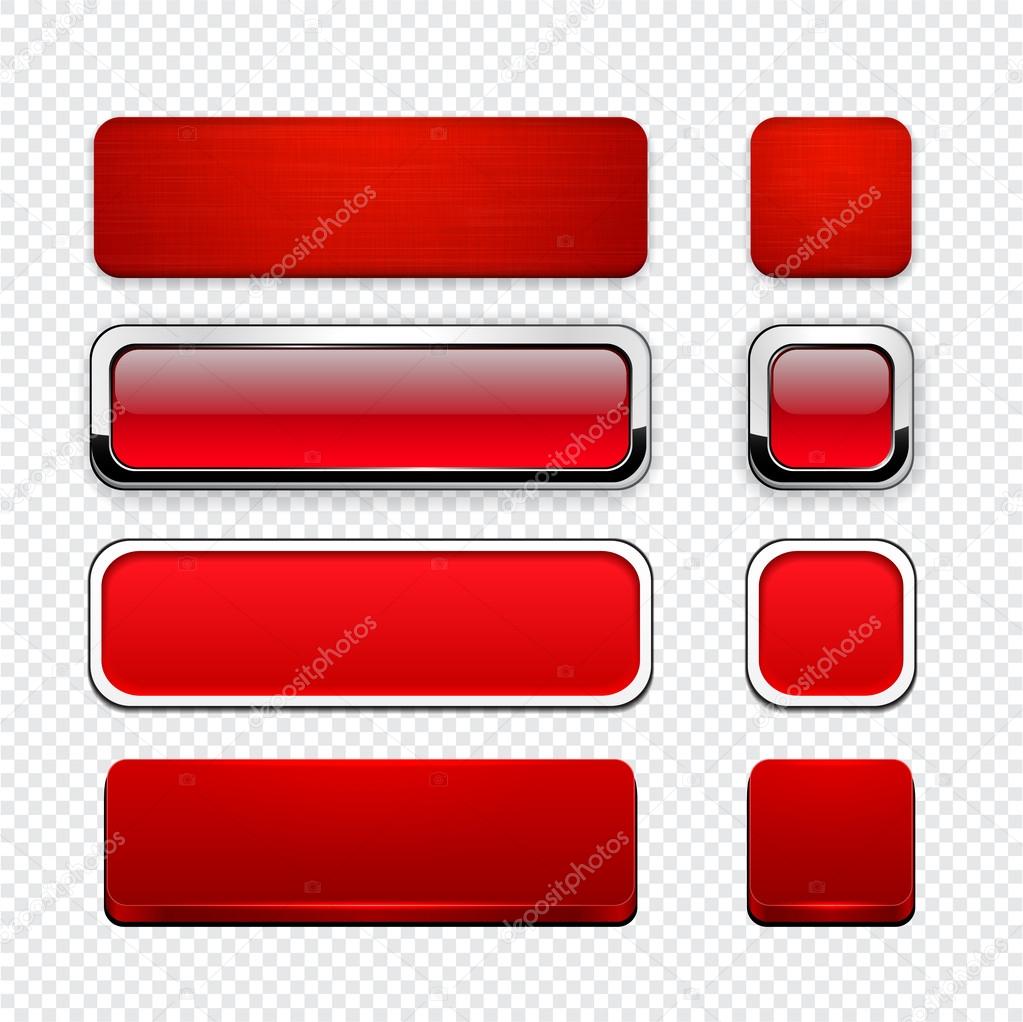
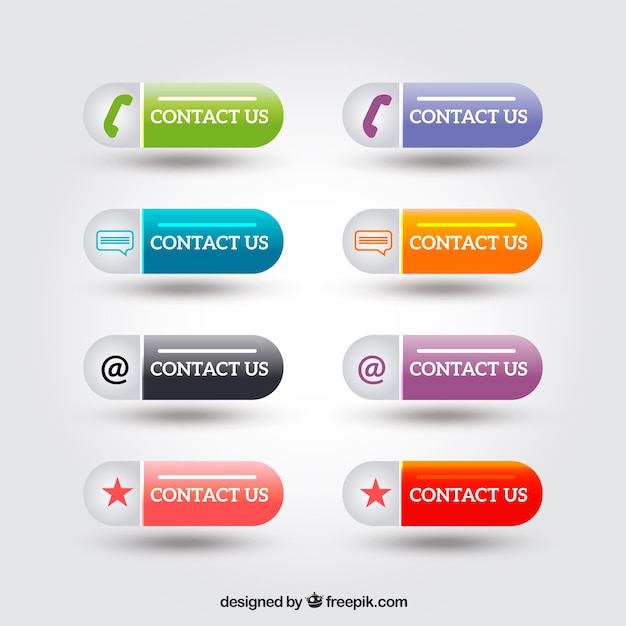
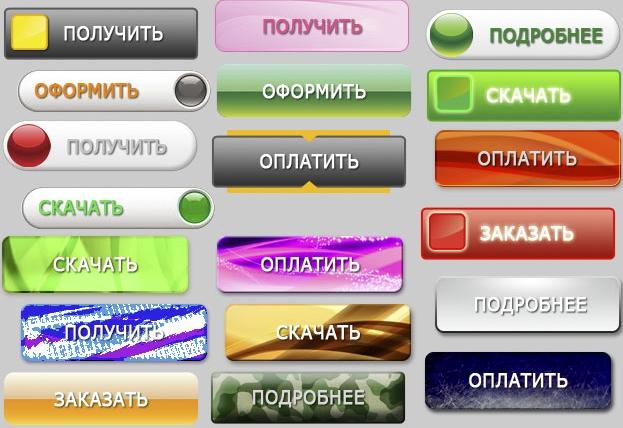
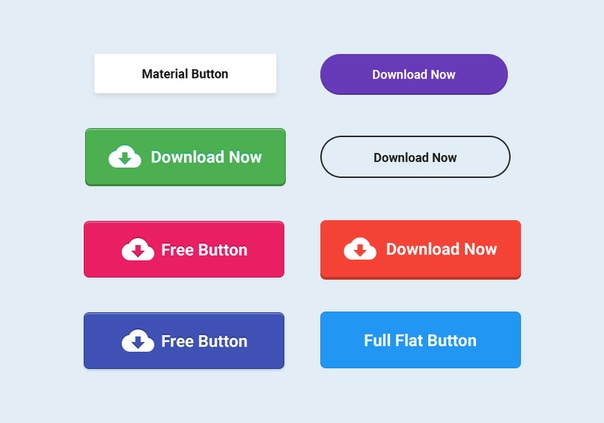
Кнопки для сайта готовые: Большая коллекция: более 100 кнопок для сайта с различными эффектами
кнопка » Скрипты для сайтов
1 002 Form / CodepenRadio кнопки на CSS
Стилизация radio кнопок для форм на чистом CSS.
4 949 Animation / Buttons / CodepenКоллекция css анимаций кнопок
Коллекция css анимаций для кнопок при наведении на них курсора
2 132 CodepenЖидкая кнопка
Генератор жидких кнопок на canvas
6 824 Скрипты / ButtonsFlat кнопки
Готовый комплект из кнопок в стиле flat дизайна. Четыре размера на выбор: small, normal, medium и large.
4 465 Скрипты / ButtonsЭффект при наведении и шрифт с иконками
Воспользуемся сервисом IcoMoon App для того, чтобы создать симпатичный эффект при наведении на иконку.
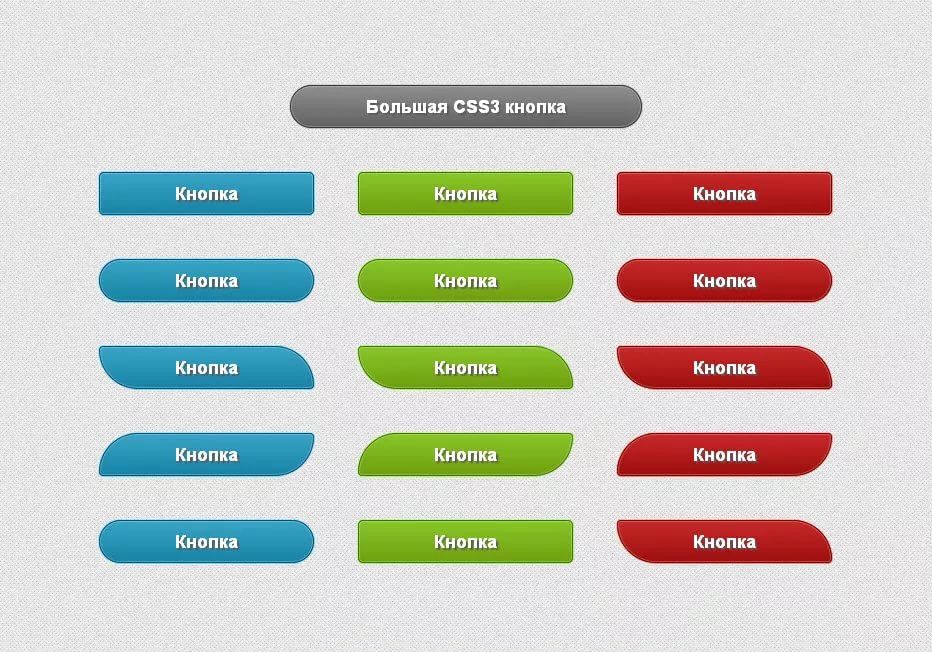
Кнопки с эффектами CSS3
Двенадцать иконок с различными CSS3 эффектами, которые можно взять себе на вооружение. Болшинство эффектов будет работать в большинстве современных браузеров.
2 442 Скрипты / Social MediaКнопка «Поделиться» через социальные сети
Кнопка сочетающая в себе четыре кнопки для возможности поделиться веб-страницей с пользователями социальных сетей. В качестве иконок используется шрифт FontAwesome. Останется лишь прикрутить линки на сами сервисы.
9 389 Скрипты / ButtonsCSS3 кнопки с бликом
CSS3 кнопки для сайта объединяющие в себе свойства box-shadow, border-radius и анимацию для создания эффекта блеска при наведении мышки. Снова замечу, что в старых браузерах должным образом этот эффект не будет.
CSS3 кнопка с анимацией
Сделаем кнопки с анимацией при наведении мышки на css3. Это аналог кнопок, которые используются на нашем сайте.
3 993 Скрипты / FormКрасивое оформление кнопок-переключателей
Toggles — это легкий jQuery плагин позволяющий создать простые и красиво оформленные кнопки переключения.
2 675 ПолезноСервисы социальных кнопок для сайта
Рассмотрим самые интересные веб-сервисы предоставляющие кнопки популярных социальных сетей, сервисов закладок в «одном флаконе». Не нужно будет ставить для каждой соц. сети их персональный код кнопки, сервисы выдадут вам один код сразу для всех.
4 061 Скрипты / ButtonsКнопка покупки на CSS3
Кнопка при наведении на которую происходит отображение скрытого содержимого.
Как сделать кнопку заказа товара или оформления услуги?
На каждой странице с описанием вашего товара или услуги необходимо добавить кнопку перехода к оформлению заказа. Размещать кнопку желательно в непосредственной близости от главных характеристик продукта: цены или наименования. Возможно расположение нескольких кнопок CTA (click to action) при наличии между ними расстояния более чем в один экран текста.
Не установлена форма оформления заказа на сайте?
Оформление кнопки заказа
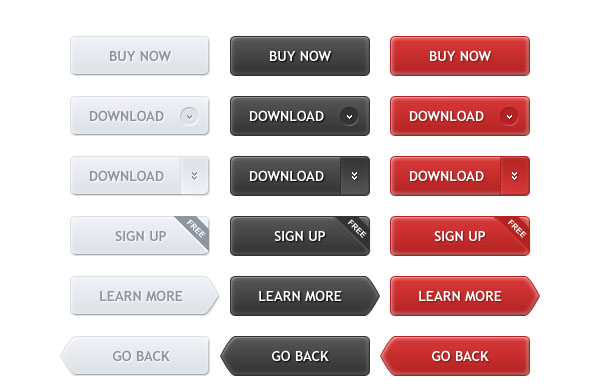
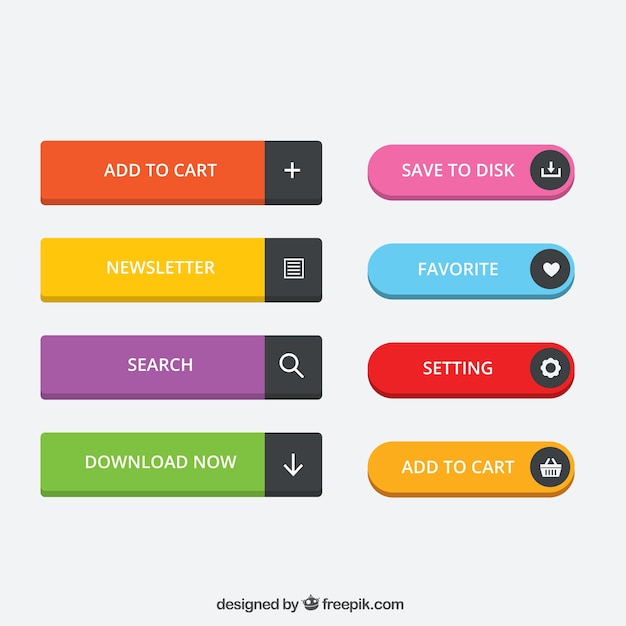
Внешний вид кнопки должен быть контрастным и выделять её из общего контекста информации о товаре или услуге. По результатам аналитических исследований компании «GetElastic» исходя из наиболее часто используемых вариантов оформления кнопки «КУПИТЬ» среди коммерческих сайтов были выявлены следующие тенденции:
Цвет кнопки:
- Серый/Черный — 20%
- Красный — 20%
- Синий — 16%
- Зеленый — 15%
- Оранжевый — 11%
Форма кнопки:
- Закругленные углы — 63%
- Прямые углы — 36%
Стиль надписи:
- ВСЕ ЗАГЛАВНЫЕ — 53%
- Разные Буквы — 39%
- только маленькие — 8%
Наличие картинки:
- Без картинки 52%
- С иконкой — 48% (из них):
- — Иконка «Тележка» — 40%
- — Иконка «Стрелка» — 28%
- — Иконка «Плюсик» — 15%
Пример самого популярного варианта:
CSS стили для кнопки заказа товара
После установки корзины в стилях уже содержится готовый набор CSS правил. Кнопка, содержащая класс btn-ens-style
Кнопка, содержащая класс btn-ens-style
- Добавить готовый класс, который уже определен в CSS файлах вашего сайта вместо класса btn-ens-style
- Использовать любой существующий на сайте элемент, превратив его в кнопку заказа добавлением класса btn-ens-action и параметр data-rel="...".
- Воспользуйтесь онлайн конструктором для создания CSS правил. Сразу после кода подключения корзины добавьте код:
Размер текста px
Радиус рамки = px
Отступы по горизонтали = px
Отступы по вертикали = px
Толщина рамки = px
Цвет кнопки
при наведении
Цвет рамки
при наведении
Цвет текста
при наведении
Кнопки.
 Компоненты · Bootstrap. Версия v4.0.0
Компоненты · Bootstrap. Версия v4.0.0
Используйте стили кнопок Bootstrap для взаимодействия с формами, диалогами, т.п. Имеется поддержка некоторых контекстуальных вариаций, размеров, состояний и т.п.
Примеры
Bootstrap имеет некоторые предопределенные стили кнопок, каждый из которых имеет свою семантическую цель, и имеет дополнительные параметры для большего контроля и гибкости.
Главный Вторичный Успех Опасность Предупреждение Инфо Светлый Темный Линк
<button type="button">Главный</button> <button type="button">Вторичный</button> <button type="button">Успех</button> <button type="button">Опасность</button> <button type="button">Предупреждение</button> <button type="button">Инфо</button> <button type="button">Светлый</button> <button type="button">Темный</button> <button type="button">Линк</button>
Использование вспомогательных технологий
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей вспомогательных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе
Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Классы .btn созданы для использования с элементом <button>. Однако их также можно использовать внутри <input> (хотя из-за этого некоторые браузеры могут рендерить это немного иначе).
При использовании классов .btn в элементах <a>, которые в данном случае используются не как линк, ведущий на новые страницы или как якорь, а как триггер внутристраничной функциональности (такой как сворачивание содержимого), необходимо задать этим <a> атрибут role="button" для правильного поведения в случае применения вспомогательных технологий таких как «экранная читалка».
<a href="#" role="button">Link</a> <button type="submit">Button</button> <input type="button" value="Input"> <input type="submit" value="Submit"> <input type="reset" value="Reset">
Контурные кнопки (без фона)
Нужна кнопка, но без «тяжелых» фоновых цветов? Замените дефолтные классы-модификаторы на классы . для удаления всех фоновых изображений и цветов в любой кнопке. btn-outline-*
btn-outline-*
Главный Вторичный Успех Опасность Предупреждение Инфо Светлый Темный
<button type="button">Главный</button> <button type="button">Вторичный</button> <button type="button">Успех</button> <button type="button">Опасность</button> <button type="button">Предупреждение</button> <button type="button">Инфо</button> <button type="button">Светлый</button> <button type="button">Темный</button>
Размеры
Нужно изменить размеры кнопки? Добавьте в нее классы .btn-lg или .btn-sm для получения дополнительных размеров.
Большая кнопка Большая кнопка
<button type="button">Большая кнопка</button>
<button type="button">Большая кнопка</button>Маленькая кнопка Маленькая кнопка
<button type="button">Маленькая кнопка</button>
<button type="button">Маленькая кнопка</button>Создайте кнопки блочного уровня – которые занимают полную ширину родительского элемента – добавлением класса .. btn-block
btn-block
Кнопка блочного уровня Кнопка блочного уровня
<button type="button">Кнопка блочного уровня</button>
<button type="button">Кнопка блочного уровня</button>Активное состояние
Когда кнопки нажимают, появляется более темный фон, границы и внутренняя тень. В BS4 нет необходимости добавлять класс в <button>, т.к. тут используется псевдо-класс. Однако вы можете вызвать «активное» поведение и соответствующий внешний вид, добавив класс .active (и включив атрибут aria-pressed="true") , когда необходимо прямо объявить такое поведение.
<a href="#" role="button" aria-pressed="true">Главная ссылка</a>
<a href="#" role="button" aria-pressed="true">Ссылка</a>«Отключенние» кнопки
Заставьте кнопки выглядеть «неактивными» добавлением булеанова атрибута disabled к любому элементу <button>.
Главная кнопка Кнопка
<button type="button" disabled>Главная кнопка</button>
<button type="button" disabled>Кнопка</button>«Отключенные» кнопки, созданные из элемента <a>, ведут себя немного иначе:
- Элемент
<a>не поддерживает атрибутdisabled, так что для соответствующих свойств вместо него надо добавлять класс.disabled; - Некоторые future-friendly стили, которые поддерживаются не всеми юзер-агентами, (т.е. «возможно будут поддерживаться в будущем») включены в
<a>для отключения всех событийpointer-eventsна кнопках-якорях. В браузерах, которые поддерживают это свойство, вы вовсе не увидите деактивированный курсор. - Отключенные кнопки должны содержать атрибут
aria-disabled="true"для указания вспомогательным технологиям состояния элемента.
