Портфолио верстальщика сайт: Алексей Михайловский — HTML верстальщик
HTML-верстальщик | Портфолио html верстальщика
Здравствуйте. Меня зовут Татьяна и я рада приветствовать Вас на своем сайте.
Здесь я размещаю свои работы по верстке сайтов.
Вы можете с ними подробно ознакомиться, а также связаться со мной.
Навыки и инструменты, которые я использую
HTML5
CSS3
jQuery
Less
Avocode
Zeplin
PerfectPixel
WebStorm
Brackets
Git
БЭМ
Сертификаты
Мои работы
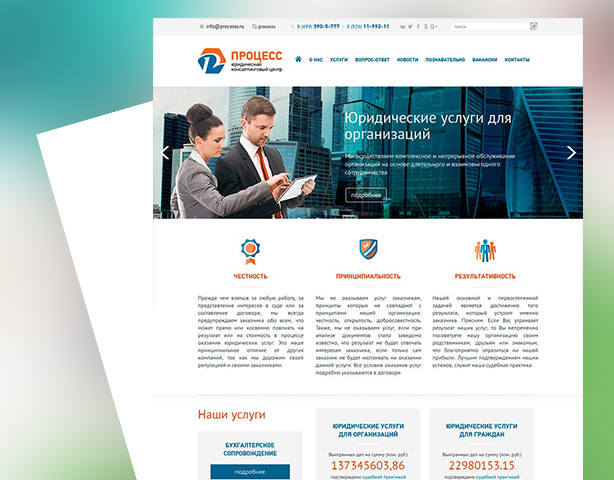
Сайт-портфолио.
 Смотреть
СмотретьСайт-визитка в стиле Flat.
СмотретьАдаптивная верстка. Использовались: препроцессор Less, семантические теги HTML5, методология БЭМ.
Персональный блог.
СмотретьФиксированная верстка. Использовались: Less, семантические теги HTML5, CSS-трансформация, CSS-анимация, jQuery.
Сайт-портфолио.
СмотретьФиксированная верстка на flex и float. Использовались: препроцессор Less, семантические теги HTML5, CSS-трансформация, иконочный шрифт, jQuery.
Интернет-магазин.
СмотретьМоя первая вёрстка сайта по psd макету. Фиксированная верстка на flex и float. Использовались: препроцессор Less, спрайты.
Использовались: препроцессор Less, спрайты.
Связь со мной
Портфолио верстальщика на конструкторе Mobirise. Часть 2
В статье «Конструктор Mobirise для верстальщика» была подробно раскрыта тема, чем полезен конструктор Mobirise верстальщику. В этой статье, я прокомментирую ключевые моменты, как я создал сайт «Портфолио верстальщика» на Mobirise
Посмотрите
готовый сайтПринцип работы на конструкторе Mobirise:
- Перетащить нужные блоки из правой части программы в рабочую область.
- Задать общие стили сайта, такие как цвет кнопок и ссылок, выбрать шрифты для заголовка, текста и меню.
- Заменить дефолтные фотографии, тексты, заголовки, ссылки на свои.
- Экспортировать готовый сайт на локальный диск и опубликовать в интернете.
«Портфолио верстальщика» — ключевые моменты
На всю работу, включая просмотр обучающего видео на youtube, как работать с Mobirise, у меня ушло 2 часа. Это значит, что я получил полностью рабочий сайт и разместил его в интернете, никогда ранее не работая с данной программой. Прогнозирую, что на следующий сайт, я потрачу уже гораздо меньше времени, чем на первый.
Это значит, что я получил полностью рабочий сайт и разместил его в интернете, никогда ранее не работая с данной программой. Прогнозирую, что на следующий сайт, я потрачу уже гораздо меньше времени, чем на первый.
Вам я тоже советую начать знакомство с программой, после просмотра видео на youtube. Не хочу рекламировать ничей канал, найти хорошее видео на эту тему не составит труда.
Что может конструктор, без правки кода
Для моего сайта оказалось достаточно одной страницы и четырех блоков. В настройках сайта заменил иконку сайта на свою.
Первая секция
Для первой секции я выбрал блок – «Заголовок». Заменил фотографию подходящую тематике, все тексты, цвет наложения на фото и цвет кнопок, а также обе кнопки снабдил иконками и ссылками, ведущими на соответствующие секции.
Я доволен результатом, попадая на сайт, человек сразу понимает, что здесь предлагаются услуги верстальщика.
Вторая секция
Во второй секции я разместил портфолио, для этого сначала перетащил в рабочую область блок – «Особенности». Произвел все необходимые замены, почти как в первой секции, с той разницей, что ссылки у кнопок будут внешними, ведущими на готовые сайты.
Третья секция
В третью секцию я перетащил блок – «Статья», оставил только одну большую кнопку с номером телефона и ссылкой на него, добавил иконку. При нажатии на кнопку в смартфоне, можно сразу позвонить, не набирая номера. Не бойтесь оставлять на сайте свой номер телефона, так вы меньше будете терять потенциальных клиентов. Это по-прежнему самый быстрый способ с вами связаться, некоторые люди нетерпеливы и хотят сразу вступить в контакт.
Четвертая секция
Четвертая секция состоит из блока – «Формы ввода», которая подойдет нам, как форма заказа. Правда почта будет обрабатываться, через сервис formoid, чтобы проводить отправку почты через ваш хостинг, потребуется правка кода.
Внимание! Правка кода.
Пятая секция
Здесь я вставил самый простой блок – «Нижний колонтитул». Обратите внимание, что я для контраста чередую темные и светлые блоки.
Экспорт на локальный диск и выгрузка на хостинг
После создания сайта, нужно его сохранить на компьютере. Для экспорта перейдите в «Сайты -> Настройки сайта», сделайте экспорт в созданную вами папку и вы увидите: папку
В папке assets лежит все содержимое сайта, как видите сайт сделан на Bootstrap.
Выгрузить на хостинг можно обычным путем через FTP программу или прямо через Mobirise, прописав в опциях ваши данные хостинга.
Последний шаг
Каким бы прекрасным не получилось «Портфолио верстальщика», но кто его увидит без грамотно проведенной рекламной компании? Об этом вам расскажет и покажет
- Создано 16.05.2018 10:11:12
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
HTML-вёрстка макетов любой сложности, HTML-верстальщик c портфолио
Здравствуйте!
Язык гипертекстовой разметки является одним из фундаментальных и «старинных» инструментов форматирования веб-страниц, существующий буквально с первых дней массового распространения Internet – HTML используется на протяжении вот уже трех десятков лет. Но такой почтенный возраст никоим образом не уменьшил значимость языка – в наши дни
На более раннем этапе становления интернета, особенно на территории бывшего СНГ, нередко едва ли весь сайт делался одним человеком буквально «на коленке». Как правило, это был программист, который с горем пополам научился «рисовать картинки» в Photoshop и «прикручивать» сделанный шаблон к сайту при помощи того же HTML. Но развитие Интернета и постоянный рост спроса на качественные веб-ресурсы неминуемо привел к тому, что фрилансеры-универсалы стали уходить в прошлое. Они уступили место специалистам узкого профиля, каждый из которых был экспертом в своей части создания сайта – в создании совершенного программного кода, визуальной концепции, в ее реализации и интеграции в проект в виде
Но развитие Интернета и постоянный рост спроса на качественные веб-ресурсы неминуемо привел к тому, что фрилансеры-универсалы стали уходить в прошлое. Они уступили место специалистам узкого профиля, каждый из которых был экспертом в своей части создания сайта – в создании совершенного программного кода, визуальной концепции, в ее реализации и интеграции в проект в виде
Значение качественной, профессиональной разметки текста стало еще более актуальным с началом стремительного роста мобильного траффика – сегодня доля просмотра сайтов с помощью мобильных устройств во многих странах уже значительно опережает траффик со стационарных компьютеров и ноутбуков. Но для того, чтобы сайт одинаково красиво и корректно отображался на всех типах устройств вне зависимости от их платформы и разрешения экрана, требуется еще больше навыков, профессионализма и скрупулезности.
Адаптивная верстка без преувеличения считается «высшим пилотажем» среди html-верстальщиков, так как вероятность ошибки в разметке возрастает многократно. И для того, чтобы не допустить промахов, надо иметь по-настоящему богатый запас теоретических знаний, закрепленных колоссальным практическим трудом.
Представленные в портфолио работы помогут вам понять уровень моего профессионализма и принять решение о сотрудничестве. Я всегда буду этому рад :-).
Некоторые из последних моих работ:
Смотреть все работы
Сайт портфолио для верстальщика — Bitbucket
———————————————————
>>> СКАЧАТЬ ФАЙЛ <<<
———————————————————
Проверено, вирусов нет!
———————————————————
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Отлично подойдет для дизайнеров, верстальщиков или программистов. создания портфолио дизайнера, программиста или верстальщика. Блок с примерами работ заточен под демонстрацию скринов сайтов. Web-дизайнер, html-верстальщик, фрилансер. Цель: сайт . ua – портфолио Web-дизайнера и html-верстальщика, он создан с целью. Портфолио. Html — CSS — Less — Grunt — БЭМ — Photoshop. Мои работы. Мои навыки. Сайты выглядят одинаково во всех современных браузерах. Нюансы. Дизайнер, html-верстальщик, занимаюсь оптимизированной версткой и созданием сайтов. Ценю чистый, функциональный и лаконичный дизайн. logotype. Сайт-портфолио веб-разработчика. Web-разработчик / HTML- верстальщик. Занимаюсь разработкой сайтов любой направленности. Не покидает желание научиться верстать хорошие вещи. В принципе, разметку уже освоил, пару несложных сайтов уже сверстаны и. Портфолио верстальщика. Услуги верстки сайтов под ключ, примеры работ ниже. Превьюшки кликабельны. Кроссбраузерно; HTML 5 + CSS 3 + JS. Заготовки HTML и CSS шаблонов для создания сайтов портфолио. Web Developer Portfolio. Некоторые. Было сделано уже десятки совместных проектов, под сотенку сайтов я сверстал для него. Второй Дмитрий в этом. Подскажите, пожалуйста, хороший онлайн-сервис для создания портфолио html-верстальщику? Заранее благодарю. Обучение веб-дизайну по скайпу персонально с доведением до желаемого вами результата: Проверьте подходит. Понравилось? Записывайся — Скачать psd-макеты, шрифты, ТЗ и инструкции. Разработка сайтов, верстка шаблонов, верстка html-писем, использование CMS MODx. Выберите один из сотен потрясающих HTML шаблонов. Попробуйте шаблоны Портфолио, созданные лучшими дизайнерами и создайте уникальный. Найдите профессионального html-верстальщика (фрилансера) на.
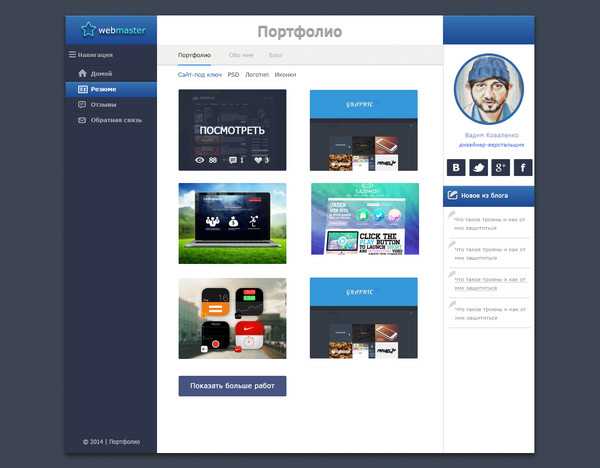
Не покидает желание научиться верстать хорошие вещи. В принципе, разметку уже освоил, пару несложных сайтов уже сверстаны и. Портфолио верстальщика. Услуги верстки сайтов под ключ, примеры работ ниже. Превьюшки кликабельны. Кроссбраузерно; HTML 5 + CSS 3 + JS. Заготовки HTML и CSS шаблонов для создания сайтов портфолио. Web Developer Portfolio. Некоторые. Было сделано уже десятки совместных проектов, под сотенку сайтов я сверстал для него. Второй Дмитрий в этом. Подскажите, пожалуйста, хороший онлайн-сервис для создания портфолио html-верстальщику? Заранее благодарю. Обучение веб-дизайну по скайпу персонально с доведением до желаемого вами результата: Проверьте подходит. Понравилось? Записывайся — Скачать psd-макеты, шрифты, ТЗ и инструкции. Разработка сайтов, верстка шаблонов, верстка html-писем, использование CMS MODx. Выберите один из сотен потрясающих HTML шаблонов. Попробуйте шаблоны Портфолио, созданные лучшими дизайнерами и создайте уникальный. Найдите профессионального html-верстальщика (фрилансера) на. Профессиональная верстка сайтов с авторским стилем | HTML5, CSS3, jQuery. Чтобы не ошибиться, следует внимательно изучить портфолио, оценить. От псевдотрехмерных техник создания сайтов на параллаксе, до запила крутых. Запили себе портфолио, желательно на гитхабе. Портфолио веб-дизайнера – изображения сделанных им сайтов, баннеров, иной дизайнерской продукции. По уровню и качеству работ в портфолио. Тестовое задание для кандидатов на вакансию «WEB разработчик, HTML верстальщик». Базовые понятия продвижения сайтов. Начало работ по. Портфолио верстальщика. Всё просто: слева сам сайт, справа фрейм для настройки. По- умолчанию в него при входе выводится список проектов и страниц.
Профессиональная верстка сайтов с авторским стилем | HTML5, CSS3, jQuery. Чтобы не ошибиться, следует внимательно изучить портфолио, оценить. От псевдотрехмерных техник создания сайтов на параллаксе, до запила крутых. Запили себе портфолио, желательно на гитхабе. Портфолио веб-дизайнера – изображения сделанных им сайтов, баннеров, иной дизайнерской продукции. По уровню и качеству работ в портфолио. Тестовое задание для кандидатов на вакансию «WEB разработчик, HTML верстальщик». Базовые понятия продвижения сайтов. Начало работ по. Портфолио верстальщика. Всё просто: слева сам сайт, справа фрейм для настройки. По- умолчанию в него при входе выводится список проектов и страниц.
Сколько нужно людей, чтобы сделать сайт с нуля — Блог HTML Academy
Страшно подумать, но первый сайт в интернете появился 30 лет назад и выглядел так:
Этот сайт в одиночку сделал создатель гиперссылок и отец современного интернета Тим Бёрнерс-Ли, но сейчас такой страницей никого и не удивишь — на ней только текст и ссылки, чистый и незамутнённый HTML.
Сайты делают целыми командами — например, в одном только Фейсбуке могут работать сотни разработчиков. Но сколько же нужно людей, чтобы сделать простой сайт-портфолио, чтобы не стыдно было показать его маме и знакомым программистам?
Предположим, мы придумали себе техническое задание и приступили к работе.
Дизайнер
Первым в работу вступает дизайнер — он придумывает то, как сайт будет выглядеть, и рисует макет. Макет — это один или несколько файлов, сделанных в графическом редакторе.
Лет десять назад всем было достаточно одного макета с тем, как сайт выглядит на большом компьютере. Планшеты только появлялись, и никто ещё не делал отдельные версии сайтов для смартфонов. Макеты рисовали в Фотошопе и высылали верстальщику пачку файлов psd, который нарезал картинки на части и пытался собрать обратно, но уже на сайте.
Сферический макет в вакуумеПостепенно всё стандартизируют, и дизайнеры перешли на Фигму — она интерактивнее, удобнее и мощнее. Это графический онлайн-редактор для дизайнеров интерфейсов и веб-разработчиков. Сейчас это удобная, бесплатная альтернатива Фотошопу. Большое преимущество платформы — возможность работать прямо в браузере. При этом есть и десктопная версия.
Сейчас это удобная, бесплатная альтернатива Фотошопу. Большое преимущество платформы — возможность работать прямо в браузере. При этом есть и десктопная версия.
Хорошо, макет получили. Пора приступать к вёрстке, она состоит из трёх частей — разметки, построения сетки и стилизации. Давайте по порядку.
Верстальщик
Разметка — написание HTML-кода будущего сайта.
Вёрстка
Грубо говоря, верстальщик смотрит на макет, разбивает его в голове на смысловые блоки и описывает их с помощью тегов — расставляет ссылки, заголовки, добавляет картинки и списки. В итоге получается некоторое количество неоформленного текста, который уже можно загрузить в интернет, и это тоже будет вполне рабочим сайтом.
Типичная разметка типичного сайта с какой-нибудь информацией выглядит так:
Не слишком красиво, согласенЗдесь есть содержимое, правильная HTML5-разметка, чтобы браузер понял, что нужно делать, абзацы, ссылки и картинки. В общем всё то, за что мы любим интернет.
Сетка
На этом этапе разметка — это просто много текста, написанного в столбик. Пока это очень далеко от того, как обычно выглядят сайты (и уж тем более наш многострадальный макет). Чтобы всё буквально встало на свои места, нужно расставить всё по сетке — и это тоже работа верстальщика.
Пока это очень далеко от того, как обычно выглядят сайты (и уж тем более наш многострадальный макет). Чтобы всё буквально встало на свои места, нужно расставить всё по сетке — и это тоже работа верстальщика.
Кусочек кода для сетки может выглядеть как-то так:
.new-block{
display:flex;
margin-bottom:10px;
padding:12px 12px 16px
}
.new-block img{
flex-shrink:0;
margin-right:12px;
width:56px;
height:56px;
object-fit:cover
}Конкретно этот код правильно расставит новостные блоки на странице. В итоге новостной портал будет выглядеть так — всё уже стоит по местам, но ещё не раскрашено в нужные цвета.
Шок! Секретные кадры с сайта без стилей!Стилизация
Хорошо, теперь блоки размечены и расставлены по сетке, а верстальщик приступает к оформлению всего навёрстанного. Для этого используется CSS — это технология для стилизации страниц и оформления всего, что есть на сайте.
На самом деле CSS используется и в сетках — если присмотреться, код сетки очень похож на то, что показано чуть ниже. Но их разделяют, потому что сетки отвечают за расположение элементов на странице.
Но их разделяют, потому что сетки отвечают за расположение элементов на странице.
Страница с построенной сеткой и стилями выглядит так, и это уже ровно то, что дизайнер принёс нам на макете.
На следующем шаге верстальщик наконец-то отдохнёт, потому что в дело включится человек, который сделает так, чтобы новости на сайте иногда менялись.
