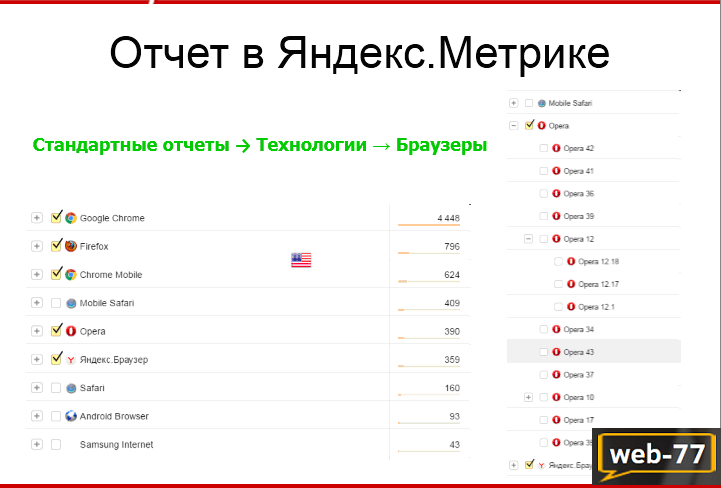
Онлайн проверка кроссбраузерности сайта: ▷ Как проверить отображение сайта во всех браузерах: что такое кроссбраузерность?
Тестирование сайта в разных браузерах ☛ закажите тестирование кроссбраузерности сайта
Тестирование сайта в разных браузерах
Тест на кроссбраузерность – вид тестирования, который проводится для того, чтобы понять, одинаково ли ведет себя ваш продукт при взаимодействии с разными версиями браузеров. Пользователь должен обращаться к сервисам вашего программного продукта независимо от того, каким браузером пользуется и какую аппаратную платформу предпочитает. Если каждый десятый человек использует нестандартный браузер (или определенную устаревшую версию), в котором ваше приложение меняет внешний вид или отступает от заданного поведения, вы рискуете потерять аудиторию в 10%.
Актуально по умолчанию
При тестировании сайтов в разных браузерах, как правило, большая часть
дефектов выявляется непосредственно в интерфейсе пользователя. Но не стоит
забывать про функциональные возможности сайтов или приложений.
- форм;
- фильтров;
- динамических элементов;
- отдельных модулей и разделов сайта.
Постоянное внедрение новых стандартов и следование им при разработке само
по себе дает достаточно высокий уровень совместимости. Однако, не все браузеры
работают одинаково с этими стандартами. А разработчики в свою очередь зачастую
пренебрегают ими, потому как практически невозможно, создавая продукт, учесть абсолютно
все факторы и поддержать все разновидности клиентского ПО. Только тест продукта
в разных браузерах поможет выявить все проблемы совместимости, оптимизировать
производительность и добиться однообразия представления информации в
поддерживаемых версиях. Плюс ко всему: не все из наиболее часто используемых
браузеров оперативно выпускают новые версии, которые соответствуют новейшим стандартам,
и, что более важно, не все пользователи следят и регулярно обновляют свое ПО.
Наша стратегия, парк устройств, браузеров и операционных систем позволяют провести тест совместимости, покрывающий аудиторию пользователей с огромным перечнем программных конфигураций. Мы учитываем всевозможные окружения, включая:
- сетевые устройства;
- базы данных;
- системное программное обеспечение;
- периферию (веб-камеры, принтеры и др.).
Стратегия тестирования и детали тестового покрытия определяются как на
основе реальных данных из аналитических систем (к пример, Яндекс.Метрики, GoogleAnalytics), так и с помощью глобальной
статистической информации от авторитетных источников в сети. Такой подход
позволяет предложить клиентам необходимый уровень покрытия, идеально отражающий
реальные требования текущих и потенциальных потребителей сервиса.
Нельзя игнорировать и тенденцию увеличения числа пользователей мобильных устройств. Как следствие – растет процент использования Интернет-ресурсов именно через телефоны и планшеты. Чтобы вы приумножали свою аудиторию, мы также аккомпанируем адаптации вашего продукта под мобильный рынок, учитывая всевозможные факторы, такие как данные по использованию устройств, версий ОС и мобильных браузеров; размеры и разрешения экрана; ресурсы устройства и аппаратные характеристики и т.д. Для этих целей в рамках нашей компании создан и постоянно расширяется Парк мобильных устройств, который позволяет провести необходимые проверки на реальных девайсах.
Еще глубже – кроссплатформенность
Совместимость с различными операционными системами в настоящее время
является очень важным качеством программных продуктов; в особенности, это
свойство критично для десктопных программных продуктов.
Такой тип тестирования также актуален для веб-приложений по причине того, что одна и та же версия браузера может быть запущена из различных операционных систем (от дистрибутивов Linux до MacOS), что может изменить визуальное представление интерфейса, повлиять на функциональность модулей веб-приложения.
Таким образом, для продуктов, подразумевающих широкое применение и
поддержку на различных платформах, этот тип тестирования жизненно важен. К тому
же, чем выше количество поддерживаемых ОС, тем шире список потенциальных
пользователей ПО, что выгодно заказчикам проекта. Для проверки таких совместимостей
Webmart QA проводит кроссплатформенное тестирование программных продуктов на
любой версии операционной системы семейств:
Для проверки таких совместимостей
Webmart QA проводит кроссплатформенное тестирование программных продуктов на
любой версии операционной системы семейств:
- Windows
- Windows Server
- Linux
- MacOS
Тест кроссбраузерности сайта — гарантии
Тестирование сайта в разных браузерах и приложениях, на разных платформах гарантирует значительное расширение аудитории, снижение расходов на техническую поддержку пользователей и повышение общего качества продукта. Если вы заинтересованы в адаптации продукта под реалии рынков браузеров, ОС и мобильных устройств, свяжитесь с нами.
Кроссбраузерность в Browsershots — как проверить правильность отображения сайта в разных браузерах
Обновлено 28 января 2022 Просмотров: 124 385 Автор: Дмитрий ПетровДоброго времени суток, уважаемые читатели блога KtoNaNovenkogo.ru. В эфире очередной выпуск рубрики Веб-обзоры. Сегодня я хочу поговорить о том, как проверить, правильно ли отображается ваш ресурс в популярных браузерах), а также о способах рассылки пинга (оповещения поисковых систем и других сервисов о том, что на вашем интернет проекте появились новые материалы) и кое о чем еще.
Сегодня я хочу поговорить о том, как проверить, правильно ли отображается ваш ресурс в популярных браузерах), а также о способах рассылки пинга (оповещения поисковых систем и других сервисов о том, что на вашем интернет проекте появились новые материалы) и кое о чем еще.
При верстке макета своего сайта или же при доработке (внесении изменений) уже готового шаблона очень важно убедиться, что все это дело будет выглядеть в любом браузере, которые только могут использоваться в интернете. Задачу эту можно решить с помощью довольно-таки удобного онлайн сервиса.
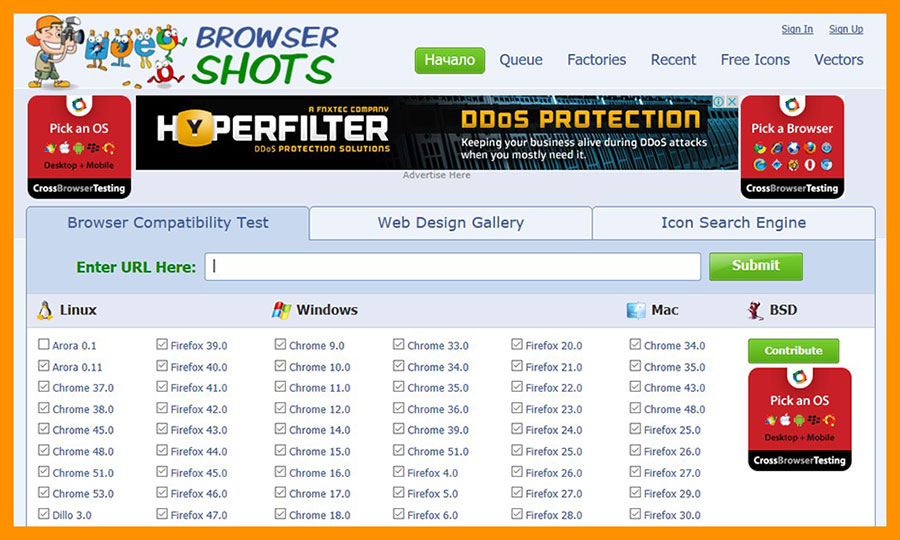
Browsershots — как проверить кроссбраузерность верстки
Наверное, вы все уже знаете, что если ваш ресурс прекрасно и корректно отображается в каком-либо браузере (например, Opera), то это вовсе не означает, что во всех остальных он будет выглядеть так же хорошо.
Косяк может вылезти в любом браузере, хотя, конечно же, рекордсменом по этой части является Internet Explorer, особенно версии 6 и ниже. Происходит это из-за того, что различные браузеры немного по-разному интерпретируют один и тот же код HTML и правила CSS.
Кроссбраузерность — это одинаковое отображение и работа сайта в различных браузерах. Если не задуматься над этим вопросом на этапе верстки, то, создав сайт, вы увидите, что в разных браузерах он отображается по-разному и не везде корректно.
С этим ничего нельзя поделать и надо научиться с этим жить — проверять корректность отображения своего ресурса во всех доступных браузерах (кроссбраузерность) и вносить при необходимости коррективы в код. Но для этого, как минимум, нужно установить кучу обозревателей различных версий или же, что намного проще, воспользоваться сервисом Browsershots.
Второй вариант предпочтительней, т.к. позволяет вам посмотреть скриншоты, снятые с десятка разнообразных обозревателей и, что очень ценно, различных версий одного и того же.
Например, если у вас на компьютере стоит Opera 10, то для того, что бы посмотреть вид вашего сайта в Opera 8, вам нужно будет либо переустановить обозреватель, либо установить его более старую версию, например, на виртуальной машине. Оба эти способа чудовищно не удобны и поэтому упомянутый выше сервис придется нам очень кстати.
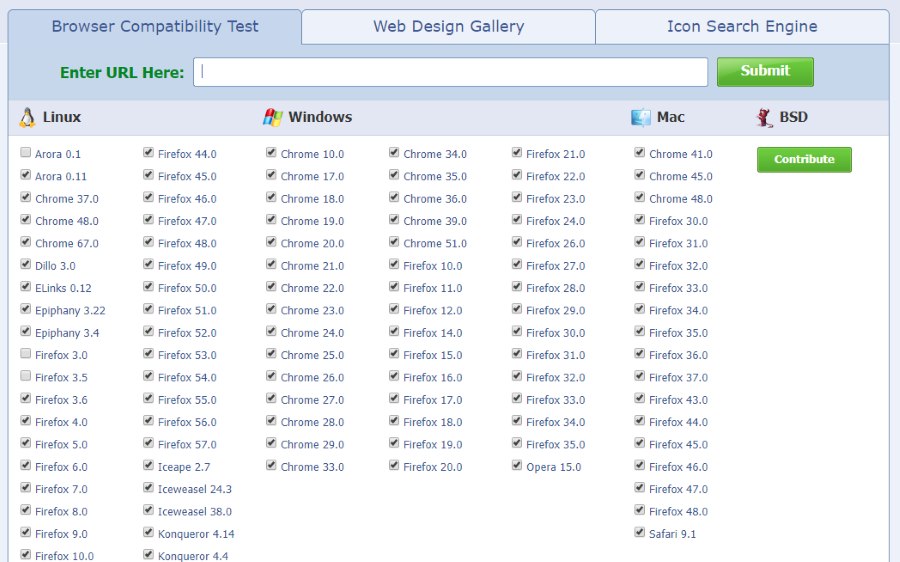
Работа с онлайн сервисом Browsershots предельно проста:
- вводите на главной странице проекта в поле «Enter URL Here» адрес вашего сайта
- выбираете из списка, расположенного ниже, нужные вам версии браузеров
- если нужно, то выбираете определенное разрешение экрана и глубину цвета из выпадающих списков
- в трех последующих списках можете отключить или включить (можно еще выбрать конкретную версию) показ JavaScript, Java и Flash
- все, теперь жмем кнопку «Submit» и ждем завершения процесса создания скриншотов для каждой выбранной версии браузера (данный процесс может занять от 3 до 50 минут, поэтому в это время можно заняться другими делами, но не закрывать этой страницы в браузере)
- полученные в результате работы онлайн сервиса скриншоты можно посмотреть прямо там же (щелчок по скриншоту для его увеличения) или же скачать одним файлом к себе на компьютер (под скриншотами поищите ссылку «скачать»)
.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Быстрый способ протестировать сайт в разных десктопных браузерах / Хабр
Всё больше достойных поводов находится у веб-разработчиков для того, чтобы отказаться от полнокровной поддержки IE6 в создаваемых проектах.
Кто-то обеспечивает малой кровью graceful degradation, ну а кто-то радикально прощается со старыми браузерами, чуть ли не нарочно приправляя сайт современными технологиями и показывая в браузерах-старичках заглушку с предложением срочно обновиться.
Однако, всем категориям веб-разработчиков, равно как и их клиентам, полезно иметь не обременяющие средства для кроссбраузерного тестирования.
Самый надёжный способ — поднять несколько виртуальных машин, где всё можно будет досконально протестировать (в том числе потаскать границу окна, поскроллить и уж тем более посмотреть, как работает JS). Но ведь часто требуется просто взглянуть на сайт и понять, всё ли с ним в порядке в целом. Либо предоставить такую возможность заказчику.
Но ведь часто требуется просто взглянуть на сайт и понять, всё ли с ним в порядке в целом. Либо предоставить такую возможность заказчику.
Классикой жанра для решения поставленной задачи является веб-сервис:
Универсальный, но долгий browsershots.org
Он позволяет получить скриншот не только из конкретного браузера, но и выбрать его версию и ОС, в которой браузер запущен.
Недостаток один — очередь. Скриншотов нужной страницы можно прождать полчаса и даже больше.
Я искал решения, которые существуют в виде веб-сервисов и не требуют обязательной регистрации или оплаты. То есть те, которыми мог бы воспользоваться не только разработчик, но и его заказчик, в качестве независимого инструмента (встречался с неприятной ситуацией когда у заказчика стояла в IE какая-то полуварезная панель, перекраивающая оформление адресов электронной почты — не ехать же в такой ситуации к заказчику со своим ноутбуком).
Нашлось два подходящих веб-сервиса, выдающих скриншоты уже через несколько секунд ожидания, но с общим недостатком — дружат только с IE, но этого-то обычно и не хватает, ведь остальные браузеры кросс-платформенные и многие из них позволяют держать сразу несколько portable-версий на одной машине без виртуализации.
Многоцелевой www.thumbalizr.com и его IE7
Этот сервис вообще-то создан для создания «превьюшек» сайтов и даже снабжён соответствующим API, но если отправить его делать скриншот такой хитрой страницы, как
inet.ya.ru, то становится ясно, что в качестве движка для рендеринга скриншотов на сервисе трудится IE7. И он пригодится любому, кто обновил IE до восьмого, либо не пользуется Windows совсем.
Оптимальный ipinfo.info/netrenderer
Сервис умеет делать скриншоты в IE 5.5 (для некрофилов), IE 6, 7 и 8. То есть отлично подходит для тестирования. Также имеется режим, где на одном скриншоте показываются различия в вёрстке между IE6 и IE7. Удобно, но, надеюсь, в будущем можно будет сравнивать и с восьмым IE сразу.
