Работа инструментом pen: Рисование с помощью группы инструментов «Перо» в Photoshop
Как пользоваться инструментом перо в Фотошопе
«Перо» — один из самых востребованных среди профессионалов инструмент Фотошопа, так как позволяет производить выделение объектов с высочайшей точностью. Кроме того, инструмент обладает и другим функционалом, к примеру, с его помощью можно создавать качественные пользовательские фигуры и кисти, рисовать кривые линии и многое другое.
Во время работы инструмента создается векторный контур, который впоследствии используется для различных целей.
Инструмент Перо
В этом уроке поговорим о том, как с помощью «Пера» строятся контуры, и каким образом их можно использовать.
Построение контура
Контуры, создаваемые инструментом, состоят из опорных точек и направляющих. Направляющие (будем называть их лучами) позволяют изгибать участок, заключенный между двумя предыдущими точками.
- Ставим пером первую опорную точку.
- Ставим вторую точку и, не отпуская кнопку мыши, протягиваем луч. От направления «протягивания» зависит, в какую сторону будет изогнут участок между точками.
Если луч оставить нетронутым и поставить следующую точку, то кривая изогнется автоматически.
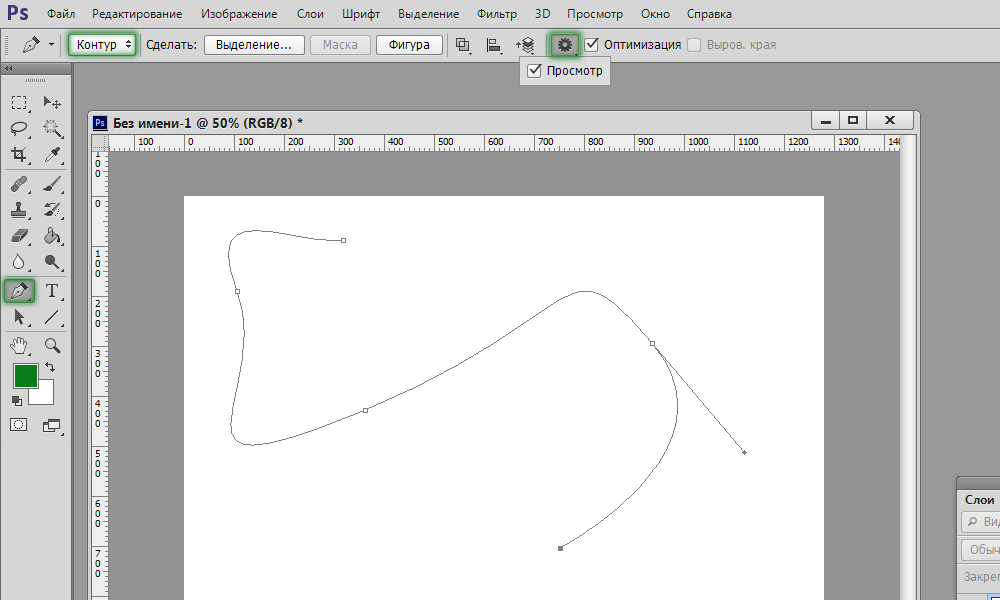
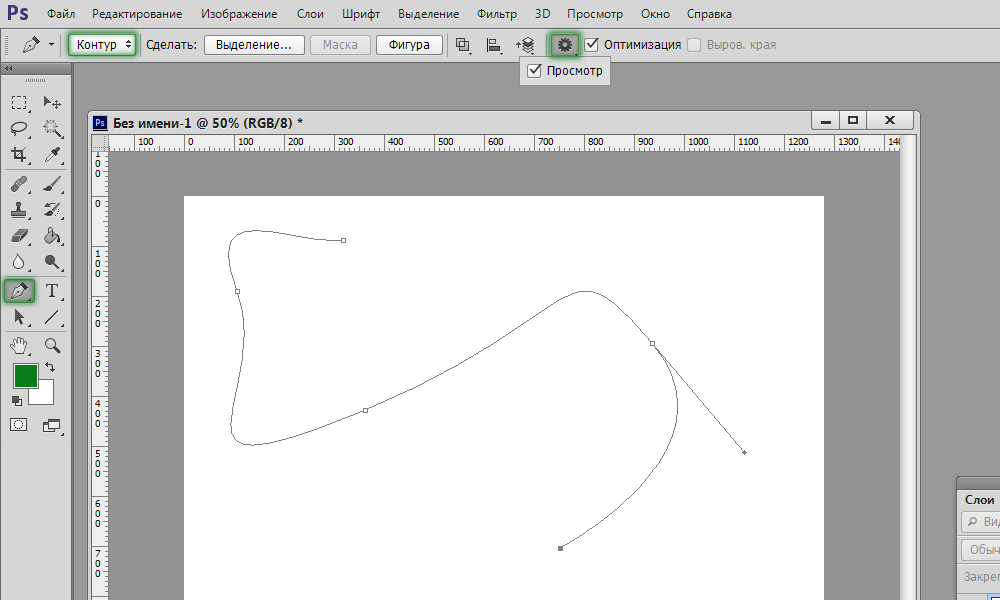
Для того, чтобы (до установки точки) узнать, каким образом изогнется контур, нужно поставить галку в чекбоксе «Просмотр» на верхней панели настроек.
Для того, чтобы избежать изгиба следующего участка, необходимо зажать ALT и мышью вернуть луч обратно в точку, из которой он был протянут. Луч должен полностью пропасть.
Изгиб контура можно произвести и другим способом: ставим две точки (без изгиба), затем между ними ставим еще одну, зажимаем CTRL и тянем ее в нужную сторону.
- Закрытие контура происходит, когда мы кликаем (ставим точку) на начальной точке.
Заливка контура
- Для заливки полученного контура кликаем правой кнопкой мыши по холсту и выбираем пункт «Выполнить заливку контура».
- В окне настроек можно выбрать тип заливки (цвет или узор), режим наложения, непрозрачность, настроить растушевку. После завершения настроек нужно нажать ОК.
Обводка контура
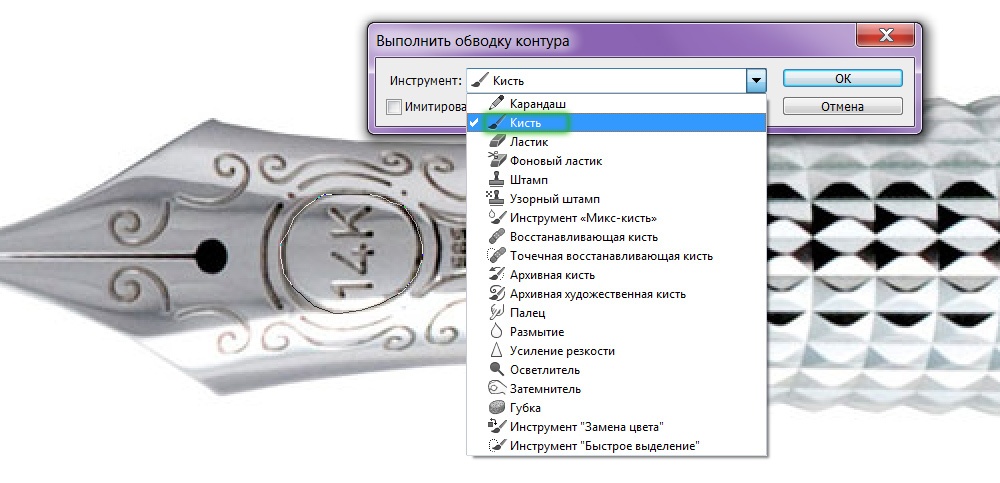
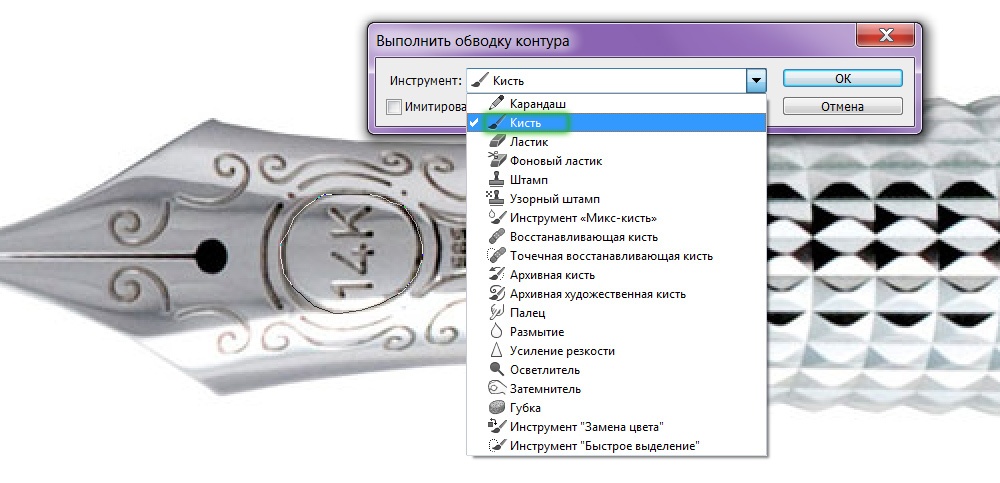
Обводка контура выполняется заранее настроенным инструментом. Все доступные инструменты можно найти в выпадающем окне настроек обводки.
Рассмотрим обводку на примере «Кисти».
1. Выбираем инструмент «Кисть».
2. Настраиваем размер, жесткость (у некоторых кистей данная настройка может отсутствовать) и форму на верхней панели.
3. Выбираем желаемый цвет в нижней части панели слева.
4. Снова берем инструмент «Перо», кликаем правой кнопкой мыши (контур у нас уже создан) и выбираем пункт «Выполнить обводку контура».
5. В выпадающем списке выбираем «Кисть» и нажимаем ОК.
После выполнения всех действий контур обведется настроенной кистью.
Создание кистей и фигур
Для создания кисти или фигуры нам потребуется уже залитый контур. Цвет можно выбрать любой.
Создаем кисть. Обратите внимание, что при создании кисти фон должен быть белым.
1. Идем в меню «Редактирование – Определить кисть».
2. Даем название кисти и жмем ОК.
Созданную кисть можно найти в настройках формы инструмента («Кисти»).
При создании кисти стоит учесть, что, чем крупнее контур, тем качественнее получится результат. То есть, если хотите кисть высокого качества, то создавайте огромный документ и чертите огромный контур.
Создаем фигуру. Для фигуры цвет фона не важен, так как она определяется границами контура.
1. Кликаем ПКМ (перо у нас в руках) по холсту и выбираем пункт «Определить произвольную фигуру».
2. Как и в примере с кистью, даем имя фигуре и жмем ОК.
Найти фигуру можно следующим образом: выбрать инструмент «Произвольная фигура»,
в настройках на верхней панели открыть набор фигур.
Фигуры отличаются от кистей тем, что поддаются масштабированию без потери качества, поэтому при создании фигуры важен не размер, а количество точек в контуре – чем меньше точек, тем качественнее фигура. Для уменьшения количества точек изгибайте создаваемый контур для фигуры при помощи лучей.
Обводка объектов
Если Вы внимательно изучили параграф о построении контура, то сама обводка не вызовет затруднений. Только пара советов:
1. При обводке (она же «обтравка») увеличивайте масштаб изображения (клавиши CTRL+ «+» (просто плюс)).
2. Немного смещайте контур в сторону объекта, чтобы избежать попадания фона в выделение и частично отсечь размытые пиксели.
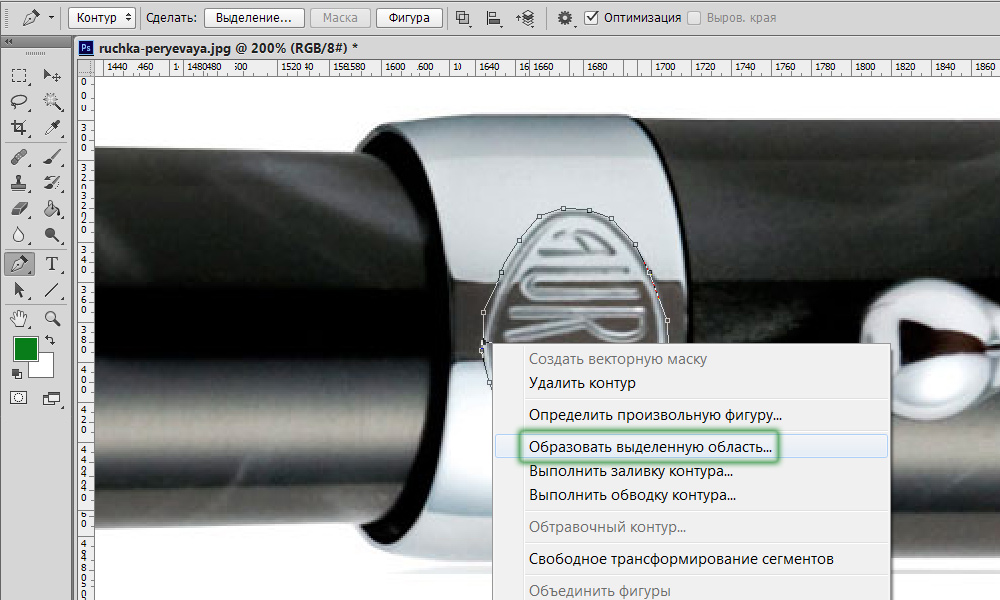
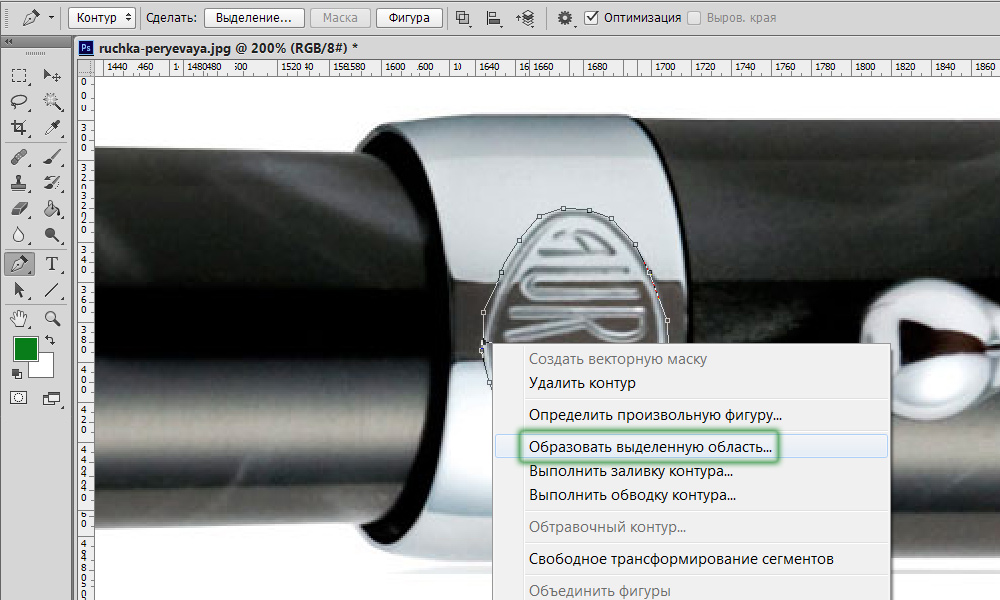
После того, как контур создан, можно его залить и сделать кисть, либо фигуру, а можно образовать выделенную область. Для этого кликаем правой кнопкой мыши и выбираем данный пункт.
В настройках указываем радиус растушевки (чем выше радиус, тем более размытой получится граница), ставим галку возле «Сглаживания» и нажимаем ОК.
Дальше уже сами решайте, что делать с полученным выделением. Чаще всего нажимают
Удаление контура
Ненужный контур удаляется просто: при активированном инструменте «Перо» нужно кликнуть правой кнопкой мыши и нажать «Удалить контур».
На этом закончим урок об инструменте «Перо». Мы сегодня получили необходимый для эффективной работы минимум знаний, без лишней информации, и научились применять эти знания на практике.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТОсновы работы Pen Tool в Фотошопе
Я решил написать подробный гид по использованию инструмента Перо в Фотошопе или Pen Tool, его англоязычное название. И причины, которые меня побудили на это, заключаются в том что Перо очень непростой инструмент. Изучение Пера осложняет также то, что в Фотошопе он идет в связке с массой непонятных настроек. Даже подробный разбор всех настроек не гарантирует успешное освоение инструмента Pen Tool и вот почему. Рисование контуров Пером — исключительно моторный навык. То есть надо понять на неком подсознательном уровне, как и по каким законам гнётся кривая Pen Tool.
Когда я начинал осваивать Перо в Фотошопе я был в полной прострации. Я с трудом понимал принципы, по которым Перо выстраивает векторные кривые. Но этот путь мною благополучно пройден. Я убежден в том, что освоить инструмент
Немного об инструменте Pen Tool (Перо)
Pen Tool — стандартный и типовой инструмент для создания векторных кривых где бы то ни было. В различных вариациях он присутствует почти во всех программах для графического дизайна. Он есть в Фотошопе и Иллюстраторе. Честно говоря он переехал в Фотошоп как раз из Иллюстратора, вместе с другими базовыми инструментами вектора лет 15 назад. Он есть в
По моему мнению учиться рисовать Пером удобнее все же в векторных рисовалках вроде Иллюстратора. Просто потому что в векторной программе Перо отделено от всякой мишуры, оно выглядит как перо, оставляет за собой линию, как при рисовании на бумаге. Тем не менее я решил написать о Пере применительно к Фотошопу, просто потому что именно Фотошоп является самой распространенной графической программой, именно через него люди начинают изучать
Ну и в заключении немного истории. Инструмент Pen Tool или Перо Безье, как его называют во всем мире, основано на математической формуле математика Пьера Безье. На самом деле Поль де Кастельжо изобрел кривые Безье немного раньше самого Безье. Но его работы не опубликовались, так как являлись корпоративной тайной Ситроен. Впрочем исторический экскурс вы можете прочитать и сами в Википедии, в том числе и о самой Кривой Безье. Нас же больше интерисуют не графики с формулами, а ответ на простой вопрос: как же этим Пером нарисовать хотя бы что-то?
Как настроить Перо в Фотошопе
Перед тем как учиться рисовать кривые убедитесь что на панели Настроек Windows > Options у вас стоят правильные значения. Выберите Pen Tool и взгляните на панель наверху. В области режимов вектора у вас должно стоять Path. Мы будем рисовать только в этом режиме. В режимах сложных фигур у вас должно стоять Add to path area (+). Я очень кратко расскажу об этих настройках, но если вы жаждете подробных обзоров, то я уже написал их:
Режим Path создает векторные контуры в чистом виде. Эти контуры ни к чему не прикреплены. Они существуют вне зависимости от слоев. И, мягко говоря, инструментом Pen Tool в Фотошопе особенно не порисуешь. Он не был создан для рисования в чистом виде. Он несет лишь вспомогательную функцию. Другие два режима — Layer Shape создает фигуру, в виде слоя с привязанной векторной маской. И это единственный способ создания векторных фигур в Фотошопе. Слой заливки, ограниченный векторной маской. Нам этот режим не подходит, так как он сразу будет создавать маску и заливать её каким то цветом. Режим Fill Pixels создает растровые фигуры. Слава богу, при использовании Пера этот режим вообще заблокирован.
Режимы типа Add to path area (+) — вспомогательные режимы. Они созданы для того чтобы рисовать сложные фигуры. Например режим Subtract from area (-) — вырезает дырки в контурах. Другие режимы более специфичные, используются редко. А режим Add to path area (+) — добавляет контуры друг к другу.
Настройка панели Path в Фотошопе
Я уже говорил что Pen Tool в режиме Path создает контуры, которые существуют в отрыве от слоев. Но где то же эти контуры находятся и как то ими можно управлять? Находятся они в панели Path и если вы не можете найти её в своих панелях откройте Windows > Path.
По устройству панель Path похожа на панель Слоев, но работает немного иначе. В ней уже присутствует базовый слой Work path. Это не обычный слой, а скорее временная область. Все отрисованные кривые в Фотошопе появляются на слое Work Path. И пока кривые остаются выделенными, слой Work Path сохраняет их для нас. Но стоит нам потерять выделенную кривую, как Work Path обнулится, а контур будет удален. Почему выделение пропадает? Например, вы можете случайно кликнуть по какой-то векторной маске. Или вы можете перейти на панель Path и кликнуть по пустой области. Тогда слой Work Path потеряет выделение, и когда вы опять переключитесь на Pen Tool и начнете рисовать, все старые контуры на Work Path будут удалены.
Чтобы не терять выделенные контуры я советую сразу сохранять их. Для сохранения нужно дважды кликнуть по слою Work Path. Тогда он предложит сохранить контур в отдельный «слой». Либо, другой вариант, нажмите на небольшую иконку на дне панели контуров Create New Path. Тогда панель создаст новый не стирающийся слой для контуров. Но я все же советую работать так. Нарисовали новый контур, кликнули по Work Path и сохранили в новый слой. Таким образом ваши контуры всегда будут на разных «слоях», что очень удобно.
Пожалуй все приготовления закончены и вы знаете достаточно, чтобы не потеряться в настройках инструмента Pen Tool, пора переходить к практике.
Как выделять Пером в Фотошопе
Чаще всего инструмент Pen Tool используют для выделения объектов, или обтравки. Конечно, сам по себе векторный контур ничего не выделяет, но из векторного контура можно легко сделать векторную маску, или преобразовать его в выделенную область, из которой можно получить и растровую маску. Кроме того вектор можно удобно изгибать, создавая мягкие окружности. Вы можете начать обтравку объекта Пером, затем переключиться на другой инструмент, а потом опять вернуться к обтравке. При работе с инструментами выделения типа Лассо пока не закончишь фигуру оторваться от работы не возможно. Я терял области выделения сотни раз, из-за случайного клика, или выскочившего окна аськи. С Pen Tool такие фокусы исключены. Поэтому многие предпочитают выделение Пером, нежели Лассо.
Рисовать и пользоваться инструментом Pen Tool я научился именно через выделение. Я выделял и выделял различные объекты и постепенно понимал принципы построения кривых. Я считаю что выделение объектов идеальный вариант изучения Пера в Фотошопе.
Самый простой способ выделить Пером
