Схема проезда онлайн конструктор: Конструктор карт Яндекса
конструктор схем проезда для вашего сайта
MakeMap.ru — конструктор схем проезда для вашего сайтаСоздайте свою схему проезда и встройте в свой сайт. Поставьте точку на карте и дайте ссылку своему другу. Вы не знаете как сделать схему проезда для своего сайта или ищете как создать карту проезда? Вам не нужна программа для создания схемы проезда! Мы поможем создать её!. Наш конструктор схем проезда поможет вам быстро и бесплатно создать карту проезда к вашему офису или дому, и встроить в свой сайт!
Content for id «resultcode» Goes Here |
|
Как создать интерактивную карту в конструкторе Яндекс Карты • sdelano.media
Конструктор карт Яндекс Карты — это бесплатный визуальный редактор, в котором вы можете самостоятельно сделать интерактивную карту. Он помогает создавать мультимедийные элементы для ваших лонгридов и спецпроектов: например, показать перемещения героя материала, закрытые больницы или замороженные стройки в вашем городе, территорию реконструируемого парка, маршрут марафона. Сфера применения интерактивных карт ограничена только вашей фантазией.В скринкасте пошагово объясненяем, как пользоваться сервисом.
В отличие от других сервисов с использованием API Яндекс. Карт (интерфейса программирования — прим.ред.), в Конструкторе нет страшных слов вроде JavaScript или MapKit: весь процесс кодинга надежно спрятан от глаз пользователя. Всё, что требуется — нажимать на симпатичные кнопки с понятными названиями «Готово», «Удалить».
С чего начать
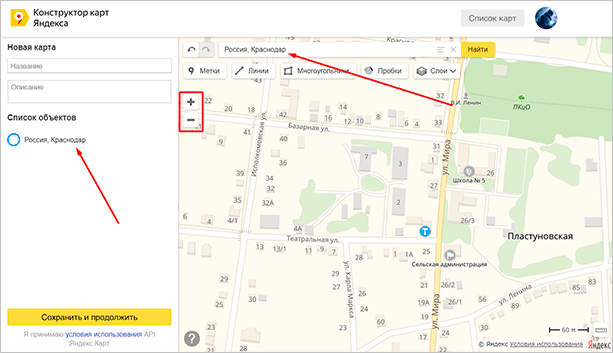
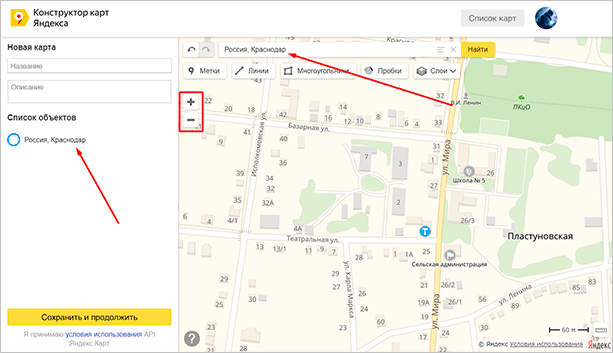
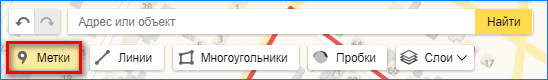
Чтобы создать интерактивную карту, нужно зайти на сайт сервиса и кликнуть на надпись «Создать карту»:

Карта создана, теперь нужно нанести на нее объекты. В сервисе их три вида: метка, линия и многоугольник. Рассмотрим каждый из них подробнее.
Как добавить метку на карту
Метка — это точка с месторасположением, которая указывает на определенный город, район или дом или другой объект. Чтобы добавить метку, вводим в поисковую строку адрес — например, город, который вас интересует, точный адрес объекта или его координаты. Затем нажимаем «Enter» на клавиатуре или кликаем на кнопку «Найти». Конструктор автоматически добавит метку с месторасположением в список объектов.

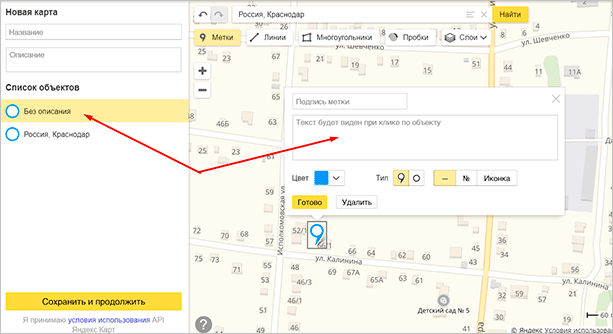
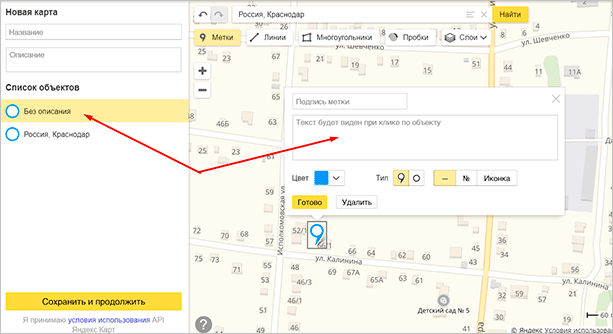
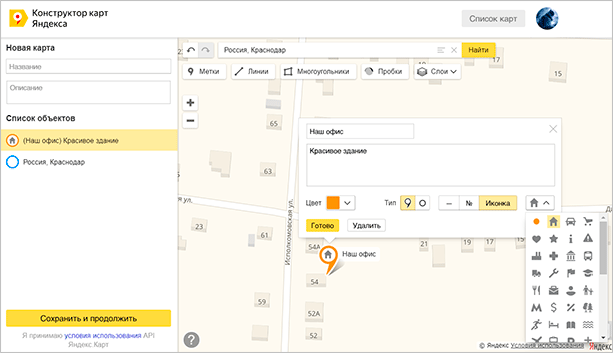
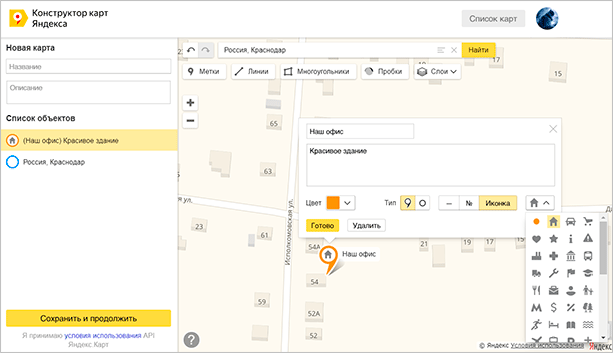
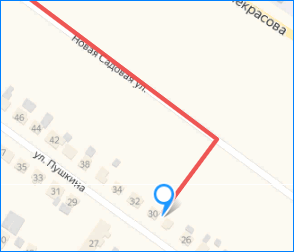
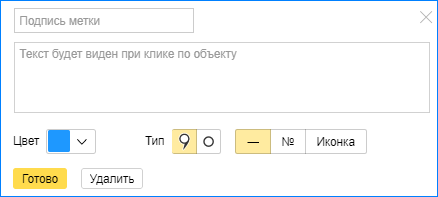
В появившемся окне можно персонализировать метку: изменить ее тип и цвет, дать ей название. После этого нажимаем «Готово» — на карте появится наша метка:

Щелкнув на метку еще раз, можно снова вернуться в контекстное меню и изменить параметры точки. Также можно перетаскивать объект в любую сторону с помощью мыши.
Как построить маршрут
Для построения траектории будем использовать инструмент «Линии». Сначала необходимо создать, как минимум, еще одну метку. Например, мы можем построить маршрут между Москвой и деревней Петушки. Для этого повторяем для нового объекта первый шаг: вводим название деревни — «Петушки» — и добавляем ее в список. Также можно просто кликнуть в нужное место на карте.

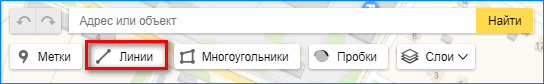
Теперь кликаем на инструмент «Линии». Чтобы ускорить процесс, воспользуемся комбинацией клавиш Alt+L:

Нам нужно провести маршрут из одной точки в другую. Для этого нажимаем на одну из меток. Появится пунктирная линия:

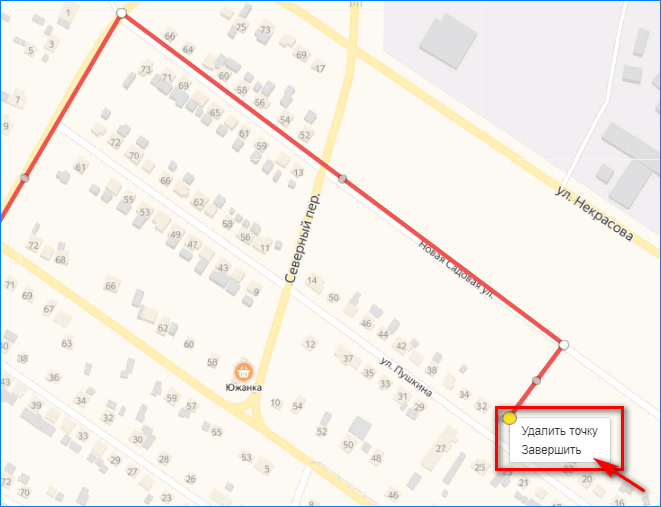
Теперь кликаем по второй метке — линия станет сплошной. Кликаем по появившемуся узлу на конце линии, затем на кнопку «Завершить»:


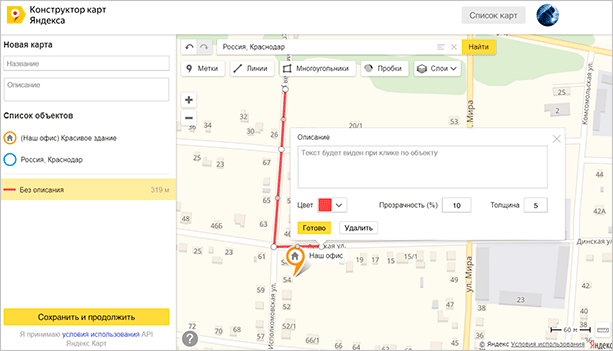
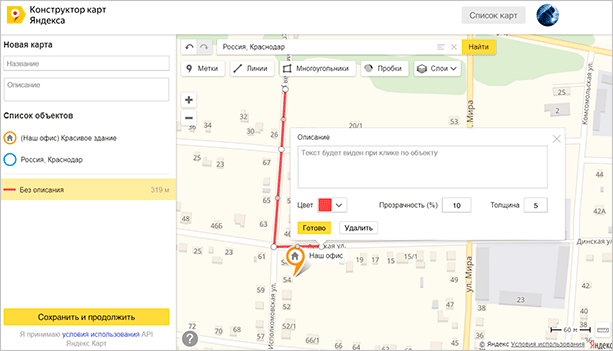
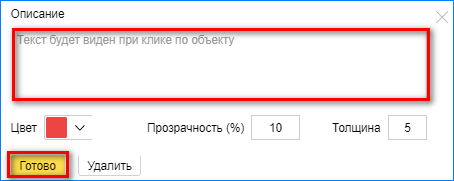
Заполняем описание в появившемся окне и изменяем толщину линии, ее цвет и прозрачность, если нужно. Нажимаем «Готово».

Как добавить на карту водоем, дом или другой объект
Третий вид объектов, которые можно наносить на интерактивную карту, — многоугольники. С их помощью можно обозначать какие-либо зоны, рисовать на карте пруды и озера, дома, коттеджи и прочие объекты.Нажимаем на кнопку «Многоугольники». С помощью кликов наносим на карту несколько точек. Затем нажимаем на одну из точек и кликаем по кнопке «Завершить» — мы уже выполняли похожее действие для построения маршрута.
Например, так на карте будет выглядеть водоем в деревне Петушки:

Можно менять цвет и прозрачность фигуры, изменять ее форму и перемещать ее в любую сторону с помощью мыши. В Конструкторе есть ограничения для многоугольников: нельзя задавать более 1000 вершин (узлов) для одного объекта.
Как опубликовать карту
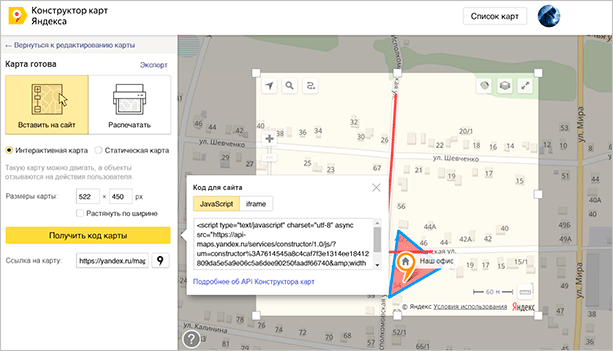
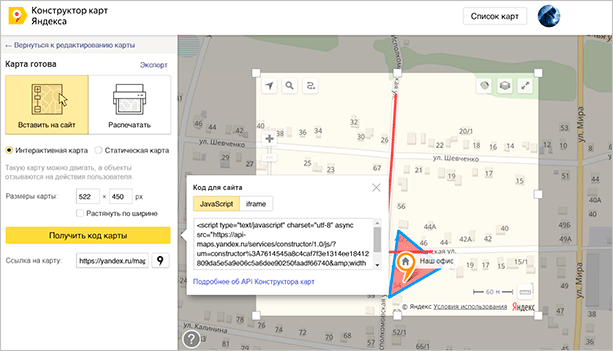
Встроить карту на сайт можно с помощью кода iframe. Закончив редактирование карты, нужно дать ей название. Впрочем, дать ей имя можно на любом этапе до публикации.

Затем нажимаем «Сохранить и продолжить». В появившемся окне нужно выбрать область отображения карты — та часть, которая будет отображаться на сайте. Обратите внимание на то, чтобы в нее поместились все необходимые элементы. Чтобы увеличить или уменьшить область отображения, перемещайте мышкой узлы (маленькие белые квадраты).


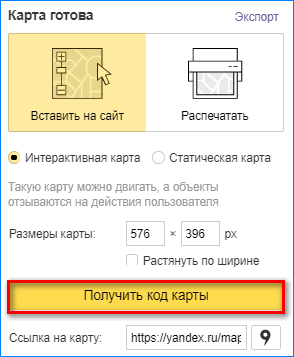
Нажимаем «Получить код карты» и выбираем «iframe» в появившемся окне:

Последний шаг! Копируем код и вставляем его на сайт. Если в дальнейшем нужно что-то изменить, не обязательно делать новую карту, просто вносите необходимые изменения в первоначальную карту и встроенная на сайт карта будет обновляться автоматически.
Инструкция актуальна на июнь 2018 года.
Как создать карту в конструкторе Яндекса и установить ее на сайт
Доброго дня, дорогие читатели!
В этой статье я расскажу о том, как сделать карту в конструкторе Яндекса и разместить ее на своем сайте. Статья будет полезна преимущественно для владельцев коммерческих сайтов, ведь именно там нужна карта с указанием адреса.
Зачем это нужно
Карта может понадобиться для коммерческих сайтов. Допустим, если где-то есть офис, и надо рассказать клиентам, как к этому офису можно проехать. Карта на сайте позволит им не тратить время на поиск карты в других местах и построить маршрут прямо здесь и сейчас.
То же касается и проектов смежных направленностей: магазины, сервисы, автомастерские и т. д. Фактически карта на сайте не просто приятный бонус, это обязательный атрибут, который никак нельзя упускать из виду.
У этого есть и другое значение – если пользователь видит, что у вашей компании есть свой офис, куда можно приехать (еще лучше, если он обозначен в Яндекс и Гугл Мапс), уровень доверия к вам значительно повышается. Ваш бизнес уже не воспринимается как что-то непонятное и сомнительное.
Карта интерактивная. Это значит, что ваши клиенты смогут сориентироваться, посмотреть схему проезда, наличие условных знаков, названия улиц.
Поэтому давайте перейдем к инструкции размещения карты на сайт.
Создание карты
Для этого мы будем пользоваться специальным конструктором карт Яндекса. Его могут использовать все, но придется пройти регистрацию и завести себе аккаунт Яндекса.
Как только вы залогинитесь, можно переходить к следующей инструкции. С помощью полей ввода адреса или курсора найдите нужное место и задайте масштаб. Делайте это с умом, потому как именно таким образом и будет выглядеть карта на вашем сайте.


Вы можете поставить метки, линии, многоугольник и пробки для того, чтобы дать посетителям дополнительную информацию. Например, о том, что где-то есть удобный проход или же наоборот, что пути нет. Но обо всем этом далее.
Все созданные вами объекты будут доступны в “Списке объектов”. Их при желании можно удалить или отредактировать.


Метки
Метками можно обозначить ближайшие станции метро или автобусные остановки. Еще меткой можно обозначить вход в здание (если оно большое) или другие офисы, если они есть.
Чтобы создать метку выберите ее в панели управления сверху и кликните по любому месту на карте. После этого выскочит окно, в котором вы сможете ввести подпись метки и краткое описание – оно будет выводиться при клике. Также вы можете выбрать цвет и тип метки. Рядом доступны и другие параметры кастомизации, например иконки или произвольное число.


Как только редактирование будет завершено, кликните на кнопку “Готово”. Можно создать сколько угодно меток. Но если их будет слишком много, пользователи могут запутаться.
Линии
С помощью линий вы можете нарисовать маршрут, отметить какие-то обходные пути или показать наиболее короткую дорогу от того же метро или остановки.
Создавать линии очень просто, выберите их в панели инструментов и кликните по нужному месту.
Линия создается по точкам, как только вы кликните на определенного место, нужно переместить курсор по направлению линии и кликнуть еще раз. Как только формирование линии будет закончено, нажмите на клавишу “Esc”. После этого всплывет окно с опциями.


Вы можете выбрать цвет, процент прозрачности и толщину линии. Также можно ввести описание, которое будет доступно при клике по объекту. Кликаем на “Готово”, как только редактирование будет закончено.
Многоугольники
С помощью многоугольников вы также можете рисовать произвольные отметки на карте. Обычно этот инструмент используют для обрисовки контура здания. Им же можно обозначить какую-то территорию или любую другую местность.
Выбираем инструмент, кликаем в нужном месте, потом кликаем еще раз, как и в случае с линиями, и вот уже на третий раз вы сможете сформировать треугольник – самый простой вид многоугольников.
То есть он формируется при помощи трех точек, ничего сложного. При желании вы можете сделать больше точек, изобразив другую фигуру.


