Шпаргалка jquery: Шпаргалка jQuery
Есть ли одностраничная шпаргалка jQuery v1.3?
Я нашел это для jQuery 1.2 . Я только учусь этому, не понимая, в чем разница.
Я видел SO вопрос хорошие шпаргалки? но не нашел никакой ссылки на лист jQuery v1.3.
Если их нет, то кто их создаст? Я буду вечно у тебя в долгу.
..- ладно, может быть, не навсегда. Как насчет «I’d appreciate it.»
jqueryПоделиться Источник Cheeso 21 декабря 2009 в 23:13
2 ответа
- Есть ли ссылка/шпаргалка для команды Rails generate?
Мне любопытно, есть ли какая-то ссылка или шпаргалка для команды Rails generate ? Что-то, что перечисляет все возможные генераторы (модель, контроллер, миграция и т. д.), а также параметры, которые вы можете передать для каждого ( —skip-migration и т. д.).
- System.

Есть ли шпаргалка для библиотеки .NET System.ComponentModel.DataAnnotations? Это библиотека, которая используется для разметки классов моделей ASP.NET MVC 3. Например: [Required] [MaxLength(20)] [Display(Name = Asset)] public string AssetNumber { get; set; } [Required] public int StatusID { get;…
Поделиться Jaime 21 декабря 2009 в 23:15
Поделиться RamboNo5 21 декабря 2009 в 23:19
Похожие вопросы:
Есть ли где-нибудь руководство или шпаргалка, на которую я могу ссылаться со всем синтаксисом objective c?
Возможный Дубликат : Objective-C шпаргалка Есть ли где-нибудь руководство или шпаргалка, на которую я могу ссылаться по всему синтаксису objective c? Я также хотел бы увидеть шпаргалки, которые. ..
..
У кого-нибудь есть шпаргалка Python 3
У кого-нибудь есть шпаргалка python 3? Вы знаете, что такое быстрый справочник, в котором все есть на одной странице.
ggplot2 шпаргалка
Есть много общих шпаргалок R, но есть ли шпаргалка для ggplot2?
Есть ли ссылка/шпаргалка для команды Rails generate?
Мне любопытно, есть ли какая-то ссылка или шпаргалка для команды Rails generate ? Что-то, что перечисляет все возможные генераторы (модель, контроллер, миграция и т. д.), а также параметры, которые…
System.ComponentModel.DataAnnotations шпаргалка?
Есть ли шпаргалка для библиотеки .NET System.ComponentModel.DataAnnotations? Это библиотека, которая используется для разметки классов моделей ASP.NET MVC 3. Например: [Required] [MaxLength(20)]…
шпаргалка для Xtend?
Я углубить обучение . У кого-нибудь есть шпаргалка Xtend 2.3 M7, чтобы поделиться ею? Я быстро поискал в Google, но ничего не нашел.
Git шпаргалка
Я родом из SVN и решил использовать GIT сейчас для своего проекта. Я видел Mercurial шпаргалки и GIT учебников, но не предложение к хорошему и чистому GIT листу. Есть ли шпаргалка GIT, которая…
MySQL и PHP дата и время шпаргалка
Я запутался в выборе даты и времени в базе данных MySQL. Есть ли шпаргалка,которая дает мне основы и суммирует выбор? Я приветствую технические исправления, но имейте в виду, что это не должно быть…
Flex 4 css шпаргалка
Есть ли какая-нибудь шпаргалка для opencv-python?
Я работал над башней слежения за лицом с OpenCV_Python версии 4.1.0, но я не знаю много команд и функций. Поэтому я попытался поискать в Google или другой документации, чтобы узнать, есть ли…
Полезные ссылки 👨💻 для веб-разработчика
Полезные ссылки 👨💻 для веб-разработчикаРедакторы кода
- VS Code – мощный редактор (IDE)
- Sublime text 3 – удобный и быстрый редактор кода
- Atom – крутой редактор от GitHub
- Brackets – подходит для начинающих
- Notepad ++ – легендарный редактор
Песочницы для кода
- JS fiddle – Песочница для JavaScript
- CodePen – Песочница для HTML, CSS о JS
- JS Bin – Песочница с выводом в консолью
Работа с изображениями
- Сompressor – Сжимает JPG и PNG
- Tiny png – Сжимает изображения.
 Есть API.
Есть API. - Vectorizer – Из растрового в векторное изображение
- Online-Convert – Бесплатный конвертер из растрового в векторное изображение
Шпаргалки
- FlexBox – шпаргалка по Flexbox
- Html5book – шпаргалка по HTML, CSS, JavaScript и jQuery
- CSS Cheat Sheet – шпаргалка по CSS
- jQuery page2page – шпаргалка по jQuery
- Emmet Cheat Sheet – шпаргалка по Emmet
- WebReference – ещё одна шпаргалка по HTML5 и CSS3. Также данный сайт опубликовал свои шпаргалки в виде приложений на Google Play.
- Easings – Шпаргалка функций плавности
- FreeCodeCamp – Шпаргалка по FlexBox
- Habr – Шпаргалка по LESS и SASS
Генераторы CSS
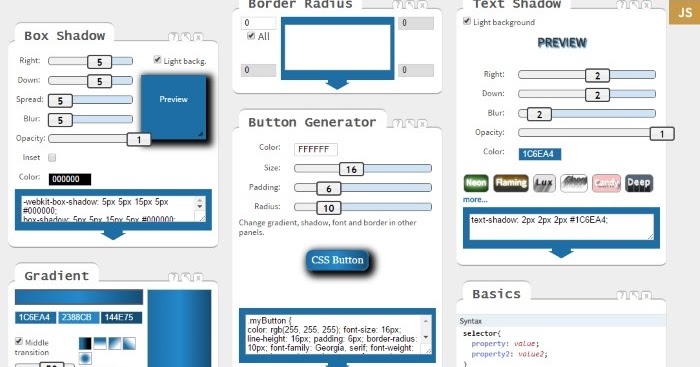
- CSS3gen – CSS генератор кнопок, градиентов, бордеров,теней трансформации, фона, анимаций
- Hailpixel – простой способ подобрать цвет в CSS
- CSSgradient – градиент генератор
- CSS3patterns – CSS паттерны
- FreeFrontend – CSS паттерны
- ColorScheme – конвертер цветов
- CSSworld – Генератор flexbox контейнеров
Шрифты
- Google Fonts – Веб-шрифты от Google
- Transfonter – Конвертер веб-шрифтов
- Фонтов.
 нет – Подбор шрифта по фразе
нет – Подбор шрифта по фразе - Fonts4web – Шрифты для сайтов
- Type Anything – Калькулятор параметров текста + генератор CSS-кода
- FontStorage – Плагин, простой способ подключить шрифт
Проверка кода
- Can I Use – Кроссбраузерность кода
- Validator W3 – Валидность HTML-кода
- PageSpeed Insights – Проверка оптимизации страницы
- Mobile Friendly – Оптимизирована ли ваша страница для мобильных устройств
- Find Dublicate Content on your site – Проверка уникальности текста на сайте
- Piliapp – Валидность JS-кода
Лайфхаки для верстальщика
- How To Center in CSS – центрируйте всё
- CodeHouse – крутые подборки готовых решений на CSS и jQuery без плагинов
- Learn Git Branching – интерактивный учебник по Git
- Генератор Flexbox верстки – Конструктор Flexbox
- Генератор Grid верстки – Конструктор Grid
- Flexbox Defense – игра для изучения Flexbox
- GRID GARDEN – игра для изучения Grid
Полезные jQuery плагины
- Slick – Адаптивный слайдер
- Swiper – Современный адаптивный слайдер
- Owl Carousel – Адаптивный слайдер-карусель
- Tooltipster – Создание всплывающих подсказок
- Flatpickr – Всплывающие окна с выбором даты
- Vide – Видеофон для сайта
- Masked Input – Плагин маски ввода для input
- One Page Scroll – Плагин скролла страницы по секциям в виде слайдера.

Иконки и графика
- Flaticons – бесплатные векторные иконки
- Seeklogo – векторные логотипы компаний
- SVG Porn – векторные логотипы
- TOP Logos – логотипы компаний (русские)
- Font Awesome – иконочный шрифт + SVG
- UTF-8 Icons – иконки на utf-8
- Fontello – шрифтовые иконки. Шрифты генерируются на ходу из выбранных иконок, доступны иконки из 14 популярных шрифтов.
- IconMonster – бесплатные векторные иконки
- IcoMoon – векторные иконки
Работа с дизайн-макетами
- Avocode – платформа для работы макетами для верстальщиков (PSD, Sketch и др)
- Adobe Assets – работа с PSD-макетами прямо в браузере. Экспорт кода.
- Zeplin – работа с дизайн-макетами в браузере. Есть экспорт кода.
- PSD Tech – бесплатный аналог Avocode.
- Markupeasy – бесплатный аналог Avocode.

Библиотеки с анимациями
- Animate.css – библиотека CSS анимаций
- Magic – кроссбраузерные анимации
- It’s Tuesday. – простые и приятные CSS анимации
- Wow.js – анимация при появлении элемента
- Hover.css – набор анимаций CSS
- CSS3-анимация – полная статья про анимацию на CSS3
Прочее
- Coverr – Короткие видео для фона на сайт
- Subte Patterns – Фоны для сайта
- Генератор UTM-меток
- Underscores – Пустая тема для WordPress
- Minify – CSS и JS минификатор
- Unminify – Анминификатор для HTML, CSS, JS
- CodeWars – Задачи для тренировки JavaScript кода
- FreeFormatter.com – Vинификатор
- Blisk – Браузер для разработчиков
Обучающая литература
- You Don’t Know JS – перевод серии книг по JavaScript.
Glo Academy
Онлайн-школа веб-разработкиШпаргалки
Добрый вечер, дорогие друзья. Не так давно я перешел с горяче любимого мне текстового редактора – Sublime Text 3 на новый софт. Думаю, что в скором времени, сделаю целый цикл постов по поводу нового редактора кода.
Не так давно я перешел с горяче любимого мне текстового редактора – Sublime Text 3 на новый софт. Думаю, что в скором времени, сделаю целый цикл постов по поводу нового редактора кода.
Мой выбор пал, на уже широко известный редактор кода – Visual Studio Code.
В этом посте хочу зафиксировать для себя (и вас) горячие клавиши. Таким образом эта инфа будет под рукой и не потеряется на компе или в закладках. Continue reading →
Чем-чем, а вот горячими комбинациями клавиш, текстовый редактор Sublime, может законно похвастаться 🙂 Что и не удивительно, имея такой широкий функционал. Да и это еще не все, ведь пользователь и сам может создать нужную комбинацию под себя или уже существующую функцию. Continue reading →
Git (произн. «гит») — распределённая система управления версиями файлов. Git позволяет создавать различные ответвления в разработке или наоборот объединять версии. Git работает с изменениями, а не с файлами. Continue reading →
Git работает с изменениями, а не с файлами. Continue reading →
ZenCoding – это средство от написания рутинного HTML и CSS кода. Экономит время и придает скорости вашей работы. В жертву плюсам есть маленький минус – свой синтаксис, хотя весьма логичен и простой. Но шпаргалка всеравно не помешает 🙂 Continue reading →
Название рубрики говорит само за себя. Да и ситуация когда необходимо освежить синтаксис написания того или иного свойства, посмотреть доступные варианты значений или правила короткой записи, знакомо каждому. Вот и подборка эта создана с целью, чтобы все было наглядно и под рукой 🙂 Continue reading →
Название рубрики говорит само за себя. Да и ситуация когда необходимо освежить синтаксис написания того или иного свойства, посмотреть доступные варианты значений или правила короткой записи, знакомо каждому. Вот и подборка эта создана с целью, чтобы все было наглядно и под рукой 🙂 Continue reading →
Название рубрики говорит само за себя. Да и ситуация когда необходимо освежить синтаксис написания того или иного тега, атрибута или свойства знакома каждому. Вот и подборка эта создана с целью, чтобы все наглядно было и под рукой 🙂 Continue reading →
Да и ситуация когда необходимо освежить синтаксис написания того или иного тега, атрибута или свойства знакома каждому. Вот и подборка эта создана с целью, чтобы все наглядно было и под рукой 🙂 Continue reading →
Шпаргалка к собеседованию программиста PHP, JavaScript, JQuery, CSS, HTML, MySQL, ООП.
Интернет магазинИнтернет-магазин — сайт, торгующий товарами посредством сети Интернет. Позволяет пользователям онлайн, в своём браузере или через мобильное приложение, сформировать заказ на покупку, выбрать способ оплаты и доставки заказа, оплатить заказ.
Landing PageLanding page (лендинг пейдж) это целевая страница, которая показывается пользователю, после того как он перейдет по рекламной ссылке — например по платным ссылкам Google AdWords, из рассылки или рекламного баннера.
