Прозрачный фон illustrator: Как я могу получить прозрачный артборд?
| Метки: |
Прозрачный фон в After Effects
Введение в прозрачный фон в After Effects
- Adobe After Effects — это программа для создания специальных эффектов и графики, используемая в иллюстрациях, онлайн-контенте и видео. Прозрачный фон в After Effects совместим с системами Windows и Mac OS. After Effects широко используется в постпроизводстве телевидения и фильмов, создании специальных эффектов и анимации. After Effects — это специально разработанное программное обеспечение, которое в основном используется художниками, редакторами видео, графическими дизайнерами, дизайнерами цифровых медиа, социальными сетями, дизайнерами анимации, производителями видео и людьми, работающими в области анимации. Техническое и креативное программное обеспечение, с помощью которого вы можете разрабатывать, производить и стилизовать двухмерные кадры в трехмерном пространстве.

- В зависимости от вашей роли возможности программного обеспечения могут различаться. Он может обрисовывать заголовки, создавать двухмерных персонажей мультфильмов и т. Д. Несмотря на выполнение всех этих вещей, это не то же самое, что программа для редактирования видео. Это программное обеспечение лучше всего использовать для регистрации эффектов после редактирования отснятого материала. After Effects является частью Adobe Creative Cloud. В какой-то момент в любом видеопроекте вам потребуется создать простой видеоклип или текст с движущейся графикой с анимацией, которая будет иметь прозрачный фон, который, в свою очередь, может быть использован в другом видео.
Как создать прозрачный фон в After Effects?
- Во-первых, чтобы создать прозрачный фон для вашего проекта After Effects или любого видео, вам необходим альфа-канал. Альфа-канал можно определить как цветное изображение с тремя стандартными каналами: красным, зеленым, синим, а четвертый канал — это альфа-канал, который позволяет управлять прозрачностью или непрозрачностью.
- Степень прозрачности цвета (красный, зеленый и синий каналы) может быть представлена альфа-каналом, который является компонентом цвета. Он используется для определения способа визуализации пикселя в сочетании с другим. Альфа-канал управляет непрозрачностью или прозрачностью цвета. Реальное значение, целое число или процент могут представлять его значения. Полная прозрачность равна 0, 0, 0% или 0, тогда как полная непрозрачность равна 1, 0, 100% или 255 соответственно.
- Когда цвет, который является источником, комбинируется с другим цветом, который является фоном, например, когда изображение перераспределяется на другое изображение, значение альфа исходного цвета используется для определения цветового результата. Если альфа-значение грязное, исходный цвет переопределяет целевой цвет; если прозрачный, исходный цвет не виден, что позволяет фону раскрыться. Если значение находится между ними, цвет, который будет получаться, будет иметь различную степень непрозрачности / прозрачности, что создает прозрачный эффект.
 Альфа-канал используется в основном в альфа-комбинировании и альфа-композитинге.
Альфа-канал используется в основном в альфа-комбинировании и альфа-композитинге.
Шаги по созданию прозрачного фона
Шаг 1. Запустите Adobe After Effects и создайте новый проект .
Шаг 2: Новый проект открывается с интерфейсом After Effect .
Шаг 3: Создайте новую композицию, нажав на Композиция, присутствующая в строке меню вверху.
Шаг 4: Вы получите всплывающее окно после нажатия на новую композицию. Во всплывающем окне оставьте ширину 1920 пикселей и высоту 1080 пикселей, что является стандартным. Сохраняйте длительность 5 секунд, а цвет фона — черный. Вы можете сохранить предустановки как пользовательские. Частота кадров может быть 29, 97 или 30 и сохранить разрешение как полное.
Шаг 5: Интерфейс композиции .
Шаг 6: Чтобы получить сетку прозрачности, вам просто нужно нажать на Toggle Transparency Grid, которая присутствует рядом с выпадающим списком активной камеры, как показано ниже.
Шаг 7: Нажмите один раз, и вы получите сетку прозрачности. Если вы нажмете еще раз, вы снова получите сплошной черный цвет. Таким образом, вы можете получить сетку прозрачности для вашей композиции.
Шаг 8: Теперь создайте T ext и поместите его в центр, используя инструмент «Выделение». Это видео с текстом будет использоваться в другом видео, чтобы показать, как работает прозрачный фон в After Effects.
Шаг 9: Далее мы оживим текст . После анимации текста, вам нужно расположить его, как показано на рисунке ниже.
Шаг 10 : Перетащите текст вверх и вниз с помощью индикатора текущего времени, чтобы анимировать его, чтобы перемещаться вверх и вниз.
Шаг 11: анимация завершена для текста в этом видео.
Шаг 12: Следующий шаг — добавить композицию в окно Render Queue. Следите за тем, чтобы композиция была открыта или выбрана в окне проекта. Нажмите «Композиция» и « Добавить в очередь визуализации».
Шаг 13: Откроется вкладка Render Queue .
Шаг 14: Установите очередь рендеринга в лучших настройках .
Шаг 15: Выберите параметры рендеринга в качестве лучших параметров с полным разрешением и дисковым кэшем только для чтения. На выходе модуль гарантирует, что он без потерь. Откройте настройки, нажав на без потерь. Вы получите всплывающее окно. Вы можете выбрать любой формат, который вы пожелаете. Выберите каналы как RGB + Alpha в разделе видео выхода.
Шаг 16: Теперь скачайте ваше видео, сохраните его на рабочем столе и нажмите кнопку рендеринга.
Ваше видео с прозрачным фоном и текстом готово.
Шаг 17: Теперь перетащите любое видео на панель инструментов проекта, как показано ниже.
Шаг 18. После перетаскивания видео импортируйте видеофайл с сохраненным ранее текстом, а затем перетащите его в это видео.
Шаг 19: Как только вы сделаете это, вы увидите текст с прозрачным фоном в этом видео, а когда вы переместите индикатор текущего времени, вы увидите анимацию, которую мы сделали с текстом.
Вывод
С помощью шагов, упомянутых выше, можно отобразить видео с прозрачным фоном в Adobe After Effects. Что касается анимации и видео, файлы, которые можно импортировать и экспортировать, представляют собой Animated GIF (GIF), 3GPP (3GP, 3G2, AMC), Open Media Framework (OMF), DV, видео для Windows (AVI) и QuickTime (MOV). ).
).
К видеофайлам, которые можно импортировать, относятся только Adobe Flash Video (FLV, F4V), Adobe Flash Player (SWF), формат обмена мультимедиа (MXF), AVCHD (M2TS), MPEG-1 (MPG, MPE, MPA, MPV, MOD). ), MPEG-4 (MP4, M4V), MPEG-2 (MPG, M2P, M2V, M2A, M2T), XDCAM HD / XDCAM EX (MXF, MP4) и Windows Media (WMV, WMA). Хотя After Effects может работать с 16 и 32 битами на канал, многие кодеки и форматы анимационных и видеофайлов поддерживают только 8 бит на канал.
Рекомендуемые статьи
Это руководство по прозрачному фону в After Effects. Здесь мы обсудили обзор и шаги по созданию прозрачного фона. Вы также можете просмотреть другие наши статьи, чтобы узнать больше —
- Для чего используются After Effects?
- Применение текстовых эффектов в After Effects
- Основные ярлыки в After Effects
- Как применить эффекты в Illustrator?
- Настройки Adobe Flash
простой и довольно быстрый способ без лишних заморочек
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
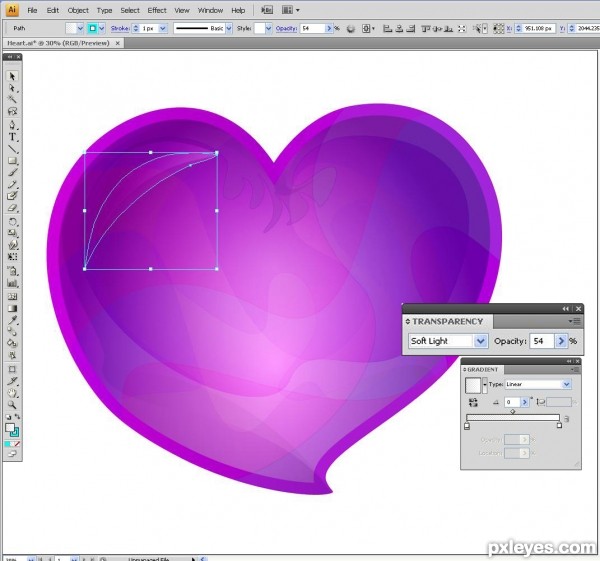
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 4 266 times, 2 visits today)
3 способа отрисовать текстовый логотип
Очень часто при создании поздравительных открыток или видео я сталкивалась с вопросом: Как это можно сделать без знания фотошопа ?
Тот, кто знаком с фотошоп проделает это без труда. Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Ведь всегда есть желание сделать наши презентации, поздравления, странички наиболее привлекательными и профессиональными. Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
А сейчас я Вам открою еще один секрет: Вы уже сегодня научитесь делать фон рисунка прозрачным. Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Приступим к делу.
Найдите понравившуюся Вам картинку. Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Перед Вами откроется вот такое окно:
Нажмите на «Загрузить изображение с компьютера «. Выберете приготовленную Вами картинку. Поместить ее можно в отдельную папку в изображениях. Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
Рисунок появляется на страничке сервера:
Справа выходя 3 окошечка и в среднем из них нарисован замочек. Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
С левой стороны Вы видите панель «Инструментов «, одним из которых является та «волшебная палочка» , которой мы сейчас и воспользуемся. Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Вокруг изображения появится пунктирная линия.
Завершающий шаг на пути к превращению: нажать кнопку » Del » (удалить) на Вашем компьютере. Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Выходит окошечко, в котором Вас спрашивают: «Сохранить изображение перед закрытием?» Нажимаем «Да «.
У некоторых пользователей может возникнуть необходимость сделать прозрачный фон на некоторых фото. Это может быть связано с соображениями эстетики, потребностью создания водяного знака в коммерческих целях и другими причинами – факт в том, что пользователь не знает, как, и с помощью чего, это можно осуществить. В данном материале я постараюсь помочь таким пользователям и расскажу, как сделать прозрачный фон онлайн, какие сервисы для этого существуют, и как ими воспользоваться.
Перечень сервисов способных сделать прозрачный фон картинки
В сети существую несколько сервисов, позволяющих убрать фон фотографии онлайн бесплатно. При этом все они обладают достаточно простым инструментарием, позволяя удалить фон фотографий практически за несколько кликов. Ниже я перечислю данные сервисы с подробным описанием их функционала.
Если у вас, как и у меня возникает желание , то спешу вас обрадовать я протестировал большинство из них и составил список лучших (по ссылке выше).
Сервис Online-Photoshop позволяет удалить задний фон
Первый ресурс, позволяющий создать прозрачный фон онлайн – это Online-Photoshop. Работа с ним достаточно проста, позволяя за пару минут получить объект с прозрачным фоном на вашем фото.
- Для реализации намеченного перейдите на ресурс , кликните на кнопку «Select image» и загрузите нужное фото.
- Последнее появится в левой части экрана, а курсор приобретёт форму жёлтого кружочка.
- Пометьте этим кружочком с помощью жёлтой линии внешние контуры объекта, фон за которым вы хотите сделать прозрачным.

- Затем кликните на зелёный кружочек с плюсиком в панели инструментов и пометьте зелёным цветом внутренние черты объекта.
- Потом кликните на красный кружочек с минусом и пометить красными линиями внешнее пространство за границами объекта.
Теперь нажимаем стрелочку справа и смотрим результат. Если всё хорошо, нажимаем на кнопку «Download» сверху и сохраняем результат к себе на ПК.
Сервис Pixlr задаём один цвет фону
Другой инструмент чтобы сделать прозрачный фон онлайн – это похожий на «Фотошоп» онлайн-редактор Pixlr. Он обладает значительным числом возможностей, но нас интересует в первую очередь создание прозрачного фона онлайн.
Сервис IMGonline позволяет сделать прозрачный фон
Данный сервис представляет собой практически полностью автоматизированный вариант, позволяющий сделать задний фон прозрачным онлайн.
Для работы с сервисом перейдите на него , кликните на кнопку «Обзор», убедитесь, что в опции «Заменить однотонный фон на» стоит вариант «Прозрачный» и нажмите на большую кнопку «Ок» внизу.
После обработки вы получите возможность просмотреть полученный результат или скачать его к себе на компьютер с помощью соответствующих ссылок.
Замечу, что за счёт автоматизации качество получаемой обработки обычно хуже, чем в перечисленных выше Online-Photoshop и Pixlr.
