Размер кегль шрифта: Шрифт, кегль или размер шрифта
Как изменять текст в Word
Как изменить текст в Word, а точнее, что именно мы можем сделать непосредственно с новеньким, только что набранным текстом, и как осуществить эти изменения.
Естественно, первое, на что мы обращаем внимание при чтении — это удобство восприятия текста. И не последним фактором оценки уровня комфорта в данном случае будет размер шрифта, выбранный для текста.
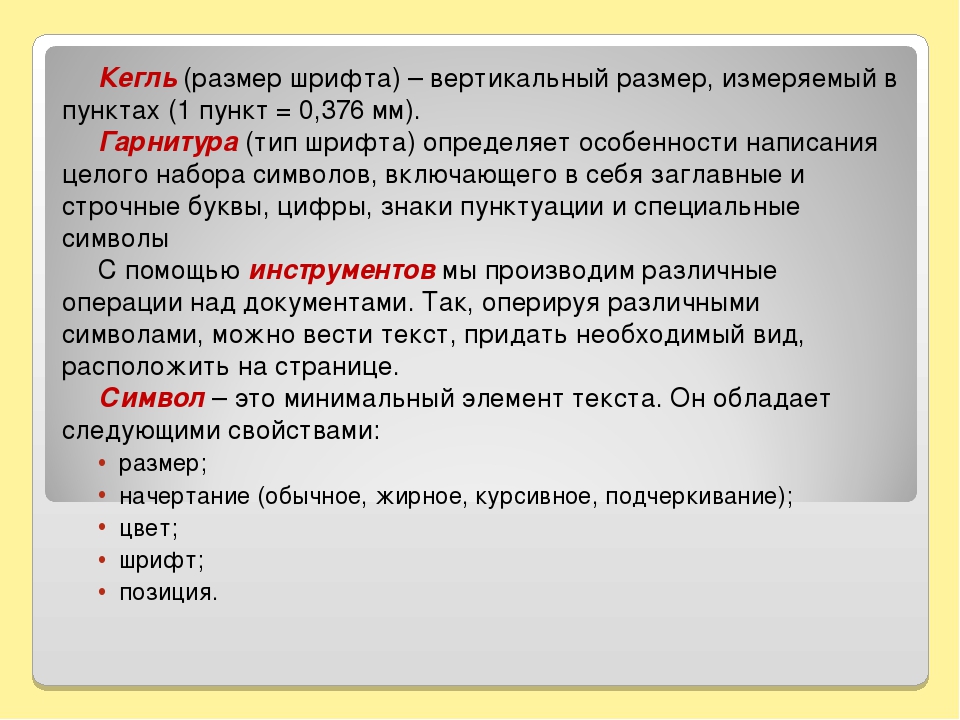
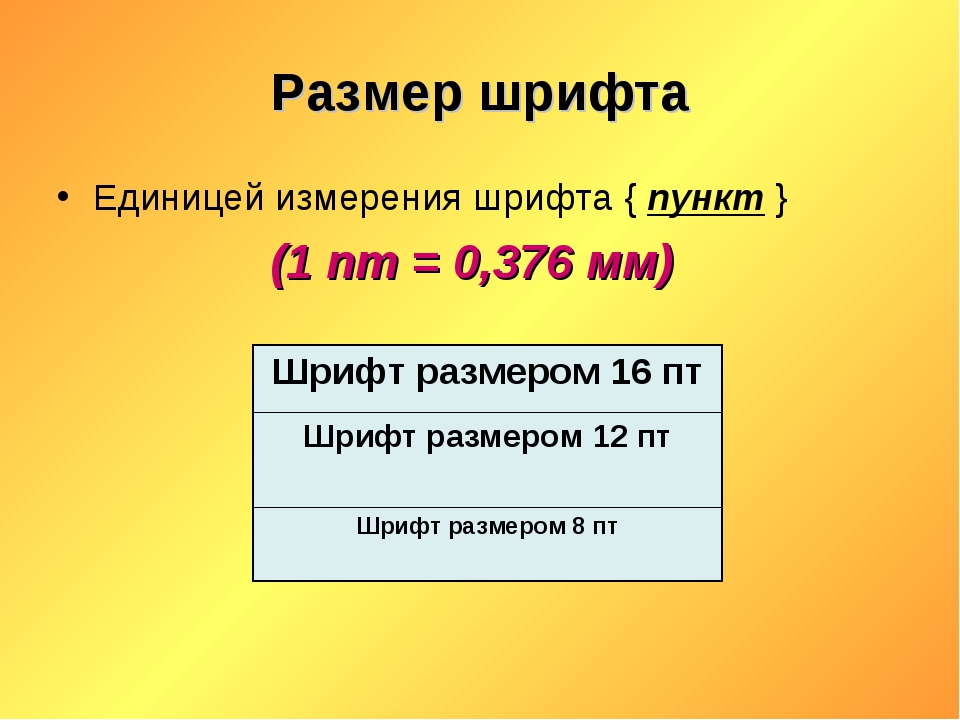
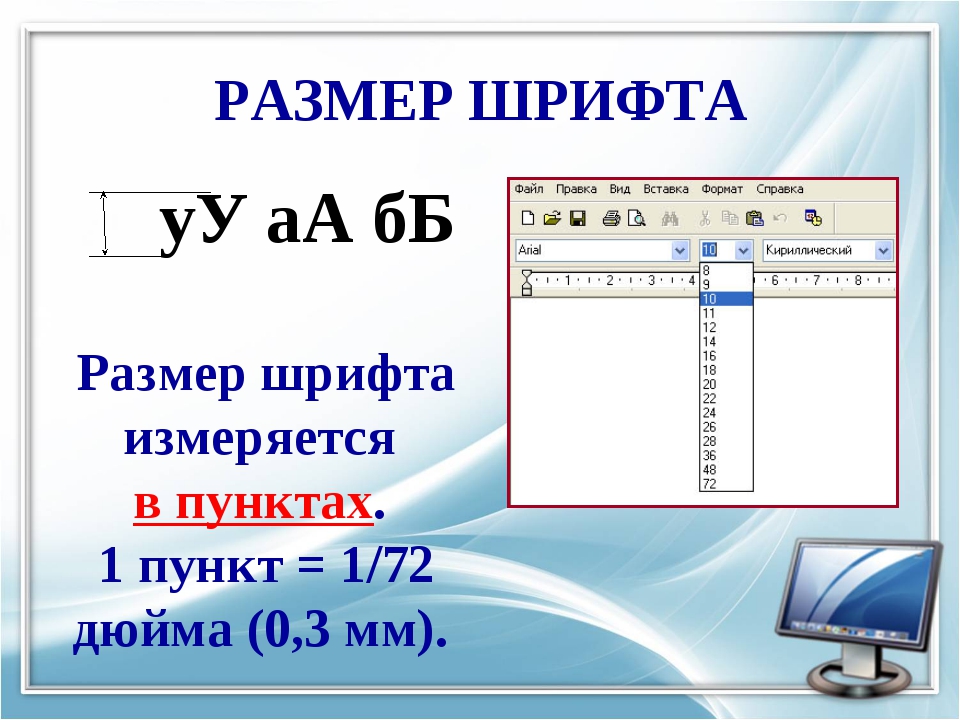
Размер шрифта, или, как его ещё называют, кегль измеряется в специальных единицах — пунктах. Т. е., это — числа, определяющие размеры букв. Как правило, для печати обычного текста используется кегль в диапазоне 10-14 пунктов. Разумеется, если вам необходимо как-то выделить фрагмент текста с помощью изменения его размера (напр.,заголовки), вы можете выбрать другие значения.
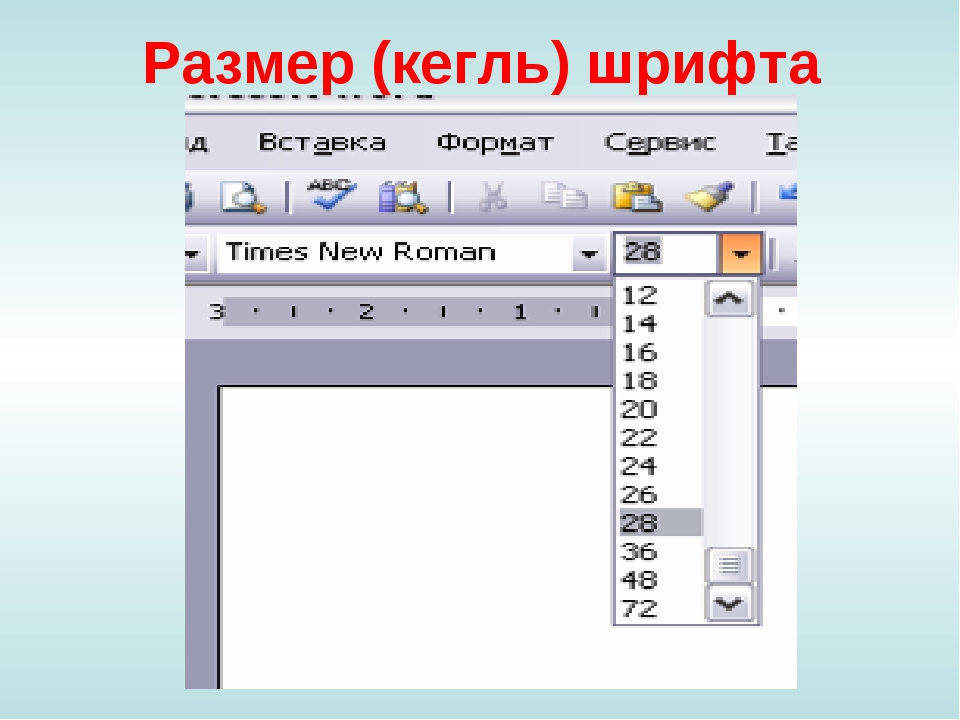
Кегль шрифта можно изменить на вкладке Главная.