Веб-страница, построенная определенным образом, основной задачей которой
является сбор контактных данных целевой аудитории. Используется для
усиления эффективности рекламы, увеличения аудитории. Целевая страница
обычно содержит информацию о товаре или услуге.
Используется для
усиления эффективности рекламы, увеличения аудитории. Целевая страница
обычно содержит информацию о товаре или услуге.
Сайт-каталог – это сайт, который, кроме информации об организации, новостей, статей, ещё содержит каталог товаров (услуг). В каталоге каждый товар содержит подробное описание, основное и дополнительные изображения, характеристики. Яркий пример сайта-каталога: каталог риэлторского агентства недвижимости. Каждый объект имеет несколько фотографий: фасада, интерьера, подсобных помещений, и имеет характеристики: общую площадь, жилую площадь, район и т.д.
Корпоративный сайтКорпоративный сайт — это полноценное представительство Вашей компании в сети Интернет. С помощью корпоративного сайта Вы сможете представить свою компанию, ее деятельность и внутреннее устройство в полном объёме.
Одна из важнейших функций корпоративного сайта — это создание положительного имиджа
компании. Кроме того, очень важно, чтобы корпоративный сайт был удобной площадкой
для коммуникации внутри компании, её подразделениях.
Кроме того, очень важно, чтобы корпоративный сайт был удобной площадкой
для коммуникации внутри компании, её подразделениях.
Информационный портал – крупный веб-сайт, организованный как многоуровневое объединение различных ресурсов и сервисов, обновление которых происходит в реальном времени.
Информационный портал содержит колоссальное количество контента, как правило, уникального и рассчитан на большие нагрузки по посещаемости.
Персональный сайтПерсональный сайт – это сайт конкретного человека и, как правило, с небольшим объемом, который содержит в себе все сведения личного характера или все необходимые сведения об услугах и консультациях, которые оказывает этот человек.
Шпаргалка по основам Git/GitHub. Руководство по контролю версий для… | by Vlad Kopenkin
Руководство по контролю версий для начинающих
Если Вы всё еще не знакомы с системой контроля версий и её использование не входит в Ваш рабочий процесс, то сейчас — самое время начать! Это основополагающее руководство поможет Вам начать работу с Git и даст Вам прочный фундамент для дальнейшего развития. Git почти наверняка используется на любом серьёзном проекте и чем раньше Вы научитесь им пользоваться, тем более ценным сотрудником Вы станете для работодателей. Так же, это улучшит Ваш личный опыт, так как Вы без проблем сможете переключаться между несколькими компьютерами, не волнуясь при этом о переносе проекта через флэш накопители… Работа в команде станет гораздо легче. Бывали ли у Вас случаи, когда код становился настолько запутанным, что казалось, будто было бы легче начать проект с нуля? С системой контроля версий Вы сможете просто вернуться к стабильной версии, без всего того что Вы успели воплотить в 4 часа утра.
Git почти наверняка используется на любом серьёзном проекте и чем раньше Вы научитесь им пользоваться, тем более ценным сотрудником Вы станете для работодателей. Так же, это улучшит Ваш личный опыт, так как Вы без проблем сможете переключаться между несколькими компьютерами, не волнуясь при этом о переносе проекта через флэш накопители… Работа в команде станет гораздо легче. Бывали ли у Вас случаи, когда код становился настолько запутанным, что казалось, будто было бы легче начать проект с нуля? С системой контроля версий Вы сможете просто вернуться к стабильной версии, без всего того что Вы успели воплотить в 4 часа утра.
Git — это одна из систем контроля версий. По существу это значит, что она хранит всю историю изменений проекта. История Вашего проекта и история изменений этого же проекта у Ваших коллег — у всего будет копия. Это полная противоположность SVN, где вся история изменений храниться в одном месте.
GitHub, часто путают с Git. На самом деле — это хостинг репозиториев. Возможно Вам пока непонятно что такое репозиторий, но не спешите закрывать статью, к концу всё прояснится. Вкратце, GitHub — это то место, куда Вы будете загружать историю изменений проекта используя Git.
Возможно Вам пока непонятно что такое репозиторий, но не спешите закрывать статью, к концу всё прояснится. Вкратце, GitHub — это то место, куда Вы будете загружать историю изменений проекта используя Git.
Git достаточно мудрёный и выучить каждую из его команд не так-то просто, но для начала работы Вам нужно знать всего несколько ключевых понятий. Чем больше Вы будете использовать Git, тем чаще Вы будете сталкиваться с ситуацией, когда начальных знаний окажется недостаточно, но существует большое количество ресурсов, которые придут к Вам на помощь. Так что используйте это руководство как трамплин, не забывая о дальнейшем развитии.
Первым делом мы загрузим Git. Для пользователей Windows я советую установить и Git Bash, который доступен после установки Git. Для пользователей Mac, использование Terminal будет достаточным. После завершения установки приступайте к регистрации аккаунта GitHub. Итак, у Вас есть Git, инструмент командной строки, и GitHub аккаунт, куда Вы будете загружать свои репозитории.
Используя Git Bash или Terminal перейдите в корневую директорию проекта. Если Вы используете Git Bash, то с помощью правого клика можно выбрать “Git Bash Here” и он запустится в рабочей директории.
git init
Эта команда создаст .git репозиторий в Вашем проекте. Репозиторий или “repo” это коллекция всех изменений, которые были совершены на протяжении всего времени после инициализации репозитория. Это первое что нужно сделать для нового проекта.
git config --global user.name "Ваше Имя"Эти команды определят информацию, которая будет использоваться при каждом commit(фиксирование изменений). Их стоит выполнить всего один раз при первичной установке Git.
git config --global user.email "ВашаПочта@mail.com"
git add имяФайла.расширение Замените “имяФайла.расширение” на любой файл, изменения которого Вы пытаетесь зафиксировать, например “index. html”. Эта команда добавит файл в “staging area”(участок подготовки). Воспринимайте staging area, как секцию в которой файлы проходят подготовку к перемещению в Ваш репозиторий.
html”. Эта команда добавит файл в “staging area”(участок подготовки). Воспринимайте staging area, как секцию в которой файлы проходят подготовку к перемещению в Ваш репозиторий.
git add .Если Вы хотите добавить всё из директории проекта в staging area, то эта команда сделает всё сама.
git add *.htmlЕсли Вы хотите добавить все файлы с расширением .html в staging area то эта команда отлично подойдет. Расширение можно менять в зависимости от предпочтений.
git statusПокажет что уже было добавлено в staging area и какие файлы были изменены и ждут перемещения в staging area.
git reset имяФайла.расширениеУбирает выбранный файл из staging area.
git rm --cached имяФайла.расширениеУбирает файл из staging area и определяет его как игнорируемый.
git commit -m "Описание коммита"Берёт файлы из staging area и “фиксирует” их в Ваш локальный репозиторий. В кавычки следует вставить краткое описание изменений для конкретного коммита. Постарайтесь описать коммит краткими деталями, например: “устранил проблему при изменении имени пользователя” вместо подобных сообщений “какие-то изменения”
touch .gitignoreЭта команда создаст файл с названием .gitignore. Вы можете открыть этот файл в текстовом редакторе и прописать названия файлов или директорий, изменения в которых Вы не хотели бы отслеживать (они будут игнорироваться Git). Изменения в игнорируемых файлах не будут отображаться при выполнении git status.
git branch названиеВеткиСоздает сущность, называемую branch(ветвь). Ветвь — это точная копия Ваших файлов.
git checkout “названиеВетки”Позволит Вам переключить контроль над созданной Вами веткой и работать в её пределах. Здесь Вы можете совершать любые изменения кода. Когда Вы будете готовы можно совершить commit изменений и отправить изменения в GitHub (об этом ниже) или же можно удалить ветвь, если что-то пошло не так или Вам больше не нужны изменения сделанные в этой ветке.
Здесь Вы можете совершать любые изменения кода. Когда Вы будете готовы можно совершить commit изменений и отправить изменения в GitHub (об этом ниже) или же можно удалить ветвь, если что-то пошло не так или Вам больше не нужны изменения сделанные в этой ветке.
git merge названиеВеткиНаходясь в Master(главной) ветви, Вы можете использовать эту команду, чтобы взять коммиты из любой из ветвей и соединить их вместе.
git remote add origin https://github.com/имяПользователя/проект.gitЭта команда определит “местоположение” Вашего удалённого репозитория. Всё что было до этого происходило исключительно в локальном репозитории на Вашем компьютере. Вам нужно будет перейти в GitHub аккаунт и создать новый удалённый репозиторий, куда Вы сможете отправлять изменения из локального репозитория. After you created your remote repository you will be provided with a link and that link is the location you will want to use in the above command.
git remoteВыведет список из всех удалённых репозиториев, которые были добавлены к Вашему проекту.
git push -u origin masterЭта команда отправит локальные изменения в удалённый репозиторий. Таким образом эту команду стоит прописывать только первый раз.
git pushThis is what you will use to push your code to GitHub after your initial push.
git clone https://github.com/имяПользователя/проект.gitЕсли у Вас отсутствует проект на личном или рабочем компьютере, то эта команда поможет клонировать/загрузить весь проект в текущую директорию.
git pullЕсли Вы работаете над одним и тем же проектом с несколькими людьми, то эта команда позволит загрузить последнюю версию из удалённого репозитория и обновить вашу локальную версию.
Надеюсь это руководство поможет Вам начать и понимать что вообще происходит. Буду рад помочь с уточнениями и ответами на вопросы в комментариях.
Оригинал статьи — ссылка
Шпаргалка по событиям в JQuery
Шпаргалка по событиям в JQuery (джиквери) и поддержке их разными устройствами ввода и взаимодействия.
| Событие | Мышка | Клавиатура | Тачскрин |
.focus | да | да | нет |
.blur | да | да | нет |
.focusin | да | да | нет |
.focusout | да | да | нет |
.click | да | да | да |
.dblclick | да | нет | нет |
.mousedown | да | нет | да |
. mouseup mouseup | да | нет | да |
.mouseenter | да | нет | да |
.mouseleave | да | нет | да |
.mousemove | да | нет | да |
.mouseout | да | нет | да |
.mouseover | да | нет | да |
.keydown | нет | да | нет |
.keyup | нет | да | нет |
.keypress | нет | да | нет |
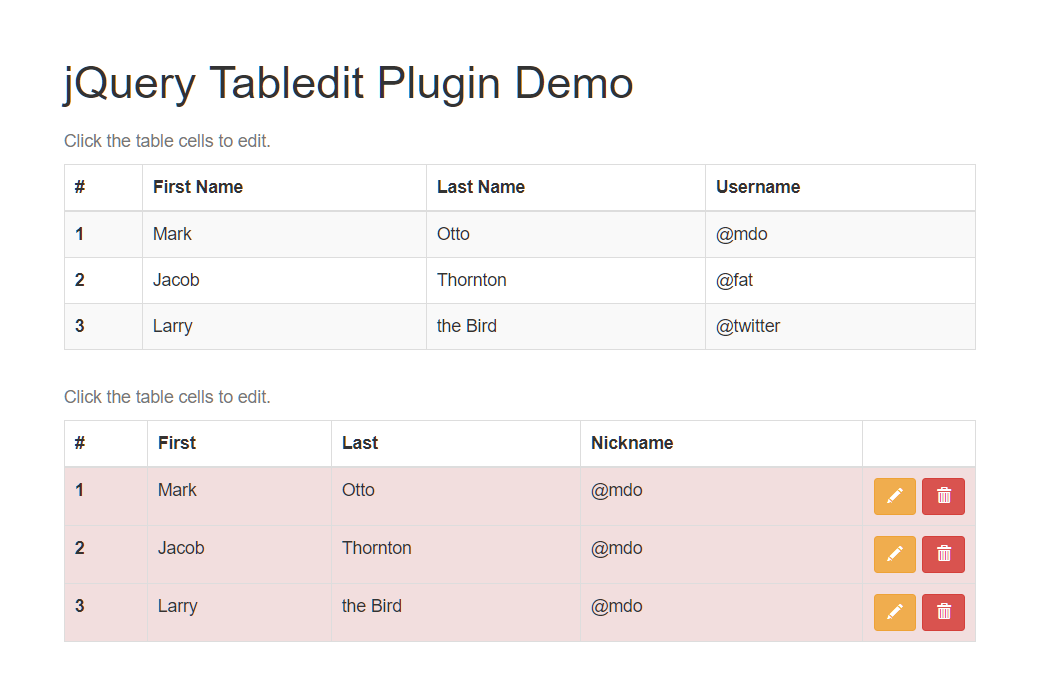
Шпаргалка по работе с таблицами
1. Как задать таблице класс или идентификатор
Если на одной странице или на сайте присутствует несколько таблиц и для них требуется установить разное стилевое оформление, то для таких таблиц добавляется атрибут class или id с соответствующим значением, например:
<table>
<tr>
<th>Comedy</th>
<th>Adventure</th>
<th>Action</th>
</tr>
<tr>
<td>Scary Movie</td>
<td>Indiana Jones</td>
<td>The Punisher</td>
</tr>
<tr>
<td>Epic Movie</td>
<td>Star Wars</td>
<td>Bad Boys</td>
</tr>
</table>
<table>
<tr>
<th>Company</th>
<th>Q1</th>
<th>Q2</th>
<th>Q3</th>
</tr>
<tr>
<td>Microsoft</td>
<td>20. 3</td>
<td>30.5</td>
<td>23.5</td>
</tr>
<tr>
<td>Google</td>
<td>50.2</td>
<td>40.63</td>
<td>45.23</td>
</tr>
</table>
3</td>
<td>30.5</td>
<td>23.5</td>
</tr>
<tr>
<td>Google</td>
<td>50.2</td>
<td>40.63</td>
<td>45.23</td>
</tr>
</table>При этом class="list" можно будет использовать для оформления других таблиц (элементов), а id="company" — только для одной таблицы.
