Паттерн как создать: Что такое фирменный паттерн и зачем он нужен компании?
Что такое фирменный паттерн и зачем он нужен компании?
Содержание:
1.Что такое паттерн?
2.Зачем нужны паттерны?
3.Как и где можно использовать паттерны?
4.Как получить оригинальный паттерн c Логастер
Паттерны являются важной составляющей современного графического дизайна, они делают его более оригинальным и разнообразным, добавляют «изюминку» и помогают повысить узнаваемость бренда. Эти элементы имеют обширную сферу применения, в которую входят веб-дизайн, фирменный стиль компаний, дизайн интерьера или одежды, полиграфия, упаковка и даже национальные орнаменты народов мира! Итак, что представляет собой паттерн, зачем он нужен в дизайне и как его можно использовать для продвижения того или иного бренда? Читайте в нашей новой статье!
Что такое паттерн?
Паттерн (от англ. pattern – шаблон) в дизайне выглядит, как набор повторяющихся в определенном порядке элементов, которые вместе составляют уникальный узор. В отличие от мелких текстур, паттерны являются цельными деталями, причем в их роли могут выступать любые предметы: от волн, снежинок, животных и растений до буквенно-цифровых комбинаций, предметов или абстрактных орнаментов.
Элементы паттерна имеют четкую последовательность, которая может продолжаться бесконечно. Такая особенность делает их поистине универсальным приемом, оптимально подходящим для «резиновой» верстки современных сайтов, полиграфических материалов, а также для оформления массивных конструкций наружной рекламы. Паттерны отлично поддаются масштабированию, с их помощью создают как сложные многокомпонентные, так и простые компактные узоры. Основой для паттерна может стать буквально любое изображение, в том числе созданное при помощи передовых компьютерных технологий, тщательно имитирующее поверхность различных материалов (дерево, камень, кирпич, кожа и т.д.).
Зачем нужны паттерны? Какую пользу они приносят?
Паттерны считаются не просто абстрактными орнаментами, а весьма полезными инструментами, которые активно используются при разработке фирменного стиля. Они имеют целый ряд важных функций, в частности:
Уникальный узор поможет вашей корпоративной символике ярко выделиться на рынке, сделает ее более заметной и узнаваемой. Более того, со временем этот паттерн будет ассоциироваться с вашим брендом сам по себе, без дополнительного упоминания компании или продукта. Например, всем известен знаменитый паттерн Louis Vuitton (золотистые орнаменты и перекрещенные буквы LV на коричневом фоне) или же не менее известный паттерн бренда Burberry (красно-бело-черно-желтая «клетка»).
Более того, со временем этот паттерн будет ассоциироваться с вашим брендом сам по себе, без дополнительного упоминания компании или продукта. Например, всем известен знаменитый паттерн Louis Vuitton (золотистые орнаменты и перекрещенные буквы LV на коричневом фоне) или же не менее известный паттерн бренда Burberry (красно-бело-черно-желтая «клетка»).
Универсальность таких знаков позволяет размещать в них буквально любые предметы – товары или услуги, предоставляемые вашей фирмой. Например, производитель меда может использовать в своем фирменном стиле паттерн из пчелиных сот, производитель чая – чайные листья и т.д. Данный принцип поможет вам достичь сразу нескольких целей: не только дополнить фирменный стиль оригинальным узором, но также в очередной раз продемонстрировать аудитории свою продукцию.
Паттерн является идеальным фоновым объектом, поэтому его можно размещать буквально на любом пустом пространстве, как на веб-страницах, полиграфии или упаковке, так и в дизайне интерьеров или при оформлении наружных баннеров, билбордов и т. д. Важно, чтобы орнамент гармонично сочетался с вашим фирменным стилем, был выразительным, но при этом не слишком ярким и «кричащим». Качественно разработанные паттерны станут отменным фоном для любого брендирования, эффективно заполнят пустоту и дополнят ключевые детали композиции.
д. Важно, чтобы орнамент гармонично сочетался с вашим фирменным стилем, был выразительным, но при этом не слишком ярким и «кричащим». Качественно разработанные паттерны станут отменным фоном для любого брендирования, эффективно заполнят пустоту и дополнят ключевые детали композиции.
Сложный многокомпонентный паттерн удастся использовать во всех возможных вариациях – как целиком в формате бесконечного узора, так и какие-либо компоненты по отдельности. Если вы уделили должное внимание продвижению своего бренда, то рекламную пользу будут приносить даже малейшие детали орнамента, которые можно размещать на таких же мелких предметах или пространствах.
Как и где можно использовать паттерны?
Итак, в каких местах можно опубликовать свежий оригинальный орнамент для получения положительного результата?
Корпоративный сайт и социальные сети
Паттерны являются неотъемлемым элементом современного веб-дизайна, поэтому данному направлению стоит уделить внимание в первую очередь. Используя их, вы сделаете страницы своего сайта более яркими и нестандартными, что поможет сразу же привлечь внимание вашей целевой аудитории. Лучше всего размещать такие узоры в качестве фона для веб-страниц, они оптимально заменяют собой стандартную и скучную белую или серую расцветку.
Используя их, вы сделаете страницы своего сайта более яркими и нестандартными, что поможет сразу же привлечь внимание вашей целевой аудитории. Лучше всего размещать такие узоры в качестве фона для веб-страниц, они оптимально заменяют собой стандартную и скучную белую или серую расцветку.
Далее, обязательно публикуйте паттерн на страницах вашей компании или бренда в популярных соцсетях. Здесь он может стать одним из основных элементов брендирования: в фоне, на обложке и в других возможных местах. Считается, что для строгих корпоративных сайтов идеально подходят аналогичные абстрактные или геометрические паттерны, которые выглядят так же солидно. Впрочем, если ваш фирменный стиль допускает экстравагантные детали, то можете позволить и более «фривольные» элементы.
Продукция и ее упаковка
Чаще всего паттерны можно увидеть на различной продукции, связанной с индустрией моды, там, где поощряется максимальная креативность. Завершенные или частичные орнаменты активно участвуют в оформлении новых моделей одежды, обуви, парфюмерии и разнообразных аксессуаров.
Вы легко можете сделать какой-либо паттерн главным символом вашего бренда (как уже упомянутый шотландский тартан Burberry) или же постоянно экспериментировать с данным направлением, создавая новые образы и отображая их во внешнем виде своей продукции. Особым успехом в последнее время пользуется публикация паттернов на упаковке товаров. Оригинальные орнаменты ярко и гармонично украшают собой упаковочные материалы, привлекая внимание покупателей и способствуя росту продаж.
Дизайн интерьера
Паттерны прекрасно зарекомендовали себя в оформлении интерьеров, с их помощью вы обеспечите буквально любому помещению весьма нестандартный и привлекательный вид. Неплохим решением будет украсить стены вашего офиса, магазина или студии оригинальным узором, выполненным в корпоративных цветах.
Для этих целей можно использовать не только краску, но и другие материалы: обои, плитку, мозаику и т.д. – всё зависит от вашей фантазии, возможностей и целесообразности. Иногда паттерны размещают не только на стенах и потолках, но и на предметах интерьера: мебели, текстиле, ковровых покрытиях и т.д.
Иногда паттерны размещают не только на стенах и потолках, но и на предметах интерьера: мебели, текстиле, ковровых покрытиях и т.д.
Носители фирменного стиля
Паттерны могут присутствовать на всех элементах фирменного стиля, как бы скрепляя их между собой и являясь той самой объединяющей деталью. При правильном применении корпоративный паттерн станет опознавательным знаком вашего бренда, по которому его будут узнавать даже без дополнительных подсказок (логотипа, названия, слогана и т.д.).
Таким образом, вы сможете продвигать свою компанию или продукт без средств традиционной рекламы, что поможет повысить эффективность продвижения и даст вам важное преимущество перед конкурентами.
Как получить оригинальный паттерн при помощи сервиса Logaster?
Разработка уникального паттерна с нуля займет немало времени, особенно если вам необходим многогранный узор с большим количеством мелких деталей. Кроме того, для подготовки качественного орнамента понадобится помощь профессионального дизайнера (или же соответствующие навыки лично у вас). Гораздо более быстрое и удобное решение данной задачи предлагает сервис Logaster. С его помощью вы сможете за считанные минуты выбрать уникальный паттерн из тысяч доступных вариантов. Здесь есть возможность подобрать паттерны определенного стиля или расцветки, что заметно ускорит ваш поиск.
