Photoshop 3d: 3D-рисование в Photoshop
903. Курс Photoshop (3D). Курсы Фотошоп в Санкт-Петербурге (СПб)
Курс Photoshop (3D) является логическим продолжением базового курса Фотошоп. Данный курс не только содержит необходимые сведения для полноценной «классической» работы в Photoshop, но и специальные приемы использования Photoshop совместно с пакетами 3D-графики.
Программа курса составлена известным гуру Photoshop — Александром Миловским — автором многочисленных статей и алгоритмов, которыми пользуются миллионы пользователей Photoshop в нашей стране. В Санкт-Петербурге курсы Photoshop Александра Миловского стали школой мастерства для сотен профессиональных дизайнеров и фотографов.
Длительность занятий в группе 15 акад. часов (5 дней)
В настоящее время занятия проводятся только индивидуально >>
Инструктор: Миловский Александр Валерьевич
Требования при поступлении на курс
Для зачисления в группу требуется владение всеми темами курса 901.
Программа курса Photoshop
Занятие 1.
 Обработка 3D-графики в Photoshop
Обработка 3D-графики в Photoshop Быстрое введение в обработку 3D изображений: резкость, контраст, насыщенность.
Как посчитать размер и разрешение изображения под задачу.
Сохранение в различных форматах. Какими форматами пользоваться, какое качество задать.
Особенности сохранения для веб и печати.
Подготовка изображений для работы со студией в 3D пакете.
Занятие 2. Простые методы компоновки
Слои — техники быстрой и безопасной работы. Компоновка материалов
Выделения. Понятие о каналах
Как обойтись без перерендеринга всего изображения
Как наложить объект по маске, простейший композитинг
Как натянуть текстуру после рендеринга
Рисование подсветок, световых эффектов, светильников, теней
Занятие 3. Создание и обработка текстур
Инструменты ретуширования. Когда какой использовать
Примеры для отработки приемов ретуши
Методы борьбы с тайлингом (суперсайзинг)
Создание согласованных карт рельефа (Bump/Displacement Mapping) для трехмерного моделирования
Занятие 4.
 Сложное создание текстур в Photoshop
Сложное создание текстур в Photoshop Цветовая коррекция: как текстуру сделать светлее, темнее, перекрасить и т.д.
Создание согласованной текстуры bump (хороший bump — не просто ч.б. картинка)
Рисование текстуры карты смещения (displacement map)
Создание текстуры из неприспособленных изображений (вырезки журналов, любительские, засвеченные вспышкой фото)
Перспективные искажения и их коррекция
Подавление вспышки
Занятие 5. Практика
Самостоятельное создание текстур с использованием недорогого цифрового фотоаппарата с реальных образцов
Практика
Adobe добавляет 3D-печать в Photoshop
Компания Adobe добавляет новые функции в программное обеспечение Photoshop Creative Cloud, которое позволяет пользователям создавать и корректировать модели для 3D-печати.
Adobe представила новые возможности для 3D-печати в Adobe Photoshop CC, с помощью которых можно легко создавать, корректировать и печатать 3D модели. Обновление будет бесплатным для всех членов Creative Cloud.
Обновление будет бесплатным для всех членов Creative Cloud.
Впервые поддержка 3D-печати была добавлена в такую популярную программу, как Photoshop, заявляет менеджер по продукции Энди Лаута.
«Это захватывающая возможность для наших клиентов. И она, несомненно, окажет большое влияние на индустрию 3D-печати в целом».
В прошлом году компания Microsoft представила поддержку 3D-печати для Windows 8.1, но 3D API в Windows 8.1 предполагает, что 3D модель, которую пользователь захочет напечатать, создана по всем правилам и не имеет никаких проблем. Adobe хочет предоставить возможность распечатать любую 3D модель.
По словам Лауты Adobe обнаружила «изъяны» в процессе 3D-печати. «Проблема заключается в том, что сетки 3D моделей, созданные в различных программах, имеют много ошибок и при попытке их распечатать на различных принтерах, мы столкнёмся с множеством проблем».
Photoshop представил инструмент для решения таких проблем.
В Photoshop с лёгкостью можно создать простейшие 3D модели, Adobe, однако, это не самый мощный инструмент для 3D моделирования. Adobe стремится сделать процесс 3D-печати простым и понятным для простого пользователя, именно поэтому компания вводит новые функции, которые в автоматическом режиме проверят и при необходимости скорректируют сетку 3D модели, создадут вспомогательные элементы поддержки, ну и, конечно, покажут, как будет выглядеть ваша модель в реальном мире в зависимости от выбранного принтера и материалов.
Adobe стремится сделать процесс 3D-печати простым и понятным для простого пользователя, именно поэтому компания вводит новые функции, которые в автоматическом режиме проверят и при необходимости скорректируют сетку 3D модели, создадут вспомогательные элементы поддержки, ну и, конечно, покажут, как будет выглядеть ваша модель в реальном мире в зависимости от выбранного принтера и материалов.
Теперь Photoshop поддерживает различные 3D-принтеры и сервисы 3D-печати.
3D модели можно будет печатать на локально подключенном 3D-принтере или с помощью доступа к популярным онлайн сервисам 3D-печати.
Photoshop CC поддерживает популярные 3D-принтеры, включая MakerBot Replicator 2, а также полный спектр высококачественных материалов, доступных на Shapeways, включая керамику, металл и другие.
«Фотошоп» и 3D Max за неделю
1 ДЕНЬ — Дизайн в 3D Max — основы создания интерьера
1.1. Программа 1-го дня
1.2. Настройки программы 3D Max
1.3. Расположение интерфейса в 3D Max
1.4. Окна проекции в 3D Max
1.5. Навигация в 3D Max
1.6. Выделение в 3D Max
1.7. Инструменты в 3D Max
1.8. Отмена в 3D Max
1.9. Привязка в 3D Max
1.10. Копирование в 3D Max
1.11. Правая кнопка (П/К) мыши в 3D Max
1.12. Автогрид в 3D Max
1.13. Тени в 3D Max
1.14. Опорная точка в 3D Max
1.15. Группа в 3D Max
1.16. Моделирование стола в 3D Max
1.17. Стол с круглыми ножками в 3D Max
1.18. Моделирование круглого стола в 3D Max
1.19. Моделирование лестницы в 3D Max
1.20. Моделирование замка в 3D Max
1.21. Файл в 3D Max
1.22. Горячие клавиши в 3D Max
2 ДЕНЬ — 3D моделирование мебели
2. 1. Программа 2-го дня
1. Программа 2-го дня
2.2. Командная панель в 3D Max
2.3. Моделирование стола 3 способа в 3D Max
2.4. Что такое Spline в 3D Max
2.5. Моделирование буазери в 3D Max
2.6. Зеркало фацет в 3D Max
2.7. Моделирование шкафа в 3D Max
2.8. Моделирование стула в 3D Max
2.9. Моделирование торшера в 3D Max
3 ДЕНЬ — Интерьер в 3Ds Max
3.1. Программа 3-го дня
3.2. Интерьер в 3Ds Max
3.3. Моделирование окна
3.4. Моделирование двери
3.5. Потолок с подсветкой в 3D Max
3.6. Плинтуса в 3D Max
3.7. Моделирование ламината
3.8. Моделирование плитки
3.9. Лестница в 3D Max
3.10. Простая ваза в 3D Max
3.11. Моделирование ручки в 3D Max
4 ДЕНЬ — Настройки материалов VRay
4.1. Программа 4-го дня
4.2. Плагин V-Ray
4.3. Слоты материалов в 3D Max
4.4. Цвет материала V-Ray
4.5. Отражение материала V-Ray
4. 6. Фактура материала V-Ray
6. Фактура материала V-Ray
4.7. Прозрачность материалов
4.8. Настройки материалов VRay
4.9. Наложение материалов VRay
5 ДЕНЬ — Освещение V-Ray
5.1. Программа 5-го дня
5.2. Источники света V-Ray
5.3. Естественное освещение в 3D Max
5.4. Качество источников света V-Ray
5.5. Типы источников света V-Ray
5.6. VRay Dome — купол неба
5.7. VRay Plane — свет плоскость
5.8. VRay IES — споты
5.9. VRay Sphere — бра
5.10. VRay Sphere — свечка
5.11. Камин в 3D Max
5.12. VRayLight Mesh — подсветка
5.13. VRayLight Mesh — текст с подсветкой
5.14. Настройки освещения V-Ray в интерьере кухня
1 ДЕНЬ — Интерфейс
1.1. Интерфейс Photoshop
1.2.Вкладка файл
1.3.Рабочая среда
1.4.История
1.5.Выделение
1.6.Где настраивать клавиатурные сокращения в Photoshop?
