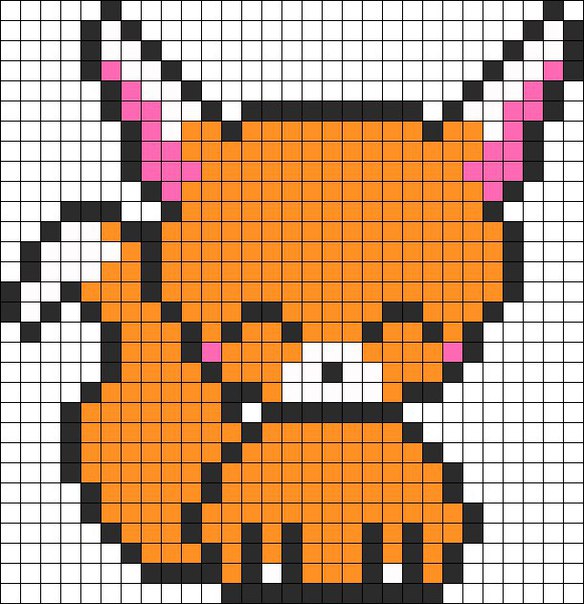
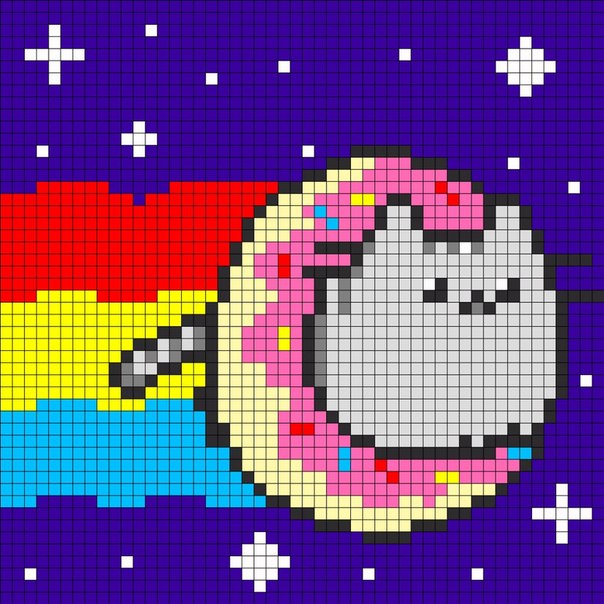
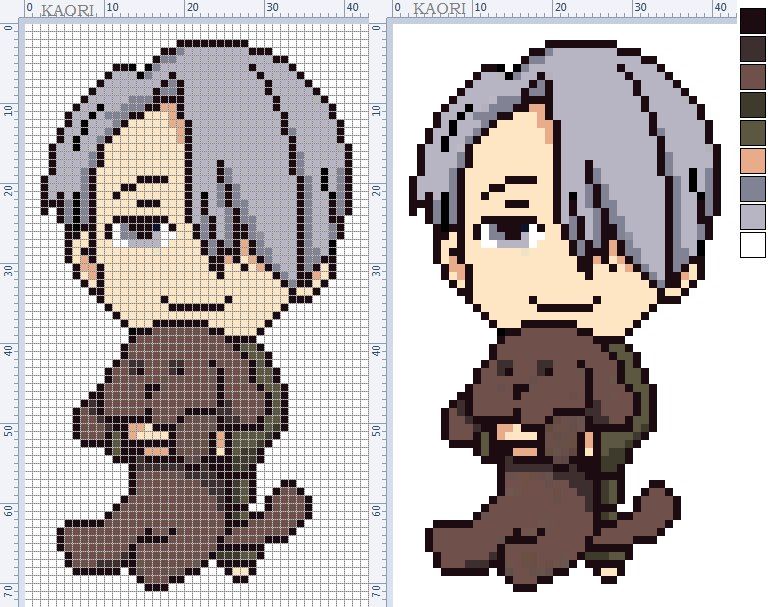
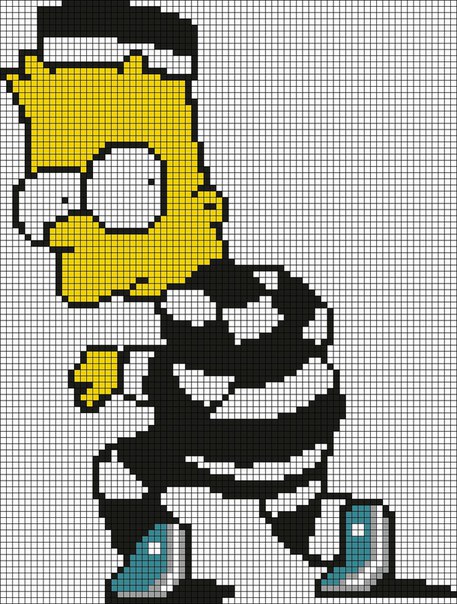
Пиксель арты большие: Pixel art animals векторы, картинки, клипарт Pixel art animals
Как рисовать пиксель арты в фотошопе. Пиксельная графика (pixel art): лучшие работы и иллюстраторы
Еще в XX веке широкой областью применения пиксельной графики стали компьютерные игры, особенно в 90-е годы. С развитием 3D-графики пиксель-арт стал приходить в упадок, но потом вновь вернулся к жизни благодаря развитию веб-дизайна, появлению сотовых телефонов и мобильных приложений.
Пиксель-арт представляет собой особую технику создания изображения в цифровом виде, выполняемую в растровых графических редакторах, при которой художник работает с самой мелкой единицей растрового цифрового изображения — пикселем. Такое изображение характеризуется маленьким разрешением, при котором становится четко виден каждый пиксель. Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка — пиксель за пикселем.
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок — иными словами, его контуры. Пиксель-арт выполняют с помощью линий — прямых и кривых.
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:
Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно — плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.
Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:
Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:
А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:
Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.
Программы для пиксель-арта
Чтобы освоить создание артов в пиксельной манере, можно использовать любой графический редактор, который поддерживает такой вид рисования. Все художники работают с разными программами, исходя из своих предпочтений.
Многие и по сей день предпочитают рисовать пикселями во всем известной стандартной программе операционной системы Windows — Microsoft Paint.
Еще одна простая в использовании программа для пиксель-арта, чью демо-версию можно найти в Интернете абсолютно бесплатно, — это GraphicsGale. Минусом программы можно назвать, пожалуй, то, что она не поддерживает сохранение пиксель-артов в формате.gif.
Обладатели компьютеров Mac могут попробовать поработать в бесплатной программе Pixen. А пользователям операционной системы Linux стоит протестировать для себя программы GrafX2 и JDraw.
И, конечно же, отличный вариант для создания пиксель-арта — программа Adobe Photoshop, обладающая широким функционалом, позволяющая работать со слоями, поддерживающая прозрачность, обеспечивающая простую работу с палитрой. С помощью этой программы мы и рассмотрим несложные примеры, как рисовать пиксель-арт самостоятельно.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования — попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого — нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими — это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер — 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка».
Видите, как просто — шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру — набор цветов, которые вы будете использовать при создании работы в пиксельной манере. Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру — например, в виде квадратов или цветовых пятен. Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет — лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света.
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта — дизеринг.
Дизеринг можно не делать на бликах, а также на ногах — они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно — если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.
Вот и все — наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Забирай себе, расскажи друзьям!
Читайте также на нашем сайте:
Показать еще
Пиксельная графика (далее — просто пиксель-арт) в наши дни все чаще и чаще напоминает о себе, особенно через инди-игры. Оно и понятно, ведь так художники могут наполнить игру великим множеством персонажей и не потратить сотни часов за моделированием трехмерных объектов и ручной отрисовкой сложных объектов. Если вы хотите научиться пиксель-арту, то первым делом вам придется научиться рисовать так называемые “спрайты”. Затем, когда спрайты уже не будут вас пугать, можете переходить к анимации и даже продаже своих работ!
Шаги
Часть 1
Собираем все необходимоеЗагрузите хорошие графические редакторы. Можете, конечно, и в Paint’е шедевры создавать, но это сложно и не очень удобно. Куда лучше будет работать в чем-то вроде:
- Photoshop
- Paint.net
- Pixen
Купите графический планшет. Если мышкой вы рисовать не любите, то планшет и стилус — вот что вам необходимо. Планшеты от Wacom, к слову, самые популярные.
Включите “сетку” в вашем графическом редакторе. Собственно, если ваш графический редактор не поддерживает отображение сетки, то стоит задуматься о поиске другой программы. Сетка позволит вам четко видеть где и как будет находиться каждый отдельно взятый пиксель. Как правило, четка включается через меню “Вид”.
Сетка позволит вам четко видеть где и как будет находиться каждый отдельно взятый пиксель. Как правило, четка включается через меню “Вид”.
- Возможно, придется немного настроить параметры отображения, чтобы каждый сегмент сетки действительно отображал пиксель. В каждой программе это делается по-своему, так что поищите соответствующие советы.
Рисуйте карандашом с размером кисти в 1 пиксель. В любом графическом редакторе должен быть инструмент “Карандаш”. Выберите его, размер кисти задайте равным 1 пикселю. Теперь вы можете рисовать… пиксельно.
Часть 2
Отрабатываем основыСоздайте новое изображение. Так как вы учитесь рисованию в стиле пиксель-арт, то замахиваться на эпические полотна не стоит. Если помните, то в игре Super Mario Bros. весь экран был 256 x 224 пикселей, а сам Марио уместился на пространстве в 12 x 16 пикселей!
Увеличьте масштаб. Да, иначе вы просто не разглядите отдельные пиксели. Да, придется увеличивать его очень сильно. Скажем, 800% — это вполне нормально.
Научитесь рисовать прямые линии. Вроде бы и просто, но если вы вдруг где-то в середине нарисуете дрогнувшей рукой линию в 2 пикселя толщиной, то разница будет бить по глазам. Рисуйте прямые линии до тех пор, пока вам не придется активировать инструмент для рисования прямых линий. Вы должны научиться рисовать прямые линии вручную!
Научитесь рисовать кривые линии. В кривой линии должны быть, скажем так, равномерные “переносы строк” (что отчетливо заметно на рисунке чуть выше). Допустим, начиная рисовать кривую линию, нарисуйте прямую из 6 пикселей, под ней — прямую из трех, под ней — прямую из двух, а под ней — из одного пикселя. С другой стороны нарисуйте то же самое (зеркально отраженное, разумеется). Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.
Не забывайте стирать ошибки. Инструмент “Стерка” надо настроить аналогично карандашу, сделав размер кисти равным 1 пикселю.
 Чем крупнее стерка, тем сложнее не стереть лишнее, так что все логично.
Чем крупнее стерка, тем сложнее не стереть лишнее, так что все логично.Часть 3
Создаем первый спрайтПодумайте о том, каким целям будет служить спрайт. Он будет статичным? Анимированным? Статичный спрайт можно насытить деталями до отказа, а вот анимированный лучше сделать попроще, чтобы потом не тратить часы, перерисовывая все детали на всех кадрах анимации. К слову, если ваш спрайте предполагается использовать с другими, то все они должны быть нарисованы в одном стиле.
Узнайте, нет ли каких-то особых требований к спрайту. Если вы рсиуете для, скажем, проекта, то вполне резонно будет ожидать требований к цветам или размеру файлов. Впрочем, это будет важнее чуть позже, когда вы начнете работать над крупными проектами с множеством разных спрайтов.
- Объективно говоря, в наши дни требования к размеру или палитре спрайтов уже выдвигаются редко. Впрочем, если вы рисуете графику для игры, в которую будут играть на старых игровых системах, то придется учитывать все ограничения.
Сделайте набросок. Набросок на бумаге — вот основа любого спрайта, благо что так вы сумеете понять, как все будет выглядеть и, если надо, сможете что-то заранее подправить. Кроме того, по бумажному наброску потом еще можно и обводить (если у вас все же есть планшет).
- Не жалейте деталей для наброска! Нарисуйте все, что хотите видеть на финальном рисунке.
Перенесите набросок в графический редактор. Можете обвести бумажный набросок на планшете, можете перерисовать все вручную, пиксель за пикселем — не важно, выбор за вами..
- Обводя набросок, используйте 100%-ый черный цвет в качестве контурного. Если что, вы его потом вручную измените, а пока что вам будет проще работать именно с черным.
Доработайте контур наброска. В данном контексте можно, конечно, сказать иначе — сотрите все лишнее. В чем суть — контур должен быть в 1 пиксель толщиной.
 Соответственно, увеличивайте масштаб и стирайте, стирайте лишнее… или дорисовывайте отсутствующее карандашом.
Соответственно, увеличивайте масштаб и стирайте, стирайте лишнее… или дорисовывайте отсутствующее карандашом.- Работая над наброском, не отвлекайтесь на детали — их черед еще придет.
Часть 4
Раскрашиваем спрайтОсвежите в памяти теорию цвета. Посмотрите на палитру, чтобы понять, какие цвета надо использовать. Там все просто: чем дальше цвета друг от друга, тем больше они друг на друга не похожи; чем ближе цвета друг к другу — тем больше они похожи и лучше рядом друг с другом смотрятся.
- Выберите цвета, которые сделают ваш спрайт и красивым, и не режущим глаза. И да, пастельных цветов следует избегать (если только весь ваш проект не выполнен в таком стиле).
Выберите несколько цветов. Чем больше цветов вы будете использовать, тем более, так сказать, “отвлекающим” будет ваш спрайт. Посмотрите на классику пиксель-арта и попробуйте подсчитать, сколько цветов использовано там.
- Марио — всего три цвета (если мы говорим о классической версии), да и те расположены на палитре чуть ли не вплотную друг к другу.
- Соник — пусть даже Соник нарисован с большим количеством деталей, чем Марио, в основе все равно лежат всего 4 цвета (и тени).
- Рю — чуть ли не классика спрайтов, как они понимаются в играх-файтингах, Рю — это большие участки, закрашенные в простые цвета, плюс немного тени для разграничивания. Рю, впрочем, чуть сложнее Соника — там уже пять цветов и тени.
Разукрасьте спрайт. Инструментом “Заливка” разукрасьте ваш спрайте и не переживайте о том, что все выглядит плоско и безжизненно — на этом этапе иного и не предполагается. Принцип работы инструмента “Заливка” прост — он будет заливать выбранным вами цветом все пиксели того цвета, по которому вы кликнули, пока не дойдет до границ.
Часть 5
Добавляем тениОпределитесь с источником света. В чем суть: вам нужно решить, под каким углом на спрайт будет падать свет.
 Определившись с этим, вы сможете сделать правдоподобно выглядящие тени. Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.
Определившись с этим, вы сможете сделать правдоподобно выглядящие тени. Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.- Самое просто решение — предположить, что источник света находится очень высоко над спрайтом, чуть левее или правее его.
Начните наносить тени, используя для этого цвета, которые чуть темнее базовых. Если свет падает сверху, то где будет тень? Правильно, там, куда прямой свет не падает. Соответственно, чтобы добавить тень, просто добавьте к спрайту еще несколько слоев с пикселями соответствующего цвета выше или ниже контура.
- Если уменьшить настройку “Контраст” базового цвета, слегка увеличив настройку “Яркость”, то можно получить хороший цвет для отрисовки тени.
- Не используйте градиенты. Градиенты — зло. Градиенты выглядят дешево, халтурно и непрофессионально. Эффект, схожий с эффектом градиентов, достигается с помощью приема “прореживание” (см. ниже).
Не забудьте про полутени. Выберите цвет, находящийся между базовым цветом и цветом тени. Используйте его для создания еще одного слоя — но уже между слоями этих двух цветов. Получится эффект перехода от темной области к светлой.
Нарисуйте блики. Блик — это то место спрайта, куда падает больше всего света. Нарисовать блик можно, если взять цвет, который будет чуть светлее базового. Главное — не увлекаться бликами, это отвлекает.
В туториале «Как рисовать пиксель арт», состоящем из 10 шагов, я научу вас создавать «спрайт» (отдельный двухмерный персонаж или объект). Сам термин, конечно же, пришёл из видео-игр.
Я научился создавать пиксель арт, так как он был мне нужен для графики в моей игре. Спустя годы тренировок, я приловчился и начал понимать, что пиксель арт – это скорее искусство, чем просто инструмент. Сегодня пиксель арт очень популярен среди разработчиков игр и иллюстраторов.
Данный туториал был создан много лет назад для того, чтобы научить людей простым концептам создания пиксель арт, но многократно дополнялся, так что он значительно отличается от первоначальной версии. В сети много туториалов на эту же тематику, но мне все они кажутся слишком сложными или затянутыми. пиксель арт – это не наука. Вы не должны рассчитывать векторы во время создания пиксель арт.
В сети много туториалов на эту же тематику, но мне все они кажутся слишком сложными или затянутыми. пиксель арт – это не наука. Вы не должны рассчитывать векторы во время создания пиксель арт.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Как рисовать пиксель арт в фотошопе
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени. Обратите внимание на «Х», переключающую между основным и дополнительным цветом.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.
Темы для размышления
- Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно. Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
- Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости. Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.

Давайте попробуем!
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур. В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге.
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.

- Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить. Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться.
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.

Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Простой пример
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Техника 2: округление неровностей
Техника 3: затирание окончаний линий
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать.![]() К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Отделка
Ух, мы уже достаточно близко подобрались к моменту, когда вы сможете выключить компьютер и достать из холодильника бутылочку холодного пива. Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Сделайте шаг назад и хорошенько посмотрите на ваш спрайт. Существует вероятность того, что он всё ещё выглядит «сыровато». Потратьте немного времени на совершенствование и убедитесь в том, что всё идеально. Неважно, насколько вы уже устали, впереди вас ждёт самая весёлая часть. Добавьте детали, чтобы ваш спрайт выглядел интереснее. Вот здесь как раз играют роль ваши умения и опыт пикселинга.
Вас мог удивлять тот факт, что всё это время у нашего Lucha Lawyer не было глаз, или что свёрток, который он держит – пуст. Собственно, причина кроется в том, что я хотел повременить с мелкими деталями. Также обратите внимание на отделку, которую я добавил на его повязки, ширинку на его штанах… ну и, кем бы был человек без его сосков? Также я немного затемнил нижнюю часть его торса, чтобы рука больше выступала на фоне тела.
Наконец вы закончили! Lucha Lawyer выступает в лёгком весе, ведь в нём всего 45 цветов (а может это и супертяжёлый – всё зависит от ограничений вашей палитры) и его разрешение составляет примерно 150 на 115 пикселей. Вот теперь уже можете открыть пиво!
Прогресс целиком:
Это всегда забавно. Вот гифка, демонстрирующая эволюцию нашего спрайта.
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными.
 Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени. - Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
- Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
P.S.
Оригинал статьи находится . Если у вас есть ссылки на классные туториалы, которые нужно перевести присылайте их в нашу тусовую . Или пишите прямо в сообщения группы
Рисование на уровне пикселей занимает свою нишу в изобразительном искусстве. С помощью простых пикселей создаются настоящие шедевры. Конечно, создавать такие рисунки можно и на бумажном листе, но куда проще и правильнее делать картины при помощи графических редакторов. В этой статье мы подробно разберем каждого представителя подобного софта.
Самый популярный в мире графический редактор, который способен работать на уровне пикселей. Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.
Но с другой стороны, такое обилие функционала не понадобится для рисования пиксель-артов, поэтому нет смысла переплачивать за программу, если собираетесь использовать ее только для определенной функции. Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику.
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.
Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.
В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Pixelformer
На вид и функционал это самый обычный графический редактор, только имеет несколько дополнительных возможностей для создания пиксельных изображений. Это одна из немногих программ, которые распространяются абсолютно бесплатно.
Разработчики не позиционируют свой продукт пригодным для создания пиксель-артов, они называют его отличным способом рисовки логотипов и иконок.
GraphicsGale
Почти во весь подобный софт пытаются внедрить систему анимирования картинки, которая чаще всего получается просто непригодной для использования из-за ограниченных функций и неправильной реализации. В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.
Что касается рисования, то тут все ровно так же, как и в основной массе редакторов: основные функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
Charamaker
Character Maker 1999 – одна из самых старых подобных программ. Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.
С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
Pro Motion NG
Эта программа идеальна почти во всем, начиная с продуманного интерфейса, где есть возможность перемещать окна независимо от главного в любую точку и изменять их размер, и заканчивая автоматическим переключателем с пипетки на карандаш, что является просто невероятно удобной фишкой.
В остальном же Pro Motion NG — просто хороший софт для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшей покупкой полной версии.
Aseprite
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.
В наше время, такие программы как Фотошоп, Иллюстратор, Корел облегчают работу дизайнера и иллюстратора. С их помощью можно полноценно работать, не отвлекаясь на расстановку пикселей, как это было в конце прошлого века. Все необходимые расчеты совершает программное обеспечение — графические редакторы. Но есть люди, работающие в ином направлении, не просто ином, а даже полностью противоположном. А именно, занимаются той самой олдскульной растановкой пикселей, для получения неповторимого результата и атмосферы в своих работах.
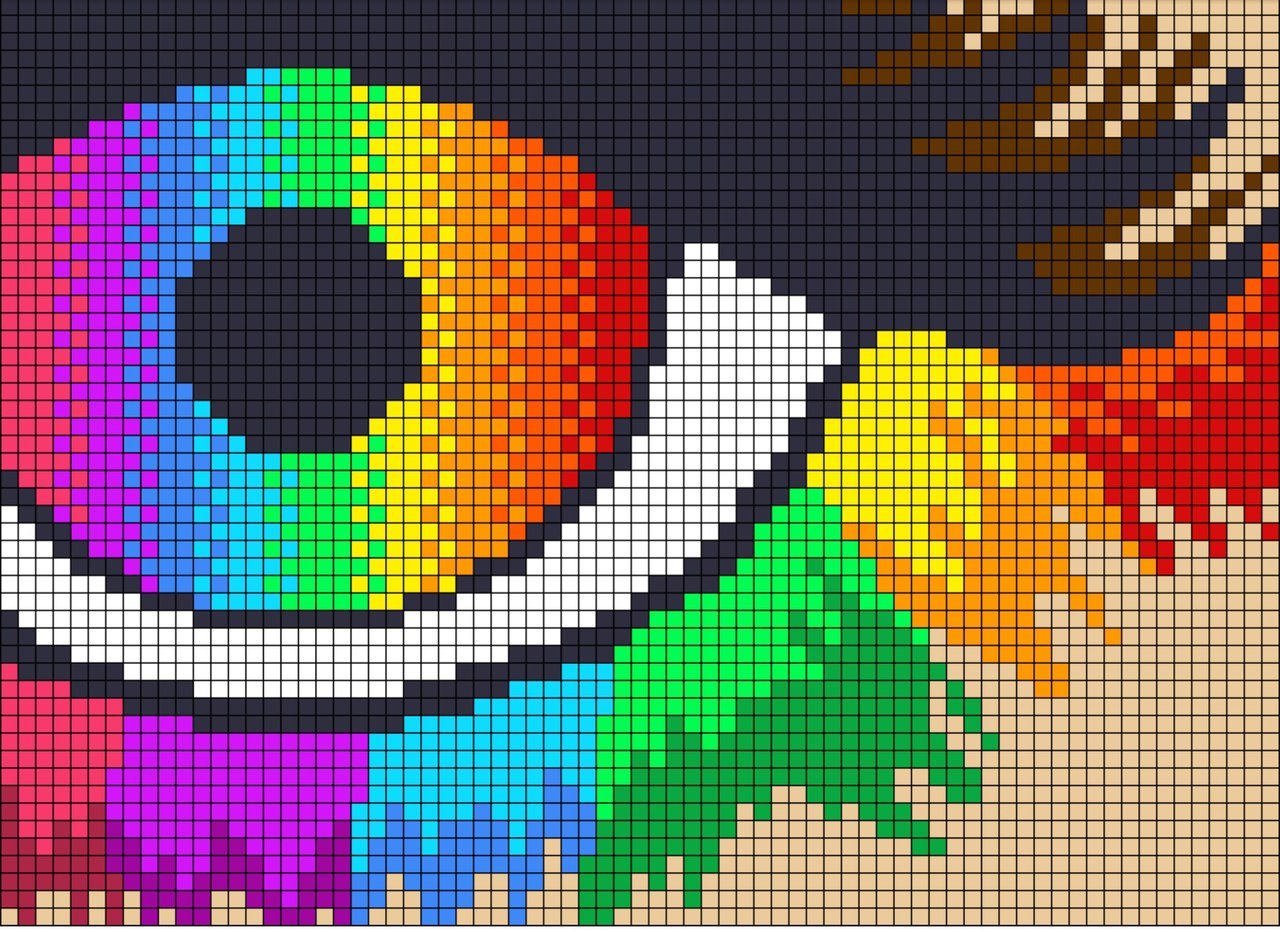
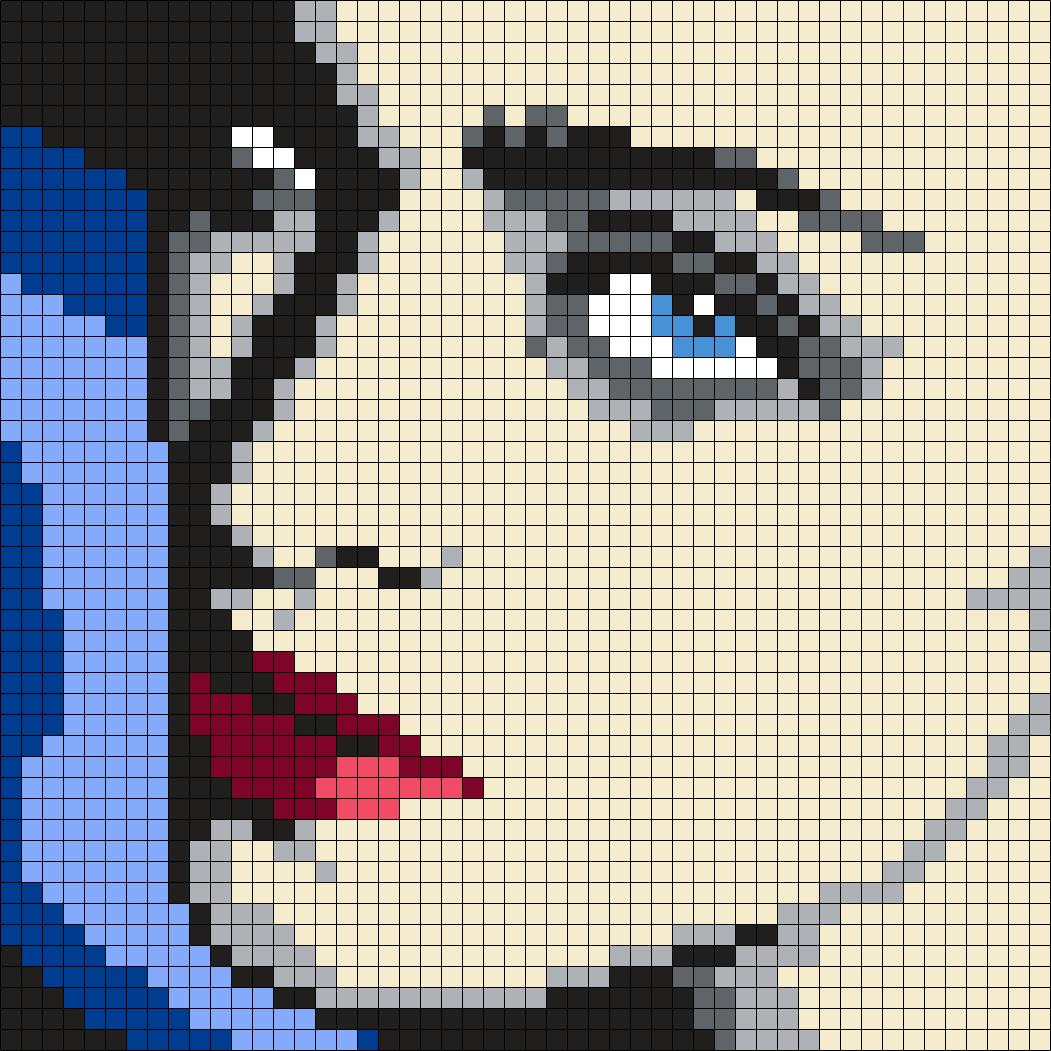
Пример пиксель-арта. Фрагмент.