<a href="#" role="button" aria-disabled="true">Главный линк</a>
<a href="#" role="button" aria-disabled="true">Линк</a>Оговорка о некоторых аспектах функциональности ссылок
Класс .disabled использует pointer-events: none для попытки деактивации ссылочной функциональности <a>, но это свойство CSS еще не полностью стандартизовано. В дополнение, даже в браузерах, поддерживающих свойство pointer-events: none, при навигации с клавиатуры пользователи клавиатур для слабовидящих и иных вспомогательных технологий могут нечаянно пройти по данной ссылке. Так что для полной «безопасности» добавляйте в эти ссылки атрибут tabindex="-1" (для предотвращения возможности «нахождения» их с клавиатуры) и используйте обычные скрипты JavaScript для деактивации их функциональности.
Плагины кнопок
Контролируйте состояния кнопок или создавайте группы кнопок для компонентов, таких как «тулбары».
Переключение состояний
Добавьте data-toggle="button" для переключения на активное состояние кнопки. Если вы делаете это, вы должны вручную добавить в <button> класс .active и aria-pressed="true".
Одиночный переключатель
<button type="button" data-toggle="button" aria-pressed="false" autocomplete="off">
Одиночный переключатель
</button>Переключатели («галочки») и «кнопки радио»
Стили классов .button могут применяться к прочим элементам, таким как <label>, для создания переключателей («галочек») или «кнопок радио». Добавьте data-toggle="buttons" к классу .btn-group, содержащему эти измененные кнопки, для включения «переключателей» в их соответствующих стилях.
Состояние выбора (т. е. когда ставится «галочка») обновляется лишь событием клика
е. когда ставится «галочка») обновляется лишь событием клика click по кнопке. Если вы используете другой метод для обновления ввода – например <input type="reset"> или вручную применяя свойство ввода checked – вам потребуется вручную применить класс .active к <label>.
Заметьте, что кнопки с предустановленным выбором требуют вручную добавить класс .active к элементу ввода <label>.
<div data-toggle="buttons">
<label>
<input type="checkbox" checked autocomplete="off"> Checked
</label>
</div><div data-toggle="buttons">
<label>
<input type="radio" name="options" autocomplete="off" checked> Active
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio
</label>
</div>Методы
| Метод | Описание |
|---|---|
$(). |
Задействует состояние «нажатия». Дает кнопке вид активированной (нажатой) кнопки. |
$().button('dispose') |
Уничтожает кнопку элемента (в элементе). |
Установка онлайн-записи на сайт (произвольная кнопка) – База знаний YCLIENTS
После того как все настройки онлайн-записи выполнены, установите виджет на сайт.
Если вы самостоятельно разработали дизайн кнопки онлайн-записи и хотите, чтобы форма онлайн-записи открывалась при клике по ней, то этот способ для вас.
Пример:
Виджет онлайн-записи может быть привязан к любой кнопке на сайте компании. Поэтому, прежде всего, необходимо поставить на сайт код самой кнопки:
<a href="#">Записаться онлайн</a>В основном меню перейдите в раздел Онлайн-запись – Вебсайт. Выберите нужную форму или добавьте новую (как это сделать, читайте в статье Создание виджетов онлайн-записи).
В открывшемся новом окне перейдите во вкладку Настройки кнопки и отключите создание круглой кнопки по умолчанию, для этого снимите галочку Включить кнопку.
Перейдите во вкладку Код кнопки. Скопируйте код кнопки и установите перед закрывающимся тегом </body> на каждой странице сайта.
Код имеет следующий вид:
<script type="text/javascript" src="https://w11782.yclients.com/widgetJS" charset="UTF-8"></script>где 11782 — уникальный идентификатор конкретной формы.
Однако, в данный код необходимо внести некоторые изменения. Уберите из него https: и поставьте на сайт получившийся вариант кода.
В данном случае:
<script type="text/javascript" src="//w11782.yclients.com/widgetJS" charset="UTF-8"></script>
Идентификатор для конкретной формы также можно получить на странице Онлайн-запись – Вебсайт (подробнее в статье Как узнать номер (ID) формы онлайн-записи (виджета)). В шаблоне сайта код формы записи должен располагаться под кодом кнопки.
В шаблоне сайта код формы записи должен располагаться под кодом кнопки.
Как добавить кнопку на сайт WordPress?
У вас есть сайт на WordPress, но вы не умеете добавлять кнопки на страницы, тогда читайте внимательно эту статью. Сегодняшняя наша тема – это «Как сделать кнопку Вордпресс?».
Как и для чего добавляется кнопка на сайт WordPress?
Вордпресс позволяем вам использовать текстовый и визуальный редактор. Визуальный редактор своими опциями и внешним видом напоминает простой Word. Вы сможете выделить нужный заголовок или цитату жирным шрифтом, подчеркнуть или зачеркнуть участки текста. Так же присутствует функция пронумеровать и/или маркировать списки, отформатировать текст по ширине, краю или центру.
Все это входит в стандартные возможности WordPress. Если вам необходимо расширить возможности редактирования, то загрузка плагина позволит вам это сделать.
Расширение возможностей редактора при помощи плагина Ultimate TinyMCE
Чтоб расширить возможности TinyMCE устанавливают разные плагины. К примеру, это может быть Ultimate TinyMCE или Post Editor Buttons.
К примеру, это может быть Ultimate TinyMCE или Post Editor Buttons.
Я хочу рассказать, как сделать кнопку wordpress, используя плагин Ultimate TinyMCE. Сначала нужно установить данный плагин.
Важно! Скачивайте последнюю версию плагина и только с официального сайта WordPress.
После скачивания Ultimate TinyMCE, распаковываем его из архива и сохраняем в папку Файлы плагина. Далее копируем его на сервер в wp-content/plugins. Активируем и заходим Параметры — Ultimate TinyMCE.
После установки плагина, к имеющемуся ряду кнопок, дополнительно добавится около 40 функций.
В этом плагине настройки на английском языке, но после добавления их в редактор, все подсказки станут доступными на русском языке. После этого, вы сможете сделать практически все что хотите, при помощи понятного меню инструментов.
Мы с вами рассмотрели базовые этапы в WordPress, позволяющие добавить новые кнопки в визуальном редакторе, установив плагин Ultimate TinyMCE.
Однако подобные плагины добавляют к редактору массу функций, которыми в дальнейшем никто не пользуется. Кроме этого, какой бы плагин вы не загрузили, он будет нагружать вашу страницу, что отобразится на скорости ее загрузки.
При небольшой загрузке странички и редком посещении, этот факт не будет заметен. Тем более, если вы не разбираетесь в PHP, а термин FTP вызывает массу вопросов, то этот способ вставки кнопки в Вордпресс именно для вас.
При желании более профессионально подойти к вопросу добавления кнопок на сайт, придется обратиться к HTML коду.
Как добавить кнопку < h3 > без плагина?
Если ваш текстовый и визуальный редактор не имеет кнопок тегов < h3 > и < p >, тогда открываете functions.php. Он находится в /wp-content/themes/. Это базисный файл, содержащий все настройки.
В него прописываем:
Данный javascript в админке создаст запись кода:
Далее авторизуемся в админ-панеле, заходим в редактор и вот что видим:
Как добавить кнопку «Мне нравится» от ВКонтакте?
Необходимость кнопки Мне нравится доказана множеством исследований, например, ресурсом Seomoz. Она нужна для продвижения вашего сайта на страницах социальных сетей Facebook.com, vk.com и т.д.
Она нужна для продвижения вашего сайта на страницах социальных сетей Facebook.com, vk.com и т.д.
Добавить эту кнопку возможно двумя способами: используя базовые знания HTML или плагин.
Как же это сделать? Для примера попробует добавить кнопку Мне нравится от ВКонтакте без плагина.
- Переходим по ссылке http://vk.com/dev/Like — это виджет, с помощью которого посетители могут выражать отношение к вашей публикации. Тут выбираем Сайты и виджеты — Подключить новый сайт. В открывшемся окне заполняем все поля.
Помним, что после заполнения нужно нажать Сохранить.
- Вставка кода в сайт/блог. Такие кнопки обычно размещают в конце статьи или записи. Мы же разместим ее немного ниже комментариев, чтоб пользователь, просмотрев публикацию, смог высказаться, оценить и лишь после этого лайкнуть.
После выполнения действий пункта 1, вам откроется окно с кодом.
Копируем всю часть кода, которую выдал ВКонтакте до строчки:
- Открываем файл php и вставляем скопированную часть кода перед тегом < /head >:
- После этого копируем весь оставшийся код:
- В самом конце вашей статьи или текста вставляете код, скопированный в файл php.
 В результате должно все выглядеть так:
В результате должно все выглядеть так:
- Обновляем страницу и все, у вас на странице должна показаться кнопка Мне нравится от ВКонтакте.
Кнопка Лайк от Facebook без плагина
1. Открываем файл single.php (расположен в каталоге шаблона). В цикл вашей публикации вставляем такой код:
2. Скопировали код и все. Переходим на страницу и проверяем, что все работает.
P.S. Для более требовательных владельцев сайта, есть еще дополнительный код, который анализирует численность лайков:
Как добавить на Вордпресс кнопки социальных сетей?
Есть много способов, как добавить социальные кнопки WordPress. Можно и код прописать, и плагин скачать. Я же расскажу, как это сделать в несколько действий.
На помощь нам придёт сервис Pluso. Пишем в строке поиска Pluso. Идем на сайт/страницу и выбираем стиль.
Копируете код и вставляете его в файл single. php после строчки:
php после строчки:
Сохраняем и все. Проблема «Как добавить социальные кнопки на сайте WordPress?» – решена.
Как сделать кнопку Далее WordPress?
Часто на блогах WordPress можно увидеть Читать далее. Как это сделать?
Все элементарно просто. Эта функция является встроенной и реализуется тегом [more].
Кнопку тега можно найти при создании страницы, на панели управления.
Если вы пользуетесь режимом HTML, то кнопка тега так и называется more.
Чтоб ею воспользоваться, нажимаем на more, в том месте, где нужно прервать текст. Все. На практике это будет выглядеть так:
Как сделать в WordPress кнопку Наверх без плагинов?
Чем меньше плагинов на WordPress, тем меньше тормозит сайт. Поэтому если что-то можно сделать без них, нужно это делать.
Идем по ссылке http://www.scrolltotop.com/ . Выбираем приглянувшуюся картинку кнопки. Возле нее копируем код.
Возле нее копируем код.
Вставляем его в файл footer.php перед тегом </body>. Жмем сохранить.
Отправляемся на сайт и проверяем работоспособность кнопки.
Как привязать к кнопке контактную форму на сайте WordPress?
Если при создании других кнопок можно было избежать установки плагинов, то в этом случае без них никак.
Начнем с установки плагина Contact Form 7.
- Копируем и активируем плагин.
- Переходим в Contact Form 7 -> Формы.
- В открывшемся окне нужно скопировать строчку Код вставки.
- Вставляем скопированный код на страницу, где хотим видеть Форму обратной связи. Жмем Обновить. В результате получаем:
Подводим итоги
WordPress, как мы смогли убедиться, очень удобная и современная система, позволяющая воплотить все пожелания, касательно настроек и работы сайта, в реальность.
Кроме этого, вам предоставляется самим определить, как работать на WordPress: пользоваться встроенными функциями, скачивать и устанавливать дополнительные (плагины) или работать с кодом. Благодаря этому, каждый владелец сайта на WordPress имеет возможность не только хотеть, но и создавать свой уникальный ресурс.
кнопки и формы для ввода информации — Дизайн на vc.ru
{«id»:124120,»url»:»https:\/\/vc.ru\/design\/124120-dizayn-biblioteka-v-figma-knopki-i-formy-dlya-vvoda-informacii»,»title»:»\u0414\u0438\u0437\u0430\u0439\u043d-\u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 \u0432 Figma: \u043a\u043d\u043e\u043f\u043a\u0438 \u0438 \u0444\u043e\u0440\u043c\u044b \u0434\u043b\u044f \u0432\u0432\u043e\u0434\u0430 \u0438\u043d\u0444\u043e\u0440\u043c\u0430\u0446\u0438\u0438″,»services»:{«facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/124120-dizayn-biblioteka-v-figma-knopki-i-formy-dlya-vvoda-informacii»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/124120-dizayn-biblioteka-v-figma-knopki-i-formy-dlya-vvoda-informacii&title=\u0414\u0438\u0437\u0430\u0439\u043d-\u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 \u0432 Figma: \u043a\u043d\u043e\u043f\u043a\u0438 \u0438 \u0444\u043e\u0440\u043c\u044b \u0434\u043b\u044f \u0432\u0432\u043e\u0434\u0430 \u0438\u043d\u0444\u043e\u0440\u043c\u0430\u0446\u0438\u0438″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/124120-dizayn-biblioteka-v-figma-knopki-i-formy-dlya-vvoda-informacii&text=\u0414\u0438\u0437\u0430\u0439\u043d-\u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 \u0432 Figma: \u043a\u043d\u043e\u043f\u043a\u0438 \u0438 \u0444\u043e\u0440\u043c\u044b \u0434\u043b\u044f \u0432\u0432\u043e\u0434\u0430 \u0438\u043d\u0444\u043e\u0440\u043c\u0430\u0446\u0438\u0438″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/124120-dizayn-biblioteka-v-figma-knopki-i-formy-dlya-vvoda-informacii»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/124120-dizayn-biblioteka-v-figma-knopki-i-formy-dlya-vvoda-informacii&title=\u0414\u0438\u0437\u0430\u0439\u043d-\u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 \u0432 Figma: \u043a\u043d\u043e\u043f\u043a\u0438 \u0438 \u0444\u043e\u0440\u043c\u044b \u0434\u043b\u044f \u0432\u0432\u043e\u0434\u0430 \u0438\u043d\u0444\u043e\u0440\u043c\u0430\u0446\u0438\u0438″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/124120-dizayn-biblioteka-v-figma-knopki-i-formy-dlya-vvoda-informacii&text=\u0414\u0438\u0437\u0430\u0439\u043d-\u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 \u0432 Figma: \u043a\u043d\u043e\u043f\u043a\u0438 \u0438 \u0444\u043e\u0440\u043c\u044b \u0434\u043b\u044f \u0432\u0432\u043e\u0434\u0430 \u0438\u043d\u0444\u043e\u0440\u043c\u0430\u0446\u0438\u0438″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/design\/124120-dizayn-biblioteka-v-figma-knopki-i-formy-dlya-vvoda-informacii&text=\u0414\u0438\u0437\u0430\u0439\u043d-\u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 \u0432 Figma: \u043a\u043d\u043e\u043f\u043a\u0438 \u0438 \u0444\u043e\u0440\u043c\u044b \u0434\u043b\u044f \u0432\u0432\u043e\u0434\u0430 \u0438\u043d\u0444\u043e\u0440\u043c\u0430\u0446\u0438\u0438″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/124120-dizayn-biblioteka-v-figma-knopki-i-formy-dlya-vvoda-informacii»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0414\u0438\u0437\u0430\u0439\u043d-\u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 \u0432 Figma: \u043a\u043d\u043e\u043f\u043a\u0438 \u0438 \u0444\u043e\u0440\u043c\u044b \u0434\u043b\u044f \u0432\u0432\u043e\u0434\u0430 \u0438\u043d\u0444\u043e\u0440\u043c\u0430\u0446\u0438\u0438&body=https:\/\/vc.
ru\/design\/124120-dizayn-biblioteka-v-figma-knopki-i-formy-dlya-vvoda-informacii&text=\u0414\u0438\u0437\u0430\u0439\u043d-\u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 \u0432 Figma: \u043a\u043d\u043e\u043f\u043a\u0438 \u0438 \u0444\u043e\u0440\u043c\u044b \u0434\u043b\u044f \u0432\u0432\u043e\u0434\u0430 \u0438\u043d\u0444\u043e\u0440\u043c\u0430\u0446\u0438\u0438″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/124120-dizayn-biblioteka-v-figma-knopki-i-formy-dlya-vvoda-informacii»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0414\u0438\u0437\u0430\u0439\u043d-\u0431\u0438\u0431\u043b\u0438\u043e\u0442\u0435\u043a\u0430 \u0432 Figma: \u043a\u043d\u043e\u043f\u043a\u0438 \u0438 \u0444\u043e\u0440\u043c\u044b \u0434\u043b\u044f \u0432\u0432\u043e\u0434\u0430 \u0438\u043d\u0444\u043e\u0440\u043c\u0430\u0446\u0438\u0438&body=https:\/\/vc. ru\/design\/124120-dizayn-biblioteka-v-figma-knopki-i-formy-dlya-vvoda-informacii»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/124120-dizayn-biblioteka-v-figma-knopki-i-formy-dlya-vvoda-informacii»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
14 007 просмотров
Продолжаем создавать собственную дизайн-систему в Figma. Сегодня будет много букв и картинок. Мы поговорим о том, как я делаю компоненты для кнопок, инпутов, чекбоксов, радиобоксов, выпадающих списков и прочих элементов, которые часто встречаются в дизайне сайтов и интерфейсов.
В прошлой статье мы создавали стили для текста, заливок, стили теней, а также компонент для плашек.
В своем Telegram-канале я регулярно делюсь полезными ссылками, своими статьями, мыслями о своей работе.
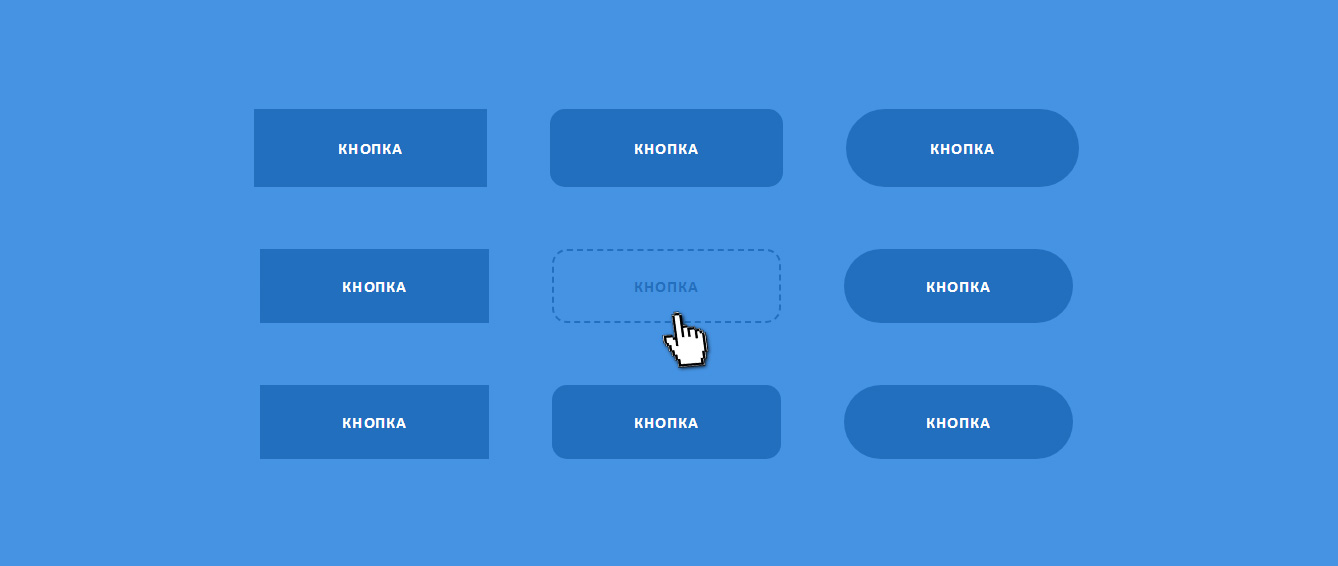
Кнопки
Кнопки могут иметь несколько состояний:
- Кнопка в спокойном состоянии.
