Плеер html для сайта: Как создать плеер для сайта на HTML5 и JavaScript — статьи на Skillbox
15 лучших аудиоплееров HTML5 — CoderLessons.com
К счастью, HTML5 стал стандартом для мультимедийного веб-дизайна. Прошли времена головных болей плагинов Flash и Silverlight, поскольку поддержка HTML5 для элементов аудио и видео страниц стала стандартом для всех платформ — не говоря уже о преимуществах SEO и автономного кэширования.
Еще одним преимуществом HTML5 является простота адаптации к различным платформам. Это делает проектирование, разработку и развертывание пользовательских аудиоплееров намного проще, чем в прошлом, и позволяет работать на настольных компьютерах, мобильных устройствах и в различных операционных системах.
Следующие 15 лучших аудиоплееров HTML5 на Envato являются отличными примерами того, насколько продвинутыми могут быть эти проигрыватели, и в то же время их легко настроить в соответствии с вашими потребностями.
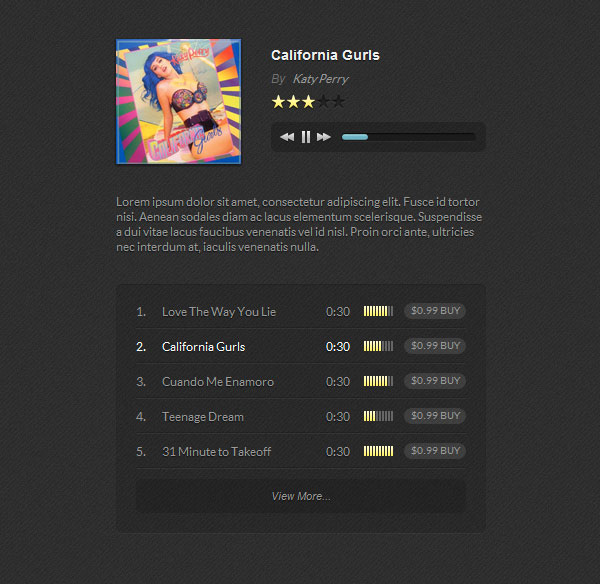
Audio Waveform Player с плейлистом — один из моих любимых аудиоплееров HTML5. Он заимствует некоторые элементы дизайна из проигрывателя SoundCloud и добавляет некоторые дополнительные функции, которые полезны для тех, кто размещает свое собственное аудио.
Этот полностью адаптивный и настраиваемый плеер также включает в себя такие полезные опции, как:
- время начала и окончания
- загрузка звука
- скорость воспроизведения
- социальный обмен
- плейлисты
- всплывающие подсказки
- и многое другое
Отличное решение для подкастов, групп и многого другого, для аудио, которое размещается на Google Drive, Amazon S3 и даже SoundCloud.
С его надежным API и доступными обратными вызовами вы найдете Audio Waveform Player с хорошо продуманным
Аудио плеер HTML5 с плейлистом — еще одна мощная опция.
Благодаря мощному API и неограниченному внешнему виду плеера вы можете использовать этот аудиоплеер HTML5 практически любым удобным для вас способом.
Особенности включают в себя:
- поддерживает список воспроизведения XML, HTML или базы данных
- автоматическое создание списков воспроизведения из папок
- сортировать и перетаскивать элементы списка воспроизведения
- смешайте несколько плейлистов / песен
- поддержка нескольких экземпляров
- и многое другое
Как по форме, так и по функциям этот аудиоплеер имеет множество опций и является отличным проигрывателем для подкастов, SoundCloud и многого другого.
Аудиоплеер HTML5 с плейлистом вполне может быть наилучшим адаптивным аудиоплеером HTML5.
Самое замечательное в MP3 Sticky Player — это то, что он … липкий!
Этот мощный, отзывчивый и полностью настраиваемый аудиоплеер HTML можно легко добавить в верхнюю или нижнюю часть веб-страницы и отлично работает на всех основных браузерах и мобильных устройствах.
Некоторые другие важные функции включены:
- поддерживает Google Drive, Amazon S3, а также все сервисы и серверы, обеспечивающие доступ к mp3-потоку
- загружать списки воспроизведения через XML, HTML, папку mp3, подкасты, YouTube или SoundCloud
- также поддерживает видео mp4 и YouTube
- поддерживает смешанные плейлисты
- необязательный Deeplinking
- и многое другое
Вы найдете множество вариантов и шесть различных скинов дизайна с включенными PSD-файлами.
MP3 Sticky Player может быть идеальным аудиоплеером HTML5 для размещения на вашем сайте.
SPlayer — Super HTML5 Music Player стирает грань между веб-сайтом и настольными аудиоплеерами:
«SPlayer выдвигает HTML5 до предела, это почти наверняка первый музыкальный проигрыватель HTML5 в своем роде, что делает его самой многофункциональной JavaScript Audio Library».
Особенности включают в себя:
- поддержка нескольких списков воспроизведения
- радио и прямой эфир
- музыкальный жанр iconset
- живой поиск
- поделиться ссылками
Вы даже можете импортировать местную музыку с тегами ID3 и многое, многое другое.
От Интернета до настольного компьютера, полная поддержка мобильных устройств и несколько различных поддерживаемых аудиоформатов (mp3, ogg, oga, aac, m4a и mp4) — музыкальный проигрыватель sPlayer — S
Как создать аудио-плеер при помощи HTML5 и CSS3
На этом уроке мы создадим аудио-плеер из Impressionist UI от Владимира Кудинова. Мы будем использовать CSS3 для оформления плеера и «MediaElement.js» для создания функциональности. MediaElement.js — это HTML5 аудио и видео плеер, который также работает в старых браузерах, используя Flash и Silverlight, чтобы имитировать HTML5 MediaElement API.
Мы будем использовать CSS3 для оформления плеера и «MediaElement.js» для создания функциональности. MediaElement.js — это HTML5 аудио и видео плеер, который также работает в старых браузерах, используя Flash и Silverlight, чтобы имитировать HTML5 MediaElement API.
Шаг 1 — Загрузка MediaElement.js
Для начала нам нужно скачать «MediaElement.js» и распаковать архив. Из этого архива нам нужны три файла:
- flashmediaelement.swf
- MediaElement-и-player.min.js
- silverlightmediaelement.xap
Скопируйте все эти три файла в одну директорию, я назвал её «js».
Шаг 2 — HTML-разметка
Теперь нам нужно подключить библиотеку jQuery, мы можем скачать её на свой хост или использовать библиотеку из хранилища Google. Затем нам нужно подключить скрипт «mediaelement-and-player.min.js» и файл CSS. Все эти три файла должны быть внутри тега <head>.
<head><title>Audio Player</title>
<script src=»https://ajax. googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js»></script>
googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js»></script>
<link rel=»stylesheet» href=»css/style.css» media=»screen»>
</head>
Чтобы создать плеер, мы добавим <div> с классом «audio-player«. Это будет контейнер для нашего плеера. Давайте еще добавим тег <h2> для названия песни и тег <img> для обложки. Затем добавим <audio> тег, который будет иметь ссылку на нашу песню, и мы также установим ID «audio-player» для этого тега.
<div>
<h2>Demo — Preview Song</h2>
<img src=»img/cover.png» alt=»»>
<audio src=»demo.mp3″ type=»audio/mp3″ controls=»controls»></audio>
Затем нам нужно добавить этот код перед закрывающимся тегом </ body>. Здесь нам необходимо указать тот ID, который мы использовали для <audio> тега. Вы можете также настроить некоторые параметры, для получения дополнительной информации обратитесь к документации «MediaElement. js».
js».
<script>
$(document).ready(function() {
$(‘#audio-player’).mediaelementplayer({
alwaysShowControls: true,
features: [‘playpause’,’volume’,’progress’],
audioVolume: ‘horizontal’,
audioHeight: 120
});
});
</script>
Шаг 3 — Стили для контейнера
Прежде всего, давайте сбросим некоторые стили для всех элементов, которые используются в контейнере.
.audio-player,
.audio-player div,
.audio-player h2,
.audio-player a,
.audio-player img,
.audio-player span,
.audio-player button {
margin: 0;
padding: 0;
border: none;
outline: none;
}
Теперь зададим стили для контейнера, мы установим ширину 400px и высоту 120px. Мы также добавим CSS3 градиент для фона и закругленные углы.
div.audio-player {position: relative;
width: 400px;
height: 120px;
background: #4c4e5a;
background: -webkit-linear-gradient(top, #4c4e5a 0%, #2c2d33 100%);
background: -o-linear-gradient(top, #4c4e5a 0%, #2c2d33 100%);
background: -ms-linear-gradient(top, #4c4e5a 0%, #2c2d33 100%);
background: linear-gradient(top, #4c4e5a 0%, #2c2d33 100%);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
Шаг 4 — Название и обложка
Зададим местоположение для названия и обложки в контейнере, а затем добавим некоторые типографические стили для заголовка.
position: absolute;
top: 37px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
font-size: 14px;
color: #ececec;
text-shadow: 1px 1px 1px rgba(0,0,0, .5);
}
.audio-player .cover {
position: absolute;
top: 0;
left: 0;
}
Шаг 5 — Кнопки управления
Теперь мы зададим стили для элементов управления плеером (воспроизведение/пауза, отключение звука/включение звука). Сначала мы зададим некоторые общие стили для кнопок, а затем мы установим фиксированную ширину и высоту. Мы разместим кнопки «воспроизведение/пауза», а также кнопки «отключение звука/включение звука», в одном месте, и они будут переключаться по нажатию.
