Плагин html5: HTML5 Video Player для браузера скачать бесплатно
6 бесплатных jquery / html5 плагинов для реализации полноэкранного фонового видео

Встречаем новое поколение плагинов Jquery — фоновые Jquery видео плееры. В последнее время стали очень популярный сайты с полноэкранными фоновыми изображениями. На смену приходит новое поколение — это сайты с полноэкранным фоновым видео. Это вызвано тем, что наш домашний интернет стал еще быстрее и дешевле. Теперь появилась возможность быстрой загрузки сайтов не только с объемными фото, но и с фоновым видео. Много классных дизайнеров подхватили эту идею и начали создавать что-то невероятное. Данный пост пригодится, в основном, верстальщикам. Для дизайнеров у меня запланирована следующая статья на эту тему.
Итак. С помощью бесплатных jquery видео плагинов
Смотрите также:
BIGVIDEO.JS
Это один из лучших плагинов фонового видео. Он может работать как фоновая иллюстрация для создания атмосферы на сайте и как привычный для всех видеоплеер с возможностью вывода списков воспроизведения. Видео начинает играть автоматически, без каких-либо действий со стороны посетителя.

JQUERY.MB.YTPLAYER
Бесплатный плагин jquery для

JQUERY TUBULAR
Плагин позволяет вставлять в качестве фонового потока видео с популярного видео сервиса YouTube. Для реализации потока требуется в настройках плагина указать ID видео.

JQUERY HTML5 VIDEO BACKGROUND
Отличный плагин фонового видео для сайта. Его плюсом является условная кроссбраузерность. Если посетитель зашел на сайт с браузера, который не поддерживает HTML5, то он увидит не корявую верстку, а фоновое изображение, ссылку на которое требуется указать в настройках плагина.

OKFOCUS VIDEO
Плеер поддерживает видео с YouTube и Vimeo. Есть возможность настроек ролика (Доступны настройки видео хостингов).

MAKE AN HTML5 VIDEO A BACKGROUND
Плагин работает на HTML5. Есть возможность вставлять видео в качестве фона, а также можно засунуть ролик в DIV блок.