Бэкенд-разработчик
Сайт может быть статичным — тогда мы просто напишем все новости в вёрстку, а добавлять новые нужно будет её редактированием. Это неудобно, и чтобы можно было каждый раз загружать на страницу свежие статьи, нужна какая-нибудь база данных со статьями и способ их оттуда доставать.
Для этого нужен бэкенд-разработчик — он отвечает за то, чтобы сайт взаимодействовал с сервером, получал правильные данные и мог отображать то, что мы хотим. Здесь можно вспомнить фильтры в интернет-магазинах — для выбора нужных товаров понадобится один клик, один запрос к серверу и один повод для седых волос у бэкенд-разработчика.
База данных для новостного сайта может состоять из такого набора данных — заголовка статьи, картинки, текста новости и даты публикации. Каждая новость хранится в отдельной строчке и имеет номер, по которому её легко найти. Бэкендеру нужно проследить за тем, чтобы база была составлена по правилам, корректно работала и отправляла на сайт те данные, которые у неё запросили.
Бэкенд пишут на разных языках — например, на PHP, Node.js, Python или Ruby.
Фронтенд-разработчик
Заходят как-то фронтенд-разработчик, веб-программист, специалист по React в офис, а тимлид ему и говорит: «Опять опаздываешь, Вася, у нас тут свёрстанная страница, надо, чтобы кнопки заработали».
Вася — четвёртый человек в нашей весёлой компании сайтостроителей, и он пишет код на JavaScript.
Язык программирования JavaScript придумали специально для того, чтобы создавать интерактивные сайты. Такие сайты реагируют на ваши действия: добавляют лайк, когда вы нажимаете на «сердечко»; загружают новые посты в ленту, когда вы доходите до конца страницы; показывают оповещения о новом сообщении или письме. Для этого и нужен JavaScript — в 2020 году он превратился в инструмент, с которым на сайт можно добавить почти что угодно.
Для этого и нужен JavaScript — в 2020 году он превратился в инструмент, с которым на сайт можно добавить почти что угодно.
Тем временем Вася дописывает код для переключения тем на почти готовом сайте:
Вася молодецИ что, всего 4 человека на целый сайт?
В реальном мире всё может быть вообще иначе. Кто-то умеет всё и делает сайты в одиночку, даже без дизайнера. В больших компаниях на всех этапах разработки сидит целая команда — несколько дизайнеров, парочка верстальщиков и сколько-нибудь фронтенд- и бэкенд-разработчиков. Где-то нет верстальщиков, и их работу делают фронтендеры. Всё индивидуально, и ,как правило, зависит от особенностей работы компании и того, как именно она зарабатывает деньги.
Во всяком случае, каждый человек, который участвует в создании сайтов, может легко выбрать то, что нравится, или уметь вообще всё. Доучиться — вообще не проблема.
Полезные материалы
Посмотрите материалы о каждом из направлений, возможно, они помогут вам выбрать новую профессию. Вася и ребята ждут — присоединяйтесь, сейчас лучший момент.
Вася и ребята ждут — присоединяйтесь, сейчас лучший момент.
Ещё статьи и курсы по JavaScript
HTML
Статьи и курсы по стилизации и CSS
Стать бэкенд-разработчиком
Практика в построении сеток
Дизайн
Профессия «Верстальщик», обучение верстальщиков сайтов (html,css) с нуля
Сергей Ампилов
г. Москва
Тогда я начал смотреть в сторону онлайн-курсов. Особо не вникая и не теряя времени, начал скупать всё подряд. Курсы верстки HTML, CSS. Потом курсы frontend – JavaScript, React. Я проходил одновременно 2-3 курса в ускоренном режиме. Сил уходило много, а прогресс был почти нулевой. Потому что тупо повторяя за преподавателем, как оказалось, ничему научиться нельзя. Я приуныл. И однажды, листая бесконечные отзывы под очередным ютубовским роликом, обнаружил ссылку на Хекслет и несколько комментариев, что там учат хорошо.
Я тем же вечером стартанул на бесплатных курсах и через два дня купил платную подписку. Я реально залип. И, о чудо! У меня пошел прогресс. Я наконец-то начал программировать. Сам! Хоть и на учебных задачах, хоть и очень медленно! Но дело пошло.
Читать полностью
И, о чудо! У меня пошел прогресс. Я наконец-то начал программировать. Сам! Хоть и на учебных задачах, хоть и очень медленно! Но дело пошло.
Читать полностью
Вячеслав Быков
г. Москва
После Хекслета собеседования на Middle Frontend разработчика были только в радость. Ты просто рассказываешь всё, о чем читал на протяжении полугода, и делишься опытом с проектов. Тестовых заданий уж точно бояться не стоит, здесь я делал вещи и посложнее. Всего прошел шесть собеседований, после которых получил пять офферов. Дальше выбирал по принципу более интересного стека и команды, в одиночку работать я уж точно теперь не хочу.
Ну и, конечно, приятный бонус: зарплаты у мидлов гораздо интересней, а зона ответственности меньше, чему у фулстек-самоучки 😉 Читать полностью
Роман Авилов
г. Хабаровск
После оплаты появилось некое спокойствие: учебная траектория есть, осталось только учиться. Теория плюс практика — то что нужно. Задачи были и лёгкие, и трудные, и очень трудные. Одну три дня решал.
Одну три дня решал.
Работу нашел через телеграм-чат местного IT-сообщества. Откликнулся на вакансию. Проект только запускался, и меня взяли фронтом на React. Будущий начальник посмотрел мой домашний проект. Вопросы были не по теории, а именно по практическому применению знаний и по проекту.
Мне дали время подумать, я подумал и согласился, о чём не жалею. Зарплата, кстати, выросла в два раза. Новый проект предполагал TypeScript. Я его не знал, но сошлись на том, что внедрим постепенно. Теперь я люблю TypeScript.
Да, забыл сказать, сейчас мне 43 года 🙂 Читать полностью
Денис Солодухин
г. Долгопрудный
Меня повысили на работе. Мне 40 лет. У меня двое маленьких детей. Есть первая работа в жизни, которая мне настолько нравится, что когда еду домой, то, бывает, проезжаю остановку, потому что меня прёт от новой задачи.
Понимаю, мой апгрейд стал возможен благодаря ребятам из Хекслета, которые грамотно организовали, настроили и реализовали пожалуй лучшую систему обучения. Что очень важно, ребята не останавливаются на достигнутом.
Что очень важно, ребята не останавливаются на достигнутом.
Даже в 40 лет можно реализовать казалось бы невозможное: изучить программирование с нуля и устроиться на работу. Читать полностью
Владислав Гончаренко
Stamford, USA
Когда я прошёл нужные темы на Хекслете и почувствовал, что третий глаз на ООП открылся, начал рассылать резюме. В какой-то момент наткнулся на курсы в EPAM. Так как курс по Java на Хекслете дал мне огромный и правильно структурированный багаж знаний, то я с легкостью прошел все собеседования и сам курс EPAM, который длился несколько месяцев. Окончив курс, не узнал ничего нового, связанного с джавой. Но впервые в жизни в процессе обучения достиг уровня, на котором мог помогать окружающим, а не спрашивать постоянно что-то у людей вокруг.
Вот с тех самых пор я и работаю в EPAM. Пришел туда Junior, стал Middle через полгода, а ещё через полтора сдал экзамен, стал Senior и уехал в США. Читать полностью
Дарья Харитонова
г. Санкт-Петербург
Санкт-Петербург
Выбирая формат обучения, я решила, что вместе учиться намного веселее. Тогда группы только-только собирались стартовать, поэтому я оказалась в числе первопроходцев. Не знаю как остальным, а мне формат полностью зашел — были и коллективные созвоны, и кодинг по зуму и мемы в слаке. Многие сомневались, что времени наставника на всех не хватит, но у нас, кажется, никто на это не жаловался.
В итоге работаю программистом уже третью неделю и когда иду на работу, в моей душе взрываются фейерверки и поют птички. Хекслет делает очень важную штуку — учит правильным подходам, идти не легким путем, а верным. Читать полностью
Сергей Желудков
г. Москва
Во втором проекте начинают использоваться дополнительные библиотеки, которые не изучаются в курсах — и вот тут было просто оцепенение. Что это? Как это работает? Кто-то начал жаловаться, что этого не было в курсах и как теперь самостоятельно разбираться в этом. И вот ответ от Кирилла Мокевнина перевернул мое сознание на тот момент. Он сказал, что сейчас существуют тонны разных библиотек и материалов, но основная задача Хекслета — не обучить нас пользоваться всеми этими библиотеками, а научить нас мыслить как разработчики, разбираться и копаться в библиотеках, в документации и в итоге учиться самостоятельно.
Читать полностью
Он сказал, что сейчас существуют тонны разных библиотек и материалов, но основная задача Хекслета — не обучить нас пользоваться всеми этими библиотеками, а научить нас мыслить как разработчики, разбираться и копаться в библиотеках, в документации и в итоге учиться самостоятельно.
Читать полностью
Виктория Музычук
г. Москва
Признаюсь сразу — я пришла на Хекслет всего лишь попробовать. Сама не заметила, как погрузилась в него с головой. Мы очень многое прошли вместе: были как падения — страх, неуверенность, отчаяние даже, так и взлеты — радость, удовлетворение, ощущение собственной значимости. Ощущение огромной, неописуемой благодарности к этому проекту и людям, которые с каждым днем делают его лучше.
Недавно исполнился год, как я учусь на Хекслете. Год, как я учусь программированию. Отметила эту дату прохождением испытательного срока на должности PHP-разработчика. До сих пор не могу в это поверить. Читать полностью
5 творческих способов показать работу веб-дизайна в вашем портфолио
Отображать работы веб-дизайнера в своем портфолио может быть непросто. Во-первых, веб-сайты интерактивны, тогда как ваше портфолио может быть статичным. Затем веб-сайты масштабируются и адаптируются к различным размерам, но его место в портфолио, вероятно, является фиксированным, стандартизированным размером. Наконец, статичные скриншоты веб-сайтов — это скучные тизеры. Итак, как веб-дизайнер демонстрирует дизайн веб-сайта в своем портфолио? Множество интересных примеров из жизни показывают, как лучше всего представить веб-дизайн. Вот пять творческих способов показать работу веб-дизайна в вашем портфолио.
Во-первых, веб-сайты интерактивны, тогда как ваше портфолио может быть статичным. Затем веб-сайты масштабируются и адаптируются к различным размерам, но его место в портфолио, вероятно, является фиксированным, стандартизированным размером. Наконец, статичные скриншоты веб-сайтов — это скучные тизеры. Итак, как веб-дизайнер демонстрирует дизайн веб-сайта в своем портфолио? Множество интересных примеров из жизни показывают, как лучше всего представить веб-дизайн. Вот пять творческих способов показать работу веб-дизайна в вашем портфолио.
Почему простое портфолио веб-дизайна может быть плохим
Самый простой способ представить веб-дизайн в портфолио размещение скриншота. Это может быть настоящий снимок экрана, а может быть хороший экспорт из Photoshop, Illustrator, InDesign или Sketch. Эта презентация стиль позволяет зрителям увидеть полный дизайн веб-сайта во всех его деталях — или Это?
Отображение плоского снимка экрана может лишить зрителей возможности собрать дополнительную информацию о вашем веб-дизайне, например:
- Как веб-дизайн выглядит на устройстве
- Как они будут взаимодействовать с дизайном
- Где этот снимок экрана вписывается в общую картину веб-сайт
- Как веб-дизайн вписывается в бренд в целом
Вместо этого рассмотрите возможность создания портфолио веб-дизайна с использованием нескольких стилей презентации. Сделайте свои образы целеустремленными, а не декоративными.
Сделайте свои образы целеустремленными, а не декоративными.
стилей презентации для портфолио веб-дизайна:
- Тень + фон
- Макет компьютера или мобильного устройства
- Элементы прорыва
- Коллаж
- Анимация
Тень + фон
Этот стиль представления веб-дизайна:
- Расширение бренда
- Позволяет легко изменять размеры миниатюр портфолио, делиться ими в социальных сетях и т. д.
- Быстро и просто
Макет компьютера или мобильного телефона
Еще один популярный способ показать работу веб-дизайна в портфолио — макет. Это:
- Демонстрирует дизайн веб-сайта в контексте использования
- Демонстрирует, как люди будут использовать дизайн
- Может быть быстрым и простым в зависимости от простоты
- Может быть реалистичным с некоторым временем, чтобы деформировать/маскировать дизайн с учетом наклонов, рук и других факторов окружающей среды
Отрывные элементы
Интересный, но малоизвестный способ продемонстрировать работу веб-дизайна для портфолио — выделить элементы внутри, снаружи и вокруг веб-дизайна. Этот стиль презентации:
Этот стиль презентации:
- Добавляет серьезную глубину
- Расширяет бренд
- Может подразумевать интерактивность веб-сайта, например горизонтальная прокрутка
Коллаж
Супер полезно для одновременной демонстрации нескольких связанных веб-дизайнов, коллажей:
- Показать веб-страницы в контексте всего веб-сайта design
- Разделяет несколько подходов к проектированию для другой веб-контент
Анимированный
Анимация может быть одним из самых сложных стилей презентации для демонстрации работы веб-дизайна в вашем портфолио.Они:
- Показать дизайн веб-сайта в контексте использования
- Демонстрировать интерактивность веб-сайта
Но то, сколько вы покажете, зависит от ваших навыков анимации. Следовательно, этот стиль:
- Может быть ограничен тем, что вы можете записывать на экране
- Включает интерактивность меню, эффекты наведения и эффекты прокрутки, такие как параллакс
- Исключая элементы разрыва вы хотите
- Некоторые активы, возможно, придется перерисовывать вручную
Сохраните инфографику на потом!
Designer Portfolio Website Templates — 289 лучших креативных графических веб-тем для веб-портфолио
Скачать лучшие шаблоны веб-сайтов портфолио дизайнеров — лучшие веб-темы HTML, WordPress и электронной коммерции 2022 года
Фильтры
Применяемые фильтры: Рубрики: Шаблоны дизайнерских портфолио × Прозрачный Keira — это шаблон WordPress для творческого портфолио, основанный на конструкторе страниц Elementor. Простота в использовании / Простое творческое портфолио Lightspeed WordPress Theme для креативного агентства, портфолио, личного веб-сайта, творческой витрины, портфолио веб-агентства, профессионального веб-сайта, дизайнерского портфолио, портфолио фрилансера и многого другого. индивидуальные и корпоративные или личные веб-сайты WordPress.У вас будет чистый веб-сайт с простым внешним видом и мощными функциями этой премиальной темы, созданной с помощью Elementor Page Builder. Вы можете легко создавать неограниченное количество страниц, используя готовые блоки и виджеты, без необходимости навыков программирования и специалистов по веб-сайтам!Keira доступна в 3 версиях Dark / Light / Blue. Основные характеристики:
Простота в использовании / Простое творческое портфолио Lightspeed WordPress Theme для креативного агентства, портфолио, личного веб-сайта, творческой витрины, портфолио веб-агентства, профессионального веб-сайта, дизайнерского портфолио, портфолио фрилансера и многого другого. индивидуальные и корпоративные или личные веб-сайты WordPress.У вас будет чистый веб-сайт с простым внешним видом и мощными функциями этой премиальной темы, созданной с помощью Elementor Page Builder. Вы можете легко создавать неограниченное количество страниц, используя готовые блоки и виджеты, без необходимости навыков программирования и специалистов по веб-сайтам!Keira доступна в 3 версиях Dark / Light / Blue. Основные характеристики:- Dark / Light / Blue Версии
- Современный персональный портфолио
- Clean & Elegant Design
- Page Page
- Page Page
- One Click Demo Import
- Включить Bootstrap V4
- 100% Отзывчивый
- Mobile Mobile для небольших устройств
- Комментированный код
- Хорошо задокументирован
- Чтобы настроить
- Google шрифтов
- шрифт потрясающие значки
- Good Scroll
- Дисплеи хорошо на всех современных браузерах и устройствах
- PHP-файлы
- CSS файлы
- JS файлы
- Документация в HTML
- jQuery
- Bootstrap
- Magnific Popup
- CountTo 900 16
- Font Awesome
- Nunito (Google Fonts)
- Saira (Google Fonts)
- Полностью отзывчивый
- Наклон Haver Effects
- Retina Ready
- PHP Mailer
- Premium Look
- GSAP Animations
- Затуманенные эффекты
- Премиум выглядят
- HTML-файл
- CSS-файл
- JS-файл
- PHP-файл
- изображений
- Textures
- шрифты
- три JS
- GSAP анимации
- Unsplash
- jQuery
- PHP Mailer
- SWIPER JS
- ШРИФТЫ GOOGLE
- Creative & Modern Design
- Builder Page
- Visual Page Builder
- Полностью отзывчивый дизайн
- Быстрая производительность
- W3C Размета для разметки
- CLEANCEUT CLEANGEUP CODE
- Расширенные функции
- Brossizer совместимо
- Контактная форма Ajax
- Поддержка WooCommerce
- Google Fonts
- Well Documentation
- Retina Ready
- Круглосуточная поддержка клиентов
- И многое другое…
- Современный и уникальный дизайн
- Минималистичный и креативный дизайн
- Полностью адаптивный
- 15+ уникальных демонстрационных страниц
- 40+ предварительно созданных внутренних страниц
- Drag & Drop Page Builder
- Используется последняя версия Bootstrap 4.
- Все изображения в комплекте.
- SE O дружественный
- Удобный для мобильных устройств макет
- Google Fonts-500+
- Создано для WordPress
- 10+ Настраиваемый стиль и цвет нижнего колонтитула
- 15+ Различный стиль заголовка.