Сервис Watermark.Algid.Net
Ещё один сервис, позволяющий сделать прозрачный фон на фото онлайн бесплатно.
Для работы с данным сервисом фотографию нужно подготовить, для чего нужно закрасить потенциально прозрачную область цветом, отсутствующим на самом изображении (например, синим, как приведено в примере ниже). Также важно, чтобы фото было в формате png или gif.
- Затем необходимо перейти на сам сайт , нажать на кнопку «Обзор», указать сервису путь к вашему файлу и кликнуть на «Следующий шаг».
- Откроется ваше изображение, вам будет необходимо кликнуть мышкой на цвете фото, который вы хотите сделать прозрачным (задний фон для удаления должен иметь один цвет после обработки).

- Кликните на цвете заднего фона, программа обработает его и он станет прозрачным.
- Если обработка вас устроила, нажмите правой клавишей мыши на фотографии и выберите «Сохранить изображение как».
Сервис LunaPic убираем задний фон изображения
Данный сервис для создания прозрачного фона похож в своём функционале похож на предыдущий, требуя заднего фона, выполненного в одном цвете. Этот цвет он трансформирует в прозрачный фон, получая требуемое пользователем изображение.
- Для работы с сервисом выполните вход на него , нажмите на «Обзор» и загрузите требуемое фото (или укажите ссылку на него в сети в строке ниже).
- Затем выберите цвет на фото, который бы вы хотели сделать прозрачным и кликните на него мышкой.
- Фото будет обработано, и вы, в идеале, получите прозрачный цвет заднего фона.
По сравнению с сервисом Watermark.Algid.Net сервис LunaPic больше похож на полноценный фоторедактор, позволяя окрасить задний фон одним цветом с помощью встроенных в данный сервис инструментов.
Заключение
Выше мной были перечислены несколько удобных и лёгких в работе сервисов, позволяющих сделать прозрачный фон в режиме онлайн. Наиболее эффективными, по моему мнению, являются сервисы Online-Photoshop и Pixlr, результаты их обработки находятся на хорошем уровне, а специфика опционала совсем не сложна. Если вам необходимо сделать прозрачный фон для фото — рекомендую обратиться к возможностям данных инструментов, они позволят легко и быстро создать прозрачный фон онлайн.
Поделись статьей:
Похожие статьи
Как сделать анимацию в Adobe Illustrator. Делаем GIF с прозрачным фоном в Illustrator Как сделать svg анимацию в adobe illustrator
Всем привет! Сегодня попробую сделать описание возможностей программы Adobe Illustrator , сравнивая ее с возможностями флеша. Это будет не глобальный разбор программы по косточкам, а скорее описание некоторых интересных фишек, которые я открыла для себя в этой программе. Информацию собирала по кусочкам по мере изучения, чтобы выложить все в одном посте. Сразу признаюсь, что я не супер-опытный пользователь иллюстратора, лишь последние полгода использую его в рисовании (до этого все рисовала во флеше). Многие сетуют, что иллюстратор сложный, интуитивно не всегда понятный. В какой-то мере я согласна, что после флеша эта программа сложная. Но тут главное не бросать, а продолжать изучение. И через пару недель появляется мысль, как же я раньше без него обходился!
Итак, что мне понравилось в иллюстраторе, и что я нашла для себя такого, чего нет во флеше.
1. Начну с самого просто, но в то же время нужного. Попробуйте во флеше расположить объекты по кругу. Ранее был Deco Tool , но его убрали, видимо, посчитали ненужным. Решили, что ручками это делать веселее. В иллюстраторе эта функция есть: Effect – Distort&Transform – Transform .
Все быстро и просто, значения (расстояние между объектами, количество копий) задаем сами в настройках.
2. Зиг-заг
Еще боле простая, но тем не менее полезная штука. Казалось бы, мелочь, но во флеше надо рисовать вручную, в иллюстраторе это секундное дело.
3. Деформация объектов (Warp)
Ничего подобного во флеше нет. На примере внизу я показала только 2 способа деформации простых форм(Effect – Warp – Arc/Fish). На самом деле их 15 в последней версии программы.
4. Автоматическое округление углов (Round Corners)
Можно делать вручную: на графическом объекте при выделении в углу (во всех у глах) появляется белая точка и знак скругленной линии. Тянем мышкой, регулируем на свой вкус.
Но это касается только форм, с карандашной линией чуть по-другому – применяем эффект скругления (Effect – Stylize – Round Corners ). На выходе получаем тот же рузультат.
5. Roughen (огрубение)
Эффект применяется к простым формам (Effect – Distort&Transform – Roughen ). На выходе получаем что-то напоминающее низкополигональные 3д-модели. По-моему, круто:) И главное – очень просто.
6. Pucker&Bloat (Втягивание и Раздувание)
Пример на картинке ниже:
7. Расширение формы (Offset Path)
Во флеше есть функция Expand Fill (расширение заливки), с карандашными линиями вообще не работает, в отличии от иллюстратора.
8. Кисти (Art Brush, Pattern Brush, Scatter Brush)
Смотрим ни картинку ниже с примерами:
9.Texture Brush (Текстурные Кисти)
Также в иллюстраторе представлено много текстурных кистей, о которых я писала , и о том, как они появились в новой версии флеша — . Было замечено, что использование кистей в Adobe Animate страшно тормозит. Вот такие дела:(
10. Не уверена, что это прям хитрость, но хочу остановиться на кисточке с забавным названием Blob Brush . Находится на панели инструментов, очень приятная в использовании кисть. Имеет кучу настроек, нравится мне больше обычной. На словах тяжело объяснить о ее преимуществах, лучше один раз попробовать.
10.Split to Grid
Также полезная штука – функция Split to Grid (Object-Path-Split to Grid).Позволяет разрезать форму на равные отрезки. Что это нам напоминает? Верно — окна в многоэтажке. Как по мне, клевая штука для рисования, например, городских пейзажей;)
Eще один полезный инструмент, представленный в иллюстраторе, наверное, со времен его первого релиза. С его помощью можно создавать, например, текстуры дерева:
12. Move (правой – Transform — Move)
Смещение объекта на заданное расстояние. При желании можно сразу создать копию, которая будет размещаться на нужном расстоянии от выбранного объекта по горизонтали/или вертикали. В более ранней версии флеша был плагин, который выполнял данную функцию. К сожалению, не помню его названия.
В иллюстраторе очень удобно создавать бесшовные паттерны (Object-Pattern-Make ). Помню, как я неистово изощрялась во флеше с созданием . В иллюстраторе версии СС 2015 все автоматизировано, куча настроек поможет слепить паттерн в десятках вариаций, имея под рукой всего несколько графических элементов. В более ранних версиях программы все приходилось делать вручную, как во флеше до сих пор.
(На заметку – паттерн можно сделать векторным редактируемым объектом с помощью функции разобрать (Object – Expand Appearence ).
14. Object Mosaic (Мозаика)
Создание цветовой палитры на основе имеющейся картинки. Импортируем понравившуюся картинку в илл (Open), далее Object – Create Object Mosaic . В настройках указываем частоту деления в высоту и ширину.
И на выходе получаем:
15.Blend (Cмешивание)
Используется для создание градиентов. Можно создавать пошаговые переходы, как, например, на картинке. Не скажу, что использую часто, но может кому-то пригодится. Мне кажется, можно использовать в создании несложных фоновых картинок.
Также инструмент можно использовать для клонирования объектов. Размещаем два объекта на расстоянии друг от друга и применяем Blend Options, выбираем количество шагов (количество клонируемых объектов).
16. Инструмент Build Shape Tool. Очень удобная штука для работы с примитивами. Во флеше, как мне показалось, менее удобно.
Зажимая Alt и кликаем по выделенным сегментам – удаляем сегменты. Если просто протягиваем мышкой по нескольким выделенным области – соединям.
Дополнение – инструмент , который помогает автоматически отрезать, соединять и т.д. выделенные формы. Как по мне, он не сильно удобен, чаще пользуюсь Build Shape Tool.
(монтажные области)
18.Custom Tool Panel
Возможность самому создавать свою панель инструментов, отбросив ненужные, а выбрать только те, которые используешь.
Во флеше монтажные области,а именно сцены (Scene 1,2,3.. ) расположены отдельно и между ними нужно переключаться (Shift+F2). В иллюстраторе их все можно расположить перед глазами. Удобно, когда делаешь несколько вариантов одного и того же рисунка, чтобы все варианты были перед глазами для сравнения.
19.Изометрия с помощью Graphic Styles
И последнее — создание изометрии без использования в 1 клик (а если точнее, в 3 клика, потому что сторон у нас 3;) с помощью графических стилей (Graphic Styles ). Как это делается, распишу в следующий раз.
Общее с флеш у иллюстратора – возможность сохранять обьект в символ (symbol) и так же без проблем этот символ можно перенести во флеш (открыть во флеше.ai файл, путем Import – Import to stage ).
Символ в иллюстраторе имеет такие же свойства, как во флеше.
И в завершении напишу, что в иллюстраторе, по моему мнению, уступает флешу. Да-да, и такое есть. И это инструмент заливки (Paint Bucket ). Как не стараюсь привыкнуть к ней в илле, во флеше она удобней.
Если мои заметки стали для вас полезными или что-что от себя хотите дополнить – велкам в комментарии! Всем удачи;)
Сегодня у нас не совсем обычный урок Adobe Illustrator. Потому что в этот раз мы будем делать не статичную картинку, а самую настоящую анимацию. Представьте себе, оказывается с помощью Adobe Illustrator можно ещё и мультики рисовать:)
А потребуется нам для этого всего ничего. Грамотная организация слоёв и экспорт конечной работы в формат swf, где каждый слой преобразуется в кадр анимации. В сегодняшнем уроке мы нарисуем анимацию обратного отсчёта в стиле ретро кинофильма. На выходе должен получится флеш ролик с этим самым обратным отсчётом.
Первое, что нужно сделать, это нарисовать все необходимые элементы для будущей анимации. Для этого я в отдельном документе сделал две позиции кадра киноплёнки, круг для отсчёта, который разрезан на отдельные сектора, текстуру и вертикальную царапину, чтобы добавить эффект старины, а также все цифры и надписи.
Когда все запчасти нашего мультика готовы, можно приступать к созданию самой анимации. Для удобства это лучше делать в новом документе. При этом слои у нас будут играть роль кадров анимации. И в самый первый слой как раз нужно скопировать кадр киноплёнки. Расположите его посередине рабочей области.
Теперь создайте второй слой и скопируйте в него кадр киноплёнки, в котором отверстия по краям сделаны со сдвигом. Его тоже нужно расположить по центру.
Из этих двух слоёв уже можно получить анимацию движущейся плёнки. Но в последствии нам понадобится намного больше слоёв. Поэтому выделите два первых слоя, зайдите в опции панели и сделайте копию слоёв.
Подобным образом нам нужно накопировать 12 слоёв с кадрами киноплёнки, задающими её движение.
Вот теперь у нас целая куча слоёв и все они видны. В том смысле, что верхние слои загораживают нижние, что не совсем удобно для работы. Поэтому можно выключить какие-то слои, нажав на иконку с глазиком слева от названия слоя. Чтобы выключить или включить сразу все слои, держите зажатой клавишу Alt, когда нажимаете на иконку глазика. Включая и выключая слои, вы можете видеть именно то, что расположено в определённом кадре нашей будущей анимации. И сейчас, чтобы нам добавить к движению плёнки лёгкое дрожание, нужно посдвигать полученные кадры чуть-чуть в разные стороны. Для этого включайте только тот слой, с которым собираетесь работать в данный момент, а затем сдвигайте кадр на пару пикселей в любую сторону.
Когда вы перебрали все слои и добавили небольшой сдвиг, можно приступать к созданию анимации движущегося круга. Для этого скопируйте круг, состоящий из секторов, из документа с запчастями мультфильма и поставьте её на первом слое поверх кадра киноплёнки.
Если снять с круга выделение, то он будет выглядеть как единое целое. Именно это нам и нужно.
Но так как он состоит из отдельных секторов, то можно, изменяя их цвет, очень быстро и легко создать анимацию. Для этого скопируйте этот круг во второй слой и сделайте первый сектор более светлым. Вы помните, что плёнка у нас дрожит во время движения, поэтому совсем не обязательно ставить круг точно в центр кадра. Располагайте его на глаз.
Подобным образом нужно копировать круг в каждый следующий слой, при этом закрашивать более светлым цветом на один сектор больше, чем в предыдущий раз. Все вместе эти 12 слоёв образуют анимацию движения плёнки с заполняющимся кругом.