.mejs-controls .mejs-button button {display: block;
position: absolute;
text-indent: -9999px;
}
.mejs-controls .mejs-play button,
.mejs-controls .mejs-pause button {
width: 21px;
height: 21px;
top: 35px;
left: 135px;
background: transparent url(. ./img/play-pause.png) 0 0;
./img/play-pause.png) 0 0;
}
.mejs-controls .mejs-pause button { background-position:0 -21px; }
.mejs-controls .mejs-mute button,
.mejs-controls .mejs-unmute button {
width: 14px;
height: 12px;
top: 70px;
left: 140px;
background: transparent url(../img/mute-unmute.png) 0 0;
}
.mejs-controls .mejs-unmute button { background-position: 0 -12px; }
Шаг 6 — Регулятор громкости звука
Для регулятора громкости мы зададим абсолютное позиционирование, и установим ширину равную 200px и высоту — 8px. Нам также необходимо установить цвет фона, тени и закругленные углы.
.mejs-controls div.mejs-horizontal-volume-slider {position: absolute;
top: 71px;
left: 165px;
cursor: pointer;
}
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-total {
width: 200px;
height: 8px;
background: #212227;
-webkit-box-shadow: inset 0px 1px 0px rgba(0,0,0, .3), 0px 1px 0px rgba(255,255,255, . 25);
25);
-moz-box-shadow: inset 0px 1px 0px rgba(0,0,0, .3), 0px 1px 0px rgba(255,255,255, .25);
box-shadow: inset 0px 1px 0px rgba(0,0,0, .3), 0px 1px 0px rgba(255,255,255, .25);
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
Затем зададим стили для «текущего уровня громкости», для этого мы добавим фоновое изображение, закругленные углы и т.д.
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-current {position: absolute;
width: 0;
height: 6px;
top: 1px;
left: 1px;
background: url(../img/volume-bar.png) repeat-x;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
Шаг 7 — Индикатор загрузки
Для индикатора загрузки мы зададим такую же ширину, как и контейнер плеера (400 пикселей) и разместим его внизу. Затем мы установим различные цвета фона для каждого состояния времени (общее, загруженно и текущее). Как вы можете заметить, мы должны установить ширину равную 0 для времени загрузки и текущего времени, и когда песня играет или загружается ширина увеличится.
Как вы можете заметить, мы должны установить ширину равную 0 для времени загрузки и текущего времени, и когда песня играет или загружается ширина увеличится.
.mejs-controls .mejs-time-rail span {
position: absolute;
display: block;
width: 400px;
height: 5px;
left: 0;
bottom: 0;
cursor: pointer;
-webkit-border-radius: 0px 0px 2px 2px;</p>
<p>-moz-border-radius: 0px 0px 2px 2px;
border-radius: 0px 0px 2px 2px;
}
.mejs-controls .mejs-time-rail .mejs-time-total { background: #999999; }
.mejs-controls .mejs-time-rail .mejs-time-loaded {
width: 0;
background: #cccccc;
}
.mejs-controls .mejs-time-rail .mejs-time-current {
width: 0;
background: #64b44c;
}
Шаг 8 — Ручки индикатора загрузки и громкости
Теперь мы добавим ручки для индикатора загрузки и регулятора громкости. В общем, мы только добавим фоновое изображение, установим ширину/высоту и его положение.
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-handle {
position: absolute;
display: block;
width: 12px;
height: 14px;
top: -4px;
background: url(../img/handle.png) no-repeat;
}
.mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-handle { top: -2px; }
Шаг 9 — Подсказка для времени
На последнем этапе мы добавим подсказку для времени, которая будет появляться, когда мы наводим курсор мыши на индикатор загрузки. Стили простые и, думаю, не нуждаются в подробном описании.
.mejs-controls .mejs-time-rail .mejs-time-float {position: absolute;
display: none;
width: 33px;
height: 23px;
top: -26px;
margin-left: -17px;
background: url(../img/time-box.png);
}
.mejs-controls .mejs-time-rail .mejs-time-float-current {
width: 33px;
display: block;
left: 0;
top: 4px;
font-family: Helvetica, Arial, sans-serif;
font-size: 10px;
font-weight: bold;
color: #666666;
text-align: center;
}
Заключение
Вот мы и создали свой аудио-плеер. Если у Вас возникли вопросы, дайте мне знать в комментариях.
Если у Вас возникли вопросы, дайте мне знать в комментариях.
Перевод статьи с designmodo.com
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
5 бесплатных Flash players для сайта
3 ноября 2009 года, Размещено в категории: Интересное
Я тут подобрал маленькую коллекцию Flash player для сайта, а именно для просмотра видео и mp3-файлы на веб-страницах вашего сайта. Если Вы хотите вставить свое видео на страницы блога или сайта, тогда смело качайте Flash player для вашего сайта и наслаждайтесь аудио, видео файлами.
Хороший mp4 конвертер поможет вам сконвертировать видео в любом формате. Лично я пользуюсь им сам и очень доволен.
1. WP Audio Player
WP Adudio Player — WordPress плагин для проигрывания mp3-файлов непосредственно в посте. Это простой в использовании и настройке Flash player.
2. Flowplayer
Flowplayer
Flowplayer — видеоплеер для web сайтов (плеер есть открытым исходным кодом GPL 3). С его помощью можно вставлять видео на веб-страницы вашего сайта. Простой в настройках и использованы.
3. FLV Player
JW FLV Player — является самым популярным и гибким media player Интернета. Он поддерживает воспроизведение любого формата Adobe Flash Player может обрабатывать (FLV, MP4, MP3, AAC, JPG, PNG и GIF). Он также поддерживает RTMP, HTTP, лайв-стриминг, различные форматы плейлистов. Широкий диапазон настроек и обширные JavaScript API.
4. Flash Video Player Plugin for WordPress (Рекомендую)
Это Flash Video Player плагин для WordPress идеально подходит для быстрого вставляня видео в свой блог WordPress. Он поддерживает много скином, а также водяной знак и логотип.
Для того чтобы использовать этот плагин нужно:
1.Распаковать его и забросить в wp-contents/plugins
2. Активировать Flash Video плагин в панели администратора WordPress.
Активировать Flash Video плагин в панели администратора WordPress.
5. Uppod (Рекомендую)
Uppod -flv, mp3-плеер, работает во всех популярных браузерах, малый вес — около 20Кб, приятный дизайн, много тем оформления (скины).
Мой блог находят по следующим фразам
• картины
• фон для сайта
• фото галерея на css3
• TOBBOT
• flash video player для сайта
• как научить ie понимать css3
Интересно будет почитать:
HTML5-видеоплеер для вашего веб-сайта
При поиске онлайн-видеопроигрывателя для своего веб-сайта вы можете услышать названия YouTube и Vimeo раньше других. Это потому, что вам доступны быстрые, простые и бесплатные варианты. Однако, если вы хотите больше контролировать свои видеоресурсы, то, как они отображаются, и хотите узнать, как пользователи взаимодействуют с вашим контентом и взаимодействуют с ним, вам может потребоваться частный видеоплеер.
Flash-плееры стали менее популярными, а видеоплееры HTML5 стали новым отраслевым стандартом. Чтобы упростить интеграцию на вашем веб-сайте, мы предлагаем вам в этой статье лучшие онлайн-видеоплееры. Эти медиаплееры предлагают вам расширенный набор маркетинговых инструментов, который поможет вам достичь ваших бизнес-целей.
Чтобы упростить интеграцию на вашем веб-сайте, мы предлагаем вам в этой статье лучшие онлайн-видеоплееры. Эти медиаплееры предлагают вам расширенный набор маркетинговых инструментов, который поможет вам достичь ваших бизнес-целей.
Но прежде чем мы это сделаем, давайте посмотрим, что делает видеопроигрыватель HTML5.
Что такое видеопроигрыватель HTML5?
HTML5 Video Player — это библиотека JavaScript, которая создает элементы управления поверх видеоэлемента HTML5.Это обеспечивает единообразный вид между разными браузерами.
Онлайн-видеоплеерыHTML5 позволяют воспроизводить видео прямо в веб-браузере без использования дополнительных плагинов. Некоторое время назад мы установили Flash-плеер для потоковой передачи видео. Но видеоплееры HTML5 предлагают простой способ интегрировать собственные видеоплееры на ваш сайт. Хотя вы все еще можете встраивать видео с YouTube, вот более удобный способ продемонстрировать видео вашим посетителям.
видеопроигрывателям HTML5 требуется только, чтобы вы использовали элемент видео. Установите ширину и высоту для размера видео и атрибутов управления, чтобы добавить такие функции, как воспроизведение и пауза, или настроить автоматическое воспроизведение видео.
Установите ширину и высоту для размера видео и атрибутов управления, чтобы добавить такие функции, как воспроизведение и пауза, или настроить автоматическое воспроизведение видео.
Самые современные браузеры теперь поддерживают HTML5, поэтому онлайн-воспроизведение видео стало удобнее как на настольных, так и на мобильных экранах.
Что выбрать: приличный медиаплеер или бесплатный с открытым исходным кодом?
Видеоплеер HTML5 с открытым исходным кодом и медиаплеер Propriety
Плееры с открытым исходным кодом предлагают определенное преимущество перед теми, у которых вам нужно покупать лицензии.
Стоимость
Видеопроигрыватели с открытым исходным кодом html5 можно использовать бесплатно. Вы даже можете оценить и просмотреть их исходный код.
Приемлемые медиаплееры часто продаются по очень высокой цене. Но вы получите множество вариантов функций и интеграции, которые в противном случае потребовали бы значительных затрат на разработку с вашей стороны.
Ошибки
Популярные решения с открытым исходным кодом, как правило, содержат меньше ошибок и быстрее исправляют из-за поддержки сообщества.
Чтобы получить правильные решения, вы можете обратиться к соответствующей команде и позволить им решить проблему за вас.Вот почему, прежде чем выбрать подходящее решение, вы должны проверить, есть ли у него хорошая служба поддержки.