В этой статье мы хотели бы поговорить о людях которые занимаются пиксель-артом. Рассмотреть поближе их лучшие работы, которые, за одну только сложность реализации, без преувеличения можно назвать произведениями современного искусства. Работы, при просмотре которых захватывают дух.
Пиксель-Арт. Лучшие работы и иллюстраторы
Город. Автор: Zoggles
Сказочный замок. Автор: Tinuleaf
Средневековая деревня. Автор: Docdoom
Висячие сады Семирамиды. Автор: Lunar Eclipse
Жилой квартал. Автор:
Как начать делать пиксель арт #2 (RUS) | by Кирилл Евстигнеев
Кластерный скетчинг и рисование
Этот гайд был поддержан на моем Патреоне! Если вам нравится то, что я делаю, то порадуйте меня своей подпиской, пожалуйста 🙂 (ВНИМАНИЕ! Это Патреон ОРИГИНАЛЬНОГО автора статьи, а не переводчика. )
)
Эта статья — вторая часть часть из цикла статей. Нажмите сюда для прочтения первой части.
Для этого гайда я использую Aseprite. В этой статье я научу вас технике скетчинга и рисования пиксель арта, которая очень близка к технике традиционного рисования. Обычно эту технику называют кластерным скетчингом, так как начинается она с огромных цветных пятен, которые изменяются и полируются до тех пор, пока мы не будем довольны результатом.
Что такое кластер
Некоторые выделенные кластерыКластер (в оригинале называемый cluster, color cluster или pixel cluster) — это группа пикселей одного и того же цвета. Есть много споров о том, могут ли они (пиксели в кластере) соединяться диагонально или нет. Я считаю, что могут, и называю это слабым взаимодействием, которого, кстати, всегда стараюсь избегать. Но пока не волнуйтесь насчет этого.
Когда я работаю, моим приоритетом является иметь как можно меньше пиксельных кластеров и любым способом избегать однопиксельные кластеры. Такие одиночные кластеры называются сиротскими пикселями и обычно являются корнем всего шума в изображении.
Находим и меняем сиротские пиксели на маленькие кластерыВ одной ситуации вы можете просто стереть этот одиночный пиксель, а в другой может оказаться так, что без него не обойтись. В случае последнего у меня есть несколько любимых кластеров, которыми я и заменяю сиротские пиксели, все они представлены зелеными каракулями под рисунком печенья. Но иногда и у одиночных пикселей есть применение, например, для текстуры, сглаживания (о нем я расскажу больше в следующих главах) и для ярких деталей, таких как эти глаза у черепа снизу:
Одиночные пиксели не всегда плохи!Давайте рисовать
Давайте уже что-нибудь нарисуем! Я сделаю маленький эпизод, используя палитру DB32 и довольно-таки большое разрешение — 100 на 64 пикселя.![]() Для этого упражнения я настоятельно рекомендую графический планшет, так как натуральные штрихи позволяют добиться лучшего результата.
Для этого упражнения я настоятельно рекомендую графический планшет, так как натуральные штрихи позволяют добиться лучшего результата.
Если вы считаете эту сцену слишком сложной для вас, будьте вольны упрощать ее так, как захотите, например, убрав здание или человека. Всегда рисуйте то, что вам удобно, во время осваивания новой техники. Если размер кажется вам слишком маленьким или слишком большим, вы также можете его изменить, но я бы не делал его меньше 64 или больше 128 пикселей, хотя бы на данный момент.
Шаг 1: Большие кластеры
В прошлый раз мы делали набросок линиями и только затем наполняли их цветами, в этот же раз мы начнем сразу с цветов. Просто сделайте очень приблизительный набросок того, что хотите сделать, обратив все свое внимание на подбор цветов и на создание желаемой атмосферы. Рисуйте только приблизительную форму и ни в коем случае не добавляйте деталей.
Шаг 1Весь смысл этой техники в том, чтобы начать с огромных цветастых пятен и с каждым шагом “стачивать” их. В такой технике можно (а часто даже нужно) использовать кисть в 2, а то и в 3 пикселя. Чтобы быстро менять размер кисти, используйте клавиши “+” и “-” . Еще один способ скетчинга этой техникой — нарисовать форму замкнутого участка кисточкой в один пиксель, а потом просто использовать инструмент заливка (клавиша G для быстрого доступа).
Шаг 2: Делаем чище
Шаг 2Вы могли заметить, что я начал с заднего плана, нарисовав сначала горы и небо, затем здание и только потом фигуру человека на первом плане. Это самая распространенная техника рисование, которая, в отличие от многих других техник, прекрасно работает и в пиксель артинге. Весь смысл этой техники в том, чтобы дать вам время подумать о размещении основных объектов, пока вы рисуете фон. Таким образом, выбирать цвета и размер объектов становится гораздо проще.
Также я очень люблю работать со слоями, размещая, как на нашей картине, каждый элемент на отдельном слою. Для создания слоя нажмите ПКМ на кнопку Layer 1 на нижней панели и выберите New Layer. Вы можете делать столько слоев, сколько захотите, но я предпочитаю сводить их количество к минимуму, иначе работать мне будет не очень удобно.
Вы можете делать столько слоев, сколько захотите, но я предпочитаю сводить их количество к минимуму, иначе работать мне будет не очень удобно.
Шаг 3: Исправляем изломы и добавляем деталей
Pushing pixels around to fix jaggiesЧто такое изломы? Ладно, это может выглядеть как что-то очень сложное, но я спешу сказать, что это не так.
Изломы — это нежелательные и неестественные углы, которые появляются в пиксель арте (обычно во время рисования от руки) в качестве побочного эффекта отсутствия сглаживания.
Представьте, что края линии, которые вы пытаетесь исправить — это лестница, и вам нужно применить специальную и логичную последовательность в количестве пикселей в каждой “ступеньке”. Нам нужно вручную подсчитать пиксели и убедиться, что их количество с каждым “шагом” увеличивается по мере приближения кривой к горизонтальному углу и уменьшается по мере ееприближения к вертикальному.
Identifying and fixing jaggiesДавайте это визуализируем. Каждая линия в краях кластера должна быть логичной. в моем примере вы можете видеть, что количество пикселей на каждом шаге идеальной кривой сначала увеличивается , а затем идет вниз. Именно так себя и ведет большинство кривых, подчиняясь правилам геометрической прогрессии и уменьшаясь/увеличиваясь по законам оной.
Так вот, изломы — лишь “ошибки” в такой структуре поведения. Они появляются тогда, когда какая-то ступенька в кривой внезапно становится слишком маленькой или слишком большой, нарушая логичный порядок размера. Конечно, количество пикселей в ступеньках может расти и уменьшаться более резко, но в этом все так же должна быть логика.
Что бы их исправить, просто определите порядок следования пикселей, найдите место с недостатком и добавьте нужные/уберите ненужные пиксели.
А теперь давайте вернемся к нашему изображению.
Шаг ПоследнийСмысл этого шага в “дорисовке совы”, главным образом поиском и устранением всех изломов. Во время этого шага я также добавляю новые детали, улучшаю контраст цветов, свет и т. п. Этот шаг зачастую нельзя просчитать заранее, но он является ключевым.
п. Этот шаг зачастую нельзя просчитать заранее, но он является ключевым.
А что теперь-то?
А теперь пора практиковаться! Если сцена с несколькими вещами слишком сложна для вас, попробуйте что-нибудь одинокое и попроще, типа камня или пня. Эта техника позволяет добиться очень органичной и живописной работы, поэтому она очень хороша для заднего плана и природных пейзажей, особенно растений, гор и рек.
Пиксель арт — Pixel art
Цифровое искусство, созданное с использованием растровой графики, редактируемой на пиксельном уровне.
Пиксель-арт — это форма цифрового искусства , созданная с помощью программного обеспечения , где изображения редактируются на уровне пикселей . Эстетика этого вида графики исходит от 8-битных и 16-битных компьютеров и игровых консолей , а также от других ограниченных систем, таких как графические калькуляторы . В большинстве пиксель-артов цветовая палитра чрезвычайно ограничена по размеру, а в некоторых пиксельных изображениях используются только два цвета.
Создание или изменение персонажей или объектов с пиксельной графикой для видеоигр иногда называют спрайтом — термин, появившийся в сообществе любителей. Этот термин, вероятно, произошел от термина « спрайт» , термина, используемого в компьютерной графике для описания двумерного растрового изображения, которое используется в тандеме с другими растровыми изображениями для создания более крупной сцены.
История
Некоторые из самых ранних аналогов современного пиксельного искусства можно было найти в электронных рекламных дисплеях Нью-Йорка в начале 20-го века, с простыми монохроматическими матричными дисплеями с лампочками, сохранившимися примерно в 1937 году. Пиксельное искусство, как оно известно сегодня, в значительной степени происходит из классического видео игры , особенно классические аркадные игры, такие как Space Invaders (1978) и Pac-Man (1980), и 8-битные консоли, такие как Nintendo Entertainment System (1983) и Sega Master System (1985).
Термин « пиксельная графика» был впервые опубликован Адель Голдберг и Робертом Флегалом из исследовательского центра Xerox в Пало-Альто в 1982 году. Однако эта концепция возникла примерно за 11 лет до этого, например, в системе SuperPaint Ричарда Шупа в 1972 году, также в Xerox PARC.
Некоторые традиционные формы искусства, такие как вышивка счетными нитками (в том числе вышивка крестиком ), а также некоторые виды мозаики и вышивки бисером , очень похожи на пиксельное искусство. Эти художественные формы создают изображения из небольших цветных единиц, похожих на пиксели современных цифровых компьютеров. Аналогичную концепцию в гораздо большем масштабе можно увидеть на фестивале Ариран в Северной Корее .
Определение
Хотя определение носителя не является конкретным, большинство художников- пиксельщиков согласны с тем, что изображение можно отнести к категории пиксельного искусства, когда художник манипулирует изображением, сознательно контролируя размещение каждого отдельного пикселя. При целенаправленном редактировании таким образом изменение положения нескольких пикселей может сильно повлиять на изображение. Большинство художников-пиксельщиков не считают изображения, к которым применены фильтры, которые заставляют изображение выглядеть пиксельным, таким же, как пиксельное искусство, поскольку пиксели, составляющие изображение, не были сознательно размещены художником и обычно не выполняются. большое значение для общей картины.
Распространенной характеристикой пиксельной графики является низкое общее количество цветов в изображении. Пиксель-арт как носитель имитирует множество черт, обнаруженных в старой графике видеоигр, созданной машинами, способными одновременно выводить только ограниченное количество цветов. Кроме того, многие художники-пиксельщики считают, что в большинстве случаев использование большого количества цветов, особенно когда они очень похожи друг на друга по значению, не требуется и ухудшает общую чистоту изображения, делая его более беспорядочным. Многие опытные художники-пиксельщики рекомендуют не использовать больше цветов, чем необходимо.
Многие опытные художники-пиксельщики рекомендуют не использовать больше цветов, чем необходимо.
Методы
Пример пиксельной графики.Этапы создания пиксельной графики.
Рисунки обычно начинают с того, что называется линия искусства , которая является основой линии , которая определяет характер, здание или что — нибудь еще художник намерен сделать. Линейные рисунки обычно наносятся на отсканированные рисунки и часто используются другими художниками-пиксельными художниками. Существуют и другие техники, некоторые из которых напоминают живопись .
Ограниченная палитра, часто реализуемая в пиксельной графике, обычно способствует сглаживанию для достижения различных оттенков и цветов, но из-за природы этого вида искусства это обычно делается полностью вручную, но большинство программ, специально предназначенных для пиксельной графики, предлагает вариант сглаживания. Список опций см. В разделе «Программное обеспечение». Ручное сглаживание также используется.
Вот несколько частей вышеприведенного изображения «Мусора» в деталях, изображающих некоторые из задействованных техник:
1. Базовая форма дизеринга с использованием двух цветов в шахматном порядке 2 × 2. Изменение плотности каждого цвета приведет к разным подтонам.
2. Стилизованный дизеринг с произвольно разбросанными квадратами 2 × 2 пикселя может создавать интересные текстуры. Также часты маленькие круги.
3. Сглаживание можно использовать вручную для сглаживания кривых и переходов. Некоторые художники делают это только внутренне, чтобы сохранить четкие контуры, которые могут переходить на любой фон. PNG альфа — канал может быть использован для создания внешнего сглаживания для любого фона.
Сохранение и сжатие
Пиксельное искусство предпочтительно сохраняется в формате файла с использованием сжатия данных без потерь , такого как кодирование длин серий или индексированная цветовая палитра . GIF и PNG — это два формата файлов, которые обычно используются для хранения пиксельной графики. Формат JPEG избегается, потому что его алгоритм сжатия с потерями разработан для плавных изображений с непрерывным тоном и вводит видимые артефакты при наличии дизеринга.
GIF и PNG — это два формата файлов, которые обычно используются для хранения пиксельной графики. Формат JPEG избегается, потому что его алгоритм сжатия с потерями разработан для плавных изображений с непрерывным тоном и вводит видимые артефакты при наличии дизеринга.
Файл GIF
(318 байт)Файл PNG
(254 байта)Увеличенный JPEG для отображения артефактов
Файл JPEG
(706 байт)
Прогнозы
Изометрические
Неизометрический
Пиксель-арт обычно делится на две подкатегории: изометрические и неизометрические. Изометрический вид изображен в почти изометрической диметрической проекции . Это обычно наблюдается в играх, чтобы обеспечить трехмерное изображение без использования реальной трехмерной обработки . Технически изометрический угол будет составлять 35,264 градуса от горизонтали, но этого следует избегать, поскольку пиксели, созданные алгоритмом рисования линий , не будут следовать аккуратному шаблону. Чтобы исправить это, выбираются линии с соотношением пикселей 1: 2, что приводит к углу около 26,57 градусов ( arctan 0,5). Одна из подкатегорий — планометрическая , которая выполняется под углом 1: 1, что дает более точный вид сверху вниз. Другая подкатегория — « перспектива RPG », в которой оси x и z (вертикальные) объединены в вид сбоку / сверху. Этот вид обращен к ребру, а не к вершине.
- Примеры почти изометрической пиксельной графики
Pixcity (увеличено в 4 раза)
Неизометрическая пиксельная графика — это любая пиксельная графика, которая не попадает в изометрическую категорию, например виды сверху, сбоку, спереди, снизу или виды в перспективе .
Масштабирование
2-кратное увеличение с интерполяцией с использованием интерполяции ближайшего соседа (слева) и алгоритма 2xSaI (справа)
Когда пиксельное искусство отображается с более высоким разрешением, чем исходное изображение, оно часто масштабируется с использованием алгоритма интерполяции ближайшего соседа . Это позволяет избежать размытия, вызванного другими алгоритмами, такими как билинейная и бикубическая интерполяция, которые интерполируют между соседними пикселями и лучше всего работают с непрерывными тонами, но не с резкими краями или линиями. Интерполяция ближайшего соседа сохраняет эти резкие края, но делает диагональные линии и кривые блочными — эффект, называемый пикселизацией . Таким образом, были разработаны гибридные алгоритмы для интерполяции между непрерывными тонами при сохранении резкости линий в пьесе; такие попытки включают 2xSaI , Super Eagle и высококачественные алгоритмы hqx .
Это позволяет избежать размытия, вызванного другими алгоритмами, такими как билинейная и бикубическая интерполяция, которые интерполируют между соседними пикселями и лучше всего работают с непрерывными тонами, но не с резкими краями или линиями. Интерполяция ближайшего соседа сохраняет эти резкие края, но делает диагональные линии и кривые блочными — эффект, называемый пикселизацией . Таким образом, были разработаны гибридные алгоритмы для интерполяции между непрерывными тонами при сохранении резкости линий в пьесе; такие попытки включают 2xSaI , Super Eagle и высококачественные алгоритмы hqx .
Использует
Пиксель-арт очень часто использовался в старых компьютерных и консольных видеоиграх . С ростом использования трехмерной графики в играх пиксельная графика утратила свою актуальность. Несмотря на это, все еще существует очень активное профессиональное / любительское сообщество, поскольку мобильные телефоны и другие портативные устройства все еще имеют низкое разрешение и, следовательно, требуют умелого использования пространства и памяти. Улучшение современных технологий привело к развитию пиксельной графики, поскольку она позволяет улучшить детализацию и анимацию в художественном стиле, чем это было возможно ранее. Пиксель-арт также использовался в рекламе, и одной из таких компаний является Bell . Группа eBoy специализируется на изометрической пиксельной графике для рекламы.
Иконки для операционных систем с ограниченными графическими возможностями также являются пиксельной графикой. Ограниченное количество цветов и разрешения представляют проблему при попытке эффективно передать сложные концепции и идеи. На рабочем столе Microsoft Windows значки представляют собой растровые изображения различных размеров, меньшие из которых не обязательно масштабируются по сравнению с большими и могут считаться пиксельной графикой. На рабочих столах GNOME и KDE значки представлены в основном изображениями SVG , а также оптимизированными вручную пиксельными изображениями PNG для меньших размеров, таких как 16×16 и 24×24. Еще одно применение пиксельной графики на современных настольных компьютерах — значки .
Еще одно применение пиксельной графики на современных настольных компьютерах — значки .
Современная пиксельная графика считается реакцией на индустрию 3D-графики любителями игр и графики. Многие энтузиасты ретро часто предпочитают подражать стилю прошлого. Некоторые рассматривают возрождение пиксельной графики как восстановление золотого века консолей третьего и четвертого поколений, когда, как утверждают, графика была более эстетичной. Пиксельное искусство по-прежнему остается популярным и используется в виртуальных мирах социальных сетей, таких как Citypixel и Habbo , а также среди портативных устройств, таких как Nintendo DS , Nintendo 3DS , PSP , PS Vita и мобильных телефонов, а также в современных инди-играх. такие как Hotline Miami и FTL: Faster Than Light .
Программного обеспечения
Известное программное обеспечение для пиксельной графики:
- GrafX2 , бесплатный редактор растровых изображений.
- GIMP , бесплатный редактор растровой графики с функциями пиксельной графики и анимации.
- Krita , бесплатный редактор растровой графики с функциями пиксельной графики и анимации.
- Aseprite , проприетарный редактор пикселей с функциями пиксельной графики и анимации. Раньше это было бесплатное программное обеспечение, но в августе 2016 года оно стало несвободным. 1 сентября 2016 года главный разработчик Дэвид Капелло написал сообщение в блоге разработчиков Aseprite с объяснением этого изменения.
- Deluxe Paint , запатентованный графический редактор для Amiga часто используется демосцена художников пикселей.
- Microsoft Paint , проприетарный редактор растровой графики, входящий в состав Microsoft Windows .
Смотрите также
Рекомендации
- ↑ Нью-Йорк в середине 1930-х годов в цвете .
 Chierchia, WDfriday, Фрэнсис Chouquet, Матье БСП, Николас Lussagnet, Анж. «Демистификация пиксель-арта: интервью с Оливье Уаром» Веб-дизайн Пятница (#wdfr) » .
Chierchia, WDfriday, Фрэнсис Chouquet, Матье БСП, Николас Lussagnet, Анж. «Демистификация пиксель-арта: интервью с Оливье Уаром» Веб-дизайн Пятница (#wdfr) » .
Pixel Studio для пиксель арта
Pixel Studio — это новый пиксель-арт редактор для художников и разработчиков. Простой, быстрый и удобный. Не имеет значения, новичок вы или профессионал. Создавайте потрясающий пиксель-арт когда угодно и где угодно! Тут можно работать со слоями и анимацией, а также тут есть куча полезных инструментов — все, что вам потребуется для создания крутых проектов. Используйте Google Drive, чтобы синхронизировать свою работу между разными устройствами и даже разными платформами! Присоединяйтесь к Pixel Network™ — нашему новому пиксель-арт сообществу! Не раздумывайте, просто попробуйте Pixel Studio и убедитесь, что вы выбрали самый лучший пиксель-арт редактор! Более 2.000.000 загрузок по всему миру, переведено на 23 языка!
Основные особенности:
• Очень простой, интуитивный и дружелюбный интерфейс
• Творите на мобильных устройствах и синхронизируйтесь с ПК через Google Drive
• Используйте слои для продвинутого пиксель-арта
• Создавайте покадровую анимацию
• Сохраняйте анимацию как GIF, спрайт-листы или просто как последовательность PNG-файлов
• Делитесь своими работами с друзьями и сообществом Pixel Network™
• Создавайте свои палитры, используйте встроенные или загружайте прямо с Lospec
• Профессиональный выбор цвета в режиме RGBA или HSV
• Простое масштабирование и перемещение с помощью жестов или джойстиков
• Вертикальный режим для мобильных устройств и горизонтальный для планшетов и ПК
• Настраиваемая панель инструментов и много других настроек
• Мы поддерживаем Samsung S-Pen и Apple Pencil!
• Мы поддерживаем самые популярные форматы: PNG, JPG, GIF, PSP (Pixel Studio Project), ASE (Aseprite)
• Автосохранение и бэкап — вы не потеряете свою работу!
• Раскройте для себя много новых инструментов и других фишек!
Дополнительные функции:
• Темная тема
• Рисование примитивов
• Рисование градиентов
• Встроенные и пользовательские кисти
• Библиотека спрайтов для ваших заготовок и наработок
• Режим плитки для создания бесшовных текстур
• Режим плитки для кистей
• Симметричное рисование (X, Y, X+Y)
• Точное рисование с помощью курсора (Dot Pen)
• Текст и разные шрифты
• Дизеринг-карандаш для создания теней и бликов
• Вращение пиксель-арта с помощью нашего собственного алгоритма Fast RotSprite
• Onion Skin для продвинутой анимации
• Можно применять палитры к изображениям
• Можно захватывать палитры из изображений
• Мини-карта и Pixel Perfect превью
• Неограниченный размер холста
• Изменение размеров, кадрирование и вращение холста
• Настраиваемый цвет фона
• Настраиваемая сетка
• Многопоточная обработка изображений
• Поддержка палитр в формате JASC Palette (PAL)
Системные требования:
• 2GB+ оперативной памяти для больших проектов и анимаций
• Мощный процессор (100. 000+ очков в AnTuTu)
000+ очков в AnTuTu)
Вступайте в наше сообщество, там будет много интересного! https://vk.com/pixelstudio_app
Демонстрационные изображения, созданные lorddkno, Redshrike, Calciumtrice, Buch, Tomoe Mami используются по лицензии CC BY 3.0.
Что такое пиксель-арт
Цель:
Эта статья расскажет вам о том, что такое пиксель-арт, чем он не является, с чего начинать делать пиксель-арт и как сделать ваш пиксель-арт лучше. Данная статья является компиляцией советов и полезной информации для новичков с различных топиков и уроков по пиксель-арту. Для более продвинутых я советую почитать что-нибудь посерьёзнее, например Ramblethread! Я нашёл его на Pixelation, там много разной специфичной информации, например о пиксельных кластерах, анти-ализинге, бандинге и т.д.
1. Что такое пиксель-арт?
Если судить по названию, то пиксель-арт, это любой арт состоящий из пикселей. Но не каждое цифровое изображение будет являться пиксель-артом. Эта фотография состоит из пикселей, но она не является пиксель-артом:
Ну ОК, с фотографиями всё понятно. Но что если я на компьютере нарисую что-нибудь, это будет пиксель-артом?
Нет. Пиксель-арт это особая категория цифрового арта. Его суть не в том из чего он сделан, а скорее как он сделан. Например, цифровой рисунок сделанный на компьютере состоит из пикселей, но это не пиксель-арт:
«Если пиксель арт теряет чувство важности пикселей из которых он сделан, то я не могу называть его пиксель-артом. Только когда пиксели сохраняют в себе всю важность сути работы, только тогда это можно называть пиксель-артом.» — Alex HW
1.1 Почему не весь цифровой арт может считаться пиксель-артом
Пиксель-арт стоит особняком от остальных форм цифрового арта из-за своих точности и контроля. Художник должен контролировать изображение на уровне отдельного пикселя и каждый пиксель должен размещаться продумано. Когда пиксель-арт сделан подобным образом, то даже небольшой сдвиг нескольких пикселей, может оказать огромный эффект на картину:
Когда пиксель-арт сделан подобным образом, то даже небольшой сдвиг нескольких пикселей, может оказать огромный эффект на картину:
Всего несколько пикселей сдвинулись вбок и это уже другой попугай.