2. Как добавить ссылки в таблицу
Ячейки таблицы могут содержать практически любые элементы. Чтобы вставить ссылку в ячейку, нужно добавить в нее элемент <a> с текстом ссылки, например:
<table>
<tr>
<th>Comedy</th>
<th>Adventure</th>
<th>Action</th>
</tr>
<tr>
<td><a href="https://ru.wikipedia.org/wiki/Очень_страшное_кино">Scary Movie</a></td>
<td>Indiana Jones</td>
<td>The Punisher</td>
</tr>
<tr>
<td>Epic Movie</td>
<td>Star Wars</td>
<td>Bad Boys</td>
</tr>
</table>Стилизовать такие ссылки можно при помощи определения table a {}, или же задав класс непосредственно для ссылки.
3. Как создать ссылки на ячейки таблицы
Ссылка на ячейку таблицы создается при помощи якоря. Для этого нужной ячейке добавляется атрибут id со значением, например:
<td>содержимое ячейки</td>.
Чтобы обеспечить переход со ссылки на эту ячейку, задаём ей соответствующее значение пути
<a href="#значение_идентификатора_ячейки">текст ссылки</a>.
Если переход осуществляется с одной страницы сайта на другую, якорь добавляется после адреса страницы, например:
<a href="https://html5book.ru/css-shrifty/#color">текст ссылки</a>.
Для наглядности результат перехода можно выделить, например, сменить цвет фона ячейки, цвет текста ячейки, добавить подчеркивание и т.д.
td:target {background: salmon;}
td:target {color: salmon;}
td:target {text-decoration: underline;}Пример
Таблица составлена на основе рейтинга зрителей. Перейдя по этой ссылке, вы узнаете какой фильм мой самый любимый.
Перейдя по этой ссылке, вы узнаете какой фильм мой самый любимый.
| Фантастика | Комедия | Приключения |
|---|---|---|
| Марсианин | Самый лучший день | Миссия невыполнима: Племя изгоев |
| Мстители: Эра Альтрона | Пиксели | Агенты А.Н.К.Л. |
| Голодные игры: Сойка-пересмешница | Барашек Шон | Последние рыцари |
4. Одинаковая ширина колонок таблицы
По умолчанию ширина таблицы определяется содержимым ее ячеек. Управлять шириной столбцов (ячеек) можно следующими способами:
- Если для таблицы задана ширина, то table {table-layout: fixed;} сделает все ячейки одинаковой ширины, исходя из ширины самой длинной ячейки.
- Если для таблицы задана ширина table {width: 100%;}, и ширина ячеек вычисляется в %, например, td {width: 25%;}, то ширина всех ячеек будет равной.

- Задав фиксированную ширину с помощью единиц длины, например, th {width: 200px}.
При этом не забывайте, что к ширине таблицы будет добавлена ширина границы ячеек и таблицы и внутренние отступы ячеек padding (если не установлено свойство {box-sizing:border-box}).
5. Оформление заголовка таблицы
Заголовок таблицы добавляется с помощью элемента <caption>Заголовок_таблицы</caption>, который вставляется сразу после открывающего тега <table>. По умолчанию сам заголовок расположен перед таблицей, а текст заголовка выравнен по центру.
Управлять положением заголовка можно свойством caption-side, например, caption {caption-side: bottom} поместит заголовок после таблицы.
По сути заголовок является ячейкой таблицы, поэтому для него можно задавать те же свойства, что и для ячеек таблицы, т.е.
caption {
padding: 7px;
background: silver;
font-style: italic;
text-align: right;
}6.
 Создание вложенных таблиц
Создание вложенных таблицЧтобы вложить одну таблицу в другую, нужно поместить код вложенной таблицы в выбранную ячейку основной таблицы, например:
<table>
<tr>
<th>ячейка заголовка таблицы</th>
<th>ячейка заголовка таблицы</th>
</tr>
<tr>
<td>ячейка таблицы</td>
<td>
<table>
<tr>
<th>ячейка заголовка вложенной таблицы</th>
</tr>
<tr>
<td>ячейка вложенной таблицы</td>
</tr>
</table>
</td>
</tr>
</table>| ячейка заголовка таблицы | ячейка заголовка таблицы | ||
|---|---|---|---|
| ячейка таблицы |
|
Вложенные таблицы могут содержать любое количество строк и ячеек. Для них можно устанавливать любые свойства, отличные от значений основной таблицы, размещать в ячейках изображения, а также другие таблицы.
Для них можно устанавливать любые свойства, отличные от значений основной таблицы, размещать в ячейках изображения, а также другие таблицы.
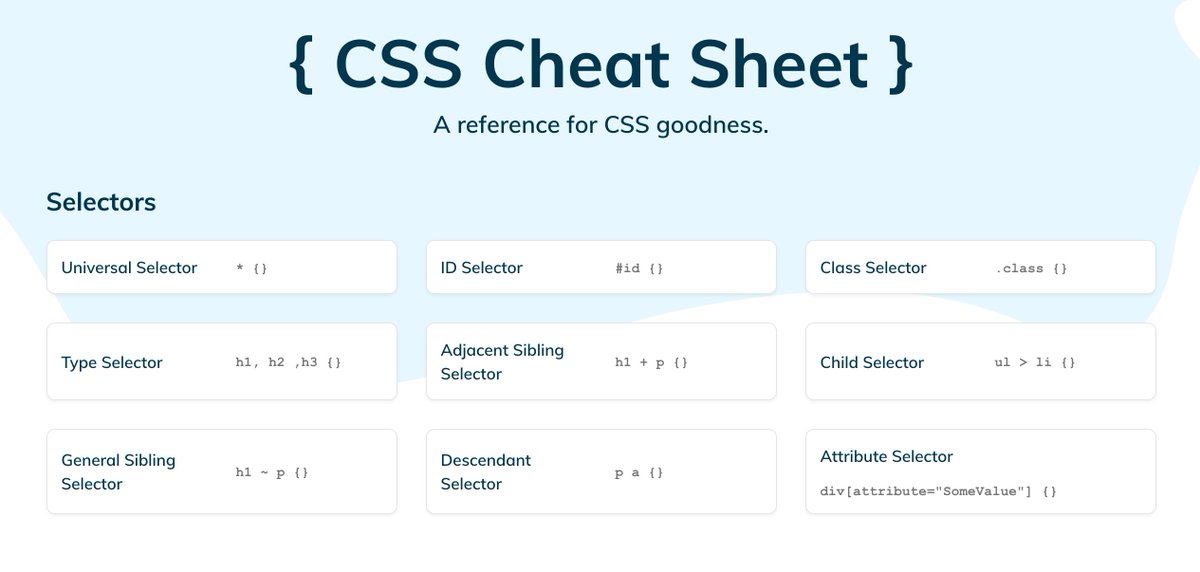
Шпаргалка по jQuery для начинающих (доступны .PDF и .PNG)
Если вы заядлый разработчик jQuery или просто начинающий, эта шпаргалка по jQuery вам поможет.
Шпаргалка по jQuery в .PDF
Шпаргалка по jQuery в формате .PNG
Поделитесь этой шпаргалкой на своем сайте
Укажите ссылку на настройку веб-сайта.org с этим изображением.
< br />
org/jquery-cheat-sheet/ ”>
< br />
< br />
| http://www.w3schools.com/js | |
| http://www.w3schools.com/jquery/ | |
| http://api.jquery.com/ | |
http://www. html5canvastutorials.com/ html5canvastutorials.com/ | |
| -> событий: | |
| $ (‘# отправить’). Click (функция); | |
| $ («п»).dblclick (функция); | |
| $ («# id»). Изменение (функция); | |
| $ (холст) .mousedown (функция); | |
| $ (холст) .mousemove (функция); | |
| $ («# контакт»). On (‘отправить’, функция); | |
| $ (‘# сеть’). On (‘ввод’, функция); | |
| $ (документ) .on (‘изменение’, ‘ввод’, функция); | |
| размытие, фокус, загрузка, изменение размера, прокрутка | |
| выгрузить перед загрузкой нажмите dblclick | |
| mousedown mouseup mousemove mouseover mouseout | |
| mouseenter mouseleave изменить выберите отправить | |
| нажатие клавиши нажатие клавиши | |
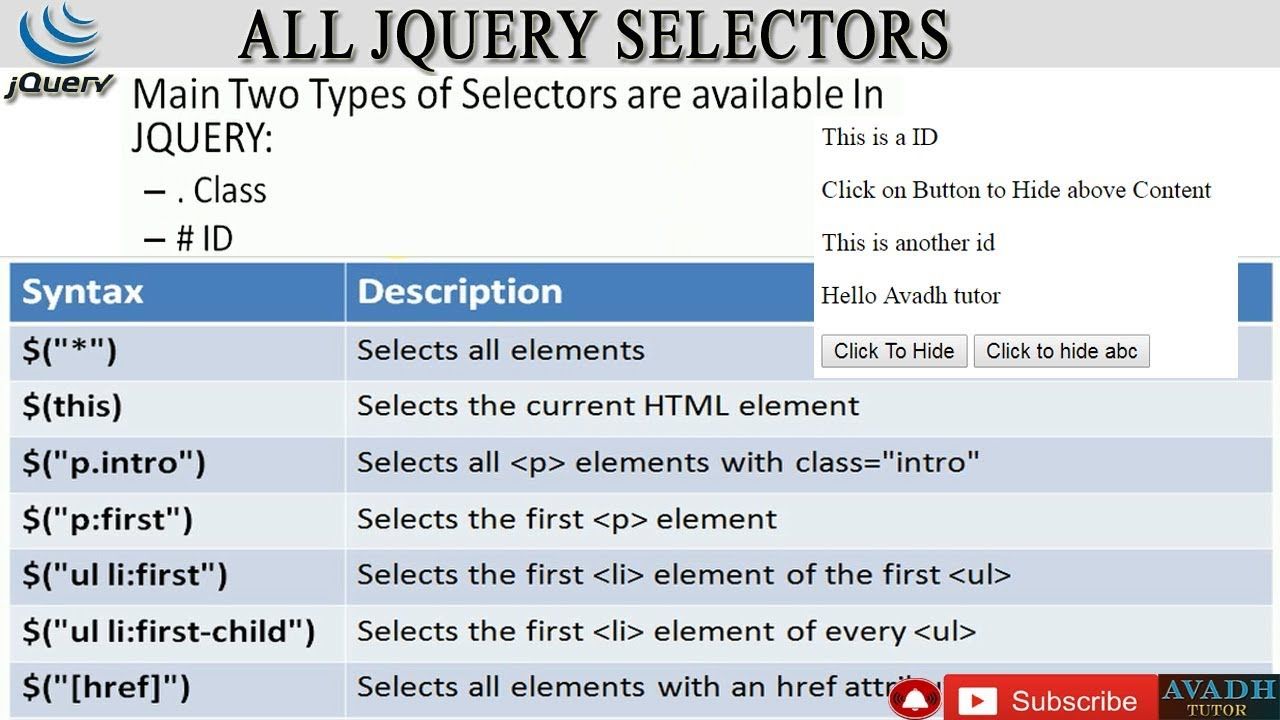
| -> селекторы | |
http: // www. w3schools.com/jquery/trysel.asp w3schools.com/jquery/trysel.asp | |
| $ («# test») // id | |
| $ («. Test») // класс | |
| $ (this) // текущий элемент html | |
| $ («p») // элемент html | |
| $ («h2, p») // h2 и p | |
| $ («стр.intro «) // элемент html с классом intro | |
| $ («p: first») // первый элемент | |
| $ («ul li: first») // первый элемент | |
| $ («ul li: first-child») // первый элемент | |
| $ («tr: even») // все четные элементы | |
| $ («tr: odd») // все нечетные | |
| $ («: button») // все элементы | |
| $ («[href]») // все элементы с атрибутом href | |
| $ («a [target = ‘_ blank’]») // все элементы со значением целевого атрибута, равным «_blank» | |
| $ («a [target! = ‘_ Blank’]») // все элементы со значением целевого атрибута НЕ равным «_blank» | |
| -> HTML | |
$ («# тест»). html (); html (); | |
| $ («# test2»). Html (« Привет, мир! «); | |
| $ («# результат») .html (html.join (« «)); | |
| -> текст | |
| $ («# тест»). Text (); | |
| $ («# test1»). Text («Привет, мир!»); | |
| -> атрибут | |
| var attr = $ («# w3s»).attr («href»); | |
| $ («# w3s»). Attr («href», «http://www.w3schools.com/jquery»); | |
$ («р»). RemoveAttr («стиль»); RemoveAttr («стиль»); | |
| -> val | |
| var is_name = input.val (); | |
| $ (‘# EmployeeId’). Val («fgg»); | |
| -> добавить / удалить класс | |
| ввод.removeClass («недопустимый»). addClass («действительный»); | |
| -> CSS | |
| var color = $ (this) .css («цвет фона»); | |
| $ («. Элемент»). Css («поле слева») = «200 пикселей»; | |
$ («p»). Css («цвет фона», «желтый»); Css («цвет фона», «желтый»); | |
| $ («п»).css ({«цвет фона»: «желтый», «размер шрифта»: «200%»}); | |
| $ (это) .css («ширина», «+ = 200»); | |
| -> создать элементы HTML | |
| var txt = $ (««) .text («Текст.»); | |
| $ («p»). Append (txt); | |
| var div = $ (‘‘).append ($ (‘ | |
| var button = $ (‘‘, { | |
| текст: «Кнопка» + i, | |
| идентификатор: ‘btn_’ + i, | |
| класс: ‘cb’, | |
| нажмите: selectButton | |
| }); | |
| -> добавить (В КОНЦЕ) внутри элемента | |
$ («п»). append («Некоторый добавленный текст.»); append («Некоторый добавленный текст.»); | |
| -> добавить (В НАЧАЛЕ) внутри элемента | |
| $ («p»). Prepend («Предварительный текст.»); | |
| -> после (ПОСЛЕ стихии) | |
| $ («img»). After («Некоторый текст после»); | |
| -> перед (ПЕРЕД элементом) | |
| $ («img»).before («Немного текста перед»); | |
| -> удалить | |
$ («# div1»). Remove (); Remove (); | |
| $ («p»). Remove («. Test»); // удаляет все элементы с | |
| -> пустой (удаляет дочерние элементы) | |
| $ («# div1»).пустой(); | |
| -> найти | |
| $ («ul»). Find («span») // все элементы , которые являются потомками | |
| $ («div»). Find («. First») // элементы-потомки с именем класса «first» | |
| $ («body»). Find («div, li, .first») // несколько дочерних элементов | |
| var $ findSpanElements = $ («диапазон»); | |
$ («ул»). найти ($ findSpanElements) найти ($ findSpanElements) | |
| ———————— | |
