Px это что: px, em, rem и другие
Почему em вместо px? — CodeRoad
Я слышал, что вы должны определять размеры и расстояния в своей таблице стилей с помощью em, а не в пикселях. Итак, вопрос в том, почему я должен использовать em вместо px при определении стилей в css? Есть ли хороший пример, который иллюстрирует это?
css units-of-measurement emПоделиться Источник Spoike 04 марта 2009 в 07:08
15 ответов
- css различное разрешение em или px
У меня есть разработанный сайт. Я новичок в css, html, php, поэтому в css я использовал все размеры в px. Но когда я меняю разрешение экрана, содержимое веб-страницы не является правильным, то есть оно похоже на: Когда я уменьшаю масштаб, это результат, как справиться с этим в css?? Когда я…
- разница между px и em
В чем разница между px и em?
556
Неправильно говорить, что один из них является лучшим выбором, чем другой (или оба не получили бы своей собственной цели в спецификации). Возможно, стоит даже отметить, что StackOverflow широко использует единицы px. Это не тот плохой выбор, о котором говорили Спойке.
Возможно, стоит даже отметить, что StackOverflow широко использует единицы px. Это не тот плохой выбор, о котором говорили Спойке.
Определение единиц измерения
px -это абсолютная единица измерения (например, in, pt или cm), которая также составляет 1/96 единицы in (подробнее об этом позже). Поскольку это абсолютное измерение, оно может использоваться в любое время, когда вы хотите определить что-то как определенный размер, а не быть пропорциональным чему-то другому, например размеру окна браузера или размеру шрифта.
Как и все другие абсолютные единицы измерения, единицы px не масштабируются в соответствии с шириной окна браузера. Таким образом , если весь дизайн вашей страницы использует абсолютные единицы измерения, такие как px , а не %, он не будет адаптироваться к ширине браузера. Это не является по своей сути хорошим или плохим, просто выбор, который дизайнер должен сделать между соблюдением точного размера и негибкостью в сравнении с растяжением, но в процессе не придерживаясь точного размера.

Элементы фиксированного размера часто должны быть включены в страницу — например, рекламные баннеры, логотипы или значки. Это гарантирует, что вам почти всегда нужны хотя бы некоторые измерения на основе px в дизайне. Изображения, например, будут (по умолчанию) масштабироваться таким образом, что каждый пиксель будет иметь размер 1*px*, поэтому, если вы проектируете вокруг изображения, вам понадобятся единицы измерения px . Он также очень полезен для точного определения размера шрифта и ширины границ, где из-за округления имеет смысл использовать единицы измерения
Все абсолютные измерения жестко связаны друг с другом; это значит, что 1 дюйм-это всегда 96px , так как 1 дюйм-это всегда 72pt . (Обратите внимание, что 1 дюйм почти никогда не является физическим дюймом , когда речь идет о экранном media).
 Все абсолютные измерения предполагают номинальное разрешение экрана 96ppi и номинальное расстояние просмотра настольного монитора, и на таком экране один
Все абсолютные измерения предполагают номинальное разрешение экрана 96ppi и номинальное расстояние просмотра настольного монитора, и на таком экране один em не является абсолютной единицей измерения-это единица измерения, которая относится к текущему выбранному размеру шрифта. Если вы не переопределили стиль шрифта, установив свой размер шрифта с абсолютной единицей измерения (например, px или pt), это будет зависеть от выбора шрифтов в браузере пользователя или OS, если они его сделали, поэтому нет смысла использовать em в качестве общей единицы измерения длины, за исключением тех случаев, когда вы специально хотите, чтобы он масштабировался как масштаб размера шрифта.

Используйте em , когда вы специально хотите, чтобы размер чего-то зависел от текущего размера шрифта.
% также является относительной единицей измерения, в данном случае относительно высоты или ширины родительского элемента. Они являются хорошей альтернативой единицам
Использование % единиц измерения в вашем дизайне позволяет вашему дизайну адаптироваться к ширине screen/device,, в то время как использование абсолютной единицы измерения, такой как px , этого не делает.
Поделиться thomasrutter 04 марта 2009 в 07:24
143
У меня есть небольшой ноутбук с высоким разрешением, и мне нужно запустить Firefox в 120% текстовом Зуме, чтобы иметь возможность читать, не щурясь.
Многие сайты имеют проблемы с этим. Макет становится полностью искаженным, текст в кнопках разрезается пополам или исчезает полностью. Даже stackoverflow.com страдает от этого:
Обратите внимание, как накладываются верхние кнопки и вкладки страниц. Если бы они использовали ЭМ-блоки вместо px, проблем бы не было.
Поделиться flodin 04 марта 2009 в 07:18
93
Причина, по которой я задал этот вопрос, заключалась в том, что я забыл, как использовать em, так как это было в то время, когда я счастливо взламывал в CSS. Люди не замечали, что я держал вопрос общим, так как я не говорил о размерах шрифтов как таковых. Меня больше интересовало, как определить стили для
Как указывали Хенрик пол и другие, ЭМ пропорциональна размеру шрифта, используемого в элементе. Это обычная практика-определять размеры блочных элементов в px, однако размер шрифтов в браузерах обычно нарушает этот дизайн. Изменение размера шрифтов обычно выполняется с помощью сочетаний клавиш
Это обычная практика-определять размеры блочных элементов в px, однако размер шрифтов в браузерах обычно нарушает этот дизайн. Изменение размера шрифтов обычно выполняется с помощью сочетаний клавиш
Использование px для определения ширины
Вот наглядный пример. Скажем, у нас есть div-тег, который мы хотим превратить в стильное поле даты, у нас может быть HTML-код, который выглядит следующим образом:
<div>
<p>July</p>
<p>4</p>
</div>
Простая реализация определила бы ширину класса date-box в px:
* { margin: 0; padding: 0; } p.month { font-size: 10pt; } p.day { font-size: 24pt; font-weight: bold; } div.date-box { background-color: #DD2222; font-family: Arial, sans-serif; color: white; width: 50px; }
Проблема
Однако, если мы захотим увеличить размер текста в нашем браузере, дизайн будет нарушен. Текст также будет кровоточить вне коробки, что почти то же самое происходит с дизайном SO, как указывает флодин . Это происходит потому, что коробка останется того же размера по ширине, что и при блокировке на
Текст также будет кровоточить вне коробки, что почти то же самое происходит с дизайном SO, как указывает флодин . Это происходит потому, что коробка останется того же размера по ширине, что и при блокировке на 50px .
Вместо этого используйте em
Более разумный способ-вместо этого определить ширину в ems:
div.date-box { background-color: #DD2222; font-family: Arial, sans-serif; color: white; width: 2.5em; } * { margin: 0; padding: 0; font-size: 10pt; } // Initial width of date-box = 10 pt x 2.5 em = 25 pt // Will also work if you used px instead of pt
Таким образом, у вас есть плавный дизайн на поле даты, то есть поле будет иметь размер вместе с текстом пропорционально размеру шрифта, определенному для поля даты. В этом примере размер шрифта определяется в * как 10pt и будет увеличен в 2.5 раз до этого размера шрифта. Таким образом, когда вы определяете размер шрифтов в браузере, поле будет иметь размер в 39 раз больше этого размера шрифта.
Поделиться Spoike 18 марта 2009 в 10:06
- рекомендации по использованию em вместо px
Я начинаю новый проект и подумываю о том, чтобы использовать их. Какие рекомендации следует соблюдать при использовании em вместо px (для создания масштабируемого макета)? Я также приветствую любые подводные камни с этим подходом и возможные решения для него
- Как преобразовать em/rem в px?
У меня есть следующий скрипт, который преобразует px в em: perl -p -i -e ‘s/(\d+)px/($1\/16).em/ge’ stylesheet.css Однако, когда я настраиваю его, чтобы преобразовать em в px, он не работает хорошо: perl -p -i -e ‘s/(\d+)em/($1*16).px/ge’ stylesheet.css Он преобразует 2.25em в 2.400px ….
60
Самый популярный ответ здесь от Томаса Раттера прав в своем ответе об ЭМ . Но очень сильно ошибается насчет размера пикселя. Поэтому, несмотря на то, что он стар, я не могу позволить ему оставаться неизменным.
Но очень сильно ошибается насчет размера пикселя. Поэтому, несмотря на то, что он стар, я не могу позволить ему оставаться неизменным.
Экран компьютера обычно составляет NOT 96dpi! (Или ppi, если вы хотите быть педантичным.)
Пиксель не имеет фиксированного физического размера.
(Да, он фиксируется только на одном экране, но на следующем экране пиксель, скорее всего, больше или меньше и, конечно же, NOT 1/96 дюйма.)
Доказательство
Нарисуйте линию длиной 960 пикселей. Измерьте его физической линейкой. Это 10 дюймов? Нет?..
Подключите свой ноутбук к компьютеру TV. Линия теперь 10 дюймов? Все еще нет?
Покажите линию на вашем iPhone. Все тот же размер? А почему бы и нет?
Кто придумал миф-96 точек на дюйм экрана компьютера?
(Некоторые религии оперируют мифом о 72dpi. Но в равной степени ошибается.)
Поделиться Vbakke 01 июня 2013 в 23:09
52
Он полезен для всего, что должно масштабироваться в соответствии с размером шрифта.
Это особенно полезно в браузерах, которые реализуют масштабирование путем масштабирования размера шрифта. Поэтому, если вы определяете размер всех ваших элементов с помощью em , они масштабируются соответственно.
Поделиться Daniel Rikowski 04 марта 2009 в 07:12
22
Потому что ЭМ ( http://en.wikipedia.org/wiki/ Em_ (typography)) прямо пропорционально используемому в настоящее время размеру шрифта. Если размер шрифта, скажем, 16 очков, одна из них 16 очков. Если ваш размер шрифта равен 16 пикселям (примечание : не то же самое, что точки), то один em равен 16 пикселям.
Это приводит к двум (связанным) вещам:
- это легко сохранить пропорции, если вы решите изменить размеры шрифта в вашем CSS позже.
- Многие браузеры поддерживают пользовательские размеры шрифтов, переопределяя ваш CSS.
 Если вы проектируете все в пикселях, ваш макет может сломаться в этих случаях. Но если вы используете ems, эти переопределения должны смягчить эти проблемы.
Если вы проектируете все в пикселях, ваш макет может сломаться в этих случаях. Но если вы используете ems, эти переопределения должны смягчить эти проблемы.
Поделиться Henrik Paul 04 марта 2009 в 07:18
12
пример:
Код: тело{font-size:10px;} //keep при 10 всех размерах ниже правильного измените это значение, а rest измените, например, на 1.4 этого значения
тело
1
2
3
4
5
при изменении значения в теле rest автоматически изменяется, чтобы быть своего рода кратным базовому значению…
10×2=20 10×1.6=16 и т. д.
вы могли бы иметь базовое значение как 8px… так что 8×2=16 8×1.6=12.8 //may округляется браузером
Поделиться Muhammad Usman Ghani 18 апреля 2014 в 05:51
8
Очень практичная причина заключается в том, что IE 6 не позволяет изменять размер шрифта, если он указан с помощью px, в то время как это происходит, если вы используете относительную единицу измерения, такую как em или проценты. Не позволяя пользователю изменять размер шрифта, это очень плохо сказывается на доступности. Хотя он находится в упадке, там все еще много пользователей IE 6.
Не позволяя пользователю изменять размер шрифта, это очень плохо сказывается на доступности. Хотя он находится в упадке, там все еще много пользователей IE 6.