Другие формы цифрового арта используют множество инструментов, которые не используются в пиксель-арте. Причина, по которой художники по пиксель-арту их не используют в том, что эти инструменты не дают им предсказуемого поведения пикселей. Это такие инструменты как: автоблюр, палец (smudge), смешивание (blend). Любые инструменты, которые автоматически размещают пиксели (когда компьютер, а не художник выбирает место их положения), не приветствуются в пиксель-парте. Просто запомните, что пиксель-арт это всегда контроль.
Авторазмытие (autoblur) было использовано, чтобы размыть края этого пятна.
Вы также могли часто слышать от других «Это не пиксель-арт, здесь слишком много цвета!». На самом деле это не так, в пиксель-арте нет какого-то
правила типа «Пиксель-артом считается изображения с Х количеством цветов». Вы вольны использовать столько цветов сколько вам захочется. Главная причина, по которой вы это слышите в том, что эти люди указывают вам на то, что такое большое количество цветов было получено с использованием «грязных инструментов». Грязные инструменты – создают большое количество новых цветов, чтобы создать эффект размытия, смазывания или прозрачности. Это напрямую влияет на размер цветовой палитры, чем она больше, тем сложнее становится её контролировать. Но мы поговорим об этом позже.
1.2 Почему пиксель-арт это не только инструменты
То есть, если я не буду использовать фильтры, блюр и прочие автоштуки в Photoshop, то мой арт будет считаться пиксель-артом? Если я что-то нарисую в Paint, то это будет пиксель артом?
Нет. Не программа определяет, считается изображение пиксель-артом или нет, всё зависит от того КАК оно сделано. Например это было нарисовано в MS Paint без всяких премудростей:
Это НЕ пиксель-арт. Это то, что мы обычно называем oekaki. Если вы можете нарисовать изображение БЕЗ использования зума, то это не пиксель-арт.
Это то, что мы обычно называем oekaki. Если вы можете нарисовать изображение БЕЗ использования зума, то это не пиксель-арт.
Если вы используете инструмент линия и заливку, вы не уделяете внимания отдельным пикселям, вы работаете лишь с линиями и формами из пикселей. То же самое касается грубых набросков инструментом карандаш или кисть. Все эти методы игнорируют важность аккуратного, бережного, избирательного размещения отдельных пикселей.
Хотя большая часть недопонимания о пиксель-арте связана со слишком вольной интерпретацией используемых инструментов, есть и такие люди которые имеют очень строгое понятие о том, что такое пиксель-арт.
Не обязательно каждый пиксель размещать вручную.
Работа пиксель-арт художника состоит не в том, чтобы вручную расставлять каждый пиксель на его место. Он не робот, который заполняет мозаику
тысячами отдельных уколов манипулятора. Инструмент заливка это нормально. Инструмент линия тоже хорошо. Вся суть в том, что художник должен
контролировать изображение на уровне отдельного пикселя, а не в том, чтобы создать арт посредством одиночных кликов мышкой.
2. С чего начать?
2.1 Советы
Пиксель-арт про пиксели – всё просто. Приведённые ниже советы преследуют общую цель: убедится, что вы сосредоточены на пикселях.
Начни с малого — Чем большую картину вы пытаетесь сделать, тем больше времени и усилий она потребует. Не насилуйте себя, используйте маленький холст. Пиксель-арт может передавать очень много информации несмотря на свой размер. Вы удивитесь, когда узнаете, как мало места вам надо, если вы правильно контролируете пиксели.
Используйте ограниченную палитру – Если вы не можете сделать хороший спрайт в 4 цвета, то даже если вы попробуете использовать 40, это вам не поможет. Небольшая палитра цветов особенно хороша для начинающих, потому что заставляет их обращать внимание на положение пикселей и на отношения
между группами пикселей.![]()
Оригинальная 4-х цветовая палитра Gameboy хороший выбор для начинающих, так как вам придётся заботится только о
тоне, а не об оттенке или насыщенности.
2.2 Программы
Есть много хороших программ для пиксель-арта, многие из них бесплатные. Я использую Grafx2, но ещё есть GraphicsGale, Pro Motion, Photoshop, Pixen и даже MS Paint вполне себе распространённый выбор. Некоторые из них более дружелюбны к пользователю, некоторые нет. Именно по этой причине я предпочитаю, те пакеты в которых есть множество хоткеев. Например Grafx2, а не MS Paint, это сохраняет мне много времени (особенно при работе с палитрой).
2.3 Тип Файла
Распространённая ошибка новичков это сохранять свои работы в JPEG/JPG. Несмотря что этот формат хорошо подходит для других типов цифровых изображений, он создаёт компрессию, которая разрушает качество пиксель-арта.
Зарубите себе на носу, никогда не сохраняйте в JPG. Используйте PNG или GIF. Но будьте осторожны, так как некоторые программы (например MS Paint) недостаточно хорошо поддерживают формат GIF, что может испортить вашу работу. В таких случаях я советую использовать файловый конвертер (например Giffy), если вам надо сохранить вашу работу как GIF.
2.4 С чего мне начать?
Тут всё зависит от вас самих. Некоторые предпочитают сначала сделать лайн-арт, а затем переходить к работе с цветом:
Другие же сначала делают наброски общих форм большой кистью, и затем доводят их до нужной кондиции.
Оба метода работают. Тут всё зависит от того, какой из них комфортнее для вас или какая специфика у вашего проекта. Лайн-артовый метод особенно хорош, если вы обводите отсканированное изображение (по такому методу делалась картинка с осьминогом сверху). Если вы только начинаете делать свою картину в программе по работе с пикселями, и это не какой-нибудь малюсенький спрайт, то нанесение общих форм большой кистью может быть очень удобным.
3.
 Термины пиксель-арта
Термины пиксель-арта3.1 Анти-ализинг (АА/Anti-aliasing)
Анти-ализинг это метод который позволяет сделать неровные острые края плавными и гладкими. Вы наверное, уже так или иначе знакомы с ним, потому что многие программы и инструменты применяют его автоматически. Когда же мы говорим о пиксель-арте, анти-ализинг значит – ручной анти-ализинг. Ручной АА означает, что смягчать края мы будем вручную, заполняя участки пикселями разного цвета, чтобы создать эффект перехода. Вот вам наглядный пример:
без AA с добавленным AA
Существует несколько подводных камней связанных с АА, но мы поговорим о них позже в разделе «Чего следует избегать».
3.2 Дизеринг (Dithering)
Дизеринг состоит из различных пиксельных паттернов. Его обычно используют, чтобы облегчить переход между двумя цветами, без использования нового цвета. Этот метод также используют, чтобы создавать текстуры. В былые времена CRT мониторов, дизеринг был особенно распространён, так как экран размывал область дизеринга и затемнял паттерн. Теперь же LCD мониторы стали обычной нормой и паттерны уже так легко не спрячешь как раньше. Из-за этого дизеринг уже не такой гибкий как раньше. Но даже несмотря на это его всё равно используют.
Наиболее часто встречаются следующие формы дизеринга: 50/50, также известное как 50% dither или паттерн шахматной доски.
Как видно на примерах сверху, вы можете использовать различные паттерны, чтобы создать переход от чистого цвета к 50% dither. Однако эти паттерны будут более заметны чем 50% dither, так что будьте аккуратны с ними!
Стилизованный дизеринг (Stylized dithering) это ещё одна техника, отличается она тем, что в паттерн включаются дополнительные небольшие формы.
Чересстрочный дизеринг (Interlaced dithering) позволяет двум областям дизеринга входить друг в друга. Это и называется чересстрочным дизерингом, потому что две области дизеринга соединяются по краям. Это позволяет вам смешивать разные области дизеринга вместе.
Это и называется чересстрочным дизерингом, потому что две области дизеринга соединяются по краям. Это позволяет вам смешивать разные области дизеринга вместе.
Случайный дизеринг (Random dithering) достаточно редкая форма, в основном не рекомендуется его использовать, так как он создаёт много однопиксельного шума в изображении. Однако в небольших дозах он вполне применим. Но всё же я бы советовал избегать его.
Несмотря на всю его полезность, дизеринг часто неправильно используются неопытными художниками. Про плохой дизеринг мы поговорим позднее,
в разделе «Чего следует избегать».
3.3 Пиксельные кластеры
«Кластер пикселей состоит из одиночных пикселей. Однако, сам по себе одиночный пиксель по большей части бесполезен, если он не соседствует с пикселями своего цвета. Художник пиксель-арта должен обращать внимание на формы, которые возникают, когда пиксели похожего цвета соединяются и порождают плоскую, непрозрачную форму. Наиболее громкие победы и поражения в пиксель-арте происходят тогда, когда художник использует пиксельные кластеры.» -Ramblethread
Важность правильного размещения одиночных пикселей трудно переоценить, но эти пиксели редко бывают изолированными. Одиночный, изолированный пиксель на экране – это шум. Пиксели обычно не бывают одни, они существуют в рамках пиксельного кластера – группы пикселей одного цвета. Вместе они создают поле одного цвета. Несмотря на то, что отдельный пиксель это наш основной и самый малый строительный блок, как кирпич для строителя, пиксельный кластер это уже блок, о котором будет идти вся наша дальнейшая дискуссия о том, как правильно размещать пиксели. Важно понимать, что как отдельные пиксели, так и пиксельные кластеры не независимы. Словно кусочки паззла, границы пиксельного кластера определяют форму соседних кластеров.
Вот вам пример того, какое огромное влияние оказывает на соседние кластеры перестановка пиксельного кластера.
Несмотря на то, что отдельные пиксели часто воспринимаются как шум, отдельный пиксель отличного цвета от цвета пиксельного поля которого он касается, если использовать анти-ализинг, будет уже читаться как часть кластера, что не будет считаться ошибкой:
4. Чего следует избегать
4.1 Плохой анти-ализинг
Слишком много АА – Вам следует использовать АА в меру. Если использовать его слишком много, то края формы станут выглядеть размытыми и вы потеряете чёткость линии.
Слишком мало АА – Здесь художник использовал АА чтобы создать переход, но он лишь слегка притупил острый край формы. Он мог бы использовать более длинные линии пикселей, чтобы создать более плавный переход:
АА бандинг (AA banding) — Это когда сегменты линии анти-ализинга одной длины с линией формы, к которой они применяются. Для лучшего понимания, что это такое, прочтите раздел об АА бандинге.
4.2 Зазубрины
Зазубрины возникают тогда, когда пиксель или группа пикселей выбиваются из места, прерывая тем самым плавность линии. Они также возникают, когда есть недостаток АА. Собственно, и своё имя они получили потому что, благодаря им получаются острые, зазубренные линии. Если же говорить начистоту, то они результат низкой техники пиксель-арта, наиболее часто о них упоминают, когда говорят о лайн-арте. Поэтому в этом контексте мы о них и поговорим.
Как их исправить:
Изменить длину линий
Большую часть проблем с зазубринами можно решить, лишь слегка изменив длину линий, уменьшив или удлинив отдельные сегменты. Старайтесь использовать более единообразные по длине группы пикселей, чтобы сделать переход более плавным.
Анти-ализинг
Только если ваша линия не идеально горизонтальна или вертикальна, или она не под 45 градусов, то её края всегда будут слегка зазубренными.
Всё это происходит благодаря квадратной природе пикселей и тому что мы ограничены сетчатым паттерном, в создании кривых линий и линий под наклоном. Анти-ализинг это естественный выход из данной ситуации.
4.3 Плохой дизеринг:
Существует несколько самых распространённых ошибок в дизеринге. Самая частая из них это – слишком сильный дизеринг. Если дизеринг занимает половину вашего спрайта, то лучше вам подумать о том, чтобы добавить новый цвет в палитру. В идеале дизеринг следует использовать чтобы сузить края концов группы пикселей одного цвета. Если его использовано слишком много, то область дизеринга сама становится пиксельным полем.
В этом примере дизеринг уже не служит своей роли создания буфера между цветами, а создаёт ненужную текстуру. Создание текстуры может быть полезным свойством дизеринга, но лишь когда используется по уму. Если вы пытаетесь создать буфер и не хотите добавить при этом текстуру, то дизеринг лучше не использовать.
Так как много дизеринга нам нужно использовать? Ну, это зависит от того насколько большая у вас палитра цветов – или говоря более точно, насколько силён контраст между двумя цветами, когда вы используете дизеринг. Чем он ниже (по тону или оттенку), тем менее грубым будет выглядеть дизеринг.
4.4 Бандинг (Banding)
Проще говоря бандинг это, когда пиксели выравниваются. Когда соседние пиксели имеют одинаковую высоту или длину на сетке, в таком случае сама сетка становится очень очевидной, пиксели начинают резать глаз и итоговое изображение выглядит уже на так хорошо.
Существует несколько стадий бандинга. У них нет каких-то определённых названий, но я что-нибудь придумаю:
Обнимашки (Hugging):
Когда поле пикселей одного цвета очерчено по краям пикселями другого цвета. Использовать контурные линии это нормально, но убедитесь что контурная линия не идёт по всей длине формы и не показывает нам сетку.
Жирные пиксели (Fat pixels):
Жирные пиксели могут возникать как небольшие квадраты, так и вместе в виде линий или множественных больших полосок (лестничный бандинг).
Минус-один бандинг:
Даже если есть негативное пространство между двумя группами пикселей, то наш разум всё равно заполнит пустоту и бандинг возникнет.
Бандинг под 45 градусов:
Несмотря на то что, к строкам добавлен лишь 1 пиксель, бандинг всё равно присутствует.
4.5 Подушечный шейдинг
Это когда центральная область окружена сильно тёмными полосами. Подушечный шейдинг это плохо, потому что он не даёт нам представления о положении источника света, и потому что он скорее отражает форму области нежели форму самого предмета, как это обычно происходит при присутствии источника света. Часто подушечный шейдинг, идёт рука об руку с бандингом. Чтобы исправить подушечный шейдинг, вам всего лишь нужно обращать внимание на положение источника света в сцене.
Причина, по которой подушечный шейдинг это плохо, не в том, что источник света располагается фронтально (по направлению взгляда зрителя). Вам не нужно размещать источник света в углу. Причина его неправильности в том, что он приводит к плоским формам и не показывает объём. Вы можете использовать фронтальный источник света, когда уделяете должное внимание форме.
4.6 Шум
Большую часть времени, независимые пиксели (пиксели которые не принадлежат к пиксельному кластеру), не могут передавать достаточно информации зрителю и их появление обычно создаёт лишь шум. Шум, это любая информация которая не связана с изображением и которая лишь отвлекает внимание зрителя. В пиксель-арте шум часто возникает именно по вине независимых, отдельных пикселей. Ради блага этой статьи, везде где я буду упоминать слово «шум», под ним будет иметься именно одно-пиксельный шум. Особенно внимательным надо быть при 25% дизеринге (да и вообще с любым дизерингом как таковым), потому что возникают независимые пиксели, которые могут вызвать шум.
Особенно внимательным надо быть при 25% дизеринге (да и вообще с любым дизерингом как таковым), потому что возникают независимые пиксели, которые могут вызвать шум.
Одиночные пиксели показывают сетку под собой и раскрывают истинное разрешение изображения. Помните, что в дикой природе пиксели всегда перемещаются стаями. Это заложено самой природой пикселя, что он всегда стремится к своему месту в уютном пиксельном кластере. По этой самой причине, независимые пиксели следует использовать лишь осознанно и в исключительных случаях.
Какие же это бывают случаи? Давайте их рассмотрим:
Точечный блик
Независимые детали привлекают к себе очень много внимания, но иногда они именно то, что нам нужно. В качестве точечных бликов, одиночные пиксели работают просто прекрасно. Как пример портрет зомби внизу, обратите внимание на его нос.
Отображение маленьких, но важных деталей
Обычно это касается только очень маленьких изображений например, глаза на маленьком спрайте или клюв маленькой птички. Ещё могут быть звёзды или пузыри.
4.7 Избирательный контур (разорванный контур)
Избирательный контур (известный также как sel-out от selective outlining) это анти-ализинг контура цветом фона. Это означает, что на самом деле избирательный контур это пример плохого АА, но термин избирательный контур стал очень популярен, поэтому я решил выделить ему свой раздел.
Обычно у нас всегда тёмный контур, это позволяет спрайту читаться хорошо на любом фоне и не сливаться с фоном схожего цвета. Избирательный контур это не шейдинг контура в зависимости от источника света. Цельный контур с светлыми вариациями не создаёт зазубрин в отличии от избирательного
контура:
Наверное, это будет более понятный пример. Половина круга слева, затенена в соответствии с положением источником света (источник света слева-сверху). Верхняя часть полукруга справа подвержена действию избирательного контура:
Верхняя часть полукруга справа подвержена действию избирательного контура:
Избирательный контур может работать при определённых условиях, например в играх, где вы знаете, что общий фон почти всегда будет тёмным.
От DB:
Избирательный АА (Внутреннее утоньшение) это процесс вытягивания/приближения внутреннего АА к контуру…с идеально созданным внешним АА.
Если вам нужен строгий спрайт (без полупрозрачности) и вы хотите, чтобы он смотрелся хорошо на любом фоне; то «избирательный АА» это самый лучший метод (я не знаю существуют ли для него более правильный термин, так как это очень близко к избирательному контуру). Однако это очень продвинутая техника пиксель-арта и она не подходит для новичков…так, что вам лучше работать лишь с внутренним АА, если хотите сберечь себе время и нервы.
5.Создавая палитру
5.1 Когда мне следует беспокоится о цвете?
«Ну, по сути ведь всё сводится к тому какие цвета должна иметь картина? Сначала я смотрю как долго смогу обходиться с теми, что у меня уже есть (само собой если мне не нужно добавить новых оттенков). Затем я перехожу к смешиванию цветов.» -Adarias
Вот самый распространённый метод по созданию цветовой палитры. Пример, того что имел Adarias в своём высказывании:
Как только изображение становится всё более сложным, то становится необходимым добавлять новые цвета, чтобы достичь правильного шейдинга, либо чтобы отобразить новые элементы или детали.
Ещё один способ создать палитру, это сначала сделать чёрно-белый вариант картины, а затем добавлять цвет. Это возможно благодаря тому, что относительный тон имеет большее значение чем цвет. Цвет можно легко изменить, после того как тоновые отношения уже установлены.
Лично мне больше подходит первый метод, где я добавляю новые цвета по мере надобности.
5.2 Количество цветов
Вы часто можете заметить, что пискель-арт художники рьяно стоят за малое количество цветов. Вы конечно можете предположить, что это связано с традицией уходящей корнями к старым играм на приставках.
Современные компьютеры способны отобразить сотни цветовых оттенков, почему же мы не используем их все? На самом деле, это никакая не традиция. За всем этим стоит вполне логичная и разумная причина.
Когезия (связь, сплочённость) – Когда вы используете мало цветов, то один и тот же цвет будет достаточно часто появляться в работе. Несмотря на то, что разные области могут быть закрашены одним и тем же цветом, палитра объединяет работу воедино.
Контроль – Чем палитра меньше, тем проще с ней работать. Вы можете (и, наверное, рано или поздно захотите) по мере работы изменить цвет. Если у вас палитра в 200 цветов, то у вас уйдёт куда как больше времени на это, потому что изменение одного цвета повлечёт за собой изменение других, соседствующих с ним по цветовому ряду. А изменение соседних приведёт к тому, что вам придётся менять и их соседей! Вы запросто можете себе представить во что может превратиться желание просто поменять цвет, когда у вас огромная палитра цветов. С маленькой палитрой, эффект смены цвета будет не столь драматичным и его связь с соседями будет не столь сильна.
5.3 Оттенок, Насыщенность и Тон
Оттенок — разновидность одного и того же цвета. Тогда как цвет определяется как синий, красный, оранжевый и т.д.:
На картинке сверху оттенок отображён по оси Х.
Вы можете изменить яркость цвета разместив вокруг него тёмные или светлые пиксели, воспринимаемый оттенок цвета зависит от его окружения. Вот к примеру нейтральный серый цвет:
В этой картине (часть картины от iLKke ) зелень деревьев на самом деле вовсе не зелёная по цвету, а такая же серая как предыдущий квадрат.
Из-за того что фон фиолетовый (который противостоит зелёному на цветом колесе), то серый выглядит как зелёный.
Оттенок это очень важное понятие, о нём мы дополнительно поговорим в теме об изменении оттенка.
Насыщенность определяет чистоту цвета. Чем ниже насыщенность, тем ближе цвет к серому:
Самая распространённая проблема всех новичков, это использование очень насыщенных цветов. Когда это происходит то цвет начинает резать глаз. Это может стать проблемой при работе как с традиционными красками, цифровой живописью, так и с пиксель-артом. Но из-за того, что цвета в пиксель-арте состоят из света, а не из пигментов как в традиционных красках, то потенциальная возможность цвета быть слишком ярким или раздражающим возрастает. Посмотрите, как правый вариант, намного более приятен глазу чем левый.
Тон (также известный как яркость или светлота) это то, насколько цвет тёмный или светлый. Чем тон выше, тем ближе цвет к белому. Чем она ниже, тем ближе к чёрному. У чёрного цвета тон 0. Вот пример палитры выстроенной по тону цвета:
Низкий тон (тёмный цвет) слева, высокий тон (яркие цвета) справа.
В данной палитре вы можете захотеть, получить широкий диапазон тона. Если у вас есть только цвета одного и того же тона, то у вас не получится создать сильного контраста – только полный диапазон тона позволяет вам использовать блики, средние тона, тени. Разница между яркостью двух цветов называется контрастом. Самой частой проблемой новичков является слабый контраст. Вот пример изображения с низким контрастом:
А это исправленный пример, с распределением по тёмным и светлым цветам:
Тон цвета определяется числом на диаграмме HSV, но цвет может также выглядеть светлее или темнее в зависимости от своего фона. По этой самой причине, вам лучше не использовать свой самый яркий цвет для всех подряд бликов. Цвет который даёт хороший блик на одном предмете, может выглядеть слишком ярким или наоборот слишком тёмным на другом.
Цвет который даёт хороший блик на одном предмете, может выглядеть слишком ярким или наоборот слишком тёмным на другом.
Тон очень сильно связан с пиксель-артом: Яркость пикселя или линии определяет насколько толстым он или она будет казаться.
Вот вам пример простой чёрной линии. Ширина выглядит постоянной. Ниже та же линия, но с градациями серого. Смотрите как более тонкой она начинает казаться ближе к центру без зума (изображение вверху-слева).
Цветовые Наборы
Цветовой набор это группа цветов выстроенная по тону, которые можно использовать вместе. Палитра цветов может состоять из одного набора или нескольких.
Вот пример палитры:
Та же палитра, но выстроенная по входящим в неё цветовым наборам (в данном случае двум наборам):
Вам совсем необязательно создавать модель подобную этой (хотя некоторым художникам нравится использовать их). Важно лишь, чтобы вы понимали отношения между вашими цветами – именно для этого и создаются подобные наборы.
Совсем необязательно, чтобы цвет был ограничен одним набором. Часто в разных наборах может содержаться один и тот же цвет. Очень часто, самый тёмный или самый светлый цвет, может быть одним и тем же в самых разных наборах. К примеру, на изображении сверху в обоих наборах тёмный и светлый цвет одни и те же.
Также вполне возможно, заставить и цвет среднего тона работать в различных наборах. В таких случаях, один и тот же средний цвет занимает место в двух и более наборах, это нацелено в первую очередь на сохранение палитры. В случае, когда для теней и бликов есть множество наборов, то крайние по тону цвета позволяют цвету быть гибким (потому что они приближаются к чёрному или белому по тону). Так как средние по тону цвета не обладают таким преимуществом, то они как правило занимают нишу более нейтральных цветов, что значит что они ближе по цвету к коричневому или серому.
Вот палитра, что использует один лишь серый, чтобы закрыть брешь в нескольких наборах:
Вам следует быть осторожными в том, чтобы не включить в набор ненужный цвет. Если цвет не принадлежит набору, тогда он потенциально будет резать глаз в картине, что будет являться важной проблемой, при которой цвет выглядит отдельным и независимым от всей картины, что и создаёт этот столь опасный эффект.
Изображение сверху показывает нам пережжённую картину, такой эффект возникает из-за цвета с слишком высокой насыщенностью.
…а в этом случае, эффект жжёности создан зелёным цветом на фоне фиолетового. Оттенок должен логично следовать своим соседям по набору.
5.4 Сдвиг оттенка
Сдвиг оттенка означает наличие перехода между оттенками в цветовом наборе. Цветовой набор без переходов между оттенками называется прямым набором. В прямых наборах, изменяется только тон, тогда как в наборах с сдвигом оттенка меняется ещё и оттенок.
Первый цветовой набор, это чисто зелёный набор. Второй же, это уже набор со сдвигом оттенка. Когда вы используете сдвиг оттенка, то старайтесь сводить свои блики к конкретному цвету (в нашем примере был выбран жёлтый цвет), а тёмный цвета двигайте в сторону второго цвета (я выбрал синий во втором примере). Сдвиг оттенка используется потому, что прямые цветовые наборы очень скучны и не отражают всё богатство оттенков присущих природе, тогда как сдвиг оттенка позволяет показать нам это.
Как быстро создать пиксельную графику — уроки фотошоп
Создаем эффект вексельной графики в Фотошоп
В этом уроке вы научитесь создавать потрясающий эффект вексельного изображения. Я постараюсь объяснить все максимально детализировано, чтобы вы точно смогли повторить процесс создания этого эффекта, даже если вы открыли Photoshop впервые.
Выше вы можете увидеть эффект, создание которого я опишу в этом уроке.
Скачать с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Давайте Начнем!