| .closest (// получаем первый элемент, соответствующий селектору | |
| .parent (// получаем родителя каждого элемента в текущем наборе совпадающих элементов | |
| .Родители (// получаем предков каждого элемента в текущем наборе совпадающих элементов | |
| .children () // получаем потомков каждого элемента в наборе согласованных элементов | |
| .siblings () // получаем братьев и сестер каждого элемента в наборе согласованных элементов | |
. find (// получаем потомков каждого элемента в текущем наборе согласованных элементов find (// получаем потомков каждого элемента в текущем наборе согласованных элементов | |
| .next () // получаем сразу следующего за ним брата каждого элемента в наборе согласованных элементов | |
| .prev (// получаем непосредственно предшествующего брата каждого элемента в наборе совпадающих элементов | |
| ———————— | |
| canvas.width = 400; | |
| холст.высота = 300; | |
| canvas.style.width = ‘800px’; | |
canvas.style. height = ‘600px’; height = ‘600px’; |
Откройте для себя лучшую шпаргалку по jQuery
Если вы начнете создавать веб-сайты с использованием JavaScript, в какой-то момент вы столкнетесь с инструментом jQuery. Это популярная библиотека, которая считается лучшим выбором для интерактивности и лучшего взаимодействия с пользователем. Его используют примерно 74% всех веб-сайтов.В нашем руководстве по jQuery вы узнаете, как он упрощает программирование с использованием языка JavaScript.
Итак, что такое jQuery? Это одна из библиотек JavaScript, в которой хранятся наборы предварительно написанного кода JavaScript. Эти наборы помогают программистам выполнять задачи, добавлять функции и возможности без необходимости писать весь код вручную. Для реализации некоторых задач в JavaScript требуется много строк кода. Поэтому jQuery разработан, чтобы помочь вам сэкономить драгоценное время и написать такие задачи в меньшем количестве строк.
jQuery впервые появился в 2006 году и был создан Джоном Ресигом. Библиотека упрощает создание сценариев клиентского HTML, помогает перемещаться по HTML-документам и управлять ими, а также добавлять анимацию.
Библиотека упрощает создание сценариев клиентского HTML, помогает перемещаться по HTML-документам и управлять ими, а также добавлять анимацию.
Он также упрощает обработку событий и разработку приложений AJAX. jQuery работает с удобным API, который позволяет пользователям быстрее выполнять свои повседневные задачи. Благодаря такому общему подходу к упрощению работы разработчиков, jQuery стал самым популярным среди библиотек JavaScript.
Девиз jQuery идеально подходит для этого фреймворка: меньше пиши, больше делай. Научиться пользоваться библиотекой несложно. Вы должны знать основы JavaScript и HTML, обратить внимание на это руководство по jQuery и более подробные статьи, которые появятся после.
Почему вы должны изучать jQuery: назначение и использование
jQuery легкий, имеет отличную скорость и предлагает множество функций, а также возможность создавать свои плагины, если вы хотите добавить еще больше функций.Библиотека бесплатна и имеет открытый исходный код, так что вы можете внести в нее свой вклад. Кроме того, он одинаково хорошо работает во всех браузерах.
Кроме того, он одинаково хорошо работает во всех браузерах.
Вот список причин, по которым вам следует начать изучать основы jQuery:
- Предварительно написанный код JavaScript: вы можете получить нужный код, не создавая его самостоятельно.
- Гибкость: пользователей могут добавлять свои плагины в библиотеку.
- Легкость в освоении: вам нужно только знать некоторые основы других языков программирования, чтобы использовать эту библиотеку.
- Анимации: вы можете легко создавать динамические и интерактивные элементы.
- Синтаксис: вы можете легко перемещаться по документам, выбирать элементы, обрабатывать события и разрабатывать адаптивные веб-сайты с помощью AJAX.
- Совместимость: результат вашего кода будет хорошо отображаться в любом современном браузере.
Если вы хотите упростить процесс программирования на JavaScript, вам необходимо научиться использовать jQuery и подключаться через DOM с помощью элементов HTML. Есть два наиболее распространенных способа использования фреймворка:
Есть два наиболее распространенных способа использования фреймворка:
- Установка jQuery: вы можете загрузить библиотеку jQuery и добавить ее в свой HTML-код.
- jQuery CDN: вы можете включить jQuery на свой веб-сайт прямо из сети доставки контента (CDN).
Итак, вам не обязательно загружать и размещать jQuery самостоятельно. Вы можете включить его в свой код из CDN. Оба основных CDN — Google и Microsoft — поддерживают jQuery.Кроме того, вариант jQuery CDN иногда считается лучшим из-за короткого времени загрузки.
С чего начать
Перед тем, как начать наше руководство по jQuery, вы должны выполнить несколько шагов, чтобы сделать ваше обучение более продуктивным:
- У вас должны быть базовые знания HTML , CSS и JavaScript . У нас есть множество простых руководств, которые познакомят вас с этими языками программирования.
- Вы можете загрузить программное обеспечение библиотеки jQuery с его официального сайта или включить библиотеку в свой HTML-код из CDN.
 Узнайте, как это делается, в этом руководстве.
Узнайте, как это делается, в этом руководстве. - Прочтите наше руководство по jQuery. Вы начнете с изучения основ jQuery и постепенно перейдете к более продвинутым урокам . Если в какой-то момент вы почувствуете, что застряли, попробуйте вернуться к предыдущим урокам.
- Наш учебник jQuery даст вам много возможностей попрактиковаться в написании сценариев jQuery . Каждая тема покрыта не только теорией, но и полезными примерами, что делает их идеальными шпаргалками по jQuery. Нажмите кнопку Попробовать вживую , внести изменения в пример кода и сразу увидеть соответствующие результаты.
- Если вам нужна дополнительная информация о jQuery, мы настоятельно рекомендуем вам попробовать наши интерактивные и видеокурсы . Вы сможете получить к ним доступ в любое время и в любом месте.
Что вы узнаете
Наше руководство предоставит вам теорию и практику, необходимые для начала использования библиотеки jQuery. Вы узнаете о синтаксисе и базовом шаблоне для применения функций. Также вы изучите методы применения эффектов и анимации.Однако даже с отличной шпаргалкой по jQuery вы все равно можете почувствовать, что не можете в полной мере воспользоваться преимуществами этого фреймворка.
Вы узнаете о синтаксисе и базовом шаблоне для применения функций. Также вы изучите методы применения эффектов и анимации.Однако даже с отличной шпаргалкой по jQuery вы все равно можете почувствовать, что не можете в полной мере воспользоваться преимуществами этого фреймворка.
В этом случае вам стоит рассмотреть наш интерактивный курс по jQuery. Он предназначен для начинающих, а это значит, что вам не придется сталкиваться с самыми сложными аспектами jQuery. Вы узнаете, как использовать jQuery и сделать свой сайт динамичным с меньшим количеством кода JavaScript.
Коллекция шпаргалок по jQuery для печати
Это сборник шпаргалок по jQuery для веб-дизайнеров и разработчиков.
Шпаргалки для веб-дизайнеров как стероиды. Они помогают нам быстрее учиться. Сегодняшние шпаргалки ничем не отличаются. Они помогают нам быстро и эффективно кодировать JavaScript.
Это все бесплатные шпаргалки по jQuery, и я попытался собрать как можно больше PDF-файлов для печати. Некоторые из них не в формате PDF, но их можно распечатать.
Некоторые из них не в формате PDF, но их можно распечатать.
И если вам нравится штуковина, Code: Deck — это набор игральных карт для компьютерных фанатов, обучающий jQuery.
Итак, вот бесплатный сборник шпаргалок.Если они вам нравятся, не забывайте писать о них в Твиттере.
Бесплатная коллекция шпаргалок по jQuery для веб-дизайнеров
Чтобы перейти на исходную страницу любой из этих шпаргалок, просто щелкните имя / заголовок.
Шпаргалка по jQuery с помощью JS Toolbox
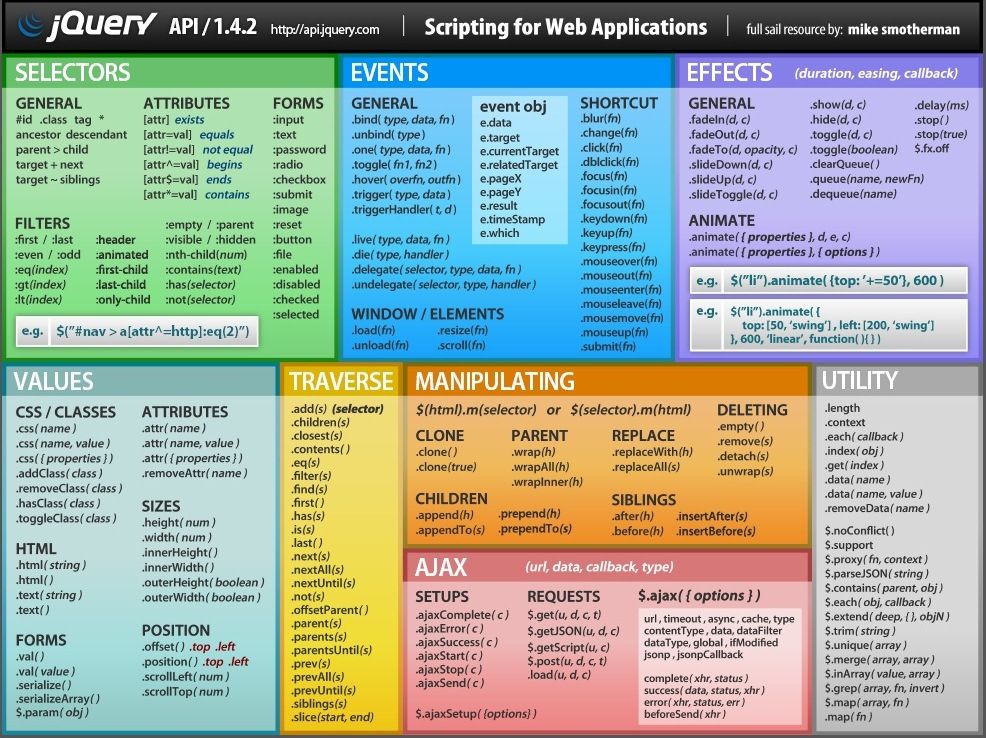
Я помещаю этот наверху списка, потому что он один из моих любимых в списке. Это один из моих любимых, потому что он проясняет, как обратные вызовы получают аргументы и что они из себя представляют. Он также разъясняет методы работы и запутанный синтаксис селектора.Вы можете скачать эту шпаргалку в форматах PDF и XLS, а также большое изображение размером 3300 пикселей.
