Компоновка сайта: НОУ ИНТУИТ | Лекция | Создание каркаса сайта
НОУ ИНТУИТ | Лекция | Создание каркаса сайта
Аннотация: Что необходимо знать, приступая к созданию каркаса сайта? Что нужно продумать в первую очередь, приступая к разработке сайта? На примере воображаемого сайта автор показывает, как начать делать сайт. Логотип, его влияние на дизайн сайта. Предполагаемая компоновка сайта, ее особенности. Немного слов о рекламе на сайте, как лучше ее разместить. Как осуществить проверку компоновки?
Введение
Каждый Web-дизайнер должен знать и понимать параметры Web-сайта, прежде чем начинать проектирование сайта. В этой лекции вы познакомитесь с основами, которые требуется знать, прежде чем начинать проектировать Web-сайты для бизнеса. Эта информация будет полезна также, если вы захотите создавать сайты для других, и ее можно использовать в качестве статьи-инструкции для сайтов, которые вы захотите создавать для себя. Обычно этот этап наступает после создания информационной архитектуры — необходимо собрать информацию о том, что клиент хочет иметь на своем сайте, и как он должен быть структурирован, какой тип брендинга использует компания, и использовать затем эту информацию для создания визуального макета дизайна, который необходимо согласовать с клиентом, прежде чем добавлять к нему графику и цветовые схемы. В частности рассмотрены следующие вопросы:
В частности рассмотрены следующие вопросы:
- Хотя цвет и дизайн играют важную роль, необходимо понять, что клиент хочет реализовать с помощью своего Web-сайта. Эта информация будет иметь существенное значение для внешнего вида и функций сайта.
- Поэтому необходимо создать контрольный список вопросов о Web-сайте клиента, на которые надо получить ответы, прежде чем пытаться что-то проектировать.
- Необходимо также узнать как можно больше о предыдущих маркетинговых усилиях компании, включая брендинг. Эта информация будет иметь значение после начала проектирования Web-сайта.
Лекция имеет следующее содержание:
- intuit.ru/2010/edi»>Что необходимо знать
- Первые шаги
- Пример воображаемого сайта
- Логотип
- Компоновка
- О рекламе на сайте
- Проверка компоновки с помощью валидаторов и с клиентом
- Дополнительное чтение
- Контрольные упражнения
Что необходимо знать
Обычно перед принятием решения о создании Web-сайта, индивидуум или компания должны иметь план того, что должен реализовать Web-сайт. Хотя цвет и графика играют важную роль, должны иметься планы для бюджета, предполагаемого рынка и намеченных целей, а также ресурсы для выполнения этих задач. Будет ли сайт просто предоставлять пользователям информацию, или он предназначен также для продажи им продуктов или услуг? Будет ли этот Web-сайт расширяться, или он предназначен для кратковременного усилия для достижения нишевого рынка (такой как сайт политической кампании или сайт, который предназначен для того, чтобы встроиться в текущую тенденцию). Будет ли сайт включать блог, юридические и информационные страницы, фото-галерею, форму для коммуникации через e-mail? Что еще ему нужно? Можно ли этот сайт сравнить с конкурентами?
Будет ли сайт включать блог, юридические и информационные страницы, фото-галерею, форму для коммуникации через e-mail? Что еще ему нужно? Можно ли этот сайт сравнить с конкурентами?
Последнее, но не менее важное среди этих вопросов, имеет ли компания собственный бренд вместе с основными направлениями маркетинга. Если нет, то эта работа требует внимания до начала проектирования Web-сайта. Логотип, брендинг товаров или услуг, предназначенных для специфического рынка, и средства для достижения рынка могут быть за пределами ваших возможностей. Если вы не решали таких задач прежде, то можно привлечь специалиста по маркетингу, чтобы он помог решить этот вопрос правильным образом. С другой стороны, если план уже имеется, то крайне важно следовать указаниям компании, чтобы Web-сайт был согласован с другими маркетинговыми материалами.
Хотя большая часть этой информации может быть получена до того, как планируемый сайт дойдет до дизайнера, ответы на эти вопросы могут помочь решить, какой тип сайта будет создаваться, используемые цвета, и тип включаемой графики. Но один вопрос можно определить в большинстве случаев заранее — сайт должен быть доступным и легко используемым. Поэтому, внимание к коду и средствам навигации является приоритетным во всех случаях. О доступности можно будет прочитать больше далее в этом курсе (основные лекции по доступности еще должны быть опубликованы), а некоторые дополнительные моменты о вопросах юзабилити у Джекоба Нильсена (http://www.useit.com/).
Но один вопрос можно определить в большинстве случаев заранее — сайт должен быть доступным и легко используемым. Поэтому, внимание к коду и средствам навигации является приоритетным во всех случаях. О доступности можно будет прочитать больше далее в этом курсе (основные лекции по доступности еще должны быть опубликованы), а некоторые дополнительные моменты о вопросах юзабилити у Джекоба Нильсена (http://www.useit.com/).
Главный момент состоит в том, чтобы сохранить сайт простым, используя HTML и CSS для кода и дизайна, соответственно. Старайтесь избегать использования технологии Flash, если только она не соответствует некоторым элементам сайта (в последнее время много было сделано, чтобы технология Flash стала более доступна, и она хорошо подходит для некоторых задач, таких как видео), и подумайте о том, где может понадобиться JavaScript и другие технические средства. Это облегчит дизайнеру и программисту создание сайта (особенно, если дизайнер является программистом), и сделает сайт более совместимым с различными браузерами.
Первые шаги
Чтобы помочь разобраться с этими вопросами, мы создадим простой бизнес-сайт, используя методические принципы, которые я использую при проектировании Web-сайтов для себя и других. Эти инструкции включают как бизнес-аспекты, так и вопросы проектирования. Для удобства используется воображаемый бизнес, который уже достаточно развит, и использовал в прошлом некоторые маркетинговые материалы. Печатные материалы, включая логотип и брендинг, уже используются. Если начинать с самого начала, то сначала нужно будет разработать планы создания логотипа и брендинга, прежде чем начинать разрабатывать сайт Web.
Как Web-дизайнер, я хотела бы иметь следующую информацию о бизнесе, прежде чем начинать проектировать сайт. Я хочу создать список того, что хочу знать о дизайне этого сайта, чтобы не потребовалось делать никаких радикальных изменений в будущем. Это не воображаемая ситуация, так как представленные ниже вопросы необходимо обсудить с владельцами бизнеса или принимающими решение лицами, чтобы убедиться, что ваше представление проекта совпадает с их представлением.
- Имя Web-сайта: Соответствует ли имя сайта компании ее сетевой активности? В данном случае имя Web-сайта совпадает с названием компании «Wiki Whatevers» Компания может захотеть разработать также некоторый девиз (http://www.powerhomebiz.com/vol112/tagline.htm), если она еще его не имеет. Девиз будет затем размещаться вместе с названием компании и логотипом на странице Web.
- Логотип и брендинг: Я хотела бы собрать любые печатные материалы, которые были разработаны до сих пор, включая логотип, брошюры, буклеты, и т.д., чтобы можно было создать файл, содержащий такую информацию, как номера телефонов и адреса. Эта информация поможет также понять «тон», брендинг и стиль этого бизнеса лучше, исходя из ее прошлой активности. Если ничего из этого не было разработано раньше, то я захотела бы нанять специалистов по разработке логотипа (я не являюсь дизайнером логотипов, поэтому я передам эту работу субподрядчику — и вы также можете это сделать, добавляя соответствующую статью расходов в общий счет).

- Имя домена Web-сайта: Вместе с именем сайта Web, я хотела бы знать, имеется ли имя домена. Имя домена является адресом, который использует Web-сайт для идентификации, и который пользователи будут вводить в адресной строке браузера, чтобы попасть на этот Web-сайт. Имя домена используется также как ссылка на сайт Web из внешних ресурсов. Имя домена может содержать любое количество зарегистрированных доменов более высокого уровня (http://www.ipowerweb.com/hostingdictionary/), таких как «.com,» «.org,» и т.д. Хотя дизайнер обычно не отвечает за регистрацию имени домена, полезно знать, что имя домена было выбрано и зарегистрировано. В некоторых случаях я должна была изменить имя сайта домена и другой контент, так как имя домена отсутствовало. Эта проблема ведет к более высокой стоимости для клиента, что было бы не нужно, если бы сначала было выбрано имя домена.
- Исследование конкурентов: Это помогает узнать, что содержат Web-сайты конкурентов в терминах графики и контента, чтобы создаваемый сайт вышел на рынок на равных или лучших условиях при сравнении с основными конкурентами компании.

- Информационная архитектура: Требуется ли на сайте корзина для покупок или блог? Какие планы расширения предполагает владелец сайта? Какова структура взаимных связей страниц? Эти вопросы имеют важное значение, так как необходимо будет встроить их в дизайн сайта и его средства навигации. Нужно знать, как сайт будет расширяться в будущем — это также будет определять, как создается сайт.
- Контент сайта: Был ли разработан контент сайта? Если разработан, то вы должны немедленно получить доступ к контенту, чтобы определить средства навигации, тип дизайна, и компоновку. Классификация контента является лучшим способом разработки навигации. Контент может помочь также определить внешний вид и функции сайта; поэтому, если контент не был разработан, то может иметь смысл отложить разработку дизайна. Проверьте, что контент соответствует поставленной задаче, и планируйте обновление, так как именно контент сайта заставляет посетителей возвращаться на сайт.

- Изучите возможности Web-хостинга: Хотя клиент может предполагать определенного провайдера Web-хостинга, вам может понадобиться что-то совершенно другое, так как не все хосты предоставляют одинаковую технологическую поддержку. Web-хост является компанией, которая обеспечивает Web-сайтам присутствие в Интернет, и некоторые Web-хосты предоставляют доступ к базам данных, которые могут понадобиться для блога или для каталогизации информации или продуктов с помощью корзины покупок. Некоторые хосты ограничивают число посетителей на сайте, и это может создавать проблемы, если сайт станет популярным. Большой список провайдеров услуг Web-хостинга и их возможностей можно найти на сайте Web Host Database (WHDB — http://whdb.com/). Проверьте, что клиент купил пространство на Web-хосте, прежде чем начинать дизайн, чтобы знать заранее параметры дизайна.