Для начала откройте фото, с которым вы хотите работать. Чтобы открыть фото, нажмите File > Open (Файл > Открыть). Прежде чем мы начнем, следует проверить пару вещей:
- Ваше фото должно быть в цветовом режиме RGB, 8 бит на канал. Чтобы это проверить, нажмите Image > Mode (Изображение > Режим).
- Для наилучшего результата выбирайте фото в районе 1500-3500 пикселей в высоту/ширину. Чтобы это проверить, нажмите Image > ImageSize (Изображение > Размер изображения).
- Ваше фото должно быть Фоновым слоем. Если это не так, нажмите Layer > New > BackgroundfromLayer (Слои > Новый > Задний план из слоя).
2. Как Создать Эффект Вексельного Изображения
Шаг 1
В этом разделе мы займемся, собственно, созданием эффекта вексельного изображения. Нажмите Crtl + J на клавиатуре, чтобы продублировать фоновый слой. Затем нажмите Image > Adjustments > Shadows/Highlights (Изображение > Коррекция > Тени/Света) и введите значения с изображения ниже.
Примечание переводчика: если открывшееся окно выглядит не так, как на скриншоте ниже, поставьте галочку в графе Show More Options (Дополнительные параметры):
Настройки на скриншоте: Тени: Эффект: 50%, Тон: 50%, Радиус: 30 пикселей; Света: Эффект: 0%, Тон: 50%, Радиус: 30 пикселей; Коррекции: Цвет: +20, Средний тон: 0, Усечение теней: 0,01%, Усечение светов: 0,01%
Шаг 2
Теперь нажмите Image > Adjustments > Shadows/Highlights (Изображение > Коррекция > Тени/Света) еще раз и введите значения с изображения ниже:
Примечание переводчика: Настройки на скриншоте: Тени: Эффект: 50%, Тон: 50%, Радиус: 30 пикселей; Света: Эффект: 20%, Тон: 50%, Радиус: 30 пикселей; Коррекции: Цвет: -100, Средний тон: +100, Усечение теней: 0,01%, Усечение светов: 0,01%
Шаг 3
Нажмите Image > Adjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/Контраст) и измените параметр Brightness (Яркость) на -20, как показано ниже:
Шаг 4
А сейчас нажмите Filter > Sharpen > Unsharp Mask (Фильтр > Усиление резкости > Контурная резкость), измените параметр Amount (Эффект) на 500%, Radius (Радиус) на 5 пикселей и параметр Threshold (Изогелия) на 0 уров., как показано ниже:
Шаг 5
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия) и измените режим на Anisotropic (Анизотропный), как показано ниже:
Шаг 6
Далее нажмите Filter > Noise > Reduce Noise (Фильтр > Шум > Уменьшить шум) и введите настройки, как на скриншоте ниже:
Примечание переводчика: Настройки на скриншоте: Интенсивность: 10, Сохранить детали: 0%, Уменьшить шумы цветов: 50%, Детали резкости: 0%
Шаг 7
Нажмите Filter > Blur > Smart Blur (Фильтр> Размытие > Умное Размытие), и измените параметр Radius (Радиус) на 5, Threshold (Порог) на 25, Quality (Качество) на Low (Низкое) и Mode (Режим) на Normal (Ручное).
Шаг 8
Теперь нажмите Filter > Sharpen > Unsharp Mask (Фильтр > Усиление резкости > Контурная резкость), измените параметр Amount (Эффект) на 500%, Radius (Радиус) на 1 пиксель и параметр Threshold (Изогелия) на 0 уров..
Шаг 9
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия) и измените режим на Anisotropic (Анизотропный).
Шаг 10
Теперь нажмите Filter > Stylize > Oil Paint (Фильтр > Стилизация > Масляная краска), измените параметр Stylization (Стилизация) на 5, Cleanliness (Чистота) на 2, а также уберите галочку из графы Lighting (Освещение).
Шаг 11
Нажмите Filter > Stylize > Oil Paint (Фильтр > Стилизация > Масляная краска) еще раз, измените параметр Stylization (Стилизация) на 10, Cleanliness (Чистота) на 10, а также уберите галочку из графы Lighting (Освещение).
Шаг 12
Далее нажмите Filter > Blur > Surface Blur (Фильтр > Размытие > Размытие по поверхности) и измените Radius (Радиус) на 5 пикселей, а Threshold (Изогелия) на 15 уров., как показано ниже:
Шаг 13
Нажмите Filter > Filter Gallery > Artistic > Cutout (Фильтр > Галерея фильтров > Имитация > Аппликация) и измените Number of Levels (Количество уровней) на 8, Edge Simplicity (Простота краев) на 5, а Edge Fidelity (Четкость краев) на 3, как показано ниже:
Шаг 14
А сейчас нажмите Image > Auto Tone (Изображение > Автотон) и Image > Auto Contrast (Изображение > Автоконтраст), дабы внести некоторые автоматические коррективы в тон и контраст снимка.
Шаг 15
Нажмите Image > Adjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/Контраст) и измените Contrast (Контраст) на 100, как показано ниже:
Шаг 16
Теперь нажмите Теперь нажмите Filter > Sharpen > Unsharp Mask (Фильтр > Усиление резкости > Контурная резкость), измените параметр Amount (Эффект) на 50%, Radius (Радиус) на 5 пикселей и параметр Threshold (Изогелия) на 0 уров., как показано ниже:
Шаг 17
Переименуйте получившийся слой в Vexel Art (Вексельный стиль).
3. Как Внести Финальные Коррективы
Шаг 1
В этом разделе мы внесем некоторые финальные коррективы в наш дизайн. Нажмите D на клавиатуре, чтобы изменить основной и фоновый цвета на цвета по умолчанию.
Далее, нажмите Image > Adjustments > Gradient Map (Изображение > Коррекция > Карта градиента), чтобы создать корректирующий слой с картой градиента.
Назовите этот слой Overall Contrast (Общий контраст).
Шаг 2
А сейчас измените режим наложения этого слоя на Luminosity (Яркость) и измените его непрозрачность на 56%.
Шаг 3
Нажмите Layer > New Adjustment Layer > Levels (Слои > Новый корректирующий слой > Уровни, чтобы создать новый корректирующий слой, назовите его Overall Brightness (Общая яркость).
Шаг 4
Теперь дважды кликните на миниатюре слоя и на панели Properties (Свойства) введите значения со скриншота:
Шаг 5
Нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента) чтобы создать корректирующий слой с картой градиента. Назовите этот слой Color Look (Цветной образ).
Шаг 6
А сейчас дважды кликните на миниатюре слоя и на панели Properties (Свойства), а затем кликните по градиенту, чтобы открыть панель редактирования градиента, и создайте градиент, как на скриншоте ниже:
Цвета градиента: Цвет слева: e000e0, Справа: 005161
Шаг 7
Измените режим наложения этого слоя на Color (Цветность).
Шаг 8
Нажмите Layer > New Adjustment Layer > Vibrance (Слои > Новый корректирующий слой > Сочность). Назовите его Overall Vibrance/Saturation (Общая Сочность/Насыщенность).
Шаг 9
Дважды кликните на миниатюре слоя и на панели Properties (Свойства) и измените параметр Vibrance (Сочность) на +43, а параметр Saturation (Насыщенность) на +22, как показано ниже:
Шаг 10
Теперь нажмите Control-Alt-Shift-E на клавиатуре, чтобы отпечатать видимые слои, а затем нажмите Control-Shift-U, чтобы обесцветить получившийся слой. Затем, нажмите Filter > Other > High Pass (Фильтр > Другое > Цветовой контраст) и измените Radius (Радиус) на 2 пикселя.
Шаг 11
Назовите этот слой Overall Sharpening (Общая резкость) и измените режим наложения на Overlay (Перекрытие).
У Вас получилось!
Поздравляю, вы это сделали! А вот и финальный результат:
Источник: https://Photoshop-master.ru/lessons/effects/sozdaem_effekt_vekselnoy_grafiki_v_fotoshop
Как научиться рисовать пиксель-арт?
Содержание:
Еще в XX веке широкой областью применения пиксельной графики стали компьютерные игры, особенно в 90-е годы. С развитием 3D-графики пиксель-арт стал приходить в упадок, но потом вновь вернулся к жизни благодаря развитию веб-дизайна, появлению сотовых телефонов и мобильных приложений.
Пиксель-арт представляет собой особую технику создания изображения в цифровом виде, выполняемую в растровых графических редакторах, при которой художник работает с самой мелкой единицей растрового цифрового изображения – пикселем. Такое изображение характеризуется маленьким разрешением, при котором становится четко виден каждый пиксель. Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка – пиксель за пикселем.
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок – иными словами, его контуры. Пиксель-арт выполняют с помощью линий – прямых и кривых.
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:
Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно – плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.
Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:
Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:
А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:
Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.
Программы для пиксель-арта
Чтобы освоить создание артов в пиксельной манере, можно использовать любой графический редактор, который поддерживает такой вид рисования. Все художники работают с разными программами, исходя из своих предпочтений.
Многие и по сей день предпочитают рисовать пикселями во всем известной стандартной программе операционной системы Windows – Microsoft Paint. Эта программа действительно проста в освоении, но в этом же кроется и ее минус – она достаточно примитивна, например, не поддерживает работу со слоями и их прозрачностью.
Еще одна простая в использовании программа для пиксель-арта, чью демо-версию можно найти в Интернете абсолютно бесплатно, – это GraphicsGale. Минусом программы можно назвать, пожалуй, то, что она не поддерживает сохранение пиксель-артов в формате .gif.
Обладатели компьютеров Mac могут попробовать поработать в бесплатной программе Pixen. А пользователям операционной системы Linux стоит протестировать для себя программы GrafX2 и JDraw.
И, конечно же, отличный вариант для создания пиксель-арта – программа Adobe Photoshop, обладающая широким функционалом, позволяющая работать со слоями, поддерживающая прозрачность, обеспечивающая простую работу с палитрой. С помощью этой программы мы и рассмотрим несложные примеры, как рисовать пиксель-арт самостоятельно.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования – попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого – нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими – это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер – 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Видите, как просто – шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру – набор цветов, которые вы будете использовать при создании работы в пиксельной манере.
Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру – например, в виде квадратов или цветовых пятен.
Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет – лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта – дизеринг.
Дизеринг можно не делать на бликах, а также на ногах – они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно – если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.
Вот и все – наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Источник: http://megapoisk.com/piksel-art-uroki-risovanija-dlja-nachinajuschih
Adobe® Photoshop® как инструмент профессионала / Пиксель-арт
Как сделать пиксель-арт в Фотошопе?
Импровизация на тему пиксель-арта в Фотошопе.
В этом видео-уроке мы рассмотрим красивый эффект пикселизации из фотографии с изображением девушки на белом фоне, мы сделаем эффектный рисунок.
Понятие пиксель-арт или пиксельная графика обозначает изображение, созданные вручную из отдельных точек. В этом уроке мы попробуем создать изображение из точек, а заодно придадим ему необычный вид.
Для работы нам понадобится фотография, к которой будет необходимо применить эффект пиксель-арта. В данном случае мы будем использовать фотографию с изображением девушки. Фон фотографии нужно будет изменить.
А само изображение девушки разделить на мелкие части – пиксели. Поэтому необходимо выделить очертания девушки, для этого мы будем использовать инструмент Pen – перо, которое отлично подойдет для выделения.
Выберите его на панели инструментов.
Для начала необходимо создать копию изображения. Быстро сделать это можно с помощью сочетания клавиш на клавиатуре Ctrl + J. Теперь обведите инструментом Pen – перо, очертание фигуры девушки.
Начнем наше выделение с головы, установите первую точку, для этого щелкните в верхней части прически девушки левой кнопкой мыши. Стоит отметить, что прическу необходимо обвести изнутри, не касаясь при этом краев.
Иначе наш эффект получится недостаточно выразительным.
Теперь переместите курсор правее, установите вторую точку, не отпуская при этом клавишу мыши. Перетащите курсор вниз и вправо, изменяя форму кривой. Необходимо добиться максимально реалистичного контура, чтобы линия максимально точно огибала голову девушки. Затем отпустите клавишу мыши.
Вы также можете отредактировать уже созданную линию. Но просто поднять кривую у вас не получится. Кликните по кривой левой клавишей мыши и добавьте еще одну опорную точку. Точка появилась. Теперь удерживая клавишу Ctrl, измените положение кривой так, чтобы она максимально точно огибала форму прически.
Возвращаемся к последней точке кривой, которую мы установили справа. Если попробовать добавить еще несколько точек, линия будет повторять форму кривой на участке между двумя последними точками. Поскольку нам это не нужно, кликните по последней установленной точке, удерживая клавишу Alt.
Таким образом, обведите фигуру девушки. Работа это достаточно кропотливая, она потребует от вас аккуратности и займет некоторое время.
Теперь, когда работа с контурами подходит к концу, необходимо замкнуть контур. Для этого кликните по первой точке. Как мы видим, контур создан.
Теперь нам необходимо данный контур преобразовать в область выделения. Для этого кликните правой кнопкой мыши по контуру и выберите Make Selection. Контур будет преобразован в выделение.
Скопируем данную выделенную область на новый слой. Для этого нажмите сочетание клавиш на клавиатуре Ctrl + J. Теперь необходимо выделить отдельно голову и волосы девушки и перенести выделенную область на отдельный слой. Для этого снова воспользуемся инструментом Pen – перо.
Выделите фоновый слой на панели слоев и обведите волосы и голову девушки. После того, как контур будет создан необходимо преобразовать его в область выделения. Для этого кликните правой кнопкой мыши по контуру и выберите Make Selection. Скопируете данную выделенную область на новый слой, нажав сочетание клавиш на клавиатуре Ctrl + J.
Применим к новому слою фильтр Extract, для этого раскройте меню Filters и выберите соответствующий фильтр.
Стоит отметить, что в случае, если данный фильтр не отображается в списке Filters вашего редактора, то фильтр Extract необходимо будет скачать и установить дополнительно.
На панели инструментов слева, выберите инструмент Edge Highlighter и обведите им края прически, создавая непрерывную линию.
Размер инструмента вы можете изменить на панели атрибутов справа. После выделения всего контура необходимо применить инструмент Fill к выделенной области. Как вы видите, выделенная область стала фиолетовой. Нажмите OK, чтобы применить фильтр.
Далее нам понадобится объединить слои с фигурой девушки и волосами. Для этого необходимо сделать видимыми два данных слоя и кликнув правой кнопкой мыши по одному из слоев, выбрать в контекстном меню команду Merge Visible.
Слои объединились. Для удобства придадим новому слою имя Figure, так мы быстро сможем быстро отыскать слой с фигурой девушки на палитре слоев. Для этого дважды кликните по названию слоя и в появившейся форме, введите имя Figure.
Теперь необходимо создать новый слой. Для этого нажмите сочетание клавиш на клавиатуре Ctrl + Shift + N. Данный слой будет фоном нашего изображения, поэтому его необходимо переместить под слой с фигурой девушки.
Фоновый слой необходимо залить градиентом. Градиентная заливка будет состоять из двух цветов – синего и темно-синего цвета. Поэтому перед тем, как выполнять заливку, определите цвета на панели Color. В качестве основного выберите синий цвет.
А в качестве фонового – темно-синий цвет.
На панели инструментов выберите инструмент Gradient. Затем на панели настроек инструмента, укажите тип заливки Radial. Теперь инструмент готов к работе и мы можем выполнить заливку. Наведите курсор на место, где будет центральная часть радиального градиента. Затем зажав левую клавишу мыши, переместите курсор немного в сторону. Результат должен получиться максимально эффектным.
Далее для получения эффекта пиксель-арт, нам необходимо создать кисть. Для этого нам понадобится создать новый файл. В меню File выберите команду New. Изображение необходимо квадратное, поэтому размер документа устанавливаем со значениями 100 на 100 пикселей.
Теперь данную область необходимо залить черным цветом. Для этого воспользуйтесь инструментом Paint Bucket. Выберите в качестве основного цвета черный и залейте область, кликнув по ней левой кнопкой мыши. Далее раскройте меню Edit и выберите команду Define Brush Preset. С помощью данной команды мы сможем сохранить новую кисть. В поле Name введите Pixel Scatter. Кисть создана.
Теперь мы сможем приступить к рисованию.
Выберите на панели инструментов Brush – кисть. Для работы нам понадобится настройки инструмента. Настроить инструмент «кисть» мы сможем с помощью панели Brush, открыть данную панель вы сможете с помощью меню Window.
Выберите команду Brush. В списке кистей необходимо выбрать только что созданную квадратную кисть. В разделе Brush Tip Shape задаем значение Spacing равное 155. Затем отметьте галочкой разделы Shape Dynamics и Scattering.
В разделе Scattering необходимо выбрать значение Scatter равное 650. Кисть создана.
С помощью данной кисти мы и будем наносить пиксели на изображение. Перед тем как приступить к рисованию с помощью кисти Scatter, нам необходимо создать маску. Для этого перейдите в документ с изображением девушки и создайте копию слоя Figure.
Кликните правой кнопкой мыши по слою и в контекстном меню выберите команду Duplicate Layer. Для слоя копии устанавливаем значение Opacity равное 10. Переименуйте слой, задав ему имя Guide и переместите его ниже основного слоя Figure. Сделайте активным слой Figure. Создайте маску.
Для этого раскройте меню Layer и в списке Layer Mask выберите команду Hide All.
Как вы видите, изображение с девушкой скрылось маской. Виден лишь полупрозрачный слой Guide.
Теперь в качестве рабочего цвета выберите белый. И начните закрашивать кистью лицо, нанося маленькие белые пиксели. При этом направление мазков должно соответствовать чертам лица.
Размер кисти для начала желательно выбирать минимальный. Затем размер кисти можно увеличить. Таким образом, наше изображение будет состоять из маленьких пикселей различного размера.
Стоит уделить особое внимание краям изображения.
Определить края вы можете по полупрозрачному слою Guide.
После того, как лицо и волосы девушки будут отчетливо видны, вы можете перейти к остальной части фигуры, работа эта достаточно кропотливая.
Торопиться, закрашивая область большими пикселями не стоит, в таком случае эффект пиксель-арта может не получиться. Так как изображение будет состоять уже не из пикселей, а из громоздких квадратов.
Когда очертание фигуры будут хорошо видны, можно скрыть слой Guide и сосредоточиться на деталях.
После того, как работа с кистью над данным изображением закончена, нам необходимо перейти к работе с другим слоем. Для этого создайте копию слоя Figure и удалите маску. Для удаления маски выделите ее, кликните по ней правой кнопкой мыши и выберите команду Delete Layer Mask. Данный слой мы будем использовать для применения эффекта мозаики.
Измените настройки насыщенности изображения.
Для этого в меню Image раскройте список Adjustments и выберите команду Hue/Saturation. В поле Hue задайте значение -36 (минус тридцать шесть). Нажмите ОК. Раскройте меню Filter и в списке Pixelate выберите фильтр Mosaic. В поле Cell Size задайте значение 35. Нажмите ОК.
Теперь создадим маску. Для этого в меню Layer выберите команду Layer Mask – Hide All. В данном случае для создания пикселей нам понадобится инструмент Rectangular Marquee Tool, удерживая клавишу Shift, добавляем много прямоугольников, прямо поверх изображения. Прямоугольники должны иметь разные пропорции и размер. Ничего страшного, если некоторые будут частично закрывать друг друга.
Чем больше вы проработаете данный этап, тем качественнее получится результат. Далее заливаем выделенную область белым цветом. Для этого удобнее всего использовать инструмент Brush. Выберите его на панели инструментов, затем выберите большой размер кисти. Закончив работу с данным слоем, мы можем перейти к следующему этапу.
Работа уже близка к завершению.
Но нам еще необходимо добавить дополнительных деталей.
Повторяем предыдущие шаги, но на этот раз меняем настройки насыщенности. Скопируйте слой с фигурой девушки. Удалите маску. И примените параметр Hue/Saturation. Теперь в поле Hue введите значение 38.
А для слоя выберите стиль смешивания слоев Color Dodge. Снова создаем маску и продолжаем работать над деталями изображения. Смысл данной работы состоит в том, чтобы создать максимальное количество деталей.
Различные слои необходимы для того, чтобы пиксели имели различные оттенки.
Этот шаг по созданию нового слоя и добавлению деталей можно повторять сколько угодно. Каждый раз используя другие цвета. Количество деталей будет определять качество полученного эффекта. После того, как вы получите желаемый результат, мы можем перейти к следующему этапу.
Теперь необходимо поработать над областью вокруг фигуры девушки.
Для этого создадим новый слой над остальными и дадим ему имя Extra Pixels. Далее необходимо поработать инструментом Brush. Для начала определимся с цветом. Выберите инструмент Eye Dropper на панели инструментов.
В списке Sample выберите All layers, чтобы мы могли взять пробу цвета сразу со всех слоев. Теперь определите цвет той области, над которой вы хотите поработать в данный момент. Затем выберите инструмент Brush.
Нанесите маленькие пиксели вокруг фигуры девушки. Они должны выглядеть, словно оторвавшиеся от края. По мере удаления от фигуры, они должны становиться все меньше и меньше. Эта работа требует творческого подхода, поэтому уделите ей достаточно времени.
От этого напрямую будет зависеть качество результата.
В случае если вы ошиблись и сделали лишние мазки кистью, вы всегда сможете их удалить с помощью кисти черного цвета, в таком случае маска снова станет непрозрачной.
Теперь нам предстоит создать атмосферу изображения.
Создайте новый слой, назовите его Atmosphere. Выберите кисть большого диаметра с размытыми краями и средней непрозрачностью. Задавая в качестве рабочего цвета различные яркие оттенки, голубые, зеленые, желтые, розовые и другие, добавьте вокруг фигуры эффектные пятна, которые создадут атмосферу. Вы можете менять размер, настройки непрозрачности и другие параметры кисти.
Создайте свой неповторимый рисунок, проявив навыки художника. Теперь мы можем перейти к последнему этапу работы над изображением. Создайте новый слой под слоем Figure. Нам снова понадобится наша кисть Pixel Scatter.
Задача заключается в нанесении на фон больших цветных квадратов, это придаст фону дополнительную эффектность. Для слоя необходимо выбрать режим наложения Screen и уменьшить показатель Opacity до 15%. Цветные квадраты будут автоматически размещаться за фигурой девушки.
Для создания квадратов выбирайте разные размеры кисти, разные оттенки, а также меняйте параметры прозрачности и нажима.
Результат будет зависть от ваших стараний и затраченного времени.
Цвета, а также инструменты для прорисовки пикселей, вы можете использовать на свое усмотрение. При этом каждый раз можно добавлять свои новые идеи, будь то дополнительная заливка градиентом или применение фильтров к отдельным элементам изображения.
Источник: http://www.TeachVideo.ru/v/7781
Пиксель-арт. Настройка
Я тут решил написать немного полезностей для начинающих т.к. просили. Если действительно это будет востребовано — будет продолжение.
Софт для пиксель-арта: Тут без вариантов, Фотошоп.
Много где пишут что пикс-арт можно рисовать хоть в ms Paint, да можно, чисто в теории и только как развлечение для себя и как особый вид морального мазохизма, то еще извращение.
Есть еще куча маленьких бесплатных, шароварных и откровенно дешевых програмулин, но на практике всё это треш.
Gimp — не в обиду линуксойдам, но Гимп ниразу не аналог фотошопу, хотя почти все те же функции от ФШ в нем якобы есть, но вместо работы будет война с интерфейсом, т.к. он расчитан исключительно для пришельцев, но никак не для людей. В добавок нет адекватной поддержки планшета. Graphic Gale — прога заточена исключительно под пиксель-арт, но нет многих нюансов, облегчающих работу, как в ФШ. Хотя посмотреть прогу стоит, если кому понравится — хорошо. Мне не понравилось. Фотошоп это уже давно производственный стандарт, так что советую сразу привыкать к нему. Я же в этой статье постараюсь поделиться важными нюансами:
Ctrl+K
Открываем фотошоп и сразу нажимаем Ctrl+K, хоткей открывает общие настройки ФШ.
Самое важное, в Image Interpolation выставляем Nearst Neighbor — это обеспечит нам отсутствие интерполяции при ресайзе или всяком прочем трансформе нашей графики.
Must Have! Идем далее по вкладкам:Единицы измерения должны стоять в пикселях, другие варианты нам никогда более не понадобятся. Сетка.Сюда заглядывать будем часто. Сетка крайне удобная вещь, когда работаем с тайлами да и вообще есть лимиты по размерам спрайта.
Gridline Every (XX) Pixels — задает размеры нашей сетки. Subdivisions — разбивает каждую клетку сетки на заданное кол-во квадратов. 1 — минимальное значение, означает что сетка не будет разбиваться на «подклетки». Мне обычно больше и не нужно.
В процессе работы сетка включается/выключается через Ctrl+’. На этом можно закрыть окно настроек.
View
Заходим в меню View
Отключаем Snap — привязка нам никогда не понадобится в процессе рисования, а только будет мешать
Rulers — отличная помощь при рисовании персонажей.
Настройка окон
Через меню window можно удобнее настроить себе рабоче пространство, отключив ненужное и оставив важное. Тут всё очень субъективно, кому как удобнее, я работаю с такой вот организацией:
через Info — удобно смотреть размер выделенной области, а это часто нужно.
Navigator впринципе можно было бы и убрать совсем т.к. «зумать» привык через Alt+Shift+колесо. Actions, иногда очень помогают, когда например нужно увеличить в два раза и сохранить несколько десятков спрайтов. Мелочь, но жизнь облегчает, поэтому под рукой.
Tools
Далее, настройка инструментов. Всё просто, на тех инструментах, которые будем использовать ( а это инструменты выделения области, карандаш, стерка, заливка — больше ничего не пригодится) везде отключаем антиальясинг и всё прочее, способное порождать полу-прозрачные пиксели и прочую неприемлемую бяку.
Double Viewport
Ну и на последок, важный трикс. Второе окно одного документа: Отличная помщь в работе, если одно окно будет в своем 100% размере, а во втором будет зазумлено так как вам удобно. В нормальное смотрим- оцениваем как у нас получается арт, в зазумленом работаем. Очень удобно, позволяет не гонять туда-сюда зум.
Комфортной работы и успешных начинаний.
