Сайты с эффектом параллакс: 30 отличных веб-сайтов с примерами использования параллакс-скроллинга
ТОП-10 сайтов с параллакс-эффектом — блог SiteRX.ru
Daria SiteRX.ru | 29.09.2014
Добрый день, дорогие читатели! Наш сегодняшний рейтинг, состоящий из 10-ти мест, посвящен не обычным сайтам. Сайты в этом списке ТОП-10 имеют одну общую особенность – эффект параллакса.
Специально для тех, кто еще не в курсе, что это такое, мы вкратце расскажем об этом эффекте, который уже начал интенсивно набирать обороты и становится все более популярным в сфере веб-дизайна.
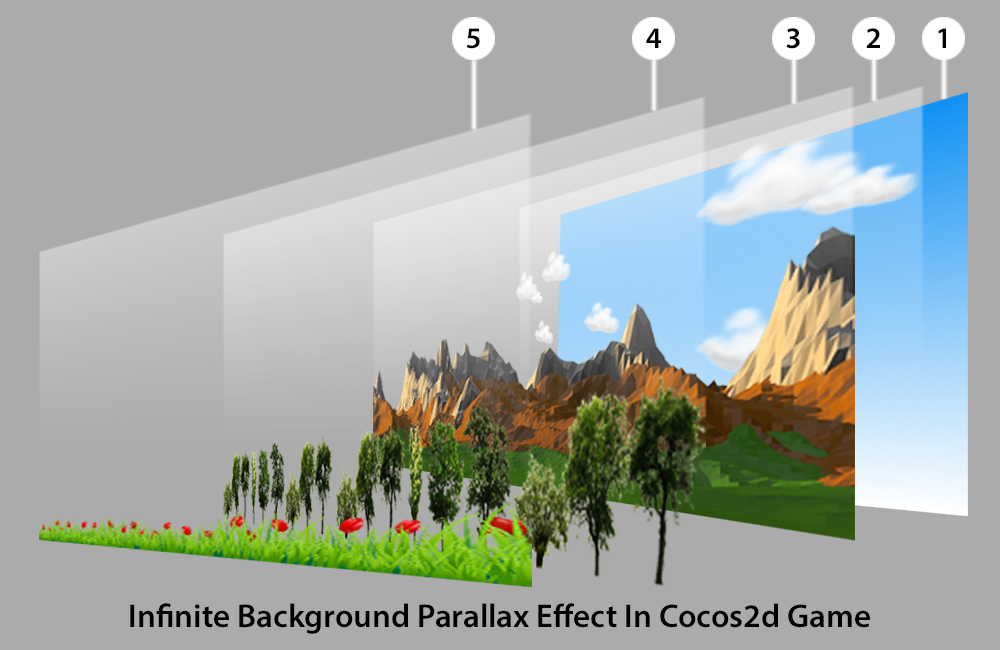
Итак, параллакс-эффектом, либо параллакс-скроллингом называется специальная техника, при которой объекты на заднем плане в перспективе движутся медленнее, чем объекты на переднем плане. За счет этого создается эффект 3D, появляется ощущение трехмерного пространства. Параллакс-скроллинг – отличный способ добавить изюминку в одностраничный сайт, оживить инфографику, поведать историю или продемонстрировать портфолио.
Обратите внимание: некоторые сайты с parallax scrolling бывают ресурсозатратны из-за множества эффектов, поэтому не исключается «подтормаживание» на определенных компьютерах и портативных устройствах.
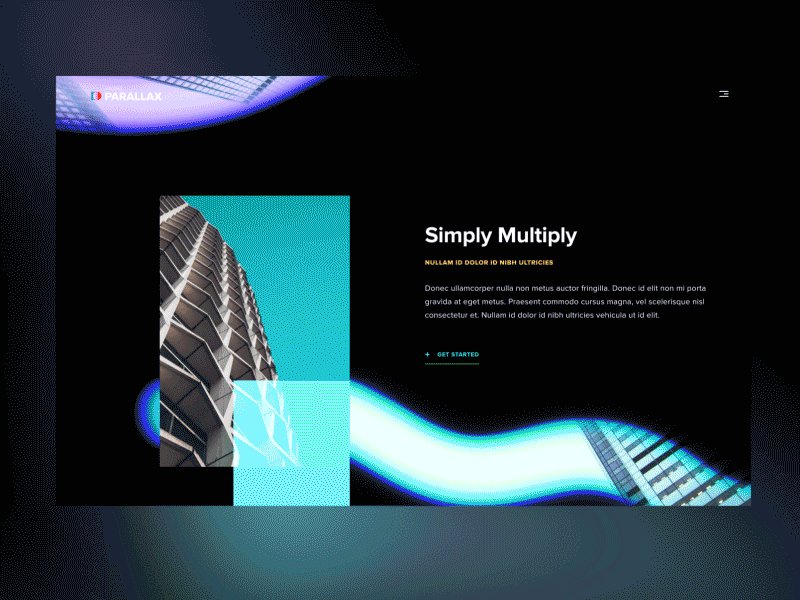
Grab & Go
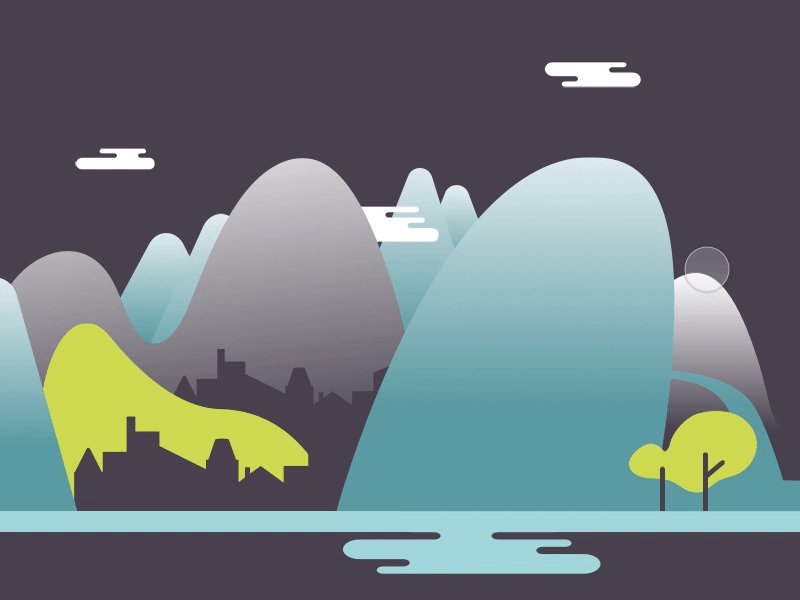
Десятое место в нашем рейтинге занимает сайт Grab & Go, где параллакс-эффект используется в качестве украшения и оживления картинки. При движении курсора можно наблюдать, как одновременно перемещаются дома и деревья на заднем фоне. Согласитесь, за счет этой изюминки есть шанс, что сайт лучше запомнится посетителю.
Смотреть
DigitalHands
На сайте DigitalHands, занимающем 9-е место, эффект параллакса также используется для того, чтобы красиво выделиться и запомниться посетителям. Двигайте курсором мыши и наслаждайтесь спецэффектом.
Смотреть
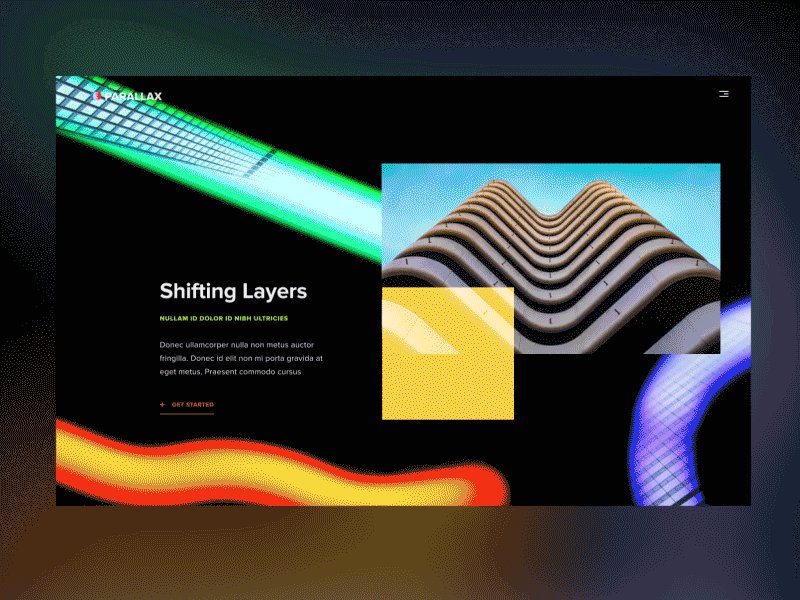
Madwell
Нью-Йоркское креативное агентство Madwell демонстрирует свое портфолио на главной странице сайта, умело используя параллакс-эффект. Ощущение 3D не покидает пользователя на протяжении всего времени прокрутки.
Смотреть
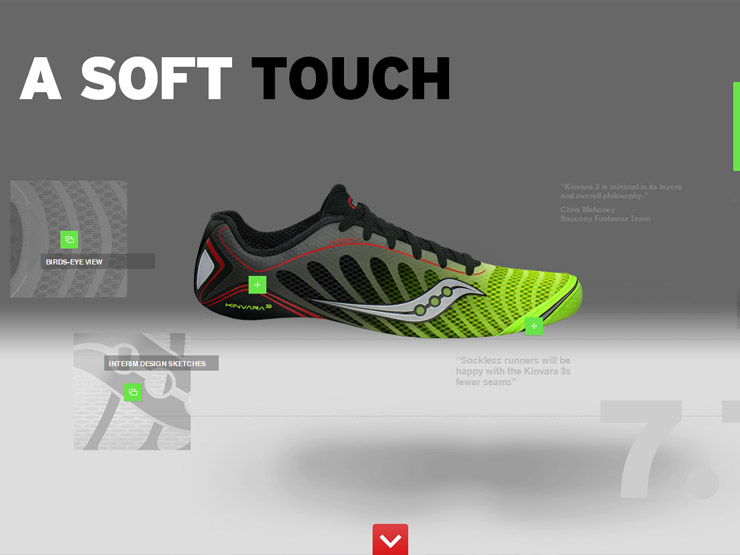
Oakley
Любой товар нуждается в правильном представлении. На сайте магазина Oakley параллакс-скроллинг используется для демонстрации преимуществ защитных очков Airbrake MX. Получилось довольно впечатляюще и познавательно, поскольку продукцию можно рассмотреть и изучить со всех сторон, просто пользуясь скроллом.
Смотреть
Make Your Money Matter
Мало кого из людей не волнует тема личных финансов. Сайт Make Your Money Matter, занявший 6-е место нашего рейтинга, в доступной форме раскрывает зрителям преимущества кредитного союза и рассказывает о минусах банков. Здесь можно воспользоваться калькулятором, который покажет, какую прибыль получают банки благодаря вложениям клиентов, а также найти отделения кредитных кооперативов по почтовому индексу.
Смотреть
Space Needle
Хотели бы вы изучить Сиэтл с высоты 184 метра? Сайт Space Needle отправит вас в виртуальную прогулку по самой узнаваемой достопримечательности города – башне Спейс-Нидл (Space Needle), что в переводе с английского означает «космическая игла». Эта башня высотой 184 м, шириной 42 м и весом 9 550 тонн выдерживает ураганы со скоростью ветра до 320 км/ч и землетрясения до 9,1 балла. К тому же, у башни есть 25 громоотводов. Отличительной особенностью Спейс-Нидл является обзорная площадка на высоте 159 метров, ресторан SkyCity и магазин подарков. С ее вершины можно увидеть центр Сиэтла, вулкан Рейнир, Каскадные горы, залив Элиот и окружающие острова.
Смотреть
Peugeot Hybrid4 — Graphic Novel
Крупнейший французский автопроизводитель Peugeot довольно неординарным образом презентовал систему гибридного привода Hybrid4. Перед нашими глазами открывается захватывающий комикс (который, между прочим, можно поставить на автовоспроизведение), где задача главной героини – раздобыть секретные данные и уйти, не попав в неприятности.
Смотреть
The Walking Dead
Итак, мы подошли к третьему месту в нашем списке ТОП-сайтов, которое досталось проекту The Walking Dead. При создании сайта, который в первую очередь заинтересовал многочисленных фанатов сериала «Ходячие мертвецы», использовались HTML5, CSS3, JavaScript и, конечно, параллакс-эффект. Разработчики проделали огромный труд, заставив работать все эти технологии вместе и на всех платформах. Попадая на сайт и начиная скроллить, пользователь видит рассказ-комикс о том, как из актеров делают зомби.
Смотреть
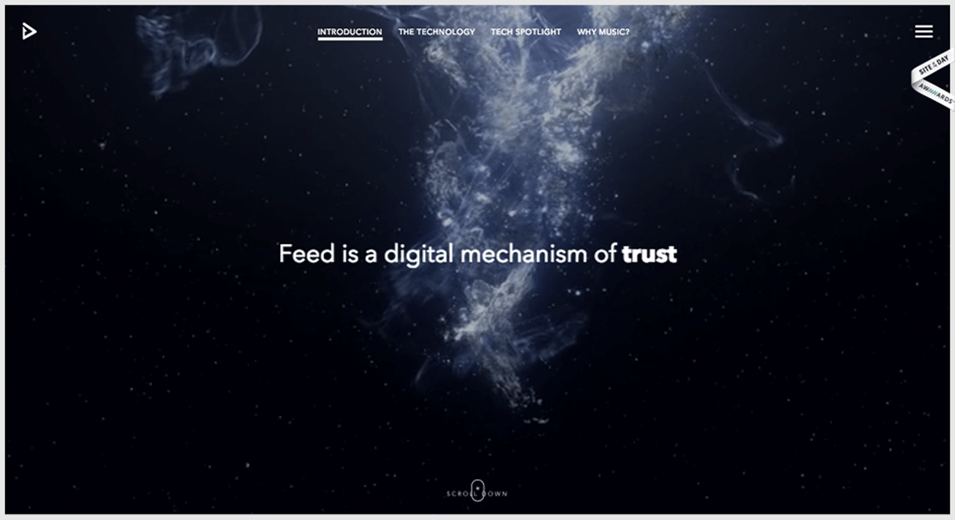
Sony — Be Moved
Уникальный и неповторимый проект, часть агитационной кампании Sony «Be Moved» впечатляет своей объемностью, динамикой и продуманностью до мельчайших деталей. Лучшей презентации продукции, чем у Sony, наверное, не сыскать. Слова излишни – просто скроллите вниз и наслаждайтесь!
Лучшей презентации продукции, чем у Sony, наверное, не сыскать. Слова излишни – просто скроллите вниз и наслаждайтесь!
Смотреть
Flat vs. Realism
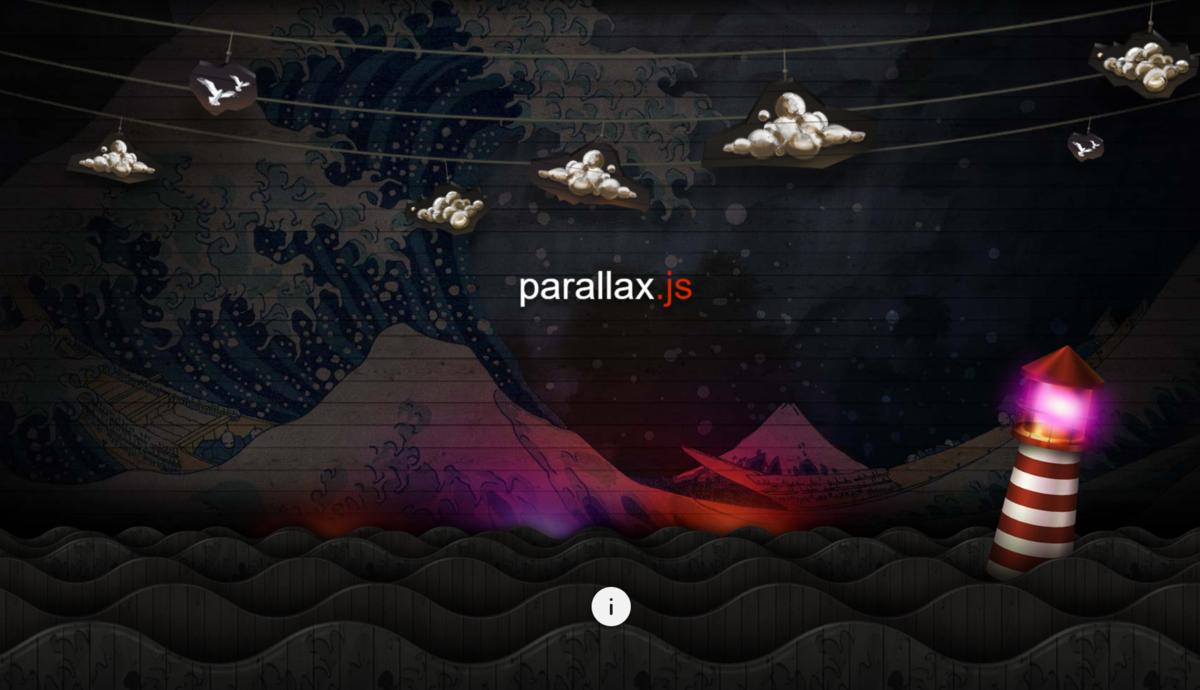
И, наконец, мы дошли до первого места нашего рейтинга, которое занял сайт Flat vs. Realism – детище интерактивного агентства inTacto. Этот новогодний проект со зрелищной графикой (и музыкальным сопровождением!) представляет собой мини-игру жанра fighting с интересной предысторией, где происходит противостояние представителей двух видов дизайна – реалистичного и плоского. Сделав упор на главный холивар конца 2013 – начала 2014 года, создатели не прогадали: после выхода эта впечатляющая работа мгновенно вызвала фурор и стала популярным предметом обсуждения в блогах и новостях.
Разработчикам сайта удалось объединить параллакс-скроллинг и игру на HTML5. «Мы хотели сделать так, чтобы во время прокрутки сайта от начала до конца все действия происходили плавно и без задержек. Для этого мы применили AJAX, что позволило обновлять данные в фоновом режиме», – пояснил креативный директор агентства Alejandro Lazos.
Смотреть
Примечание: к сожалению, со временем некоторые сайты могут изменить свой дизайн.
25 занимательных сайтов с параллакс-прокруткой
Эффект параллакса стали применять еще при создании видеоигр, когда фон движется еле заметно, а персонаж со скоростью молнии. В настоящее время некоторые статические сайты могут похвастаться этим эффектом. Он может использоваться в навигации, как фоновое изображение, добавляя сайту объем, глубину, динамику.

