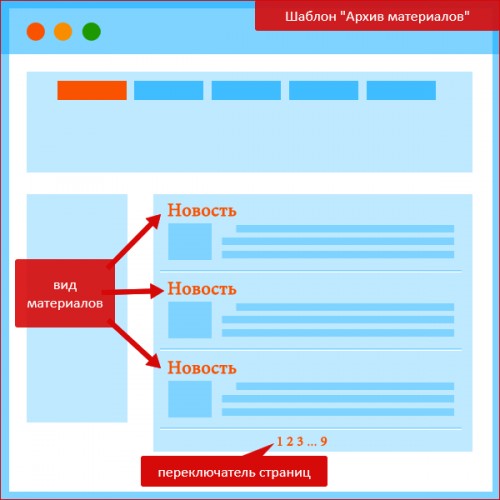
Меню слева сайта: Примеры сайтов с боковым меню
Как сделать меню с фиксированной боковой навигацией
Узнайте, как создать меню с фиксированной боковой навигацией с помощью CSS.
Полная высота:
Автоматическая высота:
Создание фиксированной боковой панели
Шаг 1) добавить HTML:
Пример
About
Services
Clients
Contact
<!— Page content —>
<div>
…
</div>
Шаг 2) добавить CSS:
Пример
/* The sidebar menu */.sidenav {
height: 100%; /* Full-height: remove this if you want «auto» height */
width: 160px; /* Set the width of the sidebar */
position: fixed; /* Fixed Sidebar (stay in place on scroll) */
z-index: 1; /* Stay on top */
top: 0; /* Stay at the top */
left: 0;
background-color: #111; /* Black */
overflow-x: hidden; /* Disable horizontal scroll */
padding-top: 20px;
}
/* The navigation menu links */
.sidenav a {
padding:
6px 8px 6px 16px;
text-decoration: none;
font-size: 25px;
display: block;
}
/* When you mouse over the navigation links,
change their color */
.sidenav a:hover {
color: #f1f1f1;
}
/* Style page content */
.main {
margin-left:
160px; /* Same as the width of the sidebar */
padding:
0px 10px;
}
/* On smaller screens, where height is less than
450px, change the style of the sidebar (less padding and a smaller font
size) */
@media screen and (max-height: 450px) {
.sidenav
{padding-top: 15px;}
.sidenav a {font-size: 18px;}
}
Совет: Чтобы узнать больше о навигационных панелях, перейдите в наш учебник CSS Navigation.
Совет:
Примеры дизайна меню сайта | Основы
Панель навигации является важной частью дизайна, которая помогает пользователям перейти в нужные разделы сайта. Из этой статьи вы узнаете, почему проектирование навигации заслуживает большого внимания. Мы также покажем вам лучшие примеры дизайна меню.
Из этой статьи вы узнаете, почему проектирование навигации заслуживает большого внимания. Мы также покажем вам лучшие примеры дизайна меню.
Вертикальное меню для сайта необходимо, потому что:
- Это помогает раскрыть тематику сайта, не посещая все страницы;
- Навигация обеспечивает структурированность ресурса, а это улучшает опыт взаимодействия пользователя;
- Это поощряет пользователей остаться на сайте дольше и посмотреть другие разделы;
- Навигация помогает поисковым роботам индексировать контент вашего сайта.
Мы сгруппировали примеры дизайна меню в три категории: горизонтальные, вертикальное многоуровневое меню для сайта и раскрывающиеся. Но вы можете использовать несколько типов одновременно, если того требует сложная структура вашего сайта.
Горизонтальное меню используется сайтами с несколькими разделами и макетом из одного столбца. Обычно оно размещается выше или ниже заголовка. Вот несколько вариантов дизайна для этого типа меню:
Дизайн с использованием вкладок:
Дизайн с элементами, отображаемыми в виде ссылок или кнопок:
С использованием иконок:
Благодаря выделению текущего раздела пользователь четко видит, в какой части сайта он находится:
То же самое справедливо и для элемента, на который наведен курсор мыши. В этом примере дизайна раздел меню «Примечания» изменяется, когда на него наводится указатель мыши:
Если страницы сайта длинные, можно зафиксировать горизонтальное меню наверху, когда пользователь прокручивает страницу вниз:
Недостатком горизонтальных меню является то, что количество ссылок, которые они могут вмещать, довольно ограничено. Именно поэтому сайты со сложной структурой предпочитают использовать раскрывающиеся меню или и горизонтальные, и вертикальные раздвижные меню для сайта. Например, этот сайт использует как выпадающее меню-гамбургер, так и горизонтальное меню (в виде вкладок «Журнал», «Популярное» и «Рекомендуем»):
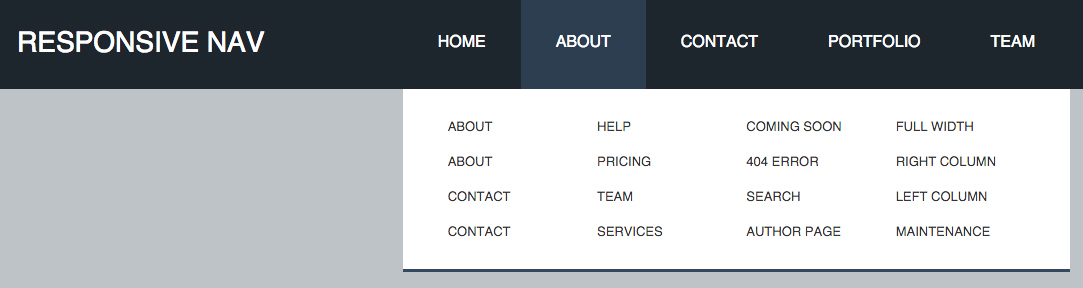
На следующем скриншоте мы видим два горизонтальных меню, второе из которых является выпадающим.
 Логика здесь следующая: как правило, первый и последний элемент привлекают к себе наибольшее внимание:
Логика здесь следующая: как правило, первый и последний элемент привлекают к себе наибольшее внимание:А здесь горизонтальное и вертикальное многоуровневое меню для сайта используются вместе:
Сейчас производители отдают предпочтение широкоформатным мониторам, у которых ширина больше, чем высота. Разместив меню сбоку, мы освобождаем пространство для контента в верхней части страницы. Вертикальная навигация обычно размещается слева: так ее удобнее просматривать посетителям, использующим языки с левосторонним написанием.
В отличие от горизонтальной навигации, в вертикальных меню сайта вкладки используются намного реже:
Но вертикальные меню чаще используют группировку ссылок:
Часто также используются иконки. Иногда вертикальное меню может быть минимизировано настолько, чтобы в нем отображались только иконки:
Так как меню вертикальный аккордеон для сайта имеет больше пространства для ссылок, то иногда их трудно просмотреть до конца. В таких случаях нужно использовать выпадающие меню.
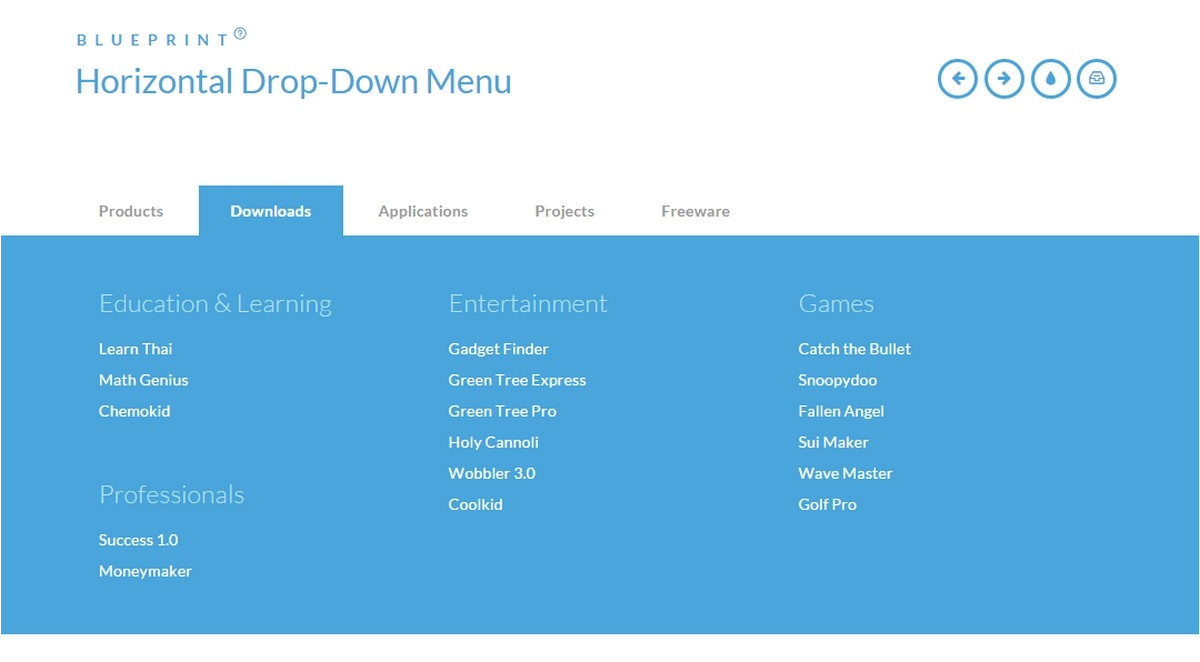
Выпадающие меню подходят для сайтов со сложной структурой: интернет-магазинов с широким ассортиментом и большим количеством групп товаров. С помощью выпадающих меню можно скрыть подразделы и сохранить драгоценное пространство:
Гамбургер-меню — это вид выпадающего меню, которое используется на мобильных и десктопных версиях ресурсов. Оно может содержать короткий список разделов сайта:
Или все разделы и подразделы:
Приведенный выше пример меню сайта соответствует передовым практикам и эффективно использует пустое пространство, чтобы меню было проще просматривать.
Но этот тип меню имеет недостаток — оно не так бросается в глаза и его труднее заметить. Поэтому оно используется для отображения второстепенных данных. Тем не менее, дизайнер должен сделать его достаточно видимым для пользователя:
И при объединении различных типов меню нужно решить, какие части будут раскрываться вниз и представлять дополнительные разделы:
В больших вертикальных выпадающих меню для сайта можно использовать графические элементы, чтобы привлечь внимание пользователя.
 Пример использования изображений в горизонтальном меню:
Пример использования изображений в горизонтальном меню:И в вертикальном меню:
Стоит также упомянуть инновационные конструкции меню, которые пока не получили широкого распространения, но заслуживают внимания. Например, элементы навигации на этом сайте размещены на всех четырех сторонах страницы:
Этот тип навигации не подходит для компьютеров, так как он предполагает слишком много перемещений мыши. Но его можно использовать на мобильных устройствах с небольшими экранами:
Идея всплывающего красивого вертикального меню для сайта хорошо реализована в шаблоне WordPress Wordie:
В веб-приложении Issuefly реализовано уникальное меню с панелью навигации, характерной для операционных систем:
Мы надеемся, что эти примеры дизайна меню сайта помогут улучшить навигацию на вашем сайте.
Данная публикация является переводом статьи «Examples of website menu designs» , подготовленная редакцией проекта.
меню сверху или слева? Студия 205. Разработка и сопровождение сайтов
Проектирование навигации на сайте: меню сверху или слева?
Что, с точки зрения пользователя сайта, лучше: меню сверху от основного контента или сбоку? Этот вопрос обсуждается столько, сколько существует Web, и до сих пор нет единого мнения. Возможно, верного ответа в данном случае вообще не существует. Методы, зарекомендовавшие себя в одном проекте, могут совершенно не работать в другом. Чтобы понять, что наилучшим образом подходит именно Вашему сайту, важно понимать особенности восприятия информации, учитывать богатый опыт разработки интернет проектов в прошлом. И, несомненно, ориентироваться на общую цель проекта. Будь то повышение продаж в интернет магазине, автоматизация бизнес процессов или что угодно другое.
С точки зрения восприятия
Боковое расположение меню способствует лучшему восприятию и лучше
для ориентирования. Пользователь способен охватить взглядом большее
количество информации, по сравнению с верхней панелью. Тесты
показывают, что за три движения глаз, посетитель может усвоить шесть
пунктов левого меню против трех пунктов верхнего. Таким образом, с
точки зрения юзабилити, оно лучше верхнего в 2 раза. Также левое
меню легче воспринимать, так как оно похоже на привычный текст,
пункты отделены друг от друга естественным образом, в то время как
верхнее меню нуждается в дополнительных разделителях, будь то пустое
пространство или что то иное.
Пользователь способен охватить взглядом большее
количество информации, по сравнению с верхней панелью. Тесты
показывают, что за три движения глаз, посетитель может усвоить шесть
пунктов левого меню против трех пунктов верхнего. Таким образом, с
точки зрения юзабилити, оно лучше верхнего в 2 раза. Также левое
меню легче воспринимать, так как оно похоже на привычный текст,
пункты отделены друг от друга естественным образом, в то время как
верхнее меню нуждается в дополнительных разделителях, будь то пустое
пространство или что то иное.
Занимаемое пространство
Боковое меню требует больше места, чем верхнее. Занимая целую колонку, оно уменьшает площадь, а, следовательно, и значимость, остального контента. В то время, скромное верхнее меню, позволяет пользователю сосредоточиться на содержимом сайта.
Порядок следования элементов страницы
Элементы верхней навигационной панели имеют разный вес. Пункты меню в левом верхнем углу, располагаются в основной зоне по Гуттенбергу. Благодаря этому, они получают больше внимания и воспринимаются более значимыми. Пункты бокового меню имеют одинаковый вес, поскольку не имеют противостоящих им элементов справа. Поскольку пользователь читает слева направо, приоритет элемент распределен в основном по горизонтали, нежели по вертикали.
Видимость элементов на странице
Верхнее меню проще найти, так как оно всегда предсказуемо сверху, над основным контентом. Боковая панель, если она слишком большая, напротив, может быть частично выше, или частично ниже видимой области. Кроме того, в верхней части страницы располагаются логотип и заголовок, логично расположить поблизости и главный навигационный инструмент сайта.
Как у горизонтального, так и вертикального меню есть свои сильные
и слабые стороны. Какая навигация будет лучше работать на вашем
сайте, зависит в первую очередь от контента, который вы планируете
размещать.
Какая навигация будет лучше работать на вашем
сайте, зависит в первую очередь от контента, который вы планируете
размещать.
Веб-сайты широкой направленности
Если у Вас разнообразный контент для широкой аудитории (например, сайты электронной коммерции), лучше всего подойдет навигация слева. Так как ваши пользователи имеют различные интересы, им будет проще выбрать разделы, которые их больше интересует. Вертикальное меню лучше подходит для длинного списка пунктов, его можно просматривать, используя колесико мыши. А это, как известно, самый удобный инструмент навигации.
Специализированные веб-сайты
Если сайт содержит контент специфической тематики и ориентирован на посетителей с определенными интересами, (например, профессиональные сайты), вы можете использовать горизонтальное меню. С его помощью можно выделить наиболее значимые разделы. Располагая их ближе к левому углу страницы, вы облегчаете поиск нужной информации для большинства посетителей своего сайта. В случае специализированного сайта возможность просмотреть все меню не играет существенной роли.
Конечно, идеального решения не существует. Разработка таких сайтов, которые решают проблемы, делают жизнь пользователей лучше, включает не только дизайн и программирование. Это в первую очередь понимание потребностей клиентов, забота о них, экономия их сил и времени. Такие сайты привлекают преданных посетителей. Расположение меню, казалось бы, мелочь, но, сейчас в таком разнообразном и быстром мире, каждая деталь может стать решающей.
Конструктор меню — База знаний uCoz
Конструктор меню
 По умолчанию в него входят ссылки на активные модули и стандартные страницы («Информация о сайте», «Обратная связь»). Конструктор меню позволяет изменить набор ссылок без редактирования HTML-кода шаблонов сразу для всех страниц сайта.
По умолчанию в него входят ссылки на активные модули и стандартные страницы («Информация о сайте», «Обратная связь»). Конструктор меню позволяет изменить набор ссылок без редактирования HTML-кода шаблонов сразу для всех страниц сайта.Когда вы добавляете страницы на сайт, они могут автоматически добавляться и в меню. Кроме того, при активации модуля ссылка на него также попадает в меню сайта. Однако при удалении страницы или модуля ссылка не будет удалена из меню.
Вы можете создавать до 10 различных меню в рамках одного сайта.
Данная инструкция состоит из следующих шагов:
- Как узнать, используется ли конструктор меню на моем сайте?
- Редактирование меню
- Создание и размещение нового меню на сайте
- Адреса модулей системы
Как узнать, используется ли конструктор меню на моем сайте?
За отображение меню отвечают переменные вида $NMENU_n$. Подобные переменные встроены во все стандартные шаблоны.
В других случаях в панели управления нужно перейти в «Дизайн» / «Редактор» / «Глобальные блоки» и найти переменную в коде шаблона «Верхняя часть сайта»:
Не всегда меню размещается в указанном шаблоне, поэтому проверьте и другие: «Нижняя часть сайта», «Первый контейнер» и т.д.
Если вы разрабатываете свой шаблон, то включайте переменные меню в HTML-код. Когда покупаете шаблон в магазине или заказываете его разработку у фрилансеров, уточняйте, будет ли в шаблон встроен конструктор меню.
Редактирование меню
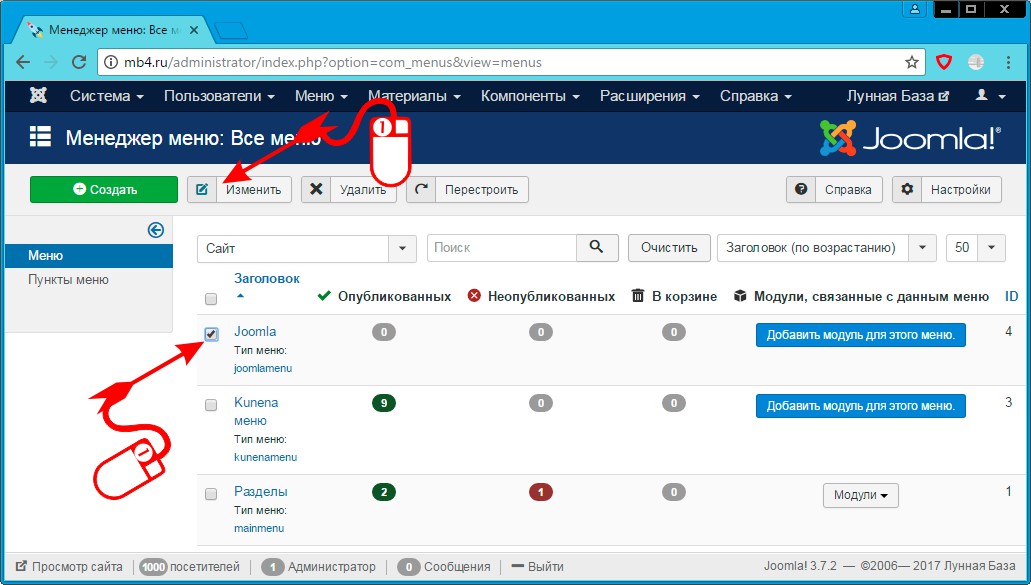
Чтобы отредактировать меню, перейдите в панель управления, откройте раздел «Дизайн» / «Конструктор меню»:
Выберите меню, которое хотите отредактировать:
Слева от названия меню нажмите на «Изменить параметры меню»:
Появится окно редактирования меню:
- Название меню. Отображается только в панели управления и помогает администратору отличить одно меню от другого.
- Ориентация меню.

- Удалить. Полностью удаляет меню.
Когда закончите редактирование, нажмите на ссылку «Готово».
Изменить порядок пунктов в меню можно, перетащив его за точки с левой стороны от формы:
Чтобы изменить пункт, наведите на него курсор мыши и нажмите «Изменить»:
Появится окно редактирования пункта меню:
- Название пункта. Отображается в списке пунктов меню, например, «Главная страница».
- URL-адрес. Будет открываться при нажатии на пункт меню.
- CSS-класс предназначен для индивидуального оформления. Используйте его, когда нужно выделить один или несколько пунктов меню.
- Удалить пункт меню.
Когда закончите редактирование пункта меню, нажмите на ссылку «Готово».
Для добавления пункта меню нажмите на изображение «+»:
и повторите действия по редактированию меню, которые мы рассмотрели ранее.
Важно! Перед добавлением пункта меню убедитесь, что страница, на которую он ссылается, существует и доступна для пользователей.
Чтобы внесенные изменения вступили в силу и отобразились на сайте, нажмите на кнопку «Сохранить»:
Создание и размещение нового меню на сайте
Чтобы создать новое меню, в панели управления откройте раздел «Дизайн» / «Конструктор меню» и нажмите на кнопку «Добавить»:
Появится новое меню:
Настройте меню, используя второй шаг данной инструкции.
Скопируйте переменную, которая отвечает за отображение меню в шаблоне (в нашем примере это $NMENU_2$).
В панели управления откройте раздел «Дизайн» / «Редактор» и найдите в меню слева «Глобальные блоки»:
Затем выполните следующие действия:
- Выберите подходящий глобальный блок для размещения меню
- Добавьте код в шаблон глобального блока
- Нажмите на кнопку «Сохранить»
Меню появится на сайте.
Другой способ разместить меню на сайте, включив конструктор из панели инструментов сайта, — отредактировать HTML-код глобального блока:
Адреса модулей системы
В этом разделе приведена информация об адресах модулей системы, которая поможет указать корректные ссылки на них:
| Модуль | Относительная ссылка | Пример абсолютной ссылки |
| Новости | /news/ | //example.com/news/ |
| Блог | /blog/ | //example.com/blog/ |
| Каталог сайтов | /dir/ | //example.com/dir/ |
| Каталог статей | /publ/ | //example.com/publ/ |
| Каталог файлов | /load/ | //example.com/load/ |
| Доска объявлений | /board/ | //example.com/board/ |
| FAQ | /faq/ | //example.com/faq/ |
| Интернет-магазин | /shop/ | //example.com/shop/ |
| Тесты | /tests/ | //example.com/tests/ |
| Видео | /video/ | //example.com/video/ |
| Форум | /forum/ | //example.com/forum/ |
| Фотоальбомы | /photo/ | //example.com/photo/ |
| Онлайн-игры | /stuff/ | //example.com/stuff/ |
| Гостевая книга | /gb/ | //example.com/gb/ |
Конструктор меню
вывод, добавление и удаление пунктов
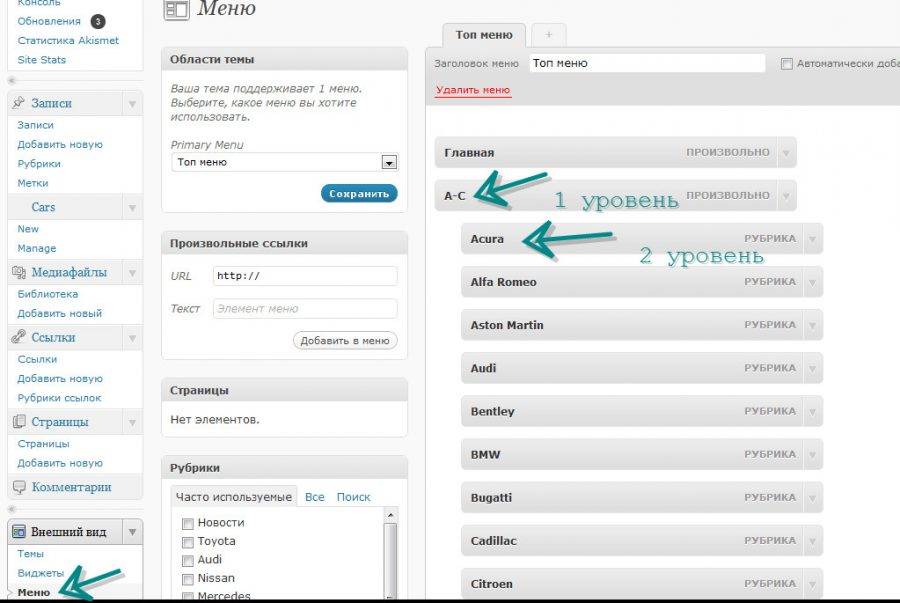
Меню лучше создавать после добавления всех страниц и рубрик, которые будут в нём содержаться, хотя добавлять в него новые пункты можно и по мере наполнения сайта.
Для перехода в редактор меню откройте Внешний вид -> Меню в панели управления WordPress.
Сайт может иметь несколько меню, которые будут отличаться и пунктами, и расположением. Чаще всего на веб-ресурсах можно встретить разные меню сверху и сбоку.
Чтобы добавить меню, введите его название в соответствующее поле и нажмите кнопку Создать меню.
Теперь самое время наполнить его пунктами. Элементы, которые можно добавить в меню, находятся слева. Установите флажки напротив будущих пунктов и нажмите кнопку Добавить в меню — выбранное появится в блоке Структура меню, то есть будет добавлено.
В меню можно поместить записи, рубрики, страницы и произвольные ссылки. Последний тип элементов позволяет пункт с произвольным названием, ведущий на указанную вами страницу. Например, чтобы добавить в меню пункт Сайт, ведущий на главную страницу seostop.ru, надо в поле URL блока произвольные ссылки ввести адрес http://seostop.ru, в поле название набрать Сайт и нажать кнопку Добавить в меню.
Изменить последовательность пунктов можно, перетаскивая элементы блока Структура меню с помощью мыши. Чтобы создать подменю, надо переместить пункт, который хотите сделать подпунктом, правее, расположив его под родительским пунктом меню.
Для завершения работы нажмите кнопку Сохранить меню. Таким образом можно меню можно создать сколько угодно, главное — предварительно щёлкнуть ссылку создать новое меню, иначе вместо добавления очередного меню вы отредактируете уже существующее.
Чтобы меню отобразилось на сайте, установите флажки (или флажок) блока Области темы. Количество и названия её элементов зависят от используемой темы оформления. В нашем случае тема поддерживает только основное (располагается справа) и дополнительное (находится слева) меню. Если вы установите оба флажка, на сайте появятся сразу два меню, которые будут дублировать друг друга. Если вы хотите иметь два разных меню, то вам необходимо создать их и установить для каждого свой флажок (одному Основное верхнее меню, другому — Дополнительное меню слева).
Полезные ссылки:
Меню сайта Wix — Создать свой сайт бесплатно
Виды меню на сайтах wix:
- Горизонтальное меню
- Вертикальное меню
- Якорное меню
- Кнопочное меню
- Меню ссылками
Управление страницами и меню сайта
Первая иконка сверху слева Меню и страницы. Тут управление порядком пунктов меню смещая названия страниц вверх вниз. Внизу списка страниц кнопка Страница добавить новую страницу, добавление ссылки в меню, добавление папки — добавить некликабельную ссылку в меню. Видимость страницы в меню можно отключать три точки возле названия страницы — настройки, включить скрыть из меню.
Горизонтальное меню
Обычно на большинстве шаблонов стоит Горизонтальное меню, список страниц в одну строку.
Как сделать горизонтальное выпадающее меню
В конструкторе Wix можно сделать 2 уровня меню. В редакторе сайта в списке страниц, выделите нужную страницу и удерживая левую кнопку мышки сдвиньте вправо под страницу верхнего уровня. Теперь на сайте подстраницы будут показывать в выпадающем списке при наведении мышки.
Как в горизонтальном меню wix убрать more? Это значит пункты меню не помещаются в ширину, тогда часть скрывается под надписью more. Можно попробовать растянуть блок меню по ширине, потянув за боковой ползунок. Но нельзя выносить меню за ширину страницы. Либо сдвинуть некоторые страницы на второй уровень.
Вертикальное менюНекоторые хотят сделать меню сбоку страницы – оно называется вертикальным. Как добавить вертикальное меню Wix? На боковой панели нажать плюс – Добавить – Меню и прокрутив вниз до вертикального тащите какое понравится.
Якорное меню
Чтобы добавить якорное меню сбоку в редакторе нажмите плюс – Добавить – Меню и прокрутив вниз до Якорное меню, вытащите нужное на страницу.
 Его используют для навигации по странице. Нажмите настройки на блоке с точками меню. В появившемся окне нажмите Добавить новый якорь. Появится Якорь 1 — полоска с надписью, дотяните её до нужного блока, чтобы при нажатии на якорное меню прокручивалась страница до этого места. Якоря можно назвать понятным словом. Якорное меню можно прикрепить к экрану. Чтобы поменять стиль меню нажмите на блоке макеты и выберите картинку. Чтобы поменять цвета и текст нажмите настроить дизайн. Для эффектов появления нажмите анимация.
Его используют для навигации по странице. Нажмите настройки на блоке с точками меню. В появившемся окне нажмите Добавить новый якорь. Появится Якорь 1 — полоска с надписью, дотяните её до нужного блока, чтобы при нажатии на якорное меню прокручивалась страница до этого места. Якоря можно назвать понятным словом. Якорное меню можно прикрепить к экрану. Чтобы поменять стиль меню нажмите на блоке макеты и выберите картинку. Чтобы поменять цвета и текст нажмите настроить дизайн. Для эффектов появления нажмите анимация.Якорные ссылки
Ставим якорь на страницу: добавить — ещё -якоря
Вытягиваем якорь на нужное место страницы. Если хотите прикрепить его в обычное меню — настроить. В списке страниц в самом низу иконка Добавление ссылки. И выбрать нужный якорь.
Вертикальное и горизонтальное меню содержат одинаковые страницы.
Если хотите создать меню категорий для магазина отдельно, то сделайте ряд кнопок либо текстовые ссылки.
Кнопочное меню
Как установить кнопки? На боковой панели нажать плюс – Добавить – Кнопка. Нажмите на понравившейся картинке.
Если вас не устраивает вид стандартного меню используйте кнопки. Вы можете установить свои картинки на кнопки с иконками или использовать имеющиеся стили на кнопке с текстом. Изменить дизайн на свой или выбрать из шаблона.
Меню ссылками
Также можно сделать меню ссылками из текстового блока. Выделить слово и в панели настройка текста нажать значок ссылка, в появившемся окне Куда ведёт этот элемент – выбрать нужное: страницу, якорь или другое.
Виджет меню с иконками
В стандартном меню Wix нельзя добавить картинки возле текста — иконки, только настроить цвет, шрифт, макет. Недавно появился новый виджет Impressive Site Menu.
Скажу сразу в бесплатном варианте можно только кружки из иконок и одну соц страницу. Панель меню загружается после нажатие на гарбургер меню – иконку. Можно настроить цвета, и появление сбоку слева или справа. В платном тарифе выбираете из всех иконок, можно для каждого пункта меню разные, добавить лого сайта, появление сверху.
Можно настроить цвета, и появление сбоку слева или справа. В платном тарифе выбираете из всех иконок, можно для каждого пункта меню разные, добавить лого сайта, появление сверху.
И главное сохраняйте после добавления и публикуйте, чтоб все увидели на сайте. Также будет полезно прочитать:
Добавление и редактирование левого бокового меню навигации
Добавление и редактирование левого бокового меню навигации | Управление цифровых решений ТГУJump to navigation
- Выберете Структура > Меню > Добавить меню.
- Нажмите «Добавить меню» для создания нового меню или выберете нужное меню. Нажмите «Изменить меню» для переименования или «Список ссылок» для изменения, добавления и удаления ссылок, которое меню содержит. Либо «Добавить ссылку» чтобы сразу добавить новую ссылку в существующее меню.
- В открывшемся окне введите «Заголовок» — то, с каким названием будет отображаться наше меню в общем списке . После начала введения текста справа от поля появится надпись «Машинное имя [правка]». Нажмите [Правка]. В раскрывшемся пункте пропишите машинное имя, следуя описанию – «Уникальное название, используемое для создания ссылки меню. Машинное имя должно состоять только из прописных букв, цифр и дефиса». Нажмите сохранить.
- В появившемся окне меню нажмите «Добавить ссылку».Заполните остальные разделы меню. Стоит обратить внимание, что в пункте «Путь» адрес страницы, отображаемой в этом меню, записывается как node/428, а не /node/428. Слэш будет использоваться только после node.
- Нажмите «Сохранить». Аналогично заполните другие необходимые страницы. Чтобы отображать/не отображать данный пункт в меню, нужно установить/отключить галочку в пункте «Включено».
- Редактирование бокового меню.
 Наведите курсовр на необходмиое левое боковое меню, в верхнем правом углу которого появится значок настроек. Выберете пункт Настроить блок.
Наведите курсовр на необходмиое левое боковое меню, в верхнем правом углу которого появится значок настроек. Выберете пункт Настроить блок.
- После чего спуститесь вниз страницы. Вы можете удалить конкретное левое боковое меню, прописав адрес страницы, на которой оно находится. Например, node/25. Или оставить только на необходимых страницах.
- Важный момент! Боковое меню и выпадающее верхнее горизонтальное меню создаются отдельно друг от друга, но подразумевают общую навигацию. Таким образом, в первый уровень меню не стоит добавлять ничего лишнего, иначе сильно сместится оформление сайта. Во второй уровень — (то, что будет отображаться в выпадающем меню). Все последующий подуровни не будут отображаться в выпадающем меню, однако будут отображать иерархию под горизонтальным меню (см. раздел «Создание и редактирование внутренних подразделов сайта»).
Топ-30 вдохновляющих примеров дизайна боковой панели веб-сайтов в 2020 году
Хороший макет веб-сайта может увеличить шансы на создание успешного веб-сайта. По этой причине дизайнеры веб-сайтов уделяют много внимания таким элементам веб-сайта, как нижний колонтитул , заголовок , тело, а также панель навигации. Эта статья посвящена демонстрации одного из ключевых элементов веб-сайта — боковой панели. Вы можете вдохновиться 30 лучшими креативными дизайнами боковой панели веб-сайтов.
Зачем вам нужна боковая панель веб-сайта?Боковая панель веб-сайта — это уникальный, креативный и полезный компонент дизайна навигации веб-сайта. В большинстве случаев это столбец с типографикой, цветовой палитрой или значками, который отображается рядом с основным контентом — слева или справа, в зависимости от макета и структуры веб-сайта.
Обычно боковые панели слева привлекают наибольшее внимание и направляют пользователей более эффективно из-за визуальных привычек и поведения пользователя, в то время как боковые панели справа могут создавать более конструктивную иерархию, поскольку они считаются второстепенными. Независимо от того, где она размещена, правильная боковая панель может быть очень полезной для вашего веб-сайта, поскольку она может:
Независимо от того, где она размещена, правильная боковая панель может быть очень полезной для вашего веб-сайта, поскольку она может:
- Содержит навигационные меню для быстрого направления посетителей
- Выделение ключевой информации, такой как объявления, контактная форма или последние новости
- Далее определите вовлеченность веб-сайта и разделы
1. Энтони Дж. Рейберн
Энтони Дж. Рейберн — это веб-сайт, на котором вы можете найти множество вдохновляющих фотографий.У него есть боковая панель справа, чтобы продемонстрировать логотип, ссылки для руководства посетителями, ссылки на страницы социальных сетей и контактные данные.
2. ДоллявеДолляве — это веб-сайт, посвященный фотографиям и музыке. На боковой панели используется жирный шрифт, который отлично сочетается со всеми другими элементами. Это не только визуально привлекательно, но также может помочь посетителям легко изучить веб-сайт.
3. Грейс ЧуангГрейс Чуанг — это веб-сайт-портфолио, на котором представлены проекты Грейс.Этот сайт имеет макет из трех столбцов: слева находится боковая панель с логотипом, ссылки, которые направляют посетителя на другие страницы веб-сайта, а ссылки на страницы социальных сетей в центре — это фотография дизайнера, а на странице справа — введение дизайнера.
4. Галерея Кейт ВассГалерея Кейт Васс — это галерея современного искусства, которая в тесном сотрудничестве с кураторами и ведущими искусствоведами представляет работы художников. Чтобы помочь посетителям легко изучить произведения искусства, слева есть боковая панель, на которой перечислены имена разных художников.
5. Nicecream Вы увлечены мороженым ручной работы? Nicecream — это веб-сайт, который нельзя пропустить. Боковая панель хорошо работает со всем интерфейсом. Он предлагает хорошую навигацию для посетителей сайта.
Боковая панель хорошо работает со всем интерфейсом. Он предлагает хорошую навигацию для посетителей сайта.
Jasmine Star — это веб-сайт, который помогает предпринимателям создавать успешные бренды. Боковая панель для навигации находится слева. Положение шрифта на боковой панели особенное.Белый фон помогает выделить боковую панель. Кроме того, есть возможность закрыть его.
7. Quinnton HarrisQuinnton Harris — это привлекательный персональный веб-сайт. Он демонстрирует историю жизни владельца с большими изображениями и текстом. Он использует точки на боковой панели для навигации.
8. Майк КеллиМайк Келли — это личный веб-сайт, принадлежащий фотографу по имени Майк.На его веб-сайте есть красивое изображение героя и вертикальная панель навигации с крутым логотипом и эффектами наложения.
9. The Idle ManThe Idle Man — это интернет-магазин. Он использует большую боковую панель на главной странице для демонстрации бестселлеров и самых популярных товаров. Это один из лучших способов побудить клиентов покупать их товары.
10. Love BillyLove Billy использует жирную типографику на боковой панели своего веб-сайта.Он служит навигацией для посетителей и дает обзор всего интерфейса.
11. Софи КанСофи Кан — это арт-сайт, созданный Софи Кан, цифровым художником и скульптором. Он использует обычную боковую панель со ссылками на страницы социальных сетей.
12. Дини ЧенВеб-сайт Дини Чен имеет обычную боковую панель с большим количеством белого пространства, что создает контраст с красивыми фотогалереями.
13. Церковь «Жизнь сегодня» Церковь «Жизнь сегодня» — это веб-сайт для детей. Он имеет обычную простую боковую панель. Весь дизайн чистый и красивый.
Он имеет обычную простую боковую панель. Весь дизайн чистый и красивый.
Mathieu Stern — это веб-сайт, посвященный фотографии и кино. Его боковая панель имеет двухуровневую структуру, что очень помогает посетителям при изучении сайта.
15. Чарли УэйтЧарли Уэйт — персональный веб-сайт, созданный дизайнером Чарли Уэйтом.Он использует большую боковую панель, чтобы представиться и поприветствовать посетителей сайта. Он также отображает ссылки на его страницы в социальных сетях.
16. Niche PodNiche Pod имеет скрытую боковую панель. Он состоит из логотипа, приветственного приветствия и ссылок, которые помогают посетителям изучить веб-сайт.
17. CCCOGCCCOG также имеет скрытую боковую панель. Между белой типографикой и черным фоном есть резкий контраст.Он находится справа, и вы можете закрыть его, если хотите.
18. Дилан ПерлотДилан Перлот демонстрирует множество проектов в области модной фотографии. Его боковая панель находится слева, чтобы помочь посетителям. Кроме того, есть раскрывающиеся меню для более подробной навигации.
19. Томас ДефертТомас Деферт использует подробную боковую панель для демонстрации своих работ.
20. Goltz GroupGoltz Group продает высококачественные фоторамки и предоставляет индивидуальное обслуживание.Его боковая панель имеет слегка прозрачный эффект.
21. IntechnicIntechnic — это студия, которая разрабатывает высокопроизводительные веб-сайты, приложения и программное обеспечение. У него есть скрытая боковая панель.
22. Wiggs Photo Wiggs Photo — это сайт коммерческой фотографии, посвященный архитектуре, интерьерам и фотографии продуктов. В меню навигации есть логотип и текст, выделенный желтым цветом.
В меню навигации есть логотип и текст, выделенный желтым цветом.
Pedro n The World — это одностраничный веб-сайт. В центре интерфейса есть строка меню. Навигация отображается слева на всех других страницах с подробными сведениями, с логотипом вверху.
24. Gresham SmithGresham Smith имеет очень сложную боковую панель, которая содержит множество уровней раскрывающихся меню. Таким образом, посетители получают подробную навигацию по сайту.
25. Rose Datoc DallRose Datoc Dall — это веб-сайт, на котором представлены произведения искусства. Боковая панель справа от произведений искусства отображает недавние сообщения с красивыми миниатюрами и типографикой.
26. Пол ДэвидПол Дэвид использует боковую панель слева, чтобы направлять посетителей. У него есть обычная боковая панель, на которой текст выделяется зеленым цветом при наведении курсора.
27.Cookie and KateCookie и Kate — это блог, созданный Кейт, фотографом-самоучкой и поваром из Оклахомы. На ее веб-сайте справа есть боковая панель с множеством опций, таких как профиль, ссылки на страницы социальных сетей, новости и форма регистрации.
28. Austin KleonAustin Kleon имеет две боковые панели, одну слева и одну справа. Слева выделены его самые популярные книги, а справа — его профиль.Разумно использовать макет из нескольких столбцов с боковыми панелями, если вы хотите поделиться с посетителями дополнительной информацией.
29. Паскаль Ван Гемер Паскаль Ван Гемер использует боковую панель справа, чтобы указать, на что смотрят посетители. На главном экране есть стрелка как указатель направления, чтобы посетители прокручивали страницу вниз. При прокрутке вниз появится вертикальная панель навигации.
При прокрутке вниз появится вертикальная панель навигации.
Элизабет Линь — очень красивый веб-сайт.Вертикальное меню навигации — единственный элемент, отображаемый помимо витрины ее удивительного портфолио. Таким образом, боковая панель становится основным средством навигации для изучения ее работы. Это также создает очень чистый и простой интерфейс.
Как создать меню боковой панели?Боковые панели играют важную роль на веб-сайтах, но создание хорошей боковой панели — непростая задача. Есть много принципов создания меню навигации веб-сайта и других необходимых факторов, которые вы должны учитывать.Это видео на YouTube, в котором рассказывается, как создать боковую панель с помощью HTML, CSS и jQuery.
Однако, если у вас нет опыта работы на каком-либо языке разработки, вы все равно можете использовать инструменты дизайна для создания боковой панели с нуля. Инструмент прототипирования Mockplus может быть полезным инструментом для этого. Кроме того, могут быть полезны шаблоны панели навигации .
10 сайтов с вертикальной навигацией вправо
Большинство меню веб-навигации перемещаются по странице горизонтально.Это происходит из-за того, что традиционные мониторы были шире, чем выше.
Но с таким большим пространством на экране теперь веб-сайты могут использовать вместо этого вертикальные навигационные меню. И многие из них выглядят фантастически.
Эти 10 примеров вертикальных меню идеально подходят для изучения уникального стиля дизайна и особого удобства использования.
1. Питерсхэмский питомник
На веб-сайте Petersham Nurseries вы найдете вложенную вертикальную навигацию. Эту технику нечасто встретишь, но она хорошо работает на этом сайте.
Эту технику нечасто встретишь, но она хорошо работает на этом сайте.
Каждая основная навигационная ссылка использует значок на заднем плане для визуального представления ссылок. Первые две ссылки открывают подменю, расположенные рядом с основным меню. Они занимают место раскрывающихся списков, которые вы обычно видите в горизонтальных меню.
Этот сайт адаптивный, поэтому при меньшем размере эти ссылки исчезают за гамбургер-меню. Это создает разумный разрыв между пользователями настольных компьютеров с достаточным пространством для вертикальных ссылок и пользователями мобильных устройств, которым лучше работает горизонтальная панель навигации.
2. Беседка Ресторан
Еще один очень уникальный пример — ресторан Arbor с чистой вертикальной навигацией и большим пространством между ссылками. Контент появляется в скользящем контейнере, который также выравнивается по вертикали рядом с навигацией.
Этот стиль контента довольно уникален. Большинство сайтов с вертикальной навигацией сохраняют свой контент в соответствии с главной страницей, но в этом случае вы можете легко показать / скрыть контент. Это добавляет изюминку в вертикальную навигацию, которая сохраняет динамику страницы вместе с контентом.
3. Смоки Бонс
УSmokey Bones есть две вещи: отличная еда и потрясающий веб-сайт.
На каждой странице используется длинная вертикальная навигация, закрепленная слева. Это основной продукт для большинства веб-сайтов, потому что большинство западных читателей потребляют контент слева направо, а верхний левый угол является традиционным местом для логотипа сайта.
Еще одна дополнительная функция, которая мне нравится, — это всплывающее меню со списком всех блюд ресторана. Если вы нажмете на ссылку «меню», вы увидите, как это работает также как подменю, добавленное вертикально.Определенно крутая идея, которая хорошо работает для небольшого ресторана.
4. Mammoth Media
Когда у вас меньше контента, вы можете обойтись более нестандартными вариантами навигации. Mammoth Media — хороший пример, у которого всего пять основных страниц на сайте плюс блог.
Mammoth Media — хороший пример, у которого всего пять основных страниц на сайте плюс блог.
Одним из аспектов этой навигации является скрытый раскрывающийся список. Если вы нажмете ссылку «работа», вы увидите 2 альтернативные ссылки, по которым вы можете перейти. Они появляются под основной ссылкой, поэтому выполняют роль раскрывающегося списка меньшего размера.
Даже на мобильных устройствах эта навигация аналогична. Это доказательство того, что, когда у вас не слишком много ссылок, вы действительно можете подтолкнуть к творчеству.
5. Amazon
Об Amazon знают все и их бабушки. У интернет-магазина потрясающий выбор, но у них также есть фантастический дизайн пользовательского интерфейса с вертикальными навигационными ссылками на страницах поиска продуктов.
На Amazon есть десятки категорий для каждого поискового запроса. Это означает, что им нужен способ представить усовершенствованные функции поиска, не перегружая страницу.Вертикальная навигация имеет смысл, потому что она может быть отодвинута в сторону, оставаясь при этом полностью доступной.
Если вы разрабатываете подобный тип навигации, я определенно рекомендую изучить стратегию Amazon. Они оптимизировали свой сайт до бесконечности, поэтому есть много причин полагать, что их ссылки с вертикальной сортировкой работают хорошо.
6. Corum
На веб-сайтеCorum есть еще одна чистая вертикальная навигация с очень простыми функциями. Ссылки, состоящие только из заглавных букв, темный текст, четкие стили наведения и сильный контраст по сравнению с главной страницей.
Это один из важнейших аспектов при разработке вертикальной навигации. Обычно вы хотите создать сильную пропасть между вертикальной панелью навигации и содержимым страницы. В данном случае это делается с использованием более светлого фона с логотипом Corum вверху.
А мобильные пользователи вместо этого получают раскрывающееся меню, которое хорошо работает как альтернатива для экранов, которые длиннее, чем шире.
7. Nua Bikes
Один из лучших способов использовать вертикальную навигацию — это одностраничный макет.Информационным сайтам, таким как Nua Bikes, не всегда нужны десятки страниц с контентом.
Таким образом, с вертикальным навигационным меню гораздо проще просматривать контент по прихоти, используя анимацию и настраиваемые области страницы. В этом случае навигация Nua Bikes полностью вписывается в страницу, поскольку она напрямую привязана ко всему контенту на этой странице.
8. Майкл Нго
Еще один сайт, который следует тенденции одностраничной вертикальной навигации, — это портфолио Майкла Нго.
У него довольно увлекательное изображение заголовка, которое сразу привлекает ваше внимание.Но контент — это самая интересная часть, поскольку все это работает через 3 разных ссылки: дом, работа и контакт.
Навигационные ссылки также имеют собственные субтитры, поэтому вы можете сразу увидеть, что они делают.
Следует отметить, что навигация остается фиксированной при прокрутке страницы вниз. Это сохраняет доступ ко всем ссылкам из любой точки, что очень важно для вертикального меню меньшего размера.
9. Medienstadt.koeln
Немецкий сайт Medienstadt.koeln совершенно иначе рассматривает вертикальную навигацию.Их навигация всегда остается скрытой за гамбургер-меню, но по-прежнему занимает всю высоту экрана.
Он также включает больше ссылок, чем обычная верхняя горизонтальная навигация. Это имеет смысл, но может сбивать с толку некоторых посетителей.
Что мне больше всего нравится в вертикальном стиле, так это то, что он остается спрятанным даже на настольных компьютерах, пока не понадобится.
Конечно, есть споры о проблемах обнаружения гамбургер-меню. Но я думаю, что этот значок быстро становится узнаваемым, и этот дизайн является отличным примером скрытой вертикальной навигации в действии.
10. Система Metrick
Рекламное агентство Metrick System делает навигацию простой и точной. Он соответствует вертикальному стилю, но он также сильно отличается от всех остальных в этом посте.
Он соответствует вертикальному стилю, но он также сильно отличается от всех остальных в этом посте.
Мне нравится скрытый раскрывающийся список, в котором дополнительные ссылки отображаются только при нажатии на основную ссылку. Их ссылка на «дневник» — хороший тому пример. Новые ссылки появляются сбоку и исчезают из поля зрения одним щелчком мыши.
ПользователиMobile получают аналогичные возможности, за исключением того, что эти ссылки подменю отображаются под основной ссылкой.Но эта навигация настолько мала, что может работать практически с любым размером экрана.
Заключение
Вертикальная навигация лучше всего работает на сайтах, для которых требуется дополнительное пространство на экране. Обычно это сайты-портфолио, рестораны, малые предприятия и магазины электронной торговли.
Но вне зависимости от сайта вы всегда можете попробовать добавить в свой дизайн вертикальную навигацию. И я надеюсь, что эти примеры помогут вам начать работу с некоторыми отличными идеями для создания макетов и макетов.
Как создать меню навигации на сайте WordPress
Меню навигации (обычно называемые только меню) являются важной частью каждого веб-сайта. Представьте их как интерактивную карту блога. Они позволяют отображать всю структуру сайта и, в то же время, меню помогают посетителям более комфортно перемещаться по различным разделам и страницам.
Сегодня сложно найти блог без меню навигации. Если вы наткнулись на новостной портал с тысячами сообщений и многочисленными категориями, блог о еде, блог о моде или простой одностраничный блог, меню, вероятно, будет отображаться вверху, очень близко к заголовку.
Итак, за исключением необычных обстоятельств, навигационное меню является обязательной функцией. Из-за этого создание меню WordPress — это то, что должно быть в верхней части вашего списка дел.
К счастью, создание меню WordPress может быть интересным. Вместо того, чтобы писать код и думать о том, как это будет работать в блоге, разработчики WordPress создали интуитивно понятную и удобную для пользователя систему. Он позволяет вам составлять части меню, используя простой интерфейс перетаскивания.
Он позволяет вам составлять части меню, используя простой интерфейс перетаскивания.
Дизайн меню в WordPress зависит от темы.Он может выглядеть большим или маленьким. Некоторые меню WordPress анимированы и динамичны. Остальные бывают регулярными и статичными. Некоторые из них могут иметь целые сообщения, карты или формы, размещенные внутри навигации. Все это зависит.
Если у вас нет красивого меню для работы, вы можете обвинить в этом разработчика темы. Но прежде чем начать кричать, имейте в виду, что все это полностью настраивается. Кроме того, многие фантастические плагины могут превратить ваше простое старое меню WordPress в своеобразное приложение.
Сегодня мы не будем вдаваться в подробности о плагинах и детальной настройке. Вместо этого мы собираемся сосредоточиться на добавлении стандартных элементов навигации в WordPress, которые каждый новичок может сразу начать использовать.
Что можно добавить в меню WordPress?
Без установки дополнительных расширений меню WordPress позволяют добавлять страницы, сообщения, настраиваемые ссылки и категории.
Сколько меню и мест меню вы можете ожидать?
Нет никаких ограничений на то, сколько меню WordPress вы можете создать.Так что не стесняйтесь создавать разные и при необходимости менять их местами. Имея возможность создавать бесчисленные меню, вы можете создавать отдельные списки навигации, социальные меню или даже добавлять меню на боковые панели.
Хотя все темы WordPress имеют по крайней мере одно место для отображения меню, большинство из них предлагает несколько мест для работы. При наличии более сложных сайтов потребуется отображать меню более чем в одной области, чтобы посетители могли чувствовать себя более комфортно при переходе между страницами.
Как создать свое первое меню WordPress
Чтобы перейти к редактору меню в WordPress, перейдите к Внешний вид -> Меню .
Если это новая установка сайта, вы можете ожидать, что пустая страница будет разделена на два сегмента. Слева несколько вкладок содержат все доступные элементы, которые можно добавить в меню. Справа вы можете создавать новые списки и настраивать их структуру и настройки. Прежде чем вы сможете увидеть настройки, вы должны создать новое меню:
Слева несколько вкладок содержат все доступные элементы, которые можно добавить в меню. Справа вы можете создавать новые списки и настраивать их структуру и настройки. Прежде чем вы сможете увидеть настройки, вы должны создать новое меню:
- Придумайте узнаваемое имя и введите его
- Нажмите кнопку «Добавить меню» справа
Мгновенно правый аспект экрана изменится, и теперь вы увидите разделы, в которых вы можете редактировать структуру меню и его настройки.Но обо всем по порядку; давайте добавим несколько элементов в ваше новое меню.
Добавить элементы меню
На этом этапе ваше основное внимание должно быть сосредоточено на левой части редактора. Как мы упоминали ранее, вы найдете вкладки, которые содержат страницы, сообщения, пользовательские ссылки и категории. В большинстве случаев средний блог WordPress использует страницы и категории в качестве элементов меню. Но это не значит, что вам не следует добавлять туда и другие компоненты.
- Откройте любую из вкладок.
- Выберите страницы, сообщения и категории или добавьте пользовательские ссылки.
- Нажмите кнопку «Добавить в меню» на каждой вкладке перед переключением на следующую
Добавить сообщения, страницы и категории очень просто, так как вам нужно только выбрать их из списка.Но если вы добавляете настраиваемую ссылку, у вас должен быть полный URL-адрес страницы (например: http://www.google.com ). Также добавьте имя (метку), которое будет отображаться для этой ссылки (пример: Google )
Упорядочить элементы меню (перетащить)
После того, как вы добавите более одного пункта меню слева направо от редактора, эти элементы появятся в разделе «Структура меню». Здесь WordPress позволяет вам перетаскивать элементы и, таким образом, переставлять их в любое положение, которое вам нравится.
При нажатии на маленькую стрелку справа от каждого элемента WordPress откроет несколько дополнительных настроек. Затем вы можете быстро изменить метку пункта меню (имя, которое отображается в списке). Кроме того, здесь вы можете управлять расположением пунктов меню, щелкая соответствующие ссылки — например, перемещать объект вверх и вниз, отправлять его наверх или размещать под другим элементом для создания подменю.
Затем вы можете быстро изменить метку пункта меню (имя, которое отображается в списке). Кроме того, здесь вы можете управлять расположением пунктов меню, щелкая соответствующие ссылки — например, перемещать объект вверх и вниз, отправлять его наверх или размещать под другим элементом для создания подменю.
Вы также можете легко удалить элемент из меню, щелкнув красную ссылку «Удалить» в нижней части карточки.Не волнуйтесь; это действие не удалит выбранную страницу, публикацию или категорию, а только удалит ее из меню, которое вы редактируете. Если бы это была настраиваемая ссылка, она была бы удалена, поэтому убедитесь, что вы помните URL-адрес, если решите снова добавить ту же настраиваемую ссылку.
Подменю — это вложенные элементы меню, которые зависят друг от друга. Элементы подменю называются родительскими и дочерними элементами меню. Чтобы просмотреть подменю, пользователь обычно должен навести курсор мыши или щелкнуть родительский элемент.Подменю используются для организации контента по категориям и для отображения более компактного меню навигации, которое легче понять.
Чтобы создать подменю с помощью техники перетаскивания, переместите один элемент под другим, но не забудьте переместить его немного вправо, прежде чем отпускать левую кнопку мыши.
Если вам просто не нравится перетаскивать элементы (и по правде говоря, иногда может быть неприятно достичь того, что вы задумали), WordPress позволяет вам управлять элементами с помощью простых ссылок:
- Добавьте в меню и родительский, и дочерний элементы.
- Щелкните маленькую стрелку на элементе меню, который вы имели в виду как дочерний (с отступом).
- Щелкните ссылку «Под родительским разделом», где «родительский» будет этикетка элемента над ним
Если вы решили удалить элемент подменю, вы можете просто сдвинуть его немного влево.Или щелкните маленькую стрелку на элементе и выберите «Из родительского раздела», где «родительский» снова будет меткой элемента над ним.
Настройки меню
Перед сохранением вновь созданного меню есть еще два важных параметра, о которых вы должны позаботиться.
- Автоматическое добавление страниц — каждый раз, когда создается новая страница верхнего уровня (основная, не имеющая родителя), она автоматически добавляется в это меню.
- Отображать местоположение — если тема позволяет использовать несколько меню, выберите его расположение из списка
Когда вы довольны структурой, не забудьте нажать кнопку «Сохранить меню», которая находится справа вверху и внизу редактора.
Параметры экрана
В самом верху страницы находится вкладка «Параметры экрана». После щелчка на вкладке отобразится еще несколько настроек, которые позволят вам управлять настройками меню.
- Ящики — в дополнение к стандартным элементам вы можете отображать теги и форматы, которые затем могут быть добавлены в меню.
- Расширенные свойства меню — добавьте цель ссылки, целевой атрибут, классы CSS, взаимосвязь ссылок (XFN) и описание
Несмотря на то, что в темах есть предопределенные области для добавления меню, вы можете легко добавить свои собственные на боковую панель или любые другие области, готовые к работе с виджетами.
- Перейдите к Внешний вид -> Виджеты
- Найдите виджет «Пользовательское меню» с левой стороны
- Перетащите его на правую сторону в любую имеющуюся область, готовую к работе с виджетами (например, боковую панель)
- Выберите имя
- Выберите ранее созданное меню
- Нажмите кнопку «Сохранить»
Если вам неудобно работать с виджетами, перейдите по ссылке, чтобы узнать больше о настройке виджетов в WordPress.
Заключение
Создание веб-сайта без меню навигации — это все равно, что дать посетителям пощечину.Итак, перед тем, как сделать сайт общедоступным и продвигать его, обязательно создайте функциональное меню WordPress, которое поможет вам и посетителям быстрее перемещаться по сайту. Хорошее меню навигации также может помочь вам повысить рейтинг в поисковых системах.
Хорошее меню навигации также может помочь вам повысить рейтинг в поисковых системах.
Мы надеемся, что это руководство помогло вам сделать первый шаг к меню WordPress и что вы сможете без проблем создавать новые. Не забывайте при необходимости создавать подменю и использовать дополнительные места для отображения меню навигации.Также можно добавлять меню в области с виджетами. Но если вам нужен больший контроль над меню WordPress, необходимо будет изменить тему или установить дополнительные плагины.
Вы делаете эти распространенные ошибки навигации по сайту?
Это критично. Дизайн навигации по веб-сайту оказывает большее влияние на успех или неудачу, чем любой другой фактор. Это влияет на трафик и рейтинг в поисковых системах. Это влияет на конверсию и удобство использования. Все важное на вашем веб-сайте связано с навигацией , от содержания до URL-адресов.
Давайте рассмотрим некоторые распространенные ошибки навигации и посмотрим, чему мы можем научиться.
Ошибка №1: нестандартный стиль
Посетители ожидают увидеть горизонтальную навигацию вверху или вертикальную навигацию внизу слева. Размещение навигации в стандартных местах упрощает использование вашего сайта. Это означает более низкий показатель отказов, больше страниц за посещение и более высокие конверсии.
Ожидается. Да, маркетинг — это дифференциация, но ваш стиль навигации не подходит для этого.Ваша цель — помочь людям найти ваш контент, а не показать им новый способ передвижения по сайту.
Ошибка № 2: Использование общих меток
Навигация должна быть описательной. Такие ярлыки, как «Продукты» или «Услуги», являются общими для всех предприятий и не служат для общения с посетителями. Как ни странно, «что мы делаем» не говорит о том, что вы делаете. Сэкономьте посетителям клики (и помогите снизить показатель отказов), сделав навигацию по вашему сайту наглядной.
Когда ваша навигация показывает ваши основные услуги или продукты, ваш сайт мгновенно общается .
Ваша навигация — это также огромная возможность указать свою релевантность для поисковых систем. Поскольку ваша аудитория не ищет «продукты» или «услуги», навигация с помощью этих ярлыков не поможет вам в рейтинге. Используйте ярлыки, которые включают популярные ключевые фразы в соответствии с инструментом подсказки ключевых слов Google.
Совет для профессионалов! Навигация по сайту и его структура должны быть спланированы с учетом поисковых систем.
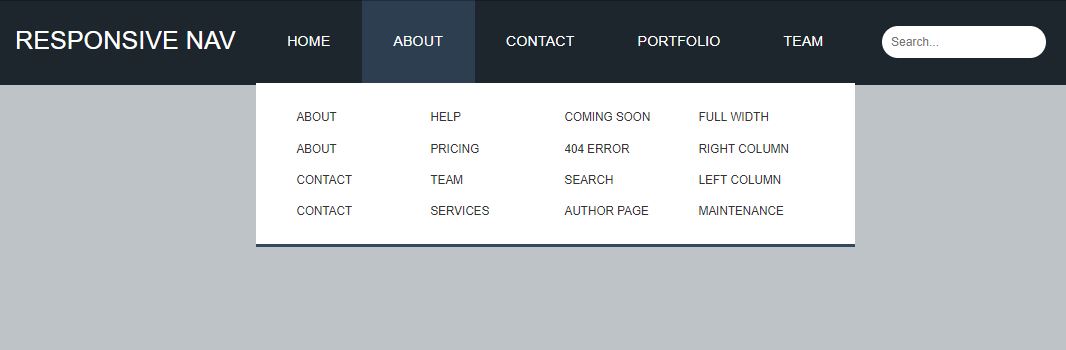
Ошибка № 3: раскрывающееся меню
Выпадающие меню плохи по двум причинам.В зависимости от того, как они запрограммированы, поисковым системам может быть сложно сканировать. Но есть еще одна, более серьезная причина…
Выпадающие меню раздражают , согласно исследованиям юзабилити от NN Group. Это потому, что, будучи посетителями, мы двигаем глазами намного быстрее, чем мышью. Когда мы перемещаем мышь к пункту меню, мы уже решили щелкнуть…, а затем раскрывающийся список дает нам больше возможностей. Это момент трения в наших умах как посетителей.
Что еще хуже, раскрывающееся меню побуждает посетителей пропускать важные страницы верхнего уровня .Если на вашем сайте используются раскрывающиеся меню, вы можете увидеть проблему прямо в своей статистике: низкие посещения на высоких страницах.
Исключение: действительно большие «мега выпадающие списки» с множеством опций хорошо зарекомендовали себя в исследованиях удобства использования . Если у вас большой сайт с множеством разделов, они могут улучшить юзабилити.
Ошибка №4: Слишком много элементов в вашей навигации
Вы уже видели это раньше: этот веб-сайт с сотнями ссылок на главной странице. Ужасный. Но даже восьми может быть слишком много.Это потому, что кратковременная память содержит только семь элементов . Это означает, что восемь — НАМНОГО больше семи.
При меньшем количестве пунктов меню ваши посетители с меньшей вероятностью могут просканировать мимо важных пунктов. Каждый раз, когда вы удаляете элемент меню, остальные элементы становятся более заметными. Испытайте себя, чтобы ограничить навигацию пятью элементами.
Каждый раз, когда вы удаляете элемент меню, остальные элементы становятся более заметными. Испытайте себя, чтобы ограничить навигацию пятью элементами.
Совет для профессионалов: этот трюк также работает для остальной части страницы, а не только для навигации. Каждый удаленный визуальный элемент делает все остальное более заметным.Вы можете многое сделать «громче», сделав другие вещи «тише».
Краткая навигация также важна для SEO. Поскольку на вашу домашнюю страницу неизбежно больше ссылок, чем на внутренние страницы, она имеет наибольший «авторитет» в поисковых системах. SEO-специалисты называют этот авторитет «ссылочным соком» и, как жидкость, он перетекает с домашней страницы на более глубокие страницы через навигацию.
Когда в вашей системе навигации слишком много ссылок, внутренним страницам передается меньший авторитет и меньшее доверие. Ссылочный сок разбавлен.Чем лаконичнее ваша навигация, тем больше авторитета домашней страницы будет передаваться на внутренние страницы, что повысит их вероятность ранжирования.
Используйте калькулятор Link Juice Calculator, чтобы подсчитать общее количество кликабельных элементов на вашей домашней странице. У Amazon их около 100, и их сайт больше вашего, верно?
Ошибка № 5: Неправильный заказ
Пункты, которые появляются первым или последним в любом списке, являются наиболее эффективными. Навигация не исключение. Психологические исследования показывают, что внимание и удержание наиболее важны для вещей, которые появляются в начале и в конце.Это называется «эффектом последовательного положения», и он основан на принципах первенства и новизны .
Так что ставьте самые важные элементы в начало навигации, а наименее важные — в середину. «Контакт» должен быть последним элементом в списке, помещая его в крайний правый угол горизонтальной навигации верхнего уровня, стандартное расположение.
Напоминание о бонусе! Всегда ссылки, никогда не кнопки
Если вы пропустили тенденции веб-дизайна за последние восемь лет и все еще испытываете искушение использовать графическую навигацию на основе кнопок (а не текстовые ссылки), вот пять веских причин не делать этого:
- Кнопки не удобны для поиска, так как текст внутри невидим для поисковых систем.

- Кнопки обновлять сложнее, чем ссылки, поэтому для каждого обновления требуется Photoshop и новое изображение.
- Кнопки загружаются медленнее, чем ссылки, что делает их особенно плохими для мобильных посетителей.
- Кнопки менее доступны для слабовидящих.
- Кнопки не нужны, даже если вы хотите использовать нестандартные шрифты, благодаря таким инструментам, как TypeKit.
5 примеров правильной навигации
Давайте промоем глаза лучшими рисунками.Вот пять сайтов, которые не допускают тех ошибок, которые мы только что рассмотрели.
Smith Brothers — наглядная и лаконичная навигация
Навигация на сайте Smith Brothers описательна и лаконична. Всего четыре пункта, начиная с первой и второй по значимости услуг и заканчивая контактной ссылкой.
Independent Publishers Group — описательная сгруппированная навигация
На веб-сайте IPG используется сильный контраст, чтобы различать первичную и вторичную навигацию в заголовке.Каждый из пяти или менее элементов, что упрощает сканирование. Общий термин «услуги» подразделяется на еще два описательных ярлыка: «услуги распространения» и «цифровые услуги».
Sweat Vac — описательная, лаконичная навигация с короткими ярлыками
Если вы не видели фото (или вы работаете в поисковой системе), навигация подскажет, чем занимается эта компания: головные уборы. Далее перечислены другие товары, такие как рубашки и снаряжение. В этом минималистичном подходе каждый предмет — одно простое слово.
Купальники Kiefer — описательная, заказанная навигация
Сайт Kiefer имеет огромный каталог, но категории доступны в качестве основной навигации по всему сайту. Самые важные предметы для посетителей (купальники и купальные принадлежности) перечислены в первую очередь. Важная вещь для Kiefer (распродажа) указана последней. Менее популярные категории находятся посередине.
ЕвроМебель — заказанная навигация с мега выпадающими меню
Большинство посетителей имеют в виду комнату. Меньшее количество посетителей ищут конкретный продукт или бренд. В навигационной системе EuroFurniture элементы перечислены соответственно. Мега выпадающие меню позволяют легко перейти в этот огромный каталог мебели.
Меньшее количество посетителей ищут конкретный продукт или бренд. В навигационной системе EuroFurniture элементы перечислены соответственно. Мега выпадающие меню позволяют легко перейти в этот огромный каталог мебели.
Профессиональный совет: мега выпадающие списки для планшетов. Обратите внимание на маленький синий значок «x» в правом верхнем углу выпадающего списка сверху. Это кнопка закрытия. Без этого у пользователей планшетов не было бы возможности закрыть окно, поскольку у них нет курсора мыши, чтобы выйти из раскрывающегося списка.
TL; DR — Заключение
Ошибки навигации по сайту дороги, и их можно избежать.Одна ошибка может повлиять на удобство использования обоих поисковых рейтингов. Сделайте этикетки информативными. Ограничьте количество элементов до семи. Поместите важные вещи в начало. Избегайте раскрывающихся меню. Следуйте рекомендациям по веб-навигации, описанным в этой статье. … Затем, наконец, проверьте разницу в своей аналитике.
Об авторе: Энди Крестодина — стратегический директор Orbit Media, чикагской компании по веб-дизайну. Он также является автором Content Chemistry, Иллюстрированного руководства по контент-маркетингу, которое вы можете найти Энди в Google+ и Twitter.
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью.
Заказать звонок
Дилемма гамбургерного меню, слева или справа
Это еще один год выборов, и споры между правыми и левыми только накаляются.
В веб-дизайне мы сталкиваемся с аналогичной дилеммой, которая может не иметь большого значения с точки зрения будущего цивилизации, но все же требует некоторого внимания.
Вопрос возник, когда наш новый интерфейсный разработчик начал размещать кнопку гамбургер-меню в верхнем левом углу мобильных версий наших сайтов.
Что такое гамбургер-меню?