Шпаргалка по jQuery API
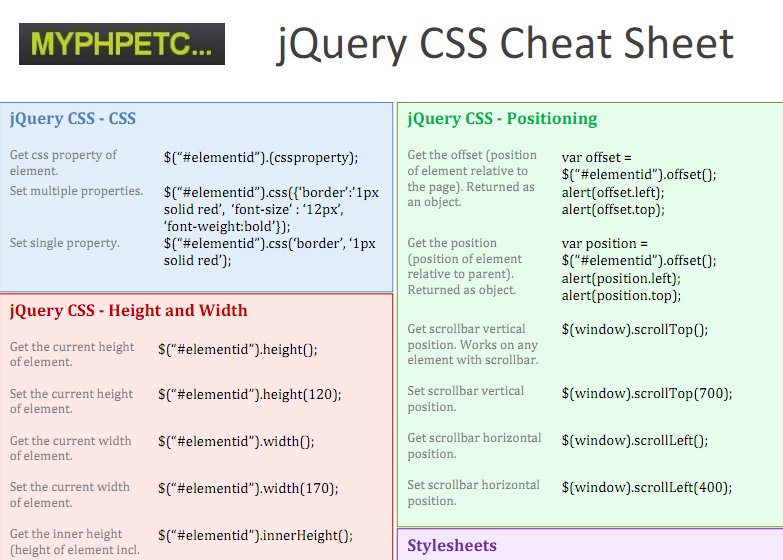
Это большая шпаргалка, которая охватывает не только jQuery, но и соответствующий CSS.
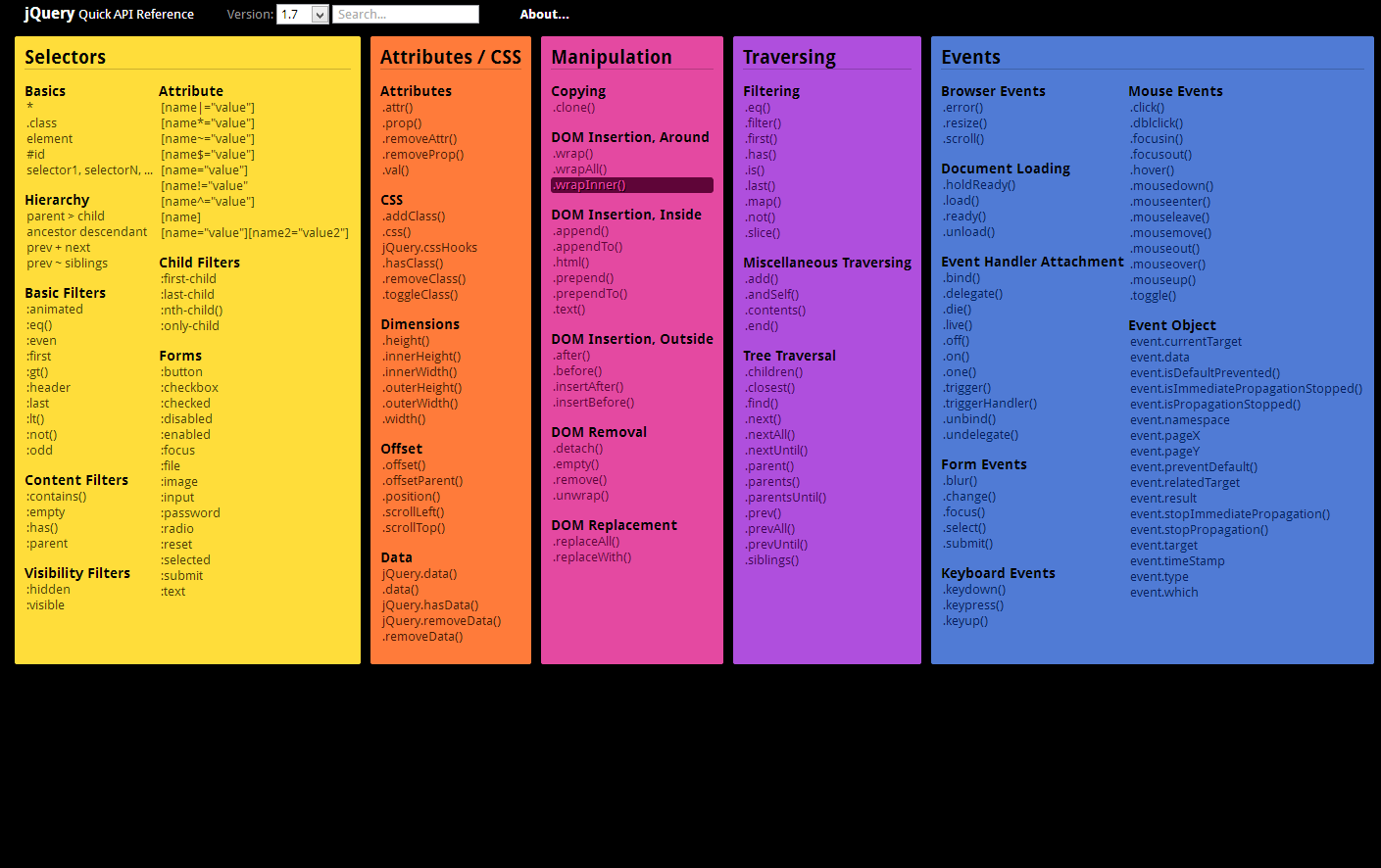
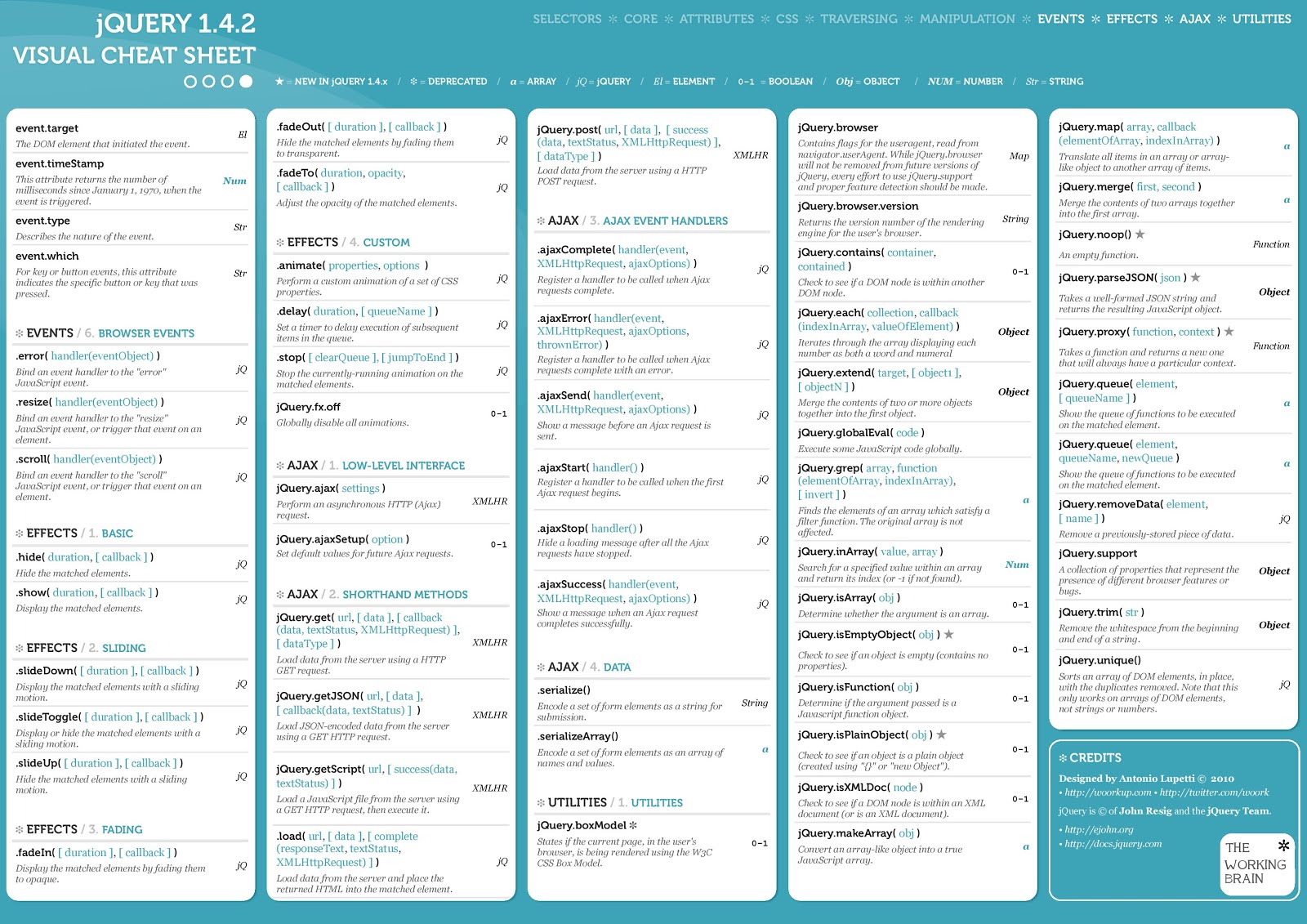
Шпаргалка по jQuery Visual
Это визуальная шпаргалка jQuery версии 1.7. Это последняя версия, выпущенная всего неделю назад.
Справочная карта jQuery
Эта шпаргалка по jQuery сделана одним из самых популярных агрегаторов сообщений веб-дизайна Dzone.
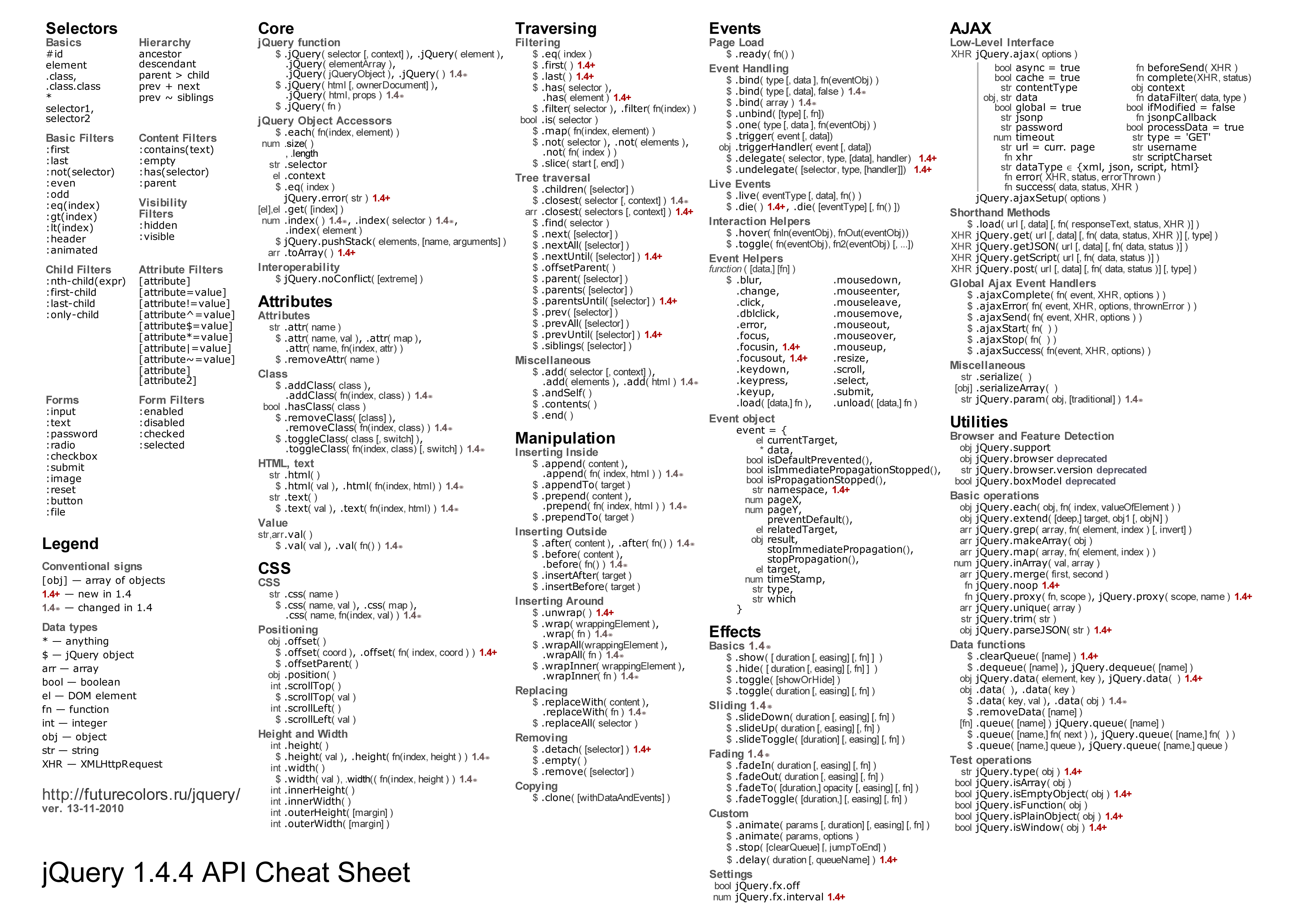
Справочное руководство jQuery
Это во многом похоже на предыдущий, но этот более подробный.
