Макет сайта photoshop: Скачать бесплатно
Создаем красочный текстурированный макет сайта в Photoshop · Мир Фотошопа
На этот раз мы спроектируем креативный красочный макет для веб-сайта с использованием разнообразных деревянных/бумажных текстур. Картинки все будут выуживаться поиском из Сети, а собирать все будем, естественно, в Photoshop. У средне-опытных пользователей на урок уйдет порядка часа. Новичкам же придется немного повозиться. В общем, поехали!
Необходимые ресурсы:
<ul>1 Шаг
Начнем с создания нового документа размерами 1000 на 1000 пикселей.
2 Шаг
Теперь скачайте бесшовную деревянную текстуру с Grafplus.com. Откройте файл “texture-small.jpg” в Photoshop и откройте Edit > Define pattern. Выберите имя для своего шаблона и нажмите OK. Теперь можно закрыть этот документ.
3 Шаг
Выберите слой “background” и нажмите Ctrl + J.
4 Шаг
Используя Rectangle Tool, создайте набор вертикальных разноцветных полос, как показано на рисунке.
5 Шаг
Теперь выберите все эти объекты в палитре Layers (удерживая Ctrl, кликаем поочередно по каждому слою).
6 Шаг
Выбрав все объекты, нажимаем Ctrl + E — это объединит все слои в один единственный. Смените режим наложения на Color Dodge, а значение Opacity задайте между 40% и 50%.
7 Шаг
Пришло время добавить еще одну великолепную текстуру. Заходим на Grafplus еще раз и загружаем гранж-текстуру. Перенесите ее в основной документ.
8 Шаг
Убедитесь, что у вас выбран именно новый слой и добавьте к нему тень. Это делается через меню Layer > Layer Styles > Drop Shadow.
9 Шаг
Далее выберите Rectangular Marquee Tool и создайте выделение, как показано ниже.
10 Шаг
Проверьте, выделен ли у вас слой с гранж-бумагой, и нажмите Ctrl + J — нажатием этих горячих клавиш в комбинации с имеющейся выделенной областью мы дублировали лишь содержимое этой области на новом слое. Теперь разверните этот слой на 180 градусов (Edit > Transform > Rotate 180). Передвиньте этот слой в верхнюю часть макета с помощью Move Tool (V). Нанесите на эту импровизированную часть шапки свой логотип. Я там написал «PSDtuts+».
11 Шаг
Смените режим наложения логотипа на Color Burn.
12 Шаг
При помощи аналогичной техники сформируйте кнопки и подвал. Ниже можно видеть результат этих действий.
13 Шаг
Если вам нужно сделать выделенную кнопку — выберите слой с ней и нажмите Ctrl + U — появится меню настроек Hue/Saturation. Отметьте чекбокс Colorize и подстройте ползунки нужным образом.
14 Шаг
С помощью Rectangle Tool создайте белый прямоугольник в правой части макета.
15 Шаг
Возьмите инструмент Line Tool и нанесите с помощью него несколько горизонтальных линий поперек этой фигуры.
16 Шаг
Выберите белую форму и все ее линии в палитре Layers и нажмите Ctrl + E, чтобы слить их все в один. Теперь возьмите ластик (Eraser Tool, E) и, задав ему миниатюрные размеры, удалите соответствующие детали белой формы, чтобы в результате получился симпатичный клочок бумаги.
17 Шаг
Теперь добавьте необходимые стили.
18 Шаг
Выберите Horizontal Type Tool и добавьте на макет немного текста. Я взял шрифт Myriad Pro — его можно найти в списке шрифтов по умолчанию в Windows 7 и Vista.
19 Шаг
Теперь добавьте еще какую-нибудь картинку в центр макета, а справа от нее добавьте пару стрелок, которые можно найти в стандартном наборе инструмента Custom Shape Tool.
20 Шаг
Теперь к композиции необходимо добавить несколько ярких деталей. В моем случае это красивый алый цветок и несколько зеленых листьев. Эти картинки у меня уже были под рукой, вы можете по аналогии подобрать что-нибудь свое. И так. Я открыл оба изображения: цветка и листка в Photoshop и удалил им фон. Это можно сделать, как с помощью Lasso Tool, так и с помощью пера (Pen Tool). Либо вообще применив Magic Wand — как вам удобнее.
И так. Я открыл оба изображения: цветка и листка в Photoshop и удалил им фон. Это можно сделать, как с помощью Lasso Tool, так и с помощью пера (Pen Tool). Либо вообще применив Magic Wand — как вам удобнее.
21 Шаг
Поместите изображение с листком в правой части макета под белым меню в виде бумажного стикера.
22 Шаг
Дублируйте этот слой несколько раз и смешайте листы покрасивее, параллельно меняя им размер.
23 Шаг
Последний штрих — поместить красивый красный цветок сверху на зеленые листья.
Конечный результат
Создаем современный макет для сайта в Photoshop · Мир Фотошопа
Создайте полноценный макет веб-сайта для абстрактной студии, начиная разработкой схемы, заканчивая отдельными элементами страницы. В конце концов, должна получиться современная, четкая и аккуратная веб-страница, готовая к верстке. Отметим, что многие очевидные моменты здесь не описываются и среднеподготовленный пользователь Photoshop остается один на один с мелкими нюансами реализации того, или иного действия.
Просмотрев множество различных современных веб-сайтов, разбросанных по Сети, постепенно собираешь вдохновение и приступаешь к разработке своего — аккуратного и стильного. Ключевыми моментами нашего сайта будут: горизонтальные панели для разделения содержимого по определенным областям, пестрая шапка, представляющая сайт, дружественное приветственное сообщение с примерами работ, двухколоночная главная область и информативный подвал.
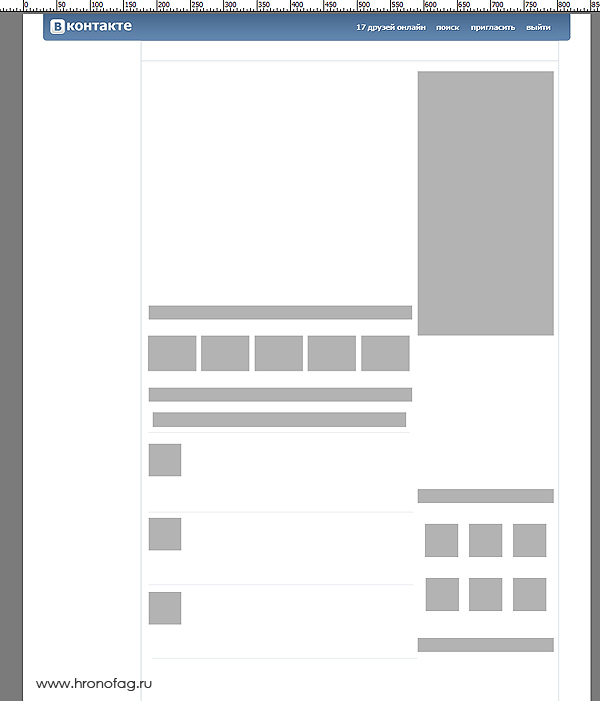
Хорошим началом в любой работе над дизайном будет набросок ваших идей карандашом на бумаге. Свобода действий этим инструментом позволяет с легкостью изобразить любую вашу задумку в грубом приближении.
Планирование схемы, или структуры документа также помогает подобрать наилучшие места для всех элементов дизайна и разобраться с их иерархией.
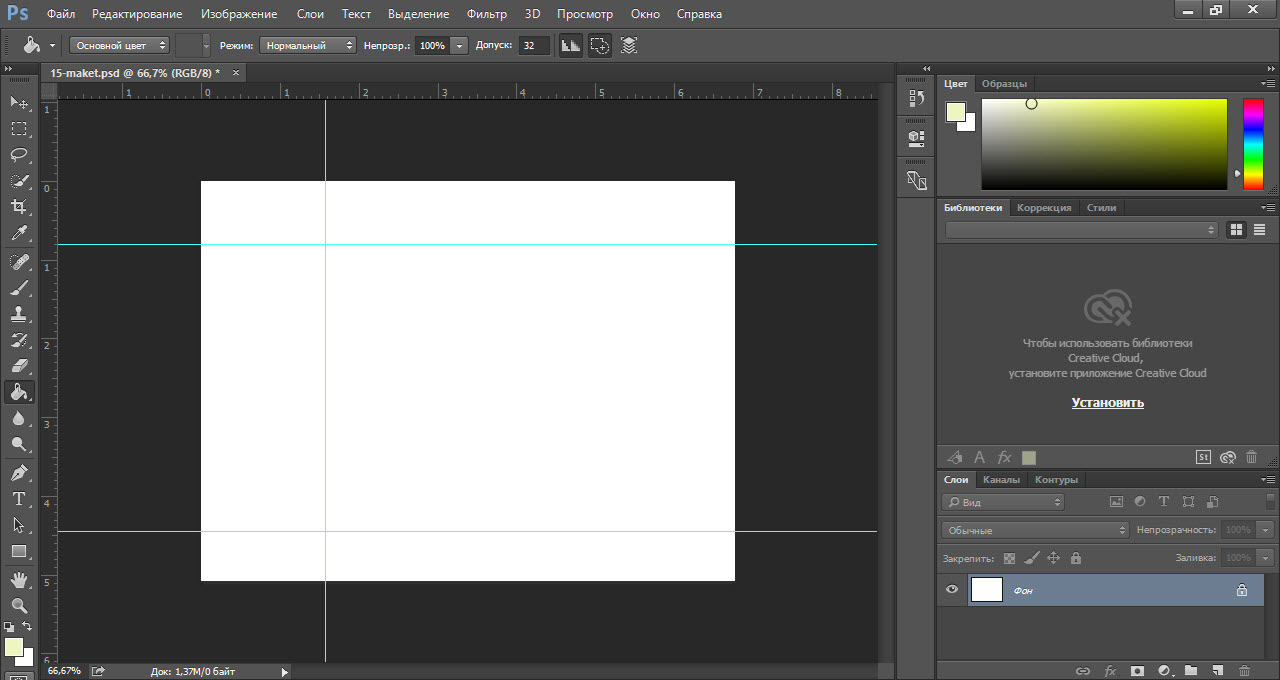
Создайте новый документ в фотошоп. Я обычно выбираю размеры пошире, чтобы иметь возможность оценить в дальнейшем общий вид макета на современных широкоформатных мониторах.
Поместите посередине документа направляющие на расстоянии 960px друг от друга и сделайте между ними простейшую сетку.
Начнем с создания панели для шапки. Создайте выделение через весь документ и залейте его белым цветом. Выполните двойной щелчок по слою, чтобы вызвать меню стилей слоя и добавьте вертикальный градиент (Gradient Overlay) от серого к белому.
Теперь создадим основную область шапки, которая будет содержать полезную информацию. На новом слое создайте выделение, заполнив его каким-нибудь цветом, и добавьте слою заливку градиентом (стиль Gradient Overlay) двух насыщенных оттенков. Также необходимо добавить легкую тень (Inner Shadow), чтобы придать глубины изображению.
Тонкий налет текстурированности может ощутимо оживить дизайн. Выделите маской область шапки, нажатием клавиш Ctrl + Shift + C скопируйте слитые слои и вставьте все это на новый слой. Откройте Filter > Noise > Add Noise, чтобы воспроизвести простую текстуру, установите режим наложения слоя в Multiply и задайте приемлемый уровень Opacity.
