Полоса загрузки на сайт: Как прикрепить полосу загрузки (Progress Bar) как на YouTube себе на сайт
Уникальная полоса загрузки для вашего сайта
Существует множество способов придать сайту уникальности, сделать его особенным. Для этого мы постоянно совершенствуем дизайн сайта, добавляем новые возможности в функционал. Но одним из элементов, который выделит ваш сайт среди остальных — это индикатор загрузки страницы, собственный индикатор загрузки страницы. Как правило, страница не может загрузиться очень быстро, а в это время, пока страница загружается, можно вывести красивый индикатор загрузки.
Для создания индикатора загрузки мы будем использовать плагин Pace.js. Этот плагин предназначен для создания красивых индикаторов загрузки на вашем сайте. Полоса загрузки заполняется автоматически, используя AJAX запросы.
Скачать данный плагин можно — здесь.
Как установить индикатор загрузки на свой сайт?
1 шаг. Скачиваем данный плагин, разархивируем в папку, где у вас лежат все скрипты.
Затем подключаем данный плагин, вставляя данный плагин между тегами <head> </head>:
1 2 3 | <head> <script src="pace. |
2 шаг. Выбираем цвет индикатора загрузки.
Переходим по адресу — ссылка.
Там видим следующее поле для ввода:
Здесь в шестнадцатеричном виде вводим цвет, который подходит по цветовой гамме вашей теме. Советую для этого использовать программу ColorMania.
3 шаг. Выбираем стиль индикатора загрузки.
Спускаемся немного ниже и выбираем понравившийся индикатор загрузки.
Нажимаем по ссылке «Download» и увидите CSS код. Его необходимо скопировать и вставить в файл стилей вашей темы.
4 шаг. Вставляем одну строку Javascript.
Также между тегами <head> </head> вставляем следующий код:
1 | <script data-pace-options='{ "ajax": false }' src='pace.js'></script> |
Вывод
Pace.js поддерживает IE8+, FF 3.5+, Chrome, Safari 4 +, Opera 10. 5 +, и все современные мобильные браузеры. Согласитесь, иметь собственную полосу загрузки, будет отличать ваш сайт от всех остальных.
5 +, и все современные мобильные браузеры. Согласитесь, иметь собственную полосу загрузки, будет отличать ваш сайт от всех остальных.
Успехов!
Источник: http://www.hongkiat.com/blog/pacejs-progress-bar/
22 бесплатных jQuery CSS3 плагина прогресс-баров
JQuery – это библиотека JavaScript, которая позволяет очень просто создавать такие элементы интерфейсов, как прогресс-бары, выпадающие списки и т.д.
В этой статье вы найдете ссылки на скачивание JavaScript и JQuery скриптов, которые могут быть использованы на вашем сайте для отображения прогресса загрузки, скачивания файлов или любых других задач. Все описанные ниже скрипты являются абсолютно бесплатными для скачивания.
JQuery и JavaScript могут не поддерживаться старыми браузерами, но все современные браузеры полностью поддерживают их.
Адаптивный CSS прогресс-бар с красивым интерфейсом пяти шагов оплаты и подписки.
Скачать
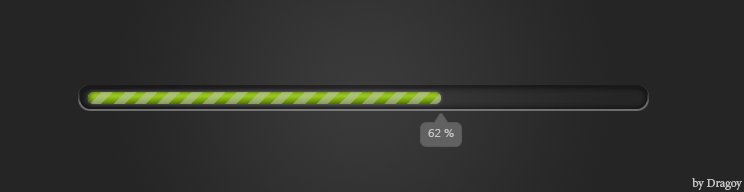
Небольшой декоративный индикатор в виде квадратных пикселей на конце полосы прогресса делает этот прогресс-бар визуально гораздо более привлекательным.
Скачать
Автоматический прогресс бар веб-страницы. Включите pace.js и тему по своему выбору в свою страницу, и все готово! Pace будет автоматически отслеживать Ajax запросы, задержку цикла событий, состояние готовности документа и элементы на странице, чтобы уведомлять о прогрессе выполнения задачи.
Демо|Скачать
Они идеально подходят для отображения прогресса выполнения задачи при выводе формы или загрузке контента через AJAX. Они также могут использовать стили и переходы CSS3, что делает их простыми в настройке.
Демо|Скачать
Этот плагин позволяет создавать анимированные прогресс-бары на основе JQuery. Просто заполните необходимые данные, и плагин сам вычислит прогресс выполнения задачи и задаст соответствующую анимацию панели. Вы можете указать текст, который будет выводиться перед и после достижения определенного процента выполнения задачи.
Демо|Скачать
Набор плоских и 3D стилей кнопок прогресса, где сама кнопка служит индикатором прогресса. 3D-стили используются для отображения прогресса задачи на одной стороне при вращении кнопки.
3D-стили используются для отображения прогресса задачи на одной стороне при вращении кнопки.
Демо|Скачать
ProgressJs — это библиотека на основе JavaScript и CSS3, которая помогает разработчикам создавать и управлять прогресс-барами для каждого объекта на странице.
Демо|Скачать
ngProgress — используется для вывода статуса загрузки чего-либо. Данный элемент может использоваться для индикации извлечения данных с внешних ресурсов, если выполнение занимает больше времени, чем обычно или при простой загрузке страниц. Преимущественно применятся для вывода статуса загрузки больших по объему файлов.
Демо|Скачать
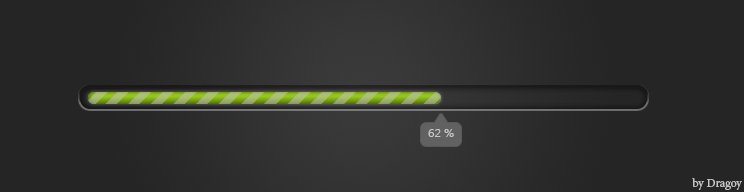
Данный прогресс-бар полностью реализован с помощью градиентов, теней и границ-радиусов CSS3 с примесью анимации. Целью данного проекта является демонстрация возможностей CSS3 в современных веб-браузерах. Поэтому стили этого прогресс-бара задаются исключительно с помощью CSS.
Демо|Скачать
«Наноскопический» прогресс-бар. С помощью реалистичных эффектов анимации, вы показываете пользователям, что выполняется какая-то задача! Вдохновение автора черпали в среде Google, YouTube.
Скачать
Круговой JavaScript-виджет прогресса, очень прост в реализации и настройке.
Скачать
Очень, очень компактный прогресс-бар (архив размером всего 730 байт). Не требует установки JQuery.
Демо|Скачать
Идея проста: добавлять прогресс-бар загрузки всякий раз, когда выполняется XHR-запрос. Несколько запросов, выполняемых одновременно, могут собираться в одной панели таким образом, что каждый ответ соответственно увеличивает прогресс-бар.
Демо|Скачать
jQuery.PercentageLoader — это JQuery-плагин для визуализации более привлекательного прогресс-бара, чем обычный горизонтальный индикатор и текстовый счетчик. Плагин прост в установке и довольно гибок в использовании. Он использует холсты HTML5, что позволяет создавать впечатляющее графическое представление, используя для этого всего лишь 10-килобитный (минимизированный) Javascript-файл (с приложением веб-шрифтов опционально).
Плагин использует векторы, а не изображения, что позволяет легко разворачивать различные элементы простым редактированием начальных параметров.
Демо|Скачать
Circular Progress Bar предоставляет неограниченные возможности для индикации потоков выгрузки или загрузки данных.
Демо / Скачать
Этот прогресс-бар использует атрибут HTML5 custom data-*, что позволяет просто дополнять анимацией прогресс-бар с помощью Zepto (или JQuery). Анимация упаковывается в функцию window.resize, чтобы запускать ее снова, если размер окна браузера изменяется.
Демо|Скачать
5-этапный CSS прогресс-бар. JS используется только для анимации демо-версии.
Демо|Скачать
Использует элементы прогресса выполнения при заполнении профиля. Добавляет соответствующие кнопки для отображения заполнения всех необходимых данных; пользователь может нажимать кнопки «Сохранить«, «Далее» при выполнении соответствующих действий.
Демо|Скачать
Прогресс-бар со сменными скинами, отображающий прогресс завершения загрузки в процентах.
Демо|Скачать
Простой прогресс-бар для заполнения форм. Использует элементы Dribbble.
Демо|Скачать
Прогресс-бар, выводимый в процессе одной единственной сессии браузера, я полагаю, что это пока только A/B тестирование.
Демо|Скачать
Анимированный плоский прогресс-бар с круговыми диаграммами. Может быть использован для добавления на ваш сайт инфографики, проектов Adobe Muse или интерактивных книг. Вы можете легко редактировать шрифты, цвета и значения. Файлы можно редактировать в Adobe Edge CC.
Видео демо|Скачать
Данная публикация является переводом статьи «22 Free jQuery CSS3 Progress Bar Plugins» , подготовленная редакцией проекта.
Анимированные полосы загрузки с использованием CSS3 и SVG
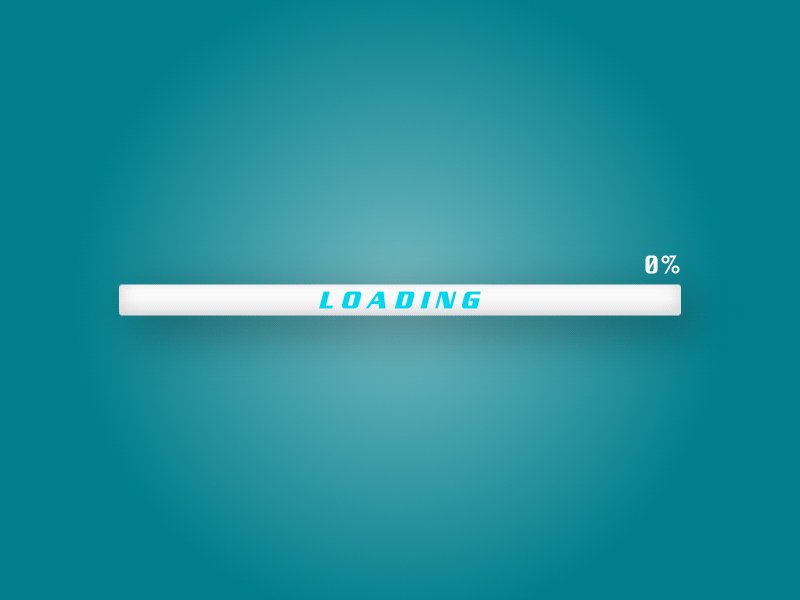
Последнее время интернет стал сходить с ума от дизайна без использования изображений, так что мы решили создать анимированную полосу загрузки с использованием изображений SVG вместо обычных блочных элементов CSS для отображения геометрических фигур. Основная цель этого урока — создать интересные полосы загрузки с использованием CSS, после чего добавить изображение SVG как фон.
