Размер шрифта в процентах css: Отзывчивый размер шрифта / Хабр
Таблица соотношения размеров шрифта, заданного в points, pixels, ems и процентах
Pixels (px): пикселы имеют фиксированный размер единиц, которые используются на экранах монитора (например, для чтения на экране компьютера). Один пиксель равен размеру одной точки на экране монитора (самый малый элемент разрешения вашего экрана). Многие веб-дизайнеры используют px в веб-документах в целях получения пиксель-идеального (pixel-perfect) представления своего сайта, отображаемого в браузере. Одна из проблем, с использованием px заключается в том, что эти единицы не позволяют изменять масштаб для слабовидящих читателей или мобильных устройств.
Points (pt): пункты, традиционно, используются в печатных СМИ (все, что должно быть напечатано на бумаге, и т. д.). Один pt равен 1/72 дюйма. Пункты, так же, как и пикселы, имеют фиксированный размер единицы и не могут масштабироваться.
Ems (em): специальная единица измерения, которая равна ширине прописной буквы «М» для текущего шрифта.
Percents (%): измерение размера шрифта в процентах похоже на em, за исключением нескольких принципиальных различий. Текущий font-size шрифта равен 100% (т.е. 12pt = 100%). При использовании процентов, ваш текст становится полностью масштабируемым для мобильных устройств и удобства пользователя (accessibility).
| Points | Pixels | Ems | Проценты |
|---|---|---|---|
| 6pt | 8px | 0.5em | 50% |
| 7pt | 9px | 0.55em | 55% |
| 7.5pt | 10px | 0. 625em 625em | 62.5% |
| 8pt | 11px | 0.7em | 70% |
| 9pt | 12px | 0.75em | 75% |
| 10pt | 13px | 0.8em | 80% |
| 10.5pt | 14px | 0.875em | 87.5% |
| 11pt | 15px | 0.95em | 95% |
| 12pt | 16px | 1em | 100% |
| 13pt | 17px | 1.05em | 105% |
| 13.5pt | 18px | 1.125em | 112.5% |
| 14pt | 19px | 1.2em | 120% |
| 14.5pt | 20px | 1.25em | 125% |
| 15pt | 21px | 1.3em | 130% |
| 16pt | 22px | 1.4em | 140% |
| 17pt | 23px | 1.45em | 145% |
| 18pt | 24px | 1.5em | 150% |
| 20pt | 26px | 1. 6em 6em | 160% |
| 22pt | 29px | 1.8em | 180% |
| 24pt | 32px | 2em | 200% |
| 26pt | 35px | 2.2em | 220% |
| 27pt | 36px | 2.25em | 225% |
| 28pt | 37px | 2.3em | 230% |
| 29pt | 38px | 2.35em | 235% |
| 30pt | 40px | 2.45em | 245% |
| 32pt | 42px | 2.55em | 255% |
| 34pt | 2.75em | 275% | |
| 36pt | 48px | 3em | 300% |
Похожие статьи
font-weight — Веб-технологии для разработчиков
CSS свойство font-weight устанавливает начертание шрифта. Некоторые шрифты доступны только в нормальном или полужирном начертании.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Синтаксис
font-weight: normal; font-weight: bold; /* Relative to the parent */ font-weight: lighter; font-weight: bolder; font-weight: 100; font-weight: 200; font-weight: 300; font-weight: 400; font-weight: 500; font-weight: 600; font-weight: 700; font-weight: 800; font-weight: 900; /* Global values */ font-weight: inherit; font-weight: initial; font-weight: unset;
Значения
normal- Нормальное начертание. То же, что и
400. bold- Полужирное начертание. То же, что и
700. lighter- Изменяет начертание относительно насыщенности родительского элемента (сверхтонкое начертание).
bolder- Изменяет начертание относительно насыщенности родителя элемента (сверхжирное начертание).

100,200,300,400,500,600,700,800,900- Цифровые значения насыщенности шрифтов, которые позволяют задавать больше, чем нормальное и полужирное начертание.