После этого вставьте лого компании, разместив его в соответствии с вашей сеткой, после этого поработайте немного со стилями слоя. Добавьте Gradient Overlay в соответствии с цветами шапки, затем — очень легкую тень Inner Shadow.
Используя Type Tool, создайте надписи для ссылок основной навигации, задайте им средний серый цвет, при этом активную ссылку сделайте заметно темнее остальных.
Шапка — отличное место для представления вашего сайта. С насыщенным фоном он притягивает взгляд пользователя, поэтому не использовать его для небольшого заголовка с фирменной типографикой и текста, представляющего ваш бренд — было бы нелогично.
Продолжаем заполнять приветствие, на этот раз используем шрифты Arial, или Helvetica из базового шрифтового набора любой современной ОС.
Поместите на предусмотренное для иллюстраций место изображение лэптопа — такой ход сильно разбавляет композицию и даже позволяет использовать его в практических целях (например, прокручивать на его экране элементы вашего портфолио).
Подчеркните эту область подсветкой в виде радиального градиента, растянутого за лэптопом. Это добавит выразительности картинке и немного приподнимет ее над страницей.
Под основной шапкой растяните еще одно выделение и залейте его бело-серым градиентом.
Разделите среднюю часть страницы на две колонки, с направляющими, выровненными по вашей сетке. В левой части будет находиться основной текст, в то время как правая колонка будет содержать меньшую по ширине линейку. Напишите какую-нибудь текстовую болванку в главный раздел, четко выверив размеры шрифта и тщательно отстроив интерлиньяж в абзацах для комфортного чтения текста.
Нижнюю часть главной текстовой зоны можно приспособить для отображения последних записей блога. Разделите колонку еще на две и покажите пример выделения новости. Ссылки заголовков должны восприниматься как нечто кликабельное, поэтому выделите их цветом, чтобы они визуально различались среди своего окружения.
В правом сайдбаре нарисуйте с помощью Rounded Rectangle Tool небольшую панель. Первоначальный цвет в данном случае не играет особой роли, так как мы все равно ее будем декорировать в дальнейшем.
Первоначальный цвет в данном случае не играет особой роли, так как мы все равно ее будем декорировать в дальнейшем.
Выполните двойной клик по этому слою и задайте ему набор стилей, включая бело-серый градиент, тонкий серый контур и мягкую тень Inner Shadow.
Пусть на этой панели крутятся ваши, к примеру, самые лучшие проекты. Озаглавьте ее “Featured Project”, поместите туда небольшой скриншот какого-нибудь веб-сайта и добавьте небольшое описание.
Нарисуйте еще один прямоугольник с закругленными углами для использования его в качестве кнопки. Добавьте туда пару стилей (градиент, контур) в соответствии с общей картиной композиции.
Придумайте короткое, информативное название для кнопки, приглашающее пользователя просмотреть остальные работы студии.
Обозначьте окончание документа областью подвала внизу экрана. Залейте эту часть светло-серым цветом, отличным от цвета фона главной области.
Нарисуйте круглую фигуру и залейте ее градиентом от черного к прозрачному. Затем нажмите Ctrl + T для трансформации, сожмите и растяните ее так, чтобы получилось подобие мягкой вытянутой тени.
Затем нажмите Ctrl + T для трансформации, сожмите и растяните ее так, чтобы получилось подобие мягкой вытянутой тени.
Поместите тень по центру экрана, затем удалите лишнюю часть, выступающую за пределы подвала. Подкорректировав значение Opacity, вы получите замечательную легкую тень, отбрасываемую страницей и приподымающую ее над экраном.
Подвал — хорошее место для содержания дополнительных элементов страницы. К примеру, это может быть форма для ввода клиентских данных. Наполните подвал текстом, поместите пару полей для ввода и украсьте их стилем Inner Shadow.
Середину подвала используйте для представления информации о своей компании. Выбирайте уже использовавшиеся вами шрифты и размеры кегля из шапки и основного раздела для сохранения выдержанности и постоянства.
Осталось добавить контакты в нижнем правом углу страницы.
Вот, что у нас должно получиться в конечном счете:
Удачи!
Профессиональный макет сайта в фотошоп / Creativo. one
one
Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
Ресурсы урока:
- Набор иконок (wefunction.com)
Альтернативный набор иконок - Иконка Twitter (iconeden.com)
- Шрифт Bebas (dafont.com)
Архив
Шаг 1. Mockup
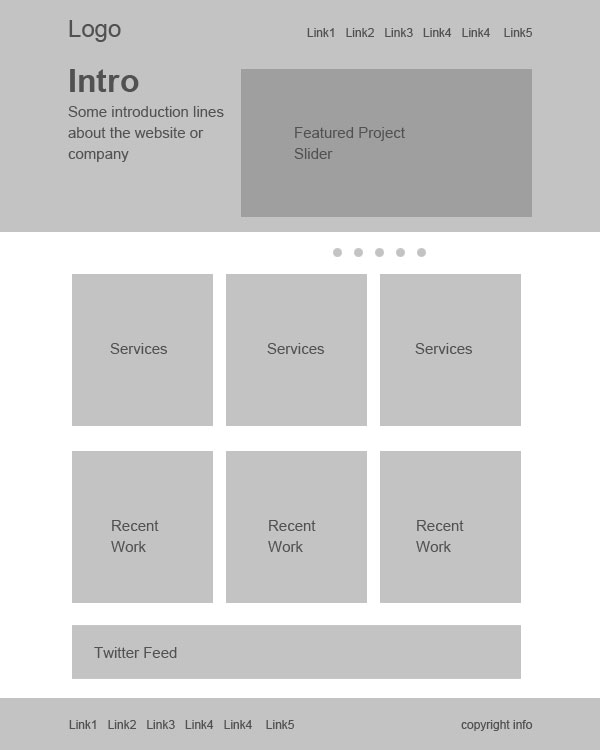
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.
Шаг 2. Создаем документ.
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов. Разрешение 72 пиксела.
Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).
Выделите весь документ (Ctrl+A).
Перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.
Установите направляющие точно по границам выделения.
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.
Установите направляющие по новому выделению:
Шаг 3. Создаем шапку сайта.
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.
Создайте выделение высотой в 465 пикселов в верхней части макета.
Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.
К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.
Теперь шапка будет выглядеть так:
К шапке теперь нужно добавить подсветку. Создайте новый слой (Ctrl + Alt + Shift + N) и выберите мягкую кисть размером 600 пикселов. Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.
Создайте на шапке выделение в 110 пикселов.
Нажмите клавишу Delete, чтобы удалить выделенную часть.
Слой с подсветкой сожмите по вертикали (Ctrl + T).
Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Создайте новый слой (Shift + Ctrl + N) и нарисуйте инструментом Карандаш (Pencil Tool) точку, размером в 1 пиксел. Для рисования используйте цвет #01bfd2.
Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент (Gradient Tool) и создайте градиент, как показано ниже:
Примените новый слой с маской, которую залейте только что созданным градиентом.
Шаг 4. Создаем узор
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):
Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):
Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.
После добавления текстуры шапка выглядит так:
Сделайте плавный переход от узора к шапке: к слою с узором добавьте маску и мягкой кистью белого цвета (#ffffff) с непрозрачностью 60% пройдитесь по маске.
Результат:
Шаг 5. Добавляем логотип
Переходим к добавлению логотипа. Выберите мягкую кисть с цветом #19535a и нарисуйте пятно.
Напишите текст:
К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).
Шаг 6. Навигация
Добавьте текст для навигации.
Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.
К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).
Шаг 7. Слайдер для контента
Создайте выделение размером 580х295 пикселов.
Залейте выделение любым оттенком серого.
Поместите изображение. Закрепите его со слоем, который создали ранее.
Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N), выберите Кисть (Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:
Выберите черный цвет (#000000) и нарисуйте пятно:
Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).
Выделите нижнюю половину тени и удалите (Delete).
Поместите слой с тенью над слайдером:
Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
Дублируйте слой с тенью (Ctrl + J) и поместите дубликат на нижний край слайдера.
Нарисуйте кнопки на слайдере, используя инструмент Прямоугольная область выделения (Rectangular Marqee Tool). Залейте кнопки черным цветом (#000000).
Уменьшите непрозрачность слоя с кнопками до 50%.
Добавьте фигуру стрелки на кнопки слайдера:
На нижней части слайдера нарисуйте полосу и залейте ее черным цветом (#000000).
Уменьшите непрозрачность слоя с полосой до 50%.
На эту полосу добавьте описание Вашего проекта:
Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:
Шаг 9. Завершаем работу над шапкой сайта
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).
Оставьте между тенью и заголовком пропуск в 1 пиксел.
Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.
Шаг 10. Добавляем кнопки для слайдера
Нарисуйте кнопки смены слайдов.
К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).
Шаг 12. Создаем разделитель для контента
Инструментом Карандаш (Pencil Tool) и нарисуйте светло-серую (#aaaaaa) линию шириной в 1 пиксел.
Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.
Шаг 13. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом. Между каждой колонкой будет отступ в 25 пикселов.
Добавьте направляющие по обеим сторонам колонок.
Добавьте в колонки список услуг. Украсьте текст с услугами иконками.
Нарисуйте кнопку «Read More» при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) в режиме слой-фигуры.
К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).
Дублируйте слой с кнопкой (Ctrl + J).
В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.
Добавьте изображения в эти серые области:
Создайте тень, как делали это ранее и поместите ее под области с фотографиями:
Добавьте описание проекта:
Поместите в одну из колонок иконку Twitter.
Добавьте сообщение о Twitter.
Нарисуйте кнопку More Tweets.
Примените к этой кнопке стили слоя:
Добавьте текст.
Шаг 14. Создаем футер
Создайте выделение в нижней части макета – это будет область под футер, и залейте выделение серым цветом.
Примените к этой области стиль слоя Наложение цвета (Color Overlay).
В финале, добавьте на футер навигацию и копирайт.
Финальное изображение:
Автор урока: Niranth
Создаём в Фотошоп макет сайта с 3D эффектом / Creativo.one
В этом уроке Вы узнаете, как создать макет сайта с 3D эффектом, используя простые техники.