Поэтому мы собрали для вас подборку из
Поехали…
BenTheBodyguard
Unfold
Iutopi
NikeBetterWorld
WeCamefromMars
JanPloch
BeautifulExplorer
LostWorldsFairs
FingerBilliards
Terredevenements
Pojeta
MoodsOfNorway
RapidBoot
Head2Heart
Culturalsolutions
Rastapenatal
Reverenddanger
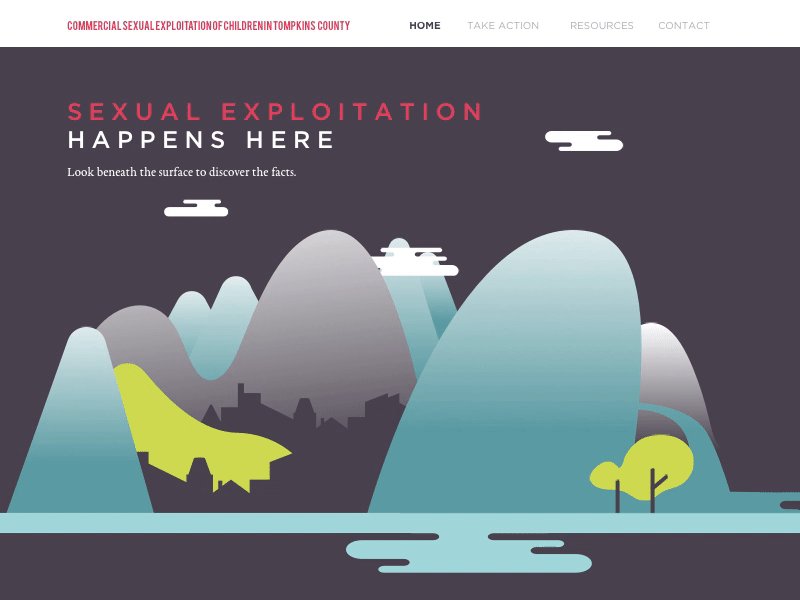
Farmhousefare
Billysdiner
Rowtothepole
Guyvernes
WorryFreelabs
IWC
DavidBeckham7
Lagentehadichosi
Возможно, Вам будет интересно ↓↓↓
Чего не хватает параллакс-эффекту, исследование
Параллакс-эффекты скролла добавляют визуальный интерес, но они часто создают проблемы юзабилити, например, медленно загружаемый или трудно читаемый контент.
Подумайте, стоит ли их использовать.
Несколько лет назад мы с коллегой решились протестировать новый тренд дизайна, который завоевывал награды в области веб-дизайна и получал похвалу на форумах дизайнеров. Этим трендом был параллакс-эффект при скролле. Однако, мы не были им впечатлены. Что еще более важно, пользователи тоже (по причинам, которые я объясню ниже). Через пару лет тенденция параллакс-эффекта постепенно исчезла, вероятно потому, что все увидели те же результаты, что и мы: вред пользовательскому опыту или в лучшем случае сдержанная реакция пользователя. Результаты не оправдывают работу, направленную на создание и поддержание сложных параллакс-эффектов скролла, и поэтому популярность этого тренда уменьшилась. На какое-то время.
Предстоящие воркшопы
Перенесемся в сегодня. Параллакс-эффект скрола возвращается. Подобно продолжению фильма, наше сегодняшнее тестирование показывает знакомый актерский состав и сюжетную линию: он все также не впечатлил пользователей и сохранил ряд проблем юзабилити. В этом продолжении, однако, параллакс более сдержан, чем раньше. Если более ранние реализации параллакс-эффекта из-за проблем юзабилити были фильмом ужасов, то современная версия ближе к семейной комедии с рейтингом PG-13: не особенно увлекательная, но также вряд ли заставит людей закрыть вкладку.
В этом продолжении, однако, параллакс более сдержан, чем раньше. Если более ранние реализации параллакс-эффекта из-за проблем юзабилити были фильмом ужасов, то современная версия ближе к семейной комедии с рейтингом PG-13: не особенно увлекательная, но также вряд ли заставит людей закрыть вкладку.
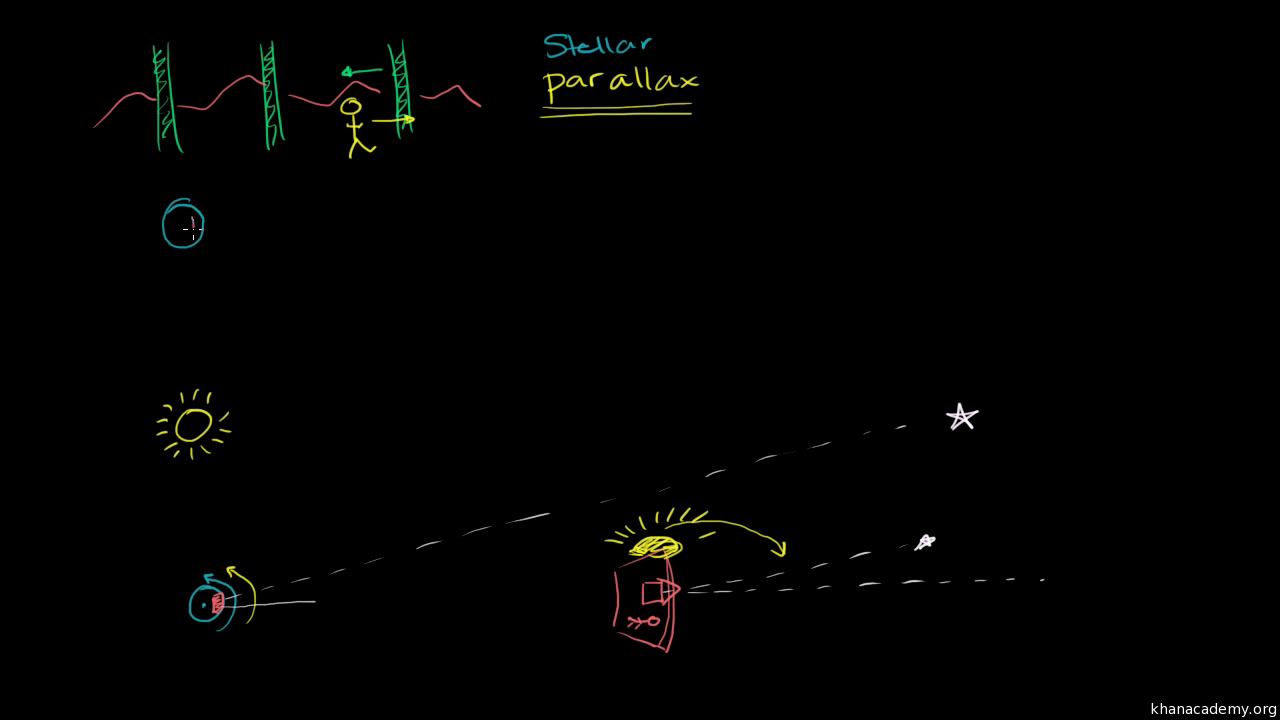
Определение: анимация параллакс-эффекта создается двумя или более слоями интерфейса, движущимися с разными скоростями или в разных направлениях, чтобы создать эффект глубины.
(Чтобы понять, почему дизайн параллакса порождает эту иллюзию, попробуйте следующий эксперимент: держите обе руки перед лицом, одна рука вытянута, как можно дальше, а другая – на полпути между первой рукой и глазами. Теперь поворачивайте голову слева направо, держа руки неподвижно: будет казаться, будто две руки движутся относительно друг друга, особенно если вы закроете один глаз, чтобы получить 2D-вид).
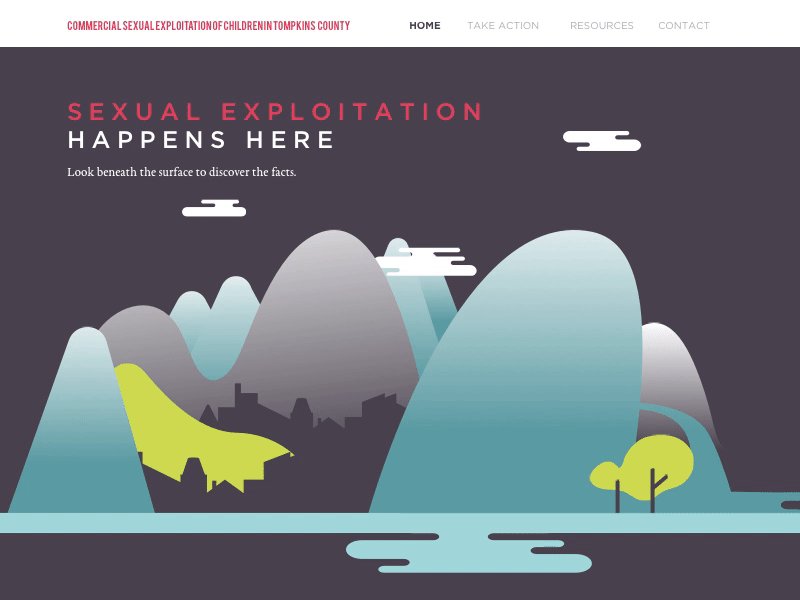
GIF-файл ниже показывает пример параллакс-скроллинга на веб-сайте ресторана.
В этой статье мы обсудим, почему параллакс является популярным трендом, почему он может быть проблематичным, и как иногда его можно использовать для улучшения пользовательского опыта.
Почему дизайнеры используют параллакс-эффектЕсли вы когда-нибудь играли в старые видеоигры, вы можете вспомнить параллакс-эффект. Игровые дизайнеры раздвигали объекты на переднем и заднем планах по отдельности, чтобы придать глубину игровой вселенной и погрузить в нее игроков. То же желание предложить «захватывающий» опыт в Интернете часто мотивирует дизайнеров веб-сайтов использовать параллакс-эффект. Они полагают, что такие эффекты создают запоминающийся дизайн и креативное, уникальное заявление о брендинге.
Другой причиной использования параллакса является привлечение внимания к определенным элементам страницы.![]() Скорость движения привлекает внимание: объект, который движется с другой скоростью, чем все остальное в сцене, выделяется, как гепард, бегущий по открытым лугам; люди заметят его, не прилагая усилий для его поиска.
Скорость движения привлекает внимание: объект, который движется с другой скоростью, чем все остальное в сцене, выделяется, как гепард, бегущий по открытым лугам; люди заметят его, не прилагая усилий для его поиска.
К сожалению, параллакс-эффекты сопряжены с некоторыми издержками. Дизайнеры должны знать их плюсы и минусы.
4 проблемы параллакс-эффектаДля сайтов, рассматривающих возможность принятия (или повторного принятия) этого тренда, давайте рассмотрим некоторые из основных проблем UX с параллакс- эффектом.
- Контент, представленный в параллаксе, может быть сложным для управления. В то время, как параллакс должен привлекать внимание к анимированным элементам, часто эти элементы игнорируются. Большинство пользователей в нашем тесте не ждут загрузки эффектов параллакса: они быстро скроллят страницу, сканируя ключевые слова, представляющие интерес. Поскольку этот эффект требует времени, целевые пользователи, которые ищут конкретную информацию, могут пропустить важный контент, представленный при помощи параллакс-эффекта.

При использовании анимации параллакса загрузка страниц может занять больше времени. На сайте Apple некоторые пользователи скроллили страницу и почти ничего не видели на экране, потому что анимация параллакс-эффектов еще даже не запустилась. Пустые экраны – это не то, что хотели дизайнеры, и не то, за чем пришли пользователи.
Apple.com: участник исследования столкнулся с пустыми экранами, потому что анимированный параллакс текст и изображения загружались не так быстро, пока он скроллил страницу вниз. Пользователь должен был продолжать скроллить, чтобы контент отобразился, затем он прокрутил обратно до начала каждого раздела, чтобы прочитать текст и посмотреть изображения.Но слишком быстрый параллакс-эффект также может быть проблемой: когда анимация привязана к скорости скролла пользователей, у людей может не быть возможности читать анимированный текст, если они скроллят слишком быстро. Пользователь при скроллинге мобильного сайта New York Times, заметил панель прокрутки текста вверх и в стороне от таблицы, которую она читала. Она сказала: «О, это произошло так быстро, что я даже не смогла прочитать текст». Эффект замедлил ее способность интерпретировать таблицу и чувствовать контроль над процессом.
Она сказала: «О, это произошло так быстро, что я даже не смогла прочитать текст». Эффект замедлил ее способность интерпретировать таблицу и чувствовать контроль над процессом.
- Слишком сильное движение, особенно текста, может вызвать головокружение. Использование параллакса для анимации множества различных элементов страницы и блоков текста затрудняет чтение и даже может вызвать у людей тошноту. Если это кажется преувеличением, вспомните, что в 2013 году Apple выпустила обновление для iOS 7, которое позволило пользователям уменьшить движение (Reduce Motion), потому что анимация параллакса для переключения задач вызывала у многих людей симптомы головокружения и тошноты. Усвоим этот урок и будем надеяться, что в будущем параллакс-эффект не принесет вреда.

- Пользователь вообще может не заметить параллакс-эффект. К настоящему времени пользователи знают, что многие рекламодатели используют движение, чтобы привлечь внимание. Некоторые люди целенаправленно игнорируют движение на странице из-за ассоциации с нежелательной рекламой. На мобильных устройствах едва заметные параллакс-эффекты легко пропустить, потому что рука пользователя может блокировать анимацию, появляющуюся внизу. Пропуск эффектов параллакса не может быть вредным для опыта (до тех пор, пока контент не исчезнет), но дизайнеры должны подумать, стоит ли эти эффекты создавать и поддерживать.
- Параллакс не очень впечатляет пользователей. Оценят ли люди параллакс-эффект? Скорее всего только другие дизайнеры или разработчики. Когда вы знаете, как сложно создавать такие вещи, как параллакс-страницы с длинной прокруткой, вы можете оценить работу. Но, прямо скажем, среднестатистическим пользователям все равно. Сегодня реакция пользователей такая же, как и пять лет назад – равнодушие.
 Они не «удивлены». Участники пользовательского тестирования не останавливаются, чтобы прокомментировать, насколько круты эти эффекты; они не скроллят страницу вверх и вниз для развлечения, чтобы посмотреть, как эффект оживляет страницу. Они не делают паузу, чтобы наблюдать, как каждый эффект плавно переходит в основную область контента. Вместо этого подавляющее большинство людей сосредоточено на контенте, поэтому анимационные эффекты вторичны, если их вообще заметят. Тогда возникает вопрос для дизайнеров: является ли параллакс-эффект лучшим способом произвести впечатление на пользователей или заявить о себе?
Они не «удивлены». Участники пользовательского тестирования не останавливаются, чтобы прокомментировать, насколько круты эти эффекты; они не скроллят страницу вверх и вниз для развлечения, чтобы посмотреть, как эффект оживляет страницу. Они не делают паузу, чтобы наблюдать, как каждый эффект плавно переходит в основную область контента. Вместо этого подавляющее большинство людей сосредоточено на контенте, поэтому анимационные эффекты вторичны, если их вообще заметят. Тогда возникает вопрос для дизайнеров: является ли параллакс-эффект лучшим способом произвести впечатление на пользователей или заявить о себе?
(Примечание о проведении пользовательского исследования влияния параллакса или других анимаций: если вы предложите пользователям рассказать об анимации при скроллинге, вы можете услышать похвалу дизайна взаимодействия. Будьте внимательны, прежде чем отмечать такие комментарии: иногда пользователи говорят одно, но их поведение показывает совершенно другую реальность. Как только вы обратили внимание пользователей на функцию, вы смещаете их интерпретацию этой функции. Например, в самом конце двух сеансов тестирования один участник испытывал трудности с контролем анимированных текстовых блоков параллакса, а другие вовсе не замечали их. Но когда мы спрашивали людей о любом движении, которое они видели на странице они говорили: «О, это так круто» или «Это так мило, как оно появляется, когда вы двигаетесь вниз по странице». Но мы не должны забывать, что на самом деле произошло, когда они пытались найти ответ или прочитать статью: они испытывали неудобства или игнорировали параллакс).
Как только вы обратили внимание пользователей на функцию, вы смещаете их интерпретацию этой функции. Например, в самом конце двух сеансов тестирования один участник испытывал трудности с контролем анимированных текстовых блоков параллакса, а другие вовсе не замечали их. Но когда мы спрашивали людей о любом движении, которое они видели на странице они говорили: «О, это так круто» или «Это так мило, как оно появляется, когда вы двигаетесь вниз по странице». Но мы не должны забывать, что на самом деле произошло, когда они пытались найти ответ или прочитать статью: они испытывали неудобства или игнорировали параллакс).
Как я уже говорил в начале этой статьи, последняя итерация параллакса менее навязчивая, чем пять лет назад. Это хорошо. Помните, что параллакс – это форма анимации, а для большинства анимаций, чем меньше, тем лучше.
Нет задачи – нет проблемы. Параллакс наиболее безопасен в средах, где пользователи ищут отдых, не имея конкретной цели или задачи. В этих случаях параллакс можно использовать для поддержки повествования или для придания бренду индивидуальности. Если вы не уверены, подходит ли ваш сценарий использования под эту категорию, вы всегда можете обратиться к 3 Bs тест, чтобы увидеть, является ли параллакс хорошим выбором для вашего бизнеса и ваших пользователей.
В этих случаях параллакс можно использовать для поддержки повествования или для придания бренду индивидуальности. Если вы не уверены, подходит ли ваш сценарий использования под эту категорию, вы всегда можете обратиться к 3 Bs тест, чтобы увидеть, является ли параллакс хорошим выбором для вашего бизнеса и ваших пользователей.
Если у пользователя есть задача, ставьте на первое место контент. Тест юзабилити параллакса заключается в том, могут ли пользователи легко и быстро выполнить свою задачу. Для начала вот несколько предложений:
- Предоставляйте внутристраничные навигационные ссылки на длинных страницах с параллакс-эффектом скроллинга, чтобы прокрутка не была единственным способом навигации вниз по странице. Используйте заметный навигационный интерфейс, а не только маленькие вертикальные точки, которые пользователь может не заметить (и которые имеют плохой информационный запах).
- Сохраняйте параллакс-эффекты для фоновых или периферийных изображений, чтобы их можно было легко игнорировать и не отвлекаться от контента.

- После того, как пользователи прокрутят страницу вниз и по пути вниз активируют все параллакс-эффекты, оставьте эти объекты в их конечных положениях вместо того, чтобы реанимировать каждый объект при прокрутке вверх или прокрутке вниз. В целенаправленном контексте пользователи начинают перемещаться вверх и вниз по странице, потому, что они ищут информацию. Принуждение людей пересматривать параллакс-эффекты задерживает их доступ к этой информации и может быстро стать утомительным и раздражающим. Это, как слушать одну и ту же шутку снова и снова. Проявите сдержанность, и ваши пользователи от этого только выиграют.
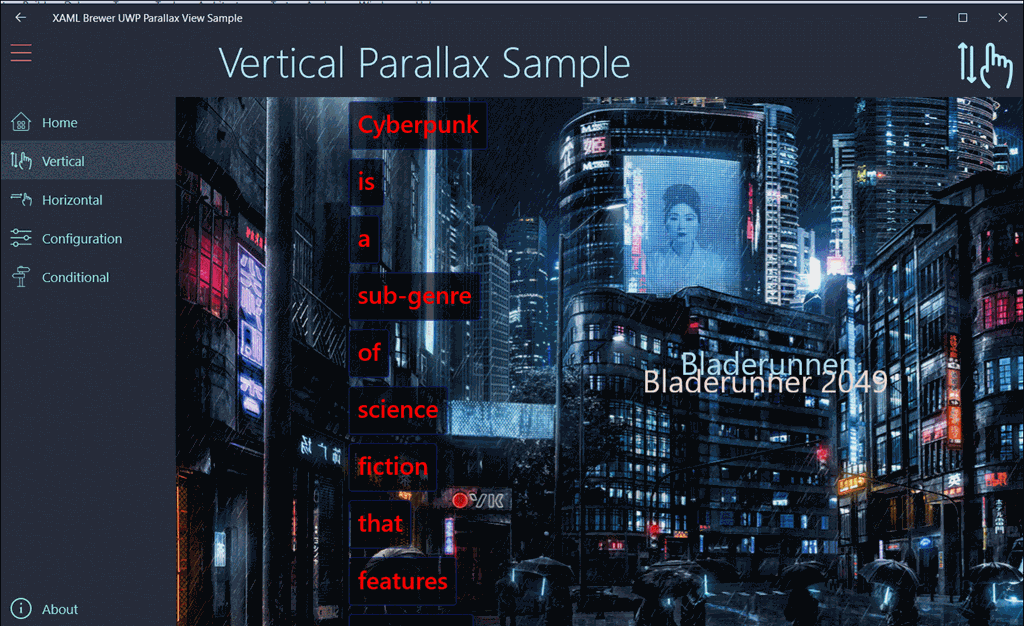
В следующем примере параллакс-эффект скролла используется для описания iPad. Анимация тонкая, но привлекает внимание к основным функциям устройства. Они также остаются на месте – ключевые слова остаются обведенными, когда пользователи прокручивают страницу вверх или вниз. (Обратите внимание, что это та же самая страница, которая медленно загружалась из-за больших параллакс-эффектов при пролистывании изображений iPad на экране. Меньшие более тонкие эффекты вряд ли вызовут такие задержки).