Источник: http://pixelwarheads.blogspot.com/2011/12/blog-post.html
Лучшие инструменты пиксельной графики для создания вашей собственной игры
6 лучших вариантов для создания собственного пиксельного произведения искусства от великолепных бесплатных инструментов до мощного профессионального программного обеспечения.
Поскольку пиксельная графика превратилась в популярную форму искусства, а не стала свидетельством технического ограничения, то появились и различные инструменты, которые используют разработчики для ее создания.
Некоторые используют старых фаворитов, другие – бесплатное программное обеспечение, а некоторые выбирают программное обеспечение более высокого класса.
Если вы увлекаетесь пиксельной графикой или ищете новое программное обеспечение для создания игры, выбор может быть сложным.
Большинство художников скажет вам, что инструмент – это всего лишь инструмент, и вы сможете создать красивую графику с помощью любого инструмента, если хорошо его изучите.
Но если вам нужна помощь в поиске инструмента, который больше всего подойдет для вас, вот несколько рекомендуемых.
А для вдохновения, загляните в огромный архив графики на PixelJoint и в эту большую коллекцию учебников по пиксельной графике.
Aseprite
Ссылка
Цена: $15 USD или бесплатно, если скомпилируете его самостоятельно
Доступно для: Windows / OS X / Linux
Aseprite специально сделана для пиксельной графики. Она не бесплатна, но $15 не плохая цена, если вы ищите долгосрочное решение. Однако вы можете использовать Aseprite бесплатно, если захотите скомпилировать исходный код самостоятельно.
Это одна из наиболее часто рекомендуемых программ для пиксельной графики, и это не спроста. Aseprite имеет все стандартные функции, необходимые для создания пиксельной графики, которые завернуты в дружественный интерфейс.
Onion-skinning – возможность видеть тот кадр, с которым вы работаете, а также следующие за ним и предшествующие ему анимационные кадры – то, что нужно для анимации.
Aseprite также может экспортировать целые спрайт-листы и GIF-файлы и выполнять другие специфичные для работы с пикселями функции.
У Aseprite много поклонников, но не всем она приходится по вкусу. Сама программа имеет низкое разрешение. Для кого-то пиксельный интерфейс для редактирования пикселей считается логичным и помогает приобрести творческое мышление. Для других – это ненужный отвлекающий фактор.
Джей Толен, создатель и художник приключенческой игры Dropsy в жанре point-and-click, перешел на Aseprite после Microsoft Paint и с тех пор не менял своих предпочтений. “Раньше я больше придерживался «безопасной» палитры цветов.
Если бы я сделал какой-нибудь кусок, а затем решил, что этот цвет не рабочий, мне бы пришлось усиленно заливать его другими цветами или просто оставить все так, а потом мучиться целую вечность.
Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов”.
Заходите на страничку Aseprite в Твиттер, чтобы посмотреть на примеры графики, сделанные с помощью этого инструмента.
Pyxel Edit
Ссылка
Цена: $9 USD (или бесплатная бета-версия)
Доступно для: Windows / OS X
Pyxel Edit – еще один надежный и дешевый вариант. Вы можете купить лицензированную версию за $9 или скачать бесплатную бета-версию. Имейте в виду, что бесплатная версия больше не обновляется и не поддерживается. Для этого вам нужно будет купить программу.
Однако даже платная версия медленно обновляется и не является основной программой для своего разработчика.
Но если вы помешаны на огромном количестве функций, то будьте готовы к тому, что останетесь довольны тем видом, в котором Pyxel Edit существует на данный момент.
Pyxel Edit отлично подходит для статической пиксельной графики и для анимации спрайтов, но некоторые из его функций делают большой уклон в сторону создания тайлсетов. Вы можете импортировать существующие тайлсеты или макеты, а Pixel Edit автоматически превратит их в пригодные для использования тайлы.
Одна особенно хорошая функция – ссылки на тайл, которая позволяет вам редактировать тайл и обновлять каждый экземпляр этого тайла. Нет необходимости возвращаться и кропотливо заменять тайлы вручную после редактирования.
Если вы планируете создавать тайлсеты для сред и уровней, то хороший редактор тайлов может существенно изменить рабочий процесс, когда приходит время итерации дизайна уровней.
Вы можете увидеть примеры графики, сделанной при помощи Pyxel Edit на странице в Твиттер.
GraphicsGale
Ссылка
Цена: Бесплатно
Доступно для: Windows
GraphicsGale – еще одна серьезная программа, созданная специально для пиксельной графики. Она имеет те же главные функции, которые вы ожидаете увидеть для рисования и анимации: onion-skinning, управление слоями и цветовой палитрой. Самым большим недостатком GraphicsGale является то, что она доступен только для Windows.
Помимо отличной цены, GraphicsGale имеет две большие возможности для улучшения вашего рабочего процесса. Вы можете импортировать изображения со сканеров и цифровых камер, если вы предпочитаете рисовать вручную перед созданием пикселей. Программа использует устройства, поддерживающие TWAIN, а это, к счастью, практически все сканеры и камеры.
Вероятно, самой примечательной особенностью является возможность предварительного просмотра анимации во время редактирования. Нет необходимости прерывать работу, чтобы экспортировать gif-файл или даже приостанавливать окно предварительного просмотра.
Немедленная обратная связь во время работы поможет вам почувствовать себя уверенней в экспериментах с анимацией.
Одна из примечательных профессиональных игр, созданных с помощью GraphicsGale: великолепная Duelyst.
Pro Motion NG
Ссылка
Цена: $40 или ограниченная во времени бесплатная версия
Доступно для: Windows
В то время, как GIMP и Photoshop являются перепрофилированными инструментами, Pro Motion – это высококачественная программа, созданная специально для пиксельной графики, с помощью которой были созданы впечатляющие профессиональные игры, такие как Shovel Knight. Pro Motion обладает широкими возможностями как для анимации спрайтов, так и для редактирования тайлсетов. Как Pyxel Edit, Pro Motion позволяет редактировать все одинаковые тайлы. Она также может автоматически осуществлять заливку больших частей рисунка.
Pro Motion изначально доступна только для Windows, но возможен запуск программы на Linux и OS X через Wine. Бесплатная версия Pro Motion предлагает множество функций для пиксельной графики: поддержка рисования шаблонов тайлов, редактор карт тайлов, редактирование цветовой палитры и эффекты слоя.
Если вы попробуете и решите приобрести программу, то в платной версии добавляется много возможностей для опытных пользователей, такие как возможность изменять сочетания клавиш, автоматическое резервное копирование и открытие нескольких проектов одновременно.
Pro Motion может стать лучшей программой, отлично сочетающей цену и качество и сделанной специально для работы с пикселями.
Вы можете купить ее через Steam.
Photoshop
Ссылка
Цена: $20-30 в месяц
Доступно для: Windows / OS X
Источник: https://genapilot.ru/best-pixel-art-maker-tools
Adobe Photoshop: Рисуем и анимируем персонажа в технике Pixel Art
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe PhotoshopСложность: новички, средний уровеньПонадобится времени: 30 мин – час
I. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
На временной шкале сделайте следующее:
Шаг 6
Чтобы выбрать нужный слой для каждого кадра нажмите иконку Eye возле названия слоя на панели слоев. Порядок должен быть такой:
Базовая позиция→Бег с правой ноги→Базовая позиция→Бег с левой ноги.
Нажмите на пробел, чтобы проиграть анимацию.
Шаг 7
Теперь сохраните результат. Перейдите File > SaveForWebи выберите GIFформат. Установите значение 300% в графе Размер для лучшего результата, и нажмите Save.
Поздравляем! Ваш анимированный пиксельный персонаж готов!
Скачать приложения для урока
Источник: https://www.pressfoto.com/blog/animated-pixel-art-sprite-in-photoshop/
пиксель-арт по разные стороны экрана – тема научной статьи по философии, этике, религиоведению читайте бесплатно текст научно-исследовательской работы в электронной библиотеке КиберЛенинка
Е. Николаева
СКВОЗЬ ПИКСЕЛИ К ОБРАЗАМ И ОБРАТНО: ПИКСЕЛЬ-АРТ ПО РАЗНЫЕ СТОРОНЫ ЭКРАНА
Введение
Постмодерн, деконструировавший «до основанья» все культурное пространство, выстроенное предыдущими Большими стилями, дал категориальное определение культуре ХХ в. как фрагментарной, коллажной и мозаичной1. В свою очередь, цифровая социокультурная парадигма, которая, очевидно, приходит ему на смену, использует соответствующий ее медийной сущности алгоритм обработки и воспроизводства действительности — оцифровку. Не отрицая постмодернистской оптики видения, цифровая культура начала перекодирование доставшихся ей в наследство структурных элементов посредством бинарных кодов. Результатом этого перекодирования становится особая дигитальная техника жизни, экономики, политики и, разумеется, искусства. При этом (технически и эстетически) минимальный элемент цифровой образности — пиксель — стал ключевой метафорой новой культурной эпохи. В самом общем виде пиксель представляет собой наименьший неделимый объект (в т. ч. элемент изображения) прямоугольной, обычно квадратной или круглой формы, обладающий определенным цветом и яркостью. Соответственно, фрагментация действительности на основе самых разных паттернов аналогового типа уступила место пикселизации на основе унифицированных единичных элементов изображения и элементарных значений.
В этой связи особый интерес представляют специфические смыслы, которые возникают в акцентировано-пиксельных формах, порожденных репрезентативными возможностями цифровой культуры в целом и компьютерного искусства в частности.
Пиксель: технологический аспект
Слово pixel происходит от английского picture element. Понятие «элемент картины» начало использоваться достаточно давно: как указывает Р. Лайэн (R. Lyon) в исследовании, посвященном истории пикселя, немецкий термин Bildpunkt впервые появился в 1874 г. в книге Германа Фогеля (H.Vogel) по проблемам фотографии; англоязычный аналог (picture element) — в июньском номере журнала Wireless World and Radio Review за 1927 г. в статье Альфреда Динсдэйла (A. Dinsdale) о демонстрации телевизионной системы, состоявшей из 50х50 элементов50, а по некоторым источникам3
еще раньше, в 1911г., в патенте (США) на технологию передачи изображений движущихся объектов некоего Э. Синдинг-Ларсена (A. Sinding-Larsen)4.
Считается, что собственно термин pixel ввел в научный обиход американский инженер Фрэд Биллингсли (F. Billingsley) из Лаборатории реактивного движения (JPL) НАСА в своих статьях (1965 г.) при описании фотографий, полученных с космических аппаратов Ranger и Mariner5.
Что касается русскоязычного термина, являющегося транскрипцией англоязычной лексемы, существуют и используются два его варианта — пиксел и пиксель. В «Русском орфографическом словаре» РАН основным вариантом является «пиксел», тогда как «мягкий» вариант маркируется как разговорный профессиональный6. В свою очередь, действующий ГОСТ, регламентирующий терминологию по машинной графике, устанавливает в качестве стандартного термина именно «пиксель», определяемый как «наименьший элемент поверхности визуализации, которому может быть независимым образом заданы цвет, интенсивность и другие характеристики изображения»7.
C технической точки зрения пиксель — это минимальный логический элемент двумерного цифрового изображения в так называемой растровой графике. Растровое изображение представляет собой прямоугольную сетку пикселей (цветных точек) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах. Иными словами, такое изображение состоит из двумерного массива точек, для каждой из которых задаются независимые параметры: две координаты (по вертикали и горизонтали), цвет и яркость. 1 пиксель черно-белого экрана кодируется 1 битом информации. Цветовая палитра монитора зависит от информационной емкости одного пикселя: 4 бита — 16 цветов, 8 бит — 256 цветов. В результате каждый элементарный фрагмент изображения описывается в двоичном коде (с помощью цифр 0 и 1) и без редукции его внечислового содержания. Пиксель как визуальное воплощение бинарной пары поднимает вопрос о соотношении имманентной и трансцендентной виртуальности, предлагая альтернативное понимание реального и виртуального8.
Размеры элементарных «пятен» определяются разрешением, которое характеризует плотность пикселей, т. е. количество пикселей на единицу длины (обычно на дюйм — pixels per inch, ppi). Чем меньше прямоугольники, на которые разбивается изображение, тем больше разрешение, то есть тем более мелкие детали можно закодировать в таком графическом файле. При этом понятие «разрешения», или «разрешающая способность», относится не к изображению, которое не существует вне средства его фиксации, вне «проявления» на материальном носителе (экране, бумаге и т.
п.), а к самому средству вывода (монитору, принтеру, сканеру, фотоаппарату). На заре компьютерной революции было решено приравнять пиксель к типографскому пункту, составлявшему примерно 1/72 дюйма, соответственно, 72 последовательных пикселя на экране «Макинтоша» печатались как линия длиной в 1 дюйм на принтере9. Если сегодня попытаться напечатать ровно один пиксель, то разные программы будут выдавать разные результаты на печати, поскольку размер «геометрического» пикселя специфичен для каждого устройства вывода, а пиксель — это единица информации, никак не привязанная к геометрии изображения. В среднем один напечатанный на бумаге пиксель равен примерно 0,3-0,4 мм10. Современные ЖК-экраны имеют пиксели шириной порядка 0,24-0,3 мм11.
Количество точек по горизонтали и вертикали определяется типом монитора и может составлять, например, 1024×768 или, скажем, 1280×1024. Или 200×300, как в первых игровых консолях, из которых в мир реальности пришли первые виртуальные герои — Марио, обезьянка Конг, Пакман (Pac-Man), метроиды и др.
Пиксель как культурная форма
«Пиксельные» персонажи благодаря своей исчерпывающей однозначности и схематичности требуемых от них реакций быстро нашли свое место не только в видеоиграх, но и в массовой развлекательной культуре в целом. Одним из первых героев «пиксельной» графики был человечек Марио (первоначально просто Jumpman — «попрыгун») из игры Donkey Kong, созданный в 1981 г. японским аниматором Миямото12. Пожалуй, можно сказать, что Марио — это архетип пиксельного человека. Он готов на время стать человечком «высокого разрешения»13, но до сих пор живет активной жизнью в современном пиксельном мире, например, в компьютерной «Истории вторжения в Ирак, рассказанной как игра Братья Марио»14.
Сегодня мир, собранный из пикселей, заселяется куколками низкого разрешения — dollz, «чибиками», а также цифровыми клонами известных политиков и знаменитых поп-звезд «мини-попсами»15 или «VIP-пикселями»16. Эти «мини-попсы» приобретают все большую культурную независимость от своих прототипов, а те, в свою очередь, оказываются их аватарами в «реальной» реальности, транслирующими пиксельные паттерны мышления и поведения.
Вслед за первыми 8-битными видеоиграми в 1982 г. появился и сам термин pixel art с легкой руки сотрудников корпорации Xerox Адель Голд-берт (Adel Goldbert) и Роберта Флегала (Robert Flegal) из Исследовательского центра Пало Альто17.
Персонажи «низкого разрешения», созданные художниками пиксель-арта, — угловатые и схематичные в своей неприкрытой пиксельности и элементарности характеров — объявили начало «войны живописи и пикселей»18. Они заново актуализировали и акцентировали границу нарисованного образа, забытую со времен Ренессанса19, но это не было возвратом ни к плавной контурности Средневековья, ни к изогнутым линиям античных мозаик, ни даже к жестким конфигурациям конструктивизма. Это был вызов всему искусству и всей культуре.
Дискретность оказалась не только сущностной технической характеристикой компьютерных изображений, а пиксель — технологически «неделимой» частью картины20, но сами пиксели в пространстве цифровой культуры стали художественным аналогом элементарных символов, с помощью которых записывается молекулярная формула материи. «Атомарное» строение визуального объекта задало особый тип образности и правила ее декодирования. По существу, как отмечает Джон Маэда, известный американский графический дизайнер и исследователь в области компьютерных технологий, «этот настойчивый квадрат представляет собой цифровую конвенцию, вынужденную форму, которая определяет содержание» (перевод — Е.Н.)21.
Более того, «примитивные принстонские пиксели22, — пишет дизайнер и прогнозист Э. Золли, — отметили начало радикальной трансформации в том, как мы представляем и видим мир. За пять прошедших десятилетий мы научились придавать пикселям такую форму, чтобы они лучше отражали «реальный» мир, и в то же самое время мы заново собрали этот мир из стандартных элементов, чтобы он более точно приблизился к тем флуоресцентным точкам. Они стали одновременно и зеркалом, и линзами, отражающими и формирующими реальность» (перевод — Е.Н.)23.
Действительно, невозможно не заметить, что «пиксели — уже на пути к тому, чтобы стать грамматикой повседневной жизни»24, претендуя тем самым на категориальный статус универсального дескриптора всего ментального пространства постпостмодерна. Оценка несводимых к цифровому описанию явлений реального мира и самих людей в терминах высокого / низкого разрешения и подозрительное ощущение, «что существует каркас из точек, стоящий за нашей повседневной жизнью»25, есть свидетельство того, что «пиксельная культура», как ее называет Э. Золли, уже наступила.
«Механическое сложение картины мира из кусочков элементарного смысла», или «пиксельное мышление»26, как окрестил его Алексей Иванов в своем эпатажном романе, обнаруживает себя не только как форма обыденной рефлексии, но как метакод всей культуры. «Кризис вербальности»
и апофеоз визуального привел к тому, что «слово превратилось в пиксель», а пиксельное мышление — «в ипостаси идеологии», в гламур27: не случайно именно в Голливуде с эмоциональным подъемом и коммерческим размахом ежегодно проходит арт-шоу I am 8-bit, на котором выставляются разного рода художественные 2D и 3D-компиляции, созданные по мотивам и в технике старых видеоигр28.
Пиксельные структуры (искусство), мегапиксельные (технология) и метапиксельные (культура) предстали одновременно как способ организации социокультурного (в том числе внехудожественного) пространства, как формальная художественная композиция и как средство художественной экспрессии и / или интерактивной коммуникации со зрителем / пользователем / воспринимающим субъектом медиареальности.
Исходя из того, что в основе пиксельного искусства лежит принцип построения изображения из некоторых однотипных элементарных объектов, расположенных в «ячейках» прямоугольной сетки, к пиксельным структурам с точки зрения социокультурной корреляции форма/содержание можно отнести вышивку крестиком и бисером, мозаики некоторых типов, кафельные «фартуки» в современных кухнях29, разного рода «блочные» здания и «пиксельные» фасады, секционный дизайн офисного пространства. А еще сканворды и японские «нонограммы». Особенно показательна обратная генетическая связь японской графической головоломки, придуманной дизайнером Ноной Исида (Non Ishida), с пиксельными экранными изображениями. Именно победа в конкурсе Window Art (1987 г., Токио), в котором изображения складывались из зажигавшихся в определенном порядке окон одного из небоскребов, вдохновила Нону на разработку такого алгоритма создания изображений на бумаге, который задействует прямоугольную сетку и цифровые «координаты» элементарных элементов (квадратов / «пикселей») рисунка30. В 2000-е гг. «искусство окон» займет свое место в ряду интерактивного пиксель-арта. Фасадные поверхности высотных зданий и квадраты поочередно зажигающихся и гаснущих окон будут использоваться в качестве прямоугольной мегапиксельной матрицы, например, для игры Tetris или иконических рекламных картинок31.
Пикселизация
Итак, любое изображение, собранное из пикселей, имеет жесткий геометрически однородный каркас из вертикальных и горизонтальных рядов и дискретную структуру, которую можно увидеть при его масштабировании. При значительном увеличении размеров целостный образ распада-
ется на цветные квадратики (появляется так называемая «зернистость») и проступают внутренние и внешние ломаные границы-«лестницы», выявляющие независимость единичных элементов изображения и условность составляемого ими целого. Именно эта техническая процедура изменения масштаба изображения (zoom) породила иллюзию вскрытия формального содержания пикселя как квадрата и «верифицировала» квадратную модель пикселя, хотя фактически квадраты, возникающие при n-кратном увеличении картинки, — это массивы n x n «клонированных» копий исходного точечного пикселя, о чем с истинно научным пафосом восклицает Э. Р. Смит (Alvy Ray Smith) в своем эссе A Pixel Is Not A Little Square!32.
Однако на самом деле культурный и эстетический паттерн пикселя-квадрата в большей степени опирается на другую смыслопорождающую модель, восходящую к компьютерным визуализациям низкого разрешения. Видимые глазу «во всей неприкрашенной квадратности и бинарном совершенстве»33 пиксели первых компьютерных изображений 1950-60-х гг. и 8-битных видеоигр 1970-80-х не только предложили новый язык описания реальности, но, следовательно, и новый способ ее членения (в терминологии Сепира и Уорфа34), построили и раскрасили яркую (из 16 цветов) прямолинейную цифровую картину мира, но и сам «мир, соответствующий тому типу достоверности, которую передают пиксели»35.
Эстетические возможности пикселизации — в «цифровом импрессионизме» фотографии и мобилографии36, в рекламных постерах37 и ТВ-заставках38, опциях выбора сюжетов / изображений на интернет-сайтах39 — лишь обнародовали пиксель-квадрат как культурную форму, которая притаилась за целостностью образов высокого разрешения. Точно так же «битый» пиксель на ЖК-мониторе демонстрирует дробную структуру всего экранного изображения, но уже деэстетизируя его.
Пикселизация как метод цифровой обработки, заключающийся в существенном уменьшении разрешения изображения или его части, например, в случае пикселизации нехудожественных образов, в первую очередь служит индексальным знаком, указывающим на компьютерные, инновационные и тому подобные технологии. Таким любопытным образчиком является логотип молодежного инновационного проекта, изображающий российского двуглавого орла с пикселизованной правой половиной40.
В телевизионных репортажах пикселизация изображения стала привычной маской, за которой скрывается индивидуальная или коммерческая идентичность (лица и торговые марки). Нередко размытые пиксельные квадратики служат своего рода матовым стеклом, за которым угадывается запретная нагота или непристойная жестуальность. Так пиксели оказыва-
ются полупроницаемой границей визуального мира по ту сторону нравственности.
Другая, все более распространенная функция пикселизации — маркировка переходного состояния, постоянного развоплощения некоего целого, его рассыпание на единичные элементы и моментальное конструирование нового целого, совершенно другого, но будто бы состоящего из все тех же пикселей-квадратиков. Такие «геометрические» пиксели проявляются лишь на границе кадров и сюжетов, чтобы сразу же исчезнуть, раствориться точками высокого разрешения на новой картинке.
Эту характеристику пикселей как репрезентативной формы культурного перехода демонстрирует весьма примечательное произведение под названием «Волна будущего» (The wave of Future)41, своего рода «ремейк» картины «Большая волна в Канагаве» (The Great Wave of Kanagawa) японского художника начала XIX в. Кацусики Хокусая (Katsushika Hokusai)42. Постер неизвестного автора был выпущен в начале 1990-х Бостонским музеем компьютеров (The Boston Computer Museum) и журналом The High Tech Times. Левая часть постера точно воспроизводит гравюрную волну японского оригинала, в середине изображение распадается на цветные «пиксели», и справа уже появляется новая большая волна, выполненная в виде цифрового «проволочного каркаса», являющегося основой компьютерной 3D-графики. Пиксельный «шум» между двух волн означает, по-видимому, не только эпоху превращения традиционной живописи в компьютерную графику. Используя отсылку к идее Хокусая о соотношении человеческого мастерства и силы природы, постер выстраивает цепочку репрезентативных парадигм: сила и мощь природного мира представлена искусством художника, за этим следует технологическая модификация его работы — сначала грубо, с низким разрешением, затем более тонко и совершенно отражающая и виртуа-лизирующая природу43. И всю остальную «реальную» реальность…
Попутно «Волна будущего» иллюстрирует замечание А. Бэйаэр о двуосновном характере цифрового искусства: «Порождающая модель цифрового изображения примиряет два аттрактора: прямоугольную (или проще — квадратную) форму, какой мы любим представлять пиксель, и изображение, заимствованное у естественного мира. Один создает часть, элементарную форму; второй — общую форму (перевод — Е.Н.)»44.
«Геометрический» и «концептуальный» пиксель
Итак, пиксельное изображение состоит из уложенных рядами единичных элементов, «геометрических» пикселей, которые в широком — художественном и культурном смысле — могут быть не только цветными
точками или квадратами (мега-пикселями) на экране, но и любыми геометрическими конфигурациями и вещественными формами ограниченных цветов — от бумажных стикеров для заметок, из которых уже выкладывают не только картинки, но и обои45, керамической интерьерной и уличной плитки46, стенных кирпичей47 и элементов фасадов зданий48 до цветных мелков49, баночек с гуашью50, колпачков фломастеров51 и т. п. Материальная фактура «геометрического» пикселя вообще перестает иметь какое-либо значение, важно лишь графическое сообщение на поверхности, без глубины, без внутренних многослойных смыслов. Джон Маэда называет это «наваждением поверхностного слоя»52. Особенно примечательна «материализация» геометрических пикселей в образы с классических полотен и, конечно, из игр Nintendo с помощью кубиков Рубика53, игральных костей54 и блоков конструктора LEGO55, таких же «жестко» квадратных и условных, как сами пиксели низкого разрешения. При этом, в конечном счете, все эти произведения существуют для массового зрителя опосредованными цифровым видео или фотографиями высокого разрешения.
«Концептуальный» пиксель (назовем его так) не является однородным и строго унифицированным. По своим содержательным характеристикам концептуальные пиксели могут включать сложные образы, несводимые к цветному квадрату (хотя их формальные границы чаще всего образуют квадрат), и значительно отличаться друг от друга, как два сюжета ТВ-новостей одного канала или две фотографии одного автора в виртуальной фотогалерее, и всем им присуще формально-стилистическое единство и матричность расположения в границах некоторого концептуального целого (новостной блок, рекламный баннер, виртуальный фотоальбом и т. п.).
С этих позиций «концептуальный» пиксель может, вообще говоря, представлять любые паттерны одного типа, в том числе кинестетического (люди в разных позах, которые социально и культурно обусловлены и, следовательно, ограничены в количестве), как на картинах Иеронима Босха «Сад удовольствий» (1516) и Питера Брейгеля-старшего «Нидерландские пословицы» (1559) или современных художников — немецкого автора детских книжек-картинок Али Митгуч (Ali Mitgutsch)56 и американского поп-художника Джеймса Риззи (James Rizzi)57.
