Кнопки для сайта psd: PSD Кнопки, более 2 000 качественных бесплатных PSD-шаблонов
Информация о сайте psd-html-css.ru
Здесь вы сможете провести полный анализ сайта, начиная с наличия его в каталогах и заканчивая подсчетом скорости загрузки. Наберитесь немного терпения, анализ требует некоторого времени. Введите в форму ниже адрес сайта, который хотите проанализировать и нажмите «Анализ».
Идёт обработка запроса, подождите секундочку
Чаще всего проверяют:
| Сайт | Проверок |
|---|---|
| vk.com | 89590 |
| vkontakte.ru | 43404 |
| odnoklassniki.ru | 34472 |
| mail.ru | 16553 |
| 2ip.ru | 16276 |
| yandex.ru | 13826 |
| pornolab.net | 9865 |
| youtube.com | 9074 |
| 8963 | |
| vstatuse.in | 7091 |
Результаты анализа сайта «psd-html-css.ru»
| Наименование | Результат | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Скрин сайта | ||||||||||||||||
| Название | Бесплатные шаблоны PSD HTML CSS | |||||||||||||||
| Описание | На данном сайте можно скачать бесплатно шаблоны HTML5/CSS3, Bootstrap шаблоны сайтов, шаблоны лэндинговых страниц, макеты сайтов и ui компоненты в формате PSD, иконки, мокапы и прочее. Также здесь вы можете изучить основы вёрстки, пройдя курс HTML и CSS в видео и текстовом формате. | |||||||||||||||
| Ключевые слова | Бесплатные PSD макеты, Landing Pages, PSD UI Kits, PSD иконки, PSD кнопки, PSD mockups, PSD меню, PSD формы, PSD шаблоны сайтов, Flat Design, Material Design, Бесплатные шаблоны HTML+CSS, Bootstrap templates, CSS кнопки, CSS меню, CSS формы, HTML Landing | |||||||||||||||
| Alexa rank | ||||||||||||||||
Наличие в web. archive.org archive.org | Нет | |||||||||||||||
| IP сайта | 185.5.249.93 | |||||||||||||||
| Страна | Неизвестно | |||||||||||||||
| Информация о домене | Владелец: Private Person Creation Date: 2011-03-10 14:26:43 | |||||||||||||||
| Посетители из стран |
| |||||||||||||||
| Система управления сайтом (CMS) | узнать | |||||||||||||||
| Доступность сайта | проверить | |||||||||||||||
| Расстояние до сайта | узнать | |||||||||||||||
| Информация об IP адресе или домене | получить | |||||||||||||||
| DNS данные домена | узнать | |||||||||||||||
| Сайтов на сервере | узнать | |||||||||||||||
| Наличие IP в спам базах | проверить | |||||||||||||||
| Хостинг сайта | узнать | |||||||||||||||
| Проверить на вирусы | проверить | |||||||||||||||
| Веб-сервер | nginx | |||||||||||||||
| Картинки | 41 | |||||||||||||||
| Время загрузки | 0.35 сек. | |||||||||||||||
| Скорость загрузки | 7482.04 кб/сек. | |||||||||||||||
| Объем страницы |
| |||||||||||||||
Получить информер для форума
Если вы хотите показать результаты в каком либо форуме, просто скопируйте нижестоящий код и вставьте в ваше сообщение не изменяя.
Free 5 PSD кнопки разбиения на страницы Vector Graphic
Description

Landing page psd: шаблоны сайтов лэндингов
Дизайн сайта
Создание визиток
Вместо заключения
Landing page psd – это страница-шаблон с чистым дизайном, без технической части и других добавочных элементов, которые необходимы полноценному лендингу.
«Psd – графический формат, который был создан для программы Photoshop, позволяющий сжимать графику без потерь»
Напрашивается вопрос — для чего нужны Photoshop шаблоны? Такие шаблоны нужны для создания дизайна будущих сайтов, а также создания визиток.
Не всегда дизайнеру хватает творческих идей при создании веб-сайта. Тогда на помощь и приходят шаблоны фотошоповского формата. Возможность редактирования слоев, логотипов, надписей, заголовков, подзаголовков, контактных данных без существенных изменений, например, общего фона страницы– основные преимущества макетов psd.
Шаблоны Photoshop значительно сэкономят время тем дизайнерам, которые только начинают постигать азы создания хорошего дизайна сайта.
Ведь хороший дизайн требует от специалиста определенного мастерства и виденья. Также они дают возможность посмотреть дизайн страницы в том, или ином стиле. Самыми распространенными стилями считаются классический (стандартный), журнальный, мультипликационный (с яркими, сочными цветами), гранжевый (темная, неброская цветовая гамма), ретро (с элементами старины), футуристический (фантастический), векторный, бизнес. Шаблоны в различных стилях, выполненные профессиональными дизайнерами, представлены на нашем сайте, поэтому Вы можете их купить и преступить к экспериментам над дизайном веб-страницы.
Создание интернет-визиток – еще одна область применения шаблонов psd. Сайт визитка, точно такая же, но не бумажная, визитная карточка профессионала или компании. Визитки давно стали неотъемлемой частью образа делового человека, успешной компании и вовсе неважно какой у нее вид — бумажный или электронный.
Вместо заключенияСтраница визитка нужна не только для того, чтобы пользователь глобальной сети узнал ваш номер телефона, почтовый ящик или адрес компании, но и захотел позвонить и воспользоваться услугой или приобрести товар, поэтому по сути, это страница-реклама.
И оттого насколько эта реклама является продуманной и привлекательной, зависит и поток клиентов.
Многоликий, стильный и убедительный дизайн интернет визиток на нашем сайте удивит самого требовательного пользователя. Поэтому любой понравившийся шаблон вы можете приобрести на нашем сайте.
Высоких вам конверсий!
image source: Cuba Gallery
09-12-2015
Дизайн кнопки для сайта: рекомендации веб-дизайнера
Разрабатывая дизайн сайта, лендинга или интерфейса нам приходится создавать множество различных элементов, одним из которых являются кнопки. Вроде это один из простейших элементов интерфейса но, к сожалению, при его разработке совершаются некоторые ошибки. В этой статье постараюсь дать рекомендации по устранению этих недочетов в дизайне кнопок для сайта.
Пропорции кнопок для сайта
Одна из наиболее частых ошибок в кнопках это нарушение пропорций отступов внутри кнопки от надписи. Необходимо чтобы отступы сверху и снизу до надписи были равны. Справа и слева расстояние также должно быть одинаковым.
Кроме этого стоит учесть, что отступы сверху и снизу кнопки не должны быть больше отступов слева и справа, но могут быть им равны.
Отступы сверху и снизу не должны быть больше размера кегля надписи более чем в два раза.
Не стоит также зажимать надпись, делая небольшие отступы. Во-первых, по такой кнопке на сайте будет неудобно кликать мышкой или пальцем на смартфоне. Во-вторых, тяжело читается текст на такой кнопке.
На мой взгляд, наиболее удачные пропорции:
- Надпись на кнопке, к примеру: 16px;
- Отступ сверху и снизу: 16px;
- Отступ справа и слева: 16px или по 32px.
Выравнивание текста в кнопке
Еще одна достаточно распространенная ошибка, это когда надпись выравнивается не по центру кнопки, а находится ближе к одной из ее сторон. Набросал пример, хоть и грубо конечно, зато думаю, будет понятно, что когда надпись не по центру кнопка смотрится небрежно.
