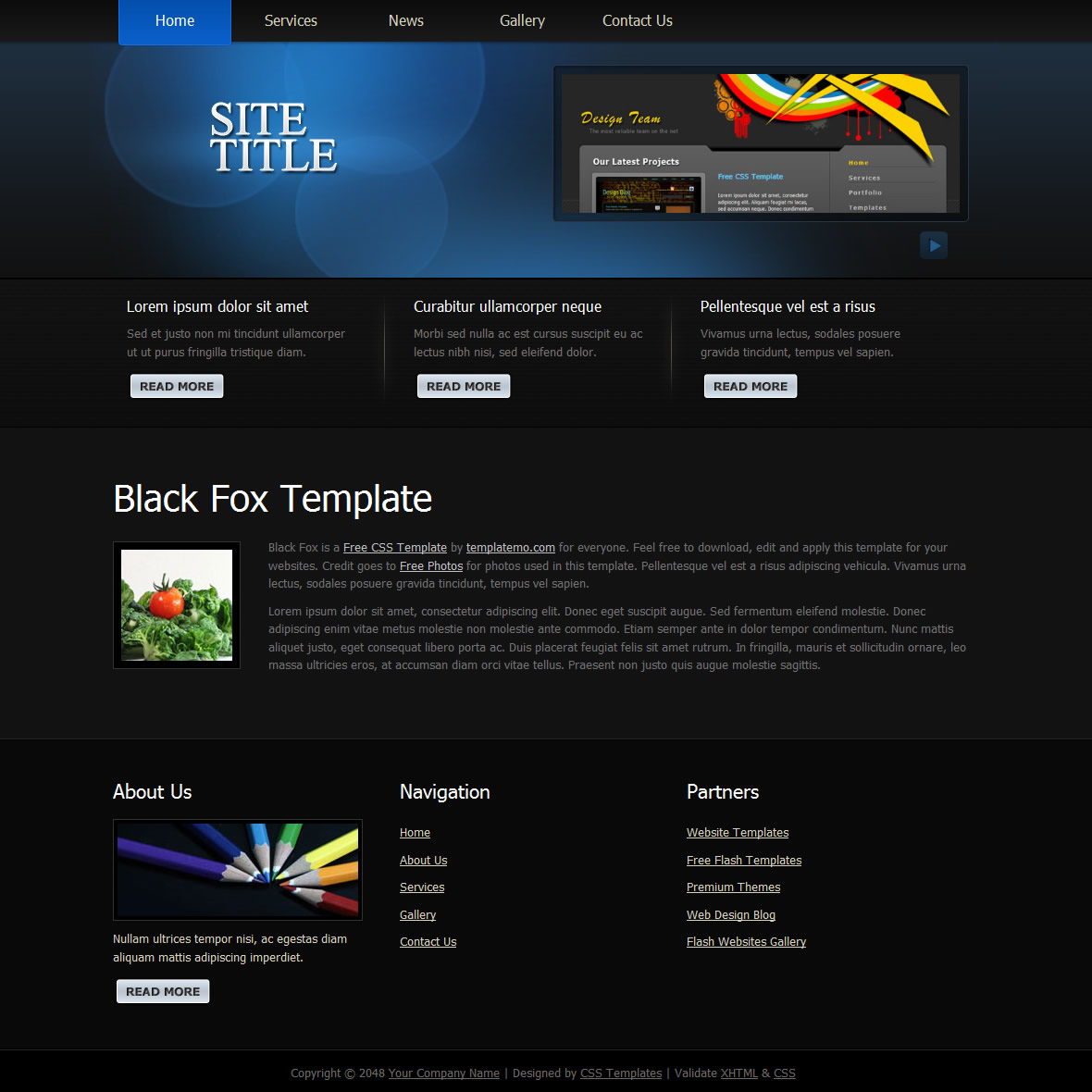
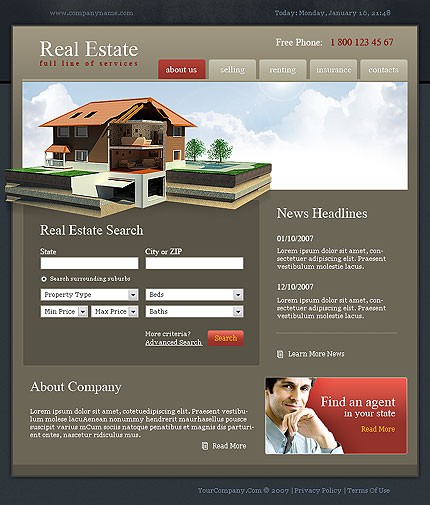
Примеры сайтов на html: Шаблон сайта на чистом HTML. Готовый код сайта
30 красивых и бесплатных HTML и CSS шаблонов для Ваших новых проектов и сайтов
Приветствую Вас, дорогие читатели блога. Сегодня хочу представить Вам свеженькие и бесплатные HTML и CSS шаблоны на разные тематики для Ваших новых сайтов.
Друзья, хочу сказать, что ссылки на скачивание стоят, по возможности, прямые. И как обычно совершенно все шаблоны Вы сможете посмотреть в действии.
Если Вы не найдёте в этой подборке подходящий шаблон, тогда обязательно посмотрите прошлые подборки:
Классный HTML и CSS шаблон для сайта — Beauty Class
Демо ι Скачать
Замечательны и минималистический CSS шаблон — Good-natured
Демо ι Скачать
Классный HTML и CSS шаблон с красивой шапкой сайта — Rock Castle
Демо ι Скачать
Тёмный шаблон на HTML — Wood Working
Демо ι Скачать
Очень красивый светлый шаблон на CSS — Designa
Демо ι Скачать
Классный HTML шаблон со слайдером — Folder
Демо ι Страница загрузки
Шаблон для ресторанов на HTML — BookStore
Демо ι Скачать
Бесплатный CSS шаблон с классной каруселью — Carousel
Демо ι Скачать
HTML и CSS шаблон для Вашего сайта в голубых тонах — Sailing
Демо ι Скачать
Замечательный шаблон с классным слайдером — Glossy Box
Демо ι Скачать
Клёвый тёмный HTML шаблон с классным слайдером картинок — Liquid
Демо ι Скачать
Музыкальный CSS шаблон для сайта — Musical Instruments
Демо ι Скачать
Не плохой шаблон для Вашего сайта в тёмных тонах — Darkside
Демо ι Скачать
Красивый CSS шаблон для сайта в голубых тонах — Medical Clinic
Демо ι Скачать
Красивый HTML шаблон в тёмных тонах — Erasure
Демо ι Скачать
Отличный шаблон на сайт с HTML и CSS — BeSmart
Демо ι Скачать
Замечательный блоговый шаблон на CSS — Free Software
Демо ι Скачать
Бесплатный тёмный CSS шаблон для сайта — Buzz
Демо ι Скачать
Мини шаблон для сайта — Mini Two
Демо ι Скачать
HTML шаблон с аккордеоном изображений — Accordion
Демо ι Скачать
Замечательный CSS блоговый шаблон для сайта — Briefcase
Демо ι Скачать
Минималистический CSS и HTML шаблон — Light Gray
Демо ι Скачать
Шаблон для зоопарков — Zoo
Демо ι Скачать
Классный и тёмный CSS шаблон — Dark Pro
Демо ι Скачать
Замечательный CSS шаблон в серых тонах — Calliope
Демо ι Скачать
Классный шаблон для блогов — Xtreme
Демо ι Скачать
Шаблон с классной шапкой сайта — Halcyonic
Демо ι Скачать
CSS шаблон для сайта в голубом оформлении — Indication
Демо ι Скачать
Ещё один блоговый шаблон — Elegant Blue
Демо ι Скачать
HTML шаблон с красивым меню — Design Company
Демо ι Скачать
Красивый шаблон-визитка — Cardex
Демо ι Скачать
20 интересных сайтов на HTML5
Подборка великолепных сайтов, которые реализованы при помощи html5. Посетив их, Вы сможете убедиться, что некоторые технологии этого стандарта помогут сделать проект более интересным.С каждым днём HTML5 становится всё популярнее, ведь при помощи этого языка разметки можно значительно улучшить интерактивность сайта. В настоящее время html5 поддерживается многими браузерами, для тех, которые не поддерживают существует плагин html5shiv . Полный переход на этот стандарт запланирован на 2014 год, хотя эта дата не точная. Многие мировые лидеры веб-индустрии уже используют этот язык разметки.
Посетив их, Вы сможете убедиться, что некоторые технологии этого стандарта помогут сделать проект более интересным.С каждым днём HTML5 становится всё популярнее, ведь при помощи этого языка разметки можно значительно улучшить интерактивность сайта. В настоящее время html5 поддерживается многими браузерами, для тех, которые не поддерживают существует плагин html5shiv . Полный переход на этот стандарт запланирован на 2014 год, хотя эта дата не точная. Многие мировые лидеры веб-индустрии уже используют этот язык разметки.
В этой статье мы сделали подборку 20 интересных сайтов, реализованными при помощи html5, для того чтобы Вы лучше могли понять и оценить мощь и универсальность этого стандарта
1. На сайте The Wilderness Downtown. можно посмотреть интерактивный фильм. Введите адрес дома, в котором Вы росли, и Вы сможете совершить виртуальное путешествие на родину. Проект реализован при помощи сервиса Google Earth и HTML5.
2. Universeries — информационный сайт о теле-продюсерах и их шоу.
Universeries — информационный сайт о теле-продюсерах и их шоу.
3. Agent008Ball использует методы canvas языка HTML5. На этом сайте можно играть в бильярд онлайн. Он был создан при поддержке «Microsoft» для демонстрации новых возможностей IE9.
4. Веб-сайт Shell был созданный в «Legwork Studios» для презентации нового альбома Гэмита «Parts». Здесь Вы увидите видео-загадку, решив которую можно получить доступ к бесплатной загрузке музыки в формате MP3.
5. Сервис Vua.la поможет Вам найти новых друзей. Просто напишите сообщение и укажите желаемый возраст собеседника.
6. Railup.com— очень интересный проект, который реализован при помощи HTML5 Canvas. Нарисуйте вагон, и он будет прикреплён к поезду.
7. На сайте Ричарда Дарана собраны потрясающие фотографии со всего мира. Можно посмотреть всю информацию по снимкам, вплоть до названия камеры и увидеть место на карте, где была сделана фотография.
8. Одностраничный сайт веб-студии Vision18. Совершите экскурсию по офису на кресле.
9. При помощи сервиса Bikingboss.com можно отправить своего босса очень далеко.
10. Сайт веб-дизайнера Вильяма Кзете, который реализован при помощи html5 . В разделе песочница (sendbox) Вы также можете увидеть несколько интересных работ, выполненных при помощи CSS.
11. Art Of Stars использует Ваш IP-адрес, чтобы показать картинку звёздного неба над Вами.
12. Сайт музыкальной группы ROME
13. Lost World’s Fairs— красочный сайт, который описывает новые возможности типографики для веб.
14. Toyota Prius празднует своё десятилетие. Этот сайт хорошо иллюстрирует то, как HTML5 может помочь создать проект более интерактивным.
15. Rumpetroll — сервис для общения. Здесь Вы выглядите как головастик и плаваете в футуристическом водоеме. Этот сайт даёт нам небольшое представление о том, как будут выглядеть социальные сети будущего.
Здесь Вы выглядите как головастик и плаваете в футуристическом водоеме. Этот сайт даёт нам небольшое представление о том, как будут выглядеть социальные сети будущего.
16. Ghost Shooter- игра-стрелялка, созданная при помощи технологий HTML5.
17. Портфолио Филиппа Эндрюса, фрилансера из Австралии, который делает сайты при помощи флэш и HTML5.
18. Сайт web-разработчика Филидора Визе , проект создан при помощи HTML5,CSS3 и jQuery.
19. Промо-сайт нового альбома Бьорк. Он сложный и непредсказуемый, как сама вселенная, совершите небольшое космическое путешествие при помощи этого проекта.
20. Ella Design —
Автор подборки – Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Описание HTML, DHTML, CSS, WML,. ..
..