Меньшие более тонкие эффекты вряд ли вызовут такие задержки).
Тренды появляются и исчезают, но поведение человека остается в основном неизменным. Минусы параллакс-эффекта остаются теми же, что и раньше, потому что люди все еще сосредоточены на своих целях и не любят медленно загружающиеся сайты. К счастью, мы можем учиться на прошлых ошибках. Если ваша команда рассматривает возможность использовать параллакс-эффект, убедитесь, что он не будет мешать пользователям, замедлять их или лишать их способности быстро и легко найти то, зачем они пришли.
Ссылка:
Healey, C.G., Perception in visualization Department of Computer Science, North Carolina State University, available at: https://www. csc2.ncsu.edu/faculty/healey/PP/
csc2.ncsu.edu/faculty/healey/PP/
6 сайтов с эффектом параллакса
El Эффект параллакса Это веб-компонент, о котором вы сегодня слышите больше всего. Сказать, что это была тенденция хотя бы год, недостаточно. После бума HTML5, CSS3, jQuery и одностраничных сайтов (состоящих из одной страницы) этот оптический эффект поразил даже самые современные веб-сайты.
Если мы посмотрим в сети, то увидим, что на большинстве страниц его использование является экспериментальным. Дизайнеры дают волю своему воображению, особенно в категории онлайн-портфолио.
Что такое параллакс?
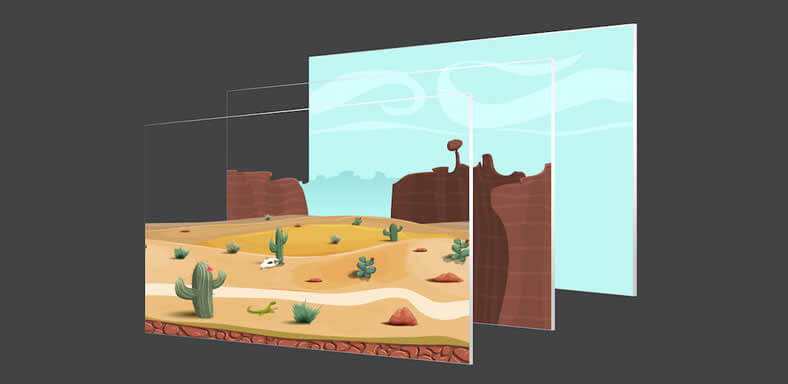
Давайте начнем с самого начала, что такого в Parallax? Это состоит не более чем в том, что когда мы перемещаемся по странице вертикально (то есть прокручиваем), фон движется с гораздо меньшей скоростью, чем другие элементы. Это как если бы наш веб-сайт был разделен на два или более слоев Photoshop. И то, что достигается с помощью эффекта Parallax, дает нам чувство глубины, который многие также называют 3D-эффектом.
Это как если бы наш веб-сайт был разделен на два или более слоев Photoshop. И то, что достигается с помощью эффекта Parallax, дает нам чувство глубины, который многие также называют 3D-эффектом.
Со всеми этими «новостями» мы никогда не должны позволять себе увлекаться тенденциями до такой степени, что мы забываем истинную цель веб-страницы: общаться, что-то сказать. И я видел многочисленный сайттворчество изображений и элементов, которые волшебным образом перемещаются на экране, настолько подавляющее, что мой взгляд не останавливается, чтобы прочитать то, что в нем говорится.
6 Примеры сайтов с эффектом Параллакс
- Cyclemon: Эффект параллакса, который работает и приносит пользу. Это небольшой текст, очень лаконичный, который сопровождается иллюстрация что меняется вместе с ним. В данном случае эффект меня не беспокоит: он помогает мне заинтересоваться контентом, который, если бы он был рассказан иначе, меня бы нисколько не привлек.

- Единство: Меня привлекает качество изображение венчает Интернет. Однако обилие изображений и низкая высота каждого раздела вводят меня в заблуждение. Эффект Parallax меня не беспокоит, но я думаю, что более высокие секции получат больше. Кстати: если вы закроете интернет и снова откроете его, основное изображение изменится.
- Титанический: Просто круто и гениально. В первый раз, когда я вошел, я не мог избежать прокрутки все время, пока не дошел до конца. Итак, я вернулся в начало Интернета, чтобы прочитать контент, снова наслаждаясь эффектом параллакса. Вы скажете мне, что думаете.
- Sony: Если вы искали в Интернете примеры Parallax, вы, скорее всего, видели эту страницу. И это логично, ведь результат потрясающий. Лучшее применение эффекта, которое я видел до сих пор, без колебаний.
- Soleil нуар: Напоминает мне много Cyclemon’s. Это также иллюстрации в сочетании с небольшим текстом. Мне очень нравится боковая панель, классифицированная по цвету, которая дает нам возможность вернуться или перейти к любому разделу.

- Рыбный: Извините, я не уверен. Это веб-сайт, от которого у меня кружится голова: слишком много элементов, такое ощущение, что все движется … Мне это не совсем нравится. Что вы думаете?
- гилгул: Мне понравились фоновые гифки. Я ничего не понимаю в Интернете, но мне это нравится.
Динамичный дизайн сайтов: анимационные элементы
Дизайн
Динамичный дизайн сайтов, особенно это касается лэндингов, в самом расцвете. За последние несколько лет изменился подход и очень здорово улучшились возможности программного кода, с помощью которого можно создавать красивые анимационные эффекты на любом объекте сайта. К тому же, согласно информации от начальника службы поддержки Firefox в Mozilla Марка Шмидта, компания Mozilla вводила блокировку в браузере Firefox всех версий Adobe Flash Player, поскольку считала, что в программе есть уязвимости, которые используют хакеры. Так же была новость о том, что Adobe Flash также заблокирован и в браузере Google Chrome. Таким образом, мы видим, что разработчики стремятся уходить от использования анимации flash в сторону более безопасных программных плагинов.
Таким образом, мы видим, что разработчики стремятся уходить от использования анимации flash в сторону более безопасных программных плагинов.
Параллакс эффекты – что это?
Параллакс в общем понимании означает изменение положения какого-либо объекта по отношению к фону и наблюдателю. А так называемый эффект параллакса создается при помощи наложения слоев, использования CSS, html5 и ajax-библиотек, которые и управляют движением относительно местонахождения курсора. Слои помогают создать иллюзию глубины и перспективы. Сегодня они применяются чаще на одностраничных сайтах.
Создавая динамичный дизайн сайтов, необходимо помнить 2 главные вещи:
-
Не стоит усердствовать с количеством объектов, к которым будет применен параллакс эффект, поскольку такие сайты будут ресурсозатратны и могут при загрузке на компьютер пользователя притормаживать, что значительно ослабит его интерес и может заставить закрыть долго загружаемый сайт.

-
Большинство мобильных устройств не отображает подобные эффекты, а значит и об адаптивной верстке речи быть не может.
Возьмем, к примеру, сайт viens-la.com. Он настолько перегружен динамическими элементами, что даже при хорошей скорости грузится очень медленно. Но вот параллакс эффекты в нем очень интересные.
В одном из блоков создан интерактивный динамичный дизайн, где изображены работники агентства. Все они, включая того, кто в центре, следят за движением вашей мыши, и создается ощущение, что вы в реальном времени взаимодействуете с конкретными людьми.
Эффектно смотрятся сайты с параллакс скроллингом:
ot-24.co.uk
sony.com
soleilnoir.net
roadtrips. southaustralia.com
southaustralia.com
iutopi.com
Простейший параллакс эффект связан с фоновым изображением, при котором фон прокручивается медленнее, чем объекты на нем.
spaceneedle.com
На некоторых сайтов присутствуют сразу несколько видов параллакс эффектов – один появляется при скроллинге страницы, второй – при наведении мыши на изображение.
loisjeans.com
Или при нажатии:
siebennull.com
А также стоит упомянуть о полностью анимированных сайтах, в которых параллакс эффект помогает динамично рассказывать историю на любую тематику или приглашать на экскурсию по местности, лаборатории и т.д.
makeyourmoneymatter.org
На этом сайте можно совершить виртуальное путешествие по лаборатории с пояснениями всех этапов работ.
dementialab. org
org
thelostthing.com
Еще один оригинальный эффект параллакса – прокрутка в виде слайдов и анимированное изображение:
hermestocchetti.com
3D-анимация и интерактив
Сайты, как известно, двухмерные, поэтому возможность сделать их более глубокими и перспективными, привлекает многие веб-дизайнеров. Динамический дизайн сайта включает в себя и так называемый эффект невесомости, при котором объекты на сайте расположены в разных слоях и имеют разные размеры, что позволяет создавать эффект трехмерной анимации. Это может быть как независимая, автоматическая анимация, которая постоянно в движении, так и интерактивная, которая двигается при движении курсора. Иногда объекты такой анимации могут быть неактивны, но так же их можно сделать объектом навигации.
madwell.com
this.work
theforest. spellwood.fr
spellwood.fr
plumewifi.com
www.pixlogix.com
www.optivon.com
hellohikimori.com
Таким образом, можно отметить несомненную тенденцию в развитии динамичного дизайна сайта – он становится все более интерактивным, динамичным, и при этом анимация применяется практически для всех элементов дизайна – графических блоков, фонов, навигации, оповещений и различных меток. Но также важно помнить, что много анимации нагрузит сайт, а слишком быстрая или неконтролируемая анимация может отпугнуть пользователя.
Хотите, чтобы ваш сайт имел динамичный дизайн и получил гарантированную пользовательскую лояльность? Получите БЕСПЛАТНУЮ консультацию от специалистов нашего рекламного агентства, оставив заявку на нашем сайте, или пишите на [email protected].
|
Ознакомьтесь с дополнительной информацией об услугах нашего агентства в этой области. 
|
Что такое параллакс эффект? | Вопросы и ответы. Все о дизайне и создании сайтов
Параллакс эффект — это явление очень популярное и достаточно распространенное на страницах современных сайтов. Представьте, что страница вашего сайта имеет два фоновых слоя. Нижний слой — качественное изображение или фотография, а верхний — тексты, информация. Чтобы работал параллакс эффект, при скроллинге нижний фон должен смещаться медленней верхнего слоя.
Такой эффект легко применяется к всевозможным картинкам, иконкам и другим элементам веб-проекта. Благодаря этому можно создавать сайты с трехмерным эффектом отображения страниц.
Считается, что параллакс эффект воспрепятствует нормальной и производительной работе сайта, однако современные дизайнерские решения остаются быть не только очень востребованными, но и достаточно быстрыми. Шаблоны WordPress с параллакс эффектом прекрасно отображаются на любом устройстве, ведь помимо того, что они обладают таким ярким и необычным эффектом, сконструированы они с применением адаптивной верстки, благодаря которой любые размеры экранов дизайну нипочем.
Что стоит взять на заметку:
Даже если на вашем сайте пока не так много информации и выглядит он довольно-таки скромно, параллакс эффект скрасит страницы такого ресурса и разнообразит его. При помощи этого трехмерного эффекта вам удастся привлечь внимание пользователей. Чаще всего параллакс-скроллинг является настоящей изюминкой сайта, которой люди хотят пользоваться чем чаще, тем лучше. И совсем неважно, решили вы создать сайт визитку или запустить многостраничный ресурс, параллакс эффект скрасит любой проект и сделает его еще ярче и привлекательней.
Если ваш выбор — адаптивный шаблон WordPress с применением модного параллакс эффекта, значит, образцы таких дизайнов ниже наверняка вам понравятся.
Примеры сайтов WordPress, использующих параллакс эффект. Картинки кликабельные.
WordPress шаблоны
Параллакс эффект на сайте
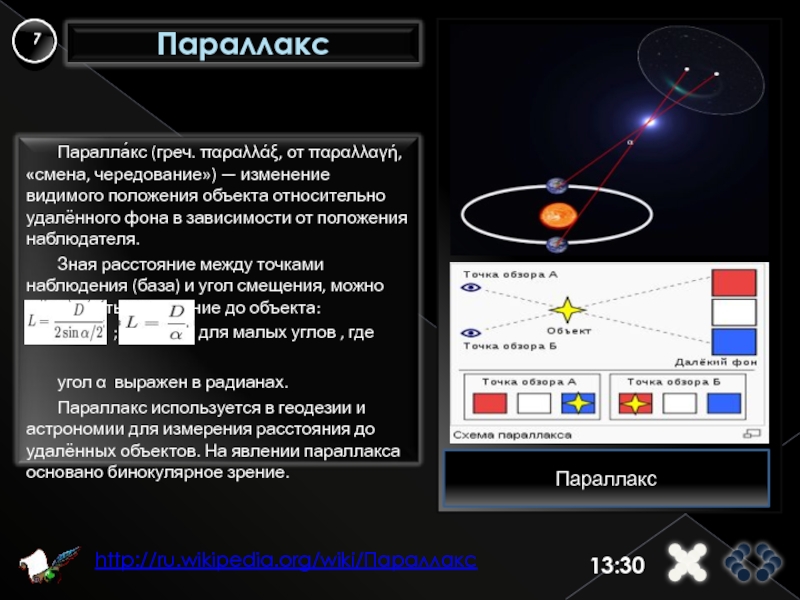
Параллакс – это видоизменение зримого месторасположения тела сравнительно фона в зависимости от месторасположения самого зрителя.
Для того чтобы достигнуть данного эффекта, объект обязан находиться на видном месте и отвечать на перемену обстановки, в которой он располагается. Стереоскопичное зрение помогает нам совмещать две различные картины в одно целое. Но между ними есть дистанция.
Эффект в повседневности
Для того чтобы познать суть эффекта в действительности нужно провести небольшой тест. Необходимо, чтобы сразу за поверхностью, на котором расположен ноутбук, располагалась стена. Аудитории следует просто отдохнуть и посмотреть на стену, то только таким образом, чтобы компьютер был виден боковым зрением. Теперь нужно вертеть головой по сторонам. Следом надо переставить ноутбук так, чтобы он вовсе не был виден. При этом аудитории следует не останавливаться и производить такие же движения. Сейчас перед глазами видна только лишь стена независимо от того, под каким углом смотреть. Перемены в освещении не дают возможности подключить бинокулярное зрение.![]()
Компьютер находится ближе к аудитории, поэтому может показать, что он передвигается. Эта иллюзия дает чувство некой бездны. Если нагнуть голову влево и прикрыть свой правый глаз, то может возникнуть иллюзия, что виден маленький участок стены. Если не вертеть головой и посмотреть правым оком, то видно будет равно столько же, сколько человек видит двумя глазами. Но что будет необходимо для достижения данного эффекта в веб-дизайне?
Параллакс в веб-дизайне – это имитация стереопсиса из повседневной жизни. Нам необходим объект и две линии зрения. Только в этом случае заработает эффект параллакса.
Поэтому к сайту выдвигаются следующие требования:
- нужна начальная точка отсчета;
- потребуется объект;
- нужен фон;
- действие, которое будет запускать движение.
Зачем эффект нужен ресурсу?
- Необычная презентация . Любое движение всегда выглядит красочнее, чем обычная статистическая иллюстрация.
 Посетители будут намного чаще обращать на представляемый продукт свое внимание, в случае движений на сайте.
Посетители будут намного чаще обращать на представляемый продукт свое внимание, в случае движений на сайте. - Реальность для креативности. Параллакс – это всего лишь обычный инструмент. Но при его помощи можно придумать очень много всего интересного.
- Сторителлинга. Сторителлинг является отличным способом воздействия на целевую аудиторию. Вся концепция рассказа намного лучше достигается эффектом параллакса.
- Возможность затронуть мобильную аудиторию. Данный эффект очень эффективен при просмотре ресурса на планшете или мобильном телефоне. Если наклонять гаджет, то наблюдается смещение предметов в зависимости от степени удаленности. При этом создается потрясающий эффект глубины. Такой сайт обязательно покажут другим, которые проведут на нем достаточно времени.
- Чтобы соответствовать тренду. Не всегда нужно гнаться за трендом и модой, но в итоге придется искать альтернативу для того, чтобы выделиться и не быть как все.
10 примеров веб-сайтов с параллакс-прокруткой
Параллакс-прокрутка — отличный способ добавить глубины вашему веб-сайту и создать незабываемые впечатления для пользователей.
Проверьте это в действии:
Этот эффект наиболее широко используется в видеоиграх. Однако в последние годы параллаксная прокрутка стала возрождаться через веб-сайты и пользовательские интерфейсы, стремясь добавить индивидуальности и изюминки своему пользовательскому опыту.
И это то, что вы, возможно, захотите использовать для своего следующего веб-сайта.
Вот почему мы собрали 10 самых крутых примеров параллаксной прокрутки ниже, чтобы вдохновить вас на следующий дизайн.
Прежде чем мы это сделаем, нам нужно сначала взглянуть на то, что такое параллаксная прокрутка и почему она так эффективна.
Что такое параллакс-прокрутка?
Чтобы понять его, полезно разбить фразу «параллаксная прокрутка»:
- Параллакс: воспринимаемая разница в расстоянии до объектов на переднем и заднем планах.
- Прокрутка: двухмерное перемещение графики или текста на экране.
Объедините их вместе, и вы получите параллаксную прокрутку — технику дизайна на веб-сайтах, где элементы на заднем плане перемещаются с другой скоростью, чем элементы на переднем плане, при прокрутке вверх и вниз. Это создает ощущение глубины и расстояния на плоском веб-сайте.
10 сайтов с параллакс-скроллингом, поражающих пользователей
При правильном использовании он может создать увлекательный пользовательский опыт, который поразит их.
Однако при неправильном использовании это может быть очень ошеломляющим и беспорядочным опытом, который отвлекает от основной цели вашего веб-сайта. (Вы также должны помнить о мобильных возможностях. Многие дизайны с параллаксом могут замедлять или затруднять мобильную прокрутку до такой степени, что это разочаровывает вашего пользователя.)
Тем не менее, с помощью некоторых тестов, настроек и передовых методов вы можете создать опыт, который улучшит UX вашего продукта. Вот почему мы собрали этот список из 10 лучших сайтов с параллакс-скроллингом, чтобы вдохновить вас на следующий проект.
1. Снегопад: Лавина в Туннел-Крик
«Снегопад: Лавина в Туннел-Крик» — новаторское произведение мультимедийной журналистики от New York Times. Он органично сочетает отличные текстовые статьи с интерактивной графикой и, конечно же, с параллаксной прокруткой для создания увлекательной, информативной и незабываемой статьи.
