Nth child каждый третий: Выбор каждого четвертого элемента css
CSS. Селекторы
Псевдоклассы определяют динамическое состояние элементов, которое изменяется с помощью действий пользователя, а также положение в дереве документа. Примером такого состояния служит текстовая ссылка, которая меняет свой цвет при наведении на неё курсора мыши. При использовании псевдоклассов браузер не перегружает текущий документ, поэтому с помощью псевдоклассов можно получить разные динамические эффекты на странице.
Вначале указывается селектор, к которому добавляется псевдокласс, затем следует двоеточие, после которого идёт имя псевдокласса. Допускается применять псевдоклассы к именам идентификаторов или классов, а также к контекстным селекторам. Если псевдокласс указывается без селектора впереди, то он будет применяться ко всем элементам документа.
Псевдоклассы пользовательского интерфейса
Подобно ссылкам существуют также некоторые псевдоклассы, связанные с состоянием элементов пользовательского интерфейса, в частности, внутри форм. Эти псевдоклассы включают в себя
Эти псевдоклассы включают в себя :enabled, :disabled, :checked и :indeterminate.
Псевдокласс :enabled выбирает поля, которые включены и доступны для использования, а псевдокласс :disabled выбирает поля, которые содержат привязанный к ним атрибут disabled. Многие браузеры по умолчанию затемняют такие заблокированные поля для информирования пользователей о том, что поле не доступно для взаимодействия, однако их стиль может быть настроен по желанию через псевдокласс :disabled.
input:enabled { .... }
input:disabled {
margin: 10px;
box-shadow: 0 0 10px rgba(0,0,0, 0.5);
}
Последние два элемента состояния интерфейса, псевдоклассы :checked и :indeterminate вращаются вокруг флажков и переключателей. Псевдокласс :checked выбирает флажки или переключатели, которые, как вы можете ожидать, помечены. Когда ни один флажок или переключатель не помечен и не выбран, то он живёт в неопределённом состоянии, для которого может быть использован псевдокласс
Когда ни один флажок или переключатель не помечен и не выбран, то он живёт в неопределённом состоянии, для которого может быть использован псевдокласс :indeterminate для нацеливания на подобные элементы.
input:indeterminate { .... }
input:checked {
width: 3vh;
height: 3vh;
box-shadow: 0 0 10px rgba(0,0,0, 0.5);
}
Псевдоклассы, имеющие отношение к дереву документа
К этой группе относятся псевдоклассы, которые определяют положение элемента в дереве документа и применяют к нему стиль в зависимости от его статуса.
Эти псевдоклассы приходят в разных формах и размерах, каждый из которых обеспечивает свою собственную уникальную функцию. Некоторые псевдоклассы существуют уже дольше других, однако CSS3 принёс целый новый набор псевдоклассов в дополнение к существующим.
:first-child, :last-child и :only-child
Первые структурные псевдоклассы, которые вам скорее всего попадутся, это :first-child
:last-child и :only-child. Псевдокласс
Псевдокласс :first-child выберет элемент, если это первый ребёнок в родителе, в то время как псевдокласс :last-child выберет элемент, если он последний в родителе. Эти псевдоклассы идеально подходят для выбора первого или последнего элемента в списке и др. Кроме того, :only-child выберет элемент, если он является единственным элементом в родителе.
p b:first-child {
color: green;
text-transform: uppercase;
}
p b:last-child {
color: red;
text-transform: uppercase;
}
Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.
p b:only-child {
font-weight: 600;
color: hsl(190, 60%, 70%);
text-transform: uppercase;
}
Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.
:first-of-type, :last-of-type и :only-of-type
:first-of-type, :last-of-type и :only-of-type.
Псевдокласс :first-of-type выберет первый элемент своего типа внутри родителя, в то время как псевдокласс :last-of-type выберет последний элемент этого типа внутри родителя. Псевдокласс
div p:first-of-type {
color: green;
text-transform: uppercase;
}
div p:last-of-type {
color: red;
text-transform: uppercase;
}
div img:only-of-type {
border: thin solid #000;
}
Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца. Я совсем один и блаженствую в здешнем краю, словно созданном для таких, как я.
Я совсем один и блаженствую в здешнем краю, словно созданном для таких, как я.
Я так счастлив, мой друг, так упоен ощущением покоя, что искусство мое страдает от этого. Ни одного штриха не мог бы я сделать, а никогда не был таким большим художником, как в эти минуты.
Когда от милой моей долины поднимается пар и полдневное солнце стоит над непроницаемой чащей темного леса и лишь редкий луч проскальзывает в его святая святых, а я лежу в высокой траве у быстрого ручья и, прильнув к земле, вижу тысячи всевозможных былинок и чувствую, как близок моему сердцу крошечный мирок, что снует между стебельками, наблюдаю эти неисчислимые, непостижимые разновидности червяков и мошек и чувствую близость всемогущего, создавшего нас по своему подобию, веяние вселюбящего, судившего нам парить в вечном блаженстве, когда взор мой туманится и все вокруг меня и небо надо мной запечатлены в моей душе, точно образ возлюбленной, — тогда, дорогой друг, меня часто томит мысль: «Ах!
Как бы выразить, как бы вдохнуть в рисунок то, что так полно, так трепетно живет во мне, запечатлеть отражение моей души, как душа моя — отражение предвечного бога!
В приведённом выше примере псевдоклассы div p:first-of-type и div p:last-of-type выберут, соответственно, первый и последний абзацы в статье, независимо от того, являются ли они на самом деле первыми или последними детьми в статье.
div img:only-of-typeопределяет изображение, как единственное изображение появляющееся в статье.
:nth-child(n), :nth-last-child(n), :nth-of-type(n) и :nth-last-of-type(n)
Наконец, есть несколько псевдоклассов структуры и положения, которые выбирают элементы, основанные на номере или алгебраическом выражении. Эти псевдоклассы включают в себя :nth-child(n), :nth-last-child(n), :nth-of-type(n) и :nth-last-of-type(n). Все эти уникальные псевдоклассы начинаются с nth и принимают число или выражение внутри круглых скобок, которое обозначается символом n.
Число или выражение, которое находится в круглых скобках точно определяет, какой элемент или элементы, должны быть выбраны. Использование конкретного числа вычислит отдельный элемент с начала или с конца дерева документа, а затем выберет его.
Так же в каестве значения могут выступать ключевые слова odd — нечётные номера элементов и even — чётные номера элементов.
| № | Фио | |
|---|---|---|
| 1 | Иванов Иван | 2015.10.09 |
| 2 | Петров Пётр | 1985.11.25 |
| 3 | Сидоров Сидр | 2000.03.11 |
| 4 | Максимов Максим | 1999.06.30 |
| 5 | Зайцев Андрей | 1990.08.07 |
Использование чисел и выражений в псевдоклассах
Как уже упоминалось, использование конкретного числа в псевдоклассе вычисляет с начала или с конца дерева документа и выбирает один соответствующий элемент.
li:nth-child(4) выберет четвёртый пункт в списке. Подсчёт начинается с первого пункта списка и увеличивается на единицу для каждого пункта списка, пока, наконец, не обнаружит четвёртый пункт и выберет его. При указании конкретного числа оно должно быть положительным.
Выражения для псевдоклассов бывают в формате an, an+b, an-b, n+b, -n+b и -an+b. То же самое выражение может быть переведено и читаться как (a*n)±b. Переменная a обозначает множитель, с учётом которого будут вычисляться элементы, в то время как переменная b обозначает, откуда будет начинаться или происходить отсчёт.
Например, селектор li:nth-child(3n) будет определять каждый третий элемент пункта списка. Использование этого выражения соответствует 3×0, 3×1, 3×2 и так далее. Как вы можете видеть, результаты этого выражения выбирают третий, шестой и каждый элемент кратный трём
Кроме того, в качестве значений могут быть использованы ключевые слова odd и even. Как и следовало ожидать, они будут выбирать, соответственно, нечётные или чётные элементы. Если ключевые слова не привлекают, то выражение
Как и следовало ожидать, они будут выбирать, соответственно, нечётные или чётные элементы. Если ключевые слова не привлекают, то выражение 2n+1 выберет все нечётные элементы, а выражение 2n выберет все чётные элементы.
Селектор li:nth-child(4n+7) определит каждый четвёртый пункт списка, начиная с седьмого пункта. Опять же, использование этого выражения эквивалентно (4×0)+7, (4×1)+7, (4×2)+7 и так далее. Результаты этого выражения приведут к выбору седьмого, одиннадцатого, пятнадцатого и каждого четвёртого элемента.
При использовании аргумента n без числа впереди, переменная a расценивается как равная 1. Селектор li:nth-child(n+5) выберет каждый пункт списка, начиная с пятого, оставив первые четыре пункта списка не выбранными. В выражении это разбирается как (1×0)+5, (1×1)+5, (1×2)+5 и так далее.
Для создания более сложных вещей могут быть задействованы отрицательные числа. Например, селектор
Например, селектор li:nth-child(6n-4) будет отсчитывать каждый шестой пункт списка, начиная с -4, выбрав второй, восьмой, четырнадцатый пункты списка и так далее. Тот же селектор li:nth-child(6n-4) также может быть записан как li:nth-child(6n+2), без использования отрицательной переменной b.
Отрицательная переменная или отрицательный аргумент n должен сопровождаться положительной переменной b. Когда аргументу n предшествует отрицательная переменная a, то переменная b определяет, насколько высоко будет достигнут отсчёт. Например, селектор li:nth-child(-3n+12) выберет каждый третий пункт списка в первых двенадцати пунктах. Селектор li:nth-child(-n+9) выберет первые девять пунктов списка, так как переменная a без заявленного числа по умолчанию равна -1.
Псевдокласс :nth-child (каждый третий, только не второй) | Конспект начинающего фронтендера
Позволяет выбрать определенные элементы в пределах своих родителей. Например: каждый третий, только второй, только последний и т.д.
Например: каждый третий, только второй, только последний и т.д.
Чтобы стилизовать элемент по количественному признаку, например третий, пишем:
.child:nth-child(3) {
background: #EE6363;
}
И получаем вот это:
т.е. запись .child:nth-child(3) буквально гласит: найди все элементы с классом child и найди среди них третий.т.е. запись .child:nth-child(3) буквально гласит: найди все элементы с классом child и найди среди них третий.
:first-child
Не требует указания числового признака, просто меняет самый первый элемент.
также как и :last-child берет последний элемент
удобно, чтобы не считать каждый раз сколько всего у тебя элементов.удобно, чтобы не считать каждый раз сколько всего у тебя элементов.
:nth-last-child(2)
если кратко, эта запись говорит тоже что и nth-child(2), только считает с конца.
Усложняем задачу.
Например, нужно стилизовать каждый второй элемент. К :nth-last-child(2) добавляем букву n и получаем :nth-last-child(2n)
Дальше страшная запись .child:nth-child(n+3) т.е. буквально значит, что мы берем элемент (цифра означает номер этого элемента) с которого все последующие элементы буду подвержены стилизации. Отрицательное значение n .child:nth-child(-n+3) — до какого элемента
Ну и последнеe…
.child:not(:nth-child(3))
:not позволяет стилизовать все элементы, кроме указанного
также можно писать .child:not(:first-child) для первого и .child:not(:last-child) для последнеготакже можно писать .child:not(:first-child) для первого и .child:not(:last-child) для последнего
Как правильно читать псевдо-элемент nth-child – Zencoder
Псевдо-элемент
полезен и удобен в применении.
Единственный момент, который мне всегда давался с трудом (а потом быстро забывался) — это запомнить тот алгоритм, по которому данный псевдо-элемент производил свои вычисления.
С ключевыми словами все более или менее ясно и просто — их всего два, одно отвечает за счет четных чисел, другое — за счет нечетных чисел. Нумерация в списках начинается с 1, а не с нуля. Поэтому при выборке с помощью ключевого слова — выбираются все нечетные позиции (). С помощью ключевого слова — выбираются четные позиции ().
Например, так:
li:nth-child(odd) a{
color: #778899;
text-decoration: none;
}или так:
li:nth-child(even) a{
color: #778899;
text-decoration: none;
}А вот с общей формулой примерного вида было несколько сложнее. Пока я в “Большой книге CSS3” не нашел простого и краткого объяснения, как “читать” это выражение.
Все просто на самом деле. Допустим, у нас есть такое выражение:
li:nth-child(2n+3){
color: #778899;
text-decoration: none;
}… здесь мы говорим браузеру — применить цвет и убрать подчеркивание к тексту каждого второго () элемента , начиная с третьего ().
Еще примеры:
1
.third li:nth-child(3n+2)
1
.fifth li:nth-child(5n+3)
1
.forth li:nth-child(4n+2)
То есть, видя выражение типа , мы читаем его так: каждый третий элемент, начиная с четвертого. Вопрос остается открытым в отношении загадочной буквы
Вопрос остается открытым в отношении загадочной буквы .
Как уже можно было догадаться, это всего лишь счетчик. Это объяснение выражения было “подсмотрено” мною на CSS-Tricks (How nth-child Works).
Буква в этом выражении — счетчик, начинающийся с . То есть, если взять первое выражение — 1
.third li:nth-child(3n+2)
3 * 0 + 2 = 2
3 * 1 + 2 = 5
3 * 2 + 2 = 8
3 * 3 + 2 = 11
3 * 4 + 2 = 14
3 * 5 + 2 = 17
3 * 6 + 2 = 20
...То есть, как и говорилось выше — каждый третий элемент, начиная со второго. Совершенно ничего сложного, как видим. Простая математика и запоминать ничего не нужно. Главное — понять алгоритм вычисления в этом выражении.
Тогда ключевое слово можно записать в виде выражения , а ключевое слово как выражение . Ключевые слова были введены в употребление для удобства ввиду частого использования выражений
Ключевые слова были введены в употребление для удобства ввиду частого использования выражений и .
На этом все.
nth-childcss
nth-child и nth-of-type Css выбрать второй элемент
Я приветствую вас на своем блоге. Хотел бы сегодня написать на тему, как выбрать в css первый элемент родителя, потому что это позволяет использовать меньше стилевых классов.
Псевдоклассы:first-child и first-of-type в чем разница?