Как выровнять надпись в кнопке по центру?
Для выравнивания надпись зажмите клавишу Shift и выделите два слоя в панели слоев (слой с надписью и слой с фоном). Далее выберите инструмент «Перемещение V» и на верхней панели нажмите по очереди две кнопки «Выравнивание центров по вертикали» и «Выравнивание центров по горизонтали».
Если у вас надпись на кнопке заглавными буквами то все будет отлично, но если первая буква заглавная, а остальные прописные то необходимо надпись отпустить на 1-2 пикселя вниз, проверьте линейкой. Также учтите, что если текст написан как блочный и у вас останется пустое место снизу, сверху или сбоку надпись выровняется не по центру.
Радиус скругления углов
Иногда встречаются кнопки с большим радиусом скругления у всех углов, кнопка в таком случае выглядит на мой взгляд не очень аккуратно. Лучше всего сделать радиус в 2-4px. по всем углам. Или как вариант сделать полностью скругленные углы. Пример показал ниже.
Также бывают и другие нюансы, например, плохое сочетание цвета фона кнопки и надписи. Что в свою очередь приводит к плохой читабельности.
Что в свою очередь приводит к плохой читабельности.
Надеюсь, этот небольшой материал по созданию кнопок для сайта будет вам полезен.
Cоциальные кнопки для сайта wordpress, плагин поделиться вконтакте
Возможно, вы слышали, что социальные сети являются альтернативой поисковых систем в области генерации трафика для сайта.
Можно даже сказать, что трафик из соц. сетей значительно качественней и безопасней, чем поисковой. Но, чтобы его привлечь, нужно дать пользователям сайта удобные способы взаимодействия через социальные сети.
Самый эффективны и часто используемый способ – это размещение кнопок социальных сетей на определенных местах сайта WordPress. Они могут выполнять различные функции, например, предоставлять возможность поставить «нравится» на какой-то записи, «подписаться» на нее, или «поделиться» ею с друзьями из сетей. Помимо этого, когда сайт начинает новое голосование, можно разместить кнопки для участия в нем через социальные сети. Некоторые ресурсы заходят дальше, блокируя от просмотра часть контента на определенное время. Чтобы не ждать, пользователю предлагается открыть замок нажав «нравится» или «поделиться» в соц. сети.
Размещение кнопок социальных сетей на своем проекте
Самый простой способ добавить кнопки соц. сетей на свой сайт под управлением WordPress – это установить специальный плагин и разместить соответствующий виджет. Универсальный плагин, способный выполнять как обычные функции (лайк, репост), так и дополнительные (голосование, замок на контент), к сожалению отсутствует. Но, эту проблему можно решить установкой нескольких.
Кнопки «нравится» и «поделиться»
Для них существуют различные плагины, встраивающие виджет соц. сети на сайт, одним из которых является Easy Social Share Buttons. Это легкий и быстрый плагин, позволяющий разместить кнопки более 40 социальных сетей, таких как Facebook, Twitter, Вконтакте, Google+, и другие.
Обладает огромным количеством полезных функций, среди которых:
- Возможность делиться изображениями с друзьями, в том числе, через Виджет;
- Установка дополнительного действия после «репоста» к любой соц.
 сети;
сети; - Возможность отправлять моментальные «твиты», даже через виджет;
- Множество стилей для визуального оформления;
- Поисковая и мобильная оптимизация;
- Установка счетчиков в виджет;
- Метрика.
В Easy Social Share Buttons достаточно много настроек, которые по началу могут запутать. Чтобы этого не произошло, разработчики предусмотрели мастер настройки Quick Setup, который поэтапно проходит все основные опции, позволяя создать виджет готовых кнопок на WordPress сайт.
- Шаблон – выбор внешнего вида из более 20 предустановленных стилей.
- Стиль – установка выравнивания, отступов и ширины.
- Выбор кнопок – тех сетей, которые нужно добавить. Их порядок меняется местами с помощью простого «перетаскивания» мышью.
- Счетчики – включение отображения количества «лайков» или «репостов» в виджет. Они могут быть как отдельные, так и общие.
- Расположение – выбор местонахождения (в постах или страницах сайта).
- Позиции – конкретное расположение на страницах сайта.
- Мобильные настройки – отключение или смена расположения на мобильных устройствах.
После окончания всех этапов мастера настройки, ваш сайт на WordPress приобретет удобный и привлекательный способ для взаимодействия с пользователями в социальных сетях, который позволит им делиться контентом с друзьями, тем самым создавая условия для входа на сайт новых посетителей.
Кнопки встроенные в голосование
Добавив какое-нибудь провокационное соц. голосование на сайт, можно привлечь внимание большого количества посетителей. Это очень эффективный способ генерации трафика, поэтому не стоит его игнорировать.
Правда, с этим у WordPress все не так радужно, поскольку плагины реализующие данную возможность практически отсутствуют. Их всего несколько, наиболее функциональный – WP Social Votes. Этот плагин позволяет принимать участие в голосованиях через 5 соц. сетей, таких как Facebook, Вконтакте, Одноклассники, и другие.
сетей, таких как Facebook, Вконтакте, Одноклассники, и другие.
В WP Social Votes можно вывести голосование в любой виджет, статью или страницу, через шоркткод [social_votes]. Он автоматически изменяет размер изображений, добавленных в виджет, а также позволяет сделать это вручную. Плагин практически не имеет настроек, но альтернативы для Российских соцсетей нет.
Размещение кнопки для блокировки контента
Блокировка контента от просмотра, до выполнения определенных действий – это очень эффективный способ привлечения трафика на сайт, но несколько агрессивный. Как правило, он заключается в том, что на какой-то интересной статье вешается «замок» с таймером, блокирующий основную часть текста, пока не закончится время, или, пока пользователь не нажмет «нравится» или «поделиться».
Есть разные плагины, с помощью которых можно добавить замок к содержимому на WordPress, но большинство из них работает только с Facebook и Twitter. Поддержка Российских социальных сетей (Вконтакте и Одноклассники) есть только в Sociallocker (Социальный замок).
Использование Sociallocker
Создать замок здесь достаточно просто, это происходит по аналогии с публикацией новой статьи в WordPress. Вам открывается такой же редактор текста, только с дополнительными опциями от Sociallocker. В нем нужно будет ввести описание для скрытого блока, его заголовок, визуальное оформление. Кроме того, можно убрать замок для зарегистрированных пользователей, а также задать время до автоматического открытия.
Далее, понадобиться выбрать какие социальные сети вы хотите использовать, чтобы открывать замок, а также заполнить дополнительную информацию о них. После завершения настройки появится шорткод, которым можно добавить замок на любую статью, страницу, или виджет WordPress.
Помимо отдельной блокировки, плагин Sociallocker может сделать ее массовой. Например, есть возможность добавить замок на текст во всех статьях: через определенное число абзацев, после тега «читать далее», в области выделенной специальным CSS селектором.
У Sociallocker есть бесплатная версия, созданная для тестирования. Она обладает всеми основными функциями и может использоваться неограниченное количество времени. Некоторыми описанными возможностями оснащена только платная версия.
Дополнение
В качестве дополнения, существует еще один эффективный способ привлечения соц. трафика – это кросспостинг, так называемая ретрансляция публикуемого на сайт контента в популярные сообщества. Кросспостинг позволяет получить ссылки с авторитетных рессурсов, а также запустить вирусное распространение материалов с вашего сайта.
