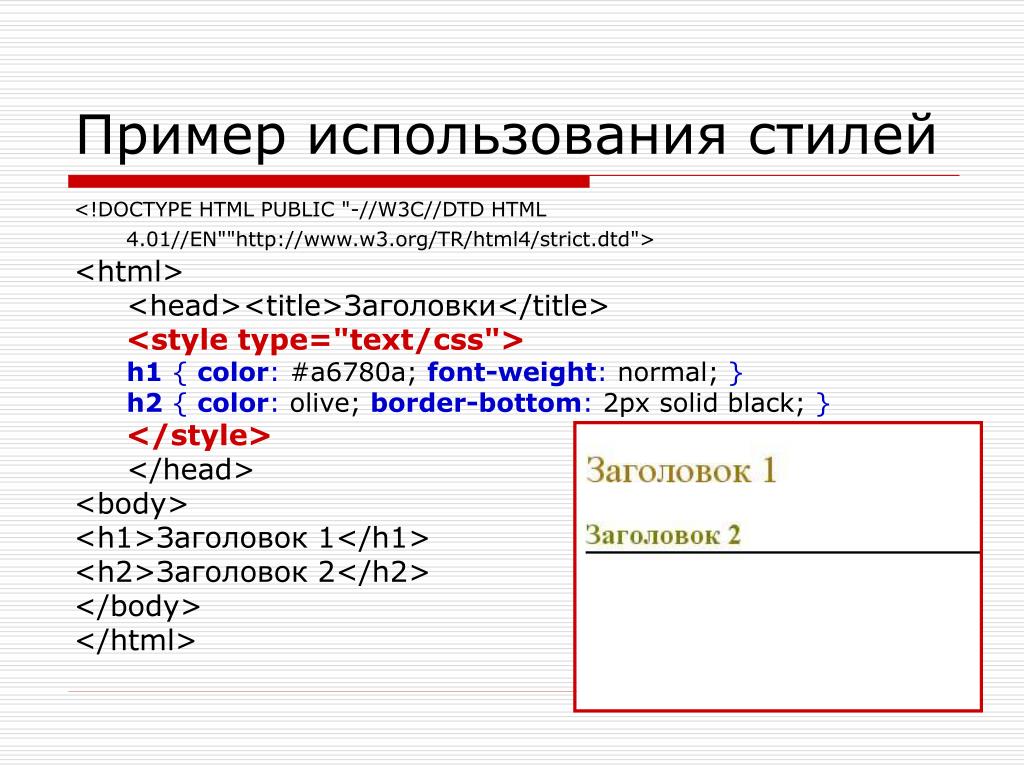
Оптимальный размер шрифта для сайта: Какой размер шрифта лучше для сайтов ? — Хабр Q&A
Какой размер шрифта лучше для сайтов ? — Хабр Q&A
Я тоже постоянно задаю себе этот вопрос, но пока не видел ни одного исследования по этой теме. Могу только поделиться своим личным опытом и наблюдениями. Слежу за сервисами и тем, как они отображаются на разных экранах в течение последних 6 лет.Пять лет назад базовым размером стандартного шрифта, используемого для вывода текстов для чтения, считалось 12-13px. В то время как шрифт в 10-11px использовался для мелких подписей. За последние несколько лет произошло увеличение этих размеров. Сегодняшние сайты, задающие тренды, используют для вывода тестов для чтения размер шрифта 14-16px. Соответственно для мелких подписей используется уже шрифт не менее 12-13px.
Связано это прежде всего с тем, что за последнее время сильно увеличилось разрешение экранов при сохранении их физических размеров, а то даже и при их уменьшении. А это значит, что увеличивается плотность пикселей, а значит и шрифт одного и того же размера начинает выглядеть мельче.
По моему личному опыту скажу, что на мониторах с разрешением 1366px и выше стандартные системные шрифты размером 12px в текстах для чтения выглядят уже очень недружелюбно, приходится всё время увеличивать их размер с помощью браузера или наблюдать, как люди щурятся, вглядываясь в экран. Оптимальным оказывается как раз размер 14-16px.
Подбирая размер шрифта для чтения текста на вашем сайте, нужно понимать, какова статистика экранных разрешений вашей аудитории. В среднем по рунету мы видим, что пользователей с разрешением 1366px и выше примерно столько же, соколько и всех остальных: www.liveinternet.ru/stat/ru/resolutions.html?perio… Однако для Хабра, например, таких пользователей в 2 раза больше. А значит, для Хабра нужно делать размер шрифта крупнее.
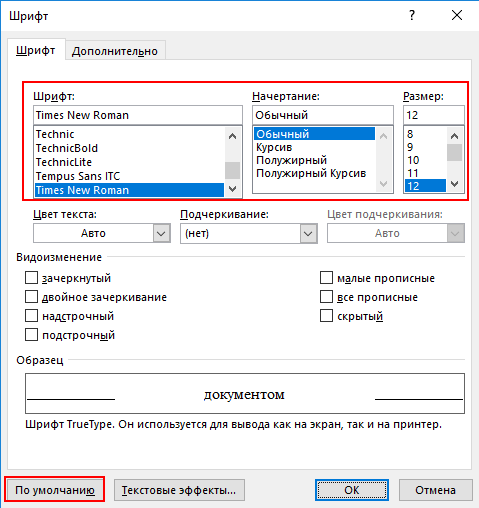
Ну и конечно, не стоит забывать о том, что системные шрифты с засечками (Times New Roman, Georgia) выглядят мельче шрифтов без засечек (Verdana, Tahoma, Arial) при одних и тех же размерах. Чтобы Georgia смотрелась также как Verdana в размере 12px, нужно ставить ей 14px. Точно также отличаются видимым размером и несистемные, подгружаемые шрифты. На Lookatme используют шрифт ProximaNova-Regular размером 16px. Если вы попробуете прямо в браузере удалить этот шрифт из стилей, оставив только системый sans-serif, то увидите как этот системный шрифт увеличится. И чтобы он по размеру выглдяел бы как подгружаемый, нужно будет уменьшить в стилях размер до 15px.
Чтобы Georgia смотрелась также как Verdana в размере 12px, нужно ставить ей 14px. Точно также отличаются видимым размером и несистемные, подгружаемые шрифты. На Lookatme используют шрифт ProximaNova-Regular размером 16px. Если вы попробуете прямо в браузере удалить этот шрифт из стилей, оставив только системый sans-serif, то увидите как этот системный шрифт увеличится. И чтобы он по размеру выглдяел бы как подгружаемый, нужно будет уменьшить в стилях размер до 15px.
Лучший размер шрифта веб-сайта и его влияние на UX и конверсии
Опубликовано: 2020-12-29
В прошлом месяце я рискнул посетить один из моих любимых ресторанов быстрого питания, в котором не был почти 10 лет; Бостонский рынок.
В тот момент, когда я вошел, чудесный запах курицы-гриль, подливки и сладкой кукурузы прошел прямо через мою маску, наполнив меня воспоминаниями о посещении ресторана, когда я был ребенком.
Когда я взглянул на меню, я был приятно удивлен увиденным.
Мало того, что я все еще мог получить свое любимое блюдо (1/4 курицы, кукуруза, картофельное пюре и кукурузный хлеб для тех, кому интересно), но я обнаружил, что размер шрифта в меню и интервал позволяют легко увидеть, что предлагается, и найти то, что я хотел, не смотря на множество вариантов.
Меню состояло из нескольких панелей, каждая с большой красной вкладкой вверху и белым текстом, в котором упоминался тип еды или фраза (например, «стороны» или «избранные»), подчеркивающая, чего ожидать на панели меню ниже.
Текст на самих панелях имел достаточный интервал. Категории в меню («детские блюда», «фавориты рынка») были самыми крупными и использовались в стиле прописных букв, а сами продукты (мясной рулет, 1/2 ребра) занимали второе место. Оба также использовали жирный шрифт и были окрашены в черный цвет.
Когда вы сложите все это вместе, мое впечатление от меню было таким. Я посмотрел на верхние красные карточки, чтобы найти интересующую меня еду, затем просканировал панель, чтобы выбрать любые отдельные категории, которые я искал, и, обнаружив это, я просмотрел названия каждого пункта меню в нем.
Я выделяю этот случай, потому что часто оказываюсь в ситуациях, когда текст меню очень маленький, а вместо этого дополняется большим изображением элемента.
Но в таких ситуациях мне приходится подходить ближе к меню, пытаясь прочитать каждое из них, чтобы узнать, что такое курица, говяжий фарш и т. Д.
Но если у вас нет зрения, близкого к 20/20, вы можете прищуриться и попросить кого-нибудь прочитать вам имена. Другие могут просто уйти, не сказав ни слова.
Когда дело доходит до вашего веб-сайта, это последний опыт, который вы бы хотели, чтобы ваши пользователи получали.
Почему размер шрифта имеет значение
Неправильный выбор размера шрифта не только усложняет работу с сайтом, но и снижает количество конверсий и продолжительность сеанса.
Было проведено несколько исследований, показывающих влияние размера шрифта на способность людей к чтению, а также влияние возраста.
В одном исследовании было обнаружено, что «продолжительность фиксации уменьшается с увеличением размера шрифта». У молодых читателей эффект был еще больше.
У молодых читателей эффект был еще больше.
Это означает, что люди тратили меньше времени на определенные части контента, когда размер шрифта был увеличен, но замедлялся, когда размер шрифта был маленьким.
Вариации размера шрифта также влияют на иерархию вашего контента. Помните, как я говорил о том, как размер шрифта в меню помог мне упростить навигацию по параметрам и поиск того, что заказать? Размер шрифта вашего веб-сайта может быть таким же.
Возьмите этот пример Apple ниже. Используя различный вес и размер шрифта, они проводят четкое различие между заголовком страницы, ведущим абзацем и отдельными разделами контента.
Выполнение такой великолепной визуальной иерархии шрифтов также помогает пользователям быстрее находить то, что они хотят. Это, в свою очередь, улучшает взаимодействие с пользователем.
Основываясь на этих моментах, вы можете увидеть, как оптимизация вашего веб-сайта для правильных размеров шрифта является основополагающей частью вашего веб-сайта.
Иногда важен не только размер
Некоторые из нас очень хорошо может иметь шрифты тела , что диапазон между 20px — 24px и заголовки , которые являются 30px — 70px, но это не всегда означает , что типографика Вашего веб — сайта без проблем.
Высота строки, стили шрифтов, кернинг и веса также играют важную роль в сочетании с вашими размерами шрифтов, чтобы гарантировать, что они работают слаженно, чтобы обеспечить лучший пользовательский интерфейс для пользователей.
Если вы ищете более подробную информацию, ознакомьтесь с этой статьей о теории веб-типографики, основах и правилах, которые нужно знать при рассмотрении того, какие стили шрифтов вы хотите выбрать.
Так почему мы обычно уменьшаем размер шрифта?
Хотя многие из нас полностью осознают тот факт, что мы сами предпочитаем более крупный размер шрифта, потому что он улучшает читаемость, мы все равно попадаем в ситуации, когда мы решаем уменьшить его на наших веб-сайтах.
Как выглядят эти сценарии? Как мы часто попадаем в ловушку неразборчивого размера шрифта на сайте? И как это исправить?
Давайте взглянем.
Слишком много контентаПо мере того, как вы выкладываете контент, который должен иметь каждая из ваших веб-страниц, можно легко столкнуться со сценарием, в котором у вас есть множество информации, которую вы хотите, чтобы ваши пользователи прочитали. Вдобавок к этому вы можете втиснуть его в определенные макеты, которые еще больше увеличивают длину контента.
Хотя было показано, что более крупный шрифт улучшает читаемость, некоторые размеры не всегда будут хорошо работать в зависимости от ширины столбца содержимого.
Поэтому вполне естественно захотеть уменьшить размеры шрифта, чтобы все выглядело менее подавляющим.
Однако, если вы знаете, что виновны в использовании этого метода, особенно на своих целевых страницах, вы можете рассчитывать на конверсии самостоятельно.
В одном тематическом исследовании Click Laboratory одной из основных задач клиента было увеличение размера шрифта в различных областях своего веб-сайта.
Они протестировали увеличение размера шрифта до 13 пунктов и добавили небольшой дополнительный интервал между каждой строкой (известный как высота строки). «Это простое изменение улучшило показатель отказов на 10%, показатель выхода с сайта на 19%, количество страниц за посещение на 24% и впечатляющее увеличение коэффициента конверсии формы на 133%».
Как вы понимаете, некоторые пользователи не собираются задерживаться, пытаясь прочитать слишком длинный или слишком маленький контент. Вот почему так важно серьезно относиться к размерам шрифтов, когда речь идет об улучшении общего удобства использования вашего веб-сайта.
Сначала мы делаем мобильныеСо смартфоном почти у каждого в кармане не секрет, что мы живем в мире мобильного онлайн.
Теперь, когда Google планирует в этом месяце повысить рейтинг всех веб-сайтов на мобильных устройствах по сравнению с их настольными компьютерами , потребность в мобильной оптимизации как никогда высока.
В гонке за адаптацию к этому многие начали вносить общие изменения в размеры своих мобильных шрифтов; уменьшая их в надежде, что они достаточно малы с единственной целью — текст одновременно вписывается и не кажется слишком подавляющим при просмотре на мобильных устройствах.
Но в некоторых случаях такие размеры не слишком приятны для глаз.
Выше приведен пример страниц продуктов Monotypes. На мобильных устройствах у них есть абзацы и маленькие заголовки размером от 10 до 12 пикселей, что на самом деле считается слишком маленьким по стандартам Google .
При этом мы также не позаботились о создании уникального типографского опыта для устройств меньшего размера, когда они необходимы.
Например, если кто-то читает статью в блоге на вашем веб-сайте, изменение размера абзаца в 14 пикселей по всем направлениям может затруднить разборчивость таких длинных блоков контента.
Хотя некоторые другие области сайта могут выиграть от этого меньшего шрифта абзаца, в этом случае вы можете оставить шрифт абзаца размером 17 пикселей.
Давайте посмотрим на другой пример.
В статьях блога Slack используется оглавление. Когда вы раскрываете его меню на мобильном телефоне, вы видите другие разделы шрифта размером 14 пикселей. Это хорошо работает, поскольку их заголовки могут состоять из двух-трех строк.
Если шрифт больше, меню может показаться слишком громоздким и трудным для сканирования.
Однако, думая о размерах шрифтов для мобильных устройств, не выбирайте универсальный подход.
Понимание макета каждой из ваших страниц, количества контента и целей должно помочь вам определить, как должны изменяться размеры шрифтов на мобильных устройствах.
Так зачем идти дальше?
Большой размер шрифта не только увеличивает визуальный вес, чтобы привлечь внимание, но и повышает удобство использования, что может быть разницей между вашими пользователями, которые конвертируются, разочаровываются и уходят.
Удобство и доступность Одна из важнейших составляющих пользовательского опыта веб-сайта, которую обычно упускают из виду, — это удобство использования и доступность, и размер шрифта играет в этом огромную роль.
Удобство использования веб-сайта говорит нам, насколько «эффективно, рационально и удовлетворительно его посетители или пользователи могут видеть или изучать» веб-сайт, тогда как доступность относится к тому, как пользователи воспринимают, понимают, перемещаются и взаимодействуют с веб-сайтом.
Например, изобразите две кнопки: размер шрифта одной 12 пикселей, а другой 16 пикселей.
В зависимости от того, как эти кнопки построены, размеры шрифта могут влиять на общий размер кнопки (или области, которую пользователи должны нажимать), и пользователям, вероятно, будет легче нажимать одну, чем другую на мобильных устройствах.
Apple также советует использовать обычные и тяжелые шрифты и избегать легких и сверхлегких шрифтов. Использование более толстых шрифтов, а также шрифтов подходящего размера для каждого типа заголовка помогает пользователям лучше различать иерархию.
Это важно, потому что типографская иерархия подсознательно направляет читателя, помогая ему определить, какие пункты следует прочитать в первую очередь, а какие — просто вспомогательные утверждения.
Но более важная концепция, с которой помогают большие размеры шрифтов, — это соответствие ADA онлайн.
Основной принцип соответствия ADA — «обеспечить равный доступ к Интернету для всех, включая людей с ограниченными возможностями». Это означает обеспечение постоянного и равного опыта для людей, независимо от их слуха и зрения. Может ли кто-нибудь с нарушением зрения (частичным или полным) найти способ заполнить форму консультации, загрузить ресурс и т. Д.?
Если ваш сайт полностью доступен, они должны это сделать.
Поскольку программы чтения с экрана являются одним из немногих вариантов чтения веб-сайта людям с нарушениями зрения, совершенно необходимо, чтобы шрифт вашего веб-сайта был правильно организован и имел правильный размер. В некоторых случаях, когда компании этого не делали, они сталкивались с судебными исками .
Хотя официального шрифта минимального размера, установленного ADA, для использования на веб-сайте не существует, обычно рекомендуется использовать шрифт не менее 16 пикселей для основного текста.
Неудивительно, что пользователи теперь сканируют текст, а не читают слово в слово, пытаясь понять основные моменты страницы. Уменьшение размера шрифта только мешает вашему пользователю быстрее просматривать контент.
Хотя в редких случаях более крупные шрифты могут казаться неуклюжими, на самом деле было установлено, что они помогают сократить время чтения. Согласно исследованиям, проведенным Университетом Пайам Нур и IBM / Google , по мере увеличения размера шрифта читатели также демонстрируют немного более высокую скорость чтения.
Также было обнаружено, что более крупные шрифты увеличивают амплитуду саккад пользователя . Это относится к тому, насколько далеко прыгают глаза при чтении текста, в отличие от того, как ваши глаза плавно перемещаются по каждому слову при чтении.
Чем выше амплитуда, тем вы ближе к «беглому просмотру», а не к чтению строки за строкой.
Хотя вы можете подумать, что поощрение беглого просмотра пагубно, поскольку это означает, что люди не читают весь ваш контент, я бы не согласился.
Неправильно ожидать, что ваши пользователи будут читать каждый бит контента на странице, да и на каждой странице, которую они посещают, в этом отношении. Скиммируемость помогает вашим пользователям лучше находить то, что они могут искать.
Фактически, некоторые пользователи, как правило, сначала просматривают страницу, чтобы понять, чего ожидать, и действительно ли это то, что они ищут, прежде чем принять решение вернуться к определенным разделам для более подробного чтения.