Находим окно с числом (кегль шрифта) и кликаем левой кнопкой мыши на стрелочку, расположенную в этом окне.
Появляется выпадающее окошко с численными значениями от 8 до 72.
Можно выбрать кегль, предварительно посмотрев, как он выглядит. Для этого напечатайте предложение (если оно ещё не напечатано), выделите его или его фрагмент. А теперь наводите указатель мышки поочерёдно на числа в столбике и следите за изменениями размера шрифта выделенного фрагмента. Выбрали размер — кликайте на соответствующее число левой кнопкой мышки. Изменения зафиксируются и будут применены к выделенному тексту.
Если вы уже знаете нужное значение кегля, просто находите его вышеописанным способом, без предварительного набора текста. Весь текст, который вы напечатаете после этого, будет иметь выбранный размер шрифта.
Как вы уже, наверное, успели заметить, предлагаемые в табличке числовые значения имеют промежутки: 12, 14, 16 и т.д. Чтобы выбрать значение, которого нет среди предложенных, можно кликнуть на число, стоящее в окошке по умолчанию. Появится выделение.
Вбиваем нужное число и печатаем текст шрифтом желаемого размера.
Есть ещё один способ выбора нужного кегля. В этой же вкладке Главная, рядом со стрелкой, вызывающей выпадающую табличку с числовыми значениями кегля, можно найти две буквы. Рядом с буквой большего размера находится стрелочка, указывающая вверх. Рядом с буквой меньшего размера — стрелка, показывающая вниз. Мы должны понимать их в значении больше или меньше.
Кнопочки работают на уже напечатанном и выделенном тексте. Причем вы также сможете проследить постепенное, пошаговое изменение кегля и остановиться на нужном значении. В числовом поле (слева) значение чисел будет меняться при каждом клике на стрелку. Так вы сможете определить и запомнить нужные кегли.
И не забывайте о главном — текст должно быть удобно читать.
А на сегодня всё.
Сегодня мы узнали, как изменить текст в Word, изменяя его размеры, и что такое кегль. В следующей статье поговорим о том, как изменить шрифт в Word и как сделать цветной текст.
youtube.com/embed/7WncEm4rbMA» frameborder=»0″ allowfullscreen=»»/>
%d0%ba%d0%b5%d0%b3%d0%bb%d1%8c%20%d1%88%d1%80%d0%b8%d1%84%d1%82%d0%b0 — со всех языков на все языки
Все языкиАбхазскийАдыгейскийАфрикаансАйнский языкАканАлтайскийАрагонскийАрабскийАстурийскийАймараАзербайджанскийБашкирскийБагобоБелорусскийБолгарскийТибетскийБурятскийКаталанскийЧеченскийШорскийЧерокиШайенскогоКриЧешскийКрымскотатарскийЦерковнославянский (Старославянский)ЧувашскийВаллийскийДатскийНемецкийДолганскийГреческийАнглийскийЭсперантоИспанскийЭстонскийБаскскийЭвенкийскийПерсидскийФинскийФарерскийФранцузскийИрландскийГэльскийГуараниКлингонскийЭльзасскийИвритХиндиХорватскийВерхнелужицкийГаитянскийВенгерскийАрмянскийИндонезийскийИнупиакИнгушскийИсландскийИтальянскийЯпонскийГрузинскийКарачаевскийЧеркесскийКазахскийКхмерскийКорейскийКумыкскийКурдскийКомиКиргизскийЛатинскийЛюксембургскийСефардскийЛингалаЛитовскийЛатышскийМаньчжурскийМикенскийМокшанскийМаориМарийскийМакедонскийКомиМонгольскийМалайскийМайяЭрзянскийНидерландскийНорвежскийНауатльОрокскийНогайскийОсетинскийОсманскийПенджабскийПалиПольскийПапьяментоДревнерусский языкПортугальскийКечуаКвеньяРумынский, МолдавскийАрумынскийРусскийСанскритСеверносаамскийЯкутскийСловацкийСловенскийАлбанскийСербскийШведскийСуахилиШумерскийСилезскийТофаларскийТаджикскийТайскийТуркменскийТагальскийТурецкийТатарскийТувинскийТвиУдмурдскийУйгурскийУкраинскийУрдуУрумскийУзбекскийВьетнамскийВепсскийВарайскийЮпийскийИдишЙорубаКитайский
Все языкиАбхазскийАдыгейскийАфрикаансАйнский языкАлтайскийАрабскийАварскийАймараАзербайджанскийБашкирскийБелорусскийБолгарскийКаталанскийЧеченскийЧаморроШорскийЧерокиЧешскийКрымскотатарскийЦерковнославянский (Старославянский)ЧувашскийДатскийНемецкийГреческийАнглийскийЭсперантоИспанскийЭстонскийБаскскийЭвенкийскийПерсидскийФинскийФарерскийФранцузскийИрландскийГалисийскийКлингонскийЭльзасскийИвритХиндиХорватскийГаитянскийВенгерскийАрмянскийИндонезийскийИнгушскийИсландскийИтальянскийИжорскийЯпонскийЛожбанГрузинскийКарачаевскийКазахскийКхмерскийКорейскийКумыкскийКурдскийЛатинскийЛингалаЛитовскийЛатышскийМокшанскийМаориМарийскийМакедонскийМонгольскийМалайскийМальтийскийМайяЭрзянскийНидерландскийНорвежскийОсетинскийПенджабскийПалиПольскийПапьяментоДревнерусский языкПуштуПортугальскийКечуаКвеньяРумынский, МолдавскийРусскийЯкутскийСловацкийСловенскийАлбанскийСербскийШведскийСуахилиТамильскийТаджикскийТайскийТуркменскийТагальскийТурецкийТатарскийУдмурдскийУйгурскийУкраинскийУрдуУрумскийУзбекскийВодскийВьетнамскийВепсскийИдишЙорубаКитайский
Всё для Web Дизайнера — CSS: назначение CSS, cпособы применения CSS,синтаксис, переопределение и наследование описаний, понятие блочного и строкового элемента, свойства блочных элементов(block или box), отступы(margin), набивка(padding), границы(border), обтекание(float,clear), цвет, цвет текста(color), цвет фона текста(background-color), шрифт(font), гарнитура(font-family), кегль(font-size), начертание(font-style,font-variant,font-weight), свойства текста, межбуквенные расстояния, выравнивание, трансформации(подчеркивание, прописные, строчные), первая строка параграфа, высота строки, списки и отображение элементов, форма «пулек», пульки»-картинки, позиционирование, координаты и размеры, управление видимостью,порядок наложения.

Кегль — это, если говорить упрощенно, размер шрифта. Более подробное объяснение следует искать в специальной типографской литературе. Нам здесь будет достаточно того, что CSS через параметр
Размер шрифта можно задавать в типографских пунктах(pt, 0,35мм) или пикселях(px). При установки кегля стоит помнить, что font-size задает не высоту буквы, а размер «очка» под букву, который больше самой буквы.
Вот несколько примеров использования font-size:
<p>Кегль параграфа установлен в 12 пунктов</p>
Кегль параграфа установлен в 12 пунктов
<p>Кегль параграфа установлен в 12 пикселей</p>
Кегль параграфа установлен в 12 пикселей
<p>Кегль параграфа установлен в 120% от размера букв охватывающего параграф элемента</p>
Кегль параграфа установлен в 120% от размера букв охватывающего параграф элемента
Как видно из последнего примера, кегль можно задавать не только в абсолютных единицах, но и в относительных. Кроме процентов существует еще несколько условных единиц измерения кегля, которые можно применять в CSS:
Кроме процентов существует еще несколько условных единиц измерения кегля, которые можно применять в CSS:
<p>Размер кегля large</p>
Размер кегля large
<p>Размер кегля small</p>
Размер кегля small
<p>Размер кегля x-small</p>
Размер x-small large
<p>Размер кегля xx-small</p>
Размер кегля xx-small
Аналогично x-small и xx-small существуют размеры x-large и xx-large. Кроме этого есть larger, smaller, medium.
Оформление научных статей. Даёшь правильную оболочку работе!
Оформление научных статей
Если Вам не хочется мучаться с множеством условий, предлагаем Вам воспользоваться нашим онлайн сервисом
ОБРАЗЕЦ СТАТЬИ
1. Не менее 3 страниц печатного текста (без учета сведений об авторах и списка литературы).
 Статья должна отражать результат проведённого исследования. И иметь объём достаточный.
Статья должна отражать результат проведённого исследования. И иметь объём достаточный.2. Формат страниц — А4.
3. Поля — 2 см. со всех сторон.
4. Шрифт — TimesNewRoman.
5. Кегль (размер шрифта) — 10.
6. Междустрочный интервал – 1 (в данных об авторе, аннотации, ключевых словах и списки литературы), 1,5 (в тексте статьи).
7. Отступ первой строки — 1,27.
8. Рисунки и таблицы должны быть пронумерованы и озаглавлены.
Подпись таблицы находится в верхнем правом углу над таблицей.
