Резюме html верстальщик: Поиск резюме HTML-CSS верстальщика в Москве. Найти HTML-CSS верстальщика в базе резюме hh.ru
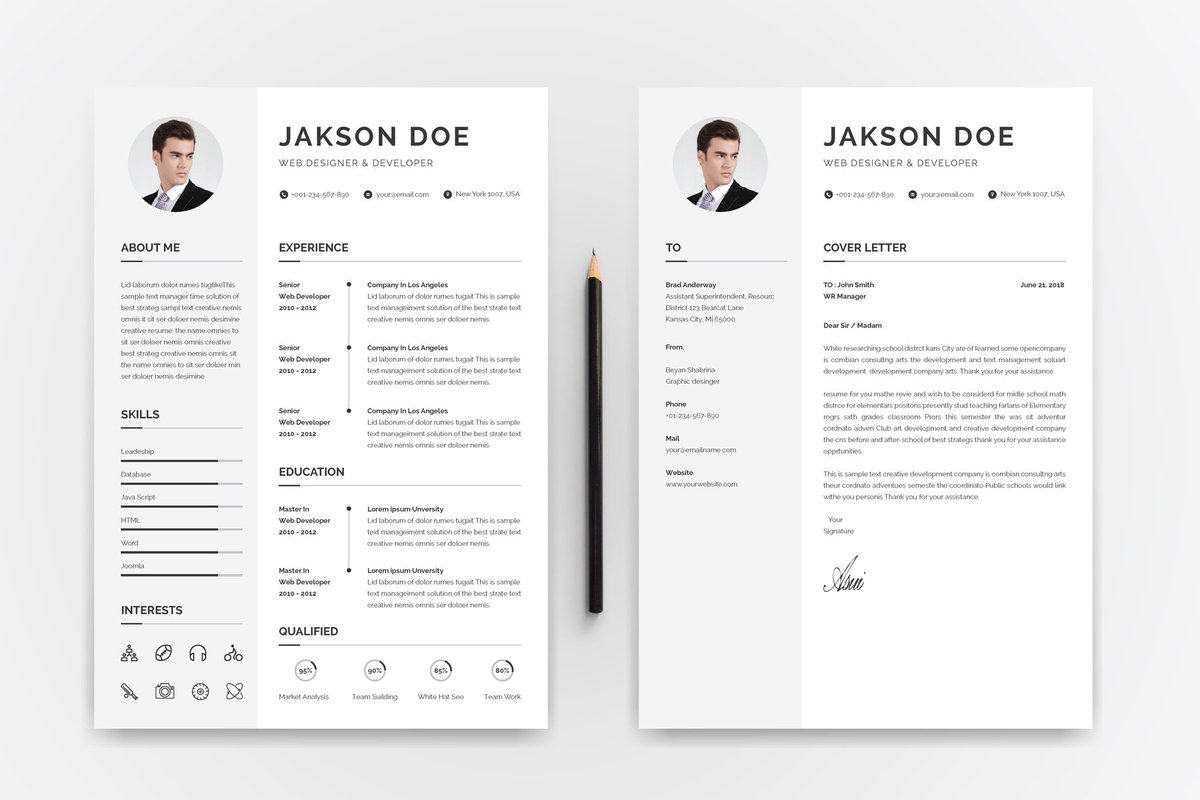
Пример резюме html-верстальщика | Резюме | образцы, советы, как составить резюме
Фамилия Имя Отчество
Киев, ул. Соискателей 12, кв. 45 тел. 777-7777 e-mail: [email protected] Цель:получение должности html-верстальщик Опыт работы: 2008- наст.вр. – «…», html-верстальщик, контент-мастер Выполняемые обязанности:- HTML верстка
- не сложный дизайн
- нарезка дизайна
- поддержка и обновление сайта
- сканирование и обработка изображений и текстов
- оптимизация и продвижение сайтов
- верстка HTML/CSS/JavaScript на основе макетов, созданных дизайнером
- приведение существующих интерфейсов web-приложений в соответствие с требованиями W3C Accessibility (совместно с разработчиками системы)
- настройка, поддержка и обновление сайтов на CMS (совместно с разработчиками системы)
- HTML-верстка PSD-макетов
- разработка не сложных программных решений (PHP + MySQL + JavaScript + AJAX)
- обновление существующих решений‚ исправление ошибок и т.
 п.
п.
- наполнение контентом
- отличнное знание ПК и Windows на уровне опытного пользователя
- свободно работаю с пакетом MS Office
- дизайнерские программы: Пакет Adobe (Photoshop, ImageReader, Illustrator), Corel Draw
- базовые знания по Corel Bryce, 3DMax
- HTML, CSS, SSI
- обработка изображений и составление коллажей в Adobe Photoshop
- верстка шаблонов HTML:Template
- полное понимание работы интерактивных сайтов и методов их построения
- нарезка дизайн-макетов сайтов
- начальный дизайн сайтов
- опыт кроссброузерной верстки сложных дизайнов
- иностранные языки: английский (начальный уровень)
Образец резюме — верстальщик HTML‚ веб-дизайнер | Образцы резюме — шаблоны — чистые бланки — анкеты
Иванов Иван Викторович 28 лет.
Опыт в аналогичной должности: более 5 лет
Проживание: Москва
Профессиональная сфера: IT, компьютеры, работа в Интернете
Требования к будущей работе:
Должность:Верстальщик HTML‚ веб-дизайнер
Зарплата (минимум): 1 800 USD
Возможный переезд:Московская область
График работы:полный рабочий день
Опыт работы:
более 5 лет
Дизайн-студия «StarCreative.ru»: с июля 2008 по сентябрь 2008
Должность: Руководитель дизайн-студии‚ HTML-кодер‚ веб-дизайнер‚ менеджер по работе с клиентами
Организовал полный цикл работ дизайн-студии‚ подобрал команду разработчиков‚ сделал дизайн и наполнение сайта студии‚ реклама и продвижение ресурса в сети интернет‚ работа с клиентами‚ заключение договоров‚ маркетинговый анализ дизайн-студий лидеров‚ анализ студий Оренбурга‚ выявление сильных и слабых сторон‚ работы по улучшению студии‚ etc.
SelectedGames.com: с января 2004 по июнь 2008
Должность: HTML-кодер‚ веб-дизайнер‚ веб-мастер‚ SEO-специалист‚ гейм-дизайнер‚ менеджер проекта
— Полный цикл разработки и внедрения заказного e-commerce web-сайта‚ включая его первоначальное наполнение.
— Интеграция с платежной системой; простая система подписки на новости и голосования; простая модульная система информационного наполнения с использованием SSI. Проект включал общение с американскими партнерами;
ООО «Студия МегаСео»:
Должность: Верстальщик HTML
— HTML-кодинг на таблицах различных сайтов‚ любого уровня сложности. Кроссбраузерная верстка‚ как «резиновая»‚ так и фиксированная.
— Разработка на FLASH галереи
DroidGames.com: с мая 2002 по июнь 2007
Должность: HTML-кодер‚ веб-дизайнер‚ веб-мастер‚ SEO-специалист‚ гейм-дизайнер‚ менеджер проектов
— Заказное программирование игр ArkanDROID и Adron и их системы DRM для сайта www. droidgames.com. Проект включал общение с американскими партнерами;
droidgames.com. Проект включал общение с американскими партнерами;
— Полный цикл разработки и внедрения заказного e-commerce web-сайта www.droidgames.com‚ включая его первоначальное наполнение.
— Интеграция с платежной системой; простая система подписки на новости и голосования; простая модульная система информационного наполнения с использованием SSI. Проект включал общение с американскими партнерами;
TagsLock.com: с февраля 2001 по июнь 2003
Должность: HTML-кодер‚ веб-дизайнер‚ веб-мастер‚ SEO-специалист
Разработка с нуля коммерческого сайта‚ продвижение ресурса в сети Интернет.
Профессиональные навыки:
Разработка веб-сайтов и их сопровождение:полный цикл разработки сайтов с нуля. Разработка дизайна сайтов‚ модулей‚ структуры. Применение принципов дизайна user friendly интерфейсов‚ ТРИЗ.создание HTML-кода по скетчам (нарезка PSD-макета) для сраниц сайтов заказчика‚ оптимизация кода под поисковые системы‚ кроссбраузерная верстка как «резиновая»‚ так и фиксированная — на таблицах.
Образование:
Основное: неполное высшее
Оренбургский Государственный Институт Менеджмента: (неполное высшее), с 2001 по 2002
Специальность: Менеджер организации
Иностранные языки:
Английский:продвинутый
Дополнительная информация:
Семейное положение: холост
Дети: нет
Возможность командировок: есть
О себе: исполнительный, умею сочетать качества исполнения с ограничениями бюджета и сроков. При прочих равных условиях стараюсь поставить решение наивысшего качества‚ однако если это невозможно сделать в установленный срок‚ не допускаю срыва поставки только потому‚ что решение не так удобно в использовании‚ как хотелось бы‚ и имеет незначительные дефекты‚ не препятствующие эксплуатации, быстро обучаюсь. Стремлюсь использовать лучшие из доступных инструментов и методик. Всегда стараюсь испробовать что-то новое‚ не забывая при этом‚ что «лучшее — враг хорошего». имею высокую собственную мотивацию и стараюсь поддерживать хорошие конструктивные отношения со всеми сотрудниками‚ с которыми вместе работаю, не курю‚ поддерживаю хорошую физическую форму и редко болею.