Гораздо более быстрое и удобное решение данной задачи предлагает сервис Logaster. С его помощью вы сможете за считанные минуты выбрать уникальный паттерн из тысяч доступных вариантов. Здесь есть возможность подобрать паттерны определенного стиля или расцветки, что заметно ускорит ваш поиск.
Также Logaster позволяет пользователям «примерить» орнаменты на логотип или иную символику и посмотреть, как они будут смотреться непосредственно на визитках, бланках, конвертах или прочих элементах фирменного стиля.
Воспользовавшись нашими услугами, вы оперативно найдете идеальные паттерны для своего бренда и сможете мгновенно получить эту символику в полное распоряжение за весьма умеренные деньги.
Как сделать фирменный паттерн | Дизайн, лого и бизнес
Паттерном именуются некрупные повторяющиеся детали рисунка. Чередование отдельных элементов создаёт впечатление бесконечного орнамента (узора), не имеющего заметных разграничений. Они значительно отличаются от мелких текстур тем, что выступают в качестве цельного компонента. Кроме того, паттерн может состоять из любых изображений: узоров, животных, растений и т.д. Также часто используются абстрактные орнаменты и буквенно-цифровые комбинации.
Кроме того, паттерн может состоять из любых изображений: узоров, животных, растений и т.д. Также часто используются абстрактные орнаменты и буквенно-цифровые комбинации.
Разработать логотип для бизнеса за 5 минут
Нажмите кнопку «Создать логотип» и конструктор бесплатно предложит для вас варианты лого. Просто выбирайте и начинайте работать!
При этом паттерны подразделяются на простые и сложные. Первые – незамысловаты, их составляющие располагаются на определённом расстоянии друг от друга. А вторые представляют собой тонкие сплетения, переходы с применением полутеней, градиентов и т.д.
Где используется паттерн
Основное направление использования паттернов (сюда же относится и фирменный паттерн) – веб-дизайн. Сюда также можно отнести конструирование текстурированных обоев различных параметров, стилей и оттенков. Паттерны активно участвуют в формировании фирменного стиля брендов. Кроме того, такой элемент поможет выделить корпоративную символику компании на рынке.
Ключевое преимущество паттернов состоит в том, что при вёрстке электронных страниц изображение смотрится максимально естественно и органично. Это в свою очередь позволяет выгодно продемонстрировать значимые области сайта, не деформируется при открытии на гаджетах с различными дисплеями.
Также паттерны применяются в моделировании рекламы (как публикуемой в Интернете, так и в действительности). Например, их можно встретить в оформлении дизайна уличных баннеров, флаеров.
Каким должен быть паттерн
Хотите создать уникальный и привлекательный паттерн онлайн самостоятельно? Запомните несколько правил:
- Не пренебрегайте качеством выбранных изображений. Нечёткая картинка с маленьким разрешением выглядят не эстетично и «дешево». Также следите за тем, чтобы даже при значительном увеличении узор не расплывался. Для поиска качественных изображений можно воспользоваться специальными сайтами-библиотеками. Например, Pixabay или Gratisography.
- Фирменный паттерн не должен быть навязчивым и нарочито ярким.
 Вычурные повторяющиеся элементы вызывают отторжение и желание как можно быстрее перевести взгляд на более спокойный фон.
Вычурные повторяющиеся элементы вызывают отторжение и желание как можно быстрее перевести взгляд на более спокойный фон. - Тщательно продумывайте концепцию дизайна и цветовую гамму. При этом оттенки должны гармонировать между собой и выглядеть вместе привлекательно.
Как создать паттерн онлайн
Сделать паттерн довольно легко, если разобраться в основных нюансах создания такого вида продукта. Для непосредственной разработки вам потребуется гаджет с выходом в Интернет, вдохновение и свободное время.
Отвечая на вопрос «как нарисовать паттерн», отметим, что сегодня в сети представлено более 20 удобных и интуитивно понятных генераторов паттернов и цветовых схем. Все они работают по схожему принципу: изначально пользователю необходимо выбрать сочетания символов, подходящую гамму и фон, затем расположить составляющие в определённой последовательности и сконструировать переходы.
Примеры сервисов, которыми можно воспользоваться для получения привлекательного и качественного паттерна:
- Plain Pattern.
 Данная площадка отлично подойдет для создания паттернов с несложным дизайном. На сервисе возможна загрузка своих SVG-иконок. Кроме того, пользователям доступны инструменты изменения цвета и размера загруженных изображений.
Данная площадка отлично подойдет для создания паттернов с несложным дизайном. На сервисе возможна загрузка своих SVG-иконок. Кроме того, пользователям доступны инструменты изменения цвета и размера загруженных изображений. - Stripe Generator. На этом сервисе также возможна разработка паттерна, однако, только линейного вида (состоящего из полос). В процессе разработки пользователи могут изменять расстояние между полосами, их цвет, фон и вид в целом.
- Patternify. Создание паттерна на данной площадке происходит с самого начала – детальной проработки изображения. Только после этого готовую картинку можно преобразовывать в полноценный паттерн. После завершения разработки можно бесплатно скачать получившееся изображение в формате PNG.
- Stripemania. Здесь можно создать «полосатый» паттерн. Процесс разработки разделен на 3 этапа: настройка параметров, создание паттерна и его скачивание.
- Patterncooler.
 На данном сайте вы можете выбрать изображение для паттерна из обширной библиотеки предложенных шаблонов. Картинки для удобства поиска разделены на две категории: популярные и новые. Также при разработке вы можете корректировать количество пикселей (максимально 300).
На данном сайте вы можете выбрать изображение для паттерна из обширной библиотеки предложенных шаблонов. Картинки для удобства поиска разделены на две категории: популярные и новые. Также при разработке вы можете корректировать количество пикселей (максимально 300). - Repperpatterns. Созданные на этой площадке паттерны сделаны как будто с помощью калейдоскопа. Данное дизайнерское решение довольно необычное и однозначно привлечет внимание клиентов. Минус сервиса – за использование необходимо заплатить некоторую сумму. Однако на сайте предоставляется бесплатная ознакомительная версия.
Заключение
Качественный паттерн привлечет внимание и сделает фирменную символику компании более привлекательной и запоминающейся. А для его создания потребуется лишь определиться с подходящим Интернет-сервисом и выполнить разработку. Но обязательно следуйте заранее выбранной идее будущего паттерна, чтобы получить ожидаемый продукт.
Твитнуть
Поделиться
Поделиться
Отправить
Класс!
Отправить
Другие статьи
Создаем четкий, иллюстрированный бесшовный паттерн в Adobe Photoshop
Над чем сегодня работаем
Одно из моих любимых занятий – создавать привлекательные бесшовные паттерны, но я не люблю процесс создания постоянно повторяющихся фонов для шаблона. Именно это подстегнуло меня на разработку удобного метода создания бесшовных моделей.
Именно это подстегнуло меня на разработку удобного метода создания бесшовных моделей.
