыванию на сайте и более высокому рейтингу в поисковых системах, но также увеличит число потенциальных клиентов и продажи с вашего сайта.
[att_highlight color=»red»]Как превратить 30% посетителей в SEO-лиды: наука о целевых страницах[/att_highlight]
Читает: 6425
Кнопка меню — Reach UI
Содержание
Доступное раскрывающееся меню для стандартного шаблона дизайна кнопки раскрывающегося меню.
Обратите внимание, что кнопки на этой странице оформлены в стиле этого веб-сайта. Это просто кнопки, поэтому они будут отображаться так же, как и любая другая кнопка в вашем приложении.
function Example() { return ( );} Установка
Из командной строки в каталоге вашего проекта запустите npm install @reach/menu-button или yarn add @reach/menu-button Затем импортируйте необходимые вам компоненты и стили:
npm install @reach/menu-buttonyarn add @reach/menu-button
MenuItems, MenuPopover, MenuLink,} из "@reach/menu-button"; импортировать "@reach/menu-button/styles.css";
Component API
Компонент-оболочка для других компонентов. Элемент DOM не визуализируется.
дочерние элементы: React.ReactNode | ((реквизиты: { isExpanded: boolean }) => React.ReactNode)
Требуется два дочерних элемента: MenuButton и MenuList .
function Example() { return ( );} Кроме того, вы можете предоставить обратный вызов рендеринга.Это полезно, если вам нужно получить доступ к внутреннему состоянию меню.
function Example() { return ( );} Оборачивает кнопку DOM , которая переключает открытие и закрытие раскрывающегося меню. Должен отображаться внутри
Должен отображаться внутри .
См. руководство по стилю.
A оборачивает обычную и к ней не применяются никакие стили, поэтому будут применены любые глобальные стили кнопок, которые у вас есть.
Вы можете использовать селектор [data-reach-menu-button] , чтобы стилизовать только кнопки раскрывающегося списка:
[data-reach-menu-button] { цвет: синий;} Если вы хотите цель, когда меню открыто, используйте aria-expanded :
[data-reach-menu-button][aria-expanded="true"] { background: #000; цвет: белый;} | Опора | Тип | Необходимое | |
|---|---|---|---|
Кнопка реквизита | |||
детей | узел | ложные | |
OnMouseDown | PrevantableEventfunceunc | False | |
| | False | FALSE |
Любые реквизиты, не указанные выше, будут распространяться на базовый элемент кнопки.![]() Вы можете относиться к ней как к любой другой кнопке в вашем приложении для стилизации.
Вы можете относиться к ней как к любой другой кнопке в вашем приложении для стилизации.
as?: keyof JSX.IntrinsicElements | React.ComponentType
Строка, представляющая элемент HTML или компонент React, который сообщает кнопке MenuButton , какой базовый элемент отображать.По умолчанию кнопка .
ПРИМЕЧАНИЕ: Многие семантические элементы, такие как кнопки элементы, имеют значение для вспомогательных устройств и браузеров, которые предоставляют контекст для пользователя и, во многих случаях, обеспечивают или ограничивают интерактивное поведение. Будьте осторожны при переопределении наших значений по умолчанию и убедитесь, что элемент, который вы выбрали для рендеринга, обеспечивает одинаковое взаимодействие для всех пользователей.
дочерние элементы: React.ReactNode
Принимает любой отображаемый контент.
Actions{" "}
Обертывает элемент DOM, отображающий пункты меню. Должен отображаться внутри .
[data-reach-menu-list] { padding: 20px 10px;} Все реквизиты распространяются на нижележащий элемент.Здесь мы применяем className элемент.
function Example() { return ( );} Таблица стилей содержит эти правила для создания анимации.