Поделиться John Topley 04 марта 2009 в 07:30
7
используйте px для точного размещения графических элементов. используйте em для измерений, связанных с позиционированием и расстоянием между текстовыми элементами, такими как высота линии и т. д. px точен в пикселях, em может динамически изменяться в зависимости от используемого шрифта
Поделиться Scott Evernden 04 марта 2009 в 07:13
2
Существует простое решение, если вы хотите использовать px для указания размера шрифта, но все же хотите получить удобство использования, которое обеспечивают em, поместив его в свой файл CSS:
body {
font-size: 62. 5%;
}
5%;
}
Теперь укажите вам p (и другие) теги, подобные этому:
p {
font-size: 0.8em; /* This is equal to 8px */
font-size: 1.0em; /* This is equal to 10px */
font-size: 1.2em; /* This is equal to 12px */
font-size: 2.0em; /* This is equal to 20px */
}
И так далее.
Поделиться Anonymous Coder 11 мая 2011 в 04:20
2
Основная причина использования ЭМ или процентов заключается в том, чтобы позволить пользователю изменять размер текста, не нарушая дизайн. Если вы проектируете со шрифтами, указанными в px, они не изменяют размер (в IE 6 и других), если пользователь выбирает размер текста — больше . Это очень плохо для пользователей с нарушениями зрения.
Несколько примеров и статей о таких конструкциях (есть множество вариантов на выбор) см. В последнем выпуске A List Apart: Fluid Grids, более старой статье How to Size Text in CSS или пуленепробиваемом веб-дизайне Дэна Седерхольма .
Ваши изображения по-прежнему должны отображаться с размерами px, но, как правило, это не считается хорошей формой, чтобы размер вашего текста с px.
Как бы я лично ни презирал IE6, в настоящее время это единственный браузер, одобренный для большинства пользователей нашей компании Fortune 200.
Поделиться Traingamer 04 марта 2009 в 19:54
1
Пиксель -это абсолютная единица измерения, тогда как rem/em -относительные единицы. Подробнее: https://drafts.csswg.org/css-values-3/
Вы должны использовать относительную единицу измерения, если хотите, чтобы размер шрифта был адаптивным в соответствии с размером шрифта системы, поскольку система предоставляет значение размера шрифта корневому элементу, который является элементом HTML.
В этом случае, когда веб-страница открыта в google chrome, размер шрифта для элемента HTML задается chrome, попробуйте изменить его, чтобы увидеть эффект на веб-страницах со шрифтами rem/ единиц em.
Если вы используете px в качестве единицы измерения для шрифтов, то размеры шрифтов не изменятся, в то время как размеры шрифтов с единицей измерения rem / em изменятся при изменении размера шрифта системы.
Поэтому используйте px , когда вы хотите, чтобы размер был фиксированным, и используйте rem / em , когда вы хотите, чтобы размер был adaptive/ динамическим по отношению к размеру системы.
Поделиться thisshri 09 марта 2020 в 08:14
0
Вы, вероятно, хотите использовать em для размеров шрифтов до тех пор, пока IE6 не исчезнет (с вашего сайта). Px будет в порядке, когда масштабирование страницы (в отличие от масштабирования текста) станет стандартным поведением.
Трейнгамер уже обеспечил необходимые связи .
Поделиться user73912 04 марта 2009 в 23:35
-1
Общий консенсус заключается в том, чтобы использовать проценты для определения размера шрифта, потому что он более согласован в browsers/platforms.
Забавно, но я всегда использовал pt для определения размера шрифта и предполагал, что все сайты используют его. Обычно вы не используете размеры px в других приложениях (например, Word). Я думаю, это потому, что они предназначены для печати, но размер в веб — браузере такой же, как и в Word…
Поделиться DisgruntledGoat 06 марта 2009 в 00:40
-2
Избегайте em или px вместо этого используйте rem, потому что его легче найти вычисленное значение. Но между em и px px лучше, потому что em трудно отлаживать.
Поделиться Juan Tamad 09 апреля 2020 в 11:13
Похожие вопросы:
Em vs Px и кроссбраузерная совместимость
Я новичок CSS и мне было интересно, есть ли польза от использования em вместо px, когда речь идет о кроссбраузерной совместимости моего CSS.
Должен ли я использовать em или px?
Я начинаю новый веб-проект и задаюсь вопросом, использовать ли em или px для макета и размеров шрифтов. Несмотря на то, что большинство браузеров теперь поддерживают масштабирование текста и…
В чем разница между px, em и ex?
В чем разница между px , em и ex ? А когда вы определяете размер шрифта в CSS, используете ли вы px , pt или em ?
css различное разрешение em или px
У меня есть разработанный сайт. Я новичок в css, html, php, поэтому в css я использовал все размеры в px. Но когда я меняю разрешение экрана, содержимое веб-страницы не является правильным, то есть…
разница между px и em
В чем разница между px и em?
рекомендации по использованию em вместо px
Я начинаю новый проект и подумываю о том, чтобы использовать их. Какие рекомендации следует соблюдать при использовании em вместо px (для создания масштабируемого макета)? Я также приветствую любые. ..
..
Как преобразовать em/rem в px?
У меня есть следующий скрипт, который преобразует px в em: perl -p -i -e ‘s/(\d+)px/($1\/16).em/ge’ stylesheet.css Однако, когда я настраиваю его, чтобы преобразовать em в px, он не работает хорошо:…
Почему они разные, чем пикселей на кнопку?
Я создал кнопку с тегом button html. Теперь я пытаюсь сделать высоту и ширину в них. Я знаю, что 16px равно 1em. Это правило применимо ко всему, что я видел до сих пор, кроме кнопки. Если бы я…
Почему Bootstrap 4 выбирает rem и em вместо px?
Я хотел бы знать, почему Boostrap выбирает rem и em вместо px для новой версии Boostrap 4 . Мы можем посмотреть здесь Некоторые примеры переменных: $font-size-h2: 2.5rem !default; $font-size-h3:…
Почему размер шрифта в em с important не переопределяет размер шрифта в px?
Перво-наперво-вот fiddle, так что вы можете прокрутить код вниз: http://jsfiddle.net/Usurer/f5E7R/4 / У меня простая конструкция: <div> <div> abc. ..
..
Почему их вместо px?
Причина, по которой я задал этот вопрос, заключалась в том, что я забыл, как использовать их, так как какое-то время я радостно хакал в CSS. Люди не заметили, что я держал вопрос в общих чертах, поскольку я не говорил о подборе шрифтов как таковых. Меня больше интересовало, как определить стили для любого элемента блока на странице.
Как указывал Хенрик Пол и другие, em пропорционально размеру шрифта, используемому в элементе. Обычной практикой является определение размеров элементов блока в пикселях, однако выбор размера шрифтов в браузерах обычно нарушает этот дизайн. Изменение размера шрифтов обычно выполняется с помощью сочетаний клавиш Ctrl+ +или Ctrl+ -. Поэтому хорошей практикой является использование вместо них.
Использование px для определения ширины
Вот иллюстрирующий пример. Скажем, у нас есть тег div, который мы хотим превратить в стильное поле для дат, у нас может быть HTML-код, который выглядит следующим образом:
<div>
<p>July</p>
<p>4</p>
</div>Простая реализация будет определять ширину date-boxкласса в px:
* { margin: 0; padding: 0; }
p. month { font-size: 10pt; }
p.day { font-size: 24pt; font-weight: bold; }
div.date-box {
background-color: #DD2222;
font-family: Arial, sans-serif;
color: white;
width: 50px;
}
month { font-size: 10pt; }
p.day { font-size: 24pt; font-weight: bold; }
div.date-box {
background-color: #DD2222;
font-family: Arial, sans-serif;
color: white;
width: 50px;
}Проблема
Однако, если мы хотим увеличить размер текста в нашем браузере, дизайн будет нарушен. Текст также будет вытекать за пределы поля, что почти совпадает с тем, что происходит с дизайном SO, как указывает Флодин . Это связано с тем, что поле будет иметь тот же размер по ширине, на котором оно заблокировано 50px.
Используя их вместо
Более разумный способ — определить ширину в ems:
div.date-box {
background-color: #DD2222;
font-family: Arial, sans-serif;
color: white;
width: 2.5em;
}
* { margin: 0; padding: 0; font-size: 10pt; }
// Initial width of date-box = 10 pt x 2.5 em = 25 pt
// Will also work if you used px instead of ptТаким образом, у вас будет плавный дизайн для блока даты, то есть размер блока будет увеличиваться вместе с текстом пропорционально размеру шрифта, определенному для блока даты. В этом примере размер шрифта определен
В этом примере размер шрифта определен *как 10pt и увеличится в 2,5 раза до этого размера шрифта. Поэтому, когда вы изменяете размер шрифта в браузере, размер окна будет в 2,5 раза больше размера шрифта.
Размер снимка в пикселях и формат фотографии
Калькуляторы в этой статье посвящены теме печати цифровых фотографий.
Первый калькулятор помогает подобрать формат фотографии для печати изображения известных размеров. Сформулируем задачу.
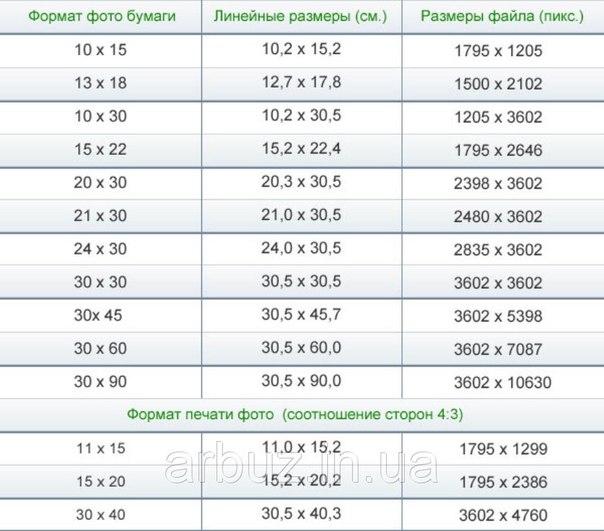
Дано: У нас имеется цифровое изображение известных нам размеров, например, 3264 на 2448 пикселей, и набор стандартных форматов, предлагаемых сервисами фотопечати. Формат определяет линейные размеры фотографии, например, фотография формата 10х15 имеет размеры 102 на 152 миллиметра.
Требуется: Выбрать из набора форматов максимально большой, на котором еще можно напечатать изображение без потери качества.
Для задания форматов фотографий я создал отдельный справочник Форматы фотографий, который при необходимости можно расширять.
Единственное специальное знание, которым нужно обладать для нахождения ответа, это знание того, что качественная печать цифрового изображения требует разрешения не менее 300 точек (пикселей) на дюйм (300 dpi), а более-менее приемлемая печать возможна при разрешении не менее 150 точек на дюйм (150 dpi). Все остальное — простые математические действия.
Графически задача изображена на рисунке ниже
Логика поиска ответа проста — линейные размеры каждого формата переводятся в дюймы, а затем в пиксели, исходя из того, что в одном дюйме 300 (150) пикселей. Далее полученное число сравнивается с размером изображения (там есть определенные нюансы, связанные с отношением высоты и ширины, но об этом во второй части). Если размер формата в пикселях больше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он уже не подойдет, ибо фотографию придется растягивать, и мы получим разрешение хуже 300 (150) dpi. Если размер формата меньше, чем размер нашего изображения (на рисунке — формат справа от фотографии), то он подойдет — фотографию придется сжимать, и мы получим разрешение лучше 300 (150) dpi.