При прочих равных условиях стараюсь поставить решение наивысшего качества‚ однако если это невозможно сделать в установленный срок‚ не допускаю срыва поставки только потому‚ что решение не так удобно в использовании‚ как хотелось бы‚ и имеет незначительные дефекты‚ не препятствующие эксплуатации, быстро обучаюсь. Стремлюсь использовать лучшие из доступных инструментов и методик. Всегда стараюсь испробовать что-то новое‚ не забывая при этом‚ что «лучшее — враг хорошего». имею высокую собственную мотивацию и стараюсь поддерживать хорошие конструктивные отношения со всеми сотрудниками‚ с которыми вместе работаю, не курю‚ поддерживаю хорошую физическую форму и редко болею.
Контактная информация:
Адрес: *********
Телефон: *******
E-mail: *********
Образцы резюме — шаблоны — чистые бланки — анкеты — примеры написания
| Кликни по картинке чтобы скачать резюме HTML-верстальщикаСкачать пример резюме образец на букву АСкачать пример резюме образец на букву БСкачать пример резюме образец на букву ВСкачать пример резюме образец на букву ГСкачать пример резюме образец на букву ДСкачать пример резюме образец на букву ЖСкачать пример резюме образец на букву ЗСкачать пример резюме образец на букву ИСкачать пример резюме образец на букву КСкачать пример резюме образец на букву ЛСкачать пример резюме образец на букву МСкачать пример резюме образец на букву НСкачать пример резюме образец на букву ОСкачать пример резюме образец на букву ПСкачать пример резюме образец на букву РСкачать пример резюме образец на букву ССкачать пример резюме образец на букву ТСкачать пример резюме образец на букву УСкачать пример резюме образец на букву ФСкачать пример резюме образец на букву ХСкачать пример резюме образец на букву ШСкачать пример резюме образец на букву ЭСкачать пример резюме образец на букву Ю |
| ||||||||||||||||||||||||||||||||||||||||||||||||
Создание онлайн-резюме с использованием HTML
Приведенное ниже резюме отображается в HTML-коде. Думайте о кодах до и после текста как о переключателях включения и выключения, которые управляют определенными функциями форматирования. Ниже приведен пример резюме в HTML-коде. Вы можете нажать на ссылку в конце этой страницы, чтобы увидеть, как резюме выглядит, когда оно размещено в Интернете.
Думайте о кодах до и после текста как о переключателях включения и выключения, которые управляют определенными функциями форматирования. Ниже приведен пример резюме в HTML-коде. Вы можете нажать на ссылку в конце этой страницы, чтобы увидеть, как резюме выглядит, когда оно размещено в Интернете.
Хантер С.Соискатель
| 12013 Future Drive | Место жительства (305) 555-1212 | Нью-Йорк, NY 10019 | Сообщение (305) 555-1213 | < /TR>Электронная почта: [email protected] | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Позиция в области маркетинга, связей с общественностью или продаж в компании по производству медицинского оборудования. |
Опыт продаж
с марта 2013 г.
 по настоящее время
по настоящее время | Уполномоченный продавец — ювелирные украшения Универмаг Macy’s, Нью-Йорк, Нью-Йорк
|
с мая 1990 г. по ноябрь 2012 г.
| Уполномоченный продавец мужских костюмов Barney’s, Нью-Йорк, Нью-Йорк
|
Дополнительный опыт
с июня 1987 г. по ноябрь 1989 г.
- Опыт работы неполный рабочий день и летом: работник зоопарка, зоопарк Бронкса, Нью-Йорк, лето 1987 г.
< LI> Помощник по текстовому процессору и медицинской документации, госпиталь Милосердия, Нью-Йорк, сентябрь 1987 — ноябрь 1989.
Образование
| Бакалавр биологических наук — декабрь 1989 г. Колумбия Университет Средний балл: 3.5/4.0 |
Деятельность
| Вице-президент, 1989 г., социальный председатель, 1987 г., женское общество Pi Beta Phi |
Нажмите здесь, чтобы просмотреть PDF-версию этого HTML-резюме.Помните, что эти файлы можно использовать, загрузив бесплатную копию Adobe Acrobat. Щелкните здесь, чтобы загрузить Acrobat.
В наши дни самый простой способ создать онлайн-резюме — это использовать такие приложения, как Dreamweaver или Frontpage. Эти продукты работают так же, как приложения для обработки текстов, но также автоматически создают HTML за кулисами. Кроме того, вы можете создать онлайн-резюме в своем блоге (получите его!) или на странице в социальной сети, не зная HTML.
Эти продукты работают так же, как приложения для обработки текстов, но также автоматически создают HTML за кулисами. Кроме того, вы можете создать онлайн-резюме в своем блоге (получите его!) или на странице в социальной сети, не зная HTML.
Разработка интерактивного резюме с помощью HTML и CSS
Какое-то время я обдумывал идею создать HTML-версию своего резюме, которая выглядела бы так же, как и бумажная версия.
Как веб-разработчик, я подумал, что было бы здорово отправить свое резюме в виде файла HTML, а не в формате PDF или документа Word. Это было бы оригинально и помогло бы продемонстрировать некоторые вещи, которые я мог бы сделать.
Примечание: хотя разработка резюме в формате HTML может быть интересным проектом, который добавит веселья в процесс найма, он может быть не таким практичным. Особенно учитывая, что большинство рекрутинговых сайтов не поддерживают загрузку HTML.
Были некоторые очевидные ограничения и предсказуемые проблемы, но я мог их обойти:
- Не должно быть JavaScript : многие браузеры блокируют JavaScript при работе с локальными файлами.
 Было бы ужасно, если бы я отправил свое резюме, и оно было бы заблокировано браузером, показывая противное сообщение безопасности.
Было бы ужасно, если бы я отправил свое резюме, и оно было бы заблокировано браузером, показывая противное сообщение безопасности. - Должен работать в автономном режиме : если человек, который просматривал документ, не имел подключения к Интернету, документ все равно должен отображаться правильно. Так что никаких CDN, онлайн-изображений или файлов.
- Должен быть автономным : Я не мог отправить кучу изображений, файлов CSS и HTML, потому что, если бы один из них был потерян или не загружен, резюме выглядело бы плохо.Стили и изображения (при необходимости SVG) должны быть встроены в один файл HTML.
- Это должно работать в большинстве браузеров : использование необычной функции может привести к сбою и иметь неприятные последствия. Он должен был работать в большинстве современных браузеров… включая IE11, который до сих пор преобладает в корпоративной среде.
- Он должен быть удобен для людей и машин : он должен быть не только доступен через Интернет, но также должен быть простым для обработки и понимания компьютером.
 .. даже если большинство рекрутинговых сайтов не принимают HTML как действительный формат для загрузки файла.
.. даже если большинство рекрутинговых сайтов не принимают HTML как действительный формат для загрузки файла.
Помня об этом, я начал работать над первой версией документа.
Первая попытка
Сымитировать мое бумажное резюме в HTML было относительно легко, затем я сделал еще один шаг вперед и добавил немного интерактивности:
Интерактивная HTML-версия резюме, зеленые части можно активировать.Все выглядело нормально, но у меня уже была бумажная версия этого резюме. Даже с некоторой интерактивностью это выглядело немного мех и не имело всего необходимого.Кроме того, я не использовал все возможности, предоставляемые HTML и CSS.
Так что я решил пойти дальше…
Расширенная версия
Зачем ограничивать его скучной бумажной версией? Или быть (полу-) статическим HTML? Или даже иметь единую визуализацию? Зачем делать его только «удобным для человека», если большинство резюме будут обрабатываться машинами?
Я разработал новую версию резюме, и на этот раз в нем было больше наворотов: интерактивный опыт, который после печати выглядел как мое обычное бумажное резюме. Вот демо:
Вот демо:
При разработке этой версии я сосредоточился на пяти ключевых элементах:
- Новый взгляд на дизайн и интерактивность.
- Несколько режимов стилей (для экрана и принтера).
- Использование семантического HTML.
- Метаданные.
- Микроданные.
Идея состоит в том, что биографические данные состоят как из презентации (пункты 1 и 2), так и из данных (пункты 3, 4 и 5). Если резюме визуально привлекательно для читателя, у него будет больше шансов привлечь внимание.В то же время резюме, как правило, обрабатываются компьютерами, поэтому сделать их привлекательными для машинного чтения — тоже важная задача.
Семантический HTML
Одним из больших изменений в HTML5 стало включение множества семантических тегов. Разработчикам не нужно придерживаться div или p , и они могут использовать теги, которые придают контенту определенный смысл.