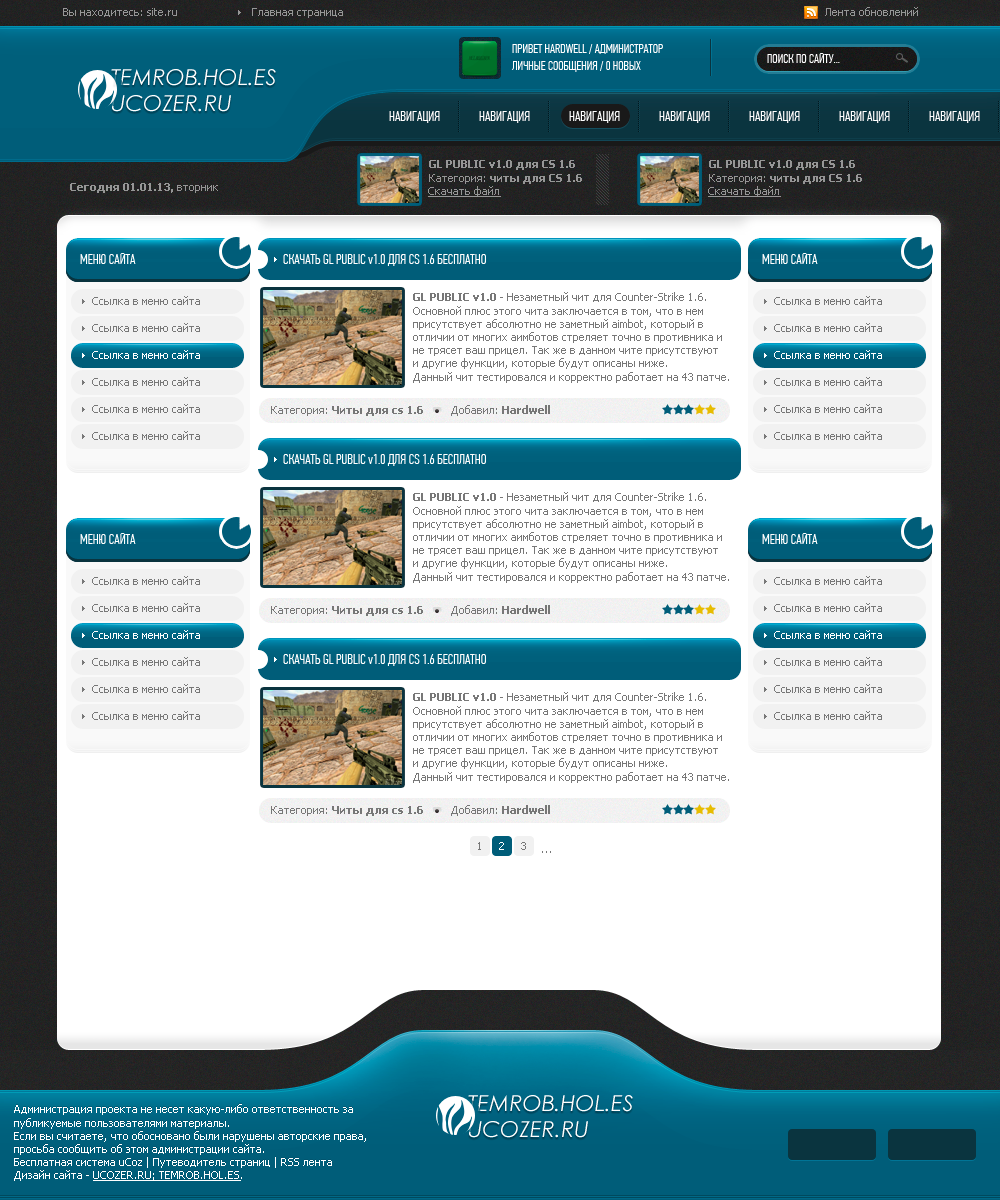
Финальный результат:
Для начала создайте новый документ 1100х1177px и залейте фон цветом #333333.
Убедитесь, что выбран фоновый слой, перейдите в меню Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise) и используйте следующие параметры.
С помощью инструмента Прямоугольник (Rectangle Tool) нарисуйте фигуру в центре шаблона используя цвет #7f7f7f.
Затем примените фильтр Шум.
Возьмите инструмент Линия (Line Tool) и добавьте вертикальние линии как показано на скриншоте ниже.
Выделите все слои с вертикальными линиями и нажмите CTRL+E, чтобы объеденить их в один слой. Теперь нужно изменить перспективу у линий, для этого перейдите в меню Редактирование > Трансформирование > Перспектива (Edit > Transform > Perspective).
Инструментом Прямоугольник (Rectangle Tool) создайте шапку сайта.
Я использовал следующие стили слоя, чтобы создать тень под шапкой:
Дублируйте слой с шапкой и примените фильтр Шум (Фильтр > Шум > Добавить шум (Filter > Noise > Add noise).
Инструментом Линия (Line Tool) добавьте линию толщиной 6px.
Для этой линии я добавил стили слоя, указанные на скриншоте ниже. Сохраните эти стили, т.к. мы будем использовать их в дальнейшем.
Сохраните эти стили, т.к. мы будем использовать их в дальнейшем.
Инструментом Линия (Line Tool) добавьте 1 пиксельную линию, как на скриншоте ниже.
Сейчас мы будем создавать слайд-шоу. Для этого возьмите инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool), радиус установите на 10px, и создайте фигуру, как на скриншоте ниже.
Затем перейдите в меню Редактирование > Трансформирование > Деформация (Edit > Transform > Warp) и используйте параметры указанные ниже.
Ваше слайд-шоу должно выглядеть теперь примерно так:
Создайте теперь прямоугольник меньшего размера и поместите его в центре предыдущего. Примените к нему стили слоя, которые я говорил Вам сохранить.
Возьмите инструмент Эллипс (Ellipse Tool) и создайте фигуру. Трансформируйте эту фигуру так, чтобы получилось что-то вроде этого:
Трансформируйте эту фигуру так, чтобы получилось что-то вроде этого:
Чтобы сделать из фигуры реалистичную тень, Вам нужно перейти в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Затем создайте прямоугольник.
Примените фильтр Шум к этой фигуре и над ней нарисуйте две 1 пиксельных линий. Также, добавьте стиль Тень (Drop shadow).
Инструментом Прямоугольник со скруглёнными углами (Rounded Rectangle Tool) создайте зелёную кнопку.
Под слоем с кнопкой создайте новый слой и инструментом Кисть (Brush tool), белого цвета, добавьте немного бликов.
Затем добавьте тень под кнопкой, используя ту технику, которую мы использовали в слайд-шоу.
Сейчас мы сделаем тень немного интереснее. Перейдите в меню Редактирование > Трансформирование > Деформация (Edit > Transform > Warp) и используйте следующие параметры:
Перейдите в меню Редактирование > Трансформирование > Деформация (Edit > Transform > Warp) и используйте следующие параметры:
Теперь, Ваша кнопка должна выглядеть так:
Создайте новый слой и инструментом Кисть (Brush Tool) добавьте блик в центре кнопки.
Инструментом Линия (Line tool) нарисуйте белую линию, как на скриншоте ниже.
Растрируйте слой с линией и инструментом Ластик (Eraser Tool), с мягкими краями, удалите правую и левую часть линии.
Дублируйте кнопку несколько раз и разместите их следующим образом:
Теперь нужно создать фон для контента. Возьмите инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool) и создайте фигуру.
К этому прямоугольнику примените фильтр Шум и добавьте стили слоя указанные ниже.
Инструментом Кисть (Brush Tool ) добавьте блик в левом верхнем углу.
Затем заполните эту область каким-нибудь контентом. Ниже Вы можете увидеть, что получилось у меня.
Создайте футер используя ту же технику, что и при создании шапки сайта.
Добавьте свои копирайты в левой части футера.
В правой части добавьте социальные иконки.
Инструментом Текст (Type Tool) напишите название сайта и слоган.
Затем возьмите инструмент Эллипс (Ellipse Tool) и нарисуйте фигуру, как на скриншоте ниже.
Примените фильтр Размытие по Гауссу (Gaussian Blur) и удалите левую часть фигуры.
Выберите инструмент Прямоугольник со скруглёнными углами (Rounded Rectangle Tool) и создайте прямоугольник. Удалите левую часть прямоугольника. Инструментом Текст (Type Tool) напишите текст : “Hire Us – We are available for work”.
Удалите левую часть прямоугольника. Инструментом Текст (Type Tool) напишите текст : “Hire Us – We are available for work”.
Тем же способом создайте поисковое поле в правой части шапки.
Заполните слайд-шоу какими-нибудь изображениями и текстом. Это не так уж сложно, поэтому я не буду объяснять, как это сделать.
Финальный результат:
Автор: ultimatedesignertoolkit
для чего нужен макет, и с чего начать работу
От автора: добрый день, друзья! Сегодня у нас на очереди непростая и очень объемная тема — создание дизайна сайта в Photoshope. В целом, все, что касается создания рабочих макетов сайтов, это практические уроки, и в интернете информации об этом крайне мало. Умельцев много, много рекламы и платных курсов, вебинаров… но, по сути, бесплатно делиться секретами и тонкостями никто не хочет. Типа, попробуйте, помучайтесь, и убедитесь, что «без меня» вам не справиться.
В этой статье я постараюсь ответить на самые распространенные вопросы, осветить, так сказать, общее направление. Уверен, мои советы вам пригодятся!
Photoshop и веб-дизайн
С создания функциональных макетов будущих сайтов начинается 98% проектов веб-дизайна, и практически все они сейчас рисуются в Фотошопе. Что же такое макет?
Дизайн-макет сайта — это прототип интернет-ресурса (портала, блога, торговой площадки и т. д.), отдельно взятой его странички, лендинга, графический образ с прорисованными деталями различных уровней. Картинка может быть общей, а может достаточно подробно давать представление обо всем структурном наполнении сайта, навигации и даже информационном контенте.
В идеале, на выходе должна получиться многослойная раскладка, полностью готовая к верстке и кодированию. Дизайн сайта в Фотошопе имеет ряд обязательных элементов:
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнеешапка;
расположение меню;
навигация;
цветовая гамма;
шрифты и т. д.
д.
Но начинается все, естественно, с концепции. Тут может быть два варианта: или дизайнер получает готовый плоский рисунок, который необходимо воплотить в объеме, или «концепцию». Под концепцией каждый заказчик понимает свое: название, целевую аудиторию, просто общий перечень неких функций и задач, что угодно.
Но дизайн-макет — это уже не бла-бла-бла, а функциональный интерфейс, с готовой формой подачи информации, эстетичный и практичный.
С чего начать разработку макета?
Заказчики не всегда попадаются люди творческие, не все окончательно могут объяснить чего хотят, и как это должно выглядеть. Задача веб-дизайнера — задавать умные вопросы и получать умные ответы! Чем умнее спросишь, тем меньше будешь переделывать
Как я предлагаю подойти к разработке дизайна сайта в photoshop, буквально по шагам.
Пункт номер раз. Макет надо прорисовать на бумаге. Общими графическими формами — квадратиками, кружочками, прямоугольниками расставить по местам шапку, основное меню, статьи, фото, разделы, сайдбары, рекламу. Детали здесь не важны, главное — распланировать пространство.
Детали здесь не важны, главное — распланировать пространство.
У любого макета есть технические требования, вот на них и нужно нанизать ваш скелет. Сделайте несколько набросков, в сравнении все познается лучше. Какие-то варианты могут быть отвергнуты категорично, это тоже хорошо, отрицательный результат — тоже результат. Двигаемся дальше.
Пункт второй. Бумажный вариант в карандаше согласован, можно переходить к цветовому решению. Опять-таки можно обойтись рисунками, но более профессионально уже будет работать в графических программах. Можно в плоских, не принципиально.
Пункт три. Для того чтобы сделать действительно качественный дизайн-макет, не постесняйтесь зайти на ресурсы конкурентов. Определились с нишей и основными ключевыми запросами, забиваем их в Google или Yandex.
Нас интересует максимум ТОП-10. Проанализируйте функционал этих сайтов. В контент особо не вникайте, тестируйте навигацию. Станьте на время обыкновенным пользователем, который пришел на сайт по запросу и ищет для себя самый удобный и релевантный ресурс.
Если все ваши передвижения интуитивно понятны, и вы не тратите время на поиск необходимых кнопок, указателей, то постарайтесь отметить, с помощью чего достигнут такой результат. И наоборот, зафиксируйте себе, что вас раздражало, мешало, может меню кривое или много баннеров, рекламы. Ну и т. д. Ваша задача — объективно оценить основных конкурентов, взять на заметку достоинства и исключить явные недостатки.