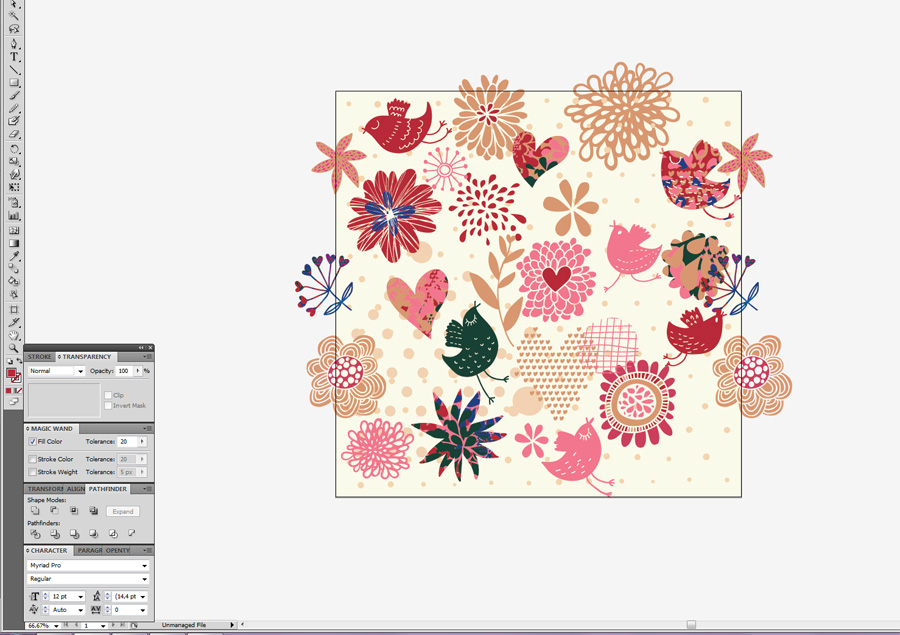
Сделайте примерный набросок шаблона, поместите на него все необходимые элементы. Ветки и листва – это всегда прекрасно, так как создает ощущение естественности. Но этот метод можно применять и для других объектов:
Развивайте идею паттерна. Пусть это будет грубая черновая работа, она вовсе не должна быть красивой, так как лишь помогает вам задать «ритм». Можно сделать один крупный фрагмент или множество мелких, и потом скомпоновать их так, как захочется:
Как только эскиз станет хоть немного похожим на иллюстрацию, из него нужно будет создать фрагмент бесшовного паттерна. Если вы работали на бумаге, то отсканируйте рисунок при 300dpi.
Создайте новый Photoshop-документ достаточного размера. Я рекомендую использовать размер не менее 5000 на 5000 пикселей. При необходимости его всегда можно уменьшить, а вот увеличить изображение маленького размера без потери качества уже не получится:
Если вам удалось достаточно четко набросать эскиз и отсканировать его, то его можно взять за основу паттерна. Нужно удалить фактуру бумаги, и оставить на слое только контур иллюстрации.
Нужно удалить фактуру бумаги, и оставить на слое только контур иллюстрации.
Это легче всего сделать при помощи меню Изображение > Коррекция > Уровни (Image > Adjustments > Levels). Передвиньте левый ползунок внутрь окна, чтобы сделать черные элементы еще темнее, а затем передвиньте правый ползунок левее, чтобы сделать белые фрагменты еще светлее. Затем поэкспериментируйте со средним ползунком до тех пор, пока не найдете подходящий баланс.
Затем выделите белые фрагменты инструментом «Волшебная палочка» (Magic Wand) и нажмите Delete. Если вам не удалось добиться четкости на эскизе или хорошо отсканировать документ, то можно воспользоваться иллюстрацией для создания нового изображения на отдельном слое. Разместите слой с эскизом на самый верх в панели слоев, немного уменьшите уровень его непрозрачности. После этого продублируйте его кистью или другим инструментом на новом слое:
Нет каких-то строгих правил относительно того, какой должна быть иллюстрация, но чем больше уникальных элементов будет на ней, тем интересней будет смотреться шаблон. Но слишком много элементов могут визуально перегрузить его.
Но слишком много элементов могут визуально перегрузить его.
Одни и те же элементы можно использовать несколько раз, немного видоизменив их при помощи поворота, зеркального отражения и прочих средств. Гораздо удобнее наносить элементы на новый слой, используя другой цвет кисти. Так вы будете видеть, какие фрагменты еще нужно зарисовать:
Немного поэкспериментируйте с разными элементами, а затем свяжите их в единый фрагмент мозаики шаблона. Форма фрагмента не так важна, но будет лучше, если он будет равномерно разбросан по холсту.
На данном этапе лучше работать одним цветом, а все остальное можно добавить позже, уже после того, как мы убедимся, что наш паттерн идеально выстраивается в мозаику. Если начать раскрашивать его до верстки, то позже придется вносить корректировки в каждый слой. Но это вовсе не касается цвета фона и основного контура:
Когда фрагмент будет готов, сделайте копию слоя с шаблоном (Ctrl+J), и переместите копию в одну из сторон по прямой линии (для этого можно зажать клавишу Shift).
Поместите новый слой на минимальном расстоянии от слоя с исходным паттерном, оставив место, которое позволит вам соединить два элемента вместе, закрасив пространство между ними:
Вернитесь к слою с шаблоном и дорисуйте его так, чтобы он соприкасался с только что созданной копией.
Если вам кажется, что элементы наезжают друг на друга, то отодвиньте слой с копией на большее расстояние, чтобы у вас получились плавные соединительные линии. Если места слишком много, то придвиньте слой ближе. Важно добиться незаметного перехода между двумя фрагментами мозаики:
После окончания предыдущего этапа удалите слой с копией и создайте новую копию оригинального фрагмента, так как он слегка обновился. На этот раз перемещайте слой с копией в другую сторону.
Помните, что нам важны только края контрольного слоя (слоя с копией), но если вам не хватает места для работы, можно увеличить размер холста через меню Изображение > Размер холста (Image > Canvas Size):
Вернитесь к слою с исходным паттерном, и продолжите зарисовывать расстояние между частями шаблона, как делали это в прошлый раз. При этом нужно добиться незаметного перехода между двумя фрагментами.
При этом нужно добиться незаметного перехода между двумя фрагментами.
После этого этапа ваш бесшовный паттерн будет практически завершен. Снова удалите копию, и приступим к тестированию:
Скопируйте получившийся фрагмент в новый файл (Ctrl-A > Ctrl -C > Ctrl -N > Ctrl-V).
Если он получился слишком большим, уменьшите размер примерно до 1000 пикселей. Конечно, потеряется немного качества, но на тестировании это никак не отразится. Проводите эти манипуляции над копией, а не над исходным файлом.
Активируйте инструмент «Прямоугольная область» (Rectangular Marquee Tool), и протяните квадрат, отступив примерно 1/5 от краев фрагмента.
Не снимайте выделение до тех пор, пока не останетесь довольны результатом (выбранным фрагментом). Можно воспользоваться стрелками на клавиатуре для точного перемещения выделенной области.
Снимите выделение (Ctrl-D), и проделайте то же самое с верхним и нижним краями. У нас получился красивый фрагмент мозаики:
Теперь выделите полностью весь фрагмент. Здесь нужно быть предельно точным, поэтому лучше воспользоваться направляющими (Guides). Затем перейдите в меню Редактирование > Определить узор (Edit > Define Pattern). Укажите название нового узора и затем сохраните его:
Здесь нужно быть предельно точным, поэтому лучше воспользоваться направляющими (Guides). Затем перейдите в меню Редактирование > Определить узор (Edit > Define Pattern). Укажите название нового узора и затем сохраните его:
Создайте новый пустой файл, по размеру раза в три больше вашего паттерна, и залейте его только что созданным узором при помощи инструмента «Заливка» (Paint Bucket Tool), предварительно изменив стандартную опцию «Основной цвет» (Foreground) на «Узор» (Regular) с указанием нашего нового узора. Новые узоры всегда показываются в самом конце перечня. Теперь внимательно рассмотрите все «швы»:
Если все-таки выявились какие-либо неровности, то просто пометьте для себя их расположение. Затем возвратитесь к исходному паттерну и исправьте их.
Также нужно поработать над общей картиной. Хотя на отдельном узоре это может быть незаметно, при повторяющемся рисунке некоторые объекты могут казаться недостаточно или чрезмерно выразительными. Иногда нужно будет заострить внимание на каком-то определенном участке узора:
Теперь пришло время раскрасить нашу иллюстрацию. Легче всего это делается при помощи «Наложения цвета» (Color Overlay).
Легче всего это делается при помощи «Наложения цвета» (Color Overlay).
Для каждого цвета, который вы хотите добавить, создайте новый слой, и выставите наложение необходимого цвета. Для этого можно нажать кнопку Fx в самом низу панели слоев, а затем выбрав «Наложение цвета» из меню. Работая таким образом, вы всегда будете видеть, с каким цветом имеете дело.
В узоре можно использовать сколько угодно цветов, но следует учесть, что если шаблон предназначается для печати, то лучше всего использовать не более 4-8 цветов.
Если вы работаете с цельным изображением, то поместите основной слой в самый низ, а цветные слои сверху. Если же вы с контурным изображением, то лучше поместить основной слой в самом верху, а цветные слои выстраивать уже под ним:
Перед тем как начать раскраску, зажмите Ctrl и кликните по слою с основным паттерном, а затем нажмите Ctrl-H, чтобы скрыть выделение. Теперь цвет будет наноситься только в рамках выделенной области.
