Пиксельная сетка: Как включить или убрать сетку в Фотошопе
Как включить или убрать сетку в Фотошопе
В Adobe Photoshop есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
О сетке
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
Вот как сделать сетку в Фотошопе:
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.

- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
10-пиксельная сетка
Существует такая дизайнерская технология — «8pt grid». Идея в том, чтобы сделать ширину, высоту и все отступы в блоках кратными восьми. То есть не может быть, например, поля ввода высотой 30 пикселей, оно должно равняться 24 или 32 пикселям. Не может между блоками быть 10 пикселей отступа, но может быть 8 или 16.
Кроме того, система хорошо подходит для работы со всеми распространенными сегодня размерами экранов:
- 1920×1080 = 240×135 блоков по 8 пикселей
- 1024×768 = 128×96 блоков по 8 пикселей
- 1920×1200 = 240×150 блоков по 8 пикселей
И так далее.
Система «8pt grid» вносит четкий порядок в макет, упрощая работу верстальщику, который знает, что не может быть отступа меньше 8 пикселей.
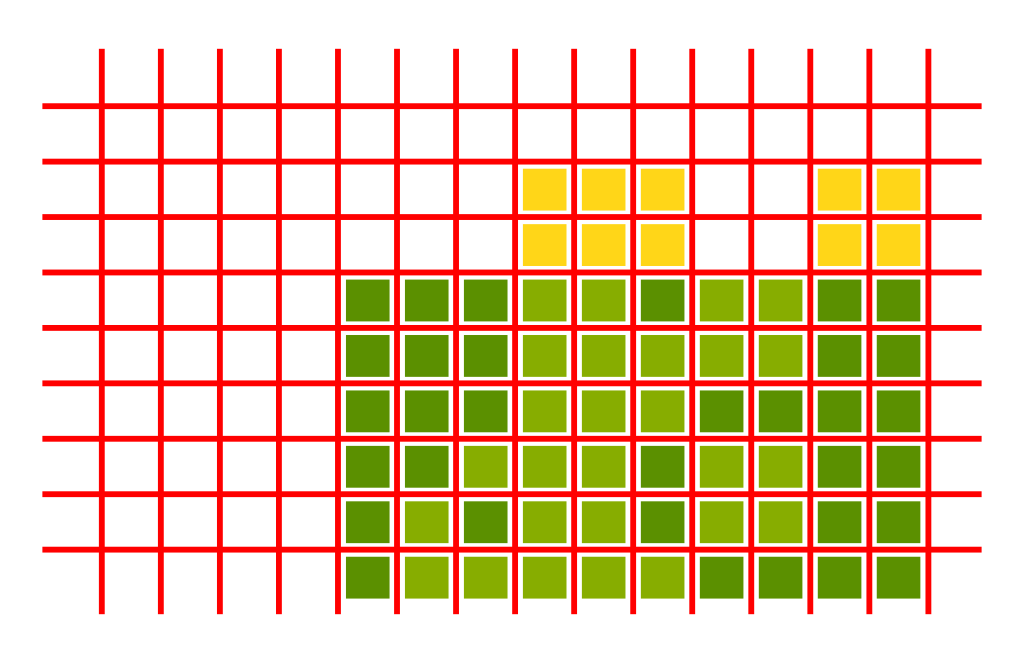
Вот как выглядит фрагмент макета, выполненного по технологии «8pt grid»:
Однако у «8pt grid» есть и недостатки:
- Работать с таким макетами в Фотошопе становится сложнее, поскольку нет возможности настроить большой отступ равным 8 пикселям.

- 8-пиксельная сетка плохо сочетается с такой технологией, как «вертикальный ритм», из-за чего визуально текст стоит не по вертикальному центру таких блоков, как поля ввода, или кнопки. Обратите внимание на тот же фрагмент макета:
- Сложно считать отступы. Нужно на зубок знать таблицу умножения на восемь, поскольку отступы кратны восьми: 8, 16, 24, 32, 40, 48, 56 и так далее.
10-пиксельная сетка
Представляю технологию «10-пиксельная сетка». По сути это та же «8pt grid», но минимальный отступ равен не 8, а 10 пикселям. И вот что это меняет:
- Блоки становятся свободнее, крупнее, что удобнее для взаимодействия с интерфейсом.

- Легче внедряется «вертикальный ритм». Ниже объясню как это делается.
- Легче работать с технологией в таких приложениях, как Фотошоп.
- Легче считать отступы, поскольку умножать на 10 легко в уме.
Но есть и недостатки:
- Разрешения экранов не всегда ровно делятся на 10, из-за чего необходимо округлять макеты в меньшую сторону. Например не 768 пикселей по ширине, а 760. Это компенсирует недостатки при верстке.
- Макеты заметно прибавляют по высоте, что не подходит проектам, чувствительным к высоте экрана.
Как использовать 10-пиксельную сетку в Фотошопе?
Для начала в настройках Фотошопа установим следующие значения:
Затем включим привязку к сетке:
Далее для всех тестовых блоков настроим межстрочный интервал, кратный десяти:
Всё. Теперь все блоки в макете, даже если они не видимы, равняем по 10-пиксельной сетке, а все тексты ставим на сетку их базовой линией, что автоматически реализует вертикальный ритм вместе с 10-пиксельной сеткой.
А вот макет целиком. Правда чистенький?
Дополнительно
«Вертикальный ритм» — технология, которая позволяет сделать макеты гармоничнее, подчинив высоту строк всех текстовых блоков определенному значению. В результате, даже если текст выстроен в несколько колонок и написан разным кеглем, все строки стоят на определенных линиях, улучшая читабельность и внешний вид в целом. Технология требует жесткого контроля высоты блоков, что достаточно сложно реализуется на практике. Пример:
«Картинка с вертикальным ритмом»
Модульные сетки в работе UX-дизайнера. Инструкция по применению | by Natalie Hrodskaya | DesignSpot
Люди всегда интуитивно пользовались чувством пропорции. Это легко подтвердить, потому что уже с самых ранних цивилизаций можно увидеть связь пропорций с измерением и конструированием, размещением предметов относительно друг друга в пространстве. Сетками, как разметкой, системой опорных линий, пользовались для составления планов строительства и разбивки территории, с помощью нее художники Возрождения увеличивали свои эскизы, а в картографии сетки были координатной основой, по которой составлялись военные планы.
В работе дизайнера, когда макеты состоят из различных элементов, сетка помогает их упорядочить. Сетка позволяет, не вычисляя каждое расстояние и размер в отдельности, заложив ключевые закономерности при её построении всего один раз, затем просто их переиспользовать. Например, сетка позволяет соблюсти правило теории близости (также вы можете найти это правило среди гештальт-принципов восприятия) и, в частности, правило внешнего и внутреннего, согласно которому внутренние расстояния должны быть меньше внешних.
Как только вы начинаете пользоваться сеткой, сложно не заметить её преимущества:
- сетка определяет единый стиль оформления, правила расположения элементов, выравнивания, добавления новых элементов в макет;
- ускоряет работу с макетом, т.к. следуя единым правилам, время на принятия решения где, что, каким образом будет расположено, минимально, кроме того позволяет получать предсказуемый результат при работе в команде;
- снижает вероятность ошибок при переиспользовании компонентов макета.
 Компонентный подход используют в своей работе и разработчики, поэтому компоненты позволяют команде работать синхронно, легко поддерживать изменения и экономить время;
Компонентный подход используют в своей работе и разработчики, поэтому компоненты позволяют команде работать синхронно, легко поддерживать изменения и экономить время; - макет выглядит более эстетично, элементы пропорциональны и структурированы. Кроме того, если в дизайне используется сетка, это помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче.
В зависимости от того, что берется за основу построения сетки, можно выделить следующие ее типы: блочная (в основе блок), колоночная (колонки), модульная (модуль), иерархическая (визуальный вес и расположение элементов относительно друг друга).
Блочная или манускриптная сетка — самый простой вид сетки, которая, как правило, используется в печатных изданиях. Обычно такая сетка представляет собой стандартизированный прямоугольник, который содержит контент на странице или на экране.
В качестве примера, можно привести простые страницы блогов, статей, новостей, где страницы предназначены для сплошного чтения. Источник:https://www.smashingmagazine.com/2012/12/css-baseline-the-good-the-bad-and-the-ugly/
Источник:https://www.smashingmagazine.com/2012/12/css-baseline-the-good-the-bad-and-the-ugly/Колоночная сетка — сетка, имеющая колонки в своей структуре. Ширина межколонника (gutter) определяется его назначением, если он просто отделяет элементы друг от друга, то разумно сделать его ширину минимально необходимой, но он должен быть в любом случае ощутимо больше межстрочного интервала, чтобы строки в соседних колонках не выглядели продолжением друг друга.
Основные блоки выровнены по вертикальным колонкам, используется узкий межколонник. Обратите внимание, что для цен на билеты символ доллара вынесен за колонку, т.к. он имеет меньший визуальный вес, чем сама цена. Таким образом, дизайнер прибегнул к оптической компенсации, визуально выстраивая вертикальную линию колонки относительно более “тяжелых” цифр цен 39–67. Источник:https://silotheatre.co.nz/here-lies-loveШирокий межколонник может быть дизайнерским решением. Источник:https://www.nationalgeographic.com/Модульная сетка характеризуется наличием как вертикального членения, так и горизонтального. То, что образуется на пересечениях, есть модуль — прямоугольник с заданной высотой и шириной, который лежит в основе композиции. Сетка определяет как в целом будет выглядеть макет и где будут расположены отдельные элементы: текстовые блоки, заголовки, изображения.