Ну, это, как вы понимаете, теория, уделим время практике, и посмотрим, как создать дизайн сайта в Фотошопе, когда уже точно знаешь, что нужно нарисовать.
Дизайн-макет в Photoshope
Создание дизайна сайта в фотошопе, неважно, примитивного или мега крутого, всегда начинается с создания документа.
Документ
Стандартный макет имеет ширину 960 пикселей. Открываем «Документ» — Новый — задаем размеры. 1200*1500 пикселей будет достаточно, разрешение оставляем 72.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееТеперь выделяем весь документ (клавиши Ctrl+A), нам нужно определить область в 960 пикселей и добавить направляющие.
В меню программы выбираем «Select/Выделение» — «Transform Selection/Трансформировать выделенную область». В свойствах устанавливаем значение ширины — 960 и фиксируем рабочую область макета. Направляющие оставляем на границах выделения.
Распространенной ошибкой дизайнеров является расположение контента в пределах рабочей области макета и ручной отступ. На стандартном экране это допустимо, но при открытии страницы на телефоне или планшете текст просто-напросто прилипнет к краю. Как это исправить?
Заходим «Select/Выделение» — «Transform Selection/Трансформировать выделенную область», и уменьшаем выделение до 920 пикселей. Макет автоматически разместится по центру, и у вас получится отступ в 20 пикселей с каждой стороны. При изменении ширины не забывайте переустанавливать направляющие.
2. Шапка и текстура
Для создания шапки надо отделить пространство в верхней части макета, например в 460 пикселей. Достаточно эффектно смотрятся градиенты цвета. Делаются они так:
выделенная область заливается 1 цветом;
в меню выбираются стили слоя;
«Gradient Overlay/Наложение градиента».
Объем можно добавить подсветкой:
создается новый слой;
выбирается мягкая кисть размером 600 px;
для кисти устанавливается цвет #19535a;
в 1 клик в нужной части шапки рисуется блик.
Расскажу еще про одну функцию — текстуру. Из любого цвета можно сделать текстурную картинку:
инструментом «Pencil Tool/Карандаш» рисуем 2 точки;
видимость фонового слоя временно отключаем;
через меню «Edit/Редактирование» — «Define Pattern/Определить узор» получаем готовую текстуру.
Приблизительно так:
Ну как, получилось? Увлекает процесс? Начало положено, вы на пути потрясающих экспериментов, которые открывает для вас графический Photoshop.
Теперь самое время открыть Фотошоп, который для веб-дизайна давно стал незаменимым помощником, и сделать набросок какого-нибудь простенького макета из 2–3 цветов и шапки Уверен, у вас все получится, и совсем скоро вам не придется подглядывать, что умеет тот или иной инструмент. Практика и искренний интерес к делу — залог успеха! Желаю вам удачи. На этом у меня все! Подписывайтесь на обновления, и вы не пропустите самый интересные статьи. Пока, до новых встреч!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоЛучшие шаблоны сайтов для Photoshop (PSD) 2016
От автора: сегодня отличный день, чтобы быстро изменить свой сайт! Готовы строить свой бизнес в сети? Хотите создать новый сайт с новейшим дизайном, пиксель в пиксель? Или хотите переработать старый сайт под новые тренды? Для этого нужно быть по-настоящему творческим человеком и уметь работать с Photoshop’ом, чтобы создавать сайты высочайшего класса. Даже если вы профессиональный веб-дизайнер с нужными навыками, подгонять каждый пиксель все равно занимает какое-то время, создавать все страницы для сайта клиента, а также обеспечить каждый UI элемент, область и крошечную деталь долей внимания. Все это отнимает время.
Намного быстрее взять качественный PSD шаблон сайта, который уже сверстали с заботой к каждому пикселю. У нас огромный выбор различных Photoshop файлов. Их можно использовать одноразово или же в виде ежемесячной подписки.
Лучшие PSD шаблоны сайтов на сайте Envato Elements (без ограничений по использованию)
В 2016 году запустился сайт Envato Elements и сразу стал набирать бешеную популярность. На сайте всего одно предложение (все включено):
Зарегистрируйтесь на Envato Elements, и вы сможете скачивать psd шаблоны сайтов без ограничений по использованию, темы, шрифты, графические наборы и т.д. Все по одной ежемесячной плате. Все правильно! Скачивайте профессиональные шаблоны и графику сколько душе угодно, настраивайте все это под свой проект.
Ниже представлен самый популярный шаблон на Envato Elements — Elementy Multipurpose PSD. В комплекте идет 19 PSD файлов, макеты магазина, дизайн блога, страницы портфолио и т.д.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееЕсли вы зарегистрируетесь на Envato Elements, вы сможете скачивать неограниченное количество файлов с безлимитным последующим их использованием всего за $29 в месяц. Обычная цена в месяц составляет $49, сейчас самое время ухватиться за такую большую скидку.
Если же ваши потребности ограничены, или вы предпочитаете покупать графику и веб-материалы отдельно, мы можем предложить тысячи готовых шаблонов на ThemeForest.
PSD шаблоны сайтов на ThemeForest
Ниже представлен ТОП PSD шаблонов сайтов за 2016 год, которые можно купить или скачать. Это лишь капля в море от того объема, который профессиональные веб-дизайнеры загружают на ThemeForest каждую неделю. Взгляните на лучшие шаблоны сайтов для Photoshop’а за 2016 год:
Правильный дизайн может сделать из посредственного сайта произведение искусства:
Продажи на сайте могут подскочить, а вы можете оказать неизгладимое впечатление на потенциальных покупателей, повысив тем самым минимальную цену.
Вы можете перестроить свою идентичность – сделать из посредственного бренда конфетку.
Ваш бизнес (или ваших заказчиков) может реализовать намеченные планы и свой потенциал в сети!
ТОП-10 PSD шаблонов сайтов (с сайта ThemeForest за 2016 год)
Ниже представлен ТОП-10 PSD шаблонов сайтов на сайте ThemeForest. Все шаблоны созданы талантливыми веб-дизайнерами, которые отдали время, заботу в проработку каждой детали этих PSD файлов.
1. Cesis – комплексный, многоцелевой PSD шаблон сайта
Лучший набор PSD шаблонов 2016 года с большим выбором функций. Набор из более чем 100 дизайнов в Photoshop, макеты чистые и очень гибкие. Потрясающие шаблоны, подогнан каждый пиксель, в основе лежит система сеток 1170px. Используйте макеты для создания сайта компаний любого типа: от блогов о моде до художественного портфолио или творческого бизнеса.
2. OnePro – креативный PSD шаблон сайта
One pro – чистый SPD шаблон сайта с популярным дизайном. В шаблоне используется хорошая система сеток, что можно использовать для создания множества разных сайтов с личными страницами, магазинами или корпоративными блогами. В этом шаблоне минимум 55 логически скомпонованных PSD файлов. Используйте эту тему для быстрого создания красивых сайтов.
3. Electro — PSD шаблон интернет-магазина электроники
Electro – высокофункциональный набор из 36 PSD шаблонов. Шаблон имеет чистый, светлый дизайн, полностью готовый к созданию замечательного интернет-магазина электроники. Файлы шаблона профессионально организованы и разбиты по слоям на группы для упрощения работы. Также в комплекте идет три уникальных домашних страницы и 5 хедеров, которые можно компоновать друг с другом.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее4. Circle – уникальный PSD шаблон сайта
Circle – PSD шаблон сайта, с которым в комплекте идут замечательный дизайны. Вы получите 173 PSD файла, разбитых на слои, а также множество дизайнов. Это современный, чистый и профессиональный набор веб-страниц, которые можно подстроить под различные компании. В основе дизайнов лежит система сеток, что с легкостью позволяет конвертировать Photoshop файлы под любую CMS.
5. Agora – удивительный PSD шаблон для eCommerce
Agora – современный, светлый и креативный eCommerce шаблон. Если вы выберите этот набор дизайнов, пользователи полюбят ваш сайт. Сайт даст пользователям красивый и уникальный опыт. PSD шаблоны выполнены в спортивном стиле, однако их можно адаптировать под продажу чего угодно. В комплект входит 14 убийственных дизайнов и 6 графических слайдеров!
6. The Spectre – шаблон сайта для агентств
Spectre – современный, плоский шаблон для агентств. Дизайн чистый с 12 адаптивными страницами и блоками тем, которые можно смешивать, как угодно. Множество функций в дизайне, стильные строчные иконки, векторные формы, привлекательные UI элементы: профили, броские цитаты и витринные изображения. Шаблон заточен под Bootstrap с 12 колонками и шириной в 1170px. Это хорошо спроектированный, привлекательный набор PSD файлов, полностью готовых к использованию в вашем следующем дизайне.
7. Experts — PSD шаблон для бизнеса и финансов
Если вы ищите один из лучших шаблонов для своего нового финансового сайта, Experts – отличный выбор. В комплекте идет 55 PSD файлов, множество дизайнов домашней страницы, а также уникальные страницы, на которых можно разместить цены, отзывы, свои услуги и т.д.
Этот шаблон – костюм и галстук для вашего бизнеса. Шаблон спроектирован для юриспруденции, финансовых компаний, инвестиционных фирм, бухгалтеров и любого другого вида профессиональной деятельности. На выбор представлен 21 хедер, множество футеров и идеально подогнанных компонентов, а также настраиваемые секции.
8. Begge – современный PSD шаблон магазина модной одежды
Если вы в этом году поставили себе цель запустить интернет-магазин именно в области модной одежды, этот шаблон сделан специально для вас. Оптимальный дизайн, который первым делом показывает ваши товары и изображения.
Чистый макет с очень понятным построением. Дизайн убедительный и организованный со вставками перекрывающих блоков для привлечения внимания посетителей. PSD файлы организованы, и их можно быстро подстроить под ваш сайт!
9. Digital Agency – Шаблон для SEO/маркетинга
Digital Agency – PSD шаблон сайта для SEO и различных агентств. В основе лежит material design, перемешивающий чистые UI элементы с яркими цветами. Он так и ждет, когда вы добавите свои фотографии и графику перед переносом на сайт. На выбор можно или купить PSD файл, или приобрести WordPress версию с кодом, встроенным Bootstrap 3 и множеством функций.
10. Volter – Креативный шаблон сайта (PSD)
Креативный PSD шаблон сайта с необычным стилем дизайна. Volter создан для показа портфолио, демонстрации ваших красивых изображений и привлечения новых посетителей своим необычным шрифтом. Здесь вы можете показать свою работу, описать свои услуги, а также рассказать новым клиентам, почему они должны нанять именно вас.
Файл PSD имеет высокое разрешение и основан на Bootstrap сетке 1170px, с ним очень легко работать. Лучший шаблон полностью готов к работе, забирайте и проектируйте уникальные сайты!
Забирайте новые шаблоны (PSD) сайтов!
Откройте для себя сотни профессиональных PSD шаблонов, созданных талантливыми веб-дизайнерами на ThemeForest. Или если хотите скачивать множество Photoshop шаблонов, тем и наборов графики на более регулярной основе, заходите на Envato Elements, где вы сможете скачивать и использовать множество качественных файлов без ограничений за одноразовую месячную плату.
