Отцентровать картинку css: Как создать изображение по центру
Горизонтальное выравнивание текста, картинок, блоков(div) по центру
В этой статье мы коснемся вопроса выравнивания по центру различных элементов html при помощи css свойств.
Довольно часто появляется необходимость выровнять div по центру или выровнять его содержимое. Существует несколько способов это сделать. Некоторые способы подходят для выравнивания текста, картинок и другого, но не подходят для выравнивания блоков.
Для начала рассмотрим варианты для выравнивания содержимого блоков, такое как изображения, текст. Этот метод подходит почти ко всем элементам.
В этом случае все просто — для родительского элемента задаем свойство text-align со значением center. Такой способ выровнять текст по центру при помощи css самый простой и удобный. Для более глубокого понимания приведу пример. Важно осозновать, что в этом случае по центру у нас выравнивается только содержимое.
HTML-код:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Страница</title> <link rel="stylesheet" href="/../css/template.css" type="text/css" /> </head> <body> <p>Какой-то текст, выравненный по центру для родительского элемента body</p> <img src="/images/1386.jpg" alt="Улыбка" /> </body> </html>
CSS-код:
body {text-align:center;} /*выравниваем содержимое body по центру*/
С самым простым — выравниванием текста и изображений при помощи css по центру страницы мы разобрались.
Теперь перейдем к способам выравнивания элементов вроде блочного типа(div, table). В этом случае мы будем выравнивать по центру не содержимое, а сами таблицы, блоки, абзацы.
Всего я предлагаю два варианта при помощи CSS: используя свойство margin и используя свойства position c left. Важно заметить, что ни один из этих способов не будет работать, если у вас не задана фиксированная ширина элемента, не важно в px, % или чем ещё.
Таким образом, первым делом решаем, в каких единицах и какая будет ширина элемента, который мы хотим выровнять по центру.
Выравнивание по центру при помощи margin
Для метода при помощи margin не важно, в процентах или пикселях вы задает эту ширину. Для центрирования по этому методу, вам нужно в качестве значений свойства margin поставить следующие 0 auto. Если более конкретно, то для боковых отступов значение должно быть auto, а для верхнего и нижнего можно задавать любые внешние отступы. Т.е. развернутый вариант значения выглядит так 0 auto 0 auto, либо так 10px auto 5% auto.
Таким образом выставлять внешние отступы для верха и низа элемента можно, а боковые обязательно должны стоять в auto.
Это, пожалуй, наиболее универсальный и удобный способ, чтобы div был выровнен по центру или любой другой элемент.
Далее приводится пример выравнивания при помощи этого метода.
HTML-код:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Страница</title> <link rel="stylesheet" href="/../css/template.css" type="text/css" /> </head> <body> <div>С другой стороны начало повседневной работы по формированию позиции обеспечивает широкому кругу (специалистов) участие в формировании соответствующий условий активизации. Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия.</div> <div>С другой стороны начало повседневной работы по формированию позиции обеспечивает широкому кругу (специалистов) участие в формировании соответствующий условий активизации. Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия.</div> </body> </html>
CSS-код:
body {text-align:center;}
div {padding:10px; color:#FFFFFF;}
div.centr {
background:#003300;
width:300px; /*фиксированная ширина через пиксели*/
margin:10px auto 0 auto; /*внешние отступы, выравнивающие блок по центру и отступая сверху на 10 px*/
}
div.centrall {
background:#990000;
width:30%; /*фиксированная ширина через проценты*/
margin:2% auto 0 auto; /*внешние отступы, выравнивающие блок по центру и отступая сверху на 2%*/
text-align:center;
}
Выравнивание по центру при помощи position и left
Такой вариант подойдет не для любого элемента.
Во-первых, ширину нужно указывать только в процентах, с пикселями такое не будет работать. Скоро вы поймете, почему так.
Во-вторых, родительскому тэгу должно быть задано свойство position с значением relative/absolute/fixed, любым из перечисленных.
Теперь нужно так же задать любое из этих значений свойства position для выравниваемого элемента. Потом взять 100 вычесть ширину этого элемента и поделить получившееся число на 2. Получившееся значение и будет тем, которое нужно указать для left (стоит отметить, что это свойство можно заменить на right, как обычно это не существенно). Благодаря таким свойствам нужный div или таблица будут размещены по центру родительского элемента.
Как это работа? Свойство position тут нужно, чтобы свойство left отсчитывалось от левой границы родительского элемента не экрана, хотя иногда подходит вариант с отсутствием заданного свойства position для родителя. После чего мы просто задаем такое значение свойству left, чтобы левая граница размещалась на половине ширины от всей ширины родительского элемента за вычетом ширины самого блока.
Посмотрите сами, как это работает.
HTML-код:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Страница</title> <link rel="stylesheet" href="/../css/template.css" type="text/css" /> </head> <body> <div>С другой стороны начало повседневной работы по формированию позиции обеспечивает широкому кругу (специалистов) участие в формировании соответствующий условий активизации. Повседневная практика показывает, что укрепление и развитие структуры позволяет оценить значение соответствующий условий активизации. Не следует, однако забывать, что реализация намеченных плановых заданий играет важную роль в формировании существенных финансовых и административных условий. Разнообразный и богатый опыт рамки и место обучения кадров играет важную роль в формировании систем массового участия.</div> </body> </html>
CSS-код:
body {position:relative;}
div {padding:10px; color:#FFFFFF; position:relative;}
div. centrall {
background:#990000;
width:20%; /*фиксированная ширина через проценты*/
text-align:center;
left:40%; /*отступ от левого края родительского элемента*/
}
centrall {
background:#990000;
width:20%; /*фиксированная ширина через проценты*/
text-align:center;
left:40%; /*отступ от левого края родительского элемента*/
}
Выравнивание текста по вертикали и по центру с помощью CSS.
Задача верстки, которая очень часто встречается – это выравнивание текста по вертикали в блоке div.
Если с выравниванием текста по горизонтали, проблем обычно не возникает (используем свойство text-align:center и все будет хорошо), то с выравниванием по вертикали все немного сложнее.
Есть одной свойство в CSS, которое называется vertical-align. Казалось бы, используя его можно решить все проблемы. Но не тут-то было.
Нужно учитывать такой момент, что vertical-align можно применять только для выравнивания содержимого ячеек таблиц или для строчных элементов, для выравнивания их друг относительно друга в пределах одной строки.
Для блочных элементов свойство vertical-align не работает.
Есть два способа, как можно выйти из этой ситуации:
Для тех, кто предпочитает все смотреть в видео:
Для тех, кто любит текст, читайте ниже способ решения этой проблемы.
Способ А. Как одно из решений, можно разместить текст не в элементе div, а в ячейке таблицы.
<table> <tr> <td> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </td> </tr> </table>
Способ Б. Использовать своство display:table-cell;
<div> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </div>
Одна проблема, это свойство не поддерживают Internet Explorer 6-7 версии.
Ситуация 1. Выравнивание одной строки текста.
Рассмотрим простой пример.
<div>Строка, которая должна быть выровнена по вертикали</div>
Строка текста располагается по верхнему краю. Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
<div>Строка, которая должна быть выровнена по вертикали</div>
Этот способ хорошо работает, когда у вас всего одна строка с текстом.
Ситуация 2. Если известны точные значения ширины и высоты дочернего блока, где располагается сам текст.
Этот вариант решения предусматривает использование свойства position:absolute для дочернего блока, абсолютного его позиционирования относительно родительского блока с position:relative.
<div> <div> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </div> </div>
Зная ширину и высоту блока, можно взять половину этой величины и задать ее отрицательными значениями для свойств margin-left и margin-top.
Есть еще более современное решение этой проблемы — использование flexbox.
Подробнее здесь.
Если не нужна поддержка старых браузеров, этот вариант будет самым оптимальным.
Как видите, такая простая задача, как выравнивание текста по центру, оказалась не такой простой на практике.
Как отцентровать изображение в фотошопе
На этой странице
В Photoshop можно использовать функцию «Выравнивание и распределение» для правильной расстановки слоев изображений, она часто применяется для создания панорамных изображений.
Выравнивание объектов, расположенных на разных слоях
Видеопособие: Выравнивание объектов в дизайне
Выравнивание содержимого слоев и групп производится с помощью инструмента «Перемещение» . (См. раздел Перемещение содержимого слоев.)
Чтобы выровнять несколько слоев, выделите их с помощью инструмента «Перемещение» или на панели «Слои» либо выберите группу слоев.
Чтобы выровнять содержимое одного или нескольких слоев по границе выделения, выделите часть изображения, а затем выберите слои на панели «Слои». Данный метод используется для выравнивания относительно любой точки изображения.