Из всех подходящих форматов калькулятор выбирает формат максимального размера (с печатью изображений меньшего размера проблем нет — насколько я понимаю, печатать можно и с разрешением 1200 dpi).
Подбор формата фотографии по размеру изображения в пикселях
Рекомендованный формат для печати с разрешением 300 dpi
Размер формата в пикселях для разрешения 300 dpi
Рекомендованный формат для печати с разрешением 150 dpi
Размер формата в пикселях для разрешения 150 dpi
content_copy Ссылка save Сохранить extension Виджет
Второй калькулятор по размерам уже напечатанного снимка и размерам исходного изображения помогает определить получившееся разрешение снимка и обрезанную при масштабировании часть. Сформулируем задачу.
Дано: Изображение известных размеров напечатано на снимке известных размеров. Поскольку значение соотношения высоты и ширины снимка и значение соотношения высоты и ширины цифрового изображения, как правило, не совпадают, то при печати происходит масштабирование снимка, очевидно, с сохранением пропорций. Графически это отображено на рисунке ниже.
Графически это отображено на рисунке ниже.
При масштабировании, как видно, возможны два варианта:
первый — масштабирование с потерей части изображения,
второй — масштабирование с сохранением всего изображения, но с возникновением пустого места на снимке.
Как эстет, для расчетов я выбрал первый вариант.
Таким образом, первое, что требуется: найти получившееся разрешение снимка и часть изображения, которая не попала на снимок. Второе, соответственно, это будет разница между использованной шириной (высотой) и исходной шириной (высотой) изображения.
Чисто пикселей на дюйм
Ширина напечатанного изображения, см
Высота напечатанного изображения, см
Ширина изображения в пикселях
Высота изображения в пикселях
Соотношение высоты к ширине при печати
Соотношение высоты к ширине в пикселях
Используемая ширина при сохранении пропорций, пикселей
Используемая высота при сохранении пропорций, пикселей
Разрешение при печати, в пикселях на дюйм
content_copy Ссылка save Сохранить extension Виджет
Как подготовить изображение для загрузки — Справочный центр
Большая часть фотографий делается сейчас с помощью цифровых фотоаппаратов. Поэтому вопросы сканирования фотоснимков с бумажных оригиналов здесь рассматриваться не будут.
Поэтому вопросы сканирования фотоснимков с бумажных оригиналов здесь рассматриваться не будут.
Программное обеспечение
Для обработки снимков крайне не рекомендуется использовать программы производства Microsoft вроде Microsoft Photo Editor, Microsoft Office Picture Manager или, упаси боже, Paint.
Для обработки снимков есть множество достойных и достаточно мощных приложений, как сложных и предназначенных для профессилналов (Adobe Photoshop), так и сравнительно простых, удобных широкому кругу пользователей. Среди них есть как платные (вроде ACDSee), так и бесплатные — XnView, IrfanView, а также многие другие. Поищите их в Интернете и выберите то, что придётся по вкусу!
Проблема
Основная проблема, возникающая при подготовке фотографий к загрузке на сайт — слишком большой рамер («вес») файлов. Иными словами, исходные файлы занимают слишком много места на жёстком диске компьютера и их слишком долго скачивать с сервера.
Источник этой проблемы — большое разрешение снимков, получаемых с помощью современных фотоаппаратов. Большое разрешение увеличивает качество картинки, однако в результате исходный файл получается слишком «тяжёлым». Между тем, для загружаемых на «Плантариум» фото установлено ограничения в 1400 px (пикселей, экранных точек) по ширине и 1400 px по высоте, а «вес» файлов не должен превышать 600 Kb (килобайт).
Рекомендации
Если у вас нет достаточного опыта в обработке цифровых фотографий, рекомендуем вам следующий порядок обработки снимков.
Не забудьте перед началом работы отрегулировать настройки монитора, чтобы Ваши фото не казались на других дисплеях слишком тёмными или светлыми.
1. Кадрирование
Вырезаем из исходного фото фрагмент нужной формы, захватывающий интересующую нас часть изображения.
Если на вашем снимке не ландшафт, то можно смело обрезать «пустые» части снимка — пусть лучше на оставшейся части само растение выглядит крупнее.
2. Корректировка светлых и тёмных участков
Очень часто повышение яркости в тенях, и затемнение светлых участков существенно улучшает фото — на нём проявляются ранее неразличимые детали и особенности фактуры (например, жилки на лепестках и т.п.). Сделать это можно разными способами, но в наиболее популярных программах для коррекции светов и теней предназначен специальный инструмент «Shadow/Highlight».
3. Масштабирование
Если ширина «горизонтального» изображения больше, чем 1400 пикселей (либо высота «вертикального» больше 1400 пикселей), то картинку надо уменьшить. При уменьшении надо следить, чтобы фото уменьшалось пропорционально по высоте и ширине.
Обязательно делать сторону размером 1400 px не стоит — такой размер требуется главным образом для фотографий с общими видами растений. Если на вашем фото представлен небольшой фрагмент растения, наибольшая сторона картинки может быть меньше.
Слишком маленькими делать картинки тоже нехорошо — на них плохо различимы детали строения растений. Поэтому на сайте действуют следующие ограничения:
Поэтому на сайте действуют следующие ограничения:
- минимальная ширина «вертикальных» фото – 550 px;
- минимальная высота прочих фото – 800 px (при пропорции 16:9 и шире – 700 px, при пропорции 2:1 и шире – 600 px).
4. Увеличение резкости
Как правило, при сжатии изображения его детали размываются, и резкость приходится восстанавливать. Делают это при помощи инструмента, обычно называемого в программах «Sharpening» или «Sharpness».
Степень увеличения резкости подбирают для каждого изображения индивидуально. Корректируя резкость нужно внимательно следить, чтобы на контурах (резких границах) не появлялись искажения в виде «ступенек», «пилы» или белых полос. Не следует злоупотреблять этим инструментом — при избыточном усилении резкости картинка получается чересчур пёстрой. Кроме того, увеличение резкости сопровождается увеличением «веса» файла.
5. Сохранение
Сохраняем обработанное изображение как копию — оригинал может ещё пригодиться. При сохранении в формате JPEG нужно обращать внимание на настройки сжатия файла. Эти настройкам обычно располагаются в отдельном диалоге, открываемом при нажатии на кнопку «Options».
При сохранении в формате JPEG нужно обращать внимание на настройки сжатия файла. Эти настройкам обычно располагаются в отдельном диалоге, открываемом при нажатии на кнопку «Options».
Степень сжатия влияет не только на размер, но и на качество изображения. Чем больше сжатие, тем больше деталей потеряется в обработанном изображении. Однако файлы наивысшего качества (при отсутствии сжатия) имеют слишком большой «вес». Поэтому приходиться выбирать такой уровень качества, при котором размер файла с вашим фото не превысит 600 Kb.
За основу можно взять уровень 85, однако если после сохранения оказывается, что «вес» файла слишком велик — повторите сохранение, снизив уровень качества до 80-70. Если и это не помогает — начните обработку фото сначала и при масштабировании сделайте линейные размеры снимка меньше (уменьшать уровень качества JPEG-файла ниже 70 не стоит — качество изображения значительно ухудшится).
Размер фотографий для публикации в интернете: pavel_kosenko — LiveJournal
В каком размере лучше сохранять фотографии под web? Эта тема неоднократно затрагивалась в обсуждениях и я обещал описать свой подход. Но для начала мне было интересно оценить, насколько отличаются экраны людей, увлекающихся фотографией, от экранов среднестатистических интернет-пользователей, поэтому я запустил опрос об используемых разрешениях экрана (большое спасибо всем, кто проголосовал). Итак, попробую объяснить цифры.
Но для начала мне было интересно оценить, насколько отличаются экраны людей, увлекающихся фотографией, от экранов среднестатистических интернет-пользователей, поэтому я запустил опрос об используемых разрешениях экрана (большое спасибо всем, кто проголосовал). Итак, попробую объяснить цифры.
Зачем вообще нужно обращаться к статистике? Дело в том, что если мы хотим, чтобы наши картинки было комфортно смотреть, необходимо учесть удобство большинства бользователей, а лучше всех. Реально учесть интересы всех вряд ли возможно, т.к. они часто противоречат друг другу. Например, если сделать картинку под большое разрешение вроде 3200х2400 px, её будет очень сложно просматривать на маленьком мониторе. И наоборот, если оптимизировать картинку под разрешение, скажем, 320х240, то на экранах значительной части зрителей она будет выглядить как маленькое пятнышко, где нельзя рассмотреть не только деталей, но и толком сюжета. Встаёт логичный вопрос — где золотая середина?
На мой взгляд, с одной стороны необходимо ориентироваться на большинство пользователей, с другой, учитывать интересы малочисленных групп. К значимым группам я бы отнёс аудиторию, составляющую 5%-10% и выше. Всё-таки менее 5%, это обычно пользователи со спецзадачами, а вот от 10%, это уверенно высокая часть аудитории, пренебрегать которой недопустимо. Есть и другие критерии. Например, иногда специально ограничивают потенциальную аудиторию тематической выборкой, заведомо отсекая «непрофильных потребителей», в угоду комфорта основных. Такой подход также бывает оправдан, но лично я предпочитаю по возможности учитывать интересы максимально возможного количества зрителей.
К значимым группам я бы отнёс аудиторию, составляющую 5%-10% и выше. Всё-таки менее 5%, это обычно пользователи со спецзадачами, а вот от 10%, это уверенно высокая часть аудитории, пренебрегать которой недопустимо. Есть и другие критерии. Например, иногда специально ограничивают потенциальную аудиторию тематической выборкой, заведомо отсекая «непрофильных потребителей», в угоду комфорта основных. Такой подход также бывает оправдан, но лично я предпочитаю по возможности учитывать интересы максимально возможного количества зрителей.
С максимальным ограничением размера фотографий ситуация более-менее ясна. Редко кто готов бесплатно раздавать графические файлы, поэтому просмотр в интернете обычно подразумевает режим preview (предосмотр). Для вполне качественной печати формата 10х15 достаточно разрешения 200 dpi, чему соответствует файл порядка 1200х800 пикселей. Охраняя свои творения от посягательств, фотографы стараются не допускать размещение в интернете файлов выше размера печати 10х15.
Для того, чтобы определиться с минимальными размерами, обратимся к статистике. В первую очередь к глобальной статистике интернета — например, w3counter.com, spylog.ru, hotlog.ru. Мы видим, что лидер сегодняшних хит-парадов, это разрешение 1024х768. Доля таких пользователей колеблется в среднем от 22% до 47%. Второе место принадлежит разрешению 1280×1024, которым пользуется от 15% до 20% человек. В моём опросе места 1 и 2 поменялись местами — 11% и 49% соответственно. Я думаю, это связано с тем, что мой блог читают в основном люди, в той или иной степени увлечённые фотографией, т.е. обладающие мониторами размеров выше среднего. Вместе с тем даже среди такой аудитории процент использования разрешения 1024х768 уверенно превысил 10%.
В настоящее время, с учётом имеющейся статистики, мне представляется оптимальным ориентация на экраны с разрешением 1024×768 пикселей. В этом случае мы учтём интересы большинства людей и менее численных групп, при этом не сделаем просмотр на незначительно меньших или больших экранах намного сложнее.