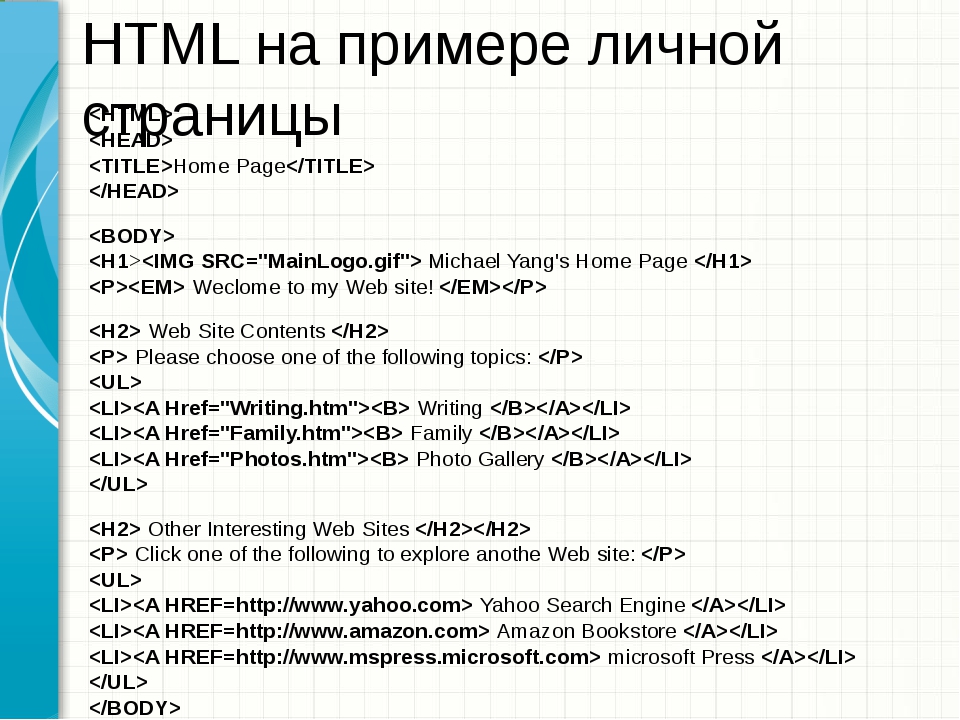
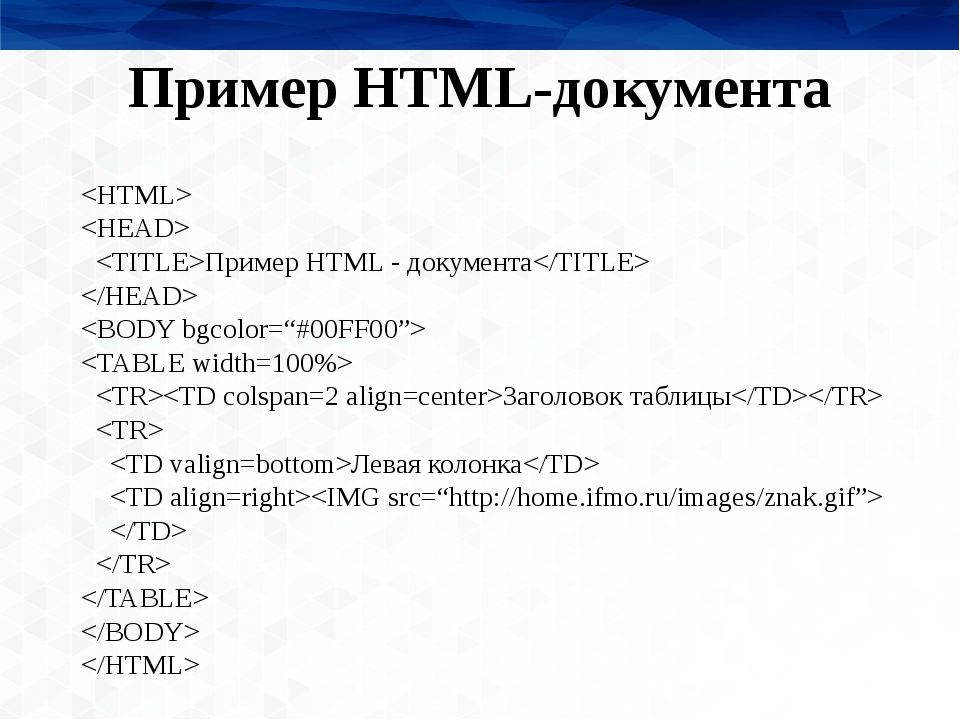
Что такое HTML
HTML (HyperТext Markup Language) – язык гипертекстовой разметки для создания Web-страниц.
<!DOCTYPE>
<!DOCTYPE> указывает стандарт HTML, в соответствии с которым написана Web-страница.
Мета теги. Информация в заголовке <head>
Контейнер <head> содержит информацию для браузеров и поисковых систем. Внутри контейнера <head> могут размещаться теги <base>, <index>, <link>, <meta>, <script>, <style>, <title>.
Тег <base>
Тег <base> задает базовый адрес (URL) для гипертекстовых ссылок документа, заданных в относительной форме. Кроме того, <base> позволяет способ открытия ссылок по умолчанию.
Текст в html
Основные теги форматирования и верстки текста.
HTML списки
Список – это взаимосвязанный набор отдельных фраз или предложений, которые начинаются с маркера или цифры.
Ссылки
Ссылки – основа гипертекстовых документов, они позволяют переходить с одной Web-страницы на другую, а также на определенное место внутри Web-страницы.
Картинки на сайте
Для вставки картинки на Web-страницу используется одиночный тег <img> с обязательным атрибутом src, указывающим адрес графического файла.
Таблицы
Основные html-теги таблиц.
Фреймы
Фреймы – это прямоугольные области экрана, каждая из которых содержит свой собственный HTML-документ.
Формы (FORM)
Формы – поля, переключатели и кнопки для ввода информации посетителем Web-страницы.
- Примеры шаблонов для html5 form input pattern
- Общие атрибуты тегов: accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, hidden, id, lang, spellcheck, style, tabindex, title
- <form>, <button>, <datalist>, <fieldset>, <input>
- События
- button, checkbox, file, hidden, number, password, radio, range, reset, submit, text
- <keygen>, <label>, <legend>, <meter>, <optgroup>, <option>, <output>, <progress>, <select>, <textarea>
DHTML
Динамический HTML (DHTML)– набор средств, которые позволяют
создавать более интерактивные Web-страницы без увеличения загрузки сервера.
Музыка и звуки на HTML-странице
Для вставки музыки и звуков на Web-страницу используется тег <audio> с обязательным атрибутом src, указывающим адрес звукового файла.
Видео на HTML-странице
Для вставки видео на Web-страницу можно использовать тег <video> или выложить видеофайл на YouTube и указать путь к нему в атрибуте src тега <iframe>.
Карты изображений
Карта изображений позволяет привязывать ссылки к определенным областям картинки.
SVG карты
Интерактивная карта (SVG Map) так же, как и карта изображений (Image Map), позволяет привязывать ссылки и события к определенным областям картинки. Работать с ней проще, чем с Image Map.
Графика в HTML5
Масштабируемая векторная графика SVG (Scalable Vector Graphics) – это язык разметки для описания двухмерных графических приложений и изображений.
SSI .shtml
SSI (Server-Side Includes) – включение кода на стороне сервера.
Таблица цветов RGB
Цветовая модель RGB является основной для компьютерного дизайна.
Правильное сочетание цветов
Правильное сочетание цветов – важная часть работы дизайнера.
Таблица «безопасных» цветов
Таблица «безопасных» цветов – палитра цветов, рекомендуемых для экранного дизайна.
Таблица символов
Таблица кодов для ввода специальных символов, которые отсутствуют на клавиатуре.
Примеры HTML, CSS
Подборка примеров html-кода и стилевых (CSS) решений.
Alt-коды
Alt-коды – сочетание клавиши Alt и десятичного числа. Используются для ввода символов, которых нет на клавиатуре.
Примеры верстки сайта – какие существуют способы верстать?
От автора: сегодня количество готовых шаблонов в сети увеличилось. Способов верстки существует достаточно много, поэтому давайте разберемся с ними, а также с типовыми примерами.
Готовые шаблоны в сети
Проще всего изучать примеры верстки сайта с помощью сервисов, на которых вы можете бесплатно скачать готовые шаблоны, выполненные другими веб-разработчиками. Даже адаптивных макетов сегодня в сети очень много, поэтому вы можете посмотреть, как реализована адаптивность в том или ином макете, как вставлен слайдер и т.д. Это неплохой способ самому учиться верстке, ведь вы смотрите на работы других и собираете полезный опыт.
Даже адаптивных макетов сегодня в сети очень много, поэтому вы можете посмотреть, как реализована адаптивность в том или ином макете, как вставлен слайдер и т.д. Это неплохой способ самому учиться верстке, ведь вы смотрите на работы других и собираете полезный опыт.
Фиксированная верстка сайта
До недавних пор большинство сайтов версталось именно так. В будущем же ожидается постепенный переход на адаптивность, что гораздо более удобно для пользователей. При фиксированной верстке размеры основных блоков задаются и более не меняются. Таким образом, при маленькой ширине окна появляется горизонтальная полоса прокрутки. На больших экранах содержимое может наоборот смотреться очень мелко.
Как правило, фиксированные сайты делают те, кому не нужен мобильный трафик. Если же он нужен, компания может отдельно сделать мобильную версию сайта. Такого подхода придерживаются многие. Фиксированный шаблон – самый простой пример блочной верстки сайта.
Например, социальная сеть Вконтакте. Не замечали ли вы, что как ни крути масштаб и не изменяй ширину окна, размеры сайта не меняются? Все потому, что они жестко прописаны. Но при этом социальная сеть обязательно должна предлагать удобный интерфейс и для мобильных пользователей, поэтому Вконтакте имеет версию для планшетов и мобильных телефонов.
Не замечали ли вы, что как ни крути масштаб и не изменяй ширину окна, размеры сайта не меняются? Все потому, что они жестко прописаны. Но при этом социальная сеть обязательно должна предлагать удобный интерфейс и для мобильных пользователей, поэтому Вконтакте имеет версию для планшетов и мобильных телефонов.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееРезиновый шаблон
Другой пример блочной верстки сайта – резиновый шаблон. В таком случае размеры основных контейнеров задаются в процентах. Это дает возможность блокам растягиваться в зависимости от ширины окна. Например, задав боковой колонке ширину в 30% от всего тела страницы, при окне в 1000 пикселей она будет занимать 300px. Если мы уменьшим ширину окна вдвое, то так же измениться и боковая колонка. Из-за этого могут возникнуть проблемы с тем, что все содержимое вовсе перестанет помещаться в блок.
Резиновая верстка немыслима без свойств max-width и min-width. Они означают максимальную и минимальную ширину контейнеров соответственно. Пример:
Они означают максимальную и минимальную ширину контейнеров соответственно. Пример:
#container{ max-width: 1440px; min-width: 520px; width: 100% }
#container{ max-width: 1440px; min-width: 520px; width: 100% } |
Что означает эта запись? Блок с идентификатором “container” будет сохранять свои резиновые свойства только в пределах заданных значений пикселов. То есть, если окно браузера станет больше 1440 пикселей, то блок превратиться в фиксированный. То же самое произойдет при уменьшении ширины до менее чем 520 пикселей. В этом случае появится горизонтальная полоса прокрутки, но лучше уже она, чем нечитаемый текст. Если эти свойства не задавать, то резиновый шаблон будет тянуться всегда. К каким последствиям это может привести?
Представьте, вы зашли на сайт с мобильного телефона. Без min-width все будет настолько мелко, что просто невозможно будет говорить о нормальном чтении. На больших экранах с разрешением более 1600 пикселей в ширину, содержимое может разбиться на очень длинные строки. Читать такой текст можно, но сложно. Как вариант, можно для больших мониторов разбивать текст на две колонки, но это уже основы адаптивности.
На больших экранах с разрешением более 1600 пикселей в ширину, содержимое может разбиться на очень длинные строки. Читать такой текст можно, но сложно. Как вариант, можно для больших мониторов разбивать текст на две колонки, но это уже основы адаптивности.
Адаптивный шаблон
Адаптивную верстку можно реализовать на основе уже имеющейся фиксированной или резиновой. Она реализуется при помощи специальных media-команд, которые прописываются в таблице стилей. В них вы можете указывать ширину окна, при которой будут применяться новые стили. Например, для большого разрешения можно указать свои стили, а для мобильников – свои. И они будут применены только тогда, когда нужно. Это очень удобно. Пример медиа-запроса:
@media only screen and (max-width: 980px){ Css-правила }
@media only screen and (max-width: 980px){ Css-правила } |
Указанные в фигурных скобках свойства будут применены только тогда, когда ширина окна браузера станет меньше 980 пикселей.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПростейший макет можно адаптировать достаточно быстро. Если у вас серьезный шаблон со слайдерами, сайдбарами, картинками и видеороликами, то придется потратить гораздо больше времени, прописывая стили для различных разрешений и параллельно тестируя все это.
Более простой вариант – скачать в интернете готовый адаптивный шаблон и на его основе попытаться что-то изменить.