Videojs HTML5 Player — Плагин для WordPress
Videojs HTML5 Player is a user-friendly plugin that supports video playback on desktops and mobile devices. It makes super easy for you to embed both self-hosted video files or video files that are externally hosted using Videojs library.
Requirements
Videojs HTML5 Player Features
- Embed MP4 video files into a post/page or anywhere on your WordPress site
- Embed responsive videos for a better user experience while viewing from a mobile device
- Embed HTML5 videos which are compatible with all major browsers
- Embed videos with poster images
- Embed videos using videojs player
- Automatically play a video when the page is rendered
- Embed videos uploaded to your WordPress media library using direct links in the shortcode
- No setup required, simply install and start embedding videos
- Lightweight and compatible with the latest version of WordPress
- Clean and sleek player with no watermark
- fallbacks for other HTML5-supported filetypes (WebM, Ogv)
Videojs HTML5 Player Plugin Usage
[videojs_video url="http://example.com/wp-content/uploads/videos/myvid.mp4"]
Here, «url» is the location of the MP4 video source file (H.264 encoded). You need to replace the sample URL with the actual URL of the video file.
Video Shortcode Options
The following options are supported in the shortcode.
WebM
You can specify a WebM video file in addition to the source MP4 video file. This parameter is optional.
[videojs_video url="http://example.com/wp-content/uploads/videos/myvid.mp4" webm="http://example.com/wp-content/uploads/videos/myvid.webm"]
Ogv
You can specify a Ogv video file in addition to the source MP4 & WebM video files. This parameter is optional.
[videojs_video url="http://example.com/wp-content/uploads/videos/myvid.mp4" webm="http://example.com/wp-content/uploads/videos/myvid.webm" ogv="http://example.com/wp-content/uploads/videos/myvid.ogv"]
Width
Defines the width of the video file (Height is automatically calculated). This option is not required unless you want to limit the maximum width of the video.
[videojs_video url="http://example.com/wp-content/uploads/videos/myvid.mp4"]
Specifies if and how the video should be loaded when the page loads. Defaults to «auto» (the video should be loaded entirely when the page loads). Other options:
- «metadata» — only metadata should be loaded when the page loads
«none» — the video should not be loaded when the page loads
[videojs_video url=»http://example.com/wp-content/uploads/videos/myvid.mp4″ preload=»metadata»]
Controls
Specifies that video controls should be displayed. Defaults to «true». In order to hide controls set this parameter to «false».
[videojs_video url="http://example.com/wp-content/uploads/videos/myvid.mp4" controls="false"]
When you disable controls users will not be able to interact with your videos. So It is recommended that you enable autoplay for a video with no controls.
Autoplay
Causes the video file to automatically play when the page loads.
[videojs_video url="http://example.com/wp-content/uploads/videos/myvid.mp4" autoplay="true"]
Poster
Defines image to show as placeholder before the video plays.
[videojs_video url="http://example.com/wp-content/uploads/videos/myvid.mp4" poster="http://example.com/wp-content/uploads/poster.jpg"]
Loop
Causes the video file to loop to beginning when finished and automatically continue playing.
[videojs_video url="http://example.com/wp-content/uploads/videos/myvid.mp4" loop="true"]
Muted
Specifies that the audio output of the video should be muted.
[videojs_video url="http://example.com/wp-content/uploads/videos/myvid.mp4" muted="true"]
For detailed documentation please visit the Videojs HTML5 Player plugin page
Плагин HTML5 Video Player для браузера Opera — установка и использование
Adobe Flash Player был и остается наиболее востребованным плагинов для работы интернет-площадок, воспроизведения видео- и аудиофайлов. Однако время идет, и на смену «старожиле» приходит более совершенный HTML5 Video Player для браузера Opera. Также в процессе повествования мы рассмотрим установочный процесс и практическое использование расширения.
Коротко о главном
Opera – популярный браузер, с недавних пор перешедший на движок собственного производства. С 1995 года проект активно развивался, хотя и демонстрировал взлеты с падениями.
HTML5 Video Player – популярное расширение, при помощи организуется просмотр видео и фильмов в одноименном стандарте. Оно совместимо с видеохостингом YouTube.
Установочный процесс
Несмотря на легкость добавления новых плагинов на компьютер, для многих пользователей это становится непосильной задачей. Поэтому долг повествователя требует удовлетворения любопытства благодарных читателей.
Для претворения задуманного в жизнь предназначена следующая пошаговая инструкция:
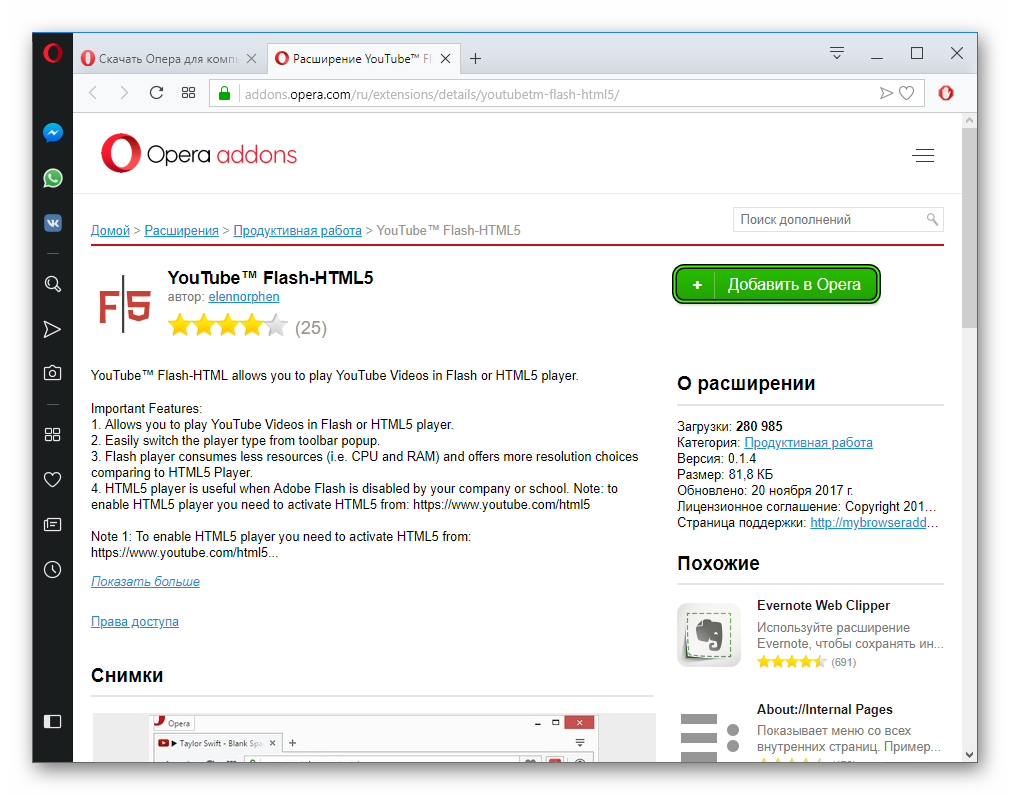
- Запускаем Оперу и открываем страницу https://addons.opera.com/ru/extensions/details/youtubetm-flash-html5/.
- На ней нужно кликнуть по опции инсталляции плагина.

