Photoshop как сохранить в svg: Сохранение файлов в других графических форматах в Photoshop
Конвертировать фотографию в векторный SVG
Гугл отдает предпочтение сайтам с высокой скоростью загрузки для мобильных устройств. Остаётся искать разные способы ускорить веб ресурс. И лучший способ сделать страницу быстрее с картинками – это конвертировать изображение через фотошоп в форматы для веб. В самое минимальное разрешение под телефон. Таким образом можно уменьшить изображение до считанных килобайтов. А еще можно сделать из фотографии вектор и чтобы она растягивалась по размерам экрана. Для этого можно использовать формат SVG. Поставив в самой картинке width=”100%”.
SVG – из фотографии
Кроме масштабируемости есть преимущества в том, что параметры можно менять. Не смотря на то что svg векторная графика, а фотография растровое изображение. Все равно это не мешает её конвертировать. И поставить на сайт!
Три способа преобразовать фото в svg по хронологической эволюции:
- Онлайн конвертер.
- Из программ и с помощью иллюстратора.

- Экспорт в SVG через фотошоп.
Стоит заметить что svg хоть и имеет маленький размер, но он больше подходить для рисунков, логотипов и иконок. Так-же для всех резиновых картинок. В случае фотографий для веба, стоит использовать jpeg формат. Если захочется отдать предпочтение скорости загрузки страницы. Потому что его размер возможно сделать наименьшем. Либо наложить на фотографию фильтры, такие как масляная краска или сделать размытие а потом усиление резкости. Чтобы картинка стала пластилиновой. Это поможет уменьшить размер, но изображение трудно будет назвать фотографией. Из за того что фотографическая детализация и резкость будут потеряны.
Онлайн конвертер
Способ первый. Найти в интернете сайт с онлайн конвертером. Трудности возникают в том что онлайн конвертеры часто не могут перенести цвет. Но все же парочку удалось откопать рабочими. Чтобы конвертировать фотографию в векторный svg. Сработал конвертер jpg и png в svg. Так же там есть все возможные форматы. Это вполне удобно, но есть и минусы. Прежде чем конвертировать размер, фотографию придется масштабировать. А это сами понимаете, открывать, сворачивать в кладку программу. Сохранять файл. Потом залить на сайт для конвертации… Сохранить опять. Не дай бог что пойдет ни так, цикл запуститься снова. В итоге потеряно бесценное время. Да за такие дела нам за вредность должны молоко бесплатно давать!
Это вполне удобно, но есть и минусы. Прежде чем конвертировать размер, фотографию придется масштабировать. А это сами понимаете, открывать, сворачивать в кладку программу. Сохранять файл. Потом залить на сайт для конвертации… Сохранить опять. Не дай бог что пойдет ни так, цикл запуститься снова. В итоге потеряно бесценное время. Да за такие дела нам за вредность должны молоко бесплатно давать!
С помощью иллюстратора
Второй способ, который попался на блоге Anndm в котором предлагается конвертировать растровую фотографию в вектор с использованием иллюстратора. Думаю, нет смысла описывать весь этот способ так как он уже описан на другом сайте. Поэтому поделюсь ссылкой на сайт: «Дизайн в жизни». Экспорт картинки в svg.
Экспорт SVG через фотошоп
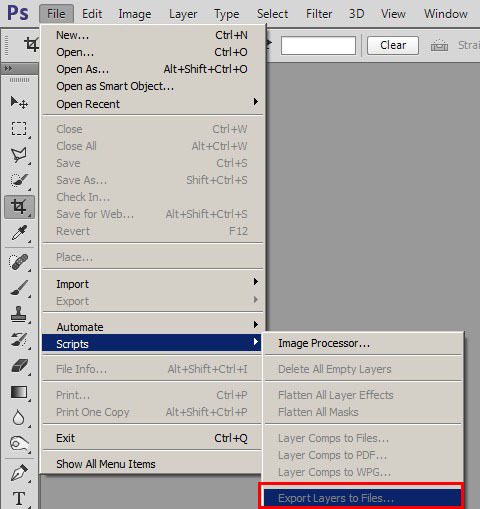
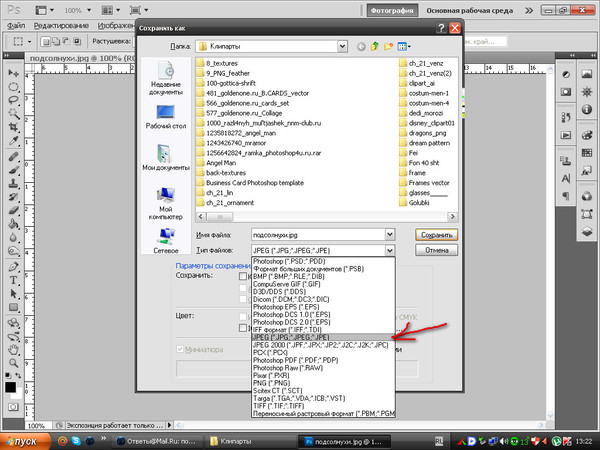
Последний способ. Быстрый экспорт фото в SVG. Для сохранения необходимо перейти в «Настройки экспорта…» и выбрать расширения SVG вместо PNG что стоит по уполномочию.![]()
У svg формата куча преимуществ: Он полностью из тегов и в картинку можно поставить ссылку и описание. Раз картинка в текстовом формате, то она легко впишется в любой текст и будет гармонично со читаться с любой статьёй. Как вы можете заметить в этом посте все изображения в формате svg. Они легко растягиваются по ширине текста и имеют ссылки. Еще одни из плюсов что: можно применять стили, и в этом формате можно сохранить анимацию.
Как открыть SVG в фотошопе — Вокруг-Дом
Масштабируемая векторная графика (SVG) — это спецификация для изображений, которая предлагает преимущества для онлайн-просмотра и хранения на устройствах с ограниченной памятью. Разработанная Консорциумом World Wide Web (W3C), эта спецификация использует файлы XML для определения внешнего вида, рендеринга и поведения изображений.Большинство интернет-браузеров и графических приложений поддерживают файлы SVG или планируют сделать это в будущих выпусках. Поскольку Adobe Photoshop является растровым редактором, он не поддерживает напрямую SVG, который является векторным форматом. Рекомендуемое решение — открыть файл SVG в Adobe Illustrator, который является векторным редактором, и сохранить его в формате, который распознает Photoshop, например EPS.
Поскольку Adobe Photoshop является растровым редактором, он не поддерживает напрямую SVG, который является векторным форматом. Рекомендуемое решение — открыть файл SVG в Adobe Illustrator, который является векторным редактором, и сохранить его в формате, который распознает Photoshop, например EPS.
Вещи, которые вам понадобятся
- Adobe Illustrator установлен и настроен на вашем компьютере
- Adobe Photoshop установлен и настроен на вашем компьютере
Шаг 1
Запустите Adobe Illustrator. Откройте файл SVG, который вы хотите открыть в Adobe Photoshop.
Шаг 2
Выберите «Сохранить как» в меню «Файл». Выберите «Illustrator EPS» в меню «Сохранить как тип». Нажмите «Сохранить».
Шаг 3
Шаг 4
Запустите Adobe Photoshop. Откройте файл EPS, который вы сохранили в Illustrator. Нажмите «ОК» в диалоговом окне «Растеризация общего формата EPS».
Нажмите «ОК» в диалоговом окне «Растеризация общего формата EPS».
Советы и предупреждения
- Растрированное изображение EPS в Photoshop может выглядеть не так резко, как исходный файл SVG. Чтобы повысить резкость изображения, нажмите «Фильтр», нажмите «Повышение резкости» и попробуйте четыре параметра в меню «Повышение резкости». Лучший вариант для повышения резкости изображения зависит от индивидуальных характеристик изображения.
| Расширение файла | .psd |
| Категория файла | images |
| Описание | PSD – изображение, созданное посредством одного из самых востребованных графических редакторов Adobe Photoshop. Вместе с этим форматом доступен широкий круг данных из «Фотошоп», включая тексты, графические слои или заметки. Расширение может поддерживать многочисленные оттенки серого, монохромные изображения, а также цветовые модели CMYK и RGB.
Подобные файлы способны конвертироваться в различные форматы (JEPG, PNG и другие) с целью последующей передачи или сохранения. После изменения формата все слои трансформируются в один, чего не происходит при сохранении с расширением PSD. В этом случае они доступны для просмотра и изменения, что делает их особенно востребованными для работы с черновиками различных документов. Формат незаменим при сохранении промежуточных результатов. Поддерживается большинством версий приложения Photoshop, а также другими программами Adobe. Вместе с этим форматом доступен широкий круг данных из «Фотошоп», включая тексты, графические слои или заметки. Расширение может поддерживать многочисленные оттенки серого, монохромные изображения, а также цветовые модели CMYK и RGB.
Подобные файлы способны конвертироваться в различные форматы (JEPG, PNG и другие) с целью последующей передачи или сохранения. После изменения формата все слои трансформируются в один, чего не происходит при сохранении с расширением PSD. В этом случае они доступны для просмотра и изменения, что делает их особенно востребованными для работы с черновиками различных документов. Формат незаменим при сохранении промежуточных результатов. Поддерживается большинством версий приложения Photoshop, а также другими программами Adobe. |
| Технические детали | Расширение PSD отличается возможностью поддержки множества вариантов визуализации, среди которых маска, плашечные цвета, двухцветные настройки, обтравка. В некоторых случаях встречаются файлы с расширением .psb, которые поддерживают предельную величину разрешения в 30 тысяч пикселей по ширине и высоте. Файлы PSD применяют алгоритм сжатия RLE, что позволяет обеспечить сжатие с минимальными потерями. Однако они все равно имеют большие размеры, поэтому для их хранения на диске лучше использовать архиваторы. В некоторых случаях встречаются файлы с расширением .psb, которые поддерживают предельную величину разрешения в 30 тысяч пикселей по ширине и высоте. Файлы PSD применяют алгоритм сжатия RLE, что позволяет обеспечить сжатие с минимальными потерями. Однако они все равно имеют большие размеры, поэтому для их хранения на диске лучше использовать архиваторы. |
| Программы | Adobe Illustrator CS6 Adobe InDesign CS6 GIMP |
| Основная программа | Adobe Photoshop |
| Разработчик | |
| MIME type | application/psd application/octet-stream |
Photoshop экспорт в svg – Тарифы на сотовую связь
50 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16.12.2019
Недавно я столкнулась с проблемой, которая заставила меня изрядно потрудиться, рыская по просторам интернета в поисках решения. Мне нужно было экспортировать элементы дизайна, нарисованные в Adobe Photoshop в формат SVG. Я думаю, многие сталкивались с такой проблемой и вам будет интересно узнать, как же я вышла из сложившейся ситуации.
