Красивый градиент: 37 красивых градиентов для вашего дизайна сайта
37 красивых градиентов для вашего дизайна сайта
Яркие цвета и яркие градиенты являются сегодня одной из ключевых тенденций в пользовательском интерфейсе, веб-дизайне и графическом дизайне.
37 красивых градиентов для вашего дизайна сайта или любого дизайн проекта от логотипа до фирменного стиля компании.
Испанский дизайнер Ярослав Яковлев из Zeka Design разработал серию градиентных цветовых комбинаций, которые вы можете использовать в своем следующем проекте. Шестнадцатеричные коды каждого цвета упоминаются в палитрах.
Посмотрите их ниже и сообщите нам ваши любимые градиенты для создания сайта или логотипа в комментариях.
1.

2.

3.

4.

5.

6.

7.

8.

9.

10.

11.

12.
13.
14.
15.
16.
17.
18.
19.
20.

21.
22.

23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
33.
34.
35.
36.
37.
Модные градиенты в веб-дизайне / Все о дизайне / Pollskill
Проанализируем одну из тенденций цифрового дизайна, которая сейчас так популярна — градиент.
Градиенты были модны некоторое время назад. Сайт Spotify снова сделал их популярными, использовав градиенты duotone на фотографиях как характерный элемент бренда. Небольшой урок, как создавать градиенты duotone в Photoshop.
Градиенты duotone на фотографиях
В этом году мы везде наблюдали различные градиенты с яркими цветовыми палитрами, неправильной формы, с эффектами размытия и искажения. Но если раньше были распространены крупные градиентные фоны или фотографии, то теперь появился тренд использовать их в дополнительных элементах дизайна, например при наведении на ссылку (hover эффект), в заголовках, 3D-элементах, иконках и многих других местах.
Градиент hover эффект
Тег video не поддерживается вашим браузером.Ruya Digital Gradients in Hover and Transitions In Transitions
IPhone X задал парадигму тенденций на 2018. На главной странице, в текстах и многих элементах рекламной кампании используются градиенты. Однако они не похожи на традиционные линейные или радиальные градиенты, они многоцветны и цвета их смешаны неравномерно.
Многоцветные градиенты на странице IPhone X
Градиенты в 3D? Цвета вершин и палитра цветов.
Нельзя не упоминуть про градиенты в 3D, поскольку освещение сцены генерирует градацию света на поверхности объекта. Для этого тренда характерно использование градиентов как текстуры объекта, когда имитируется методы вершиннный цвет (vertex color) и палитра цветов (colormap gradient). Оба метода служат для чисто декоративной цели, поскольку они используются для представления данных или отображения трехмерных объектов.
3D палитра цветов
Типы градиентов
Смешивать цвета можно несколькими способами. Наиболее распространенными являются линейные или радиальные градиенты с различными параметрами, такими как радиус, ориентация, непрозрачность или цветовые вспышки. В случае с модным эффектом iphone мы видим неравномерное смешивание, в котором используются градиентные сетки или другие методы. С помощью градиентной сетки искажается плоскость градиента. Появляется возможность создать множество различных видов естественных, неоднородных одноцветных, двухцветных и многоцветных градиентов.
Слева-направа: Градиентная сетка, радиальные уровни, размытие, пейзаж, нерегулярное смешивание, градиент с перепадами, 3d-палитра, двухцветный, триколор, ретро стиль, многоцветный, силуэт.
Полезные инструменты для CSS-градиентов
Существую множество доступных инструментов с помощью которых можно создать градиенты в визуальных редакторах и затем воссоздать эти эффекты в CSS: Webgradients https://webgradients.com , Khroma AI http://khroma.co , Color Space https://mycolor.space, UI Gradients https://uigradients.com , Grabient https://www.grabient.com , Coolhue https://webkul.github.io/coolhue/ , Easing Gradients CSS https://larsenwork.com/easing-gradients/ .
Коллекция градиентов Awwwards
Тег video не поддерживается вашим браузером. перевод статьи
инструменты и примеры — Дизайн на vc.ru
С самого начала плоские приглушенные цвета вызывали неоднозначные эмоции. Просто, спокойно и современно, но всё время оставалось чувство недосказанности. Плоский стиль вообще пришёл в режиме «это временно, просто переходный период, потерпи».
И действительно, этот тренд был объективной необходимостью перед обновлением стилистики, можно сказать, революции в сфере web-дизайна, которая происходила на фоне всё больших возможностей вёрстки и кодинга.
Кстати, градиент в эпоху «до флэта» использовался в основном в натуральных скевоморфичных текстурах, где он особо не бросался в глаза. Чистые градиентные переливы старались не использовать — считалось дурным тоном. Во времена повального увлечения плоским дизайном про градиенты забыли вовсе.
Чистый градиент является мощным средством привлечения внимания, а удачные цветовые сочетания вытягивают стилистику сайта почти полностью. Объекты, иконки, символы и логотипы активно примеряют на себя различные сочетания.
Как быстро подобрать идеальное сочетание цветов для градиента?
Для поиска вдохновения и цветовых сочетаний можно воспользоваться сервисом webgradients.com — это более 200 вариаций и сочетаний.
отличный сервис для поиска идеальных сочетаний цветов webgradients.commaterialui.co — удобный сервис с готовыми наборами. Не нужно наугад тыкать указателем в 17 млн. цветов с надеждой попасть с первого раза. Открываете сайт, кликаете на нужный цвет и копируете данные.
50 лучших сетов градиентов для Photoshop + бонус
Не так давно градиенты возродились из пепла и начали стремительно завоевывать мир графического и веб-дизайна. На них пал выбор крупнейших корпораций, например, Apple и Instagram.
Вы тоже давно хотели поработать со сложными заливками, но не знаете с чего начать?
Вам в помощь мы собрали 50 лучших бесплатных градиентов для Photoshop. Вы можете свободно скачивать любые понравившиеся наборы и использовать их как в личных, так и в коммерческих целях.
50 лучших сетов градиентов для фотошопа
1. 4500 Free WEB 2.0 Photoshop Gradients

