Сайты на html: 210 Образование HTML шаблоны
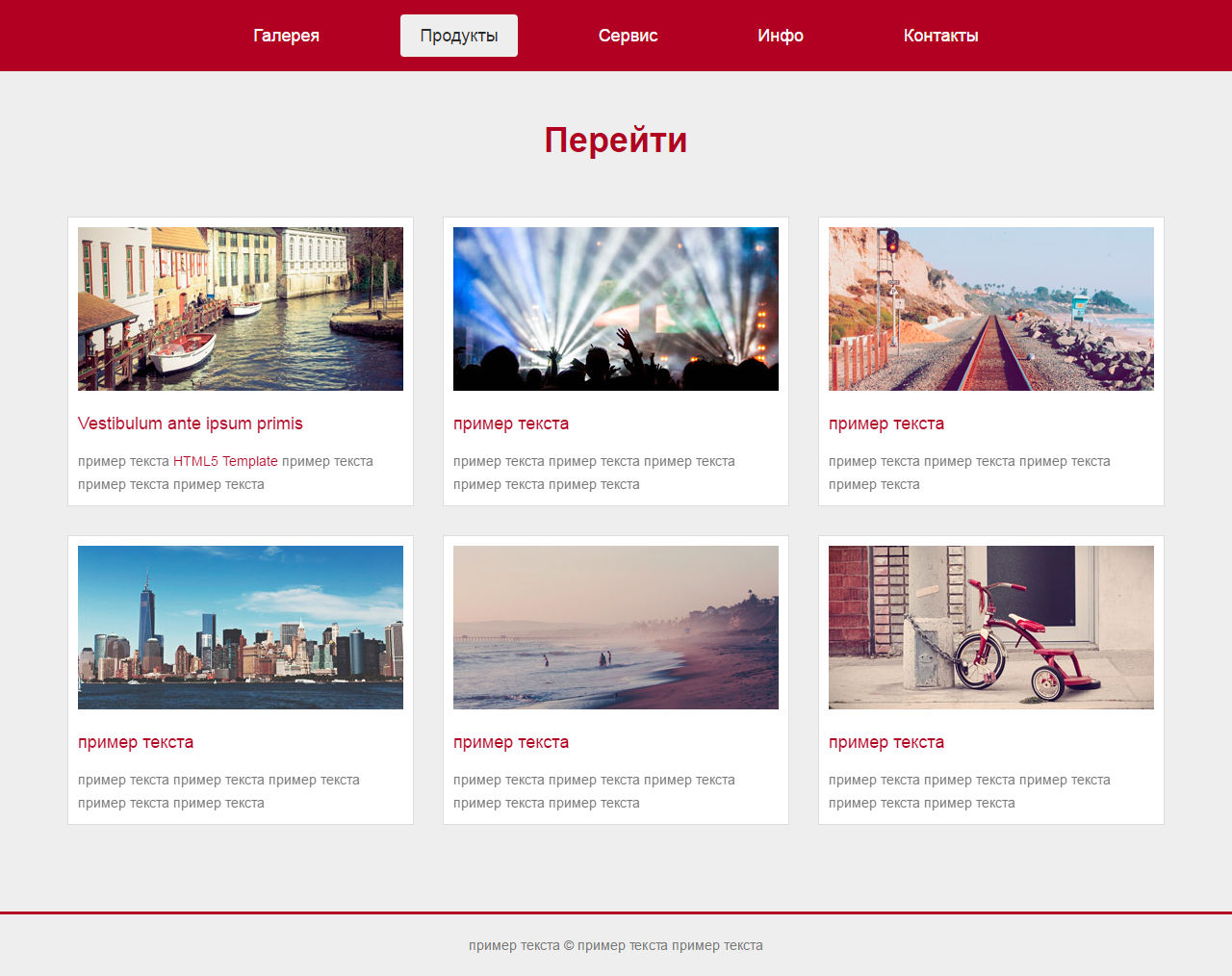
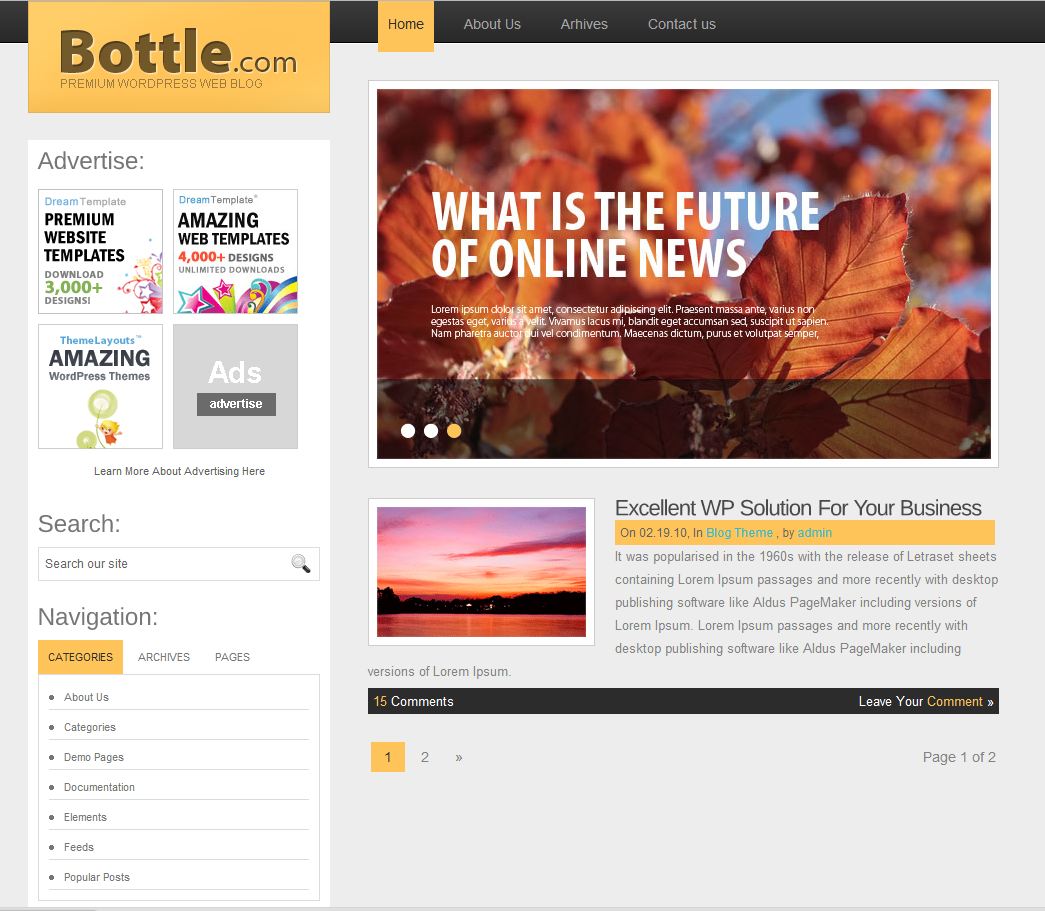
210 Образование HTML шаблоны
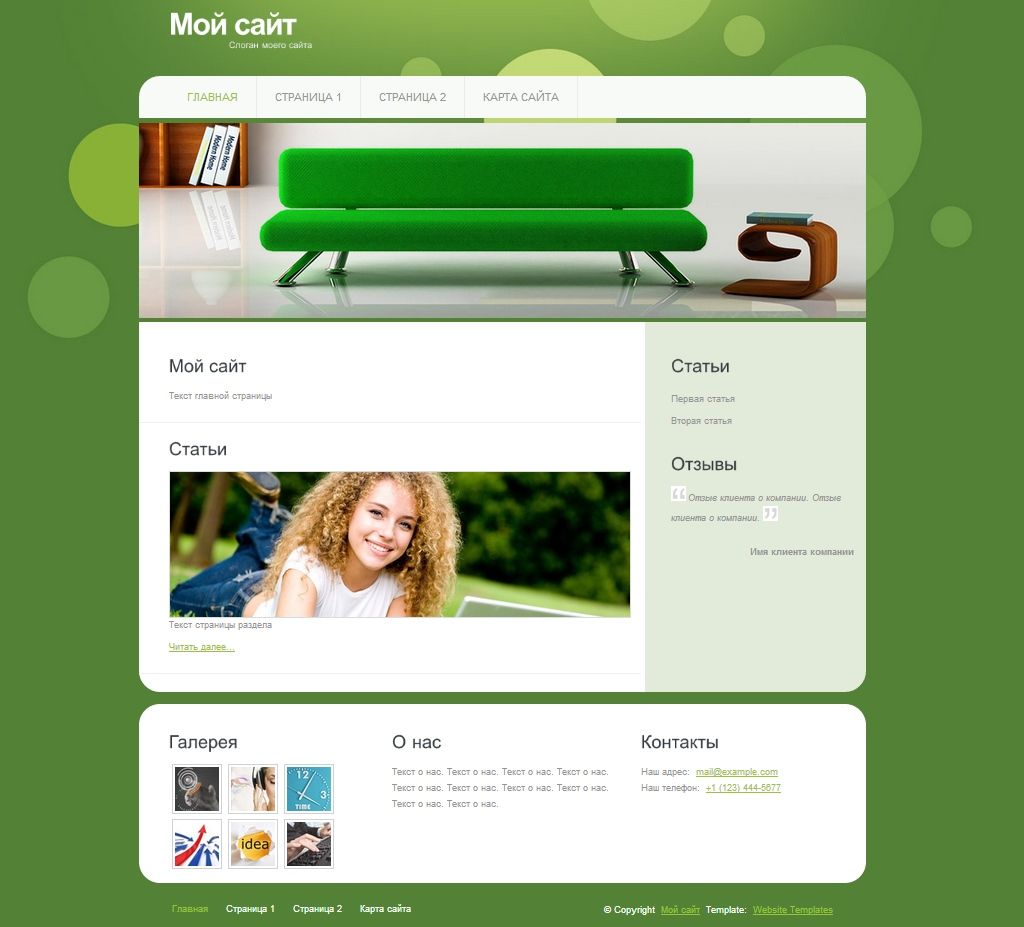
Шаблоны образовательных веб-сайтов
Шаблоны веб-сайтов для образовательных учреждений находятся в верхней части результатов поиска на всех платформах дизайна. Почему? Электронное обучение процветает как никогда раньше. В сфере образования уже некоторое время управляют онлайн-курсы, побуждая все учебные заведения, от начальных школ до университетов, усилить свое присутствие в сети. Загрузите бесплатные шаблоны веб-сайтов для образовательных учреждений от дизайнеров и разработчиков Nicepage, чтобы сделать ваш онлайн-курс или шаблон веб-сайта школы идеальным. Загрузите с Nicepage лучшие адаптивные шаблоны HTML-сайтов премиум-класса, шаблоны сайтов премиум-класса, бесплатные темы WordPress, макеты начальной загрузки для веб-сайтов онлайн-образования, элементы шаблонов для веб-сайта онлайн-курса университета, макеты веб-сайтов начальной школы, адаптивные шаблоны веб-сайтов для танцев, адаптивные веб-сайты для образования с HTML-загрузкой шаблоны, бесплатное обучение HTML, университеты, макеты онлайн-курсов, бизнес-темы WordPress с системой управления обучением, а также редакторы шаблонов образовательных веб-сайтов, шаблон образовательного веб-сайта с конструкторами страниц, темы WordPress для университетов, лучшие шаблоны образовательных веб-сайтов, плагины для бесплатного учебного веб-сайта начальной загрузки шаблон и т.
