Размеры css: Как задать ширину html страницы?
Использование свойства CSS изменения размера
Одно из неособо известных свойств CSS3, свойство изменения размера, действует именно так, как следует из его названия: позволяет пользователю изменить размер почти любого элемента HTML, к которому оно применяется. Это свойство не делает содержимое больше или меньше, масштаб содержимого не меняется, если содержимое не влазит в элемент, то может появиться прокрутка.
У свойства изменения размера может быть одно из четырех значений, не считая значения наследования:
| none | Размер элемента не может быть изменен. Это значение по умолчанию для большинства элементов в большей части таблиц стилей браузеров. |
| horizontal | Элемент может быть изменен пользователем, но только по горизонтали. |
| vertical | Элемент может быть изменен пользователем, но только по вертикали. |
| both | Элемент можно изменять и по горизонтали, и по вертикали. |
Это свойство не применяется к блочным элементам, у которых свойству переполнения задано значение видимое, а также к изображениям.
Первый пример использования свойства изменения размера обычно неудобен в использовании, но полезен при демонстрации возможностей свойства: к блоку с содержимым применяется свойство изменения размера со значением оба. В результате получаем следующее:
Второй пример полезней: браузеры, поддерживающие свойство изменения размера, применяют его к элементам поля ввода текста по умолчанию. Хотя это хорошая идея — пользователю нужно иметь возможность изменить размер поля ввода текста, чтобы иметь достаточно места для того, что он вписывает, — неограниченное изменение размера может испортить дизайн веб-страницы. В большинстве ситуаций лучше задать правило CSS, ограничивающее изменение размера поля ввода текста только одним направлением, следующим образом:
textarea { resize: vertical; }Вышеприведенная запись также присутствует в рекомендуемой нами таблице стилей для сброса для кода CSS.
На момент перевода этого урока поддержка свойства CSS3 изменения размера присутствует во всех последних и многих устаревших версиях браузеров Firefox, Chrome, Opera и Safari, и не поддерживается многими мобильными браузерами, а также браузерами Internet Explorer и Edge.
Автор урока Dudley Storey
Перевод — Дежурка
Смотрите также:
Условия CSS для разрешений экрана
В разработке современного дизайна большое внимание уделяется отображению сайта на различных устройствах: мониторах компьютера, планшетах, телефонах и других устройств, с которых возможен выход в интернет.
До недавнего времени, разработчикам и верстальщикам сайтов приходилось бороться с кроссбраузерностью — отображением сайта одинаково при просмотре сайта в различных браузерах : Opera, Mozilla, Chromу и конечно же, так нелюбимый всеми верстальщиками — Internet Explorer.
С внедрением в жизнь мобильных технологий и популиризацией мобильных устройств, у верстальщиков и разработчиков сайтов появилась новая проблема — правильное отображение сайта на различных мобильных устройствах, с различным разрешением экрана. Но на спасение разработчиков в CSS3 появилась замечательная возможность media queries — при помощи различных условий, задавать правила css для определенной группы устройств, с различным разрешением. Ниже приведены все правила, при которых можно задать условия в СSS3 для определения ширины экрана, с которого просматривается сайт.
Но на спасение разработчиков в CSS3 появилась замечательная возможность media queries — при помощи различных условий, задавать правила css для определенной группы устройств, с различным разрешением. Ниже приведены все правила, при которых можно задать условия в СSS3 для определения ширины экрана, с которого просматривается сайт.