Настройка
Продукты с открытым исходным кодом имеют большой потенциал для настройки. Почти все, что вы видите, можно настроить, поэтому инструмент можно настроить в соответствии с вашими уникальными потребностями. Вы получаете доступ к бесплатной и мгновенной поддержке от глобального сообщества разработчиков и энтузиастов, которые более чем счастливы помочь пользователям своего решения.
Для обычных медиаплееров у вас может не быть особого контроля над настройкой, поскольку вы покупаете готовый продукт.Но они часто поставляются с предварительно загруженными функциями и темами, которые значительно упрощают работу с ними.
Поддержка
С видеопроигрывателями html5 с открытым исходным кодом вы получаете надлежащую документацию, вики, группы новостей, списки адресов электронной почты, а также возможность чата в реальном времени, когда вы сталкиваетесь с ошибкой.
С соответствующими медиаплеерами вы получаете поддержку команды, у которой вы купили услуги. Они позаботятся о ваших проблемах без необходимости просматривать множество документов, видео и т. Д.Это идеально подходит для людей, которые не разбираются в технологиях или имеют низкую пропускную способность.
17 лучших видеоплееров HTML5
Теперь давайте посмотрим на лучшие онлайн-видеопроигрыватели, поддерживающие воспроизведение HTML5.
VideoJS — это бесплатный онлайн-видеоплеер с открытым исходным кодом, который включает такие функции, как основные параметры воспроизведения, такие как автовоспроизведение и предварительная загрузка. VideoJS использует JavaScript для устранения несоответствий между браузерами, чтобы ваш контент отображался в лучшем свете. Он также может добавить поддержку тегов HTML5 в более старых версиях IE и ввести такие функции, как субтитры и полноэкранное отображение.
Он также может добавить поддержку тегов HTML5 в более старых версиях IE и ввести такие функции, как субтитры и полноэкранное отображение.
Другие выдающиеся функции могут быть представлены в VideoJS с помощью плагинов. Вы можете отслеживать Google Analytics прямо из проигрывателя, добавить свой бренд в элементы управления проигрывателем и ввести поддержку Chromecast.
Vdocipher предоставляет видеопроигрыватель HTML5 с дополнительным преимуществом безопасности шифрования DRM для защиты видео и останавливает пиратство видео, предотвращая их загрузку / пиратство. VdoCipher использовал Dash в качестве базы с открытым исходным кодом для создания воспроизведения с шифрованием DRM в онлайн-видеопроигрывателе.
Плеер поддерживает такие функции, как несколько параметров качества, адаптивное воспроизведение, адаптивный дизайн, многоязычные субтитры, параметры перемотки вперед / назад, различные темы проигрывателя в разных цветах.
С некоторыми добавленными скриптами вы также можете добавлять CTA, такие как кнопки / формы и т. Д., Через проигрыватель VdoCipher. Бесплатная 30-дневная пробная версия доступна на vdocipher.com
Д., Через проигрыватель VdoCipher. Бесплатная 30-дневная пробная версия доступна на vdocipher.com
Flowplayer — это бесплатная и простая в использовании альтернатива для преобразования видео FLV или MP4 в страницы и сообщения. Наряду с фильмами MP4 Flowplayer также обеспечивает защиту мобильных устройств.Это помогает в автоматической проверке кодировки видео для авторизованных администраторов. Вы можете применить брендинг в конце и в начале видео. Более того, пользователи могут пользоваться неограниченным количеством экземпляров на одной странице.
Некоторые другие функции включают Google Analytics, Субтитры, Замедленное движение, Собственный полноэкранный режим, Сочетания клавиш, Случайный поиск, Готовность к Retina, Контрольные точки и т. Д. Без использования дорогостоящих плагинов. Он также имеет поддержку видеоаналитики и видеорекламы, полную поддержку Amazon S3 и других сетей CDN, резервное копирование Flash и высокую эффективность.
4. Онлайн-видеоплеер Projekktor
Projekktor — это автономная среда, доступная в виде онлайн-видеопроигрывателя с открытым исходным кодом. Он был выпущен под GPLv3 и написан с использованием JavaScript. Projekktor эффективно решает все проблемы совместимости и кроссбраузерности, предлагая набор мощных функций.
Он был выпущен под GPLv3 и написан с использованием JavaScript. Projekktor эффективно решает все проблемы совместимости и кроссбраузерности, предлагая набор мощных функций.
Ключевыми особенностями этого видеоплеера HTML5 являются автоматическое определение наилучшего способа воспроизведения вашего любимого видео, его впечатляющий и привлекательный внешний вид и удобное поведение, стабильная производительность и высокая надежность.
Функции библиотекиProjekktor также включают в себя рекламу в начале и в конце ролика, резервное воспроизведение Flash с поддержкой RTMP, создание списков воспроизведения и полноценный полноэкранный режим.
jPlayer — это бесплатная медиа-библиотека с открытым исходным кодом, написанная на JavaScript. jPlayer позволяет быстро встраивать кроссплатформенные видео и аудио на страницы вашего веб-сайта через плагин jQuery. Его целостный API поддерживает инновационные мультимедийные решения по мере того, как активное и заинтересованное сообщество разработчиков jPlayer с открытым исходным кодом расширяет поддержку.
Вы можете легко установить пакет для PHP, чтобы загрузить все компоненты и установить необходимые файлы в определенный путь для установки.
Особенности jPlayer включают простую установку, исчерпывающую документацию, расширяемую архитектуру и кроссбраузерную поддержку, плагины, настраиваемые параметры скинов и так далее.
Plyr — это легкий, простой и настраиваемый онлайн-видеоплеер. Он предлагает поддержку проигрывателей HTML Vimeo и YouTube. Он популярен как в кругах экспертов, так и в кругах новичков благодаря своей легкой конфигурации, которая обеспечивает плавную обработку больших видеофайлов. Plyr интуитивно упрощает работу с помощью полезных элементов, которые помогают легко завершить проект.
Особенности Plyr включают доступность (предлагает полную поддержку субтитров VTT и программ чтения с экрана), легкий проигрыватель, который не занимает много места на сервере, несколько вариантов настройки, адаптивность к любому размеру экрана, поддержку потоковой передачи и аудиоформатов. .
.
Afterglow легко интегрировать видеопроигрыватель HTML5 с функциями, которые можно отключить, поэтому вам не нужно их использовать. Это настраиваемый, самоинтегрирующийся онлайн-видеоплеер с открытым исходным кодом, который можно легко записывать.
Несколько выдающихся особенностей Afterglow — это кроссбраузерная совместимость (работает на всех основных браузерах и устройствах и поддерживает IE вплоть до IE9), возможность замены, полная отзывчивость (идеально вписывается в ваш дизайн) и возможности переключения разрешения (предлагает простой способ показывать ваши видео в HD и SD).
Еще одна замечательная особенность этого онлайн-медиаплеера — это хороший мастер, который помогает с прямой интеграцией. Если вы сообщите им, где вы хотите разместить свои видео, они предоставят вам шаги, содержащие сценарии.
Это плагин jQuery, который позволяет использовать видеотег с одним файлом H.264. Если ваш онлайн-видеопроигрыватель не поддерживает HTML5, MediaElementJS заменит его проигрывателем на основе Fash или Silverlight. Каждый может внести свой вклад в улучшение этого продукта, поскольку он бесплатный и имеет открытый исходный код.
Каждый может внести свой вклад в улучшение этого продукта, поскольку он бесплатный и имеет открытый исходный код.
Он поддерживает более стандартные и желательные функции, такие как стандартные элементы управления воспроизведением, полноэкранное отображение видео, скиннинг, а также имеет архитектуру плагинов для поддержки уникальных функций.Эти сложные функции включают автоматический перевод (с помощью Google Translate), переход вперед, переход назад, зацикливание, постролл (демонстрацию пользовательского HTML после окончания видео) и виртуальную подсветку, которая кадрирует видео с соответствующими цветами, взятыми из него во время воспроизведения ( функция доступна только в проигрывателе HTML5).
JW Player поддерживает воспроизведение видео в формате HTML5. Плеер полностью настраивается с помощью широкого спектра функций, которые повышают доступность контента и скорость отклика видео HTML5.
JW Player предлагает полный набор элементов управления видео HTML5. Он также совместим как альтернатива онлайн-плееру YouTube. JW Player также поддерживает широкий спектр определяемых пользователем тем. Его плагины совместимы с более популярной системой CMS, что упрощает и ускоряет интеграцию.
Он также совместим как альтернатива онлайн-плееру YouTube. JW Player также поддерживает широкий спектр определяемых пользователем тем. Его плагины совместимы с более популярной системой CMS, что упрощает и ускоряет интеграцию.
Этот онлайн-медиаплеер также может похвастаться сложными аналитическими функциями, которые позволяют пользователям видеть, насколько хорошо их видеоконтент отображается на веб-сайте, включенным защищенным паролем совместным использованием, планированием рекламы, созданием видеогалереи и т. Д.Другие функции включают в себя надстройки, начиная от скрытых субтитров и заканчивая привязкой к рекламе, вариантами обмена в социальных сетях и т.
Это одно из самых ранних решений для встраивания видео HTML5 и Flash, которое также отличается упрощенным набором функций и удобством использования. Он состоит из основного набора разметок, использующих HTML5, и его способности переходить к следующему поддерживаемому объекту в случае сбоя текущего. Это означает, что он использует элемент
Он возвращается к Flash, если браузер не поддерживает HTML5. Возможности включают в себя множество настраиваемых элементов управления, поддержку iPhone и iPad, поддержку видео WebM и многое другое. Онлайн-видеоплеер «Видео для всех» не поддерживает JavaScript или анализ браузера.
Kaltura HTML5 video player — это бесплатный онлайн-видеоплеер с открытым исходным кодом. Он используется для создания нескольких настраиваемых скинов для разных браузеров и устройств, которые соответствуют вашему сайту или дополняют его. Онлайн-видеоплеер Kaltura также содержит множество шаблонов проигрывателей.