Если вы ищете хороший детский сад или начальную школу для детей, мы признаем дизайн и услуги образовательных веб-сайтов. Встроенная LMS во многих случаях необходима для веб-сайта онлайн-образования. Различные ожидания в отношении бесплатного онлайн-обучения, онлайн-школы и онлайн-курсов предполагают выбор разных веб-шаблонов для каждого образовательного сайта. Бесплатный веб-сайт HTML также является отличным мастером дизайна. Шаблоны веб-сайтов Bootstrap, как и темы WordPress по вашему вкусу, могут вписаться в них, если их структура начальной загрузки основана на HTML, CSS или Javascript. Кроме того, вы можете превратить свой шедевр в тему WordPress. Сайт бесплатного образования с профессиональными услугами и современным дизайном — новое лицо электронного обучения. Макет веб-сайта бесплатного онлайн-курса с инструментами веб-дизайна. Включает встроенный менеджер рекламы. Макет веб-сайта онлайн-школы с системой управления поможет вам создать списки, требующие подтверждения и т.
Зарабатывайте одобрение родителей и учеников с помощью полностью адаптивного шаблона веб-сайта, разработанного для поддержки творческой и интеллектуальной энергии онлайн-обучения. Нам нужно создать академический, аккуратный и элегантный дизайн веб-сайта для университета, а также яркий и красивый, чтобы оживить старый школьный веб-сайт и поднять настроение детям. HTML-шаблоны онлайн-образования Nicepage сделают ваш веб-дизайн универсальным и удобным. Шаблон образовательного веб-сайта, как и макет веб-сайта языковой школы, имеет инструмент расширенного поиска. Получите красивые шаблоны для обучающего колледжа, колледжей, школ, онлайн-курсов и т. Д. Фреймворк Bootstrap всегда создает лучшие шаблоны дизайна веб-сайтов, которые помогают продавать курсы в Интернете.
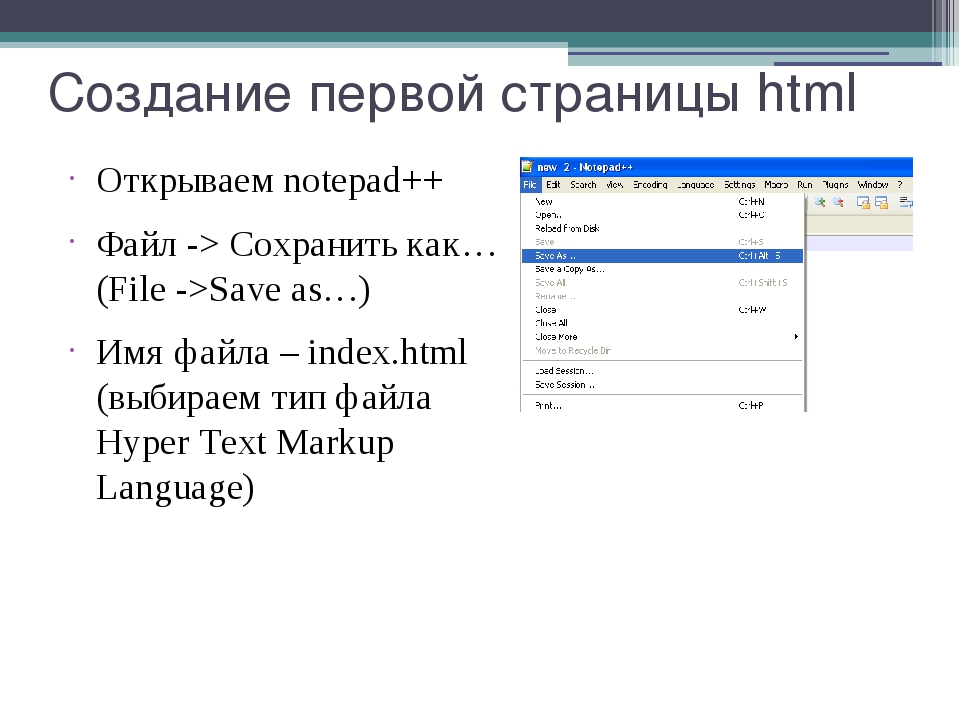
Как создать сайт в блокноте?