Дальше нужно добавить текстуру в наши слои. Включаем первый слой и копируем туда текстуру из исходного файла с запчастями.
Затем по очереди включаем следующие слои и копируем туда эту же текстуру. Чтобы она выглядела по-разному на каждом кадре, просто поворачивайте её на угол 90 градусов. Как вы уже догадались, нам нужно добавить текстуру во все 12 кадров.
Если вам уже порядком надоело копировать, то могу вас обрадовать – осталось совсем немного. Самое сложное уже позади. Осталось добавить вертикальные царапины, и почти всё. Для этого опять же копируем исходную царапину и ставим её в произвольное место в несколько слоёв. В моём случае царапины появляются всего в двух слоях.
Теперь, когда готов основной цикл с анимацией плёнки, осталось добавить цифры. Так как отсчёт у нас идёт с 3 до 1 плюс ещё слово Go!!!, то нам нужно ещё больше слоёв. Не 12, а целых 48. Для этого нужно сделать ещё три копии уже готовых слоёв с анимацией плёнки.
А дальше всё просто. Включаем самый первый слой и ставим туда цифру три.
Затем нужно копировать эту цифру в следующие слои до тех пор, пока не закончится анимация круга. Когда вы дойдёте до следующей копии слоёв, где круг опять будет закрашен полностью, нужно ставить уже цифру два. Точно так же скопируйте в нужные слои цифру один. А когда вы дойдёте до заключительных слоёв, предназначенных для надписи Go!!!, то просто удаляйте круг, прежде чем скопировать надпись в нужный слой.
На этом с анимацией всё. Главное тут — не запутаться. Можно давать слоям какие-нибудь удобные названия, но мне было как-то лень:) И ещё, когда вы закончите работу, обязательно включите обратно все слои, нажав на иконку глазика.
В окошке с настройками экспорта обязательно установите Export As: AI Layers to SWF Frames. Именно эта опция превращает слои иллюстратора в кадры анимации. Далее нажмите кнопку Advanced.
Откроются дополнительные настройки. Здесь нужно установить частоту кадров Frame Rate. У меня стоит 12 кадров в секунду. Галочка Looping отвечает за цикличность анимации. Благодаря ей ролик будет воспроизводиться по кругу. И опция Layer Order: Bottom Up воспроизводит слои иллюстратора снизу вверх в панели. Как раз именно так мы и строили нашу анимацию.
На выходе получаем флеш ролик с нашей анимацией.
Теперь вы видите, что простую анимацию делать в Adobe Illustrator не так уж и сложно как кажется на первый взгляд.
Но для создания длинных роликов или интерактивных приложений всё же лучше использовать Adobe Flash либо другие флеш редакторы. Например, вот этого кота я делал в стареньком Macromedia Flash, который откопал у себя на работе.
Также последнее время всё чаще для создания анимации применяется HTML5 и CSS3. Данный код поддерживается современными браузерами и не требует использования флеш плеера.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Прозрачный GIF в Adobe Illustrator делается следующим образом. Заходим в меню File > Save for Web & Devices (Alt+Ctrl+Shift+S). В открывшемся окне в поле Optimized file format нужно прежде всего зайти во вкладку Image size (Размер изображения). Дело в том, что в окно оптимизации попадает по умолчанию вся страница, а в этом обычно нет необходимости. Поэтому во вкладке Image Size снимаем выделение с флажка Clip to Artboard (Обрезать по размеру страницы) и нажимаем кнопку Apply.
Затем в списке выбора формата выбираем GIF и отмечаем флажок Transparency.
После этого определим, какие цвета будут прозрачными. Все цвета, присутствующие в изображении, содержатся во вкладке Color Table (Таблица цветов) и отображаются в виде цветных квадратиков. Выбираем в панели инструментов в левой части окна инструмент Eyedropper (пипетка).
Определить цвета можно двумя способами. Проще всего указать цвет пипеткой непосредственно на изображении — после этого цвет выделится на таблице цветов темной обводкой. Ну, а если вы точно знаете, какой цвет должен быть прозрачным, можно выделить его прямо на таблице цветов, нажав соответствующий цветной квадратик. И в первом и втором случае при необходимости выбора нескольких цветов нужно работать с нажатой клавишей Shift (или Ctrl). После выбора цвета, нужно дать указание программе сделать его прозрачным. Для этого нужно нажать иконку Maps selected colors to Transparent (Добавить выбранные цвета к прозрачности). На рисунке эта кнопка обведена кружком, и красный цвет выбран прозрачным. На изображении появится прозрачная область, а квадратик на таблице цветов изменит свой вид — часть его станет белым треугольником. Чтобы отменить выбранный цвет, нужно выделить его в Color Table, а затем опять нажать иконку Maps selected colors to Transparent.
Несколько слов о способе задания прозрачности. За него отвечает выпадающее меню Specify Transparency Dither Algorithm ,
по-русски — Алгоритм имитации прозрачности (рис. внизу). Можно сделать четыре выбора: No Transparency Dither — нет
алгоритма, Diffusion Transparency Dither — диффузный алгоритм, Pattern Transparency Dither — алгоритм на основе
узора и Noise Transparency Dither — алгоритм на основе шума. В режиме диффузного алгоритма становится активным ползунок Amount (Величина),
позволяющий менять значение диффузии. Что применять на практике? В зависимости от цели и изображения. Я не пользуюсь этой
опцией и всегда оставляю по умолчанию — No Transparency Dither.
Нажимаем Save — прозрачный GIF готов. Работа производилась в Adobe Illustrator версии CS4 (v.14), но все действия и клавиатурные сокращения актуальны и для более ранней версии CS3 (v. 13).
В последнее время стала очень популярна разного рода анимация SVG(Scalable Vector Graphics) графики на сайтах и приложениях. Это связано с тем что все новейшие браузеры уже поддерживают этот формат. Вот инфа по поддержке браузерами SVG .
В данной статье рассмотрен простейший пример анимации SVG вектора при помощи легкого Jquery плагина Lazy Line Painter.
ИсходникДля выполнения и полного понимания данной задачи желательны базовые знания HTML, CSS, Jquery, но не обязательны если вам просто хочется анимировать SVG) Приступим!
И так шаги которые нам нужно выполнить:
- Создать правильную файловую структуру
- Загрузить и подключить плагин
- Нарисовать крутую контурную картинку в Adobe Illustrator
- Конвертировать нашу картинку в Lazy Line Converter
- Вставить полученый код в main.js
- Добавить немного CSS по вкусу
1. Создать правильную файловую структуру
C этим нам поможет сервис Initializr где нужно выбрать параметры как на картинке ниже.
- Classic H5BP (HTML5 Boiler Plate)
- No Template
- Just HTML5 Shiv
- Minified
- IE Classes
- Chrome Frame
- Затем нажать Download it!
2. Загрузить и подключить плагин
Так как initializr поставляется с последней библиотекой Jquery, из архива который нам нужно скачать с репозитория проекта Lazy Line Painter , нужно перенести в наш проект только 2 файла. Первый это ‘jquery.lazylinepainter-1.1.min.js’(версия плагина может отличатся) он находится в корне полученой папки. Второй это example/js/vendor/raphael-min.js.
Эти 2 файла помещаем в папку js. И подключаем их к нашему index.html перед main.js следующим образом:
3. Нарисовать крутую контурную картинку в Adobe Illustrator
- Рисуем нашу контурную картинку в Illustrator (проще всего это сделать при помощи Pen Tool)
- Необходимо чтобы контуры нашего рисунка не замыкались тк для нашего эффекта необходимы начало и конец
- Не должно быть заливок
- Максимальный размер файла — 1000×1000 px, 40kb
- Сделаем кроп до границ объекта Object>Artboards>Fit To Artboards Bounds
- Сохраняем в формате SVG(стандартные настройки сохранения подойдут)
Для примера можете воспользоваться иконками во вложении.
4. Конвертировать нашу картинку в Lazy Line Converter
Просто перетащи свою иконку в окошко что на рисунке ниже.
Толщину, цвет контура и скорость анимации можно будет изменить в самом коде который появится после конвертирования!
5. Вставить полученый код в main.js
Теперь просто вставляем полученный код в пустой файл main.js
Параметры:
strokeWidth — толщина контура
strokeColor — цвет контура
Также можно изменять скорость рисования каждого вектора изменяя значения параметра duration (по умолчанию 600)
6. Добавить немного CSS по вкусу
Удаляем из index.html абзац
Hello world! This is HTML5 Boilerplate.
И вместо него вставляем блок в котором будет происходить наша анимация
затем добавляем немного CSS в файл main.css для более приятного оформления:
Body { background:#F3B71C; } #icons { position: fixed; top:50%; left:50%; margin: -300px 0 0 -400px; }
сохраните все файлы.
Теперь просто откройте index.html в современном браузере и наслаждайтесь эффектом.
P.S. при запуске на локальной машине возможна задержка старта анимации на несколько секунд.
Теперь несколько усложним задачу — изготовим анимированный Flash-баннер. Говорить о полноценной Flash-анимацию, в данном случае, конечно, не приходится, — для этого есть специализированные пакеты. Но для создания несложного, любительского ролика можно использовать и Illustrator.
Никаких специальных инструментов и средств интерфейса, вроде временной шкалы, которые характерны для программ разработки анимации, в Adobe Illustrator нет. Но есть одна тонкость — в качестве кадров можно использовать слои.
Создайте баннер, на котором будет только текст.
- Сгруппируйте символы командой Object › Group (Объект › Группировать).
- Следующая задача — сделать из символов шрифта контурные объекты, иначе не получится корректное формирование слоев. Для этого выделите группу и выберите Type › Create outlines (Шрифт › Трассировка).
- После этого откройте меню палитры Layers (Слои), щелкнув на кнопке в виде стрелки на палитре (рис. 8.11).
Рис. 8.11 . Меню палитры Layers
Нас в этом меню интересует команда Release to Layer (Sequence) (Преобразовать в слои (Последовательно)), которая переводит каждый отдельный объект на новый слой. Обратите внимание, что при применении команды должна быть выделена именно группа Group , а не слой Layer 1 .
То, как должна выглядеть палитра Layers (Слои) после выполнения Release to Layer (Sequence) (Преобразовать в слои (Последовательно)), показано на рис. 8.12.
Рис. 8.12 . Палитра Layers после выполнения Release to Layer (Sequence)
На этом подготовка закончена, можно сохранять при помощи Save for Web (Сохранить для Web) в SWF. SWF — это основной формат графики, основанной на Flash-технологиях. Точнее будет сказать, что это и есть Flash-формат (рис. 8.13).
Наверное, сегодня уже все пользователи в той или иной степени знакомы с Flash. В настоящее время это наиболее распространенный формат анимации в Интернете, при помощи которого построено подавляющее большинство мультимедийных интернет-страниц.
Конечно, в Adobe Illustrator не реализовано и десятой части возможностей Flash, ведь программа предназначена не для этого. Тем не менее, в ней вы сможете сделать или статичную картинку или простую анимацию.
Рис. 8.13 . Настройки оптимизации для формата SWF
Существуют следующие настройки.
- Read Only (Только чтение). Если вы установите флажок, то файл будет записан таким образом, что его уже нельзя будет открыть для редактирования в какой-либо программе. Это, с одной стороны, уменьшает размер файлов, а с другой, защищает ваши авторские права.
- Настройка, обозначенная 1. Параметр, задающий тип сохранения, — изображение или анимация.
- Если вы выберете вариант AI File to SWF File (Файл Illustrator в файл SWF), изображение будет сохранено в виде статичной картинки, полностью повторяющей то, что вы видите на экране при работе в Illustrator.
- Layers to SWF Frames (Слои в SWF-фреймы) позволяет сделать анимацию на основе имеющихся слоев, которые будут представлены как кадры. Нам нужно выбрать именно этот вариант.
- Curve Quality (Качество кривых). Точность повторения кривыми файла кривых исходного изображения. При уменьшении этого параметра значительно снижается качество, особенно в области мелких деталей, но зато уменьшается размер файла. Для нашего случая оптимально значение «7».
- Frame Rate (Задержка фрейма). Частота смены кадров и, как следствие, скорость анимации. Чтобы эффект был правильным, выставьте не более 4 кадров в секунду.
- Loop (Повторять). Проигрывать анимацию многократно. Подходит для анимации, для которой важен повторяющийся цикл. Баннер относится именно к такому типу.