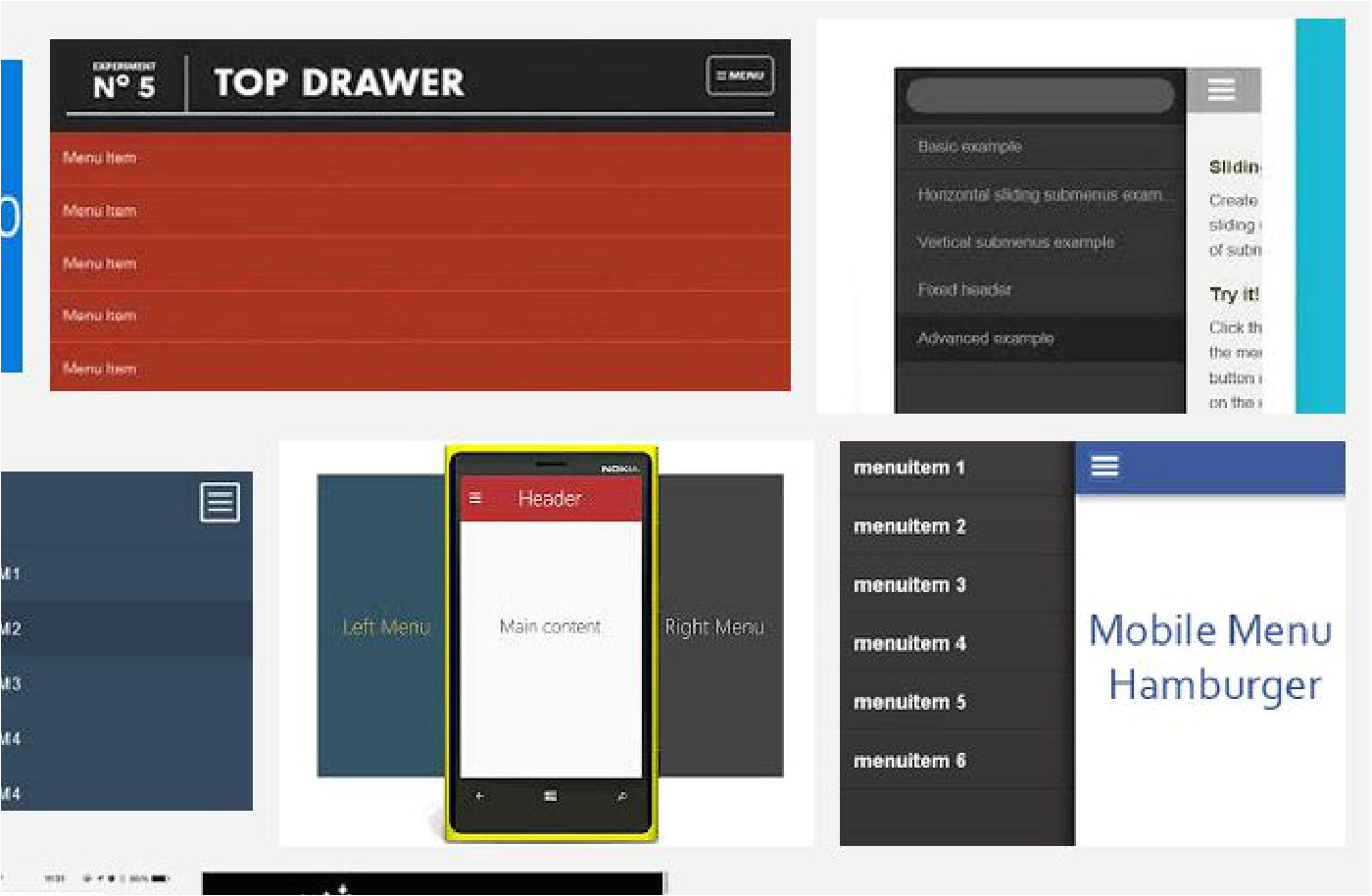
Немного предыстории, для тех, кто не знает, что такое гамбургер-меню. Когда вы используете браузер, такой как Google Chrome или Mozilla Firefox, или просматривая мобильный веб-сайт, вы заметите три горизонтальные линии, расположенные друг над другом.Они предназначены для обозначения наличия всплывающего меню на странице. На заре мобильной разработки меню застревали внизу страницы, как жалюзи. Но они были труднодоступны и занимали слишком много места. С помощью небольшого значка гамбургера в верхней части страницы теперь вы можете скрывать и отображать меню сайта, так что ваш опыт не будет беспорядочным и лишен излишней прокрутки.
В любом случае, как я уже говорил, когда я впервые увидел один из наших сайтов с гамбургер-меню в левой части мобильной страницы, мне было просто неловко.Моим первым побуждением было спросить его, левша ли он … на что он ответил, что да.
Чем занимаются компании из списка Fortune 500?
Но вместо того, чтобы сводить это к простому вопросу о соотношении правши и левши, я решил пойти и исследовать, где другие более крупные компании размещают гамбургер-меню. Я ожидал увидеть универсальный стандарт. Вместо этого то, что я обнаружил, было явно случайным выбором.
Среди компаний слева были Google, GoDaddy.com, ESPN, Википедия и Yahoo. Справа были компании CNN.com, IBM.com, Facebook и Twitter. Вот и все, что касается моей теории отраслевого стандарта.
Даже используя мою политическую аналогию, я не мог придумать ни орла, ни решки. FoxNews.com был слева, а MSNBC.com был центристским.
Так что же делать владельцу веб-сайта или веб-разработчику?
Правша или левша?
Согласно Википедии, около 87-92% людей — правши. Возьмите это, плюс тот факт, что телефоны выросли до размеров небольших планшетов, и кажется, что большой палец правой руки ближе к меню, когда он справа, и было бы меньше шансов уронить телефон.Но, очевидно, этого недостаточно, чтобы убедить некоторых довольно крупных игроков веб-индустрии поступить правильно. И я слышал аргументы, что некоторые правши пользуются телефоном левой рукой.
Возьмите это, плюс тот факт, что телефоны выросли до размеров небольших планшетов, и кажется, что большой палец правой руки ближе к меню, когда он справа, и было бы меньше шансов уронить телефон.Но, очевидно, этого недостаточно, чтобы убедить некоторых довольно крупных игроков веб-индустрии поступить правильно. И я слышал аргументы, что некоторые правши пользуются телефоном левой рукой.
Итак, если удобство явно не имеет значения, то какие еще естественные кнопки оно может выдавливать? Скажем, «кнопка возврата», она могла бы казаться очень естественной слева, не приведет ли это к тому, что вы по умолчанию будете использовать меню справа? Но не многие сайты встраивают кнопку возврата.
А как насчет размещения логотипа?
Обычно логотипы размещаются слева, так что гамбургер-меню не мешает? Не совсем, он маленький и компактный.Фактически, аргумент в пользу левых состоит в том, что вы уже смотрите слева направо, когда смотрите на страницу, так почему бы не поместить меню прямо рядом с логотипом, чтобы люди начали свой путь? Но я мог бы также сказать, что я хочу, чтобы люди сначала просматривали содержимое домашней страницы, прежде чем они начнут перемещаться по ней.
Нет простых ответов, как в наших политических соревнованиях.
Может, оставим это на усмотрение дизайнера. В конце концов, предполагается, что веб-сайты должны быть творческими предприятиями.Может, нет правильного или неправильного. Может быть, левый или правый — это вопрос индивидуального вкуса.
Я бы сказал, что единственное жесткое правило — на какой бы стороне вы ни разместили свое меню, убедитесь, что фактическое всплывающее меню происходит с той же стороны. Это делает функцию связанной и, вероятно, оказывает меньшее негативное влияние, когда кто-то просматривает ваш сайт.
В противном случае я предпочитаю свои гамбургеры правым, но, поскольку я больше не занимаюсь программированием, я могу жить со своим фронтенд-дизайнером, чтобы выбрать ту сторону, которая ему подходит. Думаю, я могу найти более важные вещи для размышления.
Думаю, я могу найти более важные вещи для размышления.
Начало работы — Меню левой боковой панели
На каждой странице в разделе «Веб-сайт» программного обеспечения видна левая боковая панель.
Это меню используется для доступа ко всем различным частям вашего веб-сайта, которые вы можете редактировать и обновлять.
В зависимости от ваших прав доступа вы не сможете видеть все параметры в меню слева.
Мы недавно изменили структуру левой боковой панели после отзывов наших клиентов.
Новости: Управляйте своими новостями через модуль новостей.
События: Управляйте своими событиями через модуль событий.
Календарь: Добавляйте события в свой календарь либо в программе, либо путем импорта внешних календарей.
Блог : Управляйте своими блогами через модуль блога.
Страниц: Управляйте страницами вашего сайта.
Меню: Управляйте меню на вашем сайте.Вы можете управлять существующими меню и создавать новые. Страница должна быть добавлена в меню, чтобы ее можно было увидеть на сайте.
Коды вставки: Управляйте файлами, отсортированными на вашем веб-сайте, и содержимым для встраивания в страницы. В этом разделе контролируются все встроенные носители.
Образование: Пункты меню, относящиеся к предоставленному образованию. Включает в себя различные курсы и внеклассные мероприятия.
Информация: Управляйте информацией, отображаемой на вашем веб-сайте.Контактные данные, аккаунты в социальных сетях, вакансии, календарь и многое другое.
Внешний вид: Управляйте внешним видом вашего сайта. Измените баннеры, настройте меню и другие параметры внешнего вида.
Запросы: Управление запросами, обрабатываемыми системой. Добавьте контакты в свою контактную форму, просмотрите контактные запросы, отправленные через форму. Здесь также можно найти записи на курсы, уведомления об отсутствии и запросы на рассылку новостей.
Здесь также можно найти записи на курсы, уведомления об отсутствии и запросы на рассылку новостей.
Пользователи: Управляйте пользователями в системе из этого раздела.Создавайте новых пользователей, управляйте разрешениями или удаляйте пользователей.
Диспетчер файлов: Доступен доступ ко всем загруженным файлам, а новые файлы могут быть легко загружены непосредственно в диспетчер файлов для использования в качестве содержимого веб-сайта.
Создание адаптивного меню навигации с левой стороны с помощью Bootstrap 4
Не все веб-сайты должны выглядеть одинаково! С помощью нескольких настроек мы можем использовать общую структуру веб-дизайна для макета, который отличается от типичного.
Inforest Communications находится в процессе создания завершенного дизайна веб-сайта, который включает левое навигационное меню в браузерах настольных компьютеров и поддерживает меню сверху вниз для мобильных пользователей.Хотя этот тип макета необычен в наши дни, мы все еще можем использовать нашу любимую, Bootstrap 4 HTML Framework, с небольшими изменениями.
Bootstrap 4 предоставляет веб-дизайнерам отправную точку для создания «отзывчивых», «удобных для мобильных устройств» веб-сайтов. Термин «отзывчивый» используется для описания метода, при котором макет сайта «реагирует» на ширину экрана просматривающего его веб-браузера. В случае смартфонов экран обычно более узкий, чем у настольного компьютера, поэтому дизайн веб-сайта «реагирует» и меняет макет на один столбец.
На самом деле процесс обратный. Bootstrap 4 является «сначала мобильным» и по умолчанию начинается с одного столбца, а затем расширяется до более широких экранов, — но идею вы поняли.
Для нашего навигационного макета слева мы делим веб-сайт на две основные колонки. Первый столбец содержит логотип сайта и навигацию, а второй столбец — основная часть контента сайта. При использовании системы сеток Bootstrap 4 код в основном выглядит так:


 Наведите курсовр на необходмиое левое боковое меню, в верхнем правом углу которого появится значок настроек. Выберете пункт Настроить блок.
Наведите курсовр на необходмиое левое боковое меню, в верхнем правом углу которого появится значок настроек. Выберете пункт Настроить блок.