Демонстрация работы – Скачать исходный код
Начнем
<div>
<div>
<div> <!-- The width (and colour in class) -->
<div>
40% <!-- Loaded amount -->
</div>
<div></div> <!-- The lines! -->
</div>
</div>
</div>В блоке класса loading-bar находится полоса загрузки, а в его дочернем блоке — информация о том, насколько заполнена полоса загрузки. После этого расположен текст с процентом загрузки, и блок, содержащий диагональные линии.
Давайте рассмотрим код CSS.
CSS
Код CSS — это главное, благодаря чему полоса загрузки выглядит как полоса загрузки. Для начала зададим стили блоку класса loading-container. Всего несколько свойств, чтобы отцентровать полосу загрузки.
.loading-container {
width: 600px;
height: 300px;
padding: 50px;
margin: 0px auto;
border-radius: 10px;
background: rgba(255,255,255,0.6);
border: 1px solid #eee;
}
.loading-container .loading-bar {
margin-bottom: 40px;
}После этого зададим стили блокам класса loading-bar и amount. Блок класса loading-bar будет фиксированной ширины, а размер блока класса amount будет процентом от родительского блока. Потом можно менять ширину блока класса amount, чтобы она соответствовала этапам загрузки.
.loading-bar {
width: 500px;
margin: 0px auto;
height: 61px;
border-radius: 5px;
background-color: #282f32;
padding: 4px 5px;
box-shadow: inset 3px 0px 10px rgba(0,0,0,0. 1);
}
.amount {
/* we haven't included the colour yet, we'll get to that later. */
height: 60px;
border-radius: 5px;
white-space: nowrap;
overflow: hidden;
margin-top: -9px;
}
1);
}
.amount {
/* we haven't included the colour yet, we'll get to that later. */
height: 60px;
border-radius: 5px;
white-space: nowrap;
overflow: hidden;
margin-top: -9px;
}Затем давайте рассмотрим класс lines, задающий фон. Самое интересное в нем то, что как фон используется элемент SVG. Мы создадим файл SVG после того, как закончим задавать стили CSS. Еще зададим все анимации этому классу, что будет рассмотрено чуть позже. Если браузер не поддерживает анимации, полоса загрузки будет статичной, что не так уж плохо.
.lines {
/* the lines overflow the container. This creates a continuous flow of the background */
width: 200%;
/* We use a SVG file as the background */
background: url('lines.svg') repeat-x;
height: 120%;
text-align: center;
margin-top: -35px;
/* Any overflow is hidden */
overflow: hidden;
border-radius: 50px;
/* Implement the animations, we'll get to that later */
-webkit-animation: moveBars 1s linear infinite;
-moz-animation: moveBars 1s linear infinite;
-ms-animation: moveBars 1s linear infinite;
-o-animation: moveBars 1s linear infinite;
animation: moveBars 1s linear infinite;
font-weight: bold;
color: #fff;
color: 1px;
font-size: 18px;
text-shadow: 0px 0px 10px rgba(0,0,0,0.
3);
}Следующий класс создан только для того, чтобы задать стили тексту поверх полосы загрузки.
После этого наконец-то переходим к цветам. Просто добавьте какие хотите тени блока и цвета фона.
.loaded {
text-align: center;
font-family: Helvetica, sans-serif;
font-weight: bold;
position: relative;
top: 9px;
font-size: 30px;
text-shadow: 0px 0px 10px rgba(0,0,0,0.2);
color: #fff;
z-index: 9999;
}
.green {
background-color: #8ac320;
box-shadow: inset 0px 4px 40px rgba(255,255,255,0.2), 0 10px 10px -5px #79aa1e , 0 7px 0 #628c14;
}
.blue {
background-color: #20b9c3;
box-shadow: inset 0px 4px 40px rgba(255,255,255,0.2), 0 10px 10px -5px #1e8aaa, 0 7px 0 #13768c;
}
.red {
background-color: #dc6565;
box-shadow: inset 0px 4px 40px rgba(255,255,255,0.2), 0 10px 10px -5px #d23333, 0 7px 0 #8c1212;
}И, наконец, анимации. Все, что нам нужно — сдвинуть блок класса lines на 180px влево. Так что на 100 процентах, т. е., в конце анимации, изменим левый внешний отступ на -180px. Обычно анимации занимают много места в файле CSS из-за приставок производителей, но тут все уместилось в 5 строк:
е., в конце анимации, изменим левый внешний отступ на -180px. Обычно анимации занимают много места в файле CSS из-за приставок производителей, но тут все уместилось в 5 строк:
/* ANIMATIONS */
@keyframes moveBars { 100% { margin-left: -180px; } }
@-webkit-keyframes moveBars { 100% { margin-left: -180px; } }
@-moz-keyframes moveBars { 100% { margin-left: -180px; } }
@-ms-keyframes moveBars { 100% { margin-left: -180px; } }
@-o-keyframes moveBars { 100% { margin-left: -180px; } }И это все, что касается кода CSS.
Теперь перейдем к фону, состоящему из файла SVG.
SVG
SVG, на наш взгляд, — сильно недооцененная технология в интернете. С помощью SVG можно создать любую векторную форму и использовать большинство стилей CSS. Можно использовать отдельные изображения в формате SVG или вставлять их в CSS и применять их как фон. В этом уроке мы делаем второе.
Основной причиной для использования изображения SVG в нашем примере послужило то, что у браузеров на движке Webkit были некоторые проблемы с радиусом границы и переполнением.
<svg xmlns="http://www.w3.org/2000/svg"> <title>Diagonal Lines</title> <desc>Some diagonal lines for use in the loading bar.</desc> <polygon fill="white" opacity="0.2" points="90,0 180,0 90,180 0,180" /> </svg>
Что означает эта запись? Первая строка — как тип документа для документов HTML. После этого задаем для SVG название и описания, для правильной и понятной структуры. Затем рисуем полигон. Это просто белая форма с прозрачностью 0.2. После чего задаем точки. Это координаты в документе, по котором мы хотим расположить полигоны. Каждый набор точек отделен пробелом. После всего этого Вам остается только поместить этот код в файл с названием lines.svg и сохранить его в той же категории, что и Ваш файл CSS.
Каждый набор точек отделен пробелом. После всего этого Вам остается только поместить этот код в файл с названием lines.svg и сохранить его в той же категории, что и Ваш файл CSS.
И это все. Посмотрите демонстрацию работы, чтобы увидеть наш пример в действии.
Автор урока Johnny Simpson
Перевод — Дежурка
Смотрите также:
типы индикаторов прогресса и принципы их применения — Офтоп на vc.ru
Видимость статуса системы является одной из основополагающих характеристик пользовательского интерфейса. Пользователи хотят иметь контроль над системой, которую они используют. Это значит, что им необходимо понимать текущий контекст в любой момент времени, особенно, когда система работает над задачей.
Индикатор прогресса выполнения задачи является одной из самый популярных форм предоставления системного статуса для пользователя.
Хороший интерактивный дизайн предоставляет обратную связь
Немедленный отклик несомненно является наилучшим вариантом для любого приложения, но часто возможны ситуации, когда это неосуществимо. Медленная работа системы может быть связана со слабым интернет-соединением, либо сама операция может быть сложной и занимать продолжительное время.
Медленная работа системы может быть связана со слабым интернет-соединением, либо сама операция может быть сложной и занимать продолжительное время.
В таких случаях, чтобы снизить пользовательский стресс, вы должны подтвердить пользователю, что система занята работой над его задачей и по ней есть реальный прогресс.
Время ожидания для пользователя начинается сразу с момента инициации действия, и в худшем случае он не получает никакой индикации о том, получила ли система его запрос.
Когда приложение не уведомляет о том, что ему требуется некоторое время на выполнение его действия, пользователи часто думаю, что их действие не было получено приложением и повторяют свой запрос. Множество лишних щелчков мышкой — тот самый результат отсутствия обратной связи.
Любые действия, такие как щелчок по кнопке или обновление данных в мобильных приложениях путём pull to refresh, должны сопровождаться незамедлительной реакцией.
Используйте индикатор прогресса для любой активности, которая занимает больше одной секунды
Когда приложению требуется от 0,1 до 1 секунды, кажется, что оно просто выполняет действия. Хотя пользователь и замечает небольшую задержку, он остается сфокусированным на текущей задаче. Но если приложение выполняет действие дольше одной секунды, пользователь будет думать, что оно работает медленно.
Хотя пользователь и замечает небольшую задержку, он остается сфокусированным на текущей задаче. Но если приложение выполняет действие дольше одной секунды, пользователь будет думать, что оно работает медленно.
В случае, когда загрузка длится дольше одной секунды, для того чтобы уменьшить степень неопределённости, нужно использовать прогресс-индикаторы.
Анимационные прогресс-индикаторы уменьшают негативный эффект ожидания и позволяют удерживать пользовательское внимание (не рекомендуется использовать анимацию для любой активности, которая длиться меньше, чем одна секунда, так как анимация в таком коротком промежутке времени может быть воспринята пользователем как мерцание на экране).
Типы прогресс-индикаторов
Прогресс-индикаторы прямо говорят пользователю, что приложению требуется больше времени на выполнения последнего запроса. Самая простая форма индикаторов — это неопределенный прогресс-индикатор. Этот тип индикатора обычно просто уведомляет пользователя о самом факте ожидания без какого-либо уточнения, сколько это продлится.
Базовое правило: вы можете использовать этот тип индикации для любого быстрого действия (от двух до десяти секунд). Заставлять пользователя смотреть на бесконечный спинер дольше может привести к тому, что пользователь покинет сайт или закроет приложение.
Следующий тип прогресс-индикаторов говорит, сколько пользователю надо ждать времени, прежде чем его операция будет выполнена (точно или приблизительно). Этот тип индикаторов называется определённым. Очевидно, это наиболее информативная форма индикаторов прогресса, так как пользователь видит, сколько прошло и сколько осталось подождать.
Неопределенный индикатор визуализирует сам факт ожидания, тогда как определённый говорит о том, сколько продлится сама операцияДва наиболее популярных типа прогресс-индикаторов
Существует два наиболее популярных типа индикаторов прогресса — петлевая анимация и процентный индикатор.
Петлевая анимация
Из-за того, что большинство вариантов петлевой анимации — это неопределённые формы индикации и используются они в разных типах ожиданий (от малых до больших), этот тип прогресс-индикаторов имеет плохую репутацию у пользователей.
Например, базовый индикатор загрузки в Apple iOS (серый спинер) служит множеству функций, начиная с отображения статуса загрузки устройства, заканчивая загрузкой данных из интернета. Пользователю не нравится смотреть на такой индикатор без точного указания времени ожидания.
Процентный индикатор
Процентный индикатор показывает прогресс выполнения операции от 0% до 100%, и абсолютное значение в нём никогда не уменьшается. И линейный, и круговой индикатор могут быть процентными.
Линейный прогресс-индикаторКруговой процесс-индикаторБазовое правило гласит, что процентный прогресс-индикатор необходимо использовать для любой активности, которая занимает больше десяти секунд.