- Ожидаем окончания процедуры.
- Перезапускаем браузер.
Практическое использование
Для активации встроенного функционала достаточно выполнить следующую последовательность действий:
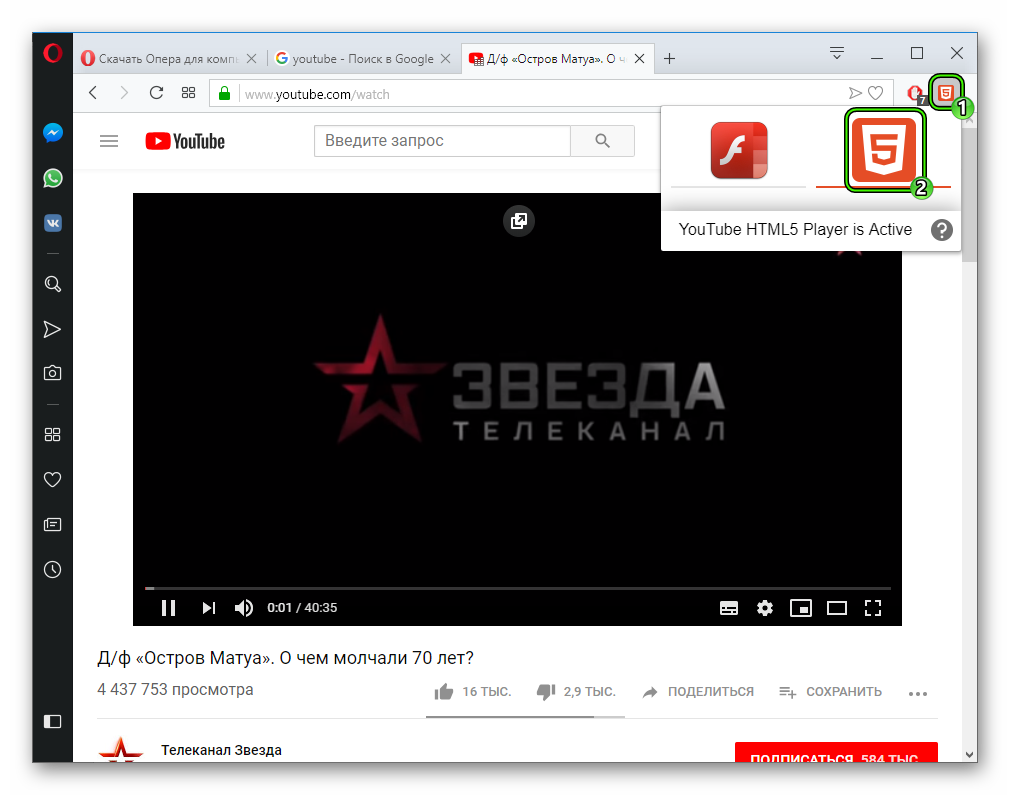
- Запускам интернет-обозреватель и переходим на видеосервис YouTube.
- Открываем интересующее видео.
- Кликаем на иконку плагина.
- Затем нажимаем на правую кнопку.