1.7.Как делать практические задания
2 ДЕНЬ — Инструменты
2. 1. Инструмент кисть
1. Инструмент кисть
2.2. Инструмент карандаш
2.3. Инструмент штамп
2.4. Инструмент ластик
2.5. Инструмент заливка цветом
2.7. Как изменить цвет в фотошоп
2.8. Текст в Photoshop
3 ДЕНЬ — Слои
3.1. Слои
4 ДЕНЬ — Трансформация изображения
4.1. Трансформация изображения
4.2. Размеры изображения
5 ДЕНЬ — Коррекция изображение
5.1. Коррекция изображение
5.2. Размытие
5.3. Резкость
5.4. Пластика
5.6. Свойства изображения
Работы учеников по фотошоп
Работы учеников по 3D Max
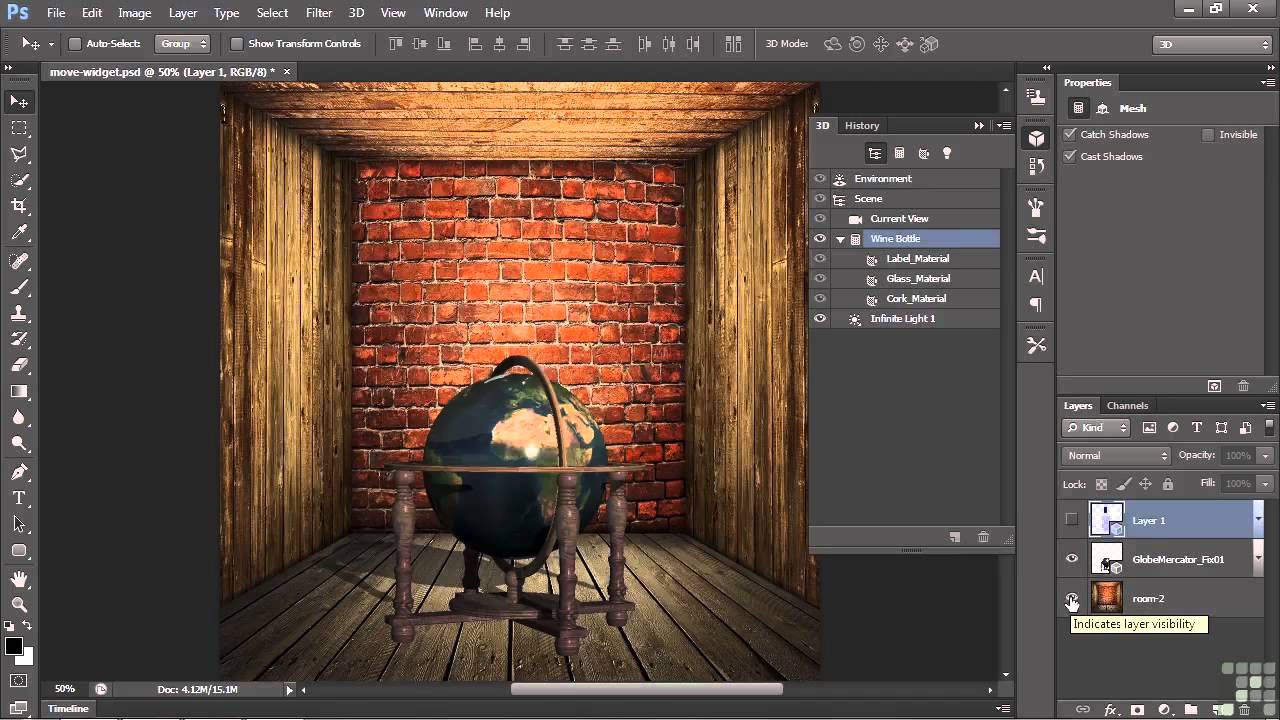
Управление 3D моделью; инструменты 3D Фотошопа: «вращение», «перемещение», «масштабирование»
Управление 3D моделью
При выборе 3D-слоя становятся активными все 3D-инструменты
 Стоит отметить, что можно манипулировать 3D-моделью с помощью 3D-оси возможно, только если система поддерживает OpenGL.
Стоит отметить, что можно манипулировать 3D-моделью с помощью 3D-оси возможно, только если система поддерживает OpenGL.Инструменты по работе с трехмерными изображениями находятся в нижней части панели инструментов. При этом они разделены на две группы. В первой — находятся инструменты для изменения положения трехмерного объекта. Вторая группа содержит аналогичные инструменты, только в первом блоке инструменты меняют непосредственно положение объекта, а во втором, изменяется положение камеры.
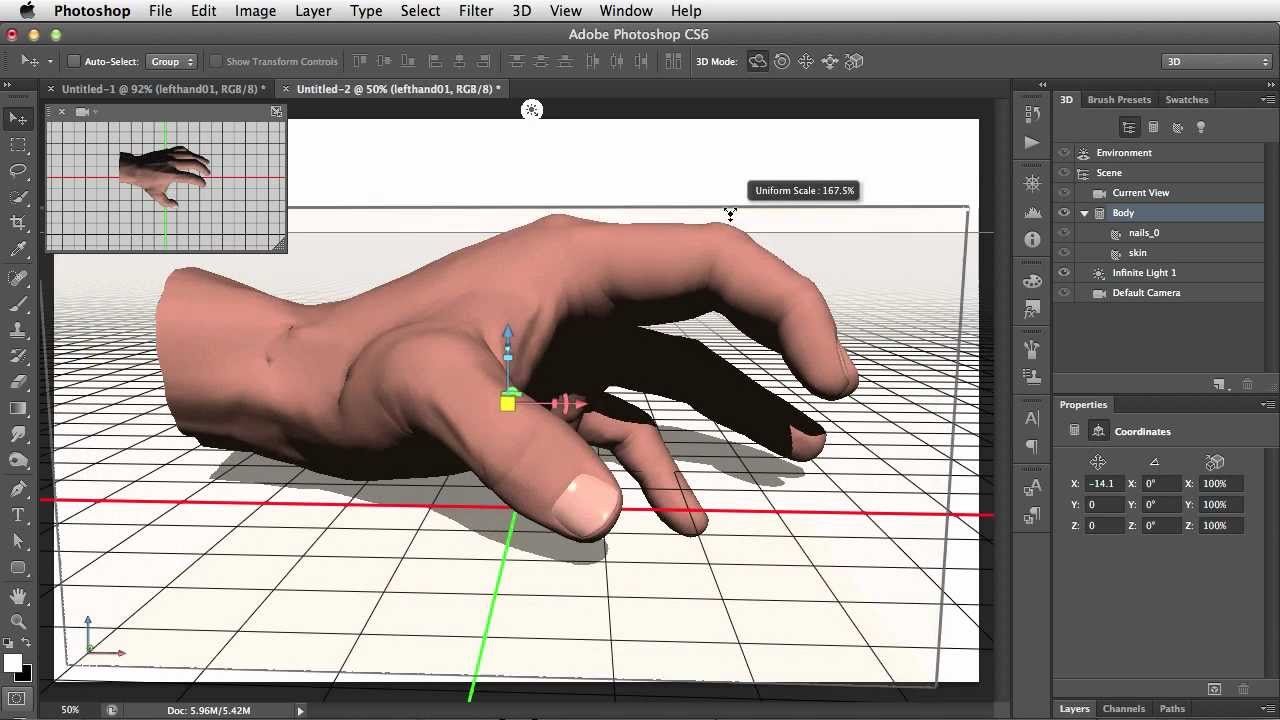
Рассмотрим все доступные инструменты первой группы команд по порядку. Здесь вы можете перемещать, вращать или масштабировать 3D-объекты. Инструмент «Поворот 3D-объекта» позволяет вращать трехмерный объект в пространстве. Выберите этот инструмент, наведите курсор на объект, зажмите левую кнопку мыши и начните вращение.
Инструмент «Вращение 3D-объекта» позволяет вращать объект в плоскости рабочего пространства вокруг оси. С помощью инструмента «Панорамирование 3D-объекта» вы можете перемещать объект горизонтально или вертикально, для этого зажмите левую кнопку мыши и перетащите объект.
Инструмент «Скольжение 3D-объекта» позволяет перетаскивать объект. Движения мышью вверх или вниз служат для приближения или удаления объекта. Чтобы одновременно перетащить объект вдоль осей X и Y, при перетаскивании, удерживайте нажатой клавишу «Alt».
Инструмент «Масштабирование 3D-объекта» позволяет отдалить или приблизить объект. Перетащите инструмент вверх или вниз для увеличения или уменьшения масштаба. Для масштабирования в направлении оси Z , удерживайте клавишу «Alt» при перетаскивании.
Чтобы изменить положение камеры при неизменном положении 3D-объекта используйте инструменты 3D-камеры, они позволяют управлять видом вашего 3D-объекта. Координаты 3D-камеры показаны в виде числовых значений X, Y и Z на панели атрибутов в разделе «Ориентация». Задать позицию камеры можно вручную, изменив эти значения. Помимо инструментов управления камерой, на панели атрибутов располагается кнопка «Вернуться к исходному положению камеры», которая возвращает камеру на первоначальную позицию. Эта же функция применима для положения 3D-объекта.
Эта же функция применима для положения 3D-объекта.