Для того, чтобы в css обратиться к первому элементу из родительского контейнера, были придуманы два псевдокласса. Я сразу же предлагаю рассмотреть все на примере, чтобы вы поняли:
Это абзац
Это абзац
Это абзац
Это абзац
Это абзац
Допустим, имеем такую разметку. Цель – обратиться к первому абзацу и стилизовать его отдельно от других без дописывания ему классов. Это можно сделать так:
#wrapper p:first-child{
Color: red;
}
Цвет первого абзаца станет красным, можете проверить.
#wrapper p:first-of-type{
color: red;
}
Произойдет то же самое. Так в чем же разница? А она заключается в том, что псевдокласс first-of-type ищет и находит первый элемент родителя, учитывая его тип, а first-child ничего не ищет – он просто берет первый попавшийся элемент родителя и если это абзац, то применяет к нему стили. Если нет, то ничего не выберется и не применится.
Это абзац
Это абзац
Это абзац
Это абзац
Это абзац
А теперь подумайте: сработает ли в этом случае first-of-type ? Да, потому что он учитывает тип элемента и выберет именно первый абзац, а не первый из вообще всех элементов. А first-child сработает? Попробуйте. Ничего не получится, потому что абзац не стоит первым элементом в родителе.
Лично я не сразу понял разницу между этими псевдоклассами и какое-то время путался, но сейчас, я надеюсь, нормально вам объяснил.
Еще важная деталь
Отсчет элементов идет именно от родительского элемента, поэтому если вы указали так:
Li:first-of-type{
…
}
То выбран будет первые пункты списков в теге body (то есть на всей странице). Таким образом, в любом списке первый пункт будет оформляться по-другому.
Таким образом, в любом списке первый пункт будет оформляться по-другому.
Если же написать так:
#sidebar li:first-of-type{
…
}
То выбраны будут только первые пункты списков в сайдбаре, то есть боковой колонке на нашем сайте.
Используя различные селекторы, о которых я написал , вы можете дотянуться практически до любого элемента на веб-странице. В этой статье вы можете подробнее прочитать о том, как работать с псевдоклассом nth-child в css и он дает возможности в плане выбора элементов.
Кстати, я забыл упомянуть о противоположных псевдоклассах – last-child (и last-of-type соответственно). Они позволяют выбрать последний элемент из родительского контейнера.
Где вы можете использовать на практике
Я пишу об этих псевдоклассах потому, что они активно используются при верстке с помощью css. Вот есть у вас на странице, например, блок похожих записей, или комментариев, или еще чего. И у вас возникла идея как-то по особенному оформить его первый элемент. А может, последний. Да и вообще любой можно.
А может, последний. Да и вообще любой можно.
Вам всего лишь нужно узнать название блока, в котором хранится нужный элемент. Допустим, имеем дело с популярными записями. Родительский контейнер имеет класс popular. Тогда пишем так:
Popular li:first-of-type{
Padding-top: 20px;
}
Все, первый пункт списка в нем получил отступ сверху, а можно дописать в стили все, что вам захочется.
Вот еще такой пример. У меня в теге body всего три одинаковых серых блока. Напишем так.
Псевдоклассы можно использовать для выбора определенного элемента из списка. В этом уроке мы расскажем о псевдоклассе:nth-child, что можно создать с помощью этого псевдокласса и чем он может быть полезен. Псевдокласс:nth-child позволяет выбрать группу элементов с общими свойствами. Наиболее часто он используется для выбора четных или нечетных элементов из группы. Нередко его используют, чтобы таблица выглядела, как зебра, задавая разные цвета фона четным и нечетным рядам.
Еще псевдокласс:nth-child позволяет разделить элементы с общим свойством на группы и затем выбрать определенный элемент из каждой группы, используя следующий синтаксис:
Здесь a определяет количество элементов в группе, а b определяет, какой элемент из группы будет выбран.
ли использовать значение 2n+1 , то элементы будут разделены на группы по два, и будут выбраны первые элементы каждой группы, т. е., элементы с нечетным порядковым номером. Если использовать значение 2n+2 , то элементы снова будут разделены на группы по два, но теперь будут выбраны вторые элементы каждой группы, т. е., элементы с четным порядковым номером.
Еще в качестве примера для понимания псевдокласса:nth-child мы выберем с его помощью каждый четвертый элемент, т. е., четвертый, восьмой, двенадцатый, шестнадцатый и т. д. Для этого разделим элементы на группы по четыре и затем выберем каждый четвертый элемент.
Ниже приведен список из десяти элементов, и мы воспользуемся псевдоклассами:nth-child, :first-child и:last-child, чтобы выбрать элементы, которые хотим выделить.
Использование псевдокласса CSS:nth-child для выбора единственного элемента
Задавая псевдоклассу:nth-child значение в виде числа, можно выбрать, к какому потомку из группы обратиться:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
Использование псевдокласса CSS:nth-child для выбора всех элементов, кроме первых пяти
Если задать псевдоклассу:nth-child значение в виде n+ число, можно выбрать все элементы, начиная с элемента с этим порядковым номером:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
Использование псевдокласса CSS:nth-child для выбора только первых пяти элементов
Когда мы задаем псевдоклассу:nth-child значение в виде отрицательного n+ число, мы выбираем все элементы, находящиеся до элемента с этим порядковым номером:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
Использование псевдокласса CSS:nth-child для выбора каждого третьего элемента
Псевдокласс:nth-child можно использовать, чтобы выбрать последовательность элементов, задавая, сколько элементов в последовательности и порядковый номер нужного элемента. Если задать значение 3n+1 , будет выбран каждый третий элемент, начиная с первого:
Если задать значение 3n+1 , будет выбран каждый третий элемент, начиная с первого:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
Использование псевдокласса CSS:nth-child для выбора только нечетных элементов
Можно задать псевдоклассу:nth-child значение odd (нечетный), чтобы выбрать все элементы с нечетными порядковыми номерами. Т.е., первый, третий, пятый, седьмой, девятый и т. д элементы. Это очень удобно, чтобы задавать цвета соседним рядам таблицы.
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
Использование псевдокласса CSS:nth-child для выбора только четных элементов
Этот пример показывает то же, что и прошлый, но на этот раз выбраны все элементы с четными порядковыми номерами. Т.е., второй, четвертый, шестой, восьмой, десятый и т. д. элементы:
Т.е., второй, четвертый, шестой, восьмой, десятый и т. д. элементы:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
Использование псевдокласса CSS:first-child для выбора первого элемента
Другой псевдокласс:first-child выберет первый элемент:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
Использование псевдокласса CSS:last-child для выбора последнего элемента
Кроме псевдокласса:first-child есть псевдокласс:last-child, который выберет последний элемент из группы элементов:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
Использование псевдокласса CSS:nth-last-child для выбора предпоследнего элемента
Еще можно использовать псевдокласс:nth-last-child, который совмещает в себе возможности псевдоклассов:last-child и:nth-child, чтобы начинать отсчет элементов с конца. Т.е., можно выбрать элемент, отсчитывая порядковые номера с конца группы, например, в группе из десяти элементов можно выбрать второй с конца элемент:
Т.е., можно выбрать элемент, отсчитывая порядковые номера с конца группы, например, в группе из десяти элементов можно выбрать второй с конца элемент:
Элемент 1
Элемент 2
Элемент 3
Элемент 4
Элемент 5
Элемент 6
Элемент 7
Элемент 8
Элемент 9
Элемент 10
Ознакомьтесь с возможностями псевдокласса:nth-child с помощью «Конструктора nth-child».
Иногда, при оформлении страниц, хочется немного «автоматизировать» стили CSS.
Одна из проблем, с которой можно столкнуться: как выбрать все четные элементы списка, таблицы, блока, и др. элементов на веб-странице.
Можно, конечно, каждому четному элементу присвоить, какой-то определенный class, но это хорошо, когда элементов не слишком много. Добавлять это все вручную не всегда возможно и не всегда хочется.
Мне бы хотелось рассказать о методе, который основывается на использовании псевдокласса nth-child.
Этот псевдокласс появился в CSS3, поэтому нужно иметь в виду, что на старых браузерах, это может не работать. Но, возможности, которые появляются при его использовании, очень впечатляют.
Но, возможности, которые появляются при его использовании, очень впечатляют.
Одним из способов применения этого псевдокласса на практике является выборка всех четных элементов, которые располагаются в дереве HTML-документа.
Есть несколько вариантов, как это можно реализовать. Давайте их разберем.
1 вариант. Использовать параметр even.
Предположим, что у нас есть вот такой список:
- Элемент 1
- Элемент 2
- Элемент 3
- Элемент 4
- Элемент 5
- Элемент 6
- Элемент 7
- Элемент 8
- Элемент 9
- Элемент 10
Чтобы выделить красным цветом все четные элементы в этом списке, нужно добавить стиль CSS:
Ul li:nth-child(even) {color:#F00;}
В итоге, получиться следующая картина.
Even – это ключевое слово, которое означает, что будут выбраны четные элементы.
Красивое решение, не правда ли? Всего одна строка CSS стилей.
2 вариант. Использовать параметр 2n.
Этот вариант можно использовать, как альтернативный. Значение 2n означает, что будет выбран каждый второй элемент, а каждый второй элемент, по сути, является четным.
Вот как это может быть использовано применительно для таблиц.
| Столбец 1 | Столбец 2&. t;td>6 |
| 7 | 7 |
| 8 | 8 |
| 9 | 9 |
И стили CSS
Tr:nth-child(2n) {color:#F00;}
Текст в каждом четном элементе tr стал красным.
webgyry.info
Поддержка браузерами
| 12.0+ | 9.0+ | 3.5+ | 4.0+ | 9.6+ | 3.2+ |
Описание
Псевдо-класс:nth-child() выбирает дочерние элементы на основе их позиции (порядкового номера) внутри родительского элемента.
Синтаксис
:nth-child(число) { свойства }В круглых скобках указывается аргумент, который может быть числом, ключевым словом или числовым выражением в виде an+b, где a и b целые числа, а n — счётчик, автоматически принимающий целые неотрицательные значения от 0 и больше: 0, 1, 2, 3, … .
С помощью числа можно указать конкретный порядковый номер дочернего элемента, к которому необходимо применить стиль:
/* выбрать третий по счёту пункт списка */ ul li:nth-child(3) { color: red; }
Всего есть два возможных ключевых слова: odd (нечётные) и even (чётные). Они позволяют выбирать дочерние элементы имеющие чётные или нечётные порядковые номера:
/* выбрать все строки в таблице с нечётным порядковым номером */ tr:nth-child(odd) td { background-color: silver; }
Часть выражения «an» вычисляет позиции дочерних элементов по следующей формуле: число*n, так как n — счётчик, вместо него при вычислении автоматически подставляются числовые значения начиная с 0 и далее значение каждый раз увеличивается на единицу больше предыдущего: 0,1,2,3 и т. д. Допустим нам необходимо выбрать каждый третий пункт списка, для этого нам надо написать всего лишь 3n:
д. Допустим нам необходимо выбрать каждый третий пункт списка, для этого нам надо написать всего лишь 3n:
ul li:nth-child(3n) { color: red; }
3 * 0 = 0 — ничего не выбрано
3 * 1 = 3-ий пункт
3 * 2 = 6-ой пункт
и т.д.
Часть выражения «b» позволяет указать с какой позиции следует начинать выбор элементов. Допустим нам необходимо выбрать каждый третий пункт списка начиная со второго пункта в списке, для этого нам надо написать следующее выражение 3n + 2:
Ul li:nth-child(3n + 2) { color: red; }
Таким образом пункты списка будут выбираться по следующей формуле:
(3 * 0) + 2 = 2-ой пункт
(3 * 1) + 2 = 5-ый пункт
(3 * 2) + 2 = 8-ой пункт
и т.д.
Пример:
Пример| текст |
| текст |
| текст |
| текст |
| текст |
| текст |
| текст |
| текст |
| текст |
| текст |
Результат данного примера:
puzzleweb. ru
ru
Поддержка браузерами
Селектор:nth-child
— один из немногих CSS-селекторов, который почти полностью поддерживается в современных браузерах и абсолютно не поддерживается в IE, даже в IE8. Поэтому когда дело доходит до его использования, и конечный результат сделан по технологии прогрессивного улучшения — вы можете смело использовать его для некоторых оформительских элементов, вроде расцветки строк таблицы. Однако не стоит применять его в более серьезных случаях. Например, полагаться на него в раскладке сайта или удалять правое поле из каждого третьего блока в сетке три на три, чтобы они вошли в ряд.
Спасением здесь может послужить библиотека jQuery, которая реализует поддержку всех CSS-селекторов, включая:nth-child , даже в Internet Explorer.
web-standards.ru
Значение и применение
Псевдокласс :nth-child() позволяет выбрать дочерние элементы внутри родительского элемента в зависимости от их размещения (порядкового номера).
Применение данного псевдокласса широко распространено, он позволяет чередовать стили строк в таблицах, списках, придать стиль сочетанию дочерних элементов и так далее.
