Radiobutton это: Страница не найдена | UXPUB
— HTML | MDN
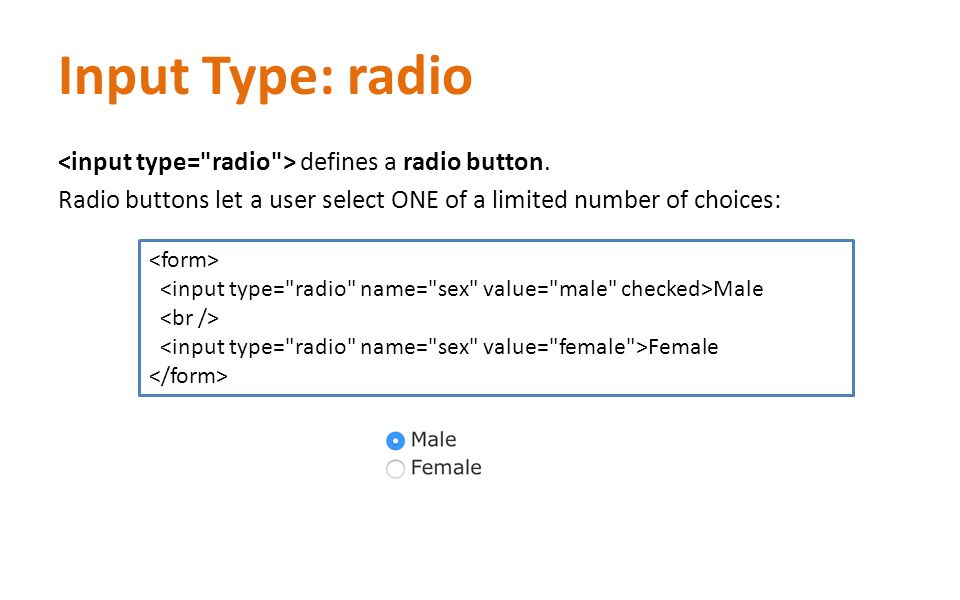
Атрибут type тега <input> со значением radio обычно используется для создания группы радиокнопок (переключателей), описывающих набор взаимосвязанных параметров. Одновременно пользователь может выбрать лишь одну радиокнопку из предложенных. Радиокнопки обычно отображаются как небольшие кружки, которые заполняются или подсвечиваются при наведении.
<input type="radio">Исходный код к данному интерактивному примеру находиться на GitHub репозитории. Если вы желаете внести свой вклад в проект интерактивных примеров, то склонируйте удалённый репозиторий https://github.com/mdn/interactive-examples и отправьте нам запрос на включение сделанных вами изменений «pull request».
Радиокнопки называются так потому, что выглядят и функционируют в схожей манере с кнопками старомодных радиоприёмников, подобных представленному ниже.
Примечание
 Если существует несколько элементов управления, то с помощью радиокнопок пользователь сможет выбрать лишь один из них, а чекбоксы позволят выбрать несколько значений одновременно.
Если существует несколько элементов управления, то с помощью радиокнопок пользователь сможет выбрать лишь один из них, а чекбоксы позволят выбрать несколько значений одновременно.Атрибут value — это строка DOM, содержащая значение радиокнопки. Это значение никогда не показывается пользователю его веб-браузером. Атрибут value используется для того, чтобы точно определить какая из радиокнопок была выбрана пользователем.
Создание группы радиокнопок
Группа радиокнопок определяется путём присвоения каждой радиокнопке в данной группе одного и того же значения атрибута (name). Выбор любой радиокнопки в этой группе автоматически отменяет выбор другой радиокнопки в той же группе.
Вы можете создать любое количество групп радиокнопок, если каждой из этих групп будет присвоено своё уникальное значение атрибута name.
Например, если в вашей форме необходимо запросить предпочитаемый способ контакта с пользователем, то вы можете создать три радиокнопки с name= "contact" , но с разными value = "email", value ="phone" и "mail" соответственно. Пользователь не видит атрибуты
Пользователь не видит атрибуты name и value (если только вы не добавляете код для их отображения).
HTML будет выглядеть следующим образом:
<form> <p>Please select your preferred contact method:</p> <div> <input type="radio" name="contact" value="email"> <label for="contactChoice1">Email</label> <input type="radio" name="contact" value="phone"> <label for="contactChoice2">Phone</label> <input type="radio" name="contact" value="mail"> <label for="contactChoice3">Mail</label> </div> <div> <button type="submit">Submit</button> </div> </form>
Здесь вы видите три радиокнопки, каждая из которых имеет атрибут name со значением "contact" и уникальный атрибут value, который однозначно идентифицирует эту радиокнопку в данной группе. Каждой радиокнопке присвоен уникальный
Каждой радиокнопке присвоен уникальный id, связанный с тегом <label> через атрибут
Вы можете опробовать этот код здесь:
Представление данных группы радиокнопок
Когда представленная выше форма отправляется на сервер с информацией о выбранной радиокнопке, то её данные включают запись в виде «contact=name». Например, если пользователь кликает на радиокнопку «Phone», а затем отправляет форму на сервер, данные формы будут включать в себя строку "contact=phone".
Если вы пренебрежёте атрибутом value в вашем HTML, то отправленные данные просто присвоят данной группе значение "on". То есть, если пользователь кликнет на радиокнопку «Phone» и отправит форму, итоговые данные отобразятся как value!
Примечание: Если в отправленной форме не была выбрана ни одна радиокнопка, то группа радиокнопок вообще не будет включать в себя никакие данные, так как отсутствуют значения для отправки.
Поскольку отправлять пустую форму в большинстве случаев не имеет никакого смысла, то разумно оставлять одну радиокнопку активированной по умолчанию с помощью атрибута "checked". Смотрите здесь Selecting a radio button by default.
Давайте добавим немного кода в наш пример для того, чтобы изучить данные, полученные из этой формы. HTML изменяется путём добавления блока
<form> <p>Please select your preferred contact method:</p> <div> <input type="radio" name="contact" value="email"> <label for="contactChoice1">Email</label> <input type="radio" name="contact" value="phone"> <label for="contactChoice2">Phone</label> <input type="radio" name="contact" value="mail"> <label for="contactChoice3">Mail</label> </div> <div> <button type="submit">Submit</button> </div> </form> <pre> </pre>
Затем добавим немного JavaScript. Установим обработчик события
Установим обработчик события submit (en-US), которая будет отправляться при клике пользователя на кнопку «Отправить»:
var form = document.querySelector("form");
var log = document.querySelector("#log");
form.addEventListener("submit", function(event) {
var data = new FormData(form);
var output = "";
for (const entry of data) {
output = entry[0] + "=" + entry[1] + "\r";
};
log.innerText = output;
event.preventDefault();
}, false);Опробуйте этот пример и убедитесь, что для группы радиокнопок
Мы уже осветили основные моменты работы с радиокнопками выше. Давайте рассмотрим другие распространённые функции и методы, связанные с использованием радиокнопок, о которых вам нужно знать.
Выбор радиокнопки по умолчанию
Чтобы установить радиокнопку как выбранную по умолчанию, вам необходимо подключить атрибут checked, как показано ниже в немного изменённой версии предыдущего примера.
<form> <p>Please select your preferred contact method:</p> <div> <input type="radio" name="contact" value="email" checked> <label for="contactChoice1">Email</label> <input type="radio" name="contact" value="phone"> <label for="contactChoice2">Phone</label> <input type="radio" name="contact" value="mail"> <label for="contactChoice3">Mail</label> </div> <div> <button type="submit">Submit</button> </div> </form>
В данном случае первая радиокнопка будет выбрана по умолчанию.
Примечание: Если вы устанавливаете атрибут checked более чем на одну кнопку, то стоит иметь в виду, что каждый последующий атрибут checked отменяет предыдущий, то есть как отмеченная будет выбрана последняя радиокнопка с атрибутом 
Providing a bigger hit area for your radio buttons
В примерах, представленных выше, вы могли заметить, что можно выбрать радиокнопку, кликнув как на соединённый с ней элемент <label>, так и на саму кнопку. Это действительно полезная функция HTML-форм, которая облегчает пользователям выбор нужной опции, особенно на устройствах с небольшим экраном, таких как смартфоны. Помимо специальных возможностей, это другая веская причина для правильного использования элементов
Радиокнопки не участвуют в проверке ограничений, так как у них нет реальных значений для ограничения.
Следующий пример отображает немного более проработанную версию примера, который мы использовали на протяжении всей статьи, с некоторыми дополнительными стилями и с лучшей семантикой, установленной с помощью специализированных элементов.
HTML будет выглядеть следующим образом:
<form> <fieldset> <legend>Please select your preferred contact method:</legend> <div> <input type="radio" name="contact" value="email" checked> <label for="contactChoice1">Email</label> <input type="radio" name="contact" value="phone"> <label for="contactChoice2">Phone</label> <input type="radio" name="contact" value="mail"> <label for="contactChoice3">Mail</label> </div> <div> <button type="submit">Submit</button> </div> </fieldset> </form>
Здесь не так много нового, кроме дополнения в виде элементов <fieldset> и <legend>, которые позволяют сгруппировать элементы форм между собой функционально и семантически.
CSS будет выглядеть так:
html {
font-family: sans-serif;
}
div:first-of-type {
display: flex;
align-items: flex-start;
margin-bottom: 5px;
}
label {
margin-right: 15px;
line-height: 32px;
}
input {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border-radius: 50%;
width: 16px;
height: 16px;
border: 2px solid #999;
transition: 0.2s all linear;
outline: none;
margin-right: 5px;
position: relative;
top: 4px;
}
input:checked {
border: 6px solid black;
}
button,
legend {
color: white;
background-color: black;
padding: 5px 10px;
border-radius: 0;
border: 0;
font-size: 14px;
}
button:hover,
button:focus {
color: #999;
}
button:active {
background-color: white;
color: black;
outline: 1px solid black;
}Самым примечательным здесь является использование свойства appearance с использованием префиксов некоторых браузеров. По умолчанию радиокнопки (и чекбоксы) уже имеют собственные стили в каждой операционной системе. Придав свойству
Придав свойству appearance значение none, вы можете отменить все «родные» настройки стилей операционной системы и создать свои собственные. Здесь мы использовали свойства border и border-radius, а также свойство transition для создания хорошо анимированного выбора радиокнопок. Заметьте также, что псевдокласс :checked используется для указания стилей внешнего вида кнопок при их выборе.
Стоит иметь в виду, что свойство appearance неплохо работает для создания простых стилей, но имеет тенденцию вести себя несколько непоследовательно в некоторых браузерах и полностью не работает в Internet Explorer. Тщательно проверяйте как работает ваш сайт в каждом браузере!
Обратите внимание, что при клике на радиокнопку, на предыдущей выбранной кнопке появляется мягкий эффект угасания. Кроме того, стиль и окраска легенды и кнопки «Submit» имеет сильный контраст с остальным текстом. Возможно, это не совсем тот эффект, который вы хотели бы видеть в своём реальном веб-приложении, но этот пример хорошо отображает возможности CSS.
BCD tables only load in the browser
Radiobutton и Checkbutton. Переменные Tkinter. Урок 5
В Tkinter от класса Radiobutton создаются радиокнопки, от класса Checkbutton – флажки.
Радиокнопки не создают по одной, а делают связанную группу, работающую по принципу переключателей. Когда включена одна, другие выключены.
Экземпляры Checkbutton также могут быть визуально оформлены в группу, но каждый флажок независим от остальных. Каждый может быть в состоянии «установлен» или «снят», независимо от состояний других флажков. Другими словами, в группе Checkbutton можно сделать множественный выбор, в группе Radiobutton – нет.
Radiobutton – радиокнопка
Если мы создадим две радиокнопки без соответствующих настроек, то обе они будут включены и выключить их будет невозможно:
Эти переключатели никак не связаны друг с другом. Кроме того для них не указано исходное значение, должны ли они быть в состоянии «вкл» или «выкл». По-умолчанию они включены.
По-умолчанию они включены.
Связь устанавливается через общую переменную, разные значения которой соответствуют включению разных радиокнопок группы. У всех кнопок одной группы свойство variable устанавливается в одно и то же значение – связанную с группой переменную. А свойству value присваиваются разные значения этой переменной.
В Tkinter нельзя использовать любую переменную для хранения состояний виджетов. Для этих целей предусмотрены специальные классы-переменные пакета tkinter – BooleanVar, IntVar, DoubleVar, StringVar. Первый класс позволяет принимать своим экземплярам только булевы значения (0 или 1 и True или False), второй – целые, третий – дробные, четвертый – строковые.
r_var = BooleanVar()
r_var.set(0)
r1 = Radiobutton(text='First',
variable=r_var, value=0)
r2 = Radiobutton(text='Second',
variable=r_var, value=1)Здесь переменной r_var присваивается объект типа BooleanVar. С помощью метода
С помощью метода set он устанавливается в значение 0.
При запуске программы включенной окажется первая радиокнопка, так как значение ее опции value совпадает с текущим значением переменной r_var. Если кликнуть по второй радиокнопке, то она включится, а первая выключится. При этом значение r_var станет равным 1.
В программном коде обычно требуется «снять» данные о том, какая из двух кнопок включена. Делается это с помощью метода get экземпляров переменных Tkinter.
from tkinter import *
def change():
if var.get() == 0:
label['bg'] = 'red'
elif var.get() == 1:
label['bg'] = 'green'
elif var.get() == 2:
label['bg'] = 'blue'
root = Tk()
var = IntVar()
var.set(0)
red = Radiobutton(text="Red",
variable=var, value=0)
green = Radiobutton(text="Green",
variable=var, value=1)
blue = Radiobutton(text="Blue",
variable=var, value=2)
button = Button(text="Изменить",
command=change)
label = Label(width=20, height=10)
red. pack()
green.pack()
blue.pack()
button.pack()
label.pack()
root.mainloop()
pack()
green.pack()
blue.pack()
button.pack()
label.pack()
root.mainloop()
В функции change в зависимости от считанного значения переменной var ход выполнения программы идет по одной из трех веток.
Мы можем избавиться от кнопки «Изменить», связав функцию change или любую другую со свойством command радиокнопок. При этом не обязательно, чтобы радиокнопки, объединенные в одну группу, вызывали одну и ту же функцию.
from tkinter import *
def red_label():
label['bg'] = 'red'
def green_label():
label['bg'] = 'green'
def blue_label():
label['bg'] = 'blue'
root = Tk()
var = IntVar()
var.set(0)
Radiobutton(text="Red", command=red_label,
variable=var, value=0).pack()
Radiobutton(text="Green", command=green_label,
variable=var, value=1).pack()
Radiobutton(text="Blue", command=blue_label,
variable=var, value=2).pack()
label = Label(width=20, height=10, bg='red')
label. pack()
root.mainloop()
pack()
root.mainloop()Здесь метка будет менять цвет при клике по радиокнопкам.
