Паттерны для сайта: Бесшовные фоны для сайта и фотошопа
30 крутых и бесплатных паттернов от популярных дизайнеров
Друзья, предлагаю сегодня Вашему вниманию бесплатные паттерны и бесшовные фоны от самых талантливых дизайнеров мира. На эти паттерны действительно стоит обратить внимание, так как некоторые из них очень сильно удивляют своей идеей и исполнением.
На заметку хочу сказать, что ссылка на скачивание находится вверху слева 🙂 Наслаждайтесь.
И конечно же рекомендую:
Красивый паттерн на сайт с чёрными рисунками
Скачать
Красивый бесшовный фон с иллюстрациями
Скачать
Замечательный паттерн в стиле Полигон
Скачать
Паттерн из треугольников
Скачать
Бесшовный фон с флагами
Скачать
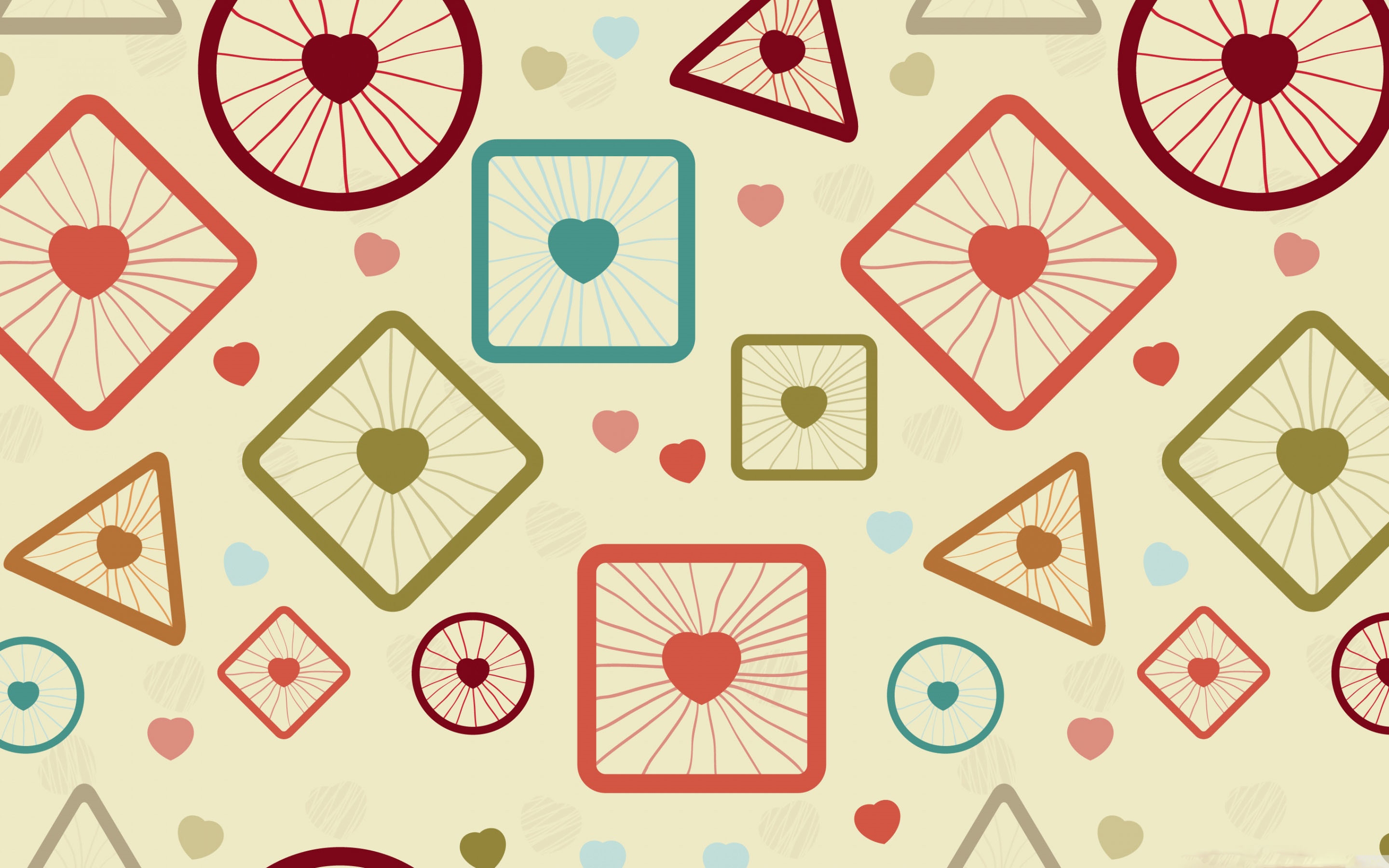
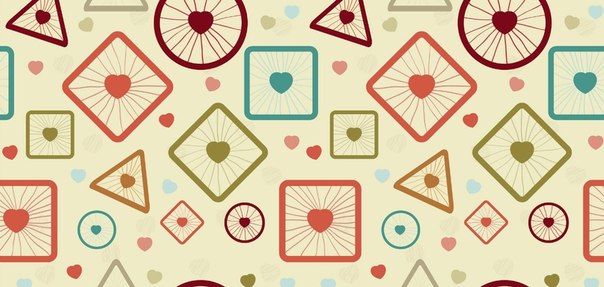
Паттерн с серыми велосипедами
Скачать
Оранжевый фон для сайта
Скачать
Дизайнерский бесшовный фон
Скачать
Крутой тёмный паттерн с большими буквами
Скачать
Бесшовный фон для съедобных сайтов 🙂
Скачать
Современный и пиксельный паттерн
Скачать
Паттерн для тёмных сайтов
Скачать
Стильный фон с цветками
Скачать
Крутой и геометрический паттерн
Скачать
Потертый бесшовный фон
Скачать
Необыкновенный и очень красивый зелёный паттерн для сайта
Скачать
Ещё один вкусный бесшовный фон
Скачать
Красный паттерн
Скачать
Паттерн с хот догами
Скачать
Паттерн с бетонными домами
Скачать
Апельсиновый бесшовный фон
Скачать
Фон с большими пикселями
Скачать
Паттерн с кошками
Скачать
Весёлый бесшовный фон с киви
Скачать
Необычный и разноцветный фон на сайт
Скачать
Чёрно белый паттерн
Скачать
Осенний паттерн
Скачать
Бесшовный фон — nyc-candy
Скачать
Паттерн с волнами
Скачать
Тёмный паттерн в стиле Полигон
Скачать
Подборка крутых бесшовных паттернов от популярных дизайнеров |
Разнообразие моделей удивляет и вдохновляет дизайнеров. Именно поэтому сегодня мы собрали большое количество элегантных и потрясающих паттернов от самых талантливых дизайнеров мира. Используйте их, чтобы повысить ваше творчество и создать потрясающий дизайн.
Именно поэтому сегодня мы собрали большое количество элегантных и потрясающих паттернов от самых талантливых дизайнеров мира. Используйте их, чтобы повысить ваше творчество и создать потрясающий дизайн.
Бесшовные узоры часто используются в качестве фонового изображения. С их помощью вы можете легко заполнить большие площади, добавить интерес к вашему дизайну, сделать его уникальным и крутым.
Рекомендуем посмотреть:
1. Красивый паттерн для сайта
Скачать
2. Красивый бесшовный фон с иллюстрациями
Скачать
3. Удивительный паттерн Астероиды
Скачать
4. Паттерн треугольники
Скачать
5. Бесшовный фон флажки
Скачать
6. Паттерн с велосипедами
Скачать
7. Оранжевый паттерн для сайта
Скачать
8. Дизайнерский бесшовный фон
Скачать
9. Крутой тёмный паттерн с большими буквами
Скачать
10.
 Бесшовный фон для съедобных сайтов
Бесшовный фон для съедобных сайтовСкачать
11. Современный и пиксельный паттерн
Скачать
12. Паттерн для тёмных сайтов
Скачать
13. Стильный цветочный паттерн
Скачать
14. Крутой и геометрический паттерн
Скачать
15. Потертый бесшовный фон
Скачать
16. Необыкновенный и очень красивый зелёный паттерн для сайта
Скачать
17. Ещё один вкусный бесшовный фон
Скачать
18. Красный паттерн
Скачать
19. Паттерн с хот догами
Скачать
20. Паттерн с бетонными домами
Скачать
21. Апельсиновый бесшовный фон
Скачать
22. Фон с большими пикселями
Скачать
23. Паттерн с кошками
Скачать
24. Весёлый бесшовный фон с киви
Скачать
25. Необычный и разноцветный фон на сайт
Скачать
26.
 Чёрно белый паттерн
Чёрно белый паттернСкачать
27. Осенний паттерн
Скачать
28. Бесшовный фон — nyc-candy
Скачать
29. Паттерн с волнами
Скачать
30. Тёмный паттерн с треугольниками
Скачать
Узнать больше интересного:
Крутые и бесплатные паттерны для фона
В IT науках шаблоны широко используются при решении большого класса задач программирования. В нашем случае, паттерны для фона — это повторяющиеся детали, узоры, симметрии и отражения. Их принято использовать в качестве фона, орнамента, а также они могут стать опорной частью вашего дизайна. Ими можно ненавязчиво обозначить тему или просто изящно заполнить пустоту фона. Так же можно встретить понятие как бесшовный паттерн, имеется ввиду, что текстура повторяется, не создавая стыков, образуя однородный иллюстрированный фон.

Паттерны фона можно создавать самостоятельно, а также скачать готовый. Нужный бесплатный паттерн найти не всегда просто, поэтому мы подготовили небольшую подборку сайтов, где вы сможете найти таковые.
- bgrounds.ru/patterns
Шаблоны разбиты на категории. Отличная особенность сайта — это возможность настроить крупность и частоту узора и цвета самостоятельно, при этом есть удобный просмотр результата. - toptal.com
Не бесконечное, но большое количество паттернов, которое можно скачать бесплатно и которые периодически пополняются новыми. - beloweb.ru/dizayn-sayta/
Хорошая подборка стильных бесплатных паттернов. - pattern4site.ru/
Большая коллекция готовых фонов разбита на категории. Можно сразу примерить фон на сайте. - brusheezy.com/patterns
Склад всякой всячины для дизайнеров, в том числе и паттернов. - transparenttextures.com
Полупрозрачные фоновые шаблоны, которые можно наложить на фон любого цвета.