Недоступность заданного значения
Если заданное цифровое значение насыщенности недоступно, для определения толщины отображемого шрифта используется следующий алгоритм:
- Если задано значение выше
500, будет использовано первое доступное более жирное начертание (если такого не окажется, то первое доступное более светлое). - Если задано значение менее
400, будет использовано первое доступное более светлое начертание (если такого не окажется, то первое доступное более жирное). - Если задано значение
400, будет применено500. Если500недоступно, то будет использован алгоритм для подбора значений менее400.
- Если задано значение
500, будет применено400. Если400недоступно, то будет использован алгоритм для подбора значений менее400.
Это означает, что для шрифтов, которые предоставляют только normal и bold начертания, 100-500 normal, и 600-900 bold.
Значение относительных весов
Когда используется жирнее или светлее, следующая таблица используется для вычисления абсолютного веса элемента:
| наследуемое значение | жирнее | светлее |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Определение веса имени
Значения от 100 до 900, примерно, соответствуют следующим распространенным именам насыщенности:
| Значение | Общее название |
|---|---|
100 | Тонкий (Волосяной) Thin (Hairline) |
200 | Дополнительный светлый (Сверхсветлый) Extra Light (Ultra Light) |
300 | Светлый Light |
400 | Нормальный Normal |
500 | Средний Medium |
600 | Полужирный Semi Bold (Demi Bold) |
700 | Жирный Bold |
800 | Дополнительный жирный (Сверхжирный) Extra Bold (Ultra Bold) |
900 | Черный (Густой) Black (Heavy) |
Интерполяция
Значения font-weight интерполируются с помощью дискретных шагов (кратные 100). Интерполяция происходит в действительном пространстве чисел и превращается в целое число путем округления до ближайшего числа, кратного 100, со значениями посредине между кратными 100 округленными в сторону положительной бесконечности.
Интерполяция происходит в действительном пространстве чисел и превращается в целое число путем округления до ближайшего числа, кратного 100, со значениями посредине между кратными 100 округленными в сторону положительной бесконечности.
Формальный синтаксис
<font-weight-absolute> | bolder | lighterгде
<font-weight-absolute> = normal | bold | <number>
Примеры
HTML
<p> Alice was beginning to get very tired of sitting by her sister on the bank, and of having nothing to do: once or twice she had peeped into the book her sister was reading, but it had no pictures or conversations in it, 'and what is the use of a book,' thought Alice 'without pictures or conversations?' </p> <div>I'm heavy<br/> <span>I'm lighter</span> </div>
CSS
/* Назначение тексту элемента <p>жирного начертания. */ p { font-weight: bold; } /* Назначение тексту элемента <div> жирности, которая больше на два уровня, чем normal, но все еще меньше, чем стандартный bold.*/ div { font-weight: 600; } /* Назначение тексту элемента <span> жирности, которая на один уровень меньше, чем у его родителя. */ span { font-weight: lighter; }
Result
Спецификации
Совместимость браузеров
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Базовая поддержка | 2.0 | 1.0 (1.7 или ранее) | 3.0 | 3.5 | 1.3 |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Базовая поддержка | 1.0 | 1.0 (1.0) | 6.0 | 6.0 | 3.1 |
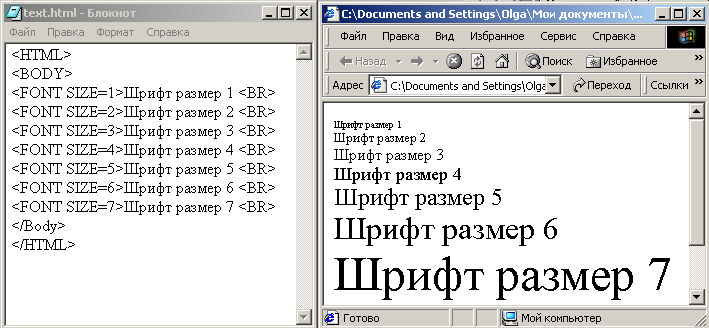
Как задать размер шрифта в html
Важным делом в формировании текста на сайте является выбор размера шрифта html. С помощью его регулирования можно привлекательно оформить страничку. Выделить крупным важные части текста и наоборот вспомогательные строки сделать мельче. Однако, основным действием веб-мастера, должен быть подбор читабельного размера букв, чтобы пользователь мог нормально воспринимать текст. Шрифт должен быть не мелким и не слишком крупным, но достаточным для удобного восприятия информации. Такой, с первого взгляда казалось бы незначительный нюанс в выборе размера, может существенно повлиять на посещаемость ресурса.
