Шпаргалка javascript: Шпаргалка по современному JavaScript
Шпаргалка по JS-методам для работы с DOM / Хабр
Основные источники
Введение
JavaScript предоставляет множество методов для работы с Document Object Model или сокращенно DOM (объектной моделью документа): одни из них являются более полезными, чем другие; одни используются часто, другие почти никогда; одни являются относительно новыми, другие признаны устаревшими.
Я постараюсь дать вам исчерпывающее представление об этих методах, а также покажу парочку полезных приемов, которые сделают вашу жизнь веб-разработчика немного легче.
Размышляя над подачей материала, я пришел к выводу, что оптимальным будет следование спецификациям с промежуточными и заключительными выводами, сопряженными с небольшими лирическими отступлениями.
Сильно погружаться в теорию мы не будем. Вместо этого, мы сосредоточимся на практической составляющей.
Для того, чтобы получить максимальную пользу от данной шпаргалки, пишите код вместе со мной и внимательно следите за тем, что происходит в консоли инструментов разработчика и на странице.
Вот как будет выглядеть наша начальная разметка:
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>У нас есть список (ul) с тремя элементами (li). Список и каждый элемент имеют идентификатор (id) и CSS-класс (class). id и class — это атрибуты элемента. Существует множество других атрибутов: одни из них являются глобальными, т.е. могут добавляться к любому элементу, другие — локальными, т.е. могут добавляться только к определенным элементам.
Мы часто будем выводить данные в консоль, поэтому создадим такую «утилиту»:
const log = console.logМиксин
NonElementParentNodeДанный миксин предназначен для обработки (браузером) родительских узлов, которые не являются элементами.
В чем разница между узлами (nodes) и элементами (elements)? Если кратко, то «узлы» — это более общее понятие, чем «элементы». Узел может быть представлен элементом, текстом, комментарием и т.д. Элемент — это узел, представленный разметкой (HTML-тегами (открывающим и закрывающим) или, соответственно, одним тегом).
Узел может быть представлен элементом, текстом, комментарием и т.д. Элемент — это узел, представленный разметкой (HTML-тегами (открывающим и закрывающим) или, соответственно, одним тегом).
У рассматриваемого миксина есть метод, наследуемый от объекта Document
Небольшая оговорка: разумеется, мы могли бы создать список и элементы программным способом.
Для создания элементов используется метод createElement(tag) объекта Document:
const listEl = document.createElement('ul')Такой способ создания элементов называется императивным. Он является не очень удобным и слишком многословным: создаем родительский элемент, добавляет к нему атрибуты по одному, внедряем его в DOM, создаем первый дочерний элемент и т.д. Следует отметить, что существует и другой, более изысканный способ создания элементов — шаблонные или строковые литералы (template literals), но о них мы поговорим позже.
Одним из основных способов получения элемента (точнее, ссылки на элемент) является метод getElementById(id) объекта Document:
// получаем ссылку на наш список
const listEl = document.getElementById('list')
log(listEl)
// ul#list.list - такая запись означает "элемент `ul` с `id === list`" и таким же `class`Почему идентификаторы должны быть уникальными в пределах приложения (страницы)? Потому что элемент с id становится значением одноименного свойства глобального объекта window:
log(listEl === window.list) // trueКак мы знаем, при обращении к свойствам и методам window, слово window можно опускать, например, вместо window.localStorage можно писать просто localStorage. Следовательно, для доступа к элементу с id достаточно обратиться к соответствующему свойству window:
log(list) // ul#list. list
listОбратите внимание, что это не работает в React и других фреймворках, абстрагирующих работу с DOM, например, с помощью Virtual DOM. Более того, там иногда невозможно обратиться к нативным свойствам и методам window.
Миксин
ParentNodeДанный миксин предназначен для обработки родительских элементов (предков), т.е. элементов, содержащих одного и более потомка (дочерних элементов).
children— потомки элемента
const { children } = list // list.children
log(children)
/*
HTMLCollection(3)
0: li#item1.item
1: li#item2.item
2: li#item3.item
length: 3
*/Такая структура называется коллекцией HTML и представляет собой массивоподобный объект (псевдомассив). Существует еще одна похожая структура — список узлов (NodeList).
Массивоподобные объекты имеют свойство length с количеством потомков, метод NodeList), позволяющий перебирать узлы (делать по ним итерацию). Такие объекты позволяют получать элементы по индексу, по названию (
Такие объекты позволяют получать элементы по индексу, по названию (HTMLCollection) и т.д. Однако, у них отсутствуют методы настоящих массивов, такие как map(), filter(), reduce() и др., что делает работу с ними не очень удобной. Поэтому массивоподобные объекты рекомендуется преобразовывать в массивы с помощью метода Array.from() или spread-оператора:
const children = Array.from(list.children) // или const children = [...list.children] log(children) // [li#item1.item, li#item2.item, li#item3.item] - обычный массив
firstElementChild— первый потомок — элементlastElementChild— последний потомок — элемент
log(list.firstElementChild) // li#item1.item
log(list.lastElementChild) // li#item2.itemДля дальнейших манипуляций нам потребуется периодически создавать новые элементы, поэтому создадим еще одну утилиту:
const createEl = (id, text, tag = 'li', _class = 'item') => { const el = document.createElement(tag) el.id = id el.className = _class el.textContent = text return el }
Наша утилита принимает 4 аргумента: идентификатор, текст, название тега и CSS-класс. 2 аргумента (тег и класс) имеют значения по умолчанию. Функция возвращает готовый к работе элемент. Впоследствии, мы реализуем более универсальный вариант данной утилиты.
prepend(newNode)— добавляет элемент в начало спискаappend(newNode)— добавляет элемент в конец списка
// создаем новый элемент const newItem = createEl('item0', 0) // и добавляем его в начало списка list.prepend(newItem) // создаем еще один элемент const newItem2 = createEl('item4', 4) // и добавляем его в конец списка list.append(newItem2) log(children) /* HTMLCollection(5) 0: li#item0.item 1: li#item1.item 2: li#item2.item 3: li#item3.item 4: li#item4.item */
Одной из интересных особенностей HTMLCollection является то, что она является «живой», т. е. элементы, возвращаемые по ссылке, и их количество обновляются автоматически. Однако, эту особенность нельзя использовать, например, для автоматического добавления обработчиков событий.
е. элементы, возвращаемые по ссылке, и их количество обновляются автоматически. Однако, эту особенность нельзя использовать, например, для автоматического добавления обработчиков событий.
replaceChildren(nodes)— заменяет потомков новыми элементами
const newItems = [newItem, newItem2] // заменяем потомков новыми элементами list.replaceChildren(...newItems) // list.replaceChildren(newItem, newItem2) log(children) // 2
Наиболее универсальными способами получения ссылок на элементы являются методы querySelector(selector) и querySelectorAll(selector). Причем, в отличие от getElementById(), они могут вызываться на любом родительском элементе, а не только на document. В качестве аргумента названным методам передается любой валидный CSS-селектор (id, class, tag и т.д.):
// получаем элемент `li` с `id === item0`
const itemWithId0 = list.
querySelector('#item0')
log(itemWithId0) // li#item0.item
// получаем все элементы `li` с `class === item`
const allItems = list.querySelectorAll('.item')
log(allItems) // массивоподобный объект
/*
NodeList(2)
0: li#item0.item
1: li#item4.item
length: 2
*/Создадим универсальную утилиту для получения элементов:
const getEl = (selector, parent = document, single = true) => single ? parent.querySelector(selector) : [...parent.querySelectorAll(selector)]Наша утилита принимает 3 аргумента: CSS-селектор, родительский элемент и индикатор количества элементов (один или все). 2 аргумента (предок и индикатор) имеют значения по умолчанию. Функция возвращает либо один, либо все элементы (в виде обычного массива), совпадающие с селектором, в зависимости от значения индикатора:
const itemWithId0 = getEl('#item0', list)
log(itemWithId0) // li#item0.item
const allItems = getEl('.item', list, false)
log(allItems) // [li#item0.item, li#item4. item]
item]Миксин
NonDocumentTypeChildNodeДанный миксин предназначен для обработки дочерних узлов, которые не являются документом, т.е. всех узлов, кроме document.
previousElementSibling— предыдущий элементnextElementSibling— следующий элемент
log(itemWithId0.previousElementSibling) // null
log(itemWithId0.nextElementSibling) // #item4Миксин
ChildNodeДанный миксин предназначен для обработки дочерних элементов, т.е. элементов, являющихся потомками других элементов.
before(newNode)— вставляет новый элемент перед текущимafter(newNode)— вставляет новый элемент после текущего
// получаем `li` с `id === item4`
const itemWithId4 = getEl('#item4', list)
// создаем новый элемент
const newItem3 = createEl('item3', 3)
// и вставляем его перед `itemWithId4`
itemWithId4. before(newItem3)
// создаем еще один элемент
const newItem4 = createEl('item2', 2)
// и вставляем его после `itemWithId0`
itemWithId0.after(newItem4)
before(newItem3)
// создаем еще один элемент
const newItem4 = createEl('item2', 2)
// и вставляем его после `itemWithId0`
itemWithId0.after(newItem4)replaceWith(newNode)— заменяет текущий элемент новым
// создаем новый элемент
const newItem5 = createEl('item1', 1)
// и заменяем им `itemWithId0`
itemWithId0.replaceWith(newItem5)remove()— удаляет текущий элемент
itemWithId4.remove()Интерфейс
NodeДанный интерфейс предназначен для обработки узлов.
nodeType— тип узла
log(list.nodeType) // 1
// другие варианты
/*
1 -> ELEMENT_NODE (элемент)
3 -> TEXT_NODE (текст)
8 -> COMMENT_NODE (комментарий)
9 -> DOCUMENT_NODE (document)
10 -> DOCUMENT_TYPE_NODE (doctype)
11 -> DOCUMENT_FRAGMENT_NODE (фрагмент) и т.д.