Самый простой способ начать пользоваться инструментом Pen Tool — забыть о направляющих. То есть, просто возьмите картинку и начинайте выделять предметы без использования направляющих. Как это делать? Очень просто. Сделайте клик, затем второй, затем третий. Примерно так.
Работайте с Pen Tool, как будто это Polygonal Lasso Tool. Выделяйте предметы маленькими отрезками, как ножничками. На окружностях делайте отрезки поменьше, чтобы выделенный объект был выделен гладко.
И вот так шаг за шагом выделите весь объект и соедините точку с начальной точкой, чтобы завершить векторную фигуру.
Следующий шаг
Следующий шаг предполагает более смелое использование инструмента Перо. Зачем делать столько лишних точек? Начинайте понемногу пользоваться направляющими. Не ставьте просто точку. Поступайте так только на ровных контурах. На местах изгиба применяйте направляющие точки. Вначале короткие скромные направляющие. Кликайте инструментом Pen Tool и не отпуская клавишу мышки немного протягивайте курсор. Появятся направляющие линии. Создавайте короткие направляющие без всяких премудростей. Задавайте им направления в сторону линии.
Затем более крупные смелые. Чем крупнее будут ваши направляющие тем меньше вам понадобится точек. На этом шаге мы уже по настоящему начинаем использовать инструмент Pen Tool. Точек становится мало, направляющие длиннее. Они уже не всегда идут ровно по линии контура. Я убежден что научиться правильно располагать направляющие для точек можно только на практике, в полной мере поняв логику построения кривых.
Точки и направляющие Пера
Векторная кривая состоит из точек и направляющих. Точки и направляющие в различных программах имеют десятки названий и определений, от путей, до якорей или просто точек. Тем не менее суть их во всех программах одинаковая. Точка фиксирует координату, через которую должна пройти кривая. Направляющие регулируют направление кривой, отталкиваясь от координат и других направляющих.
Направляющие путей, направляют кривую определенным образом. В любом случае путь должен пройти через векторную точку, но направляющая определяет, как именно кривая пройдет через точку. У направляющей в буквальном смысле есть путь «назад» и путь «вперед».
Чем меньше точек тем лучше. Минимальное количество точек и умелая работа с направляющими позволяют создавать максимально гладкие векторные пути. С другой стороны чем меньше точек, тем больше ваши направляющие, и тем сложнее, порой, правильно настроить векторную кривую.
Работа с инструментом Перо
При работе с кривыми вы столкнетесь с разными видами точек и направляющих. В более продвинутых векторных программах эти различия контролируются в настройках. Но в Фотошопе для работы с вектором имеются только самые базовые инструменты. Можно сказать что Фотошоп дает нам возможность работать с кривыми на самом базовом элементарном уровне. Вот некоторые из разновидностей точек и направляющих, которые вам могут повстречаться.
- Точки с симметричными направляющими — направляющие такой точки симметричны и связаны. Изменение направляющей с одной стороны изменяет направляющую с другой стороны.
- Точки с одной направляющей — у точки активирована лишь одна направляющая.
- Точки с ассиметричными (угловыми) — направляющие такой точки не связаны вместе, они направлены в разные стороны, они разной длины. Такие точки используются для углов.
- Точки без направляющих.
Я уже говорил что в Фотошопе очень скудный инструментал для работы с точками и направляющими? Но владея некоторыми секретными шорткатами, которые переехали в Фотошоп из Иллюстратора, но никак не афишируются, вы станете мастером по созданию кривых.
Я продемонстрирую работу с Pen Tool создавая векторную область для буквы «R». Делая обтравочный путь, я постараюсь использовать все возможные приемы при работе с Пером.
Создаем обтравочный путь для буквы R
Начните с простого клика по нижней части нашей буквы. Так как линия абсолютно прямая направляющие здесь не нужны. Даже если они понадобятся в дальнейшем (например вы захотите изменить форму буквы), это можно легко проделать спец инструментами, о которых пойдет речь чуть позже. Чтобы линия получилась абсолютно вертикальной нажмите SHIFT.
Теперь создайте ещё две точки, и протяните их направляющие так, чтобы векторный путь прошелся ровно по контуру буквы.
Теперь поставьте третью изгибистую направляющую, которая должна вести прямо внутрь буквы. Не переживайте, мы это поправим, главное, что её задняя часть ложится на контур буквы.
Нажмите ALT и захватитесь за тот ползунок направляющей, который ушел внутрь буквы. Передвиньте его так, как показано на картинке. Теперь у нас угловая точка с несимметричными направляющими. Заодно сразу можно поставить и следующую точку. Нажатие ALT превращает ваше перо на время нажатия в Convert Point Tool, который создан для коррекции направляющих.
Понятно что, в прошлом шаге мы действовали на ощупь и расставили направляющие неверно. Все это легко можно подправить. При включенном Pen Tool нажмите CTRL немного уменьшите направляющую. Кстати тоже самое можно сделать и нажав ALT, но CTRL вызывает инструмент Direct Selection Tool. Этим инструментом вы можете подвинуть векторные точки. Вы также можете поменять расположение векторных направляющих. Причем, если направляющие точки уже разбиты, вы можете редактировать их порознь друг от друга. Но если они связаны, то редактируются только симметрично друг другу. Чтобы разбить их надо вызывать Convert Point Tool или нажать ALT.
Следующим шагом я довел точки до конца. И вы наверняка заметили, что я воспользовался CTRL и поменял расположение прежней точки, чтобы минимизировать их количество.
Теперь, я бы мог опять нажать ALT и поменять расположение последней направляющей, чтобы направить её направо, но в этом нет никакого смысла. Она вообще там не нужна, так как дно буквы абсолютно горизонтальное. Поэтому я сделаю вот что. Я нажму ALT, но вместо того чтобы захватиться за направляющую, кликну по точке.
Теперь я нажму SHIFT, чтобы получить идеально горизонтальную линию и поставлю новую точку. Ясно, что в этом случае точке тоже нужна только одна направляющая. Кликаем ALT и вытягиваем её.
Очевидно, что я немного не учел расположение точек и направляющих, и перед предпоследней точкой нужна ещё одна. Или, возможно, нужно перенастроить направляющие. Я выберу первый вариант и создам дополнительную точку, чтобы получить ещё больше контроля над кривой. Наведите Pen Tool на пустое место в кривой, и когда на иконке инструмента появится + кликайте. Таким же образом вы можете удалять ненужные точки, наведя на них Pen Tool.
Когда точка поставлена, я нажал CTRL и немного подкрутил расположение точек и направляющие чтобы все было как надо. Не забудьте кликнуть Пером по последней точке, чтобы продолжить рисовать именно эту кривую, а не начать создавать новую. Сделать это нужно в том случае, если вы в ходе ваших экспериментов потеряли выделение контура.
Теперь нажмите SHIFT и поставьте последние точки. На этом отрезке работы я хотел бы сохранить свой контур, чтобы случайно не потерять его. Переходим на панель Path, двойной клик по контуру, вписываем название. Контур сохранен.
Теперь я переключусь в панели настроек на вырезающий режим Subtract, чтобы Фотошоп воспринимал новую фигуру, как вырезающую дырку из первой. После этого я дорисую букву.
Группа инструментов Пера
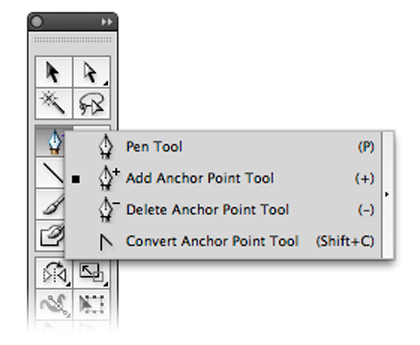
Говоря о инструменте Pen Tool, нельзя не упомянуть инструменты находящиеся с ним в одной группе. Прежде всего это сам:
Pen Tool — перо Безье, тот самый инструмент о котором я рассказываю всю статью
Free Form Pen Tool — аналог обычного Пера, но отличается тем, что рисует как обычная кисть. То есть не дает никакой возможности настраивать направляющие, а создает кривую на лету. К сожалению, этот инструмент не имеет никаких возможностей настроить сглаживание линии, поэтому кривую создает он ровно, там, где провели мышкой. Ну, а так как рука почти у всех дрожит, о гладких линиях можно забыть. Единственной интересной настройкой инструмента является галочка Magnetic. Она находится на панели настроек выше и превращает Перо, в Magnetic Lasso Tool. Только векторный.
Add Anchour Point Tool — добавляет точку на кривую. Нет никаких причин выбирать его отдельно. Обычный Pen Tool превращается в Add Anchour при простом наведении на кривую.
Delete Anchour Point Tool — удаляет ненужные точки кривых. И опять нет никакой необходимости выбирать его отдельно. Обычное перо прекрасно удаляет точки само, превращаясь в Delete Anchour при наведении на точку.
Convert Point Tool — позволяет перенастраивать с нуля направляющие точки. Готовые направляющие может растаскивать в разные стороны. Незаменимый инструмент, но вы убьете в два раза больше времени если будете постоянно его выбирать. Значительно проще использовать ALT при выбранном Пере.
Рисование Пером в Фотошопе
При рисовании контурных линий вам очень важно создавать не замкнутые фигуры, а отдельные несвязные друг с другом векторные кривые. Как будто художник наносит мазки своей кистью.
Вот несколько способов сделать это. Нарисуйте кривую и снимите выделение. Затем кликните по пустому полю на панели Path. И опять выделите слой Work Path. Кривая будет подсвечена, но не выделена.
Так же можно кликнуть любому из инструментов управления вектором, например, Path Selection Tool, а затем кликнуть по рабочей области. После этого можно продолжить создание кривой на том же поле.
Ещё один способ, просто сохранять все кривые в отдельных слоях на панели Path.
После обтравки вам, конечно же, захочется что-то сделать с векторными контурами. А ведь они для того и созданы, чтобы в дальнейшем с ними что-то сделать. Чтобы превратить их в область выделения, чтобы залить их краской, чтобы создать на их основе векторную маску, или фигуру. Или, в нашем случае, залить контур.
Если вы применяете векторные контуры для вексельного рисования в Фотошопе, вам, скорее всего, захочется превратить их в подобие линий. Вот как это делается в Фотошопе:
- Выделите одну из линий инструментом Direct Selection Tool или Path Selection Tool.
- Создайте новый слой, на который будет залита краска.
- Кликните по контуру правой кнопкой мыши и из выпадающего меню выберите Stroke Subpath
В появившемся диалоговом окне надо выбрать, конечно, кисть и галочку Simulate Pressure — которая симулирует реальное нажатие пера. Но до этого, вам конечно надо настроить инструмент Кисть Brush Tool, так как заливка произойдет в соответствии с её настройками. Я поставил 7px размера, выбрал кисть с твердыми краями, и конечно не забудьте про галочку Tablet Pressure Control. Без неё с симулированием нажатия пера не очень срастается.
Можно смело нажимать ОК.
Несколько секунд повторяющихся операций и фотография чашки превращается в грубый эскиз.
Заливка векторных фигур, нарисованных Pen Tool
Вернемся к букве R, которую мы нарисовали пару шагов назад. Вместо заливки контуров можно залить содержание фигуры. Для этого вместо Fill Stroke надо выбрать Fill Path из выпадающего меню.
Но вместо этого, можно сделать кое что получше. Выделите вашу фигуру и зайдите в Layer > New Fill Layer > Solid Color. У нас получился слой с заливкой и векторной маской. Этот слой можно уменьшать и увеличивать без потери качества. На этом я пожалуй закончу, так как возможности векторных контуров в Фотошопе приближаются к бесконечности.
Надеюсь вы узнали что-то новое и удачных экспериментов!
Автор:
Дмитрий Веровски
Как пользоваться пером в Фотошопе
Инструмент “Перо” является пожалуй незаменимым помощником для тех, кто работает в Фотошопе. Благодаря нему производительность специалиста повышается, а над мельчайшими деталями дизайна можно здорово “поколдовать”. В этой статье мы рассмотрим множество примеров использования Пера в Photoshop, которые вы затем сможете успешно применять в своих проектах.
Строим контур с помощью Пера
Для начала давайте посмотрим, как можно создать контур, взяв перо, и для чего это нужно. Следуем инструкциям на скриншотах:

Для того, чтобы получить контур, нам нужно поставить опорные точки и направляющие (лучи – так короче). Направляющие помогут нам деформировать требуемые участки, расположенные между 2-мя опорными точками.
- Берем перо и устанавливаем опорную точку #1.

- Пришло время поставить 2-ую опорную точку. После того как выбрали место для второй точки и кликнули мышкой, не отпускайте ее. Тянем направляющую (луч) в нужном вам направлении. Все зависит от того, в какую сторону вы хотите изгибать участок.
 Следующий луч можно не трогать и изгиб будет установлен по умолчанию.
Следующий луч можно не трогать и изгиб будет установлен по умолчанию. Заранее, перед тем, как вы поставите точку, можно посмотреть, как именно контур будет изгибаться. Для этого нужно в вернем меню установить галочку в графе “Просмотр”. См. скриншот ниже:
Заранее, перед тем, как вы поставите точку, можно посмотреть, как именно контур будет изгибаться. Для этого нужно в вернем меню установить галочку в графе “Просмотр”. См. скриншот ниже: Если вы не хотите получить изгиб в следующем отрезке, нужно зажать клавишу ALT и потянуть направляющую (луч) в обратную сторону, к точке #2. После этого лучше пропадет, если вы все сделали правильно.
Если вы не хотите получить изгиб в следующем отрезке, нужно зажать клавишу ALT и потянуть направляющую (луч) в обратную сторону, к точке #2. После этого лучше пропадет, если вы все сделали правильно. Есть и другой метод получит изгиб контура: устанавливаем 2 точки, без предустановленного изгиба. После устанавливаем еще одну точку между ними. Зажав CTRL просто тянем в желаемую сторону, создавая тем самым изгиб.
Есть и другой метод получит изгиб контура: устанавливаем 2 точки, без предустановленного изгиба. После устанавливаем еще одну точку между ними. Зажав CTRL просто тянем в желаемую сторону, создавая тем самым изгиб.
- Для работы по перемещению точки в контуре, всегда нужно держать зажатой клавишу CTRL. В случае с направляющими (лучами) нужно зажимать ALT.
- Замыкается контур лишь в момент установки финальной точки поверх самой первой опорной точки.
Заливаем контур
- Для заливки полученного контура кликаем правой кнопкой мыши по холсту и выбираем пункт «Выполнить заливку контура».

- В окне настроек можно выбрать тип заливки (цвет или узор), режим наложения, непрозрачность, настроить растушевку. После завершения настроек нужно нажать ОК.


Обводим контур
Сперва нужно выбрать и настроить нужный инструмент.
Мы сделаем обводку с помощью Кисти.
- Берем «Кисть».

- Устанавливаем нужный размер, жесткость и форму кисти (этот урок мы проводим в Photoshop CC, поэтому у вас могут быть отличия, но незначительные).

- Кликаем по палитре и устанавливаем нужный вам цвет.

- Возвращаемся к инструменту «Перо». Затем правой кнопкой мыши щелкаем по контуру. В появившемся меню нужно выбрать «Выполнить обводку контура».

- Здесь устанавливаем в качестве инструмента “Кисть” и кликаем “ОК”.

Если вы все сделали правильно, то у нашего контура появится обводка кистью, которую мы до этого настраивали.

Создаем кисть
Отдельный урок по этой теме: Как создать кисть в Photoshop
Чтоб создать кисть или же фигуру, ни в коем случае не удаляйте контур, над которым работали. Устанавливайте для этого любой цвет на свой вкус.

Приступим к созданию кисти. Учтите, что для этого фон нужно залить белым цветом, если он по умолчанию другого.
- Переходим в верхнее меню, кликаем “Редактирование” и выбираем “Определить кисть”.

- Вписываем “Имя” создаваемой кисти и кликаем “ОК”.

Теперь, когда все готово, вы в любой момент сможете выбрать эту кисть в верхнем меню настроек, которая появляется при выборе инструмента “Кисть”.

Примечание! Когда создаете кисть, делайте размер контура, как можно больше, тогда и кисть получится высочайшего качества.
Создаем фигуру
Действия по созданию фигуры почти ничем не отличаются от того же создания кисти. Но отличие все же есть. Цвет фон здесь не будет играть никакой роли.
- Нажимаем правой кнопкой мыши ПКМ по контуру и кликаем на «Определить произвольную фигуру», как показано на скриншоте ниже:

- Вписываем в поле название будущей фигуры и кликаем “ОК”.

- Чтобы воспользоваться вновь созданной фигурой, необходимо найти в панели инструментов «Произвольная фигура».

- После, в верхнем меню из списка доступных фигур выбираем нашу.

Отличие фигуры от кисти еще и в том, что фигуру можно бесконечно увеличивать, не потеряв при этом качество. И для фигуры самый главный показатель качества – количество точек при создании.
Если вы в чем-то не разобрались, спросите об этом в комментариях.
Делаем обводку объекта
Так как вы дошли до этого пункта, значит раздел о том, как строится контур вы уже прочитали и освоили. В таком случае обводка не займет у вас много времени или не вызовет вопросов.
Обратите внимание лишь на 2 момента:
- Когда обводите, масштабируйте изображение при помощи кнопки CTRL в сочетании с клавишей “+(плюс)”
- При обводке следите за тем, чтобы контур не смешался внутрь объекта, по крайней мере не сильно.

Когда мы уже обвели всю фигуру и создали контур, можно сделать все то, что мы описывали выше – создать кисть, фигуру или просто выделенную область.
Для образования выделенной области щелкаем правой кнопкой мыши по объекту и кликаем на “Выделить область”.

Появится окно настроек, в котором устанавливаем параметры по своему усмотрению.
Для чего нужен радиус растушевки: чем больше число пикселей радиуса, тем больше размытия получит граница фигура).
Обязательно ставим галочку напротив пункта «Сглаживание» и жмем “ОК”.

Результат выделения выглядит так:

Если хотите скопировать выделенный объект, то сделать это можно с помощью комбинации CTRL+J. Таким образом мы еще и отделим объект от фона.
Удаляем контур
Если вам нужно удалить контур, то просто инструментом “Перо” нажимаем на объект правой кнопкой мыши и выбираем «Удалить контур».

Наверно это достаточная база знаний о том, как пользоваться пером в Фотошопе. У нас на сайте собрано огромное количество уроков, которые также помогут вам в освоении этой программы.
Учимся работать с Pen Tool | Уроки Фотошопа (Photoshop)
Доброго времени суток, друзья. Сегодня я расскажу вам про важный инструмент в Photoshop — Pen Tool (Перо). Этот Photoshop урок претендует на полное руководство по Pen Tool в фотошопе, поэтому, если я что-то забыл, напомните мне об этом в комментариях.
Учимся работать с Pen Tool
Инструмент Pen Tool представлен в панели инструментов в виде иконки пера — . Pen Tool имеет 2 режима работы: Shape Layer (Форма) и Paths (Путь).
Как можно догадаться из названия, в режиме Shape Layer перо будет создавать форму на новом слое:
А Paths будет создавать путь:
Думаю, вы поняли разницу.
Сначала мы рассмотрим режим Paths
Работаем с Pen Tool в фотошопе: Paths (Пути)
Для того, чтобы создать путь, выберите инструмент Pen Tool, установите режим Paths, и начинайте ставить точки:
Каждая точка — это так называемый anchor point (якорь). Главная особенность Pen Tool состоит в том, что якорь можно передвигать после того, как он уже поставлен. Если в момент выставления якоря вы будете удерживать клавишу Shift, у вас получится идеально прямая вертикальная или горизонтальная линия (в зависимости от того, под каким углом вы будете ставить якорную точку):
Чтобы передвинуть точку, возьмите инструмент Direct Selection Tool (A)
Кликните им по нужной точке и двигайте её:
Хочу отметить, что выбранная точка — полностью чёрная, в то время как не выбранные — белые с чёрной обводкой.
Также существует инструмент Path Selection Tool, он отличается тем, что выбирает весь путь сразу.
Точки можно не только двигать, но также удалять, добавлять, и изменять угол кривой. Для этого кликните правой кнопкой мыши (или удерживайте несколько секунд левую) на иконке Pen Tool:
Давайте удалим вот эту точку:
Для этого возьмите инструмент Delete Anchor Point Tool и кликните им по точке, и она будет удалена:
По такому же принципу работает Add Anchor Point Tool (Добавление точки) — выберите его и кликните по любому месту на пути, появится новая точка.
Теперь рассмотрим Convert Point Tool, этот инструмент позволяет изменять угол путей. Выберите его, наведите курсор на точку, и, удерживая левую кнопку мыши, двигайте её в сторону:
Удерживая Ctrl можно перемешать точку, а если вы нажмёте на один из концов касательной, то сможете «сломать» угол:
Для удаления пути нажмите по нему правой кнопкой мыши и выберите Delete.
После замыкания пути (приведения последней точки к первой, при этом на курсоре появляется характерная иконка в виде круга) создаётся новый подпуть, если же замыкание не сделано, то Pen Tool будет продолжать существующий путь.
Учимся работать с Pen Tool: Shape Layer (Форма)
Для этого режима работы с Pen Tool справедливо всё тоже самое, что и для путей. Разница в том, что всё, находящееся внутри периметра точек автоматически становится формой. Эту особенность можно использовать для создания уникальных иконок, форм и много другого. Но, конечно, чаще всё-таки используется режим Paths.
Для наглядности, вот такое сердце рисуется с помощью Pen Tool в режиме Shape Layer за 2 минуты:
Форму можно сохранить (если вы собираетесь использовать её не один раз). Для этого возьмите инструмент Path Selection Tool (A) (или Direct Selection Tool), и нажмите на форму правой кнопкой мыши, в появившемся меню нам понадобится Define Custom Shape:
Дайте форме имя, и нажмите ОК. Теперь новая форма сохранена, и вы всегда сможете использовать её, выбрав инструмент Custom Shape (U):
Этим же способом вы можете сохранять формы, созданные в режиме Paths.
Скажу несколько слов о параметрах пересечения Pen Tool
Их всего 5:
Create new shape layer (создать новую форму) — Если выбран этот параметр, Pen Tool будет создавать новую форму (при этом она будет создана на новом слое).
Add to shape area (Добавить к форме) — Работает с формой на текущем слое:
Subtract from shape Area (Вычесть из формы) — Вычитает одну форму из другой:
Intersect shape area (Пересечение форм) — Активным становится только участок на пересечении форм:
Exclude Overlapping shape area (Исключение пересекающихся форм) — Удаляет места пересечений форм:
Выделение с помощью Pen Tool
Иногда Pen Tool удобно использовать для выделения объектов. Давайте рассмотрим эту возможность на конкретном примере. Возьмите любое изображение, я нашёл у себя такое:
Итак, допустим нужно сделать выделение памятника. Для этого активируйте Pen Tool в режиме Paths, и начинайте строить форму:
Не забудьте замкнуть выделение (привести последнюю точку в начало).
Теперь дорабатываем углы с помощью Convert Point Tool и удаляем лишние точки, словом, подгоняем форму:
Берем Selection Tool (A) и нажимаем правой кнопкой мыши по пути, находим Make Selection и нажимаем:
Как видите, мы получили выделение точно по форме памятника. Преимущество этого метода заключается в том, что вы полностью контролируете форму выделения. Пожалуй единственным недостатком являются затраты времени на эту операцию.
Теперь, когда у нас есть выделение, мы можем работать с ним как с любым другим. К примеру, я захотел вставить памятник в пейзаж с морем:
Учимся работать с Pen Tool: Штрих и заливка
Pen Tool позволяет заштриховывать и заливать пути.
Штриховка представляет собой применение какого-либо инструмента (это может быть кисть, карандаш, ластик, инструменты затемнения и осветления и т.д.) по пути. Для того, чтобы заштриховать путь, надо кликнуть по нему правой кнопкой мыши и выбрать Stroke Path:
Появится окно, в котором можно выбрать инструмент для штриха:
Параметры инструмента задаются до того, как применяется штрих. Если мы хотим заштриховать путь кистью, то сначала нужно настроить кисть, а потом уже применять штрих.
Этот метод применяется, например, в уроке красивый фон в photoshop.
Заливка пути аналогична инструменту Paint Bucket Tool (заливка). Всё пространство между точками заполняется выбранным цветом. Чтобы выполнить заливку, достаточно кликнуть по пути правой кнопкой мыши и выбрать Fill Path (Заполнить путь). При этом заливка выполняется на текущем слое.
Что ещё можно делать с Pen Tool
Photoshop позволяет также писать текст вдоль созданного пути. Для этого нужно создать путь:
Взять инструмент текста (Type Tool), подвести им на то место, с которого текст должен начинаться (при этом курсор изменится) и кликнуть мышью. Всё, теперь текст будет следовать точно по проложенному пути:
Существует ещё инструмент Freedom Pen Tool (свободное перо):
Он позволяет создавать путь подобно тому, как вы рисуете кистью
Однако получаемый результат далёк от идеала, поэтому данный инструмент практически не используется.
Посмотреть все созданные пути мы всегда можете во вкладке Paths панели слоёв:
На этом photoshop урок подошёл к концу. Надеюсь, вы узнали много нового о том, как работать с Pen Tool в фотошопе, и этот инструмент теперь станет вашим другом 🙂 А я желаю вам успехов и прощаюсь до новых встреч на страницах psforce.ru 😉
Как пользоваться пером в Фотошопе
На панели инструментов многие встречали инструмент «Перо», но не все пользуются этой функцией, незнакомы с её возможностью. Между тем она весьма полезна для тех, кто занимается рисованием и монтажом изображений. Рассмотрим в нашей статье инструмент Перо в Фотошопе, как пользоваться, в каких случаях можно применять. При использовании векторной графики, для рисования чётких линий, выделения объектов, изготовления векторных заготовок удобно использовать этот инструмент.


Предлагаем вам изучить основные принципы
Панель инструмента
Кликните на «Перо» в панели слева, вверху откроется его панель параметров, возможность настраивать его для работы. Здесь можно сделать следующее.
Режимы
Вначале вы увидите два режима:
- Слой-фигура — здесь строятся слоевые векторные изображения;
- Контуры.
В первом из названных режимов вы выбираете цвет и сразу можете рисовать залитые выбранной расцветкой фигуры. Нарисованный элемент появляется на отдельном слое. Получается векторный слой, его можно изменять-редактировать по принципам векторной графики. На слое вы увидите иконочку, наведя на которую, увидите надпись «Миниатюра векторной маски» — это означает возможность работы с векторным объектом.


Новый слой автоматически создается при построении
При работе во втором режиме ставим на листе точку, не отпуская левую кнопку мыши проводим пером в сторону, образуется направляющая прямая, с помощью которой потом можно будет видоизменять объект. Ставим следующую точку, она соединилась линией с первой точкой, опять проводим направляющую прямую. Вытягивайте направляющие в те стороны, куда вам нужно изогнуть линию. Чем длиннее направляющий отрезок, тем сильнее будет изгиб. Кликнув на первую опорную точку пером, замкните контур. Затем можно проводить разные операции для формирования изображения.
Если активировать функцию «Просмотр», то программа помогает отслеживать, куда пойдёт наша кривая при выборе следующей точки.


Режим подходит для рисования кривых
Выделение области
Перо используют для создания области выделения в Фотошопе.
- Проставляя точки, создайте контур какого-либо изображения, кликните внутри фигуры правой кнопкой мыши.
- В появившемся меню кликните на «Образовать выделенную область».
- Появляется новое окошко, где сразу можно задать радиус растушёвки для выделяемого изображения, активировать функцию сглаживания неровных краёв.
- Нажав ОК или Да, мы образуем очерченную пером область выделения.


Данная функция будет полезна при дальнейшей работе с фотографиями
Обводка кисточкой
Любой построенный объект можно обвести кисточкой. Создайте контур пером, нажмите внутри правой кнопкой, в появившемся меню выбирайте функцию «Выполнить обводку».
В новом появившемся меню даётся выбор, чем именно производить обводку: карандашом, кистью, ластиком, осветлителем или другим способом. Если, допустим, выбрать кисть, то обводка будет ею выполнена по установленным для кисти параметрам (цвет, толщина). Если вам нужно будет выполнить какую-либо обводку, заранее нажмите нужный инструмент, выставьте его параметры. Затем берёте Перо, обводите им изображение, выбираете функцию для создания контура, названную выше, и у вас фигура выделенная получит контур с заданными параметрами.


Фотошоп как всегда радует своей вариативностью
Заливка
После того как контуром обведёте изображение, можно выбрать функцию «Выполнить заливку». Объект будет залит цветом, установленным для переднего плана, если вы выберете в появившемся окошке «Основной цвет». Можно выбрать определённый узор для заливки, проставить режим наложения, уровень прозрачности, радиус растушёвки, сглаживание.
Трансформирование
Функция «Свободное трансформирование» образует квадрат для работы с фигурой. Меняя его положение, можно разворачивать фигуру, как вам требуется.
Кликнув правой кнопкой внутри рамки, откроете окно с различными способами трансформирования: повороты фигуры, наклон, искажение, масштабирование (увеличение либо уменьшение), изменить перспективу либо выполнить свободную деформацию с помощью дополнительно появившейся сетки.
Свободное перо
Этот инструмент позволяет создавать в Фотошопе различные кривые для векторного рисунка. В отличие от предыдущего режима свободное перо позволяет водить по листу им и воздавать самые разные изображения без использования якорных точек. Нарисованную фигуру в Фотошопе можно также залить цветом, создать обводку, выделить либо использовать функцию «Свободное трансформирование».
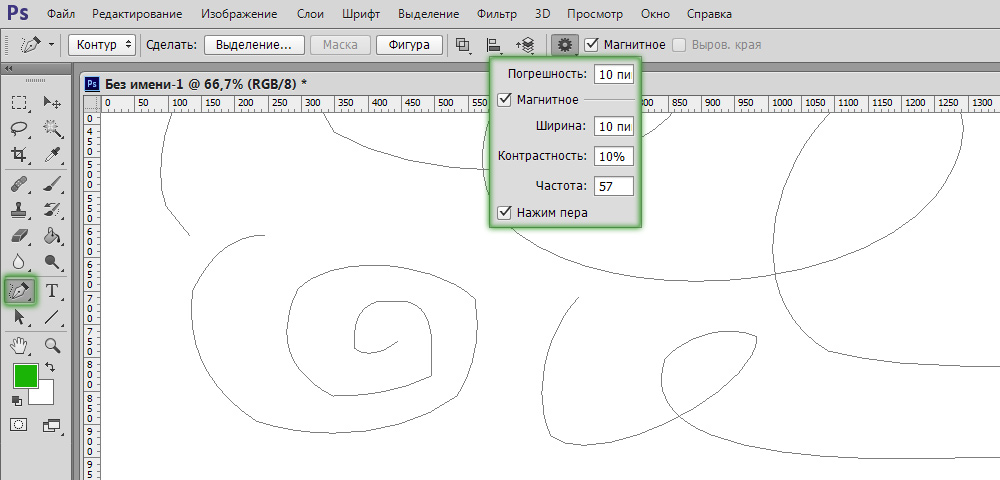
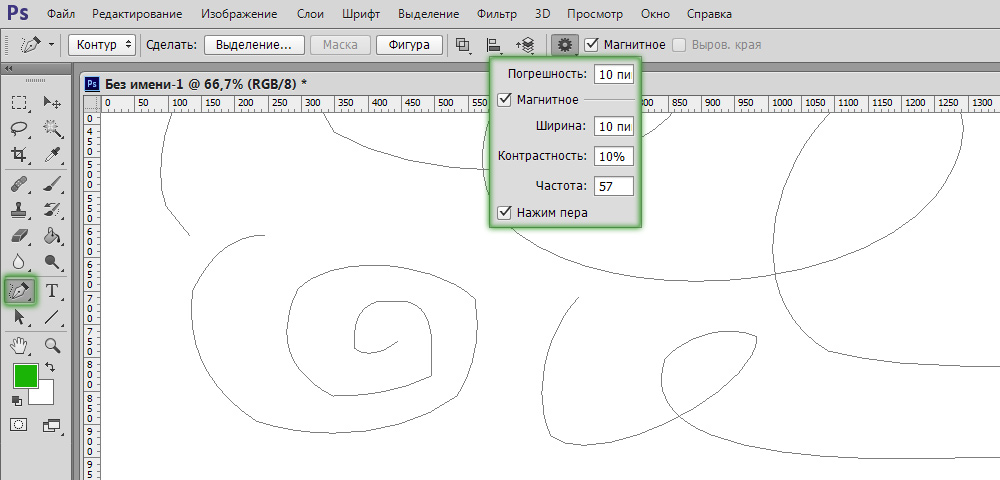
В режиме «Свободное перо» можно настроить также некоторые параметры. Параметр «Погрешность» при установленных 2-3 пикселях создаёт контур несглаженный, неплавный, при 10 пикселях тот становится плавным.
Выбрав параметр «Магнитное», вы строите контур по тому же принципу, по которому работает инструмент «Магнитное лассо». Для параметра «Магнитное» можно указать ширину в пикселях, контрастность с фоном, частоту якорных точек. Выбрав такой параметр, мы проводим пером, и автоматически создаются якорные точки.


Включаем дополнительные опции
Редактирование контура
Для работы с контуром в Фотошопе есть инструмент «Добавить новую точку». При наведении на точку включится режим «Стрелка», позволяющий изменять положение точки, изменять кривизну дуги в отдельных сегментах изображения.
Можно удалить ненужную опорную точку, мешающую созданию правильного контура, с помощью специального инструмента в окне Пера.
Угол
Есть ещё в Фотошопе инструмент «Угол» в разновидностях режима Пера. Кликнув им на опорную точку, удаляем направляющий отрезок. Кликнув второй раз, образуем снова направляющие отрезки, но теперь его половинки можно разворачивать под любыми углами, что даёт больше вариантов изменения кривизны нашей дуги.
Создание определённых фигур
Вверху на панели параметров для инструмента Перо есть набор фигур, которые можно быстро рисовать с его помощью либо создавать контуры этих фигур для области выделения. Таким образом можно построить прямоугольник обычный, прямоугольник со сглаженными углами, окружность, многоугольник с любым количеством сторон, прямую линию определённой толщины.
Есть также функция «Произвольная фигура». В раскрывающемся списке вы найдёте множество различных изображений.
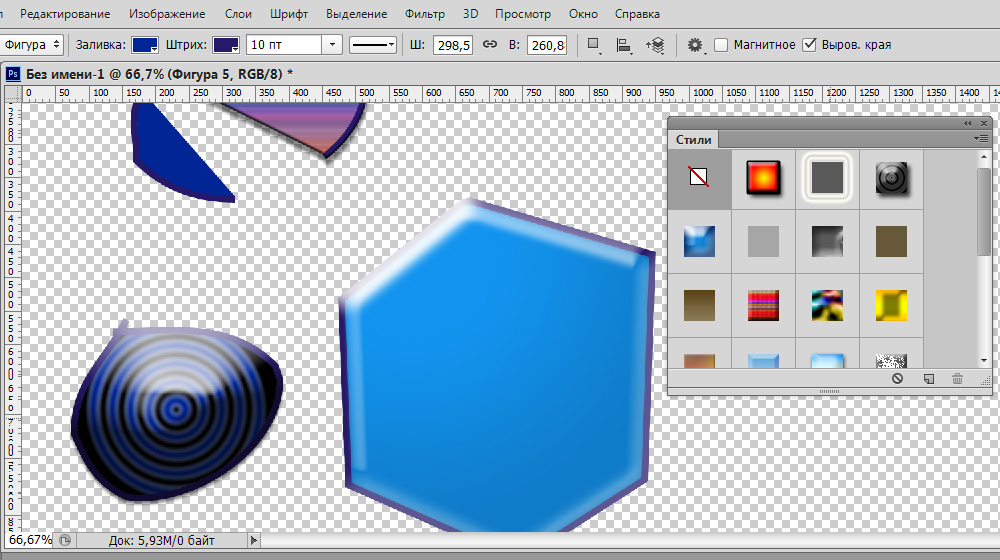
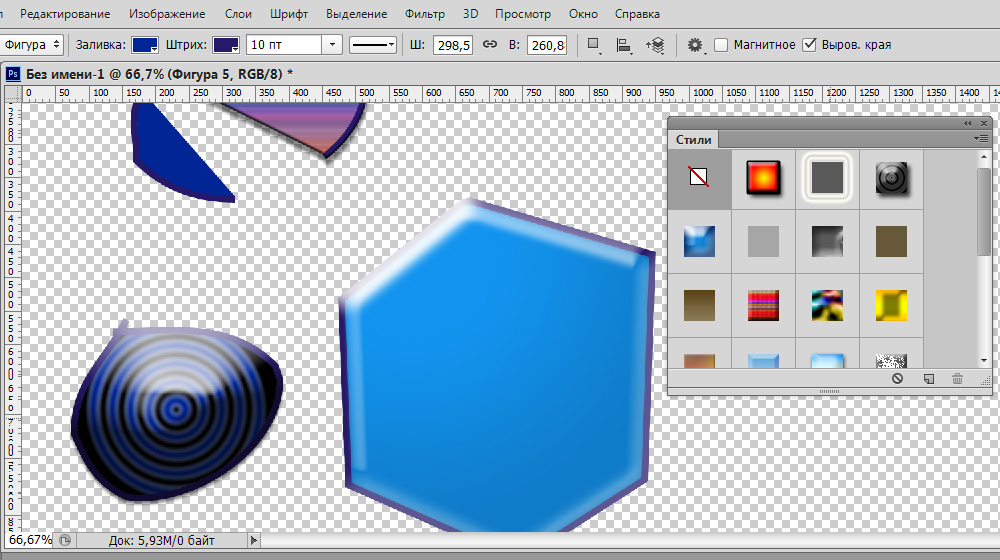
Стили изображений
Для объектов, выстраиваемых в режиме «Слой-фигура», можно задавать стиль из нескольких стандартных, предлагаемых программой. Фигура сразу образуется в выбранном стиле, для которого автоматически добавляются эффекты. Это изображение можно легко перевести из вектора в растровое, кликнув по иконке правой кнопкой и выбрав «Растрировать слой».


Можно добавить эффекты
Векторная маска
Функция векторной маски позволяет ограничить работу с изображением выделенным контуром. Например, при использовании кисти для раскрашивания фигуры цвет не будет выходить за пределы контура, даже если вы проведёте кистью за его границы.
Как видите, Перо даёт много возможностей для векторной графики. Особенно часто используют его для выделения сложных фигур путём создания контура и образования области выделения. Но и при рисовании он полезен, благодаря различным опциям, позволяющим создавать изображения и редактировать их. Если раньше вы не знали, как пользоваться пером в Фотошопе, познакомьтесь с его параметрами и проверьте их на практике. Уверены, вскоре этот инструмент станет вашим постоянным помощником в работе с программой Фотошоп, и вы будете часто им пользоваться при создании коллажей, векторных рисунков, переносе фигур на другой фон.
Инструменты Adobe Illustrator. Pen tool.
 Эта статья открывает цикл об основных инструментах Иллюстратора. Написать эти статьи я обещался перед Новым Годом и намерен свое обещание исполнить =)
Эта статья открывает цикл об основных инструментах Иллюстратора. Написать эти статьи я обещался перед Новым Годом и намерен свое обещание исполнить =)
Если вы пользуетесь Adobe Illustrator, то я почти уверен, что вы создаете линии при помощи Pen Tool. Это руководство имеет своей целью познакомить вас или напомнить вам о возможностях, фишках и методах работы с тем, что, возможно является наиболее важным инструментом Adobe.
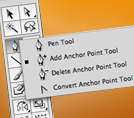
Функции группы Pen Tool
- Pen tool: кликните на свободном поле нового документа, чтобы создать прямые линии. Для создания кривых Безье щелкните и перетащите мышку.

- Add anchor point tool: кликните по линии, чтобы добавить узловые точки (анкоры).

- Delete anchor point tool: кликните по анкору чтобы удалить его.

- Convert anchor point: нажмите и потащите за узловую точку. В результате чего у вас получится кривая Безье. Кликните на анкоре с направляющими, чтобы удалить направляющие

- Scissors: Не входит в группу Pen Tool, но определенно связан с ней. При нажатии на сегмент линии она поделится надвое.

Горячие клавиши для работы с Пером
- Выбрать Pen Tool (P)
- Выбрать Add anchor point tool (+)
- Выбрать Delete anchor point tool (-)
- Выбрать Convert anchor point (Shift + C)
- Выбрать Scissors Tool ©
Курсоры
Pen Tool принимает различные формы в зависимости от того, что и когда вы делаете. Это дает возможность понять, какие действия следует ожидать от программы.
(Caps Lock для переключения указателей)
Работа с выделенной кривой.
- При наведении Pen Tool на анкор: инструмент изменит вид на Delete anchor point tool
- При наведении Pen Tool на прямую: инструмент изменит вид на Add anchor point tool
- При наведении Pen Tool на конечную точку: инструмент изменит вид на Convert anchor point tool
Клавиши управления Пером
- Держите Shift для ограничения движения на 45 °, 90 °, 135 °, 180 ° во время создания или редактирования анкора или направляющих.
- Выберите точку при помощи Direct selection tool и нажмите кнопку «Delete». Точка удалится с прилегающими сегментами, оставляя два пути (path).
- Pen tool + Alt: измененит инструмент на Convert anchor point tool.
- Наведите Pen tool с зажатым Ctrl на направляющую: это позволит редактировать кривую Безье.
- Pen tool + Alt в то время как создания кривой: разбивает кривую.
- Наведите курсор мыши на направляющую и зажмите Alt: разделяет кривую.
- Scissors tool + Alt: изменит инструмент на Add anchor point tool.
- Add anchor point tool + Alt: измененит в инструмент на Delete anchor point .
- Delete anchor point + Alt: измененит в инструмент на Add anchor point tool.
Настройка работы с кривыми
(Illustrator > Preferences > Selection & anchor display)

- Tolerance: Радиус выбранной опорной точки. Может быть от 1 до 8 пикселей. 1px — если вы очень аккуратны при обращении с мышью или у вас много анкоров на близком расстоянии друг от друга, 8px — если вы менее точны =). 3px это значение по умолчанию.

- Object Selection by Path Only: При выборе этого параметра объекты будут выбираться только при нажатии на их кривые (path). Сопоставимо с работой в режиме Outline (View> Outline).

- Snap to Point (привязка к точке): Также меняется через View > Snap to Point, хотя и с помощью Selection & Anchor Display диалога может быть определена точность (tolerance) от 1 до 8 пикселей. Это значение опять оперирует с радиусом опорных точек. Когда выстраиваются два объекта, их опорные точки должны быть расположены в пределах указанного диапазона.

- Anchor Point and Handle Display: определяет способ отображения анкоров и направляющих.

- Anchor Point and Handle Display: подсветка анкоров при наведении курсора.

- Show Handles When Multiple Anchors are Selected: При выборе этой опции отображаются направляющие всех точек при выборе нескольких точек.

Фишки Pen Tool:
- Выберите Direct Selection tool перед выбором Pen tool. Нажмите и удерживайте Ctrl, чтобы получить доступ к последнему выбранному инструменту (в данном случае Direct Selection tool) для редактирования путей и направляющих, не снимая выделения с кривой.
- При выбранной кривой, используйте пробел, чтобы чтобы перемещаться по экрану не снимая выделения.
- При создании или редактировании анкора, нажмите и удерживайте нажатой клавишу мыши + Пробел, чтобы изменить позицию анкора с которым вы работаете.

- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Нажмите Ctrl + J, чтобы соединить их.
- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Ctrl + Alt + Shift + J, для соединения их в новой срединной точке.
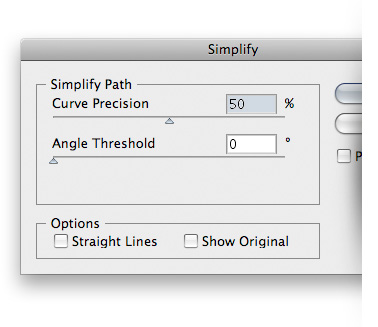
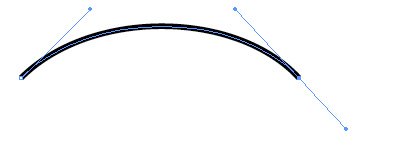
- Для сглаживания кривой и сокращения числа опорных точек можно воспользоваться диалогом Simplify (Object > Path > Simplify) и настроить в соответствии с вашими потребностями.

- И наоборот, если вы хотите больше узловых точек используйте Object> Path> Add Anchor Points.
- Чтобы предотвратить изменение функций Pen tool при взаимодействии с другими точками, откройте диалог общих настроек Illustrator > Preferences > General) и проверьте поставлена ли галочка Disable Auto Add/Delete.

Практические советы
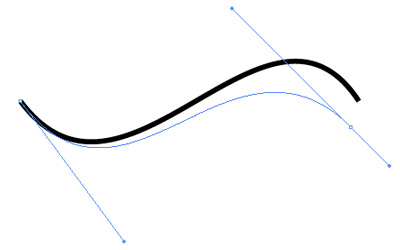
- Перемещайте направляющие от первого анкора, когда вы начинаете кривую.
- Перетаскивайте ваши направляющие только около одной трети кривой, если вы хотите получить плавную кривую.

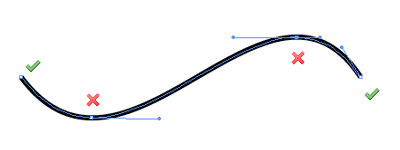
- Для изменения кривой перетаскивайте крайние точки, а не серединные.

- Чем меньше анкоров, тем аккуратнее смотрится кривая.
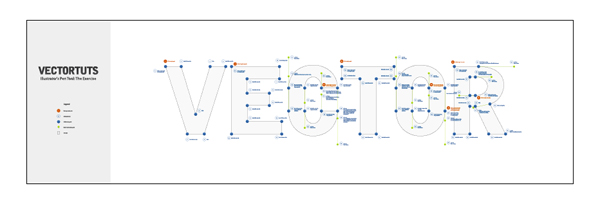
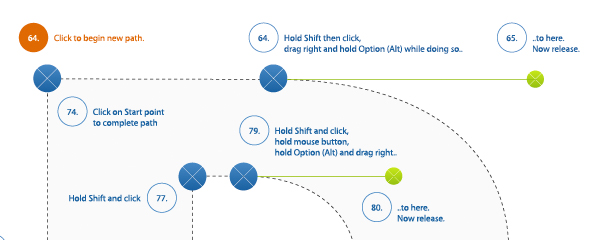
Упражнения для практики работы Pen Tool
Все бы хорошо. Но советы без практики — ничто. Предлагаю Вам скачать Pen Tool упражнение и следуя инструкциям в этой статье попробовать выполнить это упражнение.
Что-то большее
На днях познакомился с очень интересным плагином для Иллюстратора под названием Xtream Path.
Очень удобный инструмент для работы с кривыми.
Картинка ниже наглядно объясняет чем он лучше стандартных инструментов:
Приёмы использования инструмента «Перо» (Pen tool) в Illustrator

В 99% работ в Adobe Illustrator используется инструмент «Перо» (Pen tool). Вот почему так важно хорошо им владеть. Ведь это даёт не только более качественный результат, но и ускоряет работу.
Статья, которую я публикую сегодня, не новая, но важная, и многим будет полезна для улучшения техники.

Функции
Курсоры
Pen tool может принимать различные формы в зависимости от того, на какое действие он сейчас настроен (автоматически или вручную). Для смены вида между ручкой и крестиком нажмите Caps Lock.
Контроль мышкой (кривая выбрана)
- Наведение Pen tool на опорную точку: удаление точки
- Наведение Pen tool на сегмент: добавление точки
- Наведение Pen tool на конечную опорную точку: отрегулировать ползунки
Контроль клавиатурой
- Если зажать Shift, то движения во время создания или редактирования точек будут производится под углами 45°, 90°, 135° или 180°
- Выберите опорную точку инструментом Direct selection tool и нажмите Delete. Удалится сама точка и прилегающие к ней сегменты.
- Pen tool + Option (Alt): смена режима на Convert anchor point tool.
- Если навести Pen tool на кривую и нажать Cmd (Ctrl) — кривая выделится и станет доступна для редактирования.
- Pen tool + Option (Alt) во время создания кривой — появляется возможность изменить состояние ползунков (независимо друг от друга).
- Навести Pen tool на ползунок и Option (Alt): то же, что и в п.5
- Scissors tool + Option (Alt): режим инструмента Add anchor point tool.
- Add anchor point tool + Option (Alt): режим инструмента Delete anchor point tool.
- Delete anchor point tool + Option (Alt): режим инструмента Add anchor point tool.
Другие полезные приёмы
- Простой приём: Перед началом использования Pen tool нажмите A (выберется Direct Selection), а потом сразу же P (это уже наш Pen). Теперь во время использования Pen tool зажимайте Cmd (Ctrl) — инструмент будет переключаться на Direct Selection, что очень удобно, когда нужно поработать с точкой, не снимая выделения с кривой.
- Пользуйтесь пробелом — если его нажать, активируется инструмент Hand tool, и можно будет спокойно перемещаться в по рабочей площади, очень просто и без лишних кликов.
- Во время создания опорной точки нажмите пробел + клик — положение точки можно будет поправить в сразу, на месте.

- Cmd (Ctrl) + Shift + A — скинуть выделение. Удобно, когда нужно нарисовать новый независимый объект.
- Cmd (Ctrl) + J — при выделенной кривой (либо хотя бы начальной и конечной точках) соединяет начальную и конечную точки
- Чтобы упростить кривую (уменьшить количество точек), и сгладить её, воспользуйтесь Simplify (Object > Path > Simplify).

- Можно, наоборот, добавить новые опорные точки, по 1й между каждой парой. Используйте Object > Path > Add Anchor Points.
Улучшаем технику
- Когда начинаете рисовать кривую, перетаскивайте ползунки прямо от первой опорной точки.
- Чтобы получить плавные линии, лучше тащить ползунки не более чем на треть сегмента.

- Для изменения кривой лучше перетаскивать крайние точки, а не промежуточные.

- Помните: чем меньше точек, тем плавнее линия.
Упражнения
Для закрепления материала существует несколько уроков. Просто скачайте файлы и выполните упражнения
Упражнение от Vectortuts


Скачать
Упражнения от Veerle Pieters

Для Illustrator CS5
Для Illustrator CS3 и CS4
Видео
И напоследок несколько видео-уроков использования Pen tool в Illustrator
Все эти приёмы помогут улучшить качество и скорость работы инструментом Перо. Будьте профессиональны!
Статья по мотивам vector.tutsplus и veerle.duoh
Naikom » Дизайн » Уроки Illustrator
Учимся работать с Pen Tool | Уроки Фотошопа (Photoshop)
Доброго времени суток, друзья. Сегодня я расскажу вам про важный инструмент в Photoshop — Pen Tool (Перо). Этот Photoshop урок претендует на полное руководство по Pen Tool в фотошопе, поэтому, если я что-то забыл, напомните мне об этом в комментариях.
Учимся работать с Pen Tool
Инструмент Pen Tool представлен в панели инструментов в виде иконки пера -.Pen Tool имеет 2 режима работы: Shape Layer (Форма) и Paths (Путь).
Как можно догадаться из названия, в режиме Shape Layer перо будет создать форму на новом слое:
А Paths будет создавать путь:
Думаю, вы поняли разницу.
Сначала мы рассмотрим режим Paths
Работаем с Pen Tool в фотошопе: Paths (Пути)
Для того, чтобы создать путь, выберите инструмент Pen Tool, установите режим Paths, и начинайте ставить точки:
Каждая точка — это так называемый якорь (якорь).Главная особенность Pen Tool состоит в том, что якорь можно передвигать после того, как он уже поставлен.
Чтобы передвинуть точку, возьмите инструмент Direct Selection Tool (A)
Кликните им по нужной точке и двигайте её:
Хочу отметить, что выбранная точка — полностью чёрная, в то время как не выбранные — белые с чёрной обводкой.
Также существует инструмент Path Selection Tool, он отличается тем, что выбирает весь путь сразу.
Точки можно не только двигать, но также удалять, добавки, и угол кривой. Для этого кликните правой кнопкой мыши (или удерживайте несколько секунд левую) на иконке Pen Tool:
Давайте удалим вот эту точку:
Для этого возьмите инструмент Удалить точку привязки и кликните им по точке, и она будет удалена:
По такому же принципу работает Инструмент «Добавить точку привязки» (Добавление точки) — выберите его и кликните по любому месту на пути, появится новая точка.
Теперь рассмотрим Convert Point Tool, этот инструмент позволяет улучшить угол путей. Выберите его, наведите курсор на точку, и, удерживая левую кнопку мыши, двигайте её в сторону:
Удерживая Ctrl можно перемешать точку, а если нажмёте на один из концов касательной, чтобы «сломать» угол:
Для удаления пути нажмите по нему правой кнопкой мыши и выберите Delete.
После замыкания пути (приведения последней точки к первой, при этом на курсоре появляется характерная иконка в виде круга) создаётся новый подпуть, если же замыкание не сделано, то Pen Tool будет продолжать существующий путь.
Учимся работать с Pen Tool: Shape Layer (Форма)
Для этого режима работы с Pen Tool справедливо всё тоже самое, что и для путей. Разница в том, что всё, находящееся внутри периметра точек автоматически формируется по форме. Эту особенность можно использовать для создания уникальных форм и много другого. Но, конечно, чаще всё-таки используется режим Paths.
Для наглядности, вот такое сердце рисуется с помощью Pen Tool в режиме Shape Layer за 2 минуты:
Форму можно сохранить (если вы собираетесь использовать её не один раз).Для этого возьмите инструмент Path Selection Tool (A) (или Direct Selection Tool), и нажмите на форму правой кнопкой мыши, в появившемся меню нам понадобится Define Custom Shape:
Дайте форму имя, и нажмите ОК. Теперь новая форма сохранена, выбрав инструмент Custom Shape (U):
Этим же способом вы формирования формы, созданного в режиме Paths.
Скажу несколько слов о параметрах пересечения Pen Tool
Их всего 5:
Создать новый слой формы (создать новую форму) — Если выбран этот параметр, Pen Tool будет создавать новую форму (при этом она будет создана на новом слое).
Добавить в форму (Добавить в форму) — Работает с формой на текущем слое:
Вычесть из формы Площадь (Вычитает одну форму из другой:
)Область пересечения формы (Пересечение форм) — Активным становится только участок на пересечение форм:
Исключить область пересечения форм (Исключение пересекающихся форм) — Удаляет места пересечений форм:
Выделение с помощью Pen Tool
Иногда Pen Tool удобно использовать для выделения объектов.Давайте рассмотрим эту возможность на конкретном рассмотрим пример. Возьмите любое изображение, я нашёл у себя такое:
Итак, допустим нужно сделать выделение памятника. Для этого активируйте Pen Tool в режиме Paths, и начинайте строить форму:
Не забудьте замкнуть выделение (привести точку в начало).
Теперь дорабатываем углы с помощью Convert Point Tool и удаляем лишние точки, словом, подгоняем форму:
Берем Selection Tool (A) и нажимаем правой кнопкой мыши по пути, находим Make Selection и нажимаем:
Как видите, мы получили выделение точно по форме памятника.Преимущество этого метода заключается в том, что вы полностью контролируете выделение. Пожалуй, недостатком требует затрат времени на эту операцию.
Теперь, когда у нас есть выделение, мы можем работать с ним как с любым другим. К примеру, я захотел вставить памятник в памятник с морем:
Учимся работать с Pen Инструмент: Штрих и заливка
Pen Tool позволяет заштриховывать и заливать пути.
Штриховка представляет собой применение-либо инструмента (это может быть кисть, карандаш, ластик, инструменты затемнения и осветления и т.д.) по пути. Для того, чтобы заштриховать путь, надо кликнуть по нему правой кнопкой мыши и выбрать Stroke Path:
Появится окно, в котором можно выбрать инструмент для штриха:
Параметры инструмента задаются до того. Если мы хотим заштриховать путь кистью, то сначала нужно настроить кисть, а потом уже применить штрих.
Этот метод применяется, например, в уроке красивый фон в Photoshop.
Заливка пути аналогична инструменту Paint Bucket Tool (заливка).Всё пространство между точками заполняется выбранным цветом. Чтобы выполнить заливку, достаточно кликнуть по пути правой кнопкой мыши и выбрать Fill Path (Заполнить путь). При этом заливка выполняется на текущем слое.
Что ещё можно делать с Pen Tool
Photoshop позволяет также писать текст вдоль созданного пути. Для этого нужно создать путь:
Взять инструмент текста (Type Tool), подвести им на то место, с которого текст должен начинаться (при этом курсор изменится) и кликнуть мышью.Всё, теперь текст будет следовать точно по проложенному пути:
Существует ещё инструмент Freedom Pen Tool (свободное перо):
Он позволяет создавать другим способом, как вы рисуете кистью
Однако получаемый результат далёк от идеала, поэтому данный инструмент практически не используется.
Посмотреть все созданные пути мы всегда во вкладке Пути панели слоёв:
На этом photoshop урок подошёл к концу.Надеюсь, вы узнали много нового о том, как работать с Pen Tool в вашем фотошопе , и этот инструмент теперь станет другом 🙂 А я желаю вам успехов и прощаюсь до новых встреч на страницах psforce.ru 😉
.Основы работы Pen Tool в Фотошопе
Я решил написать подробный гид по использованию инструмента Перо в Фотошопе или Pen Tool , его русскоязычное название. И причины, которые меня побудили на это, заключаются в том что Перо очень непростой инструмент. Изучение Пера осложнений также то, что в Фотошопе он идет в связке с массой непонятных настроек. Даже подробный разбор всех настроек не гарантирует успешное освоение инструмента Pen Tool и вот почему.Рисование контуров Пером — исключительно моторный навык. То есть надо понять на неком подсознательном уровне, как и по законам гнётся кривая Pen Tool .
Когда я начинал осваивать Перо в Фотошопе я был в полной прострации. Я с трудом понимал принципы, по которому выстраивает кривые кривые. Но этот путь мною благополучно пройден. Убить инструмент Pen Tool очень просто, если браться за него с правильного конца. Для полного освоения Pen Tool я рекомендую прочитать статьи о векторе в Фотошопе:
Немного об инструменте Pen Tool (Перо)
Pen Tool — стандартный и типовой инструмент для создания векторных кривых где бы то ни было.В различных вариациях он присутствует почти во всех программах для графического дизайна. Он есть в Фотошопе и Иллюстратор . Честно говоря он переехал в Фотошоп как раз из Иллюстратора, вместе с другими базовыми инструментами инструментами лет 15 назад. Он есть в Corel Draw , там он называется Bezier Tool . Конечно, перо было и в Macromedia Freehand , пока программа была жива. Есть перо и в бесплатных приложениях типа InkScape .Перо есть в InDesign в Flash и даже в GIMP-e . Во всех перечисленных программах перо везде работает одинаково. То есть, если вы разобрались с пером в Фотошопе, то разобрались с ним во всех перечисленных мною графических платформх.
По моей мнению учиться рисовать Пером удобнее все же в векторных рисовалках вроде Иллюстратора. Просто потому что в векторной программе Перо отделено от всякой мишуры, оно выглядит как перо, оставляет за собой линию, как при рисовании на бумаге.Именно через него люди начинают изучать Pen Tool и только после этого начинают осваивать Adobe Illustrator .
Ну и в заключении немного истории. Инструмент Pen Tool или Перо Безье , как его называют во всем мире, основано на математической формуле математика Пьера Безье. На самом деле Поль де Кастельжо изобрел кривые Безье немного раньше самого Безье.Но его работы не опубликовались, так как являлись корпоративной тайной Ситроен. Впрочем исторический экскурс вы прочитать и сами в Википедии, в том числе и о самой Кривой Безье. Нас же больше интерисуют не графики с формулами, а ответ на простой вопрос: как же этим Пером нарисовать хотя бы что-то?
Как Перо настроить в Фотошопе
Перед тем как учиться рисовать кривые. Убедитесь, что на панели Настроек Windows> Параметры у вас стоят правильные значения.Выберите Pen Tool и взгляните на панель наверху. В области дизайна у вас должно стоять Путь . Мы будем рисовать только в этом режиме. В режимах сложных фигур у вас должно стоять Добавить в область пути (+) . Я очень кратко расскажу об этих настройках, но если вы жаждете подробных обзоров, то я уже написал их:
Режим Путь создаёт контуры в чистом виде. Эти контуры ни к чему не прикреплены. Они существуют вне разных слоев.И, мягко говоря, инструментом Pen Tool в Фотошопе особенно не порисуешь. Он не был создан для рисования в чистом виде. Он несет лишь вспомогательную функцию. Другие два режима — Layer Shape создает фигуру, в виде слоя с привязанной векторной маской. И это единственный способ создания векторных фигур в Фотошопе. Слой заливки, ограниченный векторной маской. Нам этот режим не подходит, так как он сразу будет создавать маску и заливать ее каким то цветом. Режим Fill Pixels создает растровые фигуры.Слава богу, при использовании Пера этот режим вообще заблокирован.
Режимы типа Добавить в зону пути (+) — вспомогательные режимы. Они созданы для того чтобы рисовать сложные фигуры. Например режим Вычесть из площади (-) — вырезает дырки в контурах. Другие режимы более специфичные, используются редко. А режим Добавить в зону дорожки (+) — снежок контуры друг к другу.
Настройка панели Путь в Фотошопе
Я уже говорил, что Pen Tool в режиме Path создает контуры, которые существуют в отрыве от слоев.Но где то же эти контуры находятся и как то ими можно управлять? Находятся они в панели Path и если вы не можете найти ее в своих панелях Windows> Path .
По устройству панель Путь похожа на панель Слоев, но работает немного иначе. В ней уже присутствует базовый слой Тракт . Это не обычный слой, а скорее временная область. Все отрисованные кривые в Фотошопе появляются на слое Work Path .И пока кривые остаются выделенными, слой Work Path сохраняет их для нас. Но стоит нам потерять выделенную кривую, как Work Path обнулится, контур будет удален. Почему выделение пропадает? Например, вы можете случайно кликнуть по какой-то векторной маске. Или вы можете перейти на панель Путь и кликнуть по пустой области. Тогда слой Work Path потеряет выделение, и когда вы опять переключитесь на Pen Tool и начнете рисовать, все старые контуры на Work Path будут удалены.
Чтобы не терять выделенные контуры я советую сразу их. Для сохранения нужно дважды кликнуть по слою Рабочий путь . Тогда он предложит сохранить контур в отдельный «слой». Либо, другой вариант, нажмите на небольшую иконку на панели контуров Создать новый путь . Тогда создаст панельст новый не стирающийся слой для контуров. Но я все же советую работать так. Нарисовали новый контур, кликнули по Рабочий путь и сохранили в новый слой.Таким образом ваши контуры всегда будут на разных «слоях», что очень удобно.
Пожалуй, все приготовления закончены и вы достаточно, чтобы не потерять настройки инструмента «Перо», пора переходить к практике.
Как выделять Пером в Фотошопе
Чаще всего инструмент Pen Tool используйте для выделения, или обтравки. Конечно, сам по себе контур ничего не выделяет, но из контура можно легко сделать векторную маску, или преобразовать его в выделенную область, из которого можно получить и растровую маску.Кроме того вектора можно удобно изгибать, создавая мягкие окружности. Вы можете начать обтравку объекта Пером , затем переключиться на другой инструмент, а потом вернуться к обтравке. При работе с инструментами выделения типа Лассо пока не закончишь фигуру оторваться от работы не возможно. Я терял области выделения раз, из-за случайного клика, или выскочившего окна аськи. С Pen Tool такие фокусы исключены. Поэтому многие предпочитают выделение Пером , нежели Лассо .
Рисовать и работать инструментом Pen Tool я научился именно через выделение. Я выделял и выделял различные объекты и постепенно понимал принципы построения кривых. Я считаю что выделение объектов идеальный вариант изучения Пера в Фотошопе .
Самый простой способ удержать Пером
Самый простой способ начать пользоваться инструментом Pen Tool — забыть о направляющих. То есть, просто возьмите картинку и начинайте выделять предметы без использования направляющих.Как это делать? Очень просто. Сделайте клик, затем второй, затем третий. Примерно так.
Работайте с Pen Tool , как будто это инструмент Polygonal Lasso Tool. Выделяйте предметы маленькими отрезками, как ножничками. На окружностях делайте отрезки поменьше, чтобы выделенный объект был выделен гладко.
И вот так шаг за шагом выделите весь объект и соедините точку с начальной точкой вектора, чтобы завершить фигуру.
Следующий шаг
Следующий шаг предполагает более смелое использование инструмента Перо.Зачем делать столько лишних точек? Начинайте понемногу пользоваться направляющими. Не ставьте просто точку. Поступайте так только на ровных контурах. На местах изгиба применяйте направляющие точки. Вначале короткие скромные направляющие. Кликайте инструментом Pen Tool и не отпувайте мышки немного протягивайте курсор. Появятся направляющие линии. Создавайте короткие направляющие без всяких премудростей. Задавайте им направления в сторону линии.
Затем более крупные смелые.Чем крупнее ваши направляющие тем меньше вам понадобится точек. На этом шаге мы уже по настоящему начинаем использовать инструмент Pen Tool . Точек становится мало, направляющие длиннее. Они уже не всегда идут ровно по линии контура. Правильно располагать направляющие для точек на практике, в полной мере поняв логику построения кривых.
Точки и направляющие Пера
Векторная кривая точка из точек и направляющих.Точки и направляющие в различных программах имеют десятки названий и определений, от путей, до якорей или просто точек. Тем не менее суть их во всех программах одинаковая. Точка фиксирует координату, через которую должна пройти кривая. Направляющие регулируют направление кривой, отталкиваясь от координат и других направляющих.
Направляющие путей, направляют кривую определенным образом. В любом случае путь должен пройти через векторную точку, но направляющая определяет, как именно кривая точка.У направляющей в буквальном смысле есть путь «назад» и путь «вперед».
Чем меньше точек тем лучше. Минимальное количество точек и умелая работа с направляющими позволяет создавать максимально гладкие пути пути. С другой стороны чем вектор меньше точек, тем больше ваши направляющие, и тем сложнее, правильно настроить кривую.
Работа с инструментом Перо
При работе с кривыми вы столкновение с разными видами точек и направляющих.В более продвинутых векторных программах эти элементы контролируются в настройках. В Фотошопе для работы с вектором имеются только самые базовые инструменты. Можно сказать что Фотошоп дает нам возможность работать с кривыми на самом базовом элементеарном уровне. Вот некоторые из разновидностей точек и направляющих, которые вам могут повстречаться.
- Точки с симметричными направляющими — направляющие такие точки симметричны и связаны. Изменение направляющей с одной стороны изменяет направляющую с другой стороны.
- Точки с одной направляющей — у точки активирована лишь одна направляющая.
- Точки с ассиметричными (угловыми) — направляющие такие точки не связаны вместе, они задействованы в разные стороны, они разной длины. Такие точки используются для углов.
- Точки без направляющих.
Я уже говорил в Фотошопе очень скудный инструментал для работы с точками и направляющими? Но владеют некоторыми секретными шорткатами, которые переехали в Фотошоп из Иллюстратора, но никак не владеют станете мастером по созданию кривых.
Я могу управлять работой с Pen Tool создавая векторную область для буквы «R» . Делая обтравочный путь, я постараюсь использовать все возможные приемы при работе с Пером .
Создаем обтравочный путь для буквы R
Начните с простого клика по нижней части нашей буквы. Так как линия абсолютно прямая направляющие здесь не нужны. Даже если они используются в новой форме позже (например, вы захотите изменить форму буквы позже), это можно легко проделать спец.Чтобы линия получилась абсолютно вертикальной нажатой SHIFT.
Теперь создайте ещё две точки, и протяните их направляющие так, чтобы путь прошелся ровно по контуру буквы.
Теперь поставьте третью изгибистую направляющую, которая должна вести прямо внутрь буквы. Не переж, мы это поправим, главное, что её задняя часть ложится на контур буквы.
Нажмите ALT и захватитесь за тот ползунок направляющей, который ушел внутрь буквы.Передвиньте его так, как показано на картинке. Теперь у нас угловая точка с несимметричными направляющими. Заодно сразу можно поставить и следующую точку. Нажатие ALT превращает ваше перо на время в Convert Point Tool , который создан для коррекции направляющих.
Понятно что, в прошлом мы действовали на ощупь и расставили направляющие неверно. Все это легко можно подправить. При включенном Pen Tool нажмите CTRL немного уменьшите направляющую.Кстати тоже самое можно сделать и сделать ALT , но CTRL вызывает инструмент Direct Selection Tool . Этим инструментом вы можете подвинуть помощь точки. Вы также можете поменять расположение векторных направляющих. Причем, если направляющие точки уже разбиты, вы можете редактировать их порознь друг от друга. Но если они связаны, то редактируются только симметрично друг другу. Чтобы разбить их надо вызвать Convert Point Tool или нажать ALT.
Следующим шагом я довел точки до конца. И вы наверняка заметили, что я воспользовался CTRL и поменял расположение прежней точки, чтобы минимизировать их количество.
Теперь я бы мог опять направить ALT и поменять расположение последней направляющей, но в этом нет никакого смысла. Она вообще там не нужна, так как дно буквы абсолютно горизонтальное. Поэтому я сделаю вот что. Я нажму ALT , но вместо того, чтобы захватиться за направляющую, кликну по точке.
Теперь я нажму SHIFT , чтобы получить идеально горизонтальную линию и поставлю новую точку. Ясно, что в этом случае тоже нужна только одна направляющая. Кликаем ALT и вытягиваем её.
Очевидно, что я немного не учел расположение точек и направляющих, и перед предпоследней нужна точка ещё одна. Или, возможно, нужно перенастроить направляющие. Я выберу первый вариант и создам дополнительную точку, чтобы получить ещё больше контроля над кривой.Наведите Pen Tool на пустое место в кривой, и когда на иконке инструмента появится + кликайте. Таким же образом вы можете удалить ненужные точки, наведя на них Pen Tool .
Когда точка поставлена, я нажал CTRL и немного подкрутил расположение точек и направляющие, чтобы все было как надо. Не забудьте кликнуть Пером по последней точке, чтобы продолжить рисовать именно эту кривую, а не начать создавать новую. Сделать это нужно в том случае, если вы в ходе ваших экспериментов потеряли выделение контура.
Теперь нажмите SHIFT и поставьте последние точки. На этом отрезке работы я хотел бы сохранить свой контур, чтобы случайно не потерять его. Переходим на панель Путь, двойной клик по контуру, вписываем название. Контур сохранен.
Теперь я переключусь в панели настроек на вырезающий режим Subtract, чтобы Фотошоп воспринимал новую фигуру, как вырезающую дырку из первой. После этого я дорисую букву.
Группа инструментов Пера
Говоря о инструменте Pen Tool, нельзя не включить инструменты находящиеся с ним в одной группе.Прежде всего это сам:
Pen Tool — перо Безье, тот самый инструмент о котором я рассказываю всю статью
Free Form Pen Tool — аналог обычного Пера, но отличается тем, что рисует как обычная кисть. То есть не дает возможности настраивать направляющие, а грубую на лету. К сожалению, этот инструмент не имеет никаких возможностей настроить сглаживание линии, поэтому кривую он ровно, там, где провели мышкой.Ну, а так как рука почти у всех дрожит, о гладких линийх можно забыть. Единственной интересной настройкой является галочка Magnetic . Она находится на панели настроек выше и превращает Перо в Magnetic Lasso Tool . Только вектор.
Инструмент «Добавить точку привязки» — точку на кривую. Нет никаких причин выбирать его отдельно. Обычный Pen Tool превращается в Add Anchour при простом наведении на кривую.
Инструмент удаления точки привязки — удаляет ненужные точки кривых.И опять нет никакой необходимости выбирать его отдельно. Обычное перо прекрасно удаляет точку само, превращаясь в Delete Anchour при наведении на точку.
Convert Point Tool — позволяет перенастраивать с нуля направляющие точки. Готовые направляющие может растаскивать в разные стороны. Незаменимый инструмент, но вы убьете в два раза больше времени, если будете постоянно его выбирать. Значительно проще использовать ALT при выбранном Пере.
Рисование Пером в Фотошопе
При рисовании контурных линий вам очень важно создать не замкнутые фигуры, а отдельные несвязные друг с другом вызовы кривые.Как будто художник наносит мазки своей кистью.
Вот несколько способов сделать это. Нарисуйте кривую и снимите выделение. Затем кликните по пустому полю на панели Path . И опять выделите слой Work Path . Кривая будет подсвечена, но не выделена.
Так же можно кликнуть любым из инструментов управления вектором, например, Path Selection Tool , а затем кликнуть по рабочей области. После этого можно продолжить создание кривой на том же поле.
, просто все кривые в отдельных слоях на панели Path .
После обтравки вам, конечно же, захочется что-то сделать вектор сными контурами. А ведь они для того и созданного, чтобы в дальнейшем с ними что-то сделать. Чтобы превратить их в область выделения, чтобы залить их краской, чтобы создать на их основе векторную маску, или фигуру. Или, в нашем случае, залить контур.
Если вы используете использование контуры для вексельного рисования в Фотошопе, вам, скорее, всего, захочется превратить их в подобие линий.Вот как это делается в Фотошопе:
- Выделите одну из линий инструментом Инструмент прямого выбора или Инструмент выбора пути .
- Создайте новый слой, на который будет залита краска.
- Выберите по контуру правой кнопкой мыши и из выпадающего меню выберите Stroke Subpath
В появившемся диалоговом окне надо выбрать, конечно, кисть и галочку Simulate Pressure — которая симулирует реальное количество пера.Но до этого, вам конечно надо настроить инструмент Кисть Brush Tool , так как заливка произойдет в соответствии с её настройками. Я поставил 7 пикселей размера, выбрал кисть с твердыми краями, и конечно не забудьте про галочку Tablet Pressure Control . Без нее с симулированием пера не очень срастается.
Можно смело нажимать ОК.
Несколько секунд повторяющихся операций и фотография превращается в грубый эскиз.
Заливка векторных фигур, нарисованных Pen Tool
Вернемся к букве R, которую мы нарисовали пару шагов назад. Вместо заливки контуров можно залить содержание фигуры. Для этого вместо Fill Stroke надо выбрать Fill Path из выпадающего меню.
Но вместо этого, можно сделать кое что получше. Выделите вашу фигуру и зайдите в Layer> New Fill Layer> Solid Color . У нас получился слой с заливкой и векторной маской. Этот слой можно уменьшать и увеличивать без потерь качества.На этом я пожалуй закончу, так как возможности векторных контуров в Фотошопе приближаются к бесконечности.
Надеюсь вы узнали что-то новое и удачных экспериментов!
Автор:
Дмитрий Веровски
.Как пользоваться перо в Фотошопе
«Перо» — один из самых востребованных среди профессионалов инструмент Фотошопа, так как позволяет производить выделение объектов с высочайшей точности. Кроме того, инструмент обладает и другим функционалом, например, с его помощью можно создать качественные пользовательские фигуры и кисти, рисовать кривые линии и многое другое.
Во время работы создается векторный контур, который используется для различных целей.
Инструмент Перо
В этом уроке поговорим о том, как с помощью «Пера» строятся контуры, и каким образом их можно использовать.
Построение контура
Контуры, создаваемые инструментом, состоят из опорных точек и направляющих. Направляющие (будем называть их лучами) позволяют изгибать участок, заключенный между двумя предыдущими точками.
- Ставим пером первую опорную точку.
- Ставим вторую точку и не отпуская кнопку мыши, протягиваем луч.От направления «протягивания» зависит, в какую сторону будет изогнутый участок между точками.
Если луч оставить нетронутым и поставить точку, то кривая изогнется автоматически.
Для того, чтобы (до установки точки) узнать, каким образом изогнется контур, нужно поставить галку в чекбоксе «Просмотр» на верхней панели настроек.
Для того, чтобы избежать изгиба следующего участка, необходимо зажать ALT и мышью вернуть луч обратно в точку, из он был протянут.Луч должен полностью пропасть.
Изгиб контура можно сделать и другим способом: ставим две точки (без изгиба), затем между ними ставим еще одну, зажимаем CTRL и тянем ее в нужную сторону.
- Перемещение любых точек в контуре осуществляется с зажатой клавишей CTRL , перемещение лучей — с зажатой клавишей ALT .
- Закрытие контура происходит, когда мы кликаем (ставим точку) на начальную точку.
Заливка контура
- Для заливки полученного контура кликаем правой кнопкой мыши по холсту и выбираем пункт «Выполнить заливку контура» .
- В настройках можно выбрать тип заливки (цвет или узор), режим наложения, непрозрачность, настроить растушевку. После завершения настройки нужно нажать ОК .
Обводка контура
Обводка контура выполняется заранее настроенным инструментом.Все доступные инструменты можно найти в выпадающем окне настроек обводки.
Рассмотрим обводку на примере «Кисти» .
1. Выбираем инструмент «Кисть» .
2. Настраиваем размер, жесткость (у некоторых кистей настройка может отсутствовать) и форму на верхней панели.
3. Выбираем желаемый цвет в нижней части панели слева.
4. Снова берем инструмент «Перо» , кликаем правой кнопкой мыши (контур у нас уже создан) и выбираем пункт «Выполнить обводку контура» .
5. В выпадающем списке выбираем «Кисть» и нажимаем ОК .
После выполнения всех действий контур обведется настроенной кистью.
Создание кистей и фигур
Для создания кисти или фигуры нам потребуется уже залитый контур. Цвет можно выбрать любой.
Создаем кисть. Обратите внимание, что при создании кисти фон должен быть белым.
1. Идем в меню «Редактирование — Определить кисть» .
2. Даем название кисти и жмем ОК .
Созданную кисть можно найти в настройках формы инструмента ( «Кисти» ).
При создании кисти стоит учесть, что, чем крупнее контур, тем качественнее получится результат. То есть, если хотите огромный канал высокого качества.
Создаем фигуру. Для фигуры цвет фона не важен, так как она определяется границами контура.
1. Кликаем ПКМ (перо у нас в руках) по холсту и выбираем пункт «Определить произвольную фигуру» .
2. Как и в примере с кистью, даем имя фигуре и жмем ОК .
Найти фигуру можно следующим образом: выбрать инструмент «Произвольная фигура» ,
в настройках на верхней панели открыть набор фигур.
Фигуры отличаются от кистей тем, что поддаются масштабированию потери без качества, поэтому при создании фигуры важен не размер, а количество точек в контуре — чем меньше точек, тем качественнее фигура.Для уменьшения количества точек изгибайте создаваемый контур для фигуры при помощи лучей.
Обводка объектов
Если Вы внимательно изучили параграф о построении контура, то сама обводка не вызовет затруднений. Только пара советов:
1. При обводке (она же «обтравка» ) увеличивайте масштаб изображения (клавиши CTRL + «+» (просто плюс)).
2. Немного смещайте контур в сторону объекта, чтобы избежать попадания фона в выделение и частично отсечь размытые пиксели.
После того, как контур создан, можно его залить и сделать кисть, либо фигуру, а можно образовать выделенную область. Для этого кликаем правой кнопкой мыши и выбираем данный пункт.
В настройках указываем радиус растушевки (чем выше радиус, тем более размытой получится граница), ставим галку возле «Сглаживания» и нажимаем ОК .
Дальше уже сами решайте, что делать с полученным выделением.Чаще всего нажимают CTRL + J , чтобы скопировать его на новый слой, тем самым отделив объект от фона.
Удаление контура
Ненужный контур удаляется просто: при активированном инструменте «Перо» нужно кликнуть правой кнопкой мыши и нажимать «Удалить контур» .
На этом закончим урок об инструменте «Перо» . Мы сегодня получили необходимые знания для работы как минимум знаний.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ .Инструменты Adobe Illustrator. Инструмент «Перо».
 Эта статья открывает цикл об основных инструментах Иллюстратора. Написать эти статьи Я обещался перед Новым Годом и намерен свое обещание исполнить =)
Эта статья открывает цикл об основных инструментах Иллюстратора. Написать эти статьи Я обещался перед Новым Годом и намерен свое обещание исполнить =)
Если вы пользуетесь Adobe Illustrator, то я почти уверен, что вы создаете линию при помощи Pen Tool. Это руководство имеет своей целью познакомить вас или напомнить вам о возможностях, методах работы с тем, что, возможно, является наиболее важным инструментом Adobe.
Функции группы Pen Tool
- Инструмент «Перо»: кликните на свободном поле нового документа, чтобы создать прямые линии. Для создания кривых Безье щелкните и перетащите мышку.