/* monitors and laptops */
@media screen and (min-width: 1240px) {}
/* tablet */
@media screen and (min-width: 1024px) and (max-width: 1240px) {}
@media screen and (min-width: 768px) and (max-width: 1024px) {}
/* mobile */
@media screen and (max-width: 768px) {}
/* iPad in portrait & landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {}
/* iPad in landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {}
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {}
/* Retina iPad in portrait & landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 2) {}
/* Retina iPad in landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape)
and (-webkit-min-device-pixel-ratio: 2) {}
/* Retina iPad in portrait */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 2) {}
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1){}
/* iPad 1 & 2 in landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPad 1 & 2 in portrait */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPad mini in portrait & landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPad mini in landscape */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPad mini in portrait */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) {}
/* iPhone 5 in portrait & landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) {}
/* iPhone 5 in landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : landscape) {}
/* iPhone 5 in portrait */
@media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : portrait) {}
/* iPhone 2G-4S in portrait & landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {}
/* iPhone 2G-4S in landscape */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : landscape) {}
/* iPhone 2G-4S in portrait */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : portrait) {}
/*iPhone 6 Portrait*/
@media only screen and (min-device-width: 375px) and (max-device-width: 667px) and (orientation : portrait) {}
/*iPhone 6 landscape*/
@media only screen and (min-device-width: 375px) and (max-device-width: 667px) and (orientation : landscape) {}
/*iPhone 6+ Portrait*/
@media only screen and (min-device-width: 414px) and (max-device-width: 736px) and (orientation : portrait) {}
/*iPhone 6+ landscape*/
@media only screen and (min-device-width: 414px) and (max-device-width: 736px) and (orientation : landscape) {}
@media only screen and (max-device-width: 640px), only screen and (max-device-width: 667px), only screen and (max-width: 480px){}
/*iPhone 6 and iPhone 6+ portrait*/
@media only screen and (max-device-width: 640px), only screen and (max-device-width: 667px), only screen and (max-width: 480px) and (orientation : portrait){}
/*iPhone 6 and iPhone 6+ landscape*/
@media only screen and (max-device-width: 640px), only screen and (max-device-width: 667px), only screen and (max-width: 480px) and (orientation : landscape){}
/* CSS для Retina устройств */ @media
only screen and ( min—moz-device-pixel-ratio: 2),
only screen and ( -o-min-device-pixel-ratio: 2/1),
only screen and ( min-device-pixel-ratio: 2),
only screen and ( min-resolution: 192dpi),
only screen and ( min-resolution: 2dppx) {/* CSS */}
Надеемся, что эта информация была вам полезна в разработуке вашего сайта и ваш сайт теперь отображается отлично на всех экранах и устройствах!
А если у вас нет достаточных знаний в самостоятельном создании сайта, доверьте это дело профессионалам! Обращайтесь, и мы вам обязательно поможем с подключением иконочного шрифта.
Сохраняем пропорции высоты и ширины элемента при изменении ширины контента на чистом CSS
Как пропорционально уменьшать ширину и высоту различных элементов при изменении ширины родительского контейнера?
Для изображений это делается очень просто, задаем свойству height значение auto, при этом максимальную ширину изображения ограничиваем шириной родительского контейнера max-width: 100%;
img{
max-width: 100%;
height: auto;
}
Проблема в том, что мы не можем задать height: auto; для блочных элементов, например для DIV. В данном случае 100% – это будет высота родителя.
Решение проблемы
HTML
Нам нужны два блочных элемента для достижения желаемого поведения. Нет изображений, нет Javascript.
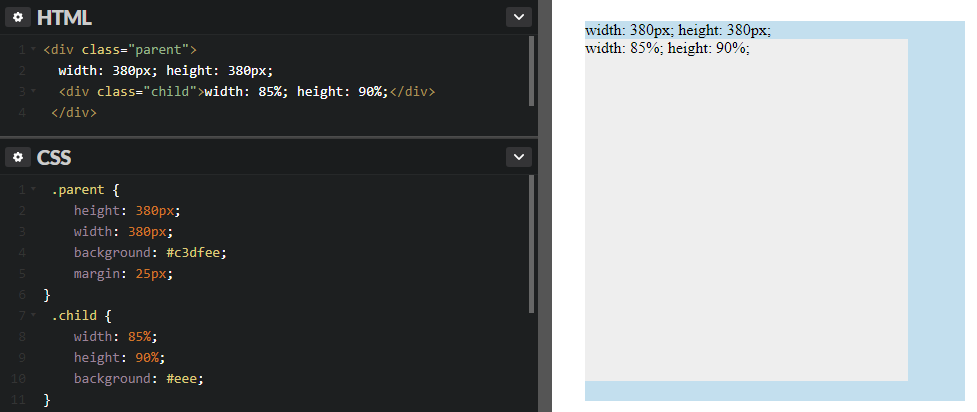
<div> <div>Aspect ratio of 1:1</div> </div>
CSS
.box{
position: relative;
width: 50%; /* desired width */
}
. box:before{
content: "";
display: block;
padding-top: 100%; /* initial ratio of 1:1*/
}
box:before{
content: "";
display: block;
padding-top: 100%; /* initial ratio of 1:1*/
}
Итак, что это? Мы определяем псевдоэлемент для нашего ящика и задаем ему margin-top 100%. Поскольку это 100% значение относится к ширине элемента … вы получаете его (height: 0; padding-bottom: 100%; также будет работать, но тогда вы должны отрегулировать значение padding-bottom каждый раз, когда вы меняете ширину).