Сама статья была написана Джоном Бранчем, но на самом деле это была совместная работа дизайнеров, графики и редакционной группы NYT, которые объединились для создания статьи.Их работа окупилась тем, что «Snow Fall» выиграл Пулитцеровскую премию 2013 года за авторскую работу. Обязательно ознакомьтесь с некоторыми отличными примерами прокрутки параллакса.
2. Джесс и Расс
Что происходит, когда взаимодействуют два великих дизайнера? Да ведь они, конечно, создают один из самых завидных и крутых свадебных сайтов!
Дизайнеры Джессика Хиш и Расс Машмайер создали свой свадебный веб-сайт, чтобы рассказать историю своих отношений — и для этого они использовали параллаксную прокрутку.В результате получился прекрасный и романтичный рассказ, который рассказывает захватывающую историю и заставляет посрамить почти все остальные свадебные веб-сайты (без обид на моих женатых друзей).
Хотя пара связала себя узами брака в 2012 году, вы все еще можете посетить их сайт сегодня.
3. WebFlow
Webflow Interactions 2.0 рассказывает всю историю Интернета с помощью параллаксной прокрутки — и, черт возьми, это весело. Прокручивая страницу вниз, вы увидите графики и иллюстрации того, как Интернет выглядел на протяжении многих лет.
4. Сделайте ваши деньги значимыми
Make Your Money Matter — это распространение хороших новостей о кредитных союзах. Хотя сделать сухие темы, такие как финансы, интересными, сложно, веб-сайт делает это, привлекая пользователя в интерактивном режиме с помощью параллакс-прокрутки.
Прокрутите сайт вниз. По его окончании вы побежите в ближайший кредитный союз, чтобы открыть счет.
5.
 Волчий ворон
Волчий воронПриходите для прокрутки параллакса. Посмотрите потрясающие фотографии волчьей собаки по имени Ворон.Этот веб-сайт демонстрирует множество тонких способов использования параллакс-прокрутки, например, полые буквы с изображениями Ворона позади них. Их дополняют другие дизайнерские приемы, например, графика, которая слегка перемещается по мере появления на странице. Это почти дает ощущение волка, подкрадывающегося к своей добыче — очень крутой эффект и пример параллаксной прокрутки, охватывающей контекст.
6. Koox
Используя параллаксную прокрутку и пышные иллюстрации, Koox рассказывает пользователям все об их еде, ресторане и шеф-поварах в увлекательной интерактивной форме.И это не только на их домашней странице. Пользователи могут просмотреть свое меню, чтобы увидеть отличный пример параллакс-прокрутки в действии. Веб-сайт демонстрирует различные типы вкусных блюд, которые пользователи могут ожидать в ресторане при прокрутке вниз. Убедитесь, что вы не совершаете ошибку, прокручивая, когда голодны, как я. Я все еще убираю с клавиатуры слюни.
Убедитесь, что вы не совершаете ошибку, прокручивая, когда голодны, как я. Я все еще убираю с клавиатуры слюни.
7 Эпикуренс
Epicurrence — это конференция, проводимая в Брекенридже, штат Колорадо, для творческих людей, которые могут общаться, посещать семинары, а также принимать участие во множестве мероприятий, таких как катание на сноуборде, лыжах и строительство снеговиков (также известная как самая крутая конференция в истории).
Чтобы помочь пользователям по-настоящему погрузиться в веб-сайт, используется параллакс-прокрутка вместе с потрясающими изображениями гор Скалистых гор и прошлых участников конференции, которые весело катались на лыжах и сноуборде. Это делает сайт таким же увлекательным, как и сама конференция.
8. Gucci
В рамках своей кампании Gucci Hallucinations 2018 линия высококлассной одежды запустила веб-сайт, на котором был, пожалуй, самый странный пример параллакс-прокрутки в этом списке. Эффект прокрутки в сочетании с сюрреалистическими иллюстрациями помещает пользователей в фантастический мир из разума испанского художника Игнаси Монреаля. На сайте пользователи могут увидеть товары и одежду Gucci в интерпретации «утопической фантазии» Монреаля. Это очень крутой, сюрреалистический опыт, похожий на ту поездку, которую вы совершили в прошлом году на Burning Man.
Эффект прокрутки в сочетании с сюрреалистическими иллюстрациями помещает пользователей в фантастический мир из разума испанского художника Игнаси Монреаля. На сайте пользователи могут увидеть товары и одежду Gucci в интерпретации «утопической фантазии» Монреаля. Это очень крутой, сюрреалистический опыт, похожий на ту поездку, которую вы совершили в прошлом году на Burning Man.
9. Apple iPad Pro
Для своего iPad Pro Apple решила создать веб-сайт с параллакс-прокруткой, который знакомит пользователей со всеми характеристиками и функциями их продукта.Однако вместо прокрутки вверх и вниз эффект прокрутки уводит пользователей в сторону, поскольку они рассматривают продукт под разными углами и видят все, что можно делать с iPad.
10. Лопесе
Невероятно веселый и интерактивный веб-сайт, на котором можно * проверить заметки * итальянские закуски из замороженной рыбы? Конечно! Почему нет? При прокрутке вниз Lopesce знакомит пользователей с различными продуктами, которые они могут предложить. С каждым продуктом на экране танцуют иллюстрации его ингредиентов.Это уникальный и необычный веб-сайт, посвященный уникальному и необычному продукту, который отлично справляется с тем, чтобы необычная закуска выглядела привлекательно и весело.
С каждым продуктом на экране танцуют иллюстрации его ингредиентов.Это уникальный и необычный веб-сайт, посвященный уникальному и необычному продукту, который отлично справляется с тем, чтобы необычная закуска выглядела привлекательно и весело.
Заинтересованы? Позвольте InVision помочь вам.
Параллакс-прокрутка может придать вашей веб-странице ощущение глубины и жизни, чего не было бы на статическом веб-сайте. Это также может помочь вам погрузиться в атмосферу вашего пользователя, даря ему веселый игровой опыт.
Если вы хотите использовать параллакс-прокрутку на своем веб-сайте, мы поможем вам с inVision Studio.Это наша собственная платформа для удобного совместного проектирования.
Ознакомьтесь с быстрой демонстрацией того, как вы можете создать эффект параллаксной прокрутки ниже.
youtube.com/embed/7BxXXFAp298?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Вы можете бесплатно скачать inVision Studio сегодня. Просто нажмите здесь и приступайте к проектированию.
Удачной прокрутки!
30 примеров веб-сайтов с эффектом параллакса
Что такое эффект параллакса в дизайне веб-сайтов? Стоит ли потраченного времени и вложений? Узнайте на этих примерах!
Эффект параллакса можно проследить еще в Древней Греции.Или хотя бы слово «параллакс». По-гречески «параллакс» означает «изменение», и это основа эффекта параллакса. Но что изменить? В физике эффект параллакса относится к тому, как положение объектов, на которые вы смотрите, меняет свое положение в зависимости от того, в каком положении находитесь вы, наблюдатель.
В качестве примера из реальной жизни представьте, что вы едете по сельской местности — нет, более расслабляете — вы пассажир, сидите и смотрите на заборы на обочине дороги, проносящейся мимо с молниеносной скоростью. Через несколько полей, на горизонте, вы заметите лес. Положение леса меняется медленнее, чем положение забора, которое ближе к машине. Это эффект параллакса в реальной жизни!
Через несколько полей, на горизонте, вы заметите лес. Положение леса меняется медленнее, чем положение забора, которое ближе к машине. Это эффект параллакса в реальной жизни!
В этом посте мы рассмотрим эффект параллакса в действии в веб-дизайне как функцию прокрутки, а также некоторые передовые практики и несколько радикальных примеров. Наслаждаться!
Как параллакс-скроллинг работает в веб-дизайне?
Это был лишь вопрос времени, когда люди начали в цифровой форме имитировать эффект параллакса в таких играх, как Super Mario Bros, используя статический фон и движущиеся элементы переднего плана для создания поддельного 3D-эффекта.
Через несколько десятилетий после того, как он был впервые представлен в видеоиграх, эффект параллакса нашел свое место в веб-дизайне, используя статические или медленно движущиеся фоновые изображения на фоне быстро движущихся изображений переднего плана для создания функции многослойной трехмерной прокрутки. Это сделало пользовательский интерфейс более захватывающим, увлекательным и удерживающим их на сайте дольше.
Появление параллаксной прокрутки, безусловно, добавило новый уровень размерности веб-дизайну. Чтобы показать, что параллакс-прокрутка улучшает пользовательский опыт, W3Schools предоставляет два отличных примера одной и той же целевой страницы веб-сайта: веб-страницу с параллаксной прокруткой и статическую веб-страницу.
Преимущества эффекта параллакса в веб-дизайне
Веб-сайты с параллаксом увеличивают визуальное повествование
Охват внимания пользователей сокращается. Можете ли вы винить их в том, что в настоящее время в сети существует огромное количество контента? В результате компании все чаще обращаются к визуальному повествованию.
Визуальный сторителлинг удерживает внимание пользователей дольше и способствует более глубокой связи с вашим брендом, поскольку он взаимодействует с ними на эмоциональном уровне.И угадайте, что? Эффект параллакса — отличный способ интегрировать визуальное повествование в дизайн вашего сайта. Это естественный и увлекательный способ постепенного развития экранного повествования, которым можно управлять в ритме пользователя.
Это естественный и увлекательный способ постепенного развития экранного повествования, которым можно управлять в ритме пользователя.
Веб-сайты с параллаксом снижают показатель отказов
Основываясь на вышеупомянутом пункте установления эмоциональной связи с вашими пользователями, эффект параллакса, в свою очередь, снижает показатель отказов (если выполняется правильно). Показатель отказов — это скорость, с которой пользователи уходят с вашего сайта, вместо того, чтобы переходить на другие страницы вашего сайта.
Параллаксная прокрутка, естественно, побуждает пользователей продолжать прокрутку и сканировать страницу ниже сгиба.
Лучшие практики веб-сайта с параллаксом
Является ли эффект параллакса эффективным способом привлечь внимание пользователя? Да. Всегда ли будет работать? Ответ — решительное «нет», если вы не соблюдаете некоторые основные правила. Вот несколько советов от нашего внутреннего эксперта по UX / UI, Серги:
- Не ставьте стиль выше содержания: содержание всегда должно быть вашим приоритетом
- Сделайте это удобным для пользователя: сделайте работу максимально приятной и понятной
- Процесс навигации должен быть простым
- Держите важную информацию под рукой в любое время — постарайтесь разместить ценную информацию в верхней половине страницы.

- Сочетайте параллакс с другими элементами дизайна.Параллаксная прокрутка уже не новость, фактически, это почти требование для веб-сайтов, особенно для одностраничных веб-дизайнов. Выход за рамки параллакса помогает сделать пользовательский опыт уникальным
- Всегда помните о цели вашего веб-дизайна — прокрутка с параллаксом должна упростить чтение и навигацию и, следовательно, облегчить пользователю выполнение задачи.
30 прекрасных примеров веб-сайтов с эффектом параллакса
Изящная анимация, чистый интерфейс, контрастные обнаженные и темные цвета, а также сочетание богато украшенных и тяжелых шрифтовых шрифтов выделяют Fluttuo из толпы электронной коммерции.Добавление к сумке эффекта параллакса делает процесс покупок в Интернете уникальным и полным.
С фоновым слоем и другим поверх предварительно загруженного экрана эффект параллакса заключается в том, что верхний слой скользит по фону. По мере прокрутки зритель воспринимает контекст и стиль ювелирного сайта через эстетику фона, в то время как верхний слой предоставляет детали продукта и основную историю.
Эффект плавного параллакса прокрутки сопровождается парящими головками секций и мини-каруселями.Это высокоинтерактивный интерфейс, дополняющий бренд, который всегда «экспериментирует с новыми материалами и инновационным дизайном».
Этот продуманный дизайн использует эффект параллакса, чтобы усилить визуальное повествование статьи. ESPN с их статьей о Dock Ellis отлично поработали, дав нам ощущение глубины с их многоуровневыми элементами, такими как большая иллюстрация Dock и основной текст справа.
Когда пользователь начинает прокрутку, появляются различные элементы, которые разделяют области экрана на обычный текст и цитаты.Дизайн переходных зон дает нам ощущение близости и индивидуальности с самим Доком, с дополнительной драматичностью, которую создают черно-белые фотографии бейсболиста.
Демо-версия сайта Дэйва Гамаша, посвященная параллаксу, отлично подходит для тех, кто только начинает знакомиться с эффектами параллакса. Когда вы прокручиваете демо сайта Дэйва вниз, он показывает нам, как постепенно увеличивать и уменьшать элементы при прокрутке, как закреплять слои и как вращать мобильное устройство с эффектом горизонтального скольжения на экране мобильного устройства. Потрясающие!
Потрясающие!
Лучшие советы Дейва по параллаксной прокрутке:
Упростите анимацию веб-сайта с эффектом параллакса для всех браузеров.Сосредоточьтесь на наиболее важных свойствах анимации с эффектом параллакса, включая масштаб, поворот и непрозрачность.
Анимируйте только элементы с фиксированным положением и делайте это умеренно.
Не сходите с ума по поводу изменения размера изображений — браузеры не всегда хорошо с этим справляются
NASA Prospect — это интерактивный опыт, который описывает историю исследователей планет. НАСА отправило их, чтобы заново открыть для себя то, что человечество оставило разбросанным по Солнечной системе после глобальной катастрофы.
Простое, интерактивное, восхитительное использование эффекта параллакса.Звук действительно помогает создать сцену и является очаровательным дополнением к дизайну.
Эффект параллакса Hot Dot немного отличается: он горизонтальный. По мере прокрутки пользователя страница перемещается слева направо. Сайт Hot Dot имеет эффект плавной прокрутки, который представляет собой идеальную горизонтальную прокрутку навигации. Фоновое изображение также не исправлено, что облегчает команду дизайнеров (и разработчиков!).
Сайт Hot Dot имеет эффект плавной прокрутки, который представляет собой идеальную горизонтальную прокрутку навигации. Фоновое изображение также не исправлено, что облегчает команду дизайнеров (и разработчиков!).
Этот сайт хорошо работает с сенсорными устройствами и готов для платформ iOS и Android.Эффект горизонтального параллакса идеально подходит для адаптивного дизайна, ориентированного на мобильные устройства, когда пользователь переключает ориентацию с книжной на альбомную на своем мобильном устройстве, чтобы визуализировать все содержимое экрана.
МодельHello Monday обладает трехмерным эффектом параллакса на разделенном экране, на одной стороне экрана представлены дизайнерские футляры, а на другой — их описание и детали футляров. Каждый дизайнерский футляр выглядит по-своему.
В дизайне веб-сайта используется набор привлекательных эффектов перехода, которые вместе с чистой сеткой способствуют плавному пользовательскому потоку.Это сопровождается сочетанием ярких цветов, красивых изображений и смелой типографики.
Pitchfork о солистке Bat for Lashes Наташе Хан создала нечто действительно вдохновляющее. Дизайн представлен нам в черно-белом цвете, создавая драматический эффект, который соответствует теме интервью в ее статусе рок-звезды.
Музыкальный сайт использует эффект параллакса для разделения экрана на разделы и использует продуманный дизайн при прокрутке вниз: большие изображения Наташи Хан меняются очень тонко.Это вводит нас, как если бы мы были там на фотосессии с певицей. Красиво и функционально.
Нам очень нравится сайт Bearideas с эффектом параллакса — это так здорово! Очаровательный набор фоновых элементов пользовательского интерфейса — некоторые с навигационными ссылками — тонкие эффекты перехода и простой эффект длинной прокрутки с параллаксом создают восхитительный интерактивный опыт.
Команда дизайнеров использовала карточки в виде сетки для визуализации каждого проекта компании. Яркие цвета помогают создать контраст между карточками. Выпадающее меню с одним элементом навигации добавляет простоты дизайну.
Выпадающее меню с одним элементом навигации добавляет простоты дизайну.
Журнал «Открытый образ жизни» Another Escape имеет отличный веб-сайт. Он использует эффект параллакса как для разделения различных разделов веб-сайта, так и для того, чтобы представить нам основные темы, затронутые в последнем выпуске, — вовлечь читателя в текущий том журнала, прежде чем мы даже получим журнал.
Чистый дизайн позволяет пользователю сосредоточиться на ярких изображениях, которые обращаются к каждому, кто жаждет свободы изолированной природы.Этого почти достаточно, чтобы собрать вещи в офисе и переехать в лес в Баварии!
«Нам очень нравится рассказывать истории, которые трогают людей, вызывая эмоции».
Используя эффект параллакса и вращения, веб-сайт Immersive Garden создает иллюзию глубины, трехмерности и погружения в сцены без использования трехмерных технологий. Несмотря на то, что интерфейс минимален, он также нагляден и интуитивно понятен.
Веб-сайт состоит из множества коротких видеороликов, которые после загрузки могут быть воспроизведены, приостановлены и перезапущены пользователем.
Одна из самых интересных вещей на этом сайте — это органический курсор. Immersive Garden использует различные эффекты скорости, масштаба и увеличения, чтобы сделать его реактивным и живым.
Valaire — отличный пример иммерсивного веб-сайта. Чтобы запустить обновленный брендинг, а также новый альбом, они сделали все возможное, чтобы пользовательский интерфейс был удобнее. Это не просто вертикальная прокрутка, это целая история.
Их эффект параллакса является исключительным — они соединяют все точки соприкосновения пользователя для полноценного взаимодействия с пользователем.
И последнее, но не менее важное, Cyclemon. Этот сайт — мечта велосипедиста. Прокручивая страницу вниз, вы встречаетесь с целым рядом велосипедов в разных условиях. Вы также увидите, что у каждого велосипеда есть название, которое описывает, к какому типу гонщика может принадлежать пользователь. Это помогает дать зрителю контекст и, надеюсь, вдохновить его на конверсию — по крайней мере, вы так думаете.
На самом деле, это вообще не интернет-магазин велосипедов. Нет, это сайт двух художников-графиков, продающих свои работы.Это прекрасный пример того, насколько привлекательным может быть эффект параллакса.
Этот веб-сайт посвящен научному совершенству города Оксфорд, Великобритания. На веб-сайте используется эффект параллакса с разделением на разделы — прошлые изобретения, возникшие в городе, и текущие многообещающие исследования, которые приведут к инновациям в будущем.
Параллакс реализован разумно, так что у пользователя возникает иллюзия глубины, когда текст движется с другой скоростью, чем фоновое изображение.Ни суеты, ни суеты.
Агентство мобильного дизайна и разработки Fueled имеет потрясающий веб-сайт. Использование эффектов параллакса в сочетании с яркими цветами способствует созданию уникального веб-сайта, который идеально представляет агентство.
Нам понравилась средняя часть главной страницы, на которой, когда мы прокручиваем страницу, нас встречает экран телефона, на котором отображаются некоторые из лучших проектов агентства. Но вот поворот: при прокрутке вы увидите, что интенсивные изменения цветов при параллаксной прокрутке означают разные проекты, причем проекты отображаются на одной и той же неизменной оболочке телефона.Креативный и запоминающийся!
Но вот поворот: при прокрутке вы увидите, что интенсивные изменения цветов при параллаксной прокрутке означают разные проекты, причем проекты отображаются на одной и той же неизменной оболочке телефона.Креативный и запоминающийся!