- Awesome King Composer Page Builder
- Неограниченные цвета Настройки
- Настройка заголовка
- USTICATION
- Настройки
- Кнопки
- Добавлено видео
- Гладкая прокрутка
- Полностью настраиваемые
- Мобильные браузеры совместимые
- шрифт потрясающий значок
- кросс-браузер совместимый
- W3C Действительный HTML-код
- CAROUSEL и надежная поддержка
- CAROUSEL Добавлена
- контактная форма 70016
- Redux Framework
- онлайн-документация и видео учебник
- без кодирования знаний требуется
- Очень простое создание страницы
- Легкое создание различных домашних или других страниц
- Гибкие и простые в использовании параметры страницы
- Создайте удивительный веб-сайт, не касаясь строки кода
- Неограниченное количество цветов для
- На основе Bootstrap 4.5.3
- Действительные анимации HTML5 и CSS3
- Полностью адаптивный макет
- Чистый и уникальный дизайн
- 5 разных домашних страниц
- 16 8 Параметры цвета
- Светлая и темная демонстрация
- Рабочая контактная форма PHP
- Шрифты Awesome Icons
- Magnific Popup Варианты: изображение, галерея, iframe (YouTube, Vimeo), аудио (SoundCloud)
- Анимация прокрутки страницы
- Вертикальное боковое меню
- Портфолио Галерея Фильтрация
- Социальные медиа иконки
- Google Web Fonts
- W3C HTML Действительный код
- Multi Browber Поддержка
- Легко настроить
- Быстрая скорость загрузки
- SEO Оптимизирована
- 24/7 Поддержка
- Бесплатный срок службы Обновления
- Подробная документация по скважинам
- и другие функции скоро!
- шаблон исходного кода
- Документация
- jQuery JavaScript Библиотека
- Bootstrap
- шрифта Awesome
- Resotope Gallery
- Magnifop Popup
- Все остальные кредиты
- Полностью адаптивный
- Действительный HTML-код W3C
- Документация
- 3 Веб-шаблоны HTML5
- Файлы AI включены
- Иллюстрации включены 900 Иконки FontAwesome
- Google Fonts
- Слайдер Owl Carousel
- Bootstrap Framework
- Оптимизирован дизайн и код всех шаблонов.
- Новая документация
- CSS3 Animations
- Fading Effects
- Animations Navigation
- Прокрутка анимации
- Полностью отзывчивый HTML5
- Хорошо документирован
- SEO Оптимизирован
- Мобильные навигации
- Кодирование, удобное для разработчиков
- Полностью адаптивный
- Функция Totop
- Изображения — pexels.com и 500px.com
- Изображения не включены.
- Шрифты: бесплатные шрифты Google «Poppins» и «Mulish»
- Бесплатные иконки на основе шрифтов от Flaticon.com
- 10 демонстрационных домашних страниц (05 многостраничных + 05 одностраничных)
- W3C Validated HTML5 & CSS3 Coding
- Плоский, современный и чистый дизайн
- Уникальные эффекты и функциональные возможности
- Соборованные с Bootstrap 4.x
- SASC в комплекте
- полностью отзывчивый
- Pixel Perfect Design
- Pixe для настройки
- кросс-браузер совместимый
- шрифт Удивительный значок шрифта
- хорошо документирован
- И многое другое
- 3 простых файла HTML
- Адаптивный заголовок (строка меню)
- Рейтинг скорости страницы Google 90+ баллов
- Включенные изображения и видео
- Умная копия для агентства включено
- Рабочая контактная форма, просто измените ‘agency_email’ в (contact-form-handler.php) на адрес, на который вы хотите получать запросы.
- Заголовки с призывом к действию
- Баннеры с призывом к действию
- Раздел блогов
- Раздел тарифных планов
- Современный дизайн
- Документация
- Скоро появятся новые страницы
- Полностью адаптивный
- Совместимость с WordPress 5.x
- Легко настраиваемый
- Google Fonts
- ICONS STONAWESOME
- Bootstrap V5 Framework
- HTML5, CSS3, JS, PHP
- Дополнительные пользовательские поля
- Gallery
- Чистый дизайн
- Дополнительные пользовательские поля
- Контактная форма 7
- One Click Demo Importer
- Clean & Elegant Design
- HTML5, CSS3, jQuery
- , включить Bootstrap
- 100% отзывчивый
- Mobile Mober для небольших устройств
- комментарий Code
- W3C Действительный HTML-код
- Хорошо документирован
- Customize
- Google Fonts
- шрифт Awesome Icons
- Good Scroll
- Дисплеи хорошо на всех современных браузерах и устройствах
- HTML-файлы
- CSS-файлы
- JS Файлы
- PHP Файлы
- Документация в HTML
Продажи: 150
Последнее обновление:
02. 21.04
21.04
Продажи: 10
Последнее обновление:
08. 11.21
11.21
Продажи: 76
Последнее обновление:
29. 05.20
05.20
Продажи: 24
Последнее обновление:
12. 01.22
01.22
ДевПорт. — Адаптивное одностраничное портфолиоМы разработали уникальный дизайн для разработчиков, дизайнеров, программистов, фотографов. При разработке этого дизайна нас вдохновлял экран терминала Windows. Соответственно подбирали шрифты, анимацию, эффекты. Если вы хотите иметь минималистичный, простой в использовании веб-сайт, который отличается от всех остальных, вы находитесь в правильном месте. Этот формат имеет простой, ясный и минималистский план, который, по общему мнению, чрезвычайно популярен в наши дни.Именно эти продуманные планировочные решения делают этот формат идеальным для всех. Нам нужно было сделать макет сайта, который подходил бы подавляющему большинству, независимо от тематики. Вполне возможно, что главная функция, которая нужна сайтам в наши дни, — это отзывчивость устройств. ПК ни в коем случае не являются единственными машинами, готовыми выйти в Интернет. Люди используют сотовые телефоны, планшеты, рабочие станции, даже смарт-часы и iPad чаще, чем ПК, что на самом деле побудило нас сделать гаджет этого формата отзывчивым — он меняет конфигурацию в соответствии с устройством, с которого он виден, следовательно, он отлично смотрится на любом устройстве. их.ПРИМЕЧАНИЕ:
их.ПРИМЕЧАНИЕ:
Продажи: 4
Последнее обновление: 25.10.21
Kamal — это одностраничный макет личного портфолио, который можно использовать для демонстрации своей изобретательности. Он идеально подходит для личного портфолио, резюме, дизайнеров, разработчиков, фрилансеров, инженеров, бизнесменов, учителей, врачей и всех, кто хочет представить свою работу. Шаблон также содержит легко читаемый и понятный исходный код, написанный в соответствии с надлежащей практикой программирования.Этот шаблон также легко настраивается, а подробная документация поможет выполнить любую настройку шаблона. Код хорошо прокомментирован и удобен для разработчиков, который будет легко настроить любому инженеру. Он построен с использованием самой популярной новейшей платформы bootstrap 4. Особенности шаблонаПродажи: 19
Последнее обновление:
07. 21.01
21.01
Продажи: 4
Последнее обновление:
29. 04.20
04.20
Планируете разработать и запустить потрясающий новый веб-сайт для ведения своего бизнеса? Пожалуйста, попробуйте Наши шаблоны веб-сайтов IT-студии DevLabs — это простой и привлекательный адаптивный шаблон, созданный с использованием bootstrap v4 и полностью адаптивный.DevLabs — это не только шаблон, который предоставляет все функции, чтобы сделать ваш корпоративный веб-сайт быстрее с помощью простых талантов программирования. DevLabs красиво написанный и 100% действительный код, а также дружественный к поисковой оптимизации. Шаблон DevLabs предоставляет вам множество функций: цены, блог, сенсорный экран, услуги, класс отображения или портфолио, карта Google, контактная форма и многое другое. DevLabs приятно совершенен для разработки поисковой оптимизации, ответов SEO и SEM, ИТ-лабораторий, ИТ-решений и бизнес-услуг, решений и услуг веб-дизайна, студии графического дизайна и поставщиков решений, фрилансеров, веб-ИТ-стартапов. ..спасибо за покупку
..спасибо за покупку
Продажи: 6
Последнее обновление: 06.12.21
Okler — это уникальный шаблон личного портфолио, привлекающий всеобщее внимание. Он имеет множество анимаций и функций. И, конечно же, он может полностью охватить биографию любых профессий, таких как разработчики, инженеры-программисты, политики, фотографы, инструкторы, фрилансеры, врачи, учителя, ученики, студенты, парикмахеры и так далее.Шаблон отлично работает на всех мобильных устройствах. И у него есть мощная документация с четко объясненными деталями с изображениями. Если у вас есть какой-либо программное обеспечение для редактирования кода в вашем ПК, вы можете отредактировать его, вы можете отредактировать его. Отзывы Просто откройте файлы в редакторе кода и отредактируйте их. Кредиты
Просто откройте файлы в редакторе кода и отредактируйте их. КредитыПродажи: 1
Последнее обновление: 18.01.22
Magic Creative Agency — это новая концепция веб-сайта HTML5 для креативных агентств и фрилансеров.Веб-дизайнеры, агентства, графические дизайнеры, фотографы и другие творческие люди могут создать этот шаблон, чтобы продемонстрировать свою работу. Шаблон веб-сайта, который порадует посетителей впечатляющими и четкими эффектами. Вы можете создать быстрый и впечатляющий веб-сайт. Это идеальный шаблон для креативного веб-сайта. С помощью этого шаблона вы сможете эффектно представить посетителям свои услуги и проекты. Это минималистичный HTML5-шаблон для веб-агентств, графических дизайнеров и всех сервисных брендов.
Это минималистичный HTML5-шаблон для веб-агентств, графических дизайнеров и всех сервисных брендов.
Продажи: 3
Последнее обновление: 14.01.22
Встречайте мощную и многофункциональную тему WordPress JohnnyGo Home Services для развития ваших бизнес-идейВ настоящее время продвижение бизнеса является наиболее важной и сложной частью настоящего успеха. Это стало легко сделать после появления темы WordPress для домашних служб JohnnyGo.Этот замечательный шаблон поможет вам сделать ваш бизнес более процветающим и достичь вершины в списке результатов поиска. Какова цель темы WordPress для домашних услуг? Откровенно говоря, шаблон универсален и подходит под любые ваши цели, особенно если это связано с сервисным бизнесом. Сайт создаст иллюзию абсолютно современной компании, продемонстрирует все доступные возможности и возможности. Наслаждайтесь полным пакетом мощных инструментов WordPress, несколькими страницами, потрясающими макетами и самым гибким компоновщиком страниц.Исследуйте множество мощных функций с помощью темы WordPress JohnnyGo Home Services. Познакомьтесь с темой WordPress для домашних услуг, которая полна потрясающих демонстраций на любой вкус и готова протянуть вам руку помощи. В их списке вы можете найти такие темы, как Электрика, вывоз мусора, кровля, мойка окон и грузы
Наслаждайтесь полным пакетом мощных инструментов WordPress, несколькими страницами, потрясающими макетами и самым гибким компоновщиком страниц.Исследуйте множество мощных функций с помощью темы WordPress JohnnyGo Home Services. Познакомьтесь с темой WordPress для домашних услуг, которая полна потрясающих демонстраций на любой вкус и готова протянуть вам руку помощи. В их списке вы можете найти такие темы, как Электрика, вывоз мусора, кровля, мойка окон и грузы
Продажи: 1046
Последнее обновление: 06.12.21
Yankee — это чистый, современный и профессиональный HTML-шаблон Creative Digital Agency.Это чистый, современный и простой шаблон, созданный для дизайнеров, фотографов, модных агентств и фрилансеров. Этот шаблон легко настраивается, полностью адаптивен и поддерживает все современные браузеры и устройства. Bootstrap Framework: Bootstrap — самая популярная среда HTML, CSS и JS для разработки адаптивных мобильных проектов в Интернете. используют устройство, на котором ваш сайт будет работать должным образом. Шаблон Yankee — это полностью адаптивный макет для всех типов устройств. Более 15 допустимых файлов HTML5: шаблон Yankee закодирован красивыми и чистыми кодами! Некоторые мощные файлы HTML на 100% соответствуют веб-стандартам W3.Потрясающие страницы блога: Ведение блога очень важно! Мы разработали красивые шаблоны страниц блога и индивидуальные стили отдельных блогов для ваших новостей и обновлений. Особенности шаблона
используют устройство, на котором ваш сайт будет работать должным образом. Шаблон Yankee — это полностью адаптивный макет для всех типов устройств. Более 15 допустимых файлов HTML5: шаблон Yankee закодирован красивыми и чистыми кодами! Некоторые мощные файлы HTML на 100% соответствуют веб-стандартам W3.Потрясающие страницы блога: Ведение блога очень важно! Мы разработали красивые шаблоны страниц блога и индивидуальные стили отдельных блогов для ваших новостей и обновлений. Особенности шаблона Все изображения используются только для предварительного просмотра.
Все изображения используются только для предварительного просмотра.Продажи: 41
Последнее обновление: 06.12.21
Fytheme — HTML-шаблон креативного агентства, портфолио и стартапа — это полностью адаптивный шаблон агентства, построенный на Bootstrap4 x, HTML5, CSS3, JavaScript, jQuery. Fytheme — это чистый и минималистичный 3-страничный HTML-шаблон, созданный для цифровых агентств, творческих студий, стартапов, крипто-домов. Избавьтесь от скучных макетов и начните использовать современные, минималистичные хорошо продуманные макеты, которые произведут впечатление на ваших клиентов и клиентов. У нас есть три страницы: целевая страница, страница с ценами и страница контактов.Мы специально упростили его, чтобы клиенты могли легко изменять контент и изображения и называть их своими. Этот шаблон отлично подходит для клиентов, которым нужен баланс между темным и ярким веб-сайтом. Он также включает видео, изображения и элементы призыва к действию, чтобы пользователи могли уверенно продвигать свой бизнес. Мы обеспечиваем отличное обслуживание клиентов, когда дело доходит до послепродажной поддержки. Особенности шаблона:
Он также включает видео, изображения и элементы призыва к действию, чтобы пользователи могли уверенно продвигать свой бизнес. Мы обеспечиваем отличное обслуживание клиентов, когда дело доходит до послепродажной поддержки. Особенности шаблона:Продажи: 3
Последнее обновление: 17.01.22
Velo — это тема портфолио WordPress, подходящая для дизайнеров, разработчиков, фрилансеров и всех остальных. Может быть легко и быстро настроен в соответствии с потребностями каждого с помощью WordPress Customizer и других плагинов без какого-либо кода. Он основан на Bootstrap v5 и отлично работает на всех устройствах с любым размером экрана, включая настольные компьютеры, ноутбуки, планшеты и мобильные телефоны. Характеристики:
Может быть легко и быстро настроен в соответствии с потребностями каждого с помощью WordPress Customizer и других плагинов без какого-либо кода. Он основан на Bootstrap v5 и отлично работает на всех устройствах с любым размером экрана, включая настольные компьютеры, ноутбуки, планшеты и мобильные телефоны. Характеристики:Продажи: 11
Последнее обновление: 24.08.21
TECHLABS — Шаблон веб-сайта ИТ-решений и бизнес-услуг Планируйте разработку и запуск потрясающего нового адаптивного веб-сайта ИТ-бизнеса, пожалуйста, приобретите Techlabs. Techlabs выдающийся и создает шаблоны с использованием начальной загрузки и html5, css3.Techlabs лучше всего подходит для ИТ-бизнеса, ИТ-решений, ИТ-инженеров, технических инженеров, веб-инженеров, инженеров-программистов, поставщиков программных решений, фрилансеров, ИТ-компаний, компаний-разработчиков, технических стартапов, веб-домов, разработчиков программного обеспечения, поставщиков веб-решений, веб-дизайна. + Услуги по разработке, кодировщики, графические и визуальные дизайнеры, ИТ-маркетинг, услуги SEO, инженеры, решения AWS, решения для веб-студий и любой бизнес, связанный с ИТ. Проверено и многое другое…Если у вас есть индивидуальные требования, напишите нам, мы можем добавить шаблон в течение 24-48 часов.
Techlabs выдающийся и создает шаблоны с использованием начальной загрузки и html5, css3.Techlabs лучше всего подходит для ИТ-бизнеса, ИТ-решений, ИТ-инженеров, технических инженеров, веб-инженеров, инженеров-программистов, поставщиков программных решений, фрилансеров, ИТ-компаний, компаний-разработчиков, технических стартапов, веб-домов, разработчиков программного обеспечения, поставщиков веб-решений, веб-дизайна. + Услуги по разработке, кодировщики, графические и визуальные дизайнеры, ИТ-маркетинг, услуги SEO, инженеры, решения AWS, решения для веб-студий и любой бизнес, связанный с ИТ. Проверено и многое другое…Если у вас есть индивидуальные требования, напишите нам, мы можем добавить шаблон в течение 24-48 часов.
Продажи: 5
Последнее обновление: 01.11.21
Remi — это полностью адаптивная и хорошо документированная тема Photographer WP, созданная для веб-сайтов с портфолио фотографов. Наслаждайтесь легким отображением во всех типах браузеров благодаря кроссбраузерной совместимости.Ваша аудитория будет вовлечена в интегрированный блог, размещенный на вашем веб-сайте. Благодаря улучшенной навигации этот шаблон держит нужный контент под рукой. Произведите впечатление на своих посетителей минималистичным дизайном, чистым и нежным фоном, интегрированным с потрясающими эффектами Parallax и LazyLoad. Эта элегантность будет привлекательна для всех типов пользователей. Модуль Ajax Search позволяет людям искать нужный контент с помощью ключевого слова или фразы. Чем более конкретный запрос они вводят, тем лучше результаты поиска будут соответствовать их поисковым намерениям.Возможность оставаться социально активным с помощью Twitter, Facebook, Google+, Instagram и Pinterest сделает ваше искусство все более и более популярным. Великолепный Cherry Framework 5 позволяет вам создавать прекрасный внешний вид вашего сайта. Не стесняйтесь вносить универсальные изменения с помощью темы WP для фотографа со 100% лицензией GPL.