- Кнопка при наведении.
- Кнопка, подсвеченная при навигации по странице при помощи таба.
- И неактивная кнопка.
Сегодня мы рассмотрим, как отрисовать все эти состояния и легко переключаться между ними.
Кнопки в Figma можно создать двумя способами: с использованием Auto Layout (масштабируются вместе с текстом внутри) и кнопки с текстом, расположенным по центру вне зависимости от того, до какого размера масштабирована сама кнопка. В разных ситуациях удобны разные варианты кнопок.
В разных ситуациях удобны разные варианты кнопок.
Базовый (родительский) компонент кнопки с использованием Auto Layout
Создаем прямоугольник нужного размера, задаем скругление углов и прочие эффекты, если нужно. Подбираем цвет из палитры, которую мы создавали в предыдущей статье. У меня это будет синяя кнопка. Если забыли создать нужны стиль — создаём, добавляем в нашу систему.
С помощью Text Tool (T) пишем название кнопки. Задаем стиль текста, зарезервированный в нашей дизайн-библиотеке специально для кнопок (смотри предыдущую статью).
Применение текстового стиля в Figma Татьяна Маслакова
Жмем на иконку с тремя точками в панели справой. Делаем настройки, как на картинке. Теперь границы рамки текста будут изменяться в размере вместе с самим текстом по мере набора фразы.
Делаем настройки, как на картинке. Теперь границы рамки текста будут изменяться в размере вместе с самим текстом по мере набора фразы.
Настройка центрирования текста в кнопке в Figma Татьяна Маслакова
Далее выравниваем слой с текстом относительно прямоугольника по центру. Для этого, выделив оба слоя, последовательно жмем две иконки вверху в правой панели:
Выравнивание объектов в Figma Татьяна Маслакова
Затем выделаем оба слоя и запаковываем в компонент, задаем компоненту имя.
Сразу поговорим об именовании компонентов: чтобы слева на вкладке Assets наши компоненты расположились в одной группе, их следует именовать через слеш. Например я хочу, чтобы все кнопки у меня попали в папку Button. Для этого я использую в именах префикс button /. Например button /blue и так далее. Таким же образом можно создавать подпапки. Заранее продумайте, как вы хотите объединить создаваемые вами компоненты и придумайте названия для папок.
Чтобы объединить компоненты в одну группу, назначаем всем им грамотные имена с использованием / Татьяна Маслакова
Это удобно также и при замене компонентов в instance. Они там также объединяются в группы.
Они там также объединяются в группы.
Чтобы объединить компоненты в одну группу, назначаем всем им грамотные имена с использованием «/» Татьяна Маслакова
Итак, мы задали имя новому компоненту кнопки. Далее, не снимая выделения с компонента в панели справа ищем вкладку Auto Layout и жмем плюс. Теперь, если мы захотим отредактировать текст кнопки, ее размер будет изменяться вместе с этим текстом.
Изменяя два правых параметра на вкладке Auto Layout, добиваемся подходящего размера отступов по вертикали и горизонтали от границ текста до края кнопки.
Доработка функционала кнопки
Мы можем расширить функционал компонентакнопки, к примеру, добавить в кнопку иконку, которую можно будет скрывать или показывать в слуае необходимости.
Рисуем необходимые иконки, задаем им цвет из палитры. Запаковываем в компоненты. Задаем имена так, чтобы они группировались.
Иконки для кнопок Татьяна Маслакова
Внимание: размеры компонентов должны быть одинаковыми. У меня получилось поле 20×20 пикселей. Иконка внутри компонента может не занимать все это поле, но сами компоненты иконок должны быть идентичны по размеру.
У меня получилось поле 20×20 пикселей. Иконка внутри компонента может не занимать все это поле, но сами компоненты иконок должны быть идентичны по размеру.
Копируем одну из иконок и помещаем ее экземпляр внутрь компонента с кнопкой, у меня иконка встанет перед текстом.
Помещаем иконку в кнопку с Auto Layout в Figma Татьяна Маслакова
Остальные иконки пока оставляем в покое. Позже я покажу, как можно легко манипулировать кнопками.
Скрываем на палитре слоев новую иконку, чтобы базовое изображение кнопки было простым, при в процессе работы с экземплярами кнопки, мы сможем отобразить иконку, если она понадобится в дизайне.![]()
Базовый компонент готов.
Другие состояния кнопки
Создаем экземпляр компонента кнопки (Contrl+d или Comand+d самого компонента или перетащить новую кнопку из панели Assets).
Выделим новый экземпляр и зададим параметры оформления для этого состояния кнопки: настраиваем цвет, обводку, можем добавить тень, другие эффекты (не забываем при этом предварительно задать стиль для используемых эффектов). Можно применить настройки и к тексту (цвет, шрифт, начертание и т.п.).
Можно применить настройки и к тексту (цвет, шрифт, начертание и т.п.).
Я изменила стиль заливки кнопки, у меня кнопка будет чуть чуть темнеть при наведении.
Теперь выделяем экземпляр кнопки и снова запаковываем ее в компонент, даем имя с использованием /. Новый компонент теперь наследует компонент базовой кнопки. Если мы что-то поменяем в базовой кнопке (кроме цвета, который мы переопределили), это сразу отразится на состоянии других кнопок, созданных на основе базового компонента кнопки.
Компонент кнопки при наведении в Figma Татьяна Маслакова
Активность по табу и неактивная кнопка
Это состояние делается аналогичным образом. Создается экземпляр компонента базовой кнопки и изменяются нужные параметры: заливка, стиль, эффекты.
Создается экземпляр компонента базовой кнопки и изменяются нужные параметры: заливка, стиль, эффекты.
У меня активные по табу кнопки будут иметь синюю тень. Для этого я дополнительно создала стиль для тени. Как это сделать, читайте в предыдущей статье.
Для неактивной кнопки (которую нельзя нажать и она в интерфейсе например будет активирована позже) я сделала полупрозрачный фон, чтобы кнопка интересно смотрелась не только на белом, но и на на неоднородном цветном фоне. Для этого был создан новый стиль заливки с прозрачностью в 15%. У теста внутри кнопки была понижена непрозрачность до 50%.
Компоненты различных состояний кнопки в Figma Татьяна Маслакова
Кнопки без Auto Layout, которые можно масштабировать
Иногда необходимо четко вписать кнопку в сетку проекта, либо сделать кнопку огромной на всю ширину контента.
Начинаем так же, как в пред. варианте: создаем прямоугольник, текст, центрируем их и создаем компонент. Но в этот раз вместо Auto Layout мы будем задавать Constraints: Center, Center:
Создание компонента кнопки в Figma без Auto Layout Татьяна Маслакова
Если в кнопках нужны иконки, то нужно сгруппировать текст и иконку и применить Auto Layout только на саму эту группу. А далее уже центрировать с помощью Constraints всю группу внутри кнопки.
Constraints для фонового прямоугольника: Left+Right, Top+Bottom.
Состояния масштабируемой кнопки: создаем экземпляр компонента масштабируемой кнопки, настраиваем внешний вид. Запаковываем все в еще один компонент с настройками Constraints: Left+Right, Top+Bottom.
Auto Layout в данном случае не используется.
Кнопки могут состоять не только из прямоугольника и текста. Очень интересно смотрятся разного рода кнопки, построенные шейпах с различными настройками Constraints или Auto Layout:
Нестандартный дизайн кнопок в Figma Татьяна Маслакова
Используя описанные принципы, мы можем создать компоненты кнопок другого цвета, кнопки с обводкой и т. д. Главное правило: компоненты должны наследоваться от компонента базовой кнопки. Этот компонент будет влиять на остальные и задавать им базовые свойства.
д. Главное правило: компоненты должны наследоваться от компонента базовой кнопки. Этот компонент будет влиять на остальные и задавать им базовые свойства.
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Таким образом можно легко управлять всеми кнопками сразу через базовый компонент:
Управление всеми кнопками через базовый компонент в Figma Татьяна Маслакова
Итак, мы создали много разных компонентов кнопок, унаследованных от одного базового компонента. Посмотрите, как легко менять варианты кнопок через instance, отображать или скрывать дополнительную иконк, менять сами иконки:
Посмотрите, как легко менять варианты кнопок через instance, отображать или скрывать дополнительную иконк, менять сами иконки:
Гибкое манипулирование кнопками Татьяна Маслакова
Мы еще не раз применим в нашей библиотеке принцип наследования. Благодаря этому, изменения всей системы будут занимать минимум времени и наша дизайн-система будет очень гибкой и легко перестраиваемой под различные проекты в совершенно разных стилях.
Инпуты (поля ввода)
Вспомогательный компонент form_stroke/simple
Далее мы рассмотрим различные формы ввода информации. Для их создания нам понадобится небольшой вспомогательный компонент form_stroke/simple.
Для их создания нам понадобится небольшой вспомогательный компонент form_stroke/simple.
Обратите внимание на именование компонента — я заранее его задаю с использованием /, чтобы позднее добавить в группу компонентов form_stroke другие вспомогательные компоненты
Компонент form_stroke/simple будет содержать в себе стиль оформления самого прямоугольника формы ввода. Я сделала обычный прямоугольник со сругленными углами, с заданными параметрами заливки и обводки. Constraints прямоугольника: left+right и top+bottom.
вспомогательный компонент для создания форм ввода в Figma Татьяна Маслакова
В своих дизайнах мы можем не ограничиваться только прямоугольником. Например Это может быть и просто линия снизу компонента, которая позволит получить стильное поле ввода с подчеркиванием полей вместо прямоугольников.
Например Это может быть и просто линия снизу компонента, которая позволит получить стильное поле ввода с подчеркиванием полей вместо прямоугольников.
Не забываем использовать наши готовые стили заливок, эффектов, при необходимости добавлять в библиотеку новые стили, если они потребуются.
Активность по табу и ошибочное состояние базового компонентаИтак, компонент готов. Я вынесла его отдельно, чтобы у нас была единая точка редактирования стиля для всех форм и чекбоксов — это довольно удобно.
Активность по табу и ошибочное состояние базового компонента
Также нам потребуютсся два унаследованных компонента от form_stroke/simple для активных состояний по табу и состояний ошибки ввода. Для этого делаются 2 новых экземпляра form_stroke/simple, настраивается их вид и эти экземпляры запаковываются в компонента. Имена компонентам я задала по тем же правилам, что и базовый компонент, чтобы Оби объединились в группу
Для этого делаются 2 новых экземпляра form_stroke/simple, настраивается их вид и эти экземпляры запаковываются в компонента. Имена компонентам я задала по тем же правилам, что и базовый компонент, чтобы Оби объединились в группу
Вспомогательные компоненты для различных состояний подложки у формы ввода в Figma Татьяна Маслакова
Создаем само поле ввода (инпут)
Для создания поля ввода нам может понадобиться:
- Ранее созданный базовый компонент
- Отдельный текстовый слой с названием формы
- Отдельный текстовый слой для вводимого текста
- Текст ошибки
Эти элементы могут располагаться по-разному в зависимости от желаемого стиля. Название формы например может стоять над основным полем, а может располагаться внутри него. Название также может скрываться или нет при попытке ввести текст. Текст ошибки также может располагаться в разных местах — сверху, справа и т.д.
Название формы например может стоять над основным полем, а может располагаться внутри него. Название также может скрываться или нет при попытке ввести текст. Текст ошибки также может располагаться в разных местах — сверху, справа и т.д.
Создадим новый компонен на основе базового form_stroke/simple и поместим внутрь компонента также перечисленные выше текстовые слои:
Создаем компонент поля ввода в Figma Татьяна Маслакова
Не забываем для вложенного компонента и текстов настраивать constraints. Например вводимый текст в форме и компонент form_stroke/simple имеют настройки left+right и top+bottom. Название и ошибка форм в нарисованном мною варианте привязаны к верхнему краю.
Название и ошибка форм в нарисованном мною варианте привязаны к верхнему краю.
А вот так легко можно менять состояние ошибки и активность поля ввода:
Меняем экземпляр базового компонента через Instance Татьяна Маслакова
Создаем дополнительные компоненты для форм ввода в этих двух состояниях
В моем варианте был использован Auto Layout на названии формы и тексте ошибки, чтобы текст ошибки мог сдвигаться, правее от названия.
3 состояния поля ввода Татьяна Маслакова
Выбрала такие имена компонентов:
- form/simple_form
- form/simple_form_error
- form/simple_form_active
Выпадающие списки
Компонент выпадающего списка будет создаваться на основе компонента поля ввода. Для этого мы разместим друг над другом этот компонент и иконку треугольника или головку, которая будет открывать саму выпадушку.
Для этого мы разместим друг над другом этот компонент и иконку треугольника или головку, которая будет открывать саму выпадушку.
В нашей библиотеке уже есть белая галочка. Сделаем еще один компонент с галочкой нужного нам цвета, используя компонент белой галочки. Для этого в экземпляре этого компонента перекрасим иконку в нужный цвет и снова запакуем в компонент (можно и не делать отдельный компонент, а перекрасить уже внутри формы, это уже вопрос кому как удобнее).
Чуть позже нам понадобится перевернутая иконка галочки для открытого списка. Так что сразу создадим и компонент для нее, отразив базовый компонент по-вертикали.
Иконки для раскрытия и закрытия выпадающего списка Татьяна Маслакова
Обратите внимание на имена иконок. они находятся в группе icon, подгруппе arr.
они находятся в группе icon, подгруппе arr.
Создаем экземпляр компонента form/simple_form, размещаем в нем первую иконку, запаковываем в компонент form/dropdownlist.
Constraints для иконки: right и center.
Constraints для form/simple_form: left+right и top+bottom.
компонент выпадающего списка в Figma Татьяна Маслакова
Открытый выпадающий список
Нарисуем открытие выпадающего списка.
Элементы списка
Создадим вот компонент как на картинке:
Вспомогательный компонент для элемента списка Татьяна Маслакова
Constraints текстового слоя: left+right и top+bottom.
Для линии left+right и bottom.
Это будет один итем списка, который будет появляться при открытии выпадушки.
Делаем экземпляр этого компонента и запаковываем его в еще один компонент. Переопределяем стили, чтобы добиться нужного вида элемента при наведении мышки (у меня задан цвет заливки и скрыта линия у родительского компонента).
Компонент для элемента списка при наведении Татьяна Маслакова
Нам также понадобится компонент для прокрутки. Это 2 прямоугольника, совмещенные друг с другом.
Constraints нижнего прямоугольника: left+right и top+bottom. Верхнего left+right (либо center в зависимости от того, какой эффект нужен при масштабировании) и top.
Верхнего left+right (либо center в зависимости от того, какой эффект нужен при масштабировании) и top.
Компонент прокрутки в Figma Татьяна Маслакова
Теперь из экземпляров двух компонентов элементов списка собираем конструкцию:
Собираем выпадающий список в Figma Татьяна Маслакова
Используйте Auto Layout, чтобы быстро выровнять элементы.
Для каждого внутреннего элемента списка Auto Layout в левой панели должна быть выбрана такая опция:
Для всего списка Auto Layout выделяем иконку fixed width:
И ставим всему списку constraints: left+right, top.
Таким образом мы задали масштабирование нашей выпадушки по-горизонтали.
Вспомним, что в первой статье мы делали компонент плашки. Пришло время его применить. Совмещаем нашу конструкцию с компонентом плашки и запаковываем в новый компонент selectlist/all. У плашки делаем видимой треугольник-стрелку сверху.
Пришло время его применить. Совмещаем нашу конструкцию с компонентом плашки и запаковываем в новый компонент selectlist/all. У плашки делаем видимой треугольник-стрелку сверху.
Для плашки настраиваем constraints: left+right, top+bottom.
Список дополнительно засовываем во фрейм с активно галочкой Clip Content. Для фрейма настраиваем constraints: left+right, top+bottom, а для списка внутри фрейма left+right, top. Таким образом лишняя часть списка будет скрываться за счет масштабирования всего компонента.
Добавляем сверху полосу прокрутки с constraints: right, top+bottom.
Собираем выпадающий список в Figma Татьяна Маслакова
Компонент открытого состояния выпадающего списка
Наконец-то собираем полностью весь компонент открытого выпадающего списка:
Берем компонент form/dropdownlist, при помощи instance заменяем в нем иконку на перевернутую. Запаковываем этот компонент в новый list/dropdownlist_open. Настраиваем constraints: left+right, top+bottom.
Запаковываем этот компонент в новый list/dropdownlist_open. Настраиваем constraints: left+right, top+bottom.
Создаем экземпляр компонента выпавшего списка selectlist/all — переносим его и ставим под новый компонент.
Далее в палитре слоев переносим слои компонента form/dropdownlist внутрь компонента list/dropdownlist_open.
Создание компонента открытого выпадающего списка в Figma Татьяна Маслакова
Списку настраиваем left+right, bottom.
Ошибка и активность выпадающего списка
Меняя instance подложки, получаем 2 дополнительных состояния выпадающего списка. Для ошибки надо дополнительно не забыть отобразить текст ошибки.
Компоненты для разных состояний выпадающего списка Татьяна Маслакова
В итоге мы создали несколько состояний компонентов для инпутов и выпадающих списков. За счет праильного именования и наследования переключаться между этими компонентами очень просто.
Использование компонентов форм ввода и выпадающих списков в Figma Татьяна Маслакова
Чекбокс/радиобокс
Cоздадим новый компонент для чекбоксов и радиобоксов.
Будем создавать 4 состояния:
- чекбокс активен
- чекбокс неактивен
- радиобокс активен
- радиобокс неактивен
Вспомогательные иконки
Создадим вспомогательные компоненты-иконки для правой части чекбоксов и радиобоксов.
Иконки для компонентов чекбоксов и радиобоксов Татьяна Маслакова
Эти компоненты созданы с подложной из компонентов Выделим правую часть этого компонента в отдельные иконки-компоненты.
В качестве основы мы будем использовать компонент form_stroke/simple и form_stroke/active для активных состояний, чтобы их стиль наследовался самими чекбоксами и радиобоксами.
Поскольку сама иконка довольно мелкая, мы переопределим радиус скрепления углов прямоугольника в этих компонентах для чекбоксов, настроив нужный нам вид. У меня будет радиус 5 пикселей.
У меня будет радиус 5 пикселей.
Все 4 иконки я именую по одному правилу через слеш, чтобы потом было удобно менять их в компоненте чекбокса-радиобокса.
Базовый компонент чекбокса
Создаем компонент для чекбокса. Он будет базовым других состояний чекбокса и для всех вариантов компонента радиобокса. Называем его form/checkbox_select.
Создание компонента для чекбокса в Figma Татьяна Маслакова
Дополнительные состояния чекбокса и компоненты для разных состояний радиобокса
Активный чекбокс и чекбокс со снятым выделением, а также все вариации компонентой раддиобокса получаются при помощи компонента form/checkbox_select наследованием. Для этого мы создаем 2 экземпляра компонента form/checkbox_select, далее помощью Instance заменяем иконки на нужные нам заранее подготовленные компоненты:
Для этого мы создаем 2 экземпляра компонента form/checkbox_select, далее помощью Instance заменяем иконки на нужные нам заранее подготовленные компоненты:
Создание компонентов для чекбоксов и радиобоксов в Figma Татьяна Маслакова
Подведем итог
У нас получилась уже довольно большая библиотека компонентов, которая уже на данном этапе позволит нам быстро создавать различные интерфейсы, включающие в себя кнопки, инпуты, выпадающие списки, чекбоксы и радиобоксы, прокрутки и прочее.