Стоит ли самому учиться такой технике? Если вы верстальщик, то обязательно, потому что сегодня таких шаблонов требуется все больше. Обучиться этому не так уж и сложно, зато потом вы сможете гордо сказать: “У меня получилась адаптивная верстка сайта”. Примеры нам подают зарубежные коллеги, которые массово переходят на адаптивные сайты. Также в основах адаптивности полезно разбираться веб-мастерам, которые ведут свои проекты.
Пример адаптивности – наш портал. Заметьте, как меняется содержимое при уменьшении ширины окна. Другой пример – ресурс организации W3C. При изменении ширины вы увидите, как меняется дизайн.
Заметьте, как меняется содержимое при уменьшении ширины окна. Другой пример – ресурс организации W3C. При изменении ширины вы увидите, как меняется дизайн.
Рис. 1. При сильном уменьшении ширины окна дизайн сайта автоматически поменялся.
Верстка таблицами
Все это время мы говорили о примерах верстки сайта с div-блоками. Как мы знаем, этот тег создает блочный контейнер, в который можно поместить любое содержимое. С помощью стилей блок можно преобразить как угодно. Но стоит упомянуть и об уже устаревшем сегодня способе верстки с помощью таблиц.
Его суть заключается в том, что вся структура сайта помещена в одну большую таблицу. Она имеет нужное количество строк и ячеек. Таблица позволяет легко сделать хоть 100 разных ячеек и поместить в них нужное содержимое, легко разместить и форматировать. С помощью блочной верстки сделать это было бы не так просто.
Но верстка таблицами имеет один огромный минус – невероятную громоздкость кода. Судите сами – каждая отдельная ячейка должна формироваться своим тегом, который, в свою, очередь, должен находиться в теге ряда таблицы. Современные веб-стандарты стремятся к простоте и компактности. Именно поэтому сегодня верстка таблицами применяется только тогда, когда у нас на сайте действительно есть таблицы. Сама сетка (скелет шаблона) строится с помощью блоков.
Современные веб-стандарты стремятся к простоте и компактности. Именно поэтому сегодня верстка таблицами применяется только тогда, когда у нас на сайте действительно есть таблицы. Сама сетка (скелет шаблона) строится с помощью блоков.
И все-таки еще не окончательно умерла в сети табличная верстка сайта. Пример – сам Яндекс, который сверстан именно так. На самом деле на таблицах можно делать красивые и сложные сайты, просто разметка будет громоздкой.
Рис. 2. Яндекс смотрится достаточно красиво. При этом он сверстан таблицей.
HTML5
В последние годы больше шаблонов начали делать на новой версии HTML. В чем их отличие? Для разметки каркаса используются не пустые div (которые по смыслу ничего не значат), а специальные новые семантические теги. Например, тег
. С его появлением больше не нужно создавать div с идентификатором “header”, который, опять же, не имеет семантического смысла.
Новые теги позволяют лучше индексировать сайт, делать его понятнее для браузеров и людей с ограниченными возможностями. Пока что еще не все воспользовались этими преимуществами. Примеры верстки сайта на HTML5 также можно найти в интернете. Если вам сложно самому верстать с помощью новых семантических тегов, то уместно скачать шаблон и разобраться, как в нем все реализовано.
Пока что еще не все воспользовались этими преимуществами. Примеры верстки сайта на HTML5 также можно найти в интернете. Если вам сложно самому верстать с помощью новых семантических тегов, то уместно скачать шаблон и разобраться, как в нем все реализовано.
Итак, мы рассмотрели основные способы верстки сайтов. Также было приведено несколько примеров, чтобы вы могли собственными глазами увидеть, какие принципиальные отличия есть у разных техник. На этом на сегодня все, а вы не забывайте подписываться на обновления нашего блога, чтобы узнавать о сайтостроении больше.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьHTML Макеты
В издательском деле многостолбцовый вывод контента известен уже много лет — узкие столбцы упрощают чтение текста. С переходом на широкоэкранные дисплеи веб-разработчики начали искать способы сохранения комфортной ширины столбцов в своих блогах и сайтах. За последнее десятилетие появился ряд довольно остроумных решений в дизайне многих вебстраниц по созданию многоколоночных макетов. Существуют различные способы создания макетов в HTML.
За последнее десятилетие появился ряд довольно остроумных решений в дизайне многих вебстраниц по созданию многоколоночных макетов. Существуют различные способы создания макетов в HTML.
Макеты на основе таблиц
В недалеком прошлом таблицы были самым простым и самым популярным способом создания многоколоночных макетов в HTML. Вся веб-страница помещалась внутри большой таблицы (<table>). Однако элемент <table> разработан не для создания макетов страниц, его цель — отображение табличных данных.
Следующий макет создается с помощью таблицы, состоящей из 3-х строк и 2 столбцов, где строки содержащие контент заголовка и футера охватывают обе колонки, используя атрибут colspan:
Пример: Макет на основе таблицы
Макет на основе таблицы| Основной контент… |
<!DOCTYPE html>
<html>
<head>
<title>Макет на основе таблицы</title>
<style>
table {
width: 100%;
border: 0;
}
td. header {
background-color: #b5dcb3;
}
td.sidebar {
background-color: #dddddd;
width: 30%;
vertical-align: top;
padding:5px;
}
td.sidebar>ul {
list-style: none;
padding:5px;
}
td.article {
background-color: #eeeeee;
height: 200px;
width: 70%;
vertical-align: top;
padding:5px;
}
td.footer {
background-color: #b5dcb3;
text-align: center;
padding:5px;
}
</style>
</head>
<body>
<table border="0">
<tr>
<td colspan="2"><h2>Шапка сайта</h2></td>
</tr>
<tr>
<td>
<b>Главное меню</b>
<ul>
<li>HTML Элементы</li>
<li>HTML Атрибуты</li>
<li>HTML Таблицы</li>
<li>.
header {
background-color: #b5dcb3;
}
td.sidebar {
background-color: #dddddd;
width: 30%;
vertical-align: top;
padding:5px;
}
td.sidebar>ul {
list-style: none;
padding:5px;
}
td.article {
background-color: #eeeeee;
height: 200px;
width: 70%;
vertical-align: top;
padding:5px;
}
td.footer {
background-color: #b5dcb3;
text-align: center;
padding:5px;
}
</style>
</head>
<body>
<table border="0">
<tr>
<td colspan="2"><h2>Шапка сайта</h2></td>
</tr>
<tr>
<td>
<b>Главное меню</b>
<ul>
<li>HTML Элементы</li>
<li>HTML Атрибуты</li>
<li>HTML Таблицы</li>
<li>. ..</li>
</ul>
</td>
<td>Основной контент...</td>
</tr>
<tr>
<td colspan="2">Copyright © 2017 wm-school.ru</td>
</tr>
</table>
</body>
</html>
..</li>
</ul>
</td>
<td>Основной контент...</td>
</tr>
<tr>
<td colspan="2">Copyright © 2017 wm-school.ru</td>
</tr>
</table>
</body>
</html>| Совет: Не используйте таблицы для разметки страницы! W3C осуждает использование таблиц для разметки. |
Макеты на основе DIV-элементов
В течение долгого времени веб-дизайнеры используют элементы <div> для группировки элементов на странице (например, оформирующих шапку сайта, статьи, футер или боковую панель). Таким образом разработчики, как правило, помещают эти основные разделы страницы внутри элементов <div> и используют атрибуты class или id, чтобы указать назначение конкретной части страницы.
Ниже приведена визуализация макета с использованием тегов <div> для группировки элементов на странице:
<div=»header»>
<div>
<div>
<div>
Пример: Макет на основе DIV-элементов
Главное меню
| Основной контент… |
| Copyright © 2017 wm-school.ru | |
<!DOCTYPE html>
<html>
<head>
<style>
#page {
width: 100%;
}
#header {
background-color:#808000;
}
#sidebar>ul {
list-style: none;
padding:5px;
}
#sidebar {
background-color:#dddddd;
height:200px;
width:30%;
float:left;
padding:5px;
}
#content {
background-color:#eeeeee;
height:200px;
width:70%;
float:left;
padding:5px;
}
#footer {
background-color:#808000;
clear:both;
text-align:center;
padding:5px;
}
</style>
</head>
<body>
<div>
<div>
<h2>Шапка сайта</h2>
</div>
<div>
<b>Главное меню</b>
<ul>
<li>HTML Элементы</li>
<li>HTML Атрибуты</li>
<li>HTML Таблицы</li>
<li>...</li>
</ul>
</div>
<div>
<p>Основной контент. ..</p>
</div>
<div>
Copyright © 2017 wm-school.ru
</div>
</div>
</body>
</html>
..</p>
</div>
<div>
Copyright © 2017 wm-school.ru
</div>
</div>
</body>
</html>Новые элементы макета в HTML5
Спецификация HTML5 предоставляет новые семантические теги, описывающие содержащийся в них контент. Так как современные сайты включают в свои страницы боковые панели, заголовки и секции, в спецификацию HTML5 были включены новые теги, предназначенные для деления страницы на логические области. Семантическая разметка предназначена для описания контента. Семантическая разметка упрощает понимание смысла и контекста информации, размещенной на странице — как для поисковиков, так и для разработчиков. Теперь программы экранного доступа могут позволить пользователям проигнорировать заголовки и нижние колонтитулы и сразу перейти к основному контенту. Кроме того, поисковые машины могут придать большее значение содержимому элементов <article>, чем содержимому <header> или <footer>.
| Элемент | Значение / описание |
|---|---|
| <header> | Определение заголовка страницы или раздела. |
| <nav> | Определение области навигации страницы или раздела. |
| <section> | Определение логической области страницы или группировка контента. |
| <article> | Определение статьи (логически завершенного блока контента). |
| <aside> | Определение вторичного или связанного контента. |
| <footer> | Определение завершителя страницы или раздела. |
| <details> | Определяет дополнительные детали. |
| <summary> | Определяет заголовок для элемента <details>. |
 Например заголовок помещен внутри элемента <header>, меню навигации — в элементе <nav>, а статьи — в отдельных элементах <article>.
Например заголовок помещен внутри элемента <header>, меню навигации — в элементе <nav>, а статьи — в отдельных элементах <article>.Ниже приведена визуализация макета с использованием тегов HTML5 для раметки страницы:
<header>
<nav>
<section>
<footer>
Пример: Макет на основе элементов HTML5
Главное меню
| Основной контент… |
| Copyright © 2017 wm-school.ru | |
<!DOCTYPE html>
<html>
<head>
<style>
#page {
width: 100%;
}
header {
background-color:#0095B6;
}
nav>ul {
list-style: none;
padding:5px;
}
nav {
background-color:#dddddd;
height:200px;
width:30%;
float:left;
padding:5px;
}
section {
background-color:#eeeeee;
height:200px;
width:70%;
float:left;
padding:5px;
}
footer {
background-color:#0095B6;
clear:both;
text-align:center;
padding:5px;
}
</style>
</head>
<body>
<div>
<header>
<h2>Шапка сайта</h2>
</header>
<nav>
<b>Главное меню</b>
<ul>
<li>HTML Элементы</li>
<li>HTML Атрибуты</li>
<li>HTML Таблицы</li>
<li>. ..</li>
</ul>
</nav>
<section>
<h2>Заголовок</h2>
<p>Основной контент...</p>
</section>
<footer>
Copyright © 2017 wm-school.ru
</footer>
</div>
</body>
</html>
..</li>
</ul>
</nav>
<section>
<h2>Заголовок</h2>
<p>Основной контент...</p>
</section>
<footer>
Copyright © 2017 wm-school.ru
</footer>
</div>
</body>
</html>Пример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т.д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем. Здесь также вы найдете необходимые программы для создания сайта.
Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
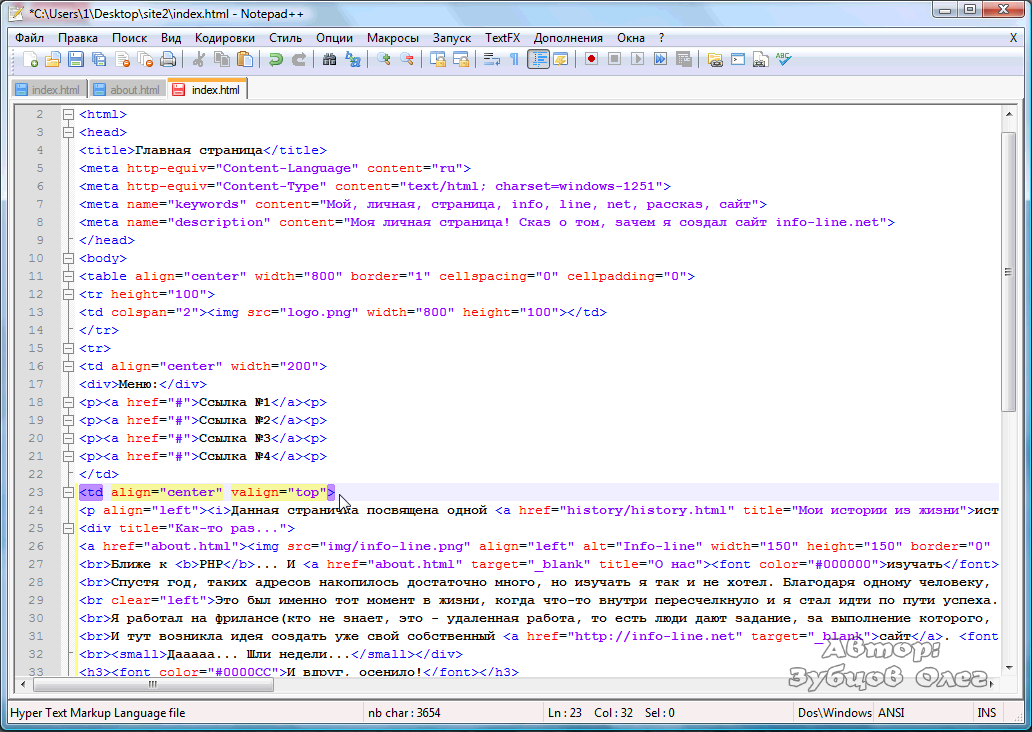
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный Блокнот который входит в состав Windows.
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
| <html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено.Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено.Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. |
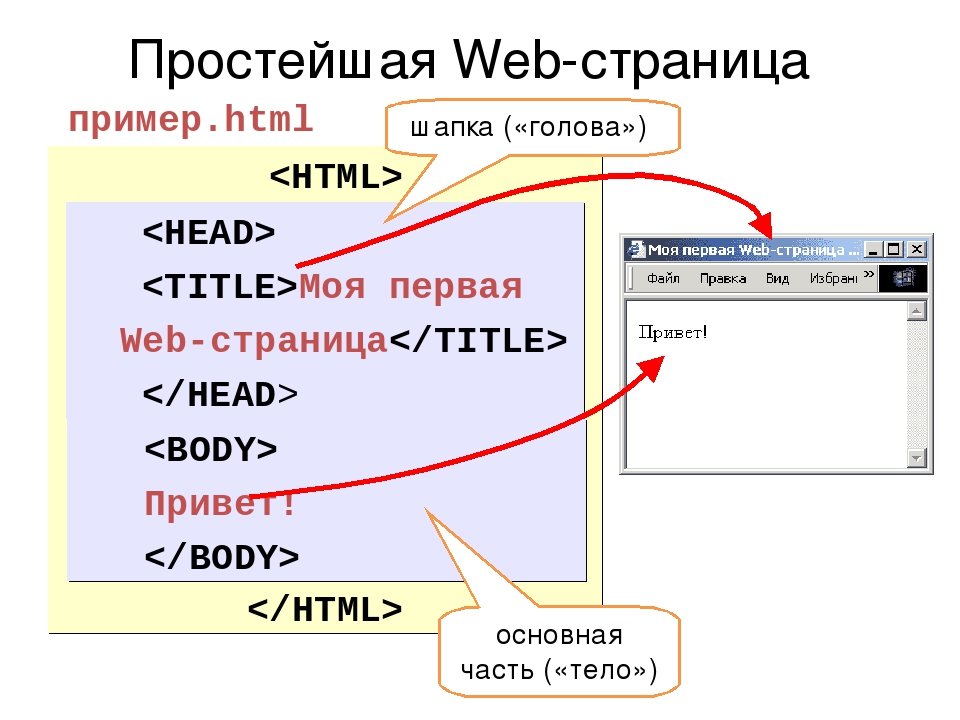
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<head> — Начало заголовка.(не виден на странице).
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</title> —
Здесь пишутся мета — теги.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).
</body> — Конец тела документа.
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
<img src=»com (8).gif» width=213 height=170 border=0> .
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor=»#ceceff»
| Код сайта | Вид сайта в малом окне |
| <html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.  </center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body></html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным созданием пятистраничного сайта.
Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать эффекты фото,
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно
надо знать стиль CSS.
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак переходим к сайту посложнее, с пятью страницами
16 удивительных примеров HTML | Creative Bloq
Некоторые из этих сайтов используют новейшие технологии, чтобы раздвинуть границы возможного в сети; другие используют традиционные принципы дизайна для создания красивых и удобных сайтов. Независимо от того, используете ли вы простой HTML или углубляетесь в WebGL и 3D CSS, вы найдете здесь что-то, что вас вдохновит.
У нас также есть блестящая подборка вдохновляющих примеров CSS, которые вы можете изучить.
Appy Fizz — игристый напиток, который описывает себя как «шампанское из фруктовых напитков».Новый веб-сайт Appy Fizz стал частью более масштабного проекта ребрендинга, выполненного дизайнерской фирмой Sagmeister & Walsh из Нью-Йорка. Как объясняют создатели в своем тематическом исследовании, айдентика «визуализирует газированные пузыри с помощью динамического графического языка трехмерных сфер и кругов».
Дизайн представляет собой интересное сочетание суперплоских и подразумеваемых трехмерных элементов. Круглый язык, написанный жирным красным, белым и черным шрифтом, напоминает мне работы Яёи Кусамы, всемирно известного художника, связанного с поп-артом, минимализмом и горошек.
Искусство и его пространство в коммерческих отраслях — это тема, которую Сагмайстер и Уолш используют на протяжении всей своей работы, и интересно увидеть, как эта комбинация переносится в Интернет. Здесь есть много анимаций и интерактивных элементов холста, которые говорят на одном визуальном языке — симуляция карбонизации даже следует за курсором мыши пользователя, когда он перемещается по веб-сайту.
Здесь есть много анимаций и интерактивных элементов холста, которые говорят на одном визуальном языке — симуляция карбонизации даже следует за курсором мыши пользователя, когда он перемещается по веб-сайту.
Made by Few — это ежегодная веб-конференция, проводимая Few, агентством дизайна и разработки в Арканзасе.Подробные и яркие иллюстрации Салли Никсон размещены на шапке и в описании выступающих, и нужно мгновение, чтобы понять, что в толпе повторяются, потому что это очень тонко.
По мере того, как вы исследуете сайт, вас ждут новые сюрпризы. «В Few мы любим приятные происшествия и поощряем исследования», — говорит Арлтон Лоури, соучредитель Few и организатор конференции. Придерживаясь их философии исследования, по всему сайту разбросаны скрытые жемчужины (мы не будем разглашать их все, но попробуйте выполнить Кодекс Konami!).
Эти забавные элементы придают сайту большую индивидуальность, которую Арлтон приписывает корпоративной культуре. «Мы считаем, что когда вы предоставляете людям открытую и веселую среду, неизвестно, что из этого выйдет».
«Мы считаем, что когда вы предоставляете людям открытую и веселую среду, неизвестно, что из этого выйдет».
Allbirds — это бренд спортивной обуви из страны, где выращивают 29 221 344 овец. Все началось с того, что соучредитель Тим Браун заметил удивительные качества мериносовой шерсти и задался вопросом, почему она никогда раньше не использовалась в обуви.
Веб-сайт, созданный с помощью Shopify, сочетает фотографии стиля жизни с иллюстрациями. Результатом является восхитительный опыт, который не только рассказывает историю Allbirds, но и дает вам почувствовать сам продукт.
«Он разработан, чтобы продемонстрировать невероятное внимание к деталям и продуманность нашего дизайна продукта», — объясняет Браун аргументацию, лежащую в основе сайта. «Мы вложили значительные средства в фотографию — и в фотографа киви из Нью-Йорка Генри Харгривза — чтобы оживить этот сайт и сформулировать нашу миссию по созданию лучшей обуви более качественным образом. «
«
И Браун, и команда Red Antler рассказывают о своей крайней преданности UX сайта и о том, как они углубились в детали, которые так часто упускаются из виду. Обычный раздел часто задаваемых вопросов оживлен с помощью анимированных GIF-файлов и иллюстраций.
Новый сайт Карима Рашида качаетсяДизайнер Карим Рашид столь же плодовит, как и прославлен. С более чем 3000 дизайнами в производстве и работами в 20 постоянных коллекциях по всему миру, возможно, неудивительно, что его собственный веб-сайт отошел на второй план в течение последних 10 лет.До тех пор, пока он не поручил Антону и Ирэн.
Благодаря своей торговой марке, охватывающей увлекательные взаимодействия, эмоциональную типографику и действительно независимые от устройств макеты, дуэт создал сайт, который предлагает энергичные исследования. В чем, конечно же, был смысл: «Наша главная цель заключалась в том, чтобы продемонстрировать множество продуктов и проектов в привлекательной визуальной форме», — говорят они в своем блоге.
Это множество продуктов также представляло проблему. Как предоставить более 5000 изображений разных форм и размеров в адаптивной среде? Решение: переосмысление обычных макетов и лоу-фай подход к структурированию, чтобы дать точную, гибкую сетку в сочетании с жирной (но ненавязчивой) типографикой.
Возможно, самая впечатляющая вещь в новом сайте Рашида — это плавные переходы между окнами просмотра. «Мы всегда проектируем все экраны одновременно … В тот момент, когда у нас появляется идея для компонента или макета, мы пробуем ее на всех экранах и смотрим, имеет ли она смысл для всех».
Интерактивная временная шкала от Большого взрыва до наших дней Histography — последний год проекта израильского дизайнера и разработчика Матана Штаубера в Академии искусств и дизайна Бецалель — представляет собой интерактивную временную шкалу, охватывающую не менее 14 миллиардов лет, от Большого взрыва до сегодняшний день.Буквально охватывая всю историю известной вселенной, это огромная интерактивная инфографика, которая бросает вызов нашим предвзятым представлениям о том, как сообщать сложные темы.
Охватывая самые разные темы, от литературы и музыки до убийств, изобретений и религии, хронология Histography предлагает нам изучить события из нашего богатого прошлого, каждое из которых динамически извлекается из Википедии и отображается на экране в виде маленькой черной точки. Есть два режима: горизонтальный вид слева направо, который позволяет пользователю вернуться в определенный период времени; или спиралевидная машина времени, которая представляет тщательно подобранный список ключевых событий.
Штаубер говорит, что его всегда очаровывала идея показать историю, разворачивающуюся во времени: «Временные шкалы — самый популярный способ визуализации истории, и все же я чувствовал, что они всегда очень ограничены. С самого начала этого проекта я знал, что хочу чтобы создать временную шкалу, которая не ограничивается годом, десятилетием или периодом. Мне нужна была временная шкала, которая могла бы содержать всю историю ».
Международный путеводитель по районам, созданный дизайнерами Несмотря на то, что для многих это вызывает стресс, переезд офиса также может стать отличным источником вдохновения. Когда Hyperakt переехал в Гованус, Бруклин, энтузиазм команды при обнаружении скрытых сокровищ их нового окружения привел к воплощению On the Grid: международного путеводителя по районам, созданного дизайнерами.
Когда Hyperakt переехал в Гованус, Бруклин, энтузиазм команды при обнаружении скрытых сокровищ их нового окружения привел к воплощению On the Grid: международного путеводителя по районам, созданного дизайнерами.
Сайт минималистичен, но впечатляет, и был «спроектирован так, чтобы быть высоко структурированным, но игривым и динамичным, как и его контент». Серьезная эстетика избегает типичных ловушек изображения героев и отлично использует окно просмотра даже при экстремальных размерах.
И внимание к деталям. От анимированного логотипа до 100 (и их количество) уникальных иллюстраций городов и простых анимаций — On the Grid явно не просто очередной блог о стиле жизни.
В своем блоге Hyperakt объясняет, как он хотел создать «надежный ресурс, отражающий истинную сущность любимых нами мест с помощью красивых фотографий, откровенных описаний и курирования на основе дизайна». С каждым месяцем к вам присоединяется все больше кураторов, и вскоре он может появиться в соседнем районе.
LS Productions недавно расширила свои горизонты, выбрав лучшие места (под названием Location Scotland), чтобы стать крупнейшей в Великобритании компанией по производству фотографий и анимации. Его бренд и веб-сайт были разработаны эдинбургским агентством Whitespace.
Старший дизайнер Майк Брайант говорит, что приоритетом было позволить работе компании говорить: «У них такое невероятное портфолио, начиная от неподвижных изображений и заканчивая движением, что нашей главной задачей было создать структуру, которая дополняла бы минималистичный шрифт изображением.«Этот подход сразу виден на домашней странице, которая включает в себя широкое предложение компании с подходящей смесью анимированной типографики и видео.
Основные технические проблемы — минимизация времени загрузки и управление различными культурами для получения высококачественных изображений — были преодолены заменой изображений с более высоким разрешением там, где это необходимо, и использованием JavaScript для динамического управления высотой и соотношением сторон изображений на экранах различных размеров.
