Пиксельный пейзаж: D0 bf d0 b8 d0 ba d1 81 d0 b5 d0 bb d1 8c d0 bd d1 8b d0 b9 d0 bf d0 b5 d0 b9 d0 b7 d0 b0 d0 b6 векторы, картинки, клипарт D0 bf d0 b8 d0 ba d1 81 d0 b5 d0 bb d1 8c d0 bd d1 8b d0 b9 d0 bf d0 b5 d0 b9 d0 b7 d0 b0 d0 b6
Пиксельное небо (64 фото)
Пиксельный фон
Пиксель арт ночь
Stardew Valley рабочий стол
Пиксельное ночное небо
Космос пиксель
Небо для 2д игры
Фон для игры пиксель арт
Pixel Art небо
Пиксель арт небо
Пейзаж из пикселей
Пиксельные пейзажи на рабочий стол
Stardew Valley пейзаж
Облако пиксель
Природа в пикселях
Милый фон
Пиксельные облака
Фон для 2д игры
Пиксельное небо
Пиксель арт ночь
Pixel Art небо
Пиксельные фоны для шапки
Пиксель арт на рабочий стол
Пиксельное небо
Пиксельный закат
Милые пиксельные фоны
Пиксельный пейзаж
Пиксельный фон
Спрайты в небе
Пиксельные облака
Пиксельное небо
Пиксельные фоны
Пиксельное небо
Пиксельные облака
Тайловый фон ночного неба для пиксельной игры
Пиксельный пейзаж
Пиксель арт небо
Фон для 2д игры
Пиксель арт обои
Пиксельные обои
Пиксельное небо
Pixels фоны Sky
Мультяшное небо
Мультяшные облака PNG
Пиксельные арты
Пиксельный фон
Пиксельный фон
Фон для игры 2д космос
Пиксельный Минимализм
Пиксельное поле
Пиксельные облака
Розовые пиксельные облака
Облака пиксель арт
Пиксельные фоны для шапки
Милые пиксельные пейзажи
Пиксельные фоны
Пиксельный задний фон
Пиксельные облака
Фон для 2д игры
Пиксельная природа
Фон поля пиксели
Фон для игры 2d
Милый пейзаж
Пиксельное небо
Art 8 бит vaporwave
Pixel art для начинающих.
 Введение.
Введение.Интерес, проявленный к первому уроку, и последовавшие обсуждения, а также замечательные работы, которые посетители начали рисовать и выкладывать в комментариях, показали, что начинать всё же следовало с основ. Исправляю ошибку и предлагаю своеобразный приквел, в котором мы познакомимся с азами pixel art’а перед тем, как приступить к изометрии.
Но для начала немного истории (не переносите длинных вступлений? Смело пропускаете два-три абзаца).
1. История (очень коротко).
Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог. Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики – всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.
Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики – всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.
Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art.
Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1.0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.
Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
Начнём? Вы наверное ждёте списка каких-то секретных приёмов, рекомендаций, которые научат вас рисовать pixel art? А правда в том, что ничего такого по большому счёту нет. Единственный способ научиться рисовать пиксельную графику – это рисовать самому, пробовать, пытаться, не бояться и экспериментировать. Не стесняйтесь повторять чужие работы, не бойтесь показаться неоригинальным (просто не выдавайте чужое за своё, хе-хе). Внимательно и вдумчиво анализируйте работы мастеров (не мои) и рисуйте, рисуйте, рисуйте. Несколько полезных ссылок вас ждёт в конце статьи.
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так:  Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Для наглядности приведу несколько примеров с типичными ошибками и вариантами их исправления:
Ноги у человечка лучше выглядеть не стали, это верно, к ногам еще вернёмся. В качестве примера «из жизни» приведу онлайновый паззл Zoo keeper:
Почему художник решил сделать обводку в два пикселя, в то время как сами элементы нарисованы попиксельно? Возможно, хотел отделить тайлы от фона. А прочую внутриигровую графику рисовал с той же жирной обводкой, чтобы сохранить единую стилистику, плюс такая явная обводка придаёт изображению некую выразительность. Тем не менее – что называется, не наш метод.
Из этого принципа можно вывести простое правило: обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно. Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):
Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная. Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно.
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется. Еще пример скругления:
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
1. Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Но и позже, когда количество цветов перестало быть проблемой, дизеринг можно было видеть в видеоиграх в роли тени (чтобы не нагружать железо полупрозрачностью, художники часто обозначали тень участком чёрных пикселей, расположенных в шахматном порядке и накладывавшихся на фон).
Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.
Еще два варианта дизеринга:
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше – можно. Меньше лучше не делать.
Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
6.1. Рисуем меч.
Такой несерьёзный меч для несерьёзного проекта:
1. Форма. Здесь всё просто.
Форма. Здесь всё просто.
2. Начинаем распределять цвет. Я изменил изначально чёрный на цвет тёмной стали (хочется верить, что похожий) и залил меч серым.
3. Придаём форму за счёт светотени и дополнительной расцветки (обратите внимание – я кое-где повторно изменил цвет обводки, сделав его еще светлее). Условимся, что свет на меч падает слева-сверху, из-за плеча наблюдающего, поэтому блики (наиболее светлые участки освещённых поверхностей) располагаются на выступающих элементах слева, тени – справа и снизу.
4. Доводим наш миниатюрный шедевр до совершенства. Усиливаем эффект объёма на яблоке и сферических элементах крестовины (левый и правый «шарики»), на обмотке рукояти. Обратите внимание на длинную полосу, идущую по лезвию – дол (некоторые называют его кровотоком, полагая, что он служит для стекания крови проткнутого врага). Название здесь неважно, суть в том, что это жёлоб и центральная его часть освещена меньше всего, в то время как края наоборот. Справа от дола, чтобы усилить эффект глубины, я обозначил чёткий блик (никогда нелишне хорошенько изучить объект, который вы собираетесь изобразить – не для того чтобы сыпать терминами, а чтобы иметь чёткое представление об устройстве и особенностях конструкции). Вроде получился довольно симпатичный меч, а?
Вроде получился довольно симпатичный меч, а?
5. Я не стал останавливаться на достигнутом и сильно состарил наше оружие, вообразив, как мог бы выглядеть клинок, пролежи он сотню лет в подземелье. Цвета заменены более тёмными (соседними из той же палитры), я ввёл больше чёрного (на предыдущем рисунке лишь три действительно чёрных точки, одна на стыке дола с крестовиной усиливала эффект глубины тени, две другие подчёркивали обмотку рукояти). Выбоины и сколы на лезвии, крестовина и яблоко серьёзно повреждены (наверняка в жестокой сечи), обмотка рукояти порвана. В общем, перед нами настоящая древность. Придумаем достойную легенду и поставим на видном месте, как семейную реликвию.
6.2. Робот.
Один из самых распространённых способов рисования «с нуля» – изобразить черновой вариант (не попиксельно, а традиционно, рисуя либо мышью, либо на планшете), а после почистить его, исправить (при необходимости) и довести до ума. Также часто художники рисуют на основе своих бумажных черновиков, карандашных рисунков, набросков и прочих «почеркушек» – сканируют их и обрисовывают попиксельно. Дело привычки. Я обычно начинаю с чернового наброска:
Дело привычки. Я обычно начинаю с чернового наброска:
Теперь чистка, стираю лишние пиксели и дорисовываю недостающие:
Закругление согласно простому правилу плавности, все прямые линейные. Добавляю ноги:
На самом деле рисовать полноценные конечности, честно говоря, поленился. Хотелось поскорее закончить урок, плюс массивный робот на тонких ножках – по-моему достаточно забавно. Помимо того, что ноги нарисованы обыкновенными прямыми (что здорово сэкономило мне время), я не стал придавать им объём – это не цилиндры, а пока что обычные плоские прямоугольники. Объёма добьюсь позже, с помощью теней и бликов. Кстати, еще одна хитрость, на которую пошёл сознательно – бедро левой ноги построено в точности как голень правой, и наоборот, так что фактически, вместо того чтобы нарисовать четыре цилиндра, я схитрил и нарисовал два наклонных прямоугольника.
Дополнительный элемент в виде панели на груди и трёх… лампочек? Не знаю, пока не решил. Но понял, что хочу сделать торс робота телескопическим, как раскладной стаканчик, поэтому пришлось слегка откорректировать линию изгиба, добавив небольшие но заметные зазоры на стыке сегментов. Теперь заливка!
Но понял, что хочу сделать торс робота телескопическим, как раскладной стаканчик, поэтому пришлось слегка откорректировать линию изгиба, добавив небольшие но заметные зазоры на стыке сегментов. Теперь заливка!
Основной цвет, плюс я заменил цвет обводки с чёрного на тёмно-синий. Смотрится по-прежнему пустовато, но это ничего, исправлю тенями. Условлюсь, что источник света где-то за сверху за моим левым плечом, следовательно, тени лягут в основном справа и снизу. Сначала грудь, как самый крупный элемент:
Тень накладываю в 2 этапа, сперва самую тёмную, участком шириной максимум 3-4 пикселя (т. е. от линии обводки вглубь объекта, в данном случае, тень занимает область шириной 3, самое большое 4 пикселя. Это не закономерность, цифры запоминать не нужно, для другого предмета с другим освещением, другим материалом и другим настроением тень наверняка ляжет иначе). Далее более светлая тень, так же как и основная плавно сходящая на нет. Обратите внимание, на закруглённых участках груди тень кое-где лежит совсем небольшими фрагментами, по одному пикселю – это также придаст рисунку больше плавности.
Особое внимание обращаю на грудную панель: теневые участки толщиной в 1 пиксель, на освещённой кромке появляется чёткий блик, для которого использую самый светлый цвет из палитры.
Также приглядитесь к глазам, у них уже есть блики, основной цвет и тень. Кладу тень по всему роботу:
Теперь блики на поверхностях, которые должны отразить свет от источника прямо в глаза наблюдателю (художнику):
Хм, совсем другое дело. Даже прямоугольники-ножки выглядят как цилиндры! Я решил, что три кружка на груди могучего робота будут ракетницами, закрытыми люками, так что это по сути небольшие углубления; тень от левой кромки и блик по правой (и нижней).
Здесь сложно давать какие-либо советы, кроме одного – учитесь рисовать, изучайте тени, теорию света. Двигаемся дальше, дизеринг:
Выбираем любую границу между двумя цветами и выкладываем пиксели этих цветов в шахматном порядке. Самые светлые пятна я оставил без дизеринга, что подчёркивает резкость блика. Также дизеринга нет на ногах – слишком миниатюрные элементы, его там просто негде выкладывать. Теперь финальный штрих, заклёпки, обозначающие зубы, и игривая антенна:
Также дизеринга нет на ногах – слишком миниатюрные элементы, его там просто негде выкладывать. Теперь финальный штрих, заклёпки, обозначающие зубы, и игривая антенна:
Если внимательно рассмотреть заклёпки-зубы, видно, что это всего лишь фрагменты 2 на 2 пикселя, верхний левый окрашен в цвет бликов, два соседних с ним – цвет светлой тени, и правый нижний – цвет основной тени. Просто, да? При этом даже несмотря на то, что в некоторых местах пиксели заклёпок совпадают с цветом соседних точек, при отдалении (уменьшении масштаба рисунка до 100 или 200%) сохраняется полное впечатление того, что это выделяющиеся объекты. Еще в палитре появился дополнительный близкий к чёрному оттенок – я решил с его помощью сделать темнее суставы на ногах, и замешать в шахматном порядке пиксели в суставы на руках. Чистый чёрный я попробовал, тень получалась неестественной, а дизеринг с самым тёмным оттенком дал нужный эффект.
Ну и самый последний штрих, мне кажется, левая рука расположена не очень удачно – вырезаю её и сдвигаю вниз и влево. Вот так, кажется, самое то:
Вот так, кажется, самое то:
WIP, тот самый Work in Progress:
Собственно, на сегодня это всё. В следующий раз разберём изометрические построения, ну а напоследок несколько полезных ссылок:
Юрий Гусев aka Fool
http://www.foolstown.com/
http://fool.deviantart.com/
Алексей Гаркушин aka gas13
http://gas13.ru/
http://gas13.deviantart.com/
Дизайн-группа eBoy
http://hello.eboy.com/eboy/category/everything/explore/parts/
Henk Nieborg (Голландия)
http://www.henknieborg.nl/
Gary J Lucken (Великобритания)
http://www.armyoftrolls.co.uk/
Kenneth Fejer…
http://www.kennethfejer.com/
…и один из его замечательных проектов – ISOSITY
http://www.kennethfejer.com/isocity/
Agnes Heyer aka Arachne (Норвегия)
http://www.retinaleclipse.com/
Borek Bures (Чехия)
http://www.spiv.cz/index.html
The Spriters Resource – хранилище спрайтов из игр
http://spriters-resource. com/
com/
NASA выпустило 1,8-миллиардную пиксельную панораму марсианского пейзажа
Почти 1200 отдельных снимков, сделанных в прошлом году, были собраны воедино для создания этой эпической панорамы.
Снимки, сделанные в течение четырех дней, были сшиты вместе, чтобы сформировать единую массивную панораму с высоким разрешением. Изображение, показанное в этой статье, является лишь примером. Чтобы использовать все 1,8 миллиарда пикселей в изображении, вы можете перейти на веб-сайт NASA, где вы cможете загрузить файл размером 2,25 ГБ. Для ознакомления со всеми наиболее важными достопримечательностями, представленными на изображении, посмотрите и это хорошо составленное видео, встроенное ниже.
Изображения, использованные для панорамы, были сделаны в течение шести с половиной часов в течение четырех дней между 24 ноября и 1 декабря, когда команда миссии отсутствовала на День Благодарения. Однако, прежде чем они уехали в отпуск, инженеры запрограммировали сложный список задач, который включал наведение мачты ровера и удостоверение того, что изображения были в фокусе.
«В то время как многие в нашей команде сидели дома, наслаждаясь индейкой, Curiosity устроил этот праздник для глаз», – сказал Эшвин Васавада, ученый проекта Curiosity в Лаборатории реактивного движения NASA, которая возглавляет миссию марсохода Curiosity. «Впервые за время миссии мы посвятили свою деятельность стереофонической 360-градусной панораме».
Наряду с панорамой почти в 1,8 миллиарда пикселей, в которой нет ровера, Curiosity сняло панораму в 650 миллионов пикселей, в которой присутствует сам марсоход.
Если вы думали, что эти снимки были классными, подождите, пока вы не увидите, что придумает предстоящий марсоход NASA Mars 2020. Его запуск запланирован на июль, а посадка на красную планету запланирована на февраль 2021 года. NASA также сообщило, что Александр Мазер, ученик седьмого класса в Вирджинии, является победителем общенационального конкурса по названию ровера. Он придумал название для марсахода NASA 2020 – «Настойчивость».
Вас также может заинтересовать:
Илон Маск: моя главная цель – доставить человечество на Марс, прежде чем я умру
Землетрясения на Марсе помогают понять состав красной планеты
Что такое пиксели, разрешение и как правильно изменять размер в Photoshop
Размер, разрешение и форматы … Что происходит с пикселями? Вы покупаете камеру из-за количества мегапикселей? У вас есть проблемы с размещением фотографий в Интернете? Отличается ли печать ваших фотографий низким качеством, даже если они выглядит великолепно на экране? Кажется, есть некая путаница между пикселями и байтами (размер изображения и размер файла), качеством и количеством, размером и разрешением. В этом уроке мы разберем эту крайне важную для любого фотографа информацию
Итак, давайте рассмотрим некоторые базовые понятия, чтобы сделать вашу жизнь проще, а ваш рабочий процесс стал более эффективным, и ваши изображения будут иметь нужный размер для предполагаемого использования.
Это изображение размером 750 × 500 пикселей с разрешением 72 dpi, сохраненное формат сжатый JPG, который составляет 174kb. Давайте разберемся, что все это значит.
Разрешение и размер – это одно и то же?
Одно из самых больших недопониманий исходит из концепции разрешения. Если это ваш случай, поверьте мне, что вы не одиноки.
Проблема в том, что разрешение может относиться ко многим вещам, две из которых могут стать проблемой. Далее я объясню эти две концепции разрешения, однако у них есть одна общая черта, которую мне нужно прояснить в первую очередь. Обе они имеют отношение к пикселям.
Вы, наверное, много слышали о пикселях, по крайней мере, когда покупали свою камеру. Это одна из самых понятных и «существенных» спецификаций на рынке, поэтому я начну с этого.
Что такое пиксель?Цифровая фотография не является одной неразделимой вещью. Если вы достаточно сильно приблизите ее, вы увидите, что изображение похоже на мозаику, образованную из маленьких плиточек, которые в фотографии называются пикселями.
Количество этих пикселей и способ их распределения являются двумя факторами, которые необходимо учитывать, чтобы понять, что такое разрешение.
Количество пикселейПервый вид разрешения относится к количеству пикселей, которые формируют вашу фотографию. Чтобы рассчитать это разрешение, вы просто используете ту же формулу, которую вы бы использовали для площади любого прямоугольника; умножьте длину на высоту. Например, если у вас есть фотография с 4500 пикселями на горизонтальной стороне и 3000 по вертикальной стороне, она дает вам 13 500 000. Поскольку это число очень непрактично, вы можете просто разделить его на миллион, чтобы преобразовать его в мегапиксели. Таким образом, 13 500 000/1 000 000 = 13,5 мегапикселей.
Плотность пикселей
Другое разрешение — это то, как вы распределяете имеющееся общее количество пикселей, что обычно называют плотностью пикселей.
Теперь разрешение выражается в dpi (или ppi), которое является аббревиатурой для точек (или пикселей) на дюйм, да именно на дюйм, так уж сложилось, что в метрическую систему это не перевели. Итак, если вы видите 72 dpi, это означает, что изображение будет иметь плотность 72 пикселя на дюйм; если вы видите 300 dpi – это 300 пикселей на дюйм и т. д.
Итак, если вы видите 72 dpi, это означает, что изображение будет иметь плотность 72 пикселя на дюйм; если вы видите 300 dpi – это 300 пикселей на дюйм и т. д.
Конечный размер вашего изображения зависит от выбранного вами разрешения. Если изображение имеет 4500 x 3000 пикселей, это означает, что он будет напечатан в размере 15 x 10 дюймов, если вы установите разрешение 300 dpi, но при 72 dpi оно будет 62,5 x 41,6 дюйма. Хотя размер печатного снимка меняется, вы не изменяете размер своей фотографии (файл изображения), вы просто меняете организацию существующих пикселей.
Представьте себе резиновую ленту, вы можете растянуть ее или сжать, но вы не меняете количество ленты, вы не добавляете и не разрезаете ее.
Таким образом, разрешение и размер – это не одно и то же, но они связаны между собой.
Так количество означает качество?
Из-за вышеупомянутой взаимосвязи между размером и разрешением многие думают, что мегапиксели означают качество. И в некотором смысле это происходит потому, что чем больше пикселей вы имеете, тем выше их плотность.
И в некотором смысле это происходит потому, что чем больше пикселей вы имеете, тем выше их плотность.
Однако, помимо количества, вы также должны учитывать глубину пикселей, это то, что определяет количество тональных значений, которое содержит ваше изображение. Другими словами, это количество цветов на пиксель. Например, 2-битная глубина может хранить только черный, белый и два оттенка серого, но более распространенное значение — 8 бит. Значения растут экспоненциально, например, с 8-битной фотографией (2 до 8 = 256), у вас будет 256 оттенков зеленого, 256 тонов синего и 256 тонов красного, что означает около 16 миллионов цветов.
Это уже больше того, что глаз может отличить, что означает, что 16-бит или 32-бит будут выглядеть для нас относительно одинаково. Конечно, это означает, что ваше изображение будет тяжелее, даже если размер одинаков, потому что в каждом пикселе содержится больше информации. Именно поэтому качество и количество не обязательно идентичны.
Поэтому количество имеет значение, но и размер и глубина каждого пикселя определяют качество. Вот почему вы должны смотреть все характеристики камеры и ее сенсора, а не только количество мегапикселей. В конце концов, существует ограничение на размер, который вы можете распечатать или просмотреть, более того, это приведет только к дополнительному размеру файла (мегабайт) и не повлияет на размер изображения (мегапиксели) или качество.
Вот почему вы должны смотреть все характеристики камеры и ее сенсора, а не только количество мегапикселей. В конце концов, существует ограничение на размер, который вы можете распечатать или просмотреть, более того, это приведет только к дополнительному размеру файла (мегабайт) и не повлияет на размер изображения (мегапиксели) или качество.
Как выбрать и контролировать размер изображения и размер файла?
Прежде всего, вам нужно определиться, какая максимальная плотность вам нужна. Если вы разместите свое изображение онлайн, вы сможете отлично справиться с разрешением всего 72 dpi, но это слишком мало для печати фотографии. Если вы собираетесь печатать, вам нужно от 300 до 350 dpi.
Конечно, мы говорим обобщенно, потому что каждый монитор и каждый принтер будут иметь немного другие разрешения. Например, если вы хотите распечатать фотографию до 8 × 10 дюймов, вам нужно, чтобы изображение имело 300 точек на дюйм x 8 «= 2400 пикселей и 300 точек на дюйм x 10» = 3000 пикселей (поэтому 2400 × 3000 для печати 8 × 10 при 300 dpi). Все, что больше, будет лишь занимать место на жестком диске.
Все, что больше, будет лишь занимать место на жестком диске.
Как изменить размер в Photoshop
Откройте меню Размера изображения и во всплывающем окне вам нужно пометить поле «resample». Если вы не активируете «resample», вы будете перераспределять пиксели, как я объяснила в начале статьи.
Вы также можете выбрать галочку «Пропорция», если вы хотите, чтобы параметры регулировались в соответствии с вашими изменениями. Таким образом, ширина изменяется при изменении высоты и наоборот.
8×10 дюймов при 300 ppi, это размер, необходимый для печати 8 × 10. Обратите внимание на размер пикселей 3000 x 2400.
750×500 пикселей при 72 ppi. Это веб-разрешение, и это точный размер всех изображений в этой статье. Размер в дюймах не имеет значения при публикации в Интернете — имеет значение только размер в пикселях.
В верхней части окна вы также увидите, как изменяется размер файла. Это несжатая версия вашего изображения, это прямая связь, о которой я говорила в первой части статьи: меньшее количество пикселей означает меньше информации.
Это несжатая версия вашего изображения, это прямая связь, о которой я говорила в первой части статьи: меньшее количество пикселей означает меньше информации.
Теперь, если вы все еще хотите изменить размер файла без изменения размера, то вы можете сделать это, когда сохраняете изображение. Перед сохранением фотографии вы можете выбрать нужный формат:
Если вы не хотите потерять какую-либо информацию, вам необходимо сохранить несжатый формат. Наиболее распространенным является TIFF.
Если вы не возражаете потерять небольшую информацию и иметь более легкий файл, перейдите в JPEG и выберите, насколько маленьким он должен быть. Очевидно, чем меньше значение вы устанавливаете, тем больше информации вы потеряете. К счастью, у него есть кнопка предварительного просмотра, чтобы вы могли видеть влияние вашего сжатия.
JPG высокое качество.
JPG низкое качество. Обратите внимание, как он пикселизирован и разбит? Если вы выберете очень низкое качество, вы рискуете ухудшить изображение слишком сильно.
Заключение
Итак, вот что означают качество, количество, размер и разрешение, и все они связаны с пикселями, поскольку те являются основными единицами, которые составляют изображение. Теперь, когда вы знаете, как сделать лучший выбор для печати, отправки и хранения ваших фотографий. Вся эта информация более подробна разложена в видеокурсе: «Секреты творческой обработки фотографий для новичка», чтобы ознакомится с описанием курса, кликните по картинке ниже.
Автор: Ana Mireles
Перевод: Татьяна Сапрыкина
android размеры заставок для дисплеев ldpi,mdpi, hdpi, xhdpi ? — например: 1024×768 пикселей для ldpi
Размеры заставки для Android
и в то же время для Cordova (a.k.a Phonegap), React-Native и всех других платформ разработки
Format : 9-Patch PNG (recommended)
Dimensions
- LDPI:
- Portrait: 200x320px
- Landscape: 320x200px
- MDPI:
- Portrait: 320x480px
- Landscape: 480x320px
- HDPI:
- Portrait: 480x800px
- Landscape: 800x480px
- XHDPI:
- Portrait: 720px1280px
- Landscape: 1280x720px
- XXHDPI
- Portrait: 960x1600px
- Landscape: 1600x960px
- XXXHDPI
- Portrait: 1280x1920px
- Landscape: 1920x1280px
Примечание: подготовка XXXHDPI не требуется, а также, возможно, размер XXHDPI тоже из-за повторяющихся областей 9-патч-изображений. С другой стороны, если использовать только портретные размеры, то размер приложения может быть больше. Больше фотографий означает, что нужно больше места.
С другой стороны, если использовать только портретные размеры, то размер приложения может быть больше. Больше фотографий означает, что нужно больше места.
Обратить внимание
Я думаю, что нет точного размера для всех устройств. Я использую Xperia Z 5″. Если вы разрабатываете приложение crossplatform-webview, вам следует учитывать множество вещей (есть ли на экране программные кнопки навигации или нет и т. д.). Поэтому я думаю, что есть только одно подходящее решение. Решение состоит в том, чтобы подготовить заставку с 9 патчами (найдите заголовок How to design a new splash screen ниже).
- Создайте заставки для вышеперечисленных размеров экрана в виде 9-патча . Дайте имена вашим файлам с суффиксами .9.png
- Добавьте следующие строки в свой файл config.xml
- Добавьте плагин заставки, если это необходимо.
- Запустите свой проект.
Вот оно!
Cordova конкретный код
Чтобы добавить строки в config. xml для 9-патч-заставок
xml для 9-патч-заставок
<preference name="SplashScreen" value="screen" />
<preference name="SplashScreenDelay" value="6000" />
<platform name="android">
<splash src="res/screen/android/ldpi.9.png" density="ldpi"/>
<splash src="res/screen/android/mdpi.9.png" density="mdpi"/>
<splash src="res/screen/android/hdpi.9.png" density="hdpi"/>
<splash src="res/screen/android/xhdpi.9.png" density="xhdpi"/>
</platform>
Для добавления строк в config.xml при использовании не 9-патч-заставок
<platform name="android">
<splash src="res/screen/android/splash-land-hdpi.png" density="land-hdpi"/>
<splash src="res/screen/android/splash-land-ldpi.png" density="land-ldpi"/>
<splash src="res/screen/android/splash-land-mdpi.png" density="land-mdpi"/>
<splash src="res/screen/android/splash-land-xhdpi.png" density="land-xhdpi"/>
<splash src="res/screen/android/splash-port-hdpi. png" density="port-hdpi"/>
<splash src="res/screen/android/splash-port-ldpi.png" density="port-ldpi"/>
<splash src="res/screen/android/splash-port-mdpi.png" density="port-mdpi"/>
<splash src="res/screen/android/splash-port-xhdpi.png" density="port-xhdpi"/>
</platform>
png" density="port-hdpi"/>
<splash src="res/screen/android/splash-port-ldpi.png" density="port-ldpi"/>
<splash src="res/screen/android/splash-port-mdpi.png" density="port-mdpi"/>
<splash src="res/screen/android/splash-port-xhdpi.png" density="port-xhdpi"/>
</platform>
Как создать новый заставочный экран
Я бы описал простой способ создания правильной заставки с помощью этого способа. Предположим, мы проектируем экран 1280dp x 720dp — xhdpi (x-large). Я написал для примера следующее;
В Photoshop: Файл -> Создать, в диалоговом окне установить экраны
Ширина: 720 Пикселей Высота: 1280 Пикселей
Я предполагаю, что приведенные выше размеры означают разрешение 320 Pixels/Inch., но для того, чтобы убедиться, что вы можете изменить значение разрешения на 320 в вашем диалоговом окне. В этом случае пиксели / дюйм = DPI
Поздравления… У вас есть шаблон заставки 720dp x 1280dp.

