Поле обязательное для заполнения: Атрибут required | htmlbook.ru
Как сделать поля для заполнения в word?
Мало кто знает, но текстовый редактор MS Word позволяет создавать такую полезную вещь, как настраиваемые формы. Чем же она полезна? Всего один пример — итак, вам нужно получить несколько десятков анкет в электронном виде. Вы рассылаете респондентам шаблон DOC-файла заполненный по образцу, снова получаете уже заполненные анкеты и…
Да, понимаете, что что-то пошло не так. Правильно заполнена только половина анкет, а во всех остальных случаях полный разброд — кто-то удалил важные поля, кто-то что-то добавил, до неузнаваемости изменил форматирование и т.п. В итоге, приходится тратить время на стандартизацию и исправления. Сейчас я расскажу вам как справится с этой проблемой раз и навсегда — наш выбор, настраиваемые формы.
Убедитесь, что вкладка «разработчик» включена
Вкладка разработчик в MS Word
Для начала убедитесь, что в нашем MS Word присутствует вкладка «Разработчик«, которая по умолчанию отключена.
Включаем вкладку «разработчик» , если она выключена
Теперь вкладка должна появится. переходим туда.
Создаем настраиваемую форму в MS Word
Усложнять мы не будем, и в нашей первой «анкете» будет всего одно поле: имя. В группе «Элементы управления» на вкладке «Разработчик» найдите инструмент «Обычный текст» и щелкните на него. Тотчас на листе появится текстовое поле заполненное заготовкой «место для ввода текста».
Создаем простую форму в MS word
Прекрасно, теперь начинается волшебство. Щелкните по инструменту «Ограничить редактирование» и обратите внимание на появившуюся справа панель. Мы хотим добиться простого результата: пользователь заполняющий документ может ввести текст в поле формы (в данном случае, свои имя), но не может изменить само поле, а также изменить форматирование или вставить в документ какой-то дополнительный текст.
Поле формы вставленное в лист текстового редактора
Защищаем форма от изменений
Теперь сделайте следующее:
- В пункте «Ограничения на форматирование» поставьте галочку «Ограничить набор разрешенных стилей»
- В пункте «Ограничения на редактирование» выберите из выпадающего списка значение «Ввод данных в поля формы».
- В пункте «Включение защиты» нажмите единственную кнопку «Да, включить защиту»
Запрещаем изменение документа
На экран будет выведено окно с предложением ввести пароль — можете ничего не вводить и сразу нажать «Ок», или ввести простой пароль, который не забудете. Вот и всё.
Защищаем страницу от изменений с помощью пароля
Попробуйте ввести имя в созданное нами ранее поле. Получается? А теперь попробуйте ввести текст куда-бы то ни было помимо этого поля. Ага! Страница защищена от редактирования. Можете смело сохранять её и будьте уверены — сохранятся только данные введенные в соответствующее поле.
Что если вам потребуется внести в форму изменения, например, добавив новые поля? Обратите внимание на нижнюю часть панели «Ограничить редактирование» и нажмите кнопку «Отключить защиту». По её нажатию, документ снова будет доступен для редактирования.
Если вы хотите отредактировать страницу, ограничения можно отменить
Какие ещё защищенные поля можно создавать в MS Word?
Кроме уже знакомого нам поля типа «Обычный текст», MS Word предлагает к вашим услугам такие «ходовые» поля как:
- «Форматированный текст» — к тексту в поле можно применить форматирование
- «Флажок» — возможность создать форму с вариантами выбора
- «Раскрывающийся список» — возможность задать элемент с заранее предустановленными вариантами выбора
- «Выбор даты» — раскрывающийся список с календарем для удобного выбора нужной даты
С помощью этого набора вы можете создавать в текстовом редакторе Word формы с практически неограниченными возможностями применения.
Создавать формы в Microsoft Word легко. Трудности начинаются, когда Вы решаете создать заполняемые формы, которые можно будет разослать людям, чтобы они их заполнили. В этом случае MS Word поможет решить вашу задачу: будь то форма для сбора информации о людях или опрос для получения обратной связи от пользователей о программном обеспечении или о новом товаре.
Включаем вкладку «Разработчик»
Чтобы создавать заполняемые формы, сначала нужно активировать вкладку Developer (Разработчик). Для этого откройте меню File (Файл) и кликните по команде Options (Параметры). В появившемся диалоговом окне откройте вкладку Customize Ribbon (Настроить ленту) и выберите Main Tabs (Основные вкладки) из выпадающего списка.
Поставьте галочку в строке Developer
Теперь на ленте появилась новая вкладка.
Быть или не быть Шаблону?
Есть два варианта, с которых можно начать создавать формы. Первый проще, при условии, что Вы подберёте подходящий шаблон. Чтобы найти шаблоны, откройте меню File (Файл) и нажмите New (Создать). Вы увидите множество шаблонов, готовых для скачивания. Остаётся лишь кликнуть по Forms (Формы) и отыскать нужный шаблон среди предложенных.
Первый проще, при условии, что Вы подберёте подходящий шаблон. Чтобы найти шаблоны, откройте меню File (Файл) и нажмите New (Создать). Вы увидите множество шаблонов, готовых для скачивания. Остаётся лишь кликнуть по Forms (Формы) и отыскать нужный шаблон среди предложенных.
Когда найдёте подходящий шаблон, загрузите его и редактируйте форму, как пожелаете.
Это самый простой путь, но может случиться так, что Вы не найдёте подходящий шаблон среди предложенных. В этом случае можно создать форму из черновика. Сперва откройте настройки шаблонов, но вместо уже готовой формы выберите My Templates (Мои шаблоны).
Выберите Template (Шаблон) и кликните по ОК, чтобы создать чистый шаблон. В завершение нажмите Ctrl+S, чтобы сохранить документ. Назовём его Form Template 1.
Наполняем форму элементами
Теперь у Вас есть пустой шаблон, значит уже можно добавлять информацию в форму.
- Name (Имя) – обычный текст
- Age (Возраст) – раскрывающийся список
- D.O.B. (День Рождения) – выбор даты
- Sex (Пол) – чек-бокс
- Zip Code (Почтовый индекс) – обычный текст
- Phone Number (Номер телефона) – обычный текст
- Favorite Primary Color and why (Какой любимый цвет и почему) – поле со списком
- What is your dream job and why? Limit your answer to 200 words (О какой работе Вы мечтаете и почему) – форматированный текст
- What type of vehicle do you drive? (Какой у Вас автомобиль) – обычный текст
Чтобы приступить к созданию различных вариантов элементов управления, откройте вкладку Developer (Разработчик), которую Вы добавили ранее, и в разделе Controls (Элементы управления) выберите Design Mode (Режим конструктора).
Текстовые блоки
Для любых вопросов, требующих ответа в форме текста, можно вставить текстовые блоки. Это делается при помощи:
- Rich Text Content Control (Элемент управления содержимым «форматированный текст») — пользователь может настраивать форматирование
- Plain Text Content Control (Элемент управления содержимым «обычный текст») — допускается только обычный текст без форматирования.
Давайте создадим поле для ответа форматированным текстом на вопрос 9, а затем поле для ответа обычным текстом на вопросы 1, 5, 6 и 10.
Не забывайте, что можно изменять текст в поле элемента управления содержимым, чтобы он соответствовал вопросу. Для этого кликните по полю и введите текст. Результат показан на изображении выше.
Добавляем выбор даты
Если Вам нужно добавить дату, можно вставить Date Picker Content Control (Элемент управления содержимым «выбор даты»). Используем этот элемент для вопроса 3.
Вставляем раскрывающийся список
Для вопросов, подразумевающих единственный ответ (например, вопрос 2), удобно использовать раскрывающийся список. Вставим простой список и заполним его возрастными диапазонами. Разместите поле элемента управления содержимым, кликните по нему правой кнопкой мыши и выберите пункт Properties (Свойства). В появившемся диалоговом окне Content Control Properties
Когда закончите, у Вас должно получиться примерно то, что изображено на рисунке ниже. При этом режим конструктора нужно отключить!
Ещё можно использовать Combo Box (Поле со списком), в котором легко составить список из любых нужных элементов. При необходимости пользователь сможет ввести дополнительный текст. Давайте вставим поле со списком для вопроса 7. Так как мы будем использовать этот элемент, пользователи смогут выбрать один из предложенных вариантов и ввести ответ, почему им нравится выбранный цвет.
Вставляем чек-боксы
Для ответа на четвёртый вопрос вставим чек-боксы. Для начала нужно ввести варианты ответов (male – мужчина; female – женщина). Затем добавить элемент управления содержимым Check box (Флажок) рядом с каждым вариантом ответа:
Повторите это действие для любого вопроса, который подразумевает один или несколько вариантов ответа. Мы добавим чек-бокс к ответу на вопрос 8. Кроме того, чтобы пользователь мог указать вариант начинки пиццы, которого нет в списке, мы добавим элемент управления содержимым Plain Text (Обычный текст).
В заключение
Готовая пустая форма с включённым и с выключенным режимом конструктора должна выглядеть, как на рисунках ниже.
Режим конструктора включен:
Режим конструктора выключен:
Поздравляем! Вы только что освоили основные приёмы создания интерактивных форм. Вы можете отправить файл DOTX людям, и когда они его запустят, он автоматически откроется как обычный документ Word, который можно заполнить и отправить обратно.