- Контролируемый уход: Планирование контролируемого ухода означает, что вы/ваш клиент получаете контроль над тем, как пользователи будут покидать сайт.
 Посетители будут покидать Web-сайт неизбежно, поэтому почему бы не спланировать их уход через оплачиваемое размещение рекламы или через обмен ссылками? Планирование такого направления теперь может добавить сайту ценность в денежном выражении и/или предлагая услуги для пользователей сайта.
Посетители будут покидать Web-сайт неизбежно, поэтому почему бы не спланировать их уход через оплачиваемое размещение рекламы или через обмен ссылками? Планирование такого направления теперь может добавить сайту ценность в денежном выражении и/или предлагая услуги для пользователей сайта. - Сроки окончания: Определяют, когда сайт начнет «жить». Обычно восьми недель бывает достаточно для завершения любого небольшого проекта, подобного этому, когда клиент имеет готовый контент, согласен с предложенным в качестве образцов дизайном цвета и компоновки, и не требуется никакое сложное программирование.
Когда эти вопросы будут разрешены, можно будет сесть, прочитать контент, спланировать средства перемещения и решить, как лучше всего оптимизировать сайт для поисковых систем. Хотя вы можете не отвечать за SEO (Search Engine Optimization — Оптимизация для поисковых систем), вы можете работать в тесном сотрудничестве со специалистом по SEO, чтобы определить, как лучше всего использовать контент сайта и код (http://www.
40+ примеров блестящего дизайна домашних страниц
Вы никогда не получите второй шанс произвести первое впечатление. Вот почему домашняя страница, несомненно, является одним из самых важных элементов — именно с нее начинается знакомство с вами. А с учетом того, что средняя продолжительность концентрации внимания составляет менее 8 секунд, новые посетители сайта нуждаются в простой и убедительной причине, чтобы задержаться на нем. Если ваш сайт не вступает с ними в контакт незамедлительно, или они знают, что делать на вашей странице, их рефлекторной реакцией будет нажать кнопку «назад» и просто уйти.
Если ваш сайт не вступает с ними в контакт незамедлительно, или они знают, что делать на вашей странице, их рефлекторной реакцией будет нажать кнопку «назад» и просто уйти.
Не позволяйте этому случиться. Если вы планируете перестройку вашего сайта — или просто хотите увидеть отличный дизайн — ознакомьтесь с примерами домашних страниц, чтобы вдохновиться на собственный редизайн, поскольку каждый из приведенных кейсов достоин изучения.
Продавцы: примеры домашних страниц сайтов eCommerce
NoBull
Чему мы можем научиться: простая навигация и красивый дизайн могут (и должны) работать вместе. Хорошо организованный набор интерактивных «плиток» делает этот сайт удобным для «сёрфинга».
Lega-Lega
Чему мы можем научиться: это нормально, если вы не показываете посетителям все ваши товары сразу! В то время как большинство интернет-магазинов предлагают одновременно множество товаров (просто посмотрите на Amazon), этот сайт фокусирует внимание пользователя на лучших продуктах, подобранных, возможно, на основе их популярности у клиентов.
Urban Originals
Чему мы можем научиться: перед нами образец простого и эффектного дизайна главной страницы. Чистый фон и простая навигация безошибочно приводят посетителя к продуктовым лендингам.
Uncrate
Чему мы можем научиться: сайт Uncrate, несмотря на многочисленные уровни навигации, следует строгому эстетическому единству. Даже при использовании нескольких путей конверсии он фокусируется на одном ключевом продукте.
Scotch and Soda
Чему мы можем научиться: «плиточный» дизайн этой домашней страницы подчеркивает границы между различными областями веб-сайта, в то время как «фирменные» иконки социальных сетей позволяют легко делиться ссылками на контент. Вкладка «Последние публикации» предлагает посетителям больше контента, если они заинтересованы углубиться в пользовательский опыт, предоставляемый сайтом Scotch and Soda.
Подсказка 1: упростите ваш язык
Не тратьте впустую драгоценное онлайн-пространство, пытаясь выглядеть умнее. Вместо этого используйте на сайтах/лендингах тексты и изображения, передающие в ясной и лаконичной форме оффер вашей компании.
Вместо этого используйте на сайтах/лендингах тексты и изображения, передающие в ясной и лаконичной форме оффер вашей компании.
Профессионалы: примеры домашних страниц графических дизайнеров
Jib
Чему мы можем научиться: великолепное использование простой иллюстрации, отличное, очень уместное чувство цвета, кристально ясный текст и единственный призыв к действию — всё это, взятое вместе, делает этот сайт одним из лучших в списке.
Hello Monday
Чему мы можем научиться: этот дизайн, удостоенный приза «Сайт Года» (Site Of The Year) на конкурсе профессиональных веб-дизайнеров и разработчиков AWWWards, фокусируется на общем виде страницы. Минимальный текст хорошо работает в случае этой дизайнерской фирмы, потому что ее конкурентные преимущества лучше всего передаются визуально, но компаниям из других отраслей может потребоваться размещение на главной странице более четко сформулированного ценностного предложения.
Ride for the Brand
Чему мы можем научиться: этот сайт выбирает единую эстетику и применяет ее к каждому элементу страницы. Следует также отметить функцию непрерывной боковой прокрутки, обеспечивающую посетителям интересный пользовательский опыт.
Andy Patrick Design
Чему мы можем научиться: этот монохромный сайт использует единственный цветовой акцент. На странице также имеются отличная типографика, способствующие созданию простого, но приятного веб-дизайна.
This is the Brigade
Чему мы можем научиться: эта домашняя страница добивается успеха за счет большого баннера, точно передающего информацию о специализации компании, и сегментирования секций для «чанкинга» контента.
Galpin
Чему мы можем научиться: чтобы показать характер своей деятельности, дизайнер Тайлер Галпин (Tyler Galpin) на домашней странице применяет изысканную типографику. Обратите внимание, что страница в совсем малой степени ориентируется на изображения — для передачи маркетинговых сообщений в основном используется текст.
Made by Vadim
Чему мы можем научиться: высокоинтерактивный сайт общается с пользователем лаконично и в точности по существу дела. Навигация и CTA выделены четко, поэтому посетитель точно знает, куда идти дальше.
Art & Code
Чему мы можем научиться: иногда «меньше» значит «лучше». Использование нетрадиционных «всплывающих» иконок, чередующихся «сентенций» и сбалансированной компоновки придает сайту Art & Code ясный и привлекательный внешний вид.
Riley Cran
Чему мы можем научиться: здесь мы видим еще один пример привлекательного дизайна, базирующегося на применении «плиток».
Подсказка 2: упростите ваш дизайн
Чистый дизайн столь же важен как понятный текст. Грамотная компоновка может улучшить пользовательский опыт, не создавая противоречий маркетингу. Элементы сайта, будучи даже визуально привлекательными, могут вводить в заблуждение, что в конечном счете снизит эффективность страницы.
Избегайте общих ошибок, таких как непонятная иерархия, отсутствующая навигация или что-либо еще, что может создать конверсионное трение на сайте/лендинге.
Бренды: примеры главных страниц компаний-ритейлеров
REI
Чему мы можем научиться: эта домашняя страница сайта компании REI привлекает внимание пользователей контентом, демонстрируя фотографии, скомпонованные по принципу «плиточного дизайна».
Austeen Beerworks
Чему мы можем научиться: этот сайт четко передает основные цели страницы — рассказать посетителю, что это за компания и что она делает. Чистый светло-голубой фон в сочетании с изображениями высокого разрешения выделяет наиболее важный элемент: пиво!
Jaquet Droz
Чему мы можем научиться: страница швейцарского часового дома Jaquet Droz основана на визуализации главной «рабочей лошадки» компании — часах The Bird Repeater. Роскошное изображение в высоком разрешении также привлекает внимание посетителей к продукту — очевидно, самому важному элементу этой страницы..jpg)
Grey Goose
Чему мы можем научиться: домашняя страница должна продемонстрировать индивидуальность и эстетику бренда. В случае Gray Goose речь идет об элегантных изображениях с высоким разрешением и «отполированной» композиции страницы. Миссия выполнена.
Toyota
Чему мы можем научиться: Toyota создала веб-страницу по принципу «плиточного дизайна», посвященную новому представителю модельного ряда Camry. Минималистичная и точная визуальная презентация уникально нацелена на широкий круг потенциальных покупателей автомобиля.
Jacqui Co
Чему мы можем научиться: эта страница является одной из лучших в списке. Дизайн придает сайту блестящий внешний вид и вызывает чувство восторга, а интерактивные элементы страницы действительно поднимают ее на другой уровень.
Buffalo Wild Wings
Чему мы можем научиться: перед нами отличный пример веб-страницы, созданной для продвижения имиджа бренда. Цвета, стили дизайна и шрифты совпадают с аналогичными у спортивного клуба Buffalo Wild Wings.
Подсказка 3: создайте пользовательский опыт бренда
Сайт должен выражать индивидуальность вашей компании. Каков лучший способ усилить брендинг? Создайте единую унифицированную эстетику и убедитесь, что каждый элемент страницы поддерживает этот опыт.
Читайте также: 13 идеальных, с точки зрения дизайна, посадочных страниц известных брендовИндустрия развлечений: домашние страницы знаменитостей и средств массовой информации
Clouds over Cuba
Чему мы можем научиться: простая и приятная, эта страница выполняет единственную цель — подтолкнуть посетителя к просмотру документального фильма.
Pottermore
Чему мы можем научиться: здесь Sony передает впечатления и ощущения франшизы о Гарри Поттере, для чего используются знакомые образы, а также интерактивные элементы сайта. Все это в совокупности работает на дальнейшее вовлечение посетителя.
Heath Life
Чему мы можем научиться: на этом сайте без лишней навязчивости представлены несколько интерактивных и визуальных элементов (например, иконки и интеграция с Google Maps). Сайт не только выглядит великолепно, но еще и полезен.
Сайт не только выглядит великолепно, но еще и полезен.
Magic Leap
Чему мы можем научиться: несмотря на кажущуюся простоту Magic Leap, эта страница располагает к себе яркими изображениями и хорошо продуманной типографикой, привлекающими посетителей.