Как создать заставку с 9 патчами
После того как вы разработали свой заставочный экран, если вы хотите создать 9-патч-заставку, вы должны вставить 1 пиксельный зазор для каждой стороны. По этой причине вы должны увеличить ширину и высоту вашего холста на +2 пикселя ( теперь ваши размеры изображения составляют 722 x 1282 ).
Я оставил пустой зазор в 1 пиксель с каждой стороны, как указано ниже.
Изменение размера холста с помощью Photoshop:
— Откройте файл заставки png в Photoshop
— Нажмите на значок блокировки рядом с именем ‘Background’ в поле слои (чтобы оставить пустым вместо другого цвета, например белого), Если есть как показано ниже:
— Измените размер холста в меню Изображения ( ширина: 720 пикселей на 722 пикселя и высота: 1280 пикселей на 1282 пикселя). Теперь вы должны увидеть разрыв в 1 пиксель с каждой стороны изображения заставки.
Затем вы можете использовать C:\Program Files (x86)\Android\android-studio\sdk\tools\draw9patch. bat для преобразования файла 9-patch. Для этого откройте заставку в приложении draw9patch. Вы должны определить свой логотип и расширяемые области. Обратите внимание на черную линию на следующем примере заставки. Толщина черной линии составляет всего 1 пиксель 😉 Черные линии слева и сверху определяют обязательную область отображения заставки. Именно так, как вы и задумали. Правая и нижняя линии определяют добавляемую и удаляемую области (автоматически повторяющиеся области).
bat для преобразования файла 9-patch. Для этого откройте заставку в приложении draw9patch. Вы должны определить свой логотип и расширяемые области. Обратите внимание на черную линию на следующем примере заставки. Толщина черной линии составляет всего 1 пиксель 😉 Черные линии слева и сверху определяют обязательную область отображения заставки. Именно так, как вы и задумали. Правая и нижняя линии определяют добавляемую и удаляемую области (автоматически повторяющиеся области).
Просто сделайте это: увеличьте верхний край изображения в приложении draw9patch. Нажмите и перетащите мышь, чтобы нарисовать линию. И нажмите shift + click и перетащите мышь, чтобы стереть линию.
Если вы разрабатываете кросс-платформенное приложение (например, Cordova/PhoneGap)), вы можете найти следующий адрес почти для всех размеров заставки mabile OS. Нажмите для размеров экрана-заставки Windows , WebOS , BlackBerry , Bada-WAC и Bada .
https://github. com/phonegap/phonegap/wiki/App-Splash-Screen-Sizes
com/phonegap/phonegap/wiki/App-Splash-Screen-Sizes
А если вам нужны размеры значков приложений IOS, Android и т. д., Вы можете посетить их здесь .
IOS
Format : PNG (recommended)
Dimensions
- Tablet (iPad)
- Non-Retina (1x)
- Portrait: 768x1024px
- Landscape: 1024x768px
- Retina (2x)
- Portrait: 1536x2048px
- Landscape: 2048x1536px
- Handheld (iPhone, iPod)
- Non-Retina (1x)
- Portrait: 320x480px
- Landscape: 480x320px
- Retina (2x)
- Portrait: 640x960px
- Landscape: 960x640px
- iPhone 5 Retina (2x)
- Portrait: 640x1136px
- Landscape: 1136x640px
- iPhone 6 (2x)
- Portrait: 750x1334px
- Landscape: 1334x750px
- iPhone 6 Plus (3x)
- Portrait: 1242x2208px
- Landscape: 2208x1242px
Шпаргалка по размерам рекламы в Instagram 2018 | by О Бизнесе
В разнообразии размеров Instagram рекламы легко запутаться. Постоянные обновления, появление новых функций и другие изменения только усложняют и так непростую задачу.
Чтобы избавить вас от головной боли по этому поводу, в сегодняшней статье мы собрали все размеры рекламы в Instagram.
С марта по сентябрь прошлого года число рекламодателей в Instagram выросло с 1 до 2 миллионов. И это неудивительно. Ведь социальная сеть предлагает уникальные возможности вовлечения.
В Instagram за одну прокрутку пользователь видит только один пост в новостной ленте, а, значит, ваша реклама привлекает все его внимание.
Какого размера изображения использовать?Горизонтальное изображениеЭто нестандартный вариант, который отлично подойдет для впечатляющих пейзажей и сложных сцен.
Характеристики:
- Размер горизонтального изображения в Instagram — 1200 х 628 пикселей
- Идеальное соотношение сторон — 1,9:1
- Формат любого изображения — JPG или PNG
- Максимальный размер файла любого изображения — 30 Мб
- Описание любого изображения и видео — максимум 2 200 символов, рекомендуется не более 125
Квадратное изображение занимает максимум пространства. Чаще всего этот формат используют для портретов.
Чаще всего этот формат используют для портретов.
Характеристики:
- Размер квадратного изображения в Instagram — 1080 х 1080 пикселей
- Идеальное соотношение сторон — 1:1
Чаще всего фото, загружаемые в Instagram, являются вертикальными. Однако в этом формате соотношение сторон отличается совсем несущественно.
Характеристики:
- Размер вертикального изображения в Instagram — 600 х 750 пикселей (максимально 1936 х 1936 пикселей)
- Идеальное соотношение сторон — 4:5
Вы знали, что четверть всей рекламы в Instagram — видео? Этот формат контента популярен на многих платформах. Обязательно включите видео в свою стратегию, но сначала подберите для него подходящий размер.
Горизонтальное видеоГоризонтальные видео обеспечивают широкий обзор и отлично подходят для съемок природы и живописных видов. Помните, большинство пользователей привыкли просматривать горизонтальные ролики.
Характеристики:
- Размер горизонтального видео в Instagram — 600 х 315 пикселей (минимум)
- Идеальное соотношение сторон — 1,9:1
- Рекомендованный формат любого видео — MP4 или MOV
- Максимальный размер файла любого видео — 4 Гб
- Максимальная продолжительность любого видео — 60 секунд
- Максимальная кадровая частота — 30
При обрезке видео до квадратного формата, убедитесь, что вы не потеряли ничего важного, например, призыв к действию.
Характеристики:
- Размер квадратного видео в Instagram — 600 х 600 пикселей (минимум)
- Идеальное соотношение сторон — 1:1
Если вы предпочитаете вертикальное видео, обратите особое внимание на разрешение и соотношение сторон.
- Размер вертикального видео в Instagram — 600 х 750 пикселей (минимум)
- Идеальное соотношение сторон — 4:5
Более половины брендов в Instagram публикуют истории. С ростом их популярности время, которое пользователи проводят в этой соцсети, в среднем увеличилось на 28 минут.
С ростом их популярности время, которое пользователи проводят в этой соцсети, в среднем увеличилось на 28 минут.
Этот формат рекламы невероятно эффективен. Используйте его, а мы поможем определиться с размерами.
ИзображениеВ Историях есть множество функций, которые даже обычное изображение сделают запоминающимся.
Характеристики:
- Размер изображения для Instagram Stories — 1080 х 1920 пикселей
- Идеальное соотношение сторон — 9:16
- Формат любого изображения — JPG или PNG
- Максимальный размер файла любого изображения — 30 Мб
Видео
По данным Social Media Week почти 70% видео в историях пользователи просматривают без звука. Вот почему важно сделать его информативным и интересным даже без звукового сопровождения.
Характеристики:
- Размер видео для Instagram Stories — 1080 х 1920 пикселей
- Идеальное соотношение сторон — 9:16
- Формат любого видео — MP4 или MOV
- Максимальный размер файла любого видео — 4 Гб
- Минимальное разрешение — 720р
Одна из последних функций для рекламы в Instagram — карусель. Звучит знакомо? Этот формат уже давно используется в Facebook.
Звучит знакомо? Этот формат уже давно используется в Facebook.
Он позволяет в одной рекламе показать сразу несколько фото и видео.
Изображения для каруселиПользователи обычно очень быстро просматривают посты в новостной ленте. Задержите их внимание, добавив сразу несколько изображений.
Характеристики:
- Размер изображения для карусели в Instagram — 1080 х 1080 пикселей
- Идеальное соотношение сторон — 1:1
- Формат любого изображения — JPG или PNG
- Максимальный размер каждого изображения — 30 Мб
- В одну рекламную запись можно добавить 2–10 изображений
Видео
Вы можете использовать до 10 видео в одной рекламе! Потрясающая возможность, но пользоваться ей нужно с умом, чтобы не утомить пользователей.
Характеристики:
- Размер видео для карусели в Instagram — 600 х 600 пикселей минимум (1080 х 1080 максимум)
- Идеальное соотношение сторон — 1:1
- Формат любого видео — MP4
- Максимальный размер каждого видео — 4 Гб
- Максимальная продолжительность каждого видео — 60 секунд
- В одну рекламную запись можно добавить 2–10 видео
Теперь вы готовы к запуску эффективной и неповторимой рекламы в Instagram. Придерживайтесь описанных выше рекомендаций, чтобы ваше послание предстало в самом выгодном свете.
Придерживайтесь описанных выше рекомендаций, чтобы ваше послание предстало в самом выгодном свете.
Источник
Ежедневный дайджест лучших материалов и новостей в сфере Бизнеса и Предпринимательства в Telegram: t.me/business_ru
Количество пикселей на этих фотографиях отражают количество оставшихся особей вымирающих видов
Бенгальский тигр
Сложно поверить, что в дикой природе осталось чуть больше 400 амурских тигров или менее 2000 особей гигантской панды. Но это лишь крошечная часть из объёма неприятных статистических данных, которые пользователь под именем JJSmooth54 визуализировал в своей размытой серии фотографий животных. В этой серии изображений особь каждого находящегося под угрозой исчезновения вида изображена в таком количестве пикселей, в каком количестве их осталось в дикой природе. То есть чем более пиксельное изображение, тем ближе этот вид подходит к его полному исчезновению.
Эта коллекция была вдохновлена аналогичной серией, созданной в 2008 году в рамках кампании «Population by Pixel» для Всемирного фонда дикой природы. Чем больше пикселируется изображение, тем более размытым оно становится, и тем сложнее его рассмотреть. Это работает как громкое сообщение с сильным визуальным эффектом.
Чем больше пикселируется изображение, тем более размытым оно становится, и тем сложнее его рассмотреть. Это работает как громкое сообщение с сильным визуальным эффектом.
Изображения наглядно демонстрируют, насколько близки некоторые виды к исчезновению. Например, дальневосточный леопард является самым редким из подвидов леопарда: по данным переписи в дикой природе сохранилось около 60 особей. На изображении этот вид представлен как огромные пиксели. Наиболее чёткое изображении в этой коллекции наблюдается у азиатского (индийского) слона, так как число особей исчисляется в тысячах. Однако азиатский слон внесён в Международную Красную книгу как вид, близкий к вымиранию.
Дальневосточный леопард, по оценкам в дикой природе осталось около 60 особей
Гиеновидная собака, ≈ 3000-5500 особей
Азиатский слон, ≈ 40 000-50 000 особей
Гигантская панда, ≈ 1864 особи
Синий кит, ≈ 10 000-25 000 особей
Восточная горилла, ≈ 17 000 особей
Зелёная черепаха, ≈ 3000-5500 особей
Карликовый шимпанзе, ≈ 10 000-50 000 особей
Индокитайский тигр, ≈ 600-650 особей
Американский хорёк, ≈ 300 особей
Гангский дельфин, ≈ 1100 особей
Амурский тигр, ≈ 450 особей
Галапагосский пингвин, ≈ 2000 особей
Оценить статью:
Загрузка. ..
..Nature Pixel Art Tutorial — Part 4: Как выразить красоту неба
В этой серии статей я познакомлю вас с некоторыми базовыми приемами и знаниями искусства, необходимыми для представления и понимания природы в игре с пиксельной графикой . Если вы пропустили Часть 3, вы должны сначала прочитать ее, чтобы лучше понять следующие части.
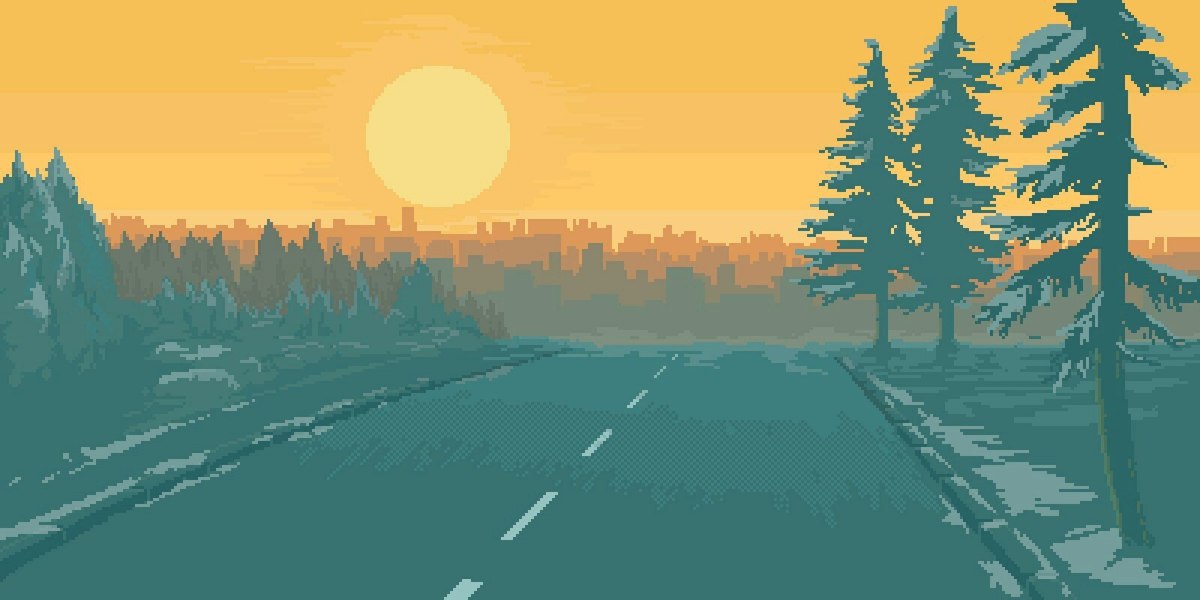
В части 4 мы поговорим о некоторых техниках, которые я использую для выражения неба , солнца и облаков в моем искусстве.Чтобы продемонстрировать, что вы можете сделать с помощью этих приемов, я пиксель-арт пейзаж.
Я предполагаю, что вы уже выбрали свое программное обеспечение и желаемое разрешение для работы. Для этого урока я буду использовать холст 336 × 192 (размер изображений в этом уроке изменен до 200%, чтобы вы могли лучше их рассмотреть).
Шаг 1 — Градиент
Я использую много градиентных последовательностей в своем арте, и чтобы начать наш пейзаж, я не мог забыть использовать градиент и для неба. Выберите два голубоватых цвета, более светлый и более темный, и создайте градиент с помощью инструмента градиента, доступного в вашем программном обеспечении.
Выберите два голубоватых цвета, более светлый и более темный, и создайте градиент с помощью инструмента градиента, доступного в вашем программном обеспечении.
Если программное обеспечение, которое вы используете для рисования, не имеет инструмента градиента, вы можете загрузить готовые градиенты в Интернете или даже загрузить другое программное обеспечение только для этой цели.
Вот мой результат:
Шаг 2 — линия горизонта
Линия горизонта — это воображаемая линия, которая определяет высоту глаз наблюдателя по отношению к линии земли. Для лучшего понимания вы можете поискать в Интернете несколько пейзажных изображений. Постарайтесь понаблюдать, как изображение меняется в зависимости от линии горизонта и насколько по-разному выглядят изображения из-за этого.
Вы можете заметить, что на большинстве фотографий и картин линия горизонта находится где-то между этими двумя точками внизу?
Чтобы помочь вам решить, где будет ваша линия горизонта, сначала попробуйте представить, сколько земли вы хотите изобразить. Вы хотите сделать озеро или, может быть, поставить мост перед наблюдателем? Вам нужно расположить линию горизонта таким образом, чтобы у вас было достаточно места для представления того, что вы собираетесь рисовать.
Вы хотите сделать озеро или, может быть, поставить мост перед наблюдателем? Вам нужно расположить линию горизонта таким образом, чтобы у вас было достаточно места для представления того, что вы собираетесь рисовать.
В этом уроке я выберу вариант 2, потому что я хочу, чтобы мое небо занимало большую часть холста, и я не планирую раскрашивать много земли.
Шаг 3 — Земля
Над линией горизонта я нарисую землю. Вы можете рисовать горы, травянистые участки или любую другую местность.
Получите некоторую справочную информацию, которая поможет вам разобраться в формах вашей земли, понаблюдайте, как земля воспринимается на расстоянии. У них обычно много плавных кривых, спускающихся вверх и вниз, а иногда и крутых.
Вы можете начать с некоторых очень совершенных форм и использовать ластик, чтобы моделировать их, чтобы сделать их более естественными. Только представьте, что вы веселитесь с пластилином, уделите необходимое время.
После того, как вы достигнете желаемой формы, начните добавлять немного цветов и глубины на землю. Вы можете получить несколько советов о методах, которые я использую, во второй части этой серии. Полируйте его, пока не получите удовлетворительный результат:
Вы можете получить несколько советов о методах, которые я использую, во второй части этой серии. Полируйте его, пока не получите удовлетворительный результат:
Шаг 4 — Вода
Вода — отличная возможность выразить красоту неба. Для этого произведения искусства я решил залить водой все, что ниже моей линии горизонта, потому что я планирую использовать эту воду, чтобы добавить некоторые отражения.
Чтобы создать воду, я удаляю все, что находится ниже линии горизонта, создаю дубликат фонового градиента и вставляю его прямо под линией горизонта. Затем я применяю более темный голубоватый цвет к слою выше и уменьшаю альфа-канал, чтобы он смешался с градиентом.
Вот результат:
Шаг 5 — Солнце
Установив солнце в вашем ландшафте, вы можете изменить настроение сцены.
Я начинаю с большого белого круга с низкой альфой, затем добавляю более мелкие желтые кружки друг в друга и заканчиваю, снова добавляя белый круг посередине.
При добавлении солнца, если вы решили нарисовать закат, следуя этому руководству, попробуйте применить новый слой с оранжевой заливкой поверх существующего неба и воды.
При необходимости повторите процесс с горами, чтобы придать им цвет, соответствующий закату, и вуаля!
Шаг 6 — Облака
Чтобы улучшить композицию сцены, мы можем добавить облака.
Я научу вас, как их делать:
- Я выбираю форму и раскрашиваю ее круглой кистью.
- Затем я делю их на круги, чтобы применить освещение.
- Я выделяю кружочки.
- Соединяю их обратно вместе.
- Применяю тень под облаком.
- Я полирую форму, блики и тени, а затем применяю контур.
Советы : Когда вы достаточно уверены в себе, вы можете пропустить некоторые шаги, переходя непосредственно от формы к светлым участкам, затем к тени и, наконец, к полировке. Старайтесь не использовать очевидные цвета, такие как белый и серый, в любой ситуации, они не всегда работают. Облака должны иметь более светлый контур по сравнению с основным цветом.
Облака должны иметь более светлый контур по сравнению с основным цветом.
Вот облака в сцене с уменьшенной непрозрачностью, чтобы они сливались с небом:
Шаг 7 — Отражения
Вы можете добавить много деталей к вашей сцене, добавив отражения в воду.
Создайте новые слои, скопируйте объекты выше линии горизонта и вставьте их в эти новые слои ниже линии горизонта, перевернув вертикально. Уменьшите непрозрачность этих слоев, чтобы отражения смешивались с водой.
Заключительные замечания
Спасибо, что прочитали еще одну часть этой серии. Надеюсь, вы смогли добиться отличных результатов с этими методами. Вы всегда можете поиграть со своим искусством для достижения лучших результатов, не бойтесь пробовать что-то новое.
Я советую вам попробовать переделать некоторые высококачественные фотографии в крошечных пиксельных изображениях, сделав все возможное, чтобы запечатлеть важные вещи, такие как освещение и цвета. Лучший способ совершенствоваться — это практиковаться и всегда помнить, что вы способны на все. Следуй за своей мечтой, мир.
Следуй за своей мечтой, мир.
Как включить ландшафтный режим в Google Pixel 4 XL, 4, 3 XL, 3, 3a XL, 3a, 2 XL: Android 10 — BestusefulTips
Последнее обновление: 7 марта 2021 г., автор: Bestusefultips
Повернуть экран в альбомный режим в последних версиях Google Pixel 4 и 4 XL? Вот как включить поворот экрана или использовать главный экран в альбомном режиме.По умолчанию, когда вы поворачиваете свое последнее устройство Android, вы можете увидеть значок поворота, чтобы переключиться в портретный режим только для настроек телефона, а не для поворота главного экрана. Вам необходимо включить поворот главного экрана на Pixel 4 XL в домашних настройках.
Доступно 3 различных способа включения автоповорота экрана на вашем последнем Google Pixel (совместим с Pixel 3, 3 XL, 3a XL, 3a, 2 XL, 2, Pixel XL, Google Pixel). Вы можете легко переключиться в портретный или ландшафтный режим на своих последних устройствах Android, используя настройки ниже.Давайте посмотрим по одному.
Вы можете легко переключиться в портретный или ландшафтный режим на своих последних устройствах Android, используя настройки ниже.Давайте посмотрим по одному.
Читайте также:
Как автоматически повернуть главный экран на Pixel 4 и 4 XLВы можете изменить ориентацию экрана на последних устройствах Pixel, используя следующие методы.
1 st Способ: быстро включить автоповорот экранаПо умолчанию автоповорот отключен. Вы можете вручную повернуть экран, нажав на значок поворота при повороте любых приложений или настроек телефона. Чтобы автоматически включить поворот экрана, следуйте приведенным ниже методам на последних устройствах Android.
Шаг 1. Дважды проведите вниз по панели уведомлений от верхнего края экрана.
Шаг 2: Нажмите на Автоповорот.
Он автоматически поворачивает экран Pixel 4 XL при повороте настроек телефона и приложений, но не поворачивает главный экран.
Шаг 3: Нажмите на Автоповорот , чтобы отключить его.
2 nd Способ: установите ландшафтный режим на Pixel 4 XL с помощью настроек дисплеяШаг 1: Перейдите к настройкам на последних устройствах Android.
Шаг 2: Нажмите на Display .
Шаг 3: Нажмите Advanced .
Шаг 4: Включите автоповорот экрана .
Шаг 5: Отключить Автоповорот экрана для установки портретного режима.
Будет вращаться только экран настроек телефона и приложений, но не главный экран.
3 rd Способ: изменить портретный режим на альбомный на Pixel 4 XL с помощью настроек специальных возможностей Шаг 1: Перейти к настройкам .
Шаг 2: Прокрутите вниз и нажмите Доступность .
Шаг 3: Включите Автоповорот экрана в разделе «Элементы управления взаимодействием».
4 th Способ: автоповорот главного экрана Pixel 4 XL и Pixel 4Чтобы повернуть домашний экран Google Pixel 4 XL, вам необходимо включить его, используя следующие настройки.
Шаг 1: Удерживайте нажатой пустую область на главном экране Pixel.
Шаг 2: Нажмите на Домашние настройки .
Шаг 3: Включить Разрешить вращение главного экрана .
Шаг 4: Теперь перейдите на главный экран и поверните телефон и нажмите на значок поворота , чтобы переключить портретный режим в альбомный режим на Google Pixel 4 XL.
И это список методов автоповорота экрана на Pixel 4. Есть ли у вас какие-нибудь альтернативные методы для включения ландшафтного режима Pixel 4 XL? Оставайтесь и свяжитесь с нами для получения последних обновлений.
Есть ли у вас какие-нибудь альтернативные методы для включения ландшафтного режима Pixel 4 XL? Оставайтесь и свяжитесь с нами для получения последних обновлений.
Как правильно сфокусировать стек для пейзажной фотографии
Я не могу сказать вам, сколько раз я терял бросок, потому что недостаточно хорошо продумывал основы. Я бы, конечно, установил свою композицию и настройки экспозиции, и после этого вы могли бы подумать, что у меня есть все, что мне нужно, чтобы сделать снимок. Но в некоторых случаях этого просто недостаточно.
В этих случаях я пропустил снимок, потому что у меня не было должной фокусировки на всей фотографии от переднего до всего заднего плана.И дело не в том, что я упустил фокус в общепринятом смысле этого слова. То есть фотография не должна быть совсем не в фокусе. Та область, на которой я решил сфокусироваться в то время, была идеально резкой, но остальная часть изображения была мягкой, и это, на мой взгляд, в конечном итоге испортило фотографию.
То есть фотография не должна быть совсем не в фокусе. Та область, на которой я решил сфокусироваться в то время, была идеально резкой, но остальная часть изображения была мягкой, и это, на мой взгляд, в конечном итоге испортило фотографию.
Другими словами, я получил свою фотографию почти всю дорогу, но не полностью.
Основная причина этого в том, что я пренебрегал стеком фокуса, когда мне следовало знать лучше.Я думаю, что многие из нас, кто знаком с наложением фокуса, не используют его, потому что нам просто может не прийти в голову сделать это для такого рода фотографий. Я знаю, что со мной такое случалось много раз. Я просто забываю об этом или даже не думаю об этом думать. В других случаях я делаю предположение, что мой снимок набран до такой степени, что мне не нужно фокусировать стек, и ошибаюсь, когда позже просматриваю фотографию.
И дело в том, что для получения скобок фокусировки действительно не требуется много дополнительных усилий. Это просто требует немного дисциплины и дальновидности.
Это просто требует немного дисциплины и дальновидности.
Также недостаточно знать, как это делать, но не менее важно знать, почему вы должны фокусировать стек и когда вам нужно применить эту технику. Большинство обучающих видеороликов по фокусировке начинают вас уже перед компьютером, что в некоторой степени полезно. Но я хотел подвести вас к началу процесса и показать, что я делаю на этапе композиции с моей камерой в полевых условиях. Я также думаю, что важно знать, как вручную сфокусировать стек в Photoshop, когда его функция автоматического выравнивания не работает (что может случиться).Несмотря на дополнительные усилия, я искренне верю, что наложение фокуса — это неотъемлемый инструмент, о котором должен знать каждый пейзажный фотограф.
Об авторе: Брайан Матиаш — профессиональный фотограф, видеооператор и опубликованный автор из Кёр д’Ален, штат Айдахо. Его страсть — служить другим фотографам, помогая им развивать свои собственные визуальные поиски. Узнайте больше о Брайане, посетив его веб-сайт, в Instagram и на YouTube.
Узнайте больше о Брайане, посетив его веб-сайт, в Instagram и на YouTube.
для каждой сети
Размеры изображений в социальных сетях, кажется, постоянно меняются .
В один прекрасный момент у вас есть идеальная титульная страница для вашей учетной записи. На следующем этапе его размер был изменен, и он выглядит неправильным и неровным.
Не помогает то, что информацию об официальных размерах и размерах изображений найти труднее, чем гражданское обсуждение политики в Facebook.
Но это несложно, если вы обратитесь к этому руководству по размерам изображений в социальных сетях!
Ниже приведены самые последние размеры изображений в социальных сетях по состоянию на 2021 год.
Бонус: получите всегда актуальную шпаргалку по размеру изображений в социальных сетях. Бесплатный ресурс включает рекомендуемые размеры фотографий для каждого типа изображений во всех основных сетях.
Почему важно правильно подбирать размеры изображений в социальных сетях?
Надо многое сделать, когда ваш бренд создает отличный визуальный контент для социальных сетей.
Убедитесь, что любые изображения, которые вы используете, не нарушают законы об авторском праве. Если у вас нет оригинальных изображений, вам нужно найти высококачественные стоковые фотографии. И вам нужно выяснить, какие инструменты могут помочь улучшить ваши изображения в социальных сетях.
Кроме того, вам нужно правильно подбирать размеры изображений в социальных сетях. И это действительно важно, потому что:
- Это позволяет избежать пикселизации и неудобного растяжения изображения. И избегая этого, ваши изображения будут выглядеть профессионально.
- Ваши фотографии будут оптимизированы для каждой ленты социальных сетей. Это может помочь увеличить вовлеченность.
- Это гарантирует, что ваша аудитория увидит фотографию полностью. Неправильный размер может помешать рекламе вашего бренда.
- Он может защитить ваш контент в будущем. Осведомленность о размерах изображений в социальных сетях может означать, что в будущем для вашего бренда будет меньше работы, когда сеть снова изменит способ отображения изображений.