Урок подготовлен для Вас командой сайта office-guru.ru
Источник: /> Перевела: Ольга Гелих
Правила перепечаткиЕще больше уроков по Microsoft Word
Оцените качество статьи. Нам важно ваше мнение:
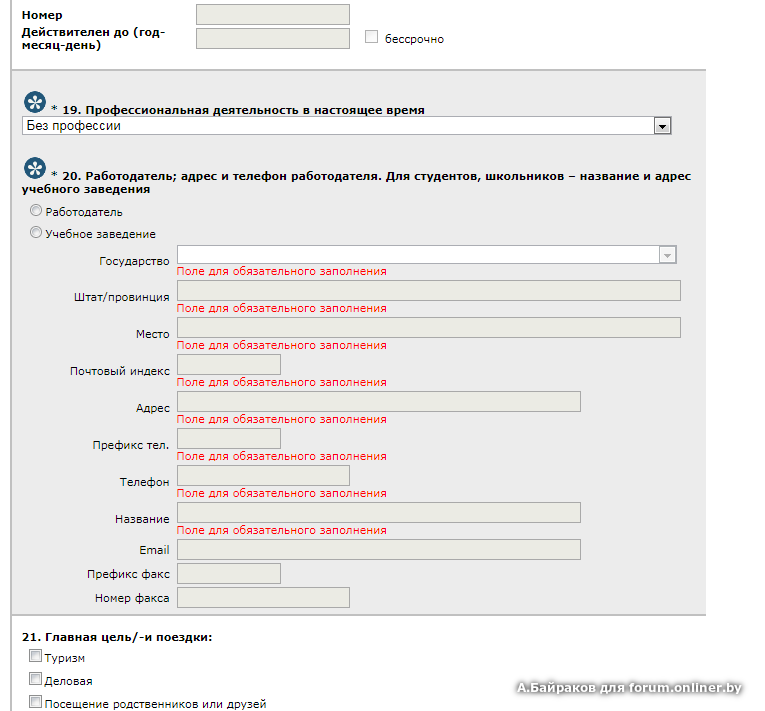
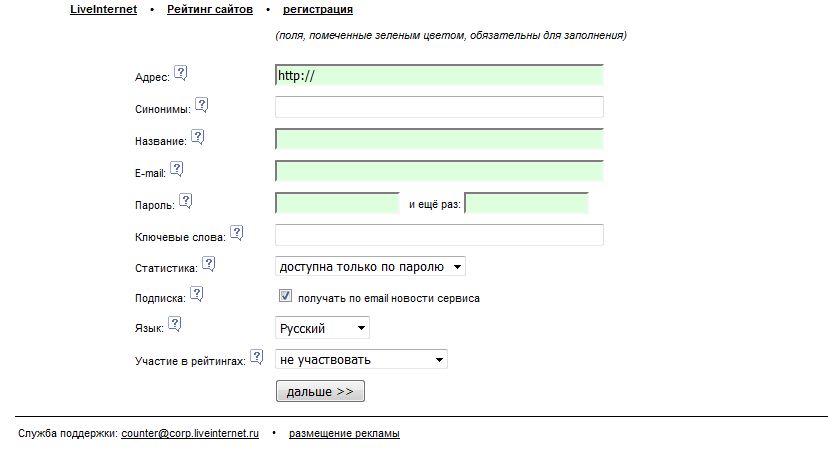
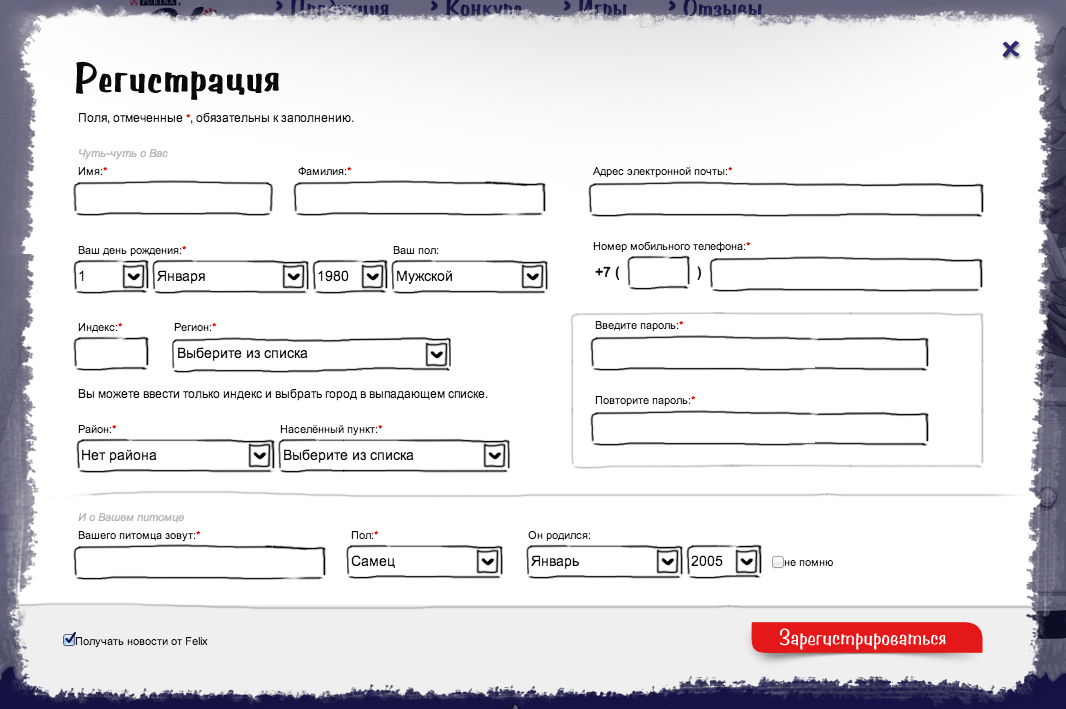
Можно ли в Word по-нормальному вставить поле для заполнения, воспроизводящее российскую бюрократическую практику, подобное этим:
Чтобы:
1) Пустое поле было отмечено нижней чертой
2) Заполненное поле, желательно, сохраняло нижнюю черту, чтобы при печати было видно, что это заполненное поле
3) При заполнении поля окружающий текст, по возможности, никуда не съезжал
4) Чтобы под полями могли находиться поясняющие надписи, как в примере «фамилия имя отчество» и чтобы они никуда не съезжали при заполнении.
5) Чтобы границы нижних подчёркиваний могли быть выровнены по правому и левому краям
6) Чтобы поле могло быть многострочным
Обычно я комбинирую символы подчёркивания и вставляемый текстовый блок, но это мучительно и неидеально.
Есть ли более хорошие решения?
Если я беру стандартное поле и пытаюсь назначить ему нижнюю черту, то оно полностью окружается рамкой
Требование ввода значения в поле
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Существует два основных способа использования значения в поле в таблице Access.
-
Задайте для свойства «обязательное поле » значение «Да» Это можно сделать, открыв таблицу в Конструктор.
 Этот метод является простым и хорошим вариантом, если вы хотите изменить только одно поле один раз.
Этот метод является простым и хорошим вариантом, если вы хотите изменить только одно поле один раз. -
Используйте запрос определения данных, который создает индекс, отличный от NULL, для поля Это можно сделать с помощью режим SQL. Этот метод не так прост, как в режиме конструктора, но имеет преимущество. Вы можете сохранить запрос на определение данных и использовать его позже. Это полезно, если вы периодически удаляйте и повторно создаете таблицы и хотите запрашивать значения для некоторых полей.
Установка для свойства обязательного поля значения Да
-
В области навигации щелкните таблицу правой кнопкой мыши и выберите команду конструктор.
-
Выберите поле, для которого требуется обязательное использовать значение.

-
В области Свойства поля на вкладке Общие задайте для свойства Обязательное свойство значение Да.
Примечание: Если для поля в таблице, которая уже содержит записи, задано значение «Да» , Access предоставит вам возможность проверить, имеет ли поле значения во всех существующих записях. Несмотря на то, что вы приняли этот параметр, для новых записей потребуется значение в поле.
Создание индексов, не относящихся к null, для поля с помощью запроса определения данных
-
На вкладке Создание в группе Запросы нажмите кнопку Конструктор запросов.
-
На вкладке конструктор в группе результаты щелкните стрелку рядом с кнопкой види выберите пункт режим SQL.

-
Удалите все запросы SQL из запроса.
-
Введите или вставьте в запрос следующий код SQL:
CREATE INDEX index_name
ON table (field) WITH DISALLOW NULL -
В SQL замените переменные следующим образом:
-
Замените индекс_наме именем своего индекса. Рекомендуется использовать имя, которое поможет вам определить, для чего предназначен индекс. Например, если в предметном указателе должны быть введены номера социального страхования для каждой записи, вы можете назвать ее Рекуире_ссн.
-
Замените таблицу именем таблицы, содержащей индексируемое поле. Если имя таблицы содержит пробелы или специальные символы, имя нужно заключить в квадратные скобки.
-
Замените поле именем индексируемого поля.
 Если имя поля содержит пробелы или специальные символы, имя нужно заключить в квадратные скобки.
Если имя поля содержит пробелы или специальные символы, имя нужно заключить в квадратные скобки.
-
-
Сохраните и закройте запрос.
-
Выполните запрос, чтобы создать индекс. Обратите внимание на то, что вы можете выполнить запрос из макроса с помощью макрокоманды » рунскл».
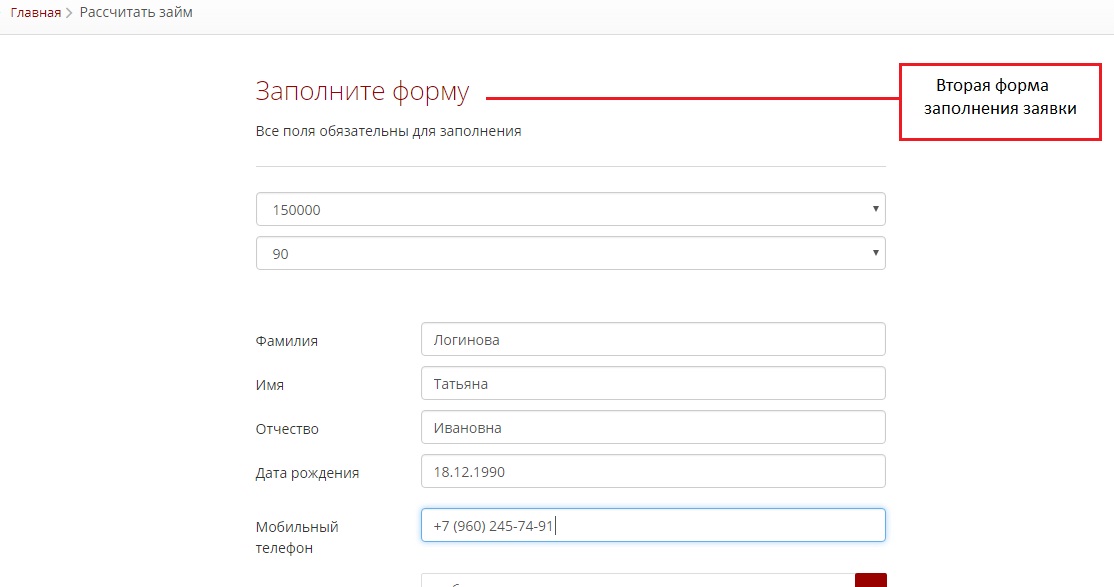
Номер телефона в формах — как помочь пользователю оставить номер на сайте
На первый взгляд, ответ очевиден: пометить поле «номер телефона» как обязательное для заполнения. Но есть ниши, в которых пользователь может уйти с сайта из-за лишних обязательных полей. Например, приложения, софт, сайты по продаже контента. Впрочем, номера пользователей для подобных проектов важны как дополнительные данные, которые дают возможность взаимодействовать с потенциальными клиентами в будущем. Тем более, что существует простое и эффективное решение — использование маски ввода. Докажем это кейсами.
Докажем это кейсами.
Зачем нужна маска ввода?
Маска ввода показывает, в каком формате нужно вводить данные в поле. Например, если пользователь вводит номер телефона без кода города или телефон в поле для адреса, ему не удастся перейти к следующему пункту. Маска в формах обеспечивает единообразный вид вводимых данных, что упрощает поиск и управление базой. В рекомендациях Netpeak маска ввода телефонного номера — обязательный элемент формы заказа на сайте. Как и любая практическая рекомендация наших специалистов, это положение основано на успешных кейсах клиентов.
Кейс сайта по продаже приложений: рост количества заполнений поля телефонного номера с 0 до 85%
Так как сайт специализировался на приложениях, поле для ввода номера на сайте было необязательным. Для отслеживания изменения процента клиентов, заполняющих поле «телефон» в форме заказа на сайте, мы применили пользовательскую переменную в Google Analytics. В феврале поле «телефон» не заполнил ни один из девяти покупателей. В марте мы внедрили маску ввода, и пользователи начали её заполнять. Для чистоты эксперимента поле оставили необязательным для заполнения и никаких других изменений не проводили. Результат за март — 19 номеров при 22 заполнивших заявку пользователей. Другими словами, 85% пользователей, заказавших приложение, оставили свой номер телефона.
В марте мы внедрили маску ввода, и пользователи начали её заполнять. Для чистоты эксперимента поле оставили необязательным для заполнения и никаких других изменений не проводили. Результат за март — 19 номеров при 22 заполнивших заявку пользователей. Другими словами, 85% пользователей, заказавших приложение, оставили свой номер телефона.