*/nodeName— название узла
log(list. nodeName) // UL
// другие варианты
/*
- квалифицированное название HTML-элемента прописными (заглавными) буквами
- квалифицированное название атрибута
- #text
- #comment
- #document
- название doctype
- #document-fragment
*/
nodeName) // UL
// другие варианты
/*
- квалифицированное название HTML-элемента прописными (заглавными) буквами
- квалифицированное название атрибута
- #text
- #comment
- #document
- название doctype
- #document-fragment
*/baseURI— основной путь
log(list.baseURI) // .../dom/index.htmlparentNode— родительский узелparentElement— родительский элемент
const itemWithId1 = getEl('#item1', list)
log(itemWithId1.parentNode) // #list
log(itemWithId1.parentElement) // #listhasChildNodes()— возвращаетtrue, если элемент имеет хотя бы одного потомкаchildNodes— дочерние узлы
log(list.hasChildNodes()) // true
log(list.childNodes)
/*
NodeList(3)
0: li#item1.item
1: li#item2.item
2: li#item3.item
*/firstChild— первый потомок — узелlastChild— последний потомок — узел
log(list. firstChild) // #item1
log(list.lastChild) // #item3
firstChild) // #item1
log(list.lastChild) // #item3nextSibling— следующий узелpreviousSibling— предыдущий узел
log(itemWithId1.nextSibling) // #item2
log(itemWithId1.previousSibling) // nulltextContent— геттер/сеттер для извлечения/записи текста
// получаем текст
log(itemWithId1.textContent) // 1
// меняем текст
itemWithId1.textContent = 'item1'
log(itemWithId1.textContent) // item1
// получаем текстовое содержимое всех потомков
log(list.textContent) // item123Для извлечения/записи текста существует еще один (устаревший) геттер/сеттер — innerText.
cloneNode(deep)— копирует узел. Принимает логическое значение, определяющее характер копирования: поверхностное — копируется только сам узел, глубокое — копируется сам узел и все его потомки
// создаем новый список посредством копирования существующего
const newList = list. cloneNode(false)
// удаляем у него `id` во избежание коллизий
newList.removeAttribute('id')
// меняем его текстовое содержимое
newList.textContent = 'new list'
// и вставляем его после существующего списка
list.after(newList)
// создаем еще один список
const newList2 = newList.cloneNode(true)
newList.after(newList2)
cloneNode(false)
// удаляем у него `id` во избежание коллизий
newList.removeAttribute('id')
// меняем его текстовое содержимое
newList.textContent = 'new list'
// и вставляем его после существующего списка
list.after(newList)
// создаем еще один список
const newList2 = newList.cloneNode(true)
newList.after(newList2)isEqualNode(node)— сравнивает узлыisSameNode(node)— определяет идентичность узлов
log(newList.isEqualNode(newList2)) // true
log(newList.isSameNode(newList2)) // falsecontains(node)— возвращаетtrue, если элемент содержит указанный узел
log(list.contains(itemWithId1)) // trueinsertBefore(newNode, existingNode)— добавляет новый узел (newNode) перед существующим (existingNode)
// создаем новый элемент
const itemWithIdA = createEl('#item_a', 'a')
// и вставляем его перед `itemWithId1`
list. insertBefore(itemWithIdA, itemWithId1)
insertBefore(itemWithIdA, itemWithId1)appendChild(node)— добавляет узел в конец списка
// создаем новый элемент
const itemWithIdC = createEl('#item_c', 'c')
// и добавляем его в конец списка
list.appendChild(itemWithIdC)replaceChild(newNode, existingNode)— заменяет существующий узел (existingNode) новым (newNode):
// создаем новый элемент
const itemWithIdB = createEl('item_b', 'b')
// и заменяем им `itemWithId1`
list.replaceChild(itemWithIdB, itemWithId1)removeChild(node)— удаляет указанный дочерний узел
// получаем `li` с `id === item2`
const itemWithId2 = getEl('#item2', list)
// и удаляем его
list.removeChild(itemWithId2)Интерфейс
DocumentДанный интерфейс предназначен для обработки объекта Document.
URLиdocumentURI— адрес документа
log(document.
createDocumentFragment()— возвращает фрагмент документа:
// создаем фрагмент
const fragment = document.createDocumentFragment()
// создаем новый элемент
const itemWithIdD = createEl('item_d', 'd')
// добавляем элемент во фрагмент
fragment.append(itemWithIdD)
// добавляем фрагмент в список
list.append(fragment)Фрагменты позволяют избежать создания лишних элементов. Они часто используются при работе с разметкой, скрытой от пользователя с помощью тега template (метод cloneNode() возвращает DocumentFragment).
createTextNode(data)— создает текстcreateComment(data)— создает комментарийimportNode(existingNode, deep)— создает новый узел на основе существующего
// создаем новый список на основе существующего
const newList3 = document. importNode(list, true)
// вставляем его перед существующим списком
list.before(newList3)
// и удаляем во избежание коллизий
newList3.remove()
importNode(list, true)
// вставляем его перед существующим списком
list.before(newList3)
// и удаляем во избежание коллизий
newList3.remove()createAttribute(attr)— создает указанный атрибут
Интерфейсы
NodeIterator и TreeWalkerИнтерфейсы NodeIterator и TreeWalker предназначены для обхода (traverse) деревьев узлов. Я не сталкивался с примерами их практического использования, поэтому ограничусь парочкой примеров:
// createNodeIterator(root, referenceNode, pointerBeforeReferenceNode, whatToShow, filter)
const iterator = document.createNodeIterator(list)
log(iterator)
log(iterator.nextNode()) // #list
log(iterator.nextNode()) // #item_a
log(iterator.previousNode()) // #item_a
log(iterator.previousNode()) // #list
log(iterator.previousNode()) // null
// createTreeWalker(root, whatToShow, filter)
// применяем фильтры - https://dom.spec.whatwg.org/#interface-nodefilter
const walker = document. createTreeWalker(list, '0x1', { acceptNode: () => 1 })
log(walker)
log(walker.parentNode()) // null
log(walker.firstChild()) // #item_a
log(walker.lastChild()) // null
log(walker.previousSibling()) // null
log(walker.nextSibling()) // #item_b
log(walker.nextNode()) // #item3
log(walker.previousNode()) // #item_b
createTreeWalker(list, '0x1', { acceptNode: () => 1 })
log(walker)
log(walker.parentNode()) // null
log(walker.firstChild()) // #item_a
log(walker.lastChild()) // null
log(walker.previousSibling()) // null
log(walker.nextSibling()) // #item_b
log(walker.nextNode()) // #item3
log(walker.previousNode()) // #item_bИнтерфейс
ElementДанный интерфейс предназначен для обработки элементов.
localNameиtagName— название тега
log(list.localName) // ul
log(list.tagName) // ULid— геттер/сеттер для идентификатораclassName— геттер/сеттер для CSS-класса
log(list.id) // list
list.id = 'LIST'
log(LIST.className) // listclassList— все CSS-классы элемента (объектDOMTokenList)
const button = createEl('button', 'Click me', 'my_button', 'btn btn-primary')
log(button. classList)
/*
DOMTokenList(2)
0: "btn"
1: "btn-primary"
length: 2
value: "btn btn-primary"
*/
classList)
/*
DOMTokenList(2)
0: "btn"
1: "btn-primary"
length: 2
value: "btn btn-primary"
*/Работа с
classList classList.add(newClass)— добавляет новый класс к существующимclassList.remove(existingClass)— удаляет указанный классclassList.toggle(className, force?)— удаляет существующий класс или добавляет новый. Если опциональный аргументforceимеет значениеtrue, данный метод только добавляет новый класс при отсутствии, но не удаляет существующий класс (в этом случаеtoggle() === add()). Еслиforceимеет значениеfalse, данный метод только удаляет существующий класс при наличии, но не добавляет отсутствующий класс (в этом случаеtoggle() === remove())classList.replace(existingClass, newClass)— заменяет существующий класс (existingClass) на новый (newClass)classList.— возвращает contains(className)
contains(className)true, если указанный класс обнаружен в списке классов элемента (данный метод идентиченclassName.includes(className))
// добавляем к кнопке новый класс
button.classList.add('btn-lg')
// удаляем существующий класс
button.classList.remove('btn-primary')
// у кнопки есть класс `btn-lg`, поэтому он удаляется
button.classList.toggle('btn-lg')
// заменяем существующий класс на новый
button.classList.replace('btn', 'btn-success')
log(button.className) // btn-success
log(button.classList.contains('btn')) // false
log(button.className.includes('btn-success')) // trueРабота с атрибутами
hasAttributes()— возвращаетtrue, если у элемента имеются какие-либо атрибутыgetAttributesNames()— возвращает названия атрибутов элементаgetAttribute(attrName)— возвращает значение указанного атрибутаsetAttribute(name, value)— добавляет указанные атрибут и его значение к элементуremoveAttribute(attrName)— удаляет указанный атрибутhasAttribute(attrName)— возвращаетtrueпри наличии у элемента указанного атрибутаtoggleAttribute(name, force)— добавляет новый атрибут при отсутствии или удаляет существующий атрибут. Аргумент
Аргумент forceаналогичен одноименному атрибутуclassList.toggle()
log(button.hasAttributes()) // true
log(button.getAttributeNames()) // ['id', 'class']
log(button.getAttribute('id')) // button
button.setAttribute('type', 'button')
button.removeAttribute('class')
log(button.hasAttribute('class')) // falseВ использовании перечисленных методов для работы с атрибутами нет особой необходимости, поскольку многие атрибуты являются геттерами/сеттерами, т.е. позволяют извлекать/записывать значения напрямую. Единственным исключением является метод removeAttribute(), поскольку существуют атрибуты без значений: например, если кнопка имеет атрибут disabled, установка значения данного атрибута в false не приведет к снятию блокировки — для этого нужно полностью удалить атрибут disabled с помощью removeAttribute().
Отдельного упоминания заслуживает атрибут data-*, где символ * означает любую строку. Он предназначен для определения пользовательских атрибутов. Например, в нашей начальной разметке для уникальной идентификации элементов используется атрибут
Он предназначен для определения пользовательских атрибутов. Например, в нашей начальной разметке для уникальной идентификации элементов используется атрибут id. Однако, это приводит к загрязнению глобального пространства имен, что чревато коллизиями между нашими переменными и, например, переменными используемой нами библиотеки — когда какой-либо объект библиотеки пытается записаться в свойство window, которое уже занято нашим id.
Вместо этого, мы могли бы использовать атрибут data-id и получать ссылки на элементы с помощью getEl('[data-id="id"]').