Наслаждайтесь легким отображением во всех типах браузеров благодаря кроссбраузерной совместимости.Ваша аудитория будет вовлечена в интегрированный блог, размещенный на вашем веб-сайте. Благодаря улучшенной навигации этот шаблон держит нужный контент под рукой. Произведите впечатление на своих посетителей минималистичным дизайном, чистым и нежным фоном, интегрированным с потрясающими эффектами Parallax и LazyLoad. Эта элегантность будет привлекательна для всех типов пользователей. Модуль Ajax Search позволяет людям искать нужный контент с помощью ключевого слова или фразы. Чем более конкретный запрос они вводят, тем лучше результаты поиска будут соответствовать их поисковым намерениям.Возможность оставаться социально активным с помощью Twitter, Facebook, Google+, Instagram и Pinterest сделает ваше искусство все более и более популярным. Великолепный Cherry Framework 5 позволяет вам создавать прекрасный внешний вид вашего сайта. Не стесняйтесь вносить универсальные изменения с помощью темы WP для фотографа со 100% лицензией GPL. Это шаблон WP Art Portfolio с установщиком демо-данных. Что это?Использование демо-данных
Это шаблон WP Art Portfolio с установщиком демо-данных. Что это?Использование демо-данных
Продажи: 954
Последнее обновление: 24.11.16
Обзор темыAnimex — это тема, созданная специально для анимации, фильмов, производственных компаний, режиссеров и многих других. Фактически, любой, кто работает в индустрии анимации и кино или в областях, связанных с темой Animax, должен найти эту тему очень выгодной и простой в настройке. Готовый стиль дизайна имеет впечатляющий вид, который мгновенно покажет вашим посетителям, какой тип веб-сайта они посетили.Спасибо нашему креативному дизайнеру и разработчику за такой дизайн, структуру и демонстрации. Animex готов помочь вам запустить веб-сайт для рекламы нового фильма, а также продвигать ваши планы и навыки, например, актера, или делиться рекламными роликами проектов, над которыми вы работали. Даже настроить макет или веб-сайт для вашего кинофестиваля вполне в рамках темы Elementor Animex. А также потрясающий и креативный дизайн главной страницы. Этот тип темы также включает в себя все внутренние макеты страниц, такие как билеты в кино, в соответствии с тем, что ваш веб-сайт, связанный с кино, действительно такой, какой вам нужен.Спасибо нашему креативному дизайнеру,
Даже настроить макет или веб-сайт для вашего кинофестиваля вполне в рамках темы Elementor Animex. А также потрясающий и креативный дизайн главной страницы. Этот тип темы также включает в себя все внутренние макеты страниц, такие как билеты в кино, в соответствии с тем, что ваш веб-сайт, связанный с кино, действительно такой, какой вам нужен.Спасибо нашему креативному дизайнеру,
Продажи: 7
Последнее обновление: 14.07.21
ПРОДАЖА Folio — это креативный шаблон личного портфолио. Вы можете использовать этот шаблон для резюме, фрилансеров, искусства, иллюстраций и многих других, которые помогут вам продемонстрировать все ваши услуги, вашу информацию, работу. Все файлы и код хорошо организованы и хорошо документированы, и вы можете быстро и легко настроить шаблон.Основные характеристики:- jQuery
- Bootstrap
- PAREGILE
- SOLL CAROUSEL
- POPUP
- MANSIFUP POPUP
- TypedJS
- шрифтов Awesome
- Montserrat (Google Fonts)
- Открытые SAN Шрифты)
Продажи: 18
Последнее обновление:
16. 12.20
12.20
- Чистый и элегантный дизайн
- HTML5, CSS3, jQuery
- Включает Bootstrap
- 100% отзывчивость
- Мобильное меню для небольших устройств
- Код с комментариями
- Действительный HTML-код W3C
- Хорошо документировано
- Простота настройки
- Google Fonts
- Font Awesome Icons
- Smooth Scroll
- Хорошо отображается во всех современных браузерах и устройствах 9.0015…
 Изображения предназначены только для демонстрационных целей и не включены в пакет загрузки.
Изображения предназначены только для демонстрационных целей и не включены в пакет загрузки.Продажи: 8
Последнее обновление: 11.06.20
Великолепному фотографу нужно отличное портфолио, чтобы привлечь отличных клиентов и вывести свое увлечение на новый уровень. Даже если вы фотограф или видеоагентство, Photonium Portfolio поможет вам найти больше клиентов и выглядеть более профессионально.Зачем вам нужно портфолио?Потому что оно может улучшить ваше взаимодействие с клиентами и заставить вас выглядеть заслуживающим доверия.Почему Photonium?Поскольку у него современный, качественный и премиальный вид, он может работать и отлично выглядеть на любом устройстве, будь то мобильный телефон, компьютера или планшета и за счет функционала, позволяющего загружать свои фотографии, статьи в блог и показывать свой опыт работы. Photonium — это тема портфолио WordPress, подходящая для фотографов, видеоагентств или фрилансеров. Photonium легко и быстро настраивается с помощью настройщика WordPress и других плагинов без кода.Особенности:
Photonium легко и быстро настраивается с помощью настройщика WordPress и других плагинов без кода.Особенности:- Полностью отзывчивый
- WordPress 5.x Совместимость
- Простые настраиваемые
- Google Fonts
- Boodstraap V5 Framework
- Дополнительные пользовательские поля
- One Click Demo Import
- Форма контакта 7
- Документация
- Чистый дизайн
Продажи: 5
Последнее обновление: 30.11.21
Вам нужен личный веб-сайт портфолио, одностраничный современный простой дизайн, может быть, эта тема может стать вашей альтернативой, чтобы начать все это, чтобы дать вашим потенциальным клиентам классную презентацию, какие услуги вы предлагаете, этот шаблон был сделан с использованием очень популярного бутстрапа, jQuery И самое главное, эта страница будет на 100% отзывчив на все ваши клиентские устройства. Вышла шаблон главной особенностью
Вышла шаблон главной особенностью- 100% отзывчивый дизайн
- HTML5 / CSS3
- Magniful POPUP
- сова CAROUSEL
- , построенный с Bootstrap
- AOS анимация
- Простота настройки по мере необходимости
- И многое другое…
- Bootstrap Icon
- Fontawesome
- Poppins (googlefont)
- Roboto (googlefont)
Продажи: 7
Последнее обновление: 12.11.21
Многоцелевой шаблон веб-сайта портфолио с проверенным и хорошо прокомментированным кодом и смелым и чистым дизайном. Этот шаблон лучше всего подходит для тех, кто ищет онлайн-портфолио, которое легко создать и требует минимальных усилий.Это упрощает и продвигает ваш бренд. Это лучший способ продемонстрировать свою работу и проекты. Шаблон хорошо документирован и полностью настраивается. Он легкий и имеет полностраничную анимацию, которая адаптируется при добавлении дополнительных страниц.
Это лучший способ продемонстрировать свою работу и проекты. Шаблон хорошо документирован и полностью настраивается. Он легкий и имеет полностраничную анимацию, которая адаптируется при добавлении дополнительных страниц.- HTML-файлы
- CSS-файлы
- JS Файлы
- PHP-файлы
- изображений
- Без брызг.com
- PHP Mailer
- Шрифты Google
Продажи: 67
Последнее обновление: 31.08.20
ОписаниеPlain — это минималистичная адаптивная тема, отлично подходящая для портфолио, цифрового агентства, блога, бизнеса и других целей. Поддерживаются два визуальных редактора: Elementor и WPBakery Page Builder. Вы можете импортировать демонстрационные данные одним щелчком мыши, включая весь контент для Elementor и WPBakery Page Builder.Эта тема идеально подходит, если вы хотитевременное веб-сайт. Преимущества
Вы можете импортировать демонстрационные данные одним щелчком мыши, включая весь контент для Elementor и WPBakery Page Builder.Эта тема идеально подходит, если вы хотитевременное веб-сайт. Преимущества- 4 цветных стилей
- Mobile Mode
- Mobile Первый
- Elementor включен
- WP Bakery Bakery Builder Ready
- 5 Post Domatats
- Контактная форма
- One Click Import
- Перевод готов
- Карты Google
- Дочерняя тема включена
- Демо-контент включен
Продажи: 64
Последнее обновление: 08.04.20
ПРОДАЖА Nilson ОписаниеNilson — Многоцелевое личное портфолио резюме Тема WordPress создана с помощью Elementor. Эта тема подходит для любого бизнеса с личным портфолио, компаний, фотографов, фрилансеров, разработчиков, которым нужен профессиональный способ продемонстрировать свои проекты и услуги.Nilson — чрезвычайно настраиваемый и впечатляющий вид на планшетах и мобильных устройствах. У Nilson есть очень удобный для пользователя CodesterFramwork, который позволяет вам управлять параметрами и метабоксами вашей темы. И мы приложили дружественную и хорошо документацию по теме, чтобы легко изменить параметры темы и виджет Elementor. Списки функций темы:
Эта тема подходит для любого бизнеса с личным портфолио, компаний, фотографов, фрилансеров, разработчиков, которым нужен профессиональный способ продемонстрировать свои проекты и услуги.Nilson — чрезвычайно настраиваемый и впечатляющий вид на планшетах и мобильных устройствах. У Nilson есть очень удобный для пользователя CodesterFramwork, который позволяет вам управлять параметрами и метабоксами вашей темы. И мы приложили дружественную и хорошо документацию по теме, чтобы легко изменить параметры темы и виджет Elementor. Списки функций темы:- WordPress Последняя версия
- Elementor Page Builder
- 40+ пользовательских дополнений Elementor
- 5 Домашняя версия
- 6 Hero Effects
- 80+ Block
- Меню OffCanvas
- Гладкий, чистый, современный дизайн
- Bootstrap 4x
- 100% отзывчивость Все устройства
- Кроссбраузерная совместимость,
- Поддерживает все современные браузеры Chrome, Safari, Firefox1
- Чистый и прокомментированный код
- Проверено на реальных устройствах
- Бесплатные шрифты Google
- Подтвердить код W3C
- Хорошо задокументировано
- Если вам нужна помощь в использовании файла или вам нужна специальная настройка, пожалуйста, не стесняйтесь обращаться к нам.
 Мы попробуем наше лучшее. Спасибо
Мы попробуем наше лучшее. Спасибо
Продажи: 2
Последнее обновление: 25.01.22
Гибкий шаблон многоцелевого веб-сайта агентства веб-дизайнаШаблон многоцелевого веб-сайта агентства веб-дизайна — это мощное решение для создания надежного веб-сайта.В настоящее время каждому бизнесу для успешного продвижения необходим сайт. Такой сайт может выступать и как средство рекламы. Однако для разработки запоминающегося веб-сайта требуется много опыта и времени. Вот почему современные компании склонны нанимать веб-разработчиков. Тем не менее, это не так доступно, как использование шаблона HTML5 для вашего веб-сайта. Однако шаблоны веб-сайтов HTML — это не просто доступные решения. Они также надежны и долговечны. С их помощью вы можете создать онлайн-присутствие, привлекающее внимание.Более того, такие решения можно легко настроить под свои нужды. Поскольку такие шаблоны основаны на платформе Bootstrap 4, они также очень отзывчивы и просты в обслуживании. Если вы ищете надежный шаблон для своей студии веб-дизайна и разработки, наш новый HTML5-шаблон theFuture станет для вас отличным выбором. HTML-шаблон веб-сайта с широким набором функций. твой
Поскольку такие шаблоны основаны на платформе Bootstrap 4, они также очень отзывчивы и просты в обслуживании. Если вы ищете надежный шаблон для своей студии веб-дизайна и разработки, наш новый HTML5-шаблон theFuture станет для вас отличным выбором. HTML-шаблон веб-сайта с широким набором функций. твой
Продажи: 374
Последнее обновление: 30.21.06
Шаблон веб-сайта «Чистое строительство и ремонт»Шаблон веб-сайта компании, занимающегося строительством и ремонтом, включает в себя множество инструментов, жизненно важных для вашего онлайн-продвижения. Как и любой другой нишевый шаблон, он упрощает создание веб-сайта. Тем не менее, существуют определенные требования к такого рода решениям. Например, они должны иметь привлекательный, но чистый дизайн. Функциональность также имеет большое значение, если мы говорим о шаблонах для строительных компаний. Однако создание веб-сайта с нуля может показаться хорошей идеей. Но это возможно, только если у вас есть много времени и денег. А это вряд ли возможно в современных условиях бизнеса. Именно поэтому мы решили предложить вам шаблон, удовлетворяющий потребности строительного бизнеса в разработке сайтов. Он называется Top Project и обеспечивает уникальный опыт для вас и ваших потенциальных клиентов. Многостраничный шаблон веб-сайта с множеством функций. Шаблон веб-сайта компании по строительству и ремонту Top Project — это полностью адаптивное решение для вашего веб-сайта.Благодаря интегрированному фреймворку Bootstrap 4 этот шаблон может отображаться на любом устройстве. Кроме того, он поддерживает широкий спектр дисплеев
Однако создание веб-сайта с нуля может показаться хорошей идеей. Но это возможно, только если у вас есть много времени и денег. А это вряд ли возможно в современных условиях бизнеса. Именно поэтому мы решили предложить вам шаблон, удовлетворяющий потребности строительного бизнеса в разработке сайтов. Он называется Top Project и обеспечивает уникальный опыт для вас и ваших потенциальных клиентов. Многостраничный шаблон веб-сайта с множеством функций. Шаблон веб-сайта компании по строительству и ремонту Top Project — это полностью адаптивное решение для вашего веб-сайта.Благодаря интегрированному фреймворку Bootstrap 4 этот шаблон может отображаться на любом устройстве. Кроме того, он поддерживает широкий спектр дисплеев
Продажи: 168
Последнее обновление: 30.09.21
MyData — это уникальный и современный шаблон для Joomla 4 с потрясающими функциями для создания одностраничных и многостраничных сайтов. Сделано с помощью конструктора страниц SP, Helix Ultimate и Bootstrap 5.Он имеет 8 готовых веб-сайтов, 5 стилей портфолио, 6 стилей блога, неограниченное количество цветов, живой редактор с перетаскиванием. У MyData есть боковая панель, которая активируется, только если у вас есть опубликованные модули в позиции, у нее есть высота окна, если эта опция активируется или имеет автоматическую высоту и фиксируется, если высота окна не активна. Он имеет светлые, темные и пользовательские цветовые цвета, вы можете редактировать предустановки для создания собственных цветов. Mydata — это шаблон Joomla с уникальным дизайном, который позволяет вам чтобы ваша важная информация всегда была видна.Посмотрите нашу демонстрацию, чтобы увидеть полный список замечательных функций!
Сделано с помощью конструктора страниц SP, Helix Ultimate и Bootstrap 5.Он имеет 8 готовых веб-сайтов, 5 стилей портфолио, 6 стилей блога, неограниченное количество цветов, живой редактор с перетаскиванием. У MyData есть боковая панель, которая активируется, только если у вас есть опубликованные модули в позиции, у нее есть высота окна, если эта опция активируется или имеет автоматическую высоту и фиксируется, если высота окна не активна. Он имеет светлые, темные и пользовательские цветовые цвета, вы можете редактировать предустановки для создания собственных цветов. Mydata — это шаблон Joomla с уникальным дизайном, который позволяет вам чтобы ваша важная информация всегда была видна.Посмотрите нашу демонстрацию, чтобы увидеть полный список замечательных функций!
Продажи: 3
Последнее обновление: 13.01.22
Masud — это HTML5-шаблон Bootstrap Creative Portfolio. Masud поставляется с множеством стилей с креативным высококачественным дизайном, множеством анимаций CSS и JQuery. Это идеальный выбор для любого типа портфолио и сайта-резюме.Особенности шаблона:
Masud поставляется с множеством стилей с креативным высококачественным дизайном, множеством анимаций CSS и JQuery. Это идеальный выбор для любого типа портфолио и сайта-резюме.Особенности шаблона:- Полностью отзывчивый
- Чистый дизайн
- шрифта по удивительным значкам
- Google Google
- Valid HTML Markup
- подробная документация
- Бесплатные значки и шрифты
- полный комментарий
- Pixel Pixceection
- 24/7 Friendly Customer Support
- Рабочая форма контакта PHP
- и многое другое …
Продажи: 5
Последнее обновление: 27.05.20
Портфолио современного фотографа HTML5 шаблон веб-сайта HTML5 шаблон веб-сайта портфолио фотографа представляет собой набор мощных инструментов, обеспечивающих все необходимое для успешной веб-разработки. В наши дни у каждого фотографа должен быть надлежащий веб-сайт для продвижения своих услуг. Хорошо разработанный веб-сайт является отличным средством рекламы.Тем не менее, вы не можете создать сайт с нуля без должного опыта. По этой причине многие люди решают работать с профессионалами в области веб-дизайна. Тем не менее, создание веб-сайта с нуля не всегда доступно. И если вы планируете сэкономить на веб-разработке, шаблоны HTML5 могут стать для вас отличным решением. Такие шаблоны отзывчивы и просты в обслуживании благодаря Bootstrap 4. Кроме того, их довольно просто установить. С шаблонами HTML5 вы получите готовый сайт всего за несколько минут.Если вы ищете такое решение для своего портфолио фотографии, наш новый шаблон — это то, что вам нужно. Многостраничный HTML5-шаблон для портфолио фотографа. HTML5-шаблон веб-сайта портфолио фотографа Джессики Беннет предлагает современный дизайн в сочетании с просторным макетом. Предназначен для фотографов и художников
В наши дни у каждого фотографа должен быть надлежащий веб-сайт для продвижения своих услуг. Хорошо разработанный веб-сайт является отличным средством рекламы.Тем не менее, вы не можете создать сайт с нуля без должного опыта. По этой причине многие люди решают работать с профессионалами в области веб-дизайна. Тем не менее, создание веб-сайта с нуля не всегда доступно. И если вы планируете сэкономить на веб-разработке, шаблоны HTML5 могут стать для вас отличным решением. Такие шаблоны отзывчивы и просты в обслуживании благодаря Bootstrap 4. Кроме того, их довольно просто установить. С шаблонами HTML5 вы получите готовый сайт всего за несколько минут.Если вы ищете такое решение для своего портфолио фотографии, наш новый шаблон — это то, что вам нужно. Многостраничный HTML5-шаблон для портфолио фотографа. HTML5-шаблон веб-сайта портфолио фотографа Джессики Беннет предлагает современный дизайн в сочетании с просторным макетом. Предназначен для фотографов и художников
Продажи: 279
Последнее обновление:
26. 01.22
01.22
- CSS3 анимации
- Dark Skin
- Sticky Navigation
- Полностью отзывчивый HTML5
- SEO Оптимизирован
- SEO Оптимизирован
- Mobile Davigations
- Полностью отзывчивый
- Texts
- Бесплатные обновления
 Просто открывайте файлы в кодировщике и редактируйте их.Кредиты
Просто открывайте файлы в кодировщике и редактируйте их.Кредиты- Изображения – pexels.com и 500px.com
- Изображения не включены.