Автор: Sean Hodge
Источник: //business.tutsplus.com/
Редакция: Команда webformyself.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоКак создать макет страницы в качестве шаблона многократного использования в Photoshop Tutorial
Узнайте, как создать макет журнала прямо в Adobe Photoshop. Но это не обычный макет / Колин Смит показывает вам, как создать шаблон из дизайна, чтобы вы могли использовать его снова и снова!
Загрузите бесплатный шаблон PageTemplate здесь, тот же, что использовался в учебнике по дизайну.
(PSD сохранен в файле .zip)
20 ответов на «Как создать макет страницы в качестве многоразового шаблона в учебнике Photoshop»
Замечательный учебник.Спасибо тебе за это.
Ящик для подписки на информационный бюллетень неправильно работает со смартфонами Asus. Он парит на экране на такой высоте, что вы не можете видеть, что набираете.
Привет, Колин, на днях наткнулся на это. Именно то, что мне нужно для создания прототипа новой веб-страницы. Спасибо. Теперь я понимаю смарт-объекты немного лучше, а виджет New Guide Layout — это жемчужина … Мне нужно следующее: я хочу, чтобы все фигуры, нарисованные с помощью инструмента Rectangle Tool, соответствовали соотношению сторон 2 × 3! Я пытаюсь получить шаблон с тремя столбцами прямоугольников 2 × 3 и высотой от четырех до шести строк.Какие-либо предложения? Я знаю, что, вероятно, смогу сделать это с помощью обычных индивидуальных направляющих, размещаемых вручную, но после знакомства с инструментом Layout это кажется слишком большим, а?
Спасибо,
— РобертСпасибо за это отличное видео. Я в восторге от результатов, которые легко проследить. Хорошая работа. Мне было интересно, не могли бы вы объяснить, как я могу обвести фотографии контуром и, возможно, добавить тень.
Это фантастический учебник, который я искал что-то по шаблонам, и оказалось, что это хорошо сделано, и спасибо
Привет, Колин,
Я только что посмотрел и следил за вашим руководством по созданию макета страницы в фотошопе.Я следил за этим до буквы, но когда я размещал свои фотографии, все они были черно-белыми. Что я мог пропустить или сделать неправильно. Черно-белое изображение — это нормально, но изображения, которые я использовал, выглядят намного лучше в цвете. Спасибо за видео.
Я боролся с Photoshop, и ваше видео было потрясающим, с хорошим тоном, легким отслеживанием и отличным шаблоном. Мне бы очень понравилось увидеть больше ваших уроков.
ВЗГЛЯД! Файл загружается, но говорит, что он пуст…
Спасибо за храм psd.Я буду использовать его как каталог для своего бизнеса.
С уважением,
АммараВаш шаблон можно использовать только вручную, отредактировав его в Photoshop и вручную отредактировав содержимое слоев смарт-объекта и отредактировав другие слои в вашем шаблоне. Его нельзя использовать с функциями автоматизации Photoshop, такими как графика, управляемая данными, поскольку он не поддерживает замену слоев смарт-объектов, действия не могут использовать логику, и для каждого из ваших шаблонов макета страницы потребуется специальный сценарий.Дизайн макета вашей страницы не подходит для автоматизации, так как нет формального дизайна шаблона, за которым следует создание вашего шаблона, общий скрипт знал бы способ узнать, что есть в ваших шаблонах.
Он не предназначен для использования на основе данных. Если вы выполняли макеты на основе больших данных, вам следует использовать Indesign или Framemaker
Привет, Колин. Спасибо за руководство и загрузку. Это частично помогло в том, что я искал.Другая часть — как сохранить шаблон, чтобы он появился в диалоговом окне «Создать».
Отличная работа, Колин! Спасибо за обмен этой информацией. Делает рабочий процесс намного проще!
Это было фантастически — так надоело использовать чужие шаблоны. Приходилось пересматривать некоторые биты несколько раз, поскольку вы быстро двигались, но записывали каждый процесс. Большое спасибо 😊
Спасибо. Очень полезно!! С уважением,
40 высококачественных уроков по веб-макету в Photoshop
В этой коллекции вы найдете несколько полезных уроков Photoshop по созданию привлекательных и превосходных макетов веб-сайтов.Создание визуально привлекательных макетов веб-сайтов очень важно для любого веб-дизайна, а Photoshop — самый полезный инструмент для создания таких макетов. Помня об этом, мы решили составить несколько полезных руководств, которые проведут вас через процесс создания веб-макетов в Photoshop.
Поскольку мы уже публиковали сообщение об учебных пособиях по Photoshop для макетов веб-сайтов, наши читатели высоко оценили его. Теперь мы собрали еще одну отличную коллекцию руководств по Photoshop для макетов веб-сайтов.
Позвольте нам взглянуть на эту коллекцию и получить полезное представление о том, как вы также можете создавать привлекательные макеты веб-сайтов для своего веб-сайта. Надеемся, что эта коллекция вам понравится. Наслаждайтесь!
We Go Retro Создайте стильный шаблон веб-сайта в стиле ретро с помощью Photoshop
Следуйте инструкциям этого руководства, и вы узнаете советы и рекомендации по созданию этого элегантного шаблона. Это учебник продвинутого уровня.
Создайте изящный высококачественный веб-дизайн с нуля
В этом уроке мы создадим высококачественный веб-дизайн, используя четкий тонкий шрифт, великолепные фоновые изображения и грамотное использование пространства и макета.Вы можете легко использовать эту технику для создания собственных уникальных дизайнов.
Создание профессионального макета Web 2.0
В этом уроке Photoshop мы узнаем, как создать макет Web 2.0. По мере прохождения урока мы будем иметь дело с множеством техник Photoshop. Кажется, долго? это потому, что он очень подробный. Уверяю, вам будет легко следить, и чтобы добиться цели, просто попробуйте!
Дизайн макета портфолио Deep in Space в Photoshop
В этом уроке мы научим вас создавать макет космического веб-сайта, который можно использовать для дизайна портфолио.Если у вас есть вопросы по этому туториалу, обязательно задавайте их в комментариях. Кроме того, помните, что для всех руководств доступен для загрузки psd.
Как создать высокотекстурированный макет сайта в Photoshop
В этом уроке мы создадим текстурированный макет сайта, наложив на него несколько изображений. Создавать сильно текстурированные макеты веб-дизайна проще, чем вы думаете. Вы можете быстро научиться создавать проекты с большим количеством изображений. Для дизайнеров Photoshop среднего уровня создание этого дизайна займет меньше часа, и вы получите несколько профессиональных советов по пути.Давайте начнем!
Создание веб-макета деревянного портфолио в стиле гранж в Photoshop
В этом руководстве по веб-дизайну для начинающих мы покажем вам, как с помощью Photoshop создать веб-макет портфолио с фиксированным деревянным фоном. Мы также воспользуемся кистями, чтобы выделить дизайн.
Как создать яркий веб-дизайн портфолио в Photoshop
В этом уроке веб-дизайна мы создадим красивый и красочный макет портфолио с помощью Photoshop.Мы покажем вам множество техник для создания различных вещей, таких как изогнутые уголки из бумаги, пунктирные линии, карусели изображений, трехмерные полосы и многое другое! Мы подробно проведем вас через каждый шаг, чтобы вам не пришлось гадать, как выполнять определенную технику. Мы будем использовать систему сетки 960 для создания этого макета.
Создайте чистый веб-сайт мобильного приложения в Photoshop
В этом уроке я хотел бы показать вам, как создать чистый веб-сайт мобильного приложения в Photoshop.Вы узнаете, как создать подробный фон, модные кнопки призыва к действию и как стилизовать веб-типографику. Надеюсь, вы найдете этот урок полезным и узнаете что-то новое. Поделитесь своим мнением об этом руководстве в разделе комментариев ниже.
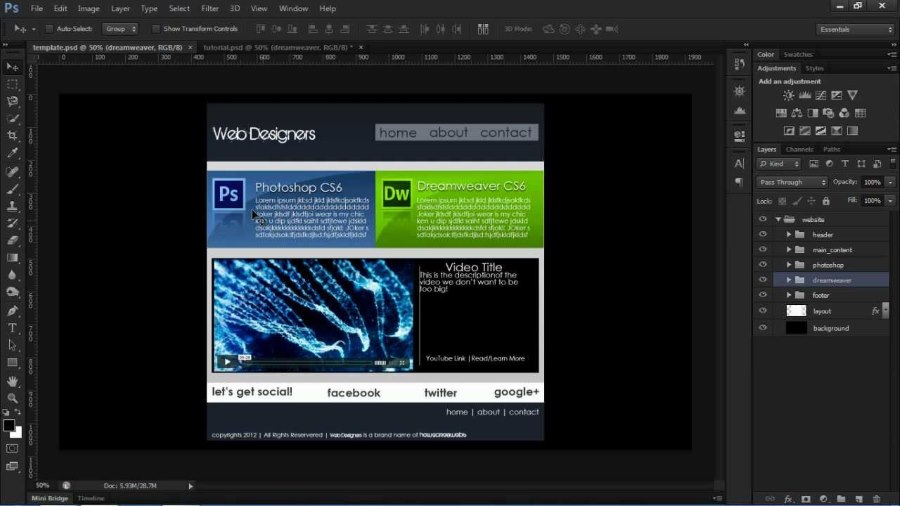
Создание веб-сайта в Photoshop: Урок Adobe Photoshop
| Урок по веб-дизайну в Photoshop |
Создание веб-сайта в Photoshop
В этом руководстве по Adobe Photoshop будет показано и обсуждено, как использовать Photoshop для создания веб-сайта, который будет экспортироваться в виде HTML и фрагментов изображений.Позже это можно будет перенести в программу-редактор HTML, такую как Adobe Dreamweaver. Это руководство по веб-дизайну Adobe Photoshop, показывающее, как создать целую веб-страницу непосредственно в Photoshop.
| Абрахам Чаффин CreativeCOW.net, Камбрия, Калифорния, США © 2008 CreativeCOW.net. Все права защищены. |
Есть много разных подходов к дизайну веб-сайта. Некоторые предпочитают проектировать все в Dreamweaver или делают быстрый набросок на бумаге, а затем создают свой сайт, в то время как другие предпочитают подход к графическому дизайну и используют Photoshop в качестве инструмента дизайна.Создание вашего сайта в виде файла Photoshop сначала значительно упрощает создание вашего сайта по разным причинам.
Начало любой концепции дизайна — это черпать вдохновение из того, что вы уже видите. Как художник черпает вдохновение из окружающего мира, так и веб-дизайнер черпает вдохновение из того, что они видят. Иногда это уже существующий сайт, шаблоны сайта или изображение, графика или логотип.
В дополнение к хорошему вдохновению — это распознавание вашей целевой аудитории и разработка того, что ей удобно.Макет и стиль должны в некоторой степени соответствовать тому, что ваша аудитория уже использует. При разработке веб-сайта также необходимо учитывать разрешение экрана. Ширина страницы и первый сгиб страницы важны для успеха вашего сайта. (Сгиб — это область, которую видит ваш зритель, прежде чем ему придется прокрутить страницу вниз.) Хотя использование только большего разрешения экрана может облегчить вашу работу, вы сокращаете часть своей аудитории. Большинство веб-пользователей сегодня используют более высокие разрешения экрана, чем когда-либо прежде, и в будущем веб-сайты, созданные для небольших разрешений экрана, станут менее важным фактором, но пока это все еще необходимо учитывать.