По верхнему краю
Выравнивает все выделенные слои по их самому верхнему пикселу или по верхнему краю границы выделения.
Выравнивание центров по вертикали
Выравнивает все выделенные слои по центральному пикселу слоев или границы выделения в вертикальном направлении.
По нижнему краю
Выравнивает все выделенные слои по их самому нижнему пикселу или по нижнему краю границы выделения.
Выравнивает все выделенные слои по самому левому пикселу самого левого слоя или по левому краю границы выделения.
Выравнивание центров по горизонтали
Выравнивает все выделенные слои по центральному пикселу слоев или границы выделения в горизонтальном направлении.
По правому краю
Выравнивает все выделенные слои по самому правому пикселу самого правого слоя или по правому краю границы выделения.
Распределение слоев и групп с равными интервалами
Обновлено в Photoshop CC (версия 20.0) за октябрь 2018 г.
По верхнему краю
Размещает слои с равными промежутками, начиная отсчет от верхнего пиксела каждого слоя.
Выравнивание центров по вертикали
Размещает слои с равными промежутками, начиная отсчет от центрального в вертикальном направлении пиксела каждого слоя.
По нижнему краю
Размещает слои с равными промежутками, начиная отсчет от нижнего пиксела каждого слоя.
Размещает слои с равными промежутками, начиная отсчет от левого пиксела каждого слоя.
Выравнивание центров по горизонтали
Размещает слои с равными промежутками, начиная отсчет от центрального в горизонтальном направлении пиксела каждого слоя.
По правому краю
Размещает слои с равными промежутками, начиная отсчет от правого пиксела каждого слоя.
Равномерно распределяет горизонтальную разрядку между слоями.
Равномерно распределяет вертикальную разрядку между слоями.
Автоматическое выравнивание слоев изображения
Команда «Автоматическое выравнивание слоев» автоматически выравнивает слои на основе сходного содержимого различных слоев в углах или по краям. Можно назначить эталонный слой вручную или позволить программе автоматически выбрать эталонный слой. Другие слои автоматически выравниваются по эталонному слою так, чтобы совпадающие области слоев перекрывались.
С помощью команды «Автоматическое выравнивание слоев» можно совмещать слои несколькими путями.
Заменять или удалять части изображений, имеющие одинаковый фон. После выравнивания изображений можно использовать маску или эффекты наложения для объединения частей изображения в одно изображение.
Склеить изображения, имеющие перекрывающееся содержимое.
При работе с кадрами видео, снятого на статичном фоне, можно преобразовать кадры в слои, а затем добавить или удалить содержимое в нескольких кадрах.
В этом уроке я покажу вам, как выровнять изображение в фотошоп. Иногда снимки получаются немного наклонены вправо или влево. С помощью фотошоп исправить это очень просто.
Иногда снимки получаются немного наклонены вправо или влево. С помощью фотошоп исправить это очень просто.
Шаг 1. Откройте изображение, которое необходимо выровнять.
Шаг 2. Найдите на снимке предмет, который должен быть вертикальным или горизонтальным (линия горизонта, окно, дверь и т. д.). В нашем примере мы будем использовать верхнюю часть двери. Выберите инструмент Линейка (I) .
Щёлкните на изображении и перетащите указатель мышки в соответствии с найденной прямой.
Шаг 3. Выберите команду Изображение – Повернуть холст – Произвольно (Image – Rotate Canvas – Arbitrary) .
В появившемся диалоговом окне программа Фотошоп автоматически установит необходимый угол поворота и выберет его направление – по часовой стрелке или против. Всё что нужно сделать – это щелкнуть на кнопке ОК, и снимок будет выровнен.
Шаг 4. Чтобы убрать области белого цвета по углам изображения, выберите инструмент Кадрирование (С) и, нажав на левую кнопку мышки, создайте рамку кадрирования так, чтобы белые участки остались за её пределами. При необходимости с помощью маркеров по краям рамки откорректируйте её положение.
При необходимости с помощью маркеров по краям рамки откорректируйте её положение.
Который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям . Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его . Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте ):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания .
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все ). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, ).
Теперь нужно выбрать инструмент Перемещение . Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображения
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, можно научиться самому делать такой стеклянный квадрат).
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами .Перемещение и, зажав клавишу Shift , нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Заметили ошибку в тексте – выделите ее и нажмите Ctrl + Enter . Спасибо!
View->extrs,snap,rules
т.к. линейки к пустоте не цепляются.. сделай новый пустой слой залей его полностью чем-нибудь..например белым, а потом уже тяни сверху и сбоку линейки направляющие. они прицепятся к центру композиции.
они прицепятся к центру композиции.
потом выдели слой с фоткой и двигай в центр. он прицепится уже к линейкам.
можно задать размер у сетки к которому без заливок направляющие тоже будут цепляться.
Одно но: в разных масштабах цепляется неравнозначно, т.е. на 50% увеличения..и напр. на 78% к направляющей объект будет пытаться прицепиться несколько иначе. выход выравнивать все объекты по предназначенной для них направляющей в одинаковом масштабе.
А фотошоп какой версии?
В СS2 во время перетаскивания одного объекта над/под другим, происходит привязка перетаскиваемого не только к направляющим, но и к границам/углам/центру лежащего под ним объекта.
Так что, совет полосатого упрощается (в случае юзания CS) аж на три пункта. 🙂
Это если я правильно всё понял в вопросе.
Чтобы было понятно зачем мне это нужно.
Когда я помещаю фото в багетную рамочку, то между внутренней частью рамки и самой фоткой оставляю свободное место, своего рода делаю паспарту, при этом свободные поля могут быть как симметричными, так и нет, как одинаковыми по ширине так и разными.
Самый общий случай, когда размеры подложки в пикселях известны, размеры самой фотки тоже, нужно фото наложить вторым слоем на подложку и симметрично выровнять относительно краев этой подложки.
2 polosaty
попробовал, получилось
Всё верно.
Я то думал надо один объект выровнять относительно другого.
Если надо выровнять объект относительно холста, то ничего никуда не будет привязываться, кроме как к полям холста.
В этом случае polosaty прав.
Есть ещё такой способ –
1. Инструментом crop (первый в третьем ряду панели инструментов) обрезать холст по размеру фотографии. Для этого выделяется область вокруг фотографии. При этом поля, которые обрежуться затеняются. Далее, потянув за контрольные точки (не знаю как их правильно назвать – маленикие квадратики по углам области выделения и в центрах каждой стороны) следует более точно обозначить границы обрезки и нажать enter. Вот здесь точно происходит привязка к границам объекта, если только она не отключена в меню viewsnap.
2 изменить с помощью canvas size размер холста на необходимый.
Так каким же образом я могу перестроить блоки внутри документа и расположить их геометрически правильно относительно друг друга и всего документа?
Конечно, я мог бы попытаться упорядочить их вручную с помощью «Перемещения» (Move Tool), но это займет приличное время, и я сомневаюсь, что я был бы в состоянии разместить их точно, используя метод «на глаз». Лучше, и гораздо более проще выровнять и упорядочить блоки с помощью специальных опций выравнивания (Align and Distribute options).
Чтобы получить доступ к этим опциям, мы должны выбрать инструмент (Move Tool):
При выбранном «Перемещении», опции выравнивания отобразятся в виде ряда иконок в панели параметров в верхней части экрана. На данный момент, иконки отображены серым цветом и недоступны, т.к. в Панели слоёв у меня выбран только один слой, и выравнивать его попросту не с чем:
Давайте посмотрим, что произойдет, если выбрать несколько слоёв. Зажав клавишу Ctrl, я выберу три слоя, «Top Left», «Top Right» и «Top Center»:
Зажав клавишу Ctrl, я выберу три слоя, «Top Left», «Top Right» и «Top Center»:
Опции теперь активны. Давайте теперь подробнее рассмотрим каждую из них.
Опции выравнивания
Это первые шесть значков в группе опций. Перечисляю назначение значков слева направо: – выравнивание по верхним краям
– центры слоёв по вертикали
– по нижнему краю
– по левому краю
– центры по горизонтали
– по правому краю
Эти опции могут применяться к содержимому двух или более слоёв и будут отталкиваться от краёв либо от центров содержимого:
Опции распределения
Перечисляю их слева направо:
– распределение по верхним краям содержимого
– по центрам слоёв по вертикали
– по нижним краям
– по левым краям
– по центрам по горизонтали
– по правым краям
Внимание! Обратите внимание, для того, чтобы опция стала доступна, вам необходимо иметь выбранными три или более слоя!