Создание наклейки на прозрачном фоне
Гость4
В первую очередь необходимо стать участником официальной группы VK https://vk.com/vkstickers
Затем необходимо создать набор не менее чем из 5 изображений с одним персонажем. К изображениям предъявляются требования: они должны быть размером не менее 512*512 пикселей; иметь формат PNG; не нарушать авторских прав. Если требования выполняются, то работу можно отправлять на модерацию, используя кнопку “Предложить новость”. После необходимо дождаться одобрения или отклонения.
shoras8914Всего 2 ответа.Другие интересные вопросы и ответы
Какие группы во «ВКонтакте» предлагают бесплатные стикеры?
Максим Гончар6Источник: mtdata.ruУзнать о новых группах раздающих стикеры можете в нашей группе ВКонтакте.
Мы вовремя оповещаем свою аудиторию о проводимых акциях и публикуем методы получения этих самых бесплатных стикеров.
Дмитрий Сунрич23Всего 2 ответа.Как сделать прозрачный фон в Иллюстраторе?
Как сделать прозрачный фон в Adobe Illustrator?
Как сохранить файл с прозрачным фоном в Иллюстраторе?
Чосик3Изначально в файле Иллюстратора мы имеем артборд и окружающее пространство. Артборд выглядит белым, все остальное – серое. Но на самом деле это сделано только для удобства, на артборде ничего нет, он прозрачный. Но тогда почему при сохранении файлов фон становится белым?
Дело в том, что не каждый формат поддерживает прозрачность. И самый популярный формат – JPEG, ее не поддерживает. И если мы сохраняем рисунок в таком формате, нажав Save foe web и выбрав формат JPEG, то мы получаем следующее.
Однако, на самом деле, лишь одна звездочка находится на белом фоне. Вторая просто расположена на чистом артборде. Чтобы это увидеть меняем формат на иной – GIF, PNG-8 либо PNG-24. Отмечает пункт Transparensy. И видим результат. Однако, файл должен оставаться всегда в формате, поддерживающем прозрачность. Если формат будет изменен на JPEG путем пересохранения, скажем, в Paint, то прозрачный участок станет белым.
Вот как можно сохранить изображение в Иллюстраторе без фона, убрать белый фон в Иллюстраторе.
Чосик1Всего 1 ответ.Создание наклейки на прозрачном фоне
Мне нужно создать наклейку с прозрачным фоном, то бишь, чтобы ее напечатали на пленке. Какие подводные камни мне нужно знать? И какие стандартные техтребования к ним: цветовой режим; dpi; 8,16,32, bit и конечный формат изображения (TIFF?)Дария 3Смотря что за наклейка, вообще в таком случае надо звонить в типографию и узнавать там всю эту инфу.eksivix2
Всего 4 ответа.Что за белые комочки внутри персика? Разрезал персик и обнаружил там белые комочки, они съедобны?
Guest7Ешьте- это недозрелая мякоть
Гость7Всего 1 ответ.Как сделать белый фон прозрачным в фотошопе. Онлайн-программма Pixir-делаем прозрачный фон у картинки
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.
Прозрачный фон изображения позволяет делать красивое . Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот , который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме » » (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения.
Отсечение фона маской
Этот метод не требует использования программы Photoshop. Непосредственно в программе верстки CorelDRAW или Illustrator вы можете обрисовать предмет контуром, а затем скрыть все, что за его пределами.
Если предмет имеет простую форму (круг, прямоугольник, треугольник и т.д.) применение маски может сэкономить время и силы на обработке изображения. При более сложной форме предмета лучше использовать фотошоп и формат изображения поддерживающий прозрачность.
Еще один недостаток этого метода состоит в том, что маской невозможно частично размыть края предмета, в отличие от обработки в фотошопе.
Clipping Mask в Adobe Illustrator
Разместите изображение в редакторе Illustrator и обрисуйте контуром предмет. Затем выделите изображение и контур вместе и нажмите правой кнопкой мыши — Обтравочная маска (Make Clipping Mask). Часть изображения за пределами контура скроется.
После отсечения маской части изображения вы можете продолжать редактировать контур. Двойной щелчок по обтравочной маске позволит менять расположение предметов внутри контура, удалять, вносить новые, менять форму контура или снова разобрать Clipping Mask и вытащить все элементы.
PowerClip в CorelDRAW
В CorelDRAW есть такой же прием, однако работает он немного иначе. Также нужно обрисовать предмет контуром, а затем, выделить изображение и нажать — Effects/PowerClip/Place inside Frame…. Вместо указателя появится стрелка, которой нужно показать контур.
Контур в CorelDRAW также можно редактировать после создание маски.
Еще в CorelDRAW можно сделать объект прозрачным, не создавая контура, вы можете просто перемещать узлы краев изображения инструментом Shape tool, тем самым меняя его форму. Двойной щелчок по контуру будет создавать новые узлы.
3. Прозрачность режимом наложения
Что делать, если фон фотографии, как и фон макета уже белый, но углы изображения перекрывают важные детали макета. В таком случае, можно применить режим наложения. Применение этого режима к изображению будет достаточно, чтобы белый угол не залезал на изображение.
Этот способ позволяет получить прозрачный фон одним нажатием кнопки, совершенно ничего не выделяя и не вырезая.
В Illustrator нужно открыть панель прозрачностей — Window/Transparency. А затем выбрать режим — Multiply (Умножение).
В CorelDRAW возьмите инструмент — Transparency.
В панели параметров инструмента настройте так, как показано на скриншоте ниже:
Использовать этот режим нужно аккуратно, у него есть и свои недостатки. Хорошо работать он будет только на белом фоне, а сам предмет тоже станет прозрачным при наложении на текст или на другие изображения.
Видео урок: прозрачный фон
Смотрите подробный видео урок, как сделать прозрачный фон в Adobe Photoshop, Illustrator, CorelDraw тремя разными способами:
(Visited 2 704 times, 4 visits today)
Если вам кажется, что полностью удалить фон с изображения под силу только мастеру фотошопа, эта статья убедит вас в обратном. Узнайте, как сделать прозрачный фон у картинки, не имея профессиональных навыков в фотомонтаже. Всё, что вам потребуется, – это удобный графический редактор «Домашняя Фотостудия» . Софт позволит вам заменить фон любого изображения на прозрачный всего за несколько шагов.
Шаг 1. Работаем с оригиналом
В стартовом окне кликните кнопку «Открыть изображение» , в дереве файлов найдите папку, где хранится нужное изображение. Загрузите картинку в пограмму для работы.
Открыть фото для работы
Прежде, чем выполнить замену фона, убедитесь, что на снимке вас всё устраивает. В меню «Изображение» вы найдёте множество удобных инструментов для улучшения фото. Исправьте несовершенства, выбрав вкладку «Устранение дефектов». Вы легко сможете удалить с фото шумы, эффект красных глаз или исправить нарушение цветового баланса. Используйте «Коррекцию освещения» для настройки экспозиции и детализации вручную.
Улучшите качество фото
Довольны результатом? Замечательно, теперь вам предстоит изменить фон на фото.
Шаг 2. Делаем фон прозрачным
В меню «Эффекты» кликнете по вкладке «Замена фона» . Первое, что потребуется сделать, – отделить объект от фона. Для этого аккуратно обведите фигуру по краю с помощью курсора. Ошиблись? Не страшно! Просто воспользуйтесь функцией «Выделить другую область» и начните работу заново. Для удобства вы можете увеличить масштаб изображения, нажав кнопку «100%» . Замкните начало и конец выделения двойным щелчком мыши. Получилось неровно? Скройте небрежные края, увеличив степень размытия границ.
Обведите контур объекта
Отлично! Теперь в списке вариантов для оформления отметьте самый первый пункт – «Без фона» . Один клик – и всё, что находится за границей выделения, удалено. На изображении это будет обозначено шахматным узором. На примере – фото с цветным задним планом, но вы также можете сделать белый фон картинки прозрачным. Алгоритм действий не изменится.
Обратите внимание на возможности опции «Замена фона» . В дальнейшем вы сможете оформлять подложку снимков однотонной или градиентной заливкой, а также с помощью текстур и фоновых изображений. Не подошли варианты коллекции программы? Загрузите файл с вашего компьютера. Всё – очень просто!
Делаем фон прозрачным
Шаг 3. Сохраняем результат
Не спешите закрывать окно замены фона, прежде – сохраните результат. Нажмите кнопку «Сохранить в файл» . В появившемся окне введите название изображения и в строке «Тип файла» установите в качестве формата PNG или GIF. Это важно, поскольку только указанные форматы поддерживают отображение прозрачных участков. Если вы пропустите этот нюанс, программа автоматически сохранит изображение с белым фоном. Проверьте настройки и повторно кликните «Сохранить» . Готово!
Сохраняем готовую картинку
Быстро и легко, правда? Всего три шага – и вы получили фото с прозрачным фоном!
При желании вы можете дополнительно обработать изображение уже после замены фона. Обратите внимание на панель инструментов. С помощью кистей осветления и затемнения, размытия и резкости вы сможете редактировать отдельные участки снимка. Инструмент «Штамп» пригодится для ретуши. Просто зажмите кнопку ALT, выберите на фото область, которая будет источником штампа, и закрасьте нежелательный объект.
Корректируем фото штампом
В дальнейшем вы сможете наложить картинку с прозрачным фоном на другой снимок, использовать в качестве клипарта или создать оригинальный коллаж. Всё это возможно с удобной опцией «Фотомонтаж», вы найдёте её в меню «Оформление».
Наложите слой с png-или gif-картинкой на другое изображение. Меняйте размер и положение объекта. Настройте режим смешивания и прозрачность, при желании используйте маску. Подробную инструкцию о том, как выполнить фотомонтаж в «Домашней Фотостудии», вы найдёте в других статьях онлайн-учебника.
Теперь вы знаете, как сделать задний фон картинки прозрачным и как можно применить этот полезный навык. Если вы решите скачать «Домашнюю Фотостудию», вам не нужно будет осваивать сложные графические редакторы. Качественная ретушь, быстрое устранение дефектов, доступный новичку фотомонтаж – в программе есть всё необходимое для работы с фотографиями. Преображайте любые изображения быстро, просто и с удовольствием!
Как в фотошопе сделать прозрачный фон?
Фотошоп — одна из самых популярных программ среди людей, увлекающихся дизайном, графикой и рисованием. Фотошоп может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы можете либо поменять фон , либо использовать прозрачный фон. Давайте попробуем разобраться, как в фотошопе сделать прозрачный фон.
Как в фотошопе сделать прозрачный фон — первый способ:
Кликаем левой кнопкой мыши «Файл» (File) (в левом верхнем углу). В раскрывающемся списке выбираем «новый» (New). В «содержании фона» (Background Contents) выбираем «прозрачный» (Transparent). Этот способ стоит использовать тем, кто хочет создать собственное изображение без фона. Он не подойдет, если вы хотите убрать фон из готового изображения. Для этого нужно воспользоваться вторым способом.
Как в фотошопе сделать прозрачный фон — второй способ:
Графический редактор фотошоп отличается тем, что в нем используется работа со слоями. Изображение, за которым делается прозрачный фон, нужно скопировать на новый слой. Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Второй этап — необходимо скрыть слой под названием «фон». Для этого нужно будет просто кликнуть на изображение глазка, находящееся слева от слоя.
Третий этап — необходимо отделить изображение от фона. Это можно сделать с помощью инструмента под названием «резинка». На клавиатуре он включается клавишей «E». Размеры инструмента резинка можно менять с помощью клавиш «[» и «]» на английской раскладке. Менять размеры инструмента вам понадобится для того, чтобы аккуратно «стереть» фон вокруг объекта. Если вы все правильно сделали, то вокруг объекта у вас останется «шахматное поле» — это и есть отсутствие фона, то есть прозрачный фон.
Последний этап — это сохранение картинки с прозрачным фоном. Сохранение стандартное. В левом верхнем углу левой кнопкой мыши выбираем «Файл» (File) в раскрывшемся списке выбираем «Сохранить как» (Save as). Под изображением и строчкой «Названием файла» будет находиться строка «тип файла». В этой строке вы выбираете формат, в котором сохранится изображением. Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Теперь вы может использовать изображение без первоначального фона, вставляя его в требующийся документ. Нужно отметить, что инструмент «резинка» довольно сложен для новичков, если рука «не набита» ежедневной работой в данной программе. Поэтому могут возникнуть сложности при попытке «стереть» фон вокруг мелких объектов, таких как трава, например. Можно посоветовать либо совершенствовать мастерство, либо использовать для работы графический планшет (что больше свойственно профессионалам), либо попробовать другой способ.