То, что образуется на пересечениях, есть модуль — прямоугольник с заданной высотой и шириной, который лежит в основе композиции. Сетка определяет как в целом будет выглядеть макет и где будут расположены отдельные элементы: текстовые блоки, заголовки, изображения.
Иерархическая — сетка с интуитивным размещением блоков, которая фокусируется на пропорциях и визуальном весе элементов в дизайне. Этот тип сетки часто используется, когда контент не стандартизированный и не однообразный. Часто встречается для бизнес доменов, связанных с модой, фотографией, искусством./getty-131336077-56cdde3e3df78cfb37a34e31.jpg)
Наиболее сложной для построения является модульная сетка, она включает в себя в том числе и построение колоночной. Поэтому давайте рассмотрим принципы её создания.
Модульная сетка — это инструмент, но не метод, поэтому прежде чем создавать сетку, необходимо сделать черновой макет страницы, продумать элементы, которые могут использоваться, и только потом переходить к её созданию. Чтобы построить модульную сетку, необходимо последовательно построить сначала базовую, потом применить к ней колоночную и, задав размер модуля, мы получим дизайнерскую, т.е. вашу разработанную под конкретный проект сетку.
И так, начнем с базовой сетки. Она напоминает миллиметровую бумагу. Она позволит перемещать самые мелкие элементы макета, сохраняя все расстояния между ними равными и единообразными. Шаг сетки зависит от неделимых элементов (атомов) макета. Ими могут быть базовый шрифт и высота строки, радио-кнопка, чекбокс, минимальное расстояние между видимыми блоками контента, например, между фотографиями в галерее или карточками товаров.
Почему 8-пиксельная? В качестве шага для данной сетки был выбран блок 8х8 пикселей, т.к. у большинства распространенных девайсов размер экрана в пикселях кратен восьми, следовательно разрабатывать дизайн интерфейсов для них с этой системой будет проще. Кроме того, если все числовые значения четные, масштабировать размеры и расстояния для широкого круга девайсов, сохраняя дизайн в исходном виде, становится проще.
К примеру, у девайсов с разрешением в полтора раза больше оригинального возникнут проблемы с рендерингом нечетных величин. Увеличение элемента размером в пять пикселей в полтора раза приведет к смещению в половину пикселя.
Как убрать сетку в фотошопе при увеличении
Как сделать и убрать сетку в Photoshop
Приветствуем вас, дорогие читатели и ученики. Сегодня мы хотим поговорить о таком инструменте фотошопа, как пиксельная сетка. Мы постараемся рассказать вам, что это такое, для чего она применяется, а также как ее можно включить и выключить.
Что представляет собой пиксельная сетка в фотошопеПиксельная сетка – это особая функция фотошопа, которая предназначается профессиональным дизайнерам, чтобы создавать максимально точные эскизы. Собственно говоря, основная задача этого инструмента – помогать редактору сохранять пропорции части картинки на большом увеличении. Т.е., вы сможете с точностью до пикселя располагать различные объекты, на фото, рисовать их правильно, в нужных размерах и пропорциях и т.д.
Также – вы должны знать, что сетка не будет отображаться, если вы сохраните картинки в форматах jpg, png, gif, а также при печати. Ну а если вы пользуетесь форматами PSD или TIFF – то при передаче файла – получающий сможет обнаружить эту сетку. Поэтому мы и расскажем вам, как ее включать и выключать.
Для примера – мы возьмем обычную картинку в нужном формате. Как видите – ничего не видно и никакой сетки нет. Все дело в том, что она появляется после того, как вы воспользуетесь увеличением, не менее х500.
Чтобы вы нагляднее поняли, о чем идет речь – давайте мы приблизим нашу бабочку из примера в 500 раз. Как видите – сетка появилась.
Если она мешает вам работать, если она вам не нужна – просто найдите в верхнем меню пункт «просмотр». Он откроет вам еще одно меню. Там – выбирайте «показать», откроется еще одна табличка с командами. И там – вы должны найти пункт «пиксельная сетка».
Если при увеличении у вас появилась сетка, и вам ее нужно убрать – то просто уберите галочку, стоящую возле этой команды. Если же наоборот, вам нужна пиксельная сетка для работы – то откройте этот пункт и поставьте галочку. Все – просто.
На этом наш урок подходит к концу. Спасибо, что воспользовались им именно у нас, всем удачи и до новых встреч.
Фотошоп как убрать сетку при увеличении — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Фотошоп как убрать сетку при увеличении»:Как убрать сетку при увеличении изображения в Photoshop?
Как отключить пиксельную сетку в фотошопе
Adobe Photoshop — как убрать пиксельную сетку
Как включить и выключить сетку в фотошопе
Привет всем посетителям сайта Pixelbox.ru
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Как включить/выключить Сетку (Grid)
По умолчанию вкладка с новым документом будет выглядеть так:
Для того, чтобы включить Сетку, нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия – перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие, сетка и фрагменты (Edit — Preferences — Guides, Grid & Slices) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8.
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент
Небольшой совет по использованию сетки в фотошопе:
При работе с Сеткой, а также с Направляющими и слоями, желательно включить функцию Привязка. Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Далее перейдите на пункт ниже, «
Если же они имеют иной вид, активируйте нужный пункт щелчком по нему либо же нажмите на пункт «Все», во втором случае привязка включится сразу по всем имеющимся пунктам:
Возвращаемся к уроку
Создаем выделение при помощи инструмента Прямоугольное выделение, отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы:
Переходим на панель слоев и щелкаем по «замочку»:
Нажимаем на клавиатуре клавишу Delete:
Снимаем выделение (Ctrl + D), отключаем Сетки (Ctrl + “). Рамочка готова!
Создайте новый слой CTR+N, который будет находится под белым обрезанным фоном.
Вставьте туда фото Файл — Поместить
Это всего лишь один пример использования Сетки, надеюсь, полученные в уроке знания помогут вам упростить и облегчить работу в фотошоп. Многим разметка помогает создавать ровные чертежи в фотошопе или таблицы. Найдите и своё применение сетки в фотошопе.
Как включить или убрать сетку в Фотошопе
В Adobe Photoshop есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
О сетке
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
Вот как сделать сетку в Фотошопе:
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Как убрать пиксели в фотошопе на русском при увеличении объекта
Возможности графического редактора Photoshop обширны. Люди используют его в самых разных целях во многих сферах. Если вы свяжете свою деятельность с этой программой, то когда-нибудь столкнётесь с необходимостью увеличить размеры изображения, что приведёт к появлению пикселей (потери качества).
Но, как я уже сказал выше, возможности обширны, поэтому можно исправить такой изъян. С вами Андрей Зенков и сегодня я расскажу, как убрать пиксели в фотошопе.
Что можно сделать с неаккуратно оборванным листом? Взять ножницы и обрезать неровности, чтобы получился плавный край. Суть методов, о которых я сегодня расскажу, заключается в сглаживание пикселей на контурах изображения. Для тренировки я возьму простенькую картину, которая потеряла качество при увеличении.
Кстати, недавно я рассказывал, как сделать Фотошоп на русском. Посмотрите эту статью, чтобы легко справиться с моим сегодняшним уроком (если у вас английская версия), так как я использую русскоязычный интерфейс. Сделать это можно за несколько минут.
Выделение и уточнение краёв
Для начала откройте в фотошопе картинку волшебника, на которой мы будем тренироваться. Для этого в верхнем меню выберите «Файл — Открыть…».
Самое сложное в данном методе — работа с выделением, если вы с ним прежде не сталкивались. Но не пугайтесь так сразу, сложное в рамках этого простого способа. Нам понадобится инструмент «Быстрое выделение». Чтобы найти его, нажмите на клавиатуре W. В левой навигации выделится «волшебная палочка». Нажмите на неё правой кнопкой мыши и выберите искомый нами предмет.
Прежде чем начать, необходимо настроить размер выделения. Делается это аналогичным образом с простой кисточкой. Для размеров нашего изображения хватит 25 px.
Сейчас вам необходимо «обвести» старика. Чтобы начать процесс, кликните левой кнопкой мыши в любом месте его туловища. Появится первая выделенная область. Чтобы расширить её, нажмите ещё раз, но уже в другом месте. Площадь выделения будет увеличиваться. Ваша конечная цель — полностью обвести Мерлина, то есть по его контуру должны появиться так называемые «бегающие муравьи»:
Совет: если осталась маленькая область, для которой размер инструмента слишком большой, можете уменьшить количество px, как мы это делали выше при настройке габаритов выделения. Если участок меньше кисточки, высока вероятность «зацепить» не те элементы.
Мы переходим к основной сути данного способа. Теперь нам необходимо уточнить края. В верхнем меню нажмите на кнопку:
Если её там нет по каким-то причинам, в выделенную область кликните правой кнопкой мыши и выберите аналогичный вариант:
Перед вами откроется окно с какими-то непонятными настройками. Не будем подробно вдаваться в их суть, нас интересует лишь указание некоторых значений. Я подобрал оптимальный вариант, который подойдёт для моего изображения. С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:
На фото сразу видны изменения. Контур его туловища сгладился, стал плавным. У меня получился такой результат:
Как включить сетку в фотошоп и задать настройки
Если вы решили связать свою жизнь с веб – дизайном, вам следует понимать, что эта область требует кропотливости и повышенного внимания к деталям. Следовательно, вам требуется развить в себе такое качество как аккуратность. Действительно качественный и дорогой дизайн должен быть выполнен максимально аккуратно. За это вам впоследствии скажет «спасибо» не только заказчик, но и верстальщик. Потому, очень важно знать инструменты, которые вам непременно пригодятся в выполнении работы. Одним из таких является сетка. Так давайте же научимся ее вызывать.