- Дожидаемся перезагрузки страницы и продолжаем просмотр ролика.
Главное отличие ХТМЛ5 от Флеша – меньшая нагрузка на стационарную платформу и большая производительность при работе с видео.
Подведем итоги
HTML5 Video Player – популярное расширение для активации уже встроенной возможности воспроизведение видео при помощи нового плагина. Это сделано, дабы пользователям не пришлось влезать в секретные настройки Opera и не делать там опасных поправок.
+ Добавить HTML5 Video Player в Opera
О поддержке HTML5 видео в современных браузерах / Хабр
Свершилось то, чего многие ожидали — крупнейшие видеосервисы (YouTube, Vimeo) предоставили в режиме бета-тестирования возможность воспроизводить ролики средствами HTML5. Казалось бы, всё прекрасно, и Flash-у пора уйти на заслуженный покой. Ан нет — оказалось всё не так гладко.А разгадка одна — кодеки. Разработчики браузеров и поставщики контента не сошлись во мнении, какой кодек для видео использовать. На самом деле, эта проблема обсуждалась и ранее, и консенсуса по ней так и нет. В итоге из черновой спецификации HTML5 были удалены упоминания о конкретном кодеке.
Кодеки
На звание кодека для HTML5 video в данный момент претендуют два кодека — Ogg Theora и H.264.
Ogg Theora
В основе Ogg Theora лежит кодек VP3, разработанный On2 Technologies. В 2002 году, On2 Technologies передали код VP3 под свободной BSD-подобной лицензией в руки Xiph.org Foundation, а также отказались от патентов на кодек (технически, не отказались, а просто передали право их использовать всем, но это по сути то же самое). С тех пор, Xiph.org продолжает развитие этого кодека.
H.264
H.264 — это лицензируемый стандарт сжатия видео. Его использование требует платы в странах, где действует патенты на него (в первую очередь, это США). Однако, на сегодняшний день, это один из самых лучших способов сжимать видео. Именно H.264 является стандартом де-факто сжатия HD-видео, к примеру. H.264 заметно эффективнее Ogg Theora по соотношению качество/битрейт.
Если кратко, H.264 — лучше, но даже его open-source реализации не могут быть использованы свободно в странах, где действуют патенты на него.
Реализации в современных браузерах
Здесь я упоминаю только те браузеры, в которых HTML5 video работает уже сейчас.
Mozilla Firefox
Реализация использует библиотеку liboggplay, а это означает, что могут использоваться только Ogg Theora для видео и Ogg Vorbis для аудио. Т.е. кодек фиксирован, и чтобы сделать поддержку чего-то ещё, нужно по сути переписать реализацию.
Google Chrome
Реализация использует статически привязанный ffmpeg. ffmpeg поддерживает кучу разных кодеков, включая и Ogg Theora, и H.264, и вообще практически всё, что сейчас реально используется.
К слову, ffmpeg в данный момент используется почти повсеместно — например, в CCCP и K-Lite Codec Pack, а также в mplayer и VLC используется именно ffmpeg.
Казалось бы, всё замечательно. Но! ffmpeg, хоть и open source, не может быть свободным в США. Для распространения программы, использующей ffmpeg, нужно платить отчисления. Google себе это может позволить, и имеет право выпускать билды со встроенным ffmpeg. Но совсем не такая ситуация с дистрибутивами Linux. Те из них, что выпускаются в США, не смогут включить в свои репозитории Chrome с поддержкой ffmpeg, так как это потребует платы отчислений. В первую очередь это касается такого небезызвестного дистрибутива, как Fedora.
Safari
Использует фреймворк QuickTime, что позволяет воспроизводить что угодно, если установлен соответствующий QuickTime-кодек.
Наверное, из современных реализаций эта наиболее правильная, т.к. имеет модульную архитектуру изначально. Но это всё сильно завязано на Mac OS, поэтому к остальным системам и браузерам неприменимо.
Суровая реальность
Теперь поговорим о поставщиках контента. Свобода
А мало того, использование H.264 выгоднее и нам, конечным пользователям. Мы же не платим лицензионные отчисления, а, тем не менее, получаем лучшее качество видео при меньшем количестве загруженных данных (привет жителям не-столиц с хилыми каналами в интернеты).
Всё плохо?
Сейчас — да. Но! Есть выход. Для декодирования видео в браузере нужно использовать модульный подход, не привязываясь к определённому кодеку. Мало того, в каждой операционной системе уже и так есть модульная инфраструктура кодеков. В Windows — это DirectShow, в Mac OS X — это QuickTime, в Linux — это gstreamer. А gstreamer ещё и кроссплатформенный, между прочим, и уже используется в кроссплатформенных программах, к примеру, Songbird для воспроизведения музыки использует именно gstreamer на всех платформах.
Использование gstreamer решит все проблемы с кодеками в браузерах один раз и навсегда. В частности, не будет никаких проблем с патентами, так как браузер будет распространятся без защищённых патентами кодеков, но на системе пользователя он сможет найти установленный плагин для этого кодека, и использовать его.
А мало того, в gstreamer предусмотрена возможность использовать кодеки, установленные в родном для данной системы фреймворке (для Windows — DirectShow, для Mac OS — QuickTime).
Светлое будущее, наступит ли оно?
Mozilla Firefox
Собственно, вот. Но, судя по комментариям там, сейчас такая интеграция планируется только для Fennec. Честно говоря, я искренее недоумеваю по этому поводу. Поддержка H.264 для Firefox нужна, и быстро, иначе есть большой риск остаться за бортом.
Я не знаю, как довести до разработчиков Firefox мысль о том, что модульная архитектура необходима прямо сейчас. Всё, что пришло в голову — проголосовать за этот баг, и оставить отзыв о неработающем веб-сайте (Help — Report Broken Web Site…) по адресу youtube.com/html5 со ссылкой на этот баг.
Google Chrome
Беда. Я пытался вникнуть в причину отказа, но она мне показалось не слишком веской. В принципе, тут нечего добавить. Можно почитать обсуждение, оно довольно жаркое. Ещё можно проголосовать за этот баг (отметить звёздочкой). Мало ли…
Opera
Внезапно, маленькая, но очень упорная, норвежская компания показывает себя с очень хорошей стороны. Читаем, радуемся.
Другие браузеры
Неповоротливые гиганты легко могут оказаться позади маленьких, почти не используемых в широких массах браузеров, таких как Epiphany, Midori, Aurora. Все они используют WebKit. Epiphany и Midori используют GtkWebKit, в нём планируется (или уже сделана) поддержка HTML5 video через gstreamer. Aurora использует QtWebKit, в нём для HTML5 планируется (или уже частично сделано) использование Phonon, который, с свою очередь, может использовать разные бэкэнды, в том числе и gstreamer.
Однако, на текущий момент, ни в одном из них работающей поддержки HTML5 нет. Остаётся верить в их скорое светлое будущее, ведь оно вполне реально.
Вместо послесловия
Искренне надеюсь, что именно 2010 год станет годом смерти Flash, и триумфа HTML5.
Поддержка HTML5 браузерами
Перейти к основному содержанию- Самоучители
- HTML для начинающих
- CSS для начинающих
- Учебник HTML5
- Учебник Canvas
- XML для начинающих
- Учебник XML DTD
- Учебник по XML схемам
- Учебник XPath
- Учебник по XSLT
- Учебник SVG
- Учебник JavaScript
- Учебник jQuery
- Справочники
- HTML теги
- CSS свойства
- Общие HTML атрибуты
- HTML атрибуты-события
- Элементы XML схемы
Наиболее впечатляющие приложения HTML5 для демонстрации WebGL / Хабр
Что такое WebGL? Это новая современная библиотека, которая расширяет язык JavaScript, которая позволяет генерировать 3D графику прямо в браузере. WebGL, поддерживается многими современными веб-браузерами, такими как Google Chrome, Mozilla Firefox начиная с v4.0), Safari. Под катом несколько интересных приложений HTML5, сделанных с WebGL.1. Демонстрация освещения головы
3D голова в отличном качестве
2. Демонстрация динамического освещения
По коридору ходит человек и рядом с ним летает светящаяся сфера
3. Главное не сбивать кубики
Небольшая браузерная игра. Вы управляете шаром, который постоянно катится вперед и можно его двигать только влево-вправо, объезжая кубики. Если врезались, то игра заканчивается.
4. Змейка
По пустыне ползет питон. Прямо как на Nokia, только собирать ничего не нужно. Тем более можно только наблюдать за ней.
5. Симуляция водной поверхности
Есть бассейн с водой и шар, который можно перемещать. В результате перемещений шара по бассейну возникают волны. Очень красиво смотрится.
6. Бесконечный лес
Летим по бесконечному ночному лесу.
7. Кубики
Даются 25 кубиков, которые собраны в стену. Теперь можно разбить всё, как в детстве.
8. Гуляющие волны
Очень интересная визуализация.
9. Колебания головы обезьяны
Голова обезьяны меняет свой вид.
С чего начать своё расширение для Photoshop, Illustrator и др. на HTML5 / Хабр
В этой статье я расскажу как при помощи HTML и JavaScript сделать своё собственное расширение для Photoshop, Illustrator, Premier, Flash, Prelude или InDesign.
С июня 2013-го года Adobe добавила поддержку HTML5 для расширений, тем самым упростив их создание.
Сразу замечу, что сам я дизайнер и к программированию имею очень посредственное отношение, так что прошу прощения за возможные ошибки в терминологии.
Инструменты
Для работы нам понадобятся любимый текстовый редактор и базовые знания HTML, CSS и JavaScript.
Да-да, теперь никаких Adobe Configurator и Flash.
Автоматизировать создание базового набора нужных файлов помогут Eclipse и Brackets/Edge Code CC.
Из чего состоит
Создадим простейшее расширение для Photoshop.
Минимальный набор файлов и их структура такие:
ExtensionName/
CSXS/
manifest.xml
index.html
где manifest.xml — файл с описанием всех его параметров,
а index.html — само расширение.
Manifest.xml содержить примерно следуюшее
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<ExtensionManifest ExtensionBundleId="com.extensionname" ExtensionBundleName="Extension Name" ExtensionBundleVersion="1.0" Version="4.0">
<ExtensionList>
<Extension Version="1.0"/>
</ExtensionList>
<ExecutionEnvironment>
<HostList>
<Host Name="PHXS" Version="[14.0,14.9]"/>
</HostList>
<LocaleList>
<Locale Code="All"/>
</LocaleList>
<RequiredRuntimeList>
<RequiredRuntime Name="CSXS" Version="4.0"/>
</RequiredRuntimeList>
</ExecutionEnvironment>