Начну с того, что формат SVG – это формат масштабируемой векторной графики, входящий в подмножество расширяемого языка разметки XML, который в свою очередь используется в web программировании и мобильных разработках. Если сказать своими словами, то SVG файл хранит в себе программный код изображения, а XML, взаимодействуя с HTML или определенными языками программирования, позволяют этот код преобразовывать в это самое изображение в окне браузера или в окне мобильного приложения. Таким образом, можно использовать векторную графику в дизайне сайтов или приложений. А это дает огромные преимущества – ведь, как вы все знаете, векторная графика может, как угодно масштабироваться без потери качества.
Таким образом, можно использовать векторную графику в дизайне сайтов или приложений. А это дает огромные преимущества – ведь, как вы все знаете, векторная графика может, как угодно масштабироваться без потери качества.
В Adobe Photoshop есть возможность создания векторной графики с помощью Фигур и инструмента Перо. Направление дизайна, которое активно использует данный тип графики, называется Flat дизайн . Чтобы в браузере элементы дизайна смотрелись так же выгодно, как и в исходном файле и при этом свободно масштабировались без потери качества логично будет сохранить их в векторном формате, иначе, зачем вся затея? Векторный объект, сохраненный в форматах jpeg или png, воспринимается как растровая графика. Поэтому логично будет сохранять векторные объекты в формат SVG.
Оговорюсь, что в этот формат так же можно сохранять объекты с растровыми элементами. Например, векторная фигура с параметром наложения «Тень». Но в итоге данный объект будет масштабироваться с потерей качества, как элемент растровой графики. Так что, рекомендую сохранять в формат SVG именно векторную графику.
Но в итоге данный объект будет масштабироваться с потерей качества, как элемент растровой графики. Так что, рекомендую сохранять в формат SVG именно векторную графику.
Дополнение автора: Подход, описанный в статье относится к версиям Photoshop ниже CS5. Если ваша версия программы выше, за более детальной информацией обращайтесь к новой статье — Экспорт изображений в SVG для мобильных приложений
Еще одна проблема состоит в том, что Photoshop, являясь редактором растровой графики, не имеет в своем наборе форматов для ее сохранения. Поэтому придется прибегать к хитрости и не без использования векторного графического редактора, в частности Adobe Illustrator-а.
Положив руку на сердце, скажу, что сначала я искала более простой путь, а именно всевозможные онлайн — конвертеры, например, как этот — http://www.online-convert.com/ru . Но работа с ним не принесла положительного результата. В случае с черно-белой картинкой – все было хорошо, а вот если нужно было сохранить цвет – начинались глюки.
Поэтому, вот вам мой более сложный путь экспорта объектов из Photoshop в SVG.
Предположим, вы решили создать дизайн мобильного приложения в стиле Flat , используя векторные фигуры. У вас есть вот такие элементы.
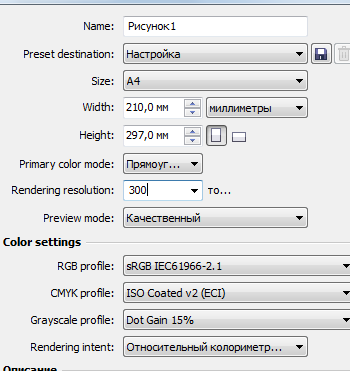
Для начала сохраним весь документ в формат PDF. Файл – Сохранить как… выбрать формат Photoshop PDF. Появится диалоговое окно, в котором я рекомендую изменить лишь одну настройку. Вкладка Сжатие – Сжатие: Не показывать.
Теперь, можно смело открывать полученный PDF документ в Adobe Illustrator. Если там есть текст, то он будет преобразован в кривые.
Как видите, все объекты распределены по слоям и разбиты на группы, каждый контур редактируемый. На примере контур одной из кнопок выделен с помощью инструмента «Выделение».
Уже из Adobe Illustrator вы можете сохранять объекты по отдельности или все вместе в формат SVG.
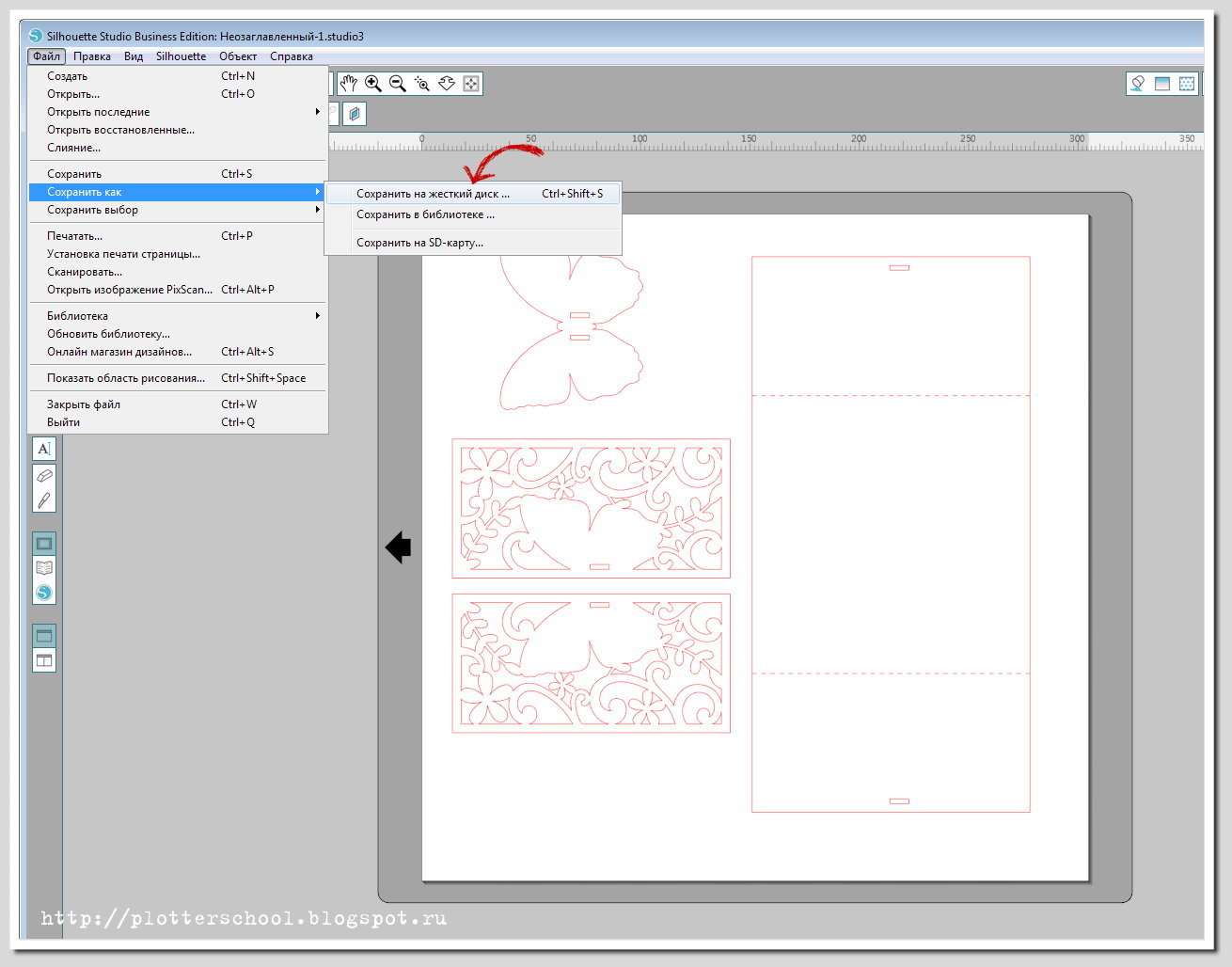
Файл – Сохранить как… выбрать формат SVG.
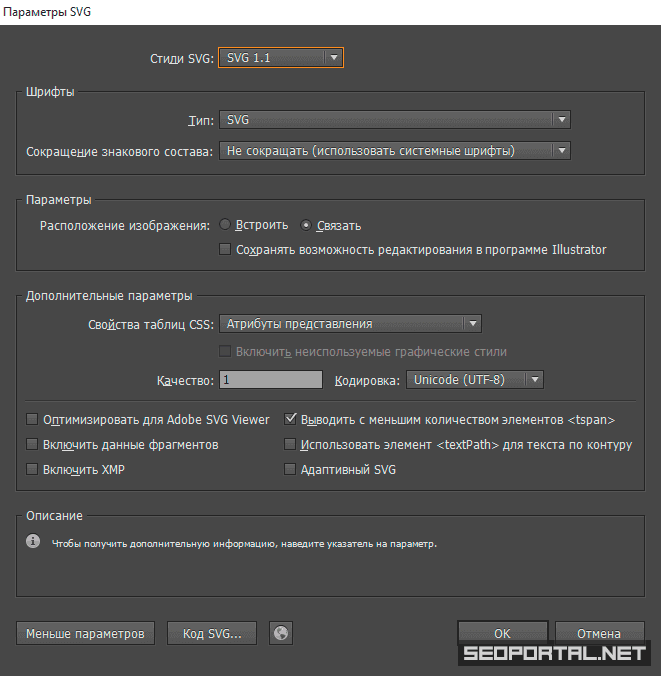
В появившемся диалоговом окне я выбираю следующие настройки:
Полученный файл можно просмотреть через любой браузер. Попробуйте поменять масштаб страницы браузера, чтобы убедиться, что масштабирование происходит без потерь.
Надеюсь, данная статья оказалась для вас полезной и вы сможете в дальнейшем, без проблем создавать дизайн качественно масштабируемых проектов. А чтобы быть в курсе последних обновлений на сайте «Дизайн в жизни» подписывайтесь на почтовую рассылку.
Гостевая статья Юрия Матюхина, front end разработчика с опытом верстки и программирования более трех лет. Ведет блог разработчика интерфейсов и автор автопрефиксера онлайн.
Когда я только начинал верстать, мой коллега нарезал графику слайсами. Мне это казалось очень крутым, мне даже хотелось научиться этому. Но я так и не разобрался с этим инструментом и показалось как-то неудобно. А теперь и не нужно. Есть способ лучше, которым можно экспортировать SVG, PNG, JPG, GIF сразу в нескольких размерах, что позволяет сразу адаптировать графику под ретина дисплеи.
А теперь и не нужно. Есть способ лучше, которым можно экспортировать SVG, PNG, JPG, GIF сразу в нескольких размерах, что позволяет сразу адаптировать графику под ретина дисплеи.