Создание опыта, в котором это будет легко, поможет уменьшить разочарование пользователей, поскольку позволит им лучше ориентироваться в контенте вашего сайта.
Типографский визуальный вес более очевиденЕсли вы думали, что скорость чтения — единственное, что можно улучшить, другое исследование показывает, что более крупный шрифт может более эффективно стимулировать определенные эмоции.
Многие также хорошо знакомы с исследованием 2006 года, проведенным Nielsen Norman Group, в котором объясняется, как пользователи читают по образцу буквы «F», прежде чем решить, хотят ли они замедлиться и продолжить чтение содержимого.
Более крупные шрифты с более определенными стилями заголовков и абзацев позволяют пользователям лучше определять, как подсознательно классифицировать обширный массив разделов, которые они могут читать. Если они сталкиваются с заголовками, которые могут быстро идентифицировать как таковые, они быстрее переходят к следующему пункту.
Это крайне важно для целевых страниц, где в первые 3 секунды чтения полужирные и четкие заголовки могут дать вашим пользователям представление о том, чего они могут ожидать от предложения контента. Если полученная информация достаточно ценна, чтобы ее можно было прочитать дальше, они будут чувствовать себя более уверенно и комфортно продолжать.
Какие именно размеры шрифта подходят?Ответ … зависит от обстоятельств .
У каждого будет свой набор правил, уравнений и техник, которые они используют, чтобы составить схему стилей шрифтов для своих заголовков и абзацев. Размер 12 может выглядеть огромным для одних шрифтов и крошечным для других.
Важно отметить одну вещь: когда вы выбираете размер шрифта, вы не можете сосредоточиться только на размерах рабочего стола. Адаптивный веб-дизайн требует, чтобы вы скомпилировали размеры шрифтов для различных размеров экрана и устройств, чтобы обеспечить для них наиболее оптимальную читаемость.
Ниже приведено изображение из статьи в блоге (которая больше не существует) от Typecast, в которой показаны размеры шрифтов для h2 – h5, абзацев и цитат.
Вы заметите, что H5 и H6 были опущены ниже, но это потому, что это, как правило, теги заголовков, которые используются не так часто и имеют меньший размер шрифта, чем основной текст, и используются реже, чем обычно (сноски, информация об авторских правах . и т.д).
Вы также можете посетить веб-сайты, такие как Type-scale, где вы можете подключить семейство шрифтов, которое хотите использовать, вместе с масштабом шрифта, который вы хотите использовать . Это поможет вам настроить базу размера шрифта, которую вы можете использовать для создания размеров шрифта для небольших устройств.
Когда дело доходит до размеров шрифта, есть некоторые тенденции. Например, самый популярный шрифт абзаца — 16 пикселей, потому что он примерно соответствует стандартным 12 пунктам, используемым в печатных материалах.
Вы также можете использовать размер абзаца в качестве основы для остальных размеров шрифта. Существует так называемая шкала золотого сечения, которую можно использовать для расчета любых размеров заголовков. Но использование инструмента, подобного указанному выше, также является приемлемым способом определения и проверки размеров.
9 веб-сайтов с отличными размерами веб-типографикиЕсли вам интересно, как другие веб-сайты решают вопрос размера шрифта на своем веб-сайте, я собрал девять примеров веб-сайтов, показывающих, какие идеальные типографские шрифты, стиль и размер следует использовать для улучшения UX.
1. Smashing Magazine
Используя как большой шрифт с засечками для заголовков, так и шрифт с засечками для абзацев, Smashing Magazine упростил различение разных разделов и бегло бегло по статье.
Шрифт их статьи в блоге также имеет размер 21 пиксель, что делает его одним из самых крупных и разборчивых блогов, с которым я когда-либо сталкивался. На мобильных устройствах они уменьшают его до приемлемого размера 18 пикселей, что устраняет любые проблемы с удобочитаемостью для своей мобильной аудитории.
2. Экономист
На своей домашней странице The Economist использует комбинацию веса, размера и цвета шрифта, чтобы отделить каждую категорию статей блога друг от друга.
Вес и иерархия таких слов, как «Анализ новостей» и «Ежедневный график», помогают сначала обратить внимание на эти теги, прежде чем читать статьи, темы или заголовки, содержащиеся в каждом из них.
3. 1stWebDesigner
1stWebDesigner отлично справляется с использованием размера шрифта и иерархии, чтобы сделать так, чтобы заголовок блога был первым, что вы читаете. Кроме того, использование буквицы (в данном случае большая буква в начале текста статьи в блоге) действует как привычный элемент, обозначающий начало статьи в блоге.
Кроме того, использование буквицы (в данном случае большая буква в начале текста статьи в блоге) действует как привычный элемент, обозначающий начало статьи в блоге.
Поскольку эта статья является учебным пособием и использует фрагменты кода, блокирование фрагментов кода с помощью типичного стиля кода также позволяет читателям легко выбирать фрагменты статьи блога, в которых обсуждается синтаксис.
4. TechCrunch
TechCrunch использует очень жирный и крупный шрифт для заголовков своих блогов в любом разделе сайта, где они публикуют статьи. Это не только затрудняет пропуск статей, но и отлично подходит для людей с нарушениями зрения.
5. ПроводнойИспользование веса и размера шрифта в заголовке Wired, как и в других примерах, позволяет пользователю получить представление о том, что он собирается прочитать.
Также интересно то, что Wired выделяет автора черным текстом. Если авторы играют большую роль в ваших статьях, подобные методы выделяют их очень специфическим образом.
Если авторы играют большую роль в ваших статьях, подобные методы выделяют их очень специфическим образом.
Когда доходит до целевых страниц, многие из нас слишком усложняют дизайн (и, в свою очередь, шрифт), но в этом примере Quartz показал, что это не всегда так.
На целевой странице информационного бюллетеня они сделали так, чтобы их заголовки и текст, выделенный жирным шрифтом, были сосредоточены на том, что будет стимулировать конверсии — на ценности. Это означает, что в первый раз, когда пользователи просматривают статью, в первую очередь они обращают внимание на те моменты.
7. Средний
Medium использует несколько вариантов макетов своих статей, но по большей части стили шрифтов одинаковы для всех. Заголовки и подзаголовки в статье выделены жирным шрифтом, и их легко выделить при просмотре.
Цитаты принимают стиль и размер, аналогичные h2, с дополнительным пространством вокруг них. Это сигнализирует читателю о том, что эти фрагменты статьи представляют собой важные моменты или просто цитаты.
Это сигнализирует читателю о том, что эти фрагменты статьи представляют собой важные моменты или просто цитаты.
8.
Скимм
На всей странице подписки The Skimm заголовки обозначают некоторые из основных элементов информационного бюллетеня, что является важным элементом для тех, кто скептически относится к добавлению еще одного информационного бюллетеня в свой почтовый ящик.
Хотя технически он классифицируется как изображение, текст, используемый в визуальном элементе информационного бюллетеня, является очень разборчивым способом не только показать, как будет выглядеть информационный бюллетень, но и сделать так, чтобы пользователь мог его прочитать, если захочет.
9. FastCompany
Fast Company сохраняет свою целевую страницу для подписки на журнал короткой и по существу. Более темные тона h2 и маркированного списка помогают пользователям сначала понять, на что идут эти 19,99 доллара в месяц.
Серый, но более крупный тест немного сливается с фоном, но действует как более подробное ценностное предложение для ожидаемых тем.
Ключевые выводыОптимизация размеров шрифта вашего сайта — это небольшая возможность для тех, кто хочет улучшить UX своих сайтов и увеличить конверсию.
Имея некоторую информацию выше, а также доступность инструментов для работы со шрифтами, легко найти и протестировать новые размеры шрифтов и понять, как их настроить, когда дело доходит до мобильных устройств.
Самое главное — начать с малого. Нет необходимости вносить радикальные изменения на вашем сайте, только это может иметь негативное влияние.
Попробуйте найти время, чтобы просмотреть некоторые из ваших страниц с наибольшим количеством просмотров, как настольных, так и мобильных, и внедрить набор новых размеров шрифтов. Если эти обновления принесут положительные результаты, вы можете начать расширяться в других областях своего веб-сайта.
В конце концов, вы сможете стандартизировать эти шрифты на всех страницах, что поможет обеспечить единообразие для ваших пользователей при навигации по вашему контенту.
Продолжайте повторять в зависимости от изменений времени сеанса, глубины прокрутки и коэффициента конверсии. Они могут быть ведущими индикаторами того, улучшают ли ваши изменения работу с сайтом.
10 заповедей по оформлению веб-текстов
Хороший текст — это работа не только копирайтера. Восприятие информации во многом зависит от верстки страниц сайта. От оформления зависит и продвижение сайта, поведенческие факторы т.к. чем легче и приятнее читается материал, тем больше времени пользователь проведет на вашей странице. Люди не читают тексты? Читают, только когда они полезны и удобно сверстаны.
Рецепт хорошего веб-текста прост — это качественный уникальный контент и правильная верстка. Многие считают, что красивый дизайн — это необычные шрифты, много цвета и анимация, забывая при этом про элементарные правила типографики. Мы подготовили для вас 10 заповедей, которые спасут ваш сайт от нечитабельных текстов.
1. Размер шрифта — это очень важный момент, от которого напрямую зависит читабельность текста.
2. Больше воздуха! Полотна текста — зло, никто не хочет читать «многа букафф». Междустрочные интервалы и абзацные отступы вам в помощь. Тексту нужно «дышать», тогда его читать намного удобнее. Для этого можно использовать универсальное свойство CSS margin, оно определяет отступы со всех сторон абзаца или margin-top для отступа сверху и margin-bottom для отступа снизу. Нумерация и маркированные списки также разбивают текст и делают его более приятным для чтения.
Не тратьте время на самостоятельное изучение разработки сайтов. Просто закажите услугу у профессионалов!
Нужна разработка сайта
3. Выделяйте важный текст правильно, чтобы он привлекал внимание, а не утомлял глаза. Не злоупотребляйте подчеркиванием и курсивом, не используйте много разных цветов, не играйте шрифтами. Чтобы выделить важную часть текста лучше увеличить кегль на пару пунктов и сделать полужирное начертание.
4. Грамотно используйте иллюстрации. Изображения должны соответствовать тексту на сайте, дополнять его, раскрывать смысл, а не мешать восприятию. Поэтому правильная подборка иллюстраций не менее важна, чем хорошо написанный текст.
5. Стоковые изображения — это плохо. Не потому, что они плохого качества, ведь можно найти красивые и профессиональные снимки, а потому, что они используются в каждой второй статье. Лучше потратить немного больше времени и сделать с помощью несложных инструментов свои иллюстрации к тексту, чем взять первую попавшуюся в фотобанке. Но если у вас действительно нет времени заморачиваться с картинками, то ставьте хотя бы ссылку на первоисточник. Закон об авторском праве еще никто не отменял.
6. Заголовок — лицо вашего материала. Даже если вы написали крутой текст для email-рассылки, оригинальное описание товара или уникальную статью в блог, никто этого не оценит, пока вы не привлечете внимание ярким, цепляющим заголовком.
7. Знаки препинания — это интонация текста. Правильные акценты и логические ударения очень важны для восприятия информации. Кроме основных правил пунктуации нужно запомнить еще одно: в конце заголовков не ставится точка, только восклицательный и вопросительный знак, а также многоточие. В маркированных и нумерованных списках в конце каждого пункта ставится точка с запятой, и только в конце последнего предложения — точка. Кроме того, все знаки препинания в тексте должны быть единообразны — кавычки, длинные тире, дефисы и т.д. Чтобы облегчить себе работу, воспользуйтесь Типографом от студии Артемия Лебедева.
8. Размеры строк имеют значение. Широкие полотна текста очень неудобно читать, а узкие колонки хорошо смотрятся разве что на мобильных устройствах. Поэтому лучше всего придерживаться золотой середины, оптимальная длина строки — 55-75 символов.
9.
10. Неразрывный пробел (ctrl + shift + пробел в редакторе или в HTML) — очень полезная штука, которую обязательно нужно использовать между инициалами и фамилией, датами, номерами телефонов и другой контактной информацией, чтобы избежать неправильных переносов с одной строки на другую. Удивительно, что многие копирайтеры и верстальщики не знают о такой простой вещи. Также в номерах телефонов дефисы лучше заменять пробелами — так легче воспринимать информацию. Не забывайте использовать семантические тэги <h2>, <h3>, <figure>, <cite>, <blockquote>, <aside> и т. д., с помощью которых вы можете сделать страницы сайтов более понятными для поисковых систем и браузеров.
д., с помощью которых вы можете сделать страницы сайтов более понятными для поисковых систем и браузеров.
Оформление веб-текстов может помочь вам в продвижении сайта, а может отпугнуть потенциальных клиентов. Поэтому нужно подходить к этому вопросу очень серьезно. Текст должен выглядеть оригинально и привлекательно, но в то же время все дополнительные элементы должны работать на удобочитаемость и легкое восприятие текста.
Автор: Ирина Передрий, менеджер проектов ZIEX.BY
Оптимальный шрифт для печати как метод рекламы
Различная фирменная полиграфическая продукция, будь то каталоги или буклеты той или иной компании, создаются для привлечения внимания на деловой встрече или предоставления необходимой информации заинтересованным лицам. Есть много правил, касающихся дизайна и верстки этих материалов, но выбор шрифта является основополагающим.
Во-первых, и это самое главное, ваши брошюры, листовки, буклеты должны быть удобными для прочтения, а для этого следует выбрать оптимальный шрифт для печати. Так вы произведете нужное впечатление и заставите присмотреться к вам внимательнее. Как этого добиться, рассказываем в нашей статье.
Так вы произведете нужное впечатление и заставите присмотреться к вам внимательнее. Как этого добиться, рассказываем в нашей статье.
Основы типографики
Типографикой называется оформление наборного текста – его размещают на листе либо экране, выбирают отступы, интервалы, задают определенный шрифт. Грамотно проведенная работа позволяет лучше воспринимать поданную информацию.
В эпоху, когда не было ПК, при оформлении макетов книг, газет, плакатов отталкивались от аналогичных правил. Сегодня ими пользуются в том числе и для наиболее удобной демонстрации информации на дисплее, то есть стали применять при создании программ и сайтов.
В типографике предполагается учет параметров шрифта, размеров и расположения текста. Текст будет хорошо смотреться, если подобрать оптимальный шрифт для печати или отображения на сайте. Кроме того, важно понимать, что такое начертание, каким должно быть соотношение основного текста к заголовку.
Шрифты сильно влияют на внешний вид сайта, также позволяют тратить меньше времени на ознакомление с информацией. Чаще всего человек заходит на страницу, бегло просматривает ее, получая все сведения, которые искал. Выбор необычного, рукописного либо акцидентного шрифта чреват тем, что текст будет хуже и дольше восприниматься. Поэтому есть вероятность, что пользователь просто закроет вкладку, не желая терять свое время.
Подобрать оптимальный шрифт для печати, для сайта можно, если представлять себе, что такое начертание и классификация, разбираться в семействах шрифтов.
- Классификация шрифтов.
Шрифты имеют различия по характеру, внешнему виду, стилю. Некоторые из них являются статическими, тогда как другие передают динамику. Но такие тонкости заметит только специалист, а обычный пользователь о них и не догадается.
С точки зрения внешнего вида, основное отличие между начертанием букв состоит в наличии засечек. Данный параметр принято обозначать как «классификация шрифта». На сайтах обычно используется пара классификаций: антиква и гротеск.
Данный параметр принято обозначать как «классификация шрифта». На сайтах обычно используется пара классификаций: антиква и гротеск.
Рекомендуем
«Виды печати в полиграфии: сферы применения» ПодробнееАнтиква представляет собой группу шрифтов с засечками, из-за чего в самих названиях часто можно встретить слово «serif», то есть «засечка». Самым популярным среди подобных шрифтов является «Times New Roman». Он создает ощущение надежности, выглядит очень традиционно, строго, даже классически. Данный шрифт считается оптимальным для печати книг, журналов и иных видов бумажных изданий. Дело в том, что даже очень длинный текст легко читать, благодаря шрифту «Times New Roman».
Гротеск является классификацией шрифта без засечек. В названиях нередко используется слово «sans», что переводится как «без». Чаще всего среди таких шрифтов используются «Arial», «Helvetica», «Verdana». У читателя гротеск ассоциируется с современностью, легкостью. Его включают в чертежи, техническую документацию, с его помощью оформляются интерфейсы программ, сайты.
В названиях нередко используется слово «sans», что переводится как «без». Чаще всего среди таких шрифтов используются «Arial», «Helvetica», «Verdana». У читателя гротеск ассоциируется с современностью, легкостью. Его включают в чертежи, техническую документацию, с его помощью оформляются интерфейсы программ, сайты.
Речь идет об одной шрифтовой семье, включающей в себя разные начертания.
Привычное начертание считается нормальным и обозначается как «Regular». А остальные зависят от вида шрифта и цели, с которой он был создан. Существует разница в наклоне, пропорциях, толщине, но при этом одинаковый характер.
- Выбор размера шрифта.
Данный параметр является сугубо индивидуальным для каждого сайта. Но самое важное при его выборе – возможность без проблем воспринимать информацию на странице.
Для обычного текста подходит размер 16–22px, при условии, что длина строки находится в пределах 75 символов. Если оформляется небольшой объем информации, берут более крупный размер, тогда как для статей и длинных записей он должен быть мельче.
Если оформляется небольшой объем информации, берут более крупный размер, тогда как для статей и длинных записей он должен быть мельче.
За счет грамотного выбора размера заголовков удается выделить их на фоне основного текста. При этом специалисты отталкиваются от коэффициента из золотого сечения, который составляет 1,6. Иными словами, чтобы установить оптимальные размеры шрифта заголовков для печати, кегль основного текста умножают на 1,6:
- Нормальный текст: 18 px.
- Заголовок 4: 18 × 1,6 = 27 px.
Результат повторно умножают на 1,6 – таким образом можно получить интересующий нас показатель для заголовка следующего уровня:
- Заголовок 3: 27 × 1,6 = 40 px.
Проще всего рассчитать подходящий размер шрифта для сайта при помощи калькулятора, который подбирает оптимальные цифры, отталкиваясь от параметров обычного шрифта.