С помощью его регулирования можно привлекательно оформить страничку. Выделить крупным важные части текста и наоборот вспомогательные строки сделать мельче. Однако, основным действием веб-мастера, должен быть подбор читабельного размера букв, чтобы пользователь мог нормально воспринимать текст. Шрифт должен быть не мелким и не слишком крупным, но достаточным для удобного восприятия информации. Такой, с первого взгляда казалось бы незначительный нюанс в выборе размера, может существенно повлиять на посещаемость ресурса. На вопрос: «Как поменять размер шрифта?» нам поможет ответить уже знакомый тег <font>, прилагающийся к нему атрибут size и число от 1 до 7. В предыдущей статье: «Стандартные шрифты html» мы рассмотрели html формулу замены шрифта с помощью атрибута face. Вспоминаем пропись фразы:
<p><font face=»Times Roman»>В этом тексте применяется шрифт «Times Roman».</font></p>.
Вставляем атрибут size в приготовленную формулу. Вписывать его можно двумя способами — перед атрибута face и после, и так и так будет правильно (атрибут size подчеркнут):
Вписывать его можно двумя способами — перед атрибута face и после, и так и так будет правильно (атрибут size подчеркнут):
Вариант 1. <p><font size=»2″ face=»Verdana»>В тексте шрифт «Verdana» и размер 2. </font></p>
Вариант 2. <p><font face=»Verdana» size=»2″>В тексте шрифт «Verdana» и размер 2. </font></p>
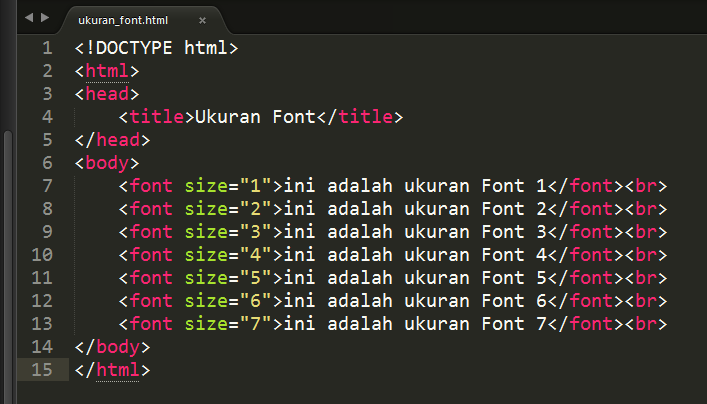
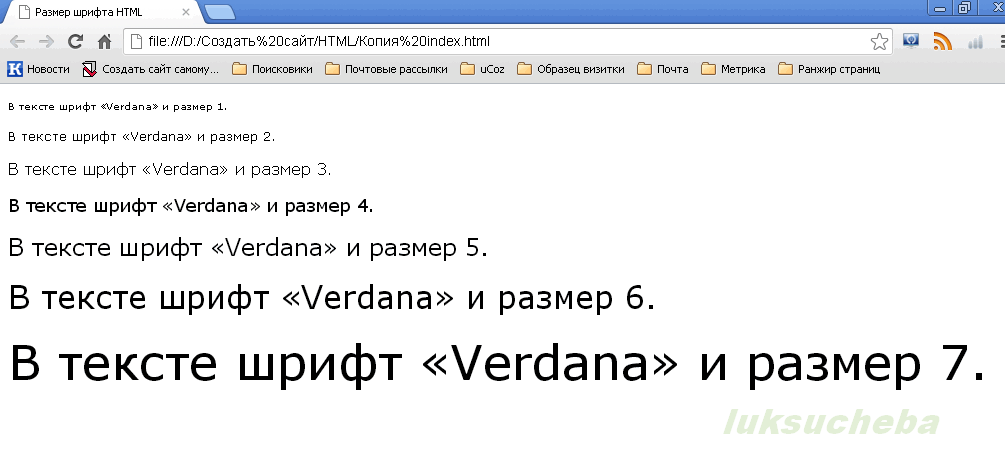
Немного меняем текст фразы и вставляем её в код файла index.html, знакомому нам по предыдущим статьям, со всеми размерами шрифта текста HTML, Screen 1.