Когда мы говорим о разрешении экрана, то должны помнить следующее. Как правило, часть экрана требуется на интерфейсы операционной системы (например, кнопка «Пуск» и полоса навигации в Windows) и интерфейс браузера. Конечно, существуют режимы просмотра full screen (полный экран), но если вспоминать про удобство пользователей, то необходимо уместить картинку целиком в его стандартном поле для просмотра web-страниц. Давайте посмотрим, какового это поле при разрешении 1024х768? А оно примерно таково:
посмотреть крупнее (откроется в новом окне)
Размер 1000х620 пикселей определён примерно, т.к. в реальности он варьируется в зависимости от ОС, используемых режимов и интерфейсов браузера. Также некоторые учитывают ICQ-клиент, но я считаю, что для просмотра картинок в интернете человек вполне способен убрать его на это время.
С учётом минимально необходимых отступов, получается, что для показа картинки с соотношением сторон 3:2 у нас остаётся 600 пикселей по высоте. Что соответствует 900 по ширине.
Что соответствует 900 по ширине.
900х600 — этот формат я определяю для себя в качестве максимального для публикации в интернете. Вот так он выглядит в реальном размере:
Фотография в таком размере будет показана целиком (без полосы прокрути) у подавляющего большинства пользователей. При этом такой размер вполне достаточен, чтобы рассмотреть детали и сюжет, даже если просматривать его на большом экране порядка 1600х1200 и более пикселей. Тем более, при слишком больших разрешениях люди часто предпочитают не открывать браузер на всю ширину. При описанном подходе у меня получаются следующие размеры картинок, которые я и стараюсь использовать по возможности:
3:2 (горизонтальный) — 900х600
3:2 (вертикальный) — 400х600
4:3 (горизонтальный) — 800х600
4:3 (вертикальный) — 450х600
1:1 (квадрат) — 500х500
При размещении картинок свыше 900х600 пикселей мы заведомо создаём неудобство просмотра для большого количества людей. В этом случае пострадает в среднем от 10% (увлеченной) до 50% (массовой) аудитории, у которых возникнут полосы прокрутки и которые не смогут без специальных действий просмотреть фотографию целиком на экране.
Несколько примечаний:
1. В случае нестандартных соотношений сторой я ориентируюсь на максимальный размер стороны согласно обозначенному ограничению 900х600. Например, картинку 3000х1500 пикселей я скорее всего уменьшу до 900х450.
2. Квадрат сам по себе создаёт ощущение большой площади, поэтому для гармоничного его просмотра с другими картинками, я беру максимальную сторону чуть меньше, чем для других случаев (500, а не 600).
3. В случае узкой длинной панорамы стараюсь сделать один размер для просмотра целиком на экране + ссылка на более большой вариант. Конкретные цифры зависят от самой панорамы, но для таких случаев при описанном подходе (наличие превью и ссылки) считаю допустимым делать картинку шириной 1200-1500 пикселей и даже больше. Но только, если такая картинка буде скрыта под отдельной ссылкой.
4. Для публикации фотографий в ЖЖ я стараюсь вынести вне ката более маленькую картинку (как правило, одну), чтобы не перегружать френд-ленты. Те, кого заинтересует превью, могут посмотреть нормальный размер под катом. Считаю размещение большой (порядка 900х600 пикселей) картинки вне ката чрезмерным, хотя не критичным. Т.е. я не обижаюсь на такие каринки в своей ленте :), хотя и считаю размеры свыше 900х600 перебором, который мешает удобству. Сам стараюсь для предосмотра (т.е. вне ката) не использовать картинки более 600х400.
Считаю размещение большой (порядка 900х600 пикселей) картинки вне ката чрезмерным, хотя не критичным. Т.е. я не обижаюсь на такие каринки в своей ленте :), хотя и считаю размеры свыше 900х600 перебором, который мешает удобству. Сам стараюсь для предосмотра (т.е. вне ката) не использовать картинки более 600х400.
5. Для тех случаев, когда необходимо показать очень мелкие детали в кадре, имеет смысл сделать кроп исходного кадра и разместить его отдельно, в качестве дополнительного материала. Такой кроп может потребоваться для демонстрации качества исходника, но никогда не используется для оценки фотографии и её сюжета.
Примерно так. Описанный принцип не претендует на объективность. Другие подходы также могут быть оправданы, в зависимости от целей и ориентирации на определённую (ограниченную) аудиторию. Просто я рассказываю о своём подходе и надеюсь, что эта информация может оказаться полезной. Как всегда, буду благодарен за отзывы и встречные мнения.
UPDATE. Обновленная статья (2015 год):
http://pavel-kosenko. livejournal.com/642666.html
livejournal.com/642666.html
Что такое пиксели, разрешение и как правильно изменять размер в Photoshop
Размер, разрешение и форматы … Что происходит с пикселями? Вы покупаете камеру из-за количества мегапикселей? У вас есть проблемы с размещением фотографий в Интернете? Отличается ли печать ваших фотографий низким качеством, даже если они выглядит великолепно на экране? Кажется, есть некая путаница между пикселями и байтами (размер изображения и размер файла), качеством и количеством, размером и разрешением. В этом уроке мы разберем эту крайне важную для любого фотографа информацию
Итак, давайте рассмотрим некоторые базовые понятия, чтобы сделать вашу жизнь проще, а ваш рабочий процесс стал более эффективным, и ваши изображения будут иметь нужный размер для предполагаемого использования.
Это изображение размером 750 × 500 пикселей с разрешением 72 dpi, сохраненное формат сжатый JPG, который составляет 174kb. Давайте разберемся, что все это значит.
Разрешение и размер – это одно и то же?
Одно из самых больших недопониманий исходит из концепции разрешения. Если это ваш случай, поверьте мне, что вы не одиноки.
Проблема в том, что разрешение может относиться ко многим вещам, две из которых могут стать проблемой. Далее я объясню эти две концепции разрешения, однако у них есть одна общая черта, которую мне нужно прояснить в первую очередь. Обе они имеют отношение к пикселям.
Вы, наверное, много слышали о пикселях, по крайней мере, когда покупали свою камеру. Это одна из самых понятных и «существенных» спецификаций на рынке, поэтому я начну с этого.
Что такое пиксель?Цифровая фотография не является одной неразделимой вещью. Если вы достаточно сильно приблизите ее, вы увидите, что изображение похоже на мозаику, образованную из маленьких плиточек, которые в фотографии называются пикселями.
Количество этих пикселей и способ их распределения являются двумя факторами, которые необходимо учитывать, чтобы понять, что такое разрешение.
Первый вид разрешения относится к количеству пикселей, которые формируют вашу фотографию. Чтобы рассчитать это разрешение, вы просто используете ту же формулу, которую вы бы использовали для площади любого прямоугольника; умножьте длину на высоту. Например, если у вас есть фотография с 4500 пикселями на горизонтальной стороне и 3000 по вертикальной стороне, она дает вам 13 500 000. Поскольку это число очень непрактично, вы можете просто разделить его на миллион, чтобы преобразовать его в мегапиксели. Таким образом, 13 500 000/1 000 000 = 13,5 мегапикселей.
Плотность пикселей
Другое разрешение — это то, как вы распределяете имеющееся общее количество пикселей, что обычно называют плотностью пикселей.
Теперь разрешение выражается в dpi (или ppi), которое является аббревиатурой для точек (или пикселей) на дюйм, да именно на дюйм, так уж сложилось, что в метрическую систему это не перевели. Итак, если вы видите 72 dpi, это означает, что изображение будет иметь плотность 72 пикселя на дюйм; если вы видите 300 dpi – это 300 пикселей на дюйм и т. д.
Итак, если вы видите 72 dpi, это означает, что изображение будет иметь плотность 72 пикселя на дюйм; если вы видите 300 dpi – это 300 пикселей на дюйм и т. д.
Конечный размер вашего изображения зависит от выбранного вами разрешения. Если изображение имеет 4500 x 3000 пикселей, это означает, что он будет напечатан в размере 15 x 10 дюймов, если вы установите разрешение 300 dpi, но при 72 dpi оно будет 62,5 x 41,6 дюйма. Хотя размер печатного снимка меняется, вы не изменяете размер своей фотографии (файл изображения), вы просто меняете организацию существующих пикселей.
Представьте себе резиновую ленту, вы можете растянуть ее или сжать, но вы не меняете количество ленты, вы не добавляете и не разрезаете ее.
Таким образом, разрешение и размер – это не одно и то же, но они связаны между собой.
Так количество означает качество?
Из-за вышеупомянутой взаимосвязи между размером и разрешением многие думают, что мегапиксели означают качество. И в некотором смысле это происходит потому, что чем больше пикселей вы имеете, тем выше их плотность.
И в некотором смысле это происходит потому, что чем больше пикселей вы имеете, тем выше их плотность.
Однако, помимо количества, вы также должны учитывать глубину пикселей, это то, что определяет количество тональных значений, которое содержит ваше изображение. Другими словами, это количество цветов на пиксель. Например, 2-битная глубина может хранить только черный, белый и два оттенка серого, но более распространенное значение — 8 бит. Значения растут экспоненциально, например, с 8-битной фотографией (2 до 8 = 256), у вас будет 256 оттенков зеленого, 256 тонов синего и 256 тонов красного, что означает около 16 миллионов цветов.
Это уже больше того, что глаз может отличить, что означает, что 16-бит или 32-бит будут выглядеть для нас относительно одинаково. Конечно, это означает, что ваше изображение будет тяжелее, даже если размер одинаков, потому что в каждом пикселе содержится больше информации. Именно поэтому качество и количество не обязательно идентичны.
Поэтому количество имеет значение, но и размер и глубина каждого пикселя определяют качество. Вот почему вы должны смотреть все характеристики камеры и ее сенсора, а не только количество мегапикселей. В конце концов, существует ограничение на размер, который вы можете распечатать или просмотреть, более того, это приведет только к дополнительному размеру файла (мегабайт) и не повлияет на размер изображения (мегапиксели) или качество.
Вот почему вы должны смотреть все характеристики камеры и ее сенсора, а не только количество мегапикселей. В конце концов, существует ограничение на размер, который вы можете распечатать или просмотреть, более того, это приведет только к дополнительному размеру файла (мегабайт) и не повлияет на размер изображения (мегапиксели) или качество.
Как выбрать и контролировать размер изображения и размер файла?
Прежде всего, вам нужно определиться, какая максимальная плотность вам нужна. Если вы разместите свое изображение онлайн, вы сможете отлично справиться с разрешением всего 72 dpi, но это слишком мало для печати фотографии. Если вы собираетесь печатать, вам нужно от 300 до 350 dpi.
Конечно, мы говорим обобщенно, потому что каждый монитор и каждый принтер будут иметь немного другие разрешения. Например, если вы хотите распечатать фотографию до 8 × 10 дюймов, вам нужно, чтобы изображение имело 300 точек на дюйм x 8 «= 2400 пикселей и 300 точек на дюйм x 10» = 3000 пикселей (поэтому 2400 × 3000 для печати 8 × 10 при 300 dpi). Все, что больше, будет лишь занимать место на жестком диске.