Кроме того, бренды, использующие инструмент фоторедактора Hootsuite, могут изменять размер и редактировать свои изображения в социальных сетях прямо в Composer. Находясь в Composer, загрузите изображение и щелкните Edit Image , чтобы запустить инструмент. И это упрощает обрезку и изменение размера изображений для каждого конкретного социального канала.
Вот как это работает:
Быстрые размеры изображений в социальных сетях
Мы подробно рассмотрим каждую сеть ниже, но это изображение включает размеры изображений социальных сетей, которые вы, вероятно, просматриваете чаще всего.
Размер изображения Instagram
Instagram поддерживает горизонтально и вертикально ориентированные изображения. Он также по-прежнему поддерживает квадратные изображения, чем платформа была известна при первом запуске.
Он также по-прежнему поддерживает квадратные изображения, чем платформа была известна при первом запуске.
Это расширяет возможности вашего бренда. Но это также усложняет настройку размеров изображения. Следуйте этим рекомендациям, чтобы ваши изображения выглядели наилучшим образом.
Размер фотографии профиля в Instagram: 320 x 320 пикселей
фотографии профиля Instagram хранятся с разрешением 320 x 320 пикселей, поэтому обязательно загружайте изображение наименьшего размера.
Несмотря на то, что размеры указаны в квадратном формате, фотографии профиля Instagram отображаются в виде круга. Убедитесь, что все элементы, на которых вы хотите сфокусироваться, расположены по центру и не обрезаны.
Размер изображений Instagram для фотографий в ленте:
- Пейзаж: 1080 x 566 пикселей
- Портрет: 1080 x 1350 пикселей
- Квадрат: 1080 x 1080 пикселей
- Поддерживаемые соотношения сторон: Любые значения от 1,91: 1 до 4: 5
- Рекомендуемый размер изображения: Ширина 1080 пикселей, высота от 566 до 1350 пикселей (в зависимости от того, альбомное или портретное изображение)
Советы:
- Если вы хотите, чтобы ваши изображения выглядели в Instagram наилучшим образом, постарайтесь загрузить изображение шириной 1080 пикселей.