@keyframes слайд вниз { 0% { непрозрачность: 0; трансформировать: перевестиY(-10px); } 100% { непрозрачность: 1; трансформировать: перевести Y (0); }}
.slide-down[data-reach-menu-list],.slide-down[data-reach-menu-items] {граница-радиус: 5px; анимация: скольжение вниз 0,2 секунды;} дочерние элементы: React.ReactNode
Может содержать только MenuItem или MenuLink
портал?: логическое значениеСледует ли отображать всплывающее окно внутри портала.По умолчанию
true.Низкоуровневая оболочка для всплывающего окна, которое появляется при открытии кнопки меню. Вы можете скомпоновать его с
MenuItemsдля большего контроля над вложенными компонентами и их отображаемыми узлами DOM, или если вам нужно вложить произвольные компоненты между внешней оболочкой и вашим списком.[data-reach-menu-popover] {}
дети: React.ReactNode
портал?: логическое значениеСледует ли отображать всплывающее окно внутри портала. По умолчанию
true.
position?: (targetRect?: DOMRect | null, popoverRect?: DOMRect | null) => React.CSSPropertiesФункция, используемая для определения положения всплывающего окна относительно кнопки меню. По умолчанию кнопка меню будет пытаться расположить всплывающее окно под кнопкой, выровненной с ее левым краем.Если такое позиционирование приводит к столкновениям с какой-либо стороной окна, всплывающее окно будет привязано к другой стороне, чтобы избежать этих столкновений, если это возможно.
Функция принимает DOMRect элемента кнопки меню и DOMRect элемента всплывающего окна в качестве аргументов и возвращает объект свойств CSS, который затем применяется к всплывающему меню как встроенные стили.
Низкоуровневая оболочка для пунктов меню. Скомпонуйте его с
MenuPopoverдля большего контроля над вложенными компонентами и их отображаемыми узлами DOM, или если вам нужно вложить произвольные компоненты между внешней оболочкой и вашим списком.Подробнее см.
MenuPopover.[data-reach-menu-items] {}Обрабатывает выбор меню. Должен быть прямым потомком
.См. руководство по стилю.
[data-reach-menu-item] { padding: 20px 10px;}Чтобы изменить стили выделенного пункта меню, используйте этот псевдопсевдо-селектор:
[data-reach-menu-item][data -selected] { background: red;}В следующем примере применяется этот css:
.red-highlight[data-reach-menu-item][data-selected] { background: red;}function Example() { return ( );}Все реквизиты распространяются на нижележащий элемент.
В этом примере свойство
onFocusпередается элементу.Функция Пример (реквизит) { const [focusCount, setFocusCount] = React.useState (0); return ( );}
как?: ключ JSX.Внутренние элементы | React.ComponentTypeСтрока, представляющая элемент HTML или компонент React, который
сообщает MenuItemкакой базовый элемент отображать. По умолчаниюдел.Вы можете передать другой элемент или использовать этот реквизит для рендеринга стилизованного компонента.
const StyledItem = styled.div` &[data-selected] {фон: палеофиолетовый; }`; function Example() { return ( );}
детей: Реагировать.ReactNode
Вы можете поместить содержимое любого типа внутрь
.function Example(props) { return ( );}
disabled?: booleanНезависимо от того, отключен ли элемент от выбора и навигации.
, но также принимает любые другие типы ссылок, еслиLinkиспользуетReact.API forwardRef.Должен быть прямым потомком
.импортировать {Link} из "@reach/router";; Где-то с Reach Router org">Официальный сайт React Некоторые страницы Gatsby См. руководство по стилю.
[data-reach-menu-item] { padding: 20px 10px;}Чтобы изменить стили выделенного пункта меню, используйте этот псевдопсевдо-селектор:
[data-reach-menu-item][data -selected] { background: red;}Все реквизиты распространяются на базовый элемент
Somewhere Официальный сайт React
as?: keyof JSX.IntrinsicElements | Реагировать.ComponentTypeСтрока, представляющая элемент HTML или компонент React, который
сообщает MenuLink, какой базовый элемент отображать. По умолчаниюa.В то время как
MenuLinkвсегда должен отображать тег привязки HTML, это полезно для передачи стилизованного компонента или если вы используете маршрутизатор и вам нужно использовать его компонентLink.импорт {Link} из "React-router";;Кроме того, если другие маршрутизаторы используют
Компонент Linkиспользует APIReact.forwardRef, вы также можете передать их. Если они не работают, это не будет работать, потому что мы не сможем управлять фокусом на элементе, который компонент отображает.import { Ссылка } от "gatsby";;
детей: React.ReactNodeВы можете визуализировать любой контент внутри MenuLink.