Как включить сетку в фотошопе? Довольно просто. На верхней панели ищем команду «просмотр», в выпадающем меню выбираем «показать» — «сетка». Ну, либо экономим время и вызываем сетку комбинацией клавиш ctrl+’.
Выглядит это примерно так:
Сделать сетку на рабочем документе в Adobe Photoshop стоит уже хотя бы для того, чтобы ровно расположить элементы дизайна, например, кнопки. Если вам необходимо задействовать и направляющие, то вам стоит знать, что они автоматически останавливаются на линиях сетки.
В том случае, если вам необходимо создать выделенную область, знайте, что она тоже «прилипнет» к линиям сетки. Убрать эту функцию можно с помощью «просмотр» — «привязать к» — «линиям сетки».
Зато вы можете изменить размер сетки. Для этого вам следует зайти в «редактирование». В выпадающем списке отыскать «установки» — «направляющие, сетка и фрагменты».
В появившемся окне мы можем задать любые удобные нам настройки сетки. Вы сможете менять расположение основных и вспомогательных линий сетки. Цвет тоже можно изменить. Согласитесь, если линии будет серыми и еле заметными, глаза такая сетка будет резать глаз гораздо меньше, а значит, и работать вам будет гораздо удобнее.
Убрать сетку очень просто. Выполняем тот же порядок действий. «Просмотр» — «показать» — «сетка». И в этот раз мы попросту убираем галочку.
Я настоятельно не рекомендую рисовать вместе с сеткой, потому как результат может не соответствовать вашим ожиданиям. Все-таки сетка искажает картину и порой мешает увидеть красивые цветовые сочетания. Потому, если уж вы решили работать с вектором в фотошопе, то сетку используйте не для создания макета, а для сверки. Вы значительно сэкономите свое время и нервы, поверьте.
Как отключить эту раздражающую сетку в Photoshop при увеличении.
Привет, ребята!
Я работал над 4K в течение последнего года, и поэтому мне приходится увеличивать масштаб значительно больше, чем при разрешениях, таких как 1080 и 1440, чтобы получить тот же уровень «увеличенного» изображения. Это экстремальное увеличение добавляет сетку к виду. Как фотографу и ретушеру это может сильно усложнить жизнь, если вы не знаете, что можете отключить эту сетку.
Стандартный вид при 1080P
Когда кто-то отправляет вам 16 изображений на ретушь, и вам нужно работать над деталями на уровне пор, вы увеличиваете масштаб на мониторе 4K и бум, сетка из ада.
Вот проблема при разрешении 1080:
И вот проблема в 4K:
Как видите, это мельница для ретуши.
Он срабатывает все быстрее и быстрее, чем выше разрешение, с которым вы работаете (вы можете уменьшить масштаб, прежде чем он включится).
Чтобы увидеть разницу, вот сравнение с сеткой и без нее:
Проблема, с которой мы сталкиваемся, как ретушеры, заключается в том, что появление сетки дает нам ложное впечатление о яркости, а также делает очень трудным, если не невозможным, точно увидеть, какие пиксели нужно уклоняться и эффективно выгорать при увеличении для точного увеличения. Работа.
Даже если посмотреть на изображение как можно шире, прежде чем сетка сработает, мы изменим воспринимаемую форму лица, и это то, чего мы должны избегать любой ценой, когда это не то, что мы можем контролировать.
Мы хотим четко видеть изображение и его проблемы, чтобы мы, ретушеры и редакторы, могли диктовать исправления с минимальными сложностями.
Надеюсь, это исправление поможет вам в путешествии!
Исправить просто друзья мои: ВИД> ПОКАЗАТЬ> ПИКСЕЛЬНАЯ СЕТКА
Пусть ваш опыт ретушера / фотографа будет навсегда улучшен.
.Как использовать сетки и направляющие в Photoshop (шаг за шагом!)
Сетки и направляющие в Photoshop — это инструменты, упрощающие редактирование фотографий. Используйте их, если вам нужно выпрямить линии на фотографии или при создании макета.
В этой статье я покажу вам, как использовать их оба.
Как сделать сетку в Photoshop?
Начнем с сетки. Сетка не печатается и очень помогает при выравнивании объектов или симметричной компоновке элементов.
Архитектурные и пейзажные фотографы найдут его особенно полезным для выравнивания зданий и горизонтов.
Создать сетку в Photoshop очень просто. Вот как.
Шаг 1. Добавьте сетку
Откройте любой файл или создайте новый. Перейдите в меню «Просмотр»> «Показать» и выберите «Сетка», чтобы добавить сетку в рабочее пространство. Он появится сразу.
Сетка состоит из линий и пунктирных линий.Теперь вы можете редактировать внешний вид линий, единиц и подразделений.
Шаг 2. Отредактируйте настройки сетки Photoshop
Перейдите в Photoshop CC> Настройки и выберите «Направляющие, сетка и фрагменты…». В Windows перейдите в «Правка»> «Настройки» и выберите «Направляющие, сетка и фрагменты…».
Появится новое окно, в котором вы можете редактировать настройки.
Вы можете изменить цвет линий и их внешний вид.
И, что более важно, вы можете установить, как далеко вы хотите, чтобы линии сетки находились друг от друга.Затем, в зависимости от вашего проекта, установите, сколько подразделений вы хотите между основными линиями.
Шаг 3. Привязка
Включите привязку, если вы хотите, чтобы Photoshop помогал размещать объекты. Перейдите в меню «Просмотр»> «Привязать к» и выберите «Сетка».
Теперь вы заметите, что объекты защелкнутся на вашей сетке.
Когда закончите, снова выключите сетку, чтобы проверить свой дизайн.
Как добавить направляющие в Photoshop
Руководстваимеют аналогичное назначение, но разница в том, что вы создаете каждое руководство самостоятельно.
Шаг 1: добавляем линейку в Photoshop
Перед добавлением направляющих необходимо добавить линейки в рабочее пространство. Перейдите в Просмотр и выберите «Линейки».
Появятся две линейки. Один слева и один вверху рабочего пространства.
Вы также можете изменить настройки линейки Photoshop. Перейдите в Photoshop CC> Настройки и выберите «Единицы и линейки».
Появится новое окно, в котором вы можете установить единицы измерения и другие параметры.
Шаг 2: Добавьте направляющие
Чтобы создать направляющую, просто щелкните одну из линейок и перетащите направляющую на свою фотографию или макет.
Чтобы переместить направляющую, убедитесь, что выбран инструмент «Перемещение», затем щелкните направляющую и перетащите ее, чтобы переместить.
После того, как вы создали все нужные направляющие, вы можете заблокировать их. Перейдите в Просмотр и выберите «Заблокировать направляющие».
Шаг 3. Привязка
Вы также можете добавить привязку к своим направляющим.Перейдите в «Просмотр»> «Привязать к» и выберите «Направляющие».
Как и раньше, при этом объекты будут защелкиваться или щелкать по направляющим.
Шаг 4. Удаление и скрытие направляющих
Когда вы закончите, вы можете убрать или скрыть направляющие в Photoshop.
Перейдите в «Просмотр» и выберите «Очистить направляющие», чтобы удалить их.
Перейдите в «Просмотр»> «Показать» и выберите «Направляющие», чтобы скрыть или снова отобразить их.
Заключение
Сетка и направляющие в Photoshop полезны для любых проектов.Я использую их в основном, когда хочу выровнять пейзаж или архитектуру.
Если вам нравится графический дизайн, вы также захотите использовать сетку или направляющие для размещения и / или выравнивания элементов.
Определенно стоит научиться их использовать, и это может существенно повлиять на ваш рабочий процесс постобработки.
Хотите улучшить свои навыки редактирования в Lightroom? Ознакомьтесь с нашим курсом «Простое редактирование с помощью Lightroom»!
.Обработка изображений— я нарисовал некоторые работы на бумаге с сеткой и отсканировал их, как я могу использовать Photoshop для удаления линий сетки
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
Как удалить объекты с фотографии или изображения
Что вы узнали: Удаление объектов с помощью инструмента «Клонировать штамп»
Когда использовать инструмент Clone Stamp
Штамп клонирования эффективен, когда вам нужно точно скопировать детали и цвет из одной части изображения в другую область.
Используйте пустой слой для ретуширования Clone Stamp
Инструмент «Клонировать штамп» позволяет использовать пустой слой, чтобы отделить ретушь от основного изображения.
- Нажмите кнопку «Добавить новый слой» в нижней части панели «Слои».
- При активном новом слое нажмите кнопку блокировки положения в верхней части панели «Слои», чтобы новый слой оставался выровненным с фоновым слоем.
- На панели параметров инструмента «Клонировать штамп» установите в меню «Образец» значение «Текущий и ниже», чтобы скопировать детали из нижележащего слоя и разместить их на новом слое.
Определите область образца и нарисуйте новую деталь поверх объекта
- Выбрав инструмент «Клонировать штамп», щелкните область деталей, удерживая клавишу «Alt» (Windows) или «Option» (MacOS), чтобы задать точку выборки.Предварительный просмотр внутри указателя клонирования штампа показывает детали, которые вы будете использовать для ретуширования. Предварительный просмотр полезен для совмещения выбранных деталей с другими частями изображения.
- Проведите кистью по области, где вы хотите добавить выбранную деталь, чтобы покрыть объект. Во время работы перекрестие указывает, откуда копируется деталь.
Проверьте результаты, чтобы проверить наличие повторяющихся деталей
Удаление объектов с помощью инструмента «Клонировать штамп» может иногда приводить к появлению деталей из области выборки, повторяющейся там, где вы использовали этот инструмент.
- Используйте инструмент Clone Stamp с кистью меньшего размера, чтобы скрыть очевидные повторяющиеся детали.
Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный созданный вами слой ретуширования.