А теперь давайте посмотрим, как на практике применить эти опции для упорядочения блоков в моем документе. Как вы помните, я выбрал три слоя – Top Left, Top Center, и Top Right (верхний левый, верхний центральный, верхний правый). Я собираюсь временно отключить другие блоки в документе, нажав на значок видимости каждого. Я отключил видимость только для наглядности, на работу опций выравнивания это нисколько не влияет:
Как вы помните, я выбрал три слоя – Top Left, Top Center, и Top Right (верхний левый, верхний центральный, верхний правый). Я собираюсь временно отключить другие блоки в документе, нажав на значок видимости каждого. Я отключил видимость только для наглядности, на работу опций выравнивания это нисколько не влияет:
Теперь в окне документа остались видимыми всего три блока:
Для начала, я выровняю эти три блока по горизонтали по верхнему краю блоков. Чтобы это сделать, следует нажать на опцию «выравнивание по верхнему краю» (Align Top Edges) в панели параметров:
При этом Photoshop определяет положение этих трёх блоков, выясняет, какой из них находится ближе к верху документа, а затем перемещается два других блока до уровня верхней кромки самого верхнего, в данном случае, это блок с жёлтой буквой «О», и это действие выполняется мгновенно. Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до перемещения:
Из этой статьи вы узнаете быстрый и простой способ, позволяющий выпрямлять перекошенные фотографии. Давайте смотреть правде в глаза, если не все свои фото вы делаете с камеры, установленной на штатив, некоторые из них будут немного перекошенными. К счастью, в Photoshop мы можем невероятно легко выпрямить их всего за несколько простых шагов!
Давайте смотреть правде в глаза, если не все свои фото вы делаете с камеры, установленной на штатив, некоторые из них будут немного перекошенными. К счастью, в Photoshop мы можем невероятно легко выпрямить их всего за несколько простых шагов!
Вот фото отеля и казино «Нью-Йорк » в Лас-Вегасе:
Типичное фото туриста. Оно было сделано с небольшой компактной камеры во время прогулки по городу, и как чуть позже выяснилось, что оно немного перекошено. Статуя Свободы немного наклонена вправо. Но не беспокойтесь. Мы исправим все это очень скоро. Давайте начнем!
Шаг 1: Выберите инструмент «Измеритель»
Лучше всего выпрямлять изображения в Photoshop с помощью инструмента «Измеритель », который выполняет основную часть работы. Как вы увидите уже очень скоро, пока Photoshop может сделать практически всю работу за вас! Инструмент «Измеритель », по умолчанию, располагается в меню инструмента «Пипетка ».
Поэтому, чтобы выбрать его, вам нужно нажать и удерживать кнопку мыши на инструменте «Пипетка », «Измеритель » будет вторым или третьим в списке. Нажмите на инструмент «Измеритель », чтобы выбрать его:
Нажмите на инструмент «Измеритель », чтобы выбрать его:
Выберите инструмент «Измеритель» в палитре инструментов
Шаг 2: Кликните мышью и проведите линию вдоль чего-то, что должно быть выпрямлено
Найдите на фото какой-нибудь элемент, который должен быть выпрямлен, либо горизонтально, либо вертикально. Мы собираемся развернуть его край с помощью инструмента «Измеритель », вместо того, чтобы выяснять, насколько на самом деле перекошено фото. В моем случае, я собираюсь провести горизонтальную линию вдоль крыши здания, расположенного непосредственно за статуей Свободы.
Очевидно, что крыша должна быть строго горизонтальной, но в данный момент это явно не так. Я просто один раз нажимаю на левой части края крыши, затем, удерживая кнопку мыши, перемещаю курсор на правую сторону. После этого будет создана тонкая линия от той точки, где я первый раз кликнул мышью на правой стороне крыши, и точкой, где я закончил перемещать мышку, и отпустил кнопку.
Photoshop использует угол этой линии, чтобы определить, как сильно должно быть повернуто изображение, чтобы выпрямить его:
Если вы посмотрите на панель параметров в верхней части экрана, то увидите угол линии, которую вы только что нарисовали ( это число, указанное справа от буквы «А» ). В моем случае линия расположена под углом 1,9 градусов к горизонтали:
В моем случае линия расположена под углом 1,9 градусов к горизонтали:
Панель параметров, на которой указан угол линии, проведенной с помощью инструмента «Измеритель»
Photoshop теперь может использовать этот угол для определения, насколько нужно повернуть изображение, чтобы выровнять его.
Шаг 3: Выберите команду «Повернуть холст — Произвольно»
Перейти в меню «Изображение », выберите «Повернуть холст », а затем «Произвольно »:
Перейдите Изображение> Повернуть холст > Произвольно
Каждый раз, когда я делаю это, я улыбаюсь, потому что слово «произвольно » на самом деле означает «случайно » или «на удачу ». Но это противоположно тому, что мы делаем. Мы не вращаем изображение случайно, на удачу.
Мы использовали инструмент «Измеритель », чтобы точно узнать, на сколько градусов необходимо повернуть наше изображение, и теперь Photoshop может использовать информацию, которую мы ему предоставили, чтобы выровнять изображение наверняка.
Как я уже говорил раньше, большая часть проблем с изучением Photoshop возникает в связи с терминологией. Как и в этом случае, я не знаю, о чем думал Adobe .
Тем не менее, идем дальше. После того, как вы выберете «произвольно », всплывет диалоговое окно «Повернуть холст », и, как мы видим, все уже сделано за нас. В моем случае, Photoshop уже ввел значение 1,85 градуса, и даже уже знает, что изображение нужно будет повернуть против часовой стрелки, поэтому выбран вариант CCW :
Диалоговое окно «Повернуть холст» с заданными значениями угла и направления поворота
Вы можете быть удивлены, тем Photoshop ввел угол 1,85 градуса, тогда как совсем недавно мы видели в панели параметров значение 1,9. Причина заключается в том, что в верхней панели Photoshop углы округляются до одного знака после запятой, поэтому в панели было значение 1,9 градуса.
Хотя на самом деле угол, измеренный с помощью инструмента «Измеритель », равнялся 1,85 градуса. Угол, указанный в диалоговом окне «Повернуть холст », является более правильным.
Шаг 4: Нажмите кнопку OK, чтобы повернуть и выровнять изображение
На данный момент, все, что нам нужно сделать, это нажать «OK » в диалоговом окне «Повернуть холст », чтобы выйти из него, после чего Photoshop повернет и выровняет изображение:
Теперь изображение развернуто и выровнено
Все выглядит отлично, статуя Свободы больше не заваливается вправо. Мы смогли выровнять изображение без каких-либо действий на глаз, благодаря инструменту «Измеритель » и команде «Повернуть холст ».
Шаг 5: Обрежьте изображение с помощью инструмента «Кадрирование»
Конечно, есть небольшая проблема. При вращении изображения внутри окна документа, мы добавили на холст некоторые белые области вокруг внешнего края фото. Мы должны завершить обработку, обрезав эти области. А для этого, мы можем использовать инструмент «Кадрирование ». Выберите «Кадрирование » из палитры инструментов, или просто нажмите букву C на клавиатуре.
В этом уроке я расскажу как найти центр изображения в фотошопе . Будем рассматривать два способа: с помощью трансформирования и направляющих, а также направляющих и привязки.
Будем рассматривать два способа: с помощью трансформирования и направляющих, а также направляющих и привязки.
Первым делом включаем возможность создавать направляющие. Для этого заходим в пункт меню «Просмотр» и включаем инструмент «Линейка». Также, ее можно включить через сочетание клавиш «Ctrl+R».
Сверху и слева появляется шкала. Потянув за эту шкалу вниз или вправо мы вытаскиваем горизонтальные или вертикальные направляющие.
Следующим шагом мы заходим в трансформирование слоя. Можно зайти в пункт меню «Редактирование» -> «Свободное трансформирование» или нажать сочетание клавиш «Ctrl+T». На слое появляются специальные поинты, за которые мы можем его трансформировать. Нас здесь больше всего интересует центральная точка. Именно она обозначает центр изображения.
В этом режиме нам достаточно просто перетащить с линейки направляющие к центру.
Второй способ как определить центр в фотошопе – с помощью инструмента «Привязка». Чтобы его включить заходим в пункт меню «Просмотр» и выбираем пункт «Привязка». Также его можно включить через сочетание клавиш «Shift+Ctrl+,». В этом режиме если мы будем тянуть нашу направляющую по изображению, то она будет «прилипать» к сторонам, а также к центру изображения. Это касается как вертикальной, так и горизонтальной направляющих.
Чтобы его включить заходим в пункт меню «Просмотр» и выбираем пункт «Привязка». Также его можно включить через сочетание клавиш «Shift+Ctrl+,». В этом режиме если мы будем тянуть нашу направляющую по изображению, то она будет «прилипать» к сторонам, а также к центру изображения. Это касается как вертикальной, так и горизонтальной направляющих.