Если посмотреть на пример выше, можно заметить, что код радиокнопок почти идентичный, как и код связанных с ними функций. В таких случаях более грамотно поместить однотипный код в класс.
from tkinter import *
def paint(color):
label['bg'] = color
class RBColor:
def __init__(self, color, val):
Radiobutton(
text=color.capitalize(),
command=lambda i=color: paint(i),
variable=var, value=val).pack()
root = Tk()
var = IntVar()
var.set(0)
RBColor('red', 0)
RBColor('green', 1)
RBColor('blue', 2)
label = Label(width=20, height=10, bg='red')
label.pack()
root.mainloop()В двух последних вариациях кода мы не используем метод get, чтобы получить значение переменной var. В данном случае нам это не требуется, потому что цвет метки меняется в момент клика по соответствующей радиокнопке и не находится в зависимости от значения переменной. Несмотря на это использовать переменную в настройках радиокнопок необходимо, так как она обеспечивает связывание их в единую группу и выключение одной при включении другой.
Несмотря на это использовать переменную в настройках радиокнопок необходимо, так как она обеспечивает связывание их в единую группу и выключение одной при включении другой.
Checkbutton – флажок
Флажки не требуют установки между собой связи, поэтому может возникнуть вопрос, а нужны ли тут переменные Tkinter? Они нужны, чтобы снимать сведения о состоянии флажков. По значению связанной с Checkbutton переменной можно определить, установлен флажок или снят, что в свою очередь повлияет на ход выполнения программы.
У каждого флажка должна быть своя переменная Tkinter. Иначе при включении одного флажка, другой будет выключаться, так как значение общей tkinter-переменной изменится и не будет равно значению опции onvalue первого флажка.
from tkinter import *
root = Tk()
def show():
s = f'{var1.get()}, ' \
f'{var2.get()}'
lab['text'] = s
frame = Frame()
frame.pack(side=LEFT)
var1 = BooleanVar()
var1. set(0)
c1 = Checkbutton(frame, text="First",
variable=var1,
onvalue=1, offvalue=0,
command=show)
c1.pack(anchor=W, padx=10)
var2 = IntVar()
var2.set(-1)
c2 = Checkbutton(frame, text="Second",
variable=var2,
onvalue=1, offvalue=0,
command=show)
c2.pack(anchor=W, padx=10)
lab = Label(width=25, height=5, bg="lightblue")
lab.pack(side=RIGHT)
root.mainloop()
set(0)
c1 = Checkbutton(frame, text="First",
variable=var1,
onvalue=1, offvalue=0,
command=show)
c1.pack(anchor=W, padx=10)
var2 = IntVar()
var2.set(-1)
c2 = Checkbutton(frame, text="Second",
variable=var2,
onvalue=1, offvalue=0,
command=show)
c2.pack(anchor=W, padx=10)
lab = Label(width=25, height=5, bg="lightblue")
lab.pack(side=RIGHT)
root.mainloop()С помощью опции onvalue устанавливается значение, которое принимает связанная переменная при включенном флажке. С помощью свойства offvalue – при выключенном. В данном случае оба флажка при запуске программы будут выключены, так как методом set были установлены отличные от onvalue значения.
Опцию offvalue можно не указывать. Однако при ее наличии можно отследить, выключался ли флажок.
С помощью методов select и deselect флажков можно их программно включать и выключать. То же самое относится к радиокнопкам.
То же самое относится к радиокнопкам.
from tkinter import *
class CheckButton:
def __init__(self, master, title):
self.var = BooleanVar()
self.var.set(0)
self.title = title
self.cb = Checkbutton(
master, text=title, variable=self.var,
onvalue=1, offvalue=0)
self.cb.pack(side=LEFT)
def ch_on():
for ch in checks:
ch.cb.select()
def ch_off():
for ch in checks:
ch.cb.deselect()
root = Tk()
f1 = Frame()
f1.pack(padx=10, pady=10)
checks = []
for i in range(10):
checks.append(CheckButton(f1, i))
f2 = Frame()
f2.pack()
button_on = Button(f2, text="Все ВКЛ",
command=ch_on)
button_on.pack(side=LEFT)
button_off = Button(f2, text="Все ВЫКЛ",
command=ch_off)
button_off.pack(side=LEFT)
root.mainloop()Практическая работа
Виджеты Radiobatton и Checkbutton поддерживают большинство свойств оформления внешнего вида, которые есть у других элементов графического интерфейса. При этом у Radiobutton есть особое свойство
При этом у Radiobutton есть особое свойство indicatoron. По-умолчанию он равен единице, в этом случае радиокнопка выглядит как нормальная радиокнопка. Однако если присвоить этой опции ноль, то виджет Radiobutton становится похожим на обычную кнопку по внешнему виду. Но не по смыслу.
Напишите программу, в которой имеется несколько объединенных в группу радиокнопок, индикатор которых выключен (indicatoron=0). Если какая-нибудь кнопка включается, то в метке должна отображаться соответствующая ей информация. Обычных кнопок в окне быть не должно.
Помните, что свойство command есть не только у виджетов класса Button.
Курс с примерами решений практических работ: android-приложение, pdf-версия.
RadioButton: Компонент
RadioButton: КомпонентИерархия наследования
IComponent
IControl
IRadioButton
RadioButton
Описание
Компонент RadioButton используется,
как правило, вместе с другими переключателями для выбора одной из взаимоисключаемых
альтернатив.
Работа с компонентом
Из переключателей, объединенных в группу (достигается путем использования таких компонентов, как GroupBox, Panel и других), может быть выбран только один. При включении одного из таких переключателей, остальные автоматически освобождаются. Переключатели, размещенные непосредственно на форме, также объединяются в группу.
Свойство Text компонента содержит надпись, расположенную около переключателя (место расположения надписи определяется свойством Alignment). Как и в других компонентах (Button, CheckBox) надпись может содержать символ амперсанта «&», вызывающий подчеркивание следующего после него символа, соответствующего горячей клавише доступа.
Главное свойство компонента Checked
определяет, выбран данный переключатель пользователем или нет. Поскольку
часто необходимо чтобы один из переключателей группы был выбран по умолчанию,
то его свойству Checked
необходимо установить значение True
на стадии разработки формы.![]()
Пример
Свойства компонента RadioButton
| Имя свойства | Краткое описание | |
| Align | Свойство Align определяет, как поведет себя компонент при изменении размеров содержащего его родительского компонента. | |
| Alignment | Свойство Alignment определяет расположение переключателя внутри поля компонента. | |
| AllowDrag | Свойство AllowDrag определяет возможность взять у компонента перетаскиваемый объект. | |
| AllowDrop | Свойство AllowDrop определяет, будет ли возможность у компонента принять перетаскиваемый объект. | |
| Anchors | Свойство Anchors возвращает
настройки, определяющие в процентном соотношении изменение размеров
текущего компонента при изменении размеров родительского компонента. |
|
| Brush | Свойство Brush определяет кисть, используемую для заливки области компонента. | |
| Checked | Свойство Checked определяет состояние переключателя. | |
| ClientHeight | Свойство ClientHeight используется для получения или задания высоты клиентской области компонента. | |
| ClientWidth | Свойство ClientWidth используется для получения или задания ширины клиентской области компонента. | |
| Color | Свойство Color определяет цвет фона компонента. | |
| ComponentCount | Свойство ComponentCount возвращает количество дочерних компонентов. | |
| Components | Свойство Components
возвращает дочерний компонент. |
|
| Cursor | Свойство Cursor определяет вид курсора над компонентом. | |
| Data | Свойство Data предназначено для хранения любых пользовательских данных. | |
| Enabled | Свойство Enabled определяет доступность компонента для пользователя. | |
| Focused | Свойство Focused возвращает True, если фокус установлен на данном компоненте. | |
| Font | Свойство Font определяет множество характеристик, описывающих шрифт, используемый при отображении текста. | |
| Height | Свойство Height определяет высоту компонента. | |
| HelpContext | Свойство HelpContext
определяет уникальный индекс раздела контекстно-зависимой справки
для данного компонента. |
|
| Hint | Свойство Hint определяет текст подсказки для компонента. | |
| Left | Свойство Left определяет координату левого края компонента. | |
| Name | Свойство Name определяет наименование компонента. | |
| Parent | Свойство Parent определяет родительский компонент. | |
| ParentColor | Свойство ParentColor определяет, будет ли для компонента заимствован цвет родительского компонента. | |
| ParentFont | Свойство ParentFont определяет, будет ли для компонента использоваться шрифт родительского компонента. | |
| ParentShowHint | Свойство ParentShowHint
определяет условие отображения всплывающей подсказки. |
|
| PopupMenu | Свойство PopupMenu определяет контекстное меню, которое будет появляться при щелчке дополнительной клавишей мыши на компоненте. | |
| Scrolls | Свойство Scrolls возвращает параметры полос прокрутки компонента. | |
| ShowHint | Свойство ShowHint включает и выключает показ всплывающего окна подсказки для компонента. | |
| TabOrder | Свойство TabOrder определяет позицию компонента в последовательности табуляции. | |
| TabStop | Свойство TabStop определяет признак необходимости компоненту получать фокус при нажатии кнопки «TAB». | |
| Tag | Свойство Tag не используется
компилятором. Пользователь может изменить значение свойства Tag и использовать его по своему
усмотрению. |
|
| Text | Свойство Text определяет строку, идентифицирующую компонент для пользователя. | |
| Top | Свойство Top определяет координату верхнего края компонента. | |
| Visible | Свойство Visible определяет видимость компонента во время выполнения. | |
| Width | Свойство Width определяет ширину компонента. |
Методы компонента RadioButton
События компонента RadioButton
| Имя события | Краткое описание | |
| OnBeginDrag | Событие OnBeginDrag для компонента наступает, когда пользователь начинает перетаскивать объект от компонента. | |
| OnChange | Событие OnChange наступает
при изменении состояния отметки компонента. |
|
| OnClick | Событие OnClick наступает, если пользователь осуществил щелчок основной кнопкой мыши в области компонента. | |
| OnDblClick | Событие OnDblClick наступает, если пользователь осуществил двойной щелчок кнопкой мыши в области компонента. | |
| OnDragDrop | Событие OnDragDrop для компонента наступает, когда пользователь отпускает над ним перетаскиваемый объект. | |
| OnDragEnter | Событие OnDragEnter наступает, когда перетаскиваемый объект входит в границы данного компонента. | |
| OnDragLeave | Событие OnDragLeave наступает, когда перетаскиваемый объект выходит за границы данного компонента. | |
| OnDragOver | Событие OnDragOver
для компонента наступает, когда пользователь протаскивает над
ним перетаскиваемый объект. |
|
| OnEnter | Событие OnEnter наступает в момент получения фокуса компонентом. | |
| OnExit | Событие OnExit наступает в момент потери фокуса компонентом. | |
| OnHScroll | Событие OnHScroll наступает при изменении положения ползунка горизонтальной полосы прокрутки. | |
| OnKeyDown | Событие OnKeyDown наступает, если компонент находится в фокусе и производится нажатие клавиши на клавиатуре. | |
| OnKeyPress | Событие OnKeyPress наступает, если компонент находится в фокусе, при нажатии пользователем символьной клавиши. | |
| OnKeyPreview | Событие OnKeyPreview наступает перед каждым событием, связанным с нажатием клавиш. | |
| OnKeyUp | Событие OnKeyUp наступает,
если компонент находится в фокусе, при отпускании пользователем
любой, ранее нажатой клавиши. |
|
| OnMouseDown | Событие OnMouseDown наступает, если указатель находится в области компонента и была нажата любая кнопка мыши. | |
| OnMouseEnter | Событие OnMouseEnter наступает в момент входа курсора мыши в область компонента. | |
| OnMouseHover | Событие OnMouseHover наступает при задержке курсора мыши в области компонента. | |
| OnMouseLeave | Событие OnMouseLeave наступает в момент выхода курсора мыши за пределы области компонента. | |
| OnMouseMove | Событие OnMouseMove наступает при перемещении курсора мыши над компонентом. | |
| OnMouseUp | Событие OnMouseUp наступает
при отпускании кнопки мыши, когда указатель находится в области
компонента. |
|
| OnMouseWheel | Событие OnMouseWheel наступает, если компонент находится в фокусе при вращении колеса мыши. | |
| OnVScroll | Событие OnVScroll наступает при изменении положения ползунка вертикальной полосы прокрутки. |
См. также:
Стандартные компоненты
100 компонентов Delphi — RadioGroup, RadioButton и GroupBox
100 компонентов Delphi — RadioGroup, RadioButton и GroupBox5.4 Группы радиокнопок — компоненты RadioGroup, RadioButton и GroupBox
Радиокнопки образуют группы взаимосвязанных индикаторов, из которых обычно может быть выбран только один. Они используются для выбора пользователем одной из нескольких взаимоисключающих альтернатив, например, отдела, в котором работает сотрудник, или пола сотрудника. Впрочем, радиокнопки могут использоваться и для отображения аналогичных данных. В этом случае управление кнопками осуществляется программно. Несколько примеров организации размещения радиокнопок вы можете увидеть на рис. 5.1 в разделе 5.1.
В этом случае управление кнопками осуществляется программно. Несколько примеров организации размещения радиокнопок вы можете увидеть на рис. 5.1 в разделе 5.1.
Начнем рассмотрение радиокнопок с компонента RadioGroup — панели группы радиокнопок. Это панель, которая может содержать регулярно расположенные столбцами и строками радиокнопки. Надпись в левом верхнем углу панели (см. рис. 5.1) определяется свойством Caption. А надписи кнопок и их количество определяются свойством Items, имеющим тип TStrings. Щелкнув на кнопке с многоточием около этого свойства в окне Инспектора Объектов, вы попадете в редактор списков строк, который уже рассматривался нами в разделе 3.3.4 (рис. 3.9). В нем вы можете занести надписи, которые хотите видеть около кнопок, по одной в строке. Сколько строчек вы запишете — столько и будет кнопок. Например, для компонента RadioGroup в верхней правой части формы рис. 5.1 свойство Items имеет вид:
бухгалтерия администрация цех 1 цех 2 цех 3 цех 4
Кнопки, появившиеся в панели после задания значений Items, можно разместить в несколько столбцов (не более 17), задав свойство Columns. По умолчанию Columns = 1, т.е. кнопки размещаются друг под другом.
По умолчанию Columns = 1, т.е. кнопки размещаются друг под другом.
Определить, какую из кнопок выбрал пользователь, можно по свойству ItemIndex, которое показывает индекс выбранной кнопки. Индексы, как всегда в Delphi, начинаются с 0. По умолчанию ItemIndex = -1, что означает отсутствие выбранной кнопки. Если вы хотите, чтобы в момент начала выполнения приложения какая-то из кнопок была выбрана (это практически всегда необходимо), то надо установить соответствующее значение ItemIndex во время проектирования. Если вы используете радиокнопки не для ввода, а для отображения данных, устанавливать значение ItemIndex можно программно во время выполнения приложения.