Screen 1.
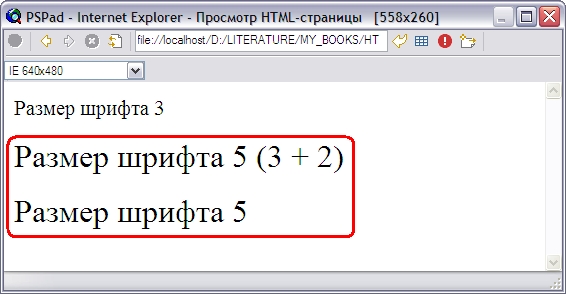
Делаем просмотр файла в браузере, Screen 2. В окне вкладки проявилось семь размеров
Screen 2.
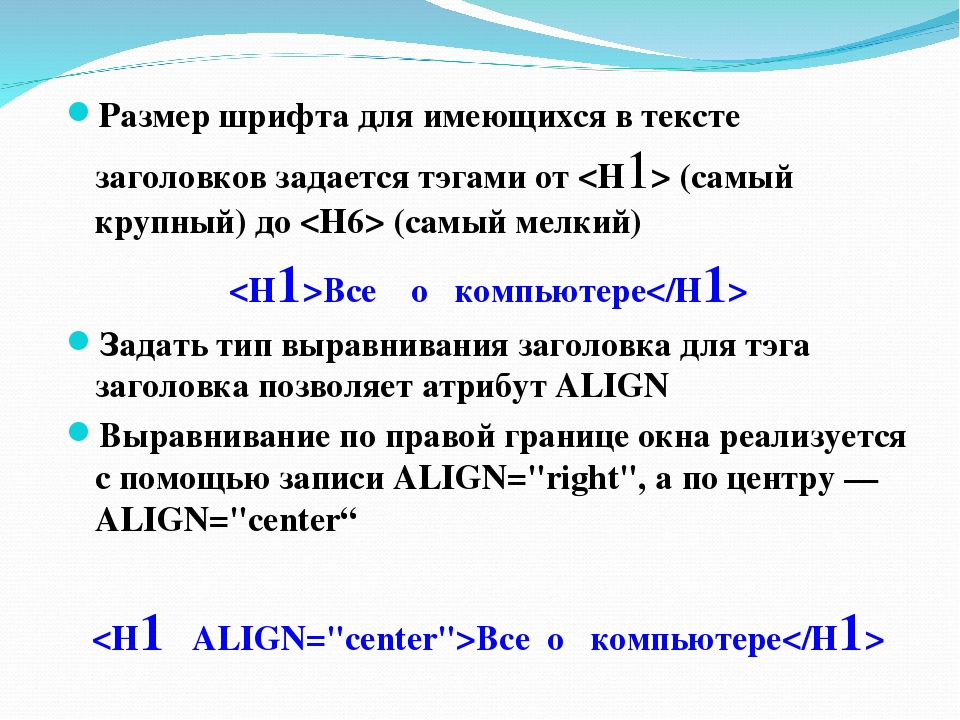
шрифта. Нужно отметить, что в текстах в основном используют 2, 3, 4 номера. Более крупный шрифт занимает много места на страничке и смотрится не привлекательно. Хотим заметить, не рекомендуем использовать большой размер в заголовках статей, разделов, параграфов. Если мы помним для этого существует тег <h></h> со своими свойствами, статья «Теги заголовка <h2>…<H6>». Крупному шрифту также можно найти применение, например обозначать первую букву начала главы, статьи…
Начало главы или первую букву текста можно писать крупным шрифтом.
Выполняя простейшие правила форматирования текста с помощью кода HTML можно создать привлекательную, нормально читаемую страничку.