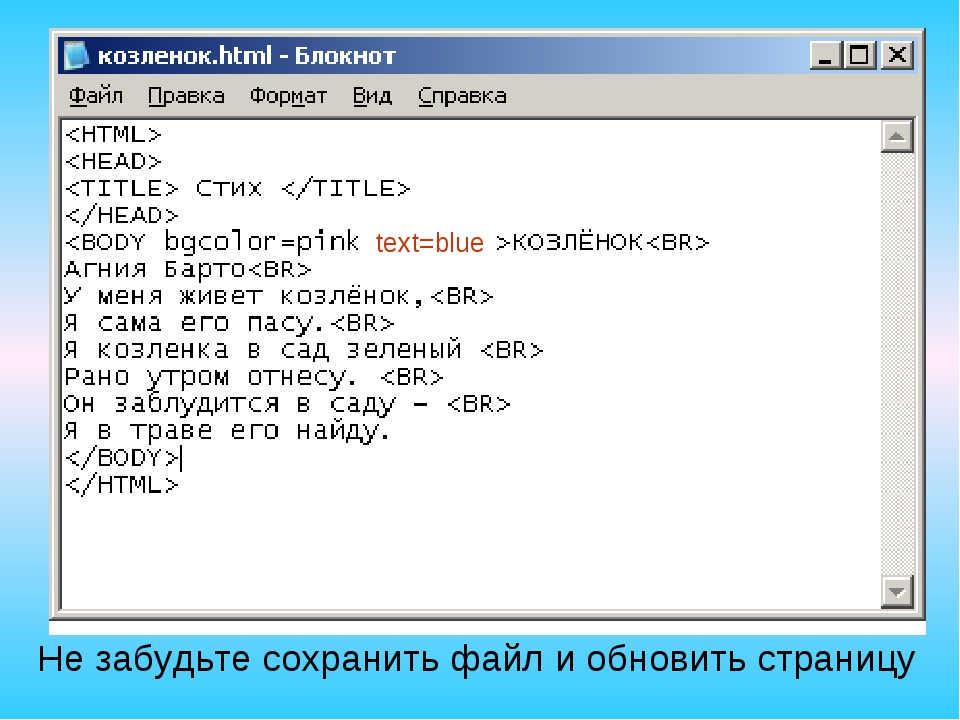
При взгляде на огромное разнообразие сайтов, представленных в сети, у людей непосвящённых зачастую создаётся впечатление, что создание сайтов бесплатно самостоятельно — дело избранных. Тем не менее, как и любая дальняя дорога начинается с первого шага, а шедевр с первого штриха в альбоме, так и создание нового сайта начинается с малого, можно даже сказать, подручными средствами. А для этого нам понадобится всем известный инструмент и простейший текстовый редактор — Блокнот.
Что такое HTML
Дело в том, что странички сайтов, которые мы видим на мониторах и экранах гаджетов, по сути, являются не чем иным, а текстовыми документами, правда, созданными с использованием языка гипертекстовой разметки или HTML, а делать это можно в обычном Блокноте.
Вот как выглядит на экране домашняя страница сайта umi.ru:
А вот как её «видит» браузер:
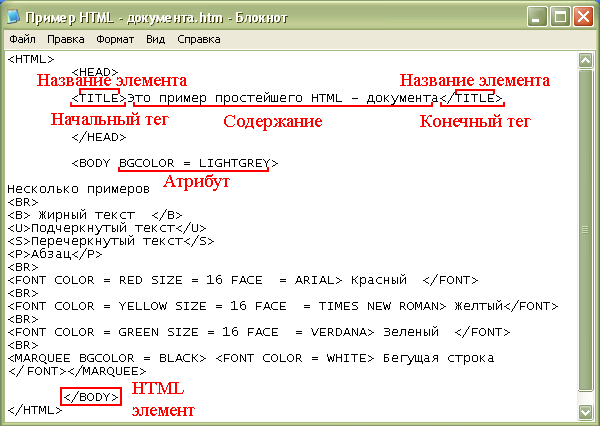
Чтобы понять, как работает HTML необходимо ознакомиться с его основным понятием, каковым является тег. Этот термин обозначает специальный структурный элемент, представляющий собой определенную комбинацию символов, при помощи которого и осуществляется разметка страницы. Определить тег очень просто — что бы он не означал, он всегда выделен в тексте знаками “<” перед и “>” в конце названия тега. Например, <script> или <table>, означающие «сценарий» и «таблица» соответственно. Если действие относится к определённой части текста, например, выделение полужирным шрифтом, то границы этого участка обозначаются парными тегами.
Существуют и непарные теги, когда действие разовое и не относится к определённому участку текста, например, перенос строк, обозначаемый в HTML комбинацией <br>.
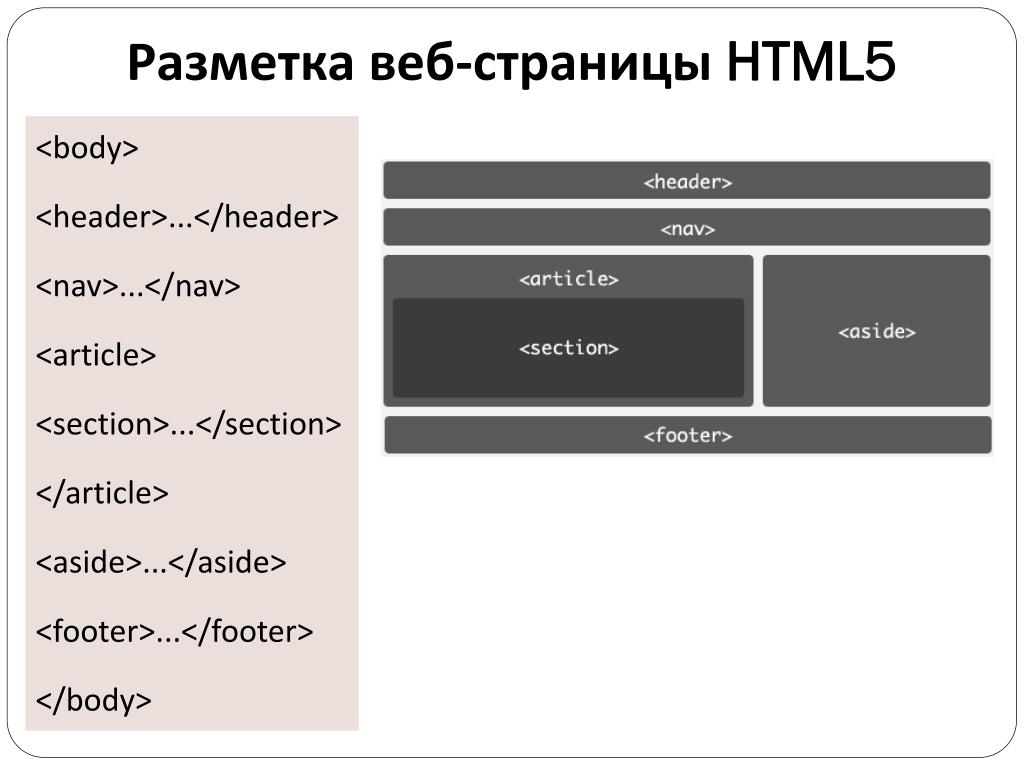
Основные виды тегов и их роль в разметке веб-страницы
- <!DOCTYPE html>. С этого элемента начинается сайт. Он сообщает браузеру, что документ создан с помощью языка гипертекстовой разметки HTML. По большому счёту, этот элемент не обязателен, но его присутствие позволит избежать потенциальных проблем с отображением страницы;
- парный тег <html> и </html> сообщает о начале и конце каждой страницы;
- внутри между элементами парного тега <head> и </head> указывается всевозможная служебная информация о странице, в том числе, ее заголовок, указания на стили, использованные в ее оформлении, подключаемые скрипты, специальные метаданные;
- ещё один парный тег <title> содержит заголовок страницы и находится внутри тега <head>.
 Благодаря этому тегу браузер и поисковые роботы определяют название каждой страницы;
Благодаря этому тегу браузер и поисковые роботы определяют название каждой страницы; - область документа, отображаемая непосредственно на мониторе и видная пользователю, ограничивается парным тегом <body>. На странице эта область следует за тегом </head>.
- для добавления в текст ссылок служит тег <a>, однако он несколько отличается от предыдущих своим видом и выглядит <a href=”URL ссылки”>текст ссылки</a>.
- абзацы в тексте обозначаются парным тегом <p>.
- для разделения текста при помощи подзаголовков различных уровней существуют парные теги <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Благодаря им можно выделять текст в зависимости от его важности.
- для выделения текста полужирным шрифтом служит парный тег <b>.
Это всего лишь небольшая часть из всего разнообразия тегов, которых насчитывается около ста. Тем не менее, с их помощью уже можно начинать cоздание сайта через блокнот.