Но давайте не будем сосредотачиваться исключительно на типичных
-
<время>: указывает период времени и идеально подходит для обозначения дат предыдущей работы или выпускных дат и т. д.; или -
Также не забывайте про …Я должен последовать своему собственному совету по поводу списков, так как я допустил эту ошибку при разработке своего HTML-резюме 😬 Если для «бумажного резюме» важно не допускать орфографических или грамматических ошибок, то для веб-версии важно также правильно структурировать содержание.Не забудьте: Правильная структура контента будет невероятно полезна при его оформлении. Но помните: вы хотите, чтобы ваше резюме хорошо выглядело даже в простом HTML (без CSS). Теперь, когда мы структурировали и построили наш HTML, пришло время добавить немного магии с помощью CSS. Я знаю, что это может звучать как клише , но это правда, что единственным ограничением здесь является ваше воображение. Выделите в «своем». Этот раздел должен быть вами. Я могу описать, как я создал свой, но тогда это не будет для вас личным.В конечном счете, вы тот, кто должен придумать дизайн и применить его. Как и в случае с HTML, учитывайте тип документа и вашу целевую аудиторию: …если это не то, с чем вы хотите пойти. Для себя я выбрал относительно простой стиль карточек с диагональными вырезами, в котором информация смещается вверх или вниз в зависимости от того, какой раздел активен (подробнее об этом читайте дальше). Мы не используем JavaScript, поэтому добавить интерактивность будет непросто… но это выполнимо. Хитрость заключается в использовании визуально скрытых элементов формы — в основном радиокнопок или флажков — для сохранения состояния документа, отслеживания того, какой раздел должен быть видимым в каждый момент времени.Затем вы можете активировать/деактивировать входы, используя целевые метки. Это то, что я делал раньше для создания игр CSS. Может потребоваться некоторое время, чтобы привыкнуть к этому, но это будет хорошей практикой для CSS и поможет вам узнать много нового о селекторах и модификаторах. Вот упрощенный вариант того, как это может выглядеть:
 Ваши предыдущие/текущие места работы и сертификаты представлены в виде списков. Используй их.
Ваши предыдущие/текущие места работы и сертификаты представлены в виде списков. Используй их. Таким образом, если что-то пойдет не так со стилями, у вас все равно будет что-то жизнеспособное.
Таким образом, если что-то пойдет не так со стилями, у вас все равно будет что-то жизнеспособное. Дизайн и интерактивность
 Опять же, это ваш творческий момент. Делайте то, что считаете правильным (просто убедитесь, что это доступно в Интернете.)
Опять же, это ваш творческий момент. Делайте то, что считаете правильным (просто убедитесь, что это доступно в Интернете.) Интерактивность

<раздел>
<дел>
Содержание для введения.
ввод {
дисплей: нет;
}
раздел > раздел {
дисплей: нет;
}
#radio-section-0: проверено ~ #section-0 > div {
дисплей: блок;
}
#radio-section-1: проверено ~ #section-1 > div {
дисплей: блок;
}
#radio-section-2: проверено ~ #section-2 > div {
дисплей: блок;
}
Войти в полноэкранный режимВыйти из полноэкранного режимаВы можете увидеть, как это работает здесь (нажмите на название, чтобы активировать каждый раздел):
В моем случае у меня есть два набора переключателей:
- Отслеживается, в каком разделе находится пользователь (по умолчанию первый).

- Другой следит за тем, какая позиция (в разделе опыта) должна быть видимой.
Просто имейте в виду, что чем больше у вас радиогрупп, тем сложнее будет страница.
Стили печати
У нас есть привлекательное интерактивное резюме, но если пользователь попытается его распечатать, оно не будет выглядеть великолепно. Решение: оформить печатную версию иначе, чем экранную.
CSS позволяет использовать определенные стили печати, которые входят в правило печати печати :
@media печать {
/* стили, специфичные для печати */
}
Войти в полноэкранный режимВыйти из полноэкранного режима Там мы можем определить что угодно, разные позиции, дисплеи, цвета… все, что позволяет делать CSS. Но с правилом носителя print разработчики могут указать гораздо больше, например, некоторые настройки принтера по умолчанию: размер страницы, поля, разрывы страниц, контроль над сиротами и вдовами и т. д.
д.
Одной из проблем, с которой я столкнулся, был размер страницы. И это важно. В то время как экраны работают в пикселях, принтеры этого не делают, и мы можем не получить ожидаемого результата, если не используем бумагу правильного размера. В США наиболее распространенным будет «письмо», но вы можете указать другие значения, такие как A4, или конкретные значения в px , см или другие единицы измерения:
@media печать {
@страница {
размер: письмо;
}
}
Войти в полноэкранный режимВыйти из полноэкранного режимаЗадав разные стили для экранов и принтеров, визуализация в обоих форматах будет совершенно разной:
Сравнение одного и того же документа со «стилизацией экрана» и «стилизацией принтера»Это может быть вдвое больше работы, но разные результаты того стоят.
Метаданные
Я написал статью о важности метаданных на веб-страницах (чтобы они не «запутались»). Он включает информацию о метаданных и микроданных (см. следующий раздел), и весь этот контент будет применяться и здесь.
Он включает информацию о метаданных и микроданных (см. следующий раздел), и весь этот контент будет применяться и здесь.
Вот что можно добавить в интерактивное HTML-резюме:
Метаданные HTML
Это классические теги, которые будут содержать общую информацию о документе: автор, заголовок, описание и т.д.Они читаются или используются поисковыми роботами и предоставляют важную информацию о вашей странице (в данном случае, ваше резюме).
Некоторые примеры:
Резюме [ваше имя]
Войти в полноэкранный режимВыйти из полноэкранного режимаВозможно, это уже не так важно и актуально, как раньше, но все же.И это небольшое неудобство, чтобы добавить их.
Метаданные социальных сетей
Мы живем во взаимосвязанном мире, в котором документом потенциально можно поделиться в социальных сетях. Может быть, не столько в Facebook или Twitter, сколько в LinkedIn или других профессиональных сетях.
Может быть, не столько в Facebook или Twitter, сколько в LinkedIn или других профессиональных сетях.
Так что вы можете добавить метатеги OpenGraph и, возможно, некоторые метатеги социальных сетей:
Войти в полноэкранный режимВыйти из полноэкранного режима Примите во внимание, что все это предложения: их содержание не обязательно должно быть точно таким же, как метатеги HTML (даже если в конце концов это может быть), и все они являются необязательными (особенно глядя на изображение, которое может не считаться подходящим для резюме в некоторых странах, но обязательным в некоторых других. )
)
Помимо метаданных: микроданные
Хотя использование метаданных HTML и семантических тегов — отличный шаг, они не предоставляют компьютеру всей информации для обработки и понимания данных, содержащихся в документе. Например, давайте посмотрим на этот код:
<раздел>
Кандидат
<р>
Имя: Альваро Монторо
<р>
Электронная почта: [email protected]
<р>
Веб-сайт: https://alvaromontoro.com
<р>
Альваро — веб-разработчик.
использующий HTML и CSS.
Войти в полноэкранный режимВыйти из полноэкранного режима Компьютер увидит этот простой HTML-код, а подумает «Отлично! Есть раздел с заголовком, некоторым содержимым и ссылкой», но он не будет иметь ни малейшего представления о том, что это за содержимое. Некоторые программы могут быть умнее и обнаруживать электронную почту, но связь между содержимым, электронной почтой и ссылкой не будет ясной.
Было бы здорово, если бы можно было указать это? Хорошая новость есть! Используя микроданные, вы можете предоставить дополнительную информацию о самом содержании. Информация, которая может быть очевидна для человека, читающего ее, но не так очевидна для машины. Давайте внесем некоторые изменения в код выше:
Кандидат
<р>
Имя: Альваро Монторо
<р>
Электронная почта: alvaromontoro@gmail.ком
<р>
Веб-сайт: https://alvaromontoro.com
<р>
Альваро — веб-разработчик.
использующий HTML и CSS.
Войти в полноэкранный режимВыйти из полноэкранного режима Теперь машина будет видеть не только раздел. Он будет знать, что в разделе описывается человек по имени Альваро Монторо, у которого есть указанный адрес электронной почты и URL-адрес, а также он является веб-разработчиком, специализирующимся на HTML и CSS.
Эти новые атрибуты в HTML не повлияют на человека, но благодаря им документ получит семантический импульс… если машина, которая его обрабатывает, понимает микроданные.
Я не буду углубляться в микроданные — этот раздел уже становится слишком длинным, я напишу об этом полную статью позже, если нужно — просто знайте, что itemtype используется для определения типа данных, itemprop для конкретное свойство внутри типа и что доступны разные схемы (вы можете увидеть их в Schema.org), некоторые из которых помогут составить биографию:
- Человек: его можно использовать для описания себя, вашей ссылки или любого лица, упомянутого в документе.
- Организация: используйте его, чтобы описать компании, в которых вы работали.
- OrganizationRole: это даст подробную информацию о ваших позициях и ролях (в основном название и продолжительность).
- EducationalOrganization: используется для описания различных школ, университетов, учебных лагерей и т.
 д.в котором вы принимали участие.
д.в котором вы принимали участие. - CreativeWork: его можно использовать для описания любых проектов или произведений искусства, которые вы создали и выделили в своем резюме.
Это была еще одна огромная статья, которую, вероятно, следовало разбить на более мелкие и подробные части (возможно, это будет следующим). Если вы все еще здесь… спасибо за чтение 🙂
25 профессиональных HTML и CSS шаблонов резюме для бесплатной загрузки (и премиум)
Профессионально разработанные HTML-шаблоны резюме, которые доступны для бесплатной загрузки, трудно найти, так как большинство шаблонов либо устарели, либо не соответствуют классу.Но в этом посте мы представляем вам некоторые из самых элегантных, чистых и современных шаблонов резюме/CV HTML и CSS, которые совершенно бесплатны и помогут вам создать профессиональный сайт резюме/портфолио.