Сохраняем в SVG
Выберите слой или папку, кликните правой кнопкой мыши на нем и выберите пункт «Export as…».
После этого в выпадающем списке можно выбрать SVG.
Автоматический экспорт
Сохранять таким образом каждый слой конечно можно, но не очень эффективно. Хотя я раньше так и делал . Но теперь есть способ удобнее, о котором я сейчас расскажу.
- Открываем фотошоп (обязательно чтобы он был СС >= 2014 года)
- Открываем PSD файл или создаем его сами
- Активируем автоматический экспорт через меню File > Generate > Image assets .
- Выбираем нужный нам слой, переименовываем его понятным именем и приписываем в конце расширение (к примеру: logo.png )
- Проверяем что в папке с PSD файлом появилась еще одна папка заканчивающаяся на -assets , в котором будет лежать наш файл logo.
 png .
png .
Дополнительные параметры
В названии слоя можно задавать дополнительные параметры экспорта, такие как:
- Несколько форматов — moonlight.jpg, moonlight_b.png, moonlight_c.png
- Указать папку — [название папки]/moonlight.jpg
- Особые параметры размера и сжатия
Если мы сохраняем JPG, то мы можем указать степень сжатия:
Определять размеры исходящего файла. Например:
- 200% moonlight.jpg
- 300 x 200 moonlight.jpg
Для PNG можно так-же указывать размеры и качество:
- moonlight.png24 (24 битный PNG)
- 42% moonlight.png
Так же можно указывать комплексные названия:
120% moonlight.jpg, 42% moonlight.png24, 100×100 moonlight_2.jpg90%, 250% moonlight.gif
Обычно дизайнеры присылают макеты сразу же под ретину (которые нужно уменьшать в 2 раза), но перед этим можно выгрузить от туда все изображения в двух размерах: 100% под ретину и 50% под стандартные мониторы.
Пример: 50% moonlight.png, moonlight.png .
Подробнее об (Оптимизации верстки под retina дисплеи) я уже писал в своем блоге. Пункт про плагин Retinize It можно пропустить
Добавить комментарий
Отменить ответДля полноценной работы по созданию сайтов вам обязательно необходим хороший удобный редактор. Есть очень много платных продуктов для этого, но нам бы хотелось выделить бесплатный очень функциональный и в то же время простой в использовании редактор – Codelobster PHP Edition. Давайте рассмотрим некоторые важные возможности и преимущества этой программы: Весь код подсвечивается разными […]
Рассмотрим наиболее часто встречающиеся проблемы, с которыми сталкивается верстальщик при работе с psd-макетами
В современном Вебе в слово семантика вкладывают очень много. Но что означает семантика? Почему она так важна?
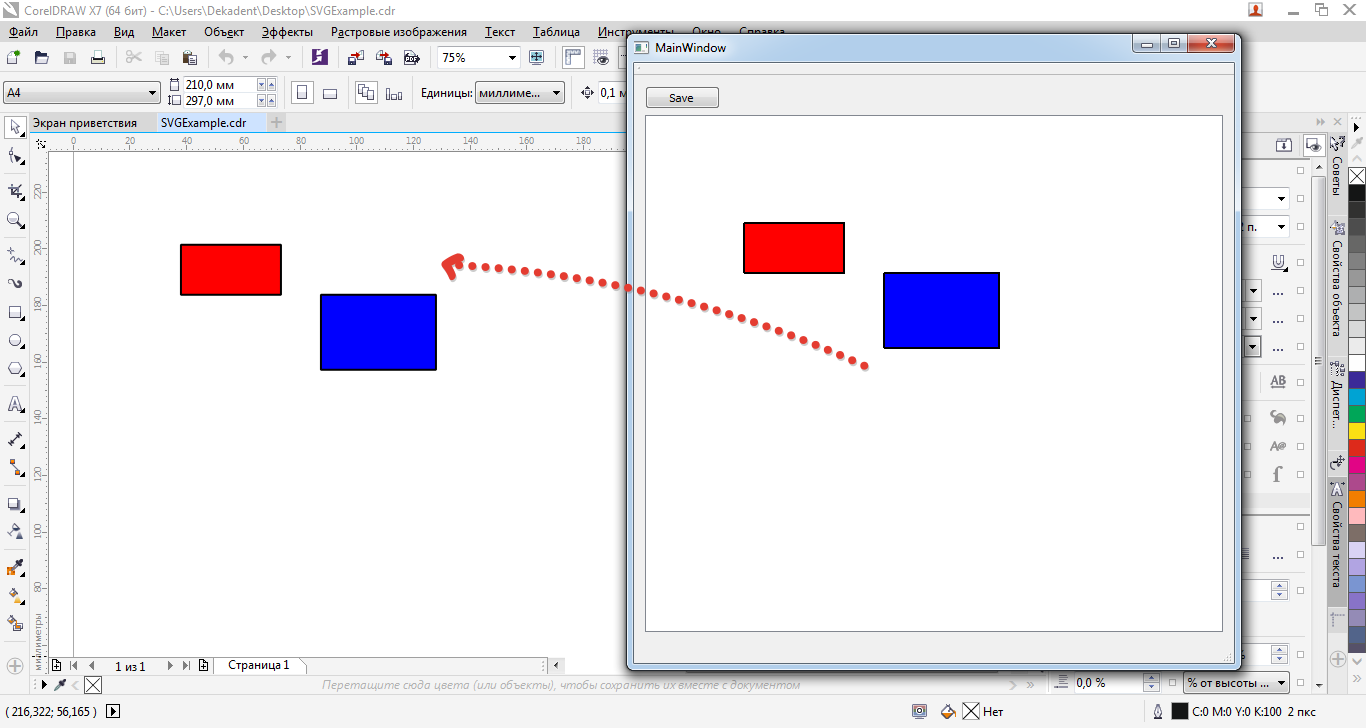
Преобразование формата PSD в векторные форматы (SVG, AI и т.д.)
Для теста создадим примитивный рисунок в фотошопе:
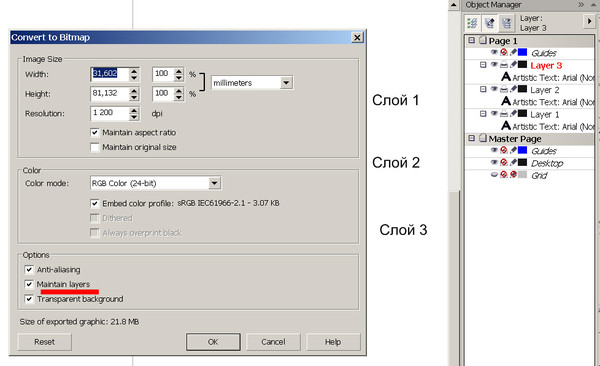
Пусть это будет прямоугольник со скругленными углами и градиентом, и надпись «27» на нем. Надпись нужно «преобразовать в кривые» (одноименный пункт по ПКМ). Понятно, что нет смысла создавать такое в фотошопе и перегонять в SVG, когда можно в той же Xara все сразу нарисовать. Однако чаще бывает так, что файлы PSD были откуда-то взяты и нами не создавались.
Надпись нужно «преобразовать в кривые» (одноименный пункт по ПКМ). Понятно, что нет смысла создавать такое в фотошопе и перегонять в SVG, когда можно в той же Xara все сразу нарисовать. Однако чаще бывает так, что файлы PSD были откуда-то взяты и нами не создавались.
Далее, нужно сохранить файл как PDF Настройки экспорта можно оставить без изменения
Файл готов. Его «понимают» некоторые другие редакторы, я проверял на Xara Designer Pro, Adobe Illustrator. После открытия файла в вышеуказанных программах их можно преобразовать в форматы, с которыми работает данный софт. С сохранением в SVG неплохо справляется Xara, в ней создаем новый документ:
Файл -> Создать -> Пустое фото
И импортируем PDF-файл в программу (либо просто перетаскиваем в рабочую область окна). Далее: Экспорт — выбрать формат SVG.
Более простой и быстрый способ
Но что делать, если есть только фотошоп и желание сделать побыстрее, желательно не устанавливая лишнего софта? На помощь приходят различные онлайн-конвертеры, мне понравился этот
Там все проще некуда: выбираем файл PDF («Обзор»), и нажимаем («Преобразовать файл»). После чего сайт отдаст нам архив с заветным файлом.
После чего сайт отдаст нам архив с заветным файлом.
Качество файла — высокое, сохраняются градиенты и другие детали (хотя в самом PDF и предпросмотре в Xara может иметь место пикселизация. Ее не стоит пугаться — выходной файл будет выглядеть как нужно)
КАК: Как сохранить файлы PSD для старых версий Photoshop
Возможно, вам интересно: «Как мне сохранить файл Photoshop для более старой версии?» На недавнем дискуссионном форуме пользователь спросил: «Кто-нибудь знает, как сохранить файл в Photoshop CS2, чтобы он мог быть открыт в Photoshop 6?» Наш ответ относится к обратной совместимости при открытии файлов из любой новой версии Photoshop с использованием старой версии Photoshop.
Как сохранить файл Photoshop для более старой версии
Это довольно загадочный вопрос. Если у вас есть текущая версия Photoshop с ее обширным набором функций, почему вы хотите открыть этот файл в более старой версии приложения с прекращенной версией? С появлением абонентской подписки CreativeCloud со свободным доступом к постоянным обновлениям, необходимость делать подобные вещи, откровенно говоря, ушла в прошлое.
Еще одна вещь, о которой нужно помнить, заключается в том, что многие из старых версий Photoshop просто не будут работать на современных компьютерах. Ваша первая подсказка будет фактом, если вы хотите установить более старую версию, на вашем компьютере может не быть дискеты или даже компакт-диска.
Сказав это, есть еще несколько вариантов, доступных вам, но вы должны знать, что не будет поддерживать уровни или эффекты, применяемые к изображению, над которым вы работаете. Если вы не желаете жертвовать этой работой, вам просто не повезло.
- В настройках Photoshop есть опция Максимизировать совместимость файлов PSD (в меню редактировать > предпочтения > Обработка файлов), Вы хотите убедиться, что это эта область в нижней части области совместимости файлов установлена на Всегда или же Просить, Однако включение этой опции приводит к увеличению размера файла.
 Если вам нужна эта функция только время от времени, вы можете установить ее Просить и Photoshop спросит вас, хотите ли вы максимизировать совместимость при каждом сохранении файла. Когда эта опция используется, слои сохраняются вместе с уплощенным композитом изображения. Общей рекомендацией является никогда проверить Не показывать снова если вы видите Параметры формата Photoshop когда вы сохраняете изображение. Вы никогда не знаете, какая версия приложения может использовать следующий человек для открытия изображения.