Компоненты кнопок, инпутов, чекбоксов, радиобоксов в Figma Татьяна Маслакова
Все компоненты получились достаточно гибкими и легко настраиваемыми. Посмотрите как легко можно менять стили всех форм разом:
Посмотрите как легко можно менять стили всех форм разом:
Гибкие компоненты в Figma. Наследование компонентов. Татьяна Маслакова
В других своих статьях я рассказываю, как создавать компоненты для поиска, списков и преимуществ.
Ждите в ближайшее время новых статей. Принимаю пожелания, какие компоненты, часто используемые в веб-дизайне, можно было бы описать в будущих статьях.
Behance — мои лучшие работы
Публикую, заметки и мысли о своей работе, Figma, портфолио, дизайн-системах, автоматизации задач и ускорении работы. Делюсь ссылками, крутыми кейсами. Новые статьи о дизайн-системе также публикуются здесь.
Делюсь ссылками, крутыми кейсами. Новые статьи о дизайн-системе также публикуются здесь.
Кнопки для сайта с помощью бесплатной программы DeKnop
Программа, позволяющая создавать красивые прямоугольные кнопки для сайтов и программ.
В принципе, рисовать кнопки можно в любом графическом редакторе. Но при условии, что Вы уже хорошо владеете им. В противном же случае, лучше начать с более простой программы, заточенной под эту непростую задачу.
К примеру, DeKnop может создать прямоугольную кнопку буквально за несколько кликов, применив к ней целый ряд эффектов. Давайте познакомимся с ним поближе.
По функционалу DeKnop очень напоминает платный аналог – GifArt’s Button Maker:
Сравнение программы DeKnop с платным аналогом GifArt’s Button Maker
| Особенности | DeKnop | GifArt’s Button Maker |
| Стоимость | бесплатно | $69. 95 95 |
| Изменение формы кнопки | только прямоугольник | при наличии определенной библиотеки |
| Создание 2D и 3D кнопок | + | + |
| Управление цветами всех элементов | + | только использование шаблонов |
| Наложение текстур | + | + |
| Дополнительные эффекты | тень, 3D-эффект | тень, 3D-эффект, внешняя тень |
| Возможность подключения скриптов | — | + |
Как уже было сказано — недостаток DeKnop в том, что нельзя управлять формой кнопки. Однако, при всем при этом, практически ни одна из платных программ не предоставляет возможности настройки любого элемента создаваемой кнопки.
Текстура — картинка, накладываемая на плоскость или 3D-фигуру.Обычно, аналоги предоставляют готовые шаблоны кнопок для сайта, на которые можно наложить любой текст. DeKnop же подходит к вопросу по-иному: здесь можно самостоятельно установить все цвета и текстуры создаваемых кнопок.
Установка редактора кнопок DeKnop
Установка DeKnop состоит из двух частей. Первая — непосредственно инсталляция: нам просто потребуется запустить exe-файл, который Вы найдете в скачанном архиве, и выполнить все инструкции мастера установки.
Обратите внимание, что в окошке выбора языка нет русского, поэтому для начала пусть остается английский.
Второй этап — русификация. В архиве с инсталлятором Вы обнаружите файл russian.ini, который следует поместить в ту же папку, в которую Вы перед этим установили DeKnop.
Теперь запускаем программу и в меню «Language» обнаружим пункт «Русский (Russian)», который и выберем для завершения русификации.
Интерфейс DeKnop
Перед нами появится окно DeKnop с русским интерфейсом. Предлагаю заняться осмотром «поля боя»:).
В самом верху традиционно расположена строка меню. Ее мы использовать практически не будем, поэтому останавливаться на описании, по-моему, нет смысла. Ниже следует небольшая панель инструментов, на которой находятся кнопки для сохранения проектов и предпросмотра.
Ниже следует небольшая панель инструментов, на которой находятся кнопки для сохранения проектов и предпросмотра.
А вот теперь внимание! Под панелью инструментов расположен целый арсенал вкладок, благодаря которым мы и сможем создавать наши кнопки для сайтов.
Этих вкладок всего семь и они распределены по разделам, хотя иногда в разных разделах попадаются одни и те же опции, что иногда может немного сбить с толку. Тем более, что под вкладками находится еще одна панель инструментов, которая содержит ряд кнопок для быстрого редактирования внешнего вида проекта.
И, наконец, в самом низу пристроилось окно предпросмотра, в котором в режиме реального времени отображается внешний вид кнопки, что позволяет экспериментировать с разными ее параметрами и сразу же наблюдать за изменениями.
Задание размеров будущей кнопки для сайта
Освоение программы начнем с первой вкладки — «Размеры».
На этой вкладке мы можем задать размеры кнопки, ширину границ и скоса, а также выбрать тип кнопки и интенсивность цвета. Кроме того, здесь же есть возможность выбрать цвета для границ и скосов.
Кроме того, здесь же есть возможность выбрать цвета для границ и скосов.
Отдельно стоит обратить внимание на нижнюю панель инструментов. В правой ее части находятся опции включения тени текста и окно сглаживания шрифтов. В это окно можно вводить значения, соответствующие желаемому качеству надписи.
Задание цвета кнопки
Следующая вкладка — «Цвет».
Здесь можно установить цвета всех элементов создаваемой кнопки. Правда из-за некоторой неточности перевода, порой бывает трудно понять, к какому элементу относится тот или иной цвет. Смотрим по порядку:
1. Группа «Цвета» отвечает за глобальный цвет шрифта («плоское» начертание), фоновый цвет кнопки, а также цвет фона, на котором находится создаваемая кнопка.
2. Со «Скосом» мы уже знакомы, а вот смущает группа «Цвет». Если бы перевод был более точным, то название бы звучало, как «Стиль текста», что намного ближе к истине. Эта функция помогает сделать красивую обводку текста для имитации его объемности.
Соответственно здесь можно выбрать цвета нижней и верхней обводки.
Градиент — плавное перетекание одного цвета в другой.3. Группу «Кнопка», по хорошему, стоило перевести как «Градиент». При активированной опции градиентной заливки фона кнопки здесь можно установить нужные цвета.
4. Группа «Надпись» подразумевает градиентную заливку текста (при включенной соответствующей опции).
На этой вкладке мы можем активировать прозрачность всей кнопки (шкала «Прозрачность») или указать использование прозрачных цветов для одного из элементов кнопки (группа «Прозрачный цвет»). Идем дальше…
Текст и его расположение
И следующая вкладка — «Текст и расположение».
Здесь, я думаю, все понятно. В окне слева мы вводим текст, который будет отображен на кнопке, а далее устанавливаем выравнивание текста. Обратите внимание на пункт «Перенос слов». Если он включен, то функции выравнивания текста будут недоступны.
Шрифт и стиль
Вкладка «Шрифт и стиль» предназначена для настройки вида надписи на кнопке.
В группе «Шрифт» мы можем выбрать тип и гарнитуру шрифта. При этом тип можно выбирать двумя способами: быстрым (выпадающее меню) и расширенным (кнопка «Шрифт»).
Кстати, набор красивых шрифтов можно скачать здесь.В последнем случае откроется системное окно «Шрифт», где помимо типа можно будет настроить размер, цвет и оформление шрифта.
Группа «Стиль текста» отвечает за внешний вид надписи: однотонная (плоская), выпуклая или вдавленная.
При выборе двух последних вариантов становится доступной возможность настройки цветов обводки текста. «3D-стиль» и «Тень» – это две похожие опции украшения текста, поэтому при выборе одной из них, вторая становится недоступной. Обе они дублируют надпись, делая подложку выбранного цвета.
При этом тень создает нечеткий размытый фон, тогда как 3D-эффект имеет четкие контуры.
Градиентная заливка кнопки
Помимо обычной заливки кнопки мы можем использовать градиентные. Для этого следует перейти во вкладку «Градиентная заливка».
Для этого следует перейти во вкладку «Градиентная заливка».
Доступна заливка, как только основной области кнопки, так и текста надписи. Чтобы активировать градиент, отметьте флажком пункт «Использовать заливку». Теперь осталось только настроить цвета градиента и способ заливки.
Заливка текстурой
Кроме того, Вы можете использовать для заливки не только цвета и градиенты, но и текстуры. Для этого перейдем в следующую одноименную вкладку.
Чтобы наложить текстуру активируйте флажок «Использовать», после чего нажмите кнопку «Загрузить» и выберите нужную картинку на компьютере. При этом для кнопки доступно несколько вариантов заливки:
- Позиция — добавляет выбранный рисунок единожды в левый верхний угол.
- Растянуть — заполняет всю плоскость кнопки выбранным рисунком. При этом его размер подгоняется под размер кнопки.
- Мозаика — также заполняет кнопку выбранным изображением, но при этом не меняет его размера, а дублирует нужное количество раз.

Сохранение результатов
И вот он наступил момент истины :). Я имею в виду, что мы, наконец, закончили ваять нашу кнопку для сайта и можем сохранить результаты наших трудов. Переходим к последней вкладке — «Сохранение и загрузка».
Здесь, как видите, можно сохранить всю нашу работу в виде проекта (чтобы можно было продолжить редактировать кнопку в дальнейшем) либо экспортировать её в один из графических форматов (доступны png, bmp, gif и jpg).
В группе «Имя файла кнопки» можно задать именование кнопок по маске с использованием префиксов и/или суффиксов к заданному имени.
Далее находятся регуляторы качества картинки для каждого формата (кроме bmp) для того, чтобы регулировать размер исходящей кнопки в байтах.
Вот мы и прошли весь путь по созданию кнопки с нуля в программе DeKnop.
Единственное, на что можно еще обратить внимание — это на кнопку предпросмотра на верхней панели инструментов. Она выводит на экран горизонтальный и вертикальный ряды сгенерированных кнопок, чтобы можно было оценить, как они будут выглядеть на страничке сайта (помните, что можно менять фон?).
Чем еще полезна данная функция, так это тем, что под кнопками находится таблица, в которой отображаются размеры всех кнопок.
Выводы
Всё, господа :). Я надеюсь, что DeKnop пригодится Вам, если Вы захотите создать свой сайт. Данная программа позволяет создавать довольно красивые и оригинальные кнопки для сайтов, даже если Вы не обладаете достаточными навыками работы с графическими редакторами или хотите сэкономить свое время ;).
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.
P.P.S. Для того, чтобы создаваемая кнопка получилась красивой, иногда бывает нужно правильно подобрать цвета. С этой задачей Вам поможет следующая программа, которая позволяет «захватить» цвет с любой точки монитора:
Захват HTML цвета https://www.bestfree.ru/soft/graph/html-colors.php
Как заставить посетителей сайта нажимать ваши кнопки
Кнопки — один из самых распространенных элементов пользовательского интерфейса. Они позволяют пользователям взаимодействовать с системой и предпринимать действия, делая выбор. Кнопки используются в формах, домашних страницах веб-сайтов, диалоговых окнах и панелях инструментов.
Они позволяют пользователям взаимодействовать с системой и предпринимать действия, делая выбор. Кнопки используются в формах, домашних страницах веб-сайтов, диалоговых окнах и панелях инструментов.
Важно различать кнопки и ссылки. Кнопки используются, когда вы хотите, чтобы пользователь действовал (отправить, отменить, удалить), а ссылки используются для направления пользователей на другие страницы (обо мне, подробнее).
Отличный дизайн кнопок позволяет пользователям легко выполнять желаемое действие, которое увеличивает конверсию. Эта статья даст вам полное руководство по созданию неотразимых кнопок, на которые посетители вашего сайта захотят нажимать.
Анатомия идеальной кнопкиПрежде чем мы обсудим, как создать неотразимые кнопки, нам нужно изучить анатомию идеальной кнопки. Кнопка имеет следующие элементы: текстовую метку, фон, границу и значок.Все остальные элементы, кроме текстовой метки, необязательны.
Анатомия пуговицы
Чего следует избегать при разработке кнопки Кнопки, не похожие на кнопки Прежде чем пользователь сможет нажать на вашу кнопку, он должен знать, что это интерактивный элемент. Сделайте так, чтобы пользователям было проще нажимать на ваши кнопки, сделав очевидным, что они являются кнопками. Пользователи зависят от предыдущего опыта и визуальных подсказок, чтобы определить, является ли элемент пользовательского интерфейса интерактивным или нет.
Сделайте так, чтобы пользователям было проще нажимать на ваши кнопки, сделав очевидным, что они являются кнопками. Пользователи зависят от предыдущего опыта и визуальных подсказок, чтобы определить, является ли элемент пользовательского интерфейса интерактивным или нет.
Может показаться заманчивым использовать классный дизайн веб-кнопок, но не жертвуйте удобством использования. Не вводите пользователей в заблуждение и не создавайте трений, используя знакомый дизайн кнопок. Примеры распространенных дизайнов кнопок:
- Квадратная кнопка с заливкой
- Круглая кнопка с заливкой
- Круглая кнопка с заливкой и тенями
- Кнопка с контуром / призраком
Заливки и тени позволяют пользователям легко идентифицировать кнопки, потому что они делают их нажимаемыми.Кроме того, убедитесь, что вокруг кнопок достаточно белого пространства, чтобы они выделялись еще больше.
Примеры распространенных дизайнов кнопок
Нечеткие или вводящие в заблуждение надписи на кнопках Если название вашей кнопки расплывчато или сбивает с толку, это может помешать пользователям предпринять какие-либо действия или заставить их совершить неправильное действие.
Используйте метки, которые четко объясняют, что делает кнопка, и подтверждают действие, которое пользователь собирается предпринять. Также важно учитывать контекст кнопки и соответствующим образом адаптировать метку.Избегайте меток «да» или «нет» и вместо этого используйте описательные метки, такие как «Удалить» или «отменить».
Очистить метку кнопки, подтверждающую действие, которое пользователь собирается предпринять
Кнопки, состояние которых не отображается.«Система всегда должна информировать пользователей о том, что происходит, посредством соответствующей обратной связи в разумные сроки».
— Якоб Нильсен
Хорошая кнопка должна менять свое состояние, когда пользователь взаимодействует с ней.Пользователи требуют обратной связи, которая сообщает им, было ли их действие зарегистрировано успешно или нет. Когда нет обратной связи, пользователи могут действовать снова и снова. Обратная связь может быть визуальной или звуковой.
Обратная связь может быть визуальной или звуковой.
Дизайн кнопок с такими состояниями, как:
- Первичное состояние — кнопка интерактивна и готова к использованию
- Активно — Пользователь нажал кнопку
- Гувер — Курсор помещен над интерактивным элементом
- Сфокусирован — Кнопка была выделена с помощью клавиатура
- Выполняется — Действие обрабатывается
- Отключено — Кнопка не интерактивна
Различные состояния кнопок
Неподходящий дизайн кнопок«Последовательность — один из самых действенных принципов удобства использования: когда все работает одинаково, пользователям не нужно беспокоиться о том, что произойдет.»- Якоб Нильсен
Создавайте кнопки одинакового размера, формы и цвета на всем сайте. В этом помогает библиотека дизайна и руководство по стилю. Единый дизайн кнопок помогает вашим пользователям действовать быстрее и избегать ошибок. Кроме того, это улучшает общий вид вашего сайта. Когда нет согласованности, пользователи сбиваются с толку и с большей вероятностью совершат ошибки.
Единый дизайн кнопок помогает вашим пользователям действовать быстрее и избегать ошибок. Кроме того, это улучшает общий вид вашего сайта. Когда нет согласованности, пользователи сбиваются с толку и с большей вероятностью совершат ошибки.
Согласованный и несовместимый дизайн кнопок
Использование слишком большого количества кнопок«Практическое правило для UX: больше возможностей, больше проблем.”
— Скотт Бельски, директор по продуктам
Слишком много кнопок затрудняет действия пользователей, это называется парадоксом выбора. Вместо того, чтобы набивать свой дизайн кнопками, подумайте о самом важном действии, которое вы хотите, чтобы ваши пользователи выполняли, и расставьте приоритеты.
Иерархия кнопок и действия Иерархия кнопок дает пользователям полезный сигнал для определения наиболее важной задачи в системе. Вот наиболее распространенные иерархии дизайна кнопок веб-сайтов и способы их использования, чтобы направлять пользователей.
Кнопки призыва к действию (CTA) побуждают пользователей выполнить наиболее важное действие, которое вы хотите, чтобы они предприняли. Эффективная кнопка CTA привлекает внимание пользователя и заставляет его щелкнуть. Кнопка CTA должна быть большой, иметь высокую контрастность и располагаться в поле зрения пользователя.
Общие CTA включают кнопки веб-сайтов, такие как UXPin, у которых есть очень заметная кнопка CTA «Присоединяйтесь бесплатно» с высокой цветовой контрастностью.
Отличная кнопка CTA
Психология эффективной кнопки CTA CopyЧтобы кнопка с призывом к действию была эффективной, ей нужен не только хороший дизайн, но и копия, которая побуждает к действию.Плохая копия кнопки CTA сбивает с толку, вызывает ошибки и заставляет пользователей отказываться.
Вот несколько советов, основанных на психологии, которые помогут укрепить вашу копию призыва к действию:
Используйте слова действия : Использование копии, в которой используются глаголы действия вместо общих фраз, побуждает пользователей к действию. Вместо того, чтобы давать пользователям вариант «да или нет», используйте «Сохранить или отменить».
Вместо того, чтобы давать пользователям вариант «да или нет», используйте «Сохранить или отменить».
Используйте точный язык : Не допускайте истолкования или неправильного толкования ничего. Не говорите «Удалить», если «Удалить» было бы гораздо лучше.
Используйте язык, подтверждающий действие пользователя. : Используйте слова, которые определяют действие, которое пользователь собирается предпринять, например «Опубликовать», а не просто «Отправить». Это устраняет неопределенность и дает пользователю уверенность в своих действиях.
Используйте императивы : Императивы превращают фразы в команды. Они сокращают количество слов на копии кнопки, облегчая ее чтение. Вместо «Да, создать мою учетную запись» просто используйте «Создать учетную запись».
Основные действия Основные действия побуждают пользователей к следующему положительному действию, например переходу на следующую страницу, завершению действия или началу пользовательского пути. Эти веб-кнопки должны иметь больший визуальный вес, и они должны быть более визуально доминирующими, чтобы побуждать пользователя к позитивным действиям.
Эти веб-кнопки должны иметь больший визуальный вес, и они должны быть более визуально доминирующими, чтобы побуждать пользователя к позитивным действиям.
Вторичные действия — это альтернативы первичным действиям. Они включают кнопки «назад» и «отмена». Эти кнопки веб-сайта должны иметь меньшую визуальную заметность, чтобы снизить риск ошибки и побудить к позитивным первичным действиям.
Разница в визуальной заметности между первичными и вторичными действиями
Третичные действияТретичные действия — это важные действия, которые пользователям, возможно, не нужно выполнять.Эти действия включают редактирование, добавление новой информации или удаление. Разница между первичными и третичными действиями определяется контекстом, в котором выполняется действие.
Рекомендуется использовать кнопки меньшего размера, которые не слишком заметны для третичных действий.
