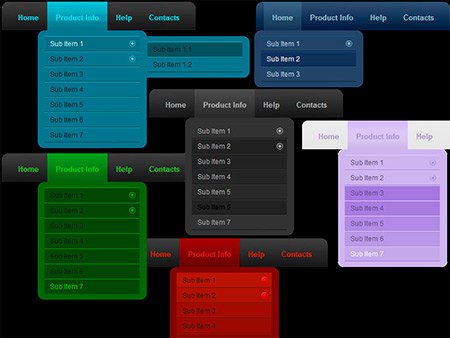
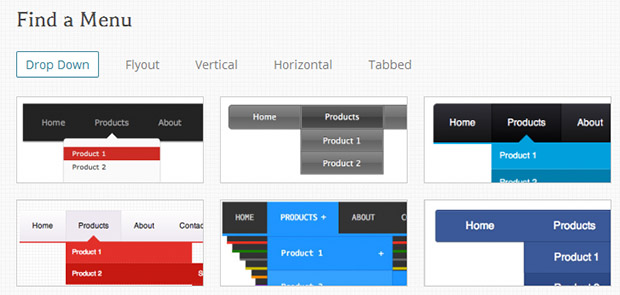
Меню стили css: Коллекция потрясающих меню для сайта | html, css и javascript (jQuery)
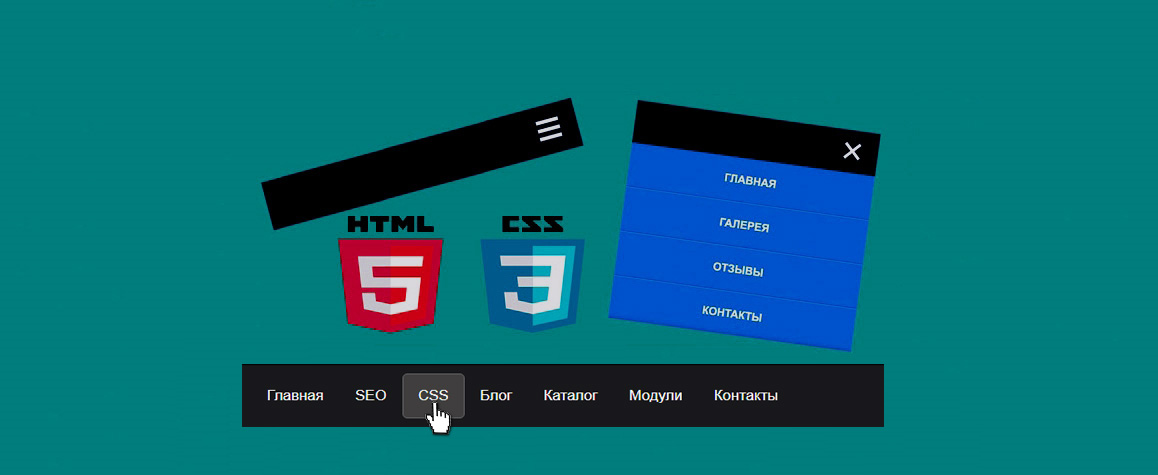
Простое и красивое горизонтальное выпадающее меню на CSS и HTML — Технический блог
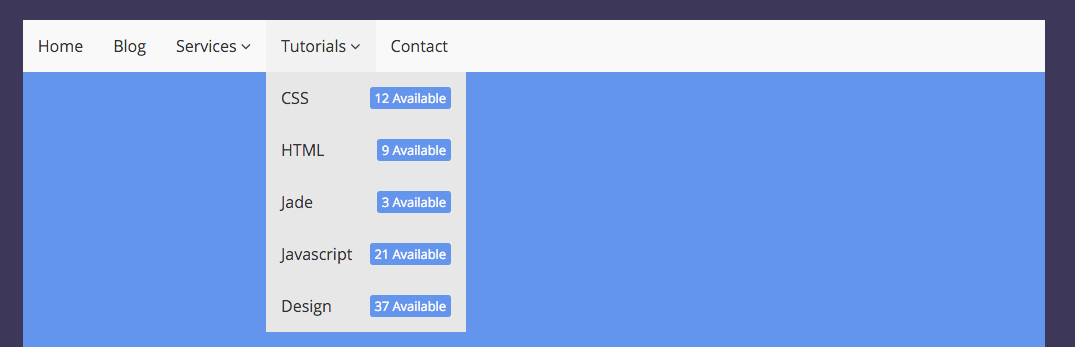
Предлагаю, вашему вниманию простое и при этом красивое двухуровневое выпадающее горизонтальное меню на чистых CSS и HTML. Его код я собрал по крупицам и лично адаптировал при подготовке новой темы WordPress.
У меня на сайте оно выглядит так, при наведении мыши на пункт меню «О блоге» выпадает вертикальное подменю:
HTML код горизонтального выпадающего меню
Код горизонтального выпадающего меню выглядит так, это реальный пример взятый с одного из моих сайтов:
<nav role="navigation">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="#">О блоге</a>
<ul>
<li><a href="/about">Об авторе</a></li>
<li><a href="/history">История блога</a></li>
<li><a href="/privacy-policy">Политика конфиденциальности</a></li>
<li><a href="/disclaimer">Отказ от ответственности</a></li>
</ul>
</li>
<li><a href="/sitemap">Карта сайта</a></li>
<li><a href="/contact">Обратная связь</a></li>
</ul>
</nav>
Это классический вариант по структуре меню из комбинаций тегов UL и LI. Который встречается на большинстве сайтов в интернете, в том числе и WordPress.
Который встречается на большинстве сайтов в интернете, в том числе и WordPress.