Подпись рисунка находится под самим рисунком.
Оформление содержимого.
Название статьи на русском.
( Абзац:выравнивание по центру;Шрифт — жирный, размер шрифта (кегль) – 12)
Название статьи на английском.
( Абзац:выравнивание по центру;Шрифт — жирный, размер шрифта (кегль) – 12)
ФИО автора.
( Выравнивание по правому краю, курсив, жирный, кегль – 10)
Учёная степень,
Должность, название ВУЗа,
Страна, город.
e-mail для связи
( Выравнивание по правому краю, курсив, кегль — 10)
( Выравнивание по правому краю, курсив, жирный, кегль – 10)
Academic degree,
Official capacity, name of the University,
Country, city.
e-mail
( Выравнивание по правому краю, курсив, кегль — 10)
Название статьи, ФИО автора, учёная степень, должность, название ВУЗа, страна, город, e-mail для связи дублируется на английском языке, по указанному выше образцу.
(В случае наличия нескольких авторов информация указывается для каждого из них.)
Аннотация.
Ffff ffff ffff, fffff fff. Ffffff ffff ff ffff f fffff fff ffffff? Ffffff. (100 – 200 слов)
Annotation.
Ffff ffff ffff, fffff fff. Ffffff ffff ff ffff f fffff fff ffffff? Ffffff.
Аннотация дублируется на английском языке.
(Выравнивание по левому краю, кегль – 10, полужирный для надписи «Аннотация. »)
»)
Ключевые слова: fffff, ffffffffff, fff, ffffff ff ffff.
Keywords: fffff, ffffffffff, fff, ffffff ff ffff.
Ключевые слова дублируются на английском языке, по указанному выше образцу.
(Выравнивание по левому краю, кегль – 10,полужирный для надписи «Ключевые слова:»)
Через строчку после ключевых слов размещается сам текст работы.
Список используемой литературы:
1.Петров П.П. Петровы в мировой истории // О фамилиях. – 2015. — № 23. – С. 1-99.
2.Алёхина З.З. Мировая история в Петровых : учеб.для вузов – М.:КрасныйНоябрь, 2014. – С.299-300.
3.Валерин Э.Э. Шутки в библиографических списках:дис. канд. смешн. наук – М., 2016. – С.33.
(Выравнивание по левому краю, кегль – 10 для основного текста. Выравнивание по центру, кегль -10, полужирный для надписи «Список используемой литературы»)
Оформление научных статей достаточно важная часть Вашей работы. Расценивайте это как необходимое зло.
font-size | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант (xx-small, x-small, small, medium, large, x-large, xx-large) задает размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант (larger, smaller) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Рис. 1. Размер шрифта
Синтаксис
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Значения
Для задания абсолютного размера используются следующие значения: xx-small, x-small, small, medium, large, x-large, xx-large. Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large | |
|---|---|---|---|---|---|---|---|---|
| HTML | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller.
Также разрешается использовать любые допустимые единицы CSS: em
(высота шрифта элемента), ex (высота символа х),
пункты (pt), пикселы (px),
проценты (%) и др. За 100% берется размер шрифта
родительского элемента. Отрицательные значения не допускаются.
За 100% берется размер шрифта
родительского элемента. Отрицательные значения не допускаются.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-size</title>
<style>
h2 {
font-family: 'Times New Roman', Times, serif; /* Гарнитура текста */
font-size: 250%; /* Размер шрифта в процентах */
}
p {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11pt; /* Размер шрифта в пунктах */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
1.
Рис. 2. Применение свойства font-size
Объектная модель
[window.]document.getElementById(«elementID»).style.fontSize
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Дизайн для iOS: как выбрать размер шрифта (для iOS11)
Вы читаете «Размеры шрифта в UI дизайне: полное руководство».
Статьи по теме, которым ещё предстоит выйти: Введение · iOS · Android · Веб · Принципы
Создаёте дизайн приложения для iPhone или iPad и не знаете, какие размеры шрифтов лучше использовать? Тогда ловите мой конспект, который я быстренько сварганил для тех, кто (а) пользуется San Francisco — шрифтом Apple по умолчанию (или чем-то похожим) и (б) хочет придерживаться стиля iOS.
Типографика для iPhone: гайдлайны
Здесь я кратко описал стили, ниже найдете наглядные примеры и более подробные рекомендации.
Давайте подробно разберём каждый из элементов, да с примерами. Поговорим не только про то, какой кегль где использовать, но и в целом о том, как Apple стилизует тексты.
Поговорим не только про то, какой кегль где использовать, но и в целом о том, как Apple стилизует тексты.
Заголовок
В iOS 10 используются массивные заголовки, вроде слова «Inbox» на картинке ниже — кегль здесь 34pt, и это самый крупный текст, который можно встретить на iPhone.
А вот при прокрутке заголовок уменьшается до 17pt — размера по умолчанию для тех текстовых кнопок и ссылок.
Обратите внимание, что заголовок сжимается до размера текста по умолчанию, однако тут у него бòльшая жирность и располагается он сверху по центру — ясно, что это заголовок. Для начинающего дизайнера Эрика (меня, то бишь) это стало откровением, потому что я всегда думал, что заголовок обязательно должен быть крупнее, чем обычный текст (а не просто жирнее по начертанию).
Списки
Списки — основа мобильных приложений. Даже не задумываешься, какие элементы — на самом деле списки, пока не поместишь их на узкий вертикальный экран. Давайте посмотрим:
В режиме списка — например, в электронной почте — iOS подаёт имя отправителя как текст стандартного размера (17pt), а тему письма и предпросмотр — как второстепенный текст, меньший по размеру (15pt). На этом стоит заострить внимание — когда я делал свои первые шаги в дизайне, меня тянуло сделать обратное: для основного текста установить размер по умолчанию, а имя отправителя сделать ещё больше. Видите тенденцию? В iOS кегль ведёт себя совсем не так, как можно было бы наивно ожидать.
На этом стоит заострить внимание — когда я делал свои первые шаги в дизайне, меня тянуло сделать обратное: для основного текста установить размер по умолчанию, а имя отправителя сделать ещё больше. Видите тенденцию? В iOS кегль ведёт себя совсем не так, как можно было бы наивно ожидать.
В разделе настроек сами пункты написаны текстом по умолчанию, хотя заголовки внутренних разделов (напр. «AirDrop») — мельче (ничосе!). Но несмотря на то что заголовок меньше, он толще по начертанию, то есть всё же воспринимается как заголовок.
Хитро.
У подписей («AirDrop lets you share instantly…») размер 13pt, самый маленький среди всех наших интерфейсных примеров.
Элементы управления
Давайте-ка взглянем на некоторые элементы управления.
Сейчас всё должно казаться уже достаточно понятным. Единственное, что может вызвать удивление — это сегментированная кнопка, текст на которой размером 13pt (кажется, что маловато). Я так подозреваю, Apple посчитал, что раз уж какие-то из этих кнопок будут выполнять несколько функций, то шрифт на них по умолчанию должен быть более мелким, даже если функции всего две.
Я так подозреваю, Apple посчитал, что раз уж какие-то из этих кнопок будут выполнять несколько функций, то шрифт на них по умолчанию должен быть более мелким, даже если функции всего две.
Параметры текста в поисковой строке — значения размера и жирности — стоят по умолчанию, а вот цвет текста бледный, и меняется, когда начинаешь вводить запрос.
Модальные окна
Этот небольшой попап отлично иллюстрирует то, как в Apple оформляют тексты.
Размер заголовка: по умолчанию. Он может показаться недостаточно крупным, но мы о таком уже говорили выше. Жирное начертание компенсирует небольшой размер.
Размер пояснительного текста: 13 pt. Я предполагал, что он будет 15 pt, как и размер основного текста в электронных письмах, но, может, они просто захотели уместить тут текст в одну строку?
Размер текста при вводе пароля: 13 pt. Это было бы слишком мелко для ввода стандартного текста, но — как я подозреваю — здесь вы всё равно увидите только ряд чёрных точек, потому не столь важно, какого они размера.

Размер текста для слов «OK» и «Cancel»: по умолчанию, однако так как все надеются, что вы нажмёте на «OK», Apple чуточку больше обращает ваше внимание именно на это слово, дав ему более жирное начертание.
В размерах прослеживается четкая иерархия, тут можно почерпнуть несколько приёмов стилизации текста, но не обошлось и без странных несостыковок.
Панель действий
И вот мы наконец добрались до панели действий (action bar), которая находится в нижней части экрана. Нигде больше в интерфейсе я не встречал настолько мелкого кегля — 10 pt. Я бы оставил такой мелкий шрифт на самый крайний случай.
Типографика для iPad: гайдлайны
На момент написания этой статьи (весна 2018) плотность пикселей у iPad была в целом ниже, чем у iPhone. Это значит, что элемент на iPad будет отображаться слегка больше, чем на макете или в приложении на iPhone. По этой причине большинство кеглей не разнится между айфонами и айпадами. Если вы работаете над дизайном для iPad-приложения, почитайте раздел про iPhone по тексту выше.
Если вы работаете над дизайном для iPad-приложения, почитайте раздел про iPhone по тексту выше.
Как я говорил, самая большая разница здесь в заголовках. Пространства на экране айпада больше, и идеальный размер кеглей остаётся идеальным, однако в вашем распоряжении гораздо больше пространства (чем на айфонах) для того, чтобы сделать заголовки крупнее.