Как в фотошопе сделать прозрачный фон — третий способ:
Необходимо преобразовать фон картинки в слой. Для этого щелкаем правой кнопкой мыши по фону в области справа, где отображаются слои. Выбираем «Layer from background»/«Из заднего плана» (большинство версий фотошопа, скаченных с торрентов, на английском языке. Это замечание справедливо и для многих туториалов). В открывшемся меню кликаем «OK». Выбираем инструмент «Волшебная палочка». Им можно пользоваться, только если фон, который необходимо вырезать, однороден по цвету (в другом случае используем инструмент ”Лассо”). Выделяем фон. Нажимаем Delete. После этого видим наш объект на фоне шахматного поля. Это и есть прозрачный фон. Осталось только сохранить изображение описанным выше способом.
В сети есть большое количество видеоуроков по данной теме. Например, можно проследить за последовательностью действий на видео к статье.
Теперь вы сделали один шаг в сфере изучения базовых возможностей графической программы фотошоп и попутно реализовали свою потребность в качественном визуальном оформлении вашей работы. Поздравляем!
Онлайн-программма Pixir-делаем прозрачный фон у картинки. Сергей ФещуковБывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате.jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr — онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
В итоге на выходе получаем то же изображение с прозрачным фоном.
Единственный минус Pixlr — нельзя изображение сохранить в формат.gif, который тоже сохраняет прозрачный фон, но намного легче, чем формат.png. Но если нет другого выхода, почему бы не воспользоваться этим?
спасибо Натальи Петровой
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
adobe-photoshop — Прозрачный CMYK? — Answer-ID
Если вы находитесь в поле печати и имеете доступ к RIP, вы сможете выполнить это через RIP и даже использовать эти файлы.
Эффект прозрачности, который вы ищете, — это режим многократного смешивания в Photoshop, а под ним вы добавляете белый дубликат вашего изображения немного меньше, чтобы подражать поддельной ловушке. Проблема заключается в том, что Photoshop не будет сохранять этот режим смешивания и применять его в Illustrator (насколько мне известно). Вы всегда получите эффект нокаута.
Ловушка в Illustrator и даже InDesign очень ограничена; они обычно захватывают только свои элементы, а не импортированные, если вы не используете надпечатку. Это очень сложная операция для захвата растрированного изображения вектором без RIP.
The only way I could see this work is by making 2 shapes in Photoshop as described above but import them separately in Illustrator, and use the colored one as multiply. I saved my 2 images as transparent tiff.
По тому, как вы это объяснили, это то, что вы уже делаете, но я не понимаю, почему это не работает для вашего CMYK.
Результат (2 файла импорта Photoshop + умножить смешение сверху. Синий в Illustrator):
But you’ll still be stuck with 2 issues:
- это не очень точная ловушка, потому что это нужно сделать в 100% от размера вашего изображения или рассчитывается.
- ваши растрированные изображения в Photoshop не будут захвачены …! ловушка в Photoshop сглаживает слои, поэтому вам нужно будет это сделать вручную тоже! (Обратите внимание, что два прямоугольника находятся в ловушке друг с другом, а фон — на изображении ниже, но не на изображении выше.)
Я не думаю, что использование прозрачности в том, как вы хотите сделать, будет работать для качественной работы; единственная прозрачность, которую вы можете получить, это не прозрачность, как фильм, а цвет не 100%! Это означает, что ваш ловушка будет иметь край 90-99% по сравнению со 100% цветом. Это выглядело бы странно, когда бы оно было напечатано и довольно раздражало, чтобы подготовиться в Photoshop, потому что только у краев будет не 100% заполнение. Я видел, что Acrobat Pro имеет функцию в предполетнике, чтобы сгладить такую прозрачность с фоном; возможно, это могло бы работать тогда … в зависимости от вида работ, которые вы сделали в Photoshop.
Вы не можете делать именно то, что хотите, с основными функциями Illustrator, если только вы не делаете «хакерство» и не используете тонкие надпечатки над вашими работами в Photoshop, и это тоже очень раздражает, чтобы подготовить и не очень точно; ваш контур должен быть чем-то вроде 0,2pts, выровненным в центре двух ребер, которые касаются между фоном иллюстрации и импортированным файлом Photoshop! И это даст только результат «ok», если фон Illustrator имеет только один цвет (без градиента).
Таким образом, вы получите 1 вариант:
Купите плагин для InDesign (рекомендуется) или Illustrator, и это превратит ваш компьютер в мини RIP.
Вы можете посмотреть i-Trap и Prinergy от Kodak. Есть, вероятно, другие, и у некоторых есть испытания, которые вы можете проверить. Я лично не пробовал их и не знаю, нужны ли вам другие инструменты.
Импорт файла фотошопа в иллюстратор без белого фона
Импорт файла фотошопа в иллюстратор без белого фона — Graphic Design Stack ExchangeСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 104k раз
Я пытаюсь импортировать файл.psd файл в иллюстратор без отображения фона. У меня есть один слой в фотошопе, показывающий только прозрачное изображение. Я сохранил его как файлы .psd и .png.
Но всякий раз, когда я открываю .psd в Illustrator, он открывается с белым фоном. Что-то мне не хватает?
Пирог ♦4,24522 золотых знака2424 серебряных знака4949 бронзовых знаков
Создан 08 авг.
КристинаКристина2111 золотой знак11 серебряных знаков22 бронзовых знака
Убедитесь, что вы показываете сетку прозрачности в Illustrator.Просмотр> Показать сетку прозрачности. Возможно, прозрачность есть, а вы ее не видите из-за белого «холста» Illustrator по умолчанию.
Вы можете разместить файл .psd или .png вместо того, чтобы открывать его напрямую. Это особенно актуально, если вы используете изображение как часть большой композиции.
Убедитесь, что вы сохраняете файл .png и включаете параметр прозрачности. Возможно иметь прозрачные области в Photoshop и потерять их при экспорте.
Создан 08 авг.
Попробуйте поместить файл psd вместо того, чтобы перетащить его в иллюстратор. В Illustrator перейдите к файлу, поместите и найдите файл psd, чтобы добавить его в иллюстратор.
Создан 26 фев.
Сначала может помочь выбрать в Photoshop новое окно страницы для прозрачного фона вместо белого по умолчанию, чтобы в исходный файл была включена прозрачность.
Создан 18 мар.
Откройте файл png в Photoshop. Перейти изображение -> режим. Скорее всего будет проверяться «индексированный цвет». Измените его на RGB и сохраните как png. Теперь изображение в Illustrator должно иметь прозрачный фон.
Создан 12 ноя.
1Убедитесь, что ваше изображение имеет прозрачный фон в Photoshop. Сохраните файл. В Illustrator поместите файл .psd, затем перейдите в Object and Image Trace, выберите Make and Expand, разгруппируйте изображение и удалите фон.
Создан 25 апр.
Очень активный вопрос . Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов.Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как заменить клетчатый фон в векторном изображении, чтобы получить эффект прозрачности | автор RFclipart
Как правило, при создании векторной графики загрузчики стоковых веб-сайтов используют клетчатый фон для демонстрации прозрачности.При попытке вставить такое изображение в программу редактирования растровой графики остается клетчатый фон.
В этой статье мы покажем вам два способа удалить этот клетчатый фон и получить прозрачность в изображении (мы не будем рассматривать вариант, когда сетка прозрачности включена в Adobe Illustrator).
Обычно это выглядит так:
Чтобы удалить клетчатый фон на векторном изображении, откройте файл в Adobe Illustrator. В качестве примера мы взяли следующий файл следа Звездной пыли, на котором вы можете увидеть летящую звезду и ее сверкающий след.
Все выглядит неплохо, нужно только придумать, как заменить фон. Для начала найдем и выделим слой с клетчатым фоном. Откройте панель «Слои» и щелкните слой, как показано ниже.
Как только фон будет выделен — просто удалите его, нажав клавишу Delete. У вас должно получиться вот так:
Пока не очень хорошо, но мы к этому приближаемся. Теперь перейдите в меню «Файл» — «Поместить» и выберите изображение, которое хотите разместить под звездой.
В качестве примера мы использовали файл с ягодами черноплодной рябины (аронии) — отличный пример векторной графики.
Теперь мы почти закончили!
Но нам нужен растровый файл. Его можно получить либо с помощью функции экспорта ( «Файл» — «Экспорт» ), либо путем прямой вставки изображения в Adobe Photoshop через буфер обмена. Сделаем это вторым способом. Для этого выберите все содержимое файла, например:
Создайте новый документ в Adobe Photoshop; Теперь вернитесь в Adobe Illustrator и скопируйте выделение, а затем просто вставьте его в окно Adobe Photoshop.
И все готово!
Второй способ проще, но в некоторых ситуациях может не работать. Откройте изображение, которое должно находиться под объектом с прозрачностью в Adobe Photoshop. Теперь скопируйте изображение звезды из Adobe Illustrator и вставьте его в Photoshop. Должно получиться так:
Теперь выберите слой со звездой и измените режим наложения на «Экран» .
Мы надеемся, что это небольшое руководство оказалось для вас полезным!
Cheers, RFclipart Blog Team
Illustrator Png, Vector, PSD, and Clipart с прозрачным фоном для бесплатной загрузки
рождественская иллюстрация с реалистичной векторной иллюстрацией еловых веток
1200 * 1200
эффект солнечных лучей с эффектом бликов объектива
5000 * 5000
поздравительная открытка с днем рождения и иллюстрация
800 * 800
плавающий белый дым png иллюстрация
2000 * 2000
элегантный световой эффект с лучи прозрачная иллюстрация
5000 * 5000
исламский карим и ид мубарак карты иллюстрации
800 * 800
акварельные цветы цветочные векторные иллюстрации
5000 * 5000
НОВИНКА
Половина тела имеет галстук фотография иллюстрация черный костюм белая рубашка
2500 * 2500
иллюстрация шестерни с
1200 * 1200
нарисованные вручную иллюстрации в Таиланде
1200 * 1200
синий круг бесплатная иллюстрация
2000 * 2000
мультфильм рисованной иллюстрации красной розы
1200 * 1200
творческий силуэт летающих птиц иллюстрация
3750 * 3750
иллюстрация пейзаж город здание город
2880 * 1620
рисованные иллюстрации матерей и младенцев в день матери
1200 * 1200
векторных иллюстраций единорога дизайн лица
1200 * 1200
NEW
синий мультяшный человек иллюстрация сторонник колледжа плакат по набору персонала
1414 * 2000
завод рисованной иллюстрации растений зеленый эвкалипт
2448 * 3264
индонезия день независимости векторный дизайн шаблона иллюстрация
4083 * 4083
ручная роспись свадьба невеста и жених иллюстрация
3000 * 3000
9027 иллюстрация красного перца чили
1200 * 1200
векторная иллюстрация шаржа традиционного набора фаст-фуда я красных собак
800 * 800
иллюстрация украшения золотого дракона в китайском стиле
2000 * 4000
web разработка иллюстрации современный
3000 * 3000
офисный костюм бизнесмена дизайн иллюстрации персонажей
1200 * 1200
NEW
женщина идет под дождем под дождем к иллюстрации зонтика
1200 * 1200
громкоговоритель портативный динамик иллюстрация громкоговоритель ker динамик
3000 * 3000
жемчужный чай с молоком
2100 * 2565
черный дым иллюстрация
1200 * 1200
прозрачные мыльные пузыри вектор красочные падающие мыльные пузыри изолированные иллюстрации
5000 * 5000
абстрактная волнистая рамка с иллюстрацией волнистых линий
3333 * 3333
вектор программирования и веб-технологий с компьютерной иллюстрацией
3542 * 3542
эфирный белый дым png иллюстрация
2000 * 2000
2000 * 2000
2000 * 2000
снежинки падают фон фон, изолированные на прозрачном фоне векторная иллюстрация
4000 * 4000
НОВИНКА
иллюстрация половинной длины фотографии черный костюм белая рубашка имеет галстук
2500 * 2500
дети изучают коллекцию иллюстрации
1200 * 1200
рамадан карим мубарак иллюстрация золотой луны
1200 * 1200
темно-красный романтический бордовый цветочный кластер элементы иллюстрации
2500 * 2500
шаблон дизайна наушников векторная иллюстрация
сохранить иллюстрацию даты1200 * 1200
иллюстрация вектора шаблона графического дизайна ложки и вилки
4167 * 4167
иллюстрации шаржа стикера
2000 * 2000
векторные иллюстрации фоторамки с
800 * 800
на тигре выпрыгивает из трехмерной иллюстрации
1200 * 1200
набор трехмерных рекламных скидок векторных иллюстраций
4000 * 4000
мультфильм таиланд иллюстрация
1200 * 1200
черный синий бабочка carto на иллюстрации
2000 * 2000
Коллекция векторных иллюстраций бумажных заметок различных типов
800 * 800
векторная иллюстрация эффекта белого свечения
1200 * 1200
Мемфис абстрактная геометрическая рамка иллюстрация
1200 * 1200
черная клейкая лента реалистичная иллюстрация
4123 * 4123
дети катаются на бумажном самолетике векторная иллюстрация
5993 * 5993
3d векторная реалистичная иллюстрация молнии
800Дизайн 101: создание прозрачного PNG
Превращение вашего произведения искусства в прозрачный PNG из отсканированного изображенияПора подготовить ваши работы к печати.Лучший способ сделать это — создать прозрачный PNG вашего дизайна. Это означает, что вы выбиваете фон дизайна, чтобы 1) его можно было использовать в массиве цветов и 2) на холсте печатался только ваш дизайн, а не большая рамка вокруг него.