Если вам нужна эта функция только время от времени, вы можете установить ее Просить и Photoshop спросит вас, хотите ли вы максимизировать совместимость при каждом сохранении файла. Когда эта опция используется, слои сохраняются вместе с уплощенным композитом изображения. Общей рекомендацией является никогда проверить Не показывать снова если вы видите Параметры формата Photoshop когда вы сохраняете изображение. Вы никогда не знаете, какая версия приложения может использовать следующий человек для открытия изображения. - Самый простой способ сохранить файл для более старой версии — просто сгладить его, сохранив его как изображение в формате jpg, gif или png. Все эффекты и т. Д., Добавленные с использованием новой версии, будут испечены в результирующий файл. Просто имейте в виду, что нет абсолютно никакого способа сохранить .psd-файл из текущей версии — Photoshop CC 2017 — который можно открыть в CS2, CS 6 или любой из версий CS-приложения и ожидать таких вещей, как Content-Aware Fill или Camera Raw, чтобы быть там.

Рамификации открытия новых файлов PSD со старым программным обеспечением
Тем не менее, когда вы открываете новый файл версии Photoshop в старой версии Photoshop, новые функции Photoshop не переносятся, когда файл открывается в версии, которая не содержит этих функций. Если файл отредактирован и сохранен в старой версии, неподдерживаемые функции будут отброшены. Вот почему, во многих случаях, поговорка «Легче открыть, чем открыть», это важно.
Например, есть несколько новых режимов смешивания, которые были добавлены после выхода Photoshop 6. Если вы использовали любой из них в своем файле, а затем отредактировали его в старой версии, изображение может выглядеть по-другому. Другие новые функции, такие как интеллектуальные объекты, определенные уровни эффектов, наборы слоев или группы, компоновка слоев и т. Д., Не переносятся. Возможно, вы захотите сделать дубликат своего файла и максимально упростить его, прежде чем пытаться открыть его в старой версии.
То же самое происходит при открытии файлов Photoshop в другом программном обеспечении, отличном от Adobe, которое читает файлы PSD.
Есть ли способ открыть / импортировать файл SVG с помощью Photoshop CS2 или CS3?
S.gfx
Вы можете открыть его в Inkscape (это бесплатно, inkscape.org ) и экспортировать в формате PNG оттуда, с нужным вам размером.
КомментироватьHasaan Chop
Adobe потеряла всякий интерес к SVG, когда они купили Flash. Лучше всего открыть его в Illustrator и преобразовать в другое, что может проглотить Photoshop.
Лучше всего открыть его в Illustrator и преобразовать в другое, что может проглотить Photoshop.
Michael Isaev
Чтобы использовать SVG-изображения в Photoshop CS3, попробуйте «SVG Kit для Adobe Creative Suite» с сайта svg.scand.com, и это все!
КомментироватьIvy Tamwood
Да, SVG Kit для Adobe Creative Suite только для Photoshop / Elements стоит 100 долларов! Adobe CS5 по-прежнему не открывает эти файлы. Наилучшим вариантом на данный момент является загрузка Inkscape (бесплатно) и ее экспорт в другой формат.
Наилучшим вариантом на данный момент является загрузка Inkscape (бесплатно) и ее экспорт в другой формат.
Valery
В любом случае SVG Kit для Adobe Creative Suite имеет бесплатную пробную версию, так почему бы не попробовать? Кроме того, он поддерживает CS5.5, CS5, CS4 и CS3, и вам не нужно конвертировать SVG в другие форматы.
user2520890
I always just place [ctrl+shft+p] it in Illustrator then copy and paste into photoshop as a smart object. Its quick and dirty but it works.
Its quick and dirty but it works.
Tor Klingberg
Я знаю, что вы спрашивали о CS2 или CS3, но Photoshop CC 2015.1 теперь поддерживает открытие и импорт статических файлов SVG.
studiopsdetch.com как альтернатива Photoshop для верстальщика
Adobe Photoshop пока еще является очень популярной программой для создания web-макетов, хотя ему уже очень уверенно наступают на пятки Sketch для MacOS, Affinity Designer и онлайн-сервис Figma. Кроме того, набирает обороты популярности программа-конкурент Photoshop от самой компании Adobe — Adobe XD (Adobe Experience Design), которая позволяет создавать не только веб-макеты, но и векторную графику, а также небольшие активные прототипы, поэтому в ближайшем будущем возможен полный переход на XD из Photoshop для тех, кто любит и знает продукты от Adobe.
Кроме того, набирает обороты популярности программа-конкурент Photoshop от самой компании Adobe — Adobe XD (Adobe Experience Design), которая позволяет создавать не только веб-макеты, но и векторную графику, а также небольшие активные прототипы, поэтому в ближайшем будущем возможен полный переход на XD из Photoshop для тех, кто любит и знает продукты от Adobe.
Тем не менее макетов для web-страниц, созданных в Photoshop (PSD-макеты) еще очень много. Плюсом их использования, особенно для начинающих верстальщиков, является возможность бесплатного скачивания. В этой статье, например, мы будем использовать бесплатный шаблон Tanatos Template от Symu.co. Он не нов, но содержит ряд моментов, используемых дизайнерами, которые необходимо учитывать при верстке, вроде масок обрезки (Clipping Mask) или векторных слоев. Вы можете подобрать другие макеты для тестов, воспользовавшись ссылками в соответствующей статье.
Здесь мы не рассматриваем способы работы с этим макетом в Photoshop. Предположим, на вашей машине вообще нет этой программы, потому как лицензия на нее стоит очень приличных денег, а вам Photoshop не настолько нужен. Тем не менее есть макет, и он прислан/скачан в формате PSD. Мы загрузим этот макет на сервис psdetch.com.
Предположим, на вашей машине вообще нет этой программы, потому как лицензия на нее стоит очень приличных денег, а вам Photoshop не настолько нужен. Тем не менее есть макет, и он прислан/скачан в формате PSD. Мы загрузим этот макет на сервис psdetch.com.
Версии PSDETCH
На данный момент доступны 2 версии: более старая V2, для которой есть документация, и новая V3(Beta), которую разработчик, видимо, еще будет дорабатывать некоторое время.
PSDETCH V2
Остановимся пока на более старой версии, т.е. на V2. Для того, чтобы начать с ней работу, необходимо нажать на кнопку Start или на кнопку «+» рядом с логотипом PSDETCH и просто перетащить PSD-файл в окно браузера. Загрузить вы можете не только PSD-файлы, но и файлы изображений различных форматов – JPG, JPEG, PNG, а также файлы в формате PDF.
Можно также кликнуть на большой стрелке вниз или рядом с ней и показать путь к вашему PSD-макету.
Вы увидите свой макет, причем со всеми слоями, которые находятся слева. Правда, есть и недостатки — если у вас будет лишний рекламный слой, как в нашем шаблоне, то без редактирования шаблона в Photoshop вам не обойтись, т.к. он закрывает видимость всех остальных слоев и элементов, которые будут нужны для верстки html-страницы по этому макету. Можно, конечно, выделять слои, но это сложнее, особенно, если вы не видели макет в JPG или PNG, например.
Можно выделять либо слои, либо какие-либо объекты и использовать PSDETCH для вывода изображений или получения информации о цветах или расстояниях между объектами. Справа в панели Extract будут доступны опции экспорта, подобные тем, что вы видели в Photoshop.
Вы можете легко скопировать текст кликом по кнопке Copy Text в палитре Extract. Рядом с ней во вкладке Info можно посмотреть информацию о слое (текстовый он, векторный или rasterized — растровая картинка).
Слева внизу вы найдете инструменты, подобные тем, что есть в Photoshop, причем часть быстрых клавиш совпадает с аналогичными в Photoshop (H –для перемещения, V – для выделения). Выбранный вами в данный момент инструмент отображается в самом низу (Current Tool).
Плюсы PSDETCH Studio как онлайн-инструмента:
- Это бесплатный (!!!) онлайн-сервис, т.е. вы не заплатите за любое количество файлов при его использовании, и никакой подписки оформлять не надо. Даже регистрация не нужна. Спасибо разработчику :).
- Быстрый доступ к элементам макета с любого компьютера с установленным в нем браузером из любой точки мира, в которой есть интернет.
- Быстрый экспорт выделенных элементов в форматы PNG, JPG, в том числе и с масштабированием под ретина-экраны, а векторных слоев – и в SVG.
- Визуальное определение размеров при использовании инструмента Measure & Extract Tool (клавиша V).
- Возможность скопировать текст кликом на кнопке Copy Text без дополнительных выделений.

- Возможность скопировать css-код для текстовых элементов.
- Простое определение цвета с копированием его значения при клике на нужном элементе.
- Экспорт изображений в заданном дизайнером размере при использовании масок обрезки для слоя
В Photoshop эти изображения в реальности больше. Маска обрезки скрывает часть изображения: - Возможность получить исходную фотографию, без наложенных на нее эффектов и корректирующих слоев.
- Возможность настроить маску обрезки, используя разные слои. На скриншоте показано, как обрезать фото по размеру, заданному дизайнером в макете, используя настройку Crop (Mask) в панели Extract, выделяя разные слои.
Минусы использования studio.psdetch.com
- Нельзя сохранить векторные смарт-объекты в формате SVG, т.к. нет возможности их редактировать. Вы можете сохранить их только в формате PNG, хотя это далеко не всегда удобно.
Следует отметить, что, если в Photoshop есть иконки в векторном формате, встроенные не как смарт-объекты, а как вектора, вы сможете сохранить их в формате SVG. Однако очень маловероятно, что дизайнер именно так будет их встраивать.
Однако очень маловероятно, что дизайнер именно так будет их встраивать. - Нельзя использовать смарт-объекты для увеличения размера изображения для ретина-экранов, т.к. их размеры определяются только в psd-документе.
Реальный размер этой фотографии в Photoshop 1920x1280px,если сделать двойной клик на смарт-объекте в соответствующем слое. - Есть сложности с сохранением фоновых изображений, если они состоят из нескольких слоев, а вы хотите их объединить в один. На скриншоте показано изображение без наложенного темного полупрозрачного слоя. Такой вариант вполне может использоваться в верстке, если отдельным элементом на html-страницы создается overlay-слой с такими же размерами, как и фон, но с полупрозрачной заливкой.
Если вы выделяете векторный полупрозрачный слой со сплошной заливкой, то видите только его: - Нельзя выделить сразу несколько слоев. Вместо этого нужно выделить один слой (элемент) и навести курсор мыши на другой, чтобы увидеть его размеры и расстояние до выделенного элемента.