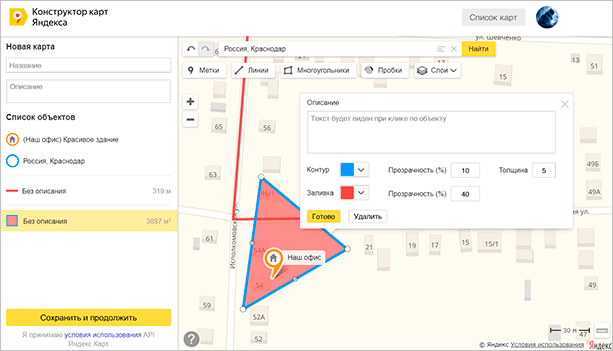
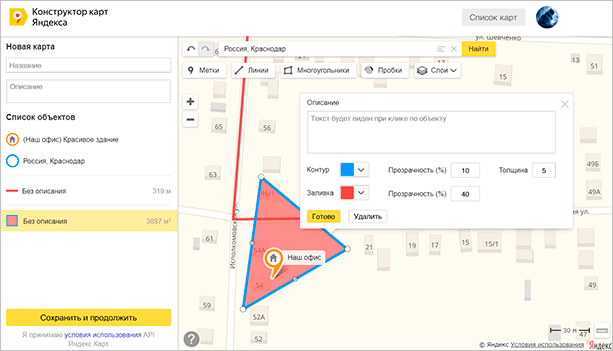
После того, как фигура сформирована, нажимаем на клавишу “Esc”. Выскочит окно с параметрами.


Можно задать цвет контура и заливки, выбрать толщину. Обратите внимание на два поля “Прозрачность”, которые расположены параллельно контуру и заливке. Здесь вы можете задать процент прозрачности.
Если выставить 100, то нужный элемент просто исчезнет. Например, вы хотите, чтобы был только контур – вводите значение 100 в поле напротив заливки и она исчезает. То же сработает и с самим контуром. Очень удобно.
Можно закрывать редактор с помощью кнопки “Готово”. Но не спешите, есть еще кое-что, о чем надо сказать.
Пробки и слои
Эти два инструмента также могут помочь при создании карты. С помощью кнопки “Пробки” вы можете включить отображение дорог, где есть пробки. Для больших городов это очень важный пункт.
Слои же отвечают за тип карты. Например, на моих скриншотах стоит стандартный рисованный вариант. Если он вам не нравится, то вы можете выбрать спутник (думаю, не надо объяснять, что это вид со спутника) и гибрид. Последний представляет собой смесь рисованного варианта и спутника (грубо говоря: спутник с отметками).
Сохранение и получение кода
После редактирования карты вы можете сохранить ее. Для этого нужно нажать на соответствующую кнопку внизу, но не забывайте ввести название и описание.


Но это еще не все. После этого конструктор предложит нам выбрать размер карты и ее тип. Есть интерактивный, когда пользователь может менять масштаб или прокручивать карту при помощи мыши, или статичный, когда он видит простую картинку в формате PNG.


С помощью боковой панели или интерактивных уголков (можно перетаскивать) выбираем размеры. С помощью курсора ее можно масштабировать. Эти функции пригодятся вам, если в предыдущем шаге вы переборщили с размером и элементы вылезли за края.
Нажимаем “Получить код карты”, после чего нам предлагается выбрать вариант кода: JavaScript или iframe.