Окончательный результат, по словам Брайанта, — это «урезанный сайт, использующий модульные панели, чистый шрифт и минимальная цветовая палитра служат тонким фоном для красивой работы ».
Видео помогает захватить сердце этой танцевальной академии.«Игра старше культуры, поскольку культура … всегда предполагает человеческое общество, и животные не дождались, пока человек научит их игре». Так начинается книга Йохана Хейзинги «Homo Ludens», в которой автор обсуждает влияние игры на общество.
Элемент игры — это то, что Lordz, танцевальная академия, базирующаяся в Швейцарии, воспринимает серьезно. Для Lordz танец — это не только движение; это форма искусства, игровое средство выражения культуры.Эйденбенц / Цюрхер, которому было поручено разработать сайт для академии, использовал этот дух, чтобы направить свое художественное направление.
«Мы хотели создать что-то, что соответствовало бы цифровому опыту в самом сердце Homo Ludens», — объясняет арт-директор и партнер Даниэль Цюрчер. «Игривый способ получить представление о повседневной практике танцев; движениях, чувствах и так далее. Для этого мы использовали новейшие технологии в съемках, пост-продакшене и, конечно же, программировании».
«Игривый способ получить представление о повседневной практике танцев; движениях, чувствах и так далее. Для этого мы использовали новейшие технологии в съемках, пост-продакшене и, конечно же, программировании».
Результат просто потрясающий; Уникально узнаваемый и вдохновляющий сайт, который действительно захватывает сердце организации за счет использования видео — редкость в наши дни.
Следующая страница: еще 8 потрясающих примеров HTML
17 простых примеров кода HTML, которые можно выучить за 10 минут
- Новости технологий
- ПК и мобильный
- Windows
- Mac
- Linux
- Android
- iPhone и iPad
- Интернет
- Безопасность
- Программирование
- образ жизни
- Развлечения
- Продуктивность
- творческий
- Игры
- Социальные медиа
- Оборудование
- Объяснение технологии
- Руководства покупателя
- Умный дом
- Сделай сам
- Обзоры продуктов
- Бесплатные вещи
- Бесплатные электронные книги
- Подарки
- Лучшие списки
- Бесплатные чит-листы
- Ролики
- Около
- О MakeUseOf
- Рекламировать
- Связаться с нами
- Конфиденциальность
- Магазин
Следуйте MakeUseOf. com
com
Подробнее
- Напишите нам
- Дом
- Свяжитесь с нами
- Условия
- Конфиденциальность
- Авторское право
- О нас
- Политика проверки фактов
- Политика исправлений
Более 20 профессиональных примеров веб-сайтов, использующих HTML5
Вдохновение • Примеры веб-сайтов Андриан Валеану • 12 декабря 2011 г. • 3 минуты ПРОЧИТАТЬ
• 3 минуты ПРОЧИТАТЬ
HTML5 — более развитый язык программирования.С 1990 года HTML является модным словом в сфере разработки контента для всемирной паутины. Эта пересмотренная версия HTML5 нацелена на развитие языка программирования и расширяет вспомогательные функции для мультимедийных приложений. У онлайн-читателей не так много времени, чтобы сосредоточиться на конкретном сайте, и они хотят, чтобы контент был простым, но мощным. HTML5 — лучший вариант для разработчиков, предлагающий простые и удобочитаемые языки. В то же время это будет понятно для компьютеров и устройств, таких как веб-браузеры и кошельки.
HTML5 все еще развивается. Однако язык программирования уже имеет множество возможностей. Немногие из HTML5 функций и примеров улучшают аудио, видео, графику, хранилище данных на стороне клиента и другую интерактивную версию. Современные дизайнеры являются горячими поклонниками функций HTML5, поскольку он использует меньше кода и прост для понимания. Сам HTML — очень простой язык, но в настоящее время доступно несколько руководств для эффективного изучения HTML5. Как и косая черта, функции HTML5 также предоставляют эффективные функции.
Сам HTML — очень простой язык, но в настоящее время доступно несколько руководств для эффективного изучения HTML5. Как и косая черта, функции HTML5 также предоставляют эффективные функции.
Есть и другие сайты, которые работают с HTML5 только для лучшего дизайна и эффектов. Ключевых возможностей этого простого языка программирования не так много. Однако с простыми характеристиками HTML5 просто великолепен для создания шедевров дизайна и получения большего дохода. Примеры HTML5, верхний колонтитул, холст, видео — все это четко определено, чтобы облегчить работу дизайнеров.
Цель этой всемирной разработки контента — поделиться информацией с людьми по всему миру.Есть определенные моменты, о которых следует помнить, продвигая контент и дизайн на мировой арене. Разработчики должны быть преданы своей целевой аудитории. Постарайтесь разрабатывать сайты просто, но при этом быть очень привлекательными. Возможности HTML5 служат обеим целям. Пришло время выбрать учебники по функциям HTML5, чтобы правильно использовать язык программирования и создавать потрясающие дизайны и достойное содержание.
Примеры HTML5
vlog.it
Volkswagen Beetle (Фольксваген Жук)
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыHyundai Veloster
Citroën DS5
Джошуа Сортино
Union Station Окрестности
ультрануар
КИНЕМУР
Юна Ким
Настроения Норвегии
This Shell от Gamits
Cappen
Каждый пиксель на счету
FreeAgent Depot
Новая Зеландия 100% чистый
Diablo Media
SF Док
Netlash-bSeen
itosieceni. pl
pl
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Образец веб-страницы в HTML
- Веб-дизайн и разработка
- Разработка сайта
- Образец веб-страницы в HTML
Бад Э. Смит
Часть создания веб-страниц для чайников Шпаргалка
Когда вы создаете веб-страницы, вы используете HTML — очень много! В следующем примере показано форматирование HTML и коды, которые вы используете для создания заголовков и заголовков, списков, строк и изображений, а также полужирный шрифт и курсив , выделенный курсивом, не говоря уже о том, как включить ссылку.
Информация между тегами HEAD и / HEAD не отображается. Отображается информация между тегами BODY и / BODY.->Введите заголовок, отображаемый в верхней части окна. Введите основной заголовок, обычно такой же, как заголовок.
Будьте смелыми , излагая свои ключевые моменты. Поместите их в список:
- Первый элемент в вашем списке
- Второй элемент; выделите курсивом ключевые слова
Улучшите свое изображение, добавив изображение.

Добавьте ссылку на свой любимый веб-сайт . Разбейте страницу с помощью горизонтальной линейки или двух.
Наконец, сделайте ссылку на другую страницу на своем собственном веб-сайте.
->& # 169; Wiley Publishing, 2011 г.
Весь этот HTML переводится на веб-страницу, которая выглядит примерно так:
примеров HTML
Каждый пример можно просмотреть в онлайн-редакторе кода, так что вы можете продлить срок действия кода сколько угодно.Вернуться наверх
Форматирование текста HTML
Аббревиатуры и акронимы
Отображение текста как адреса
Пропуск строк на веб-странице
Использование тегов компьютерного вывода
Списки определений
Удаление и вставка текста
Создание горизонтальных линий
Создание упорядоченного списка
Создание упорядоченных списков
Создание неупорядоченного списка
Создание неупорядоченного списки
Создание вложенных списков
Отображение абзацев
Отображение предварительно отформатированного текста
Отображение цитат
Установка нижнего или верхнего индекса текста
Установка направления текста
^ Вернуться к началу
HTML-ссылки
Ссылки на другие веб-сайты
Ссылки на другие каталоги
Ссылки на той же странице
Открытие ссылок в новом окне
Ссылки на ресурсы, отличные от веб-страниц
^ Вернуться к началу
изображений HTML
Отображение изображений из того же каталога
Отображение изображений из другого каталога или веб-сайта
Установка фонового изображения
Установка различных размеров изображения
Установка размера границы изображения
Установка изображения в качестве ссылки
Установка заголовка для изображения
Выравнивание изображения с параграф
^ Вернуться к началу
HTML-карты изображений
Связывание изображения с картой изображений
Завершенная карта изображений
^ Вернуться к началу
HTML-таблицы
Базовая таблица HTML
Таблица celpadding
Расстояние между ячейками таблицы
Цвет фона ячейки таблицы
Фоновое изображение ячейки таблицы
Таблица с пустыми ячейками
Диапазон строк таблицы и диапазон столбцов
Цвет фона таблицы
Фоновое изображение таблицы
Размер границ таблицы
Заголовок таблицы
Выравнивание ячеек таблицы
Атрибут ‘рамка’ таблицы
Заголовки таблиц
Таблица без границ
Теги в таблицах
Вложенные таблицы
^ Вернуться к началу
HTML-фреймов
Горизонтальные кадры
Вертикальные кадры
Смешанные кадры
Переход кадров
Навигационные кадры
Кадры без границ
Кадры не поддерживаются
Размер кадров нельзя изменять
^ Вернуться к началу
HTML-формы
Кнопки формы
Флажки формы
Набор полей формы
Скрытые поля формы
Изображения формы
Поле пароля формы
Радиокнопки формы
Текстовое поле формы
Текстовое поле формы
Отправить форму
Сбросить форму
Формы
^ Вернуться к началу
HTML-таблицы стилей
Внешняя таблица стилей
Внутренняя таблица стилей
Встроенная таблица стилей
^ Вернуться к началу
Метатеги HTML
Указание автора страницы
Указание описания страницы
Указание срока действия страницы
Указание генератора страниц
Указание ключевых слов для страницы
Предотвращение фреймов
Перенаправление пользователя с одной страницы на другую
^ Вернуться к началу
Типы HTML-документов
Переходный документ
Документ с фреймами
Строгий документ
^ Вернуться к началу
База HTML
Установка точки отсчета
Открытие ссылок в новом окне
^ Вернуться к началу
HTML скриптов
Размещение сценария на веб-странице
Работа с браузерами, которые не могут выполнять сценарии
^ Вернуться к началу
Введение в HTML — Изучение веб-разработки
По своей сути HTML — это довольно простой язык, состоящий из элементов, которые можно применять к фрагментам текста, чтобы придать им различное значение в документе (это абзац? Это маркированный список? Это часть таблицы ?), структурируйте документ по логическим разделам (есть ли у него заголовок? Три столбца контента? Меню навигации?) и вставляйте контент, такой как изображения и видео, на страницу. В этом модуле будут представлены первые два из них, а также основные концепции и синтаксис, которые вам необходимо знать для понимания HTML.
В этом модуле будут представлены первые два из них, а также основные концепции и синтаксис, которые вам необходимо знать для понимания HTML.
Хотите стать фронтенд-разработчиком?
Мы составили курс, который включает всю важную информацию, необходимую для достижения вашей цели.
Начать
Предварительные требования
Перед тем, как приступить к работе с этим модулем, вам не нужны какие-либо знания HTML, но вы должны иметь хотя бы базовые знания об использовании компьютеров и пассивном использовании Интернета (т.е., просто глядя на него и потребляя контент). У вас должна быть настроена базовая рабочая среда (как подробно описано в разделе «Установка основного программного обеспечения») и вы должны понимать, как создавать файлы и управлять ими (как подробно описано в разделе «Работа с файлами»). Оба являются частью нашего модуля «Начало работы с веб-полным» для начинающих.
Примечание : Если вы работаете на компьютере / планшете / других устройствах, которые не позволяют создавать собственные файлы, вы можете опробовать (большую часть) примеры кода в онлайн-программе кодирования, такой как JSBin или Glitch.
Направляющие
Этот модуль содержит следующие статьи, которые познакомят вас со всей базовой теорией HTML и предоставят широкие возможности для проверки некоторых навыков.
- Начало работы с HTML
- Охватывает абсолютные основы HTML, для начала — мы определяем элементы, атрибуты и другие важные термины и показываем, где они подходят для языка. Мы также показываем, как структурирована типичная HTML-страница и как структурирован HTML-элемент, и объясняем другие важные базовые особенности языка.Попутно мы поиграем с HTML, чтобы заинтересовать вас!