Также возможно, что ваш сайт имеет гибкую ширину, так что он расширяется и сжимается в зависимости от размера окна пользователя, это оптимально при попытке создать сайт, который подойдет всем. Сайт, предназначенный для размещения окна размером не менее 750 пикселей, является оптимальным. Минимальное разрешение, используемое сегодня большинством людей, составляет 800 x 600 пикселей.
Шаги создания вашего веб-сайта с помощью Photoshop:
1. С помощью Photoshop создайте внешний вид и макет сайта, который вам нужен.2. Разрежьте изображение в Photoshop, экспортируя нарезанные изображения или как HTML. Понимание форматирования HTML очень помогает понять, как нарезать изображение для перехода в HTML.
3. Создайте шаблон HTML в соответствии с дизайном сайта Photoshop и вставьте нарезанные изображения или используйте Dreamweaver для настройки файла HTML, созданного Photoshop из фрагментов PSD.
Дизайн сайта в этом уроке будет построен на основе изображения Бесси на ее пастбище.Это должен быть счастливый сайт = o
Создание графического заголовка
Первая часть разработки веб-сайта в Photoshop — это создание графического заголовка для вашего сайта. Графика заголовка — это основная графическая часть вашего сайта, которая будет видна первой и будет центром общего внешнего вида вашего сайта. Получите готовое изображение заголовка здесь.Необходимые шаги:
1. Щелкните здесь правой кнопкой мыши, чтобы сохранить изображение. Сохраните изображение в новой папке.2. Откройте загруженный файл в Photoshop.
3. Обрежьте изображение до 745 x 320 с логотипом COW в правой части изображения. Для этого выберите инструмент «Прямоугольная область» (M), затем в раскрывающемся списке «Стиль» выберите «Фиксированный размер». Установите ширину 745 пикселей и высоту 320 пикселей. Разместите область выделения, чтобы создать заголовок и обрезать изображение (меню «Изображение»> «Обрезать»).
4. Создайте небольшое растушевывание размером 10 пикселей в верхней части изображения. Выберите инструмент «Градиент» (G), щелкните градиент в верхнем окне инструмента градиента, установите начальный и конечный цвета на белый, установите начальную непрозрачность на 0% и конечную непрозрачность на 100%.Создайте новый слой, перетащите и создайте пандус наверху, удерживая Shift, чтобы пандус был прямым.
5. Осветлите графику, создав еще одну рампу поверх изображения while, начиная снизу и осветляя вверх (удерживайте Shift, чтобы наклон оставался прямым). Конечная точка рампы должна быть примерно на 300 пикселей над изображением, чтобы придать графике приятную дымку. Это создает видимость более яркого дня на ферме COW.
6. Наконец, мы собираемся еще больше осветлить графику заголовка, создав еще одну вертикальную рампу в направлении, противоположном предыдущему.Начальная точка должна быть на одном уровне с верхней частью логотипа COW, а нижняя часть должна быть на 1 пиксель выше нижней части изображения.
7. Сохраните изображение заголовка в папку, в которой вы собираетесь создать свой веб-сайт, используя Сохранить для Интернета (Alt + Shift + Ctrl + S). Сохраните как JPG, оптимизированный, с качеством около 70.
Ваш графический заголовок создан. Графика может использоваться в шаблоне сайта по-разному. Используйте его в полном масштабе и оберните вокруг него навигацию и основной текст или уменьшите размер и установите его в более современный макет шаблона дизайна.
Создание макета веб-сайта в Photoshop
Дизайн вашего веб-сайта должен состоять как минимум из трех отдельных частей, включающих определенные элементы:1. ЗаголовокПри создании макета в Photoshop не забудьте оставить место для дополнительной навигации, текста и расширения сайта в будущем, иначе вам может потребоваться полностью изменить дизайн своего сайта, потому что вы не оставили места для ссылок на другие страницы в вашем дизайне. . Следующие шаги используются для создания макета для макета веб-сайта Photoshop, который можно скачать здесь.2. Кузов
- Логотип компании
- Графический баннер
- Ссылки / кнопки для домашней страницы, страницы о нас и контактов
3. Нижний колонтитул
- Область содержимого для текста на странице
- Изображения или графика, включенные в контент
- Информация об авторских правах
- Ссылки на политику / условия использования и ссылку наверх
Необходимые шаги:
1. Создайте новый PSD-файл 745 x 600 пикселей и сохраните его как layout.psd.Теперь мы разработали простой и увлекательный веб-сайт в Photoshop с верхним и нижним колонтитулами. Пробел между верхним и нижним колонтитулами будет содержать все текстовое содержимое и изображения, которые заполнят фактический веб-сайт.2. Поместите изображение заголовка в документ. (Откройте файл заголовка (g_header.jpg), выберите его (ctrl + a), скопируйте (ctrl + c), активируйте окно layout.psd, вставьте (ctrl + v).)
3. Используйте инструмент «Перемещение» (V), чтобы переместить заголовок в верхнюю часть макета, удерживая сдвиг, чтобы он встал на место вверху.
4. Откройте логотип компании, скопируйте и вставьте его в свой макет.
5. Измените логотип (ctrl + t) и переместите его в верхний левый угол макета сайта.
6. Используя инструмент Horizontal Type Tool (T), создайте несколько небольших текстовых ссылок в небе между двумя логотипами в верхней части направляющей. Введите слово «Дом», 4 пробела, «Контакт», еще 4 пробела, а затем «О нас». Текст должен быть размером около 12 пунктов, шрифт Arial, использовать цвет # A6FF94 для веселого светло-зеленого цвета.
7. Придайте тексту тень (Layer> Layer Style> Dropshadow) с расстоянием 2 и размером 3.
8. Разместите текст с помощью инструмента перемещения и клавиш со стрелками рядом с верхним левым логотипом.
9. Под меньшим логотипом COW мы создадим несколько более крупных ссылок для навигации / изображений:
8. Дублируйте слой с зеленой кнопкой, перетащив его на кнопку нового слоя или перейдите в меню «Слой»> «Дублировать слой».
- Используя инструмент Horizontal Type Tool (T), введите «ГЛАВНАЯ СТРАНИЦА 1 СТРАНИЦА 2 СТРАНИЦА 3 СТРАНИЦА 4», используя шрифт Arial, 17 пунктов с черным текстом. Между словами ставьте 4-5 пробелов, чтобы освободить место для кнопок.
- Создать новый слой и перетащите его под только что созданный текст
- Инструментом «Прямоугольная область» (M) выберите область вокруг более крупной навигации.
- Выберите инструмент «Заливка» (G) и залейте выделенную область нового пустого слоя (# A6FF94) зеленым цветом.
- Сделайте этот слой похожим на кнопку, перейдя в меню «Слой»> «Стиль слоя»> «Скос и тиснение». Используйте настройки по умолчанию, нажав OK.
- Используя инструмент Single Column Marquee Tool удалите столбец пикселей между каждым словом в сплошном зеленом фоновом слое, который вы только что создали. Это разрушит скос, и каждое слово будет выглядеть как отдельная кнопка.Возможно, вам придется увеличить масштаб, чтобы попасть прямо между словами.
9. Выберите нижний слой с зеленой кнопкой и добавьте размытие в движении к слою на расстоянии около 150 пикселей, перейдя в меню «Фильтр»> «Размытие»> «Размытие в движении».
10. Переместите размытый слой примерно на 10 пикселей вниз и уменьшите непрозрачность до 20%. Это дает тонкую линию под вашими кнопками, чтобы помочь отделить верхнюю часть от содержимого.
11. Внизу макета создайте текст с надписью © Copyright CreativeCow.net 2008.
12. Создайте новый слой за текстом авторского права, который станет фоном за текстом нижнего колонтитула, убедитесь, что этот слой выбран.
13. Используйте инструмент Rectangular Marquee Tool (M), чтобы выделить область в нижней части страницы, но немного выше текста авторского права.
14. Используйте Paint Bucket Tool (G) и залейте область ярко-зеленым цветом (# A6FF94).
15. Растушуйте внешний край, используя стиль слоя «Внутреннее свечение» (меню «Слой»> «Стиль слоя»> «Внутреннее свечение»). Установите режим наложения на Нормальный, цвет на белый (#ffffff) и размер на 10 пикселей.
Нарезка изображений в Photoshop для Интернета
Теперь, когда мы разработали простой веб-сайт с помощью Photoshop, мы разрешим его на части и экспортируем части в виде файла HTML, который впоследствии можно будет использовать и изменять в Dreamweaver.При нарезке дизайна вашего веб-сайта помните, что каждый фрагмент станет отдельной ячейкой таблицы и изображения, поэтому старайтесь, чтобы фрагментов было как можно меньше и проще. По возможности старайтесь начинать и заканчивать фрагменты за пределами дизайна, чтобы Photoshop не принял ни одного пикселя, который вы могли пропустить, за фрагмент. Откройте созданный нами ранее дизайн веб-сайта, выберите инструмент «Срез» (K) и приступим. (Включите привязку для лучших результатов — меню «Вид»> «Привязка» (Ctrl + Shift +;), убедитесь, что привязка к слоям включена.) Загрузите нарезанный PSD файл здесь.Шаги для выполнения:
- Создайте один фрагмент вокруг всей графики. Начинайте за пределами рисунка и заканчивайте за пределами рисунка. Это поможет Photoshop не создавать однопиксельную графику там, где мы не хотим.
- Разрежьте изображение нижнего колонтитула, начинающееся и заканчивающееся серым цветом вне макета. Позвольте привязке найти за вас верхнюю часть слоя.
- Разрежьте заголовок по всему верху, начиная над графическим изображением серого цвета и заканчивая чуть ниже более крупной навигации.Это должно разрезать КОРОВУ пополам (о нет!). Теперь у вас должно быть 3 фрагмента для заголовка, содержимого и нижнего колонтитула.
- Вырежьте все кнопки, постарайтесь сделать так, чтобы каждая кнопка была привязана к одному и тому же положению, чтобы высота кнопок была одинаковой. Для более низких и больших кнопок вы можете привязать их к нижней части окружающего фрагмента.
Ваш веб-дизайн Photoshop теперь должен быть нарезан и готов для сохранения в Интернете.
Экспорт / сохранение фрагментов Photoshop как веб-страницы
В более ранних версиях Photoshop сохранить нарезанное изображение для Интернета можно было только с помощью ImageReady, но теперь все это встроено в Adobe Photoshop CS3.Следующая часть урока покажет вам, как сохранить нарезанный дизайн веб-сайта, созданный в Photoshop, в виде HTML-файла со связанными изображениями.Шаги для выполнения:
- В открытом нарезанном графике выберите меню «Файл»> «Сохранить для Интернета и устройств» (Alt + Shift + Ctrl + S). Откроется окно «Сохранить для Интернета и устройств».
- В раскрывающемся списке предустановок выберите JPEG High для качества и типа файла. (Это просто предпочтение.)
- Щелкните стрелку «Оптимизированное меню», чтобы открыть подменю, и щелкните «Изменить параметры вывода»…
- Мы не будем здесь подробно останавливаться на настройках вывода. Выберите Параметры по умолчанию из раскрывающегося списка Параметры. Используйте Prev и Next, чтобы просмотреть все настройки.
- Нажмите ОК, а затем Сохранить. Убедитесь, что вы сохраняете в месте, которое легко найти.