Life and Times
Чему мы можем научиться: если кто-то знает, как развлекать, так это Jay Z. Эклектичный характер персонального сайта воплощает реальный бренд его владельца на этой домашней странице, состоящей из интерактивных «плиток».
TV Safety
Чему мы можем научиться: визуализации в мультипликационном стиле на этой странице работают как противовес серьезному характеру сообщения, представляя серьезную информацию от TV safety в доступной манере.
Подсказка 4: проявляйте креативность
Хороший дизайн и ничего больше — это плохой способ выделить вашу компанию на фоне остальных 633 миллиардов сайтов в мире. Экспериментируйте с творческими способами представления стандартной информации без причинения ущерба функциональности и юзабилити сайта. С помощью нетрадиционного дизайна можно возвысить над конкурентами домашние страницы своей компании.
С помощью нетрадиционного дизайна можно возвысить над конкурентами домашние страницы своей компании.
«Технари»: примеры домашних страниц
Rezdy
Чему мы можем научиться: Rezdy активно использует визуальные элементы — такие, как иконки и стрелки, — что позволяет компании объяснить предназначение ее продукта, не прибегая к сложным объяснениям.
Prezi
Чему мы можем научиться: эта страница устанавливает четкую иерархию информации и логическую последовательность действий. Все, что вам нужно знать, предоставляется в нескольких пикселях через видео, слоган компании и понятный призыв к действию. Также видео является разумным дополнением на тот случай, если целевая аудитория Prezi захочет получить более глубокую информацию.
Function Point
Чему мы можем научиться: сайт Function Point последовательно поддерживает единый стиль на протяжении всей страницы. Иллюстрации, стиль и выбор цветов сайта помогают улучшить дизайн и построить визуальную иерархию.
CSS Riffle
Чему мы можем научиться: единственный CTA на этой странице (плавающая красная кнопка) привлекает внимание посетителей и заставляет их кликнуть по иконке. Хотя мнения экспертов по оптимизации насчет использования красного цвета для кнопок призыва к действию различаются, здесь он хорошо работает в сочетании с общим цветовым решением фона страницы.
Urban Bound
Чему мы можем научиться: расположение CTA почти по центру на переднем плане, как это делает Urban Bound на своем сайте, является еще одним великолепным примером веб-дизайна, ориентированного на размещение самой важной информации в середине страницы.
Подсказка 5: оптимизируйте для пользователей
Каждый элемент вашего сайта должен разрабатываться для человека, находящегося по другую сторону монитора — посетителя. Существует множество дизайнерских инструментов, которые вы можете использовать для решения этой задачи, включая верстальную сетку (взгляните на страницу Scotch and Soda), иконки и стрелки, указывающие путь взгляду посетителя (это хорошо сделано на сайте Rezdy), и интерактивные элементы для вовлечения читателя (как у Rei).
Поставщики услуг: главные страницы профессиональных сервисов
Who Is Wildlife
Чему мы можем научиться: этот сайт почти полностью сфокусирован на брендинге. Оба главных элемента — эмоционально мощное, визуально уникальное изображение и нетрадиционный текст CTA — соответствуют общей эстетике сайта. Можно лишь предложить маленькое улучшение: уточнить для посетителей, желающих «уйти в отрыв», что они на самом деле получат обещанное.
Silktricky
Чему мы можем научиться: еще одним убедительным примером организации контента в интерактивные визуальные плитки может служить сайт Silktricky.
Sagmeister & Walsh
Чему мы можем научиться: эта страница предлагает поистине уникальный способ для навигации по сайту. Симулируется дополненная реальность — по каждому элементу на окне можно кликнуть, чтобы переместить пользователей по разделам сайта, визуализация которого определенно отличает его от всех прочих.
Madwell NYC
Чему мы можем научиться: используя превосходные графические и дизайнерские работы, Madwell представляет чистую домашнюю страницу, которая просто, но эффективно демонстрирует качественное портфолио компании.
Woodwork
Чему мы можем научиться: превосходное минималистическое решение сайта, осуществленное за счет великолепной типографики. Пользователь не будет перегружен информацией, но и не ощущит ее недостатка: за счет интерактивности заголовков, возможности интерфейса заметно расширены.
Ryan Edy
Чему мы можем научиться: поскольку перед нами сайт профессионального фотографа, дизайн хорошо играет именно ту роль, что ожидают от него посетители: показывает потрясающие изображения. Сайт также предлагает простую навигацию и демонстрирует серию фотографий, чтобы посетители могли видеть больше работ.
New Breed
Чему мы можем научиться: сайт New Breed эффективно уравновешивает различные сегменты контента и представляет их на хорошо организованной, легко воспринимаемой странице.
Oliver Russell
Чему мы можем научиться: комбинация простого понятного меню и интерактивных изображений-плиток, служащих фоном, делают эту страницу прекрасным примером того, как можно использовать привлекательные визуальные эффекты, не отвлекая посетителя от навигации.
Fancy Rhino
Чему мы можем научиться: еще один веб-сайт, демонстрирующий оффер при помощи видео, встроенного на главную страницу. Навигация достаточно проста, чтобы выделяться, не отвлекая посетителя от четко обозначенной главной цели.
Blind Barber
Чему мы можем научиться: этот веб-сайт отлично справляется с тем, чтобы сосредоточить посетителя на самом важном аспекте сайта — кнопке в центре страницы. Данная комбинация заголовка и CTA привлекает внимание и вдохновляет узнать больше об этом загадочном «Слепом парикмахере» (Blind Barber).
Подсказка 6: отойдите на шаг назад
Как только вы закончите дизайн сайта/лендинга, сделайте шаг назад. Спросите себя: пройдет ли ваш сайт блинк-тест? Может ли кто-то, посмотрев на ваш сайт в течение 3–5 секунд, узнать: что у вас за компания, что вы делаете и что вы хотите, чтобы посетитель сделал на вашей странице? Если ответ был «нет», пересмотрите ваши текст и дизайн для того, чтобы с их помощью выделить самое важное.
Вместо заключения: что дальше?
Мы надеемся, что эти примеры помогут вам найти стиль, достойно представляющий ваш бренд. Эффективный веб-сайт хорошо делает 3 вещи: он объясняет, что вы за компания, что вы делаетн, и предлагает ясное указание — при помощи единственного CTA или четко определенных опций, — которое сообщает посетителям, что они должны делать на вашем сайте. Наконец рассмотрите поведения пользователя на каждом этапе дизайна. Удовлетворите их потребности самым очевидным образом, и у вас будет действительно великолепная домашняя страница.
Высоких вам конверсий!
По материалам: hubspot.com
12-08-2017
что это такое, какие есть виды, как ее сделать правильно
Тематический трафик – альтернативный подход в продвижении бизнеса
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Структура сайта — это связь документов, принадлежащих ему, между собой. Правильная структура позволит поисковым роботам быстро совершать обход ресурса, а посетителям легко перемещаться между его страницами.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Все это напоминает схему здания. К примеру, для того чтобы попасть из комнаты А в комнату Б, необходимо пройти по лестнице на 2 этажа вверх, затем сделать 5 шагов и повернуть налево. Также из помещения А в помещение Б можно попасть, если подняться на лифте на 3 этажа, затем пойти по лестничному пролету вниз, сделать 2 поворота направо и закончить путь 10ю шагами. В то же время, для того чтобы покинуть здание из любой комнаты — можно выйти на общий балкон и спуститься в стеклянном лифте вниз.
В то же время, для того чтобы покинуть здание из любой комнаты — можно выйти на общий балкон и спуститься в стеклянном лифте вниз.
Структура сайта важна как для SEO, так и для посетителей ресурса. И поисковик, и человек не должны слишком долго путешествовать в поисках нужной информации. Потерявший терпение человек просто покинет ваш ресурс, а поисковик не сможет проиндексировать все важные страницы.
Виды структуры сайта
Линейная
Информация представляется в виде цепочки, одна страница плавно перетекает в другую. Пример: книга, которую листает читатель.
К примеру:
- Главная страница
- Услуги
- О нас
Линейно-разветвленная
Последовательная цепочка переходов иногда предлагает посетителям право выбора.
Пример:
- Главная страница
- Услуги
- Создание
- Продвижение
- Реклама
Дерево
Сложная структура, имеет много уровней. Содержит много разделов и подразделов, разветвлений.
Решето, сеть
Создается по принципу древовидной, но при этом в один клик можно перескочить со страницы глубокого уровня вложенности, к примеру, на первый или второй уровень.
При разработке сложной структуры важно тщательно ее продумывать, чтобы не запутать посетителей.
Как сделать структуру сайта для продвижения, отталкиваясь от семантического ядра
Ес
Как оформить главную страницу сайта: теория и примеры
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Главная страница – это одежка, по которой встречают сайт. Если она не вызывает доверия у пользователя или просто неудобна в использовании, вы наверняка получите еще одного «отказника». Поэтому сегодня говорим об оформлении главной страницы сайта: каким оно должно быть и чего стоит избегать, выясним, из чего состоит классическая структура ресурса и как сделать все правильно.
Если она не вызывает доверия у пользователя или просто неудобна в использовании, вы наверняка получите еще одного «отказника». Поэтому сегодня говорим об оформлении главной страницы сайта: каким оно должно быть и чего стоит избегать, выясним, из чего состоит классическая структура ресурса и как сделать все правильно.
Каким должно быть оформление главной страницы сайта?
Информативным, полезным, удобным и приятным глазу. Это если вкратце. Разберем подробнее.
Главная страница – это всегда точка входа. Даже если новый пользователь перешел из поиска и попал на специально созданную посадочную страницу, он все равно перейдет на главную. Человек захочет узнать, что вы за компания, какие услуги и товары у вас есть. И ваша задача – помочь ему в этом.
На главной стоит обязательно указать:
- Кто вы и чем занимаетесь.
- Что вы предлагаете.
- Почему стоит выбрать вас, а не любую другую компанию
Помимо этого нужно позаботиться о привлекательной визуальной составляющей и простоте использования. Сайт, который выглядит как пришелец из 2004 года не вызовет доверия, потому что обратных примеров вокруг пруд пруди. Зачем покупать старую машину, если при прочих равных можно купить новую?