Как сделать 3D текстуру в Adobe Photoshop для 3ds Max. Уроки Photoshop
Как сделать 3D текстуру в Adobe Photoshop? Как правильно кадрировать? Как избежать тайлинга текстуры? Как подготовить текстуру для карты Bump? Ответы на эти вопросы в уроке ниже.
В качестве исходных материалов для растровых 3D-текстур годится практически любое изображение.
Причем не страшно даже если плоскость текстуры сильно наклонена или неравномерно освещена.
Например, я взял для урока такое изображение плетеной текстуры:
Как видите на картинке заметное перспективное искажение и неравномерность в освещении.
Первым делом нужно кадрировать достаточно однородный фрагмент текстуры. Берем инструмент кадрирования и растягиваем прямоугольник рамки
Для того чтобы убрать перспективные искажения включаем опцию Perspective и выставляем
углы рамки по возможности в края прямоугольного фрагмента. Например, здесь я использовал в качестве
ориентиров середины черных отверстий в плетенке.
Например, здесь я использовал в качестве
ориентиров середины черных отверстий в плетенке.
Как я уже говорил, желательно, чтобы текстура для 3D была квадратной, но если у текстуры есть естественный шаг, то квадрат может не получиться — не страшно. Если вам повезет, то кадрированный фрагмент — уже готов для использования. Проверить можно либо в 3ds Max, либо прямо в Adobe Photoshop.
Проверим выбранный кусок в качестве текстуры.
Командой Select > All (или Ctrl+A) выделяем все изображение целиком.
Вызываем в нем команду Edit > Define Pattern, которая определяет изображение как шаблон для заливки.
Теперь создаем новый документ большого размера, скажем 1024х768.
Вызываем команду Edit > Fill и выбираем образец для заливки.
 Тем не менее
отретушируем стыки для большей надежности.
Тем не менее
отретушируем стыки для большей надежности.
Для начала применим к кадрированному квадратику фильтр Filter > Other > Offset.
В поля диалогового окошка вводим примерно половину размера картинки, хотя если просто подергать ползунки, то не составит труда
загнать стыки в середину изображения.
Использование штампа для ретуши стыков я уже демонстрировал, на этот раз воспользуемся заплаткой (Patch tool).
Выделяем инструментом стык, и перетаскиваем на подходящий участок слева или справа. Аналогично расправляемся с
горизонтальным швом. Результат вполне удовлетворителен.
Полученная текстура вполне годится для использования, но при попытке заполнить ею большую площадь появляется неприятный эффект от чередующихся светлых и темных участков. 3D-шники в таких случаях говорят «текстура тайлится» (от англ. texture tiling) — т.е. виден шаг текстуры.
Для устранения неоднородности в освещенности текстуры мы воспользуемся весьма необычным способом. Идея метода в том, что детали текстуры — это высокочастотная составляющая изображения, а освещенность — низкочастотная.
Сначала дублируем слой текстуры и назначаем дубликату режимн наложения Luminosity (Яркость).
Далее для выделения ВЧ мы применяем к изображению фильтр высокой частоты
Filter > Other > High Pass. Радиус фильтрации подбираем наибольший(!),
при котором сохраняются детали, но освещенность остается однородной по площади.
Результат будет выглядеть ужасно, поскольку контраст значительно уменьшится.
Продолжаем работать с дублированным слоем — осветляем его и увеличиваем контраст (я использовал
команду Image > Adjustment > Levels и двигал черный и белый ползунки к середине,
а средний влево, чтобы осветлить общий уровень),
добиваясь желаемого вида однородной текстуры. Вот что получилось.
Вот что получилось.
Если теперь заполнить текстурой большой фрагмент, то тайлинг почти незаметен. Обычно еще приходится делать небольшую цветовую коррекцию, но это уже частности. Не забудьте сохранить подготовленную плитку текстуры в отдельном растровом файле.
В заключение подготовим текстуру рельефа, так называемую карту бамп (Bump map).
Карта Bump используется для создания иллюзии рельефа и значительно улучшает вид 3D-материалов.
Изображение для карты Bump должно быть черно-белым и обладать сильным контрастом.
Части материала, которым в карте Bump соответствует белый кажутся выступающими,
а черным — вдавленными. Чтобы создать такую карту изображение текстуры надо сначала перевести
в черно-белый режим Grayscale командой Image > Mode > Grayscale
И значительно поднимаем контраст, я опять-таки использовал команду Image > Adjustment > Levels
Таким образом, в ходе этого урока мы научились делать текстуру для 3ds Max буквально
из любого образца фактуры. Слева сама текстура, справа — карта Bump для нее.
Слева сама текстура, справа — карта Bump для нее.
Читайте также урок по созданию бесшовных текстур
Adobe Photoshop + AutoDesk AutoCAD + AutoDesk 3D Max
Я б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Сервис онлайн-консультаций
Выбери профессию, о которой потом не пожалеешь
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г.В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
О том, что собой представляет современная экономика, и какие карьерные перспективы открываются перед будущими экономистами.
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
Photoshop 3D-экструзия отображает неровные контуры
При создании 3D в Photoshop CS 6 Extended необходимо учитывать две вещи.
Во-первых, как сказал Алан, (для достижения наилучших результатов) вам нужно будет отрендерить свою сцену . Думайте об этом как о заключительном шаге перед сохранением для сети / или использования. Я люблю делать рендеринг периодически, чтобы увидеть, как все выглядит, как свет, тени, отражения и т. Д.
СОВЕТ : Вы можете использовать инструмент Marquee / Select, чтобы выбрать область 3D-слоя в Photoshop и просто визуализировать этот участок — намного быстрее, чем рендерить всю сцену.
Во-вторых, разрешение документов играет важную роль в создании 3D-экструзии. То есть чем больше документ / форма, тем лучше разрешение создаваемого 3D-объекта.
СОВЕТ . Начните с размера документа, который в 2-4-10 раз больше вашего «окончательного» размера, который вы будете использовать. Создайте свой контур, вектор, форму, текст и т. Д., А затем создайте новое 3D-выдавливание. Получив форму, используйте Размер изображения и сделайте документ того размера, который вы хотите использовать. Это уменьшит холст, но сохранит созданную вами 3D-сетку / объект с высоким разрешением.
Это уменьшит холст, но сохранит созданную вами 3D-сетку / объект с высоким разрешением.
Примечание : я бы также посоветовал вам рассмотреть вопрос о добавлении небольшого скоса к передней части экструзии, так как в реальном мире ничто не имеет бесконечно острых углов (это то, что создавалось большинством 3D-приложений, даже Photoshop). Вы можете добавить контур к скосу, если хотите, чтобы он был более плавным при переходе от экструзионной стороны к поверхности шрифта. (Вы можете сделать это и для задней стороны.) Добавление скоса к краю текста / фигуры / 3D-экструзии также позволит краю скоса улавливать любые блики от источников света в 3D-сцене.
Кроме того, если вы новичок в 3D в Photoshop, проверьте 3D-страницу Photoshop.com. http://www.photoshop.com/products/photoshop/3d
Он содержит материалы, IBL, этапы и другое содержимое, которое вы можете загрузить, а также ссылку на Photoshop Dimensions, Журнал 3D в Photoshop — первый выпуск является бесплатным и предоставляет обзор 3D в Photoshop CS 6 Extended.
Надеюсь, это поможет. Ура!
Создание 3D-текста в Photoshop: пошаговое руководство
В этом уроке мы покажем вам, как создать произведение трехмерного искусства с реалистичным трехмерным текстовым эффектом. Вы также узнаете, как редактировать несколько изображений с помощью настроек и основных инструментов.
Первая часть этого урока проходит в 3D-среде Photoshop CC, что означает, что вам придется работать с тремя разными панелями почти одновременно. Панель «Слои» — это место, где вы размещаете и создаете трехмерный текст. На панели 3D вы получаете доступ к командам 3D, а на панели свойств вы применяете эффект выдавливания, искажаете и применяете различные материалы для добавления реализма.Работать в трехмерном пространстве довольно просто, но нужно уделять пристальное внимание.
Вторая часть учебника возвращается к знакомой 2D территории с использованием инструментов выделения, масок, корректирующих слоев и других основных техник. Не забудьте скачать ресурсы.
01. Создайте фон
Перейдите в рабочее пространство 3D и загрузите фоновое изображениеСначала измените рабочее пространство. Перейдите в Window> Workspace> 3D. Теперь создайте новый пустой холст ( cmd / ctrl + N) .Назовите его 3D-текст, установив ширину на 1500 пикселей, высоту на 620 пикселей, разрешение на 300 пикселей на дюйм и затем нажмите ОК. Перейдите в File> Place Embedded ‘pix_117004_background.jpg’, отрегулируйте размер и нажмите return / enter .
02. Загрузите новый шрифт
Загрузите нужный шрифт перед тем, как продолжитьПерейдите на сайт dafont.com и загрузите шрифт South Afirkas 2100 от zanatlija. Разархивируйте файл и установите его в своей системе. Возьмите инструмент «Текст» ( T ). В разделе «Параметры» выберите Тип шрифта: Южная Африка, Размер: 70 пунктов, а затем введите слово САФАРИ.