Ryan Florence
disabled?: booleanНезависимо от того, отключена ли ссылка при выборе и навигации.
onSelect?(): voidОбратный вызов, который срабатывает при выборе
MenuLink.
function useMenuButtonContext(): { isExpanded: boolean }Ловушка, которая предоставляет данные для данного
компонента менюего потомкам.Примечания
Если один из пунктов вашего меню вызывает размонтирование самого
, ваша задача — переместить фокус на измененное содержимое. Единственным исключением является использованиеMenuLinkи Reach Router. В этом случае маршрутизатор будет обрабатывать фокус вместо вас.Обратите внимание на обратные вызовы для
setStateв следующем демонстрационном приложении, в котором управление фокусом осуществляется между экранами. Если вы этого не сделаете, пользователи клавиатуры и программы чтения с экрана будут удалены из верхней части документа.Тогда им будет трудно узнать, что изменилось и как это найти. Перемещение фокуса помогает им оставаться там, где вы хотите, точно так же, как это делает визуальный дизайн.Функция Пример (реквизит) { const screen1FocusRef = React.useRef(); const screen2ButtonFocusRef = React.useRef(); React.useEffect(() => { requestAnimationFrame(() => { if (screen === 1) { screen1FocusRef.current.focus(); } if (screen === 2) { screen2ButtonFocusRef.current.focus() ; } }); }, [экран]); const [экран, setScreen] = Реагировать.использовать состояние (1); if (screen === 1) { return (Первый экран
); } if (screen === 2) { return (); } return null;}Экран 2
Значки
Если вы добавляете значок, чтобы указать пользователям, что кнопка является раскрывающимся меню, используйте
aria-hiddenна значке.Программа чтения с экрана уже сообщит пользователю, что элемент является раскрывающимся меню; добавление метки к вашему значку было бы излишним.
Действия ▾ Однако, если у вас нет текста, а есть только значок, убедитесь, что у вашего значка есть удобная метка для чтения с экрана:
< Кнопка Menu> ▾ импортировать VisuallyHidden из "@reach/visually-hidden"Действия < /МенюКнопка>Events
Вы можете передать свой собственный обработчик кликов в MenuButton, MenuItem или MenuLink, которые , в некоторых случаях перехватывает и предотвращает поведение по умолчанию. Вы можете решить сделать это, передав обработчик
onClickprop:Это не сработает, потому что на самом деле мы не вызываем обработчик
onClickдля активируйтеМенюили выберите компонентыMenuItemилиMenuLink. Это связано с тем, что пользователь может навести указатель мыши на кнопку меню, перетащить элемент меню, а затем выбрать его, отпустив триггер мыши.Пользователь также может начать щелкать один элемент, а затем перетащить его на другой элемент, прежде чем изменить свой выбор.Как таковые, события для каждого компонента. Сама в
onmouseupилиonkeydown( Enter или Клавиши или) Menulink: выбирает себя вOnMouseupилиOnkeydown( Enter или ключей Scipebar ).
- Для
MenuLinkсобытиеclickзапускается после событий выбора.Поэтому, если вам нужно только перехватить событие, которое запускает якорную ссылку, вы все равно можете использовать
onClick, но остальные обработчики событий, вызываемые вMenuLink, по-прежнему будут, что означает, чтоMenuзакроется, а вашonSelect Обработчикбудет запущен.Клавиатура Доступность
.
ключевой Action Enter Открыть / закрыть в течение Menubutton; Выбирает элемент при навигации.Пробел Открытие/закрытие с фокусом на MenuButton; Выбирает элемент при навигации.ArrowUp Выделите предыдущий пункт СТРЕЛКА ВНИЗ Выделите следующий пункт Главная Выделите первый элемент Конец Выделите последний пункт Escape Закрыть Меню Tab No Effect Персонажи типа Основные характеристики Соответствует пункту


 Здесь существует одна простая закономерность: для темных кнопок на светлом фоне делают ещё более тёмную обводку, а для светлых кнопок на тёмном фоне – обводку чуть темнее фонового цвета.
Здесь существует одна простая закономерность: для темных кнопок на светлом фоне делают ещё более тёмную обводку, а для светлых кнопок на тёмном фоне – обводку чуть темнее фонового цвета.

 Как назло, на сайте такие кнопки обычно располагают слева, где их легко случайно задеть. Многие посетители разочарованно покидают ресурс, обнаружив, что все поля формы, столь старательно заполняемые ими, обнулились.
Как назло, на сайте такие кнопки обычно располагают слева, где их легко случайно задеть. Многие посетители разочарованно покидают ресурс, обнаружив, что все поля формы, столь старательно заполняемые ими, обнулились. Помните, что за много лет пользования интернетом люди уже привыкли к тому, как должна выглядеть кнопка на сайте, и ищут именно такие объекты.
Помните, что за много лет пользования интернетом люди уже привыкли к тому, как должна выглядеть кнопка на сайте, и ищут именно такие объекты.
 ..
</ul>
..
</ul>
 col-lg-6 -->
<div>
<div>
<input type="text">
<div>
<button type="button" data-toggle="dropdown">Действие <span></span></button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то иное</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div><!-- /btn-group -->
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
col-lg-6 -->
<div>
<div>
<input type="text">
<div>
<button type="button" data-toggle="dropdown">Действие <span></span></button>
<ul>
<li><a href="#">Действие</a></li>
<li><a href="#">Другое действие</a></li>
<li><a href="#">Что-то иное</a></li>
<li></li>
<li><a href="#">Отдельная ссылка</a></li>
</ul>
</div><!-- /btn-group -->
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
 navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
 ..
</div>
</div>
..
</div>
</div>
 ..</div>
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
..</div>
<div>...</div>
<div>...</div>
<div>...</div>
<div>...</div>
 ..</p>
</div>
<!-- Table -->
<table>
...
</table>
</div>
..</p>
</div>
<!-- Table -->
<table>
...
</table>
</div>

 Пользователи могут не понять, что доступ к категориальному лендингу открывается за счет повторного нажатия на ту же категорию.
Пользователи могут не понять, что доступ к категориальному лендингу открывается за счет повторного нажатия на ту же категорию.


 Этот шаблон редко встречается в Интернете, где люди не ожидают, что метки меню будут выполнять две разные функции. Более того, во многих мобильных реализациях (например, в приведенных выше примерах LA Times и City of Cupertino) сплит-кнопка выглядит как аккордеон: стандартный элемент пользовательского интерфейса с хорошо известным поведением.Нет оснований ожидать, что один конкретный экземпляр будет вести себя иначе, чем все остальные в сети.
Этот шаблон редко встречается в Интернете, где люди не ожидают, что метки меню будут выполнять две разные функции. Более того, во многих мобильных реализациях (например, в приведенных выше примерах LA Times и City of Cupertino) сплит-кнопка выглядит как аккордеон: стандартный элемент пользовательского интерфейса с хорошо известным поведением.Нет оснований ожидать, что один конкретный экземпляр будет вести себя иначе, чем все остальные в сети.
 Этот дизайн позволяет пользователям на всех устройствах получать доступ к целевой странице категории.
Этот дизайн позволяет пользователям на всех устройствах получать доступ к целевой странице категории. (Этот стиль взаимодействия очень похож на использование двойного щелчка в пользовательском интерфейсе, управляемом мышью, который работает достаточно хорошо.) Delta.com: На планшете одно нажатие на Путешествие по США раскрывает раскрывающееся меню; повторное нажатие возвращает пользователей на целевую страницу категории.
(Этот стиль взаимодействия очень похож на использование двойного щелчка в пользовательском интерфейсе, управляемом мышью, который работает достаточно хорошо.) Delta.com: На планшете одно нажатие на Путешествие по США раскрывает раскрывающееся меню; повторное нажатие возвращает пользователей на целевую страницу категории.  Пользователи будут расстроены, если вместо закрытия меню им придется ждать, пока сайт загрузит целевую страницу категории, которая им не нужна.
Пользователи будут расстроены, если вместо закрытия меню им придется ждать, пока сайт загрузит целевую страницу категории, которая им не нужна. ReactNode
ReactNode 