Таким образом, наш блок уже выше ширины. Если вы хотите отображать только несколько цветных блоков, тогда уже все готово. Но поскольку пользовательский интерфейс намного сложнее, и если вы также предоставляете некоторый контент, мы добавляем контент в наш блок .box.
Контент
И вот трюк: мы просто позиционируем блок контента как абсолютный со всеми четырьмя ориентациями, установленными в 0. Это просто покрывает родительский элемент полностью, независимо от того, какой размер он имеет.
.content{
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
Вот и все. Блестяще, не так ли? Даже
Блестяще, не так ли? Даже padding не сломает его, и нет необходимости в box-sizing: border-box здесь.
Другие пропорции
Если вы хотите создать другие коэффициенты, просто измените значение padding-top псевдоэлемента:
/* Other ratios */
.ratio2_1:before{
padding-top: 50%;
}
.ratio1_2:before{
padding-top: 200%;
}
.ratio4_3:before{
padding-top: 75%;
}
.ratio16_9:before{
padding-top: 56.25%;
}
IE7 и ниже
Поскольку IE такой IE, и особенно IE7 – это все, но только не браузер, вы должны сами создать элемент вместо псевдоэлемента в своей разметке, если хотите поддержать IE. Или бросьте на него Javascript, пока он, надеюсь, не сломается. Навсегда.
Мой вольный перевод статьи http://www.mademyday.de/css-height-equals-width-with-pure-css.html.
Рабочий пример на CodePen:
See the Pen Height equals width with pure css by Denis (@deniscreative) on CodePen. 0
0
Вариант №2 – Сохраняем пропорции высоты и ширины элемента при изменении ширины контента на чистом CSS без псевдоэлементов
Есть второй вариант без псевдоэлементов, но при его использовании блок всегда имеет ширину 100%, поэтому если нужно несколько таких блоков в ряд, то они должны быть помещены в какой-то родитель, у которого уже будет задана нужная ширина относительно остальных элементов на странице.
HTML
<div> <div>Some text</div> </div>
CSS
.box {
background-color: red;
width: 100%;
padding-top: 100%; /* 1:1 Aspect Ratio */
position: relative;
}
/* If you want text inside of the container */
.content {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
Другие пропорции
.ratio16_9{
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}
.ratio4_3{
padding-top: 75%; /* 4:3 Aspect Ratio */
}
.ratio3_2{
padding-top: 66.66%; /* 3:2 Aspect Ratio */
}
/* Other ratios */
. ratio8_5{
padding-top: 62.5%; /* 8:5 Aspect Ratio */
}
ratio8_5{
padding-top: 62.5%; /* 8:5 Aspect Ratio */
}
Рабочий пример на CodePen:
See the Pen Height equals width with pure css without pseudoelement by Denis (@deniscreative) on CodePen.0
Как задать максимальную ширину таблицы при помощи CSS
Вам нужно вывести таблицу конкретно заданной ширины? Ваша таблица очень большая и при отображении ее «разносит» до неприличных размеров? Да еще при этом свойство max-width не работает? Тогда вы попали по адресу. В этой статье мы рассмотрим способы решения данной проблемы.
Давайте рассмотрим проблему в корне.
Согласно html спецификациям, результат использования свойств max(min)-width(height) для таблиц не определён.
Теперь вспомним немного теории: у нас есть возможность задавать произвольные размеры для блочного элемента.
Следовательно, «внедрив» нашу таблицу в блочную обертку, мы сможем оперировать ее шириной и высотой (а точнее манипулировать посредством изменения параметров родительского блока). Очевидно, что лучшим кандидатом среди блочных структур на роль родителя будет div.
Рассмотрим сказанное на примере.
HTML:
<!DOCTYPE html>
<html>
<head>
<title>Задаем максимальную ширину таблице</title>
<meta charset="UTF-8">
<link rel="stylesheet" media="all" type="text/css" href="./style2.css" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div>
<table border="1">
<tr>
<td>Задаем</td><td>фиксированную</td><td>ширину</td><td>таблицы</td>
</tr>
</table>
</div>
</body>
</html>CSS:
table {
width: 100%; /* Задаем ширину таблицы */
}
div {
max-width: 900px; /* Задаем ширину родительского блока */} Как видим, теперь, методом «родительского контроля», можно ограничивать нашу «непослушную» таблицу.
Важно!!!
- Ширина таблицы указывается в процентах от размера родительского элемента.
- Если у вас очень большая таблица, для корректного расчета ширины ячеек можно добавить строчку.
Оценок: 13 (средняя 5 из 5)
- 2918 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
Пропорции для img — dr.Brain
В этом очень небольшом обзоре мы изучим, как установить соотношение сторон (пропорции) для изображения, размещаемого на HTML-странице. Для чего это нужно? К примеру, полученные знания будут полезны, если возникает необходимость уместить картинки различных размеров и пропорций в квадратный блок (или любой другой блок с четко определенными размерами и соотношением сторон), не искажая изображения.
Следует понимать, что в данном случае мы будем манипулировать CSS-свойствами, ни одно изображении не пострадает и сохранит свое первозданное состояние.
Содержание
Изображение фиксированного размера
Если на страницу нужно вывести картинку заранее определенных размеров, можно воспользоваться атрибутами width и height.
Так как мы не знаем размеры и пропорции исходного изображения, применим CSS-свойство object-fit. Таким образом, мы сможем быть уверены, что картинка не деформируется.
HTML:
<img src="/path/to/image.jpeg" alt="">
CSS:
img {
object-fit: cover;
}
Результат можно увидеть на нижеприведенной иллюстрации. Заметьте: исходное изображение имеет большую ширину, но оно не подверглось искажениям, вместо этого оно “обрезано” по центру:
object-fit: cover
Свойство object-fit принимает значения fill, contain, cover, none, scale-down. Подробно информацию можно изучить на сайте MDN.
Подробно информацию можно изучить на сайте MDN.
Изображение нефиксированного размера
Чтобы привести картинку, изменяющую свои размеры вместе с родительским блоком, к определенным пропорциям нужно воспользоваться оберткой. Оборачивающий элемент заставит изображение сохранять определенные пропорции, так как само изображение заполнит всю его площадь.
HTML:
<div>
<img src="/media/desk.jpg" alt=""/>
</div>
CSS:
/* Position child elements relative to this element */
.aspect-ratio-box {
position: relative;
}
/* Create a pseudo element that uses padding-bottom to take up space */
.aspect-ratio-box::after {
display: block;
content: '';
/* 16:9 aspect ratio */
padding-bottom: 56.25%;
}
/* Image is positioned absolutely relative to the parent element */
.aspect-ratio-box img {
/* Image should match parent box size */
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
}
Приблизительно так будет выглядеть результат при соотношении сторон 16:9:
16:9
Свойство padding-bottom определяет высоту родительского контейнера, выраженну
Как сделать одинаковые размеры картинок в списках, галереях без создания миниатюр за счет css
Проблема многих вебмастеров при создании галерей, списков изображений или при выводе миниатюр картинок товара заключается в соблюдении одинаковых пропорций. Согласитесь приятно смотреть на миниатюры одинаковых пропорций, чем если бы они были вразнобой.
Согласитесь приятно смотреть на миниатюры одинаковых пропорций, чем если бы они были вразнобой.
Обычно я решал данную проблему через overflow: hidden; и div, на который устанавливал ограничение по высоте картинок. Подробнее расскажу чуть позже. Сначала давайте поэтапно рассмотрим разные возможности по созданию миниатюр картинок одинакового размера от худшего к лучшему.
Итак, предположим у нас есть галерея в два ряда по три картинки в каждой. Все картинки по высоте и ширине разного размера, а нам нужно, чтобы миниатюрки были одинаковые. Сделаем это через css. Живую демонстрацию и скачать исходник вы можете внизу урока.
Вариант 1 (исходный)
<style>
.gallery1 { overflow: hidden; width: 480px;}
.gallery1 .ramka { float: left; margin-right: 10px; margin-bottom: 10px;}
.gallery1 img { width: 150px; }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t. jpg» /></div>
jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Выглядело бы это все так:
Здесь каждая картинка обернута в div с классом ramka на который назначено свойство выравнивать картинки по левому краю. А в картинках .gallery1 img назначен размер по ширине 150px. Так как высота не указана, то она грузится исходной, чтобы не искажать пропорции картинок. Почему при таком способе все ряды съехали — именно из-за того, что высота картинок всегда разная. Этот способ не подходит.