Ранее мы собрали бесплатные минималистичные и креативные шаблоны резюме в формате PSD, Word и AI. В этом посте мы рассмотрим шаблоны резюме на основе HTML и CSS. Если вы только что закончили колледж или являетесь опытным профессионалом, эти шаблоны резюме наверняка сделают ваше портфолио впечатляющим.В конце этого поста мы включили несколько руководств, которые помогут вам создать собственное профессиональное резюме или веб-сайт с резюме на HTML5 и CSS3.
В этом посте мы рассмотрим шаблоны резюме на основе HTML и CSS. Если вы только что закончили колледж или являетесь опытным профессионалом, эти шаблоны резюме наверняка сделают ваше портфолио впечатляющим.В конце этого поста мы включили несколько руководств, которые помогут вам создать собственное профессиональное резюме или веб-сайт с резюме на HTML5 и CSS3.
В этом посте вы также найдете премиальные HTML-шаблоны резюме, которые мы включили, чтобы дать вам представление о некоторых доступных платных вариантах. В конце концов, это ваша карьера, о которой мы говорим, и у вас должны быть все доступные варианты, чтобы произвести идеальное впечатление с помощью своего портфолио. Начнем!
Бесплатные HTML и CSS шаблоны резюме
Найдите ниже некоторые из лучших шаблонов веб-сайтов с резюме, созданных с помощью HTML и CSS.Обратите внимание, что эти шаблоны веб-сайтов предназначены для создания статических веб-сайтов HTML. Если вместо этого вы ищете тему WordPress, взгляните на эти темы WordPress для резюме.
Creative CV — шаблон резюме, созданный с помощью Bootstrap
Creative CV — это профессионально разработанный адаптивный и бесплатный HTML-шаблон резюме. Он был создан TemplateFlip с помощью Bootstrap и Now UI Kit. Этот шаблон с современным дизайном идеально подходит для демонстрации вашей биографии, навыков, портфолио, опыта работы, образования и рекомендаций.Вы можете легко редактировать, настраивать и расширять шаблон в соответствии с вашими потребностями и создавать свой собственный веб-сайт с вашим резюме/портфолио.
Демонстрация и загрузка
Резюме по материалам — Шаблон резюме по дизайну материалов
Это наш выбор из профессиональных шаблонов резюме в области дизайна материалов, в котором есть все разделы, необходимые для создания онлайн-портфолио или резюме. Это шаблон веб-сайта резюме с адаптивным дизайном, созданный с помощью MDB UI Kit (см. обзор). Этот шаблон имеет чистый внешний вид материала с тонкой анимацией и тенями.В нем есть разделы для ваших навыков, опыта, проектов, ссылок и контактов. Вы также можете экспортировать этот HTML-шаблон в формате PDF или распечатать его на физическом носителе, просто используя веб-браузер.
Вы также можете экспортировать этот HTML-шаблон в формате PDF или распечатать его на физическом носителе, просто используя веб-браузер.
Демонстрация и загрузка
Super Folio — Шаблон портфолио Bootstrap
Super Folio — это бесплатный шаблон портфолио, созданный с помощью Bootstrap 5. Он предлагает яркую и современную цветовую схему, а также типографику. Вы получаете несколько разделов для демонстрации своей биографии, услуг, портфолио проектов и отзывов клиентов.Контактная форма и социальные иконки также включены в этот шаблон веб-сайта. Он полностью адаптивен и имеет встроенную анимацию прокрутки.
Демонстрация и загрузка
Правильное резюме — Шаблон резюме Bootstrap 5
Right Resume — это элегантный и элегантный адаптивный бесплатный шаблон веб-сайта с резюме. Он был создан TemplateFlip с Bootstrap 5. Этот шаблон позволяет вам продемонстрировать свои навыки, опыт работы, а также образование. Он имеет тонкую анимацию, а также временную шкалу для отображения вашего профиля. Вы можете легко изменить шаблон в соответствии с вашими потребностями. Более того, вы также получаете таблицу стилей печати, включенную в шаблон, которая позволяет вам делать PDF-файлы или физические распечатки с помощью веб-браузера.
Вы можете легко изменить шаблон в соответствии с вашими потребностями. Более того, вы также получаете таблицу стилей печати, включенную в шаблон, которая позволяет вам делать PDF-файлы или физические распечатки с помощью веб-браузера.
Демонстрация и загрузка
HTML-шаблон резюме от elemis
Этот элегантный, но чистый и простой на вид бесплатный HTML-шаблон резюме поставляется с 5 вариантами цвета: синий, коричневый, зеленый, фиолетовый, красный и предлагается elemisfreebies.com
Демонстрация и загрузка
Сделай сам HTML-резюме
Этот образец шаблона резюме представляет собой простой и быстрый способ создать резюме в формате HTML.Для начала загрузите файлы и отредактируйте их в своем любимом текстовом редакторе, после чего вы сможете загрузить их на свой веб-сервер или экспортировать в PDF. Его можно скачать совершенно бесплатно.
Демонстрация и загрузка
Адаптивный шаблон веб-сайта Ceevee
Бесплатный адаптивный шаблон веб-сайта Ceevee Resume — идеальный шаблон для демонстрации вашего онлайн-резюме. Построенный в стиле минимализма, этот веб-сайт является модным и позволит зрителю сосредоточиться на том, что важно — на ваших навыках, опыте и активах.Этот шаблон полностью адаптивен, поэтому он будет отлично смотреться на любом типе дизайна.
Построенный в стиле минимализма, этот веб-сайт является модным и позволит зрителю сосредоточиться на том, что важно — на ваших навыках, опыте и активах.Этот шаблон полностью адаптивен, поэтому он будет отлично смотреться на любом типе дизайна.
Демонстрация и загрузка
Адаптивный шаблон Bootstrap портфолио бренди
Бесплатный отзывчивый шаблон Bootstrap 3 Brandy Portfolio — это чистый, простой, но творческий шаблон для демонстрации ваших навыков разработки и дизайна в Интернете. Светлые тона, используемые в этом шаблоне, позволят зрителям сосредоточиться на том, что важно — на вашей работе и дизайнерском опыте!
Демонстрация и загрузка
Профиль Neu — адаптивный шаблон сайта Bootstrap
Neu Web Designer Free Responsive Bootstrap Website Template — идеальный шаблон для веб-дизайнера, портфолио программиста или другой подобной работы.Это чистый и современный шаблон, который продемонстрирует вашу работу подобно резюме или CV. Шаблон был построен с использованием HTML5, CSS3 и Bootstrap.
Демонстрация и загрузка
One: бесплатный одностраничный веб-шаблон резюме
One Resume — это бесплатный одностраничный веб-шаблон с плавным переходом jQuery между разделами страницы. Этот шаблон отлично подойдет для индивидуального дизайнера на общую личную страницу. Шаблон четко закодирован и прокомментирован для удобства редактирования и расширения.
Демонстрация и загрузка
Бесплатный креативный и профессиональный шаблон резюме на CSS3
Этот шаблон был разработан Sarfraz Shoukat специально для веб-дизайнеров и разработчиков, чтобы не только продемонстрировать свой профиль и опыт, но и как средство продемонстрировать и выделить свои навыки. В этом легком шаблоне используются шрифты с открытым исходным кодом, со вкусом подобранные свойства CSS3, проверка CSS и HTML, и, наконец, он прекрасно отображается в Firefox, Safari, Chrome и даже хорошо выглядит в IE.
Демонстрация и загрузка
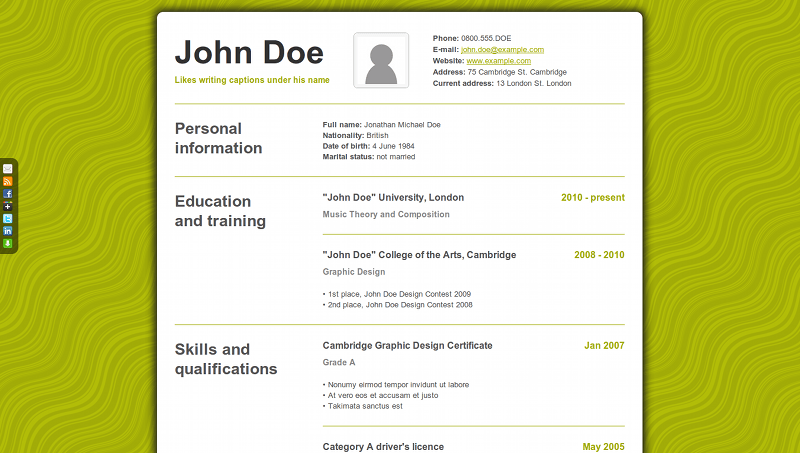
Одностраничный сайт резюме
Одностраничный шаблон веб-сайта-резюме с чистым макетом, предлагаемый CSS Tricks. Контактная информация представлена в микроформатах, а шаблон готов к печати.
Контактная информация представлена в микроформатах, а шаблон готов к печати.