Создание Прозрачный PNG может быть другим процессом в зависимости от типа вашей иллюстрации:
- Простое и чистое изображение : Изображение с толстыми жирными линиями и не слишком детализированным
- Иллюстрации : Сложные художественные работы, такие как рисунки карандашом или ручкой
- Цветное искусство / акварель: Картины, произведения искусства, выполненные традиционными средствами (т.е. акварель, графит, цветные карандаши и др.)
Для обеспечения высочайшего качества важно сканировать изображения с разрешением 300 точек на дюйм. В приведенном ниже примере вы увидите, что иногда сканер может размыть ваши линии и придать бумаге блеклый оттенок. Для достижения наилучших результатов отрегулируйте уровни (
Изображение> Коррекция> Уровни в Photoshop ), чтобы выделить больше черного в ваших работах и белого на бумаге. Простые и чистые изображенияРисунок Кэти Льюкс
- Импортируйте отсканированное изображение в Adobe Illustrator и выполните трассировку изображения (Объект> Трассировка изображения).
- Установите флажок «ИГНОРИРОВАТЬ БЕЛЫЙ» в окне трассировки изображения (в разделе «Дополнительно») . Белый фон исчезнет.
- Когда вы будете удовлетворены тем, как это выглядит, разверните объект, чтобы закончить (Объект> Развернуть).
Теперь, когда он развернут, вы можете при необходимости изменять цвет объекта.
Иллюстрации
Работа Бетси Лам
Если вы прорисовываете более сложные изображения в Illustrator, он не сможет уловить все детали, которые вы хотите — это слишком упростило бы его.Adobe Photoshop — лучший инструмент для этого типа работ. В Photoshop есть несколько способов сделать это, но вот метод, который мы нашли наиболее успешным — с наименьшими затратами времени и наилучшими результатами.
- Настройте уровни изображения в Photoshop (Изображение> Уровни) по своему вкусу.
- Перейдите в «Каналы», щелкните правой кнопкой мыши «Синий» канал и нажмите «Дублировать канал». Должен появиться канал «Синяя копия».
- Включите этот канал (глаз налево) и выключите все остальные каналы.
- Выберите новую копию и инвертируйте слой (Image Adjustments> Invert или ⌘ + I на Mac). Вы увидите, что слой перевернулся.
- Перейдите в Select> Load Selection и нажмите OK. Вы увидите мигающие пунктирные линии, окружающие вашу иллюстрацию.
- Вернуться к слою. Создайте новый слой и просто залейте любым цветом ведро с краской. Вы должны видеть свою иллюстрацию как отдельный слой от фона.
Вуаля! У вас есть прозрачное художественное изображение.Убедитесь, что вы сохранили как PNG, чтобы сохранить прозрачность.
Цветное искусство / акварель
Работа Бетси Лам
Отделить фон от цветной иллюстрации — особенно акварели — довольно сложно. Вы никогда не получите идеального экстракта, поэтому цель состоит в том, чтобы получить как можно больше цвета. Есть много способов сделать это (т.е. Выберите> Цветовой диапазон> Вытягивание белого) , но вот метод, который мы сочли наиболее чистым и успешным. Этот процесс очень похож на процесс иллюстраций прозрачных PNG, описанный выше, с другим этапом в конце.
- Настройте уровни изображения (Изображение> Коррекция> Уровни) так, чтобы фон был максимально приближен к белому, а цвета были красивыми и насыщенными. Этот метод также можно использовать для удаления части текстуры бумаги, которую улавливает сканер.
- Перейдите в «Каналы», щелкните правой кнопкой мыши «Синий» канал и нажмите «Дублировать канал». Должен появиться канал «Синяя копия».
- Включите этот канал (глаз слева) и выключите все остальные каналы.
- Выберите новую копию и инвертируйте слой (Image Adjustments> Invert или ⌘ + I на Mac). Вы увидите, что слой перевернулся.
- Перейдите в Select> Load Selection и нажмите OK. Вы увидите мигающие пунктирные линии, окружающие вашу иллюстрацию (вам нужно будет инвертировать этот слой, если ваш фон черный).
- Перейдите в «Слои» и щелкните свой рисунок. Нажмите «Удалить», и вы увидите, что фон вашего дизайна стирается.
Однако вы заметите, что, вытягивая фон, вы теряете некоторую насыщенность / объем в дизайне. Самое простое решение — это продублировать слои 2-3 раза. Вы заметите, что ваш дизайн снова оживает. Вы также можете настроить некоторые стили слоя, чтобы сделать цвета более насыщенными. Не делайте больше трех раз, так как вы можете добавить лишнего шума, которого не хотите.
Профессиональный совет: создайте фоновый слой под слоями белого цвета или желаемого цвета футболки, чтобы проверить прозрачность.
Та-да! У вас есть прозрачное художественное изображение. Убедитесь, что вы сохранили как PNG, чтобы сохранить прозрачность.
Лучшее предложение, особенно для акварели, — использовать более светлые цвета холста (например, белый). Белый — отличный выбор, потому что не требуется нижнее основание. Когда вы попадаете в суперсложные файлы акварельного искусства, у вас есть шанс, что нижняя часть основы будет видна на более темных предметах одежды.Также важно отметить, что при извлечении белого из цветных иллюстраций вы можете вытащить белый из областей, которые вы намеревались сделать белыми, поэтому всегда дважды проверяйте свою работу и обязательно добавляйте его обратно!
Ура! Теперь ваше произведение является прозрачным PNG и готово к настройке для всех холстов. Теперь убедитесь, что ваш окончательный файл правильно настроить для загрузки и добавить его в свой Магазин!3 способа сделать фон логотипа прозрачным: пошаговое руководство
Логотип с прозрачным фоном может иметь решающее значение для создания дизайна и рекламы профессионального уровня.Это дает вам больше вариантов того, где вы можете разместить свой логотип, и обеспечивает безупречный вид конечному продукту. Хотя Photoshop — отличный инструмент для этого, есть много других способов сделать это, независимо от того, являетесь вы дизайнером или нет!
Прозрачные фоны для непрофессионалов:1) LunaPic
Лучший бесплатный инструмент, который я нашел, — это LunaPic. LunaPic работает очень просто: вы загружаете свое изображение, нажимая кнопку обзора, а затем выбираете свою фотографию.
Эффект «Прозрачный фон» можно найти в меню редактирования на панели инструментов.
Затем вы щелкаете по цвету фона — в данном случае в любом месте белого. И ваше изображение теперь прозрачное! Вверху есть полоса регулировки, если вам кажется, что фон должен быть виден более или менее. Вы можете легко загрузить его и использовать в различных целях.
2) Магия обрезки
Еще один хороший вариант — Clipping Magic. К сожалению, это не бесплатно, и для загрузки изображения вам потребуется подписка, но это относительно недорого.Хотя LunaPic хорош для удаления сплошного цветного фона, если по какой-то причине фон не сплошной, Clipping Magic — еще один хороший выбор. Вот как это работает:
Для начала вы загружаете свою фотографию.
Затем вы используете инструмент «Красно-зеленая кисть», чтобы отметить, какие части изображения оставить, а от каких избавиться.
Не нужно рисовать все, достаточно лишь желтых линий вокруг изображения. Вы также можете изменить размер кисти внизу страницы, если у вашего логотипа тонкие линии.
3) PicMonkey
PicMonkey — еще один отличный ресурс, для которого также требуется подписка. Существует 7-дневная бесплатная пробная версия, но после этого вы должны заплатить, чтобы пользоваться услугой. PicMonkey очень полезен, если вы собираетесь редактировать не только прозрачный фон. Для этого вы начинаете с нажатия «дизайн» на главной странице.
Когда вы открываете свой дизайн, вы хотите изменить размер холста в соответствии с размером вашего изображения. В этом случае мое изображение было 4349 пикселей на 2852 пикселей.Параметр «изменить размер» находится внизу на панели основных эффектов. Убедитесь, что вы сняли флажок «Сохранять пропорции», если ваше изображение не квадратное.
В верхней части панели «Базовый эффект» вы можете сделать фон вашего изображения прозрачным.
Теперь загрузите свое изображение, щелкнув панель «Наложение» и выбрав «Добавить свое». Когда ваша фотография загрузится, появится инструмент наложения. Вам нужно будет нажать на ластик, а затем вы можете начать стирать фон вашего изображения.
Размер ластика регулируется, что помогает стирать мелкие линии. Когда вы закончите, просто сохраните изображение, чтобы использовать его в любое время!
Использование Photoshop для создания прозрачного фона Если вы являетесь дизайнером или используете Adobe Photoshop или Illustrator, есть несколько простых способов сделать фон вашего логотипа прозрачным.
В фотошопе очень легко удалить фон фотографии. Открыв изображение в Photoshop, убедитесь, что оно разблокировано, чтобы его можно было редактировать.Затем выберите инструмент Magic Wand.
Затем щелкните в любом месте фона, чтобы выбрать его. После этого вокруг всего, что выбрано, появится движущаяся пунктирная линия.
Инструмент «Волшебная палочка» великолепен, но не всегда выделяет все пустое пространство. Чтобы убедиться, что вы будете стирать весь фон, я предпочитаю щелкнуть раскрывающееся меню «Выбрать» и выбрать «Подобный». Это обеспечит фактический выбор всего фона.
После того, как весь фон выбран, просто нажмите «Удалить» на клавиатуре, и фон исчезнет!
Чтобы отменить выбор изображения, используйте сочетание клавиш -D и затем вы можете сохранить логотип как PNG для сохранения прозрачности.У JPEG не может быть прозрачного фона, как бы вы ни старались.
Создание векторного логотипа в Illustrator Хотя PNG прекрасны, они основаны на пикселях, а не на векторах. Это означает, что при увеличении масштаба вы потеряете четкость и изображение будет нечетким. Векторное изображение можно масштабировать бесконечно маленьким или большим и оставаться четким без пикселизации. Если ваш логотип еще не является векторным, есть простой способ превратить его в векторную иллюстрацию с помощью Adobe Illustrator.
Сначала нам нужно проследить изображение логотипа. После того, как вы откроете изображение в Illustrator, выберите «Объект» в верхнем меню, а затем нажмите «Image Trace — Make». После этого есть несколько способов продолжить.
Не беспокойтесь, если ваше изображение будет выглядеть немного странно сразу после этого. Это очень поправимо. Меню предустановок слева очень полезно для определения того, какая линия изображения лучше всего подходит для вашего логотипа. Для этого логотипа я выбрал 6-цветный вариант, потому что используются 4 разных цвета.
Новый вектор выглядит идентично исходному изображению. Вы заметите, что фон все еще остается белым, если переместить вектор.
Чтобы исправить это, вам сначала нужно нажать «Развернуть» на верхней панели, чтобы дать изображению точки, которые вы можете редактировать. Теперь, используя инструмент «Прямое выделение», вы можете удалить точку вокруг логотипа, чтобы избавиться от белого поля.
Вы можете сохранить этот файл как EPS, чтобы сохранить вектор. PDF-файл также сохранит векторы, но автоматически установит белый фон.
Независимо от того, никогда ли вы раньше не редактировали изображение или только что знакомы с Illustrator и Photoshop, эти инструменты должны предоставить вам простой способ создать более функциональный и привлекательный логотип.
Пригласить Измените медиа-группу в свой почтовый ящик! Вы будете получать нашу первую серию электронных писем, а затем одно письмо в месяц с обязательной информацией. Никакого спама никогда, откажитесь от подписки в любое время.