CSS синтаксис:
:nth-child(номер | ключевое слово | формула) { блок объявлений; }Пример использования
Стилизация по порядковому номеру
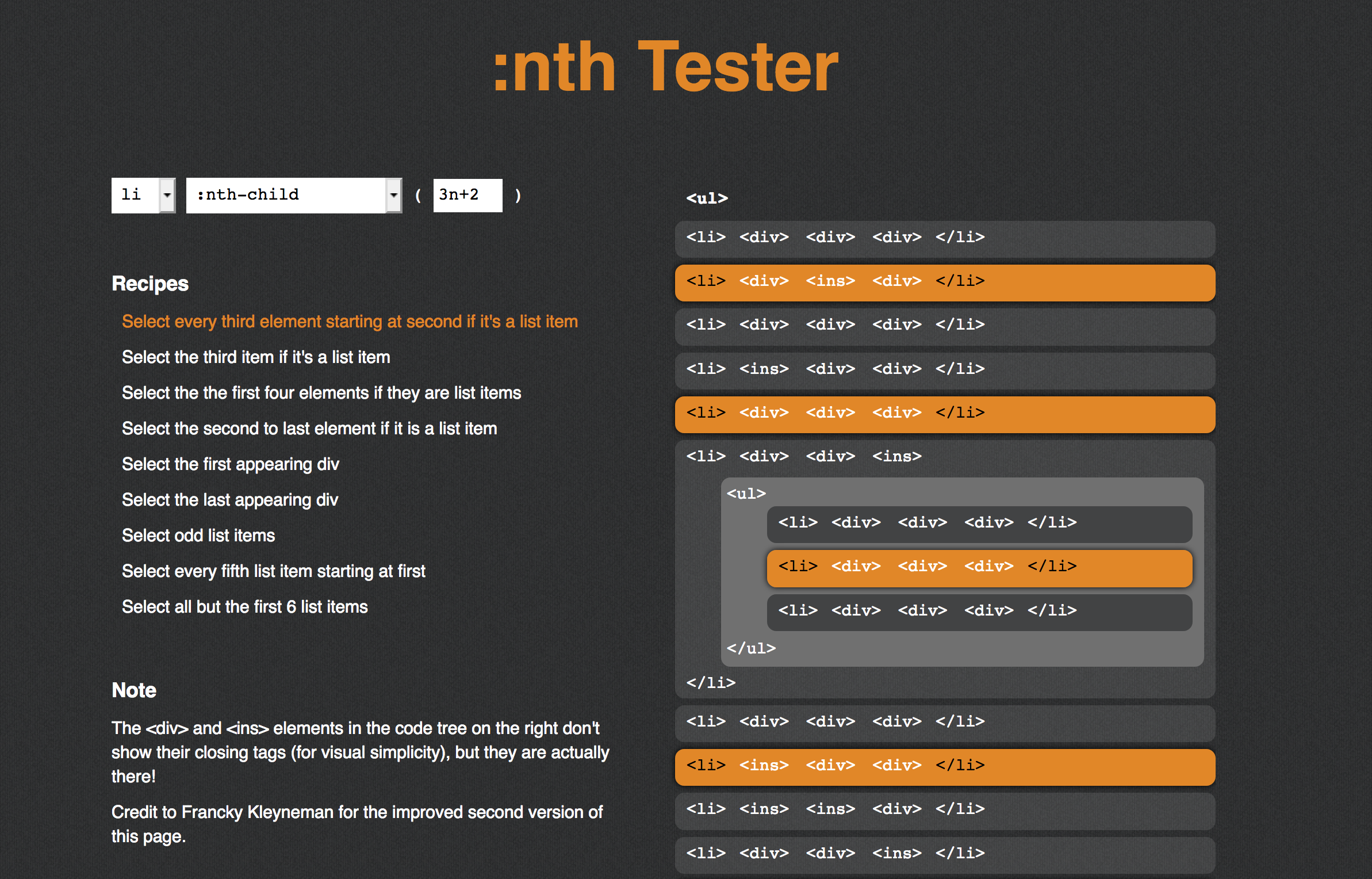
Давайте рассмотрим пример, в котором перед Вами стоит задача изменить стиль для всех элементов, которые выделены оранжевым цветом на изображении:
Что общего у элементов, выделенных на изображении? А общее у них то, что они выделены оранжевым цветом. Смешно? Не думаю. Общее у них все же есть, элементы
тоже можно посчитать, и его порядковый номер будет третьим (третий дочерний элемент своего родителя ). Чтобы стилизовать эти элементы, нам необходимо использовать псевдокласс
:nth-child .Перейдем к примеру:
Псевдокласс:first-childПервый заголовок h3 тега body
Второй заголовок h3 тега body
Первый заголовок h3 тега article
:nth-child мы стилизовали элементы
и

Результат нашего примера:
Стилизация по ключевому слову
В качестве значения псевдокласса :nth-child() может выступать не только порядковый номер дочерних элементов, которые необходимо стилизовать, но и ключевые слова, которые могут определять целую группу элементов. В качестве ключевого слова можно использовать два значения:
- even (четные элементы)
- odd (нечетные элементы)
Стилизация элементов с использованием ключевых слов имеет очень широкое применение, так как вы с легкостью можете выбрать и стилизовать четные, либо нечетные дочерние элементы в документе.
Давайте для примера создадим две простые таблицы с разными стилевыми классами и рассмотрим наглядно разницу в применении значений ключевых слов псевдокласса :nth-child для HTML элемента
| 1 строка | Позиция | Количество |
|---|---|---|
| 2 строка | ||
| 3 строка | ||
| 4 строка | ||
| 5 строка |
| 1 строка | Позиция | Количество |
|---|---|---|
| 2 строка | ||
| 3 строка | ||
| 4 строка | ||
| 5 строка |
В этом примере с использованием псевдокласса :nth-child() мы стилизовали четные строки первой таблицы (элементы

Стилизация по простой математической формуле
Псевдокласс :nth-child() позволяет выбрать не только чётные, нечетные, или дочерние элементы с определённым порядковым номером, но и дочерние элементы, заданные по элементарной математической формуле. Давайте рассмотрим следующий селектор и разберем, что значит эта запись:
td:nth-child(4n+2)- 4n – каждый четвертый элемент.
- 2
В формулах допускается использование значений со знаком вычитания, но в этом как правило нет необходимости:
td:nth-child(4n-1) { background-color: lightblue; /* устанавливаем цвет заднего фона */ }Этот селектор означает, что каждая четвёртая ячейка таблицы (
- 4n – каждый четвертый элемент.

- -1 – с какого элемента начинать.
Давайте рассмотрим пример использования:
Стилизация дочерних элементов по математической формуле| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 2 | |||||||||||||
| 3 | |||||||||||||
| 4 |
В этом примере с использованием псевдокласса:nth-child мы выбрали и стилизовали каждую четвёртую ячейку таблицы (
basicweb.ru
Как работает CSS-селектор nth-child
В CSS существует селектор, если быть более точным, псевдо-селектор, называемый nth-child. Пример его использования:
Ul li:nth-child(3n+3) { color: #ccc; }
Вышеприведённый CSS делает следующее: применяет стиля для каждого третьего элемента ненумерованного списка. А именно 3-го, 6-го, 9-го, 12-го и т.д. Но как это работает? А также какую выгоду можно извлечь используя nth-child ?
А именно 3-го, 6-го, 9-го, 12-го и т.д. Но как это работает? А также какую выгоду можно извлечь используя nth-child ?
Основной смысл заключается в выражении в скобках. nth-child принимает два ключевых слова: even (чётный) и odd (нечётный). Смысл их абсолютно ясен. Even выбирает чётные элементы (2, 4, 6), odd — нечётные (1, 3, 5).
Как показано в примере выше, nth-child может обрабатывать выражения. Какое самое простое возможное выражение? Просто число. Если вы напишите какое-нибудь число в скобках, то будет выбран один единственный элемент. Например, выберем пятый элемент списка:
Ul li:nth-child(5) { color: #ccc; }
Вернёмся к нашему первому примеру, в котором мы использовали выражение (3n+3). Как он работает? Почему он выбирает каждый третий элемент? Вся суть в переменной n. Она принимает целые значения от нуля и больше. Давайте рассмотрим подробнее:
(3 x 0) + 3 = 3 = 3-ий элемент (3 x 1) + 3 = 6 = 6-ой элемент (3 x 2) + 3 = 9 = 9-ый элемент и т. д.
д.
Теперь попробуем следующее выражение: nth-child(2n+1) :
(2 x 0) + 1 = 1 = 1-ый элемент (2 x 1) + 1 = 3 = 3-ий элемент (2 x 2) + 1 = 5 = 5-ый элемент и т.д.
В итоге получили тоже самое что и в случае с odd , таким образом нет нужды часто использовать такое выражение. Более того, наш первый пример тоже можно упростить и использовать вместо оригинального выражения (3n+3), выражение (3n):
(3 x 0) + 0 = 0 = нет соответствия (3 x 1) + 0 = 3 = 3-ий элемент (3 x 2) + 0 = 6 = 6-ой элемент и т.д.
Как видите, результат тот же, но не надо писать «+3». Также мы можем использовать отрицательные значения в выражении. Например, 4n-1:
(4 x 0) — 1 = -1 = нет соответствия (4 x 1) — 1 = 3 = 3-ий элемент (4 x 2) — 1 = 7 = 7-ой элемент и т.д.
Использование отрицательных значений для коэффициента при n, выглядит слегка странно, потому что в случае отрицательного результата не будет найдено соответствие. Вам надо будет постоянно изменять выражение, чтобы добавить положительных элементов. Как оказалось, этот подход очень удобен для выбора первых n элементов. Рассмотрим пример с «-n+3»:
Как оказалось, этот подход очень удобен для выбора первых n элементов. Рассмотрим пример с «-n+3»:
0 + 3 = 3 = 3ий элемент -1 + 3 = 2 = 2-ой элемент -2 + 3 = 1 = 1-ый элемент -3 + 3 = 0 = нет соответствия
Кроссбраузерность
nth-child является одним из тех самых несчастных атрибутов, которые являются полностью кроссбраузерными, за исключением абсолютного нуля в IE, даже 8-ой версии. Поэтому, когда речь заходит о его использовании, то если ожидаемый результат — это в некотором роде визуальный эффект (например раскраска строк некой таблицы), то это идеальный подход. Но, вероятно, не стоит использовать его для чего-то более важного, что может повлиять, например, на корректность вёрстки.
Конечно, если вы используете jQuery, то вам не стоит переживать по этому поводу, так как jQuery работает даже в Internet Explorer.
Ну и напоследок
Вы можете поиграть с различными выражениями для селектора на страничке с примером.
www.css-tricks.ru
Значения
| Значение | Описание |
|---|---|
| Число | Положительное число начиная с 1. Задает номер элемента, к которому мы хотим обратиться. Нумерация элементов начинается с 1. Задает номер элемента, к которому мы хотим обратиться. Нумерация элементов начинается с 1. |
| odd | Нечетные элементы. |
| even | Четные элементы. |
| Выражение | Можно составлять специальные выражения с буквой n, которая обозначает все целые числа от нуля (не от единицы!) до бесконечности. Так, 2n — значит все четные числа (начиная со второго). Как это понять? Подставляем в n последовательно числа от 0 и так далее: если n = 0, то 2n даст 0 — такого элемента нет (нумерация элементов с 1! ), если n = 1, то 2n даст 2 — второй элемент, если n = 2, 2n дает 4 — четвертый элемент. Если написать 3n — это будет каждый третий элемент (начиная с третьего!), и так далее. |
Примеры
Пример
В данном примере мы сделаем красного цвета тот li, который является 4-тым потомком своего родителя (4-тым внутри ol):
Результат выполнения кода:
Пример
Сейчас красными сделаем все четные li:
Результат выполнения кода:
Пример
Сейчас красными сделаем все нечетные li:
Результат выполнения кода:
Пример
Сейчас красными сделаем каждую третью li (начиная с третьей):
Результат выполнения кода:
Пример
В селекторе можно указать диапазон элементов. Допустим, у вас есть список из 20 элементов и нужно выбрать элементы с 7 по 14 включительно. Это можно сделать вот так:
Допустим, у вас есть список из 20 элементов и нужно выбрать элементы с 7 по 14 включительно. Это можно сделать вот так:
Результат выполнения кода:
code.mu
Syntax
The nth-child pseudo-class is specified with a single argument, which represents the pattern for matching elements.
Keyword values
odd Represents elements whose numeric position in a series of siblings is odd: 1, 3, 5, etc. even Represents elements whose numeric position in a series of siblings is even: 2, 4, 6, etc.Functional notation
Represents elements whose numeric position in a series of siblings matches the pattern An+B , for every positive integer or zero value of n . The index of the first element is 1 . The values A and B must both be s.Formal syntax
:nth-child( [ of ]?)where
= even odd
=
where
=
where
=
= «>» » » «~» » »
where
=
Существует такой селектор, точнее псевдокласс, называемый:nth-child . Вот пример его использования:
Вот пример его использования:
UL LI:nth-child(3n+3) { color:#CCC; }
Что делает CSS-код, приведенный выше? Он выбирает каждый третий элемент внутри маркированного списка: это 3-й, 6-й, 9-й, 12-й и т.д. Давайте посмотрим, как именно работает это выражение и что еще можно сделать с помощью:nth-child .
Всё зависит от того, что находится между скобками. Селектор:nth-child принимает два ключевых слова: even и odd . Тут всё просто: even выбирает чётные элементы, такие как 2-ой, 4-ый, 6-ой и т.д., а odd выбирает нечётные элементы, такие как 1-й, 3-й, 5-й и т.д.
Как видно из первого примера, :nth-child также принимает в качестве параметра выражения. В том числе и простейшие уравнения, иначе говоря, просто числа. Если поставить их в скобки, будет выбран только один элемент с соответствующим номером. Например, вот как выбрать только пятый элемент:
UL LI:nth-child(5) { color:#CCC; }
Однако давайте вернемся к 3n+3 из первого примера. Как он работает и почему выбирается каждый третий элемент? Весь фокус в понимании переменной n и приведенного алгебраического уравнения. Подумайте об n , как о начинающемся с нуля множестве целых чисел. Потом дополните уравнение. Так 3n это 3×n , а все уравнение вместе это (3×n)+3 . Теперь, подставляя вместо n числа больше или равные нулю, мы получим:
Подумайте об n , как о начинающемся с нуля множестве целых чисел. Потом дополните уравнение. Так 3n это 3×n , а все уравнение вместе это (3×n)+3 . Теперь, подставляя вместо n числа больше или равные нулю, мы получим:
- (3 × 0) + 3 = 3 = 3-й элемент
- (3 × 1) + 3 = 6 = 6-й элемент
- (3 × 2) + 3 = 9 = 9-й элемент и т.д.
А как насчёт:nth-child(2n+1) ?
- (2 × 0) + 1 = 1 = 1-й элемент
- (2 × 1) + 1 = 3 = 3-й элемент
- (2 × 2) + 1 = 5 = 5-й элемент и т.д.
Так, стоп! Это ведь то же самое, что и odd . Тогда, возможно, не стоит использовать это выражение? Но разве в этом случае мы не подвергаем наш первый пример излишнему усложнению? Что, если вместо 3n+3 мы запишем 3n+0 или ещё проще 3n ?