CSS код стилей для горизонтального выпадающего меню
/*| Navigation |*/
nav{
background: #334; /* Задаем основной фон меню */
padding: 0 3%; /* Задаем внутренние отступы */
}
nav ul {
list-style: none; /* Убираем маркер для элементов списка */
}
nav ul li {
display:inline-block;/*Выстраиваем пункты меню в ряд по горизонтали */
}
nav ul li a {
display:block; /* Настраиваем оформление пунктов меню */
padding: 15px 20px;
font-size: .9em;
color: #eee;
letter-spacing: 1px;
text-decoration: none;
text-transform: uppercase;
border-top: 1px solid #445;
}
nav ul li:hover {
background: #445; /* Меняем фон пункта меню при наведении указателя мыши */
}
nav ul li ul {
display: none; /* Прячем пункты выпадающего блока меню */
position:absolute;
background: #334; /* Задаем фон выпадающего блока меню */
}
nav ul li:hover ul {
display:block; /* Отображаем подменю при наведении мыши */
}
nav ul li ul li {
display:block; /* Выстраиваем по вертикали пункты выпадающего меню */
}
Выводы о реализации меню на CSS и HTML
Вот так легко и непринужденно можно сделать горизонтальное выпадающее меню на голом CSS и HTML. К недостаткам решения можно отнести то, что приведенный пример реализует двухуровневое выпадающее меню, то есть когда из горизонтального блока выпадает вертикальный. Если же вам нужно трехуровневое меню, когда из выпавшего вертикального меню необходимо появление еще одного подменю, то предложенное мною решение необходимо доработать.
К недостаткам решения можно отнести то, что приведенный пример реализует двухуровневое выпадающее меню, то есть когда из горизонтального блока выпадает вертикальный. Если же вам нужно трехуровневое меню, когда из выпавшего вертикального меню необходимо появление еще одного подменю, то предложенное мною решение необходимо доработать.
Так же предложенное решение содержит минимум оформления и требует доработки под дизайн сайта, где оно будет внедряться.
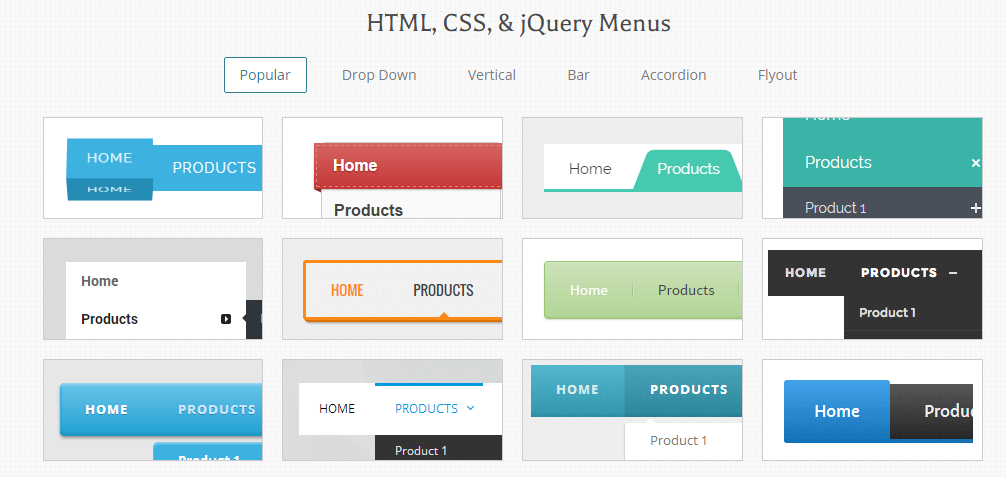
| 1. Темно синее CSS меню. Меню в темно синем стиле 100% ширины. Демо |
2. Стильное зеленое меню. Меню в зеленом стиле подойдет для многих цветов фона. Демо |
3. Глянцевое меню. Чёрное меню с оранжевым эффектом при наведении и зеркальным отблеском, применяется на белом фоне. Демо |
| 4. Стильное коричневое меню. Меню в коричневом цвете, затемняющееся при наведении кусора. Демо |
5. Черное глянцевое меню. Черное меню с глянцевым эффектом на белом фоне. Демо |
6. Округлое синее меню. Синее меню с закругленными углами и красивым эффектом при наведении, может использоваться на белом фоне. Демо |
| 7. Разноцветное меню Разноцветное меню с эффектом разгибания уголка при наведении. Демо |
8. Шоколадный стиль меню. Меню в шоколадном стиле с эффектом выпуклости при наведении. Демо |
9. Блейзер меню. Блейзер меню, с интересным эффектом при наведении которое, может быть использовано на любом светлом фоне. Демо |
| 10. Flasy меню. Черное меню с зеленым эффектом свечения при наведении курсора. Демо |
11. Orcom меню. Меню с удивительным эффектом при наведении курсора, ширина меню установлена в 700 px. Демо |
12. Oplaz Css меню. Css меню с простым эффектом при наведении курсора, шириной 700 px и зеркальным эффектом. Демо |
| 13. Quaza CSS меню. Темно красное меню, длиной 700 px с простым эффектом при наведении и оранжевым активным пунктом. Демо |
14. Flosy CSS меню. CSS меню с эффектом рамки при наведении на пункт, меню сделано с применением одного изображения. Демо |
15. Vonso CSS меню. CSS меню с красивым фоном. Демо |
| 16. Razer меню. Простое меню с двумя различными эффектами при наведении и для активного пункта меню. Демо |
17. Brány CSS меню. Простое меню с закругленными углами. Демо |
18. Capzl CSS меню. Глянцевое горизонтальное меню с зеркальным отражением. Демо |
19. Skin CSS меню. Skin CSS меню.Горизонтально меню со скругленными углами и активными пунктами в виде вкладок. Демо |
20. Nozml меню. Простое меню, сделанное без использования изображений, его можно размещать в верхней части шапки сайта, для отображения основных важных пунктов. Демо |