Компонент RadioGroup очень удобен, но не свободен от некоторых недостатков. Его хорошо использовать, если надписи кнопок имеют примерно одинаковую длину и если число кнопок в каждом столбце (при размещении их в нескольких столбцах) одинаково. Посмотрите, например, рис. 5.1 из раздела 5.![]() 1. Группа радиокнопок в нижнем левом углу формы имеет нормальный вид. А группа аналогичных радиокнопок в верхней правой части формы выглядит плохо: она занимает слишком много места, которое пропадает в пустую. Связано это с тем, что длина надписей у кнопок первого столбца превышает длину надписей у остальных кнопок. A RadioGroup при размещении кнопок ориентируется на надпись максимальной длины. Еще хуже выглядела бы эта группа, если бы число кнопок было, например, равно 5.
1. Группа радиокнопок в нижнем левом углу формы имеет нормальный вид. А группа аналогичных радиокнопок в верхней правой части формы выглядит плохо: она занимает слишком много места, которое пропадает в пустую. Связано это с тем, что длина надписей у кнопок первого столбца превышает длину надписей у остальных кнопок. A RadioGroup при размещении кнопок ориентируется на надпись максимальной длины. Еще хуже выглядела бы эта группа, если бы число кнопок было, например, равно 5.
В подобных случаях желательно нерегулярное расположение кнопок. Такую возможность дают компоненты RadioButton, сгруппированные панелью GroupBox. Панель GroupBox выглядит на форме так же, как RadioGroup (см. рис. 5.1), и надпись в ее верхнем левом углу также определяется свойством Caption. Эта панель сама по себе пустая. Ее назначение — служить контейнером для других управляющих элементов, в частности, для радиокнопок RadioButton. Отдельная радиокнопка RadioButton особого смысла не имеет, хотя и может служить индикатором, включаемым и выключаемым пользователем. Но в качестве индикаторов обычно используются другие компоненты — CheckBox. А радиокнопки имеют смысл, когда они взаимодействуют друг с другом в группе. Эта группа и объединяется единым контейнером, обычно панелью GroupBox.
Но в качестве индикаторов обычно используются другие компоненты — CheckBox. А радиокнопки имеют смысл, когда они взаимодействуют друг с другом в группе. Эта группа и объединяется единым контейнером, обычно панелью GroupBox.
Рассмотрим свойства радиокнопки RadioButton. Свойство Caption содержит надпись, появляющуюся около кнопки. Значение свойства Alignment определяет, с какой стороны от кнопки появится надпись: taLeftJustify — слева, taRightJustify — справа (это значение принято по умолчанию). Свойство Checked определяет, выбрана ли данная кнопка пользователем, или нет. Поскольку в начале выполнения приложения обычно надо, чтобы одна из кнопок группы была выбрана по умолчанию, ее свойство Checked надо установить в true в процессе проектирования. Если вы поэкспериментируете, то заметите, что и во время проектирования можно установить в true значение Checked только у одной кнопки из группы.
Размещение кнопок RadioButton в панели GroupBox, как можно видеть из рис. 5.1 раздела 5.1, дает большую свободу по сравнению с компонентом RadioGroup и позволяет разместить кнопки не регулярно.
5.1 раздела 5.1, дает большую свободу по сравнению с компонентом RadioGroup и позволяет разместить кнопки не регулярно.
Радиокнопки RadioButton могут размещаться не только в панели GroupBox, но и в любой панели другого типа, а также непосредственно на форме. Группа взаимосвязанных кнопок в этих случаях определяется тем оконным компонентом, который содержит кнопки. В частности, для радиокнопок, размещенных непосредственно на форме, контейнером является сама форма. Таким образом, все кнопки, размещенных непосредственно на форме, работают как единая группа, т.е. только в одной из этих кнопок можно установить значение Checked в true.
RADIO BUTTON — Перевод на русский
EnglishClick the «Focus on Conversions» (Conversion Optimizer) radio button.
Установите переключатель «Плата за конверсии (Оптимизатор конверсий)».
EnglishChoose the radio button which says ‘Text mesage to ********XX.
Установите переключатель «SMS-сообщением на номер: ********XX».EnglishChoose the radio button which says ‘Email to *****@****.com.
Установите переключатель «Отправить на адрес *****@****.com».EnglishTo set a service area, choose the radio button ‘Yes, this business serves customers at their locations in a specific area. ‘
‘
EnglishIf would prefer not to specify your hours of operation, keep the radio button selected next to “I prefer not to specify operating hours.”
Если вы не хотите указывать время работы, выберите вариант «Я не хочу указывать часы работы».Radio buttons React component — Material-UI
Radio buttons allow the user to select one option from a set.
Use radio buttons when the user needs to see all available options. Если доступные параметры можно свернуть, возможно лучше использовать раскрывающееся меню, так как оно занимает меньше места.
Для радиокнопок наиболее часто используемый параметр должен быть выбран по умолчанию.
RadioGroup
RadioGroup — это полезная обертка, используемая для группировки компонентов Radio, она обеспечивает более простой API и управление с клавиатуры.
To lay out the buttons horizontally, set the row prop: <RadioGroup row />.
Standalone radio buttons
Radio can also be used standalone, without the RadioGroup wrapper.
Расположение метки
You can change the placement of the label with the FormControlLabel component’s labelPlacement prop:
Отображение ошибок
In general, radio buttons should have a value selected by default. If this is not the case, you can display an error if no value is selected when the form is submitted:
Customized radios
Ниже находится пример кастомизации компонента. You can learn more about this in the overrides documentation page.
Бесплатно
Доступность
(WAI-ARIA: https://www.w3.org/TR/wai-aria-practices/#radiobutton)
- Все элементы формы должны иметь метки, в том числе радиокнопки, переключатели и чекбоксы. В большинстве случаев это делается с помощью элемента
<label>(FormControlLabel). - Когда метка не может быть использована, необходимо добавить атрибут непосредственно на поле ввода. В этом случае можно применить дополнительный атрибут (например,
aria-label,aria-labelledby,title) через свойствоinputProps.
<RadioButton
value="radioA"
inputProps={{ 'aria-label': 'Radio A' }}
/>radio-button — Включение / отключение ввода текста в IntCtrl при щелчке RadioButton в wxPython
У меня есть простой графический интерфейс с двумя переключателями и IntCtrl для ввода текста. Первоначально у меня выбран верхний переключатель и отключен IntCtrl (к сожалению, я не могу понять, как установить его на пустой или «серый»):
Соответствующий фрагмент кода:
def loadSettingsPanel(self):
panel = wx. Panel(self)
self.exposureAutomatic = wx.RadioButton(panel, label="Automatic (1ms)", style=wx.RB_GROUP)
self.exposureManual = wx.RadioButton(panel, label="Manual")
self.exposureValue = wx.lib.intctrl.IntCtrl(panel, style=wx.TE_READONLY)
self.exposureManual.Bind(wx.EVT_RADIOBUTTON, self.onClick)
# Add sizers, etc.
Panel(self)
self.exposureAutomatic = wx.RadioButton(panel, label="Automatic (1ms)", style=wx.RB_GROUP)
self.exposureManual = wx.RadioButton(panel, label="Manual")
self.exposureValue = wx.lib.intctrl.IntCtrl(panel, style=wx.TE_READONLY)
self.exposureManual.Bind(wx.EVT_RADIOBUTTON, self.onClick)
# Add sizers, etc.
Я хочу «включить» область IntCtrl в методе onClick, но не могу понять, как это сделать. SetStyle (), похоже, не имеет опции очистки стиля wx.TE_READONLY, и я бы предпочел не воссоздавать IntCtrl полностью, потому что тогда перестановка всего в классификаторе раздражает. Если есть какой-то способ сделать это с помощью TextCtrl, я был бы счастлив переключиться на него и просто выполнить фильтрацию символов вручную, но я также не смог понять, как включить / отключить их.
0
asdf 2 Июн 2020 в 19:48
1 ответ
Лучший ответ
Используйте функцию Enable, а не стиль.
import wx
import wx.lib.intctrl
class MyFrame(wx.Frame):
def __init__(self, parent):
wx.Frame.__init__(self, parent, -1, "Intctrl Demo")
panel = wx.Panel(self)
self.exposureAutomatic = wx.RadioButton(panel, label="Automatic (1ms)", style=wx.RB_GROUP, pos=(50,50))
self.exposureManual = wx.RadioButton(panel, label="Manual", pos=(50,80))
self.ic = wx.lib.intctrl.IntCtrl(panel, -1, pos=(150, 80))
self.ic.Enable(False)
self.Bind(wx.EVT_RADIOBUTTON, self.onClick)
def onClick(self, event):
self.ic.Enable(self.exposureManual.GetValue())
app = wx.App()
frame = MyFrame(None)
app.SetTopWindow(frame)
frame.Show()
app.MainLoop()
1
Rolf of Saxony 3 Июн 2020 в 11:13
Что такое радиокнопка?
Обновлено: 13. 11.2018 компанией Computer Hope
11.2018 компанией Computer Hope
Радиокнопка — это один из типов индикатора выбора в списке опций. Если выбран вариант, круг закрашен. Если опция не выбрана, кружок будет пустым. Когда выбран один кружок, остальные не выделяются, так что в любой момент можно выбрать только один вариант.
Пример радиокнопки
Ниже приведен пример того, как выглядит переключатель в вашем браузере.
Как создать переключатель на моей веб-странице HTML
Чтобы создать переключатель на веб-странице, используйте тег , как показано ниже. В приведенном ниже примере мы используем код из примера с переключателем, чтобы создать переключатель, за которым следует текст «Пример 1».
Пример 1
Если вы хотите, чтобы пользователь вводил данные с переключателя, он должен быть включен в тег
Здесь вы видите три радиокнопки, каждая с именем , установленным на , контакт и каждая с уникальным значением , которое однозначно идентифицирует эту индивидуальную радиокнопку в группе.Каждый из них также имеет уникальный идентификатор id , который используется атрибутом для элемента для связывания меток с переключателями.
Вы можете попробовать этот пример здесь:
Представление данных радиогруппы
Когда вышеуказанная форма отправляется с выбранной радиокнопкой, данные формы включают запись в форме contact = value . Например, если пользователь нажимает кнопку с зависимой фиксацией «Телефон», а затем отправляет форму, данные формы будут включать строку contact = phone .
Если вы опустите атрибут value в HTML, отправленные данные формы присваивают группе значение на . В этом сценарии, если пользователь щелкнет опцию «Телефон» и отправит форму, в результате будут получены данные формы: contact = on , что бесполезно. Так что не забудьте установить значение атрибутов!
Примечание : Если при отправке формы не выбран переключатель, радиогруппа вообще не включается в отправленные данные формы, поскольку нет значения для отчета.
На самом деле довольно редко хочется разрешить отправку формы без каких-либо переключателей в выбранной группе, поэтому обычно разумно установить одно значение по умолчанию для состояния проверено . См. Раздел Выбор переключателя по умолчанию ниже.
Давайте добавим немного кода в наш пример, чтобы мы могли исследовать данные, генерируемые этой формой. В HTML добавлен блок
<форма>
Выберите предпочтительный способ связи:
Затем мы добавляем некоторый JavaScript для настройки прослушивателя событий для события submit , которое отправляется, когда пользователь нажимает кнопку «Отправить»:
var form = document.querySelector ("форма");
var log = document.querySelector ("# журнал");
form.addEventListener ("отправить", функция (событие) {
var data = new FormData (форма);
var output = "";
for (постоянный ввод данных) {
вывод = вывод + запись [0] + "=" + запись [1] + "\ r";
};
log.innerText = вывод;
event.preventDefault ();
}, ложный); Попробуйте этот пример и убедитесь, что для группы контактов всегда бывает не более одного результата.
В дополнение к общим атрибутам, общим для всех элементов , входы radio поддерживают следующие атрибуты:
| Атрибут | Описание |
|---|---|
проверено | Логическое значение, указывающее, является ли этот переключатель выбранным по умолчанию элементом в группе |
значение | Строка для использования в качестве значения радио при отправке формы, если радио в настоящее время переключено на |
проверено Логический атрибут, который, если он присутствует, указывает, что этот переключатель является выбранным по умолчанию в группе.
В отличие от других браузеров, Firefox по умолчанию сохраняет состояние динамической проверки при загрузке страницы. Используйте атрибут автозаполнения для управления этой функцией.
value Атрибут value - это атрибут, который используется всеми s; однако он служит специальной цели для входных данных типа radio : при отправке формы на сервер отправляются только переключатели, которые в данный момент проверены, а сообщаемое значение является значением атрибута value .Если значение не указано иначе, по умолчанию это строка на . Это показано в разделе «Значение» выше.
Мы уже рассмотрели основы переключателей выше. Давайте теперь посмотрим на другие распространенные функции и методы, связанные с переключателями, о которых вам, возможно, потребуется знать.
Выбор радиокнопки по умолчанию
Чтобы сделать радиокнопку выбранной по умолчанию, вы включаете проверенный атрибут , как показано в этой измененной версии предыдущего примера:
<форма>
Выберите предпочтительный способ связи:
В этом случае по умолчанию выбрана первая радиокнопка.
Примечание : Если вы поместите атрибут checked более чем на одну радиокнопку, более поздние экземпляры переопределят более ранние; то есть последний проверен радиокнопка будет той, которая выбрана. Это связано с тем, что одновременно можно выбрать только один переключатель в группе, и пользовательский агент автоматически отменяет выбор других каждый раз, когда новый переключатель помечается как отмеченный.
Обеспечение большей области действия для ваших переключателей
В приведенных выше примерах вы могли заметить, что вы можете выбрать переключатель, щелкнув связанный с ним элемент , а также сам переключатель.Это действительно полезная функция меток HTML-форм, которая упрощает пользователям выбор нужного параметра, особенно на устройствах с маленьким экраном, таких как смартфоны.
Помимо доступности, это еще одна веская причина для правильной настройки элементов в ваших формах.
Радиокнопки не участвуют в проверке ограничений; у них нет реальной ценности, которую нужно ограничивать.
В следующем примере показана немного более полная версия примера, который мы видели на протяжении всей статьи, с некоторыми дополнительными стилями и с улучшенной семантикой, установленной за счет использования специализированных элементов.HTML выглядит так:
<форма>
Здесь особо нечего отметить, за исключением добавления элементов и , которые помогают сгруппировать функциональность красиво и семантически.