- Что в голове? Метаданные в HTML
- Заголовок HTML-документа — это часть, которая не , отображаемая в веб-браузере при загрузке страницы. Он содержит такую информацию, как страница
</code>, ссылки на CSS (если вы хотите стилизовать свой HTML-контент с помощью CSS), ссылки на настраиваемые значки и метаданные (данные об HTML, например, кто его написал, и важные ключевые слова, описывающие документ).<img class="lazy lazy-hidden" src="//pcvector.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i.pinimg.com/originals/87/8a/af/878aaf078b0fa66f52460af033e9f25c.jpg' /><noscript><img src='/800/600/https/i.pinimg.com/originals/87/8a/af/878aaf078b0fa66f52460af033e9f25c.jpg' /></noscript></dd><dt> Основы работы с текстом HTML</dt><dd> Одна из основных задач HTML — придать тексту значение (также известное как семантика), чтобы браузер знал, как его правильно отображать. В этой статье рассматривается, как использовать HTML, чтобы разбить блок текста на структуру заголовков и абзацев, добавить акцент / важность словам, создать списки и многое другое.</dd><dt> Создание гиперссылок</dt><dd> Гиперссылки действительно важны — именно они делают Интернет Интернетом. В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются передовые практики для ссылок.</dd><dt> Расширенное форматирование текста</dt><dd> В HTML есть много других элементов для форматирования текста, которые мы не рассмотрели в статье «Основы текста HTML». Элементы здесь менее известны, но все же полезно знать о них. В этой статье вы узнаете о разметке цитат, списках описаний, компьютерном коде и другом связанном тексте, нижнем и верхнем индексах, контактной информации и многом другом.<img class="lazy lazy-hidden" src="//pcvector.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/denis-skripnik.name/uploads/267-4.jpg' /><noscript><img src='/800/600/https/denis-skripnik.name/uploads/267-4.jpg' /></noscript></dd><dt> Структура документа и веб-сайта</dt><dd> Помимо определения отдельных частей вашей страницы (таких как «абзац» или «изображение»), HTML также используется для определения областей вашего веб-сайта (таких как «заголовок», «меню навигации» или « столбец основного содержания.») В этой статье рассматривается, как спланировать базовую структуру веб-сайта и как написать HTML-код для представления этой структуры.</dd><dt> Отладка HTML</dt><dd> Написание HTML — это нормально, но что, если что-то пойдет не так, и вы не сможете понять, где ошибка в коде? Эта статья познакомит вас с некоторыми инструментами, которые могут помочь.</dd></dl><h3><span class="ez-toc-section" id="i-38"> Оценки </span></h3><p> Следующие ниже экзамены проверят ваше понимание основ HTML, описанных в приведенных выше руководствах.</p><dl><dt> Разметка письма</dt><dd> Все мы рано или поздно учимся писать письма; это также полезный пример для проверки навыков форматирования текста.В этом экзамене вам дадут письмо для разметки.</dd><dt> Структурирование страницы содержимого</dt><dd> Этот экзамен проверяет вашу способность использовать HTML для структурирования простой страницы содержимого, содержащей заголовок, нижний колонтитул, меню навигации, основное содержимое и боковую панель.<img class="lazy lazy-hidden" src="//pcvector.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/myslide.ru/documents_3/d3459b0b30feb0c62272d3f3fc9894bf/img21.jpg' /><noscript><img src='/800/600/https/myslide.ru/documents_3/d3459b0b30feb0c62272d3f3fc9894bf/img21.jpg' /></noscript></dd></dl><h3><span class="ez-toc-section" id="i-39"> См. Также </span></h3><dl><dt> Основы веб-грамотности 1</dt><dd> Отличный базовый курс Mozilla, в котором исследуются и проверяются многие навыки, о которых говорилось в модуле <em> Introduction to HTML </em>.В этом модуле из шести частей учащиеся знакомятся с чтением, письмом и участием в Интернете. Откройте для себя основы Интернета через производство и сотрудничество.</dd></dl><h3><span class="ez-toc-section" id="i-40"> Обратная связь </span></h3><p> Помогите нам улучшить наши руководства и учебные пособия, подобные этому, приняв участие в нашем опросе здесь.</p> .<img class="lazy lazy-hidden" src="//pcvector.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/koskomp.ru/wp-content/uploads/2016/06/Screenshot_5-4.jpg' /><noscript><img src='/800/600/https/koskomp.ru/wp-content/uploads/2016/06/Screenshot_5-4.jpg' /></noscript><div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></article></div><div class="author_box"><div class="row clearfix"><div class="col-md-3 col-sm-3 col-xs-12"><div class="author_thumb"> <img alt='' src="//pcvector.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='https://secure.gravatar.com/avatar/?s=300&d=mm&r=g' srcset="" data-srcset='https://secure.gravatar.com/avatar/?s=600&d=mm&r=g 2x' class='lazy lazy-hidden avatar avatar-300 photo avatar-default' height='300' width='300' fetchpriority='high' decoding='async'/><noscript><img alt='' src='https://secure.gravatar.com/avatar/?s=300&d=mm&r=g' srcset='https://secure.gravatar.com/avatar/?s=600&d=mm&r=g 2x' class='avatar avatar-300 photo avatar-default' height='300' width='300' fetchpriority='high' decoding='async'/></noscript></div></div><div class="col-md-9 col-sm-9 col-xs-12"><div class="author_details"><div class="author_name"><h3></h3></div><div class="author_desc"></div></div></div></div></div><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://pcvector.ru/fotoshop/kak-sdelat-risunok-iz-foto-fotoshop-kak-sdelat-vektornyj-risunok-iz-fotografii.html" rel="prev">Пред.</a></div><div class="nav-next"><a href="https://pcvector.ru/fotoshop/kak-otredaktirovat-volosy-v-fotoshope-izmenyaem-czvet-volos-v-fotoshope.html" rel="next">След.</a></div></div></nav><section class="cm_related_post_container"><div class="section_inner"><div class="row clearfix"><div class="col-md-6 col-sm-6 col-xs-12"><div class="card"><div class="post_thumb imghover"></div><div class="card_content"><div class="entry_cats"><ul class="post-categories"><li><a href="https://pcvector.ru/category/raznoe" rel="category tag">Разное</a></li></ul></div><div class="post_title"><h2><a href="https://pcvector.ru/raznoe/kak-chasto-mozhno-delat-klizmu-grudnichku-rekomendatsii-pediatrov.html">Как часто можно делать клизму грудничку: рекомендации педиатров</a></h2></div><div class="meta"><ul class="post_meta"><li class="post_author"> <span class="meta-icon"><i class="feather icon-user"> </i></span> <a href="https://pcvector.ru/author/alexxlab">alexxlab</a></li><li class="posted_date"> <span class="meta-icon"><i class="feather icon-calendar"> </i></span> <a href="https://pcvector.ru/raznoe/kak-chasto-mozhno-delat-klizmu-grudnichku-rekomendatsii-pediatrov.html" rel="bookmark"><time class="entry-date published" datetime="2024-11-22T11:43:50+03:00">22.11.2024</time></a></li><li class="comments"> <span class="meta-icon"><i class="feather icon-message-square"></i></span><a href="https://pcvector.ru/raznoe/kak-chasto-mozhno-delat-klizmu-grudnichku-rekomendatsii-pediatrov.html">0</a></li></ul></div></div></div></div><div class="col-md-6 col-sm-6 col-xs-12"><div class="card"><div class="post_thumb imghover"></div><div class="card_content"><div class="entry_cats"><ul class="post-categories"><li><a href="https://pcvector.ru/category/raznoe" rel="category tag">Разное</a></li></ul></div><div class="post_title"><h2><a href="https://pcvector.ru/raznoe/pochemu-novorozhdennyj-ne-spit-nochyu-11-glavnyh-prichin-i-sposoby-resheniya-problemy.html">Почему новорожденный не спит ночью: 11 главных причин и способы решения проблемы</a></h2></div><div class="meta"><ul class="post_meta"><li class="post_author"> <span class="meta-icon"><i class="feather icon-user"> </i></span> <a href="https://pcvector.ru/author/alexxlab">alexxlab</a></li><li class="posted_date"> <span class="meta-icon"><i class="feather icon-calendar"> </i></span> <a href="https://pcvector.ru/raznoe/pochemu-novorozhdennyj-ne-spit-nochyu-11-glavnyh-prichin-i-sposoby-resheniya-problemy.html" rel="bookmark"><time class="entry-date published" datetime="2024-11-19T12:43:50+03:00">19.11.2024</time></a></li><li class="comments"> <span class="meta-icon"><i class="feather icon-message-square"></i></span><a href="https://pcvector.ru/raznoe/pochemu-novorozhdennyj-ne-spit-nochyu-11-glavnyh-prichin-i-sposoby-resheniya-problemy.html">0</a></li></ul></div></div></div></div><div class="row clearfix visible-sm visible-md visible-lg"></div><div class="col-md-6 col-sm-6 col-xs-12"><div class="card"><div class="post_thumb imghover"></div><div class="card_content"><div class="entry_cats"><ul class="post-categories"><li><a href="https://pcvector.ru/category/raznoe" rel="category tag">Разное</a></li></ul></div><div class="post_title"><h2><a href="https://pcvector.ru/raznoe/kak-uspokoit-plachushhego-rebenka-10-effektivnyh-sposobov.html">Как успокоить плачущего ребенка: 10 эффективных способов</a></h2></div><div class="meta"><ul class="post_meta"><li class="post_author"> <span class="meta-icon"><i class="feather icon-user"> </i></span> <a href="https://pcvector.ru/author/alexxlab">alexxlab</a></li><li class="posted_date"> <span class="meta-icon"><i class="feather icon-calendar"> </i></span> <a href="https://pcvector.ru/raznoe/kak-uspokoit-plachushhego-rebenka-10-effektivnyh-sposobov.html" rel="bookmark"><time class="entry-date published" datetime="2024-11-16T23:43:50+03:00">16.11.2024</time></a></li><li class="comments"> <span class="meta-icon"><i class="feather icon-message-square"></i></span><a href="https://pcvector.ru/raznoe/kak-uspokoit-plachushhego-rebenka-10-effektivnyh-sposobov.html">0</a></li></ul></div></div></div></div><div class="col-md-6 col-sm-6 col-xs-12"><div class="card"><div class="post_thumb imghover"></div><div class="card_content"><div class="entry_cats"><ul class="post-categories"><li><a href="https://pcvector.ru/category/raznoe" rel="category tag">Разное</a></li></ul></div><div class="post_title"><h2><a href="https://pcvector.ru/raznoe/chto-nuzhno-novorozhdennomu-na-pervoe-vremya-polnyj-spisok-neobhodimyh-veshhej.html">Что нужно новорожденному на первое время: полный список необходимых вещей</a></h2></div><div class="meta"><ul class="post_meta"><li class="post_author"> <span class="meta-icon"><i class="feather icon-user"> </i></span> <a href="https://pcvector.ru/author/alexxlab">alexxlab</a></li><li class="posted_date"> <span class="meta-icon"><i class="feather icon-calendar"> </i></span> <a href="https://pcvector.ru/raznoe/chto-nuzhno-novorozhdennomu-na-pervoe-vremya-polnyj-spisok-neobhodimyh-veshhej.html" rel="bookmark"><time class="entry-date published" datetime="2024-11-14T16:43:50+03:00">14.11.2024</time></a></li><li class="comments"> <span class="meta-icon"><i class="feather icon-message-square"></i></span><a href="https://pcvector.ru/raznoe/chto-nuzhno-novorozhdennomu-na-pervoe-vremya-polnyj-spisok-neobhodimyh-veshhej.html">0</a></li></ul></div></div></div></div><div class="row clearfix visible-sm