2. NCreative 3520 PS Gradients

3. Sky Photoshop Gradients

4. Fruits Gradients

5. PS Freebie – Gradient Pack 2

6. 24 Pack Gradients

7. Spring Gradients

8. Summer Gradients

9. Autumn Gradients

10. Winter Gradients

11. Muted Gradients

12. 1360 Free Line Photoshop Gradients

13. 160 Free Bars Photoshop Gradients

14. PS Adobe Icon Gradients
![]()
15. Gradients for Photoshop – Fire

16. Gradient Pack .GRD and .PSD

17. Real Sky Photoshop Gradients

18. 2000 Free Green Photoshop Gradients

19. Regatta Sunrise Gradient

20. Majestic Sky Gradient

21. 29 Gradient Varieties

22. 50 Gradient Varieties

23. 53 Gradient Varieties

24. 56 Gradient Varieties

25. 88 Gradient Varieties

26. 98 Gradient Varieties

27. 208 Gradient Varieties

28. Web 2.0 Gradients

29. Vintage Gradients

30. iPhone Gradation Set

31. Modern Photoshop Gradients

32. Dooffy Gradients Set 001

33. Dooffy Gradients Set 002

34. Apple Gradients

35. Landscape Gradients

36. Ocean Breeze Gradients

37. Skin Tones Gradients

38. Sky Gradients

39. 51 Gradients

40. 88 Gradients

41. 66 Gradients

42. 43 Gradients

43. Nature’s Beauty Gradient

44. 400 Gradients

45. 98 Gradients

46. 208 Gradients

47. Sky Gradients

48. Golden Metal Gradients

49. Web 2.0 Gradients v3

50. Gradients 028

Бонус
coolHue – бесплатная онлайн-библиотека градиентов для ваших веб-проектов. Ее основной плюс в том, что можно использовать не только код, но и файлы в формате PNG для работы с графикой. Скачайте понравившиеся оттенки бесплатно в один клик (стрелка вниз на каждой картинке).
100 лучших сетов кистей для Photoshop ждут вас здесь.
CSS градиенты для веб дизайна. Подборка сервисов
Бесплатные онлайн инструменты являются нормой для современных веб-дизайнеров. Зачем изобретать колесо, если можно сэкономить время, используя бесплатные онлайн сервисы?
В сети можно найти большое количество инструментов для создания цветовых схем и паттернов. Но вы потратите гораздо больше времени, чтобы найти сервисы для создания css градиентов.
Поэтому я сделала для вас подборку из 7 бесплатных инструментов для создания CSS градиентов.
И так, поехали!
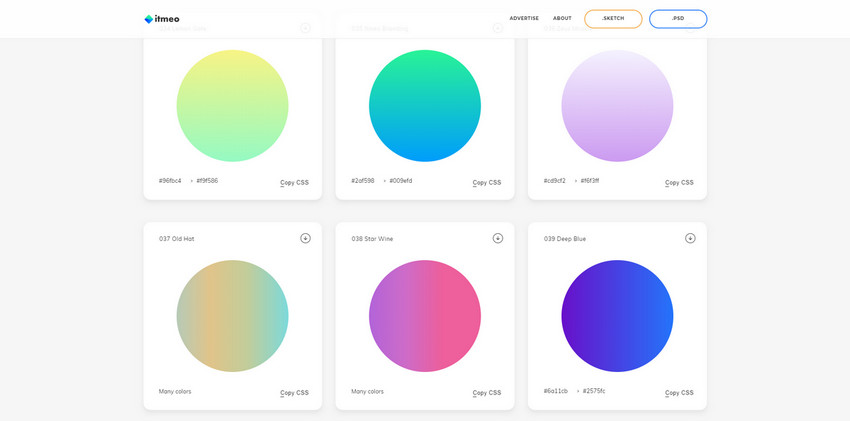
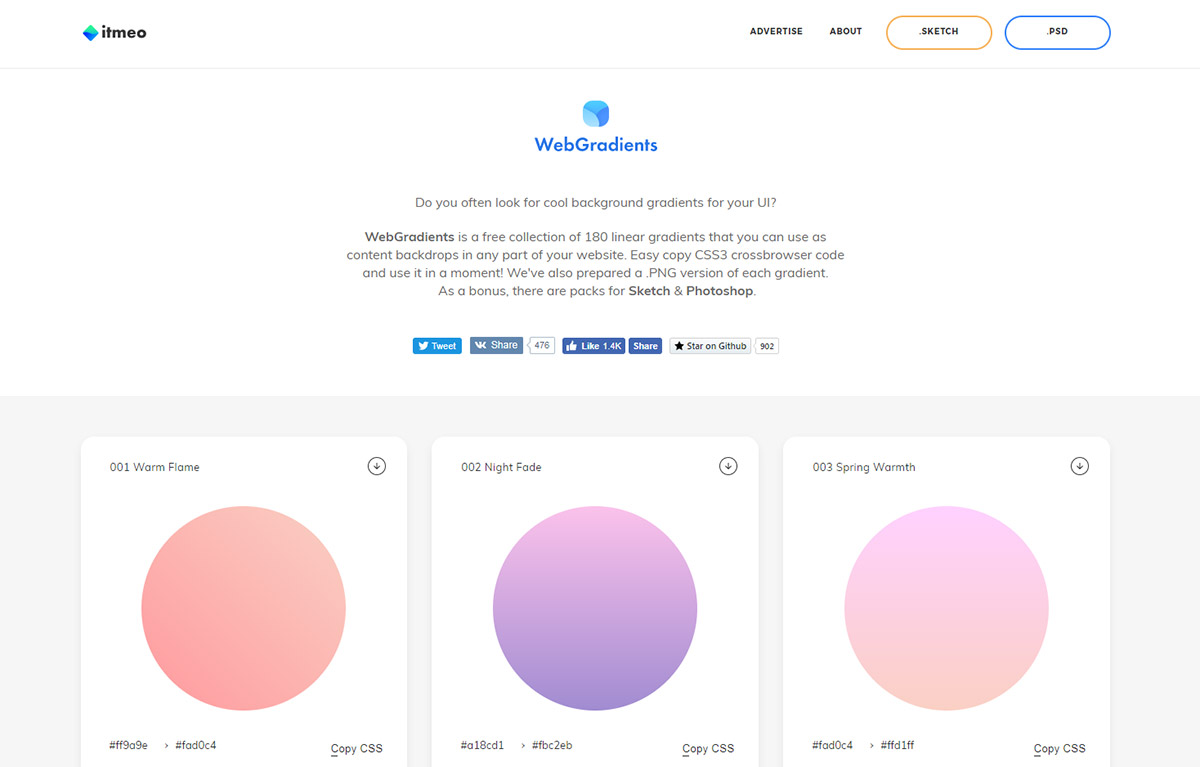
WebGradients

На WebGradients вы найдете целую коллекцию готовых градиентов разных цветов и стилей.
Все они заранее подготовлены и готовы к работе. Воспринимайте этот сайт, как библиотеку градиентов, которая содержит более 180 вариантов.
Если вы обратите внимание на верхнюю навигацию сайта, то там вы найдете ссылки для загрузки этих градиентов как в PSD, так и в файле Sketch.
Вы также можете скопировать градиенты как код CSS3, а затем добавить его прямо на сайт. Здесь нет неправильных ответов — здесь просто много градиентов.
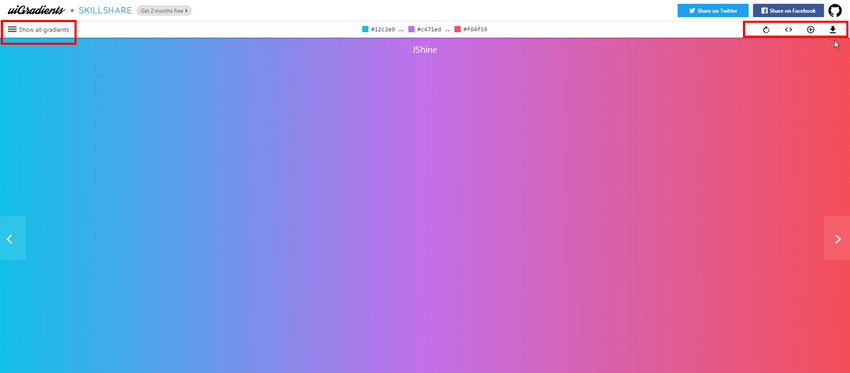
uiGradients

Обратите внимание на библиотеку uiGradients для создания интересных вариантов css градиентов.
В верхней навигации (слева) вы увидите кнопку с надписью «Show all gradients» (показать все градиенты). Нажмите на нее, чтобы просмотреть огромный список различных стилей градиента. Серьезно, их там очень много.
Выберите тот, который вам нравится, а затем скопируйте код для использования на сайте. Вы также можете загрузить градиент как jpg файл прямо с панели инструментов в правом верхнем углу.
CSS аниматор градиентов