Характеристики включают поддержку нескольких платформ, высокую производительность, а также возможности рекламы и аналитики (он поддерживает несколько форматов рекламы, таких как VAST 3.0, и встроенные плагины для сетей видеорекламы, такие как Tremor Video, AdapTV, Eye Wonder, Ad Tech, DoubleClick DFP, и так далее).
Elite Video Player — это полностью настраиваемый онлайн-видеоплеер для WordPress, который предлагает рекламную поддержку. Отзывчивый видеоплеер HTML5 предлагает воспроизведение для таких платформ, как Vimeo, YouTube, Google Drive, а также видео на собственном хостинге (только mp4).
Отзывчивый видеоплеер HTML5 предлагает воспроизведение для таких платформ, как Vimeo, YouTube, Google Drive, а также видео на собственном хостинге (только mp4).
Несколько выдающихся функций Elite Video Player включают YouTube 360 VR и поддержку потоковой передачи, Google Диск и видео с открытой загрузкой, рекламу в начале, середине и конце ролика, видеорекламу, всплывающую рекламу и т. Д.
Скорость отклика этого онлайн-видеоплеера делает его незамедлительным выбором для пользователей, открывающих сайты через свои мобильные устройства.
Ultimate Video Player — еще один отзывчивый аудио- и видеоплеер, поддерживающий видео на Vimeo и YouTube. Нужен формат mp4 или mp3.Онлайн-видеоплеер может работать как на мобильных устройствах, так и на настольных компьютерах независимо от используемого браузера.
Особенности Ultimate Video Player включают возможности шифрования для источника или пути видео, чтобы пользователи не видели источник видео, оптимизацию для мобильных устройств и настольных компьютеров, поддержку нескольких параметров качества видео и селектор качества видео, защищенные паролем видео, потоковую передачу в реальном времени поддержка, поддержка видео в формате 360 градусов или VR, селектор субтитров, селектор скорости воспроизведения, параметры брендинга и параметры загрузки видео.
В отличие от других бесплатных видеоплееров HTML5 с открытым исходным кодом, описанных в этой статье, этот стоит 49 долларов за шестимесячную поддержку.
Онлайн-видеоплеерElmedia может воспроизводить все виды видео. Этот проигрыватель Mac OS позволяет пользователям демонстрировать видео с популярных сайтов, таких как Dailymotion, Vimeo, Facebook и других. Кроме того, вы можете разрешить пользователям скачивать эти видео с вашего сайта. Elmedia может воспроизводить видео в таких форматах, как M4V, MKV, MP3, DAT, MOV, HTML5 и других.
Отличительные особенности видеопроигрывателя Elmedia HTML5 включают в себя возможности демонстрации онлайн-видео, поддержку аппаратного ускорения, захват снимков экрана из видео, поддержку SWF, параметры загрузки видео и возможности извлечения аудиофайлов из видео.
15. Видеопроигрыватель Chameleon HTML5
Плеер Chameleon HTML5 поставляется с резервной копией для Flash. Internet Explorer не поддерживает привычный нам полноэкранный режим. Кроме того, для просмотра HTML5 в IE вам может потребоваться создание дополнительных видеороликов, поскольку браузер не поддерживает сортировку файлов mp4.
Кроме того, для просмотра HTML5 в IE вам может потребоваться создание дополнительных видеороликов, поскольку браузер не поддерживает сортировку файлов mp4.
Chameleon решает эти проблемы с помощью инстинктивного резервного копирования Flash. Функции включают в себя два скина на выбор, настраиваемое меню, вызываемое правой кнопкой мыши, с возможностью добавления ссылки на авторские права, параметры совместного использования в социальных сетях, скорость отклика, отображение Retina для MacBook Pro и многое другое.
Этот видеопроигрыватель HTML5 в первую очередь предназначен для использования на предприятиях и предприятиях. Плеер оптимизирован для лучшего в своем классе просмотра и поддерживает высококачественное видео с высоким разрешением и адаптивную потоковую передачу.
Cloudinary отличается от этих имен своей функциональностью, предлагая кодирование видео, услуги хостинга и услуги по управлению видеоресурсами. Преобразования в видео, которые вы выбираете, происходят на уровне игрока и на лету. Проигрыватель содержит легкие и удобные встраиваемые коды, которые позволяют без проблем интегрировать видеопроигрыватель HTML на веб-сайт организации.
Проигрыватель содержит легкие и удобные встраиваемые коды, которые позволяют без проблем интегрировать видеопроигрыватель HTML на веб-сайт организации.
Кроме того, встроенная видеоаналитика Cloudinary предлагает аналитические данные и полезные данные о вовлечении и взаимодействии зрителей, помимо эффективности видео с точки зрения коэффициентов конверсии.
Это один из простейших онлайн-видеоплееров, доступных для создания творческих видеороликов на любой странице веб-сайта с помощью интерактивных и интуитивно понятных команд быстрого доступа. Пользователи могут обрабатывать свои видеоресурсы с помощью уникальных пользовательских настроек публикации, а затем сразу запускать распределенные видео с помощью сочетаний клавиш.
WordPress Video Gallery — это отзывчивый и настраиваемый инструмент, позволяющий уменьшить экран для управления дисплеями мобильных устройств. Некоторые из его невероятных функций включают предварительную загрузку видео, управление галереей, управление вариациями размера и установку исходного изображения или миниатюры.
Эти онлайн-проигрыватели HTML-видео широко используются в Интернете различными компаниями и частными лицами для встраивания видео на свои сайты.
Интеграция видео на вашем веб-сайте придает вашему веб-сайту и странице уникальную привлекательность, повышает качество контента на вашей странице и предлагает визуальный разрыв с текстом. Возможно, вы захотите использовать видео на своем веб-сайте, чтобы добавить к уже предлагаемому контенту, познакомить пользователей с вашими предложениями или интегрировать отзывы клиентов и просмотреть видеоролики для повышения достоверности.
Таким образом, пришло время выбрать одного из этих популярных плательщиков видео HTML5, чтобы показывать потрясающие видео на своем веб-сайте и увеличивать предлагаемую ценность.
Сделайте свой бизнес еще более привлекательным с помощью видео
В VdoCipher мы обеспечиваем самую надежную защиту контента для видео. Мы также очень много работаем, чтобы обеспечить зрителям наилучшие впечатления. Мы будем рады получить от вас известие и помочь развитию вашего бизнеса в области потокового видео.
Мы будем рады получить от вас известие и помочь развитию вашего бизнеса в области потокового видео.
Бесплатная 30-дневная пробная версия →
Генеральный директор VdoCipher.Пишет о видеотехнике, образовательных технологиях и медиа-технологиях.
21 Бесплатные музыкальные плееры для вашего веб-сайта и блогов
По той или иной причине многие дизайнеры используют музыкальных плееров на своих веб-сайтах. Музыкальный онлайн-плеер больше не нуждается в представлении для веб-разработчиков или простых пользователей. Музыкальные онлайн-плееры предлагают вам гибкость и творческий подход в создании собственного музыкального автомата в вашем веб-пространстве так, как вы хотите. Вы можете добавить неограниченное количество песен и расположить их по своему желанию по названию альбома, имени исполнителя или году; это полностью зависит от вас! Все, от простой музыкальной системы до iPod, можно полностью разместить на вашем веб-сайте или в блоге.
В настоящее время в сети доступно более сотни тысяч ресурсов, связанных с музыкой. Вместо того, чтобы тратить время на поиск нужных вам, мы выбираем одни из лучших музыкальных плееров для веб-сайтов, которые можно свободно использовать. Ниже вы найдете набор из бесплатных музыкальных плееров для вашего веб-сайта , с помощью которых вы можете повысить свою продуктивность.
Вам также могут быть интересны следующие статьи по теме.
Не стесняйтесь присоединиться к нам, и вы всегда можете поделиться своими мыслями, которые могут быть полезны нашим читателям.
Не забудьте подписаться на нас в Твиттере — чтобы быть в курсе последних обновлений.
Бесплатные музыкальные плееры для вашего веб-сайта
Осознавая растущий спрос на полезные приложения в Интернете, мы регулярно размещаем коммерческое и бесплатное программное обеспечение на сайте InstantShift, поэтому решили, что пришло время представить вашему вниманию обзор бесплатных приложений, связанных с музыкой для веб-сайтов. Помните, что этот список не является рейтингом веб-приложений. Итак, давайте начнем с этой подборки, которую должен рассмотреть каждый веб-разработчик, дизайнер и фрилансер.Вам просто нужно следовать нескольким инструкциям, и все готово для прослушивания музыки в Интернете. В этом посте вы можете найти бесплатный музыкальный проигрыватель на ваш выбор со всеми необходимыми деталями.
Помните, что этот список не является рейтингом веб-приложений. Итак, давайте начнем с этой подборки, которую должен рассмотреть каждый веб-разработчик, дизайнер и фрилансер.Вам просто нужно следовать нескольким инструкциям, и все готово для прослушивания музыки в Интернете. В этом посте вы можете найти бесплатный музыкальный проигрыватель на ваш выбор со всеми необходимыми деталями.
01. Dewplayer
Dewplayer — очень крутой и чистый интерфейс flash mp3 плеера. Флэш-анимация очень легкая и удобная. Он загружает и воспроизводит mp3-файл при нажатии кнопки воспроизведения.
Находится под лицензией Creative Commons. Использование совершенно бесплатно даже в коммерческих целях (но не для перепродажи).
Доступен в 5 размерах:
- Mini (160 × 20)
- Classic (200 × 20)
- Multi (240 × 20)
- Список воспроизведения (240 × 200)
- Bubble (250 × 65)
Как установить:
Вы можете просто использовать пример кода HTML и установить аргумент mp3. Для лучшего воспроизведения используйте mp3-файлы с кодировкой 44,1 кГц. Вот демонстрация с файлом test.mp3 в том же каталоге.