Чтобы автоматизировать кросспостинг в рамках сайта под управлением WordPress, можно использовать плагин NextScripts: Social Networks Auto-Poster (сокращенно SNAP). Он поддерживает автопостинг в большинство популярных соцсетей, таких как:
- Facebook – с возможностью осуществлять автопостинг в ваш профиль, страницу, группу.
- Вконтакте – кросспостинг в профиль, паблик, группу.
- Twitter – автопостинг с прикреплением фотографий.
- WordPress – кросспостинг контента в другие блоги.
- Множество других крупных площадок.
Кросспостинг SNAP в Facebook
Facebook использует специальный протокол для проверки авторизации (OAuth 2.0), поэтому, чтобы настроить автоматический кросспостинг, понадобиться создать приложение, подключить его на сайт, разрешить ему доступ.
Создание приложения
- Сначала, необходимо зарегистрироваться на Facebook в качестве разработчика. Для этого понадобиться заполнить некоторую информацию, а также подтвердить номер телефона.
- Далее, нужно будет создать новое приложение, нажав «Create New App», и заполнив все необходимые данные.
- Сразу после создания приложения надо скопировать «App ID» и «App Secret», они обязательно понадобятся потом, чтобы реализовать автопостинг.
- Ниже, нужно выбрать «Website with Facebook Login», где ввести адрес сайта, из которого будет вестись кросспостинг.
 Заполняя раздел «Basic info», необходимо ориентироваться на данные из настроек SNAP. Кроме того, обязательно установить галочку на «Disabled» в опции «Sandbox Mode», иначе автопостинг работать не будет.
Заполняя раздел «Basic info», необходимо ориентироваться на данные из настроек SNAP. Кроме того, обязательно установить галочку на «Disabled» в опции «Sandbox Mode», иначе автопостинг работать не будет.
Подключение и авторизация
Когда приложение создано, можно подключать в SNAP аккаунт Facebook, на который будет вестись автопостинг, нажав «Add new account». При добавлении понадобиться указать URL страницы на Фейсбук, а также вставить «App ID» и «App Secret» скопированные при создании приложения.
Теперь, осталось авторизовать свой Фейсбук аккаунт в SNAP, нажав «Update Settings», затем «Authorize Your Facebook Account», далее «ОК» и «Allow». Готово, кросспостинг полностью запущен, можно настроить его детали.
Кросспостинг SNAP в Вконтакте
Вконтакте также использует протокол OAuth для входа, поэтому, тоже требует создания приложения, чтобы автопостинг работал.
Создание приложения
- Нужно перейти в раздел разработчиков Вконтакте и создать новое приложение.
- Ввести его имя, а также обязательно выбрать «Standalone Application», иначе автопостинг работать не будет.
- Подтвердить телефон.
- Скопировать строку «Application ID»
Подключение и авторизация
Подключение происходит точно также, как и предыдущее. В SNAP добавляется новый аккаунт Вконтакте, заполняется адрес страницы, на которую пойдет автопостинг, вставляется ID приложения.
Авторизация в Вконтакте имеет некоторые отличия, после нажатия «Update Settings» и «Authorize Your vKontakte Account» появится строка с длинным URL адресом, которую необходимо скопировать в «vKontakte(VK) Auth Response». Автопостинг статей сайта на ВордПресс в Вконтакте с помощью SNAP готов.
Заключение
Применяя на своем ресурсе эти эффективные способы привлечения трафика из соц. сетей можно очень быстро раскрутить свой проект. Кроме того, это определенно поднимет авторитет сайта в глазах поисковых систем, что увеличит трафик и с них. Таким образом, соц. сети становится одной из самых важных вещей в увеличении посещаемости любого ресурса. Этот факт невозможно игнорировать, если хочется добиться каких-то больших успехов.
сетей можно очень быстро раскрутить свой проект. Кроме того, это определенно поднимет авторитет сайта в глазах поисковых систем, что увеличит трафик и с них. Таким образом, соц. сети становится одной из самых важных вещей в увеличении посещаемости любого ресурса. Этот факт невозможно игнорировать, если хочется добиться каких-то больших успехов.
20+ бесплатных высококачественных веб-кнопок PSD для загрузки
Графика • Ресурсы Андриан Валеану • 30 декабря 2011 г. • 3 минуты ПРОЧИТАТЬ
Вдохновение всегда помогает создать что-то великое. Вы хотите создать отличные кнопок дизайна для ваших веб-сайтов? Если вы ищете качественный дизайн, это один из лучших ресурсов, где вы можете получить отличные методы от наших экспертов.
Крупные веб-кнопки 3D очень популярны при загрузке, что дает вам оригинальную работу, завершенную отделку и окончательный вид.Зеленая кнопка 3D также хороша для скачивания. Ночные кнопки хорошо смотрятся с глянцевым покрытием или без него. Симпатичные 3D-кнопки выглядят как мыло и имеют три мягких цвета с нежным прикосновением. Десять простых веб-кнопок предназначены для всех типов веб-форматов. В случае, если они не попадают, в PSD добавляются несколько настроек. Они бывают десяти разных цветов. Цвет мягкий и сладкий. Кнопка «Мне нравится» используется на многих сайтах и хорошо известна.
Серые кнопки интерфейса представляют собой файлы Psd, которые можно загрузить.У них есть общие серые значки всех состояний. Кнопку регуляторов громкости можно использовать лично или в некоммерческих целях. При необходимости эти кнопки можно редактировать. Активная белая кнопка также является загрузкой в формате PSD и может использоваться по-своему. Гладкая и чистая кнопка сделана в состоянии опрокидывания и была вдохновлена веб-интерфейсом Campaign Monitor. Некоторые блестящие и глянцевые кнопки могут заставить вас создавать удивительные и эксклюзивные кнопки, чтобы привлечь дополнительный трафик на ваш сайт, а также увеличить глубину вашего сайта. Приведенные цвета мягкие и они вам обязательно понравятся.
Приведенные цвета мягкие и они вам обязательно понравятся.
Есть несколько простых 6-10 веб-кнопок для загрузки. Глянцевая 8-ми форма кнопок имеет три варианта ответа, удаления и отмены. Кнопки 9-web 2.0 имеют кнопки разной формы и размера. В нем есть дополнительные кнопки, кнопки регистрации, кнопки панели поиска и маленькие кнопки. Кнопки электронной коммерции полезны для бизнес-сайтов, поскольку на них есть все необходимые для этого параметры. У него есть опции «добавить в корзину», «проверить» и «добавить в корзину». Глянцевые веб-кнопки можно скачать.Они красочные, с множеством вариантов. Все вышеперечисленные кнопки действительно заслуживают внимания и обязательно добавляют посетителей на ваш сайт.
веб-кнопок PSD для загрузки
12 кнопок загрузки в App Store (PSD)
3D-кнопки
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыКнопки подключения к Twitter и Facebook
Кнопки входа в социальные сети
Большая кнопка загрузки
Кнопки «Добавить в корзину» (PSD)
Кнопка «Купить»
Подробнее Кнопки
10 простых веб-кнопок (PSD)
Кнопка «Нравится» (PSD)
Простые кнопки загрузки (PSD)
Крупные трехмерные веб-кнопки (PSD)
3D зеленая кнопка
Крупные трехмерные веб-кнопки (PSD)
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
25+ бесплатных и премиальных веб-кнопок PSD
Графика • Ресурсы Андриан Валеану • 12 февраля 2012 г. • 3 минуты ПРОЧИТАТЬ
• 3 минуты ПРОЧИТАТЬ
Требование кнопок веб-сайта PSD ощущается по двум причинам: одна определенно предназначена для экономии времени, а другая — для создания чего-то более нового и лучшего. С помощью этих веб-кнопок PSD вы получите отличные творческие возможности для привлечения посетителей и увеличения посещаемости вашего сайта.Часто мы принимаем эти кнопки на веб-сайте как должное, но на самом деле без этих кнопок мы не можем двигаться вперед по сайту. Вот почему эти кнопки заслуживают особого внимания.