- patterns.ava7.com/
Можно выбрать, отфильтровав по цвету или по типу узора. - https://www.freepik.com
Полезный сайт для дизайнеров: помимо паттернов куча интересных картинок. Не все бесплатно, но в настройках фильтра можно отметить какой контент вас интересует. - http://www.colourlovers.com
Также можно сгенерировать свой собственный паттерн.
7 бесплатных сервисов с иконками и паттернами
Проблема с авторским правом на используемые изображения рано или поздно всплывает и в социальных сетях. И вот тогда SMM-щики начинают задумываться о том, где же взять качественные и, при этом, бесплатные картинки.
Но дело в том, то все, что НЕ является фотографией (иконки, векторы, паттерны…), в бесплатном доступе найти сложно. Однако сложно — не значит совсем невозможно. Но вы сэкономите значительное количество времени, прочтя эту статью, а не спрашивая о том же самом Гугл: прежде всего потому, что все сервисы, указанные ниже, живы и здравствуют, а в поисковиках часто встречаются подборки с битыми ссылками.
Делюсь с вами 7 полезными сервисами, где можно найти бесплатный паттерн, иконку или вектор:
На этом сайте собирают паттерны, которые можно скачивать и использовать в своих проектах. Есть бонусный эффект: скроллинг паттернов здорово успокаивает. Лично я люблю заходить на этот сайт просто для удовольствия.
Самый крутой, по моему мнению, сайт. Тут и бесплатные иконки, и картинки, и векторы… Ловите маленький лайфхак: по тэгу Banner будет подборка изображений для оформления социальных сетей, можно использовать или вдохновляться.
Поиск бесплатных иконок, на сайте их очень, очень много, чаще всего пользуемся именно им. В первую очередь потому, что он удобный, понятный и простой. Если покопаться, внутри сайта спрятана простая создавалка паттернов из представленных иконок.
Ещё один достойный сайт с иконками. В поле Price выбирайте Free и сразу увидите все бесплатные иконки (а их немало!). Иногда ещё и векторы встречаются, но больше все-таки иконок.
Много отдельных элементов для дизайна: рамки, шрифты, завитушки и загогулины, иллюстрации и клипарт. Все собрано подборками (по автору и серии). Чтобы что-то скачать, нужно ткнуть на зеленую стрелочку (последняя в ряду после соцсетей). Многие изображения можно брать только для личного использования.
Условно-бесплатные векторы и иконки хорошего качества. Условно — потому что разрешено использование только со ссылкой на сайт. Но зато выбор вполне приличный.
Условно-бесплатные мокапы: можно взять любую картинки и посмотреть, как она будет выглядеть, например, на экране айфона. Картинки загружаются в один клик. Конечно, не каждый день такое понадобится, но для визуализации вообще-то незаменимая штука, если нет дизайнера по рукой. Большой минус — бесплатно сервис дает скачать только маленькие изображения.
Подытожим
Несмотря на то, что сервисов, где можно найти какой-то не унылый вектор, а что-то живое, не так много, они все-таки есть. Сходите по ссылкам и поймите, что для вас применимо прямо сейчас, а что стоит отложить “на вырост”.
Сходите по ссылкам и поймите, что для вас применимо прямо сейчас, а что стоит отложить “на вырост”.
В любом случае, эта подборка рано или поздно вам пригодится: поэтому сохраняйте ее себе!
Создание паттернов в генераторе от Flaticon (функции и плюсы)
При подготовке очередного набора иконок обнаружили в проекте Flaticon интересную функцию, позволяющую создавать паттерны онлайн из найденных там материалов. Фишка достаточно необычная, как нам показалось, и достойная небольшого обзора. Вы можете сразу зайти в сам генератор по адресу
После клика по «Create a pattern with these icons» также попадаете на страницу данного веб-инструмента. Причем по умолчанию в качестве доступных исходных картинок вам будут предложены изображения из того набора, который вы только что рассматривали. Допустим, это были иконки цветов для сайта «Flowers».
Весь алгоритм работы состоит из трех шагов, которые расположены в левой колонке страницы:
- Search — выбор иконок и непосредственно создание паттерна.
- BG — установка фона, если нужно.
- Download — скачивание результата.
Находить картинки можете с помощью блока поиска или просто пролистывая весь список доступных наборов — «Packs». При выборе одного из них вы автоматически переключитесь в закладку «Icons», откуда будете непосредственно добавлять изображения для своего паттерна.
Иконки вставляются простым кликом, причем после их размещения на поле в правом крайнем окне, вы сможете мышкой перетаскивать их в нужное место. Кнопки сверху Random и Clear позволяют создать паттерн случайным образом и очистить холст. Разрешается совмещать материалы из разных наборов «Packs».
Не менее крутая штука — редактирование конкретных элементов.
Кроме изменения размера объектов, при клике по нему появится всплывающее меню, где можно:
- изменить все цвета в иконке;
- сделать зеркальное преобразование изображения;
- выбрать прозрачность;
- дублировать элемент;
- удалить лишние материалы.

Когда наиграетесь с этими настройками, переходите к фону (BG).
На этой странице генератора паттернов от Flaticon расположен инструмент с выбором цветовой палитры для фона. Определитесь с цветом, яркостью и прозрачностью.
Последний шаг «Download» позволяет указать формат картинки (PNG, SVG, JPG, B64) и ее размеры. После задания всех параметров жмете «Download Pattern», и работа на этом закончена. Далее просто подключаете изображение на сайт через свойство background-image в CSS. Пример реализации для SVG найдете в статье про архив SVG фонов Hero Patterns.
Если знаете еще интересные сервисы создания паттернов онлайн, присылайте названия ниже в комментах.
Дизайн паттерны — принципы выбора шаблонов проектирования
Собрались делать редизайн UI, но теряетесь среди огромного выбора шаблонов? Вас тревожит, что сайт не будет выделяться среди конкурентов? В этой статье мы поможем вам разобраться, как найти хороший паттерн дизайна и провести обновление UI максимально качественно.
Зачем нужны шаблоны UI?
Шаблоны проектирования UI – повторяющиеся решения общих проблем пользовательского интерфейса. Они представляют собой готовые решения в дизайне UI, избавляют от необходимости «изобретать колесо» и сокращают время разработки дизайна интерфейса.
Шаблоны дизайна пользовательского интерфейса имеют общую структуру, детали которой вы можете изменять, чтобы адаптировать шаблон к набору требований для вашего проекта.
Поскольку шаблоны создаются исходя из тестирования и обобщения успешного опыта сотен и тысяч решений, они проектируются по определенной, тщательно выверенной логике. По сути шаблон – компиляция лучших решений, что позволяет создать удобный и интуитивно понятный для пользователей интерфейс. Все элементы в нем, их расположение, цветовое выделение, размеры удобны, привычны и интернациональны, что повышает доверие пользователей к вашему сайту.
Преимущества использования шаблонов:
- Значительная экономия вашего времени и средств, предсказуемая конверсия без A/B тестов
- Гарантия что размещение элементов на сайте будет понятно, привычно и удобно пользователю
- Большой выбор готовых шаблонов в библиотеках шаблонов и UI фреймворках, а также возможность сразу увидеть, как будет выглядеть ваш сайт.

Недостатки использования шаблонов:
- Шаблоны и настоящий креатив находятся на разных полюсах. Шаблоны дают удобство, но не создают wow-эффекта. Для него нужна индивидуальная разработка дизайна.
- Шаблоны легко испортить при внедрении. Стоит допустить некоторое количество ошибок и вместо качественного UI получится дешевый.
Может показаться, что шаблоны сильно ограничивают вас, но это не совсем так. То, чего не хватает в шаблонах, можно создать отдельно при помощи дизайнеров и разработчиков.
Классификация шаблонов по задачам
Важно помнить, что шаблоны проектирования UI не подходят для всех решений сразу, каждый из них адаптирован к конкретному варианту использования.
3 уровня организации шаблонов:
- Верхний уровень – контекст. Опирается на общую направленность ресурса.
- Средний уровень – сценарий.
 Рассматривает типичные пользовательские сценарии, последовательность действий для достижения целей.
Рассматривает типичные пользовательские сценарии, последовательность действий для достижения целей. - Нижний уровень – внедрение. На этом уровне решаются точечные вопросы, такие как расположение элементов на экране, выбор цвета в рамках вашего сайта.
Шаблоны дизайнов пользовательского интерфейса делятся на следующие категории:
Шаблоны навигации
Позволяют пользователю ориентироваться на сайте, быстро находить то, что ему нужно.
Пример: вкладки, меню.
Социальные шаблоны
Помогают взаимодействовать с другими пользователями онлайн.
Пример: система баллов, доски, отзывы, чаты.
Шаблоны ввода
Обеспечивают взаимодействие с системой путем ввода информации и получения обратной связи.
Пример: поля для загрузки, текстовые поля, выпадающие списки.
Шаблоны подачи контента
Определяют, как подается контент для работы с ним, поиска и быстрого просмотра.
Пример: таблицы, карточки, галереи.
Проверка соответствия конкретного шаблона вашим потребностям включает в себя:
- Описание проблемы, связанной с использованием интерфейса, которую нужно решить.
- Уточнение ситуаций, при которых возникает эта проблема.
- Поиск эргономического принципа, на котором основан шаблон.
- Описание сути проблемы, которую можно решить разными способами.
- Объяснение, каким образом применение данного шаблона решит проблему и повлияет на удобство пользования сайтом.
- Проверку примеров удачного применения шаблона.
- Внедрение: как применять шаблон к текущей проблеме.
Как найти необходимые паттерны дизайна на платформах
Несмотря на то, что каждый бизнес особенный и требует отдельного подхода, существуют паттерны, учитывающие основные направления и особенности ваших клиентов. Вполне возможно, что вы сможете найти подходящий паттерн на одной из этих платформ:
- UI-patterns.
 com – популярная база паттернов. Пользоваться ею очень удобно, так как шаблоны дизайна расположены по категориям, а найденные шаблоны можно группировать. Каждый паттерн сопровождается разъяснениями и подобранными вручную наглядными примерами. Также на сайте содержится много полезных статей, которые помогут вам эффективнее использовать шаблоны в ваших проектах.
com – популярная база паттернов. Пользоваться ею очень удобно, так как шаблоны дизайна расположены по категориям, а найденные шаблоны можно группировать. Каждый паттерн сопровождается разъяснениями и подобранными вручную наглядными примерами. Также на сайте содержится много полезных статей, которые помогут вам эффективнее использовать шаблоны в ваших проектах. - GoodUI – масштабный проект Jakub Linowski. Все паттерны, которые присутствуют на сайте, прошли так называемое A/B-тестирование, призванное выявить, в чем и насколько они эффективны. Пользователям предоставляется доступ к более 100 шаблонов, выбранных на основании 197 тестирований. Приятным бонусом является то, что сайт предлагает 100%-ую гарантию возврата средств, если шаблон не даст вам ожидаемых результатов.