Что касается «геометрического» пикселя, то «пикселизация» такого рода превратилась в способ художественной экспрессии еще в дотелеви-зионную и докомпьютерную эпоху, на рубеже XIX-XX вв., когда в изобразительном искусстве возникло течение, получившее название пуантилизм (от французского point, т. е. «точка»). Самыми известными из художников-пуантилистов были Поль Синьяк58 и Жорж Сера59. В основе этой техники
лежал отказ от механического смешивания красок и тонально-цветовой уникальности каждого мазка в пользу оптического смешивания маленьких мазков из сравнительно небогатой палитры чистых цветов.
Искусство авангарда и геометрического абстракционизма впервые утвердило статус квадрата и прямоугольных матриц как эстетически значимой формы видения и декодирования мира. В первые десятилетия ХХ в. появляются четыре (или даже, возможно, семь) «Черных квадратов», два «Красных квадрата» и один «Белый квадрат» Казимира Малевича. (Заметим в скобках, что именно квадрат, а не круг или треугольник, также принадлежавшие кисти Малевича, оказался столь востребован переломной культурой. И именно черный, а не цветной — как предчувствие эпохи двоичной вселенной.) Голландский художник Пит Мондриан ограничивает свою творческую рефлексию «неопластицизмом» горизонтальных и перпендикулярных линий и трех основных цветов (красного, синего и желтого) и начинает создавать свои прямоугольные композиции, в т. ч. уже совершенно «пиксельную» Composition with Grid IX (1919)60, в дальнейшем координатная сетка оказалась пригодной для художественных репрезентаций социокультурного пространства Нью-Йорка (Broadway Boogie Woogie, 1942-1943). В 1950-х гг. появляются прямоугольные «мультиформы» или цветовые поля Марка Ротко, композиции из двух-трех абстрактных «пикселей» выполняют инструментально-семантическую функцию религиозного самовыражения художника61.
Предтечей настоящего пиксельного искусства, игравшего одновременно с «геометрическими» и «концептуальными» пикселями, могут по праву считаться работы Сальвадора Дали, такие как «Сикстинская Мадонна»62 (1958), «Кибернетическая одалиска»63 (1978), «Афины горят! «Афинская школа» и «Пожар Борго»64 (1979-1980).D-пиксели), которые заново складываются в кладку каменной стены. Через окно в этой стене открывается мир по ту сторону полотна-экрана, мир, полный иных, неисчерпаемых, как море, смыслов, мир, который оказывается отгороженным от нас пиксельными стенами двух реальностей — экономико-политической
и технологической. Но стоит сделать несколько шагов назад, и становятся невидимыми и тот «аналоговый» мир, и стены, его скрывающие, и на их месте снова возникает знаковый образ, претендующий на иллюзорную целостность.
В контексте современной социокультурной и экономической коммуникации «геометрический» пиксель может выступать как значимый единичный элемент картины, в том числе произведений, созданных в прошлых веках в традиционной технике живописи. Так для сбора денег на выкуп картины Уильяма Тернера «Голубая Риги» в рамках акции Save Blue Rigi полотно было выставлено на сайте галереи Тейт и распродано по «пикселям» всем желающим66. Один крохотный квадратик («мазок кисти») стоил 5 фунтов. На соответствующих фрагментах цифрового варианта картины закреплены виртуальные метки с именами «владельцев». При этом некоторые участники акции выкупали «пиксели» так, чтобы они складывались в пикселизо-ванные надписи, цифры, сердечки и т. п.
«Концептуальные» пиксели современных цифровых картин могут вмещать в себя все типы культурных референтов — от образов массовой и информационной культуры до рекламных указателей и персонажей анимэ, как, например, в мета-пиксельном портрете Падмы Амидалы (королевы планеты Набу из «Звездных войн»)67.
И уж совсем неприкрыто сущность «концептуального» пикселя экранного изображения заявлена не только как социально и культурно значимая, но и как экономически ценная в интернет-проекте The Million Dollar Page британского студента Алекса Тью. Главная страница была разбита на 10000 квадратов («геометрических» пикселей) размером 10х10рх стоимостью 100 долларов (по 1 доллару за 1 технологический пиксель). В каждом таком квадратном фрагменте экрана помещается логотип компании, купившей один или несколько «деци-пикселей», при этом рекламный значок одновременно служит активной гиперссылкой на соответствующий сайт). Таким образом, эти «пиксели» разворачиваются не в плоскости экрана, а в глубь, в заэкранные просторы глобального Интернета. Стоимость последней тысячи пикселей на аукционе eBay составила $ 3810069.
Пиксель-арт
Пиксель-арт с технологической точки зрения — это форма цифровой живописи, созданной на компьютере с помощью растрового графического редактора, где изображение редактируется на уровне пикселей. В этой технике каждый фрагмент картины отрисовывается вручную, пиксель за пикселем, без использования «автоматических» инструментов и фильтров.
Как правило, произведения пиксель-арта отличаются ограниченной цветовой палитрой (обычно не более 16 цветов) и отсутствием «сглаживания». Однако в более широком смысле пиксель-арт вовлекает в сферу своего семантического влияния и некомпьютерные произведения. А с позиций формальной эстетики понятие пиксель-арта скорее относится к любым изображениям, у которых намеренно визуализирована их пиксельная / мегапиксельная структура (пиксель-пуантилизм, пиксельная живопись и т. п.)70.
В любом случае в пиксельном пространстве существование образа перестало быть безусловным. Для его возникновения стала требоваться пространственная дистанция между материальным носителем и зрителем. К тому же отдельный «пиксель» не имеет самостоятельного смысла, который всегда присущ компонентам коллажной композиции. Коллаж как целое тоже довольно часто оказывается весьма рыхлым семантическим образованием, однако смысл коллажа возникает исключительно «на пересечении» связей между независимыми элементами, обладающими собственными значениями. А в растровом изображении пиксель, как и единичный кусочек мозаичного панно, ценен лишь как необходимый, но недостаточный элемент — в контексте всех остальных «элементарных частиц» образа. Очевидно, к пиксельному изображению по формальным характеристикам наиболее близка мозаика. Некоторые исследователи, увидев совпадение «темпоральности архаичной мозаики» и «мгновенной темпоральности цифры», даже склонны делать вывод о тождественности модели мозаики и модели компьютерных изображений71. Однако, в отличие от классической мозаики, прячущей свою дробность за нерегулярностью линий сетки и неунифицированностью единичных элементов и в итоге выстраивающей целостное изображение, в котором границы между единичными элементами предстают исключительно в технологическом аспекте, пиксельная картинка, акцентирующая каждую из своих элементарных границ и жесткое единообразие элементарных частей, вообще не обязана складываться в опознаваемое целое — (квази) реалистический образ или узор, который возможно описать языком слов, а не цифр.
Развитие компьютерных технологий вытеснило собственно пиксельную графику в область отдельного художественного жанра профессионального пиксель-арта (eBoy72, Кеннет Фиджер (Kenneth Fejer)73, Крейг Робинсон (Craig Robinson), Джуд Баффэм (Jude Buffum)74, Туука (Tuukka)75, Сара Боксер (Sarah Boxer)76; некоторые работы Голана Левина (Golan Levin)77, Саймона Биггза (Simon Biggs)78 и др.) и любительского компьютерного искусства (сайты-«конструкторы» Pixelarts79, Pixelpusher80, Blaggart pixel graffiti81 и др.).
К пиксельному искусству относится и так называемые mobile art — пиксельные рисунки на экранах мобильных телекоммуникационных
устройств, выполненные с помощью 12 кнопок мобильного телефона и специальной программы82. Здесь лаконичность SMS-коммуникации дополняется элементарной образностью пискельных MMS.’а. Многие арт-объекты в Сети, сохранив «ячеистую» мегапиксельную фактуру изображения, частично или полностью изменили характер «элементарного фрагмента картины».
Так, «пиксельная» форма репрезентации может содержать в себе следы мультимедийного происхождения произведения компьютерного искусства. Например, работа норвежского художника Мариуса Ватца (Marius Watz), представляющая собой результат программы, которая перевела звуковую информацию (а именно музыку Александра Ришауга) в визуальные образы83.
Вне компьютерного экрана пиксель-арт может принимать самые разные формы, так или иначе материализующие культурную или технологическую метафору экрана. Например, предстать в виде «зеркала», состоящего из матрицы 35х29 деревянных полированных «квадратиков» размером 4 см2 каждый, цифровой камеры и персонального компьютера. («Пиксельное отражение» объекта перед «зеркалом» анализируется цифровым способом и появляется за счет разного наклона «пиксельных» пластинок и, соответственно, разной их освещенности.84) Или бумажного экрана, на котором световые квадраты-пиксели являются следствием применения цифрового принципа нуля и единицы в механическом и аналоговом алго-ритмах85.
Необходимо отметить, что в цифровой культуре слово «pixel» используется в качестве универсального вербального идентификатора для самых разных сайтов, связанных с комп-артом, web-дизайном и событиями в области digital art, по всему миру (Pixel Design Studio, United Pixel Studio, Pixel Fury Design, Pixel Factory Design, Liquid Pixel Designs, Square Pixel, PixelMatrix, Pixel Attack, Atomic Pixel, MadPixel,
Pixel Dope, Pixel Juice, Pixel Cat, Pixel Lab, Pixel Pitch Competition, и т. п.). И хотя большинство из них работают с «невидимыми» пикселями высокого разрешения, нередко в оформлении сайтов присутствуют именно те самые квадратные пиксели низкого разрешения86.
Метапиксели
Целое, которое формирует пиксельная матрица, часто не претендует на целостность даже на уровне концепта. Оно генетически содержит в себе идею незавершенности и фрагментарности. В нем в противоположность живописному — даже абстрактному — полотну невозможно домыслить фрагменты мира, оставшиеся за внешними границами рамы, невозможно выйти за пределы метапиксельного фрагмента, потому что логика пиксельной картины кардинально отличается от логики классических визуализаций. «Складывая из пикселей картинку, на выходе все равно получаешь не картинку, а пиксель»87; пиксельная картина редуцируется в пиксель второго порядка, мета-пиксель, понять сущность которого можно лишь вкупе с другими такими пикселями второго порядка из других пиксельных картин / картин мира.
Пикселю приписывается свойство скрытого содержания, совершенно не связанного с видимым целым и спрятанного в микроскопичности пикселя. Однако благодаря способности пикселя проявляться при увеличении, этот смысл может быть демаскирован и выставлен на обозрение88. Такой тип метапиксельной художественной структуры создается интернет-программой Image Mosaic Generator, которую можно назвать арт-трансформером89. После загрузки исходной картинки (в формате jpeg, gif, png) сервис производит поиск подходящих фотофрагментов на известном сайте Flickr.com. Полученный пиксельно-мозаичный портрет или пейзаж можно поместить на рабочий стол компьютера или вывести его через принтер за пределы экрана как самостоятельный арт-объект.
В полученной таким образом мета-пиксельной картине элементарные фрагменты имеют не только собственный законченный сюжет, но и собственную историю, своего рода гипертекстуальный шлейф отсылок и комментариев в сетевом художественно-коммуникативном пространстве. При этом, кроме цветовой комплементарности, отдельные «пиксели» ничем не связаны со своими соседями.
И наоборот, разрозненные визуальные фрагменты действительности могут быть обращены в пиксели, чтобы составить пиксельный образ второго порядка. Такому метапикселю присущи некоторые черты коллажа, поскольку каждый пиксель первого порядка может обладать собственными
смыслами, которые соотносятся с неким целым по принципу синекдохи и подчиняются собственной внутренней логике художественного сообщения, однако не имеют структурно-семантических связей с другими пикселями или эти связи очень и очень условны90.
Другой формой такой пикселизации являются (часто многоуровневые) фотоменю многих web-сайтов и всех фотохостингов. На этом принципе вложенных метапиксельных матриц построена, например, презентация работ в конкурсе Hugo Create, проводимом под эгидой соответствующего парфюмерного бренда91.
Кросс-медийный гипер-проект московского художника Игоря Каменева «Фантасмагория жизни» (81 полотно — 9 по вертикали и 9 по горизонтали, с собственным названием и автографом) разворачивается одновременно в двух реальностях — как живописные полотна в первой реальности и как их виртуальные проекции в компьютерной реальности. Каждый из холстов размером 110х80 см, выполненных в широком спектре живописных стилей — от иконописи до фотореализма, от сюрреалистических сюжетов до абстрактных композиций — самодостаточен и одновременно находится в условной концептуальной и сюжетной связи с остальными. При этом увидеть гигантскую картину целиком можно лишь на сайте художника92. Именно Интернет — единственная реальность, в которой «Фантасмагория жизни» будет собрана в единое законченное полотно. В соответствии с замыслом художника по мере написания готовые работы занимают свои «клетки» в матрице проекта и образуют единое целое, доступное зрителю в полном объеме только в виртуальном пространстве. В первой реальности фрагменты-пиксели этой большой и необычной картины разъезжаются по всему миру и становятся частью личных коллекций. Одна из возможных идей развития проекта — временное воссоединение и экспонирование в будущем гигантского мета-пикселя на какой-нибудь художественной площадке первой реальности.
Вообще мета-пиксель в современной компьютерно-опосредованной культуре нередко выступает как нарочито вскрытая значимая текстура компьютерного арт-объекта, необходимая для художественного взаимодействия произведения с его пользователем. Например, инсталляция «Душ» (2007) Александра Пономарева и Арсения Мещерякова материализует метафору информационный поток: телевизионные программы разных стран мира буквально льются на зрителя, вошедшего в кабину, выложенную мониторами, как сверкающим кафелем. На экранах мониторов транслируются программы 1000 международных телеканалов. С помощью кранов-переключателей можно изменить «температуру» потока:
включить «горячие новости», «согреться» порнопрограммой, «освежиться» развлечениями и спортом93. Экраны этого медийного «душа» — концептуальные пиксели, собранные в условную мета-пиксельную структуру безо всяких причинно-следственных связей между собой.
Принципиальная бессистемность пикселированных мета-структур представлена в интерактивном проекте Metropolis Саймона Биггса (Simon Biggs). Изображение составляется из двух видеопроекций — на стене (городские ландшафты Нью-Йорка и Багдада) и на полу (виды этих городов с высоты). Движение зрителей по напольному изображению, фиксируемое сенсорами инфракрасного излучения, искажает и «разрывает» обе картинки на разрозненные квадраты-пиксели, перемешивая и взаимно «переключая» образы городов и их перспектив94.
Вообще в цифровой культуре город как таковой все чаще художественно отображается и конструируется в метапиксельных формах. Сама урбанистическая картина мира, субстанция городской толпы, матричная упорядоченность осмысленного хаос — все это влечет за собой метапик-селизацию физического и ментального пространства современных мегаполисов. Красочная галерея пиксельных картин городской жизни (Берлина, Лондона, Парижа, Сингапура и др.) создана немецкой арт-группой eBoy, итальянский художник Тотто Ренна (Totto Renna) «построил» пиксельные фрагменты Парижа, Токио, некоего города Indianapolis и даже города Key City, разместившегося между клавишами компьютерной клавиатуры95. Любопытно, что в Интернете уже начинают появляются пиксельные карты реальных городов (например, Гонконга) с интерфейсом в стилистике Google Map96.
Международное интернет-сообщество совместными усилиями строит поэтажно виртуальный пиксельный небоскреб (на данный момент его высота составляет около 17 тысяч пикселей)97 и целые виртуальные пиксельные города, структурированные в квадратные матрицы — мета-пиксели98. «Земельные участки» в таких pixel cities продаются / выдаются в виде квадратов, т. е. геометрических пикселей второго порядка, которые «владельцы» застраивают пиксельными зданиями и заселяют пиксельными человечками.
Так собратья Марио обустраиваются и обживаются в параллельном мире виртуальной реальности. И даже влюбляются на пересечении пиксельных пространств разных порядков, как в анимационной истории любви, где парень «низкого разрешения» встречался с девушкой-пикселем высокого разрешения99.
Вместо заключения: пиксели наступают
Метапиксельные структуры вышли за пределы экрана ПК не только на мини-экраны мобильных коммуникаторов, но и на огромные экраны мегаполисов. Пиксельные картинки раз за разом врываются в физическое и ментальное пространство современной культуры. Разъятые на пиксели образы — как манифест новой цифровой гиперреальности — украшают бескрайние урбанистические ландшафты и камерные гостиные, плазменные панели и тканые холсты, витрины магазинов и брусчатку площадей.
Пиксели становятся мобильными в полном смысле слова, перемещаясь с одного экрана на другой и с плоскости экрана на самые разные плоскости повседневности, пикселизуя все вокруг себя — заборы, тротуарную плитку, фасады домов, рекламные баннеры, интерьеры, мебель, одежду, бижутерию, карандаши и т. д.
«Геометрические» и «концептуальные» пиксели не только образуют особый художественный язык (в том числе цифровой импрессионизм), подчиняющий себе классическую живопись и другие «нецифровые» формы искусства, но и приобретают значимые социокультурные коннотации, вплоть до сакральных100. Пиксель-арт предлагает новую картину мира и новый метаязык культуры.
Подобно беспощадным завоевателям, пиксели стремительно занимают территорию традиционной культуры как в виртуальной, так и в «реальной» реальности. Пиксельные существа низкого разрешения захватывают, заново форматируют, рассыпают на пиксели и вновь собирают в метапиксельные структуры значимые образы и объекты классической культуры.
И, может быть, уже не за горами пиксельный апокалипсис, когда под натиском пиксельных пришельцев в руины обратятся крупнейшие мегаполисы мира101… Но пока в блаженном неведении люди любуются разноцветными квадратиками пиксель-арта и играют в Tetris окнами небоскребов.
1 Моль А. Социодинамика культуры. М.: КомКнига. 2005. С. 45.
2 Lyon, Richard F. A Brief History of ‘Pixel’, Digital Photography II, IS&T/SPIE Symposium on Electronic Imaging, 15-19 January 2006, San Jose, California, USA. [Эл. Документ http://www.foveon.com/files/ABriefHistoryofPixel2.pdf, дата обращения 8.06.2010].
3 [Эл. документ http://www.aadet.com/article/pixel, дата обращения 8.06.2010].
4 Sinding-Larsen, Alf. US Patent 1,175,313, issued March 14, 1916. [Эл. документ http://www.google.com/patents?vid=USPAT1175313&id=Df9EAAAA EBAJ&dq=%22picture+element%22&as_drrb_ap=b Transmission of Pictures of
Moving Objects, дата обращения 8.06.2010].
5 Lyon, Richard F. Цит. соч.
6 Русский орфографический словарь Российской академии наук. Отв. ред. В. В. Лопатин. © Электронная версия, ГРАМОТА.РУ, 2001-2007. [ Эл. документ http://www.gramota.ru/slovari/dic/?word=%EF%E8%EA%F1%E5%EB% FC, дата обращения 8.06.2010].
7 ГОСТ 27459-87 «Системы обработки информации. Машинная графика. Термины и определения» [Эл. документ http://gost-baza.ru/38872-ГОСТ%2027459-87, дата обращения 8.06.2010].
8 Immanence in the Pixel: Traditional Cultural Origins of Math and Technology. Программа видеофильмов и экранных работ. Куратор Лора Маркс (Laura U. Marks) в рамках симпозиума The Subtle Technologies symposium (Торонто, Канада, 9-12 мая 2002 г.): [Эл. Документ http://www. subtletechnologies.com/2002/filmvideo.html, дата обращения 8.06.2010].
9 Лебедев А. Разрешение картинок. [Эл. документ http://www.stavnet. ru/users/san/mod/mirrows/kovodstvo/sections/69/default.htm, дата обращения 8.06.2010].
10 Там же.
11 Что такое «размер пикселя» и как он влияет на качество изображения? [Эл. документ http://www.slider.by/?id=2721, дата обращения 8.06.2010].
12 Как появился Марио. [Эл. документ http://forum.gameland. ru/m_2013198/tm.htm, дата обращения 14.06.2010].
13 Super Real Mario World. См.: http://pixeloo.blogspot.com/2008/03/ super-real-mario-world.html (дата обращения 14.06.2010).
14 The history of the Invasion of Iraq told as a game of Mario Brothers. См.: http://dev.null.org/blog/tags/iraq%20war (дата обращения 14.06.2010)
15 Robinson, Craig. Minipops: Famous People Drawn Really Small. Published by Mitchell Beazley, 2004. [Эл.документ http://www.flipflopflyin. com/minipops/index.html, дата обращения 14.06.2010].
16 См. серию работ «Very Important Pixels» Кристофа Сэлена (Kristof Saelen) на: http://www.veryimportantpixels.com/ (дата обращения 14.06.2010).
17 Goldbert, Adele and Flegal, Robert. ACM president’s letter: Pixel Art, Communications of the ACM, Vol. 25, Issue 12, Dec. 1982.
18 Иванов А. Блуда и МУДО. СПб.: Азбука-классика, 2007. [Эл. документ http://readr.ru/aleksey-ivanov-bluda-i-mudo.html, дата обращения 10.06.2010].
19 Вельфлин Г. Основные понятия истории искусств. М.: Изд-во
В. Шевчук. 2002.
20 Если совсем строго, то каждый пиксель, из которых формируется изображение на мониторе, представляет собой триаду, т. е. состоит из трех субпикселей красного, зеленого и синего цветов, расположенных рядом в определенной последовательности. Но, подобно позитронам и электронам атома, пиксельная триада может быть различима только при очень сильном увеличении.
21 Maeda, John. Maeda @ Media //Journal d’un explorateur du numérique, Thames and Hudson, 2000. Цит. по: Beyaert, Anna. L’esthétique du pixel. L’accentuation de la texture dans l’œuvre graphique de John Maeda //Communication et langages. 2003, Vol. 138, p.29. [Эл. документ http:// www.persee.fr/web/revues/home/prescript/article/colan_0336-500_2003_ num_138_1_3233, дата обращения 14.06.2010].
22 Имеется в виду первое пиксельное изображение, которое было выведено на монитор громоздкого электронного вычислительного устройства в Принстонском университете передовых исследований в 1954 г.
23 Zolli, Andrew. Pixelvision: A Meditation. [Эл. документ http://www. core77.com/reactor/opinion_06.03.asp, дата обращения 5.06.2010].
24 First Pixels Facing Middle Age [Эл. Документ http://www.ratchetup. com/eyes/2003/08/behold_friends_.html дата обращения 10.06.2010].
25 Zolli, A. Pixel culture. American Demographics, June 2004. P.44.
26 Иванов А. Блуда и МУДО. СПб.: Азбука-классика, 2007. [Эл. документ http://readr.ru/aleksey-ivanov-bluda-i-mudo.html, дата обращения 10.06.2010].
27 Там же.
28 См. например, пост блоггера М.МакВертера (Michael McWhertor) с многозначительным заголовком «Я 8-битный и остальной Голливуд такой же» [Эл. документ http://kotaku.com/5037623/i-am-8+bit-and-so-is-the-rest-of-hollywood, дата обращения 5.06.2010].
29 Типичным «узором», выложенным керамической плиткой на «рабочей» стене современной кухни, является «битый пиксель» (термин обозначает дефект изображения на ЖК-мониторе), нарушающий своим несимметричным и случайным появлением однородность однотонных квадратиков и акцентирующий тем самым видимые швы между ними.
30 Origins оf Cross Reference Grid & Picture Grid Puzzles. [Эл. документ http://www.puzzlemuseum.com/griddler/gridhist.htm, дата обращения 5.06.2010].
31 Например, проект Blinkenlights (2001) в Берлине http://blinkenlights. net/blinkenlights; Blinkenlights Arcade (2002) в Париже http://blinkenlights.
net/arcade; подобные игры также происходили в городах Финляндии (2007), Китая (2008), Мексики (2008) и других стран.
32 Smith, Alvy R. A Pixel Is Not A Little Square, A Pixel Is Not A Little Square, A Pixel Is Not A Little Square! (And a Voxel is Not a Little Cube), Tech Memo 6, Jul 17, 1995. Р. 7. [Эл. документ http://alvyray.com/Memos/6_pixel.pdf, дата обращения 7.06.2010].
33 Zolli A. Pixelvision
34 Уорф Б. Л. Отношение норм поведения и мышления к языку //Языки как образ мира. М.: Изд-во «АСТ», Спб.: Terra Fantastica. 2003. С. 157-22.
35 Zolli, Andrew. Pixel culture. P.44.
36 Лихачева Ю. Мобильное искусство//Алло, МТС, 01.01.2008. [Эл. документ http://www.vibra.ws/index.s.php?id=articles&loc=mobile_tech/ mobile_art_2008.php, дата обращения 20.06.2010].
37 См. напр. рекламные постеры LEGO, Lebeau и Crime Stoppres в статье: Гладкий Ю. Пикселиризация рекламы в развитии 8-битной культуры. [Эл. документ http://www.adeator.com/?p=154#more-154]; рекламный постер телеканала Sky TV: http://www.flickr.com/photos/sabrinaeras/2065863328/ in/pool-the_pixel_artists; а также http://hello.eboy.com/eboy/category/ everything/explore/work/advertising/ (дата обращения 17.06.2010).
38 Пиксели могут быть геометрическими, например, пиксельная карта России как фон новостного блока «Вести» или концептуальными — «матрица» из экранов телестудии с мелькающими на них самыми разными репортажны-ми картинками, как у многих новостных и аналитических программ.
39 Например, метапиксельныая структура для выбора сюжетов «Новости 24 часа» на http://www.ntv.ru/novosti/ или http://fotki.yandex.ru/. Подчеркнем, что такая организация концептуальных пикселей характерна для огромного количества российских и зарубежных сайтов, в т. ч. социальных сетей, содержащих большой визуальный материал.
40 См.: [Эл. документ http://www.iconvention.ru/, дата обращения 11.06.2010]. Еще один яркий пример: рекламный баннер (в пространстве города и в Сети) о тарифе мобильного Интернета под девизом «Отдыхай на даче, качай в Интернете», где вода из деревенской водокачки изображена в виде геометрических пикселей [http://www.megafon-leto.ru/gprs/, дата обращения 10.06.2010].