Этот веб-сайт интенсивно использует эффект параллакса, используя его не только для разделения разделов и создания глубины — он помогает Gramercy Park Hotel продемонстрировать свои сильные стороны. В дизайне используются элементы, похожие на карточки, которые перемещаются с большей скоростью, чем фон, что случайно подталкивает пользователя сначала сосредоточиться на этом контенте.
Этот фан-сайт Goonies усердно работает, чтобы побудить пользователя создать жуткую атмосферу, поскольку жуткая музыка начинает играть сразу после входа, сразу же настраивая атмосферу.
Первое, что видит пользователь, — это фоновое изображение Goon Docks из-за деревьев на расстоянии. Когда они прокручивают вниз, камера приближается, как если бы они шпионили за доками. По мере того, как пользователь продолжает прокрутку, вертикальная полоса тянется вниз, указывая на ход прокрутки. Дальнейшая прокрутка заставляет вас пролетать мимо частей из восьми, вращающихся в унисон.
По мере того, как пользователь продолжает прокрутку, вертикальная полоса тянется вниз, указывая на ход прокрутки. Дальнейшая прокрутка заставляет вас пролетать мимо частей из восьми, вращающихся в унисон.
Тем не менее, сюжет начинается хорошо, но не продолжается, оставляя тонкий контент на остальной части этого одностраничного веб-сайта с немногим большим, чем кредиты, галерею и биографии для персонажей Goonie.Приложив немного больше усилий, этот веб-сайт может стать идеальным фан-сайтом Goonie и блестящим примером визуального повествования с эффектами параллакса.
Toyfight предлагает услуги веб-дизайна и контент-стратегии. Как только вы попадаете на их веб-сайт, вам предоставляется яркий цветной фон, который красиво контрастирует с двумя неокрашенными белыми формами для игрушек, когда вы приземляетесь, изображая забавную сцену боя.
Первое проявление эффекта параллакса — игрушки, движущиеся с курсором. Прокрутка вниз постепенно раскрывает больше о том, кто такие Toyfight — веб-дизайнеры, директора и стратеги.
Прокрутите вниз, и вы познакомитесь с сотрудниками компании, которые принимают форму безкрасочных пластиковых игрушек. Когда вы достигнете дна, из нижнего колонтитула выскочит игрушечная рука, изображающая рог в виде каменной руки.
Однако это еще не все — есть еще больше страниц с эффектом параллакса, что отлично подходит для SEO, поскольку одностраничные веб-сайты, как правило, имеют худший рейтинг. Эти другие страницы демонстрируют согласованность, демонстрируя то же поведение при прокрутке, просто изменяя основной цвет страницы.
Сами по себе слова не могут оправдать этот дизайн, вы должны увидеть это собственными глазами!
Bad Diesel — впечатляющий пример эффекта параллакса. У него есть два варианта, которыми вы можете управлять с помощью ползункового переключателя: вы можете научиться быть крутым или открыть для себя аромат Diesel Bad.
Плохое руководство — это вариант, выбранный по умолчанию, и вместо обычной прокрутки — пользователь щелкает, а затем перемещает контент по вертикали, диагонали, в сторону — во всех возможных направлениях.
Пользователю дается символ руки, указывающий на то, что он может щелкнуть, чтобы перетащить и переместить содержимое, однако сначала ваш инстинкт может заключаться в прокрутке, а не в первом щелчке.Это может стать проблемой для пользователей, которые не часто посещают сайты для ПК.
Однако обнаружение этой функции — удовольствие, поскольку пользователь может вращать контент или перемещать его, при этом контент реагирует соответствующим образом, подобно большому листу бумаги, например карте.
С каждой карточкой, которую вы нажимаете, вы получаете новый насмешливый урок о том, как быть плохим, например, всегда сидеть рядом с выходным местом в кинотеатре на «все случайности» или поддерживать связь со своим бывшим по четвергам через Instagram.
First Born — это праздник для глаз с параллакс-прокруткой. Это неудивительно — компании, которая работала с такими крупными брендами, как Dre Beats, Royal Caribbean и Adidas, нужен потрясающий веб-сайт, который отдает должное
И веб-сайт отдает должное своим интерактивным эффектом параллакс-прокрутки, который раскрывает истории брендов, над которыми работал First Born. Анимированные изображения проявляются по мере того, как вы прокручиваете экран дальше вниз в движении, которое предполагает разворачивание бумаги или плаката, когда пользователь прокручивает.
Анимированные изображения проявляются по мере того, как вы прокручиваете экран дальше вниз в движении, которое предполагает разворачивание бумаги или плаката, когда пользователь прокручивает.
Нажав на любую из историй бренда, вы попадете на другой экран с аналогичными эффектами параллакса, где обсуждается, как каждый бренд впервые обратился к Перворожденным, каковы были их проблемы и так далее.
Это отличный пример того, как можно использовать дизайн с последовательным эффектом параллакса, чтобы привлечь внимание пользователя и зафиксировать его в истории.
Tomato Can Blues, хотя и не является веб-сайтом, — это статья, опубликованная в New York Times, которая документирует ранние любительские бои в клетках до зарождения MMA.
Что больше всего впечатляет на этой странице, так это знаковые наброски иллюстраций Аттилы Футаки, изображающие главного героя, за которым следует писатель, Роуэна, заключенного в клетку. Когда пользователь прокручивает страницу ниже сгиба, аудитория движется к экрану, создавая впечатление, будто они отступают от битвы в текст.
Эффект параллаксной прокрутки — отличный способ вызвать интерес у читателя и убедить его начать читать текст!
Алекс Драм — дизайнер из агентства Finsweet.Портфолио его веб-сайта отличается ослепительным эффектом параллакса: когда пользователь прокручивает страницу вниз, дизайн логотипа превращается в короткий абзац вступления.
Затем вас приветствуют две кнопки: «О программе» и «Работает» на обоих концах страницы.
Это эстетически приятно, изображает планету в сиреневом пространстве, излучающую радиочастоты, и элемент оболочки, напоминающий бумажный самолет, следующий за курсором по экрану.
Этот сайт получил высшие оценки за красивый эстетичный дизайн.Единственная проблема, с которой мы сталкиваемся, заключается в том, что, поскольку гром и радиочастоты продолжают мигать, не сразу понятно, является ли это реакцией на прокрутку пользователя или это просто автоматическая реакция. Как оказалось, это автоматически. Нет никаких указаний на то, когда вы дойдете до нижнего колонтитула, а это означает, что может произойти некоторая избыточная прокрутка, прежде чем пользователь это заметит.
OnCorps показывает, как компания, занимающаяся аналитикой данных ИИ, может снизить вашу рабочую нагрузку, риски и ошибки, выявляя закономерности в данных, которые производит ваша компания
Обычно эта информация может не выделяться или быть довольно скучной для обычного непрофессионала, но увлекательное повествование историй с параллаксом облегчает ее изучение и запоминание.Прокручивая страницу вниз, вы видите, как звезды принимают различные формы: гистограммы поднимаются вверх, как скалы, а линейные диаграммы — как волны океана.
Это отличный способ рассказать о тяжелой и трезвой теме и превратить ее в зрелище, на которое можно подивиться, с помощью эффекта параллакса.
Самое лучшее? Дизайн выдержан; ясно, когда закончится эффект параллакса и когда достигнут нижний колонтитул веб-сайта.
Что нам нравится в Weglot, так это интуитивность его функции параллакс-прокрутки.Как только пользователь попадает на страницу, ему предлагается прокрутить вниз и отображается полоса прогресса, показывающая, как далеко он прошел по странице.
Дизайн выглядит смелым с эстетической точки зрения, показывая вам белую землю на успокаивающем пастельном фоне с фигурами роста веб-сайтов на разных континентах, увеличивающимися при прокрутке вниз. Когда пользователь прокручивает страницу, боковая панель с большим текстом выдвигается на экран, информируя пользователя о наличии огромного языкового барьера, а затем предоставляется зубило, чтобы преодолеть барьер.
Этот сайт, посвященный параллаксу, определенно заслуживает внимания, даже если вы не собираетесь пользоваться их услугами.
Вы попадаете на целевую страницу Steezy Studio и видите большое изображение героя. Ничего особенного. Тем не менее, когда вы прокручиваете страницу вниз, вы видите великолепный многослойный дизайн с эффектом параллакса.
По мере прокрутки изображение героя начинает разворачиваться еще больше, флажки уроков и целей, которых вы можете достичь, выделяются справа, а снимки видео с инструктором по танцам появляются в виде домино.
Что касается параллакса, дизайн Steezy достаточно минималистичен в том смысле, что он не продолжается далеко ниже сгиба, однако небольшая часть, которая включена, дает пользователю энергичную атмосферу. Это также помогает выявить самые важные уроки танцев, которые вы можете усвоить, и дает представление о личности бренда.
ЦельSychronized Studio состояла в том, чтобы создать блестящий эффект параллакса с жирным белым шрифтом на темном фоне, а также с несколькими яркими бликами жирного цвета по всему экрану.
Прежде всего, что нам не нравится? С точки зрения доступности, баннер с автопрокруткой вверху оставляет желать лучшего. Вы попадете в архив цифровых студийных изображений. Мы понимаем, что это важная витрина, но есть и другие способы привлечь внимание к разделу, не вызывая у склонных к мигрени пользователей, когда баннер прокручивается так быстро, что трудно читать слова.
Кроме того, хотя этот сайт представляет собой впечатляющий прогресс в области повествования, те, кто склонен к укачиванию, могут не оценить резкий эффект, заключающийся в том, что яркие шрифты движутся по кругу и несколько слоев движутся с разной скоростью. В целом эффект похож на катание на американских горках без острых ощущений и плюс укачивание.
В целом эффект похож на катание на американских горках без острых ощущений и плюс укачивание.
Странно полезным аспектом является неоново-зеленая линия маркера, которая следует за курсором в этом месте и конфликтует с цветами фона, так что ее легко отличить от всего остального.
More Milk, российская молочная компания, имеет веб-сайт с эффектом параллакса, который помогает раскрыть историю производства молока в приятной визуальной форме. Он имеет красивую пастельную цветовую схему, где слой бутылки с молоком движется с другой скоростью, чем фоновый слой, создавая впечатление, что кто-то подбрасывает бутылку молока в воздух.
По мере того, как пользователь прокручивает страницу, справа от пользовательского интерфейса отображается вертикальный индикатор выполнения, чтобы он мог видеть, насколько далеко он прокручен от 100%.
More Milk — фантастический пример того, как включить горизонтальную прокрутку в дизайн с параллаксом. По мере того, как вы продвигаетесь вниз по сгибу, вы увидите, как при прокрутке слева направо появляется причудливая типографика. Прокрутив страницу вниз, вы увидите, как на месте вращаются другие бутылки с молоком, пока вы не дойдете до нижнего колонтитула, после чего контактная форма выскочит и заполнит всю форму.
Прокрутив страницу вниз, вы увидите, как на месте вращаются другие бутылки с молоком, пока вы не дойдете до нижнего колонтитула, после чего контактная форма выскочит и заполнит всю форму.
Повсюду на сайте рассказывается история, каждый элемент призван привлечь внимание пользователя к качеству и истории, стоящей за молоком, почему оно полезнее и лучше обычного молока, с беззаботными зарисовками птиц и коров.
Есть ли лучший пример маркетинга и капитализма, чем сама Таймс-сквер? Candy Fish использует уникальный подход к вовлечению пользователя в свою маркетинговую историю. Пространство над сгибом имеет решающее значение для привлечения внимания пользователя, и они решили посвятить все пространство изображению комического героя Таймс-сквер.
Что еще более увлекательно, так это то, что, когда пользователь прокручивает, он втягивается в толпу и видит горизонтальный слой движущегося изображения, как будто мимо проезжает такси. Сразу после этого, выделенными брутальным жирным шрифтом, вам будут представлены все службы ключевых слов, по которым Candy Fish хочет ранжироваться, например «Маркетинг и стратегия», «Ребрендинг», «Корпоративный стиль» и т. Д.
Д.
Прокрутите еще ниже, и вы увидите еще более захватывающие дух эскизы американских пейзажей с движущимися по ним транспортными средствами в виде горизонтально скользящего слоя изображения при прокрутке.Это, безусловно, заставляет пользователя продолжать прокрутку — именно в этом и заключается эффект параллакса!
Единственное, что у него не совсем правильное — это звук. Хотя он автоматически отключается, когда пользователь заходит на сайт (что всегда является плюсом в UX), звуки не воспроизводятся синхронно при прокрутке. Например, если вы прокрутите вниз до тихой сцены на заправочной станции в пустыне, вы все равно сможете услышать шум с Таймс-сквер. Мораль истории? Если вы включаете звук в дизайн с эффектом параллакса, всегда убедитесь, что он соответствует скорости прокрутки пользователя.
Cuberto, как веб-сайт с эффектом параллакса, делает что-то немного другое — у них есть круговое движущееся изображение, которое следует за вашим курсором по экрану, напоминая зеркало, смотрящее на его услуги.
При прокрутке вниз вы увидите изображение с подводным эффектом справа, сопровождаемое параграфом слева, описывающим истории их клиентов, а изображение справа соответствует истории.
Прокрутите вниз дальше, и абзац будет прокручиваться вверх, как обычно, с новым абзацем рассказа, скользящим, чтобы заменить его.Что впечатляет, так это то, что элемент изображения в правой позиции остается статичным. Вместо этого, когда вы двигаетесь вниз, эффект затухания заменяет изображение новым, используя эффект брызг, создавая впечатление движущейся воды.
Delassus Group, производитель фруктов и цветов в Марокко, сумел вернуть эффект параллакса к его основам, но при этом сумел сделать его простым.
Как только пользователь попадает на сайт, он сразу же выделяется жирными цветами, крупными пиксельными фруктами, представляющими их основные продукты: цитрусовые, виноград, авокадо и цветы.Параллакс проявляется в тонком движении фруктов и текста, накладывающихся на изображения, когда пользователь прокручивает или перемещает курсор. Это дает иллюзорный трехмерный эффект, который улучшает и оживляет сайт.
Это дает иллюзорный трехмерный эффект, который улучшает и оживляет сайт.
Яркие цвета и движения привлекают внимание пользователя, чтобы узнать больше о каждом фрукте и о том, что является историей, стоящей за продуктом, или историей, лежащей в основе Delassus.
Это пример, в котором эффект параллакса не влияет напрямую на повествование на веб-сайте, однако он каким-то образом добавляет к опыту повествования.Это заставляет пользователя каким-то образом чувствовать контроль, поскольку их прокрутка и движения курсора влияют на положение фруктов и текста.
Jess & Russ — это одностраничный параллакс-сайт, рассказывающий историю о том, как два дизайнера встретились и полюбили друг друга, но при этом не слишком похож на песню Тома Петти. Вся суть веб-сайта заключается в том, чтобы позволить гостям ответить на приглашения на свадебное торжество.
На самом деле, это идеальный способ изложить красочную историю, на которой построены их отношения, и великолепный пример визуального повествования с использованием эффекта параллакса.
Каждое изображение содержит движущиеся компоненты, когда пользователь прокручивает вниз к нижнему колонтитулу, за которым следует небольшой абзац текста, быстро и юмористически описывающий каждую из его жизней в конкретном году. Это стоит прочитать!
Оказывает ли эффект параллакса положительное влияние на ваш сайт? Ответ в том, что это зависит от типа контента на вашем сайте.
Что мы действительно знаем, так это то, что, если все сделано правильно, эффект параллакса может повысить способность вашего веб-сайта привлекать внимание пользователей и снизить показатель отказов.Независимо от того, решите ли вы в конечном итоге использовать эффект параллакса в дизайне своего веб-сайта, мы предоставим вам решение.
Если вы решите пойти по пути эффекта параллакса, убедитесь, что контент и рассказывание историй являются вашими первоочередными задачами.
31 лучший пример веб-сайтов с параллаксом, который вдохновит вас в 2021 году
Традиционное мышление в области веб-дизайна считало, что ваш веб-сайт должен быть спроектирован таким образом, чтобы минимизировать необходимость для пользователя прокручивать и сохранять наиболее важную информацию «над складывать. «
«
Однако за последние годы многое изменилось, и если задуматься, то мы живем в культуре прокрутки.
Интернет-пользователи привыкли прокручивать страницы вниз, чтобы получить последнюю часть информации. Google также предпочитает веб-сайты с большей продолжительностью сеанса, и один из способов добиться этого — побудить посетителей прокручивать страницу, создавая уникальный опыт.
Использование параллаксной прокрутки также может помочь вам в достижении множества целей, таких как:
- Погружение ваших посетителей в уникальные впечатления
- Нанесение действия на CTA или формы
- Обеспечение естественного движения неодушевленных изображений
При правильном выполнении применение этой техники не должно отвлекать и не замечать обычного пользователя.Это должно помочь в достижении любых более крупных целей, которые вы хотите достичь на своем веб-сайте, таких как создание более квалифицированных входящих лидов.
Но прежде чем мы зайдем слишком далеко, давайте сделаем шаг назад и рассмотрим, что такое параллаксная прокрутка.
Что такое параллакс-прокрутка?
Параллакс-прокрутка — это особая техника прокрутки, используемая в веб-дизайне, когда фоновые изображения по веб-странице перемещаются медленнее, чем изображения переднего плана, создавая иллюзию глубины на двухмерном сайте.
Это одна из наиболее часто используемых дизайнерских техник в веб-дизайне на данный момент, но вы, вероятно, даже не подозреваете, что уже испытали это.
Пример прокрутки Parallax из Squarespace
Это простое движение, к которому вы уже привыкли, и оно помогло сделать многие веб-сайты динамичными и интерактивными.
Если вы решите использовать его, важно подумать, как параллакс может также повлиять на работу с мобильными устройствами.Чтобы увеличить скорость работы сайта и не сильно повлиять на удобство использования мобильных устройств, обычно рекомендуется либо уменьшить параллакс прокрутки, либо полностью удалить ее.
Не забудьте подумать обо всех случаях, когда вы можете захотеть использовать его в первую очередь, и о том, как его нужно настроить для пользователей на нескольких устройствах.
Как следует использовать прокрутку с параллаксом?
Также важно отметить, что эстетика дизайна, такая как параллакс, должна быть «полезной», а не основными компонентами вашего веб-сайта.Ваш веб-сайт должен быть построен с учетом интересов ваших пользователей, и он должен быть специально создан для того, чтобы направлять людей через верхнюю, среднюю и нижнюю части воронки вашего веб-сайта. Функция должна предшествовать форме, а форма должна только усиливать функцию.
Ваш веб-сайт должен быть, прежде всего, ценным инструментом продаж и помогать людям попасть туда, куда они хотят, и отвечать на их вопросы. Как только вы заложите эту основу, вы сможете начать находить интерактивные способы, которые помогут облегчить это, вместо того, чтобы думать в первую очередь о дизайне и в последнюю очередь о стратегии.
Примеры веб-сайтов с параллакс-прокруткой
Вот несколько веб-сайтов, на которых параллаксная прокрутка реализована таким образом, что это имеет смысл и добавляет ценность:
- Anemoi Marine
- Общежитие
- MarkUp
- Фонд защиты окружающей среды (Отчет о воздействии)
- Unis Обувь
- Строим будущее
- Купер Перкинс
- AlliancePlus
- Аполлон
- WOTA
- Контейнер
- Hitachi
- Boynton Yards
- TEDxBethesda
- Канатал
- Laurent-Perrier
- La Phrase 5
- Scrollino®
- Письмо
- Макдональдс Индия
- CodeQ
- Фонд исследований рака
- Konstantopoulos
- УБанк
- Институт Смита
- NeaMedia
- верхний
- NooFlow
- Авангард Прага
- Packwire
- WebFlow
31 сайт с правильным параллаксом
Поскольку параллаксную прокрутку можно использовать по-разному, примеров, которые могут вас вдохновить, предостаточно.