- Dribble – онлайн-сервис, который объединяет графических дизайнеров, веб-дизайнеров, иллюстраторов. Особенностью сервиса является то, что публиковать работы там могут только получившие инвайт за качественные работы дизайнеры.
 Чтобы найти нужные шаблоны среди всех выставленных на сайте, воспользуйтесь функцией поиска. На Dribblе есть также продвинутый поиск, но за него придется заплатить. Сервис отдельно выделяет паттерны, получившие больше просмотров или комментариев.
Чтобы найти нужные шаблоны среди всех выставленных на сайте, воспользуйтесь функцией поиска. На Dribblе есть также продвинутый поиск, но за него придется заплатить. Сервис отдельно выделяет паттерны, получившие больше просмотров или комментариев. - Behance – ведущая интернет-платформа для просмотров и публикации творческих работ. На Behance удобно просматривать портфолио понравившихся вам дизайнеров, там же есть подборки паттернов, трендов и идей. Для поиска паттернов просто воспользуйтесь фильтрами и поиском. Также на платформе присутствуют шаблоны, разработанные Evergreen.
- Awwwards – платформа для подбора паттернов для сайтов с необычным и креативным дизайном. Иными словами: если вы видите сайт, непохожий на другие, но при этом удобный и интуитивно понятный, вполне вероятно, что он создан на паттерне из этой платформы. У каждого шаблона здесь есть оценка за несколько категорий: дизайн, удобство, креативность, контент, то, как сайт выглядит на мобильных устройствах.
 Таким образом вам будет удобно выбрать, ведь помимо внешнего вида, у вас будет дополнительная важная информация о каждом шаблоне.
Таким образом вам будет удобно выбрать, ведь помимо внешнего вида, у вас будет дополнительная важная информация о каждом шаблоне.
Если же вы не можете определиться с выбором, не хотите использовать чужой шаблон или стремитесь к уникальности интерфейса своего сайта, обращайтесь к нам. Наши дизайнеры подберут наилучший вариант для вашего бизнеса.
11.05.2019
Используемые в статье картинки взяты из открытых источников и используются как иллюстрации.Статьи по теме
—читайте другие наши статьи.
Паттерны и текстуры в дизайне – в чем отличие?
Дизайн
Разберемся с терминами. Текстура представляет собой изображение, содержащее похожие и близкие по восприятию элементы.
К примеру:
Вот, что происходит, когда соединяешь текстуры – видны швы:
Паттерны – это небольшие элементы изображения, которые при составлении друг с другом образуют бесконечный узор без видимых границ.
Паттерны:
Узор из паттернов:
Таким образом, паттерны позволяют создавать текстурные обои любого размера и отлично подойдут для веб-дизайна – различие размеров экранного разрешения стационарных компьютеров и мобильных гаджетов учитывается при верстке сайта. Так называемая «резиновая верстка» основана на процентных величинах, что позволяет растягивать сайт при большом разрешении и ужимать его без потери качества для фона при малом разрешении.
Создание бесконечного узора может в итоге давать как простое, так и сложное изображение.
Простые:
Сложные паттерны:
Возвращаясь к текстурам, отметим, что их важное отличие от паттернов в том, что они позволяют использовать в дизайне рекламы или сайта воспроизведение поверхностей различных предметов и материалов. Как правило, текстуры создаются с помощью компьютерной графики и фотоснимков с большим разрешением.
Как правило, текстуры создаются с помощью компьютерной графики и фотоснимков с большим разрешением.
Кожа:
Дерево:
Кирпичи:
Асфальт:
Холст:
Бетон:
В отличие от паттернов, текстуры могут быть как фотографиями, как показано выше, так и рисунками.
Итак, мы выяснили, что паттерны – важная часть дизайна. Их можно использовать для печати на любой поверхности – на календарях, ежедневниках, визитках, на одежде, наклейках и т.д. Текстуры могут использоваться как подложка или фон, а также служить основой, из которой также можно создать паттерн в графических программах Adobe Photoshop или Adobe Illustrator.
Примеры использования текстур и паттернов:
Фирменный стиль
Оформление книги:
Упаковка:
Сайты:
Печатная реклама:
И напоследок – если вы не хотите использовать в дизайне уже готовые паттерны и текстуры, вы можете создать их самостоятельно.
Пример создания паттерна:
А текстуры можно создавать, фотографируя однородную поверхность — траву, асфальт, кирпичную стену, тротуарную плитку, обои и т.д.
|
Ознакомьтесь с дополнительной информацией об услугах нашего агентства в этой области. |
Источник 1, источник 2, источник 3
тонких узоров | Бесплатные текстуры для вашего следующего веб-проекта
Нет ничего лучше поля красивых цветов.
СкачатьНет ничего лучше поля красивых цветов.
Скачать Эти милые водно-красочные точки сделают ваш дизайн ярким.
Еще листья под другим углом.
СкачатьЕще листья под другим углом.
СкачатьПосмотрите на все эти пузыри!
СкачатьПосмотрите на все эти пузыри!
СкачатьПосмотрите на все эти пузыри!
Скачать Маленькие цветочки растут на вашем экране.
Утонченный восточный узор из плиток с мистической атмосферой.
Скачатьфоновых рисунков и ресурсов для веб-сайтов
Шаблоны — полезный ресурс для веб-дизайна. Заполнение фона полноформатным изображением больше не является полезным решением сегодня, поскольку разнообразие устройств и разрешений экрана на рынке затрудняет адаптацию ко всем ним, хотя верно, что последние плагины и скрипты предлагают такие решения, как автоматическое изменение размера изображения.Узоры похожи на те изображения, которые бесконечно повторяются по горизонтали или вертикали. Сегодня это имеет больше смысла в том, что касается удобства использования, особенно в адаптивном дизайне. Сегодня мы собрали ряд веб-сайтов, на которых собрано множество бесплатных шаблонов, доступных для использования в дизайне ваших сайтов и веб-приложений. Галереи паттернов | CSS3 шаблоны | Генераторы паттернов | Примеры сайтов с выкройками
Галереи паттернов | CSS3 шаблоны | Генераторы паттернов | Примеры сайтов с выкройкамигалереи паттернов:
Существует множество веб-сайтов, которые предлагают полные галереи ресурсов для загрузки шаблонов: некоторые из них можно найти на сайтах, которые мы перечисляем здесь:Шаблоны CSS3:
Другой вариант — использовать шаблоны, сгенерированные кодом.CSS3 предлагает новые метки, комбинация которых может формировать фантастические шаблоны и генерировать отличные результаты, которые, создаваемые из текста, уменьшают нагрузку на страницу. Леа Веру , один из самых продвинутых веб-разработчиков в этом направлении и член жюри Awwwards, опубликовала в этом блоге исчерпывающую запись, объясняющую разработку стандартов с использованием градиентов CSS3 из таблицы стилей, которая представлена в галерее и является лучший пример этой техники на сегодняшний день.Генераторы шаблонов:
Если вам не нравятся шаблоны, которые доступны в галереях, вы всегда можете обратиться к генераторам шаблонов, чтобы сделать свои шаблоны по своему вкусу. Некоторые включают возможность генерации в виде кода CSS3, а не в виде файла изображения.
Некоторые включают возможность генерации в виде кода CSS3, а не в виде файла изображения.Примеры сайтов с паттернами:
Ниже мы выбрали несколько примеров веб-сайтов, которые используют этот дизайнерский ресурс либо в фоновом режиме, либо в других областях сайта:500+ бесплатных бесшовных узоров для фона веб-сайтов
Использование повторяющегося узора в фонах веб-сайтов — популярный способ добавить индивидуальности вашему веб-сайту. Эти повторяющиеся шаблоны также известны как бесшовные модели и являются отличным выбором, когда вы ищете фон для веб-сайта.У бесшовного узора есть повторяемый аспект, который позволяет уменьшить размер исходного изображения, но при этом иметь возможность покрывать весь фон, располагаясь мозаикой по горизонтали, вертикали или обоим. В этой статье вы найдете высококачественные, но бесплатные бесшовные шаблоны для использования в качестве фона на веб-сайтах.
Наряду с бесплатными галереями шаблонов, мы также включили несколько генераторов шаблонов, которые позволяют создавать собственные повторяемые фоны для веб-сайтов.
Сайты с бесплатными бесшовными узорами
Ниже приведены некоторые из лучших и бесплатных повторяемых фонов для веб-сайтов.Эти шаблоны можно легко использовать в качестве фона веб-сайта с помощью CSS и HTML. Некоторые из этих фоновых шаблонов доступны в виде изображений PNG / JPG, а некоторые из них представляют собой изображения SVG, которые обеспечивают лучшую масштабируемость. Также возможны бесшовные шаблоны на основе градиентов CSS3, они включены ниже:
Тонкие шаблоны
Тонкие шаблоны — одно из самых популярных мест для поиска более 400 повторяющихся шаблонов и текстур, которые можно использовать в качестве фона веб-сайтов. Тонкие узоры фона идеально подходят для добавления легкого намёка на узоры на фон, не отвлекая слишком много внимания от основного контента.Шаблоны можно загрузить в формате PNG и совершенно бесплатно использовать в веб-проектах или в печати.
Hero Patterns
Hero Patterns создан Стивом Шогером и предлагает коллекцию повторяемых фоновых шаблонов SVG для использования в ваших веб-проектах. Эти бесплатные шаблоны SVG можно легко настроить, изменив цвет переднего плана или фона в соответствии с цветовой темой вашего веб-сайта.
Эти бесплатные шаблоны SVG можно легко настроить, изменив цвет переднего плана или фона в соответствии с цветовой темой вашего веб-сайта.
Библиотека шаблонов
Библиотека шаблонов — это проект, который собирает шаблоны, которыми пользуются талантливые дизайнеры.Вы можете бесплатно скачать и использовать эти шаблоны в своих веб-проектах.