Кейс сайта информационного центра: увеличение количества заполнений поля телефонного номера на 15,4%
Сайт клиента занимается услугами по написанию рефератов, курсовых, дипломных и прочих работ. Номер телефона пользователя желателен для связи, но на сайте это поле было необязательным. Пользователь мог не заполнять форму или написать что угодно в данном поле. Как и в первый раз, на первом этапе мы установили отслеживание заполнения поля «телефон» в Google Analytics. В ноябре из 59 заявок, оставленных посетителями сайта, 15 не содержали номеров. То есть компания получила лишь 74,6% отправленных форм с заполненным номером. Затем мы добавили маску ввода в поле для телефона. В декабре сайт получил 60 заявок. При этом только 6 заполненных форм не содержали телефона клиента. Следовательно, 90% отправленных форм заказа содержали правильно заполненное поле «телефон». За месяц — рост на 15,4%, только благодаря внедрению маски ввода номера. Напоследок — внутренний кейс агентства.
В декабре сайт получил 60 заявок. При этом только 6 заполненных форм не содержали телефона клиента. Следовательно, 90% отправленных форм заказа содержали правильно заполненное поле «телефон». За месяц — рост на 15,4%, только благодаря внедрению маски ввода номера. Напоследок — внутренний кейс агентства.
Маска ввода номера в форме предварительного заказа: кейс Netpeak с ростом количества заполнений поля на 39,4%
Поле для номеров в форме заказа на сайте Netpeak также является необязательным. Но номера телефонов важны, чтобы клиенты всегда знали номер и статус своей заявки (мы высылаем эти данные по SMS), а также для оптимизации работы аккаунт-менеджеров. Период эксперимента, как и в прошлых примерах — два месяца. В итоге появления маски ввода номера, процент заполнений форм вырос с 44% до 83% — на 39,4%. После эксперимента мы внедрили маску на сайте. Поле для ввода номера осталось необязательным. Заявка не пройдет, только если в этом поле введен некорректный номер. При этом первые цифры в маске меняются в зависимости от страны, в которой находится пользователь сайта. Если речь идет о форме предварительного заказа, то интересно знать, насколько качественнее заявки с номерами телефонов. Мы взяли все заявки, когда-либо полученные через форму предзаказа и вычислили процент тех, что конвертировались в клиентов без номера и с ним. Последних оказалось больше всего на 0,81%.
Если речь идет о форме предварительного заказа, то интересно знать, насколько качественнее заявки с номерами телефонов. Мы взяли все заявки, когда-либо полученные через форму предзаказа и вычислили процент тех, что конвертировались в клиентов без номера и с ним. Последних оказалось больше всего на 0,81%.
Вывод: если человек оставляет вам свой номер в форме, это еще не гарантия перечисления средств.
Если говорить о форме предзаказа, на первый план выходят возможности по реактивации клиентов, возможности, которые открываются перед маркетологами, вооруженными базой личных телефонных номеров пользователей. Мы расскажем об успешных кейсах реактивации в одном из новых постов. А пока советуем почитать о мерах, которые стоит предпринять перед любыми действиями с телефонными номерами в базе. Делитесь в комментариях своим опытом внедрения маски ввода для телефонных номеров и наблюдениями за качеством пришедших заявок.
Оформить форму заказа на покупку — как сделать формы для заявки на сайте
Команда AskUsers
24. 06.2015 • 4 мин. читать
06.2015 • 4 мин. читать
Многие специалисты рассказывают истории, о том, как они выкинули одно поле или сделали понятные подсказки в форме онлайн-заявки и увеличили конверсию на +100500. И таких кейсов в сети видимо-невидимо. В этой статье мы собрали для вас самые крутые приемы маркетологов и правила хорошего тона оформления online-форм, которые помогут увеличить конверсию ваших сайтов.
И так поехали!
Вам остается только прочитать их, проверить у себя и увеличить число своих заказов!
Все заголовки полей и placeholders должны быть в одном стиле
Шрифт, размер шрифта и цвет текста у всех заголовков должны быть одинаковыми. Недопустимо использование в формах заявки различного сочетания заглавных и строчных букв для одного типа заголовков. То же самое касается и плейсхолдеров.
Понимание того, какое поле заполняется
При выборе поля пользователь должен понимать, в какую форму заявки он вносит данные. Для этого плейсхолдер должен пропадать, в поле появляться курсор, а поле слегка выделяться.
Для этого плейсхолдер должен пропадать, в поле появляться курсор, а поле слегка выделяться.
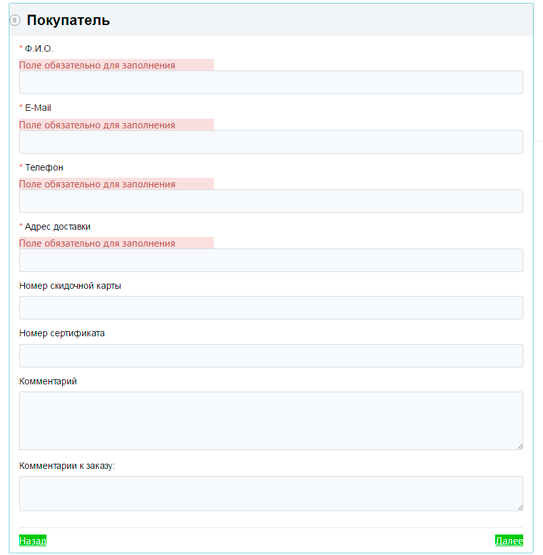
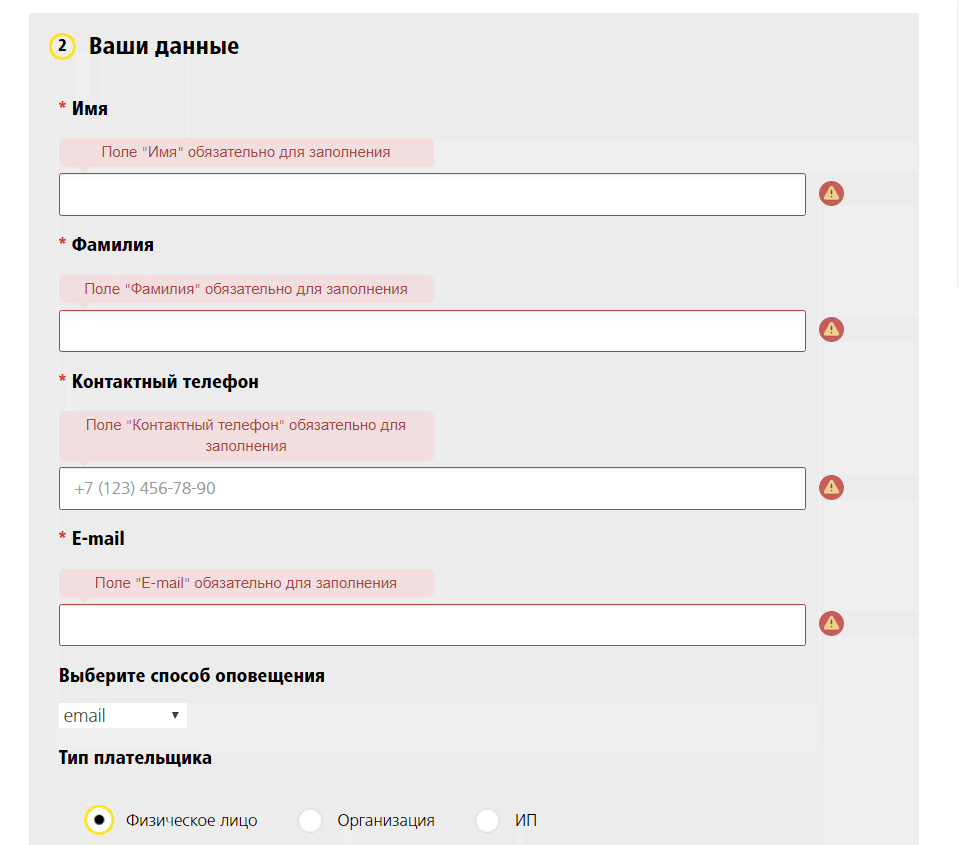
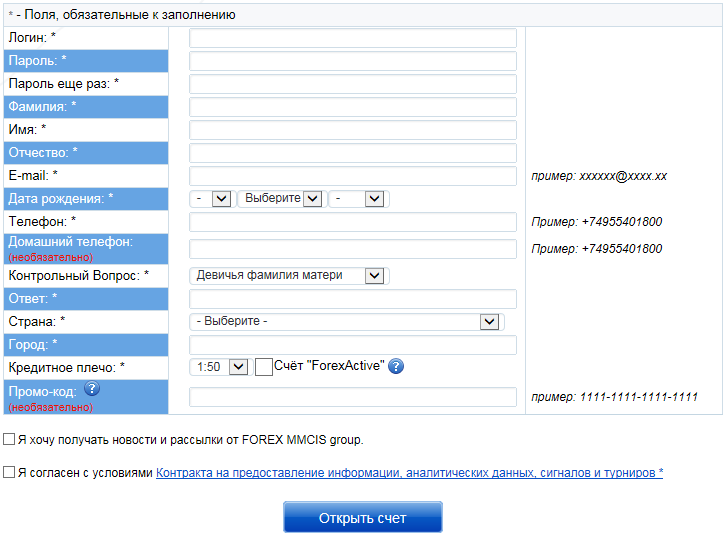
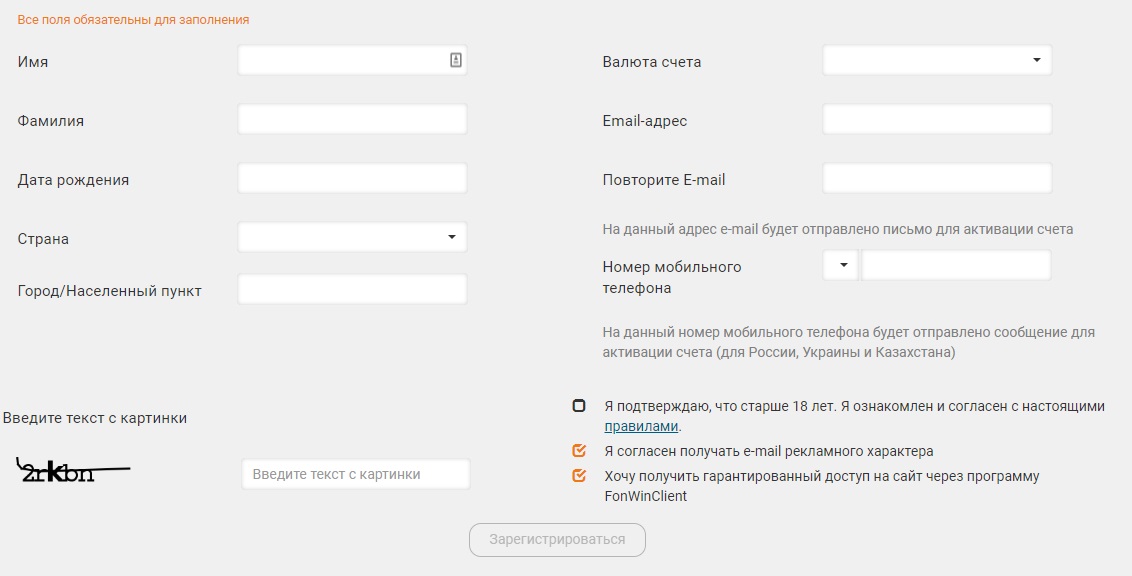
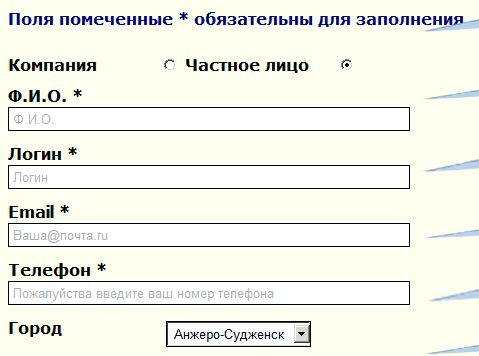
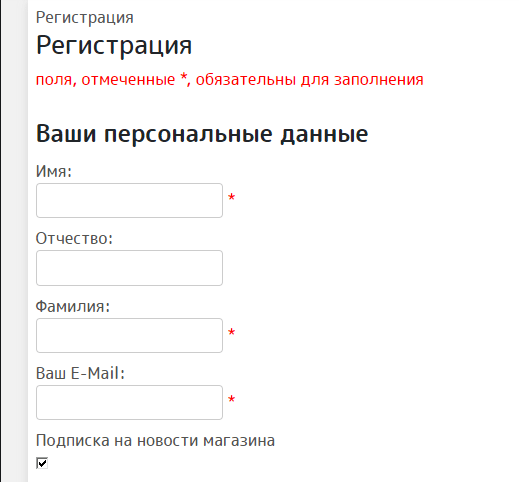
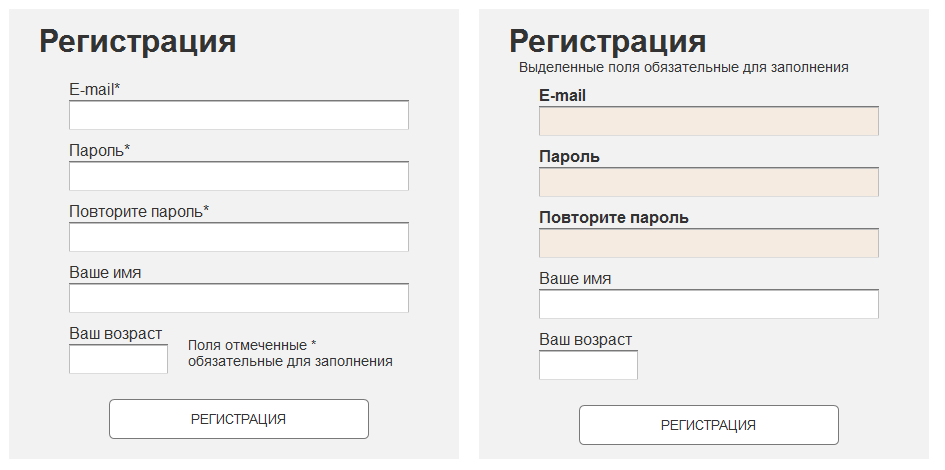
Обязательные поля
Если все поля обязательны к заполнению, то звездочки ставить не нужно. Если не все поля обязательные, то к звездочке нужна приписка: «обязательные поля».