- Неверно определяются расстояния между элементами, если в слоях с изображениями были использованы маски. На скриншоте красным показаны области, не учтенные при указании расстояния до текста.
- Не всегда верно определяются размеры элементов. Например, для кнопки с обводкой сервис psdetch определяет размеры на 3px больше, чем они сделаны в Photoshop.
При всех своих минусах, это очень удобный инструмент для верстальщика при том, что он бесплатен, особенно, когда под рукой нет Adobe Photoshop и Adobe Illustrator, или их цена пока недоступна.
PSDETCH V3
В 3-й версии PSDETCH помимо PSD-файла можно загружать не только файлы картинок, но и SVG. Этот формат удобен для тех, кто работает с дизайн-макетами из программы Sketch. Необходимо sketch-файл конвертировать в SVG-формат — и можно загружать в Studio PSDETCH.
В 3-й версии вы не увидите слоев, поэтому, если у вас в макете есть слой с рекламой, как в нашем случае, его придется удалить в Photoshop, а потом уже загружать в PSDETCH STUDIO V3.
Цвет можно получить как от одного, так и от нескольких объектов:
Хорошей новостью является то, что векторные смарт-объекты теперь можно сохранять в SVG-формате.
Лучше стали определяться отступы от маски обрезки, хотя ее размер несколько отличается от того, который есть в Photoshop. Сравните с аналогичными размерами в PSDETCH V2.
Несколько хуже стало с фотографией, спрятанной под маской обрезки. Теперь мы не видим картинки, и соответственно, не можем экспортировать фото из-под маски, т.к. нам доступна только маска. А она, как правило, является векторным объектом одного цвета, поэтому сама по себе не слишком интересна. Поскольку в V3 нет пока слоев, поэтому выделить нужный слой с фото мы не можем.
Поскольку в V3 нет пока слоев, поэтому выделить нужный слой с фото мы не можем.
Примерно такая же ситуация может быть с фоновыми изображениями, закрытыми сверху дополнительным полупрозрачным слоем. Вместо фотографии при выделении мы можем получить лишь данные по этому векторному слою. Зато ими вполне можно воспользоваться для создания такого слоя.
Кстати, в обеих версиях вы можете масштабировать свой макет так, как вам удобно:
Резюме
На данный момент STUDIO PSDETCH является очень хорошим инструментом для онлайн-экспорта изображений и текста из PSD-макетов, а также для определения расстояний между объектами. Им можно пользоваться и во 2-й, и в 3-й версии, выбирая те опции, которые больше всего подходят для ваших целей из каждой версии. Наверняка, разработчик планирует еще доработку 3-й версии, поэтому в скором времени она может стать основной.
Просмотров: 1 018
Как создать SVG из PNG или JPG в Photoshop
Пару лет назад Adobe решила добавить в Photoshop функцию «Экспорт в SVG». Это означает, что теперь вы можете экспортировать SVG-изображение прямо из Photoshop без использования Illustrator. В этом уроке мы покажем вам, как преобразовать изображение PNG или JPG в SVG с помощью Photoshop. Давай проверим!
Это означает, что теперь вы можете экспортировать SVG-изображение прямо из Photoshop без использования Illustrator. В этом уроке мы покажем вам, как преобразовать изображение PNG или JPG в SVG с помощью Photoshop. Давай проверим!
Растр VS Вектор
SVG или масштабируемая векторная графика — это, как сказано в названии, векторная графика . Другие форматы, такие как PNG, GIF, JPG, BMP — это растровая графика .Основное различие между этими двумя векторами состоит в том, что векторы состоят из путей, которые делают их масштабируемыми, в то время как растры состоят из жестких данных пикселей, поэтому масштабирование невозможно. (Когда мы изменяем размер растрового изображения, мы просто экстраполируем текущие пиксельные данные, которые у нас есть. Вектор, с другой стороны, пересчитывает путь в целевой размер)
Но разве эта статья не о создании SVG из PNG? Ну это зависит от изображения. Конечно, мы не можем создать SVG из фотографического или детального изображения. Но для простых изображений с невысокой сложностью цвета и формы, таких как мультфильм, значок или плоский дизайн, как смайлик ниже, возможны.
Но для простых изображений с невысокой сложностью цвета и формы, таких как мультфильм, значок или плоский дизайн, как смайлик ниже, возможны.
Нам нужно создать контуры изображения, заполнить его цветом и преобразовать в форму, прежде чем мы сможем экспортировать его как SVG.
Начнем!
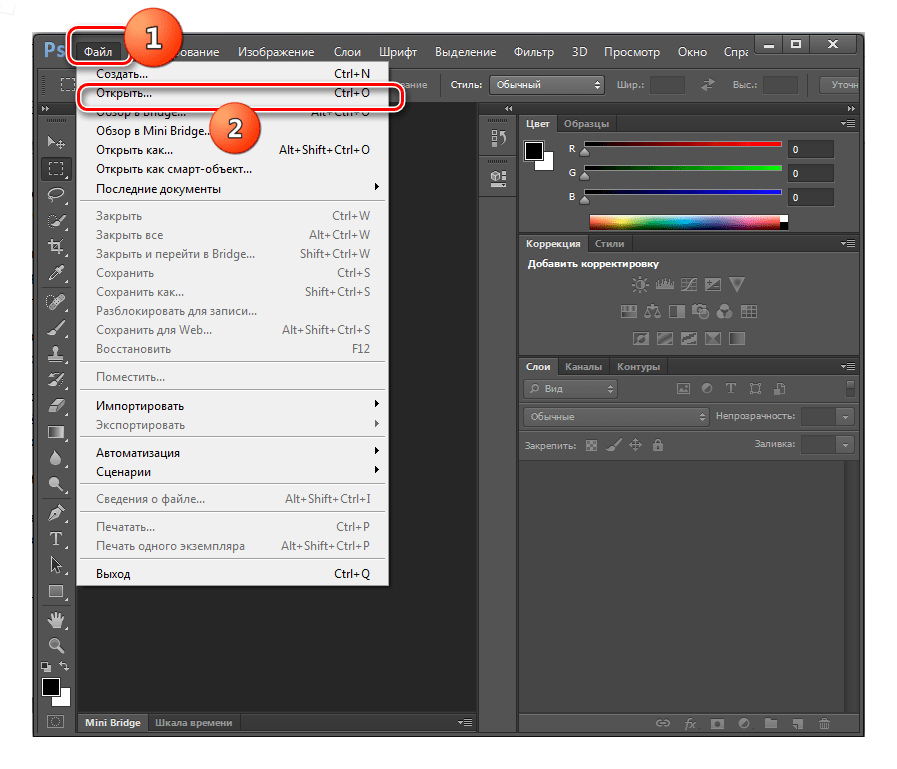
1) Откройте изображение в Photoshop и с помощью инструмента быстрого выделения выделите всю черную область
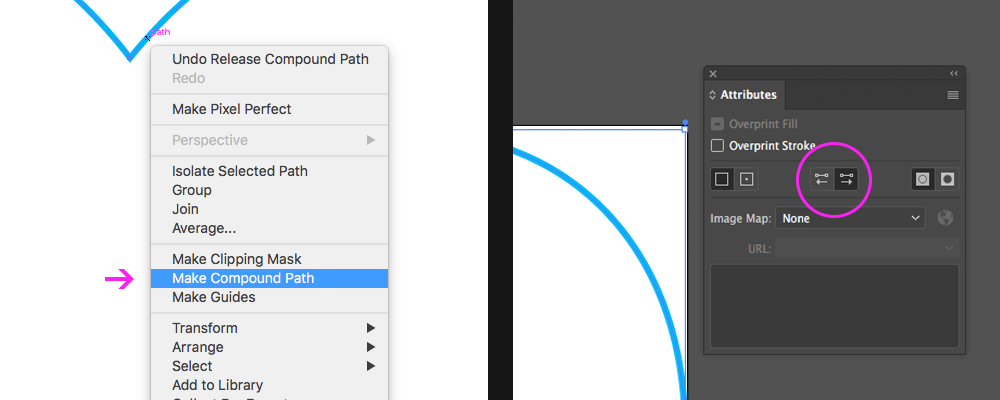
2) После выбора щелкните правой кнопкой мыши и выберите « Make Work Path… »
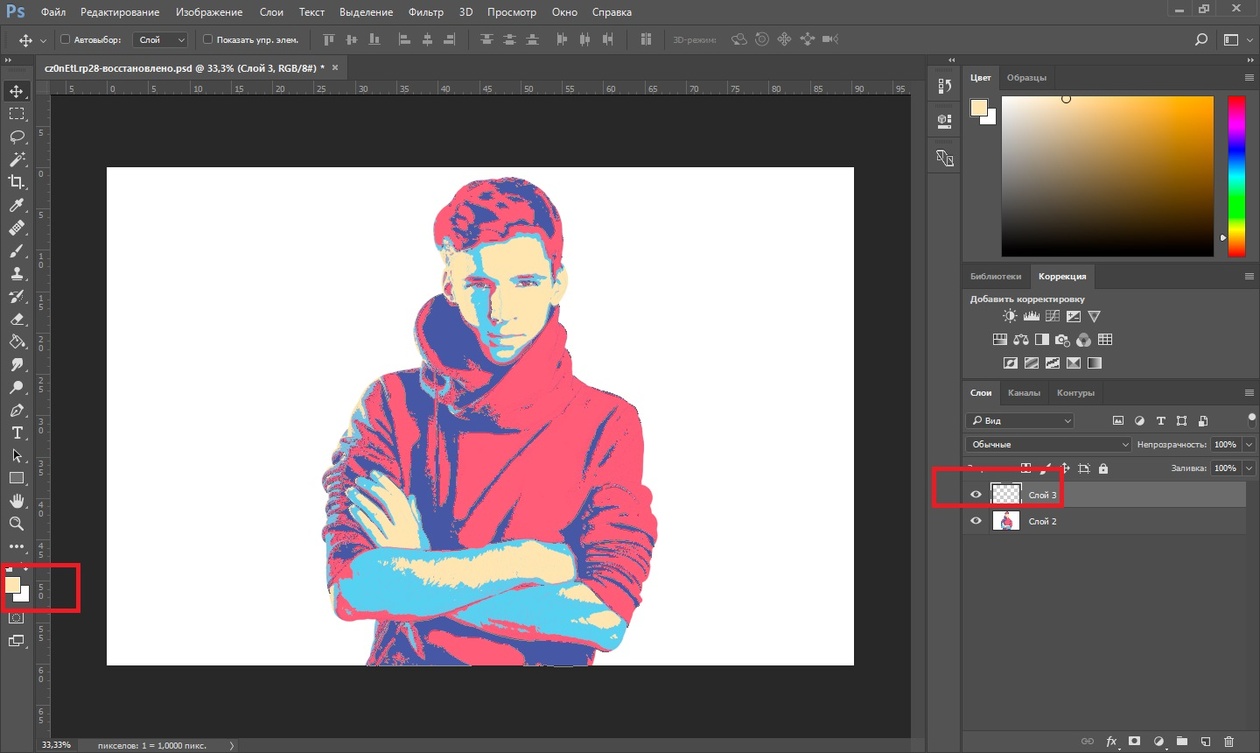
3) Затем в меню «Слой» нажмите « New Fill Layer » и « Solid Color »
4) Выберите черный цвет
5) Теперь у вас появится новый слой с черной областью.Но это векторный слой-фигура.