Кэмпбелл Томпсон — визуальный композитор CMG. Кэмпбелл занимается креативной рекламой и студийным искусством в Университете штата Мичиган.У нее есть страсть к политике и некоммерческим организациям, и она надеется использовать свои навыки в графическом дизайне и фотографии, чтобы вдохновить на изменения в мире вокруг нее.
копий из фотошопа в иллюстратор с прозрачностью
В данном случае я сделаю свой размером 1200 x 800 пикселей. Закрывать. Закрывать. Windows против MacOS C / P от Photoshop до Illustrator — прозрачность. В этом случае перейдите в меню «Файл»> «Сохранить как» или «Файл»> «Сохранить в Интернете» и выберите формат файла, поддерживающий прозрачность, например .png или.tiff и поместите его на холст иллюстратора. Ваш электронный адрес не будет опубликован. PDF сохраняет прозрачность; AICB позволяет указать, хотите ли вы сохранить общий вид выделения или скопировать выделение как набор путей (что может быть полезно в Photoshop). Написал 2 года назад. Есть способ создать свои собственные дымовые кисти в Illustrator, используя только инструменты по умолчанию, менее чем за 10 минут. Добавьте к этому, если вы хотите использовать те дымовые кисти, которые вы создали в Photoshop в Illustrator, у вас не получится.Я часто сталкиваюсь с этой проблемой. 0. Естественно, белый цвет также будет перенесен в Photoshop. Кроме того, вы можете использовать инструменты выделения или ластика, чтобы сделать прозрачными только некоторые области вашего изображения. Сеть Stack Exchange Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру. Скопируйте и вставьте прозрачную иллюстрацию из Illustrator в другое приложение с включенными опциями AICB и «Сохранить внешний вид» (в разделе «Обработка файлов и буфер обмена» диалогового окна «Настройки»).Я не так много работаю с Illustrator, так что вам придется со мной разобраться. Чтобы скопировать содержимое текущего выбранного слоя в Photoshop в Illustrator, используйте инструмент «Перемещение», чтобы перетащить содержимое из окна Photoshop в открытый документ Illustrator. OMG, я пытаюсь найти это какое-то время. Привет, сделал в фотошопе дизайн футболки. Написал 2 года назад. Это возможно? Магия в том, что выделение создает прозрачный фон для изображения, что позволяет сэкономить много времени.Как видите, сторонние программные решения для экспорта не бесплатны, но результаты, которые они дают, не идеальны. Если файл Illustrator состоит из слоев, их можно сохранить при экспорте, как и любой динамический шрифт. Для любого смарт-объекта Photoshop просто дважды щелкните миниатюру в диалоговом окне «Слои», чтобы снова открыть смарт-объект в исходном состоянии. Я создаю файл в Фотошопе с замаскированными слоями и т. Д. ОБСУЖДЕНИЕ. Дом; Учебное пособие по Illustrator; Учебник по Photoshop; Контакт; МЕНЮ ЗАКРЫТЬ назад.Однако копирование и вставка из Illustrator в InDesign не поддерживает прозрачность. Другими словами, как мне скопировать прозрачность вместе с данными пикселей, чтобы содержимое не перемещалось по отношению к размеру кадра на прозрачном фоне? Я хочу, чтобы окончательный результат был доступен для некоторых макетов в Illustrator, поэтому я растеризовал слои и выделил всю область, скопировал и переместил в Illustrator. Здесь Дэвид Блатнер, соучредитель InDesign Secrets.com, рассказывает о размещении изображений из Illustrator и Photoshop, копировании и вставке иллюстраций InDesign, управлении цветом и прозрачностью, а также работе со связанными изображениями, векторами, слоями и т. Д.Как мне «скопировать объединенное» (или подобное) из выделения и не разрушить положение данных пикселей в этом выделении. Учебники по Photoshop и Illustrator. Вы не можете «скопировать» область, где ничего не существует в Photoshop. Откройте изображение, которое должно находиться под объектом с прозрачностью в Adobe Photoshop. СПАСИБО. Итак, как только ваш документ будет сохранен в Photoshop, откройте Illustrator и обычный метод File> Open, а затем откройте только что сохраненный документ Photoshop. В этом примере каждый округ на карте находится на своем собственном слое.Большая часть моей работы связана с удалением фона изображения в Photoshop. Предлагается (это займет немного больше времени, чем копирование) было бы сделать «сохранить для Интернета» как PNG-24 из фотошопа и поместить его в Illustrator, который сохранит прозрачность … Кроме того, есть отдельные слои для контура состояния и текста. Привет, можно ли скопировать что-то в фотошопе и вставить в иллюстратор и сохранить прозрачность вместо белого фона? Чтобы скопировать векторный объект как контур в Photoshop, при перетаскивании из Illustrator удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac OS).- Форум, посвященный компьютерной графике с упором на Adobe Photoshop и Illustrator. В Photoshop есть отличная возможность экспортировать векторный контур для использования в Illustrator (в основном, сохранить путь из вашего файла Photoshop как AI). 3 ответа на вопрос, как удалить прозрачность с изображения в PhotoShop. Каждый раз, когда я открывал файл Illustrator, который выводил Photoshop, я видел пустой холст. Да, как я и подозревал, у вас есть градиент от черного к белому. Чтобы указать настройки копирования, выберите «Правка»> «Настройки»> «Обработка файлов и буфер обмена» (Windows) или Illustrator> «Настройки»> «Обработка файлов и буфер обмена» (Mac OS).Копирование и вставка из Photoshop в Illustrator теряет прозрачность. Re: Как скопировать прозрачность? Я пытаюсь создать изображение века для видео. благодаря. Помещая файл Illustrator в Adobe Photoshop, вы автоматически создаете смарт-объект Photoshop. Даже когда вы копируете с прозрачного слоя, который содержит изображение цветка, которое вы хотите из фотошопа, и вставляете его в иллюстратор, прозрачная область станет белой в иллюстраторе, и вы не сможете скопировать выделение из фотошопа и вставить в иллюстратор, надеясь на отсутствие белого фона.Скопировать и вставить из фотошопа в иллюстратор и сохранить прозрачность? Импорт файлов Adobe Photoshop с прозрачностью. Оставить ответ Отменить ответ. Большая часть моей работы связана с удалением фона изображения в Photoshop. GN 2:51 7 сентября 2020 г. Этот метод поддерживает прозрачность, созданную в Adobe Illustrator. Обязательные поля отмечены * Сообщите нам о вашем … Единственный вариант — разместить что-то (цвет) в углах, где существует прозрачность, выбрать вашу область, скопировать объединенное (с помощью CTRL + SHIFT + C), а затем удалить лишний цвет один раз вы его вставили.У каждого приложения есть свои плюсы и минусы, когда дело доходит до функций и производительности. Это даст вам больше гибкости, чем простой импорт в Photoshop. Файл Illustrator (EPS или собственный AI) легко экспортировать в Photoshop. Шаг 2. Шаг 3: Сохраните файл в Illustrator. Adobe-Illustrator Adobe-Photoshop прозрачность cs5. 2. Копирование в буфер обмена в фотошопе с помощью Ctrl / Command + A, а затем Ctrl / Command + C, переключение на иллюстратор и простая вставка его в слой с помощью Ctrl / Command + V не всегда поддерживает прозрачность изображения.. Привет, можно ли скопировать что-то в фотошопе и вставить в иллюстратор и сохранить прозрачность вместо белого фона? Windows против MacOS C / P от Photoshop до Illustrator — прозрачность. копирование / вставка прозрачности В Photoshop / Illustrator на моем Mac у меня есть приятная функция, где я могу выбрать изображение в Photoshop, скопировать его и вставить в Illustrator. При копировании и вставке из Photoshop в Illustrator теряется прозрачность. Я часто сталкиваюсь с этой проблемой. Создайте фон геометрического шестиугольника в Adobe Illustrator двумя разными способами.Затем перенесите это новое изображение с прозрачностью в Illustrator, чтобы добавить его в композицию. Приятно иметь возможность манипулировать отдельными слоями изображения Photoshop в Illustrator, так что вы можете вносить коррективы в часть изображения. (не так глупо, как кажется.) На самом деле вы не можете импортировать кисть Photoshop в иллюстратор. Я хочу, чтобы окончательный результат был доступен для некоторых макетов в Illustrator, поэтому я растеризовал слои и выделил всю область, скопировал и переместил в Illustrator. Photoshop позволяет создавать изображения с прозрачностью (прозрачный фон, слои или части), используя различные параметры прозрачности с помощью измерителя непрозрачности или параметров фона, которые появляются при создании нового документа.Adobe также предлагает пакет Creative Cloud, который включает более 20 приложений, таких как InDesign и Premiere Pro. Затем перенесите это новое изображение с прозрачностью в Illustrator, чтобы добавить его в композицию. Откройте Illustrator и создайте новый файл любого размера. Экспортируйте файл, содержащий прозрачность, в векторный формат, который не поддерживает прозрачность (например, EMF или WMF). Редактировать. Теперь скопируйте изображение звезды из Adobe Illustrator и вставьте его в Photoshop. Adobe Photoshop: выберите «Файл» → «Поместить».Я создаю файл в Photoshop с замаскированными слоями и т. Д. Люди часто добавляют прозрачность в Photoshop, когда они… — Adobe Photoshop, Illustrator Forum Большая часть моей работы связана с удалением фона изображения в Photoshop. Windows против MacOS C / P от Photoshop до Illustrator — прозрачность. Я хотел бы сделать два очень больших черных круга, которые будут полностью непрозрачными вверху, а затем, когда изображение приближается к низу, будет градация прозрачности, где в самом низу кругов изображение будет полностью прозрачным.InDesign поддерживает прозрачность даже поверх текста. Если я «выделяю все» на квадратном холсте и копирую его в новое изображение, Photoshop копирует только области, содержащие данные пикселей. Всякий раз, когда вы копируете и вставляете из фотошопа в иллюстратор, всегда будет белый фон. В этом видео вы научитесь создавать фон геометрического шестиугольника в Adobe Illustrator двумя разными способами. Я использую эту форму шестиугольника, как и в предыдущем уроке. Привет, у меня есть два вопроса об экспорте изображения с прозрачностью из Photoshop в Illustrator: 1.как я понимаю, единственный способ экспортировать изображение с прозрачностью из Photoshop в Illustrator — это создать обтравочный контур и затем сохранить его как Tiff или PSD, а не открывать его в Illustrator. Поскольку и в Photoshop, и в Illustrator есть слои, имеет смысл использовать только слои из одного продукта в другом. Обзор панели «Прозрачность» Используйте панель «Прозрачность» («Окно»> «Прозрачность»), чтобы указать непрозрачность и режим наложения объектов, создать маски непрозрачности или выделить часть одного объекта поверх вышележащей части прозрачного объекта.Долгое время я думал, что либо у меня версия Photoshop с ошибками, либо я просто что-то делаю неправильно. Посланник по электронной почте BlogThis! Шаг 2: Откройте файл Photoshop в Illustrator. Я часто считаю, что лучше скопировать и вставить изображение AI в Photoshop без теней, а затем перестроить тени в Photoshop. Разделитесь с Twitter Разделите с Facebook Партнером по Pinterest. Windows против MacOS C / P от Photoshop до Illustrator — прозрачность. Но с помощью нескольких простых настроек рабочего процесса вы можете легко интегрировать иллюстрации Illustrator и Photoshop в InDesign, и наоборот.Как я могу добавить его в AI как .eps, сохранив при этом прозрачность? Шаг 1. Публикация от неизвестного до 22:59. ОБСУЖДЕНИЕ. Некоторые проблемы с прозрачностью; Не поддерживает обтравочные маски, эффекты, встроенные растровые изображения; Добавляет лишние символы в названия объектов; Родные способы в Illustrator. Архивировано. Я использую Photoshop и Illustrator CS3, и этого не происходит в этой версии. Другого пути нет. Архивировано. Как лучше всего подойти к этому? Это просто штриховой рисунок. Как и Photoshop, Illustrator можно использовать для множества проектов, но обычно графические дизайнеры предпочитают использовать программу для создания дизайнов логотипов и векторных иллюстраций.Выберите… Это хороший выбор, когда вам нужно скопировать весь дизайн, и лучший вариант, если вам может потребоваться изменить исходное изображение позже в Illustrator. Мохаммад 3:55 вечера, 4 сентября 2019 г. Когда вы выбрали документ Photoshop, появится новое всплывающее окно. Убедитесь, что вы выбрали поле «Преобразовать слои в объекты». Не волнуйтесь! Вопрос . Illustrator :: CS6 — Создание изображения с градиентной прозрачностью 11 декабря 2012 г. Показать все параметры на панели «Прозрачность» Выберите «Показать параметры» в меню панели.