Легко переборщить с параллаксной прокруткой до такой степени, что кажется, что происходит слишком много движения, но некоторые веб-сайты выполняют это правильно.
Следующие ниже примеры делают именно это, включая параллаксную прокрутку, которая имеет смысл и добавляет ценность. Некоторые используют эту технику до крайности, в то время как другие использовали ее, чтобы улучшить пользовательский опыт без каких-либо потенциально ошеломляющих эффектов.
1. Anemoi Marine
Anemoi Marine анимирует свой роторный парус, пока вы прокручиваете их домашнюю страницу, создавая повествовательный опыт, чтобы узнать об эффективности продукта, вариантах размеров, маневренности, обслуживании и т. Д.
Это помогает основным клиентам Aneimoi лучше представить себе, как что-то такого калибра, которое обычно сложно сделать в реальной жизни, будет вести себя и работать.
2. Общежитие
Dorm, образовательная платформа, отлично справляется с использованием параллакса для увеличения и уменьшения масштаба определенных изображений, которые помогают при обмене сообщениями. Первоначальная анимация изображения луны, которая приближается и приближается по мере прокрутки, создает впечатление, будто вы вообще не просматриваете веб-сайт.Это создает более сюрреалистический опыт входа во «вселенную» общежития.
Первоначальная анимация изображения луны, которая приближается и приближается по мере прокрутки, создает впечатление, будто вы вообще не просматриваете веб-сайт.Это создает более сюрреалистический опыт входа во «вселенную» общежития.
Наряду с этим их эффекты параллакса также очень хорошо работают с демонстрацией количества различных учителей или тем, которые предлагает их платформа, давая пользователю ощущение того, что у него есть множество вариантов на выбор.
3. MarkUp
MarkUp — еще одна компания, которая использует параллакс для прокрутки различных частей своего программного обеспечения. Это хорошо работает, потому что направляет вашего пользователя к важным элементам, которые вы не хотели бы упускать.
Пока изображения прокручиваются справа, текст слева постепенно появляется и исчезает по мере появления каждого нового изображения. Под этим текстом они убедились, что оставили призыв к действию, чтобы зарегистрироваться. Использование этого макета вместо повторяющегося изображения и текста влево-вправо / вправо-влево делает процесс визуально более интересным.
4. Фонд защиты окружающей среды (Отчет о воздействии) (EDF)
EDF интенсивно использует параллакс-прокрутку в своем отчете о воздействии для прокрутки различных ярких изображений и текста, которые соотносятся с различными разделами отчета.Это делает переваривание того, что может быть объемной информацией, интересным, а также более простым.
Этот опыт выполняется и посещаются подстраницы. На большинстве этих страниц есть абзацы текста, которые появляются и исчезают при прокрутке, позволяя вам сосредоточиться только на том, что вам нужно.
5. Обувь Unis
Для Unis мне пришлось выделить их страницу об устойчивом развитии, на которой описывается важность экологической осведомленности в их обувной продукции.
Страница настроена аналогично временной шкале, в которой каждый арендатор устойчивости содержится в своем разделе, но при прокрутке страницы вниз линия переходит к следующей. Пары изображений в каждом разделе перемещаются и накладываются друг на друга при прокрутке.
6. Строим будущее
Building the Future, конференция Ativar, использует параллакс для более динамичного отображения информации о конференции.
Один творческий пример этого находится прямо под их разделом героев.Здесь они вертикально отображают свой логотип и размещают информацию об образовательных задачах конференции по обе стороны от него при прокрутке. В целом, кажется, что это более увлекательный способ передать тяжелый текстовый раздел. При таком использовании вам нужно, чтобы продолжал прокручивать то, что обычно является довольно общей информацией.
7. Купер Перкинс
Cooper Perkins, специалист по инженерному проектированию, показывает отличный пример сочетания простоты и параллаксной прокрутки.
На нескольких страницах используется крупная графика героя, которая «раскрывает» остальную часть содержимого под ней, когда вы начинаете прокрутку.
В других случаях они используют параллакс в определенных текстовых областях, таких как статистика на странице своей команды. Когда вы прокручиваете, их повышенная скорость привлекает к ним внимание, но не слишком сильно.
Когда вы прокручиваете, их повышенная скорость привлекает к ним внимание, но не слишком сильно.
8. AlliancePlus
AlliancePlus служит отличным примером демонстрации того, как не стоковая фотография в сочетании с параллаксной прокруткой может в некотором смысле создать эффект присутствия.В этом случае он рисует картину своих сотрудников и клиентов.
Он использует параллаксную прокрутку для прокрутки определенных изображений вниз по странице, которая в конечном итоге останавливается в разделе ниже. Это заставляет пользователей продолжать следить за ними, чтобы увидеть, где они окажутся.
То, как они используют параллакс-прокрутку на своей странице вакансий в разделе «Знакомство с сотрудниками», привлекает внимание пользователя к положительным утверждениям своих сотрудников, показывая, как им нравится там работать.
9. Аполлон
Apollo улучшает анимацию своего веб-сайта, комбинируя ее с параллаксом, чтобы дать пользователю ощущение контроля.
Декоративные элементы в каждом разделе перемещаются быстрее при прокрутке, что придает веб-сайту ощущение многослойной глубины. Эти элементы также являются единственными вещами, к которым применен параллакс, поэтому это действует как очень специфическая часть брендинга на веб-сайте.
10. WOTA
WOTA служит цели своей компании, добавляя свойства воды на веб-сайте.Самый интересный вариант использования — это раздел их продуктов, где при прокрутке изображения искажаются так, что они выглядят так, как будто они плывут под водой.
Подобные эффекты параллакса, которые напрямую связаны с вашим брендом, делают эффект сверхнамеренным; просто кажется, что его нужно использовать.
Kontainer использует параллакс-прокрутку более тонким способом, чтобы привлечь внимание к изображениям своего программного обеспечения. Вы заметите, что изображения в половинной части будут медленно перемещаться вверх быстрее, чем ваша скорость прокрутки.
Это помогает сделать половину изображения, половину текста на странице более интерактивным и привлечь внимание пользователя.
12. Hitachi
Hitachi, как и Kontainer, также использует тонкую реализацию параллакса, чтобы привлечь внимание к важной типографике и меньшим заголовкам на своих страницах.
В этом варианте использования большая часть параллакса выполняется в разделе, с которым связана кнопка или действие. Таким образом, всякий раз, когда в разделе или части веб-сайта есть такая анимация, создается предположение, что этот раздел может быть доступен для нажатия.Это полезно, чтобы помочь вашим пользователям глубже погрузиться в определенные области вашего веб-сайта.
13. Boynton Yards
Как и другие примеры, использование параллакса Boynton Yards придает изображениям ощущение глубины. В окружающих их разделах открываются части изображений при прокрутке.
В определенных разделах, где есть медленно прокручивающийся текст с адресами изображения выше, которые увеличивают или уменьшают скорость и направление при прокрутке страницы вверх или вниз.
14. TEDxBethesda
Целевая страница TEDxBethesda 2019 обыгрывает тему провидцев и воображения вещей, выходящих за рамки нормы или «где-то там».
Чтобы сформировать эту тему, они разместили контент и другие изображения на главной странице поверх пунктирного узора, который всегда остается на заднем плане при прокрутке.
Даже логотип и большие изображения «X» и текст в разделе «Герой» немного смещаются в своей позиции при перемещении курсора мыши по экрану.
15. Канатал
Домашняя страницаCanatal разбита на пронумерованные разделы, которые помогают объяснить некоторые ключевые компоненты, отличающие компанию.
По мере прокрутки сайта разделы и изображения, связанные с ними, становятся видимыми по мере прокрутки. Важность этих разделов также создает ощущение, что Canatal хочет отметить три области, которые они выделяют.
16. Laurent-Perrier
Почти к каждому изображению и текстовой области на сайте Лорана-Перье применен очень небольшой эффект параллакса.
Изощренный характер сайта, я считаю, что тонкое использование параллаксной прокрутки напоминает легкое движение вина в стакане, когда вы держите его в руке.
17. La Phrase 5
СайтLa Phrase 5 состоит в основном из меньших, более четких геометрических фигур и кругов с текстом и изображениями внутри них.
Каждая из этих секций движется с разной скоростью, перекрывая друг друга в процессе прокрутки. Стиль напоминает те, которые вы чаще всего встретите в полиграфическом дизайне, и красиво разделен на каждый аспект веб-сайта.
18. Scrollino®
Scrollino® описывается как «инновационное устройство для непрерывного чтения печатных редакционных статей или книг».
Хотя есть несколько видеороликов, которые показывают, как можно использовать продукт, Scrollino® использует параллаксную прокрутку для анимации изображений продукта. Это позволяет пользователям не смотреть видео о продукте. Вместо этого они получают образование и получают удовольствие от взаимодействия после того, как прокручивают области, где находятся изображения.
19. Письмо
Letter поразила меня своей анимацией прокрутки видео, которая появляется, когда вы прокручиваете до раздела под героем. Большая кредитная карта, заключенная в ромб, вспыхивает при прокрутке, что само по себе вызывает у пользователя чувство трепета.
Эта же кредитная карта в ромбовидной оправе возвращается в разделе «Серьезно относится к безопасности», где она вращается централизованно, когда вы прокручиваете раздел. Эта анимация усиливает ощущение роскоши карты, что особенно важно, поскольку она рекламируется для «состоятельных людей.”
20. Макдональдс Индия
Mcdonald’s India использует параллакс в каждом разделе своей домашней страницы, как правило, чтобы выделить основные области текста и элементы.
Мне также нравится, как они включили рисунок с семенами кунжута под многими своими частями, который играет в этих частях, ссылаясь на булочку их сэндвичей.
21. CodeQ
CodeQ, как и другие, очень любит использовать параллаксную прокрутку для позиционирования изображений, как если бы они проплывали мимо статического содержимого, которым они тоже следуют.
Они также используют параллакс, чтобы создать ощущение глубины на страницах своего портфолио, показывая цветные слои над и под изображениями портфолио, которые расходятся дальше друг от друга при прокрутке. Это также направляет ваш взгляд на чтение текста, связанного с каждым проектом, который включает заголовок, который перекрывает изображения, и описание, которое находится в правой части каждого раздела.
22. Фонд исследований рака
Фонд исследований рака применил к своей организации очень динамичный и красочный бренд, который совпадает с «смелыми» лекарствами, которые они хотят, чтобы их ученые исследовали.
Чтобы соответствовать научной теме сайта, их дизайн включает в себя небольшие наброски заметок об исследованиях и молекулярных соединений, которые перекрывают содержание при прокрутке. Эти элементы еще больше погружают пользователя в историю, которую он пытается передать.
23. Konstantopoulos
Для компании, производящей оливковое масло, невероятно важно продемонстрировать оливки, которые вы используете для создания своих продуктов, и именно этим занимается Константопулос. Они аккуратно разместили меньшие изображения оливок, оливковых листьев и оливковых косточек на страницах своего сайта.
Они аккуратно разместили меньшие изображения оливок, оливковых листьев и оливковых косточек на страницах своего сайта.
Мой любимый вариант использования — на странице истории производства. На странице предлагается интерактивная прокручиваемая временная шкала, описывающая историю компании, где элементы оливковых растений плавают, когда вы прокручиваете от даты к дате благодаря параллаксу.
24. UBank
На своей домашней странице UBank использует параллаксную прокрутку для отображения различных типов областей и функций своего приложения.
Эти изображения приложения постепенно появляются и исчезают при просмотре каждого раздела и различных подразделов, содержащихся в каждом.При входе в каждый раздел вместе с вами прокручивается небольшая линия, которая помогает обозначить, какая текстовая область связана с тем изображением, которое вы видите в правой части страницы.
Эта интерактивность действует как обзор всего, что может предложить приложение, что помогает пользователю лучше запоминать информацию о приложении еще до того, как он будет ее использовать.
25. Институт Смита
Smith Institute — это команда экспертов, которая предлагает идеи и решения для математических и инженерных задач.На своей странице «О себе» они используют параллакс по годам на временной шкале, чтобы выделить вехи, которых они достигли с течением времени.
Медленная прокрутка лет и значки на заднем плане привносят немного больше контекста в те моменты, в которых произошли самые большие достижения. Они также рисуют вертикальную линию, соединяющую каждый год, который они указывают на временной шкале, что позволяет пользователю знать, что им нужно продолжить прокрутку.
26. NeaMedia
NeaMedia — компания, которая создает 3D-скульптуры и фигурки, поэтому им имеет смысл только подойти поближе и показать свои работы и детали, которые в них входят.
В дополнение к этому, NeaMedia использует параллакс для всех своих изображений, чтобы подчеркнуть и привлечь внимание к той невероятной работе, которую они выполняют.
27. Верхний
Upper — это простое приложение для повышения производительности, которое можно загрузить на ваше мобильное устройство, чтобы помочь вам управлять вашей работой и мотивировать вас не отставать от нее.
Ближе к середине страницы функций Upper использует параллакс, чтобы показать различные варианты цветного отображения, которые вы можете использовать в приложении, с плавающими примерами различных вариантов пользовательского интерфейса в фоновом режиме.Это позволяет пользователям лучше понять различные варианты и возможные возможности, прежде чем они даже загрузят его.
28. NooFlow
NooFlow, производитель пищевых добавок, искренне верит, что их продукт станет решением для повышения вашей производительности, и знает, что ее веб-сайт должен отражать это.
Для этого NooFlow параллаксирует изображения продукта, ингредиентов или таблетки в зависимости от страницы, которую вы посещаете. Опять же, это отличный способ выделить продукт и привлечь внимание пользователей.
29. Авангард Прага
Vanguard Prague, компания по дизайну интерьеров из Чешской Республики, помогла создать роскошный и дальновидный дизайн жилья на чердаках во всем районе Праги.
Использование параллаксной прокрутки позволяет выделить текстуры гранита, текст и изображения, позволяя пользователям нарисовать картину того, какой тип продукта Vanguard может дать им, если они решат нанять их.
30. Packwire
Packwire, компания по производству нестандартной упаковки, предлагает коробки различных размеров, которые вы можете использовать, чтобы создать идеальный вариант для ваших нужд.
На домашней странице есть несколько вариантов в области героя. Благодаря параллаксу эти блоки анимируются и перемещаются в более раздвинутое положение, чтобы показать имя и функцию размера блока. Кроме того, на каждом из них есть ярко-желтая кнопка «настроить», чтобы вы могли начать выбирать, какая коробка лучше всего подходит для ваших нужд доставки.
31. WebFlow
Вы когда-нибудь хотели вернуться в прошлое и получить напоминание (или узнать) о том, как раньше выглядела сеть и как она развивалась? Не смотрите дальше, чем сайт CMS WebFlow.
Они отправляют вас в путешествие по истории Интернета, просматривая различные элементы, которые переходят в современный дизайн, когда вы приближаетесь к нижней части страницы.
Ключевые выносы
Parallax scrolling, безусловно, предлагает ряд преимуществ для пользователей и может даже помочь лучше достичь некоторых маркетинговых показателей вашего веб-сайта при правильном выполнении — но этот метод не для всех.
В зависимости от вашей целевой аудитории, ваши пользователи могут найти эффект слишком отвлекающим или даже раздражающим, поэтому обязательно протестируйте его эффект в меньшем масштабе и получите обратную связь, прежде чем приступать к каким-либо крупномасштабным изменениям пользовательского интерфейса для этого.И, прежде всего, убедитесь, что это помогает вашим целям обмена сообщениями и конверсии, а не мешает им.
Лучшие практики для веб-сайтов с параллаксом
В сегодняшнюю эпоху низкой концентрации внимания вы нужно быть очень креативным, чтобы создать действительно незабываемый опыт. Есть множество техник, которые вы можете использовать для этого, и одна из самых полезных — параллакс прокрутки эффект. Этот метод позволяет вам настроить, как ваши посетители будут получать ваши контент для создания более адаптивного веб-дизайна.
В этой статье я хочу рассмотреть параллакс-прокрутку, дать практические советы по созданию отличных эффектов параллакса и поделиться с вами несколькими замечательными примерами.
Как работает параллакс?
Слово «параллакс» происходит от греческого слова «параллаксис», означающего «изменение». Параллаксная прокрутка — это метод проектирования, который помогает дизайнерам создавать эффект искусственного 3D. По мере того как пользователи прокручивают страницу, различные слои контента или фона перемещаются с разной скоростью, и это создает для пользователей трехмерный эффект.
Параллакс — не новая техника. Он существует уже много лет. Многие из вас могут вспомнить Super Mario Bros — игровые дизайнеры использовали параллакс, чтобы создать ощущение глубины. Но есть причина, по которой параллакс стал трендом в мире веб-дизайна: прокрутка проще, чем щелчок. Хорошо продуманный эффект параллакса побуждает пользователей просматривать дополнительную информацию.
Параллаксная прокрутка — это особая техника, используемая в веб-дизайне, когда фоновые изображения по веб-странице перемещаются медленнее, чем изображения переднего плана, создавая иллюзию глубины в 2D-сцене.Изображение Пита Кокрэма.Почему мы должны использовать параллакс
Использует подход рассказывания историй
Дизайн — это все о коммуникации. Когда мы разрабатываем веб-сайты, мы хотим общаться с нашими посетителями и рассказывать убедительную историю о наших продуктах, услугах и брендах. Параллакс позволяет нам погрузить посетителей в уникальные впечатления. Можно создать одностраничный веб-сайт, на котором посетители смогут прочитать всю историю на одной странице.
Увеличивает продолжительность посещений страницы
Снижение показателя отказов — одна из целей, к которой следует внимательно относиться в веб-дизайне.Показатели отказов — это процент посетителей сайта, которые либо нажимают кнопку «назад», либо закрывают вкладку после проверки только одной страницы вашего сайта. Высокий показатель отказов отрицательно сказывается на вашем рейтинге в поиске, поэтому любые действия, которые вы можете предпринять для его снижения, имеют смысл. Параллакс дает пользователю динамический опыт, который позволяет дольше удерживать его на странице.
6 вещей, которые следует учитывать при разработке веб-сайта с параллаксом
1. Измерьте время загрузки
Скорость загрузки страницы веб-сайта имеет решающее значение
фактор в веб-дизайне.Параллаксная прокрутка считается тяжелым эффектом — она
обычно для выполнения своего действия полагается как на CSS, так и на JavaScript. Как результат,
это может увеличить время загрузки браузера, чем должно быть. Медленное время загрузки
может снизить ваш рейтинг в поиске и привести к потере трафика. Таким образом, каждый раз, когда вы
хотите создать красивый визуальный эффект, обязательно проверьте
производительность после этого.
Медленное время загрузки
может снизить ваш рейтинг в поиске и привести к потере трафика. Таким образом, каждый раз, когда вы
хотите создать красивый визуальный эффект, обязательно проверьте
производительность после этого.
2. Умеренно используйте параллакс при прокрутке
Всегда старайтесь использовать параллакс прокрутка, которая имеет смысл и повышает ценность для ваших посетителей.
Параллакс не работает для всех типов содержание. Как правило, параллакс хорошо работает для относительно небольших страниц, например для целевых страницы и одна страница веб-сайты. Поэтому, если вы разрабатываете опыт покупок в Интернете, параллакс может не лучший выбор для вас.