03. Добавить текстуру
Придайте тексту немного текстуры Перейдите в меню «Файл»> «Поместить встроенный» pix_2068284_texture1. jpg. Поместите поверх текста и затем обрежьте слои, нажмите cmd / ctrl + opt / alt + G . Удерживая Shift , щелкните слой Safari. Когда оба слоя активны, нажмите cmd / ctrl + E для объединения. Переименуйте слой Safari_texture.
jpg. Поместите поверх текста и затем обрежьте слои, нажмите cmd / ctrl + opt / alt + G . Удерживая Shift , щелкните слой Safari. Когда оба слоя активны, нажмите cmd / ctrl + E для объединения. Переименуйте слой Safari_texture.
04. Создайте 3D-слой
Теперь вы можете выдавить текст в 3D.Перейдите в 3D> Новое 3D-выдавливание из выбранного слоя.На панели «Свойства» щелкните «Сетка», выберите «Отображение текстуры: масштаб» и установите для параметра «Глубина выдавливания» значение 10 мм. На панели 3D нажмите Safari_Texture Front Inflation Material, установите Roughness на 80% и Bump на 100%.
05. Добавьте больше текстур
Другая текстура улучшает внешний вид вашего 3D-текста На панели «3D-слой» нажмите Safari_Texture Extrusion Material. Теперь на панели «Свойства» щелкните значок «Рассеивание», выберите «Заменить текстуру» и найдите файл pix_2068284_texture2.jpg ‘и откройте. Установите Шероховатость на 80% и Удар на 100%.
06. Редактирование свойств UV
Настройте текстуру, отредактировав ее свойства UVТеперь мы собираемся редактировать текстуру выдавливания. В свойствах снова откройте значок Diffuse и выберите Edit UV Properties. Установите Масштаб U / X на 65% и Масштаб V / Y на 50%, а затем нажмите OK.
07. Эффект скоса
Отредактируйте слой Safari_Texture, чтобы придать ему эффект скосаНа панели 3D щелкните слой Safari_Texture.Теперь на панели свойств щелкните Cap. Установите стороны на передний план, ширину скоса на 35% и измените контур на конус_инвертированный.
08. Перемещение трехмерного текста
Переместите камеру, чтобы придать тексту более трехмерный вид Выберите инструмент «Перемещение» ( V ). В рабочем пространстве 3D нажмите на 3D-камеру Dolly (это третий значок слева внизу). Удерживая кнопку мыши, перетащите вверх, чтобы переместить текст дальше. Нажмите на орбиту и панорамируйте 3D-камеру, чтобы повернуть и переместить изображение вниз.
09. Регулировка света
Получите более эффектный вид, отрегулировав светНа панели 3D нажмите «Бесконечный свет». С помощью контроллера на изображении отрегулируйте свет, поместив его перед трехмерным текстом и переместив на 75 градусов в верхний левый угол. Выполните рендеринг изображения, выбрав 3D> Render 3D Layer.
10. Создайте маску слоя
Используйте маску слоя и кисть Dune Grass, чтобы смешать с травойНа панели «Слои» нажмите cmd / ctrl + J , чтобы дублировать слой Safari_Texture.Перейдите в Layer> Rasterize> 3D. (Скройте исходный слой 3D Safari_Texture.) Добавьте маску слоя. Возьмите инструмент «Кисть». Нажмите F5 и выберите кисть Dune Grass, настройте Shape Dynamics и Scattering, затем закрасьте маску, смешивая траву.
11. Внесите корректировки
Увеличьте резкость изображения и настройте тона Во-первых, давайте немного увеличим резкость изображения. Щелкните эскиз Safari_Texture. Перейдите в Filter> Sharpen> Sharpen More. Теперь отрегулируйте тона. Перейдите в Layer> New Adjustment Layer> Levels.Установите Inputs на 0, 1.15, 215 и обрежьте слои.
Теперь отрегулируйте тона. Перейдите в Layer> New Adjustment Layer> Levels.Установите Inputs на 0, 1.15, 215 и обрежьте слои.
12. Поместите льва
Пора добавить немного дикой природыПерейдите в меню «Файл»> «Поместить встроенный» pix_1236169_lion.jpg. Возьмите инструмент Quick Selection Tool ( W ) и выберите льва. Перейдите в Select> Select and Mask. Измените режим просмотра на Overlay. Установите Радиус обнаружения края на 15 пикселей, установите флажок «Умный радиус» и используйте инструменты для улучшения выделения. Вывод на «Новый слой с маской слоя».
13. Дополнительные настройки
Несколько корректировок помогут льву более естественно вписаться в сцену.Возьмите кисть Dune Grass и закрасьте маску, чтобы скрыть лапы и хвост за кустами.Теперь перейдите в Filter> Sharpen> Sharpen. Затем перейдите в Слой> Новый корректирующий слой> Уровни. Установите Inputs на 0, 0.95, 245 и обрежьте слои.
Добавьте слона и с помощью инструмента «Перо» вырежьте его.
Перейдите в меню «Файл»> «Поместить встроенный» pix_602530_elephant.jpg. Возьмите инструмент «Перо» ( P ) и нарисуйте путь вокруг слона. В разделе «Параметры» нажмите «Сделать: выбор», а затем нажмите «ОК». Перейдите в Layer> Layer Mask> Reveal Selection. Нажмите cmd / ctrl + T и отрегулируйте размер.
15. Добавьте дополнительные настройки
Как и в случае со львом, вам нужно настроить слона, чтобы он не торчалПерейдите в Слой> Новый корректирующий слой> Яркость / Контрастность. Установите Яркость на 30, Контрастность на 15, обрежьте слои и нажмите ОК. А теперь сделайте быструю цветокоррекцию. Перейдите в Layer> New Adjustment Layer> Photo Filter. Выберите Filter: Deep Yellow, установите Density на 30%, обрежьте слои и нажмите OK.
16. Принесите страуса
Пора немного больше дикой природы Перейдите в «Файл»> «Поместить встроенный» pix_341989_ostrich.jpg ‘. Возьмите инструмент «Быстрое выделение» ( W ) и выберите изображение. В разделе «Параметры» нажмите «Выбрать и замаскировать». Используйте инструмент Refine Edge Brush ( R ) или Brush tool ( B ), чтобы улучшить маску, затем нажмите OK. Измените размер изображения и поместите страуса рядом со слоном.
В разделе «Параметры» нажмите «Выбрать и замаскировать». Используйте инструмент Refine Edge Brush ( R ) или Brush tool ( B ), чтобы улучшить маску, затем нажмите OK. Измените размер изображения и поместите страуса рядом со слоном.
17. Корректировка кривых
Используйте корректировку Кривых, чтобы придать тонам формуТеперь давайте применим корректировку Кривые для корректировки тонов. Перейдите в Layer> New Adjustment Layer> Curves.Поместите курсор мыши в центр и потяните немного вниз или установите для Input значение 45 и Output на 40, обрезайте слои и нажмите OK.
18. Поместите больше изображений
Хорошо, давайте обезьяну … Перейдите в меню «Файл»> «Поместить встроенный» pix_1224295_monkey.jpg. Используйте инструмент «Быстрое выделение», чтобы выбрать изображение, и команду «Выделение и маска», чтобы уточнить выделение. Измените размер изображения и поместите его над буквами. Используйте настройку «Кривые» для корректировки тонов.
19. Добавьте жирафа
…и жираф. Что возможно могло пойти не так?Поместите pix_927281_giraffe.jpg. Выберите и замаскируйте жирафа. Добавьте новый слой поверх него и обрежьте слои ( cmd / ctrl + opt / alt + G ). Измените режим наложения на «Мягкий свет», возьмите инструмент «Кисть» и, используя светло-желтый цвет, закрасьте тело, чтобы осветлить тени.
20. Коррекция цвета
Добавьте фильтр потепления для последнего тонального штрихаПоместите новый корректирующий слой поверх стопки слоев.Перейдите в Layer> New Adjustment Layer> Photo Filter. Выберите Filter: Warming Filter (85), установите плотность на 25% и нажмите OK.
21. Создайте снимок
Последняя корректировка, и все готово. Нажмите shift + cmd / ctrl + opt / alt + E , чтобы создать снимок. Теперь сделайте окончательную настройку. Перейдите в Фильтр> Фильтр Camera Raw. Установите Exposure на +0.25, Highlights на -30, Clarity: +10 и Saturation: +5, затем нажмите OK.
Эта статья изначально была опубликована в выпуске 152 Photoshop Creative. Подпишитесь здесь .
Статьи по теме:
3D не работает в Adobe Photoshop
Неактивны ли команды 3D в Photoshop CC или Photoshop CS6 Extended? Вы получаете сообщение об ошибке, что команда «Выдавливание из маски слоя» недоступна, при попытке запустить действия 3D PanosFX?
Вышеуказанные проблемы указывают на то, что Photoshop и ваша видеокарта плохо работают вместе.