Есть множество кнопок, которые используются на веб-сайтах, чтобы переводить людей с одной страницы на другую или помогать зрителям загружать или загружать что-то. Такие кнопки, как «купить сейчас» или «сохранить в корзину» или «присоединиться к нам» также позволяют нам пользоваться некоторыми услугами.Таким образом, эти кнопки играют важную роль в дизайне веб-сайта. Использование веб-кнопки PSD — хорошая идея, потому что она экономит время и предлагает нам большое разнообразие. Есть трехмерные веб-кнопки, трехмерные зеленые кнопки, глянцевые кнопки, кнопки загрузки и выгрузки, кнопки CTA, кнопки входа в социальный профиль, кнопки призыва к действию и многое другое. В проекте создания веб-сайта все эти кнопки имеют свою важность и потребность.
Эти кнопки помогают нам, указывая нам, где именно мы движемся на странице, а также помогая нам выбрать правильное действие.Иногда нас очень привлекает дизайн кнопок , и эта привлекательность заставляет нас нажимать на них. Таким образом, посещаемость сайта увеличивается. Существует огромное количество веб-кнопок PSD, которые можно использовать при создании веб-сайта. Если у вас недостаточно времени, чтобы инвестировать в свой проект по разработке веб-сайта, но вы хотите иметь удобный и функциональный веб-сайт, тогда можно воспользоваться веб-кнопками PSD. Креативные дизайнеры знают, как правильно использовать эти кнопки на веб-сайте, что обеспечивает привлекательный и информативный веб-сайт с некоторыми полезными кнопками для зрителей.
С другой стороны, существует множество премиум-версий этих кнопок веб-сайта PSD, среди которых вы также можете сделать свой выбор. Эти красочные и эксклюзивные кнопки обязательно понравятся вашим посетителям. Следовательно, будь то бесплатный или премиальный; вы получите идеальную кнопку для своего веб-сайта и сможете регулярно посещать его.
Бесплатные веб-кнопки PSD
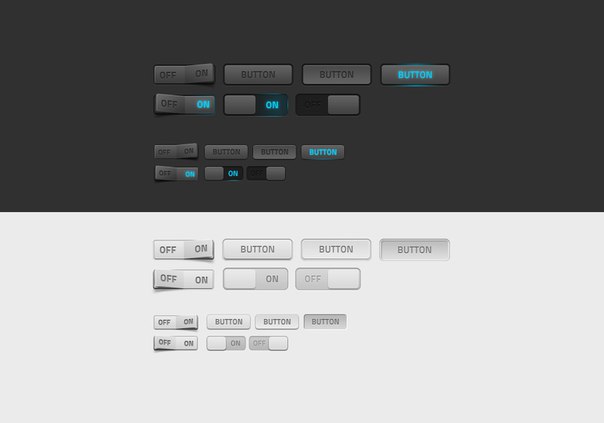
Эксклюзивный бесплатный набор веб-элементов пользовательского интерфейса PSD (набор)
10 простых веб-кнопок (PSD)
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
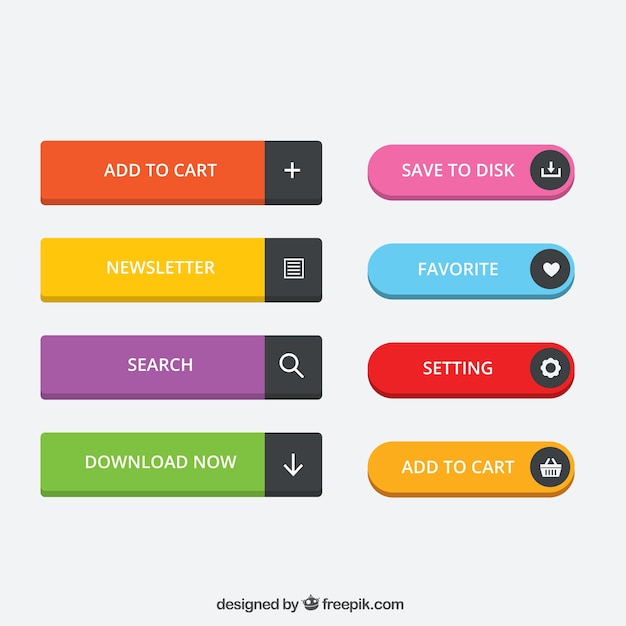
Попробуйте бесплатноДругие продуктыБесплатные кнопки призыва к действию темного вектора
Крупные трехмерные веб-кнопки (PSD)
Кнопки «Добавить в корзину» (PSD)
Кнопка
Бесплатный пакет элементов пользовательского интерфейса
Большая кнопка загрузки
Кнопка «Купить»
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
бесплатных кнопок PSD — Freebiesbug
Главная> Бесплатные PSD> Кнопки
Вот стильный переключатель включения / выключения, созданный с использованием векторных фигур.Бесплатный PSD, выпущенный Барри Маккалви.
Сегодняшний подарок — забавная оригинальная закругленная кнопка загрузки. Бесплатный PSD, разработанный Гарретом Годси.
Сегодняшний подарок на dribbble — это закругленная кнопка загрузки с красивыми тенями. Бесплатный PSD дизайн Петра Квятковского.
Бесплатный PSD дизайн Петра Квятковского.
Отличная коллекция переключателей и кнопок переключения для вашего мобильного или веб-приложения. Включает 12 переключателей. Бесплатный PSD, выпущенный Pixeden.
Кнопка входа в Facebook в стиле 3D. Действительно чистый и современный бесплатный PSD, разработанный Сергеем Лойшей.
Вот несколько интересных трехмерных кнопок Facebook и Twitter. Бесплатный PSD, разработанный Питером Горисом.
Обучай себя — это небольшой набор образовательных иконок. Прекрасный бесплатный PSD, разработанный Чарльзом Паттерсоном.
Вот классная и реалистичная белая кнопка питания с зеленым светом.Бесплатный PSD, разработанный Alex Sharpz.
Сегодняшняя бесплатная иконка в формате PSD App Store была красиво переработана Кристофом Таузиетом.
Вот несколько бесплатных кнопок PSD для Google Play и Appstore. Халява, созданная Ди.
Кнопка PSD, 9900+ Графические ресурсы Photoshop для бесплатной загрузки
узор с мультяшной кнопкой
1200 * 1200
Мультфильм стерео цветная симпатичная кнопка Значок кнопки с надписью пользовательского интерфейса
2500 * 2500
набор значков кнопок социальных сетей
2000 * 2000
аварийная кнопка
1600 * 800
синяя кнопка
224 * 45
lychee creative ui 9000 кнопка запуска игры 2000 9000 9000 * 2000
кнопка загрузки страницы
2000 * 2000
кнопка переключения
1684 * 1648
кнопка трехмерного градиента
200 * 100
кнопка включения
вектор кнопки переключения
1253упрощенный элемент значка кнопки
2500 * 2500
переключатель ch кнопка
1200 * 1200
кнопки проигрывателя
1200 * 1200
кнопка переключения
454 * 340
мультфильм кнопка значок кнопки значок декоративная этикетка
1000 * 1000
005
2482 * 2483
кнопка
1200 * 911
согласен не согласен
1501 * 1501
игровой стиль кнопка удаления для коммерческого использования
1024 * 1369 мультипликационная кнопка 1200 * 1200
creative ui значок кнопки запуска игры paly
2000 * 2000
круглая кнопка
1200 * 1200
панели навигации и кнопки торгового сайта
768 * 614
купить кнопку
1200 * 1200
набор ярких кнопок разной формы кнопки на 9000 5
1200 * 1200
кнопка питания
1200 * 1200
дизайн пользовательского интерфейса веб-плеера
1200 * 1200
материал кнопки
591 * 591
1200 * 1200
кнопка с пурпурным кристаллом
1200 * 1200
зеленый технологический кнопочный элемент
1200 * 1200
кнопка
1200 * 1200
нарисованные вручную кнопки игрового стиля для коммерческих элементов
1024 * 1369
красная кнопка
187 * 161
ярлык кнопки пользовательского интерфейса
189 * 300
кнопка выключения
800 * 1200
значки кнопок
1000 * 1017
простой зеленый элемент кнопки переключения
1200 * 1200
привлекательная кнопка подписки на YouTube
1200 * 1200
игровые кнопки
342 * 258
современная настенная кнопка переключения
1200 * 1200простой стерео цветной кнопочный элемент
1200 * 1200
3d серебристая металлическая кнопка переключения
1200 * 1200
кнопка запуска
772 * 774
лимонный творческий интерфейс кнопка запуска игры
2000 * 2000
2 5d игрового пользовательского интерфейса кнопка запуска творческого значка материал
2000 * 2000
кнопка загрузки кнопка покупки
1200 * 1200
3d-кнопка элемент регулирования температуры
1200 * 1200
Европейский и американский ветер значок пользовательского интерфейса значок запуска воспроизведения
2000 * 2000
20 лучших бесплатных дизайнов кнопок PSD для загрузки
Кнопки — важные элементы дизайна, поэтому они должны привлекать внимание и быть удобными для пользователя. В сети много бесплатных программ Photoshop, но не все они высокого качества. Кроме того, возможно, вы не хотите тратить время на , создавая новый дизайн кнопок , и тогда вам пригодятся бесплатные подарки. Мы выбрали несколько новейших бесплатных дизайнов кнопок в форматах PSD, с классным уникальным дизайном.
В сети много бесплатных программ Photoshop, но не все они высокого качества. Кроме того, возможно, вы не хотите тратить время на , создавая новый дизайн кнопок , и тогда вам пригодятся бесплатные подарки. Мы выбрали несколько новейших бесплатных дизайнов кнопок в форматах PSD, с классным уникальным дизайном.
Посмотрите эти 20 лучших бесплатных дизайнов кнопок с полностью редактируемыми PSD, которые, несомненно, помогут вам создавать потрясающие веб-сайты!
Эта халява на dribbble представляет собой закругленную кнопку загрузки с красивыми тенями.Это немного другой подход к кнопке загрузки.
Вот несколько классных трехмерных кнопок Facebook и Twitter. У них идеальный до пикселя дизайн, их можно бесплатно скачать и использовать по своему усмотрению!
Эта халява представляет собой забавную оригинальную закругленную кнопку загрузки. PSD прилагается, и вы можете изменить его в соответствии со своими потребностями.
Вот классная и реалистичная белая кнопка питания с зеленым светом. У него очень крутой дизайн, и он идеально подходит для разработчиков приложений.
Это потрясающий бесплатный PSD темной кнопки питания с металлическими вставками и отражениями. В нем есть несколько действительно крутых эффектов Photoshop.
Это кнопка входа в Facebook в стиле 3D. Действительно чистый и современный бесплатный PSD, разработанный Сергеем Лойшей.
Это бесплатная кнопка загрузки PSD вместе с несколькими другими кнопками, такими как загрузка, чат и электронная почта. Он отлично подходит как для приложений, так и для веб-сайтов!
Это металлическая кнопка включения / выключения.PSD халява. Проверьте больший размер и psd во вложении!
Это небольшой набор пользовательского интерфейса, содержащий нумерацию страниц и кнопки (в том числе кнопки социальных сетей). Закодированная версия будет опубликована в ближайшее время.
Это кнопки переключения с идеальным пикселем. Удивительный PSD бесплатный подарок от 365psd!
Это большая классная кнопка выключения с потрясающими 3D-эффектами и тонкими, реалистичными тенями.
Это несколько световых кнопок и переключателей с реалистичными тенями.Яркий желтый цвет, использованный в этом дизайне, выглядит красиво!
Это трехмерные кнопки для Facebook, Twitter и Google Plus. Этот пакет включает 6 кнопок и бесплатный PSD с векторными слоями.
Это бесплатная синяя кнопка PSD, включающая нормальное, наведение и активное состояние. Он поставляется с полностью редактируемым файлом PSD.
Облачная кнопка PSD
(больше не выпускается)
Это бесплатная облачная кнопка в формате PSD, разработанная Андре Бликстом.Включает PSD для нормального состояния и состояния щелчка.
Это несколько великолепных стилей цветных слоев для веб-кнопок; 5 разных цветов для трех состояний (нормальное, наведение, активное). Файл стилей слоя (.ASL), а также PSD.
Это новый бесплатный PSD — довольно модная 3D кнопка. Он бывает во всех трех состояниях: нормальном, наведении и активном.
Это чистая и бесплатная кнопка загрузки PSD с нормальным активным состоянием полосы наведения. Бесплатно скачать и использовать!
Вот несколько бесплатных кнопок PSD для Google Play и Appstore.Бесплатно скачать и использовать в своих проектах!
Скачать веб-кнопки в PSD и PNG (упаковка из 60)
веб-кнопка очень хорошо !!
Еще один отличный вклад! Я всегда провожу экскурсию по вашему сайту. Я удивлен, насколько это быстро. Ваше здоровье!
спасибо.Я ищу этот
Я иранец, Tank’s For Beautiful Button’s, очень хорошо
Спасибо, что поделились… молодцы, ребята . . 🙂
. 🙂
Привет, спасибо за отличную работу.
Спасибо за отличные кнопки.
Подскажите, пожалуйста, как редактировать текст в кнопках .. Не умею редактировать текст
Selvam, вам нужен инструмент Photoshop для редактирования кнопок. Спасибо!
большое спасибо.хороший дизайн .. еще раз спасибо
спасибо большое, красивый дизайн
очень красивые кнопки! большое спасибо. JMB
Здравствуйте, как мне сохранить кнопку за кнопкой с помощью этого psd?
Вам нужно взять каждую кнопку из PSD, чтобы сохранить ее отдельно.
Отличная коллекция, спасибо, что поделились ею с нами
Это большое спасибо
Очень полезно, спасибо !!!
очень хорошая коллекция, спасибо за это..
Спасибо большое, шикарное произведение искусства
Спасибо, сэр, очень подходит для моего сайта ..
хороших дизайна, стоит вернуться, чтобы взглянуть на другие дизайны, но сейчас это тот, который мне подходит.Спасибо, что сохранили их бесплатно.