<DispatchInfoList>
<Extension>
<DispatchInfo>
<Resources>
<MainPath>./index.html</MainPath>
</Resources>
<UI>
<Type>Panel</Type>
<Menu>ExtensionName</Menu>
<Geometry>
<Size>
<Height>400</Height>
<Width>400</Width>
</Size>
</Geometry>
</UI>
</DispatchInfo>
</Extension>
</DispatchInfoList>
</ExtensionManifest>
Подробное описание всех параметров
а в index.html, всё что душе угодно. Например:
<!doctype html>
<html>
<body>
Hello Habrahabr!
</body>
</html>
Вот и всё.
Наше первое расширение готово.
Запуск
Для запуска неподписанных приложений нужно включить PlayerDebugMode.
Для этого нужно добавить ключ PlayerDebugMod со значением String равным 1
OS X: ~/Library/Preferences/com.adobe.CSXS.4.plist
Windows: HKEY_CURRENT_USER/Software/Adobe/CSXS.4
Далее папку с созданным расширением нужно положить сюда
OS X: ~/Library/Application Support/Adobe/CEPServiceManager4/extensions/
Windows: %APPDATA%\Adobe\CEPServiceManager4\extensions
Запустить Фотошоп и выбрать в меню Window > Extensions > наше расширение
Все дальнейшие изменения можно вносить прямо в папке CEPServiceManager4\extensions.
О том как вносить изменения без перезапуска Фотошопа ниже
Debugging
Для того, чтобы включить этот режим нужно создать в корневой папке расширения файл .debug,
ExtensionName/
.debug
CSXS/
manifest.xml
index.html
содержание которого примерно следующее
<?xml version="1.0" encoding="UTF-8"?>
<ExtensionList>
<Extension>
<HostList>
<Host Name="PHXS" Port="8088"/>
</HostList>
</Extension>
</ExtensionList>
где Extension Id=«com.extensionname» — ID нашего расширения,
а Port=«8088» — порт для подключения.
В браузере откроем ссылку http://localhost:8088,
выберем наш index.html.
И вот они Developer Tools
Проверено в Safari и Chrome
Инструменты упрощающие жизнь
Adobe Edge Code CC/Brackets
David Deraedt сделал замечательное расширение для этих редакторов Creative Cloud Extension Builder for Brackets
Оно автоматически создаёт:
- все нужные файлы в нужном месте для Photoshop, Illustrator, Premier, Flash, Prelude или InDesign на выбор
- библиотеки jQuery и CSInterface
- шаблон для иконки
- свою библиотеку оформления всех элементов интерфейса в стиле Adobe
- скрипт автоматического перекрашивания панели в цвет интерфейса приложения
- кнопочку «Refresh»
- .debug со всеми прописанными данными
Главными плюсами являются набор всего нужного и возможность редактирования расширения без необходимости перезапускать программу
После установки расширения в Edge Code CC выбираем File > New Creative Cloud Extension
Вносим нужные правки в index.html
Сохраняем. Запускаем фотошоп и открываем то, что получилось.
Обратите внимание на маленькую кнопочку «Rf» в правом верхнем углу — она позволяет перезагружать расширение без перезагрузки фотошопа.
Кстати, все скрипты работающие непосредственно с функциональностью фотошопа хранятся в папке jsx папки расширения.
Eclipse
Для этого редактора скачиваем это дополнениеAdobe Extension Builder 3 и устанавливаем его.
Оно создаёт:
- шаблоны для Photoshop, Illustrator, Premier, Flash, Prelude или InDesign
- библиотеки jQuery и CSInterface
- свою библиотеку оформления всех элементов интерфейса в стиле Adobe
- скрипт автоматического перекрашивания расширения в цвет интерфейса приложения
Суть примерно такая же как и в первом случае.
Только вот очень неудобно, что для просмотра внесённых изменений нужно каждый раз перезапускать фотшоп.
Также нет иконки и .debug-файла.
Да и сам Eclipse тяжелее на подъём.
Сборка в ZXP
Последний этап — собрать результат в ZXP-файл и подписать его.
За неимением под рукой Windows, расскажу как это делается в OS X.
Для этого скачиваем CC Extensions Signing Toolkit
Открываем терминал и получаем сертификат командой
ZXPSignCmd -selfSignedCert <countryCode> <stateOrProvince> <organization> <commonName> <password> <outputPath.p12>
пример
ZXPSignCmd -selfSignedCert RU RU Saint-Petersburg "My Company" "Igor Volkov" myPassword myCertificate.p12
Полсле того, как сертификат получен пакуем наше расширение в ZXP с использованием этого сертификата.
ZXPSignCmd -sign <inputDirectory> <outputZxp> <p12> <p12Password>пример
./ZXPSignCmd -sign HelloHabrahabr/ HelloHabrahabr.zxp myCertificate.p12 myPasswordНа этом всё.
Надеюсь, статья поможет многим сделать первый шаг в сторону разработки своих улучшений всеми известных программ.
Полезные ссылки
HTML Panel Tips by Davide Barranca — несколько полезных статей на тему
Introduction To Photoshop Scripting By Kamil Khadeyev — с чего начать свой первый скрипт для Фотошопа.
USING The Adobe Eextension SDK — подробная инструкция от Adobe
Adobe Photoshop Scripting — документация по написанию скриптов от Adobe
A Short Guide to HTML5 Extensibility — примерно тоже, что я описал в первой части своей статьи
Introducing HTML5 Extensions — пара вводных видео для работы с Eclipse
Adobe Extension Builder 3 — расширение для Eclipse и паковщик в ZXP-файлы
Creative Cloud Extension Builder for Brackets — расширение для Adobe Edge Code CC/Brackets
Videojs HTML5 Player — Плагин для WordPress
Videojs HTML5 Player — удобный плагин, поддерживающий воспроизведение видео на настольных компьютерах и мобильных устройствах. Это позволяет очень легко встраивать как видеофайлы, размещенные на собственном хостинге, так и видеофайлы, размещенные на внешнем сервере с использованием библиотеки Videojs.
Требования
Возможности Videojs HTML5 Player
- Встраивайте видеофайлы MP4 в сообщение / страницу или в любое место на вашем сайте WordPress
- Встраивайте адаптивные видео для лучшего взаимодействия с пользователем при просмотре с мобильного устройства
- Встраивайте видео HTML5, совместимые со всеми основными браузерами
- Вставить видео с изображениями плакатов
- Вставить видео с помощью проигрывателя videojs
- Автоматически воспроизводить видео при рендеринге страницы
- Встраивайте видео, загруженные в медиатеку WordPress, используя прямые ссылки в шорткоде
- Установка не требуется, просто установите и начните встраивать видео
- Легкий и совместимый с последней версией WordPress
- Чистый и гладкий плеер без водяных знаков
- резервных копий для других типов файлов, поддерживаемых HTML5 (WebM, Ogv)
Использование плагина Videojs HTML5 Player
Чтобы встроить видео, создайте новый пост / страницу и используйте следующий шорткод:
[videojs_video url = "http: // example.ru / wp-content / uploads / videos / myvid.mp4 "]
Здесь «url» — это местоположение исходного файла видео MP4 (в кодировке H.264). Вам необходимо заменить URL-адрес образца фактическим URL-адресом видеофайла.
Опции шорткода видео
В шорткоде поддерживаются следующие параметры.
WebM
Вы можете указать видеофайл WebM в дополнение к исходному видеофайлу MP4. Это необязательный параметр.
[videojs_video url = "http: // example.com / wp-content / uploads / videos / myvid.mp4 "webm =" http://example.com/wp-content/uploads/videos/myvid.webm "]
Огв
Вы можете указать видеофайл Ogv в дополнение к исходным видеофайлам MP4 и WebM. Это необязательный параметр.
[videojs_video url = "http://example.com/wp-content/uploads/videos/myvid.mp4" webm = "http://example.com/wp-content/uploads/videos/myvid.webm" ogv = "http://example.com/wp-content/uploads/videos/myvid.ogv"]
Ширина
Определяет ширину видеофайла (высота рассчитывается автоматически).Этот параметр не требуется, если вы не хотите ограничить максимальную ширину видео.
[videojs_video url = "http://example.com/wp-content/uploads/videos/myvid.mp4"]
Предварительная нагрузка
Указывает, следует ли и как загружать видео при загрузке страницы. По умолчанию установлено «авто» (видео должно загружаться полностью при загрузке страницы). Другие варианты:
- «метаданные» — при загрузке страницы должны загружаться только метаданные
«none» — видео не должно загружаться при загрузке страницы
[videojs_video url = »http: // example.com / wp-content / uploads / videos / myvid.mp4 ″ preload = »метаданные»]
Органы управления
Указывает, что элементы управления видео должны отображаться. По умолчанию «true». Чтобы скрыть элементы управления, установите для этого параметра значение «false».
[videojs_video url = "http://example.com/wp-content/uploads/videos/myvid.mp4" controls = "false"]
Когда вы отключите элементы управления, пользователи не смогут взаимодействовать с вашими видео. Поэтому рекомендуется включить автовоспроизведение для видео без элементов управления.
Автозапуск
Заставляет видеофайл автоматически воспроизводиться при загрузке страницы.
[videojs_video url = "http://example.com/wp-content/uploads/videos/myvid.mp4" autoplay = "true"]
Плакат
Определяет изображение, которое будет отображаться в качестве заполнителя перед воспроизведением видео.
[videojs_video url = "http://example.com/wp-content/uploads/videos/myvid.mp4" poster = "http://example.com/wp-content/uploads/poster.jpg"]
Петля
Заставляет видеофайл зацикливаться до начала по окончании и автоматически продолжать воспроизведение.
[videojs_video url = "http://example.com/wp-content/uploads/videos/myvid.mp4" loop = "true"]
Без звука
Указывает, что аудиовыход видео должен быть отключен.
[videojs_video url = "http://example.com/wp-content/uploads/videos/myvid.mp4" muted = "true"]
Для получения подробной документации посетите страницу плагина Videojs HTML5 Player
.Топ бесплатных HTML5 программ и сервисов
Здравствуйте, представляю вам фантастическую коллекцию из бесплатных HTML5-программ и онлайн-сервисов, используя которые вы создаете яркие и красивые анимации с легкостью — без единой строчки кода — без программирования!
А для того, чтобы HTML5 анимация работала на вашем сайте без задержек — используйте только лучший хостинг для вордпресс!
1. Google Web Designer
Сайт программы или онлайн-сервиса: «google.ru / webdesigner / ”
Google Web Designer — это мощная, но легкая в освоении программа. Она была предоставлена компанией Google и её можно установить на Mac (10.9.x и выше), Windows (7 и выше), Linux (Debian / Ubuntu / Fedora / openSUSE).
Google Web Designer — это веб-приложение для создания объявлений и других видов онлайн-контента в формате HTML5. В нем есть как редактор кода, так и визуальный редактор.