8pt Grid for Web. Или мой Калькулятор. | by Dmitry Simberev
Наверняка вы уже слышали о сетке 8pt Grid, если ещё нет, то самое время это сделать, так как она может упростить жизнь вам и вашим разработчикам. Стало довольно распространенным строить сетки с кратностью равной 8. В этой статье я расскажу о своей методике и поделюсь нужными инструментами в конце статьи.
Вот некоторые из известных публикаций:
Кто не хочет углубляться в детали, может сначала посмотреть процесс на видео, но все же рекомендую изучить статью. 👇
Поговорим о том, что же такого хорошего в этой сетке, жили ведь как-то и без неё. Вот, что она даёт:
- Оптимизирует работу дизайнеров;
- Упрощает взаимодействие дизайнеров с разработчиками;
- Сетка, элементы, поля, отступы — все они кратны 8.
Для дизайнеров: Эффективность, меньше принимаемых решений по размерам элементов, отступам, которые задают качественный вертикальный, горизонтальный ритмы между элементами.
Для команды: Упрощение системы коммуникации между дизайнерами и разработчиками (никто не ссорится из-за пикселей). Разработчик легко может отслеживать размеры и отступы, даже на глаз, вместо того, чтобы проводить измерения каждый раз.
Для пользователей: Подсознательно ощущают эстетику макета, отсутствуют полупиксели на используемых ими устройствах.
Если посмотреть на статьи выше, то можно выделить два подхода того, как используют 8pt Grid:
Мобильный дизайн: тут все просто, включают PixelGrid (клетка 8×8) которая идеально справляется с своей задачей — помогает создавать все объекты, соблюдать отступы кратные 8.
Как легко строить мобильные интерфейсы по GridВеб: вместо PixelGrid строят Layout для разных брейкпоинтов, где в нашем случае: общая ширина контейнера / ширина колонки / отступы кратны 8.
Ограниченность метода, когда используется только LayoutНо где магия для веб? Чтобы она была, нужно совместить эти два приема. А именно Grid и Layout. А это поверьте не самая легкая задача и в примерах выше никто не показывает как этого добиться, чтобы все колонки сетки ложились в пиксельные клетки 8×8. Весь мой дальнейший рассказ о том, как это делать правильно.
- Grid помогает без калькулятора, по клеточкам создавать все объекты, соблюдать оступы и придерживаться законам 8pt Grid.
- Layout основной инструмент дизайнера при проектировании любого пространства.
В Sketch они настраиваются тут View -> Canvas ->
Таким образом вырисовывается задача:
- Выявить законы по которым можно “подружить” на артборде Grid & Layout вместе.
- Предусмотреть Centered & Full-width сетки
- В идеале это автоматизировать, чтобы не считать вручную.
Потому что создать пару вариантов с такими сетками не так сложно, но если ты работаешь с разными разрешениями, не хочешь привязываться к одной и той же сетке (которую заранее просчитал), а мы знаем, что по хорошему сетка должна разрабатываться под каждый проект индивидуальная, с учетом его контента, блоков, респонсива и тд.. Вот и подходим к самому интересному. 😃
Базовые разрешения
Первый закон в том, что ширина вашего артборда должна быть кратна 8, чтобы правильно строилась Grid. Для веб-проектов у меня получается следующий набор разрешений:
- 320 (Mobile)
- 768 (Tablet)
- 1024 (Desktop)
- 1360 (Desktop)
- 1920 (Desktop HD)
Layout
И вот весь секрет! Путем проб и ошибок, я пришел к следующей формуле:
(12 columns * Width) + (11 Gutters * Width) + Gutter = Total Layout Width
Есть несколько правил построения:
- Количество колонок не ограничено;
- Ширина колонки (width) кратна 8;
- Расстояние между колонками (Gutter) кратно 16.
Чтобы не сидеть с калькулятором, я создал удобную электронную таблицу, которая помогает очень быстро оперировать этой формулой, самостоятельно приводит к ближайшим кратным числам. Все данные вводите в блок Input Data, а результат получаете в одноименном блоке Result.
Расчет Layout с помощью эл. таблицыТеперь достаточно, ввести полученные данные в настройки Sketch. Не пропустите галочку — Gutter on outside.
И на выходе мы получаем идеально совмещенные Grid и Layout. Что касается Full-Width сеток, то на артборд добавляется сайдбар, а контентная сетка смещается с помощью параметра offset на нужную позицию, я не стал подробно это расписывать, проще скачать Sketch файл и посмотреть как я это делаю.
Успешно совмещенные Grid & LayoutВсе это я упаковал в бесплатный продукт — 8pt Grid for Web в который входят уже просчитанные и часто используемые мной сетки для всех базовых разрешений + электронная таблица с формулой, которую вы можете залить в Google и иметь у себя всегда под рукой.
Не забудьте установить плагин — Nudged, чтобы установить шаг равный 8, это меняет весь Workflow.
UPD:
Что делать с текущими устройствами у которых не четное разрешение экрана:
- iPhoneX: 375 x 812
- iPhone 8: 375 x 667
- iPhone 8 Plus: 414 x 736
К сожалению, для них перфект-пиксель решения сделать нельзя. Авторы 8pt grid советуют использовать так называемый Soft Grid метод. Когда нет жесткой привязки к сетки, а выдерживается лишь расстояние и отступы между самими элементами, а сам элемент растягивается насколько нужно, чтобы встать в сетку.
Some screens have apparently difficult sizes to adjust for (the iPhone 6 is 375 x 667 points), but the solution is actually quite simple. Keep your padding and margin dimensions consistent and reduce/increase the size of the block element to fill the remaining space. It’s OK to have an oddly-sized element if it keeps the grid consistent. Keep in mind that your users will likely never see the actual measurements you use.
На практике вы сможете пользоваться моим методом, где есть 8 пиксельная сетка только для вертикального ритма и расстояний внутри каких-либо компонентов и между самими компонетами. Но по горизонтали прийдется принебречь пиксель перфект и растягивать / сужать элементы для того чтобы они встали в layout сетку экрана.
Другими словами, игнорируете сетку по горизонтали, но изолировано сохраняете её для элементов внутри компонентов (например поле импута с иконкой слева и текстом плейсхолдера) и расстояние между группой таких импутов тоже делаете кратным 8.
Dmitry Simberev.
Digital Designer with 13 years of experience. UI/UX.
www.simberev.com / blog.simberev.com / Канал в Телеграме
Введение в систему 8pt сеток / Блог компании Productivity Inside / Хабр
Любому дизайнеру, над чем бы он ни работал — сайтами, журналами или мобильными приложениями, — наверняка приходилось слышать термин «сетка». Существуют сетки для всевозможных вариантов расположения контента. Мы применяем колоночные сетки, чтобы выстраивать контент по горизонтали, сетки базовых линий, чтобы выравнивать блоки текста по вертикали, гибкие (soft) и жесткие (hard) сетки — в зависимости от того, насколько строго собираемся их придерживаться. Я заинтересовался системой 8pt сеток, когда услышал, с каким увлечением говорит о ней Брин Джексон, и решил посмотреть, какие преимущества она может дать моим дизайнам (и может ли вообще).А в чем проблема? Как-то же я справлялся до сих пор без системы 8pt сеток
Раньше я поднимал проекты при помощи дизайнерских систем типа Bootstrap и Foundation и даже сам создал несколько подобных им. Только недавно я пришел к мысли, что отдельные компоненты — например, кнопки — могут быть хорошо реализованы сами по себе, но портить дизайн в целом, когда их встраиваешь в винегрет из других элементов и контента. Причина в том, что создать визуально приятную композицию страницы в едином стиле достаточно сложно. Я могу подвигать элементы туда-сюда в соответствии со своим дизайнерским видением, но нельзя рассчитывать, что вся команда дизайнеров и разработчиков будет его разделять. Когда нет системы, по которой рассчитывались бы размеры и расстояния, сложно добиться постоянства.
Ниже представлено сравнение: на картинке слева компоненты формы построены по системе 8pt сеток, справа — по другой системе, в которой можно задавать произвольные числовые значения для размеров и расстояний.
Но почему в моем интерфейсе должно соблюдаться постоянство?
Не должно. Однако если вы хотите, чтобы он оставлял ощущение надежности и профессионализма, это не помешает. Если вы когда-нибудь делали покупки в Сети, то, наверное, знаете какой скепсис чувствуешь, когда кликаешь на кнопку «Купить» и форма для ввода информации о кредитной карте, выглядит совсем не так, как остальные страницы сайта. Немного постоянства может дать хорошие результаты.
Чем плохи системы вроде Bootstrap?
Bootstrap — это библиотека компонентов, которая позволяет дизайнерам сосредоточиться на контенте и пользовательском опыте. С ее помощью было улучшено качество множества сайтов. Но отсутствие единой единицы измерения может привести к разнобою между структурами разных страниц, особенно если в проекте задействовано несколько дизайнеров.
В процессе выработки фирменного стиля для Pivotal нам часто приходилось создавать уникальные элементы и макеты. Недавно, работая над унификацией UI-системы, мы обнаружили, что логотип в верхнем углу отличается от продукта к продукту. Этими продуктами занимались разные команды, разбросанные по всему миру — в итоге общая концепция выдерживается везде, но исполнение немного отличается. Какой же из логотипов сделан неправильно?
Если честно, то никакой. У них у всех разная высота и разные отступы, но ведь системы, которая бы ясно объясняла, на каком основании вводится тот или иной стандарт, у нас нет, так с какой стати тогда придерживаться стандартов?
Ну и что ты тогда предлагаешь, умник?
Систему 8pt сеток. Рассчитывайте размеры всех элементов и расстояния между ними с шагом в 8. Я понимаю это так: любая заданная высота, ширина, размер поля или отступа будут кратными восьми.