Итак, пока в одних приложениях до сих пор используется айфоновский стиль заголовков с размером 17pt:
В других он крупнее.
В паре-тройке нативных приложений используется самый жирный по начертанию шрифт SF — очень жирный. Я считаю, что это подлинная «iPad-версия» айфоновских жирных заголовков, однако дизайнеры Apple странным образом неконсистентны в их использовании.
Многие нативные iPad-приложения придерживаются стиля айфон-дизайна и кегля в 10 pt в нижних таб-барах. Выше пример музыкального приложения с нетипичным меню и размером текста 17 pt. Мне кажется, что лучше «переводить» дизайн на более крупный экран именно так.
Мне кажется, что лучше «переводить» дизайн на более крупный экран именно так.
В целом, работа iPad подразумевает следование стилям iPhone, работая с большим пространством — можно креативить в заголовках и шапках.
Шрифт San Francisco: гайдлайны
В iOS шрифт по умолчанию — San Francisco. Его можно скачать бесплатно здесь. Использовать этот шрифт при создании iOS-приложения не обязательно, но если вы хотите приблизить свой дизайн к интерфейсу iOS, то без него не обойтись.
Конечно же, у Apple есть свод дополнительных правил для использовании San Francisco.
Во-первых, используйте SF Pro Display с кеглем 20 или больше. SF Pro Text используйте только для основного текста и тех, что мельче.
Во-вторых, задумано, что в San Francisco у символов разная разрядка при разных размерах шрифта. Поэтому если вы хотите идеально сымитировать «стиль iOS», то, прошу, вот несколько вариантов:
Вручную настройте разрядку символов в зависимости от выбранного размера шрифта, следуя по таблице ниже
Берите стили текста прямо из Apple iOS UI Design Sketch (слэш Photoshop слэш XD) library
Воспользуйтесь удобным плагином Sketch для автоматической и точной настройки расстояния между символами в SF в зависимости от размера шрифта.

Или просто не обращайте внимание на то, что Apple просит вас снизить разрядку символов на сотую пикселя. Но выбор за вами: либо вступать в игру, либо нет.
San Francisco является шрифтом по умолчанию для iPhone и iPad. Поэтому если вы им пользуетесь, лучше знать обо всех этих ограничениях. С другой стороны, вам, конечно, никто не запрещает создавать приложения iOS с использованием любого другого шрифта. Будьте осторожны: другой шрифт может оказаться крупнее или мельче, он может хуже читаться, даже если будет того же размера.
Глава 9. — Высота шрифта и межстрочный интервал
Глава 9. — Высота шрифта и межстрочный интервалВысота шрифта и межстрочный интервал
Шрифты идентифицируются не только по названиям, но и по вертикальным размерам (кеглям), измеряемым в пунктах. В традиционной типографике 1 пункт (пт) равен 0,01384 дюйма. Это близко к 1/72 дюйма, поэтому в компьютерной типографике принято считать, что 1 пт в точности равен 1/72 дюйма.
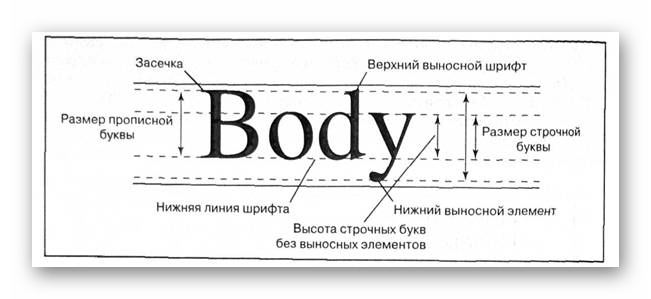
Кегль обычно определяют как высоту знаков в латинском алфавите, т.е. строчных и заглавных букв от А до Z, исключая диакритические знаки, от верхнего края верхнего выносного элемента до нижнего края нижнего выносного элемента. Например, в кегль укладывается полная высота знаков bq. Это, конечно, удобное определение, но метрически не совсем точное.
В те времена, когда тексты печатались при помощи металлических литер, кегль был равен высоте литеры, на которой отливались буквы. Сами буквы были чуть меньше кегля. Сейчас такого ограничения нет, и в некоторых случаях размер букв может превышать кегль. Таким образом, кегль — это скорее термин из области типографского дизайна, чем метрическое понятие. Размер знаков в конкретном шрифте может быть больше или меньше, чем его кегль. Кегль — это не что иное как приблизительная мера высоты знаков шрифта.
Знание основных применяемых кеглей поможет вам на начальном этапе работы со шрифтами. Большая часть газеты «The New York Times» печатается шрифтом, кегль которого 8 пт; «Newsweek» — 9 пт; эта книга напечатана шрифтом 8,8 пт. Шрифт, применяемый в Windows по умолчанию, имеет кегль 10 пт, в Windows Forms — 8 пт. Как говорилось в главе 7, пользователь сам устанавливаег разрешение монитора, и именно оно определяет видимый размер 8- и 10-пунктных шрифтов.
Шрифт, применяемый в Windows по умолчанию, имеет кегль 10 пт, в Windows Forms — 8 пт. Как говорилось в главе 7, пользователь сам устанавливаег разрешение монитора, и именно оно определяет видимый размер 8- и 10-пунктных шрифтов.
Я уже упоминал, что кегль иногда называют эм-размер (em size) Этот термин означает размер квадратной металлической литеры, использовавшейся под заглавную букву М во времена литерной печати. Сегодня em применяется в основном для обозначения горизонтальных размеров. Ширина em для какого-либо определенного шрифта численно равна его кеглю. Например, в 14-пунктном шрифте длинное тире (em dash) и широкий пробел (em space) равны 14 пт. En равно половине em. В 14-пунктном шрифте, короткое тире (en dash) и узкий (нормальный) пробел (en space) равны 7 пт.
Межстрочный интервал в тексте обычно больше кегля; как правило, он составляет не менее 115% кегля. Такая пропорция основана на необходимости дополнительного места для диакритических знаков, имеющихся во многих европейских языках. Межстрочный интервал выбирается и из эстетических соображений: текст читать легче, если между строчками есть пустое пространство.
Межстрочный интервал выбирается и из эстетических соображений: текст читать легче, если между строчками есть пустое пространство.
Величину рекомендуемого межстрочного интервала вы можете получить при помощи свойства Height и метода GetHeight класса Font. (Мы поговорим о них при обсуждении свойств класса Font.) Для многих шрифтов рекомендуемый межстрочный интервал обычно больше, чем кегль, но меньше величины, которую возвращает метод MeasureString класса Graphics. Как я уже упоминал, следует избегать свойства Height, если вы, конечно, не уверены, что имеете дело только с выводом страницы на экран. Так как свойство Height не включает объект Graphics, оно не подходит для вывода на принтер или для произвольного преобразования страницы.
Сайт управляется системой uCoz
CSS свойство font-size
Пример
Установите размер шрифта для разных элементов:
div.a {font-size: 15 пикселей;
}
див. б {
б {
размер шрифта: большой;
}
div.c {
font-size: 150%;
}
Определение и использование
Свойство font-size устанавливает размер шрифта.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| размер шрифта | 1,0 | 5,5 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
размер шрифта: средний | xx-маленький | x-маленький | маленький | большой | x-большой | xx-большой | меньший | больший | длина | начальная | наследование;
Стоимость объекта
| Значение | Описание | Играй |
|---|---|---|
| средний | Устанавливает средний размер шрифта. Это значение по умолчанию Это значение по умолчанию | Играй » |
| xx малый | Устанавливает размер шрифта на xx-small size | Играй » |
| x-маленький | Устанавливает очень маленький размер шрифта | Играй » |
| малый | Устанавливает малый размер шрифта. | Играй » |
| большой | Устанавливает большой размер шрифта | Играй » |
| x большой | Устанавливает очень большой размер шрифта | Играй » |
| xx большой | Устанавливает размер шрифта в xx-большой размер | Играй » |
| меньше | Устанавливает размер шрифта меньшего размера, чем родительский элемент | Играй » |
| больше | Устанавливает размер шрифта больше, чем у родительского элемента. | Играй » |
| длина | Устанавливает фиксированный размер шрифта в пикселях, см и т. Д.Подробнее о единицах длины | Играй » |
| % | Устанавливает размер шрифта в процентах от размера шрифта родительского элемента. | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальные | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента.Читать про наследство |
Связанные страницы
УчебникCSS: шрифты CSS
Ссылка CSS: свойство шрифта
СсылкаHTML DOM: fontSize свойство
Размер шрифта CSS
Размер шрифта
Свойство font-size устанавливает размер текста.
Возможность управлять размером текста очень важна в веб-дизайне. Однако вы не следует использовать настройки размера шрифта, чтобы абзацы выглядели как заголовки, или заголовки выглядят как абзацы.
Всегда используйте правильные теги HTML, например
—
для заголовков и
для абзацы.
Значение размера шрифта может быть абсолютный или относительный размер.
Абсолютный размер:
- Устанавливает указанный размер текста
- Не позволяет пользователю изменять размер текста во всех браузерах (плохо по причинам доступности)
- Абсолютный размер полезен, когда известен физический размер вывода
Относительный размер:
- Устанавливает размер относительно окружающих элементов
- Позволяет пользователю изменять размер текста в браузерах
Примечание: Если вы не укажете размер шрифта, размер по умолчанию для обычного текста, такого как абзацы, составляет 16 пикселей (16 пикселей = 1em).