Десять секунд — предельное время ожидания для пользователя, так как по прошествии этого времени пользователь приходит в недоумение от того, что ему приходится ожидать выполнения операции, не зная, сколько это ожидание продлится.
– Из исследования Якоба Нильсена «О времени отклика системы»
Советы по использованию прогресс-индикаторов
В случае, если вы не можете уменьшить время ожидания, нужно как минимум стремится сделать этот процесс более комфортным для пользователя.
Объясняйте пользователю, какие действия выполняет система
В большинстве случаев, если пользователь проинформирован о том, что происходит в настоящий момент, он будет более спокоен за процесс. Текстовая информация о том, какие действия выполняются в настоящий момент, позволяет добавить деталей к процессу и дать пользователю понимание того, что сейчас происходит.
Skyscanner говорит пользователю, что система ищет лучшие варианты доступных полётовПредоставляйте приближенное время ожидания для больших задач
Не надо стремиться быть точным, простого предупреждения «Это может занять пять минут» будет достаточно для пользователя и позволит ему не беспокоится о том, что происходит.
Показывайте абсолютный объём работы
Для тяжёлых задач, где заранее невозможно предсказать, сколько времени потребуется на её выполнение, нельзя использовать процентный индикатор. В таком случае будет полезно показать пользователю абсолютное значение выполненной работы. Рассмотрите вариант демонстрации номера шагов, потому что, зная номер шага, пользователь может оценить хотя бы приблизительное время окончания операции.
Когда прогресс не может быть точно оценён, попробуйте использовать номер шага вместо процентного индикатораНе останавливайте прогресс-бар
Прогресс-бар создаёт ожидания у пользователя о том, как быстро работает система над выполнением задачи. Таким образом, любые фризы прогресс-бара могут оказывать негативное влияние на ожидания пользователей.
При худшем раскладе прогресс-бар доходит до отметки 99% и внезапно замирает. Большинство пользователей останутся разочарованы, так как будут считать, что приложение зависло. Для того чтобы не создавать таких ситуаций, следуйте простому правилу — сглаживайте небольшие задержки прогресс-бара путём его непрерывного и плавного движения.
Для того чтобы не создавать таких ситуаций, следуйте простому правилу — сглаживайте небольшие задержки прогресс-бара путём его непрерывного и плавного движения.
Создайте ощущение быстрого прогресса
Помните, что ощущение ожидания может быть важнее настоящей скорости выполнения операции. Для того чтобы создать у пользователя ощущение быстрого прогресс-бара, вы можете начинать анимировать прогресс медленно в начале и позволить ему двигаться быстрее в конце. Это создаст ощущение быстрого выполнения задачи.
Отвлекайте пользователей от самого факта ожидания
Креативные прогресс-индикаторы могут сглаживать негативные ощущения от ожидания. Если приложение предлагает пользователю что-то интересное в течение загрузки, это позволяет отвлечь его от самого факта ожидания. Для того чтобы пользователи не заскучали во время долгих операций — отвлекайте их. Например, чем-нибудь веселым.
Или милым.
Или совершенно непредсказуемым, но настолько интересным, что способно удерживать пользовательское внимание до того момента, как приложение будет полностью загружено.
Скелетоны — прекрасная альтернатива традиционным индикаторам прогресса
Как мы уже знаем, если выполнение действия требует продолжительного времени, нам необходимо дать знать об этом пользователю, используя прогресс-индикаторы. Однако, несмотря на то что мы преследуем самые хорошие намерения, конечный результат в ряде случаев оказывается не таким положительным.
Как заметил в своей статье Люк Вроблевски: «Любые прогресс-индикаторы в сущности сообщают о факте ожидания. Это всё равно что смотреть на идущие часы на стене — когда вы делаете это, кажется, что время идёт медленнее». Как правило, из-за добавления прогресс-индикаторов в пользовательский интерфейс дизайнеры заставляют пользователей смотреть именно на такие «часы».
К счастью, есть хорошая альтернатива для прогресс-индикаторов, которая позволяет предоставлять пользователям поистине отличный UX во время ожидания. И эта техника носит название «Скелетон». Скелетоны (а-ля плейсхолдеры для данных) первоначально представляют собой пустую страницу, данные на которую загружаются в процессе.
Скелетоны (а-ля плейсхолдеры для данных) первоначально представляют собой пустую страницу, данные на которую загружаются в процессе.
Но вместо того, чтобы показывать индикатор загрузки, скелетон фокусирует внимание пользователя на прогрессе и предвкушении того, что скоро появится на экране. Это создает впечатление, что данные загружаются мгновенно, так как вся информация подаётся инкрементально.
Популярная блогинг-платформа Medium использует этот трюк, показывая простой wireframe (как плейсхолдер), в то время как данные подгружаются. В дополнение к этому пользователь знакомится со структурой контента на странице.
Medium фокусирует на контексте, который загружается, а не на самом факте загрузкиВыводы
Каким бы быстрым мы не сделали наше приложение или сайт, всегда будут возникать моменты, требующие времени на выполнение. Индикаторы прогресса, такие как спинеры или процентные прогресс-бары, снижают ощущение неопределённости у пользователей и предоставляют им необходимую обратную связь.
Базовое правило: нужно использовать скелетоны или бесконечный круговой спинер для относительно быстрых операций, которые занимают от двух до десяти секунд, и процентный индикатор для любой активности, которая занимает более десяти секунд.
Когда вы будете выбирать между скелетонами или бесконечным круговым спинером, лучше присмотреться к первому варианту, так как они (скелетоны) позволяют создать ощущение, что процесс загрузки практически мгновенен.
pace.js, показывает полосу загрузки при открытии сайта
Главная » pace.js, показывает полосу загрузки при открытии сайта
Есть очень удобный и простой плагин, который позволяет показывать полосу загрузки сайта при его открытии. Когда страница полностью загружена — полоса пропадает.
pace.js написан на jQuery в связке с CSS стилями. Есть список уже готовых вариантов progress баров.
Установка
- Скачиваем pace.min.js и устанавливаем его между <head></head> вашего HTML документа
<script src="/js/pace.
 min.js"</script> <!-- нужно изменить путь на ваш -->
min.js"</script> <!-- нужно изменить путь на ваш -->
- После чего проходим по этой ссылке и выбираем нужный стиль для загрузки страницы и нажимаем «Download» для загрузки .css файла. После чего вам откроется пустая страница с исходным кодом .css файла. Вам нужно нажать правой кнопкой мыши и сохранить файл. После чего его тоже нужно подключить между <head></head>. Вот код:
<link rel="stylesheet" type="text/css" href="/css/pace.css">
Так же не забудьте изменить путь на ваш личный.
- Чтобы проверить работу данного плагина, раскидайте все файлы в нужные папки (проверьте путь в коде, чтобы все совпадало) и после чего зайдите на страницу (где вы ставили данный плагин) и во время загрузки страницы, должна появится анимация, которую вы выбрали на сайте разработчика.
PS. Чтобы изменить анимацию, вам нужно будет снова зайти на сайт разработчика, выбрать нужный вам стиль, скачать (так как мы уже скачивали, то нам уже этого делать не нужно) мы может просто скопировать код, открыть уже имеющийся код pace. css. Далее — удалить все из pace.css и вставить новый код, сохранить и проверить работоспособность анимации.
css. Далее — удалить все из pace.css и вставить новый код, сохранить и проверить работоспособность анимации.
Так же для этого плагина есть подробная документация, если есть желание адаптировать данный плагин под свой сайт более подробно.
Приятного пользования.
Если у вас остались какие-либо вопросы, вы можете их задать в комментарии ниже.
Об авторе
Full-stack разработчик. Люблю кодить, кофе и свой блог.
Видео и аудио контент — Изучение веб-разработки
Теперь, когда мы спокойно добавляем простые изображения на веб-страницу, сделаем следующий шаг — начнём добавлять видео и аудиоплееры в ваши HTML-документы! В этой статье вы увидите, как это делать с элементами <video> и <audio> ; а в завершение посмотрите, как добавить титры и субтитры к вашим видео.
Веб-разработчики хотели использовать видео и аудио в Интернете в течение длительного времени, начиная с начала 2000-х годов, когда пропускная способность сети стала достаточной, чтобы поддерживать любое видео (видеофайлы намного больше, чем текст, или даже изображения). На раннем этапе базовые веб-технологии, такие как HTML, не имели возможности размещения на сайтах видео и аудио контента, поэтому запатентованные технологии (или плагины), такие как Flash (а затем и Silverlight), стали популярными для обработки такого контента. Такая технология работала нормально, но у неё было много недостатков, включавших плохую работу с функционалом HTML и CSS, проблемы безопасности и проблемы доступности.
На раннем этапе базовые веб-технологии, такие как HTML, не имели возможности размещения на сайтах видео и аудио контента, поэтому запатентованные технологии (или плагины), такие как Flash (а затем и Silverlight), стали популярными для обработки такого контента. Такая технология работала нормально, но у неё было много недостатков, включавших плохую работу с функционалом HTML и CSS, проблемы безопасности и проблемы доступности.
Собственное решение устранило бы большую часть этой проблемы, если бы оно было реализовано правильно. К счастью, несколько лет спустя в спецификации HTML5 были добавлены такие функции, с элементами <video> и <audio>, и некоторые новые JavaScript API для их управления. Мы не будем рассматривать JavaScript здесь — только необходимые основы, которые могут быть достигнуты с помощью HTML.
Мы не будем учить вас, как создавать аудио и видеофайлы — для этого требуется совершенно другой набор навыков. Мы предоставили вам образцы аудио и видеофайлов и пример кода для вашего собственного эксперимента, на случай, если у вас нет под рукой собственных.
Примечание: Прежде всего, вы также должны знать, что есть немало OVPs (провайдеров онлайн-видео) вроде YouTube, Dailymotion и Vimeo, а также онлайн аудио-провайдеров вроде Soundcloud. Такие компании предлагают удобный и простой способ размещения и потребления видео, поэтому вам не нужно беспокоиться об огромном потреблении трафика. OVP даже обычно предлагают готовый код для встраивания видео и аудио в ваши веб-страницы. Если вы пойдёте по этому пути, то сможете избежать некоторых трудностей, которые мы обсуждаем в этой статье.
Элемент <video>
Элемент <video> позволяет вам вставлять видео достаточно легко. Очень простой пример выглядит так:
<video src="rabbit320.webm" controls>
<p>Ваш браузер не поддерживает HTML5 видео. Используйте <a href="rabbit320.webm">ссылку на видео</a> для доступа.</p>
</video>Описание параметров:
src- Точно так же, как для элемента
<img>, атрибутsrc(source — источник) содержит путь к видео, которое вы хотите внедрить. Он работает точно так же.