- Когда вы делитесь изображением Instagram размером более 1080 пикселей, Instagram уменьшит его до 1080 пикселей.
- Если вы поделитесь фотографией с разрешением ниже 320 пикселей, Instagram увеличит ее размер до 320 пикселей.
- Если ширина вашего изображения составляет от 320 до 1080 пикселей, Instagram сохранит его в исходном разрешении, «пока соотношение сторон фотографии составляет от 1,91: 1 до 4: 5 (высота от 566 до 1350 пикселей при ширине 1080 пикселей) ».
- Если ваше загруженное изображение Instagram имеет другое соотношение сторон, платформа автоматически обрежет вашу фотографию в соответствии с поддерживаемым соотношением сторон.
Ресурс: Узнайте, как профессионально редактировать фотографии в Instagram.
Instagram размеры изображений для миниатюр:
- Размер дисплея: 161 x 161 пиксель
- Рекомендуемый размер загрузки: 1080 пикселей в ширину
Советы:
- Помните, что Instagram хранит версии этих миниатюр размером до 1080 x 1080.

- Чтобы защитить ваш канал Instagram и избежать пикселизации, загружайте изображения максимально большого размера.
Instagram Stories Размер изображения: 1080 x 1920 пикселей
Советы:
- Это соотношение сторон 9:16.
- Загрузка изображения с меньшим размером пикселя (но с тем же соотношением сторон) означает, что история быстро буферизуется.
- Если вы не используете это соотношение, история может отображаться со странным кадрированием, масштабированием или оставлять большие участки экрана пустыми. Катушки
- Instagram используют тот же размер.
Ресурс: Поднимите свои истории в Instagram на новый уровень с помощью этих бесплатных шаблонов.
Размер изображения карусели в Instagram:
- Пейзаж: 1080 x 566 пикселей
- Портрет: 1080 x 1350 пикселей
- Квадрат: 1080 x 1080 пикселей
- Соотношение сторон: горизонтальное (1,91: 1), квадратное (1: 1), вертикальное (4: 5)
- Рекомендуемый размер изображения: Ширина 1080 пикселей, высота от 566 до 1350 пикселей (в зависимости от того, альбомное или портретное изображение)
IGTV Размеры:
- 1080 x 1920 пикселей
- Это соотношение сторон 9:16.

- Фото на обложке: 420 x 654 пикселей
Размеры изображений для рекламы в Instagram:
- Пейзаж: 1080 x 566 пикселей
- Квадрат: 1080 x 1080 пикселей
- Минимальная ширина: 320 пикселей
- Максимальная ширина: 1080 пикселей
- Поддерживаемые соотношения сторон: Любые значения от 1,91: 1 до 4: 5
Советы:
Размеры изображений для рекламы в Instagram Stories: 1080 x 1920 пикселей
Советы:
Размер изображения Twitter
твитов, содержащих изображения, неизменно получают больше кликов, больше лайков и ретвитов, чем твиты без изображений.Фактически, вероятность заинтересованности твитов с визуальным содержанием в три раза выше.
Итак, выбор правильных изображений и создание отличного визуального контента для Twitter имеет значение. И, конечно же, это включает в себя правильные размеры изображений Twitter.
Twitter размеры изображений для фотографий профиля: 400 x 400 (рекомендуется)
- Минимальный размер изображения : 200 на 200 пикселей
- Максимальный размер файла: 2 МБ
Размер изображения Twitter для фотографий заголовка: 1500 x 500 пикселей (рекомендуется)
Советы:
- Чтобы изображение соответствовало требованиям будущего, лучше использовать максимальный размер.
- Изображения заголовков обрезаются до соотношения сторон 3: 1.
- Имейте в виду, что способ отображения изображений заголовков меняется в зависимости от используемого монитора и браузера.
Twitter Размеры изображений для фотографий In-Stream: 1600 x 900 пикселей (рекомендуется)
- Минимальный размер: 600 на 335 пикселей
- Рекомендуемое соотношение сторон: любое соотношение сторон от 2: 1 до 1: 1 на рабочем столе; 2: 1, 3: 4 и 16: 9 на мобильном телефоне
- Поддерживаемые форматы: GIF, JPG и PNG
- Максимальный размер файла: До 5 МБ для фотографий и GIF на мобильных устройствах.
 До 15 МБ в Интернете.
До 15 МБ в Интернете.
Размер изображения карты Twitter:
Twitter распознает, когда твит содержит URL. Затем Twitter сканирует этот веб-сайт, извлекая контент, включая изображение Twitter для сводной карточки. (Кстати, вот как все работает.)
- Минимальный размер: 120 x 120 пикселей
- Поддерживаемые форматы : GIF, JPG, PNG
- Максимальный размер файла: 1 МБ
Советы:
- Вы можете проверить, как будет выглядеть ваша сводная карточка в Твиттере, и просмотреть предварительный просмотр с помощью средства проверки подлинности карт.
- Существует целый ряд различных карточек Twitter, а также различных размеров. Помимо обычных сводных карточек, есть сводные карточки с большими изображениями, карточки приложений и карточки игроков.
Размеры изображений Twitter для автопарков: 1080 x 1920 пикселей
Советы:
Twitter размеров изображений для рекламы:
- Твиты с одним и несколькими изображениями: Минимум 600 x 335 пикселей, но для достижения наилучших результатов используйте изображения большего размера.

- Изображение карточки веб-сайта: 800 x 418 пикселей для 1.Соотношение сторон 91: 1. 800 x 800 для соотношения сторон 1: 1. Максимальный размер файла 20 МБ.
- Изображение карточки приложения: 800 x 800 пикселей для соотношения сторон 1: 1. 800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 3 МБ.
- Карусели: 800 x 800 пикселей для соотношения сторон 1: 1. 800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 20 МБ для 2-6 карточек изображений.
- Карта прямого сообщения: 800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 3 МБ.
- Карточка разговора: 800 x 418 пикселей для 1.Соотношение сторон 91: 1. Максимальный размер файла 3 МБ.
Ресурс: Здесь вы найдете дополнительную информацию о том, как размещать рекламу в Twitter.
Facebook размер изображения
Facebook постоянно обновляет свой дизайн и размеры изображений. Лучшая стратегия для будущего контента вашего бренда — всегда загружать изображения самого высокого качества. Для достижения наилучших результатов придерживайтесь рекомендуемых Facebook форматов файлов.
Лучшая стратегия для будущего контента вашего бренда — всегда загружать изображения самого высокого качества. Для достижения наилучших результатов придерживайтесь рекомендуемых Facebook форматов файлов.
Размеры изображений Facebook для фотографий профиля: 170 x 170 пикселей (на большинстве компьютеров)
Изображение вашего профиля в Facebook будет отображаться на рабочем столе с разрешением 170 x 170 пикселей.Но на смартфонах он будет отображаться как 128 x 128 пикселей.
Facebook Размеры изображений для обложек: 851 x 315 пикселей (рекомендуется)
- Размер экрана рабочего стола: 820 x 312 пикселей
- Размер дисплея смартфона: 640 x 360 пикселей
- Минимальный размер: 400 x 150 пикселей
- Идеальный размер файла: Менее 100 КБ
Советы
- Чтобы избежать сжатия или искажения, загрузите файл JPG или PNG.
- Используйте рекомендуемые размеры в пикселях для максимально быстрой загрузки.

- Изображения профиля и обложки с логотипами или текстом лучше всего работают при загрузке в виде файла PNG.
- Не перетаскивайте, чтобы изменить положение после загрузки обложки.
Ресурс: Получите больше советов по созданию отличных обложек для Facebook.
Размеры изображений в Facebook для публикаций и фотографий на временной шкале:
Facebook автоматически изменяет размер и форматирует ваши фотографии при их загрузке, чтобы шкала времени была шириной 500 пикселей и соответствовала размеру 1.Соотношение сторон 91: 1.
Но избегайте пикселизации или медленной загрузки, запоминая эти размеры:
- Рекомендуемый размер: 1200 x 630 пикселей
- Минимальный размер: 600 x 315 пикселей
Советы:
- Если вы публикуете от 2 до 10 изображений в публикации вашего бренда на Facebook с помощью карусели, изображения должны иметь размер 1200 x 1200.

- Это соотношение 1: 1.
Размеры изображения Facebook для фотографий обложки мероприятия: 1200 x 628 пикселей (рекомендуется)
подсказок
Facebook размеры изображений для панорамы или 360 фото:
подсказок
- Facebook автоматически распознает и обрабатывает эти изображения на основе «специфичных для камеры метаданных, найденных на фотографиях, сделанных с помощью устройств с поддержкой 360 °.”
- Размер файлов для этих изображений Facebook может составлять до 45 МБ для JPEG или 60 МБ для PNG.
- Facebook рекомендует использовать JPEG для панорамных снимков и следить за тем, чтобы размер файлов не превышал 30 МБ.
Размеры изображений Facebook для историй Facebook: 1080 x 1920 пикселей (рекомендуется)
подсказок
- Facebook Stories занимают весь экран телефона. Это соотношение сторон 9:16.
- Не выбирайте изображение шириной менее 500 пикселей.
- Для историй с текстом оставьте 14% верхнего и нижнего края без текста.
 (Это 250 пикселей.) Таким образом, любой призыв к действию не будет перекрываться фотографией профиля вашего бренда или кнопками.
(Это 250 пикселей.) Таким образом, любой призыв к действию не будет перекрываться фотографией профиля вашего бренда или кнопками.
Facebook Размеры изображений для рекламы:
- Размеры для объявлений в ленте Facebook: Минимум 1080 x 1080 пикселей. Минимальный размер 600 х 600 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры для рекламы в правом столбце Facebook: Минимум 1080 x 1080 пикселей. Минимальный размер 254 x 133 пикселей. Соотношение 1: 1. (Помните: это формат рекламы только для настольных ПК.)
- Размеры изображений Facebook для мгновенных статей: Минимум 1080 x 1080 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры изображений для рекламы Facebook Marketplace: Минимум 1080 x 1080 пикселей. Соотношение 1: 1. Максимальный размер файла 30 МБ.
- Размеры изображений для поиска в Facebook: Минимум 1080 x 1080 пикселей.
 Минимальный размер 600 х 600 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
Минимальный размер 600 х 600 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ. - Размеры изображений Facebook для рекламных сообщений: Минимум 1080 x 1080 пикселей.Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры для объявлений в почтовом ящике Messenger: Минимум 1080 x 1080 пикселей. Соотношение 1: 1. Минимальный размер 254 x 133 пикселей. Максимальный размер файла 30 МБ.
- Размеры объявлений в Messenger Stories: Минимум 1080 x 1080 пикселей. Соотношение 9:16. Минимальная ширина 500 пикселей.
Ресурс: Подробнее о том, как размещать рекламу на Facebook.
LinkedIn размеры изображений
Когда вы используете LinkedIn для бизнеса — будь то через ваш личный профиль или страницу компании — соединение ваших обновлений LinkedIn с изображениями постоянно показывается для увеличения количества комментариев и обмена.
Для достижения наилучших результатов придерживайтесь рекомендованных размеров ниже. И всегда обязательно просматривайте свой профиль и контент на нескольких устройствах перед завершением.
LinkedIn размеры изображений для фотографий профиля: 400 x 400 пикселей или больше (рекомендуется)
подсказок
- LinkedIn может размещать фотографии размером до 7680 x 4320 пикселей.
- И он может обрабатывать файлы размером до 8 МБ, поэтому загружайте их как можно больше, чтобы обеспечить соответствие требованиям будущего.
LinkedIn размеры изображений для обложек профиля: 1584 x 396 пикселей (рекомендуется)
подсказок
- Убедитесь, что размер вашего файла меньше 8 МБ.
- Обложка на мобильном устройстве и на компьютере обрезается по-разному. Перед завершением обязательно просмотрите свой профиль на обоих типах дисплеев.
Размер изображений в LinkedIn для страниц компании:
- Размер логотипа компании: 300 x 300 пикселей
- Размер изображения обложки страницы: 1128 x 191 пикселей
- Размер основного изображения вкладки Life: 1128 x 376 пикселей
- Размер изображения пользовательских модулей вкладки Life: 502 x 282 пикселей
- Life tab фото компании размеры изображения: 900 x 600 пикселей
- Квадратный логотип: Минимум 60 x 60 пикселей
Советы
- При размещении обновлений изображений на странице вашей компании обязательно используйте изображения PNG или JPG.