Конечно, такой метод сработает только в том случае, если ваш узор состоит из цельных фигур, а не из контуров. Если вы работаете с контурами, как показано ниже, то можно для начала залить их (для создания копии слоя с контурами нажмите Ctrl-J). Это позволит создать заготовку, и затем использовать ее для нанесения цветов на другие элементы паттерна:
Если вы работаете с контурами, как показано ниже, то можно для начала залить их (для создания копии слоя с контурами нажмите Ctrl-J). Это позволит создать заготовку, и затем использовать ее для нанесения цветов на другие элементы паттерна:
Теперь нужно проверить, не заходит ли фоновый цвет на передний план. Это просто исправляется: нужно выбрать фрагменты иллюстрации, вокруг которых виден небольшой контур базового цвета при помощи зажатия клавиши Ctrl на клавиатуре и клика левой кнопкой мыши по миниатюре этого изображения на нужном слое. Затем нужно перейти в меню Выделение > Модификация > Сжать (Select > Modify > Contract) и ввести значение 1, после чего нажимаем ОК.
Это сожмет все выделение на 1 пиксель. Теперь инвертируйте выделение (Ctrl-Shift-I), а затем нажмите «Удалить» (Delete). Это приведет к удалению контура толщиной в 1 пиксель по всему фрагменту:
Наша иллюстрация уже завершена, и мы видим, что она прекрасно складывается в красивую мозаику. Теперь нужно превратить ее в готовый фрагмент, который можно будет использовать как шаблон.
Это легче всего делается при помощи направляющих. Установите одну горизонтальную и одну вертикальную направляющую рядом с краями документа. Если вы не видите линейки по краям рабочей области, то нужно включить их при помощи меню Просмотр > Линейки (View > Rulers).
Здесь нет какого-то конкретного обязательного фрагмента. Как бы вы ни разрезали эту мозаику, любая ее составная часть будет легко выстраиваться в такое изображение. Начните тянуть выделение от точки соприкосновения направляющих, предварительно зажав клавишу Shift:
Когда выберете нужный фрагмент, воспользуйтесь инструментом «Масштаб» (Zoom), и сильно увеличьте документ. Установите следующую направляющую точно по краю выделения.
Теперь повторите эту операцию с каждым слоем цвета, и выделение всегда установлено в нужном месте.
После того как закончите, снова отдалите документ и внимательно проверьте его. Малейшие погрешности на данном этапе могут создать большие проблемы в дальнейшем. Если все в порядке, проделайте то же самое с вертикальными краями:
Документ, который мы только что создали, полностью разделен на слои, поэтому мы можем без труда модифицировать его, меняя цветовое наложение на каждом отдельном слое:
Стоит отметить, что если вы планируете загружать этот файл на какие-нибудь сервисы, или отдавать на печать, то его нужно будет сохранить в форматах PNG, JPG или TIFF, но я рекомендую вам всегда сохранять оригинальный PSD-документ. Этот документ уже готов к модификациям и экспорту в любые форматы.
Этот документ уже готов к модификациям и экспорту в любые форматы.
Надеюсь, вам понравилось это руководство, и теперь вы умеете создавать собственные качественные бесшовные паттерны в Photoshop!
В комментариях хотелось бы увидеть примеры ваших работ, созданных на основе этого руководства!
Данная публикация представляет собой перевод статьи «Create a Detailed, Illustrative, Seamless Pattern in Adobe Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
19 советов по созданию паттернов
Из чего состоит идеальный паттерн? Что и как нужно рисовать, чтобы получился по-настоящему отличный повторяющийся рисунок. Советы дают художники со всего мира, занимающиеся созданием паттернов профессионально.
Лучшие художники по части паттернов — ведущие иллюстраторы и дизайнеры текстиля — делятся советами, о том как рисовать прекрасные повторяющиеся узоры с использованием Photoshop, Illustrator, карандашей, ручек, и красок.
Динара Миртлипова (Dinara Mirtlipova), Узбекистан:
1. Создавать повторяющиеся паззлы для меня как собирать мозаику, собирать что-то из лего или играть в тетрис. Ритм каждого паттерна зависит от его назначения и от того, как его планируется его использовать. Когда я создаю что-то, что станет обоями, мне нужно удостовериться в том, что узор выглядит гладко и красиво даже на трехметровой стене.
Создавать повторяющиеся паззлы для меня как собирать мозаику, собирать что-то из лего или играть в тетрис. Ритм каждого паттерна зависит от его назначения и от того, как его планируется его использовать. Когда я создаю что-то, что станет обоями, мне нужно удостовериться в том, что узор выглядит гладко и красиво даже на трехметровой стене.
Если рисунок для ткани, то масштаб уже не играет такую важную роль, а вот цвета — да. Поэтому я стараюсь не сочетать похожие тона. Если вы поставите рядом розовый и оранжевые или небесно-голубой и лазурный, то после печати на ткани они скорее всего окажутся одним и тем же цветом.
Рис. 1. Паттерн Динары Миртлиповой
2. В свободное время я люблю рисовать “свободные паттерны”. Это не технический термин, просто я так их называю. Суть в том, что у меня нет предварительного плана в голове — я просто черчу квадрат 15х15 и начинаю рисовать в нем паттерн.
Рис. 2. Паттерн Динары Миртлиповой
3.
Рис. 3. Элементы паттерна Динары Миртлиповой с Рис.3.
Лотта Хюльхорн (Lotta Kühlhorn), Швеция:
4. Чтобы создать запоминающийся повторяющийся рисунок, прежде всего нарисуйте много разных мотивов и форм в ручную. У меня нет светового стола, так что вместо этого я использую две ручки разной толщины, а также блокнот с прозрачной калькой, чтобы срисовывать мотивы прямо с фотографий.
Я обвожу только контуры — контуры самих объектов и контуры бликов на них. Для этой техники очень важно, чтобы линия была ровной и непрерывной. Все формы должны быть замкнутыми, потому что это усложнит заливку цветами на компьютере. Когда рисуешь, довольно просто пропустить какую-то дырку, но ее можно закрыть позже, в Photoshop-е.
Рис.4. Паттерн Лотты Кюльхорн
5. Обычно, когда я сканирую свои рисунки, я делаю линии более черными и убираю ненужные части бумаги через настройку уровней (levels) в Photoshop-е. Я применяю настройки таким образом, чтобы сделать черные тона еще более черными, а белые еще более белыми, чем есть на рисунке.
Если оказывается, что это необходимо, я разделяю картинки, чтобы обработать их в Photoshop-е так, чтобы каждая часть мотива имела абсолютно одинаковые тона и чтобы все они были размещены на отдельных слоях.
6. Создайте три разных оригинала (например, для консервной банки для сардин я сделала три версии: в желтом, в черном, и в розовом цвете). Залейте все части, которые должны быть сплошного цвета, черным, используя инструмент Заливка в Photoshop-е.
Для этого вам нужно, чтобы линия была сплошная, иначе черный зальет всю страницу. Продолжайте разделять картинки, пока все изображения в оттенках серого не станут черно-белыми.
Эбигейл Борг (Abigail Borg), Великобритания:
7. Не бойтесь экспериментировать с цветами. Забудьте все правила о сочетаниях цветов. Если вам кажется, что какие-то цвета хорошо смотрятся вместе, так и оставьте.
Поиграйте со своим рисунком, если, конечно, вас не поджимает дедлайн, назначенный клиентом, не торопитесь.
Повторяющиеся картинки могут быть каверзными. Мне обычно помогает вернуться к работе над дизайном через несколько дней после начала и посмотреть на паттерн свежим взглядом, чтобы понять, куда идет дело, и как надо действовать дальше.
Рис.5. Паттерн Эбигейл Борг на наволочке.
8. Оставьте время на эксперименты с такими элементами, которые в вашей голове совершенно не сочетаются. Не ограничивайте себя и не пытайтесь заранее спланировать, какие элементы вы будете повторять в своем паттерне.
Вы можете начать паттерн и сказать “Я хочу, чтобы здесь были розы и пионы и все”. Сложно представить, как в итоге будет выглядеть такой паттерн. В моей истории, самые удачные и привлекательные паттерны получались совершенно случайно.