SVG Backgrounds
На этом веб-сайте есть коллекция из 30+ настраиваемых фонов SVG. Вы получаете код CSS для использования этих фонов, которые поддерживаются всеми современными браузерами.
Галерея шаблонов CSS3
Галерея шаблонов CSS3 использует градиенты для создания фоновых узоров. На веб-сайте есть 41 бесплатный шаблон CSS3, и вы можете легко получить для них соответствующий код CSS.Для правильной работы этих шаблонов требуется современный браузер.
Галерея шаблонов SVG
На основе галереи шаблонов CSS3 этот веб-сайт предлагает 21 бесплатный шаблон SVG. В отличие от градиентов CSS3, изображения SVG поддерживаются в IE9, поэтому эти шаблоны будут работать и в более старых версиях IE. Вы можете получить полный код, включая SVG и CSS для этих фонов, на веб-сайте.
Вы можете получить полный код, включая SVG и CSS для этих фонов, на веб-сайте.
ColourLovers Patterns
ColorLovers — популярный веб-сайт, на котором можно найти вдохновение для цветовых схем.Он также предлагает галерею созданных пользователями бесшовных паттернов для использования в ваших творческих проектах и веб-дизайне.
Pattern Cooler
Pattern Cooler предлагает несколько бесшовных узоров, которые можно настроить перед загрузкой. Шаблоны доступны в нескольких стилях, таких как абстрактный, волна, шеврон, цветок, точки, квадрат, ретро, неон и т. Д.
Freepik Pattern Vectors
Freepik — популярное место для поиска бесплатной векторной графики и иллюстраций. Вы также можете найти на этом веб-сайте бесшовные фоновые узоры, которые можно загрузить в виде файлов AI и EPS.Кредитование веб-сайта Freepik необходимо, когда вы используете эти фоны бесплатно, однако вы можете подписаться на их премиум-аккаунт, чтобы использовать эти шаблоны без предоставления кредита.
Background Labs
Background Labs содержит фоны и бесшовные модели, которые доступны для бесплатной загрузки. Шаблоны доступны в виде файлов Illustrator (AI), а также изображений PNG.
DinPattern
DinPattern предлагает загрузку бесшовных шаблонов, которые доступны бесплатно для коммерческого использования для Интернета и экрана.Однако за использование этих дизайнов в печати взимается плата.
Генераторы фона узоров
Хотя веб-сайты галереи узоров предлагают вам большую коллекцию готовых бесплатных бесшовных узоров, вы можете использовать генераторы фона узоров, чтобы создать собственный бесшовный узор для себя. Эти генераторы фоновых рисунков доступны в Интернете и позволяют легко создавать и загружать повторяющиеся шаблоны.
BGPatterns
С помощью BGPatterns вы можете легко создавать и настраивать цельный узор, используя базовые формы, а также пользовательское изображение.
PatternNinja
PatternNinja — это более новая версия BGPatterns, которая предлагает аналогичную функциональность по созданию бесшовного узора с использованием базовых фигур, а также пользовательских изображений SVG.
Patternizer
Patternizer — это онлайн-инструмент для создания узоров полос. Выкройки можно сохранять и делиться ими с кем угодно, что позволяет сотрудничать и редактировать.
Patternico
Patternico позволяет создавать бесшовные модели, используя значки Font Awesome, а также значки линий.Вы даже можете создавать бесшовные модели с помощью эмодзи с помощью этого бесплатного веб-инструмента.
Бесплатные шаблоны на SDR
Вот несколько бесшовных шаблонов из нашей собственной коллекции бесплатных подарков. Не забудьте заглянуть в наш раздел бесплатных услуг, чтобы получить больше бесплатных ресурсов для дизайна и разработки.
Бесшовные модели джинсовой ткани
В этот пакет включены 5 различных повторяющихся рисунков синей джинсовой ткани, которые будут плавно укладываться по горизонтали и вертикали и могут быть применены к фону любого размера.
Бесшовные текстурированный узор лимона
Бесплатный файл шаблона Photoshop с плоским узором, таким как лимоны, дольки лимона, цветы и листья.
Красочный рождественский узор
В этом бесплатном наборе образцов представлены красиво обернутые подарки с бантами и разноцветные рождественские елки, расположенные на милом фоне в горошек.
Сайты с премиальными паттернами
Если бесплатная коллекция бесшовных паттернов, а также генераторы паттернов не могут удовлетворить ваши потребности, вы можете попробовать эти премиальные наборы бесшовных паттернов на популярных рынках графического дизайна:
Creative Market Выкройки
Creative Market предлагает множество профессионально созданных комплектов бесшовных паттернов по привлекательным ценам.Вы можете просмотреть и узнать больше об этих пакетах на их веб-сайте.
Envato Elements Patterns
Envato elements предлагает план подписки на неограниченное количество загрузок, который позволяет загружать из более чем тысяч премиальных шаблонов, фонов, стоковых фотографий, а также видео и иллюстраций.
Выкройки GraphicRiver
На GraphicRiver вы можете найти индивидуальные пакеты выкроек от профессиональных графических дизайнеров и приобрести тот, который вам нравится, исходя из ваших потребностей.
Мы надеемся, что смогли предоставить вам достаточно вариантов, чтобы помочь вам выбрать бесшовную структуру для вашего веб-сайта. Вы можете добавить эту страницу в закладки или улучшить наш веб-сайт, поскольку мы регулярно обновляем и создаем коллекции полезных ресурсов по дизайну и разработке. Не забудьте поделиться этой записью.
300+ бесплатных фоновых шаблонов для веб-сайтов
Последнее обновление 25 декабря 2019 г.
Веб-сайт говорит о многом. Другие люди могут подумать, что это просто место, где они могут найти реальную информацию о том, что им интересно.Но на самом деле это намного глубже.
Важность отличного веб-дизайна Способ создания веб-сайта определяет, будут ли люди доверять содержащейся на нем информации или нет. Независимо от того, насколько обширен ваш опыт в этой области и сколько вы выделяете это в своей биографии, размещение всего этого на непривлекательном сайте может снизить ваш авторитет. Попробуйте поискать и зайти на сайты разных влиятельных лиц в разных сферах.![]()
Первое, что вы, вероятно, заметите, — насколько профессионально сделаны их сайты.Это тот тип веб-сайтов, которые вам захочется изучить. Есть что-то в том, как изображения, цвета, типографика и текстуры просто сливаются в один шедевр.
Скрытые факторыКонечно, в центре внимания всегда находятся изображения и типографика. Однако в большинстве случаев мелочи на заднем плане способствуют большей привлекательности веб-сайта, чем вы думаете.
Одним из таких скрытых факторов является фон, используемый на каждой странице.Хотя некоторые дизайнеры используют полноценные изображения в качестве фона, этот подход подходит не всем. Использование шаблонов в качестве фона всегда работает в основном потому, что правильный шаблон — это именно то, что могло бы объединить все основные элементы на каждой странице.
Он мог бы добавить этот нейтральный тон в море цветов, а может быть наоборот и добавить изюминку в простой дизайн. Независимо от того, насколько смелым или простым является фоновый узор, он действительно вносит большой вклад в конечный результат.
Здесь вы найдете более 300 удивительных шаблонов, которые вы можете использовать для своих веб-сайтов. Эти шаблоны послужат основой всего вашего дизайна и могут стать решающим фактором, будут ли различные элементы на каждой странице работать вместе или нет.
Эти шаблоны являются бесшовными и отлично подходят для любого веб-сайта. Есть шаблоны для веб-сайтов с серьезным профессиональным подтекстом, а есть некоторые, которые подходят тем, которые источают веселье и молодость.Независимо от ваших предпочтений, в этом списке определенно есть шаблон, который точно соответствует вашим потребностям.
10 бесплатных фоновых узоров от Oxygenna
Загрузить
Трафаретная печать и узоры на шерсти Кайл Уэйн Бенсон
Загрузить
5 стильных узоров
Загрузить
Завтрак Pattern Freebie от Страхиньи Тодорович
Загрузить
7 паттернов Minimal Textures от Цветелина Николова
Загрузить
Бесплатная выкройка Владимира Курбатова
Загрузить
Офисные вещи Серджио А.
 М.