- Сочетание шрифтов.

За счет применения нескольких разновидностей удается создать контраст и обеспечить читателю текста определенное настроение. Поэтому выбор оптимального шрифта для печати или сайта, рассмотрение доступных комбинаций является одной из ключевых задач дизайнера.
Выбор сочетания шрифтов не предполагает использования определенных алгоритмов, ведь все проекты уникальны.
Чаще всего применяют разные начертания одного шрифта или берут пару шрифтов разной классификации. При помощи одновременного использования антиквы и гротеска можно выгодно показать иерархию текста и добиться удобства его восприятия.
Проще всего выбрать два шрифта для оформления текста, просмотрев несколько, сравнив и проанализировав возможные варианты.
Стандарты использования шрифтов в печати
Существует ряд стандартных принципов использования шрифта при верстке каталогов и буклетов – за счет их применения дизайнер может значительно облегчить себе оформление текста.
1. Основной текст.
- Кегль основного текста: 12 пунктов.
- Интерлиньяж основного текста не может быть как меньше, чем размер шрифта, так и больше, чем удвоенный размер шрифта в цицеро. Стоит пояснить, что диапазон 12–24 цицеро равен 2–4 дюймам.
- Межстрочный интервал должен быть около 120–130 % от размера кегля. Иными словами, при кегле 12 pt необходим интерлиньяж 14–15 pts.
2. Текст подзаголовка.
- Для наборного текста размером 12 pt подойдет кегль подзаголовка 14 pt.
- Слишком крупный заголовок смотрится безвкусно. Читатель может решить, что у вас недостаточно информации, и вы просто пытаетесь заполнить пространство страницы.
3. Текст заголовка.
- Может использоваться шрифт, не совпадающий с основным.
- Заголовки – самый заметный элемент, а значит, важно, чтобы они без труда читались.

4. Общие принципы подбора оптимальных шрифтов для печати:
- используйте буллиты, чтобы разбить текст;
- сократите количество заглавных букв, курсива, выделения жирным;
- используйте цвета – они позволяют акцентировать внимание читателя на отдельных пунктах верстки;
- сохраняйте последовательность, то есть оформляйте все заголовки одинаково.
18 правил при выборе оптимального шрифта для печати
- Выбирайте классические гарнитуры, успевшие пройти проверку временем, чтобы текст был читаемым.
У любого дизайнера и верстальщика с большим опытом в запасе есть набор оптимальных шрифтов для печати, которые точно не подведут. Обычно среди них можно встретить известные гарнитуры: «Academy», «Baskerville», «Bodoni», «Franklin Gothic», «Futura», «Garamond», «Goudy», «Helvetica», «Petersburg», «Times New Roman».

- Откажитесь от разнообразия шрифтов в одной публикации.
Чаще всего за счет нескольких видов выделяют часть из основного текста. Но если переусердствовать, то из-за слишком пестрого оформления страница станет похожа на винегрет. Читателю будет крайне сложно понять, какая из частей текста наиболее важна, особенно когда для выделения используются декоративные шрифты.
- Не используйте в одной публикации шрифты, близкие по начертанию.
Если вы используете прием комбинирования, чтобы расставить акценты, откажитесь от похожих по рисунку гарнитур. Дело в том, что визуально между ними нет большого отличия и читателю будет казаться, что вы допустили ошибку, а не выбрали оптимальный шрифт для печати.
- Читать только прописные знаки сложно.
Верхние и нижние выносные элементы, отличающие прописные знаки от строчных, призваны повысить узнаваемость букв.
 А значит, воспринимать такой текст гораздо проще.
А значит, воспринимать такой текст гораздо проще.
- Размер шрифта подбирается таким образом, чтобы он обеспечивал максимальное удобство чтения подобранной гарнитуры.
Необходимые размеры составляют 8–12 пунктов для текста, который планируется читать с расстояния 30–40 см. Также важно подобрать оптимальное расстояние между строками.
Рекомендуем
«Фишки и тренды полиграфических услуг 2020-2021» Подробнее - Избегайте в одной публикации шрифтов, сильно отличающихся по размерам и насыщенности.
В большинстве случаев вполне хватает одной гарнитуры с разницей в два пункта между основным текстом и заголовком. Либо можно взять один шрифт в начертаниях «Normal» и «Bold» там, где требуется выделение фрагмента текста.

- Откажитесь от слишком темных и слишком светлых шрифтов.
Не стоит впадать в крайности – вот главное правило, которого стоит придерживаться при выборе оптимального шрифта для печати.
- Выбирайте шрифты средней ширины.
К оптимальным шрифтам для печати не относятся «Condensed» и «Expanded». Просто потому, что неудобно читать текст, если он намеренно искажен, сделан шире или уже, растянут либо сжат.
- Текст должен выглядеть как ровная непрерывная структура.
Для этого стоит помнить о правильных расстояниях между словами и буквами.
- Устанавливайте соответствующую длину строки.
Информацию сложнее воспринимать, когда строка слишком длинная или, наоборот, слишком короткая. В первом случае читатель утомляется и начинает скучать, тогда как во втором возникает эффект «рубленого» чтения.
 Из-за него человек тоже устает, при этом раздражается.
Из-за него человек тоже устает, при этом раздражается.
- Соблюдайте правильные межстрочные расстояния.
Недостаточный промежуток между строками приводит к тому, что скорость чтения падает. Это связано с тем, что глазу сложно найти начало следующей строки.
- Применяйте флаговый набор с выключкой влево.
Иногда выключка в край оказывается оправданной, если сопровождается отказом от постоянных пробелов между словами.
- Обозначайте начало абзаца.
Обычно новый абзац отмечают отступом или при помощи дополнительного пространства между параграфами. Если речь идет о первом предложении после заголовка, отступ можно не делать.
- Избегайте висячих строк.
Так называют неполную концевую строку, которая приходится на верхнюю границу колонки. Либо этим термином может обозначаться начальная строка, оказавшаяся в самой нижней части колонки.
 Чтобы избавиться от данного визуального дефекта, используют вгонку и выгонку при помощи межсловных пробелов. Либо могут объединять несколько абзацев в один.
Чтобы избавиться от данного визуального дефекта, используют вгонку и выгонку при помощи межсловных пробелов. Либо могут объединять несколько абзацев в один.
- Делайте выделения так, чтобы они не прерывали чтения.
Не стоит слишком активно украшать текст, даже если вы нашли для этого оптимальный шрифт для печати – чем меньше будет выделенных фрагментов, тем более благодарными будут читатели.
- Не нарушайте целостность рисунка шрифта.
В грамотно разработанном шрифте нет случайных элементов или их соотношений. Если в конкретном случае вам кажется наиболее подходящим узкий или широкий шрифт, выберите его соответствующие варианты, а именно «Condensed» и «Extended».
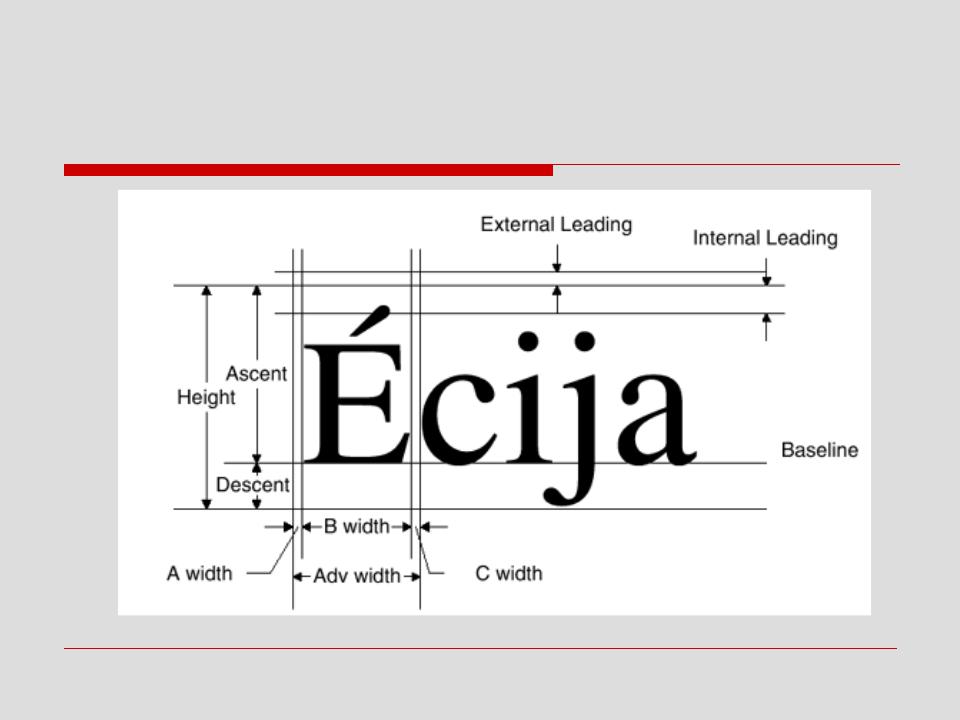
- Выравнивайте буквы и слова по базовой линии.
Шрифты создаются с учетом базовой линии, что упрощает их восприятие. А значит, любое отклонение от данной нормы может привести к самым разным последствиям.

- При выборе цвета текста удостоверьтесь, что его видно на установленном фоне.
Недостаточный контраст цвета, его насыщенности негативно отражается на восприятии информации.
За счет использования разных шрифтов на сайте удается выделить наиболее важные моменты, задать настроение читателя. Вот почему дизайнеры готовы тратить время на поиск оптимальных шрифтов для печати или интернет-портала, анализировать всевозможные сочетания.
В большинстве случаев комбинируют разные начертания одного шрифта или останавливают выбор на паре шрифтов отличающихся классификаций. При помощи антиквы с гротеском можно грамотно отразить иерархию текста и упростить его восприятие.
Brave Designers | Основной текст на вашем сайте слишком мелкий
Почему основной текст на сайте должен быть крупнее, и несколько способов его оптимизировать.
Основной текст — это главное средство передачи вашего сообщения или истории, и, пожалуй, это самый важный элемент на всем сайте (даже несмотря на то, что люди иногда читают только заголовки).
Зачем ограничивать эффективность основного текста, уменьшая его — даже на больших экранах — до дефолтного размера браузера, который не менялся уже 20 лет?
Что подразумевается под “слишком мелким”?
На большинстве сайтов размер текста все еще находится в пределах 15-18px. Можно заметить, что некоторые сайты уже используют размер около 20px (и даже крупнее) даже на небольших экранах, но, по-моему, этого недостаточно*.
* В этой статье я привожу размеры шрифтов в px (пикселях), а не в pt (пунктах), чтобы было проще соотнести размер шрифта с веб-фреймворком в цифровом пространстве.
Сразу скажу: я не утверждаю, что мелкий шрифт — это плохо. Шрифт в 18px отлично различим с правильного расстояния. Более мелкий шрифт бывает просто необходим для подписей, карточек и других элементов интерфейса. Но вот что касается основного текста, есть сразу несколько весомых причин, чтобы делать его на несколько размеров крупнее.
Но вот что касается основного текста, есть сразу несколько весомых причин, чтобы делать его на несколько размеров крупнее.
Немного истории
Еще в эпоху печатных машинок мы уяснили, что оптимальный размер хорошо различимого печатного текста — это 12pt (несмотря на то, что тексты в книгах, журналах и газетах делают мельче, чтобы сэкономить на бумаге).
Такое понятие как “пункт” появилось в 1600-х годах и относилось к высоте металлического корпуса, на котором были отлиты символы. Однако, в современном цифровом пространстве сложно определить точный размер пункта.
В 1990-х годах цифровые платформы предложили систему перевода пунктов в пиксели, но, конечно же, в те времена мы имели дело с 14-дюймовыми экранами с низким разрешением. В операционной системе Apple Mac 12pt равнялись 12px при плотности пикселей 72 ppi. А вот Microsoft решили, что 12pt — это 16px при плотности пикселей 96 ppi: именно поэтому в IE был установлен дефолтный базовый размер 16px.
На протяжении конца 1990-х и начала 2000-х, основной текст на сайтах существовал в пределах 9-14px. Какое-то время дизайнеры были уверены, что 16px — это слишком крупный размер, потому что привыкли 12pt (12px), которых стоял по умолчанию на их Маках.
Какое-то время дизайнеры были уверены, что 16px — это слишком крупный размер, потому что привыкли 12pt (12px), которых стоял по умолчанию на их Маках.
Перенесемся в 2007 год, и — хотите верьте, хотите нет — 16px все еще считается слишком огромным для основного текста. Но в 2011 году, когда в моду вошел отзывчивый дизайн, и начали появляться дисплеи с высоким разрешением, дизайнеры приняли 16px за минимальный размер. С тех самых пор мы усиленно пытаемся подстроиться под это значение.
Почему основной текст не делают крупнее?
Чтобы оценить все преимущества более крупного основного текста, нужно разобрать причины, по которым дизайнеры (и разработчики) предпочитают мелкий. Чаще всего главной причиной выступает привычка: мы привыкли к мелкому тексту, так делают все — значит, наверное, и нам стоит.
Мы проектируем под мобильные (стратегия mobile-first)
Следуя стратегии mobile-first, мы с самого начала оптимизируем дизайн (и, соответственно, основной текст) под мобильные устройства. Это подразумевает размер 15-18px. Но при проектировании своего отзывчивого сайта мы часто забываем, что люди будут читать контент не только с мобильных устройств, но и с больших экранов: ноутбуков, настольных компьютеров и да — смарт-телевизоров.
Это подразумевает размер 15-18px. Но при проектировании своего отзывчивого сайта мы часто забываем, что люди будут читать контент не только с мобильных устройств, но и с больших экранов: ноутбуков, настольных компьютеров и да — смарт-телевизоров.
В итоге, увлекшись идеей создания универсального сайта, мы больше заботимся о маленьких экранах и не думаем, как контент будет масштабироваться на больших.
Мы считаем крупное “громоздким”
Среди дизайнеров (и прочих заинтересованных лиц) распространено заблуждение, что большой текст выглядит громоздко или по-детски. Детские книги с крупными буквами только подогревают это заблуждение.
Но, на самом деле, ощущение “детскости” создается не за счет размера, а за счет стиля шрифта, нюансов дизайна, кернинга, межбуквенных интервалов, высоты строк и прочих мелочей, которые влияют на наше визуальное восприятие. Некоторые шрифты вообще не смотрятся в крупном размере.
Есть возможность увеличить текст
Давайте не будем забывать, что у нас в браузере всегда есть отличная функция — зум. С ее помощью люди с ограниченным зрением могут облегчить себе процесс чтения. Но нам не стоит всецело полагаться на зум: далеко не все люди знают, что это за функция и как она работает. А даже если и знают, увеличение при помощи зума может непредсказуемо нарушить лейаут (хотя, этого можно избежать, если технически-грамотно подойти к разработке отзывчивого сайта).
С ее помощью люди с ограниченным зрением могут облегчить себе процесс чтения. Но нам не стоит всецело полагаться на зум: далеко не все люди знают, что это за функция и как она работает. А даже если и знают, увеличение при помощи зума может непредсказуемо нарушить лейаут (хотя, этого можно избежать, если технически-грамотно подойти к разработке отзывчивого сайта).
Разборчивость путают с читабельностью
Вместо того, чтобы думать о читабельности, мы обычно концентрируемся на разборчивости. Но между этими понятиями есть разница. То, что текст разборчивый, не означает, что он читабельный. Разборчивый текст можно прочитать и понять, но читабельный текст сочетает в себе эмоциональный эффект от дизайна и легкость чтения. Поэтому дизайнеры и используют для основного текста мелкий шрифт — им достаточно того, что он разборчивый.
Мы хотим избежать скроллинга
К сожалению, дизайнеры часто совершают эту ошибку: проектируют сайт так, чтобы не нужно было скроллить. В итоге основной текст получается мелким: либо чтобы уместить его в рамки экрана, либо чтобы освободить место для остальных элементов дизайна.
В итоге основной текст получается мелким: либо чтобы уместить его в рамки экрана, либо чтобы освободить место для остальных элементов дизайна.
Скроллинг — это естественный, общепринятый паттерн взаимодействия в веб-среде: люди привыкли скроллить. Даже если скроллить некуда, пользователь все равно попытается это сделать — вдруг что-то еще скрывается за пределами видимости. Читабельность текста гораздо важнее, даже если это подразумевает больше скроллинга. Если текст интересный, читателю не составит труда поскроллить.
Так настроен фреймворк
Фреймворки экономят кучу бесценного времени и обеспечивают надежную систему для совместной работы, особенно в плане типографики. Да, шрифты можно настраивать под свои нужды, но вот размеры обычно установлены по умолчанию, что приводит нас к созданию одного универсального сайта под все устройства.
Одним из самых популярных фреймворков для создания отзывчивых веб-проектов является Bootstrap. Хотите — верьте, хотите — нет, но в самой стабильной третьей версии фреймворка для основного текста по умолчанию установлен единый размер 14px, а в ранних релизах четверной версии он увеличен до 16px. Да, Bootstrap заточен под стратегию mobile-first, но дизайнеры и разработчики могут адаптировать некоторые настройки под разные случаи использования сайта. Если оставить все размеры шрифтов по умолчанию, то мы будет использовать мобильные версии даже на больших экранах.
Да, Bootstrap заточен под стратегию mobile-first, но дизайнеры и разработчики могут адаптировать некоторые настройки под разные случаи использования сайта. Если оставить все размеры шрифтов по умолчанию, то мы будет использовать мобильные версии даже на больших экранах.
Зачем делать основной текст крупнее
Более крупная типографика улучшает опыт взаимодействия с сайтом. Проще говоря, она более эффективна, чем мелкая. Даже если сравнить 18px и 20px, разница может оказаться решающей для дизайна и пользовательского опыта.
1. Крупный шрифт лучше работает на расстоянии
Мы можем предположить, на каком расстоянии от экрана находится пользователь, в зависимости от того, какое устройство он использует: телефон, планшет или настольный компьютер. Но в последнее время все больше людей используют экраны высокой четкости и смарт-телевизоры. То есть пользователь может находиться на расстоянии от 3 до 16 футов от экрана.