- Выберите Сохранить как тип: HTML и изображения (* .html)
- Настройки: настройки по умолчанию
- Срезы: все фрагменты
- Нажмите «Сохранить»
| Статьи по теме / Учебники: | |||||
Adobe Photoshop
| |||||
| БОЛЬШЕ | |||||
Создайте чистый и элегантный макет блога в Photoshop CS6
В этом уроке я покажу вам процесс создания простого и чистого блога дизайна с использованием последней версии Photoshop.Мы собираемся использовать новые стили символов и стили абзацев , чтобы упростить процесс.
Чтобы следовать этому руководству, вам потребуются следующие ресурсы:
Подготовка холста
Шаг 1
В этом дизайне мы будем использовать 960 gs в качестве основы. Загрузите шаблон с главной страницы и в zip-файле найдите файл фотошопа. Откройте файл «Сетка из 12 столбцов» в Photoshop.
Щелкните значок глаза для слоя 12 Col Grid, чтобы скрыть его; нам он пока не понадобится.
Шаг 2
Текущий размер холста слишком мал. Щелкните Изображение > Размер холста (или Ctrl + Alt + C). Добавьте больший размер и убедитесь, что точка привязки установлена в центре.
Шаг 3
Нажмите Ctrl + R, чтобы открыть линейку. Щелкните View> New Guide, чтобы создать новое руководство, которое поможет нам в точном проектировании. Выберите Вертикальный и Положение: 185 пикселей , чтобы сделать вертикальную направляющую 185 пикселей от верхнего левого угла холста.
Шаг 4
Нарисуйте еще одну вертикальную направляющую в позиции 150 пикселей , 1095 пикселей и 1130 пикселей .
Ниже приведено наше окончательное руководство внутри холста.
Подготовка цветовой темы
Шаг 5
Для этого дизайна мы собираемся использовать красивую цветовую комбинацию от Colorlouver. Щелкните ссылку «Предварительный просмотр», чтобы открыть цветовую комбинацию в виде файла jpeg.
Сохраните цветовую комбинацию и поместите ее в файл Photoshop. Поместив изображение прямо внутри холста, мы сможем быстрее и проще выбрать его цвет.
Подготовка фона
Шаг 6
Выберите Фон слой и щелкните значок замка в верхней части панели «Слои», чтобы разблокировать его. Дважды щелкните эскиз, чтобы изменить его цвет.
Щелкните второй цвет, # 948371 , чтобы выбрать его.
Шаг 7
Нарисуйте прямоугольную фигуру поверх холста. Это будет второй фон.
Шаг 8
Не снимайте выделения с формы. На панели параметров откройте поле Заливка Цвет и затем щелкните значок цветового круга . Когда откроется диалоговое окно «Палитра цветов», щелкните первый цвет, чтобы выбрать его. Для цвета Stroke выберите None .
Шаг 9
Создайте новый слой и затем выберите верхний холст, используя инструмент прямоугольной области.Активируйте инструмент градиент и залейте его радиальным градиентом от белого к черному. Убедитесь, что градиент расположен по центру поверх холста.
Измените его Blend mode на Screen и уменьшите его непрозрачность до 37% .
Шаг 10
Создайте новый слой и назовите его «тень».
Нарисуйте прямоугольное выделение в нижней части вторичного фона, как показано.Нажмите Изменить: заполнить . Установите Используйте — Черный . Нажмите OK , чтобы залить выделение черным цветом.
Шаг 11
Смягчите его, используя Gaussian Blur. Щелкните Filter> Blur> Gaussian Blur .
Шаг 12
Удерживая Alt, поместите курсор между тенью и верхним фоном слоя. Не отпуская клавишу Alt, нажмите , чтобы преобразовать слой в обтравочную маску .Преобразуя его в обтравочную маску, тень теперь находится внутри верхнего фона.
Шаг 13
Уменьшите тень Непрозрачность от до 50% , чтобы сделать ее тонкой. Ниже вы можете увидеть результат при 100% увеличении.
Шаг 14
Всегда рекомендуется объединять эти слои в одну группу. Для этого выберите все слои и затем нажмите Ctrl + G.
Заголовок
Шаг 15
Нарисуйте прямоугольник на верхнем холсте, как показано.
Шаг 16
На панели параметров установите цвет обводки на # af9f8e .
Шаг 17
Для цвета Fill выберите линейный градиент от # d0c4b9 до # a89c91 .
Ниже представлен результат при 100% просмотре.
Название сайта
Шаг 18
Добавьте название сайта в левую часть дизайна. Обратите внимание на размещение, как показано ниже.Дважды щелкните текст и добавьте Drop Shadow . В качестве шрифта используйте Sansation.
Меню
Шаг 19
Рисуйте меню с другой стороны строки меню. Используйте шрифт Sansation 14 pt. Опять же, обратите внимание на места размещения.
Шаг 20
Для активного меню установите полужирный шрифт.
Шаг 21
Активируйте инструмент Многоугольник и установите Стороны на 3 .Нарисуйте треугольную форму с помощью Fill: # 3d3123 и Stroke: None . Добавьте стиль слоя > Drop Shadow .
Шаг 22
Давайте подчеркнем активное меню, добавив под ним строку. Активируйте инструмент Line и установите его толщину 5 пикселей . Выберите # f76b6a для заливки без обводки.
Поместите линию прямо под активным меню и добавьте пространство 1 пиксель внизу строки меню.
Использование стилей символов
Шаг 23
Давайте сохраним настройку символа как стиль символа. Эта функция представляет собой упрощенную версию стилей символов в InDesign. Чтобы сохранить его, активируйте текст и щелкните значок «Новый стиль символа».
Дважды щелкните новый стиль символа и используйте следующие настройки.
Шаг 24
Выберите другое меню и затем щелкните Стиль символа, чтобы применить его.Если вы найдете знак плюса рядом со стилем символа, это означает, что у символа другая настройка. Чтобы изменить настройки, щелкните значок круглой стрелки.
Шаг 25
Повторите предыдущий шаг, чтобы создать новый стиль символа для активного меню.
Шаг 26
Итак, в чем смысл использования стилей символов? Стили персонажей помогают нам централизовать настройку персонажей. Мы можем просто отредактировать стиль символа, чтобы редактировать каждый текст, используя этот стиль.См. Пример ниже. Если мы отредактируем тип шрифта внутри Character Style Top Menu — Normal на Corbel, все нормальное меню автоматически изменится на Corbel.
Шаг 27
Создайте новый слой и разместите его под строкой меню. Удерживая нажатой клавишу Ctrl, щелкните строку меню, чтобы сделать новый выбор на основе ее формы. Заполните его черным .
Шаг 28
Удалите выделение, используя Ctrl + D. Смягчите его, добавив Gaussian Blur , Filter> Blur> Gaussian Blur .
Слайдер
Шаг 29
Нарисуйте прямоугольную форму шириной в 10 столбцов (см. Ниже).
В качестве цвета заливки выберите # dfd1c2 . Для Stroke выберите # c8baac с размером 10 pt . Щелкните небольшую стрелку раскрывающегося списка рядом с предварительным просмотром линии и убедитесь, что выбран параметр Align Inside .
Шаг 30
Вставьте картинку поверх рамки.Преобразуйте его в обтравочную маску , нажав Ctrl + Alt + G. Картинка автоматически переместится в рамку ползунка. При необходимости вы можете перемещать и изменять размер изображения, не затрагивая его рамку.
Шаг 31
Нарисуйте еще одну прямоугольную форму за ползунком того же цвета. Обязательно прикрепите его к самой внешней направляющей. Добавьте Layer Style> Pattern Overlay , используя пиксельный узор из PSDfreemium. Уменьшите его непрозрачность до , чтобы сделать его тонким.
Шаг 32
Нарисуйте прямоугольную форму над формой с помощью Fill: # b3aca5 и no Stroke . Нажмите Ctrl + T, а затем , поверните на 45 ° . Преобразуйте форму слоя в обтравочную маску .
Шаг 33
Скопируйте фигуру и измените ее размер. Измените цвет Fill на более темный цвет. Преобразуйте форму слоя в обтравочную маску .
Шаг 34
Повторите тот же шаг, чтобы нарисовать еще одну стрелку на другой стороне.
Автоматическое преобразование Photoshop в HTML / CSS
Пошаговое руководство по онлайн-преобразованию PSD в HTML5 / CSS3
Преобразование Photoshop в HTML / CSS почти не требует усилий при использовании автоматизированного сервиса PSD в HTML. Практически все будет выполняться программным обеспечением сервиса в автоматическом режиме. Мы делаем все возможное, чтобы полностью автоматизировать процесс преобразования PSD в CSS, но полностью автоматизировать такую творческую деятельность — сложная задача. Вы можете значительно улучшить качество создаваемой разметки HTML / CSS, следуя некоторым простым правилам.
- Не препятствовать генерации стилей CSS3 для слоев. При создании файла PSD используйте «Фигуры», «Маски слоя» и «Обтравочные маски», «Параметры наложения». Однако используйте только те стили слоя, которые можно преобразовать в CSS3 (все стили, кроме «Satin», «Bevel & Emboss»). Не растрируйте слои!
- Пометьте определенные слои тегами (подсказками) в соответствии с сервисной документацией PSD в HTML. Чтобы преобразовать слой Photoshop в ссылку, форму ввода, список, таблицу и т. Д., Вы должны пометить его соответствующим тегом PSD в HTML.
- Логическая группировка слоев. Некоторые неопытные веб-дизайнеры не поддерживают точную структуру слоев в шаблоне PSD. Профессиональные веб-дизайнеры склонны логически объединять слои в группы слоев и, таким образом, поддерживать строгую структуру в шаблоне Photoshop. Мы рекомендуем объединить все слои в логические группы (например, верхний колонтитул, контент, нижний колонтитул, столбцы и т. Д.). Это поможет сервису создать ожидаемую структуру HTML-документа из вашего PSD-дизайна.
- Одно логическое изображение — один слой / смарт-объект / группа слоев с тегом #merge. Довольно часто дизайнеры используют несколько слоев для представления одного изображения (например, логотип или фон могут легко состоять из 5-10 слоев). Помните, что каждый видимый слой Photoshop будет преобразован в отдельный элемент HTML. Обычно не нужно иметь 5-10 изображений для представления одного логического изображения в разметке HTML. Чтобы этого не произошло, поместите такие слои в отдельную группу слоев и добавьте тег #merge к имени группы. Другой способ добиться того же результата — преобразовать несколько слоев в один смарт-объект.
Кроме того, не стесняйтесь помогать разработчикам в улучшении алгоритмов автоматического преобразования PSD в HTML / CSS. Если вы загрузили дизайн Photoshop и получили неожиданный результат, сообщите об этом по адресу support@psd2htmlconverter.com.
14 тенденций дизайна макета | Блог Webflow
Было время, не так давно, когда веб-дизайн был отражением печати. Столбцы и ряды следовали за жесткими линиями, с содержанием и изображениями, привязанными к фиксированным пространствам. Но по мере развития таких инструментов, как HTML, CSS и JavaScript, менялись и возможности дизайна макета.Вот 20 техник и практик, которые дизайнеры используют для создания уникальных макетов страниц и продвижения веб-дизайна в новых направлениях.
1. Добавьте глубины с помощью эффекта параллакса
Использование параллакса — это способ придать макету глубины. Слои графики, изображений и текста с привязкой их движения к положению прокрутки делают макет более динамичным и интересным. Определяющей характеристикой этого эффекта является анимация элементов переднего и заднего плана с разной скоростью.