visible-md visible-lg"></div><div class="col-md-6 col-sm-6 col-xs-12"><div class="card"><div class="post_thumb imghover"></div><div class="card_content"><div class="entry_cats"><ul class="post-categories"><li><a href="https://pcvector.ru/category/raznoe" rel="category tag">Разное</a></li></ul></div><div class="post_title"><h2><a href="https://pcvector.ru/raznoe/pelenki-dlya-novorozhdennyh-vidy-razmery-i-sposoby-ispolzovaniya.html">Пеленки для новорожденных: виды, размеры и способы использования</a></h2></div><div class="meta"><ul class="post_meta"><li class="post_author"> <span class="meta-icon"><i class="feather icon-user"> </i></span> <a href="https://pcvector.ru/author/alexxlab">alexxlab</a></li><li class="posted_date"> <span class="meta-icon"><i class="feather icon-calendar"> </i></span> <a href="https://pcvector.ru/raznoe/pelenki-dlya-novorozhdennyh-vidy-razmery-i-sposoby-ispolzovaniya.html" rel="bookmark"><time class="entry-date published" datetime="2024-11-13T20:43:50+03:00">13.11.2024</time></a></li><li class="comments"> <span class="meta-icon"><i class="feather icon-message-square"></i></span><a href="https://pcvector.ru/raznoe/pelenki-dlya-novorozhdennyh-vidy-razmery-i-sposoby-ispolzovaniya.html">0</a></li></ul></div></div></div></div><div class="col-md-6 col-sm-6 col-xs-12"><div class="card"><div class="post_thumb imghover"></div><div class="card_content"><div class="entry_cats"><ul class="post-categories"><li><a href="https://pcvector.ru/category/raznoe" rel="category tag">Разное</a></li></ul></div><div class="post_title"><h2><a href="https://pcvector.ru/raznoe/detskaya-krovatka-dlya-novorozhdennogo-kak-pravilno-vybrat.html">Детская кроватка для новорожденного: как правильно выбрать</a></h2></div><div class="meta"><ul class="post_meta"><li class="post_author"> <span class="meta-icon"><i class="feather icon-user"> </i></span> <a href="https://pcvector.ru/author/alexxlab">alexxlab</a></li><li class="posted_date"> <span class="meta-icon"><i class="feather icon-calendar"> </i></span> <a href="https://pcvector.ru/raznoe/detskaya-krovatka-dlya-novorozhdennogo-kak-pravilno-vybrat.html" rel="bookmark"><time class="entry-date published" datetime="2024-11-10T08:43:50+03:00">10.11.2024</time></a></li><li class="comments"> <span class="meta-icon"><i class="feather icon-message-square"></i></span><a href="https://pcvector.ru/raznoe/detskaya-krovatka-dlya-novorozhdennogo-kak-pravilno-vybrat.html">0</a></li></ul></div></div></div></div></div></div></section><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/primery-sajtov-na-html-shablon-sajta-na-chistom-html-gotovyj-kod-sajta.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://pcvector.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='4488' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></div><div class="col-md-4 col-sm-12 col-xs-12 sticky_portion"><aside id="secondary" class="sidebar-widget-area"><div id="search-2" class="widget widget_search"><form role="search" method="get" id="search-form" class="clearfix" action="https://pcvector.ru/"><input type="search" name="s" placeholder="Поиск..." value"" ><input type="submit" id="submit" value="Поиск"></form></div><div id="archives-3" class="widget widget_archive"><div class="widget-title"><h2>Архивы</h2></div><ul><li><a href='https://pcvector.ru/2024/11'>Ноябрь 2024</a></li><li><a href='https://pcvector.ru/2024/10'>Октябрь 2024</a></li><li><a href='https://pcvector.ru/2021/11'>Ноябрь 2021</a></li><li><a href='https://pcvector.ru/2021/10'>Октябрь 2021</a></li><li><a href='https://pcvector.ru/2021/09'>Сентябрь 2021</a></li><li><a href='https://pcvector.ru/2021/08'>Август 2021</a></li><li><a href='https://pcvector.ru/2021/07'>Июль 2021</a></li><li><a href='https://pcvector.ru/2021/06'>Июнь 2021</a></li><li><a href='https://pcvector.ru/2021/05'>Май 2021</a></li><li><a href='https://pcvector.ru/2021/04'>Апрель 2021</a></li><li><a href='https://pcvector.ru/2021/03'>Март 2021</a></li><li><a href='https://pcvector.ru/2021/02'>Февраль 2021</a></li><li><a href='https://pcvector.ru/2021/01'>Январь 2021</a></li><li><a href='https://pcvector.ru/2020/12'>Декабрь 2020</a></li><li><a href='https://pcvector.ru/2020/11'>Ноябрь 2020</a></li><li><a href='https://pcvector.ru/2020/10'>Октябрь 2020</a></li><li><a href='https://pcvector.ru/2020/09'>Сентябрь 2020</a></li><li><a href='https://pcvector.ru/2020/08'>Август 2020</a></li><li><a href='https://pcvector.ru/2020/07'>Июль 2020</a></li><li><a href='https://pcvector.ru/2020/06'>Июнь 2020</a></li><li><a href='https://pcvector.ru/2020/05'>Май 2020</a></li><li><a href='https://pcvector.ru/2020/04'>Апрель 2020</a></li><li><a href='https://pcvector.ru/2020/03'>Март 2020</a></li><li><a href='https://pcvector.ru/2020/02'>Февраль 2020</a></li><li><a href='https://pcvector.ru/2020/01'>Январь 2020</a></li><li><a href='https://pcvector.ru/2019/12'>Декабрь 2019</a></li><li><a href='https://pcvector.ru/2019/11'>Ноябрь 2019</a></li><li><a href='https://pcvector.ru/2019/10'>Октябрь 2019</a></li><li><a href='https://pcvector.ru/2019/09'>Сентябрь 2019</a></li><li><a href='https://pcvector.ru/2019/08'>Август 2019</a></li><li><a href='https://pcvector.ru/2019/07'>Июль 2019</a></li><li><a href='https://pcvector.ru/2019/06'>Июнь 2019</a></li><li><a href='https://pcvector.ru/2019/05'>Май 2019</a></li><li><a href='https://pcvector.ru/2019/04'>Апрель 2019</a></li><li><a href='https://pcvector.ru/2019/03'>Март 2019</a></li><li><a href='https://pcvector.ru/2019/02'>Февраль 2019</a></li><li><a href='https://pcvector.ru/2019/01'>Январь 2019</a></li><li><a href='https://pcvector.ru/2018/12'>Декабрь 2018</a></li><li><a href='https://pcvector.ru/2018/11'>Ноябрь 2018</a></li><li><a href='https://pcvector.ru/2018/10'>Октябрь 2018</a></li><li><a href='https://pcvector.ru/2018/09'>Сентябрь 2018</a></li><li><a href='https://pcvector.ru/2018/08'>Август 2018</a></li><li><a href='https://pcvector.ru/2018/07'>Июль 2018</a></li><li><a href='https://pcvector.ru/2018/06'>Июнь 2018</a></li><li><a href='https://pcvector.ru/2018/05'>Май 2018</a></li><li><a href='https://pcvector.ru/2018/04'>Апрель 2018</a></li><li><a href='https://pcvector.ru/2018/03'>Март 2018</a></li><li><a href='https://pcvector.ru/2018/02'>Февраль 2018</a></li><li><a href='https://pcvector.ru/2018/01'>Январь 2018</a></li><li><a href='https://pcvector.ru/1988/02'>Февраль 1988</a></li><li><a href='https://pcvector.ru/1988/01'>Январь 1988</a></li><li><a href='https://pcvector.ru/1987/12'>Декабрь 1987</a></li><li><a href='https://pcvector.ru/1987/11'>Ноябрь 1987</a></li><li><a href='https://pcvector.ru/1987/10'>Октябрь 1987</a></li><li><a href='https://pcvector.ru/1987/09'>Сентябрь 1987</a></li><li><a href='https://pcvector.ru/1987/08'>Август 1987</a></li><li><a href='https://pcvector.ru/1987/07'>Июль 1987</a></li><li><a href='https://pcvector.ru/1987/06'>Июнь 1987</a></li><li><a href='https://pcvector.ru/1987/05'>Май 1987</a></li><li><a href='https://pcvector.ru/1987/04'>Апрель 1987</a></li><li><a href='https://pcvector.ru/1987/03'>Март 1987</a></li><li><a href='https://pcvector.ru/1987/02'>Февраль 1987</a></li><li><a href='https://pcvector.ru/1987/01'>Январь 1987</a></li><li><a href='https://pcvector.ru/1986/12'>Декабрь 1986</a></li><li><a href='https://pcvector.ru/1986/11'>Ноябрь 1986</a></li><li><a href='https://pcvector.ru/1986/10'>Октябрь 1986</a></li><li><a href='https://pcvector.ru/1986/09'>Сентябрь 1986</a></li><li><a href='https://pcvector.ru/1986/08'>Август 1986</a></li><li><a href='https://pcvector.ru/1986/07'>Июль 1986</a></li><li><a href='https://pcvector.ru/1986/06'>Июнь 1986</a></li><li><a href='https://pcvector.ru/1986/05'>Май 1986</a></li><li><a href='https://pcvector.ru/1986/04'>Апрель 1986</a></li><li><a href='https://pcvector.ru/1986/03'>Март 1986</a></li><li><a href='https://pcvector.ru/1986/02'>Февраль 1986</a></li><li><a href='https://pcvector.ru/1986/01'>Январь 1986</a></li><li><a href='https://pcvector.ru/1985/12'>Декабрь 1985</a></li><li><a href='https://pcvector.ru/1985/11'>Ноябрь 1985</a></li><li><a href='https://pcvector.ru/1985/10'>Октябрь 1985</a></li><li><a href='https://pcvector.ru/1985/09'>Сентябрь 1985</a></li><li><a href='https://pcvector.ru/1985/08'>Август 1985</a></li><li><a href='https://pcvector.ru/1985/07'>Июль 1985</a></li><li><a href='https://pcvector.ru/1985/06'>Июнь 1985</a></li><li><a href='https://pcvector.ru/1985/05'>Май 1985</a></li><li><a href='https://pcvector.ru/1985/04'>Апрель 1985</a></li><li><a href='https://pcvector.ru/1985/03'>Март 1985</a></li><li><a href='https://pcvector.ru/1985/02'>Февраль 1985</a></li><li><a href='https://pcvector.ru/1985/01'>Январь 1985</a></li><li><a href='https://pcvector.ru/1984/12'>Декабрь 1984</a></li><li><a href='https://pcvector.ru/1984/11'>Ноябрь 1984</a></li><li><a href='https://pcvector.ru/1984/10'>Октябрь 1984</a></li><li><a href='https://pcvector.ru/1984/09'>Сентябрь 1984</a></li><li><a href='https://pcvector.ru/1984/08'>Август 1984</a></li><li><a href='https://pcvector.ru/1984/07'>Июль 1984</a></li><li><a href='https://pcvector.ru/1984/06'>Июнь 1984</a></li><li><a href='https://pcvector.ru/1984/05'>Май 1984</a></li><li><a href='https://pcvector.ru/1984/04'>Апрель 1984</a></li><li><a href='https://pcvector.ru/1984/03'>Март 1984</a></li><li><a href='https://pcvector.ru/1982/06'>Июнь 1982</a></li><li><a href='https://pcvector.ru/1982/05'>Май 1982</a></li><li><a href='https://pcvector.ru/1982/04'>Апрель 1982</a></li><li><a href='https://pcvector.ru/1982/03'>Март 1982</a></li><li><a href='https://pcvector.ru/1982/02'>Февраль 1982</a></li><li><a href='https://pcvector.ru/1982/01'>Январь 1982</a></li><li><a href='https://pcvector.ru/1981/12'>Декабрь 1981</a></li><li><a href='https://pcvector.ru/1981/11'>Ноябрь 1981</a></li><li><a href='https://pcvector.ru/1981/10'>Октябрь 1981</a></li><li><a href='https://pcvector.ru/1981/09'>Сентябрь 1981</a></li><li><a href='https://pcvector.ru/1981/08'>Август 1981</a></li><li><a href='https://pcvector.ru/1981/07'>Июль 1981</a></li><li><a href='https://pcvector.ru/1981/06'>Июнь 1981</a></li><li><a href='https://pcvector.ru/1981/05'>Май 1981</a></li><li><a href='https://pcvector.ru/1981/04'>Апрель 1981</a></li><li><a href='https://pcvector.ru/1981/03'>Март 1981</a></li><li><a href='https://pcvector.ru/1981/02'>Февраль 1981</a></li><li><a href='https://pcvector.ru/1981/01'>Январь 1981</a></li><li><a href='https://pcvector.ru/1980/12'>Декабрь 1980</a></li><li><a href='https://pcvector.ru/1980/11'>Ноябрь 1980</a></li><li><a href='https://pcvector.ru/1980/10'>Октябрь 1980</a></li><li><a href='https://pcvector.ru/1980/09'>Сентябрь 1980</a></li><li><a href='https://pcvector.ru/1980/08'>Август 1980</a></li><li><a href='https://pcvector.ru/1980/07'>Июль 1980</a></li><li><a href='https://pcvector.ru/1980/06'>Июнь 1980</a></li><li><a href='https://pcvector.ru/1980/05'>Май 1980</a></li><li><a href='https://pcvector.ru/1980/04'>Апрель 1980</a></li><li><a