У этого метода есть одна особенность. Он работает только с выбранным слоем. Если у вас в палитре слоев будет выбран другой слой, то «прилипание» будет работать только относительно его границ и не будет работать на неактивном холсте.
Чтобы в Photoshop разместить объекты по центру, нужно воспользоваться встроенными инструментами. С помощью инструмента «Перемещение» можно быстро привязать выбранный слой к центру изображения. Описанными здесь методами можно пользоваться в аналогичных графических редакторах, например, в GIMP.
- 1 Выберите слой, который будет размещен в центре изображения. Сделайте это на панели «Слои» в правой части окна.
 Ctrl / ⌘ Command + A , возьмите инструмент «Выделение», чтобы выделить определенную область изображения. Когда вы выполните действия, которые описаны далее, изображение будет находиться в центре выделенной области.
Ctrl / ⌘ Command + A , возьмите инструмент «Выделение», чтобы выделить определенную область изображения. Когда вы выполните действия, которые описаны далее, изображение будет находиться в центре выделенной области. - 3 Щелкните по инструменту «Перемещение». Вы найдете его на панели инструментов в левой части экрана. Его значок выглядит как указатель мыши с перекрестием. Также можно нажать V , чтобы взять указанный инструмент.
- 4 Нажмите «Выравнивание центров по вертикали». Вы найдете эту опцию на панели инструментов в верхней части окна или в окне атрибутов, которое отобразится под панелью инструментов в левой части экрана. Значок этой опции имеет вид вертикального черного прямоугольника с белым квадратом справа. Выбранный слой будет отцентрирован по вертикали.
- Расположение указанной опции зависит от версии Photoshop, но она обязательно отобразится на экране, когда вы возьмете инструмент «Перемещение».
- 5 Нажмите «Выравнивание центров по горизонтали».
 Эта опция находится возле опции «Выравнивание центров по вертикали». Значок этой опции имеет вид горизонтального черного прямоугольника с белым квадратом сверху. Выбранный слой будет отцентрирован по горизонтали.
Эта опция находится возле опции «Выравнивание центров по вертикали». Значок этой опции имеет вид горизонтального черного прямоугольника с белым квадратом сверху. Выбранный слой будет отцентрирован по горизонтали. - 6 Сделайте необходимые корректировки вручную. Если объект не был отцентрирован, внесите нужные изменения вручную, чтобы разместить объект по центру.
- С помощью линеек можно найти центральную точку изображения. Перетащите направляющую линию по левой (вертикальной) линейке в центр, медленно тащите линию до тех пор, пока она не встанет на место. Теперь перетащите направляющую линию по верхней (горизонтальной) линейке в центр, медленно тащите линию до тех пор, пока она не встанет на место. Точка пересечения линий является центральной точкой изображения. Воспользуйтесь этой точкой, чтобы вручную отцентрировать слой с нужным объектом.
Так каким же образом я могу перестроить блоки внутри документа и расположить их геометрически правильно относительно друг друга и всего документа?
Конечно, я мог бы попытаться упорядочить их вручную с помощью «Перемещения» (Move Tool), но это займет приличное время, и я сомневаюсь, что я был бы в состоянии разместить их точно, используя метод «на глаз». Лучше, и гораздо более проще выровнять и упорядочить блоки с помощью специальных опций выравнивания (Align and Distribute options).
Лучше, и гораздо более проще выровнять и упорядочить блоки с помощью специальных опций выравнивания (Align and Distribute options).
Чтобы получить доступ к этим опциям, мы должны выбрать инструмент (Move Tool):
При выбранном «Перемещении», опции выравнивания отобразятся в виде ряда иконок в панели параметров в верхней части экрана. На данный момент, иконки отображены серым цветом и недоступны, т.к. в Панели слоёв у меня выбран только один слой, и выравнивать его попросту не с чем:
Давайте посмотрим, что произойдет, если выбрать несколько слоёв. Зажав клавишу Ctrl, я выберу три слоя, «Top Left», «Top Right» и «Top Center»:
Опции теперь активны. Давайте теперь подробнее рассмотрим каждую из них.
Опции выравнивания
Это первые шесть значков в группе опций. Перечисляю назначение значков слева направо: – выравнивание по верхним краям
– центры слоёв по вертикали
– по нижнему краю
– по левому краю
– центры по горизонтали
– по правому краю
Эти опции могут применяться к содержимому двух или более слоёв и будут отталкиваться от краёв либо от центров содержимого:
Опции распределения
Перечисляю их слева направо:
– распределение по верхним краям содержимого
– по центрам слоёв по вертикали
– по нижним краям
– по левым краям
– по центрам по горизонтали
– по правым краям
Внимание! Обратите внимание, для того, чтобы опция стала доступна, вам необходимо иметь выбранными три или более слоя!
А теперь давайте посмотрим, как на практике применить эти опции для упорядочения блоков в моем документе. Как вы помните, я выбрал три слоя – Top Left, Top Center, и Top Right (верхний левый, верхний центральный, верхний правый). Я собираюсь временно отключить другие блоки в документе, нажав на значок видимости каждого. Я отключил видимость только для наглядности, на работу опций выравнивания это нисколько не влияет:
Как вы помните, я выбрал три слоя – Top Left, Top Center, и Top Right (верхний левый, верхний центральный, верхний правый). Я собираюсь временно отключить другие блоки в документе, нажав на значок видимости каждого. Я отключил видимость только для наглядности, на работу опций выравнивания это нисколько не влияет:
Теперь в окне документа остались видимыми всего три блока:
Для начала, я выровняю эти три блока по горизонтали по верхнему краю блоков. Чтобы это сделать, следует нажать на опцию «выравнивание по верхнему краю» (Align Top Edges) в панели параметров:
При этом Photoshop определяет положение этих трёх блоков, выясняет, какой из них находится ближе к верху документа, а затем перемещается два других блока до уровня верхней кромки самого верхнего, в данном случае, это блок с жёлтой буквой «О», и это действие выполняется мгновенно. Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до перемещения:
Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий.
Фотошоп включает в себя инструмент «Перемещение» , благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно.
Делается это довольно просто и легко.
Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание.
Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того, чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам.
Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными.
В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
Действия выполняются в следующем порядке:
К примеру, вам необходимо расположить картинку по центру:
Первый вариант – относительно всего изображения:
1. Необходимо указать программе область, относительно которой необходимо провести выравнивание. Сделать это можно просто создав выделенную область.
Необходимо указать программе область, относительно которой необходимо провести выравнивание. Сделать это можно просто создав выделенную область.
2. В окне слоев необходимо выбрать фоновый и нажать сочетание клавиш CTRL+A , которая выделяет все. В итоге должна появиться рамка выделения вдоль всего фонового слоя, он, как правило, соответствует размеру всего холста.
Вы можете выделить необходимый вам слой и другим методом – для этого нужно нажать на кнопку Ctrl и кликнуть мышкой по фоновому слою. Данный метод не будет работать, если данный слой заблокирован (узнать это можно, посмотрев на значок замка).
Необходимо выбрать слой с изображением, которое будет выравниваться, после этого нужно нажать на кнопки управления выравниванием и определить, куда вы хотите поставить картинку.
Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали.
Второй вариант – центрирование по заданному фрагменту полотна.
Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку.
Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
— Если данный элемент располагается на собственном слое, то необходимо нажать на кнопку CTRL и сделать клик мышкой по мини версии слоя в том случае, если он доступен для редактирования.
— Если же данный фрагмент располагается в самом изображении, то необходимо активировать инструменты «Прямоугольная и Овальная область» и, применяя их, создать вокруг необходимого фрагмента правильную область выделения.
После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта.
Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие.
Если вы не будете держать клавишу шифт, а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемешаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
В этом руководстве вы узнаете, как центрировать изображения в программе Adobe Photoshop.
Приведенный здесь способ – не единственный возможный, но зато самый простой.
1. Создадим новый документ (File > New). Цвет фона и размер рисунка выбирайте на свое усмотрение. В данном случае будем использовать холст размером 450×250 пикселей:
2. Вставьте изображение, которое необходимо будет разместить по центру холста. Для этого нужно предварительно создать новый слой, в котором и будет оно размещено:
3. Следующим шагом выберем инструмент Move Tool. Он находится панели инструментов или же просто нажмите клавишу «V».
Следующим шагом выберем инструмент Move Tool. Он находится панели инструментов или же просто нажмите клавишу «V».
4. А сейчас нам нужно выбрать наш слой с рисунком (просто кликните по нему) и нажмите Ctrl+A. Таким образом мы выделили нашу картинку. Теперь ее можно отцентрировать. Для этого воспользуемся меню, которое расположено в верхнем ряду:
5. Нажмите по очереди обе кнопки, которые выделены красным цветом на этом меню. Результатом будет центровка вашего рисунка по вертикали и по горизонтали:
Как видите, ничего сложного здесь нет. Теперь у вас есть рисунок, расположенный в самом центре холста. Еще можно поэкспериментировать с другими клавишами меню, чтобы посмотреть за эффектом, который они производят.