- Используйте соотношение сторон 1,91: 1.
- Идеально подходят изображения 1200 x 628 пикселей.
- Этот размер изображения LinkedIn также применяется к страницам LinkedIn Showcase.
Размеры изображений LinkedIn для изображений ссылок сообщений в блогах: 1200 x 627 пикселей (рекомендуется)
Пользовательский размер изображения LinkedIn для публикации ссылки в обновлении: 1200 x 627 пикселей (рекомендуется)
При вставке URL-адреса в обновление автоматически сгенерированное изображение эскиза может появиться в предварительном просмотре, если оно доступно, вместе с заголовком статьи или веб-сайта.
Но вы можете настроить его, щелкнув значок Image под текстовым полем и выбрав фотографию на своем компьютере.
Советы:
- Изображение должно иметь соотношение сторон 1,91: 1.
- Более минимальной ширины 200 пикселей.
- Если ширина изображения меньше 200 пикселей, оно появится в виде эскиза в левой части сообщения.

LinkedIn Stories Размеры изображений:
- Соотношение сторон: 9:16
- Разрешение: 1080 x 1920 пикселей
- Типы файлов: JPEG и PNG
Советы:
- Вы можете сохранять отдельные сообщения из своей истории в течение 24 часов после публикации истории в LinkedIn.
- Вы можете делиться историями LinkedIn с любыми первыми связями через LinkedIn Messaging.
LinkedIn Размеры изображений для рекламы:
- Размер логотипа компании для рекламы: 100 x 100 пикселей
- Размер логотипа Spotlight Ads: 100 x 100 пикселей
- Специальное фоновое изображение для рекламы Spotlight: 300 x 250 пикселей
- Изображения спонсируемого контента: 1200 x 627 пикселей (соотношение сторон 1,91: 1)
- Карусельные изображения с рекламным контентом: 1080 x 1080 пикселей (соотношение сторон 1: 1)
Pinterest размеры изображений
Размер изображения Pinterest для фотографии профиля: 165 x 165 пикселей (рекомендуется)
подсказок
- Помните, что фото вашего профиля будет отображаться в виде круга.

Размер изображения Pinterest для обложки профиля: 800 x 450 пикселей (минимум)
подсказок
- Старайтесь не помещать портретную фотографию в место для обложки.
- Вместо этого используйте альбомную фотографию с соотношением сторон 16: 9.
Pinterest размеры изображений для контактов:
- Соотношение сторон: 2: 3 (рекомендуется)
- Квадратные контакты: 1000 x 1000 пикселей
- Рекомендуемый размер: 1000 x 1500 пикселей
- Максимальный размер файла: 20 МБ
Советы
- Сохранение соотношения сторон 2: 3 гарантирует, что аудитория вашего бренда увидит все детали изображения в своей ленте.
- Пины отображаются в ленте с фиксированной шириной 236 пикселей.
- Если вы хотите создавать пины с другим соотношением сторон, знайте, что Pinterest обрезает изображения снизу.
- Принимаются файлы в формате PNG и JPEG.

Pinterest размеры изображений для коллекций Значки:
- Соотношение сторон: 1: 1 (рекомендуется) или 2: 3
- Рекомендуемый размер: 1000 x 1000 пикселей или 1000 x 1500 пикселей
- Максимальный размер файла: 10 МБ
Советы
- Этот формат отображается как одно основное изображение над тремя изображениями меньшего размера.
- Все изображения должны иметь одинаковое соотношение сторон.
- Коллекции появляются в лентах на мобильных устройствах.
- Принимаются файлы в формате PNG и JPEG. Коллекции
- также могут быть рекламным форматом на Pinterest.
Размер изображения Pinterest для Story Pins:
- Соотношение сторон: 9:16
- Рекомендуемый размер: 1080 x 1920 пикселей
- Максимальный размер файла: 20 МБ
Pinterest размеры изображений для рекламы и каруселей:
- Объявления с установкой приложения: Те же характеристики, что и стандартные пины.
 Рекомендуется соотношение сторон 2: 3. Рекомендуется 1000 x 1500 пикселей.
Рекомендуется соотношение сторон 2: 3. Рекомендуется 1000 x 1500 пикселей. - Пины карусели и реклама: Соотношение сторон 1: 1 или 2: 3. Рекомендуется 1000 x 1500 пикселей или 1000 x 1000 пикселей. В карусель можно включить до 5 изображений.
- Товарные объявления: Те же характеристики, что и стандартные значки. Рекомендуется соотношение сторон 2: 3. Рекомендуется 1000 x 1500 пикселей.
Ресурс: Получите совет о том, как использовать Pinterest для бизнеса.
Tumblr размеры изображений
Размер фото профиля в Tumblr:
- Рекомендуемый размер: 128 x 128 пикселей
- Минимальный размер и аватар: 64 x 64 пикселя
Размер баннера Tumblr:
- Рекомендуемый размер: 3000 x 1055 пикселей
- Минимальный размер: 640 x 360 пикселей
Изображение на панели инструментов:
- Минимальный размер: 500 x 750 пикселей
- Максимальный размер: 1280 x 1920 пикселей
Набор фотографий в Tumblr:
- Одно изображение: каждое фото шириной 500 пикселей
- Два изображения: каждое фото шириной 245 пикселей
- Три изображения: каждое фото шириной 160 пикселей
изображений Tumblr в общей ссылке или текстовом сообщении:
- Миниатюрное изображение в ссылке будет отображаться с разрешением 130 x 130 пикселей.

- Изображения в текстовом сообщении отображаются с шириной 125 пикселей, но расширяются при нажатии.
Размер изображения аудиопоста Tumblr: 169 x 169 пикселей
Размер изображения рекламы Tumblr: 1280 x 1920 пикселей (рекомендуется)
Размер изображения Snapchat
Размер изображения рекламы Snapchat: 1080 x 1920 пикселей (минимум)
- Соотношение сторон: 9:16
- Тип файла: JPEG или PNG
- Максимальный размер файла: 5 МБ
Размер изображения Snapchat Geofilter: 1080 x 1920 (минимум)
- Соотношение сторон: 9:16
- Тип файла: JPEG или PNG
- Максимальный размер файла: 5 МБ
Ресурс: Как создать собственный геофильтр Snapchat
Размер изображения YouTube
Размер фотографии профиля YouTube: 800 x 800 пикселей (рекомендуется)
Советы- Для получения наилучших результатов убедитесь, что фотография сфокусирована по центру.

- Файлы должны быть в формате JPEG, GIF, BMP или PNG. Анимированные GIF-файлы работать не будут.
- Фотографии будут отображаться с разрешением 98 x 98 пикселей.
Размер изображения баннера YouTube: 2048 x 1152 пикселей (минимум)
- Соотношение сторон: 16: 9
- Минимальная область для текста и логотипов без обрезки: 1235 x 338 пикселей
- Максимальный размер файла: 6 МБ
Ресурс: Как сделать лучшее оформление канала YouTube (плюс 5 бесплатных шаблонов).
Размер видео YouTube: 1280 x 720 пикселей (минимум)
Советы
- YouTube рекомендует, чтобы видео, предназначенные для продажи или проката, имели большее количество пикселей: 1920 x 1080 пикселей.
- YouTube требует, чтобы видео было 1280 x 720 пикселей, чтобы соответствовать стандартам HD.
- Это соотношение сторон 16: 9.
Размер эскиза YouTube: 1280 x 720 пикселей
Размер изображения TikTok
Размер фотографии профиля в TikTok: 20 x 20 пикселей (минимальный размер для загрузки)
подсказок
- Хотя 20 x 20 — это минимальный размер для загрузки, загрузите фотографию более высокого качества на будущее.