Создаём сайт своими руками в Блокноте
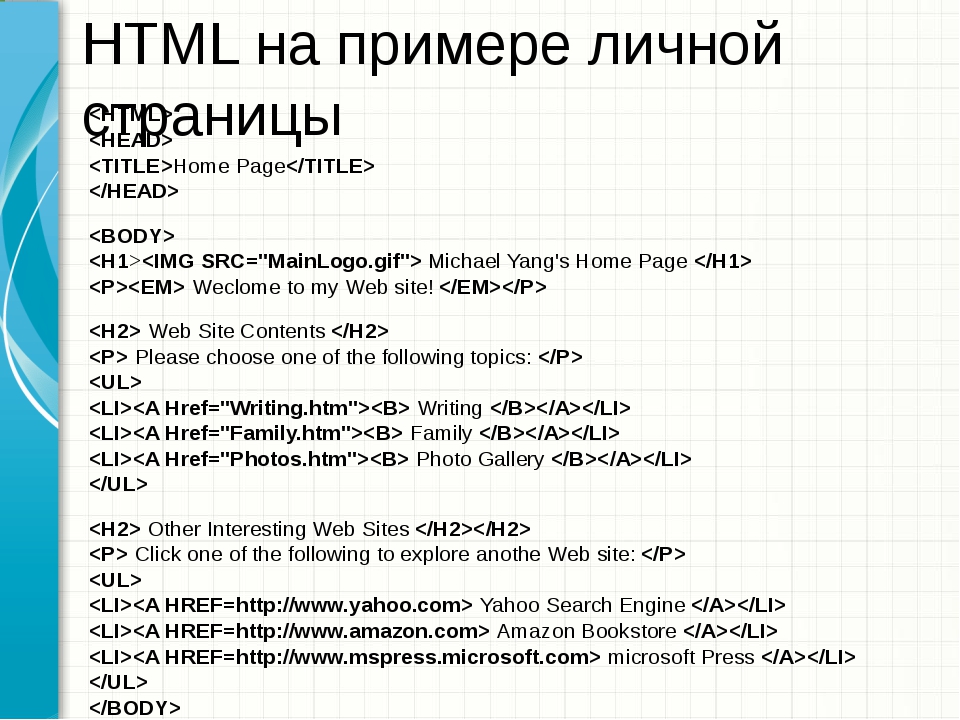
Давайте попробуем научиться cозданию сайта через блокнот, чтобы были понятны роль и функции тегов, а также структура создаваемого документа.
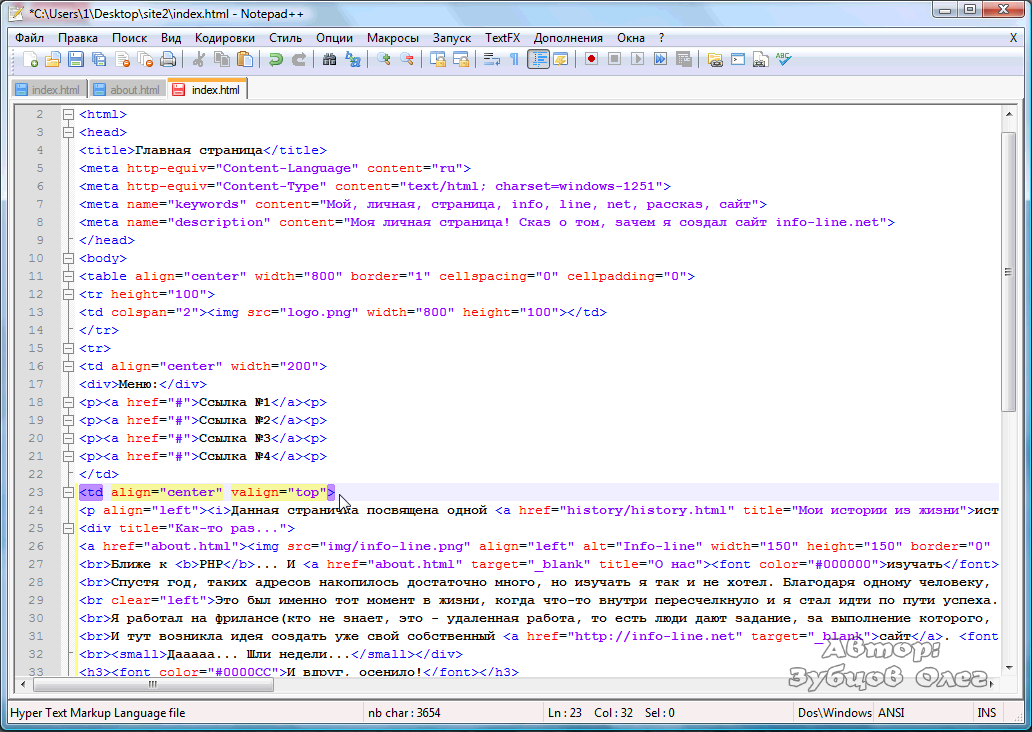
Для работы с текстом сайта лучше работать не с традиционной программой «Блокнот», а со специальной его версией Notepad++, созданной как раз для написания кода. Скачать её можно с сайта разработчика. Всё описанное можно сделать и в обычном «Блокноте», но в Notepad++ работать с кодом гораздо удобнее.
Как уже говорилось, документ начинается с тега <!DOCTYPE html>, который сообщает браузеру, как его интерпретировать. Это и будет первая строчка в коде вашего сайта.
Следующий шаг. Обозначьте начало и конец страницы, добавив тег <html> во вторую строку и </html> через несколько строк ниже. Все остальное содержимое будет находиться в пределах, ограниченных этим парным тегом.
Затем выделим в документе участок страницы со служебной информацией, добавив парный тег <head> между тегами <html>, как показано ниже:
Чтобы указать заголовок страницы, в пространстве между тегами <head> и </head> в одну строку напишите парный тег <title></title> и вставьте между них заголовок (название сайта), например, «Создание сайта через блокнот».
А вот как её «видит» браузер:
Это будет единственная служебная информация нашего сайта. Далее приступаем к оформлению той части, которая будет видна на экране дисплея, выделив её тегами <body>. Открывающий тег ставим в строке после тега </head>, а закрывающий — перед тегом </html>, обозначающим, как мы помним, конец страницы.
Теперь, воспользовавшись парным тегом <h2> и </h2>, в строке, следующей после тега <body>, укажем заголовок нашей страницы, который будет показан пользователю. Между этими тегами добавим название страницы, например то же, что и у сайта — «Создание сайта через блокнот».
Наполним сайт содержанием, создав один абзац текста, и ограничив его открывающим тегом <p> в строке после </h2> и </p> в конце абзаца. Между ними добавим текст. Например: «Чтобы научиться cозданию сайта через блокнот, сначала необходимо получить представление об HTML».
Если вы хотите в тексте сделать выделение полужирным шрифтом, воспользуйтесь парным тегом <b>. В нашем примере выделим слово «HTML» — <b>HTML</b>.
Создадим подзаголовок. Для этого в новой строке пропишем парный тег <h4> в который вставим подзаголовок следующего блока текста, например, «Что такое теги».
Далее создадим еще один абзац текста, использовав уже знакомые нам теги <p> и </p>, вставив между ними отрывок из нашей статьи.
Не переживайте, что текст вышел за пределы окна — на экране компьютера или смартфона он будет автоматически подстроен под ширину страницы. Впрочем, если вы хотите сделать перенос, вставьте тег <br> — теперь строка будет заканчиваться именно в этом месте, а дальнейший текст начинаться с новой строки (на экране, но не в Блокноте). Так и поступим — разделим наш абзац переносом.
Осталось научиться вставлять ссылки — один из ключевых элементов гипертекстов. Для этого воспользуемся тегами <a href=””></a>. Например, в новом абзаце с текстом: «В создании сайта через блокнот нам помогли специалисты компании UMI», — дадим ссылку на сайт. В результате у вас должна получиться комбинация вида <a href=”https://umi.ru/”>UMI</a>. То есть, между кавычками в теге <a href=””> указывается URL страницы, на которую ведёт ссылка, а перед закрывающим тегом </a> указывается текст, который будет отображён на странице. Как это выглядит на деле, видно на приведённом ниже рисунке.