Код на JavaScript имеет больше возможностей. Пользователи смогут менять масштаб, вид (слои), отмечать пробки и т. д. Если же вы выберете iframe, то функционал будет урезан, посетители смогут посмотреть пробки и больше ничего.
Размещение кода на сайте
Вне зависимости от выбранного варианта вам придется размещать код на сайте. Я не буду подробно рассказывать о том, как это сделать – все индивидуально и зависит от вашей платформы.
Принцип везде один – вам необходимо просто вставить код в нужном месте страницы вашего проекта. В том же WordPress это можно сделать при помощи встроенного редактора. В других CMS этот процесс тоже мало чем отличается.
В любой момент вы можете зайти в раздел “Мои карты” и изменить какие-то параметры, добавить новые метки или линии, получить другой тип кода.
Также вы можете импортировать готовую карту из форматов XLSX, CSV, KML, GPX или GeoJSON.
Заключение
Надеюсь, теперь вы понимаете, как создать свою вариацию карты и установить ее на сайт. Тут нет ничего сложного, нужно просто следовать инструкции и читать то, что написано в официальной документации. Последнее актуально в тех случаях, когда нужно изменить размеры или вставить ее в определенный контейнер. В общем-то, не сложнее, чем сделать карту в конструкторе Google Maps – все примерно так же.
Если вы хотите лучше разбираться в сайтах, а если быть точнее – в информационных проектах, то я рекомендую вам обратить внимание на курс Василия Блинова “Как создать сайт”. В нем автор рассматривает информационные сайты как способ стабильного пассивного дохода, учит правильно создавать и продвигать ресурсы в поисковых системах. Есть уроки по монетизации и написанию контента. Обязательно заглядывайте.
создание карты для веб сайта
Конструктор Яндекс.Карт позволяет самостоятельно создавать интерактивные карты с указанием условных обозначений. После обработки ее можно использовать: сохранять на компьютер, передавать в сообщениях.
Для чего нужен сервис Яндекс.Карты
Яндекс.Карты нужны сайтам, предоставляющим коммерческие услуги. С помощью точки на карте клиент сможет узнать подробную информацию о местоположении организации.
Создание собственной карты в конструкторе
Пользоваться ресурсом могут только зарегистрированные пользователи, поэтому для работы понадобится аккаунт в Яндексе. Далее можно перейти к конструктору и выполнить монтаж.
Вариант 1: Как сделать схему проезда
Схема проезда — это удобное обозначение пути от одного объекта к другому. Здесь же можно указать самую короткую дорогу. Чтобы создать карту Яндекс с указанием условных обозначений:
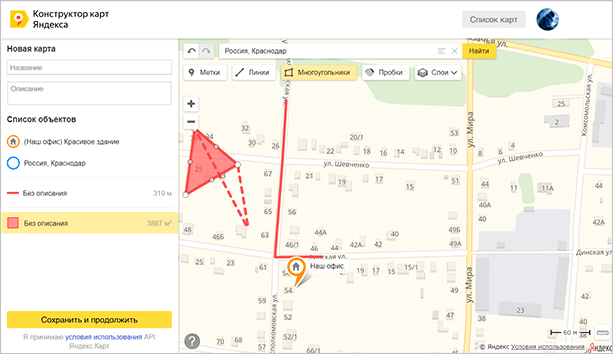
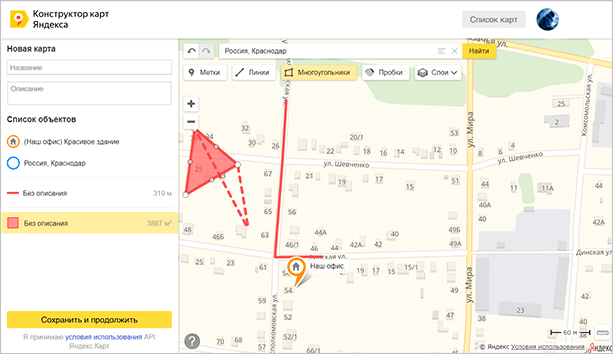
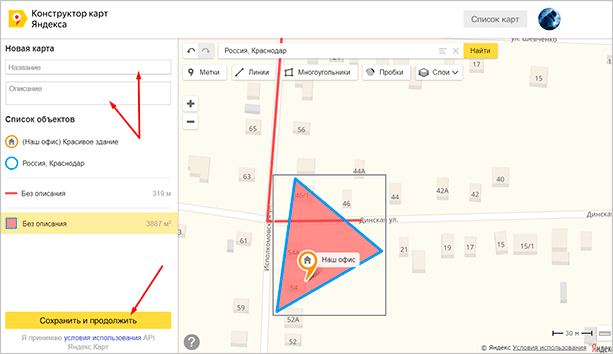
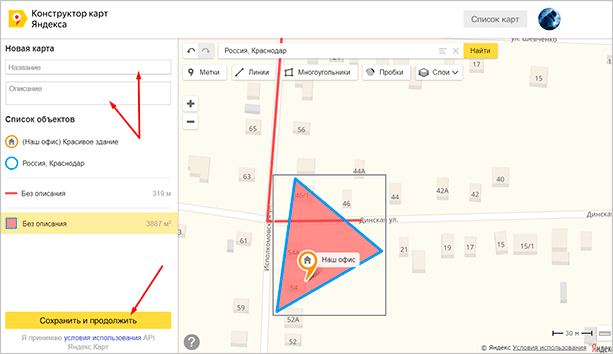
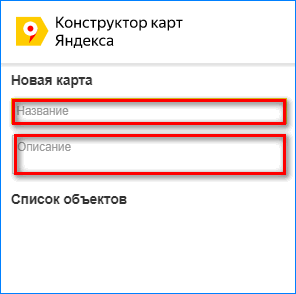
- Авторизуетесь в Яндекс, затем перейдите к конструктору. Сразу дайте название карте и сделайте ее описание. Блок для заполнения находится в левой части экрана.

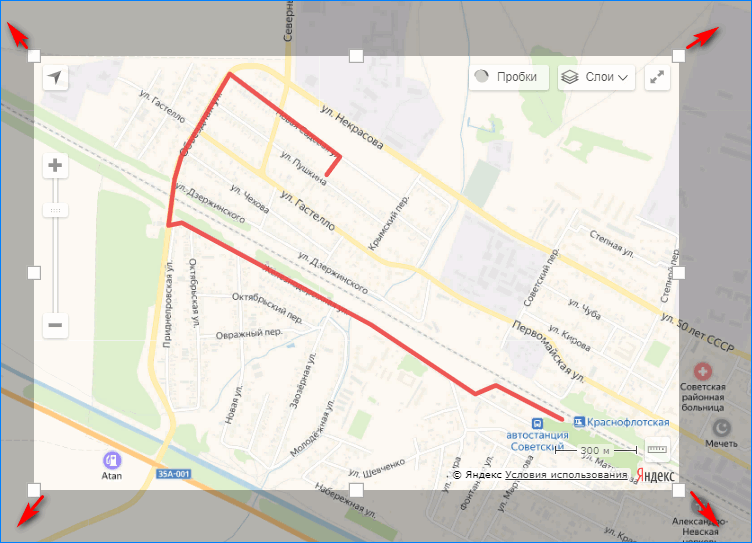
- Отыщите на карте свое местоположение. Для этого уменьшите ее масштаб, а затем найдите ближайшую станцию и место своей организации. Перейдите к инструменту «Линии».

- Теперь остается только проложить путь от одного пункта к другому. Делайте это с таким учетом, чтобы клиент смог добраться до места назначения на автомобиле. После прокладки пути нажмите на последнюю точку. Появится всплывающее меню. В нем нажмите «Завершить».

- В нижней части экрана появится блок. В его пустую графу введите описание объекта. Этот текст будет виден при клике на точку назначения на карте. Затем нажмите кнопку «Готово».

- В блоке слева будет обозначено расстояние от одной точки до другой.

- В нижнем левом углу нажмите кнопку «Сохранить и продолжить». Этим действием подтверждаются условия лицензионного соглашения.

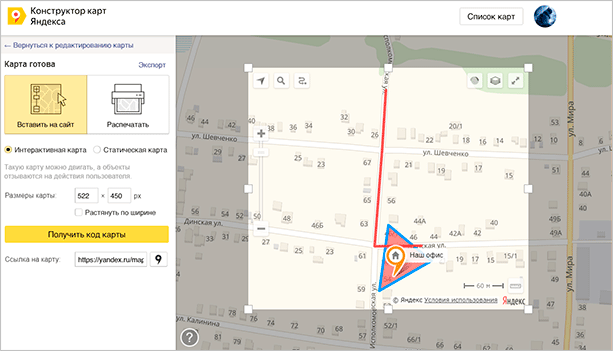
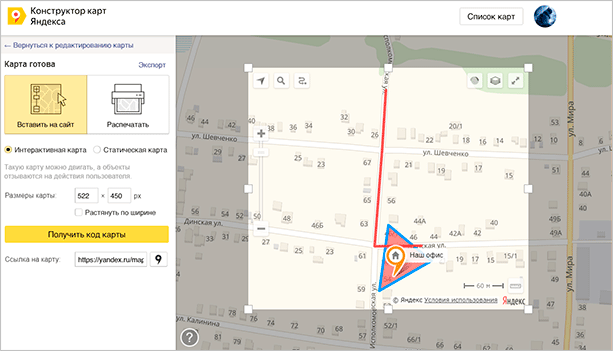
- С помощью инструмента выберите необходимый масштаб. Раздвиньте углы прямоугольника так, чтобы был виден не только обозначенный путь, но и обе точки, от которых отмерялось расстояние.