Для лучшего воспроизведения используйте mp3-файлы с кодировкой 44,1 кГц. Вот демонстрация с файлом test.mp3 в том же каталоге.
Также вы можете сгенерировать HTML-код непосредственно для их сайта.
02. MP3-плеер
MP3-плеер — это музыкальный флэш-плеер для файлов MP3. Это музыкальный проигрыватель с открытым исходным кодом, который можно легко настроить и интегрировать в свой веб-сайт.Он имеет 5 различных версий, которые позволяют вам интегрировать его так, как вам нравится, что также позволяет пользователям выбирать свои треки из нескольких файлов.
Поставляется в 5 размерах:
Как установить:
Для подробной установки обратитесь к этой ССЫЛКЕ
03. Музыкальные плееры Podsnack
Музыкальные плееры Podsnack
PodSnack — это создатель музыкальных плейлистов, который позволяет создавать собственные музыкальные плейлисты. игроков. После создания флэш-mp3-плееры можно совместно использовать, встраивать или загружать как в виде SWF-файлов для веб-сайтов HTML, так и в виде компонентов Flash для веб-сайтов с полным флэш-диском.При работе с веб-сайтами потоковой передачи музыки следует помнить, что некоторые из них лучше других, а некоторые из них действительно позволяют загружать музыку из вашей учетной записи.
Способ установки:
Три простых шага: добавьте свои песни, настройте плеер на свой вкус и опубликуйте его.
04. Flash MP3 Player
Flash MP3 Player — бесплатное приложение, которое позволяет легко и быстро воспроизводить музыку на вашем веб-сайте. Вам не потребуются навыки программирования, чтобы установить или использовать его.Просто вставьте его на свой сайт, и плеер автоматически просканирует указанную папку и сформирует список воспроизведения. Flash MP3 Player имеет следующие функции.
Flash MP3 Player имеет следующие функции.
- простая установка
- стандартные элементы управления проигрывателем
- автоматически формируют список воспроизведения
- настраиваемый дизайн
- полностью изменяемый размер
Как установить:
Руководство по установке включено в ZIP-файл MP3-плеера с именем «readme» .html ».
05. Музыкальный веб-проигрыватель XSPF
Веб-музыкальный проигрыватель XSPF — это веб-приложение на основе флэш-памяти, которое использует формат списка воспроизведения xspf для воспроизведения песен в формате mp3. XSPF — это формат общего списка воспроизведения XML. Программа написана на ActionScript 2.
Поставляется в трех версиях.
- Расширенная версия
- Тонкая версия
- Кнопочная версия
Способ установки:
Базовый пример кода HTML:
com / xspf_player.swf ? playlist_url = http://yourdomain.com/yourplaylistlist.xspf ">
06. Macromedia Flash MP3-плеер
Этот музыкальный флэш-плеер может воспроизводить до 25 ваших любимых mp3-файлов непрерывно.Вы можете сделать так, чтобы музыка воспроизводилась автоматически или запускалась вручную. Нажмите кнопку слева, чтобы приостановить воспроизведение музыки, и нажмите ее еще раз, чтобы продолжить воспроизведение. Он будет соответствовать вашему веб-сайту, потому что вы можете настроить музыкальный проигрыватель, используя цветовые коды html. Вы можете настроить следующее:
- изменить цвет фона фильма
- изменить цвет фона плеера
- определить количество MP3-файлов, которые воспроизводятся до 25
- определить названия песен MP3 до 25
- определить автозапуск или запуск вручную
- определяют цвет прокручиваемых заголовков
- определяют цвет окна заголовка песни
- определяют цвет внешней и внутренней панели
- определяют цвет точек, окружающих проигрыватель
- определяют цвет кнопки
- определяют цвет истекшего времени трека
Как установить:
Основные инструкции прилагаются к плееру. zip-файл.
zip-файл.
07. Веб-сайт Музыкальный проигрыватель
С легкостью добавляйте музыку на свой веб-сайт с помощью этого усовершенствованного флеш-плеера mp3 и стильно передавайте музыку. Знания в области программирования не требуются. Просто загрузите свои Mp3 в каталог MP3, и песни автоматически добавятся в список воспроизведения. Затем просто скопируйте и вставьте код на любую веб-страницу. Функции включают в себя сворачиваемый список воспроизведения, графический эквалайзер, регулировку громкости, ползунок положения песни, отображение процента загруженной песни, надежную буферизацию и кнопки управления песней (предыдущая песня, воспроизведение, пауза, остановка и следующая песня).На эту новую версию не повлияло недавнее обновление Internet Explorer, которое отключает элементы управления flash-роликами.
Как установить:
Все необходимые инструкции включены в файл .zip плеера.
08. FLAMPlayer
FLAMPlayer — это mp3-плеер, встроенный во Flash, поэтому его можно встроить в страницу Html. Работает с использованием PHP и MySQL. В базе данных хранятся авторы и характеристики треков, PHP-скрипты управляют обменом данными между Flash-плеером и базой данных MySQL.
Работает с использованием PHP и MySQL. В базе данных хранятся авторы и характеристики треков, PHP-скрипты управляют обменом данными между Flash-плеером и базой данных MySQL.
FLAM Player включает в себя серверную часть, позволяющую быстро добавлять треки, редактировать авторов или характеристики треков, создавать списки воспроизведения и просто интегрировать проигрыватель на страницу.
Как установить:
Для более подробной установки обратитесь к этой ССЫЛКЕ
09. Zanorg Player
Если вы ищете не такой сложный и еще один MP3-плеер с веб-сайтом, который может воспроизводить только один файл нужно тогда zanorg player — лучший вариант.
Способ установки:
- Разместите загруженный файл «zplayer.swf» на своем веб-сайте, где вы хотите разместить его на своей странице.
- Чтобы вставить проигрыватель Zanorg на свою страницу, используйте следующий код или создайте собственный код с помощью онлайн-генератора.

- Измените «file.mp3» на URL-адрес вашего mp3-файла (например, http://www.yourdomain.com/file.mp3 или /music/music1.mp3)
10. Веб-сайт MP3-плеер — DNeX FMP256
Это уникальное Flash-приложение позволяет разместить на своем веб-сайте быстрый, небольшой и надежный MP3-плеер на основе плейлистов. Он может воспроизводить до шести треков MP3 из любого места в Интернете, доставленных во все основные веб-браузеры и мобильные платформы, поддерживающие Flash Player 8 или выше.
Как установить:
Все необходимые инструкции включены в файл .zip плеера.
11. Silverlight Audio Player
Silverlight Audio Player — это простой аудиоплеер, который можно использовать для воспроизведения одного или нескольких аудиофайлов. В настоящее время он поддерживает два стиля проигрывателя. Первый проигрывает отдельный файл. Второй позволяет воспроизводить несколько файлов.
Как установить:
Вам нужен AudioPlayer.xap и, возможно, файл списка воспроизведения XML. Когда они у вас есть, вы можете загрузить приложение Silverlight так же, как и любое другое. Не забудьте установить размер соответствующим образом и передать URL-адрес файла MP3 или URL-адрес списка воспроизведения в параметрах Init (см. Ниже). По соглашению Visual Studio предпочитает, чтобы файлы XAP хранились в папке ClientBin. Вам не нужно этого делать, и если вы этого не сделаете, вам нужно будет настроить относительные пути из примеров, показанных ниже (т.е. нет необходимости в .. \ в ваших URL).
Использование одиночной игры:
Чтобы использовать одиночную игру, просто передайте параметры инициализации, следующие после, вашему объекту silverlight. Размер одиночной игры должен быть 295 пикселей в ширину и 30 пикселей в высоту.
InitParams: Url = http: //www.mydomain.com/audio/song-1.mp3,Artist=Artist Name, Title = Song title
Использование нескольких проигрывателей:
Многопользовательская игра все еще незавершенная работа. Чтобы запустить проигрыватель с несколькими файлами, вам нужно указать его на список воспроизведения.Список воспроизведения — это
XML-файл, содержащий URL-адрес, исполнителя и заголовок для каждой дорожки, которую вы хотите воспроизвести.
<плейлист>
12. flowplayer
Аудио плагин позволяет передавать данные MP3 в потоковом режиме в Flowplayer. Flowplayer может автоматически загружать аудиоплагин, когда встречает клип, имя файла которого заканчивается на MP3 или mp3.Он загружает файл из той же папки, из которой был загружен плеер.
Как установить:
Подробную информацию об установке см. По этой ССЫЛКЕ
Бесплатные плагины для музыкального проигрывателя для блогов WordPress
13. Dewplayer
Dewplayer WordPress plugin позволяет вставлять DewPlayer (бесплатный flash mp3 Player под лицензией Creative Commons) в сообщениях или на страницах и позволяет вам слушать ваши любимые песни в формате MP3 онлайн.
Dewplayer существует в 3-х версиях: Mini, Classic и Multi (настраивается в админке).
14. WordPress Audio Player
Audio Player — легко настраиваемый, но простой mp3-плеер для всех ваших аудио потребностей. Его функции включают:
- настраиваемая цветовая схема в соответствии с темой вашего блога
- регулятор громкости
- переключатель макета справа налево для сайтов на арабском языке и иврите
- множество опций, таких как автозапуск и цикл
- поддержка тегов ID3 (настраиваемая также доступна информация о треке)
Как установить:
Для получения подробной информации по установке, пожалуйста, обратитесь по этой ССЫЛКЕ
15. XSPF Web Player
Если у вас есть сервер веб-хостинга, на котором мало места и который не может хранить треки в Интернете. Тогда это правильный тип музыкального плеера, который похож на флеш-плеер, который можно встроить в ваши веб-страницы и который читает файлы mp3 через HTTP в любом месте в Интернете. Веб-плеер XSPF делает именно это и находится под лицензией GPL. Его функции включают:
- Работает под Linux и Windows (и, вероятно, на каждом ПК с браузером, совместимым с Flash).