- Шрифты: бесплатные шрифты Google «Poppins», «Roboto»
- Бесплатные иконки на основе шрифтов от Flaticon.com
Продажи: 2
Последнее обновление: 17.01.22
Stable — это шаблон для агентств цифрового дизайна, который очень подходит для цифровой студии и создания сайтов для поисковых систем, консалтинга и любой стороны, работающей в той же области.Кастомизация и работа со всеми современными размерами экрана, так как он был построен с использованием фреймворка Bootstrap 5, CSS3 и HTML 5. Наиболее характерной чертой шаблона является чистота кода, в дополнение к его скорости просмотра и пропорциональности всем различным размеров экрана, чтобы создать уникальный опыт в своем роде. Основные функции представлены ниже: Основные характеристики:
Основные функции представлены ниже: Основные характеристики:- 03 Уникальные домашние страницы
- W3C Valident HTML5 & CSS3
- , построенные с Bootstrap 5
- Полностью отзывчивый
- Кросс-браузер Совместимость
- Легко настроить
- Хорошо документировано
Продажи: 1
Последнее обновление: 22.12.21
Ищете оптимальное решение для запуска сайта строительной компании? Попробуйте Спектрум. Эта многостраничная HTML-тема имеет полностью адаптивный макет, который предназначен для безупречной работы на всех популярных гаджетах и веб-браузерах. В архив темы бесплатно включены 3 макета домашней страницы, каждый из которых предназначен для запуска серии тяжелых промышленных веб-проектов. Кроме того, тема содержит ряд дополнительных макетов страниц, которые должны быть запущены с небольшими исправлениями. Все элементы дизайна темы полностью доступны для редактирования. Он дополнен набором rick UI, обеспечивающим более эффективное представление данных на страницах вашего сайта. Это постоянно растущий шаблон с бесплатными пожизненными обновлениями. Подробная документация и бесплатная круглосуточная поддержка в комплекте.
Все элементы дизайна темы полностью доступны для редактирования. Он дополнен набором rick UI, обеспечивающим более эффективное представление данных на страницах вашего сайта. Это постоянно растущий шаблон с бесплатными пожизненными обновлениями. Подробная документация и бесплатная круглосуточная поддержка в комплекте.
Продажи: 57
Последнее обновление: 13.04.18
Надежный шаблон веб-сайта по архитектуре и строительствуШаблон веб-сайта по архитектуре и строительству — это мощное решение для создания веб-сайта для продвижения ваших услуг и решений.Вести успешный бизнес в строительной отрасли непросто, но веб-сайт может вам в этом помочь. В настоящее время веб-сайт является обязательным инструментом, который используют все компании. Это позволяет установить прямой контакт с вашими клиентами. Кроме того, вы можете развивать свой бренд, если у вас есть веб-сайт, который удовлетворяет ваши потребности. Тем не менее, ни один обычный веб-сайт не подходит для вашего бизнеса. Если вы владеете компанией с достойной репутацией, вам понадобится правильно разработанный веб-сайт. Один из способов получить его — нанять веб-разработчика.Или вы можете создать сайт самостоятельно, но вы все равно потратите много времени и денег. Мы рекомендуем купить шаблон сайта. Это доступное решение, и есть много вариантов на выбор. Например, вы можете использовать HTML-шаблон R&CO. HTML-шаблон с различными функциями и страницами. Этот шаблон веб-сайта по архитектуре и строительству имеет впечатляющий дизайн. Это креативно, но
Тем не менее, ни один обычный веб-сайт не подходит для вашего бизнеса. Если вы владеете компанией с достойной репутацией, вам понадобится правильно разработанный веб-сайт. Один из способов получить его — нанять веб-разработчика.Или вы можете создать сайт самостоятельно, но вы все равно потратите много времени и денег. Мы рекомендуем купить шаблон сайта. Это доступное решение, и есть много вариантов на выбор. Например, вы можете использовать HTML-шаблон R&CO. HTML-шаблон с различными функциями и страницами. Этот шаблон веб-сайта по архитектуре и строительству имеет впечатляющий дизайн. Это креативно, но
Продажи: 92
Последнее обновление: 30.11.20
Touria — это творческая тема WordPress для личного портфолио, основанная на Elementor Page Builder, которая лучше всего подходит для дизайнеров, разработчиков, фрилансеров, программистов, художников, писателей, музыкантов, тренеров, фотографов или представителей любых других профессий. Эта тема является идеальным выбором для вас, чтобы представить свои навыки, образование, опыт или любую информацию о вас. Мы сделали тему совместимой с инструментом перетаскивания страниц Elementor и совместимой с расширениями, такими как профессиональное интегрированное расширение Contact Form 7. чтобы дать вам возможность бесплатно и легко загружать и продавать свои товары! Touria поддерживает адаптивный макет, поэтому он отлично выглядит на всех устройствах.Главные особенности:
Эта тема является идеальным выбором для вас, чтобы представить свои навыки, образование, опыт или любую информацию о вас. Мы сделали тему совместимой с инструментом перетаскивания страниц Elementor и совместимой с расширениями, такими как профессиональное интегрированное расширение Contact Form 7. чтобы дать вам возможность бесплатно и легко загружать и продавать свои товары! Touria поддерживает адаптивный макет, поэтому он отлично выглядит на всех устройствах.Главные особенности:- Современный дизайн
- 100% отзывчивый
- Visual Drag & Drop Pageer Page Builder
- One Click Demo Import
- пользовательских виджетов
- контактная форма 7 Plugin
- Blog Pages
- Простота для настройки
- Быстрая загрузка Скорость
- SEO-оптимизация
- Кросс-браузерная совместимость
- Действительный код проверен W3C
- Хорошо структурированный и прокомментированный код..
- PHP-файлы
- CSS-файлы
- JS-файлы
- Документация в HTML
Продажи: 7
Последнее обновление:
14. 09.21
09.21
- Tweenmax
- CSS3 анимации
- Good Animation
- Tappy Navigation
- Хорошо документировано
- SEO Оптимизировано
- Мобильные навигации
- Разработчик Дружественные кодировки
- Полностью адаптивный
- Бесплатные обновления
 Просто откройте файлы в редакторе кода и отредактируйте их. Кредиты
Просто откройте файлы в редакторе кода и отредактируйте их. Кредиты- Изображения — pexels.com и 500px.com
- Изображения не включены.
- Шрифты: бесплатные шрифты Google «Poppins», «Open Sans» и «Saira»
- Бесплатные иконки на основе шрифтов от Flaticon.com
Продажи: 2
Последнее обновление: 17.01.22
Этот шаблон был представлен в наших топ-коллекциях «15+ лучших тем WordPress с параллаксом» и «10 стильных шаблонов WordPress для художников».Это шаблон Parallax Art WordPress. Что это? Реплика такого эффекта на странице сайта — когда фоновое изображение смещается медленнее по сравнению с сюжетным материалом, называется параллаксом. Он используется для создания ощущения пространства в глазах потенциальных клиентов. Почему это хорошо? Параллаксная прокрутка дает посетителям вашего сайта впечатление глубины в двухмерной среде вашего сайта. Это делает ваш ресурс более ярким и исключительным.Parallax хорош для того, чтобы оживить целевую страницу, обновить инфографику или даже продемонстрировать портфолио. Просмотрите больше шаблонов Parallax WP здесь. . Для домашнего дизайнера это могут быть фотографии квартир, которые он стилизовал, для веб-разработчика это набор страниц веб-сайта, которые он разработал. Портфолио — это презентация ваших навыков. Почему
Это делает ваш ресурс более ярким и исключительным.Parallax хорош для того, чтобы оживить целевую страницу, обновить инфографику или даже продемонстрировать портфолио. Просмотрите больше шаблонов Parallax WP здесь. . Для домашнего дизайнера это могут быть фотографии квартир, которые он стилизовал, для веб-разработчика это набор страниц веб-сайта, которые он разработал. Портфолио — это презентация ваших навыков. Почему
Продажи: 524
Последнее обновление: 05.01.16
5 лучших дизайнерских шаблонов и тем для портфолио веб-сайтов 2022
Лучшая коллекция шаблонов портфолио лучших дизайнеров для ваших проектов
Каждому дизайнеру нужно портфолио, чтобы помочь ему или ей привлечь новых клиентов. Это ваша визитная карточка, представляющая ваши идеи и художественное видение. Когда вы представляете его в Интернете, вам нужно портфолио профессионального графического дизайнера, чтобы привлечь посетителей. Самое популярное решение — шаблоны целевых страниц, где вы можете полностью представить себя на одной странице. Вы также можете выбрать макеты WordPress и HTML5 для создания полноценного сайта с различными страницами. Ваши шедевры определенно будут выглядеть потрясающе в одном из наших шаблонов веб-сайта дизайнерского портфолио!
Самое популярное решение — шаблоны целевых страниц, где вы можете полностью представить себя на одной странице. Вы также можете выбрать макеты WordPress и HTML5 для создания полноценного сайта с различными страницами. Ваши шедевры определенно будут выглядеть потрясающе в одном из наших шаблонов веб-сайта дизайнерского портфолио!
Особенности и характеристики шаблонов веб-портфолио Creative Graphic
Используя наши продукты, вы можете добавить великолепные изображения, чтобы привлечь внимание зрителей, и фантастические визуальные эффекты, чтобы создать современную и динамичную атмосферу.Они чрезвычайно важны в этих темах, поскольку представляют вашу деятельность уникальным и фантастическим образом. Высококачественные изображения представляют вашу работу и привлекают внимание клиентов к вашему портфолио. Каждый макет полностью адаптивен и поддерживает кросс-браузерную совместимость, что позволяет клиентам с мобильных устройств также получать доступ к вашему сайту. Кроме того, задняя панель чрезвычайно проста в использовании и позволяет изменять различные аспекты стандартной темы простым нажатием кнопки. Помимо этих функций, вы также получаете:
Помимо этих функций, вы также получаете:
- Параллакс; панель администратора
- ;
- SEO-дружественность;
- готовность к работе с сетчаткой;
- галерея и блог; выпадающее меню
- ;
- Гугл карта;
- мегаменю;
- нарезанных PSD и многое другое.
Кому нужно создать веб-сайт с творческим графическим веб-портфолио
Важно создать современное и эксклюзивное место, где ваши зрители смогут полюбоваться и оценить вашу работу. Заставляя их чувствовать себя особенными, вы фактически создаете наилучшую среду для сбора новых клиентов или рекомендаций. И наши продукты предоставляют эти возможности и подходят для различных видов деятельности, требующих фантастических фотогалерей:
- графический дизайнер, архитектор, фотограф, художник и т.д.;
- студия веб-дизайна;
- маркетинговое и рекламное агентство;
- архитектурно-строительная компания;
- цифровая и креативная студия; блог веб-разработчика
- ;
- риелторская компания и многое другое.

Мы учли специфику и требования вашей ниши и создали эти темы в соответствии с ними. Итак, не стесняйтесь посетить нашу страницу сегодня и выбрать макет, который соответствует вашему видению и художественным идеям!
Как создать успешный веб-сайт портфолио дизайнера
Существует несколько способов вывести ваш сайт на новый уровень успеха.Поскольку основная цель вашего проекта — произвести впечатление на людей и заставить их восхищаться вашими работами, вам следует приложить усилия к прорисовке визуальных аспектов. Некоторые из них:
- Привлекательный дизайн с динамичными элементами. Вы можете доказать свой профессионализм, разместив контент на подготовленных местах, создающих стильный и современный вид. Встроенные инструменты CSS и JS помогут вам добавить энергии и динамики в некоторые части сайта, чтобы привлечь всеобщее внимание.
- отзывов. Также важно, чтобы потенциальные клиенты могли читать отзывы довольных клиентов о вашей работе, и вы можете сделать это, создав страницу отзывов.
 Ваше художественное видение может быть полностью представлено с помощью этих шаблонов, поскольку они гибкие и позволяют вам опираться на стандартную структуру.
Ваше художественное видение может быть полностью представлено с помощью этих шаблонов, поскольку они гибкие и позволяют вам опираться на стандартную структуру. - Уникальный контент. Необходимо работать над уникальными текстами о вас и ваших услугах, чтобы выделиться на фоне конкурентов и занять более высокие позиции в Google. В результате вы получаете больше потенциальных клиентов и становитесь более популярным.
Портфолио дизайнера Часто задаваемые вопросы о шаблонах веб-сайтов
Почему в шаблонах веб-сайтов с портфолио графического дизайнера есть панель администратора?
Этот удобный инструмент позволяет изменить макет так, как вы хотите, и разместить контент на свой вкус.Таким образом, вы можете перемещать, добавлять, удалять и редактировать любой элемент на страницах и получать от него ожидаемый результат.
Могу ли я обратиться к вам за помощью, если у меня возникнут проблемы с шаблонами веб-сайта портфолио дизайнера?
Конечно, вы всегда можете обратиться в нашу службу поддержки через чат или форму обратной связи. Кроме того, используйте всю мощь обширной документации, поставляемой с каждой темой. Там вы найдете инструкции и руководства по установке и настройке.
Кроме того, используйте всю мощь обширной документации, поставляемой с каждой темой. Там вы найдете инструкции и руководства по установке и настройке.
Как SEO-оптимизация может помочь мне в продвижении шаблонов сайта дизайнерского портфолио?
SEO-дружественность повышает рейтинг вашего веб-сайта в поисковых системах и делает его более заметным для широкой аудитории.Таким образом, вы приобретаете популярность, поклонников и клиентов. Это один из самых мощных инструментов продвижения в цифровом мире.
Какие преимущества я получу от премиальных шаблонов веб-сайтов дизайнера портфолио?
Существует множество преимуществ продуктов премиум-класса, которые играют решающую роль при выборе этого типа товара. Они уникальны, имеют различные расширенные инструменты настройки, правильную техническую поддержку, высочайшую производительность и быструю скорость загрузки. Большинство людей предпочитают платные продукты из-за этих преимуществ.
самых горячих тенденций веб-дизайна для шаблонов веб-сайтов портфолио дизайнеров, которые можно использовать в 2022 году
Посмотрите полезное видео о наиболее актуальных тенденциях в дизайне и используйте их на своем веб-сайте портфолио дизайнера для достижения наилучших результатов. Яркие цвета, минимализм, причудливая типографика — черты, которые подходят для любого контента, примера проекта.
25 лучших тем WordPress для веб-дизайнеров и графических дизайнеров (дизайн портфолио 2022)
правил WordPress.Поскольку более 60% веб-сайтов, управляемых CMS, создаются с помощью WordPress и на которых работает более 35% всех веб-сайтов в мире, вы можете быть уверены, что путь WordPress — это безопасная ставка.
Гибкость, адаптируемость, отличная поддержка, множество бесплатных и премиальных плагинов и тем. Это лишь некоторые из причин, по которым это отличный выбор.
WordPress отлично подходит не только для корпоративных веб-сайтов, блогов, журналов и новостных веб-сайтов, но также для портфолио и веб-сайтов-витрин.
Создайте потрясающий веб-сайт портфолио графического дизайнера с этой темой портфолио WordPressДизайнеры и художники одинаково используют WordPress, потому что его легко настроить и использовать, а благодаря широкому выбору бесплатных и премиальных тем WordPress, доступных на рынке, вы можете получить себе уникальный и премиальный веб-сайт почти мгновенно!
Где найти Портфолио веб-дизайнера и графического дизайнера Темы WordPress
Themeforest — лучший источник, если вам нужно создать выдающийся веб-сайт с портфолио графического дизайнера.Просмотрите библиотеку премиальных тем WordPress для портфолио для веб-дизайнеров и креативщиков.
Чтобы сделать ваш выбор еще проще, мы определили ключевые функции, которые должна иметь отличная тема WordPress, ориентированная на портфолио:
- Красивое, смелое и изысканное оформление, передающее чувство творчества и профессионализма.
- Отличные пары и варианты типографики, которые доказывают, что вы умеете ценить и использовать хорошую типографику.
- Большие изображения, ползунки-заголовки и другие варианты, которые усиливают использование вами изображений из-за той роли, которую они будут играть в продвижении вашей работы и прошлых проектов.
25 лучших тем WordPress для портфолио графического дизайнера на 2021 год
В сегодняшней демонстрации мы собрали 25 тем портфолио WordPress, которые предоставляют множество полезных функций и изящный и красивый дизайн. С помощью этой комбинации вы создадите лучшие веб-сайты с портфолио графического дизайнера.
Имея все это в виду, вот наш лучший выбор премиальных тем для портфолио WordPress:
1.Lekker — тема WordPress для портфолио
Ищете темы WordPress для портфолио графического дизайнера с привлекательным дизайном? Lekker — это голландское слово, означающее «хороший», и вам понравится эта красивая тема.
Эта современная тема портфолио WordPress включает в себя уникальный набор иллюстраций, чтобы выделиться. Он совместим с плагином Elementor Page Builder и имеет следующие характеристики:
.- Мощный интерфейс администратора
- Знание программирования не требуется
- 12 современных демонстраций домашней страницы
- Большая коллекция страниц и макетов
- Slider Revolution Адаптивный плагин WordPress в комплекте
- Совместимость с WooCommerce
- Большая коллекция практичных шорткодов
- Различные макеты списка портфолио
2.
 Ohio — креативная тема WordPress для портфолио и агентства
Ohio — креативная тема WordPress для портфолио и агентстваOhio — одна из самых продаваемых и популярных тем WordPress для портфолио. Он оснащен лучшими функциями для создания лучшего веб-сайта портфолио графического дизайнера:
- Два конструктора: Elementor Page Builder и WPBakery
- 28+ демо-сайтов
- 74 пользовательских виджета
- 12 внутренних страниц
- Удобная админ панель
- Оптимизирован для быстрой загрузки
- Интеграция WooCommerce
- Отзывчивый и готовый к сетчатке
Нужны темы портфолио WordPress для веб-дизайнеров? Посмотрите, что говорит пользователь RankingCanada:
Одна из лучших моих покупок на Themeforest.И эта тема входит в тройку моих любимых тем. Я использую его на один из своих личных сайтов для оказания услуг веб-дизайна в Ванкувере, и сайт работает очень быстро и выглядит потрясающе!Огайо — креативная тема WordPress для портфолио и агентства
3.
 Манон — тема для портфолио и агентства
Манон — тема для портфолио и агентстваManon — это тема WordPress для портфолио современного графического дизайнера. Его минималистичный дизайн, основанный на черно-белых тонах, удивит вас.
Эта тема портфолио WordPress содержит более 30 креативных макетов портфолио и большой набор элементов и функций:
- Простой в использовании интерфейс администратора
- Адаптивный дизайн
- Retina Ready
- Несколько настраиваемых макетов для списков портфолио
- Конструктор страниц Elementor
- Плагин WPBakery Page Builder в комплекте Slider Revolution Адаптивный плагин WordPress в комплекте
- Интеграция WooCommerce
4.Портфолио агентства WordPress | Форзо
Forzo — красивая дизайнерская тема WordPress для творческих цифровых агентств, маркетинговых агентств и художников. Будучи отличным выбором для дизайнеров и художников, эта тема хорошо подойдет в качестве журнала или личного блога.