Название data-атрибута после символа - становится одноименным свойством объекта dataset. Например, значение атрибута data-id можно получить через свойство dataset.id.
closest(selectors)— возвращает первый родительский элемент, совпавший с селекторами
LIST.append(button)
log(button. closest('#LIST', 'document.body')) // #LIST
closest('#LIST', 'document.body')) // #LISTmatches(selectors)— возвращаетtrue, если элемент совпадает хотя бы с одним селектором
log(button.matches('.btn', '[type="button"]'))
// у кнопки нет класса `btn`, но есть атрибут `type` со значением `button`,
// поэтому возвращается `true`insertAdjacentElement(where, newElement)— универсальный метод для вставки новых элементов перед/в начало/в конец/после текущего элемента. Аргументwhereопределяет место вставки. Возможные значения:beforebegin— перед открывающим тегомafterbegin— после открывающего тегаbeforeend— перед закрывающим тегомafterend— после закрывающего тега
insertAdjacentText(where, data)— универсальный метод для вставки текстаText— конструктор для создания текстаComment— конструктор для создания комментария
const text = new Text('JavaScript')
log(text) // "JavaScript"
const part = text. splitText(4)
log(part) // "Script"
log(part.wholeText()) // Script
const comment = new Comment('TODO')
log(comment) // <!--TODO-->
splitText(4)
log(part) // "Script"
log(part.wholeText()) // Script
const comment = new Comment('TODO')
log(comment) // <!--TODO-->Объект
Document location— объект с информацией о текущей локации документа
log(document.location)Свойства объекта location:
hash— хэш-часть URL (символ#и все, что следует за ним), например,#tophost— название хоста и порт, например,localhost:3000hostname— название хоста, например,localhosthref— полный путьorigin—protocol+hostpathname— путь без протоколаport— порт, например,3000protocol— протокол, например,httpssearch— строка запроса (символ?и все, что следует за ним), например,?name=John&age=30
Методы location:
reload()— перезагружает текущую локациюreplace()— заменяет текущую локацию на новуюtitle— заголовок документа
log(document. title) // DOM
title) // DOMhead— метаданные документаbody— тело документаimages— псевдомассив (HTMLCollection), содержащий все изображения, имеющиеся в документе
const image = document.createElement('img')
image.className = 'my_image'
image.src = 'https://miro.medium.com/max/875/1*ZIH_wjqDfZn6NRKsDi9mvA.png'
image.alt = "V8's compiler pipeline"
image.width = 480
document.body.append(image)
log(document.images[0]) // .my_imagelinks— псевдомассив, содержащий все ссылки, имеющиеся в документе
const link = document.createElement('a')
link.className = 'my_link'
link.href = 'https://github.com/azat-io/you-dont-know-js-ru'
link.target = '_blank'
link.rel = 'noopener noreferrer'
link.textContent = 'Вы не знаете JS'
document.body.append(link)
log(document.links[0]) // .my_linkforms— псевдомассив, содержащий все формы, имеющиеся в документе
const form = document. createElement('form')
form.className = 'my_form'
document.body.append(form)
log(document.forms[0]) // .my_form
createElement('form')
form.className = 'my_form'
document.body.append(form)
log(document.forms[0]) // .my_formСледующие методы и свойство считаются устаревшими:
open()— открывает документ для записи. При этом документ полностью очищаетсяclose()— закрывает документ для записиwrite()— записывает данные (текст, разметку) в документwriteln()— записывает данные в документ с переносом на новую строкуdesignMode— управление режимом редактирования документа. Возможные значения:onиoff. Наберитеdocument.designMode = 'on'в консолиDevToolsи нажмитеEnter. Вуаля, страница стала редактируемой: можно удалять/добавлять текст, перетаскивать изображения и т.д.execCommand()— выполняет переданные команды. Со списоком доступных команд можно ознакомиться здесь. Раньше этот метод активно использовался для записи/извлечения данных из буфера обмена (команды
Раньше этот метод активно использовался для записи/извлечения данных из буфера обмена (команды copyиpaste). Сейчас для этого используются методыnavigator.clipboard.writeText(),navigator.clipboard.readText()и др.
Миксин
InnerHTMLГеттер/сеттер innerHTML позволяет извлекать/записывать разметку в элемент. Для подготовки разметки удобно пользоваться шаблонными литералами:
const itemsTemplate = `
<li data-id="item1">1</li>
<li data-id="item2">2</li>
<li data-id="item3">3</li>
`
LIST.innerHTML = itemsTemplate
log(LIST.innerHTML)
/*
<li data-id="item1">1</li>
<li data-id="item2">2</li>
<li data-id="item3">3</li>
*/Расширения интерфейса
Element outerHTML— геттер/сеттер для извлечения/записи внешней разметки элемента: то, что возвращаетinnerHTML+ разметка самого элемента
log(LIST. outerHTML)
/*
<ul>
<li data-id="item1">1</li>
<li data-id="item2">2</li>
<li data-id="item3">3</li>
</ul>
*/
outerHTML)
/*
<ul>
<li data-id="item1">1</li>
<li data-id="item2">2</li>
<li data-id="item3">3</li>
</ul>
*/insertAdjacentHTML(where, string)— универсальный метод для вставки разметки в виде строки. Аргументwhereаналогичен одноименному аргументу методаinsertAdjacentElement()
Метод insertAdjacentHTML() в сочетании с шаблонными литералами и их продвинутой версией — тегированными шаблонными литералами (tagged template literals) предоставляет много интересных возможностей по манипулированию разметкой документа. По сути, данный метод представляет собой движок шаблонов (template engine) на стороне клиента, похожий на Pug, Handlebars и др. серверные движки. С его помощью (при участии History API) можно, например, реализовать полноценное одностраничное приложение (Single Page Application или сокращенно SPA). Разумеется, для этого придется написать чуть больше кода, чем при использовании какого-либо фронтенд-фреймворка.
Разумеется, для этого придется написать чуть больше кода, чем при использовании какого-либо фронтенд-фреймворка.
Вот несколько полезных ссылок, с которых можно начать изучение этих замечательных инструментов:
Иногда требуется создать элемент на основе шаблонной строки. Как это можно сделать? Вот соответствующая утилита:
const createElFromStr = (str) => {
// создаем временный элемент
const el = document.createElement('div')
// записываем в него переданную строку - разметку
el.innerHTML = str
// извлекаем наш элемент
// если мы используем здесь метод `firstChild()`, может вернуться `#text`
// одна из проблем шаблонных строк заключается в большом количестве лишних пробелов
const child = el.fisrtElementChild
// удаляем временный элемент
el.remove()
// и возвращаем наш элемент
return child
}
// шаблон списка
const listTemplate = `
<ul>
<li data-id="item1">1</li>
<li data-id="item2">2</li>
<li data-id="item3">3</li>
</ul>
`
// создаем список на основе шаблона
const listEl = createElFromStr(listTemplate)
// и вставляем его в тело документа
document. body.append(listEl)
body.append(listEl)Существует более экзотический способ создания элемента на основе шаблонной строки. Он предполагает использование конструктора DOMParser():
const createElFromStr = (str) => {
// создаем новый парсер
const parser = new DOMParser()
// парсер возвращает новый документ
const {
body: { children }
} = parser.parseFromString(str, 'text/html')
// нас интересует первый дочерний элемент тела нового документа
return children[0]
}
const listTemplate = `
<ul>
<li data-id="item1">1</li>
<li data-id="item2">2</li>
<li data-id="item3">3</li>
</ul>
`
const listEl = createElFromStr(listTemplate)
document.body.append(listEl)
Еще более экзотический, но при этом самый короткий способ предполагает использование расширения для объекта Range — метода createContextualFragment():
const createElFromStr = (str) => {
// создаем новый диапазон
const range = new Range()
// создаем фрагмент
const fragment = range. createContextualFragment(str)
// и возвращаем его
return fragment
}
// или в одну строку
const createFragment = (str) => new Range().createContextualFragment(str)
const listTemplate = `
<ul>
<li data-id="item1">1</li>
<li data-id="item2">2</li>
<li data-id="item3">3</li>
</ul>
`
document.body.append(createFragment(listTemplate))
createContextualFragment(str)
// и возвращаем его
return fragment
}
// или в одну строку
const createFragment = (str) => new Range().createContextualFragment(str)
const listTemplate = `
<ul>
<li data-id="item1">1</li>
<li data-id="item2">2</li>
<li data-id="item3">3</li>
</ul>
`
document.body.append(createFragment(listTemplate))В завершение, как и обещал, универсальная утилита для создания элементов:
// функция принимает название тега и объект с настройками
const createEl = (tag, opts) => {
const el = document.createElement(tag)
// перебираем ключи объекта и записывает соответствующие свойства в элемент
for (const key in opts) {
el[key] = opts[key]
}
// возвращаем готовый элемент
return el
}
const button = createEl('button', {
// настройками могут быть атрибуты
id: 'my_button',
className: 'btn btn-primary',
textContent: 'Click me',
title: 'My button',
autofocus: true,
// стили
style: 'color: red; cursor: pointer;',
// обработчики и т. д.
onmouseenter: function () {
this.style.color = 'green'
},
onmouseout: function () {
this.style.color = 'blue'
},
onclick: () => alert('Привет!')
})
document.body.append(button)
д.
onmouseenter: function () {
this.style.color = 'green'
},
onmouseout: function () {
this.style.color = 'blue'
},
onclick: () => alert('Привет!')
})
document.body.append(button)Заключение
Современный JS предоставляет богатый арсенал методов для работы с DOM. Данных методов вполне достаточно для решения всего спектра задач, возникающих при разработке веб-приложений. Хорошее знание этих методов, а также умение их правильно применять гарантируют не только высокое качество (чистоту) кода, но также избавляют от необходимости использовать DOM-библиотеки (такие как jQuery), что в совокупности обусловливает производительность приложения, его поддерживаемость и масштабируемость.
Разумеется, шпаргалка — это всего лишь карманный справочник, памятка для быстрого восстановления забытого материала, предполагающая наличие определенного багажа знаний.
VDS от Маклауд быстрые и безопасные.
Зарегистрируйтесь по ссылке выше или кликнув на баннер и получите 10% скидку на первый месяц аренды сервера любой конфигурации!