Удобный browserling.com с возможностью поскроллить и покликать
Про сервис
рассказали в комментариях. Он хорош, потому что единственный из перечисленных позволяет покликать, поскроллить, потестировать JS (вы получаете что-то вроде VNC-доступа к удалённому окошку с нужным браузером). Недостаток для такого шикарного сервиса предсказуем — очередь желающих. Хотя визуализирована она на славу:
Недостаток для такого шикарного сервиса предсказуем — очередь желающих. Хотя визуализирована она на славу:
Browserling предоставляет в ваше распоряжение любой IE от 5.5 до 9, а также последние версии Opera, Chrome, Safari и Firefox. Очередь при этом общая, вне зависимости от того, на какой браузер вы записывались. Из-за этого лично мне откровенно хочется отшлёпать тех, кто занимает очередь с целью погонять доступный на всех платформах Firefox.
После того, как вы своей очереди дождётесь — в вашем распоряжении будет пять минут, потом вас дропнут и если вы чего-то проверить не успели, то придётся снова занимать за «крайним» (в момент тестирования сервиса встречал очереди и по 10 персон, но отмечу, что многие впереди «стоящие» — очередь бросали либо мучали сервис меньше доступных пяти минут). Справедливости ради надо сказать, что есть и платный вариант без очередей.
Ваша версия
Очень жду в комментариях ссылок на аналогичные сервисы, но, предлагаю, придерживаться описанных выше критериев: сервис должен быть общедоступным без регистрации и бесплатным.
ИНСТРУМЕНТЫ КРОССБРАУЗЕРНОГО ТЕСТИРОВАНИЯ | BUGZA
LambdaTest
Это инструмент, анализирующий проблемы совместимости вашего веб-сайта между браузерами.
С помощью данного инструмента можно выполнять тестирование сайтов и веб-приложений, архитектура которых взаимодействует с объектами облачной инфраструктуры. Вы можете протестировать свое приложение практически на любом настольном и мобильном браузере, доступном сегодня, используя LambdaTest.
Инструмент предоставляет персонализированный доступ к более чем 2000 различных комбинаций настольных и портативных браузеров в облачной среде.
Функция «Снимки экрана» этого инструмента позволяет создавать полные снимки экрана веб-страниц.
Особенности:
— Автоматизация тестирования веб-приложений с помощью Selenium.
— Проверка совместимости с интерактивным браузером Live Interactive Browser.
— Удобное автоматическое снятие и сохранение скриншотов экрана.
— Процесс параллельного тестирования.
— Наличие программного интерфейса приложения для быстрого тестирования в локальной среде.
— 24-часовая техническая поддержка.
— Тестирование веб-сайта на локальном или частном хостинге (на базе SHH-туннеля).
— Быстрая интеграция найденных багов в функционал систем отслеживания дефектов – от JIRA до BitBucket.
Данный инструмент упрощает тестирование кода в разных браузерах и сравнение результатов. Например, если вы являетесь разработчиком MacOS, вы можете использовать LambdaTest для простого тестирования своего веб-сайта в Internet Explorer!
Browsera
Инструмент для тестирования на совместимость с браузерами, который предоставляет неограниченные возможности проверки отображения веб-сайтов в структуре наиболее популярных и востребованных браузеров.
Особенности:
— Сбор и хранение всех ошибок сценариев.
— Одновременный просмотр сразу нескольких версий браузеров.
— Онлайн сравнение макетов при отображении на различных разрешениях.
Он предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Вводите URL-адрес сайта и инструмент начнет сканировать его. Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Если на сайте будут обнаружены ошибки JavaScript, Browsera предоставит детальную информацию по ним, включая тип и версию браузера, страницы или элементы сайта, строку кода, содержащую ошибку, ее описание.
Также можно просмотреть различия отображения макета в различных версиях Firefox и Internet Explorer. Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы позже внести необходимые изменения.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Browsershots
С его помощью можно выполнить проверку отображения сайтов в браузерах внутри операционных систем Windows, Linux, Mac OS, а также мобильных – Android и iOS.
Поскольку данный инструмент позволяет просматривать веб-сайты в специально настроенной тестовой среде, очень удобно находить и анализировать найденные баги в CSS и HTML.
Особенности:
— Это совершенно бесплатный инструмент.
— Поддержка даже самых редких браузеров.
— Возможность отключения JavaScript, Java и Flash.
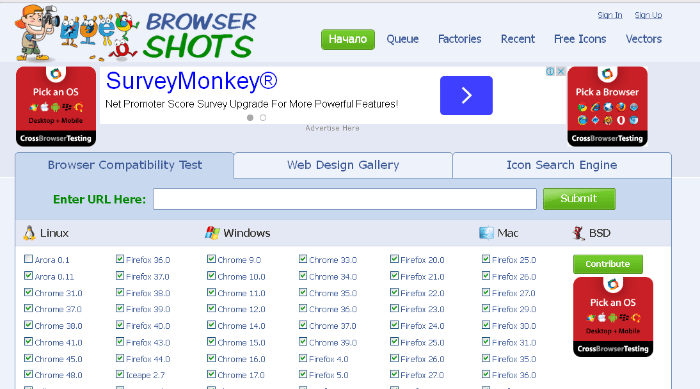
Портал Browsershots позволяет тестировать веб-сайты на различных браузерах и под управлением определенной операционной системы. Данная платформа очень популярна среди продуктовых компаний, так как предоставляет многофункциональный набор возможностей с простыми и понятными настройками (и все это в режиме реального времени).
Вы можете запустить кроссбраузерные тесты на совместимость с различными вариантами настройки, такими как тип браузера, операционная система, размер экрана, глубина цвета, состояние JavaScript и параметры включения/выключения Flash. Просто введите URL-адрес вашего сайта, выберите параметры тестирования на совместимость и отправьте запрос на тестирование.
После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле «протестировать» элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Browserstack live
Популярный онлайн-инструмент для интерактивного тестирования веб-продуктов.
Ключевые особенности:
— Процесс тестирования ПО в режиме реального времени на разных устройствах и под управлением разнообразных операционных систем.
— Полноценный доступ ко всем популярным версиям браузеров.
— Режим безопасного просмотра.
— Работа с API.
— Наличие удобных расширений для Google Chrome/Mozilla Firefox.
CrossBrowserTesting
Это платный инструмент с триал-доступом на 7 дней. Для разовой проверки этого достаточно. Сервис совершает проверку через более чем 1500 десктопных и мобильных браузеров. Проверки могут происходить автоматически через заданный период.
Сервис совершает проверку через более чем 1500 десктопных и мобильных браузеров. Проверки могут происходить автоматически через заданный период.
Функционал площадки позволяет выполнять интерактивное тестирование и отладку на выбранном удаленном устройстве в режиме реального времени, просматривать веб-страницы в нескольких браузерах одновременно, запускать автотесты на основе Selenium.
К слову, эта платформа будет очень полезна тем компаниям, которые применяют методологию разработки Agile. Все дело в том, что сервис предлагает параметры параллельного тестирования, одновременного тестирования с CI инструментами (например, Jenkins).
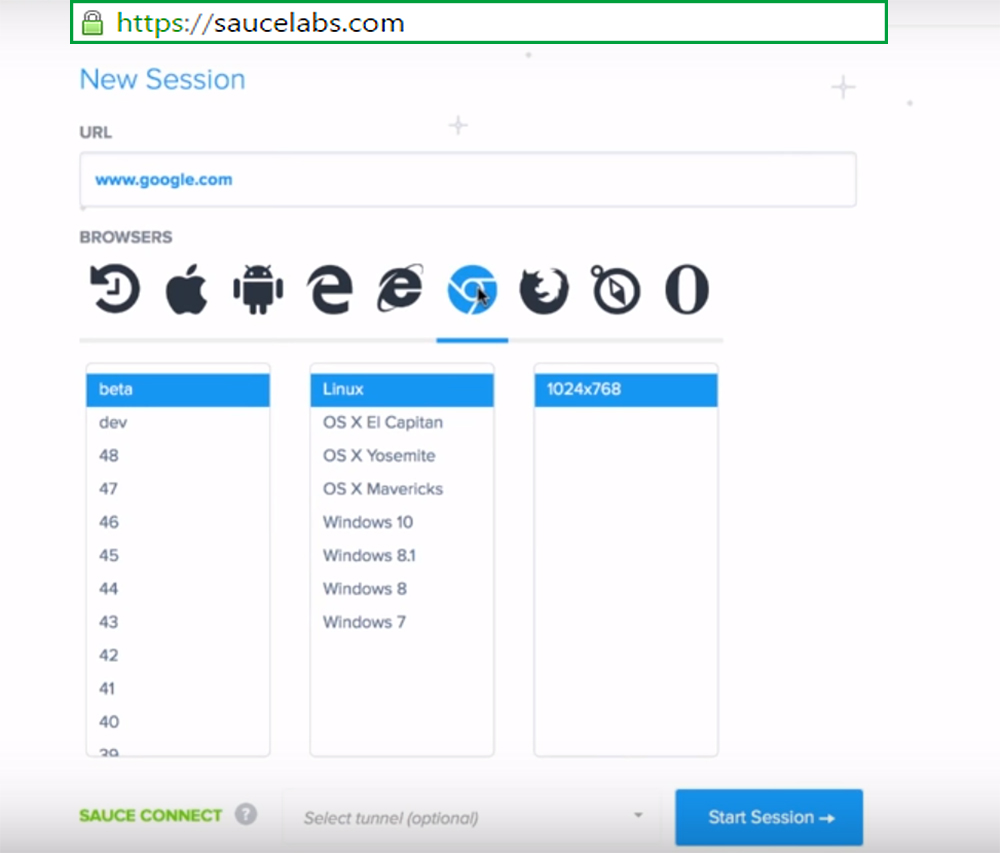
Saucelabs
Saucelabs оценивает совместимость не только браузеров ПК, но и мобильных устройств. Сервис платный, но есть бесплатный доступ длительностью в 14 дней. После регистрации и подтверждения учетной записи зайдите в аккаунт.
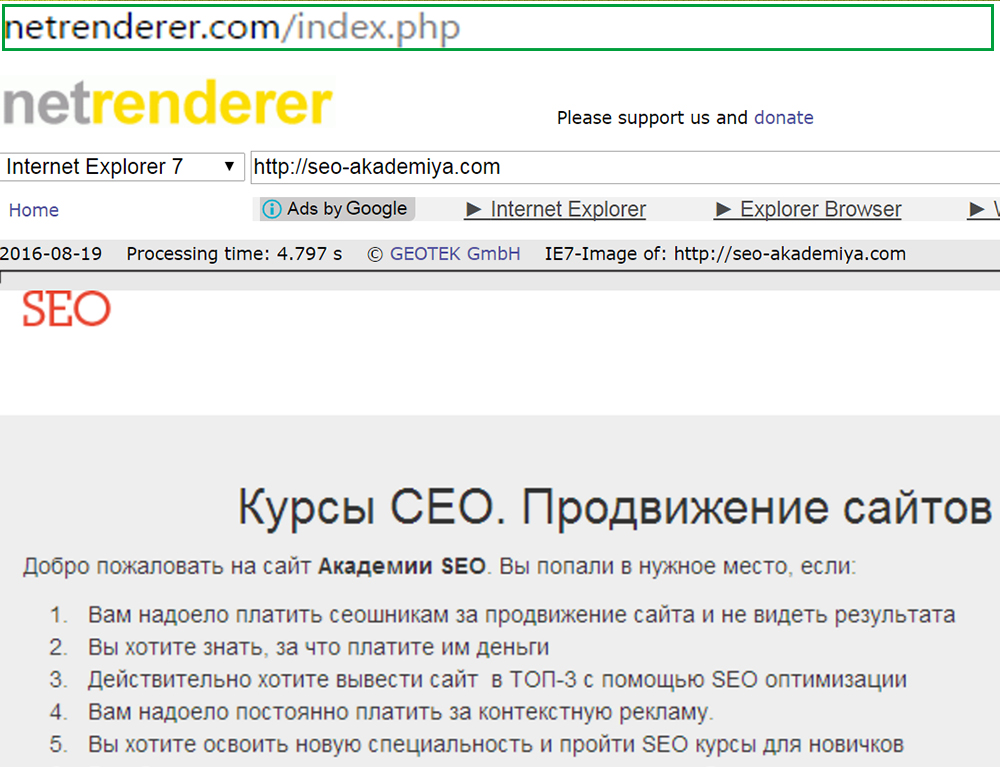
NetRenderer
NetRenderer — бесплатный инструмент. Позволяет проверить отображение сайта в Internet Explorer 11, 10, 9, 8, 7, 6 или 5. 5 версиях.
5 версиях.
Experitest
Удобная онлайн платформа для проведения автоматизации кроссбраузерного тестирования на основе Selenium и Appium тестов. Для проверок предусмотрено более чем 1000 современных устройств и последние версии операционных систем.
Ключевые особенности:
— Проверка ПО в любом браузере.
— Функции проверки в реальном времени и отладка приложения.
— Одновременное выполнение до сотни тестов.
— Процессы визуального тестирования для проверки отзывчивости пользовательского интерфейса на разных разрешениях.
— Возможность снятия скриншотов, выгрузка аналитики в документы и прочие файлы.
Ranorex Studio
Универсальный продукт для процессов тестирования любых веб-приложений и кроссбраузерного ПО. Площадка Ranorex Studio предоставляет возможности автоматического тестирования большого спектра современных веб-технологий и их вспомогательных функций (от HTML5 до Flash и Flex приложений).
Сервис Ranorex даже поддерживает кросс-доменные iframe, элементы теневого DOM, гибридные настольные приложения на базе открытой Chromium Embedded Framework (CEF) и JxBrowser.
Особенности:
— Тесты на основе данных и ключевых запросов.
— Выполнение параллельного тестирования любых кроссбраузерных тестов, а также параметры последующего распространения проверок в Selenium WebDriver.
— Интегрируется с такими инструментами, как Jira, Jenkins, TestRail, Git, Travis CI и прочими.
Testcomplite
Безграничные возможности автоматизации процесса тестирования веб-приложений в системах разнообразных браузеров и ОС.
Основные преимущества:
— Прекрасный инструмент для целей автоматического тестирования кроссплатформенности любого ПО на постоянной основе.
— Выполнение проверок на основе более чем 1500 устройств, современных операционных систем, а также всех версий популярных веб-браузеров.
— Возможность проверки в режиме реального времени на настоящих устройствах на платформе облачного выбора гаджетов TestComplete.
— Возможность создания автоматических кейсов в процессе тестирования на основе языков программирования (JS и Python).
Spoon Browser Sandbox
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome, Firefox, Internet Explorer, Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
Viewlike. us
Позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса.
С помощью этого инструмента проверки кроссбраузерности сайта можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит данный инструмент будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
_______
Напомню, что выбор инструмента зависит от требований клиента, самого продукта и финансовых возможностей компании. При выборе не забывайте учитывать преимущества и недостатки каждого инструмента.
Тестирование верстки в разных браузерах. На что важно обращать внимание при кроссбраузерном тестировании. Где проверить кроссбраузерность
Эта статья предназначена для дизайнеров, верстальщиков, разработчиков и всех остальных людей, бьющихся с тестированием сайтов в нескольких браузерах.
Всего лишь год назад, хороших средств для тестирования кроссбраузерной совместимости сайтов практически не было. Инструменты, как правило, обладали серьезными недостатками – высокой ценой, скромными возможностями или затрачиваемым временем. Однако, в последнее время, в мире тестирования браузеров появилось много новичков, и некоторые из них являются прекрасными сервисами.
Инструменты, как правило, обладали серьезными недостатками – высокой ценой, скромными возможностями или затрачиваемым временем. Однако, в последнее время, в мире тестирования браузеров появилось много новичков, и некоторые из них являются прекрасными сервисами.