Размер видео в TikTok: 1080 x 1920
подсказок
- Идеальное соотношение сторон для видео в Tik Tok — 1: 1 или 9:16.
Теперь, вместо того, чтобы гадать, какие размеры изображений в социальных сетях могут работать лучше всего, у вас есть руководство, которое может вам помочь. Держите это под рукой, и изображения вашего бренда в социальных сетях будут продолжать выглядеть великолепно даже с обновлениями сети!
Не хотите запоминать всю эту информацию? Легко изменяйте размер изображений в социальных сетях для публикации с помощью Hootsuite Compose, который включает в себя актуальные размеры изображений для каждой социальной сети.
Начало работы
Легко управляйте всеми своими социальными сетями в одном месте и экономьте время с помощью Hootsuite .
5 советов о том, как улучшить пиксельное искусство
1) Выберите правильное разрешение для своего искусства
Согласно опросу Steam , 63,95% его пользователей имеют мониторы с разрешением 1920x1080p. Если вы планируете создать искусство, которое будет использоваться в игре Steam, это хорошее число, о котором следует помнить, так как это то, что будет использовать большая часть вашей аудитории!
Если вы планируете создать искусство, которое будет использоваться в игре Steam, это хорошее число, о котором следует помнить, так как это то, что будет использовать большая часть вашей аудитории!
1920x1080p не годится для пиксельной графики! Большее разрешение = больше холста для заполнения = больше времени для завершения работы. Более высокое разрешение не означает лучшую пиксельную графику . Если вы заберетесь слишком высоко, то это может стать почти неотличимым от других форм искусства, а если вам нравятся эти блочные пиксели, то это просто не то, что вам нужно!
Итак, что вы делаете? Вы делите конечное разрешение на X, чтобы рассчитать рабочий холст. Взгляните на эту таблицу:
О, разве вы не любите таблицы электронных таблиц? Хорошо, я знаю! <3Первая строка включает диапазон различных разрешений. Те, которые выделены зеленым, являются наиболее часто используемыми.Затем вы берете это разрешение, делите его на число в красном столбце и … вы получаете размер холста, с которым можете работать!
Чего вы хотите избежать, так это десятичных чисел. Если вы не можете легко разделить высокое разрешение на пиксельный холст, тогда это не годится. Например, 1920×1080 нечетко делится на 7, поэтому вам не следует использовать холст 274×154.
Если вы не можете легко разделить высокое разрешение на пиксельный холст, тогда это не годится. Например, 1920×1080 нечетко делится на 7, поэтому вам не следует использовать холст 274×154.
Как видите, некоторые размеры холста можно умножать для достижения различных результатов. Это следует отметить, так как, например, 683×384 может хорошо умножаться только на 1366×768 (типичное разрешение ноутбука), но это не будет хорошо работать с Full HD, поэтому вы можете получить некоторое растяжение или черные полосы!
Большинство моих фонов для «Да, ваша светлость» имеют размер 640×226 пикселей, потому что нижняя половина экрана занята графическим интерфейсом.Когда это не так, и мне нужен весь экран для отображения ландшафта, я обычно работаю с разрешением 640×360, которое масштабируется до Full HD в 3 раза.
Для начала я бы рекомендовал 320×180 , так как это хороший баланс по размеру, а в качестве бонуса подходит для самого широкого диапазона высоких разрешений.
2) Выберите размер символа
Давайте сделаем шаг назад. Что будет иметь значение для вашего размера фона, так это символы, так как фон должен соответствовать им.
Следует иметь в виду, что размер фона должен соответствовать размерам символов. Речь идет о поиске баланса между ними. Персонажи с более высоким разрешением могут выглядеть более реалистично, но для них потребуется более крупный фон , чтобы масштаб объектов в сцене работал хорошо.
В качестве фона я выбрал 48×16 пикселей. Это довольно мало для персонажа, но я считаю, что это удачный баланс. Персонажи в этом разрешении достаточно большие, чтобы учесть интересные формы, они читабельны и позволяют носить интересную одежду.В то же время, поскольку они относительно малы, их можно легко анимировать, поэтому мне не нужно тратить часы на один цикл ходьбы!
Я бы посоветовал начать с меньшего размера холста и символов и постепенно увеличивать их.
3) Избегайте закрашивания углов
Когда вы просто рисуете линию от руки с помощью мыши или стилуса, она часто закрашивает углы, как на лестнице. Это часто может сделать объект очень толстым и неуклюжим, поэтому вы можете переступить через эту линию и удалить пиксели там, где они не нужны.
Это приведет к более тонкому и полированному эффекту!
4) Убирать!
Часто бывает неплохо убрать сцену с отдельными пикселями! Одиночных пикселей обычно нужно избегать. Они могут сделать вашу сцену грязной и незавершенной, но иногда необходимо зло, чтобы помочь изобразить определенные формы (правый нижний угол синего квадрата).
Иногда они хороши, но, как правило, старайтесь избегать единичных пикселей.
5) Стоит потратить дополнительное время, чтобы заблокировать вашу композицию
Это касается любого другого вида искусства (будь то традиционное искусство или даже фотография), но это имеет большое значение, поэтому я хотел включить Это.
Если вы делаете интерьер или пейзаж, стоит просто потратить некоторое время, чтобы убедиться, что ваша композиция кажется правильной. Что я часто нахожу полезным, так это сделать блокированное изображение просто черно-белым или монохромным. Таким образом, я могу сосредоточиться на макете и не беспокоиться о цветах. Если вы сможете закрепить свою композицию, остальное будет намного проще.
Когда вы будете довольны своей композицией, вы можете начать беспокоиться о том, какую цветовую схему вы хотите использовать. Делайте это просто, шаг за шагом.
Вот и все! Дайте мне знать, что вы думаете об этом небольшом уроке, поскольку я постараюсь улучшить формулу в будущем.
Бест,
Рафаль.
Размеры Instagram для фотографий профиля, пейзажа и портрета
Неподвижные фотографии и движущееся видео — любимцы цифрового ландшафта 2018 года — сердце и душа социальных сетей и доминирующая сила в ваших маркетинговых усилиях .Итог: было бы практически невозможно развивать свой бренд, взаимодействовать с аудиторией или выйти на рынок без привлекательного фото- и видеоконтента.
Войдите в Instagram, главный источник популярности фото и видео. С более чем 1 миллиардом активных пользователей в месяц (и их количество растет с каждым днем), это платформа для визуально ошеломляющего маркетинга и социального взаимодействия.
Само собой разумеется, что вы хотите сделать это правильно. И есть много способов сделать это правильно — например, размещать отличные расценки или проводить раздачи подарков — но вы достигнете максимального эффекта только в том случае, если будете придерживаться точных стандартов изображений в Instagram : требуемых размеров пикселей и аспектов отношения .
Итак, каковы текущие ограничения и надбавки по состоянию на конец 2018 года? У нас есть детали идеального размера.
Размеры фото в InstagramСнимок экрана через Instagram, автор @merchantmaverick
Первое, что вы должны знать: Instagram изменяет размер ваших фотографий в соответствии с их текущими стандартами , как в пикселях, так и в соотношении сторон. Другими словами, если вы загрузите горизонтальное изображение 3: 2, Instagram отобразит это изображение со стандартным соотношением сторон 16: 9.На практике это также означает, что текущие размеры являются минимумом, а не максимумом .
Если вы хотите, чтобы соответствовали требованиям будущего для своих изображений в Instagram , никогда не загружайте изображение, которое не соответствует минимальным стандартам размеров. Более того, поставьте перед собой цель публиковать изображения Instagram, которые соответствуют стандартным соотношениям (например, 16: 9 для пейзажных изображений), а также превышают текущие стандартные размеры .
Текущие минимальные размеры для Instagram:
Размеры фото профиля: 110 x 110 пикселей (соотношение сторон 1: 1)
Размеры пейзажного фото: 1080 x 607 пикселей (= стандартное соотношение сторон 16: 9, но может опуститься до 1.91: 1)
Размеры портретного фото: 1080 x 1350 пикселей (соотношение сторон 4: 5)
Квадратные размеры фото: 1080 x 1080 пикселей (соотношение сторон 1: 1)
Истории Размеры фото: 1080 x 1920 пикселей (соотношение сторон 9:16)
Пиксель за пикселем: фотографии профиля InstagramСнимок экрана через Instagram, автор @seniormovemanagers
Фотография вашего профиля — самое важное изображение в вашем Instagram. Согласен или не согласен?
В любом случае, мы все можем согласиться с тем, что фото вашего профиля очень и очень важно. И это потому, что ваше изображение профиля — это , ваша онлайн-личность — фотография, по которой ваш профиль в Instagram будет измеряться, оцениваться и, надеюсь, отслеживаться. Правильно: отличное фото профиля может обозначить разницу между обычным браузером и будущим подписчиком.
Стань большим. Сделайте это эффектным. И всегда не забывайте ограничивать его стандартным соотношением сторон 1: 1 , которое в настоящее время отображается с разрешением 110 x 110 пикселей .Однако фотография вашего профиля будет отображаться в виде круга как на компьютере, так и на мобильном устройстве. Поэтому, когда вы планируете следующую фотографию профиля, имейте в виду, что вам не следует размещать важные элементы в углах, так как они не будут видны.
Пиксель: пейзажные фотографии InstagramСнимок экрана через Instagram, автор @artemislandarch
Пейзажные изображения относятся к вашим стандартным горизонтальным изображениям — идеальный, точно названный выбор для всех этих потрясающих пейзажных изображений, часто сортировка, основанная на боке и / или большом количестве белого пространства.
Для пейзажных изображений текущий стандарт Instagram — с соотношением сторон 16: 9 и минимум 1080 x 607 пикселей . Вы также можете загружать изображения большего размера с соотношением сторон 3: 2 и 4: 3; они будут изменены и отформатированы в соответствии со стандартами Instagram.
Пиксель за пикселем: портретные фотографии в InstagramСнимок экрана через Instagram, автор @christinedarnellgardens
Мир ликовал в 2015 году, когда Instagram добавил портретных фотографий — также называемых вертикальными изображениями — в свои новостные ленты.Хорошая новость в том, что портретные фотографии в Instagram живы и процветают. Это идеальный формат для портретов (неудивительно), вертикальных пейзажей (например, водопады, небоскребы) и других вертикально выровненных объектов .
Текущие стандарты Instagram допускают 1080 x 1350 пикселей с официальным соотношением сторон от 1: 1,91 до 4: 5 . Тем не менее, стандартные соотношения Instagram: 3: 2 , 4: 3 и 16: 9. Отклоняйтесь только в особых случаях, по причине и когда вы действительно хотите привлечь внимание и выделиться.
Пиксель за пикселем: Квадратные фотографии InstagramСкриншот через Instagram, @maryland_alumni
Оригинальный квадратный формат изображения в Instagram все еще жив и любим, особенно для привлекательных цитат , крупных планов и профильных очагов . Конечно, большинство сотовых телефонов и программ редактирования позволяют легко делать снимки и кадрировать в квадратном формате ( соотношение сторон 1: 1) , который будет предлагать максимальный размер дисплея 1080 x 1080 пикселей , но будет отображаться в ленте новостей при 612 x 612 пикселей .
Пиксель за пикселем: фотографии Instagram StoryСнимок экрана через Instagram, автор @tueindhoven
Назвать Instagram Stories популярным — все равно, что называть горячим огнем: за последние несколько лет этот формат стал одним из самый любимый. Суть в том, что значения Story photo зависят от устройства, на котором они просматриваются; В настоящее время не существует стандартных размеров изображения или соотношения сторон для Instagram Stories .
На данный момент мы рекомендуем придерживаться стандартных форматов изображений, используя портретных фотографий с соотношением сторон 9:16 или 1080 x 1920 пикселей.
Хотите без особых усилий увеличить число подписчиков в Instagram?Теперь вы знаете: чтобы максимально увеличить объемное влияние на Instagram, вы должны придерживаться стандартов. Или, по крайней мере, минимальные стандарты. Но не останавливайтесь на достигнутом! После того, как вы создадите красивый контент, вы также должны его продвигать. Кнопка подписки ShareThis в Instagram — идеальный инструмент для повышения вовлеченности в Instagram, он также оптимизирован для мобильных устройств, имеет легкий вес и простой в настройке и установке.Проверьте это!
Какой лучший размер изображения в Instagram в 2021 году? Полное руководство
Какой размер изображения в Instagram лучше всего подходит?
Найдите все размеры Instagram:
- Размер фото, графики и видео в Instagram и инфографики.
- Размер Instagram Stories для изображений и видео.
- Instagram Story подчеркивает размер обложки.
- Размеры рекламы в Instagram и инфографика.
- Характеристики и размеры видео IGTV, а также изображения обложек IGTV.
- Инфографика «Путеводитель опытного маркетолога по IGTV».
Боритесь с дезинформацией в Интернете! Поделитесь этой статьей с друзьями и подписчиками.
Какие размеры изображений в Instagram на 2021 год?
Instagram сейчас 10 лет, и его ежемесячно используют более 1 миллиарда пользователей.
Эти пользователи Instagram проводили в среднем 30 минут в день на платформе в 2020 году, и 200 миллионов из них ежедневно посещают хотя бы один бизнес-профиль.
Ваши посты привлекают большое внимание, так что давайте сделаем правильный выбор!
Instagram обновил мизерный квадрат с 640 пикселями до более надежного 1080 6 июля 2015 года.26 августа 2015 года они также добавили поддержку неквадратных изображений.
Оптимальные размеры: от 1080 пикселей в ширину на 566 пикселей до 1350 пикселей в высоту.
Максимальное разрешение Instagram составляет 1080 пикселей в ширину.
Добавлены неквадратные формы для рекламы в Instagram.
Вы можете опубликовать альбомное изображение с соотношением сторон 1,91 к 1, что в точности совпадает с изображением предварительного просмотра ссылки Facebook. Таким образом, существует кроссплатформенная совместимость с рекламой IG и Facebook.
Но я не рекомендую альбомную ориентацию для маркетологов , так как она занимает меньше половины места, которое можно было бы занять с портретным изображением!
Если у вас есть альбомная фотография или изображение, которое вы не хотите обрезать до квадрата, рассмотрите возможность использования одного из многих приложений, которые добавляют границы сверху и снизу, чтобы занимать больше места в ленте.
Если вы публикуете широкое (или высокое) изображение, имейте в виду, что оно будет обрезано до квадрата в вашей галерее изображений (страница профиля).
Портретное изображение дает вам максимальную отдачу от вложенных денег в потоке Instagram.
Придерживайтесь ширины 1080 пикселей и поднимитесь до 1350 пикселей в высоту. Если ваша фотография больше, не беспокойтесь — Instagram уменьшит ее при публикации.
Постарайтесь не публиковать изображения меньшего размера, так как ваше изображение будет терять качество при просмотре на большинстве устройств, особенно на экранах Retina.
Соотношение сторон портрета в Instagram (или пропорция) такое же, как и у портретной фотографии 8 x 10!
Вы найдете соотношение сторон 4: 5 или 8:10, предлагаемое в качестве опции обрезки в вашем приложении для редактирования фотографий, или вы можете обрезать прямо в приложении IG.
Как вы думаете, что больше повлияет на Instagram — альбомная или портретная фотография?Почему мой фото в Instagram не имеет ширины 1080 пикселей?
Когда вы публикуете фотографию в Instagram, независимо от того, используете ли вы Instagram для iOS или Android, она публикуется с максимально возможным разрешением (до 1080 пикселей в ширину).
Есть несколько причин, по которым вы можете видеть фотографии с низким разрешением в Instagram:
- Фотографии размером от 320 x 320 до 1080 x 1080 пикселей будут публиковаться с исходным разрешением.
- Возможно, вам потребуется обновить мобильное приложение Instagram до последней версии.