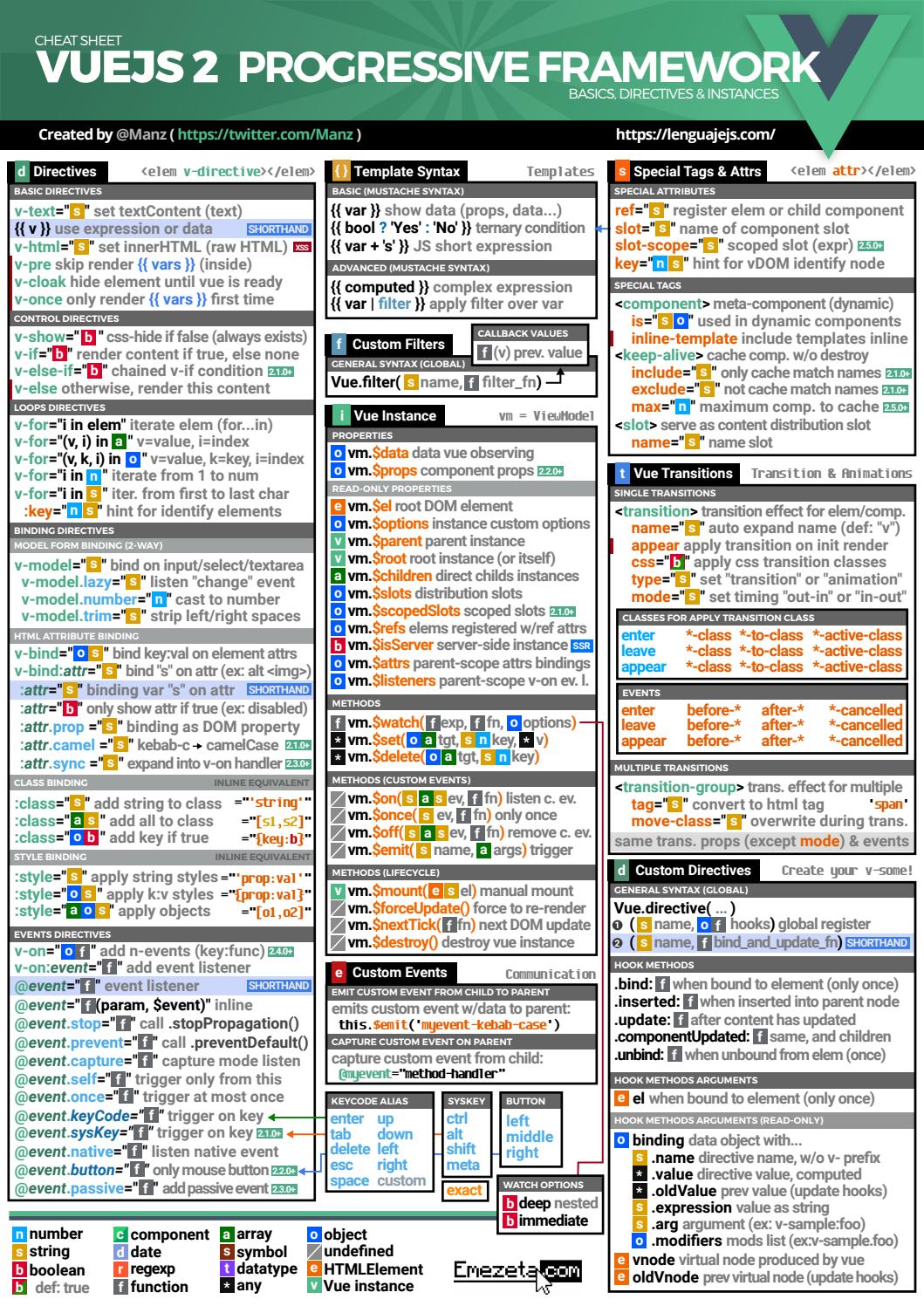
Шпаргалка по Vue.
 js
jsДирективы
Директивы — это атрибуты, определяемыеv-префикс.
| Директива | Описание |
|---|---|
v-text | использует свойство как текстовое значение элемента |
v-html | использует свойство как текстовое значение элемента, интерпретируя HTML |
v-if | показывать элемент, только если условие истинно |
v-else | показывает альтернативный элемент, если предыдущийv-ifложно |
v-else-if | добавляет блок else if дляv-ifстроить |
v-show | похожий наv-if, но добавляет элемент в DOM, даже если он является ложным. Просто установите его наdisplay: none. |
v-for | выполняет итерацию по массиву или повторяемому объекту |
v-on | слушать события DOM |
v-bind | реактивно обновить атрибут HTML |
v-model | устанавливает двустороннюю привязку для входных данных формы. используется в элементах формы, обновляет модель, когда пользователь изменяет значение поля формы используется в элементах формы, обновляет модель, когда пользователь изменяет значение поля формы |
v-once | применяет свойство только один раз и никогда не обновляет его, даже если переданные данные изменяются |
v-bindиv-onиметь сокращенный формат:
<a v-bind:href="url">...</a>
<a :href="url">...</a><a v-on:click="doSomething">...</a>
<a @click="doSomething">...</a>Примерv-if/v-else/v-else-if:
<div v-if="type === 'A'">
it's A
</div>
<div v-else-if="type === 'B'">
it's B
</div>
<div v-else-if="type === 'C'">
it's C
</div>
<div v-else>
it's neither one
</div>Условные
Вы можете встроить условное выражение в выражение, используя тернарный оператор:
{{ isTrue ? 'yes' : 'no' }}Работа с элементами формы
Чтобы модель обновлялась, когда происходит событие изменения, а не каждый раз, когда пользователь нажимает клавишу, вы можете использоватьv-model.вместо просто lazy
lazyv.model.
Работа с полями ввода,v-model.trimполезно, потому что автоматически удаляет пробелы.
И если вы принимаете число вместо строки, убедитесь, что вы используетеv-model.number.
Изменение событий
я используюclickв качестве примера, но относится ко всем возможным событиям
v-on:click.nativeзапускать собственное событие DOM вместо события Vuev-on:click.stopостановить распространение события кликаv-on:click.passiveиспользуетпассивная опция addEventListenerv-on:click.captureиспользовать захват событий вместо всплытия событийv-on:click.selfубедитесь, что событие щелчка не произошло из дочернего события, а произошло непосредственно с этим элементомv-on:click.onceсобытие будет срабатывать только один разv-on:submit.prevent: вызовevent.при инициированном событии отправки, используется, чтобы избежать отправки формы для перезагрузки страницы preventDefault()
preventDefault()
Для получения дополнительной информации о распространении, пузырчатой / захватывающей информации см. МойРуководство по событиям JavaScript.
Модификаторы событий мыши
v-on:click .leftсрабатывает только при нажатии левой кнопки мышиv-on:click .rightсрабатывает только по щелчку правой кнопкой мышиv-on:click .middleсрабатывает только при нажатии средней кнопки мыши
Отправлять событие, только если нажата определенная клавиша
v-on:keyup.enterv-on:keyup.tabv-on:keyup.deletev-on:keyup.escv-on:keyup.upv-on:keyup.downv-on:keyup.leftv-on:keyup.right
Модификаторы событий клавиатуры
Запускать событие только в том случае, если также нажата определенная клавиша клавиатуры:
. ctrl
ctrl.alt.shift.meta(cmd на Mac, клавиша Windows на Win)
v-привязка
v-bind .propпривязать опору вместо атрибутаv-bind .camelиспользуйте camelCase для имени атрибутаv-bind .syncсинтаксический сахар, который превращается вv-onобработчик обновления привязанного значения. Видетьэто.
Крючки жизненного цикла
beforeCreateвызывается до создания приложенияcreatedвызывается после создания приложенияbeforeMountвызывается до того, как приложение будет установлено в DOMmountedвызывается после того, как приложение установлено в DOMbeforeDestroyвызывается до того, как приложение будет уничтоженоdestroyedвызывается после уничтожения приложенияbeforeUpdateвызывается перед обновлением свойстваupdatedвызывается после обновления свойстваactivatedвызывается, когда активируется поддерживаемый компонентdeactivatedвызывается при деактивации поддерживаемого компонента
Встроенные компоненты
Vue предоставляет 5 встроенных компонентов:
<component><transition><transition-group><keep-alive><slot>
Глобальная конфигурация объекта Vue
ВVue.объект имеет следующие свойства, которые вы можете изменить при создании экземпляра: config
config
| Свойство | Описание |
|---|---|
silent | по умолчанию false, если true подавлять журналы и предупреждения |
optionMergeStrategies | позволяет определитьиндивидуальная стратегия слияниядля вариантов |
devtools | по умолчанию true при разработке и false при производстве. Вы можете переопределить эти значения. |
errorHandler | позволяет установить функцию обработчика ошибок. Полезно для подключения Sentry и других подобных сервисов |
warnHandler | позволяет установить функцию обработчика предупреждений, аналогичнуюerrorHandler, но для предупреждений вместо ошибок |
ignoredElements | используется, чтобы позволить Vue игнорировать пользовательские элементы, определенные вне его, напримерВеб-компоненты. |
keyCodes | позволяют вам определять пользовательские ключевые псевдонимы дляv-on |
performance | по умолчанию false. Если установлено значение true, отслеживает производительность компонентов Vue в браузере DevTools. |
productionTip | по умолчанию true. Установите значение false, чтобы отключить предупреждение «вы находитесь в режиме разработки» во время разработки в консоли. |
Методы объекта Vue
| Метод | Описание |
|---|---|
Vue.extend | позволяет создать подкласс объекта Vue, чтобы создать собственный профиль |
Vue.nextTick | откладывает выполнение обратного вызова после следующего цикла обновления DOM |
Vue.set | добавить свойство к объекту |
Vue.delete | удалить свойство из объекта |
Vue. | установить (или получить) глобальную директиву |
Vue.filter | установить (или получить) глобальный фильтр |
Vue.component | установить (или получить) глобальный компонент |
Vue.use | установить плагин Vue.js |
Vue.mixin | установить глобальный миксин |
Vue.compile | скомпилировать строку шаблона в функцию рендеринга |
Vue.version | возвращает текущую установленную версию Vue |
Параметры, переданные объекту Vue
При инициализации объекта Vue вы передаете объект:
Этот объект принимает ряд свойств.
| Свойство | Описание |
|---|---|
data | позволяет передавать набор реактивных данных, которые будут использоваться приложением Vue. Все реактивные свойства должны быть добавлены во время инициализации, вы не можете добавить новые позже. |
props | это набор атрибутов, которые предоставляются родительским компонентам в качестве входных данных. |
propsData | данные по умолчанию для реквизита. Полезно только во время тестирования |
methods | набор методов, определенных в экземпляре Vue |
computed | как методы, но кешируются внутри |
watch | позволяет просматривать свойства и вызывать функцию при их изменении |
Пример определения данных, методов и вычисляемых свойств:
var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
methods: {
reverseMessageAsMethod: function () {
return this.message.split('').reverse().join('')
}
},
computed: {
// a computed getter
reversedMessage: function () {
// `this` points to the vm instance
return this. message.split('').reverse().join('')
}
}
})
message.split('').reverse().join('')
}
}
})
console.log(vm.reverseMessageAsMethod) // => ‘olleH’
vm.message = ‘Goodbye’
console.log(vm.reversedMessage) // => ‘eybdooG’
ДОМ
elустанавливает элемент DOM, на котором монтируется экземпляр. Это может быть селектор CSS или HTMLElement.templateшаблон, представленный в виде строки, который заменит смонтированный элементrenderв качестве альтернативы для определения шаблона вы можете определить шаблон с помощью функции рендерингаrenderErrorустановить альтернативный выход, когда функция, прикрепленная кrenderтерпит неудачу
Ресурсы экземпляра Vue
directivesнабор директив для связи с экземпляром Vuefiltersнабор фильтров для связи с экземпляром Vuecomponentsнабор компонентов, которые нужно связать с экземпляром Vue
Параметры композиции Vue
parentуказывает родительский экземплярmixinsустанавливает массив объектов миксинаextendsрасширить другой компонент
Другие параметры объекта Vue
nameустановка имени для компонента позволяет вам вызывать его, что полезно при отладке или когда вам нужно рекурсивно добавить компонент в его шаблонfunctionalесли true, устанавливает компонент без состояния (нетdata) и без экземпляров (нетthis), что делает его более легкимmodelпозволяет настроить свойство, используемое в событиях, полезно, например, при взаимодействии с формамиcommentsпо умолчанию false. Если установлено значение true, сохраняет HTML-комментарии, помещенные в шаблоны.