М.Загрузить
6 геометрических узоров Стефани Кейн
Загрузить
25 бесшовных шаблонов веб-сайтов от Wassim
Загрузить
Вещи Выкройка Андрея Кравченко
Загрузить
15 разноцветных узоров
Загрузить
8 мозаичных узоров Material Design от Oxygenna
Загрузить
Теги: абстрактный фон веб-сайта узоры абстрактные фоны веб-сайта Adobe текстуры скачать бесплатно потрясающие фоны узоры потрясающий фон плитки потрясающий фон веб-сайта фон для веб-страниц бесплатные фоновые градиентные изображения бесплатные фоновые изображения для дизайна веб-сайта фон создателя фона минималистский векторный фоновый дизайн узоров и ресурсы для фона веб-сайтов png изображения для веб-сайтов фон повторять изображения для веб-сайтов фон бесшовный узор фоновая текстура белый фон текстуры png фон веб-дизайн бесплатные фоны и текстуры базовые фоны веб-сайтов красивые фоновые текстуры красивые градиенты CSS красивые плоские веб-сайты дизайн красивый плоский веб-дизайн красивые школьные веб-сайты лучшие фоновые узоры лучшие фоновые текстуры для веб-сайтов лучшие бесплатные фоны для веб-сайтов лучшие бесплатные шаблоны лучшие бесплатные сайты с текстурами лучшие градиенты для фотошопа скачать бесплатно лучшие сайты текстур генератор шаблонов bg черная плитка текстура синий градиент мы bsite background blue texture background vector blue texture design blue web background textures building texture free download clean background textures cool background patterns for website cool pattern background cool patterns крутые фоновые текстуры для фотошопа крутые фоны для плитки классные фоны для веб-сайтов создать бесшовные модели создать бесшовные модели онлайн создать плиточный фон создать плиточный фон онлайн создать плиточное изображение онлайн создать фоновое изображение веб-сайта создать свой собственный градиент css цветовой узор фоновый узор css фоновый узор css фоновый узор точки css фоновый узор генератор css фоновый узор повторение css фоновой текстуры css плоский дизайн css плоский дизайн учебник css hd пакет текстур css узоры css исходные текстуры css полосатый фон генератор css текстуры фона генератор css текстуры скачать css текстуры css фон плитки css3 фоновый узор css3 генератор градиентных узоров пользовательская бесшовная бумага милые фоны плитки милая сеть фон страницы милые фоны веб-сайта темный веб фон дизайн для веб-сайта дизайн фона библиотека шаблонов Скачать дизайн бесплатно скачать градиент скачать фотошоп бесшовные текстуры пример текстуры градиент ткань текстура скачать бесплатно ткань прозрачная текстура плоский фон плоский фон бесплатно плоский фон узоры плоский фон обои плоский цвет дизайн вдохновение плоский цветной веб-дизайн плоский цветной веб-сайт плоский дизайн фоновые узоры плоский дизайн иллюстрация бесплатно плоский дизайн изображения бесплатно плоский дизайн библиотека плоский дизайн шаблон плоский дизайн фотошоп плоский дизайн магазин плоский дизайн сток плоский дизайн веб-сайт вдохновение плоский стиль веб-сайт плоский интерфейс фон плоский интерфейс обои плоский интерфейс веб дизайн вдохновение плоский веб-сайт генератор цветочных узоров бесплатный фон для дизайна веб-сайта бесплатные фоновые рисунки бесплатные фоновые узоры бесплатные фоновые узоры для печати бесплатные фоновые узоры фотошоп бесплатные фоновые текстуры фоновая веб-страница бесплатные фоны для бесплатных фонов веб-дизайн бесплатные синие текстуры бесплатные цветные текстуры бесплатные коммерческие текстуры бесплатные классные фоны для веб-сайтов бесплатные фоны css бесплатно скачать текстуры для фотошопа бесплатные текстуры ткани для иллюстратора бесплатно плоский фон бесплатно плоский дизайн бесплатные плоские изображения дизайна бесплатные градиентные фоновые изображения бесплатные градиентные фоны для фотошопа бесплатные градиенты бесплатные фоновые рисунки графического дизайна бесплатные гранж-фоны веб-сайтов бесплатные шаблоны с высоким разрешением бесплатные шаблоны с высоким разрешением бесплатные фоны веб-сайтов с высоким разрешением бесплатные hq текстуры бесплатные html фоновые текстуры бесплатные html-фоны для веб-сайтов бесплатные фоновые рисунки иллюстратора бесплатные шаблоны иллюстратора текстуры бесплатные фоны дизайн материалов бесплатные минималистские фоны бесплатные современные фоновые изображения бесплатные современные фоны бесплатные современные шаблоны бесплатно онлайн создатель шаблонов бесплатно бумажные фоновые узоры ttern обои фоны бесплатные узоры и фоны бесплатные узоры и текстуры бесплатные фото текстуры для фотошопа бесплатные текстуры фона для фотошопа бесплатные шаблоны текстур для фотошопа бесплатные фоны текстур PSD бесплатно повторяющиеся фоны бесплатные повторяющиеся текстуры бесплатно роялти бесплатные шаблоны бесплатно бесшовные фоновые текстуры бесплатные бесшовные модели бесплатные бесшовные библиотеки текстур бесплатно генератор бесшовных плиток бесплатные бесшовные векторные узоры бесплатные бесшовные веб-фоны бесплатные простые узоры бесплатные тонкие фоны бесплатные тонкие фоны веб-сайтов бесплатные фоновые изображения svg бесплатные шаблоны svg бесплатные текстуры бесплатные текстуры веб-дизайн бесплатные мозаичные изображения бесплатные мозаичные шаблоны бесплатно использовать фоновые узоры бесплатно использовать узоры бесплатно бесплатные векторные фоны для веб-сайтов бесплатные векторные фоновые узоры иллюстратор бесплатные векторные узоры на фон бесплатные векторные узоры бесплатные векторные текстуры бесплатно векторные текстуры для коммерческого использования бесплатные веб-градиенты бесплатные веб-страницы фоновые узоры бесплатные веб-страницы фоновые текстуры бесплатные веб-узоры бесплатные веб-фоновые изображения бесплатные веб-страницы фоновые узоры бесплатно веб-страницы фоновые текстуры мех текстура png мех вектор бесплатно градиентный фон фотошоп скачать градиент цвет бесплатно скачать градиент иллюстратор скачать градиент иллюстратор бесплатно скачать градиент текстура градиент текстура фон градиент веб-дизайн градиенты эскиз градиенты тенденция графический фон узоры графический дизайн узоры бесплатные графические узоры бесплатно скачать отличные фоновые текстуры отличные фоновые текстуры веб-сайта герой узоры высокое качество текстуры зданий градиентные фоны с высоким разрешением как сделать плоский дизайн в фотошопе как сделать бесшовным шаблон html фоновое изображение скачать бесплатно html плитка фон иллюстратор фоновые узоры иллюстратор линии узоры бесплатно иллюстратор текстуры скачать изображения узоров и дизайнов интересные фоновые текстуры потеряны и взяты lostandtaken co м галерея сделать плиточный фон сделать изображение бесшовные онлайн дизайн материала фон бесплатные современные фоновые рисунки современные фоновые изображения современные бесшовные модели современные фоновые рисунки веб-сайта мои бесплатные текстуры нейтральные фоновые текстуры нейтральный текстурированный фон приятный фон градиент красивый фоновый рисунок красивый фон веб-фон приятный фон веб-страницы приятный веб-сайт фоны онлайн бесшовная плитка генератор страница фон текстуры узор фон узор фон скачать узор фон hd png узор фон бесшовные узор из изображения онлайн узор изображения скачать бесплатно узор наложение фотошоп скачать узор фотошоп скачать бесплатно узор текстуры бесплатно узор веб бесплатно узоры и текстуры фотошоп градиент скачать бесплатно png генератор фоновых узоров популярные бесплатные статьи профессиональные текстуры фона профессиональные фоны веб-сайтов повторяющиеся веб-фоны повторяющиеся фоновые генераторы повторяющиеся фоновые изображения для веб-сайтов повторять ng шаблон вектор роялти бесплатные шаблоны роялти бесплатные шаблоны коммерческое использование роялти бесплатные шаблоны вектор роялти бесплатные веб-фоны роялти бесплатные фоны веб-сайтов бесшовные фоновые шаблоны для веб-сайтов бесшовные модели генератор бесшовных шаблонов бесшовные модели фотошоп бесшовные модели вектор бесшовные генератор текстур онлайн бесшовные фон плитки бесшовные генератор плитки бесшовные фоны веб-страницы бесшовные веб-узоры бесшовно бесшовная текстура современные обои видеть сквозь текстуры простые фоны простые повторяющиеся фоновые узоры простые узоры текстуры узоры фона сайта узор текстуры сайта эскиз текстуры приложения эскиз узор фотошоп фоновые узоры стоковые текстуры полосатый фон генератор css полосатый фон плитки тонкий абстрактный фон тонкий фон тонкий дизайн фона тонкий фон изображения тонкий фон узоры тонкие текстуры фона тонкий фон вектор тонкий фон тонкая непрозрачность тонкие узоры тонкие паттерны крачки фотошоп плагин скачать бесплатно тонкие узоры эскиз тонкие узоры веб-сайт тонкие текстуры тонкое использование тонкие векторные узоры тонкие веб-фоны тонкие веб-узоры тонкие веб-текстуры тонкие фоны веб-сайта супер милые фоны svg фоновые узоры svg фон веб-дизайн svg повторяющийся фон svg фон веб-сайта текстильные фоны для веб-сайтов текстура приложение альтернатива текстура фон текстура фон png текстура браузер текстура плоская текстура градиент пример текстуры иллюстратор скачать текстура вдохновение текстуры накладываются бесплатно текстура узор дизайн текстура скачать psd текстура плитка фон текстура прозрачный фон текстура отписаться текстура веб-сайт текстура веб-сайт бесплатные текстуры и узоры текстуры com бесплатно скачать коллекция текстур нью-йорк плитка узор бесшовные плиточный фон плиточный генератор плиточные узоры плиточный фон веб-сайта прозрачный узор фон прозрачный png текстуры ui текстуры вектор бесшовные модели вектор текстуры иллюстратор бесплатно волновой узор вектор скачать бесплатно веб 2 градиенты веб 2. 0 градиентный генератор веб-фон веб-фон генератор шаблонов веб-фон узоры бесплатно скачать веб фон текстуры веб-дизайн фоновое изображение веб-дизайн фоновые узоры веб-дизайн бумажный фон веб-дизайн узоры веб-дизайн текстуры веб-градиенты веб-градиенты фотошоп фон веб-страницы плитка веб-узоры фон веб-сайта веб текстура веб-сайт фон веб-сайт фоновый генератор веб-сайт фоновые изображения веб-сайт фоновый узор создатель веб-сайта фоновые узоры веб-сайт фоновые текстуры веб-сайта фон плитки веб-сайт фоны веб-сайта узоры веб-сайта бесплатно скачать веб-сайт тонкий фон веб-сайты с градиентами белая текстура фоновый узор белый узор фона веб-сайта шерсть вектор текстуры
0 градиентный генератор веб-фон веб-фон генератор шаблонов веб-фон узоры бесплатно скачать веб фон текстуры веб-дизайн фоновое изображение веб-дизайн фоновые узоры веб-дизайн бумажный фон веб-дизайн узоры веб-дизайн текстуры веб-градиенты веб-градиенты фотошоп фон веб-страницы плитка веб-узоры фон веб-сайта веб текстура веб-сайт фон веб-сайт фоновый генератор веб-сайт фоновые изображения веб-сайт фоновый узор создатель веб-сайта фоновые узоры веб-сайт фоновые текстуры веб-сайта фон плитки веб-сайт фоны веб-сайта узоры веб-сайта бесплатно скачать веб-сайт тонкий фон веб-сайты с градиентами белая текстура фоновый узор белый узор фона веб-сайта шерсть вектор текстурыКак использовать Текстуры в веб-дизайне — Smashing Magazine
Текстура становится неотъемлемой частью дизайна.Это уже не тренд — теперь это простой и эффективный способ добавить глубины сайту. Обладать силой текстуры — большая ответственность. Он повышает эффективность веб-сайтов и является качественным инструментом в арсенале дизайнеров. Он может направлять взгляд пользователя и подчеркивать важность ключевых элементов.
Он может направлять взгляд пользователя и подчеркивать важность ключевых элементов.
Текстура становится неотъемлемой частью дизайна. Это уже не тренд — теперь это простой и эффективный способ добавить глубины сайту. Обладать силой текстуры — большая ответственность.Он повышает эффективность веб-сайтов и является качественным инструментом в арсенале дизайнеров. Он может направлять взгляд пользователя и подчеркивать важность ключевых элементов.