В этой статье, мы рассмотрим 7 простых инструментов для тестирования кроссбраузерной совместимости; инструментов, которые справляются со своей задачей очень легко, и к тому же, каждый из этих инструментов можно использовать бесплатно.
Xenocode Browser Sandbox — это гейм-чейнджер для тестирования браузеров на компьютерах с Windows. Всего лишь одним кликом мыши, вы можете открыть и работать в браузере, без всякой инсталляции. Вы можете тестировать различные версии IE, Firefox, Google Chrome и Safari. В прямом смысле тестировать, а не только получать скриншоты.
Увы, это далеко не идеальное решение. В текущей версии есть довольно серьезный недостаток — нет никакой поддержки Macintosh. Ходят слухи, что она появится в будущем, тем не менее и тогда, этот сервис будет принадлежать отдельному классу.
#2 — CrossBrowserTesting.com
Бесплатная, пятиминутная сессия тестирования для зарегистрированных пользователей, и значительно больше времени для заплативших пользователей. CrossBrowserTesting.com устроен очень просто, вам необходимо авторизоваться в системе, затем выбрать свободный компьютер с нужным браузером/ОС, и можно приступать к тестированию.
Вы можете использовать ява-апплет для веб-приложений, чтобы подключиться к их удаленным компьютерам, или использовать локальный VNC-клиент, если он у вас установлен. Их система предлагает полное интерактивное тестирование сайта, и также как решение от Xenocode, это не только скриншоты.
#3 — IETester
Это бесплатная загружаемая windows-программа, которая все еще находится на ранней стадии разработки. Как было заявлено, она является единственным бесплатным ресурсом, позволяющим полностью протестировать все актуальные версии Internet Explorer.
Просто загрузите и установите этот бесплатный браузер, и вы легко сможете выбрать нужную версию IE для просмотра. Программа также позволяет расположить две вкладки с различными версиями рядом.
Программа также позволяет расположить две вкладки с различными версиями рядом.
#4 — BrowsrCamp
Со всем многообразием сайтов тестирования только для IE, самое время кому-нибудь присоединится и создать сервис, позволяющий тестировать сайты на Safari/Mac. Бесплатная версия этого сервиса предоставляет возможность получения скриншотов сайта, тестированных на последней, стабильной версии сафари, практически мгновенно. И хотя в сервисе немного не хватает версий браузеров, он определенно восполняет это предоставлением хорошей скорости.
За несколько долларов дополнительно, есть возможность получить компьютер полностью и проводить более глубокое тестирование
#5 — Litmus
В течении нескольких месяцев, популярность Litmus значительно возросла, и он стал одним из самых благоприятных инструментов для тестирования кроссбраузерности. К сожалению его бесплатные возможности ограничены и позволяют тестировать только IE7 и Firefox 2.
Коммерческая версия их приложения значительно более мощная, и позволяет тестировать множество браузеров и даже почтовые клиенты. К сожалению снова, одна клиентская подписка стоит от 49$, что не слишком-то дешево. Но возможно для тех, кто нуждается в надежной системе тестирования, покупка может быть оправдана.
К сожалению снова, одна клиентская подписка стоит от 49$, что не слишком-то дешево. Но возможно для тех, кто нуждается в надежной системе тестирования, покупка может быть оправдана.
#6 — NetRenderer
NetRenderer является чуть более скромным инструментом для тестирования совместимости с IE. Как и многие другие сервисы, NetRenderer создает скриншоты вашего сайта в различных браузерах. Он поддерживает все версии IE начиная с 5.5 до версии 8, и создает скриншоты очень быстро, без необходимости ждать.
Есть возможность установить тулбар для браузера, позволяющий быстро протестировать любые страницы, которые вы посещаете вместе с их сервисом. Это также бесплатный сервис, к тому же платное тестирование на этом сервисе вообще не предусмотрено.
#7 — BrowserShots
BrowserShots стал одним из самых популярных инструментов тестирования, и не без оснований. Он позволяет тестировать большинство браузеров и операционных систем, включая довольно редкие сочетания. Бесплатное использование сервиса имеет только одно ограничение – очередь, поскольку заплатившие пользователи, обслуживаются первыми.
Бесплатное использование сервиса имеет только одно ограничение – очередь, поскольку заплатившие пользователи, обслуживаются первыми.
В связи с популярностью сервиса, получение тестовых скриншотов несколько раз в день, может быть очень медленным. Так как сервис предоставляет скриншоты с компьютеров пользователей, все зависит от вашего выбора. Чем популярнее браузер/ОС, тем быстрее вы получите скриншоты.
Bonus #8 — Adobe MeerMeer
Adobe MeerMeer это приятный на вид сервис тестирования, который будет выпущен в ближайшее время, компанией Adobe. MeerMeer предлагает значительное количество преимуществ по сравнению с существующими системами тестирования. Наиболее примечательным является, пожалуй, «луковая кожура», или возможность наложения скриншотов из разных браузеров, одно на другое.
Может быть вы используете принципиально иной способ тестирования кроссбраузерной совместимости? Если так, поделитесь, есть множество людей, которым это будет интересно.
Когда-нибудь придёт то время, когда будет стандартизровано
отображение разметки всеми основными браузерами и тогда в тестировании
вёрстки в разных браузерах не будет необходимости. Во всяком случае,
если разработчик будет следовать стандартам. Но поскольку этот день
по-прежнему далеко (если он вообще когда-нибудь наступит),
тестирование сайта в современных, а также в устаревших, браузерах
остаётся обязательным в любом проекте.
Во всяком случае,
если разработчик будет следовать стандартам. Но поскольку этот день
по-прежнему далеко (если он вообще когда-нибудь наступит),
тестирование сайта в современных, а также в устаревших, браузерах
остаётся обязательным в любом проекте.
Старый способ проверки кода заключается в загрузке сайта на настолько большом количестве компьютеров, какое вы сможете найти, используя максимально возможное число комбинаций браузеров и операционных систем. Это прекрасное решение, если у вас есть доступ к куче разных компьютеров (и достаточно времени, которое можно убить на тестирование). Но есть гораздо более эффективные способы тестирования в разных браузерах, с использованием бесплатных либо коммерческих веб-сервисов и программного обеспечения. В этой статье мы рассмотрим наиболее полезные из них.
Бесплатные инструменты тестирования
У нас есть хорошая новость: сегодня для веб-дизайнеров доступны
очень мощные бесплатные инструменты тестирования. Некторые из них
более дружественны к пользователю, чем другие, а у некоторых лучше
интерфейс. Не ожидайте особой помощи технической поддержки (если
таковая вообще имеется). Но если вы не хотите тратить лишние деньги на
тестирование, то и эти инструменты могут предложить многое.
Не ожидайте особой помощи технической поддержки (если
таковая вообще имеется). Но если вы не хотите тратить лишние деньги на
тестирование, то и эти инструменты могут предложить многое.
Adobe BrowserLab
Adobe BrowserLab — бесплатный инструмент тестирования кроссбраузерности, позволяющий протестировать сайт в современных и некоторых устаревших браузерах, включая различные версии Chrome, Safari, IE и Firefox. Просмотр возможен в нескольких режимах: полноэкранном, в режиме сравнения, а также в режиме «наложенных слоёв». Сервис може получать доступ к страницам, размещённым в интернете, или работать локально как дополнение к Firebug или Adobe Dreamweaver CS5. Возможность создания наборов браузеров для тестирования очень полезна, если нет необходимости тестирования в устаревших браузерах.
Browsershots
Browsershots , вероятно,
обладает самым широким набором бразеров среди бесплатных инструментов
тестирования. Он включает в себя браузеры, работающие в Linux, Windows
и BSD. Среди них есть такие, о которых вы, вероятно, вообще никогда не
слышали (например, Galeon, Iceape, Kazehakase или Epiphany).
Browsershots позволяет тестировать как в последних версиях каждого
браузера, так и в устаревших версиях.
Среди них есть такие, о которых вы, вероятно, вообще никогда не
слышали (например, Galeon, Iceape, Kazehakase или Epiphany).
Browsershots позволяет тестировать как в последних версиях каждого
браузера, так и в устаревших версиях.
Хотя Browsershots позволяет тестировать в огромном «зоопарке» браузеров, стоит помнить, что чем больше набор браузеров для тестирования, тем дольше придётся ждать результата. Так что стоит остановиться на основных браузерах.
Прим. переводчика. Кроме возможности выбрать ОС и браузеры, Browsershots позволяет просмотреть, как будет выглядеть сайт при разных разрешениях монитора — от 640 до 1600 пикселов по ширине.
SuperPreview (бесплатная и коммерческая версии)
SuperPreview:http://expression.microsoft.com/en-us/dd565874.aspx
— продукт Microsoft и работает только в Windows. Он позволяет вам
указать собственный «основной» браузер, способен работать с любым
браузером, установленным на вашем компьютере (и поставляется со
втроенным движком рендеринга IE 6). С одной стороны, работа с
браузерами, установлеными в ОС обеспечивает высокую скорость работы
(просто потому, что не нужно ждать загрузки чего-либо или ожидать
ответа удалённого сервера), с другой стороны это ограничивает набор
браузеров для сравнения.
С одной стороны, работа с
браузерами, установлеными в ОС обеспечивает высокую скорость работы
(просто потому, что не нужно ждать загрузки чего-либо или ожидать
ответа удалённого сервера), с другой стороны это ограничивает набор
браузеров для сравнения.
Trial-версия SuperPreview предоставляет 60 дней использования
«облачных» сервисов, после чего вам придётся либо купить его, либо
перейти в «урезаный» режим работы (только локально установленные
браузеры и режим IE 6-9). «Облачный» сервис обладает поддержкой
Chrome, Safari (Mac) 4-й и 5-й версий, Firefox 3-й и 4-й версий. Также
есть возможность интерактивного режима входа на сайты, требующие
авторизации. Есть инструменты для отладки DOM и доступ к режиму
«наложенных слоёв» как в Adobe BrowserLab. К сожалению, нет никакой
поддержки для Opera, ни для локальных версий браузера, ни в «облаке».
Чтобы получить доступ к «облачным» сервисам вам нужно установить
Expression Web, но бесплатная версия обеспечивает поддержку
тестирования в IE 6, IE7, IE 8 (и IE 8 в режиме IE 7), а также IE 9,
если он установлен в вашей ОС.
Lunascape 6
Lunascape 6 объединяет «движки» трёх основных браузеров для Windows. Он может исполльзовать Trident (IE), Gecko (Firefox) и WebKit (Chrome и Safari) таким образом, что вы сможете одновременно увидеть, как выглядит ваш сайт во всех трёх браузерах. Это не совсем традиционный инструмент тестирования кроссбраузерности, но тем не менее он будет полезным инструментом для дизайнеров и разработчиков. Важнейшим преимуществом конечно является возможность одновременного просмотра результата сразу в трёх основных «движках» рендеринга. Таже поддерживаются расширения и плагины Firefox и вы можете использовать инструменты для разработчиков, такие как Firebug для поиска проблем совместимости.
IE Tester
IE
Tester — бесплатный (как для частного, так и для профессионального
использования) браузер для Windows, позволяющий тестировать сайт в IE
5.5, IE 6, IE 7, IE 8, IE 9 и IE 10 Previev. Можно тестировать как
рендеринг HTML+CSS, так и JavaScript. Доступна только альфа-версия
инструмента. Работает на Windows 7, Windows Vista и Windows XP c
установленным IE не ниже 7-й версии.
Доступна только альфа-версия
инструмента. Работает на Windows 7, Windows Vista и Windows XP c
установленным IE не ниже 7-й версии.
IE NetRenderer
IE NetRenderer позволяет протестировать страницы в Internet Explorer от версии 5.5 до IE 9. Для каждой версии нужно делать отдельный запрос, но это можно простить бесплатному инструменту.
Прим. переводчика. На сайте сервиса также доступно расширение «NetRenderer Toolbar», упрощаюещее тестирование страниц.
Spoon
Spoon сервис эмуляции программ. Предоставляется бесплатная возможность запуска Firefox, Chrome, Opera и Safari для пользователей Windows. Доступны разные версии браузеров: Firefox 2-5, 4-8 Chrome, Safari 3-5 и Opera 9-10. Технически, Spoon поддерживает виртуализацию IE, но эта возможность отключена по требованию Microsoft.
Sauce Labs (бесплатная и коммерческая версии)
Sauce Labs предоставлет доступ ко
множеству браузеров в разных ОС и устанавливает соединение вашего
браузера с настроенной виртуальной машиной. Также записывается видео
всей сессии тестирования. Соервис предоставляет 200 минут бесплатного
тестирования в месяц и позволяет создавать тесты автоматизированого
тестирования в браузерах (используется Selenium).
Также записывается видео
всей сессии тестирования. Соервис предоставляет 200 минут бесплатного
тестирования в месяц и позволяет создавать тесты автоматизированого
тестирования в браузерах (используется Selenium).
Browsera (бесплатная и коммерческая версии)
Browsera обеспечивает автоматизацию тестирования совместимости. Он автоматически определяет раздличия в отображении страниц браузерами, тем самым упрощая процесс тестирования. Также определяются ошибки JavaScript, а в коммерческой версии позволяет тестировать страницы по подписке и страницы, требующие авторизации. Также можно протестировать динамические страницы.
Бесплатная версия включает в себя добвольно ограниченное число браузеров и низкое разрешение. Существуют разные коммерческие версии: начиная от $39 за один проект и от $49 до $99 за месячную подписку. Коммерческие версии поддерживают большее число браузеров, обеспечивают высокое разрешение и позволяют тестировать «закрытые» страницы.
Browserling (бесплатная и коммерческая версии)
Browserling относительно новый
инструмент тестирования кроссбраузерности. Поддерживается ограниченное
число браузеров (и не всегда последние версии), что ограничивает
область его применения. Но это пока что бета-версия, так что есть
надежда, что в ближайшем будущем будет поддерживаться большее число
браузеров.
Поддерживается ограниченное
число браузеров (и не всегда последние версии), что ограничивает
область его применения. Но это пока что бета-версия, так что есть
надежда, что в ближайшем будущем будет поддерживаться большее число
браузеров.
Бесплатная версия ограничивет вреся работы до пяти минтут. За $20 в месяц предоставляется возможность работы без ограничений.
Коммерческие инструменты тестирования
Коммерческие инструменты часто дают возможности, которые не предоставляются в бесплатными инстументами, в том числе интерактивный режим виртуализации браузера или тесирование в мобильных устройствах.
Mogotest
Mogotest предоставляет возможность
полного тестирования кроссбраузерности, в том числе и для приватных
страниц. Предоставляется API, поэтому возможна интеграция в
существующие инструменты и рабочие процессы. Mogotest также
предоставляет отчёт о состоянии сайта, который укажет на «битые»
ссылки и потерянные страницы, бесконечные перенаправления и прочие
проблемы, часто встречающиеся в новых сайтах. Служба предоставляет
инструменты для сравнения скриншотов, тестирования сайта целиком,
включая тестирование последовательностей страниц, и тестирование
отдельных страниц. Поддерживает HTTP-basic аутентификация и cookies.
Служба предоставляет
инструменты для сравнения скриншотов, тестирования сайта целиком,
включая тестирование последовательностей страниц, и тестирование
отдельных страниц. Поддерживает HTTP-basic аутентификация и cookies.
Предоставляются два плана для физических лиц: персональный план, начиная с $15 в месяц, позволяющий протестировать до 50 страниц на трёх сайтах, и план для фрилансеров за $45, позволяющий протестировать до 10 сайтов и 350 страниц. Планы для компаний начинаются от $125 в месяц и заканчиваются на $4499 за неограниченный доступ. Два наиболее дорогих плана включают в себя настраиваемые отчёты.