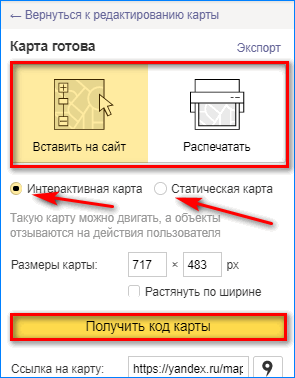
- В левом блоке выберите действие, которое необходимо выполнить с картой: «Вставить на сайт» или «Распечатать». Здесь же можно получить код для вставки, ссылку на созданный объект или сменить тип карты.

- Если нужно экспортировать готовую схему проезда, нажмите кнопку «Экспорт».

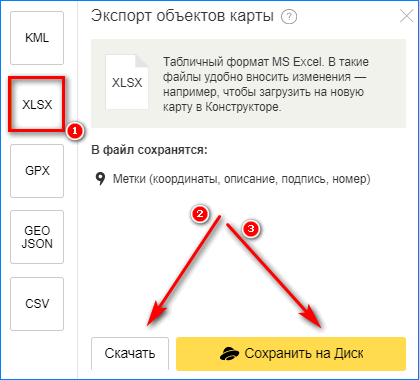
- В новом окне следует выбрать тип файла для сохранения. Выберите удобный формат и нажмите кнопку «Скачать» или «Сохранить на Я.Диск».

- Дождитесь загрузки схематической карты, затем откройте скачанный файл. Теперь его можно использовать в своих целях. Документ считается авторским, поэтому подходит для вставки на коммерческие ресурсы.
На заметку! Обратите внимание, для тех, кто привык работать исключительно кнопками в сервисе предусмотрена функция «Горячие клавиши». Найти ее можно в нижней части экрана, кликнув по знаку вопроса.
Вариант 2: С несколькими точками
Если организация имеет два офиса или любые другие объекты, потребуется создание интерактивной карты с использованием нескольких точек. Чтобы нарисовать карту Яндекс:
- Входим в сервис, создаем карту и делаем к ней описание. Теперь переходим к инструменту «Метки».

- Устанавливаем объект в точном месте на карте. Для этого увеличьте ее так, чтобы были видны номера домов. Таким же образом отмечаем второй объект на карте.

- В появившемся окошке прописываем название метки и даем ее описание. Далее нажимаем «Сохранить и продолжить». Все остальные действия выполняем, как в предыдущей инструкции.

По возможности следует указывать несколько путей к объекту, особенно если организаций в городе несколько.
Установка собственной карты на сайте
Чтобы установить карту на сайте, ее необходимо извлечь из конструктора. Для этого выполняют несколько действий.
- После создания карты Яндекс в конструкторе нажмите «Получить код». Он будет виден в левой части экрана, после клика по кнопке «Сохранить и продолжить».

- Определитесь с типом кода для вставки, выделите содержимое поля и нажмите комбинацию клавиш «Ctrl+C».

- Переходим в административную панель WordPress, затем перемешаемся в форму «Контакты» или подвал сайта. Также можно войти в код сайта через «Редактор тем».

- Находим «Подвал», в самом низу после всех обозначений нажмите комбинацию кнопок «Ctrl+V». Затем кликните на кнопку «Обновить файл».