Однако текстура давно стала синонимом «грязного» или «шероховатого» дизайна. Его чрезмерное использование наблюдается по всему миру на веб-сайтах музыкальных групп и оставило дурной вкус в устах дизайнеров. Из-за частого неправильного использования его преимущества долгое время игнорировались. Текстура может объединить веб-сайт, но не должна быть в центре внимания.
Дополнительная литература по SmashingMag:
Текстуры и шаблоны
Прежде чем мы углубимся в текстуры, давайте проведем различие между узорами и текстурами. Эти слова часто используются как синонимы. Узоры, как правило, представляют собой небольшие повторяющиеся элементы, которые можно скрыть, тогда как текстуры — это гораздо более крупные изображения, которые не повторяются. Представьте себе диаграмму Венна с текстурами слева и узорами справа с небольшим перекрытием посередине. Итак, некоторые текстуры тоже являются узорами. Хорошими примерами являются несколько пакетов мозаичных текстур, которые можно найти на Tileables.
Эти слова часто используются как синонимы. Узоры, как правило, представляют собой небольшие повторяющиеся элементы, которые можно скрыть, тогда как текстуры — это гораздо более крупные изображения, которые не повторяются. Представьте себе диаграмму Венна с текстурами слева и узорами справа с небольшим перекрытием посередине. Итак, некоторые текстуры тоже являются узорами. Хорошими примерами являются несколько пакетов мозаичных текстур, которые можно найти на Tileables.
Функция текстур
Мы любим текстуры в Интернете по множеству причин. Дизайнерские решения не должны приниматься просто на основании: «Ну что ж. Выглядит хорошо.» Дизайн должен служить определенной цели, и каждое решение о текстуре следует принимать, взвешивая все за и против. Давайте начнем с рассмотрения некоторых основных преимуществ.
Привлечение внимания призывом к действию
Текстура может выделять элементы , такие как заголовки, заголовки, значки и кнопки.Он привлекает внимание к призывам к действию и основным заголовкам. Это, пожалуй, самый очевидный способ закрепления тенденции к текстурам.
Это, пожалуй, самый очевидный способ закрепления тенденции к текстурам.
При минимальном использовании текстура отделяет контент от остальной части веб-сайта. Он направляет взгляд пользователя прямо на предполагаемый элемент. Это может быть отличный способ отделить ключевые элементы брендинга.
Вы можете привлечь внимание по-разному, но с помощью брендинга можно легко продемонстрировать два распространенных способа: текстурированный логотип на чистом фоне и чистый логотип на текстурированном фоне.
Обратите внимание, как гранж-логотип Poco People выделяется на чистом фоне.
Бренд Чайной фабрики противоположен: чистый логотип на текстурированном фоне.
Улучшение информационной архитектуры
Текстура может быть использована для направления взгляда . Подобно линиям, рамкам и контрасту, его можно использовать для разделения контента на логические части. Его эффективное использование в сочетании с другими методами жизненно важно. Цель не в отказе от других методов информационной архитектуры, а в повышении их эффективности.
Цель не в отказе от других методов информационной архитектуры, а в повышении их эффективности.
Посмотрите, как можно использовать текстуры, не нарушая передовых практик? Высокая контрастность и четкость очевидны и работают в тандеме с текстурой.
SOA отлично разделяет свое содержимое с текстурированными элементами.
Выше каждый элемент имеет индивидуальную текстуру для определенной цели. Служба Sky’s Guide делит контент на логические разделы, и пользователь видит, где они начинаются и заканчиваются.Текстура улучшает информационную архитектуру, создавая логические области содержимого, которые помогают пользователю точно обрабатывать информацию.
Также фактура отлично подходит под стиль и тематику сайта. Все элементы подобраны индивидуально, чтобы соответствовать логической теме, что усиливает общее послание веб-сайта.
Создание атмосферы и укрепление идентичности
Все больше и больше клиентов хотят, чтобы дизайн веб-сайтов не ограничивался отображением их содержания в удобной для пользователя форме. Им нужны веб-сайты, которые повышают свою идентичность и позволяют пользователям идентифицировать себя с брендом. Текстуру можно использовать для достижения этой цели разными способами.
Им нужны веб-сайты, которые повышают свою идентичность и позволяют пользователям идентифицировать себя с брендом. Текстуру можно использовать для достижения этой цели разными способами.
Хотя текстура Deda обильная, она нежная и никогда не бывает чрезмерной.
Дейдре «Деда» Бейн делает именно это для своего личного бренда. Ее использование текстуры помогает сделать лицо почти буквально на службе. Без текстуры веб-сайт был бы довольно мягким и не имел бы индивидуальности своего создателя.С удобочитаемостью и правильной информационной архитектурой дизайн все равно был бы красивым, но чего-то не хватало бы.
Текстура добавляет «нематериального» веб-дизайна: вау-фактор и привлекательность запоминающегося веб-сайта.
Советы и общие советы
Все это прекрасно и красиво, но вам нужно избегать обычных ловушек, совершенствуя определенные техники и способы мышления.
Сохранение четкости
Никогда (никогда!) Не жертвуйте четкостью ради текстуры. Многие из нас совершают эту ошибку и еще некоторое время будут делать это. Разборчивость в Интернете имеет первостепенное значение. Если пользователь даже не может прочитать сообщение, то какой смысл в его составлении, не говоря уже о текстурировании?
Многие из нас совершают эту ошибку и еще некоторое время будут делать это. Разборчивость в Интернете имеет первостепенное значение. Если пользователь даже не может прочитать сообщение, то какой смысл в его составлении, не говоря уже о текстурировании?
Не делайте этого со своим типом:
Иногда мы переусердствуем. Этот плакат показывает, что происходит, когда вы слишком увлекаетесь текстурой.
Don’t Beat a Dead Horse
В печатной текстуре сложно переборщить — конечно, в зависимости от жанра.Однако в Интернете текстура может сильно отвлекать, если ее использовать «в большом количестве».
На сайте Hinder меню теряется, а текстура отвлекает. (И следите за автоматическим воспроизведением музыки.) Ой!
Практика означает улучшение
Экспериментируйте с вашими проектами. Пробуйте новое. Применяйте текстуры в местах, где вы их обычно не кладете. Используйте текстуры, которые вы никогда раньше не использовали. Никогда не знаешь, что откроешь, пока не попробуешь.
Никогда не знаешь, что откроешь, пока не попробуешь.
Если это бесполезно, убери его
Отточите свою технику, прежде чем использовать ее на веб-сайте клиента. Всегда следите за тем, чтобы использование текстуры основывалось на разумном плане, как и в случае с любым созданным вами веб-сайтом. Если вы не можете оправдать то, что вы сделали, как улучшение, откажитесь от этого.
Нет смысла переусердствовать с текстурой. Вся цель Интернета — распространение информации. Как вы можете этого добиться, если ваш контент нечитаем? Кроме того, тонкость и нюансы — лучший способ продемонстрировать владение предметом.
Учитывайте эффект, которого вы пытаетесь достичь
Как мы знаем из опыта, увлечься текстурой слишком легко. Помня о конечном результате, которого вы пытаетесь достичь, — лучший способ избежать этого. Если вам нужен тонкий текстурированный фон, просто сделайте это, а затем переходите к следующему элементу в вашем списке. В противном случае вы никогда этого не сделаете.
Собирайте ресурсы, чтобы вам не пришлось искать их позже
Вы можете сэкономить огромное количество времени, загрузив и заархивировав ресурсы, которые кажутся вам полезными.Хранение ваших файлов в порядке — отличный план резервного копирования. Поверьте, нет ничего более разочаровывающего, чем найти идеальный набор кистей и не вспомнить, где вы его нашли. Наш список кистей обширен и разнообразен. На протяжении многих лет мы собирали кисти с таких сайтов, как deviantART и Brusheezy, из бесплатных разделов различных дизайнерских блогов и создавали свои собственные.
Learn Masks
Обучение работе со слоями-масками сэкономит вам много времени в долгосрочной перспективе и станет сильным инструментом в вашем арсенале.Маски также являются отличным способом неразрушающего эксперимента с вашим дизайном. Есть много отличных руководств; Быстрый поиск в Google привел меня к пониманию масок слоев в Photoshop.
Не жертвуйте качеством ради времени загрузки
Есть много интересных способов, чтобы текстуры не убивали время загрузки. Но не жертвуйте слишком сильно качеством текстуры, потому что вместо того, чтобы выглядеть законченным и профессиональным, веб-сайт сразу же будет выглядеть устаревшим.Повторяющиеся узоры текстуры — хороший способ сэкономить время загрузки фонов и более крупных элементов.
Но не жертвуйте слишком сильно качеством текстуры, потому что вместо того, чтобы выглядеть законченным и профессиональным, веб-сайт сразу же будет выглядеть устаревшим.Повторяющиеся узоры текстуры — хороший способ сэкономить время загрузки фонов и более крупных элементов.
Конечно, мы хотим проектировать с учетом ограничений, присущих Интернету, но поскольку скорость Интернет-соединения растет во всем мире, время загрузки не должно быть вашей главной заботой. Тем не менее, используйте текстуры в разумных пределах: веб-сайт с большим количеством текстур неизбежно будет долго загружаться. Простой способ уменьшить размер файла — использовать повторяющиеся текстуры, особенно для фона.Tileables — отличный ресурс для начала. И мы постоянно узнаем о CSS-спрайтах и используем Smush.it для дальнейшего сжатия наших файлов.
Здесь разница в качестве текстур очень большая. Текстура слева сжата. Тот, что справа, тоже, но не настолько.
Выбирайте текстуры логически
Наконец, что, возможно, так же важно, как сохранение разборчивости, выбирайте текстуры, которые логичны для вашего дизайна. Если вы создаете веб-сайт для мебельного магазина, ржавые текстуры не будут иметь большого смысла.Текстуры предназначены для создания индивидуальности, а не для того, чтобы сбивать с толку посетителя, независимо от того, хорошо ли они выглядят. Удобство использования всегда должно иметь приоритет.
Если вы создаете веб-сайт для мебельного магазина, ржавые текстуры не будут иметь большого смысла.Текстуры предназначены для создания индивидуальности, а не для того, чтобы сбивать с толку посетителя, независимо от того, хорошо ли они выглядят. Удобство использования всегда должно иметь приоритет.