Cloud Testing
Cloud
Testing предоставляет возможность функционального тестирования
кроссбраузерности. Вы записываете сценарий поведения пользователя с
вашим браузером и Selenium IDE, загружаете его, после чего Cloud
Testing будет выполнять этот сценарий в нескольких браузерах и
операционных системах. Затем он предоставляет скриншоты и HTML и
компоненты диагностики. Цены на сайте не указаны.
Цены на сайте не указаны.
BrowserCam
BrowserCam — набор средств для тестирования десктопных и мобильных браузеров (тестирование мобильных до сих пор отсутствует в большинстве других инструментов). Также предоставляется удалённый доступ для тестирования в реальном времени на Windows, Linux и Mac OS X, и возможность захвата электронной почты для проверки HTML-, RTF- и TXT-писем.
Цена на BrowserCam начинается от $19,95 в день для одного сервиса (и $24,95 для браузера, удаленного доступа и перехвата пакетов электронной почты) и заканчивается на $399,95 в год за один сервис (и $499,95 для браузера, удаленного доступа и перехвата пакетов электронной почты и многопользовательский доступ, или $999,95 за все эти функции плюс тестирование мобильных устройств).
Multi-Browser Viewer
Multi-Browser Viewer
работает с десктопными и мобильными браузерами и включает в себя 26
виртуализируемых браузеров, 5 мобильных браузеров (в том числе iPhone
и IPad) и 61 скриншот-браузер (с их помощью можно видеть, как
визуализируются страницы, но нельзя видеть результат взаимодействия
пользователя с сайтом). Доступен на пяти языках:
Доступен на пяти языках:
английском,
испанском, немецком, русском и французском.
Стоимость Multi-Browser Viewer составляет $139,95 за однопользовательскую лицензию и включает один год использования продуктов и обновлений. Продление лицензии в настоящее время составляет $99,95. Бесплатная триал-версия доступна на сайте программы.
CrossBrowserTesting
CrossBrowserTesting предоставляет возможность интерактивного тестирования в реальном времени через уделённые VNC-сессии. Во время проведения тестирования автоматически создаются скриншоты в разных браузерах. Доступно более 100 комбинаций браузера и операционной системы, в том числе несколько мобильных платформ.
Стоимость ежемесячной подписки составляет от $29,95 до $199,95 в
зависимости от количества пользователей и минут испытаний (возможен
перенос неиспользованного времени на следующий месяц, но количество
таких минут ограничено). Для всех планов предоставляется бесплатный
тестовый период сроком на одну неделю.
Сравнение инструментов тестирования
В таблице ниже перечислены основные характеристики рассмотренных инструментов тестирования.
| Инструмент | Тип | Количество поддерживаемых версий браузеров | Тестирование в IE | Интерактивное тестирование | Сравнительное тестирование | Стоимость |
|---|---|---|---|---|---|---|
| Adobe BrowserLab | Онлайн-сервис | 13 | IE6+ | Нет | Да | бесплатно |
| Browsershots | Онлайн-сервис | 60+ | IE6+ | Нет | Нет | Бесплатно |
| SuperPreview | Приложение | Зависит от установленных в ОС | IE6+ | Да | Да | Бесплатно |
Приветствую вас, уважаемые читатели моего блога!
В прошлой статье я рассказал что такое . В этой, я расскажу как проверить свой сайт или блог на кроссбраузерность онлайн
.
Для этой цели существует немало сервисов и программ. Начнем с онлайн сервисов.
Проверка кроссбраузерности онлайн
Больше всего мне понравился сервис . Этот сервис проверяет на момент написания этой статьи кроссбраузерность в следующих браузерах – Arora , Chrome , Firefox , Iceape , Dillo , Epiphany , Iceweasel , Opera , Midori , Luakit , SeaMonkey , Rekonq и Safari . Признаюсь, что о большинстве я даже не слышал, но главное, что здесь есть самые популярные браузеры.
Здесь вы найдете браузеры не только операционной системы Windows, но так же других.
Сам сервис англоязычный. Чтобы проверить кроссбраузерность своего сайта, достаточно ввести свой домен в строку и нажать кнопку «Submite».
Процесс проверки зависит от количества выбранных браузеров, и может достигать нескольки часов. Поэтому рекомендую выбирать только самые основные браузеры последних версий.
После того, как сервис проверит ваш блог на кросбраузерность, на странице появится ссылка, перейдя по которой, вы сможете лицезреть результаты проверки.
Как выяснилось, и у меня есть определенные проблемы с кроссбраузерностью. Хорошо, хоть проблема не с самыми популярными. Но все же нужно что-то делать 🙂
В платной версии, сервис предоставляет возможность неограниченное количество проверок в более 100 браузерах. Но для простого вебмастера или блоггера вполне достаточно и бесплатной версии.
Единственным минусом этого сервиса является то, что в нем нельзя проверить динамичную верстку . Например, если у вас работает выпадающее меню на JavaScript.
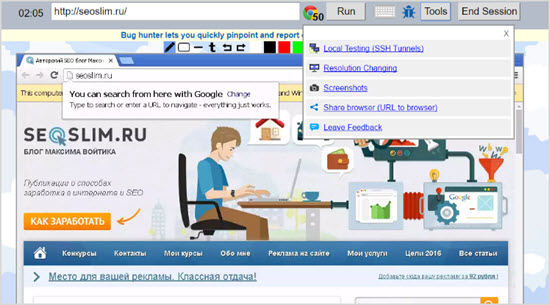
Еще одним хорошим сервисом является
Здесь в течении 3 минут можно бесплатно тестировать свой сайт в таких браузерах как – Internet Explorer, Opera, Google Chrome, Safari и Firefox всех версий.
Чтобы проверить кроссбраузерность, как и в предыдущем случае введите доменное имя и нажмите кнопку «Run».
Перед вами появиться рабочий стол со вторым курсором мышки. Как в вебвизоре Яндекса.
На верхней вкладке можно переключаться на следующий браузер или версию по истечении лимита времени.
У этой программки есть русскоязычная версия, и она очень удобна в работе, можно переключаться с одного браузера на другой.
Эта статья предназначена для дизайнеров, верстальщиков, разработчиков и всех остальных людей, бьющихся с тестированием сайтов в нескольких браузерах.
Всего лишь год назад, хороших средств для тестирования кроссбраузерной совместимости сайтов практически не было. Инструменты, как правило, обладали серьезными недостатками – высокой ценой, скромными возможностями или затрачиваемым временем. Однако, в последнее время, в мире тестирования браузеров появилось много новичков, и некоторые из них являются прекрасными сервисами.
В этой статье, мы рассмотрим 7 простых инструментов для тестирования кроссбраузерной совместимости; инструментов, которые справляются со своей задачей очень легко, и к тому же, каждый из этих инструментов можно использовать бесплатно.
Xenocode Browser Sandbox — это гейм-чейнджер для тестирования браузеров на компьютерах с Windows. Всего лишь одним кликом мыши, вы можете открыть и работать в браузере, без всякой инсталляции. Вы можете тестировать различные версии IE, Firefox, Google Chrome и Safari. В прямом смысле тестировать, а не только получать скриншоты.
Всего лишь одним кликом мыши, вы можете открыть и работать в браузере, без всякой инсталляции. Вы можете тестировать различные версии IE, Firefox, Google Chrome и Safari. В прямом смысле тестировать, а не только получать скриншоты.
Увы, это далеко не идеальное решение. В текущей версии есть довольно серьезный недостаток — нет никакой поддержки Macintosh. Ходят слухи, что она появится в будущем, тем не менее и тогда, этот сервис будет принадлежать отдельному классу.
#2 — CrossBrowserTesting.com
Бесплатная, пятиминутная сессия тестирования для зарегистрированных пользователей, и значительно больше времени для заплативших пользователей. CrossBrowserTesting.com устроен очень просто, вам необходимо авторизоваться в системе, затем выбрать свободный компьютер с нужным браузером/ОС, и можно приступать к тестированию.
Вы можете использовать ява-апплет для веб-приложений, чтобы подключиться к их удаленным компьютерам, или использовать локальный VNC-клиент, если он у вас установлен. Их система предлагает полное интерактивное тестирование сайта, и также как решение от Xenocode, это не только скриншоты.
Их система предлагает полное интерактивное тестирование сайта, и также как решение от Xenocode, это не только скриншоты.
#3 — IETester
Это бесплатная загружаемая windows-программа, которая все еще находится на ранней стадии разработки. Как было заявлено, она является единственным бесплатным ресурсом, позволяющим полностью протестировать все актуальные версии Internet Explorer.
Просто загрузите и установите этот бесплатный браузер, и вы легко сможете выбрать нужную версию IE для просмотра. Программа также позволяет расположить две вкладки с различными версиями рядом.
#4 — BrowsrCamp
Со всем многообразием сайтов тестирования только для IE, самое время кому-нибудь присоединится и создать сервис, позволяющий тестировать сайты на Safari/Mac. Бесплатная версия этого сервиса предоставляет возможность получения скриншотов сайта, тестированных на последней, стабильной версии сафари, практически мгновенно. И хотя в сервисе немного не хватает версий браузеров, он определенно восполняет это предоставлением хорошей скорости.
За несколько долларов дополнительно, есть возможность получить компьютер полностью и проводить более глубокое тестирование
#5 — Litmus
В течении нескольких месяцев, популярность Litmus значительно возросла, и он стал одним из самых благоприятных инструментов для тестирования кроссбраузерности. К сожалению его бесплатные возможности ограничены и позволяют тестировать только IE7 и Firefox 2.
Коммерческая версия их приложения значительно более мощная, и позволяет тестировать множество браузеров и даже почтовые клиенты. К сожалению снова, одна клиентская подписка стоит от 49$, что не слишком-то дешево. Но возможно для тех, кто нуждается в надежной системе тестирования, покупка может быть оправдана.
#6 — NetRenderer
NetRenderer является чуть более скромным инструментом для тестирования совместимости с IE. Как и многие другие сервисы, NetRenderer создает скриншоты вашего сайта в различных браузерах. Он поддерживает все версии IE начиная с 5. 5 до версии 8, и создает скриншоты очень быстро, без необходимости ждать.
5 до версии 8, и создает скриншоты очень быстро, без необходимости ждать.
Есть возможность установить тулбар для браузера, позволяющий быстро протестировать любые страницы, которые вы посещаете вместе с их сервисом. Это также бесплатный сервис, к тому же платное тестирование на этом сервисе вообще не предусмотрено.
#7 — BrowserShots
BrowserShots стал одним из самых популярных инструментов тестирования, и не без оснований. Он позволяет тестировать большинство браузеров и операционных систем, включая довольно редкие сочетания. Бесплатное использование сервиса имеет только одно ограничение – очередь, поскольку заплатившие пользователи, обслуживаются первыми.
В связи с популярностью сервиса, получение тестовых скриншотов несколько раз в день, может быть очень медленным. Так как сервис предоставляет скриншоты с компьютеров пользователей, все зависит от вашего выбора. Чем популярнее браузер/ОС, тем быстрее вы получите скриншоты.
Bonus #8 — Adobe MeerMeer
Adobe MeerMeer это приятный на вид сервис тестирования, который будет выпущен в ближайшее время, компанией Adobe. MeerMeer предлагает значительное количество преимуществ по сравнению с существующими системами тестирования. Наиболее примечательным является, пожалуй, «луковая кожура», или возможность наложения скриншотов из разных браузеров, одно на другое.
MeerMeer предлагает значительное количество преимуществ по сравнению с существующими системами тестирования. Наиболее примечательным является, пожалуй, «луковая кожура», или возможность наложения скриншотов из разных браузеров, одно на другое.
Может быть вы используете принципиально иной способ тестирования кроссбраузерной совместимости? Если так, поделитесь, есть множество людей, которым это будет интересно.
Всё больше достойных поводов находится у веб-разработчиков для того, чтобы отказаться от полнокровной поддержки IE6 в создаваемых проектах.
Кто-то обеспечивает малой кровью graceful degradation , ну а кто-то радикально прощается со старыми браузерами, чуть ли не нарочно приправляя сайт современными технологиями и показывая в браузерах-старичках заглушку с предложением срочно обновиться.
Самый надёжный способ — поднять несколько виртуальных машин, где всё можно будет досконально протестировать (в том числе потаскать границу окна, поскроллить и уж тем более посмотреть, как работает JS). Но ведь часто требуется просто взглянуть на сайт и понять, всё ли с ним в порядке в целом. Либо предоставить такую возможность заказчику.
Но ведь часто требуется просто взглянуть на сайт и понять, всё ли с ним в порядке в целом. Либо предоставить такую возможность заказчику.
Классикой жанра для решения поставленной задачи является веб-сервис:
Универсальный, но долгий browsershots.org
Он позволяет получить скриншот не только из конкретного браузера, но и выбрать его версию и ОС, в которой браузер запущен.Недостаток один — очередь. Скриншотов нужной страницы можно прождать полчаса и даже больше.
Я искал решения, которые существуют в виде веб-сервисов и не требуют обязательной регистрации или оплаты . То есть те, которыми мог бы воспользоваться не только разработчик, но и его заказчик, в качестве независимого инструмента (встречался с неприятной ситуацией когда у заказчика стояла в IE какая-то полуварезная панель, перекраивающая оформление адресов электронной почты — не ехать же в такой ситуации к заказчику со своим ноутбуком).
Нашлось два подходящих веб-сервиса, выдающих скриншоты уже через несколько секунд ожидания, но с общим недостатком — дружат только с IE, но этого-то обычно и не хватает, ведь остальные браузеры кросс-платформенные и многие из них позволяют держать сразу несколько portable-версий на одной машине без виртуализации.
Многоцелевой www.thumbalizr.com и его IE7
Этот сервис вообще-то создан для создания «превьюшек» сайтов и даже снабжён соответствующим API, но если отправить его делать скриншот такой хитрой страницы, как inet.ya.ru , то становится ясно, что в качестве движка для рендеринга скриншотов на сервисе трудится IE7. И он пригодится любому, кто обновил IE до восьмого, либо не пользуется Windows совсем.Оптимальный ipinfo.info/netrenderer
Сервис умеет делать скриншоты в IE 5.5 (для некрофилов), IE 6, 7 и 8. То есть отлично подходит для тестирования. Также имеется режим, где на одном скриншоте показываются различия в вёрстке между IE6 и IE7. Удобно, но, надеюсь, в будущем можно будет сравнивать и с восьмым IE сразу.Удобный browserling.com с возможностью поскроллить и покликать
Про сервис рассказали в комментариях. Он хорош, потому что единственный из перечисленных позволяет покликать, поскроллить, потестировать JS (вы получаете что-то вроде VNC-доступа к удалённому окошку с нужным браузером). Недостаток для такого шикарного сервиса предсказуем — очередь желающих. Хотя визуализирована она на славу:
Недостаток для такого шикарного сервиса предсказуем — очередь желающих. Хотя визуализирована она на славу:Browserling предоставляет в ваше распоряжение любой IE от 5.5 до 9, а также последние версии Opera, Chrome, Safari и Firefox. Очередь при этом общая, вне зависимости от того, на какой браузер вы записывались. Из-за этого лично мне откровенно хочется отшлёпать тех, кто занимает очередь с целью погонять доступный на всех платформах Firefox.
После того, как вы своей очереди дождётесь — в вашем распоряжении будет пять минут, потом вас дропнут и если вы чего-то проверить не успели, то придётся снова занимать за «крайним» (в момент тестирования сервиса встречал очереди и по 10 персон, но отмечу, что многие впереди «стоящие» — очередь бросали либо мучали сервис меньше доступных пяти минут). Справедливости ради надо сказать, что есть и платный вариант без очередей.