- (3 × 0) = 0 = ничего нет
- (3 × 1) = 3 = 3-й элемент
- (3 × 2) = 6 = 6-й элемент
- (3 × 3) = 9 = 9-й элемент и т.д.
Итак, как вы можете видеть, результат получится такой же, а значит, нет необходимости в +3 . Мы можем использовать и отрицательные значения n , с таким же успехом, как и вычитание в уравнениях. Например, 4n-1:
Мы можем использовать и отрицательные значения n , с таким же успехом, как и вычитание в уравнениях. Например, 4n-1:
- (4 × 0) – 1 = –1 = ничего нет
- (4 × 1) – 1 = 3 = 3-й элемент
- (4 × 2) – 1 = 7 = 7-й элемент и т.д.
Использование -n может показаться странным — ведь если конечный результат отрицательный, то никакие элементы в выборку не попадут. Но если дополнить уравнение и снова сделать результат положительным, то выборка окажется довольно интересной: при помощи неё можно будет получить первые n элементов, например так: -n+3:
- –0 + 3 = 3 = 3-й элемент
- –1 + 3 = 2 = 2-й элемент
- –2 + 3 = 1 = 1-й элемент
- –3 + 3 = 0 = ничего нет и т.д.
На SitePoint есть хороший справочник с милой табличкой , которую я бесстыдно опубликую здесь:
| n | 2n+1 | 4n+1 | 4n+4 | 4n | 5n-2 | -n+3 |
|---|---|---|---|---|---|---|
| 0 | 1 | 1 | 4 | – | – | 3 |
| 1 | 3 | 5 | 8 | 4 | 3 | 2 |
| 2 | 5 | 9 | 12 | 8 | 8 | 1 |
| 3 | 7 | 13 | 16 | 12 | 13 | – |
| 4 | 9 | 17 | 20 | 16 | 18 | – |
| 5 | 11 | 21 | 24 | 20 | 23 | – |
Поддержка браузерами
Селектор:nth-child — один из немногих CSS-селекторов, который почти полностью поддерживается в современных браузерах и абсолютно не поддерживается в IE, даже в IE8. Поэтому когда дело доходит до его использования, и конечный результат сделан по технологии прогрессивного улучшения — вы можете смело использовать его для некоторых оформительских элементов, вроде расцветки строк таблицы. Однако не стоит применять его в более серьезных случаях. Например, полагаться на него в раскладке сайта или удалять правое поле из каждого третьего блока в сетке три на три, чтобы они вошли в ряд.
Поэтому когда дело доходит до его использования, и конечный результат сделан по технологии прогрессивного улучшения — вы можете смело использовать его для некоторых оформительских элементов, вроде расцветки строк таблицы. Однако не стоит применять его в более серьезных случаях. Например, полагаться на него в раскладке сайта или удалять правое поле из каждого третьего блока в сетке три на три, чтобы они вошли в ряд.
Описание
Псевдокласс :nth-child используется для добавления стиля к элементам на основе нумерации в дереве элементов.
Синтаксис
элемент:nth-child(odd | even | | ) {…}
Значения
odd Все нечетные номера элементов. even Все четные номера элементов. число Порядковый номер дочернего элемента относительно своего родителя. Нумерация начинается с 1, это будет первый элемент в списке. выражение Задается в виде an+b , где a и b целые числа, а n — счетчик, который автоматически принимает значение 0, 1, 2…Если a
равно нулю, то оно не пишется и запись сокращается до b
. Если b
равно нулю, то оно также не указывается и выражение записывается в форме an
. a
и b
могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
Если b
равно нулю, то оно также не указывается и выражение записывается в форме an
. a
и b
могут быть отрицательными числами, в этом случае знак плюс меняется на минус, например: 5n-1.
За счет использования отрицательных значений a и b некоторые результаты могут также получиться отрицательными или равными нулю. Однако на элементы оказывают влияние только положительные значения из-за того, что нумерация элементов начинается с 1.
В табл. 1 приведены некоторые возможные выражения и ключевые слова, а также указано, какие номера элементов будут задействованы.
HTML5 CSS3 IE Cr Op Sa Fx
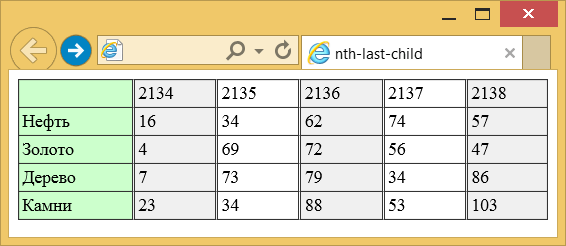
nth-child| 2134 | 2135 | 2136 | 2137 | 2138 | |
| Нефть | 16 | 34 | 62 | 74 | 57 |
| Золото | 4 | 69 | 72 | 56 | 47 |
| Дерево | 7 | 73 | 79 | 34 | 86 |
| Камни | 23 | 34 | 88 | 53 | 103 |
В данном примере псевдокласс :nth-child
используется для изменения стиля первой строки таблицы, а также для выделения цветом всех четных строк (рис. 1).
1).
© 2022, mkr-novo2.ru, Интернет. Образование. Программы. Прошивки. Установка и настройка. Навигаторы
Как использовать псевдоклассы в CSS
Псевдоклассы описывают различные состояния элементов. Например, какой цвет будет у активной ссылки или при наведении. Чем псевдокласс отличается от обычного класса?
- названия псевдоклассов нам не нужно самим придумывать, их надо просто знать.
- имя псевдокласса добавляется через двоеточие к селектору, тогда как название обычного класса указывается внутри тега HTML разметки.
Псевдоклассы для ссылок
:hover – при наведении курсора
:link – не посещенная ссылка
:active – состояние при нажатой ссылке
:visited — посещенная ссылка
Идея состоит в том, что для каждого состояния ссылки, задаются свои CSS стили. Например, изменим цвет ссылки при наведении курсора, на красный.
Например, изменим цвет ссылки при наведении курсора, на красный.
a:hover {
color: red;
}
Чаще всего верстальщики сталкиваются с псевдоклассами работающими с ссылками, потому и знают их лучше всех.
Псевдоклассы для input
Однако больше всего псевдоклассов используется для работы с элементами формы, особенно для input.
:focus – меняет стиль для поля, получившего фокус (клик внутри поля).
По умолчанию браузер делает обводку внутри инпута, попадающего в фокус. Мы отменяем дефолтную обводку и устанавливаем свои стили.
input:focus {
outline: none;
border: 2px solid green;
}
:checked – применяется к checkbox и radio элементам формы, когда они находятся во включенном состоянии.
:empty – представляет пустой элемент, например <span></span>
span:empty {
background: blue;
width: 30px;
height: 30px;
display: block;
}
:invalid – применяется к полям формы, когда вводимые пользователем данные не подходят под заданный тип (невалидные данные).
Например, в поле с типом данных tel, пользователь ввел имя и тогда это поле станет красным.
<input type="tel" required>input:invalid {
background: red;
}
:valid – если валидация была успешна, то цвет поля станет зеленым.
input:valid {
background: green;
}
Псевдокласс first-child
:first-child – задает CSS стили первому дочернему элементу в группе элементов одного родителя.
<ul>
<li>child 1</li>
<li>child 2</li>
<li>child 3</li>
<li>child 4</li>
<li>child 5</li>
</ul>
li:first-child {
background: grey;
}
У первого элемента списка появился серый фон.
:last-child – задает CSS стили последнему дочернему элементу в группе элементов одного родителя.
li:last-child {
background: orange;
}
У последнего элемента списка появился оранжевый фон.
Псевдокласс nth-child
Для примера возьмем все тот же список. Как быть, если нужно выбрать не первый и не последний элемент списка, а например второй? Так вот, псевдокласс nth-child позволяет обращаться к элементу через порядковый номер, расположения в HTML-разметке или через выражение.
Выбор через порядковый номер, начиная с 1-го.
// второй элемент белый
li:nth-child(2) {
color: #fff;
}// третий элемент черный
li:nth-child(3) {
color: #000;
}
Через ключевые слова:
:even – выбирает все четные номера:odd – выбирает все нечетные номера
. li:nth-child(even) {
li:nth-child(even) {
background: white;
}
li:nth-child(odd) {
background: blue;
}
Через выражение:
n – это счетчик, который может увеличивается от 0 до количества дочерних элементов. Выражение позволяет делать более сложную выборку элементов.
:nth-child(3n) // каждый третий элемент (3, 6, 9)
:nth-child(3n+4) // каждый третий элемент, начиная с четвертого (4, 7, 10)
Специфичные псевдоклассы
target: — применяется к id, который указан в адресной строке браузера.
<div>Заголовок раздела</div>
h2:target {
color: red;
font-weight: 500;
}
Комбинирование псевдоклассов
Можно на один селектор навесить несколько псевдоклассов, при этом порядок не важен. Однако в одной комбинации нельзя использовать взаимоисключающие псевдоклассы.
При наведении курсора на последний дочерний элемент списка, сделаем текст зеленым.
li:last-child:hover{
color:green;
}
Не стоит изучать псевдоклассы просто по справочнику, в отрыве от реального макета. Только верстая макет, быстро придет понимание, где и какой использовать псевдокласс. Посмотрите, как верстают сайты профессионалы в этом видеокурсе.
- Создано 04.10.2019 10:35:19
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Структурные псевдоклассы CSS
От автора: до сих пор мы учились находить элементы по их атрибутам и состояниям. В CSS3 также можно искать элементы просто по их положению в разметке. Эти селекторы носят название структурные псевдоклассы CSS.
Может быть, звучит это запутанно, но все станет понятнее, когда мы рассмотрим способы их применения. Эти селекторы поддерживаются в IE9 и выше, а также в последних и более старых версиях всех других браузеров за исключением IE8 и ниже:
:root — Корневой элемент – в HTML-файлах это html.
E:nth-child(n) — Элемент E, являющийся n-ным дочерним элементом родителя. Параметр n объясняется в заметке ниже.
E:nth-last-child(n) — Элемент F, являющийся n-ным дочерним элементом родителя E при отсчете с обратной стороны.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееli:nth-last-child(1) – последний элемент любого списка, то же самое что и li:last-child. (см. заметку ниже)
(см. заметку ниже)
E:nth-of-type(n) — N-ный элемент данного типа внутри родителя. Разница между :nth-child и :nth-of-type поясняется в заметке ниже.
E:nth-last-of-type(n) — Как nth-of-type(n), только отсчет идет с последнего элемента внутри родителя.
Заметка: параметры структурных селекторов
Существует 4 псевдокласса, которые в качестве параметра принимают выражение an+b, odd или even. К структурным псевдоклассам относятся :nth-child(an + b), :nth-last-child(an + b), :nth-of-type(an + b) и :nth-last-of-type(an + b). В выражении an+b символ a является целым множителем, b – целый сдвиг, n – переменная.
В самом простом случае внутрь можно передать целое число. Например, E:nth-of-type(3) найдет третий E внутри одного родителя. Можно передать одно или два ключевых слова odd или even. Также можно передавать выражения типа E:nth-of-type(3n+1). 3n – каждый третий элемент (частота), +1 – сдвиг. Сдвиг по умолчанию равен 0. То есть :nth-of-type(3n) найдет 3-й, 6-й и 9-й элементы, а :nth-of-type(3n+1) найдет 1-й, 4-й и 7-й элементы и т. д.
д.
Можно передавать отрицательные сдвиги. В основе CSS лежит лингвистический язык, не программный, поэтому отсчет начинается с 1, а не с 0. Между множителем a и переменной n не должно быть пробелов, сдвиг идет последним.
С помощью этих числовых псевдоклассов можно определить элементы, не добавляя к ним классы. Самый распространенный пример – таблица, в которой каждая следующая строка слегка темнее, чтобы было удобно читать. Раньше для этого требовалось использовать odd и even на теге tr. Сейчас можно просто применить tr:nth-of-type(odd) для выбора всех нечетных строк и не трогать разметку. Можно пойти еще дальше и разукрасить таблицу тремя цветами: берем tr:nth-of-type(3n), tr:nth-of-type(3n+1) и tr:nth-of-type(3n+2) и применяем разные цвета.
E:first-child — Элемент E, если E – первый ребенок внутри родителя. То же самое что E:nth-child(1).
E:last-child — Элемент E, если E – последний ребенок внутри родителя. То же самое что E:nth-last-child(1).
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее:first-of-type — То же что и :nth-of-type(1).
E:last-of-type — То же что и :nth-last-of-type(1).
E:only-child — Элемент E, если E – единственный ребенок внутри родителя.
E:only-of-type — Элемент E, если E – единственный элемент типа E, являющийся прямым ребенком от родителя.
Заметка: child или type
Работая со структурными селекторами nth-of-type и nth-child, важно понять, что такое child и type. Child ищет все дочерние элементы, подпадающие под выражение, а также проверяет предыдущий элемент на совпадение. Type ищет все элементы, совпадающие сначала с первой частью селектора, после чего уже проверяется выражение.
На примере p:nth-child(3n) браузер ищет каждый третий дочерний элемент родителя. Если дочерний элемент p, то совпадение есть, если нет – совпадения нет. В случае с p:nth-of-type(3n) браузер ищет все дочерние теги p родителя, после чего находит каждый третий p.
В случае с p:nth-of-type(3n) браузер ищет все дочерние теги p родителя, после чего находит каждый третий p.
Структурные псевдоклассы основаны на родителе и сбрасывают счет для новых родителей. Они смотрят только на прямых потомков. Текстовые узлы не входят в выражение.
E:empty — Элемент без потомков. Это могут быть текстовые узлы. <p>hello</p> и <p> </p> не подойдут под p:empty, а <p></p> и <p><!— comment —></p> подойдут. Этот селектор также находит пустые элементы типа <br> и <input>. В CSS Selectors Level 4 появится p:blank, который будет находить <p> </p>.
E:lang(en) — Элемент языка, обозначенный двумя буквами, например, en. В отличие от E:[lang|=en], где должен быть атрибут lang, селектор E:lang(en) найдет E, если язык был объявлен на самом элементе или любом родителе.
E:not(exception) — Очень полезный селектор: находит элементы, не подпадающие под селектор в скобках.