Сайт, который выглядит как пришелец из 2004 года не вызовет доверия, потому что обратных примеров вокруг пруд пруди. Зачем покупать старую машину, если при прочих равных можно купить новую?
Похожая ситуация с удобством использования. Если человеку сходу непонятно, куда тут жать, это как минимум вызовет раздражение. Все должно быть максимально очевидно и просто, но со вкусом.
Как оформить главную страницу сайта: разбираем подробно
Возьмем за пример классическую структуру сайта. В общем случае страница состоит из шапки с навигацией, парочки информационных блоков и призыва к действию. Разберемся с каждым элементом подробно.
Шапка и навигация
Здесь все просто: тут размещается логотип (он же ссылка на главную), меню со ссылками на страницы. Здесь не стоит оригинальничать, потому что отступив от классической вертикальной или горизонтальной планировки вы рискуете запутать пользователя. Если делаете меню с иконками, снабдите их текстовым пояснением. «Контакты» размещайте либо справа, либо снизу, зависимость от типа меню.
«Контакты» размещайте либо справа, либо снизу, зависимость от типа меню.
В шапке стоит указать основную контактную информацию: телефон, адрес и почту. Так будет проще всем: пользователю не придется идти на страницу контактов, чтобы позвонить и задать вопрос о товаре или услуге.
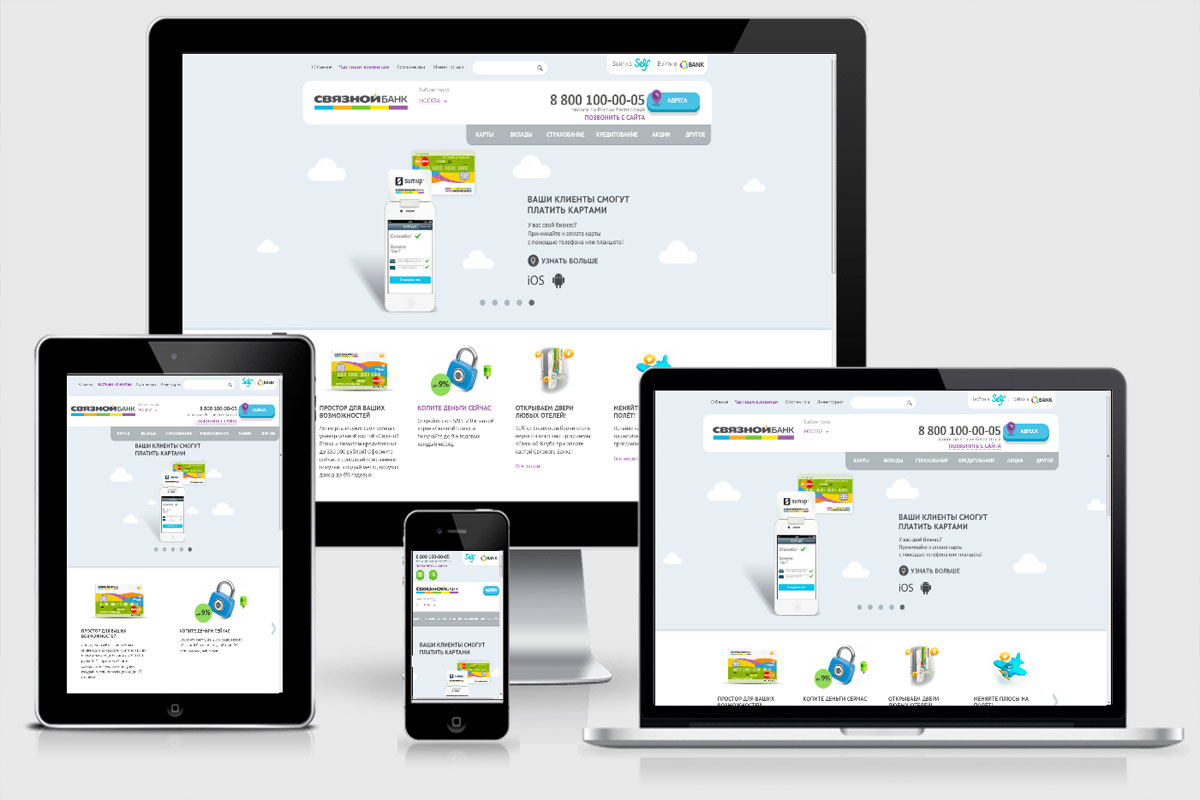
Хороший пример оформления шапки главной страницы сайта – «Сбербанка». Все просто и правильно – под каждую услугу отдельный блок, контакты интегрированы в шапку.
Блоки с информацией
Если вы не «Газпром», стоит сообщить пользователю о том, чем вы вообще занимаетесь – это будет первый информационный блок. В нем стоит кратко рассказать о ваших услугах, товарах и преимуществах.
Следующий пункт – ваши преимущества. Обязательно вынесите его в отдельный пункт с собственным заголовком. Для потенциального клиента важно понять, почему он должен выбрать именно вас, а не любую другую компанию. Постарайтесь ответить на этот вопрос и сделать это максимально сжато.
Структурируйте текст так, чтобы читателю было удобно: используйте заголовки, дробите текст на небольшие абзацы и так далее. Если пользователю интересны условия и стоимость доставки, он сразу найдет нужную информацию. Если хочет еще раз почитать о ваших преимуществах, то проблем тоже не возникнет.
Если пользователю интересны условия и стоимость доставки, он сразу найдет нужную информацию. Если хочет еще раз почитать о ваших преимуществах, то проблем тоже не возникнет.
Призыв к действию
Оформление главной страницы сайта должно решает две задачи: привлекает внимание пользователя к нужным вещам и плавно подводит его к покупке. Поэтому важно в подходящий момент подтолкнуть пользователя к нужному решению. С этим всегда справлялся грамотный «Call-to-acton» – «призыв к действию».
Он может быть разным. Если у вас всего одна услуга, то все очевидно – вам нужно подвести потенциального клиента к ее покупке, а потом «дожать» грамотно размещенной кнопкой.
Если услуг несколько, разведите их по разным страницам. На главной оставьте самую важную – чем больше у покупателя вариантов, тем вероятнее он запутается и вообще не станет ничего выбирать.
Пример – сайт «Семантики». Призыв к действию один для всех услуг, поэтому внимание пользователя не рассеивается.
Подвал
Или футер. Его может не быть, если на главной включена бесконечная прокрутка, но в классической структуре он есть обязательно. Там размещаются все контакты, ссылки на соцсети, страницы с вакансиями, реквизитами и другими вещами не первой важности. В футере можно разместить дополнительный блок с контактами, а чуть выше сделать еще одну копку призыва к действию – на случай, если пользователь решил изучить предложение очень подробно и домотал страницу до конца.
Его может не быть, если на главной включена бесконечная прокрутка, но в классической структуре он есть обязательно. Там размещаются все контакты, ссылки на соцсети, страницы с вакансиями, реквизитами и другими вещами не первой важности. В футере можно разместить дополнительный блок с контактами, а чуть выше сделать еще одну копку призыва к действию – на случай, если пользователь решил изучить предложение очень подробно и домотал страницу до конца.
Советы
Не перегружайте
Не размещайте на главной слишком много текста, это отпугнет посетителей. Если без «портянки» на 10 тысяч символов не обойтись, грамотно структурируйте текст: на каждую мысль или описание услуги должно приходиться по заголовку, а абзацы не должны быть слишком большими.
Выделяйте выгодные предложения
Если делаете скидку на услугу или товар, разместите информацию о ней ближе к шапке. Так пользователь сразу оценит выгоду и задумается о покупке, даже если не планировал ее делать.
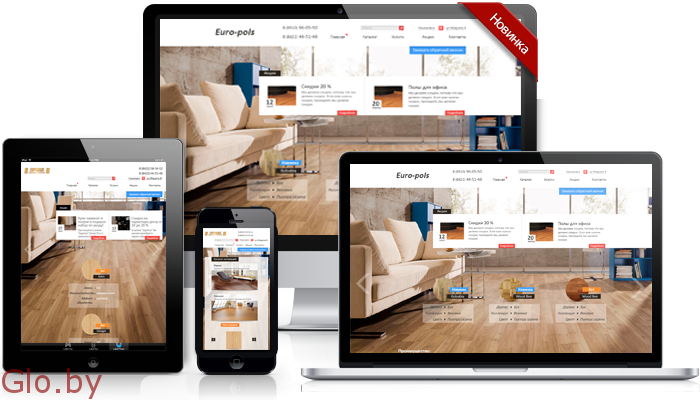
Так сделал «Связной» – акция на виду и привлекает внимание.
Используйте изображения
Иногда, правильно подобранная картинка стоит тысячи слов, потому что визуальный контент проще воспринимать. Примеров полно: сколько раз вы видели стоковые фото со счастливыми людьми, подкрепленные краткими и лаконичными описаниями услуг? Мозг сразу связывает изображение и текста, даже если человек понимает, что это все заигрывание и обман.
Не перехваливайте себя
Избегайте фальши, люди не идиоты и прекрасно понимают, когда вы слишком много на себя берете. Никому не нужны тексты в стиле магазина на диване, просто опишите свои преимущества и услуги как есть.
Постоянно редактируйте страницу
Тестируйте новые варианты текстов, призывов к действию и структуры. Правила и советы – это прекрасно, но никогда не знаешь, что сработает на самом деле. Кейсов, когда противоречащие логике действия приводили к увеличению конверсии, полно. К примеру, я читал про сайт, который увеличил продажи, убрав описания товаров из карточек. Тестируйте, экспериментируйте и следите за эффективностью страницы. Главное, делать все аккуратно и не делать резких движений. Переместите кнопку заказа в другое место, поменяйте структуру шапки ресурса, измените компоновку карточки товара – что-нибудь простое и незначительное может дать очень серьезный эффект.
Тестируйте, экспериментируйте и следите за эффективностью страницы. Главное, делать все аккуратно и не делать резких движений. Переместите кнопку заказа в другое место, поменяйте структуру шапки ресурса, измените компоновку карточки товара – что-нибудь простое и незначительное может дать очень серьезный эффект.
Как оформить главную страницу сайта с точки зрения SEO-оптимизации
Нужно органично использовать ключевые слова. Самый простой вариант – вписывать их в заголовки. Но так сделать можно не всегда, потому что запросы пользователей бывают совершенно дикими. В этом случае копирайтеру придется постараться и сделать так, чтобы текст получился для людей, а не для поисковых роботов.
Итоги
Оформление главной страницы сайта – это важно. Если она плохо выглядит или неудобна для пользователя, он не станет задерживаться на ресурсе и тем более не станет ничего покупать. Поэтому не стоит изобретать велосипед – иногда привычные вещи работают лучше всего. Шаблонный сайт делать тоже не стоит, но с экспериментами нужно быть аккуратнее. Сделайте привычную пользователю структуру, наполните страницу полезной информацией и добавьте что-то от себя – рецепт универсален и оставляет много места для творчества.
Сделайте привычную пользователю структуру, наполните страницу полезной информацией и добавьте что-то от себя – рецепт универсален и оставляет много места для творчества.
В статье используются изображения Дмитрия Миролюбова.
30 примеров сайтов с горизонтальной компоновкой
Одна из тенденций, которую вы не могли не заметить, — использование горизонтальной компоновки. Эти горизонтальные блоки являются полноэкранными и имеют разные фоновые цвета и фотографии. При прокручивании страницы создается эффект чередования. В подборке собрано 30 примеров веб-сайтов с горизонтальной компоновкой, и которые демонстрируют, как можно разделить страницу на четкие разделы, максимально используя доступное пространство.
janko at warp speed
______________________________
theme trust
______________________________
kinhr
______________________________
designed to move
______________________________
engage interactive
______________________________
metro twit
______________________________
fhoke
______________________________
weare hanno
______________________________
eighty 3creative
______________________________
loren zoverzini
______________________________
milk and pixels
______________________________
by association only
______________________________
square space
______________________________
play groundinc
______________________________
seed spot
______________________________
cileos
______________________________
yourkarma
______________________________
manos crafted
______________________________
always creative
______________________________
weare grand
______________________________
use hook
______________________________
work by mark
______________________________
bright byte
______________________________
kiawah island
______________________________
hum creative
______________________________
theory design
______________________________
substrakt
______________________________
Автор — Chris Spooner
Перевод: Дежурка.
Формы компоновки материала | Продвижение сайтов
Принцип «перевернутой пирамиды» в гипертекстовом пространстве
Вначале следует приводить краткую сводку (лид), позволяющую посетителям составить общее представление о содержащейся на странице информации, даже в том случае, если они не ознакомятся со всей этой информацией в полной мере.
Затем нужно постепенно переходить к подробностям. Главное, чтобы пользователь мог прервать чтение в любой момент времени и при этом знать, какой вопрос рассматривается в этой главе.
Внутри «пирамиды» поток информации обычно принимает такую форму:
* Лид-резюме, основанный на том факте, о котором идет речь/Постановка вопроса/Ознакомление с темой статьи.
* 2-4 абзаца, в которых излагается факт/вопрос/тема более подробно.
* Абзац-предыстория или абзац-связка, которые связывают факт/вопрос/тему с тем, что происходило ранее.
* Дополнительная информация о факте/вопросе/теме статьи.
* Дополнительная информация о предыстории или дальнейших перспективах развития событий.
Другие формы компоновки материала
* Хронология. После лида материал излагается в том порядке, в котором происходили события.
* Сериал или эпизод. После лида разделите материал на подтемы и рассматривайте каждую из них по очереди. Концовка должна связать их в одно целое.
* Затяжная форма. Вступление в форме жанровой сценки или пример из жизни даются перед изложением событий. Не растягивайте этот лид, иначе читатель может не уделить внимания остальному.
* Напряжение. Обратный поворот «перевернутой пирамиды» — концовка «с сюрпризом». Вы рассказываете о случившемся, но результаты придерживаете до последнего абзаца. Этот вариант используется редко, но он хорош для событий, ход которых замысловат или комичен.
* Очерк. Здесь ваша цель — не только давать информацию, но и делиться впечатлениями. Фактор времени не так важен, как личностные или общечеловеческие проблемы. Вам нужно нарисовать картинку в воображении читателя. Выделите центральную посылку, обозначьте ее в самом начале и разрабатывайте на протяжении всей статьи. Вокруг этой центральной посылки создайте кружево из наблюдений, анекдотов, аналогии, примеров, цитат и описаний, чтобы картинка стала цельной.
Вокруг этой центральной посылки создайте кружево из наблюдений, анекдотов, аналогии, примеров, цитат и описаний, чтобы картинка стала цельной.
* Анализ. Форма обычно такова: а) описание проблемы: б) мнения причастных к ней людей и занимаемые ими позиции; в) ваши соображения по поводу дальнейшего развития событий и конечного результата. Комментарий продвигает анализ на шаг вперед: автор также занимает определенную позицию.
* Рубрики-колонки и обзоры. Здесь существует неисчислимое множество форм. Годится все, что имеет отношение к читателю, осуществляет цели автора и мастерски написано.
Элементы и методы макета HTML
Веб-сайты часто отображают контент в несколько столбцов (например, журнал или газета).
Пример
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к моменту основания римлянами, которые назвали его Лондиниум.
Элементы макета HTML
HTML имеет несколько семантических элементов, которые определяют различные части веб-страницы:
— Определяет набор навигационных ссылок
— определяет содержимое помимо содержимого (например, боковую панель)
— определяет нижний колонтитул для документа или раздела
— определяет дополнительные сведения
что пользователь может открывать и закрывать по запросу
— Определяет заголовок для элемента
Подробнее о семантических элементах читайте в нашем
Глава HTML-семантика. |
Методы макета HTML
Существует четыре различных метода создания многоколоночных макетов. Каждый у техники есть свои плюсы и минусы:
- CSS-каркас
- CSS свойство float
- CSS Flexbox
- CSS-сетка
CSS-рамки
Если вы хотите быстро создать свой макет, вы можете использовать фреймворк CSS, например W3.CSS или Bootstrap.
CSS Float Layout
Обычно целые веб-макеты создаются с использованием CSS. float недвижимость. Float легко научиться
— просто нужно вспомнить, как у плавают и очистить свойств работают. Недостатки: Плавающие элементы привязаны к документообороту, что может навредить
гибкость. Узнайте больше о float в нашем CSS
Плавайте и очищайте главу.
Пример
Лондон — столица Англии.Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к моменту основания римлянами, которые назвали его Лондиниум.
Попробуй сам »Макет CSS Flexbox
Использование flexbox гарантирует, что элементы ведут себя предсказуемо, когда макет страницы должны соответствовать разным размерам экранов и различным устройствам отображения.
Узнайте больше о flexbox в нашем Глава CSS Flexbox.
Пример
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий, его история восходит к моменту основания римлянами, которые назвали его Лондиниум.
Попробуй сам »Макет сетки CSS
Модуль макета сетки CSS предлагает систему макета на основе сетки со строками и столбцами,
упрощение разработки веб-страниц без использования плавающих элементов и позиционирования.
Узнайте больше о сетках CSS в нашем Глава CSS Grid View.
Макет веб-страниц ASP.NET
С помощью веб-страниц легко создать веб-сайт с согласованный макет.
Последовательный вид
В Интернете вы найдете множество веб-сайтов с одинаковым внешним видом и чувствовать:
- У всех страниц одинаковый заголовок
- У всех страниц одинаковый нижний колонтитул
- Все страницы имеют одинаковый стиль и макет
С помощью веб-страниц это можно сделать очень эффективно.Вы можете иметь многоразовые блоки содержимого (блоки содержимого), такие как верхние и нижние колонтитулы, в отдельных файлах.
Можно также определите согласованный макет для всех ваших страниц, используя шаблон макета (файл макета).
Блоки содержимого
Многие веб-сайты имеют контент, отображаемый на каждом страницу (например, верхние и нижние колонтитулы).
С помощью веб-страниц вы можете использовать метод @RenderPage () для импорта содержимого из отдельных файлы.
Блок содержимого (из другого файла) можно импортировать в любом месте веб-страницы, и может содержать текст, разметку и код, как и любая обычная веб-страница.
Использование в качестве примера общих верхних и нижних колонтитулов позволяет сэкономить много времени. Вам не нужно писать одинаковое содержание на каждой странице, и когда вы меняете файлы верхнего или нижнего колонтитула, содержание обновлено на всех ваших страницах.
Вот как это выглядит в коде:
Пример
@RenderPage («заголовок.cshtml «)
Привет, веб-страницы
Это абзац
@RenderPage («footer.cshtml»)
Пример запуска »
Использование страницы макета
В предыдущем разделе вы видели, что включение одного и того же контента во многие веб-страницы легко.
Другой подход к созданию единообразного внешнего вида — использование страницы макета. Страница макета содержит структуру, но не содержимое веб-страницы.Когда веб-страница (страница содержимого) связана со страницей макета, она будет отображаться согласно макету страницы (шаблона).
Страница макета похожа на обычную веб-страницу, за исключением вызова @RenderBody () метод, в котором будет страница содержимого включены.
Каждая страница содержимого должна начинаться с директивы Layout .
Вот как это выглядит в коде:
Страница-макет:
Это текст заголовка
@RenderBody ()
& копия; 2014 W3Schools.Все права защищены.
Любая веб-страница:
@ {Layout = «Layout.cshtml»;}Добро пожаловать в W3Schools
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud упражнение ullamco Laborisnisi ut aliquip ex ea Commodo Concequat.
Д.R.Y. — Не повторяйся
С помощью двух инструментов ASP.NET, блоков содержимого и страниц макета, вы можете веб-приложения единообразный вид.
Эти инструменты также сэкономят вам много работы, поскольку вам не придется повторять одинаковая информация на всех страницах. Централизация разметки, стиля и кода делает веб приложения становятся более управляемыми и простыми в обслуживании.
Предотвращение просмотра файлов
В ASP.NET файлы с именем, начинающимся с подчеркивания, не могут быть просматривали из Интернета.