Ваша версия
Очень жду в комментариях ссылок на аналогичные сервисы, но, предлагаю, придерживаться описанных выше критериев: сервис должен быть общедоступным без регистрации и бесплатным.
Введение в кросс-браузерное тестирование — Изучение веб-разработки
Эта статья начинает модуль с обзора темы кросс-браузерного тестирования, отвечая на такие вопросы как «что такое кросс-браузерное тестирование?», «с какими распространёнными проблемами можно столкнуться?» и «какие основные подходы для тестирования, обнаружения и исправления проблем существуют?»
| Необходимые условия: | Знакомство с основами HTML, CSS, и JavaScript. |
|---|---|
| Цель: | Улучшить понимание идей кроссбраузерного тестирования. |
Кросс-браузерное тестирование — это практика обеспечения уверенности в том, что веб-сайты и веб-приложения, которые вы создаёте, работают в приемлемом количестве браузеров. Обязанность веб-разработчика быть уверенным, что проект работает не только у вас, а у всех ваших пользователей, независимо от браузера, устройства, или других вспомогательных инструментов, которые они используют. Вы должны думать о:
Вы должны думать о:
- Других браузерах. Не тех нескольких, которые вы регулярно используете, а о довольно старых, которые некоторые люди могут использовать до сих пор, и которые не поддерживают современные возможности CSS и JavaScript.
- Разных устройствах с разными возможностями, начиная от последних лучших планшетов, смартфонов и «умных» телевизоров, до дешёвых устройств и самых старых смартфонов, в которых браузеры могут работать с ограниченными возможностями.
- Людях с инвалидностью, которые используют Web с помощью вспомогательных технологий, таких как скринридеры, или не используют мышь (некоторые используют только клавиатуру).
Поймите, что вы — не ваши пользователи — если ваш сайт работает на Macbook Pro или Galaxy Nexus, это не значит, что он будет работать так для всех пользователей — нужно сделать много тестов!
Примечание: Статья сделаем веб доступным для всех предоставляет более полезную информацию о различных браузерах, которые используют люди, их доле рынка и связанных с этим проблемах совместимости браузеров.
Мы должны поговорить немного о терминологии. Для начала, когда мы говорим о сайтах, «работающих кросс-браузерной», на самом деле мы говорим о том, что они должны обеспечивать приемлемое удобство использования в разных браузерах. Это нормально, если сайт выглядит немного по-разному в разных браузерах, главное он должен обеспечивать полную функциональность.В современных браузерах вы можете сделать что-то анимированным или использовать 3D, тогда как в старых браузерах вы можете лишь показать плоскую картинку, предоставляющую ту же информацию. Если владелец сайта доволен, вы сделали своё дело.
С другой стороны, плохо, когда сайт полноценно работает для обычных людей, но может быть совершенно недоступен для людей, имеющих проблемы со зрением, т.к. их приложения для чтения экрана не могут распознать информацию на сайте.
Когда мы говорим «приемлемое количество браузеров», мы не говорим, что это должно быть 100% всех браузеров в мире — это почти невозможно. Вы можете собрать информацию о том, какими браузеры и устройства используют ваши пользователи (это мы обсудим во второй статье — см. Gotta test ’em all?), но это ничего не гарантирует. Как веб-разработчик, вы должны определить для себя несколько браузеров и устройств, на которых код должен работать полностью, но кроме этого, вы должны писать код так, чтобы и другие браузеры были способны максимально использовать ваш сайт (defensive coding). Это одна из самых больших проблем веб-разработки.
Gotta test ’em all?), но это ничего не гарантирует. Как веб-разработчик, вы должны определить для себя несколько браузеров и устройств, на которых код должен работать полностью, но кроме этого, вы должны писать код так, чтобы и другие браузеры были способны максимально использовать ваш сайт (defensive coding). Это одна из самых больших проблем веб-разработки.
Примечание: Мы разберём defensive coding позже в этом модуле.
Есть множество причин, почему возникают кросс-браузерные проблемы, и, заметьте, что сейчас мы говорим о проблемах, при которых некоторые вещи ведут себя по-разному в разных браузерах / устройствах / настройках просмотра. Прежде чем вы столкнётесь с проблемами браузера, вы должны исправить все ошибки в коде (см. Отладка HTML, Отладка CSS, and Что пошло не так? Устранение ошибок JavaScript из предыдущего раздела).
Кросс-браузерные проблемы возникают потому-что:
- иногда браузеры содержат баги, или реализуют возможности по-разному.
 В настоящее время это не такая частая проблема, но когда IE4 и Netscape 4 конкурировали за право быть доминирующим браузером в 90-е, компании-разработчики браузеров умышленно реализовывали возможности по-своему в попытке получить конкурентное преимущество, что делало жизнь веб-разработчикам адом. Сейчас же браузеры гораздо жёстче соблюдают стандарты, но различия и баги всё же иногда возникают.
В настоящее время это не такая частая проблема, но когда IE4 и Netscape 4 конкурировали за право быть доминирующим браузером в 90-е, компании-разработчики браузеров умышленно реализовывали возможности по-своему в попытке получить конкурентное преимущество, что делало жизнь веб-разработчикам адом. Сейчас же браузеры гораздо жёстче соблюдают стандарты, но различия и баги всё же иногда возникают. - браузеры имеют разную степень поддержи современных технологий. Это неизбежно, когда вы имеете дело с новейшими функциями, которые браузеры только начинают осваивать, или если вы вынуждены поддерживать очень старые браузеры, которые более не дорабатываются или которые могли быть заморожены (то есть в них не добавляют новый функционал) задолго до того, как придумали новые возможности. Например, если вы хотите использовать передовые возможности JavaScript на вашем сайте, то они могут не работать в старых браузерах. Если вам нужна поддержка старых браузеров, вы можете конвертировать ваш код под старый синтаксис, используя специальные компиляторы.

- некоторые устройства могут иметь ограничения, из-за которых сайт работает медленно или отображается неверно. Например, если сайт был спроектирован для просмотра на десктопных устройствах, он возможно будет выглядеть мелко и трудночитаемо на мобильных устройствах. Если ваш сайт содержит множество больших анимаций, это может быть хорошо на высокопроизводительных планшетах, но может быть вялым или резким на устройствах меньшей производительности.
а также другие причины.
В статьях далее, мы выясним основные проблемы кросс-браузерности и посмотрим на их решения.
Может показаться, что тестирование — это затратно и страшно, но это важно — вы должны спланировать и убедиться, что вы делаете тесты в нужных местах, чтобы не было неожиданных проблем. Если вы работаете над большим проектом, вы должны тестировать его регулярно, чтобы убеждаться, что новые возможности работают корректно для вашей целевой аудитории, и что новый код не ломает старый функционал.
Если вы будете тестировать в конце проекта, любые не обнаруженные баги будут гораздо более затратными по времени для исправления, если бы вы их тестировали и обнаруживали своевременно.
Рабочий процесс над тестированием и исправлением ошибок может быть разбит на следующие четыре фазы (очень грубое разделение — у разных людей этот процесс может очень сильно отличаться):
Начальное планирование > Разработка > Тестирование > Исправление ошибок
Шаги 2-4 будут повторяться до тех пор, пока не будут реализованы все возможности. Мы рассмотрим различные элементы процесса тестирования более детально в следующих статьях, но пока давайте соберём то, что может происходить на каждом этапе.
Начальное планирование
На этом этапе у вас, возможно, будет несколько встреч с владельцем/заказчиком сайта (это может быть ваш босс или кто-то из другой компании, для кого вы пишете сайт), чтобы точно определить, каким должен быть сайт — какой контент и функциональность должны быть на сайте, как сайт должен выглядеть и т.д. На этом этапе вы также хотите знать сколько времени у вас есть на разработку и цену работы. Не хочется углубляться в детали, но такое планирование оказывает большое влияние на кросс-браузерное тестирование.
Once you’ve got an idea of the required featureset, and what technologies you will likely build these features with, you should start exploring the target audience — what browsers, devices, etc. will the target audience for this site be using? The client might already have data about this from previous research they’ve done, e.g. from other web sites they own, or from previous versions of the web site you are now working on. If not, you will be able to get a good idea by looking at other sources, such as usage stats for competitors, or countries the site will be serving. You can also use a bit of intuition.
So for example, you might be building an e-commerce site that serves customers in North America. The site should work entirely in the last few versions of the most popular desktop and mobile (iOS, Android, Windows phone) browsers — this should include Chrome (and Opera as it is based on the same rendering engine as Chrome), Firefox, IE/Edge, and Safari. It should also provide an acceptable experience on IE 8 and 9, and be accessible with WCAG AA compliance.
Now you know your target testing platforms, you should go back and review the required featureset and what technologies you are going to use. For example, if the e-commerce site owner wants a WebGL-powered 3D tour of each product built into the product pages, they will need to accept that this just won’t work in IE versions before 11. You’d have to agree to provide a version of the site without this feature to users of older IE versions.
You should compile a list of the potential problem areas.
Note: You can find browser support information for technologies by looking up the different features on MDN — the site you’re on! You should also consult caniuse.com, for some further useful details.
Once you’ve agreed on these details, you can go ahead and start developing the site.
Development
Now on to the development of the site. You should split the different parts of the development into modules, for example you might split the different site areas up — home page, product page, shopping cart, payment workflow, etc. You might then further subdivide these — implement common site header and footer, implement product page detail view, implement persistent shopping cart widget, etc.
You might then further subdivide these — implement common site header and footer, implement product page detail view, implement persistent shopping cart widget, etc.
There are multiple general strategies to cross browser development, for example:
- Get all the functionality working as closely as possible in all target browsers. This may involve writing different code paths that reproduce functionality in different ways aimed at different browsers, or using a Polyfill to mimic any missing support using JavaScript or other technologies, or using a library that allows you to write a single bit of code and then does different things in the background depending on what the browser supports.
- Accept that some things aren’t going to work the same on all browsers, and provide different (acceptable) solutions in browsers that don’t support the full functionality. Sometimes this is inevitable due to device constraints — a cinema widescreen isn’t going to give the same visual experience as a 4″ mobile screen, regardless of how you program your site.

- Accept that your site just isn’t going to work in some older browsers, and move on. This is OK, provided your client/userbase is OK with it.
Normally your development will involve a combination of the above three approaches. The most important thing is that you test each small part before committing it — don’t leave all the testing till the end!
Testing/discovery
After each implementation phase, you will need to test the new functionality. To start with, you should make sure there are no general issues with your code that are stopping your feature from working:
- Test it in a couple of stable browsers on your system, like Firefox, Safari, Chrome, or IE/Edge.
- Do some low fi accessibility testing, such as trying to use your site with only the keyboard, or using your site via a screen reader to see if it is navigable.
- Test on a mobile platform, such as Android or iOS.
At this point, fix any problems you find with your new code.
Next, you should try expanding your list of test browsers to a full list of target audience browsers and start concentrating on weeding out cross browser issues (see the next article for more information on determining your target browsers). For example:
- Try to test the latest change on all the modern desktop browsers you can — including Firefox, Chrome, Opera, IE, Edge, and Safari on desktop (Mac, Windows, and Linux, ideally).
- Test it in common phone and tablet browsers (e.g. iOS Safari on iPhone/iPad, Chrome and Firefox on iPhone/iPad/Android),
- Also do tests in any other browsers you have included inside your target list.
The most low fi option is to just do all the testing you can by yourself (pulling in team mates to help out if you are working in a team). You should try to test it on real physical devices where possible.
If you haven’t got the means to test all those different browser, operating system, and device combinations on physical hardware, you can also make use of emulators (emulate a device using software on your desktop computer) and virtual machines (software that allows you to emulate multiple operating system/software combinations on your desktop computer). This is a very popular choice, especially in some circumstances — for example, Windows doesn’t let you have multiple versions of Windows installed simulataneously on the same machine, so using multiple virtual machines is often the only option here.
This is a very popular choice, especially in some circumstances — for example, Windows doesn’t let you have multiple versions of Windows installed simulataneously on the same machine, so using multiple virtual machines is often the only option here.
Another option is user groups — using a group of people outside your development team to test your site. This could be a group of friends or family, a group of other employees, a class at a local university, or a professional user testing setup, where people are paid to test out your site and provide results.
Finally, you can get smarter with your testing using auditing or automation tools; this is a sensible choice as your projects get bigger, as doing all this testing by hand can start to take a really long time. You can set up your own testing automation system (Selenium being the popular app of choice) that could for example load your site in a number of different browsers, and:
- see if a button click causes something to happen successfully (like for example, a map displaying), displaying the results once the tests are completed
- take a screenshot of each, allowing you to see if a layout is consistent across the different browsers.

You can also go further than this, if wished. There are commercial tools available such as Sauce Labs, Browser Stack, LambdaTest, TestingBot, and CrossBrowserTesting that do this kind of thing for you, without you having to worry about the setup, if you wish to invest some money in your testing. It is also possible to set up an environment that automatically runs tests for you, and then only lets you check in your changes to the central code repository if the tests still pass.
Testing on prerelease browsers
It is often a good idea to test on prerelease versions of browsers; see the following links:
This is especially prevalent if you are using very new technologies in your site, and you want to test against the latest implementations, or if you are coming across a bug in the latest release version of a browser, and you want to see if the browser’s developers have fixed the bug in a newer version.
Fixes/iteration
Once you’ve discovered a bug, you need to try to fix it.
The first thing to do is to narrow down where the bug occurs as much as possible. Get as much information as you can from the person reporting the bug — what platform(s), device(s), browser version(s), etc. Try it on similar configurations (e.g. the same browser version on different desktop platforms, or a few different versions of the same browser on the same platform) to see how widely the bug persists.
It might not be your fault — if a bug exists in a browser, then hopefully the vendor will rapidly fix it. It might have already been fixed — for example if a bug is present in Firefox release 49, but it is no longer there in Firefox Nightly (version 52), then they have fixed it. If it is not fixed, then you may want to file a bug (see Reporting bugs, below).
If it is your fault, you need to fix it! Finding out the cause of the bug involves the same strategy as any web development bug (again, see Debugging HTML, Debugging CSS, and What went wrong? Troubleshooting JavaScript). Once you’ve discovered what is causing your bug, you need to decide how to work around it in the particular browser it is causing problems in — you can’t just change the problem code outright, as this may break the code in other browsers. The general approach is usually to fork the code in some way, for example use JavaScript feature detection code to detect situations in which a problem feature doesn’t work, and run some different code in those cases that does work.
Once you’ve discovered what is causing your bug, you need to decide how to work around it in the particular browser it is causing problems in — you can’t just change the problem code outright, as this may break the code in other browsers. The general approach is usually to fork the code in some way, for example use JavaScript feature detection code to detect situations in which a problem feature doesn’t work, and run some different code in those cases that does work.
Once a fix has been made, you’ll want to repeat your testing process to make sure your fix is working OK, and hasn’t caused the site to break in other places or in other browsers.
Just to reiterate on what was said above, if you discover bugs in browsers, you should report them:
This article should have given you a high-level understanding of the most important concepts you need to know about cross browser testing. Armed with this knowledge, you are now ready to move on and start learning about Cross browser testing strategies.
Как тестировать кроссбраузерность сайта: способы, сервисы
Процедура оптимизации под поисковики – это не только деятельность над содержимым и внешними ссылками сайта, но и тщательный подход к исследованию его технического состояния. Если у веб-сайта кроссбраузерность не на должном уровне, значительная часть пользователей не сможет правильно его воспринять, портя этим индексы поведенческих факторов, которые с большим удовольствием берутся в зачет поисковиками при сортировке собственных выдач.