Рис.6. Эбигейл Борг, процесс создания паттерна.
Рейчел Кейв (Rachel Cave), Великобритания:
9. Все мои работы начинаются в Illustrator-е, потому что я предпочитаю нырять в работу сразу и начинать создание форм, используя инструмент Перо (Pen tool). Иногда я могу сначала сделать несколько быстрых традиционных компоновочных эскизов, но обычно я играю с формами и узорами прямо сразу на компьютере.
Используя Pen tool, я сначала рисую простые формы паттерна, обычно они носят или цветочный, или геометрический характер. Также я использую панель текстур, которые тоже могут дать очень интересные эффекты, например уголь, карандаш или краска. У моего стиля очень простой и графический вид, но никогда не помешает добавить немного текстур.
Рис.7. Рисование цветочных элементов пером в Illustrator-е.
10. Когда каждый элемент нарисован и раскрашен, я просто начинаю их повторять в зависимости от того, каким я представляю паттерн, до тех пор, пока не добьюсь такого результата, который будет меня радовать.
Очень полезный совет — использовать направляющие (‘Guides’) в Illustrator-е. Они помогут аккуратно разметить повторяющиеся плитки, что необходимо для создания идеального паттерна.
Рис.8. «Выбираю элементы, которыми довольна. С помощью направляющих, размечаю нужный кусок и вымеряю повторение. Когда все размечено, обрезаю. Получаю идеально повторяющийся кусок паттерна.»
11. У меня есть библиотека, или коллекция, своих работ. Всегда полезно держать под рукой все, что вы ранее напридумывали, потому что никогда не знаешь, когда захочется к чему-то вернуться и использовать заново. Огромное количество дизайнов можно переработать или перекрасить. Плюс к тому, эти материалы вашего собственного производства могут быть ценными референсами.
Мэри Танана (Mary Tanana), США:
12. Я помню, как один из моих преподавателей по иллюстрации в колледже сказал мне: “не покрывай глазурью пирог, пока он не испечен!” И в работе с паттернами я до сих пор придерживаюсь этой философии.
Я действительно провожу очень много времени, работая над эскизом ,над “костями” паттерна. Начала я рисую в черно-белой гамме, потому что я считаю, что добавление цветов сразу, очень сильно сбивает с толку.
Рис.9. Работа над дизайном паттерна в ч/б.
13. Когда схема готова, я добавляю цвета. Цвет нужно распределять равномерно, так что я включаю лупу, чтобы периодически переключаться на уменьшение, чтобы проверить то, как баланс цветов выглядит издали. На работу с цветами, чтобы добиться того что мне нужно, я тоже трачу очень много времени.
Рис.10. Работа над покраской ч/б дизайна.
Рис.11. «Точечный тест».
Лесли Тодд (Lesley Todd), Великобритания:
15. Создайте иллюзию разнообразия в своем паттерне путем отражения, поворота и перекраски повторяющихся мотивов.
Рис.12. Паттерн Лесли Тодд.
16. Я люблю придавать текстуру и узор моим мотивам, но здесь важно помнить, что Adobe Illustrator даст вам загрузить в форму в специальный инструмент для создания узоров, если вы сначала расширите свой паттерн. Мне понадобилось какое-то время, чтобы это понять!
Рис.13. «Расширение» паттерна в Adobe Illustrator.
17. Инструмент для создания паттернов в Adobe Illustrator — замечательно подходит для экспериментов. Когда я создаю паттерн, самые на мой взгляд динамичные и интересные результаты получаются, когда я использую не один мотив, а несколько.
Лесли Вуд (Leslie A Wood), США:
18. Сначала нарисуйте формы довольно общего вида, а потом перенесите каждую из них на индивидуальный слой в Photoshop, продолжая дорабатывать дизайн. Хотя на это уходит довольно много времени, эффект получается более интересный, чем со стандартным повторяющимся паттерном. Так что я создаю отдельный слой для каждой формы, а потом копирую, вставляю и двигаю, чтобы посмотреть, как они “работают” вместе.
Обычно у меня как минимум пять разных форм — это приятно разнообразит композицию и помогает добиться того, что две одинаковые формы не окажутся бок о бок. Оставляя место между формами, вы даете себе возможность впоследствии доработать паттерн, дорисовав в конце какие-нибудь мелкие элементы, которые принесут баланс в вашу картинку.
Рис.14. Паттерн Лесли Вуд.
19. Когда я начинаю работать над новой иллюстрацией, я всегда делаю несколько набросков, но особенно это полезно, когда я придумываю новый паттерн, потому что этот ход помогает понять, какой вариант расположения более удачен.
Рис.15. Эскиз к паттерну на Рис.14.
Примечание переводчика: о технической стороне компоновки паттернов подробнее здесь!
Паттерн. От идеи к воплощению в Adobe Illustrator
Меня зовут Ольга Ублинских (Silmen), я графический дизайнер и иллюстратор.
Последние несколько лет я активно занимаюсь разработкой векторных бесшовных паттернов и орнаментов. Не рисую на заказ, создаю то, что мне нравится, придерживаясь своего графика и своих тем. Я думаю, это самое лучшее – делать то, что тебе нравится, а покупателю твоего творчества просто дать возможность выбрать из того, что ты делаешь. Именно в такой формате я сейчас сотрудничаю с различными интересными проектами и площадками, и одним из направлений является создание бесшовных принтов для текстиля, чехлов, наклеек… для всего, где есть ровная поверхность).
Замысел → Воплощение → Загрузка
Прежде я много работала в сфере разработки логотипов, и потому один из моих стилей в графике сейчас — лаконичный и ясный векторный рисунок. Хороший логотип – это минимум средств и максимум выразительности. Этот подход можно отлично применять и для графики.
Мне нравится выверенность и простота. Каждый раз, создавая паттерн, я решаю задачу, стремлюсь найти самое простое и убедительное решение.
Замысел
Вообще возможность сделать паттерн бесшовным (т.е. таким, повторяя который можно создавать графически непрерывные поверхности) открывает для его применения гораздо бoльшие возможности, чем просто принт. Такие шаблоны можно использовать как на чехле от телефона, так и на обоях на стену. Они не потеряют свое качество, а если это еще и вектор – то это практически универсальная модель!
Еще один секрет хорошего паттерна – это его цельность. То, удачно вы сделали паттерн или нет, можно безошибочно понять, залив им большую поверхность. Если глаз воспринимает графику как единый, цельный фон значит — это будет работать на материале. Если же на поверхности видны разрывы, плотность заполнения графикой неравномерна или какой-то элемент выскакивает из общего поля – то здесь еще есть над чем поработать. Главное – не уйти в скучный, однообразный фон. Найти баланс в каждом таком случае – это и значит сделать хороший паттерн! Такой паттерн ложиться на плоскость, не выворачивая и не искажая ее, а наоборот — подчеркивая, каким бы простым или причудливым он не был по графике. Это — мастерство и высший пилотаж.
Воплощение
Для меня создание паттерна обычно начинается с идеи. Я загораюсь какой-то темой и тут же мысленно накидываю список объектов, которыми можно ее выразить. Если в списке появляется 5-6 примеров, изображение которых мне интересно и примерно понятно по графике, значит паттерн оказывается в моем скетч-буке в виде эскиза или даже просто заметки. Я много продумываю в голове, поэтому для меня обычно достаточно просто списка: Море: кашалот (чтобы дать отдохнуть более популярным китам), медузы, крабы, рыбы.
Дальше идет набор референсов. Стоит посмотреть какими же бывают кашалоты, крабы и медузы.
Суммируем в голове и на их основе создаем в Adobe Illustrator набор графический элементов. Медуза не вписалась, ну ничего, отложу ее до особого, чисто медузового паттерна.
Иногда я сразу вижу и цветовую гамму, и тогда элементы цветные изначально. А если нет – беру универсальный черный.
Теперь создаем файл с квадратной формой (или с другими пропорциями прямоугольника, но удобнее всего работать с приближенной к квадрату формой) и размещаем на нем наши объекты таким образом, как показано на рисунке ниже. Не задумываемся о вылетах за пределы поля, главное, чтобы внутри все равномерно заполнялось. Края правой и нижней сторон оставляем свободными! А при размещении помним о тех правилах, что я описывала выше.