Используемый CSS немного более важен:
html {
семейство шрифтов: без засечек;
}
div: first-of-type {
дисплей: гибкий;
выровнять элементы: гибкий старт;
нижнее поле: 5 пикселей;
}
метка {
маржа справа: 15 пикселей;
высота строки: 32 пикселя;
}
Вход {
-webkit-appearance: нет;
-моз-внешний вид: нет;
внешний вид: нет;
радиус границы: 50%;
ширина: 16 пикселей;
высота: 16 пикселей;
граница: 2px solid # 999;
переход: 0,2 с, все линейные;
маржа справа: 5 пикселей;
положение: относительное;
верх: 4 пикселя;
}
input: checked {
граница: сплошной черный 6 пикселей;
}
кнопка,
legend {
цвет белый;
цвет фона: черный;
отступ: 5 пикселей 10 пикселей;
радиус границы: 0;
граница: 0;
размер шрифта: 14 пикселей;
}
кнопка: навести,
button: focus {
цвет: # 999;
}
button: active {
цвет фона: белый;
черный цвет;
контур: сплошной черный 1px;
} Наиболее примечательным здесь является использование свойства появления (с префиксами, необходимыми для поддержки некоторых браузеров).По умолчанию радиокнопки (и флажки) имеют собственный стиль операционной системы для этих элементов управления. Указав внешний вид : нет , вы можете полностью удалить собственный стиль и создать для него свои собственные стили. Здесь мы использовали границу вместе с границей border-radius и переходом , чтобы создать красивый анимированный выбор радио. Также обратите внимание, как псевдокласс : checked используется для определения стилей внешнего вида переключателя при его выборе.
Примечание о совместимости : Если вы хотите использовать свойство Appearance , вам следует очень внимательно его протестировать. Хотя он поддерживается в большинстве современных браузеров, его реализация сильно различается. В старых браузерах даже ключевое слово none не оказывает одинакового эффекта в разных браузерах, а некоторые вообще не поддерживают его. В новейших браузерах различий меньше.
Обратите внимание, что при нажатии на радиокнопку появляется приятный, плавный эффект исчезновения / появления, когда две кнопки меняют состояние.Кроме того, стиль и цвет легенды и кнопки отправки настроены так, чтобы иметь сильный контраст. Возможно, это не тот вид, который вы хотели бы видеть в реальном веб-приложении, но он определенно демонстрирует возможности.
Таблицы BCD загружаются только в браузере
Флажки и радиокнопки
Недавно я обнаружил следующее поле на странице регистрации крупного веб-сайта. В нем есть как минимум две дизайнерские ошибки. Посмотрите, сможете ли вы их найти, прежде чем читать дальше.
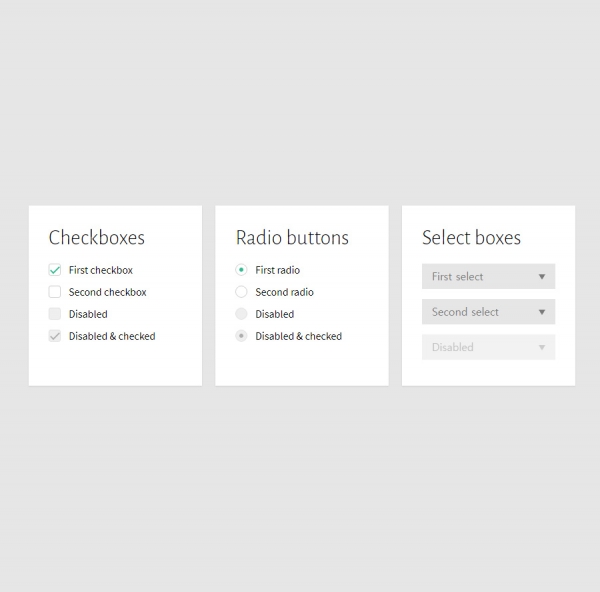
Ошибка №1 является основной темой этой статьи: ошибочное использование флажков вместо переключателей.Поскольку два вышеуказанных варианта являются взаимоисключающими, на странице пользователям должны быть представлены переключатели, которые ограничивают их выбор только одним вариантом.
Ошибка №2: сначала нужно задать два вопроса, а затем поместить их в большую многословную рамку. Один, более короткий вопрос здесь был бы намного лучше: «Да, пришлите мне информацию о других рекомендуемых продуктах, решениях, услугах и возможностях обучения».
По иронии судьбы, с одним вопросом использование флажка было бы правильным, потому что пользователь отвечал бы да или нет.При тестировании сайтов электронной торговли пользователями рекомендуется оставить поле пустым, по умолчанию , поэтому пользователи должны активно щелкнуть его, чтобы подписаться на получение дальнейших сообщений.
Когда какие виджеты использовать
Начиная с первого издания Inside Macintosh в 1984 году, правило было одинаковым для того, когда использовать флажки вместо переключателей. Все последующие стандарты графического интерфейса пользователя и официальные веб-стандарты W3C включают одно и то же определение этих двух элементов управления:
- Радиокнопки используются, когда есть список из двух или более опций, которые являются взаимоисключающими , и пользователь должен выбрать ровно один вариант.Другими словами, щелчок невыбранной радиокнопки отменяет выбор любой другой кнопки, ранее выбранной в списке.
- Флажки используются, когда есть списки опций, и пользователь может выбрать любое количество вариантов, включая ноль, один или несколько. Другими словами, каждый флажок не зависит от всех других флажков в списке, поэтому установка одного флажка не снимает отметки с остальных.
- Автономный флажок используется для единственной опции, которую пользователь может включить или выключить.
Звучит достаточно просто, правда?
Тем не менее, я часто сталкиваюсь с веб-страницами, на которых неправильно используются переключатели и флажки. Даже по прошествии двадцати лет стоит повторить эти рекомендации еще раз.
Дополнительные инструкции
- Используйте стандартные визуальные представления. Флажок должен быть маленьким квадратом с галочкой или X, когда он установлен. Радиокнопка должна быть маленьким кружком, внутри которого будет сплошной кружок при выборе.
- Визуально представьте группы вариантов как группы, и четко отделите их от других групп на той же странице.Приведенный выше пример в рамке нарушает это правило, потому что в макете два флажка кажутся обращенными к разным темам, хотя на самом деле они являются альтернативными вариантами для одной темы.
- Используйте подзаголовки, чтобы разбить длинный список флажков на логические группы. Это ускоряет сканирование и упрощает понимание вариантов выбора. Риск состоит в том, что пользователи могут рассматривать каждую подгруппу как отдельный набор параметров, но это не обязательно фатально для флажков - в любом случае каждое поле является независимым выбором.Однако список переключателей всегда должен быть единым, поэтому вы не можете использовать подзаголовки, чтобы разбить его.
- Разместите списки вертикально , по одному варианту в каждой строке. Если вам необходимо использовать горизонтальный макет с несколькими параметрами в строке, убедитесь, что вы разместили кнопки и метки, чтобы было совершенно ясно, какой выбор соответствует какой метке. В следующем списке, например, трудно увидеть правильный переключатель, который нужно щелкнуть для четвертого варианта.
- Используйте позитивную и активную формулировку для меток флажков, чтобы было ясно, что произойдет, если пользователь включит флажок.Другими словами, избегайте отрицаний, таких как «Не присылайте мне больше писем», что означало бы, что пользователь должен был бы установить флажок, чтобы произошло что-то , а не .
- Напишите метки флажков, чтобы пользователи знали, что произойдет, если они поставят флажок в определенном поле, и что произойдет, если они не отметят его.
- Если вы не можете этого сделать, может быть лучше использовать два переключателя - один для включения функции, а другой для ее отключения - и написать четкие метки для каждого из двух случаев.
- По возможности используйте переключатели, а не раскрывающиеся меню . Радиокнопки имеют более низкую когнитивную нагрузку, потому что они делают все параметры постоянно видимыми, чтобы пользователи могли легко их сравнивать. Радиокнопки также легче использовать для пользователей, которым трудно выполнять точные движения мыши. (Ограниченное пространство может иногда вынудить вас нарушить это правило, но старайтесь, чтобы варианты выбора были видны, когда это возможно.)
- Всегда предлагать выбор по умолчанию для списков переключателей .По определению, для радиокнопок всегда выбран только один параметр, и поэтому вы не должны отображать их без выбора по умолчанию. (Флажки, напротив, часто по умолчанию не выбирают ни один из параметров.)
- Если пользователям может потребоваться воздержаться от выбора, вы должны установить переключатель для этого выбора, например, помеченный как «Нет». Предложить пользователям явный, нейтральный вариант щелчка лучше, чем требовать неявного действия отказа от выбора из списка, особенно потому, что выполнение последнего нарушает правило всегда выбирать только один вариант.
- Поскольку радиокнопки требуют только одного выбора, убедитесь, что варианты являются исчерпывающими и четко различимы. . Например, в тестах с более старыми пользователями люди не могли заполнить форму, в которой они должны были выбрать работу, потому что она не предлагала вариант «пенсионер». Если невозможно дать исчерпывающий ответ, предложите кнопку с надписью «Другое», дополненную полем для ввода.
- Позвольте пользователям выбрать вариант, щелкнув либо саму кнопку / поле, либо его метку. : В соответствии с законом Фиттса более крупную цель щелкнуть быстрее.В формах HTML вы можете легко добиться этого, закодировав каждую метку элементами
- Используйте флажки и переключатели только для изменения настроек, а не как кнопки действий , которые заставляют что-то происходить.Кроме того, измененные настройки не должны вступить в силу до тех пор, пока пользователь не нажмет кнопку команды (например, с меткой «ОК» или «Перейти к XXX», где «XXX» - это следующий шаг в процессе).
- Если пользователь нажимает кнопку Назад , любые изменения, внесенные в флажки или переключатели на странице, должны быть отменены, а исходные настройки восстановлены. Тот же принцип, очевидно, выполняется, если пользователь нажимает кнопку Отмена (хотя навигационные веб-страницы не нуждаются в опции отмены, потому что кнопка Назад служит той же цели).
- Если пользователь сначала нажимает Назад , а затем Вперед , то наиболее целесообразно интерпретировать эту последовательность как пару Отменить-Повторить, что означает, что внешний вид элементов управления должен отображать изменения пользователя, как если бы пользователь никогда не нажимал Назад . Эти изменения по-прежнему не должны вступать в силу в серверной части до тех пор, пока пользователь не нажмет «ОК» или аналогичную команду.
Почему эти рекомендации имеют значение
Я просто разборчив, когда настаиваю на правильном использовании флажков и переключателей? Нет.Есть веские причины для удобства использования стандартов графического интерфейса пользователя и правильного использования элементов управления.
Наиболее важно то, что , следуя стандартам проектирования, расширяет возможности пользователей предсказывать, что будет делать элемент управления и как они будут с ним работать. Когда пользователи видят список флажков, они знают, что могут выбрать несколько вариантов. Когда они видят список переключателей, они знают, что могут выбрать только один. (Конечно, не каждый пользователь знает это, но многие знают, тем более, что это стандарт дизайна с 1984 года.)
Поскольку многие люди знают, как работать со стандартными виджетами графического интерфейса пользователя, правильное использование этих элементов дизайна усиливает у пользователей чувство владения технологиями. И наоборот, , нарушающее стандарты, делает пользовательский интерфейс хрупким - как будто все может случиться без предупреждения. Предположим, например, что вы предполагаете, что можете щелкнуть переключатель без какого-либо немедленного воздействия, и, таким образом, можете рассмотреть свой выбор после выбора, но до нажатия «ОК». В таком случае неприятно, когда веб-сайт нарушает этот стандарт и неожиданно перемещает вас на следующую страницу после того, как вы вводите выбор.Хуже того, это заставляет вас опасаться того, что может произойти, когда вы работаете с формами в другом месте на сайте.
Самые большие проблемы с удобством использования флажков и переключателей возникают из-за расплывчатых, вводящих в заблуждение или описывающих параметры, которые обычным пользователям невозможно понять. . Контекстная справка может решить последнюю проблему, но все же лучше всего протестировать пользователем любой важный набор элементов управления взаимодействием. К счастью, флажки и переключатели легко протестировать с помощью бумажного прототипа, поэтому вам не нужно ничего реализовывать, чтобы увидеть, понимают ли пользователи метки и могут ли они правильно использовать виджеты.
Ни один профессиональный дизайнер взаимодействия не совершит ошибку, используя флажки, когда требуются переключатели. Различие между этими двумя элементами управления - одна из первых вещей, которую преподают в любом классе интерактивного дизайна. Итак, вот последняя причина использовать правильный виджет: если вы этого не сделаете, вас примут за любителя.