21. Rapak CSS меню. Горизонтальное меню с красивым фоном и эффектом рамки при наведении курсора на пункт. Демо |
| 22. Czoo CSS меню. Простое горизонтальное меню 100%, ширины с эффектом при наведении курсора. Демо |
23. Sapy CSS меню. Классическое горизонтальное меню, может быть использовано практически для любого сайта. Демо |
24. Голубое CSS меню. Меню с красивым фоном, имеющим изогнутый вид. Демо |
| 25. Cremy CSS меню. Меню с затемненными уголками пунктов, может быть использовано на светлых и темных фонах. Демо |
26. Sloon CSS меню. Светлое меню с оранжевыми активными пунктами. Демо |
27. Artine CSS меню. Демо |
| 28. Woody CSS меню. Меню с необычным оформлением пунктов. Демо |
29. Серебристое меню. Серебристое меню с удивительным эффектом при наведении курсора, может использоваться на белом фоне. Демо |
30. Глянцевое меню. Черное глянцевое меню с зеркальным отражением и синим эффектом при наведении курсора. Демо |
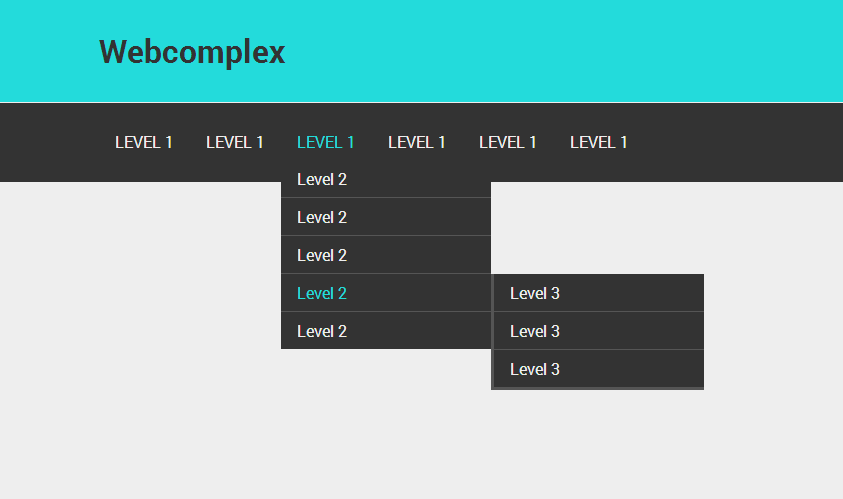
Вертикальное меню на CSS3 — Многоуровневое
.cd-accordion-menu {
width: 90%;
max-width: 600px;
background: #4d5158;
margin: 4em auto;
box-shadow: 0 4px 40px #70ac76;
}
.cd-accordion-menu ul {
/* by default hide all sub menus */
display: none;
}
. cd-accordion-menu li {
cd-accordion-menu li {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.cd-accordion-menu input[type=checkbox] {
/* hide native checkbox */
position: absolute;
opacity: 0;
}
.cd-accordion-menu label, .cd-accordion-menu a {
position: relative;
display: block;
padding: 18px 18px 18px 64px;
background: #4d5158;
box-shadow: inset 0 -1px #555960;
color: #ffffff;
font-size: 1.6rem;
}
.no-touch .cd-accordion-menu label:hover, .no-touch .cd-accordion-menu a:hover {
background: #52565d;
}
.cd-accordion-menu label::before, .cd-accordion-menu label::after, .cd-accordion-menu a::after {
/* icons */
content: »;
display: inline-block;
width: 16px;
height: 16px;
position: absolute;
top: 50%;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
. cd-accordion-menu label {
cd-accordion-menu label {
cursor: pointer;
}
.cd-accordion-menu label::before, .cd-accordion-menu label::after {
background-image: url(../img/cd-icons.svg);
background-repeat: no-repeat;
}
.cd-accordion-menu label::before {
/* arrow icon */
left: 18px;
background-position: 0 0;
-webkit-transform: translateY(-50%) rotate(-90deg);
-moz-transform: translateY(-50%) rotate(-90deg);
-ms-transform: translateY(-50%) rotate(-90deg);
-o-transform: translateY(-50%) rotate(-90deg);
transform: translateY(-50%) rotate(-90deg);
}
.cd-accordion-menu label::after {
/* folder icons */
left: 41px;
background-position: -16px 0;
}
.cd-accordion-menu a::after {
/* image icon */
left: 36px;
background: url(../img/cd-icons.svg) no-repeat -48px 0;
}
.cd-accordion-menu input[type=checkbox]:checked + label::before {
/* rotate arrow */
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
. cd-accordion-menu input[type=checkbox]:checked + label::after {
cd-accordion-menu input[type=checkbox]:checked + label::after {
/* show open folder icon if item is checked */
background-position: -32px 0;
}
.cd-accordion-menu input[type=checkbox]:checked + label + ul,
.cd-accordion-menu input[type=checkbox]:checked + label:nth-of-type(n) + ul {
/* use label:nth-of-type(n) to fix a bug on safari (<= 8.0.8) with multiple adjacent-sibling selectors*/
/* show children when item is checked */
display: block;
}
.cd-accordion-menu ul label,
.cd-accordion-menu ul a {
background: #35383d;
box-shadow: inset 0 -1px #41444a;
padding-left: 82px;
}
.no-touch .cd-accordion-menu ul label:hover, .no-touch
.cd-accordion-menu ul a:hover {
background: #3c3f45;
}
.cd-accordion-menu > li:last-of-type > label,
.cd-accordion-menu > li:last-of-type > a,
.cd-accordion-menu > li > ul > li:last-of-type label,
. cd-accordion-menu > li > ul > li:last-of-type a {
cd-accordion-menu > li > ul > li:last-of-type a {
box-shadow: none;
}
.cd-accordion-menu ul label::before {
left: 36px;
}
.cd-accordion-menu ul label::after,