Давайте рассмотрим возможные причины и попробуем устранить проблему:
1.OpenCL был деактивирован после последнего обновления Photoshop.
Это легко исправить:
Нажмите Control + K (ПК) или cmd + K (Mac), чтобы открыть окно Preferences .
Щелкните вкладку Performance слева. Убедитесь, что кнопка Use Graphics Processor отмечена флажком:
Затем щелкните Advanced Settings . Убедитесь, что все эти настройки отмечены:
Убедитесь, что все эти настройки отмечены:
Если первая и вторая опции неактивны (если вы не можете их активировать), перейдите к разделам №3 и №4 ниже.
Нажмите OK , чтобы закрыть окно настроек. Перезапустите Photoshop. Если проблема не исчезнет, перейдите к следующему шагу:
2. Файл настроек поврежден.
Следуйте этим инструкциям, чтобы сбросить настройки. Если проблема не исчезнет, перейдите к следующему шагу:
3. Ваша видеокарта не поддерживается.
Если ваша видеокарта старше 4–5 лет, то, скорее всего, она больше не поддерживается в последней версии Photoshop.То же самое относится и к неспециализированным графическим картам: в этом случае ваш компьютер не имеет отдельной видеокарты, но графический процессор (GPU) интегрирован в тот же чип, что и CPU.
Вы можете проверить список неподдерживаемых карт здесь. Следуйте инструкциям ниже, чтобы узнать модель вашего графического процессора:
Если у вас Windows 10:
- Нажмите Ctrl + Shift + Esc , чтобы открыть диспетчер задач, и щелкните вкладку Performance .

- Ваша модель графического процессора указана в левом столбце.Нажмите на нее, чтобы узнать больше о карте, версии драйвера и т. Д.
Если у вас Mac, щелкните значок Apple в верхнем левом углу экрана и выберите первый вариант: Об этом Mac . Здесь указана модель вашей видеокарты.
4. Необходимо обновить драйверы видеокарты.
Всегда проверяйте, что вы используете последнюю версию драйвера для вашей видеокарты.
- > Если у вас Windows 10, выполните следующие действия в предыдущем разделе (№3), чтобы узнать версию используемого вами драйвера.Затем посетите сайт производителя вашей карты (например, nVidia или ATI), чтобы проверить, используете ли вы последнюю версию.
- Если у вас Mac, щелкните значок Apple в верхнем левом углу экрана и выберите первый вариант: Об этом Mac . Щелкните «Обновление программного обеспечения » и загрузите последнюю версию драйвера (если она доступна).

Представляем Photoshop: 3D
— Здравствуй. Я Дик Макклелланд. Добро пожаловать в удивительный мир 3D в Adobe Photoshop.Теперь сначала давайте определимся, что означает 3D. Это не фильм, который требует специальных очков, и не похоже, что он выходит на вас. Скорее, 3D — это набор инструментов для проектирования, которые позволяют создавать графические элементы или объекты, которые выглядят как настоящие. Поскольку объекты существуют в трехмерном пространстве, в комплекте с объемом, затенением и перспективой, вы их не столько рисуете, сколько собираете.
Вы лепите основные формы,
оберните их цветами и фактурами поверхности,
и повесить свет, отражающийся от объекта,
и в камеру, которая является вашим 2D-снимком
трехмерного мира. Когда вы визуализируете финальную сцену, у нее очень хороший
шанс выглядеть как фотографический элемент,
особенно когда противопоставляется
аутентичный фотографический фон.Моя работа в этом курсе — познакомить вас с
3D и Photoshop в кратчайшие сроки.
Я вовсе не пытаюсь охватить все особенности.
Когда вы визуализируете финальную сцену, у нее очень хороший
шанс выглядеть как фотографический элемент,
особенно когда противопоставляется
аутентичный фотографический фон.Моя работа в этом курсе — познакомить вас с
3D и Photoshop в кратчайшие сроки.
Я вовсе не пытаюсь охватить все особенности.
Вместо этого я покажу вам только те функции, которые вам нужны
чтобы приступить к созданию великолепных 3D-изображений и дизайнов.
В частности, я покажу вам, как работать в трехмерном пространстве,
что означает не только размещение ваших объектов,
но позиционирование вашего взгляда на эти объекты также.Я покажу вам, как выдавить контуры шрифта и пути,
поэтому кажется, что они имеют глубину.
Я демонстрирую, как раскрашивать и текстурировать ваше 3D-искусство
используя материалы, и я покажу вам, как осветить сцену,
для создания реалистичных бликов, теней и отражений.
Обратите внимание, что хотя этот курс краток, он также сложен. Мы займемся некоторыми сложными темами и создадим несколько сногсшибательных проектов полностью с нуля.Вам не нужны предварительные знания 3D, будь то внутри Фотошоп или любая другая программа. Но вам потребуются практические знания Photoshop. следовать. Если вы новичок в Photoshop, посмотрите мой курс Представляем Photoshop: дизайн, который специально предназначен для профессионалов в области дизайна и не предполагает никаких предварительных знаний.
В противном случае давайте засучим рукава и научимся создавать фотореалистичные 3D-изображения в Photoshop.
Создание трехмерного изображения — Photoshop для начинающих
Хотя трехмерное моделирование считается частью рабочего процесса в области искусства и дизайна, фотографы также могут использовать эти инструменты Photoshop [ popup_anything id = ”9359 ″] для редактирования и объединения фотографий. В этой статье я рассмотрю основы 3D-моделирования.Затем я приведу несколько примеров каждого типа 3D-моделирования.
В этой статье я рассмотрю основы 3D-моделирования.Затем я приведу несколько примеров каждого типа 3D-моделирования.
Каждый файл Photoshop 3D состоит из следующих компонентов:
Они обеспечивают базовую структуру 3D-модели. Сетка часто визуализируется как каркас, каркасная структура, построенная из тысяч отдельных многоугольников. В Photoshop вы можете просматривать сетки в различных режимах рендеринга. Вы можете изменить его ориентацию и трансформировать, масштабируя по разным осям.Карты глубины — это 2D-изображения, значения яркости которых используются для создания 3D-объектов. Карты глубины в Photoshop действительно изменяют трехмерную геометрию объекта.
С сеткой может быть связан один или несколько материалов, которые управляют внешним видом всей сетки или ее части. Материал, в свою очередь, зависит от подкомпонентов, называемых картами текстуры, совокупный эффект которых создает внешний вид материала. Карта текстуры представляет собой файл 2D-изображения, который создает различные качества, такие как цвет, узор, блеск или неровность.Одна из важных текстур — это карта рельефа. Карты рельефа — это изображения в градациях серого, которые позволяют имитировать детали в 3D-объектах. Детализация, которую они создают, — это просто световой фокус на поверхности трехмерных объектов. Фактическая трехмерная геометрия никоим образом не изменяется.
Карта текстуры представляет собой файл 2D-изображения, который создает различные качества, такие как цвет, узор, блеск или неровность.Одна из важных текстур — это карта рельефа. Карты рельефа — это изображения в градациях серого, которые позволяют имитировать детали в 3D-объектах. Детализация, которую они создают, — это просто световой фокус на поверхности трехмерных объектов. Фактическая трехмерная геометрия никоим образом не изменяется.
К трехмерному изображению можно добавить три типа источников света: бесконечные, точечные, точечные источники света, а также источники света на основе изображения, которые охватывают сцену. Вы можете перемещать и регулировать цвет и интенсивность существующих источников света, а также добавлять новые источники света в вашу 3D-сцену.
Инструменты для 3D-объектов и камеры Используйте инструменты 3D-объекта, чтобы изменить положение или масштаб 3D-модели; используйте инструменты 3D-камеры, чтобы изменить вид сцены. Пока вы манипулируете 3D-моделью, вид камеры остается неизменным.
Пока вы манипулируете 3D-моделью, вид камеры остается неизменным.
Вы можете использовать 2D-слой в качестве отправной точки, а затем Photoshop может создавать множество основных 3D-объектов. После создания 3D-объекта вы можете переместить его в 3D-пространство, изменить текстуру, добавить освещение или объединить его с другими 3D-слоями.
Убедитесь, что 3D отмечен на панели окна.
# 1- Создать 3D открытку- Откройте 2D-изображение и выберите слой, который нужно преобразовать в открытку. Отображается следующее меню.
- Выберите 3д открытку, нажмите «Создать»
- 2D-слой преобразуется в 3D-слой на панели «Слои». Вы можете изменить вид камеры и добавить источник света.
Вы можете добавить глубину своему 2D-текстовому слою, как показано ниже
- Создайте новый файл с текстом, который вы хотите преобразовать в трехмерное изображение.

- В меню «3D» выберите «Экструзия 3D», нажмите «Создать».
- 2D-слой преобразуется в 3D-слой на панели «Слои». Затем вы можете выбрать сетку, материал или свет, чтобы редактировать и настраивать свойства каждого из них. Например, вы можете изменить глубину выдавливания в свойствах сетки или изменить текстуру в окне свойств материалов; Кроме того, вы можете изменить направление и интенсивность света на панели свойств света. Ниже представлена панель свойств для трех компонентов 3D-модели (Mesh, Materials, Light)
Photoshop предлагает набор 3D-форм (пончик, сфера, шляпа, конус, куб, цилиндр, банка содовой и бутылка вина), вы можете выбрать одну из них и построить свою 3D-модель.Вы также можете добавить свои собственные формы в меню фигур.