Лучшая практика для формы веб-кнопок — использовать квадратные кнопки или квадратные кнопки с закругленными краями.Эти формы кнопок рекомендуются, поскольку пользователи могут легко распознать их как кнопки.
Существуют и другие формы кнопок, которые можно использовать, но их следует использовать осторожно, поскольку некоторые пользователи могут их не распознать. В их числе:
Круглые кнопки : это кнопки с закругленными краями.
Пуговица круглая
Кнопки-призраки / линии : это кнопки без сплошной заливки. Их лучше всего использовать для второстепенных действий.
Кнопка линии
Плавающие кнопки действий (FAB) : Эта кнопка используется для основных действий.
Плавающая кнопка действия
Кнопки с пиктограммами и ярлыками : Эти кнопки имеют как пиктограмму, так и ярлык.
Значок и кнопка с надписью
Кнопки с пиктограммами : Поскольку эти кнопки не имеют ярлыков, их легко складывать.
Значок кнопки
Для улучшения видимости кнопок можно использовать заполнение и изменение размера.Убедитесь, что ваши кнопки достаточно большие, чтобы их могли нажимать мобильные пользователи.
Цветовые палитрыПервое, что следует учитывать при выборе цветовой палитры для дизайна кнопок вашего веб-сайта, — это язык цвета. Красные кнопки означают остановку, зеленые кнопки для веб-сайтов означают запуск, а синие кнопки означают дополнительную информацию.
Также при выборе цвета кнопок учитывайте цвета вашего бренда и руководство по стилю. Обязательно поддерживайте единообразие для единообразного взаимодействия с пользователем. Убедитесь, что ваши кнопки достаточно контрастны и соответствуют правилам веб-доступности.
Язык цвета
Размещение кнопок и макет страницы При принятии решения о том, где вы разместите кнопку и макет страницы, очень важен контекст. Для CTA лучше всего расположить кнопку веб-сайта по центру и разместить ее вверху страницы, чтобы привлечь внимание пользователя.
Для CTA лучше всего расположить кнопку веб-сайта по центру и разместить ее вверху страницы, чтобы привлечь внимание пользователя.
Что касается кнопок основных действий для веб-сайтов, то пока еще не решено, как лучше всего разместить их. Вариант А — это когда кнопка основного действия идет первой, а в варианте Б — последней.Лучше всего спросить себя, что пользователь ожидает увидеть первым в вашем конкретном контексте.
Размещение кнопок
Дизайн кнопок с лучшими инструментами пользовательского интерфейсаДля создания кнопок, вызывающих нажатия, вам понадобятся лучшие инструменты, которые помогут превратить ваши макеты в красивые кнопки. UXPin предоставляет вам универсальную платформу для проектирования, создания прототипов и совместной работы с вашей командой. Поддерживайте согласованный дизайн кнопок с помощью библиотеки шаблонов дизайна и проверяйте доступность кнопок с помощью нашего средства проверки контраста.
Добавление кнопки или виджета «Купить сейчас» на существующий сайт
Добавить кнопку или виджет на ваш сайт или в блог совсем несложно. Все, что вам нужно сделать, это добавить крошечный фрагмент кода на свою страницу, и ваши клиенты смогут совершать покупки, даже не покидая вашего сайта. И это только начало того, что могут делать кнопки покупки; узнать больше здесь.
Все, что вам нужно сделать, это добавить крошечный фрагмент кода на свою страницу, и ваши клиенты смогут совершать покупки, даже не покидая вашего сайта. И это только начало того, что могут делать кнопки покупки; узнать больше здесь.
На этой странице
Посмотрите это видео, чтобы начать работу с кнопками и виджетами
Мы предлагаем инструкции для конкретных платформ для следующих сайтов
Шаги могут отличаться в зависимости от вашей платформы, поэтому ниже мы включили конкретные инструкции для некоторых часто используемых платформ.
WordPress.org
Если вы используете размещенную версию WordPress, щелкните здесь
WordPress.com
Если в настоящее время у вас есть бесплатный веб-сайт через WordPress.com, щелкните здесь
Wix
Чтобы добавить кнопку на свой сайт Wix, нажмите здесь
Blogger
Чтобы добавить ссылку, кнопку или виджет в Blogger, нажмите здесь
Webflow
Чтобы добавить кнопку или виджет покупки на вашу страницу, нажмите здесь
Squarespace
Чтобы получить помощь по добавлению кнопки или виджета на ваш сайт Squarespace, щелкните здесь
Tumblr
Чтобы добавить кнопку с изображением в свой блог Tumblr, щелкните здесь
Пошаговые инструкции для кнопок и виджетов
Пока ваш сайт или блог содержит текст, HTML или вкладку с исходным кодом, вы сможете добавить одну из наших кнопок или виджетов напрямую, скопировав небольшой фрагмент кода. Если веб-сайт, с которым вы работаете, не указан в приведенном выше списке, выполните следующие действия:
Если веб-сайт, с которым вы работаете, не указан в приведенном выше списке, выполните следующие действия:
1. Перейдите к Buttons & Widgets из главного меню. Это отобразит кнопку и редактор виджетов.
2. Выберите стиль и внешний вид кнопки или виджета.
3. Выберите, как должна вести себя ваша кнопка / виджет в разделе действий и хотите ли вы воспользоваться функцией корзины покупок.
4.Скопируйте HTML-код справа
5. Вставьте код на свой сайт (вставьте в текст, блок содержимого HTML или вкладку источника)
* Обратите внимание, что эти настройки отображаются по-разному на каждом сайте.
6. Готово! Для ваших покупателей готова красивая кнопка, виджет или магазин.
бесплатных кнопок социального обмена и подключаемых модулей для веб-сайтов и блогов
Включите общий доступ в один щелчок, чтобы начать масштабировать трафик вашего сайта сегодня
Бесплатно • Простота установки • Быстрая настройка
Бесплатные инструменты, которым доверяют миллионы мировых создателей контента
Всегда бесплатен и готов помочь вам сразу же расширить аудиторию
Вы сами решаете, что нужно вашей аудитории, ваши инструменты позволяют это осуществить
Создан, чтобы выглядеть и чувствовать себя великолепно на любом экране, большом или маленьком
Выберите из 9 разные языки, чтобы наши инструменты подходили именно для этого. Настройте дизайн
Настройте дизайн
Добавьте код на свой сайт
Популярные кнопки общего доступа в социальных сетях
Выберите, чтобы установить общий доступ кнопки из 40 самых популярных социальных каналов
Часто задаваемые вопросы
Как установить кнопки общего доступа на мой сайт WIX?Чтобы установить кнопки совместного доступа на Wix, нужно выполнить несколько простых шагов.Перейдите на страницу настройки, чтобы выбрать предпочтительные встроенные или липкие кнопки.
Затем выберите желаемые кнопки общего доступа. Вы можете настроить свой дизайн, выбрав выравнивание, размер кнопки, призыв к действию и количество репостов. Когда ваша кнопка будет готова к дизайну, нажмите «Зарегистрироваться и получить код», чтобы получить код кнопки. После того, как вы создадите кнопки совместного доступа, вы можете нажать кнопку «зарегистрироваться и получить код», чтобы получить код кнопки совместного доступа. Скопируйте код из раздела «Установить sharethis.js на вашем сайте ». Затем войдите в свою учетную запись Wix и введите HTML-код в текстовое поле.
Затем войдите в свою учетную запись Wix и введите HTML-код в текстовое поле.
Ознакомьтесь с этим сообщением службы поддержки, чтобы узнать больше о том, как установить кнопки общего доступа на Wix.
Как установить кнопки общего доступа на мой сайт Weebly?Чтобы установить кнопки общего доступа на Weebly, нужно выполнить несколько простых шагов. Перейдите на страницу настройки, чтобы выбрать предпочтительные встроенные или залипающие кнопки.
Затем выберите желаемые кнопки общего доступа. После того, как вы создадите кнопки общего доступа, вы можете нажать кнопку «Зарегистрироваться и получить код», чтобы получить код кнопки совместного доступа.Когда ваша кнопка будет готова к дизайну, нажмите «Зарегистрироваться и получить код», чтобы получить код кнопки. После того, как вы создадите кнопки совместного доступа, вы можете нажать кнопку «зарегистрироваться и получить код», чтобы получить код кнопки совместного доступа. Скопируйте код из раздела «Установите sharethis. js на свой веб-сайт». Затем войдите в свою учетную запись Weebly и введите HTML-код в текстовое поле.
js на свой веб-сайт». Затем войдите в свою учетную запись Weebly и введите HTML-код в текстовое поле.
Средний рейтинг пользователей (8):
Добавить отзыв / рейтинг
पटीर
जगदीश
2018-11-09
Awesome Tool
Это помогло мне делать вещи очень быстро
2018-11-15
Отличный виджет!
Отличный инструмент, ShareThis! Спасибо, что изобрели потрясающий продукт для повышения производительности увлекательным и интерактивным способом.Сохраняйте импульс! Спасибо!
2019-07-01
Отличный инструмент
Лучшее обслуживание, отличный инструмент, он упростил мою работу.
2019-09-03
Партнер по маркетингу
Для меня Sharethis — один из моих новых любимых онлайн-инструментов. Создавать кнопки публикации для ваших блогов, целевых страниц и веб-сайтов еще никогда не было так просто! Я на 100% рекомендую всем, кто хочет, чтобы их соединение было онлайн. И даже лучше, чем это, это совершенно бесплатно прямо сейчас.![]() 😍
😍
2019-11-29
Отличный инструмент
https: // sharethis.com / platform / share-buttons /
2020-07-17
Полезное приложение
На самом деле, я имел в виду это
2020-07-27
Лучший инструмент обмена на земле!
Я пробовал много инструментов для обмена от многих разработчиков, но, честно говоря, ShareThis намного лучше и работает безупречно. 1. Кнопки выглядят великолепно, просто и чисто, мы можем их настроить. И есть опция 100% ширины, чтобы он реагировал на любой размер экрана. 2. Если вы измените параметры / настройки кнопки в своей учетной записи, кнопка на вашем веб-сайте автоматически обновится.3. Кнопки не блокируются Adblock, поэтому они увеличивают видимость на вашем сайте. Спасибо ShareThis
2020-10-02
10 лучших бесплатных виджетов для кнопок социальных сетей 2021
Социальные сети произвели революцию в том, как люди используют Интернет. Это совершенно новый способ общения с людьми, а также новый способ рекламы вашего бизнеса. Одним нажатием кнопки вы можете связаться со всем миром. Если вы не используете социальные сети для своего бизнеса, вы упускаете из виду, но начать никогда не поздно! С помощью этих бесплатных виджетов кнопок социальных сетей вы сможете сделать свой сайт более удобным для пользователей.
Это совершенно новый способ общения с людьми, а также новый способ рекламы вашего бизнеса. Одним нажатием кнопки вы можете связаться со всем миром. Если вы не используете социальные сети для своего бизнеса, вы упускаете из виду, но начать никогда не поздно! С помощью этих бесплатных виджетов кнопок социальных сетей вы сможете сделать свой сайт более удобным для пользователей.
Лучшие виджеты кнопок обмена в соцсетях
1. AddThis
С более чем 200 000 активных установок AddThis стал очень популярным в сообществе WordPress.Легко понять, почему — этот плагин позволяет легко добавлять плавающие кнопки социальных сетей на ваш сайт. Ваши посетители могут использовать эти кнопки, чтобы делиться вашими сообщениями и видео с людьми, которых они знают.2. Социальная война
Это еще один популярный плагин для обмена в социальных сетях. Social Warfare поддерживает различные веб-сайты социальных сетей, включая Facebook, Twitter и Pinterest. Он также поставляется с премиальной версией, которая предлагает дополнительные функции.
3. Кнопки общего доступа и значки социальных сетей
Этот плагин предлагает на выбор 16 кнопок, и их можно настроить с помощью анимированных эффектов, чтобы привлечь внимание посетителей и побудить их поделиться.Вы также можете сделать видимыми свои социальные сети.4. Простые кнопки социальных сетей
Easy Social Share Buttons — еще один бесплатный плагин для добавления кнопок социальных сетей на ваш сайт. Вы можете добавить кнопки социальных сетей, количество подписчиков и даже функции чата. Этот плагин дает вам максимальную доступность, позволяя делиться своим контентом на более чем 50 платформах.5. Социальный мопс
Social Pug — еще один плагин, заслуживающий вашего внимания. Благодаря регулярным обновлениям этот плагин снабжен всеми последними функциями.Кнопки социальных сетей могут перемещаться в любом месте вашего сайта, что позволяет легко делиться каждым фрагментом контента. Вы также можете использовать мобильные липкие кнопки социальных сетей. Создайте собственный набор кнопок социальных сетей и отображайте их в нужное время. Вы даже можете добавлять собственные сообщения во всплывающие окна.
Вы даже можете добавлять собственные сообщения во всплывающие окна.AddToAny Share Buttons позволяет повысить вовлеченность в социальных сетях, добавляя простые кнопки для создания твитов. Вы также можете добавить кнопки для Facebook, Pinterest, WhatsApp, LinkedIn, Tumblr, Reddit и более 100 других приложений для обмена и социальных сетей.Кнопки могут плавать или тонуть в зависимости от ваших предпочтений. Вы также можете контролировать размещение и внешний вид. Плагин оптимизирован для мобильных устройств, поддерживает сетчатку и совместим с другими современными плагинами.
7. WordPress в буфер
Buffer — это популярная платформа для взаимодействия с социальными сетями, которая позволяет легко планировать публикации, анализировать производительность и управлять всеми вашими учетными записями в одном месте. Плагин WordPress to Buffer автоматически отправляет сообщения вашего веб-сайта в вашу учетную запись Buffer для публикации в социальных сетях.
8. AccessPress Социальная публикация
Этот плагин также дает вам возможность делиться контентом вашего сайта в популярных социальных сетях. Это отличный вариант для тех, кто не умеет программировать, но хочет добавить кнопки социальных сетей на свой сайт.Первоначально опубликовано 20 марта 2020 г. 17:10:21, обновлено 4 февраля 2021 г.
Темы:
Плагины WordPressНе забудьте поделиться этим постом!
Дизайн кнопок для веб-сайтов и мобильных приложений
Кнопки являются фундаментальным компонентом любого дизайна UX и, как таковые, заслуживают надлежащего планирования.
 Ознакомьтесь с этими основными правилами для идеального дизайна кнопок
Ознакомьтесь с этими основными правилами для идеального дизайна кнопокКнопка — это фундаментальный элемент пользовательского интерфейса, который сильно повлияет на дизайн вашего взаимодействия. Кнопки могут заставить пользователей совершить конверсию, выполнить действие. Кнопки являются посредником между пользователем и продуктом и отвечают за поддержание разговора между человеком и машиной.
Кнопки дизайна, которые помогают пользователям с небольшой помощью Justinmind
Загрузите бесплатно. Но как сделать так, чтобы дизайн кнопок был удобен в использовании, но при этом оставался творческим на экранах пользователей? Все дело в внимании к деталям при использовании вашего любимого инструмента для создания прототипов.Читайте дальше, чтобы узнать, как улучшить свою игру с дизайном кнопок.
Основные правила дизайна кнопок
Все в жизни имеет несколько основных правил, которые следует учитывать. Дизайн кнопок типичен тем, что выглядит довольно просто, но имеет множество, казалось бы, незначительных факторов, которые дизайнер должен учитывать. Вот несколько рекомендаций, которым нужно следовать при создании следующего UX-дизайна.
Вот несколько рекомендаций, которым нужно следовать при создании следующего UX-дизайна.
1. Сделайте его интерактивным
Всякий раз, когда пользователь использует какой-либо продукт, он должен расшифровать значение и функцию каждого отдельного элемента интерфейса.Как и в случае со всеми другими элементами, вы не хотите, чтобы пользователи тратили много времени, чтобы понять и расшифровать любой из элементов, которые они видят — чем больше времени они занимают, тем хуже ваше удобство использования.
Вот почему вам нужно остановиться и задуматься, действительно ли эта кнопка выглядит интерактивной. Как дизайнер, вы хорошо знакомы со своим творением. Вы знаете каждое небольшое взаимодействие, каждую ссылку. С другой стороны, пользователи никогда не видели ваш продукт и понятия не имеют, что он делает и как работает. Вы не можете быть уверены, что люди узнают эту кнопку за причудливую ссылку, и вы должны не оставлять им места для сомнений.
Итак, попробуйте использовать формы и стили кнопок, с которыми мы все знакомы. Сюда входят квадратные кнопки, закругленные квадраты или другие формы кнопок, которые люди могут найти в других распространенных интерфейсах. Мы понимаем, что каждый дизайнер хочет быть оригинальным в своей работе, но бесполезно создавать что-то действительно уникальное, если люди не могут это использовать.
Сюда входят квадратные кнопки, закругленные квадраты или другие формы кнопок, которые люди могут найти в других распространенных интерфейсах. Мы понимаем, что каждый дизайнер хочет быть оригинальным в своей работе, но бесполезно создавать что-то действительно уникальное, если люди не могут это использовать.
Мы рекомендуем квадраты с закругленными углами и тенями. Нам нравится добавлять тени к кнопкам, потому что это добавляет ощущение глубины, которое показывает пользователю, что кнопку можно нажимать.Вы также можете добавить микровзаимодействие, чтобы при наведении курсора на кнопку происходила какая-то реакция. Это может быть небольшое изменение цвета или небольшое движение вверх — важная часть состоит в том, что пользователь знает, что на этот элемент можно щелкнуть.
2. Упростите поиск и прогнозирование
Так же, как все мы привыкли к определенному типу дизайна кнопок с точки зрения форм, пользователи также имеют представление о том, где кнопки должны располагаться на любом заданном экране. Мы открываем веб-страницу и ожидаем, что сразу же найдем кнопку — никому из пользователей никогда не нравилось искать кнопку, которую нужно нажать.
Мы открываем веб-страницу и ожидаем, что сразу же найдем кнопку — никому из пользователей никогда не нравилось искать кнопку, которую нужно нажать.
Это заранее сформированные ожидания от любого веб-сайта, и лучше всего, если вы не будете с ними бороться. Вместо этого попробуйте применить их к своему дизайну в качестве отправной точки и посмотрите, как вы можете поднять это до чего-то, что соответствует вашему стилю.
Причина, по которой вы не хотите оспаривать представления людей о том, куда должны идти кнопки, заключается в том, что удобство использования требует предсказуемого дизайна, включая дизайн кнопок. Вы хотите, чтобы ваш продукт имел смысл для пользователей, обеспечивая хорошую обнаруживаемость и обучаемость. Это означает, что, отражая ожидания людей в отношении вашего дизайна, вы облегчите им навигацию по продукту в первый раз и научитесь тому, как он работает или что он может для них сделать.
Имеют контрастные цвета, чтобы привлечь внимание пользователя к кнопке и показать, что кнопка важна. Полностью используйте негативное пространство, чтобы направить взгляд через экран прямо к кнопке, в отличие от того, чтобы позволить пользователю проглядывать содержимое, прежде чем он сможет четко увидеть кнопку.
Полностью используйте негативное пространство, чтобы направить взгляд через экран прямо к кнопке, в отличие от того, чтобы позволить пользователю проглядывать содержимое, прежде чем он сможет четко увидеть кнопку.