Далее группируем все объекты, выходящие за левый край рамки нашего будущего паттерна и жмем ctrl+shift+m (или ctrl+comаnd+m на маке) в указанном меню пишем параметры для копирования и жмем «Copy». Ширина шага будет равна ширине паттерна. У меня квадрат 450Х450 пикселей, поэтому и длина шага – 450.
Получаем такую картину:
Точно также делаем с вертикальными выступающими объектами.
И теперь у нас есть заполненное поле паттерна, и мы можем видеть например, что хвост нашего кашалота справа точно до пикселя вписывается в его тело слева.
Теперь добавим немного мелких деталей, чтобы сделать паттерн более равномерным и связать все элементы воедино. Здесь добавим просто пузырьки воздуха) Для наглядности я выделила их цветом:
Теперь остается убрать выступающие элементы. Накладываем точно сверху квадрат размером ровно с наш паттерн. Группируем все объекты паттерна. И выделив их и квадрат жмем в панели «Pathfinder» кнопку «Divide».
Нажимаем «ungroup».
Паттерн обрезан ровно по краям квадрата! Остается удалить остатки голубого фона и все, что осталось за границей.
Теперь добавляем цвет и фон. Такой:
Или такой!
Готово! Проверим, все ли верно получилось, и наш паттерн действительно получился бесшовным.
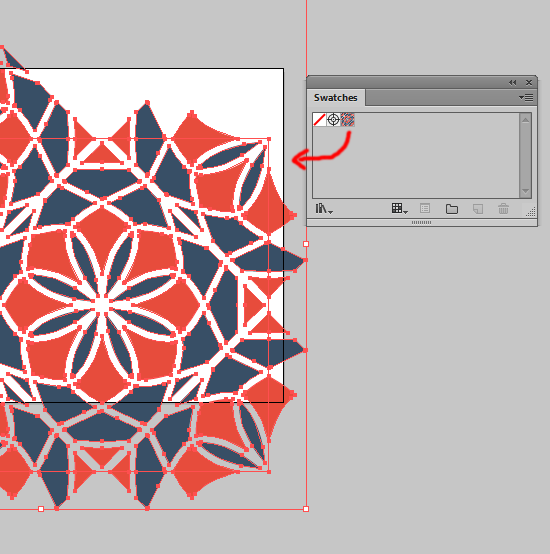
Для этого выделяем его и перетаскиваем прямо во вкладку Swatches:
Теперь этим образцом-свотчем можно заливать любые формы! Ну а мы просто проверим его швы на прямоугольнике.
Отлично!
Загрузка
Теперь очень хочется увидеть наш паттерн в деле, на моделях.
Для этого записываем наш паттерн в jpg без сжатия и заходим на сайт в раздел «Сообщество», выбираем «Прислать работу», и загружаем.
Прописываем название и не ленимся вводить ключевые слова, так изделие с нашим дизайном будет легче найти в интернете!
Жмем «сохранить» и нас переводит к следующему важному этапу: мы оцениваем, хорошо ли смотрится наш паттерн на изделии. Возможно, с первого раза не удастся попасть в самый выгодный размер. Например, будет слишком крупно:
Или слишком мелко:
И так мы несколько раз можем возвращаться к этапу 1 и, удалив текущий файл, залить новый, с большим или меньшим количеством пикселей соответственно.
Готово!
Обратите внимание, что именно на этом этапе мы создаем итоговый вид нашего проекта, и в наших руках возможность как выгодно подчеркнуть графику принта, так и наоборот – свести на нет все его выигрышные стороны!
Не стоит делать его слишком мелким, иначе мы получим просто визуальный шум. Не стоит и крупнить, если только ваш паттерн не очень детализированный и сложный. Обычно достаточно трех горизонтальных повторений, но это только стартовый прием, дальше мы все оцениваем визуально. Итак, внимательно масштабируем, выбираем и после этого сохраняем.
Я желаю вам успехов и творческого вдохновения, бесконечных, как бесшовные паттерны!:)
Silmen
Загрузчик
Как создать собственный диагональный узор (Pattern) в Photoshop
Всё, узор создан. Если мы теперь зайдём в менеджер наборов, то увидим его там:
Теперь создаём документ, на который будем наносить узор. Я создаю документ размером 520 на 182 пикселя на белом фоне, создаю новый слой и заливаю его цветом #F4f4f4, переименовываю слой в «Фон текста».
Берём инструмент «Текст» и пишем текст. Я написал название своего сайта бесплатным шрифтом Impact, буквы сделал разных цветов, но это по прежнему единый текстовый слой:
Применим к текстовому слою стиль «Наложение узора» (Pattern Overlay). Настройки стилю слоя зададим следующие:
Режим наложения (Blend Modes): Разделить (Divide) — этот режим добавлен с версии CS5
Непрозрачность (Opasity): 87%
Узор (Pattern): тот, что мы сделали
Масштаб (Scale): 100%
Результат:
Теперь займёмся горизонтальными полосками. Возьмите инструмент «Прямоугольная область» (Rectangular Marquee Tool) и сделайте выделение размером 460 на 12 пикселей:
Нажмите клавиши Shift+F5, откроется диалоговое окно инструмента «Заливка». Выберите режим «Регулярный» (Pattern), наш узор и нажмите ОК. Выделение будет залито узором:
Чёрный узор довольно скучен, зададим ему цвет с помощью корректирующего слоя «Цветовой тон/Насыщенность» (Hue/Saturation) со следующими настройками:
Результат:
Выделите слой с полоской и корректирующий слой и сгруппируйте их. Панель слоёв будет выглядеть так:
Дублируйте группу (Ctrl+I). Инструментом «Перемещение» (Move Tool), предварительно зажав Shift, перетащите дубль группы вниз:
Осталось сделать рамку. Над слоем «Фон текста» создаём новый слой. Выделяем весь документ, нажав Ctrl+A. Идём Выделение —> Трансформировать выделенную область (Select —> Transform Selection). Переключаем, кликнув правой клавишей мыши, единицы измерения в окнах ввода ширины и высоты с процентов на пиксели и вводим значения, меньшие на 8 пикселей, т.е. 512 и 174 пикселя соответственно, при этом рамка уменьшится на эти значения относительно своего центра, т.е. центра документа:
Нажимает Enter.
Идём Выделение —> Модификация —> Растушёвка (Select —> Modify —> Feather), в открывшееся диалоговое окно вводим значение 5 пикселей:
Нажимаем Crtl+Shift+I для инверсии выделенной области. Результат:
Осталось залить выделение. Нажимаем Shift+F5 и заливаем, как только что заливали горизонтальную полоску. Штриховка получилась чёрно-белой. Надо придать ей цвет. Нам нужно создать корректирующий слой, как над слоем с полоской, но, проще не создавать, а скопировать. Для этого зажмите клавишу Alt и перетяните корректирующий слой полоски над слой со штриховкой, а затем создайте для него обтравочную маску (зажмите Alt и кликните между слоями), чтобы корректирующий слой действовал только на слой под ним:
Давайте ещё развернём направление штриховки окантовки. Идём Редактирование —> Трансформирование —> Отразить по горизонтали (Edit —> Transform —> Flip Horizontal). Всё, на этом логотип закончен:
Как самостоятельно создать узор для вязания крючком
Вы замечаете, что адаптируете узоры, придумывая варианты дизайна, которые работают для вас? Возможно, вы готовы сделать следующий шаг: создать образец вязания крючком и продать его другим. Но с чего начать? Это руководство поможет!
Изображение предоставлено искусным писателем Робином Бжозовски
Узнайте, как создать узор для вязания крючком самостоятельно с помощью этого руководства!
Шаг 1. Попрактикуйтесь в написании шаблона, который вы уже знаете
Чтобы привыкнуть к написанию схем вязания крючком, попрактикуйтесь с уже знакомыми узорами.
Например, возьмем классический квадрат бабушки крючком. Представьте, что инструкции для этого шаблона были потеряны, и вы обязаны воссоздать их.
Сядьте с пряжей, крючком и ручкой (или компьютером) и опишите, как связать квадрат в виде бабушки крючком. Во время вязания крючком записывайте каждый шаг.
Вы можете сразу же начать писать пошаговые инструкции, но если это кажется слишком трудным, просто сначала сделайте заметки.Затем сделайте заметки и превратите их в письменные инструкции по вязанию крючком.
Когда ваши инструкции по вязанию крючком будут завершены, возьмите квадратный образец вязания крючком в Интернете и просмотрите его строка за строкой, сравнивая свои инструкции. Вы что-то не так поняли? Оставить что-нибудь? Вы использовали те же сокращения для вязания крючком?
Продолжайте практиковаться, пока вы не сможете идеально воссоздать образец вязания крючком на словах. Когда вы думаете, что у вас все получилось, попросите друга последовать вашему примеру и попросите его отзыв.Напомните другу, чтобы он следил за вашим рисунком, а не просто слепил по памяти квадрат бабушки — вы хотите убедиться, что ваш узор правильный.
Шаг 2: Потренируйтесь еще несколько раз!
Изображение предоставлено Кэтрин Сеньор
Вы хотите, чтобы действительно научились писать схемы вязания крючком, прежде чем погрузиться в дело, поэтому потренируйтесь еще несколько раз с узорами строчек или мотивами, которые вы уже знаете. Вот несколько шаблонов, которые вы, возможно, уже знаете по памяти:
Вяжите изделие по памяти, делая заметки по стежкам по ходу движения, и превращайте эти записи в письменные шаблоны.Сравните готовую выкройку с существующей выкройкой, доступной в Интернете, и исправьте все ошибки в своей. Вы будете узнавать больше каждый раз и становиться все лучше и лучше при написании собственных схем вязания крючком.
Шаг 3. Создайте свой собственный простой узор для вязания крючком
Наконец-то пора начать работать над своими собственными схемами вязания крючком! Начните подключать то, что вас интересует или видение, которое у вас в голове.
Тщательно записывайте, что вы делаете, на ходу.Эти записи станут вашим шаблоном, как и на ваших практических занятиях. Единственное отличие состоит в том, что теперь вы работаете исходя из своего воображения, а не
Учебник по повторяющимся узорам в Photoshop
Шаг 1. Создание нового документа
Начнем с создания единой плитки для узора. Для этого нам нужен новый пустой документ, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите New :
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите 100 пикселей для ширины и высоты . Размер документа будет определять размер плитки, что повлияет на частоту повторения узора в документе (поскольку для плитки меньшего размера потребуется больше повторений, чтобы заполнить такое же пространство, чем для плитки большего размера). В этом случае мы создадим плитку размером 100 х 100 пикселей. Позже вы захотите поэкспериментировать с разными размерами, создавая свои собственные выкройки.
Я оставлю значение Resolution равным 72 пикселя / дюйм . Установите Background Contents с на Transparent , чтобы у нашего нового документа был прозрачный фон:
Введите ширину и высоту документа и убедитесь, что для параметра «Фон» установлено значение «Прозрачный».
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно. Новый документ появится на вашем экране. Рисунок в виде шахматной доски, заполняющий документ, — это способ Photoshop сказать нам, что фон прозрачный.Поскольку документ довольно мал — всего 100 x 100 пикселей, я увеличу его, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и нажимая знак плюс ( + ) несколько раз. Здесь документ увеличен до 500%:
Новый пустой документ, увеличенный до 500%.
Шаг 2: Добавьте направляющие по центру документа
Нам нужно знать точный центр нашего документа, и мы можем найти его с помощью руководств Photoshop.Поднимитесь в меню View вверху экрана и выберите New Guide :
Выберите «Просмотр»> «Новое руководство».
Откроется диалоговое окно New Guide. Выберите Horizontal для Orientation , затем введите 50% для Position . Нажмите OK, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, появившуюся в центре документа:
Выберите «По горизонтали» и введите 50% в поле «Положение».
Вернитесь в меню View и еще раз выберите New Guide . На этот раз в диалоговом окне New Guide выберите Vertical для Orientation и снова введите 50% для Position :
Выберите «По вертикали» и введите 50% в поле «Положение».
Щелкните OK, чтобы закрыть диалоговое окно, и теперь вы должны иметь вертикальную и горизонтальную направляющую, проходящую через центр документа. Точка, где они встречаются, и есть точный центр.Цвет направляющих по умолчанию — голубой, поэтому их может быть сложно увидеть на снимке экрана:
Вертикальная и горизонтальная направляющие проходят через центр документа.
Изменение цвета направляющей (дополнительно)
Если у вас возникли проблемы с просмотром направляющих из-за их светлого цвета, вы можете изменить их цвет в настройках Photoshop. На ПК перейдите в меню Edit , выберите Preferences , затем выберите Guides, Grid & Slices .На Mac перейдите к меню Photoshop , выберите Preferences , затем выберите Guides, Grid & Slices :
Выберите настройки направляющих, сетки и фрагментов.
Откроется диалоговое окно «Настройки» Photoshop с параметрами «Направляющие», «Сетка» и «Срезы». Самый первый вариант вверху списка — это Guide Color . Как я уже упоминал, по умолчанию установлен голубой цвет. Щелкните слово Cyan и выберите другой цвет из списка. Вы увидите предварительный просмотр цвета в окне документа.Поменяю свой на Light Red :
Выбор светло-красного в качестве нового цвета направляющих.
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно «Настройки». Направляющие в окне документа теперь отображаются в новом цвете (обратите внимание, что Photoshop будет продолжать отображать направляющие в этом новом цвете, пока вы не вернетесь к настройкам и не измените цвет обратно на голубой или не выберете другой цвет):
Направляющие теперь отображаются в новом цвете, что упрощает их просмотр.
Шаг 3. Нарисуйте фигуру в центре документа
Вы можете создавать очень сложные узоры в Photoshop или они могут быть такими простыми, как, скажем, повторяющаяся точка или круг. Нарисуем круг в центре документа. Сначала выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию он скрывается за инструментом Rectangular Marquee Tool, поэтому щелкните инструмент Rectangular Marquee Tool и удерживайте кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент Elliptical Marquee Tool из списка:
Нажмите и удерживайте инструмент Rectangular Marquee Tool, затем выберите инструмент Elliptical Marquee Tool.
Выбрав инструмент Elliptical Marquee Tool, переместите перекрестие прямо над точкой пересечения направляющих в центре документа. Удерживая нажатыми Shift + Alt (Win) / Shift + Option (Mac), щелкните в центре документа, затем, не отпуская кнопку мыши, растяните круговое выделение. Удерживая нажатой клавишу Shift при перетаскивании, форма выделения превратится в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) заставит Photoshop нарисовать контур выделения из центра.Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая Shift + Alt (Win) / Shift + Option (Mac), растяните круговой контур выделения из центра.
Шаг 4: Залейте выделение черным
Перейдите в меню Edit вверху экрана и выберите Fill :
Перейдите в Edit> Fill.
Откроется диалоговое окно «Заливка», в котором мы можем выбрать цвет для заливки выделения.Установите для параметра Использовать в верхней части диалогового окна значение Черный :
Установите для параметра «Использование» значение «Черный».
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop заполняет круглое выделение черным. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы быстро удалить контур выделения вокруг формы (вы также можете перейти к меню Select вверху экрана и выбрать Deselect , но сочетание клавиш быстрее).Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга кажутся блочными:
Выбор закрашен черным.
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-basics-middle ]
Шаг 5: Дублируйте слой
Добавив только один круг в центр плитки, мы могли бы сохранить плитку как узор, но давайте сделаем ее немного интереснее, прежде чем мы это сделаем. Сначала сделайте копию слоя, перейдя в меню Layer в верхней части экрана, выбрав New , затем выбрав Layer через Copy .Или, если вы предпочитаете сочетания клавиш, нажмите Ctrl + J (Win) / Command + J (Mac):
Выберите «Слой»> «Создать»> «Слой через копирование».
В окне документа пока ничего не произойдет, но копия слоя, который Photoshop называет «Копия слоя 1», появится над оригиналом на панели «Слои»:
Панель «Слои», на которой отображается копия слоя 1 над оригиналом.
Шаг 6: Применение фильтра смещения
При разработке плиток для использования в качестве повторяющихся узоров есть один фильтр, который вы будете использовать почти каждый раз, и это Offset , к которому вы можете перейти, перейдя в меню Filter вверху экрана, выбрав Другой , затем выберите Смещение :
Выберите «Фильтр»> «Другое»> «Смещение».