- Откройте 2D-изображение и выберите слой, который нужно преобразовать в 3D-форму.
- В меню 3D выберите сетку из предустановки, выберите нужную форму и нажмите кнопку «Создать».

- 2D-слой преобразуется в 3D-слой на панели «Слои». Затем вы можете выбрать сетку, материал или свет, чтобы редактировать и настраивать свойства каждого из них.
- В следующих примерах я изменил текстуру, добавив текст к сфере и добавив фотографию к цилиндру
Создание сетки из карты глубины преобразует изображение в карту глубины, которая переводит значения яркости в поверхность различной глубины.Более светлые значения создают на поверхности выступающие области, более темные значения создают более низкие области. Затем Photoshop применяет карту глубины к одной из четырех возможных геометрий для создания 3D-модели.
- Откройте 2D-изображение и выберите слой, который нужно преобразовать в 3D-сетку.
- Дублируйте слой
- Для точной настройки преобразования вы можете преобразовать изображение в режим оттенков серого.
 (Выберите «Изображение»> «Режим»> «Оттенки серого»)
(Выберите «Изображение»> «Режим»> «Оттенки серого») - В меню 3D выберите сетку на карте глубины, выберите плоскость для применения данных карты глубины к плоской поверхности.
- Используйте инструменты 3D-объекта для масштабирования глубины по оси Z.
- Для точной настройки глубины вы можете создать карту рельефа и изменить ее высоту. Карты рельефа — это файлы изображений, которые используются для имитации текстуры, не влияя на базовую геометрию 3D-модели. В свойствах слоя материала создайте карту рельефа
- Появится окно карты помпы, и вы можете внести некоторые изменения
- В меню 3D выберите свет.Добавьте источник света в сцену и отрегулируйте его направление и интенсивность, перемещая ручку.
- 3D-модель будет выглядеть, как на изображении ниже
- Вы можете редактировать текстуру фона с помощью значка рядом с основным цветом в окне свойств материалов.
 Выберите редактировать текстуру, новый кран откроется с фоном. В этом примере я добавляю фон в форме цветка. Нажмите Ctrl + S, чтобы сохранить новый фон. Измененная текстура обновляется в 3D-модели.Окончательная 3D-модель показана ниже
Выберите редактировать текстуру, новый кран откроется с фоном. В этом примере я добавляю фон в форме цветка. Нажмите Ctrl + S, чтобы сохранить новый фон. Измененная текстура обновляется в 3D-модели.Окончательная 3D-модель показана ниже
Другой пример:
Объединение двух 3D-фотографийВы можете объединить две 3D-фотографии, как показано ниже:
- Откройте 3D модель фона, я использовал фон из последнего примера
- Откройте фотографию объекта как слой
- Преобразование тематического слоя в 3D-модель открытки
- Объедините два слоя с помощью Layer> Merge layer
- Переместите слой сетки объекта по оси Z, чтобы увеличить расстояние между объектом и фоном
- Добавить свет
Другой пример
Замечание После завершения композиции используйте ключ рендеринга для завершения 3D-модели. В зависимости от сложности ваших фотографий процесс рендеринга займет довольно много времени
В зависимости от сложности ваших фотографий процесс рендеринга займет довольно много времени
Спасибо за прочтение. Надеюсь, вам понравилась статья. Если у вас есть вопросы, просто напишите ниже, и я с радостью вам отвечу.
Вы автоматически поддерживаете нас, если заказываете что-либо по нашим рекомендованным ссылкам Amazon, и мы настоятельно рекомендуем их из-за их низких цен, быстрой доставки и отличной поддержки, особенно когда речь идет о видеокамере.
Как партнер Amazon, сайт получает доход от соответствующих покупок. Большинство ссылок на «продукты» являются партнерскими ссылками, и вы можете ознакомиться с нашим Заявлением о раскрытии информации для партнеров .
Использованная фотография в примерах от Tuấn Kiệt Jr. из Pexels
Если вам нравится сайт, не забудьте подписаться, мы сообщим вам только тогда, когда будет опубликована новая статья.
50 Полезное руководство по Photoshop с эффектами трехмерного текста и изображений для начинающих и продвинутых — Bashooka
Photoshop — самое мощное в мире программное обеспечение для редактирования изображений и графики. Adobe постоянно обновляет версии Photoshop и включает в себя десятки новых интересных функций.Photoshop — это такая огромная, сложная и изощренная программа с огромным набором инструментов. Поэтому для профессионалов и фотографов очень важно научиться работать с Photoshop и стать экспертом. Итак, здесь у нас есть огромный выбор уроков по 3D и изображениям Photoshop от новичка до продвинутого, которые облегчат вам обучение.
Неограниченные загрузки: 600 000+ Экшенов Photoshop, стоковые фотографии и материалы для дизайна Объявление Скачать сейчасУзнайте, как создать реалистичный трехмерный текстовый эффект золотого цвета с помощью стилей слоев в Adobe Photoshop.
Из этого туториала Вы узнаете, как использовать смарт-объекты и стили слоя для создания трехмерного ретро-эффекта светящегося текста.
Карты глубины 3D в Photoshop
— отличный способ создания уникальных 3D-сеток. Из этого туториала Вы узнаете, как использовать узорную заливку, 3D-инструменты и параметры, а также настройки корректирующего слоя для создания блестящего, вычурного эффекта 3D-текста.
В этом уроке будут использоваться 3D-функции Photoshop для достижения эффекта хрома.Не волнуйтесь, если вы новичок в Photoshop 3D. Это пошаговое руководство, которому может следовать каждый.
Плагин Photoshop для создания индивидуальных 3D-карт на основе ваших собственных идей.
В этом уроке Photoshop cc мы научимся создавать трехмерный текстовый эффект, используя трехмерную функцию Photoshop cc, и этот урок прост для понимания.
Из этого туториала Вы узнаете, как создать трехмерный текст. Это отличное руководство, призванное помочь новичкам ознакомиться с Adobe Photoshop CC.
Создавайте потрясающие 3D-изображения Facebook с помощью Photoshop и публикуйте их прямо со своего компьютера! Превратите свои плоские композиты или изображения в захватывающее трехмерное изображение, используя возможности карт глубины.
Из этого туториала Вы узнаете, как создать значок 3D-приложения в Adobe Photoshop CC. Это удобно использовать в приложении для Android или iOS.
Назовете ли вы это трехмерной манипуляцией или трехмерным фотоэффектом, одно можно сказать наверняка: исходное изображение чертовски восхитительно.Мне очень нравится эта картинка, и я подумал, что было бы здорово включить ее в учебник.
Из этого туториала Вы узнаете, как использовать 3D-инструменты Photoshop и настройки материалов, а также несколько изображений, фильтров и корректирующих слоев, чтобы создать ретро-летний текстовый эффект в стиле поплавков.
Вот руководство по Photoshop, которое покажет вам, как создать этот эффект трехмерного текста для вашего текста или надписи.
Вы узнаете, как создавать классные текстовые эффекты Photoshop, используя стили слоев Photoshop.Стили Photoshop работают с любым шрифтом и являются лучшим вариантом при создании эффектов шрифта Photoshop. Поддельный 3D можно использовать с любым стилем слоя, что сделает буквы Photoshop более заметными и крутыми.
Поддельный 3D можно использовать с любым стилем слоя, что сделает буквы Photoshop более заметными и крутыми.
Из этого туториала Вы узнаете, как использовать инструменты и настройки Photoshop 3D, а также некоторые фильтры и корректирующие слои для создания простого, плоского, выцветшего эффекта 3D текста.
В этом уроке мы покажем вам, как новые 3D-инструменты Photoshop CS6 Extended можно использовать для создания типографской иллюстрации.Мы также будем использовать множество бесплатных стоковых изображений и в полной мере использовать неразрушающие функции Photoshop, такие как корректирующие слои и маски.
Эффекты 3D-текста
можно создавать разными способами, но инструменты и настройки 3D-изображения Photoshop — отличный способ сделать это. Из этого туториала Вы узнаете, как поиграть с текстурами материала и настройками, а также с освещением, чтобы создать эффект обернутого блестящего текста.
Из этого туториала Вы узнаете, как использовать формы и параметры формы Photoshop, а также его 3D-инструменты и параметры для создания текстового эффекта 3D-монеты.
Яркая пастельная трехмерная типографика — одна из замечательных тенденций этого года, и ее очень интересно создавать и использовать в проектах. Из этого туториала Вы узнаете, как использовать инструменты и настройки формы и 3D в Photoshop для создания модного абстрактного пастельного текста.
Из этого туториала Вы узнаете, как использовать инструменты 3D Photoshop, корректирующие слои и несколько текстур для создания ослепительного, блестящего, праздничного текстового эффекта.