Для тех, кто не знает: кроссбраузерность- это способность сайта правильно отображаться и функционировать во множестве нынешних браузеров, в частности в их вариациях, созданных под различные ОС.
Тестирование кроссбраузерности сайта
Чтобы протестировать кроссбраузерность, нужно обратиться к онлайн-сервисам или специальным предложениям. Самые известные, комфортные, платные и бесплатные сервисы и предложения на сегодняшний день:
1.
 Browsershots.
Browsershots.Этот сервис тестирования кроссбраузерности ресурсов онлайн специализируется на формировании скриншотов проверяемого сайта из различных браузеров разных вариаций, общее число которых не более двухсот штук.
В бесплатном варианте запросы стоят в очереди и скриншоты возникают на страничке сервиса по мере освобождения сайтов. Это занимает много времени. Платная подписка, повышающая для сайта приоритет проверки онлайн и формирование скриншотов, будет стоить примерно тридцать долларов в месяц. Можно выбрать разрешение монитора, глубинность оттенков JavaScript и Flash разных версий.
2. Browserling
Сервис для тестирования позволяет взаимодействовать с проверяемым ресурсом в окне, которое не только эмулируется, а транслируется с настоящего браузера.
Перед проверкой возможно выбрать один из пяти известных браузеров, а также одну из пяти вариаций Виндовс или четырех версий Андроид. Можно поменять разрешение монитора и сохранять скриншоты.
Все возможности сервиса доступны лишь в платных вервиях подписки. Бесплатный вариант лимитируется трехминутной проверкой, разрешением монитора 1024х796 и ОС Windows Vista.
Бесплатный вариант лимитируется трехминутной проверкой, разрешением монитора 1024х796 и ОС Windows Vista.
3. CrossBrowserTesting.
Платный сервис для тестирования в режиме реального времени, который поддерживает много браузеров, вариаций ОС, разрешений монитора и типов мобильных телефонов. Составляя вариации из доступных версий возможно убедиться в корректной работе сайта пользователя на любом устройстве с различным разрешением монитора в разных браузерах.
Приемы контроля:
- Натуральный контроль, позволяющий действовать с ресурсом в браузере виртуального устройства с предварительно определенными характеристиками и возможностью сохранения скриншотов и видеозаписи;
- Хранение скриншотов из разнообразных версий браузеров, операционных систем, разрешений мониторов в автоматическом режиме;
- Selenium текст, состоит в автоматическом тесте по предварительно составленному скрипту с возможностью записывания итогов в видеофайлы;
- Местное подключение, в период теста возможно контролировать и не размещенные интернет-документы.

4. IE NetRenderer.
Бесплатный сервис для проверки в режиме реального времени. Она возможна лишь для браузера Интернет Экплорер 5,5-11. Настройки, кроме определения версии браузера и указания интернет—адреса контролируемого ресурса, отсутствуют.
5. IE Tester.
Бесплатный сервис для теста кроссбраузерности, выполненный в форме установленного на ПК приложения. Оказывает поддержку только IE разных вариаций.
6. MultiBrowser.
Бесплатное приложение для теста кроссбраузерности и адаптивности ресурсов. Взаимодействует с IE, Safari 5.1, со всеми действующими сборками Хром и Firefox, эмуляцию многочисленных устройств с разными разрешениями мониторов.
Приложение позволяет применять как установленные на ПК браузеры, так и загружать требуемые версии.
Отличия программы: можно провести разные тесты в установленных на ПК браузерах в оффлайн, если есть сохраненные интернет-файлы.
Различные режимы функционирования дают возможность:
- Действовать с ресурсом в определенном браузере;
- Сохранять скриншоты с различного оборудования, разрешений монитора, браузеров автоматически;
- Смотреть ресурсы на эмулированных разнообразных смартфонах и делать видеозапись.

У любого из вышеперечисленных сервисов тестирования кроссбраузерности есть частично оригинальный функционал, который отсутствует у других. Из-за этого сочетая применение одновременно нескольких сервисов, возможно перекрыть их недочеты и приобрести наиболее правдивые сведения, позволяющие устранить сомнения в функционировании интернет-ресурса пользователя.
Если у вас нет времени разбираться со всеми нюансами продвижения и вы желаете доверить столь непростую работу профессионалам прямо сейчас по телефону +7 (391) 288-33-31.
Оставить комментарий
Тестирование Internet Explorer — протестируйте свои веб-сайты в IE 6, IE 7, IE 8, IE 9, IE 10, IE 11
Browserling позволяет тестировать веб-сайты и веб-приложения в разных браузерах во всех версиях Internet Explorer. Мы запускаем настоящие установки Windows на виртуальных машинах, и вы получаете доступ к настоящим Internet Explorer. Мы не используем эмуляторы или симуляторы IE, поэтому вы получаете родной и настоящий IE.
Мы не используем эмуляторы или симуляторы IE, поэтому вы получаете родной и настоящий IE.
Мы поддерживаем следующие версии Internet Explorer:
- Internet Explorer 6 (IE6) в Windows XP
- Internet Explorer 7 (IE7) в Windows XP
- Internet Explorer 8 (IE8) в Windows XP
- Internet Explorer 9 (IE9) в Windows Vista
- Internet Explorer 10 (IE10) в Windows 7
- Internet Explorer 11 (IE11) в Windows 7
- Internet Explorer 11 (IE11) в Windows 8
- Internet Explorer 10 (IE10) в Windows 8.1
И мы также поддерживаем тестирование в новом браузере Edge.
Попробуйте браузер прямо сейчас!
Введите здесь свой веб-сайт и начните тестирование в IE:
Мы предлагаем IE9 бесплатно, но для других версий IE требуется план разработчика.
Вопросы и ответы по тестированию Internet Explorer
Это настоящий Internet Explorer или эмулятор?
Это настоящий Internet Explorer. Мы запускаем IE на настоящих компьютерах с Windows и транслируем вам рабочий стол. Вы можете использовать Internet Explorer в качестве онлайн-браузера из собственного браузера.Мы изобрели умные алгоритмы, которые это делают.
У вас установлены инструменты разработчика IE?
Да, вы можете получить доступ к инструментам разработчика Internet Explorer, нажав F12.
Какая самая распространенная ошибка в Internet Explorer 8?
Самая распространенная ошибка в старых IE — забывание завершающей запятой:
переменные данные = {
"один": 5,
"два": 10, //
Вы также предлагаете тестирование в новом браузере Edge?
Да, вы можете протестировать в новом браузере Edge, если выберете операционную систему Windows 10.
Можете ли вы помочь нам отладить наше старое приложение IE?
Конечно! Отправьте нам электронное письмо по адресу [email protected], и мы решим эту проблему за вас. У нас есть опыт и инфраструктура для быстрой отладки и решения всех проблем совместимости с Internet Explorer. Мы занимаемся этим более 10 лет!
Можно ли запускать современные веб-приложения в старых IE?
Рад, что вы спросили. Мы разработали технологию под названием Live API, которая позволяет запускать современные браузеры в Internet Explorer 8+. Вот как это работает — мы встраиваем современный Chrome, Firefox, Safari или Opera внутрь IE.Он не требует никаких дополнительных установок. Все это работает только через JavaScript!
Поддержка
Для получения технической поддержки свяжитесь с нами по адресу [email protected] или воспользуйтесь контактным форумом.
Онлайн-браузер от Browserling
Что такое онлайн-браузер?
Онлайн-браузер — это веб-браузер, который не работает в вашей системе, а вместо этого работает онлайн в облаке. Это похоже на обычный браузер, за исключением того, что он отделен от вашей системы.В случае Browserling браузер работает на серверах Browserling, и вы получаете удаленный доступ к браузеру.
Как работают онлайн-браузеры?
Онлайн-браузеры устанавливаются на серверах Browserling и работают так же, как локально установленные браузеры, за исключением того, что доступ к ним осуществляется через веб-интерфейс. Для доступа к браузеру не требуется никаких установок, поскольку все это работает через современные холсты JavaScript и HTML5 и веб-сокеты.
Какие онлайн-браузеры существуют?
В Browserling мы установили все самые популярные браузеры из нашего облака для онлайн-тестирования.У нас есть Chrome (все версии от 1 до последней), Firefox (все версии от 3 до последней), Opera (все версии от 10 до последней), Internet Explorer (версии 6, 7, 8, 9, 10 и 11) , Edge (последняя версия) и Safari (в настоящее время только версии для Windows). Также в ближайшее время планируем установить браузер Brave, браузер Яндекс и браузер Beaker.
Для чего можно использовать онлайн-браузер?
Интернет-браузер имеет множество применений. В Browserling онлайн-браузер чаще всего используется веб-разработчиками для кросс-браузерного тестирования веб-сайтов.Поскольку мы поддерживаем установки всех браузеров и всех версий браузеров, для веб-разработчиков очень удобно просто зайти на наш веб-сайт и получить любой браузер, который им нужен. Поскольку каждый браузер и версия браузера немного отличаются, веб-разработчикам необходимо убедиться, что их код и веб-сайты работают одинаково во всех версиях браузера, а онлайн-браузер позволяет им быстро это сделать. Во-вторых, онлайн-браузер можно использовать для случайного просмотра Интернета. Он часто используется в качестве анонимного браузера, потому что браузер запускается с серверов Browserling, и после каждого сеанса браузер уничтожается вместе с файлами cookie и любыми загруженными файлами.В-третьих, его можно использовать в качестве песочницы URL. Это означает, что вы можете безопасно открывать неизвестные URL-адреса, не рискуя утечкой личной информации или заражением вредоносным ПО. Поскольку браузеры работают онлайн за пределами вашего компьютера, вы в полной безопасности.
Попробуйте онлайн-браузер!
Вот небольшая демонстрация! Введите URL вашего любимого веб-сайта, и мы откроем его в Chrome 90 (последняя версия Chrome). Chrome будет создан на наших серверах, и мы отправим его вам:
Быстрая демонстрация позволит вам использовать только один браузер в течение нескольких минут (чтобы опробовать его), но для доступа к другим браузерам и операционным системам (например, Windows 10) вам потребуется приобрести платный план.
Часто задаваемые вопросы об онлайн-браузере
Какие интернет-браузеры самые популярные?
Самыми популярными онлайн-браузерами являются Chrome и Firefox, за которыми следует Edge. В нашем облаке браузеров установлены последние версии Chrome, Firefox и Edge, и вы можете получить доступ к этим браузерам, не устанавливая их самостоятельно.
Какие онлайн-браузеры наименее популярны?
Internet Explorer стал наименее популярным онлайн-браузером. Это связано с тем, что Microsoft заменила его более новым браузером Edge, а Internet Explorer больше не обновляется.У нас по-прежнему установлены все версии Internet Explorer, и вы можете в любое время получить онлайн-обозреватель Internet Explorer.
На каких операционных системах работают онлайн-браузеры?
Все онлайн-браузеры работают в различных системах Microsoft Windows. Наши облачные серверы работают под управлением Windows 10, Windows 8.1, Windows 8, Windows 7 и Windows XP.
Можно ли использовать мобильные браузеры в Интернете?
Да! Мы запускаем онлайн-версии Android и устанавливаем на них последнюю версию Chrome. Вы можете получить доступ к Android, существующему в облаке.
Есть ли у вас API онлайн-браузера?
Да, есть! Взгляните на Live Browser API, который мы создали. С помощью Live Browser API вы можете установить онлайн-браузер в свой собственный браузер и получить браузер в своем браузере.
Есть еще вопросы по онлайн-браузерам?
Пожалуйста, свяжитесь с нами по адресу [email protected] или используйте нашу контактную форму. Спасибо!
Кроссбраузерное тестирование с Browserling
Что такое кроссбраузерное тестирование?
Кроссбраузерное тестирование — это тип тестирования, который позволяет убедиться, что ваш веб-сайт или приложение JavaScript правильно работает во всех веб-браузерах.Существует так много разных браузеров — Chrome, Firefox, Safari, Opera, Internet Explorer, Edge — и каждый из них работает немного по-своему. Более того, существует много разных систем — Windows, MacOS, iOS, Android — и эти системы тоже разные. У них разные шрифты, разные графические возможности, разные размеры экрана и т. д. В результате могут быть существенные различия между тем, как ваш веб-сайт или приложение работает в одном браузере в одной системе по сравнению с другим браузером в другой системе.
Почему важно кросс-браузерное тестирование?
Кроссбраузерное тестирование важно, потому что люди используют разные браузеры и устройства для просмотра вашего веб-сайта. Например, кто-то может использовать Edge в Windows 10 на мониторе с высоким разрешением, а кто-то может использовать Safari на iPad. Оба человека будут воспринимать ваш сайт по-разному. Чтобы убедиться, что ваш веб-сайт отлично выглядит в обеих средах, его необходимо протестировать в этих средах. Точно так же, если вы разрабатываете веб-приложение, кто-то все еще может использовать Windows 7 и старый браузер.Если вы не протестируете свое приложение в этом браузере, возможно, приложение не работает, потому что старые браузеры не поддерживают определенные функции.
Как выполнить кроссбраузерное тестирование?
Существует два способа проведения кросс-браузерного тестирования. Первый — это поддержка собственного стека тестирования с различными установками браузера и мобильными устройствами. Этот подход довольно дорогой и трудоемкий, так как вам нужно покупать новые устройства, устанавливать браузеры, поддерживать обновления безопасности и т. д. Второй способ — использование Browserling.В Browserling мы поддерживаем стек тестирования и обновляем браузеры, поэтому вам не нужно об этом беспокоиться. Вы можете просто выбрать нужную комбинацию браузера и устройства и начать тестирование через пару секунд.
Попробуйте браузер!
Для быстрой демонстрации введите свой веб-сайт здесь, и мы откроем его в Internet Explorer 11:
Мы предоставляем Internet Explorer бесплатно, но для других версий браузера требуется план разработчика.
Вопросы и ответы по кросс-браузерному тестированию
Предлагаете ли вы другие версии Internet Explorer, кроме 11?
Да, мы предлагаем все версии Internet Explorer.Мы используем различные операционные системы Windows, и каждая версия Windows имеет свою версию IE. Например, в Windows XP есть IE 6, 7 и 8, в Windows Vista — IE 9, в Windows 7 — IE 10 и IE 11, в Windows 8 и 8.1 — IE 11, а в Windows 10 — IE 11. См. наше тестирование в Интернете. Страница проводника для получения дополнительной информации. Кроме того, в Windows 10 есть новый браузер Microsoft Edge, который мы также поддерживаем.
Предлагаете ли вы тестирование Android?
Да, мы предлагаем тестирование Android. Мы запускаем несколько версий Android Studio и предлагаем браузеры Android.
Вы можете попробовать Android прямо сейчас с помощью этого виджета. Введите свой веб-сайт и нажмите кнопку «Проверить сейчас»:
.Предлагаете ли вы автоматизированное тестирование?
Нет, на данный момент мы предлагаем только ручное тестирование. Вскоре мы планируем предложить автоматизированное тестирование.
Можете ли вы помочь нам протестировать наше приложение в разных браузерах?
Конечно! Отправьте нам письмо по адресу [email protected], и мы поможем вам. Мы являемся экспертами во всех вопросах кроссбраузерного тестирования, и у нас есть инфраструктура для быстрой отладки и решения всех проблем кроссбраузерного тестирования.
У вас есть что-нибудь для групп контроля качества?
Да, есть! Мы создали Live API, который позволяет вам встраивать браузеры в ваши собственные приложения. Если у вас есть процесс контроля качества, требующий использования нескольких браузеров до утверждения выпуска, вы можете встроить эти браузеры в процесс контроля качества. Live API работает через JavaScript и не требует дополнительных установок.
Какие еще творческие возможности есть у Browserling?