Если вы хотите запретить просмотр ваших блоков содержимого или файлов макета пользователями, переименуйте файлы в:
_header.cshtml
_footer.cshtml
_Layout.cshtml
Скрытие конфиденциальной информации
В ASP.NET обычный способ скрыть конфиденциальную информацию (пароли базы данных, пароли электронной почты и т. д.) — хранить информацию в отдельном файле с именем «_AppStart».
_AppStart.cshtml
@ {
WebMail.SmtpServer = «mailserver.example.com»;
WebMail.EnableSsl = true;
WebMail.UserName = «[email protected]»;
WebMail.Password = «ваш-пароль»;
WebMail.From = «ваше- имя[email protected]»;
}
Примеры уникальных макетов веб-сайтов
Похоже, что для 90% веб-сайтов используется один базовый макет. Вы знаете, о чем я говорю.
Сайт начинается с фотографии, заполняющей все окно просмотра (бонусные баллы, если это фотография рабочего стола дизайнера сверху).Плавающие над фотографией на мягкой подложке из текстовой тени: заголовок, тизер и гигантская кнопка с призывом к действию. Затем следуют три текстовых комментария со значками Font Awesome, расположенными над копией, что сбивает посетителей с толку своим загадочным отношением к тексту.
Вы знаете остальную часть этой истории.
В тренде легко идти
Может быть, это популярность сообщений о тенденциях в области веб-дизайна. Может быть, это ограничения, которые возникают из-за начала работы с шаблоном.Возможно, это дизайнеры, работающие в сжатые сроки и при крошечных бюджетах.
Во многом это связано с тем фактом, что вертикальная прокрутка является настолько распространенным, интуитивно понятным поведением, что это естественное значение по умолчанию для навигации по сайту. Сайты, работающие по этой формуле, кажется, легче продавать клиентам и пользователям, поскольку они удобны и знакомы. Если он популярен, он должен работать, верно?
Но время от времени — когда появляется нужный проект — мы, дизайнеры, должны мыслить нестандартно и начинать смотреть на концепции макета с совершенно новых сторон.
Даже хотя бы потому, что это заставит вас пересмотреть свои основные идеи о взаимосвязи между вашим контентом и областью просмотра.
Если вы каждый раз сразу переходите к одной и той же старой формуле макета, вы можете оказать своим клиентам и себе медвежью услугу. Поскольку дизайнеры продолжают создавать незначительные вариации одних и тех же старых тем, появляется огромная возможность выделиться, просто делая что-то другое.
Но как создать уникальный макет, который не расстраивает и не сбивает с толку ваших читателей?
Чтобы узнать, как это сделать, мы собираемся изучить три сайта, которые изящно предоставляют красивый, уникальный макет, не расстраивая пользователей.
Эти сайты не только предлагают что-то новое, но и делают свой контент доступным и отзывчивым. Креативное мышление, стоящее за ними, также принесло их дизайнерам массу возможностей, демонстрируя, что новизна действительно может помочь вашему портфолио дизайна выделиться. Итак, если вы хотите привлечь больше дизайнеров, у вас есть еще одна причина прочитать эту статью.
Layout # 1: переработанный имидж IMDB
JP TexeiraПрежде чем мы рассмотрим наш первый пример макета, взглянем на текущий сайт IMDB.
Текущая структураIMDB следует схеме, которая очень популярна среди сайтов с большим объемом контента и базами данных. Истории с более высокой важностью получают более крупные эскизы, более крупные заголовки и более подробные отрывки. На боковой панели размещается контент с более низким приоритетом, который посетители по-прежнему должны быть доступны немедленно.
Комплексный подход к редизайну
В соответствии со спецификациями дизайнер JP Teixeira создал потрясающий редизайн домашней страницы IMDB.
Различные размеры блоков, цвета, обработка шрифтов и другие подсказки помогают упорядочить контент на главной странице и расставить приоритеты.
Не имея клиента, которому нужно было ответить, и никаких ограничений, о которых можно было бы беспокоиться, JP смог спросить: «А что, если?» И позволил своему воображению разыграться.
Подобные личные проекты дают нам, дизайнерам, действительно отличный способ учиться: это как быстрое возвращение в школу дизайна! Некоторые из ваших работ могут превратиться в великолепные клиентские сайты, некоторые могут превратиться в образцы для будущих экспериментов, а некоторые определенно попадут в корзину.
Но это нормально — знать, что не работает, так же важно, как и знать, что работает. Давайте посмотрим на макет JP, который он построил с нуля в Webflow.
Почему этот редизайн IMDB работает
ПереосмыслениеJP дает нам отличный пример того, как дизайнер создает больше, чем просто дизайн — он создал систему дизайна , которую можно применить к любому сайту с постоянно обновляемым контентом. В этом суть: это новинка не только в эстетике, но и в доступном содержании.
Сделав шаг назад и взглянув на картину в целом, Тексейра понял, что главная проблема, стоящая перед IMDB, — огромное количество новостей из кино и СМИ, которые будут обновляться ежедневно.
JP использует масштаб для выделения избранных статей с помощью больших визуально впечатляющих изображений. Контраст между этими насыщенными изображениями и широким белым пространством окна твита позволяет им одинаково выделяться. Эти элементы не смешиваются друг с другом: каждый тип контента имеет уникальный визуальный стиль, позволяющий мгновенно узнавать его в потоке контента домашней страницы.
Да, много чего происходит, но цель каждого элемента сразу понятна. Асимметричный баланс — еще один эффективный метод дизайна, который здесь используется: если бы этот макет представлял собой блок за блоком изображений одинакового размера, вы быстро устали бы прокручивать все это сходство, пытаясь найти следующую долю визуального возбуждения. Изменяя ширину, масштаб и цвет каждого фрагмента контента и отображая его асимметричным, но все же сбалансированным образом, дизайнер призывает читателя оставаться визуально вовлеченным — что-то новое и захватывающее может быть прямо за углом!
Что вы можете узнать из этого редизайна IMDB
Асимметрия может иметь значение, но может сбивать с толку.Убедитесь, что это не снижает доступность.
Когда многие элементы плотно прилегают друг к другу, используйте пустое пространство, чтобы привлечь внимание к важным третичным частям страницы.
При более сложных макетах становится все более важным уменьшить беспорядок на странице. Вы должны активно уменьшать путаницу и визуальный шум.
Макет № 2: Подробное редакционное содержание в Geospace
Все больше и больше сайтов публикуют сложные, длинные истории, сопровождаемые богатыми фотографиями, заставляющими задуматься цитатами, привлекательными видео и сложной визуализацией данных.
Неудивительно, что даже для этой относительно «новой» формы повествования на экране уже разработана стандартная формула макета! Даже новые идеи могут быстро устареть.
Стандартный макет «в стиле журнала», используемый на многих сайтах с подробными рассказами.
Новый подход, вдохновленный дизайном журнала
Geospace выводит концепцию «макета журнала» на совершенно новый уровень.
Как навигация по сайту, так и его редакционное содержание в значительной степени заимствованы из методов, используемых в дизайне книг и журналов. Объединив взаимодействие Webflow (который скоро будет переработан с помощью Interactions 2.0) и расширенный типографский стиль, разработчик этого макета смог воссоздать внешний вид глянцевой публикации, добавив при этом увлекательную интерактивность.
Вместо того, чтобы рассматривать сайт как одну вертикальную страницу, дизайнер (опять же J.P. Texeira!) Решил рассматривать горизонтальное окно просмотра как разворот .
Geospace представляет собой элегантное решение не только потому, что оно уникально красиво, но и потому, что оно хорошо знакомо. Несмотря на то, что макет не работает так, как может мгновенно и инстинктивно ожидать пользователь, сайт работает так, как считает, что должен работать — отличительный признак любого отличного взаимодействия с пользователем. Благодаря этому он очень быстро становится полностью пригодным для использования.
Благодаря развернутому макету, навигация занимает центральное место, показывая привлекательные фотографии, которые вовлекают читателей в историю еще до того, как будет прочитано одно слово.
Только выбранная панель навигации остается на месте — остальные выскальзывают за пределы экрана, открывая контент.
Несмотря на уникальную компоновку, такие функции, как прокрутка, работают именно так, как вы ожидаете.
Вы можете увидеть больше влияний от публикации в сложной системе шрифтов, созданной дизайнером здесь: большие тяжелые заголовки контрастируют с тонкими засечками в основном тексте. Имеется четкая визуальная иерархия информации.Ведущие абзацы набираются более крупным шрифтом, а согласованные поля и большое количество белого пространства позволяют глазу «дышать» между элементами. В результате получается история, которую не просто читать — ее приятно читать. Пробел сделан правильно.
Что вы можете узнать из этого редакционного макета
Если вы порываете с традицией в одном аспекте опыта, придерживайтесь традиции в другом. Не все должно быть полностью уникальным. Пользователям нужны подсказки о том, как безболезненно использовать ваш интерфейс, и традиционные подходы предоставляют эти подсказки, уменьшая когнитивную нагрузку.
Motion-дизайн может помочь обеспечить аффорданс — тонкие признаки предполагаемого поведения — для подтверждения поведения пользовательского интерфейса.
Неважно, насколько вы изобретательны, помните, что главное — контент. Основной целью сайта остается публикация легко усваиваемого редакционного контента. Не позволяйте дизайну ухудшать читаемость.
Макет №3: Навигация как искусство на личном сайте Виды по частям
Наш окончательный макет, «Виды в кусках», предлагает богатый опыт, наполненный анимацией CSS и необычными шаблонами пользовательского интерфейса, а также повышает осведомленность о исчезающих видах.
В качестве личного проекта у дизайнера была свобода создания иммерсивного эмоционального опыта, не связанного с необходимостью преобразования. Это редкая роскошь, и дизайнер / разработчик Брайан Джеймс воспользовался преимуществом и .
Однако, если пойти по этому исследовательскому пути , может означать, что пользователи рискуют разочароваться и потеряться. Это творческое решение, которое нельзя принять легкомысленно.
Сосредоточьтесь на «одном» на каждой странице
Макет сайта выделяется своей успокаивающей простотой.Все содержимое содержится в статическом горизонтальном окне просмотра.
Гипнотический, усиленный движением переход от одного вида к другому становится основным фокусом каждого экранного взаимодействия. Таким образом, вторичная информация скрыта за параметрами навигации. Это позволяет иллюстрациям по-настоящему сиять, поглощая все ваше внимание.