Справочник по API jQuery
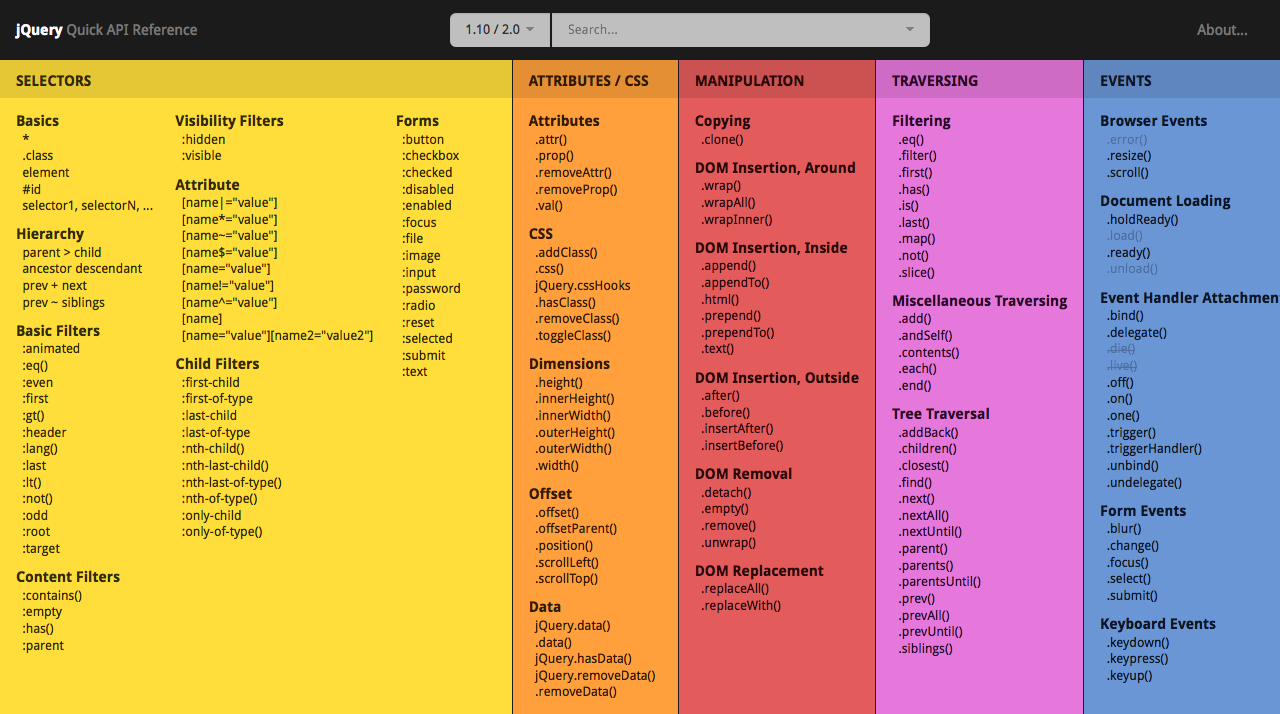
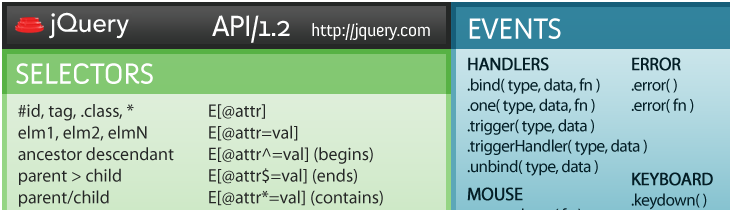
Эта бесплатная шпаргалка по jQuery содержит руководства по коду для селекторов, атрибутов, событий, манипуляций и обхода с помощью JavaScript.
Памятка по валидатору
Если вы хотите создать действительные, удобные для поисковых систем коды, эта шпаргалка для вас.Он был разработан еще в 2010 году, но до сих пор… действителен.
Шпаргалка с возможностью поиска
Это краткое справочное руководство. Если вам нужно узнать об обмане одного конкретного селектора / атрибута, вы можете просто выполнить поиск по нему.
Если вам нужно узнать об обмане одного конкретного селектора / атрибута, вы можете просто выполнить поиск по нему.
Шпаргалка по значкам jQueryUI
Эта шпаргалка позволяет использовать встроенные значки пользовательского интерфейса jQuery в ваших проектах.
Бонусные чит-листы
А теперь давайте рассмотрим пару шпаргалок по JavaScript и пару бесплатных ресурсов типа шпаргалок по jQuery.
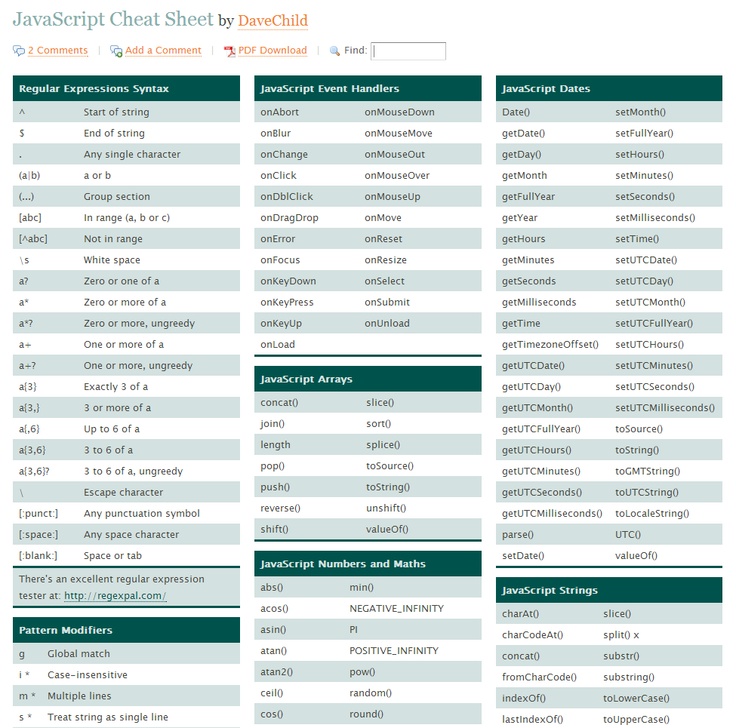
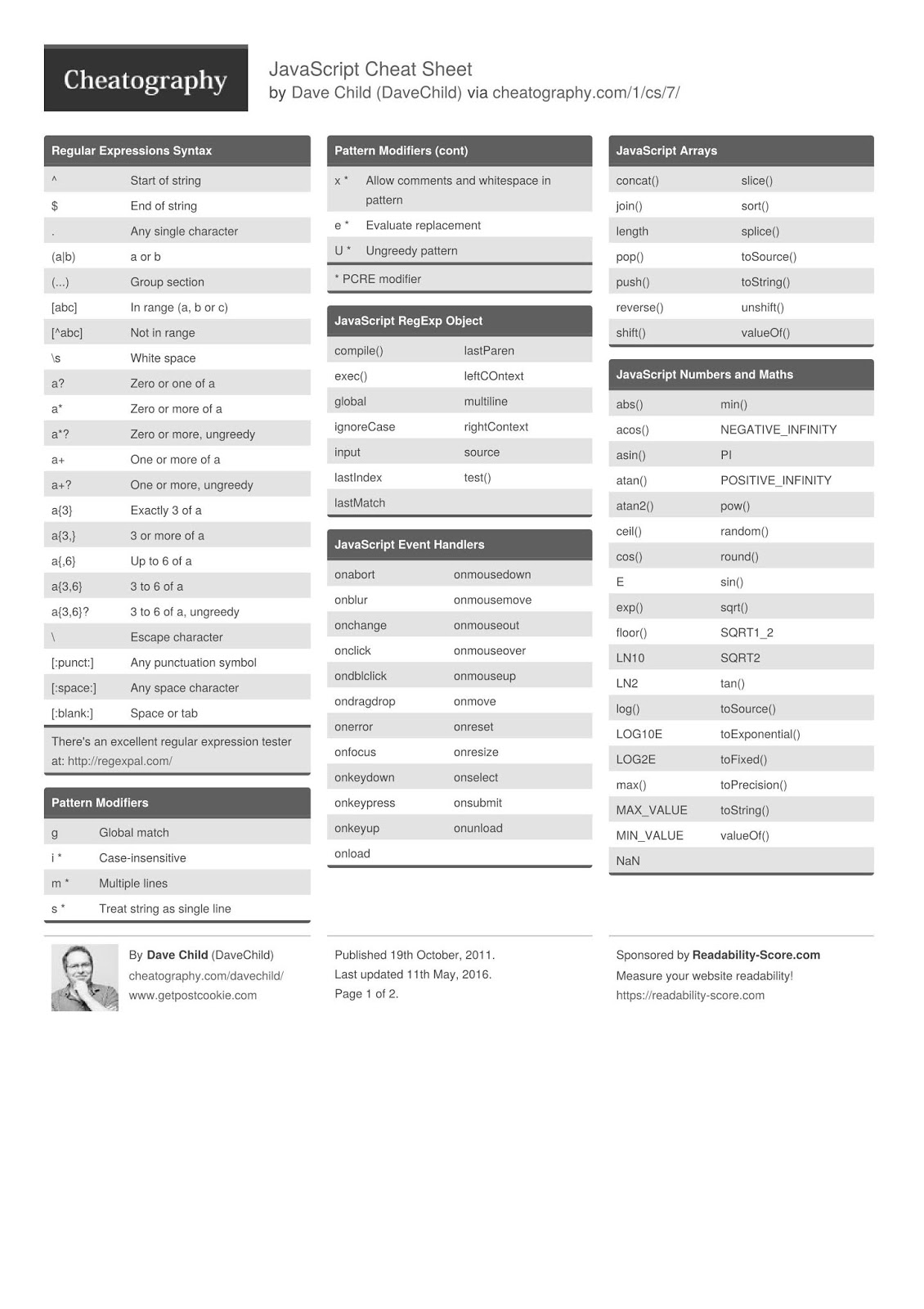
Шпаргалка по JavaScript
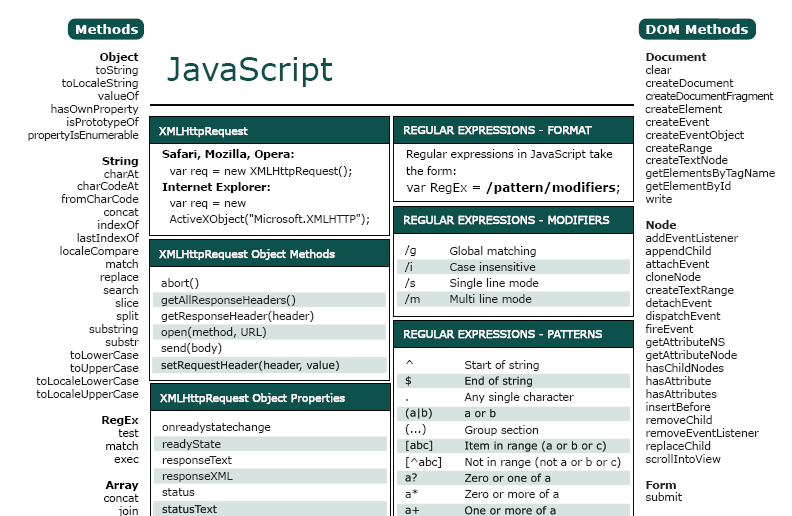
Это одна из моих любимых шпаргалок по JavaScript. Это один из ресурсов, который научил меня JS.