41 См.: [Эл. документ http://vorpal.us/img/waveofthefuture.jpg, дата обращения 11.06.2010].
42 См.: [Эл. документ http://www.vam.ac.uk/images/image/52424-popup.html, дата обращения 11.06.2010].
43 Wave of the Future is now the past [Эл. документ http://vorpal.
us|2007|07|wave-of-the-future-is-now-the-past|, дата обращения 11.06.2010].
44 Beyaert, Anna. L’esthétique du pixel. L’accentuation de la texture dans l’œuvre graphique de John Maeda ||Communication et langages. 2003, Vol. 138, p.29. [Эл. документ http:||www.persee.fr|web|revues|home|prescript|article| colan_0336-500_2003_num_138_1_3233, дата обращения 14.06.2010].
45 Германское арт-шоу Ich bin 8-bit (2009) http:||www.ohwhataworld. de|2009|03|30|pictopisch-3| (дата обращения 20.06.2010).
46 Например, проект голландского художника Арно Коэнена (Arno Coenen) Game Meadow, в котором пиксельные картинки, взятые из компьютерных игр или телевизионных заставок, воспроизведены с помощью тротуарной плитки на площади г. Утрехт. http:||www.arnocoenen.nl|index.php ?mact=Album,m4,default,1&m4albumid=46&m4returnid=51&page=51 (дата обращения 20.06.2010).
47 См., например, уличные пиксельные граффити: http:||uaddit.com| discussions|showthread.php?t=725 (дата обращения 5.062010).
48 Например, польские панельные дома 1970-х гг., которые часто раскрашивали в виде разноцветных пиксельных картинок или современный барселонский небоскреб Торре Акбар: http:||lifeglobe.net|blogs| details?id=739 (дата обращения 11.06.2010).
49 Картины из мелков Crayon Кристиана Фора (Christian Faur). См. на: http:||www.christianfaur.com|crayons|crayons.html (дата обращения 4.06.2010). Примечательно, что пиксельные картины из мелков создаются на основе компьютерно-отсканированных фотографий.
50 Автопортрет Фабиана Канцлера (Fabian Kanzler). См. на: http:||www. fabianjochenkanzler.de|study|pixelportrait| (дата обращения 5.06.2010).
51 Рекламный постер Дж. Маэды (John Maeda) Too Mona. См. на: http:|| www.ntticc.or.jp|Archive|2001|Post_Digital|Works|too_mona.html (дата доступа 14.06.2010).
52 Maeda, John. Maeda @ Media, 2000. Цит. по: Beyaert, Anna. L’esthétique du pixel… p.38.
53 См. http:||www.space-invaders.com|rubikubism.html (дата обращения 14.06.2010).
54 См. Пиксельная мозаика Ари Крапника [Эл. документ http:||www. kulturologia.ru|blogs|120510|12462|, дата обращения 19.06.2010]. Примечательно, что эскизы для своих картин автор создает с помощью компьютерных программ и уже затем собирает их из материальных пикселей.
55 См.: Видео-клипы о Lego-игре Mario 8-bit Trip http:||www.youtube. com|watch?v=4qsWFFuYZYI&feature=player_embedded#! и Super Lego Mario
(Level 1) http://www.youtube.com/watch?v=hmWWfnKVbYY&NR=1 (дата обращения 17.06.2010).
56 См. например, его книгу Mitgutsch А. Mein schönstes WimmelBilderbuch, Ravensburger Buchverlag, 2010 http://www.hitparade.ch/ bookimage.html?ali_mitgutsch-mein_schoenstes_wimmel-bilderbuch.jpg или http://astore.amazon.de/200350/images/347332597X, где явно видна мета-пиксельная структура его работ.
57 См. его работы на: http://www.james-rizzi.com/Werke/81%20RIZZI%20 PRINTS%200N%20THE%20WALL:::de-007-RIZZI00480.html, в т. ч. A Bunch of Squares (2010) http://www.james-rizzi.com/pictures/A%20BUNCH%200F%20 SQUARES:::en-007-Z52035.html;
81 RIZZI PRINTS ON THE WALL
http://www.james-rizzi.com/Available_Artwork/81%20RIZZI%20 PRINTS%200N%20THE%20WALL:::en-007-RIZZI00480.html и др.
58 См. картины П.Синьяка «Папский дворец» и др. на: http://artlibrary. ru/brand/123 (дата обращения 11.06.2010)
59 См. картины Ж.Сера «Эйфелева башня» и др. на: http://www. printdigital.ru/seurat/seuratwork.php (дата обращения 11.06.2010).
60 См. http://www.sai.msu.su/cjackson/mondrian/p-mondrian7.htm.
61 См. http://www.nga.gov/cgi-bin/tsearch?artistid=1839&page=1&sec tion=W.
62 См. http://www.artyou.ru/images/stories/art/1957_1959/Salvador_ Dali_1957_1959_14.jpg.
63 См.: http://www.artyou.ru/images/stories/art/1972_1979/Salvador_ Dali_1972_1979_16.jpg.
64 См.: http://www.artyou.ru/images/stories/art/1972_1979/Salvador_ Dali_1972_1979_18.jpg.
65 См. : http://www.artyou.ru/images/stories/art/1972_1979/Salvador_ Dali_1972_1979_4.jpg.
66 http://www.artfund.org/savebluerigi/Brushstrokes.html (дата образе-ния 17.06.2010).
67 http://dream-worlds.ru/2010/04/21/ (дата обращения 19.06.2010).
68 http://www.milliondollarhomepage.com/ (дата обращения 8.06.2010).
69 http://www.neolit.ru/news/show/000035.html (дата обращения 8.06.2010).
70 Например, работа Эшли Андерсон (Ashley Anderson) Kirby’s Cupcake (акрил, холст) http://www.flickr.com/photos/pressstarttobegin/2242333964/ in/pool-the_pixel_artists. См. также работы Светланы Баклановой http:// expert-ural.com/content/images/images/46_09.jpg; Владимира Михайлу-
цы http://www.mv-art.spb.ru/grafic/other.php?photo=5; Георгия Пузенкова http://www.artinfo.ru/ru/news/main/ARTiKULYACIA-49.htm; выставочные проекты MAKE (Антона Польского) So serious (2007) http://www.fctv.ru/ watch/f5721558fec74aa481e76a2eb16c5c43; Алексея Романенко Дефраг-ментация (2008) http://kultura.com.ua/page.jsp?id=1583 (дата обращения 5.06.2010).
71 Dаllenbach, Lucien. Mosaïques, Un objet esthétique à rebondissements, Le Seuil, 2001. Цит. по: Beyaert, Anna. L’esthétique du pixel…p.29. [Эл. документ http://www.persee.fr/web/revues/home/prescript/article/ colan_0336-00_2003_num_138_1_3233, дата обращения 14.06.2010].
72 Группа графических дизайнеров-пикселистов из Германии (Kai Vermehr, Steffan Sauerteig, Svend Smital). Сайт группы: http://hello.eboy.com/ eboy/ ; интервью с художниками: http://www.cafebabel.co.uk/article/24073/ eboy-berlins-godfathers-of-pixel.html (дата обращения 16.06.2010).
73 См.: http://www.kennethfejer.com/ (дата обращения 16.06.2010).
74 Пиксельные картины низкого разрешения печатаются на настоящих холстах. См. http://www.secretlair.com/index.php?/clickableculture/entry/ jude_buffums_pixel_paintings/ (дата обращения 15.06.2010).
75 Финский художник, который также известен как Polyfonken of Ghost Monkey. См. его работы на http://www.polyfonken.com/index.html (дата обращения 17.06.2010).
76 That’s a Pixel, But Is It Art? [Эл. документ http://www.sfgate.com/cgi-bin/blogs/culture/detail?blogid=3www.google.com&entry_id=158, дата обращения 15.06.2010].
77 В первую очередь его совместная работа с Марком Дэйвисом (Marc Davis) и Брайеном Вильямсом (Brian Williams) Media Streams Icons (1994) — система знаков для визуального языка видеовещания, включающая обширный «вокабулярий», «синтаксис» и «семантику». См.: http://www.Aong. com/projects/icons/ ; а также New Year Card Design Machine http://www.Aong. com/storage/experience/newyear/newyear01/ (дата обращения 15.06.2010).
78 См. интерактивные работы Recombinant Icon http://www.littlepig. org.uk/icon/icon.htm и Mozaic http://www.littlepig.org.uk/mozaic/mozaic.htm (дата обращения 17.07.2010).
79 Можно попиксельно создать свой образ или редактировать уже имеющиеся, в т. ч. выстроить из готовых пиксельных картинок, расположенных по соседству, метапиксельную, например, метапиксельный текст I lost the game. См. http://pixelarts.6x.to/ (дата обращения 15.06.2010).
80 Можно нарисовать свой пиксельный образ или выбрать случайную картинку, спрятанную за набором пикселей. Пиксели начинают хаотически
бегать по экрану, постепенно собираясь в пиксельное изображение — человечка, зайца, логотипа adidas и пр. См.: http://www.drububu.com/ (дата обращения 15.06.2010).
81 На гигантскую виртуальную «стену» можно добавлять свои пиксельные граффити http://blaggart.com/#x=0&y=0&z=8 (дата обращения 15.06.2010).
82 Существует интерфейс и web-приложение для мобильного телефона 12Pixels, которое позволяет рисовать и обмениваться пиксельными изображениями: http://ivanpoupyrev.com/projects/12Pixels.php (дата обращения)
83http://www.flickr.com/photos/watz/1402738268/in/photostream/ (дата обращения 18.06.2010).
84 Проект Даниэля Розина (Daniel Rozin) Wooden Mirror (1999) http://www.smoothware.com/danny/woodenmirror.html (дата обращения 15.06.2010).
85 Проект Арама Барсола (Aram Bartholl) Papierpixel (2004) http://www. datenform.de/ppeng.html (дата обращения 5.06.2010).
86 Например, http://www.atomicpixeldesign.com/index.php (дата обращения 17.06.2010).
87 Иванов А. Блуда и МУДО. СПб.: Азбука-классика, 2007. [Эл. документ http://readr.ru/aleksey-ivanov-bluda-i-mudo.html, дата обращения 10.06.2010].
88 Например, пиксель высокого разрешения шуточно вскрывается как «скрытая реклама» в сериале «Симпсоны» на канале 2х2 http://www. videosostav.ru/video/ab502a1b1ce4142123fb95f6c043e87e
89 См. подробнее: Фотомозаика — искусство нового времени. [Эл. документ http://www.log-in.ru/articles/476/, дата обращения 17.06.2010].
90 Например: http://vnevremeni.ru/wps/archives/202 (дата обращения 15.06.2010).
91 Главное меню «Галерея конкурсных работ» http://www.hugocreate. com/en/gallery — как метапиксель высшего порядка и затем, например, http://www.hugocreate.com/en/gallery-round-15 — метапиксель «Раунд № 15», и затем, например, http://www.hugocreate.com/en/gallery-round-15-view-51123 — концептуальный пиксель, работа Gordon Bonnar из Великобритании, которая совершенно неожиданно также оказалась сотоящей из четырех концептуальных субпикселей (изображений флакона духов).
92 http://www.kamenev.ru/html/index_r.htm (дата обращения 17.06.2010).
93 См. подробнее: WAM, №26, ч.2., 2007. С.90-91. [Эл. документ
http://www.knigiwam.ru/images/wam26x2/wam26x2.pdf, дата обращения 15.06.2010].
94 http://www.littlepig.org.uk/installations/metropolis/index.htm (дата обращения 18.06.2010).
95 http://supertotto.com/site/archives/tag/news/ (дата обращения 19.06.2010).
96 http://hongkong.edushi.com/Default.aspx?L=en (дата обращения 19.06.2010).
97 www.mrwond.de/myhouse/index.htm (дата обращения 11.06.2010).
98Пиксельные города PixelDam http://pixeldam.net/faq.
asp?id=1, Lovepixel www.lovepixel.idv.tw, Авалон http://www.avalon.ru/ HigherEducation/Design/Gallery/WebGraphics/, Icon Town www.icontown.de, Isocity http://www.kennethfejer.com/isocity/ (дата обращения 19.06.2010).
99 «Boy meets Pixel», Craig Robinson (2000-2003) http://www.flipflopflyin. com/boymeetspixel/index.html (дата обращения 4.06.2010).
100 Интернет-сообщество евангелистов St.Pixels http://www.stpixels. com/intro-welcome (дата обращения 20.06.2010).
101 См.: Видеоролик Pixel Stars invade NY (продукция Onemoreprod & Patrick Jean) http://www.youtube.com/watch?v=8K_UgV86jL8&feature=related (дата обращения 20.06.2010).
40 примеров потрясающих пиксель-артов
Пиксель арт стал мейнстримом с выпуском игровых консолей в начале восьмидесятых. Эта 8-битная графика, которую мы все тогда любили, часто вызывает чувство ностальгии и возвращает нас в прошлое. Помимо ностальгии, пиксельная графика — это сама по себе красивая форма искусства, которую многие из нас полюбили. С таким небольшим количеством пикселей, с которыми приходится работать, художникам по пикселям приходится учитывать каждый из них.
Сегодня мы представляем 40 примеров сногсшибательного пиксель-арта от лучших художников-пиксельщиков.Не забудьте заглянуть на их сайты, чтобы увидеть больше их удивительных работ.
Красивый пиксель арт
R GrillottiГриллотти идеально использует каждый пиксель в этом исполнении «Рождения Венеры».
Еще один пиксельный шедевр из модельной серии Гриллотти.
Я люблю эти большие пиксельные картины. Каждый пиксель должен быть размещен точно, чтобы получить желаемый результат.
ЗмеяЭтот предмет полон деталей и имеет отличное затемнение.
Великолепное освещение и яркие цвета делают его выдающимся.
Осенние пикселиЭта потрясающая красота демонстрирует мастерство художника в области пиксельного искусства. Имеет очень плавную форму и штриховку.
Трудно поверить, что это пиксельная графика с ее мягкими текстурами.
ЛифЭто изображение было создано с использованием всего восьми цветов.
Райан-GFXЭта маленькая сцена выглядит как что-то из старых 16-битных видеоигр.
Этот изометрический дизайн казино мистера Бернса дополняется припаркованным лимузином.
Свен РутнерЭто напоминает мне картину Энди Уорхола своими яркими красками и лицами.
У этого изделия потрясающий дизайн персонажей и очарование.
ХамонТуманная атмосфера и малый угол обзора делают его великолепным.
EndigoУ него необычная цветовая палитра и много внимания.
Пол РобертсонВ нем много персонажей Sega и классный фон.
Еще одна фигура от Пола, полная активности.
Армия троллейВ этом есть все, от Папы Смурфа до Марио. Вы можете найти Линка из Zelda?
Rod HuntОтличная концепция и использование цвета.
Еще одна солидная концепция Rod. Роботы, управляющие большим роботом изнутри.
Дерек ЮЭто придает совершенно новый смысл войне горилл.
Отличный дизайн механической обезьяны.
Вьетнамки FlyingБольшие пиксели создают впечатление импрессионизма.
Семь небесЭта работа переносит пиксельную графику в третье измерение. Dig Dug никогда не выглядел так круто.
Еще одно путешествие в 3D. На этот раз это Галага.
ЭбойEboy хорошо известен своей пиксельной графикой, и вы можете увидеть почему на этой картинке ниже.
Эта удивительная маленькая пагода полна очарования Эбоя.
ТимЭтот изометрический дизайн просто потрясающий. Мне нравится качество 3D, которое у него есть.
Еще одна замечательная вещь от Тима. Это как 16-битный Робинзон Карузо.
ТомекБратья Блюз потрясающе смотрятся в пикселях. Фиолетовые блики заставляют меня представить ночной клуб справа.
В этом фантастическом произведении «Остров обезьян» действительно крутой переход от ночи к дню.
Красный GunstarЭто макет видеоигры. Посмотрите, какие пиксельные узоры используются для создания градиента фона.
БагпиксельВ этом изометрическом здании достаточно деталей, чтобы вы могли долго искать.
Текстура и тени на этом воздушном шаре просто потрясающие.
Том ШитерЭта часть загружена деталями. Обратите внимание на брызги воды и рыбок.
Это чудесное лицо прекрасно смотрится в приглушенных тонах.
ДуракВеликолепный дизайн персонажей и отличные текстуры делают эту игру фаворитом.
Этот от Fool просто потрясающий. Атмосфера, концепция, цветовая палитра и детали действительно вдохновляют.
Дополнительные ресурсы
Эта статья изначально опубликована 7 июля 2010 г. и обновлена 28 июля 2020 г.
Amazon.com: DIVA (A) — Деревянная настенная роспись в пиксельном стиле: ручная работа
Непревзойденная и неповторимая, Diva представляет собой переход от цифрового мира к бескомпромиссному трехмерному физическому изображению дерева.Это единственное в своем роде произведение искусства было разработано и выполнено вручную с использованием теплых тонов дерева, что делает его идеально подходящим для любого декора. Отдельные произведения нежных оттенков цвета составляют кульминацию творчества художника. Эта работа будет подписана, проштампована и датирована художественными дизайнерами (задняя панель) и будет содержать индивидуальную надпись по запросу. Это большое произведение содержит более 4700 пикселей, с отдельными деревянными блоками, окрашенными вручную, тщательно собранными и защищенными несколькими слоями высококачественного прозрачного герметика.Размеры отдельных деревянных блоков составляют 5/8 «x 5/8» x 5/8 «. Общие размеры готовой детали: Высота: 48 дюймов x Ширина: 38 дюймов x Глубина: 2 дюйма
h3.default { цвет: # CC6600; размер шрифта: средний; маржа: 0 0 0,25em; } #productDescription_feature_div> h3.books { цвет: # 333! важно; размер шрифта: 21px! важно; высота строки: 1,3; padding-bottom: 4px; шрифт: нормальный; маржа: 0px; } #productDescription_feature_div> h3.softlines { цвет: # 333! важно; размер шрифта: 21px! важно; высота строки: 1.3; padding-bottom: 4px; font-weight: жирный; маржа: 0px; } #productDescription> p, #productDescription> div, #productDescription> table { маржа: 0 0 1em 0; } #productDescription p { маржа: 0em 0 1em 1em; } #productDescription h4 { шрифт: нормальный; цвет: # 333333; размер шрифта: 1.23em; ясно: слева; маржа: 0.75em 0px 0.375em -15px; } #productDescription table { граница-коллапс: наследовать! важно; нижнее поле: 0; } #productDescription table img { максимальная ширина: наследовать! важно; } #productDescription table td { размер шрифта: маленький; вертикальное выравнивание: наследование! важно; } #productDescription ul li { маржа: 0 0 0 20 пикселей; } #productDescription ul li ul { тип-стиль-список: disc! important; маржа слева: 20 пикселей! важно; } #productDescription ul ul li { тип-стиль-список: disc! important; маржа слева: 20 пикселей! важно; } #productDescription> ul ul li { тип-стиль-список: disc! important; } #productDescription ul li ul li { маржа: 0 0 0 20 пикселей; } #описание продукта .aplus p { маржа: 0 0 1em 0; } #productDescription small { размер шрифта: меньше; } # productDescription.prodDescWidth { максимальная ширина: 1000 пикселей } ]]>Быстрое и грязное руководство по созданию пиксельной графики | Дэвид Байттоу
Я инженер, а не художник. Но недавно я с головой окунулся в мир пиксельной графики специально для создания ассетов с нуля для небольших игровых проектов.И поверьте мне, если я могу это сделать, то сможете и вы, поэтому я решил написать это.
Давным-давно я профессионально программировал видеоигры. В частности, я работал над играми для Xbox и Playstation, такими как Indiana Jones, Star Wars Episode 3 и Afro Samurai, для которых требовался целый штат очень талантливых художников, аниматоров и дизайнеров. Сегодня меня больше интересуют небольшие игры, которые я могу создать сам, всего один парень в комнате.
В свое время пиксельная графика была необходима, потому что компьютеры имели ограниченную память и емкость хранилища, и художникам приходилось ограничивать себя с точки зрения размера и глубины цвета своих ресурсов.
Сегодня эти ограничения ушли в прошлое, но среда как вид искусства сильнее, чем когда-либо. Холст с пиксельной графикой создает прекрасное ограничение для работы художников.
Итак, это был мой путь до сих пор.
Скачать Asesprite
Если вы только начинаете, я настоятельно рекомендую Aesprite. Оно интуитивно понятное, симпатичное, и все приложение выполнено в пиксельной графике! Работает на всех платформах. Пробная версия бесплатна (хотя вы не можете сэкономить 😞), но она стоит 15 долларов за полную версию.
AsespriteПосле загрузки просмотрите обучающие материалы, это не займет много времени. Я нашел JebbyGD наиболее полезным. Это приведет вас прямо к глубокому краю и заставит начать топтаться по воде.
Начните с малого
Маленькое пиксельное искусство (32×32) само по себе является формой искусства. Но я также обнаружил, что работать с ним намного проще, чем с большим пиксельным искусством, которое обычно требует более высокого уровня детализации и, следовательно, большого художественного таланта.
Одна из моих самых первых анимаций.Я обнаружил, что учебники MortMort и achebit чрезвычайно полезны.В своем уроке из 16 частей Ачебит проходит через все, от базовой формы до реальных анимаций. В MortMort есть коллекция полезных советов, особенно по ограничениям и ограничениям.
Изучите разные стили
По мере того, как вы углубитесь, вы откроете для себя мир стилей. Вам следует попробовать свои силы в подражании им, чтобы узнать, что вам нравится, а что нет, что поможет вам выработать свой собственный стиль.
Изображение ретронатора (http://www.retronator.com/post/124938224153/pixel-art-study-of-characters-from-five-of-my)Pinterest и Twitter — бесценные ресурсы.Например, подпишитесь на @Pixel_Dailies, чтобы получать ежедневный пиксельный вызов (#Pixel_Dailies). Это подтолкнет вас к экспериментам и даже к признанию и обратной связи. Еще мне нравятся #pixelart и #gameart.
Создано для #Octopus pixel dailyКроме того, есть много специализированных сайтов, например Pixel Joint, на которых вы можете принять участие в соревнованиях. Я настоятельно рекомендую.
#pixel_dailies сегодняПо сути, ищите способы и выходы, чтобы бросить вызов самому себе. Пиксельное искусство — это чрезвычайно трудоемкое занятие, но если вам нравится процесс, то оно того стоит.
Мне нравится этот стиль.Следуйте за мной в Twitter @davidbyttow
50 Красивых и креативных пиксель-артов
Пиксельное искусство, при котором изображения создаются и редактируются на уровне пикселей, похоже, является торговой маркой компьютерных игр старой школы, а не сложной визуальной графикой современных игр.
Благодаря передовым технологиям простота пиксельных изображений, которая была заметна в первые дни компьютерных технологий, может быть неактуальной для большинства из нас сегодня, когда можно создавать более четкую графику.
Тем не менее, другие могут быть измучены всей сложной графикой, которую мы сегодня считаем само собой разумеющейся и вместо этого обожаем ощущение ретро, которое приносит пиксельная графика.
Для начала, пиксель-арт обычно делится на изометрический и неизометрический. Изометрическая пиксельная графика создается в почти изометрической диаметральной проекции (то есть под углом около 30 градусов от горизонтали), как это видно в некоторых старых играх, где они обеспечивают трехмерный вид сцен.
Неизометрическая пиксельная графика — это не изометрическая графика, например виды сверху, сбоку, спереди, снизу или виды в перспективе.Не волнуйтесь, мы разделили эти две категории, чтобы вы могли лучше понять два вида пиксельной графики.
Вот коллекция прекрасных пиксельных изображений со всего Интернета. Наслаждаться!
Учебники по пиксель-арт Photoshop для любителей пикселейУроки Photoshop по пиксель-арт для любителей пикселей
Если вы родились в 90-х, я уверен, что вы стали свидетелями славного возраста пикселя … Читать дальше
Изометрический пиксель-арт:
# 1 — Город в штучной упаковке 2 @Howling
# 2 — Абсолютный лабиринт @Xluluhimex
# 3 — Не забудьте исправить свои поляроиды @ Pixellent
# 4 — Средневековый замок @Docdoom
# 5 — Работа в городе @Pandaemas
# 6 — Fast Pixel Food @Jujuqui
# 7 — БАШ Сити @Ajiebash
# 8 — Coke Studios Moscow @Tuukka Savolainen
# 9 — Coke Studios Goa @Tuukka Savolainen
# 10 — Coke Studios @Tuukka Savolainen
# 11 — Bugpixel @Bugpixel
# 12 — Протомен 1 @Bugpixel
# 13 — Reader’s Digest Art @Bugpixel
# 14 — Фабрика стимпанк @Bugpixel
# 15 — Пристань для яхт на берегу @Bugpixel
# 16 — Reo Resort @Bugpixel
# 17 — Apoca SP — O Melhor de Sao Paulo 2010 @Marcus Penna
# 18 — Pixel Candy City @MisaCharisma
# 19 — Плакат @Simon Страница
# 20 — Рождество пиксель арт
# 21 — ТехноТрон Инк.@Zoanoid
# 22 — Деревня Трокер @Kaiusdesign
# 23 — Город блоггеров @Noyz Isobar
# 24 — Pixeltown @Stridenoble
# 25 — Pixel Art Замок Бутрон @Chocolerian
# 26 — Округ Гаумон @ Hellagood88
# 27 — Кока-Кола @eBoy
# 28 — Голливуд @eBoy
# 29 — Строительная площадка @eBoy
# 30 — Fortune 500 @eBoy
# 31 — Хонда @eBoy
# 32 — Амнистия @eBoy
# 33 — Плакат Yahoo @eBoy
# 34 — Стоп-крышка @eBoy
# 35 — Плакат MSH @eBoy
# 36 — @ Edge-Online
# 37 — Плакат Salford Uni @Army of Trolls
# 38 — В глуши @Fool
# 39 — Апельсин @Orange Label
# 40 — Большой город @Love Pixel
# 41 — Армейский Т-026
№ 42 — Авианосец
# 43 — Двор водяной мельницы @Zi
Неизометрический пиксель-арт:
# 44 — Пиксельные куклы Аниты Блейк @ Nekomancer-Tei
# 45 — Кроктаун @Fool
# 46 — Колоссальный катамари @Snake
# 47 — Трилогия Деппа @Jaeden
# 48 — Protomen 2 @Bug Pixel
# 49 — Все @ Саймон Страница
Как изменить размер пиксель-арта в Photoshop
Нужно изменить размер пиксельной графики? Узнайте, как увеличить изображение и сохранить четкость и резкость блочных форм с помощью Photoshop!