6) Повторите тот же процесс с желтой областью смайлика. Вам нужно будет сделать это для каждого цвета на вашем изображении
7) Когда у вас есть слой-фигура для каждого цвета, выберите Файл> Экспорт> Экспортировать как…
8) В верхнем правом раскрывающемся списке выберите SVG в качестве формата. Затем проверьте изображение предварительного просмотра, если все в порядке, и нажмите Экспортировать все
Затем проверьте изображение предварительного просмотра, если все в порядке, и нажмите Экспортировать все
И все! Теперь у вас есть SVG-версия изображения PNG, которая масштабируется и имеет гораздо меньший размер файла.
Написано
ТЗ Инженер, веб-разработчик, бывший разработчик программного обеспечения для паевых инвестиционных фондов. Он основал Red Stapler в 2015 году, чтобы делиться полезными ресурсами для всех, кто интересуется веб-дизайном, веб-разработкой и программированием. Подпишитесь на его канал YouTube или страницу в Facebook, чтобы получать еженедельные советы и руководства.Как сохранить как файл SVG
SVG означает «Масштабируемая векторная графика» — это термин и тип формата файла, который относится к двумерной векторной графике, которая позволяет дизайнерам отображать свои векторные изображения в Интернете.Аниматоры очень ценят его, поскольку он обладает качествами, которые делают изображения, сохраненные в этом формате, возможными для анимации.
Если вы хотите сохранить файл или графическую двумерную векторную графику в формате файла SVG, вот как это сделать.
Практическое руководство. Пошаговая инструкция по сохранению в формате SVG
Шаг 1. Создание пустого холста
Первый шаг — подготовить холст к работе. Прокрутите вверх до левой части экрана и нажмите «Файлы».В появившемся раскрывающемся списке нажмите «Создать», введите требования и размеры и нажмите «ОК» для сохранения. Ваш чистый холст готов к работе.
Шаг 2. Выберите инструмент «Форма».
Выберите инструмент «Прямоугольник со скругленными углами», расположенный под инструментами «Форма», и создайте прямоугольник с закругленными углами с заливкой красного цвета.
Шаг 3. Нарисуйте круг на прямоугольнике с закругленными углами
После рисования прямоугольника с закругленными углами вернитесь к инструментам формы еще раз и выберите инструмент Эллипс, чтобы создать круг с красной заливкой прямо над прямоугольником с закругленными углами. .
.
Шаг 4. Закройте фоновый слой.
После того, как вы закончите создание фигур на двух новых слоях, вам нужно будет закрыть фоновый слой. Перейдите в поле «Слой» в правой части экрана; щелкните фоновый слой. Прямо на слое есть символ «глаз»; щелкните по нему, чтобы закрыть. После завершения на нем появляется символ замка.
После закрытия фона перейдите к выделению / выделению слоя прямоугольника с закругленными углами и слоя эллипса, так как они являются необходимыми.Чтобы выбрать каждый из слоев, нажмите Ctrl и щелкните каждый элемент, предназначенный для их выделения / выделения.
Шаг 5: Выберите файл
После выбора каждого созданного элемента перейдите в раздел «Файлы», и появится раскрывающийся список с командами. Нажмите «Экспорт» и в созданном выпадающем окне меньшего размера нажмите «Путь к иллюстратору».
Шаг 6: Экспорт пути к файлам
После нажатия на «Путь к иллюстратору» появляется диалоговое окно, показывающее Экспорт путей к файлу, выберите, какой путь экспортировать, со связями с каждым слоем, над которым вы работали.
Шаг 7: Экспорт пути к файлам (Продолжение)
Когда появится диалоговое окно с вариантами путей, щелкните на панели опций. Там вы увидите параметры для каждого выделенного слоя, а также параметр Все пути.
Шаг 8: Завершение экспорта путей в файл
После того, как вы щелкнули по выбору «Все пути», как показано на предыдущем шаге, нажмите «ОК», чтобы подтвердить свой выбор.
Шаг 9: Сохранение выбора
После завершения выбора пути вам нужно сохранить выбор.Сохраните его на рабочем столе и переименуйте по своему усмотрению. В этом примере имя файла для сохранения — «Практика», а затем нажмите «Сохранить». Делая это, вы сохраняете изображение как файл иллюстратора.
Шаг 10: Откройте Adobe Illustrator
Для графических дизайнеров, у которых есть полный пакет Adobe на своих ноутбуках, вы найдете Adobe Illustrator для установки и использования. Перейдите в Adobe Illustrator, нажмите «Файл» и откройте документ иллюстратора, ранее сохраненный на рабочем столе, с именем файла «Практика».
Шаг 11: Откройте файл
После того, как вы нажмете «Открыть», в Adobe Illustrator появится ваш первоначально сохраненный файл в Adobe Illustrator в виде закругленного прямоугольника с красной заливкой и круга из эллипсов с красной заливкой, чтобы вы могли проверить.
Шаг 12. Повторно сохраните файл
После проверки изображения перейдите в раздел «Файлы» и нажмите «Сохранить как». Появится диалоговое окно.
Шаг 13: Сохранение изображения
После того, как вы нажмете «Сохранить как», в диалоговом окне появится имя файла «Практика (преобразованный)», что означает, что он был преобразован из Photoshop в Adobe Illustrator.Вы можете сохранить заголовок или изменить имя файла по своему усмотрению, а затем нажать «Сохранить как тип». Полоса прокрутки предоставляет варианты типов файлов. Щелкните SVG, который является предпоследним на полосе прокрутки. Затем продолжайте и нажмите «Сохранить».
Шаг 14.
 Параметры SVG
Параметры SVGПосле нажатия кнопки «Сохранить» вы увидите другое диалоговое окно с параметрами SVG. На нем вы увидите профиль SVG, который должен быть SVG 1.1, а тип должен быть SVG. Нажмите ОК, и работа автоматически сохранится на вашем рабочем столе в виде файла SVG.
Заключение
Поскольку графический дизайн также выходит за рамки дизайна и переходит в другие области двумерной веб-анимации, Photoshop создает способ легко сохранять файлы, которые можно преобразовать для различных функций, таких как SVG. Хотя вы можете использовать его часто, а можете и не использовать, вы должны научиться обходить его с помощью вышеперечисленных шагов для актуальности и понимания.
Как конвертировать .PSD в векторную графику | Small Business
Стивен Мелендез Обновлено 16 января 2019 г.
Файлы PSD, созданные в Adobe Photoshop, известны как растровые или растровые изображения.По сути, они состоят из сетки цветных пикселей. Для некоторых целей, в том числе для обычного использования в бизнесе, например для разработки логотипов, листовок и открыток переменного размера, может быть лучше работать с векторной графикой, которая определяет математические отношения между точками на изображении. Вы можете использовать различные графические инструменты, включая Adobe Illustrator и Photoshop, для преобразования файлов PSD в векторные форматы.
Вы можете использовать различные графические инструменты, включая Adobe Illustrator и Photoshop, для преобразования файлов PSD в векторные форматы.
Векторная и растровая графика
Растровая или растровая графика обычно используется для фотографий и других изображений.Они представляют собой изображение, которое по сути представляет собой сетку цветных пикселей. Файлы PSD Adobe Photoshop являются примером растровой графики, как и другие распространенные форматы, такие как файлы Windows BMP, файлы JPEG и PNG.
Векторные изображения описывают математические отношения между линиями, кривыми и точками на изображении. Они создаются многими программами для рисования, включая Adobe Illustrator, и пользователь может легко увеличивать или уменьшать их размер без особых искажений. Распространенные векторные форматы включают файлы AI Illustrator, файлы SVG и файлы Adobe EPS.
Преобразование PSD в векторный формат
Один из способов превратить файл Photoshop в файл векторной графики — просто экспортировать слои как SVG или другие форматы векторной графики, используя сам Photoshop.
Файл PSD может содержать несколько слоев, каждый из которых, по сути, является изображением или частью изображения, которое может быть наложено поверх других слоев. Как правило, вы объединяете слои для создания окончательного изображения или можете экспортировать отдельные слои в выбранном вами формате.Экспортируйте слои, которые вы хотите иметь, в векторном формате, щелкнув слой правой кнопкой мыши, выбрав «Экспортировать как» и выбрав опцию SVG.
Файлы SVG можно открывать с помощью различных графических программ, включая Adobe Illustrator и бесплатный инструмент Inkscape, а также большинства современных веб-браузеров. SVG также является текстовым форматом, использующим язык, несколько похожий на HTML, который используется для редактирования веб-страниц, поэтому, если вы знакомы с форматом, вы можете открыть их с помощью инструмента редактирования текста, чтобы внести изменения в цвета, линии и другие атрибуты изображения.
PSD в вектор в Illustrator
Если вы используете Adobe Illustrator, вы можете использовать эту программу для векторизации файла PSD или другого растрового изображения, а затем для преобразования его в формат векторной графики.
Вы можете открыть PSD-файл Photoshop в Illustrator, используя параметр «Открыть» в меню «Файл». Вам будет предложено загрузить слои как отдельные объекты или объединить слои в один комбинированный слой. После загрузки файла вы можете использовать кнопку «Трассировка изображения», чтобы преобразовать изображение в векторную графику.
Вы можете выбрать различные параметры, включая количество цветов для включения в изображение и указать, насколько детальным должен быть контур изображения. Отрегулируйте параметры, чтобы найти параметр, который улучшит внешний вид вашего изображения в векторном формате.
Когда вы будете удовлетворены, вы можете сохранить изображение с трассировкой как файл Adobe Illustrator или экспортировать его в другие распространенные форматы векторной графики, включая SVG.
Создание изображений как векторных
Если вы работаете с изображением, уже имеющим растровый формат, таким как фотография, часто имеет смысл отредактировать его в Photoshop или аналогичном инструменте, а затем преобразовать его в форматы векторной графики, если нужно.