- Воспроизводит локальную и удаленную музыку в формате MP3 (HTTP)
- Автозапуск и автоповтор при желании.
- База данных песен и категорий, управляемая из меню «Параметры».
- 3 режима воспроизведения.
- Порядок отслеживания определяется пользователем.
- Настройка параметров на лету.
16. Taragana’s Del.icio.us mp3-плеер
Этот плагин позволяет воспроизводить любые mp3-ссылки (в сообщениях, на странице или в любом другом месте вашего блога) прямо на вашей веб-странице.Кроме того, у ваших посетителей будет возможность легко пометить и разместить ссылку в формате mp3 на del.icio.us. Этот сценарий чрезвычайно легкий, как и флеш-ролик, который воспроизводится по запросу. Обязательно для подкастеров или всех, кто хочет разрешить посетителям блога воспроизводить mp3-файлы на самом веб-сайте.
17. WPaudio
Если вы не большой поклонник вспышки, вам может это понравиться. По их собственным словам: «Деактивируйте этот хромой Flash-плеер и установите плагин, который заставляет вас вставлять mp3-файлы.WPaudio устанавливается за секунды, отлично выглядит и прост в использовании ».
Вы можете конвертировать все ссылки в mp3, только те, которые вы указали, или вы можете использовать теги с расширенными параметрами загрузки. Настройте шрифт, размер и цвета прямо из WordPress. WPaudio был написан для повышения производительности. Он использует встроенные скрипты WordPress и легкую библиотеку SoundManager2, которая не замедлит работу вашего сайта.
18. Flash MP3 Player
Этот плагин может отображать настраиваемый MP3-плеер на боковой панели, на отдельной странице сообщения или в любых других местах на страницах вашего блога.
Теперь этот плагин использует в качестве своего ядра JW MP3 player v2.3. Он предоставляет множество функций, которых нет в последней версии:
- Перемешать список воспроизведения.
- Отображение обложки альбома при воспроизведении песни.
- Измените цветовую схему.
- Установите пользовательское фоновое изображение.
- Несколько файлов конфигурации и списков воспроизведения.
- Вставить в другое место вашей страницы с помощью шорткода или тега шаблона.
19. MP3-плеер Wimpy
MP3-плеер с потоковым аудио Wimpy — это самый простой способ представить потоковый аудиоконтент на вашей веб-странице или веб-сервере.Wimpy упрощает потоковую передачу звука с вашего веб-сайта — без необходимости установки громоздкого программного обеспечения потокового сервера. Wimpy — безусловно, самый гибкий онлайн-аудиоплеер.
Как установить:
- Установите и протестируйте Wimpy, чтобы убедиться, что Wimpy правильно работает на вашем сервере.
- Добавьте необходимый PHP-код в свой шаблон / тему, чтобы на ваших страницах мог отображаться проигрыватель.
- Настройте, установите и активируйте плагин через интерфейс администратора WordPress.
Подробное руководство по установке см. По этой ССЫЛКЕ
20. Подключаемый модуль для MP3-плеера
Это отличный способ распространить свою музыку, просто слушая или размещая музыку на своем сайте.
Как установить:
Подробное руководство по установке см. По этой ССЫЛКЕ
21. Flowplayer для WordPress
Flowplayer — это аудиоплеер с открытым исходным кодом для Интернета.Используйте его для встраивания аудиопотоков на свои веб-страницы.
Как установить:
Подробное руководство по установке см. ССЫЛКА
Найти что-то отсутствует?
При составлении этого списка всегда есть вероятность, что мы пропустили другие бесплатные музыкальные веб-плееры. Не стесняйтесь поделиться им с нами.
HTML5 Аудио и видео для jQuery
Помогите нам улучшить jPlayer
Разработка и поддержка jPlayer — это почти постоянная работа.Помогите нам продолжать помогать вам.
пожалуйста или купите тему на
Спасибо всем, кто внес свой вклад!
Последняя версия
jPlayer находится на GitHub
Плагин jQuery для аудио- и видеоплеера
Разработка на GitHub
Развитие jPlayer отслеживается на GitHub в репозитории jPlayer. Рекомендуется использовать последний выпуск, представленный там.
jPlayer использует систему версий Major.Мелкий патч , где все версии помечены и доступны на GitHub в разделе выпусков. Основная ветка jPlayer и текущая ветка версии Minor будет идентична, поскольку к проекту применяются исправления. Развитие функций отслеживается в ветке разработки. Значительные исправления и новые функции приведут к обновлению до версии Minor . Второстепенные версии имеют ветвь разработки функций, объединенную с исправлениями.
Группа Google jPlayer предоставит дополнительную информацию о текущем состоянии разработки, где прикрепленная ветка с заголовком, соответствующим текущей версии Minor , предоставит более подробную информацию.
Архив выпусков
Архив релизов хранится в Репозиторий jPlayer на GitHub.
Ниже приведены даты выпуска основной и дополнительной версий jPlayer.
Плагин jQuery для аудио- и видеоплеера
- jPlayer 2.9.0: 27 ноября 2014 г.
- jPlayer 2.8.0: 11 ноября 2014 г.
- jPlayer 2.7.0: 1 сентября 2014 г.
- jИгра 2.6.0: 2 апреля 2014 г.
- jPlayer 2.5.0: 7 ноября 2013 г.
- jPlayer 2.4.0: 5 июня 2013 г.
- jPlayer 2.3.0: 20 апреля 2013 г. †
- jPlayer 2.2.0: 13 сентября 2012 †
- jPlayer 2.1.0: 1 сентября 2011 г. †
- jPlayer 2.0.0: 20 декабря 2010 г. †
† Предупреждение. Уязвимость во Flash SWF активировала межсайтовый скриптинг (XSS).
Плагин аудиоплеера jQuery
- jИгрок 1.2.0: 11 июля 2010 г. †
- jPlayer 1.1.1: 29 апреля 2010 †
- jPlayer 1.1.0: 26 марта 2010 г. †
- jPlayer 1.0.0: 18 февраля 2010 г. †
- jPlayer 0.2.5: 25 августа 2009 †
- jPlayer 0.2.4: 1 июля 2009 г. †
- jPlayer 0.2.3: 22 июня 2009 г. †
- jPlayer 0.2.2: 20 мая 2009 г. †
- jPlayer 0.2.1: 4 мая 2009 г. †
† Предупреждение. Уязвимость во Flash SWF активировала межсайтовый скриптинг (XSS).
HTML5 Аудио и видео для jQuery
jPlayer 2.9.2 Демоверсии
jPlayer как видеоплеер
В этой демонстрации jPlayer сочетается с HTML и CSS для создания видеоплеера.
Вы можете легко настроить его внешний вид и подогнать под цвета и стиль ваших страниц.
Эта демонстрация будет использовать решение HTML, если это возможно, в противном случае будет использоваться резервное решение Flash. Поставляемые форматы мультимедиа — WebMv, OGV и M4V.
Демо-варианты: {решение: «flash, html»}: {предоставляется: «m4v»}: {предоставляется: «rtmpv»}
jPlayer как аудиоплеер
В этой демонстрации jPlayer сочетается с HTML и CSS для создания аудиоплеера.
Вы можете легко настроить его внешний вид и подогнать под цвета и стиль ваших страниц.
Эта демонстрация будет использовать решение HTML, если это возможно, в противном случае будет использоваться резервное решение Flash. Поставляемые медиа-форматы — M4A и OGA.
Демо-варианты: {решение: «flash, html»}: {предоставляется: «mp3»}: {решение: «aurora»}
jПроигрыватель круга
В этой демонстрации jPlayer объединен с HTML и CSS для создания Circle Player, который воспроизводит аудио.
Во время игры прогресс игры отображается в виде зеленого кольца вокруг круга. Если информация о буферизации существует, то белое кольцо растет, показывая ход загрузки.
jPlayer как проигрыватель списков воспроизведения видео
В этой демонстрации jPlayer сочетается с HTML и CSS, а также с кодом javascript для добавления функций списка воспроизведения в видео- и аудиоплеер.
Вы можете легко настроить их внешний вид и сделать так, чтобы он соответствовал цвету и стилю ваших страниц.
Эта демонстрация будет использовать решение HTML, если это возможно, в противном случае будет использоваться резервное решение Flash. Предоставляемые медиаформаты — WebMv, OGV и M4V для видео. OGA и MP3 для аудио.
Объект элемента списка воспроизведения может включать в себя необязательное свойство {free: true} , чтобы сделать мультимедиа доступной по щелчку правой кнопкой мыши. (Ctrl + щелчок на Mac.)
Демо-варианты: Аудио-плейлист: мультиэкземплярные плейлисты видео и аудио
Экспериментальный: Список воспроизведения мультимедиа: Список воспроизведения мультимедиа {решение: «flash, html»}
Документация по надстройке дляPlaylist: jPlayerPlaylist Guide
Многоэкземплярный jPlayer
В этой демонстрации jPlayer представлен на странице в трех местах, демонстрируя, как несколько экземпляров jPlayer могут использоваться на одной странице.
Все экземпляры jPlayer будут использовать решение HTML, если они могут, иначе будет использоваться резервное решение Flash. Поставляемые форматы мультимедиа — WebMv, OGV и M4V.
На каждый экземпляр индивидуально влияет ограничение iOS4.2 +, согласно которому жест должен генерировать действие воспроизведения. т.е. пользователь должен нажимать кнопку воспроизведения 1-й раз для каждого экземпляра на iOS 4.2+.
Дополнительные $ .jPlayer.event.play обработчики событий были использованы для предотвращения совместной игры jPlayers.