Правда в том, что чем больше экран — тем сложнее предугадать расстояние. Именно поэтому производители телевизоров указывают оптимальное расстояние для просмотра под разные размеры экранов. По очевидным причинам очень сложно пользоваться маленьким экраном с большого расстояния — наше зрение ограничено, мы просто не сможем различать детали. Существует порог видимости, за пределами которого важные детали становятся неразличимы.
Именно поэтому производители телевизоров указывают оптимальное расстояние для просмотра под разные размеры экранов. По очевидным причинам очень сложно пользоваться маленьким экраном с большого расстояния — наше зрение ограничено, мы просто не сможем различать детали. Существует порог видимости, за пределами которого важные детали становятся неразличимы.
То же самое применимо и к виртуальной реальности, где работают те же законы расстояния (хотя большие объемы текста в виртуальной реальности — это очень плохая идея для UX). Существует мнение, что проектирование типографики в виртуальной реальности — это более сложный процесс: нужно учитывать разрешение и особенности трехмерного пространства.
С ноутбуками и мобильными устройствами все понятно: вряд ли они будут дальше, чем расстояние вытянутой руки; но в случае с большими экранами это расстояние может быть гораздо больше. Пользователь может откинуться в кресле, а монитор может стоять на самом дальнем краю стола. Если экран большой, зачем заставлять пользователя утыкаться в него, чтобы прочесть текст?
Можно улучшить пользовательский опыт на больших экранах: увеличить элементы дизайна и задействовать большую часть доступного экранного пространства.
2. Крупный шрифт повышает читабельность
В среднем пользователи читают лишь около 28% слов на странице — даже скорее сканируют, чем читают, потому что в интернете очень много информации, а время пользователя ограничено. Люди очень редко читают “интенсивно” — для этого требуется гораздо больше концентрации.
Доказано, что крупный шрифт улучшает читабельность у всех типов пользователей, вне зависимости от возраста или возможностей зрения. Очевидно, что крупный текст привлекает более взрослых читателей из-за возможного возрастного ухудшения зрения. В то же время более молодые пользователи чаще проявляют нетерпение и переходят с чтения на сканирование.
Крупный шрифт подразумевает меньшую плотность текста и подстегивает автора текста говорить меньше лишних слов и сразу переходить к делу.
Улучшая читабельность текста (а не просто разборчивость), мы увеличиваем вероятность того, что пользователь прочитает (или просканирует) наш контент. Чтобы читать крупный текст, требуется меньше концентрации.
3. Крупный шрифт улучшает юзабилити
Вычислительная мощность нашего мозга ограничена; ее размер определяет нашу способность усваивать большие объемы информации. Если информация сложная, требуется больше времени, чтобы ее понять. В результате производительность мозга падает, он перегружается и может пропускать важные детали.
Когда основной текст на сайте крупный, он занимает больше места на экране. Значит, мы должны спроектировать такой лейаут, в котором нашему крупному тексту будет достаточно просторно. Кроме того, крупный шрифт означает, что читатель увидит меньше текста за раз. Короче говоря, устанавливая крупный шрифт, мы делаем страницу менее перегруженной, снижаем когнитивную нагрузку и, как результат, улучшаем юзабилити.
4. Крупный шрифт повышает визуальную значимость
Более крупные заголовки формируют более сильную эмоциональную связь — то же самое можно сказать и об основном тексте. Слова могут выглядеть более значительно. Идеи могут звучать громче, увереннее и убедительнее.
Еще один небольшой визуальный аспект: в крупном размере хорошо видны все дизайнерские нюансы шрифта, а в мелком они сложно различимы. Сразу становится понятно, чем хороший шрифт отличается от плохого.
Кто переходит на крупный шрифт?
Ниже приведен список сайтов, которые используют крупный шрифт даже на небольших экранах (например, с разрешением 1440х900). Они перешли на шрифты от 20px и вплоть до 58px!
The Washington Post — 20pxFortune Magazine — 20pxZeit Online — 20pxCSS-Tricks — 20pxEdenspiekermann — 20pxThe Great Discontent — 20pxMedium — 21pxForbes — 21pxWays We Work — 21pxJeffrey Zeldman — 24pxAlessandro Scarpellini — 24pxMisplaced — 24pxTrent Walton — 25pxCommando Group — 26pxEdiciones Daga — 34pxEli Rousso — 36pxSang Han — 48pxVan Schneider — 58pxОптимизируем крупный основной текст
При дизайне текста для сайтов, важно понимать, что не бывает универсальных решений: все зависит от множества факторов, таких как дизайн шрифта, цвет фона, параметры viewport.
1. Проработайте дизайн основного текста в первую очередь
Самое главное — при проектировании страницы в первую очередь проработать дизайн основного текста. Текст — это один из основополагающих элементов дизайна, поэтому его внешний вид влияет на всю композицию в целом.
Крупный текст особенно сильно влияет на дизайн, так как занимает больше места.
2. Подберите шрифт, который хорошо масштабируется
Для основного текста используются шрифты как с засечками, так и без — главное выбрать, что подходит именно вам, и придерживаться этого выбора. Однако не каждый шрифт хорошо масштабируется. Некоторые выглядят четко и сочно в мелком размере, а вот в крупном смотрятся неуклюже и некачественно. Системные шрифты — такие как Georgia и Arial — при увеличении смотрятся громоздко: их проектировали под размер 14px, поэтому в них меньше деталей.
Текстовые шрифты проектируются и оптимизируются под размер 6-14 пунктов (8-18px), но из-за яркого контраста, высоты строчных букв и увеличенных межбуквенных интервалов в размере 24-26px они могут выглядеть непривлекательно. С другой стороны, некоторые шрифты остаются самобытными и целостными в любом размере — все, что нужно, это настроить трекинг.
С другой стороны, некоторые шрифты остаются самобытными и целостными в любом размере — все, что нужно, это настроить трекинг.
Что касается шрифтов с засечками — важно посмотреть, как выглядят некоторые их характеристики (особенно волосяные линии, засечки и острые углы) в большом масштабе. Под крупный размер можно подобрать шрифт с засечками с большим количеством деталей: более контрастными штрихами и меньшей высотой строчных букв. Однако, если придется уменьшить размер шрифта под более мелкие экраны, есть риск, что он станет неразборчивым. Вот несколько примеров шрифтов с засечками, которые хорошо работают в крупном масштабе: Equity, Franziska, Leitura News, Merriweather, Miller, PT Serif, и Tisa.
Шрифты без засечек — несмотря на то, что они менее популярны для основного текста, чем шрифты с засечками — могут работать эффективно, если текст очень крупный. Обычно с ними не возникает тех проблем при масштабировании, какие бывают с засечками: у шрифтов без засечек низкий контраст, фиксированная толщина штриха и лишь небольшое количество деталей и завитушек. Они сохраняют свою форму. Вот несколько примеров шрифтов без засечек, которые хорошо подходят для крупного основного текста: Atlas Grotesk, Futura, Lato, Maison Neue, Real Text, Roboto, и Suisse Int’l.
Они сохраняют свою форму. Вот несколько примеров шрифтов без засечек, которые хорошо подходят для крупного основного текста: Atlas Grotesk, Futura, Lato, Maison Neue, Real Text, Roboto, и Suisse Int’l.
Еще один интересный факт: шрифты, спроектированные недавно, лучше оптимизированы под отзывчивый дизайн, чем те, которые создавались для печати — некоторые современные шрифты с засечками работают на удивление хорошо на экранах и в разных масштабах. В отзывчивом дизайне все сводится к балансу — шрифт должен хорошо работать и в крупном, и в мелком размере.
Таким образом, лучше всего опробовать шрифт для основного текста в деле: в крупном и мелком размере. Так вы сможете в деталях оценить шрифт, прежде чем останавливать на нем свой выбор. Такие инструменты как Typecast позволяют посмотреть большинство шрифтов в работе (т.е. в массиве текста) — так вы можете внести необходимые поправки в свой шрифт или сравнить несколько “кандидатов”.
3. Подбирайте размер на глаз, но отталкивайтесь от минимального 20px
Так как шрифты очень сильно отличаются своими характеристиками, один шрифт определенного размера будет восприниматься совершенно иначе, нежели другой шрифт того же размера.
Поэтому пусть решают глаза — не стоит привязываться к какой-то конкретной величине, которая считается правильной или которая хорошо работала с другим шрифтом в другом проекте. Каждый раз, когда вы меняете шрифт, необходимо заново “оптически” оценить и, по необходимости, изменить размер шрифта.
Наше восприятие размера шрифта может также меняться, если изменится цвет фона, поэтому оптическую оценку шрифта лучше проводить в контексте итоговых (ну или почти итоговых) цветов — или тестировать сразу в нескольких цветовых вариантах.
Хотя какое-то время минимальным размером для основного текста считался 16px, я уверен, что лучше работает размер 20px (для небольших экранов) и выше. Использовать размер 16px для основного текста допускается только на очень маленьких мобильных устройствах. И даже в таких случаях лучше бы начинать с 18px (с зависимости от шрифта) и увеличивать размер, адаптируя текст под более крупные экраны.
4. Оптимизируйте межбуквенные интервалы
Увеличение основного текста иногда требует особой настройки межбуквенных интервалов — чтобы шрифт красивее выглядел и лучше читался. Разные формы шрифта настраиваются по-разному. К примеру, при увеличении текстового шрифта межбуквенные интервалы иногда становятся слишком большими. В этом случае можно немного уплотнить буквы.
Разные формы шрифта настраиваются по-разному. К примеру, при увеличении текстового шрифта межбуквенные интервалы иногда становятся слишком большими. В этом случае можно немного уплотнить буквы.
При этом важно помнить, что любые изменения трекинга основного текста должны быть минимальными, и следует подходить к ним с осторожностью — иначе можно сделать только хуже. Не каждый шрифт нуждается в подстройке и, опять же, все изменения размера и интервалов выполняются “на глаз”.
Кернинг — это не то же самое, что межбуквенные интервалы. Кернинг — это расстояние между двумя конкретными символами. У большинства современных и качественно разработанных шрифтов есть таблицы кернинга, и существуют способы оптимизировать типографику при разработке, чтобы при необходимости прибегать к этой таблице.
5. Оптимизируйте длину строки и высоту строки
В своей книге Основы стиля в типографике Роберт Брингхерст утверждает, что оптимальная длина строки, или количество символов в строке (characters per line, CPL) в типографике составляет от 55 до 75. Более длинные строки вызывают усталость, так как читателям приходится проходить более длинный путь глазами и дольше искать начало следующей строки. Если же строка слишком короткая, слова и фразы, которые должны быть цельными, постоянно “разрываются”.
Более длинные строки вызывают усталость, так как читателям приходится проходить более длинный путь глазами и дольше искать начало следующей строки. Если же строка слишком короткая, слова и фразы, которые должны быть цельными, постоянно “разрываются”.
Этот принцип применим к основному тексту любого размера, потому что длина строки зависит от размера шрифта.
В книге Модульные системы в графическом дизайне Джозеф Мюллер-Брокман говорит, что ширина колонки должна быть пропорциональна размеру шрифта. Поэтому, по мере увеличения размера основного текста, мы должны увеличивать и ширину контейнера или колонки, в которой он находится, чтобы обеспечить оптимальную длину строки. Суть в том, что типографика должна определять ширину текстовой колонки, а не наоборот.
Не менее важной является высота строки. Здесь все дело в пропорции и балансе — они работают на улучшение читаемости. Высота строки также должна быть пропорциональна размеру шрифта и увеличиваться вместе с ним на больших дисплеях. Существуют различные способы определения оптимальной высоты строки — все зависит от нашего конкретного стиля шрифта.
Существуют различные способы определения оптимальной высоты строки — все зависит от нашего конкретного стиля шрифта.
В заключение
Суть не в том, чтобы сделать основной текст максимально крупным: самый крупный не означает лучший. Суть в том, чтобы оптимизировать размер шрифта и обеспечить пользователям максимально приятный процесс чтения — а мелкий текст просто не справляется с этой задачей.
Подписывайтесь на меня в Твиттере
Статья также опубликована здесь
Типографика в веб дизайне. Основные понятия и правила
Основные понятия
Правила типографики
Статья будет полезна для молодых дизайнеров, для людей, которые начали свое дело и впервые создают сайт, для всех, кто работает с визуальным контентом и наполнением сайтов.
Типографика в вебе — это правила оформления текста сайта с целью донесения информации до аудитории в легчайшем для чтения и восприятия форме. Формат оформления влияет на показатели времени проведенного пользователем на сайте, совершение целевой действия и общего впечатления от сайта. Чтобы разобраться в основных правилах и форматах — читайте статью ниже.
Чтобы разобраться в основных правилах и форматах — читайте статью ниже.
# 1 Разбираемся в основных понятиях
Как сделать так, чтобы текст на странице читали? С развитием интернет — пространства увеличился и объем информации, поэтому мы постепенно научились фильтровать информацию, выделять нужное.
Текст — главный элемент на странице, именно он подталкивает пользователя к действию. Для создания понятного и читабельного текста, в котором легко ориентироваться, мы обратимся к правилам типографики.
Неважно насколько полезна информация в текстовом блоке, если текст неправильно оформлен — он останется без внимания.
Для начала разберемся с основными понятиями, чтобы легче усвоить дальнейшие правила.
- Шрифты и гарнитура
Шрифт — это набор малых и больших символов, знаков препинания, цифр и спецсимволов одного размера и толщины для отдельной гарнитуры.
Гарнитура — это «комплект» шрифтов, имеющих общие стилевые признаки и принципы построения знаков.
Коротко разберемся с видами гарнитур:
Лучший вариант для веб-страницы — использовать гротескные гарнитуры, они проще для визуального восприятия, четкие и понятные.
В ситуациях, когда требуется другая ширина символов, не стоит растягивать или сжимать шрифт вручную, существуют специально разработанные варианты шрифтов:
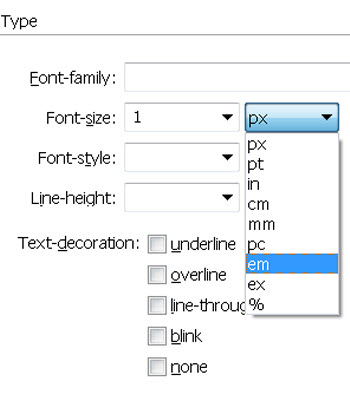
- Кегль
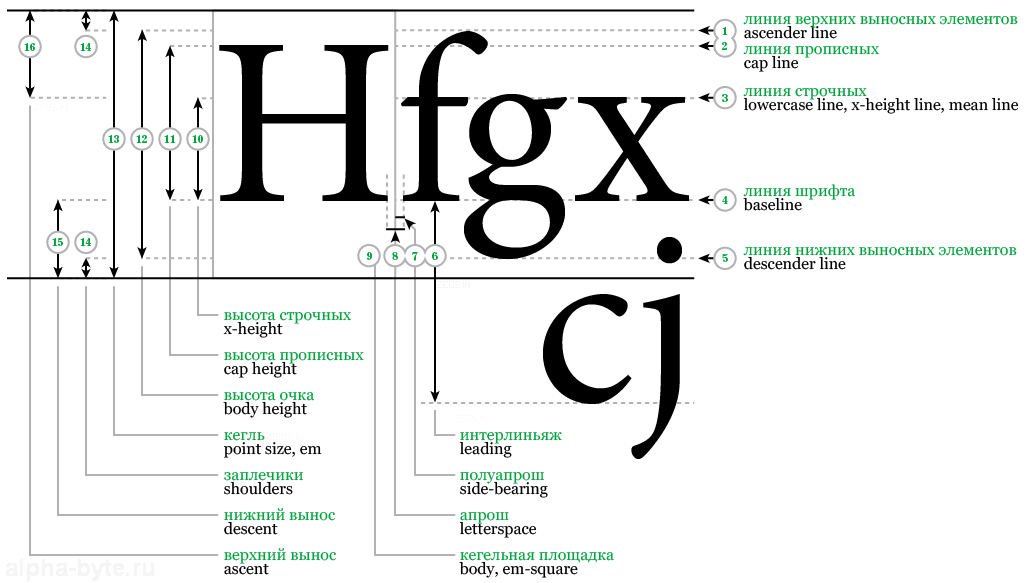
Кегль — определяет плоскость размещения знаков по высоте — от нижней точки буквы «р» до верхней точки буквы «б».
В печатных изданиях размеры шрифтов измеряются в пунктах (pt), а на экране — в пикселях (px). Соотношение размеров вычисляется по формуле:
12 пунктов (pt) × (96/72) = 16 пикселей (px)
Оптимальный кегль для сайтов — 16–20 px (для компьютеров) и 14–18 px (для телефонов), а для печатных изделий — 10–12 pt.
- Насыщенность или толщина
Насыщенность или толщина — определяется изменением толщины основных и соединительных штрихов. В пределах одной гарнитуры насыщенность может изменяться от тончайшего до самого толстого и описывается словами (Thin — Black) или числовыми значениями (100–900).
В пределах одной гарнитуры насыщенность может изменяться от тончайшего до самого толстого и описывается словами (Thin — Black) или числовыми значениями (100–900).
- Контрастность
Контрастность — отношение толщины основных и соединительных штрихов. Контрастность может изменяться от шрифтов без контраста (1: 1) до шрифтов с высоким контрастом (более 3: 1).
- Трекинг и кернинг
Трекинг — это равномерное изменение расстояний между символами во всем текстовом блоке. В словах, набранных крупным кеглем, следует уменьшить расстояния между буквами, так слова в строке становятся целостными. Трекинг в тексте малых кеглей нужно увеличить, чтобы облегчить визуальное восприятие текста.
Кернинг — корректировка расстояния между отдельной парой знаков. Современные шрифты уже имеют налаженный кернинг, поэтому нет нужды кернинг отдельных букв. Кернинг настраивают в графическом дизайне и при верстке печатных изделий.
Кернинг настраивают в графическом дизайне и при верстке печатных изделий.
- Х-высота
Высота от основания букв, которая определяется по букве х (икс). Для текстов на сайте используют большую X-высоту, для повышения разборчивости букв малых кеглей.