Шпаргалка по JavaScript с возможностью поиска
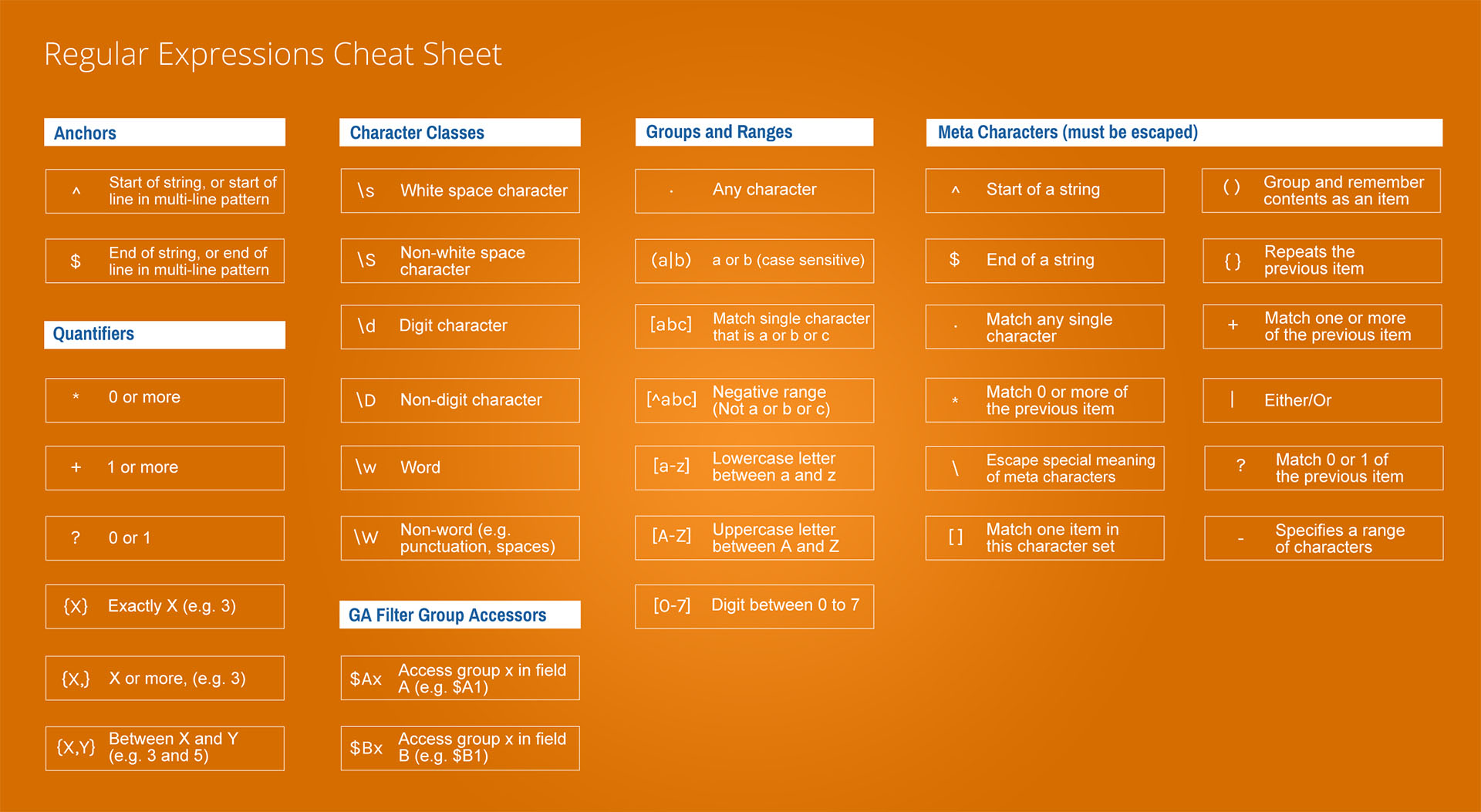
Методы и функции JavaScript, руководство по регулярным выражениям и объект XMLHttpRequest.
Выше мы рассмотрели новейшие шпаргалки, но есть и другие ресурсы, о которых стоит упомянуть.
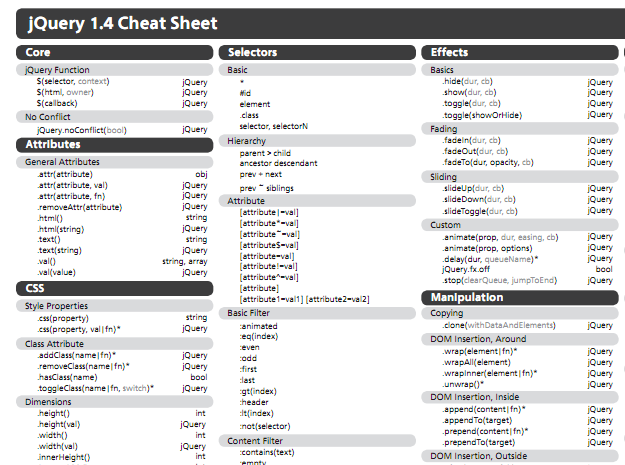
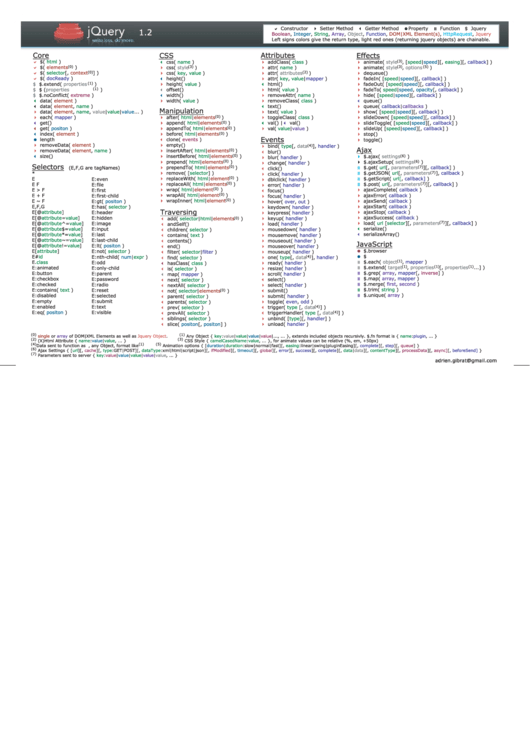
- Обои шпаргалки jQuery : этот немного устарел.
 Он был создан для jQuery 1.2 еще в 2008 году. По-прежнему очень полезен, особенно если вы хотите установить его в качестве обоев. Поддерживаемое разрешение — 1280 x 960.
Он был создан для jQuery 1.2 еще в 2008 году. По-прежнему очень полезен, особенно если вы хотите установить его в качестве обоев. Поддерживаемое разрешение — 1280 x 960. - Официальный API jQuery : это ресурс, который необходимо проверить, если вы веб-дизайнер.
Вот и все. Продолжайте проектировать, продолжайте развиваться и оставайтесь счастливыми.
чит-листов, которые нужны веб-дизайнерам: CSS3, HTML5 и jQuery
Когда дело доходит до кодов CSS, HTML или jQuery, вы просто не можете знать их все.
Это довольно сложно, но с помощью этих шпаргалок для веб-дизайнеров вы сможете достаточно близко узнать их все, учитывая, что у вас есть все, что нужно от вас, и поиск по ним легко.
Возможно, некоторые из этих шпаргалок имеют небольшие различия между собой, но я все же собрал их, потому что вам может быть легче следовать одному из них, и вам нужно иметь из чего выбирать.
Я не думаю, что есть какое-то удивление, что когда дело доходит до CSS и HTML, представленные здесь шпаргалки касаются CSS3 и HTML5. Показывать новые вместо старых, с которыми вы уже знакомы, — это нормально.
Показывать новые вместо старых, с которыми вы уже знакомы, — это нормально.
CSS3
Словарь CSS
CSS 3, Памятка по медиа-запросам
Глификоны начальной загрузки
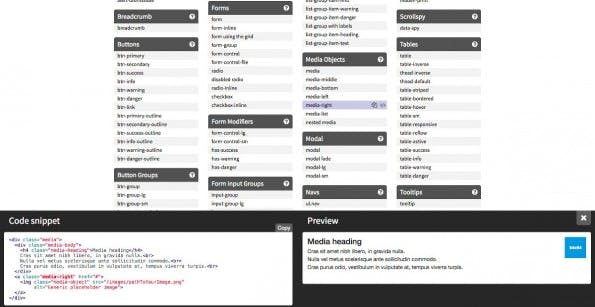
Чтобы использовать эту шпаргалку, просто найдите нужный глификон и нажмите кнопку копирования. Это добавит полный HTML-код для этого глификона (тег span и все остальное) в ваш буфер обмена, готовый для вставки в выбранный вами инструмент веб-разработки.
Если вы еще не знаете, глификоны — это, по сути, маленькие символы, значки или пиктограммы (как вы их называете), которые вы можете использовать на веб-странице. Они реализованы в Bootstrap в виде значка шрифта — пользовательского шрифта, который содержит эти глифы вместо букв.
Foundation-5 Шпаргалка
Памятка по Bootstrap 3
Шпаргалка по CSS3 (PDF)
Шпаргалка по CSS 3 (PDF) для печати, полный список всех свойств, типов селекторов и допустимых значений в текущей спецификации CSS 3 от W3C.
Каждое свойство предоставляется в разделе, который пытается сопоставить его с разделом (модулем), с которым оно наиболее активно связано в спецификации W3C.
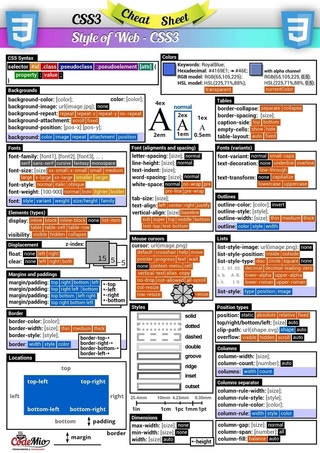
Рядом с каждым свойством находится список ожидаемых значений, которые это свойство принимает (обычный текст показывает именованные значения, которые оно принимает, а курсивом показаны типы значений, которые оно принимает).
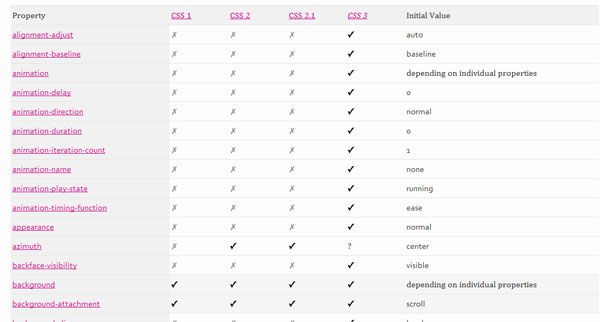
Индекс свойств CSS
Справочные таблицы CSS2 и CSS3 находятся здесь
CSS3 Click Chart
Примеры кода, описания, ссылки, руководства, полифиллы, инструменты и информация о поддержке браузером для всех новых функций CSS3.
Описание селекторов CSS 3
Реклама
Многие селекторы CSS 3 уже реализованы в современных браузерах, но в целом поддержка слишком неоднородна, чтобы разработчики могли полагаться на эти новые селекторы. Однако бывают случаи, когда их можно использовать для добавления хороших функций прямого улучшения, поэтому я думаю, что взглянуть на то, как работают новые селекторы в CSS 3, могут быть полезны.
HTML5
Шпаргалка в HTML
Шпаргалка по HTML 5 (PDF)
Удобная распечатанная шпаргалка HTML 5, в которой перечислены все поддерживаемые в настоящее время теги, их описания, их атрибуты и их поддержка в HTML 4.
Обратите внимание, что работа над спецификацией продолжается, и ожидается, что она будет оставаться таковой в течение многих лет, хотя некоторые части HTML 5 будут завершены и реализованы в браузерах до того, как вся спецификация достигнет окончательного статуса Рекомендации.
Шпаргалка по безопасности HTML5
Шпаргалка по идентификатору HTML5 / имени класса
Блок-схема элемента HTML5
HTML5 Pocketbook
Информация и примеры для HTML5 и связанных API
Шпаргалка по HTML для перехода на HTML 5
Отличный краткий справочник по переходу с HTML 4 на HTML 5. Разработанный, чтобы помочь авторам создавать многоязычные HTML-документы, он также может помочь в создании документов HTML 4 и XHTML в дополнение к обновлению до HTML 5.
Разработанный, чтобы помочь авторам создавать многоязычные HTML-документы, он также может помочь в создании документов HTML 4 и XHTML в дополнение к обновлению до HTML 5.
Большинство шпаргалок по HTML, обычно основанных на технических спецификациях для конкретной версии HTML, показывают только допустимые функции в этой версии спецификаций HTML.
Напротив, этот помогает разработчикам переходить с более ранних версий HTML, указывая новые функции в HTML 5 с помощью флага «Новый» и используя зачеркнутый шрифт для обозначения тегов и атрибутов, ранее использовавшихся в HTML 4, XHTML 1 и более ранних версиях. версии, которые теперь устарели в HTML 5.