Выравнивание объектов в Photoshop
Фотошоп включает в себя инструмент «Перемещение», благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно. Делается это довольно просто и легко. Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание. Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Кнопки с первой по третью позволяют выбрать вертикальное выравнивание. Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам. Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными. В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
Вариант 1: Выравнивание относительно всего изображения
- Необходимо указать программе область, относительно которой необходимо провести выравнивание. Сделать это можно просто создав выделенную область.
- В окне слоев необходимо выбрать фоновый и нажать сочетание клавиш CTRL+A, которое выделяет все. В итоге должна появиться рамка выделения вдоль всего фонового слоя, он, как правило, соответствует размеру всего холста.

Вы можете выделить необходимый вам слой и другим методом – для этого нужно нажать на кнопку Ctrl и кликнуть мышкой по фоновому слою. Данный метод не будет работать, если целевой слой заблокирован (узнать это можно, посмотрев на значок замка).
Необходимо выбрать слой с изображением, которое будет выравниваться, после этого нужно нажать на кнопки управления выравниванием и определить, куда вы хотите поставить картинку.
Вариант 2: Центрирование по заданному фрагменту полотна
Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали. Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку. Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
- Если данный элемент располагается на собственном слое, необходимо нажать на кнопку CTRL и сделать клик мышкой по мини версии слоя в том случае, если он доступен для редактирования.
Если же данный фрагмент располагается в самом изображении, необходимо активировать инструменты «Прямоугольная и Овальная область» и, применяя их, создать вокруг необходимого фрагмента правильную область выделения.
После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие. Если вы не будете держать клавишу SHIFT, а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемещаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Смотрите видео: Как выравнивать горизонт в фотошопе (November 2019).
Как в css выровнять текст по центру: множество простых способов
Доброго времени суток, подписчики и читатели данной публикации. Сегодня я хочу вдаться в подробности и рассказать вам, как в css выровнять текст по центру. В некоторых предыдущих статьях я косвенно затрагивал данную тему, поэтому кое-какие знания в этой области у вас имеются.
Однако в данной публикации я расскажу вам о всевозможных способах выравнивания объектов, а также объясню, как делать отступы и красные строки в абзацах. Так что давайте приступать к изучению материала!
Html и его детища <center> и align
Данный способ почти не используется, так как его вытеснили инструменты каскадных стилевых таблиц. Однако знание, что такой тег существует, вам не помешает.
Что касается валидации (данный термин подробно описан в статье «Как проверить html код на ошибки»), то в самой спецификации html осуждается использование <center>, так как для валидности необходимо использовать переходной <!DOCTYPE>.
Такой тип <!DOCTYPE> пропускает запрещенные элементы.
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>CENTER</title> <meta charset=utf-8"> </head> <body> <center> <p>Этот контент будет расположен по центру.</p> </center> </body> </html> |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <title>CENTER</title> <meta charset=utf-8″> </head> <body> <center> <p>Этот контент будет расположен по центру.</p> </center> </body> </html>
Теперь перейдем к атрибуту align. Он задает горизонтальное выравнивание объектов на страницах сайтов и вписывается после объявления тега. Обычно с его помощью контент можно выровнять по левому краю (left), по правому краю (right), по центру (center) и по ширине текста (justify).
Ниже я приведу пример, в котором картинку и абзац расположу по центру.
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE HTML> <html> <head> <title>align</title> <meta charset=utf-8"> </head> <body> <p align ="center"><img src="http://zverivdom.com/files/node_post/photo/prodajutsya-shhenki-sibirskij-khaski--speshite-ostalosy-dva-shhenka.jpg" alt="Щенок" align="middle"> Этот контент будет расположен по центру.</p> </body> </html> |
<!DOCTYPE HTML> <html> <head> <title>align</title> <meta charset=utf-8″> </head> <body> <p align =»center»><img src=»http://zverivdom.com/files/node_post/photo/prodajutsya-shhenki-sibirskij-khaski—speshite-ostalosy-dva-shhenka.jpg» alt=»Щенок» align=»middle»> Этот контент будет расположен по центру.</p> </body> </html>
Заметьте, что для картинки разбираемый нами атрибут имеет несколько другие значения.
В примере я использовал align=»middle». Благодаря этому изображение выровнялось так, что предложение расположилось четко посредине картинки.Инструменты центрирования в css
Css-свойствами, предназначенными для выравнивания блоков, текстового и графического контента, пользуются намного чаще. Это связанно в первую очередь с удобством и гибкостью реализации стилей.
Итак, начнем с первого свойства центрирования текста — это text- align.
Оно функционирует так же, как и align в html разметке. Среди ключевых слов можно выбрать одно из общего списка или унаследовать характеристики предка (inherit).
Хочу отметить, что в css3 можно установить еще 2 параметра: start – в зависимости от правил написания текста (справа налево или наоборот) устанавливает выравнивание слева или справа (аналогично работе left или right) и end – противоположен start (при написании текста слева направо действует как right, при написании справа налево – left).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-align</title>
<style>
div {
border: 5px double red;
padding: 0 22px 0 22px;
}
#l {
text-align: right; }
#s {
text-align: end; }
</style>
</head>
<body>
<div><p>Предложение справа</p>
<p>Предложение c использованием end</p>
</div>
</body>
</html> |
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>text-align</title> <style> div { border: 5px double red; padding: 0 22px 0 22px; } #l { text-align: right; } #s { text-align: end; } </style> </head> <body> <div><p>Предложение справа</p> <p>Предложение c использованием end</p> </div> </body> </html>
Расскажу о небольшой фишке. При выборе значения justify последняя строка может некрасиво болтаться снизу. Для того чтобы ее, например, расположить по центру, можно воспользоваться свойством text-align-last.
Для выравнивания содержимого сайта или ячеек таблиц по вертикали используется свойство vertical-align. Ниже я описал основные ключевые слова элемента.
| Ключевое слово | Предназначение |
| baseline | Указывает выравнивание по линии предка, которая называется базовой. Если такой линии у объекта-предка не имеется, то выравнивание происходит по нижнему border-у. |
| middle | Середина видоизменяемого объекта выравнивается по базовой линии, к которой добавляется пол высоты элемента-родителя. |
| bottom | Нижняя часть выбранного контента подстраивается под основание объекта, находящегося ниже всех. |
| top | Аналогично bottom, только с верхней частью объекта. |
| super | Делает символ надстрочным. |
| sub | Делает элемент подстрочным. |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vertical-align</title>
<style>
div{
font-size: 4em;
text-align:center;
text-decoration: underline;
}
#A{vertical-align: top;}
#B{vertical-align: middle;}
#C{vertical-align: super;}
#D{vertical-align: sub;}
</style>
</head>
<body>
<div>
Ц<span>В</span>Е<span>Т</span><span>О</span><span>К</span>
</div>
</body>
</html> |
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>vertical-align</title> <style> div{ font-size: 4em; text-align:center; text-decoration: underline; } #A{vertical-align: top;} #B{vertical-align: middle;} #C{vertical-align: super;} #D{vertical-align: sub;} </style> </head> <body> <div> Ц<span>В</span>Е<span>Т</span><span>О</span><span>К</span> </div> </body> </html>
Отступы
И наконец мы дошли с вами до отступов в абзаце. В языке css используется специальное свойство под названием text-indent.
С его помощью можно сделать как красную строку, так и выступ (нужно указать отрицательное значение).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-indent</title>
<style>
#a { text-indent: 53px; }
#b { text-indent: -43px; }
div {
background: #FFDAB9;
width:35%;
font-size:29px;
margin-left: 30%;
padding-left:50px;
}
</style>
</head>
<body>
<div>
<p>Для создания красной строки нужно знать всего лишь один параметр.</p>
<p>Им является простое свойство text-indent.</p>
</div>
</body>
</html> |
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>text-indent</title> <style> #a { text-indent: 53px; } #b { text-indent: -43px; } div { background: #FFDAB9; width:35%; font-size:29px; margin-left: 30%; padding-left:50px; } </style> </head> <body> <div> <p>Для создания красной строки нужно знать всего лишь один параметр.</p> <p>Им является простое свойство text-indent.</p> </div> </body> </html>
Хвалю тех, кто опробовал каждый пример на практике. Отправляйте ссылки на мой блог друзьям и не забывайте подписываться. Удачи! Пока-пока!