Демонстрация и загрузка
Премиум-шаблоны резюме HTML и CSS
Когда необходимо произвести идеальное первое впечатление с помощью яркого резюме, которое выделяется из толпы, некоторых из приведенных выше бесплатных шаблонов резюме может оказаться недостаточно.Мы представляем вам тщательно отобранные профессиональные шаблоны премиум-класса от ThemeForest и CreativeMarket, которые наверняка удивят любого. Эти шаблоны также предлагают несколько вариантов настройки и различные макеты на ваш выбор.
Оскар – Шаблон портфолио
Oscar — креативный шаблон с простым и понятным дизайном. Он был создан с помощью Bootstrap 4.5 и является идеальным выбором для дизайнеров, разработчиков, фотографов, художников или фрилансеров. Он включает в себя рабочую контактную форму и имеет несколько вариантов с анимированным текстом, а также эффектами анимации частиц.
Демонстрация и загрузка
Бонус: Ознакомьтесь с этими лучшими бесплатными шаблонами Bootstrap
BERG – Шаблон креативного резюме
BERG — креативный шаблон резюме с дизайном в 8 предустановленных цветах кожи. Вы можете легко разместить свою личную информацию и использовать этот шаблон для представления себя. Шаблон также включает более 2000 значков премиум-класса от IcoMoon, а также поддержку значков FontAwesome. Имея поддержку слайдера фона, а также фона параллакса, эта тема также имеет анимированные эффекты набора текста.
Вы можете легко разместить свою личную информацию и использовать этот шаблон для представления себя. Шаблон также включает более 2000 значков премиум-класса от IcoMoon, а также поддержку значков FontAwesome. Имея поддержку слайдера фона, а также фона параллакса, эта тема также имеет анимированные эффекты набора текста.
Демонстрация и загрузка
Кори – HTML-шаблон портфолио/резюме/резюме
Kory — это креативный, современный и визуально ошеломляющий HTML-шаблон Bootstrap 4, цель которого — обеспечить быструю и специализированную поддержку. Он имеет предварительно созданные разделы для демонстрации вашего портфолио, а также раздел блога и страницу о сайте. Интегрированный с иконками FontAwesome и Themify, шаблон также включает в себя файл SASS для легкой настройки.
Демонстрация и загрузка
Minfolio – Личное резюме/портфолио
Minfolio — это современный и полностью адаптивный шаблон для личных резюме и веб-сайтов на основе портфолио.Подходящий как для профессионалов, так и для фрилансеров, шаблон предлагает пользовательские стили для всех компонентов Bootstrap, анимацию CSS и интеграцию с Google Fonts.
Демонстрация и загрузка
Компьютерщик — Шаблон резюме и портфолио
Geek — это чистый HTML-шаблон личного резюме с современным дизайном, основанный на Bootstrap. Он предлагает яркую и креативную цветовую тему с анимацией и переходами CSS3. Этот простой в настройке шаблон имеет специальные разделы для демонстрации ваших навыков, опыта, истории образования, а также портфолио.Он также имеет премиальную поддержку.
Демонстрация и загрузка
Gridus – vCard / CV Резюме / Портфолио
Gridus — это персональный HTML-шаблон визитной карточки на основе Bootstrap. Он идеально подходит для демонстрации вашего опыта, навыков, работ, образования, клиентов, опыта, услуг и наград. HTML-шаблон Gridus Resume полностью адаптивен, удобен для мобильных устройств и готов к работе с Retina.
Демонстрация и загрузка
Материал CV / Резюме и vCard
Это шаблон CV/резюме в материальном дизайне с полностью адаптивным макетом.Это идеальный шаблон для любой профессии, а также для творческих студий и компаний. Он идеально подходит для размещения информации о вашем опыте, навыках, образовании, работах, наградах и знаниях. Вы также сможете добавить блог на свой веб-сайт.
Он идеально подходит для размещения информации о вашем опыте, навыках, образовании, работах, наградах и знаниях. Вы также сможете добавить блог на свой веб-сайт.
Демонстрация и загрузка
Бонус: Ознакомьтесь с этими бесплатными HTML5-шаблонами Material Design
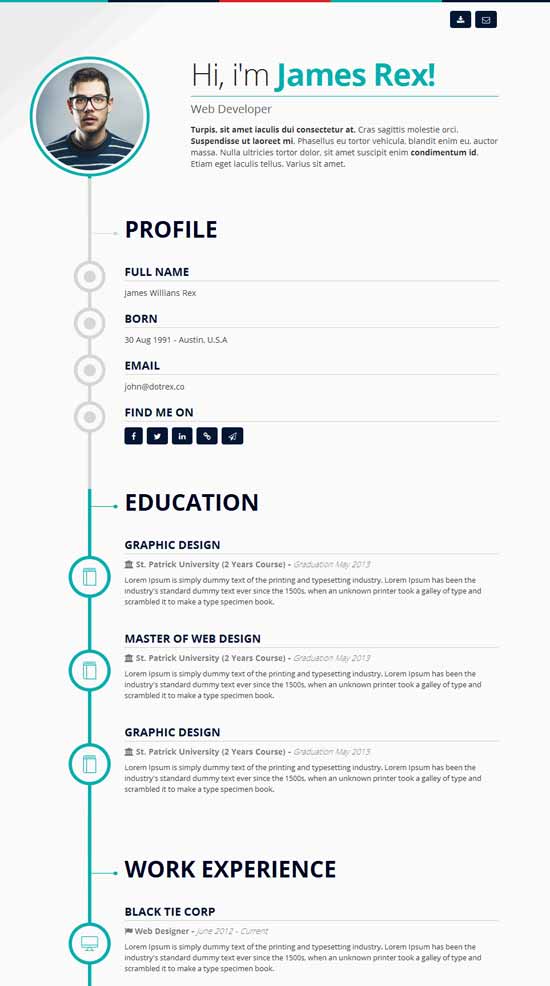
I’mRex — материал CV / Резюме
I’mRex — еще один шаблон HTML5 с адаптивным дизайном материалов.Он имеет все функции для создания адаптивного веб-сайта для разработчиков, дизайнеров, ИТ-специалистов и так далее. Он поставляется со 100% адаптивными функциями, поэтому он будет идеально смотреться на всех современных устройствах, включая телефоны iPad, iPhone и Android.
Демонстрация и загрузка
Vertica — Retina Ready Retina Ready Retina / CV и портфолио
Vertica — это чистый, многоцелевой и хорошо продуманный HTML-шаблон резюме. Он ориентирован на профессионалов в области цифровых технологий, программистов и фотографов. Он имеет уникальную интерактивную временную шкалу, на 100 % отзывчив, готов к работе с сетчаткой и построен на Bootstrap Framework с простой настройкой. Он также имеет плавную прокрутку, улучшающую взаимодействие с пользователем на всех устройствах.
Он также имеет плавную прокрутку, улучшающую взаимодействие с пользователем на всех устройствах.
Демонстрация и загрузка
MEE – Отзывчивое резюме / Личное портфолио
Mee — это чистый, минимальный и профессионально выглядящий шаблон резюме. Этот шаблон подходит для всех, кто хочет иметь персонализированный сайт-резюме с уникальным стилем, макетом и цветами. Этот шаблон включает в себя 4 цветовые схемы, страницы блога и страницы 404.
Демонстрация и загрузка
Flatrica – материал резюме/резюме
Flatrica — это отзывчивый одностраничный шаблон резюме на основе материального дизайна.Он предлагает вводное видео с подробной временной шкалой и разделами портфолио, чтобы продемонстрировать свои навыки и опыт. Шаблон с 12-цветным дизайном также предлагает раздел блога.
Демонстрация и загрузка
Мулан – Шаблон резюме + RTL
Mulan — это стильный и современный шаблон резюме с поддержкой RTL. Предлагая дизайн для портфолио, резюме, блога, а также раздела контактов, этот шаблон также имеет 3 различных дизайна стартового экрана. Темный режим для шаблона также присутствует в оформлении.
Темный режим для шаблона также присутствует в оформлении.
Демонстрация и загрузка
визитная карточка — Резюме / CV / Портфолио
vCard подходит для любого типа профессионалов и творческих студий для размещения своего опыта, навыков, образования, работ и знаний в Интернете. Этот шаблон с современным и элегантным дизайном имеет как светлую, так и темную версию.
Демонстрация и загрузка
Как выбрать идеальный HTML-шаблон резюме?
Вы можете рассмотреть несколько пунктов ниже, чтобы выбрать идеальный и профессионально выглядящий HTML-шаблон резюме:
1. Легко редактировать
Шаблон должен легко редактироваться, чтобы вы могли довести его до совершенства, добавив свои собственные данные. Если вы знакомы с такими фреймворками, как Bootstrap или Foundation, поищите шаблоны резюме, созданные с помощью этих фреймворков.
2. Несколько вариантов настройки
Лучше иметь шаблоны резюме, которые предлагают параметры настройки, такие как несколько шрифтов, цветов и макетов, чтобы они соответствовали потребностям.
3.Печать таблиц стилей
Если в шаблоне предусмотрены стили печати, вы сможете легко распечатать свое резюме со своего веб-сайта. Дополнительная таблица стилей для печати должна иметь возможность скрывать элементы, которые не нужны в печатном PDF-файле резюме или физической копии.