Итак, градиентная анимация. Сервис Gradient Animator — идеальный способ воплотить это в реальность. Все может работать прямо через CSS3 без необходимости использовать JavaScript.
На боковой панели нажмите «Add colour» (добавить цвет) и выберите поочередно два цвета вашего градиента. Измените скорость перехода, измените направление, затем нажмите «Preview»(предварительный просмотр).
Уверена, что вы оцените преимущество этого онлайн сервиса.
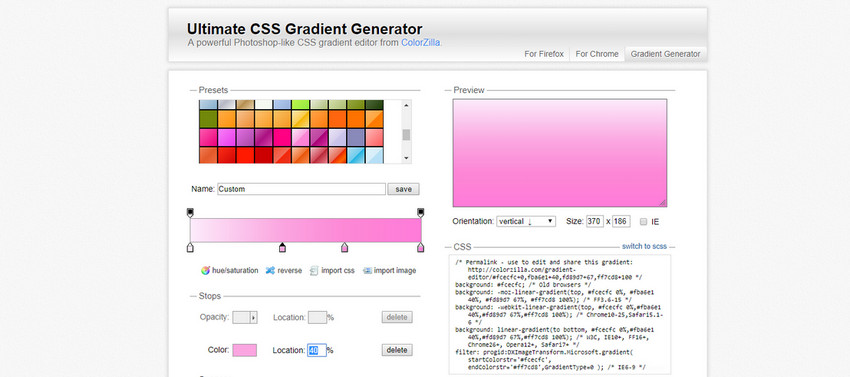
Редактор градиента Colorzilla

Каждый веб-дизайнер должен знать о редакторе градиента Colorzilla.
Это был один из самых первых онлайн сервисов, позволяющий разработчикам с нуля генерировать CSS градиенты.
Действительно, этот инструмент, который вы должны добавить в закладки. И естественно, там уже есть заранее построенные градиенты.
ColorSpace градиенты

Кроме того, что ColorSpace отлично подбирает цветовые схемы, он еще имеет свой небольшой генератор градиентов, который позволяет разработчикам создавать пользовательские CSS коды из выбранных цветов.
У этого сервиса градиентов, более простой интерфейс, чем у Colorzilla. Элементы управления довольно очевидны. Единственный минус в том, что на ColorSpace можно выбрать только два цвета за раз.
На Colorzilla вы можете составить градиент из нескольких цветов. Но это не означает, что ColorSpace хуже. Это значит, что его лучше всего использовать для простых градиентов.
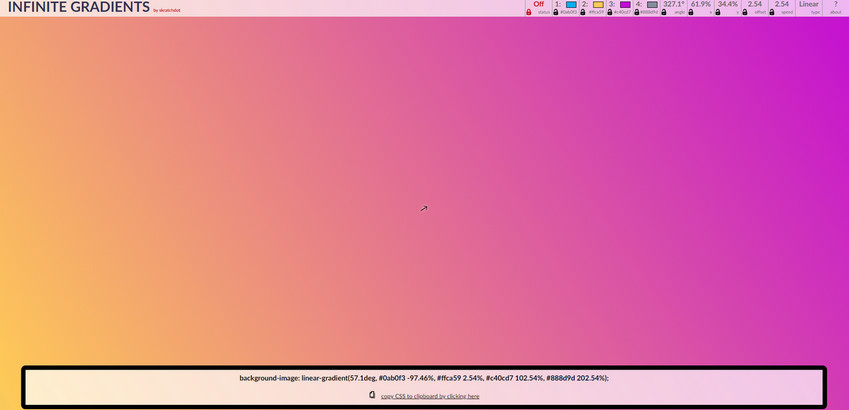
Бесконечные градиенты

Да, это именно то, на что похоже. Бесконечный градиент.
В верхней панели навигации вы можете добавлять цвета, блокировать определенные варианты и редактировать определенные функции вашего градиента. Инструмент работает с помощью мыши, где вы перетаскиваете холст, чтобы отредактировать стиль градиента. Как только вы настроите желаемый градиент, просто копируйете CSS код.
Это скорее просто любопытный инструмент, чем практический. Хотя, он может быть действительно полезен для творческих дизайнеров.
К сервису прилагается подробная инструкция, находится она здесь.
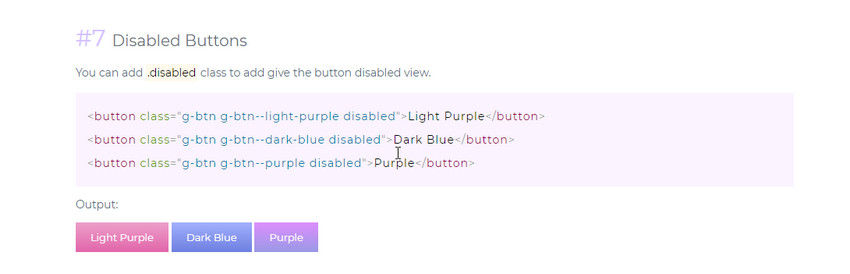
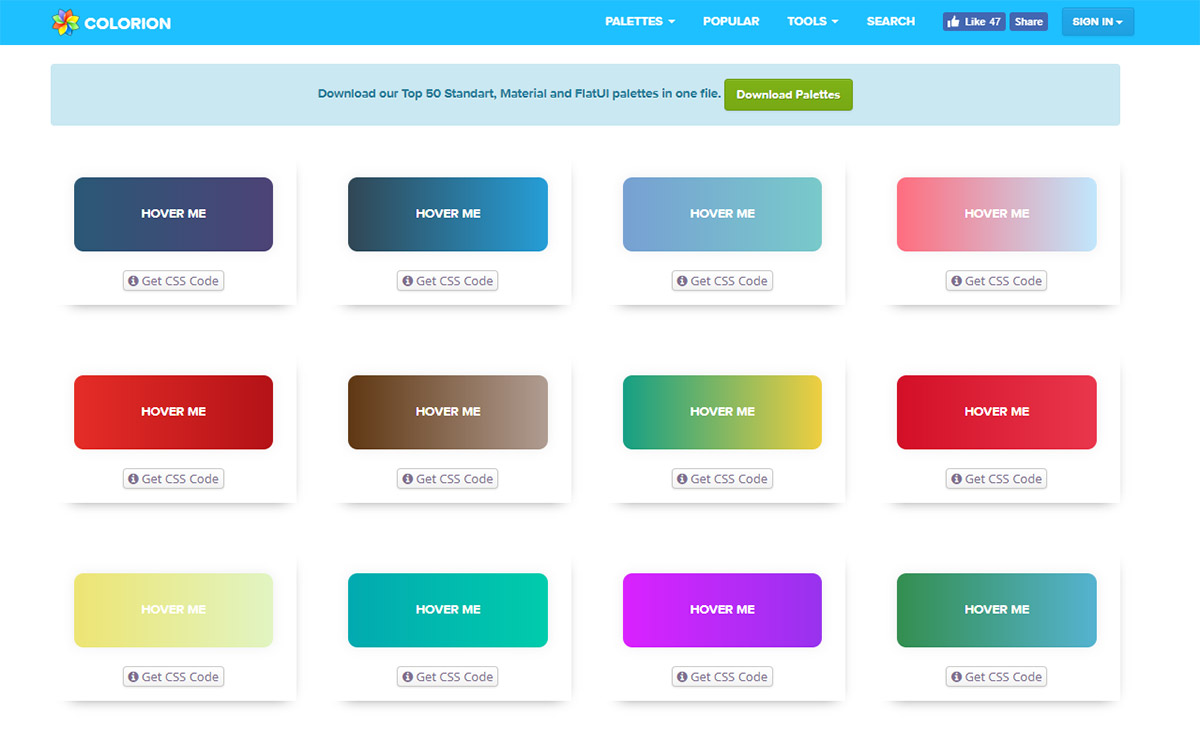
Градиентные кнопки