С другой стороны, если вы создаете изображение с нуля, используя инструменты цифрового рисования, вы можете предпочесть работать в форматах векторной графики и с инструментами, которые в основном работают в этих форматах. Это избавит вас от необходимости конвертировать вашу работу позже. Помимо Illustrator, распространенными инструментами для работы с векторной графикой являются Corel Draw и Inkscape.
Экспортируйте векторные слои из PS в SVG одним щелчком мыши! — Взлом UI
Наконец-то решение одной из самых больших и досадных неудач рабочего процесса в повседневной жизни дизайнера взаимодействия.Вот созданный нами бесплатный скрипт, который сэкономит вам много времени и вернет вам рассудок.
Что делает этот скрипт Photoshop:
Этот скрипт после активации экспортирует все векторные слои с расширением «.svg» в конце имени слоя в виде файлов SVG вместе с их атрибутом формы и цвета.
Больше не нужно нарезать SVG один за другим, как пещерный человек. Закончили подготовку слоев? Бум!
Закончили подготовку слоев? Бум!
Требования:
- Windows или Mac OSX
- Photoshop CS5, CS6
- Adobe Illustrator
[mc4wp_form id = ”29511 ″]
Как использовать этот скрипт:
- Загрузите, следуя приведенным ниже инструкциям.
- Перетащите это в папку сценариев Adobe Photoshop: «Adobe Photoshop / presets / scripts».
- (НЕОБЯЗАТЕЛЬНО). Перейдите в Photoshop и установите сочетание клавиш для использования этого сценария (это можно сделать в меню «Правка» -> «Сочетания клавиш», а затем в меню «Файл» -> «Сценарии -> PS в SVG»). Нам нравится использовать CMD + ALT + E, но вы можете установить любое сочетание клавиш по своему усмотрению.
- В вашем PSD назовите векторные слои, которые вы хотите экспортировать, с расширением «.svg» в конце. Например, слой с именем «Звезда» должен называться «Звезда».svg ».
- Когда будете готовы — просто активируйте сценарий с помощью сочетания клавиш, которое вы определили на шаге 3, или с помощью меню в: Файл -> Сценарии -> PS в SVG, и ваши файлы будут ждать вас в том же каталоге, что и ваш PSD.

Совет. Работает быстрее, если Illustrator уже открыт до активации скрипта.
Известные проблемы:
- Скрипт несовместим с новыми версиями Photoshop CC, в которых, кстати, есть функция «экспорта ресурсов».
- Сценарий также создает файлы AI в дополнение к файлам SVG.Вы можете удалить их, вам не нужно их использовать.
- Этот скрипт работает только с векторными слоями, но не с группами слоев.
Прочтите все о том, как мы используем сценарий в нашем рабочем процессе
Саги поделился своим рабочим процессом в , экспортируя SVG из Photoshop при работе над большим дизайнерским проектом.
Скачать скрипт:
[mc4wp_form id = ”29511 ″]
Скрипт не работает! Что теперь?
- Убедитесь, что вы поставили «.svg »(DOT SVG) в конце имен слоев, которые вы хотите экспортировать, и что каждый из этих слоев является одним векторным слоем.
- Убедитесь, что ваш иллюстратор работает.

- Убедитесь, что векторные слои, которые вы хотите экспортировать, являются замкнутыми векторами. Иногда формы могут казаться замкнутыми, но на самом деле есть 2 пересекающиеся точки, которые не были соединены, и поэтому в фотошопе это еще не определено как «форма».
5 советов по оптимизации изображений и графики для Интернета
Изображение может говорить до 1000 слов.Изображения как никогда важны для передачи вашего сообщения. Однако неправильно экспортированные изображения могут выглядеть низкого качества, что приведет к медленной загрузке вашего сайта и потере взаимодействия с пользователями. Вот несколько советов, которые помогут вам сделать каждую картинку красивой и четкой.
1. Сохранение изображений в правильном цветовом пространстве
Компьютеры используют два цветовых пространства для отображения изображений: RGB и CMYK. RGB (красный, зеленый, синий) — стандартное цветовое пространство для цифровых устройств. По умолчанию любое изображение, созданное камерой или компьютером, сохраняется в этом цветовом профиле.Однако у вас могут быть изображения CMYK — цветового профиля, используемого принтерами. Перед использованием этих изображений в Интернете такая программа, как Adobe Photoshop, может преобразовать цвета в RGB, чтобы ваши изображения были яркими и яркими.
По умолчанию любое изображение, созданное камерой или компьютером, сохраняется в этом цветовом профиле.Однако у вас могут быть изображения CMYK — цветового профиля, используемого принтерами. Перед использованием этих изображений в Интернете такая программа, как Adobe Photoshop, может преобразовать цвета в RGB, чтобы ваши изображения были яркими и яркими.
Чтобы преобразовать изображение CMYK в RGB, откройте изображение в Adobe Photoshop. Перейдите к Image в строке меню и в раскрывающемся списке наведите курсор на Mode и выберите RGB Color . Это преобразует изображение в цветовое пространство RGB, и вы можете заметить, что некоторые цвета более яркие.Затем перейдите к Файл , затем Сохранить как и сохраните файл. Обязательно измените имя файла, чтобы вы или кто-то другой знал, что это файл для цифровых приложений.
2. Сжать файлы размером
При сохранении изображений для Интернета мы рекомендуем, чтобы размер файла был менее 2 МБ (2048 килобайт), чтобы обеспечить высокую скорость загрузки страницы. При этом мы также хотим, чтобы изображения были резкими, а не пикселизированными. Качество изображения зависит от таких факторов, как окончательный размер файла и параметры сжатия.При правильных настройках сжатия вы можете добиться хорошего качества изображения и небольшого размера файла. Как правило, вы можете сохранить файл с уровнем сжатия изображения от 70 до 80%, не видя пикселей или отдельных точек цвета. Примечание. Степень сжатия зависит от ряда факторов, включая размер и формат файла исходного изображения. Вы можете использовать бесплатный инструмент, такой как Imagify, для дальнейшего сжатия файла.
При этом мы также хотим, чтобы изображения были резкими, а не пикселизированными. Качество изображения зависит от таких факторов, как окончательный размер файла и параметры сжатия.При правильных настройках сжатия вы можете добиться хорошего качества изображения и небольшого размера файла. Как правило, вы можете сохранить файл с уровнем сжатия изображения от 70 до 80%, не видя пикселей или отдельных точек цвета. Примечание. Степень сжатия зависит от ряда факторов, включая размер и формат файла исходного изображения. Вы можете использовать бесплатный инструмент, такой как Imagify, для дальнейшего сжатия файла.
3. Используйте правильный формат файла
Существует четыре основных формата файлов для сохранения изображений и графики для Интернета: JPG, PNG, GIF и SVG.Каждый формат файла имеет свои преимущества, недостатки и предполагаемый вариант использования. Ваше изображение или графику следует сохранить в определенном формате в зависимости от того, растровое оно или векторное. Растровые изображения создаются с помощью программ на основе пикселей или захватываются камерой или сканером. Эти изображения имеют конечное количество пикселей и могут потерять качество при увеличении масштаба. JPG, PNG и GIF — это форматы, которые лучше всего подходят для растровых изображений. Векторная графика создается с помощью векторной программы и может иметь неограниченный размер без потери качества.SVG и GIF лучше всего подходят для векторных изображений, в то время как вы также можете сохранить векторную графику в формате JPG или PNG, однако вы потеряете возможность бесконечно масштабировать изображение.
Растровые изображения создаются с помощью программ на основе пикселей или захватываются камерой или сканером. Эти изображения имеют конечное количество пикселей и могут потерять качество при увеличении масштаба. JPG, PNG и GIF — это форматы, которые лучше всего подходят для растровых изображений. Векторная графика создается с помощью векторной программы и может иметь неограниченный размер без потери качества.SVG и GIF лучше всего подходят для векторных изображений, в то время как вы также можете сохранить векторную графику в формате JPG или PNG, однако вы потеряете возможность бесконечно масштабировать изображение.
JPG
JPG или JPEG — наиболее распространенный формат растровых файлов для изображений.
Плюсы
- Наименьший размер файла
- Лучшее для фотографий высокого качества
- Совместимость в Интернете и на любом устройстве
Минусы
- Качество изображения может значительно снизиться при слишком сильном сжатии
- JPG не поддерживают прозрачный фон
Когда использовать JPG
JPG лучше всего подходят для неподвижных фотографий и других файлов, для которых не требуется прозрачный фон. Избегайте использования JPG на цветном фоне.
Избегайте использования JPG на цветном фоне.
PNG
PNG — еще один распространенный растровый формат, который более универсален, чем JPG. PNG может поддерживать больше цветов (более 16 миллионов) и поддерживать прозрачный фон или альфа-канал.
Плюсы
- Возможность иметь прозрачный фон для наложения изображения на цветной фон
- Может быть сжат без потери качества, как JPG
Минусы
- Размер файла обычно больше, чем JPG
- Не поддерживает анимацию
Когда использовать PNG
PNG лучше всего подходят для графики с резкими краями, текстовой графики, логотипов, значков и другого дизайна.Используйте PNG для графики, которую необходимо разместить на небелом фоне, например, для полностью белых логотипов на черном фоне.
GIF
GIF — это растровый формат, позволяющий создавать анимированные изображения. Изображения чередуются друг с другом для создания движения.
Плюсы
- Возможность создания анимированных изображений и сообщений
- Поддерживает прозрачный фон
Минусы
- Качество изображения и размер файла зависят от количества цветов.Чем больше цветов в изображении, тем четче изображение, но больше размер файла. Меньшее количество цветов в изображении приведет к более зернистому изображению, но меньшему размеру файла.
- Вы можете использовать только изображение с 256 цветами.
Когда использовать GIF
GIF-файлов позволяют отображать несколько изображений и интересные переходы в одном и том же графике. Однако избегайте использования фотографий и графики с большим количеством цветов, если вам нужен файл небольшого размера.
SVG
SVG — это векторный формат, позволяющий создавать четкую графику и объекты, которыми можно управлять в Интернете.SVG можно создавать и редактировать в векторных программах, таких как Adobe Illustrator, Sketch и Inkscape.
Плюсы
- Малый размер файла
- Бесконечный размер (вектор) без потери качества
- Гибкость для разработчиков (можно изменять настройки, включая цвет и размер)
- Может редактироваться в векторной программе, например Adobe Illustrator
- Поддерживается в продуктах Microsoft Office для графики
- Можно анимировать
Минусы
- Качество изображения и размер файла зависят от количества цветов.Чем больше цветов в изображении, тем четче изображение, но больше размер файла. Меньшее количество цветов в изображении приведет к более зернистому изображению, но меньшему размеру файла.