4. Лицензионная информация
Это очень важно, и вы всегда должны читать информацию о лицензировании, связанную с бесплатным шаблоном резюме.
Как создать резюме в HTML5 и CSS?
Если вы хотите создать свое собственное идеальное резюме в HTML5 и CSS, мы представляем вам следующие учебные пособия, которые проведут вас через этот процесс:
Вы также можете обратиться к приведенным выше руководствам, чтобы настроить бесплатные и премиальные шаблоны HTML-резюме, которые мы рассмотрели ранее.
Хотя вы всегда можете использовать традиционный подход создания резюме в формате PDF или Word (мы упоминали, что у нас есть несколько отличных шаблонов резюме в Word, AI и PSD), веб-резюме не только поможет вам поделиться своим резюме за считанные секунды с помощью простой ссылки, но также привлечет внимание потенциальных работодателей и клиентов через поисковые системы, такие как Google. Дайте нам знать, как вы находите нашу коллекцию и ресурсы этих профессиональных шаблонов HTML и CSS для резюме в комментариях ниже.
Дайте нам знать, как вы находите нашу коллекцию и ресурсы этих профессиональных шаблонов HTML и CSS для резюме в комментариях ниже.
19 бесплатных HTML-шаблонов резюме, которые помогут вам найти работу
Вы немного знаете HTML? Хотите произвести впечатление на следующем собеседовании? Конечно, вы делаете! Что ж, вы попали в нужное место. Сегодня мы рассмотрим множество бесплатных шаблонов резюме в формате HTML (написанных на HTML и CSS).
Они будут варьироваться от вашей обычной коллекции Word-doc с опытом работы и ключевыми навыками до полноценных веб-сайтов, которые вы можете настроить по своему вкусу.
Если вы обнаружите, что вам нужно немного освежить свои знания HTML, ознакомьтесь с нашим курсом «Введение в HTML», в котором показано, как создать свой собственный веб-сайт профессионального резюме двумя способами: с помощью шаблонов, как показано ниже, или с помощью удобной платформы Bootstrap. . Кроме того, у нас также есть курсы по CSS и JavaScript!
. Кроме того, у нас также есть курсы по CSS и JavaScript!
Сделайте глоток кофе, и давайте сразу нырнем.
Простые шаблоны HTML
Следующие несколько шаблонов отлично подходят для быстрого составления и отправки резюме.Они написаны на HTML и CSS, поэтому вы можете разместить их на своем веб-сайте или отправить в виде ZIP-файла по электронной почте.
Получите бесплатные шаблоны резюме в формате HTML
Готовы начать игру с резюме? Тогда загрузите эти бесплатные шаблоны резюме!
1. Адаптивный шаблон резюме HTML и CSS
Чтобы получить стильный, но простой шаблон, ознакомьтесь с этим шаблоном резюме, созданным Томасом Харди. Он написан на простом HTML и CSS и имеет тонкий эффект плавного появления, который довольно приятен для глаз.
2. Самодельный HTML-шаблон резюме
Это много сокращений подряд, но если вы ищете одностраничник, который обязательно произведет впечатление, взгляните на этот HTML-шаблон CV DIY от SRT. Просто убедитесь, что вы добавили ссылку на PDF-версию или удалили кнопку в заголовке. Самый простой способ создать его — распечатать страницу в Chrome и изменить принтер на «Сохранить как PDF».
Просто убедитесь, что вы добавили ссылку на PDF-версию или удалили кнопку в заголовке. Самый простой способ создать его — распечатать страницу в Chrome и изменить принтер на «Сохранить как PDF».
Шаблоны резюме для сайта
Если у вас есть немного свободного времени, мы рекомендуем вам ознакомиться со следующими шаблонами.Они были разработаны немного больше, так что они очень приятны для чтения и навигации.
3. Я ЕСМЬ Х
Созданная на основе Bootstrap 3, эта надежная тема подойдет как новичкам, так и профессионалам. I AM X также поставляется с документацией, так что вы будете точно знать, как ее использовать.
4. Писатель
Для тех, кто с нами: во-первых, удар кулаком! Во-вторых, вам может понравиться этот шаблон, ориентированный на код. Если вы хотите показать свое портфолио в коде, это для вас.Если вы подаете заявку на роль разработчика, это, скорее всего, будет хорошо!
5. Миллер
Отлично подходит для наглядного резюме. Миллер приятно выглядит при прокрутке вниз и имеет место для большого изображения вас или вашей работы на одной стороне шаблона.
Миллер приятно выглядит при прокрутке вниз и имеет место для большого изображения вас или вашей работы на одной стороне шаблона.
6. Хола
Этот красиво оформленный шаблон веб-сайта точно выделит вас. В Hola есть отдельные разделы, которые вы должны заполнить, а также контактная форма и возможность загрузки.
7. Шаблон резюме Кельвина
Большая заставка в шаблоне резюме Кельвина поможет привлечь их внимание, чтобы они прокрутили вниз и прочитали все о вашем образовании, опыте работы, навыках и портфолио.
8. Шаблон веб-сайта Creative CV
Если вам нужно что-то более яркое, попробуйте этот шаблон веб-сайта Creative CV, созданный TemplateFlip. Как следует из названия, это шаблон веб-сайта, демонстрирующий вашу творческую сторону.Это немного более увлекательно, чем простая статическая страница, и подходит для вакансий, связанных с творческими отраслями или веб-разработчиками.
9.
 Карты
КартыЕще один шаблон, созданный замечательными людьми из Styleshout, Kards имеет элементы временной шкалы, раздел статистики, панели навыков, рабочую форму ajax, проверку формы внешнего интерфейса, раздел портфолио для демонстрации ваших работ и многое другое.
10. Один
This One (посмотрите, что мы там сделали) чистый и темный — отлично подходит для минимализма в вас.Легко для глаз и легко редактировать, попробуйте!
11. Бесконечность
«В бесконечность и дальше!»
Конечно, это не совсем шаблон резюме, но, как и в «Истории игрушек», если немного воображения, это может быть! Вы можете быстро превратить его в веб-сайт, демонстрирующий вашу работу, а не работу компании.
12. Пиксфлай
Если ваше портфолио является главной достопримечательностью, обратите внимание на Pixfly. Если у вас достаточно изображений, чтобы похвастаться, этот шаблон может исчезнуть с экрана.
13. Отзывчивое резюме
Находясь где-то между простым шаблоном резюме и веб-сайтом резюме, этот адаптивный шаблон резюме от Филипа Дэвиса может вам подойти. У него немного больше возможностей для настройки, чем у некоторых других, перечисленных выше. Он даже включает собственную сетку, позволяющую легко переставлять части шаблона.
14. Трудолюбивый
Трудолюбивый — единственный в этом списке с видеофоном в заголовке, который вы можете использовать, чтобы привлечь их внимание! Как и некоторые из шаблонов до этого, он ориентирован не только на резюме или резюме, но и с небольшим усилием локтя, мы знаем, что вы можете заставить его работать в вашу пользу!
15.Зернистость
Далеко не песчаный, более чистый и конкретный, упорство подойдет для резюме с вашими обычными подозреваемыми, портфолио и блога.
Шаблоны резюме WordPress
Чтобы составить наиболее впечатляющее онлайн-резюме, создайте бесплатную аккаунт WordPress и выберите один из множества отличных шаблонов резюме и резюме. Полностью настраиваемые, они представляют собой полностью размещенные веб-сайты, поэтому их настройка займет немного больше времени. Однако оно того стоит, ради впечатления, которое вы произведете.
Полностью настраиваемые, они представляют собой полностью размещенные веб-сайты, поэтому их настройка займет немного больше времени. Однако оно того стоит, ради впечатления, которое вы произведете.
16.Нанят
Эта красивая темная тема адаптивна, полностью настраиваема и даже имеет возможность отображать контент на разных языках!
17. Личный
С местом для прошлого опыта, портфолио и даже блога, эта Персональная тема WordPress может стать вашим живым, динамичным веб-сайтом с резюме. Регулярно обновляйте его, и вы обязательно будете выделяться.
18. Пропер Лайт
Как следует из названия страницы, эта страница создана для креативщиков.Если у вас есть много визуальных работ, которыми можно похвастаться — дизайнов, фотографий и т. д., — вам может подойти тема Proper Lite.
19. Аргент
Хотя Argent не является шаблоном, который обязательно позиционируется как шаблон резюме или резюме, он очень гибкий и может быть легко преобразован в гибрид резюме и портфолио.
Спасибо за прочтение
Независимо от того, являетесь ли вы новичком в мире Интернета или опытным ветераном, мы надеемся, что вы нашли шаблон для своего следующего резюме.Если у вас есть какие-либо шаблоны, которые вам нравятся, обязательно оставьте комментарий. Чтобы получить дополнительную помощь в их настройке, ознакомьтесь с нашим курсом «Введение в HTML», в котором показано, как шаг за шагом изменять шаблон.