спасибо за отличные кнопки. Они бесплатны для коммерческого использования?
Да, они бесплатны для коммерческого использования. Пожалуйста, прочтите условия использования для получения дополнительной информации.
Здесь так много хороших кнопок, что я не знаю, что выбрать
Фантастические кнопки.Спасибо!
Молодцы, удачи, чувак
Они мне так нужны
thanx
спасибо, брат ……… .. хорошая работа.
спасибо . . мне нужна кнопка загрузки
. мне нужна кнопка загрузки
потрясающих коллекций, спасибо за обмен мнениями
Приятный дизайн.. спасибо за акцию ..
очень хорошая коллекция, спасибо, что поделились.
Отличный ресурс! Большое спасибо 🙂
Спасибо, что поделились… молодцы, ребята
Спасибо за красивые кнопки.Это самые красивые кнопки в сети. Молодец.
Спасибо за это! Некоторые из них я адаптировал для себя.
@Brandon: PSD действительно включен.
Спасибо, мне нравится этот значок…
Pingback: 80 превосходных загружаемых веб-кнопок Photoshop | Журнал Designs (Журнал Designs)
Pingback: Бесплатная кнопка Psd — Ücretsiz Psd Butonları | Бедава Блог Aç
Pingback: 52 个 免费 网站 的 精致 按钮 图片 (含 psd 源 文件) — 得 奇 乐 — 得 奇 乐: 真正 的 可悲 不是 失败, 连 失败 的 机会 也 没有。
lol, спасибо за идею, но это не «60 редактируемых веб-кнопок», как вы говорите.Слои не включены, только изображение PNG.
Pingback: 60 невероятных наборов высококачественных бесплатных кнопок для веб-сайтов | 39 Статьи
.Pingback: Интернет ザ イ ン に 使 え る ボ タ ン の 詰 め 合 わ せ 50 個 ま と め | ImportWiki
Pingback: 50+ невероятных наборов высококачественных бесплатных кнопок для веб-сайтов | БЛОГ
Pingback: 50+ невероятных наборов высококачественных бесплатных кнопок для веб-сайтов — журнал tripwire
Хорошая коллекция Рафи.Большое Вам спасибо.
Pingback: Бесплатная загрузка профессиональных кнопок и создание превосходных веб-кнопок | Ботаник сокровище
Pingback: 17 потрясающих бесплатных иконок | 7-days.net
Pingback: 60 коллекций ботонов в PSD формате | Blog de Diseño Web — Sandra Guerrero Sanmartí
Они пригодятся, спасибо, что поделились.
Pingback: PHOTOSHOPIMPACT
Pingback: 60 ботонов PNG и PSD
Pingback: 60 компьютеров для использования в Интернете в формате PNG и PSD | Кабайт
Pingback: Скачать веб-кнопки в PSD и PNG «Бесплатные PSD шаблоны | Бесплатные баннеры, кнопки, веб-элементы
Pingback: 60 PSD шаблонов значков и кнопок
хороший обмен рафи мне очень нравится
действительно информативный, добавив его в закладки
Pingback: 50 шаблонов PSD электронных иконок | Escola Criatividade
Pingback: 40 полезных бесплатных psd-файлов для веб-дизайна
Уведомление: Botones web в формате psd y png | Репетитор Grafico
Pingback: Бесплатные веб-кнопки в PSD и PNG — 60 кнопок »FreebiesPress
Pingback: 60 个 PSD 的 ICON 和 按钮 模板 | Джекчен Дизайн 1984
Pingback: Еженедельные новости дизайна — ресурсы, руководства и бесплатные (N.58) | Типографический блог
Pingback: Еженедельные новости дизайна — ресурсы, руководства и бесплатные (N.58) | Блог программирования
Pingback: Еженедельные новости дизайна — ресурсы, руководства и бесплатные (N.58) «Бесплатный веб-дизайн для Великобритании
Pingback: Еженедельные новости дизайна — ресурсы, руководства и бесплатные (N.58): Speckyboy Design Magazine
Pingback: 60 PSD шаблонов иконок и кнопок — rampantdesigntools.com
Pingback: 60 PSD шаблонов значков и кнопок | Типографический блог
Pingback: 60 Icon PSD dhe Шаблоны кнопок: Журнал Speckyboy Design | Албанские новости и статьи
Pingback: 60 PSD шаблонов значков и кнопок | Блог программирования
Pingback: 60 PSD шаблонов иконок и кнопок «Бесплатный веб-дизайн для Великобритании
Pingback: MIGI PLANNING »Архив блога» WEB 制作 に 便利 な 60 種類 の ア イ コ ボ タ ン PSD 素材 ま と め 「60 PSD шаблонов значков и кнопок」
Pingback: 60 PSD шаблонов значков и кнопок: журнал Speckyboy Design
Pingback: Загрузить веб-кнопки в PSD и PNG (упаковка из 60)
Pingback: Твитнул hachbe
Pingback: Веб-кнопки | Блог о веб-дизайне
Pingback: 160+ отличных статей для веб-дизайнеров и разработчиков | Блог Prabaharan CS
Pingback: 160+ отличных статей для веб-дизайнеров и разработчиков — журнал tripwire
Pingback: Баннеры веб-сайтов | Скрипт электронных книг
Pingback: Загрузить веб-кнопки в PSD и PNG (упаковка до 60): Speckyboy Design Magazine
Полная коллекция бесплатных кнопок в формате PSD
В связи с появлением в сети нескольких веб-сайтов часто бывает сложно найти высококачественные ресурсы, которые сделают ваши веб-сайты уникальными и выделятся. Хотя создание собственного дизайна для удовлетворения этой потребности окупается, часто это непрактично из-за ограниченности времени и ресурсов. Затем некоторые дизайнеры обращаются к бесплатным ресурсам, которые уже доступны в Интернете. Сюда входят PSD-файлы веб-значков, веб-фонов, тегов и окон поиска.
Хотя создание собственного дизайна для удовлетворения этой потребности окупается, часто это непрактично из-за ограниченности времени и ресурсов. Затем некоторые дизайнеры обращаются к бесплатным ресурсам, которые уже доступны в Интернете. Сюда входят PSD-файлы веб-значков, веб-фонов, тегов и окон поиска.
В этом следующем посте мы представили еще одну коллекцию полезных ресурсов, которые вы можете использовать для своих дизайнов или веб-сайтов. Эта полная коллекция бесплатных кнопок в формате PSD представляет собой сборник высококачественных кнопок, которые могут оказаться полезными и уникальными.Кроме того, поскольку файлы имеют формат PSD, вы можете добавить немного своих личных элементов, чтобы сделать больше.
2014 Обновление:
Поскольку мы хотим, чтобы наши читатели получали как можно больше самых свежих ресурсов, мы обновили этот пост и добавили больше кнопок, которые можно бесплатно загрузить в формате PSD. Прокрутите вниз и проверьте их все. Приходите, загляните и выберите свой выбор. И, как всегда, наслаждайтесь просмотром!
5 черных пуговиц
Этот первый подарок в списке включает в себя пять кнопок с черной тематикой, которые отличаются друг от друга уникальным дизайном.Каждая из кнопок находится в собственном файле PSD, чтобы избежать путаницы из-за слоев.
Пакет бесплатных кнопок
Этот набор кнопок включает три кнопки питания, которые были разработаны, чтобы выглядеть стильно и футуристично. Они бывают белого, синего и зеленого цветов. В этом паке также есть 3 дополнительные бесплатные кнопки запуска двигателя.