Размер полей
Поля, где предполагается много текста, не должны быть фиксированного размера, иначе пользователь не сможет ввести или увидеть полностью свое сообщение. Правильнее использовать скролл или давать возможность растянуть поле.
Возможность заполнение информации в удобном формате
Пользователь должен иметь возможность ввести данные в любом удобном ему формате или иметь четкое понимание, в каком формате их необходимо вводить.
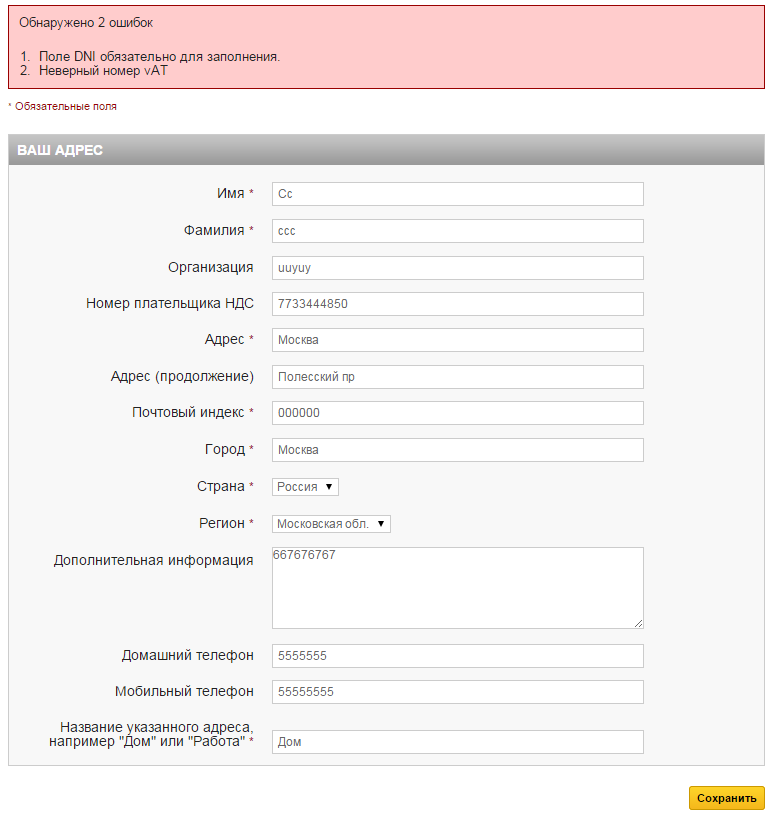
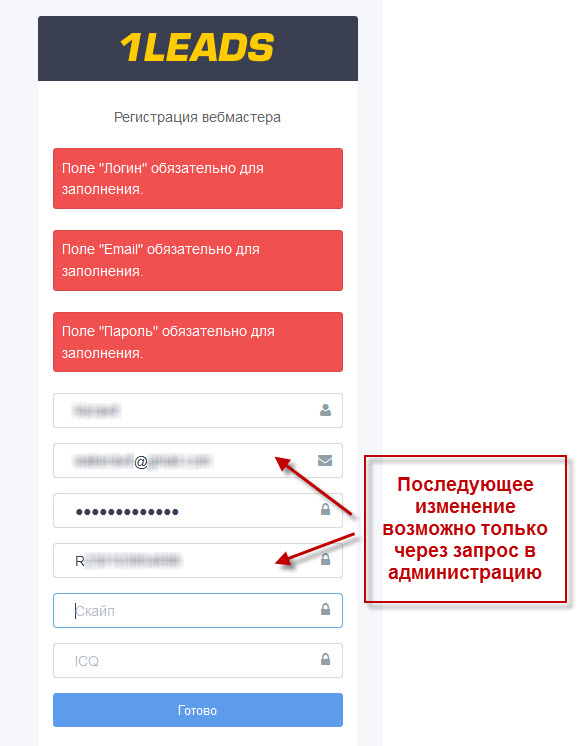
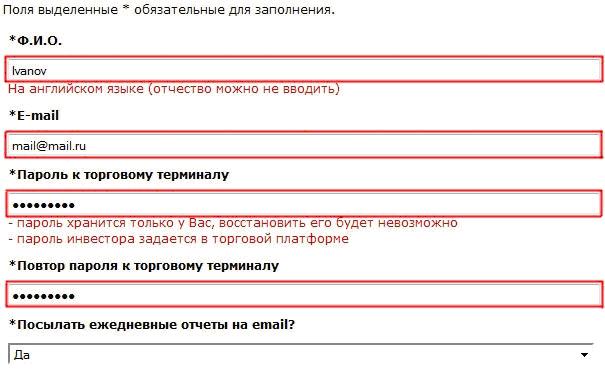
Уведомление о неправильном заполнении
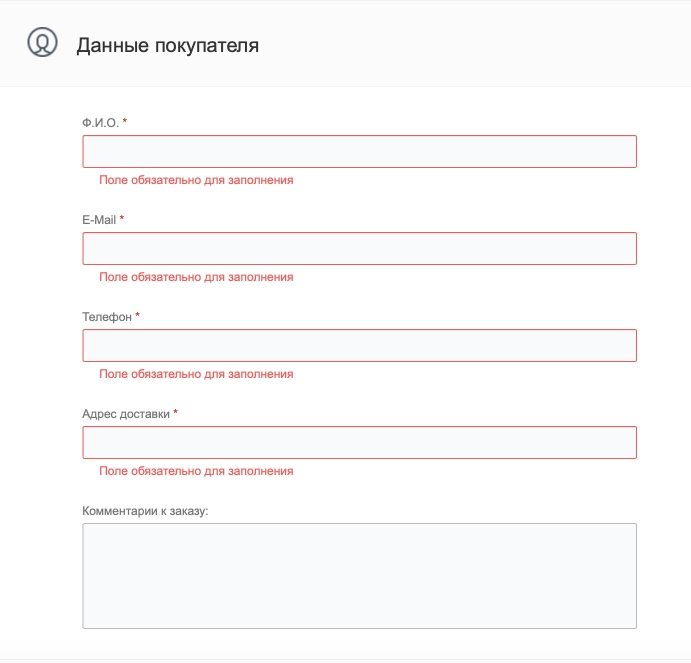
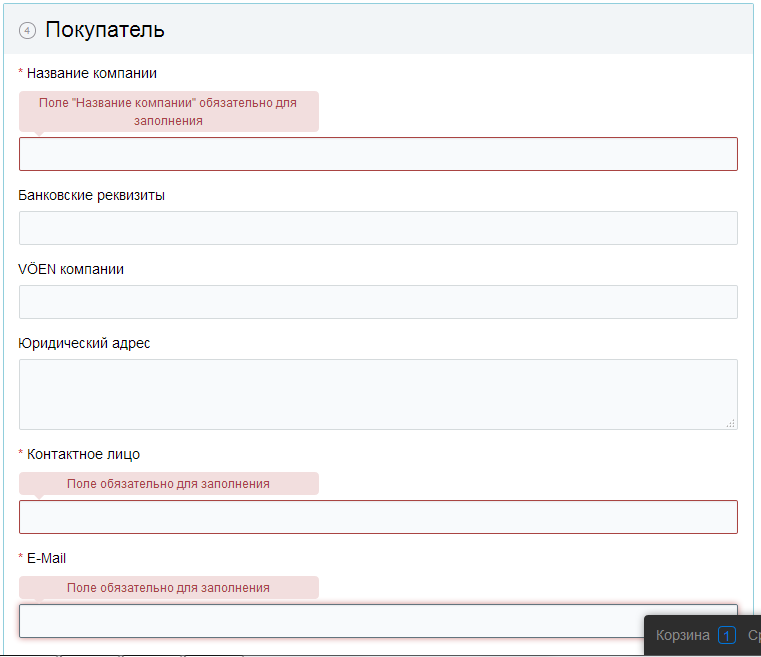
Уведомление о некорректном заполнении полей должно иметь подсказку о том, почему данное поле заполнено неправильно. Сама подсказка должна располагаться возле этого поля, а не в другой части онлайн-формы.
Сохранение заполненной информации
При нажатии на кнопку «отправить» или переводе курсора в другое поле все заполненные данные должны сохраняться, даже если заполнены некорректно — чтобы пользователю не пришлось вводить их заново. Достаточно указать на некорректное заполнение конкретных полей. Автоматическая подстановка данных
Автоматическая подстановка данных
Не заставляйте зарегистрированных пользователей заполнять те данные, которые вы о них и так знаете. Если пользователь захочет поправить какую-то информацию, он это легко сделает в представленных полях, а все остальные сразу будут на несколько шагов ближе к отправке данных.
Лишние поля снижают конверсию
Проверьте, нет ли в ваших формах полей, от которых можно было бы безболезненно отказаться. Процент людей, заполнивших заявку до конца, от этого возрастет.
Уведомление об отправке
Обязательно уведомляйте пользователя (лучше в отдельном окне), о том, что его заявка успешно отправлена и формируйте его ожидания по дальнейшему взаимодействию с вами.