Размышляя о том, как дизайн вашей кнопки влияет на удобство использования вашего продукта, вам очень важно учитывать необходимость единообразия в вашем продукте.Даже если вы сделаете свою кнопку так, как ее ожидают, и поместите ее в общем месте на экране — если каждая кнопка выглядит по-разному, люди будут сбиты с толку, будут ли они выполнять ту же функцию или будут вести себя так же, как и другие. .
У вас должен быть согласованный дизайн кнопок, который просвечивает на каждом отдельном экране вашего веб-сайта, независимо от того, к какой функции они относятся. Когда у вас есть стиль, который вы можете воспроизвести на всех своих кнопках, установите стандартное место для кнопок на своем веб-сайте.Следуйте логике и ожиданиям обычных пользователей — например, столкнувшись с кнопками «предыдущий» или «следующий», большинство пользователей ожидают, что «предыдущий» будет слева, а «следующий» — справа.
3. Сообщите пользователям, что делает каждая кнопка. Не заставляйте их угадывать.
Никогда не верьте, когда вам говорят, что микрокопия не важна. Конечно, писатель будет защищать каждое слово, когда дело доходит до передачи сообщения, но это не делает его менее правдивым. Дизайн вашей кнопки был бы неполным без соответствующей микрокопии.
Текст внутри кнопки не обязательно должен быть ограничен «ОК» и «Отмена». Фактически, ваше удобство использования улучшится, если отложить эти общие термины в сторону и сосредоточиться на действии, которое выполняет каждая кнопка. Наличие кнопок с надписью «Удалить навсегда» или «Отменить бронирование» может гарантировать, что ваши пользователи понимают каждую кнопку, и даже повысить удобство использования, уменьшив вероятность ошибок пользователей.
Еще один полезный совет по дизайну кнопок — запретить всплывающие окна, в которых есть только классические кнопки «Продолжить» или «Отменить».Вместо этого попробуйте создать поля, в которых есть хотя бы одна строка текста, объясняющая, какое действие предпринимается и что оно означает для пользователя.
4. Размер имеет значение: есть кнопки, на которые люди могут нажимать
Дизайн кнопок также означает решение, насколько большой вы хотите, чтобы каждая кнопка была. Это кажется мелочью, хотя на самом деле это совсем не поверхностно.
Размер вашей кнопки особенно важен для мобильного дизайна. Слишком большая кнопка приведет к визуально заряженному экрану, в то время как слишком маленькая кнопка не может быть нажата обычным пальцем.В 2003 году Touch Lab Массачусетского технологического института опубликовала исследование, которое показало, что большинство кончиков пальцев имеют ширину 8-10 мм.
Ясно подразумевается, что вы не хотите, чтобы кнопка была меньше 10 мм — если только вы не готовы рисковать удобством использования вашего дизайна из-за того, что у ваших пользователей очень маленькие пальцы. Стремитесь установить визуальную иерархию в ваш дизайн кнопки. Это означает, что самые важные функции, первичное преобразование любого экрана, должны быть самой большой кнопкой в поле зрения. Это также применимо, когда у вас есть две противоположные кнопки — сделайте кнопку положительного результата более важной, сделав ее немного больше, чем отрицательную.
Это также применимо, когда у вас есть две противоположные кнопки — сделайте кнопку положительного результата более важной, сделав ее немного больше, чем отрицательную.
Ни один дизайнер сегодня не может позволить себе заниматься своей жизнью, не беспокоясь о быстродействии, даже когда речь идет о дизайне кнопок. Вы должны учитывать возможное использование нескольких устройств при просмотре и взаимодействии с вашим дизайном. Это можно сделать, учитывая определенное изменение размера кнопки в зависимости от того, какой размер экрана предпочитают пользователи.
5. Не используйте кнопку для всего
Предлагать пользователям все функции на одном экране может показаться хорошей идеей, но это ловушка.Людям кажется, что они хотят иметь все возможности в своих руках, но на самом деле мы не ценим волну принимаемых решений. Как указывается как в парадоксе выбора, так и в законе Хика, предоставление пользователям слишком большого количества вариантов приведет к тому, что они замирают и чувствуют себя подавленными.
Конечно, размещение всех кнопок на главном экране кажется крутым, за исключением того, что ваш продукт — это не кабина пилота самолета. Вам не нужно ставить под угрозу удобство использования продукта только для того, чтобы сэкономить пользователям несколько кликов. Постарайтесь найти способы, которыми вы можете логически убедить пользователей достичь желаемого результата, используя дизайн кнопок в качестве инструмента.Хорошее начало — потратить некоторое время на правильную структуру информационной архитектуры.
Дизайн кнопок— это не только то, как кнопки выглядят или что они делают, но и то, как вы представляете их пользователю. Будьте логичны и не торопите людей — создавайте пути, по которым люди могут легко пройти, устанавливая структуру дорог, которые ведут ко всем ключевым точкам вашего продукта.
6. Всегда предоставляйте обратную связь или рискуйте гневом пользователя
Нильсен не шутил, когда включил статус видимости системы в свою эвристику для удобства использования. В отличие от реального человека, компьютер не дает обратной связи, если вы этого не заставляете. В разговоре в реальной жизни язык тела людей всегда дает нам понять, что они слушают и понимают, что мы говорим. Это значительно упрощает общение — именно это и делают пользователи, когда используют ваш продукт. Это как разговор между человеком и программой.
В отличие от реального человека, компьютер не дает обратной связи, если вы этого не заставляете. В разговоре в реальной жизни язык тела людей всегда дает нам понять, что они слушают и понимают, что мы говорим. Это значительно упрощает общение — именно это и делают пользователи, когда используют ваш продукт. Это как разговор между человеком и программой.
Ваш продукт должен всегда сообщать пользователям, что команда была зарегистрирована, и своевременно.Если пройдет слишком много времени, прежде чем сигнал будет передан пользователю, пользователь может даже не понять, с чем связан этот сигнал. Хороший способ убедиться, что при переводе ничего не потеряно, — это определить состояния кнопок в дизайне кнопок.
Каждый раз, когда пользователь взаимодействует с кнопкой, она должна изменить состояние, чтобы пользователь знал, что что-то происходит в результате его действий. Им нужно знать, что есть реакция компьютера.
Кстати, микровзаимодействия также являются отличным способом сообщить пользователю о состоянии системы, как мы уже рассматривали в предыдущем сообщении в блоге. Благодаря интеллектуальному микровзаимодействию вы можете сгладить коммуникацию между пользователем и программным обеспечением — тот факт, что вы можете получить массу удовольствия от разработки этих крошечных взаимодействий, является лишь бонусом.
Благодаря интеллектуальному микровзаимодействию вы можете сгладить коммуникацию между пользователем и программным обеспечением — тот факт, что вы можете получить массу удовольствия от разработки этих крошечных взаимодействий, является лишь бонусом.
Дизайн мобильных кнопок в приложениях для Android и iOS
Кнопки — не самый сложный аспект дизайна пользовательского интерфейса, но они необходимы. Проблема в основном возникает в мобильных экранах, поскольку ограниченное пространство имеет тенденцию усугублять любую дизайнерскую ошибку и приводит к тому, что пользовательский опыт не впечатляет.Неработающие ссылки, неактивные или неотзывчивые кнопки и отсутствие визуальной обратной связи — это всего лишь несколько ошибок дизайна кнопок мобильного пользовательского интерфейса, которые мы наблюдаем повсеместно.
Так как же создать кнопки мобильного пользовательского интерфейса, от которых пользователи не смогут насытиться? Прочтите наши семь советов по созданию потрясающих кнопок, которые реагируют на взаимодействие с пользователем и предоставляют полезную и полезную обратную связь.
1. Придерживайтесь основных принципов проектирования пользовательского интерфейса
Когда дело доходит до принципов дизайна пользовательского интерфейса для разработки кнопок, самое важное, на чем следует сосредоточиться, — это цель кнопки.На протяжении всего процесса разработки кнопок пользовательского интерфейса, от трехмерной ярости скевоморфного дизайна до революции плоского дизайна и лихорадки плавающих кнопок действия, доступность остается приоритетом для пользователей. Но для того, чтобы это произошло, кнопки должны выглядеть как кнопки. Мы говорим о размере, форме и наполнении.
Кто сказал вам, что размер не имеет значения, никогда не создавал кнопку для мобильных устройств. Размер и форма кнопки могут повысить или снизить вероятность взаимодействия с пользователем. Если пользователь не может определить интерактивный элемент, он не будет с ним взаимодействовать.Если он слишком мал для их пальцев, они тоже не будут с ним взаимодействовать, но наверняка будут раздражены.
Когда «касание» является основным методом ввода для вашего мобильного приложения, принципы материального дизайна Android рекомендуют, чтобы цели касания имели размер не менее 48 x 48 точек на дюйм и не менее 8 точек на дюйм (или более) между ними. Это необходимо для обеспечения сбалансированной плотности информации и удобства использования.
С точки зрения формы, это действительно зависит от того, для чего вы проектируете. Например, в дизайне пользовательского интерфейса Android плоские и приподнятые материальные кнопки должны иметь высоту 36dp, минимальную ширину 88dp и радиус угла 2dp (плоский) / иметь высоту по умолчанию 2dp (поднятый).
Заполнение, по сути, пустое пространство вокруг содержимого или компонентов, дает пользовательскому интерфейсу передышку и не перегружает пользователя. Подробнее о пустом пространстве в дизайне пользовательского интерфейса читайте здесь.
2. Используйте цвет, чтобы сделать дизайн кнопок пользовательского интерфейса действенным.

Визуальные элементы дизайна кнопок пользовательского интерфейса претерпели значительные изменения за прошедшие годы, но одно не изменилось: использование цвета и контраста, которые направляют пользователей к осмысленным действиям.
Пользователи жаждут предсказуемости и узнаваемости, поэтому используйте цвет, чтобы помочь им идентифицировать и интерпретировать контент вашего приложения и взаимодействовать с нужными элементами.Помните, что какая бы цветовая палитра вы ни выбрали, от этого зависит, как пользователи узнают и запомнят элементы вашего пользовательского интерфейса. Цвета в вашем пользовательском интерфейсе должны помочь пользователям перемещаться по кнопкам и предвидеть действия, стоящие за каждым щелчком, а также соответствовать вашему бренду.
Контрастность должна использоваться, чтобы помочь пользователям выбирать между различными кнопками. Неспособность различать действия создает неопределенность для пользователей и может замедлить их путешествие, создавая плохой пользовательский опыт и, вполне возможно, заставляя их уходить от вашего приложения.
Сделайте акцент на распознавании и четкости за счет цвета и контраста. Правила дизайна кнопок пользовательского интерфейса для контраста просты: высокий контраст для положительных действий, средний контраст для отрицательных действий и низкий контраст для нейтральных действий. Любые нейтральные или отрицательные действия, размещенные рядом с ним, должны иметь более низкий цветовой контраст, чтобы не выделять их, соблюдая визуальную иерархию.
iOS имеет светлые и темные цветовые схемы, используя контраст и полупрозрачность, чтобы элементы интерфейса не становились подавляющими или подавляющими.
3. Помогите пользователям расставить приоритеты, устраняя трение на экране.
Когда дело доходит до приоритетных задач, вы должны устранить любое трение, которое замедляет продвижение пользователя, чтобы гарантировать, что они смогут выполнить задачу. Сочетая цвет и контраст с умным наслоением, рельефом и тонкими тенями, вы можете создать иллюзию трехмерности на плоском экране. Это привлекает внимание к продвигаемым или основным действиям и отличает их от окружающих элементов пользовательского интерфейса. Точно так же тени и подсветка помогают пользователям интерпретировать визуальную иерархию и понимать, какие компоненты являются интерактивными.
Это привлекает внимание к продвигаемым или основным действиям и отличает их от окружающих элементов пользовательского интерфейса. Точно так же тени и подсветка помогают пользователям интерпретировать визуальную иерархию и понимать, какие компоненты являются интерактивными.
Рассмотрите возможность добавления подсветки между наиболее важными кнопками, чтобы различать основные и второстепенные кнопки. Правильное использование слоев и тени вместе с правильным расположением элементов поможет вам достичь более высоких конверсий целевой страницы, потому что пользователи, скорее всего, заметят кнопку призыва к действию (CTA) и начнут действовать.
Кнопки-призраки, прозрачные базовой прямоугольной или квадратной формы, окаймленные очень тонкой линией, могут быть хорошим способом устранения трения в дизайне пользовательского интерфейса.С грамотно подобранным фоном кнопки-призраки действуют как вторичный контент, привлекая внимание пользователя к основному контенту или кнопкам, не перегружая пользователя.
Рассмотрим следующий пример, взятый непосредственно из официальных руководств по материальному дизайну. Он играет с визуальными эффектами для каждой кнопки, чтобы создать визуальную иерархию, которая четко представляет важность каждой кнопки.
4. Поощряйте пользователей визуальной обратной связью в дизайне кнопок пользовательского интерфейса
Обратная связь должна играть на каждом этапе пути пользователя.Как порождения привычки, он мотивирует пользователей знать, что они что-то делают правильно или что система признала их действие. Дизайнеры могут формировать это взаимодействие с помощью полезных отзывов.
Помните, что кнопки не являются объектами с одним состоянием, и мы всегда должны предоставлять обратную связь по задаче, которую пользователь собирается / только что выполнил. Особенно важное время для поощрения взаимодействия с пользователем — это непосредственно перед тем, как он нажмет на основную кнопку для выполнения важной задачи, например подпишитесь на информационный бюллетень или загрузите бесплатную пробную версию.
Изменение цвета кнопки покажет пользователям, что их действие было принято. Тонкая анимация и движение сообщат о намерении кнопки и побудят пользователя выполнить этот щелчок — счастливый пользователь, счастливых вас!
Тестирование дизайна кнопок
Пользовательское тестирование любого дизайна — тема, заслуживающая отдельного руководства, поэтому мы сделали его для вас! Если вы хотите более подробно изучить теорию и практику тестирования, ознакомьтесь с нашим руководством по пользовательскому тестированию.Для более обобщенного чата давайте рассмотрим несколько отличных способов проверить, как пользователи взаимодействуют и реагируют на ваши кнопки.
Прежде чем вы сможете начать беспокоиться о том, как сделать ваши кнопки великолепно выглядящими, вы должны охватить свои основы и проверить свой базовый дизайн навигации. Абсолютно важно, чтобы все ваши основные кнопки навигации выполняли свою работу и переносили пользователя по дизайну без каких-либо серьезных проблем.
Мы всегда выступаем за создание быстрых каркасов базовых элементов вашего продукта и начинаем проверять, имеет ли смысл навигационная и информационная архитектура.Вооружившись каркасом, вы можете начать какое-либо пользовательское тестирование, чтобы ответить на основные вопросы, например:
- Могут ли пользователи найти все основные функции?
- Сколько времени в среднем у них уходит на каждую функцию?
- Понимают ли пользователи, как каждая функция соотносится с другими в важных вопросах?
- Логична ли навигация для пользователей?
Когда дело доходит до тонкой настройки дизайна кнопок, возможно, немногие методы столь же полезны, как A / B-тестирование. Этот вид тестирования, особенно любимый маркетологами для кнопок CTA, заключается в тестировании двух разных версий одной и той же кнопки и сравнении их эффективности.Если ваша команда хочет протестировать множество различных дизайнов кнопок одновременно, многовариантное тестирование может быть более быстрым и практичным вариантом.
Несмотря на то, что тепловые карты могут не так точно давать нам ответы по сравнению с A / B-тестами, этот метод пользовательского тестирования все же может иметь огромное влияние на ваш продукт. Он имеет очень наглядный способ сообщить нам, на чем пользователи больше всего внимания обращают внимание, что может очень пригодиться, когда дело доходит до тестирования дизайна вашей кнопки.
Наборы пользовательского интерфейса, которые могут поднять дизайн ваших кнопок на новый уровень
Вот несколько наборов пользовательского интерфейса, которые имеют несколько разных стилей дизайна кнопок — возможно, здесь вы найдете идеальное сочетание для вашего последнего проекта или прочную основу, которая может начните свой следующий дизайн.
Набор пользовательского интерфейса Material Design обширен и практичен. Наслаждайтесь более чем 170 различными компонентами для использования в прототипах мобильных приложений, включая все кнопки и элементы управления действиями, которые могут вам понадобиться. Каждая кнопка уже поставляется с некоторыми базовыми взаимодействиями, интегрированными в компонент для экономии времени, с затенением, которое широко используется в дизайне.
Каждая кнопка уже поставляется с некоторыми базовыми взаимодействиями, интегрированными в компонент для экономии времени, с затенением, которое широко используется в дизайне.
Как и другие комплекты пользовательского интерфейса в Justinmind, комплект пользовательского интерфейса iOS состоит из сотен современных компонентов, готовых для вашего следующего проекта. Наслаждайтесь всеми кнопками, которые вам могут понадобиться, и все они полностью масштабируемы и настраиваются.Компоненты также имеют базовые, но классические взаимодействия, которые отражают ощущение и внешний вид iOS.
Этот набор пользовательского интерфейса с простыми кнопками сплошной формы с острыми краями является идеальной отправной точкой в большинстве проектов по созданию каркасов. Возьмите простой классический дизайн кнопок и раскрутите его так, чтобы он соответствовал вашему стилю и стилю вашего проекта. Помимо кнопок вы найдете все основные строительные блоки, которые нужны дизайнерам UX, чтобы получить представление с нуля. Все это в одном наборе пользовательского интерфейса!
Все это в одном наборе пользовательского интерфейса!
Этот набор пользовательского интерфейса уже предустановлен в Justinmind, но если хотите, ознакомьтесь с компонентами библиотеки Web Wireframing.
Bootstrap — более разнообразный и увлекательный набор пользовательских интерфейсов, он поставляется с кнопками разных цветов с закругленными краями. Дизайн кнопок моложе и предлагает больше возможностей для тех, кто хочет немного яркого цвета для своего дизайна. Кнопки включают в себя всю классику и несколько вариантов раскрывающегося списка.
Вы можете узнать больше о наборе пользовательского интерфейса Bootstrap во всей его красе в нашем специальном посте.
Kendo UI kit — это забавный инструмент, который всегда в вашем распоряжении. Поставляется с кнопками всех размеров, как основных, так и дополнительных.Благодаря нескольким вариантам размера создание вашего следующего UX-дизайна будет намного проще и быстрее с Kendo. Не говоря уже о том, что нам просто нравится дизайн кнопок на группе кнопок!
Дизайн кнопок важен как потому, что кнопки помогают пользователям перемещаться по вашему продукту, так и потому, что они могут заставить пользователей перейти к любому желаемому результату. Их нужно планировать с осторожностью, чтобы ваши пользователи могли сразу узнать, где находятся кнопки, и в то же время никогда не задумываться об этой кнопке. Сделайте его ярким, полезным — и позвольте пользователям наслаждаться вашим продуктом во всей красе.
Их нужно планировать с осторожностью, чтобы ваши пользователи могли сразу узнать, где находятся кнопки, и в то же время никогда не задумываться об этой кнопке. Сделайте его ярким, полезным — и позвольте пользователям наслаждаться вашим продуктом во всей красе.
16 хаков, которые заставят щелкнуть ваши кнопки с призывом к действию
Посетители, которые не нажимают, не конвертируются.
И без этих щелчков по кнопкам с призывом к действию вы не получите подписчиков, заказов или посетителей на свои прямые трансляции. Ваш призыв к действию — это путь к увеличению конверсии на веб-страницах.