Он работает точно так же. controls- Пользователи должны иметь возможность контролировать воспроизведение видео и аудио (особенно это важно для людей, которые больны эпилепсией). Вы должны либо использовать атрибут
controls, чтобы использовать встроенный в браузер интерфейс управления или создать собственный интерфейс, используя соответствующие JavaScript API. Как минимум, интерфейс должен включать способ запуска и остановки медиа-носителя и регулировки громкости. - Параграф внутри тегов
<video> - Это называют резервный контент — он будет отображаться, если браузер, показывающий страницу, не поддерживает элемент
<video>, позволяя нам обеспечить поддержку для старых версий браузеров. Это может быть все, что вы захотите; в нашем примере мы предоставили прямую ссылку на видеофайл, поэтому пользователь может хотя бы получить к нему доступ, независимо от того, какой браузер он используют.
Встроенное видео будет выглядеть примерно так:
Вы можете посмотреть живой пример (взгляните также на исходный код).
Поддержка нескольких форматов
Присутствует одна проблема с приведенным выше примером, которую вы, возможно, уже заметили, если пытались получить доступ к прямой ссылке выше с помощью браузера, такого как Safari или Internet Explorer. Видео не будет воспроизводиться!
Давайте кратко рассмотрим терминологию. Форматы, такие как MP3, MP4 и WebM, называются форматами контейнеров. Они содержат различные части, которые составляют всю песню или видео — например, звуковую дорожку, видеодорожку (в случае видео) и метаданные для описания представленного носителя.
Например, файл WebM, содержащий фильм, имеет основную видеодорожку и одну дорожку с альтернативным ракурсом, плюс аудио для английского и испанского языков, в дополнение к аудио для дорожки с комментариями на английском языке. Также включены текстовые дорожки, содержащие закрытые субтитры для художественного фильма, испанские субтитры для фильма и английские субтитры для комментариев.
Аудио и видео треки также находятся в разных форматах, например:
- Контейнер WebM обычно загружает звук Ogg Vorbis с видео VP8 / VP9. Поддерживается в основном в Firefox и Chrome.
- Контейнер MP4 часто включает аудио AAC или MP3 с видео H.264. Поддерживается в основном в Internet Explorer и Safari.
- Более старый контейнер Ogg имеет тенденцию идти с аудио Ogg Vorbis и видео Ogg Theora. Поддерживалось главным образом в Firefox и Chrome, но было вытеснено более качественным форматом WebM.
Есть несколько особых случаев. Например, для некоторых типов аудио данные кодека часто хранятся без контейнера или с упрощенным контейнером. Одним из таких примеров является кодек FLAC, который чаще всего хранится в файлах FLAC, которые представляют собой просто необработанные дорожки FLAC.
Еще одна такая ситуация — всегда популярный файл MP3. «Файл MP3» на самом деле является звуковой дорожкой MPEG-1 Audio Layer III (MP3), хранящейся в контейнере MPEG или MPEG-2. Это особенно интересно, поскольку, хотя большинство браузеров не поддерживают использование мультимедиа MPEG в элементах
Это особенно интересно, поскольку, хотя большинство браузеров не поддерживают использование мультимедиа MPEG в элементах <video> и <audio>, они могут поддерживать MP3 из-за его популярности.
Аудиоплеер обычно воспроизводит аудиодорожку напрямую, например файл MP3 или Ogg. Для этого не нужны контейнеры.
Поддержка медиафайлов в браузерах
Вышеупомянутые форматы существуют для сжатия видео и аудио в управляемые файлы (необработанные видео и аудио очень большие). Браузеры содержат разные кодеки, вроде Vorbis или H.264, которые используются для преобразования сжатого звука и видео в бинарные данные и обратно. Каждый кодек имеет свои преимущества и недостатки, и каждый контейнер может также предлагать свои собственные положительные и отрицательные особенности, влияющие на ваше решение о том, какой из них использовать. Как указано выше, браузеры, к сожалению, не поддерживают одни и те же кодеки, поэтому вам придется предоставить несколько файлов для каждого медиа-продукта. Если вам не хватает правильного кодека для декодирования контента, он просто не сможет воспроизводиться.
Если вам не хватает правильного кодека для декодирования контента, он просто не сможет воспроизводиться.
Примечание: Возможно, вам интересно, как сложилась такая ситуация. MP3 (для аудио) и MP4/H.264 (для видео) широко поддерживаются и имеют высокое качество. В то же время, они защищены патентами — американские патенты охватывают MP3 по крайней мере до 2017 года и H.264 самое меньшее до 2027 года, так что браузеры, которые не являются держетелями этих патентов, должны платить огромные суммы денег для поддержки этих форматов. Кроме того, многие люди избегают несвободного программного обеспечения в принципе, предпочитая открытые форматы. Вот почему мы должны предоставить несколько форматов для разных браузеров.
Все становится немного сложнее, потому что каждый браузер не только поддерживает свой набор форматов файлов-контейнеров, но и каждый из них поддерживает свой выбор кодеков. Чтобы максимизировать вероятность того, что ваш веб-сайт или приложение будет работать в браузере пользователя, вам может потребоваться предоставить каждый медиафайл, который вы используете, в нескольких форматах. Если ваш сайт и браузер пользователя не используют общий медиаформат, ваши медиа просто не будут воспроизводиться.
Если ваш сайт и браузер пользователя не используют общий медиаформат, ваши медиа просто не будут воспроизводиться.
Из-за сложности обеспечения возможности просмотра мультимедийных файлов вашего приложения в любой комбинации браузеров, платформ и устройств, которые вы хотите использовать, выбор наилучшего сочетания кодеков и контейнера может оказаться сложной задачей. Смотрите выбор подходящего контейнера для получения помощи по выбору формата файла контейнера, наиболее подходящего для ваших нужд; аналогичным образом смотрите выбор видеокодека и выбор аудиокодека для помощи в выборе первых медиакодеков, которые будут использоваться для вашего контента и вашей целевой аудитории.
Еще одна вещь, о которой следует помнить: мобильные браузеры могут поддерживать дополнительные форматы, не поддерживаемые их настольными эквивалентами, точно так же, как они могут не поддерживать все те же форматы, что и настольная версия. Вдобавок ко всему, как настольные, так и мобильные браузеры могут быть спроектированы так, чтобы разгрузить обработку воспроизведения мультимедиа (либо для всех мультимедиа, либо только для определенных типов, которые он не может обрабатывать внутренне). Это означает, что поддержка мультимедиа частично зависит от того, какое программное обеспечение установил пользователь.
Это означает, что поддержка мультимедиа частично зависит от того, какое программное обеспечение установил пользователь.
Так как мы это сделаем? Взгляните на следующий обновленный пример (и попробуйте живой пример):
<video controls>
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Ваш браузер не подддерживает HTML5 видео. Вот <a href="rabbit320.mp4">ссылка на видео</a> взамен.</p>
</video>Здесь мы изъяли атрибут src из нашего тега <video>, и вместо этого включали отдельные элементы <source>, каждый из которых ссылается на собственный источник. В этом случае браузер пройдется по элементам <source> и начнёт воспроизводить первый из них, который имеет поддерживаемый кодек. Включение источников WebM и MP4 должно быть достаточно для воспроизведения вашего видео на большинстве платформ и браузеров в наши дни.
Каждый элемент <source> также имеет атрибут type. Он не обязательный, но рекомендуется его включать — он содержит MIME types видеофайла, браузеры могут прочитать их и сразу же пропустить видео, которые они не понимают. Если type не включен, браузеры загружают и пытаются воспроизвести каждый файл до тех пор, пока не найдут тот, который будет работать, затрачивая больше времени и ресурсов.
Другие параметры <video>
Есть ряд других параметры, которые вы можете включить в HTML5 элемент video. Взгляните на наш третий пример:
<video controls
autoplay loop muted
poster="poster.png">
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
</video>
На выходе получим нечто, подобное этому:
Новые параметры:
widthandheight- Вы можете контролировать размер видео либо с помощью этих атрибутов, либо с помощью CSS.
 В обоих случаях видео поддерживают собственное соотношение ширины и высоты — известное как соотношение сторон. Если соотношение сторон не поддерживается установленными вами размерами, видео будет увеличиваться, чтобы заполнить пространство по горизонтали, а заполненному пространству по умолчанию будет задан сплошной цвет фона.
В обоих случаях видео поддерживают собственное соотношение ширины и высоты — известное как соотношение сторон. Если соотношение сторон не поддерживается установленными вами размерами, видео будет увеличиваться, чтобы заполнить пространство по горизонтали, а заполненному пространству по умолчанию будет задан сплошной цвет фона. autoplay- Этот атрибут позволяет сразу начать воспроизведение звука или видео, пока остальная часть страницы загружается. Вам не рекомендуется использовать автовоспроизведение видео (или аудио) на ваших сайтах, потому что пользователи могут найти это действительно раздражающим.
loop- Этот атрибут позволяет воспроизводить видео (или аудио) снова, когда он заканчивается. Это также может раздражать, поэтому используйте тогда, когда это действительно необходимо.
muted- Этот атрибут заставляет проигрыватель воспроизводить звук, отключенный по умолчанию.

poster- Этот атрибут принимает в качестве значения URL-адрес изображения, который будет отображаться до воспроизведения видео. Он предназначен для заставки к видео или рекламы.
preloadэтот атрибут используется в элементе для буферизации больших файлов. Он может принимать одно из трех значений:
"none"не буферизирует файл"auto"буферизирует медиафайл"metadata"буферирует только метаданные файла
Вы можете найти приведенный выше пример для воспроизведения на Github (также просмотрите исходный код.) Обратите внимание, что мы не включили атрибут autoplay в live-версию — если видео начнет воспроизводиться, как только страница загрузится, вы не увидите заставку к видео!
Элемент <audio>
Элемент <audio> работает точно так же, как элемент <video>, с несколькими небольшими отличиями, которые описаны ниже. Типичный пример может выглядеть так:
Типичный пример может выглядеть так:
<audio controls>
<source src="viper.mp3" type="audio/mp3">
<source src="viper.ogg" type="audio/ogg">
<p>Your browser doesn't support HTML5 audio. Here is a <a href="viper.mp3">link to the audio</a> instead.</p>
</audio>В браузере это вызывает следующее:
Он занимает меньше места, чем видеоплеер, поскольку нет визуального компонента — вам просто нужно отображать элементы управления для воспроизведения звука. Другие отличия от видео HTML5 заключаются в следующем:
- Элемент
<audio>не поддерживает атрибутыwidthиheight— опять же, нет визуального компонента, поэтому присваивать ширину или высоту не к чему. - Он также не поддерживает атрибут
posterопять же, из-за отсутствия визуального компонента.
Помимо этого, <audio> поддерживает все те же функции, что и <video> — просмотрите приведенные выше разделы для получения дополнительной информации о них.
Теперь мы обсудим немного более продвинутую концепцию, о которой очень полезно знать. Многие люди не могут или не хотят слышать аудио или видео контент, который они находят в Интернете, по крайней мере, в определенное время. Например:
- У многих людей есть слуховые нарушения (более известные как слабослышащие или глухие).