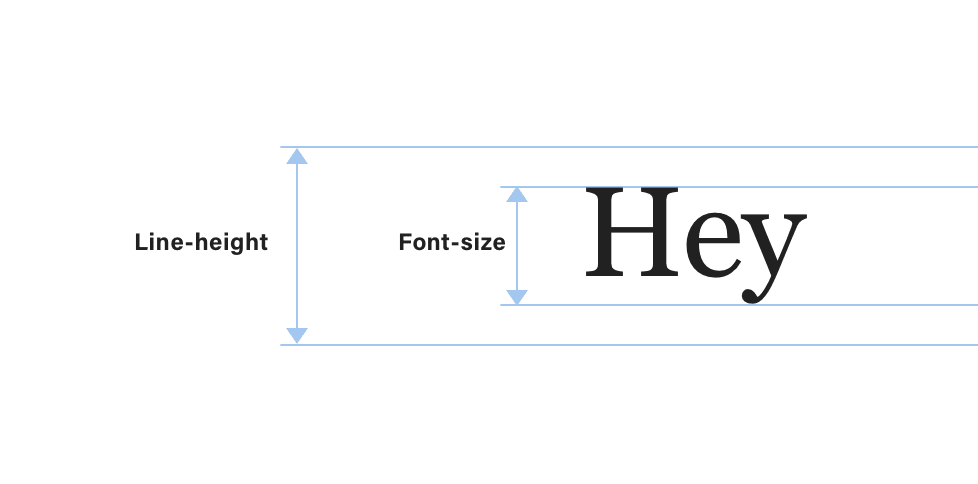
- Интерлиньяж и межстрочный интервал
Интерлиньяж — расстояние между базовыми линиями соседних строк в тексте.
Межстрочный интервал — расстояние от базовой линии до верхней части строчных на следующей строке.
Для текстов на сайте, размеры интерлиньяжа в абзацах — 120–170%. Обычно, интерлиньяж подбирается дизайнером на глаз, но рекомендуемый интерлиньяж — 150%, в этом случае строки не распадаются, но хорошо отделены, а текст остается читаемым.
В заголовках часто используется отрицательный интерлиньяж — расстояние между строками меньше, чем высота букв. В этом случае заголовок становится целостным блоком и не распадается, при этом заголовки делают короткими, чтобы не заставлять читателя «бегать» глазами по экрану.
В этом случае заголовок становится целостным блоком и не распадается, при этом заголовки делают короткими, чтобы не заставлять читателя «бегать» глазами по экрану.
# 2 Правильная типографика
- Базовое правило типографики
Не важно, сколько правил типографики вы уже изучили, существует одно базовое правило, которое гарантированно улучшит ваши работы:
Наиболее понятным примером этого правила является ряд размеров:
Апрош ≤ Пробел ≤ Кегль ≤ Интерлиньяж ≤Отбивки абзаца ≤ Расстояние от края
Каждый следующий размер в цепи — больше предыдущего. Это позволяет, пользуясь одним базовым правилом, сразу повысить читабельность текста, воздушность, понятность, улучшить визуальное восприятие полотна текста.
- Заголовок
Заголовок — важнейший строку текста, кратко описывает информацию в следующих абзацах и подталкивает читать дальше именно тот абзац, где находится нужная информация.
В типографике заголовки разделяются на уровне (h2, h3, h4 …). Если сравнить сайт с книгой, то заголовок h2 — название всей книги, h3 — раздела, h4 — пункта в разделе и так далее.
Чтобы выделить заголовок на фоне остального текста, необходимо:
- увеличить расстояние между заголовком и абзацем;
- увеличить кегль шрифта;
- увеличить насыщенность.
Дополнительно заголовок выделяют за счет изменения гарнитуры, но не используйте более 2—х различных гарнитур в одном проекте. Подбирайте контрастные по форме гарнитуры:
- антиква к гротеску;
- рукописный к антикве;
- узкий к широкому.
Структура текста должна быть понятной — каждый заголовок присоединен к своему текстовому блоку, при этом заголовки различных уровней должны отличаться по размеру.
- Абзац
Абзац — часть текста, которая выражает законченную мысль. Абзацы отделяются друг от друга графически. Самые распространенные способы создания абзацев:
Самые распространенные способы создания абзацев:
Большой абзац текста привлекает внимание слабее набора коротких абзацев. Начало нового абзаца не останется без внимания, поэтому поделите текст по принципу «одна мысль — один абзац».
- Список
Конспекты лекций в университете часто ведутся в форме списков, поскольку такая информация легче запоминается, так же и на сайте информация представлена списком — легче запоминается.
Пункты списка выделяют числами, буквами, или же буллитами (графическими маркерами), а интерлиньяж в списках делают больше, чем в абзаце. Наиболее распространенные — буллиты круглой формы.
Информация, которая подается списком:
- удобная, читабельная;
- четкая, структурированная;
- легче для усвоения.
Часто буллит заменяют иконкой, которая дублирует информацию в списке. Такой вариант позволяет пользователям сначала воспринять информацию на иконках, а затем подкрепить ее текстом.
- Выравнивание
Внутри блоков текст может быть по-разному ориентирован, в зависимости от поставленной задачи.
Основные типы выравнивания:
- по левому краю (align left) — уместно в 99% случаев, всегда выигрышный и универсальный вариант выравнивания;
- по центру (align center) — используется в заголовках, коротких тезисах, цитатах, отзывах. Не используйте выравнивание по центру в больших текстовых блоках;
- полное (justify) — в блоках текста с таким выравниванием образуются большие промежутки между словами, блок выглядит дырявым;
- по правому краю (align right) — почти не используются в странах, которые читают текст слева направо.
- Ширина строки
Количество символов в строке должно быть в диапазоне 40–70 символов для компьютеров и планшетов и 30–40 символов телефонов. При этом для текстов на сайте оптимальный кегль 16–20 px.
При этом для текстов на сайте оптимальный кегль 16–20 px.
- Неразрывный пробел
В конце строки читатели невольно делают паузу, поэтому на концах не оставляют предлоги и союзы, поскольку они непосредственно связаны с последующим словом. Используйте «неразрывный пробел» (сочетание клавиш Alt + 0160), если таких ситуаций не избежать.
На следующую строку переносят:
- предлоги, союзы и некоторые частицы;
- числа с последующим словом или единицей измерения;
- тире с предыдущим словом;
- инициалы вместе с фамилией;
- сокращение полностью.
- Разновидности палочек
Дефис — короткая палочка, которую используют в сложносоставных словах и переносах в тексте (светло-зеленый). По бокам дефиса не ставят пробелы.
Минус (Alt + 045) — числовой знак. Располагается выше, чем тире и дефис, но в типографике сайтов часто заменяется на дефис (-15%).
Короткое тире (Alt + 0150) используют при обозначении интервалов в датах или времени (1975–1995 г.). По бокам также не ставят пробелов, потому что, знак уже имеет отступления.
Длинное тире (Alt + 0151) чаще всего используют:
- между словами, образуют содержание «от — до» (маршрут Киев — Львов)
- после сроков (типографика — это …)
- для пропуска членов предложения (за выполнение правил — награда)
- между двумя предложениями без союзов, описывающих действие и результат (заполни анкету — получи бонус).
Длинное тире отражают тонкими шпациями, но в типографике сайтов такие отступы заменяют пробелами.
- Разновидности кавычек
Ёлки (« ») — главные кавычки в наборе русского языка.
Кавычки (“ ”) — второстепенные, можно использовать только в том случае, если внутри цитаты нужно сделать еще одно выделение.
Английские кавычки (‘ ’) — используют, если слово переведено с другого языка.
- Цвет
Цвет текста и фона также имеет большое значение. Черный на белом и белый на черном — наиболее распространенные и оптимальные варианты, но если контрастность цветов слишком высокая, или низкая — глаза человека быстро устанут, все должно быть в меру.
- Кнопки действия
Прежде всего, кнопка должна привлекать внимание не только формой, но и цветом, и текстом. Не будем рассматривать все стили кнопок, рассмотрим примеры текста на кнопке:
- CAPS — не всегда хорошо
CAPS — это крик, не нужно кричать там, где не надо! Такой вид написания подходит для логотипов, небольших названий и заголовков до 5 слов. Встречается в кнопках. Большие буквы труднее воспринимаются людьми, чем малые. Не выделяет слова в абзаце БОЛЬШИМИ буквами, если это не аббревиатура, с большей вероятностью читатели обратят внимание на текст, если увеличить насыщенность.
- И самое главное
Перед публикацией любого текста — покажите его другому человеку. Ваш текст четкий и понятный для Вас, но совсем по-другому его воспринимают другие люди. Задайте следующие вопросы:
- Легко ориентироваться на странице по ключевым словам, заголовками и изображениями?;
- Легко читать текст с этими шрифтами?;
- Достаточно текст разделен на блоки?.
Измените текст и покажите его еще раз. Ситуация улучшилась? Поздравляю!
Полезные ресурсы:
| Бесплатные шрифты Библиотека шрифтов от Google для коммерческого использования https://fonts.google.com/?subset=cyrillic | Шрифтовые пары На сайте собраны все наиболее удачные комбинации шрифтов библиотеки Google Fonts https://fontpair.co/ |
| Alt-раскладка Все возможные комбинации клавиш для быстрого набора символов https://htmlweb. | Типографская раскладка Разработана И. Бирдманом для удобного набора символов без использования кода (только Рус, Eng) https://ilyabirman.ru/projects/typography-layout/ |
| Контраст цветов Проверка уровня контраста между цветом по стандартам WCAG https://colourcontrast.cc/ | Главред β Проверка текста на чистоту и читабельность (Только на русском) https://glvrd.ru/ |
Как и где выбрать шрифт для сайта – База знаний Timeweb Community
Какой шрифт выбрать для своего сайта – вопрос кажется простым, но только на первый взгляд. Как известно, в дизайне мелочей не бывает. И то, что сначала кажется не особо важным, в дальнейшем может сыграть важную роль.
1. Заголовки и текст
Для сайта оптимально выбрать два шрифта – один для заголовков, другой для текста. Это удобно для пользователей, им будет сразу ясно, где заголовок, а где текст. И дизайн самого сайта будет выглядеть более целостно.
Это удобно для пользователей, им будет сразу ясно, где заголовок, а где текст. И дизайн самого сайта будет выглядеть более целостно.
Если двух шрифтов для выполнения нужных задач не хватает, и нужно использовать больше, то тогда придерживайтесь правила: не больше четырех шрифтов на странице.
Пример: заголовки – Verdana, текст – Arial.
2. С засечками или без?
Обычно шрифты с засечками (короткими штрихами на концах букв; так называемые serif-шрифты: Times New Roman, Garamond, Georgia) используются в печати. На бумаге такие шрифты воспринимаются хорошо, при чтении глаза устают меньше.
Следовательно, для веба обычно используются шрифты без засечек (так называемые sans-serif: Arial, Verdana, Trebuchet, Helvetica), потому что на экране, в отличие от бумаги, засечки превращаются в помехи, которые только усложняют восприятие текста. При этом важно оставлять нормальное межстрочное расстояние, чтобы глаз визуально мог отделять одну строчку от другой.
Считается, что любые правила можно нарушать, так что шрифты с засечками на сайте использовать можно… но очень-очень аккуратно и в исключительных случаях. Например, шрифтом с засечками можно набрать заголовок, чтобы сделать его еще более отличающимся от основного текста.
Кстати, есть еще шрифты monospace (Courier, Lucida Console, Monaco). Они похожи на шрифты для пишущей машинки, а сейчас используются для оформления кода.
3. Сочетание цветов
В отношении шрифтов действует такое же правило, как и в отношении общей цветовой гаммы сайта — используйте цветовой круг, и будет вам счастье. Например, удачные сочетания можно поискать в Color wheel от компании Adobe.
Естественно, тестируйте сочетаемость цветов не только между собой, но и на сайте, на том фоне, который вы выбрали. Особенно если фон не однотонный.
4. Выделение
Выделять текст можно не только цветом, но и выделением (текст — белый, выделение черным). Важно обратить внимание на контрастность — чем она выше, тем проще прочитать текст. Поэтому так легко воспринимать черные буквы на белом фоне и так сложно читать текст темно-серого цвета на светло-сером фоне.
Важно обратить внимание на контрастность — чем она выше, тем проще прочитать текст. Поэтому так легко воспринимать черные буквы на белом фоне и так сложно читать текст темно-серого цвета на светло-сером фоне.
5. Размер
Размер шрифта должен позволять без труда читать его.
В идеале это 12-14 пунктов; минимально — 10, максимально — 16.
Источники шрифтов
При выборе шрифта не забывайте про лицензию — ворованные шрифты грозят не только муками совести, но и проблемами с законом (а оно вам надо?). Сейчас существует множество разных бесплатных шрифтов, и вы легко найдете что-то подходящее для вашего сайта. Итак, где искать бесплатные шрифты.
Google Fonts
https://fonts.google.com/
Один из самых известных сборников бесплатных шрифтов. Присутствует латиница, кириллица и другие популярные и не очень языки; всего 900 семейств. Есть несколько фильтров — например, можно отсортировать шрифты по толщине букв, наклону или ширине.
Тексты можно редактировать, так что сразу можно посмотреть, как будет выглядеть нужная фраза в этом шрифте.
FontSpace
https://www.fontspace.com/
Здесь представлено больше 37 тысяч бесплатных шрифтов. Есть даже с пиктограммами (например, шрифт Trees Go с деревьями). Шрифты распространяются под разными лицензиями; некоторые нужно купить для того, чтобы использовать в коммерческих целях.
1001 Free Fonts
https://www.1001freefonts.com/
Еще один сайт с бесплатными шрифтами. Шрифты разделены на категории: например, в категории “Famous” (знаменитое) можно найти шрифты из «Парка Юрского периода» или «Черепашек-ниндзя».
FontStruct
https://fontstruct.com/
Ресурс для тех, кто хочет создать шрифт самостоятельно. Если такого желания нет, то можно заглянуть в галерею, где есть созданные другими пользователями шрифты.
Font Squirrel
https://www.fontsquirrel.com/
Еще один сайт со множеством разных шрифтов. Помимо бесплатного раздела, в нем есть раздел с платными шрифтами (Almost Free Fonts), где продаются шрифты с очень хорошей скидкой.
DaFont
https://www.dafont.com/
Здесь можно найти бесплатные шрифты для личного и коммерческого использования. Есть интересная категория шрифтов “Foreign look”, которые стилизованы под буквы из алфавитов разных стран: русские, арабские, азиатские и другие.
Urban Fonts
https://www.urbanfonts.com/
Здесь есть платные и бесплатные шрифты — вторые выделены в отдельный раздел “Free”.
Abstract Fonts
http://www.abstractfonts.com/
Еще одна коллекция с постоянно пополняющимися шрифтами.
А если ищете какие-нибудь оригинальные платные шрифты, посмотрите в MyFonts. Там довольно большая коллекция всевозможных шрифтов.
Там довольно большая коллекция всевозможных шрифтов.
Заключение
Выбор шрифта — важный момент при создании собственного сайта. Не нужно впадать в крайности — слишком простые шрифты (особенно в заголовках) могут смотреться скучно, слишком сложные (фантазийные) — мешать восприятию самой фразы.
P.S.
Тем, кто интересуется шрифтами и типографикой, рекомендую посмотреть фильм Helvetica:
Как выбрать правильный для отличного UX
В прошлом месяце я рискнул посетить один из моих любимых ресторанов быстрого питания, в котором я не был почти 10 лет; Бостонский рынок.
В тот момент, когда я вошел, чудесный запах курицы-гриль, соуса и сладкой кукурузы проник прямо сквозь мою маску, наполнив меня воспоминаниями о посещении ресторана в детстве.
Взглянув на меню, я был приятно удивлен увиденным.
Мало того, что я по-прежнему мог получить свое любимое блюдо (¼ курицы, кукуруза, картофельное пюре и кукурузный хлеб для тех, кто интересуется), но я обнаружил, что размер шрифта и интервал меню позволяют легко увидеть, что было предложено, и найти то, что я хотел , несмотря на множество вариантов.
Бесплатный курс: Элементы великого веб-сайта «Они спрашивают, ты отвечаешь»
Меню состояло из нескольких панелей, каждая из которых имела большую красную вкладку вверху и белый текст с указанием типа еды или фразы (например, «гарниры» или «рекомендуемые»), подчеркивая, что ожидать на панели меню ниже.
Текст на самих панелях имел достаточный интервал. Категории в меню («детские блюда», «фавориты рынка») были самыми большими и использовались в верхнем регистре, а сами продукты питания (мясной рулет, ½ ребра) занимали второе место по значимости.Оба также использовали жирный шрифт и были окрашены в черный цвет.
Если собрать все это воедино, мое меню выглядело примерно так. Я посмотрел на верхние красные карточки, чтобы найти интересующую меня еду, затем просмотрел панель дальше, чтобы выбрать любые отдельные категории, которые я искал, и как только я нашел это, я просмотрел названия каждого пункта меню в нем. .
Я выделяю этот случай, потому что часто попадаю в ситуации, когда текст меню очень маленький, а вместо этого дополняется большим изображением пункта.
Но в таких ситуациях мне приходится подходить ближе к меню, пытаясь прочитать каждое из них, чтобы узнать, что такое курица, говяжий фарш и т. д.
Но если у вас зрение не близкое к 20/20, вы можете щуриться и просить кого-то другого прочитать вам имена. Другие могут просто уйти, не сказав ни слова.
Когда дело доходит до вашего веб-сайта, это последний опыт, который вы хотели бы получить от своих пользователей.
Почему размер шрифта имеет значение
Неправильный выбор размера шрифта не только усложняет работу веб-сайта, но и приводит к снижению количества конверсий и продолжительности сеанса.
Было проведено несколько исследований, показавших влияние размера шрифта на способность людей читать, а также роль возраста.
В одном исследовании было обнаружено, что «продолжительность фиксации уменьшается с увеличением размера шрифта». Эффект был еще больше у молодых читателей.
Это означает, что люди тратили меньше времени на определенные части контента при увеличении размера шрифта, но замедлялись при уменьшении размера шрифта.
Изменения размера шрифта также влияют на иерархию содержимого.Помните, как я говорил о том, как размеры шрифта в меню помогли мне легче ориентироваться в опциях и находить, что заказать? Размер шрифта вашего веб-сайта может сделать то же самое.
Возьмите этот пример Apple ниже. Используя разный вес и размер шрифта, они проводят четкое различие между заголовком страницы, ведущим абзацем и отдельными разделами контента.