Google Web Designer поддерживает большое количество языков, в том числе и русский
Редактор любого ориентирован на адаптивный дизайн, чтобы HTML5 контент хорошо смотрелся на экранх размера.
Полную инструкцию о том, как пользоваться программой Google Web Designer на русском языке — вы сможете найти здесь:
«support.google.com/webdesigner»
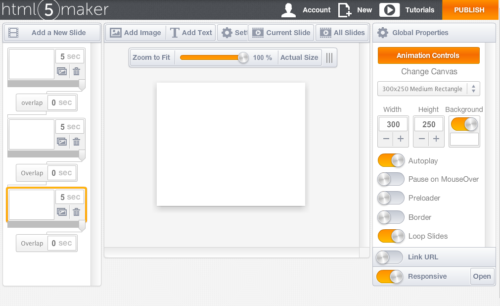
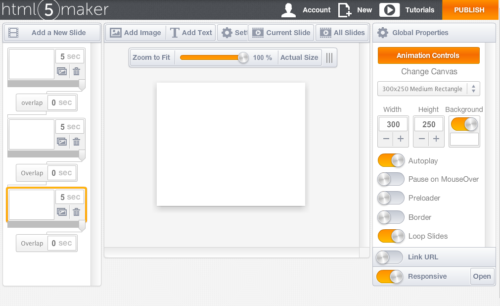
2. HTML5Maker
Сайт программы или онлайн-сервиса: «html5maker.com/»