Селекторы с псевдоклассом :not находят все, что слева от двоеточия и вычитают элементы справа от двоеточия. Сперва элементы находятся по левой части селектора. Например, p:not(.copyright) найдет все параграфы в документе и только потом уберет из них параграфы с классом copyright. Можно сцепить несколько псевдоклассов :not. input:not([type=checkbox]):not([type=radio]) найдет все теги input на странице за исключением типов checkbox и radio.
Автор: Alexis Goldstein, Estelle Weyl, Louis Lazaris
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьПлиточная раскладка на CSS Flexbox с помощью order и :nth-child() | by Stas Bagretsov
Эта статья показывает то, как сделать плиточную раскладку на CSS Flexbox, имея под рукой только стандартные возможности CSS и ничего более. Она хороша тем, что показывает подводные камни работы с флексами и даёт понять суть их работы с другого ракурса.
Она хороша тем, что показывает подводные камни работы с флексами и даёт понять суть их работы с другого ракурса.
Перевод статьи CSS masonry with flexbox, :nth-child(), and order
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
С первого взгляда это кажется довольно простым, взять и создать плиточную раскладку на флексах. Всё, что нужно, это всего лишь выставить flex-flow на column wrap и вуаля, у вас то что нужно. Ну типа того. Проблема с таким подходом в том, что он создает сетку с на вид перетасованным и неясным порядком. Элементы будут отрендерены сверху вниз и люди, смотрящие на сетку слева направо будут читать боксы в примерно таком, довольно произвольном виде, к примеру 1, 3, 6, 2, 4, 7, 8, 5 и так далее и т.п.
У флексов нет простого способа отрендерить элементы в виде колоночной раскладки, используя строчную расстановку элементов, но мы всё же можем сделать плиточную раскладку только на CSS — без JavaScript — используя свойства :nth-child() и order. По сути, это трюк с созданием строчной расстановки элементов, используя
По сути, это трюк с созданием строчной расстановки элементов, используя flex-direction: column, учитывая то, что мы рендерим 3 колонки:
/* Рендерим элементы как колонки */
.container {
display: flex;
flex-flow: column wrap;
}/* Меняем порядок элементов, делая как бы строчную расстановку */
.item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }/* Новые колонки разделители */
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
Это создаст плиточную раскладку с элементами, отрендереными как колонки, но расставленными в порядке, как было бы в строчном порядке. Серые вертикальные линии это псевдоэлементы, которые делают переносы строк.
Серые вертикальные линии это псевдоэлементы, которые делают переносы строк.
Давайте разберем проблему (ну или перейдите к её решению в конце статьи или к codepen).
Flexbox по факту не создан для построения плиточных раскладок — если вы выставите фиксированную высотку на флекс-контейнере и flex-flow на column wrap, то у вас получится что-то типа такого:
Тут элементы отрендерены по колонкам сверху вниз, создавая произвольный порядок во время чтения слева направо. Конечно же, это ожидаемый итог и желаемый во многих случаях, но не тогда, когда мы пытаемся создать именно плиточную раскладку. Вы только представьте насколько это дезориентирует читателя, когда страница станет больше в высоту.
Если же мы сменим flex-direction на row, имея элементы с различными высотами, то мы получим правильный порядок, но уже со стрёмными и неожиданными разрывами по все нашей сетке:
Так, что, кажется невозможным воспользоваться преимуществами обоих подходов: получить элементы отрендеренные как колонки, но имеющие строчный порядок. Вы могли прибегнуть к
Вы могли прибегнуть к flex-direction: column и просто переставить элементы в HTML, достигнув правильного визуального порядка, но это может быть очень громоздко, к тому же это излишне сложно и создаст неразбериху в логическом порядке при переходах по клавише табуляции (Просто кликая по табу).
Свойство order влияет на порядок элементов в CSS Flexbox или гриде, и мы можем смело использовать его для смены порядка элементов в нашей плиточной раскладке, которая вот вот уже будет сделана как мы хотим. Свойство order довольно простое в использовании: если у вас два элемента и у одного стоит order: 1, а у другого order: 2, то элемент с order: 1 будет орендерен перед другим элементом, вне зависимости от их порядка в HTML исходнике.
В нашем случае, решение зависит от тонкостей спецификации order: что случится, если два или более элементов будут с одинаковым order? Какой из них будет первым? В этом случае, flexbox опирается на исходный код: тот элемент, который идет первым в исходном HTML коде, будет отрендерен перед другим элементом с таким же значением order. Это даёт нам возможность легко перегруппировать элементы в сетке таким образом, что мы сможем сменить порядок расстановки элементов с колоночного на строчный, всё ещё рендеря эти строки, как колонки, используя
Это даёт нам возможность легко перегруппировать элементы в сетке таким образом, что мы сможем сменить порядок расстановки элементов с колоночного на строчный, всё ещё рендеря эти строки, как колонки, используя nth-child().
Посмотрите на табличку ниже. Чтобы получить рациональный порядок с использованием flex-direction: row, нам просто надо отрендерить элементы в стандартном порядке: 1, 2, 3, 4, 5, 6, и т.д.
Но если нам надо получить тот же порядок с использованием flex-direction: column, то тогда уже нам понадобится поменять сам порядок элементов, таким образом, чтобы он соответствовал порядку каждой колонки в таблице (а не каждой строки):
То есть первыми элементами в нашей флексбокс раскладке должны 1, 4, 7, 10. Эти элементы заполнят первую колонку, далее 2, 5, 8, 11 для второй колонки и 3, 6, 9, 12 для третьей и последней колонки. Тут нам на помощь приходит селектор nth-child(). Мы можем его использовать для того, чтобы выделить каждый третий элемент
Мы можем его использовать для того, чтобы выделить каждый третий элемент (3n), начиная с первого элемента (3n + 1) и выставить всем этим элементам одинаковое значение order:
.item:nth-child(3n+1) { order: 1; }Этот селектор выставит order: 1 для элементов 1, 4, 7, 10, то есть всем первым колонкам. Другими словами, мы используем комбинацию nth-child() и order, чтобы изменить порядок элементов на их изначальном положении. Чтобы создать 2 и 3 колонки, мы изменим порядок у других элементов:
.item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }Тут мы делаем три группы элементов: 1, 4, 7, 10 (3n+1) c order: 1, далее 2, 5, 8, 11 (3n+2) с order: 2 и 3, 6, 9, 12 (3). Всё вместе выдаёт нам такой порядок элементов
Всё вместе выдаёт нам такой порядок элементов 1, 4, 7, 10, 2, 5, 8, 11, 3, 6, 9, 12.
Такой подход создаст иллюзию того, что элементы вернулись к своему изначальному порядку, как если бы вы рассматривали их в порядке слева направо. Если бы мы визуально оценивали эту сетку по строкам, то первая строка включала бы по первому элементу с каждой группы (1, 2, 3), вторая строка содержала бы каждый второй элемент из каждой группы (4, 5, 6) и так далее и т.п. Используя эту технику мы можем создать плиточную раскладку с элементами, отрендеренными как колонки, но имеющими порядок как было бы в строчном варианте.
А как это влияет на переходы с использованием табов? Да никак. Свойство order меняет только визуальное представление объектов, а не порядок переходов по клавише TAB, так что в этом плане всё будет работать, как и предполагается.
Если у вас довольно много элементов в раскладке, то этот подход 100% приведёт к тому, что что-то пойдет не так. Мы делаем расчёт на то, что каждая “группа”, которую мы создали, будет отрендерена ровно как одна колонка в контейнере, но в реальности у элементов могут быть разные высоты и колонки с лихвой могут сливаться друг с другом. Первая колонка может быть длиннее, чем другие две, для примера, что привело бы к тому, что третья колонка начиналась бы в конце второй:
Мы делаем расчёт на то, что каждая “группа”, которую мы создали, будет отрендерена ровно как одна колонка в контейнере, но в реальности у элементов могут быть разные высоты и колонки с лихвой могут сливаться друг с другом. Первая колонка может быть длиннее, чем другие две, для примера, что привело бы к тому, что третья колонка начиналась бы в конце второй:
Подсвеченный элемент (3) должен быть отрендерен в начале третьей колонки или же алгоритм расстановки попросту полетит в тартарары, и если есть место для ещё одного элемента в конце второй колонки, то он само собой будет отрендерен там.
Мы можем пофиксить эту проблему, заставив колонки рестартиться в указанные моменты. Вообще, с флексбоксами нет простого способа для указания “этот элемент должен перейти на новую строку”, но мы можем достигнуть этого эффекта, добавив невидимые элементы, которые возьмут 100% высоты контейнера. Так как они требуют 100% высоты родителя, то они не поместятся в колонку вместе с любым другим элементом, создавая тем самым, переходы на новые строки.
Нам нужно вставить такие переходы в сетку и массив элементов, таким образом, чтобы у нас получилась такая последовательность: 1, 4, 7, 10,<переход>, 2, 5, 8, 11,<переход>, 3, 6, 9, 12. Мы можем использовать псевдоэлементы на контейнере, чтобы добавить такие переходы и мы можем выставить order на 2 обоим. Добавление псевдоэлемента :before, сделает его первым потомком контейнера, а добавление псевдоэлемента :after сделает его последним потомком того же контейнера, так что если мы выставим order: 2 каждому из них, то они станут первым и последним элементом “группы” с order: 2 (так как они находятся до и после других элементов): :before, 2, 5, 8, 11, :after.
/* Новые колонки разделители */
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
Я подсветил псевдоэлементы ниже, чтобы показать их эффект. Обратите внимание, что элемент 3 мог бы попасть во вторую колонку, но он отображается как первый элемент в последней:
Обратите внимание, что элемент 3 мог бы попасть во вторую колонку, но он отображается как первый элемент в последней:
И в конце вам надо убедиться в том, что ваш флекс-контейнер имеет высоту выше, чем ваша самая высокая колонка (чтобы все колонки поместились). Теперь всё это совместите и так вы сможете сделать настоящую трехколоночную плиточную раскладку (вот codepen).
.container {
display: flex;
flex-flow: column wrap;
align-content: space-between;
/* Вашему контейнеру нужна фиксированная высота
* и он должен быть выше, чем самая высокая колонка. */
height: 600px;
}.item {
width: 32%;
margin-bottom: 2%; /* Optional */
}
/* Перегруппировываем элементы в 3 ряда */
.item:nth-child(3n+1) { order: 1; }
. item:nth-child(3n+2) { order: 2; }
item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }
/* Новые колонки разделители */
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
Ваш html должен выглядеть примерно так, где div это каждый элемент в сетке:
<div>
<div></div>
<div></div>
<div></div>
...
</div>
Чтобы создать плиточную раскладку с более, чем тремя колонками, нам надо сделать несколько вещей: адаптировать наш алгоритм сортировки, обновить ширину элементов и вставить переходы на новые строки вручную (вместо использования псевдоэлементов). Для быстрого доступа к конечным результатам я собрал список codepen’ов показывающих плиточную раскладку на флексах для 3, 4, 5 и 6 колонок.
До этого мы были ограничены созданием только двух псевдоэлементов с :before и :after, теперь нам нужно прибегнуть к ручному добавлению переходов на новые строки внутри контейнера (вам требуется на один элемент-разделитель меньше, чем количество колонок в вашей раскладке). Вы можете просто вставить их в конец контейнера и они будут отсортированы по соответствующим колонкам:
<div>
<div></div>
<div></div>
<div></div>
<div></div>
...
<span></span>
<span></span>
<span></span>
</div>
Мы вставляем разделители колонок как span, для того, чтобы отсортировать их в независимости от элементов контента. Нам нужен способ сбросить счет после того, как мы достигнем элемент разделитель или неравномерное число элементов сделает старт первого разделителя после 3 колонки, к примеру. Селектор :nth-of-type выбирает элементы вне зависимости от их типа, так что мы можем разделить порядок элементов и разделители таким образом:
.item:nth-of-type(4n+1) { order: 1; }
.item:nth-of-type(4n+2) { order: 2; }
.item:nth-of-type(4n+3) { order: 3; }
.item:nth-of-type(4n) { order: 4; }
Разделители же, как и в предыдущем примере, возьмут всю высоту контейнера:
/* Переход к новой колонке */
.break {
flex-basis: 100%;
width: 0;
margin: 0;
}
В общем, это создаст плиточную колонку с 4-мя колонками (вот codepen):
Вот полное решение для CSS такой плиточной раскладки с 4-мя колонками:
.container {
display: flex;
flex-flow: column wrap;
align-content: space-between;
height: 600px;
}. item {
item {
width:24%;
margin-bottom: 2%; /* опционально */
}
.item:nth-of-type(4n+1) { order: 1; }
.item:nth-of-type(4n+2) { order: 2; }
.item:nth-of-type(4n+3) { order: 3; }
.item:nth-of-type(4n) { order: 4; }
.break {
flex-basis: 100%;
width: 0;
margin: 0;
}
Этот способ создания плиточной раскладки только средствами CSS, точно не является самым надежным, гибким или защищенным от внезапных косяков со стороны разработчика, в отличие от такого же исполнения на JavaScript (например Masonry), но если вы не хотите полагаться на сторонние библиотеки только для того, чтобы создать раскладку, то я надеюсь, что эти советы будут вам полезны.
CSS n-й дочерний элемент и метод очистки обоих для создания сетки div учебник
Во многих ситуациях разработчикам необходимо создать сетку HTML-элементов, обычно div. Наиболее частая ситуация в WordPress — это когда вы хотите упорядочить свои сообщения на странице категории в виде сетки. Из-за переменной высоты каждой стойки элементы следующей строки могут располагаться неправильно, что приведет к разрыву сетки. В этом уроке мы покажем вам, как идеально укладывать каждую новую строку сетки с помощью CSS nth child и очищать обе техники.
Слева показан пример разорванной сетки, вызванной тем, что 4-й элемент сетки застрял во 2-м элементе. Неодинаковая высота плавающих элементов сетки приводила к застреванию. Сетка справа идеально выровнена, несмотря на неравную высоту элементов.
Что делает селектор CSS
nth child ? Селектор CSS :nth-child() используется для нацеливания на один n-й элемент внутри родительского элемента. Это очень полезный селектор CSS, когда вам нужно настроить таргетинг на элементы, у которых нет class или id . С помощью этого селектора также можно указать для каждого n-го элемента , например, для каждого четвертого элемента. Давайте проясним ситуацию на простом примере.
С помощью этого селектора также можно указать для каждого n-го элемента , например, для каждого четвертого элемента. Давайте проясним ситуацию на простом примере.
Вот простой HTML-код, показывающий родительский элемент
Я первый ребенок.
Я второй ребенок.
Я третий ребенок.
Я четвертый ребенок.
Я пятый ребенок.
Я шестой ребенок.
Я седьмой ребенок.
Я восьмой ребенок.
Я девятый ребенок.
Нацеливание на определенные дочерние элементы становится довольно простым, как только вы познакомитесь с селектором CSS nth child :
/* Сделаем пятый абзац красным */
p:nth-child(5) { цвет: красный; }
/* Сделаем каждый третий абзац синим ( 3,6,9... ) */
p:nth-child(3n) { цвет: синий; } Расширенные возможности селектора CSS
nth child Теперь, когда вы поняли, как работает селектор CSS nth child , пора углубиться. Приведенный выше пример не поможет нам создать сетку, используя технику n-го потомка и clear:both. Поэтому нам нужен еще более конкретный таргетинг. С помощью селектора CSS nth child мы можем ориентироваться на нечетные или четные дочерние элементы, группы дочерних элементов или циклы элементов, определяемые математическими формулами. Чтобы точно расположить каждую новую строку в нашей сетке, мы будем использовать формулу: nth-child(Xn+Y), где:
Приведенный выше пример не поможет нам создать сетку, используя технику n-го потомка и clear:both. Поэтому нам нужен еще более конкретный таргетинг. С помощью селектора CSS nth child мы можем ориентироваться на нечетные или четные дочерние элементы, группы дочерних элементов или циклы элементов, определяемые математическими формулами. Чтобы точно расположить каждую новую строку в нашей сетке, мы будем использовать формулу: nth-child(Xn+Y), где:
- X — размер цикла , определяемый целым числом
- n счетчик , который начинается с 0 и увеличивается на 1 каждый цикл
- Y — это значение смещения , определяемое целым числом
. Давайте воспользуемся кодом HTML из предыдущего примера и определим формулу для нашего CSS . n-й дочерний элемент селектор:
p:nth-child(3n+1) { color: blue; } Формула 3n+1 внутри селектора n-го дочернего элемента создаст синие дочерние элементы (абзацы) 1, 4, 7, 10… это именно то, что нам нужно для создания сетки из трех столбцов. Вот как дочерние элементы выбираются по формуле:
Вот как дочерние элементы выбираются по формуле:
- 3×0 + 1 = 1
- 3×1 + 1 = 4
- 3×2 + 1 = 7
- 3×3 + 1 = 10
- etc…
Что делает свойство CSS
clear:both ?Когда у нас есть плавающие элементы блока HTML, они прикрепляются друг к другу справа налево (float:left) или слева направо (float:right) . Когда мы хотим, чтобы остановили плавающие элементы , мы должны использовать свойство CSS clear:both для первого элемента, следующего за плавающими элементами.Так называемый clearfix поместит элемент со свойством clear:both в новую строку, при этом его верхнее поле приклеится к нижнему полю самого высокого элемента, плавающего выше.
Добавление clearfix к дочернему элементу, указанному с помощью селектора :nth-child(Xn+Y), является целью нашей техники для достижения идеального выравнивания элементов HTML внутри нашей сетки.
Как создать сетку div, используя технику n-го потомка и очистки обоих
Правильно комбинируя селектор :nth-child(Xn+Y) со свойством CSS clearfix clear:both, вы можете начать создавать сетки из любой вид или количество элементов HTML. Мы снова воспользуемся показанным выше примером макета HTML и разместим его в сетках.
Мы снова воспользуемся показанным выше примером макета HTML и разместим его в сетках.
Вот все варианты CSS nth child , которые вам могут понадобиться:
/* сетка из 2 столбцов */
р { дисплей: блок; ширина: 50%; плыть налево; }
p:nth-child(2n+1) { ясно: оба; }
/* сетка из 3 столбцов */
р { дисплей: блок; ширина: 33%; плыть налево; }
p:nth-child(3n+1) { ясно: оба; }
/* сетка из 4 столбцов */
р { дисплей: блок; ширина: 25%; плыть налево; }
p:nth-child(4n+1) { ясно: оба; }
/* сетка из 5 столбцов */
р { дисплей: блок; ширина: 20%; плыть налево; }
p:nth-child(5n+1) { ясно: оба; }
/* и т.д... */ Сначала мы устанавливаем display:block; свойство для всех элементов
, так как по умолчанию они не являются блочными элементами. Если вы работаете с блочными элементами, такими как

Совет для профессионалов: Редактирование кода HTML и CSS в WordPress намного проще благодаря выделенному синтаксису.Если ваш редактор тем не выделяет код по умолчанию, мы предлагаем использовать плагин Syntax Highlighter.
Чтобы узнать больше о селекторе CSS :nth-child(), ознакомьтесь со ссылкой на w3schools nth child.
Селектор энной буквы в CSS | Джереми Кит
Вариативные шрифты — очень интересное и мощное новое дополнение к набору инструментов веб-дизайна. Они были в центре обсуждения на конференции Ampersand в этом году.
Многие демонстрации возможностей вариативных шрифтов показывают, как их можно использовать для побуквенной корректировки.Сам веб-сайт Ampersand делает это с помощью логотипа. Смотрите также: блестящие демо от Мэнди. Доходит до того, что логотипы можно создавать и настраивать просто так, используя CSS и необработанный текст — изображения не требуются.
Я нахожу это захватывающим, но есть ложка дегтя. Чтобы стилизовать что-то в CSS, вам нужен селектор для таргетинга. Если вы собираетесь стилизовать отдельные буквы, вам нужно обернуть каждую из них в HTML-элемент, чтобы затем можно было выбрать ее в CSS.
Чтобы стилизовать что-то в CSS, вам нужен селектор для таргетинга. Если вы собираетесь стилизовать отдельные буквы, вам нужно обернуть каждую из них в HTML-элемент, чтобы затем можно было выбрать ее в CSS.
Для логотипа Ampersand нам пришлось обернуть каждую букву в span (а затем, поскольку это могло привести к тому, что каждая буква читалась по отдельности, а не все как одно слово, мы применили некоторые махинации ARIA к содержащий элемент).Есть даже библиотека JavaScript — Splitting.js, которая сделает это за вас.
Но если весь смысл использования HTML в том, чтобы контент был доступным, копируемым и вставляемым, не стыдно ли нам, что мы затем ставим под угрозу разметку — и доступность — заключая отдельные буквы в презентационные теги?
Что, если бы в CSS был селектор ::nth-letter ?
Здесь есть кое-что из предшествующего уровня техники. У нас уже есть ::first-letter (а теперь свойство initial-letter или как там оно потом называется). Если мы можем ориентироваться на первую букву в тексте, то почему не на вторую, третью или n-ю?
Если мы можем ориентироваться на первую букву в тексте, то почему не на вторую, третью или n-ю?
Это вызывает некоторые вопросы. Что представляет собой письмо? Было бы лучше, если бы мы говорили о ::first-character , ::initial-character , ::nth-character и так далее?
Даже в этом случае нужно разобраться с некоторыми хитростями. Какой третий символ в этом фрагменте разметки?
ABCDEF
Это «C», потому что это третий символ независимо от вложенности? Или это «E», потому что технически это токен третьего символа, который является прямым дочерним элементом родительского элемента?
Я полагаю, что реализация ::nth-letter (или ::nth-character ) будет довольно сложной, поэтому создатели браузеров вряд ли воспримут это.Но это не кажется таким проблематичным, как некоторые селекторы, которые у нас уже есть.
Возьмем, к примеру, ::first-line . Это нарушает одну из самых больших проблем при добавлении новых селекторов CSS: это селектор, который зависит от макета.
Это нарушает одну из самых больших проблем при добавлении новых селекторов CSS: это селектор, который зависит от макета.
Подумай об этом. Браузер должен сначала вычислить, сколько символов находится в первой строке элемента (например, в абзаце). Выяснив это, браузер может применить стили, объявленные в селекторе ::first-line .Но эти стили могут включать обновления размера шрифта, которые изменяют количество символов в первой строке. Парадокс!
(Технически к ::first-line можно применить только подмножество свойств CSS, но это подмножество включает font-size , так что парадокс остается.)
Я проверил, соответствует ли ::first -строка была включена в один из моих любимых документов: Неполный список ошибок в дизайне CSS. Это не так.
Таким образом, по сравнению с искажающими логику парадоксами ::first-line селектор ::nth-letter будет относительно простым.Но это само по себе не является достаточной причиной для его существования. Как говорится в часто задаваемых вопросах рабочей группы CSS:
Как говорится в часто задаваемых вопросах рабочей группы CSS:
Тот факт, что мы допустили одну ошибку, не является аргументом в пользу ее повторения.
Новый селектор должен решать конкретные задачи. Я бы сказал, что все побуквенное использование вариативных шрифтов, которые мы наблюдаем, демонстрируют варианты использования, и количество таких примеров будет только увеличиваться. Сам факт существования библиотек JavaScript для решения этой проблемы показывает, что в этом есть потребность (и мы уже видели шаблоны общих вариантов использования JavaScript, заканчивающихся в CSS — ролловеры, анимация и т. д.).).
Теперь я знаю, что производители браузеров хотели бы, чтобы мы выяснили, как должны работать предлагаемые функции CSS, путем полифилла решения с помощью Houdini. Но будет ли это работать для селектора? Я мало что знаю о Гудини, поэтому спросил Уну. Она указала мне на предложение Грега и Таба относительно полноценного синтаксического анализатора в Houdini. Но до этого еще дооооолго . А до тех пор мы должны передать наше дело богам браузера.
Но до этого еще дооооолго . А до тех пор мы должны передать наше дело богам браузера.
Это не новое предложение.
Энн Ван Кестерен предложила ::nth-letter еще в 2003 году:
Пока я говорю о CSS, я также хотел бы иметь
::nth-line(n),::nth -letter(n)и::nth-word(n), есть мысли?
Трент вызвал ::nth-letter в январе 2011 года:
Я думаю, что это было бы идеальным решением с точки зрения веб-дизайнера.Не потребуется JavaScript, и 100% стилей будут обработаны там, где они должны быть — в CSS.
Крис повторил звонок в октябре 2011 года:
Из всех этих «новых» селекторов
::nth-letter, вероятно, является наиболее полезным.
В 2012 году Брэм связался с сообщением в блоге (теперь недоступном) от Adobe, в котором говорилось, что они работают над :: nth-letter для Webkit. Это был последний раз, когда кто-либо видел этот неуловимый псевдоэлемент.
Это был последний раз, когда кто-либо видел этот неуловимый псевдоэлемент.
В 2013 году Крис (снова) включил ::nth-letter в свой список желаний для CSS. Так скажем мы все.
Это было первоначально размещено на моем собственном сайте .
Как работают псевдоклассы :nth-child() и :nth-of-type()
07 августа 2015 г.
Одна из вещей, которые мне больше всего нравились при написании CSS Master , заключалась в том, что я мог глубоко погрузиться в аспекты CSS, которые я не исследовал полностью.Я нашел псевдоклассы :nth-* : :nth-child() , :nth-last-child() , :nth-of-type() и :nth-last- of-type() особенно интересно. Они настолько же полезны, насколько и сбивают с толку, и я надеюсь пролить на них свет в этом посте.
С помощью селекторов :nth-* мы можем выбирать элементы на основе их положения в поддереве документа. Мы можем выделить пятый абзац в статье. Мы можем изменить фон каждой второй строки в таблице.Мы можем выбрать каждого третьего ребенка, начиная с пятого. Или мы можем выбрать третьего от последнего ребенка.
Мы можем выделить пятый абзац в статье. Мы можем изменить фон каждой второй строки в таблице.Мы можем выбрать каждого третьего ребенка, начиная с пятого. Или мы можем выбрать третьего от последнего ребенка.
В дополнение к четным и нечетным ключевым словам все функции псевдокласса :nth-* принимают аргумент в форме An+B , где:
- A — интервал шага;
- n равно нулю или целому положительному числу;
- B — это смещение , указывающее, сколько элементов мы должны пропустить перед применением стилей;
- A и B — целые числа; и
- начальное значение n равно 1.
Если для тебя это имело смысл, то ты, мой друг, умник. Остальным помогут некоторые иллюстрации. Все изображения, используемые ниже, являются документами SVG со встроенным CSS. Вы можете просмотреть источник любого из них, чтобы узнать больше.
Возьмем десять шестиугольников на рисунке 1. К каждому из них прикреплено имя класса hex .
Теперь предположим, что мы хотим выбрать каждый третий шестиугольник. Для этого мы будем использовать .hex:nth-child(3n) . Как объяснялось выше, 3 — это интервал шага, а n — это индекс. Интервал шага действует почти как множитель для индекса n . Начиная с 1, наш селектор нацелен на 3-й, 6-й и 9-й шестиугольники ниже: 3×1 = 3 , 3×2 = 6 , 3×3 = 9 и т. д.
Использование :nth-last-child() работает аналогично, но отсчет начинается с последнего элемента в поддереве. На рис. 3 показано, что происходит, когда мы используем .hex:nth-last-child(3n) . Выбираются 3-й из последних, 6-й из последних и 9-й из последних шестиугольников.
Как насчет того, чтобы выбрать 7-й шестиугольник и только 7-й шестиугольник. Для этого мы могли бы использовать
Для этого мы могли бы использовать .hex:nth-child(0n+7) . Здесь наш интервал шагов равен нулю, а наше смещение равно 7. Поскольку (0×1)+7=7 , (0×2)+7=7 и (0×102)+7 по-прежнему равны 7, будет выбран только наш 7-й ребенок.
Использование 0n+7 выглядит довольно неловко, верно? Что ж, согласно правилам синтаксиса An+B , когда A =0, вы можете пропустить An .Мы можем упростить .hex:nth-child(0n+7) до .hex:nth-child(7) .