href='https://pcvector.ru/1980/03'>Март 1980</a></li><li><a href='https://pcvector.ru/1980/02'>Февраль 1980</a></li><li><a href='https://pcvector.ru/1980/01'>Январь 1980</a></li><li><a href='https://pcvector.ru/1979/12'>Декабрь 1979</a></li><li><a href='https://pcvector.ru/1979/11'>Ноябрь 1979</a></li><li><a href='https://pcvector.ru/1979/10'>Октябрь 1979</a></li><li><a href='https://pcvector.ru/1979/09'>Сентябрь 1979</a></li><li><a href='https://pcvector.ru/1979/08'>Август 1979</a></li><li><a href='https://pcvector.ru/1979/07'>Июль 1979</a></li><li><a href='https://pcvector.ru/1979/06'>Июнь 1979</a></li><li><a href='https://pcvector.ru/1979/05'>Май 1979</a></li><li><a href='https://pcvector.ru/1979/04'>Апрель 1979</a></li><li><a href='https://pcvector.ru/1979/03'>Март 1979</a></li><li><a href='https://pcvector.ru/1979/02'>Февраль 1979</a></li><li><a href='https://pcvector.ru/1979/01'>Январь 1979</a></li><li><a href='https://pcvector.ru/1978/12'>Декабрь 1978</a></li><li><a href='https://pcvector.ru/1978/11'>Ноябрь 1978</a></li><li><a href='https://pcvector.ru/1978/10'>Октябрь 1978</a></li><li><a href='https://pcvector.ru/1978/09'>Сентябрь 1978</a></li><li><a href='https://pcvector.ru/1978/08'>Август 1978</a></li><li><a href='https://pcvector.ru/1978/07'>Июль 1978</a></li><li><a href='https://pcvector.ru/1978/06'>Июнь 1978</a></li><li><a href='https://pcvector.ru/1978/05'>Май 1978</a></li><li><a href='https://pcvector.ru/1978/04'>Апрель 1978</a></li><li><a href='https://pcvector.ru/1978/03'>Март 1978</a></li><li><a href='https://pcvector.ru/1978/02'>Февраль 1978</a></li><li><a href='https://pcvector.ru/1978/01'>Январь 1978</a></li><li><a href='https://pcvector.ru/1977/12'>Декабрь 1977</a></li><li><a href='https://pcvector.ru/1977/11'>Ноябрь 1977</a></li><li><a href='https://pcvector.ru/1977/10'>Октябрь 1977</a></li><li><a href='https://pcvector.ru/1977/09'>Сентябрь 1977</a></li><li><a href='https://pcvector.ru/1977/08'>Август 1977</a></li><li><a href='https://pcvector.ru/1977/07'>Июль 1977</a></li><li><a href='https://pcvector.ru/1977/06'>Июнь 1977</a></li><li><a href='https://pcvector.ru/1977/05'>Май 1977</a></li><li><a href='https://pcvector.ru/1977/04'>Апрель 1977</a></li><li><a href='https://pcvector.ru/1977/03'>Март 1977</a></li><li><a href='https://pcvector.ru/1977/02'>Февраль 1977</a></li><li><a href='https://pcvector.ru/1977/01'>Январь 1977</a></li><li><a href='https://pcvector.ru/1976/12'>Декабрь 1976</a></li><li><a href='https://pcvector.ru/1976/11'>Ноябрь 1976</a></li><li><a href='https://pcvector.ru/1976/10'>Октябрь 1976</a></li><li><a href='https://pcvector.ru/1976/09'>Сентябрь 1976</a></li><li><a href='https://pcvector.ru/1976/08'>Август 1976</a></li><li><a href='https://pcvector.ru/1976/07'>Июль 1976</a></li><li><a href='https://pcvector.ru/1976/06'>Июнь 1976</a></li><li><a href='https://pcvector.ru/1976/05'>Май 1976</a></li><li><a href='https://pcvector.ru/1976/04'>Апрель 1976</a></li><li><a href='https://pcvector.ru/1976/03'>Март 1976</a></li><li><a href='https://pcvector.ru/1976/02'>Февраль 1976</a></li><li><a href='https://pcvector.ru/1976/01'>Январь 1976</a></li><li><a href='https://pcvector.ru/1975/12'>Декабрь 1975</a></li><li><a href='https://pcvector.ru/1975/11'>Ноябрь 1975</a></li><li><a href='https://pcvector.ru/1975/10'>Октябрь 1975</a></li><li><a href='https://pcvector.ru/1975/09'>Сентябрь 1975</a></li><li><a href='https://pcvector.ru/1975/08'>Август 1975</a></li><li><a href='https://pcvector.ru/1975/07'>Июль 1975</a></li><li><a href='https://pcvector.ru/1975/06'>Июнь 1975</a></li><li><a href='https://pcvector.ru/1975/05'>Май 1975</a></li><li><a href='https://pcvector.ru/1975/04'>Апрель 1975</a></li><li><a href='https://pcvector.ru/1975/03'>Март 1975</a></li><li><a href='https://pcvector.ru/1975/02'>Февраль 1975</a></li><li><a href='https://pcvector.ru/1975/01'>Январь 1975</a></li><li><a href='https://pcvector.ru/1974/12'>Декабрь 1974</a></li><li><a href='https://pcvector.ru/1974/11'>Ноябрь 1974</a></li><li><a href='https://pcvector.ru/1974/10'>Октябрь 1974</a></li><li><a href='https://pcvector.ru/1974/09'>Сентябрь 1974</a></li><li><a href='https://pcvector.ru/1974/08'>Август 1974</a></li><li><a href='https://pcvector.ru/1974/07'>Июль 1974</a></li><li><a href='https://pcvector.ru/1974/06'>Июнь 1974</a></li><li><a href='https://pcvector.ru/1974/05'>Май 1974</a></li><li><a href='https://pcvector.ru/1974/04'>Апрель 1974</a></li><li><a href='https://pcvector.ru/1974/03'>Март 1974</a></li><li><a href='https://pcvector.ru/1974/02'>Февраль 1974</a></li><li><a href='https://pcvector.ru/1974/01'>Январь 1974</a></li><li><a href='https://pcvector.ru/1973/12'>Декабрь 1973</a></li><li><a href='https://pcvector.ru/1973/11'>Ноябрь 1973</a></li><li><a href='https://pcvector.ru/1973/10'>Октябрь 1973</a></li><li><a href='https://pcvector.ru/1973/09'>Сентябрь 1973</a></li><li><a href='https://pcvector.ru/1973/08'>Август 1973</a></li><li><a href='https://pcvector.ru/1973/07'>Июль 1973</a></li><li><a href='https://pcvector.ru/1973/06'>Июнь 1973</a></li><li><a href='https://pcvector.ru/1973/05'>Май 1973</a></li><li><a href='https://pcvector.ru/1973/04'>Апрель 1973</a></li><li><a href='https://pcvector.ru/1973/03'>Март 1973</a></li><li><a href='https://pcvector.ru/1973/02'>Февраль 1973</a></li><li><a href='https://pcvector.ru/1973/01'>Январь 1973</a></li><li><a href='https://pcvector.ru/1972/12'>Декабрь 1972</a></li><li><a href='https://pcvector.ru/1972/11'>Ноябрь 1972</a></li><li><a href='https://pcvector.ru/1972/10'>Октябрь 1972</a></li><li><a href='https://pcvector.ru/1972/09'>Сентябрь 1972</a></li><li><a href='https://pcvector.ru/1972/08'>Август 1972</a></li><li><a href='https://pcvector.ru/1972/07'>Июль 1972</a></li><li><a href='https://pcvector.ru/1972/06'>Июнь 1972</a></li><li><a href='https://pcvector.ru/1972/05'>Май 1972</a></li><li><a href='https://pcvector.ru/1972/04'>Апрель 1972</a></li><li><a href='https://pcvector.ru/1972/03'>Март 1972</a></li><li><a href='https://pcvector.ru/1972/02'>Февраль 1972</a></li><li><a href='https://pcvector.ru/1972/01'>Январь 1972</a></li><li><a href='https://pcvector.ru/1971/12'>Декабрь 1971</a></li><li><a href='https://pcvector.ru/1971/11'>Ноябрь 1971</a></li><li><a href='https://pcvector.ru/1971/10'>Октябрь 1971</a></li><li><a href='https://pcvector.ru/1971/09'>Сентябрь 1971</a></li><li><a href='https://pcvector.ru/1971/08'>Август 1971</a></li><li><a href='https://pcvector.ru/1971/07'>Июль 1971</a></li><li><a href='https://pcvector.ru/1971/06'>Июнь 1971</a></li><li><a href='https://pcvector.ru/1971/05'>Май 1971</a></li><li><a href='https://pcvector.ru/1971/04'>Апрель 1971</a></li><li><a href='https://pcvector.ru/1971/03'>Март 1971</a></li><li><a href='https://pcvector.ru/1971/02'>Февраль 1971</a></li><li><a href='https://pcvector.ru/1971/01'>Январь 1971</a></li><li><a href='https://pcvector.ru/1970/12'>Декабрь 1970</a></li><li><a href='https://pcvector.ru/1970/11'>Ноябрь 1970</a></li><li><a href='https://pcvector.ru/1970/10'>Октябрь 1970</a></li><li><a href='https://pcvector.ru/1970/09'>Сентябрь 1970</a></li><li><a href='https://pcvector.ru/1970/08'>Август 1970</a></li><li><a href='https://pcvector.ru/1970/07'>Июль 1970</a></li><li><a href='https://pcvector.ru/1970/06'>Июнь 1970</a></li><li><a href='https://pcvector.ru/1970/05'>Май 1970</a></li><li><a href='https://pcvector.ru/1970/04'>Апрель 1970</a></li><li><a href='https://pcvector.ru/1970/03'>Март 1970</a></li><li><a href='https://pcvector.ru/1970/02'>Февраль 1970</a></li><li><a href='https://pcvector.ru/1970/01'>Январь 1970</a></li></ul></div><div id="categories-3" class="widget widget_categories"><div class="widget-title"><h2>Рубрики</h2></div><ul><li class="cat-item cat-item-9"><a href="https://pcvector.ru/category/vdohnovenie">Вдохновение</a></li><li class="cat-item cat-item-3"><a href="https://pcvector.ru/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-6"><a href="https://pcvector.ru/category/illyustrator">Иллюстратор</a></li><li class="cat-item cat-item-8"><a href="https://pcvector.ru/category/plaginy">Плагины</a></li><li class="cat-item cat-item-5"><a href="https://pcvector.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-1"><a href="https://pcvector.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-7"><a href="https://pcvector.ru/category/uroki">Уроки</a></li><li class="cat-item cat-item-4"><a href="https://pcvector.ru/category/fotoshop">Фотошоп</a></li></ul></div></aside></div></div></div></div></main></div></div></div><footer class="footer"><div class="footer_inner"><div class="cm-container"><div class="row footer-widget-container"></div><div class="copyright_section"><div class="row"><div class="col-md-7 col-sm-6 col-xs-12"><div class="copyrights"><p>Primelens.ru © 2019</p></div></div><div class="col-md-5 col-sm-6 col-xs-12"><div class="footer_nav"></div></div></div></div></div></div></footer></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://pcvector.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>

 ..
.. header {
background-color: #b5dcb3;
}
td.sidebar {
background-color: #dddddd;
width: 30%;
vertical-align: top;
padding:5px;
}
td.sidebar>ul {
list-style: none;
padding:5px;
}
td.article {
background-color: #eeeeee;
height: 200px;
width: 70%;
vertical-align: top;
padding:5px;
}
td.footer {
background-color: #b5dcb3;
text-align: center;
padding:5px;
}
</style>
</head>
<body>
<table border="0">
<tr>
<td colspan="2"><h2>Шапка сайта</h2></td>
</tr>
<tr>
<td>
<b>Главное меню</b>
<ul>
<li>HTML Элементы</li>
<li>HTML Атрибуты</li>
<li>HTML Таблицы</li>
<li>.
header {
background-color: #b5dcb3;
}
td.sidebar {
background-color: #dddddd;
width: 30%;
vertical-align: top;
padding:5px;
}
td.sidebar>ul {
list-style: none;
padding:5px;
}
td.article {
background-color: #eeeeee;
height: 200px;
width: 70%;
vertical-align: top;
padding:5px;
}
td.footer {
background-color: #b5dcb3;
text-align: center;
padding:5px;
}
</style>
</head>
<body>
<table border="0">
<tr>
<td colspan="2"><h2>Шапка сайта</h2></td>
</tr>
<tr>
<td>
<b>Главное меню</b>
<ul>
<li>HTML Элементы</li>
<li>HTML Атрибуты</li>
<li>HTML Таблицы</li>
<li>. ..</li>
</ul>
</td>
<td>Основной контент...</td>
</tr>
<tr>
<td colspan="2">Copyright © 2017 wm-school.ru</td>
</tr>
</table>
</body>
</html>
..</li>
</ul>
</td>
<td>Основной контент...</td>
</tr>
<tr>
<td colspan="2">Copyright © 2017 wm-school.ru</td>
</tr>
</table>
</body>
</html> ..
.. ..</p>
</div>
<div>
Copyright © 2017 wm-school.ru
</div>
</div>
</body>
</html>
..</p>
</div>
<div>
Copyright © 2017 wm-school.ru
</div>
</div>
</body>
</html> ..</li>
</ul>
</nav>
<section>
<h2>Заголовок</h2>
<p>Основной контент...</p>
</section>
<footer>
Copyright © 2017 wm-school.ru
</footer>
</div>
</body>
</html>
..</li>
</ul>
</nav>
<section>
<h2>Заголовок</h2>
<p>Основной контент...</p>
</section>
<footer>
Copyright © 2017 wm-school.ru
</footer>
</div>
</body>
</html> com
com  pl
pl