После этого карта отобразится в самом низу страницы.
Вместо сервиса Яндекс.Конструктор можно использовать специальные плагины. Каждый из них настраивается под конкретный движок сайта. При необходимости обновить значения карты, достаточно открыть ее в списке и изменить.
Конструктор карт на Яндекс и Google API
Что представляет собой конструктор карт?
Конструктор карт представляет собой многофункциональный веб-инструмент, работоспособность которого обеспечивается набором готовых функций и процедур API. Для обеспечения оптимальной работы в основе api-конструктора лежит картографическая система «Яндекс.Карты», отличающаяся высокой географической точностью, а также достоверными данными о наименованиях улиц и значимых элементов инфраструктуры стран СНГ.
В отличии от примитивных аналогов, способных проложить маршрут для пользователя лишь на основе схем проезда, функционал конструктора карт делает возможным самостоятельное создание маршрутов, определяемых исключительно потребностями пользователя.
Чем примечателен наш конструктор карт ?
Отдавая предпочтение maps-creator.com, пользователь довольствуется интуитивно понятным интерфейсом сервиса, а также богатым набор функций. Более того, конструктор яндекс карт делает возможной загрузку созданных проектов с целью последующей эксплуатации в оффлайн режиме.
Что касается публикации созданного проекта на сторонних ресурсах, использование протоколов JavaScript делает возможным выделение и копирование исполнительного кода, с целью его вставки в веб-интерфейс стороннего ресурса.
Как представлен функционал Maps-creator.com ?
Чтобы эксплуатация Maps-creator.com не вызывала сложностей у пользователя, стоит ознакомиться с функционалом сервиса. Первым инструментом, позволяющим отмечать собственные маршруты на картах Яндекс, можно назвать ломанную линию. Для ее использования достаточно нажать мышкой на соответствующую иконку, после чего можно делать отметки на карте. Ломанная линия выстраивает прямую между двумя проставленными ранее точками. В случае повторного нажатия на одну и ту же точку удаляется весь сегмент.
Другой, не менее полезной фигурой является круг. Выбрав круг, пользователь определяет его местоположение на карте, после чего вручную настраивает диаметр. Для выделения целой области сложной геометрической формы Maps-creator.com на базе Яндекс Карт способен предложить такую фигуру, как многоугольник. Отметить единичный объект на карте позволяет «Метка», выбор которой возможен после нажатия на значок.
Следует отметить, что помимо геометрических элементов для обозначения на картах, сервис также располагает собственным редактором. В перечень его возможностей входит:
- форматирование стилей и цвета текста примечания
- вставка изображений
- изменение настроек прозрачности объектов, нанесенных на карту
- изменение толщины используемых линий
- возможность заливки выделенной на карте области любым цветом из палитры RGB.
Особые возможности Maps-creator.com.
Помимо базового набора функций, «Maps-creator.com» способен предложить ряд специальных возможностей, чьей основной задачей является настройка конструктора под индивидуальные критерии пользователя. Среди них:
- возможность поиска места по имеющимся координатам
- возможность определения географических координат выбранной точки
- наличие функции «Street view»
- возможность переключения между режимами «Спутник» и «Карта» для получения достоверной информации о топографическом составе выбранной территории!
Создание схемы проезда в несколько кликов | VR-online
Как-то раз мой босс озадачил меня рисованием схемы проезда до нашего офиса. Эту схему планировалось разместить на корпоративном сайте. Задача предельна проста, но для тех, кто ни разу ничего не рисовал – это просто ад. Нет, я конечно не из робкого десятка. Запустил свой любимый графический редактор Paint .NET и попробовал почувствовать себя Пикассо. Увы, но дух великого художника не озарил мой разум, и в итоге от моего шедевра мне самому хотелось блевануть. «Так дело не пойдет» — подумал я и приступил к поиску альтернативного решения. К счастью, долго искать не пришлось. Мой друг Soffrick и наш тимовец по-совместительству любезно согласился мне помочь в этом нелегком вопросе. Его работа связана непосредственно с рисованием, поэтому сделать простенький рисунок для него раз плюнуть. Soffrick быстро выплеснул свой креатив в jpeg файл, и буквально через несколько часов я уже стоял перед боссом и отчитывался о проделанной работе.
Больше подобных задач мне не поступало, и я был рад, что отделался малой кровью. Меня выручил мой товарищ, и я успел сдать работу в срок. Оказывается, можно было не обращаться к кому-то за помощью. Достаточно было воспользоваться конструктором схем проезда от компании Яндекс. С его помощью, сотворить схему проезда дело нескольких минут.
Конструктор расположен по адресу ]]>http://api.yandex.ru/maps/tools/constructor/]]>. Чтобы начать им пользоваться тебе необходимо залогиняться в Яндекс, а затем выполнить несколько простых шагов. На представленной карте тебе нужно найти место (объект) для которого ты собираешься прокладывать проезд. Например, если ты делаешь схему проезда к офису, то введи в поисковой строке его адрес, и он сразу будет найден и отмечен на карте. Затем, тебе необходимо отметить на карте объекты-ориентиры и проложить путь (отметить линиями) от какого-нибудь ориентира до объекта назначения.
Выполнив это несложное действие, тебе остается лишь посмотреть конечный результат и получить html код для вставки получившейся карты на своем сайте. Примерный вид карты (один из вариантов) я привел на рисунке выше. Как видишь, все до безобразия просто. Возьми этот сервис на заметку (если ты про него еще не слышал) и применяй его в своих проектах.
Напоследок, привожу официальное демонстрационное видео. Нет времени знакомиться с конструктором воочию, так хоть посмотри демку.
Креативная схема проезда — повышаем привлекательность сайта, буклета, каталога
Дизайн
В статье мы пройдемся по примерам статичных карт-схем от простейших до креативных, но для начала определим, какую роль играет на сайте карта проезда, что это такое и зачем она нужна. Для корпоративных сайтов, сайтов-визиток, буклетов, каталогов разрабатывается страница или блок Контакты. С самого начала это была страница, на которой указывался адрес. С появлением поисковых систем и карт на сайтах стали размещать интерактивные карты.
С чего все начиналось:
Но это были лишь карты-схемы, они представляли определенную местность с указанием здания офиса и основных ориентиров – дорог, метро, автобусных остановок и т.п. Это было упрощенное изображение, которое содержало минимальную информацию для ориентирования. При использовании интерактивных карт Яндекса и Гугла можно было работать с масштабом, прокладывать маршрут. Но визуальная ценность данного типа информации была очень низкой.
Следующим этапом можно назвать отрисованные карты проезда, которые, зачастую, еще более запутывали посетителя.
Карта-схема проезда со временем менялась. Дизайнеры стали понимать, что чем более понятной и привлекательной она будет, тем больше шансов будет на то, что дорогу к офису или производству все-таки найдут.
Поэтому стали появляться 2D карты, где уже можно увидеть намек на художественную составляющую и эстетическую привлекательность.
Креативная карта проезда требует к себе особого подхода. Здесь дизайнер-график должен в одном изображении соединить привлекательность и функциональность карты, при этом она должна полностью отвечать своему назначению – ориентировать человека на местности, помогая ему найти нужный объект.
Мы подобрали для вас несколько интересных вариантов 3D карт проездов, которые могут претендовать на необычное, оригинальное и понятное решение поставленной задачи. Изображения расположены от простых до более проработанных и детальных.
Создание эффектной карты-схемы проезда даст дополнительное преимущество для сайта или рекламных печатных материалов, особенно, если основное целевое действие, которое должна совершить ваша целевая аудитория заключается в посещении офиса, магазина, медицинского учреждения, ресторана и т.п.