Вариант 2 (с заданием принудительных пропорций картинок)
<style>
.gallery2 { overflow: hidden; width: 480px;}
.gallery2 .ramka { float: left; margin-right: 10px; margin-bottom: 10px;}
.gallery2 img { width: 150px; height: 150px; }
</style>
<div>
<div><img src=»images/001_t. jpg» /></div>
jpg» /></div>
<div><img src=»images/002_t.jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Чтобы ряды с картинками не разъезжались в этом примере мы задали принудительную высоту и ширину каждой картинке. В результате чего картинки стали с искаженными пропорциями.
Вариант 3 (с заданием нужных пропорций картинок и обрезкой по высоте)
<style>
.gallery3 { overflow: hidden; width: 480px; }
.gallery3 .ramka { float: left; margin-right: 10px; margin-bottom: 10px; width: 150px; height: 150px; overflow: hidden;}
.gallery3 img { width: 100% }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t. jpg» /></div>
jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Это один из лучших способов приведения картинок под один формат. Я его использовал до сегодняшнего дня, пока не узнал о свойстве object-fit. Посмотрите на .gallery3 .ramka — здесь теперь overflow: hidden; который ограничивает размеры дива указанные в нем на 150x150px. В картинке задана ширина на 100%.
За счет этого метода все что выходит из дива больше, чем на 150px будет обрезаться. Не смотря на то, что скриншот галереи выглядит невзрачным, — это сделано специально, чтобы показать недостаток метода. Чтобы галерея была более приятной, нужно в диве ограничить высоту, например, на 100px, тогда все картинки без искажений будут в одном размере. Но минусом будет то, что картинки с очень большой высотой обрежутся снизу.
Вариант 4 (с заданием нужных пропорций картинок за счет object-fit: cover;)
<style>
.gallery5 { overflow: hidden; width: 480px;}
.gallery5 .ramka { float: left; margin-right: 10px; margin-bottom: 10px;}
.gallery5 img { width: 150px; height: 150px; object-fit: cover; }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t.jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Этот пример идеально демонстрирует, как создавать в html галерею с одинаковыми миниатюрами. Посмотрите в код на .gallery5 img — теперь здесь указаны нужные нам размеры миниатюр и свойство object-fit: cover; которое делает «обрезку» фоток на лету. Картинки «обрезаться» по центру без искажений.
Картинки «обрезаться» по центру без искажений.
ps
Размеры можно задавать и так (к диву, а картинка по 100%)
.gallery5 .ramka {float: left;margin-right: 10px;margin-bottom: 10px;width: 150px;height: 150px;
.gallery5 img {width: 100%; height: 100%; object-fit: cover;}
У свойства object-fit есть несколько параметров.
fill — масштабируется с сохранением пропорций, но с искажениями (как вариант 2).
contain — элемент масштабируется так, чтобы вместиться в элемент без искажений и обрезки
cover — картинка масштабируется (уменьшается или увеличивается) так, чтобы полностью вместиться в область без искажений (как вариант 4).
Надеюсь этот урок поможет вам легко создавать красивые миниатюры картинок одинакового размера, без предварительной обработки изображений.
Читайте также
blogprogram.ru | 2017-01-20 | Как сделать одинаковые размеры картинок в списках, галереях без создания миниатюр за счет css | Проблема многих вебмастеров при создании галерей, списков изображений или при выводе миниатюр картинок товара заключается в соблюдении одинаковых проп | http://blogprogram. ru/wp-content/uploads/2016/09/3213123-131×131.jpg
ru/wp-content/uploads/2016/09/3213123-131×131.jpg
CSS Размер шрифта
Размер шрифта
Свойство font-size устанавливает размер текста.
Возможность управлять размером текста очень важна в веб-дизайне. Однако вы не следует использовать настройки размера шрифта, чтобы абзацы выглядели как заголовки, или заголовки выглядят как абзацы.
Всегда используйте правильные теги HTML, например
— для заголовков и
для
абзацы.
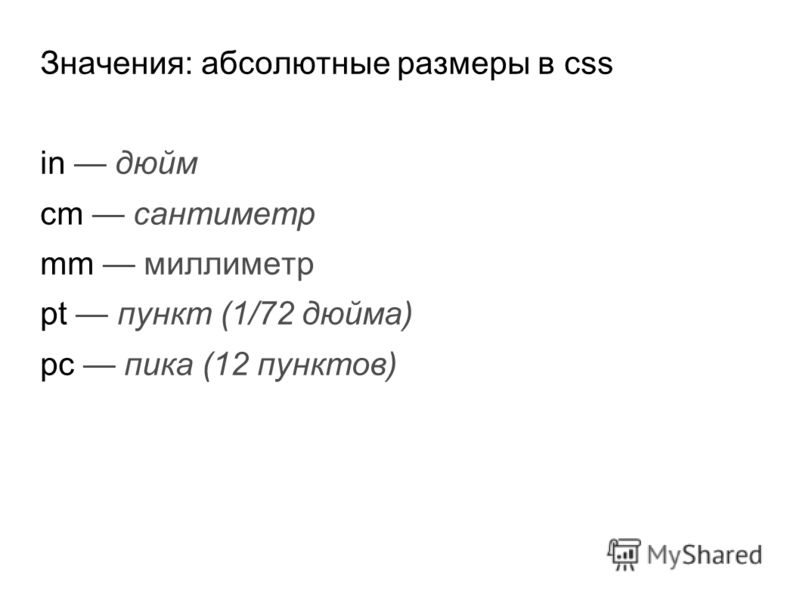
Значение размера шрифта может быть
абсолютный или относительный размер.
Абсолютный размер:
- Устанавливает размер текста указанного размера
- Не позволяет пользователю изменять размер текста во всех браузерах (плохо по причинам доступности)
- Абсолютный размер полезен, когда известен физический размер вывода.
Относительный размер:
- Устанавливает размер относительно окружающих элементов
- Позволяет пользователю изменять размер текста в браузерах
Примечание: Если вы не укажете размер шрифта, размер по умолчанию для обычного текста, такого как абзацы, составляет 16 пикселей (16 пикселей = 1 em).
Установить размер шрифта с пикселями
Установка размера текста в пикселях дает вам полный контроль над размером текста:
Пример
h2 {
размер шрифта: 40 пикселей;
} h3 {
font-size: 30px;
}
p {
font-size: 14px;
}
Попробуй сам » Совет: Если вы используете пиксели, вы все равно можете использовать инструмент масштабирования для изменения размера всей страницы.
Установить размер шрифта с помощью Em
Чтобы пользователи могли изменять размер текста (в меню браузера), многие
разработчики используют em вместо пикселей.
1em равно текущему размеру шрифта. Размер текста по умолчанию в браузерах:
16 пикселей. Итак, размер 1em по умолчанию составляет 16 пикселей.
Размер может быть рассчитан от пикселей до em по следующей формуле: пикселей /16 = em
Пример
h2 {
font-size: 2,5em; / * 40px / 16 = 2. 5em * /
5em * /
} h3 {
font-size: 1.875em; / * 30 пикселей / 16 = 1,875 em * /
}
p {
font-size: 0,875em; / * 14px / 16 = 0.875em * /
}
Попробуй сам » В приведенном выше примере размер текста в em такой же, как в предыдущем примере.
в пикселях.Однако с размером em можно регулировать размер текста.
во всех браузерах.
К сожалению, проблема со старыми версиями все еще существует.
Internet Explorer.
Текст становится больше, чем должен
когда он сделан больше, и меньше, чем должен, когда сделан меньше.
Используйте комбинацию процентов и Em
Решение, которое работает во всех браузерах, — установить размер шрифта по умолчанию в
процент для элемента
: Пример
body {
font-size: 100%;
} h2 {
font-size: 2.5em;
}
h3 {
font-size: 1,875em;
}
p {
font-size: 0,875em;
}
Попробуй сам » Теперь наш код отлично работает! Он показывает тот же размер текста в
все браузеры, и позволяет всем браузерам увеличивать или изменять размер текста!
Размер адаптивного шрифта
Размер текста можно установить с помощью единицы vw , что означает «ширину области просмотра».
Таким образом, размер текста будет соответствовать размеру окна браузера:
Измените размер окна браузера, чтобы увидеть, как масштабируется размер шрифта.
Viewport — это размер окна браузера. 1vw = 1% ширины области просмотра. Если ширина окна просмотра 50 см, 1vw составляет 0,5 см.