- Другие могут не слышать звук, потому что они находятся в шумной обстановке (например, в переполненном баре при показе спортивной игры) или, возможно, не хотят беспокоить других, если они находятся в тихом месте (например, в библиотеке).
- Люди, которые не говорят на языке из видео, могут захотеть увидеть текстовую расшифровку или даже перевод, чтобы помочь им понять медиа-контент.
Разве было бы неплохо иметь возможность предоставить этим людям транскрипцию слов, произносимых в аудио или видео? Благодаря HTML5 вы можете это сделать с форматом WebVTT и элементом <track>.
Замечание: «Транскрибировать» значит записывать устную речь в виде текста. Полученный текст представляет собой «стенограмму».
Полученный текст представляет собой «стенограмму».
WebVTT — это формат для записи текстовых файлов, содержащих несколько строк текста, а также метаданные, такие как время, в которое вы хотите отображать каждую текстовую строку, и даже ограниченную информацию о стиле/позиционировании. Эти текстовые строки называются репликами, и вы можете отображать разные типы для разных целей, наиболее распространенными являются:
- субтитры
- Переводы иностранного материала, для людей, которые не понимают слов, произнесенных в аудио.
- титры
- Синхронизированные транскрипции диалога или описания значимых звуков, чтобы люди, которые не могут слышать звук, поняли что происходит.
- рассчитанные описания
- Текст для преобразования в аудио, чтобы обслуживать людей с нарушениями зрения.
Типичный файл WebVTT будет выглядеть примерно так:
WEBVTT
1
00:00:22.230 --> 00:00:24. 606
Это первый субтитр.
2
00:00:30.739 --> 00:00:34.074
Это второй.
...
606
Это первый субтитр.
2
00:00:30.739 --> 00:00:34.074
Это второй.
...
Чтобы отобразить это вместе с воспроизведением мультимедиа HTML, вам необходимо:
- Сохраните его как
.vtt— файл, в разумном месте. - Ссылка на файл
.vttс элементом<track>.<track>должен быть помещен в<audio>или<video>, но после элементов<source>. Используйте атрибутkind, чтобы указать, являются ли репликисубтитрами,титрамиилиописаниями. Кроме того, используйтеsrclang, чтобы сообщить браузеру, на каком языке вы записывали субтитры.
Вот пример:
<video controls>
<source src="example.mp4" type="video/mp4">
<source src="example.webm" type="video/webm">
<track kind="subtitles" src="subtitles_en.vtt" srclang="en">
</video>
Это приведет к просмотру видео с субтитрами, таким как:
Подробнее читайте в разделе добавление титров и субтитров к видео HTML5. Вы можете найти пример, который соответствует этой статье в Github, написанной Яном Девлином (см. также исходный код). В этом примере используется JavaScript, позволяющий пользователям выбирать между различными субтитрами. Обратите внимание, что для включения субтитров вам нужно нажать кнопку «CC» и выбрать вариант — английский, немецкий или испанский.
Вы можете найти пример, который соответствует этой статье в Github, написанной Яном Девлином (см. также исходный код). В этом примере используется JavaScript, позволяющий пользователям выбирать между различными субтитрами. Обратите внимание, что для включения субтитров вам нужно нажать кнопку «CC» и выбрать вариант — английский, немецкий или испанский.
Примечание: Текстовые треки также помогут вам с SEO, так как поисковые системы особенно преуспевают в работе с текстом. Текстовые треки даже позволяют поисковым системам напрямую связываться с местом, происходящим в видео.
Активное обучение: Внедрение собственного аудио и видео
Для этого активного обучения мы (в идеале) хотели бы, чтобы вы вышли на улицу и записали некоторые из ваших собственных видео и аудио. Большинство телефонов в наши дни позволяют очень легко записывать аудио и видео, и, если вы можете перенести их на свой компьютер, вы можете их использовать. Возможно, вам придется сделать некоторое преобразование, чтобы в конечном итоге получить WebM и MP4 в случае видео, а также MP3 и Ogg в случае аудио, но есть достаточно программ, чтобы вы могли сделать это без особых проблем, таких как Miro Video Converter и Audacity. Мы хотели бы, чтобы вы попробовали сделать это!
Мы хотели бы, чтобы вы попробовали сделать это!
Если у вас нет какого-либо видео или аудио, вы можете свободно пользоваться нашими образцами аудио и видео файлов для выполнения этого упражнения. Вы также можете использовать наш образец кода для справки.
Мы хотим, чтобы вы сделали следующие действия:
- Сохраните аудио и видео файлы в новом каталоге на вашем компьютере.
- Создайте новый HTML файл в том же каталоге и назовите его
index.html. - Добавьте элементы
<audio>и<video>на страницу; чтобы они отображали элементы управления браузером по умолчанию. - Введите оба варианта элемента
<source>, чтобы браузеры находили оптимальный формат звука, который он поддерживает и загружает. Они должны включатьtypeатрибуты. - Дайте элементу
<video>заставку, которая будет отображаться до начала воспроизведения видео. Получайте удовольствие, создавая свою собственную заставку к видео.
Для дополнительного бонуса вы можете попробовать исследовать текстовые треки и выяснить, как добавить некоторые титры к вашему видео.
Мы надеемся, что вам понравилось играть с видео и аудио на веб-страницах! В следующей статье мы рассмотрим другие способы встраивания контента в Web, используя такие технологии, как <iframe> и <object>.
При загрузке устройство iPhone зависает на экране с логотипом Apple
Если у вас iPhone с iOS 13 и вы попытались восстановить данные на нем из резервной копии или перенести на него данные с предыдущего устройства, логотип Apple и индикатор выполнения могут отображаться на экране более часа. Узнайте, что делать в этом случае.
Если вы столкнулись с описанной проблемой, следуйте этим инструкциям.
- Убедитесь, что индикатор выполнения на экране iPhone не менялся по крайней мере в течение часа.
- Если это так, подключите устройство к компьютеру и переведите его в режим восстановления, следуя инструкциям ниже.
- На iPhone 8 или более поздней модели: нажмите и отпустите кнопку увеличения громкости. Нажмите и отпустите кнопку уменьшения громкости. Нажмите и удерживайте боковую кнопку. Удерживайте боковую кнопку, пока не откроется экран режима восстановления.
- На iPhone 7 или iPhone 7 Plus: нажмите и удерживайте кнопку уменьшения громкости и кнопку «Сон/Пробуждение». Удерживайте кнопку уменьшения громкости, пока не откроется экран режима восстановления.
- На iPhone 6s или более ранней модели: нажмите и удерживайте кнопки «Сон/Пробуждение» и «Домой». Удерживайте кнопку «Домой», пока не откроется экран режима восстановления.
- Если появится запрос на обновление или восстановление в iTunes, выберите «Обновить». Сделав это, вы обновите устройство до последней версии iOS.
 Если вы выберите «Восстановить», то с iPhone будут удалены все данные.
Если вы выберите «Восстановить», то с iPhone будут удалены все данные.
Дата публикации:
Иконки строки меню — скачать бесплатно, PNG и SVG
Иконки строки меню — скачать бесплатно, PNG и SVGИконки
Фото
Музыка
Иллюстрации
ПоискМеню
+ Коллекция
Меню
+ Коллекция
Меню
+ Коллекция
Меню
+ Коллекция
Меню
+ Коллекция
Меню
+ Коллекция
Меню
+ Коллекция
Меню
Меню
+ Коллекция
Меню
+ Коллекция
Меню
+ Коллекция
Меню
+ Коллекция
Анимированные
Меню
+ Коллекция
Анимированные
+ Коллекция
Анимированные
+ Коллекция
+ Коллекция
Меню
+ Коллекция
Меню
+ Коллекция
Меню
+ Коллекция
Меню
+ Коллекция
Анимированная
Меню
+ Коллекция
Анимированная
Меню + Коллекция
Анимированная
Меню
Меню
+ Collec
Анимированное
Меню
+ Коллекция
Меню
+ Коллекция
Меню
+ Коллекция
Анимированное
Меню
+ Коллекция
Анимированное
Меню
Коллекция
+ КоллекцияМеню
+ Коллекция
Меню
+ Коллекция
Анимированные
Меню
+ Коллекция
Анимированные
Меню
+ Коллекция
Анимированные
Меню
+ Коллекция
Анимированная
Меню
+ Коллекция
Анимированная
Меню
+ Коллекция
Анимированная
Меню
+ Коллекция
Меню
000 + Коллекция
Коллекция
+ Коллекция
Коллекция
Анимированные
Меню
+ Коллекция
Анимированные
Меню
+ Коллекция
Меню
+ Коллекция
Меню
+ Коллекция
Меню
+ Коллекция
000 Меню
+ Коллекция
+ Коллекция
+ Коллекция
КоллекцияАнимированная
Меню
+ Коллекция
Анимированная
Меню
+ Коллекция
Анимированная
Меню
+ Коллекция
Меню
+ Коллекция
Коллекция
Анимированная Меню
Меню
+ Коллекция
Анимированная
Меню
+ Коллекция
Анимированная
Меню
+ Коллекция
Анимированная
Меню
+ Коллекция
Меню
+ Коллекция
+ Коллекция
+ Коллекция
Ан imated
Меню
+ Коллекция
Анимированная
Меню
+ Коллекция
Меню
+ Коллекция
Анимированная
Меню
+ Коллекция
Анимированная
+ Коллекция
Анимированная
Коллекция
Меню
+ Коллекция
Анимированная
Меню
+ Коллекция
Анимированная
Меню
+ Коллекция
Анимированная
Меню
+ Коллекция
Анимированная
Меню
Коллекция + Коллекция
Анимированная
Меню
+ Коллекция
Анимированная
Меню
+ Коллекция
Анимированная
Меню
+ Коллекция
Анимированная
Меню
+ Коллекция
+ Коллекция
+ Коллекция
Анимированные 900 03
Меню
+ Коллекция
Анимированное
Меню
+ Коллекция
Анимированное
Меню
+ Коллекция
Анимированное
Меню
+ Коллекция
000 Наверх
+ Коллекция
000 Анимированное меню
Меню
+ Collection
Top Menu
+ Collection
Top Menu
+ Collection
Top Menu
+ Collection
Top Menu
+ Collection
Top Menu
+ Collection
+ Collection
Top Menu
+ Collection
Top Menu
+ Collection
Top Menu
+ Collection
Top Menu
+ Collection
Top Menu
+ Collection
0002 Top Menu
КоллекцияTop Menu
+ Коллекция
Top Menu 9 0003
+ Collection
Top Menu
+ Collection
Top Menu
+ Collection
Top Menu
+ Collection
Top Menu
+ Collection
Top Menu
+ Collection
000 Top Menu
0002 Top Menu + Collection
Top Menu
+ Collection
Меню ресторана
+ Collection
Меню ресторана
+ Collection
Меню ресторана
+ Collection
Меню ресторана
+ Collection
Меню ресторана + Collection
Меню ресторана
+ Коллекция
Меню ресторана
+ Коллекция
Меню ресторана
+ Коллекция
Меню ресторана
+ Коллекция
Меню ресторана
+ Коллекция
Меню ресторана
+ Коллекция Меню ресторана
+ Collection
Меню ресторана
+ Collection
Меню ресторана
+ Collection
Меню ресторана
+ Collection
Меню ресторана
+ Collection
Меню ресторана
+ Collection
0002 Меню ресторана
КоллекцияМеню ресторана
+ Коллекция
Бар у бассейна
+ Коллекция
Бар у бассейна
+ Коллекция
Бар у бассейна
+ Коллекция
Меню с закругленными углами
+ Коллекция
Меню
с закругленными углами
Закругленное меню
+ Коллекция
Бар у бассейна
+ Коллекция
Бар у бассейна
+ Коллекция
Закругленное меню
+ Коллекция
Закругленное меню
+ Коллекция
Меню
Закругленное меню
Коллекция Roun ded
+ Collection
Menu Rounded
+ Collection
Sidebar Menu
+ Collection
Sidebar Menu
+ Collection
Sidebar Menu
+ Collection
Sidebar Menu
+ Collection
+ Collection
+ Collection
+ Коллекция
Боковое меню
+ Коллекция
Боковое меню
+ Коллекция
Боковое меню
+ Коллекция
Боковое меню
+ Коллекция
Боковое меню
+ Боковое меню
Боковое меню
Коллекция
Боковое меню
+ Коллекция
Боковое меню
+ Коллекция
Боковое меню
+ Коллекция
Боковое меню
+ Коллекция
Боковое меню
+ Коллекция
Боковое меню
Боковое меню
Боковое менюКвадратное меню
9 0002 + КоллекцияКвадратное меню
+ Коллекция
Квадратное меню
+ Коллекция
ATбар
Что такое ATbar?