Установить размер шрифта с пикселями
Установка размера текста в пикселях дает вам полный контроль над размером текста:
Пример
h2 {размер шрифта: 40 пикселей;
}
h3 {
font-size: 30px;
}
p {
font-size: 14px;
}
Совет: Если вы используете пиксели, вы все равно можете использовать инструмент масштабирования для изменения размера всей страницы.
Установить размер шрифта с помощью Em
Чтобы пользователи могли изменять размер текста (в меню браузера), многие разработчики используют em вместо пикселей.
1em равно текущему размеру шрифта. Размер текста по умолчанию в браузерах: 16 пикселей. Итак, размер 1em по умолчанию составляет 16 пикселей.
Размер может быть рассчитан от пикселей до em по следующей формуле: пикселей /16 = em
Пример
h2 {font-size: 2,5em; / * 40px / 16 = 2.
 5em * /
5em * / }
h3 {
font-size: 1.875em; / * 30 пикселей / 16 = 1,875 em * /
}
p {
font-size: 0,875em; / * 14px / 16 = 0,875em * /
}
В приведенном выше примере размер текста в em такой же, как в предыдущем примере. в пикселях.Однако с размером em можно настроить размер текста. во всех браузерах.
К сожалению, проблема со старыми версиями все еще не устранена. Internet Explorer. Текст становится больше, чем должен когда он сделан больше, и меньше, чем должен, когда сделан меньше.
Используйте комбинацию процентов и Em
Решение, которое работает во всех браузерах, — установить размер шрифта по умолчанию в процент для элемента
:Пример
body {font-size: 100%;
}
h2 {
font-size: 2.5em;
}
h3 {
font-size: 1,875em;
}
p {
font-size: 0,875em;
}
Теперь наш код отлично работает! Он показывает тот же размер текста в все браузеры, и позволяет всем браузерам увеличивать или изменять размер текста!
Размер адаптивного шрифта
Размер текста можно установить с помощью единицы vw , что означает «ширину области просмотра».
Таким образом, размер текста будет соответствовать размеру окна браузера:
Измените размер окна браузера, чтобы увидеть, как масштабируется размер шрифта.
Viewport — это размер окна браузера. 1vw = 1% ширины области просмотра. Если ширина области просмотра 50 см, 1vw составляет 0,5 см.
Что такое размер шрифта?
Обновлено: 01.02.2021, Computer Hope
Размер шрифта или Размер текста — это размер символов, отображаемых на экране или напечатанных на странице.
Как измеряется размер шрифта?
Размер шрифта часто составляет пунктов ( пунктов ).Очки определяют высоту надписи. В одном дюйме или 2,54 см примерно 72 (72,272) точки. Например, размер шрифта 72 будет около одного дюйма в высоту, а размер шрифта 36 — около половины дюйма. На изображении показаны примеры размеров шрифта от 6 до 84 пунктов. В вычислениях размеры шрифта также измеряются как пикселей, ( пикселей, ) и пикселей, ( пикселей, ).
Как изменить размер шрифта
Действия по изменению размера шрифта зависят от используемой программы.Перейдите по ссылке ниже на программу, которую вы используете, чтобы узнать, как изменить размер шрифта.
КончикЧтобы изменить размер шрифта печатаемой страницы, увеличьте размер шрифта в программе, которую вы используете. Если программа не поддерживает изменение размера шрифта, рассмотрите возможность копирования и вставки текста в текстовый редактор или другую программу, которая поддерживает изменение размера шрифта.
Почему большинство шрифтов везде маленькие?
Если у вас высокое разрешение компьютера, оно повышает качество отображения всего за счет увеличения количества пикселей, отображаемых на экране.Однако увеличение разрешения также уменьшает размер всего, включая шрифты, буквы, цифры, шрифт и другие надписи. Большинство операционных систем и программ теперь имеют правильную поддержку масштабирования шрифтов, которая обеспечивает высокое разрешение с более крупными шрифтами, но может потребовать дополнительной настройки.
Размер шрифта в веб-дизайне
В веб-дизайне и CSS размер шрифта изменяется на основе набора заранее определенных размеров шрифта. Некоторые из этих размеров включают xx-small, x-small, small, medium, large, x-large и xx-large.Размер шрифта также можно указать с помощью точек, пиков, дюймов, сантиметров, миллиметров, em и процентов.
Указание размера шрифта в теге HTML
Пример HTML ниже — это один из способов использования атрибута style в теге абзаца для настройки размера шрифта.
Вот пример шрифта 2pt.
Указание размера шрифта в CSS
В приведенном ниже примере кода CSS любой тег h3 на странице будет иметь большой размер шрифта.
h3 {font-size: large;} Приведенные выше примеры представляют собой два из множества различных способов регулировки размера шрифта при создании веб-страницы.См. Ссылку ниже для получения дополнительной помощи и примеров.
Шрифт, масштабирование шрифта, точка, размер, тип, термины типографики, термины веб-дизайна
CSS Font-Size: Учебное пособие по изменению размера текста в CSS
Свойство CSS font-size устанавливает размер шрифта любого текстового элемента на вашей странице или веб-сайте. Свойство font-size можно применить к любому классу, идентификатору или элементу, который включает текстовое содержимое. Свойство принимает значения в px, em, rem, vw, vh и с использованием ключевых слов.
Свойство font-size можно применить к любому классу, идентификатору или элементу, который включает текстовое содержимое. Свойство принимает значения в px, em, rem, vw, vh и с использованием ключевых слов.
Большинство разработчиков используют комбинацию шрифтов разных размеров для стилизации веб-страницы.Например, веб-разработчик может использовать крупный шрифт для заголовков и более мелкий шрифт для основного текста и прочего. Многие спрашивают: как изменить размер шрифта в CSS или HTML?
Свойство CSS font-size позволяет разработчикам устанавливать размер шрифта в абзаце или строке текста на веб-странице.
В этом руководстве со ссылкой на примеры обсуждается использование свойства font-size . Изучив это руководство, вы сможете стать экспертом в изменении размеров текста.
CSS
размер шрифта Найди свой учебный лагерь
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Соответствующий стиль шрифта - важная часть веб-дизайна.Не стилизованный текст вызывает затруднения при чтении у посетителей, что почти наверняка приводит к неприятным впечатлениям от просмотра веб-сайта.
Существует множество стилей CSS для шрифтов, которые можно использовать для настройки внешнего вида текста, например font-weight, font-family, text-decoration и color. Еще одно важное свойство - font-size, которое контролирует размер шрифта в блоке текста.
Синтаксис свойства размера шрифта CSS :
sizeValue - это размер шрифта, который вы хотите использовать в блоке текста.Есть несколько способов указать размер шрифта, используемый для блока текста. В этой статье мы собираемся обсудить следующие методы:
- пикселей
- em
- root em
- единиц просмотра
- ключевых слов
Давайте рассмотрим пример того, как использовать каждый подход к размеру шрифта на веб-странице.
Установить размер шрифта в пикселях
Один из наиболее распространенных способов установить размер шрифта - использовать пиксели.
пикселей - хорошая единица измерения, потому что они позволяют быть точными.На пиксельный блок практически не влияют операционные системы или веб-браузеры. Пиксель на одном экране - это пиксель на другом. Указанное вами значение пикселя будет примерно одинаково отображаться в разных браузерах.
Однако использование пикселей для установки размера шрифта в блоке текста имеет одно ограничение: доступность. Размеры шрифтов, определенные с помощью пикселей, недоступны, поскольку некоторые браузеры не позволяют пользователям настраивать размер шрифта. Например, слабовидящим пользователям может быть сложно использовать сайт, на котором для определения размера шрифта используются пиксели.
Допустим, мы создаем веб-сайт с размером шрифта 28px, для всех элементов и 12px для всех элементов
h2 {размер шрифта: 28 пикселей; }
p (font-size: 12px;} В нашем коде мы использовали селектор CSS, установив размер шрифта для всех элементов на 28px и для всех элементов 12px .В следующем фрагменте показано, как эти элементы отображаются с нашими новыми размерами шрифта:
<стиль>
h2 {размер шрифта: 28 пикселей; }
п {размер шрифта: 12 пикселей; }
Это заголовок.
Это абзац текста.
Нажмите кнопку в правом верхнем углу окна выше, чтобы запустить код.
Установить размер шрифта с помощью ems
Другой распространенный способ установки размера шрифта в CSS - использовать размеры em.Единица измерения em относится к размеру шрифта родительского элемента. Если вы установите размер шрифта на 2em , размер шрифта будет вдвое больше, чем у родительского элемента.
Пример изменения размера шрифта CSS с помощью ems
Например, предположим, что у вас есть абзац текста, сохраненный в поле. Размер шрифта поля 20px . Если вы указали размер шрифта абзаца текста 1em , размер шрифта абзаца будет 20px .Это то же самое, что и размер шрифта родительского элемента.
Если вы не установили размер шрифта для родительского элемента, браузер будет использовать значение по умолчанию, указанное для этого браузера. Обычно это 16px . В результате, если вы не указали размер шрифта, 1em по умолчанию 16px , 2em по умолчанию 32px .
Предположим, размер шрифта нашей веб-страницы составляет 16 пикселей . Мы хотим, чтобы все абзацы текста отображались с использованием этого размера шрифта, а это значит, что мы должны использовать значение 1em .Кроме того, мы хотим, чтобы все наши заголовки отображались с размером шрифта 24px , что равно 1.5em .