Откроется диалоговое окно «Фильтр смещения». Фильтр «Смещение» перемещает или смещает содержимое слоя на указанное количество пикселей по горизонтали, вертикали или по обоим направлениям. При создании простых повторяющихся узоров, подобных тому, который мы здесь разрабатываем, вы захотите ввести половину ширины вашего документа в поле ввода «Горизонтально» и половину высоты документа в поле ввода «Вертикаль». В нашем случае мы работаем с документом размером 100 x 100 пикселей, поэтому установите для параметра Horizontal значение 50 пикселей и для параметра Vertical также значение 50 пикселей.Убедитесь, что в нижней части диалогового окна в разделе Undefined Areas выбрано Wrap Around :
Установите для параметров «Горизонтальный» и «Вертикальный» размер вдвое меньше размера документа и убедитесь, что установлен флажок «Обтекать».
Щелкните OK, чтобы закрыть диалоговое окно. В окне документа мы видим, что фильтр «Смещение» взял копию круга, который мы создали на предыдущем шаге, и разделил ее на четыре равные части, разместив их по углам документа.Круг, оставшийся в центре, — это исходный круг, который мы нарисовали на слое 1:
.Изображение после запуска фильтра смещения.
Шаг 7. Определите плитку как узор
Создав плитку, давайте сохраним ее как фактический узор. Этот процесс в Photoshop называется «определение узора». Перейдите в меню Edit вверху экрана и выберите Define Pattern :
Перейдите в Edit> Define Pattern.
Photoshop откроет диалоговое окно с просьбой назвать новый узор.Если вы создаете несколько одинаковых плиток разного размера, рекомендуется указать размеры плитки в названии рисунка. В этом случае назовите плитку «Круги 100×100». Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Плитка теперь сохранена как узор!
Назовите узор «Круги 100×100».
Шаг 8: Создайте новый документ
Мы разработали нашу плитку и определили ее как узор, а это значит, что теперь мы можем использовать ее для заполнения всего слоя! Создадим новый документ для работы.Как и в шаге 1, перейдите в меню File и выберите New . Когда появится диалоговое окно «Новый документ», введите 1000 пикселей для ширины и высоты . Оставьте Resolution равным 72 пикселя / дюйм , и на этот раз установите Background Contents на White , чтобы фон нового документа был заполнен сплошным белым цветом. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно.На вашем экране появится новый документ:
Создайте новый документ размером 1000 x 1000 пикселей с белым фоном.
Шаг 9: Добавьте новый слой
Мы могли бы просто заполнить фоновый слой документа нашим узором, но это серьезно ограничило бы то, что мы можем с ним делать. Как мы увидим в следующем уроке, когда мы рассмотрим добавление цветов и градиентов к узорам, гораздо лучший способ работы — это поместить повторяющийся узор на отдельный слой. Щелкните значок New Layer внизу панели Layers:
Щелкните значок «Новый слой».
Над фоновым слоем появляется новый пустой слой с именем «Слой 1»:
Появится новый слой.
Шаг 10: Залейте новый слой узором
Добавив новый слой, давайте заполним его нашим узором! Поднимитесь в меню Edit и выберите Fill :
Перейдите в Edit> Fill.
Обычно команда Photoshop «Заливка» используется для заливки слоя или выделения сплошным цветом, точно так же, как мы это делали на шаге 4, когда использовали ее для заливки круглого выделения черным цветом.Но мы также можем использовать команду «Заливка», чтобы заполнить что-либо узором, и мы делаем это, сначала установив для параметра Использовать в верхней части диалогового окна значение Узор :
Измените параметр «Использовать» на «Образец».
При выбранном шаблоне непосредственно под ним появляется второй вариант — Custom Pattern , где мы выбираем шаблон, который хотим использовать. Нажмите на эскиз шаблона для предварительного просмотра :
Щелкните непосредственно на миниатюре Custom Pattern.
Откроется окно выбора паттернов , в котором отображаются маленькие эскизы всех паттернов, из которых мы сейчас должны выбирать. Только что созданный нами узор круга будет последним эскизом в списке. Если у вас включены подсказки в настройках Photoshop (они включены по умолчанию), имя рисунка будет отображаться при наведении курсора на миниатюру. Дважды щелкните по нему, чтобы выбрать его и выйти из окна выбора узоров:
Выберите узор «Круги 100×100» в палитре узоров.
После того, как вы выбрали узор, все, что осталось сделать, это щелкнуть OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет пустой слой документа узором круга, повторяя плитку столько раз, сколько необходимо:
Слой 1 теперь заполнен повторяющимся круговым узором.
Куда идти дальше …
И это действительно все! Очевидно, что наш черно-белый узор круга не принесет нам много наград, но важные вещи, которые следует извлечь из этого первого урока, — это шаги, которые мы использовали для его создания, проектирование единой плитки, определение плитки как узор, а затем использование Photoshop Команда «Заливка» для заполнения всего слоя узором.Далее мы начнем двигаться дальше, изучая, как добавлять цвета и градиенты к нашим узорам ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Паттернов проектирования
В программной инженерии Шаблон проектирования — это универсальное повторяемое решение часто встречающейся проблемы в разработке программного обеспечения. Шаблон проектирования — это не законченный дизайн, который можно преобразовать непосредственно в код. Это описание или шаблон решения проблемы, который можно использовать во многих различных ситуациях.
Использование шаблонов проектирования
Шаблоны проектирования могут ускорить процесс разработки, предоставляя проверенные, проверенные парадигмы разработки. Эффективный дизайн программного обеспечения требует рассмотрения проблем, которые могут не проявиться до конца реализации. Повторное использование шаблонов проектирования помогает предотвратить тонкие проблемы, которые могут вызвать серьезные проблемы, и улучшает читаемость кода для программистов и архитекторов, знакомых с шаблонами.
Часто люди понимают только, как применить определенные методы проектирования программного обеспечения к определенным проблемам.Эти методы трудно применить к более широкому кругу проблем. Шаблоны проектирования предоставляют общие решения, задокументированные в формате, не требующем специфики, привязанной к конкретной проблеме.
Кроме того, шаблоны позволяют разработчикам общаться, используя хорошо известные и понятные имена для взаимодействия с программным обеспечением. Общие шаблоны проектирования можно со временем улучшать, делая их более надежными, чем специальные конструкции.
Создание шаблонов проектирования
Эти шаблоны проектирования предназначены для создания экземпляров классов.Этот шаблон можно далее разделить на шаблоны создания классов и шаблоны создания объектов. В то время как шаблоны создания классов эффективно используют наследование в процессе создания экземпляров, шаблоны создания объектов эффективно используют делегирование для выполнения работы.
- Абстрактная фабрика
Создает экземпляр нескольких семейств классов - Builder
Отделяет построение объекта от его представления - Заводской метод
Создает экземпляр нескольких производных классов - Пул объектов
Избегайте дорогостоящего приобретения и высвобождения ресурсов за счет утилизации объектов, которые больше не используются - Прототип
Полностью инициализированный экземпляр для копирования или клонирования - Singleton
Класс, для которого может существовать только один экземпляр
Структурные шаблоны проектирования
Все эти шаблоны проектирования касаются композиции классов и объектов.

 Вычурные повторяющиеся элементы вызывают отторжение и желание как можно быстрее перевести взгляд на более спокойный фон.
Вычурные повторяющиеся элементы вызывают отторжение и желание как можно быстрее перевести взгляд на более спокойный фон. Данная площадка отлично подойдет для создания паттернов с несложным дизайном. На сервисе возможна загрузка своих SVG-иконок. Кроме того, пользователям доступны инструменты изменения цвета и размера загруженных изображений.
Данная площадка отлично подойдет для создания паттернов с несложным дизайном. На сервисе возможна загрузка своих SVG-иконок. Кроме того, пользователям доступны инструменты изменения цвета и размера загруженных изображений. На данном сайте вы можете выбрать изображение для паттерна из обширной библиотеки предложенных шаблонов. Картинки для удобства поиска разделены на две категории: популярные и новые. Также при разработке вы можете корректировать количество пикселей (максимально 300).
На данном сайте вы можете выбрать изображение для паттерна из обширной библиотеки предложенных шаблонов. Картинки для удобства поиска разделены на две категории: популярные и новые. Также при разработке вы можете корректировать количество пикселей (максимально 300).