Глянцевая кнопка
Это бесплатный PSD-формат с одной зеленой кнопкой. Он имеет глянцевый вид с дополнительным эффектом тени и отражения.
Кстати! Не забудьте также ознакомиться с этой полезной коллекцией PSD, которая может улучшить ваш дизайн и веб-сайт.
Кнопочные док-станции
Этот следующий бесплатный пакет включает коллекцию из 16 файлов PSD с различными кнопками для панелей док-станции и файл PSD, содержащий шаблоны, которые использовались для создания этих кнопок. Они были сделаны в Photoshop CS3.
Стеклянная кнопка
Вот одна оранжевая кнопка, которая выглядит так, будто покрыта стеклом.Его PSD-файл доступен для загрузки
Цветные бриллианты
Этот набор включает шесть кнопок с цветовой заливкой, которые используют ромбовидный элемент, а также имеют глянцевый вид. Кнопка представлена в 6 цветовых вариантах: синем, золотом, зеленом, пурпурном, красном и бирюзовом. У каждой кнопки есть собственный файл PSD для редактирования.
Общая пара
Generic Pair содержит две бесплатные вещи: серую кнопку с каменной текстурой размером 187×64 пикселей и черную кнопку с эффектом свечения. Оба они доступны в соответствующих файлах PSD и могут использоваться только для личного дизайна.
Кнопки значки
В следующем пакете вы получите бесплатный PSD-файл, содержащий 7 кнопок: лягушка, регги, банан, клетка, Windows, сердце и Apple. Кроме того, Lemex также щедро добавила «пустую» кнопку, куда вы можете поместить свой логотип, текст или что угодно.
Стильные 3D-кнопки
Этот PSD-файл был создан в Photoshop CS2 и содержит 5 дизайнов кнопок. Пакет включает текстурированную кнопку из карбона, черного, голубого, светло-серого и темно-серого цветов.Все эти кнопки имеют размер 235×59 пикселей.
Металлическая синяя кнопка
Здесь у нас есть очень подробная синяя кнопка со стрелкой размером 358×368 пикселей. Детали, созданные easydisplayname, впечатляют; включая металлическую текстуру на ободе, глянцевую подсветку и многое другое.
Кнопки стиля iPhone ModifiedButtons PSD
Следующий файл PSD содержит восемь пустых файлов размером 125 × 125 пикселей. Он доступен в различных цветовых вариантах: фиолетовый, синий, серый, серый, оранжевый, красный, желтый и зеленый.Все они настраиваются, но могут использоваться только в личных целях.
2 кнопки
В следующем бесплатном подарке у вас есть два дизайна темных кнопок с соответствующими файлами PSD. Эти кнопки имеют размеры 101×38 пикселей, их можно редактировать и использовать для любого личного дизайна.
, часть I
Вот пакет квадратных кнопок 125x125px, к которым применено множество улучшающих эффектов, таких как глянцевый эффект, тени и отражения. Все эти эффекты сохраняются в векторных масках и стилях слоев, поэтому вам будет проще редактировать размеры, цвета и эффекты; все в соответствии с тем, как вы хотите, чтобы они выглядели.Их можно использовать в любом из ваших дизайнов, если вы предоставите обратную ссылку на страницу, где вы скачали этот пакет.
PSD Глянцевые кнопки
Для этой следующей вы можете добавить еще один набор этих красиво оформленных кнопок в ресурсы вашего дизайнера. Этот пакет включает 21 глянцевую кнопку размером 123×38 пикселей. Каждая из этих кнопок имеет свои собственные слои, сгруппированные и помеченные для облегчения редактирования. Вы можете настроить цвета, изменив их наложение градиента, а также изменить размеры — они находятся в векторных масках, поэтому вы можете изменять размер без ущерба для качества.
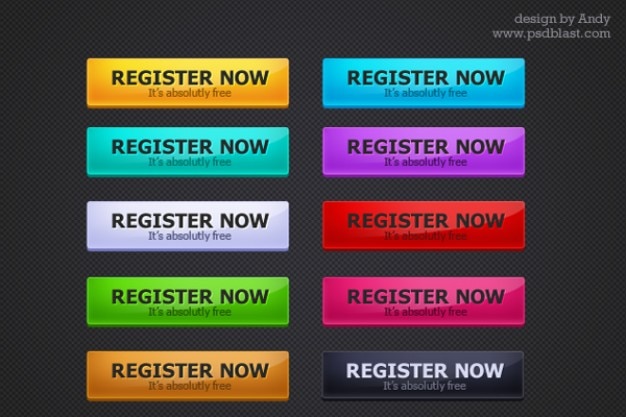
Кнопки регистрации
Это еще один набор, который вы можете получить бесплатно. Он включает в себя в общей сложности семь кнопок: одна прозрачная, три с цветовыми вариациями черного, красного и синего цветов и три других с эффектом стекла для дополнительного блеска. Каждая из этих кнопок имеет размер примерно 182×48 пикселей и сохраняется с помощью векторных масок. Их можно использовать только для личного дизайна.
Карбоновая кнопка
Вот еще один бесплатный набор с кнопками под карбон.В этом наборе есть две кнопки с углеродной текстурой и дополнительным эффектом блеска для более гладкого вида. Файл PSD включает слои для версии кнопки со светлой рамкой и черной рамкой.
Мы любим цвета
Easydisplayname делится еще одним красивым набором, который содержит четыре кнопки с их уникальным дизайном. Он включает в себя синюю кнопку с глянцевым видом, зеленую кнопку с эффектом легкого свечения, фиолетовую кнопку с ламинированным стилем и желтую кнопку с красивыми блестками.Каждая из этих кнопок имеет свой собственный независимый файл PSD, в котором вы также можете редактировать его цвет, размер и другие элементы. Вы можете использовать их только для личных проектов.
Кнопки Windows 7
Этот следующий пакет содержит шесть кнопок, которые имеют более простой и понятный вид. Эти кнопки также разделены собственными файлами PSD, чтобы избежать путаницы при управлении слоями. Размер кнопок составляет 153×49 пикселей, а его основная форма находится в векторной маске для более эффективного изменения размера.Они предназначены только для личного пользования.
Стильные 3D-кнопки v2
Еще одна полезная коллекция кнопок, которую можно бесплатно скачать в формате PSD. Этот набор даст вам красиво оформленную кнопку с трехмерным и глянцевым эффектом. Он также поставляется в 11 цветовых вариациях по умолчанию: синем, оранжевом, фиолетовом, зеленом, коричневом и других. Слои каждой кнопки уже хорошо организованы в группы для упрощения навигации при редактировании. Размер кнопок составляет 165×61 пикселей, а его основная форма имеет векторную форму, что упрощает изменение размера.
10 кнопок
Откройте для себя еще 10 кнопок в этом следующем наборе, каждая из которых имеет разный размер, цвет и стиль. Он включает в себя глянцевый эффект, минимал, капсульный, бумажный и многое другое. Все они находятся в одном PSD-файле с хорошо размеченными и организованными слоями. Основные формы этих кнопок также являются векторными, что позволяет изменять размер без значительного ухудшения качества.
Пуговицы
Сделайте 9 круглых кнопок игривыми и милыми (они выглядят как конфеты) в файле PSD.