Выполнение подобной наглядной иерархии шрифтов также помогает пользователям быстрее находить то, что им нужно.Это, в свою очередь, приводит к лучшему пользовательскому опыту.
Основываясь на этих пунктах, вы можете понять, что оптимизация вашего веб-сайта для правильного размера шрифта является основополагающей частью вашего веб-сайта.
Иногда важен не только размер
У некоторых из нас вполне могут быть шрифты основного текста в диапазоне 20px — 24px и заголовков 30px — 70px , но это не всегда означает, что типографика вашего сайта безупречна.
Высота строки, стили шрифта, кернинг и вес также играют важную роль в сочетании с размерами шрифта, чтобы гарантировать, что они работают согласованно, чтобы обеспечить наилучшее взаимодействие с пользователем.
Если вы ищете более подробную информацию, ознакомьтесь с этой статьей о теории веб-типографики, основах и правилах, которые необходимо знать при рассмотрении того, какие стили шрифтов вы хотите выбрать.
Так почему же мы обычно уменьшаем размер шрифта?
Хотя многие из нас полностью осознают тот факт, что мы сами предпочитаем более крупные размеры шрифта, потому что они улучшают читаемость, мы все же попадаем в ситуации, когда решаем уменьшить размер шрифта на наших веб-сайтах.
Как выглядят эти сценарии? Как мы часто попадаем в ловушку неразборчивого размера шрифта веб-сайта? И как это можно исправить?
Давайте посмотрим.
Слишком много контента Когда вы размещаете контент, который должен быть на каждой из ваших веб-страниц, может быть легко столкнуться со сценарием, в котором у вас есть множество информации, которую вы хотите, чтобы ваши пользователи прочитали. Вдобавок ко всему, вы можете захотеть втиснуть его в определенные макеты, которые еще больше усугубляют длину контента.
Вдобавок ко всему, вы можете захотеть втиснуть его в определенные макеты, которые еще больше усугубляют длину контента.
Хотя было показано, что более крупные шрифты улучшают читаемость, определенные размеры не всегда будут хорошо работать в зависимости от ширины столбца содержимого.
Так что вполне естественно хотеть уменьшить размер шрифта, чтобы все казалось менее громоздким.
Однако, если вы знаете, что виновны в этом, особенно на своих целевых страницах, вы можете стоить себе конверсий.
В одном тематическом исследовании, проведенном Click Laboratory, одной из основных задач для клиента было увеличение размера шрифта в различных областях веб-сайта.
Они протестировали увеличение размера шрифта до 13 пунктов и добавили небольшой дополнительный интервал между каждой строкой (известный как высота строки).«Это простое изменение улучшило показатель отказов на 10 %, коэффициент выхода с сайта на 19 %, количество страниц за посещение на 24 % и впечатляющее улучшение коэффициента конверсии форм на 133 %».
Как вы понимаете, некоторые пользователи не собираются задерживаться, пытаясь прочитать слишком длинный или слишком маленький контент. Вот почему так важно серьезно относиться к размеру шрифта, когда речь идет об улучшении общего удобства использования веб-сайта.
Сначала выбираем мобильныйПочти у каждого в кармане есть смартфон, и не секрет, что мы живем в мобильном онлайн-мире.
Теперь, когда Google планирует в этом месяце ранжировать все веб-сайты для мобильных устройств выше, чем для настольных компьютеров, потребность в оптимизации для мобильных устройств никогда не была выше.
Стремясь приспособиться к этому, многие начали вносить общие изменения в размеры своих мобильных шрифтов; уменьшая их в надежде, что они достаточно малы для единственной цели, чтобы текст подходил и не казался слишком громоздким на мобильных устройствах.
Но в некоторых случаях эти размеры не слишком удобны для глаз.
Выше приведен пример страницы продукта Monotypes. На мобильных устройствах у них есть абзацы и небольшие заголовки размером около 10–12 пикселей, что на самом деле считается слишком маленьким по стандартам Google.
На мобильных устройствах у них есть абзацы и небольшие заголовки размером около 10–12 пикселей, что на самом деле считается слишком маленьким по стандартам Google.
При этом мы также пренебрегали созданием уникальных типографских интерфейсов для устройств меньшего размера, когда они необходимы.
Например, если кто-то читает статью в блоге на вашем веб-сайте, размер абзаца в 14 пикселей по всем направлениям может затруднить разборчивость длинных блоков контента, подобных этому.
В то время как некоторые другие области сайта могут выиграть от этого меньшего шрифта абзаца, в этом случае вы можете оставить шрифт абзаца на уровне 17 пикселей.
Давайте посмотрим на другой пример.
В статьях блога Slack используется оглавление. Когда вы расширяете меню для него на мобильном телефоне, вы видите другие разделы шрифта 14px. Это хорошо работает, так как их заголовки могут состоять из двух-трех строк.
Любой крупный шрифт и меню могут показаться слишком громоздкими и трудными для просмотра.
Однако, думая о размерах мобильных шрифтов, не используйте универсальный подход.
Понимание макета каждой из ваших страниц, объема контента и цели должно помочь вам определить, как размер шрифта должен отличаться на мобильных устройствах.
Так зачем делать больше?
Крупный размер шрифта не только имеет больший визуальный вес, чтобы привлечь внимание, но также способствует удобству использования, что может быть разницей между конверсией ваших пользователей или разочарованием и уходом.
Удобство использования и доступность
Одна из важнейших составляющих пользовательского опыта веб-сайта, которой обычно не уделяется должного внимания, — это удобство использования и доступность, и размер шрифта играет в этом огромную роль.
Удобство использования веб-сайта говорит нам о том, насколько «эффективно, действенно и удовлетворительно его посетители или пользователи могут просматривать или изучать» веб-сайт, тогда как доступность относится к тому, как пользователи воспринимают, понимают, перемещаются и взаимодействуют с веб-сайтом.
Например, изобразите две кнопки: размер шрифта одной 12 пикселей, другой 16 пикселей.
В зависимости от того, как устроены ваши кнопки, размеры шрифта могут влиять на общий размер кнопки (или область, которую пользователи должны нажимать), и пользователям, вероятно, будет легче нажимать одну кнопку, чем другую на мобильных устройствах.
Apple также рекомендует использовать обычные и тяжелые шрифты и избегать легких и сверхлегких. Использование более толстых шрифтов вместе со шрифтами соответствующего размера для каждого типа заголовков помогает пользователям лучше различать иерархию.
Это важно, потому что типографская иерархия подсознательно направляет читателя, помогая ему определить, какие пункты читать в первую очередь, а какие просто поддерживают утверждения.
Но более важной концепцией, с которой помогают большие размеры шрифта, является соответствие ADA онлайн.
Основным принципом соответствия требованиям ADA является «предоставление равного доступа всем в Интернете, включая людей с ограниченными возможностями». Это означает предлагать последовательный и равный опыт для людей, независимо от их слуха и зрения. Может ли человек с нарушениями зрения (частичными или полными) найти способ заполнить форму консультации, скачать ресурс и т.д.?
Это означает предлагать последовательный и равный опыт для людей, независимо от их слуха и зрения. Может ли человек с нарушениями зрения (частичными или полными) найти способ заполнить форму консультации, скачать ресурс и т.д.?
Если ваш веб-сайт полностью доступен, они должны.
Поскольку программы чтения с экрана являются одним из немногих средств чтения веб-сайтов для людей с нарушениями зрения, крайне важно, чтобы шрифт вашего веб-сайта был правильно организован и имел правильный размер. В некоторых случаях, когда компании этого не сделали, они столкнулись с судебными исками.
Хотя официального минимального размера шрифта для использования на веб-сайтах не существует, обычно рекомендуется использовать шрифт не менее 16 пикселей для основного текста.
Возможность скимминга Неудивительно, что теперь пользователи просматривают текст, а не читают слово в слово, чтобы усвоить основные моменты страницы.Уменьшение размера шрифта только мешает вашему пользователю быстрее просматривать контент.
Хотя более крупные шрифты в редких случаях могут показаться неуклюжими, на самом деле было обнаружено, что они помогают сократить время чтения. Согласно исследованиям Университета Паяме Нур и IBM/Google, по мере увеличения размера шрифта читатели также демонстрируют немного более высокую скорость чтения.
Также было обнаружено, что более крупные шрифты увеличивают амплитуду саккад пользователя. Это относится к тому, как далеко ваши глаза прыгают при чтении текста, в отличие от того, как ваши глаза плавно перемещаются по каждому слову, когда вы читаете.
Чем выше амплитуда, тем ближе вы к «беглому просмотру», а не к чтению построчно.
Хотя вы можете подумать, что поощрение скимминга вредно, поскольку это означает, что люди не читают весь ваш контент, я не соглашусь.
Неправильно ожидать, что ваши пользователи будут читать каждый бит контента на странице и на каждой странице, которую они посещают в этом отношении. Skimmability помогает вашим пользователям лучше находить то, что они могут искать.
На самом деле, некоторые пользователи, как правило, сначала просматривают страницу, чтобы понять, чего ожидать, и действительно ли это то, что они ищут, прежде чем принять решение вернуться к определенным разделам для более подробного чтения.
Создание интерфейса, в котором это легко сделать, поможет снизить разочарование пользователей, поскольку позволит им лучше ориентироваться в содержании вашего веб-сайта.
Типографский визуальный вес более заметенЕсли вы думали, что только скорость чтения улучшится, то другое исследование показывает, что больший размер шрифта может более эффективно стимулировать определенные эмоции.
Многие также очень хорошо знакомы с исследованием Nielsen Norman Group , проведенным в 2006 году, в котором объясняется, как пользователи читают по образцу «F», прежде чем решить, хотят ли они замедлить чтение и углубиться в чтение.
Крупные шрифты с более определенными стилями заголовков и абзацев позволяют пользователям лучше определять, как подсознательно классифицировать огромное количество разделов, которые они могут читать. Если они наткнутся на заголовки, которые смогут быстро идентифицировать, то они быстрее перейдут к следующему пункту.
Если они наткнутся на заголовки, которые смогут быстро идентифицировать, то они быстрее перейдут к следующему пункту.
Это чрезвычайно важно для целевых страниц, где в первые 3 секунды чтения жирные и четкие заголовки могут дать вашим пользователям представление о том, чего именно они могут ожидать от предложения контента.Если эта информация, которую они получают, достаточно ценна для дальнейшего чтения, тогда они будут чувствовать себя более вынужденными и удобными для продолжения.
Что такое хорошие размеры шрифта?Ответ… зависит от .
У каждого будет свой собственный набор правил, уравнений и методов, которые он использует, чтобы прийти к наброску стилей шрифта для своих заголовков и абзацев. Размер 12 может выглядеть огромным в одних шрифтах и крошечным в других.
Важно отметить одну вещь: когда вы выбираете размер шрифта, вы не можете сосредотачиваться только на размерах рабочего стола.Адаптивный веб-дизайн требует, чтобы вы компилировали размеры шрифтов для различных размеров экрана и устройств, чтобы обеспечить наиболее оптимальную читаемость для них.
Ниже приведено изображение из статьи в блоге (которой больше не существует) от Typecast, в которой указаны размеры шрифтов от h2 до h5, абзацы и блок-кавычки.
Вы заметите, что H5 и H6 были опущены ниже, но это потому, что они, как правило, являются тегами заголовков, которые используются не так часто и имеют меньший размер шрифта, чем основной текст, и используются реже, чем обычно (сноски, авторские права Информация.и т.д).
Вы также можете проверить веб-сайты, такие как Type-scale, где вы можете подключить семейство шрифтов, которое вы хотите использовать, вместе с масштабом шрифта, который вы хотите использовать. Это поможет вам настроить базовый размер шрифта, который вы можете использовать для создания размеров шрифта для небольших устройств.
Существуют определенные тенденции в отношении размеров шрифтов. Например, самый популярный шрифт абзаца — 16 пикселей, потому что он примерно соответствует стандартным 12 пт, используемым в печатных материалах.
Вы также можете использовать размер абзаца в качестве основы для остальных размеров шрифта.Существует так называемая шкала золотого сечения, которую можно использовать для расчета любых размеров заголовков. Но использование инструмента, подобного приведенному выше, также является приемлемым способом определения и проверки размеров.
9 веб-сайтов с отличной типографикойЕсли вам интересно, как другие веб-сайты регулируют размер шрифта на своем веб-сайте, я собрал девять примеров веб-сайтов, показывающих, какой идеальный типографский шрифт, стиль и размер должны использоваться для улучшения UX.
1. Разбивающий журнал
Используя как крупный шрифт без засечек для заголовков, так и шрифт с засечками для абзацев, Smashing Magazine упростил различение различных разделов и беглый просмотр статьи.
Их шрифт для статьи в блоге также имеет размер 21px, что делает его одним из самых больших и четких блогов, с которыми я когда-либо сталкивался. На мобильных устройствах они уменьшают его до все еще подходящего размера 18 пикселей, смягчая любые проблемы с читабельностью для своей мобильной аудитории.
На мобильных устройствах они уменьшают его до все еще подходящего размера 18 пикселей, смягчая любые проблемы с читабельностью для своей мобильной аудитории.
На своей домашней странице The Economist использует комбинацию веса, размера и цвета шрифта, чтобы отделить каждую категорию статей в блоге друг от друга.
Вес и иерархия слов, таких как «Анализ новостей» и «Ежедневный график», помогают сначала направить взгляд на эти теги, прежде чем читать статьи, темы или заголовки, которые находятся в каждом из них.
3. 1stWebDesigner
1stWebDesigner отлично справляется с использованием размера шрифта и иерархии, чтобы заголовок блога был первым, что вы читаете.Кроме того, буквица (в данном случае большая буква в начале основной части статьи в блоге) выступает в качестве привычного элемента, указывающего на начало статьи в блоге.
Поскольку эта статья является учебным пособием и использует фрагменты кода, блокирование фрагментов кода с помощью типичного стиля кода также облегчает читателям выделение фрагментов статьи блога, в которых обсуждается синтаксис.
4. TechCrunch
TechCrunch использует чрезвычайно жирный и крупный шрифт для заголовков своих блогов в любом разделе сайта, где они перечисляют статьи.Это не только затрудняет пропуск статей, но и отлично подходит для людей с нарушениями зрения.
5. ПроводнойИспользование веса и размера шрифта в заголовке Wired, как и в других примерах, позволяет пользователю получить представление о том, что он собирается прочитать.
Что еще интересно, так это то, что Wired выделяет автора черным текстом. Если авторы играют большую роль в ваших статьях, подобные методы выделяют их особым образом.
6. Кварц
Кварц
Когда дело доходит до целевых страниц, многие из нас слишком усложняют дизайн (и, в свою очередь, шрифт), но на этом примере Quartz показал, что это не всегда так.
На своей целевой странице информационного бюллетеня они сделали так, что их заголовки и текст, выделенный полужирным шрифтом, сосредоточены на том, что будет стимулировать конверсию — на ценности. Это означает, что когда пользователи в первый раз просматривают статью, они первыми замечают те моменты.
7. Средний
Medium использует несколько вариаций своих макетов статей, но по большей части стили шрифтов одинаковы для всех. Заголовок и подзаголовки в статье выделены жирным шрифтом, и их легко выделить при беглом просмотре.
Блок-кавычки имеют стиль и размер, аналогичные h2, с дополнительным интервалом вокруг них. Это сигнализирует читателю, что эти фрагменты статьи представляют собой либо важные моменты, либо просто произнесенные цитаты.
8.
Скимм
На странице подписки The Skimm заголовки обозначают некоторые из основных частей, охватываемых информационным бюллетенем, что важно для тех, кто скептически относится к добавлению еще одного информационного бюллетеня в свой почтовый ящик.
Хотя технически это изображение классифицируется как изображение, текст, используемый в главном визуальном элементе информационного бюллетеня, является очень разборчивым способом не только показать, как будет выглядеть информационный бюллетень, но и сделать так, чтобы пользователь действительно мог его прочитать, если захочет. .
9. ФастКомпани
Fast Company делает свою целевую страницу для подписки на журнал краткой и точной. Более темные тона h2 и маркеров помогают пользователям сначала понять, на что идут эти 19,99 долларов в месяц.
Серый, но более крупный тест немного сливается с фоном, но служит более подробным ценностным предложением по темам, которые они могут ожидать.
Оптимизация размера шрифта вашего веб-сайта — это простая возможность для тех, кто хочет улучшить UX своих веб-сайтов и увеличить конверсию.
При наличии некоторой приведенной выше информации, а также при наличии инструментов для работы со шрифтами легко находить и тестировать новые размеры шрифтов, а также понимать, как их настраивать, когда речь идет о мобильных устройствах.
Самое главное — начать с малого. Нет необходимости вносить радикальные изменения на ваш сайт, только если это может иметь негативные последствия.
Попробуйте найти время, чтобы просмотреть некоторые из ваших самых популярных страниц, как для настольных компьютеров, так и для мобильных устройств, и внедрить набор новых размеров шрифтов.Если эти обновления принесут положительные результаты, вы можете приступить к расширению в других областях вашего веб-сайта.
Со временем вы сможете стандартизировать эти шрифты на разных страницах, что поможет обеспечить единообразие для ваших пользователей при навигации по вашему контенту.
Продолжайте итерацию на основе изменений времени сеанса, глубины прокрутки и коэффициента конверсии. Они могут быть ведущими индикаторами того, улучшают ли ваши изменения работу вашего веб-сайта.
Руководство по размеру шрифта для Android/Material Design (2021)
Вы читаете Размер шрифта в дизайне пользовательского интерфейса: полное руководство.Быстрый переход к другим главам: Введение · iOS · Android · Интернет · Принципы
Итак, вы разрабатываете приложение в стиле Material Design и хотите знать (примерно), какой размер шрифта использовать? Здорово. Вы попали в нужное место.
Все размеры шрифтов, указанные ниже, относятся к Roboto. Другие шрифты могут казаться больше или меньше, даже используя тот же размер. Единицы, которые я использую в этом разделе, — «sp». Оно произносится как «sips» и означает масштабируемых пикселей . Но, как дизайнеру, все, что вам нужно знать, это число, которое вы вводите в поле размера шрифта при разработке (для подробностей о «px», «pt», «sp» и «dp»). , глянь сюда).
, глянь сюда).