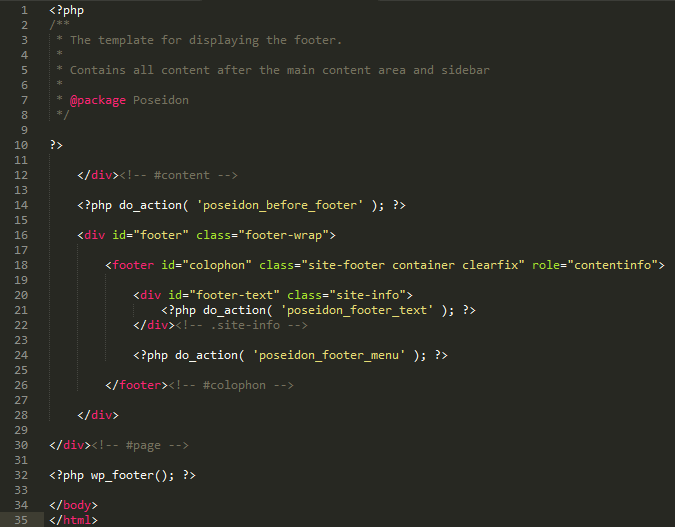
Наш наипростейший сайт, созданный с помощью блокнота, почти готов. Осталось сохранить документ в формате *.html. Теперь его можно открывать в любом браузере. Заметьте, после сохранения с расширением HTML содержимое файла выглядит несколько по-другому — теперь в нём выделены все теги и ссылки, а при помощи расположенных слева плюсов и минусов можно скрывать и раскрывать содержимое отдельных блоков, находящихся между парными тегами, к примеру, скрыть участок, ограниченный тегом <head>.
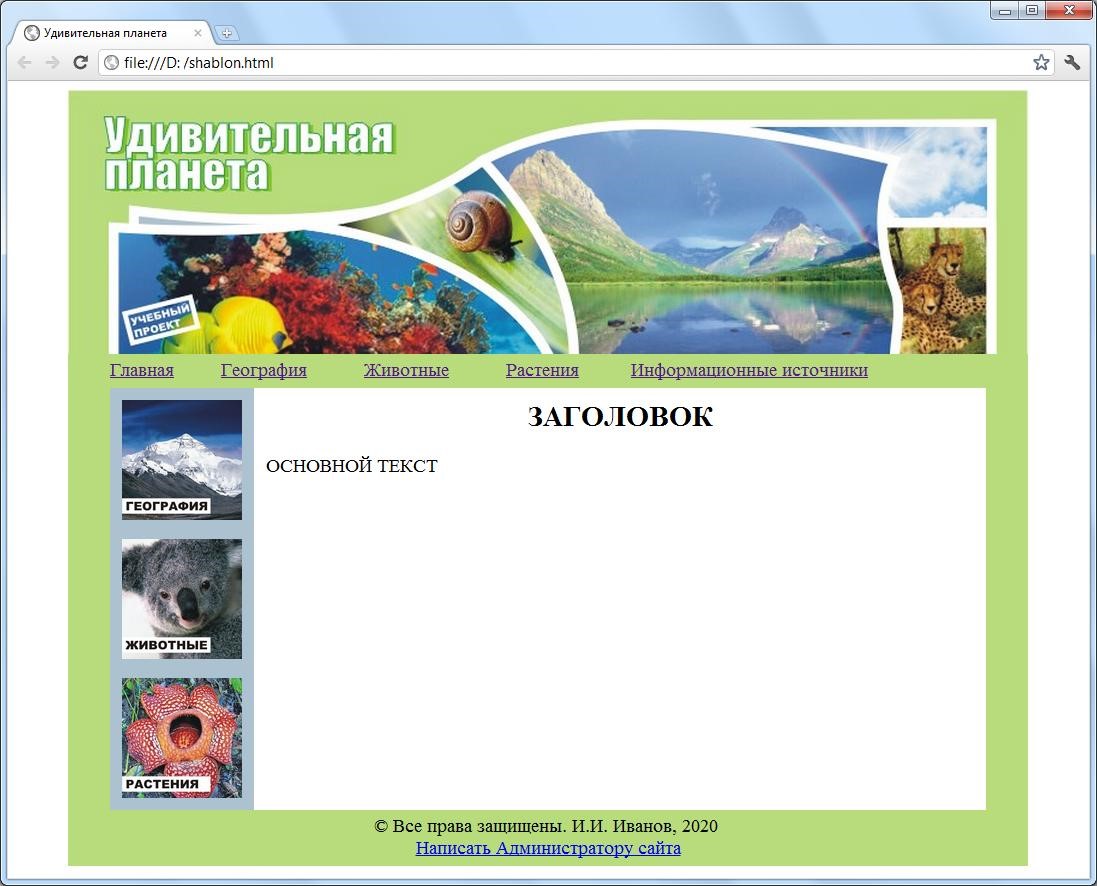
Если всё сделано как следует, то результатом вашей работы должна быть вот такая HTML-страница, готовая для публикации в интернете, в результате чего получится вот такой маленький одностраничный сайт:
Конечно, создавать современный сайт через блокнот будет сложно, да и, при существовании специальных конструкторов и сервисов готовых сайтов, которые значительно упрощают процесс создания сайтов и экономят время, это вряд ли оправданно. Тем не менее, иметь представление о том, из чего состоит веб-страница, как она выглядит «без оболочки» будет весьма полезно. Кроме того, теперь вам по силам cоздание сайта через блокнот и вы всегда сможете сделать это, не обращаясь к услугам программистов.
Кроме того, теперь вам по силам cоздание сайта через блокнот и вы всегда сможете сделать это, не обращаясь к услугам программистов.
Веб разработка — создание сайта с нуля HTML, CSS, JavaScript
В этом курсе мы создадим полноценный собственный Сайт-Портфолио с использованием самых современных технологий!
Этот курс подойдет для всех желающих — как для тех, кто хочет стать профессионалом в разработке сайтов, так и для тех, кто просто хочет заниматься этим в качестве хобби и зарабатывать на этом — никакого опыта программирования не требуется.
На примере созданного сайта вы узнаете о всех тонкостях разработки, создадите свои собственные наработки, которые можно будет использовать в своих проектах.
К каждому практическому уроку прикреплен архив с исходным кодом, а также ссылки на теоретический материал, таким образом Вы сможете закрепить материал на практике и теории.
Данные уроки научат Вас самым актуальным знаниям по созданию сайтов. На практическом примере мы изучим все, что только может Вам понадобится при разработке современных Веб-приложений с использованием HTML, CSS, JavaScript и jQuery.
На практическом примере мы изучим все, что только может Вам понадобится при разработке современных Веб-приложений с использованием HTML, CSS, JavaScript и jQuery.
Почему Вам следует выбрать именно этот курс :
Курс полностью основан на практике!