Сегодня можно с уверенностью говорить о новом тренде для сайтов – создании анимированной карты проезда. Об этом читайте в статье «Актуальный тренд в дизайне сайтов: анимированная карта-схема проезда».
Источник 1, источник 2, источник 3, источник 4, источник 5, источник 6, источник 7.
Если вам нужны креативные привлекательные схемы проезда, обращайтесь!
Агентство Triza-Media принимает заказы на разработку карт проездов для сайтов и печатных материалов.
|
Ознакомьтесь с дополнительной информацией об услугах нашего агентства в этой области. |
Constructor (Конструктор) — Играть Онлайн
Constructor — видеоигра 1997 года, изначально выпущенная для компьютеров DOS, а затем перенесенная на PlayStation и Windows DirectX 3.
В игре, дополнительной юмористическими оттенками, игрок контролирует строительную компанию на карте, разделенной на несколько состояний, и должен победить другие команды, чтобы выиграть игру.
Персонажи в игре:
- Рабочие.Существуют рабочие строительные бригады, которые могут быть преобразованы в любую другую работу в штаб-квартире, но, как правило, в убыток (например, для создания гангстера требуется шесть рабочих). Они единственные, кто способен строить / модернизировать здания, как товары, так и строительные материалы и атаковать вражеских персонажей. Тем не менее, они работают в течение длительного периода времени или участвуют в драке, поскольку более низкий уровень жизни также замедляет их движение и скорость работы.Они могут быть либо разведены арендаторами уровня 1, (в степени) куплены в совете, либо преобразованы из двух свободных арендаторов.
- Мастера. Мастер является вторым по важности юнитом. Не только рабочие работают более эффективно, когда назначен бригадир, но он также является единственным персонажем, способным захватить вражеские здания или уничтожить их.
- Ремонтники. Ремонтники делают, чтобы здания содержались в безопасном состоянии. Если для дома не назначен ремонтник, а наборы инструментов не распределены по домам, дома будут со временем разрушаться (в зависимости от качества дома и типа арендатора) и в конечном итоге взорваться или потребовать дорогостоящего ремонта.
- Гангстеры. Доступны только после создания пиццерии, их единственная функция — атаковать вражеских персонажей. Изначально гангстер снабжен только ножом, но так как он вовлекается в новые драки, он может быть снабжен более мощным оружием, нанося даже удары после 16 убийств лучевой пушкой. Однако использование гангстеров требует от мафии одолжения, оплачиваемого арендаторами 3-го уровня.
- Полисмены. Полицейский используется, чтобы остановить изгоев и гангстеров, нападающих на другие подразделения или дома в окрестностях имения, которое им было назначено.Им требуются полицейский участок и курсанты, которые поставляют жильцы 2 уровня.
- Курьеры. Курьер не может контролироваться напрямую, и работать на фабрику гаджетов. Они размещают все предметы, от деревьев до станций метро, а также предметы быта, если они не находятся в меню дома.
- Изгои. Изгои обитают в специальных зданиях и могут выполнять несколько заданий, которые разрушают блоки использования, но не платят арендную плату. Некоторые из заданий доступны только на среднем уровне сложности.
- Арендаторы. Арендаторы финансовой финансовой игры. Они платят арендную плату, плату рабочих, арендаторов, полицейских курсантов, благосклонность мафии и «окончательные» здания. Игрок начинает с ограниченного числа арендаторов уровня 1, которые должны быть использованы для создания большего количества рабочих и новых арендаторов первого уровня. Единственный способ усовершенствовать детей до следующего уровня арендаторов — это установить компьютер или построить школу.
Онлайн конструктор сайтов html с сохранением
Онлайн конструктор сайтов html с сохранением
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных мобильных целевые страницы (целевая страница), которые можно использовать, например, при:
- кампаниях по платным ссылкам (напр.AdWords),
- баннерных и рекламных кампаний,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно страницы, чтобы обеспечить прибыль .
- Интернет-платежи ,
- Подписка на рассылку ,
- Бланки контактных данных (генерация лидов),
- Статистика ,
- Тесты A / B.
Конструктор ряд профессионально разработанных имеет шаблоны . Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально — там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме ( перетаскивание ) — т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки «Like it» — возможна интеграция с Facebook, Twitter и Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, а также на мобильных устройствах: сотовых телефонах (iPhone, смартфоны), планшетов, (iPad) или наладонниках.
На своей странице можно прикрутить собственный домен или на одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм , желающих рекламироваться в интернете,
- для агентов , обслуживающих рекламные кампании своих клиентов,
- для частных лиц , желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж ,
- Поиск новых клиентов ,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени страницы подготовки и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder.про предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, предоставляемым в бесплатном пакете. Большие пакеты дополнительные функции, большее количество страниц и доменов.
Подытоживая — LPBuilder.pro это эпохальный конструктор . Это первый инструмент позволяет реализовать цели бизнес- с помощью интернет-страниц.
.3D-Конструктор
Приложение 3D-Constructor предназначено для проектирования корпусной мебели.
Приложение 3D-Constructor позволяет создавать параметрические модели корпусной мебели любой сложности. На основе разработанной модели вы построите сформированные чертежи и спецификации, рассчитать стоимость, выполнить визуализацию, подготовить управляющие программы для станков с ЧПУ, обменяться данными с внешними приложениями.
Программа позволяет конструировать изделия на основе листовых материалов (ДСП, ДВП, стекло), гнутого листа, деталей с профильными кромками (постформинг, софтформинг) и профильных погонажных деталей различного сечения.
Проект состоит из отдельных сборок, которые включают в себя как детали, так и другие сборки. Сборки не ограниченны ни деталей, ни структурой их организации. Каждая деталь и сборка могут иметь набор параметров, которые используются при задании размеров, благодаря, можно получить семейство моделей на основе одного прототипа.
Вспомогательное построение позволяет создать произвольный параметрический элемент контура, достроить уже существующую деталь, задать параметрический путь профиля либо внутреннего листа, принять и параметры примитивы BricsCAD.Специализированная группа команд позволяет оформить стыки листовых деталей, в том числе и не лежащих в перпендикулярных плоскостях.
Вы сможете проектировать фасады, состоящие из нескольких листовых материалов, профилей, гнутого листа. В чертежи и отчетные документы выводится информация по каждой из составляющих.
В состав программы входит модуль помещения, который позволяет создать помещение, расставить в нем спроектированную мебель и выполнить фотореалистичную визуализацию с учетом системы источников света.
На основе созданного проекта генерируются управляющие программы для станков с ЧПУ производственных производителей. Программа предусматривает предварительный поворот каждой детали базы станка, возможность задания технологических припусков для заготовки, настройку формата вывода под разные требования управляющих стоек.
Программа автоматически генерирует чертежи созданных в ней деталей и сборочные чертежи, которые включают обратную ассоциативную связь с исходной 3D моделью.Модуль специфицирования автоматически калькулирует изделие с учетом стоимости материалов и комплектующих, коэффициентов перерасхода материалов и крепежа стоимости технологических операций и других параметров. Формат отчетных документов самостоятельно настраивается с помощью интуитивно понятного интерфейса.
.