Если установлено значение true, сохраняет HTML-комментарии, помещенные в шаблоны.
Свойства экземпляра
Учитывая экземпляр Vue, сохраненный в переменнойconst vm = new Vue(/*...*/), вы можете просматривать его и взаимодействовать с ним.
Свойства экземпляра Vue
vm.$dataобъект данных, связанный с экземпляромvm.$propsреквизит, который получил экземплярvm.$elэлемент DOM, к которому привязан экземплярvm.$optionsобъект, используемый для создания экземпляра Vuevm.$parentродительский экземплярvm.$rootкорневой экземпляр (если это корневой экземпляр, это указывает на себя)vm.$childrenмассив дочерних экземпляровvm.$slotsмассив связанных слотов, содержащихся в шаблонеvm.$scopedSlotsмассив связанных слотов с заданной областью действияvm.объект, содержащий свойство для каждого элемента, на который указывает $refs
$refsrefатрибут, определенный в шаблонеvm.$isServerистина, если экземпляр Vue запущен на сервере (полезно при рендеринге на стороне сервера)vm.$attrsобъект атрибутов, которые предоставляются компоненту, но не определены как свойстваvm.$listenersобъектv-onпрослушиватели событий, назначенные компоненту
Данные о методах
vm.$watchнастроить наблюдатель для изменений свойств в данных Vue. Он также может следить за изменениями значений внутри объектов.vm.$setустановить свойствоvm.$deleteудалить собственность
События
vm.$emitзапускает настраиваемое событие наvmЭкземпляр Vuevm.$onпрослушивать настраиваемое событие наvmЭкземпляр Vuevm.$onceподобно$on, но слушает только один разvm.удаляет прослушиватель событий из экземпляра Vue $off
$off
Методы жизненного цикла
vm.$mountсмонтировать экземпляр Vue на элементе DOM, если он еще не смонтированvm.$forceUpdateзаставитьvmЭкземпляр Vue для повторного рендеринга. Не вызывает повторную визуализацию дочерних компонентов.vm.$nextTickпринимает обратный вызов и планирует его для следующего цикла обновления DOMvm.$destroyуничтожает приложение и удаляет все дочерние компоненты, наблюдателей и слушателей
Больше руководств по vue:
Шпаргалка по JavaScript №1 — Основы.
Данная статья является коротким справочником, иначе говоря, шпаргалкой, призванная напомнить программистам все основные аспекты JavaScript. Любой программист, не знающий JavaScript, но владеющий хотя бы одним языком программирования, легко схватит весь материал всего за несколько десятков минут. Однако не обязательно быть программистом, чтобы прочитать и понять эту статью. Если есть интерес и желание покопаться в дополнительных источниках по ходу чтения статьи (например, чтобы узнать, что такое цикл, функция или класс), то материал будет воспринят без всяких проблем.
Однако не обязательно быть программистом, чтобы прочитать и понять эту статью. Если есть интерес и желание покопаться в дополнительных источниках по ходу чтения статьи (например, чтобы узнать, что такое цикл, функция или класс), то материал будет воспринят без всяких проблем.
Язык программирования JavaScript имеет С-подобный синтаксис, обладает довольно широкими возможностями и является объектно-ориентированным и интерпретируемым. В JavaScript принят верблюжий стиль названия переменных и функций (camel-cased). При использовании такого стиля название начинается с маленькой буквы и, если состоит из нескольких слов, следующие слова присоединяются без пробелов и начинаются с большой буквы (например: camelBasedLanguage). JavaScript чувствителен к регистру. Переменные «helloWorld» и «helloworld» будут разными переменными. Язык HTML, включающий в себя блок JavaScript, к регистру не чувствителен.
В большинстве случаев код на JavaScript интегрируется в HTML страницу и выполняется браузером. Для быстрого старта создадим файл с расширением «.html» в любом текстовом редакторе (для Windows это может быть Notepad, для Linux – Gedit, Nano или VIM). Внутрь файла поместим следующий код на языке HTML, описывающий самую простую страницу:
Для быстрого старта создадим файл с расширением «.html» в любом текстовом редакторе (для Windows это может быть Notepad, для Linux – Gedit, Nano или VIM). Внутрь файла поместим следующий код на языке HTML, описывающий самую простую страницу:
<html>
<head>
<title>Learning JavaScript</title>
</head>
<body>
<p>Hello World!
</body>
</html>
Запустите любой веб-браузер и откройте в нем только что созданный файл. На экране появится надпись «Hello World!», а заголовком страницы будет «Learning JavaScript».
Так как JavaScript является интерпретируемым языком программирования и выполняется непосредственно при загрузке веб-страницы, то внесение изменений в файл, его сохранение и перезагрузка страницы в браузере приведут к незамедлительному изменению выводимого содеражания. Для проверки попробуйте изменить «Hello World!» на «Hello JavaScript!», сохранить файл и нажать кнопку «Reload» в браузере.
Для вставки JavaScript кода в HTML страницу используйте следующую форму:
<script type='text/javascript'> // Здесь находится код JavaScript. </script>
Поместить этот блок можно в любом месте HTML кода, но существуют некоторые общепринятые рекомендации. Если код будет генерировать динамическое содержимое для графической части страницы (той, что видит посетитель сайта), то разумнее расположить соответствующий код внутри тэга <body>. Если код не создает видимого содержания, а результат его работы необходим для дальнейшего функционирования, то его, соответственно, помещают внутрь тэга <head>. Однако, стоит пояснить, что при обработке веб-страницы браузером любой код читается сверху вниз и при переходе внутрь тэга <script> возникает пауза в отображении информации на экране, пока весь JavaScript код не будет обработан. Поэтому рекомендуется помещать блок JavaScript как можно ближе к концу HTML файла, чтобы не раздражать пользователя долгими ожиданиями при самом начале загрузки веб-страницы.
Внешние файлы с кодом JavaScript (то есть файлы, не содержащие HTML тэги в явном виде внутри себя и имеющие расширение «.js») используются в случаях, когда один и тот же код используется в нескольких местах. Нет смысла при этом дублировать его. Достаточно создать один файл с этим кодом, а уже в HTML файлах, которые будут отправляться с сервера пользователю через сеть или интернет, указать только какой файл использовать для получения необходимого кода. При этом в HTML файле блок скрипта примет следующий вид:
<script type='text/javascript' src='code.js'></script>
То есть, то содержимое, которое ожидается внутри тэга <script> вынесено во внешний файл с именем «code.js».
Когда веб-браузер наткнется на соответствующий блок при прочтении полученной HTML страницы он загрузит указанный файл себе в память. В следующий раз он уже не будет проводить повторную загрузку. Такой подход позволяет значительно сэкономить на передаваемой по сети информации и ускорить загрузку страниц.
Такой подход позволяет значительно сэкономить на передаваемой по сети информации и ускорить загрузку страниц.
Продолжайте обучение и читайте следующую статью о JavaScript «Шпаргалка по JavaScript №2 – Вывод информации».
Блог Андрея Амельченя | Knockout — краткая шпаргалка
Я решил составить краткую шпаргалку по самым необходимым методом фреймворка Knockout, она представляет из себя краткое описание метода с примером. Надеюсь, она будет полезна не только мне…text, value, option, attr, checked, visible, enable, disable, html, css, style, event, click, submit, hasFocus, foreach, if, ifnot, with, observable, observableArray, computed, pureComputed, template, useful
Получение значения
“text”
“text”— применяется для привязки элементов, значение которых не передаются каким-либо атрибутом, а записывается между открывающимся и закрывающимися тегами.
Подходит для: p, span, h[1-6], div,li,ol, th,tr,td, center, blockquote, address и подобных.
 ..
..
“value”
“value”— применяется для привязки элементов, значения которых передаются через атрибут value.
Подходит для: как правило это элементы input, предназначенные для ввода информации (text, tel, password, email и подобные)
“option”
“option”— применяется для задания значений тегов option, созданных с помощью контейнера
Может иметь дополнительные параметры:
- «optionsCaption» — текст значения по умолчанию, как правило это «Выберите…».
- «optionsText» — название элемента в объекте, из которого будет получен текст.
- «optionsValue» — название элемента в объекта, из которого будет получено значение для тега value.
- «optionsAfterRender» — позволяет выполнять действия после генерации элементов option.
- «selectedOptions» — позволяет хранить в себе список всех выбранных значений.

“attr”
“attr”— позволяет установить значение любого атрибута ассоциированного в DOM элемента.
Если название атрибута не является валидным названием переменной в JavaScript, то название атрибута необходимо взять в кавычки!
Ссылка
“checked”
«checked» — позволяет связывать значение состояния для элементов <input type=’checkbox’> или <input type=’radio’>
Текст
Отображение/Скрытие, Включение/Отключение
“visible”
“visible” — отображает/скрывает элемент в зависимости от возвращаемого значения переданной функции.
Этот текст отображается тогда, когда установлена галка на элементе checkbox
“enable”
“enable”— позволяет разблокоровать/заблокировать элемент, в зависимости от переданного значения.

“disable”
“disable” — аналогично enable, но выполняет действие строго наоборот.