И бонус! Еще 2 совета от маркетологов
Данные советы стоит применять не всегда и везде, а по ситуации.
Живой язык общения
Если применимо, то лучше сделать форму в менее официальном стиле, например, в виде полноценного предложения. Естественный язык более понятен и дружелюбен. За счет своей дружелюбности форма заказа будет иметь более высокую конверсию.
Автосохранение данных
При реализации больших и сложных форм подумайте о пользователе и сделайте автосохранение введенных для покупки данных. При этом не стоит просить его делать это самостоятельно, достаточно лишь уведомлять о том, что данные сохранены и не потеряются, если он отвлечется от заполнения.
Казалось бы эти 10 правил — очень просты и понятны. Но, увы, у большинства сайтов, встречаются именно эти ошибки в оформлении и работе online-форм отправки сообщений. Соблюдение этих правил поможет «залатать основные дыры» в этом месте воронки продаж и улучшить конверсию!
Проверьте свои формы заявок на предмет нахождения описанных выше ошибок. Кто считает, что у них все отлично с онлайн-заявками, кидайте в комментарии url страниц с заявками в качестве примера. По нашей практике таких форм не очень много.
Кто считает, что у них все отлично с онлайн-заявками, кидайте в комментарии url страниц с заявками в качестве примера. По нашей практике таких форм не очень много.
Закажи юзабилити-тестирование прямо сейчас
Заказать
юзабилити форм и рекомендации по его улучшению
Сейчас на каждом сайте можно встретить форму обратной связи, будь то коммерческий или информационный сайт. К сожалению, большинство владельцев сайтов делают формы неудобными для заполнения или показывают их слишком навязчиво, портя впечатление о компании в целом. Давайте разберемся, где и как правильно запрашивать данные пользователя, чтобы было легко взаимодействовать с сайтом.
Рассмотрим особенности каждого вида, чтобы вы смогли выбрать подходящие для вашего сайта или использовать список как чек-лист, чтобы не забыть разместить их все.
Форма заказа обратного звонка
Рекомендуем всем коммерческим сайтам использовать данную форму. Идеальное место размещения – шапка сайта, рядом с номером телефона. Причем не стоит показывать поля ввода сразу, лучше их скрыть под кнопкой «Заказать звонок» и выводить после клика. Не обязательно делать кнопку яркой, в виде ссылки она будет так же хорошо заметна:
Идеальное место размещения – шапка сайта, рядом с номером телефона. Причем не стоит показывать поля ввода сразу, лучше их скрыть под кнопкой «Заказать звонок» и выводить после клика. Не обязательно делать кнопку яркой, в виде ссылки она будет так же хорошо заметна:
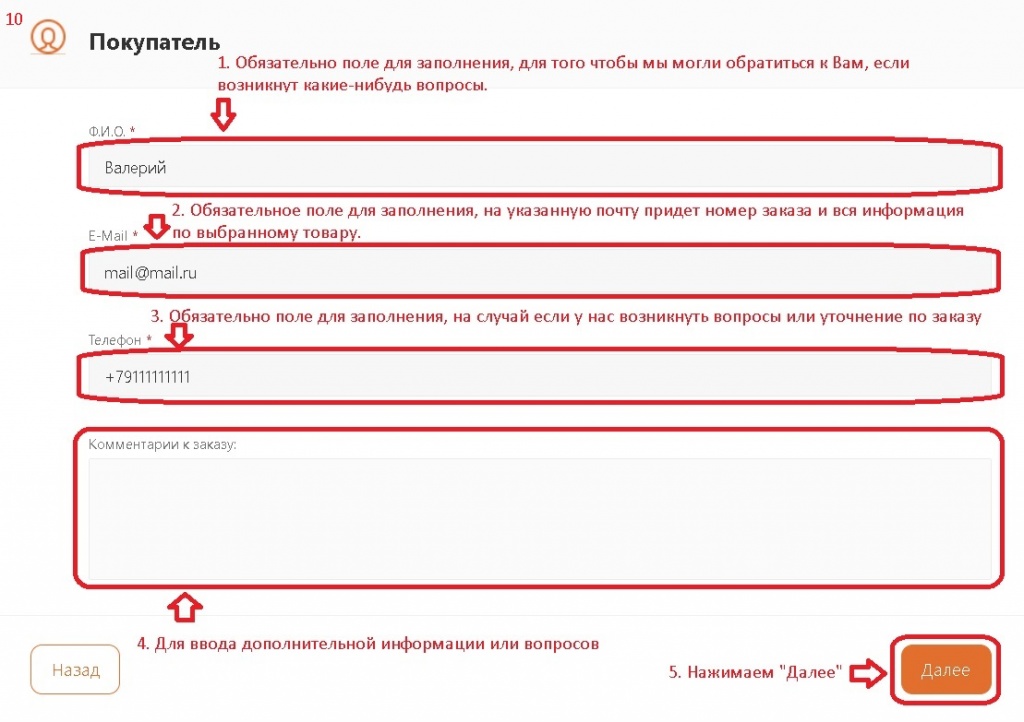
В развернутой версии достаточно двух полей «Телефон» и «Имя» и где обязательно для заполнения только первое:
Можно оставить только одно поле для ввода телефона, тоже вполне рабочий вариант, хотя придется у каждого клиента при звонке сначала спрашивать имя:
Также форма обратного звонка пригодится в подвале сайта, разместите ее рядом с контактной информацией. Так после просмотра страницы клиентам не придется возвращаться в начало.
Форма консультации
«Форма-спасатель» для тех пользователей вашего сайта, которые не смогли найти нужную информацию на странице, но хотят сделать заказ. Лучше размещать в одном из двух вариантов: либо в свернутом виде в правом нижнем углу экрана, либо в развернутом – внизу на Главной и на страницах каталога товаров или услуг.
Первый вариант размещения (пример с сайта Танго и Кэш):
Второй вариант размещения (пример с сайта Okna-dpa):
Данную форму часто заменяют онлайн-консультантом, что в принципе одно и то же, но нужно понимать, что понадобится сотрудник, который будет ее поддерживать.
Количество полей так же рекомендуем оставлять небольшим. Спрашивайте имя, а вместо номера телефона можно запрашивать email пользователя (сделайте второе поле обязательным для заполнения).
Ещё данную форму стоит разместить на странице контактов. Обязательно добавьте поле для комментария, чтобы пользователи могли рассказать, по какому вопросу они обращаются в компанию.
Форма обратной связи на странице контактов YouDesign:
Форма заказа услуг
Очевидно, что форму нужно размещать на странице услуги, лучше всего в конце страницы, после описания работ, результатов и цен, чтобы как бы направить пользователя к оформлению заявки после ознакомления с информацией. Выводить поля формы можно сразу, разворачивать после клика по кнопке или перенаправлять в личный кабинет на соответствующую страницу.
Выводить поля формы можно сразу, разворачивать после клика по кнопке или перенаправлять в личный кабинет на соответствующую страницу.
Часто на страницах услуг размещают форму заказа обратного звонка или консультации, что не совсем правильно. Клиент уже выбрал страницу услуги, возможно даже тариф, а ему показывается общая форма, где нет выбранной информации. Это дезориентирует. Рекомендуем указывать следующие поля:
- «Вид услуги» или «Тариф» – данное поле лучше заполнять автоматически или разместить в виде текста в начале формы
- «Имя»
- «Телефон» – сделайте поле обязательным для заполнения
- «Email» – чтобы продублировать информацию о заказе клиенту
- «Комментарий» – возможно, у клиента есть уточнения
Каждый бизнес индивидуален и вам могут понадобиться дополнительные параметры, но рекомендуем размещать не более 5-7 полей, чтобы не отталкивать клиента. Если все-таки большого количества полей не избежать, то визуально группируйте их по тематикам, чтобы сократить количество ошибок при вводе информации. Пример простой формы заказа на сайте компании Строя:
Пример простой формы заказа на сайте компании Строя:
Форма заказа товаров
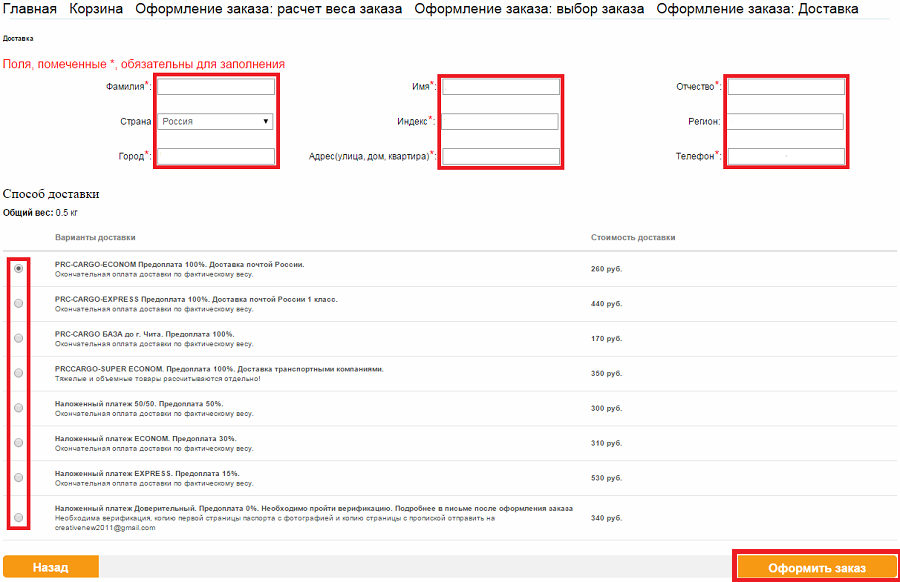
Такую форму лучше показывать пользователю на странице корзины, когда он определился с выбором товаров. Если у вас на сайте есть личный кабинет, то придётся проработать две формы: для авторизованных и неавторизованных пользователей.
Для новых клиентов. Не заставляйте их регистрироваться, чтобы возвратиться к заказу. Так вы только оттолкнете их. Достаточно добавить несколько полей с контактной информацией. Спросите имя, телефон, email и адрес доставки. Так пользователю не придётся совершать лишние действия, а вы получите нового клиента. По email можно сделать автоматическую регистрацию и выслать клиенту пароль на почту.
Пример размещения полей в форме для новых пользователей на Ozon:
Для старых клиентов. Те, кто заказывают повторно, уже указали всю контактную информацию, поэтому в форме помимо списка товаров должны быть только пункты выбора доставки и оплаты. И если вы используете промокоды, то добавьте поле для их ввода, но не более. Не нужно заново просить контакты клиента.
И если вы используете промокоды, то добавьте поле для их ввода, но не более. Не нужно заново просить контакты клиента.