- Вы ограничены использованием изображения с 256 цветами.
Когда использовать SVG
SVG можно использовать для логотипов, значков, графики и других иллюстраций, используемых в Интернете. Графика можно растягивать и сжимать без ущерба для качества, и она отлично смотрится на мобильных устройствах с дисплеями с высокой плотностью пикселей (подробнее см. Ниже).
Ниже).
4. Экспорт нескольких размеров для дисплеев с высокой плотностью пикселей
Поскольку мобильные устройства стали предпочтительным устройством для просмотра цифрового контента пользователями, они имеют экраны с более высоким разрешением, чем типичный настольный компьютер. Эти дисплеи HiDPI, Retina или высокой плотности имеют более 200 пикселей на дюйм (PPI). Стандарт для Интернета и большинства настольных компьютеров — 72 PPI. Если пользователь просматривает изображение с разрешением 72 PPI на своем мобильном устройстве, а не на компьютере, оно не будет выглядеть таким четким, как изображение, сохраненное с большим количеством пикселей.Такие программы, как Adobe Photoshop и Illustrator, могут сохранять изображения и графику двумя способами для работы в мобильных и настольных браузерах.
- Вы можете экспортировать изображение с масштабами @ 2x и @ 3x. Это означает, что программа автоматически создаст версию вашего изображения, которая в 2 раза (200%) или в 3 раза (300%) превышает исходный размер.
 Мобильный веб-браузер пользователя автоматически отобразит изображение в 2 или 3 раза в том же пространстве, что и исходный размер.
Мобильный веб-браузер пользователя автоматически отобразит изображение в 2 или 3 раза в том же пространстве, что и исходный размер. - Вы можете экспортировать изображение с более высоким разрешением.Например, в Adobe Photoshop или Illustrator вы можете сохранить изображение с разрешением 96 или 150 пикселей на дюйм. Примечание. Размер вашего файла будет больше, поскольку программа добавляет к вашему изображению больше пикселей.
5. Увеличение изображения меньшего размера на 115%
Если у вас есть небольшое растровое изображение, размер которого нужно увеличить, вы можете постепенно увеличивать его на 115% в Adobe Photoshop. Это уменьшит количество пикселизации, возникающей при увеличении физического размера изображения. Для этого откройте ваше изображение в фотошопе.В строке меню перейдите в раздел «Изображение» и выберите «Размер изображения». В диалоговом окне в разделе «Ширина» и «Высота» измените единицы измерения на «Процент», а затем введите 115% в оба поля. Убедитесь, что установлен флажок «Resample» и «Bicubic Smoother (увеличение)».
Убедитесь, что установлен флажок «Resample» и «Bicubic Smoother (увеличение)».
Использование этих советов гарантирует, что ваши изображения и графика будут экспортированы в правильный формат и сохранят качество представляемого сообщения. Ваша организация не только будет выглядеть более профессиональной и интуитивно понятной, но и порадует ваших творческих партнеров, если вы предоставите им необходимые ресурсы.
Брэндон Шилдс
Дизайнер
Брэндон сочетает свою творческую чувствительность с практической перспективой для развития и улучшения брендов наших клиентов. Он увлечен созданием актуальных и эффективных впечатлений через призму цифрового дизайна и анимированной графики.
Pomax / photoshop-paths-to-SVG: это скрипт «jsx» фотошопа, который превращает все пути в активном документе в один файл SVG для использования в другом месте.
GitHub — Pomax / photoshop-paths-to-SVG: это скрипт «jsx» фотошопа, который превращает все пути в активном документе в один файл SVG для использования в другом месте.Это скрипт «jsx» фотошопа, который превращает все пути в активном документе в один файл SVG для использования в другом месте.
Файлы
Постоянная ссылка Не удалось загрузить последнюю информацию о фиксации.Тип
Имя
Последнее сообщение фиксации
Время фиксации
Скачайте файл здесь:
pathtosvg. jsx
jsx
Это скрипт фотошопа «jsx», который переворачивает все пути в активном документе. в один файл SVG для использования в другом месте.Просто скачайте скрипт «куда-нибудь», затем запустите его через файл → скрипты → просмотрите , найдите скрипт и откройте его.
Это немедленно запустит преобразование и предложит вам диалоговое окно сохранения.
Введите имя файла — если у вас уже есть имя файла с таким именем, вас спросят, хотите ли вы перезаписать этот файл:
После того, как вы примете приглашение, Photoshop сохранит пути в SVG и сообщит вам, что все готово:
Затем мы можем открыть SVG в любом нужном нам целевом приложении.Например, Inkscape:
Около
Это скрипт «jsx» фотошопа, который превращает все пути в активном документе в один файл SVG для использования в другом месте.
ресурсов
Вы не можете выполнить это действие в настоящее время. Вы вошли в систему с другой вкладкой или окном.Перезагрузите, чтобы обновить сеанс. Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.Как превратить растровое изображение в векторизованный SVG в Photoshop — ДЖЕЙ ВЕРСЛУИС
На днях я хотел преобразовать логотип в контур, чтобы использовать его как форму в Blender. На самом деле это был логотип WordPress, который был предоставлен в формате PNG или PDF из раздела «Брендинг WordPress».
На самом деле это был логотип WordPress, который был предоставлен в формате PNG или PDF из раздела «Брендинг WordPress».
Проблема заключалась в том, что и PNG, и PDF растрированы, и поэтому их нельзя легко использовать для экструзии в 3D, как это сделал бы файл SVG.Тогда возник вопрос, как мне преобразовать изображение в SVG в Photoshop, чтобы я мог импортировать его в Blender?
Потребовалось немного повозиться, но вот как я это сделал.
Краткое знакомство с файлами SVG
файлов SVG на самом деле могут содержать три типа данных:
- Векторная графика, например контуры (это то, что нам нужно)
- Растровая графика, например растровые изображения (которые у нас есть, но не нужны)
- и шрифты
То, что мне было нужно в Blender, действительно было векторным путем.Хотя два других типа данных могут содержаться в файле SVG, Blender может только читать информацию о пути во время записи. Это тоже имеет смысл, потому что на самом деле мне нужна информация о пути, доступная в виде кривой в Blender, а не информация о потенциальном растре или шрифте.
Я упоминаю об этом здесь, потому что
- a.) Я этого не знал, и
- b.) Импорт SVG, содержащего шрифты или растровую графику, ничего не импортирует в Blender, что меня озадачило.
Спасибо cegaton на Blender Stackexchange за это объяснение!
Следовательно, чтобы Photoshop мог экспортировать векторные данные вместо растровых данных в наш файл SVG, нам нужно перепрыгнуть через несколько шагов, но это возможно. Посмотрим как!
Откройте растеризованное изображение в Photoshop
Первым шагом к превращению растровой графики в векторную форму является открытие моего изображения в Photoshop.
С PNG у вас действительно нет выбора, насколько он будет большим, так как это определяется самим файлом.С помощью PDF вы можете определить, насколько большой файл должен быть масштабирован. Я выбираю 4000 x 4000 пикселей, думая, что чем больше изображение, тем лучше будут результаты. И это верно: если вы посмотрите видео выше, я делаю это с файлом гораздо меньшего размера, и результаты не столь точны для пути.
Создание выделения
Я предполагаю, что рассматриваемое изображение представляет собой четкую графику, а не фотографическое изображение, скажем, черно-белый логотип или что-то, что можно легко выбрать с помощью инструмента Magic Wand.Выбрать логотип WordPress особенно легко.
Выбор символа «сложение» позволяет при необходимости выбрать несколько частей логотипа (это символ «два квадрата, переходящие друг в друга»).
Создать путь из выделенной области
Теперь перейдите к палитре Paths и выберите «Make work path from selection» . Это суперкрошечный значок внизу, четвертый слева, как мне кажется. Он напоминает круг с четырьмя маленькими точками вокруг него.
Создание произвольной формы из контура
Установив рабочий контур и выбрав его, перейдите в Edit — Define Custom Shape . Появится диалоговое окно, предлагающее отличное название для вашей новой формы.
Это сохранит наш путь как векторную кривую в базе данных Photoshop. Все, что нам нужно сделать сейчас, это нарисовать его на пустом слое, который затем можно сохранить как векторизованное изображение SVG.
Все, что нам нужно сделать сейчас, это нарисовать его на пустом слое, который затем можно сохранить как векторизованное изображение SVG.
Нарисуйте нашу новую нестандартную форму
Выберите инструмент Custom Shape из меню или с помощью сочетания клавиш U .Инструмент скрывается под инструментом «Прямоугольник / Эллипс / Линия» (удерживайте его несколько секунд, чтобы отобразились все инструменты).
Создайте новый слой, выберите его, выберите свою форму и растяните. Удерживайте нажатой клавишу SHIFT, чтобы убедиться, что форма не искажена. Нарисуйте его так, чтобы он заполнил весь холст. Вы можете использовать ПРОБЕЛ во время рисования, чтобы переместить его на холст.
Я уверен, что есть простой способ центрировать такую фигуру на холсте, но я еще не понял, как это сделать.Если вы знаете способ получше, дайте мне знать ниже.
Сохраните слой-фигуру как файл SVG
Щелкните правой кнопкой мыши слой-фигуру и выберите Экспортировать как…
Появится диалог экспорта.


 png .
png . Если вам нужна эта функция только время от времени, вы можете установить ее Просить и Photoshop спросит вас, хотите ли вы максимизировать совместимость при каждом сохранении файла. Когда эта опция используется, слои сохраняются вместе с уплощенным композитом изображения. Общей рекомендацией является никогда проверить Не показывать снова если вы видите Параметры формата Photoshop когда вы сохраняете изображение. Вы никогда не знаете, какая версия приложения может использовать следующий человек для открытия изображения.
Если вам нужна эта функция только время от времени, вы можете установить ее Просить и Photoshop спросит вас, хотите ли вы максимизировать совместимость при каждом сохранении файла. Когда эта опция используется, слои сохраняются вместе с уплощенным композитом изображения. Общей рекомендацией является никогда проверить Не показывать снова если вы видите Параметры формата Photoshop когда вы сохраняете изображение. Вы никогда не знаете, какая версия приложения может использовать следующий человек для открытия изображения.
 Однако очень маловероятно, что дизайнер именно так будет их встраивать.
Однако очень маловероятно, что дизайнер именно так будет их встраивать.


 Мобильный веб-браузер пользователя автоматически отобразит изображение в 2 или 3 раза в том же пространстве, что и исходный размер.
Мобильный веб-браузер пользователя автоматически отобразит изображение в 2 или 3 раза в том же пространстве, что и исходный размер.