Это популярный онлайн-инструмент для создания анимации с помощью HTML5, CSS3 и JavaScript. Есть набор готовых шаблонов, с помощью которых можно за пару минут создать красивые анимации.Можно сохранить анимацию в облачное хранилище.
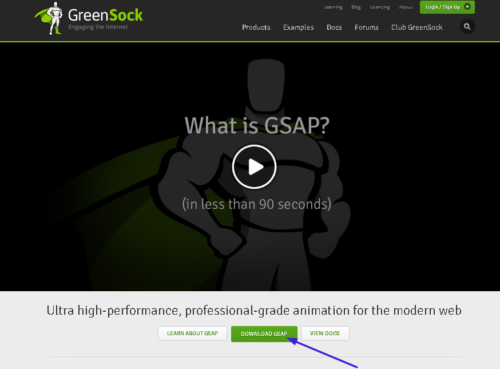
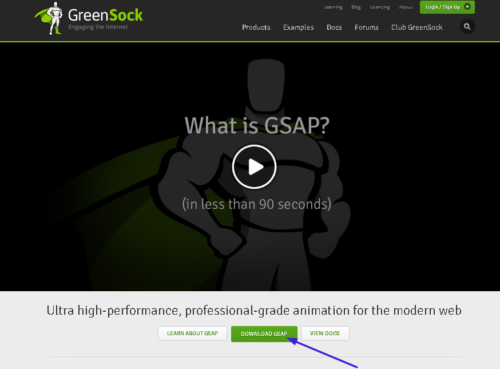
3. GSAP
Сайт программы или онлайн-сервиса: «greensock.com/gsap»