С уважением, Роман Чуешов
Загрузка…
Прочитано: 966 раз
3 простых и быстрых техники CSS для обрезки картинок
В этой статье мы расскажем вам о 3 быстрых и простых методах CSS, которые вы cможете использовать, чтобы показать только часть картинки на вашей страничке.
Все использованные здесь методы, фактически нуждаются только в паре строчек CSS кода. Однако, это не обрезание в прямом смысле этого слова (CSS пока не может сделать этого), мы просто скрываем и показываем только ту часть картинки, которую мы хотим увидеть.
Эти методики могут быть очень полезны, если вы хотите привести картинку к определенному размеру, то есть хотите создать, например, её превьюшку (уменьшенная копия изображения) в секции новостей или что-то подобное.
Техника 1 — использование отрицательных полей (Negative Margins)
Посмотреть примерПо этой технике картинку необходимо поместить в родительский элемент, в нашем случае, это параграф (тэг
<p>) . Родительский абзац должен быть плавающим(floating) элементом (или с заданной шириной). Эта техника не будет работать на элементах с атрибутом «в полную ширину» (full width).Затем мы задаем отрицательные поля для всех четырех сторон: верх(top), право(right), низ(bottom) и лево(left). Отрицательные поля определяют: насколько срезано в каждом направлении наше изображение, находящееся в родителе(параграфе). Получаем только часть от первоначальной картинки — обрезок. Затем, когда мы заменяем родительское свойство overflow на hidden, мы скрываем поля, которые находятся за нашим обрезком. Цель достигнута. Вам, правда, придется повозиться со значениями, чтобы по-настоящему почувствовать, как это работает.
Итак, HTML выглядит примерно так:
<p><a href=»#» ><img src=»img.jpg» alt=»css template» /></a></p> |
И CSS:
.crop{ float:left; margin:.5em 10px .5em 0; overflow:hidden; /* this is important */ border:1px solid #ccc; } /* input values to crop the image: top, right, bottom, left */ .crop img{ margin:-41px -156px -40px -30px; } |
Техника 2 — использование абсолютного позиционирования (Absolute Positioning)
Посмотреть примерЕсли вам не охота использовать отрицательные поля, мы предлагаем использовать технику №2. Она включает в себя родителя (абзац), у которого определенные ширина и высота. У данного абзаца свойство позиционирование (position) задано как relative. Ширина и высота задают размеры отображаемого поля. А картинке, размещенной внутри абзаца, свойство позиционирования (position) задано как absolute. Потом мы можем с помощью свойств верх(top) и лево(left) располагать картинку, как захотим, в процессе определяя: какую часть изображения показывать, а какую — нет.
HTML идентичен коду из предыдущей техники:
<p><a href=»#» title=»»><img src=»img.jpg» alt=»» /></a></p> |
и CSS:
.crop{ float:left; margin:.5em 10px .5em 0; overflow:hidden; /* this is important */ position:relative; /* this is important too */ border:1px solid #ccc; width:200px; height:120px; } .crop img{ position:absolute; top:-40px; left:-50px; } |
Техника 3 — использование свойства нарезки (Clip Property)
Посмотреть примерЭта техника должна быть самой легкой, так как свойство нарезки (clip property) определяет часть элемента, которую надо показать. Это звучит, как совершенное решение, но есть одна загвоздка: резанный (clipped) элемент должен позиционироваться абсолютно. Чтоб была возможность использовать элемент, нам придется добавить дополнительный элемент, вычислить размер видимой области изображения, добавить этот размер родителю, пустить в ход родителя… Куча работы, не так ли?
О, еще одна проблемка: размер подрезанного элемента не уменьшается до величины обрезка, а остается первоначального размера (картинка за пределами обрезка просто скрывается). Мы должны использовать абсолютное позиционирование, чтобы двигать видимую область в верхний левый угол родителя.
Однако нельзя оставить не упомянутой свойство нарезки. И так снова код…
HTML:
<div><a href=»#» title=»»><img src=»img.jpg» alt=»css template» /></a></div> |
Вот и CSS:
.crop{ float:left; position:relative; width:200px; height:120px; border:1px solid #ccc; margin:.5em 10px .5em 0; } .crop img{ margin:0; position:absolute; top:-40px; left:-50px; clip:rect(40px 250px 160px 50px); } |
Заключение
Если вы будете внимательно просматривать примеры один за другим, вы заметите, что они абсолютно идентичны. Это еще раз доказывает, что есть множество путей для достижения одного и того же в CSS.
Что бы выбрал я для этого специфического эффекта?
Я бы использовал технику под номером 1 — отрицательные поля. Это простейшая и самая быстрая из всех вместе взятых. Плюс, когда вы захотите что-нибудь изменить, вам не придется менять родительские значения: просто измените отрицательные поля, и родительский элемент сам «приспособится».
Мы надеемся, что вам понравилась статья и вы готовы добавить её в закладки.)
Возможно, Вам будет интересно ↓↓↓
Таблица по центру, html
Поддержипроект!!!
Таблица посередине страницы — этим сегодня займемся! Зачем нужно ставить таблицу посередине!? Как правило большинство сайтов располагаются посередине страницы html. Поэтому нужно это уметь делать! И в любом случае может пригодиться!
Мы уже написали несколько страниц на тему
На самом деле поставить таблицу по центру очень просто! Только требуется ввести соответствующее свойство!
Навигация по странице :- Таблица посередине align=»center»
- Поставить таблицу посередине с помощью css
- Текст в таблице по центру html
- html картинка в таблице по центру
Таблица посередине align=»center»
А именно, нужно поставить такую строчку:align=»center»
А должна получиться такая строчка:
<table width=»200″ border=»1″ align=»center»>
Смотрим пример:
| Пример таблицы по центру с атрибутом align=»center» |
Он поставлен только для того, чтобы вы могли увидеть таблицу посередине, а иначе никак!
Поставить таблицу посередине с помощью css
Добавим в класс — margin: auto;…Стили:
.table_center_by_css {
width: 300px;
border: 1px solid #000;
margin: auto;
}Таблица:
<table>
<tr>
<td>Пример таблицы по центру с помощью css</td>
</tr>
Результат:
| Пример таблицы по центру с помощью css |
Что ищут пользователи со словами таблица посередине, кроме выше рассказанных случаев !?
Текст в таблице по центру html
Для иллюстрации данного запроса — текст в таблице по центру html — нам потребуется таблица -возьмем верхнюю таблицу растянем её на весь блок, поставим ширину 100%Стиль:
.table_with_text_on_center {
text-align: center;
width: 100%;
border: 1px solid #030303;
}Таблица:
<tr>
<td>Текст посередине таблицы</td>
</tr>
</table>
Результат:
| Текст посередине таблицы |
Html картинка в таблице по центру
Ничего не меняем в верхней таблице, кроме надписи в самой таблице и вставим код картинки вовнутрь:
Картинка:
<img src=»https://dwweb.ru/__img/css/figure/bear.jpg»>Результат:
Вас может еще заинтересовать список тем : #HTML | #HTML_BOOK | #CSS | #TABLE |
Последняя дата редактирования : 2020-02-06 06:34
//dwweb.ru/comments_1_5/include/img/hand_no_foto.png
no
no
Еще никто не прокомментировал! COMMENTS+ BBcode Теги:таблица по центру html выравнивание таблицы по центру html как выровнять таблицу по центру html текст в таблице по центру html как сделать таблицу по центру html html таблица по центру страницы html таблица по центру ячейки как расположить таблицу по центру html как разместить таблицу по центру в html html картинка в таблице по центру как поставить таблицу по центру в html html table centerрасположение таблицы по центру html как поместить таблицу в центр htmlhtml страница таблица посередине страницы
Последние комментарии :
Марат :
15/11/2020 01:57
Здесь отвечал…1) Есть вот комментарии от вконтактае, очень простые 2)Такое же есть от мордокниги, 3) смотрите…подробнее.
Денис :
15/11/2020 01:36
А можно ли как нибудь установить на свой сайт эти комментарии? Уже 6 месяцев…подробнее.
Марат :
11/11/2020 10:48
Вчера, моему сайту помогли материально!Спасибо тебе!!! Безымянный Друг!!! Кто помог сайту! Что оценил мою…подробнее.
Марат :
11/11/2020 07:58
Сегодня несколько новостей, кроме того, что сделали отдельную страницу для шрифтов — скачатьВторое, что…подробнее.
Марат :
11/11/2020 07:52
Что нового!? Сегодня выделили тему загрузки шрифтов в отдельную подтему -…подробнее.
изображений с абсолютным центром с CSS
Вот методика того, как вы можете позиционировать элемент по центру по горизонтали и вертикали в CSS.