| AccessibilityObject | Получает AccessibleObject, назначенный элементу управления. (Унаследовано от Control) |
| AccessibleDefaultActionDescription | Получает или задает описание действия по умолчанию элемента управления для использования клиентскими приложениями со специальными возможностями. (Унаследовано от Control) |
| Доступно Описание | Получает или задает описание элемента управления, используемого клиентскими приложениями специальных возможностей. (Унаследовано от Control) |
| AccessibleName | Получает или задает имя элемента управления, используемого клиентскими приложениями специальных возможностей. (Унаследовано от Control) |
| Доступная роль | Получает или задает доступную роль элемента управления. (Унаследовано от Control) |
| AllowDrop | Получает или задает значение, указывающее, может ли элемент управления принимать данные, которые пользователь перетаскивает на него. (Унаследовано от Control) |
| Якорь | Получает или задает края контейнера, к которому привязан элемент управления, и определяет, как изменяется размер элемента управления с его родительским элементом. (Унаследовано от Control) |
| Появление | Получает или задает значение, определяющее внешний вид RadioButton. |
| AutoCheck | Получает или задает значение, показывающее, изменяются ли автоматически значение Checked и внешний вид элемента управления при щелчке по элементу управления. |
| Автоэллипсис | Получает или задает значение, указывающее, отображается ли символ многоточия (...) у правого края элемента управления, означающий, что текст элемента управления выходит за пределы заданной длины элемента управления. (Унаследовано от ButtonBase) |
| AutoScrollOffset | Получает или задает место прокрутки этого элемента управления в ScrollControlIntoView (Control). (Унаследовано от Control) |
| Авто размер | Получает или задает значение, указывающее, изменяется ли размер элемента управления в зависимости от его содержимого. (Унаследовано от ButtonBase) |
| BackColor | Получает или задает цвет фона элемента управления. (Унаследовано от ButtonBase) |
| Фоновая картинка | Получает или задает фоновое изображение, отображаемое в элементе управления. (Унаследовано от Control) |
| BackgroundImageLayout | Получает или задает макет фонового изображения, как определено в перечислении ImageLayout. (Унаследовано от Control) |
| BindingContext | Получает или задает BindingContext для элемента управления. (Унаследовано от Control) |
| Нижний | Возвращает расстояние в пикселях между нижним краем элемента управления и верхним краем клиентской области его контейнера. (Унаследовано от Control) |
| Границы | Получает или задает размер и расположение элемента управления, включая его неклиентские элементы, в пикселях относительно родительского элемента управления. (Унаследовано от Control) |
| CanEnableIme | Получает значение, показывающее, можно ли установить для свойства ImeMode активное значение, чтобы включить поддержку IME. (Унаследовано от Control) |
| CanFocus | Получает значение, указывающее, может ли элемент управления получать фокус. (Унаследовано от Control) |
| CanRaiseEvents | Определяет, могут ли события быть вызваны элементом управления. (Унаследовано от Control) |
| CanSelect | Получает значение, показывающее, можно ли выбрать элемент управления. (Унаследовано от Control) |
| Захватывать | Получает или задает значение, показывающее, захватил ли элемент управления мышь. (Унаследовано от Control) |
| Причины | Возвращает или задает значение, указывающее, вызывает ли элемент управления проверку, которая должна выполняться для любых элементов управления, требующих проверки при получении фокуса. (Унаследовано от Control) |
| CheckAlign | Получает или задает расположение флажка RadioButton. |
| Проверено | Получает или задает значение, показывающее, отмечен ли элемент управления. |
| ClientRectangle | Получает прямоугольник, представляющий клиентскую область элемента управления. (Унаследовано от Control) |
| ClientSize | Получает или задает высоту и ширину клиентской области элемента управления. (Унаследовано от Control) |
| Название компании | Получает название компании или создателя приложения, содержащего элемент управления. (Унаследовано от Control) |
| Контейнер | Получает IContainer, содержащий компонент. (Унаследовано от Component) |
| ContainsFocus | Получает значение, показывающее, имеет ли элемент управления или один из его дочерних элементов управления фокус ввода. (Унаследовано от Control) |
| Контекстное меню | Получает или задает контекстное меню, связанное с элементом управления. (Унаследовано от Control) |
| ContextMenuStrip | Получает или задает ContextMenuStrip, связанный с этим элементом управления. (Унаследовано от Control) |
| Органы управления | Получает коллекцию элементов управления, содержащихся в элементе управления. (Унаследовано от Control) |
| Созданный | Получает значение, показывающее, был ли создан элемент управления. (Унаследовано от Control) |
| CreateParams | Получает необходимые параметры создания при создании управляющего дескриптора. |
| Курсор | Получает или задает курсор, который отображается, когда указатель мыши находится над элементом управления. (Унаследовано от Control) |
| DataBindings | Получает привязки данных для элемента управления. (Унаследовано от Control) |
| DefaultCursor | Получает или задает курсор по умолчанию для элемента управления. (Унаследовано от Control) |
| DefaultImeMode | Получает режим редактора метода ввода (IME) по умолчанию, поддерживаемый этим элементом управления. (Унаследовано от ButtonBase) |
| DefaultMargin | Возвращает расстояние в пикселях, заданное по умолчанию между элементами управления. (Унаследовано от Control) |
| DefaultMaximumSize | Получает длину и высоту в пикселях, которые указаны в качестве максимального размера элемента управления по умолчанию. (Унаследовано от Control) |
| DefaultMinimumSize | Получает длину и высоту в пикселях, которые указаны в качестве минимального размера по умолчанию для элемента управления. (Унаследовано от Control) |
| По умолчанию | Получает внутренний интервал в пикселях содержимого элемента управления. (Унаследовано от Control) |
| DefaultSize | Получает размер элемента управления по умолчанию. |
| DesignMode | Получает значение, указывающее, находится ли компонент в настоящий момент в режиме разработки. (Унаследовано от Component) |
| DeviceDpi | Получает значение DPI для устройства отображения, на котором в данный момент отображается элемент управления. (Унаследовано от Control) |
| DisplayRectangle | Получает прямоугольник, представляющий область отображения элемента управления. (Унаследовано от Control) |
| Утилизация | Получает значение, показывающее, находится ли базовый класс Control в процессе удаления. (Унаследовано от Control) |
| Док | Получает или задает границы элемента управления, прикрепленные к его родительскому элементу управления, и определяет, как изменяется размер элемента управления с его родительским элементом. (Унаследовано от Control) |
| DoubleBuffered | Получает или задает значение, указывающее, должен ли этот элемент управления перерисовывать свою поверхность с использованием вторичного буфера для уменьшения или предотвращения мерцания. (Унаследовано от Control) |
| Включено | Получает или задает значение, показывающее, может ли элемент управления реагировать на действия пользователя. (Унаследовано от Control) |
| События | Получает список обработчиков событий, прикрепленных к этому Компоненту. (Унаследовано от Component) |
| Квартира | Получает внешний вид границы и цвета, используемые для обозначения состояния проверки и состояния мыши. (Унаследовано от ButtonBase) |
| FlatStyle | Получает или задает плоский вид элемента управления "Кнопка". (Унаследовано от ButtonBase) |
| Сфокусированный | Получает значение, показывающее, имеет ли элемент управления фокус ввода. (Унаследовано от Control) |
| Шрифт | Получает или задает шрифт текста, отображаемого элементом управления. (Унаследовано от Control) |
| FontHeight | Получает или задает высоту шрифта элемента управления. (Унаследовано от Control) |
| ForeColor | Получает или задает цвет переднего плана элемента управления. (Унаследовано от Control) |
| Ручка | Получает дескриптор окна, к которому привязан элемент управления. (Унаследовано от Control) |
| Дети | Получает значение, показывающее, содержит ли элемент управления один или несколько дочерних элементов управления. (Унаследовано от Control) |
| Высота | Получает или задает высоту элемента управления. (Унаследовано от Control) |
| Изображение | Получает или задает изображение, которое отображается на кнопке управления. (Унаследовано от ButtonBase) |
| ImageAlign | Получает или задает выравнивание изображения в элементе управления "Кнопка". (Унаследовано от ButtonBase) |
| ImageIndex | Получает или задает значение индекса списка изображений для изображения, отображаемого в элементе управления "Кнопка". (Унаследовано от ButtonBase) |
| ImageKey | Получает или задает ключ доступа к изображению в ImageList. (Унаследовано от ButtonBase) |
| ImageList | Получает или задает ImageList, который содержит изображение, отображаемое в кнопочном элементе управления. (Унаследовано от ButtonBase) |
| ImeMode | Получает или задает режим редактора метода ввода (IME), поддерживаемый этим элементом управления.Это свойство не актуально для этого класса. (Унаследовано от ButtonBase) |
| ImeModeBase | Получает или задает режим IME элемента управления. (Унаследовано от Control) |
| InvokeRequired | Получает значение, указывающее, должен ли вызывающий объект вызывать метод invoke при выполнении вызовов метода к элементу управления, поскольку вызывающий объект находится в другом потоке, чем тот, в котором был создан элемент управления. (Унаследовано от Control) |
| IsAccessible | Получает или задает значение, показывающее, является ли элемент управления видимым для приложений со специальными возможностями. (Унаследовано от Control) |
| IsDefault | Получает или задает значение, указывающее, является ли элемент управления «кнопка» кнопкой по умолчанию. (Унаследовано от ButtonBase) |
| IsDisposed | Получает значение, показывающее, был ли удален элемент управления. (Унаследовано от Control) |
| IsHandleCreated | Получает значение, указывающее, имеет ли элемент управления связанный с ним дескриптор. (Унаследовано от Control) |
| IsMirrored | Получает значение, указывающее, является ли элемент управления зеркальным отображением. (Унаследовано от Control) |
| LayoutEngine | Получает кэшированный экземпляр механизма компоновки элемента управления. (Унаследовано от Control) |
| Оставил | Получает или задает расстояние в пикселях между левым краем элемента управления и левым краем клиентской области его контейнера. (Унаследовано от Control) |
| Место расположения | Получает или задает координаты левого верхнего угла элемента управления относительно левого верхнего угла его контейнера. (Унаследовано от Control) |
| Поле | Получает или задает расстояние между элементами управления. (Унаследовано от Control) |
| Максимальный размер | Получает или задает размер, который является верхним пределом, который может указать GetPreferredSize (Size). (Унаследовано от Control) |
| MinimumSize | Получает или задает размер, который является нижним пределом, который может указать GetPreferredSize (Size). (Унаследовано от Control) |
| Имя | Получает или задает имя элемента управления. (Унаследовано от Control) |
| Обивка | Получает или задает заполнение в элементе управления. (Унаследовано от Control) |
| Родитель | Получает или задает родительский контейнер элемента управления. (Унаследовано от Control) |
| PreferredSize | Получает размер прямоугольной области, в которую может поместиться элемент управления. (Унаследовано от Control) |
| Наименование товара | Получает имя продукта сборки, содержащей элемент управления. (Унаследовано от Control) |
| Версия продукта | Получает версию сборки, содержащей элемент управления. (Унаследовано от Control) |
| Воссоздание | Получает значение, показывающее, воссоздает ли в данный момент элемент управления свой дескриптор. (Унаследовано от Control) |
| Область, край | Получает или задает область окна, связанную с элементом управления. (Унаследовано от Control) |
| RenderRightToLeft | Устарело. Устарело. Это свойство устарело. (Унаследовано от Control) |
| Изменить размер | Получает или задает значение, указывающее, перерисовывается ли элемент управления при изменении размера. (Унаследовано от Control) |
| Верно | Возвращает расстояние в пикселях между правым краем элемента управления и левым краем клиентской области его контейнера. (Унаследовано от Control) |
| Справа налево | Получает или задает значение, указывающее, выровнены ли элементы управления для поддержки языковых стандартов с использованием шрифтов с письмом справа налево. (Унаследовано от Control) |
| МасштабДети | Получает значение, определяющее масштабирование дочерних элементов управления. (Унаследовано от Control) |
| ShowFocusCues | Получает значение, указывающее, должен ли элемент управления отображать прямоугольники фокуса. (Унаследовано от Control) |
| ПоказатьKeyboardCues | Получает значение, показывающее, находится ли пользовательский интерфейс в соответствующем состоянии для отображения или скрытия ускорителей клавиатуры. (Унаследовано от Control) |
| Сайт | Получает или задает сайт элемента управления. (Унаследовано от Control) |
| Размер | Получает или задает высоту и ширину элемента управления. (Унаследовано от Control) |
| TabIndex | Получает или задает порядок табуляции элемента управления в его контейнере. (Унаследовано от Control) |
| TabStop | Получает или задает значение, указывающее, может ли пользователь передать фокус этому элементу управления с помощью клавиши TAB. |
| Тег | Получает или задает объект, содержащий данные об элементе управления. (Унаследовано от Control) |
| Текст | Получает или задает текст, связанный с этим элементом управления. (Унаследовано от ButtonBase) |
| TextAlign | Получает или задает выравнивание текста в элементе управления RadioButton. |
| TextImageRelation | Получает или задает положение текста и изображения относительно друг друга. (Унаследовано от ButtonBase) |
| Вершина | Получает или задает расстояние в пикселях между верхним краем элемента управления и верхним краем клиентской области его контейнера. (Унаследовано от Control) |
| TopLevelControl | Получает родительский элемент управления, не являющийся родительским элементом другого элемента управления Windows Forms.Как правило, это самая внешняя форма, в которой содержится элемент управления. (Унаследовано от Control) |
| UseCompatibleTextRendering | Получает или задает значение, определяющее, следует ли использовать класс Graphics (GDI +) или класс TextRenderer (GDI) для визуализации текста. (Унаследовано от ButtonBase) |
| ИспользованиеМнемоника | Получает или задает значение, указывающее, используется ли первый символ, которому предшествует амперсанд (&), в качестве мнемонического ключа элемента управления. (Унаследовано от ButtonBase) |
| UseVisualStyleBackColor | Получает или задает значение, определяющее, рисуется ли фон с использованием визуальных стилей, если они поддерживаются. (Унаследовано от ButtonBase) |
| UseWaitCursor | Получает или задает значение, указывающее, следует ли использовать курсор ожидания для текущего элемента управления и всех дочерних элементов управления. (Унаследовано от Control) |
| Видимый | Получает или задает значение, указывающее, отображаются ли элемент управления и все его дочерние элементы управления. (Унаследовано от Control) |
| Ширина | Получает или задает ширину элемента управления. (Унаследовано от Control) |