Наши пользователи очень креативны, и они считают, что Browser может быть полезен не только в кроссбраузерном тестировании.Например, они используют Browserling в качестве песочницы браузера. Вы можете открыть любой URL-адрес в Browserling (например, URL-адрес вредоносного ПО или фишинговый URL-адрес), и поскольку вы получаете изолированный браузер, который работает в нашей инфраструктуре на наших серверах, вы не рискуете заразить свою сеть. Еще один творческий вариант использования — использование Browserling для анонимного просмотра, например службы VPN. Вы получаете быстрый онлайн-браузер, который работает на наших серверах, а ваш IP-адрес остается анонимным. И еще один творческий вариант использования — пробовать различные расширения браузера без риска.Часто расширения браузера содержат плохой код, который собирает информацию о вас, но если расширение установлено в виртуальном браузере, ваша конфиденциальность защищена. Наконец, одним из самых популярных вариантов использования является получение доступа к удаленному браузеру без установки или использования программного обеспечения для удаленного рабочего стола. Мы запускаем браузеры на наших удаленных серверах, и люди подключаются к ним удаленно, используя только JavaScript.
Есть дополнительные вопросы?
Пожалуйста, свяжитесь с нами по адресу [email protected] или используйте нашу контактную форму.
Инструменты кросс-браузерного тестирования (бесплатные, с открытым исходным кодом, платные, онлайн)
Когда современные приложения работают в различных браузерах (Chrome, Firefox, Safari, Edge и т. д.) на разных мобильных или настольных устройствах с определенными настройками экрана. Вот почему вам необходимо выполнять кросс-браузерное тестирование ваших автоматизированных тестов. В этой статье перечислены основные инструменты кроссбраузерного тестирования, доступные на сегодняшний день. Используйте нашу контактную форму, чтобы сообщить нам о некоторых инструментах тестирования программного обеспечения, которые мы должны добавить в этот список.
Кросс-браузерное тестирование — это деятельность по тестированию программного обеспечения, которая проверяет качество веб-приложений в различных браузерах, устройствах и операционных системах. Размер экрана, разрешение экрана, версия ОС, версии браузера, поддержка языков JavaScript и CSS влияют на то, как ваши пользователи просматривают контент. Кроссбраузерное тестирование поможет вам понять и проверить эти различные пользовательские интерфейсы.
Вот несколько вопросов, которые вы должны задать себе при поиске инструмента для кросс-браузерного тестирования:
- Вы тестируете на реальных устройствах, а не на реальных?эмуляторы/симуляторы?
- Сколько браузеров, устройств и операционных систем поддерживает платформа?
- Как вы можете тестировать: написание собственных сценариев с помощью инструмента записи и воспроизведения или поддержка существующей среды тестирования программного обеспечения, такой как Selenium?
- Какая мощность тестирования программного обеспечения или какие функции вам нужны и включены в тарифные планы: количество пользователей, виртуальное местоположение, время тестирования, параллельное использование, поддержка, интеграция внешних инструментов (отслеживание ошибок, непрерывная интеграция, …), аналитика и т. д. .?
Обновления
* 27 сентября 2021 г.: добавлены Applitools, Ghost Inspector, Virtuoso
.Инструменты
Applitools использует визуальный ИИ для нового подхода к кросс-браузерному тестированию, которое является быстрым, безопасным и стабильным благодаря своему сверхбыстрому тестовому облаку. С помощью Ultrafast Grid вы запускаете свои функциональные и визуальные тесты один раз локально, и он мгновенно отображает все экраны во всех комбинациях браузеров, устройств и окон просмотра. Все это делается с безопасностью, стабильностью и скоростью и практически без необходимости настройки.
Веб-сайт: https://applitools.com/
Браузер
Browsera — это онлайн-сервис кроссбраузерного тестирования, который выявляет визуальные несоответствия между тем, как разные браузеры отображают ваш веб-сайт. Браузер сообщит вам о возможных проблемах с кросс-браузерной версткой, которые он обнаружит при тестировании вашего сайта. Вместо того, чтобы проверять каждый снимок экрана самостоятельно, вы получаете отчет с подробным описанием страниц, на которых есть потенциальные проблемы. Вы можете быстро увидеть указанные проблемы, так как проблемные области выделены на каждом снимке экрана.
Веб-сайт: http://www.browsera.com/
Браузер
Browsereling — это инструмент кросс-браузерного тестирования, который выполняет тесты в реальных браузерах, работающих на реальных компьютерах. Он запускает настоящие настольные браузеры на своих серверах в виртуальных машинах, не используя эмуляторы или поддельные браузеры. Тестировщики могут делать, сохранять и публиковать скриншоты своих веб-страниц во всех браузерах. Вы также можете аннотировать их и отправлять отчеты об ошибках таким образом.
Веб-сайт: https://www.browserling.com/
BrowserStack
BrowserStack обеспечивает мгновенное интерактивное веб-тестирование в более чем 2000 браузерах и реальных устройствах., от устаревших версий Internet Explorer до последних бета-версий и версий для разработчиков Edge, Safari, Chrome, Firefox, Opera и Яндекс. Вы также можете использовать сетку Selenium, чтобы мгновенно начать тестирование на более чем 2000 реальных мобильных устройствах и настольных браузерах.
Веб-сайт: https://www.browserstack.com/
CloudQA
CloudQA обеспечивает готовую поддержку кросс-браузерного тестирования. Вы можете увидеть, как ваши страницы выглядят в разных браузерах. Просто укажите URL-адреса, и CloudQA будет работать в фоновом режиме и получать доступ к страницам через несколько браузеров.Мы также поддерживаем мобильный эмулятор Chrome для тестирования. CloudQA покажет вам не только скриншоты вашей страницы из каждого браузера, но также предоставит другую ценную информацию, такую как показатели производительности для каждого браузера, график ресурсов страницы и проверку HTML5.
Веб-сайт: https://cloudqa.io/cross-browser-testing/
Сравнение
Comparium — это инструмент кросс-браузерного тестирования, который вы можете использовать для управления тестированием веб-браузера в различных браузерах и операционных системах по вашему выбору.Поддерживаемые браузеры: Microsoft Internet Explorer 11.0, 8.0, Google Chrome 75.0, 74.0, 73.0, Mozilla Firefox 68.0, 67.0 и Safari 11.0. Выполните визуальное тестирование совместимости в разных веб-браузерах. Comparium поддерживает кроссбраузерное тестирование в следующих операционных системах, а именно Windows 10, 7, Mac OS X Mojave, High Sierra и Linux.
Веб-сайт: https://comparium.app/
CrossBrowserTesting.com
CrossBrowserTesting.com — это служба онлайн-тестирования, которая позволяет проводить тестирование в более чем 2000 различных комбинациях браузеров, устройств, ОС и разрешений либо в режиме реального времени, либо с помощью автоматизированных тестов с использованием таких фреймворков, как Selenium или Appium.Вы можете взаимодействовать, пролистывать и исследовать свой веб-сайт на реальных устройствах, чтобы ваши клиенты получали правильный опыт. Вы можете упростить тестирование, записывая сеансы, сосредоточившись на фактическом поиске ошибок, а не на их документировании. всего за секунды.
Веб-сайт: https://crossbrowsertesting.com/
Эксперитест
С помощью Experitest вы можете тестировать свои сайты и веб-приложения в более чем 1000 реальных настольных браузерах в облачной лаборатории SeeTest для реальных браузеров.Вы можете безопасно выполнять ручное веб-тестирование даже в тестовой среде, используя удаленный рабочий стол и мобильные браузеры, подключившись через безопасный туннель. Упростите тестирование веб-приложений, устранив все ошибки перед запуском вашей работы в производство. Вы также можете выполнять крупномасштабные параллельные тесты для более чем 1000 комбинаций настольных и мобильных версий браузеров и операционных систем, размещенных в центрах обработки данных Experitest по всему миру. Вы можете запускать тесты Appium и Selenium без каких-либо изменений непосредственно из вашей IDE, используя любую среду тестирования, такую как Eclipse, IntelliJ, Visual Studio, TestNG, JUnit и т. д.Тесты можно программировать на любом языке (Java, C#, Ruby, Python, JavaScript и т. д.)
Веб-сайт: https://experitest.com/
Призрачный инспектор
Ghost Inspector — это онлайн-инструмент для тестирования программного обеспечения, который позволяет записывать ваши действия по пути пользователей на вашем веб-сайте и превращать их в воспроизводимые тесты с помощью нашего расширения для браузера. Затем вы можете синхронизировать свою запись с Ghost Inspector и запустить ее как автоматический тест в облаке. Эти тесты могут выполняться в различных версиях Chrome и Firefox с широким диапазоном размеров экрана, включая мобильные устройства и планшеты, для тестирования адаптивного дизайна.
Веб-сайт: https://ghost Inspector.com/
Инфлектра Рапис
Inflectra Rapise — это настольный инструмент для тестирования программного обеспечения Windows. Вы можете записать тестовый сценарий с помощью одного браузера, а затем воспроизвести его с помощью Mozilla Firefox, Google Chrome, Apple Safari, Internet Explorer, Microsoft Edge и Opera. Rapise поддерживает кросс-браузерное тестирование, поскольку использует объектную модель документа (DOM) веб-браузера для взаимодействия с текущей веб-страницей.
Веб-сайт: https://www.inflectra.com/rapise/highlights/кросс-браузер-тестирование.aspx
Лямбда-тест
LambdaTest — это облачное решение для кросс-браузерного тестирования, которое позволяет выполнять автоматизированное интерактивное кросс-браузерное тестирование в реальном времени в более чем 2000 реальных браузерах и операционных системах в режиме онлайн. Вы можете тестировать из разных мест, чтобы убедиться, что пользователи получают идеальный опыт во всех местах. Он интегрируется с другими инструментами разработки программного обеспечения, такими как Jenkins, GitHub, TeamCity, SpecFlow или Slack.
Веб-сайт: https://www.lambdatest.com/
Перфекто Веб
Perfecto Web — это онлайн-платформа для тестирования, позволяющая проводить тестирование в разных браузерах. Вы можете создавать тесты с помощью Perfecto Codeless — это создание автоматизации тестирования на основе ИИ на основе Selenium или использовать существующие платформы автоматизации тестирования, такие как Selenium, Protractor и WebdriverIO. Smart Lab — сердце испытательной платформы Perfecto. У вас есть круглосуточный доступ к мощности шести глобальных центров обработки данных. Умные способности к самовосстановлению обеспечивают непоколебимую стабильность.Вы всегда будете тестировать на реальных устройствах и браузерах с реальными пользовательскими условиями в нашей интеллектуальной лаборатории тестирования.
Веб-сайт: https://www.perfecto.io/perfecto-web
Лаборатория соусов
Sauce Labs — это онлайн-платформа для тестирования программного обеспечения, где вы можете тестировать тысячи комбинаций настольных и мобильных браузеров и ОС в облаке. Расширенная отладка предоставляет журналы консоли браузера и сетевые вызовы, чтобы получить представление о сетевых запросах и производительности браузера, которые могут привести к сбою автоматических тестов, помогая ускорить анализ основных причин.Вы можете настраивать, управлять и просматривать результаты тестирования с сервера непрерывной интеграции, такого как Jenkins, MSFT VSTS или Bamboo.
Веб-сайт: https://saucelabs.com/
ТестингБот
TestingBot предоставляет облачные Selenium и Appium Grid для тестирования веб-сайтов и мобильных приложений. У вас есть доступ к более чем 2000 браузерам и устройствам, которые вы можете сразу начать использовать для живого и автоматизированного тестирования. Вы можете автоматически делать скриншоты своих веб-страниц в указанных вами браузерах.
Веб-сайт: https://testingbot.com/
Виртуоз
Virtuoso — это платформа автоматизации тестирования, цель которой — исключить ручную работу из функциональной и визуальной автоматизации тестирования. Virtuoso сочетает в себе NLP, RPA и другие методы искусственного интеллекта для более быстрого получения результатов в любом масштабе в облаке. Вы можете увеличить тестовое покрытие благодаря доступу по запросу к более чем 2000 браузерам и реальным устройствам для тестирования веб-приложений и мобильных приложений.
Веб-сайт: https://www.virtuoso.qa/
Почему кроссбраузерное тестирование имеет решающее значение для вашего бизнеса в Китае
[Обновлено в январе 2022 г.]
Допустим, вы уже получили ICP-лицензию и готовы запустить свой веб-сайт или приложение в Китае.Изображения загружаются, видео воспроизводится, а сайт работает быстро, но это может быть не так для конечного пользователя в нужном вам регионе. Кроссбраузерный тест в Китае может дать вам уверенность при запуске.
Что такое кроссбраузерное тестирование
Кроссбраузерное тестирование позволяет проверить, загружается ли ваш сайт и работает ли он в разных браузерах с разными операционными системами и на разных устройствах. Тест также может проверить веб-приложения или основные характеристики вашего веб-сайта.Вы сможете убедиться, что ваш веб-сайт обеспечивает стабильное и положительное взаимодействие с пользователем, взглянув на такие показатели, как:
.- Производительность — проверьте, хорошая ли скорость загрузки и визуальная полнота во всех браузерах.
- Проверка кода — JavaScript и CSS можно правильно проверить во всех браузерах.
- Веб-интерфейс / UX — обеспечьте единообразное взаимодействие с пользователем на всем веб-сайте и сделайте веб-интерфейс совместимым со всеми браузерами.
Что может проверить кроссбраузерное тестирование
Изображение предоставлено: новости тестирования программного обеспечения- Версия браузера
На разных устройствах могут использоваться разные версии браузера. Некоторые телефоны могут отключать автоматическое обновление приложений, поэтому убедитесь, что более старые версии браузера могут поддерживать функции веб-сайта или веб-приложения, которые у вас могут быть. - Используемое устройство
Браузеры ведут себя по-разному в зависимости от используемого устройства.На это влияют определенные аппаратные особенности. Последние статистические данные показывают, что в Китае 60 % от общей доли рынка устройств в стране приходится на мобильные устройства, 38,86 % — на настольные компьютеры, а остальные 1,14 % — на планшетные устройства (источник). - Влияние на вспомогательные технологии
Подумайте, как люди с определенными ограниченными возможностями смогут взаимодействовать с вашим веб-сайтом или веб-приложением. Некоторым людям может потребоваться использование программы чтения с экрана для доступа в Интернет. Другие могут не иметь возможности использовать мышь для навигации по своему настольному устройству. - Правильно ли работает код, такой как JavaScript и CSS
Скрипты — еще одна серьезная проблема, когда речь идет о производительности веб-сайта в разных браузерах. Поэтому важно проводить проверку кода в разных китайских браузерах, чтобы убедиться, что ваш веб-сайт отображается и работает так, как вы хотите, при доступе к нему интернет-пользователей в Китае. - Совместимость дизайна UI/UX в разных браузерах
Различные браузеры отображают пользовательские интерфейсы по-разному в зависимости от их принципов дизайна.Это определенно относится как к мобильным, так и к браузерам ПК в Китае. Браузер 360, например, часто неправильно отображает содержимое веб-сайта, поскольку он был основан на старом Internet Explorer. Поэтому веб-сайты должны быть проверены в китайских браузерах, чтобы их пользовательские интерфейсы (UI) и пользовательский опыт (UX) соответствовали целям их владельцев. - Неизменна ли базовая функциональность в разных браузерах Базовая функциональность относится к диалоговым окнам, полям форм, дескрипторам веб-сайтов и бесшовному сенсорному вводу и т. д.Разные браузеры часто по-разному обрабатывают код, отвечающий за базовую функциональность. Здесь снова важно провести тщательное тестирование различных браузеров, используемых в Китае, чтобы убедиться, что базовая функциональность не повреждена во всех из них.