Центрировать изображения по горизонтали
Чтобы центрировать что-либо по горизонтали в CSS, довольно просто, все, что вам нужно сделать, это установить ширину элемента и применить к изображению автоматические margin-left и margin-right. Браузер определит точные поля как для правой, так и для левой стороны изображения. Это поместит изображение в центр родительского элемента, просто используя свойства ширины и поля.
img {
ширина: 250 пикселей;
маржа: 0 авто;
} Центрировать изображения по горизонтали и вертикали
Установить изображение по центру по горизонтали очень просто, вам просто нужно установить автоматический режим для левого и правого поля. Но чтобы установить изображение по вертикали и по горизонтали, вам нужно установить поля сверху и слева от элемента.
Следующая техника — это то, что вы можете использовать для отображения всплывающего окна, чтобы показать галерею изображений в центре экрана.
В этом примере изображение будет центрировано с шириной 250 пикселей, сначала для установки абсолютного позиционирования изображения и установки свойств top и left равными 50%. Это поместит изображение посередине экрана, но изображение не будет точно по центру.
img {
высота: 250 пикселей;
осталось: 50%;
позиция: абсолютная;
верх: 50%;
ширина: 250 пикселей;
} Верхний левый угол изображения будет точным центром экрана, чтобы переместить эту точку в центр изображения, нам нужно переместить изображение на половину ширины и половину высоты.Чтобы переместить изображение на половину его ширины и половину его высоты, вам нужно добавить верхний край, равный половине высоты изображения, и левый край, равный половине ширины изображения.
img {
высота: 250 пикселей;
осталось: 50%;
маржа сверху: -125 пикселей;
маржа слева: -125 пикселей;
позиция: абсолютная;
верх: 50%;
ширина: 250 пикселей;
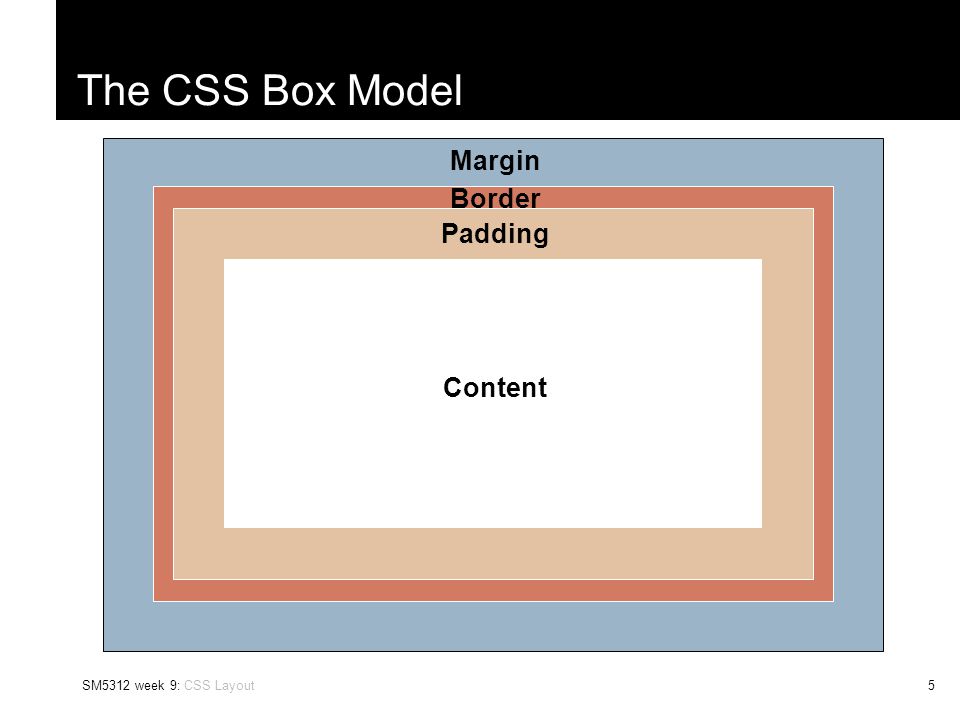
} Как с помощью CSS выровнять изображение по центру (по вертикали и горизонтали) внутри большого div?
Дано изображение, и задача состоит в том, чтобы выровнять изображение по центру (по вертикали и горизонтали) внутри большего div.Это можно сделать с помощью свойства position элемента.
Пример 1: В этом примере используется свойство position , чтобы изображение было выровнено по центру.
|
Выход:
Пример 2: В этом примере используется свойство center для установки изображения по центру в div.
|
Руководство и srcset - Smashing Magazine
Об авторе
Эрик - евангелист-разработчик в Cloudinary и живет на прекрасном острове Оркас.Он любит визуальное общение, обучение через преподавание и строительство, а также… Больше о Эрик Портис …
Несколько дней назад мы опубликовали статью о Picturefill 2.0, идеальном полифилле для адаптивных изображений. Сегодняшняя статья дополняет статью Тима Райта и объясняет, как именно мы можем использовать предстоящий элемент и srcset с простыми откатами для устаревших браузеров. [Нет причин ждать отзывчивых изображений; мы действительно сможем их получить очень скоро. Изображения являются одними из самых важных частей информации в Интернете, но за 25-летнюю историю Интернета они совсем не были адаптируемыми.Все о них было упорно исправлено: их размер, формат и обрезать, весь набор в камне одной ЦСИ .
«Все, что я сказал до сих пор, можно резюмировать так: создавать страницы, которые можно адаптировать.… Разработка адаптируемых страниц - это разработка доступных страниц. И, возможно, великое обещание Интернета, которое еще далеко не реализовано, - это доступность, независимо от трудности, к информации ".- Джон Олсопп, Дао веб-дизайна
Авторы HTML начали по-настоящему ощущать эти ограничения, когда экраны с высоким разрешением и адаптивные макеты поразили Интернет, как один-два удара.Авторы, желая, чтобы их изображения выглядели четкими в огромных макетах и на экранах с высоким разрешением, начали рассылать всем все большие и большие источники; средний размер раздуваемого файла изображения; очень умные люди назвали адаптивный веб-дизайн «невероятно медленным».
Изображения были препятствием номер один на пути к созданию действительно адаптируемых и эффективных отзывчивых страниц - страниц, которые масштабируются как вверх, так и вниз, эффективно адаптируясь как к ограничениям, так и к возможностям контекста просмотра.
Это скоро изменится.
Последняя спецификация элемента - результат многолетних споров о том, как адаптировать изображения. Это дает авторам семантические способы группировки нескольких версий одного и того же изображения, причем каждая версия имеет технические характеристики, которые делают ее более или менее подходящей для конкретного пользователя. Новая спецификация достигла широкого согласия и внедряется в Chrome, Opera, Firefox и Edge (ссылка) по мере того, как я печатаю.
Пора начать изучать этот материал , сейчас !
Прежде чем мы перейдем к разметке ( shiny! New! ), давайте рассмотрим соответствующие способы, которыми различаются среды просмотра, т. Е.е. способы, которыми мы хотим адаптировать наши изображения.
- Наши изображения должны быть четкими при разном соотношении пикселей устройства
,с. Мы хотим, чтобы на экранах с высоким разрешением отображались изображения с высоким разрешением, но мы не хотим отправлять эти изображения пользователям, которые не увидят все эти лишние пиксели. Назовем это вариантом использованияустройство с соотношением пикселей. - Если наш макет гибкий (т. Е. Отзывчивый), наши изображения должны будут сжиматься и растягиваться, чтобы соответствовать ему. Мы назовем этот вариант использования с подвижным изображением.
- Обратите внимание, что эти два сценария использования тесно связаны: чтобы решить обе проблемы, мы хотим, чтобы наши изображения были доступны в нескольких разрешениях, чтобы они могли эффективно масштабироваться. Мы будем называть решение обеих проблем одновременно вариантом использования изображения переменного размера
- Иногда нам нужно адаптировать наши изображения способами, выходящими за рамки простого масштабирования. Возможно, мы захотим обрезать изображения или даже слегка изменить их содержание. Мы назовем это вариантом использования арт-дирекции.
- Наконец, разные браузеры поддерживают разные форматы изображений.Возможно, мы захотим отправить новый причудливый формат, такой как WebP, в браузеры, которые могут его отображать, и вернуться к надежным старым файлам JPEG в браузерах, которые этого не делают. Мы назовем это вариантом использования с переключением типов.
Новая спецификация включает функции для всех этих случаев. Давайте посмотрим на них по очереди.
device-pixel-ratio Use Case
Давайте начнем просто с изображения фиксированной ширины, которое мы хотим адаптировать к разным device-pixel-ratio s. Для этого мы воспользуемся первым инструментом, который дает новая спецификация для группировки и описания источников изображений: атрибут srcset .