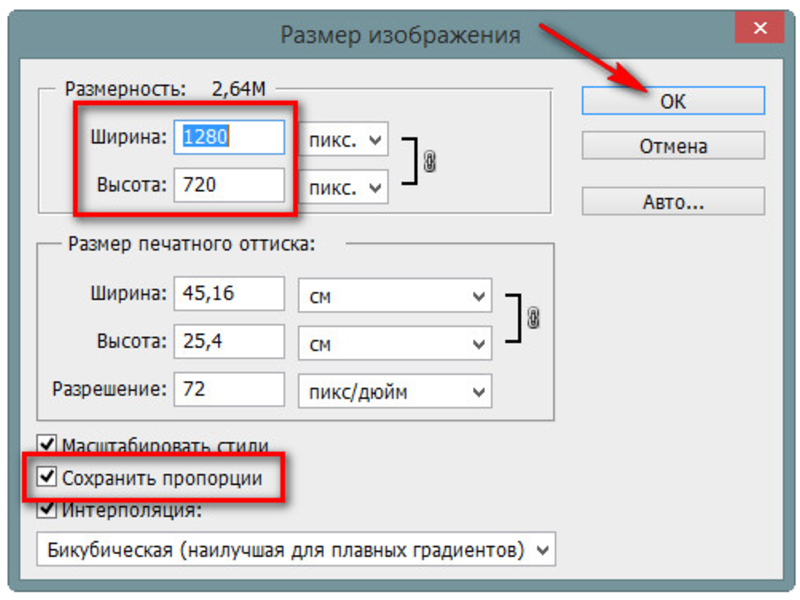
Как изменить размер в Photoshop
Откройте меню Размера изображения и во всплывающем окне вам нужно пометить поле «resample». Если вы не активируете «resample», вы будете перераспределять пиксели, как я объяснила в начале статьи.
Вы также можете выбрать галочку «Пропорция», если вы хотите, чтобы параметры регулировались в соответствии с вашими изменениями. Таким образом, ширина изменяется при изменении высоты и наоборот.
8×10 дюймов при 300 ppi, это размер, необходимый для печати 8 × 10. Обратите внимание на размер пикселей 3000 x 2400.
750×500 пикселей при 72 ppi. Это веб-разрешение, и это точный размер всех изображений в этой статье. Размер в дюймах не имеет значения при публикации в Интернете — имеет значение только размер в пикселях.
В верхней части окна вы также увидите, как изменяется размер файла. Это несжатая версия вашего изображения, это прямая связь, о которой я говорила в первой части статьи: меньшее количество пикселей означает меньше информации.
Теперь, если вы все еще хотите изменить размер файла без изменения размера, то вы можете сделать это, когда сохраняете изображение. Перед сохранением фотографии вы можете выбрать нужный формат:
Если вы не хотите потерять какую-либо информацию, вам необходимо сохранить несжатый формат. Наиболее распространенным является TIFF.
Если вы не возражаете потерять небольшую информацию и иметь более легкий файл, перейдите в JPEG и выберите, насколько маленьким он должен быть. Очевидно, чем меньше значение вы устанавливаете, тем больше информации вы потеряете. К счастью, у него есть кнопка предварительного просмотра, чтобы вы могли видеть влияние вашего сжатия.
JPG высокое качество.
JPG низкое качество. Обратите внимание, как он пикселизирован и разбит? Если вы выберете очень низкое качество, вы рискуете ухудшить изображение слишком сильно.
Заключение
Итак, вот что означают качество, количество, размер и разрешение, и все они связаны с пикселями, поскольку те являются основными единицами, которые составляют изображение. Теперь, когда вы знаете, как сделать лучший выбор для печати, отправки и хранения ваших фотографий. Вся эта информация более подробна разложена в видеокурсе: «Секреты творческой обработки фотографий для новичка», чтобы ознакомится с описанием курса, кликните по картинке ниже.
Автор: Ana Mireles
Перевод: Татьяна Сапрыкина
Конвертер px в rem
Базовый размер шрифта px
Введите известное значение в соответствующем поле:
Таблица значений rem для 16px
Измените базовое значение размера шрифта чтобы в таблице отобразились значения для нужного базового размера
| px | rem |
|---|---|
| 18 | |
| 19 | |
| 20 | |
| 21 | |
| 22 | |
| 23 | |
| 24 | |
| 25 | |
| 26 | |
| 27 |
| px | rem |
|---|---|
| 28 | |
| 29 | |
| 30 | |
| 31 | |
| 32 | |
| 33 | |
| 34 | |
| 35 | |
| 36 | |
| 37 |
| px | rem |
|---|---|
| 38 | |
| 39 | |
| 40 | |
| 41 | |
| 42 | |
| 43 | |
| 44 | |
| 45 | |
| 46 | |
| 47 |
Отправить ссылку в:
Теория
px (пиксель) — это единица измерения размеров для экранов (мониторов). Используется для максимально конкретного и точного задания размеров.
rem – задаёт размер относительно размера шрифта заданного для тега <html>, используется для удобства глобального масштабирования: элементы которые планируется масштабировать, задаются в rem.
Чтобы размер шрифта масштабировался для устройств с разным расширением экрана, в css через медиа-запросы задают базовый размер шрифта для тега <html> для разных размеров экранов. Пример:
html {
font-size: 16px;
}
@media (max-width: 576px) {
html {
font-size: 13px;
}
}
@media (max-width: 768px) {
html {
font-size: 14px;
}
}
@media (max-width: 992px) {
html {
font-size: 15px;
}
}
***Данные размеры для свойства font-size не являются рекомендуемыми. Они просто взяты как пример. Размер напрямую зависит от используемого шрифта и его особенностей. При этом сами значения для font-size не обезательно должны быть целыми числами, а могут быть десятичными дробями: font-size: 15.7575px, что очень часто практекуется в различный css-фреймворках.
Формула для перевода из px в rem
Для перевода значений из пикселей в rem применяется следующая формула:
rem = \dfrac{px}{\text{База}}
- rem — значение в rem
- px — значение в пикселях
- База — базовый размер шрифта
Похожие калькуляторы:
Как конвертировать между Android DP и CSS px?
Нет одного правильного ответа, их фактически два:
- Рекомендовано Google (например, в курсе Udacity по Material Design): используйте простое преобразование, которое во многих случаях составляет 1: 1, как в библиотеке Polymer. Это не подходит для дисплея Retina , например, поэтому вместо 1: 1, используйте соотношение плотности, указанное в таблице устройств в официальном руководстве по дизайну материалов (таблица с соотношениями и конкретными показателями для некоторых популярных устройств) и предоставьте подходящие запросы @media для пороговых значений разрешения и ресурсов, предполагая, что 1dp равно 1px для дисплея mdpi (160dpi / ppi) .
Примечание: общая идея: внизу страницы: масштабирование изображения с некоторым изображением для визуализации соотношений для нескольких пороговых значений разрешения экрана (изображение точки останова)
- , если вам нужна сверхсогласованность в вашем дизайне для конкретных устройств , вам нужно провести дополнительные исследования и вычисления, и, что более важно, кучу дополнительных запросов @media, чтобы поддерживать столько устройств, сколько вы хотите, и предоставлять запасной вариант (с методом, упомянутым на первом месте) для тех, кого вы так не волнуете.
Вот более подробная информация для тех, кто хочет больше погрузиться в эту тему, но
это объяснение и логика, приведенное выше является полным ответом :Дело в том, что «плотность пикселей», согласно официальному руководству по Material Design (Макет> Единицы и измерения), составляет:
количество пикселей, которые умещаются в дюйме.
Итак, в основном плотность пикселей — это новое название для значения ppi или, поскольку многие люди не распознают это как отдельную вещь, значение dpi.
Определение 1dp согласно тому же руководству:
dp равен одному физическому пикселю на экране с плотностью 160 . Для расчета dp:
dp = (ширина в пикселях * 160) / плотность экрана
При написании CSS используйте px везде, где указано dp или sp. Dp нужно только используется при разработке под Android.
Основным принципом материального дизайна является поддержание согласованных физических размеров на разных платформах, что поднимает проблему разрешения рабочего стола, ppi (/ dpi) и пикселя CSS, и в этом случае вам следует придерживаться расчета dp, как и в случае Устройства Android, и это неправда, что большинство экранов имеют разрешение 96ppi (это предположение, которое важно для CSS), большая часть из них имеет немного более высокий ppi, и если вы принимаете во внимание не только традиционный рабочий стол, но и обычный Ноутбуки, планшеты или «трансформеры», такие как Surface, нуждаются в преобразовании: они обычно находятся в диапазоне от 100 до 130 пикселей на дюйм, что говорит о том, что я использую сейчас 127 пикселей на дюйм:
100% = 160ppi -> физическая ширина 1 пиксель = 1dp -> прямоугольник 100x100px = 100x100dp
79% = 127ppi -> физическая ширина 1 пиксель = ок.0,8dp -> прямоугольник 100x100px = 80x80dp
Хотя dp — это совершенно новый модуль только для Android, вам следует произвести некоторые расчеты, чтобы адаптировать макеты MD, которые все входят в dp. Если вы хотите получить больше информации о том, насколько большим будет конкретный элемент в физическом смысле, наиболее полезным для цели вопроса является значение диапазона идеального размера в рекомендациях по Material Design для конкретных устройств ** Ниже значения dp там физический.** Значение dp изменяется, но физическое состояние остается прежним.
Проблема, почему вам нужно рассчитывать единицы, дополнительно объясняется в руководстве по Android API (Преобразование единиц dp в единицы пикселей), и она по-прежнему применяется для элементов, стилизованных с помощью CSS:
В некоторых случаях вам нужно будет выразить размеры в dp, а затем преобразовать их> в пиксели.
Представьте себе приложение, в котором жест прокрутки или броска распознается после того, как палец пользователя переместился как минимум на 16 пикселей.На базовом экране пользователь должен переместиться на 16 пикселей / 160 точек на дюйм, что составляет 1/10 дюйма (или 2,5 мм), прежде чем жест будет распознан. На устройстве с дисплеем высокой плотности (240 точек на дюйм) пользователь должен переместиться на 16 пикселей / 240 точек на дюйм, что равно 1/15 дюйма (или 1,7 мм). Расстояние намного меньше, и поэтому приложение кажется более чувствительным для пользователя.
Упомянутое ранее преобразование полимера 1: 1, вероятно, связано с тем, что плотность 96 точек на дюйм или даже та, которую я дал, находится где-то в низкой плотности или даже (как в случае 96 точек на дюйм) группе, даже ниже ее.Принимая во внимание, что значение dp не является принятым css, проще предположить, что соотношение плотности (0,75 — для низкого, 1,0 среднего и т. Д.) — это то, которое следует использовать для упрощения и множественного размера поддержка экранов, которая показана в упомянутой ранее таблице устройств для Material Design. Это даже упоминается как одна из лучших практик в приведенной выше главе руководства по Android API. И именно здесь преобразование полимера 1: 1 может быть хорошим, поскольку у многих устройств коэффициент плотности равен 1.
Возвращаясь к последней дилемме: css px, если вы решите погрузиться в тонкие нюансы различных устройств. Если вы не такой требовательный, просто придерживайтесь отношения плотности из таблицы MD. Но если вы перфекционист, эта проблема соотношения пикселей CSS и физических размеров имеет идеальное (и довольно простое объяснение) в Рекомендации кандидата W3C:
единиц абсолютной длины фиксированы по отношению друг к другу и привязаны к некоторому физическому измерению.Они в основном полезны, когда известна среда вывода. Абсолютные единицы состоят из физических единиц (‘in’, ‘cm’, ‘mm’, ‘pt’, ‘pc’, ‘q’) и единицы измерения угла обзора (‘px’) :
Таким образом, для чтения на расстоянии вытянутой руки 1 пиксель соответствует примерно 0,26 мм (1/96 дюйма).