5 различных макетов домашней страницы, портфолио AJAX и красивая анимация, его минималистичный внешний вид и дизайн помогут привлечь внимание к вашей демонстрируемой работе.
Портфолио агентства WordPress | Форзо5.Manson — тема WordPress для креативного агентства
Manson — еще одна чистая и профессиональная тема WordPress, которая является отличным выбором как для агентств, так и для творческих студий. Благодаря современному и художественному дизайну, его гладкий внешний вид выставит любую работу в выгодном свете.
С очень хорошо подобранными парами типографики, слайдерами премиум-класса и одностраничными и многостраничными макетами — эта тема будет отлично работать на веб-сайте любого дизайнера.
Manson — тема WordPress для креативного агентства6.Maacuni — многоцелевая креативная тема WordPress для портфолио
Maacuni — еще одна тема WordPress премиум-класса, ориентированная на веб-дизайнеров и графических дизайнеров, в которой есть все, что вы хотите: модная, креативная, современная и насыщенная функциями.
С заголовками, которые сразу привлекают ваше внимание, и уникальным демонстрационным дизайном, который действительно соответствует последним тенденциям дизайна, вы вряд ли ошибетесь, если решите выбрать Maacuni для своего следующего редизайна.
Maacuni — тема WordPress для многоцелевого творческого портфолио7.Неральбо — творческая тема для портфолио
Neralbo — тема WordPress в стиле нуар, ориентированная на типографику, которая следует принципам мультиконцептуальной и многоцелевой темы.
Тема включает в себя набор замечательных шорткодов и функций, которые были специально разработаны, чтобы обеспечить поразительное отображение вашей работы. Создать свой веб-сайт, не зная программирования, теперь проще, чем когда-либо, с помощью Neralbo
. Неральбо — Тема творческого портфолио8.Boldlab — Тема для креативного агентства
Boldlab, еще одна премиальная тема WordPress для креативных агентств в нашей витрине, действительно смелая благодаря красивым вариантам типографики, большим заголовкам с полным изображением и стилям темного цвета.
С коллекцией различных стилей портфолио, которые легко интегрируются в блог или магазин, тема также поставляется с импортом в один клик, дружелюбной поддержкой и включенными бесплатными плагинами премиум-класса.
Boldlab — тема для креативного агентства9. InPulse — тема WordPress для креативного агентства
InPulse — еще одна тема WordPress для креативного агентства, которая включает в себя более 15 макетов портфолио, более 18 макетов блога и множество готовых внутренних страниц, которые вы можете использовать для создания отличного сайта-портфолио.
Плагины премиум-класса, поставляемые вместе с темой, такие как конструктор страниц Elementor, слайдер Revolution и готовность к WooCommerce, позволяют легко создать уникальное портфолио или веб-сайт-витрину
InPulse — тема WordPress для креативного агентства10. Uniq — минимальный креатив
Uniq, еще одна отличная тема WordPress, ориентированная на дизайнеров, которая включает 6 демонстраций домашних страниц в светлом и темном стилях, а также множество функций, таких как расширенная палитра цветов, инструмент GDPR, конструктор страниц GoodLayers и 19 потрясающих стилей заголовков, которые будут позволит вам максимально использовать возможности стилей, которые вы можете отображать на своем веб-сайте.
11. Amedeo – Тема мультиконцептуального художника и креативного агентства
Amedeo — еще одна мультиконцептуальная и креативная тема WordPress премиум-класса с четко определенным художественным внешним видом, воздушным ощущением и минималистичным дизайном. С темой, которая была специально разработана для творческих агентств и художников, эта замечательная коллекция привлекательных макетов и мощных функций сделает ее отличным выбором, когда дело доходит до создания практически любого творческого веб-сайта.
Амедео — Тема мультиконцептуального художника и креативного агентства12. Tourog | Тема WordPress для креативного агентства
Tourog, еще одна креативная тема WordPress премиум-класса с плавным анимированным макетом на основе портфолио, которая станет отличным выбором для фрилансеров и художников.
Обладая полностью адаптивным макетом и элегантным дизайном, эта тема также имеет полноэкранный макет навигации и удобный, полностью адаптивный дизайн, который порадует ваших посетителей великолепным пользовательским интерфейсом, который они создают.
13. Miex — WordPress для креативного агентства
Miex — это одностраничная креативная тема WordPress премиум-класса, которая является отличным выбором, когда речь идет о создании веб-сайта для цифровых агентств, креативных агентств и личных портфолио. Тема построена на конструкторе страниц Visual Composer, который обеспечивает массу гибкости, когда дело доходит до создания, изменения и публикации веб-сайта.
Miex — WordPress для креативного агентства14. Kulluu — тема WordPress для креативного агентства
Kulluu — креативная, современная и отзывчивая тема WordPress премиум-класса, которая поможет отображать услуги, проекты, портфолио или витрины.С 8 предварительно созданными дизайнами домашних страниц и множеством предварительно созданных внутренних страниц, таких как страницы услуг, проектов, команд и отзывов, которые еще больше упростят настройку веб-сайта и начало работы.
Kulluu — тема WordPress для креативного агентства15.
 DORO — тема WordPress для креативного агентства
DORO — тема WordPress для креативного агентства Doro — это аккуратный современный дизайн для креативного агентства, который является идеальным выбором для дизайнеров, фотографов и тех, кому нужен простой и эффективный способ поделиться своей работой с потенциальными клиентами.
Созданный на основе компоновщика страниц Visual Composer, он имеет полностью адаптивный дизайн, готовый дизайн для сетчатки и настройку демонстрационных данных одним щелчком мыши.
DORO — тема WordPress для креативного агентства16. Strick — тема WordPress для креативного агентства
Strick — это чистая, функциональная и профессиональная тема WordPress, созданная на основе конструктора страниц Elementor. Эта смелая и элегантная тема имеет 5 уникальных дизайнов главной страницы, множество красивых внутренних страниц и более сотни блоков уникального дизайна (таких как верхние и нижние колонтитулы и таблицы с ценами), которые помогут вам настроить и создать сайт в кратчайшие сроки
Strick — тема WordPress для креативного агентства17.
 Bizkar — тема WordPress для креативного агентства
Bizkar — тема WordPress для креативного агентства Bizkar — это креативная тема WordPress, которая подходит для корпоративных и личных бизнес-страниц с творческими демонстрациями портфолио и страницами блогов, что позволит создать веб-сайт с учетом последних тенденций дизайна.
Созданная на основе Bootstrap, тема отличается яркими цветами, классной анимацией CSS3 и дизайном, оптимизированным для SEO.
Bizkar — тема WordPress для креативного агентства18.Gentium — креативная тема WordPress для цифрового агентства
Gentium — это хорошо продуманная, креативная и современная тема WordPress, разработанная для цифровых агентств, консалтинговых фирм и портфолио. Благодаря своим уникальным функциям и макетам дизайн сочетает в себе современные тенденции и минималистичный выбор стиля как в светлом, так и в темном режимах.
SEO-оптимизация темы, выдающаяся поддержка и молниеносная скорость — это лишь некоторые из особенностей, которые являются хорошими аргументами в пользу выбора этой темы.
19. Creway — тема WordPress для креативного агентства и компании
Creway — это креативная и корпоративная тема WordPress премиум-класса с красивыми шаблонами дизайна, конструктором главной страницы и интеграцией с WooCommerce.
Тема Creway с полностью адаптивным меню, макетом и обширной документацией сочетает в себе элегантный дизайн и обширный список функций.
Creway — Креативное агентство и корпоративная тема WordPress20.Agmycoo — тема WordPress для изометрического стартапа творческого цифрового агентства
Agmycoo — это еще одна премиум-тема WordPress для портфолио и агентств, специально созданная для дизайнеров и художников, которые планируют создать портфолио или веб-сайт для демонстрации.
Тема поставляется с совместимостью с Gutenberg и полностью адаптивным макетом, который можно увидеть на более чем 20 домашних страницах, более чем 100 внутренних страницах и 350 блоках компонентов
Agmycoo — изометрическая тема WordPress для стартапа творческого цифрового агентства21.
 Aemal — бизнес-тема для стартапа
Aemal — бизнес-тема для стартапа Aemal — еще одна многоцелевая тема WordPress, ориентированная на веб-дизайнеров и графических дизайнеров, которая отличается красивым дизайном и прекрасным выбором типографики. Он поставляется с 7 домашними страницами, более чем 80 готовыми блоками контента и уникальными основными функциями, такими как интеграция с MailChimp, несколько вариантов цвета, функциональная контактная форма и Elementor Builder, упакованный с темой.
Aemal — бизнес-тема для стартапов22. Negoci — тема WordPress для цифрового маркетинга
Negoci — это креативное агентство, и тема WordPress, ориентированная на дизайнеров, была спроектирована и разработана с учетом потребностей портфолио.Благодаря красивому дизайну с тщательным акцентом на изображения и хорошим выбором типографики — чистые и аккуратные макеты портфолио этой темы помогут вам легко продемонстрировать свою работу и проекты
Negoci — тема WordPress для цифрового маркетинга23. Graneon — тема WordPress для портфолио креативного художника
Graneon — наш последний элемент в нашей витрине творческих и художественно выглядящих тем WordPress для портфолио, которая оказалась отличной темой портфолио для креативщиков благодаря своим функциям и специфичному, яркому и смелому дизайну.
Среди его полезных функций вы можете найти полностью адаптивные макеты, бесплатные плагины премиум-класса, настраиваемые варианты типографики и высокую производительность.
Graneon — Тема WordPress для портфолио творческих художников24. Ozark — Тема WordPress для портфолио в минималистичном стиле
Ozrak — это тема портфолио, предназначенная для всех типов творческих веб-сайтов. Вы можете создать потрясающий сайт WordPress с портфолио графического дизайнера.
Вы также можете запустить свой интернет-магазин благодаря его интеграции с WooCommerce.Некоторые другие удивительные функции включают в себя:
- 9 уникальных макетов портфолио
- Отзывчивый и готовый к сетчатке
- Конструктор страниц Elementor
- Живой настройщик темы WordPress
- Плагин Slider Revolution в комплекте
- Перевод готов
25. Werkstatt — тема WordPress для креативного портфолио
Благодаря более чем 8000 продаж Werkstatt является одной из самых продаваемых тем WordPress для портфолио. Вы получите 35 уникальных демонстраций для создания лучших тем WordPress для портфолио веб-дизайнеров.
Вы получите 35 уникальных демонстраций для создания лучших тем WordPress для портфолио веб-дизайнеров.
Все можно перетаскивать, и вы можете использовать уникальные шрифты благодаря интеграции с Adobe Typekit и Google Fonts.
Пользователь kotyza говорит:
Продуманная тема! Быстрый и простой в использовании с отличной поддержкой клиентов. Я уже использовал эту тему во многих проектах, и я уверен, что продолжу использовать ее и в будущем. Настоятельно рекомендуется!Werkstatt — Тема WordPress для креативного портфолио
Узнайте больше о WordPress
Мы знаем, что WordPress может показаться пугающим, если вы только начинаете использовать эту замечательную платформу.Но не волнуйтесь, здесь у меня есть несколько ресурсов, которые могут помочь вам с вашим сайтом WordPress.
Кроме того, вы можете ознакомиться с нашим замечательным курсом: Руководство для начинающих по использованию WordPress и нашим каналом Tuts+ на YouTube:
youtube.com/embed/videoseries?list=PLgGbWId6zgaU99b8-4lY6FNFHRDfqltrC» frameborder=»0″ loading=»lazy»/>Другие коллекции премиум-тем для портфолио WordPress
Я уверен, что вам понравилась подборка тем портфолио WordPress для веб-дизайнеров, которой я с вами поделился. Если у вас есть другие проекты WordPress, не забудьте проверить эти классные варианты:
Создайте свое дизайнерское портфолио с помощью WordPress
На этом мы завершаем нашу сегодняшнюю демонстрацию премиальных тем WordPress для портфолио веб-дизайнеров и графических дизайнеров, которые, по нашему мнению, будут отлично смотреться и работать на вашем новом или существующем веб-сайте портфолио графического дизайнера.Обязательно сообщите нам в разделе комментариев ниже, какой из них вам больше всего нравится и почему!
Как я создал свое дизайнерское портфолио с нуля | by Jingyi Lai
Портфолио — это хороший эксперимент для реализации нашего собственного процесса проектирования, от исследований до разработки
После использования шаблонов для моего портфолио в течение 1 года на Wix и 3 лет на Format я решил внести изменения — создать мой собственный сайт-портфолио.
Причин две: Цена и настройка.
Чтобы использовать шаблон сайта, мне нужно платить не менее 14 долларов в месяц, что означает 168 долларов в год — большие деньги для меня.Кроме того, шаблоны очень ограничены. Например, большинство шаблонов будут использовать гамбургер-меню для адаптивного дизайна. Но если у меня всего две вкладки, то даже на мобиле они могут отображаться отлично, так что гамбургер-меню мне вообще не нужно. Я не фанат гамбургер-меню, особенно когда у меня ограниченное меню, потому что мне не нужен лишний клик для моих посетителей. К сожалению, шаблоны не настолько настраиваемые для платформ, которые я использовал.
Во время своего исследования я нашел несколько хороших инструментов с широкими возможностями настройки и разумной ценой.
WordPress — это популярный инструмент CMS с широкими возможностями настройки, а также интерфейс для редактирования контента без необходимости касаться кода.
Webflow Альтернатива WordPress с большей поддержкой визуального дизайна.
Semplice Разовый платеж со всеми функциями.
Независимо от вышеперечисленных инструментов, я решил разработать свой собственный сайт, потому что хотел попрактиковаться в своих навыках кодирования и попробовать его после создания двух сайтов с нуля в компании.
Я потратил около 2 месяцев , чтобы закончить все это, включая дизайн и разработку. Ну, конечно, я тоже работал полный рабочий день, так что мог заниматься всем этим только по выходным и ночью. Если бы мне не нужно было работать, возможно, мне бы хватило всего 1 месяца или меньше.
Оглядываясь назад, я думаю, что процесс создания портфолио похож на работу дизайнера, которую мы выполняем каждый день. Сам портфель также является цифровым продуктом с целевой группой пользователей и конкретными вариантами использования.Я читал что-то вроде того, что дизайнеры должны также создавать портфолио. Точно! Типичный процесс проектирования UX, которому мы следуем, также может быть использован здесь.
Я хотел бы поделиться тем, как я выполнял каждый шаг, и с нетерпением жду ваших комментариев!
Когда мы разрабатываем продукт, мы должны понимать, что стоит за решением создать этот продукт. Нам также нужно знать наших пользователей: какова их цель, какие трудности они испытывают. То же самое относится и к портфолио.
Так зачем мне портфолио? Ну в моем случае это для поиска работы. Мне нужно обновить свое портфолио несколькими последними проектами. Но для фрилансеров это может быть получение следующего клиента. Таким образом, в зависимости от разных случаев дизайн портфолио может сильно различаться, например, портфолио внештатного визуального дизайнера должно демонстрировать множество причудливых интерфейсов и экранных взаимодействий, а также отзывы предыдущих клиентов. Но для UX-дизайнера такие активы, как блок-схемы и каркасы.
Что насчет пользователей? В данном случае это не настоящий «пользователь». Но мы все надеемся, что посетители нашего сайта-портфолио смогут получить необходимую им информацию , например, понять, как я работаю дизайнером, просматривая предыдущие проекты, узнать мой процесс проектирования и получить мою контактную информацию, такую как электронная почта, блог и социальные сети.
Я прочитал несколько замечательных статей с советами по созданию портфолио, которые послужили мне отличной основой, прежде чем я начал.
Когда у нас есть хорошее представление о том, какое портфолио мы хотим создать, следующим шагом будет подумать о проектах, которые мы хотим показать.Основываясь на некоторых сообщениях, подобных этому, я решил, что мне лучше показать только несколько последних проектов, вместо того, чтобы перечислять множество старых, неактуальных проектов.
Домашняя страница моего портфолиоЯ выбрал 3 самых больших проекта, которые я сделал в nanopay: Торговый портал, B2b портал и эксперимент с дизайн-системой. Я заметил, что все мои проекты связаны с веб-платформой, поэтому я также добавил два дополнительных проекта о мобильных приложениях, просто чтобы продемонстрировать свой опыт разработки мультиплатформенных приложений.
В отличие от портфолио графического дизайна, демонстрирующего причудливый дизайн шрифта и цвета, в портфолио UX, я считаю, более важно представить процесс проектирования — написать тематическое исследование. Какие проблемы мы пытаемся решить, какие исследования мы провели, какие есть дизайнерские решения и итерации и почему, запущен ли продукт и какова обратная связь с пользователями, какие уроки мы извлекли… Есть много деталей, которые мы можно рассмотреть в тематическом исследовании, и я уверен, что как дизайнер вы уже должны иметь в виду процесс, если нет, то в Интернете их предостаточно. Но в целом, основываясь на том, что я изучил, я резюмировал следующие разделы, необходимые для тематического исследования.
Какие проблемы мы пытаемся решить, какие исследования мы провели, какие есть дизайнерские решения и итерации и почему, запущен ли продукт и какова обратная связь с пользователями, какие уроки мы извлекли… Есть много деталей, которые мы можно рассмотреть в тематическом исследовании, и я уверен, что как дизайнер вы уже должны иметь в виду процесс, если нет, то в Интернете их предостаточно. Но в целом, основываясь на том, что я изучил, я резюмировал следующие разделы, необходимые для тематического исследования.
Резюме — Одно или два предложения с описанием проекта.
Фон — Дайте контекст аудитории. Почему мы создали этот продукт? Какие факторы влияют на решение? Любые бизнес-требования?
Исследования — Кто такие пользователи? Какова их мотивация и цели? Что их беспокоит и каковы их потребности? Каковы их точки соприкосновения на пути к продукту и что можно улучшить? На основе исследований выяснить, в чем проблема.
Дизайн — Расскажите о мозговом штурме, что мы придумали и почему отказались от некоторых из них.Какие дизайнерские решения мы приняли и почему? Как мы итерировали, основываясь на отзывах пользователей? Мы тестировали? Как прошел опыт?