Шпаргалка по HTML5 / CSS3
Простые примеры вырезания и вставки функций HTML5 / CSS3, которые в настоящее время (начало 2011 г.) можно использовать в ряде веб-браузеров, главными из которых являются Firefox, Safari, Chrome, Opera и грядущий IE9.
Для многих примеров CSS3 более старые версии Internet Explorer являются единственным препятствием с ограниченным числом обходных путей, однако эти функции постепенно ухудшаются и могут по-прежнему быть полезными в новых проектах, если это ограничение сохраняется.
Обратите внимание: за исключением SVGWeb, на этой странице не были включены обходные пути для Internet Explorer — поэтому большинство примеров не будут работать в IE6, IE7 или IE8.
jQuery
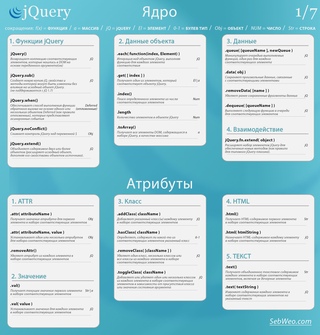
Краткий справочник по API jQuery
Шпаргалка по jQuery Visual 1.4.2
последних шпаргалок по CSS И / ИЛИ JQuery?
Последние шпаргалки по CSS И / ИЛИ JQuery? — Переполнение стекаПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 646 раз
Хотите улучшить этот вопрос? Обновите вопрос, чтобы он соответствовал теме Stack Overflow.
Закрыт 7 лет назад.
Привет, ребята, я пытаюсь найти полную шпаргалку с новейшим CSS3, а также со спецификациями 1 и 2.
Я также пытаюсь найти шпаргалку по jQuery для 1.5.1, которая является самой новой. Я погуглил, но нашел только старые шпаргалки.
Спасибо!
Мартейн Питерс ♦892k245245 золотых знаков35253525 серебряных знаков30063006 бронзовых знаков
Создан 06 апр.
андроид.nickandroid.nick10.3k2222 золотых знака7070 серебряных знаков111111 бронзовых знаков
1 Smashing Magazine (с помощью Veign. com) предоставляет красивую шпаргалку по CSS 3.Что касается jQuery, я буду держать этот поток в актуальном состоянии и поделюсь ссылкой на две хорошие шпаргалки по jQuery 1.7. Вторая хороша тем, что показывает звездочку рядом с новыми или измененными языковыми функциями:
com) предоставляет красивую шпаргалку по CSS 3.Что касается jQuery, я буду держать этот поток в актуальном состоянии и поделюсь ссылкой на две хорошие шпаргалки по jQuery 1.7. Вторая хороша тем, что показывает звездочку рядом с новыми или измененными языковыми функциями:
Создан 08 мая.
горячая 3091,62811 золотых знаков1818 серебряных знаков2020 бронзовых знаков
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками jquery css или задайте свой вопрос.
язык-js
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Лучшие 50 шпаргалок и справочников по JavaScript
JavaScript находится на переднем крае создания пользовательского интерфейса в Интернете.Он предоставляет нам средства для создания интерактивных функций, которые варьируются от красивой анимации до управления данными. Пользователи могут не так много думать об этом, но в этом-то и дело. Разработчики используют JavaScript для упрощения сложных вещей. Сила заключается в его прозрачности для конечного пользователя.
Что касается веб-профессионалов, то JavaScript тоже довольно обширен. Существует так много популярных библиотек, которые обеспечивают быструю разработку, наряду со старым добрым простым JS.
Чтобы помочь вам разобраться во всем этом, мы составили список шпаргалок и руководств по JavaScript и его многочисленным разновидностям.
Панель инструментов веб-дизайнера
Неограниченное количество загрузок: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Обычный (он же Vanilla) JavaScript
Прелесть простого JavaScript (иногда называемого «ванильным») заключается в том, что для его использования не нужно загружать какие-либо специальные библиотеки. В результате время загрузки сокращается, но при этом остается возможность построить что-то довольно сложное. Кроме того, создание этого фундамента может лучше подготовить вас к дальнейшей работе с фреймворками.
| Шпаргалка по JavaScript: Советы и приемы (JAXenter) | Посмотреть |
| Шпаргалка по JavaScript (Marijn Haverbeke) | Посмотреть |
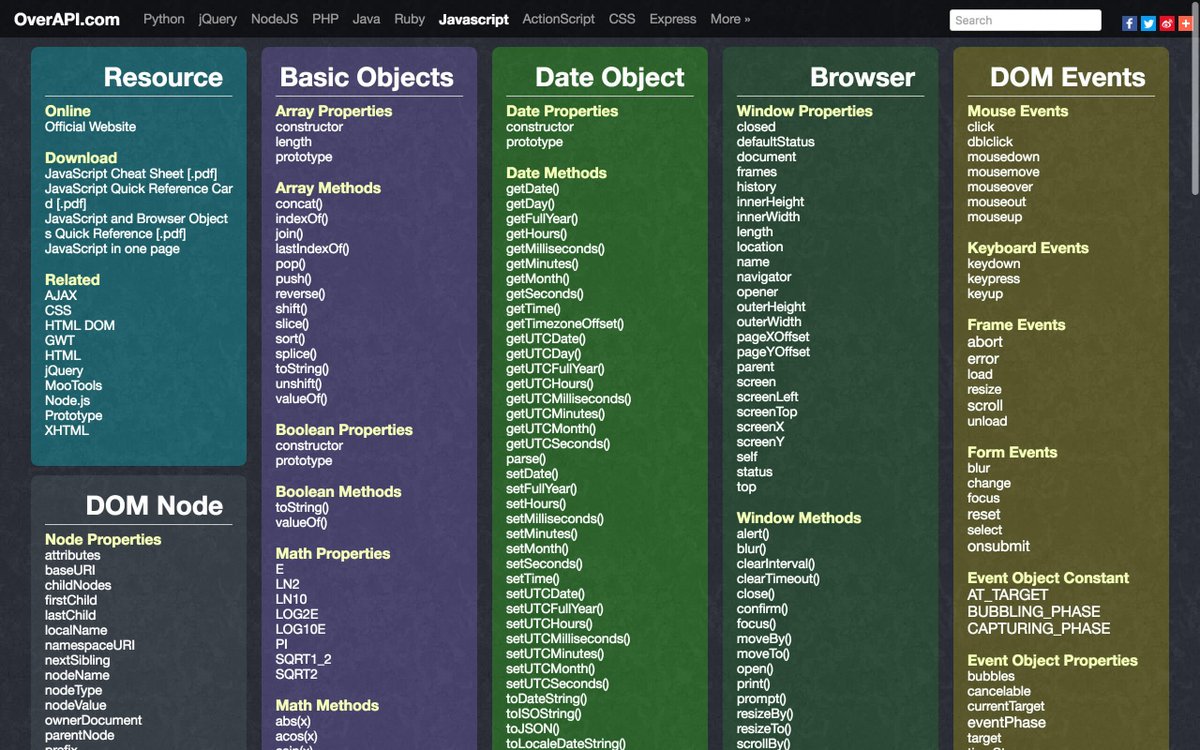
| Шпаргалка по Javascript (OverAPI) | Посмотреть |
| Шпаргалка по JavaScript (XUL) | Посмотреть |
| Шпаргалка по JS (HTML Online) | Посмотреть |
| Шпаргалка по JavaScript Regex (Debuggex) | Посмотреть |
| Шпаргалка по Modern JS (Мануэль Бодру) | Посмотреть |
| ОбычныйJS (ОбычныйJS) | Посмотреть |
| Шпаргалка по Ultimate JavaScript (Codementor) | Посмотреть |
| Краткая и практичная шпаргалка Toptal по JavaScript: ES6 и выше (Toptal) | Посмотреть |
| 50 лучших плагинов и библиотек JavaScript (Speckyboy) | Посмотреть |
jQuery
Пожалуй, самая популярная библиотека JavaScript, jQuery выдержала испытание временем. Тот факт, что он по умолчанию включен в WordPress, означает, что он используется на большом количестве веб-сайтов.
Тот факт, что он по умолчанию включен в WordPress, означает, что он используется на большом количестве веб-сайтов.
| jQuery API (Официальный) | Посмотреть |
| Шпаргалка по jQuery (Devhints) | Посмотреть |
| Краткий справочник по API jQuery (Óscar Otero) | Посмотреть |
| Селекторы jQuery (DZone) | Посмотреть |
| Учебное пособие по jQuery — полное руководство для начинающих (Учебное пособие) | Посмотреть |
| Учебное пособие по jQuery для начинающих (LearnCode.академия) | Посмотреть |
| Learn jQuery Tutorial (javatpoint) | Посмотреть |
Полное руководство по jQuery (jQuery-Tutorial. net) net) | Посмотреть |
| Шпаргалка по jQuery Mega (Создание концентратора веб-сайта) | Посмотреть |
| 50 самых полезных плагинов jQuery (Speckyboy) | Посмотреть |
Узел.js
Node.js стал широко популярной средой выполнения для выполнения JavaScript как серверного кода.
| Расширенные учебные пособия по Node.js (RisingStack) | Посмотреть |
| Шпаргалка по Node.js (Жюльен Ле Купанек) | Посмотреть |
| Документация по Node.js (Официальная) | Посмотреть |
| Узел.js для начинающих (Tuts +) | Посмотреть |
Node. js Refcard (DZone) js Refcard (DZone) | Посмотреть |
| Учебники по Node.js (GitBook) | Посмотреть |
| Учебное пособие по Node.js для начинающих (Traversy Media) | Посмотреть |
| Учебное пособие по Node.js — пошаговое руководство для начала работы (airpair) | Посмотреть |
| Книга для начинающих по узлам (Мануэль Кисслинг) | Посмотреть |
Реагировать
React — проект с открытым исходным кодом от Facebook. Это библиотека, предназначенная для создания быстрых и продвинутых пользовательских интерфейсов.
| сборка с реакцией (Пол Шен) | Посмотреть |
Изучение React. js: начало работы и основные понятия (Scotch) js: начало работы и основные понятия (Scotch) | Посмотреть |
| Шпаргалка по React.js (Devhints) | Посмотреть |
| Памятка по React (ReactCheatSheet.com) | Посмотреть |
| Памятка по React (PDF) (ihatetomatoes) | Посмотреть |
| 10 супер-полезных компонентов, библиотек и инструментов React (Speckyboy) | Посмотреть |
| Ускоренный курс React JS (Traversy Media) | Посмотреть |
| ReactJS для начинающих (Эндрю Рэй) | Посмотреть |
| Шпаргалка по жизненному циклу React (Моника Олеску) | Посмотреть |
| Учебное пособие: Введение в React (Официальное) | Посмотреть |
Дополнительные полезные фреймворки
Помимо чрезвычайно популярных вариантов, приведенных выше, стоит попробовать множество невероятно гибких JS-фреймворков. Вот еще несколько, на которые стоит обратить внимание.
Вот еще несколько, на которые стоит обратить внимание.
Угловой / Угловой JS
Разработанный Google, Angular (и устаревшая версия AngularJS) представляет собой интерфейсный фреймворк с открытым исходным кодом для создания сложных веб-приложений.
| Шпаргалка по Angular (Официальная) | Посмотреть |
| AngularJS против Angular (школа кода) | Посмотреть |
| Шпаргалка по разработке Angular 4 (DotNetCurry) | Посмотреть |
| Начало работы с Angular 4 (edureka!) | Посмотреть |
| Шпаргалка по Ultimate AngularJS (DotNetCurry) | Посмотреть |
Vue.
 js
jsVue.js — это JS-фреймворк с открытым исходным кодом, который предназначен для постепенного внедрения, поэтому его можно использовать в сочетании с другими библиотеками.
| Создайте приложение To-Do с Vue.js 2 (Scotch) | Посмотреть |
| Руководство по Vue.js (Официальное) | Посмотреть |
| Vue.js Полная шпаргалка по API (Советы и хитрости Vue.js) | Посмотреть |
| Vue.js Учебники (GitBook) | Посмотреть |
Строить, улучшать, изучать
При таком большом разнообразии доступных ресурсов сейчас самое время погрузиться в JavaScript. Если вы хотите освоить лучший фреймворк или получить базовые знания о самом языке, ресурсы, указанные выше, помогут вам в этом.


 Есть API.
Есть API. нет – Подбор шрифта по фразе
нет – Подбор шрифта по фразе


 Узнайте, как это делается, в этом руководстве.
Узнайте, как это делается, в этом руководстве. Он был создан для jQuery 1.2 еще в 2008 году. По-прежнему очень полезен, особенно если вы хотите установить его в качестве обоев. Поддерживаемое разрешение — 1280 x 960.
Он был создан для jQuery 1.2 еще в 2008 году. По-прежнему очень полезен, особенно если вы хотите установить его в качестве обоев. Поддерживаемое разрешение — 1280 x 960.