- Инструмент «Добавить точку привязки»: кликните по линии, чтобы добавить узловые точки ( анкоры ).

- Инструмент «Удалить точку привязки»: кликните по анкору, чтобы удалить его.

- Преобразовать точку привязки: нажмите и потащите за узловую точку.В результате чего у вас получится кривая Безье. Кликните на анкоре с направляющими, чтобы удалить направляющие

- Ножницы: Не входит в группу Pen Tool, но определенно связан с ней. При использовании на сегмент линии она поделится надвое.

Горячие клавиши для работы с Пером
- Выбрать Pen Tool (P)
- Выбрать инструмент Добавить точку привязки (+)
- Выбрать инструмент Удалить опорную точку (-)
- Выбрать Преобразовать точку привязки (Shift + C)
- Выбрать ножницы ©
Курсоры
Pen Tool принимает различные формы в зависимости от того, что и когда вы делаете.Это дает возможность понять, какие действия следует ожидать от программы.
(Caps Lock для переключения указателей)
Работа с выделенной кривой.
- При наведении Pen Tool на анкор: инструмент изменит вид на Инструмент удаления точки привязки
- При наведении Pen Tool на прямую: инструмент изменит вид на Инструмент добавления точки привязки
- При наведении Pen Tool на конечную точку: инструмент изменит вид на Инструмент преобразования точки привязки
Клавиши управления Пером
- Держите Shift для ограничения движения на 45 °, 90 °, 135 °, 180 ° во время создания или редактирования анкора или направляющих.
- Выберите точку при помощи Инструмент прямого выбора и нажмите кнопку «Удалить». Трубочка удалится с прилегающими сегментами, оставляя два пути (, путь ).
- Инструмент «Перо» + Alt: измененит инструмент на Инструмент «Преобразовать опорную точку».
- Наведите Инструмент Pen с зажатым Ctrl на направляющую: это позволит редактировать кривую Безье.
- Pen tool + Alt в то время как создания кривой: разбивает кривую.
- Наведите курсор мыши на направляющую и за двигателем Alt: разделяет кривую.
- Инструмент «Ножницы» + Alt: изменит инструмент на Инструмент «Добавить точку привязки».
- Инструмент «Добавить точку привязки» + Alt: измененит в инструмент на Удалить точку привязки.
- Удалить опорную точку + Alt: измененит в инструмент на Инструмент «Добавить опорную точку».
Настройка работы с кривыми
(Illustrator> Настройки> Отображение выделения и привязки)

- Допуск: Радиус выбранной опорной точки. Может быть от 1 до 8 пикселей.1px — если вы очень аккуратны при обращении с мышью или у вас много анкоров на близком расстоянии друг от друга, 8px — если вы менее точны =). 3px это значение по умолчанию.

- Выбор объекта только по контуру: При выборе этого параметра объекты будут выбираться только при нажатии на их кривые (путь). Сопоставимо с работой в режиме Outline («Просмотр»> «Структура»).

- Привязка к точке (привязка к точке): Также меняется через View> Snap to Point, хотя и с помощью Selection & Anchor Display диалог может быть определена точность (допуск) от 1 до 8 пикселей.Это значение опять оперирует с радиусом опорных точек. Когда выстраиваются два объекта, их опорные точки должны быть расположены в пределах границ.

- Отображение точки привязки и рукоятки: определяют способ отображения анкоров и направляющих.

- Отображение точки привязки и ручки: подсветка анкоров при наведении курсора.

- Показывать ручки при выборе нескольких якорей: При выборе этой опции регулирующие все точки при выборе нескольких точек.

Фишки Pen Tool:
- Выберите инструмент «Прямое выделение» перед выбором «Перо». Нажмите и удерживайте Ctrl, чтобы получить доступ к последнему выбранному инструменту (в данном случае инструмент прямого выбора) для редактирования путей и направляющих, не снимая выделения с кривой.
- При выбранной кривой, используйте пробел, чтобы перемещаться по экрану не снимая.
- При создании или редактировании анкора, нажмите и удерживайте прочую часть мыши + Пробел, чтобы изменить положение анкора, которое вы работаете.

- С помощью инструмента прямого выбора начальную и конечную точку кривой. Нажмите Ctrl + J, чтобы соединить их.
- С помощью инструмента прямого выбора начальную и конечную точку кривой. Ctrl + Alt + Shift + J, для соединения их в новой срединной точке.
- Для обеспечения соответствия кривой и сокращения числа опорных точек можно пользоваться диалогом Упростить (Объект> Путь> Упростить) и настроить в соответствии с вашими потребностями.

- И наоборот, если вы хотите больше узловых точек використовуйте Объект> Путь> Добавить опорные точки.
- Чтобы изменить функции Pen tool при взаимодействии с другими точками, откройте диалог общих настроек Illustrator> Настройки> Общие) проверьте и поставлена ли галочка Отключите автоматическое добавление / удаление.

Практические советы
- Перемещайте направляющие от первого анкора, когда вы начинаете кривую.
- Перетаскивайте направляющие только около одной трети кривой, если вы хотите получить плавную кривую.

- Для изменения кривой перетаскивайте крайние точки, а не серединные.

- Чем меньше анкоров, тем аккуратнее смотрится кривая.
Упражнения для практики работы Pen Tool
Все бы хорошо. Но советы без практики — ничто. Предлагаю Вам скачать Pen Tool упражнение и следуя инструкциям в этой статье попробовать выполнить это упражнение.
Что-то большее
На днях познакомился с очень интересным плагином для иллюстратора под названием Xtream Path.
Очень удобный инструмент для работы с кривыми.
Картинка ниже наглядно объясняет чем он лучше стандартных инструментов:
.

 Следующий луч можно не трогать и изгиб будет установлен по умолчанию.
Следующий луч можно не трогать и изгиб будет установлен по умолчанию. Заранее, перед тем, как вы поставите точку, можно посмотреть, как именно контур будет изгибаться. Для этого нужно в вернем меню установить галочку в графе “Просмотр”. См. скриншот ниже:
Заранее, перед тем, как вы поставите точку, можно посмотреть, как именно контур будет изгибаться. Для этого нужно в вернем меню установить галочку в графе “Просмотр”. См. скриншот ниже: Если вы не хотите получить изгиб в следующем отрезке, нужно зажать клавишу ALT и потянуть направляющую (луч) в обратную сторону, к точке #2. После этого лучше пропадет, если вы все сделали правильно.
Если вы не хотите получить изгиб в следующем отрезке, нужно зажать клавишу ALT и потянуть направляющую (луч) в обратную сторону, к точке #2. После этого лучше пропадет, если вы все сделали правильно. Есть и другой метод получит изгиб контура: устанавливаем 2 точки, без предустановленного изгиба. После устанавливаем еще одну точку между ними. Зажав CTRL просто тянем в желаемую сторону, создавая тем самым изгиб.
Есть и другой метод получит изгиб контура: устанавливаем 2 точки, без предустановленного изгиба. После устанавливаем еще одну точку между ними. Зажав CTRL просто тянем в желаемую сторону, создавая тем самым изгиб.