HTML и стили
“html”
“html” — позволяет отображать в DOM элементе HTML, переданный в параметре.
“css”
“css”— позволяет добавлять или удалять один или несколько название CSS классов в DOM элементе.
Текст…
“style”
“style”— добавляет или удаляет один или несколько стилей в DOM элементе.
Текст
События
“event”
“event” — позволяет добавлять обработчики событий для определённого события.
События мыши: ‘click’, ‘dblclick’, ‘mousedown’, ‘mouseup’, ‘mousemove’, ‘mouseover’, ‘mouseout’, ‘mouseenter’, ‘mouseleave’
События клавиатуры: ‘keyup’, ‘keydown’, ‘keypress’
Наведи мышь
Мышь наведена
“click”
“click” — позволяет определить функцию, вызываемую при щелчке на элементе.

Подходит для: button, input, a и подобных
Количество щелчков () Нажми
“submit”
«submit» — определяет функцию, вызываемую при отправки значений формы(submit form):
<form data-bind="submit: formSubmit">
Отправить
</form>
“hasFocus”
“hasFocus” — позволяет связывать событие получения элементов фокуса ввода.
Установить фокус
Фокус установлен
Контроль потока
“foreach”
“foreach” — для каждого элемента переданного элемента массива дублирует копию разметки элемента и связывает её с элементом массива.
Если массив содержит только одно свойство, то можно воспользоваться параметром $data, если необходимо получить индекс элемента в массиве $index, получить родительский элемент позволяет параметр $parent
Если нужно переопределить название части массива, то можно использовать “as”. Например вместо $data можно писать content если воспользоваться следующим синтаксисом: data-bind=»foreach: {data: months, as: ‘content’}»
Например вместо $data можно писать content если воспользоваться следующим синтаксисом: data-bind=»foreach: {data: months, as: ‘content’}»Использую один из параметров: afterRender/afterAdd/beforeRemove/beforeMove/afterMove можно определить функцию, вызываемую в зависимости от того, когда был добавлен элемент в массив или действие связанное с его изменением.
Add
В примере используется функция css из jQuery.“if”
“if” — если переданный аргумент возвращает true, то элемент отображается, иначе он будет скрыт.
Выделить, чтобы увидеть сообщение
Скрытое сообщение.
Если передать объект, то if будет выполнен, если объект не равен null.“ifnot”
“ifnot” — аналогично if, то с противоположным значением.
“with”
“with” — создаёт объект привязки к необходимому объекту.
Latitude: ,
Longitude:
Наблюдение
observable
observableArray
Для того, чтобы добавить наблюдение за изменением объекта существует несколько способов:
ko. observable() — добавляет наблюдение за отдельным объектом
observable() — добавляет наблюдение за отдельным объектом
ko.observableArray() — добавляем наблюдение за массивом объектов
computed
pureComputed
Если нужно получить значения из других наблюдаемых объектов не только для чтения, но и для записи, то можно воспользоваться методом ko.computed или ko.pureComputed(введено в версии 3.2, отличается повышенной происводительностью)
First name:
Last name:
Hello,
Produce
Использование шаблонов
Шаблон (template)
Шаблон (template) позволяет в DOM элемент вывести значения по заданному шаблону.Шаблон задаётся в блоке javaScript кода с указанием идентификатора данного шаблона.
В шаблоне можно использовать метод foreach:
Можно использовать метод as:
Методы “afterRender”, “afterAdd”, and “beforeRemove” используются аналогично другим методам.
Полезное
Для того, чтобы обновление значения привязанного элемента происходило не после потери фокуса, а сразу после ввода, можно добавить код: valueUpdate: ‘afterkeydown’
Шпаргалка по работе с DOM
Создание элементовdocument.createElement(tag) — создать элемент с тегом tag
document.createTextNode(txt) — создать текстовый узел с текстом txt
node.cloneNode(deep) — клонировать существующий узел, если deep=true то с подузлами.
Свойства узлов
node.nodeType — тип узла: 1(элемент) / 3(текст) / другие.
elem.tagName — тег элемента.
elem.innerHTML — HTML внутри элемента.
node.data — содержимое любого узла любого типа, кроме элемента.
Ссылки
document.documentElement — элемент <HTML>
document.body — элемент <BODY>
По всем узлам:
parentNode
nextSibling previousSibling
childNodes firstChild lastChild
Только по элементам:
Дети: children (В IE 8- также содержит комментарии)
Соседи, кроме IE8-: nextElementSibling previousElementSibling
Дети, кроме IE8-: firstElementChild lastElementChild
Таблицы
table. rows[N] — строка TR номер N.
rows[N] — строка TR номер N.
tr.cells[N] — ячейка TH/TD номер N.
tr.sectionRowIndex — номер строки в таблице в секции THEAD/TBODY.
td.cellIndex — номер ячейки в строке.
Формы
document.forms[N/name] — форма по номеру/имени.
form.elements[N/name] — элемент формы по номеру/имени
element.form — форма для элемента.
Поиск
document.getElementById(id) — По уникальному id
document.getElementsByName(name) — По атрибуту name, в IE<10 работает только для элементов, где name предусмотрен стандартом.
(elem/doc).getElementsByTagName(tag) — По тегу tag
(elem/doc).getElementsByClassName(class) — По классу, IE9+, корректно работает с элементами, у которых несколько классов.
(elem/doc).querySelectorAll(css) — По селектору CSS3, в IE8 по CSS 2.1
(elem/doc).querySelector(css) — По селектору, только первый элемент
Изменение
parent.appendChild(newChild)
parent.removeChild(child)
parent.insertBefore(newChild, refNode)
parent. insertAdjacentHTML(«beforeBegin|afterBegin|beforeEnd|afterEnd», html)
insertAdjacentHTML(«beforeBegin|afterBegin|beforeEnd|afterEnd», html)
Классы и стили
elem.className — Атрибут class
elem.classList.add(class) remove(class) toggle(class) — Управление классами в HTML5, для IE8+ есть эмуляция.
elem.style.display — Стиль в атрибуте style элемента
getComputedStyle(elem, »).display — Стиль с учётом CSS и style на элементе
Размеры и прокрутка элемента
clientLeft/Top — Ширина левой/верхней рамки border
clientWidth/Height — Ширина/высота внутренней части элемента, включая содержимое и padding, не включая полосу прокрутки (если есть).
scrollWidth/Height — Ширина/высота внутренней части элемента, с учетом прокрутки.
scrollLeft/Top — Ширина/высота прокрученной области.
offsetWidth/Height — Полный размер элемента: ширина/высота, включая border.
Размеры и прокрутка страницы
ширина/высота видимой области: document.documentElement.clientHeight
прокрутка(чтение): window.pageYOffset || document. documentElement.scrollTop
documentElement.scrollTop
прокрутка(изменение): window.scrollBy(x,y): на x,y относительно текущей позиции.
window.scrollTo(pageX, pageY): на координаты в документе.
elem.scrollIntoView(true/false): прокрутить, чтобы elem стал видимым и оказался вверху окна(true) или внизу(false)
Координаты
относительно окна: elem.getBoundingClientRect()
относительно документа: elem.getBoundingClientRect() + прокрутка страницы
получить элемент по координатам: document.elementFromPoint(clientX, clientY)
Памятка по JavaScript (включая версию в формате .PDF)
Ниже вы можете найти памятку по JavaScript в формате .pdf, а также в текстовом виде.
Шпаргалка по JavaScript
Основы JavaScript
Начнем с основ — как включить JavaScript на веб-сайте.
Включение JavaScript в HTML-страницу
Чтобы включить JavaScript на страницу, необходимо обернуть его Комментарии важны, потому что они помогают другим людям понять, что происходит в вашем коде, или напомнить вам, если вы сами что-то забыли.Имейте в виду, что они должны быть правильно помечены, чтобы браузер не пытался их выполнить. В JavaScript у вас есть две разные опции: тегами Включая комментарии
// /* и */ , чтобы они не выполнялись. Вы должны быть знакомы с ними из урока математики.
Вы должны быть знакомы с ними из урока математики.
У вас есть три разных возможности объявления переменной в JavaScript, каждая со своими особенностями:
-
var— самая распространенная переменная. Его можно переназначить, но доступ к нему возможен только внутри функции. Переменные, определенные с помощьюvar, перемещаются вверх при выполнении кода. -
const— Не может быть переназначен и недоступен до того, как они появятся в коде. -
let— аналогичноconstпеременнаяletможет быть переназначена, но не объявлена повторно.
Типы данных
Переменные могут содержать различные типы значений и типов данных. Вы используете = , чтобы назначить их:
- номеров -
var age = 23 - Переменные -
var x - текст (строки) -
var a = "init" - Операции -
VAR B = 1 + 2 + 3 - Верные или ложные утверждения —
var c = true - Постоянные числа —
const PI = 3. 14
14 - Объекты —
var name = {firstName:"John", lastName:"Doe"}
Возможностей больше. Обратите внимание, что переменные чувствительны к регистру. Это означает, что фамилия и фамилия будут обрабатываться как две разные переменные.
Объекты
Объекты — это переменные определенного типа. Это переменные, которые могут иметь свои собственные значения и методы. Последние — это действия, которые вы можете выполнять над объектами.
переменная персона = {
Имя: "Джон",
фамилия: "Доу",
возраст: 20,
национальность: "немец"
}; Следующий уровень: Массивы
Следующим шагом в нашей шпаргалке по JavaScript являются массивы.Массивы являются частью многих различных языков программирования. Это способ организации переменных и свойств в группы. Вот как это сделать в JavaScript:
var fruit = ["Банан", "Яблоко", "Груша"];
Теперь у вас есть массив с именем fruit , который содержит три элемента, которые вы можете использовать для будущих операций.
Методы массива
После того, как вы создали массивы, вы можете сделать с ними несколько вещей:
-
concat()— Объединить несколько массивов в один где данный элемент появляется в массиве -
join()— объединяет элементы массива в одну строку и возвращает строку -
lastIndexOf()— дает последнюю позицию, в которой данный элемент появляется в массиве -
pop()— Удаляет последний элемент массива -
push()— Добавляет новый элемент в конец -
reverse()— Сортировка элементов в порядке убывания -
shift()— Удалить первый элемент массива -
slice()— Извлечь копию части массива в новый массив -
sort()— Сортировать элементы по алфавиту -
splic e()— Добавляет элементы указанным образом и в указанном положении -
toString()— Преобразует элементы в строки -
unshift()— Добавляет новый элемент в начало -
valueOf()— Возвращает примитивное значение указанного объекта
Операторы
Если у вас есть переменные, вы можете использовать их для выполнения различных операций. Для этого вам нужны операторы.
Для этого вам нужны операторы.
Основные операторы
-
+- Дополнение -
-- Вычитание -
*- Умновидение -
/- Division -
(...)- Группировка оператор, операции в скобках Выполнены ранее, чем те, кто на улице -
%- модуль (остаток) -
++- увеличение номеров
- - Уменьшение номеровОператоры сравнения
-
==- равны - - равны
-
===— Равное значение и одинаковый тип -
!=— Не равно -
!==— Не равное значение или неравный тип -
>— Больше 6 с 900 чем -
>=— Больше или равно -
<=— Меньше или равно -
?— Тернарный оператор
Логические операторы
-
&&— Логические и -
||— Логический или -
!— Логическое не
Побитовые операторы
-
и— оператор AND -
|- или заявление -
~- не - не -
^- XOR -
<<- Left Shift -
>>- правый Shift -
>>>- нулевой заполнитель правый Shift
Функции
Функции JavaScript — это блоки кода, выполняющие определенную задачу. Базовая функция выглядит следующим образом:
Базовая функция выглядит следующим образом:
имя функции (параметр1, параметр2, параметр3) {
// что делает функция
} Как видите, он состоит из функции ключевого слова плюс имя. Параметры функции заключены в скобки, а то, что функция выполняет, заключено в фигурные скобки. Вы можете создать свой собственный, но чтобы облегчить себе жизнь — есть также ряд функций по умолчанию.
Вывод данных
Обычным применением функций является вывод данных.Для вывода у вас есть следующие опции:
-
alert()— Вывод данных в окне предупреждения в окне браузера при щелчке пользователя -
console.log()— Записывает информацию в консоль браузера, подходит для целей отладки -
document.write()— Записывает непосредственно в документ HTML диалог для пользовательского ввода
Глобальные функции
Глобальные функции — это функции, встроенные в каждый браузер, поддерживающий JavaScript.
-
decodeURI()— Декодирует универсальный идентификатор ресурса (URI), созданный с помощьюencodeURIили аналогичного -
decodeURIComponent()— Декодирует компонент URI 8 -
encodeURIComponent()— То же, но для компонентов URI -
eval()— Оценивает код JavaScript, представленный в виде строки -
isFinite()— Определяет, является ли переданное значение конечным числом 900 () — Определяет, является ли значение NaN или нет -
Number()— Возвращает число, преобразованное из его аргумента -
parseFloat()— Анализирует аргумент и возвращает число с плавающей запятой -
parseInt ()— анализирует свой аргумент и возвращает целое число
Циклы JavaScript
Циклы являются частью большинства языков программирования.Они позволяют выполнять блоки кода нужное количество раз с разными значениями:
for (до цикла; условие для цикла; выполнить после цикла) {
// что делать во время цикла
} У вас есть несколько параметров для создания циклов:
-
for— Наиболее распространенный способ создания цикла в JavaScript -
while— Устанавливает условия, при которых выполняется цикл -
do while — Аналогично к циклуwhile, но он выполняется хотя бы один раз и в конце проверяет, выполняется ли условие для повторного выполнения -
break— Используется для остановки и выхода из цикла при определенных условиях -
continue— Пропускать части цикла, если выполняются определенные условия
Эти типы операторов легко понять. Используя их, вы можете установить условия выполнения вашего кода. Если выполняются определенные условия, что-то делается, если нет — выполняется что-то другое.
Используя их, вы можете установить условия выполнения вашего кода. Если выполняются определенные условия, что-то делается, если нет — выполняется что-то другое.
если (условие) {
// что делать, если условие выполнено
} еще {
// что делать, если условие не выполнено
} Концепция аналогична , если еще — это оператор switch . Однако с помощью переключателя вы выбираете один из нескольких блоков кода для выполнения.
Строки
Строки — это то, что JavaScript вызывает к тексту, который не выполняет никакой функции, но может отображаться на экране.
var person = "Джон Доу";
В данном случае John Doe является строкой.
Экранирующие символы
В JavaScript строки заключаются в одинарные или двойные кавычки. Если вы хотите использовать кавычки в строке, вам нужно использовать специальные символы:
-
\'— одинарная кавычка -
\"— двойная кавычка
Кроме того, у вас также есть дополнительные escape-символы:
-
\\- Backslash - Backspace - Backspace -
\ F- Form Feed -
\ N- Новая строка -
\ R- Возвращение перевозки -
\ T— Горизонтальный табулятор -
\v— Вертикальный табулятор
Строковые методы
Существует множество различных способов работы со строками:
-
charAt()— Возвращает символ в указанной позиции внутри строкиcharCodeAt()— Выдает Unicode символа в этой позиции -
concat()— Объединяет (объединяет) две или более строк в одну -
fromCharCode()— Возвращает строку, созданную из указанной последовательности единиц кода UTF-16 -
indexOf()— Предоставляет позицию первого вхождения указанного текста в строке -
lastIndexOf()— То же, что иindexOf(), но с последним вхождением, поиск назад -
match()— извлекает совпадения строки с шаблоном поиска -
replace()— находит и заменяет указанный текст в строке -
search()— Выполняет поиск соответствующего текста и возвращает его позицию -
slice()— Извлекает часть строки и возвращает ее как новую строку -
split()— Разбивает строку объект в массив строк в указанной позиции -
substr()— аналогиченslice(), но извлекает подстроку в зависимости от указанного количества символов 90 039
substring() — Аналогично slice() , но не может принимать отрицательные индексы valueOf() — Возвращает примитивное значение (не имеющее свойств или методов) строкового объектаСинтаксис регулярных выражений
Регулярные выражения — это шаблоны поиска, используемые для сопоставления комбинаций символов в строках. abc] — Найти любой символ, который не находится в квадратных скобках
abc] — Найти любой символ, который не находится в квадратных скобках
[0-9] — Используется для поиска любой цифры от 0 до 9 [Az] — Найти любой символ от прописной A до строчной z (a|b|c) — Найдите любой из вариантов, разделенных | Метасимволы
-
.— Поиск одного символа, кроме символа новой строки или конца строки -
\w— Словесный символ -
\W— Несловный символ -
\d— Цифра -
\s— Пробельный символ -
\S— Непробельный символ -
\b— Поиск совпадений в начале/конце слова -
\B 90 не в начале/конце слова -
\0— символ NUL -
\n— символ новой строки -
\f— символ перехода страницы -
\r— символ возврата -
\t— Символ табуляции -
\v— Символ вертикальной табуляции -
\xxx— Символ, заданный восьмеричным числом xxx -
\xdd— Символ, заданный шестнадцатеричным числом umber dd -
\uxxxx— символ Unicode, заданный шестнадцатеричным числом XXXX
D 9001 -цифровой символ
Квантификаторы
-
n+— соответствует любой строке, содержащей хотя бы один ноль —n *9 или более вхождений n -
n?— Строка, содержащая ноль или одно вхождение n -
n{X}— Строка, содержащая последовательность X n -
n{X,Y}— Строка, содержащая последовательность от X до Y n -
n{X,}— Соответствует любой строке, содержащей последовательность хотя бы из X n -
n$— Любая строка с n в конце ее начало -
?=n— Любая строка, за которой следует определенная строка n -
?!n— Строка, за которой не следует определенная строка ni
Числа и математика
В JavaScript вы также можете работать с числами, константами и выполнять математические функции.
Номер недвижимости
Max_Value - максимальное числовое значение, представленное в JavaScript Min_Value - наименьшее положительное числовое значение, представимое в JavaScript NAN - значение «Not-Number» Brance_infinity - Отрицательная бесконечность Diver_infinity - Позитивная бесконечностьМетоды номера
-
Toexponential ()- возвращает строку с закругленным числом, написанным как экспоненциальные записи -
TOFIXED ()- возвращает строка числа с указанным количеством знаков после запятой -
toPrecision()— Строка числа, записанная с указанной длиной -
toString()— Возвращает число в виде строки -
valueOf()— Возвращает число как число
Математические свойства
- 9 0016 E - номер EULER
-
LN2- натуральный логарифм 2 -
LN10- натуральный логарифм 10 -
Log2e- База 2 Логарифма E -
Log10e- База 10 Логарифм E -
PI- Номер PI -
SQRT1_2- - квадратный корень из 1/2
SQRT2- квадратный корень из 2
Math Maths
-
ABS (X)- возвращает абсолют ( положительное) значение x -
acos(x)— арккосинус x, в радианах -
asin(x)— арксинус x, в радианах -
atan(x)— арктангенс x as числовое значение -
atan2(y,x)— Арктангенс отношения аргументов -
ceil(x)— Значение x, округленное до ближайшего целого числа -
cos(x)— Косинус x (x в радианах) 90 044 -
exp(x)— Значение E x -
floor(x)— Значение x, округленное до ближайшего целого числа -
log(x)— Натуральный логарифм (по основанию E) x -
max(x,y,z,.— Возвращает число с наибольшим значением ..,n)
..,n) -
min(x,y,z,...,n)— То же самое для числа с наименьшим значением -
pow(x,y)— X в степени y -
random()— Возвращает случайное число от 0 до 1 -
round(x)— Значение x, округленное до ближайшего целого числа -
sin(x)— Синус x (x в радианах) -
sqrt(x)— Квадратный корень из x -
tan(x)— Тангенс угла
Работа с датами в JavaScript
Вы можете также работать с датами и временем и изменять их с помощью JavaScript.Это следующая глава шпаргалки по JavaScript.
Установка дат
-
Date()— Создает новый объект даты с текущими датой и временем -
Date(2017, 5, 21, 3, 23, 10, 0)— Создает пользовательский объект даты . Цифры обозначают год, месяц, день, час, минуты, секунды, миллисекунды. Вы можете опустить все, что хотите, кроме года и месяца. -
Date("2017-06-23")— Объявление даты в виде строки
Извлечение значений даты и времени
-
getDate()— Получить день месяца в виде числа (1-31 ) -
getDay()— День недели в виде числа (0–6) -
getFullYear()— Год в виде четырехзначного числа (гггг) -
getHours()— Получить час (0 -23) -
getMilliseconds()— Миллисекунды (0–999) -
getMinutes()— Получить минуты (0–59) -
getMonth()— Месяц в виде числа (0–11) ) -
getSeconds()— Получить секунды (0-59) -
getTime()— Получить миллисекунды с 1 января 1970 г. -
getUTCDate()— День (число) месяца в указанная дата по всемирному времени (также доступно для дня, месяца, полного года, часов, минут и т. д.) -
parse— Анализирует строковое представление даты и возвращает количество миллисекунд с 1 января 1970 г.