И напоследок, кнопочки.
Бесплатная библиотека с открытым исходным кодом, наполненная различными дизайнами кнопок.
Библиотека проста в использовании и имеет множество градиентов на выбор.
Посмотрите на главную страницу, и вы найдете разные классы для размеров, стилей шрифтов, цветов и форм кнопок. Проект находится на GitHub, если вы хотите углубиться в код.
Заключение
В 2018 году градиенты все еще в тренде. Оставляйте комментарии, была ли эта подборка для вас полезна и что вы думаете по поводу использования градиентов в веб-дизайне.
Стоит ли мне продолжать выкладывать подобные подборки?
Не забудьте добавить сайт в закладки. Здесь будет много всего полезного для веб-дизайнеров и фрилансеров.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
15 красивых примеров использования градиента в упаковке / Все о дизайне / Pollskill
Градиент — излюбленный прием среди дизайнеров. Популярность его то снижается, то возвращается с новой силой. Сейчас это опять актуальная тенденция в мире дизайна, которая используется везде: от визитных карточек до дизайна упаковки. Посмотрите подборку из 15 красивых упаковок с использованием градиента.
Коктейли Green Ratio
Green Ratio — это гипотетический бренд коктейлей, который позволяет вам смешивать свой напиток, выбирая ингредиенты и их пропорции. Дизайнер Francesco Bianchi.
Коктейли Green Ratio
Почувствуйте бит с этой концепцией музыкального напитка Rythms
Просто глядя на эти бутылки, вы почувствуете энергию, которая пульсирует в вашем теле. Вдохновляясь музыкой и ритмом, Хуан Себастьян Афанадор и Хуан Дэвид Пардо разработали свежую и модную концепцию для местного напитка Rythms.
Концепция музыкального напитка Rythms
Концепция музыкального напитка Rythms
Концепция музыкального напитка Rythms
Упаковка сладостей Bermellón
Мексика — страна, широко известная своей пряной кулинарной культурой. Те, кто мало знакомы с этой страной, удивляются, узнав, что помимо пряных блюд, всевозможные конфеты также наполнены пряными ароматами. Bermellon — кондитерский цех в Мексике, который очень популярен в стране. Эта яркая упаковка нацелена познакомить с традиционными сладостями Мексики, а кислотные цвета напоминают нам о необычных пряных вкусах продукта.
Упаковка сладостей Bermellón
Упаковка сладостей Bermellón
Премиальная линия ухода за волосами
Дизайнеры компании рассказали хромированную и градиентную историю упаковки Dove.
Премиальная линия ухода за волосами
Премиальная линия ухода за волосами
Летние ароматы
Лето — лучшее время года! Жаркие дни это идеальное время, чтобы полежать на пляже и понежиться на солнце. Именно благодаря этому импульсу были разработаны ароматы The Body Shop’s Love Etc. Яркие цвета градиентного слоя и светлая типографика, описывают летнюю линию ароматов, как солнце отражающееся в океане. Дизайнер Murmurs
Летние ароматы
Летние ароматы
Градиент для любителей сладостей
Hi! Estudio создал красочную концептуальную линию сладостей Dulces De Barrio
Градиент для любителей сладостей
Градиент для любителей сладостей
Электрический Бомбей
Bombay Electric — смелый и красочный бренд одежды. Майкл Торсвил разработал стиль и упаковку для главного магазина моды в Мумбаи.
Электрический Бомбей
Электрический Бомбей
Электрический Бомбей
Упаковка влажных салфеток
Студенческий проект портативной переносной упаковки влажных салфеток, которые не высохнут и не испачкаются, и будут долго храниться в женской сумочке. Простое и чистое графическое решение с яркими цветными градиентами вызывает положительные эмоции у ее обладательницы.
Упаковка влажных салфеток
Упаковка влажных салфеток
Упаковка влажных салфеток
Упаковка пива Entangled Hopfenweisse
В этикетке отражается соединение ароматов хмеля с бананом и гвоздикой. Два вкуса объединяются друг с другом, создавая действительно интересный букет.
Упаковка пива Entangled Hopfenweisse
Упаковка пива Entangled Hopfenweisse
Упаковка воды TopShape
Эта вода добавит всплеск цвета в ваш день. Яркий и смелый бренд витаминной воды TopShape разработало бразильское агентство Sweety & Co.
Упаковка воды TopShape
Упаковка воды TopShape
Изысканность и веселье — бренд презервативов Индиго
Белорусское агентство Fabula Branding привносит свежий взгляд на контрацептивную индустрию с типографической и градиентной упаковкой для местной марки презервативов INDIGO.
Изысканность и веселье — бренд презервативов Индиго
Изысканность и веселье — бренд презервативов Индиго
Изысканность и веселье — бренд презервативов Индиго
Смелый прием упаковки шоколада LAVA
Iwona Przybyła из Польши разработала умную и смелую концепцию шоколада LAVA. Каждый шоколад отличается уникальным вкусом, который визуализируется формой высечки, а красивые смелые градиенты привлекают внимание покупателя.
Смелый прием упаковки шоколада LAVA
Смелый прием упаковки шоколада LAVA
Натуральные напитки Blend
Если вы не можете позволить себе немного отдохнуть в тропиках прямо сейчас, то, возможно, вам понравятся эти натуральные фруктовые и овощные напитки Blend
Студия Siegenthaler & Co:
Нам было предложено создать бренд и упаковку для сока, содержание которого составляло 100% фруктов и овощей, без ароматизаторов или подсластителей и без добавления воды. Это 5 различных смесей, вдохновленных тропическими ароматами Колумбии. Выпив один из этих соков вы мысленно перенесетесь в тропики. Мы не хотели воспользоваться очевидным приемом иллюстрации фруктов, поэтому решили показать небо с тропическими восходами и закатами.
Градиенты на каждой этикетке просто очаровательны и они вызывают чувство присутствия на пляже со стаканчиком свежего сока.
Бутик TenOverSix в Лос-Анджелесе
Айдентика бутика с красивым мятным градиентом, выполненная агентством RoAndCo
Бутик TenOverSix в Лос-Анджелесе
Бутик TenOverSix в Лос-Анджелесе
Бренд натуральной косметики YOU & OIL
Логотип и дизайн упаковки для линии натуральной косметики. С помощью 5 цветных градиентов дизайнеры литовской студии étiquette сумели дифференцировать продукт: баланс, энергия, питание, успокаивающий эффект и продукты для мужчин.
Современный, но приглушенный внешний вид косметики YOU & OIL Natural создает впечатление, что продукты были созданы в лаборатории учеными, которые пытаются найти идеальные формулы для каждого, кто нуждается в средствах по уходу за кожей.
Бренд натуральной косметики YOU & OIL
Бренд натуральной косметики YOU & OIL
Бренд натуральной косметики YOU & OIL
На основе статьи
Градиенты в веб-дизайне: тренды, примеры, ресурсы
История градиента началась с web 2.0 и с тех пор продвинулась довольно далеко. Современные градиенты могут быть разработаны исключительно в CSS3, поэтому их стало проще создавать в виде кнопок, фона и даже типографики.
Давайте углубимся в эту тенденцию градиентов в современном веб-дизайне, чтобы увидеть, как она развивается и в каком направлении может пойти в ближайшие годы.
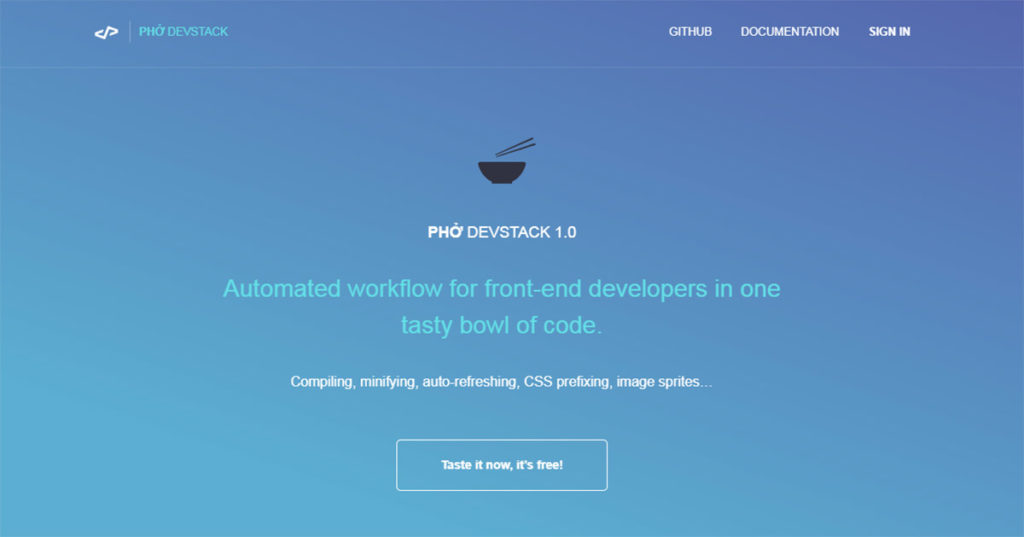
Градиенты в хедере
Возможно, один из самых популярных трендов сегодня – использование градиентов на фоне первого экрана.
Сегодня стало на много проще создавать градиенты по средствам CSS3. Множество сайтов использует градиенты в хедере, чтобы добавить больше цветов в дизайн или расширить палитру его цветов.