Текстуры: A D.I.Y. Attitude
Один из многих способов получить текстуры — это создать их самостоятельно. Мы являемся активными сторонниками этого, потому что это может сэкономить ваше время и дать точный результат, который вы ищете. И не волнуйтесь: это не так сложно, как кажется.
Сделайте несколько фотографий
Самый простой способ — это взять вашу надежную цифровую камеру и сделать снимки текстур, которые вас окружают, особенно тех, которые вы никогда не считали «текстурами».”Уникальные текстуры могут улучшить ваш стиль. Например, считаете ли вы вершину торта или пузыри в раковине подходящими текстурами? Они повсюду вокруг тебя.
Эта фотография из Lost and Taken демонстрирует, что отличительная фотография может быть использована для специальной текстуры.
Если вы посмотрите вокруг себя, вы увидите много гранжа: ветхие здания, бетонные стены, ржавый металл, кора деревьев, обветренное дерево. Все это фантастические экземпляры. На самом деле для начала достаточно приличной наведенной камеры.Мы начали снимать собственные текстуры на старый Nikon Coolpix 4200, который работал безупречно.
Когда вы снимаете, вы можете использовать полностью автоматический режим. Но не используйте вспышку, потому что она «сгладит» изображение и удалит большую часть деталей текстуры, особенно при съемке крупным планом. Позвольте камере делать всю работу и всегда делайте несколько снимков текстуры, чтобы получить наилучший результат. Вы всегда можете положиться на постобработку в вашем любимом редакторе изображений.
Сканеры тоже работают
Еще один отличный инструмент — старый добрый планшетный сканер.Старая бумага, картон, коврики для мыши (кричите Тренту Уолтону за эту идею), бумажные пакеты, кожа — список того, что вы можете сканировать, можно продолжить. Сканируйте с очень высоким разрешением, от 600 до 1200 точек на дюйм, чтобы текстура была высокого качества и могла быть адаптирована для любого проекта, в том числе для больших отпечатков. Сканирование с высоким разрешением также позволяет выделить определенные пятна на изображении для использования в качестве текстуры.
Сканируйте с очень высоким разрешением, от 600 до 1200 точек на дюйм, чтобы текстура была высокого качества и могла быть адаптирована для любого проекта, в том числе для больших отпечатков. Сканирование с высоким разрешением также позволяет выделить определенные пятна на изображении для использования в качестве текстуры.
Когда вы освоитесь с этим, вы можете приступить к созданию элементов, используя традиционные художественные техники. Например, нанесите немного древесного угля на красивую плотную бумагу, что может стать завершающим штрихом для того гранж-фона, который вам нужен.А как насчет брызг акриловой краски, чтобы добавить глубины вашему интерфейсу? Или пятна от кофе на бумаге? Возможности безграничны!
Обледенение на торте
Вы всегда можете оживить процесс, объединив текстуры . Используя режимы наложения слоев в Photoshop, вы можете комбинировать различные текстуры в одну. Калеб из Lost and Taken опубликовал подробное пошаговое руководство по процессу создания своих наборов.
Хотите верьте, хотите нет, но несколько хитроумные фильтры Photoshop также можно использовать для создания текстур.Шумовые текстуры легко получаются с помощью шумового фильтра. Играя со значениями и уровнями фильтра, вы можете получить результаты для самых разных нужд. Также есть фильтр Texturize, хотя он довольно бесполезен и редко используется. Тем не менее, это может помочь вам частично достичь желаемого эффекта.
Краткий эксперимент с фильтрами шума. Лучше легкий шум, но убедитесь, что вы все еще видите эффект.
Если вы хотите, чтобы текстура была бесшовной, то с равномерным распределением легче работать.«Монохроматический» гарантирует, что текстура не содержит цветового шума, который может конфликтовать с другими цветами в вашем дизайне.
Если вас интересуют основные методы применения текстуры к элементам, мы подготовили для вас несколько видеороликов. Более продвинутые пользователи могут уже знать эти методы, но в любом случае могут захотеть их освежить. В любом случае, мы надеемся, что они вам пригодятся.
В любом случае, мы надеемся, что они вам пригодятся.
Демонстрация использования кистей, уровней и слоев для создания текстуры.
Демонстрация использования файлов текстур, пакетов, уровней и слоев для создания текстуры.
Комбинация двух вышеперечисленных методов с обзором более продвинутых идей.
Статьи и ресурсы
Статьи и руководства
Бесплатные ресурсы
Ресурсы премиум-класса
(al) (tg) (vf)
8 популярных шаблонов дизайна веб-сайтов для онлайн-бизнеса
Стив Джобс однажды сказал: «Дизайн — это не только то, как он выглядит и ощущается.Дизайн таков, как это работает ». В течение долгого времени веб-сайты во всем мире строились на одной и той же концепции.
Новые технологии вышли на первый план и изменили внешний вид веб-сайтов.
Независимо от того, насколько инновационным вы являетесь в дизайне своего веб-сайта, в конце концов, все сводится к словам, сказанным Стивом Джобсом. Все дело в том, как это работает, а не только в том, как это выглядит.
Все дело в том, как это работает, а не только в том, как это выглядит.
Дело в том, что дизайн — это просто средство представления контента наиболее интуитивно понятным и осуществимым образом.Вы можете вкладывать столько творчества, сколько хотите; в конце концов, если ваш дизайн не предлагает надлежащей информации, которая могла бы помочь вашим клиентам достичь определенной точки, тогда он бесполезен.
Однако некоторые шаблоны проектирования неподвластны времени. Эти шаблоны пользовательского интерфейса не только ориентированы на лучшие практики проектирования, но и делают упор на обеспечение беспрепятственного доступа информации к пользователям. В этом посте я рассмотрю различные примеры из реальной жизни некоторых успешных шаблонов веб-макета.
Карты
Этот тип шаблона дизайна популярен среди веб-сайтов социальных сетей, поскольку он помогает отображать детали для каждого элемента, не загромождая всю веб-страницу.Кроме того, веб-сайты с большим количеством контента могут использовать этот шаблон, чтобы обрезать контент и отображать его в удобоваримой форме.
В таких макетах карты действуют как контейнер для интерактивной информации, что означает, что карты просто выделяют суть информации, и для получения подробной информации пользователь может щелкнуть по этой конкретной карте. Лучшая часть этого шаблона дизайна заключается в том, что он хорошо сочетается с адаптивным дизайном и самодостаточен, чтобы соответствовать любому размеру экрана.Самыми популярными примерами таких шаблонов пользовательского интерфейса являются Facebook, Twitter и Google Plus.
Советы по использованию макета карточек
- Убедитесь, что кликабельна вся карточка, а не только небольшая часть или ссылка.
- При выборе изображений учитывайте разные размеры экрана
- Старайтесь, чтобы все было просто, поскольку карточки работают лучше всего, только если они не слишком сложные; лучше всего с базовой типографикой и минимальным описанием.
Сетки
Как и Cards, существует еще один шаблон проектирования, называемый сетками, который популярен среди веб-сайтов с тяжелым контентом. Однако, в отличие от карт, информация, передаваемая с помощью сеток, идентично выделяет наиболее важные детали. Это упрощает просмотр и предлагает лучшие варианты стилей. Такие веб-сайты, как YouTube и Etsy, используют этот шаблон, предлагая прямолинейный вид.
Однако, в отличие от карт, информация, передаваемая с помощью сеток, идентично выделяет наиболее важные детали. Это упрощает просмотр и предлагает лучшие варианты стилей. Такие веб-сайты, как YouTube и Etsy, используют этот шаблон, предлагая прямолинейный вид.
Советы по использованию макета сетки
- При использовании сеток всегда помните о пустых местах, чтобы каждый элемент выглядел презентабельно.
- Сохраняйте согласованность макета и одинакового размера сеток
- Стандартной практикой является использование макета сетки из 12 столбцов для простоты
Журнал
Этот шаблон дизайна широко используется на веб-сайтах блогов и новостных онлайн-порталах.Это полезно для тех веб-сайтов, на которых регулярно обновляется контент по нескольким направлениям. Это не только делает веб-сайт интуитивно понятным, но и нарушает однообразие веб-сайта, показывая разнообразный контент. Такие веб-сайты, как Wired и Time, используют этот шаблон проектирования в своей области.
Советы по использованию макета журнала
- Сделать акцент на изображениях, поскольку они составляют основу макета
- Разделяйте контент в субаренду по разным разделам и следуйте одинаковому дизайну в них.
- Иметь горизонтальное или вертикальное меню
Измените дизайн своего сайта в соответствии с последними тенденциями дизайна
Без контейнера
Minimalism стал модным словом в сфере веб-дизайна в прошлом году. Поскольку Apple и Google применили подход к плоскому дизайну, большинство веб-сайтов также открыли ту же стратегию при представлении информации на своих веб-сайтах. Шаблон без контейнеров выводит этот подход на совершенно новый уровень, убирая все ненужные иллюстрации.До сих пор большая часть веб-дизайна была основана на линейных и структурированных макетах, но мы постепенно отходим от этого, мыслим нестандартно. Это хороший способ гарантировать, что дизайн сайта не надоест.
При разработке веб-сайта без контейнеров все внимание уделяется содержанию и визуальной иерархии. Apple и Google использовали этот шаблон, чтобы выделить свои линейки продуктов. Даже Ablysoft использовала этот подход в своем последнем редизайне.
Советы по использованию макета без контейнера
- Сосредоточьтесь на типографике и используйте ее соответственно для разделения различных разделов
- Используйте контрастные цвета, чтобы было легче различать разделы
- Содержание должно быть кратким и точным. Убедитесь, что ваши изображения привлекают посетителей
Одностраничные веб-приложения
По мере развития дизайна веб-сайтов в центре внимания оказались веб-приложения.Вместо того, чтобы иметь многостраничную систему навигации, пользователи в настоящее время предпочитают одностраничный сайт, более известный как веб-приложения. В таких проектах используется AJAX для асинхронной загрузки контента при объединении нескольких действий на одной странице. Помимо веб-приложений, такой шаблон также популярен среди веб-сайтов, на которых домашняя страница обслуживает разные разделы сайта. Gmail, Spotify и Tumblr — вот некоторые из веб-сайтов, на которых используется этот шаблон дизайна.