Руководство по типографике для мобильных устройств Android
Вот краткое описание стилей. См. ниже визуальную справку и более подробные рекомендации.
| Элемент | Размер | Примечания |
|---|---|---|
| Названия страниц | 20 шт. | |
| Текст абзаца | 14сп | |
| Список названий | 14сп | Показать важность, используя средний вес |
| Заголовки элементов списка, Важные фрагменты текста | 16сп | |
| Дополнительный текст, Подписи | 14сп | Используйте более светлый цвет, чтобы показать меньшую важность |
| Кнопки, Вкладки | 14сп | Средний вес |
| Ввод текста | 16сп |
Теперь давайте рассмотрим элемент за элементом (а) визуальные эффекты и (б) примечания о том, как Google ловко владеет этими стилями шрифтов. Без шуток, ребята. Я надеюсь, что вы прочитаете этот раздел и подумаете: «Тот, кто придумал размеры шрифтов в Material Design, — умничка». Во всяком случае, я так думаю.
Без шуток, ребята. Я надеюсь, что вы прочитаете этот раздел и подумаете: «Тот, кто придумал размеры шрифтов в Material Design, — умничка». Во всяком случае, я так думаю.
Титулы
Заголовки в мобильных приложениях Material Design стоят 20 сп.
Основной текст
Размер основного текста в Material Design — 14 сп. Вы должны думать об этом как об обычном размере шрифта, а обо всем остальном — как о его вариациях.
Например, в то время как 14sp является размером текста по умолчанию, когда текст может быть довольно длинным, когда есть только маленькое модальное окно с небольшим количеством текста, это 16sp!
Обратите внимание, что это немного легче, чтобы компенсировать это увеличение размера.Это будет повторяющаяся тема в стилях Material Design.
Элементы списка
Многие простые списки будут отображать каждый элемент по 16 страниц.
Фактически, это размер «элемента списка» по умолчанию в Material Design.
Это было для меня неожиданностью — в конце концов, список простых элементов очень похож на основной текст. Почему он должен быть больше? Я думаю об этом так: важность слова намного выше, чем основной текст. Поэтому он должен быть больше.
Также обратите внимание, что более крупные имена элементов списка означают четкий контраст между заголовком элемента списка и вторичным описанием, которое одновременно меньше и светлее.
Но более плотные списки, такие как списки на боковых панелях, состоят из 14 sp и на один жирнее, чтобы компенсировать это (это немного похоже на то, что более крупный размер модального шрифта также легче для компенсации).
Элементы управления формой
Давайте теперь посмотрим на кнопки и входы.
Единственным сюрпризом здесь, на мой взгляд, является то, что текстовые поля имеют размер 16sp. Почему не размер тела по умолчанию? Поскольку важность для слова выше, чем основной текст по умолчанию, и в отличие от кнопки (которая имеет текст 14sp, ), странно иметь текстовое поле со средним или полужирным текстом.
Чтобы узнать больше, ознакомьтесь с рекомендациями по типографике Material Design от Google.
Руководство по оформлению материалов для рабочего стола
Несмотря на то, что все приведенные выше примеры относятся к мобильным приложениям, размер шрифта в приложениях для планшетов и настольных компьютеров различается незначительно. Вот сводка типографских изменений, опять же предоставленная Google:
| Стиль | Свойства мобильных устройств/планшетов | Свойства рабочего стола |
|---|---|---|
| Подзаголовок Название элемента списка | Обычный 16 скоростей | Обычный 15 скоростей |
| Корпус | Обычный 14 скоростей | Обычный 13 скоростей |
| «Корпус 2» Пункты меню Заголовки списка | Средний 14 скоростей | Средний 13 скоростей |
Если вы разрабатываете приложение Material для больших экранов, вам также может быть полезно просмотреть веб-раздел для настольных компьютеров в следующей главе.
Перейдите к Главе 3: Рекомендации по размеру веб-шрифта для мобильных и настольных компьютеров
Посмотрите, как я делаю проект пользовательского интерфейса
шаг за шагом
Я проведу вас через каждую часть проекта пользовательского интерфейса — точно так же, как я делал для всех, от компаний из списка Fortune 100 до стартапов Y-Combinator .
Эксклюзивные уроки дизайна. Подписано более 50 000 человек. Отписаться в один клик.
Руководство по размеру шрифта iOS (обновлено для iOS 15) — Изучите дизайн пользовательского интерфейса
Вы читаете Размер шрифта в дизайне пользовательского интерфейса: полное руководство.Быстрый переход к другим главам: Введение · iOS · Android · Интернет · Принципы
Разрабатываете приложение для iPhone или iPad и не знаете, какой размер шрифта использовать? Вот краткий и краткий обзор размеров шрифтов, предполагая, что (а) вы используете шрифт Apple по умолчанию, SF Pro (или аналогичный) и (б) вы хотите соответствовать соглашениям iOS.
Рекомендации по оформлению iPhone
Вот краткое описание стилей. См. ниже визуальную справку и более подробные рекомендации.
| Элемент | Размер | Примечания |
|---|---|---|
| Заголовки (страниц или модальных окон) | 17пт | Средний вес шрифта Заголовки страниц iOS 10+: 34 pt перед прокруткой, 17 pt после прокрутки |
| Текст абзаца, Ссылки | 17пт | |
| Дополнительный текст | 15 пунктов | Более светлый цвет |
| Третичный текст, Подписи, Сегментированные кнопки | 13 пт | Пропустить размер шрифта между вторичным и третичным текстом |
| Элементы управления формой (кнопки, ввод текста) | 17пт | Выделение важных кнопок средним шрифтом |
| Панель вкладок, Панель действий | 10 пунктов | Не берите меньше этого |
Давайте разберем это поэлементно и посмотрим на иллюстрированные примеры. Мы рассмотрим не только фактические размеры шрифта , но и то, как Apple думает о стилях текста.
Мы рассмотрим не только фактические размеры шрифта , но и то, как Apple думает о стилях текста.
Титулы
В iOS есть несколько больших коротких заголовков, таких как «Входящие» ниже — в 34pt это самый большой текст, который вы увидите на iPhone.
Но как только вы прокручиваете, заголовки превращаются в 17pt, размер по умолчанию также для текстовых действий.
Обратите внимание, что заголовок сжимается до того же размера, что и текст по умолчанию, но они используют больший вес и размещение сверху и по центру , чтобы отличить его от заголовка.Это было своего рода открытием для начинающего дизайнера Эрика, так как я всегда ожидал, что заголовки будут на крупнее , чем обычный текст (а не просто на жирнее ).
просмотров списка
Списки — это хлеб с маслом для телефонных приложений. Вы никогда не знали, сколько элементов на самом деле перечисляет , пока не начали отображать их на высоком тонком экране. Давайте посмотрим на них дальше.
Давайте посмотрим на них дальше.
В представлении списка — в этом конкретном примере, электронных писем — iOS обрабатывает имя отправителя как текст обычного размера (17pt), а тему и предварительный просмотр как второстепенный, меньший текст (15pt).Я думаю, что это стоит отметить, потому что опять же, начиная как дизайнер, я инстинктивно хотел сделать противоположное: сделать тело размером по умолчанию, а имя отправителя сделать еще больше. Заметили здесь тенденцию? iOS не определяет размер шрифта так, как можно было бы наивно ожидать от .
На странице настроек сами параметры написаны в текстовом стиле по умолчанию, даже несмотря на то, что заголовки разделов (например, «AirDrop») на меньше (воу!). Но обратите внимание, что хотя заголовок и меньше, он имеет более толстый шрифт, а это означает, что вы все равно можете распознать его как заголовок.Этот баланс , подчеркивающий , и , преуменьшающий стилей, имеет решающее значение.
Примечания под настройками («AirDrop позволяет мгновенно делиться…») написаны шрифтом 13pt, что является самым маленьким шрифтом, который мы видели в любом из этих примеров пользовательского интерфейса.
Элементы управления формой
Давайте быстро рассмотрим несколько элементов управления.
Теперь это должно казаться довольно простым. Единственным сюрпризом является сегментированная кнопка размером 15pt (не совпадает с другими элементами управления размером 17pt).Я предполагаю, что, поскольку Apple знала, что у некоторых из этих кнопок будет много вариантов, они просто по умолчанию использовали меньший размер текста для элемента управления, даже если вариантов всего два.
Поиск использует размер и вес по умолчанию, хотя цвет немного светлее, прежде чем вы начнете вводить текст.
Модалы
Это маленькое всплывающее окно — отличный пример того, как Apple стилизует текст.
- Заголовок является размером по умолчанию .
 Чего, по-вашему, было бы недостаточно, но что мы видели раньше? Более толстый вес шрифта, чтобы компенсировать его размер.
Чего, по-вашему, было бы недостаточно, но что мы видели раньше? Более толстый вес шрифта, чтобы компенсировать его размер. - Пояснительный текст имеет размер 13pt. Я бы предположил, что это будет 15pt, как основной текст электронного письма, но, возможно, они просто хотели, чтобы он помещался в одну строку?
- Вводимый пароль имеет размер 13pt, что было бы слишком маленьким для обычного ввода текста, хотя я подозреваю, что, поскольку вы увидите только кучу черных кругов, это не обязательно должен быть размер по умолчанию .
- «ОК» и «Отмена» — это размер по умолчанию , но поскольку «ОК» — это, надеюсь, то, что вы нажмете, Apple привлечет к этому маленькому больше внимания, сделав его более толстым.
Эти размеры шрифта следуют четкой схеме и иллюстрируют некоторые интересные приемы оформления текста, но наверняка есть некоторые странные несоответствия.
Панель действий
Наконец-то у нас есть панель действий внизу экрана. Это самый маленький текст, который я смог найти во всем интерфейсе — 10pt. Я бы держался подальше от такого маленького размера, насколько это возможно.
Рекомендации по типографике для iPad
По состоянию на последнее обновление (август 2021 г.) плотность пикселей у iPad обычно ниже, чем у iPhone (хотя это было верно в течение многих лет).Поскольку у iPad на 90 185 пикселей на дюйм меньше 90 186 , все, что имеет размер в «пикселях» или «пунктах», будет на iPad на 90 185 немного на 90 186 больше. Поскольку мы держим iPad немного дальше от глаз, чем iPhone, это прекрасно уравновешивает – вы можете оставить для большинства одинаковых размеров шрифта на iPad и iPhone . Так что начните любую работу с типографикой для iPad, прочитав раздел об iPhone выше.
При этом самая большая разница с названиями . Поскольку у вас есть большой холст для работы, идеальный размер основного шрифта остается идеальным, но у вас есть гораздо больше места для больших заголовков.
Итак, хотя некоторые приложения все еще используют заголовки размером 17pt в стиле iPhone…
Другие больше.
Итак, в целом, для iPad вы будете следовать многим стилям iPhone, но с немного большим пространством для творчества в заголовках.
Руководство по типографике SF
Шрифт iOS по умолчанию — SF или San Francisco. Вы можете скачать SF Pro бесплатно. не обязательно использовать SF при создании приложения для iOS, но если вы хотите, чтобы оно выглядело по умолчанию для iOS, тогда SF — ваш новый лучший друг.
Apple хочет, чтобы вы были куклой и следовали нескольким дополнительным правилам при использовании Сан-Франциско.
Во-первых, используйте SF Pro Display с размером шрифта 20 или выше . Используйте SF Pro Text только для основного текста и меньшего размера.
| Размер шрифта | Семейство шрифтов |
|---|---|
| 19 или меньше | SF Pro Text |
| 20 или больше | Дисплей SF Pro |
Во-вторых, Сан-Франциско имеет различные межсимвольные интервалы при разных размерах . Поэтому, если вы хотите, чтобы идеально имитировал внешний вид «по умолчанию для iOS», есть несколько вариантов:
Поэтому, если вы хотите, чтобы идеально имитировал внешний вид «по умолчанию для iOS», есть несколько вариантов:
- Вручную отрегулируйте расстояние между символами в зависимости от размера шрифта в соответствии с таблицей ниже
- Используйте стили текста непосредственно из библиотеки Figma iOS или библиотеки Apple iOS UI Design (для Sketch, Photoshop или XD)
- Используйте этот удобный плагин Figma или плагин Sketch, чтобы автоматически правильно установить интервал между символами SF в зависимости от размера шрифта
Или просто игнорируйте тот факт, что Apple говорит вам уменьшить расстояние между символами до сотой доли пикселя.Живи свободным или умри, чувак.
| Стиль шрифта | Размер шрифта | Интервал между символами |
|---|---|---|
| Полужирный заголовок | 34 пункта | 0,41 |
| Основной текст | 17пт | -0,41 |
| Дополнительный текст | 15 пунктов | -0,24 |
| Третичный текст | 13 пт | -0,08 |
| Самый маленький текст | 10 пунктов | 0. 12 12 |
San Francisco — шрифт по умолчанию для iPhone и iPad. Поэтому, если вы используете его, лучше знать об этих ограничениях. Однако вы, конечно, можете создавать приложения для iOS любым шрифтом, который захотите. Будьте осторожны, потому что другие могут казаться больше или меньше, или менее разборчивы, даже в том же размере.
Перейдите к Главе 2: Рекомендации по размеру шрифта для Android/Material Design
Последнее примечание 😎
Если вы здесь впервые, вас также может заинтересовать:
- Learn UI Design, мой полноценный онлайн-видеокурс по дизайну пользовательского интерфейса
- Информационный бюллетень о дизайне, информационный бюллетень для 50 000+ человек с оригинальными статьями о дизайне, призванными дать вам тактические советы по улучшению ваших навыков UX / UI.
Некоторые люди говорят очень хорошие вещи о бюллетене.
Информационный бюллетень о дизайне
Спасибо за ваш информационный бюллетень.
Возможно, это лучший информационный бюллетень, который я получил с 1999 года, когда я начал работать фрилансером.
Триша Литтлфилд
Основатель TheSimpleWeb
Каждый раз, когда я получаю от вас электронное письмо, я такой: «Черт, это длинное электронное письмо! Ни в коем случае я не буду читать все это», затем я начал читать и подумал: «Черт, это так чертовски блестяще» и прочитал все это.
Жан-Филипп
UX-стратег, фрилансер
Более 50 000 подписчиков.
Нет спама. Отписаться в любое время.
Принципы и ресурсы — изучите дизайн пользовательского интерфейса
Вы читаете Размер шрифта в дизайне пользовательского интерфейса: полное руководство. Быстрый переход к другим главам: Введение · iOS · Android · Веб · Принципы
Принципы типографики
Если вы зашли так далеко, поздравляю.Все вышеперечисленное — это простые ответы. Теперь мы уделим некоторое время фоновым идеям, которые применимы не только к вышеперечисленным платформам, но и к плакатам, слайд-шоу и всему остальному, что может включать в себя большая карьера дизайнера.
Теперь мы уделим некоторое время фоновым идеям, которые применимы не только к вышеперечисленным платформам, но и к плакатам, слайд-шоу и всему остальному, что может включать в себя большая карьера дизайнера.
Угловой размер
Как и многие другие вещи в дизайне пользовательского интерфейса, то, что кажется случайным и субъективным (например, размер шрифта), на самом деле зависит от удивительно разумного принципа: нам нравится читать абзацы, буквы которых имеют примерно одинаковый субъективный размер, а именно, что-то вроде 0.3° в высоту, от основания до высоты шляпки, в поле нашего зрения .
Во-первых, почему мы измеряем размер шрифта в градусах ? Честно говоря, это самый разумный способ сделать это при сравнении устройств. Что еще у вас есть — дюймов? Если вы говорите о попытке сделать ваш тип на полдюйма выше , что ж, отлично, но текст на полдюйма — это безумно большой на телефоне (в одном футе от вашего лица) и чертовски маленький на Экран телевизора (в 10 футах от вашего лица). Простая истина: , когда шрифт в два раза больше , он должен быть в в два раза больше , чтобы компенсировать .
Простая истина: , когда шрифт в два раза больше , он должен быть в в два раза больше , чтобы компенсировать .
Теперь это здорово в теории , но на практике это невероятно сложно вычислить:
- Не все смотрят на свой телефон или монитор с одинакового расстояния
- Не все устройства имеют одинаковый размер пикселей
- Не все шрифты одинаково удобочитаемы — даже при одинаковом размере шрифта, плотности пикселей и расстоянии просмотра!
Так что, хотя вы, вероятно, никогда не будете вычислять это вручную, я думаю, что есть два общих урока, которые стоит усвоить.
Правило 1/16”
На самых разных расстояниях просмотра вы можете изменить размер основного текста по следующей формуле:
Размер шрифта (в дюймах) = 1/16 дюйма x (количество футов между глазами пользователя и устройством)*
*Измерение базовой линии до высоты шапки и предположение о достаточно читаемом основном шрифте
Я не ожидаю, что вы будете хватать линейку в следующий раз, когда будете делать приложение для Android, но это может пригодиться, когда вы перенесете свои знания цифрового дизайна на среду, с которой вы никогда не работали: плакаты для презентаций, телевизионные приложения, слайд-шоу для просмотра в актовом зале и др.
Смещение плотности пикселей и расстояния просмотра
В общем, меньшие устройства имеют меньшие пиксели *.
*Под «пикселем» я подразумеваю не физические пиксели, а понятие, попеременно называемое «пикселями CSS» (Интернет), «пикселями, не зависящими от плотности» (Android) или «точками» (iOS) — подробное объяснение здесь.
Это означает, что у небольших устройств больше пикселей на дюйм. И , что означает, что тот же размер шрифта выглядит физически меньше на телефонах, чем на планшетах, и физически меньше на планшетах, чем на настольных компьютерах (и, кстати, для телевизоров тоже).
Это не конец света, ведь мы держим телефоны ближе к лицу. Но если средний телефон вдвое больше ближе к нашим глазам, чем средний рабочий стол, достаточно ли уменьшения плотности пикселей на рабочем столе, чтобы шрифт рабочего стола стал вдвое больше ? Краткий ответ: нет . Более длинный ответ: на момент написания статьи типичный рабочий стол теперь имеет пиксели примерно на 33% меньше, чем ваше обычное мобильное устройство. Это означает, что не глупо сделать любой текст для настольных компьютеров примерно на 33% больше, чем его мобильный эквивалент , по крайней мере, на странице, оптимизированной для чтения длинных форм (на страницах, которые не являются таковыми? Что ж, прочтите раздел «Интерактивные страницы с большим объемом информации» в веб-главу).
Более длинный ответ: на момент написания статьи типичный рабочий стол теперь имеет пиксели примерно на 33% меньше, чем ваше обычное мобильное устройство. Это означает, что не глупо сделать любой текст для настольных компьютеров примерно на 33% больше, чем его мобильный эквивалент , по крайней мере, на странице, оптимизированной для чтения длинных форм (на страницах, которые не являются таковыми? Что ж, прочтите раздел «Интерактивные страницы с большим объемом информации» в веб-главу).
Вот и все. Еще одно практическое правило, о котором следует помнить при разработке адаптивных веб-сайтов.
Дополнительная литература и ресурсы
iOS :
Дизайн материала :
- Дизайн пользовательского интерфейса приложений для iOS и Android: полное руководство . Мое подробное руководство по различиям между iOS и Android/Material Design, охватывающее элементы пользовательского интерфейса, навигацию, системные настройки по умолчанию и многое другое.

- Руководство по типографике дизайна материалов от Google.Официальная страница Google по типографике, хотя вам следует проверить страницы с различными компонентами (кнопки, модальные окна и т. д.) для получения более полной картины.
- Показатели устройства от Google. Официальный ресурс Google, в котором перечислены физические размеры, размеры в пикселях и разрешения экрана многих устройств Android и iOS.
Дизайн телевизора :
Если есть что добавить к этому списку, напишите мне!
Посмотрите, как я делаю проект пользовательского интерфейса
шаг за шагом
Я проведу вас через каждую часть проекта пользовательского интерфейса — точно так же, как я делал для всех, от компаний из списка Fortune 100 до стартапов Y-Combinator .
Эксклюзивные уроки дизайна. Подписано более 50 000 человек. Отписаться в один клик.
7 правил веб-типографики | Джессика Тиао
Хотите безупречный веб-сайт? Начните с веб-типографики, секрета веб-сайта-убийцы.
Вас когда-нибудь переполняла мысль о разработке веб-сайта?
Благодаря 100 000 различных шрифтов и 16,8 миллионам цветов в Интернете возможности практически безграничны.
Для некоторых людей ваше воображение может парить так же высоко, как Бурдж-Халифа.Для других вы можете чувствовать себя настолько парализованным, что предпочтете запоем посмотреть сезон «Карточный домик ».
Если мысль о разработке веб-сайта кажется вам невыносимой, вы не одиноки.
Вместе мы рассмотрим пошаговое руководство по веб-типографике, которое займет 10 минут. Если вы будете следовать этому шаг за шагом, вы будете применять лучшие практики веб-типографики, чтобы обеспечить четкую коммуникацию. Вы создадите красивый, удобный опыт чтения.
Начнем.
1. Выберите шрифт
Каждое предложение, которое вы читаете на экране, использует шрифт. Он контролирует настроение и внешний вид. Вот список из 7 лучших веб-шрифтов для плоского пользовательского интерфейса.
Изображение с https://designcode.io/sketchКакие ваши любимые веб-шрифты?
2. Измените размер шрифта
Традиционно сеть мучает нас маленькими шрифтами. Исследования показывают, что большой размер шрифта вызывает более сильные чувства и передает смысл.
Так как же определить размер шрифта?
Начните с основного текста, измените размер шрифта на 15–25 пикселей.
Вот пример начальной главы «Гарри Поттер и Философский камень». Установлен шрифт Proxima Nova.
Слева установлен размер шрифта по умолчанию 12 пикселей. Такой мелкий размер шрифта будет напрягать глаза. После увеличения размера шрифта до 15 пикселей Гарри Поттер читается намного лучше.
Разве размер шрифта 15 пикселей не кажется вам намного лучше?
3. Масштабируйте заголовки
Заголовки служат указателями для читателей, чтобы они могли быстро понять общую структуру ваших статей.Ограничьтесь двумя уровнями заголовков.
Изменить основной заголовок на 180–200% основного текста. Если у вас есть дополнительный заголовок, измените его так, чтобы он занимал 130–150 % основного текста.
4. Задайте межстрочный интервал
Иногда читать текст очень сложно, потому что не хватает пустого пространства, чтобы дать ему «дышать».
Чтобы блок текста было легче читать, установите междустрочный интервал равным 120–145 % размера пункта.
Внутри Эскиз перейдите на левую панель: Интервал > Линия
5.Добавьте трекинг и кернинг, чтобы текст выглядел более объемным
Трекинг влияет на расстояние между символами в группе текста. Что следует использовать? В Sketch я оценил это с помощью следующих двух правил:
- Используйте меньше интервалов для больших размеров шрифта
- Используйте больше интервалов для заголовков
В Photoshop Скотт Баттерик клянется в опции «Метрики».
Кернинг — это расстояние между двумя символами.
В Sketch вы можете использовать поле ввода «Персонаж». Вот небольшой GIF-файл о том, как изменить трекинг и кернинг:
6. Добавьте пробелы между заголовками и основным текстом
Негативное пространство влияет на то, как вы фокусируете свое внимание на содержании. Расстояние между заголовком и основным текстом должно казаться открытым и легким, но не настолько узким, чтобы указывать на четкую взаимосвязь между элементами.
Когда вы устанавливаете заголовки и основную копию, пустое пространство должно быть 15 пикселей, 20 пикселей или 30 пикселей.
7. Используйте длину строки от 45 до 90 символов
Другим рекомендуемым методом является ограничение ширины текстового блока.
Оптимальная длина строки для страницы с одним столбцом 45–90 символов. Идеальная ширина текстового блока — 66 символов.
Если вы используете более 90 символов в строке, ваши читатели будут чувствовать себя перегруженными. Они откажутся от текста.
Психологически ваше подсознание возбуждается каждый раз, когда вы переходите на следующую строку.
В начале каждой новой строки ваше внимание концентрируется.Тем не менее, концентрация внимания постепенно угасает по мере того, как вы читаете слова по строке.
Заключение
Даже будучи профессиональным дизайнером, я всегда считаю себя студентом-дизайнером. Самая сложная часть работы над визуальным дизайном — это распознавание пробелов и принятие решения о том, что делать. Я поставил перед собой личную цель сосредоточиться на этой теме и написать об этом здесь, чтобы вместе мы могли принимать дизайнерские решения без беспокойства.
С этими 7 советами вы на пути к красивой веб-типографике!
Не забудьте поставить этому посту 50 аплодисментов, если он вам понравился и вы хотите увидеть больше.
Размер шрифта и SEO | СайтГуру
Да, это влияет на SEO. Фактически, простая настройка страницы настроек вашей темы или вашей таблицы стилей может улучшить SEO вашего сайта, конверсию и удобство для пользователей так, как вы и представить себе не могли. Увеличить размер шрифта обычно несложно.
Размер шрифта в Интернете
Интернет во многих отношениях отличается от мира печати и текстовых процессоров, и шрифты ничем не отличаются.По этой причине очень важно определить размер шрифта в терминах, специфичных для Интернета.
Единица измерения
Размер шрифта в Интернете и где-либо еще измеряется по-разному. Часто шрифт измеряется в pt (пунктах) и px (пикселях). Размер шрифта также можно измерить следующими способами:
Хотя пиксели и точки являются общепринятыми единицами измерения, они не равны друг другу, и при переходе от одного из них необходимо преобразование. По сути, на большинстве устройств 12 пт равняется 16 пикселям.
Проценты, em и rem являются относительными размерами шрифта (относительно базового шрифта: 12 pt или 16 px) и являются предпочтительным методом в адаптивной веб-разработке, поэтому есть вероятность, что ваша тема или дизайн используют их. Теоретически, если установить 100%, 1rem или 1em, это то же самое, что выбрать 12 pt или 16 px для большинства устройств.
С этими тремя размерами шрифта проще определить списки, заголовки и другие элементы относительно основного текста. На мгновение вы можете установить заголовок на 1.5em или 150%, что делает их на 50% больше.
Бесплатная пробная версия SiteGuru
Проведите полный SEO-аудит вашего сайта
Если вы хотите увеличить размер всего вашего сайта, вы можете сделать это, изменив размер шрифта в корне или в теле, а все остальное будет скорректировано.
Как размер шрифта влияет на SEO и конверсию?
Увеличение размера шрифта для SEO и ваших читателей
SEO и удобство использования тесно связаны: удобный для пользователя веб-сайт будет иметь более низкий показатель отказов, более длительные сеансы и более высокие конверсии.Хороший пользовательский опыт приведет к более длительному времени ожидания (время до того, как искатель вернется обратно в поисковую выдачу. -Страница результатов поисковой системы), что, в свою очередь, повлияет на ваш рейтинг.
Размер шрифта вашего веб-сайта сам по себе не является фактором ранжирования — если бы SEO было так же просто, как выбрать правильный размер шрифта. Но это важная часть удобства использования сайта. Слишком маленький или слишком большой размер шрифта раздражает ваших пользователей и вредит SEO и конверсии.
Помните об этом при выборе правильного размера шрифта для своего сайта.И учитывая, что сегодня Google использует для индексации веб-контента индекс, ориентированный на мобильные устройства; вам нужно убедиться, что ваш текст удобно читать на мобильных устройствах.
Если слишком маленький, ваши читатели будут вынуждены щипать и масштабировать, чтобы читать. Если слишком большой, они будут вынуждены много прокручивать, чтобы завершить чтение. По этой причине рекомендуется придерживаться правильных размеров шрифта для наилучшего взаимодействия с пользователем на всех устройствах.
Инструмент Lighthouse от Google помогает вам измерить шрифты вашего веб-сайта, чтобы определить его удобство для мобильных устройств, что очень полезно при расчете вашего рейтинга SEO.В настоящее время этот инструмент рекомендует 16 пикселей в качестве базового шрифта сайта. Это означает, что размер основного текста вашего шрифта должен быть установлен минимум на 16 пикселей или 12 пунктов.
На самом деле, именно здесь руководство Google по стилю Material Design устанавливает базовый размер шрифта в своей типографике. Таким образом, для SEO вам требуется шрифт как минимум 16px или 12 pt, чтобы ваш сайт считался удобным для мобильных устройств, что имеет решающее значение в индексе Mobile-First.
Можете ли вы пойти еще дальше?
Да, можно. Мы видели веб-сайты, использующие большие шрифты, которые работали очень хорошо.Лучшая вещь с крупными шрифтами — это хорошо выглядеть и обеспечивать лучший пользовательский интерфейс.
Бонус! Все темы и шрифты будут выглядеть по-разному при разных размерах.
Если вы не уверены, какой размер шрифта подходит вам лучше всего, не стесняйтесь экспериментировать, но помните, что Google доволен 16px.
Где вы делаете эти изменения?
Есть несколько способов сделать это:
- Если ваша тема имеет параметры настройки, используйте их для настройки размеров шрифта.
- Если это не так, напишите создателю темы, и вам посоветуют, как настроить размер шрифта.
- Отрегулируйте размер шрифта самостоятельно, отредактировав файл CSS. См. пример ниже: .
тело {
размер шрифта: 18px;
}
ч2 {
размер шрифта: 24px;
}
Так как помимо размера шрифта тема включает в себя многое, например кернинг символов, высоту строк и шрифты, мы рекомендуем вам проконсультироваться с экспертом, если вы столкнулись с дилеммой.
Удобочитаемость за пределами размера шрифта
Если мы пытаемся сделать текст легко читаемым, это больше, чем просто размер шрифта. Пространство между строками (line-height), пространство между абзацами (margin) и пространство между заголовками и абзацем под ним должны соответствовать друг другу, чтобы текст был читабельным.
Размер шрифта и релевантность текста
Вы, наверное, знаете, что h2 или h3 считаются более важными, чем обычный текст на веб-сайте. Google сказал, что релевантность определяется не только типом заголовка, но и его размером.Размер текста используется для понимания структуры страницы. Большой текст будет считаться более релевантным, чем маленький текст, независимо от того, какой у него тип заголовка.
Если подумать, это имеет смысл: как посетитель, вы также используете большие тексты для просмотра страницы и понимания иерархии различных элементов. Google использует размеры шрифта почти таким же образом.
Заключение
Размер шрифта сам по себе не является фактором ранжирования, но выбор правильного размера шрифта способствует лучшему взаимодействию с пользователем.Это, в свою очередь, помогает повысить эффективность SEO и конверсию вашего сайта.
Во-вторых, выберите правильный размер шрифта для различных заголовков и подзаголовков, чтобы структура текста была понятна для поисковых систем и для ваших пользователей.
Какой размер шрифта лучше всего подходит для веб-дизайна?
В процессе веб-серфинга я пришел к выводу, что многие веб-дизайнеры считают, что им следует использовать наименьший возможный размер шрифта.ЗАЧЕМ?? Согласно W3C в их статье Care With Font Size:Определенная тенденция среди дизайнеров, полагающих, что мелкий текст придает веб-странице гладкий вид и обеспечивает больше места на «странице» для фактического содержимого, иногда приводит к использованию неоправданно малых размеров шрифта.Проблема здесь заключается в основном вопросе удобства использования и доступности: хороший дизайн должен хорошо выглядеть, не требуя от пользователя увеличения или уменьшения размера текста.
Очевидно, что у этих дизайнеров нет моих глаз, которым почти невозможно прочитать этот крошечный-малюсенький текст.В большинстве случаев я могу легко обойти это, удерживая нажатой клавишу Ctrl и одновременно нажимая +, чтобы увеличить размер, чтобы мне было удобно читать. Поскольку моим браузером по умолчанию является Firefox, увеличить размер шрифта несложно. Вы знаете, как увеличить размер текста в браузере?
Шерил Уайз недавно опубликовала в своем блоге статью о шрифтах и дисплеях с высоким разрешением, которую стоит прочитать.
Установка размера шрифта
Я до сих пор вижу множество веб-дизайнеров, использующих теги для установки размера шрифта на своих страницах.Тег устарел в HTML 4 и удален из HTML5.
В HTML 4 таблицы стилей (CSS) должны использоваться для определения макета и свойств отображения для многих элементов HTML.
Чтобы установить общий размер шрифта для вашего сайта, используйте селектор основного текста. Например:
тело {размер шрифта: 1em;}
или
тело {размер шрифта: 100%;}
ПРЕДУПРЕЖДЕНИЕ : Если вы все еще используете панель инструментов форматирования в Expression Web для настройки размера шрифта, вы получите что-то вроде того, что показано ниже:
Например:
и в шапку вашей страницы будет добавлено следующее:
Вместо того, чтобы позволить этому случиться, создайте набор правил стиля, которые вы можете использовать, если вы ДОЛЖНЫ использовать мелкий текст
.smltxt {размер шрифта: xx-маленький;}
Правильное использование свойств шрифта CSS
Статья «Осторожно с размером шрифта» продолжает несколько основных правил, которым вы должны следовать, чтобы создавать легко читаемые веб-страницы:
Размер : уважайте предпочтения пользователей, избегайте маленького размера содержимого.
- В качестве базового размера шрифта для документа 1em (или 100%) эквивалентно установке размера шрифта в соответствии с предпочтениями пользователя. Размер шрифта по умолчанию в большинстве браузеров равен 16px.
- Избегайте размеров в em меньше 1em для основного текста, за исключением, возможно, заявлений об авторских правах или других видов «мелкого шрифта».
ПРИМЕР : Дизайн и поддержка сайта : Веб-учебники и шаблоны Expression в нижней части нижнего колонтитула оформлены с использованием размера шрифта xx-small.
Единицы : Используйте относительный размер шрифта, а не абсолютные единицы для отображения на экране.
- Абсолютными единицами являются pt (точки), px (пиксели), cm (сантиметры), поскольку они отображаются непоследовательно на разных платформах и не могут быть изменены агентом пользователя (например, браузером). Сохраняйте использование таких единиц для стилизации на носителях с фиксированными и известными физическими свойствами, таких как печатные документы.
- Используйте относительные единицы длины, такие как проценты или (лучше) em.
- даже лучше, если для документа установлен базовый размер шрифта, используйте абсолютный размер ([xx-small | x-small | small | medium | large | x-large | xx-large]) или относительный размер ([больше | меньше ]) при определении размера шрифта для определенного элемента в документе.
разборчивое семейство шрифтов
. Если вы используете шрифт небольшого размера, отдайте предпочтение разборчивому семейству шрифтов с высоким соотношением сторон , которые с большей вероятностью будут разборчивыми при таких малых размерах.
Настройка размера шрифта в браузерах
Если размер шрифта веб-страницы был установлен с использованием регулируемого размера шрифта, вы можете увеличить или уменьшить его в зависимости от ваших потребностей. Если у вас более старые версии этих браузеров, возможно, вам придется поискать инструкции по увеличению размера шрифта.
ПРЕДУПРЕЖДЕНИЕ . Некоторые веб-страницы могут прерываться при увеличении размера шрифта.
Если вы используете Internet Explorer , нажмите «Вид» на панели инструментов > выберите «Размер текста». > Щелкните нужный размер текста.
Если вы используете Firefox , нажмите и удерживайте Ctrl, одновременно нажимая +, чтобы увеличить размер шрифта. размер, Нажмите и удерживайте Ctrl, одновременно нажимая — для уменьшения размера шрифта.
Если вы используете Opera , нажмите и удерживайте Ctrl, одновременно нажимая +, чтобы увеличить размер шрифта.




 А значит, воспринимать такой текст гораздо проще.
А значит, воспринимать такой текст гораздо проще.

 Из-за него человек тоже устает, при этом раздражается.
Из-за него человек тоже устает, при этом раздражается.
 Чтобы избавиться от данного визуального дефекта, используют вгонку и выгонку при помощи межсловных пробелов. Либо могут объединять несколько абзацев в один.
Чтобы избавиться от данного визуального дефекта, используют вгонку и выгонку при помощи межсловных пробелов. Либо могут объединять несколько абзацев в один.

 Чего, по-вашему, было бы недостаточно, но что мы видели раньше? Более толстый вес шрифта, чтобы компенсировать его размер.
Чего, по-вашему, было бы недостаточно, но что мы видели раньше? Более толстый вес шрифта, чтобы компенсировать его размер. Возможно, это лучший информационный бюллетень, который я получил с 1999 года, когда я начал работать фрилансером.
Возможно, это лучший информационный бюллетень, который я получил с 1999 года, когда я начал работать фрилансером.