Нажимайте кнопки и повышайте коэффициент конверсии, используя правильные приемы, т. Е. Тактические шаги, которые приведут к росту.
Создать идеальный призыв к действию — это одно, а привлечь нужных людей — другое.
Итак, давайте положим конец отговоркам. Несмотря на все существующие советы, многим людям все еще трудно превратить посетителей в потенциальных клиентов. Но я обнаружил, что вам не нужны волшебные уловки, чтобы заставить людей нажимать ваши кнопки с призывом к действию.
Но я обнаружил, что вам не нужны волшебные уловки, чтобы заставить людей нажимать ваши кнопки с призывом к действию.
Все, что вам действительно нужно, это понимание того, чего на самом деле хочет ваша целевая аудитория, и насколько сильно она этого хочет.
Когда дело доходит до повышения частоты кликов по призывам к действию, небольшая настройка текста может иметь большое значение.Например, просто добавив к своему сообщению слово «лайк», вы сможете получить больше лайков и комментариев на Facebook. Текстовая ссылка с привлекательным цветом текста иногда — это все, что вам нужно.
Нам нужно начать обращать внимание на «мелочи» на наших целевых страницах, сообщениях в Facebook, блогах, страницах продаж и везде в социальных сетях, где мы используем призыв к действию. Эти «мелочи» могут иметь большое значение.
Итак, без лишних слов, вот 16 хитростей с горячими кнопками, которые вы можете использовать, чтобы нажимать кнопки с призывом к действию:
1. Убедитесь, что ваши кнопки с призывом к действию выглядят интерактивными
Убедитесь, что ваши кнопки с призывом к действию выглядят интерактивными Мелочи имеют значение, когда дело доходит до создания отличного пользовательского опыта. В отчете Econsultancy об исследовании пользовательского опыта было обнаружено, что «более [95% респондентов] согласились с утверждением о том, что« хороший пользовательский опыт имеет смысл ».
Каждое действие, которое ваши клиенты когда-либо предпримут на вашей веб-странице, встроено в кнопку CTA. Вот почему вам нужно сделать так, чтобы он выглядел кликабельным и не подавлялся другими компонентами вашего веб-сайта, включая обложку или слишком много текстовых ссылок.
Кнопка CTA, которая выглядит интерактивной, не возникает случайно. Вы должны обдумать это, чтобы развить чувство безотлагательности.
Если вы вспомните, чему вы научились, продавая 101, вы согласитесь со мной, что когда дело доходит до продажи продукта или услуги, вы не должны делать коммерческий шаг очевидным. Вместо этого вы должны предварительно продать продукт, то есть подогреть потенциальных клиентов.
Кнопка CTA совсем другая. Ваши потенциальные клиенты и клиенты должны знать, что на него можно нажимать.
Когда вы видите кнопку на веб-странице, что заставляет вас думать, что на нее можно нажимать? Что побудило вас нажать?
Большинство кнопок, которые я нажимаю при посещении целевых страниц, имеют одну или несколько из следующих функций:
- Чистый и контрастный фон с цветом текста
- Отчетливый текст кнопки (например, «Получить бесплатный доступ»)
- Окружить их пустым пространством
- Прямоугольная (иногда закругленная) форма
- Дополнительная граница
Типичный пример кнопки CTA с как минимум четырьмя из перечисленных выше функций можно найти на Entrepreneuronfire. com.
com.
Тот факт, что люди посещали ваш блог и оставались там некоторое время, свидетельствует о том, что они заинтересованы в вашем предложении. Так что, возможно, ваш контент был полезен, ваша фотография на обложке была увлекательной или ваш дизайн в целом вдохновил их оставаться на месте.
Но, какими бы ни были их причины, вам не нужно терять их на этом этапе. Точка контакта между вашими посетителями и вашим предложением — это призыв к действию, будь то покупка, попытка или обмен в социальных сетях.
Избавьтесь от всех отвлекающих факторов. Будьте уверены, что они нажмут на кнопку действия, сделав кнопку «выглядящей» интерактивной.
Посмотрите, насколько кликабельными выглядят кнопки CTA на DigitalMarketer.com.
Еще одна кнопка действия, которая выглядит интерактивной, — это кнопка на сайте Джеффа Гоинса. Его обложка даже приглушена:
2. Позиционирование имеет значение: размещайте кнопки там, где люди нажимают Очевидно, от того, где вы разместите кнопки действий, будет зависеть, сколько кликов они получат от посетителей. Исследование, проведенное Nielsen Norman Group по отслеживанию глаз, показало, что люди следуют F-образному шаблону при чтении веб-страниц. Цвет шрифта так важен, чтобы на нем сосредоточить внимание.
Исследование, проведенное Nielsen Norman Group по отслеживанию глаз, показало, что люди следуют F-образному шаблону при чтении веб-страниц. Цвет шрифта так важен, чтобы на нем сосредоточить внимание.
Вопреки тому, что вы, возможно, читали в школе, глаза людей в Интернете движутся с впечатляющей скоростью; особенно на веб-странице, когда они отчаянно ищут решения проблемы.
Из 232 пользователей, зарегистрированных в ходе исследования, Нильсен Якоб заметил, что поведение пользователей при чтении было довольно постоянным на многих различных веб-страницах.
Когда люди посещают ваш сайт, первое, что они делают, это читают, двигаясь по горизонтали над сгибом.Это означает, что размещение кнопки с призывом к действию прямо там увеличит ее частоту кликов, прежде чем вы когда-либо будете беспокоиться о цвете шрифта или текстовой ссылке.
Вы заметите, что кнопка CTA в Crazy Egg находится прямо над сгибом. Мы специально разместили его там, чтобы увеличить количество кликов, и он прекрасно работает.
Имейте в виду, что размещение кнопки над сгибом не всегда дает наилучшие результаты. Отрасли разные, как и целевые страницы. Нет правильного или неправильного места для размещения кнопки на веб-странице.Хотя складка очень хорошая, вы можете найти лучшие результаты ближе к фотографии на обложке. Единственный жизнеспособный подход, который никогда не подводит, — это проверить его.
Вы можете разделить тест между расположением кнопки над сгибом или под сгибом, слева или справа. Выбор остается за вами. То, что вы узнаете в процессе сплит-тестирования позиционирования кнопки CTA, поможет вам увеличить конверсию в любой кампании, которую вы решите запустить.
Чтобы доказать, что размещение кнопок действий над сгибом — не всегда лучший вариант, Content Verve провела тест на целевой странице B2C.
Для этого конкретного теста один вариант был размещен ниже сгиба, внизу очень длинной целевой страницы.
В другом варианте кнопка CTA располагалась над сгибом. В конце теста вариант с призывом к действию ниже сгиба показал рост конверсии на 304%.
В конце теста вариант с призывом к действию ниже сгиба показал рост конверсии на 304%.
Итак, как определить, где разместить кнопку CTA?
Ну, как показывает опыт, предложение целевой страницы будет иметь на это влияние.
С одной стороны, если ваше предложение сложное и потенциальному клиенту необходимо прочитать и усвоить вашу информацию, прежде чем он сможет принять обоснованное решение, размещение призыва к действию в нижней части страницы даст лучший результат.
Например, при попытке продать новые цифровые фотоаппараты вам необходимо обучить потенциального клиента, выделить особенности и указать сильные преимущества, которые вдохновят потенциального покупателя на действия. К тому времени, когда вы их заинтересуете, они будут готовы разместить заказ.
Графики размещения CTA ниже показывают, что вам следует размещать кнопку CTA там, где она будет влиять на процесс принятия решений вашими потенциальными клиентами. Это должно вызывать интерес и способствовать их решению действовать.
С другой стороны, если предложение очень простое и весьма вероятно, что ваш потенциальный клиент уже знает о его преимуществах — например, решение для автоответчика электронной почты — размещение CTA в верхней части страницы обычно дает лучший результат.
Не так давно Artsy Editor, премиальный редактор WordPress для писателей, провел исследование своей целевой страницы.
Они немного обновили целевую страницу (они все еще проходят A / B-тестирование), отрегулировав размер обложки и поместив кнопку CTA прямо под заголовком.Это привело к увеличению CTR для их страницы с ценами на 47%.
Итак, вот несколько шагов, которые вы можете предпринять, чтобы ваша кнопка CTA давала наилучший результат:
- Поймите свою аудиторию: Когда вы знаете, что ищут ваши идеальные клиенты, особенно когда они посещают вашу целевую страницу, это даст вам дорожную карту для предоставления правильного решения, разместив призыв к действию там, где они будут легко внедрять его.
 чувство срочности с ними.
чувство срочности с ними. - Будьте гибкими: Будьте открыты по отношению к своей аудитории. Будьте готовы к сплит-тесту, даже если ваш текущий призыв к действию дает высокий рейтинг кликов. Ваши веб-страницы всегда можно улучшить и усовершенствовать.
- Установите настроение: Слова имеют силу. Чаще всего, если у вас есть правильные слова (больше, чем текстовая ссылка) на вашей кнопке, и они выделяются среди остальных элементов на вашей странице, вы привлечете людей — потому что это именно то, что они хотят видеть. .
Если вы хотите усилить воздействие кнопки, внимательно выбирайте слова и цвет шрифта. Помните, что призыв к действию — это точка принятия решения, и поэтому ваш выбор слов должен побуждать людей действовать прямо сейчас.
У Adidas есть прекрасный пример короткой убедительной копии кнопки CTA.
На первый взгляд, кнопки действий должны быть четкими, читаемыми и узнаваемыми. Ранее я говорил вам, что сделать вашу кнопку действия кликабельной — это шаг к увеличению частоты кликов, но копия также должна быть короткой.
Ранее я говорил вам, что сделать вашу кнопку действия кликабельной — это шаг к увеличению частоты кликов, но копия также должна быть короткой.
Что еще более важно, когда люди добрались до вашей кнопки, они должны были перейти от «настроения чтения» к «настроению готовности действовать». Пора нажать — сделайте его кратким и емким, чтобы они не переходили на другие веб-страницы
Вы, наверное, уже знаете, что в заголовках сообщений в блогах не должно превышать 60 символов. . Если вы это сделаете, Google покажет в конце многоточие (…). Это бесполезно для SEO и пользовательского опыта.
В том же ключе я рекомендую, чтобы длина CTA-копии не превышала 60 символов. В противном случае вы потеряете шанс на значительную конверсию на своих веб-страницах.
Вот пример призыва к действию, который содержит более 60 символов. В одном из слов более 5 слогов, поэтому его трудно читать, не говоря уже о щелчке мышью.
Сравните копию выше с копией Криса Дакера:
Это короткий текст, слова легко читаются. Ни одно из слов не содержит более двух слогов.
Ни одно из слов не содержит более двух слогов.
Помните, что хотя написание короткого текста важно, самое главное, чтобы вы сделали его актуальным для вашей аудитории.
Каким бы коротким и убедительным ни был ваш CTA-текст, если он не интересует людей, на которых вы ориентируетесь, вы не увидите хороших результатов. Цвет текста должен дополнять то, что у вас уже есть на ваших веб-страницах, чтобы не перегружать читателей.
Чтобы показать вам, как релевантная копия дает наилучшие результаты, Fitness World, крупная сеть тренажерных залов в Скандинавии, увидела 213.Увеличение конверсии на 16% за счет замены CTA-копии с «Получить членство» на «Найди свой тренажерный зал и получи членство».
Сделав копию более релевантной для людей, которые ищут подходящий тренажерный зал, они повысили конверсию.
4. Используйте ключевые слова в копии кнопки Использование сильных слов в вашем CTA-тексте может помочь вам увеличить вероятность того, что на него нажмут. Некоторые из этих текстовых слов кнопки вызывают эмоции и влияют на процесс принятия решений пользователем.
Некоторые из этих текстовых слов кнопки вызывают эмоции и влияют на процесс принятия решений пользователем.
Исследователи обнаружили, что слова, которые вы используете для описания автомобильной аварии («разбили» или «с вами связались»), дают очевидцам ощущение и представление о событии.
В финансовом мире исследование показало, что простые названия акций, которые легче произносить, приводят к более быстрой прибыли после IPO.
Согласно BufferApp, вот список слов, которые конвертируются.
В основном, ключевые слова в тексте кнопок используются для того, чтобы аудитория что-то почувствовала.
Десятилетия назад, когда Британия боролась за свое выживание, Уинстону Черчиллю ничего не оставалось, кроме как вдохновлять своих соотечественников на доблесть и величие.
Конечно, у него не было социальных сетей, но он тщательно выбирал сильные слова и использовал их для страстного обращения. Давайте взглянем на один отрывок, в котором все главные слова подчеркнуты:
Перед нами испытание из самых тяжких рода.
Перед нами много-много долгих месяцев борьбы и страданий . Вы спросите, какова наша политика? Я могу сказать: это вести войну , по морю, суше и воздуху, со всей нашей мощью и со всей силой , которую может дать нам Бог; вести войну против чудовищных тирании , никогда не превзойденных в темных , прискорбных каталог человеческих преступлений .
Черчилль использовал эти слова силы, чтобы внушить величие и убедить английский народ поддержать военные усилия. Но вы можете использовать их для создания кнопок призыва к действию.
При использовании ключевых слов на веб-страницах, чтобы убедить людей нажать на вашу кнопку, убедитесь, что они безопасны и понятны. По словам Джона Морроу, вот несколько слов силы, которые заставят их чувствовать себя в безопасности при переходе на вашу целевую страницу.
При правильном использовании такие слова, как мгновенный, да, доступ, получение, увеличение, доминирование и т. Д., побудит ваших потенциальных клиентов к действию. Они нажмут вашу кнопку с призывом к действию и сделают то, что вы от них ожидаете.
Навид Моаззез использует сильные слова, чтобы привлечь подписчиков по электронной почте. Взгляните:
Сайт Recruiter.com использует ключевые слова во всплывающем окне выхода. Фактически, компания позаботилась о том, чтобы ключевые слова выделялись среди всех остальных слов во всплывающем окне. Это простая текстовая ссылка внутри кнопки.
Есть ли правила использования силовых слов?
Не думаю.Просто убедитесь, что вы не переусердствуете. Копия должна соответствовать оферте. Если вы уверены, что ваша целевая аудитория отчаянно нуждается в том, что вы предлагаете, вы можете использовать сильные слова, чтобы привлечь их, преобразовать и, в идеале, поделиться в социальных сетях.
Например, я раздаю бесплатный курс, который показывает моей аудитории, как « двойной трафик за 30 дней».
Я твердо верю в ценность (стоимостью 300 долларов) и надеюсь, что мои читатели воспользуются ею. И я знаю, что они это сделают, потому что на протяжении многих лет это поле выбора помогло мне составить список для десятков тысяч людей.
Силовые слова, которые я использовал, — «Да» и «Бесплатно».
5. Используйте временные слова для создания срочностиВремя — деньги. Если вы сможете сэкономить время своего идеального клиента, они это оценят. Помимо написания статьи, которая дает немедленный ответ на насущную проблему, также должен создать свой CTA-текст, используя временные слова для создания срочности .
Peep Laja увеличил конверсию на 332% за счет дефицита и срочности.
Срочность — сильный катализатор.Peep Laja недавно протестировал два варианта текста цен на целевой странице. Единственная разница в том, что один сообщает о срочности и количестве приобретенных товаров, а другой — нет. Вот исходный вариант «без срочности»:
Единственная разница в том, что один сообщает о срочности и количестве приобретенных товаров, а другой — нет. Вот исходный вариант «без срочности»:
Вот второй вариант, который содержит срочность:
Как и следовало ожидать, второй вариант, показывающий время и «Купленные пакеты», превзошел первый вариант в 3 раза.
Когда дело доходит до призыва к действию, таких слов, как сегодня, сейчас, приступай, и т. Д., поможет вам получить больше кликов. Он побуждает людей действовать, а это именно то, что вам нужно на вашем лендинге и на всех веб-страницах, ведущих к продаже.
Пока люди ощущают некоторую срочность в отношении вашего предложения, ваша цель достигнута.
Instapage использует в кнопке временное слово «сейчас». Интересно, что сама копия целевой страницы также сообщала о срочности. Так что слово «сейчас» обязательно даст лучший результат.
Powtoon создает срочность, используя временное слово «сейчас» на кнопке призыва к действию:
6. Вызывайте положительные эмоции вокруг своей кнопки
Вызывайте положительные эмоции вокруг своей кнопки Вы заметили, что некоторые маркетологи просят людей , а не , щелкнуть их кнопку CTA? Это отрицательная эмоция. Я советую вам использовать такую текстовую ссылку осторожно, если когда-либо.
Как правило, вы хотите вызвать положительные эмоции, которые заставят людей нажать на эту кнопку и сказать «да» вашему предложению.
Конечно, люди могут помнить отрицательные эмоции больше, чем положительные, но будьте уверены, что положительных эмоций соединят, увеличат доверие и увеличат продажи .
Положительные эмоции (например, смех, юмор, трепет) увеличивают вероятность того, что ваш контент станет вирусным в социальных сетях.
CTA-копия, содержащая «начало работы», заставит людей почувствовать оптимизм и подготовиться к действию. Фраза снимает возражения.
Animoto использует кнопку «начать работу» на своей копии кнопки, чтобы послать пользователю положительные эмоции, то есть то, что анимированную презентацию или видео легко создать.
Sprout Social также вызывает положительные эмоции в своем тексте призыва к действию, который сочетает в себе позитив с одним из самых сильных слов силы — «бесплатно.”
7. Разместите кнопку CTA в самом сильном положении с учетом посетителейЕсли ваш сайт не оптимизирован, пользователи уйдут. При оптимизации сайта вы должны учитывать как мобильные, так и ПК-устройства, потому что ваши идеальные клиенты активно используют и то, и другое.
Адаптивная или удобная для мобильных устройств веб-страница, удобная для навигации, с легко читаемым цветом текста. И, конечно же, вы привлечете пользователей своим контентом и направите их в свою воронку продаж.
Но вам нужна запись посетителей, чтобы иметь возможность определять пути навигации пользователя на вашем сайте.
Запись посетителей показывает, как люди перемещаются по вашему сайту. Он также сообщает вам, нажимали ли они ссылку. Вы можете определить возможности для улучшения конверсии, такие как рейтинг кликов, вовлеченность и подписка по электронной почте.
Вы можете определить возможности для улучшения конверсии, такие как рейтинг кликов, вовлеченность и подписка по электронной почте.
Как правило, если вы размещаете кнопку с призывом к действию там, где посетители либо начинают переход по вашему сайту, либо останавливаются, вы увеличиваете коэффициент кликов. Для получения еще лучших результатов выясните, какие действия задействовали больше всего, и поместите кнопку действия в эту зону.
Например, на веб-странице ниже вы заметите, что посетитель завершил поиск или навигацию под «Доступными позициями». Именно здесь посетитель «отдыхает», а это означает, что он с большей готовностью нажимает кнопку действия в зависимости от того, какое слово выбрано в этой текстовой ссылке.
Разместив кнопку прямо там, с привлекательным текстом и соблазнительным цветом шрифта, вы заставите этих пользователей щелкнуть и предпринять действия.
8. Воспользуйтесь формулой «Попробовать бесплатно [ВРЕМЯ]» Слово «попытка» или «испытание» подразумевает небольшой риск или его отсутствие. По возможности, используйте его в своем CTA-экземпляре, потому что он вдохновит больше людей на загрузку вашего программного обеспечения, электронной книги или приложения, достигающего цели ваших веб-страниц.