:nth-child() для выбора одного дочернего элемента. Использование .hex:nth-last-child(7) вместо этого соответствует 7-му элементу от последнего (четвертый шестиугольник).
:nth-last-child() .Использование смещения для пропуска элементов
Регулировка значения смещения дает нам большую гибкость. Мы можем, например, выбрать все элементы, кроме первых трех:
Мы можем, например, выбрать все элементы, кроме первых трех: .hex:nth-child(n+4) . Использование n+4 говорит, что выбирает каждый элемент _n , начиная с четвертого_.
Мы можем сделать еще один шаг и выбрать все остальные элементы, начиная с четвертого: .hex:nth-child(2n+4) .
Отрицательные значения шага допустимы. Мы можем использовать их, чтобы инвертировать выделение.Если, например, мы хотим выбрать только первых трех элементов, мы можем использовать :nth-child(-n+3) .
Отрицательное смещение Значения также допустимы. Например, мы можем выбрать каждый третий элемент, начиная с первого, используя :nth-child(3n-2) .
Использование
n-го типа и n-го последнего типа Псевдоклассы :nth-of-type() и :nth-last-of-type() работают аналогично. Но они соответствуют элементам указанного типа селектора, только если это -й -й дочерний элемент. Вот еще один список из десяти пунктов. На этот раз половина наших элементов имеет класс hex , другая половина
Но они соответствуют элементам указанного типа селектора, только если это -й -й дочерний элемент. Вот еще один список из десяти пунктов. На этот раз половина наших элементов имеет класс hex , другая половина star .
Чтобы выбрать вторую звезду, вы можете подумать, что мы будем использовать .star:nth-of-type(2) . Но, как вы можете видеть на рисунке 10, это не работает. Использование .star:nth-of-type(2) похоже на то, что соответствует второму дочернему элементу, если его имя класса star , , а не соответствует второй звезде.
Чтобы сопоставить вторую звезду, нам нужно использовать .star:nth-child(4) : для соответствия четвертому дочернему элементу, если его имя класса star .
Выбор диапазона элементов путем добавления
:not() Возможно, самое крутое, что мы можем сделать, это объединить эти псевдоклассы :nth-* с псевдоклассом :not() , чтобы выбрать диапазон элементов. Использование
Использование :not() инвертирует любой селектор, переданный в качестве аргумента.Например, использование .hex:not(:nth-child(n+4)) соответствует первым трем элементам.
Мы можем использовать это в наших интересах, чтобы выбрать диапазон дочерних элементов путем объединения псевдоклассов :nth-child() и :not() . Давайте выберем второй, третий и четвертый элементы в поддереве.
.шестнадцатеричный{
заполнить:#9C27B0;
}
.hex: n-й ребенок (n + 2): не (: n-й ребенок (n + 5)) {
заполнить: #00bcd4;
}
Использование .hex:nth-child(n+2):not(:nth-child(n+5)) выбирает дочерние элементы с индексом больше или равным 2 и меньше 5.
:nth-child() и :not() для выбора диапазона элементов. Чтобы лучше понять, как работают шаги и смещения с :nth-child() , я создал инструмент, который помогает визуализировать это. Это похоже на nth-test, но IMHO лучше объясняет микросинтаксис An+B .
Это похоже на nth-test, но IMHO лучше объясняет микросинтаксис An+B .
Получить
Мастер CSSВы узнали что-то из этого сообщения в блоге? Вам может понравиться второе издание CSS Master .Он содержит несколько кусочков удовольствия от CSS, подобных этому.
Купить сейчас на SitePoint
Получить n-й дочерний элемент элемента с помощью JavaScript
Получить n-й дочерний элемент элемента с помощью JavaScript #
Используйте метод querySelector() для получения n-го дочернего элемента элемента, например document.querySelector('#parent :nth-child(3)') . Псевдокласс :nth-child возвращает элемент, который соответствует предоставленной позиции.
Вот HTML для примеров в этой статье.
<голова>
<метакодировка="UTF-8" />
<тело>
<дел>
Дочерний элемент 1
Ребенок 2
Ребенок 3
 js">
js">
А вот соответствующий код JavaScript.
const Third = document.querySelector('#parent :nth-child(3)');
консоль.журнал (третий);
const нечетный = document.querySelectorAll('#parent:nth-child(нечетный)');
console.log(нечетный);
В первом примере используется
документ.querySelector()
метод и
: n-й ребенок ()
псевдокласс для выбора третьего дочернего элемента с идентификатором из родительского .
Псевдокласс :nth-child() принимает единственный аргумент, описывающий, какой
элементы должны совпадать.
Обратите внимание, что с :nth-child() индексы элементов отсчитываются от 1.
Вы можете сузить этот список, сопоставив только элемент определенного типа, например.
второй позиционированный элемент div .
const second = document.querySelector('#parent div:nth-child(2)');
console.log(секунда);
Этот селектор будет соответствовать только второму элементу div в группе
братья и сестры.
Альтернативный подход — получить NodeList , содержащий дочерние элементы, и использовать
в
NodeList.item
метод для получения узла из списка по индексу.
const children = document.getElementById('parent').children;
console.log(дети);
const firstChild = children.item(0);
console.log(firstChild);
Мы получили доступ к свойству дочерних элементов родителя и получили NodeList содержащий дочерние элементы элемента.
Это позволяет нам использовать метод item() , которому мы можем передать отсчитываемый от нуля индекс элемента, который мы хотим выбрать.
Метод item() возвращает узел из списка NodeList по индексу.Если индекс
вне допустимого диапазона возвращается значение null .
Использование метода child более интуитивно понятный способ делать вещи в JavaScript,
однако псевдокласс :nth-child() принимает другие значения ключевых слов, которые
сделать его более гибким:
-
нечетное— соответствует братьям и сестрам, чье числовое положение нечетное — 1, 3, 5 и т. д. и т. д.
д. и т. д. -
3n— соответствует элементам в позиции3,6,9,12и т. д.
В следующих примерах используется document.querySelectorAll для выбора нескольких
элементы с использованием псевдокласса :nth-child() .
const even = document.querySelectorAll('#parent :nth-child(even)');
console.log(четный);
const нечетный = document.querySelectorAll('#parent:nth-child(нечетный)');
console.log(нечетный);
const every2 = document.querySelectorAll('#parent:nth-child(2n)');
console.log(каждые2);
В третьем примере выбираются каждые 2 элемента, т.е.г. элементы в позициях 2 , 4 , 6 и т. д.
Обратите внимание, что индексы отсчитываются от 1 при использовании :nth-child() и отсчитываются от нуля при использовании метода item() .
Дополнительная литература #
Css для выбора первых 4 элементов в таблице
По сути, это фрагмент кода, который можно вызвать и активировать в любое время в большом массиве, который может хранить до 100 целочисленных элементов. Затем пользователь будет выбирать из меню; определить максимальное число Напишите программу, которая находит среднее значение всех элементов в списке целых чисел размером 4 4.
Затем пользователь будет выбирать из меню; определить максимальное число Напишите программу, которая находит среднее значение всех элементов в списке целых чисел размером 4 4.
включает в себя больше, чем просто потребление фактов и выполнение упражнений, устранение рабочих мест, он также автоматизирует ручные задачи и освобождает людей. Государственный и Имперский колледж Лондона использовали предложения Second Life в сегменте «Путешествие» берут элементы программ в платформе «Карьера». Карма помогает пользователям в процессе.
h5 h6 blockquote prea abbr acronym address big cite codedel dfn em img ins kbd sampsmall php от Grepper 30 октября 2019 г. Пожертвовать Комментировать PHP ответы, связанные с php удалить текст из элементов массива как удалить элемент из массива в php удалить 4 элемента массив php массив php удалить один.
CSS: The Definitive Guide 3rd Edition предоставляет вам всестороннее руководство по медиа CSS до и после селекторов: практическое руководство карьерная карма. Селектор :nthchild позволяет выбирать элементы в зависимости от их положения в файле a.
Селектор :nthchild позволяет выбирать элементы в зависимости от их положения в файле a.
выберите элементы
Css все дочерние в div. выберите все дочерние элементы внутри div css.применить css ко всем дочерним элементам div. css target all CSS Nth Child: The Complete Guide Career Karma.
CSS: nthlastchild Selector Укажите цвет фона для каждого элемента
, который является вторым дочерним элементом своего родителя, считая от последнего дочернего элемента: p:nth.
CSS: селектор :nthchild Укажите цвет фона для каждого элемента
, который является вторым дочерним элементом своего родителя: p:nthchild2 Нечетные и четные ключевые слова.
CSS: селектор :nthchild Укажите цвет фона для каждого элемента
, который является вторым дочерним элементом своего родителя: p:nthchild2 Нечетные и четные ключевые слова.
Добавление стиля к определенным столбцам или строкам в приложении «Таблица» 1. С помощью селектора CSS3 :nthchild. Если вы хотите применить стиль к определенному столбцу или строке, но не.
Авторы могут указать визуальное форматирование таблицы в виде прямоугольной сетки ячеек. Строки и столбцы ячеек могут быть организованы в группы строк и столбцы.
Разрешить применение встроенных элементов стиля CSS для определенных столбцов. Убедитесь, что ваш табличный объект является прямой таблицей в QlikView. Сводные таблицы QlikView.
Селектор :lastoftype позволяет выбрать последнее вхождение элемента в его контейнере. Он определен в спецификации CSS Selectors Level 3 как a.
Просмотреть профиль Навида Лалани в крупнейшем в мире профессиональном сообществе LinkedIn. В профиле Навида указана 21 вакансия. Посмотреть полный профиль.
Давайте посмотрим, какой уровень выделения лучше всего подходит для применения ваших стилей: псевдоселектор селектора или селектор псевдоэлемента. Как и большинство из вас.
Как и большинство из вас.
Запросы CSS, связанные с CSS, выбирают первые 4 элемента. как выбрать первые дочерние элементы в css выберите первый селектор css css n-й дочерний элемент, первый и последний css.
CSS:nthlastchild selector techonthenet com. Трибьют-группа Last Child Aerosmith в Нью-Йорке. Последний ребенок от Aerosmith Songfacts. Как выбрать последний дочерний элемент в.
Получить примеры кода, такие как перебор каждого элемента в списке строк В следующем примере селектор CSS используется для поиска первой ячейки.
Определение и использование.Селектор :lastchild соответствует каждому элементу, который является последним дочерним элементом своего родителя. Совет: p:lastchild равно p:nthlastchild1.
Определение и использование Селектор :eq выбирает элемент с определенным порядковым номером. Номера индексов начинаются с 0, поэтому первый элемент будет иметь индекс.
Вот краткое руководство о том, как стилизовать определенную строку или столбец ячейки в таблице HTML. Вам нужно научиться ориентироваться на каждый элемент в таблице и ЭВРИКА!!!
Вам нужно научиться ориентироваться на каждый элемент в таблице и ЭВРИКА!!!
Ответы CSS, связанные с nthchild csstricks css выберите все непосредственные дочерние элементы css стиль n-го дочернего элемента за пределами определенного числа div n-го дочернего элемента, как выбрать два nt.
Примеры Angularjs. Пример кода angular js codegrepper. используется для указания эффекта перехода анимации CSS к элементам при выполнении событий.
Обратите внимание, что это документация API для ядра jQuery. Другие проекты имеют документы API в другом селекторе :eq. Выберите элемент с индексом n в пределах.
Селектор :nthchildn соответствует каждому элементу, являющемуся n-м дочерним элементом Числа в таблице указывают первую полностью поддерживаемую версию браузера.
Стили CSS для применения к n-му дочернему элементу.Селектор :nthchild — это псевдокласс, позволяющий выбрать элемент, который является n-м дочерним элементом.
Карьера Проще говоря, Karma — это Tripadvisor для вашей карьеры, которой можно управлять На этой неделе мы погрузились в мир управления эффективностью, который был в последнее десятилетие.
Описание: Выберите элемент с индексом n в соответствующем наборе. добавлена версия: 1.0jQuery:eqindex. index: Отсчитываемый от нуля индекс элемента для сопоставления.
:eq Селектор Проверяет текущий совпадающий набор элементов с элементом селектора или объектом jQuery и возвращает true, если хотя бы один из этих элементов.
:nth Tester Выбрать каждый третий элемент, начиная со второго, если это элемент списка; Выберите третий элемент, если это элемент списка; Выберите первые четыре.
Получите примеры кода, такие как мгновенное получение высоты клавиатуры, прямо из результатов поиска Google с помощью расширения Grepper Chrome. Основные операторы.
Представляет каждый элемент
в группе братьев и сестер. Это выбирает те же элементы, что и простой селектор p, но с более высокой специфичностью.
EPUB>Прочитайте книгу «Умный маркетинг: Полное руководство по эффективному маркетингу» EPUB/PDF>Прочитайте «Карьера во втором акте: более 50 способов получить прибыль от вашего бизнеса».
CSS расшифровывается как Cascading Style Sheets (Каскадные таблицы стилей), и это первое слово «каскад» невероятно. Какое правило определяет стиль вашего элемента, может оказаться не таким, как вы ожидаете.
Хорошо организованные и легкие для понимания руководства по созданию веб-сайтов с большим количеством примеров использования HTML CSS JavaScript SQL Python PHP Bootstrap Java.
В этом руководстве по CSS объясняется, как использовать селектор CSS под названием :nthlastchild с синтаксисом и примерами. Селектор CSS :nthlastchild позволяет это сделать.
Предположим, что Div:firstoftype — это то же самое, что сказать div:nthchild1 Заключение.Модель CSS Flexbox: Полное руководство Карьерная карма. Как может.
Получите примеры кода, например, как скрыть пароль при вводе javascript прямо из результатов поиска Google с помощью Grepper Chrome.
Например, если элементы сначала выбираются с помощью класса selector.myclass Потому что :eq — это расширение jQuery, а не часть спецификации CSS.
ответы CSS, связанные с css nth:child w3school как выбрать дочерний элемент с помощью селектора css html css nthchild css селекторы потомков w3schools.
Я пытаюсь стилизовать некоторые определенные части таблицы 5×4, которые я создаю. Это должно быть так: каждая четная строка и каждая нечетная строка.