ATbar была создана как кросс-браузерная панель инструментов с открытым исходным кодом, которая помогает пользователям настраивать способ просмотра веб-страниц и взаимодействия с ними. Концепция ATbar проста: одна панель инструментов, обеспечивающая все функции, которые вы обычно достигли бы с помощью различных настроек или продуктов.
Концепция ATbar проста: одна панель инструментов, обеспечивающая все функции, которые вы обычно достигли бы с помощью различных настроек или продуктов.
Скачать
ATbar является бесплатным и позволяет изменять внешний вид веб-страниц, увеличивать и уменьшать размер шрифта, озвучивать текст, использовать цветные наложения, удобочитаемость и словарь для облегчения чтения. Формы проверки правописания и пробовать предсказание слов при письме. Это простой инструмент, доступный для большинства популярных браузеров.
ATbar может повысить доступность веб-сайта и предложить персонализированный пользовательский интерфейс.
Он разработан для тех, кто может не иметь под рукой своих вспомогательных технологий и кому нужен быстрый способ доступа к тексту на экране с увеличением и / или преобразованием текста в речь и т. Д. Он может помочь людям с плохим зрением, дислексией и другими проблемами чтения. а также для тех, кто хочет просто уменьшить блики черного текста на ярко-белом фоне. Он не предназначен для обычных пользователей программ чтения с экрана, которым нужны вспомогательные средства для доступа к компьютеру, а также к браузеру.
Он не предназначен для обычных пользователей программ чтения с экрана, которым нужны вспомогательные средства для доступа к компьютеру, а также к браузеру.
Существует три версии ATbar:
- Загружаемая версия остается доступной при переходе между веб-страницами и состоит из стандартных функций.
- Облегченная версия действует аналогично закладкам или избранным и должна выбираться каждый раз, когда вы посещаете новую веб-страницу — она также имеет стандартные функции.
- Версия для торговой площадки позволяет вам создать свою собственную ATbar, выбрав плагины в соответствии с вашими потребностями, а затем сохранив созданную на заказ панель в качестве закладки.
- Другое программное обеспечение доступно на USB-накопителе с доступной системой меню в виде Portable Accessibility Toolkit, а на странице загрузки есть настольная версия ATbar.
Финансируется Центром Мада
загрузок :: NC State Brand
Введение
Прочтите весь сайт бренда, чтобы убедиться, что вы понимаете правила, рекомендации и то, как все работает вместе, прежде чем использовать эти ресурсы для создания рекламных акций, связанных с университетами. Эти активы должны использоваться только для официальных университетских коммуникаций. Не используйте их для продвижения частного бизнеса или в личных целях.
Эти активы должны использоваться только для официальных университетских коммуникаций. Не используйте их для продвижения частного бизнеса или в личных целях.
Если у вас есть какие-либо вопросы или проблемы при использовании этих ресурсов, свяжитесь с отделом коммуникаций университета по адресу [email protected].
Логотипы
Цифровые и векторные логотипы
Файлы логотипов NC State не зависят от шрифтов. Предписанные шрифты Univers не нужно загружать в вашу систему, и лицензия не требуется.PNG-файлы блока NC State для использования в Интернете доступны в нескольких размерах, от наименьшего допустимого до наибольшего. Файлы EPS были созданы как векторные файлы с линейной графикой и являются единственными логотипами, которые когда-либо следует использовать для печати, потому что векторные файлы будут печататься безупречно при любом размере. Логотипы JPG следует использовать только для документов PowerPoint или Microsoft Office.
Цветовая палитра
Наша палитра цветов (PDF) последнее обновление 28. 10.19
10.19
последнее обновление 16.12.19
Программные цветовые палитры
Для быстрого доступа к правильным цветам импортируйте следующие палитры в свои программы Adobe Creative Suite.Чтобы использовать файлы, откройте палитру Swatches в своей программе и щелкните в верхнем правом меню. Выберите «Открыть библиотеку образцов», а затем «Другая библиотека». Перейдите туда, где на вашем компьютере находится загруженный файл образцов.
Библиотеки Adobe Swatchпоследнее обновление 28.10.19
Иконки
Используйте наш набор фирменных значков, чтобы добавить визуального интереса и проиллюстрировать важные факты и цифры в вашем веб-и печатном контенте.
Иконки можно изменить на любой цвет в цветовой палитре NC State. Либо поместите белый значок в цветное поле, либо преобразуйте цвет значка для использования на белом фоне. Используйте только один цвет для каждого значка. Иконки нельзя изменять или комбинировать.
Иконки нельзя изменять или комбинировать.
Файлы EPS, PNG и SVG доступны ниже. Для проектов печати используйте файлы EPS, чтобы гарантировать четкость печати значков любого размера. Файлы PNG следует использовать только в PowerPoint и Microsoft Office. Файлы SVG предназначены для использования в Интернете.
Bootstrap Framework
Чтобы упростить сохранение бренда, используйте версию Bootstrap для веб-стилей NC State, включая шрифты, цвета и многое другое.
js/1.14.0/umd/popper.min.js" integers = "sha384-cs/chFZiN24E4KMATLdqdvsezGxaGsi4hLGOzlXvtaJT=20VZByQinq1" crossfire1 анонимный ">GitHub (требуется вход в NC State) Документация Визуальная ссылка
Веб-шрифты
Поскольку мы создаем единообразную визуальную идентичность на максимально возможном количестве носителей, все веб-сайты штата Северная Каролина должны использовать исключительно шрифтовое семейство университета — Univers.У нас централизованно размещены эти шрифты, и мы создали простой в использовании фрагмент кода для встраивания их на ваш веб-сайт. Ниже приведены названия семейства шрифтов для гарнитур Univers и Glypha.
-
Университеты -
UniversCondensed -
Глифа
Три разных шрифта доступны в каждом семействе.
- Свет:
300 - Роман:
400 - Полужирный:
700
Если вы используете вариант Bootstrap NC State, веб-шрифты уже будут включены на ваш сайт.Вам также не нужно включать этот код.
Веб-шрифты доступны только на доменах ncsu.edu. В целях разработки веб-шрифты также загружаются на localhost , * .local и * .dev .
Бренд Utility Bar
Панель инструментов бренда NC State предлагает простой способ подключить тысячи наших веб-сайтов и позволить пользователям Интернета всегда знать, где они находятся.Этот элемент должен отображаться вверху всех официальных сайтов штата Северная Каролина. Над этой панелью не должно появляться никакого содержимого или отступов. Панель служебных программ доступна в различных цветовых комбинациях (черный, серый и красный) в соответствии с официальными университетскими цветами, но ее нельзя редактировать или изменять каким-либо образом, кроме вариантов, представленных при встраивании. Панель утилит следует использовать только в том случае, если логотип NC State заметно отображается в верхней части вашего сайта или если используется опция кирпича, описанная ниже.
Панель утилит следует использовать только в том случае, если логотип NC State заметно отображается в верхней части вашего сайта или если используется опция кирпича, описанная ниже.
Для некоторых организаций, работающих в особых условиях, панель служебных программ может не требоваться. Исключения рассматриваются в индивидуальном порядке. Веб-коммуникация обеспечит поддержку служебной панели, но будет полагаться на внутренний веб-персонал или ИТ-персонал каждого подразделения для реализации панели. Если у вас есть вопросы о реализации или исключениях, отправьте электронное письмо в веб-коммуникацию по адресу [email protected].
Поле поиска на панели служебных программ может выполнять поиск как на вашем собственном сайте, так и по всему NCSU.edu домен. Результаты поиска из каталога кампуса также будут добавлены позже. Для поиска на собственном сайте вы должны создать поисковую систему через систему пользовательского поиска Google. Чтобы скрыть рекламу в своей системе пользовательского поиска, выполните действия, описанные в этой статье OIT. Затем вам нужно будет вставить ключ вашего движка в переменную
Затем вам нужно будет вставить ключ вашего движка в переменную googleCustomSearchCode . Если эта переменная не установлена, панель утилит будет выполнять только глобальный поиск ncsu.edu.
Чтобы лучше приспособить пользовательский поиск, вы можете указать текст-заполнитель поля поиска с помощью переменной-заполнителя .Пробелы могут быть обозначены знаком «+».
Панель утилит реагирует. Переменная maxWidth должна быть установлена на максимальную точку останова вашего сайта, чтобы включить ширину контейнера жидкости. Если maxWidth не задано, полоса выравнивает свое содержимое по размерам контейнера Bootstrap по умолчанию и точкам останова. Цвет панели служебных программ можно изменить, установив переменную color . Текущие варианты цвета включают серый , красный и черный .
Кроме того, официальный кирпич 2×2 NC State можно использовать вместо черно-белой кнопки по умолчанию «NC State Home», добавив переменную showBrick = 1 или выбрав «Use NC State Brick?» в настройках плагина WordPress. Вариант кирпича может использоваться вместо заметного отображения логотипа NC State в верхней части сайта. Имейте в виду, что кирпич будет висеть еще на 30 пикселей дальше, чем нижняя часть панели служебных программ, и это должно быть разумно предусмотрено дизайном сайта.