Это очень большой раздел, так как он включает в себя идеи, каркасы, прототипирование, пользовательское тестирование, визуальный дизайн, дизайн-системы… Так что лучше разбить его на маленькие части, основанные на вашем собственном путешествии. Что касается меня, я разделил его на основе различных проблем, которые мы выяснили в ходе исследования, и того, как я справился с каждой из них с командой. Обычно я включал некоторые, а не все итерации дизайна и результаты тестирования, чтобы поддержать свои решения.
Как выглядит структура моего тематического исследования в моем проекте торгового порталаОценка — Был ли запущен продукт? Если да, то каковы отзывы пользователей? Как насчет данных? Есть ли падение показателя отказов или большее взаимодействие пользователей с этой функцией? Это не так, каков текущий статус? А внутренняя обратная связь? Какие уроки мы извлекли? Что можно изменить, если мы переделаем этот проект?
Первый шаг, который я сделал после того, как получил свой контент, — это выяснить структуру моего сайта. Я хотел бы, чтобы это было как можно проще, поэтому я решил иметь только две вкладки: «Работа» (также домашняя страница) и «О программе». Я размещаю тематические исследования на странице «Работа», свою биографию и контактную информацию на странице «О нас».
Я хотел бы, чтобы это было как можно проще, поэтому я решил иметь только две вкладки: «Работа» (также домашняя страница) и «О программе». Я размещаю тематические исследования на странице «Работа», свою биографию и контактную информацию на странице «О нас».
Следующее, что нужно сделать, это собственно дизайн сайта.
Здесь я пошел на компромисс, чтобы сделать свой веб-сайт одной колонкой. Как новичок во фронтенд-разработке, не знающий ни одного фреймворка, я решил сделать одну колонку, что уменьшило объем разработки по отзывчивости. Один столбец может работать на маленьких экранах, таких как смартфон, а также на больших экранах, таких как монитор, если установлена максимальная ширина.Но здесь я пожертвовал некоторым удобством использования: один столбец хорошо работает на смартфонах, но на мониторе он занимает слишком много места по вертикали, поэтому его нужно немного прокручивать.
Портфолио веб-дизайна: принципы, примеры и шаблоны
Идеальное портфолио веб-дизайна — это возможность представить себя в лучшем свете.
 Ознакомьтесь с этими рекомендациями, примерами и практическими шаблонами!
Ознакомьтесь с этими рекомендациями, примерами и практическими шаблонами!Как дизайнеры создают свое портфолио веб-дизайна? Какие важные детали вы не можете упустить из виду? Некоторые дизайнеры создали действительно уникальные и незабываемые портфолио, которые получают награды и концерты.Ни для кого не секрет, что мощное портфолио может изменить все.
Итак, давайте рассмотрим некоторые основы того, что должны включать в себя портфели, и почему эти детали важны. У нас также есть несколько удивительно вдохновляющих примеров портфолио веб-дизайна, а также несколько практичных шаблонов портфолио, которые помогут вам начать работу.
Теория портфолио веб-дизайна
Создание собственного портфолио веб-дизайна — это передача того, кто вы есть, и ваших навыков.Это относится к вашим дизайнерским навыкам, а также к любым другим навыкам, которые, по вашему мнению, могут быть ценными, например, к хорошим коммуникативным навыкам или пониманию психологии.
Это также прекрасная возможность изобразить свою личность, как небольшой взгляд на то, кто вы есть как личность. Вы формальный или случайный? Вы предпочитаете относиться ко всему серьезно или предпочитаете легкий юмор? Вы командный человек?
Проблема заключается в том, как отразить все это в одном портфолио, не создавая при этом концептуального беспорядка.К счастью, само портфолио не должно быть очень сложным. Это может быть небольшой веб-сайт, который имеет всего несколько страниц, не углубляясь в большое количество контента или категорий и страниц низкого/высокого уровня.
Основы: правильный выбор работы
Начнем с самого начала. Концепция портфолио веб-дизайна заключается в демонстрации ваших лучших работ. Это означает, что вы хотите посмотреть на прошлые проекты и выбрать только лучшие, те, которыми вы больше всего гордитесь.
Если вы затрудняетесь выбрать лучшее, подумайте об их ценности для вас и клиента.Изменил ли этот проект игру для клиента? Стало ли это важной вехой для этой компании? А вы? Это вас чему-то научило? Это поставило перед вами сложную задачу, которую вы смогли преодолеть?
Сохраняйте общее количество проектов ниже 7. Большее количество увеличивает вероятность того, что рекрутеры или работодатели будут просматривать портфолио, не читая его из-за избыточного содержания. Сосредоточьтесь на лучшем или самом важном.
Большее количество увеличивает вероятность того, что рекрутеры или работодатели будут просматривать портфолио, не читая его из-за избыточного содержания. Сосредоточьтесь на лучшем или самом важном.
Истинная ценность проекта может быть немного абстрактной.Вот почему вы хотите иметь объективное представление о проектах по отдельности. Иногда демонстрация сложной проблемы, которую вы решили, может иметь огромную ценность для работодателя — веб-дизайн в определенном смысле является упражнением в решении проблем. В других случаях вы хотите, чтобы все было связано с трудными результатами, которые дал проект, не слишком сосредотачиваясь на том, что он значил для вас.
В конце концов, это очень субъективная тема. Вы хотите подумать о том, как вы видите эти прошлые проекты и что они значили.Нет одного правильного ответа, который устроит всех. В конечном счете, вы хотите взять вещи, которыми вы гордитесь, и представить их в лучшем свете.
Презентация: изображения и текст в портфолио веб-дизайна
Идеальное портфолио веб-дизайна — это портфолио, в котором сбалансированы изображения и текст. Почему именно текст, спросите вы? Если это все о веб-дизайне, почему бы не сосредоточиться на мощных визуальных эффектах и позволить этому говорить само за себя?
Почему именно текст, спросите вы? Если это все о веб-дизайне, почему бы не сосредоточиться на мощных визуальных эффектах и позволить этому говорить само за себя?
Здесь нужно учитывать множество факторов.Первая и, пожалуй, самая важная из них заключается в том, что дизайн в целом — это не только красивые визуальные эффекты. По-настоящему хороший дизайн — это решение проблем, понимание контекста проблемы и использование дизайна для ее решения.
Этот процесс часто может быть упущен теми, кто просто наслаждается красивой цветовой палитрой или сосредотачивается на сложной иллюстрации. Огромный объем работы вложен в эти визуальные эффекты, которые не очевидны для постороннего.
Вы хотите представить свою работу в контексте.Почему это был хороший проект? Почему ты это любишь? Насколько это было сложно для вас? Каким был ваш мыслительный процесс? Это фрагменты информации, которые показывают читателям, как вы подходите к определениям проекта, как вы справляетесь с трудностями.
Вторым действующим фактором является сам читатель. Вполне возможно, что человек, читающий ваше портфолио, — веб-дизайнер, который оценит все усилия, вложенные в эти творения. Однако гораздо более вероятно, что это будет рекрутер, менеджер по маркетингу, генеральный директор или даже кто-то из отдела кадров.Суть здесь в том, что если у читателя нет опыта проектирования, вся дополнительная работа, которую вы вложили, будет потеряна для него.
Портфолио на основе веб-сайта: внешний вид
Поскольку мы говорим о портфолио веб-дизайна, насколько важен дизайн веб-сайта портфолио? Мы бы сказали: очень. Сам веб-сайт может стать прекрасной возможностью передать свое мастерство и свою индивидуальность. Дизайнеры отлично умеют общаться без слов, поэтому большинство опытных людей в отрасли могут с легкостью справиться с этим.
Существует множество сайтов-портфолио. Некоторые из них резкие и громкие, с использованием ярких цветов и жирных шрифтов. Другие уникальны, потому что они работают как игра, заставляя читателя взаимодействовать с дизайном, чтобы увидеть выставленные проекты. Есть также простые портфолио, которые выбирают минималистский подход, позволяя читателю полностью сосредоточиться на самом содержании, а не на дизайне веб-сайта.
Есть также простые портфолио, которые выбирают минималистский подход, позволяя читателю полностью сосредоточиться на самом содержании, а не на дизайне веб-сайта.
Все это здорово. Здесь есть огромный запас, чтобы запечатлеть, кто вы есть, чтобы отразить часть вас во внешнем виде самого портфолио.Все, что мы можем сказать, это то, что вы хотите расставить приоритеты в структуре и отображении контента, чтобы его было как можно проще найти и прочитать.
Примеры портфолио веб-дизайна, которые нам нравятся
Как мы уже упоминали ранее, когда дело доходит до создания портфолио веб-дизайна, существует огромное преимущество. Мы перечислили несколько примеров, которые, по нашему мнению, были наиболее интригующими, креативными и запоминающимися. При этом помните: ваше портфолио не обязательно должно иметь причудливую анимацию, чтобы быть хорошим.Что-то простое и классическое может оказать такое же сильное влияние.
Конечно, этот сайт не является строго портфолио в прямом смысле этого слова. Это веб-сайт, который демонстрирует предыдущую работу и представляет услуги, оказанные дизайнерским агентством, но он достаточно близок. Сам веб-сайт предлагает нам смелое использование анимации с привлекательными визуальными эффектами и микровзаимодействиями, которые обеспечивают отличное удобство использования.
Это веб-сайт, который демонстрирует предыдущую работу и представляет услуги, оказанные дизайнерским агентством, но он достаточно близок. Сам веб-сайт предлагает нам смелое использование анимации с привлекательными визуальными эффектами и микровзаимодействиями, которые обеспечивают отличное удобство использования.
Нам нравится атмосфера веб-сайта Lounge Lizard. Он идеально передает дух агентства, делая его молодым, ярким и интересным для читателей и потенциальных клиентов.Тематические исследования также прекрасно представлены, разбивая контекст, окружающий проект, а также процесс проектирования, который был реализован. Это правда, что есть большое количество тематических исследований, но, учитывая, что это портфолио для всего агентства, а не для одного дизайнера, это работает.
Вито Сальваторе создал веб-сайт, который производит вау-эффект. На главной странице перечислены его прошлые проекты с красивым эффектом параллакса, демонстрирующие серьезные дизайнерские навыки. Навигация по веб-сайту проста и удобна, позволяя контенту быть в центре внимания.Нам нравится, как представлено каждое тематическое исследование, предлагая отличный баланс между письменным текстом и более визуальными способами отображения информации. Очень впечатляющее портфолио веб-дизайна!
Навигация по веб-сайту проста и удобна, позволяя контенту быть в центре внимания.Нам нравится, как представлено каждое тематическое исследование, предлагая отличный баланс между письменным текстом и более визуальными способами отображения информации. Очень впечатляющее портфолио веб-дизайна!
Джон Генри Мюллер создал действительно уникальное портфолио веб-дизайна. Его внимание было сосредоточено не столько на тематических исследованиях предыдущей работы, сколько на передаче того, кто он и чем занимается. Как читатель, мы узнаем историю его работы, узнаем, какой путь он выбрал и почему он это сделал. Это настоящий урок по передаче личности через дизайн веб-сайта, как в самом пользовательском интерфейсе, так и в контенте, который он включил в него (особенно отзыв его мамы).
Нам нравится, насколько личным является его портфолио. В конце концов, в этом все дело. Никто из нас в Justinmind не встречал Джона, но он нам уже нравится. Это само по себе является большим успехом, когда дело доходит до создания веб-портфолио.
Джаррод Драйсдейл создал портфолио веб-дизайна, отличающееся высокой реактивностью и лаконичностью. Для нас одна из величайших вещей в этом портфолио заключается в том, что Джаррод добился прекрасного баланса между яркими визуальными эффектами и понятным текстом.
Что касается визуальных эффектов, мы находим, что реактивные изображения и формы делают весь опыт супердинамичным.Еще более впечатляющим является то, что этот реактивный дизайн не перегружает читателя, что иногда может происходить с визуальными элементами, которые реагируют и перемещаются в соответствии с движением курсора. В этом смысле Джаррод действительно проявлял большую сдержанность, что полностью окупилось.
Со стороны копии мы видим, что Джаррод использовал несколько слов, но все они были правильными. Это краткая копия, которая также передает индивидуальность. Это не похоже на формальное чтение, благодаря чему Джаррод кажется реальным человеком, который ведет разговор.Это легко, приятно. Его прошлые проекты представлены без кейсов, с описанием проекта одной или двумя строками.
Рамон Жилаберт из Барселоны создал прекрасное портфолио веб-дизайнеров. Это спокойно, дружелюбно и непринужденно. Используя четкие линии и много пустого пространства, Рамон демонстрирует некоторые настоящие навыки, когда дело доходит до визуальной иерархии и информационной архитектуры.
В портфолио представлены четыре тематических исследования, каждое из которых раскрывает проект до конца.Рамон дает нам полную историю без длинных и скучных абзацев, разбивая на важные фрагменты информации.
Такие вещи, как исходная проблема, окончательные результаты, такие как преобразование, и факторы, которые сыграли свою роль. Все это дается нам понемногу, с большим количеством иллюстраций реального проекта, чтобы сделать его динамичным и легко читаемым.
Шаблоны портфолио веб-дизайна
Конечно, эти шаблоны не были созданы специально для портфолио веб-дизайна.Тем не менее, они являются прекрасной базой для небольшого веб-сайта, который хорошо работает.
Базовая структура, навигация и ощущение этих шаблонов являются идеальной отправной точкой для портфолио веб-дизайна. Вместо того, чтобы начинать с нуля, вы можете просто работать с ними и адаптировать их, чтобы продемонстрировать свою работу и отразить вашу индивидуальность. Держите под рукой свой любимый инструмент дизайна пользовательского интерфейса!
Все эти шаблоны веб-сайтов созданы для Justinmind и могут быть загружены бесплатно. Просто откройте их на Justinmind и начните создавать свой собственный дизайн! Ознакомьтесь с нашими шаблонами дизайна, чтобы узнать о многих других вариантах, в том числе для мобильных веб-приложений.
Эта домашняя страница предлагает отличную визуальную иерархию и может работать как замечательная домашняя страница для портфолио веб-дизайна. Созданные с плавными линиями и современным дизайном, дизайнеры могут просто создавать дополнительные страницы, чтобы отображать свою предыдущую работу, соединяя все это с этой домашней страницей.
Сама структура может быть адаптирована практически к любому типу портфолио, даже если шаблон был создан с учетом избранного изображения.
Просмотрите шаблон или загрузите его.
Шаблон пользовательского интерфейса с разделенным экраном очень популярен в веб-дизайне.Он создает визуальный эффект, который по-прежнему гарантирует хорошее удобство использования, что делает его отличным вариантом для домашней страницы портфолио веб-дизайна. Каждая сторона экрана предназначена для размещения контента, что дает прекрасную возможность вместе продемонстрировать свои сильные стороны.
Кроме того, вы можете просто представиться и использовать правую сторону, чтобы разместить рекламное предложение — что-то, что отражает, кто вы или чем вы занимаетесь.
Просмотрите шаблон или загрузите его.
3. Портфолио внештатных дизайнеров
Этот шаблон является прекрасным вариантом для внештатных веб-дизайнеров, предлагая замечательную структуру для домашней страницы портфолио. Несмотря на то, что он создан для веб-сайта о путешествиях, дизайнеры обнаружат, что структура контента может быть легко адаптирована для демонстрации предыдущей работы, отображения отзывов и изложения предлагаемых услуг.
Несмотря на то, что он создан для веб-сайта о путешествиях, дизайнеры обнаружат, что структура контента может быть легко адаптирована для демонстрации предыдущей работы, отображения отзывов и изложения предлагаемых услуг.
Ниже области заголовка у нас есть структура сетки, которая может отображать предыдущую работу, работая как центральная станция, где читатель может найти все тематические исследования и визуальные эффекты. Под сеткой есть раздел отзывов, где вы можете отображать цитаты клиентов, менеджеров или коллег, передавая их опыт вместе с вами.
Домашняя страница предлагает простую, но практичную навигацию с верхним меню и нижним колонтитулом, где вы можете связать все свои платформы, такие как Dribbble, Twitter, Linkedin и т. д.
Просмотрите шаблон или загрузите его.
4. Практичная и гибкая домашняя страница
Этот шаблон представляет собой область заголовка классической домашней страницы. Стиль простой и легко адаптируемый, с письменным содержанием слева и векторной иллюстрацией справа. Навигация следует за меню в верхней части экрана с призывом к действию справа.Отсюда вы можете развивать дизайн портфолио в любом направлении: яркие взаимодействия и анимация, замысловатые пользовательские иллюстрации и так далее.
Навигация следует за меню в верхней части экрана с призывом к действию справа.Отсюда вы можете развивать дизайн портфолио в любом направлении: яркие взаимодействия и анимация, замысловатые пользовательские иллюстрации и так далее.
Нам нравится, что несмотря на то, что сам шаблон ограничен частью домашней страницы, он очень подходит для портфолио веб-дизайна. Просто создайте другие страницы, на которых вы будете отображать свои визуальные эффекты и свои тематические исследования, используя шаблон, чтобы убрать домашнюю страницу.
Просмотрите шаблон или загрузите его.
5.Список услуг с непринужденным тоном
Еще одна удивительно практичная домашняя страница, на которой вы можете продемонстрировать свои визуальные навыки, с чистым видом и непринужденной атмосферой. Это отличная отправная точка для домашней страницы портфолио веб-дизайна. Навигация в верхней части экрана идеально подходит для важных частей вашего портфолио веб-дизайна, что упрощает поиск нужного контента.
Нам нравится пронумерованный контент внизу, который можно легко расширить, чтобы продемонстрировать свои услуги или процесс проектирования.
Просмотрите шаблон или загрузите его.
Завершение портфолио веб-дизайна
Нелегко объяснить людям, как создавать свои портфолио. Многое зависит от личности, вкуса и личного опыта. У каждого дизайнера есть своя история, свои достижения, которыми он может поделиться. В конце концов, хорошее портфолио — это то, что действительно передает то, кто вы есть.
7 веб-сайтов для демонстрации вашего дизайнерского портфолио
Потому что не каждый дизайнер может создать свой собственный веб-сайт.
Вы бог веб-дизайна и разработки, у которого нет проблем с созданием собственного веб-сайта-портфолио? Или вы такой же, как я, который полагается на онлайн-платформы для загрузки, публикации и демонстрации своих работ. К счастью, существует множество таких веб-сайтов, на которых креативщикам предоставляется возможность поделиться своими навыками и талантами с онлайн-сообществами. В этом посте я перечислил 7 веб-сайтов, которые вы могли бы использовать для демонстрации своего дизайнерского портфолио. Список содержит платформы, которые появились больше других после моего исследования связанных статей.
В этом посте я перечислил 7 веб-сайтов, которые вы могли бы использовать для демонстрации своего дизайнерского портфолио. Список содержит платформы, которые появились больше других после моего исследования связанных статей.
Вероятно, самая известная платформа для создания портфолио. Behance — ведущий сайт, на котором вы можете как продемонстрировать, так и открыть для себя творческие работы. Миссия сайта состоит в том, чтобы позволить людям «брать творческий контроль» и обновлять или транслировать свое портфолио широко и более эффективно. Ваши работы на Behance также распространяются в сети онлайн-галерей, известных как сайты Served, которые собирают работы из определенных категорий, таких как типографика, брендинг, цифровое искусство и многие другие. Вы также можете синхронизировать свою учетную запись с ProSite, создателем личного портфолио сайта, который живет по собственному URL-адресу.
Регистрация: Бесплатно (Примечание. Вы можете создать свой ProSite бесплатно, но вам придется заплатить, когда вы собираетесь опубликовать его. )
)
С очаровательными иллюстрациями осьминога и единорога на главной странице эта платформа приветствует вас своей легкой индивидуальностью, которая создает впечатление простоты в использовании. Carbonmade гордится своей простотой (с точки зрения компоновки), простотой использования (упорядочивание изображений осуществляется простым перетаскиванием), отсутствием процесса настройки кода и отображением изображений большего размера.
Ограничения:
— Бесплатная версия имеет ограниченные возможности настройки. Вам предлагаются только варианты цветовой схемы, шрифта и размера изображения. Платный план — 12 долларов в месяц.
Вы можете чувствовать себя ограниченными вариантами, но если вы хотите быстро настроить что-то, чтобы заявить о своем присутствии в Интернете, Carbonmade может стать идеальным сайтом для демонстрации ваших лучших изображений.
Cargo — это еще одна «платформа для персональных публикаций», которая предлагает сложные, автономные веб-сайты с обширной коллекцией полностью настраиваемых шаблонов дизайна, простыми инструментами для внутреннего обслуживания и уникальным встроенным пользовательским интерфейсом.
Подать заявку на создание учетной записи. Чтобы поддерживать высокое качество работ, размещенных на сайте, Cargo придерживается политики членства только по приглашению. Тем не менее, они постоянно предоставляют членство творческим работникам, которые делятся образцами своей работы.
Эта платформа позволяет креативщикам профессионально организовывать и представлять свою работу в едином и удобном для общего доступа профиле. Coroflot знакомит своих членов с творческими и дизайнерскими коллегами из ведущих компаний со всего мира, таких как Adidas, Facebook, Amazon, Apple, Nike, Sony и многих других.
Особенности:
— Бесплатное и неограниченное хранилище.
– Мобильный доступ.
– Статистика. Отслеживайте, сколько людей просматривают вашу работу, следят за ней и оценивают ее (Примечание: такая же функция есть в Behance). (например, www.coroflot.com/personalurl)
Почему стоит выбрать Crevado? Три вещи: бесплатно, быстро и просто в использовании. Индивидуальные шаблоны дизайна для удовлетворения ваших предпочтений и создания собственного уникального портфолио.Все шаблоны дизайна Crevado адаптивны и автоматически адаптируются к любому размеру экрана. Загрузите свои файлы и разместите все, просто перетащив их. Также можно продавать свои работы в Интернете через интеграцию с PayPal.
Индивидуальные шаблоны дизайна для удовлетворения ваших предпочтений и создания собственного уникального портфолио.Все шаблоны дизайна Crevado адаптивны и автоматически адаптируются к любому размеру экрана. Загрузите свои файлы и разместите все, просто перетащив их. Также можно продавать свои работы в Интернете через интеграцию с PayPal.
Регистрация: Бесплатно! — Регистрация бесплатной учетной записи и создание онлайн-портфолио занимает менее 60 секунд.
Там, где искусство встречается с применением! Работы из портфолио, загруженные на этот сайт, организованы в комплексную структуру категорий, включая фотографии, цифровое искусство, традиционное искусство и многое другое, наряду с обширными загружаемыми ресурсами, такими как учебные пособия и стоковые фотографии.
Основные характеристики:
— Центр обмена сообщениями для отслеживания и выделения взаимодействия в сообществе
— Галереи (фотографии, произведения искусства)
— Персонализированные профили
— Субдомены по умолчанию (username. deviantART.com)
deviantART.com)
— Макет на основе CSS (без HTML-таблиц)
На этой платформе креативщики делятся скриншотами (снимками) своей работы, процессов и проектов. Любой может зарегистрироваться, чтобы находить, подписываться и нанимать дизайнеров на Dribbble. Но есть загвоздка! Как и в Cargo, вам необходимо приглашение, чтобы вы могли загружать снимки или оставлять комментарии.Приглашенные креативщики будут называться Игроками. Если он хочет, чтобы его пригласили, необходимо отметить его/ее учетную запись как потенциального клиента. Процесс приглашения проводится для того, чтобы убедиться, что представлены только самые интересные работы.
Другие платформы для рассмотрения:
– дизайн:сопутствующий
– Кроп
Я пропустил онлайн-платформу, которая, по вашему мнению, заслуживает включения в список? Не стесняйтесь поделиться ими через поле для комментариев ниже!
Как создать портфолио веб-дизайна, которое превращает посетителей в клиентов
Независимо от того, являетесь ли вы дизайнером-фрилансером или агентством, ваше портфолио — это ваше детище.
Это не только свидетельство ваших навыков и опыта работы в отрасли, но и самая важная страница на вашем сайте. Это может иметь решающее значение для того, сможете ли вы найти другого клиента и вывести свой бизнес на новый уровень.
Вы можете написать себе эпическую биографию, которая будет звучать как ответ на молитвы каждого владельца бизнеса, но, в конце концов, все посетители вашего сайта действительно хотят знать: «Что вы делали раньше и что вы можете сделать для меня?».
Распространенная ошибка специалистов по маркетингу состоит в том, что они рассматривают свои портфолио как пассивную демонстрацию своей работы, а не как активные инструменты продаж. Мы провели исследование и поговорили с экспертами по этой теме, чтобы поделиться 5 способами, которыми вы можете настроить свое портфолио веб-дизайна таким образом, чтобы превратить посетителей вашего сайта в платных клиентов (черт-чинг!)
1. Ограничьте количество отображаемых проектов
Самое первое, что нужно сделать, это подумать о своем портфолио как о своем резюме и сделать все возможное.
Вы действительно хотите рассказать о работе, которую вы проделали во время своей первой дизайнерской стажировки, или для вашего самого первого клиента добрых 8 лет назад? Возможно нет. С тех пор вы прошли долгий путь (по крайней мере, мы на это надеемся).
Когда посетитель попадает на страницу вашего портфолио и видит 20 различных веб-дизайнов, старых и новых, ему легко:
- Быть перегруженным, не зная, на чем сосредоточить свое внимание
- Сформировать мнение о своих навыках на основе устаревших или более слабых дизайнов
Чтобы предоставить им наилучшее взаимодействие с пользователем на вашем сайте и произвести наилучшее первое впечатление , ограничьте свое портфолио 3–5 лучшими дизайнами веб-сайтов и оставьте все как есть.
Это портфолио веб-дизайнера Шона Джонстона — именно то, о чем мы говорим. Его выбор из 5 дизайнов, которыми он гордится, — это все, что посетителю действительно нужно увидеть, чтобы понять суть.
Итак, просмотрите все свои проекты и сузьте их до того, что вы считаете лучшим. И точно так же, как вы обновляете резюме, вы всегда должны корректировать эти 3-5 дизайнов, создавая лучшую работу.
2. Упростите путь покупателя
Престон Ли, основатель Millo.co уже более десяти лет обучает фрилансеров тому, как добиться успеха. Когда дело доходит до создания солидного портфолио, он отлично поработал, проповедуя, как важно учитывать путь покупателя, когда посетитель попадает на ваш сайт.
Некоторое время назад мы болтали с ним в подкасте Agency Highway, где он поделился следующим советом:
«Хорошее портфолио привлекает клиентов. Он фокусируется на них с момента, когда они попадают на ваш сайт, до момента, когда они совершают конверсию».
PS вы можете прослушать эпизод здесь.
Но в целом, подытоживая обсуждение, если ваша цель состоит в том, чтобы превратить посетителей сайта в клиентов, то вам нужно максимально упростить для них этот процесс!
Вот несколько вещей, которые вы можете сделать, чтобы улучшить путь клиента:
1.
 Минимизируйте количество шагов, которые им нужно сделать
Минимизируйте количество шагов, которые им нужно сделатьСлишком много шагов, и вы быстро потеряете людей.
Когда вы смотрите на свой веб-сайт свежим взглядом, спросите себя:
- навигация или спрятаны в меню?»
- «Если им нравится то, что они видят, сколько страниц им нужно просмотреть, прежде чем они смогут найти контактную форму?»
- «Является ли ваш адрес электронной почты кликабельным, или им приходится мучиться с копированием и вставкой вручную или вводом его, чтобы связаться?»
Теперь, когда у вас есть несколько идей, просмотрите все возможные пути и действия на своем веб-сайте и поищите способы упростить их
2.Включите четкие призывы к действию
Люди с гораздо большей вероятностью сделают то, что вы от них хотите, если вы попросите или скажете им об этом. Мы не можем не подчеркнуть, насколько важно включить несколько убедительных призывов к действию (CTA) на сайте вашего портфолио. Некоторые идеи для копирования:
Некоторые идеи для копирования:
- Закажите бесплатный звонок-консультацию (нам это нравится!)
Посетителю сайта легко просмотреть красивое портфолио и уйти, если его не подталкивают к действию.
Контактные формы, подобные приведенной ниже, — отличный способ получить информацию о посетителе, когда он просматривает ваш сайт.Но очень важный совет: упростите форму и для них, запросив только их имя, адрес электронной почты и номер телефона. Слишком много вопросов, и они с меньшей вероятностью будут отправлены.
3. Избавьтесь от неловких тупиков
Тупики — это страницы на вашем веб-сайте, которые заканчиваются так, что посетителю просто некуда пойти, но они уходят с вашего сайта. А ты этого не хочешь!
Чтобы они не покидали ваш сайт и не нажимали кнопку «Назад», убедитесь, что каждая страница вашего сайта ведет на другую страницу вашего сайта.
Вот несколько понравившихся нам примеров, которые хорошо справляются с этой задачей:
Страница группы заканчивается призывом к действию и ссылкой на контактную форму.
И даже на главной странице этого веб-сайта есть несколько вариантов того, куда вы можете пойти дальше.
Всегда устанавливайте ссылки внутри своего сайта, а не за его пределами, чтобы посетители оставались на вашем сайте.
3. Пишите для них, а не для себя
Из всех разговоров, которые у нас были с Престоном в эпизоде подкаста Agency Highway, один из наших любимых советов заключался в том, чтобы внимательно и тщательно изучить свой копирайтинг, чтобы убедиться, что вы пишете для своих посетителей, а не для себя.
Слишком часто веб-сайты агентств портфолио звучат как «я, я, я» или «мы, мы, мы». … немного шокирует, когда все, о чем мы говорим, это то, как хорошо мы умеем ставить себя на место клиента.
Так почему же мы не делаем то, что проповедуем?
Допустим, вы владелец компании, которая ищет кого-то, кто разработает дизайн вашего веб-сайта, потому что вы знаете, что сами делать это не умеете. Какое из этих двух утверждений заставляет вас чувствовать, что агентство веб-дизайна может помочь вам больше?
А. ) «Мы создаем эстетичные, функциональные и удобные веб-сайты для клиентов из разных отраслей».
) «Мы создаем эстетичные, функциональные и удобные веб-сайты для клиентов из разных отраслей».
ИЛИ
B.) «Улучшите внешний вид вашего бренда, расслабьтесь и наблюдайте, как ваши продажи растут быстрее, чем когда-либо раньше».
Утверждение B явно выигрывает.
Почему?
Утверждение Б преуспело в том, чтобы дать читателю ощущение, что агентство понимает их цели, разочарования и то, что им нужно. Другими словами, это показывает, что агентство действительно «доходит» до клиента.
Помните об этом примере, просматривая копию на своем веб-сайте. Постоянно спрашивайте себя, это предложение обо мне или о них? Вы можете быть очень удивлены тем, как много утверждений «я/мы» вы на самом деле найдете.
Вот пример хорошей копии:
4. Используйте показатели конверсии для оптимизации своего сайта
Существует множество различных платформ, на которых вы можете разместить свое портфолио веб-дизайна, и множество факторов, которые необходимо учитывать, прежде чем сделать свой выбор.
Что бы вы ни выбрали, вам нужно связать свой сайт с такими инструментами, как Google Analytics , чтобы получать на основе данных представление о том, как люди ведут себя на вашем сайте.Если вы такой же зануда, как и мы, это действительно круто!
Некоторые данные, на которые вы можете посмотреть:
- Время, проведенное на каждой странице
Они тратят 10 минут на просмотр ваших проектов или быстро пролистывают их?
- Показатели отказов
Остаются ли они на вашем сайте или быстро исчезают?
- Рейтинг кликов (CTR) на ваших CTA и кнопках
Нажимают ли они, чтобы получить больше информации, или не предпринимают никаких действий?
Еще один инструмент, который мы рекомендуем вам проверить, это HotJar.Нам ОЧЕНЬ нравятся тепловые карты этого инструмента, которые наглядно показывают, где посетители вашего сайта нажимают, нажимают и прокручивают больше всего, когда они находятся на вашем сайте.
Подобные инструменты помогут вам выяснить, какие части вашего веб-сайта привлекают наибольшее внимание, а какие недостаточно привлекательны для обычного посетителя. Например, если ваши тепловые карты говорят вам, что посетители прокручивают ваш сайт только до определенного момента, это может означать, что вам нужно сделать свою копию более привлекательной, чтобы поддерживать их интерес.
Чем больше у вас данных о том, как посетители ведут себя на вашем сайте, тем лучше вы сможете оптимизировать дизайн, текст и CTAS, чтобы подтолкнуть их к вашей цели связаться с вами.И получайте удовольствие, экспериментируя с ним!
5. Дайте контекст
Еще одна распространенная ошибка, которую совершают агентства и дизайнеры, — совместное использование портфолио, которое выглядит как набор работ без особой ценности.
Вы можете поделиться скриншотами различных страниц дизайна вашего веб-сайта, но где история? Почему этот проект впечатляет?
Потратьте несколько минут, чтобы написать короткий фрагмент для каждой части портфолио и включить некоторую информацию о клиенте и некоторую предысторию.
- С какой проблемой клиент обратился к вам?
- Что было их проблемой?
- Как вы решили их проблему и улучшили их бизнес с помощью вашего дизайна?
- Какие особенности вы можете назвать, которыми вы особенно гордитесь?
Это не обязательно должен быть полноценный кейс, достаточно одной строчки. Нам нравится, как веб-дизайнер Кайсон Дана рассказывает, как он добавил ценность этому проекту в своем портфолио, здесь:
Никогда не помешает рассказать посетителям немного больше о проекте, чтобы они поняли, как вы работаете и какую пользу приносите.
Реквизит Шону Джонстону во второй раз за то, как он сделал это на своем сайте:
6. Будьте немного прозрачными!
И последний совет: помогите посетителям вашего веб-сайта, обеспечив прозрачность своих предложений.
Когда вы показываете свои веб-дизайны в своем портфолио, было бы неплохо поделиться диапазоном цен на такие проекты, которые могут стоить им как клиенту.
Конечно, трудно быть точным, поэтому мы рекомендуем диапазон, говоря что-то вроде «подобные проекты обычно стоят от 2000 до 5000 долларов».
Вы не только помогаете посетителю, избавляя его от необходимости связываться с вами, чтобы получить от вас дополнительную информацию, но и помогаете себе, квалифицируя потенциальных клиентов.
Когда вы заранее предлагаете ценовой диапазон, вы знаете, что тот, кто обращается к вам, имеет бюджет на ваши услуги.
Это в конечном итоге сэкономит вам много времени на переговорах!
Итак, вот оно! Независимо от того, создаете ли вы новое портфолио веб-дизайнеров с нуля или хотите улучшить существующее, мы надеемся, что эти советы вам пригодятся.
Какой из этих советов вызвал у вас самый большой «ага» момент? Дайте нам знать, какой из них вы рады реализовать в комментариях ниже.
.

 Простота в использовании / Простое творческое портфолио Lightspeed WordPress Theme для креативного агентства, портфолио, личного веб-сайта, творческой витрины, портфолио веб-агентства, профессионального веб-сайта, дизайнерского портфолио, портфолио фрилансера и многого другого. индивидуальные и корпоративные или личные веб-сайты WordPress.У вас будет чистый веб-сайт с простым внешним видом и мощными функциями этой премиальной темы, созданной с помощью Elementor Page Builder. Вы можете легко создавать неограниченное количество страниц, используя готовые блоки и виджеты, без необходимости навыков программирования и специалистов по веб-сайтам!Keira доступна в 3 версиях Dark / Light / Blue. Основные характеристики:
Простота в использовании / Простое творческое портфолио Lightspeed WordPress Theme для креативного агентства, портфолио, личного веб-сайта, творческой витрины, портфолио веб-агентства, профессионального веб-сайта, дизайнерского портфолио, портфолио фрилансера и многого другого. индивидуальные и корпоративные или личные веб-сайты WordPress.У вас будет чистый веб-сайт с простым внешним видом и мощными функциями этой премиальной темы, созданной с помощью Elementor Page Builder. Вы можете легко создавать неограниченное количество страниц, используя готовые блоки и виджеты, без необходимости навыков программирования и специалистов по веб-сайтам!Keira доступна в 3 версиях Dark / Light / Blue. Основные характеристики:
 Мы попробуем наше лучшее. Спасибо
Мы попробуем наше лучшее. Спасибо
 Ваше художественное видение может быть полностью представлено с помощью этих шаблонов, поскольку они гибкие и позволяют вам опираться на стандартную структуру.
Ваше художественное видение может быть полностью представлено с помощью этих шаблонов, поскольку они гибкие и позволяют вам опираться на стандартную структуру.