Общий опыт привлекает пользователя простотой, а затем побуждает его исследовать дальнейшие уровни сложности.
Почему работает этот шаблон навигации
Инновационная навигация этого сайта работает, потому что учитывает тот факт, что люди инстинктивно прокручивают для навигации по веб-странице: когда пользователь прокручивает вверх, срабатывает предыдущая переходная анимация.Когда они прокручиваются вниз, запускается соответствующая анимация.
Другими словами, сайт соответствует основным ожиданиям навигации по сайту, а не разрушает их. Да, этот дизайн уникален, но это не значит, что он будет жаловаться, когда вы попытаетесь взаимодействовать с ним так, как вы уже привыкли. Короче говоря, обычные поведенческие модели вознаграждаются уникальным результатом.
Что вы можете узнать из этого экспериментального веб-сайта
Чем меньше вы привязаны к продаже товара или услуги, тем более экспериментальным вы можете быть.Подумайте о создании концептуального или арт-сайта, чтобы раздвинуть границы и завоевать известность.
Панировочные сухари приобретают силу, когда навигационная система не следует традициям. Итак, всегда делайте очевидным, где находится пользователь, чтобы он не потерялся.
Независимо от того, насколько вы экспериментальны, вы должны помнить о традиционных шаблонах — вы создаете веб-сайт, а не игру или приложение. Изменяя ожидаемое поведение предсказуемым образом , эксперимент становится еще более успешным.
Бонусный макет: золотая спираль в виде сетки и модель взаимодействия
Еще одно произведение искусства навигации, появившееся в середине 2017 года, — это сайт-портфолио Ника Джонса. Как и Species in Pieces, дизайн Ника блестяще использует экспериментальную анимацию CSS и необычные шаблоны пользовательского интерфейса.
Джонс описывает свой источник вдохновения для этого сайта как «что бы сделал [Карл] Герстнер, если бы у него был CSS», и я лично думаю, что он это сделал. Вы можете видеть, что его работы по графическому и типографскому дизайну также выполнены в стиле Герстнера.
Хотя экспериментальные разработки отлично подходят для поддержания личного творчества, они обычно лучше всего используются в некоммерческих приложениях. Тем не менее, как дизайнеру невероятно важно всегда экспериментировать в тех областях, в которых вы можете чувствовать себя некомфортно — это помогает сохранять творческий подход при создании более «функциональных» сайтов для продуктов и услуг.
Художественный подход к верстке
Споры о взаимосвязи между искусством и дизайном кажутся бесконечными — и я позволю вам продолжить это в комментариях — но я определенно считаю это произведением искусства.
Поскольку этот сайт представляет собой портфолио, Джонс мог бы достичь своих целей многими другими, более ожидаемыми способами — но он построил то, чего многие люди никогда раньше не видели, и это, кажется, является истинным выражением его личности. И я считаю, что когда вы создаете что-то, чтобы выразить себя, не жертвуя ничем ради целей (или клиентов), это искусство.
Почему этот дизайн портфолио работает
Хотя Ник создал настоящее произведение цифрового искусства, он не понравится каждому потенциальному клиенту.Тем не менее, это великолепный пример дизайнера, показывающего будущим клиентам и / или работодателям, какую работу он хочет, чтобы выполнял. Что, если вы еще не научились, может быть одной из самых важных вещей, которые может сделать ваше портфолио. Клиенты, которых этот сайт оттолкнет, вероятно, не те люди, с которыми ему все равно хотелось бы работать.
Что вы можете узнать из этого экспериментального портфолио
Хотя экспериментальные проекты могут быть неправильным выбором для клиентов / работодателей, важно заниматься экспериментальными проектами в свободное время, чтобы сохранять творческий потенциал свежим.
Используйте свое общедоступное портфолио и дизайны, чтобы показать потенциальным клиентам, чем типов работы вы хотите заниматься.
Всегда получайте удовольствие от проектирования. Мы все еще находимся в первой эре создания искусства для нового, цифрового мира. Исследуй и наслаждайся!
Подведем итоги: пять советов по созданию собственного уникального макета
Включить навигационные подсказки
Если вы собираетесь поэкспериментировать с уникальным макетом веб-сайта, ваш пользовательский интерфейс должен четко понимать, как с ним взаимодействовать.Эти маленькие «Эй, это то, что ты ищешь?» анимация предоставляет визуальные подсказки, которые направляют пользователей через незнакомый опыт. С помощью простой анимации поворота или затухания вы можете повысить доверие пользователя, добавив ясности.
Transformicons использует простую анимацию, чтобы показать состояние значка меню.
Никогда не подвергайте опасности оперативность
Уникальный дизайн ничего не значит, если вы не сможете испытать его повсюду. Поскольку все больше пользователей сначала просматривают веб-сайты со своих мобильных устройств, подумайте, как уникальный макет веб-сайта будет выглядеть на всем, от широкоэкранного рабочего стола до iPhone.(Вы также не хотите, чтобы вас наказывали за создание чего-то крутого, не отвечающего требованиям.)
Уникальные макеты начинаются с уникального вдохновения
Все мы черпаем вдохновение в дизайне в Интернете. Здесь мы живем по 8 и более часов каждый день. Мои личные фавориты — это Webflow Showcase и Awwwards. Но если вы хотите быть по-настоящему уникальным, вы также должны искать вдохновение повсюду.
Вдохновляйтесь роллер-дерби, винтажными пакетами с семенами или искусством Барбары Крюгер.Шутки в сторону. Никто другой не имеет такого же влияния и опыта, как вы, поэтому опирайтесь на них.
Часто выходят из строя. Быстро терпите неудачу. Лучше потерпеть неудачу.
Когда вы смотрите на портфолио великого дизайнера, легко разочароваться. В конце концов, вы видите только финальную элегантную анимацию пользовательского интерфейса.
Вы, , не видите, что папка «В файл» на своем рабочем столе наполнена неиспользованным вдохновением, потрясающими идеями, убитыми клиентом, и десятками незавершенных экспериментов.Вот почему мы называем это процессом проектирования.
Лично моя первая идея редко бывает лучшей. Иногда моего пятого тоже нет. Однако каждая идея приближает меня на один шаг к новому решению. И я могу сказать вам это со всей искренностью: некоторые идеи, на которые я наткнулся в своих путешествиях по, казалось бы, тупиковым дорогам, в ретроспективе помогли мне определить мою карьеру.
Не путайте людей
Уникальность — ключ к созданию действительно впечатляющего дизайна, но помните, что по большей части вы не создаете произведение современного искусства.Вы создаете сайт. Цель не в том, чтобы запутать или бросить вызов пользователям, а в том, чтобы предоставить им интересный контент.
Какой самый безумный сайт вы когда-либо видели?
Мы будем рады видеть ваши любимые макеты. Расскажите нам, почему они вам нравятся, и покажите свои собственные макеты в комментариях ниже.
советов по дизайну макета веб-сайта, которым может следовать каждый
Узнайте, как сочетать творческий подход и функциональность в дизайне макета веб-сайта, используя эти советы для сайтов электронной коммерции, портфолио и т. Д.
Хотя создание нового веб-сайта — это увлекательное занятие и прекрасная возможность поиграть творческими мускулами, важно помнить о некоторых полезных рекомендациях. Это обеспечит не только стильный внешний вид вашего веб-сайта, но и максимизирует его успех, будь то преобразование трафика в продажи или побуждение читателей дольше оставаться на странице.
Веб-сайт музея Франса Хальса, созданный компанией Build в Амстердаме.Ниже вы узнаете, как оптимизировать макеты своего веб-сайта в зависимости от того, создаете ли вы сайт для интернет-магазина, блога, портфолио, корпоративного обслуживания или гостиничного / туристического бизнеса.Эти советы для конкретных сайтов могут помочь вам создать макеты веб-сайтов, которые конвертируют продажи, увеличивают продолжительность сеанса или оставляют неизгладимое впечатление на потенциальных клиентов.
1. Разработка макета веб-сайта для электронной торговли
Цель любого сайта электронной коммерции? Переводить трафик в продажи.
В результате особенно важно, чтобы дизайн сайта эффективно и быстро направлял посетителей к продаже, ведущей от целевой страницы к странице продукта и к корзине.
Пользовательский интерфейс должен быть в центре внимания веб-сайтов электронной коммерции, а простота всегда важнее сбивающего с толку беспорядка.Дизайнеры могут захотеть потратить больше времени на планирование пути пользователя к завершению продажи. Подумайте, как перенаправить пользователя на страницу корзины, если он перемещается по сайту.
При этом стильный дизайн может быть интегрирован в удобную платформу для электронной коммерции. На веб-сайте рынка морепродуктов Sea Harvest, разработанном австралийским агентством ED., В основе причудливого дизайна, вдохновленного газетами, лежит пользовательский опыт. Макет приятен на вид и прост в навигации, что позволяет пользователям быстро переходить от популярного продукта к другим доступным продуктам на странице заказа.
В этом случае стиль дизайна макета увеличивает шансы на обеспечение продажи за счет умного сочетания привлекательного стиля и эффективного взаимодействия с пользователем.
Веб-сайт Sea Harvest, разработанный ED.Вот другой, но не менее эффективный подход Rotate °, дизайнеров минималистичных макетов интернет-магазина подарков Not-Another-Bill. Домашняя страница служит прокручиваемой доской предложений для продуктов, каждая из которых красиво и просто представлена на не совсем белом фоне.
Страницы продуктов имеют такой же ультра-минималистичный дизайн макета, что не позволяет ни тексту, ни изображениям доминировать в дизайне. Общий эффект успокаивающий, вдохновляющий и исключительно простой в использовании.
Веб-сайт Not-Another-Bill, разработанный Rotate °.2. Разработка макета веб-сайта для блога
Блоги — это праздник индивидуальности, поэтому стили оформления блогов могут сильно различаться. В результате сайт блога может служить идеальным чистым листом для творческих веб-дизайнеров.