Почему именно 8?
Разнообразие в размерах экрана и разрешениях со временем только возрастает, усложняя тем самым задачу дизайнерам при создании объектов. Если все числовые значения четные, масштабировать размеры и расстояния для широкого круга девайсов, сохраняя дизайн в исходном виде, становится проще.
К примеру, у девайсов с разрешением в полтора раза больше оригинального возникнут проблемы с рендерингом нечетных величин. Увеличение элемента размером в пять пикселей в полтора раза приведет к смещению в половину пикселя.
Ладно, с четными числами все понятно, но правда, почему 8, а не 6 или 10?
У большинства распространенных девайсов размер экрана в пикселях кратен восьми, а значит, подгонять интерфейс с этой системой будет проще. Шаг в восемь пикселей дает достаточное количество разных вариантов, не перегружая вас переменными, в отличие от системы 6pt, и не ограничивая, как 10pt. В конечном счете, вам нужно выбрать размер, который будет удобен для вашей аудитории. Хороша только та «система», которой легко следовать и которую легко воспроизводить.
В чем ценность системы 8pt?
Для дизайнеров: Повышает эффективность, требует меньше решений для поддержания качественного единого ритма между элементами.
Для команды: Удобная система для взаимодействия между дизайнерами и разработчикам (меньше возни из-за пикселей). Разработчику проще прикидывать на глаз отрезок в 8 пикселей, чем делать замеры каждый раз.
Для пользователя: Постоянство в дизайне бренда, которому они доверяют. Никакой размытости из-за смещения в полпикселя на любом девайсе, которому они отдают предпочтение.
С чего начать?
Вот несколько статей о внедрении метода 8pt сеток для дизайнеров и разработчиков.
Пост Брина Джексона о системе 8pt сеток — самое развернутое руководство, в котором есть все: от определений терминов до инструкций по внедрению.
Пост Энтони Колурафичи о его опыте применения 8pt сеток при работе со Sketch будет полезен для ознакомления с системой.
Статья от Google «Material Design — Metrics & keylines» — еще один хороший ресурс с примерами и пояснениями.
Дизайн-система Harmony от Intuit предлагает информацию об адаптивных (responsive) сетках базовых линий и доходчивое объяснение, почему каждый пиксель имеет значение.
Вопросы
Мы, команда дизайнеров и разработчиков из Pivotal, еще не до конца изучили все возможности системы. В будущих постах я буду делиться новыми открытиями по ходу дела. А вы пользуетесь чем-то подобным? Если нет, то почему? Если да, чему вас научил этот опыт?
в чём секрет — Дизайн на vc.ru
Как любая система, сетка строится на основе модуля. Модуль в применении к сетке — некая минимальная единица измерения, которая ложится в основу всей структуры.
12 372 просмотров
Прежде чем говорить о сетке, сразу хочется познакомить вас с термином EM — это величина, относительная единица измерения, которая используется в веб-вёрстке.
Почему именно EM? Этот термин пришёл из высокого набора, когда приходилось считать количество знаков. Тогда была придумала эта историческая единица, которая равняется самой большой букве (когда буквы были материальные, когда был высокий набор, литер вырезался из дерева или выливался из метала) и самой большой буквой в наборе была М. То есть это некоторая усредненная единица, равняющаяся среднему размеру буквы в шрифте.
Другими словами, это некая стандартная буква, усреднённая.
Как получаем числовой показатель? К примеру, представим строку, набранную 16 кеглем и высотой строки 24px. Если 24 разделить на 16 получится 1,5.
По классике книжной вёрстки оптимальная длина строки 45–75 знаков, а высота 1,4 em.
Примеры того, как это накладывается на современную строку на сайте:
Оптимально для мобильных устройств:
1,3–1,5 em — размер высоты строки.
Вывод: чем короче строка, тем меньше высота строки.
Из-за того, что в вебе человек не читает, а сканирует, высота строки на сайтах больше классической.
Итак, мы поговорили про строку и об основных её положениях. Теперь поговорим про сетку и то, зачем она нужна.
Часто, когда говорят про сетку, показывают газету.
Разберём её более детально.
Модуль
Как любая система, сетка строится на основе модуля. Модуль в применении к сетке — это некая минимальная единица измерения, которая ложится в основу всей структуры.
При построении сетки мы обычно используем модуль 6 px, то есть в нём все размеры сетки кратны 6 px (в каких-то крайних случаях эти 6 px можно разделить надвое, и получается 3 px).
Высота колонки — кратна.
Отступы между колонками — кратны.
Отступы от краев — кратны.
То есть получается, высота строки любого текстового блока кратна либо 6 либо 3 px. За счёт этого вся система замыкается на себе и становится очень цельной. Кроме того, это экономит время и позволяет не думать о том, где должен стоять тот или иной блок — вы просто выравниваете его сначала по большой сетке (колоночной), потом по маленькой (модульной).
Это основные составляющие сетки. Ниже вы видите 12-колоночную сетку, где фиолетовая полоса представляют одну колонку.
Межколонные интервалы:
Узкие жёлтые полоски являются формой микропробелов, которые дают сетке немного воздуха.
Важный момент: отступы от краёв сетки всегда должны быть больше, чем отступы между колонками. Благодаря этому у вас на сайте всегда будет соблюдаться правило внешних и внутренних отступов.
Они образуют прочную структуру, которая даёт последовательность и порядок из-за выравнивания.
Почему 12-колоночная сетка считается самой удобной? Потому что она хорошо делится на три, четыре и шесть столбцов, что достаточно гибко и подходит для разных типов контента.
1024–1400 px — это стандартная 12-колоночная сетка на десктопе.
На планшете количество колонок уменьшается в два раза. Этого более чем достаточно при работе с планшетом. Как и в случае с мобильными устройствами, всё становится менее динамичным, более спокойным и функциональным.
Также юзабельным вариантом считается четырёхколоночная сетка.
Она простая и надёжная, но из-за симметричности может выглядеть скучновато.
Трёхколоночная сетка — более смелый вариант.
В случае использования асимметричной сетки вам нужно разумно находить баланс для своего проекта.
Стандартные выкладки при разработке сайтов
Стоит помнить, что высота строки наборного текста никогда не должна быть равна или больше отступов между колонками. Если так происходит, то скорее всего, во время вёрстки будет тяжело работать с этой сеткой и блок будет сыпаться рядом с другим.
На мобильных устройствах есть один интересный момент — если в вашей типографике используются жирные заголовки и вам хочется сделать её богаче с большим количеством начертаний и контрастов, то можно заголовок второго уровня сделать такого же размера как наборный шрифт (то есть опустить его на ступень по модульной шкале размеров) и за счёт своей насыщенности он так же хорошо будет работать в макете.
Здесь дизайнер избавился от межколонных отступов и просто последовательно разделил весь экран на 12 колонок на десктопе — и на меньшее количество колонок на последующих устройствах. Это даёт интересный эффект.
В качестве отступов от контента мы делаем по одной колонке и отступы между блоками уже прописываем сами фиксировано, то есть они не резиновые. Можете попробовать сами, создаёт очень интересное впечатление от вёрстки. Кроме того, боковые отступы становятся более осмысленные и всегда подчиняются вашей логике, которую вы заложили при помощи сетки и поделили пространство.
Зачастую проблемы выявляются на больших разрешениях.
Это обусловлено тем, что все уже научились адаптировать свой макет к маленьким устройствам. Тем более, что там логика упрощается.
То есть дизайнер разрабатывает макет под 1024 px, не сильно стараясь прогнозировать то, что с ним произойдёт на разрешениях 1600 px и больше. Выделяя просто какую-то зону под дизайн, всю логику, красоту и вёрстку, а по бокам остаются неосмысленные куски пространства.
Не надо так!
Пустое пространство — это мощный инструмент выразительности, управления вниманием, и оно всегда должно быть осознанным. Не оставляйте «висящие уши» по краям.
- Плывёт строка.
Такое случается, когда прекращают соблюдаться правила оптимального количества знаков в строке. За счёт этого макет становится растянутым и резиновым. Задача дизайнера в данном случае — не густо покрыть всё контентом, а всё-таки сделать текст читабельным.
Нет ничего страшного, если при помощи сетки у вас осознанно всё пространство и просто в какой-то момент текстовой блок упирается в невидимую стену, перестает деформироваться и остаётся в том диапазоне символов в строке, когда это удобно читается.
Другая распространённая ошибка, когда дизайнер имеет свободное пространство и тут же решает всё заполонить дизайном и контентом.
Когда пользователь видит такое обилие контента, ему не только сложно разобраться, где и что тут главное, где точка входа и за что зацепиться взгляду, но у него и не возникает желания этого делать. Пользователь видит слишком много информации и закрывает страницу.
Полезные ссылки на инструменты, которые помогут создавать сетки:
960 Сетка
Скачать — CSS, бумага для набросков и шаблоны для: Acorn, Fireworks, Flash, InDesign, GIMP, Inkscape, Illustrator, OmniGraffle, Photoshop, QuarkXPress, Visio, Exp Design. Репозиторий на GitHub.
Сущность
Система 960 Grid System — это попытка упростить рабочий процесс веб-разработки, предоставляя часто используемые размеры на основе ширины 960 пикселей.Есть два варианта: 12 и 16 столбцов, которые можно использовать по отдельности или в тандеме. Читать далее.
Габаритные размеры
Сетка из 12 столбцов разделена на части шириной 60 пикселей. Сетка из 16 столбцов состоит из 40 пикселей. Каждый столбец имеет поля по 10 пикселей слева и справа, которые создают промежутки шириной 20 пикселей между столбцами. Посмотреть демо.