Хедер (первый экран) сайта – отличное место для добавления нового цвета в дизайн. Просто убедитесь, что цвета градиента соответствуют вашему бренду.
Динамические эффекты
С развитием интернета появилась возможность добавлять динамики и развития визуальной составляющей сайта. И в этом нам также поможет градиент.
Использование ярких, контрастных цветов добавит любому дизайну необходимой динамики и движения.

Вместе с тем дизайны сайтов креативных агентств, студий веб-дизайна очень часто не используют данный прием, но только потому что их сайта функционируют больше как эксперименты UI/UX дизайна.
Эффекты динамического градиента должны привлекать внимание и выделять веб-сайт компании среди тысяч ее конкурентов в остальной части Интернета. Они должны быть экспериментальными, но при этом создавать полезный опыт.
Портфолио дизайнера Льюиса Лопеса (Lewis Lopez) является отличным примером.

Каждый экран сайта имеет свою палитру градиента.
Это действительно уникальный дизайн, но, конечно, экспериментальный подход к фоновым градиентам в портфолио.
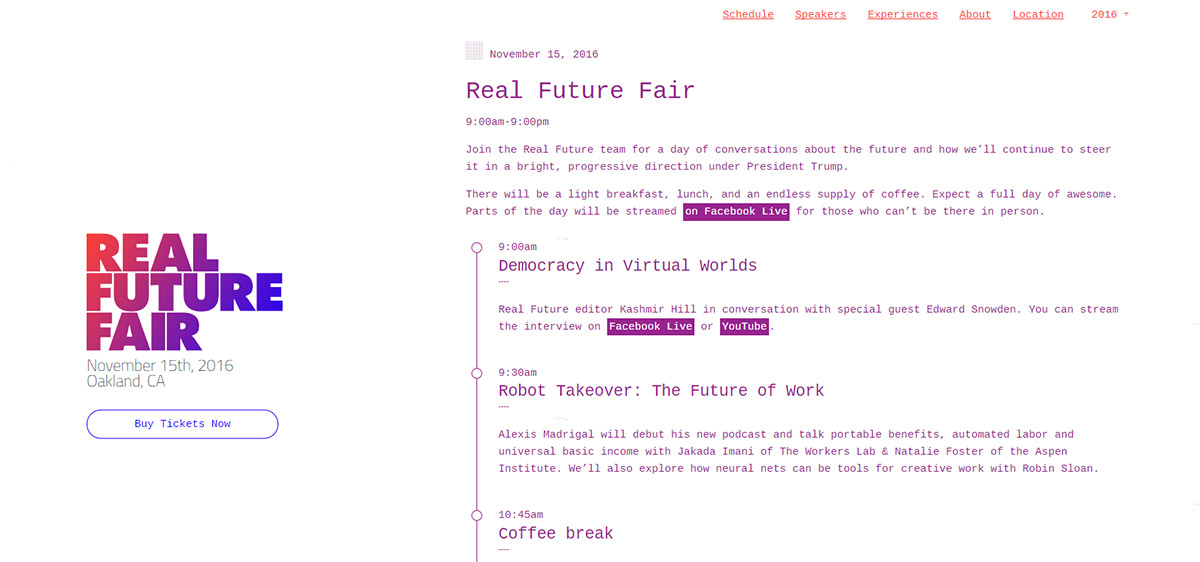
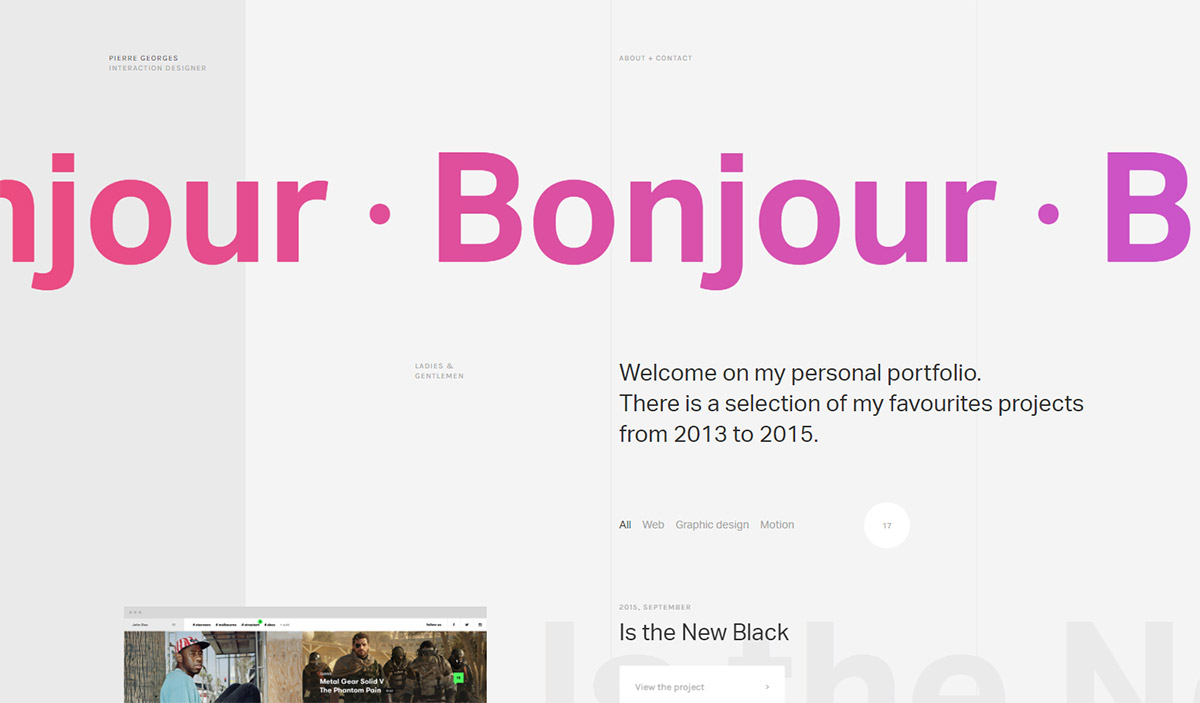
Логотипы и эффекты текста
Относительно новым приемом использования градиентов является применение их в логотипах и, особенно, в типографике. Дизайнеры добавляют градиенты к текстам, которые они хотят выделить к иконкам и т.д.