Шрифт CSS (размер, семейство, стиль, вариант, вес). . html
CSS font ():,,,.
Шрифт CSS
шрифт: [стиль шрифта || вариант шрифта || вес шрифта] размер шрифта [/ высота строки] семейство шрифтов | наследовать;
:
- font-style -:
- нормальный — ()
- курсив —
- косой — (,)
- наследство —
- вариант шрифта -:
- нормальный — ()
- малые шапки —
- наследство —
- font-weight — ().(100, 200, .., 900):
- нормальный — (400)
- полужирный — (700)
- смелее —
- зажигалка —
: начертание шрифта. : »
: »
Семейство шрифтов- -. . ,:
- Ариэль
- Вердана
- Times New Roman
- Калибри
- Грузия
- Удар
- размер шрифта / высота строки -.(пикс.).
шрифт «»:
- подпись — (
Значок- —
- меню —
Окно сообщений- —
- мелкая подпись —
- строка состояния —
font-style, font-variant, font-weight, font-size, line-height, font-family ().
HTML
1.15 пикселей, Ариэль, Курсив
<стиль>
.primer1 {
шрифт: курсив 15px / 30px Arial;
}
1. Курсив 15px / 30px Arial. 30
1. курсив 15px / 30px Arial
30
2. 16px, Calibri, (полужирный)
<стиль>
.primer2 {
размер шрифта: 16 пикселей;
семейство шрифтов: Calibri;
font-weight: жирный;
стиль шрифта: наклонный;
}
2. размер шрифта: 16 пикселей; семейство шрифтов: Calibri; вес шрифта: жирный; стиль шрифта: наклонный;
размер шрифта: 16 пикселей; семейство шрифтов: Calibri; вес шрифта: жирный; стиль шрифта: наклонный;
2. Размер шрифта: 16 пикселей;
семейство шрифтов: Calibri;
font-weight: жирный;
стиль шрифта: наклонный;
3.Шрифт: caption
: «font: caption»
<стиль>
.primer3 {
шрифт: caption;
}
3. font: caption;
шрифт JavaScript:
[окно.] Document.getElementById ("elementID"). Style.font = "VALUE"
:
• преобразовать
• HTML
• @ font-face
• преобразование происхождения
• граница
• html
• html
• html
• (@)
• абсолютное положение
← CSS
размеров адаптивного изображения — собственный CSS или плагин?
Я хотел бы сделать размеры изображений адаптивными в моих сообщениях в блоге (не на основных страницах моего сайта), в частности, для больших изображений с портретной ориентацией.
Я использую WordPress 4.9.5 и дочернюю тему Pique (Pique версии 1.4.2)
Идеального поведения хотелось бы:
— для размеров экрана менее 500 пикселей отображать рассматриваемое изображение со 100% шириной столбца.
— для размеров экрана больше 501 пикселей отображать изображение с 70% ширины (или максимальной шириной 600 пикселей — максимальный размер основного столбца в теме Pique составляет 857 пикселей)
— Возможно (но я полагаю, мне нужен плагин для this) сделать изображения удобными для просмотра в полноразмерном лайтбоксе, если они были уменьшены.
Я попытался добавить CSS в свою дочернюю тему:
@media screen и (max-width: 500px) {
.imgv {
ширина: 100%;
}
}
@media screen и (min-width: 501px) {
.imgv {
максимальная ширина: 600 пикселей;
}
}
тоже пробовал:
@media screen и (min-width: 501px) {
.imgv {
максимальная ширина: 70%;
}
}
Затем я добавил CSS-класс «imgv» к изображению, которое хотел изменить. Я попытался сделать это через поле «CSS class» в диалоге редактирования изображения wysiwyg или вручную прямо в html-коде изображения, заменив класс размера изображения, а также удалив жестко заданные ширину и высоту.В обоих случаях новый CSS не применялся, и изображения по-прежнему отображаются в полном размере, даже если я разверну окно до максимума.
Я попытался сделать это через поле «CSS class» в диалоге редактирования изображения wysiwyg или вручную прямо в html-коде изображения, заменив класс размера изображения, а также удалив жестко заданные ширину и высоту.В обоих случаях новый CSS не применялся, и изображения по-прежнему отображаются в полном размере, даже если я разверну окно до максимума.