.cd-accordion-menu ul a::after {
left: 59px;
}
.cd-accordion-menu ul ul label,
.cd-accordion-menu ul ul a {
padding-left: 100px;
}
.cd-accordion-menu ul ul label::before {
left: 54px;
}
.cd-accordion-menu ul ul label::after,
.cd-accordion-menu ul ul a::after {
left: 77px;
}
.cd-accordion-menu ul ul ul label,
.cd-accordion-menu ul ul ul a {
padding-left: 118px;
}
.cd-accordion-menu ul ul ul label::before {
left: 72px;
}
.cd-accordion-menu ul ul ul label::after,
.cd-accordion-menu ul ul ul a::after {
left: 95px;
}
@media only screen and (min-width: 600px) {
.cd-accordion-menu label, .cd-accordion-menu a {
padding: 24px 24px 24px 82px;
font-size: 1. 9rem;
9rem;
}
.cd-accordion-menu label::before {
left: 24px;
}
.cd-accordion-menu label::after {
меню » Скрипты для сайтов
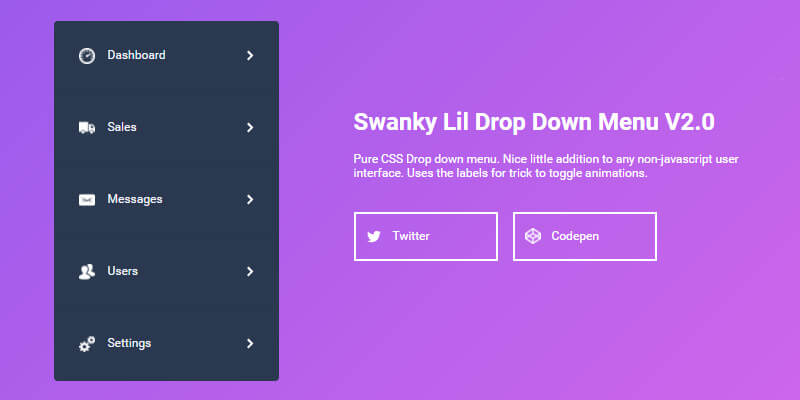
4 030 CodepenБоковое выезжающее меню
При клике на иконку стрелки выезжает боковая панель с навигацией. Анимация сделана с помощью GSAP.
6 832 Скрипты / Menu & NavЭффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
15 112 Скрипты / Menu & NavSlinky — адаптивное многоуровневое меню
Легкий адаптивный плагин многоуровневого меню. Меню больше подходит для отображений на мобильных устройствах.
4 783 Скрипты / Menu & NavГибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
Slide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
6 188 Скрипты / Menu & NavMega dropdown меню
 11 748
Скрипты / Accordion
11 748
Скрипты / AccordionВертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
4 168 Скрипты / AccordionВертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
5 089 Скрипты / Menu & NavДиагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
3 442 Скрипты / Menu & NavLavalamp меню на CSS3
Скользящий эффект для меню при наведении, который более известен, как lavalamp эффект. Эффект реализован только на CSS с помощью transitions и селектора ~.
Анимированный border с меню
Создание off-canvas (вне основной страницы) навигации с анимированным border эффектом.
13 379 Скрипты / Menu & NavАдаптивное много-уровневое меню
Сегодня сделаем адаптивное много-уровневое меню. Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам — font-awesome.css
Фиксированное боковое меню на чистом CSS
В этом посте мы сделаем фиксированное боковое информационное меню. Для реализации иконок подключим шрифт FontAwesome.
Шаг 1. Подключаем шрифт с иконками, создаем пустой документ
Подробную инфу о работе со шрифтом FontAwesome и ссылку на сам проект вы можете найти в моем посте – вот ссылка.
Вот код странички с подключенными файлами:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Фиксированное боковое меню</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <link rel="stylesheet" type="text/css" href="css/font-awesome.min.css"> </head> <body> </body> </html>
Шаг 2. Добавляем HTML разметку фиксированного меню
Вот и сам код разметки нашего фиксированного меню:
<nav>
<ul>
<li>
<i></i>
</li>
<li>
<i></i>
</li>
<li>
<i></i>
</li>
</ul>
</nav>
Как вы заметили я применил тег <nav> – это элемент разметки html5, если вы используете html4, то можете заменить этот тег на обычный <div> или вовсе его убрать, а идентификатор перенести к списку, вот так:
<ul>
. ..
</nav>
..
</nav>
Шаг 3. Добавляем HTML разметку подменю
<b></b> <ul> <li><a href="">Текст вашей ссылки</a></li> <li><a href="">Текст вашей ссылки</a></li> <li><a href="">Текст вашей ссылки</a></li> </ul>
Подменю как представляет собой такой же список как и основное меню, плюс тег <b class=”fa fa-caret-left”></b>, который выводит иконку “каретки слева”, выполняет функцию некого “хвостика”, более подробнее на картинке ниже 🙂
Фиксированное боковое менюТакже этот элемент соединяет пустоту между блоком меню и подменю, тем самым позволяя нам осуществить возможность перехода.
Шаг 4. Прописываем стили для фиксированного бокового меню
Код стилей я постарался прокомментировать в местах где это имеет значение. В целом все не прокомментированные моменты относятся к банальной стилизации фона, цвета и т. д.
д.