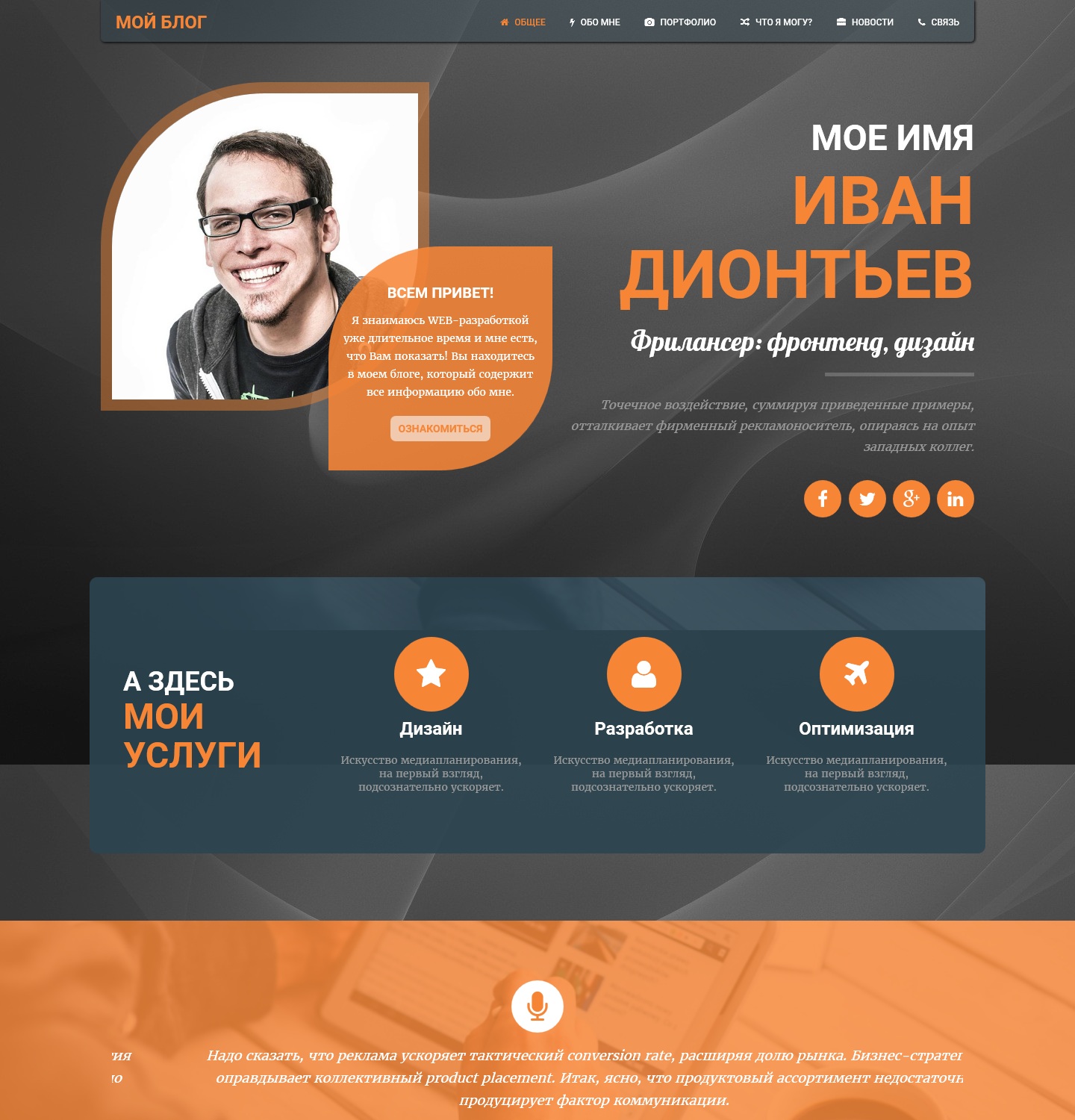
Вместе мы создадим профессиональный, красивый и отзывчивый сайт портфолио, который вы сможете использовать для своего . Шаг за шагом вы узнаете все больше и больше возможностей HTML5 и CSS3, от новичка до продвинутого уровня. Это новейшие веб-технологии, используемые каждым веб-сайтом в мире. Изучите супер крутые эффекты jQuery, такие как анимация, эффекты прокрутки и научитесь создавать модальные окна на сайте.
Этот проект научит вас всем реальным практическим навыкам создания веб-сайтов используя HTML5 и CSS3. Полученные знания позволят Вам создавать любые веб-сайты, которые Вы только можете себе представить абсолютно с нуля!
В результате вы создадите свой готовый полноценный сайт портфолио!
К концу курса у вас будет готовый веб-сайт, который отлично смотрится на абсолютно любом компьютере, планшете и смартфоне.
 Данному сайту мы выберем свой уникальный домен и разместим в Интернете. На Вашем сайте Вы сможете разместить информации о себе как о специалисте, показать свои работы, разместить ваше резюме, чтобы потенциальные работодатели могли его сразу увидеть, рассказать немного о себе, разместить отзывы о ваших работах , а также указать какие курсы вы успешно прошли.
Данному сайту мы выберем свой уникальный домен и разместим в Интернете. На Вашем сайте Вы сможете разместить информации о себе как о специалисте, показать свои работы, разместить ваше резюме, чтобы потенциальные работодатели могли его сразу увидеть, рассказать немного о себе, разместить отзывы о ваших работах , а также указать какие курсы вы успешно прошли.С данными практическими уроками Вы получите и закрепите все знания на практике и легко сможете создавать абсолютно любые сайты!
Итак, что же именно мы рассмотрим в этом курсе:
мы изучим основы web-разработки и создадим свой собственный профессиональный и красивый сайт абсолютно с нуля!
мы научимся работать с графическими редакторами в контексте верстки: Photoshop, Zeplin, Figma, Avocode
мы научимся использовать изображения, шрифты, значки и иконки на нашем сайте
мы узнаем и поймем как использовать HTML5 и CSS3 на практике на примере реального проекта
мы узнаем основы JS и Jquery, научимся применять их в своих проектах
мы научимся работать с технологией FlexBox
мы научимся создавать мобильную адаптацию сайтов и приложений.
 Узнайте, как создавать веб-сайты, которые прекрасно работают на всех устройствах от телефона до компьютера.
Узнайте, как создавать веб-сайты, которые прекрасно работают на всех устройствах от телефона до компьютера.мы научимся использовать jQuery для создания супер крутых эффектов, таких как анимация, эффекты прокрутки, а также с помощью него научимся создавать модальные окна на сайте.
мы разместить свой сайт в интернете для того, чтобы другие люди могли его увидеть.
Создание сайтов (верстка) — очень востребованный на рынке труда навык, который к тому же еще и хорошо оплачивается. Мало того, что изучив всю данную Вам информацию Вы уже сможете создавать свои продукты и сайты, вы также сможете работать как на фрилансе, так и в компании, а также заложите базу для дальнейшего обучения!
Поэтому прямо сейчас нажимайте на кнопку зарегистрироваться, чтобы начать изучать Веб-Разработку и создавать крутые сайты!
Как научиться читать код сайта и зачем это нужно, если вы не программист
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
- Больше понимать в SEO-продвижении.
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста. Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить.
- Анализировать сайты конкурентов на более глубоком уровне.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
- Составлять грамотные ТЗ для разработчика самостоятельно.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
- Лучше понимать программистов.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником. Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.
- Экономить, самостоятельно внося изменения в сайт.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач. Например, менять размеры баннеров или цвет текста на странице.
Например, менять размеры баннеров или цвет текста на странице.
Что такое исходный код сайта
Национальная библиотека им. Н. Э. Баумана говорит, что исходный код — это текст компьютерной программы, который может прочитать человек, на языке программирования или языке разметки.
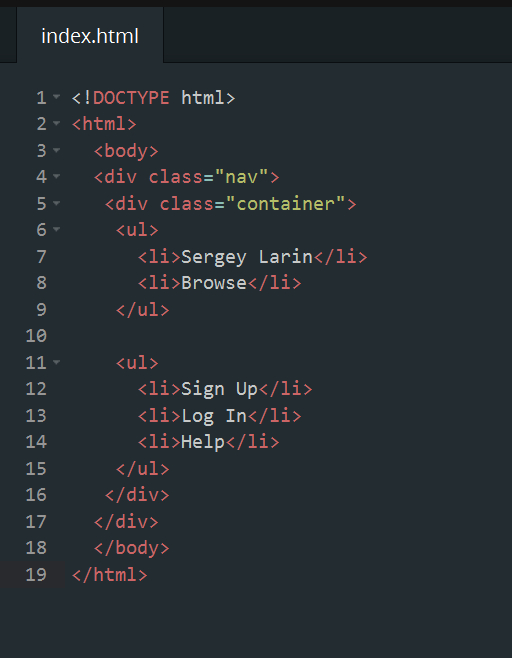
Именно код скрывается за внешней стороной любой интернет-страницы. Он выглядит как список пронумерованных строк с информацией о том или ином элементе страницы.
Как посмотреть код любого сайта
Расскажем, как посмотреть исходный код страницы в браузере Google Chrome. В остальных браузерах этот процесс примерно такой же.
Код вызывается одной из комбинаций:
- комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера. Вы сможете увидеть структуру всей страницы. Вот как это выглядит:
Как создать свой сайт | Статьи по HTML, CSS, JS, PHP, MySQL
Как создать свой сайт – этот вопрос задаёт себе огромное количество людей, недаром он вводится только в одном Yandex примерно 1000 раз в сутки. Не меньше сайтов пытаются ответить на этот вопрос. Я видел много страниц, посвящённых теме создания сайта, его регистрации и раскрутки. Но я за свою практику не встретил ни одного сайта, который объединил бы все эти неразделимые темы воедино. И для восполнения этого пробела и был создан данный сайт. На этом сайте Вы сможете найти массу информации по теме: как создать сайт, как раскрутить свой сайт.
Не меньше сайтов пытаются ответить на этот вопрос. Я видел много страниц, посвящённых теме создания сайта, его регистрации и раскрутки. Но я за свою практику не встретил ни одного сайта, который объединил бы все эти неразделимые темы воедино. И для восполнения этого пробела и был создан данный сайт. На этом сайте Вы сможете найти массу информации по теме: как создать сайт, как раскрутить свой сайт.