Хотя креативность и индивидуальность должны быть важной частью дизайна блога, удобочитаемость по-прежнему должна быть главной целью. Важно выбирать удобочитаемые веб-шрифты небольшого размера. Также выбирайте прокручиваемые макеты без визуальных отвлекающих факторов (таких как боковые панели), чтобы читатели могли сосредоточиться исключительно на контенте.
Некоторые макеты блогов должны быть достаточно гибкими, чтобы соответствовать различным типам контента, включая видео и фотографии. Туристический блогер Пит Рожвонгсурия успешно объединяет различные средства массовой информации, чтобы обеспечить удобство работы с читателями на своем отмеченном наградами дизайне веб-сайта для BucketListly Blog.Карта мира, на которой отмечены поездки Пита, занимает центральное место на главной странице с рядом видео и статей, доступных пользователям после пролистывания страницы.
Единый стиль фотографии, используемый во всех сообщениях, придает макету сайта единообразный, «фирменный» дизайн, в то время как оттенок желтого во всей цветовой палитре сайта является намеком на брендинг National Geographic.
Дизайн веб-сайта для блога Bucketlistly, автор Пит Рожвонгсурия.3. Разработка макета веб-сайта для портфолио
Портфолио часто представляют собой наиболее креативный и экспериментальный дизайн веб-сайтов, конечная цель которого — произвести впечатление или завоевать доверие клиента.Макет веб-сайта портфолио может использовать привлекательную типографику, яркие цвета, демонстрационные ролики и / или анимированные эффекты, чтобы оказывать мгновенное и длительное воздействие.
Хотя стиль и креативность могут сделать сайт-портфолио более запоминающимся, все же важно, чтобы портфолио направляло пользователя через обычную последовательность функций, от проектов и существующих клиентов до важных контактных данных.
Сайт-портфолио должен демонстрировать и не отвлекать от самой работы. В случае большинства дизайнеров ваши собственные изображения, созданные вами, могут и должны доминировать в макете сайта.Подкрепление этого более привлекательным элементом, например фотографиями владельца и / или команды, может помочь клиенту почувствовать, что он вас встретил, еще до того, как он напишет вам пару строк.
Дизайн веб-сайта Wolf & Whale, результат сотрудничества Тодда Тораби, MakeRegin и Терри Треспичио.Для творческих компаний стиль должен быть центральным элементом сайта-портфолио, но это не означает, что пользовательский опыт должен пострадать. Сайт-портфолио для консалтинговой компании по цифровому дизайну Wolf & Whale — отличный пример сбалансированного сочетания формы и функции.
Тодд Тораби, основатель Wolf & Whale, понял, что способность его агентства привлекать новых клиентов будет зависеть от качества его сайта-портфолио. Стремясь сделать веб-сайт привлекательной демонстрацией бренда Wolf & Whale, Torabi в партнерстве с MakeRegin, южноафриканской креативной студией, разработали макет сайта.
Используя «плитки стиля» в качестве вдохновения для организации цвета и иерархии на макете, конечный результат представляет собой простой в использовании сайт с тонкими эффектами наведения и яркой кобальтовой цветовой палитрой, чтобы удерживать внимание пользователей, просматривая красиво- представленные проекты.
«Стильные плитки», которые команда использовала для создания идей макета для веб-сайта Wolf & Whale.Влияние нового дизайна сайта? Посетители сайта увеличились в 9 раз, а продолжительность сеанса удвоилась, а также привлекли новых клиентов, включая GoDaddy и Trupo.
4. Разработка макета веб-сайта для корпоративных служб
Корпоративные сайты не обязательно должны быть скучными, хотя этот сектор часто страдает от мягких шаблонов сайтов. Бизнес-услуги выиграют от творческого подхода к дизайну веб-сайтов, но дизайнеры могут сохранить соответствующий тон, сделав брендинг компании и чистый шрифт в центре внимания дизайна сайта.
Цель корпоративного веб-сайта должна заключаться в том, чтобы завоевать доверие клиентов посредством профессиональной презентации и обнадеживающей информации, такой как награды и существующие клиенты. Для компании это может быть возможность познакомить сотрудников с внешним миром, продемонстрировать работу или держать клиентов в курсе последних новостей.
Потенциальные или существующие клиенты могут использовать корпоративный сайт только для быстрого отслеживания контактных данных, поэтому важно, чтобы эти макеты сайтов были эффективными и удобными для навигации.
Чистый и легко прокручиваемый дизайн веб-сайта цифрового агентства ouiwill.Макет сайта цифрового агентства ouiwill — отличный пример чистого и эффективного веб-дизайна, который сохраняет корпоративный дух. Черно-белая палитра, чистые веб-шрифты без засечек и яркие воздушные фотографии добавляют изящный стиль бесконечно прокручиваемым страницам. Сами страницы чередуются между вертикальной и горизонтальной прокруткой, добавляя на сайт динамический элемент.
5. Разработка макета веб-сайта для ресторанов, отелей и мероприятий
Создание сайта для туризма, отдыха. или же путешествие может стать проблемой, поскольку цель веб-сайта — быть иммерсивным, давая посетителям возможность ознакомиться с местом назначения. Захватывающий опыт должен быть сбалансирован с функциональностью, позволяющей пользователям легко находить время работы, информацию о билетах и детали бронирования.
Веб-сайт музея Франса Хальса, созданный компанией Build в Амстердаме.Сайты такого типа также должны быть особенно осведомлены о проблемах доступности, чтобы сайт одинаково подходил для всех.
Дизайнеры могут захотеть добавить больше интерактивного или захватывающего контента на сайты, ориентированные на туризм, например виртуальные туры, игры или карты. Интерактивные элементы, видео и фотографии выставочного стандарта — все это поможет создать потрясающий макет сайта. Однако веб-дизайнерам придется работать с потенциально долгим временем загрузки.
Веб-сайт музея Франса Хальса в Амстердаме — это отмеченное наградой исследование в области идеального веб-дизайна. Сайт, созданный Build в Амстердаме, — дань уважения двойной современной и классической коллекциям музея.На сайте постоянно присутствуют смешанные изображения, в которых старые мастера противоречат произведениям современного искусства. Яркие цвета, всплывающие переходы и интерактивные элементы, такие как функции перетаскивания, добавляют сайту игривости и привлекательности.
Необычный формат макета сайта также не отвлекает от важной информации — как купить билеты и как найти музей.
Изображение на обложке через wacomka.
Если вы хотите узнать больше о профессиональных советах и методах создания веб-сайтов, не пропустите эти руководства и статьи:
макетов страниц — Поддержка — WordPress.com
Макеты страниц
Тема применяется к общему виду всего вашего сайта, а макеты страниц применяются к определенным страницам вашего сайта.
Содержание
Введение в макеты страниц
Макеты страниц— это предварительно разработанные страницы с содержимым-заполнителем, которое вы можете заменить своим собственным текстом или изображениями. Они создаются с помощью блоков в редакторе блоков, поэтому вы можете редактировать существующее содержимое макета или добавлять в макет дополнительные блоки.
Макеты страницдоступны как для наших Рекомендуемых, так и для расширенных тем, но лучше всего они работают с нашими Рекомендуемыми темами.
↑ Содержание ↑
Просмотр макетов страниц
- Перейти на Мои сайты → Сайт → Страницы .
- Нажмите Добавить новую страницу .
- Просмотрите различные варианты макета страницы.
- Щелкните макет страницы, чтобы просмотреть его в своей теме.
- Если вас устраивает макет страницы, нажмите кнопку Использовать макет [категория] , чтобы загрузить макет в редактор блоков.
Категории макетов страницы включают
- Пусто
- О страницах
- Страницы блога
- Страницы контактов
- Страницы меню
- Страницы портфолио
- Страницы услуг
- Страницы команды
- Домашние страницы
Вам не нужно использовать категорию для Целевое назначение.Например, если вам нравится макет страницы «О программе», вы можете переориентировать области содержимого на собственное содержимое.
↑ Содержание ↑
Редактирование макета страницы
После того, как вы выбрали макет страницы, вы можете заменить добавленный заполнитель своим собственным содержанием.
Щелкните любой блок, чтобы отредактировать его содержимое.
Вы также можете добавить больше блоков на свою страницу в любом месте. Для получения дополнительной информации об использовании редактора блоков ознакомьтесь с этим полезным документом.
↑ Содержание ↑
Изменение макета страницы
При изменении макета страницы будут удалены все настройки или изменения, которые вы уже внесли на страницу.
- В редакторе блоков выберите Документ сбоку от редактора.
- Если вы не видите меню «Документ», щелкните значок «Настройки» рядом с кнопкой « Опубликовать » или « Обновить ».
- Нажмите Изменить макет , обратите внимание на предупреждение о содержании вашей страницы.
- Как только вы подтвердите, что можете потерять содержимое страницы, вы попадете в список вариантов макета.
- Выберите новый макет и нажмите кнопку Use [category] Layout , чтобы вернуться в редактор блоков.
↑ Содержание ↑
Часто задаваемые вопросы
Что случилось с моей домашней страницей?
Если вы выберете одну из рекомендуемых тем в витрине тем, ваша существующая домашняя страница будет перемещена в раздел Черновики страниц вашего сайта, и будет создана домашняя страница темы.
Вот как вы можете продолжить использовать существующую домашнюю страницу с новой темой:
- Перейти на Мои сайты → Сайт → Страницы
- Щелкните меню Черновики в списке страниц
- В Черновики нажмите на многоточие рядом с вашим оригиналом домашняя страница
- Выберите Опубликовать в раскрывающемся меню
- После публикации исходной домашней страницы вернитесь в меню Опубликовано в списке страниц
- Щелкните меню с многоточием рядом с последней опубликованной страницей — это домашняя страница, которую вы только что повторно опубликовали из черновиков.




 Посетители будут покидать Web-сайт неизбежно, поэтому почему бы не спланировать их уход через оплачиваемое размещение рекламы или через обмен ссылками? Планирование такого направления теперь может добавить сайту ценность в денежном выражении и/или предлагая услуги для пользователей сайта.
Посетители будут покидать Web-сайт неизбежно, поэтому почему бы не спланировать их уход через оплачиваемое размещение рекламы или через обмен ссылками? Планирование такого направления теперь может добавить сайту ценность в денежном выражении и/или предлагая услуги для пользователей сайта.