Допустим, у нас есть две версии изображения:
-
small.jpg(320 × 240 пикселей) -
большое.jpg(640 × 480 пикселей)
Мы хотим отправлять large.jpg только пользователям с экранами с высоким разрешением. Используя srcset , мы разметим наше изображение следующим образом:

Атрибут srcset принимает список URL-адресов изображений, разделенных запятыми, каждый из которых имеет дескриптор x , указывающий соотношение пикселей устройства , для которого предназначен этот файл.
src предназначен для браузеров, которые не поддерживают srcset . Разумеется, alt включен для браузеров, которые вообще не обрабатывают изображения. Один элемент и три атрибута дают нам изображение, которое выглядит четким на устройствах с высоким разрешением и эффективно деградирует вплоть до текста. Не слишком потрепанный!
Примеры использования гибких изображений и изображений переменного размера
Эта разметка не позволяет эффективно сжимать и растягивать изображение в гибком макете.Прежде чем приступить к рассмотрению этого варианта использования гибких изображений, нам нужно немного узнать, как работают браузеры.
Предварительная загрузка изображений - это, по словам Стива Содерса, «самое большое улучшение производительности браузеров за всю историю». Изображения часто являются самыми тяжелыми элементами на странице; загрузка их как можно скорее отвечает всеобщим интересам. Таким образом, первое, что браузер сделает со страницей, - просканирует HTML на предмет URL-адресов изображений и начнет их загрузку. Браузер делает это задолго до того, как построит DOM, загрузит внешний CSS или раскрасит макет.Тогда решение варианта использования жидкого изображения непросто; нам нужно, чтобы браузер выбрал источник до того, как узнает размер отображаемого изображения.
Что браузер всегда знает, так это среду, которую он отображает в : размер области просмотра, разрешение экрана пользователя и тому подобное. Мы используем эту информацию, когда используем медиа-запросы, которые адаптируют наши макеты к конкретной среде просмотра.
Таким образом, чтобы обойти проблему предварительной загрузки, первые предложения по функциям флюид-изображений предлагали прикреплять медиа-запросы к источникам.Мы будем основывать наш механизм выбора источника на размере области просмотра, который браузер знает во время выбора, а не на окончательном размере визуализированного изображения, которого он не знает.
Работа с адаптивными изображениями оказалась настоящим кошмаром. Лучший способ предоставить браузеру подробную информацию о своей среде - просто сообщить браузеру размер отображаемого изображения. Отчасти очевидно, правда. (Изображение предоставлено)Как оказалось, это плохая идея. Хотя это технически выполнимо, вычисление необходимых медиа-запросов утомительно и чревато ошибками.Лучше всего просто сообщить браузеру размер визуализированного изображения !
Как только мы сообщаем браузеру, сколько пикселей ему нужно (через новый атрибут, размер ) и сколько
круговых изображений с CSS
В этом руководстве мы рассмотрим некоторые методы CSS для визуализации круговых элементов . Основное свойство CSS, отвечающее за эффект, - это
border-radius .
Хотя применить эффект к квадратным изображениям довольно просто, для прямоугольных изображений потребуется немного больше работы.
Посмотреть демо
Загрузить исходный код
Квадратные изображения
Для идеально квадратного элемента img нужна всего одна строка CSS. Этот метод лучше всего работает с квадратными изображениями.
HTML

УСС
. Кругло - квадрат {
border-radius: 50%;
} Правило стиля выше является сокращением для:
.круглая - квадратная {
граница-верх-левый-радиус: 50% 50%;
граница-верх-правый-радиус: 50% 50%;
граница-нижний-правый-радиус: 50% 50%;
граница-нижний-левый-радиус: 50% 50%;
} Установив для всех свойств border-radius значение 50% ширины / высоты квадратного элемента img , мы в конечном итоге формируем элемент img в круг:
Прямоугольные изображения
Прямоугольные изображения немного сложнее.
Для визуализации круга изображение должно начинаться с квадрата.
Чтобы обойти проблему, мы можем обернуть элемент img в квадратный элемент div . Затем мы «вырезаем» части элемента img , которые выходят за пределы квадратной оболочки div . Мы можем сделать это, установив для свойства переполнения обертки div значение скрытый .
Таким образом, чтобы объект фотографии с меньшей вероятностью был обрезан, мы также должны обрабатывать альбомные фотографии (которые представляют собой горизонтально ориентированные прямоугольники) иначе, чем портретные фотографии (которые представляют собой вертикально ориентированные прямоугольники).
Изображения с альбомной ориентацией
HTML

УСС
.circular - пейзаж {
дисплей: встроенный блок;
положение: относительное;
ширина: 200 пикселей;
высота: 200 пикселей;
переполнение: скрыто;
радиус границы: 50%;
}
.circular - альбомный img {
ширина: авто;
высота: 100%;
маржа слева: -50 пикселей;
} ширина и высота значения свойства должны быть одинаковыми , так что оболочка div (.круговой - пейзаж ) отображается как квадрат.
Кроме того, значения свойств width и height должны быть равны или меньше высоты для img . Это гарантирует, что элемент img может занимать обертку div , не растягиваясь.
Обычно объект пейзажных фотографий - но не всегда - располагается вокруг центра композиции. Чтобы дать нам наилучший шанс не обрезать объект фотографии, мы можем центрировать элемент img по горизонтали в оболочке div , сдвинув элемент img влево, чтобы компенсировать обрезку с левым смещением.
Величина, на которую мы подталкиваем элемент img , равна 25% от ширины / высоты оболочки div . В этом случае мы сдвинем изображение на 50 пикселей (25% от 200 пикселей - 50 пикселей) влево. Мы можем сделать это, установив свойство margin-left элемента img на отрицательное значение:
поле слева: -50 пикселей; Предположение о том, что объект фотографии будет находиться близко к центру композиции, не всегда будет верным .Лучше всего иметь в виду это предположение, когда вы выбираете (или редактируете) изображения для этой техники.
Портретно-ориентированные изображения
HTML

УСС
.circular - портрет {
положение: относительное;
ширина: 200 пикселей;
высота: 200 пикселей;
переполнение: скрыто;
радиус границы: 50%;
}
.круговой - портрет img {
ширина: 100%;
высота: авто;
} Предположение, которое мы сделаем для портретно-ориентированных изображений, состоит в том, что объект фотографии находится в верхнем центре композиции. Опять же, это не относится к каждой портретной фотографии.
Подобно пейзажным фотографиям, обертка div для элементов img с портретной ориентацией должна иметь равные значения свойств width и height , чтобы обертка представляла собой идеальный квадрат.
На этот раз значение свойства width / height должно быть равно или меньше width элемента img , чтобы изображение могло покрывать оболочку div , не растягиваясь.
Для изображений с портретной ориентацией мы назначаем высоту авто и ширину 100%. (Мы сделали обратное для изображений с альбомной ориентацией.)
Нам не нужно перемещать элемент img , потому что мы ожидаем, что объект фотографии находится в центре верхней части композиции.
Резюме
Этот прием лучше всего использовать для квадратных элементов img , при этом объект находится в мертвой центре фотографии. Но мы живем не в идеальном мире, поэтому при необходимости вы можете использовать обертку div для прямоугольных элементов img .
Основным свойством CSS, отвечающим за круглую форму, является свойство border-radius . Установка радиуса углов равного 50% ширины / высоты приводит к созданию круга.
Связанное содержимое
Адаптивное полное фоновое изображение с использованием CSS
Как создавать кнопки-призраки CSS
Создание адаптивных изображений с помощью CSS
Джейкоб Губе - основатель Six Revisions. Он фронтенд-разработчик. Свяжитесь с ним в Twitter.
.



 centrall {
background:#990000;
width:20%; /*фиксированная ширина через проценты*/
text-align:center;
left:40%; /*отступ от левого края родительского элемента*/
}
centrall {
background:#990000;
width:20%; /*фиксированная ширина через проценты*/
text-align:center;
left:40%; /*отступ от левого края родительского элемента*/
} Ctrl / ⌘ Command + A , возьмите инструмент «Выделение», чтобы выделить определенную область изображения. Когда вы выполните действия, которые описаны далее, изображение будет находиться в центре выделенной области.
Ctrl / ⌘ Command + A , возьмите инструмент «Выделение», чтобы выделить определенную область изображения. Когда вы выполните действия, которые описаны далее, изображение будет находиться в центре выделенной области. Эта опция находится возле опции «Выравнивание центров по вертикали». Значок этой опции имеет вид горизонтального черного прямоугольника с белым квадратом сверху. Выбранный слой будет отцентрирован по горизонтали.
Эта опция находится возле опции «Выравнивание центров по вертикали». Значок этой опции имеет вид горизонтального черного прямоугольника с белым квадратом сверху. Выбранный слой будет отцентрирован по горизонтали. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие.
Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие.