Примеры интерактивная инфографика: Лучшие примеры использования интерактивной инфографики на лендингах
Лучшие примеры использования интерактивной инфографики на лендингах
В последние несколько лет инфографика эволюционировала от статичных картинок до насыщенного интерактивного опыта с элементами анимации и видео, адаптированными под уникальный контент. Она больше не ограничивается заранее подготовленными, универсальными шаблонами. И сегодняшняя подборка содержит лучшие образчики инфографики, демонстрирующие, как выглядит интересный и информативный опыт.
Большая часть инфографики в этом списке была выбрана, чтобы показать различные способы, с помощью которых дизайнеры подходят к визуализации данных. Однако здесь есть также несколько «гибридов», иллюстрирующих стирание границ между инфографикой и насыщенным мультимедийным опытом при создании увлекательного контента и убедительных историй на лендингах. Отклонение от традиционных форм означает, что мы заходим на более сложную медиатерриторию, и именно такие эксперименты с технологиями и повествованием будут иметь решающее значение для формирования будущего графического дизайна.
«Карта Ветров» (Wind Map) — это захватывающий образец дизайна, в котором показаны направление и скорость ветра над Соединенными Штатами. Данный дизайн несет скорее художественную, чем утилитарную цель, и это прекрасно: очень приятно просто сидеть и смотреть, как тонкие-тонкие ниточки вьются по карте. Простой, но хорошо продуманный пример того, как инфографика, показывающая траектории движения фигур, выигрывает от анимации и движущихся изображений.
На скриншоте этого не видно, но движения ветра анимированы (для просмотра перейдите по ссылке выше)
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать Похоже, что инфографика в наши дни постепенно превращается в кинематографический опыт. По крайней мере, «В полете» указывает на это направление…
Похоже, что инфографика в наши дни постепенно превращается в кинематографический опыт. По крайней мере, «В полете» указывает на это направление…Скриншот показывает полеты, совершающиеся между разными континентами
В инфографике «Наберите Луну» (Dial A Moon) происходит немногое, но она служит своей цели довольно хорошо. В 2015 году, благодаря NASA, инфографика лунных фаз обновлялась каждый час, и можно было не лезть в Google в поисках этой таинственной информации. Теперь вы можете посмотреть картинки, вручную введя месяц, день и время.
Луна во всей (или не во всей?) ее красе
Читайте также: Создание инфографики в Canva за 15 минут
Журнал Nature публикует много интересной инфографики для своей интересующейся наукой аудитории. Была в их числе и одна о знаменитом пролете космического корабля возле Плутона (24 Hours Of Pluto). Инфографика включала много текстовой информации, но визуальные эффекты обеспечивали легкое понимание самого интересного, от строения карликовой планеты до процесса формирования ее лун.
«Сутки с Плутоном» являлась графическим представлением совершенного космическим кораблем пролета
Совершите путешествие по великой американской мечте, отраженное через эволюцию в стилях домов. Эта хорошо иллюстрированная инфографика позволяет вам сесть за руль автомобиля (также изменяющего свой вид по мере прокрутки, чтобы не отставать от эпохи) и проложить путь от 1900-х до 2000-х годов, проезжая мимо построек, популярных в течение отдельных десятилетий. На этом пути вам встретится множество полезных материалов (включая социально-политические условия того времени, а также направления в моде), и все это заканчивается вопросом, побуждающим вас представить будущее американского дома. Инфографика Decades Of American Homes — отличный пример горизонтального скроллинга, здесь он к месту.
Середина пути…
Читайте также: Анимация при скроллинге может стоить вам конверсии
В своей инфографике Evolution of Insight компания Vision Critical, занимающаяся «интеллектуальными» пользовательскими исследованиями, отслеживает развитие рынка маркетинговых технологий во всем мире с 1890-х до наших дней.
Эволюция аналитики
The Guardian захватывает еще одну позицию в нашем списке с этой элегантной инфографикой, объясняющей юридическую ситуацию по правам ЛГБТ по целому ряду вопросов (брак, дискриминация на рабочем месте, преступления на почве ненависти и т.д.) в каждом государстве мира. Перемещение по полукругу обеспечивает быстрый и простой способ сравнения статистики между разными странами, а композиция инфографики сохраняет глобальный статус на переднем плане в центре. Здесь также есть мощный призыв к действию, ставящий целью преодоление разрыва между простым осознанием проблемы и активизмом.
Права ЛГБТ во всем мире
Еще один чудесный пример интерактивной инфографики «Неравенство поправимо» (Inequality Is Fixable) приглашает аудиторию погрузиться в проблему, делая ее глубоко личной. Зритель гарантированно не потеряет интерес к материалу, сообщающему ему или ей, сколько недоплачивает его/ее босс и почему. Делая пользователя частью истории, разработчики подогревают любопытство и проводят пользователя по всем необходимым этапам прямо к призыву к действию (Call-To-Action) в конце.
«Мы дали этому свершиться — как же теперь все исправить?»
Читайте также: 21 руководства по стилю для визуального вдохновения
Многие из инфографик в этом списке используют анимацию и интерактивность для обеспечения богатого опыта. Визуально данная инфографика от New York Times (You Draw It: How Family Income Predicts Children’s College Chances) придерживается классического формата диаграммы, но она также использует понимание пользовательского поведения для расширения области инфографического дизайна, а именно такой метод как опережающую и интерактивную визуализацию.
Не самый худший результат! Вертикальная ось — процент детей, поступивших в колледж. Горизонтальная ось — перцентиль родительского дохода
За исключением титульного изображения этот пример использует в основном только старые-добрые диаграммы для визуализации контента. Но это вовсе не скучно, поскольку пользователям доступно самостоятельное перемещение по данным с помощью движения курсора вдоль графиков. Это значительно облегчает сравнение, например, количества смертей, связанных с самоубийством, в 70-е годы по сравнению с нынешним (намек: сейчас оно находится на подъеме), статическая диаграмма не справилась бы с этим так ловко.
Заглавная страница инфографики
С тех пор, как дебютировал проект «Снегопад» (Snowfall), заслуживший всеобщее внимание и похвалу, New York Times поддерживает свою репутацию представителя передовой мультимедийной журналистики.
Россия, которая осталась позади
Читайте также: Как сделать продающую инфографику
Астон Мартин из «Казино Рояль» (2006)
«Цвета движения» (The Colors Of Motion) — это инфографическая серия, анализирующая фильмы только по их цветовой палитре, полученной из соединения всех кадров. Если вы когда-нибудь задавались вопросом, как выглядит ваш любимый фильм в виде цветовой палитры, то теперь у вас есть ответ. Не можете найти заголовок в базе данных? Просто отправьте разработчикам сообщение — они принимают запросы.
Это фильмы «Интерстеллар» и «Бойцовский клуб»
National Geographic имеет довольно впечатляющую коллекцию, как они сами ее называют, «интерактивной графики» (большинство из которой сопровождается детальными текстовыми описаниями, как в случае, например, с Колонной Траяна), но мы выбрали этот относительно простой пример, чтобы подчеркнуть, применение каких методов действительно эффективно в интерактивной инфографике. «Царская гробница в Перу»(Peru’s Royal Wari Tomb) раскрывает особенности погребения дворянки тех времен. Фокус переходит от обмотки мумии к ее украшениям и положению. Разделяя информацию на небольшие части и позволяя пользователю перемещаться между ними, интерактивная графика избегает самых коварных ловушек: переизбытка данных и визуальных эффектов. Более того, каждое последующее взаимодействие расширяет опыт, делая его намного полезнее, чем в случае, если бы все было представлено сразу. Наш мозг обладает механизмом, отвергающим подавляющие стимулы, а данный тип взаимодействия становится отличным решением для пользователя, позволяя легко поглощать информацию.
Фокус переходит от обмотки мумии к ее украшениям и положению. Разделяя информацию на небольшие части и позволяя пользователю перемещаться между ними, интерактивная графика избегает самых коварных ловушек: переизбытка данных и визуальных эффектов. Более того, каждое последующее взаимодействие расширяет опыт, делая его намного полезнее, чем в случае, если бы все было представлено сразу. Наш мозг обладает механизмом, отвергающим подавляющие стимулы, а данный тип взаимодействия становится отличным решением для пользователя, позволяя легко поглощать информацию.
Один из разделов инфографики
Читайте также: 6 способов использования анимации без отвлечения от оффера
The Guardian, как и New York Times, делает ставку на мультимедийную журналистику, и их видеоролик на ура справляется с одной из главных функций инфографики: придавать громоздкой информации приемлемую форму. Для многих из нас, живущих за пределами Великобритании, референдум представляет собой весьма запутанную тему. К счастью, это видео (Scottish Referendum Explained For Non-Brits) поможет вам быстро узнать о ее важных аспектах, не требуя глубокого погружения в историю.
К счастью, это видео (Scottish Referendum Explained For Non-Brits) поможет вам быстро узнать о ее важных аспектах, не требуя глубокого погружения в историю.
Отрывок из видео
Перед изданием The Atlantic стояла задача — развить концепцию улучшения здоровья общества. Оно поручило компании Truth Labs оформить серию статей из 3-х частей о «Здоровье населения» (Population Health) в виде цифрового повествования. Основная цель исполнителя состояла в сохранении естественной прокрутки документа и обычных для пользователя условий чтения и создании при этом опыта, отличающегося от визуальной перспективы. Чтобы воплотить задуманное в жизнь, они позаимствовали инструменты и стратегии у кинематографа, но также ориентировались на набор дизайнерских принципов для поддержки принципа удобства чтения в качестве ключевого правила.
Одна из частей «Здоровья населения»
Австрийский производитель кофе Joho’s создал впечатляющий мультимедийный опыт Joho’s Bean, чтобы рассказать историю происхождения кофейных зерен. Повествование гармонично сочетает в себе аудио-, видео- и фотоматериалы, задействующие почти все чувства пользователя. Следуя за фермером, проходящим по кофейной плантации, вы слышите, как щебечут птицы, как звучат обжаренные кофейные зерна, упаковываемые в мешки, а также как шумят оживленные улицы и транспорт в городе. Полное погружение!
Повествование гармонично сочетает в себе аудио-, видео- и фотоматериалы, задействующие почти все чувства пользователя. Следуя за фермером, проходящим по кофейной плантации, вы слышите, как щебечут птицы, как звучат обжаренные кофейные зерна, упаковываемые в мешки, а также как шумят оживленные улицы и транспорт в городе. Полное погружение!
Joho’s отправляет вас в путешествие, объясняющее происхождение их кофейных зерен
«Первозданная дорога» (The Wild Path) — это интерактивный эксперимент, рассказ о путешествии, созданный с помощью Canvas. Основным элементом является карта, анимирующая путь на карте при прокрутке страницы. Проект может работать не во всех браузерах. Зато ему сопутствует сопроводительная статья, объясняющая все оставшиеся за кулисами технологии создания инфографики.
Анимированная карта показывает путь при прокрутке
Освещение президентских выборов в США в 2016 году изданием The Guardian (Live Election Results) привнесло забавный элемент в серьезное дело, касавшееся набранных процентов и избирательных участков. Интерактивная инфографика отслеживала голоса в четырех штатах. По умолчанию на графике были показаны результаты по всей стране, а если пользователь наводил курсор на какой-либо участок на карте, то демонстрировалось, какие цифры кандидаты набрали именно там. Кандидаты в президенты были представлены в виде смешных пиксельных аватаров. По мере обновления инфографики в живом времени, человечки подкрашивали цветом штаты, в которых они выиграли. Время от времени рядом с кандидатом появлялась его цитата в пузыре.
Интерактивная инфографика отслеживала голоса в четырех штатах. По умолчанию на графике были показаны результаты по всей стране, а если пользователь наводил курсор на какой-либо участок на карте, то демонстрировалось, какие цифры кандидаты набрали именно там. Кандидаты в президенты были представлены в виде смешных пиксельных аватаров. По мере обновления инфографики в живом времени, человечки подкрашивали цветом штаты, в которых они выиграли. Время от времени рядом с кандидатом появлялась его цитата в пузыре.
Отражение результатов выборов в реальном времени
Высоких вам конверсий!
По материалам: smashingmagazine.com
30-11-2017
10 образцов современной инфографики: все «за» и «против»
Читателям нашего блога, без сомнения, уже известен термин «инфографика». Этот способ визуального представления информации активно используется в печатных СМИ на протяжении последних 30 лет (считается, что инфографикой сочетание текста и графики впервые назвали в редакции газеты USA Today в 1982 году).
В Глобальной сети инфографика активно стала применяться совсем недавно и сразу же зарекомендовала себя как простой, наглядный и доступный метод подачи информации для целевой аудитории. Правильно сделанная инфографика может послужить отличной стартовой площадкой для запуска вирусной рекламной кампании.
В нашей новой статье мы представим вам 10 типичных образцов современной инфографики и выделим положительные и отрицательные стороны каждого осуществленного проекта.
Следует отметить, что, невзирая на внешнее несходство рассматриваемых образцов (разные размеры, формы подачи и т. д.), всю рассматриваемую инфографику отличают следующие общие признаки:
- она рассчитана на широкое распространение,
- она передает конкретное сообщение,
- она отличается высокой релевантностью запросам пользователя,
- все ее графические элементы помогают пользователю усвоить предлагаемую информацию.
Итак, приступим к рассмотрению лучших образцов инфографики.
1. Сбалансируйте вашу медиа-диету
Создавая эту инфографику, дизайнеры журнала Wired, по-видимому, руководствовались поговоркой: «Новое — это хорошо забытое старое». В графическом плане эта работа выглядит «возвращением к истокам» инфографики — для демонстрации составляющих частей «медиа-диеты» современного человека используется классический образ «пищевой пирамиды/пирамиды потребностей». Секторы пирамиды соответствуют способам, которыми люди проводят свое время, взаимодействуя со своим «электронным окружением». Перед нами блестящий пример, раскрывающий самую суть инфографики — визуализацию данных.
За: великолепный 3D дизайн, обеспечивающий быстрое усвоение информации. Запоминающийся образ «пирамиды цифровых потребностей» современного человека.
Против: журналисты Wired невольно внушают своим читателям нездоровую мысль, что они должны находиться на строгой «медиа-диете» не менее 9 часов в день!
2. Глобальный рост сервиса Airbnb
Отличная инфографика, выполненная в спокойных сдержанных тонах — так можно характеризовать визуальный продукт, иллюстрирующий успехи компании Airbnb (сервис онлайн-бронирования недорогих гостиничных номеров в популярнейших туристических местах).
Это классический пример инфографики, призванной продемонстрировать успехи компании: Airbnb тесно связана с путешествиями и путешественниками, потому в создании инфографики используются условные географические карты; феноменальный рост числа услуг, предоставленных компанией, наглядно иллюстрируют две расположенные рядом карты мира за 2011 и 2012 годы.
Вообще, сравнение двух величин — это отличный способ отобразить «правильное соотношение». Вот и на инфографике Airbnb используется этот прием: в виде утверждения, что «клиенты нашего сервиса сделали во время своих путешествий фотографий больше, чем имеется рисунков в коллекции Британского музея» — яркое сравнение, запоминающийся образ.
Доступность и наглядность подачи материала — вот главные достоинства данной инфографики.
За: инфографика в данном случае выполняет огромную работу, отображая скучные цифровые данные о росте оборота компании в понятных визуальных образах.
Против: эта инфографика слишком похожа на саморекламу Airbnb. Вообще, лучшей инфографикой считается подчеркнуто нейтральный графически-текстовый продукт, ненавязчиво помогающий пользователям уяснить некоторую информацию.
Вообще, лучшей инфографикой считается подчеркнуто нейтральный графически-текстовый продукт, ненавязчиво помогающий пользователям уяснить некоторую информацию.
3. Фелтон: годовой отчет-2008
Нью-йоркский графический дизайнер Николас Фелтон создал группу инфографики, описывающую его жизнь в 2008 году. Его ежегодные отчеты действительно чрезвычайно интересны — они разносторонние, всеобъемлющие, многоплановые. Что самое ценное — Фелтон создает чрезвычайно насыщенный информационный продукт, пользуясь совсем небольшим количеством слов.
«Годовой отчет» включает в себя суммарную длину утренних пробежек и пешеходных прогулок Фелтона, его кулинарные пристрастия и географию посещения ресторанов, учитывает количество поездок на метро и в такси, число посещений спортивного зала и количество времени, проведенное за игрой Grand Theft Auto 4 и многое, многое другое.
Методы классической «бумажной» типографики, использованные при создании этой инфографики, помогают зрителю воспринимать «отчет Фелтона» как полноценную электронную книгу (ни одна деталь не остается нераскрытой, сведения изложены в максимально ясной форме). Определенно, это «высший пилотаж» инфографики!
Определенно, это «высший пилотаж» инфографики!
За: это отличный пример визуализации данных с минимальным количеством текста. Численные величины были «превращены» в геометрические формы, из которых зритель легко может понять, где и как проводил свое время мистер Фелтон.
Против: первую, главную инфографику, стоило бы представлять зрителю сразу в полноэкранной, большой версии.
4. Отчет «Бритиш Петролеум» (BP) о ликвидации последствий аварии в Мексиканском заливе
Роскошная, сделанная как сценарная иллюстрация к многомиллионному голливудскому блокбастеру, эта инфографика должна была убедить зрителя, что ситуация на дне Мексиканского залива находится под полным контролем BP.
Инфографика содержит необходимые показатели масштаба и плавно подводит читателя к чтению репортажа, расположенного на этой же странице. Этот отчет был опубликован в самом начале спасательной операции в заливе на фоне непрекращающихся, граничащих с паникой телевизионных сообщений о катастрофе. Главная ценность этой инфографики заключается именно в ее «неподвижности» и отстраненности, позволяющей зрителю спокойно разобраться в сущности метода, предлагаемого «Бритиш петролеум» для ликвидации последствий аварии.
Главная ценность этой инфографики заключается именно в ее «неподвижности» и отстраненности, позволяющей зрителю спокойно разобраться в сущности метода, предлагаемого «Бритиш петролеум» для ликвидации последствий аварии.
За: доступная для понимания, четкая и ясная инфографика — отличный способ рассказать всему миру о способах решения сложнейшей проблемы.
Против: страшный инцидент подобного рода непременно вызывает массовый всплеск отрицательных эмоций, что затрудняет объективное восприятие инфографики даже самым непредвзятым зрителем.
5. Где живет Америка
Эта интерактивная инфографика была разработана для сайта журнала Time. Плотность населения в различных регионах США наглядно представлена в виде трехмерной карты с всплывающими подсказками. Основная идея этой инфографики — «где живут, и, что еще более важно, куда перемещаются по территории своей страны американцы» — отображена совсем простыми средствами: насыщенностью оттенков единственного «активного» цвета и текстом всплывающих подсказок.
За: благодаря условной «трехмерности», это, скорее всего, лучшее на данный момент представление населения США по географическому принципу. Зритель сразу же может понять, где проживает большая часть американского населения.
Против: отсутствуют заголовок и описание. Зрителю было бы проще понять замысел создателей, если бы он знал, что перед ним график, показывающий плотность населения США.
6. «Горящие вакансии» в IT-сфере в 2012 году
Признанные гуру веб-оптимизации, сервис Yottaa, создали план-схему, на котором наглядно отображены все существующие тенденции на рынке труда в IT-сфере. Простые трехцветные диаграммы дают полную картину состояния дел: от уровня почасовой зарплаты до списка дополнительных привилегий, предоставляемых работодателем.
За: очень мало текста, все понятно без лишних слов.
Против: инфографика не очень привлекательна с визуальной стороны. Отсутствуют некоторые ключевые данные (например, кто является «компанией № 1» по числу принятых на работу IT-специалистов?).
7. 25 лучших онлайн-приложений для управления проектами
Для того, чтобы составить свой «Топ 25», специалисты сайта The Cloud Infographic были вынуждены прибегнуть к помощи инфографики. Сотни программ, позволяющих управлять проектами через Интернет, были «отфильтрованы» согласно специально разработанному списку критериев, что позволило сократить число лучших приложений до 25. Наглядные результаты, продемонстрированные каждой программой, выражались в форме ее «персональной» инфографики.
На основе отдельных графиков была составлена общая, «сводная» инфографика, позволяющая буквально «с первого взгляда» точно подобрать программу, идеально подходящую для решения конкретной задачи.
За: графическое представление 25 лучших программ управления проектами заметно упростило жизнь всем потенциальным пользователям таких приложений. Для того чтобы выбрать нужную программу, уже не нужно посещать сотни сайтов и просеивать огромный объем данных.
Против: инфографика, выполненная в цветовой гамме больничных интерьеров, производит несколько отталкивающее впечатление.
8. Отчаянно ищем изобретателей
«Отчаянно ищем изобретателей» — так называлась инфографика, размещенная в блоге Pure Infographics для иллюстрации статьи о том, что множество талантливых молодых изобретателей, способных изменить мир, пребывают в безвестности без доступа к средствам массовой информации и капиталам инвесторов.
При создании этой инфографики использовался пока что не очень популярный, но многообещающий «горизонтальный стиль» подачи информации. Отлично подобраны цвета, представлена обширная статистика, полностью раскрывающая главную тему графической работы.
За: отличная работа. Высокое качество дизайна, достоверная информация из надежных источников.
Против: самая важная статистика отображается одним из самых мелких визуальных элементов.
9. Twitter 2012
Разработчики из Infographic Labs создали эту инфографику, посвященную состоянию дел сервиса микроблоггов Twitter в нынешнем 2012 году. Представленная работа «преодолевает» негласное табу, существующее для применения фотографий в инфографике. Цветовое решение «приглушенное», проект выглядит так, будто бы дизайнеры весь день напряженно использовали яркие цвета и вот, наконец, решили отдохнуть от буйства красок.
Представленная работа «преодолевает» негласное табу, существующее для применения фотографий в инфографике. Цветовое решение «приглушенное», проект выглядит так, будто бы дизайнеры весь день напряженно использовали яркие цвета и вот, наконец, решили отдохнуть от буйства красок.
За: отличная подборка информации, очень полезная для маркетологов.
Против: цветовое решение выглядит немного угнетающим.
10. Великая тихоокеанская мусорная куча
Замечательный материал, размещенный на сервисе Flickr, посвящен проблеме гигантских скоплений плавающего мусора, перемещаемых Северным Тихоокеанским течением. Актуальная экологическая проблема, изложенная простым и понятным языком, перечисление интересных фактов, хороший дизайн — вот такой и должна быть современная инфографика.
За: очень доступная подача важной информации. Проделана большая работа по сбору данных, касающихся данной экологической проблемы.
Против: текст написан излишне жестким языком, но в данном случае это необходимо.
Вместо заключения
Мы надеемся, что нам удалось привлечь внимание читателей нашего блога к такому мощному средству передачи информации как инфографика. Принцип, положенный в основу инфографики — «все материалы, визуальные и графические, подчинены одной задаче — донести одно конкретное послание до читателя», очень напоминает базовый принцип создания целевых страниц: «все элементы страницы на работают на одну цель — конверсию». Это сходство позволяет предположить, что идея использовать инфографику в качестве главного изображения целевой страницы, представляется весьма перспективной.
Высоких вам конверсий!
По материалам blog.kissmetrics.com
08-04-2012
Лучшие примеры инфографики (51 фото): простые, сложные, крутые
Вопросы, рассмотренные в материале:
- Зачем многие используют инфографику
- Какая бывает инфографика
- Какую информацию можно вставить в инфографику
- Как правильно сделать инфографику к докладу
- Как сделать простую инфографику
- Как сделать крутую инфографику
- С помощью чего можно сделать инфографику
- С помощью каких инструментов делают инфографику
- Каких ошибок избегать в процессе
В современном мире все информационные ресурсы борются за привлечение внимания пользователей. Когда сознание перегружено бытовыми проблемами, телевидением, радио, перепиской в социальных сетях, межличностным общением и информационным шумом, человеку сложно сосредоточиться. Если пользователь видит неструктурированный, без картинок текст, скорее всего, он его проигнорирует, решит, что не стоит тратить время на чтение. Инфографика помогает привлечь внимание людей и передает данные в наглядной и простой форме. В статье мы расскажем о ней подробнее, плюс будут даны примеры инфографики в картинках.
Когда сознание перегружено бытовыми проблемами, телевидением, радио, перепиской в социальных сетях, межличностным общением и информационным шумом, человеку сложно сосредоточиться. Если пользователь видит неструктурированный, без картинок текст, скорее всего, он его проигнорирует, решит, что не стоит тратить время на чтение. Инфографика помогает привлечь внимание людей и передает данные в наглядной и простой форме. В статье мы расскажем о ней подробнее, плюс будут даны примеры инфографики в картинках.
Что такое инфографика
Инфографика — графический способ передачи информации и знаний, задачей которого является доступная и понятная подача сложных данных. Это современное направление представляет собой одну из форм коммуникационного дизайна.
Само название «инфографика» отображает суть процесса, в котором объединяются информация и графика. Даже несведущий человек может догадаться, о чем пойдет речь. В голове сразу возникают схемы, диаграммы, плакаты по технике безопасности.
В голове сразу возникают схемы, диаграммы, плакаты по технике безопасности.
Инфографика — это создание изображения, на котором с помощью графики и текста отображается какая-либо информация. Как правило, информационно-графическая картинка содержит в себе основную мысль статьи или ее отрывка. В таком виде данные сразу бросаются в глаза и их легче запомнить.
Зачем нужна инфографика
Мы сталкиваемся с инфографикой постоянно, порой в неожиданных местах. Помните плакаты в поликлинике, на которых в картинках рассказывается о том, как можно заразиться гриппом? А школьные наглядные пособия — примеры инфографики в образовании. На них представлена информация в сжатой и наглядной форме. И это не единственный способ применения инфографики.
Примеры инфографики можно найти в любых СМИ. Редакторы давно поняли, что сухие тексты не привлекут внимание читателей. Другое дело — интересная визуализация, которая цепляет взгляд и не уступает по информативности текстовому материалу.
Особенно популярна бизнес-инфографика. Предприниматели — люди занятые, ценящие свое время. Они не будут разбираться в нагромождении цифр и букв. Инфографика помогает решить эту проблему. С ее помощью можно визуализировать бизнес-процессы, презентовать новые товары и услуги, представить концепт рекламной кампании или сложные аналитические данные.
Другая сфера, где активно используется инфографика, — это Интернет. Примеры инфографики на сайтах — это размещение информации сразу в двух видах: сначала часть текста, потом картинка. Такая подача позволяет удовлетворить запросы всех пользователей. Ведь кто-то любит читать, а кому-то интересно рассматривать схему. Однако информацию, связанную с исследованиями и большим объемом чисел, в любом случае лучше представлять в виде схем, диаграмм и графиков.
Инфографика — это способ легко говорить о сложном. Она делает непонятное доступным, структурирует запутанное и нечто размытое превращает в конкретное. Инфографика переводит то, что можно прочитать, в то, что можно посмотреть, т. е. превращает текстовые символы в графические или объединяет их в одно целое.
Инфографика переводит то, что можно прочитать, в то, что можно посмотреть, т. е. превращает текстовые символы в графические или объединяет их в одно целое.
Часто примеры инфографики можно встретить в лендинге, т. к. эти направления имеют общую цель — исчерпывающе, но кратко передавать определенную информацию.
Рекомендуемые статьи по данной теме:
Наглядный материал воспринимается легче громоздких текстов. Это особенно актуально в тех случаях, когда дело касается больших числовых данных, описания конструкций, механизмов или определенной последовательности действий.
Инфографика имеет свои отличительные признаки:
- Она делает из сложного простое. Если информация в словесном выражении пугает своей громоздкостью, а в текстово-графическом виде становится доступной и наглядной, то мы имеем дело с хорошим примером инфографики.
- Она балансирует между творчеством и точными науками.
 Нужно быть мастером своего дела, чтобы уметь с помощью картинок передать какой-либо смысл. Здесь значение имеет каждая деталь изображения, мельчайший штрих. Рисунок должен быть емким, не перегруженным и в то же время полностью раскрывать мысль.
Нужно быть мастером своего дела, чтобы уметь с помощью картинок передать какой-либо смысл. Здесь значение имеет каждая деталь изображения, мельчайший штрих. Рисунок должен быть емким, не перегруженным и в то же время полностью раскрывать мысль. - Инфографика легка для восприятия. Даже при беглом взгляде должен быть понятен смысл изображения.
- В инфографике нет дизайна ради дизайна, красота здесь играет второстепенную роль. В этом направлении передачи информации творчество призвано решать прикладные задачи.
- Примеры крутой инфографики вообще не содержат текста, но при этом полностью раскрывают мысль. Конечно, не всю информацию можно передать с помощью одних рисунков, но по возможности нужно стремиться к этому.
5 основных видов инфографики
- Пространственная
- Статистическая
- Временная
- Абстрактная
- Комплексная инфографика
Демонстрирует внешний вид объекта, его расположение, масштаб, внутреннее устройство. Сюда можно отнести технические рисунки, чертежи, анатомические атласы и карты.
Очень часто инфографика применяется в статистике, ведь с ее помощью можно наглядно и красочно представить данные серьезного исследования.
Этот вид инфографики представляет собой временную шкалу с пометками о каких-либо событиях или тенденциях. Также это может быть инструкция, описывающая определенную последовательность действий.
Абстрактная инфографика передает логическое устройство какой-либо системы.
Представляет собой комбинацию нескольких видов. Например, визуализация исследования может включать в себя и диаграммы, и временную шкалу, и карты.
Вдохновляющий пример хорошей инфографики
Повествовательная инфографика может захватить внимание человека на долгое время. Ее интересно рассматривать, подмечать детали, она развлекает и попутно что-то объясняет или рассказывает. Сопроводительное описание не требуется — все и так понятно.
Ее интересно рассматривать, подмечать детали, она развлекает и попутно что-то объясняет или рассказывает. Сопроводительное описание не требуется — все и так понятно.
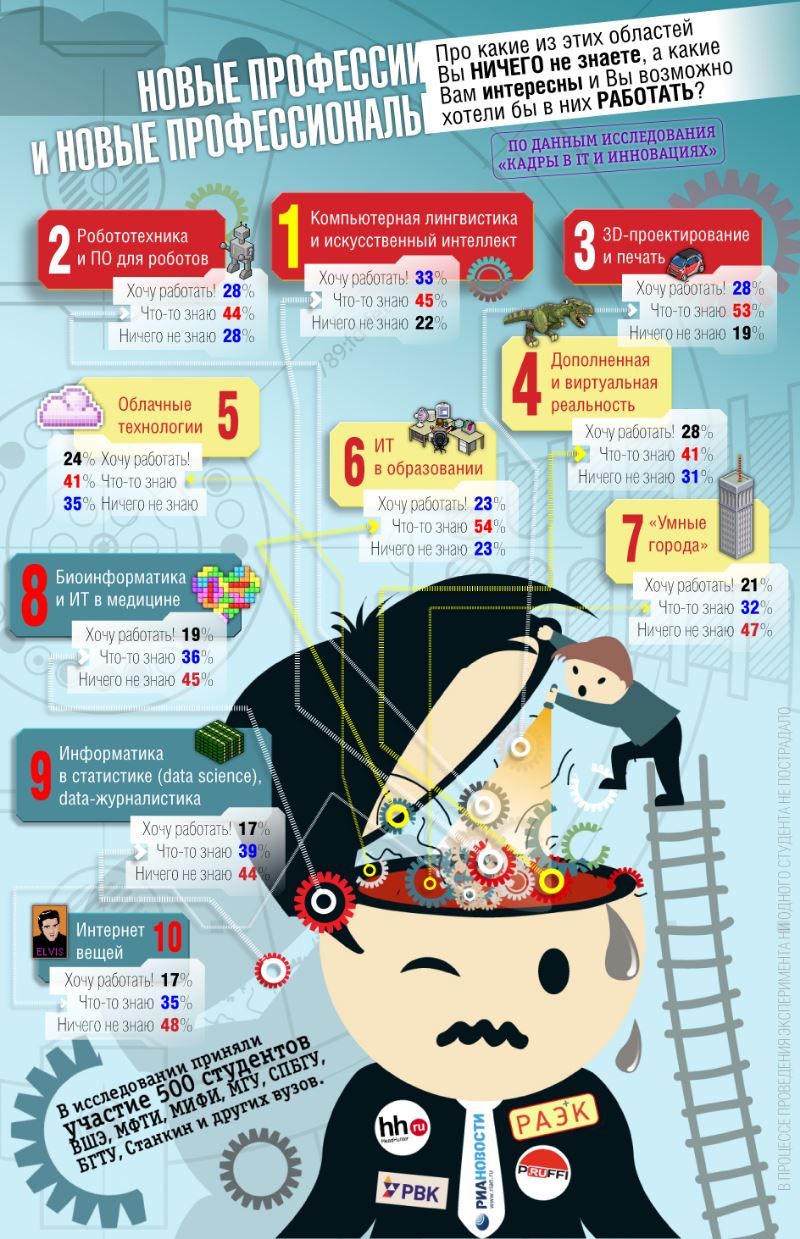
Примеры простой инфографики на русском
Примеры сложной инфографики на русском
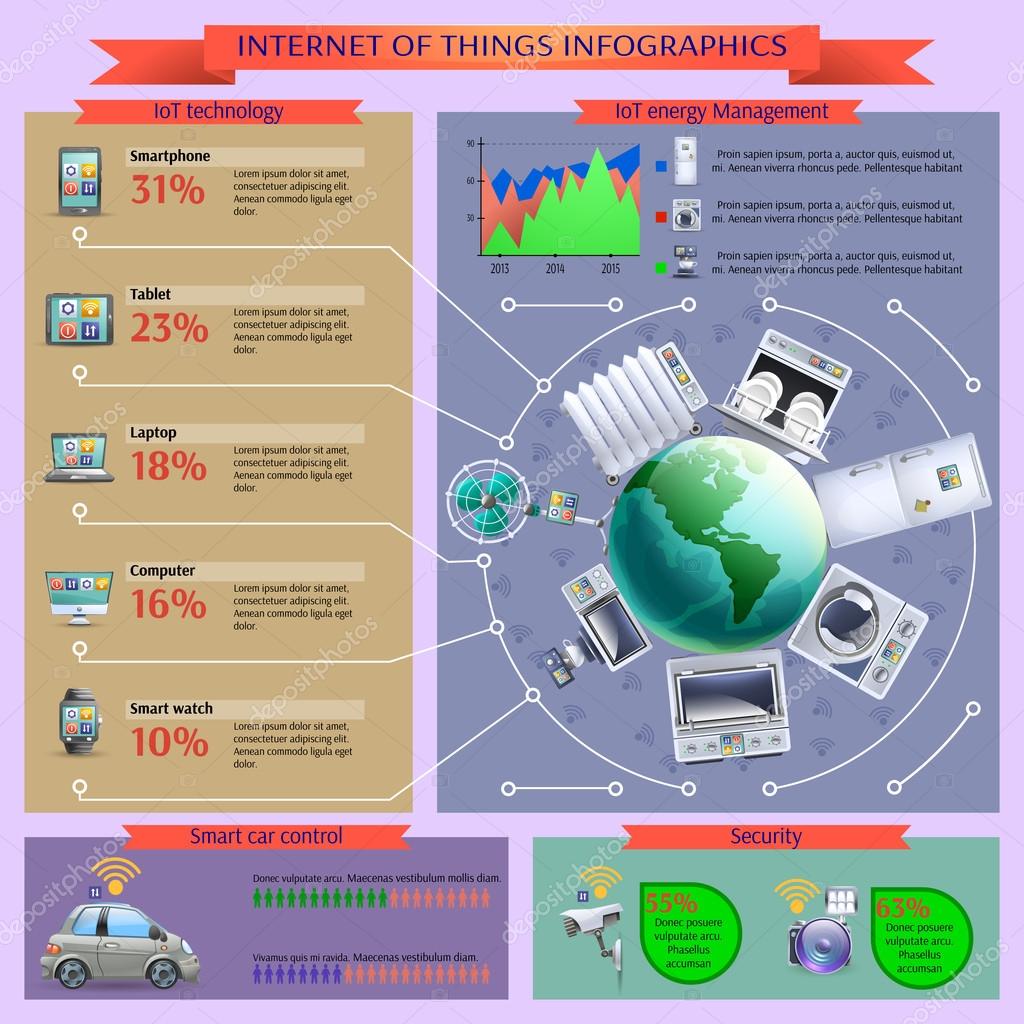
А как у них? 7 крутых примеров западной инфографики
На Западе совместили инфографику с лонгридом. Получилось изображение, растянутое на несколько экранов.
Социальная сеть LinkedIn показала, как правильно заполнять блог:
Портал TurboTax собрал данные расходов на содержание собак и кошек и представил их в виде инфографики. Получилось, что собака обходится хозяину дороже кошки:
А вот визуализация на тему «Страны G20: худшие и лучшие для женщин»:
Немного о возобновляемых источниках энергии:
А вот так выглядит отчет компании «Бритиш Петролеум» (BP) о ликвидации последствий аварии в Мексиканском заливе, во время которой произошла утечка нефти в океан. Эта качественная инфографика должна была убедить людей в том, что во время бурения скважин компания полностью контролирует ситуацию на дне Мексиканского залива.
Эта качественная инфографика должна была убедить людей в том, что во время бурения скважин компания полностью контролирует ситуацию на дне Мексиканского залива.
Инфографика под названием «Где мы живем» была разработана для сайта журнала Wired. На ней в виде трехмерной карты показана плотность населения США в разных регионах. Основная задача этой визуализации — продемонстрировать, где живут и куда перемещаются по территории страны американцы. Она была решена с помощью очень простых средств: насыщенности оттенка основного цвета и всплывающих подсказок.
В графическом плане инфографика «Где мы живем» похожа на классическую пирамиду потребностей:
6 советов, как сделать хорошую инфографику
Если вы решили освоить навык создания инфографики, вам пригодятся следующие рекомендации:
- Определитесь с идеей, сформулируйте ее как можно проще.
- Уменьшите количество текста.
 Оставьте самую суть, главную мысль. Помните, что в примерах хорошей инфографики количество текста стремится к нулю.
Оставьте самую суть, главную мысль. Помните, что в примерах хорошей инфографики количество текста стремится к нулю. - Определитесь со своей целевой аудиторией, проанализируйте ее вкусы, увлечения, потребности. Взгляните на свой материал с точки зрения читателя.
Главное — иметь четкое представление о том, что вы хотите сказать людям. Только после того, как будет сформулирована основная мысль, можно приступать к созданию контента.
- Создать сильный фокус
- Приблизьтесь к простоте
- Установите тему и используйте силу повествования
- Тщательно визуализируйте сравнения
- Связывание графики с контентом и аудиторией
- Используйте правильный графический формат
Какие части вашей инфографики наиболее важны? Они должны отвечать на поставленные вопросы, раскрывать основную мысль и стоять в центре визуализации. Иначе изображение станет беспорядочным и хаотичным. Чтобы этого избежать, нужна сильная фокусировка на главных элементах. Она будет цеплять взгляд и позволит быстро вникнуть в суть визуализации.
Если вы не сможете установить гармоничную связь между идеей и дизайном, в итоге вы получите картинку, которая будет далека от цели инфографики, т. к. она усложнит передачу информации, а не упростит ее.
к. она усложнит передачу информации, а не упростит ее.
Один из способов создания сильной фокусировки — использование одного центрального графического элемента, который соответствует общей концепции и является связующим центром. Вы можете использовать контрастные цвета, яркие краски, оригинальные шрифты. Главное — привлечь внимание людей и заставить их смотреть туда, куда вам нужно.
Многие известные компании, например Apple, придерживаются минимализма в дизайне. Простота — главный компонент визуализации информации. Примеры хорошей инфографики удивляют лаконичностью и удобством для восприятия. Креативный дизайн может быть приятным дополнением работы, но он не должен перетягивать одеяло на себя. Нет цели поразить читателей яркой картинкой, но есть задача с помощью графических средств донести до людей определенную информацию.
Когда вы планируете свою визуализацию, не стоит включать в нее каждую деталь, что приходит вам в голову. Избегайте лишних подробностей, они могут отвлекать от главного и при этом не нести значимой смысловой нагрузки. Помните, что человек не может сразу сфокусироваться на нескольких крупных объектах. Чем больше элементов вы включите в дизайн, тем тяжелее будет сконцентрировать на них внимание.
Избегайте лишних подробностей, они могут отвлекать от главного и при этом не нести значимой смысловой нагрузки. Помните, что человек не может сразу сфокусироваться на нескольких крупных объектах. Чем больше элементов вы включите в дизайн, тем тяжелее будет сконцентрировать на них внимание.
Чтобы глаза двигались по вашей визуализации в нужном направлении, необходимо информацию представить в виде системы, где это возможно. И помните, что в работе над изображением нельзя использовать более трех разных шрифтов и более четырех разных цветов.
В любом случае начинать лучше с простой графики, а когда вы достигнете высокого уровня мастерства, можно будет поэкспериментировать с более сложным дизайном.
Когда вы работаете над созданием визуализации, советуем придерживаться одной дизайнерской темы. Все графические и повествовательные силы должны быть направлены на раскрытие основной идеи. Если инфографика будет содержать несколько дизайнерских концептов, это запутает пользователя и усложнит восприятие данных.
Если инфографика будет содержать несколько дизайнерских концептов, это запутает пользователя и усложнит восприятие данных.
Допустим, вам нравится космический дизайн. С его помощью легко можно раскрыть структуру вашей компании, представив ее филиалы разными планетами. Тогда описания небесных тел (удаленность от центра, продолжительность жизни и т. п.) будут соответствовать характеристикам филиалов.
В демонстрации любых данных нужно придерживаться основной темы визуализации. Например, если необходимо упомянуть расстояние в 12 000 км, то эту цифру можно обозначить как почти кругосветное путешествие. Это будет своеобразным якорем, благодаря которому нужная вам информация задержится в сознании пользователей.
Если вы будете придерживаться в своей визуализации одной тематики, то данные, которые вы представляете, смогут превратиться для читателей в историю, в увлекательное повествование. Вы непременно привлечете внимание и интерес аудитории, которая, возможно, захочет ознакомиться с другими вашими работами.
Предположим, вы определились с точками фокусировки в вашей визуализации и грамотно выстроили весь дизайн. Однако если ваша работа содержит сравнительные данные, то этому следует уделить особое внимание. Сравнения в инфографике требуют детальной проработки, т. к., как правило, в них содержится основная идея визуализации.
Для грамотного графического отображения сравнительных данных для начала необходимо выбрать правильные категории. После этого между ними нужно создать иерархию или выбрать иной способ структурирования данных внутри заданной совокупности. На следующем этапе необходимо дать сравнительный визуальный образ.
Например, когда мы рассматриваем рисунок сверху, мы не видим всю картину целиком, а фокусируемся на отдельных точках. Глядя на этот пример инфографики, мы понимаем, что сравнение данных лучше демонстрировать с помощью приемов, опирающихся на контрасты. Речь идет не только о цветовых решениях. Можно построить визуализацию на таких категориях, как большой/маленький, ближний/дальний, темный/светлый, тонкий/толстый. Чем контрастнее вы представляете данные, тем понятнее будет графика.
Речь идет не только о цветовых решениях. Можно построить визуализацию на таких категориях, как большой/маленький, ближний/дальний, темный/светлый, тонкий/толстый. Чем контрастнее вы представляете данные, тем понятнее будет графика.
Независимо от темы вашей работы, в качестве дизайнерского концепта лучше всего использовать мотивы, понятные большинству пользователей. Можно даже брать идеи для графики из повседневной жизни. Тогда ваша визуализация будет обращаться к личному опыту каждого пользователя, вызывать сильный эмоциональный отклик и лучше запоминаться. Аудитории будет проще вникнуть в данные, если дизайнерское решение будет близким и понятным.
Очень часто примеры хорошей инфографики содержат такие тривиальные элементы, как, например, куски торта, ведь в мире много сладкоежек, которые, глядя на изображение, почувствуют симпатию к вашей работе. С другой стороны, все зависит от вашей целевой аудитории. Вы должны максимально изучить ее интересы и потребности, чтобы знать, к кому вы обращаетесь, кто ваш существующий и потенциальный пользователь. Ведь в некоторых случаях увлечение банальными визуальными образами может только навредить делу.
Вы должны максимально изучить ее интересы и потребности, чтобы знать, к кому вы обращаетесь, кто ваш существующий и потенциальный пользователь. Ведь в некоторых случаях увлечение банальными визуальными образами может только навредить делу.
Ваш контент должен быть напрямую связан с потребностями и запросами аудитории. Например, если ваша визуализация о вкусном и здоровом питании ориентирована на широкий круг читателей, в дизайне вы можете использовать элементы из традиционной пищевой корзины. Если же ваша работа адресована узкому сегменту пользователей, то в графике можно использовать, к примеру, экзотические фрукты или деликатесы.
В вашей работе все средства должны быть подчинены раскрытию основной мысли. Графический формат также должен решать поставленную задачу. Если вы планируете визуализировать большой объем цифровых данных, постарайтесь выбрать подходящие размеры изображения, чтобы вся информация могла комфортно разместиться и была хорошо читаема.
Например, вы работаете над временной инфографикой и используете шкалу. Ваша цель — поместить на рисунке всю необходимую информацию и создать точки фокусировки внимания. Вы выбираете нужный формат для реализации намеченной цели, но ни в коем случае не наоборот. Нельзя сначала выбрать формат, а потом пытаться подогнать под него основную мысль повествования.
Красивая инфографика содержит примеры, поражающие своей гармоничностью и простотой. Вы можете создавать свои оригинальные графические форматы, но делайте это с осторожностью. Не ставьте идею в зависимость от средств ее выражения.
9 бесплатных инструментов для создания инфографики
Если у вас нет времени работать над демонстрацией данных или вы не хотите нанимать дизайнера, сейчас есть несколько бесплатных сервисов для создания инфографики. Они помогут вам оперативно структурировать и визуализировать информацию для публикации в СМИ или социальных сетях.
http://vizualize.me
Это генератор резюме. С его помощью можно изложить информацию о себе в виде структурированной схемы, выделив ключевые факты и даты, имеющие отношение к образованию и карьере.
От вас требуется только внести свои данные. Дальше программа сама визуализирует их, и вы получите нестандартное резюме. Возможно, оно покорит будущего работодателя и сыграет ключевую роль в вашей карьере.
https://developers.google.com/chart/
Компания Google открыла бесплатный сервис для создания графиков и диаграмм. Он позволяет выбрать из набора инструментов те, которые подойдут для реализации вашей задачи.
Все параметры шаблонов настраиваются и обновляются. Сервис особенно полезен для статистической инфографики.
https://www.powtoon.com
Онлайн-сервис PowToon создает анимированные презентации. Их можно сохранить в формате видеоролика или как стандартный файл со слайдами для Power Point.
https://piktochart.com
Piktochart — инструмент бесплатного создания схем на основе данных, которые вводит пользователь. У сервиса есть собственная цветовая палитра, набор шрифтов и возможность загрузки фонов, форм и картинок.
В бесплатной версии предлагается только три базовых шаблона. За пользование остальными сервисами нужно заплатить $29 в месяц либо $169 в год.
https://www.canva.com
Множество примеров инфографики в рекламе созданы с помощью этого сервиса. Он позволяет сделать абсолютно любые дизайнерские макеты, например, для флаеров, визиток, плакатов. Вы можете оформлять свою страницу в социальных сетях и размещать в Интернете баннеры, позиционирующие ваши услуги или товары. С этим сервисом у вас не будет проблем с созданием визуальной рекламы.
Canva работает как конструктор, все элементы перетаскиваются мышкой, поэтому сервис доступен даже для неопытного в дизайне пользователя. С помощью огромного количества шаблонов можно создавать готовые рекламные макеты буквально за 10–15 минут.
https://www.easel.ly
Easel.ly предлагает несколько десятков бесплатных шаблонов для создания инфографики. Сервис позволяет настроить структурные элементы визуализации или отредактировать ее в соответствии с поставленными задачами.
Easel.ly обладает библиотекой готовых указателей, стрелок и линий для рисования схем. Цветовая палитра и шрифты настраиваются. Есть возможность добавить собственную графику для оформления изображения.
https://infogram.com
Сервис дает возможность создавать схемы, карты и графики, а также загружать собственные фото и видео для дальнейшего использования.
В бесплатном доступе 37 шаблонов графиков и 13 карт, а также онлайн-публикация инфографики на вашем сайте с помощью встраиваемого кода.
https://visual.ly
Сервис Visual.ly открылся в 2011 году. Сайт занимается разработкой инструментов для создания визуализаций, а также содержит тысячи примеров хорошей инфографики. Сервис востребован даже у профессиональных дизайнеров, известных брендов и компаний.
https://venngage.com
Venngage предлагает простой и доступный сервис для создания визуализаций.
К услугам пользователей готовые схемы, иконки, различные темы для оформления работы. Поддерживается загрузка авторских изображений, фонов для готовых схем, анимации и брендированных картинок.
10 типичных ошибок при создании инфографики
1. Большой акцент на рекламе своих товаров и услуг
Современный человек устал от информационного шума и навязчивых рекламных объявлений. Никто не хочет, чтобы вы пиарились за счет других людей и пытались манипулировать сознанием потребителей с целью получить выгоду. Поэтому перестаньте рекламировать свою компанию и сделайте что-то действительно полезное для пользователей.
Вот несколько подходящих вариантов:
- Расскажите о преимуществах вашего продукта без рекламы и ложных обещаний.
- Продемонстрируйте развитие вашей индустрии из прошлого в настоящее, поведайте о планах на будущее.
- Опишите этапы производства продукта.
- Поделитесь необычными или удивительными фактами из вашей работы.
- Сравните свой продукт с другим аналогичным, чтобы пользователям было легче сделать выбор.
- Покажите, как люди разного пола, возраста и социального статуса могут использовать ваш продукт.
Не бойтесь использовать в своей работе юмор и высказывать личное мнение. Это наполнит вашу инфографику индивидуальностью.
2. Бездумное копирование чужих идей
Безусловно, вы можете использовать, к примеру, опыт зарубежных компаний и применить их визуализации для собственных нужд. Такой подход может быть эффективным, если у вас небольшая компания и вы не планируете стать известным на весь мир. Однако заимствование не сможет полностью решить вашу задачу, ведь исходное изображение создавалось для реализации чужих идей и ориентировано на другую целевую аудиторию.
Все вышесказанное означает, что визуализации сторонних авторов нужно использовать с осторожностью. Вы можете черпать дизайнерские идеи или подход к структурированию информации, которые потом адаптируете под свои нужды.
Для начала создайте папку и начните добавлять туда:
- примеры красивой инфографики с запоминающимся дизайном;
- интересные мысли, фразы и факты;
- цепляющие заголовки;
- все понравившиеся статьи по вашей тематике;
- собственные мысли.
Не копируйте чужие идеи от начала и до конца. Привносите в работу что-то свое: мысли, графические решения. Если в исходном варианте видите какие-то недочеты, постарайтесь их исправить. Если используете иностранную инфографику, постарайтесь адаптировать ее к российским реалиям и ценностям.
Вот пример заимствованной визуализации, которую доработали и сделали более интересной, насыщенной и оригинальной:
3. Слишком сложная инфографика
Основная мысль вашей визуализации должна быть настолько простой, чтобы ее можно было сформулировать одним предложением. Единое информационное поле образуется за счет тесной взаимосвязи между картинками и текстовыми блоками. Не старайтесь загромоздить инфографику всеми идеями, что приходят в голову, и всеми понравившимися картинками. Получится каша, в которой пользователи разобраться не смогут.
4. Поверхностный подход к материалу
Перед написанием текста для инфографики изучите все материалы по заданной теме. Не стесняйтесь обращаться к учебникам. Чем глубже вы будете разбираться в вопросах, тем легче вам будет сформулировать ответы. Необходимые знания помогут емко и без потери смысла передать главную мысль.
5. Банальщина
Созовите экспертов и покажите им свой пример инфографики. Если вы заметите, что люди заскучали и не проявляют особого интереса, значит, с вашей работой что-то не так. Вот пара советов, которые помогут исправить положение дел:
- избегайте информации, которая уже всем известна;
- находите нестандартные и удивительные факты;
- раскрывайте тему под необычным углом.
6. Недостоверные факты
Сегодня в Интернете легко найти кучу интересных фактов, только как убедиться в том, что они правдивы?
Здесь нужно быть очень внимательным:
- Используйте исключительно надежные источники (официальные исследования, авторитетные ресурсы).
- Если возможно, подтверждайте найденные факты в двух независимых источниках.
- Ссылайтесь на источники информации — это повышает доверие пользователей.
- Убедитесь, что вы приводите актуальные данные.
- Если приведенные вами данные звучат слишком хорошо, чтобы быть правдой, советуем усомниться в их достоверности.
7. Несоответствие дизайна теме
Если вы создаете инфографику про макияж и используете мрачные, тусклые краски, то пользователь сочтет, что дизайн визуализации не соответствует заданной теме.
8. Неверная подача материала
Избегайте монотонности и однообразия и в подаче материала, и в графических средствах. Используйте разные цвета, шрифты, привлекающие внимание картинки и пиктограммы.
Ниже пример плохой инфографики, которую вряд ли будут читать:
9. Слишком пестрая инфографика
Рекомендуется использовать не более пяти цветов: два основных и три вспомогательных. Цвет текста и картинок должен гармонировать с общей палитрой визуализации. Для подбора цветовой гаммы используйте сервисы Adobe Kuler или Color Scheme Designer.
10. На инфографике нет свободного пространства
Свободное пространство необходимо для восприятия информации. В нагромождении объектов взгляд теряется, не может сфокусироваться и вычленить идею рисунка.
Попытайтесь в своей работе избежать вышеперечисленных ошибок. Но самое главное — генерируйте свежие идеи, берегите свою индивидуальность и учитесь коротко и емко говорить о важном.
22 лучших сервиса для создания инфографики
Сегодня вы можете создать инфографику онлайн бесплатно, используя удобные конструкторы. В них вы найдете шаблоны инфографики, отдельные блоки, иконки, фигуры и прочие элементы. Платные сервисы дают вам расширенные возможности, с которыми создается интерактивная инфографика, имеющая еще больше влияния.
Мы выбрали 22 самых эффективных сервиса для создания инфографики. С их помощью вам нужно лишь структурировать информацию, и оформить ее схематически, используя готовые визуальные объекты.
Инфографика — это способ подать большой объем информации максимально доступно. Если подать статистические данные с визуальным представлением, информация быстрее привлечет пользователя и лучше усвоится.
.
Человеческий мозг воспринимает визуальную информацию в 60 000 раз быстрее, чем текстовые абзацы. Поэтому каждый современный маркетолог должен освоить инструменты для инфографики.
Основные преимущества: Удобный и захватывающий интерфейс, большое количество бесплатных инструментов, высокое качество графики
Бесплатная версия: Да
Платная версия: 19 $ / 67 $ / 149 $ в месяц
На сайте вы найдете большое количество бесплатных шаблонов инфографики. Каждый шаблон представлен в 8 вариантах исполнения, с 17 темами. Вы можете видоизменить структуру схемы, поменять цвета, настроить графические объекты.
Бесплатный сервис для создания инфографики предлагает пользователям 25 иконок, 41 уникальную диаграмму и 7 базовых форм. Вкладка Graphics позволяет использовать изображения с ресурса Unsplash. В бесплатной версии вам доступны лишь 2 категории, а на платном тарифе — более 800 различных карт.
Посмотреть созданный проект можно без подписки, но для его загрузки вам нужно купить платный пакет. Публичный доступ к инфографике бесплатный, но частное распространение проекта требует платной подписки.
Вы можете добавлять интерактивные эффекты, создавая инфографику онлайн. Переходы между разными функциями происходят мгновенно. Ссылки на Youtube транслируются за миллисекунды.
Infogr.am позволяет сохранить проекты для дальнейшего редактирования. Все ваши проекты отображаются на главной странице профиля.
Основные преимущества: Упрощенный интерфейс, неограниченное количество карт с бесплатной версией
Бесплатная версия: Да
Платная версия: 15 $ / 29 $ / 99 $ в месяц
В бесплатном доступе вы найдете 12 шаблонов, которые не похожи на привычные общедоступные шаблоны. Piktochart детально отрисовал формы, цвета и макеты для шаблонов инфографики. Сервис для создания инфографики максимально понятный и требует от пользователя минимум действий.
На платной подписке вам будет доступно более 600 шаблонов. Но вы можете также создать уникальный макет с пустой вкладки. Под рукой у вас будет 14 настраиваемых диаграмм и масса иконок: сельское хозяйство, бизнес, погода, стрелки, окружающая среда, география и другие.
Создать инфографику онлайн бесплатно можно для любого проекта. Piktochart предоставляет большое количество бесплатных инструментов, которые недоступны на других ресурсах. Вы можете изменить метрику любого объекта: карты, диаграммы, изображения. В конструкторе вы найдете рамки для фотографий и 40 Гб места для загрузки собственных изображений в формате PNG. Для загрузки PDF-файлов нужна платная подписка.
Основные преимущества: Длинный список бесплатных функций, 30-дневная free-версия
Бесплатная версия: Да
Платная подписка: 12,95 $ в месяц
Canva — это один из самых приятных в использовании конструкторов инфографики. Это касается не только удобного и интуитивно понятного интерфейса. На сайте Canva вы увидите поздравительные сообщения и обучающие всплывающие окна для каждого шага создания инфографики онлайн. Поэтому пользоваться сервисом может даже новичок.
Сервис предлагает 53 бесплатных шаблона инфографики для разных отраслей: бизнес, образование, благотворительность. Также присутствует большое количество инструментов для представления хронологии и последовательности процессов.
Вам доступны тысячи изображений для создания инфографики бесплатно. Платная подписка откроет доступ к еще 1,5 миллионам изображений. В инструментах вы найдете диаграммы, рамки, иллюстрации, значки и настройку цвета. Сервис обеспечивает высокую скорость загрузки собственных изображений и неограниченное хранилище.
Вы можете синхронизировать профили Facebook и Instagram с конструктором инфографики онлайн. Это позволит быстро интегрировать видео в проект. Некоторые функции конструктора доступны только вручную с боковой панели.
На платной подписке вам будут доступны: специальные изображения и анимации, шрифты, инструменты для изменения размера, прозрачные фоны и другие опции. Скачать готовый проект можно в формате PDF. Также можно поделиться своими проектами по электронной почте.
Основные преимущества: Расширенные возможности на платной подписке
Бесплатная версия: Да
Платная версия: 19 $ / 49 $ в месяц
Venngage не может похвастаться большим количеством бесплатных инструментов. Но платные планы дают вам практически неограниченные возможности для создания запоминающейся инфографики. Поэтому Venngage вряд ли подойдет тому, кто ищет конструктор для единоразовой задачи. Ну а пользователи Premium и Business имеют доступ к большому количеству изысканных шаблонов инфографики.
В бесплатном доступе вы найдете 28 диаграмм, множество иконок и фотографий. Для создания бесплатной инфографики доступны только две карты: Канада и США. Также существует ограничение на загрузку собственных изображений — 6 шт. на бесплатном плане.
Доступ к библиотеке изображений предоставляется после ввода ключевого слова на английском. Но многие пользователи отмечали, что поисковая система Venngage не всегда подбирает подходящие картинки. Сервис для создания инфографики позволяет легко встроить видео в проект. Также для бесплатных аккаунтов доступен предварительный просмотр проекта. Загрузить или поделиться проектом можно только на платной подписке.
Кроме загрузки проекта в социальные сети, вы можете поделиться своим творением в сообществе Venngage. Также в сообществе вам помогут разобраться с возникшим вопросом и возможностями сервиса.
Основные преимущества: Дешевый ежемесячный план, интуитивно понятный интерфейс
Бесплатная версия: Да
Платная версия: 4 $ в месяц
Easel.ly предлагает ограниченные бесплатные инструменты. Но платный план — самый доступный среди других онлайн-конструкторов.
На бесплатной подписке вы получите 10 диаграмм, 25 фотографий и 10 шрифтов для инфографики. Возможности сильно ограничены, поэтому сервис не подойдет тем, кто желает создать сложный и необычный проект. После создания бесплатного проекта на Easel.ly, он передается в сообщество компании.
Другое дело — платная подписка, которая составляет всего 4 доллара. За такую низку цену вы получите доступ к большому количеству премиальных инструментов для инфографики онлайн: более 300 шаблонов, 11 миллионов изображений, 112 шрифтов и высокая скорость загрузки собственных картинок.
Пользователи отмечают высокую степень удобства работы в конструкторе. Вы можете перетаскивать все элементы в произвольные места. Так вы сможете придать конечному продукту профессиональный и аутентичный вид.
Разница между платным и бесплатным планом просто огромная. Поэтому значительное большинство покупают 4-долларовую подписку, чтобы создавать качественную инфографику онлайн.
Основные преимущества: Инновационные инструменты для инфографики, быстрый интерфейс
Бесплатная версия: Да
Платная версия: 14 $ / 29 $ в месяц
Visme предоставляет пользователям бесплатный доступ к онлайн-конструктору. Но сила сервиса заключается в его платной подписке. Основное преимущество Visme — все доступные элементы чрезвычайно быстро взаимодействуют с любым проектом.
Если вас интересует единоразовый проект, вы можете воспользоваться бесплатной версией. Сайт предлагает множество шаблонов, в том числе для крупной инфографики. Вы можете выбирать из большого количества блоков, диаграмм и форм из бесплатной базы контента.
Кроме того, вы можете настроить блоки двойным щелчком мыши. Выберите пункт «Settings» и впишите новые данные объектов. Некоторые UI элементы работают не совсем исправно, но это не мешает Visme быть одним из самых популярных сервисов для создания инфографики онлайн.
Вы можете загрузить собственные изображения в хранилище, размером 75 Мб. Чтобы загрузить звуковые эффекты, необходима платная подписка Visme.
Пользователи могут бесплатно сохранить свой проект в формате JPG, либо открыть публичный доступ к инфографике. Для частного использования проекта необходим платный аккаунт.
Основные преимущества: Инструменты для редактирования премиум класса
Бесплатная версия: Да
Платная версия: 6.99 $ в месяц
BeFunky — это изначально редактор фотографий и конструктор коллажей. Но сервис предоставляет высококлассные возможности для создания инфографики онлайн бесплатно.
Ресурс предлагает лишь 1 бесплатный и 3 платных шаблона инфографики. Но инструменты для создания инфографики просто удивительные. Вы можете перетаскивать элементы и проводить другие манипуляции, используя подменю сайта.
Интерфейс сайта может быть не сразу понятным и не каждому придется удобным. Но сервис отлично подходит для создания инфографики и презентаций с индивидуальным дизайном.
Основные преимущества: По-настоящему креативная инфографика
Бесплатная версия: Да
Платная версия: 10 $ / 20 $ в месяц
Snappa позволит раскрыть свой творческий потенциал, создавая уникальную инфографику. Сайт предлагает 48 бесплатных шаблонов инфографики, набор модных диаграмм и форм, а также множество настраиваемых параметров. Интерфейс работает быстро и удобен в использовании. Также ресурс предлагает большое количество обучающих материалов по созданию инфографики.
Вы можете использовать элементы с базы данных сайта или же загрузить собственные картинки. Все элементы можно видоизменить, используя двойной щелчок мыши.
Загрузить проект можно бесплатно, как и поделиться им на Facebook и Twitter. Чтобы сохранить новый проект на платформе, необходима платная подписка.
Основные преимущества: Интуитивно понятный дизайн инфографики, большое количество иконок
Бесплатная версия: Пробная
Платная версия: 39 $ / 69 $ / 300 $
Adioma наполнена эффектными инструментами для инфографики, но бесплатной версии сервиса будет недостаточно практикующему дизайнеру. Платные планы доступные, а интерфейс конструктора удобный и быстрый, поэтому Adioma популярна среди дизайнеров.
Создать инфографику онлайн бесплатно можно с чистого листа, или используя готовый шаблон. Инструментарий сервиса позволит каждому создать инфографику с нуля. Вы можете выбирать диаграммы, формы, значки и настройки цветов. Шаблоны инфографики представлены для разных отраслей и типов контента.
Основные преимущества: Прогрессивный конструктор инфографики, учебные материалы
Бесплатная версия: Пробная
Платная версия: 7.99 $ / 12.99 $ / 33.99 $ в месяц
Бесплатные сервисы для создания инфографики обычно не могут похвастаться удобством работы. Весь процесс дизайнер должен проводить вручную. Платные сервисы для создания инфографики оптимизируют работу конструкторов для выполнения большей части работы.
Бесплатная пробная версия PicMonkey обеспечит вам удобство пользования и большое количество инструментов: шаблоны, текст, логотипы, выбор цвета и др. Вы также можете загрузить собственные картинки. В процессе работы вы можете пользоваться обучающими материалами, в том числе видео.
Готовый проект можно сохранить для редактирования, опубликовать или загрузить для презентации любым удобным для вас способом.
Основные преимущества: Профессиональная разработка инфографики
Бесплатная версия: Нет
Платная версия: Индивидуальная стоимость проекта
Visual.ly предлагает совершенно иной подход к созданию инфографики. Вам не потребуются шаблоны инфографики, иконки, шрифты и прочие элементы. Весь процесс проходит с помощью команды профессиональных дизайнеров.
Visual.ly не предусматривает единой цены за платную подписку. Стоимость вашего проекта устанавливается индивидуально, в зависимости от отрасли бизнеса, сложности и масштаба инфографики.
Вам нужно лишь прислать специалистам описание вашего проекта, указав все потребности и рекомендации. Команда профессионалов начинает работу над вашим проектом, постоянно поддерживая связь. Так в любой момент можно скорректировать задание или внести изменения в уже проделанную работу.
Очевидно, создать инфографику бесплатно с Visual.ly не получится. Но сервис может предложить гораздо больше, чем любой конструктор для самостоятельной работы.
Основные преимущества: Быстрое создание видеоинфографики
Бесплатная версия: Да
Платная версия: 12 $ / 19 $ / 39 $ в месяц
Animaker — это инструмент для производства видеоконтента. Он предлагает качественный продукт с платными и бесплатными тарифами.
Animaker использует упрощенные элементы для создания инфографики. Благодаря этому предварительный просмотр видео загружается значительно быстрее, чем на других ресурсах. Таким образом, Animaker предоставляет профессиональную и качественную видеоинфографику в удобной упаковке.
Создать инфографику онлайн бесплатно можно, используя 9 шаблонов видео, несколько отличительных графиков, изображений и 8 карт. Для создания проекта потребуется установленный Flash Player. Кроме того, процесс создания инфографики может оказаться трудным для нового пользователя.
В сети встречаются отзывы о сервисе, в которых может упоминаться невысокая скорость работы интерфейса. Но разница в скорости загрузки подменю с другими ресурсами не является подавляющей. Из значимых плюсов можно выделить большое количество учебных пособий и обучающих видео, чтобы пользователи получали максимальную отдачу от Animaker.
Готовый проект можно опубликовать на Facebook или Youtube. Скачать видеоинфографику можно только на платной подписке Animaker.
Основные преимущества: Профессиональная видеоинфографика
Бесплатная версия: Да
Платная версия: 23 $ в месяц
Biteable — это один из лучших бесплатных сервисов для создания инфографики. С его помощью можно создать профессиональное видео, имеющее авторский стиль.
Сервис нацелен исключительно на видеоконтент, поэтому его бесплатная версия сияет отличными функциями, которых нет на других ресурсах. В шаблоне видео для инфографики можно настроить практически все: время, текст, цвета, фоновый звук и многое другое.
Интерфейс сайта понятный и отзывчивый. Любой инструмент вы найдете за считанные секунды. Чтобы сгенерировать окончательный вариант видеоинфографики, системе требуется около 3 минут. Это нормальный показатель для конструктора видеоконтента.
Поделиться своим проектом можно бесплатно на Facebook, Youtube и Twitter. Для загрузки и частного доступа требуется платный аккаунт Biteable.
Основные преимущества: Дешевые планы для студентов
Бесплатная версия: Да
Платная версия: 5 $ / 9 $ в месяц
Mind the Graph — это сервис для создания инфографики, предназначенный для студентов и научных исследователей. Он предлагает дешевые платные планы, множество шаблонов и иконок в разных отраслях.
Бесплатная версия сайта не позволит создать профессиональную инфографику. Бесплатные шаблоны инфографики отсутствуют, графиков всего 5, а работу можно вести лишь над одним проектом одновременно.
После размещения элемента в поле, подменю настроек скрывается. Это может быть как удобно, так и раздражающе, в зависимости от стиля вашего творчества. Текстовые блоки можно разместить где-угодно, а иконки и диаграммы можно увеличивать.
В общем, бесплатный редактор не даст вам широких возможностей. Но доступность платных планов позволит каждому создать профессиональную инфографику онлайн.
Основные преимущества: Конструктор инфографики для новичков и про
Бесплатная версия: Да
Платная версия: 5 $ / 25 $ / 45 $ / 75 $
Creately предлагает комплексный набор инструментов для инфографики, который позволит создать проект любой сложности. Главное — знакомство с интерфейсом ресурса занимает одну минуту.
На бесплатном аккаунте могут возникнуть проблемы с подбором подходящих графических элементов для инфографики. Но вы можете найти массу шаблонов, которые максимально просто наполняются контентом. Диаграммы, иконки и фигуры размещаются одним щелчком мыши в любое удобное место на шаблоне инфографики. Настройка таблицы проходит в нестандартном формате. Все данные записываются в виде списка с нумерацией или без.
На бесплатном аккаунте все ваши проекты будут видны сообществу Creately. Обмен и загрузка проекта в соцсети также бесплатны.
Основные преимущества: Готовые наборы инфографики
Бесплатная версия: Да
Платная версия: 13 $ / 29 $ без временных ограничений
Blugraphic — еще один сервис для создания инфографики, который предлагает необычный подход. Оценивая качество данного ресурса, вы не будете обращать внимание на скорость работы, отзывчивость и набор инструментов конструктора. Blugraphic собирает и продает наборы элементов, которые вы можете использовать в своих проектах.
Blugraphic предлагает пользователям диаграммы, фигуры, иконки, статистику опросов, карты, временные рамки и всплывающие подсказки, которые можно использовать в десятках отраслей. Их цель — помочь дизайнеру в создании уникальных визуальных элементов с нуля.
На сайте доступны небольшие бесплатные наборы. Базовые комплекты стоят 13 $. Один такой набор содержит более 1000 графических элементов. Максимальный комплект стоит 29 $ и вмещает более 5000 элементов. Купив набор, вы можете использовать его при создании неограниченного количества проектов.
Основные преимущества: Элементы расширенной инфографики
Бесплатная версия: Пробная
Платная версия: 18-1200 $ в месяц
Cacoo — это конструктор диаграмм, но он также может выступать в качестве сервиса для создания инфографики онлайн. Бесплатные шаблоны инфографики — не лучший выбор для создания уникального дизайна. Но чистый холст прекрасно подходит для профессиональной инфографики.
В шаблоны можно добавлять сложные значки, фигуры и диаграммы. Каждый элемент можно детально проработать, поэтому сервис предоставляет широкие возможности для дизайнеров. Инструменты понятные, а импорт и экспорт контента проводится быстро.
Вы можете пригласить других дизайнеров для работы над вашим проектом. Уникальными элементами можно делиться через Slack, Google Drive, Typetalk и др.
сновные преимущества: Крутые карты для инфографики
Бесплатная версия: Да
Платная версия: Нет
Kartograph — это отличный инструмент для создания инфографики с яркими и понятными картами. Перед вами большое количество разнообразных карт и условных обозначений. Настраивать карты можно разными способами.
Kartograph вмещает в себя карту всего земного шара. Поэтому вы можете создать инфографику бесплатно онлайн для любой отрасли, с детальным географическим компонентом.
Сервис для создания инфографики абсолютно бесплатен. Пользователям не требуется подключение к Google Maps или другим картографическим ресурсам. Интерфейс понятный и легок в использовании.
Основные преимущества: Удобный визуальный редактор
Бесплатная версия: Да
Платная версия: Нет
Adobe Spark подходит для создания инфографики с нуля. Но лучше совместить его работу с другим графическим редактором. У Spark нет некоторых элементов, которые могут понадобиться при создании дизайна инфографики.
Например, диаграмму придется построить в другом конструкторе. Adobe Spark можно комбинировать с инструментами инфографики Blugraph. Наборы можно открыть в Adobe Illustrator, подготовить их, а затем импортировать в Spark, чтобы завершить проект.
Сервис для инфографики онлайн Spark все же предоставляет пользователям множество графических элементов: изображения, иконки, фоны и др. Вы можете настроить элементы, подгоняя их под шаблон инфографики, или для создания уникального дизайна.
Основные преимущества: Миллионы графических элементов для инфографики
Бесплатная версия: Да
Платная версия: 7.50 $ в месяц
Большинство сервисов для создания инфографики онлайн предлагают сильно ограниченное количество шаблонов. Freepik ориентируется на векторному дизайну, фотографии и иллюстрации, которые отлично подходят для инфографики.
На бесплатном аккаунте пользователям доступен просмотр тысяч инфографических проектов. Платная подписка открывает доступ к более чем 3 миллионам проектам.
Поиск нужного элемента можно проводить по ключевому слову. Вы найдете графический контент для профессиональной инфографики любого размера и отрасли бизнеса. Freepik хорошо работает с большинством инструментов для создания инфографики высокого класса. Просматривайте, загружайте и используйте любой элемент в вашей инфографике бесплатно.
Основные преимущества: Эффектная интерактивная инфографика
Бесплатная версия: Демо
Платная версия: Да
Ceros — это передовой сервис для создания интерактивной инфографики онлайн. Такие проекты дают больше влияния, запоминаются пользователям и показывают профессионализм дизайнера.
Моушн инфографика показывает, что вы вложили в нее больше усилий и времени. Анимация позволяет показать более подробную статистику, и сделать это максимально привлекательно. Как утверждают в Ceros, процесс создания занимает больше времени, но результат точно оправдает ожидания.
Единственный минус — вы обязательно должны пройти ограниченный демо период перед созданием платного аккаунта.
Основные преимущества: Интерактивные диаграммы
Бесплатная версия: Да
Платная версия: Нет
В Google Charts можно создать инфографику онлайн бесплатно для веб-сайтов и мобильных устройств. Charts не являет собой конструктор инфографики. В большей мере это источник диаграмм, которые можно использовать на своем ресурсе. Все продукты бесплатные и просты в настройке.
Google Charts также предлагает раздел с тысячами платных элементов: диаграммы, информационные панели, настройки SVG и HTML5. Все это для первоклассных сайтов и эффективной инфографики.
Заключение
Самостоятельно создать впечатляющую инфографику — задача непростая. Нужно подобрать форму отображения информации, найти графические элементы и создать текстовый контент для проекта.
Чтобы сэкономить время и усилия, к вашему доступу множество инструментов для инфографики. С их помощью вы донесете до аудитории свое сообщение легко и доступно. Искусная инфографика может принести гораздо больше пользы, чем вы ожидаете. Это эффективный инструмент общения с аудиторией, независимо от отрасли вашей идеи.
Освоив инструменты, вы научитесь создавать первоклассные проекты за один день. Сегодня сервисами для создания инфографики онлайн пользуются дизайнеры, маркетологи, аналитики, преподаватели и представители других профессий.
Каждый из описанных сервисов имеет свои преимущества и недостатки. Подберите себе самые удобные инструменты, подходящий план подписки, и создавайте эффектную инфографику.
Как сделать эффективную инфографику?
Сегодня дизайнерам предоставлены все условия для удобного создания инфографики. Создайте бесплатный или платный аккаунт на подходящем сервисе, и начинайте творить.
Для начала работы рекомендуется использовать бесплатные ресурсы. Так вы спокойно познакомитесь с интерфейсом, узнаете, подходит ли вам данный конструктор, и обучитесь создавать простые проекты. В этом вам помогут шаблоны инфографики и примеры удачных проектов.
Когда вы овладеете навыками работы в конструкторе, можете переходить на платный план для расширения своих возможностей. Используйте пустую страницу для создания уникального и необычного проекта. Настраивайте цвета, фигуры, диаграммы, изображения, видео и другой контент под фирменный стиль. Обращайте внимание на примеры профессиональных проектов и учитесь создавать интерактивную инфографику.
Какой конструктор выбрать?
Все зависит от ваших навыков и личных предпочтений. Обычно бесплатные инструменты имеют простой и отзывчивый интерфейс. Работать с такими сервисами удобно новичкам, но и опытные дизайнеры используют их для быстрого создания проектов.
Платные сервисы для создания инфографики онлайн могут иметь сильно загроможденное меню, которое помешает быстрой работе. Но, если вам важен результат. а не потраченное время, лучше пользоваться сервисами с возможностью детальной настройки всех элементов инфографики.
Все сервисы стараются автоматизировать процесс, поэтому крутой платный план может избавить возможности подчеркнуть фирменный стиль. Но такие планы могут включать поддержку тренеров или команды профессионалов для качественной инфографики.
Насколько полезная интерактивная инфографика?
Интерактивные визуальные эффекты могут сыграть решающую роль в достижении целей инфографики. Взаимодействие с аудиторией увеличит ее интерес к проекту и время, проведенное на исследование информации. Интерактивные эффекты предоставляют не все конструкторы, и работать с ними труднее, чем со статическим проектом. Но они позволяют превратить информацию в увлекательную историю или игру.
Источник: videoinfographica
100 лучших инфографик десятилетия
Талантливо придуманные и качественно исполненные инфографики – это прекрасная вещь. Будь то визуализация аналитических данных или просто презентация информации в визуальной форме, нет никаких сомнений в том, что это один из наиболее интересных типов контента.
В руках одарённого дизайнера инфографика может превратиться в настоящее произведение искусства. На просторах Интернета можно найти бесчисленное множество инфографик, некоторые из которых просто потрясающие. Но целый ряд визуализаций стоит особняком, они завораживают и идеей, и исполнением. Они могут быть простыми и сложными, их объединяет одно – творческий подход и талант дизайнеров.
Мы представляем вашему вниманию список из 100 самых красивых инфографик десятилетия. Это не рейтинг или топ, это именно список, так как выбрать лучшие из них практически невозможно.
1) Informationgraphics in Context by Peter Ørntoft
2) Flight Videos Deconstructed by Eleanor Lutz
3) CAD Drinks by Shaan Hurley
4) Creative Routines by Info We Trust
5) Cover Mania by Michele Mauri
6) Weather Radials by Timm Kekeritz
7) The Depth of the Problem by The Washington Post
8) The Graphic Continuum by Jonathan Schwabish
9) A World of Languages by Alberto Lucas López
10) The Rise of Partisanship in the U.S. House of Representatives by Mauro Martino, Clio Andris
11) UFO Sightings by John Nelson, IDV Solutions
12) German Unification by Zeit Online
13) How Corrupt is Your Country? by Sophie Everett
14) Paris Line Poster by Cayla Ferari & John Breznicky
15) Tide Predictions by Joan Ang
16) OrgOrgChart by Justin Matejka & George Fitzmaurice
17) The better life snowflake by Paula Filippone
18) Searching for Peace in Old Age by Hyperakt, Ekene Ijeoma
19) Country Codes by Billy Harkcom
20) Measure Up Your Food by Phai Dip
21) Colour Wheel Calendar 2013 by Ghin Liew
22) Control of Birth Control by GOOD/Column Five
23) Cigarette Taxes in Photos by Turbo Tax
24) Growth Rings by Alyssa Yeager
25) Design x Food by Ryan MacEachern
26) Game of Thrones Decoded: Connecting the Dots from Season 3 by Time
27) Rain Drops – 25 years precipitation in Eindhoven by Studio Terp
28) Beards by The Washington Post
29) Fifty Years of Exploration by National Geographic
30) 50 Years of Crime by Shine Pulikathara
31) World’s Greatest Storytellers by Raconteur
32) Chain-shaped Cities by Erik Wiegers
33) Nobels, No Degrees by Accurat
34) To See And Hear by Owen Herterich
35) Color and Space by Jotun
36) Billionaires by Kim Albrecht
37) Digital City Portrait – London by Brendan Dawes
38) Visualizing Conflicts by Lisa Sigebran
39) How to Win an Oscar by Christian Tate
40) Food and Wine Pairings by Hazel Maria Bala
41) Good Day Sunshine Calendar by Studio Una
42) Colossal NYC by Yoni Alter
43) H-AND-S. Hand Signs by Jean-Benoit Levy, Diana Stoen
44) Movie Loogotypes by Alexey Larchenkov
45) Lifelines by Oliver Uberti
46) In Caffeine We Trust by Column Five
47) Grand Taxonomy of Rap Names by Pop Chart Labs
48) 99 Bottles of Craft Beer on the Wall by Pop Chart Labs
49) The Racial Dot Map by Dustin Cable
50) Evolution of Batman by Calm the Ham
51) The Almighty Dollar by GOOD
52) What Matters Most to People Around the World by Movehub
53) History of Life by Juan David Martinez
54) Global Carbon Footprint, by Nation by Miller Mc-Cune
55) The Sound of Color by Kelly-Moore Paints
56) Weapons and Mass Shootings by The Washington Post
57) The Compendious Coffee Chart by Pop Chart Labs
58) Internet Piracy by Bryce Praught
59) Olympic Evolution by Alicia Korn
60) 50 Years of ‘Avengers’ Comic Book Covers Through Color by The Wall Street Journal
61) Rockets of the World by Peter Alway
62) The Anatomy of Ice Cream by Anthology Magazine
63) How to Think Visually by Anna Vital
64) The Geologic Time Spiral by USGS
65) Birds of a Feather by Cindy Tsui
66) Seven Summits by Audree Lapierre
67) Universo de Emociones by Palaugea
68) Anatomy of Bowie’s Lyrics by Playboy
69) The Sum of Parts by SCMP Graphic
70) Life in Data by Ben Willers
71) Ten Artists, Ten Years by Arthur Buxton
72) Old World Language Families by Hive Mill
73) Front Page Fingerprint by Derek Chan
74) Gear Timeline by Chen-Wen Liang
75) What a Hundred Million Calls to 311 Reveal About New York by Wired
76) Cocktails by Pop Chart Lab
77) Popification of the Top 40 by Gavin Potenza
78) Optical Illusions by Supersavers Opticians
79) Family Tree of DOGS
80) How Common Is Your Birthday by Matt Stiles
81) Tornado Tracks by IDV Solutions
82) Invisible Residents by The New York Times
83) Redefining the Dome by National Geographic
84) Social Barometers by Alberto Lucas Lopez
85) The History of Science Fiction by Ward Shelley
86) Scaled in Miles by Fathom
87) Tree of Life Leonard Eisenberg
88) The Art of Performance by Accept and Proceed
89) Oceaniaeuropeamericasafricaasia by Gustavo Sousa
90) Map of Truth and Deception by Ben Gibson
91) How Big Are Game of Thrones Dragons by The Daily Dot
92) Lunar Calendar by Dimitre Lima
93) 2012 Annual Report by Nicholas Felton
94) Size Comparison Science Fiction Spaceships by Dirk Loechel
95) Relative Scale of the Solar System Planets by Avi Solomon
96) Dead Man Walking by GOOD Magazine
97) Subway Science by Crispian Jago
98) Evolution of Storage by Curtiss Spontelli
99) Vacation Daze by GOOD Magazine
100) Shark Attack by Ripetungi
Советы для создания потрясающей интерактивной инфографики
Будущее визуализации данных в интерактивности.
Но как создать по-настоящему потрясающую интерактивную инфографику?
Инфографика повсюду, и последнее время она все чаще становится интерактивной.
В сегодняшней статье мы поделимся с вами секретами создания интерактивной инфографики, а также ссылками на полезные ресурсы.
1. Понимайте психологию
Перед тем, как делать инфографику интерактивной, важно понять, почему вы хотите ее сделать именно такой.
Как подробно рассказано в этой инфографике, люди лучше воспринимают визуальную информацию. Мы с намного большей вероятностью прочитаем, поймем и запомним презентацию, если в ней будут увлекательные визуальные средства. Визуальный контент является эффективным инструментом обучения, но и он может стать еще лучше.
Кинетическое обучение – отличная альтернатива, так как люди лучше усваивают информацию через физические действия.
Вот почему добавление интерактивности в перспективную сферу визуализации поможет вам создать еще более запоминающуюся и эффективную инфографику.
Эта комбинация визуального и кинетического подхода делает анимированную инфографику контентом будущего. Конечно, для некоторых тем лучше не использовать интерактивные элементы, но в большинстве случаев они только улучшат контент.
Движение придает дополнительный смысл информации, позволяет пользователю управлять опытом и задействует воображение так, как этого не сможет сделать статичная инфографика.
2. Добавьте эффекты при прокрутке
Один из самых популярных типов интерактивности – эффекты с анимацией или переходом при скроллинге. Он пробуждает желание завершить процесс и изучить инфографику до конца.
Эта техника вовлекает зрителей в историю и подогревает их интерес, никак их при этом не ограничивая.
В инфографике о мытье рук выше используется еле заметная и яркая анимация, чтобы сделать изучение довольно скучной темы как можно более увлекательным.
Анимацию при скроллинге также можно использовать в простых повествованиях. Например, как в этой креативной визуализации iPod. Контент здесь совершенно базовый, но необычный эффект делает его наглядным и запоминающимся.
3. Разделите контент на порции для лучшего усвоения
Your Daily Dose of Water предлагает пользователям листать страницы, а не прокручивать контент. Некоторые концепции действительно работаю лучше при этом подходе.
В этой инфографике элементы на каждой странице интерактивные. Поэтому за счет разделения инфографики на страницы у пользователей есть время как следует изучить каждую порцию.
4. Дайте пользователям возможность управлять опытом
Лучшие инфографики – те, которые берут большой объем данных и представляют их в одном управляемом графике. Однако в этой визуализации сначала нужно разобраться.
Интерактивное выделение отдельных порций данных поможет побороть растерянность пользователей, что очень важно для привлечения и удержания внимания.
В этой инфографике о возврате налогов How Much Goes Unclaimed Every Year данные могли быть отображены сразу по всем штатам. Получилось бы очень громоздко. Но предоставив пользователям возможность посмотреть информацию только по интересующим их штатам, создатели сделали опыт куда более простым и приятным.
Occupational Outlook представили информацию об открытых вакансиях по профессиям и уровню образования. Структурировали они ее также очень удачно, разделив инфографику на несколько страниц, но сохранив при этом ее единство.
Если у вас нет ресурсов для создания подобного контента, можно сделать проще. Например, в этом гиде используется анимация при прокручивании, которая по-разному выделяет разные части инфографики, что помогает удерживать внимание пользователей.
5. Скройте часть информации
Еще один способ заставить пользователей активно участвовать в изучении инфографики – скрыть часть информации, которая открывается после клика или наведения курсора. Это подход помогает не только пробудить любопытство, но и дает возможность пропустить неактуальные элементы, не отвлекаясь при этом от остальных частей инфографики.
Beneath the Thinking Cap используют подписи (например, Einstein’s Wide Load), кликнув на которые, пользователи смогут узнать больше о фактоидах каждого участка мозга.
Более сложный пример – гид по домашней безопасности от SimpliSafe. На каждом слое контента спрятанные элементы значительно обогащают опыт.
6. Участие пользователей очень важно
You vs John Paulson – пример инфографики, в которой используются введенные пользователем данные. Указав свой ежегодный доход, вы сможете сравнить его с той суммой, которую трейдер Джон Полсон зарабатывает за пару минут.
Этот тип интерактивности работает только для некоторых тем, поэтому он встречается довольно редко. Однако подобная инфографика является наиболее эффективной, так как не только требует участия пользователя, но и делает опыт персонализированным.
Полезные ресурсы
С ростом популярности интерактивной инфографики вырос и спрос на инструменты для создания анимации и переходов. Благодаря им процесс разработки становится более доступным и управляемым.
Теперь, когда вы знаете, к чему стремиться, давайте рассмотрим несколько самых популярных ресурсов, которые помогут вам создавать собственную интерактивную инфографику.
1. CSS3 = Awesome
Этот сайт будет полезен всем, кто хочет познакомиться с CSS трансформациями, переходами, анимацией и фильтрами. Он предлагает подробные гиды по каждой из тем. Это отличный ресурс для изучения технической стороны вопроса.
2. A collection of page transitions
Этот сайт демонстрирует различные популярные переходы между страницами. Этот ресурс будет полезен как для вдохновения, так и для получения информации.
3. D3.js
D3.js – это JavaScript библиотека, которая поможет вам трансформировать и анимировать данные несколькими способами: HTML, CSS и SVG. С его помощью вы без труда воссоздадите самые популярные элементы интерактивной инфографики.
Все перечисленные выше ресурсы доступны совершенно бесплатно. Поэтому у вас остается все меньше причин продолжать делать обычную статичную инфографику.
101 Визуально потрясающая интерактивная инфографика, которая вас вдохновит
Если у вас есть масса данных и вы хотите рассказать хорошую историю, интерактивная инфографика — отличный инструмент. Они побуждают людей исследовать ваш контент, будь то набор данных или управляемое повествование, и могут предоставить гораздо больше информации, чем статическая инфографика.
Итак, что же делает хорошую интерактивную инфографику? Будь то супер простой или невероятно сложный, все сводится к хорошему дизайну, увлекательной интерактивности и интересной теме.Варианты практически безграничны. Если вы думаете поэкспериментировать с интерактивной инфографикой или ищете серьезное вдохновение для своего следующего проекта, мы собрали 101 наш фаворит, охватывающий все, от космической сети до коктейлей.
101 Awesome Interactive Infographics
Прокрутите весь список (они перечислены, а не ранжированы) и щелкните изображения, чтобы перейти к интерактивной инфографике. Надеемся, вам понравится.
1. «Как работает поиск: от алгоритмов к ответам»
С легкостью поиска в Интернете легко забыть, сколько работы уходит на создание каждого результата поиска.Эта интерактивная инфографика, созданная Google, поможет вам полностью понять процесс.
2. «Горизонт Нью-Йорка»
В Нью-Йорке один из самых узнаваемых горизонтов в США, но он меняется, как показывает этот интерактив от National Geographic. Прокрутите город и нажмите на достопримечательности для получения дополнительной информации.
3. «Эволюция Интернета»
Эта интерактивная инфографика от Google Chrome подробно описывает рост Интернета.Вы можете изучить инфографику с двух точек зрения: с точки зрения роста Интернета в целом или с точки зрения отдельных браузеров и технологий.
4. «Крупнейшие утечки данных в мире»
Все подвержены риску кражи данных, но особо преследуются крупные организации. Эта интерактивная инфографика, созданная Дэвидом МакКэндлессом из компании Information is Beautiful, позволяет увидеть, кто и в какой степени был взломан.
5. «Атлас витаминов: интерактивное руководство по питанию и человеческому телу»
Этот интерактивный журнал Good Magazine проведет вас через тело, как миссис.Фризл ведет своих учеников на Волшебном школьном автобусе, давая вам полный урок биологии.
6. «Голодные технологические гиганты»
Технические гиганты не спускаются с бобовых стеблей; они растут за счет приобретений. Эта интерактивная программа от Simply Business позволяет вам увидеть завоевания пяти крупных компаний с 1999 по 2014 год.
7. «Разнообразие в сфере технологий: разбивка сотрудников ключевых технологических компаний»
Эта интерактивная инфографика Дэвида МакКэндлесса рассматривает демографические данные крупнейших технологических компаний.Данные не идеальны, так как не все компании заявляют свои цифры. Но вы можете искать по полу, этнической принадлежности или компании.
8. «Робот возьмется за вашу работу?»
BBC создала ужасающую интерактивную инфографику, которая показывает вероятность того, что роботы сделают вашу работу ненужной. Либо введите свою профессию, либо выберите из полного списка, чтобы увидеть процент.
9. «Визуальное введение в машинное обучение»
Машинное обучение — это область исследования, которая дает компьютерам возможность учиться без явного программирования.Это настолько абстрактно, насколько это звучит, но если вы хотите узнать больше, лучший способ сделать это — это интерактивная инфографика, созданная Стефани Йи и Тони Чу.
10. «45 слов, которые вы должны знать о ВИЧ / СПИДе»
Этот интерактив, созданный Healthline, борется с дезинформацией о ВИЧ и СПИДе. Условия имеют цветовую маркировку, и вы можете нажать, чтобы узнать больше.
11. «Визуальная паутина»
Эта интерактивная инфографика от Ceros визуализирует исследование, проведенное GumGum и Brand Innovators о силе визуального контента.
12. «Картирование мертвых: огнестрельные смерти после Сэнди-Хука»
Эта интерактивная карта Huffington Post с огнестрельным оружием в США позволяет вам увидеть, насколько распространено насилие с применением огнестрельного оружия по всей стране и в вашем штате.
13. «Международный женский день: политические права во всем мире на карте»
Интерактивная карта Guardian о правах женщин позволяет сканировать информацию по региону, периоду времени или по праву (голосование, право на бежать, избранный).Более подробную информацию можно найти, нажав на страну.
14. «Данные, которые скрываются»
Column Five в сотрудничестве с Lucidworks создали эту интерактивную инфографику, которая исследует истинную стоимость темных данных и то, как бренды могут использовать огромный потенциал темных данных.
15. «Зарплаты НФЛ по командам и должностям»
Интерактивная команда Guardian создала эту интерактивную инфографику, чтобы продемонстрировать зарплаты игроков НФЛ в зависимости от их команды и положения.Вы можете сравнивать команды или изучать данные отдельных команд.
16. «Космический корабль для всех»
Этот интерактив от Google сочетает в себе иллюстрации и видео, чтобы дать более глубокий взгляд на историю космического корабля ISEE-3, предназначенного для мониторинга информации с Солнца. Интерактивный режим позволяет вам наблюдать за путешествием, просматривать изображение в реальном времени и более внимательно изучать данные.
17. «Права геев в США, штат за штатом»
Этот интерактив от The Guardian демонстрирует эволюцию прав геев в Америке.Он разбит по штатам и регионам, что позволяет подробно изучить все законы, касающиеся брака, посещения больниц, усыновления, занятости, жилья, преступлений на почве ненависти и школ.
18. «География ненависти: разжигающие ненависть твиты в Соединенных Штатах»
Этот фрагмент, созданный профессором и студентами штата Гумбольдт, показывает интерактивную карту всех твитов, содержащих язык вражды в Америке. Данные взяты из всех твитов с геотегами с июня 2012 года по апрель 2013 года.
19.»Каков ваш разрыв в заработной плате?»
Эта визуализация журнала Wall Street Journal подчеркивает проблему несоответствия в оплате труда. Интерактивный интерфейс позволяет вам указать свою профессию и подсчитать, сколько вы зарабатываете по сравнению с представителем противоположного пола. (Интересно, что это показывает, что женщинам платят меньше. Есть профессии, в которых мужчины зарабатывают меньше, чем их коллеги-женщины — кашель-кашель: диетологи.)
20. «Притча о многоугольниках: игровая статья о форме общества».
Эта работа Ви Харт и Ники Кейс иллюстрирует сложности небольших индивидуальных предубеждений и их влияние на общество в целом.Вы играете в игру с «несчастными многоугольниками» и одновременно познаете общество.
Страницы: 1 2 3 4 5
что это такое и как использовать в работе и повседневной жизни
Инфографика быстрая, а текст медленный. Зачем? В этой статье мы обсудим интересные факты об инфографике и интерактивной инфографике, как они помогают вам и как создать свой инфографический дизайн, даже если вы никогда раньше ничего не рисовали.
Написано Алексей Соломатин, руководитель отдела продуктов ThingLink
· Читать 15 мин
В этой статье мы рассмотрим:
- Что такое инфографика
- Почему помогает инфографика
- Виды инфографики
- Составляющие успеха инфографики
- Интерактивная инфографика
- Как интерактивность способствует вовлечению читателей
- Как создавать интерактивную инфографику, если вы не дизайнер
- Использование PowerPoint для создания инфографики
- Что нужно учитывать при создании интерактивной инфографики
- Контрольный список для создания инфографики
- Основные сведения об инфографике, которые вы должны знать
- Инфографика в электронном обучении и обучении на рабочем месте
- Инфографика в классе
- Инфографика в маркетинге и редакции
Что такое инфографика
В 1911 году редактор журнала Time Артур Брисбен оценил информационную значимость картин очень известной пословицей: «Лучше один раз увидеть, чем сто раз услышать.Это выражение идеально подходит в качестве девиза для такого направления, как инфографика.
Инфографика — это графический способ представления информации, данных и знаний. Это помогает быстро и четко отображать сложную информацию. Инфографика — это форма визуального и коммуникационного дизайна.
Спектр его применения широк. Инфографика используется в географии, маркетинге, журналистике, образовании, статистике, технических текстах и многих других областях.Инфографика может не только систематизировать большие объемы информации, но и отображать взаимосвязь между объектами и фактами во времени и пространстве, а также демонстрировать тенденции. Диаграммы и графики, визуализация данных, наглядные примеры — все, что связано с инфографикой.
Инфографика начала набирать популярность в конце 20 -х годов века, в результате информационной революции. В настоящее время инфографика — один из самых модных, актуальных и простых для понимания способов представления информации читателю.Самое главное, ничто не привлекает внимание читателя, как инфографика. Современному человеку сложно представить изложение информации без использования графических средств. Современный читатель не может представить себе длинный информационный текст без графики.
Инфографику можно найти в книгах, газетах, руководствах, деловых отчетах, презентациях. Этот инструмент действительно широко используется. Визуально инфографика может быть представлена в разных формах, например, в виде карикатуры, диаграммы, иллюстрации или логотипа.Подходит любое изображение, если оно эффективно представляет данные и достигает конкретных целей.
Представьте, что ваша цель — научить людей готовить пиццу. Это можно сделать с помощью фотографий, включающих последовательные этапы приготовления и список ингредиентов, или с помощью одного рисунка. Для последнего нужно разместить на картинке изображение пиццы и стрелки с ингредиентами. Если эта картинка не требует дополнительного описания и толкования, то ее можно назвать инфографикой.
Эта простая инфографика показывает, как издатель поддерживает своих авторов.Почему помогает инфографика
Основная цель инфографики — информировать. Часто этот инструмент действует как дополнение к текстовой информации, охватывая тему целиком и содержащую некоторые пояснения. Стиль передачи информации может сильно различаться.Все зависит в первую очередь от того, чем занимается автор. Какие чувства он хочет вызвать у тех, кто будет наблюдать за его работой? А кто является целевой аудиторией этого изображения?
Визуализация — полезная стратегия. Красивые и четкие изображения, графики и диаграммы лучше воспринимаются и запоминаются. Инфографика помогает упростить критически важные бизнес-процессы и сделать информацию более привлекательной для клиентов и их сотрудников.Что можно визуализировать:
- Бюджет рекламной кампании
- Годовые отчеты любого уровня
- Новости, которые вы хотели бы рассказать своим клиентам и конкурентам, чтобы они не скучаю по этому
- Техническое задание (особенно подходит для компаний, основной заказчик которых сегмент творцы — дизайнеры, художники, копирайтеры)
- Сложная информация, которую необходимо разместить на сайте (миссия, видение, стратегия)
- Любая скучная информация, которую необходимо передать клиенту
Развитие социальных сетей, фотоархивов, блогов — все это способствует тому, что вы можете быстро и просто донести свою информацию до общественности. Инфографика в этой ситуации становится отличным инструментом, который поможет вам распространить необходимую информацию среди вашей аудитории.
Знаете ли вы?
Издатели USA Today были одними из первых, кто использовал сочетание графики и текста в газетном бизнесе.Свой проект они начали в 1982 году. На протяжении нескольких лет газета входила в пятерку самых читаемых изданий страны. Одним из самых заметных нововведений USA Today стали подробные, хорошо прорисованные картинки с пояснительными комментариями — инфографика.
Читатели быстро осознали преимущества этого метода передачи информации — инфографика передает сообщение быстрее, чем текст (один хорошо сделанный рисунок заменяет несколько страниц текста) и больше, чем стандартная иллюстрация (благодаря деталям изображений и точным комментариям — информация графика).
Виды инфографики
Визуализация информации, визуализация данных, информационный дизайн, визуальная коммуникация, визуальное представление — это сочетание слов становится все более распространенным. Все чаще общение строится в форме образов и ассоциаций, что делает их более эмоциональными и запоминающимися.
Инфографика востребована и очень разнообразна.Однако существует несколько типов инфографики, каждый со своими характеристиками и использованием. Несмотря на то, что инфографику можно применять практически в любой дисциплине, можно выделить несколько типов инфографики:
- Числа в картинках: наиболее распространенная категория, позволяющая сделать числовые данные более понятными.
- Расширенный список: статистика, временная шкала, набор фактов — все это можно визуализировать.
- Процесс и перспектива: он служит для визуализации сложного процесса или предоставления некоторых перспектива. Он может вообще не содержать никаких числовых данных.
По способу представления инфографика делится на следующие типы:
- Статическая инфографика: просто изображения без анимированных элементов.
- Динамическая инфографика: инфографика с анимированными элементами.Основные подтипы Динамическая и привлекательная инфографика — это видеоинфографика, анимированные изображения и презентации.
Существует три основных типа инфографики по типу исходной информации:
- Аналитическая инфографика: графика, созданная на основе аналитических материалов.Чаще всего используется экономическая инфографика: аналитика ведется по экономическим показателям и исследованиям.
- Новостная инфографика: «быстрая» инфографика, быстро создаваемая для иллюстрации и передачи конкретных новостей.
- Хронологическая инфографика: инфографика, при создании которой используются данные о событии, воссоздающие динамику в хронологическом порядке.
Составляющие успеха инфографики
Успешный производитель инфографики — кто это? При создании инфографики ваша основная задача — быстро и кратко передать основные моменты.Постарайтесь разместить на одной картинке минимум информации. Хорошая инфографика должна быть большой, четкой и интерактивной. Особого внимания заслуживает дизайн. Для этого используйте указатели, графические эффекты, геометрические фигуры.
Опытные дизайнеры выделяют важные важные аспекты, которые позволяют создавать хорошую инфографику:
- Привлекательная, понятная тема
- Гладкий дизайн
- Характеристики целевой аудитории
- Цифры говорят сами за себя
- Внутренняя целостность
- Эмоциональные цвета
- Качественные графики
- Выбор шкалы
- Упрощение
- Хронология
- Определение понятия и цели
- Авторитетность и надежность источников
Знаете ли вы?
Инфографика в печатных газетах начала публиковаться более 300 лет назад.Английская газета Daily Courant опубликовала в 1702 году материал о визите испанского короля Филиппа V в залив Кадис. Журналист снабдил материал географической картой, на которой отмечены места встреч монарха.
Интерактивная инфографика
В последнее время также развивается новый тип инфографики. Это так называемая интерактивная инфографика. Интерактивная инфографика — это тип инфографики, в которой пользователю предлагается управлять отображением данных и активно взаимодействовать с отдельными элементами.
Ключевые форматы инфографической коммуникации:
- Статические изображения. Это фиксированная информация, предназначенная для чтения и просмотра.
- Движущиеся изображения. Фиксированная информация, которую пользователь смотрит, читает, слушает. Изображение анимировано или движется. Вы можете использовать видео для этого формата.
- Интерактивные интерфейсы — фиксированная или обновленная информация. В отличие от двух предыдущих форматов, пользователь может искать и конвертировать отображаемый контент, выбирая, что следует визуализировать.Допускается как сюжетная, так и исследовательская логика подачи информации.
Движущиеся изображения, особенно в сочетании со звуком, привлекают внимание людей больше, чем статичные изображения. Например, компания GeaCron, занимающаяся исследованиями истории, разработала Атлас всемирной истории и карту хронологии с 3000 г. до н.э., которая позволяет отслеживать изменения на политической карте мира за последние 5 тысяч лет.
Чтобы увидеть, как выглядели границы государств 100, 200 или 800 лет назад, пользователю просто нужно ввести интересующий год в строке поиска, после чего карта будет отображаться в текущем формате на этот раз.
Как интерактивность способствует вовлечению читателей
Один из наиболее эффективных способов привлечь аудиторию — использовать статический контент и сделать вашу инфографику интерактивной. Интерактивная инфографика поможет вам разбить данные на понятные фрагменты и представить информацию таким образом, чтобы это соответствовало интересам аудитории.
Интерактивные инфографические интерфейсы варьируются от самых простых до самых сложных и динамичных.Этот тип инфографики особенно подходит для представления большого количества данных и побуждения пользователя к активному изучению информации. Через интерактивный интерфейс вы можете демонстрировать как жестко закодированную информацию о ситуации в виде информационной панели, так и динамически обновляемые данные.
Интерактивная визуализация фиксированной информации может быть похожа на презентацию или слайд-шоу, где пользователю может потребоваться только перейти от одного слайда к другому.Другим случаем может быть географическая карта, которая показывает данные о регионе, выбранном пользователем (например, когда вы наводите указатель мыши на регион).
Также можно использовать фиксированную интерактивную визуализацию, которая динамически обновляется при обновлении базового набора данных. Примером такого подхода является фоновая картограмма карты США с указанными уровнями безработицы.
Эта простая картина побуждает читателя активно узнать, сколько времени потребуется для разложения различных отходов.Динамический интерактивный интерфейс позволяет обновлять как отображение, так и отображаемую информацию. Примеры такой интерактивной инфографики можно найти в программах для разного рода аналитики и CRM. Отличным примером интерфейса является бесплатная служба финансового управления mint.com.
Действительно, интерактивная инфографика невозможна без ценной и полезной информации. Помните об этом при создании визуального контента.
Как создавать интерактивную инфографику, если вы не дизайнер
Как создать собственную работу с эффектными визуальными элементами, если вы не профессиональный дизайнер? Как сделать классную инфографику, даже если вы не умеете рисовать? Создание сложного визуального контента (такого как интерактивные карты, визуализация данных, шаблон инфографики, профессионально оформленное резюме с инфографикой и т. Д.) Может быть очень простым делом. В Интернете есть несколько удобных сервисов.
Некоторые думают, что создание инфографики требует определенных профессиональных навыков или дорогого графического дизайнера. Но правда в том, что это далеко не так. Вам не нужна специальная команда разработчиков, если у вас есть платформы, ускоряющие и упрощающие процесс создания интерактивного контента.
Canva — отличный бесплатный инструмент для создания неинтерактивной инфографики в Интернете.Чтобы создать базовое изображение, вы можете использовать инструмент, известный как Canva.Сервис предоставляет множество бесплатных инструментов и шаблонов для создания базового изображения для вашей инфографики:
- Шаблоны и фоны.
- Графики и диаграммы.
- Разные шрифты.
- Яркие картинки.
- Фотографии и графические обозначения.
- Сохранение картинки в формате png.
Следующий шаг — превратить вашу инфографику в интерактивный опыт.Для этого вы можете использовать ThingLink. Это онлайн-сервис, который идеально подходит для создания интерактивных постеров. Он также позволяет создавать интерактивные видеоролики и изображения на 360 °. Сервис позволит вам вставлять информационные точки или теги в редактируемые изображения. Теги могут содержать текст, видео (например, с Youtube), изображения и ссылки на другие онлайн-ресурсы, а также различные вставки из других сервисов.
ThingLink — отличный инструмент для интерактивной инфографики.Посмотрите это короткое видео, чтобы узнать больше!Особенности услуги
- Требуется регистрация. Вы можете использовать свою учетную запись в социальной сети для регистрации.
- Открытые плакаты ThingLink могут редактировать другие пользователи.
- Существуют бесплатные и платные планы. Бесплатная учетная запись дает вам доступ ко всем инструментам редактирования, а также к ограниченной публикации.
- Интерфейс интуитивно понятен, прост и удобен в использовании.
- Вы можете поделиться плакатом в социальных сетях или встроить его в свой блог или веб-сайт.
- Создаваемая вами инфографика отлично работает во всех современных веб-браузерах, а также на устройствах iOS и Android.
Использование PowerPoint для создания инфографики
Создание визуального контента может быть простым. Мало кто знает, но хорошую инфографику можно создать с помощью Microsoft PowerPoint.
Чтобы использовать весь потенциал инфографики в PowerPoint, вам необходимо знать, как использовать три ключевых элемента: текст, изображение и фигуру. Вы будете использовать четыре инструмента для редактирования этих трех элементов: Заливка, Цвет линии, Эффекты и Стили.
PowerPoint — отличный инструмент для создания простой инфографики или добавления информации поверх существующих иллюстраций.Для большей эффективности инфографика требует определенной цветовой схемы.Лучше использовать не более четырех цветов — слишком много разных цветов запутают читателя. Microsoft PowerPoint предоставляет рисунки, фигуры и объекты SmartArt, но не бойтесь загружать и использовать свои собственные изображения. Но пусть они будут простыми. Кроме того, вы можете создавать свои собственные формы и изображения.
Вы можете изменить заливку и цвет линий, дважды щелкнув фигуру или соответствующий значок на ленте. Если вы пытаетесь разбить идеи на разные части, измените стиль, чтобы отслеживать изменения.
Когда придет время вставить большой объем информации, выберите интересный шрифт и продолжайте. Для достижения наилучших результатов используйте три цвета и один шрифт. Не оставляйте много пустого места. Не зря так называли инфографику — если нет
Знаете ли вы?
Мы воспринимаем информацию через органы чувств: зрение, слух, обоняние, вкус и осязание. С помощью органов зрения человек получает около 90% информации, около 9% — с помощью органов слуха и только 1% — с помощью остальных органов чувств.На основании приведенных выше данных можно сделать вывод, что информация лучше всего воспринимается визуально.
Что нужно учитывать при создании интерактивной инфографики
Инфографика — это мощный современный тренд, который недавно вошел в современный деловой мир и уверенно в нем закрепился. Что такое инфографика простыми словами? Все наши мысли приводят нас к очень простому определению: инфографика — это изображения, передающие смысл посредством графики, а не текста.
При создании интерактивной инфографики задайте себе несколько вопросов, ответы на которые вам помогут:
- Помогают ли изображения и интерактивные элементы оживить данные?
- Насколько хорошо дизайн отражает ценности и характеристики вашего бренда?
- Где будет жить интерактивная графика? Если он размещен на вашем сайте, вам может потребоваться дизайн под общий стиль сайта.
- Убедитесь, что идея визуализации отвечает интересам вашей аудитории и отрасли в целом. Интерактивная инфографика для любителей романтических приключений будет иметь совершенно иной визуальный стиль, нежели материал для топ-менеджеров.
Как определить, является ли рассматриваемая работа инфографикой или нет, достаточно просто. Удалите с него весь текст и посмотрите, передает ли оставшееся изображение какой-либо смысл или это декоративный элемент? Если перед вами остался бессмысленный образ — вам представлена стандартная иллюстрация.Если смысл остается, вы имеете дело с примером инфографики.
Контрольный список для создания инфографики
Предположим, вы решили использовать инфографику для решения своей проблемы. Но с чего начать? Как сделать информацию удобной для восприятия? Как избежать типичных ошибок? Ниже мы поговорим о том, что важно знать при создании инфографики: мы постарались систематизировать факты и составить небольшой чек-лист, который поможет вам в работе.
- Найдите тему, которая будет полезна и интересна вашим потенциальным клиентам или вашей аудитории. Это не составит труда, если вы действительно хорошо разбираетесь в том направлении, которое описываете. Просто интересные факты или статистика, а может и вся история — выбор за вами. Нарисуйте, напишите, представьте.
- После того, как вы выбрали статистику и информацию, которые вы хотели бы отображать в инфографике, вам нужно понять, для какого формата она больше всего подходит.Как мы уже упоминали выше, существует несколько типов инфографики. Перечитайте эту часть и выберите ту, которая больше всего подходит для ваших целей.
- Чем больше у вас данных, тем лучше. Нельзя ограничиваться 1-2 числами или картинками. Никто не хочет видеть непроверенные или ненадежные цифры. Приведите больше фактов, более убедительных, более полезных наглядных материалов.
- Выбор дизайнера. Если вам нужна инфографика для учебы или ведения блога, вы можете поискать дизайнера среди фрилансеров, внимательно проанализировать опыт и просмотреть портфолио перед началом работы.Для крупных компаний имеет смысл обратиться в студию или компанию, которая занимается созданием инфографики на профессиональном уровне. Третий способ — начать создавать инфографику самостоятельно.
- Самая сложная часть: «сборка» дизайна. Лучше, если у вас есть представление о том, какой формат может соответствовать вашей истории. Сообщения не должны противоречить друг другу, а факты располагаются последовательно. На этом этапе это Важно не торопиться, рассмотреть все возможные варианты «расположения» основных смысловых частей.
- Итак, у вас есть готовая инфографика. Проверьте это снова! После размещения готовой инфографики на сайте разместите кнопки раздачи в социальных сетях для тех, кто хочет поделиться ею с друзьями.
Что нужно знать об инфографике
Полезно делать инфографику, если у вас есть информация, которой вы готовы поделиться и которую трудно воспринимать как текст.Выражение «Покупайте наш товар — он лучший!» не может быть реализован в инфографике, так как не содержит информации: нет фактов, связей, цифр, статистики.
Ваша задача — помочь читателю лучше разобраться в теме. Помогут следующие рекомендации:
- Определитесь с идеей, упростите ее. Затем вернитесь и снова упростите.
- Используйте только самую важную и интересную информацию.Текст не должен быть слишком большим.
- Попробуйте упомянутые инструменты. Canva или PowerPoint можно использовать для создания основы image, а ThingLink поможет сделать вашу инфографику по-настоящему интерактивной.
- Посмотрите на готовую диаграмму, чтобы увидеть, понимает ли ее ваша аудитория. Если нет, переделайте это.
Инфографика — это инструмент коммуникации, и поэтому ее использование должно зависеть от целей коммуникации: ясности, понятности и скорости восприятия.Например, допустим, вы хотите поговорить о взаимосвязи между продажами и местоположением магазина. Вы можете отобразить данные в таблице, но в графическом виде те же данные будут восприниматься намного быстрее и четче.
Основная цель инфографики — модернизировать процесс восприятия информации, помочь объяснить сложную информацию простыми изображениями, передать данные человеку в кратком и убедительном сообщении. Создание инфографики заключается не только в работе с текстом, но и со шрифтом, не просто в сборе каких-либо данных, а в их анализе и обработке, и, конечно же, самое главное — это работа с графическими изображениями.
Инфографика в электронном обучении и обучении на рабочем месте
Если у вас есть курсы электронного обучения или производственное обучение, используйте инфографику и особенно интерактивные инфографика. Людям обязательно понравится получать новые знания с помощью интересных картинок, графики и диаграммы.
Инфографика в электронном обучении и обучении на рабочем месте может использоваться для:
- Показывает устройство или алгоритм работы сложного механизма.
- Демонстрации бизнес-проекта.
- Отображение соотношения объектов или фактов во времени и пространстве. демонстрации тенденций развития.
- Чтобы сосредоточить внимание и мотивировать людей изучать конкретную тему.
- Инфографика помогает продемонстрировать взаимосвязь между частями и различными объектами.
- Показывает структуру компании.
- Инфографика позволяет установить иерархию подчинения.
Помните, что инфографика — это синтетическая форма организации данных, которая содержит визуальные элементы и текст. Разница между инфографикой и другими видами информации визуализация заключается в ее метафоре.Это график, на котором визуальная информация, относящаяся к конкретным примеры из жизни вставлены. Процесс визуализации — это преобразование мысленного содержания в визуальный образ.
Инфографика в классе
В последнее время инфографика нашла применение в образовании. Визуализация сложных Учебная информация, умение излагать информацию четко, информативно, эстетически привлекательно, становится требованием современного образовательного процесса.
Визуализация информации для школьников и студентов — одна из важнейших составляющих современного образования. Как мы писали в начале статьи, около 90% всей информации люди воспринимают визуально.
Огромный поток информации, который падает на ученика, приводит к проблемам с восприятием. Все это приводит к необходимости создания условий для более полного и комфортного восприятия новых знаний.
Инфографика в этом случае идеально подходит, чтобы сделать информацию проще и доступнее. Кроме того, студенты смогут лучше запоминать даты, события, взаимосвязи и факты.
На изображении показаны различные стадии углеродного цикла, а горячие точки предоставляют дополнительную информацию для каждой стадии.Внедрение инфографики в учебный процесс приносит:
- Для учителя — изложение материала в новой, интересной, познавательной форме.
- Для студентов — есть интерес к новой форме учебного материала, наиболее понятный и легко усваиваемый материал, вовлеченность в процесс обучения и развитие творческой составляющей.
Инфографика при обучении в классе помогает повысить эффективность восприятия информации. Инфографика в учебном процессе дает возможность организовать интересную работу на занятиях, а также повысить уровень подготовки специалистов не только в школах, но и в вузах.
Инфографика в маркетинге и редакции
Инфографика — отличный инструмент для маркетинга для клиентов, сотрудников и инвесторов. С помощью инфографики вы сможете донести любую бизнес-информацию до желаемой аудитории. В этом случае инфографика играет роль рекламы, обеспечивая доступность информации.
При этом инфографика начинает превращаться в PR-инструмент: компании все чаще стали подавать заявки и рассылать журналистам не просто пресс-релизы, а полноценную инфографику.
Инфографика может считаться еще одним маркетинговым приемом подачи информации с целью привлечения клиентов и продвижения товаров.
Эта инфографика показывает разные данные для игрока, а также предлагает зрителю купить рубашку.Вы можете использовать инфографику для:
- Подготовка материалов к печати. Ключевой темой пресс-релиза является сложный процесс привлечения внимания журналистов, получающих большое количество подобных сообщений.Оборудовав печатные или электронные материалы инфографикой, они могут быть представлены в виде доступной и понятной аналитики.
- Разработка коммерческих предложений. Во время презентаций время докладчиков ограничено, и нужно многое сказать потенциальным инвесторам, партнерам или клиентам. Для передачи основной информации в лаконичной, презентабельной и удобной для чтения форме используется инфографика.
- Реклама.Конечно, маркетинговые технологии и инфографика тесно связаны. Когда на рекламу отводится всего 20-30 секунд эфира, а нужно показать и сказать максимум, используются самые продвинутые методы. Инфографика в доступной, понятной и красочной форме позволяет рассказать обо всех преимуществах рекламируемого продукта.
- Взаимодействие с покупателями. Предположим, специалисту по продажам необходимо рассказать потенциальному покупателю о видах услуг, преимуществах предложений, сравнить эти данные с информацией от конкурентов и т. Д.Инфографика дает возможность проиллюстрировать все моменты, сделать их простыми и понятными даже для неосведомленной аудитории.
- Создание презентаций. Сегодня в этом формате делается все больше бизнес-презентаций, бизнес-проектов. Текстовые презентации или презентации в картинках и фотографиях, как это делалось ранее, устарели. И инфографика становилась все более популярной.
Что такое инфографика? [Примеры, советы и пошаговое руководство]
А что такое инфографика?
На этой странице мы обсудим инфографику и почему вам следует инвестировать в дизайн инфографики.Мы также расскажем, как начать создавать собственную инфографику. Если вам нужна помощь в создании инфографики, которая приводит к результатам, позвоните нам сегодня по телефону 888-601-5359 , чтобы поговорить со стратегом.
Приступим!
Что такое инфографика? Определение инфографики
Возможно, вы слышали об инфографике раньше, но что такое инфографика? Как следует из названия, инфографика — это графика, содержащая информацию. Они чисто наглядные и используются для демонстрации фактов и данных.
Инфографика предназначена для быстрого и четкого представления сложной информации. Они разбивают данные и информацию, чтобы ваша аудитория могла их легко понять. Это эффективный способ предоставить вашей аудитории ценную информацию в увлекательной, интересной и легкой для понимания форме.
Виды инфографики
При создании инфографики вы можете выбрать один из нескольких типов, в том числе:
- Сравнение
- Список
- Процесс
- Хронология
- Информационное
- Статистический
- Иерархический
- и др.
Инфографика, которую вы выберете, будет зависеть от вашего контента или от того, чем вы хотите поделиться с читателями.Если вы сравниваете две вещи, например яблоки и апельсины, вы, вероятно, воспользуетесь сравнительной инфографикой из-за ее макета.
Инфографический дизайн и визуализация данных: чем они отличаются?
По мере того, как вы узнаете больше об инфографике, вы найдете информацию о визуализации данных. Некоторые люди могут даже использовать эти термины как синонимы. Однако важно отметить, что эти два элемента визуальных данных разные.
Инфографика
- Визуальное представление фактов, событий или чисел
- Отражает узор и выравнивает его по сюжету
- Рассказывает заранее продуманную историю с заданным выводом
- Субъективный — приводит аудиторию к определенному выводу
- Используется для маркетингового контента, сообщений в блогах, тематических исследований
Визуализация данных
- Визуальное представление данных
- Информация помещена в схематическую форму, чтобы увидеть, что означают данные
- Представляет данные в естественном виде без повестки дня
- Цель — пользователи делают собственные выводы из набора данных
- Используется для отчетов и редакционных статей
Итак, что все это значит?
Проще говоря, визуализация данных представляет необработанные данные и позволяет пользователю делать собственные выводы о данных.Инфографика сосредоточена на отобранной вручную информации, которая помогает рассказать историю или помогает пользователю понять определенную позицию по теме.
Визуализации данных можно включать в инфографику, но нельзя включать инфографику в визуализации данных.
Например, предположим, что ваши акционеры хотят видеть рост вашей компании за последний год. Чтобы облегчить понимание, вы создаете диаграмму, показывающую ваш рост за 12 месяцев. Вы включаете записанные показатели продаж за каждый месяц и заказываете их по месяцам.
Это простой способ представить информацию своим акционерам. Они могут видеть точные цифры и делать выводы о том, выросла ли ваша компания или соответствует ли рост их ожиданиям.
Теперь предположим, что вы хотите использовать те же данные, чтобы доказать своим клиентам, что вы добиваетесь успеха. Вы решили сделать инфографику, чтобы она выглядела привлекательной.
Вместо того, чтобы включать все данные в инфографику, вы сосредотачиваетесь только на данных, которые показывают ваш рост.Вы можете выбрать месяц, когда у вас были особенно высокие продажи или была самая большая прибыль. Эти цифры выделены в вашей инфографике, чтобы рассказать историю успеха вашей компании.
Включая эти цифры в свою инфографику, вы подводите аудиторию к выводу, что ваш бизнес успешен и является для них хорошим выбором.
Инфографиканаправляет вашу аудиторию к определенному выводу, а визуализация данных представляет всю информацию и позволяет вашей аудитории делать собственные выводы.Это самая большая разница между этими двумя визуальными элементами.
Примеры оформления инфографики
Хотите увидеть несколько дизайнов инфографики? Мы уже несколько лет делаем инфографику для клиентов. Ознакомьтесь с нашей любимой инфографикой:
Почему Snapchat имеет значение для маркетинга
Персонализированный маркетинг
Иногда простой инфографики недостаточно.В WebFX мы делаем все возможное и предлагаем анимированную графику. Это анимированная видеоинфографика, которая более интересна, чем ваша типичная инфографика. Видеоинфографика обычно представляет данные с движущейся графикой, саундтреком или звуковыми эффектами.
Если вы хотите увидеть дополнительные примеры инфографики и анимированной графики или просто хотите узнать больше о наших услугах по дизайну инфографики, просто посетите нашу страницу индивидуального дизайна инфографики, чтобы узнать цены и дополнительную информацию о нашем процессе.
Почему инфографика так популярна?
Если вы внимательно посмотрите на инфографику, вы можете задаться вопросом, почему они так популярны. В чем привлекательность этих вертикально длинных, прямоугольных визуальных элементов?
Инфографика популярна, потому что нравится вашей аудитории. Фактически, контент с визуальными эффектами набирает на 94 процента больше просмотров, чем текстовый контент. Визуальные элементы, такие как инфографика, привлекательны и привлекают вашу аудиторию.
Эти графики также упрощают обработку информации.Люди могут обрабатывать визуальный контент быстрее, чем письменный. Это легче понять, потому что инфографика разбита на наиболее важные статистические факты.
Инфографика рассказывает историю. Он наполнен фактами и цифрами, но вся эта информация приводит к формированию определенного мнения по теме. Инфографика позволяет вашему бизнесу познакомить аудиторию с важными фактами и цифрами.
Людей привлекают визуальные эффекты. Если есть возможность выбрать страницу с текстом или инфографику, которая предоставляет ту же информацию, люди выберут визуальный элемент.Это более удобный и простой способ усвоения информации.
Инфографикой легко делиться и распространять. Если людям нравится инфографика и они находят ее информативной, они могут легко поделиться ею в социальных сетях. Это позволяет другим просматривать его, ставить лайк, комментировать и делиться им.
Хорошо продуманная инфографика может иметь большое значение с точки зрения распространения информации и воздействия на ваш бизнес.
Почему инфографика важна для бизнеса
Инфографика чрезвычайно полезна для вашего бизнеса.Это отличный способ передать важную информацию вашей аудитории. Вот пять преимуществ инфографики для вашего бизнеса.
Упрощает общение и разъясняет сообщения
Трудно донести ваше сообщение на странице, полной слов. Люди сразу смотрят на страницу и отворачиваются. Их не соблазняют читать вашу информацию, или у них нет времени прочитать всю страницу текста.
Если ваш текст запутанный, слишком технический или очень подробный, ваша аудитория может с трудом понять суть информации.Им нужны быстрые ответы и они хотят знать, что вы пытаетесь доказать.
Инфографика вносит ясность. Они позволяют вашей аудитории легко понять вашу точку зрения и прямо направляют их к сути. Вы разбиваете информацию и статистику, чтобы ваша аудитория могла легко прийти к выводу.
Когда информацию легче усваивать, у вашей аудитории больше шансов заинтересоваться. Они прочитают вашу инфографику и усвоят самую важную информацию. Это отличный способ убедиться, что ваша аудитория понимает то, что вы пытаетесь донести.
Создавая увлекательную и интересную инфографику, вы упростите процесс коммуникации и сделаете информацию понятной для вашей аудитории.
Привлекает аудиторию
Инфографика — это свежий глоток воздуха. Когда на вашей странице есть абзацы текста, инфографика становится большим облегчением от всего текста на странице. Это новинка, а иногда и неожиданность, которая может привлечь больше внимания на вашу страницу!
Этот визуальный инструмент поможет вам заинтересовать вашу аудиторию вашей информацией.Если у них нет времени полностью прочитать ваш контент, они бегло просмотрят его. Инфографика заставляет их перестать прокручивать страницу и вовлекаться.
Инфографика отлично предотвращает информационную перегрузку. Они помогают вашей аудитории лучше обрабатывать информацию и помогают им продолжать взаимодействовать с вашей страницей.
Упрощает данные
Представьте, что вы заходите на страницу и видите эту информацию:
«Визуальный маркетинг — важная часть вашей стратегии, поэтому 55 процентов маркетологов говорят, что они отдают приоритет визуальному контенту.Когда контент с визуальными эффектами получает на 94 процента больше просмотров, чем текстовый контент, его вряд ли можно игнорировать! Спрос на визуальный контент также растет: использование инфографики выросло с 9 до 52 процентов, а спрос на инфографику стремительно вырос на 800 процентов за один год! »
Хотя в этом абзаце содержится масса полезной информации, ее сложно обработать. Пользователю сложно прочитать всю эту информацию и понять, что он должен получить от нее.Вы не хотите, чтобы ваша аудитория упускала ценные данные, которые помогают им конвертировать, потому что они не могут понять, что вы пытаетесь сказать.
Инфографика упростит ваши данные. Они представляют ваши данные в ясном и кратком формате. Давайте посмотрим на приведенную выше статистику в формате инфографики:
Разве эту инфографику легче усвоить, чем абзац текста? Инфографика четкая и выделяет каждую статистическую точку отдельно.Пользователи могут лучше понимать информацию и легче ее обрабатывать.
В конце концов, какой смысл включать данные в ваш контент, если ваша аудитория их не понимает? Используя инфографический дизайн, вы помогаете своей аудитории легче обрабатывать ваши данные.
Рисует вас как эксперта
Инфографика — отличный способ продемонстрировать свои знания. На поиск информации и предоставление вашей аудитории статистических данных о вашей области требуется время.
Представляя эту статистическую информацию вашей аудитории, вы показываете, что обладаете знаниями в своей области. Вы знаете, как взять релевантные данные и представить их в понятной форме для вашей аудитории.
Инфографика позволяет продемонстрировать свои знания и завоевать доверие аудитории. Они уверены в выборе вашего бизнеса, потому что вы знаете свои факты.
Диски результаты
Инфографика — ценный инструмент для достижения результатов.Поскольку инфографика увлекательна и открыта, ваша аудитория легко сможет передать ее новым и заинтересованным потенциальным клиентам.
Эти изображения отлично подходят для повышения узнаваемости бренда. Когда кто-то видит вашу инфографику, он получает представление о вашем бренде. Инфографика обычно отражает бренд и стиль вашей компании. Это помогает новым людям познакомиться с вашим брендом.
Когда вы создаете инфографику, у вас есть больший охват целевой аудитории.Ваша информация привлекает людей, которые ее ищут. Если они заинтересованы в вашей отраслевой информации, они, скорее всего, заинтересуются вашим бизнесом.
Это поможет вам найти людей, заинтересованных в вашем бизнесе. Это отличный способ помочь вам найти новых потенциальных клиентов для вашего бизнеса.
Кроме того, вы улучшаете понимание вашего сообщения. Люди лучше понимают ваше сообщение, что побуждает их больше взаимодействовать с вашим контентом.Это приводит к тому, что больше людей исследуют ваш сайт и узнают о ваших продуктах и услугах.
Как сделать свою инфографику
На вопрос «что такое инфографический дизайн?» следующий вопрос: «Как мне создать свою собственную инфографику?» Давайте посмотрим, что нужно сделать, чтобы начать разработку инфографики.
1. Решите, кто делает вашу инфографику
Прежде всего, вы должны решить, кто делает вашу инфографику.Создание инфографики, которая будет приводить к результатам, требует времени и усилий. Вы должны убедиться, что у вас есть все необходимые инструменты для создания успешной инфографики.
Если вы хотите создать инфографику самостоятельно, вы должны использовать подходящее программное обеспечение. Это еще более важно, если у вас нет опыта создания инфографики. Вы хотите использовать программу, которая упрощает создание инфографики.
Есть множество инструментов, которые вы можете использовать.Вот некоторые из наиболее удобных инструментов для создания инфографики, которые вы можете использовать:
Canva: В Canva есть бесплатный встроенный раздел инфографики, который позволяет создавать инфографику на основе шаблона. Вы можете ввести свою информацию и стиль бренда в эту инфографику, чтобы сделать ее уникальной для вашего бизнеса.
Piktochart: Piktochart — отличный конструктор инфографики, в котором есть более 100 бесплатных тем и более 1000 изображений.Вы можете легко создать собственную инфографику для отображения своей информации.
Инфограмма: Этот конструктор инфографического дизайна предлагает 30 бесплатных тем и позволяет встраивать интерактивную инфографику.
Это отличные программы, которые помогут вам создавать профессиональную инфографику. Это отличный способ создать отличную инфографику, которая понравится вашей аудитории.
Если у вас нет времени или ресурсов для создания инфографики, вы всегда можете положиться на дизайнерскую компанию, которая создаст вашу инфографику для вас.
2. Посмотрите на существующую инфографику
Затем вы захотите взглянуть на существующую инфографику, чтобы понять, как вы хотите, чтобы она выглядела. Возможно, вы не сразу получите представление о своей инфографике, поэтому просмотр другой инфографики поможет вам вдохновиться.
Инфографику можно найти на таких сайтах, как Cool Infographics и Daily Infographics. Вы можете использовать эти сайты для вдохновения инфографики. Это отличные ресурсы, которые помогут вам понять, как вы хотите отформатировать свое объявление.
3. Придумайте свою инфографическую тему
Когда вы создаете инфографику, вы должны сосредоточить ее вокруг темы. Важно, чтобы вы сосредоточились на конкретной теме и не использовали ее слишком обобщенно.
Например, вы флорист. Вы решили сделать инфографику о цветочных композициях. Если вы просто сосредоточитесь на цветочных композициях без какого-либо направления, это не принесет пользы вашей аудитории.
Чтобы создать качественную инфографику, вы можете сосредоточиться на выборе цветов и композициях для деревенских свадеб. Это конкретный и целенаправленный подход, но он полезен для людей, которые собираются на свадьбу в деревенском стиле.
Из этого получится отличная инфографика, потому что она целенаправленная и полезная. Вы можете создать несколько инфографик для разных свадебных тем. Будь то классическая свадебная тема или экзотическая тема, вы можете создать инфографику, которая поможет людям выбрать правильные цветы для своей свадьбы.
Если вы не знаете, с чего начать обсуждение темы, вы можете посмотреть примеры инфографики. На перечисленных выше инфографических сайтах есть десятки примеров инфографических тем. Хотя вы не хотите напрямую красть идею, вы можете использовать эту инфографику, чтобы вдохновить на другие похожие идеи.
Вы также захотите определить, зависит ли ваша тема от времени. Гораздо легче продвигать инфографику без учета времени, потому что ее можно использовать независимо от времени.
Например, допустим, вы хотели создать инфографику о предстоящих президентских выборах. Вы можете подумать о создании инфографики, которая фокусируется на кандидатах и их позициях по разным темам.
Хотя это полезная инфографика, она чувствительна ко времени. По окончании выборов информация перестанет быть актуальной. Он помогает людям перед выборами, но теряет ценность после того, как выборы закончились.
С другой стороны, такая тема, как коллегия выборщиков, менее чувствительна ко времени. Это тема, по которой люди постоянно задают вопросы и хотят узнать больше. Это становится еще более актуальным, когда происходят президентские выборы.
Когда вы исследуете различные темы, подумайте, не зависят ли они от времени. Вы хотите выбрать темы, которые будут долговечными и которыми можно будет поделиться в любое время. Это поможет вам создать более эффективную инфографику, доступную большему количеству людей.
4. Определите, что ваша аудитория узнает
После того, как вы выберете тему, вы захотите сосредоточиться на информации, которая поддерживает вашу тему. В конечном итоге вы хотите решить, что ваша аудитория узнает из вашей инфографики. Важно, чтобы они получали ценность от вашей инфографики, поэтому вы должны убедиться, что включаемая вами информация помогает вашей аудитории учиться.
У вас всегда должна быть цель в инфографике.Следует иметь в виду, что ваша аудитория узнает о теме. Вам нужно сделать больше, чем просто создать красивую инфографику.
Убедитесь, что вы провели тщательное исследование и получили данные, которые стоит изучить. Ваша аудитория должна уйти от вашей инфографики, чувствуя себя информированной и образованной по выбранной вами теме.
Начните создавать впечатляющую инфографику с WebFX
Инфографика — отличное дополнение к вашей стратегии контент-маркетинга.Вы можете использовать эту графику, чтобы помочь вам представить информацию таким образом, чтобы ваша аудитория могла ее понять. В WebFX мы имеем многолетний опыт создания инфографики, которая способствует достижению результатов.
Мы — компания цифрового маркетинга, предоставляющая полный спектр услуг и специализирующаяся на создании персонализированной инфографики. У нас есть команда из более чем 200 экспертов, которые поделятся своими знаниями и опытом в вашей кампании. Мы поможем вам создать инфографику, которая заинтересует вашу аудиторию.
Если вы ищете компанию, добивающуюся результатов, не ищите ничего, кроме WebFX.За последние пять лет мы привлекли наших клиентов к продажам на сумму более 1,5 миллиарда долларов и более 4,6 миллиона потенциальных клиентов. Мы знаем, как создавать кампании, которые помогают нашим клиентам развивать свой бизнес.
Не верите? Просто спросите наших клиентов! Ознакомьтесь с нашими 550+ отзывами клиентов, которые подтверждают нашу потрясающую работу!
Начни сегодня!
Если вы готовы приступить к созданию впечатляющей инфографики, свяжитесь с нами через Интернет или позвоните нам сегодня по телефону 888-601-5359 , чтобы поговорить со стратегом.
Мы надеемся помочь вашему бизнесу достичь новых высот!
20 инновационных примеров видеомаркетинга с анимированной инфографикой
Инфографическая анимация — это визуальное представление данных и знаний в виде онлайн-видео. Инфографические видеоролики создаются путем комбинирования различных анимаций для создания информационного видеоролика, который помогает объяснить данные в увлекательной форме и направлен на улучшение их взглядов на предмет.
Исследования показывают, что 90 процентов информации, которую мы запоминаем, основано на визуальном воздействии. Инфографика привлекает больше внимания, чем печатные слова, поскольку в ней сочетаются изображения, цвета, движение и контент, которые естественно привлекают взгляд.
В этой статье мы рассмотрим 20 примеров инфографики, которые есть на месте. Посмотрите эти примеры инфографики, чтобы получить идеи для маркетинга вашего собственного предложения. Поехали:
Сценарий анимации инфографики
Категория: Создание контента Пример анимации инфографики
Scripted — это венчурная компания по созданию контента.Он предоставляет письменный контент тысячам клиентов, от малых до крупных, через тщательно подобранную пользовательскую базу, состоящую из профессиональных писателей. Инфографическая видеоанимация кратко объясняет, насколько легко работать со сценарием. Один щелчок — и ваш контент в процессе, только для того, чтобы вы могли позже просмотреть и опубликовать где угодно.
AT&T Infographic Animation
Категория: Телекоммуникации Инфографика Пример анимации
AT&T помогает компаниям отслеживать свои товары от начала до конечного пункта назначения.Интеллектуальная система сенсорного мониторинга FlightSafe может информировать их в режиме реального времени о местонахождении груза и о том, что оно было взломано или возможно повреждено во время транспортировки. Инфографическая видео-анимация демонстрирует, как представление Cargo помогает обеспечить безопасность и контроль над цепочкой поставок.
Epson Infographic Animation
Категория: Многофункциональные принтеры Infographic Animation Пример
Принтеры Epson Ink tank На данный момент это единственные в своем роде принтеры на рынке.Это устройство имеет в общей сложности 16 вариантов, которые различаются по цене и характеристикам, что в основном зависит от того, нужно ли оно вам для офиса, студии или дома для детей. Используя это устройство, вы печатаете напрямую через слот для карты памяти, порт USB или PictBridge. Принтеры Epson Ink Tank обеспечивают непревзойденную экономию, позволяя вам наслаждаться сверхвысоким ресурсом страниц при очень низких эксплуатационных расходах. Если вы хотите купить принтер, независимо от того, где вы можете его установить, вам обязательно стоит взглянуть на эту инфографическую видеоанимацию.
Omega Pharma Infographic Animation
Категория: Фармацевтика и биотехнологии Пример анимации Infographics
Omega Pharma специализируется на лекарствах и медицинских товарах, отпускаемых без рецепта. Omega Pharma продает товары для здоровья и личной гигиены, к которым конечный потребитель имеет доступ без рецепта врача. С помощью своих инновационных продуктов компания Omega Pharma стремится предложить потребителям возможность вести здоровый образ жизни и улучшить самочувствие.

 Нужно быть мастером своего дела, чтобы уметь с помощью картинок передать какой-либо смысл. Здесь значение имеет каждая деталь изображения, мельчайший штрих. Рисунок должен быть емким, не перегруженным и в то же время полностью раскрывать мысль.
Нужно быть мастером своего дела, чтобы уметь с помощью картинок передать какой-либо смысл. Здесь значение имеет каждая деталь изображения, мельчайший штрих. Рисунок должен быть емким, не перегруженным и в то же время полностью раскрывать мысль. Оставьте самую суть, главную мысль. Помните, что в примерах хорошей инфографики количество текста стремится к нулю.
Оставьте самую суть, главную мысль. Помните, что в примерах хорошей инфографики количество текста стремится к нулю.