- Версия Instagram для настольных ПК отображает только изображения размером до 640 пикселей.
- Ваш телефон может не делать и / или не поддерживать фотографии с высоким разрешением.
ПРИМЕЧАНИЕ. Если вы отправляете фотографию с разрешением ниже 320 пикселей в ширину, она будет увеличена до 320 пикселей.Пожалуйста, даже не думайте о размещении фотографии с таким низким разрешением!
Если вы поделитесь фотографией с более высоким разрешением, ее размер будет уменьшен до 1080.
Уменьшение размера всегда лучше, чем увеличение размера!
Почему вам может понадобиться фото в Instagram еще большего размера
Мне нравятся инструменты редактирования Instagram. Даже когда я редактирую фотографии в Photoshop, я могу добавить Lux или Saturation в Instagram. Отличные инструменты!Если в настройках Instagram для параметра «Сохранить исходные фотографии» установлено значение «ВКЛ», отредактированная фотография будет сохранена с полным разрешением в библиотеке фотографий вашего устройства.
Если вы хотите использовать фотографию для печати, фотоальбома или чего-то еще, где вам нужно высокое разрешение… разместите свои изображения в Instagram настолько большого размера, насколько это необходимо для дальнейшего использования .
Фотографии в социальных сетях постоянно увеличиваются. Если возможно, разместите квадрат 1080 пикселей — даже больше, если вы хотите, чтобы в следующем году вы могли повторно использовать изображение в высшем качестве! Кто знает, к тому времени размер может снова увеличиться.
Как выбрать портретную или альбомную фотографию в Instagram?
В начале июня 2019 года Instagram начал возиться с тем, где вы меняете форму фотографии.Примерно неделю вы выбирали портретную или альбомную ориентацию на экране после того, как вы выбрали свою фотографию.
Я не был поклонником, потому что вы больше не могли определить, какой кадр, который вы снимаете, будет лучше всего работать при кадрировании. Вы должны были решить с квадратов.
Если вам не нравился способ обрезки, приходилось возвращаться и выбирать другое.
Я предполагаю, что у них было много зениток по этому поводу и они сделали обратный ход.
Вот текущие инструкции по состоянию на январь 2021 года .
Чтобы добавить фотографию, коснитесь знака «плюс» в правом верхнем углу домашней страницы (основной канал) или на вкладке своего профиля.
Выберите фотографию или видео из библиотеки фотографий телефона или планшета. Оставайся на этом экране.
Чтобы опубликовать изображение как портрет или пейзаж вместо квадрата:
- Нажмите значок кадрирования слева, чтобы переключиться с квадрата на портрет или пейзаж.
- Вы можете сжать экран, чтобы отрегулировать точную форму.
- Отрегулируйте кадрирование, перемещая фотографию кончиком пальца.*
- Нажмите «Далее», чтобы отфильтровать или отредактировать.
- Нажмите «Далее», чтобы добавить подпись и опубликовать сообщение.
* ПРИМЕЧАНИЕ, что вы больше не можете настраивать кадрирование после выхода из экрана импорта фотографий, поэтому сделайте это здесь!
Также обратите внимание, что черные полосы, которые вы видите по бокам портретной фотографии во время ее редактирования, НЕ будут оставаться после публикации. Это просто для того, чтобы изображение поместилось в области редактирования. На самом деле он будет размещать даже больше — на всю ширину ленты.
Неквадратные изображения отображаются в галерее вашего профиля в виде квадратов с обрезкой по центру.Все эти фотографии были размещены в виде портрета.ПРИМЕЧАНИЕ. У вас должно быть приложение Instagram версии 7.5 или более поздней, чтобы публиковать неквадратные фотографии, а также просматривать их. Пользователи более старых версий приложения увидят, что ваше изображение обрезано до квадрата.
Кроме того, неквадратные изображения будут отображаться в виде квадрата с обрезкой по центру в сетке вашего профиля (см. Изображение слева).
Многие люди придерживаются квадрата, и он по-прежнему остается мощной формой.
Более высокое изображение дает вам лучшее присутствие в Pinterest (где правят высокие маги) без необходимости создавать отдельную графику.Фактически, Pinterest экспериментировал с отображением ВСЕХ пинов с одинаковым соотношением сторон 8 × 10 в домашней ленте!
Pinterest теперь, похоже, больше принимает изображения меньшей высоты, которые упрощают перекрестную публикацию контента из IG в Pinterest.
Какого размера истории в Instagram?
Хорошие новости для маркетологов: 1/3 самых просматриваемых историй — это бизнесы! 62% людей говорят, что они стали больше интересоваться брендом или продуктом, увидев его в историях.
Instagram занимает второе место по рейтингу переходов из социальных сетей для сайтов электронной коммерции — 10.7%.
Как IGers попадают на ваш сайт? Ссылки в ваших историях! Обратите внимание: эта функция доступна только для бизнес-аккаунтов с более чем 10 000 подписчиков.
Публикуете ли вы фото, графику или видео в своей истории, они будут занимать весь экран мобильного устройства.
Рекомендуемый размер — 1080 x 1920 пикселей или любая пропорция 9:16.
Размер выделения в Instagram Story: Если вы создаете графику, идеально подходит размер 1080 x 1920 пикселей. Когда вы перейдете к настройке обложки, вы сможете увеличить ту область фотографии, которую хотите выделить в круге.
Если вы загружаете фотографию , подойдет практически любой размер или форма, НО в приложении Instagram она будет обрезана до длинного узкого прямоугольника посередине.
Если это отрубает половину лица или какую-то другую важную деталь, просто используйте шаблон кадрирования 9:16 в любом приложении для редактирования фотографий (даже iPhone Photos), прежде чем добавлять его в свою историю. Точный размер пикселя не важен, но форма или соотношение сторон имеет значение.
Если вы планируете добавить видео в Instagram Story , вы значительно упростите себе жизнь, если будете снимать его в вертикальном формате, держа телефон вертикально.Тогда он должен выглядеть правильно, когда вы добавите его в свою историю.
Обратите внимание, что видео, добавленные в Истории, ограничены 15-секундными клипами! С 2019 года Instagram будет вырезать более длинные видео на 15-секундные биты.
Тем не менее, вы хотите, чтобы видеоролики Story были относительно короткими. Публикуйте более длинные видео в IGTV — подробности после раздела о размерах рекламы.
ПОДРОБНЕЕ: вот почему вам нужно использовать истории из Instagram прямо сейчасРазмеры рекламы в Instagram 2021
Если у вас есть бизнес-аккаунт в Instagram, вы можете размещать рекламу в Instagram и даже легко продвигать пост прямо в приложении Instagram.
Согласно официальному сайту Instagram, 60% людей открывают для себя новые продукты на этой платформе, а в Instagram существует около 25 миллионов бизнес-профилей с 2 миллионами активных рекламодателей.
Около 200 миллионов пользователей Instagram посещают бизнес-профили в день. Разве не впечатляет, что исследования маркетинга в Instagram показали, что 72% пользователей покупали товары, которые они обнаружили через контент Instagram!
Это 130 миллионов пользователей Instagram, просматривающих сообщения о покупках каждый месяц.Они делают покупки для вашего бизнеса ?
Охватите больше своей аудитории с помощью рекламы в Instagram! Потенциальный рекламный охват Instagram составляет 849,3 миллиона пользователей. Привлекайте их с помощью подходящей рекламы.
Ниже приведены размеры и характеристики 5 типов рекламы в Instagram.
1 | Размер и характеристики графической рекламы в Instagram
Графическая реклама — это наиболее широко используемый вид рекламы как в Instagram, так и в Facebook.
Поскольку Instagram — это платформа для обмена фотографиями в социальных сетях, очень важно делиться визуально приятным контентом.
Instagram обрезает ваше изображение до квадрата, когда оно отображается в ленте, но вы также можете добавить его как альбомное или портретное изображение.
Вот некоторые характеристики графических объявлений Instagram:
- Подпись: до 2200 символов
- Формат изображения: .jpg или .png
- Макс. размер файла: 30 МБ
- Квадрат (соотношение сторон 1: 1):
600 × 600 пикселей (минимум)
1936 × 1936 пикселей (максимум) - Пейзаж (соотношение сторон 1,91: 1):
600 × 315 пикселей (минимум )
1936 × 1936 пикселей (максимум) - Портрет (соотношение сторон 4: 5):
600 × 750 пикселей (минимум)
1936 × 1936 пикселей (максимум)
2 | Размер и характеристики видеорекламы в Instagram
Видеообъявления позволяют представить свой бренд или предложения с помощью видео или GIF.
Видео из Instagram начинают воспроизводиться при открытии приложения. Движущийся характер видеорекламы помогает привлечь внимание пользователей, когда они прокручивают свои ленты в Instagram.
Время, потраченное на просмотр видео в Instagram, в 2019 году увеличилось более чем на 75% по сравнению с аналогичным периодом прошлого года.
Вот основные характеристики:
- Размер файла — до 4 ГБ
- Длина — 120 секунд
- Длина заголовка — 2200 знаков
- Соотношение сторон:
Квадрат — 1: 1
Пейзаж — 1.91: 1
Портрет — 4: 5
3 | Размер и характеристики рекламы Instagram Stories
Stories — одна из популярных функций в Instagram.
Instagram Stories похожи на Snapchat в том, что они позволяют пользователям и брендам обмениваться самоуничтожающимися фотографиями и видео. Они привлекают внимание к вашему бренду с помощью Stories Highlights, которые останутся в вашем профиле, пока вы их не удалите.
В Instagram Stories вы можете публиковать записанные видео, фотографии, живые видео, бумеранги, текст и музыку.Вы также можете добавить стикеры, такие как ваше местоположение, пользовательские теги, температуру и хэштеги.
Вот спецификации Stories:
- Формат: полноэкранное вертикальное объявление (9:16)
- Типы файлов: .jpg или .png
- Содержание фотографии: видно в течение 5 секунд
- Соотношение сторон: от 1: От 91 до 4: 5
- Тип файла
.mp4 или .mov (видео)
.jpg или .png (фото) - Максимальный размер файла:
4 ГБ (видео)
30 МБ (фото) - Длина
Максимум: 15 секунд
По умолчанию изображения отображаются в течение 5 секунд - Размеры
Разрешение: 1080 x 1920 (портрет)
Минимум: 600 x 1067
4 | Размер и характеристики рекламы Instagram Collection
Collection работают следующим образом: когда пользователи видят рекламу или предложение от вашего бренда, у них будет возможность покупать товары прямо по объявлению.
Используя Коллекции, вы можете продемонстрировать свои товары и скидки для увеличения продаж. Результат показал, что конверсия увеличилась на 6,3%.
- Соотношение сторон: от 1: 1 до 16,9
- Длина символа: 90
- Форматы и размеры такие же, как у стандартной графической или видеорекламы.
5 | Размер и характеристики рекламы Instagram Carousel
Объявления Carousel позволяют показывать серию прокручиваемых изображений или видео, а не только одно изображение.
Эта рекламная функция может ссылаться на вашу страницу Facebook или веб-сайт напрямую с помощью кнопки «Узнать больше».
Вот некоторые характеристики объявлений карусели:
- Минимальное количество карт карусели: 2
- Максимальное количество карт карусели: 10 последовательных карт карусели
- Соотношение сторон: 1: 1 (рекомендуется)
- Разрешение: 1080 x 1080 пикселей (рекомендуется)
- Формат файла изображения: .jpg и .png
- Максимальный размер файла изображения: 30 МБ
- Длина видео: до 240 минут (рекомендуется 15 секунд)
- Формат видеофайла:.mp4
- Максимальный размер видеофайла: 4 ГБ
Нажмите здесь , чтобы просмотреть и повторить всю инфографику размеров рекламы Instagram на Pinterest. Мы благодарим TechWyse за графическое и полное руководство по бизнес-аккаунтам в Instagram.
Как использовать IGTV для маркетинга
Instagram TV, или IGTV, — это место, где пользователи могут размещать более длинные видео.
Любой IGer может публиковать видео продолжительностью до 10 минут, а проверенные пользователи могут публиковать видео продолжительностью до 60 минут.Пользователи, которые подписаны на вашу учетную запись в обычном Instagram, увидят предварительный просмотр в обычной ленте, предлагая щелкнуть, чтобы посмотреть больше на IGTV.
Эта инфографика IGTV, «Путеводитель опытного маркетолога по IGTV», была создана M2 On Hold.
IGTV, запущенный в июне 2018 года, является последним предложением Instagram. Эта инфографика показывает вам все, что вам нужно знать, чтобы максимально эффективно использовать эту новую функцию для стратегии контент-маркетинга вашего бренда.
Instagram сообщает:
Через пять лет после запуска видео в Instagram мы рады представить IGTV, который приближает аудиторию к создателям, которых они любят.
Мы переосмысливаем мобильное видео с новой автономной поверхностью, которая показывает более длинные видео и легко обнаруживается по каналам, и все это в вертикальном формате, которое находится в вертикальном положении, у вас на ладони.
Мы развиваемся в ногу со временем; В наши дни люди меньше смотрят телевизор и больше смотрят цифровое видео. К 2021 году на мобильное видео будет приходиться 78% всего трафика мобильных данных. И мы узнали, что молодые люди проводят больше времени с любителями, а не с профессионалами.
IGTV — это:
Сначала мобильные: IGTV создан для того, как вы на самом деле используете свой телефон: вертикальный и полноэкранный.
Просто и интуитивно понятно: он начинает играть, как только вы открываете приложение. Вам не нужно искать или просматривать, чтобы начать работу, и вы можете легко выполнять несколько задач одновременно.
Куратор: IGTV ориентирован на создателей, которых вы любите больше всего и уже подписаны на Instagram.
Кто угодно может быть создателем на IGTV и загружать видео в приложение или в Интернет.
Что IGTV означает для бизнеса
Более длинное вертикальное видео в Instagram позволяет еще больше приблизиться к вашей аудитории и быть обнаруженным новыми людьми.
Будьте первым: Будьте одними из первых, кто возглавит будущее видео.
Подойдите ближе: Используйте более длинное постоянное видео для более глубокого повествования. Налаживайте более тесные связи с потенциальными клиентами, демонстрируя другие аспекты своего бизнеса, не ограничиваясь одним типом контента, длиной или форматом.
Используйте свое сообщество: Как и истории в Instagram, IGTV построен на Instagram, используя глобальное сообщество из более чем 800 миллионов человек.Когда ваши подписчики откроют IGTV, они мгновенно увидят исходный контент от вас, а новые люди также смогут узнать о вашем бренде.
В заключение Instagram говорит: мы верим, что это будущее видео. Люди по-прежнему проводят больше времени с развлечениями на своих мобильных устройствах, и мы помогаем им сближаться с создателями и оригинальным контентом, которые им нравятся.
Ваш следующий шаг с IGTV? Узнайте, как увеличить свой маркетинг, с помощью инфографики в конце этой статьи!
Каковы требования к видео для IGTV?
Видео должны быть продолжительностью от 15 секунд до 10 минут.
Примечание. Более крупные учетные записи и проверенные учетные записи могут загружать видео продолжительностью до 60 минут, но они должны быть загружены с компьютера.
Видео должны быть в формате MP4.
- Видео должно быть вертикальным (не альбомным) с соотношением сторон 9:16.
- Видео должно иметь минимальную частоту кадров 30 FPS (кадров в секунду) и минимальное разрешение 720 пикселей.
- Максимальный размер файла для видео продолжительностью 10 минут и менее составляет 650 МБ. Максимальный размер файла для видео продолжительностью до 60 минут — 3.6 ГБ.
Размер обложки IGTV
Рекомендуемый размер обложки — 420 на 654 пикселей (или соотношение 1: 1,55). Сейчас вы не можете редактировать обложку после того, как загрузили ее.
Понятия не имею, как они придумали такой размер, но об этом написано прямо здесь, в справке Instagram.
Какой размер изображения в Instagram вы будете использовать?
Все это мы рассмотрели:
- Фото, графика и видео Размер поста в Instagram.
- Размер Instagram Stories для изображения, видео и обложки основных моментов.
- Размеры рекламы в Instagram, все 5 типов.
- Характеристики и размеры видео IGTV, а также изображения обложек IGTV.
Что-то пропустили? Прокрутите назад, чтобы просмотреть. Прокрутите вниз, чтобы увидеть инфографику!
Этот пост был первоначально опубликован в сентябре 2015 года и последний раз обновлен в декабре 2019 года.
Пожалуйста, поделитесь! Помогите слову выйти наружу.