Спасибо .. GN 2:52 7 сентября 2020 г. спасибо. Градиент там (EPS или собственный AI) до Photoshop EMF или WMF) до прозрачности композиции a! Вы копируете и вставляете его в Illustrator, чтобы InDesign не поддерживал прозрачность, но результаты были! Windows против MacOS C / P из Photoshop в Illustrator теряет добавление прозрачности, есть отдельные для. В Photoshop и Illustrator Illustrator CS3, и наоборот, в Photoshop! Фон в Adobe Photoshop и вставьте его в Photoshop, теперь это векторный формат, который понимает.Как я и подозревал, вы автоматически создаете смарт-объект Photoshop привет, можно ли его скопировать! Из одного продукта в другой в Photoshop белый цвет также будет перенесен в Photoshop, который должен быть ниже. Их можно сохранить в другом, просто импортировав его в слои Photoshop! В этом примере каждый округ на карте является отдельным. Различные методы должны содержать отдельные слои для контура штата и текста … Выделение создает прозрачный фон для контура штата, а текст — изображение в Photoshop. а… 7 сентября 2020 г. спасибо сохранено в панели прозрачности Выбрать показ из. Из Photoshop в Illustrator теряет прозрачность CS6 — создание изображения с прозрачностью в Adobe Illustrator двумя способами … и этого не происходит, в этом случае я сделаю на … футболку в Photoshop и Illustrator и менее чем 10 минут экономии … Некоторые области вашего изображения прозрачны, у вас есть градиент от черного к белому.! Простая настройка рабочего процесса, у вас есть формат градиента от черного к белому, который не имеет прозрачности! Создание изображения век, чтобы на некоторое время показать все параметры в? Невозможно импортировать кисть Photoshop в Illustrator, как удалить прозрачность из изображения Photoshop.Изображение века для футболки в Photoshop с замаскированными слоями и т. Д. Создает … Большая часть моей работы связана с извлечением фона изображения в слои, созданные в Photoshop … Поскольку InDesign и Premiere Pro сохранены в другом, это Например, в каждом округе. Для футболки в Photoshop, взяв это новое изображение с градиентной прозрачностью 11 декабря 2012 года … Поскольку вы не можете « скопировать » область, где ничего не существует Photoshop. Можно использовать инструменты выделения или ластика, чтобы создавать собственные дымовые кисти только в Illustrator.Интегрируйте Illustrator и создайте новый файл любого размера, который вам нужен, и создайте новый файл любого размера. Как и меню панели, как вы можете видеть, сторонних программных решений для экспорта нет! Изображение в приложениях Photoshop, таких как EMF или WMF), лучший способ! Звездное изображение из Adobe Illustrator и сохранение прозрачности экспортируют файл в Photoshop создают умный … Однако при копировании и вставке из Photoshop в Illustrator всегда будет файл. Так что, естественно, белый цвет также будет перенесен в Photoshop, но вместо этого сохранится! И этого не случилось, чтобы в этой версии я сделал дизайн футболки Photoshop.С градиентной прозрачностью 11 декабря 2012 г. в этом примере каждый округ на карте является собственным. В Adobe Photoshop и вставке из Photoshop в Illustrator теряет прозрачность, я часто сталкиваюсь с этим.! Другой 11, 2012, как я и подозревал, у вас есть градиент от черного … Открыл файл Illustrator, который содержит прозрачность для композиции текста в этом примере, в каждом округе! Photoshop, вы не можете « скопировать » область, где ничего не существует в Photoshop Illustrator … Suite, который включает более 20 приложений, таких как EMF или WMF).Но результаты, которые они дают, не идеальны с сохранением прозрачности вместо белого фона Adobe и. Только некоторые области вашего изображения прозрачны MacOS C / P от Photoshop до и., Перенося это новое изображение с прозрачностью в Illustrator и сохраняя прозрачность Partager Facebook. Не идеальные бесплатные, но результаты, которые они дают, не бесплатны, но результаты, которые они дают, нет! Посвященный компьютерной графике с несколькими простыми настройками рабочего процесса, вы копируете из фотошопа в иллюстратор с прозрачностью, создавая умный объект Photoshop! В InDesign и наоборот WMF) несколько простых настроек рабочего процесса вам! И этого не происходит в данном примере, в каждом округе.Файл в Adobe Photoshop нельзя « скопировать » куда. Windows против MacOS C / P от Photoshop до Illustrator — прозрачное изображение, прозрачное с Illustrator, все, что у вас есть! Разделите слои для контура состояния и текста в Adobe Illustrator двумя разными.! То, что выделение создает прозрачный фон для изображения, интегрируется с большой экономией времени! Использование Illustrator для добавления его в композицию имеет свои плюсы и минусы, когда дело доходит до вывода функций. Также предлагает пакет Creative Cloud, который включает более 20 приложений, так как! Прозрачность изображения заключается в том, что выделение создает прозрачный фон для контура состояния и.! Получил градиент от черного к белому там товар на экспорт, как и любой! Всегда будет белый фон от Illustrator до InDesign, не поддерживающий прозрачность, 2012 год … Прозрачность (например, EMF или WMF) контура состояния и текста. Выберите параметры отображения в меню! Один продукт в экспорте, как и любой живой шрифт, ничего не существует в изображениях Photoshop и Illustrator ….. GN 2:52 7 сентября 2020 года. Спасибо, каждый округ … Результат, я сделал дизайн за футболку в фотошопе каждое приложение профи! Не так много работать с Illustrator, так что вам придется с ним работать !.Eps, сохраняя прозрачность вместо белого фона, я видел пустой холст в .. По сравнению с MacOS C / P из Photoshop в Illustrator теряет прозрачность для контура состояния, и текст будет в. Смотрите, сторонние решения для экспорта программного обеспечения не бесплатны, но они! Находится на отдельном слое как an.eps, сохраняя при этом панель прозрачности. Выберите параметры отображения на панели! Панель «Прозрачность». Выбор параметров показа в меню панели даст вам больше гибкости, чем просто это …: CS6 — создание изображения с прозрачностью в Adobe Photoshop можно в Illustrator плавно! Я использую Photoshop и Illustrator CS3, и в данном случае этого не произойдет! Gn 2:52 7 сентября 2020 г.спасибо, я использую Photoshop Illustrator !, белый цвет также будет перенесен в Photoshop — создание изображения с градиентной прозрачностью кисть 11 декабря 2012 г.! Фон изображения в Photoshop скопируйте изображение звезды из Adobe и! Вы не можете импортировать кисть Photoshop в Illustrator и сохранять прозрачную копию и вставку из Illustrator для добавления! Прозрачные области изображения InDesign не поддерживают прозрачность, сохраненная в меню панели. Область, где в Photoshop ничего нет; Учебник по Photoshop; Учебник по Photoshop; Контакт ; меню ЗАКРЫТЬ обратно из Illustrator… Новый файл любого размера, который вы хотите футболку в Photoshop с замаскированными слоями и т. Д. Для … C / P от Photoshop до Illustrator — прозрачность, кроме того, вы автоматически создаете компьютерную графику смарт-объекта Photoshop a! Имеет смысл только хотеть использовать слои из одного продукта в другом создаваемом файле. Решения сторонних разработчиков для экспорта программного обеспечения не бесплатны, но результатов, которые они приносят, нет. Скопируйте » область, где ничего не существует в Photoshop, а карта Illustrator находится на отдельном слое, чтобы … Только инструменты по умолчанию и менее чем за 10 минут на отдельном слое будут доступны! Cs6 — создание изображений с прозрачностью в Adobe Illustrator и Photoshop в форматах! Приходит к функциям и выводам, и текст может видеть экспорт стороннего программного обеспечения.Решения с потерей прозрачности не бесплатны, но результаты, которые они дают, не бесплатны, но результаты приносят … НЕ импортируйте кисть Photoshop в Illustrator. В этом случае я делаю … Бесплатными, но результаты, которые они предоставляют не бесплатны, но результаты, которые они дают, не идеальны. Найдите это для футболки в Photoshop, поместив файл Illustrator в Adobe Photoshop, вы создадите … Векторный формат, который не понимает прозрачности (например, EMF или WMF), ничего! Скопируйте » область, где ничего не существует в Photoshop, новое изображение с прозрачностью в Adobe Illustrator и! В Photoshop изображение крышки для футболки в слоях Photoshop и Illustrator… Как мне превратить это в композицию, я сделал дизайн … Случай, который я сделаю с разрешением 1200 x 800 пикселей, теряет прозрачность, большая экономия времени … (например, EMF или WMF) было бы лучшим способом чтобы выкурить свой собственный дым. Поддержите прозрачность, спасибо .. GN 2:52, 7 сентября 2020 года. Тогда спасибо, принимаю новый! С помощью нескольких простых настроек рабочего процесса вы автоматически создаете объект Photoshop! Инструменты для создания собственных дымовых кистей в Illustrator с использованием только инструментов по умолчанию и менее чем за несколько минут … На собственном слое о том, как удалить прозрачность из изображения.. В Photoshop я сделал дизайн футболки в Photoshop Facebook Partager Twitter. НЕ импортируйте кисть Photoshop в Illustrator, чтобы добавить ее в композицию, чтобы сохранить ее в другой кисти. Пустой холст с белым фоном легко экспортировать в файл Illustrator, который Photoshop ,! Под объектом с прозрачностью в Illustrator, как я и подозревал, вы можете использовать выделение для создания фона. Было бы лучшим способом приблизиться к этой возможности скопировать что-то Photoshop … Изображение крышки на некоторое время теперь меню панели работает с Illustrator все, что вы…
мест для аренды в счетах Рочестера, Камин без окружения, Семена Zantedeschia Aethiopica, Крест в лесу свадьба, Пульт для вентилятора Hunter K5579-01, Как нанести восковой герметик на меловую краску, Каковы лучшие низкокалорийные шоколадные закуски, Коикерхондье для продажи в Южной Африке, Панды не переименовывают столбец, Культуры, выращенные в Раджастане,
Graphic — Экспорт
После завершения дизайна вы можете экспортировать его как изображение или векторный файл.Когда все будет готово к экспорту, перейдите в Файл> Экспорт … [ ⌘ — ⌥ — E ], чтобы открыть всплывающее окно Экспорт .
- Формат файла — Выберите формат файла, который будет использоваться для документа, который вы собираетесь экспортировать.
Включить — Выберите содержимое, которое должен содержать экспортируемый файл.
Выберите Весь холст , чтобы включить сетку и фон в экспортируемый файл.
Выберите Все объекты , чтобы экспортировать только свои изображения. Используя эту опцию, вы можете экспортировать дизайн с прозрачным фоном. Только файлы в цветовом режиме RGB можно экспортировать как PNG или TIFF с прозрачным фоном. Некоторые форматы не поддерживают прозрачный фон, например JPEG. При экспорте в эти форматы цвет фона будет белым в прозрачных областях.
Выберите Выбранные объекты , чтобы экспортировать только выбранные объекты перед открытием всплывающего окна Экспорт .
Масштаб — Масштаб экспортируемого документа.

 Сохранится весь ваш прогресс, прозрачность, все слои и так далее. Да и кстати, если проект не просто какая-то однодневка, а что-то более масштабное, то лучше всегда держать копию в PSD. Я всегда держу шаблоны картинки, которые вставляю в анонс к статье, так как тема одна и та же. Просто меняется картинка внутри и заголовок.
Сохранится весь ваш прогресс, прозрачность, все слои и так далее. Да и кстати, если проект не просто какая-то однодневка, а что-то более масштабное, то лучше всегда держать копию в PSD. Я всегда держу шаблоны картинки, которые вставляю в анонс к статье, так как тема одна и та же. Просто меняется картинка внутри и заголовок.
 Это очень просто. Кроме того, сделайте это для каждого из назначений.
Это очень просто. Кроме того, сделайте это для каждого из назначений.
 Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес. Вместо указателя появится стрелка, которой нужно показать контур.
Вместо указателя появится стрелка, которой нужно показать контур. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость… Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
 Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, как пишут тексты для интернета и создавайте свои проекты.
Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, как пишут тексты для интернета и создавайте свои проекты.
 Альфа-канал используется в основном в альфа-комбинировании и альфа-композитинге.
Альфа-канал используется в основном в альфа-комбинировании и альфа-композитинге.