Вариант кирпича может использоваться вместо заметного отображения логотипа NC State в верхней части сайта. Имейте в виду, что кирпич будет висеть еще на 30 пикселей дальше, чем нижняя часть панели служебных программ, и это должно быть разумно предусмотрено дизайном сайта.
Для реализации панели утилит доступны два варианта: установка через плагин WordPress или ручное включение следующего кода скрипта:
Плагин WordPress доступен для загрузки здесь (.zip). Войдите в панель управления WordPress и перейдите на вкладку «Плагины». Выберите «Добавить», чтобы загрузить загруженный zip-файл и активировать его как обычно. Панель служебных программ будет работать без какой-либо дополнительной настройки, но дополнительные параметры, описанные выше, доступны в разделе «Настройки» -> «Панель служебных программ состояния NC».
Чтобы обеспечить дополнительную гибкость при выполнении требований доступности, вы можете использовать приведенный ниже код, чтобы указать точку ввода служебной панели. Это полезно при создании ссылок «Перейти к основному содержанию».Панель служебных программ должна быть первым видимым элементом на вашей странице. Если div не указан, панель служебных программ будет вставлена как первый элемент внутри вашего тега .
Сайты, которые были разработаны в соответствии со старыми рекомендациями по использованию бренда, могут продолжать использовать старую панель брендинга. Эти сайты созданы на ближайшее время, и вы можете связаться с [email protected], чтобы получить поддержку и включить код для старой панели брендинга.
Сайтов
Университет по коммуникациям и маркетингу хотел бы сотрудничать с вами для создания фирменного веб-сайта, который поможет вам в достижении ваших целей. Мы предоставляем полный набор веб-сервисов, которые помогут вам и вашей команде пройти все этапы процесса — от идеи и стратегии до дизайна, контента и нестандартного кодирования. Чтобы начать разговор о своем новом веб-сайте, свяжитесь с нами.
Чтобы начать разговор о своем новом веб-сайте, свяжитесь с нами.
Шаблоны PowerPoint
Используйте эти шаблоны для своих презентаций.Имейте в виду, что единственный шрифт, который вы должны использовать для своего контента, — это Arial.
Шаблоны цифровых рекламных щитов
Вы можете использовать эти шаблоны для создания слайдов с объявлениями о событиях или программах для Billboard, центральной системы отображения цифровых вывесок на территории кампуса.
Чтобы настроить шаблон, выберите цвет фона из основной цветовой палитры NC State. Цвета расширенной палитры также доступны в образцах в шаблоне, но не используйте их против Wolfpack Red.Отрегулируйте элементы так, чтобы они наилучшим образом соответствовали вашему контенту, напишите короткую копию, которую можно будет быстро прочитать на расстоянии, а затем сохраните готовый слайд в формате JPG или PNG с разрешением 1920×1080 пикселей.
Руководящие принципы бренда в отношении типографики, голоса, тона и изображений применимы ко всем рекламным щитам. Если у вас нет лицензии на семейство шрифтов Univers, единственной заменой является Arial.
Обои
Эти изображения кампуса можно загрузить с различным разрешением в качестве обоев рабочего стола или ноутбука.
Подпись электронной почты
Вы можете включить изображение логотипа как часть подписи электронной почты вашего университета. При использовании таким образом логотип должен отображаться внизу подписи электронного письма, под всеми другими элементами подписи. Не изменяйте размер изображения логотипа и не оставляйте его в отдельной строке без какого-либо другого текста или графики в той же строке. Помните, что некоторые почтовые клиенты не отображают изображения; поэтому ваша контактная информация всегда должна быть в виде текста, а не изображений.
Чтобы использовать логотип как часть подписи электронного письма:
- Загрузите изображение логотипа на свой настольный компьютер.

- Зайдите в настройки электронной почты, прокрутите вниз до раздела «Подпись» и введите текст своей подписи в текстовое поле. Если у вас уже есть подпись электронной почты, убедитесь, что информация верна.
- Чтобы правильно отформатировать текст подписи, выделите его с помощью мыши, а затем используйте кнопки форматирования непосредственно над текстовым полем, чтобы выбрать шрифт Sans Serif обычного размера.
- Чтобы вставить изображение логотипа, поместите мигающий курсор на две строки ниже последней строки текста в вашей подписи. Затем щелкните значок «Вставить изображение» (рядом со значком «Ссылка») и загрузите файл изображения со своего компьютера.
- Щелкните Сохранить изменения внизу страницы.
Вы также можете добавить утвержденные значки социальных сетей , которые ссылаются на каналы социальных сетей университета. При использовании этого способа значки должны отображаться внизу подписи электронной почты, под всеми другими элементами, включая блок NC State. Не изменяйте размер значков и не размещайте их в одной строке вместе, без какого-либо другого текста или графики на этой строке.
Не изменяйте размер значков и не размещайте их в одной строке вместе, без какого-либо другого текста или графики на этой строке.
Чтобы включить значки как часть подписи электронной почты, выполните процесс, аналогичный описанному выше, вставляя каждый значок по очереди, как описано в шаге 4. Затем щелкните значок, чтобы выбрать его, а затем нажмите кнопку «Ссылка». В появившемся окне «Изменить ссылку» вставьте URL-адрес канала, который представляет значок, в поле «Веб-адрес» и нажмите «ОК». Сделайте это с каждым значком по очереди, пока каждый значок не будет ссылаться на соответствующий канал.Не включайте значки в свою подпись, не связав их таким образом. После того, как вы добавили значки в свою подпись и нажали «Сохранить изменения», отправьте тестовое электронное письмо, чтобы убедиться, что ссылки работают правильно.
Для справки: URL-адреса утвержденных каналов социальных сетей можно найти ниже.
Перейти к настройкам электронной почты.
Постер с исследованиями
С помощью этих шаблонов PowerPoint вы можете создавать исследовательские плакаты двух размеров. Чтобы создать нестандартный размер, сначала удалите заголовок, выделив и вырезав его, а затем измените размер слайда. После изменения размера вставьте заголовок обратно в слайд.
Чтобы создать нестандартный размер, сначала удалите заголовок, выделив и вырезав его, а затем измените размер слайда. После изменения размера вставьте заголовок обратно в слайд.
Вы также можете создать свой собственный заголовок, используя кирпичный логотип NC State и шрифт Arial.
Плакат с презентацией, 24 дюйма x 36 дюймов (.potx)последнее обновление 19.03.19
Плакат с презентацией, 36 дюймов x 48 дюймов (.potx)последнее обновление 19.03.19
Плакат для презентации, 36 дюймов x 24 дюйма (.potx)последнее обновление 19.03.19
48 «x36» Плакат с презентацией (.potx)последнее обновление 19.03.19
Логотип штата ЧПУ для пользовательского PowerPoint (.emf)последнее обновление 30.03.15
Необходимые элементы для печатных материалов
Все печатные материалы должны иметь официальное заявление университета о равных возможностях и заявление о расходах. Это государственные требования для проектов, финансируемых государством. Они могут появиться в наиболее удобном месте на вашем листе и быть размером от 6 пунктов.
Это государственные требования для проектов, финансируемых государством. Они могут появиться в наиболее удобном месте на вашем листе и быть размером от 6 пунктов.
последнее обновление 20.06.14
Hello Bar — плагин для WordPress
98% посетителей покидают ваш сайт, не предпринимая никаких действий. Не тратьте время, деньги и усилия по привлечению трафика.
Используйте инструменты лидогенерации Hello Bar (см. Всплывающие окна), чтобы привлекать потенциальных клиентов, расширять список рассылки, увеличивать количество подписчиков в социальных сетях и сокращать количество брошенных корзин, чтобы увеличить свой доход.
Благодаря более чем 500 000 цифровых маркетологов, предпринимателей и блоггеров, использующих Hello Bar, и ведущему в десятке цифровых маркетологов Forbes Нилу Пателю, стоящему за Hello Bar, Hello Bar является инструментом, которому можно доверять. И потрясающе проста в использовании.
Нил Патель и его команда потратили почти десять лет на совершенствование стратегии всплывающих окон, сделав Hello Bar старейшим и наиболее надежным программным обеспечением для всплывающих окон в отрасли. Hello Bar, созданный интернет-маркетологами для интернет-маркетологов, не только предлагает всплывающие окна, но и предлагает обучение лидогенерации (и другому маркетингу), чтобы дать вам как программное обеспечение, так и ноу-хау, чтобы увидеть результаты.
Через 5 минут на вашем сайте будут готовы настраиваемые всплывающие окна. Легко интегрируйтесь с тысячами приложений с помощью нашей простой настройки интеграции электронной почты или храните свой список адресов электронной почты в Hello Bar бесплатно.
Вот что Hello Bar может для вас сделать:
• Превратите посетителей вашего сайта в платежеспособных клиентов
• Расширяйте список рассылки и привлекайте новых клиентов
• Уменьшите количество брошенных корзин и снизьте показатель отказов вашего сайта
• Покажите своим посетителям нужное сообщение в нужное время, чтобы они дольше оставались на вашем сайте
Получите доступ к этим функциям с высокой конверсией с помощью Hello Bar:
• Выделенный эксперт по маркетингу: Хорошие заголовки — секретный соус для всплывающих окон с высокой конверсией. Даже с использованием лучших технологий всплывающее окно не будет преобразовано без правильного текста. Получите доступ к нашей команде экспертов по копирайтингу, которые проанализируют цели вашего сайта и порекомендуют проверенные заголовки с высокой конверсией, чтобы обеспечить успешный захват электронной почты.
Даже с использованием лучших технологий всплывающее окно не будет преобразовано без правильного текста. Получите доступ к нашей команде экспертов по копирайтингу, которые проанализируют цели вашего сайта и порекомендуют проверенные заголовки с высокой конверсией, чтобы обеспечить успешный захват электронной почты.
Совет: недоступно ни в каком другом программном обеспечении
• Технология Exit Intent: уменьшите количество брошенных корзин с помощью всплывающих окон, которые идеально подходят для появления сразу после того, как кто-то начинает покидать ваш сайт. Наше всплывающее окно с максимальной конверсией и широкими возможностями настройки, чтобы предлагать коды скидок и специальные предложения.
• A / B-тестирование: найдите идеальное всплывающее окно для своего веб-сайта с помощью нашей функции A / B-тестирования, которая позволяет оптимизировать воронку продаж и получать как можно больше писем, кликов или подписчиков одним нажатием кнопки. .
.
• Таргетинг: отправьте нужное сообщение нужному клиенту в точное время, используя более 200 параметров таргетинга. Настройте всплывающее окно так, чтобы оно показывалось только посетителям из определенных источников, оптимизируйте время его появления, заранее планируйте кампании для особых случаев и многое другое.