#sidebar-menu {
position: fixed; /* фиксируем наше меню */
top: 200px; /* положение меню относительно верхнего края браузера */
left: 0; /* прилипили меню к левому краю */
padding: 10px;
background: #323A45;
color: #FFF;
border-radius: 0 8px 8px 0;
}
#sidebar-menu li {
position: relative;
cursor: pointer;
}
#sidebar-menu li i {
/* Задаем иконкам фиксированный размер, height и line-height должны быть одинаковыми */
width: 27px;
height: 27px;
line-height: 27px;
border-radius: 4px;
background: #3CB7E7;
text-align: center;
}
#sidebar-menu li+li {margin-top: 4px;}
#sidebar-menu b {
display: none;
position: absolute;
/* позиция относительно левого края равна ширине эл-та li */
left: 27px;
top: 0;
height: 27px;
/* ширина равна зазору между блоком меню и подменю */
width: 16px;
line-height: 27px;
background: transparent;
color: #323A45;
/* саму иконку позиционируем вправо, чтобы визуально она смотрелась вместе с блоком подменю */
text-align: right;
}
#sidebar-menu li > ul {
display: none;
position: absolute;
top: -10px;
left: 42px;
width: 120px;
padding: 10px;
background: #323A45;
border-radius: 8px;
}
#sidebar-menu li:hover b,
#sidebar-menu li:hover ul {display: block;}
#sidebar-menu li a {
display: block;
padding: 4px 8px;
border-radius: 4px;
color: #FFF;
-webkit-transition: all . 2s;
-moz-transition: all .2s;
-ms-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
}
#sidebar-menu li a:hover {
display: block;
background: #3CB7E7;
}
2s;
-moz-transition: all .2s;
-ms-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
}
#sidebar-menu li a:hover {
display: block;
background: #3CB7E7;
}
Если по стилизации у вас есть вопросы пишите в комментарии к этому посту, с удовольствием отвечу.
Вот и все! Фиксированное боковое меню готово 🙂
Подменю на CSS
Вы здесь: Главная — CSS — CSS Основы — Подменю на CSS
Давно хотел написать статью о том, как сделать подменю на CSS. Многие делают его на JQuery и получается достаточно неплохо, однако, весь базовый принцип создания подменю на CSS я изложу здесь. А уже дальше, отталкиваясь от этой базы, можно совершенствовать подменю дальше.
Привожу сразу CSS-код:
* html ul li {
float: left;
}
* html ul li a {
height: 1%;
}
ul {
border-bottom: 1px solid #000;
list-style: none;
margin: 0;
padding: 0;
width: 100px;
}
ul li {
position: relative;
}
ul li a {
display: block;
border: 1px solid #000;
border-bottom: 1px;
padding: 5px;
text-decoration: none;
}
li ul {
display: none;
left: 99px;
position: absolute;
top: 0;
}
li:hover ul {
display: block;
}
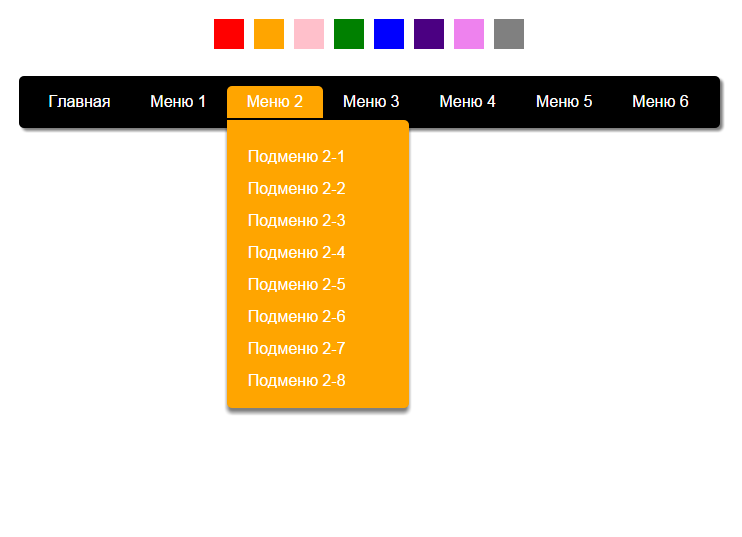
Самое главное здесь — это селектор «li:hover ul«. Фактически, он и показывает содержимое меню. По умолчанию, оно «display: none«, а при наведении курсора на пункт меню, подменю становится: «display: block«, то есть видимым. Это самое главное. Также в первых двух селекторах (которые со *) идёт CSS-хак для IE, иначе без него в этом браузере ничего работать не будет. Всё остальное — это внешний вид, который, безусловно, можно менять.
Фактически, он и показывает содержимое меню. По умолчанию, оно «display: none«, а при наведении курсора на пункт меню, подменю становится: «display: block«, то есть видимым. Это самое главное. Также в первых двух селекторах (которые со *) идёт CSS-хак для IE, иначе без него в этом браузере ничего работать не будет. Всё остальное — это внешний вид, который, безусловно, можно менять.
Привожу и HTML-код:
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Меню 1</a>
<ul>
<li>
<a href="#">Подменю 1</a>
</li>
<li>
<a href="#">Подменю 2</a>
</li>
<li>
<a href="#">Подменю 3</a>
</li>
</ul>
</li>
<li>
<a href="#">Меню 2</a>
<ul>
<li>
<a href="#">Подменю4</a>
</li>
<li>
<a href="#">Подменю 5</a>
</li>
<li>
<a href="#">Подменю 6</a>
</li>
<li>
<a href="#">Подменю7</a>
</li>
<li>
<a href="#">Подменю 8</a>
</li>
</ul>
</li>
</ul>
Если внимательно вдуматься в эту структуру, то становится всё очень понятно. Тег ul — создаёт меню. Если ul находится внутри другого ul, то это уже подменю. А тег li отвечает за конкретный пункт меню.