| WindowTarget | Это свойство не актуально для этого класса. (Унаследовано от Control) |
| AccessibilityNotifyClients (AccessibleEvents, Int32) | Уведомляет клиентские приложения специальных возможностей об указанных событиях AccessibleEvents для указанного дочернего элемента управления. (Унаследовано от Control) |
| AccessibilityNotifyClients (AccessibleEvents, Int32, Int32) | Уведомляет клиентские приложения специальных возможностей об указанных событиях AccessibleEvents для указанного дочернего элемента управления. (Унаследовано от Control) |
| BeginInvoke (действие) | (Унаследовано от Control) |
| BeginInvoke (делегат) | Асинхронно выполняет указанный делегат в потоке, в котором был создан базовый дескриптор элемента управления. (Унаследовано от Control) |
| BeginInvoke (Делегат, Объект []) | Выполняет указанный делегат асинхронно с указанными аргументами в потоке, в котором был создан базовый дескриптор элемента управления. (Унаследовано от Control) |
| На передний план() | Перемещает элемент управления в начало z-порядка. (Унаследовано от Control) |
| Содержит (Контроль) | Извлекает значение, показывающее, является ли указанный элемент управления дочерним элементом этого элемента управления. (Унаследовано от Control) |
| CreateAccessibilityInstance () | Создает новый объект специальных возможностей для элемента управления RadioButton. |
| CreateControl () | Принудительно создает видимый элемент управления, включая создание дескриптора и любых видимых дочерних элементов управления. (Унаследовано от Control) |
| CreateControlsInstance () | Создает новый экземпляр коллекции элементов управления для элемента управления. (Унаследовано от Control) |
| CreateGraphics () | Создает графику для элемента управления. (Унаследовано от Control) |
| CreateHandle () | Создает дескриптор для элемента управления. (Унаследовано от Control) |
| CreateObjRef (Тип) | Создает объект, содержащий всю необходимую информацию, необходимую для создания прокси, используемого для связи с удаленным объектом. (Унаследовано от MarshalByRefObject) |
| DefWndProc (сообщение) | Отправляет указанное сообщение в оконную процедуру по умолчанию. (Унаследовано от Control) |
| DestroyHandle () | Уничтожает дескриптор, связанный с элементом управления. (Унаследовано от Control) |
| Утилизировать () | Освобождает все ресурсы, используемые Компонентом. (Унаследовано от Component) |
| Удалить (логическое) | Освобождает неуправляемые ресурсы, используемые ButtonBase, и дополнительно освобождает управляемые ресурсы. (Унаследовано от ButtonBase) |
| DoDragDrop (Объект, DragDropEffects) | Начинает операцию перетаскивания. (Унаследовано от Control) |
| DrawToBitmap (растровое изображение, прямоугольник) | Поддерживает рендеринг в указанное растровое изображение. (Унаследовано от Control) |
| EndInvoke (IAsyncResult) | Извлекает возвращаемое значение асинхронной операции, представленной переданным IAsyncResult. (Унаследовано от Control) |
| Равно (объект) | Определяет, равен ли указанный объект текущему объекту. (Унаследовано от Object) |
| FindForm () | Извлекает форму, в которой находится элемент управления. (Унаследовано от Control) |
| Фокус () | Устанавливает фокус ввода на элемент управления. (Унаследовано от Control) |
| GetAccessibilityObjectById (Int32) | Извлекает указанный AccessibleObject. (Унаследовано от Control) |
| GetAutoSizeMode () | Извлекает значение, показывающее, как элемент управления будет вести себя, когда его свойство AutoSize включено. (Унаследовано от Control) |
| GetChildAtPoint (точка) | Извлекает дочерний элемент управления, расположенный в указанных координатах. (Унаследовано от Control) |
| GetChildAtPoint (Точка, GetChildAtPointSkip) | Извлекает дочерний элемент управления, расположенный в указанных координатах, указывая, следует ли игнорировать дочерние элементы управления определенного типа. (Унаследовано от Control) |
| GetContainerControl () | Возвращает следующий элемент ContainerControl в цепочке родительских элементов управления. (Унаследовано от Control) |
| GetHashCode () | Служит хеш-функцией по умолчанию. (Унаследовано от Object) |
| GetLifetimeService () | Устарело. Извлекает текущий объект службы времени существования, который управляет политикой времени жизни для этого экземпляра. (Унаследовано от MarshalByRefObject) |
| GetNextControl (элемент управления, логическое значение) | Извлекает следующий элемент управления вперед или назад в порядке табуляции дочерних элементов управления. (Унаследовано от Control) |
| GetPreferredSize (Размер) | Возвращает размер прямоугольной области, в которую может быть помещен элемент управления. (Унаследовано от ButtonBase) |
| GetScaledBounds (Rectangle, SizeF, BoundsSpecified) | Извлекает границы, в которых масштабируется элемент управления. (Унаследовано от Control) |
| GetService (Тип) | Возвращает объект, представляющий услугу, предоставляемую Компонентом или его Контейнером. (Унаследовано от Component) |
| GetStyle (ControlStyles) | Извлекает значение указанного бита стиля элемента управления для элемента управления. (Унаследовано от Control) |
| GetTopLevel () | Определяет, является ли элемент управления верхним уровнем. (Унаследовано от Control) |
| GetType () | Получает тип текущего экземпляра. (Унаследовано от Object) |
| Скрывать() | Скрывает управление от пользователя. (Унаследовано от Control) |
| InitializeLifetimeService () | Устарело. Получает объект службы времени существования для управления политикой времени существования этого экземпляра. (Унаследовано от MarshalByRefObject) |
| InitLayout () | Вызывается после добавления элемента управления в другой контейнер. (Унаследовано от Control) |
| Сделать недействительным () | Делает недействительной всю поверхность элемента управления и вызывает его перерисовку. (Унаследовано от Control) |
| Недействительный (логический) | Делает недействительной определенную область элемента управления и вызывает отправку сообщения рисования элементу управления. При необходимости делает недействительными дочерние элементы управления, назначенные элементу управления. (Унаследовано от Control) |
| Недействительный (прямоугольник) | Делает недействительной указанную область элемента управления (добавляет ее в область обновления элемента управления, которая является областью, которая будет перекрашена при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления. (Унаследовано от Control) |
| Недействительный (прямоугольник, логическое значение) | Делает недействительной указанную область элемента управления (добавляет ее в область обновления элемента управления, которая является областью, которая будет перекрашена при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления. При необходимости делает недействительными дочерние элементы управления, назначенные элементу управления. (Унаследовано от Control) |
| Недействительно (регион) | Делает недействительной указанную область элемента управления (добавляет ее в область обновления элемента управления, которая является областью, которая будет перекрашена при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления. (Унаследовано от Control) |
| Недействительный (регион, логическое значение) | Делает недействительной указанную область элемента управления (добавляет ее в область обновления элемента управления, которая является областью, которая будет перекрашена при следующей операции рисования) и вызывает отправку сообщения рисования элементу управления. При необходимости делает недействительными дочерние элементы управления, назначенные элементу управления. (Унаследовано от Control) |
| Вызов (действие) | (Унаследовано от Control) |
| Вызов (делегат) | Выполняет указанный делегат в потоке, которому принадлежит базовый дескриптор окна элемента управления. (Унаследовано от Control) |
| Вызов (делегат, объект []) | Выполняет указанный делегат в потоке, которому принадлежит базовый дескриптор окна элемента управления, с указанным списком аргументов. (Унаследовано от Control) |
| Вызов | (Унаследовано от Control) |
| InvokeGotFocus (Control, EventArgs) | Вызывает событие GotFocus для указанного элемента управления. (Унаследовано от Control) |
| InvokeLostFocus (Control, EventArgs) | Вызывает событие LostFocus для указанного элемента управления. (Унаследовано от Control) |
| InvokeOnClick (Control, EventArgs) | Вызывает событие Click для указанного элемента управления. (Унаследовано от Control) |
| InvokePaint (Control, PaintEventArgs) | Вызывает событие Paint для указанного элемента управления. (Унаследовано от Control) |
| InvokePaintBackground (Control, PaintEventArgs) | Вызывает событие |
| IsInputChar (символ) | Определяет, является ли символ входным символом, который распознается элементом управления. (Унаследовано от Control) |
| IsInputKey (ключи) | Определяет, является ли указанная клавиша обычной клавишей ввода или специальной клавишей, требующей предварительной обработки. (Унаследовано от Control) |
| LogicalToDeviceUnits (Int32) | Преобразует значение логического DPI в эквивалентное значение DPI DeviceUnit. (Унаследовано от Control) |
| LogicalToDeviceUnits (размер) | Преобразует размер из логических в единицы устройства, масштабируя его для текущего DPI и округляя в меньшую сторону до ближайшего целого значения для ширины и высоты. (Унаследовано от Control) |
| MemberwiseClone () | Создает мелкую копию текущего объекта. (Унаследовано от Object) |
| MemberwiseClone (логический) | Создает неглубокую копию текущего объекта MarshalByRefObject. (Унаследовано от MarshalByRefObject) |
| NotifyInvalidate (прямоугольник) | Вызывает недействительное событие с указанной областью элемента управления, которое следует сделать недействительным. (Унаследовано от Control) |
| OnAutoSizeChanged (EventArgs) | Вызывает событие AutoSizeChanged. (Унаследовано от Control) |
| OnBackColorChanged (EventArgs) | Вызывает событие BackColorChanged. (Унаследовано от Control) |
| OnBackgroundImageChanged (EventArgs) | Вызывает событие BackgroundImageChanged. (Унаследовано от Control) |
| OnBackgroundImageLayoutChanged (EventArgs) | Вызывает событие BackgroundImageLayoutChanged. (Унаследовано от Control) |
| OnBindingContextChanged (EventArgs) | Вызывает событие BindingContextChanged. (Унаследовано от Control) |
| OnCausesValidationChanged (EventArgs) | Вызывает событие CausesValidationChanged. (Унаследовано от Control) |
| OnChangeUICues (UICuesEventArgs) | Вызывает событие ChangeUICues. (Унаследовано от Control) |
| OnCheckedChanged (EventArgs) | Вызывает событие CheckedChanged. |
| OnClick (EventArgs) | Вызывает событие Click. |
| OnClientSizeChanged (EventArgs) | Вызывает событие ClientSizeChanged. (Унаследовано от Control) |
| OnContextMenuChanged (EventArgs) | Вызывает событие ContextMenuChanged. (Унаследовано от Control) |
| OnContextMenuStripChanged (EventArgs) | Вызывает событие ContextMenuStripChanged. (Унаследовано от Control) |
| OnControlAdded (ControlEventArgs) | Вызывает событие ControlAdded. (Унаследовано от Control) |
| OnControlRemoved (ControlEventArgs) | Вызывает событие ControlRemoved. (Унаследовано от Control) |
| OnCreateControl () | Вызывает метод CreateControl (). (Унаследовано от Control) |
| OnCursorChanged (EventArgs) | Вызывает событие CursorChanged. (Унаследовано от Control) |
| OnDockChanged (EventArgs) | Вызывает событие DockChanged. (Унаследовано от Control) |
| OnDoubleClick (EventArgs) | Вызывает событие DoubleClick. (Унаследовано от Control) |
| OnDpiChangedAfterParent (EventArgs) | Вызывает событие DpiChangedAfterParent. (Унаследовано от Control) |
| OnDpiChangedBeforeParent (EventArgs) | Вызывает событие DpiChangedBeforeParent. (Унаследовано от Control) |
| OnDragDrop (DragEventArgs) | Вызывает событие DragDrop. (Унаследовано от Control) |
| OnDragEnter (DragEventArgs) | Вызывает событие DragEnter. (Унаследовано от Control) |
| OnDragLeave (EventArgs) | Вызывает событие DragLeave. (Унаследовано от Control) |
| OnDragOver (DragEventArgs) | Вызывает событие DragOver. (Унаследовано от Control) |
| OnEnabledChanged (EventArgs) | Вызывает событие EnabledChanged. (Унаследовано от ButtonBase) |
| OnEnter (EventArgs) | Вызывает событие Enter. |
| OnFontChanged (EventArgs) | Вызывает событие FontChanged. (Унаследовано от Control) |
| OnForeColorChanged (EventArgs) | Вызывает событие ForeColorChanged. (Унаследовано от Control) |
| OnGiveFeedback (GiveFeedbackEventArgs) | Вызывает событие GiveFeedback. (Унаследовано от Control) |
| OnGotFocus (EventArgs) | Вызывает событие GotFocus. (Унаследовано от ButtonBase) |
| OnHandleCreated (EventArgs) | Переопределяет метод OnHandleCreated (EventArgs). |
| OnHandleDestroyed (EventArgs) | Вызывает событие HandleDestroyed. (Унаследовано от Control) |
| OnHelpRequested (HelpEventArgs) | Вызывает событие HelpRequested. (Унаследовано от Control) |
| OnImeModeChanged (EventArgs) | Вызывает событие ImeModeChanged. (Унаследовано от Control) |
| OnInvalidated (InvalidateEventArgs) | Вызывает событие Invalidated. (Унаследовано от Control) |
| OnKeyDown (KeyEventArgs) | Вызывает событие OnKeyUp (KeyEventArgs). (Унаследовано от ButtonBase) |
| OnKeyPress (KeyPressEventArgs) | Вызывает событие KeyPress. (Унаследовано от Control) |
| OnKeyUp (KeyEventArgs) | Вызывает событие OnKeyUp (KeyEventArgs). (Унаследовано от ButtonBase) |
| OnLayout (LayoutEventArgs) | Вызывает событие Layout. (Унаследовано от Control) |
| OnLeave (EventArgs) | Вызывает событие Leave. (Унаследовано от Control) |
| OnLocationChanged (EventArgs) | Вызывает событие LocationChanged. (Унаследовано от Control) |
| OnLostFocus (EventArgs) | Вызывает событие OnLostFocus (EventArgs). (Унаследовано от ButtonBase) |
| OnMarginChanged (EventArgs) | Вызывает событие MarginChanged. (Унаследовано от Control) |
| OnMouseCaptureChanged (EventArgs) | Вызывает событие MouseCaptureChanged. (Унаследовано от Control) |
| OnMouseClick (MouseEventArgs) | Вызывает событие MouseClick. (Унаследовано от Control) |
| OnMouseDoubleClick (MouseEventArgs) | Вызывает событие MouseDoubleClick. (Унаследовано от Control) |
| OnMouseDown (MouseEventArgs) | Вызывает событие OnMouseDown (MouseEventArgs). (Унаследовано от ButtonBase) |
| OnMouseEnter (EventArgs) | Вызывает событие OnMouseEnter (EventArgs). (Унаследовано от ButtonBase) |
| OnMouseHover (EventArgs) | Вызывает событие MouseHover. (Унаследовано от Control) |
| OnMouseLeave (EventArgs) | Вызывает событие OnMouseLeave (EventArgs). (Унаследовано от ButtonBase) |
| OnMouseMove (MouseEventArgs) | Вызывает событие OnMouseMove (MouseEventArgs). (Унаследовано от ButtonBase) |
| OnMouseUp (MouseEventArgs) | Вызывает событие MouseUp. |
| OnMouseWheel (MouseEventArgs) | Вызывает событие MouseWheel. (Унаследовано от Control) |
| OnMove (EventArgs) | Вызывает событие Move. (Унаследовано от Control) |
| OnNotifyMessage (сообщение) | Уведомляет элемент управления сообщениями Windows. (Унаследовано от Control) |
| OnPaddingChanged (EventArgs) | Вызывает событие PaddingChanged. (Унаследовано от Control) |
| OnPaint (PaintEventArgs) | Вызывает событие OnPaint (PaintEventArgs). (Унаследовано от ButtonBase) |
| OnPaintBackground (PaintEventArgs) | Закрашивает фон элемента управления. (Унаследовано от Control) |
| OnParentBackColorChanged (EventArgs) | Вызывает событие BackColorChanged при изменении значения свойства BackColor контейнера элемента управления. (Унаследовано от Control) |
| OnParentBackgroundImageChanged (EventArgs) | Вызывает событие BackgroundImageChanged при изменении значения свойства BackgroundImage контейнера элемента управления. (Унаследовано от Control) |
| OnParentBindingContextChanged (EventArgs) | Вызывает событие BindingContextChanged при изменении значения свойства BindingContext контейнера элемента управления. (Унаследовано от Control) |