По возможности, используйте его в своем CTA-экземпляре, потому что он вдохновит больше людей на загрузку вашего программного обеспечения, электронной книги или приложения, достигающего цели ваших веб-страниц.
Вот пример из Freshbooks:
Эта формула лучше подходит для загружаемого продукта или SaaS, поскольку вы даете людям возможность из первых рук заглянуть за кулисы, узнать, как работает продукт, и использовать его, не платя ни копейки.
Являясь соучредителем 5 успешных компаний-разработчиков программного обеспечения, я обнаружил, что многие продукты SaaS используют слово «попробовать» при создании копии кнопки. Moz использует аналогичную кнопку CTA.
9. Создайте предвкушение в своей копииИспользование формулы экономит ваше время, но не останавливайтесь на достигнутом. Вы также должны создать предвкушение, чтобы сделать кнопку интерактивной. Вы хотите, чтобы ваш читатель задался вопросом: «Что будет дальше?»
Пора собирать истории и воспоминания и жить в ожидании.
Кажется, что ключ к тому, чтобы заставить людей делать то, что вы хотите, например, нажимать кнопку, — это обещать лучший опыт.
Рамит Сетхи заставляет вас ожидать лучшего от его бестселлера. Идеальные клиенты просто не могут дождаться, чтобы подписаться, чтобы получить то, что находится на другом конце — это ожидание. Кроме того, это становится опытом социальных сетей.
Ожидание — это акт «ожидания». Когда вы пишете текст кнопки, который вызывает у людей ожидания, вам будет легче заставить их совершить определенное действие.
Тимоти Сайкс обещает показать людям, как превратить 12 415 долларов в 4 333 000 долларов, торгуя пенсовыми акциями. А чтобы принять участие, вы должны «Подать заявку на участие» в ожидании того, что будет дальше.
10. Проверьте и используйте правильный цвет шрифта Цвет имеет значение. Фактически, когда вы поймете психологию цвета, вы будете на много миль впереди своих конкурентов и сможете настроить цвет фона и текста, чтобы привлечь больше конверсий.
Понимание психологии цвета фактически подготовит вас к запуску кампаний, будь то реклама в Facebook, Google Ads или нативная реклама, и это отразится на увеличении конверсии.
Вам нужен выделяющийся цвет шрифта. Желательно, чтобы ваш фон был белым, а ваша кнопка должна быть не серой, а сплошного цвета с градиентом.
Выбранные вами цвета CTA не должны перекрывать или конфликтовать с фоном. Ни фон, ни цвет шрифта не должны ранить глаза. В конце концов, вы хотите, чтобы люди щелкали по нему.
Какой из этих цветов CTA на целевой странице привлечет ваше внимание и заставит вас щелкнуть мышью? Обратите внимание, что цвет текста одинаков для всех.
Цвета вызывают эмоции человека. Люди могут принимать и принимают решения исключительно на основе используемой цветовой схемы. Вы можете использовать buttonoptimizer.com для создания кнопок и выбора лучшего цвета кнопок, который будет соответствовать общему дизайну вашей страницы. Часто цвет текста нейтральный.
Обычно красный цвет означает опасность. Но исследователи также обнаружили, что красный цвет символизирует доминирование. Так что хорошенько подумайте, прежде чем вы решите его использовать.
Многие люди задают вопрос: «Какой цвет преобразуется лучше?» Некоторое время назад Unbounce объявил, что будущее призыва к действию — за БОБ — большой оранжевой кнопкой.Вот почему на многих целевых страницах используется оранжевый фон с белым цветом текста.
A Small Orange, поставщик доменов и услуг веб-хостинга, использует оранжевый цвет на всей своей целевой странице. Что еще более важно, цвет кнопки оранжевый.
Означает ли это, что оранжевый — лучший цвет для кнопок призыва к действию? Не обязательно. Я рекомендую вам проверить это, чтобы быть уверенным.
Например, HubSpot провела тест с зелеными и красными кнопками, чтобы определить, какой цвет лучше преобразуется на веб-странице их клиента.При тестировании они сохранили тот же цвет текста, чтобы точно определить, какой цвет кнопки работает лучше всего.
После нескольких дней трафика они получили 2000 посещений — и красная кнопка работала лучше зеленой на 21%. Ключевым моментом является то, что HubSpot не предполагал, а скорее протестировал оба, чтобы быть уверенным.
11. Добавьте изображение продукта над кнопкойДизайн играет ключевую роль, когда дело доходит до нажатия кнопки с призывом к действию.Было время, когда я проводил A / B-тест системы Quick Sprout Traffic System, чтобы увидеть, как я могу улучшить получаемые нами результаты.
Изначально копия кнопки была просто «добавить в корзину».
Конверсии, которые я получал, не внушали оптимизма.
По правде говоря, люди запутались. Они не знали, что добавляли в корзину.
Я быстро изменил CTA, добавив изображение продукта над кнопкой. Новая кнопка привела к увеличению коэффициента конверсии на 28%.
Я узнал, что если вы продаете продукт (например, книгу), размещение изображения продукта прямо над кнопкой, скорее всего, увеличит частоту кликов, потому что тогда люди смогут увидеть представление о том, что они получат.
Недавно я посетил рекламное видео, и, как ни странно, во введении не было призыва к действию.
Поверьте, этот создатель продукта был умен.Вступительное видео было насыщенным и научило меня многому новому о контент-маркетинге.
В конце видео под видео появилась кнопка с призывом к действию. Я быстро щелкнул и был перенаправлен на страницу оформления заказа.
Я все время спрашивал себя, почему я не колеблясь нажимал кнопку «Добавить в корзину», как только увидел ее.
Ответ — отложенное удовлетворение. Вот как это определяет Study.com:
Отсроченное удовлетворение относится к способности отложить что-то умеренно веселое или приятное сейчас, чтобы дождаться чего-то очень веселого, приятного или полезного позже.Например, вы можете посмотреть телевизор в ночь перед экзаменом или продемонстрировать отсроченное удовлетворение и подготовиться к экзамену.
Последнее повысит ваши шансы на получение пятерки по курсу в конце семестра, что намного приятнее в долгосрочной перспективе, чем ночь просмотра телевизора.
Исследователи обнаружили, что когда вы откладываете немедленное вознаграждение за то, что впереди (обычно более широкая картина или награда), вы активируете дофамин, нейрохимическое соединение, которое делает вознаграждение приятным.
Когда вы ожидаете чего-то большего и готовы отказаться от немедленной награды, вы буквально подпрыгнете, когда она появится.
Исследование также показало, что вы становитесь тем, о чем думаете. Например, если вы актер, который хочет сделать представление правдоподобным, вы не можете просто притвориться этим персонажем — вы должны принять образ мышления и характер персонажа.
Вы не становитесь тем, о чем думаете завтра, на следующей неделе или в следующем году — вы становитесь тем, чего постоянно ожидаете сейчас .Это только вопрос времени, когда оно начнет проявляться.
Точно так же, когда вы откладываете появление кнопки с призывом к действию и просто сосредотачиваетесь на предоставлении огромной ценности, люди воспользуются вашим предложением, когда вы их попросите.
Как и любая новая концепция, используйте ее осторожно. В противном случае вы рискуете потерять своих потенциальных клиентов.
13. Скажите, чтобы люди не нажимали«Не нажимайте здесь».
«Не нажимайте эту кнопку».
Что бы вы почувствовали, если бы увидели такую надпись на кнопке? Вы можете щелкнуть, просто чтобы посмотреть, что произойдет.
Безусловно, отрицательные эмоции сильнее положительных. Естественно, люди осмелятся делать то, что вы не хотите, чтобы они делали.
Очевидно, вы можете сказать людям кликать и увеличивать конверсию.
Если вы не понимаете психологию, лежащую в основе CTA-копии «не нажимайте на эту ссылку», я советую вам игнорировать ее и использовать противоположную тактику — попросите людей нажать.
Кнопки — это часть большого потока воронки преобразования.
Если вы все поняли правильно, то можете лечь спать и не беспокоиться о CTR, вовлеченности и продажах, потому что все это просто встанет на свои места.
Одна из вещей, которые вы можете сделать со своей кнопкой CTA, — это добавить специальные эффекты. Не переусердствуйте, но если вы активируете кнопку, когда пользователь наводит на нее курсор, это, вероятно, повысит частоту кликов.
Например, Джоанна Вибе добавляет специальный эффект к своему призыву к действию. Она использует мультяшный объект, указывающий на кнопку включения.Взгляните:
Использование смайлов, анимированных гифок и градиентов дает вам преимущество перед статическими кнопками.
15. Размещайте призыв к действию стратегически Технология Exit-intent позволяет конвертировать уходящих посетителей.
Это очень важно, потому что огромный процент людей, посещающих вашу целевую страницу, скорее всего, не совершит конверсию при первом посещении.
По статистике от 70 до 90% посетителей покинут ваш сайт, даже не вернувшись.Институт Бэймарда сообщил, что 67,89% всех тележек для покупок брошены.
В тот момент, когда посетитель собирается нажать кнопку «Назад» или кнопку [x], появляется всплывающее окно выхода. Если вы оказали им большую пользу, они с гораздо большей вероятностью подпишутся на ваш список рассылки.
16. Оставляйте много пробелов вокруг CTAПробел — важный элемент веб-дизайна. Некоторые люди могут посчитать это пустой тратой ценной экранной недвижимости, но не верят этому мифу.Я использую много пробелов вокруг кнопок.
Исследование UX (Lin, 2004) показало, что правильное использование пробелов между абзацами, а также на левом и правом полях увеличивает понимание почти на 20%.
Вы определенно хотите использовать пробелы на целевой странице, поскольку они влияют на взаимодействие с пользователем. Цвет шрифта, фотография обложки и все компоненты лучше выделяются в окружении пробелов.
Цвет шрифта, фотография обложки и все компоненты лучше выделяются в окружении пробелов.
В терминах веб-дизайна пробел — это пространство между столбцами, графикой, изображениями, текстом, полями и другими элементами.Иногда это называют «негативным пространством».
Реальность такова, что пробелы появляются не случайно. Чтобы уравновесить элементы целевой страницы и добиться элегантного дизайна, нужен профессиональный веб-дизайнер, который понимает пользовательский опыт.
Когда дело доходит до увеличения частоты нажатия кнопки, оставьте пробел вокруг кнопки, чтобы выделить ее, направив внимание на единственную цель — щелчок.
Людям нравится этот сайт за его простоту.Его основное внимание уделяется содержанию. На самом деле Copyblogger использует множество призывов к действию на своей домашней странице, но каждый из них находится в пределах пробела. Это создает ясность цели и заставляет людей нажимать на нее.
Заключение Не воспринимайте силу кнопки с призывом к действию как должное.![]() На самом деле это ворота в вашу воронку продаж.
На самом деле это ворота в вашу воронку продаж.
Создаете ли вы список адресов электронной почты, разрабатываете кампанию в социальных сетях, предлагаете скидку на свой продукт, объявляете о предстоящем мероприятии или продаете программу обучения, вы можете использовать эффективные призывы к действию, чтобы выполнить свою работу.
Помимо описанных выше хаков, помните, что вы также можете написать копию кнопки от первого лица. Скорее всего, вы встретите в примерах слова «Я хочу…», «Дай мне…» и т. Д. Вы можете увидеть, как я использую его в QuickSprout, чтобы персонализировать взаимодействие с пользователем.
Когда вы используете местоимение от первого лица, такое как «I», в тексте кнопки, вы передаете управление пользователю. Это именно то, чего хотят люди: быть ответственными и выбирать, что они хотят — щелкать или нет.
При этом не существует единого «правильного или неправильного» фона, цвета, формы или положения текста для вашей кнопки с призывом к действию. Вам просто нужно выяснить, что работает, с помощью сплит-тестирования. Как я часто говорю, «все проверяйте».
Вам просто нужно выяснить, что работает, с помощью сплит-тестирования. Как я часто говорю, «все проверяйте».
Какие еще тактики вы используете для создания кнопок с призывом к действию, которые привели к более высокому количеству кликов и большему взаимодействию?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Исследованияпоказывают, что кнопки «Начать работу» не приводят к реальным результатам
Блог> Советы по работе с веб-сайтом> Пора положить конец началу работы на веб-сайте вашего бизнеса
В каждой отрасли тенденции меняются.
И будь то медицина, образование или веб-дизайн, то, что когда-то считалось лучшей практикой, иногда оказывается непродуктивным.Или, что еще хуже, контрпродуктивно.
До недавнего времени кнопка «Начать работу» считалась — даже в какой-то момент нашей командой веб-дизайнеров и разработчиков здесь, в Followbright, — важной особенностью профессионального дизайна домашней страницы, которая ведет пользователей к следующему шагу в процессе преобразования.
Больше нет.
Недавнее исследование, проведенное Nielsen Norman Group, показало, что кнопка «Начать работу», , несмотря на ее способность привлекать клики , может слишком легко завести пользователей в лабиринт неожиданных страниц и нежелательной информации.Когда пользователи не могут найти то, что ищут, или их ведут туда, чего они не ожидают или не хотят видеть, они разочаровываются и теряют доверие. Ни один из этих результатов не способствует завоеванию или удержанию клиентов.
«Начать работу» очень эффективны для привлечения внимания пользователя благодаря сочетанию высокой неоднозначности и, как правило, заметности. Отчасти компании используют кнопки «Приступить к работе», потому что они хотят получить как можно больше кликов, подписок и продаж.Это особенно характерно для веб-сайтов, связанных с членством и услугами, где требуется создание учетной записи. Кроме того, компании часто ошибочно создают свои веб-сайты, думая либо о новых пользователях, либо о пользователях, уже знакомых с их продуктами и услугами, но не обо всех сразу.
Пользователи веб-сайта могут легко предположить, что нажатие кнопки «Приступить к работе» является следующим логическим шагом для удовлетворения любых их потребностей. Однако потребности пользователей значительно различаются на в зависимости от того, насколько каждый пользователь знает о рассматриваемой компании.Потребности могут варьироваться от получения базовой информации о компании и ее услугах до присоединения к списку рассылки, от потребности в контактной информации или физическом местонахождении, от покупки продукта или подписки на услугу.
Кнопка «Начать работу» обычно настолько заметна и так успешно привлекает внимание на домашних страницах веб-сайтов, что пользователи часто:
- Упустите тот факт, что под сгибом есть дополнительная информация
- Игнорировать окружающий текст, который часто является именно той информацией, которую они ищут.
- Просмотрите текст, предупреждающий их о последствиях нажатия кнопки
В результате пользователи, новые или нет, заводятся…
- Где они не хотят быть
- Где они не готовы быть
Места, которыми пользователи не хотят быть или не готовы, включают страницы создания учетных записей, формы регистрации, опросы / викторины и страницы покупок / оформления заказа.
Возьмем, к примеру, сайт Splitwise.com (ниже). Зайдя на свой сайт и заглянув на свою домашнюю страницу, пользователи могут легко предположить, что нажатие кнопки «Начать работу» — единственное возможное действие, которое можно предпринять, и единственный способ получить дополнительную информацию. В ходе своего исследования на этом сайте группа Nielsen Normal обнаружила, что из-за дизайна пользователи не только не видели, что общая информация о компании находится в нижней части страницы, но и когда они нажимали на кнопку, им показывали знак форма вверх.Если пользователь не готов зарегистрироваться сразу (а большинство из них не готовы), это очень проблематично.
В ходе своего исследования на этом сайте группа Nielsen Normal обнаружила, что из-за дизайна пользователи не только не видели, что общая информация о компании находится в нижней части страницы, но и когда они нажимали на кнопку, им показывали знак форма вверх.Если пользователь не готов зарегистрироваться сразу (а большинство из них не готовы), это очень проблематично.
www.splitwise.com
На JustFab.com (ниже) нажатие кнопки «Начать» кажется следующим логическим шагом. Однако, независимо от цели пребывания пользователя на сайте, кнопка ведет его прямо к викторине по стилю, от которой он даже не может отказаться. Пользователи обязаны пройти тест по стилю, чтобы получить доступ к каталогу (который частично виден под ним) или продвинуться вперед любым другим способом.Единственная альтернатива — нажать стрелку назад, чтобы вернуться на домашнюю страницу.
www.justfab.com
И новый пользователь, ищущий основную информацию, и вернувшийся посетитель, намеревающийся разместить заказ, будут разочарованы.
Последствия
Исследования показали, что кнопка «Начать» может иметь серьезные негативные побочные эффекты для бизнес-сайтов. В их числе:
- Создание ложных ожиданий и / или замешательства, приводящее к разочарованию пользователя
- Создание впечатления обмана, ведущее к разочарованию пользователей и чувству предательства
- Вынуждает пользователя покинуть сайт и, возможно, перейти на сайт конкурента
Итог: обычная кнопка с призывом к действию может означать потенциальную потерю бизнеса.
Выводы
Хотя кнопки «Начать» могут приводить к большему количеству кликов, они не приводят к реальным результатам. Поскольку эти кнопки слишком универсальны и неоднозначны, Nielsen Norman Group — и мы в Followbright — рекомендуем использовать , а не в дизайне домашних страниц веб-сайтов.
Лучшая стратегия — четко указать, чего пользователи должны ожидать при нажатии на кнопку (например, заменив «Начать работу» на «Пройти тест по нашему стилю» или «Купи копию сейчас»).
Сделайте так, чтобы всем пользователям, новым или вернувшимся, было легко найти именно то, что они ищут, и не отправлять их в кроличьи норы.
Будучи лидером отрасли, Followbright всегда находится на переднем крае, следя за последними исследованиями, чтобы помочь нашим клиентам разработать наиболее эффективный и приносящий результаты веб-сайт.
Запланируйте бесплатную сессию стратегии сегодня и давайте исследуем результаты, которые вы могли бы увидеть на сайте вашей компании .
Источник: Харли, Аврора и Ким Флаэрти. «Начало работы» останавливает пользователей », — Nielsen Norman Group. 20 августа 2017 г. https://www.nngroup.com/articles/get-started/ .
Получите электронное письмо, когда выйдет наш следующий пост! Зарегистрироваться сейчас
.


 button('toggle')
button('toggle') В результате должно все выглядеть так:
В результате должно все выглядеть так:
 чувство срочности с ними.
чувство срочности с ними. Перед нами много-много долгих месяцев борьбы и страданий . Вы спросите, какова наша политика? Я могу сказать: это вести войну , по морю, суше и воздуху, со всей нашей мощью и со всей силой , которую может дать нам Бог; вести войну против чудовищных тирании , никогда не превзойденных в темных , прискорбных каталог человеческих преступлений .
Перед нами много-много долгих месяцев борьбы и страданий . Вы спросите, какова наша политика? Я могу сказать: это вести войну , по морю, суше и воздуху, со всей нашей мощью и со всей силой , которую может дать нам Бог; вести войну против чудовищных тирании , никогда не превзойденных в темных , прискорбных каталог человеческих преступлений . Последнее повысит ваши шансы на получение пятерки по курсу в конце семестра, что намного приятнее в долгосрочной перспективе, чем ночь просмотра телевизора.
Последнее повысит ваши шансы на получение пятерки по курсу в конце семестра, что намного приятнее в долгосрочной перспективе, чем ночь просмотра телевизора.