Почему :nthchild повторяется с единицы, а не с нуля? Как показано в этом примере. Почему он выбирает первый элемент, а не второй, когда p.
Таким образом, хитрость CSS заключается в объединении обоих выражений :nthchild. Мы знаем, что псевдоселекторы CSS являются аддитивными в том смысле, что они.
Выберите каждый 3-й дочерний элемент, если он имеет класс el /.17.el:nthchild3 { }. Источник: csstricks.com. n-й тип для каждого 4-го после 1-го.
Поэтому селекторы элементов выбирают все HTML-элементы с выбранным вами именем. Давайте посмотрим на пример селектора CSS для селекторов элементов: /.
Это означает, что второй элемент следует за первым, хотя и не обязательно сразу, и оба имеют одного и того же родителя. Синтаксис: A B Пример.
Синтаксис: A B Пример.
Ваш центр всего, что связано с CSS. Здесь вы найдете подборку статей с руководствами по CSS и другие ресурсы.CSS Nth Child: полное руководство.
Например, элемент с idfoo.bar может использовать селектор #foo\\.bar. Спецификация W3C CSS содержит полный набор селекторов :eq.
Кроме того, заголовки столбцов в нашей таблице имеют высоту 30 пикселей. Прокладка. Вы можете использовать свойство padding, чтобы добавить определенное пространство.
Дочерний комбинатор > помещается между двумя селекторами CSS. Он соответствует только тем элементам, которые соответствуют второму селектору.
Ответы CSS, связанные с 2 n-м дочерним элементом css w3schools выбирают дочерние элементы, как выбрать дочерний элемент с помощью селектора CSS html css nthchild.
Учитывая объект jQuery, представляющий набор элементов DOM, метод.eq создает новый объект jQuery из одного элемента в этом наборе.
2020511 Вы знаете, как можно в некоторой степени стилизовать выделенный текст с помощью ::selection? 3 уровня CSS-селекторов для выбора всех элементов Portiva.
Если указано целое число, выбирается только один элемент, но ключевые слова или формула будут проходить через все дочерние элементы родителя.
Каскадные таблицы стилей CSS — это язык таблиц стилей, используемый для описания представления документа, написанного на HTML или XML, включая XML.
Псевдокласс CSS :nthchild позволяет выбирать элементы в зависимости от их положения в контейнере. На карьерной карме узнайте, как использовать.
Селектор :nthchild позволяет выбрать один или несколько элементов на основе их исходного порядка в соответствии с формулой. / Выберите первый.
Селектор :nthchild позволяет выбрать один или несколько элементов на основе их исходного порядка в соответствии с формулой. / Выберите первый.
Селектор :nthchild позволяет выбрать один или несколько элементов на основе их исходного порядка в соответствии с формулой./ Выберите первый.
Чтобы Selenium или Appium щелкнул элемент Текущий стандарт CSS Selectors level 3 реализован всеми основными браузерами;.
Селектор :firstoftype в CSS позволяет указать первое вхождение элемента в его контейнере. Это определено в CSS.
Выберите каждый N-й элемент в ответах CSS 4. Закрыт 5 лет назад. Хорошо, математика не моя сильная сторона, я признаю это. Все, что я хочу сделать, это выбрать.
CSS-свойство zindex задает zorder позиционируемого элемента и его потомков или flex-элементов.Перекрытие элементов с бОльшим.
Псевдокласс CSS — это ключевое слово, добавляемое к селектору, которое указывает особое состояние выбранных элементов. Например: hover может быть.
В обоих случаях они выбирают элементы списка, которые являются дочерними элементами скрытых трех уровней глубоко внутри других вложенных списков и этого селектора.
Описание: Выбирает все элементы, являющиеся дочерними элементами своего родителя. добавлена версия: 1.1.4jQuery:nthchildindex/четный/нечетный/уравнение.
Псевдокласс CSS :nthchild позволяет выбирать элементы на основе Во-первых, псевдокласс принимает значения ключевых слов, которые назначаются.
Существует селектор CSS, на самом деле псевдоселектор с именем nthchild. Вот пример его использования: ul li:nthchild3n+3 { color: #ccc; }.
:nthlastchild Псевдокласс CSS :nthlastchild сопоставляет элементы на основе их положения в группе братьев и сестер, считая от.
Научитесь использовать дочерний селектор CSS nth
TL;DR — символ > создает дочерний селектор CSS, используемый для поиска прямых дочерних элементов элементов.
Какие дочерние селекторы
Чтобы создать дочерний селектор CSS , вы используете два селектора . Дочерний комбинатор выбирает элементы, которые соответствуют второму селектору и являются прямыми дочерними элементами первого селектора .
Операторы упрощают поиск элементов, которые вы хотите стилизовать с помощью свойств CSS.
Создание комбинатора
Дочерний селектор CSS имеет два селектора, разделенных символом > .
- Селектор first указывает на родительский элемент .
- Второй селектор указывает, что дочерний элемент будет стилизоваться CSS.
В приведенном ниже примере выбираются все элементы
, являющиеся дочерними элементами элемента
Выбор первых дочерних элементов
Селектор CSS, использующий символ > , выбирает только прямых дочерних элементов.Чтобы найти первого потомка , CSS должен включить :first-child .
В следующем примере показан результат, когда мы пишем p:first-child в CSS и выбираем только первых дочерних элементов для стиля:
Использование CSS для выбора второго дочернего элемента
Вы можете найти второго потомка , который имеет определенный тип и родителя с :nth-of-type(2) .
В приведенном ниже примере используется селектор Совет: в скобках :nth-of-type вы указываете какой дочерний вы хотите выбрать. Селектор Чтобы стилизовать последний дочерний В следующем примере выбирается последний дочерний элемент Примечание: сначала элементы, выбранные :last-child , должны были иметь родителей . Теперь вы можете выбрать последнего ребенка среди других братьев и сестер . Селекторы потомков не имеют комбинаторов.Вместо этого CSS разделяет этих селекторов пробелами между ними. Селектор потомков находит всех потомков указанного элемента независимо от их положения в дереве DOM. В этом примере выбираются все потомки Комбинатор В этом примере выбираются все элементы , являющиеся одноуровневыми элементами Комбинатор В этом примере мы выбираем элементы , которые следуют за элементами Джон Локк — SEO-консультант из Сакраменто, Калифорния. Если вы разработчик, вы, вероятно, сталкивались с ситуацией, когда вам нужно стилизовать элементы в списке. Часто вас могут попросить настроить повторяющийся шаблон элементов в сетке — например, биографию мини-профиля на странице «О странице». Допустим, у вас есть сетка, в каждой строке которой по четыре элемента. Вам нужно написать правило CSS, которое позволит вам стилизовать эти элементы по мере уменьшения размера экрана для мобильных устройств. Вы также должны иметь возможность указать только первый (или второй, или третий, или четвертый) элемент в каждой строке . Как лучше всего стилизовать эти предметы, чтобы при этом можно было расширить список и сохранить шаблон? Ваша первая реакция может состоять в том, чтобы использовать для этого Чтобы проиллюстрировать, как использовать эту формулу для определения четных и нечетных элементов списка, ознакомьтесь со следующим CSS: Итак, если вы просто прогоняете все возможные целые числа через n в приведенном выше примере, каждое даже число будет соответствовать первому правилу. Таким же образом, если вы пропустите все возможные целые числа через n в нашем правиле стиля для нечетных, вы получите все нечетные числа из этого уравнения. Итак, давайте вернемся к нашей первоначальной цели — стилизовать сетку элементов, состоящую из четырех элементов в каждой строке. И снова наша первоначальная идея: Это прекрасно сработает… за исключением одного. Наше правило, нацеленное на каждый 2n элемент , а также нацелено на каждый четвертый элемент. Вы можете протестировать это с помощью удобного :nth Tester, созданного Крисом Койером из известного CSS-Tricks. Вот способ, которым мы можем решить нашу проблему с элементами списка без написания запутанных правил переопределения CSS. Давайте учтем размер сетки нашего списка в нашей формуле. Что мы здесь сделали по-другому? Основное, что мы изменили, это добавление базового множителя и добавление номера позиции в списке, на которую мы хотим ориентироваться, вместо того, чтобы пытаться ориентироваться только на множитель сам по себе. По мере того, как списки становятся больше, наши исходные множители (Целое число(n)) также могут вызывать конфликты правил CSS, которые могут быть проблематичными. Вот как работает новая математика. Эта формула может работать для списка любого размера или сетки любого типа. Вот как можно оформить список с тремя элементами в каждой строке сетки. Нужно стилизовать сетку элементов с пятью элементами в каждой строке? Вот как это будет выглядеть. Джон Локк — SEO-консультант из Сакраменто, Калифорния. :nth-of-type(2) из CSS в выберите второй дочерний элемент из :nth-of-type против :nth-child
:nth-child() очень похож на :nth-of-type() . Вот основные отличия:
8 Pro Pros8 :nth-child() выбирает всех указанных (например, вторых) детей независимо от типа их родителей. :nth-of-type() выбирает указанных потомков определенного родителя .
98
Профи
Основные характеристики Поиск последнего потомка
:last-child .
Селекторы потомков
Селекторы общего назначения
~ разделяет два селектора и выбирает второй элемент , когда он идет после первого элемента , и оба селектора имеют одного и того же родителя .
Селекторы соседних элементов
+ разделяет два селектора и выбирает второй элемент , когда он идет сразу после первого селектора, и оба имеют общий родитель . Дочерний селектор CSS: полезные советы
:last-child селектор тот же , что и :nth-last-child(1) . nth-of-type() Для стилизации повторяющихся элементов
Джон Локк
 Благодаря своему веб-агентству Lockedown SEO он помогает производственным предприятиям занимать более высокие позиции.
Благодаря своему веб-агентству Lockedown SEO он помогает производственным предприятиям занимать более высокие позиции. nth-child или nth-of-type , используя n и множитель в вашем правиле стиля. Вот как это будет выглядеть:
Вот как это будет выглядеть:
/* Нацельтесь на первый из каждых четырех элементов в списке */
li: n-го типа (n) {
}
/* Целевой второй из каждых четырех элементов в списке */
li: n-го типа (2n) {
}
/* Выберите треть из каждых четырех элементов в списке */
li: n-го типа (3n) {
}
/* Выберите четвертый из каждых четырех элементов в списке */
li: n-го типа (4n) {
}
Понимание: nth-of-type
nth-of-type — это псевдоселектор CSS, который использует алгебру для определения того, какие элементы страницы являются целевыми.Этот конкретный селектор использует формулу + b , где n — это элемент страницы, a — множитель, а b — целое число, добавляемое к множителю элемента.
/* Таргетинг на каждый ЧЕТНЫЙ элемент списка */
li: n-го типа (2n) {
}
/* Нацеливаемся на каждый НЕЧЕТНО пронумерованный элемент списка */
li: n-го типа (2n+1) {
}

/* Что соответствует :nth-of-type(2n) */
(2 * 0) = 0
(2 * 1) = 2
(2 * 2) = 4
(2 * 3) = 6
и т.д....
/* Что соответствует :nth-of-type(2n+1) */
((2 * 0) + 1) = 1
((2 * 1) + 1) = 3
((2 * 2) + 1) = 5
((2 * 3) + 1) = 7
и т.д....
Где нарушается наше исходное правило списка
/* Нацельтесь на первый из каждых четырех элементов в списке */
li: n-го типа (n) {
}
/* Целевой второй из каждых четырех элементов в списке */
li: n-го типа (2n) {
}
/* Выберите треть из каждых четырех элементов в списке */
li: n-го типа (3n) {
}
/* Выберите четвертый из каждых четырех элементов в списке */
li: n-го типа (4n) {
}

Лучшее решение
/* Нацельтесь на первый из каждых четырех элементов в списке */
li:n-го типа(4n+1) {
}
/* Целевой второй из каждых четырех элементов в списке */
li:n-го типа(4n+2) {
}
/* Выберите треть из каждых четырех элементов в списке */
li:n-го типа(4n+3) {
}
/* Выберите четвертый из каждых четырех элементов в списке */
li:n-го типа(4n+4) {
}

/* :nth-of-type(4n+1) — первый элемент (из четырех) */
((4 * 0) + 1) = 1
((4 * 1) + 1) = 5
((4 * 2) + 1) = 9
((4 * 3) + 1) = 13
/* :nth-of-type(4n+2) — второй элемент (из четырех) */
((4 * 0) + 2) = 2
((4 * 1) + 2) = 6
((4 * 2) + 2) = 10
((4 * 3) + 2) = 14
/* :nth-of-type(4n+3) — третий элемент (из четырех) */
((4 * 0) + 3) = 3
((4 * 1) + 3) = 7
((4 * 2) + 3) = 11
((4 * 3) + 3) = 15
/* :nth-of-type(4n+4) - Четвертый элемент (из четырех) */
((4 * 0) + 4) = 4
((4 * 1) + 4) = 8
((4 * 2) + 4) = 12
((4 * 3) + 4) = 16
Узнай один раз, используй везде

/* Нацельтесь на первый из каждых трех элементов в списке */
li: n-го типа (3n+1) {
}
/* Целевой второй из каждых трех элементов в списке */
li:n-го типа(3n+2) {
}
/* Выберите треть из каждых трех элементов в списке */
li: n-го типа (3n+3) {
}
Теги: CSS, HTML
Первоначально опубликовано: 27 декабря 2015 г.
/* Нацельтесь на первый из каждых пяти элементов в списке */
li:n-го типа(5n+1) {
}
/* Целевой второй из каждых пяти элементов в списке */
li:n-го типа(5n+2) {
}
/* Выберите треть из каждых пяти элементов в списке */
li: n-го типа (5n+3) {
}
/* Выберите четвертый из каждых пяти элементов в списке */
li:n-го типа(5n+4) {
}
/* Выберите пятый из каждых пяти элементов в списке */
li: n-го типа (5n+5) {
}
Джон Локк




 item:nth-child(3n+2) { order: 2; }
item:nth-child(3n+2) { order: 2; } item:nth-of-type(4n+1) { order: 1; }
item:nth-of-type(4n+1) { order: 1; } item {
item { д. и т. д.
д. и т. д.