| OnParentChanged (EventArgs) | Вызывает событие ParentChanged. (Унаследовано от ButtonBase) |
| OnParentCursorChanged (EventArgs) | Вызывает событие CursorChanged. (Унаследовано от Control) |
| OnParentEnabledChanged (EventArgs) | Вызывает событие EnabledChanged при изменении значения свойства Enabled контейнера элемента управления. (Унаследовано от Control) |
| OnParentFontChanged (EventArgs) | Вызывает событие FontChanged при изменении значения свойства Font контейнера элемента управления. (Унаследовано от Control) |
| OnParentForeColorChanged (EventArgs) | Вызывает событие ForeColorChanged при изменении значения свойства ForeColor контейнера элемента управления. (Унаследовано от Control) |
| OnParentRightToLeftChanged (EventArgs) | Вызывает событие RightToLeftChanged при изменении значения свойства RightToLeft контейнера элемента управления. (Унаследовано от Control) |
| OnParentVisibleChanged (EventArgs) | Вызывает событие VisibleChanged при изменении значения свойства Visible контейнера элемента управления. (Унаследовано от Control) |
| OnPreviewKeyDown (PreviewKeyDownEventArgs) | Вызывает событие PreviewKeyDown. (Унаследовано от Control) |
| OnPrint (PaintEventArgs) | Вызывает событие Paint. (Унаследовано от Control) |
| OnQueryContinueDrag (QueryContinueDragEventArgs) | Вызывает событие QueryContinueDrag. (Унаследовано от Control) |
| OnRegionChanged (EventArgs) | Вызывает событие RegionChanged. (Унаследовано от Control) |
| OnResize (EventArgs) | Вызывает событие Resize. (Унаследовано от Control) |
| OnRightToLeftChanged (EventArgs) | Вызывает событие RightToLeftChanged. (Унаследовано от Control) |
| OnSizeChanged (EventArgs) | Вызывает событие SizeChanged. (Унаследовано от Control) |
| OnStyleChanged (EventArgs) | Вызывает событие StyleChanged. (Унаследовано от Control) |
| OnSystemColorsChanged (EventArgs) | Вызывает событие SystemColorsChanged. (Унаследовано от Control) |
| OnTabIndexChanged (EventArgs) | Вызывает событие TabIndexChanged. (Унаследовано от Control) |
| OnTabStopChanged (EventArgs) | Вызывает событие TabStopChanged. (Унаследовано от Control) |
| OnTextChanged (EventArgs) | Вызывает событие TextChanged. (Унаследовано от ButtonBase) |
| OnValidated (EventArgs) | Вызывает событие Validated. (Унаследовано от Control) |
| OnValidating (CancelEventArgs) | Вызывает событие проверки. (Унаследовано от Control) |
| OnVisibleChanged (EventArgs) | Вызывает событие VisibleChanged. (Унаследовано от ButtonBase) |
| PerformClick () | Генерирует событие Click для элемента управления, имитируя щелчок пользователем. |
| PerformLayout () | Заставляет элемент управления применять логику макета ко всем его дочерним элементам управления. (Унаследовано от Control) |
| PerformLayout (элемент управления, строка) | Заставляет элемент управления применять логику макета ко всем его дочерним элементам управления. (Унаследовано от Control) |
| PointToClient (точка) | Вычисляет местоположение указанной точки экрана в клиентских координатах. (Унаследовано от Control) |
| PointToScreen (точка) | Вычисляет местоположение указанной клиентской точки в координатах экрана. (Унаследовано от Control) |
| PreProcessControlMessage (сообщение) | Предварительно обрабатывает сообщения клавиатуры или ввода в цикле сообщений перед их отправкой. (Унаследовано от Control) |
| PreProcessMessage (сообщение) | Предварительно обрабатывает сообщения клавиатуры или ввода в цикле сообщений перед их отправкой. (Унаследовано от Control) |
| ProcessCmdKey (сообщение, ключи) | Обрабатывает командную клавишу. (Унаследовано от Control) |
| ProcessDialogChar (символ) | Обрабатывает символ диалога. (Унаследовано от Control) |
| ProcessDialogKey (ключи) | Обрабатывает клавишу диалога. (Унаследовано от Control) |
| ProcessKeyEventArgs (сообщение) | Обрабатывает ключевое сообщение и генерирует соответствующие управляющие события. (Унаследовано от Control) |
| ProcessKeyMessage (сообщение) | Обрабатывает сообщение клавиатуры. (Унаследовано от Control) |
| ProcessKeyPreview (сообщение) | Предварительный просмотр сообщения клавиатуры. (Унаследовано от Control) |
| ProcessMnemonic (Char) | Переопределяет метод ProcessMnemonic (Char). |
| RaiseDragEvent (объект, DragEventArgs) | Вызывает соответствующее событие перетаскивания. (Унаследовано от Control) |
| RaiseKeyEvent (объект, KeyEventArgs) | Вызывает соответствующее ключевое событие. (Унаследовано от Control) |
| RaiseMouseEvent (объект, MouseEventArgs) | Вызывает соответствующее событие мыши. (Унаследовано от Control) |
| RaisePaintEvent (Объект, PaintEventArgs) | Вызывает соответствующее событие рисования. (Унаследовано от Control) |
| RecreateHandle () | Принудительное повторное создание дескриптора для элемента управления. (Унаследовано от Control) |
| RectangleToClient (Прямоугольник) | Вычисляет размер и расположение указанного прямоугольника экрана в клиентских координатах. (Унаследовано от Control) |
| RectangleToScreen (Прямоугольник) | Вычисляет размер и расположение указанного клиентского прямоугольника в координатах экрана. (Унаследовано от Control) |
| Обновить () | Заставляет элемент управления аннулировать свою клиентскую область и немедленно перерисовывать себя и все дочерние элементы управления. (Унаследовано от Control) |
| RescaleConstantsForDpi (Int32, Int32) | Предоставляет константы для изменения масштаба элемента управления RadioButton при изменении DPI. |
| RescaleConstantsForDpi (Int32, Int32) | Предоставляет константы для изменения масштаба элемента управления при изменении DPI. (Унаследовано от Control) |
| ResetBackColor () | Сбрасывает свойство BackColor в значение по умолчанию. (Унаследовано от Control) |
| ResetBindings () | Заставляет элемент управления, привязанный к BindingSource, повторно прочитать все элементы в списке и обновить их отображаемые значения. (Унаследовано от Control) |
| ResetCursor () | Сбрасывает свойство Cursor в значение по умолчанию. (Унаследовано от Control) |
| ResetFlagsandPaint () | Сбрасывает элемент управления Button в состояние до нажатия и перерисовывает его. (Унаследовано от ButtonBase) |
| ResetFont () | Сбрасывает для свойства Font значение по умолчанию. (Унаследовано от Control) |
| ResetForeColor () | Сбрасывает для свойства ForeColor значение по умолчанию. (Унаследовано от Control) |
| ResetImeMode () | Сбрасывает свойство ImeMode в значение по умолчанию. (Унаследовано от Control) |
| ResetMouseEventArgs () | Сбрасывает элемент управления для обработки события MouseLeave. (Унаследовано от Control) |
| ResetRightToLeft () | Сбрасывает для свойства RightToLeft значение по умолчанию. (Унаследовано от Control) |
| ResetText () | Сбрасывает для свойства Text значение по умолчанию (Пусто). (Унаследовано от Control) |
| ResumeLayout () | Возобновляет обычную логику компоновки. (Унаследовано от Control) |
| ResumeLayout (логическое) | Возобновляет обычную логику компоновки, опционально заставляя немедленную компоновку ожидающих запросов компоновки. (Унаследовано от Control) |
| RtlTranslateAlignment (ContentAlignment) | Преобразует указанный ContentAlignment в соответствующий ContentAlignment для поддержки текста с письмом справа налево. (Унаследовано от Control) |
| RtlTranslateAlignment (Горизонтальное выравнивание) | Преобразует указанное HorizontalAlignment в соответствующее HorizontalAlignment для поддержки текста с письмом справа налево. (Унаследовано от Control) |
| RtlTranslateAlignment (LeftRightAlignment) | Преобразует указанное LeftRightAlignment в соответствующее LeftRightAlignment для поддержки текста с письмом справа налево. (Унаследовано от Control) |
| Ртлтранслатеконтент (ContentAlignment) | Преобразует указанный ContentAlignment в соответствующий ContentAlignment для поддержки текста с письмом справа налево. (Унаследовано от Control) |
| RtlTranslateHorizontal (Горизонтальное выравнивание) | Преобразует указанное HorizontalAlignment в соответствующее HorizontalAlignment для поддержки текста с письмом справа налево. (Унаследовано от Control) |
| RtlTranslateLeftRight (LeftRightAlignment) | Преобразует указанное LeftRightAlignment в соответствующее LeftRightAlignment для поддержки текста с письмом справа налево. (Унаследовано от Control) |
| Масштаб (одиночный) | Устарело. Устарело. Масштабирует элемент управления и все дочерние элементы управления. (Унаследовано от Control) |
| Масштаб (одиночный, одиночный) | Устарело. Устарело. Масштабирует весь элемент управления и все дочерние элементы управления. (Унаследовано от Control) |
| Масштаб (РазмерF) | Масштабирует элемент управления и все дочерние элементы управления с помощью указанного коэффициента масштабирования. (Унаследовано от Control) |
| ScaleBitmapLogicalToDevice (растровое изображение) | Масштабирует логическое значение битовой карты до эквивалентного значения единицы устройства, когда происходит изменение DPI. (Унаследовано от Control) |
| ScaleControl (SizeF, BoundsSpecified) | Масштабирует расположение, размер, отступы и поля элемента управления. (Унаследовано от Control) |
| ScaleCore (одиночный, одиночный) | Этот метод не актуален для этого класса. (Унаследовано от Control) |
| Выбирать() | Активирует управление. (Унаследовано от Control) |
| Выбрать (логическое, логическое) | Активирует дочерний элемент управления.Необязательно указывает направление в порядке табуляции, из которого следует выбрать элемент управления. (Унаследовано от Control) |
| SelectNextControl (элемент управления, логическое, логическое, логическое, логическое) | Активирует следующий элемент управления. (Унаследовано от Control) |
| SendToBack () | Отправляет управление в конец z-порядка. (Унаследовано от Control) |
| SetAutoSizeMode (AutoSizeMode) | Устанавливает значение, показывающее, как будет вести себя элемент управления, когда его свойство AutoSize включено. (Унаследовано от Control) |
| SetBounds (Int32, Int32, Int32, Int32) | Устанавливает границы элемента управления в указанное положение и размер. (Унаследовано от Control) |
| SetBounds (Int32, Int32, Int32, Int32, BoundsSpecified) | Устанавливает указанные границы элемента управления в указанное расположение и размер. (Унаследовано от Control) |
| SetBoundsCore (Int32, Int32, Int32, Int32, BoundsSpecified) | Выполняет работу по установке указанных границ этого элемента управления. (Унаследовано от Control) |
| SetClientSizeCore (Int32, Int32) | Устанавливает размер клиентской области элемента управления. (Унаследовано от Control) |
| SetStyle (ControlStyles, логическое значение) | Устанавливает для указанного флага ControlStyles значение |
| SetTopLevel (логический) | Устанавливает элемент управления как элемент управления верхнего уровня. (Унаследовано от Control) |
| SetVisibleCore (логический) | Устанавливает элемент управления в указанное видимое состояние. (Унаследовано от Control) |
| Показывать() | Отображает элемент управления для пользователя. (Унаследовано от Control) |
| SizeFromClientSize (Размер) | Определяет размер всего элемента управления по высоте и ширине его клиентской области. (Унаследовано от Control) |
| SuspendLayout () | Временно приостанавливает логику макета для элемента управления. (Унаследовано от Control) |
| Нанизывать() | Переопределяет метод ToString (). |
| Обновлять() | Заставляет элемент управления перерисовывать недействительные области в своей клиентской области. (Унаследовано от Control) |
| UpdateBounds () | Обновляет границы элемента управления с учетом текущего размера и местоположения. (Унаследовано от Control) |
| UpdateBounds (Int32, Int32, Int32, Int32) | Обновляет границы элемента управления с указанным размером и расположением. (Унаследовано от Control) |
| UpdateBounds (Int32, Int32, Int32, Int32, Int32, Int32) | Обновляет границы элемента управления с указанным размером, расположением и размером клиента. (Унаследовано от Control) |
| UpdateStyles () | Принудительно повторно применяет назначенные стили к элементу управления. (Унаследовано от Control) |
| UpdateZOrder () | Обновляет элемент управления в z-порядке его родительского элемента. (Унаследовано от Control) |
| WndProc (сообщение) | Обрабатывает сообщения Windows. (Унаследовано от ButtonBase) |
Xamarin.Forms RadioButton - Xamarin | Документы Microsoft
- 10 минут на чтение
В этой статье
Скачать образец
Xamarin.Forms RadioButton - это тип кнопки, позволяющий пользователям выбирать один вариант из набора.Каждый вариант представлен одним переключателем, и вы можете выбрать только один переключатель в группе. По умолчанию каждый RadioButton отображает текст:
Однако на некоторых платформах RadioButton может отображать View , а на всех платформах внешний вид каждой RadioButton может быть переопределен с помощью ControlTemplate :
Элемент управления RadioButton определяет следующие свойства:
-
Content, объект типаView, отображаемуюRadioButton. -
IsChecked, типаbool, который определяет, проверяется лиRadioButton. Это свойство использует привязкуTwoWayи имеет значение по умолчаниюfalse. -
GroupName, типstring, который определяет имя, указывающее, какие элементы управленияRadioButtonявляются взаимоисключающими. Это свойство имеет значение по умолчаниюnull. -
Значение, объект типаRadioButton. -
BorderColor, типаColor, который определяет цвет обводки границы. -
BorderWidth, типаdouble, который определяет ширину границыRadioButton. -
CharacterSpacing, типаdouble, который определяет интервал между символами любого отображаемого текста. -
CornerRadius, типаint, который определяет радиус углаRadioButton. -
FontAttributes, типаFontAttributes, который определяет стиль текста. -
FontFamily, типстрока, которая определяет семейство шрифтов. -
FontSize, типаdouble, который определяет размер шрифта. -
TextColor, типаColor, который определяет цвет любого отображаемого текста. -
TextTransform, типаTextTransform, который определяет регистр любого отображаемого текста.
Эти свойства поддерживаются объектами BindableProperty , что означает, что они могут быть объектами привязок данных и стилизованными.
Элемент управления RadioButton также определяет событие CheckedChanged , которое запускается при изменении свойства IsChecked посредством пользовательских или программных манипуляций. Объект CheckedChangedEventArgs , который сопровождает событие CheckedChanged , имеет единственное свойство с именем Value , типа bool .Когда событие запускается, значение свойства CheckedChangedEventArgs.Value устанавливается равным новому значению свойства IsChecked .
Группировка RadioButton может управляться классом RadioButtonGroup , который определяет следующие присоединенные свойства:
-
GroupName, типаstring, который определяет имя группы для объектовRadioButtonв макетеLayout. -
SelectedValue, объект типаRadioButtonв группеLayout.Это присоединенное свойство по умолчанию использует привязкуTwoWay.
Дополнительные сведения о присоединенном свойстве GroupName см. В разделе Group RadioButtons. Дополнительные сведения о присоединенном свойстве SelectedValue см. В разделе «Ответ на изменения состояния RadioButton».
Создать RadioButtons
Внешний вид RadioButton определяется типом данных, назначенных свойству RadioButton.Content :
- Когда
RadioButton.Свойству Contentприсвоена строка - Когда
RadioButton.ContentназначаетсяView, он будет отображаться на поддерживаемых платформах (iOS, UWP), в то время как неподдерживаемые платформы вернутся к строковому представлению объектаView(Android). В обоих случаях содержимое отображается горизонтально рядом с кружком с переключателем. - Когда
ControlTemplateприменяется кRadioButton,Viewможет быть назначен свойствуRadioButton.Contentна всех платформах. Дополнительные сведения см. В разделе «Переопределение внешнего вида RadioButton».