Также важно понимать,
аудиторию и то, как они будут взаимодействовать с вашим сайтом. Если вы ожидаете
есть постоянные посетители, параллакс
прокрутка также может быть не лучшим выбором. Как бы впечатляюще
ваш дизайн для новичков, анимационные эффекты будут выглядеть
предсказуемо для вернувшихся посетителей, и некоторые посетители будут раздражены
анимация (особенно если эффекты требуют много времени для просмотра).
3. Предсказуемая прокрутка.
Прокрутка — естественное поведение. для посетителей сети. Посетители Интернета уверены в своих навыках прокрутки, и они могут быть легко разочарованы, если какой-то веб-сайт попытается изменить общепринятое поведение.
Многие веб-сайты, использующие эффект параллакса ввести захват прокрутки — посетители теряют контроль над прокруткой, и сайт определяет скорость, с которой пользователи должны потреблять контент. В лучшем случае скролл-угон сбивает посетителей с толку и, в худшем случае, уводит их с веб-сайта.
4. Попытайтесь минимизировать эффекты параллакса на мобильных устройствах.
Параллакс редко работает на мобильных устройствах. потому что эффект нельзя оптимизировать для мобильной области просмотра, а просто потому, что это плохо смотрится на маленьком экране. Поэтому лучше либо минимизировать или удалить параллакс-прокрутку для мобильных пользователей.
5. Учитывайте доступность
Параллакс может легко создать плохой UX для
люди, страдающие укачиванием. Если вы хотите создать хорошего пользователя
опыта для этой группы пользователей, лучше предоставить возможность включить
анимированные эффекты отключены на ваших сайтах.
Если вы хотите создать хорошего пользователя
опыта для этой группы пользователей, лучше предоставить возможность включить
анимированные эффекты отключены на ваших сайтах.
6. Поисковая оптимизация
Страницы с параллаксом создают множество проблем, когда речь идет о рейтинге сайта. Поэтому рекомендуется использовать параллакс только на определенные части вашего сайта.
MOZ написал отличную статью по поисковой оптимизации для параллакса. Прочтите, если хотите добиться хороших результатов с точки зрения SEO.
Десять отличных сайтов с параллаксом
Ниже я собрал десять отличных примеров веб-сайты, которые используют эффект параллакса прокрутки, чтобы рассказывать истории своим посетителей:
1.Firewatch
Firewatch использует параллакс в верхней части своей домашней страницы, чтобы создать подлинное ощущение глубины. Прокручивая страницу вниз, вы начинаете думать, что погружаетесь в детали.
Еще одна замечательная особенность этого сайта в том, что
он не захватывает прокрутку — пользователи могут прокручивать страницу в обычном режиме
скорость.
2. Every Last Drop
Every Last Drop — отличная демонстрация правила «Покажи, не говори .«Вместо того, чтобы рассказывать пользователю о важности использования воды, веб-сайт показывает, сколько воды мы потребляем ежедневно. Прокручивая страницу вниз, вы видите сцены из своей повседневной жизни вместе с информацией о потреблении воды.
Every Last Drop — отличный пример визуального повествования.3. Лодка
Лодка — прекрасный пример визуального повествования. Этот веб-сайт отправляет посетителей в онлайн-путешествие. Вся история состоит из 6 глав, и когда вы прокручиваете вниз, параллакс заставляет вас почувствовать историю — иллюстрации в сочетании с текстом и звуком погружают вас в визуальное повествование.
The Boat создает незабываемое визуальное путешествие с помощью эффекта параллакса.4. BeerCamp
Дизайнеры BeerCamp нашли неожиданный способ использования параллакса. Веб-сайт использует эффект масштабирования, чтобы привлечь посетителей к одной центральной точке. Сайт состоит из 5 страниц; каждая страница представлена как слой контента, который увеличивается при прокрутке страницы. В сочетании с яркими цветами и смелой типографикой этот эффект параллакса создает поистине незабываемые впечатления для посетителей сайта.
Веб-сайт использует эффект масштабирования, чтобы привлечь посетителей к одной центральной точке. Сайт состоит из 5 страниц; каждая страница представлена как слой контента, который увеличивается при прокрутке страницы. В сочетании с яркими цветами и смелой типографикой этот эффект параллакса создает поистине незабываемые впечатления для посетителей сайта.
5. Marcin Dmoch
Marcin Dmoch — арт-директор, который решил использовать эффект параллакса для своего веб-портфолио. Сайт разделен на три раздела — О компании, Работа, Контакты. Параллакс используется для соединения разных частей — каждый раздел закрепляется и открепляется, когда пользователь прокручивает страницу.
Марчин Дмоч использует параллакс для визуального разделения различных разделов своего веб-сайта.6. Anton & Irene
Сайт Anton & Irene — отличный пример сочетания прекрасной эстетики с отличной функциональностью.Когда вы заходите на сайт, вы видите силуэты двух человек. Когда вы начинаете прокручивать вниз, силуэты удаляются, оставляя больше места для ценной информации.
Когда вы начинаете прокручивать вниз, силуэты удаляются, оставляя больше места для ценной информации.
7. Hot Dot
Все примеры, которые мы видели выше, имеют одну общую черту — эффекты параллакса были созданы с помощью вертикальной прокрутки. Но Hot Dot придерживается совершенно другого подхода — использует горизонтальную прокрутку. При прокрутке страницы перемещаются слева направо, и посетители видят красивые переходы с плавным эффектом трехмерного параллакса.
Hot Dot использует эффект горизонтального параллакса.8. Porschevolution
Porschevolution — это одностраничный веб-сайт, демонстрирующий эволюцию дизайна Porsche с самых первых дней существования автопроизводителя. Это дает посетителям уникальную возможность проверить, как дизайн Porsche трансформировался с течением времени, и представить себе модель, которая появится к 2020 году. Навигация по страницам достигается за счет эффекта плавного скольжения, созданного с помощью параллакса.
9. Feed Music
Feed Music стремится создавать впечатляющие цифровые впечатления.В макете с разделенным экраном изображения сочетаются с контекстной информацией. Дизайнеры используют параллакс для закрепления информационных деталей на изображении — когда пользователь прокручивает страницу, они видят новые информационные блоки и соответствующее визуальное изображение.
Feed Music запускает визуальные эффекты с вертикальной прокруткой.10. Мелани Дэвид
Веб-сайт Мелани Дэвид — еще один пример одностраничного веб-сайта, в котором креативность сочетается с функциональностью. Прокручивая страницу вниз, вы видите разделы с подробной информацией об опыте Мелани, ее работах и ее контактной информации.В момент, когда вы дойдете до конца страницы, вы будете восхищены красивым визуальным эффектом.
Мелани Дэвид использует параллакс как в функциональных, так и в декоративных целях.Заключение
Прокрутка с параллаксом может сделать вашу веб-страницу более привлекательной. ощущение глубины и жизни, которых в противном случае не было бы на статическом веб-сайте. А
хорошо продуманный эффект параллакса поможет вашему сайту выделиться и
создать более интерактивный опыт для ваших посетителей.
ощущение глубины и жизни, которых в противном случае не было бы на статическом веб-сайте. А
хорошо продуманный эффект параллакса поможет вашему сайту выделиться и
создать более интерактивный опыт для ваших посетителей.
37 удивительных примеров веб-сайтов с параллакс-CSS, которые поразят вас
Parallax — это трехмерный эффект, используемый на различных веб-сайтах для повышения привлекательности веб-страниц.Создаваемый эффект заключается в том, что при прокрутке фон веб-страниц движется с другой скоростью, чем передний план, создавая вид движения и движения, делая его привлекающим внимание и интересным для зрителя. При правильной и тонкой реализации он может вывести ваш сайт на новый уровень и, безусловно, помочь ему произвести впечатление. Относительно нормально для видеоигр, это растущая тенденция в дизайне веб-сайтов.
Видеообзор:
Мы подготовили 10 примеров веб-сайтов в этой статье в виде видео, чтобы увидеть эффекты CSS параллакса в действии. Проверьте это:
Проверьте это:
Здесь мы рассмотрим несколько потрясающих примеров этого эффекта параллакса на веб-сайтах CSS.
1. Давиде Пероцци
Немецкий креативный разработчик Давиде Пероцци начинает наш тур. Густые черные заголовки на фоне сепии перемещаются горизонтально при прокрутке, создавая потрясающее движение с большим контрастом в статическом тексте. Плавная прокрутка и проецирование изображений, которые деформируются с помощью анимированного курсора, — все это подчеркивает собственные навыки дизайнера.
2. Собачья студия
Давайте сосредоточимся на анимированной трехмерной собаке в центре этого дизайна, как же вы не можете. Как привлекает внимание, он попадает в точку. Вращение, изменение размера, мигание, перемещение ушей и изменение цвета в ключевых точках интереса, заголовках. Он помещается за текстом и перемещается вперед, он чередуется с фоном и имеет явное присутствие, что делает его действительно запоминающимся изображением, демонстрируя, как они справились с эффектами.
Вращение, изменение размера, мигание, перемещение ушей и изменение цвета в ключевых точках интереса, заголовках. Он помещается за текстом и перемещается вперед, он чередуется с фоном и имеет явное присутствие, что делает его действительно запоминающимся изображением, демонстрируя, как они справились с эффектами.
3.Firewatch Game
Великолепный пример параллаксной прокрутки для игры Firewatch, создающий настоящую глубину в верхней части страницы. Великолепная окраска для работы вместе с наложением слоев, создающих потрясающе привлекательный пейзаж. Вы знаете, что это сработало, когда хотите войти в него, и вы не можете не захотеть войти в эту перспективу.
4. Garden Studio
Garden Studio самостоятельно ограничивает свой сайт, используя технику параллакса только в верхней части сайта.Это означает, что изображение должно быть настоящей красоты, демонстрирующей их дизайнерские навыки, и, к счастью, это именно так. Почти графическое изображение сада, граничащего с страницей слева и справа с силуэтами деревьев и увенчанного осенними лиственными ветвями. Взгляд притягивается к центру и направляется обратно через тщательно продуманные слои к заходящему солнцу. Прекрасный. Прокрутите вниз до статической страницы — как будто солнце полностью садится. Довольно умно и очень эффективно.
Почти графическое изображение сада, граничащего с страницей слева и справа с силуэтами деревьев и увенчанного осенними лиственными ветвями. Взгляд притягивается к центру и направляется обратно через тщательно продуманные слои к заходящему солнцу. Прекрасный. Прокрутите вниз до статической страницы — как будто солнце полностью садится. Довольно умно и очень эффективно.
5.Мэдис
Этот сайт закусок хрустящей еды использует большие квадратные блоки цвета, заполненные изображениями и наложенным текстом. Возможно, именно так Мондриан использовал бы Parallax. Поскольку блоки слегка перекрываются и оживляются, это может быть излишне суетливым, но сильная чистая типографика удерживает их на всем сайте.
6. Отпечаток глаза
Черный на белом / белый на черном текст, контрастирующий с красочными фотографическими снимками. Статический текст за наложенными изображениями, движение текста, всплывающее при наведении, твердое и творческое. Стилизованный и самобытный сайт с множеством эффектов.
Стилизованный и самобытный сайт с множеством эффектов.
7. Игривый
Потрясающие широкие фоновые изображения в горизонтальной части занимают весь экран, как слайды фильма на катушке. Приятная тема, созданная Playful, специалистами по художественному направлению в области красоты, моды и дизайна продуктов. Классический параллакс, разная скорость прокрутки, игра с красивыми изображениями и заголовки недавних проектов. Стабильность стиля и цвета типографики, удерживайте фокус, пока за ним не проходит игривость.
8. Калексо
Calexo — это напиток из каннабиса — нам почти не удалось попасть на сайт, когда мы моложе 21 года !!. Анимированный курсор перенесет вас на американские горки по всему сайту. Этот сайт, полный графических элементов и линий, очень загружен, и везде, куда бы вы ни посмотрели, происходит много всего. Каким-то образом это работает, сочетая ретро-качество с более мягкими пастельными тонами, чтобы добиться веселого, умиротворенного, хиппи-ощущения, которое как нельзя лучше подходит.
9. Majestyk Apps
Основная функция параллакса на сайте Majestyk — это первое, что вы видите в верхней части сайта.Начиная с захватывающего изображения, размытая голова и плечи были сняты на фоне наполненного галактикой. После того, как вы его обработали, вы начинаете прокрутку в соответствии с инструкциями. Пока картина остается, тьма берет верх, охватывая пространство пространством. В остальном сайт чистый, четкий и качественный. Достигнув дна еще один — на этот раз вулканический пейзаж на темном звездном небе обеспечивает отличный фон для финала.
10. Розовый кролик
Pink Rabbit — продюсерская компания из Амстердама, представляющая избранную группу режиссеров кино и телевидения.Поэтому совершенно правильно, что здесь сказывается идея роли фильма. Горизонтальная прокрутка примеров изображений из постановок — это все равно, что брать рулон пленки из старой камеры и подносить ее к свету, чтобы посмотреть, что на ней. Добавьте к этому анимированный курсор с розовым размытием и обрисованную в общих чертах информацию о производстве каждого фильма, которая меняется при наведении курсора, и у вас получится довольно крутая целевая страница, на которой можно взаимодействовать.
Добавьте к этому анимированный курсор с розовым размытием и обрисованную в общих чертах информацию о производстве каждого фильма, которая меняется при наведении курсора, и у вас получится довольно крутая целевая страница, на которой можно взаимодействовать.
Возможно, вас заинтересует эта статья по теме «80+ лучших источников для поиска ресурсов и ресурсов для проектирования»
11.Перемотать назад YouTube
2019 Умный, умный, оригинальный и сообразительный. Обзор самых важных и незабываемых моментов 2019 года на YouTube сам по себе незабываем. Сначала горизонтальная прокрутка ряда интересных креативных репрезентативных значков каждого клипа, а затем крайняя левая вертикальная прокрутка точного обзора каждого клипа. Оба работают вместе не только во времени, но и дополняют текст и изображения. Это одинаково хорошо в зависимости от того, какую страну вы выбрали.Очаровательно, с идеальным использованием параллакса, абсолютно уместно, чтобы дать что-то необходимое, а не просто произвести впечатление с помощью техники.
12. Laracon
Laracon US — это ежегодное собрание людей, увлеченных созданием потрясающих приложений с помощью веб-фреймворка Laravel. Пока что ну и что. Ключ в том, где он находится, в аквариуме Атланты. Сайт идеально подготавливает сцену. Сцена в пустыне со свитком вниз, который ведет вас под воду и под воду.Через слои и слои к морскому дну. Все время просматривайте важную информацию в окружении рыб, дайверов и морских обитателей. Отличный способ создать интересную и эффектную сцену.
13. Бамбуковая зубная щетка
Сайт Bite настолько чистый и свежий, насколько и следовало ожидать от гигиены полости рта. Эффект параллакса используется, чтобы удерживать Bamboo Brush в центре внимания на протяжении всего процесса прокрутки вниз, это удается. Поскольку изображения и текстовая информация перемещаются по обе стороны, главная звезда помещается впереди и в центре, в конечном итоге помещаясь в специальную коробку.Вы ни на минуту не потеряете то, что здесь предлагают. Параллакс удерживает внимание и фокусирует внимание на сообщении.
Параллакс удерживает внимание и фокусирует внимание на сообщении.
14. Sketchy Media
Мэтт Торн — отмеченный наградами специалист по цифровому маркетингу, поэтому мы ожидаем, что он сможет продвигать себя и свои навыки прямо здесь, на своем собственном сайте. вы не будете разочарованы, это стильный, элегантный, информативный сайт, который дает ему ровно столько, чтобы продемонстрировать свои навыки, не делая при этом показного. Персональные черно-белые снимки с элементом движения, статичные цветные снимки рабочих проектов.Эффективный и тонкий способ разбить ваш сайт на четкие разделы.
15. Победите Боко
После того, как вы приземлились, вам нужно время, чтобы встретиться с Монстрами, прежде чем отправиться в путешествие. И вам нужно будет потратить некоторое время на это удивительное путешествие по четырехэтапному процессу исследования / проектирования / тестирования. Каждый раздел — это гениальная дань уважения эффекту параллакса, прокрутка по горизонтали и вертикали через великолепные абстрактные земли и морские пейзажи, и все время унесенное путешествием рабочего процесса. Одним словом -Гениус.
Одним словом -Гениус.
16. FPP
Магазин маркетингового агентства, а значит и сайт магазина. Это могло быть скучно, но это не так. Прокрутка по проходу супермаркета, перетаскивающая вас дальше на сайт и буквально задавание вопросов внизу страницы. И вдруг в конце прохода вы попадаете внутрь ананаса, поверьте мне, это работает. Когда ананас вращается, у вас в голове крутятся новые вопросы. Звучит безумно, но работает — любопытно? Именно этого они и хотят.
17. St Regis, Венеция
Хорошее сочетание отличных изображений отеля, еды, Венеции. Полное ощущение того, что предлагается, и довольно стандартный, но высококачественный отель. Особняком стоит тонкое и мягкое использование параллакса. Почти незаметно, но добавляет движения и качества.
18. Пиво Reservoir Dogs
Ремесленный пивовар с очевидным отношением к делу. Все на этом сайте создает и удерживает изображение.Отчасти подделка фильма, отчасти информативная и в значительной степени ориентированная на имидж. Темный, задумчивый, пугающе крутой. Функции параллакса помогут вам спуститься вниз, плавающие буквы «Собаки» в стилизованном наложении шрифта и добавить интерес к изображениям.
Темный, задумчивый, пугающе крутой. Функции параллакса помогут вам спуститься вниз, плавающие буквы «Собаки» в стилизованном наложении шрифта и добавить интерес к изображениям.
19. Emlyon Junior Conseil
Огромное количество важной информации на сайте университета. Ограниченное использование параллакса вверху с почти автоматическим слайд-шоу изображений задает современный, серьезный тон, но оставляет вам ощущение организованности и спокойствия.Медленно и без усилий передается безмятежность.
20. Бое Джин
Отличные цветные блоки для каждого связанного коктейля. Яркий и веселый сайт задает тон вечеринке. История Джина использует параллакс для перехода от слайда к слайду по горизонтальной временной шкале, но позволяет вам продолжить просмотр сайта в любой момент. Супер навигационное устройство.
Хотите увидеть ретро-дизайн в наше время: ультра вдохновляющая коллекция
21.
 ИнДнегев фестиваль
ИнДнегев фестивальЭтот сайт израильского музыкального фестиваля ориентирован на имидж. Очень крутой пейзаж для начала с легкого движения. Ключевая тема этих цветовых схем и стиля продолжается по всему сайту в виде фона с парящими облаками и звездными пейзажами. Отличный способ использовать параллакс для удержания темы.
22. Попугай Анафи
Anafi’s Parrot — беспилотный летательный аппарат высшего качества. Если когда-либо продукт требовал эффекта параллакса, то это он.И они нас не подвели. С первого слоистого пейзажа на рассвете с наложенным дроном, мы видим дрон глазами дрона, во многих отношениях идеальное вступление. Позже цветные изображения и информационные тексты размещаются на фоне аэрофотоснимков, что никогда не позволит забыть потенциал этой технологии. Техники идут до конца и не утомляются.
23. Аарон Макгуайр
Аарон Макгуайр (Aaron McGuire) — интерактивный дизайнер-фрилансер из Калифорнии, который демонстрирует свои работы на собственном сайте. Необычный вид эффекта страницы флипбука на 4 страницы; возиться, исследовать, развивать и анимировать. у каждого своя цветовая схема и переходы, а также крутые изображения.