Форма заказа на Wildberries, где даже выводится прошлый выбор способа доставки и оплаты (но оставляют возможность их изменить):
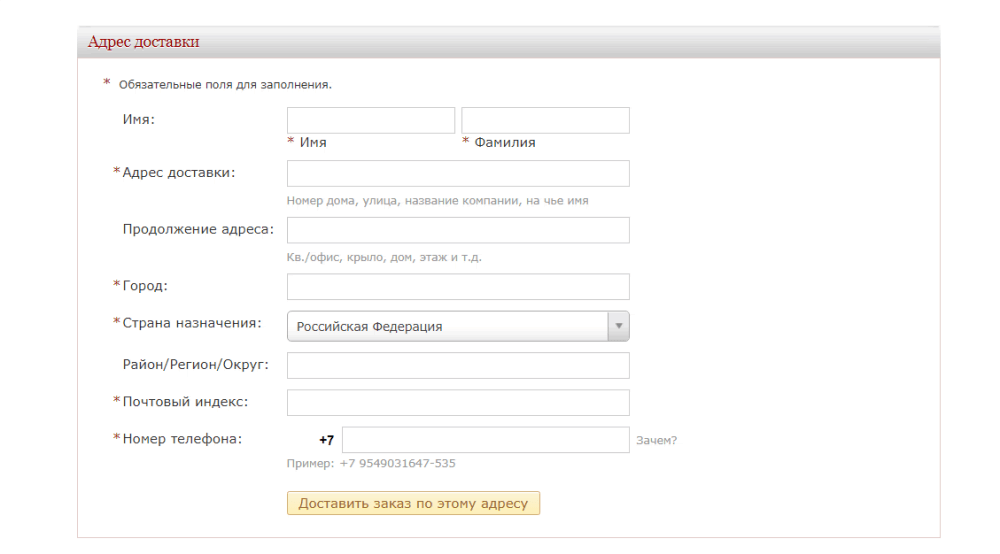
Многие разбивают ввод адреса доставки на несколько полей, отдельно запрашивая индекс, название города, улицы, номер дома и т.д., что выглядит очень громоздко. Антипример с сайта Ангорочка:
Пользователи даже в таких формах допускают ошибки, поэтому лучше оставить одно общее поле ввода адреса и уточнять корректность данных у новых клиентов по телефону.
Обязательными полями для ввода следует сделать контактные данные, адрес доставки, выбор способа доставки и оплаты. Форму можно выводит поэтапно, но и не возбраняется показать все поля сразу. Главное, визуально разделите их на смысловые группы.
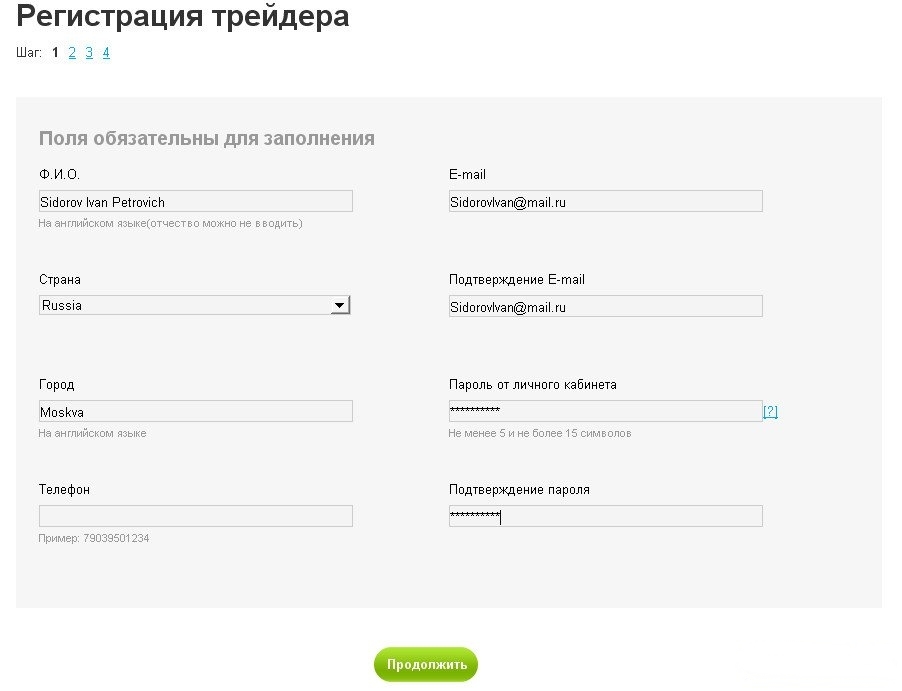
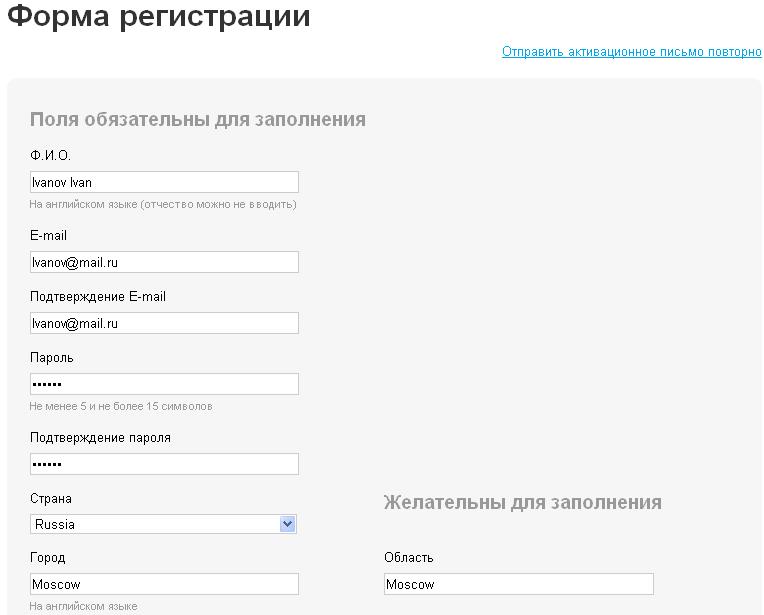
Форма регистрации
Рекомендуем отделять ее от формы авторизации, потому что многих новых клиентов дезориентирует кнопка «Войти». Две ссылки рядом не будут занимать много места и сократят время поиска. Также форма всегда должна быть заметна, поэтому лучше разметить ее в шапке сайта. Самый привычный вариант – в верхнем правом углу в виде ссылки (пример от Аква-Вива):
Две ссылки рядом не будут занимать много места и сократят время поиска. Также форма всегда должна быть заметна, поэтому лучше разметить ее в шапке сайта. Самый привычный вариант – в верхнем правом углу в виде ссылки (пример от Аква-Вива):
В целом форма должна содержать те же поля, что и форма заказа (и обязательные поля для ввода такие же), поэтому советуем не перегружать ее лишними пунктами и для адреса оформить общее поле. Помните, что регистрация это дополнительные действия для клиента, поэтому не отталкивайте его длинным списком. Можно спросить дату рождения, чтобы отправлять поздравления и скидки, но заставлять клиента придумывать никнейм или указывать дополнительный телефон или адрес – лишнее.
Шикарная практика предлагать клиентам зарегистрироваться через соцсети. Так клиенту не придется придумывать пароль и в целом регистрация пройдет быстрее. Пример использования такой возможности на сайте Asos:
Данный интернет-магазин зарубежный, поэтому приведены популярные соцсети тех стран, для русскоязычной аудитории лучше убрать Twitter и добавить кнопки для Вконтакте, Одноклассников.
Личный кабинет лучше всего подойдет интернет-магазинам для хранения контактных данных клиента, истории заказов, информации о скидках и бонусах. Также подойдет сервисам, работающим по подписке, например, если вы предоставляете доступ к просмотру фильмов в оригинале.
В то же время, если вы продаете промышленные товары, когда каждый заказ сопровождается звонком специалиста, то тогда ни в корзине, ни в форме регистрации смысла нет. Сайтам, предоставляющим услуги, например, по дизайну или ремонту квартир тоже чаще всего не нужен личный кабинет.
Форма авторизации
Как уже говорилось выше, разместить ссылку на форму лучше в шапке, рядом со ссылкой на регистрацию. Наиболее удобная пара полей – «Email» и «Пароль», но еще лучше, если вы также сделаете авторизацию через соцсети.
Пример хорошей формы авторизации от Lamoda, где предлагают два варианта входа на сайт:
Восстановление пароля привычнее всего делать по адресу почты, отправляя клиенту ссылку на форму ввода нового пароля. Генерирование автоматического «временного» пароля заставляет пользователя самому искать форму смены пароля, что неудобно и только лишние заморочки для клиента. Такого лучше не допускать.
Генерирование автоматического «временного» пароля заставляет пользователя самому искать форму смены пароля, что неудобно и только лишние заморочки для клиента. Такого лучше не допускать.
Форма подписки на рассылку
Мы уже не раз писали о пользе email-маркетинга и давали советы по его развитию, например, в данной статье и ее второй части наиболее подробная информация. Поэтому форма подписки мастхэв, если вы хотите использовать данный канал привлечения клиентов.
Разместить форму следует на Главной странице, чтобы пользователь сразу увидел, что есть такая возможность. Лучше после всей основной информации, внизу страницы (пример от Lavkalavka):
Если на сайте есть блог, и в письмах, помимо товаров и услуг, вы анонсируете новые статьи, то тогда можно добавить форму на общей странице раздела, например, справа от статей, как это сделало у Vkusnosti by Mado:
В форме подписки, конечно же, нужно поле «Email», и еще можно спросить имя, чтобы сделать письма более персонализированными.
Иногда для подписок имеет смысл завести отдельную страницу. Так у вас будет больше шансов убедить читателя оставить свой контакт. На таких страницах обязательно укажите тематику писем (в идеале, дайте ссылку на пример письма) и опишите как часто они будут приходить на почту (желательно выделить определенный день, число), чтобы пользователь решил, подходит ли ему ваш формат. В октябре 2017 мы обновили свою страницу подписки. Посмотрите как это сделали мы – смотреть страницу подписки.
Теперь когда мы определились, какие формы и где нужно разместить на сайте, выясним как сделать их более удобными для заполнения.
К каждой форме следует подходить индивидуально, поэтому невозможно описать все случаи в одной статье. Главный принцип, которым следует руководствоваться – минимум полей. Лучше позвонить клиенту и уточнить детали устно, чем заставлять его заполнять длинные формы. Возможно у клиента возникли какие-то дополнительные вопросы, тогда звонком вы решите две проблемы.
Надеемся, что наши рекомендации помогут вам сделать на сайте удобные формы и собирать больше заказов. Для тех, кто хочет персональный анализ юзабилити форм, рекомендуем воспользоваться данной услугой.
P.S. Если вам нужна информация о том, как создавать формы (техническая сторона вопроса), нужны рекомендации по коду, удобным конструкторам и т.д., тогда пишите вопросы в комментариях, сделаем по этой теме отдельную статью.
обязательное поле — это … Что такое обязательное поле?