Помимо веб-приложений, такой шаблон также популярен среди веб-сайтов, на которых домашняя страница обслуживает разные разделы сайта. Gmail, Spotify и Tumblr — вот некоторые из веб-сайтов, на которых используется этот шаблон дизайна.
Советы по использованию макета одностраничных веб-приложений
- Создайте уникальные URL-адреса для каждой точки обзора или раздела, чтобы обеспечить поддержку кнопки «Назад».
- Липкая навигация необходима для одностраничных веб-приложений
- Применяйте методы плавной прокрутки, чтобы сделать работу пользователя менее нервной.
F Образец
На протяжении большей части последнего десятилетия веб-сайты, особенно с большим количеством текста, использовали F-образный дизайн. Исследования показывают, что размещение большого количества текста на веб-сайте приводит к положительной реакции пользователей; они лучше откликаются, если на сайте есть дизайн F-шаблона. Это потому, что наш мозг запрограммирован на сканирование по шаблону F.
Используя этот шаблон, вы можете создать путь, по которому глаза пользователя будут двигаться туда, куда они обычно идут. Это также дает дизайнерам возможность выделять контент, на котором они хотят, чтобы пользователи акцентировали внимание, и, в свою очередь, в значительной степени влияет на конверсию. Веб-сайты, такие как The New Yorker и другие известные компании электронной коммерции, используют этот шаблон дизайна на своих веб-сайтах.
Советы по использованию макета F-Pattern
- Держите все призывы к действию либо слева, либо справа на странице, чтобы пользователи либо начали чтение с призывом к действию, либо закончили чтение с призывом к действию.
- Начинайте каждый раздел запоминающейся фразой
- Используйте правый столбец для релевантных, но менее важных вещей, так как они выходят за пределы области сканирования.
Также читайте: 9 практик дизайна домашней страницы для улучшения юзабилити и UX
Z шаблон
Помимо шаблона F, наш мозг также хорошо реагирует на шаблон Z. Фактически, этот шаблон дизайна очень эффективен, когда дело доходит до включения CTA (призыва к действию) на веб-сайте. Большинство бизнес-сайтов в настоящее время эффективно используют этот шаблон, поскольку этот шаблон дизайна лучше подходит для веб-сайтов с единственными целями, предполагающими меньшее количество контента.
Фактически, этот шаблон дизайна очень эффективен, когда дело доходит до включения CTA (призыва к действию) на веб-сайте. Большинство бизнес-сайтов в настоящее время эффективно используют этот шаблон, поскольку этот шаблон дизайна лучше подходит для веб-сайтов с единственными целями, предполагающими меньшее количество контента.
Если вы хотите направить пользователей к определенным точкам на веб-сайте, в конечном итоге побудив их к действию, тогда Z-образный шаблон — лучший выбор.
TripAdvisor, McDonald’s, KFC и т. Д. Используют этот шаблон дизайна на своих веб-сайтах.
Советы по использованию Z-Pattern Layout
- Разместите призывы к действию справа или в конце строки, так как пользователи обычно делают паузу перед переходом к следующей строке, давая вам время соблазнить их.
- Для наиболее важных CTA используйте правый верхний угол.
- Повторить узор несколько раз на одной странице; это поможет пользователям привыкнуть к шаблону.

Асимметрия
Существует более миллиарда активных веб-сайтов, и это заставляет дизайнеров мыслить нестандартно. Чтобы гарантировать, что конкретный контент выделяется на веб-сайте, дизайнеры начали использовать асимметричный шаблон дизайна. Этот шаблон дизайна позволяет веб-сайту выглядеть менее простым и более энергичным. Однако при реализации этого стиля нужно быть очень осторожным, так как неправильная асимметрия часто может привести к путанице и отвлечь пользователя.Некоторые из отличных примеров веб-сайтов, использующих асимметричные шаблоны дизайна, включают Honda и Esquire.
Советы по использованию асимметричной компоновки
- Используйте отличительные цвета, чтобы нарушить симметрию, чтобы эти секции были видны.
- Выравнивание текста очень важно в этом макете, поэтому всегда выравнивайте его по левому краю.
- Попробуйте разные формы, например ромб, треугольник с четкими изображениями, а не квадрат или круг, чтобы добавить больше визуального веса.

За прошедшие годы мы столкнулись с несколькими интуитивно понятными дизайнами веб-сайтов, которые расширили наше воображение. Тем не менее, они новаторские, некоторые модели неподвластны времени и способны выдержать испытание временем. Вышеупомянутые макеты дизайна применяются на практике уже давно и будут использоваться в долгосрочной перспективе.
Обсудите ваши требования к веб-дизайну со специалистами, прежде чем сосредоточиться на стиле дизайна
Проконсультируйтесь с FATbit
Суть в том, что дизайн — это просто способ, которым вы представляете контент или информацию.Однако информация будет иметь больший эффект, если она будет представлена более интуитивно.
Заявление об ограничении ответственности: Блог был создан с вниманием и вниманием. Мы стремимся к тому, чтобы вся информация была как можно более полной, правильной, понятной, точной и актуальной. Несмотря на наши постоянные усилия, мы не можем гарантировать, что предоставленная информация является полной, правильной, точной или актуальной. Мы советуем — читатели не должны принимать решения, полностью основанные на информации и мнениях, которыми FATbit поделился в своем блоге, читатели должны провести собственное исследование, чтобы убедиться, прежде чем принимать какое-либо коммерческое решение.Сторонние товарные знаки, логотипы и скриншоты веб-сайтов и мобильных приложений являются собственностью их владельцев, мы не связаны напрямую с большинством из них.
Мы советуем — читатели не должны принимать решения, полностью основанные на информации и мнениях, которыми FATbit поделился в своем блоге, читатели должны провести собственное исследование, чтобы убедиться, прежде чем принимать какое-либо коммерческое решение.Сторонние товарные знаки, логотипы и скриншоты веб-сайтов и мобильных приложений являются собственностью их владельцев, мы не связаны напрямую с большинством из них.
1000+ бесплатных фоновых шаблонов веб-сайтов — Bashooka
Поиск идеального фона для вашего дизайна может быть довольно трудным, на этих ресурсах вы можете просматривать тысячи и тысячи фонов и узоров. Надеюсь, это упростит вам поиск, но при таком количестве ресурсов это может усложнить задачу.
Неограниченные загрузки: 600 000+ Экшенов Photoshop, стоковые фотографии и материалы для дизайна Объявление Скачать сейчас Бесшовные шаблоны — отличный способ добавить значимости веб-дизайну без особых усилий. Вот 223 из них абсолютно красивых. Независимо от того, используете ли вы шаблоны для заполнения всего фона вашего сайта или только определенной области вашего дизайна, вы обязательно найдете их полезными.
Вот 223 из них абсолютно красивых. Независимо от того, используете ли вы шаблоны для заполнения всего фона вашего сайта или только определенной области вашего дизайна, вы обязательно найдете их полезными.
Узоры могут быть просто повторением простых ножек или горошек, другие могут быть более сложными со сложной комбинацией изображений и цветов.Шаблон должен соответствовать общему стилю веб-сайта, иначе он может отвлекать и раздражать.
Хотя повторяющиеся узоры часто напоминают нам о старомодной эпохе, иногда узор также может быть ответом на ваше замешательство при выводе внешнего вида дизайна на новый уровень. Давайте рассмотрим несколько примеров хороших веб-сайтов с повторяющимся узором, как на фоне ниже.
Вы когда-нибудь видели скучный простой веб-фон, который не создает настроение вашему дизайну? Я упомянул о веб-фоне, потому что веб-фоновый узор важен для веб-сайта.Он должен соответствовать теме дизайна вашего сайта, создавая хорошее настроение и тон для сайта. Если веб-сайт привлекателен и интересно читать, я, скорее всего, буду посещать его снова и снова. Очень приятно видеть дизайн, который удовлетворяет мой вкус.
Если веб-сайт привлекателен и интересно читать, я, скорее всего, буду посещать его снова и снова. Очень приятно видеть дизайн, который удовлетворяет мой вкус.
Использование повторяющихся узоров в Photoshop может помочь создать привлекательный фон веб-сайта с минимальными усилиями, и, конечно же, узоры имеют и другое применение. В этом посте мы расскажем о некоторых из лучших доступных бесплатных шаблонов.Вы найдете как отдельные узоры, так и множество наборов различных узоров.
Поиск на всех сайтах шаблонов определенного шаблона, который можно использовать на определенном сайте, довольно утомляет, поэтому я собрал для вас (и меня) некоторые из лучших бесшовных и мозаичных темных шаблонов, чтобы вы могли загрузить и использовать их в своей сети. дизайн-проекты. Теперь, когда у вас есть масса темных шаблонов, покажите мне несколько отличных темных дизайнов сайтов.
Фоновые узоры, особенно бесшовные и масштабируемые узоры, очень полезны в качестве элементов дизайна.





 Рассматривает типичные пользовательские сценарии, последовательность действий для достижения целей.
Рассматривает типичные пользовательские сценарии, последовательность действий для достижения целей. com – популярная база паттернов. Пользоваться ею очень удобно, так как шаблоны дизайна расположены по категориям, а найденные шаблоны можно группировать. Каждый паттерн сопровождается разъяснениями и подобранными вручную наглядными примерами. Также на сайте содержится много полезных статей, которые помогут вам эффективнее использовать шаблоны в ваших проектах.
com – популярная база паттернов. Пользоваться ею очень удобно, так как шаблоны дизайна расположены по категориям, а найденные шаблоны можно группировать. Каждый паттерн сопровождается разъяснениями и подобранными вручную наглядными примерами. Также на сайте содержится много полезных статей, которые помогут вам эффективнее использовать шаблоны в ваших проектах. Чтобы найти нужные шаблоны среди всех выставленных на сайте, воспользуйтесь функцией поиска. На Dribblе есть также продвинутый поиск, но за него придется заплатить. Сервис отдельно выделяет паттерны, получившие больше просмотров или комментариев.
Чтобы найти нужные шаблоны среди всех выставленных на сайте, воспользуйтесь функцией поиска. На Dribblе есть также продвинутый поиск, но за него придется заплатить. Сервис отдельно выделяет паттерны, получившие больше просмотров или комментариев. Таким образом вам будет удобно выбрать, ведь помимо внешнего вида, у вас будет дополнительная важная информация о каждом шаблоне.
Таким образом вам будет удобно выбрать, ведь помимо внешнего вида, у вас будет дополнительная важная информация о каждом шаблоне.