Но прежде, чем Вы будете знакомиться с темой создания и раскрутки сайта, я хочу Вас предупредить о следующем:
1) Многие думают, что создать сайт – это очень просто и быстро. И самое интересное, что в чём-то они правы. Действительно, существует большое количество CMS (систем управления контентом), которые позволяют создать сайт буквально за считанные минуты. Но вынужден Вас огорчить: создать сайт – это дело часто быстрое, а вот наполнить его полезным содержимым – дело, порой, нескольких лет.
2) Многие думают, что создать сайт – это очень сложно. Опять же – всё относительно. Смотря, какой сайт. Создать сайт на какой-нибудь CMS – очень просто, а вот разработать огромный портал с нуля да ещё и с кучей PHP-скриптов – это дело весьма сложное.
Опять же – всё относительно. Смотря, какой сайт. Создать сайт на какой-нибудь CMS – очень просто, а вот разработать огромный портал с нуля да ещё и с кучей PHP-скриптов – это дело весьма сложное.
И те, и другие в чём-то правы, а в чём-то нет. Но я хочу, чтобы Вы усвоили: создание сайта – это дело, которое способен освоить практически любой человек, даже школьник, но чтобы стать профессионалом — придётся много работать. И данный портал поможет Вам освоить данную науку, причём Вы узнаете о том, как создать сложный сайт с использованием PHP и MySQL и, быть может, с использованием XML, и как создать простой сайт с использованием CMS. А после создания Вы сможете разместить свой сайт в Интернете, а после уже узнаете, как раскрутить сайт и сможете вывести свой сайт в TOP Yandex.
А теперь об этом портале. Если Вы хотите создать свой собственный сайт, то тогда Вам необходимо изучить следующие разделы:
1) HTML. Это язык, который является основой любого сайта, поэтому его просто необходимо знать.
2) CSS. Язык, без которого практически немыслим дизайн сайта.
3) JavaScript. Это язык, позволяющий писать различные скрипты, например, проверка введённых данных в форму, делать выпадающие меню, делать красивый и динамический сайт.
4) PHP. Этот язык является самым популярным по программированию Web-серверов. В частности, можно писать скрипты авторизации и регистрации пользователей, принимать и обрабатывать данные из формы, реализовывать поиск по сайту, делать собственные движки, другими словами, примеров использования PHP – бесчисленное множество.
5) MySQL. Данное программное обеспечение позволяет работать с базами данных, используя язык запросов SQL. MySQL — необходимая вещь для создания серьёзных сайтов.
6) XML. Самая сложная часть и, если честно, не имеющая прямого отношения к созданию сайтов. Этот язык предназначен для реализации достаточно сложных корпоративных сетей. Но язык является очень полезным, ведь его область применения очень велика. И если Вы планируете стать серьёзным программистом, то XML Вы обязаны знать, хотя бы на начальном уровне.
И если Вы планируете стать серьёзным программистом, то XML Вы обязаны знать, хотя бы на начальном уровне.
Собственно, всё. Освоив все разделы, Вы сможете создать свой сайт.Если Вы хотите создать сайт быстро, то Вам необходимо и достаточно освоить всего один раздел: Joomla.
Joomla — это одна из самых популярных систем управления контентом. В этом разделе Вы найдёте всю необходимую информацию для создания сайта на Joomla.
После создания сайта необходимо разместить его в Интернете. Для этого имеется раздел: Регистрация сайта. В этом разделе имеется вся информация о том, как разместить сайт в Интернете, где его разместить, как это сделать бесплатно и что лучше: разместить сайт бесплатно или за деньги?
Наконец, после размещения стоит задуматься над вопросом: как раскрутить сайт. Для этого имеется раздел: Раскрутка сайта, в котором Вы найдёте массу полезной информации по раскрутке сайта с нуля, узнаете, с чего начать раскрутку сайта. А также массу полезных и свежих статей, позволяющих постоянно поднимать свой сайт всё выше и выше в поисковых системах. Также в этом разделе можно узнать о том, как получать огромное количество посетителей на свой сайт.
А также массу полезных и свежих статей, позволяющих постоянно поднимать свой сайт всё выше и выше в поисковых системах. Также в этом разделе можно узнать о том, как получать огромное количество посетителей на свой сайт.
А теперь можете смело приступать к изучению материалов на сайте, которых вполне достаточно для создания практически любого сайта.
8 лучших сайтов для качественных примеров HTML-кодирования
С тех пор, как я впервые начал изучать HTML еще в 90-х годах, я всегда находил практически невозможным найти хорошие и надежные примеры HTML в Интернете. Было бы неплохо иметь несколько сайтов, которые предлагают самые свежие и крутые примеры динамического кодирования сайтов.
Что ж, с 90-х годов многое изменилось, и появление динамических языков веб-кодирования, таких как PHP и CSS, действительно делает HTML устаревшим. Опять же, вы должны понимать HTML старой школы, прежде чем сможете понять языки, которые динамически создают HTML, который отображают браузеры.
К счастью, сейчас есть несколько замечательных веб-сайтов, которые предлагают хорошо разработанные и полезные примеры и учебники по HTML-кодированию. Конечно, есть еще очень много плохих веб-сайтов по обучению HTML, поэтому я решил собрать восемь моих любимых веб-сайтов.
Я должен упомянуть, что MUO, вероятно, является первым местом, с которого начинаются интересные статьи о базовом HTML , крутые эффекты HTML и советы по HTML чтобы ваш сайт загружался быстрее.
Следующие восемь сайтов не только предлагают хорошую и прочную основу для HTML-кодирования, но и предлагают лучшую среду обучения с инструментами, которые можно использовать. чтобы проверить, что вы изучаете.
Один из моих любимых сайтов, который я обычно проверяю первым, когда забываю основной синтаксис операторов HTML, — это HTML Dog. Сайт хорошо спроектирован, в отличие от 90 процентов веб-сайтов веб-дизайна, которые выглядят так, как будто они были созданы в 1990-х годах и никогда не обновлялись. Формат прост и быстр — просто нажмите ссылку «Примеры» на главной странице, и вы найдете список элементов HTML, таких как макет, раскраска, текст и многое другое.
Формат прост и быстр — просто нажмите ссылку «Примеры» на главной странице, и вы найдете список элементов HTML, таких как макет, раскраска, текст и многое другое.
HTML Dog предоставляет четкие примеры в белых кодовых полях, которые вы можете скопировать и вставить в свой собственный HTML-код. Вы можете увидеть фактический вывод HTML-кода примера кода на панели справа.
Теперь, когда HTML Dog — мой любимый инструмент для проверки основного синтаксиса, W3Schools — это то место, куда я обычно обращаюсь, когда мне хочется немного заняться веб-кодированием. Это один из наиболее популярных ресурсов для всех простых и динамических примеров кодирования, от PHP до JQuery и Javascript, но вы также найдете потрясающий раздел, заполненный простыми примерами кодирования HTML.
Крутая вещь в W3Schools состоит в том, что, подобно HTML Dog, они включили полезный инструмент с разделенным экраном, где вы можете тестировать код, который вы изучаете на каждом уроке. Просто немного измените HTML, нажмите « Выполнить », и вы увидите результаты в области справа. Очень полезный!
Просто немного измените HTML, нажмите « Выполнить », и вы увидите результаты в области справа. Очень полезный!
Quackit — это еще один сайт, который находится на одном уровне с W3Schools с точки зрения полезности и современного дизайна. Да, название немного глупое, но на сайте есть много полезных примеров.
В области HTML вы найдете множество примеров кода в текстовых полях, которые вы можете выделить и скопировать — с фактическим эффектом отображения, показанным в столбце « Пример ».
LandOfCode — это еще один сайт, предлагающий полезный инструмент для разделения кода для тестирования HTML-кода. Основной сайт предлагает достаточное количество примеров HTML, начиная от форматирования текста HTML и заканчивая ссылками на формы HTML , таблицы стилей и метатеги. Но настоящая жемчужина на этом сайте — редактор кода PractiCode Online.
На самом деле этот инструмент немного более продвинутый, чем инструмент W3Schools и HTML Dog, поскольку в нем есть дополнительные кнопки, которые позволяют просматривать результаты в новом окне, а не только в области отображения справа.
Очевидно, одним из самых известных сайтов для изучения любого языка является Codecademy. И когда дело доходит до изучения базового HTML, Codecademy не разочаровывает своим курсом «Первый веб-сайт с использованием HTML и CSS» [Broken Link Removed].