обязательное поле — privalomasis laukas statusas T sritis informatika apibrėžtis ↑ Formos laukas, kurį privalu užpildyti, kad forma būtų laikoma galiojančia ir programa galėtų tęsti darbą. Pavyzdžiui, ↑ зарегистрировано ↑ pašto programmoje ↑ vediklis prašo pateikti…… Enciklopedinis kompiuterijos žodynas
Поле (математика) — Эта статья о полях в алгебре.Информацию о полях в геометрии см. В разделе Векторное поле. Для использования в других целях, см Поле (значения). В абстрактной алгебре поле — это коммутативное кольцо, ненулевые элементы которого образуют группу при умножении. Таким образом, это… Википедия
В абстрактной алгебре поле — это коммутативное кольцо, ненулевые элементы которого образуют группу при умножении. Таким образом, это… Википедия
Поле (скульптура) — Поле (1991) — скульптура британского художника Энтони Гормли. Он состоит из ок. 35 000 [http://www.antonygormley.com/viewphotoseries.php?photoseriesid=6 page = 1] отдельных терракотовых фигур высотой от 8 до 26 см каждая, установленных на…… Wikipedia
Полевая стрельба из лука — включает стрельбу по целям с разным (и часто немаркированным) расстоянием, часто в лесу и пересеченной местности.Одна из целей полевой стрельбы из лука — улучшить технику и навыки, необходимые для охоты из лука в более реалистичной обстановке на открытом воздухе. Как и…… Википедия
Полевые исследования — Полевые исследования / исследования первичного рынка традиционно считались отличными от методов исследования, проводимых в лабораторных или академических условиях. Первоначально он был разработан антропологами и иногда известен как исследование участников, или…… Википедия
Первоначально он был разработан антропологами и иногда известен как исследование участников, или…… Википедия
Филд, Британская Колумбия — Филд (координаты | 51 | 23 | 48 | N | 116 | 29 | 9 | W |) — город с населением около 300 человек, расположенный в долине реки Кикинг-Хорс на юго-востоке Британской Колумбии, Канада. , в пределах национального парка Йохо.Поле было заложено при строительстве…… Wikipedia
Электродвигательная установка с полевой эмиссией — (FEEP) — это усовершенствованная концепция электростатической силовой установки, разновидность ионного двигателя, в котором в качестве топлива используется жидкий металл (обычно цезий или индий). Устройство FEEP состоит из эмиттера и ускорительного электрода. Разница потенциалов…… Википедия
полевой тест на трезвость — предварительный тест, используемый сотрудниками правоохранительных органов для определения того, находится ли водитель в состоянии алкогольного опьянения. Тест проводится на обочине дороги, где водитель был остановлен, и предназначен для проверки способности водителя выполнять тип…… Юридический словарь
Тест проводится на обочине дороги, где водитель был остановлен, и предназначен для проверки способности водителя выполнять тип…… Юридический словарь
Полевые испытания — Полевые испытания — это соревнования, на которых охотничьи собаки соревнуются друг с другом. Полевые испытания обычно организуются клубами собаководов или другими организациями охотничьих собак. Полевые испытания обычно считаются более конкурентоспособными, чем испытания на охоте в…… Wikipedia
Полевой лакросс — Эта статья о мужском полевом лакроссе.О женском полевом лакроссе см. Женский лакросс. Полевой лакросс Выступающий игрок в лакросс, преследуемый соперником Высший руководящий орган Международная федерация лакросса Первый раз сыграл… Wikipedia
Хоккей на траве — sport imagesize = 300px caption = Идет игра в хоккей на траве Union = Псевдоним Международной федерации хоккея = Первый хоккей = зарегистрирован в 19 веке = клубы = контакт = Да команда = 11 игроков mgender = category = Indoor / Outdoor мяч = Хоккейный мяч…… Википедия
— eversign
Введение: редактор документов
Каждый раз, когда вы нажимаете «Подготовить» в процессе создания или редактирования документа или
шаблон, вы будете перенаправлены в редактор документов. Редактор документов — это
рабочее пространство, где позаботится о расстановке полей и подготовке подписи для каждого
подписание партии.
Редактор документов — это
рабочее пространство, где позаботится о расстановке полей и подготовке подписи для каждого
подписание партии.
Редактор документов основан на трех разделах:
- Слева: страницы документа На каждой левой стороне редактора документа файл документа будет указан вместе с его страницами.Щелчок по одной странице вызовет редактор, чтобы перейти к нажатой странице.
- Центр: рабочее пространство В центре вы увидите страницы документа
указаны в легко читаемом размере.
 Именно здесь будет большая часть вашей подготовительной работы.
место и где будут размещены поля.
Именно здесь будет большая часть вашей подготовительной работы.
место и где будут размещены поля. - Справа: Получатели и поля Справа вверху ваш подписавшие и CC будут перечислены.Для большинства типов документов поле «Без подписи» будет расположен прямо над этими подписывающими лицами. Эти поля добавляются в ваш документ просто перетаскивая по одному полю в рабочую область документа.
Подписавшие поля
Поля подписывающего лица — это поля, которые могут быть назначены отдельным подписывающим сторонам и заполнены ими.
подписывающие лица в процессе подписания.Подписавшие документ или шаблон находятся по адресу
в правом верхнем углу редактора документа, каждый из которых имеет уникальный цвет. Чтобы разместить
поле для конкретной подписывающей стороны, щелкните имя подписывающей стороны и перетащите желаемое поле
из правого списка полей в рабочую область документа.
Чтобы разместить
поле для конкретной подписывающей стороны, щелкните имя подписывающей стороны и перетащите желаемое поле
из правого списка полей в рабочую область документа.
Подписавшимся могут быть присвоены следующие поля:
- Подпись
- Инициалы
- Дата подписания
- Текст
- Полное имя
- Компания
- Название
- Электронная почта
- Флажок
- Радиокнопка
- Выпадающий список
- Приложение
Нет полей подписавшего
Поля Нет подписывающей стороны не могут быть назначены какой-либо подписывающей стороне и обычно служат для добавления
текст, флажки или заранее определенные подписи к документу. Поля подписывающего не могут быть
изменены подписывающими сторонами в процессе подписания и отображаются соответствующим образом.
Поля подписывающего не могут быть
изменены подписывающими сторонами в процессе подписания и отображаются соответствующим образом.
Распространенным способом использования полей без подписи является размещение поля Текст в порядке добавить в документ дополнительный абзац.
Следующие поля могут быть полями без подписи:
- Подпись
- Инициалы
- Текст
- Флажок
- Выпадающий список
- Приложение
Обзор полей
Ниже приводится краткое описание полей, которые можно разместить в документе. рабочее место:
рабочее место:
- Подпись: Разместите поля подписи именно там, где вы ожидаете подписавшие ставят свою подпись.Обратите внимание, что размер подписи по умолчанию поле считается рекомендуемым минимумом. Если вы уменьшите поля подписи по размеру подписи ваших подписывающих сторон могут казаться очень маленькими.
- Инициалы: Поместите поля подписи именно там, где вы ожидаете
подписавшие ставят свою подпись. Обратите внимание, что размер подписи по умолчанию
поле считается рекомендуемым минимумом.Если вы уменьшите поля подписи
по размеру подписи ваших подписывающих сторон могут казаться очень маленькими.

- Дата подписи: Дата Подписанные поля будут содержать дату, когда подпись соответствующей подписывающей стороны была поставлена во время окончательного подписания. Этот Поле не редактируется по своему содержанию.
- Текст: Это стандартное текстовое поле, размер которого можно изменять в соответствии с ваше предпочтение.В качестве подписывающего поля это можно использовать как стандартный ввод текста, и в качестве поля «Без подписи» его можно использовать для добавления текста в документ.
- Полное имя: Разместите это поле там, где вы ожидаете, что подписывающие стороны разместят
их имя и фамилия.

- Компания: Разместите это поле там, где предполагается, что подписывающие стороны разместят название их компании.
- Заголовок: Разместите это поле там, где вы ожидаете, что подписывающие стороны разместят свои заглавие.
- Электронная почта: Разместите это поле там, где вы ожидаете, что подписывающие стороны разместят свои
Адрес электронной почты. Если вы хотите проверить, есть ли у вашей подписывающей стороны
предоставил действующий адрес электронной почты, выберите поле электронной почты и выберите «Электронная почта
Адрес »в раскрывающемся меню« Проверка полей ».
 Подробнее о проверке полей.
Подробнее о проверке полей. - Флажок: Флажки — отличный способ дать подписавшимся возможность конкретное принятие условий или получение ответов «да / нет».
- Радиокнопка: Радиокнопки позволяют подписавшимся выбирайте между условиями.
- Выпадающее меню: Как и радиокнопки, выпадающие меню можно использовать для предлагают несколько вариантов при использовании меньшего пространства.
- Вложение: Разместите поля вложения там, где вы ожидаете, что подписавшие
загрузить один или несколько файлов.

Действия в поле
Поля можно перемещать, изменять их размер, удалять, копировать и вставлять, а также передавать другим подписавшимся лицам.Использование динамического верхнего меню параметров, которое появляется при выборе полей и встроенного контекстное меню, все эти действия можно выполнить всего за несколько щелчков мышью:
Изменение размера поля: Если поле может быть изменено, оно будет содержать один круглая ручка в каждом из углов. Эти маркеры можно использовать для изменения размера вашего поля.
Удалить поле: Чтобы удалить поле, выберите его, затем откройте
щелкните меню правой кнопкой мыши и выберите «Удалить».Большинство современных браузеров также поддерживают нажатие кнопки
клавишу Delete на клавиатуре.
Копировать поле: Чтобы скопировать поле, выберите его, затем откройте щелкните меню правой кнопкой мыши и выберите «Копировать». Пользователи Mac могут нажать CMD-C, чтобы скопировать один или больше полей.
Вставить поле: Чтобы скопировать поле, выберите его, затем откройте щелкните меню правой кнопкой мыши и выберите «Вставить».Пользователи Mac могут щелкнуть CMD-V, чтобы вставить один или больше полей.
Переназначить поле: Чтобы переназначить поле, выберите его, затем откройте
щелкните меню правой кнопкой мыши, выберите «Переназначить» и выберите желаемую подписывающую сторону. Вы также можете
переназначьте поля, выбрав их и щелкнув имя подписавшего в правом верхнем углу.
Стиль поля
Стиль шрифта поля можно изменить, выбрав поле и наведя указатель мыши на него. значок в виде шрифта в самом левом углу динамического верхнего меню параметров.Варианты стиля включить семейство шрифтов, размер шрифта, полужирный шрифт, подчеркивание, курсив и селектор цвета.
Идентификатор поля
Идентификаторы полей — это способ уникальной маркировки полей, чтобы иметь возможность ссылаться на
их легко использовать с помощью Eversign API. Чтобы присвоить полю метку поля, выберите его
и выберите «Идентификатор поля» из контекстного меню. Если вы не выберете уникальный
идентификатор поля для поля, eversign сгенерирует его автоматически.
Если вы не выберете уникальный
идентификатор поля для поля, eversign сгенерирует его автоматически.
Полевая этикетка
Ярлыки полей — это заполнители, которые подписывающие будут видеть для полей ввода во время подписания. процесс. При размещении полей вы заметите, что каждое из них уже имеет значение по умолчанию. метка поля.Вы можете редактировать метку поля поля, выбрав ее и отредактировав поле значение метки в динамическом верхнем меню параметров.
Заполнено . ..
..
При подготовке шаблона в редакторе документов и выборе поля вы заметите Выпадающее меню «Заполнено» в динамическом верхнем меню параметров.Этот параметр определяет, кто заполняет соответствующее поле — есть три варианта:
- Заполнено мной (сейчас): Выберите этот вариант, если вы собираетесь заполнить выбранное поле прямо сейчас. Всплывающее окно откроется автоматически. По умолчанию ваша подписывающая по-прежнему сможет изменять содержимое этого поля во время процесса подписания.
- Заполнено мной (перед отправкой): Выберите этот вариант, если вы предпочитаете
заполните это поле для каждого подписавшего шаблон индивидуально перед отправкой (поле слияния).

- Заполнено подписывающим лицом: Выберите этот вариант, если вы предпочитаете оставить соответствующие поля пустые, и пусть ваши подписывающие лица заполнят их во время подписания процесс. Это значение по умолчанию.
Проверка на месте
Проверка полей — это способ добавления дополнительного уровня контроля к вашему документу и
процесс его подписания.Чтобы активировать проверку для отдельного поля, выберите его
и выберите предпочтительный тип проверки в динамическом верхнем меню параметров.