Примечание: Обратите внимание, что это определение единицы пикселей и физических единиц отличается от предыдущих версий CSS. В частности, в предыдущих версиях CSS пиксельная единица и физические единицы не были связаны фиксированным соотношением: физические единицы всегда были привязаны к своим физическим измерениям, в то время как пиксельная единица изменялась, чтобы максимально соответствовать эталонному пикселю.(Это изменение было внесено из-за того, что слишком много существующего контента полагается на предположение о 96 dpi, и нарушение этого предположения приводит к нарушению содержания.)
Это новое определение пикселя (с учетом физических размеров) заполняет пробел между пикселями CSS и dps и позволяет нам убедиться, что с помощью простых расчетов измерений так называемая среда вывода , которая в данном случае является согласованной (в физический смысл) Макет MD , остается неизменным для разных устройств и платформ.Более того, и W3C, и MD Guidelines используют изображения устройств с низким и высоким разрешением, чтобы проиллюстрировать основную идею покрытия пикселей / точек — для покрытия области размером 1 на 1 пиксель на устройстве с высоким разрешением требуется больше пикселей (точек), чем на низком разрешении, что означает, что широко используемые в CSS-запросах для отображения сетчатки действительно то же самое, что вы должны предоставить (но с большим количеством пороговых значений) для Material Design и всех мобильных устройств.
В заключение, либо использует соотношение плотности MD, что является лучшей практикой, рекомендованной Google , либо, если вы зациклены на точности или ваш дизайн должен быть абсолютно последовательным в отношении физических размеров: используйте точное преобразование с использованием значений ppi / dpi для конкретные или общие устройства (что довольно безумно), то, что вы можете легко протестировать с помощью онлайн-инструмента Google Resizer, поскольку они в первую очередь соблюдают общие пороговые значения, предложенные в Руководстве по MD, и правила деления для соотношения и соответствующих имен типов отображения (xlarge, medium и так далее) реализовано в нем.
Итак, придерживайтесь соотношений MD из таблицы, помня, что эталонный размер пикселя равного dp соответствует разрешению mdpi (160) , и все будет хорошо.
Adobe Photoshop — Руководство по стилю Andoid — px в dp, как преобразовать?
1 dp (независимый от плотности пиксель) = 1 пиксель при 160 PPI (или mdpi)
С сайта developer.android.com
Пиксель, независимый от плотности (dp)
Виртуальный пиксельный блок, который следует использовать при определении макета пользовательского интерфейса, чтобы выразить размеры или положение макета независимым от плотности способом.
Пиксель, не зависящий от плотности, эквивалентен одному физическому пикселю на экране с разрешением 160 точек на дюйм, что является базовой плотностью, принятой системой для экрана «средней» плотности. Во время выполнения система прозрачно обрабатывает любое масштабирование единиц dp, если это необходимо, на основе фактической плотности используемого экрана. Преобразование единиц dp в пиксели экрана простое:
пикселей = dp * (dpi / 160). Например, на экране с разрешением 240 dpi 1 dp равен 1,5 физическим пикселям. При определении пользовательского интерфейса приложения всегда следует использовать единицы измерения dp, чтобы обеспечить правильное отображение пользовательского интерфейса на экранах с разной плотностью.
Поскольку приложения Android можно увидеть на любом количестве экранов, все с разным размером и разрешением, объявление всех ваших размеров в буквальных пикселях не имеет особого смысла, поскольку они будут отображаться в совершенно разных физических размерах — отсюда и пиксель, независимый от плотности.
Самый простой способ получить значения dp и — настроить документ Photoshop с правильными физическими размерами (например, в сантиметрах или дюймах) на 160PPI (или просто на пикселей на дюйм и пикселей для вашего экрана).Значения ваших пикселей затем преобразуются в dp 1: 1.
Если ваш PSD настроен с другим разрешением, есть калькуляторы, которые вычислят для вас разные размеры пикселей и значение dp. http://androidpixels.net — это быстро и легко.
Что касается размера вашего экрана, если вы не разрабатываете для одного конкретного устройства, нет правильного размера. Если вы разрабатываете для конкретного устройства, используйте размер экрана этого устройства … В противном случае выберите размер и проектируйте пользовательский интерфейс, зная, что размер экрана не статичен.
Что такое пиксель? — Определение с сайта WhatIs.com
КПиксель (слово, образованное от «элемента изображения») — это основная единица программируемого цвета на дисплее компьютера или в компьютерном изображении. Думайте об этом как о логической, а не о физической единице. Физический размер пикселя зависит от того, как вы установили разрешение экрана дисплея. Если вы установили максимальное разрешение дисплея, физический размер пикселя будет равен физическому размеру шага точки (назовем его просто размером точки) дисплея.Однако, если вы установили разрешение меньше максимального, пиксель будет больше физического размера точки экрана (то есть пиксель будет использовать более одной точки).
Конкретный цвет, описываемый пикселем, представляет собой смесь трех компонентов цветового спектра — RGB. Для указания цвета пикселя выделяется до трех байтов данных, по одному байту для каждого основного компонента цвета. В системе истинного цвета или 24-битной цветовой системе используются все три байта. Однако многие системы цветного отображения используют только один байт (ограничивая отображение 256 различными цветами).
Растровое изображение — это файл, который указывает цвет для каждого пикселя вдоль горизонтальной оси или строки (называемый координатой x) и цвет для каждого пикселя вдоль вертикальной оси (называемый координатой y). Например, файл формата обмена графическими данными содержит растровое изображение изображения (вместе с другими данными).
Резкость изображения на экране иногда выражается в dpi (точках на дюйм). (В этом случае термин точка означает пиксель, а не точку, как в случае с шагом точки ). Количество точек на дюйм определяется как размером физического экрана, так и настройкой разрешения.Данное изображение будет иметь более низкое разрешение — меньше точек на дюйм — на большом экране, поскольку те же данные будут распределены по большей физической области. На экране того же размера изображение будет иметь более низкое разрешение, если настройка разрешения будет ниже — сброс с 800 на 600 пикселей на горизонтальную и вертикальную линию до 640 на 480 означает меньше точек на дюйм на экране и изображение будет менее резким. . (С другой стороны, отдельные элементы изображения, такие как текст, будут иметь больший размер.)
Пиксель заменил более раннее сжатие элемента изображения, pel .
Последнее обновление: июль 2015 г.
Продолжить чтение о пикселяхпикселей и относительные единицы в CSS: почему это все еще важно
Да здравствует современный браузер!
В наши дни браузеры становятся лучше. Кажется, мы живем в золотой век, когда есть нескончаемый поток новых функций, добавленных в интересах пользователей , открывающих страницу, и действительно отличных инструментов для тех, кто создает страницу .Однако так было не всегда. Ранние версии современных браузеров имели ограниченные функции, и нам приходилось учитывать, как работать с ними или обходить их, при проектировании и разработке наших сайтов. Статические и адаптивные макеты были обычным делом, и наши сайты были разработаны с точностью до пикселя. Конечно, при реализации наших макетов в рамках ограничений, предусмотренных браузерами, было задействовано различных упражнений по выталкиванию пикселей.
По мере того, как функции браузера развивались и такие методы, как Fluid Grids, становились все более распространенными, способ , которым мы кодировали наши сайты, превратился в совершенно новую парадигму.Мы отказались от определения и кодирования наших единиц измерения в пикселей и начали более последовательно использовать относительные единицы CSS и безразмерные значения в нашем CSS, чтобы удовлетворить потребности постоянно меняющихся размеров области просмотра.
Перенесемся в настоящее, и поставщики браузеров добавили больше функций, которые позволяют нам создавать гибкие и надежные проекты простым способом. Возьмем, к примеру, масштабирование браузера. Когда пользователь масштабирует страницу в современном браузере, все, масштабируется вверх или вниз пропорционально, в зависимости от предпочтений пользователя.Ну хоть это надо .
Почему же масштабирование браузера так важно?
Предоставление пользователю возможности управлять просмотром веб-страниц — это не новая концепция , на самом деле это то, о чем писали в первые дни Интернета. В последнее время эта концепция, кажется, была забыта , поскольку функции браузера улучшились.
Самая важная причина для использования гибких и безразмерных значений в нашем CSS — это поддержка пользователей, которые полагаются на масштабирование .Если вы читаете Руководство по обеспечению доступности веб-содержимого, наши пользователи должны иметь возможность масштабировать область просмотра без потери содержимого или функциональности, а также ограничений, налагаемых значениями CSS или настройками масштабирования области просмотра. В частности, необходимо выполнить несколько критериев успеха:
- WCAG 1.4.4: Пользователи должны иметь возможность изменять размер текста без вспомогательных технологий до 200 процентов, без потери содержимого или функциональности. (Уровень AA)
- WCAG 1.4.8: В идеале мы должны обеспечить соответствующий интервал между строками и абзацами, и мы не должны требовать от пользователя горизонтальной прокрутки, чтобы прочитать строку текста в полноэкранном окне.(Уровень AAA)
- WCAG 1.4.10: Пользователи должны иметь возможность изменять размер текста без необходимости выполнять прокрутку как по горизонтали, так и по вертикали для чтения этого содержимого. (Уровень AA)
Дизайн-системы и потоки согласованности
Для человека, работающего над системой дизайна O’Reilly Media Design System, первоочередной задачей является создание согласованности между брендом, стилем и компонентами пользовательского интерфейса. Согласованность в системе дает возможность дизайнерам и разработчикам создавать удобные приложения для конечных пользователей.Тем не менее, наиболее важная нить , которая соединяет все элементы гобелена дизайн-системы, является установленными передовыми практиками доступности — для цветов, типографики, компонентов, узоров.
В случае определения стилей типографики системы устанавливаются стандарты для таких вещей, как визуальная иерархия и ритм типографики. Часто дизайнер начинает макеты в Sketch или другой программе для дизайна и указывает размер шрифта и значения высоты строки для типографики в пикселях.Этот подход может хорошо работать для целей статической разметки, но есть загвоздка. Однако подход к типографике на основе пикселей не будет работать как стратегия CSS, когда браузеры — и особенно масштабирование браузера — вводят изображение.
Дебаты о масштабировании браузера
На этом этапе процесса разработки дизайн-системы может начаться дискуссия. Фактически, наша команда очень горячо спорила об этом, когда наша дизайн-система была перезагружена — и я заметил, что наши стили CSS для типографики использовали значения высоты строки на основе пикселей, как это определено нашим дизайнером в Sketch.
Вот некоторые из аргументов в пользу использования пикселей в CSS: «Браузеры обрабатывают все масштабирование шрифтов за нас, поэтому нам не нужно преобразовывать нашу типографику в относительные единицы в CSS. Пользователи не беспокоятся о настройке параметров отображения шрифтов в браузере, наша работа здесь сделана! » <пыль с рук> Вот некоторые из опровержений использования относительных единиц CSS: «Да, браузеры обрабатывают масштабирование страницы за нас, но есть различий между тем, как выглядит пользовательский интерфейс. при масштабировании страницы, в зависимости от того, используется ли браузер по умолчанию размер также был скорректирован .Пользователи действительно пытаются настроить параметры отображения шрифтов в браузере, поэтому нам нужно учитывать это в наших объявлениях CSS ».
Итак, исследование началось. Когда я впервые начал искать рекомендации о том, является ли использование пикселей в CSS в целом хорошей идеей, я обнаружил противоречивые мнения по этому поводу, например, статьи, подобные этой, в которых описывается, почему вам следует просто использовать пиксели или следует прекратить использование пикселей. в CSS. Статьи об адаптивном изменении размеров в медиа-запросах. Даже хорошая статья о специальных возможностях при изменении размера текста о поведении старых браузеров.