Тег ul — создаёт меню. Если ul находится внутри другого ul, то это уже подменю. А тег li отвечает за конкретный пункт меню.
Разумеется, меню самое наипростейшее, как с точки зрения логики и структуры, так и с точки зрения дизайна. Разумеется, можно с помощью JQuery сделать плавное раскрытие. Можно также изменить дизайн, но весь принцип останется тем же, что и в этом подменю, написанном на CSS и HTML.
- Создано 22.06.2011 14:18:07
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
16 CSS Mobile Menus
Коллекция специально подобранных бесплатных HTML и CSS мобильных меню примеров кода. Обновление коллекции за октябрь 2018 г. 1 новый предмет.
- Меню CSS
- Круговое меню CSS
- Выпадающие меню CSS
- Боковые меню CSS
- Горизонтальные меню CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- CSS Переключить меню
- Меню CSS вне холста
Автор
- Джеффри Крофте
О коде
Анимированное мобильное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Мел Шилдс
О коде
CSS Мобильная навигация
На основе «Раскладывающегося меню гамбургеров на чистом CSS» Эрика Тервана.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Стас Мельников
О коде
Анимация мобильного меню
Лучше работает на мобильных устройствах. Кнопка гамбургера удобна для левшей и правшей.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Кайл Лавери
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript (Babel)
О коде
Концепция мобильного меню
На основе «Идеи веб-навигации для iPhone X» https: // dribbble.com / shots / 3851367-iPhone-X-Web-Navigation-Idea.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- тиффани чунг
О коде
Волшебное мобильное мегаменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML / CSS (SCSS) / JavaScript (Babel)
О коде
Анимированная доступная навигация
Доступное меню навигации с прогрессивным улучшением с круговым анимированным фоном.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Райден Канеда
Сделано с
- HTML (Haml) / CSS (SCSS) / JavaScript
О коде
Стиль мобильного меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Иван Богачев
Сделано с
- HTML (мопс) / CSS (PostCSS) / JavaScript (Babel)
О коде
Меню с эффектами прокрутки
Меню App Menu с эффектами прокрутки и наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Кирстен Хамфрис
О коде
Мобильное меню
Мобильное меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Мисников Макс
О коде
Мобильная навигация
только CSS мобильная навигация триггер и меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Рави Диман
О коде
Навигация на чистом CSS
Навигация на чистом CSS просто и легко.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Сделано на Марсе
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
3 Анимация для мобильной навигации
3 Чистый CSS мобильная навигация анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Нарендра Н Шетти
О коде
Прототип слайдера мобильного меню
Прототип слайдера мобильного меню в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Навигация по приложению
Концепция навигации мобильного приложения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Матье Лавуа
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript
О коде
Мобильное меню в стиле Apple
В духе мобильного меню от Apple.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
html — Как оформить меню в CSS так, чтобы оно выглядело как кнопка
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
CSS: фиксированные меню
CSS: фиксированные меню См. Также указатель всех подсказок.
Также указатель всех подсказок.
На этой странице:
Закрепленное меню
Меню, которое вы видите справа на этой странице, представляет собой просто список UL. Но он остается неизменным при прокрутке страницы. (Возможно, вам придется сделать окно меньше, чтобы сначала получить полосу прокрутки). она остается на месте по правилам таблицы стилей. Здесь разметка меню, берется прямо из источника этого страница:
В браузере без CSS или с выключенным CSS он просто будет нормальный список со ссылками.Но с CSS, благодаря правилам ниже, он будет «плавать» вверху страницы и прикреплен к правая часть окна браузера:
#menu {
положение: фиксированное;
справа: 0;
верх: 50%;
ширина: 8em;
маржа сверху: -2,5em;
} Интересным правилом является «положение : фиксированное », при котором DIV остается фиксированным на экране. Топ
Топ :
50% ‘и’ справа: 0 ‘определяют, где DIV
в данном случае отображается: 50% вниз от верхнего края окна,
и константа 0px справа.Прочие свойства, наценки,
границы, цвета и т. д. могут быть добавлены по своему вкусу.
Существуют также свойства left и bottom для привязки элемент слева или внизу экрана.
Подробнее
Точнее: после того, как элемент был зафиксирован с ‘ position: fixed ‘, три свойства ‘left’, ‘width’ и
«право» вместе определяют горизонтальное положение и размер,
относительно окна. (CSS использует более общее слово viewport; окно является примером области просмотра.)
Вам нужно не более двух из трех свойств, т.е. left &
width, right & width или left & right. Установка только одного из
также возможны три или ни один. В этом случае CSS будет
использовать естественный («внутренний») размер и / или положение элемента, как
необходимо, для любых свойств, для которых оставлено значение по умолчанию
(‘авто’).
То же самое относится к трио «верх», «высота» и «низ». Вы нужно установить не более двух из них: ‘top’, если вы хотите контролировать расстояние от верхней части окна, «низ» для управления расстояние от низа и «высота», если вы хотите указать фиксированная высота.
Если вы посмотрите на настоящую таблицу стилей, встроенную в эту страницу, вы увидит дополнительные правила, которые противоречат каждому Другие. Они предназначены для защиты от ошибок в нескольких старых браузеры. Увидеть ниже.
FAQ: IE 5 и 6 в Windows?
Если вы посмотрите эту страницу с помощью Microsoft Internet Explorer 5 или 6 в Windows («WinIE5» и «WinIE6») вы заметите, что это не Работа. Многие спрашивают меня об этом, поэтому вот небольшое объяснение.Вкратце: ошибка в браузере, а не на этой странице.