Демо-варианты: Несколько аудио jPlayers: Без паузы Другое
Текстовый проигрыватель с переключением треков
В этой демонстрации jPlayer используется для создания простого текстового аудиоплеера.
HTML использует cssSelectorAncestor с именами классов по умолчанию cssSelector , чтобы включить встроенную ассоциацию элементов управления.
Обработчики событий используются для управления отображаемым текстом, что позволяет отображать состояние воспроизведения и процент воспроизведения.
Эта демонстрация будет использовать решение HTML, если это возможно, в противном случае будет использоваться резервное решение Flash. Поставляемый медиаформат — MP3.
jPlayer с jQuery UI
В этой демонстрации используются виджеты jQuery UI ThemeRoller, позволяя разработчикам настраивать внешний вид, создавая собственные темы. Мы использовали виджет слайдера для управления воспроизведением и регуляторами громкости, и значки рамки для кнопок.
jPlayer как проигрыватель потокового аудио
В этой демонстрации jPlayer сочетается с HTML и CSS для создания проигрывателя потокового аудио.
jPlayer работает с серверами Icecast и ShoutCast, которые обслуживают аудио в формате MP3 или M4A (AAC).
Popcorn jPlayer Player Плагин
В этой демонстрации Popcorn используется с плагином Popcorn jPlayer Player и плагином Popcorn Subtitle вместе с обычными HTML и CSS для создания видеоплеера.
Плагин Popcorn Subtitle отображает субтитры поверх видео во время его воспроизведения.
Демо-варианты: {решение: «flash, html»}
j Тестер разработки для проигрывателя
Тестер разработки, используемый для тестирования работы различных методов jPlayer.Это не идеально, и тестирование параметров конфигурации невозможно без изменения и загрузки новой страницы.
10 музыкальных проигрывателей CSS
Коллекция бесплатных музыкальных проигрывателей HTML и CSS примеров кода. Обновление коллекции за июнь 2018 г. 1 новый предмет.
- Музыкальные плееры на JavaScript
- Музыкальные плееры jQuery
- Музыкальные плееры React
- Музыкальные плееры Vue
Автор
- Джейми Колтер
О коде
Media Player только CSS
3D куб медиаплеер только CSS .На основе этого потрясающего дриббла, снятого Балраджем Чаной.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Рофида Абд Эльрахман
О коде
Аудиоплеер HTML5
Аудиоплеер HTML5 для музыкального магазина Rofa.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Музыкальный альбом UI
Интерфейс адаптивного музыкального альбома.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Одинцов Иван
О коде
Дизайн музыкального плеера
Дизайн музыкального плеера в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Хенаро Колюссо
О коде
Дизайн музыкального плеера
Дизайн музыкального плеера HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
О коде
Музыкальный проигрыватель материалов
Музыкальный проигрыватель материалов HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Алекс Деверо
О коде
Дизайн пользовательского интерфейса музыкального плеера
Дизайн пользовательского интерфейса музыкального плеера в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
О коде
Музыкальный плеер
Дизайн музыкального проигрывателя на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: materialize.css
Автор
- Иммануил Пандианган
О коде
Музыкальный плеер UI
Пользовательский интерфейс музыкального проигрывателя на HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Марсело Агила
О коде
Плоский музыкальный виджет UI
Плоский виджет для музыкального проигрывателя с HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
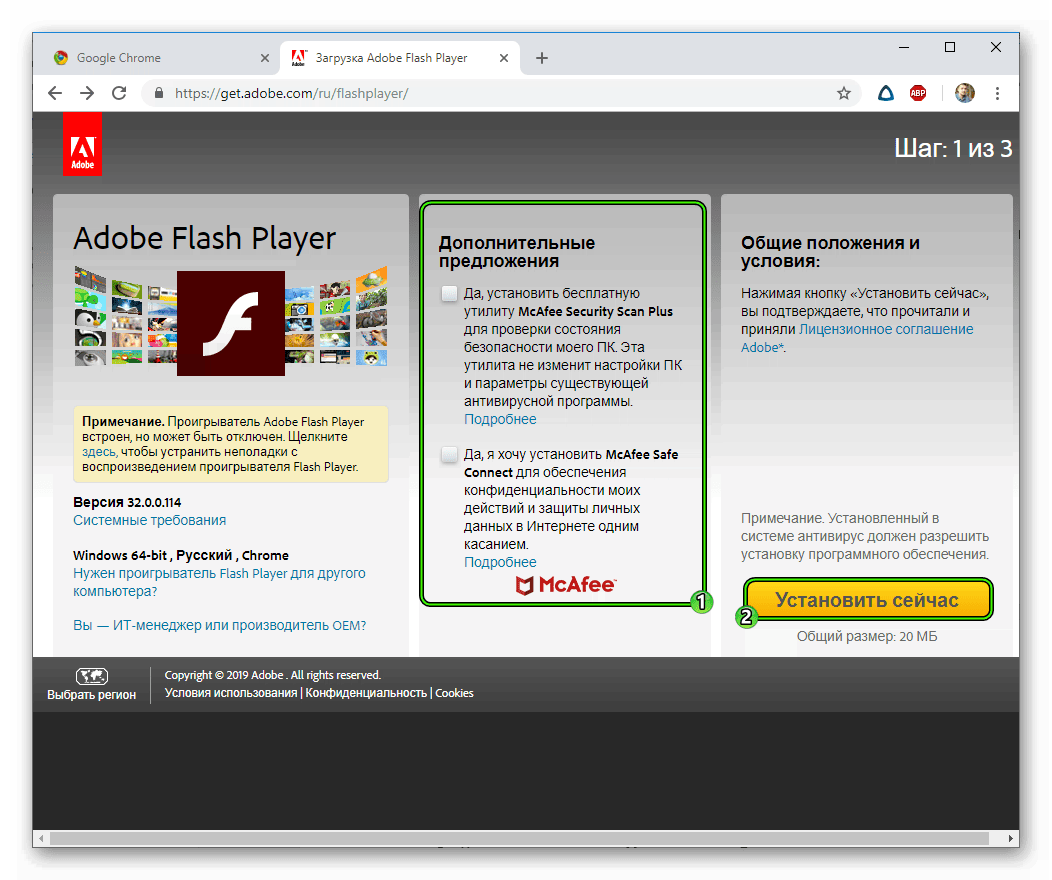
Flash Player: диспетчер настроек
Диспетчер настроек
Эта информация относится к Adobe Flash Player на настольных компьютерах и ноутбуках. Чтобы изменить настройки Flash Player на мобильных устройствах, посетите Диспетчер настроек для мобильных устройств.
Кто пользуется этим диспетчером настроек?
Начиная с Flash Player 10.3, диспетчер локальных настроек заменяет этот диспетчер онлайн-настроек для управления глобальными настройками на компьютерах Windows, Mac и Linux.Доступ к диспетчеру локальных настроек можно получить из Панели управления в Windows и из Системных настроек на Mac. Пользователи других операционных систем и более ранних версий Flash Player могут продолжать использовать диспетчер сетевых настроек, описанный здесь.
Для доступа к локальному диспетчеру настроек Flash Player, встроенному в вашу операционную систему:
- Windows: нажмите Пуск> Настройка> Панель управления> Flash Player .
- Macintosh: Системные настройки (в разделе «Другое») щелкните Flash Player .
- Linux Gnome: Система> Настройки> Adobe Flash Player
- Linux KDE: Системные настройки> Adobe Flash Player
Чтобы получить доступ к справке для локального диспетчера настроек, щелкните любой из отдельных пунктов Подробнее….на вкладках Диспетчера настроек или щелкните любую из этих ссылок:
Что можно делать с помощью диспетчера настроек?
Adobe стремится предоставить вам возможности управления содержимым SWF или FLV и приложения, запускаемые в Adobe Flash Player. Диспетчер настроек Flash Player позволяет управлять глобальные параметры конфиденциальности, параметры хранения и параметры безопасности с помощью следующих панелей:
- Чтобы указать, должны ли веб-сайты запрашивать ваше разрешение перед использованием вашего камеру или микрофон, вы используете Global Панель настроек конфиденциальности.
- Чтобы указать объем дискового пространства, на котором веб-сайты, которые вы еще не посещали можно использовать для хранения информации на вашем компьютере или для предотвращения доступа к веб-сайтам, которые вы еще не посетили из-за хранения информации на вашем компьютере, вы используете Глобальный Панель настроек хранилища.
- Для просмотра или изменения настроек безопасности вы используете Глобальный Панель настроек безопасности.
- Чтобы указать, нужно ли и как часто Flash Player проверять наличие обновлений версии, вы используете Global Панель настроек уведомлений.
- Чтобы просмотреть или изменить настройки конфиденциальности для уже имеющихся у вас веб-сайтов посетили, вы используете Веб-сайт Панель настроек конфиденциальности.
- Чтобы просмотреть или изменить настройки хранилища для уже имеющихся у вас веб-сайтов посещенных, или для удаления информации, которую уже сохранили некоторые или все веб-сайты на вашем компьютере вы используете Веб-сайт Панель настроек хранилища.
- Для просмотра или изменения настроек защищенного мультимедиа используется панель «Настройки воспроизведения защищенного содержимого».
- Для просмотра или изменения настроек одноранговой сети используется панель Одноранговая сеть.
Как попасть в диспетчер настроек?
Диспетчер настроек — это специальная панель управления, которая работает на вашем локальном компьютере. компьютер, но отображается на веб-сайте Adobe и открывается с него.Adobe делает не иметь доступа к настройкам, которые вы видите в Диспетчере настроек, или к личная информация на вашем компьютере.
Щелкните ссылки ниже, чтобы открыть конкретную панель диспетчера настроек, которую вы хотеть. Диспетчер настроек, который вы видите на странице, не является изображением; это Актуальный диспетчер настроек. Чтобы изменить настройки, щелкните вкладки, чтобы увидеть различные панели, а затем выберите параметры в панелях диспетчера настроек, которые вы см. на веб-странице.