И с таким профессионально выглядящим резюме вам, вероятно, захочется освежить в памяти некоторые распространенные вопросы собеседования в вашей области. Так что ознакомьтесь с нашими руководствами ниже, которые помогут вам сделать все возможное:
13 самых полезных вопросов и ответов HTML-интервью
20 самых полезных вопросов и ответов на собеседовании по CSS
Вопросы для интервью со стартапами: 8 вещей, которые вам зададут основатели
6 самых полезных вопросов и ответов на собеседовании по навыкам межличностного общения
11 ключевых вопросов и ответов на собеседовании по графическому дизайну
7 главных вопросов и ответов на собеседовании по управлению проектами
Изучите востребованные навыки
Поднимите свою карьеру на новый уровень с курсами кодирования GoSkills
Начать бесплатную пробную версиюНик Мертенс
Ник — веб-разработчик, специализирующийся на разработке интерфейсов и UX, а также пробующий любые новые технологии и фреймворки, которые попадаются ему на глаза. В свободное время он любит играть в видеоигры, слушать металл и быть всесторонним компьютерщиком.
В свободное время он любит играть в видеоигры, слушать металл и быть всесторонним компьютерщиком.
14 бесплатных шаблонов резюме в формате HTML
Ищете бесплатный шаблон резюме в формате HTML ? Потрясающий! Мы отобрали для вас лучшие из доступных бесплатных шаблонов резюме в формате HTML. Так что вам не нужно тратить время на их поиск и выбор лучшего шаблона, как мы уже сделали это в этом посте.
Вот наша коллекция лучших шаблонов резюме. Надеюсь, это поможет вам выделиться среди потенциальных работодателей.Посмотрите и сделайте свой выбор.
Вам также может понравиться: Roundy — бесплатный минимальный шаблон блога Bootstrap
Минимальное резюме
Скачать
Минимальный шаблон резюме для разработчиков с адаптивным макетом.
Образец резюме
Код и демо
Простой шаблон резюме, вдохновленный репрезентом.io. Простое кодирование и очень легко настроить.
Одностраничный сайт резюме
Код и демо
На самом деле здесь нет ничего удивительного, просто чистый макет с удобными для печати стилями.
Строгий шаблон резюме
Код и демо
Простое резюме лучше всего подходит для веб-дизайнеров и веб-разработчиков. В верхней части навигации также есть кнопка загрузки PDF.
Драко — резюме в формате HTML
Код и демо
Чистый макет с плавной анимацией и полностью отзывчивым.
Элегантное и простое резюме
Код и демо
Минимальное резюме с прикрепленным контейнером контактных данных.
Резюме
Код и демо
Образец шаблона резюме
Код и демо
Этот образец шаблона резюме представляет собой простой и быстрый способ создания резюме в формате HTML.
Адаптивный шаблон резюме
Код и демо
Отзывчивый шаблон резюме, вам просто нужно заполнить содержимое своим собственным.
креативное темное резюме
Код и демо
Резюме с красивым дизайном
Код и демо
Интерактивное резюме с анимацией при наведении с использованием jQuery и CSS3.
Темное резюме
Код и демо
Минималистичный темный шаблон для разработчиков.
Креативное резюме
Код и демонстрация
Креативное резюме на чистом CSS и HTML. Использован большой крупный текст заголовка по центру и детали по обеим сторонам.
Креативное резюме
Код и демо
Креативный и профессиональный дизайнерский HTML-шаблон резюме/резюме, созданный с помощью Bootstrap 4 и Now UI Kit.
25 бесплатных HTML-шаблонов резюме для вашего успешного отклика на вакансию в Интернете
Вы мечтаете привлечь внимание к своей персоне, привлечь внимание к своей кандидатуре и получить желаемую работу? Тогда в первую очередь стоит позаботиться о своем резюме.Хотя это помогает преодолеть только первый шаг к построению блестящей карьеры, никто не станет спорить, что именно этот маленький клочок бумаги или современное минималистичное одностраничное веб-резюме создают первое впечатление. В большинстве случаев именно это первое впечатление решает вашу судьбу. Таким образом, если вы хотите добиться успеха, потратьте время и приложите массу усилий, чтобы придать своему резюме профессиональный, оригинальный и неповторимый вид. Интернет-ресурсы, которые мы откопали для вас, окажут огромную помощь в этих усилиях…
Таким образом, если вы хотите добиться успеха, потратьте время и приложите массу усилий, чтобы придать своему резюме профессиональный, оригинальный и неповторимый вид. Интернет-ресурсы, которые мы откопали для вас, окажут огромную помощь в этих усилиях…
HTML-резюме: веб-дизайнерам лучше всего подавать заявки с помощью онлайн-приложения
Несколько недель назад мы разместили список креативных высококачественных совершенно новых и абсолютно бесплатных шаблонов резюме, выполненных в форматах PSD, AI или PDF, только один из примеров был в HTML.Художники дают вам подсказки, как оживить ваше резюме, представляя свое видение творческой реализации, начиная с чистых минималистичных макетов и заканчивая яркими шаблонами на основе иллюстраций. Каждый образец служит идеальной отправной точкой, хотите ли вы представиться лично, передав бумажную копию или отправить ее в виде файла по электронной почте.
Однако, если вы хотите пойти немного дальше, удивить своего потенциального работодателя и сразу же быть приглашенным на собеседование, вам следует приобрести шаблон резюме на основе HTML. Он имеет много преимуществ по сравнению с интерпретациями на основе текста и изображений. Ключевой особенностью такого резюме является возможность добавлять некоторые динамические эффекты, а также предоставлять обратные ссылки на ваших клиентов и предыдущие места работы. Более того, вы можете разнообразить его бойкими элементами. Например, используйте анимированные диаграммы, графики и столбцы, чтобы показать свой уровень знаний и навыков. Не повредит и небольшая контактная форма, которая позволит вашему потенциальному работодателю быстро связаться с вами. Вообще говоря, HTML и CSS позволяют значительно улучшить и обогатить ваше заявление о приеме на работу.
Он имеет много преимуществ по сравнению с интерпретациями на основе текста и изображений. Ключевой особенностью такого резюме является возможность добавлять некоторые динамические эффекты, а также предоставлять обратные ссылки на ваших клиентов и предыдущие места работы. Более того, вы можете разнообразить его бойкими элементами. Например, используйте анимированные диаграммы, графики и столбцы, чтобы показать свой уровень знаний и навыков. Не повредит и небольшая контактная форма, которая позволит вашему потенциальному работодателю быстро связаться с вами. Вообще говоря, HTML и CSS позволяют значительно улучшить и обогатить ваше заявление о приеме на работу.
Конечно, прототипирование первоклассного шаблона с нуля требует хотя бы некоторых знаний в веб-разработке. Тем не менее, если вы не слишком разбираетесь в технологиях, всегда можно прибегнуть к помощи простых шаблонов, которые, как правило, легко настраиваются. Или возьмите готовый шаблон в качестве отправной точки для улучшения, в то же время убедившись, что вы не пропускаете важную информацию.
Звучит интересно? Тогда взгляните на следующую коллекцию, в которой есть целая куча бесплатных HTML-шаблонов резюме и несколько онлайн-сервисов, которые помогут вам создать онлайн-резюме, даже если вы полный профан в веб-разработке.
HTML-шаблон резюме
Создатель: elemisfreebies
Особенности: 5 вариантов цвета
Лицензия: Бесплатно для личного использования.
Simple C. Vitae — Бесплатный шаблон HTML/CSS
Создатель: Кристоф Херманн
Особенности: мобильная версия
Лицензия: Бесплатно для личного использования.
Кодирование адаптивного резюме в HTML5/CSS3
Создатель: Джейк Рошело
Особенности: отзывчивое резюме
Лицензия: Бесплатно для личного использования.
Адаптивный шаблон резюме HTML/CSS3
Создатель: Томас Харди
Особенности: адаптивный шаблон
Лицензия: Бесплатно для личного использования.
Резюме с открытым исходным кодом
Создатель: Iduo
Особенности: шаблон резюме
Лицензия: Бесплатно для личного использования.
Резюме
Создатель: nuterian
Особенности: шаблон резюме в формате html/css
Лицензия: Бесплатно для личного использования.
Одностраничный шаблон веб-резюме
Создатель: wegraphics
Особенности: html, css, js и psd
Лицензия: Бесплатно для личного использования.
Адаптивный HTML-шаблон резюме на одну страницу
Создатель: Санни Лутра
Особенности: отзывчивое резюме
Лицензия: Бесплатно для личного использования.
Минимальное резюме HTML
Создатель: madazulu
Особенности: минимальное резюме
Лицензия: Бесплатно для личного использования.
Креативный и профессиональный шаблон резюме CSS3
Создатель: Sarfraz Shoukat
Особенности: простой шаблон резюме
Лицензия: Бесплатно для личного использования.
Как создать резюме на основе микроданных HTML5
Создатель: Джанет Вагнер
Особенности: учебник, шаблон резюме
Лицензия: Бесплатно для личного использования.
Резюме (HTML)
Создатель: Луис Зуно
Особенности: html5 резюме
Лицензия: Бесплатно для личного использования.
HTML-шаблон резюме
Создатель: alexking
Особенности: простой шаблон резюме
Лицензия: Бесплатно для личного использования
Образец шаблона резюме
Создатель: Thingsthatrebrown
Особенности: простое резюме
Лицензия: Бесплатно для личного использования.
Личное резюме
Создатель: LouisaBarrett
Особенности: простой шаблон
Лицензия: Бесплатно для личного использования.