Рабочая область курса, как и остальная часть Codecademy, достаточно продвинута и дает вам возможность поиграть в области кода и увидеть веб-страницу в реальном времени в нужном обновлении по мере внесения изменений. Вы также можете переключить его в полноэкранный режим, чтобы увидеть, как выглядит ваш сайт в полнофункциональном окне браузера.
Хорошая особенность этого курса в том, что он также включает в себя изучение использования CSS для форматирования ваших страниц. , что каждый, кто изучает базовый HTML, должен изучить в то же время, когда он изучает HTML
Еще пара веб-сайтов, которые я хотел бы затронуть, не являются лучшими из лучших — но они стоят выше других сайтов с HTML-кодом, потому что они хорошо написаны, хорошо отформатированы и подробно освещают эту тему. Первым из них является EchoEcho. На этом сайте есть раздел HTML, который, вероятно, является одним из самых полных списков элементов HTML, которые можно изучить в одном месте.
Первым из них является EchoEcho. На этом сайте есть раздел HTML, который, вероятно, является одним из самых полных списков элементов HTML, которые можно изучить в одном месте.
Каждый из них предоставляет очень четкий пример того, как должен быть структурирован HTML-код, а также объясняет все доступные параметры и параметры, которые вы можете использовать.
Этот сайт на самом деле посвящен предложению гораздо большего, чем учебные пособия — его онлайн D-Zine! По сути, это интернет-журнал, посвященный всем, что связано с веб-дизайном.
Раздел HTML / CSS на веб-сайте Java2s похож на энциклопедию тегов HTML как для начинающих, так и для экспертов. Макет идеально подходит, особенно для людей, которые уже могут знать, какие HTML-теги они хотят использовать, но не могут точно вспомнить точный синтаксис.
Список тегов чистый и в алфавитном порядке, так что вы можете быстро прокрутить вниз, чтобы найти тот, который вы хотите. После того, как вы щелкнете по тегу, вы увидите список примеров использования, а когда вы щелкнете по одному из них, вы увидите точный фрагмент кода, который необходимо использовать для его реализации.
Вы можете нажать Попробовать этот пример, чтобы увидеть получившуюся HTML-страницу в новом окне браузера.
И наконец, поскольку всегда полезно научиться программировать с помощью примеров отличного кода, я должен отдать дань уважения одному из самых полезных сайтов в Интернете, который следует отметить всем новичкам в HTML. Сайт называется Awwwards.
Awwwards присуждает награды за сайт года, месяца и дня, и даже поблагодарит лучших разработчиков и мобильных сайтов. Просмотр этих вариантов даст вам множество идей о том, какие элементы и макеты работают лучше всего, когда вы собираете свои собственные веб-страницы.
Иди дальше и твори
Нет ничего лучше, чем проводить дни или даже месяцы, кодируя свой собственный сайт и, наконец, открывая миру свой шедевр. Если вы хорошо знакомы с HTML и хорошими методами проектирования HTML, вы, безусловно, можете присоединиться к числу веб-разработчиков, которые внесли свой вклад в лучшее, что может предложить сеть.
Не забудьте проверить собственный список примеров HTML, который поможет вам начать работу с .
Вы развили вкус к кодированию? Эти проблемы кодирования могут помочь вам получить более высокую заработную плату и обязательно взглянуть на эти браузерные среды разработки, о которых должны знать программисты .
Хотите примеры кода для других языков программирования? Их можно найти на этих профессиональных веб-сайтах
Что такое верстка сайта?
Верстка сайта — это один из важнейших этапов разработки онлайн-ресурса, в результате которого нарисованный дизайнером макет превращается в HTML и CSS-код. Эта задача требует особых навыков. Чтобы качественно сверстать HTML-код, нужны глубокие знания особенностей работы браузеров, семантики веб-страниц, принципов позиционирования элементов.Современные виды верстки сайта
Раньше, чтобы сверстать сайт, использовали HTML-таблицы: каждый элемент помещался в отдельную ячейку, что решало проблемы с позиционированием контента. Однако код получался сложным для поддержки. На смену таблицам пришла блочная верстка: элементы помещались в пустые, независимые контейнеры и размещались на странице при помощи различных CSS-свойств.
Однако код получался сложным для поддержки. На смену таблицам пришла блочная верстка: элементы помещались в пустые, независимые контейнеры и размещались на странице при помощи различных CSS-свойств.Другая проблема, которую нужно решить при верстке — отображение страниц при разных разрешениях экрана.
- Подход, при котором размеры блоков и других элементов указываются в процентах от ширины экрана или родительских элементов называют версткой. При всех преимуществах, такое решение нельзя назвать идеальным. Подобная будет плохо выглядеть на широких и узких экранах: в таких случаях контент будет либо слишком расползаться, либо слишком сжиматься. Изучать его будет неудобно.
- Верстка — более современное и правильное решение, которое подразумевает написание разных правил оформления для экранов с разным разрешением. Это более трудоемкий процесс. Однако это автоматически решает задачу по подготовке мобильной версии сайта: делать этого не нужно, так как страница будет подстраиваться под небольшой экран.

К написанному коду предъявляется 2 требования. Во-первых, верстка должна быть валидной: грубые семантические ошибки не допускаются,так как это приводит к проблемам с продвижением сайта в поисковиках. Влияние ощутимое. Во-вторых, сайт должен быть кроссбраузерным, то есть одинаково выглядеть во всех популярных версиях браузеров, которые использует целевая аудитория заказчика.
Как сверстать веб-страницу?
Для качественной верстки сайта потребуются специальные знания, которые достаточно трудно получить по книгам и обучающим материалам — многое решает опыт. Понадобятся графический и текстовый редакторы.На первом этапе верстальщик занимается дизайном сайта — необходимо изучить структуру макета, чтобы определить основные блоки и продумать стратегию работы. Далее начинается написание кода. Вёрстка веб-страниц требует от исполнителя усидчивости и разумной доли перфекционизма: результат должен быть неотличим от созданного дизайнером макета.
Когда весь код написан, работа ещё не завершена.
 Необходимо убедиться, что исполнитель сверстал сайт правильно — для этого проводится тестирование кода в разных браузерах, при разных разрешениях экрана. Обычно этим занимаются специально обученные люди или сам верстальщик.
Необходимо убедиться, что исполнитель сверстал сайт правильно — для этого проводится тестирование кода в разных браузерах, при разных разрешениях экрана. Обычно этим занимаются специально обученные люди или сам верстальщик.Важно понять, правильной версткой сайтов можно назвать только такую работу, которая соответствует требованиям заказчика и выполняет поставленные задачи.
Как сделать сайт
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создать сайт с нуля
A «Чертеж макета»
Перед созданием веб-сайта может быть целесообразно нарисовать эскиз макета страницы:
Панель навигации
Дополнительный контент
Какой-то текст какой-то текст..
Основное содержание
Какой-то текст какой-то текст..
Какой-то текст какой-то текст..
Какой-то текст какой-то текст. .
.
Нижний колонтитул
Первый шаг — базовая HTML-страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы объединим HTML и CSS, чтобы создать базовую веб-страницу.
Пример
Название страницы
тело {
семейство шрифтов: Arial, Helvetica, без засечек;
}
Мой сайт
Сайт, созданный мной.

 Благодаря этому тегу браузер и поисковые роботы определяют название каждой страницы;
Благодаря этому тегу браузер и поисковые роботы определяют название каждой страницы; Данному сайту мы выберем свой уникальный домен и разместим в Интернете. На Вашем сайте Вы сможете разместить информации о себе как о специалисте, показать свои работы, разместить ваше резюме, чтобы потенциальные работодатели могли его сразу увидеть, рассказать немного о себе, разместить отзывы о ваших работах , а также указать какие курсы вы успешно прошли.
Данному сайту мы выберем свой уникальный домен и разместим в Интернете. На Вашем сайте Вы сможете разместить информации о себе как о специалисте, показать свои работы, разместить ваше резюме, чтобы потенциальные работодатели могли его сразу увидеть, рассказать немного о себе, разместить отзывы о ваших работах , а также указать какие курсы вы успешно прошли. Узнайте, как создавать веб-сайты, которые прекрасно работают на всех устройствах от телефона до компьютера.
Узнайте, как создавать веб-сайты, которые прекрасно работают на всех устройствах от телефона до компьютера.