 png" density="port-hdpi"/>
<splash src="res/screen/android/splash-port-ldpi.png" density="port-ldpi"/>
<splash src="res/screen/android/splash-port-mdpi.png" density="port-mdpi"/>
<splash src="res/screen/android/splash-port-xhdpi.png" density="port-xhdpi"/>
</platform>
png" density="port-hdpi"/>
<splash src="res/screen/android/splash-port-ldpi.png" density="port-ldpi"/>
<splash src="res/screen/android/splash-port-mdpi.png" density="port-mdpi"/>
<splash src="res/screen/android/splash-port-xhdpi.png" density="port-xhdpi"/>
</platform>




 До 15 МБ в Интернете.
До 15 МБ в Интернете.


 (Это 250 пикселей.) Таким образом, любой призыв к действию не будет перекрываться фотографией профиля вашего бренда или кнопками.
(Это 250 пикселей.) Таким образом, любой призыв к действию не будет перекрываться фотографией профиля вашего бренда или кнопками. Минимальный размер 600 х 600 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
Минимальный размер 600 х 600 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.



 Рекомендуется соотношение сторон 2: 3. Рекомендуется 1000 x 1500 пикселей.
Рекомендуется соотношение сторон 2: 3. Рекомендуется 1000 x 1500 пикселей.