Для выполнения этой задачи можно использовать следующий код:
p {font-size: 1em; }
h2 {размер шрифта: 1.5em; } В нашем коде размер всех абзацев будет 16px (по умолчанию 1em = 16px ), а все элементы будут иметь размер 24px ( 1.5em = 24px ) .
Вот как наш текст будет отображаться на веб-странице:
<стиль>
п {размер шрифта: 1em; }
h2 {размер шрифта: 1.5em; }
Это заголовок.
Это абзац текста.
В приведенном выше примере вы можете увидеть новые стили для наших элементов и
Обратите внимание, что если бы наш появился в поле с другим размером шрифта, размер нашего изменился.Это потому, что значения em наследуют размер шрифта своих родителей.
Установить размер шрифта с помощью Root em
Сокращение от root em, rem - это новая единица измерения, введенная в CSS3, которая может использоваться для установки размера шрифта. Значения, использующие rem , относятся к корневому элементу , а не к родительскому элементу.
rem значения полезны, потому что они позволяют указать значение относительно всего документа. Таким образом, размер вашего текста не изменится, если родительский элемент имеет другое значение em.
Предположим, у нас есть веб-страница с размером шрифта по умолчанию 16 пикселей . Как и в нашем предыдущем примере, мы хотим, чтобы все отображались в 24px , а все абзацы отображались в 16px . Мы можем установить эти размеры шрифта, используя следующий код:
<стиль>
p {font-size: 1rem; }
h2 {размер шрифта: 1,5 бэр; }
Это заголовок.
Это абзац текста.
Наш код почти такой же, как в нашем предыдущем примере.Единственная разница в том, что мы используем единицы измерения - бэр вместо em . В этом примере наши размеры шрифта по-прежнему будут 24px и 16px для заголовков и абзацев верхнего уровня соответственно. Это потому, что размер шрифта по умолчанию на нашей веб-странице составляет 16 пикселей .
Установить размер шрифта с помощью ключевых слов
Есть два типа ключевых слов, которые вы можете использовать для установки размера шрифта в CSS.
Абсолютные ключевые слова используются для установки размера шрифта, который остается неизменным независимо от изменений на веб-странице.Ключевые слова, которые вы можете использовать для установки абсолютного размера шрифта, следующие:
-
xx-small(9px) -
x-small(10px) -
small(13px) -
средний(16px) -
большой(18px) -
x-large(24px) -
xx-large(32px)
Значения, указанные в скобках, основаны на браузере, размер шрифта которого по умолчанию составляет 16px .
Относительные ключевые слова, с другой стороны, задают размер шрифта, который будет меняться в зависимости от размера шрифта в другом месте веб-страницы.Вы можете использовать следующие относительные ключевые слова: меньше и больше. Эти ключевые слова полезны, потому что они позволяют вам изменять размер ваших шрифтов по мере изменения других размеров шрифтов на странице.
Предположим, мы хотим установить размер всех элементов на странице на 24px (x-large) и всех элементов на 18px (large). Мы могли бы сделать это с помощью этого кода:
<стиль>
h3 {размер шрифта: x-большой; }
h4 {размер шрифта: большой; }
Это заголовок.
Это текст абзаца.
Это заголовок нижнего уровня.
Это еще текст абзаца.
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS. Размеры шрифта для наших тегов и составляют 24px и 18px соответственно. Однако мы не указывали эти размеры в пикселях.Вместо этого мы использовали ключевые слова размера шрифта по умолчанию, предлагаемые браузером.
Установить размер шрифта с помощью единиц просмотра
единиц области просмотра рассчитывается как процент от размера области просмотра браузера. CSS поддерживает две единицы области просмотра: высота обзора ( vh ) и ширина просмотра ( vw ).
Так как единицы окна просмотра - это процент от размера окна просмотра, например, 1vh равен 1% от высоты окна просмотра. Итак, если у вас есть область просмотра шириной 1000 пикселей, 1vh равно 10px.
Использование единиц просмотра полезно, потому что размер ваших шрифтов будет меняться при изменении размера окна браузера. Это, в свою очередь, позволяет обеспечить более доступный пользовательский интерфейс, адаптированный к разным размерам браузера и устройств.
Предположим, мы хотим создать сайт, заголовки которого составляют 4% ширины области просмотра, а абзацы - 1% ширины области просмотра. Мы могли бы сделать это с помощью этого кода:
<стиль>
п {размер шрифта: 1vw; }
h2 {размер шрифта: 4vw; }
Это заголовок.
Это абзац текста.
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS.Если вы измените размер браузера, размер этих заголовков изменится.
Заключение
Свойство font-size используется в CSS (и, следовательно, HTML) для изменения размера шрифтов. Он принимает несколько единиц измерения, в которых могут отображаться размеры шрифта, включая пиксели, em, rem, ключевые слова и единицы области просмотра.Его можно применять к классам и идентификаторам CSS, а также к самим элементам.
В этом руководстве были рассмотрены основы размера шрифта CSS. Теперь вы готовы начать использовать атрибут font-size как эксперт.
Что такое размер шрифта? Определение, размер и значение pt на самом деле
Размер шрифта имеет решающее значение как для разборчивости, так и для воздействия текста. Но каков именно размер шрифта? Где он измеряется и почему буквы шрифта Times больше, чем буквы английского курсивного шрифта, даже если вы ввели одинаковое значение в пунктах?
Интернет изобилует рекомендациями по размеру шрифта для студентов и других целевых аудиторий.Например, некоторые университеты по-прежнему предписывают, какой шрифт (Times New Roman) и кегль (12 пт) использовать для диссертации, что не обязательно способствует разборчивости диссертации. Многие люди не уверены в размерах шрифтов. И это вполне понятно, учитывая отсутствие лаконичных и понятных рекомендаций по этому поводу. Пора пролить свет на этот вопрос.
Типографские единицы
При работе со шрифтом мы используем не метрическую систему измерения, а типографские единицы.Итак, когда мы говорим о размере шрифта, мы используем не метры и миллиметры, а наименьшую типографскую единицу, , точку , установленную в первые дни печати и сохранившуюся до наших дней. На протяжении многих лет и столетий применялись разные единицы измерения: точка Дидо, модифицированная версия, основанная на точке Фурнье, долгое время была стандартом в мире типографики. На 0,375 мм это было немного больше, чем сегодняшняя точка PostScript или DTP, которая составляет 0,353 мм .Поэтому, если вы вводите размер шрифта 10 пунктов в Microsoft Word или Adobe InDesign, вы определяете, что ваш шрифт будет иметь размер 3,53 мм. По крайней мере, теоретически.
Что такое размер шрифта?
Давайте сначала определим термин «размер шрифта». Строго говоря, этот термин вводит в заблуждение, поскольку мы не определяем размер шрифта при установке значения точки в InDesign, Word или других приложениях, а указываем высоту основного текста. При ручном наборе высота корпуса определяется высотой грифеля или сорта металла, на котором отлита фактическая поверхность шрифта, печатная поверхность шрифта.Он окружен пустыми или пустыми частями формы буквы, так называемыми счетчиками.
Металлический сорт времен ручного набораКогда Гутенберг установил шрифт размером 12 пунктов, именно металлический шрифт, а не печатная буква, имела высоту 12 пунктов по вертикали. Следовательно, высота тела обычно больше, чем напечатанный глиф.
К счастью, в наше время нам больше не нужно таскать с собой типографские футляры. В эпоху цифрового шрифта мы больше не работаем с лид-типом. Но рост по-прежнему является важным критерием в дизайне шрифтов.В конце концов, когда вы вводите размер шрифта 12 пунктов в InDesign, вы определяете высоту ограничивающего прямоугольника глифа, которая соответствует высоте металлического тела, на которое шрифт был отлит в первые дни.
Шрифт PT Sans установлен в InDesign с размером 12 пунктов; серый прямоугольник за шрифтом имеет высоту 12 пунктов, что равняется 4,233 мм и соответствует высоте корпуса.Различные результаты измерений
Теперь можно предположить, что вам просто нужно убрать 15 процентов места на счетчике, то есть пустые или пустые части формы буквы, для каждого шрифта.Таким образом, при вводе 12 pt минус 15 процентов каждый шрифт будет иметь измеряемую высоту 10,2 pt. Но это не тот случай, как вы, вероятно, заметили: два разных шрифта, установленных с одинаковым размером точки, могут казаться одинаковыми по размеру или выглядеть удивительно разными. Помимо оптического размера, который также важен, использование высоты тела является решающим для действительно измеримого конечного размера.
Дизайнеры гарнитуры могут сами решать, как использовать высоту основного текста для создания баланса между печатным глифом и непечатаемым пространством вокруг него.Типографы, которые предпочитают более открытую, воздушную атмосферу, могут вырезать большую часть текста письма, тогда как другие шрифты в полной мере используют доступное пространство дизайна, достигая границ ограничивающего прямоугольника глифа и за его пределами.
В зависимости от того, как используется доступное пространство, реально измеримый шрифт будет больше или меньше.
Гарнитуры в этом отношении существенно различаются. Иногда они даже выходят за пределы, установленные высотой тела, как в случае со шрифтом Scrubble.Различный внешний вид
При рассмотрении размеров мы должны помнить о том, какой эффект имеет шрифт.Существуют шрифты, которые идентичны как по высоте (размер шрифта - 12 пунктов), так и по фактически измеряемому размеру букв (такой же размер прописных букв, измеренный типометром). Тем не менее, они кажутся разными по размеру, и их разборчивость различается, особенно в кеглях маленького размера. Это почему?