Главная страница Информация о сайте Карта сайта Новости сайта Заработать в Интернете
CSS свойство font-size
Пример
Установите размер шрифта для разных элементов:
div. a {
a {font-size: 15 пикселей;
}
див.б {
размер шрифта: большой;
}
div.c {
font-size: 150%;
}
Определение и использование
Свойство font-size устанавливает размер шрифта.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| размер шрифта | 1,0 | 5,5 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
размер шрифта: средний | xx-маленький | x-маленький | маленький | большой | x-большой | xx-большой | меньший | больший | длина | начальная | наследование;
Стоимость объекта
| Значение | Описание | Сыграй |
|---|---|---|
| средний | Устанавливает средний размер шрифта. Это по умолчанию Это по умолчанию | Играй » |
| xx малый | Устанавливает размер шрифта на xx-small size | Играй » |
| x-маленький | Устанавливает очень маленький размер шрифта | Играй » |
| малый | Устанавливает малый размер шрифта | Играй » |
| большой | Устанавливает большой размер шрифта | Играй » |
| x большой | Устанавливает очень большой размер шрифта | Играй » |
| xx большой | Устанавливает размер шрифта в xx-большой размер | Играй » |
| меньше | Устанавливает размер шрифта меньшего размера, чем родительский элемент | Играй » |
| больше | Устанавливает размер шрифта больше, чем у родительского элемента. | Играй » |
| длина | Устанавливает фиксированный размер шрифта в пикселях, см и т. Д.Подробнее о единицах длины | Играй » |
| % | Устанавливает размер шрифта в процентах от размера шрифта родительского элемента. | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальные | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента.Читать про наследство |
Связанные страницы
УчебникCSS: шрифты CSS
Ссылка CSS: свойство шрифта
СсылкаHTML DOM: fontSize свойство
Размер шрифта CSS
 5em;
}
.lg {размер шрифта: 150%; }
.sm {размер шрифта: 70%; }
5em;
}
.lg {размер шрифта: 150%; }
.sm {размер шрифта: 70%; } Auctor augue mauris augue neque gravida в ферментуме. Euismod elementum nisi quis eleifend. Nec ultrices dui sapien eget mi proin sed libero . Praesent semper feugiat nibh sed.
Свойство CSS font-size используется для определения размера шрифта.
Вы можете указать размер шрифта в виде абсолютного, относительного, длины или процентного значения. Увидеть ниже.
Также см. Свойство font-size-adjust , чтобы гарантировать, что все резервные шрифты отображаются с соответствующим размером.
Синтаксис
размер шрифта: <абсолютный размер> | <относительный размер> | <длина> | <процент>
Возможные значения
- абсолютный размер
Это позволяет указать абсолютный размер шрифта с помощью ключевого слова.
 Абсолютные доступные ключевые слова:
Абсолютные доступные ключевые слова:-
xx малый -
x малый -
малый -
средний -
большой -
x большой -
xx большой
Эти абсолютные ключевые слова относятся к записи в таблице размеров шрифтов, вычисленной и сохраненной пользовательским агентом. Когда вы используете ключевое слово absolute, пользовательский агент просматривает таблицу и соответственно рассчитывает размер шрифта.
-
- относительный размер
Позволяет указать относительный размер шрифта с помощью ключевого слова. Относительные ключевые слова:
Эти относительные ключевые слова перемещают размер шрифта по списку абсолютных размеров шрифта выше. Например, если у родительского элемента
средний размер, значениеменьшепо сравнению с текущим элементом сделает его размер шрифтамаленьким. Если размер родительского шрифта не соответствует абсолютному ключевому слову, пользовательский агент вычислит его, выбрав размер между абсолютными значениями ключевого слова или округлив его до ближайшего.Если размер выходит за пределы диапазона абсолютных значений ключевого слова, пользовательский агент экстраполирует размер соответственно.
Если размер родительского шрифта не соответствует абсолютному ключевому слову, пользовательский агент вычислит его, выбрав размер между абсолютными значениями ключевого слова или округлив его до ближайшего.Если размер выходит за пределы диапазона абсолютных значений ключевого слова, пользовательский агент экстраполирует размер соответственно.- длина
- Задает абсолютный размер шрифта с использованием допустимого значения длины (например,
18px,1.5em,14ptи т. Д.). Это значение не зависит от таблицы шрифтов пользовательского агента. Отрицательная длина запрещена. - процентов
- Использование процента Значение определяет абсолютный размер шрифта относительно размера шрифта родительского элемента.