Параметры в диспетчере настроек применяются ко всем веб-сайтам, содержащим SWF или FLV. контент, а не только конкретный веб-сайт.
Что такое настройки конфиденциальности?
Приложения, работающие в Flash Player, могут захотеть иметь доступ к камере и / или микрофону на вашем компьютере. Конфиденциальность настройки позволяют указать, нужны ли вам приложения с определенного веб-сайта иметь такой доступ.Обратите внимание, что это человек или компания, которые создали приложение, которое вы используете, которое запрашивает такой доступ, а не Adobe (если только Adobe создала приложение, которому требуется доступ к вашей камере или микрофон).
Лицо или компания, запрашивающие доступ, обязаны вам ясно, зачем им нужен доступ и как они планируют использовать аудио или видео. Вы должны знать о политике конфиденциальности всех, кто запрашивает аудио или видео доступ.Например, см. Политику конфиденциальности Adobe. Свяжитесь с веб-сайтом, чтобы запросить доступ для информации об их политике конфиденциальности.
Важно понимать, что хотя эта панель настроек является частью Flash Player, аудио и видео будут использоваться созданным приложением третьей стороной. Adobe не несет ответственности за конфиденциальность третьих лиц. политики, действия сторонних компаний при захвате аудио или видео на вашем компьютер или использование такими компаниями таких данных или информации.
Чтобы указать настройки конфиденциальности для всех веб-сайтов, используйте Глобальный Панель настроек конфиденциальности. Чтобы указать настройки конфиденциальности для отдельных веб-сайтов, использовать веб-сайт Панель настроек конфиденциальности.
Что такое настройки хранилища?
Приложения, работающие в Flash Player, могут захотеть хранить некоторую информацию на вашем компьютере, но объем, который они могут хранить, ограничено 100 килобайтами, если вы не согласны выделить дополнительное пространство.Местный настройки хранилища позволяют указать, сколько места на диске, если есть, приложения из конкретный веб-сайт может использоваться для хранения информации на вашем компьютере. Обратите внимание, что это человек или компания, которые создали приложение, которое вы используете, запрашивая такой доступ, а не Adobe (если Adobe не создала приложение, которое хочет сохранить информацию). Это ответственность человека или компания запрашивает доступ, чтобы вам было понятно, зачем им нужен доступ и как они планируют использовать сохраненную информацию.Вы должны знать о конфиденциальности политика любого, кто запрашивает доступ к вашему компьютеру. Например, см. Политика конфиденциальности Adobe. Связаться с сайтом запрашивая доступ к информации об их политике конфиденциальности.
Важно понимать, что хотя эта панель настроек является частью Flash Player, информация будет использоваться приложением, созданным третье лицо. Adobe не несет ответственности за сторонние политики конфиденциальности, действия сторонних компаний по хранению информации на вашем компьютере, или использование такими компаниями таких данных или информации.
Чтобы указать параметры хранения для веб-сайтов, которые вы еще не посещали, используйте глобальную Панель настроек хранилища. Чтобы указать параметры хранения для веб-сайтов, которые у вас есть уже посещены, используйте Веб-сайт Панель настроек хранилища.
Что такое настройки безопасности?
Adobe разработала Flash Player так, чтобы параметры безопасности не требовать от вас явного разрешения или запрета доступа в большинстве ситуаций.Со временем, как Содержимое SWF и FLV стало более сложным, Flash Player также стал более сложным. сложный, предлагающий пользователям дополнительную защиту конфиденциальности и безопасности. Однако иногда вы можете столкнуться с более старым содержимым SWF или FLV, которое было создано с использованием старых правил безопасности. В этих случаях Flash Player просит вас сделать решение: вы можете разрешить контенту работать так, как задумал его создатель, используя старые правила безопасности, или вы можете применить более новые, более строгие правила.Последний вариант помогает гарантировать, что вы просматриваете или воспроизводите только тот контент, который последние стандарты безопасности, но иногда это может препятствовать использованию более старого содержимого SWF или FLV от правильной работы.
Когда старый контент запускается в новой версии проигрывателя, и Flash Player нужно ли вам принять решение о применении новых правил или нет, вы можете увидеть одно следующих всплывающих диалоговых окон.Эти диалоговые окна спрашивают вашего разрешения прежде чем разрешить старому содержимому SWF или FLV взаимодействовать с другими местоположениями на Интернет:
- Может появиться диалоговое окно с предупреждением о том, что содержимое SWF или FLV, которое вы используете.
using пытается использовать старые правила безопасности для доступа к информации с сайта
вне его собственного домена, и эта информация может быть разделена между двумя
места.Flash Player спросит, хотите ли вы разрешить или запретить такой доступ.
В помимо ответа на диалоговое окно, вы можете использовать глобальный Панель настроек безопасности, чтобы указать, должен ли Flash Player всегда запрашивать ваше разрешение в диалоговом окне перед разрешением доступа; всегда отрицать доступ без предварительного запроса; или всегда разрешать доступ к другим сайтам или доменам не спрашивая вашего разрешения.
- (Flash Player 8 и новее) Если вы загрузили содержимое SWF или FLV на
на вашем компьютере может появиться диалоговое окно, предупреждающее вас о том, что содержимое
пытаюсь связаться с Интернетом. Flash Player 8 и более поздние версии поддерживают
не позволять локальному содержимому SWF или FLV обмениваться данными с Интернетом путем
по умолчанию.
Использование Global На панели «Параметры безопасности» можно указать, что определенные приложения, запускаемые в Flash Player на вашем компьютере может связываться с Интернетом.
Чтобы изменить настройки безопасности или узнать больше о возможных вариантах, см. Глобальный Панель настроек безопасности.
Каковы настройки воспроизведения защищенного содержимого?
Некоторое содержимое в Интернете защищено поставщиком содержимого с помощью Adobe Flash Access. Чтобы пользоваться этим защищенным содержимым, пользователи должны сначала получить лицензии на содержимое от поставщика содержимого. Эти лицензии на контент автоматически загружаются на ваш компьютер, например, когда вы арендуете или покупаете защищенный контент.Flash Player сохраняет эти лицензии на вашем компьютере.
Для управления или деактивации этих лицензий используйте панель «Настройки воспроизведения защищенного содержимого».
Что такое настройки одноранговой сети?
Веб-сайт, который передает аудио и видео на ваш компьютер, может доставлять контент с большей производительностью, если пользователи, воспроизводящие один и тот же контент, совместно используют свою полосу пропускания. Совместное использование полосы пропускания позволяет звуку или видео воспроизводиться более плавно, без пропусков или пауз при буферизации.Это называется одноранговой сетью, поскольку одноранговые узлы в сети помогают друг другу, обеспечивая лучший опыт. Flash Player использует пропускную способность только с вашего разрешения, используя одноранговую сеть.
Если вы включите эту опцию, вы не соглашаетесь делиться своей пропускной способностью всякий раз, когда приложение хочет ее использовать. Вы только разрешаете приложениям спрашивать вас, хотите ли вы поделиться своей пропускной способностью. В большинстве случаев вы хотите поделиться своей пропускной способностью только при использовании высокоскоростного подключения к Интернету.
Обратите внимание, что совместное использование полосы пропускания увеличивает объем данных, которые ваш сетевой провайдер доставляет на ваше устройство. Если вы платите фиксированную ежемесячную плату за неограниченное количество сетевых данных, использование одноранговых сетей не увеличит ваш ежемесячный счет.
Однако, если вы платите за ограниченный объем данных или не знаете, как взимается плата за использование сети, вы, вероятно, захотите отключить одноранговую сеть. Если вы это сделаете, вас никогда не спросят, хотите ли вы поделиться своей пропускной способностью.
Чтобы указать, следует ли использовать сеть с одноранговым подключением, используйте панель Peer-Assisted Networking.
Если я уже установил параметры конфиденциальности и дискового пространства в моем браузер, мне нужно сделать это снова?
Вам может быть известно, что некоторые веб-сайты работают вместе с вашим браузером для хранения небольшие объемы данных, называемые файлами cookie, на вашем компьютере сами по себе использовать в будущем. Например, когда вы регулярно посещаете веб-сайт, он может приветствую вас по имени; ваше имя, вероятно, хранится в файле cookie, и вы можете использовать параметры браузера, чтобы определить, хотите ли вы использовать файлы cookie.Вы также можете иметь в вашем браузере указано, что посещаемые вами страницы могут занимать только определенное количество дискового пространства.
При воспроизведении содержимого SWF или FLV параметры, выбранные для Flash Player используются вместо параметров, которые вы могли установить в своем браузере. То есть даже если вы указали в настройках своего браузера, что не хотите, чтобы файлы cookie размещались на вашем компьютере вас могут спросить, может ли приложение, работающее во Flash Player, хранить информацию.Это происходит потому, что информация, хранящаяся в Flash Player, не совпадает с cookie; он используется только приложением и не имеет отношения ни к какому другие настройки конфиденциальности или безопасности в Интернете, которые вы могли установить в своем браузере.
Точно так же объем дискового пространства, который вы позволяете использовать приложению, не имеет отношение к объему дискового пространства, которое вы выделили для сохраненных страниц в вашем браузер.То есть, когда воспроизводится содержимое SWF или FLV, объем дискового пространства вы разрешаете здесь в дополнение к любому пространству, которое ваш браузер использует для хранения страниц.
Независимо от того, как вы настроили свой браузер, у вас все еще есть возможность разрешить или запретить приложению, работающему в Flash Player, сохранять информацию и чтобы указать, сколько места на диске может занимать хранимая информация.
.
 Музыкальные плееры Podsnack
Музыкальные плееры Podsnack