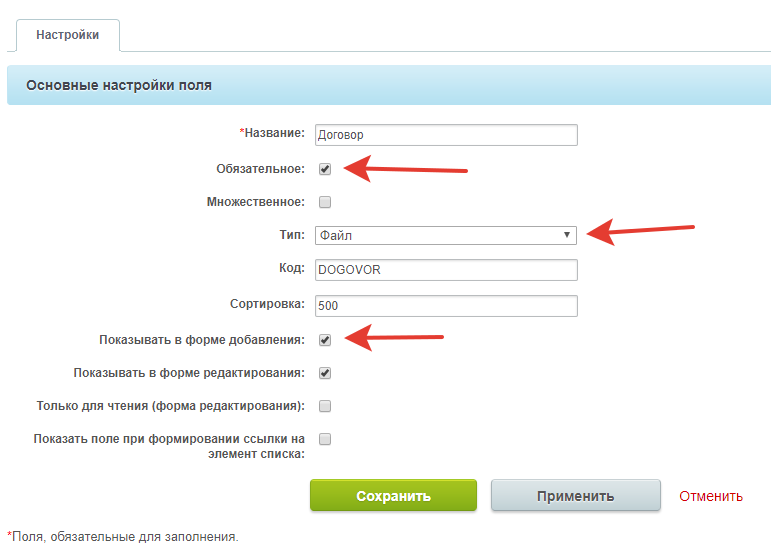
Обязательные поля
Чтобы убедиться, что ваши подписывающие лица заполнили определенные поля перед заполнением документ, большинство полей можно сделать обязательными, установив флажок «Обязательно» флажок в динамическом верхнем меню параметров.
Подпись и инициалы
Поля Подпись и Инициалы являются обязательными по умолчанию, но их можно сделать необязательными.
Поля только для чтения
Выбрав одно или несколько полей и установив флажок «Только для чтения», расположенный в динамическое меню верхних опций, вы можете убедиться, что подписавшие не могут изменить содержание соответствующего поля (полей).
полей сериализатора — Django REST framework
GitHub Следующий Предыдущая Поиск Фреймворк Django REST- Дом
- Учебник
- Быстрый старт
- 1 — Сериализация
- 2 — Запросы и ответы
- 3 — Просмотры на основе классов
- 4 — Аутентификация и разрешения
- 5 — Отношения и гиперссылки API
- 6 — Viewsets и маршрутизаторы
- Руководство по API
- Запросы
- Ответы
- Просмотры
- Общие представления
- Наборы просмотров
- Маршрутизаторы
- Парсеры
- Рендереры
- Сериализаторы
- Поля сериализатора
- Отношения сериализатора
- Валидаторы
- Аутентификация
- Разрешения
- Кеширование
- Дросселирование
- Фильтрация
- Пагинация
- Управление версиями
- Согласование содержания
- Метаданные
- Схемы
- Суффиксы формата
- Возврат URL
- Исключения
- Коды состояния
- Тестирование
- Настройки
- Темы
- Документирование вашего API
- Клиенты API
- Интернационализация
- AJAX, CSRF и CORS
- HTML и формы
- Улучшения браузера
- Доступный для просмотра API
- ОТДЫХ, гипермедиа и ненависть
- Сообщество
- Учебники и ресурсы
- Сторонние пакеты
- Участие в REST framework
- Управление проектом
- Примечания к выпуску
- 3.
 12 Объявление
12 Объявление - 3.11 Объявление
- 3.10 Объявление
- 3.9 Объявление
- 3.8 Объявление
- 3.7 Объявление
- 3.6 Объявление
- 3.5 Объявление
- 3.4 Объявление
- 3.3 Объявление
- 3.
 2 Объявление
2 Объявление - 3.1 Объявление
- 3.0 Объявление
- Объявление на Kickstarter
- Mozilla Grant
- Финансирование
- Вакансии
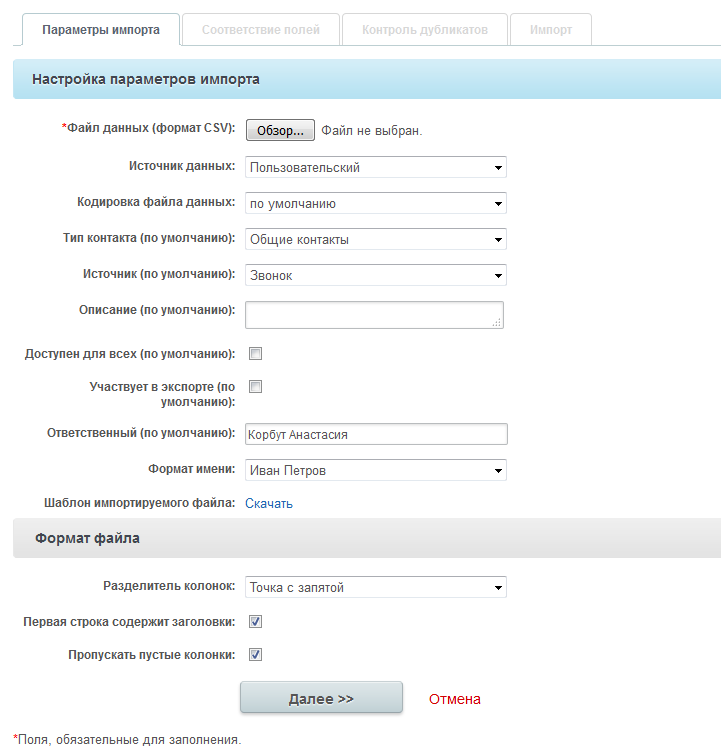
Сопоставление полей и обязательные поля
О сопоставлении полей
Цель процесса сопоставления полей — описать, какая информация должна быть отправлена и где она должна храниться в Salesforce.
Сначала необходимо выбрать объект для работы, прежде чем поля станут доступны для сопоставления. Все обязательные поля для объекта будут показаны автоматически.
Параметры сопоставления
Здесь у вас есть четыре варианта выбора: поле в вашей форме, формула или текст, результат поиска или идентификатор объекта выше.
- Поле в вашей форме выбор по умолчанию , , поэтому, если значение должно быть именно отсюда, просто выберите поле формы из списка.
- Используйте формулу или текст , если у вас есть формула, которую вы будете использовать для значения, или если вы хотите отправить статическое значение (например, если вы всегда хотите использовать определенный идентификатор владельца).
- Параметр поиска можно использовать только после того, как вы создали шаг поиска в соединителе.
- Параметр ID должен ссылаться на существующий объект, поэтому его нельзя использовать для первого объекта.

Сопоставьте поля формы с Salesforce
- Выберите поле Salesforce из списка Эти поля Salesforce: .
- Затем выберите, откуда будет взято значение, в раскрывающемся списке Получить значение от: . Щелкните OK, затем сопоставьте любые дополнительные поля, нажав кнопку Сопоставить другое поле . Вы заметите, что поля, которые вы уже сопоставили, будут выделены серым цветом в списке полей Salesforce.
Примечание: Если вы сопоставляете поля флажков, вы должны использовать «ИСТИНА» или «1» для отмеченных и «ЛОЖЬ» или «0» для снятых флажков.Обратите внимание, что это отличается от коннектора предварительного заполнения, который требует, чтобы вы использовали строчные буквы «истина» и «ложь».
Редактирование сопоставлений полей
Чтобы отредактировать сопоставление полей, которое вы уже создали, просто наведите указатель мыши на поле, которое вы хотите отредактировать, и появится кнопка Edit Mapping .
Навигация по соединителю отправки Salesforce
При работе с соединителем отправки Salesforce следует помнить о нескольких функциях, которые могут помочь упростить процесс.
Сворачивание шагов коннектора
Если вы обнаружите, что работаете с несколькими объектами в коннекторе, может быть полезно свернуть определенные шаги, с которыми вы не работаете в настоящее время, чтобы освободить место на экране.
Это можно сделать, щелкнув маленький треугольник рядом с каждым шагом соединителя. Чтобы снова развернуть шаг, просто снова щелкните треугольник.
Добавление комментария
Иногда бывает полезно добавить комментарий к шагу в коннекторе.Это может быть краткое изложение цели шага, напоминание о сопоставлениях или все, что вы хотели бы отметить.
Чтобы добавить комментарий к шагу в соединителе, наведите указатель мыши на раскрывающееся меню треугольника рядом с «Правка» и нажмите « Добавить комментарий ».
После этого вы сможете добавить комментарий в верхней части шага соединителя, чтобы задокументировать вашу настройку. Вы также можете удалить комментарий позже, если хотите, нажав кнопку Удалить комментарий в правом верхнем углу.
Копирование объекта
Возможно, вам также будет полезно сделать копию уже созданного вами объекта, чтобы вы могли использовать ранее настроенные сопоставления, а не начинать с нуля.
Для этого наведите указатель мыши на раскрывающееся меню треугольника рядом с «Правка» и выберите кнопку «Копировать объект» . После того, как вы нажмете кнопку, копия объекта появится прямо под только что созданным объектом. После создания нового объекта вы можете выбрать Изменить порядок объектов в нижней части соединителя, если хотите изменить порядок шагов.
Удаление объекта
Если вам когда-нибудь понадобится удалить объект в соединителе, вы можете навести указатель мыши на раскрывающееся меню треугольника рядом с кнопкой «Редактировать» и выбрать Удалить объект.
Доступ к журналам коннектора
Журналы коннектора могут быть невероятно полезным инструментом для поиска и устранения ошибок и мониторинга работы коннектора.К этим журналам можно получить доступ из раскрывающегося меню «Перейти …» в правом верхнем углу соединителя. В этой статье представлены дополнительные сведения об использовании и чтении журнала коннектора.
Эту ссылку также можно использовать для просмотра ваших объектов Salesforce, получения новых объектов Salesforce (если вы внесли какие-либо обновления в свои записи Salesforce), просмотра нашей документации и просмотра псевдонимов полей для формы.
Text Field React component — Material-UI
Текстовые поля позволяют пользователям вводить и редактировать текст.
Текстовые поля позволяют пользователям вводить текст в пользовательский интерфейс. Обычно они появляются в формах и диалогах.
TextField
Компонент оболочки TextField — это полный элемент управления формой, включающий метку, ввод и текст справки.
Поддерживает стандартный, контурный и заполненный стили.
Примечание: Стандартный вариант TextField больше не документируется в руководстве по материальному дизайну.
(вот почему),
но Material-UI продолжит его поддерживать.
Form props
Поддерживаются стандартные атрибуты формы, например Для требуется , отключено , тип и т. Д., А также helperText , который используется для предоставления контекста о вводе поля, например о том, как ввод будет использоваться.
Validation
Ошибка Опора переключает состояние ошибки, опора helperText затем может использоваться для предоставления пользователю обратной связи об ошибке.
Многострочный
Многострочный prop преобразует текстовое поле в текстовое поле или TextareaAutosize.
ControlledMultiline
Multiline PlaceholderMultiline Placeholder
MultilineЗначение по умолчанию Multiline
Select
select prop заставляет текстовое поле использовать компонент Select внутри.
Значки
Существует несколько способов отображения значка с текстовым полем.
Входные украшения
Основной способ - использовать входные украшения .
Это можно использовать для добавления префикса, суффикса или действия к входу.

 Этот метод является простым и хорошим вариантом, если вы хотите изменить только одно поле один раз.
Этот метод является простым и хорошим вариантом, если вы хотите изменить только одно поле один раз.

 Если имя поля содержит пробелы или специальные символы, имя нужно заключить в квадратные скобки.
Если имя поля содержит пробелы или специальные символы, имя нужно заключить в квадратные скобки. Именно здесь будет большая часть вашей подготовительной работы.
место и где будут размещены поля.
Именно здесь будет большая часть вашей подготовительной работы.
место и где будут размещены поля.

 Подробнее о проверке полей.
Подробнее о проверке полей.
 ..
.. 
 12 Объявление
12 Объявление 2 Объявление
2 Объявление