Кроме того, все свойства CSS также принимают следующие значения ключевых слов всего CSS в качестве единственного компонента своего значения свойства:
-
начальный - Представляет значение, указанное в качестве начального значения свойства.

-
наследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято - Это значение действует как
наследуетили какначальный, в зависимости от того, унаследовано свойство или нет.Другими словами, он устанавливает для всех свойств их родительское значение, если они наследуются, или их начальное значение, если они не наследуются.
Общая информация
- Начальное значение
-
средний - Применимо к
- Все элементы
- Унаследовано?
- Да (вычисленное значение)
- СМИ
- Визуальный
- Анимационный
- Да (см. Пример)
Пример кода
h2 { размер шрифта: 24 пикселя; } п { размер шрифта: 1em; } blockquote { размер шрифта: 120%; } nav { размер шрифта: меньше; }
Абсолютный размер
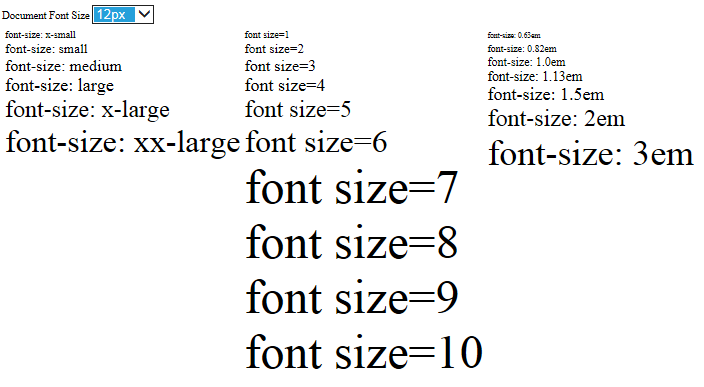
Вот приблизительное руководство по сопоставлению абсолютных размеров CSS и заголовка HTML и абсолютного размера шрифта.
Обратите внимание, что фактическое значение может варьироваться в зависимости от значения font-size-adjust и недоступности некоторых размеров шрифта.
| Значения абсолютного размера CSS | xx-малый | x-маленький | малый | средний | большой | x-большой | хх большой | |
|---|---|---|---|---|---|---|---|---|
| масштабный коэффициент | 3/5 | 3/4 | 8/9 | 1 | 6/5 | 3/2 | 2/1 | 3/1 |
| HTML-заголовки | h6 | h5 | h5 | h4 | ч3 | h2 | ||
| Размеры шрифта HTML | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Ограничения размера шрифта Свойство
Разные шрифты имеют разную высоту по оси x. Таким образом, один шрифт может выглядеть больше при заданном размере, чем другой шрифт. Это нормально, если вы имеете дело только с одним шрифтом. Но в Интернете мы обычно имеем дело со списком шрифтов — начиная с первого выбранного шрифта, затем с одного или нескольких «запасных» шрифтов на случай, если у пользователя нет нашего предпочтительного шрифта.
Таким образом, один шрифт может выглядеть больше при заданном размере, чем другой шрифт. Это нормально, если вы имеете дело только с одним шрифтом. Но в Интернете мы обычно имеем дело со списком шрифтов — начиная с первого выбранного шрифта, затем с одного или нескольких «запасных» шрифтов на случай, если у пользователя нет нашего предпочтительного шрифта.
Обычно это делается с помощью кода, который выглядит примерно так:
размер шрифта: 18 пикселей; семейство шрифтов: Optima, IrisUPC, sans-serif;
Предполагается, что мы, как разработчики, будем иметь шрифт первого выбора (Optima), установленный на нашем компьютере.Поэтому, когда мы проверяем размер шрифта на веб-сайте, мы будем тестировать шрифт первого выбора.
А как насчет пользователей, которые не могут использовать наш шрифт первого выбора? Они получат второй вариант (если он доступен) или третий вариант, если ни один из них не доступен, и так далее.