Пример выше – один из самых ярких для демонстрации возможностей применения градиента для текста. Первый экран сайта использует градиент на фоне, который при скроллинге переходит на текст.
Еще один интересный пример использования градиентов в тексте…

Инструменты создания градиентов
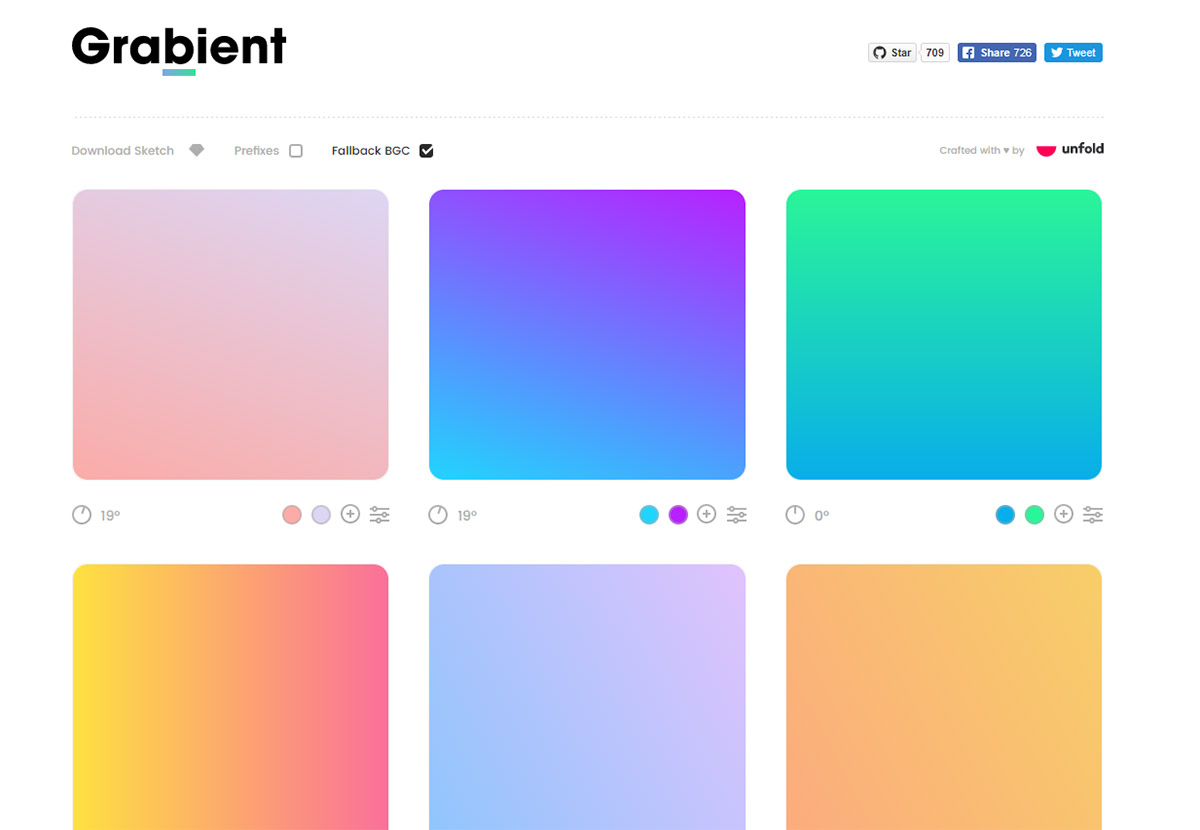
Grabient

coolHue

WebGradients

Gradient Buttons

Модные градиенты в веб-дизайне / Все о дизайне / Pollskill
.Проанализируем одну из тенденций цифрового дизайна, которая сейчас так популярна — градиент.
Градиенты были модны некоторое время назад. Сайт Spotify снова сделал их популярными, использовавшими градиенты двухцветного изображения на фотографиях как характерный элемент бренда. Небольшой урок, как создать градиенты двухцветного изображения в Photoshop.
Градиенты дуотонов на фотографиях
В этом году мы наблюдали градиенты с яркими цветовыми палитрами, неправильной формы, с эффектами размытия и искажения.Если раньше были распространены многие градиентные фоны или фотографии, то теперь тренд использовать их в дополнительных элементах дизайна, например, при наведении на ссылку (эффект наведения), в заголовках, 3D-элементах, иконках и других местах.
Градиент hover эффект
Тег видео не поддерживается вашим браузером.Цифровые градиенты Ruya при наведении и переходах при переходах
IPhone X задал парадигмуций на 2018 год.На главной странице используются градиенты. Однако они не похожи на традиционные линейные или радиальные градиенты, они многоцветны и цвета их смешаны неравномерно.
Многоцветные градиенты на странице IPhone X
Градиенты в 3D? Цвета вершин и палитра цветов.
Нельзя не упомянуть градиенты в 3D, поскольку освещение генерирует градацию света на поверхности объекта. Для этого тренда характерно использование градиентов как текстуры объекта, когда имитируется методы вершиннный цвет (цвет вершины) и палитра цветов (градиент цветовой карты).Оба объекта для чисто декоративной цели, поскольку они используются для представления данных или отображения трехмерных объектов.
3D палитра цветов
Типы градиентов
Смешивать цвета можно способами. Наиболее распространенными являются линейные или радиальные градиенты с функциями, такими как радиус, ориентация, непрозрачность или цветовые вспышки. В случае с модным эффектом iphone мы видим неравномерное смешивание, в котором используются градиентные сетки или другие методы.С помощью градиентной сетки искажается плоскость градиента. Появляется возможность создать множество различных видов естественных, неоднородных одноцветных, двухцветных и многоцветных градиентов.
Слева-направа: Градиентная сетка, радиальные уровни, размытие, пейзаж, нерегулярное смешивание, градиент с перепадами, 3d-палитра, двухцветный, триколор, ретро стиль, многоцветный, силуэт.
Полезные инструменты для CSS-градиентов
имеющихся множества доступных инструментов с помощью создания градиентов в визуальных редакторах и воссоздать эти эффекты в CSS: Webgradients https: // webgradients.com, Khroma AI http://khroma.co, Color Space https://mycolor.space, UI Gradients https://uigradients.com, Grabient https://www.grabient.com, Coolhue https: // webkul. github.io/coolhue/, CSS для облегчения градиентов https://larsenwork.com/easing-gradients/.
Коллекция градиентов Awwwards
Тег видео не поддерживается вашим браузером. перевод статьи .
50 лучших сетов градиентов для Photoshop + бонус
Не так давно градиенты возродились из пепла и начали стремительно завоевывать мир графического и веб-дизайна. На них пал выбор корпораций, например, Apple и Instagram.
Вы тоже давно хотели поработать со сложными заливками, но не знаете с чего начать?
Вам в помощь мы собрали 50 лучших градиентов для Photoshop. Вы можете свободно скачивать любые понравившиеся наборы и использовать их как в личных, так и в коммерческих целях.
50 лучших сетов градиентов для фотошопа
1. 4500 Бесплатные градиенты Photoshop WEB 2.0

2. NCreative 3520 PS Градиенты

3. Градиенты неба в Photoshop

4. Фруктовые градиенты

5. PS Freebie — Gradient Pack 2

6. 24 пакета градиентов

7. Весенние градиенты

8.Летние градиенты

9. Осенние градиенты

10. Зимние градиенты

11. Приглушенные градиенты

12. 1360 Градиенты Photoshop Free Line

13. 160 Бесплатные полосы Photoshop градиенты

14. PS Adobe Icon Gradients
![]()
15. Градиенты для Photoshop — Огонь

16.Gradient Pack .GRD и .PSD

17. Градиенты Photoshop Real Sky

18. 2000 Бесплатные зеленые градиенты Photoshop

19. Градиент восхода солнца для регаты

20. Величественный небесный градиент

21. 29 разновидностей градиента

22. 50 вариантов градиента

23. 53 Разновидности градиента

24.56 разновидностей градиента

25. 88 разновидностей градиента

26. 98 Разновидностей градиента

27. 208 Разновидностей градиента

28. Градиенты Web 2.0

29. Винтажные градиенты

30. Набор градаций для iPhone

31. Современные градиенты Photoshop

32. Набор градиентов Dooffy 001

33.Набор градиентов Dooffy 002

34. Яблочные градиенты

35. Градиенты ландшафта

36. Градиенты морского бриза

37. Градиенты телесных тонов

38. Небесные градиенты

39. 51 Градиенты

40. 88 Градиенты

41. 66 Градиенты

42.43 градиента

43. Градиент красоты природы

44. 400 градиентов

45. 98 Градиенты

46. 208 Градиенты

47. Небесные градиенты

48. Золотые металлические градиенты

49. Градиенты Web 2.0 v3

50. Градиенты 028

Бонус
coolHue — бесплатная онлайн-библиотека градиентов для ваших веб-проектов.Ее плюс в том, что можно использовать не только код, но и файлы в формате PNG для работы с основной графикой. Скачайте понравившиеся оттенки бесплатно в один клик (стрелка вниз на каждую картинке).
100 лучших сетов кистей для Photoshop ждут вас здесь.
.Градиенты В Веб-Дизайне И Вариации Создания В Photoshop / WAYUP