Цель
Предпосылка системы идеально подходит для быстрого прототипирования, но она будет работать одинаково хорошо при интеграции в производственную среду.Существуют листы с эскизами для печати, макеты дизайна и файл CSS с идентичными размерами.
Больше столбцов
Для тех, кому удобнее работать с сеткой из 24 столбцов, также включена альтернативная версия. Он состоит из столбцов шириной 30 пикселей, с промежутками по 10 пикселей и 5-пиксельного буфера с каждой стороны контейнера. Это не позволяет тексту касаться хрома браузера — полезно для таких устройств, как iPhone, где строчные буквы «i» или «l» могут быть легко пропущены.Посмотреть демо.
Исходный заказ
Используя классы push_XX и pull_XX , элементы можно переупорядочивать независимо от порядка, в котором они появляются в разметке. Это позволяет размещать более подходящую информацию выше в HTML, не жертвуя точностью макета страницы. Например, просмотрите исходный код этой страницы, чтобы увидеть, как был изменен тег h2 .
Код
Просмотрите исчерпывающий код на демонстрационной странице.
Справа — пример того, как работает код. Контейнер указывает, сколько всего существует столбцов, 12 или 16. По большей части вам нужно будет только указать имя класса grid_XX , где XX представляет ширину столбца.
Если блок сетки содержит дочерние элементы сетки, первому дочернему элементу в строке потребуется класс alpha , а последнему дочернему элементу в строке потребуется имя класса omega .Аналогичным образом, если вы хотите вставить пустое пространство до или после единицы сетки, используйте префикс класса _XX или суффикс _XX .
............
Девять шестьдесят
Все современные мониторы поддерживают разрешение не менее 1024 × 768 пикселей.960 делится на 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320 и 480. Это делает его очень гибким базовым числом для работы.
Кредиты
Я черпал вдохновение в этих людях: Хой Винх, Кэмерон Молл, Олав Бьоркёй, Брэндон Шауэр, Джефф Крофт, Марк Бултон и Эрик Мейер. Их работа подтолкнула меня к созданию своей собственной. Я, так сказать, «стою на плечах гигантов».
Плагины
Помимо файлов шаблонов дизайна, в официальную загрузку включены плагины приложений для Photoshop и Fireworks.Кроме того, DMXzone создала расширение Dreamweaver, которое бесплатно доступно участникам их сайта.
Учебники
Web Designer Depot опубликовал статью о том, как писать меньше кода за счет непосредственного стилизации тегов. Nettuts имеет как учебник, так и видео. WooThemes написал сообщение под названием «Почему мы любим 960.gs.» Также есть статьи на испанском и шведском языках [1] [2].
Производные
Систему 960 Grid System можно использовать бесплатно, и ее можно перепрофилировать в соответствии с вашими конкретными потребностями.Уже появилось несколько проектов, в том числе версии, созданные так, чтобы быть гибкими и отзывчивыми. Кроме того, он был адаптирован как тема для Drupal.
Приложение для эскиза
— отключить привязку к пиксельной сетке Приложение для эскиза
— отключить привязку к пиксельной сетке — Graphic Design Stack ExchangeСеть обмена стеков
Сеть Stack Exchange состоит из 177 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 80k раз
Можно ли изменять размер фигур или перемещать фигуры без выравнивания по пиксельной сетке в Sketch 3? Я могу использовать реальные числа, чтобы установить размер, например 34.5, но при изменении размера конвертировать размер или положение в целые числа.
JohnB19.7k1010 золотых знаков7474 серебряных знака142142 бронзовых знака
Создан 11 мар.
ДмитрийДмитрий16111 золотой знак11 серебряных знаков33 бронзовых знака
Да, это так, и это довольно просто.
Перейдите в «Эскиз»> «Настройки» (на Mac нажмите cmd +,) и на первой вкладке («Общие») снимите отметку с первого поля (говорит «подгонка пикселей: подогнать слои и точки к границам пикселей»).
Готово. 🙂
Надеюсь, это помогло.
Береги себя,
Создан 13 мар.
3Вы, наверное, догадались, но привязка кажется неотъемлемой частью умных направляющих.Если вы отключите интеллектуальные направляющие, вы можете перемещать и изменять размер объектов, не пытаясь привязать их ко всему остальному. «Просмотр»> «Холст»> «Показать быстрые направляющие».
Создан 30 авг.
Даниэла12911 серебряный знак22 бронзовых знака
1Это в настройках векторного инструмента называется округлением.Вы можете округлить до ближайшего полного пикселя, полупикселя или до нуля. Мне тоже было трудно его найти.
Создан 02 сен.
2Ответ, в котором говорится, что нет способа отключить привязку к пиксельной сетке, кроме ввода чисел вручную, неверен.Удерживайте нажатой клавишу ⌘ (команда) при перетаскивании объекта. Он будет плавно скользить.
Создан 26 фев.
1К сожалению, нет никакого способа отключить привязку к пиксельной сетке, кроме как вводить числа вручную, как вы это делали.Я подтвердил это при поддержке Sketch.
Создан 01 окт.
Джаграт5911 серебряный знак33 бронзовых знака
Очень активный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов.Не тот ответ, который вы ищете? Посмотрите другие вопросы с метками Sketch-app или задайте свой вопрос.
Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Всеобъемлющее руководство по сетке 8pt. Начните свой UI-проект прямо с этого… | Вицкого | Startup
Поскольку я кодировал часть проектов, над которыми работаю, я использовал стандартную сетку 12 в Bootstrap с небольшими изменениями.Я очень верю в работу с широко распространенными инструментами — почему? Что ж, есть причина, по которой они так широко распространены. Они работают, и они эффективны. Вместо того, чтобы изобретать велосипед, я предпочитаю модифицировать то, что у меня есть. Это рентабельно, быстро и предсказуемо.
Настройка сетки Bootstrap изначально поддерживается и очень проста в выполнении; Если вы немного разбираетесь в CSS, вот руководство именно для этого.
Горизонтальный ритм
Стандартная сетка Bootstrap представляет собой макет из 12 столбцов с полями по 15 пикселей с каждой стороны столбца; в результате получается промежуток 30 пикселей между столбцами плюс 15 пикселей слева и справа от сетки.Это настройки по умолчанию , которые я настрою по своему усмотрению или попрошу разработчика настроить.
Вся сетка называется Контейнером. Контейнер может быть плавным или гибким по размеру. Емкость для жидкости всегда будет занимать всю доступную ширину.
Два типа контейнера Bootstrap и ширина столбца с полями 15 пикселей. Отрывок из моего курса UI / UX.Для каждого диапазона экрана существует ширина контейнера, оптимизированная для этого диапазона экрана.Сначала рекомендуется использовать размеры по умолчанию, однако это довольно круто, если вы продвигаетесь дальше по кроличьей норе 8pt.
Макет таблицы из Bootstrap. Здесь вы можете увидеть размеры контейнера для каждого из диапазонов разрешения.Когда наш веб-сайт, основанный на Bootstrap, отображается на любом устройстве, браузер проверяет наличие свободного места для отображения и устанавливает макет в соответствии с этим пространством. Если у нас iPhone шириной 414 пикселей, мы находимся в категории Extra small, и выходной контейнер будет занимать 100% доступной ширины.Когда вы переключитесь на более широкое устройство, скажем, на планшет (шириной 768 пикселей), наша категория устройств изменится на Среднее, а ширина контейнера будет 720 пикселей.
Если вы похожи на меня, вы хотите изменить эти настройки. Начнем с того, что достанем наши калькуляторы 🧮.
При разработке для настольных компьютеров я хотел бы, чтобы каждый столбец имел ширину 72 пикселя и промежуток 24 или 32 пикселя. Промежуток 24 пикселя приведет к 12 пикселям с каждой стороны контейнера, а желоб 32 пикселя приведет к 16 пикселям с каждой стороны.Я обычно выбираю желоб размером 24 пикселя.
(12 столбцов × 72) + (12 * желобов × 24) = 1152px
* Технически на каждой стороне контейнера имеется 11 желобов плюс две половины.
(12 × 72) + (12 × 24) = 1152Проектирование для мобильных устройств ставит несколько новых задач. Во-первых, не все мобильные устройства по ширине делятся на 8. В этом случае важно полагаться на собственные интуиции как дизайнера и найти золотую середину. Во-вторых, 12 столбцов непрактичны при проектировании для узких экранов.Я сам выбираю макет из 6 столбцов на мобильных устройствах, хотя, когда я экспериментировал с макетом из 2 столбцов, конечные результаты были не худшими.
Это решать вам.
Для экрана шириной 375 пикселей используйте следующие настройки:
Хотя это не идеальная 8, это лучшая золотая середина, которую я нашел.Сохранение ширины желоба более важно, чем сохранение ширины столбца, поскольку желоба действуют как пробел между элементами — и именно это фактически определяет ритм; в то время как столбцы определяют ширину элемента.
Если вам больше нравится школа с двумя столбцами для мобильных устройств, это более удобная настройка макета из 8 точек.Сетка из 8 точек
Перед тем, как начать
Это руководство предназначено для того, чтобы помочь дизайнерам быстро и единообразно разрабатывать пользовательский интерфейс. Это особенно полезно для разработки пользовательского интерфейса мобильного приложения с фиксированными ограничениями, хотя я считаю его полезным и для адаптивного веб-дизайна.
Как и многие другие руководства по проектированию, примеры могут быть более полезными при проектировании, чем чтение самостоятельно.
Начало работы
Код> Мокапы
Приложения для дизайна и инструменты для создания прототипов позволяют создавать фантастические представления о том, как может выглядеть пользовательский интерфейс. Но когда дело доходит до дизайна цифрового продукта, единственная цель макета или прототипа — четко донести предлагаемое решение до заинтересованных сторон и разработчиков. В конце концов, только то, что разработчик может воспроизвести в коде (в сочетании с активами), может попасть в производство.