Не было особого упоминания — или соображений — что пользователей действительно копаются в расширенных настройках браузера, чтобы изменить размер шрифта по умолчанию. К счастью, я наткнулся на упоминание об этом в документации MDN, в очень хорошей статье Эвана Минто о , в которой подробно рассматриваются пользовательские данные, и в разделе на странице Every Layout об элементарных единицах.
Эти последние три статьи были особенно интересными, но даже с учетом количества предоставленной информации, единственное, чего не хватало во всем этом, — это , параллельный пример .В частности, пример того, как блок текста, использующий значения пикселей, по сравнению с блоком текста, использующим относительные или безразмерные значения, выглядит в сценарии масштабирования браузера. Особенно, если пользователь меняет настройки шрифта по умолчанию под капотом.
Но что вы подразумеваете под настройкой шрифта по умолчанию?
Возможно, вы знакомы с настройкой масштаба страницы в браузере, которая пропорционально увеличивает все содержимое страницы. Однако менее известная функция большинства браузеров — это возможность настроить предпочтительный размер шрифта.Эта функция работает независимо от функции масштабирования страницы. Например, это параметры, используемые для раскрывающегося меню размера шрифта в настройках внешнего вида Chrome — от очень маленького (9 пикселей) до очень большого (24 пикселей) — с рекомендуемым значением по умолчанию для среднего, установленным на 16 пикселей.
Если вы измените одну из этих настроек в своем браузере, в идеале все ваши шрифты будут увеличиваться (или уменьшаться) пропорционально размеру этого параметра шрифта. В идеале , то есть, если вы используете относительные единицы CSS.Эта настройка размера шрифта браузера не повлияет на типографику, в которой используются пиксели для размера шрифта и / или высоты строки . Это подводит нас к столь необходимому примеру.
Сравнение бок о бок
Давайте посмотрим, как блок текста отображается в браузере при увеличении до 200% с использованием различных настроек масштабирования страницы и размера шрифта по умолчанию.
Этот Codepen отображает три контейнера текста с настройкой масштабирования страницы 100% и размером шрифта браузера по умолчанию с рекомендуемым значением среднего (16 пикселей).
См. Перо на ресурсе 11 на CodePen.
свет
Размер шрифтов и значения высоты строки одинаковы, но используются разные единицы измерения.
- Левый контейнер использует пикселей как для размера шрифта, так и для высоты строки.
- Средний контейнер использует rems для размера шрифта и пикселей для высоты строки.
- Правый контейнер использует rems для font-size и безразмерных значений для line-height.
Если вы отрегулируете масштаб страницы на 200% и сохраните размер шрифта браузера на среднем уровне по умолчанию (16), заметных различий между контейнерами не будет.
Пользователи могут устанавливать размер шрифта в браузере, не касаясь масштабирования страницы, поэтому давайте вернем настройку масштабирования страницы на 100% и изменим размер шрифта браузера на очень большой, чтобы увидеть, не изменится ли что-нибудь.
Обратите внимание, как текст в среднем и правом примерах, в которых используется rems для размера шрифта, масштабируется до кратного размера шрифта корневого уровня — который равен 1.В 5 раз больше размера шрифта по умолчанию (16) — но пример слева остается тем же, потому что значение шрифта по-прежнему статично (с использованием пикселей), а не реагирует (с использованием rems).
Хотя и средний, и правый примеры увеличивают размер шрифта должным образом, обратите внимание, что межстрочный интервал в блоке текста в среднем примере выглядит очень сжатым.
Этот сжатый межстрочный интервал возникает из-за того, что в этом центральном примере используется значение высоты строки, заданное как абсолютное значение длины (пиксели), а не относительное значение.Тем не менее, стоит отметить, что установка значения на основе длины или даже на основе процента для высоты строки имеет плохое поведение наследования CSS и может привести к неожиданным результатам, таким как этот сжатый межстрочный интервал в среднем примере. Жесткий межстрочный интервал может быть трудным для синтаксического анализа, если у вас есть когнитивные нарушения, поэтому не рекомендуется использовать значение на основе длины или даже в процентах для высоты строки, особенно если вы используете относительные единицы для изменения размера шрифта .
Что на мгновение возвращает нас к левому примеру.Хотя в левом примере также используются значения высоты строки на основе длины в сочетании с размером шрифта на основе длины, наша цель — поддержать пользователей, которым необходимо изменить размер шрифта по умолчанию в своем браузере. Выбор значений на основе длины для font-size и line-height в этом левом примере может решить проблему сжатого межстрочного интервала, но не решает потребности пользователя отображать текст в соответствии с настройкой размера шрифта его личного браузера, поэтому использование длины значения на основе высоты строки не рекомендуются.
Однако пример справа отображается с удобным интервалом между строками, поскольку в нем используется относительное значение, а не абсолютное значение для высоты строки. Кроме того, это значение является безразмерным, а не основанным на длине, что является рекомендуемой практикой для высоты строки. Безразмерное значение line-height вычисляется путем деления значения line-height контейнера в пикселях на размер шрифта в пикселях. В этом случае наш начальный размер шрифта составляет 16 пикселей, а начальное значение высоты строки — 24 пикселя, как показано в примере слева.Когда вы разделите высоту строки на размер шрифта 24px / 16px, результат будет 1,5, безразмерное значение.
Использование этого безразмерного значения в правом примере вместо использования значения на основе длины позволяет увеличивать межстрочный интервал контейнера пропорционально размеру шрифта на основе rem, избегая проблем наследования CSS. Конечный эффект — более удобное чтение для пользователей, которые решили увеличить масштаб страницы и настроить размер шрифта браузера по умолчанию в соответствии со своими личными предпочтениями.
Помните, однако, что мы все еще используем настройку масштабирования страницы на 100%, а размер шрифта браузера установлен на очень большой. Пользователям также может потребоваться увеличить масштаб страницы при очень большом размере шрифта браузера. Например, если пользователь выбирает очень большой размер шрифта браузера и устанавливает масштаб страницы на 200%,
Эта дополнительная гибкость может создать еще более комфортное чтение при увеличении.
Если пользователь также использует одну из настроек специальных возможностей операционной системы, например, функцию масштабирования «Картинка в картинке» в macOS,
, использующий относительные единицы CSS вместо того, чтобы полагаться только на пиксели, действительно увеличивает удобство чтения при слабовидении.
Эта дополнительная гибкость возвращает тот контроль опыта пользователю, которому он принадлежит.
Инструменты преобразования пикселей
Если вы раньше не преобразовывали пиксели в относительные единицы в CSS, вот несколько хороших инструментов, которые помогут вам начать работу.
Завершение…
Помните, что пользователи действительно меняют свои настройки под капотом, и мы должны сохранять контроль пользователей над их собственным опытом просмотра. Если вы используете относительные единицы CSS для своих стилей типографики, вы можете поддерживать точность своих макетов без отрицательного воздействия на потребности ваших пользователей.
Благодарности
Большое спасибо команде Twenty Four Accessibility — Скотту О’Хара, Лиз Дэвис и особенно Саре Хигли и Кэри Фишер — за их редакторский опыт!
Как правильно понимать пиксели, разрешение и изменять размер изображений в Photoshop
Размер, разрешение и форматы… Какое отношение к этому имеют пиксели?
Вы покупаете камеру в зависимости от ее количества мегапикселей? У вас проблемы с размещением фотографий в Интернете? Ваш отпечаток выглядит некачественным, даже если он отлично смотрится на экране? Кажется, существует большая путаница между пикселями и байтами (размером изображения и размером файла), качеством и количеством, размером и разрешением.
Итак, давайте рассмотрим некоторые основы, которые сделают вашу жизнь проще, ваш рабочий процесс более эффективным, а ваши изображения имеют правильный размер для предполагаемого использования.
Это изображение имеет размер 750 × 500 пикселей и 72 точки на дюйм, сохранено как сжатый файл JPG размером 174 КБ. Давайте посмотрим, что все это значит.
Разрешение такое же, как и размер?
Одно из самых больших недоразумений связано с концепцией разрешения. Если это ваш случай, поверьте, вы не одиноки.
Проблема в том, что разрешение может относиться ко многим вещам, два из которых относятся к рассматриваемой проблеме.Далее я объясню эти две концепции разрешения проблем, однако у них есть одна общая черта, которую мне нужно уточнить в первую очередь. Оба они связаны с пикселями.
Вы, наверное, много слышали о пикселях, по крайней мере, когда покупали камеру. Это одна из самых доступных и «ценных» спецификаций на рынке, поэтому я начну с нее.
Что такое пиксель?
Цифровая фотография — это не что-то неделимое. Если вы увеличите масштаб достаточно далеко, вы увидите, что ваше изображение похоже на мозаику, образованную небольшими плитками, которые в фотографии называются пикселями.
Количество этих пикселей и способ их распределения — два фактора, которые необходимо учитывать, чтобы понять разрешение.
Количество пикселей
Первый вид разрешения относится к количеству пикселей, которое представляет собой количество пикселей, образующих вашу фотографию. Чтобы вычислить это разрешение, вы просто используете ту же формулу, что и для площади любого прямоугольника; умножьте длину на высоту. Например, если у вас есть фотография, у которой 4500 пикселей по горизонтали и 3000 пикселей по вертикали, то в сумме получается 13 500 000 пикселей.Поскольку это число очень непрактично использовать, вы можете просто разделить его на миллион, чтобы преобразовать его в мегапиксели. Итак, 13 500 000/1 000000 = 13,5 мегапикселей.
Плотность пикселей
Другой вид разрешения — это то, как вы распределяете общее количество пикселей, которое у вас есть, что обычно называется плотностью пикселей.
Теперь разрешение выражается в точках на дюйм (или ppi), что является аббревиатурой для точек (или пикселей) на дюйм. Итак, если вы видите 72 dpi, это означает, что изображение будет иметь 72 пикселя на дюйм; если вы видите 300 dpi, значит 300 пикселей на дюйм и так далее.
Окончательный размер вашего изображения зависит от выбранного вами разрешения. Если изображение имеет размер 4500 x 3000 пикселей, это означает, что оно будет напечатано с разрешением 15 x 10 дюймов, если вы установите разрешение на 300 точек на дюйм, но оно будет 62,5 x 41,6 дюйма при 72 точках на дюйм. Хотя размер вашего отпечатка действительно меняется, вы не изменяете размер фотографии (файла изображения), а просто реорганизуете существующие пиксели.
Представьте себе резиновую ленту, вы можете ее растянуть или сжать, но вы не меняете состав ленты, вы не добавляете и не режете резину.
Таким образом, никакое разрешение не совпадает с размером, но они взаимосвязаны.
Значит, количество равно качеству?
Из-за вышеупомянутой корреляции между размером и разрешением многие люди думают, что мегапиксели равны качеству. И в некотором смысле это так, потому что чем больше пикселей вам нужно разложить, тем выше будет плотность пикселей.
Однако, помимо количества, вы также должны учитывать глубину пикселей, это то, что определяет количество тональных значений, которое будет иметь ваше изображение.Другими словами, это количество цветов на пиксель. Например, 2-битная глубина может хранить только черный, белый и два оттенка серого, но более распространенное значение — 8-битное. Значения растут экспоненциально, поэтому, например, для 8-битной фотографии (2 в степени 8 = 256) у вас будет 256 тонов зеленого, 256 тонов синего и 256 тонов красного, что означает около 16 миллионов цветов.