- Соблюдены ли требования WCAG (Руководство по обеспечению доступности веб-контента) для пользователей с ограниченными возможностями
Руководство по обеспечению доступности веб-контента относится к руководствам по веб-дизайну, направленным на то, чтобы люди с ограниченными возможностями (например,г. слепые и глухие интернет-пользователи) могут максимально легко получить доступ к веб-контенту. Это то, что владельцы веб-сайтов должны проверить с помощью тестирования, чтобы убедиться, что их контент может привлечь как можно больше потенциального трафика. - Совместимость онлайн-рекламы в разных браузерах
Если вы собираетесь показывать рекламу на своем веб-сайте, чрезвычайно важно убедиться, что она правильно отображается в разных браузерах, чтобы не тратить деньги на рекламу, которая не получать клики из-за несовместимости браузера. - Совместимы ли виджеты и подключаемые модули с разными браузерами
Виджеты и подключаемые модули часто не работают при установке в браузерах, для которых они не предназначены. Например, виджеты и плагины, разработанные для Chrome, могут не работать в Firefox и т. д. Поскольку китайские браузеры были специально разработаны для китайских интернет-пользователей, особенно часто виджеты и браузеры, разработанные для популярных браузеров за пределами Китая, несовместимы с их Китайские аналоги, такие как браузер QQ и браузер Wechat и т. д. - Насколько хорошо происходит обработка кэша в разных браузерах
Обработка кэша относится к хранению данных, относящихся к веб-сайтам, к которым ранее обращались. Разные браузеры по-разному обрабатывают этот процесс (кеширование). Таким образом, важно провести тщательные тесты в различных браузерах, особенно в тех, которые предназначены для китайских интернет-пользователей, чтобы убедиться, что ваш веб-сайт может загружаться как можно быстрее, используя протоколы обработки кэша для конкретного браузера.
Кросс-браузерное тестирование может потребовать особого внимания в Китае, поскольку браузеры, используемые в стране, могут отличаться от популярных во всем мире. Последние статистические данные выделяют следующие браузеры как наиболее используемые в Китае:
- Chrome (44,34%)
- UC Browser (14,7%)
- QQ Browser (10,4%)
- 360 Safe (9,37%)
- Safari (8,73%)
%) больше информация о браузерах, ознакомьтесь: Зачем нужна оптимизация для родных мобильных веб-браузеров в Китае .
Почему кроссбраузерное тестирование имеет значение
В целом каждый из этих браузеров может иметь свои собственные подключаемые модули и функции хостинга, которые могут влиять на скорость веб-сайта, улучшать пользовательский интерфейс, безопасность или доступность, а также стабильность.
Но помимо общей скорости, подумайте, как каждый из этих браузеров может повлиять на онлайн-рекламу. Если вы платите за рекламу, особенно если она содержит динамический контент, протестируйте ее во всех браузерах в Китае, чтобы убедиться, что вы получаете то, за что платите.
Виджеты и плагины также связаны с вашим общим опытом работы с веб-сайтом, в основном связанными с обслуживанием клиентов и контент-маркетингом.Поэтому они должны быть совместимы с каждым браузером, чтобы обеспечить удобство работы для ваших пользователей. Например, если на вашем веб-сайте есть виджет автоматического перевода, он может работать в Safari, но не в Chrome.
Обработка кэша контента для каждого браузера также должна быть проверена при проведении кросс-браузерного тестирования, чтобы вы могли видеть, как данные вашего веб-сайта хранятся и очищаются в каждом браузере.
Со всеми сложностями и важными деталями, связанными с кросс-браузерным тестированием, наилучшей стратегией для вас может стать партнерство с веб-компанией, которая специализируется на китайском рынке, чтобы упростить рабочую нагрузку.Найдите компанию с командой экспертов, которые могут провести кросс-браузерное тестирование в контексте использования Интернета в Китае, желательно во всех регионах, при этом сохраняя соответствие со стратегией запуска вашего веб-сайта или веб-приложения.
Чтобы узнать больше об успехе в Китае, ознакомьтесь с другими нашими статьями.
Если вы хотите узнать больше о тестировании в Китае, ознакомьтесь с нашими решениями.
10 Онлайн-инструменты для кросс-браузерного тестирования совместимости ведет себя одинаково во всех браузерах.Обычно большинство дизайнеров пропускают этот шаг, когда время ограничено.
Предположим, вы разработали веб-сайт, и все было идеально, пока вы тестировали его в своем браузере. Внезапно после запуска этого сайта вы заметили, что клиенты сталкиваются с такими проблемами, как неполный контент, недоступные изображения и т. д. при доступе к вашему сайту. Следовательно, вместо того, чтобы привлечь клиентов, веб-сайт потерял существующих клиентов из-за отсутствия кросс-браузерной совместимости.
Проблемы межбраузерной совместимости
Знаете ли вы, что веб-сайта недостаточно для успеха вашего бизнеса? Ваш веб-сайт должен выполнять функцию одинаково во всех конфигурациях и настройках различных браузеров, таких как Internet Explorer, Google Chrome, Opera, Mozilla Firefox, Safari и мобильных браузеров.Проблемы межбраузерной совместимости возникают в основном по следующим причинам:
- Хотя все браузеры реализуют стандарты W3C, они реализуют их по-разному. Например, каждый браузер по-разному обрабатывает CSS, HTML и JavaScript.
- Помимо базовой реализации, все браузеры по-своему обрабатывают улучшения или отклонения от стандартов W3C.
- Операционная система всех браузеров обрабатывает графику и визуальные элементы по-своему, из-за чего они отображаются по-разному во всех браузерах.
- Различное разрешение экрана как настольного, так и мобильного, а также различные другие причины также влияют на общий вид веб-сайта и его работу.
Тестирование на кросс-браузерную совместимость
Представьте ситуацию, когда вы создали веб-сайт, но его дизайн выглядит по-разному в разных браузерах или разных версиях одного и того же браузера. Что делать, если ваш сайт загружается в Internet Explorer, но не в Chrome? Что ж, в этом случае пользователи Chrome могут не иметь доступа к определенным функциям приложения.Это отрицательно скажется как на пользователях, так и на бизнесе. Веб-сайт, совместимый во всех браузерах, усложняет веб-разработку.
Отсутствие единообразия приложений в разных браузерах делает обязательным тестирование совместимости между браузерами. Мы знаем, что тестировщик программного обеспечения не может вручную протестировать веб-сайт на всех возможных комбинациях браузера и устройства. Тестировщики программного обеспечения могут свести к минимуму свои усилия, используя онлайн-инструменты кросс-браузерного тестирования.Хотя на рынке доступно множество инструментов для тестирования браузера (платных или бесплатных), тем не менее, исходя из конкретных требований проекта, тестер выбирает конкретный инструмент для тестирования совместимости браузера.
Ознакомьтесь со списком из десяти лучших онлайн-инструментов для тестирования кросс-браузерной совместимости, используемых для тестирования веб-сайта в нескольких браузерах:
1. LambdaTestЭта облачная платформа для тестирования может легко протестировать веб-приложение или веб-сайт. на комбинации более 2000 браузеров и операционных систем.Тестер может выполнять живое интерактивное тестирование в реальной среде браузера или запускать автоматизированные сценарии Selenium в масштабируемой облачной сетке LambdaTest.
2. Ranorex StudioЭто универсальное решение для тестирования веб-приложений и кроссбраузерного тестирования. Эта платформа может автоматизировать тесты для различных веб-технологий и фреймворков, включая веб-сайты Java, HTML5, JAvaScript, приложения Flash и Flex и т. д. Ranorex Studio поддерживает гибридные настольные приложения, междоменные фреймы, элементы в тени на основе открытого исходный CEF (Chromium Embedded Framework) и JxBrowser.
3. CrossBrowserTesting.comЭта платформа для кросс-браузерного тестирования может протестировать веб-сайт в более чем 1500 реальных настольных и мобильных браузерах. Веб-сайт может интерактивно тестировать и отлаживать работающие удаленные устройства. Запустите свой веб-сайт в нескольких браузерах, используя любой из ваших любимых фреймворков, таких как Selenium и Appium. С помощью параллельного тестирования и интеграции с инструментами CI (такими как Jenkins) agile-команды могут выполнять тест быстрее.
4.TestCompleteЭта платформа автоматизирует процесс тестирования браузера для проверки его совместимости с различными браузерами и операционными системами. Для создания автоматизированных тестов пользовательского интерфейса тестировщик выбирает один из нескольких языков программирования, таких как Python, или использует функцию TestComplete для записи и воспроизведения без сценариев.
5. Снимки браузераЭтот инструмент проверки совместимости браузера позволяет тестировщику тестировать веб-сайт в любом браузере и операционной системе.Благодаря своим функциям и доступным настройкам этот инструмент широко используется. Тестер может запустить тест с отличными параметрами совместимости, такими как операционная система, размер экрана, состояние JavaScript, размер экрана, глубина цвета и настройки включения или отключения Flash. Эта платформа предоставляет бесплатный сервис для создания скриншотов веб-сайтов почти в 61 браузере и различных ОС.
6. ExperitestЭта платформа может автоматизировать кроссбраузерное тестирование, запуская тестирование Appium и Selenium в более чем 1000 типах браузеров, их версиях и операционных системах.
7. Песочница Turbo BrowserЭтот инструмент позволяет тестировщикам использовать почти все популярные веб-браузеры, не устанавливая их на свои компьютеры. Тестер может запускать все популярные браузеры, такие как Chrome, Firefox, Internet Explorer и Opera, прямо из Интернета на своем компьютере.
8. БраузерЭтот инструмент лучше всего подходит для проверки кросс-браузерных макетов и ошибок сценариев для веб-сайта. Этот инструмент автоматизированного тестирования проверяет веб-сайт и его элементы в нескольких браузерах.Тестер может проверить веб-сайт и все веб-страницы на наличие ошибок макета и сценариев.
9. IE NetRendererЭтот бесплатный инструмент тестирования проверяет веб-сайт почти во всех версиях Microsoft Internet Explorer. Этот инструмент позволяет тестировщику мгновенно проверить снимок экрана тестируемой страницы. Тестировщик также может визуализировать веб-страницу, которую он читает в данный момент, с помощью надстройки IE NetRenderer для Firefox.
10. Тестер IEЭтот инструмент тестирования позволяет тестировщику одновременно тестировать веб-сайт в последних версиях IE с помощью одного приложения.Этот инструмент доступен бесплатно и тестирует веб-сайт в IE9, IE10, IE11, Microsoft Windows 8 и других ОС.
В двух словах
Кроссбраузерность бизнес-сайта играет решающую роль в ускорении роста бизнеса. Компании не должны пропускать шаг кроссбраузерной совместимости, так как он обеспечивает визуальную идентичность любого веб-ресурса в разных браузерах и их версиях. Проверка совместимости вручную требует больше времени и денег. Браузеры с высокой функциональностью, зависящей от браузера, могут использовать платные инструменты тестирования кросс-браузерной совместимости.Помимо этого, бесплатные инструменты также могут в значительной степени проверять совместимость и обеспечивать основные проблемы с кодом и отображением.
© 2022 GrayCell Technologies. Все права защищены.
8 основных советов по созданию кроссбраузерного веб-сайта
Как только вы потратите время на то, чтобы немного узнать об истории веб-браузеров и понять, как они работают, необходимость создания и тестирования кросс-совместимых веб-сайтов станет очевидной. Между Firefox, Chrome, Safari, Opera и Internet Explorer вы не можете рассчитывать, что ваша веб-страница будет хорошо выглядеть и правильно работать на всех компьютерах только потому, что она работает на вашем компьютере.
Однако понимание важности веб-приложения, работающего во всех браузерах, — это одно, а разработка для него — совсем другое. Хотя почти невозможно, чтобы дизайн выглядел одинаково в каждом браузере, есть несколько способов убедиться, что вы обеспечиваете единообразие взаимодействия с пользователем. К счастью, у нас есть несколько советов, как сделать ваш сайт кросс-совместимым.
- Сохраняйте свой код простым — Когда дело доходит до кодирования, думайте о качестве, а не о количестве.Не посвящайте десять строк кода функции, для которой нужно всего три. Мало того, что простой код будет более удобным для разных браузеров, он также будет более удобным в сопровождении, когда вам придется отлаживать или настраивать его для обеспечения совместимости.
- Использование фреймворков . Фреймворки CSS, такие как Foundation и Bootstrap, предоставят вам код стиля, чтобы упростить кросс-совместимость. Если вы потратите время на ознакомление с некоторыми функциями, создание адаптивного веб-приложения станет намного быстрее и проще.Это также поможет вам сделать так, чтобы приложение правильно выглядело и работало в мобильных браузерах.
- Define Valid Doctype — Doctype — это первая строка вашего кода, описывающая HTML, который будет использоваться в вашем приложении. Поскольку разные браузеры имеют разные стандарты и правила, вам необходимо определить тип документа, иначе механизм рендеринга в основном угадает его за вас. Конечно, это то, что может привести к ошибкам и несоответствиям, которых вы хотите избежать.
- Сброс CSS — Каждый браузер имеет разные правила CSS по умолчанию, которым они следуют.Вот почему вы используете таблицу стилей сброса CSS, чтобы убедиться, что ваши браузеры следуют одним и тем же основным правилам и ведут себя последовательно. Вы хотите добавить одну из них в качестве первой таблицы стилей для сброса, если только вы не используете фреймворк, в котором она уже есть.
- Подтвердить . Во избежание проблем рекомендуется проверять HTML и CSS. Используйте W3C HTML Validator и CSS Validator, чтобы убедиться, что ваш код не содержит ошибок, и исправьте его, если это не так.
- Условные комментарии — Условные комментарии позволяют связывать таблицы стилей для разных браузеров, что особенно полезно, когда речь идет о проблемах проектирования, характерных для Internet Explorer.
- Готовьтесь к различиям . Опять же, почти невозможно иметь дизайн, который будет выглядеть одинаково во всех браузерах, если только он не будет очень простым. Такие детали, как формы и типографика, скорее всего, будут различаться независимо от того, каким правилам вы следуете. Ваша главная забота не должна заключаться в том, чтобы дизайн выглядел одинаково в каждом браузере. Вместо этого вы должны убедиться, что он выглядит приемлемо и удобен для использования без элементов, которые неуместны или которые мешают кому-либо получить доступ к определенным функциям.
- Не пропускайте кросс-браузерное тестирование . Недостаточно просто помнить об этих советах при разработке. Как бы вы ни старались этого избежать, легко случайно написать что-то, что не работает в одном браузере. Вот почему вам нужно убедиться, что сайт действительно работает в разных браузерах перед доставкой. Использование такого инструмента, как CrossBrowserTesting, дает вам возможность делать это в более чем 1500 браузерах, поэтому вам никогда не придется задаваться вопросом, что видят пользователи, когда они посещают вашу страницу с другого компьютера.

 В настоящее время это не такая частая проблема, но когда IE4 и Netscape 4 конкурировали за право быть доминирующим браузером в 90-е, компании-разработчики браузеров умышленно реализовывали возможности по-своему в попытке получить конкурентное преимущество, что делало жизнь веб-разработчикам адом. Сейчас же браузеры гораздо жёстче соблюдают стандарты, но различия и баги всё же иногда возникают.
В настоящее время это не такая частая проблема, но когда IE4 и Netscape 4 конкурировали за право быть доминирующим браузером в 90-е, компании-разработчики браузеров умышленно реализовывали возможности по-своему в попытке получить конкурентное преимущество, что делало жизнь веб-разработчикам адом. Сейчас же браузеры гораздо жёстче соблюдают стандарты, но различия и баги всё же иногда возникают.