Итак, почти все, что вы можете сделать в средстве дизайна, можно создать в коде, но есть несколько причин — от удобства использования до сроков запуска и проблем с производительностью, — что дизайн может быть непрактичным для создания.
Наибольшее значение имеет то, как ваши проекты ведут себя в коде на устройстве пользователя, поэтому по возможности отдавайте предпочтение сокращению времени между идеей и программированием, а не идеальному макету в Sketch или Photoshop.
Коробчатая модель
Коробчатая модель — это способ описания размеров и расстояния объекта. Он состоит из 4 компонентов: границы, поля, отступов и размеров самого элемента.
Граница: толщина обводки по краям элемента.Большинство инструментов проектирования не позволяют этому влиять на общий интервал и размеры.
Padding: пространство между границами элемента и его дочерними элементами
Margin: пространство между границами элемента и соседними объектами
Что такое точки?
Точка (pt) — это измерение пространства, зависящее от разрешения экрана. Самое простое объяснение состоит в том, что при разрешении «1x» (или @ 1x) 1pt = 1px.
При разрешении «2x» (@ 2x) 1pt = 4px, потому что разрешение удваивается по осям X и Y, делая его шириной 2px на высоту 2px.
При разрешении «3x» (@ 3x) 1pt = 9px (3px x 3px) и так далее.
@ 1x
Обратите внимание, что здесь все оформлено «@ 1x». Ресурсы для @ 2x, @ 3x и всех других вариаций легче получить из ресурсов @ 1x, чем из дизайнов, созданных с их множеством.
Например, чтобы получить чистые ресурсы из дизайна @ 2x в дизайн @ 3x (при условии, что толщина линии четное число), вам нужно будет масштабировать изображение до 50% от его исходного размера (вплоть до @ 1x). а затем масштабируйте получившуюся иллюстрацию до 300%.
@ 1x дизайны, с другой стороны, можно легко масштабировать до любого целочисленного кратного — @ 2x, @ 3x, @ 4x и т.д. но возможности сделать это относительно редки. В большинстве случаев для скорости и удобства лучше всего работать @ 1x.
Использование пиксельной сетки
Каждый создаваемый вами элемент пользовательского интерфейса должен быть выровнен по пиксельной сетке. Эта концепция, известная как подгонка пикселей, обеспечивает четкость и четкость всех ваших элементов на устройстве пользователя.
Текст здесь несколько выделяется, поскольку уникальные метрики, позволяющие глазам читать буквы, требуют небольшого сглаживания, которое делает другие формы размытыми. Так что не беспокойтесь о том, чтобы каждая точка ваших букв выровнялась по пиксельной сетке.
Текстовые элементы
Встроенные элементы, такие как текст, почти всегда являются наиболее важной частью данного интерфейса, но такие вещи, как размеры текста и высота строки, не всегда легко соответствуют той же сетке пользовательского интерфейса, что и другие элементы, при сохранении вертикального ритма и разборчивость.
Базовое определение текста — отличный инструмент для достижения вертикальной согласованности в вашем дизайне. Поместив базовую линию каждой строки текста на равномерно распределенные строки, вы можете легко привести все элементы пользовательского интерфейса в гармоничный вертикальный ритм.
Мне нравится комбинировать сетку пользовательского интерфейса 8pt с базовой сеткой 4pt. Это сочетание упрощает и упрощает математику, обеспечивая при этом достаточное количество вариантов для соответствия различным стилям текста.
Большинство платформ имеют некоторые руководящие принципы того, какими должны быть основы, но отход от шрифтов по умолчанию может привести к уникальным результатам, поэтому проявляйте осмотрительность при размещении текста, а затем используйте это в качестве основы при размещении других элементов.
Сетка из 8 точек
Основной принцип
Используйте число, кратное 8, для определения размеров, заполнения и поля как блочных, так и встроенных элементов.
Если единственным содержимым элемента блока является текст (например, кнопки), установите размер текста, соответствующий размеру остальной части вашего пользовательского интерфейса и / или конкретной платформы, а затем используйте заполнение, чтобы определить размер элемента блока. В случае элемента во всю ширину используйте заполнение для определения высоты и согласованное горизонтальное поле для определения ширины.
Два метода
На самом деле существует две известные версии этой системы. Один, который помещает элементы в сетку, отображаемую системой, определенную с шагом в 8 пунктов (мы назовем это методом «Hard Grid»), а другой, который просто измеряет шаг по 8 точек между отдельными элементами (мы назовем это «Soft Сетка »).
Основным аргументом для метода Hard Grid является то, что, используя дополнительные прозрачные элементы фона и затем группируя их в небольшие группы элементов переднего плана, вы можете отслеживать поля и отступы для каждого элемента и просто привязывать эти контейнеры к сетка как кирпичи.Материальный дизайн, в котором все уже спроектировано для сетки 4pt, естественно, соответствует этому методу.
Аргумент в пользу метода Soft Grid состоит в том, что, когда приходит время кодировать интерфейс, использование реальной сетки не имеет значения, потому что языки программирования не используют такую структуру сетки — ее просто выбросят. Когда скорость, с которой вы получаете высококачественный программируемый набор макетов, является приоритетом, вы можете избежать дополнительных накладных расходов Hard Grid на управление дополнительными слоями в пользу более гибкой минимальной структуры Soft Grid.Это также может быть более выгодным для iOS, где многие элементы пользовательского интерфейса системы не определены четной сеткой.
Почему это важно
Согласованный пользовательский интерфейс
Когда все ваши измерения соответствуют одним и тем же правилам, вы автоматически получаете более согласованный пользовательский интерфейс.
Меньше решений = меньше времени
Удаляя 7 из каждых 8 вариантов интервалов, вы уменьшаете объем доступной вам возни и, следовательно, уменьшаете скорость кода.
Многоплатформенный дизайн
Независимо от форм-фактора, наиболее популярные размеры экранов делятся на 8 по крайней мере по одной оси — обычно по обеим.Кроме того, руководства по стилю некоторых платформ (например, Material Design) требуют сетки из 4 или 8 точек, что делает эту систему естественной.
Некоторые экраны, по-видимому, имеют сложный размер для настройки (iPhone 6 — 375 x 667 точек), но решение на самом деле довольно простое. Поддерживайте согласованность размеров отступов и полей и уменьшайте / увеличивайте размер элемента блока, чтобы заполнить оставшееся пространство. Это нормально, если у вас есть элемент нестандартного размера, если он сохраняет целостность сетки. Имейте в виду, что ваши пользователи, скорее всего, никогда не увидят фактические измерения, которые вы используете.
Советы по реализации
Привязка к сетке
Практически в каждом приложении для дизайна есть опция «Привязка к сетке». Если вы используете метод жесткой сетки, это определенно облегчит вашу работу. Тем не менее, вы должны убедиться, что у вас включен параметр «Привязка к пиксельной сетке», если он доступен.
Rems and Variables
Если вы установите размер корневого текста равным 16, вы можете легко использовать приращение 0,5 rem для построения макетов на сетке из 8 пунктов.
Если вы не хотите этого делать или вам не нравятся rems, вы можете использовать переменную интервалов CSS или препроцессора для обработки макета, сохраняя при этом дополнительное значение ремонтопригодности, которое предлагают переменные.
Определите свою сетку
Большинство приложений для дизайна позволяют вам регулировать значение «большого толчка». Я настраиваю свой в Sketch с 10 до 8, используя приложение Nudg.it. Это очень простое приложение, которое значительно ускоряет и упрощает весь ваш рабочий процесс.
Ярлыки
Во многих приложениях есть ярлыки, позволяющие изменять размер и приращения «на лету». Я настоятельно рекомендую изучить их — особенно подталкивания и корректировки размера.
Создайте рамку для значков
Значки часто должны быть разного размера, чтобы визуальный вес оставался одинаковым.Помещение рамки вокруг них, аналогично тому, как Hard Grid определяет размеры элементов, — это простой способ сохранить согласованность ваших измерений, позволяя при этом варьироваться в пределах определенных параметров.
Увеличение, уменьшение масштаба
Если вы проводите все свое время с увеличением до 1600%, вы можете неверно оценить свой вертикальный ритм. И наоборот, если вы всегда просматриваете свой пользовательский интерфейс на 50%, вы можете упустить важные детали, такие как подгонка пикселей. Часто регулируйте масштаб, чтобы видеть всю картинку.
пикселей — RIOS 1.4.11 документация
Служебный класс PixelGridDefn, определяющий пиксельную сетку, плюс полезные операции над ней.
Служебная функция findCommonRegion () для поиска объединения или область пересечения списка наборов данных GDAL, в справочная сетка.
- class
rios.pixelgrid.PixelGridDefn( geotransform = None , nrows = None , ncols = None , projection = None , xMin = None , xMax = None , yMin = None , yMin = None , yMin = None , yMin = None , yMin = None , Нет , xRes = Нет , yRes = Нет ) [источник] Определение пиксельной сетки, включая размер и степень, и, как следствие, разрешение и выравнивание.
Определены методы взаимоотношений с прочие экземпляры, в том числе:
- пересечение ()
- штуцер ()
- репроект ()
- alignWith ()
- isComparable ()
Атрибуты, определенные для объекта:
- xMin
- xMax
- гМин
- г (макс. )
- xRes
- лет
- выступ
ПРИМЕЧАНИЕ: границы определяют внешние углы изображения, т.е.е. в верхний левый угол верхнего левого пикселя до нижнего правого угол нижнего правого пикселя. Это соответствует правилам GDAL.
-
выровнено с( другие ) [источник] Возвращает True, если себя выровнено с другим. Это значит, что они представляют собой одну и ту же сетку с разной степенью.
Центровка проверяется с малым допуском, так что точное совпадения с плавающей запятой не требуются. Однако теоретически это можно получить совпадение, которого не должно быть.Допуск рассчитывается как:
допуск = 0,01 * размер пикселя / пиксель
, и если рассогласование <= допуск, предполагается, что он равен нулю. Для получения дополнительной информации прочтите исходный код.
-
equalPixSize( other ) [источник] Возвращает True, если размер пикселя одного пикселя равен другому. В настоящее время проверяет только абсолютное равенство, возможно, следует выработать толерантность.
-
equalProjection( other ) [источник] Возвращает True, если проекция себя такая же, как и у проекция прочее
-
эквивалент Проекция( otherspatialref , pixtolerance ) [источник] Аналогичен EqualProjection, но выполняет менее точный тест. проверяя преобразование координат из проекции себя к otherspatialref и проверяя, находятся ли они в пределах pixtolerance пиксели друг друга.Для этого используются координаты четырех углов и центра. изображения.
-
getDimensions() [источник] Служебный метод, который возвращает количество строк и столбцов в сетке. Возвращает кортеж:
рассчитывается на основе значений min / max / res.
- static
getNumPix( gridMax , gridMin , gridRes ) [источник] Определяет, сколько пикселей находится между заданным минимумом и максимумом, в данном разрешении.Это только для внутреннего использования.
-
перекресток( пр. ) [источник] Возвращает новый экземпляр, являющийся перекрестком себя и других.
-
isComparable( other ) [источник] Проверяет, сопоставимо ли одно с другим. Возврат Правда или ложь. Сетки сопоставимы, если у них одинаковый пиксель. размер, и такая же проекция.
-
makeGeoTransform() [источник] Возвращает кортеж геотрансформации GDAL из границ и разрешения
-
reproject( targetGrid ) [источник] Возвращает новый экземпляр, являющийся перепроецированием. себя, чтобы быть в той же проекции и размере пикселя как targetGrid
- статический
круговой( x ) [источник] Имитирует поведение цикла Python 2 Это то, что мы хотим, поскольку оно округляется от 0.Десятичный модуль кажется единственным способом сделать это правильно
- static
snapToGrid( val , valOnGrid , res ) [источник] Возвращает ближайшее значение к val, которое является целым кратным res от valOnGrid, так что val фактически находится на том же сетка как valOnGrid. Это только для внутреннего использования.
-
штуцер( прочие ) [источник] Возвращает новый экземпляр, который является объединением себя с прочими.
-
rios.pixelgrid.findCommonRegion( gridList , refGrid , comb = 0 ) [источник] Возвращает PixelGridDefn для комбинации всех сеток. в данном gridList. Выходная сетка находится в той же координате система в качестве опорной сетки.
Параметр комбинирования определяет, будет ли СОЕДИНЕНИЕ, ПЕРЕСЕЧЕНИЕ или выполняется BOUNDS_FROM_REFERENCE.
-
риос.пиксельная сетка.pixelGridFromFile( имя файла ) [источник] Создать объект PixelGridDefn для данного файла изображения
Это декабрьское изменение функции Pixel Feature еще не коснулось всех Pixel
.Последний декабрьский выпуск Feature Drop от Google предоставил множество новых функций для телефонов Pixel. Но для многих владельцев устройств по-прежнему отсутствует одно конкретное изменение: новые параметры размера сетки в панели запуска Pixel.Я знаю, это звучит довольно незначительно, но удивительное количество людей с нетерпением ждали появления этой функции, которая позволяет вам устанавливать собственные размеры сетки и регулировать плотность значков на главном экране вашего Pixel. Это может даже помочь с доступностью для тех, кто плохо контролирует мелкую моторику. Но, к сожалению, такая возможность есть не у всех.
Мы видели небольшое количество отчетов об отсутствующей функции, которая дебютировала в Pixel 5 и 4a 5G и позволяет настраивать размер сетки для значков и виджетов в стандартной программе Pixel Launcher.Мы также можем подтвердить, что такая же проблема присутствует на и наших собственных устройствах. Отчеты показывают, что все пиксели, в которых ранее не было этой функции и которые получили отказ от функций в декабре 2020 года (то есть серия Pixel 3 и более поздние версии, за исключением Pixel 5 и 4a 5G), потенциально могут быть затронуты.
Симптомы просты: даже с полностью обновленным Pixel, включающим как обновления приложений Play Store, так и обновления системы, вкладка «сетка», которая должна появиться в разделе «Стили и обои» (доступная через долгое нажатие или домашний экран или в Настройки -> Дисплей) просто нет, а это значит, что вы не можете настроить размер сетки.
Обратите внимание на наличие / отсутствие вкладки «Сетка» внизу между Pixel 5 (слева) и Pixel 4a (справа).
Мы заметили такое же несоответствие в наличии этой функции на наших собственных устройствах здесь, в Android Police. При тестировании из пула имеющихся пикселей мой Pixel 3 имеет настройку параметра сетки, а мои Pixel 4a, Pixel 3a, Pixel 3 XL и мой Pixel 4 — нет. В других сообщениях указывается, что упущение широко распространено, а январское обновление, похоже, не исправило ситуацию.
Эта функция позволяет настраивать размер сетки для значков и виджетов на главном экране, что полезно как для эстетики, так и для доступности.
Сначала мы думали, что функция может занять некоторое время, чтобы просочиться — иногда аспекты этих изменений функции Drop связаны с обновлениями приложений, которые требуют времени, чтобы поразить всех, — но прошло уже почти два месяца, а настройка все еще отсутствует для многих. Версии приложений для вещей, которые потенциально могут повлиять на него (например, Pixel Launcher, приложения Live Wallpaper и т. Д.) также совпадали между тестируемыми нами устройствами, и несоответствие все же было отмечено.
Одно известное исправление — это возврат к заводским настройкам, что является довольно экстремальным шагом для такой относительно незначительной проблемы, но, согласно отчетам, оно работает во всех случаях.
Ранее мы обращались в Google за дополнительной информацией по этой проблеме и обязательно сообщим вам, если узнаем больше.
Четвертое руководство — Сетки и карандаши — Изучение цифрового искусства
Предварительный просмотр
До сих пор вы изучали навыки, необходимые для общего рисования, а не только для пиксельной графики.В этом уроке мы начнем сосредотачиваться только на пиксельной графике и начнем с настройки двух функций в GIMP, которые мы будем использовать с этого момента: сетки и карандаша.
Сетки и карандаши
(Пиксель арт — основы)
- Создайте новый холст 32 x 32 пикселя.
Щелкните «Файл» »Новый» Установите ширину и высоту изображения на 32 пикселя. »Ок.
На экране появится очень маленький белый квадрат. Увеличьте масштаб, чтобы увеличить его.Установка ширины и высоты холста на 32 пикселя.
- Настроить сетку
При создании пиксельных изображений проще работать с сеткой . Сетка показывает, где расположен каждый пиксель, и помогает упорядочить пиксели на изображении. Чтобы настроить сетку, нажмите Изображение »Настроить сетку . Чтобы подготовить сетку, перейдите в «Изображение» и выберите «Настроить сетку».Теперь установите интервал на 1 пиксель на 1 пиксель , как показано на рисунке ниже. Этот параметр гарантирует, что каждый блок в сетке представляет только один пиксель.Щелкните ОК.
В разделе «Интервал» установите для ширины и высоты 1 пиксель.
- Сделайте сетку видимой
На этом этапе вы настроили сетку, но вы ее не видите. Чтобы сделать сетку видимой, перейдите к View и отметьте опцию Show Grid . Чтобы увидеть сетку, необходимо активировать функцию «Показать сетку». Для этого перейдите в «Просмотр» и нажмите «Показать сетку».Теперь вы должны увидеть сетку 32 × 32 пикселя:
Сетка 32 × 32 пикселей. - Выбор инструмента «карандаш»
Единственный инструмент, который вы будете использовать при создании пиксельной графики, — это карандаш, потому что это единственный инструмент, который может раскрашивать отдельные пиксели. - Установка размера карандаша
Даже при использовании карандаша нам все равно нужно установить используемую кисть размером в один пиксель :
a. Щелкните правой кнопкой мыши окно кистей и выберите New Brush. Щелкните правой кнопкой мыши в диалоговом окне кистей, чтобы отобразить короткое меню, в котором вам нужно выбрать параметр «Новая кисть», чтобы создать новую кисть.г. Установите квадратную форму кисти и радиус 0,1.
Установите квадратную форму и радиус 0,1.
- Протестируйте карандаш
Созданная кисть будет выглядеть как пустой квадрат, потому что она такая маленькая. Ничего страшного, и так оно и должно было выглядеть. Теперь нам нужно проверить, окрашивает ли он только один пиксель за раз, поэтому щелкните карандашом по одному из пикселей в сетке. Он должен окрасить только пиксель, на который вы нажали (как показано ниже).Карандаш размером с пиксель окрашивает только один пиксель за раз. Кисть с радиусом 0,1 будет отображаться на пустом квадрате, потому что она такая маленькая.
- Что, если карандаш раскрашивает более одного пикселя?
Во-первых, убедитесь, что ваша мышь / перо указывает на середину квадрата (пикселя), который вы хотите раскрасить.




 Компонентный подход используют в своей работе и разработчики, поэтому компоненты позволяют команде работать синхронно, легко поддерживать изменения и экономить время;
Компонентный подход используют в своей работе и разработчики, поэтому компоненты позволяют команде работать синхронно, легко поддерживать изменения и экономить время;