Установить часть даты -31)
setFullYear() — устанавливает год (необязательно месяц и день) setHours() — устанавливает час (0-23) setMilliseconds() — устанавливает 9 миллисекунд (0-устанавливает 9 миллисекунд ) setMinutes() — устанавливает минуты (0-59) setMonth() — устанавливает месяц (0-11) setSeconds() — устанавливает секунды (0-54) — устанавливает секунды (0-54) setTime() — Установить время (в миллисекундах с 1 января 1970 г.) , часы, минуты и т.)Режим DOM
DOM — это объектная модель документа страницы. Это код структуры веб-страницы. В JavaScript есть множество различных способов создания элементов HTML (называемых узлами) и управления ими.
Свойства узла
-
атрибуты— Возвращает динамическую коллекцию всех атрибутов, зарегистрированных для элемента -
baseURI— Предоставляет абсолютный базовый URL-адрес элемента HTML nodes -
firstChild— возвращает первый дочерний узел элемента -
lastChild— последний дочерний узел элемента -
nextSibling— возвращает следующий узел 70 nodeName - 4 90 — Возвращает имя узла
-
nodeType— Возвращает тип узла -
nodeValue— Задает или возвращает значение узла -
ownerDocument— Объект документа верхнего уровня для этого узла -
previousSibling— Retur ns узел, непосредственно предшествующий текущему -
textContent— задает или возвращает текстовое содержимое узла и его потомков последний дочерний узел -
cloneNode()— Клонирует HTML-элемент -
compareDocumentPosition()— Сравнивает положение двух элементов в документе -
getFeature()— Возвращает объект, реализующий API0 указанной функции -
hasAttributes()— возвращает true, если у элемента есть какие-либо атрибуты, иначе false -
hasChildNodes()— возвращает true, если у элемента есть дочерние узлы, иначе false -
insertBefore()— вставляет новый дочерний элемент node перед указанным существующим дочерним узлом -
isDefaultNamespace()— возвращает true, если указанный namespaceURI по умолчанию, в противном случае false -
isEqualNode()— Проверяет, равны ли два элемента -
isSameNode()— Проверяет, являются ли два элемента одним и тем же узлом -
isSupported()— Возвращает true, если указанная функция поддерживается в элементе -
lookupNamespaceURI()— Возвращает URI пространства имен, связанный с данным узлом -
lookupPrefix()— Возвращает DOMString, содержащую префикс для данного URI пространства имен, если он присутствует -
normalize()— Соединяет соседние текстовые узлы и удаляет пустые текстовые узлы в элементе -
removeChild()— Удаляет дочерний узел из элемента -
replaceChild()— Заменяет дочерний узел в элементе
parentNode — Возвращает родительский узел элементаМетоды элемента
- 4
-
getAttribute()— Возвращает указанное значение атрибута узла элемента -
getAttributeNS()— Retu Строковое значение атрибута с указанным пространством имен и именем -
getAttributeNode()— Получает указанный узел атрибута -
getAttributeNodeNS()— Возвращает узел атрибута для атрибута с заданным пространством имен и именем -
getElements ()— Предоставляет коллекцию всех дочерних элементов с указанным именем тега -
getElementsByTagNameNS()— Возвращает живую HTMLCollection элементов с определенным именем тега, принадлежащих заданному пространству имен -
hasAttribute()— Возвращает true если элемент имеет какие-либо атрибуты, в противном случае false -
hasAttributeNS()— Предоставляет значение true/false, указывающее, имеет ли текущий элемент в данном пространстве имен указанный атрибут -
removeAttribute()— Удаляет указанный атрибут из element -
removeAttributeNS()— Удаляет указанный d атрибут элемента в определенном пространстве имен -
removeAttributeNode()— удаляет указанный узел атрибута и возвращает удаленный узел -
setAttribute()— устанавливает или изменяет указанный атрибут на указанное значение -
setAttributeNS ()— добавляет новый атрибут или изменяет значение атрибута с заданным пространством имен и именем -
setAttributeNode()— устанавливает или изменяет указанный узел атрибута -
setAttributeNodeNS()— добавляет новый узел атрибута с пространством имен к элементу
Работа с браузером пользователя
Помимо элементов HTML, JavaScript также может учитывать браузер пользователя и включать его свойства в код.
Свойства окна
-
Closed— Проверяет, было ли окно закрыто или нет, и возвращает true или false -
defaultStatus— Устанавливает или возвращает текст по умолчанию в строке состояния окна Возвращает объект документа для окна -
кадры— Возвращает всеэлементов

 list
list createElement(tag)
el.id = id
el.className = _class
el.textContent = text
return el
}
createElement(tag)
el.id = id
el.className = _class
el.textContent = text
return el
}
 item]
item] before(newItem3)
// создаем еще один элемент
const newItem4 = createEl('item2', 2)
// и вставляем его после `itemWithId0`
itemWithId0.after(newItem4)
before(newItem3)
// создаем еще один элемент
const newItem4 = createEl('item2', 2)
// и вставляем его после `itemWithId0`
itemWithId0.after(newItem4) nodeName) // UL
// другие варианты
/*
- квалифицированное название HTML-элемента прописными (заглавными) буквами
- квалифицированное название атрибута
- #text
- #comment
- #document
- название doctype
- #document-fragment
*/
nodeName) // UL
// другие варианты
/*
- квалифицированное название HTML-элемента прописными (заглавными) буквами
- квалифицированное название атрибута
- #text
- #comment
- #document
- название doctype
- #document-fragment
*/ firstChild) // #item1
log(list.lastChild) // #item3
firstChild) // #item1
log(list.lastChild) // #item3 cloneNode(false)
// удаляем у него `id` во избежание коллизий
newList.removeAttribute('id')
// меняем его текстовое содержимое
newList.textContent = 'new list'
// и вставляем его после существующего списка
list.after(newList)
// создаем еще один список
const newList2 = newList.cloneNode(true)
newList.after(newList2)
cloneNode(false)
// удаляем у него `id` во избежание коллизий
newList.removeAttribute('id')
// меняем его текстовое содержимое
newList.textContent = 'new list'
// и вставляем его после существующего списка
list.after(newList)
// создаем еще один список
const newList2 = newList.cloneNode(true)
newList.after(newList2) insertBefore(itemWithIdA, itemWithId1)
insertBefore(itemWithIdA, itemWithId1)
 importNode(list, true)
// вставляем его перед существующим списком
list.before(newList3)
// и удаляем во избежание коллизий
newList3.remove()
importNode(list, true)
// вставляем его перед существующим списком
list.before(newList3)
// и удаляем во избежание коллизий
newList3.remove() createTreeWalker(list, '0x1', { acceptNode: () => 1 })
log(walker)
log(walker.parentNode()) // null
log(walker.firstChild()) // #item_a
log(walker.lastChild()) // null
log(walker.previousSibling()) // null
log(walker.nextSibling()) // #item_b
log(walker.nextNode()) // #item3
log(walker.previousNode()) // #item_b
createTreeWalker(list, '0x1', { acceptNode: () => 1 })
log(walker)
log(walker.parentNode()) // null
log(walker.firstChild()) // #item_a
log(walker.lastChild()) // null
log(walker.previousSibling()) // null
log(walker.nextSibling()) // #item_b
log(walker.nextNode()) // #item3
log(walker.previousNode()) // #item_b classList)
/*
DOMTokenList(2)
0: "btn"
1: "btn-primary"
length: 2
value: "btn btn-primary"
*/
classList)
/*
DOMTokenList(2)
0: "btn"
1: "btn-primary"
length: 2
value: "btn btn-primary"
*/ contains(className)
contains(className) Аргумент
Аргумент  closest('#LIST', 'document.body')) // #LIST
closest('#LIST', 'document.body')) // #LIST splitText(4)
log(part) // "Script"
log(part.wholeText()) // Script
const comment = new Comment('TODO')
log(comment) // <!--TODO-->
splitText(4)
log(part) // "Script"
log(part.wholeText()) // Script
const comment = new Comment('TODO')
log(comment) // <!--TODO--> title) // DOM
title) // DOM createElement('form')
form.className = 'my_form'
document.body.append(form)
log(document.forms[0]) // .my_form
createElement('form')
form.className = 'my_form'
document.body.append(form)
log(document.forms[0]) // .my_form Раньше этот метод активно использовался для записи/извлечения данных из буфера обмена (команды
Раньше этот метод активно использовался для записи/извлечения данных из буфера обмена (команды  outerHTML)
/*
<ul>
<li data-id="item1">1</li>
<li data-id="item2">2</li>
<li data-id="item3">3</li>
</ul>
*/
outerHTML)
/*
<ul>
<li data-id="item1">1</li>
<li data-id="item2">2</li>
<li data-id="item3">3</li>
</ul>
*/ body.append(listEl)
body.append(listEl) createContextualFragment(str)
// и возвращаем его
return fragment
}
// или в одну строку
const createFragment = (str) => new Range().createContextualFragment(str)
const listTemplate = `
<ul>
<li data-id="item1">1</li>
<li data-id="item2">2</li>
<li data-id="item3">3</li>
</ul>
`
document.body.append(createFragment(listTemplate))
createContextualFragment(str)
// и возвращаем его
return fragment
}
// или в одну строку
const createFragment = (str) => new Range().createContextualFragment(str)
const listTemplate = `
<ul>
<li data-id="item1">1</li>
<li data-id="item2">2</li>
<li data-id="item3">3</li>
</ul>
`
document.body.append(createFragment(listTemplate)) д.
onmouseenter: function () {
this.style.color = 'green'
},
onmouseout: function () {
this.style.color = 'blue'
},
onclick: () => alert('Привет!')
})
document.body.append(button)
д.
onmouseenter: function () {
this.style.color = 'green'
},
onmouseout: function () {
this.style.color = 'blue'
},
onclick: () => alert('Привет!')
})
document.body.append(button) preventDefault()
preventDefault() ctrl
ctrl directive
directive message.split('').reverse().join('')
}
}
})
message.split('').reverse().join('')
}
}
})
 Если установлено значение true, сохраняет HTML-комментарии, помещенные в шаблоны.
Если установлено значение true, сохраняет HTML-комментарии, помещенные в шаблоны. $refs
$refs $off
$off
 14
14  ..,n)
..,n)