Тенденции веб-дизайна быстро изменяются за последние годы. Некоторые вещи исчезают на некоторое время, чтобы затем вернуться. Так случилось с градиентами, которые остались востребованными и актуальными, хотя в эпоху плоский дизайн они исчезли полностью, и смогли вернуться к жизни только благодаря стараниям Google и их стилю материальный дизайн. У многотонального эффекта существуют различные вариации и применения, и практически все они успешно используются в веб-дизайне.
Мы немного рассмотрели тему градиентов в наших прошлых материалах, когда были о тенях и создании деформированной сложной тени, когда рассматривали мягкие (мягкие) линии и формы. Но все эти беседы были общими. Теперь же мы посмотрим на градиенты, что называется, «под лупой».
Градиент, как эффект, невероятен по своим возможностям. Создавать новый цвет к другому, он позволяет создать новый цвет к другому. Это приводит к тому, что объекты выделяются, обретают реализм и новое измерение в дизайне.Проще используя расширение в визуальную композицию дизайна.
С другой стороны, обратенное смешивание с белым или черным цветом (а также игра с непрозрачностью) может имитировать расстояние от источника света. Градиенты — часть реального мира, поскольку наш мир не из плоских и однотонных цветов. Посмотрите вокруг, везде можно увидеть переходы одного цвета к другому.
Важность градиентов для дизайнера
Как уже упоминаются градиенты возвращаются.Касается это брендинга, иллюстрации, типографики, UI. Обратите внимание, что речь идет о цифровом пространстве, поскольку в полиграфии градиенты не так комфортно себя чувствуют и не так уж и популярны. Градиенты делают доступным большее количество цветов для дизайна и пользователя, поскольку за счет добавления новых цветовых тона. Передать всю полноту цветового охвата при переходе из одного цвета в другой с помощью принтерной печати практически нереально. Увы.
В «виртуальном» мире привлекательные и запоминающиеся, красочные и игривые, они демонстрируют новые композиции, которые люди не привыкли видеть.Наверное, даже сложно подобрать правильные слова, чтобы определить невероятность и сказочность градиентов. В 2018 году градиенты набирают свою популярность как никогда, веб-дизайнеры будут их использовать, создавая удивительные цифровые и графические рисунки.
Если говорить о правилах работы с градиентами, то выделим:
- Не переусердствовать. Лучшие и приятные для восприятия глаза градиенты из двух или трех цветов, но не более.
- Избегать противоречивых оттенков. Множественные ресурсы по подбору цветов могут помочь вам подобрать аналогичные, монохромные, цветовые схемы, триадические, дополнительные, сложные, теневые.
- Помнить об источнике света . Градиенты всегда переходят от темного цвета к светлому, но если расположение их не будет совпадать с цветом всей композиции, на самом деле получится «белиберда».
- Вдохновение. Чтобы найти и подобрать подходящие цвета, нужно не только иметь круг цветов, но и представить, что же хочется получить на выходе.Ресурс uigradients поможет увидеть многообразие готовых градиентов и поможет подобрать нужный к вашему цвету.
- Линейный градиент подходит для квадратных объектов или многоугольных.
- Радиальный градиент — для круглых объектов.
- Используйте разные формы / слои для заливки и для градиентов . Затем сыграть с прозрачностью этих объектов / слоев можно добиться потрясающих эффектов.
Примеры градиентов со всего мира
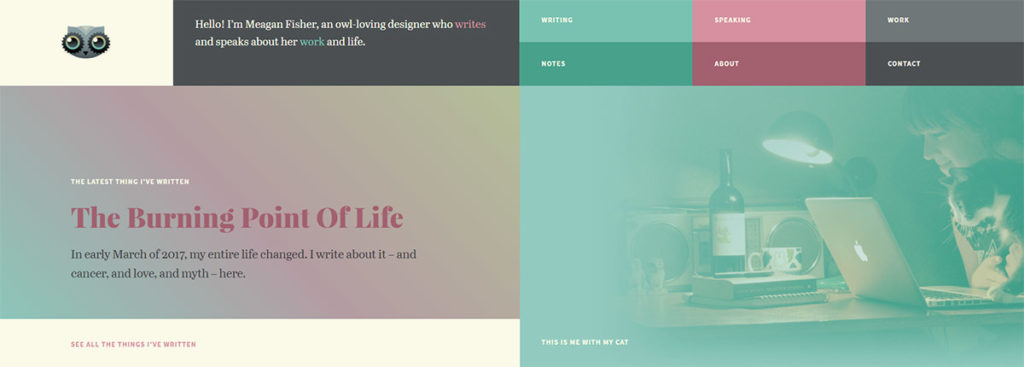
Сайтов, где используются градиенты много.И найти их на том же Awwwards или Cssdesignawards несложно. Но мы отобрали самые, по нашему скромному мнению, красивые и интересные. Это stripe, madebysource, owltastic, onejohnst (примерно одинаково анимируется во время прокрутки станицы), lewislopez (анимация градиента, и на каждую станицы разные сочетания), comment, viens-la, Julie Bonnemoy — Portfolio, seeanoli, KIKK Festival 2017 (сказочно красиво с анимацией), ВНИМАНИЕ.
Как можно видеть, градиенты используются и в качестве тонирующего слоя, в качестве части композиции, в качестве разделителя между секциями и разделами на странице.
Ресурсы подбора градиентов
Смотря на все это, волей-неволей захочется самому броситься рисовать что-нибудь эдакое-разэдакое. Часто возникает вопрос, где найти готовые градиенты, чтобы их можно было загрузить в Photoshop и затем использовать.
Freepik — представляет огромную базу по градиентам,, как наборам, так и изображениям-фонам.
Набор Apple Gradients — подборка основных цветовых переходов, которые используются в iOS и OS X.
Ocean Breeze Ps Gradients — набор океанских цветовых схем. А архиве найдутся фалы png с предпросмотром всех переходов и grd, в составе которого 140 цветовыхов.
JJ’s Gradients-1 Skin Tones — подборка из 126 градиентов телесных оттенков. Достаточно занятная подборка, поскольку с одной стороны — пастельные тона, с другой — необходимые для тех, кто «мягкие» композиции.
Coolhue — ресурс с набором готовых градиентов, которые используются достаточно часто в цифровом визуом и легко узнаваемы.
Grabient — ресурс не только с набором готовых градиентов, но и с помощью их изменить: выбрать угол направления перехода, расстояние между цветами, добавить новый цвет. Причем данные градиенты копируются в CSS код, которому можно увидеть шестнадцатеричный код цветов и их процентов. Затем достаточно вручную выставить параметры в Photoshop и градиент готов.
Возможности Photoshop
Определившись с темой композиции, подобрав градиент и цвета, хочется что-то нарисовать.Логично, что появляются вопросы о том, как создать некоторые эффекты. Возможно, кто-то скажет, что все легко и просто: выбрал рисунок, наложил градиент, выбрал режим наложения и готово. В обычных случаях так и есть, но мы рассмотрим необычные.
Вариант 1
Выбираем нужное нам изображение, например, горные пики и с помощью выделения удаляем небо. То есть, выделяем сами горы, инвертируем и нажимаем Del.
После этого мы не стали увеличивать сам холст и переносить горы, как объект, на отдельный слой, а уменьшили исходное изображение.Для нашего варианта сейчас это особо важная роль не играет. Обратили выделение (ПКМ по нему), Свободное трансформирование ( Ctrl + T) и с зажатой клавишей Shift уменьшили и расположили чуть выше от нижнего края, но посередине.
Теперь создадим белый слой под нашим изображением и добавляем к нему корректирующий слой Градиент .
Мы решили использовать мягкие пастельные тона, но если у вас есть свои градиенты, то кликаем по шестеренке вверху окошечка и загружаем нужные.В данном случае мы взяли зеркальный тип, при нулевом градусе из трех цветов.
Четкие края, например, убираем с помощью маски и мягкой кисточки черным цветом. Дополнительно само изображение можно откорректировать с помощью Уровней и Яркости.
Если у слоя с горами уменьшить показатели Непрозрачности и Заливки , то получится эффект прохода градиента сквозь рисунок. Таким образом, он будет органично вписан в фон.Или вы решите их совсем не использовать.
К слою Горы применяет тоже слой Градиент, но теперь выбираем коричнево-зеленые оттенки (в нашем случае) и линейный тип. Обратите внимание, что если нижние ползунки регулируют расстояние между цветами, то верхние интенсивность. Также снизьте параметры Непрозрачности и Заливки у градиента, иначе рисунок виден не будет. С помощью него подчеркнули зелень холмов, падение света и игру света-тени в целом.
Создадим текстовой слой с текстом. Если его просто расположить над слоем Горы (с градиентом), то он будет скучным неказистым. Если над фоновым градиентом, то текст окрасится в градиент Гор. Ни одно, ни другое нам категорически не подходит.
Поэтому мы просто перемещаем слой с текстом поверх всего изображения, растрируем его ( ПКМ по слою на панели слоев и пункт меню Растрировать слой ). Затем применяет самый обычный линейный градиент от черного к прозрачному.Разумеется, что шрифт может быть другой, размер его и начертание тоже. Мы выбрали такой вот обычный только для примера. Не забывайте экспериментировать с непрозрачностью слоями и Заливкой. Мы играем со светотенью и пастелью, препятствия.
Теперь на новых слоях нарисуем птичек кисточками и можно добавить солнечные лучи, чтобы оживить наше изображение. Помните, что добавляя любой источник света или создавая светлое пятно, смотрите на исходное изображение.Если у вас объект единичный (дерево, например) и свет падает прямо на него, то тут уже вы вольны будете сами выбрать направление света. В данном случае у нас хорошо виден он (сбоку он немного, не сверху).
Сюда можно добавить анимацию, изменить градиенты, добавить Насыщения или Яркости, уменьшить их и прочее, и прочее.
Таким образом, нехитрым образом создают невообразимые и красивые изображения изображений, используемые дизайнерами для оформления страниц.Вместо текста вполне подходит и логотип.
Иными словами, вариантов использования градиентов велико и лучше, если в одной композиции их будет не слишком много.
Вариант 2
Но как реагенты не только 2D-изображение изменить, но и 3D, возникает резонный вопрос: « Как? ». Мы ранее рассказ о том, как Photoshop представлял собой обычное плоское изображение в трехмерном. Но давайте на секунду представим, что нужно сделать так, чтобы цвет однотонный переливался (то есть, наложить градиент), а должен объект представлять собой нечто… странное.Более того, как известно, для работы в режиме 3D нужен неслабый компьютер, но, что если и нет? Если не нужен? Представьте, что трехмерный объект мы создадим с помощью одной только кисточки.
Создадим новый документ, применим к нему корректирующий слой Цвет и выберем какой-нибудь темненький оттенок для заливки. Фон может быть и светлым, но должен очень сильно контрастировать с цветом объекта. Мы выбрали темно-синий. Фоновый слой удаляем и оставляет только Заливку.
Создадим новый слой, выберем инструмент Овальное выделение и с с помощью зажатой клавиши Shift нарисуем правильную окружность. Помните, что сначала вы отпускаете мышки, а только потом кнопку Shift.
Выделение не снимаем! Переходим к инкременту Заливка -> Градиент и на верхней панели дважды кликаем по нему. Выбираем обычный градиент или создаем из яркого насыщенного цвета и светлого (монохромные).У нас ярко розовый и темно-розовый. И проводим сверху вниз по нашему кругу. Тип — линейный.
Снимаем выделение Ctrl + D и добавляем новый слой.
Теперь подготовим кисточку. Выбираем инструмент Кисть -> Микс-кисть и смотрим на панель управления вверху. Выбираем «Сухая, много краски», влажность 0, Нажим 100%. И обязательно снимаем галочку со Всех вирусов , в случае смерти кисточка будет синей, а не розовой.
В качестве кисти выбираем самую обычную твердую и открываем панель кистей, где интервал ставим на 1%. Если не поставить, то будут видны границы мазков и красоты нужной нам не достижения.
Устанавливаем размер кисти приблизительно как наш круг (+ — небольшой), зажимаем Alt и кликаем по кружочку. Мы увидим на панели, что кисточка считала наш круг на прозрачном фоне.
Добавляем новый чистый слой и… рисуем этой кистью.Микс-кисть, которую можно использовать для рисования с плавными изгибами, можно использовать как средство для рисования, а затем обвести контур с Имитацией нажима и выбрав в качестве источника Микс-кисть.
Затем можно изменить цвет готовых элементов, добавив корректирующие слои.
Таким нехитрым мы создали объемные фигурки, которые можно выложить самым замысловатым образом. Аналогично можно использовать готовые фигуры ( инструмент Произвольная фигура ), но на панели вверху выбрать рисование не самой фигуры, а только контура с тем, чтобы его можно было обвести.
Выводы
Что главное в изменениях веб-дизайна? Человеческое восприятие цвета, его сочетания с другими цветами и оттенками. И таковое положение дел приводит к тому, что цвет является одним из мощных элементов дизайна. Причем любого: реального или виртуального. И понимание этого требует от веб-дизайнера всегда наблюдать за тем, как дизайн, в целом, эволюционирует, как меняются тенденции, что нравится людям, а что нет, к чему они тяготеют и кто задает новые веяния в использовании цветов.
В свою очередь, градиенты позволяют воспринимать цвет, как нечто объемное в плоскости экрана. Они добавляют самым обычным фотографиям немного жизни, а простые изображения приобретают реалистичность. Мы привыкли видеть, как на склонах гор играет солнечный луч и прекрасно осознаем, что фотография запечатлела только один момент из бесконечного множества. Но если добавить градиенты света-тени, лучей и оттенков общей гаммы, то на минуту покажется, что картинка чуть-чуть ожила.На плоском экране монитора это выглядит волшебно.
Придайте градиент обычному однотонному фону и получите объем, а пользователю захочется иногда заглянуть за край монитора: « вдруг там еще что-то есть ».
Роль градиентовна и их использование в Photoshop также почти безгранично. А значит, создать уникальные проекты веб-дизайнерам чуть проще, каждый градиент в отдельности уже представляет собой что-то новое.
.