Вот пример html-кода по умолчанию:
 Ceci n'est pas un tableau [/ caption]
Ceci n'est pas un tableau [/ caption]
Изображения, о которых идет речь, имеют размер 768×1024 пикселей (портретная ориентация), когда установлен размер «средний-большой», что означает много прокрутки, но средний размер составляет 225×300 пикселей, что слишком мало для того, что я хочу.
Могу ли я сделать это с помощью собственного CSS? Если да, как это сделать, чтобы это было учтено? Если нет, можете ли вы порекомендовать для него хороший и простой плагин? Я искал плагины для адаптивных изображений, но, похоже, все они предназначены для адаптивных галерей / слайдеров, а не для отдельных изображений.

font-size: 30px;
}
font-size: 14px;
}
font-size: 1.875em; / * 30 пикселей / 16 = 1,875 em * /
}
font-size: 0,875em; / * 14px / 16 = 0.875em * /
}
font-size: 2.5em;
}
font-size: 1,875em;
}
font-size: 0,875em;
}
vw , что означает «ширину области просмотра».
шрифт: [стиль шрифта || вариант шрифта || вес шрифта] размер шрифта [/ высота строки] семейство шрифтов | наследовать;
- нормальный — ()
- курсив —
- косой — (,)
- наследство —
- нормальный — ()
- малые шапки —
- наследство —
- нормальный — (400)
- полужирный — (700)
- смелее —
- зажигалка —
: начертание шрифта. : »
: »
- Ариэль
- Вердана
- Times New Roman
- Калибри
- Грузия
- Удар
<стиль> .primer1 { шрифт: курсив 15px / 30px Arial; }1. Курсив 15px / 30px Arial. 30
30
<стиль> .primer2 { размер шрифта: 16 пикселей; семейство шрифтов: Calibri; font-weight: жирный; стиль шрифта: наклонный; }2.размер шрифта: 16 пикселей; семейство шрифтов: Calibri; вес шрифта: жирный; стиль шрифта: наклонный;
<стиль> .primer3 { шрифт: caption; }3. font: caption;
[окно.] Document.getElementById ("elementID"). Style.font = "VALUE"
• преобразовать
• HTML
• @ font-face
• преобразование происхождения
• граница
• html
• html
• html
• (@)
• абсолютное положение

— для размеров экрана больше 501 пикселей отображать изображение с 70% ширины (или максимальной шириной 600 пикселей — максимальный размер основного столбца в теме Pique составляет 857 пикселей)
— Возможно (но я полагаю, мне нужен плагин для this) сделать изображения удобными для просмотра в полноразмерном лайтбоксе, если они были уменьшены.
@media screen и (max-width: 500px) {
.imgv {
ширина: 100%;
}
}
@media screen и (min-width: 501px) {
.imgv {
максимальная ширина: 600 пикселей;
}
} @media screen и (min-width: 501px) {
.imgv {
максимальная ширина: 70%;
}
}  Я попытался сделать это через поле «CSS class» в диалоге редактирования изображения wysiwyg или вручную прямо в html-коде изображения, заменив класс размера изображения, а также удалив жестко заданные ширину и высоту.В обоих случаях новый CSS не применялся, и изображения по-прежнему отображаются в полном размере, даже если я разверну окно до максимума.
Я попытался сделать это через поле «CSS class» в диалоге редактирования изображения wysiwyg или вручную прямо в html-коде изображения, заменив класс размера изображения, а также удалив жестко заданные ширину и высоту.В обоих случаях новый CSS не применялся, и изображения по-прежнему отображаются в полном размере, даже если я разверну окно до максимума.  Ceci n'est pas un tableau [/ caption]
Ceci n'est pas un tableau [/ caption]


 box:before{
content: "";
display: block;
padding-top: 100%; /* initial ratio of 1:1*/
}
box:before{
content: "";
display: block;
padding-top: 100%; /* initial ratio of 1:1*/
}
 ratio8_5{
padding-top: 62.5%; /* 8:5 Aspect Ratio */
}
ratio8_5{
padding-top: 62.5%; /* 8:5 Aspect Ratio */
}
 5em * /
5em * /  размер шрифта: 16 пикселей; семейство шрифтов: Calibri; вес шрифта: жирный; стиль шрифта: наклонный;
размер шрифта: 16 пикселей; семейство шрифтов: Calibri; вес шрифта: жирный; стиль шрифта: наклонный;