Это учебное пособие по фотоэффектам 3D Pop Out Effect.Это произведение с фотоэффектом. В этом видео вы узнаете, как создать такой вид искусства с фотоэффектом. Я создаю работу с фотографиями с помощью Adobe Photoshop CC. Я думаю, что этот урок поможет новичкам Photoshop создать так много удивительных фотоэффекты.
Мы воссоздадим классический красный и синий анаглифический эффект, или разделение RGB, из 3D-фильмов в стиле ретро 1950-х годов, и как только вы узнаете все шаги, вы сможете добавить этот классический 3D-эффект к любому изображению менее чем за 30 секунд!
Этот видеоурок немного отличается от большинства моих видео. Здесь мы рассмотрим, как преобразовать простую двухмерную фотографию в полноценное трехмерное пространство, которое мы можем перемещать и даже анимировать в Photoshop. Довольно невероятно видеть это в первый раз, но это определенно незабываемо!
Здесь мы рассмотрим, как преобразовать простую двухмерную фотографию в полноценное трехмерное пространство, которое мы можем перемещать и даже анимировать в Photoshop. Довольно невероятно видеть это в первый раз, но это определенно незабываемо!
Ларн, как создать трехмерную диаграмму, используя только Google Earth и Photoshop.
Учебник
Photoshop CC 2018 для версий CS6 и более поздних версий, показывающий, как обернуть любую текстуру вокруг очень реалистичного трехмерного текста, отбрасывающего отражения, преломления и глубокие тени.
Узнайте, как быстро создать 3D-банку и наклеить этикетку в уроке Photoshop.
Здесь мы узнаем, как создать эффект крошечной планеты с помощью фотошопа. Видео довольно длинные, но сам фотоэффект очень короткий, большая часть времени ушла на создание модели с эффектом и использование эффекта освещения. Основная хитрость состоит в том, чтобы использовать правильное изображение, а затем сделать его квадратным, потому что фильтр, который мы использовали для фотоэффекта, работает правильно, только если документ квадратный.
Это можно использовать для бизнеса, развлечения или других творческих целей! Вам понадобится «Расширенная версия» Photoshop CS6.
Мы добавим отражение, свет, тени и материалы, чтобы добиться желаемого эффекта. Мы также сопоставим перспективу текста с перспективой фотографии с помощью фильтра «Исправление перспективы».
Этот учебник по Adobe Photoshop и Adobe Fuse расскажет обо всем, что вам нужно знать, чтобы приступить к созданию и анимации собственных 3D-персонажей.
Photoshop CC 2014 учебник, показывающий, как создать 3D, широкоэкранный, кинематографический дизайн заголовка фильма.
Это особый урок, так как он отмечает десять прекрасных лет Envato Tuts +, и какой лучший текстовый эффект для празднования, чем текст, вдохновленный воздушными шарами и конфетти? Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop, а также кисти и корректирующие слои, чтобы создать забавный, блестящий, надутый текстовый эффект.
Сочетание 2D и 3D стилей различными творческими способами было частью множества тенденций дизайна на протяжении многих лет. Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop для создания абстрактного 3D-эффекта смещенного текста в стиле ретро или мемфисского стиля.
В этом уроке мы узнали, как создать трехмерный черно-золотой текст и макет логотипа, используя смарт-объект и стили слоя. Мы начали с создания смарт-объекта, а затем создали действие сжатия.После этого мы добавили несколько слоев для создания 3D-эффекта, а также добавили стили слоя. Наконец, мы добавили тени.
В этом уроке я покажу вам, как использовать Adobe Photoshop для создания красочного цветочного 3D-коллажа с изображением красивой женщины.
Сначала мы отделим модель от фона. После этого мы добавим наш фон. Затем мы вырежем модель, чтобы создать 3D-эффект. Позже мы добавим цветы и кристаллы. Затем мы импортируем волны, украшения и ворона на модель. Затем мы добавим племенные знаки и геометрические формы, чтобы коллаж оставался сбалансированным. Наконец, мы настроим контраст, вибрацию и насыщенность с помощью Adobe Lightroom.
Затем мы добавим племенные знаки и геометрические формы, чтобы коллаж оставался сбалансированным. Наконец, мы настроим контраст, вибрацию и насыщенность с помощью Adobe Lightroom.
Из этого туториала Вы узнаете очень простой и полезный совет по созданию красочных букв с подсветкой с использованием настроек 3D-материалов Photoshop.
В сегодняшнем увлекательном уроке Photoshop я покажу вам, как создать эффект Pixelated, создав собственную пиксельную кисть и используя ее для применения эффекта.Мы будем работать с несколькими фильтрами, вариантами наложения и тысячами пикселей! Не волнуйтесь, это несложно.
Из этого урока Photoshop вы узнаете, как применить этот эффект бумаги к тексту или надписи. Пошаговый формат поможет вам воссоздать эффект, будь вы новичок или эксперт.
Узнайте, как легко создать эффект круговой растяжки в Photoshop.
Чтобы превратить фотографии в карикатуры, необязательно уметь рисовать.
Этот урок Photoshop посвящен тому, как создать классный эффект, в котором шрифт переплетается через цветочный букет. Мы расскажем, как накладывать маски и тени, чтобы создать сложный эффект, имеющий глубину и форму. Мы также создадим тип пергаментной бумаги под цветочным узором, чтобы убедиться, что весь эффект находится на красивом фоне.
Узнайте, как создать низкополигональный портрет в Photoshop без использования программного обеспечения для работы с 3D или иллюстратора.
Урок Photoshop CC 2014, показывающий, как превратить фотографию человека в скульптурный бюст из белого мрамора.
С легкостью создавайте плоские и модные длинные тени для текста, логотипа или графики с помощью функции 3D в Photoshop! Используя функцию Extrude, узнайте, как расширить ваш объект, чтобы создать тень и полностью контролировать направление.
Узнайте, как преобразовать фотоэффекты из 2D в 3D, и этот учебник поможет преобразовать логотип из 2D в 3D.
Узнайте, как вставлять изображения в трехмерный текст и как сделать трехмерный портрет, а также узнаете о режимах фильтрации и наложения.
Создайте потрясающий анаглифный 3D-эффект в Photoshop! Создавайте эффектные фильтры и узнайте, как стилизовать изображения с помощью красно-голубого 3D-наложения. Мы изучим концепцию анаглифического 3D-эффекта и воспользуемся основами каналов, чтобы воссоздать то же самое.
В этом уроке Photoshop вы узнаете, как воссоздать текстовый эффект постера фильма «Черная пантера».Чтобы воссоздать этот текстовый эффект, мы будем использовать стопки стилей слоя для создания текстуры, хрома и других эффектов, присутствующих в текстовом эффекте этого постера фильма.
В этом уроке Photoshop мы рассмотрим, как относительно легко создать этот эффект обработки фотографий нарезанной головы.
Как добавить обтравочную маску и мокап в Photoshop CC.
Создание эффекта сцены сюрреалистического геометрического пейзажа.
Обновление
Adobe Photoshop включает новые возможности 3D-печати
Adobe представила новые возможности 3D-печати в Adobe Photoshop Creative Cloud. Благодаря радикальному упрощению процесса 3D-печати Photoshop CC станет незаменимым инструментом для всех, кто хочет напечатать 3D-модель.
Доступные сразу же в рамках крупного обновления Adobe CC, новые возможности 3D-печати позволяют участникам Creative Cloud легко и надежно создавать, уточнять, просматривать, готовить и печатать 3D-проекты, закладывая основу для стремительного роста рынка 3D-печати. .
Новые возможности 3D-печати также помогают творческим работникам создавать 3D-проекты с нуля или улучшать существующие 3D-модели и создавать красивые, готовые к печати 3D-модели с помощью знакомых инструментов Photoshop.
Автоматическое восстановление сетки и создание поддерживающей структуры обеспечивают надежность создания моделей, а точный предварительный просмотр позволяет творческим работникам с уверенностью отправлять задания на печать.
«Новые возможности 3D-печати в Photoshop CC избавляют всех от работы наугад при печати 3D-моделей», — сказал Уинстон Хендриксон, вице-президент по продуктам Creative Media Solutions, Adobe.«До сегодняшнего дня существовал разрыв между контентом, создаваемым инструментами 3D-моделирования, и тем, что нужно 3D-принтерам для получения высококачественных результатов. Теперь, просто нажав «Печать» в Photoshop CC, креативщики могут воплотить 3D-дизайн в физическом мире ».
Photoshop CC ускоряет появление экосистемы 3D-печати
В сегодняшнем выпуске Photoshop CC дизайны можно печатать на локально подключенном 3D-принтере или через встроенный доступ к популярным онлайн-сервисам 3D-печати.Photoshop CC поддерживает самые популярные настольные 3D-принтеры, такие как MakerBot Replicator, а также поддерживает полный спектр высококачественных материалов, доступных на Shapeways — сообществе и торговой площадке 3D-печати, включая керамику, металлы и полноцветный песчаник. Кроме того, пользователи Photoshop теперь могут напрямую загружать свои 3D-модели в службу публикации 3D Sketchfab и вставлять их в свой профиль Behance с помощью интерактивной программы просмотра 3D Sketchfab.