Epicurrence (вверху), творческая неконференция с акцентом на мероприятиях на свежем воздухе, прекрасно сочетает в себе хорошо проработанные иллюстрации и параллаксное движение. Обратите внимание, как фон становится больше или меньше в зависимости от направления прокрутки? Параллакс заставляет вас чувствовать, что вы входите в физическое пространство, а не просто смотрите на плоский экран.
В отличие от многих веб-трендов, которые приходят и уходят, эффекты параллакса, кажется, обладают стойкостью, возможно, из-за своего диапазона, от едва заметного до драматичного.У дизайнеров есть еще много возможностей для творчества, которые они могут использовать.
2. Используйте перекрывающиеся элементы
В наши дни веб-сайты больше не должны быть плоскими автономными коробками. В процессе проектирования дизайнеры совмещают ось Z с элементами дизайна, что означает отход от «чистого» автономного минимализма со слоями текста, изображения, цвета и узора.
WebINTENSIVE, компания-разработчик программного обеспечения, применяет трехуровневый подход на странице своих проектов, помещая карточку поверх изображения поверх цветного блока, что выдвигает контент на первый план:
Наложение шрифта поверх изображений — еще один способ сделать дизайн менее ограниченным.В этом примере от Bauhem, агентства по брендингу и дизайну, они используют эффект отложенного постепенного появления как для заголовка, так и для основного текста, накладывая их на монохромные фоновые изображения. Это не дает дизайну веб-сайта казаться слишком квадратным или карточным.
Плавающие заголовки над изображениями героев — еще один способ, которым дизайнеры играют с перекрывающимися элементами. Это знакомая практика дизайна, но некоторые сайты использовали уникальные подходы, которые действительно выделяются ».
Amsterdam Worldwide берет эту базовую концепцию и дает ей свое собственное развитие.Они уменьшают изображение своего героя и размещают над ним часть текста заголовка для креативного дизайна макета:
3. Разделите содержимое на смещенные заголовки, подзаголовки и столбцы
Не каждый дизайн макета требует привлечения сложной анимации и других украшений. Простое смещение элементов и столбцов может уберечь макет от скучных ограничений симметрии.
Как и любой другой нетрадиционный метод компоновки, нужно подумать о размещении контента и визуальных элементов.Их можно смещать, но все равно должна быть логика, связывающая связанные элементы вместе ».
Фармацевтическая компания Alvogen использует этот поэтапный подход к дизайну для более интересного макета:
4. Размещайте контент горизонтальными карточками
Горизонтальная компоновка — это простой способ уберечь дизайн от переполненности. Он также отлично подходит для небольших мобильных экранов, где макет переводится в вертикальную прокрутку для связанного контента.
Hypergiant, компания, предлагающая передовые программные решения для компаний, использует горизонтальные карты для наиболее важного контента:
На этом веб-сайте о Ваангари Маата, первой африканской женщине, получившей Нобелевскую премию мира, рядом с фотографиями пейзажей есть цитаты:
5. Разделенные экраны
Разделение экранов позволяет разбивать большие блоки контента в макете и увеличивать пространство на экране.Если вы посвятите каждую сторону экрана дополнительному контенту, это может дать более четкое и унифицированное сообщение.
В этом примере компания Ono, производящая пищевые наборы, использует разделенные экраны с анимацией, запускаемой при прокрутке, чтобы пользовательский интерфейс был насыщен цветом и движением.
Компания Cowboy, производящая электрические велосипеды, также использует разделенные экраны с классными, современными фотографиями и краткими текстами, чтобы рассказывать потребителям о своей продукции.
Разделение экранов — еще один практический способ связать связанные блоки контента вместе.Вместо одной веб-страницы с переполненным контентом он аккуратно делит все на две части. Это еще одна тенденция веб-дизайна, направленная на упрощение потребления контента.
6. Покажите свою сетку
In Style Novels — это дизайн, демонстрирующий мебель модной итальянской компании Creazioni, видимая сетка создает прочную основу для парящих предметов мебели и других анимированных визуальных элементов, составляющих этот художественный макет.В театре есть что-то под названием «прорыв четвертой стены», когда актер напрямую обращается к публике. Показывать сетку — все равно что ломать четвертую стену дизайна — снимать макет и открывать то, что находится под ним.
Отображение сетки — это напоминание о том, что страница — это не что иное, как аккуратно расположенные пиксели. Делая эти руководящие принципы видимыми, элементы цементируются на месте, делая их более связанными с пустым пространством, которое они занимают.
Визуальные эффекты и контент, соединенные с вертикальными и горизонтальными линиями, по которым они выровнены, затрагивают ту часть нашего мозга, которая любит порядок, что создает более сильное впечатление, когда мы видим открытую сетку в веб-дизайне.
7. Заголовки перенесены на задний план
Может показаться нелогичным помещать заголовок на задний план, но не каждый элемент дизайна должен кричать. В сочетании с дополнительными блоками контента эти заголовки не теряются, а становятся частью единого сообщения.
Эта тенденция представляет собой тонкий подход, который сохраняет влияние контента. В сочетании со связанными изображениями или анимацией заголовок не теряется, а усиливается.
Возьмите этот пример от Weima, промышленной компании по измельчению. «Измельчение» скрыто за вращающимися лопастями оборудования, дополняя и акцентируя внимание на анимации.
8. Обрисованная типографика
В портфолио Ланса Барреры используется шрифт с желтым контуром на темном фоне, чтобы сделать его сообщение ярким.
Есть что-то в том, чтобы выдвинуть линии букв и дать им немного места в их формах, что заставляет их бросаться в глаза.Контурный шрифт — отличный способ смешать вещи с типографикой на странице и отлично подходит для больших жирных заголовков.
9. Большой рост с гигантской копией
Название этого агентства ОК. Этот гигантский заголовок и стрелка вниз на их домашней странице сразу вызывают желание прокрутить вниз.
Зачем говорить маленькое — когда можно громко кричать. И мы имеем в виду действительно большой.
Гигантская копия, если все сделано правильно, привлекает внимание.Это не работает, когда каждое слово огромно, но в сочетании с разными размерами и стилями типографики оно может сделать громкое заявление.
И, как и в любой практике веб-дизайна, должна быть причина для использования гигантского шрифта. Скучная копия неинтересна независимо от размера шрифта, которым она отображается. Поэтому при использовании гигантского шрифта убедитесь, что за сообщением скрывается намерение, как в призыве к действию.
Сочетание разных шрифтов создает интересный макет для портфолио исландского дизайнера Gummisig.
10. Известные бренды, использующие искусство тонкости
Toyota — один из крупнейших автомобильных брендов в мире, но его веб-дизайн граничит с минимализмом с простой цветовой палитрой и простой типографикой.
Почему какой-либо крупный бренд, особенно Toyota, придерживается заниженного подхода к дизайну страниц своего макета?
Есть компании, которым не нужно удивлять нас своими веб-сайтами.За годы создания своей репутации бренды стали неотъемлемой частью нашей коллективной души. Подобно тому, как эти компании смягчили свои корпоративные логотипы, они также меньше сосредотачиваются на том, чтобы привлекать внимание людей в Интернете.
С другой стороны, новые предприятия и стартапы могут использовать эту возможность, чтобы продвигать свои разработки неортодоксальными способами, чтобы их заметили. Новые бренды могут и не иметь прочного статуса, но у них есть редкая возможность создать свой бренд с нуля.
11. Выбирайте боковую прокрутку
Хорошо, это не практика макета как таковая — но это влияет на то, как контент должен быть организован. Чтобы добиться этого, необходимо тщательно спланировать текст, изображения и другие элементы, чтобы они соответствовали правильному обмену сообщениями в жестко ограниченном пространстве ».
Grand Image, компания по изготовлению нестандартных произведений искусства, использует боковую прокрутку с тщательной компоновкой, чтобы все было организовано и легко читалось:
И в этом примере Keus, компания по производству рюкзаков, все хорошо разнесена в дизайне с боковой прокруткой, который кажется лаконичным.
Боковая прокрутка — еще одна тенденция, которая, похоже, только зарождается. Это сложно осуществить, особенно когда создается иллюзия завершенности. Но с правильными подсказками, которым кто-то должен следовать, это эффективный и уникальный способ навигации по контенту.
12. Вставные слайдеры
Ползунки-вкладыши выходят за рамки протокола проектирования и дают веб-дизайнеру больше творческой свободы за счет экономии места.
И давайте посмотрим правде в глаза — слайдеры могут быть неуклюжими.Они могут нарушить согласованность дизайна и лишить вас опыта. Но дизайнеры дорабатывают слайдеры, делая их менее навязчивыми, сохраняя при этом их функциональность. Не полагайтесь на мотивацию людей нажимать снова и снова, так как большинству из нас не хватает такого терпения. Любой контент, для просмотра которого требуются многократные клики, следует относить к несущественному контенту.
Здесь, на сайте энергетического напитка Mr. X, ползунки занимают ограниченное место на экране, но не теряются в макете:
13.CSS-сетка
Сетка CSS, как и этот смайлик, созданный в Webflow, упрощает выравнивание элементов по горизонтальной и вертикальной осям.
Приятно видеть прогресс, достигнутый сетками. От темных веков таблиц до просвещения, которое принес flexbox, CSS grid открывает новый ренессанс. Это позволяет дизайнерам управлять расположением элементов по горизонтали и по вертикали, что дает им более точный контроль над визуальными элементами и контентом.
также упрощает эксперименты, позволяя создавать макеты веб-сайтов с разбитой сеткой и другие уникальные дизайны.
14. Продолжающийся рост жестокости
Персональный веб-сайт Бежамина Ретора с нарочито дрянным винтажным макетом и язвительным текстом подрывает нормы и клише хорошего веб-дизайна таким образом, что не может сделать ни один неспециалист.
Оглядываясь на недавний дизайн, пять лет назад, можно увидеть, как далеко продвинулся веб-дизайн.Адаптивный дизайн, лучше организованный контент и более совершенная навигация сделали путешествие по сети более совершенным.
Но, как и всему, где технологии сделали что-то проще, всегда найдутся те, кто возьмется за дело. Тех, кто хочет взять все стандартизированное и ниспровергнуть.
Брутализм — это не практичность. Его не волнует скорость отклика, простота использования или хороший внешний вид.Брутализм подобен экспериментальному электронному музыканту, который нажимает кнопки для создания шума, не обращая внимания на визуальную гармонию. По мере того как дизайнеры находят новые способы упростить пользовательский интерфейс, бруталисты изобретают новые способы создания шума с помощью разрушительной навигации, визуальных эффектов и загадочного контента.
Веб-сайт чистого брутализма — это не что иное, как мечта о цифровой лихорадке, где можно почувствовать себя немного потерянным и тошнотворным. Но многие дизайнеры берут крупицы брутализма и вкладывают их в свой более стандартный дизайн.Как таблетка в меде, делая эти довольно интересные элементы дизайна еще более вкусными.
Каким вы хотите видеть развитие веб-дизайна?
Дизайнеры становятся настолько креативными, что трудно угнаться за разными подходами к уникальным макетам. Какие тенденции вы заметили? Что бы вы хотели, чтобы дизайнеры делали больше? Расскажите нам в комментариях ниже!

 one
one