Отображение содержимого на основе строк
RadioButton отображает текст, когда свойству Content присвоена строка :
В этом примере объекты RadioButton неявно сгруппированы внутри одного родительского контейнера.Этот XAML приводит к появлению, показанному на следующих снимках экрана:
Отображение произвольного содержимого
В iOS и UWP RadioButton может отображать произвольное содержимое, если свойству Content назначено View :
В этом примере объекты RadioButton неявно сгруппированы внутри одного родительского контейнера. Этот XAML приводит к появлению, показанному на следующих снимках экрана:
На Android объекты RadioButton будут отображать строковое представление объекта View , который был установлен как содержимое:
Свяжите значения с RadioButton
Каждый объект RadioButton имеет свойство Value типа объект , которое определяет необязательное уникальное значение для связи с переключателем.Это позволяет значению RadioButton отличаться от его содержимого и особенно полезно, когда объекты RadioButton отображают объекты View .
Следующий XAML показывает установку свойств Content и Value для каждого объекта RadioButton :
В этом примере каждый RadioButton имеет изображение Image в качестве содержимого, а также определяет строковое значение. Это позволяет легко определить значение отмеченного переключателя.
Групповые радиокнопки
Радиокнопки работают в группах, и есть три подхода к группированию радиокнопок:
- Поместите их в один родительский контейнер.Это известно как неявная группировка .
- Установите для свойства
GroupNameна каждом переключателе в группе одно и то же значение. Это известно как явная группировка . - Установите присоединенное свойство
RadioButtonGroup.GroupNameдля родительского контейнера, которое, в свою очередь, устанавливает свойствоGroupNameдля любых объектовRadioButtonв контейнере. Это также известно как явная группировка .
Важно
RadioButton Объекты не обязательно должны принадлежать одному родительскому объекту для группировки.Они являются взаимоисключающими при условии, что у них общее имя группы.
Явная группировка со свойством GroupName
В следующем примере XAML показано явное группирование объектов RadioButton путем установки их свойств GroupName :
В этом примере каждый RadioButton является взаимоисключающим, поскольку он имеет одно и то же значение GroupName .
Явная группировка с присоединенным свойством RadioButtonGroup.GroupName
Класс RadioButtonGroup определяет присоединенное свойство GroupName типа string , которое может быть установлено для объекта Layout . Это позволяет превратить любой макет в группу радиокнопок:
В этом примере для каждого RadioButton в StackLayout будет установлено свойство GroupName , равное плодов , и они будут взаимоисключающими.
Примечание
Когда объект Layout RadioButtonGroup.GroupName , содержит RadioButton , который задает его свойство GroupName , значение свойства RadioButton.GroupName будет иметь приоритет.
Реагировать на изменения состояния RadioButton
Радиокнопка имеет два состояния: отмечен или снят. Когда переключатель установлен, его свойство IsChecked имеет значение true .Когда переключатель не установлен, его свойство IsChecked имеет значение false . Радиокнопку можно очистить, нажав другую радиокнопку в той же группе, но ее нельзя очистить, нажав ее еще раз. Однако вы можете очистить переключатель программно, установив для его свойства IsChecked значение false .
Ответить на событие срабатывания
Когда свойство IsChecked изменяется в результате пользовательских или программных манипуляций, возникает событие CheckedChanged .Обработчик этого события может быть зарегистрирован для ответа на изменение:
Код программной части содержит обработчик события CheckedChanged :
void OnColorsRadioButtonCheckedChanged (отправитель объекта, CheckedChangedEventArgs e)
{
// Выполняем требуемую операцию
}
Аргумент отправителя - это RadioButton , ответственный за это событие.Это можно использовать для доступа к объекту RadioButton или для различения нескольких объектов RadioButton , совместно использующих один и тот же обработчик событий CheckedChanged .
Ответить на изменение собственности
Класс RadioButtonGroup определяет присоединенное свойство SelectedValue типа объект , которое может быть установлено для объекта Layout . Это присоединенное свойство представляет значение отмеченного RadioButton в группе, определенной в макете.
Когда свойство IsChecked изменяется посредством пользовательских или программных манипуляций, присоединенное свойство RadioButtonGroup.SelectedValue также изменяется. Следовательно, присоединенное свойство RadioButtonGroup.SelectedValue может быть данными, привязанными к свойству, в котором хранится выбор пользователя:
В этом примере значение присоединенного свойства RadioButtonGroup.GroupName устанавливается свойством GroupName в контексте привязки. Аналогичным образом значение RadioButtonGroup.Присоединенное свойство SelectedValue устанавливается свойством Selection в контексте привязки. Кроме того, свойство Selection обновляется до свойства Value проверенного RadioButton .
Визуальные состояния RadioButton
Объекты RadioButton имеют Checked и Unchecked визуальные состояния, которые можно использовать для инициирования визуального изменения, когда RadioButton отмечен или не отмечен.
В следующем примере XAML показано, как определить визуальное состояние для состояний Checked и Unchecked :
В этом примере неявный Style нацелен на объекты RadioButton . Checked VisualState указывает, что при проверке RadioButton его свойство TextColor будет установлено на зеленый со значением Opacity , равным 1. Unchecked VisualState указывает, что когда RadioButton не установлен, его свойство TextColor будет установлено в красный цвет со значением Opacity 0,5. Таким образом, общий эффект заключается в том, что когда RadioButton не отмечен, он красный и частично прозрачный и зеленый без прозрачности, когда он отмечен:
Дополнительные сведения о визуальных состояниях см. В разделе Xamarin.Формирует диспетчер визуального состояния.
Новое определение внешнего вида RadioButton
По умолчанию объекты RadioButton используют средства визуализации платформы для использования собственных элементов управления на поддерживаемых платформах. Однако визуальную структуру RadioButton можно переопределить с помощью ControlTemplate , чтобы объекты RadioButton имели идентичный внешний вид на всех платформах. Это возможно, потому что класс RadioButton наследуется от класса TemplatedView .
Следующий XAML показывает ControlTemplate , который можно использовать для переопределения визуальной структуры объектов RadioButton :
<Поле сетки = "4"
WidthRequest = "100">
В этом примере корневым элементом ControlTemplate является объект Frame , который определяет визуальные состояния Checked и Unchecked . Объект Frame использует комбинацию объектов Grid , Ellipse и ContentPresenter для определения визуальной структуры RadioButton . Пример также включает неявный стиль , который назначит RadioButtonTemplate свойству ControlTemplate любого объекта RadioButton на странице.
В следующем XAML показаны объекты RadioButton , которые используют ControlTemplate через неявный стиль :
В этом примере визуальная структура, определенная для каждого RadioButton , заменена визуальной структурой, определенной в ControlTemplate , и поэтому во время выполнения объекты в ControlTemplate становятся частью визуального дерева для каждого RadioButton .Кроме того, контент для каждого RadioButton заменяется на ContentPresenter , определенный в шаблоне управления. Это приводит к следующему внешнему виду RadioButton :
Дополнительные сведения о шаблонах элементов управления см. В разделе Шаблоны элементов управления Xamarin.Forms.
Отключить RadioButton
Иногда приложение переходит в состояние, в котором проверяемый RadioButton не является допустимой операцией. В таких случаях RadioButton можно отключить, установив для его свойства IsEnabled значение false .
RadioButton - Входы - Kendo UI для Angular
RadioButton позволяет стилизовать элементы input type = "radio" .
RadioButton позволяет пользователю создавать несколько входов с отдельными значениями, привязанными к одному значению модели, используя один и тот же атрибут name .Применимы все обычные атрибуты HTML и привязки Angular.
RadioButton может быть связан с элементом метки HTML , как любой обычный элемент , или с компонентом Label.
Пример
Просмотреть исходный код
Изменить тему: тема по умолчаниюВы можете использовать RadioButton в формах на основе шаблонов или в реактивных формах.
Шаблоны форм
Формы на основе шаблонов позволяют привязать RadioButton к модели форм с помощью директивы ngModel .
В следующем примере показано, как использовать RadioButton в форме, управляемой шаблоном.
Пример
Просмотреть исходный код
Изменить тему: тема по умолчаниюРеактивные формы
FormGroup предоставляет способ визуализации реактивных форм. Дополнительные сведения см. В документации по Angular.
В следующем примере показано, как использовать RadioButton в реактивной форме.
Пример
Просмотреть исходный код
Изменить тему: тема по умолчаниюАссоциация FormField
В следующем примере показано, как использовать RadioButton в компоненте FormField и предоставлять подсказки и сообщения об ошибках.
FormField автоматически вставляет метку перед любым элементом управления формой. Чтобы установить переключатель перед меткой, два элемента должны быть вложены в элемент оболочки.
Пример
Просмотреть исходный код
Изменить тему: тема по умолчаниюТребуется RadioButton
Вы можете сделать RadioButton обязательным.
Для этого используйте одно из следующих действий:
Пример
Просмотреть исходный код
Изменить тему: тема по умолчаниюПо умолчанию RadioButton включен.
Чтобы отключить взаимодействие пользователя с элементом, используйте атрибут disabled или привязку свойства Angular.
Пример
Просмотреть исходный код
Изменить тему: тема по умолчаниюРадиокнопки: что это такое и как начать работу
Что такое радиокнопка?Радиокнопка - это простой способ выбора между двумя или более вариантами. Радиокнопки обычно используются при разработке онлайн-форм или анкет, требующих ввода данных пользователем.
Если этот флажок не установлен, переключатели обычно имеют форму небольшого кружка с черным контуром и белой заливкой - хотя вы, конечно, можете сделать их любого размера и цвета по своему желанию. Однако при нажатии в центре переключателя обычно появляется точка, указывающая на то, что этот параметр выбран.
Почему они называются переключателями?
Достаточно логично, что радиокнопки получили свое название от физических кнопок на старых радиостанциях. При выборе полосы пропускания радиосвязи, например AM, FM или MW, необходимо было отменить выбор предыдущей полосы пропускания.По этой причине нажатие кнопки новой полосы пропускания автоматически приводило к тому, что старая кнопка полосы пропускания снова выдвигалась в нейтральное, отключенное положение.
В веб-дизайне переключатели работают точно так же. Независимо от того, работаете ли вы с переключателем CSS, Javascript или HTML, нажатие другой кнопки автоматически отменяет выбор предыдущей опции.
Радиокнопки и формы
Радиокнопки часто включаются в формы, когда пользователь должен выбрать один из нескольких вариантов, которые представлены вместе в виде группы.С помощью переключателей одновременно можно выбрать только одну кнопку в списке переключателей, поэтому пользователи вынуждены выбирать только один вариант из нескольких.
Радиокнопка или флажок: что использовать?
Поскольку они имеют совершенно разные практические применения, важно понимать разницу между флажком и переключателями.
Чтобы уточнить, мы можем сказать, что определяющей характеристикой радиокнопок является именно тот факт, что независимо от того, сколько различных значений включено в группу, только одно из них может быть выбрано в данный момент времени.Это варианты «или / или».
С другой стороны, с помощью флажков пользователи могут выбрать несколько или ни один из предложенных вариантов.
Ярлыки радиокнопок - еще одно важное отличие от флажков: хотя флажки могут отображать одну метку в зависимости от того, задан ли вопрос «да» или «нет», вам нужна подпись для каждого параметра переключателя в группе.
Используйте переключатели, когда:
● Возможные ответы на данный вопрос по своей природе исключают друг друга.Например. логически ответ не может быть одновременно «яблоком» и «апельсином», но должен быть либо тем, либо другим. Если некоторые пользователи потенциально могут предпочесть выбрать ни яблоко, ни апельсин, обязательно установите для этого переключатель - например, помеченный «ни один» или «другой» - в противном случае они рискуют отказаться, не заполнив форму.
Используйте флажок, если:
● Вы хотите предоставить пользователям возможность выбрать более одного ответа из списка, состоящего из нескольких вариантов, включая ноль, один или несколько.Например. каждый флажок не зависит от всех других флажков в списке, поэтому выбор данного параметра не отменяет выбора других.
● Есть только один вариант - и в любом случае пользователь не обязательно должен его выбирать. Например, это может произойти, когда пользователи спрашивают, желают ли пользователи подписаться на список рассылки. В этом случае, если оставить флажок не установленным, это будет означать, что пользователь не желает получать информационный бюллетень, тогда как установка флажка подписывает их.
Создание группы переключателей
При настройке элементов формы в HTML, чтобы их можно было читать как группу, все параметры в вашей группе переключателей должны иметь одно и то же имя.После создания группы с правильным значением атрибута name пользователи, выбирающие любой переключатель в этой группе, смогут выбрать только один вариант при заполнении формы. Как только они выберут один переключатель, все остальные переключатели в той же группе автоматически отключатся.

 pack()
green.pack()
blue.pack()
button.pack()
label.pack()
root.mainloop()
pack()
green.pack()
blue.pack()
button.pack()
label.pack()
root.mainloop()
 pack()
root.mainloop()
pack()
root.mainloop() set(0)
c1 = Checkbutton(frame, text="First",
variable=var1,
onvalue=1, offvalue=0,
command=show)
c1.pack(anchor=W, padx=10)
var2 = IntVar()
var2.set(-1)
c2 = Checkbutton(frame, text="Second",
variable=var2,
onvalue=1, offvalue=0,
command=show)
c2.pack(anchor=W, padx=10)
lab = Label(width=25, height=5, bg="lightblue")
lab.pack(side=RIGHT)
root.mainloop()
set(0)
c1 = Checkbutton(frame, text="First",
variable=var1,
onvalue=1, offvalue=0,
command=show)
c1.pack(anchor=W, padx=10)
var2 = IntVar()
var2.set(-1)
c2 = Checkbutton(frame, text="Second",
variable=var2,
onvalue=1, offvalue=0,
command=show)
c2.pack(anchor=W, padx=10)
lab = Label(width=25, height=5, bg="lightblue")
lab.pack(side=RIGHT)
root.mainloop() Panel(self)
self.exposureAutomatic = wx.RadioButton(panel, label="Automatic (1ms)", style=wx.RB_GROUP)
self.exposureManual = wx.RadioButton(panel, label="Manual")
self.exposureValue = wx.lib.intctrl.IntCtrl(panel, style=wx.TE_READONLY)
self.exposureManual.Bind(wx.EVT_RADIOBUTTON, self.onClick)
# Add sizers, etc.
Panel(self)
self.exposureAutomatic = wx.RadioButton(panel, label="Automatic (1ms)", style=wx.RB_GROUP)
self.exposureManual = wx.RadioButton(panel, label="Manual")
self.exposureValue = wx.lib.intctrl.IntCtrl(panel, style=wx.TE_READONLY)
self.exposureManual.Bind(wx.EVT_RADIOBUTTON, self.onClick)
# Add sizers, etc.