Это уже больше, чем может различить глаз, а это означает, что 16-битные или 32-битные будут выглядеть относительно похожими на нас.Конечно, это означает, что ваше изображение будет тяжелее даже при таком же размере, потому что в каждом пикселе содержится больше информации. Вот почему качество и количество не обязательно одинаковы.
Таким образом, количество помогает, но также размер и глубина каждого пикселя определяют качество. Вот почему вы должны смотреть на все характеристики камеры и ее сенсора, а не только на количество мегапикселей. В конце концов, существует ограничение на размер, который вы можете распечатать или просмотреть, более того, это приведет только к дополнительному размеру файла (мегабайты) и никак не повлияет на размер изображения (мегапиксели) или качество.
Как выбрать и контролировать размер изображения и размер файла?
В первую очередь нужно выбрать розетку для фото, там максимальная плотность, которая вам нужна. Если вы собираетесь опубликовать свое изображение в Интернете, у вас отлично получится всего лишь 72 dpi, но это слишком мало для печати фотографии. Если вы собираетесь его распечатать, вам нужно от 300 до 350 dpi.
Конечно, мы говорим об обобщениях, потому что каждый монитор и каждый принтер также будут иметь немного разные разрешения.Например, если вы хотите напечатать фотографию размером 8 × 10 дюймов, вам нужно, чтобы изображение было 300 dpi x 8 ″ = 2400 пикселей на 300 dpi x 10 ″ = 3000 пикселей (так 2400 x 3000 для печати 8 × 10 при 300 dpi) . Все, что больше, будет только занимать место на вашем жестком диске.
Как изменить размер в Photoshop
Откройте меню размера изображения и во всплывающем окне вам нужно поставить галочку в поле Resample Image. Если вы не активируете «resample», вы будете только перераспределять пиксели, как я объяснил в начале статьи.
Вы также можете установить флажок «Сохранить пропорции», если хотите, чтобы мера корректировалась в соответствии с внесенными вами изменениями. Таким образом, ширина регулируется при изменении высоты и наоборот.
8 × 10 дюймов при 300 ppi, это размер, необходимый для печати 8 × 10. Обратите внимание, что размер пикселя составляет 3000 x 2400.
750 × 500 пикселей, 72 ppi. Это веб-разрешение и точный размер всех изображений в этой статье. Размер в дюймах не имеет значения при публикации в Интернете — имеет значение только размер в пикселях.
В верхней части окна вы также увидите, как изменяется размер файла. Это несжатая версия вашего изображения, это прямая связь, которую я объяснил в первой части статьи: чем меньше пикселей, тем меньше информации.
Теперь, если вы все еще хотите изменить размер файла без изменения размера, вы должны сделать это при сохранении изображения. Перед сохранением фотографии вы можете выбрать нужный формат:
Если вы не хотите потерять какую-либо информацию, вам нужно сохранить несжатый формат.Самый распространенный и, следовательно, более простой в использовании — TIFF.
Если вы не против потерять немного информации, пока у вас более легкий файл, тогда выберите JPEG и выберите размер, который вам нужен. Очевидно, что чем меньше вы его установите, тем больше информации вы потеряете. К счастью, у него есть кнопка предварительного просмотра, чтобы вы могли увидеть влияние вашего сжатия.
JPG высокого качества.
JPG низкого качества. Заметили, как он пикселирован и ломается? Если вы слишком сильно сжимаете изображение или переходите к слишком низкому качеству, вы рискуете слишком сильно ухудшить качество изображения.
Заключение
Итак, вот оно. Итак, мы объяснили качество, количество, размер и разрешение, и все они имеют отношение к пикселям, поскольку они являются основными единицами, составляющими ваше изображение. Теперь, когда вы знаете, что можете сделать лучший выбор для печати, публикации и сохранения фотографий.
android — В чем разница между «px», «dip», «dp» и «sp»?
Экран мобильного телефона состоит из тысяч крошечных точек, известных как пикселей (пикселей) . Пиксель — это наименьший элемент, из которого складывается изображение.Чем больше пикселей для изображения или текста, тем резче он становится и делает экран смартфона более читаемым.
Разрешение экрана измеряется количеством пикселей на экране. Разрешение экрана — это часто используемая спецификация при покупке устройства, но на самом деле это не так полезно при разработке для Android, потому что при рассмотрении экранов с точки зрения пикселей игнорируется понятие физического размера, что для сенсорного устройства действительно очень важно.
Пиксель, не зависящий от плотности (dp или dip) позволяет дизайнеру создавать ресурсы, которые отображаются ожидаемым образом, независимо от разрешения или плотности целевого устройства.
Пиксель, не зависящий от плотности (dp или dip), равен одному пикселю при базовой плотности или 160 dpi (точек на дюйм).
1 пиксель / 1dp = 160 dpi / 160 dpi
2 пикселя / 1dp = 320 dpi (2x) / 160 dpi
где,
dpi — это количество точек на дюйм
Итак, при 320 dpi 1 dp равен 2 пикселям.
Формула
пикселей / dp = dpi / 160dpi
точек на дюйм (dpi) — это показатель резкости (то есть плотности подсвеченных точек) на экране дисплея.Количество точек на дюйм для данного разрешения изображения будет отличаться в зависимости от общего размера экрана, поскольку одинаковое количество пикселей распределяется в другом пространстве.
Работа с пикселями, не зависящими от плотности, помогает нам справиться с ситуацией, когда у вас есть два устройства с одинаковым разрешением пикселей, но разным объемом пространства. Предположим, что планшет и телефон имеют одинаковое разрешение 1280 на 800 пикселей (160 точек на дюйм) и 800 на 1280 пикселей (320 точек на дюйм) соответственно.
Теперь, поскольку планшет имеет базовую плотность (160 точек на дюйм), его физические и независимые от плотности размеры пикселей одинаковы: 1280 на 800.Телефон с другой стороны имеет более высокую плотность пикселей, поэтому он имеет вдвое меньше пикселей, не зависящих от плотности, чем физических пикселей. Таким образом, телефон имеет 400 на 640 пикселей, независимых от плотности. Таким образом, использование пикселей, не зависящих от плотности, упрощает мысленное представление о том, что на планшете гораздо больше места, чем в телефоне.
Точно так же, если у вас есть два устройства с одинаковым размером экрана, но разной плотностью пикселей, скажем, одно составляет 800 на 1280 пикселей (320 точек на дюйм), а другое — 400 на 640 пикселей (160 точек на дюйм), нам не нужно определять совершенно разные макеты для этих двух устройств, так как мы можем измерять активы с точки зрения плотности независимых пикселей, которые одинаковы для обоих устройств.
800 на 1280 пикселей (320 точек на дюйм) = 400 на 640 пикселей, независимых от плотности (dp)
400 на 640 пикселей (160 точек на дюйм) = 400 на 640 пикселей, независимых от плотности (dp)
Пиксели, не зависящие от масштаба (sp) — предпочтительная единица для размера шрифта. В целях доступности Android позволяет пользователям настраивать размер шрифта своего устройства. Пользователи, у которых возникают проблемы с чтением текста, могут увеличить размер шрифта своего устройства. Обычно эту опцию можно найти в настройках дисплея на телефоне или планшете в разделе «Размер шрифта».Часто это также доступно через настройки специальных возможностей.
Для пикселей, не зависящих от масштаба, 16 sp — это то же самое, что 16 dp, когда размер шрифта устройства нормальный или 100%. Но когда размер шрифта устройства большой, например 125%, 16 sp преобразуется в 20 dp или 1,25 раза по 16.
Если вы используете dp в качестве единицы измерения размера шрифта, то этот фрагмент текста имеет определенный физический размер, независимо от того, настроил ли пользователь размер шрифта устройства. Использование устройств sp улучшит работу людей с ослабленным зрением.
Ссылка : Udacity, Google
Что такое пиксель? — Определение из Техопедии
Пиксель представлен точкой или квадратом на экране монитора компьютера. Пиксели являются основными строительными блоками цифрового изображения или дисплея и создаются с использованием геометрических координат.
В зависимости от видеокарты и монитора количество, размер и цветовая комбинация пикселей варьируются и измеряются в единицах разрешения дисплея.Например, компьютер с разрешением экрана 1280 x 768 будет отображать на экране максимум 98 3040 пикселей.
Разброс разрешения пикселей также определяет качество отображения; чем больше пикселей на дюйм экрана монитора, тем лучше качество изображения. Например, изображение с разрешением 2,1 мегапикселя содержит 2 073 600 пикселей, поскольку оно имеет разрешение 1920 x 1080.
Физический размер пикселя зависит от разрешения дисплея. Он будет равен размеру шага точки, если для дисплея установлено максимальное разрешение, и будет больше, если разрешение ниже, поскольку каждый пиксель будет использовать больше точек.Из-за этого отдельные пиксели могут стать видимыми, что приведет к блочному и короткому изображению, определяемому как «пиксельное».
Пиксели равномерно расположены в двумерной сетке, хотя доступны несколько различных шаблонов выборки. Например, на ЖК-экранах три основных цвета отбираются в разных местах сетки с шахматным расположением, в то время как в цифровых цветных камерах используется более равномерная сетка.
В компьютерных мониторах пиксели имеют квадратную форму, что означает, что их вертикальный и горизонтальный шаг дискретизации равны.В других системах, таких как анаморфный широкоэкранный формат стандарта цифрового видео 601, форма пикселя является прямоугольной.
Каждый пиксель имеет уникальный логический адрес, размер восьми или более бит и, в большинстве высокопроизводительных устройств отображения, способность проецировать миллионы различных цветов. Цвет каждого пикселя определяется конкретным смешиванием трех основных компонентов цветового спектра RGB.
В зависимости от цветовой системы может быть выделено разное количество байтов для определения каждого цветового компонента пикселя.Например, в 8-битных цветовых системах для каждого пикселя выделяется только один байт, что ограничивает палитру всего 256 цветами.
В обычных 24-битных цветовых системах, используемых почти для всех мониторов ПК и дисплеев смартфонов, выделяются три байта, по одному для каждого цвета шкалы RGB, что в общей сложности дает 16 777 216 цветовых вариаций. В системе 30-битной глубины цвета выделяется по 10 бит для красного, зеленого и синего, что дает в общей сложности 1,073 миллиарда цветовых вариаций.
Однако, поскольку человеческий глаз не может различать более десяти миллионов цветов, большее количество цветовых вариаций не обязательно добавляет больше деталей и может даже привести к проблемам с цветными полосами.
.

 Все абсолютные измерения предполагают номинальное разрешение экрана 96ppi и номинальное расстояние просмотра настольного монитора, и на таком экране один
Все абсолютные измерения предполагают номинальное разрешение экрана 96ppi и номинальное расстояние просмотра настольного монитора, и на таком экране один 
 Если вы проектируете все в пикселях, ваш макет может сломаться в этих случаях. Но если вы используете ems, эти переопределения должны смягчить эти проблемы.
Если вы проектируете все в пикселях, ваш макет может сломаться в этих случаях. Но если вы используете ems, эти переопределения должны смягчить эти проблемы. 5%;
}
5%;
}
 month { font-size: 10pt; }
p.day { font-size: 24pt; font-weight: bold; }
div.date-box {
background-color: #DD2222;
font-family: Arial, sans-serif;
color: white;
width: 50px;
}
month { font-size: 10pt; }
p.day { font-size: 24pt; font-weight: bold; }
div.date-box {
background-color: #DD2222;
font-family: Arial, sans-serif;
color: white;
width: 50px;
}