Необычный вид эффекта страницы флипбука на 4 страницы; возиться, исследовать, развивать и анимировать. у каждого своя цветовая схема и переходы, а также крутые изображения.
24. Напитки Defy Performance
Back and Yellow, энергия и движение, на первый взгляд. Четкие линии, динамическое движение, крутые изображения и фоновое видео. Многие техники вращаются (иногда буквально) вокруг центральной идеи здоровья, энергии и фитнеса. Современное и эффектное использование параллакса для создания ощущения.
25. Обушо
Нью-Йоркская клининговая компания Oboosho имеет отличный свежий, дружелюбный чистый сайт, в котором играет их собственный мультяшный комический персонаж. Отличный брендинг, отличное использование параллакса при открытии страницы. Первоначально статические изображения поднимаются вперед из экрана при прокрутке вниз. В этом нет ничего драматичного, но это действительно добавляет сайту и делает его немного особенным.
26. История чешского хоккея
Для такого динамичного вида спорта параллакс идеально подходит, чтобы продемонстрировать и изобразить поток движений в быстром путешествии по 110-летней истории чешского хоккея с шайбой.Видео, текст, фотографии, фоны с водяными знаками — все наложены на конкретный год, пока вы прокручиваете историю во времени. Изобретательно и хорошо сделано, идеально использовать этот великолепный эффект.
27. Lasczuk
Сайт от Польской юридической практики Lasczuk, который ясно демонстрирует, что вы не ограничены сайтами портфолио веб-дизайнеров, если вы технологически новаторски. Это не новаторский подход, но он добавляет глубины и размера, демонстрируя внимание и внимание к деталям.
28. Омниум Блокчейн
Градиентная синяя окраска и парящие заштрихованные геометрические блоки создают спокойствие и безмятежность на территории отеля Omnium. Основная точка притяжения — это открытие концентрических блоков, втягиваемых в глобус при прокрутке, представляющих экосистему блокчейна, работающую вместе для создания единого целого. В этом сайте есть мягкость, которая странно манит и гипнотизирует. Качественный дизайн.
В этом сайте есть мягкость, которая странно манит и гипнотизирует. Качественный дизайн.
29. La Phase5
Студия дизайна French Interactive делает ставку на современный геометрически минималистичный дизайн.Оставляя много негативного пространства, им удается наполнить ощущение ясности дизайна и видения небольшими хитростями, поворотами и функциями движения. Простой, но эффективный.
30. La Mordue
La Mordue — французский производитель сидра. Когда вы потратили столько усилий на разработку продукта, совершенно правильно, что он должен занимать центральное место, он делает именно это. Две бутылки ароматного сидра всегда находятся недалеко от центра экрана. Они удерживают ваше внимание, сосредотачивают внимание на сайте и позволяют информации облетать их, как будто они знают, что они номер один.
31. Лукбук Wedze
Горный пейзаж для зимних видов спорта. Но это не обычная сцена. Здесь у нас есть горный хребет в виде геометрических плоскостей с отличными оттенками серого, создающими безошибочную глубину. Этого было бы достаточно, но вы получите больше, нажмите на спортивные опции, чтобы совершить цветную поездку по угловым склонам к каждой отдельной секции. Действительно, очень красиво сделано.
Здесь у нас есть горный хребет в виде геометрических плоскостей с отличными оттенками серого, создающими безошибочную глубину. Этого было бы достаточно, но вы получите больше, нажмите на спортивные опции, чтобы совершить цветную поездку по угловым склонам к каждой отдельной секции. Действительно, очень красиво сделано.
Реклама
Мы уверены, что вы согласитесь, 33 лучших примера идеального параллакса, добавляющего и дополняющего отличные сайты.
Есть еще много, намного больше. Ознакомьтесь с подборкой ниже, чтобы увидеть еще больше потрясающих эффектов.
32. Адриаансен
33. Раджапак
34. Уамама
35. GTG
36. ПИК Образование
37. Бенгел
Заключение
Иногда тенденции приходят и уходят в мгновение ока, но вот одна из них обязательно останется. Прекрасный пример новейших технологий, позволяющих легко создать что-то по-настоящему запоминающееся и оставить неизгладимое впечатление, которое вы желаете для своего сайта. как ясно видно из этих примеров, параллакс может и действительно переносит дизайн веб-сайтов в будущее, раздвигает творческие границы и оставляет зрителя желать большего. Это не только эстетично, но и демонстрирует внимание к стилю и деталям, которое отражается на вашем продукте или услуге и, безусловно, выделяет вас — по крайней мере, до тех пор, пока другой не догонит!
Прекрасный пример новейших технологий, позволяющих легко создать что-то по-настоящему запоминающееся и оставить неизгладимое впечатление, которое вы желаете для своего сайта. как ясно видно из этих примеров, параллакс может и действительно переносит дизайн веб-сайтов в будущее, раздвигает творческие границы и оставляет зрителя желать большего. Это не только эстетично, но и демонстрирует внимание к стилю и деталям, которое отражается на вашем продукте или услуге и, безусловно, выделяет вас — по крайней мере, до тех пор, пока другой не догонит!
Не забудьте ознакомиться со статьями по теме:
Стоит ли использовать на своем сайте параллакс-прокрутку?
Тенденции веб-дизайна продолжают приходить и уходить, хотя некоторые из них, кажется, остаются достаточно долго, когда их можно использовать только на год или два.Одним из них, похоже, является параллакс-скроллинг, который продолжает использоваться на веб-сайтах по одной причине: он выглядит
.
хорошо.
Что такое параллакс-прокрутка?
Отличный вопрос! Концепция параллаксной прокрутки фактически пришла из старинных видеоигр. Типа видеоигр с боковой прокруткой и 2D. Эффект параллакса возник из-за иллюзии того, что различные слои на заднем фоне видеоигры движутся с разной скоростью. Фон двигался медленнее, чем передний план.Чтобы увидеть 100 примеров веб-сайтов с боковой прокруткой, использующих эффект параллакса, щелкните здесь.
Подходят ли эффекты параллакса для вашего сайта?
Несмотря на его популярность, вам нужно подумать о некоторых технических аспектах, особенно об эффекте прокрутки. Поскольку прокрутка создает искусство открытия для многих пользователей, могут возникнуть проблемы при использовании прокрутки с параллаксом при передаче огромного объема информации.
Что дает немедленная прокрутка с параллаксом?
Использование техники параллакс-прокрутки уже поможет вам показать вашей аудитории огромный объем информации, не собирая ее всю на одном снимке экрана. У вас также есть визуальное чутье, связанное с убедительной передачей информации. Яркие визуальные эффекты с текстовой информацией вдохновят людей на действия, и это особенно важно, если информация на вашем сайте носит слишком технический характер.
У вас также есть визуальное чутье, связанное с убедительной передачей информации. Яркие визуальные эффекты с текстовой информацией вдохновят людей на действия, и это особенно важно, если информация на вашем сайте носит слишком технический характер.
Одним из вариантов параллаксной прокрутки является бесконечная прокрутка, которая позволяет отображать информацию при прокрутке вниз. Однако у некоторых веб-сайтов с этим возникают проблемы, потому что пользователи могут не осознавать, что им нужно продолжать прокрутку вниз, чтобы увидеть больше информации.Это создает некоторую дилемму для тех, кто использует параллакс-прокрутку и искусство позволять людям открывать новые вещи самостоятельно, а не говорить им, что у вас есть еще что почитать ниже.
СМОТРИ ТАКЖЕ: 4 причины, по которым следует обновить веб-браузер
Оборотная сторона технологии Parallax
- Как и в случае с другими новыми и передовыми веб-технологиями, основным недостатком является то, что не все браузеры поддерживают технологию, которая используется при параллаксной прокрутке.

- SEO (поисковая оптимизация) сложнее с параллаксом.
- Время загрузки страницы обычно намного меньше.
- Нет внутренней ссылки на веб-сайты с параллакс-прокруткой.
Следует ли говорить пользователям, чтобы они продолжали прокрутку?
Иногда это можно обойти, намекнув, что на странице больше информации. Возможно, использование стрелки или индикатора «Еще» может помочь человеку продолжить прокрутку, не выдавая удивления от того, что он может увидеть.Однако многие сайты хотят сохранить в тайне то, что пользователи увидят при прокрутке. Опасность в том, что они решат, что прокрутка где-то заканчивается, и могут пропустить то, что вы хотите, чтобы они увидели.
Это также работает с популярным вариантом горизонтальной прокрутки. В этом варианте вы получаете тот же 3D-эффект, хотя он позволяет использовать широкую ландшафтную графику при прокрутке влево или вправо. Возможно, вам придется давать те же тонкие подсказки, чтобы продолжать прокрутку, или кто-то может пропустить интерактивную анимацию или текстовую информацию, описывающую что-то важное о вашей компании.
Здесь, в EnvisionIT Solutions, мы можем помочь внедрить интеллектуальную параллакс-прокрутку на ваш бизнес-сайт. Кроме того, когда вы свяжетесь с нами, мы расскажем вам о нашей стороне ИТ-поддержки, которую вы также можете включить для обеспечения оптимальной работы вашего сайта и компьютерных систем. Наряду с экспертными знаниями в области входящего маркетинга мы можем дать вам все необходимое для ведения и развития успешного бизнеса.
Что такое параллакс-прокрутка? Примеры сайтов с параллакс-скроллингом
Parallax Scrolling — отличный способ добавить глубины вашему сайту и создать неизгладимое впечатление для пользователя.Ниже вы узнаете, что такое параллакс-прокрутка, с некоторыми примерами параллакс-прокрутки, которые добавят ценности вашему сайту.
Теперь посмотрим;
Parallax Scrolling — это уникальный метод, используемый в веб-дизайне, где фоновые изображения на всей веб-странице медленнее, чем изображения переднего плана, что создает двумерную иллюзию для веб-сайта.
Parallax Scrolling — один из наиболее часто используемых методов в наше время, который вы должны попробовать использовать при разработке своего веб-сайта.Это простое передвижение, которое вы адаптировали и сделали многие веб-сайты более динамичными и интерактивными.
Если вы планируете использовать эту технику на своем веб-сайте, важно проанализировать, как параллакс может повлиять на работу с мобильными устройствами. Чтобы увеличить скорость вашего веб-сайта и не нарушать удобство использования на мобильных устройствах, рекомендуется сократить использование параллаксной прокрутки, чтобы аудитория могла лучше воспринимать мобильные устройства.
Помните одну вещь: когда вы используете параллакс-прокрутку, подумайте о тех случаях, когда вы хотите ее использовать, и о том, как вы можете настроить для пользователя на нескольких устройствах.
8 сайтов с параллакс-прокруткой вправоBear Grylls
Беар Гриллс, всемирно известная авантюристка, прославившаяся благодаря шоу Man Vs Wild, которое транслируется на канале Discovery Channel, имеет веб-сайт о пожаре. Веб-сайт имеет дизайн с параллаксом, который предоставляет аудитории уникальный опыт, вы можете увидеть несколько разных шаблонов параллакса, прокручивая веб-сайт вниз. Движение элементов на сайте происходит быстро и медленно.
Веб-сайт имеет дизайн с параллаксом, который предоставляет аудитории уникальный опыт, вы можете увидеть несколько разных шаблонов параллакса, прокручивая веб-сайт вниз. Движение элементов на сайте происходит быстро и медленно.
Когда вы видите и посещаете веб-сайт, вы получите настоящее ощущение глубины и передадите ощущение того, что вы находитесь в авантюрном диком туре.
Сделайте ваши деньги значимыми
Сайт «Заработай деньги» расскажет людям обо всех хороших вещах, которые дает вступление в кредитный союз. Я знаю, что вам могут показаться темы финансов и кредитных союзов немного скучными и неинтересными, но когда вы посетите веб-сайт, вы обнаружите уникальное и интерактивное использование параллакс-дизайна.
Когда вы прокрутите веб-сайт до конца, вы обнаружите, что бежите в ближайший кредитный союз, чтобы открыть счет. Это делает пользователя более интерактивным и помогает увеличить посещаемость вашего сайта.
Crema
Crema — это ИТ-компания, которая помогает своим клиентам проверять концепции и предлагать решения для создания уверенности и повышения эффективности бизнеса. Когда вы посетите веб-сайт, вы обнаружите несколько фонов параллакса, которые меняют цвет при прокрутке веб-сайта вниз.
Когда вы посетите веб-сайт, вы обнаружите несколько фонов параллакса, которые меняют цвет при прокрутке веб-сайта вниз.
Это помогает посетителям сегментировать контент и помогает посетителю понять, что нового будет отображаться на веб-сайте.
HOT DOT
Hot Dot с элементами параллакса, которые немного отличаются от других веб-сайтов с параллаксом. Имеет горизонтальный параллакс. Когда вы прокрутите сайт, вы увидите, что страница перемещается слева направо. При прокрутке веб-сайта вы почувствуете плавный и легкий эффект прокрутки. На заднем плане вы увидите изображения с графическим оформлением.
Веб-сайт хорошо работает на всех сенсорных устройствах и совместим с операционными системами iOS и Android. Горизонтальный параллакс, представленный на веб-сайте, также реагирует на мобильные устройства, где посетитель может переключать ориентацию с ландшафтного на портретный режим.
Привет понедельник
Hello Monday — это креативная студия, которая воплощает в жизнь ваши цифровые идеи, продукты и впечатления. При посещении веб-сайта вы найдете уникальный элемент параллакса. Эффекты меняются при каждом щелчке мыши.Каждое изображение — от контрастного изменения цвета до неподвижных изображений — кажется новым.
При посещении веб-сайта вы найдете уникальный элемент параллакса. Эффекты меняются при каждом щелчке мыши.Каждое изображение — от контрастного изменения цвета до неподвижных изображений — кажется новым.
Hello Monday использует несколько движущихся изображений, которые делают веб-сайт более впечатляющим и интерактивным для аудитории. Веб-сайт имеет эффект трехмерного параллакса на веб-сайте, который приобрел популярность в следующем году.
Ходячие мертвецы
Если вы большой поклонник триллера «Ходячие мертвецы», «Ходячие мертвецы» создали веб-сайт для его продвижения.
Когда вы посетите веб-сайт, вы увидите, что по мере того, как вы следите за историей при прокрутке веб-сайта, страницы перемещаются слева направо (по горизонтали).Звуковой эффект, который воспроизводится вовремя, когда вы прокручиваете веб-сайт, дает вам расслабляющее настроение.
Cyclemon
Если вы любитель велосипедов, посетите этот сайт. Cyclemon имеет уникальный элемент параллакса, который вам будет очень интересен и привлекателен.
Cyclemon имеет уникальный элемент параллакса, который вам будет очень интересен и привлекателен.
На сайте представлен красочный байк, представленный методом параллакс-скроллинга. В отличие от основных методов веб-дизайна, которые имеют статический веб-контент, веб-сайт позволяет вам взаимодействовать с продуктом и вдохновлять вас на покупку продукта.
Бой-Кой
Boy-Coy — это профессиональная и креативная дизайнерская студия, которая стремится создавать высококачественные продукты для своих клиентов.
Когда вы посещаете веб-сайт, вы обнаруживаете разные слои контента, которые перемещаются с разной скоростью при прокрутке вниз. Этот эффект параллакса обеспечивает приятный и легкий элемент на веб-странице. Вам станет невозможно не прокрутить до конца.
Преимущества использования параллакс-прокрутки
Уменьшает размер сайта
Веб-сайт с параллаксом — это то же самое, что и веб-сайт с длинной прокруткой. Это означает, что большая часть информации, представленной на веб-сайте, будет размещена на одной странице, а не на нескольких страницах, на которых есть навигация.
Это означает, что большая часть информации, представленной на веб-сайте, будет размещена на одной странице, а не на нескольких страницах, на которых есть навигация.
Как вы знаете, в настоящее время люди больше увлекаются мобильными устройствами, которые имеют долгую прокрутку, но уже устарели и неэффективны. Таким образом, вы можете хранить всю свою информацию на одной странице, которую легко прокручивать, и для аудитории становится удобнее ориентироваться.
Снижает показатель отказов
Если вы не знаете, что такое показатель отказов? Показатель отказов показывает количество посетителей, которые посещают ваш сайт и уходят с него после просмотра только одной страницы.Если у вашего веб-сайта высокий показатель отказов, это отрицательно повлияет на рейтинг вашего сайта в поисковых системах.
Итак, если на вашем веб-сайте есть эффекты и элементы параллакса, это снизит показатель отказов, поскольку вся информация находится на одностраничном прокручиваемом сайте; у которого нет другой страницы для навигации.
Захватывает и удерживает внимание
Когда аудитория посещает ваш сайт, у вас есть всего несколько секунд, чтобы привлечь внимание аудитории, иначе они покинут ваш сайт и перейдут на сайт вашего конкурента.
Если на веб-сайте есть изображения с параллаксом, анимированные изображения или графическая иллюзия, он создаст интерактивный пользовательский интерфейс. Эффекты параллакса — лучший способ привлечь внимание аудитории и хорошо работают для тех сайтов, на которых много изображений, а не для сайтов, на которых есть полный текст.
Создает органические обратные ссылки
Создание органических обратных ссылок — непростая задача; либо ваш веб-сайт должен иметь уникальный контент, либо у вас есть интересный продукт.Наличие элемента параллакса помогает вам получать более естественные и естественные обратные ссылки благодаря визуальным эффектам и дизайну. Если ваш веб-сайт имеет уникальный и инновационный дизайн, он сам по себе может дать положительный момент в создании органических обратных ссылок.
Заключение
Parallax Scrolling изменил представление о веб-дизайне, потому что с помощью Parallax Scrolling дизайнер получает более инновационные и креативные идеи, чтобы рассказать подробности о продукте.
Но имейте в виду, что на вашем веб-сайте нет чрезмерного использования элементов электронного параллакса, поскольку они могут отвлекать и раздражать посетителя, поэтому убедитесь, что вы используете их осторожно и своевременно оцениваете эффекты, прежде чем продолжить.
Надеюсь, вам понравилась статья, и если есть сомнения, можете спросить
.

 Подумайте, стоит ли их использовать.
Подумайте, стоит ли их использовать.

 Они не «удивлены». Участники пользовательского тестирования не останавливаются, чтобы прокомментировать, насколько круты эти эффекты; они не скроллят страницу вверх и вниз для развлечения, чтобы посмотреть, как эффект оживляет страницу. Они не делают паузу, чтобы наблюдать, как каждый эффект плавно переходит в основную область контента. Вместо этого подавляющее большинство людей сосредоточено на контенте, поэтому анимационные эффекты вторичны, если их вообще заметят. Тогда возникает вопрос для дизайнеров: является ли параллакс-эффект лучшим способом произвести впечатление на пользователей или заявить о себе?
Они не «удивлены». Участники пользовательского тестирования не останавливаются, чтобы прокомментировать, насколько круты эти эффекты; они не скроллят страницу вверх и вниз для развлечения, чтобы посмотреть, как эффект оживляет страницу. Они не делают паузу, чтобы наблюдать, как каждый эффект плавно переходит в основную область контента. Вместо этого подавляющее большинство людей сосредоточено на контенте, поэтому анимационные эффекты вторичны, если их вообще заметят. Тогда возникает вопрос для дизайнеров: является ли параллакс-эффект лучшим способом произвести впечатление на пользователей или заявить о себе?


 Посетители будут намного чаще обращать на представляемый продукт свое внимание, в случае движений на сайте.
Посетители будут намного чаще обращать на представляемый продукт свое внимание, в случае движений на сайте.