Буква имеет разные анатомические особенности. Например, «p» проходит ниже базовой линии, «a» остается посередине, «b» поднимается над средней линией, «E» располагается посередине и вверху, «O» поднимается вверх. еще немного и подчеркнутые столицы выигрывают соревнование по высоте.Это проиллюстрировано на рисунке ниже:
Анатомия шрифтаПомимо форм, ширины линии и ширины букв, именно x-height имеет решающее значение для оптического размера. Высота по оси x - это высота строчных букв в гарнитуре, например «m», «a» или «z». Эта высота отличается от высоты крышки, то есть букв «M», «A» или «Z». Часто буквы имеют соотношение размеров в соответствии с золотым сечением с коэффициентом 1,6, что означает, что «M» в 1,6 раза больше, чем «m».
Но, как всегда, пропорции средние. Многие шрифты используют другие пропорции, и они тоже работают. И хотя вы должны быть осторожны, делая обобщенные утверждения о размере шрифта, можно сказать, что шрифты с большой высотой по оси x по сравнению с высотой кепки, как правило, кажутся больше, чем шрифты с относительно небольшой высотой по оси x.
У каждого шрифта есть определенное соотношение между высотой шапки и высотой по оси x, что также влияет на общую читаемость шрифта.Помните: не все шрифты размером 12 пунктов сделаны одинаковыми.В зависимости от шрифта различия могут быть значительными: шрифт размером 12 пунктов может казаться маленьким, как шрифт 8 пунктов, или большим, как шрифт 16 пунктов.
Измерение размера шрифта
Итак, что делать, если у вас есть шаблон и вам нужно выяснить, какие размеры шрифта используются, например, для создания нового флаера на основе старого шаблона?
Существуют разные подходы к этому, но, к сожалению, нет общеприменимых стандартов. Используя типометр, который представляет собой линейку, разделенную на типографские точки, мы можем измерить печатные шрифты.Но здесь также есть разные способы измерения, разные типометры и, в конечном счете, разные размеры точек.
Высота в л.с.
Высота в л.с. является стандартной величиной; он измеряет высоту от верхнего края буквы «h», «b», «d» или «l» до нижнего края «p» или «q». Для этого на большинстве типометров нанесены прямоугольники с печатью. Все, что вам нужно сделать, это найти прямоугольник, который точно соответствует буквам «h» и «p», и вы знаете размер шрифта. Если бы только не было вопроса об использовании другой высоты тела, описанной выше…
Типометр, используемый для измерения размеров шрифтаВысота колпачка
В качестве альтернативы, некоторые дизайнеры работают с высотой колпачка, которая измеряет только высоту заглавной буквы без чашек , например, буквы «Н» или «М».Но их тоже сложно измерить, особенно в случае курсивных и рукописных шрифтов. Конечно, высота крышки не совпадает с размером пункта, который вы вводите в InDesign и других приложениях. Здесь необходимо указать рост. Таким образом, вы можете рисовать на собственном опыте или знать, где искать, чтобы рассчитать размер шрифта или высоту текста по высоте кепки.
Какой размер шрифта для какой цели?
Учитывая описанную выше ситуацию, вряд ли возможно дать надежные рекомендации по размеру шрифта.Размер легко читаемого шрифта для более длинного основного текста, который используется в журналах и книгах, обычно составляет от 8 до 12 пунктов. Чтобы сузить круг вопросов, вы должны знать, какой шрифт используется для надежного утверждения. То же самое касается визитных карточек или фирменных бланков, для которых одинаково хорошо подходит размер шрифта от 8 до 12 пунктов. Подписи, информация об авторских правах, сноски и аналогичные аннотации могут по-прежнему быть разборчивыми в 7 pt. Но это сильно зависит от используемого шрифта и других деталей, таких как длина строки, количество текста или фон.Шрифты размером 6 пунктов обычно требуют от читателя хороших очков или используются для мелкого шрифта в контрактах, которые в любом случае никто не хочет читать.
Заключение: мы знаем, что ничего не знаем.
Не существует универсально допустимой основы для использования роста и / или размера шрифта, который в конечном итоге обеспечивает. Размеры шрифта являются относительными, и тренированный глаз и опыт - самые полезные инструменты для выбора правильного размера в дополнение к некоторым основным значениям.
размер шрифта | CSS-уловки
Свойство font-size определяет размер или высоту шрифта. font-size влияет не только на шрифт, к которому он применяется, но также используется для вычисления значений единиц длины em, rem и ex.
п {
размер шрифта: 20 пикселей;
} font-size может принимать в качестве значений ключевые слова, единицы длины или проценты. Однако важно отметить, что когда он объявлен как часть сокращенного свойства font , font-size является обязательным значением. Если его нет в сокращении, вся строка игнорируется.
Значения длины (например, px, em, rem, ex и т. Д.), Которые применяются к font-size , не могут быть отрицательными.
Абсолютные ключевые слова и значения
.element {
размер шрифта: маленький;
} Он принимает следующие абсолютные значения ключевых слов:
-
xx малый -
x малый -
малый -
средний -
большой -
x большой -
xx большой
Эти абсолютные значения сопоставляются с определенными размерами шрифта, вычисленными браузером.Но вы также можете использовать два значения ключевых слов, которые зависят от размера шрифта родительского элемента.
Другие абсолютные значения включают мм, (миллиметры), см, (сантиметры), дюйм, (дюймы), pt, (точки) и pc, (пиковые значения). Один пункт равен 1/72 дюйма, а один пиксель равен 12 пунктам - эти значения обычно используются для печатных документов.
Относительные ключевые слова
.element {
размер шрифта: крупнее;
} Например, если родительский элемент имеет размер шрифта small , дочерний элемент с определенным относительным размером больше сделает размер шрифта равным medium для дочернего элемента.
Значения в процентах
.element {
размер шрифта: 110%;
} Значения в процентах, такие как установка размера шрифта 110%, также относятся к размеру шрифта родительского элемента, как показано в демонстрации ниже:
См. Pen qdbELL от CSS-Tricks (@ css-tricks) на CodePen.
Блок em
.element {
размер шрифта: 2em;
} Единица em - это относительная единица, основанная на вычисленном значении размера шрифта родительского элемента.Это означает, что дочерние элементы всегда зависят от своих родителей, чтобы установить размер шрифта. Например:
Это заголовок
Это какой-то текст.
.container {
размер шрифта: 16 пикселей;
}
п {
размер шрифта: 1em;
}
h3 {
размер шрифта: 2em;
} В приведенном выше примере размер шрифта абзаца будет 16 пикселей, потому что 1 x 16 = 16 пикселей, тогда как заголовок будет 32 пикселей, потому что 2 x 16 = 32 пикселей.Увеличение размера шрифта дает много преимуществ в зависимости от размера шрифта родительского элемента, а именно: мы можем заключать элементы в контейнер и знать, что все дочерние элементы всегда будут относиться друг к другу:
См. Перо. Определение работы модуля em с помощью CSS-Tricks (@ css-tricks) на CodePen.
Рем блок
В случае единиц rem, однако, размер шрифта зависит от значения корневого элемента (или элемента html ).
html {
размер шрифта: 16 пикселей;
}
п {
размер шрифта: 1.5рем;
} В приведенном выше примере единица rem равна 16px (потому что она унаследована от html / корневого элемента), и, таким образом, размер шрифта для всех элементов абзаца будет равен 24px (1,5 x 16 = 24). В отличие от единиц em, абзац игнорирует стиль всех своих родителей, кроме корня.
Это устройство поддерживается следующими браузерами:
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Завод | Работает | Работы | Работает | 10+ | Работает | Работы |
Бывшая установка
.element {
размер шрифта: 20ex;
} Для единиц ex, 1ex будет равняться вычисленной высоте строчной буквы x корневого элемента. Итак, в приведенном ниже примере элемент html установлен на 20px , а все остальные размеры шрифта определяются высотой x этого конкретного шрифта.
См. Перо. Определение того, как работает бывший модуль, с помощью CSS-Tricks (@ css-tricks) на CodePen.
Поэкспериментируйте с демонстрацией выше, я заменил семейство шрифтов на элемент html , чтобы увидеть, как меняются другие размеры шрифта.
Единицы просмотра
.element-one {
размер шрифта: 100vh;
}
.element-two {
размер шрифта: 100vw;
} Единицы области просмотра, такие как vw и vh , устанавливают размер шрифта элемента относительно размеров области просмотра:
- 1vw = 1% ширины области просмотра
- 1vh = 1% высоты области просмотра
Итак, если мы возьмем следующий пример:
.element {
размер шрифта: 100vh;
} Тогда будет указано, что размер шрифта элемента всегда должен составлять 100% высоты области просмотра (50vh будет 50%, 15vh будет 15% и так далее).В демонстрации ниже попробуйте изменить высоту примера, чтобы увидеть тип stretch:
См. Тип Pen Sizing с единицами vh от CSS-Tricks (@ css-tricks) на CodePen.
Модули vw отличаются тем, что они устанавливают высоту буквенных форм по ширине области просмотра, поэтому в приведенной ниже демонстрации вам нужно будет изменить размер окна браузера по горизонтали, чтобы увидеть эти изменения:
См. Тип Pen Sizing с единицами vw от CSS-Tricks (@ css-tricks) на CodePen.