WinIE5 и WinIE6 не реализуют «фиксированный». Это прискорбно,
но большая проблема в том, что они также не анализируют «позицию»
собственность правильно. Браузер, который не знает «исправлено», должен
отбросьте правило «положение: зафиксировано» и вернитесь к тому, что
предыдущее значение ‘position’ в таблице стилей было. Тогда мы могли бы
добавьте ‘position: absolute’ непосредственно перед ‘fixed’ и браузером
использовал бы это.Но в WinIE 5 и 6 этого не происходит.
По-видимому, ключевое слово «фиксированный» как-то интерпретируется как «статический».
Браузер, который не знает «исправлено», должен
отбросьте правило «положение: зафиксировано» и вернитесь к тому, что
предыдущее значение ‘position’ в таблице стилей было. Тогда мы могли бы
добавьте ‘position: absolute’ непосредственно перед ‘fixed’ и браузером
использовал бы это.Но в WinIE 5 и 6 этого не происходит.
По-видимому, ключевое слово «фиксированный» как-то интерпретируется как «статический».
Вы не можете сделать поддержку WinIE5 и 6 «фиксированной», но есть решение проблемы синтаксического анализа. Йоханнес Кох предупредил меня о этот трюк (из его коллекции обходных путей [страница на archive.org]). Первый замените ‘position: fixed’ в правилах стиля выше на ‘position: absolute’, а затем вставьте следующее правило в таблица стилей:
*> # intro {position: fixed} Результатом этого является то, что браузеры, которые знают о ‘>’
(дочерний) селектор CSS будет использовать это правило, но браузеры, которые
не игнорируйте, в частности WinIE5 и WinIE6. Правило
Вместо этого будет использоваться ‘position: absolute’, и меню будет в
в нужном месте, за исключением того, что оно не останется неизменным, когда вы
прокрутка.
Правило
Вместо этого будет использоваться ‘position: absolute’, и меню будет в
в нужном месте, за исключением того, что оно не останется неизменным, когда вы
прокрутка.
Важно, чтобы вокруг символа «>» не было пробелов.
Как изменить цвет меню в WordPress — WordPress.com
Когда дело доходит до создания лучшего пользовательского опыта, ваше меню навигации играет решающую роль. Это помогает посетителям видеть и получать доступ к различным областям вашего веб-сайта.
Таким образом, важно, чтобы ваше меню навигации выглядело и работало так, как вы этого хотите.Если у вас есть сайт WordPress.com в плане Premium или Business, у вас есть возможность добавить собственный CSS. Вот как вы можете создать собственное меню с помощью CSS, чтобы посетители могли легко перемещаться по вашему сайту.
Если редактирование CSS вашего сайта кажется вам слишком техническим для ваших предпочтений, есть другие способы внести базовые изменения в навигацию по сайту.
Посмотрите видео ниже, чтобы узнать, как настроить меню на веб-сайте WordPress.com без редактирования кода:
Создать собственный фон меню CSS WordPress
Чтобы изменить цвет фона меню, нажмите Мои сайты > Персонализировать > Настроить .После загрузки экрана настройщика щелкните CSS .
Щелкните правой кнопкой мыши в меню навигации и выберите Inspect . Внизу экрана появится панель «Инспектор», где вы сможете просмотреть базовый код своего веб-сайта. Левая часть будет отражать HTML, тогда как правая часть будет отображать код CSS, который вам нужно изменить.
Найдите идентификатор CSS вашей темы или класс, который ваша тема использует для контейнера, который окружает ваше меню навигации.Это код, который нужно использовать для изменения цвета фона. В одном примере код выглядит так:
.main-navigation {
цвет фона: # 012e43;
} Обратите внимание на снимок экрана ниже, что цвет фона меню теперь темно-синий.
Изменить цвета шрифта
Изменение цвета фона меню может затруднить чтение пунктов меню. Вам нужно настроить цвет шрифта для пунктов меню и ссылок, чтобы посетители по-прежнему могли их видеть.Вы можете сделать это с помощью следующего кода:
.main-navigation li.menu-item a {
цвет: #fff;
} Стиль отдельного пункта меню
Если у вас есть страница, на которую вы хотите привлечь посетителей (например, страница «Наймите меня»), вы можете стилизовать ее по-другому, чтобы выделить ее.
Сначала добавьте класс CSS к пункту меню, который вы хотите стилизовать. Перейдите в раздел Customize , щелкните Menus , затем щелкните значок шестеренки и установите флажок рядом с CSS Classes .
Перейдите в раздел Customize , щелкните Menus , затем щелкните значок шестеренки и установите флажок рядом с CSS Classes .
Опубликуйте изменения и выберите меню, стиль которого вы хотите изменить. Щелкните элемент меню, который хотите стилизовать, и в классе CSS введите короткое имя, например «.custom» или «.cta». Опубликуйте изменения, а затем вернитесь в раздел CSS в настройщике.
На странице вашего веб-сайта щелкните правой кнопкой мыши пункт меню, который вы хотите изменить, и воспользуйтесь инструментом «Проверка», чтобы найти код. Затем вы можете использовать следующий код, чтобы изменить его внешний вид:
.custom {
граница: 2px solid # b4dff8;
радиус границы: 3 пикселя;
} Добавить эффекты наведения к пунктам меню
Вы также можете добавить эффекты наведения к своим пользовательским пунктам меню CSS WordPress.Для этого используйте следующий код:
.custom: hover { цвет фона: # b4dff8; }
В этом примере внешний вид пользовательской ссылки при наведении курсора изменяется, но вы также можете использовать его для любого другого пункта меню, заменив класс «.custom» следующим:
li.menu-item a: hover.
Сделайте всплывающее меню навигации с помощью настраиваемого CSS
Правильная навигация по веб-сайту гарантирует, что вашим посетителям будет легче находить ваш контент и услуги, что увеличивает вероятность того, что они останутся на вашем сайте в течение более длительных периодов времени.Используйте приведенные выше советы, чтобы выделить свои меню и обеспечить максимальное удобство для пользователей.