Простой способ создания адаптивных веб-сайтов с резюме
Создатель: 1stwebdesigner
Особенности: тема на основе вкладок
Лицензия: Бесплатно.
Резюме в HTML
Создатель: Кит Келлехер
Особенности: значки социальных сетей
Лицензия: Бесплатно для личного использования.
Шаблон профессионального HTML5 CV/резюме
Создатель: Sarfraz
Особенности: 13 тем css
Лицензия: Бесплатно для личного использования.
HTML-шаблон портфолио/резюме
Создатель: Sarfraz
Особенности: шаблон веб-резюме
Лицензия: Бесплатно для личного использования
Одностраничный сайт резюме
Создатель: Крис Койер
Особенности: онлайн-резюме
Лицензия: Бесплатно для личного и коммерческого использования.
Мое резюме
Создатель: Deep Laxman Sukhwani
Особенности: простой файл HTML
Лицензия: Бесплатно для личного использования.
Конструктор резюме Rails
Создатель: krb.heroku
Возможности: Онлайн-сервис
Лицензия: Бесплатно
cvmaker
Создатель: cvmaker
Возможности: PDF, HTML, TEXT
Лицензия: Бесплатно.
Составитель резюме
Создатель: cvstash
Особенности: онлайн-версия, pdf
Лицензия: Бесплатно.
Онлайн-резюме
Создатель: onlinecvgenerator
Особенности: PDF, HTML
Лицензия: Бесплатно.
Эта статья была первоначально опубликована 30 июня 2014 г. и обновлена 7 сентября 2020 г.
и обновлена 7 сентября 2020 г.
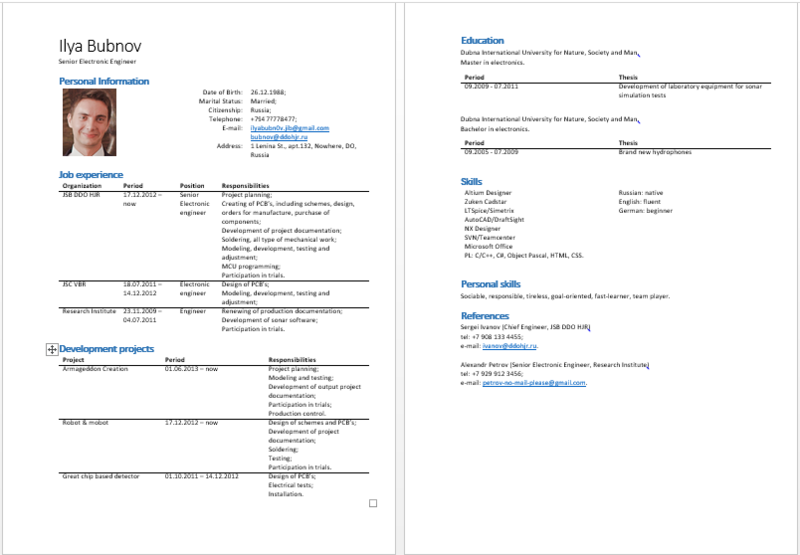
Как создать резюме в формате HTML
В этом уроке я хотел бы рассказать о том, как создать резюме в html. Прежде чем перейти к этому уроку, я хочу поделиться своим личным опытом, почему я создал резюме в формате html. В моем первом интервью я почти ответил на все вопросы в j2se, j2ee, struts, spring, hibernate, ajax, mysql и т. д. Я думал, что интервью было завершено, но в последний момент интервьюер попросил меня объяснить, как сделать резюме в html, тогда я объяснил это , а позже он попросил сделать это практически .По милости Божией, я уже знаю html, поэтому я просто создал и отдал ему. Теперь я первый человек в шорт-листе. Итак, я хочу представить это резюме перед вами.
Скриншоты
Откройте блокнот, скопируйте страницу резюме 1 на одну страницу и 2 на другую страницу, затем сохраните ее как файл .html, затем скопируйте приведенный ниже код css и сохраните его как style.css и обновите резюме, указав свои данные.

style.css
@charset "utf-8";
/* CSS-документ */
тело, тд, й {
семейство шрифтов: Arial, Helvetica, без засечек;
размер шрифта: 12px;
цвет: #000000;
}
тело {
поле слева: 0px;
поле сверху: 0px;
поле справа: 0px;
нижняя граница: 0px;
}
.блокнот
{
отступ слева: 10 пикселей;
}
ссылка {
цвет: #000000;
текстовое оформление: нет;
}
а: посетил {
текстовое оформление: нет;
цвет: #000000;
}
а: наведите {
оформление текста: подчеркивание;
цвет: #000000;
}
а: активный {
текстовое оформление: нет;
цвет: #000000;
}
Страница резюме 1
<голова>Резюме в формате HTML <ссылка href="стиль.css" rel="stylesheet" type="text/css" /> <тело> <граница таблицы="0" выравнивание="центр">
Идентификатор электронной почты: sk. [email protected]
ЦЕЛЬ КАРЬЕРЫ Стремитесь попасть в сложное организация, которая дает мне возможность обновить свои знания & навыки в соответствии с последними тенденциями и быть частью команды, которая динамично работает в направлении роста организации. ОБРАЗОВАТЕЛЬНЫЙ ПРОФИЛЬ
% оценок
MCA Университет Андхра Институт компьютерного образования Б.В.Раджу, Бхимаварам
8.12 (CGPA) СТЕПЕНЬ Университет Андхра <тд>70% 2010СРЕДНИЙ Промежуточный совет <тд>67% 2007SSC Совет по среднему образованию <тд>61% 2005ТЕХНИЧЕСКИЕ НАВЫКИ
<ул> Операционная система : Windows 98, XP, 7, 8 <ул> Языки программирования : C,C++,J2SE,J2EE(Jsp, JSTL, сервлеты, JDBC) <ул> Фреймворки : Struts, Spring, Hibernate <ул> База данных : Оракул, Mysql <ул> IDE : Eclipse, NetBeans ОПЫТ ПРОЕКТА <граница таблицы="0" выровнять = "по центру"> <ул> Выполнен основной проект в "OnlineGloceryStore " с использованием Front End java (Struts Framework) и Back End Оракул. 
<тд> Прошла стажировку в (напишите название вашей компании) <тд><таблица> Название проекта : Управление XenServer в облачных вычислениях Размер команды <тд>:13 участников Позиция <тд>:Руководитель группы Страница резюме 2 Резюме в формате HTML <ссылка href="стиль.css" rel="stylesheet" type="text/css" /> <тело> <граница таблицы="0" выравнивание="центр">
ДОСТИЖЕНИЯ <граница таблицы="0" выровнять = "по центру"> <ул> Второй приз в районном футбольном турнире по футболу соревнования в десятом <ул> Занял 1-е место в конкурсе сольного пения в C. С.Н ПГ и Диплом колледжа
ВНЕШНИЕ ЗАНЯТИЯ
<ул> Представил доклад на тему "Android" на ВДОХНОВЕНИИ'12 в инженерном колледже ДНР. <ул> Представил доклад на тему "Облачные вычисления" на ГЭКФЕСТЕ'11-'12 в инженерном колледже Гудлаваллеру. ДОПОЛНИТЕЛЬНЫЕ УЧЕБНЫЕ ЗАНЯТИЯ <граница таблицы="0" align="center"> <ул> Успешно прошел обучение в NCC и получил оценку «А» сертификат. 
<ул> Успешно завершен групповой ежегодный тренировочный сбор NCC, проведенный в г. Нузвид. <ул> Участвовал в конкурсе короткометражных фильмов Reel Race 2k12, проводимом в Образовательное общество Шри Вишну, февраль 2012 г. ПРЕИМУЩЕСТВА <граница таблицы="0" align="center"> <ул> Творчество <ул> Адаптируемость <ул> Самомотивация <ул> Быстрое обучение новым вещам УВЛЕЧЕНИЯ <граница таблицы="0" align="center"> <ул> Ведение блога <ул> Коллекция программного обеспечения <ул> Сочинение песен ЛИЧНЫЕ ДАННЫЕ <граница таблицы="0" align="center"> <ул> Имя отца : Шейк Шанур <ул> Языки : Хинди, английский, телугу, урду <ул> Дата рождения : 02 января 1990 г. 
<ул> Семейное положение : Один <ул> Постоянный адрес : Улица Палуривари, Бхимаварам-534201 Место: Бхимаварам . Дата: 19.08.2014

 п.
п.

 Было бы ужасно, если бы я отправил свое резюме, и оно было бы заблокировано браузером, показывая противное сообщение безопасности.
Было бы ужасно, если бы я отправил свое резюме, и оно было бы заблокировано браузером, показывая противное сообщение безопасности. .. даже если большинство рекрутинговых сайтов не принимают HTML как действительный формат для загрузки файла.
.. даже если большинство рекрутинговых сайтов не принимают HTML как действительный формат для загрузки файла.
 д.в котором вы принимали участие.
д.в котором вы принимали участие.
 Институт компьютерного образования Б.В.Раджу, Бхимаварам
Институт компьютерного образования Б.В.Раджу, Бхимаварам

 С.Н ПГ и
Диплом колледжа
С.Н ПГ и
Диплом колледжа