Эти устройства поддерживаются следующими браузерами:
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 31+ | 7+ | 31+ | 27+ | 9+ | 4.4+ | 7.1+ |
Важно отметить, что есть еще две единицы области просмотра: vmin и vmax . Первый найдет значения vh и vw и установит размер шрифта как наименьшее из двух, в то время как vmax установит размер шрифта на наибольшее из этих двух значений.
Блок Ч
.element {
размер шрифта: 24ch;
} Блок ch аналогичен блоку ex в том, что он устанавливает размер шрифта элемента по отношению к ширине символа 0 (нуля) шрифта:
См. Тип Pen Sizing с блоками ch от CSS-Tricks (@ css-tricks) на CodePen.
Это устройство поддерживается:
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 27+ | Работы | 10+ | Работы | 9+ | Работы | Работы |
Сопутствующие объекты
Прочие ресурсы
Как автоматически настроить размер шрифта с помощью CSS font-size-adjust?
Многие разработчики используют несколько семейств и размеров шрифтов, чтобы лучше представить веб-страницу.Например, разработчик может использовать шрифт Bold Comic Sans для заголовков и шрифт Roboto для текста. Однако из-за этого ваш сайт может выглядеть загроможденным, поскольку многие браузеры не поддерживают все шрифты. Свойство CSS font-size-adjust позволяет избежать такой ситуации, автоматически настраивая размер шрифта.
CSS font-size-adjust принимает несколько единиц измерения, в пределах которых отображаются размеры шрифта, включая пиксели, em, rem, ключевые слова и единицы области просмотра. Его можно применять к классам и идентификаторам CSS, но по-прежнему к самим элементам.Следовательно, его можно использовать как отличный прием, чтобы остановить значительное уменьшение размера шрифта, только если ваш первый выбранный шрифт не загружается.
Однако, прежде чем понимать свойство CSS font-size-adjust, давайте быстро взглянем на свойство CSS font-size.
CSS font-size Свойство
СвойствоCSS font-size указывает желаемую высоту глифов на основе шрифта. Для масштабируемого шрифта масштабируемый коэффициент применяется для вычисления размера шрифта. Однако для немасштабируемого шрифта абсолютная единица размера шрифта соответствует установленному размеру шрифта.
Синтаксис:
| размер шрифта | <абсолютный размер> | <относительный размер> | <длина-процент> |
- абсолютное число: это значение относится к вычисленным размерам шрифта.
- относительный размер: имеет значение относительно вычисленного размера шрифта и таблицы размера шрифта.
- процент длины: указывает, что размер шрифта является абсолютным.
CSS font-size-adjust Свойство
СвойствоCSS font-size-adjust позволяет разработчикам честно управлять размером шрифта, позволяя им изменять размер шрифта части, когда изначально выбранный тип шрифта недоступен.
В таких ситуациях происходит откат шрифта, и браузер использует второй указанный шрифт. Это может привести к большой проблеме, если будет разница между соотношением сторон исходного и используемого шрифта. В таких обстоятельствах, когда нам нужно позаботиться о внешнем виде и поддержании читабельности текста, можно использовать свойство CSS font-size-adjust.
Свойство CSS font-size-adjust заявляет, что размер шрифта элемента должен быть изменен на основе высоты строчных букв вместо максимума прописных букв.
Синтаксис:
| размер шрифта настроить | нет | <номер> |
- none: указывает, что высота шрифта по оси x не сохраняется Число
- : это значение относится к номеру аспекта первого использованного шрифта, а затем остальные доступные шрифты будут масштабированы в соответствии со следующей формулой: c = (a / a ’) s
где:
| в | скорректирован размер шрифта для использования |
| а | значение аспекта, заданное свойством font-size-adjust |
| a ’ | значение аспекта фактического шрифта |
| с | значение размера шрифта |
Пример
Если 15 пикселей Roboto (со значением аспекта 0.50) был недоступен, а следующий заданный шрифт имел значение аспекта 0,40, размер используемого заменяющего шрифта должен был быть 15 * (0,50 / 0,40) = 18,75 пикселей
Интересное чтение: 11 CSS-фреймворков, на которые стоит обратить внимание в 2020 году
Как работает CSS font-size-adjust?
Вот демонстрация того, как работает font-size-adjust, заставляя размер шрифта настраиваться автоматически. Ниже приведен пример, в котором сравниваются два разных типа шрифтов с разными пропорциями. Высота по оси x строчных букв двух шрифтов может быть изменена для соответствия высоте по оси x другого шрифта.
На приведенном выше изображении текст с левой стороны был применен с использованием шрифта Comic Sans со значением аспекта 0,53. Напротив, текст с правой стороны был использован со шрифтом Calibri, который имеет значение аспекта 0,47. В результате текст выглядит очень мелким. В нижней строке был применен параметр font-size-adjust 0,53, из-за которого размер шрифта на нижней стороне теперь изменен в соответствии с указанным соотношением сторон.
[Источник - W3]Значение свойства CSS font-size-adjust влияет на используемое значение «font-size», но не влияет на его значение перечисления. Это влияет на размеры относительных единиц, поддерживаемых метриками шрифтов, такими как ex и ch шрифтов, доступных в первую очередь, но не повреждает масштаб единиц em.
Поскольку числовые значения line-height сверяются с вычисленным размером font-size, свойство CSS font-size-adjust не изменяет используемое значение line-height; скорее, он автоматически регулирует размер шрифта.
В CSS авторы часто указывают «высоту строки» как кратное размеру шрифта. Поскольку свойство CSS font-size-adjust влияет на используемое значение font-size, авторы должны убедиться, что установили высоту строки, когда используется CSS font-size-adjust.
Примечание: Установка слишком высокой высоты строки может привести к наложению строк текста в этой ситуации.
Пример
index.html
Шрифт без настройки.
Шрифт с настройкой.
Предварительно просмотрено в {Browser}.
style.css п { шрифт: 20px Verdana, Helvetica, без засечек; } .регулировать { регулировка размера шрифта: 0,78; }1 2 3 4 5 6 7 8 9 10 11 12 13 14 14 18 19 20 21 22 23 | индекс.html
< / head> Шрифт без корректировки. Шрифт с корректировкой. Предварительный просмотр в {Browser}. стиль.css p { шрифт: 20px Verdana, Helvetica, без засечек; } .adjust { font-size-adjust: 0,78; } |
Совместимость с браузером
Давайте поговорим о поддержке CSS в браузерах. В настоящее время только Firefox по умолчанию поддерживает свойство CSS font-size-adjust. Начиная с версий 43 и 30, Chrome и Opera также поддерживают это свойство за флагом «Экспериментальные функции веб-платформы», который можно включить в chrome: // flags.Edge и Safari вообще не поддерживают свойство CSS font-size-adjust.
Свойство CSS font-size-adjust было первоначально введено в CSS2, но позже было удалено в CSS2.1, а затем снова введено в CSS3.
Ниже приведена таблица, в которой перечислены основные браузеры вместе с версиями, поддерживающими эту функцию:
ИсточникВам также может понравиться: Руководство по совместимости браузеров с режимами записи CSS
Проверка размера шрифта в браузерах
С помощью LambdaTest вы можете легко проверять размер шрифта в браузерах на настольных и мобильных устройствах, выполняя кроссбраузерное тестирование совместимости.На скриншотах ниже мы реализуем свойство font-size-adjust на платформе Netlify и попытаемся получить к нему доступ в разных браузерах.
1. Войдите в панель управления LambdaTest. Вы можете бесплатно зарегистрироваться здесь.
2. Выберите Real Time Testing и оптимизируйте нужные конфигурации.
3. Предварительный просмотр настройки размера шрифта CSS в несовместимом и совместимом браузере.
- Google Chrome (несовместимо)
- Firefox (совместимый)
С помощью функции тестирования в реальном времени, доступной на платформе LambdaTest, вы можете выполнить кроссбраузерное тестирование и проверить его совместимость с CSS font-size-adjust.Вы можете сделать гораздо больше, чтобы обеспечить совместимость CSS в разных браузерах.
Подведение итогов!
Теперь вы, возможно, имеете представление о том, что делает свойство CSS font-size-adjust, почему оно важно, и способ определения значения аспекта для различных шрифтов.
Поскольку CSS font-size-adjust изящно ухудшается в старых браузерах, вы сможете переместить и начать использовать его уже сегодня, чтобы повысить удобочитаемость текста на рабочих веб-сайтах. Однако у него есть серьезные ограничения, связанные с поддержкой только некоторыми браузерами, как вы теперь убедились, выполнив тестирование совместимости между браузерами.В таких ситуациях следует выбирать шрифты практически с одинаковым соотношением, чтобы избежать разницы в размерах. Это руководство по кроссбраузерному тестированию в старых браузерах также может помочь.
Мы надеемся, что эта статья оказалась для вас информативной. Если у вас есть какие-либо вопросы, не стесняйтесь отвечать в разделе комментариев ниже. Если вам понравилась эта статья, поделитесь ею в социальных сетях, чтобы помочь другим найти ее. На этом пока все.
Удачного тестирования !!!
Нимрити
Нимрити работает техническим писателем в LambdaTest.Увлеченная различными технологиями и техническими тенденциями, она всегда стремится исследовать уникальные аспекты веб-разработки и веб-тестирования.
Автор
Нимрити СирсалевалаНимрити работает техническим писателем в LambdaTest. Увлеченная различными технологиями и техническими тенденциями, она всегда стремится исследовать уникальные аспекты веб-разработки и веб-тестирования и делиться своим мнением в технических блогах.
.