Кроме того, пользователи Photoshop теперь могут напрямую загружать свои 3D-модели в службу публикации 3D Sketchfab и вставлять их в свой профиль Behance с помощью интерактивной программы просмотра 3D Sketchfab.
Учебник для начинающих в Photoshop 3D (часть 3)
Учебник для начинающих в Photoshop 3D (часть 3)
Этот пост является продолжением учебника Photoshop 3D для начинающих (часть первая) и учебника Photoshop 3D для начинающих (часть вторая).Мы начнем с объекта, созданного ранее, и я предполагаю, что вы знакомы с Photoshop за пределами 3D-среды.
Вот изображение, которое мы оставили в конце части 2:
Начальный образ
Объект лежит на плоскости земли на пересечении осей x и z. Если ваш объект не выглядит так, вы можете сбросить его через палитру координат, как описано в предыдущем блоге.
Во-первых, давайте посмотрим на перемещение в трехмерной среде.Это сильно отличается от перемещения объекта, которое вы делали в предыдущем посте. В 3D-режиме Photoshop вы будете использовать те же инструменты перемещения, что и вверху страницы. Они будут видны только тогда, когда на панели инструментов в левой части экрана выбран инструмент перемещения. Вы также заметите, что объект остается на плоскости земли на пересечении осей x и z, и что тень всегда падает на одну и ту же область плоскости земли. Вы просто измените положение просмотра.Объект источника света и плоскость заземления остаются неподвижными по отношению друг к другу.
Для перемещения по трехмерной среде необходимо отменить выбор объекта. Для этого убедитесь, что выбран инструмент перемещения, и щелкните в любом месте за пределами объекта. Рамка исчезнет вокруг объекта, и в параметрах инструмента перемещения будут внесены незначительные изменения:
Параметры инструмента перемещения
Опция перемещения в крайнее правое положение теперь отображается в виде значка камеры. Мы вернемся к этому позже.
Мы вернемся к этому позже.
Опция поворота камеры
Параметр поворота камеры находится в дальней левой части:
Повернуть камеру.
Щелкните и перетащите фон, чтобы почувствовать это. Он позволяет свободно перемещаться и смотреть на объект под любым углом. При первой попытке вы можете подумать, что это все, что вам нужно, но есть несколько вещей, которые вы не можете сделать:
1. Вы заметите, что линия горизонта остается под тем же углом, который в данном случае установлен как горизонтальный.
2. Вы не можете подходить ближе или дальше от объекта.
3. Вы всегда смотрите прямо на объект.
Опция камерыRoll.
Переходя к следующей опции, вы получаете доступ к опции прокрутки камеры:
Вариант рулонной камеры.
Представьте, что вы держите камеру и наклоняете ее под углом. Это эффект опции Roll Camera. Щелкните и перетащите, и вы заметите угол изменения горизонта. Вот эффект от использования опции Roll Camera:
Эффект прокрутки камеры.
Опция панорамирования камеры.
Двигаясь дальше, следующая опция — Pan camera:
Опция панорамной камеры.
Представьте, что вы перемещаете камеру в плоскости, параллельной монитору, при использовании этой опции. Это плоскость, определяемая осями x и y. Таким образом, вы можете перемещаться вверх, вниз, влево и вправо.
Опция слайд-камеры.
Теперь давайте посмотрим на вариант слайд-камеры:
Опция слайд-камеры
Представьте, что вы перемещаете камеру по плоскости, перпендикулярной монитору или параллельной плоскости земли. Это плоскость, определяемая осями x и z. Таким образом, вы можете двигаться влево, вправо, ближе и дальше.Этот инструмент может оказаться особенно полезным, когда вам нужно рассмотреть детали крупным планом или уменьшить масштаб для просмотра всей сцены.
Опция камеры с зумом.
Это опция справа и отличается от значка при перемещении выбранного объекта.
Опция камеры с зумом.
Это говорит само за себя, поскольку имеет эффект увеличения объекта. Он похож на вариант скольжения, но не позволяет перемещаться влево и вправо.
Три блога на данный момент должны были дать вам хорошее представление о том, как создать трехмерный объект с симметрией вращения, как перемещать этот объект и как рассматривать его под любым углом.
Работа с несколькими объектами.
Теперь вы собираетесь создать сцену, подобную показанной ниже:
Photoshop 3D Несколько объектов.
Для начала увеличьте размер холста, чтобы освободить дополнительное пространство справа, где вы собираетесь разместить повторяющиеся объекты, и при желании измените угол обзора на что-то более приятное. Увеличение размера холста происходит так же, как и при работе в обычном двухмерном режиме.
Увеличить размер холста.
Теперь сделайте три копии вашего слоя, чтобы у вас было всего четыре объекта. Это делается так же, как если бы вы дублировали слой при обычной работе в Photoshop, то есть Layer> Duplicate Layer или с помощью сочетания клавиш Mac Cmd⌘ и J. Ваша палитра слоев должна теперь выглядеть так:
Ваша палитра слоев должна теперь выглядеть так:
Поддон для слоев
Здесь не только четыре идентичных объекта, но также четыре одинаковых фона и четыре одинаковых источника света. Каждый слой действует независимо, это означает, что объекты будут отбрасывать тени только на фон, а не друг на друга.Кроме того, объекты занимают одно и то же место, поэтому в данный момент они будут отображаться как один объект. Вам нужно четыре объекта, перемещенных в разные места на одном фоне с одним источником света.
Логично было бы подумать, что вы можете расположить четыре объекта там, где вы хотите, объединить слои и работа будет выполнена. вот как вы обычно работаете с двухмерными объектами в Photoshop. С этим возникает несколько проблем при работе в 3D: во-первых, ваши слои могут иметь разные источники света, и плоскость земли может просматриваться под разными углами, что означает, что Photoshop должен выбрать, какую плоскость земли и какой источник света выбрать; во-вторых, как в этом случае, даже если фон и источники света точно совпадают, Photoshop не размещает объекты точно; наконец, вы потеряете много 3D-данных, если объедините слои с помощью стандартной команды Layer> Merge Layers.
Вот самый простой способ объединить эти слои и разместить их. Сдвигом выберите все четыре слоя в палитре слоев и объедините слои, выбрав 3D> Объединить 3D-слои:
Объединить 3D-слои
Я работаю здесь в Photoshop CC 2014, но предыдущие версии Photoshop позволяют объединять только два слоя за раз. Это означает, что вам нужно будет работать поэтапно, пока у вас не останется только один слой в палитре слоев. Теперь у вас есть четыре объекта, которые кажутся единым целым, поскольку они находятся прямо друг над другом.Есть только одна земляная поверхность и один источник света.
Теперь посмотрите на 3D поддон. Здесь можно увидеть четыре объекта и управлять ими.
3D поддон.
Четыре объекта помечены как Layer 1, Layer 1_0, Layer 1_0_0 и Layer 1_0_0_0. Более пристальный взгляд на область координат палитры свойств может показать, что все четыре объекта не выровнены на плоскости земли и на пересечении осей x и z. Я не уверен, почему это должно быть, но Photoshop, кажется, меняет положение вещей при объединении слоев. Мне нравится сбрасывать все координаты и для начала перемещать объекты на плоскость земли.
Мне нравится сбрасывать все координаты и для начала перемещать объекты на плоскость земли.
Я хочу оставить оригинал, помеченный как «Слой 1», в исходном положении. На изображении трехмерной поддона выше показан выбранный слой 1_0. Теперь этот объект можно переместить с помощью одного из методов, описанных в предыдущем блоге. Если вы хотите равномерное расстояние между объектами, ввод координат может быть самым простым методом. Я использовал параметры инструмента хода, чтобы поставить пешку на бок. Также полезной была опция «Переместить на землю» на вкладке координат на панели свойств и использование вторичного окна просмотра.Если окно дополнительного вида не отображается, его можно открыть, выбрав «Просмотр»> «Показать»> «Дополнительный 3D-вид».
Теперь вы должны знать, как создать сцену с несколькими объектами. В моем примере используются повторяющиеся объекты, но вы можете создать несколько разных объектов, используя описанные методы, чтобы создать собственную сцену.





 (Выберите «Изображение»> «Режим»> «Оттенки серого»)
(Выберите «Изображение»> «Режим»> «Оттенки серого») Выберите редактировать текстуру, новый кран откроется с фоном. В этом примере я добавляю фон в форме цветка. Нажмите Ctrl + S, чтобы сохранить новый фон. Измененная текстура обновляется в 3D-модели.Окончательная 3D-модель показана ниже
Выберите редактировать текстуру, новый кран откроется с фоном. В этом примере я добавляю фон в форме цветка. Нажмите Ctrl + S, чтобы сохранить новый фон. Измененная текстура обновляется в 3D-модели.Окончательная 3D-модель показана ниже