Автор Стив Паттерсон.
Из этого урока вы узнаете, как добиться отличных результатов при изменении размера пиксельной графики в Photoshop! Пиксель-арт отличается от стандартных изображений и создает уникальные проблемы при изменении размера. Обычно при увеличении изображения и добавлении большего количества пикселей Photoshop пытается предотвратить появление блочного и пикселизированного результата, смешивая пиксели вместе и сглаживая все.
Но «блочный и пиксельный» — вот и весь смысл пиксель-арта! Итак, чтобы изменить размер пиксельной графики, нам нужно, чтобы Photoshop просто добавил больше пикселей, и все.Вместо того, чтобы сглаживать детали, нам нужно, чтобы формы и края изображения выглядели четкими и резкими. В этом уроке я покажу вам, как именно это сделать.
Наряду с изменением размера пиксельной графики, я также использую ту же технику для изменения размера скриншотов, что и в моих уроках. И вы можете использовать его для изменения размера любой графики, где вам нужно сохранить четкие, резкие края или читаемый текст. Чтобы получить наилучшие результаты на этом уроке, вы захотите использовать Photoshop CC, но подойдет любая версия Photoshop.
Я воспользуюсь этим маленьким персонажем в пиксельной графике, который я скачал из Adobe Stock:
Наш герой пиксельной графики. Предоставлено: Adobe Stock.
Это урок 7 из моей серии статей об изменении размера изображения. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Как увеличить пиксельную графику в Photoshop
Вот персонаж, открытый в Photoshop. И, как видите, он выглядит довольно маленьким:
.Пиксель-арт в исходном размере.
Шаг 1. Откройте диалоговое окно «Размер изображения».
Лучший способ увеличить пиксельную графику — использовать диалоговое окно «Размер изображения» в Photoshop.Чтобы открыть его, перейдите в меню Image в строке меню и выберите Image Size :
.Переход к изображению> Размер изображения.
В Photoshop CC диалоговое окно включает удобное окно предварительного просмотра слева, а также параметры размера изображения справа:
Диалоговое окно «Размер изображения» в Photoshop CC.
Просмотр текущего размера изображения
Текущий размер изображения указан вверху. Рядом со словом Dimensions мы видим, что моя работа довольно маленькая, с шириной и высотой всего 500 пикселей:
Текущие размеры изображения в пикселях.
Шаг 2: Включите параметр Resample
Допустим, мне нужно сделать своего персонажа намного крупнее. Может быть, я захочу использовать его в плакате или в качестве фона рабочего стола. Для этого мне нужно увеличить иллюстрацию, добавив больше пикселей.
Сначала убедитесь, что параметр Resample в диалоговом окне превратился в в . Если Resample выключен, размеры в пикселях заблокированы, и все, что мы можем изменить, — это размер печати. Чтобы добавить или удалить пиксели, необходимо включить Resample:
.Resample должен быть включен.
Шаг 3. Введите процентное значение в поля «Ширина» и «Высота».
Вместо того, чтобы повышать дискретизацию пиксельной графики до определенного размера, лучший способ увеличить ее — использовать процентов . А чтобы избежать искажений и сохранить идеальную квадратность каждого блока в иллюстрации, вы захотите придерживаться процентных значений, кратных 100 (то есть 200%, 300%, 400% и т. Д.). Я увеличу изображение, установив для ширины и высоты на 400 процентов :
Увеличение ширины и высоты на 400 процентов.
Это увеличит размеры пикселей с 500 пикселей на 500 пикселей до 2000 пикселей на 2000 пикселей :
Новые размеры в пикселях после изменения размера изображения.
Изменение размера окна предварительного просмотра
Обратите внимание, что, увеличив ширину и высоту в 4 раза, изображение стало слишком большим, чтобы поместиться в маленьком окне предварительного просмотра. Чтобы увеличить окно предварительного просмотра, я увеличу размер самого диалогового окна «Размер изображения», перетащив правый нижний угол наружу. Затем я щелкаю и перетаскиваю внутрь окна предварительного просмотра, чтобы центрировать иллюстрацию внутри него:
Изменение размера диалогового окна «Размер изображения» для увеличения предварительного просмотра.
Дополнительные сведения: диалоговое окно «Размер изображения» в Photoshop CC — функции и советы
Проблема с изменением размера пиксельной графики
Пока все хорошо. Либо это? Если мы посмотрим на иллюстрацию в окне предварительного просмотра, мы увидим, что она выглядит неправильно. Вместо того, чтобы края вокруг форм выглядели четкими и резкими, они выглядели немного мягкими и размытыми:
Края выглядят слишком мягкими после увеличения изображения.
И если мы присмотримся, мы увидим ореолов вокруг форм, особенно в более контрастных областях.Я увеличу масштаб изображения с помощью кнопок масштабирования в нижней части окна предварительного просмотра. И здесь при уровне масштабирования 400% мы можем отчетливо видеть ореолы, особенно вокруг глаз персонажа:
При увеличении пиксельной графики формы размываются и вокруг них появляются ореолы.
Однако обратите внимание, что если вы щелкните и удерживайте на иллюстрации в окне предварительного просмотра, ореолы исчезнут, а края будут выглядеть очень резкими, что мы и хотим:
Пиксельная графика выглядит великолепно, когда вы нажимаете и удерживаете.
Но как только вы отпустите кнопку мыши , вы снова увидите ореолы:
Мягкость и ореолы возвращаются при отпускании кнопки мыши.
Метод интерполяции изображений
Причина в том, что когда вы щелкаете и удерживаете в окне предварительного просмотра, вы видите изображение с повышенным разрешением перед тем, как Photoshop применяет любую интерполяцию изображения . Интерполяция — это то, как Photoshop усредняет пиксели вместе и сглаживает результат.Когда вы отпускаете кнопку мыши, вы видите иллюстрацию с примененной интерполяцией. И именно метод интерполяции вызывает проблемы и создает эффект ореола.
Параметр Interpolation находится справа от параметра Resample. По умолчанию установлено значение Автоматически :
.Опция интерполяции изображения.
Обычно установка «Автоматически» подходит, поскольку позволяет Photoshop выбрать лучший метод для работы. Но проблема здесь в том, что Photoshop предполагает, что мы изменяем размер стандартного изображения с большим количеством мелких деталей.Таким образом, нужно выбрать метод, при помощи которого стандартное изображение будет хорошо выглядеть. Но этот же метод заставляет пиксельное искусство и подобные типы графики плохо выглядеть. Поэтому при повышении частоты дискретизации пиксельной графики нам нужно самостоятельно выбрать другой метод интерполяции.
Шаг 4: Установите метод интерполяции на ближайший сосед
Для этого нажмите на опцию Интерполяция, чтобы открыть список методов, которые мы можем выбрать. Если вы используете Photoshop CC, то метод интерполяции, который Photoshop выбирает для повышающей дискретизации изображений, — Preserve Details .А в Photoshop CS6 он выбирает Bicubic Smoother . Но ни один из них не работает с пиксельной графикой:
Методы интерполяции Photoshop.
Чтобы повысить разрешение изображения без усреднения пикселей, вам нужен метод интерполяции: Ближайший сосед :
Выбор ближайшего соседа.
Как только вы выберете «Ближайший сосед», изображение в окне предварительного просмотра станет четким и резким! И если вы щелкните и удерживайте в окне предварительного просмотра, а затем отпустите кнопку мыши, вы увидите, что на этот раз ничего не происходит.Изображение до выглядит столь же резким, а после применяется метод интерполяции.
Это потому, что теперь это тот же метод интерполяции оба раза. Photoshop всегда изначально добавляет пиксели с помощью параметра «Ближайшее соседство». Но теперь, когда мы сами выбрали Nearest Neighbor, он больше не использует ничего, что могло бы ухудшить внешний вид пиксельной графики:
Nearest Neighbor идеально подходит для повышения разрешения пикселей.
Шаг 5: Нажмите ОК
Когда вы будете готовы повысить разрешение изображения, нажмите OK, чтобы принять ваши настройки и закрыть диалоговое окно Размер изображения:
Нажмите «ОК», чтобы увеличить пиксельную графику и закрыть диалоговое окно «Размер изображения».
И теперь мой маленький герой пиксельной графики выглядит намного больше, но он все еще сохраняет тот же блочный пиксельный вид, который мы ожидали:
Пиксельная графика с повышенным разрешением.
Как увеличить пиксельную графику — Краткое резюме
Прежде чем мы продолжим, давайте кратко рассмотрим шаги для получения наилучших результатов при увеличении пиксельной графики в Photoshop.
- 1. Откройте диалоговое окно Размер изображения (Изображение> Размер изображения).
- 2. Установите для ширины и высоты значение «Процент», а затем для достижения наилучших результатов выберите процентное значение, кратное 100 (200%, 300%, 400% и т. Д.).
- 3. Измените метод интерполяции на Ближайшее соседство.
- 4. Щелкните OK.
Загрузите это руководство в виде готового к печати PDF-файла!
Как изменить размер пиксельной графики до точного
На данный момент мы узнали, что лучший способ увеличить пиксельное искусство — это повысить его дискретизацию с использованием процента, кратного 100. Но что, если вам нужно увеличить его до определенных размеров в пикселях, и вы не можете этого добиться, используя один из тех процентов?
Например, увеличив разрешение изображения на 400%, я увеличил ширину и высоту с 500 до 2000 пикселей:
Размеры улучшенного произведения искусства.
Но что, если мне нужно, чтобы ширина и высота были немного меньше, например 1600 пикселей? Если бы я увеличил разрешение своего изображения размером 500 x 500 пикселей на 300%, ширина и высота были бы всего 1500 пикселей, оставив его все еще слишком маленьким. А повышение частоты дискретизации на 400% сделало его слишком большим. Что мне действительно нужно, так это что-то среднее. В этом случае вам нужно изменить размер изображения за два шага .
Шаг 1. Повышение разрешения пиксельной графики в процентах
Во-первых, увеличьте разрешение пиксельной графики, используя процентное значение, кратное 100, что сделает его на больше , чем вам нужно.В моем случае я уже сделал это, повысив частоту дискретизации на 400%, так что первый шаг сделан.
Шаг 2. Снова откройте диалоговое окно «Размер изображения».
Затем измените его размер второй раз, на этот раз до , понизьте разрешение до точных размеров в пикселях. Для этого снова откройте диалоговое окно Размер изображения, перейдя в меню Изображение и выбрав Размер изображения :
Переход к изображению> Размер изображения.
Шаг 3. Оставьте параметр Resample включенным
Убедитесь, что параметр Resample по-прежнему равен на , поэтому вы можете изменить количество пикселей:
Не снимая галочки с опции Resample.
Шаг 4. Установите ширину и высоту в пикселях
Введите нужный размер в пикселей в поля Ширина и Высота . Я устанавливаю их оба на 1600 пикселей:
Ввод новых размеров в пикселях.
Шаг 5: Установите метод интерполяции на автоматический
И, наконец, хотя метод интерполяции ближайшего соседа отлично работает для пиксельной графики с повышением частоты дискретизации пикселей, вы не хотите использовать его при понижении частоты дискретизации.Вместо этого для получения наиболее четких результатов измените метод интерполяции обратно на Автоматический . Это вернет управление обратно в Photoshop, и при понижении разрешения изображения он автоматически выберет Bicubic Sharper :
.Возврат метода интерполяции к автоматическому.
Когда вы будете готовы изменить размер изображения до точного размера, нажмите OK, чтобы закрыть диалоговое окно, и все готово:
Нажмите кнопку «ОК», чтобы уменьшить разрешение пиксельной графики.
И вот оно! Вот как добиться наилучших результатов при изменении размера пиксельной графики, снимков экрана или аналогичной графики в Photoshop! В следующем и последнем уроке этой серии мы рассмотрим лучший способ увеличения изображений в Photoshop CC с помощью новой функции, известной как «Сохранить детали 2».0!
Или просмотрите предыдущие руководства из этой серии:
И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
художественных фотографий высокого разрешения и широкоформатные отпечатки
Представляем новый тип фотографии
фотографий VAST — это художественные фотографии высочайшего качества из когда-либо созданных. Они тщательно созданы нашей всемирной командой фотографов, инженеров, художников и компьютерных ученых.
Рекордная четкость
фотографий VAST могут иметь разрешение, в сотни раз превышающее разрешение обычных фотографий, открывая невероятные миры деталей. Каждый из них — это окно в мгновение во времени, наполненное жизнью и готовое к исследованию.
Нажмите на эту фотографию VAST с разрешением 6410 мегапикселей, чтобы увеличить
Собственная фотография VAST
Мы создаем специальные фотопринты и отпечатки жикле из наших фотографий VAST.Они прибывают готовыми к тому, чтобы вы довели до конца кадру партнеру. Мы также создаем готовые к развешиванию витрины из акрилового стекла: красиво оформленные изделия, которые прибывают уже готовыми к развешиванию на стене. Мы также можем предоставить вам лицензию на использование файлов фотографий, что позволит вам использовать их в своих собственных творениях.Типичная фотография изобразительного искусства
Типичная фотография VASTТипичный
Fine Art Photo
Типичный
Фотография VAST
«Захватывающие изображения создаются с тщательным вниманием к деталям… окончательные результаты впечатляют ».
Петапиксель
«Объединив техническое ноу-хау и художественный опыт, VAST впервые разработал метод печати невероятно детализированных фотографических работ».
The Creators Project от VICE
«Группа фотографов работает вместе, чтобы вывести гигапиксельную фотографию на новый уровень.»
Обзор цифровой фотографии
Как они созданы
Фотографии VAST создаются путем плавного сшивания множества высококачественных цифровых фотографий сцены в одно окончательное изображение.Каждое отдельное изображение, которое входит в окончательную фотографию VAST высокого разрешения, представляет собой лишь небольшую часть сцены и составляет всего несколько десятков мегапикселей. Однако после того, как все отдельные изображения сшиваются вместе, в результате получается фотография всей сцены с разрешением, которое может составлять тысячи мегапикселей.Узнать больше
Наша всемирная команда
художников VAST — отмеченные наградами фотографы, технологи, идейные лидеры, новаторы и инженеры, неустанно продвигающие передовые технологии обработки изображений.
Познакомьтесь с нашими художниками
Получите исключительную фотографию
Adobe Photoshop — Какое разрешение должно быть у широкоформатного изображения для печати?
Разрешение форматаGrande, как отмечали разные люди, зависит от расстояния просмотра.Некоторые ответы относятся к линейным экранам, но технологии пошли дальше. Таким образом печатается очень мало заданий большого формата, если таковые имеются, и, в любом случае, ни один из ответов не указал, как преобразовать разрешение PPI (точек) в Photoshop в разрешение LPI (линии точек под разными углами) со смещением. Это НЕ одно и то же. Связанный вопрос, на который ссылается e100, имеет ответы, которые также не охватывают необходимые основы.
Есть два ответа, в зависимости от того, есть ли у вас изображения (растр) или фигуры (вектор, включая текст) или их сочетание.Как отмечает e100, векторы — это хорошо, когда вам нужно масштабировать материал для грандиозного формата, но клиенты — это клиенты, работа — это то, что они есть, и мы не часто можем выбирать.
РАСТРОВЫЕ (ИЗОБРАЖЕНИЕ) ДАННЫЕ
Общее практическое правило: не превышайте минимальное разрешение, которое вам нужно, чтобы размеры файлов были управляемыми и чтобы избежать проблем с RIP (Raster Image Processor) принтера — программным обеспечением, которое переводит ваши изображения в физические точки, которые будут ударил по бумаге). За пределами определенного довольно определенного момента, о котором я расскажу, увеличение размера файла никак не влияет на качество вывода.
Начнем со смещения, так как большинство из нас знакомо с ним, затем мы рассмотрим материал большого формата. В традиционной офсетной печати используются четыре краски, уложенные в определенном порядке, «растрированные» с использованием точек переменного размера, точек, расположенных в линиях, расположенных на определенном расстоянии друг от друга. Отсюда возник термин «линейный экран». Линии точек расположены под разным углом для каждого цвета и тщательно расположены, чтобы минимизировать визуальные интерференционные узоры, называемые «эффектом муара». Насколько далеко друг от друга разнесены эти линии, мы получаем «линий на дюйм» (lpi).Газеты обычно используют крупный экран 75 lpi, журналы 133 lpi, журналы изобразительного искусства и книги — до 200 lpi или более. Это НЕ «точек на дюйм» (dpi).
Вы можете определить, какой минимальный ppi вам нужен для офсетной работы, умножив lpi (предоставленный вам издательством или поставщиком услуг печати) на два, чтобы получить ppi, которое вы должны поддерживать в своем изображении в полном размере. (За этим расчетом стоит хорошая и надежная математика, включая такие эзотерические вещи, как пределы Найквиста. — Я не изобретал это.Я просто работаю с ним.) Таким образом, для журналов, брошюр и т.п. 266 ppi (или dpi, в зависимости от программы, с которой вы работаете) — хорошее число , если конечный результат — обычное смещение .
Существует еще один, все более распространенный тип «растрирования» для офсетной печати, который, как вы увидите, называется «стохастический» (что означает «случайный») растрирование. При этом используется нерегулярное размещение точек, что дает более ровные градации и более мелкие детали для того же номинального «точечного экрана». На практике для стохастической трафаретной печати вы можете установить значение 200 ppi / dpi для портативных изображений.Я не видел никаких официальных исследований по этому поводу, так что это частично эмпирические данные из моего собственного опыта, подтверждающие рекомендации источников в полиграфической отрасли.
300 пикселей на дюйм, которое часто рекламируется как «разрешение печати», обычно считается безопасным числом, которое будет работать на экране с разрешением до 150 lpi, но этого недостаточно для высококачественного задания 180 или 200 lpi и является ненужным. большой для газетной бумаги. Однако он хорошо работает с струйным принтером, стоящим рядом с вашим столом.
Если вы используете более высокое разрешение, чем необходимо, RIP просто выбрасывает лишние пиксели и принимает собственное решение о том, какие из них оставить, поэтому вы не выиграете, отправив графическое изображение с разрешением 600 пикселей на дюйм для задания 75 пикселей на дюйм, которое требуется только 150 ppi данных изображения.
Струйные процессы сильно отличаются от офсетных. Они не наносят пигмент на бумагу в виде четырех расположенных под углом линий точек, и точки обычно не различаются по размеру, поэтому для струйной печати не существует такого понятия, как «lpi». Поскольку точки распыляются и накладываются друг на друга, вы можете уменьшить значение до 150 пикселей на дюйм, чтобы получить примерно такой же визуальный эффект, как 300 пикселей на дюйм / 150 линий на дюйм при офсетной печати. Вы также можете увеличить разрешение, равное собственному разрешению конкретного принтера (обычно от 600 до 1200 точек на дюйм, выше для профессиональных настольных фотопринтеров), особенно если ваше изображение содержит много очень мелких деталей, но вы ничего не получите, выбрав над ним.С практической точки зрения, вы можете переводить ppi изображения прямо в dpi на носителе для всех методов струйного производства.
Для полноты картины я добавлю сублимационную печать на красителях, которая используется в некоторых фотопринтерах. Dye-sub имеет разрешение около 300 dpi, что намного меньше, чем у типичной струйной печати. Высококачественные красители достигают 325 точек на дюйм.
ФорматGrande почти всегда печатается с использованием струйной технологии, так что эти «прямые» соотношения ppi = dpi являются адекватными и правильными.
Задания формата Grande часто масштабируются в Photoshop. Рекламный щит Lamar (национальная рекламная компания) размером 48 футов на 18 футов размещается в файле Photoshop размером 17,64 на 6,84 дюйма с разрешением 300 пикселей на дюйм в соответствии с их опубликованной спецификацией, которая включает в себя обильную обрезку по всем четырем краям. Если посчитать, это 9 dpi «в воздухе», что довольно типично для этого рынка. От 6 до 12 точек на дюйм — это нормальный диапазон. Очевидно, вы должны масштабировать рекламные щиты от до , потому что вы не можете ввести 48 футов в качестве ширины изображения.Но вам также придется масштабировать изображение 3 x 5 м, если вы хотите вывести в формате PDF (что вы и делаете — я перейду к этому в разделе «Вывод»).
Световая реклама, такая как пьедесталы, которые вы видите в местном торговом центре, имеет высокое разрешение 150 пикселей на дюйм, потому что на них можно смотреть с расстояния 3 фута / 1 метра, но они могут легко опуститься до 75 пикселей на дюйм, особенно если они не много мелких деталей, без проблем.
Виниловые баннеры размером 10 футов / 3 м или больше никогда не должны превышать 50 пикселей на дюйм.(Наконец-то! Ответ на исходный вопрос!) Предполагаемое расстояние обзора для является решающим фактором, и когда кусок достигает 10 футов в ширину, расстояние 10 футов — это настолько близко, насколько вы можете получить для комфортного просмотра.
Не вдаваясь в математические вычисления, все, что будет видно с расстояния 10 футов (через небольшую комнату), должно быть не более 75 ppi в полном масштабе; на высоте 20 футов и более 30 пикселей на дюйм вполне достаточно.
Все сказанное, есть БОЛЬШАЯ оговорка по поводу изображений: не увеличивайте изображение в Photoshop и не думайте, что у вас есть «изображение с более высоким разрешением».«У вас нет. То, что у вас есть, — это более нечеткое приближение вашего исходного изображения с таким же количеством информации об изображении, дополненное тем, как, по предположениям программного обеспечения, должны выглядеть дополнительные пиксели. выглядят по крайней мере так же хорошо, и обычно лучше, чем то же изображение, псевдоувеличенное в Photoshop до «150 ppi». И никогда, никогда, никогда не берите супер-сжатый jpeg, который ваш клиент «получил с веб-сайта», и попробуйте Эти артефакты сжатия jpeg становятся все уродливее и уродливее, чем больше они масштабируются.
ВЕКТОРЫ и ТЕКСТ
Фигуры и текст должны создаваться и выводиться как векторы. Поскольку векторное изображение состоит из математических выражений, а не пикселей, оно масштабируется до любого размера. Уловка состоит в том, чтобы сохранить эту векторную информацию в выходном файле и не растрировать ее слишком рано, особенно если работа будет завершена на офсетной печатной машине.
Когда текст или векторы проходят через RIP принтера и попадают на печатную форму, они автоматически преобразуются в растровый формат, обычно с разрешением от 2400 до 2800 точек на дюйм.Изучите напечатанное изображение и его подпись в любом номере журнала, и вы сразу увидите, что края текста намного точнее, чем края объектов на изображении. По этой причине совет выводить текст с разрешением 300, 600 или даже 1200 точек на дюйм неуместен. Вы только ухудшите качество окончательного вывода, растеризовав текст или векторы перед отправкой их в печать.
Когда вы отправляете работу на струйную печатную машину, векторы оказываются с любым выходным разрешением конкретной машины.Для формата grande это верхний предел 1200 dpi, чаще 600 или меньше, в зависимости от размера вывода, поэтому сохранение векторной информации не принесет вам такой пользы, но все же лучше отложить это преобразование на в последний возможный момент, а не делать это самостоятельно.
ВЫХОД
JPEG, TIFF или PNG — растровое изображение. Ничего страшного, если это все фотографическая композиция. Но если ваш файл содержит текст или векторы (например, логотип компании), точное разрешение векторной информации теряется.По возможности избегайте этого. «Хорошо», — скажете вы. «Я просто сохраню его как исходный файл Photoshop». К сожалению, это часто не срабатывает, потому что то, что большинство программ (кроме самого Photoshop) извлекает из PSD, является сжатой tiff-копией составного изображения, которое сохраняется в PSD, а не исходной информацией Photoshop. (Хуже того, если вы не включили фактические шрифты, которые вы использовали в проекте, отдел допечатной подготовки принтера может использовать ваш собственный файл Photoshop, но заменить его похожим, но не совсем таким же шрифтом, который изменит ваш дизайн.Шансы на то, что получится лучше, чем вы рассчитывали, … ну, на ум приходят образы снежков, пытающихся выжить в печах.)
Ответ — вывести PDF-файл из Photoshop, который сохраняет всю векторную информацию в виде векторов, а растровые данные остаются нетронутыми.
Для достижения наилучших результатов (как указано на этикетке) ОБРАТИТЕСЬ К ПОСТАВЩИКУ ПЕЧАТИ, чтобы узнать, какой формат PDF они предпочитают, и, если возможно, попросите их прислать вам свои спецификации PDF (часто в файле с расширением.joboptions), которым вы должны следовать. Если поставщик не может обработать PDF-файл, это хороший знак, что вам нужно поискать другую типографию или какие-нибудь серьезные талисманы на удачу.
.
 Чем крупнее стерка, тем сложнее не стереть лишнее, так что все логично.
Чем крупнее стерка, тем сложнее не стереть лишнее, так что все логично. Соответственно, увеличивайте масштаб и стирайте, стирайте лишнее… или дорисовывайте отсутствующее карандашом.
Соответственно, увеличивайте масштаб и стирайте, стирайте лишнее… или дорисовывайте отсутствующее карандашом. Определившись с этим, вы сможете сделать правдоподобно выглядящие тени. Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.
Определившись с этим, вы сможете сделать правдоподобно выглядящие тени. Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.


 Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени. Chierchia, WDfriday, Фрэнсис Chouquet, Матье БСП, Николас Lussagnet, Анж. «Демистификация пиксель-арта: интервью с Оливье Уаром» Веб-дизайн Пятница (#wdfr) » .
Chierchia, WDfriday, Фрэнсис Chouquet, Матье БСП, Николас Lussagnet, Анж. «Демистификация пиксель-арта: интервью с Оливье Уаром» Веб-дизайн Пятница (#wdfr) » .