«GSAP» — это библиотека JavaScript для высокопроизводительных анимаций в HTML5, которые работают во всех основных браузерах.
GSAP включает в себя полный набор инструментов, утилит и плагинов, которые можно использовать для любых задач с веб-анимацией , с возможностью столкнуться (SVG анимации, перетаскивания элементов по экрану, разделения и скремблирования текста, и многое другое) ).
Библиотека GSAP часто обновляется и имеет хорошую поддержку (большое количество форумов).
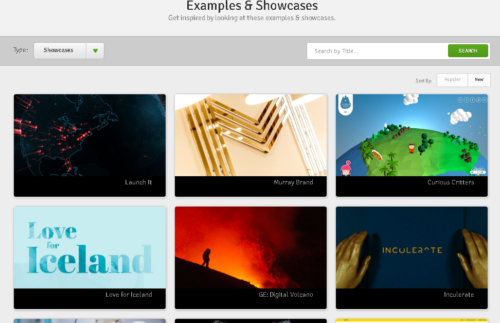
Более 3 миллионов сайтов использовать GSAP, примеры красивых сайтов можно посмотреть здесь «greensock.com/examples-showcases»:


4. TweenJS
Сайт программы или онлайн-сервиса: «createjs.com/tweenjs»


TweenJS является частью мощного фреймворка CreateJS (в него также входят библиотеки: EaselJS, SoundJS и PreloadJS), который предназначен для разработки интерактивных приложений и игр.
TweenJS — простая, но мощная библиотека для создания твининга (перемещение, масштабирование, поворот, искажение объекта) и анимации с помощью HTML5 и javascript.
TweenJS может интегрироваться с EaselJS библиотекой.
5. NodeFire
Сайт программы или онлайн-сервиса: «nodefire.com/»


Популярный онлайн-сервис, который позволяет создавать html5-анимации и виджеты (баннеры, слайдерры, выпадающие меню, текстовые эффекты, 3d-анимации и др.)
NodeFire позволяет HTML5 анимации обрабатывать события мышки и прикосновений.
Есть готовые шаблоны с предварительным просмотром:


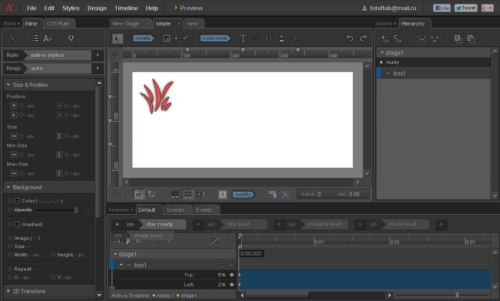
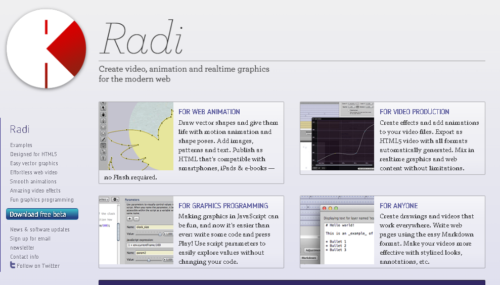
6. Radi
Сайт программы или онлайн-сервиса: «radiapp.com/»


Если вы ищете мощный инструмент для создания видео, анимации и графического (визуального) программирования на Mac OS X, то Радиальным лучшим анимационным инструментом для вас.
Radi позволяет создать HTML5 без навыков программирования.
Radi — это приложение визуального дизайна для Mac — просто нарисуйте векторуные фигуры и оживити их!
7. Блыск
Сайт программы или онлайн-сервиса: «bly.sk/»


Онлайн-сервис Blysk имеет интуитивно понятный интерфейс, который использует визуальный подход к созданию анимации, поэтому её может создать любой как начинающий, так и профессионал.Анимации с помощью HTML5, CSS3 и javascript — что позволяет просматривать и получать ими на любом устройстве и веб-браузере.
Также у Blysk функция есть предварительного просмотра!
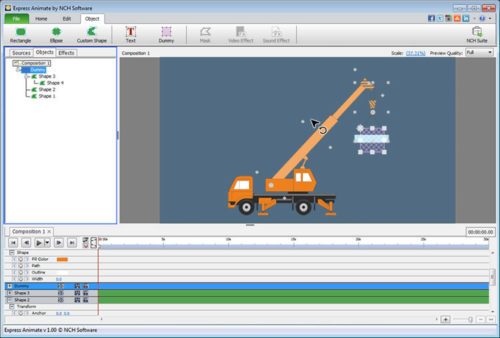
8. Express Animate
Сайт программы или онлайн-сервиса: «nchsoftware.com/animation/index.html»


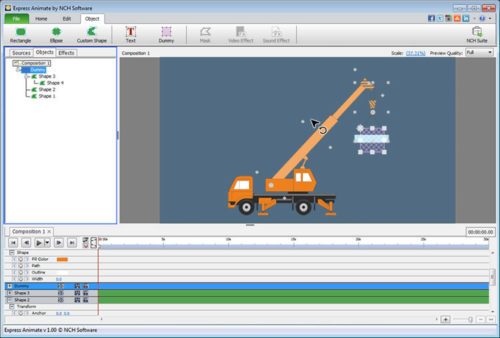
Express Animate — это свободное программное обеспечение, имеющее интуитивно понятный и дружественный интерфейс, позволяющий создавать HTML5, небольшие мультфильмы, накладывать различные эффекты на анимации и видео.


Для опытных графических дизайнеров и разработчиков HTML5 — Express Animate — предлагает передовые функции, такие как: маски, режимы наложения, ключевые кадры, анимацию персонажа, например, можно анимировать отдельные части тела или целую группу объектов:


Доступен для Windows 7, ХР, Vista, 8, 8.1 и 10,
Express Animate позволяет экспортировать готовые проекты в нескольких форматах, включая HTML5, видео форматы, Flash и GIF-анимации.
.