PSD Web2.0 Кнопка
Свободно используйте этот следующий набор для своего дизайна. В основном он содержит две кнопки с призывом к действию, которые имеют разный дизайн и каждая имеет один другой вариант, всего 4 кнопки. Синяя и оранжевая кнопки имеют размер примерно 226 × 48 пикселей, а красная и зеленая кнопки «Загрузить сейчас» имеют размер 237 × 45 пикселей.
Коричневый и синий
Этот следующий бесплатный подарок доступен только для личного дизайна. Он содержит 3 кнопки, отличающиеся дизайном и размерами.Зеленая кнопка имеет размер 154×49 пикселей, синяя кнопка — 150×42 пикселей, а черная — размер 151×54 пикселей.
Кнопка Slick and Clean
Хотите создавать свои собственные кнопки? Тогда этот следующий предмет не только даст вам кнопку, но и поможет вам научиться ее делать. Это руководство также научит вас использовать некоторые методы CSS, которые делают ваши кнопки интерактивными при наведении курсора на них.
Глянцевые красочные кнопки PSD
Если вы ищете набор кнопок, которые можно было бы использовать, то этот набор для вас.Он содержит 15 чистых кнопок, которые стали более привлекательными с глянцевым дизайном и эффектом тени. Он бывает пятнадцати цветов и легко изменяет размер благодаря векторным формам. Вы также можете изменить цвета, отредактировав наложение градиента кнопки.
Бесплатные кнопки
Вот еще один набор пустых кнопок, которые вы можете использовать для тренировки. Они представлены в 6 цветовых вариантах: черном, сером, синем, зеленом, красном и желтом — все с глянцевым эффектом. Загрузив этот пакет, вы получите 6 кнопок в форматах PNG, PSD и UFO.Размер будет 256 × 256, если вы используете файл PSD.
Темные и глянцевые веб-кнопки
Эта следующая халява кнопки включает дизайн, когда на нее наводится указатель мыши и когда нажимается кнопка, что идеально подходит для разработчиков, которые используют CSS-анимацию для своих кнопок. Размер кнопки составляет 130×30 пикселей, она имеет темный и глянцевый вид. Загрузки также предоставят вам на выбор три различных стиля границы.
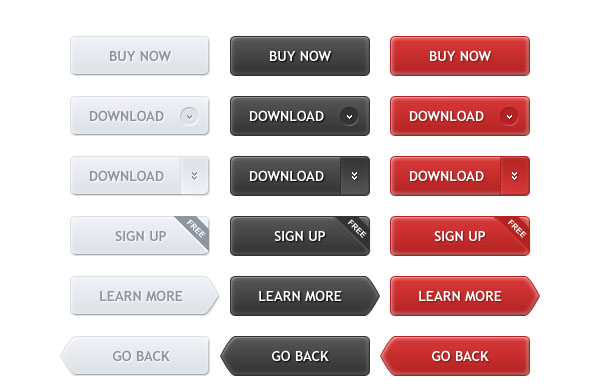
Кнопки загрузки
Следующее бесплатное предложение можно использовать в личных и коммерческих проектах.Он содержит три кнопки загрузки красного, синего и черного цветов. Кнопки снабжены различными значками «загрузки», расположенными справа от каждой кнопки для большего визуального стимула. Файл PSD также включает дизайны для различных состояний CSS: нормального, наведения (при наведении курсора на кнопку) и активного (при нажатии кнопки).
Пакет ресурсов «Сферы»
У нас есть круглая кнопка с 19 различными цветовыми вариациями, из которых вы можете выбирать. Кнопки доступны в формате JPG и PSD, а также для редактирования.Все они имеют размер 400×400 пикселей и могут использоваться только для некоммерческих проектов.
Color Walk
Здесь у нас есть набор прямоугольных кнопок размером 199×56 пикселей и доступен в семи цветовых вариациях (похожих на цвета радуги). Эти кнопки также предназначены только для личного использования.
Кнопки навигации в индустриальном стиле
В этой следующей функции вы узнаете и создадите, как создать кнопку на тему строительства в Photoshop.Вы будете использовать различные методы, такие как наложение градиента, наложение узоров и многое другое.
Действительно простые переключатели
Еще один набор прямоугольных кнопок размером 151×47 пикселей. Он имеет простой градиентный дизайн и имеет 6 цветовых вариаций: темно-синий, зеленый, фиолетовый, красный, бирюзовый и желтый.
Пуговицы Fantasy
Если вы ищете пуговицу для своего фантазийного дизайна, у нас есть то, что вам может понадобиться. Следующий элемент представляет собой прямоугольную кнопку, предназначенную для веб-сайтов в фэнтезийной тематике и игровых приложений.Он доступен для любого использования в дизайне и может быть загружен в формате PSD. Он также имеет дизайн для нормального, зависающего и активного состояний.
Кнопки доступа
Пакет, наполненный чистыми и полезными кнопками обмена, эта коллекция поможет вам в вашем маркетинге, используя эти кнопки для продвижения вашего веб-сайта, статьи или продукта в социальных сетях, таких как Facebook, Twitter, Google+ и Pinterset. Каждый из слоев кнопок хорошо организован и сгруппирован в формате PSD для упрощения навигации и редактирования.
Кнопка включения / выключения
Следующий элемент представляет собой простую, но забавно выглядящую кнопку, которую можно использовать для веб-дизайна. Он включает в себя кнопки включения, промежуточного и выключенного состояния. Файл PSD содержит хорошо организованные слои в группах и подобранные по цвету. Все формы также в векторе, что позволяет при необходимости легко изменять их размер.
Rounded Buttons Скачать бесплатно
Для веб-дизайнеров и разработчиков предлагается набор прямоугольных веб-кнопок с закругленными краями. Они имеют современный и плоский внешний вид и представлены в 6 различных цветах: красном, зеленом, белом, черном, голубом и синем.Их можно загрузить в формате PSD, где вы можете настроить размеры, цвета и другие элементы без снижения качества.
Кнопки загрузки бесплатного приложения
В этом следующем пакете кнопок он включает коллекцию кнопок загрузки приложений в формате PSD. Он включает в себя 9 минимальных белых кнопок и их цветную копию, всего 18 кнопок. У каждой кнопки есть свои слои, хорошо организованные в помеченные группы. Кроме того, все формы в векторе для легкого изменения размера.
Белая кнопка Скачать бесплатно
Это набор белых минимальных кнопок для скачивания, добавления / отметки «Нравится» и публикации.Все они в формате PSD, где все элементы в векторе, то есть все три кнопки можно изменять без потери качества. По умолчанию размер кнопок на рамке поля составляет 100×90 пикселей, а от круглой границы — 74×74 пикселей.
PSD Веб-дизайн Неоновые кнопки
Вот классный набор из семи красивых кнопок прекрасного цвета радуги. В одном файле PSD слои каждой кнопки организованы в помеченную группу. Кнопки сделаны из векторных фигур и имеют размер по умолчанию (но с изменяемым размером) 186x73px.
Пуговицы PSD
Кнопки для игрового контроллера, здесь у вас есть 11 кнопок, которые вы можете использовать для дизайна на игровую тематику.

 сети;
сети; Заполняя раздел «Basic info», необходимо ориентироваться на данные из настроек SNAP. Кроме того, обязательно установить галочку на «Disabled» в опции «Sandbox Mode», иначе автопостинг работать не будет.
Заполняя раздел «Basic info», необходимо ориентироваться на данные из настроек SNAP. Кроме того, обязательно установить галочку на «Disabled» в опции «Sandbox Mode», иначе автопостинг работать не будет.