Во многих случаях шрифты второго или третьего выбора будут отображаться с другой высотой по оси x, чем шрифт первого выбора. Это означает, что ваш второй вариант шрифта может выглядеть больше или меньше, чем предполагалось.В некоторых случаях это может не быть проблемой, но в других случаях вы можете обнаружить, что резервный шрифт отображается слишком маленьким или слишком большим — до такой степени, что текст становится неразборчивым. Это может оказаться довольно неприятным, так как бывает сложно найти подходящие резервные шрифты.
К счастью, CSS предоставляет способ справиться с этой проблемой.
CSS включает свойство font-size-adjust для решения именно этой проблемы. По сути, он позволяет указать, что все резервные шрифты используют то же соотношение сторон, что и предпочтительный шрифт.Когда вы это сделаете, резервный шрифт будет отображаться с размером, очень похожим на размер предпочтительного шрифта. Обязательно зацените.
Официальные спецификации
CSS Свойство: размер шрифта | HTML Dog
Свойство CSS: размер шрифта | HTML СобакаВы здесь: Главная → Ссылки → CSS → Свойства →
Размер шрифта. Размер шрифта. Шрифт? Размер его.
Размер шрифта. Шрифт? Размер его.
Размер шрифта также можно указать как часть сокращенного свойства font .
Возможные значения
| Значение | Примечание | Пример |
|---|---|---|
| [длина] | Когда используются единицы em или ex , размер шрифта рассчитывается по отношению к размеру шрифта содержащего поля. Не должно быть отрицательным значением. | 12px |
| [в процентах] | Вычисляется как процент от размера шрифта содержащего поля. Не должно быть отрицательным значением. | 150% |
больше | Больше, чем унаследованный размер шрифта. | |
меньше | Меньше, чем унаследованный размер шрифта. | |
xx-small | Extra EXTRA small. | |
x-small | Очень маленький. | |
малый | Меньше средний . | |
среднее | Стандартное эталонное среднее значение. | |
большой | Больше, чем средний . | |
x-большой | Очень большой. | |
xx-большой | Extra EXTRA large. | |
наследование | ||
начальное | ||
снято | ||
Рекламируйте здесь! На давнем, начитанном и уважаемом ресурсе веб-разработки.
Пример
п {размер шрифта: 16 пикселей; }
Поддержка браузера
Поддерживается всеми современными браузерами.
Связанные страницы
Все свойства CSS
Учебники
- Текст (Учебное пособие по CSS для начинающих)
Примеры
Главное меню
Дополнительное меню
↑ Вверхfont-size — Ссылка CSS
- Все объекты
- Анимации
- Фоны
- Коробка модель
- Flexbox
- Сетка CSS
- Выбор позиции
- Переходы
- Типографика
- align-content
- align-items
- align-self
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-time-function
- animation
- background-attachment
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background- повторить
- background-size
- background
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-bottom
- border-collapse
- border-color
- border-left-color
- border-left-style
- border-left-width 90 737 border-left
- border-radius
- border-right-color
- border-right-style
- border-right-width
- border-right
- border-style
- border-top-color
- border -top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-top
- border-width
- border
- bottom
- box-shadow
- размер коробки
- прозрачный
- цвет
- количество столбцов
- промежуток между столбцами
- ширина столбца
- содержимое
- курсор
- дисплей
- гибкая основа




 */
div {
font-weight: 600;
}
/* Назначение тексту элемента <span> жирности,
которая на один уровень меньше, чем у его родителя. */
span {
font-weight: lighter;
}
*/
div {
font-weight: 600;
}
/* Назначение тексту элемента <span> жирности,
которая на один уровень меньше, чем у его родителя. */
span {
font-weight: lighter;
} Абсолютные доступные ключевые слова:
Абсолютные доступные ключевые слова: Если размер родительского шрифта не соответствует абсолютному ключевому слову, пользовательский агент вычислит его, выбрав размер между абсолютными значениями ключевого слова или округлив его до ближайшего.Если размер выходит за пределы диапазона абсолютных значений ключевого слова, пользовательский агент экстраполирует размер соответственно.
Если размер родительского шрифта не соответствует абсолютному ключевому слову, пользовательский агент вычислит его, выбрав размер между абсолютными значениями ключевого слова или округлив его до ближайшего.Если размер выходит за пределы диапазона абсолютных значений ключевого слова, пользовательский агент экстраполирует размер соответственно.