Хотите вывести свой сайт на новый уровень?
Зарегистрируйтесь на Официальный саммит роста WordPress.com, виртуальную конференцию, которая пройдет с 11 по 12 августа 2020 г.
Будьте готовы. Расти.
Разместите свою идею в Интернете с советами и рекомендациями отраслевых экспертов, успешных блоггеров, руководителей бизнеса и творческих людей.
CSS: Дизайн списка меню — Web Designer Wall
Это краткое руководство по CSS, которое покажет вам, как создать список меню с использованием стиля границы CSS или фонового изображения.Хитрость заключается в том, чтобы применить нижнюю границу к элементу
Посмотреть демонстрацию Дизайн меню
1. HTML-код
Взгляните на HTML-код и диаграмму.Они помогут вам понять, как работает CSS.
- Дизайн CSS 25095
2. Код CSS
Ключевые точки:
- Укажите элемент
: относительнои примените стиль нижней границы. - Используйте положение
: абсолютноес отрицательнымнижним значением, чтобы сместить элементы - Помните: используйте относительное значение (em) для управления отступом.
.menu {
ширина: 500 пикселей;
стиль списка: нет;
маржа: 0 0 2em;
отступ: 0;
шрифт: 150% / 100% Arial, Helvetica, без засечек;
}
.menu li {
ясно: оба;
маржа: 0;
отступ: 0 0 1.8em 0;
положение: относительное;
нижняя граница: пунктирная 2px # 999;
}
.menu strong {
фон: #fff;
отступ: 0 10px 0 0;
font-weight: нормальный;
позиция: абсолютная;
дно: -.3em;
слева: 0;
}
.menu em {
фон: #fff;
отступ: 0 0 0 5 пикселей;
шрифт: 110% / 100% Georgia, Times New Roman, шрифт Times, с засечками;
позиция: абсолютная;
внизу: -.2em;
справа: 0;
}
.menu sup {
размер шрифта: 60%;
цвет: # 666;
маржа слева: 3 пикселя;
}
3. Изменить стиль границы
Вы можете легко изменить стиль, отредактировав границу CSS и отступ для элемента
li {
нижняя граница: пунктирная 1px # 000;
отступ: 0 0 2.3em 0;
}
4. Использовать изображение как границу (см. Финальные демонстрации)
Вы также можете использовать фоновое изображение.
li {
фон: url (images / circle.gif) repeat-x слева внизу;
}
5. Версия IE6 (см. Демонстрацию IE6)
Если вы все еще используете старый и унылый браузер IE6, вы можете заметить, что макет не отображается должным образом.Чтобы решить эту проблему, просто добавьте трюк clearfix к элементу
/ * clearfix * /
.menu li: after {
содержание: ".";
дисплей: блок;
высота: 0;
ясно: оба;
видимость: скрыта;
}
.menu li {display: inline-block;}
/ * Скрывается от IE-mac \ * /
* html .menu li {height: 1%;}
.menu li {display: block;}
/ * Завершить скрытие из IE-mac * /
CSS Baseline — Material-UI
Material-UI предоставляет компонент CssBaseline для запуска элегантной, последовательной и простой базовой линии для развития.
Глобальный сброс
Возможно, вы знакомы с normalize.css, набором элементов HTML и нормализации стилей атрибутов.
импортировать React из react;
импортировать CssBaseline из '@ material-ui / core / CssBaseline';
экспортировать функцию по умолчанию MyApp () {
возвращение (
);
} Scoping on children
Однако вы можете постепенно переносить веб-сайт на Material-UI, и использование глобального сброса может не подходить.Можно применить базовую линию только к дочерним элементам с помощью компонента ScopedCssBaseline .
импортировать React из react;
импортировать ScopedCssBaseline из '@ material-ui / core / ScopedCssBaseline';
импортировать MyApp из './MyApp';
экспортировать функцию по умолчанию MyApp () {
возвращение (
{}
<Мое приложение />
);
} ⚠️ Убедитесь, что вы сначала импортируете ScopedCssBaseline , чтобы избежать конфликтов размеров блока, как в приведенном выше примере.
Подход
Page
Элементы и обновлены, чтобы обеспечить лучшие значения по умолчанию для всей страницы. Более конкретно:
- Убрана маржа во всех браузерах.
- Применяется цвет фона Material Design по умолчанию.
Он использует
theme.palette.background.defaultдля стандартных устройств и белый фон для устройств печати.
Layout
-
box-sizingустанавливается глобально в элементеborder-box.Каждый элемент, включая* :: beforeи* :: after, объявлен как наследующий это свойство, что гарантирует, что заявленная ширина элемента никогда не будет превышена из-за заполнения или границы.
Типографика
- В
- Задайте стиль
theme.typography.body2для элемента - Установите вес шрифта на
theme.typography.fontWeightBoldдля элементов - Включено пользовательское сглаживание шрифтов для лучшего отображения шрифта Roboto.
Настройка
Перейдите в раздел документации по глобальной настройке, чтобы изменить вывод этих компонентов.
.



 ..
</nav>
..
</nav>
 2s;
-moz-transition: all .2s;
-ms-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
}
#sidebar-menu li a:hover {
display: block;
background: #3CB7E7;
}
2s;
-moz-transition: all .2s;
-ms-transition: all .2s;
-o-transition: all .2s;
transition: all .2s;
}
#sidebar-menu li a:hover {
display: block;
background: #3CB7E7;
}
 ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL] custom: hover {
цвет фона: # b4dff8;
}
custom: hover {
цвет фона: # b4dff8;
}