• Соответствие GDPR и Google SEO: не беспокойтесь, когда дело доходит до мельчайших деталей законности и технических особенностей всплывающих окон. Мы обеспечим вас и ваш список рассылки простыми в использовании подписками на GDPR и постоянными обновлениями, чтобы наилучшим образом использовать передовые методы Google.
Hello Bar App
Hello Bar — это отдельное приложение, которое интегрируется с WordPress. У вас должна быть учетная запись в Hello Bar, чтобы воспользоваться этим плагином. Нажмите здесь, чтобы создать ваш аккаунт.
Подробнее на HelloBar.com.
Требования: PHP5 +, WordPress 2.9.x +
Важные ссылки:
Автоматически скрывать панель загрузки Chrome
Когда вы загружаете файлы в веб-браузер Google Chrome, вы увидите их в списке на панели инструментов в нижней части экрана. Здесь они перечислены, пока вы не закроете панель инструментов вручную или не закроете сам веб-браузер. Основная причина отображения загрузок на неопределенный срок, пока вы не начнете действовать, заключается в том, что это позволяет вам взаимодействовать с загрузками.Вы можете открыть папку, в которую была скопирована загрузка, или открыть файл прямо из Google Chrome.
Здесь они перечислены, пока вы не закроете панель инструментов вручную или не закроете сам веб-браузер. Основная причина отображения загрузок на неопределенный срок, пока вы не начнете действовать, заключается в том, что это позволяет вам взаимодействовать с загрузками.Вы можете открыть папку, в которую была скопирована загрузка, или открыть файл прямо из Google Chrome.
Если вам вообще не нужны эти функции или они используются редко, вы можете либо вообще не отображать панель загрузки в Chrome, либо автоматически скрывать ее по завершении загрузки.
Google, к сожалению, удалил экспериментальный флаг из Chrome, который отключал панель загрузки в браузере. Это оставляет расширения как единственную возможность изменить поведение панели загрузок в Chrome.
Always Clear Downloads — бесплатное расширение для Google Chrome, которое автоматически скрывает панель Chrome после завершения последней активной загрузки. Если быть точным, каждые пять секунд он очищает полные загрузки с панели загрузок, не касаясь загрузок, которые еще выполняются.
Пятисекундный интервал должен дать вам достаточно времени для выполнения файлов или открытия папок, если вы захотите это сделать. И если что-то не так, вы все равно можете нажать сочетание клавиш Ctrl-J и вручную открыть папку загрузок.
Расширение идеально подходит для пользователей Chrome, которые не взаимодействуют с полными загрузками в браузере. Это может быть действительно полезно для пользователей, которые регулярно делают много загрузок, например обоев, изображений, видео или других файлов, которые не должны быть запускать сразу после завершения загрузки.
Очистка загрузок после их завершения означает, что они больше не будут отображаться в диспетчере загрузок. Опять же, если вы не используете его, это не должно быть проблемой для вас.Вы можете щелкнуть правой кнопкой мыши значок расширения и выбрать «Отключить» в контекстном меню, чтобы временно отключить его. (через Caschy)
РекламаBarcode Studio Создает штрих-коды в форматах EPS, PDF, JPG, TIF, GIF, BMP, PNG
Растровая или векторная графика
Требуемые штрих-коды редактируются и корректируются прямо на вашем экране, никаких специальных знаний не требуется. Вывод штрих-кода происходит в буфере обмена или прямо на вашем принтере в виде изображения (BMP, GIF, JPG, TIF, PNG) или векторной графики (EPS, PDF, PostScript ® , SVG, AI).
Вывод штрих-кода происходит в буфере обмена или прямо на вашем принтере в виде изображения (BMP, GIF, JPG, TIF, PNG) или векторной графики (EPS, PDF, PostScript ® , SVG, AI).
Сгенерированные штрих-коды можно сразу использовать для ваших целей: добавлять графику штрих-кода в программы редактирования изображений, базы данных, формы или документы.
Гарантированное качество штрих-кода
Специальная функция, предлагаемая Barcode Studio, — это встроенный качественный предварительный просмотр. Ожидаемое качество штрих-кода рассчитывается в реальном времени путем указания допуска печати по отношению к выходному разрешению (DPI). Таким образом можно избежать нечитаемых штрих-кодов.
Серийные номера и импорт данных
Barcode Studio предлагает различные возможности для создания серий штрих-кодов.Вы можете автоматически генерировать серийные номера или импортировать данные штрих-кодов из внешних файлов (TXT, CSV-файлы). Кроме того, Barcode Studio предлагает полнофункциональный интерфейс командной строки, который позволяет работать в пакетном режиме (в автоматическом режиме) и интегрировать в сторонние приложения (например, Oracle Reports).
Предварительно настроенные шаблоны
Barcode Studio содержит шаблоны штрих-кодов для немедленного использования для адресов EAN-13, EAN-8, UPC-A, UPC-E и Deutsche Post Data Matrix Premiumadress. В этих шаблонах все настройки штрих-кода предварительно настроены в точном соответствии со спецификациями.
Мобильные теги
С помощником ввод данных штрих-кода для двухмерных штрих-кодов значительно упрощается. Штрих-коды мобильной маркировки, такие как ссылки на LinkedIn, Twitter, Facebook или веб-сайты, могут быть созданы так же легко, как штрих-коды для визитных карточек в формате vCard или MeCard. При необходимости URL-адреса сокращаются (и отслеживаются) с помощью сервисов сокращения URL-адресов Google или Bitly.
Для промышленных пользователей предварительно определенные идентификаторы приложений (AI) облегчают правильное создание штрих-кодов GS1.Помощник по обработке данных автоматически позаботится о соответствующих вставках FNC1.
Штрих-коды со специальным эффектом
Создавайте привлекательные штрих-коды в кратчайшие сроки: вы можете встраивать логотипы в изображение штрих-кода. Кроме того, поддерживаются специальные эффекты рисования (например, круги, прямоугольники с закругленными углами, изображения).
Кроме того, поддерживаются специальные эффекты рисования (например, круги, прямоугольники с закругленными углами, изображения).
Печать этикеток со штрих-кодом
Для печати сгенерированных штрих-кодов пользователь может выбрать один из предопределенных шаблонов или определить собственные этикетки по мере необходимости. Barcode Studio предоставляет такие шаблоны, как Avery или Avery / Zweckform.
Для всех операционных систем
Barcode Studio доступна для следующих операционных систем:
- Microsoft ® Windows
- macOS ™, OS X ®
- Linux ®
- UNIX ® по запросу!
Штрих-коды как растровые изображения — Barcode Studio поддерживает экспорт графических файлов штрих-кода (BMP, GIF, JPG, TIF, PNG).
Штрих-коды как векторная графика — С помощью Barcode Studio вы также можете создавать векторные графические форматы (EPS, PDF, PostScript ® ).
Предварительный просмотр качества — Предварительный просмотр качества показывает ожидаемое качество штрих-кода во время проектирования и помогает избежать нечитаемых штрих-кодов.
Специальные эффекты — Встраивайте логотипы или графику в штрих-коды или создавайте штрих-коды со специальными эффектами всего несколькими щелчками мыши.
Помощник по вводу данных — Упрощает создание идентификаторов приложений для штрих-кодов GS1 и кодов мобильных тегов (vCard, MeCard, лайков в Facebook и т. Д.).Импорт данных — позволяет создавать штрих-коды с данными из текстовых или CSV-файлов.
Последовательности — С помощью встроенного генератора последовательностей штрих-кодов вы легко можете создавать серии штрих-кодов.
Подписи — Несколько подписей можно размещать над или под символом штрих-кода.
Печать этикеток со штрих-кодом — Распечатайте штрих-код на предварительно определенных шаблонах или определите собственные этикетки.
Командная строка — Используйте параметры командной строки для пакетной работы и интеграции со сторонними приложениями.
Как включить расширение для веб-браузера LastPass?
Если вы создали учетную запись LastPass и установили расширение веб-браузера, но не видите значок LastPass на панели инструментов своего веб-браузера, вы можете попробовать каждый из следующих шагов, пока он не появится.
- Переустановите или обновите расширение веб-браузера — Перейдите на https://lastpass.com/download, чтобы загрузить последнюю версию расширения веб-браузера LastPass для желаемого веб-браузера.
- Подтвердите, что LastPass указан и включен в расширениях вашего веб-браузера. — Если LastPass есть в списке, но не включен, вы должны включить его, чтобы значок LastPass отображался на панели инструментов вашего веб-браузера.
 Если его нет в списке, попробуйте переустановить.Инструкции по включению LastPass зависят от вашего браузера, а именно:
Если его нет в списке, попробуйте переустановить.Инструкции по включению LastPass зависят от вашего браузера, а именно:- Chrome — Перейдите к chrome: // extensions в адресной строке Chrome, затем включите настройку, чтобы включить LastPass.
- Firefox — перейдите к значку меню или перейдите к LastPass.
- Internet Explorer — сначала необходимо разрешить сторонние расширения, а затем включить LastPass:
- Зайдите и в разделе «Просмотр» выберите Включить сторонние расширения браузера , затем нажмите.
- Перейти к.
- Показать LastPass, если он скрыт — Если вы установили LastPass и подтвердили, что он включен, значок расширения веб-браузера может быть скрыт. Инструкции по обнаружению скрытого расширения будут зависеть от вашего браузера, а именно:
- Убедитесь, что другое дополнение / расширение / тема не мешает.



 1);
}
.amount {
/* we haven't included the colour yet, we'll get to that later. */
height: 60px;
border-radius: 5px;
white-space: nowrap;
overflow: hidden;
margin-top: -9px;
}
1);
}
.amount {
/* we haven't included the colour yet, we'll get to that later. */
height: 60px;
border-radius: 5px;
white-space: nowrap;
overflow: hidden;
margin-top: -9px;
}
 min.js"</script> <!-- нужно изменить путь на ваш -->
min.js"</script> <!-- нужно изменить путь на ваш -->
 Он работает точно так же.
Он работает точно так же.
 В обоих случаях видео поддерживают собственное соотношение ширины и высоты — известное как соотношение сторон. Если соотношение сторон не поддерживается установленными вами размерами, видео будет увеличиваться, чтобы заполнить пространство по горизонтали, а заполненному пространству по умолчанию будет задан сплошной цвет фона.
В обоих случаях видео поддерживают собственное соотношение ширины и высоты — известное как соотношение сторон. Если соотношение сторон не поддерживается установленными вами размерами, видео будет увеличиваться, чтобы заполнить пространство по горизонтали, а заполненному пространству по умолчанию будет задан сплошной цвет фона.
 606
Это первый субтитр.
2
00:00:30.739 --> 00:00:34.074
Это второй.
...
606
Это первый субтитр.
2
00:00:30.739 --> 00:00:34.074
Это второй.
...

 Если его нет в списке, попробуйте переустановить.Инструкции по включению LastPass зависят от вашего браузера, а именно:
Если его нет в списке, попробуйте переустановить.Инструкции по включению LastPass зависят от вашего браузера, а именно: