Шрифт что стоит качаясь: Русские шрифты | Шрифты онлайн
6 фактов о шрифтах, которые всегда стоит держать в голове
Может ли такая мелочь, как шрифт изменить значение слов или весь дизайн? Конечно!
Шрифт может добавить новый уровень тексту и значению вашего сообщения.
Это может помочь вам наладить контакт с пользователем, сформировать бренд и задать тон всему проекту. Неправильный шрифт может сделать дизайн плоским, разрозненным или даже дать пользователям неверное представление о вашем бренде. Теперь, с этим знанием, давайте рассмотрим несколько примеров красивой типографики от Design Shack.
Настроение и сообщение, которое вы хотите донести должны соответствовать друг-другу
Может прозвучать странно, но это так: у каждого шрифта свое настроение. И точно также, как и ваше настроение, оно может меняться от окружения.
Это настроение помогает задать особенности проекта. Это обусловлено тем, что люди подумают о контенте. Это создает связь между тем, что вы делаете, и тем, кто вы и как люди реагируют на вас. (Слишком много давления для подписи, правда?).
(Слишком много давления для подписи, правда?).
Создание правильной связи начинается с понимания того, что вы хотите, чтобы нес ваш проект, а также немного знаний о разных стилях и истории шрифта.
Сравните сообщения
Вы имели ввиду это?
Или пытались сказать это?
Единственная разница здесь в шрифтах. Видите, насколько разные эти сообщения?
Настроение шрифтов для начинающих
Нет определенной науки по сопоставлению шрифтов по настроению. На самом деле, в основном, это происходит интуитивно, и нужно просто посмотреть на шрифт и слово вместе, чтобы понять, что они несут (Если не верите в это, посмотрите на предыдущий пример).
Вот некоторые примеры, чтобы начать работу с разными стилями типографики:
- Шрифт с засечками (Serif): вечность, формальность
- Новостильная антиква (Modern serif): глянец, высокая мода
- Брусковый (Slab serif): важность, внимание
- Шрифт без засечек (Sans serif): нейтральный, простой
- Сжатый (Condensed): авторитетный, интенсивный
- Жирный (Black or bold): важность, стоп
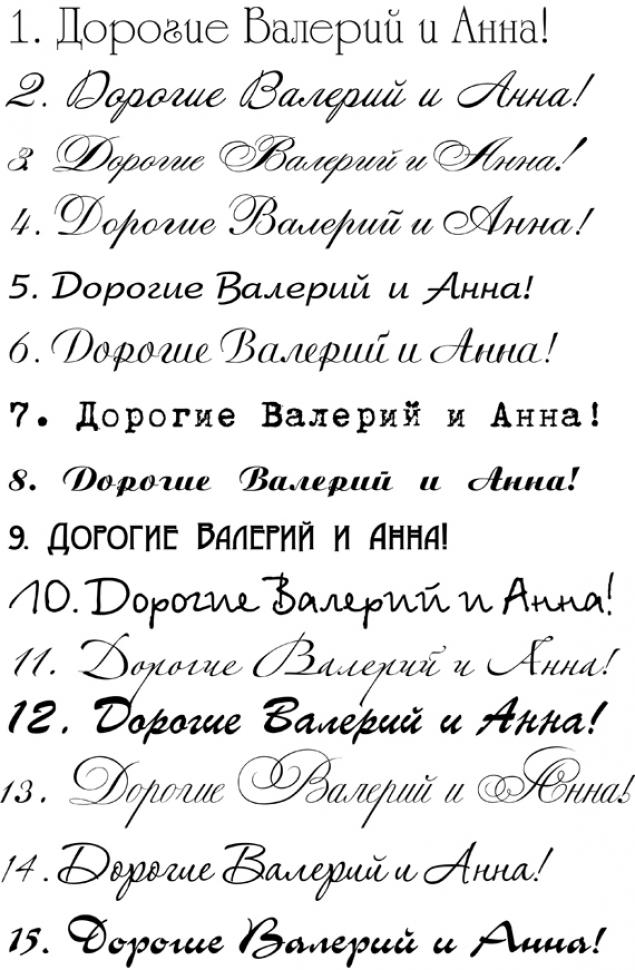
- Рукописный (Script): элегантный, характерный
- Геометрический (Geometric): ретро, детский
- Моноширинный (Monospaced): на основе кода, резкий
- Округлый (Bubble or rounded): дружелюбный, живой
- Винтажный (Vintage): модный, крутой
- Гранжевый (Grunge): грубый, мистический
Избегайте клише
А вот и сложная часть: не попадите в ловушку, используя клишированные шрифты из-за их общей ассоциации или потому, что вы не уверены, что делать. Вы можете найти списки по всему интернету, в которых рассказано какой использовать шрифт для любого типа проекта. Здесь вы этого не получите.
Вы можете найти списки по всему интернету, в которых рассказано какой использовать шрифт для любого типа проекта. Здесь вы этого не получите.
Может, вам захочется смешать шрифт с засечками с более легким контентом, или сделать рукописный шрифт более мужским. Как и в любом сочетании шрифтов, выберете один для заголовка и громких слов, и что-то более простое для остального текста. Это сочетание может быть более традиционным, если выбрать шрифты с засечками, или более современным с винтажным и новостильной антиквой.
Учитывайте окружение
Важной частью восприятия шрифта является то, какие элементы его окружают. Это может быть что угодно — от изображений до других шрифтов. Разные комбинации могут заставить пользователя по разному воспринимать увиденное.
Подумайте о каком-нибудь простом шрифте без засечек. В основном эти шрифты довольно нейтральные, и будут подстраиваться под значение их окружения. Посмотрите на два изображения выше, например. Они воспринимаются по-разному? На обоих изображениях шрифт одинаковый, однако на выходе результат весьма разный. На картинке с аэропортом вы можете почувствовать суету и волнение, а вот картинка с пляжем веет спокойствием.
На картинке с аэропортом вы можете почувствовать суету и волнение, а вот картинка с пляжем веет спокойствием.
Кто ваша аудитория?
Есть еще один элемент, который вы не можете контролировать, когда дело доходит до типографики и настроения. Это то, как ваша аудитория воспринимает ваш контент и вариации шрифтов.
Давайте возьмем Comic Sans, про который пошучено уже ни раз. Большинство дизайнеров не станут его использовать. Они ухмыльнутся и посмеются, если кто-то из коллег создаст с ним проект. С другой стороны, Comic Sans популярный шрифт. Вы найдете его везде — от церковных бюллетеней, до любительских газет и простых вывесок.
Там, где вам кажется есть реальная проблема с дизайном, всегда будут люди, у которых ее не будет. Тоже самое может случиться с любым шрифтом.
Пользователи будут подходить к дизайну с разных точек зрения. Заранее примем во внимание вашу аудиторию и попытаемся предсказать, как они воспримут дизайн. Что они подумают о вашем выборе типографики? Можете ли вы принимать решения, которые совпадут с тем, чего они хотят или ждут от проекта?
5 шрифтов, которые ни один уважающий себя дизайнер не станет использовать
Выбирать или не выбирать шрифт не должно быть грустным решением. Всем нам в жизни резало глаз, когда замечательный дизайн был разрушен глупым или просто чрезмерным использованием неправильного шрифта. Просто веселья ради представляем вам пять шрифтов, которые мы уверены, вы никогда не станете использовать:
Всем нам в жизни резало глаз, когда замечательный дизайн был разрушен глупым или просто чрезмерным использованием неправильного шрифта. Просто веселья ради представляем вам пять шрифтов, которые мы уверены, вы никогда не станете использовать:
● Papyrus: Он сложно вписывается в любой дизайн и при этом у него серьезные проблемы с читаемостью.
● Jokerman: Любой шрифт, в котором есть горошек, шипы или завитушки откровенно смешной.
● Times New Roman: Шрифт по умолчанию из текстовых редакторов и экзаменационных тестов за 10 класс. Это нормальный шрифт, но может иметь легкий оттенок лени.
● Impact: Если вы хотите кричать своим пользователям: «Это очень важно, нужно прочитать это сейчас!» тогда выбирайте его. (Это был очень хороший шрифт… пока мемы не испортили его).
● Comic Sans: Слишком много о нем уже сказано.
Заключение
Ваше настроение, настроение вашей аудитории и настроение типографики объединяются, чтобы создать общее восприятие проекта.
При планировании проекта и работе над его созданием, не забудьте принять во внимание настроение вашей аудитории. И если вы споткнулись по пути — не волнуйтесь, так бывает. Извлеките уроки из этих ошибок и переосмыслите процесс со следующим проектом.
Источник: deadsign
Фото на обложке: ShutterStock
Двадцатка лучших веб-шрифтов / Хабр
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck; создание нового формата шрифтов — архивированного файла шрифта WOFF.
Спонсор перевода: Студия Айкен*
Но, как говорится, имея большую власть, мы несем еще большую ответственность. Поэтому, возможность выбора разнообразных шрифтов из обширной библиотеки, не всегда означает потребность этот самый выбор делать; то же самое можно сказать про рисование в ограниченной палитре цветов. Помимо этого, существует множество альтернативных шрифтов, большинство из которых бесплатные, поэтому широко используются в массах и популярны довольно незаслуженно.
Для создания шрифта, как и любой другой формы дизайна, дизайнер использует весь свой многолетний опыт и талант, да и забирает это занятие достаточно много времени. К преимуществам профессионально разработанного шрифта можно отнести такие его свойства как: возможность выбора начертания и стиля шрифта (помогает сгруппировать полноценное семейство шрифта), аккуратно подобранные кернинги, поддержка нескольких языков с международными символами, выразительные глифы и различные настройки письма.
По этой причине почти каждый из двадцати ниже представленных шрифтов имеет свой платный вариант. Также представлены бесплатные версии из так называемого «шрифтохранилища» Typekit.
Добавим, что мы сосредоточили свое внимание исключительно на шрифтах, регулярно используемых в сети. Так что опрокиньтесь на спину и откройте для себя 20 шрифтов, которые вы непременно захотите использовать снова и снова…
20. Avenir
Семейство: Sans serif
Дизайнер: Adrian Frutiger
Скачать или купить: Fonts.com
Дизайн Avenir’a разработан на основе вездесущего шрифта Futura (который был задуман как «Die Schrift für die Neue Zeit» — «Шрифт Нового времени»). Однако, по словам дизайнера Адриана Фрутигера, в шрифте Avenir заключено гораздо больше человечности. Несмотря на свою популярность в корпоративных кругах, его округлые геометрические формы и тонкая индивидуальность придадут дружественную улыбку даже самому серьезному содержимому.

Несколько лет спустя Акира Кобаяши завершила Avenir Next, шрифт, который стал усовершенствованной версией оригинала (в новую версию добавили курсив и капитель.)
19. FF Kava
Семейство: Sans serif
Дизайнер: Yanone Kaffeesatz
Скачать или купить: FontShop
Бесплатная версия шрифта вышла в свет во времена, когда поддержка браузерами правила @font-face была широко распространена, чем и заслужила свою популярность среди дизайнеров. В результате чего молодой немецкий дизайнер Янон попал в поле зрения одного из самых крупных в мире производителей цифровых шрифтов — компании FontShop FSI, что позже привело к рождению профессиональной версии данного шрифта.
18. Times New Roman
Семейство: Serif (cистемный шрифт)
Дизайнер: Victor Lardent, Stanley Morison
Каждый, кто создает списки на подобие нашего, не забудет об этом шрифте. Вероятно, самый распространенный шрифт.
 Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.
Разработан дизайнерами Стенли Морисоном и Виктором Лардентом.17. Bree
Семейство: Sans serif
Дизайнер: José Scaglione, Veronika Burian
Полон индивидуальности, наглый и неряшливый, шрифт Bree может показаться годным лишь для заголовков, т.к. впервые мы увидели его на логотипе компании TypeTogether. Однако практика показывает, что Bree выглядит довольно изящно и в меньших своих размерах.
Bree является одним из немногих шрифтов, которые появились на свет в результате коллективной работы двух человек: Жозе Скаглионе и Вероники Буриан, студентов факультета Полиграфического Дизайна Британского Университета Reading. Который, в свою очередь, считается одним из лучших учебных заведений мира, подготавливающий талантливых полиграфических дизайнеров.
16. FF Trixie
Дизайнер: Erik van Blokland
Скачать или купить: FontShop
Trixie — один из первых машинописных шрифтов.
 Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.
Станет незаменим в написании заголовков для грустных событий (аварий, стихийных бедствий и т.п). Автору удалось передать эстетику печати на машинке, что с уверенностью можно назвать достижением.15. Centro Sans pro
Семейство: Serif
Дизайнер: Panos Vassiliou
Скачать или купить: Fontdeck
Большое количество супер-семейств позволяет дизайнерам создавать смешанные виды шрифтов, где serif переплетается с sans serif. Это делается для улучшения читабельности и внешнего вида букв, одновременно. Шрифт Centro Sans pro и является одним из представителей таких супер-семейств.
14. Fedra Sans
Семейство: Sans serif
Дизайнер: Peter Bil’ak)
Скачать или купить: Typotheque
Еще один представитель супер-семейств, который начал свой путь в качестве корпоративного шрифта немецкой страховой компании Bayerische Rück. Разработанный в библиотеке шрифтов Typotheque с целью исправно служить людям, как на экране так и на бумаге.

Стоит заметить, что данный проект приостанавливался и запускался несколько раз: то заказчик решит отменить его, то начнет колебаться, то и вовсе украдут оборудование из офиса разработчика. Но благодаря дизайнеру Петеру Биляку удалось не только закончить, но и значительно улучшить проект. В результате чего получился во многом универсальный шрифт.
13. Museo Slab
Семейство: Slab serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Оригинальная версия Museo крайне популярна среди дизайнеров и является на половину бесплатной. Шрифт принадлежит к формату Opentype. Имеет поддержку большого количества языков.
12. Clarendon URW
Семейство: Slab serif
Дизайнер: Robert Besle, Hermann Eidenbenz
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Классический британский шрифт с засечками (slab serif), без которого не обойдется ни один подобный список.
 Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.
Усовершенствованный Германом Эйденбенцом, он включает в себя несколько типов плотности и начертаний.11. Proxima Nova
Семейство: Sans serif
Дизайнер: Mark Simonson
Скачать или купить: Typekit, Fontdeck
Невероятно гибкий и читабельный шрифт, является улучшенной версией Proxima Sans, используется во множествах сценариев. Имеет множество начертаний, что увеличивает количество шрифтов данного семейства до сорока двух.
10. FF Unit Slab
Семейство: Slab serif
Дизайнер: Эрик Спайкерман (Erik Spiekermann), Кристиан Шварц (Christian Schwartz), Крис Соверсби (Kris Sowersby)
Скачать или купить: FontShop
Шрифт успел полюбиться многим, не исключая меня. Может произвести кардинально противоположные впечатления на пользователя в различных своих плотностях. Что и делает его в каком-то роде уникальным шрифтом.
09. Calluna
Семейство: Serif
Дизайнер: Jos Buivenga
Скачать или купить: Typekit, Fontdeck, Font Squirrel
Появился на свет в качестве эксперимента над ранней версией Museo Slab и Calluna и стал первым серьезным шрифтом в карьере дизайнера Жоса Буйвенги.

Как и другие шрифты Жоса, он наделен многими свойствами Opentype формата и имеет бесплатную версию, доступную для пользователей.
08. Ronnia Condensed
Семейство: Sans Serif
Дизайнер: José Scaglione, Veronika Burian
Скачать или купить: Typekit
Самое подходящее слово для его описания — это универсальность. Лучше всего смотрится в заголовках. Используется в различных целях, поэтому вы можете увидеть его, как в заголовках новостей, так и в корпоративных отчетах предприятий.
07. Droid Sans
Семейство: Sans Serif
Дизайнер: Steve Matteson
Скачать или купить: Typekit, FontsLive, Webtype
Семейство шрифтов Droid было разработано дизайнером Стивом Маттесоном осенью 2006 года. Главной задачей дизайнера было создание читабельного и качественного шрифта, в первую очередь, для мобильных телефонов. Позже шрифты этого семейства были оптимизированы под использование в меню различного софта, браузеров и т.
 п.
п.06. FF Tisa
Семейство: Serif
Дизайнер: Mitja Miklavcic
Митя Маклавчич создал шрифт для удовлетворения технологических и эстетических требований современных журналов. Он поставил перед собой цель разработать более мягкую и динамичную версиию шрифта. Благодаря невысокому контрасту своих очертаний Tisa великолепно читается даже в самых малых размерах, будь то на страницах книг, или, напечатанный лазерным принтером с низким разрешением.
05. FF DIN
Семейство: Sans serif
Дизайнер: Albert-Jan Pool
Скачать или купить: Typekit, FontShop
Современный шрифт, разработанный голландским дизайнером. Аббревиатура «DIN», в переводе с немецкого означает «Немецкий Институт Нормирования». Изначально использовался как текст на дорожных знаках и номерах квартир. Но вот уже на протяжении многих лет его сугубо деловые геометрические формы украшают немецкий веб-дизайн. В 1995 году был обновлен Альбертом-Яном Пулом, обновление включило в себя больше стилистических вариантов, а также новый формат DIN Rounded.
04. Helvetica
Семейство: Sans Serif
Дизайнер: Max Miedinger, Eduard Hoffmann
Скачать или купить: Fonts.com
Кажется, невозможно обсуждать предмет типографии без упоминания Helvetica. Шрифт заслужил статус легенды благодаря тому, что его использует чуть ли не каждый дизайнер в мире. Его имя и стиль известны общественности.
Helvetica был разработан, чтобы создать конкуренцию шрифту Akzidenz-Grotesk, и его первоначальным названием было — Die Neue Haas Grotesk. Шрифт олицетворяет Швейцарский стиль графического дизайна из далеких 1950-х. Но его широкое применение во всех формах дизайна привело к тому, что он в некоторой степени «приелся», поэтому и было разработано еще несколько его под-форм, таких как Arial. Тем не менее, он остается современной классикой.
03. Alternate Gothic No.1
Семейство: Sans serif
Дизайнер: Morris Fuller Benton
Скачать или купить: Fontdeck
Фантастический шрифт для написания заголовков.
.jpg) Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху.
Alternate Gothic и его варианты остаются чрезвычайно популярным выбором для тех, кто нуждается в нелицеприятном, почти наглом шрифте. Четкий при относительно малых размерах. Являясь частицей американского индустриализма, выглядит великолепно и в цифровую эпоху.Стал чрезвычайно популярен после того как Студия дизайна «The League of Moveable Type» создала его обновленную версию с открытыми исходниками.
02. FF Meta Serif
Семейство: Serif
Дизайнер: Christian Schwartz, Erik Spiekermann, Kris Sowersby
Скачать или купить: Typekit, FontShop
Эрик Шпикерман описывает свое семейство Meta как «приближенное к классике», и при этом откровенно скромничает, потому что шрифт Meta действительно является классикой, особенно версия без засечек. Это авторитетный шрифт, который великолепно работает с различными сценариями.
01. Georgia
Семейство: Serif
Дизайнер: Matthew Carter
Скачать или купить: Typekit, FontShop
Что? Системный шрифт во главе рейтинга? Как бы в это не было сложно поверить — Georgia является любимцем людей, работающих в сети.
 Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте.
Возможно ответ кроется в том, что он был разработан в большей мере для «экрана» нежели для печати, а может быть, потому, что сумел воплотить в себе бесконечную красоту и понятность благодаря своей простоте.Чрезвычайно четкий при малых размерах и величественный в своем курсивном варианте, Georgia подтверждает свою ценность, несмотря на изобилие альтернатив, и напоминает, что иногда, лучшие инструменты находятся прямо у нас под носом.
Впервые эта подборка была опубликована в .net Issue 208
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице.
P.S. Для кого интересны только кириллические веб-шрифты, посмотрите вот эту подборку: lyncis.info/en/post/274
Девять шрифтов, использования которых стоит избегать
Графические дизайнеры работают со шрифтами ежедневно. У нас есть любимые начертания, однако используем мы самые разные гарнитуры. Существуют шрифты напрочь лишенные узнаваемости или коммерческой ценности, а некоторые начертания стали так популярны, что использовать их больше просто нельзя. Ниже вы найдете шрифты, которых стоит избегать брендам в оформлении айдентики и рекламной продукции.
Существуют шрифты напрочь лишенные узнаваемости или коммерческой ценности, а некоторые начертания стали так популярны, что использовать их больше просто нельзя. Ниже вы найдете шрифты, которых стоит избегать брендам в оформлении айдентики и рекламной продукции.
1. Lobster
Шрифт Lobster используется все чаще и чаще. Его выбирают благодаря фантастично-маскарадной привлекательности, а также потому что это начертание можно адаптировать для самых разных отраслей: еда, дизайн, розничная торговля. Многосторонность этого нового шрифта спровоцировало его использование повсеместно.
За что мы его любим: Он стильный. Его легко понять. Он бесплатный для коммерческого использования.
Почему его стоит избегать: Несмотря на свою «юность», этот шрифт стал одним из любимых как для дизайнеров, так и для не-дизайнеров, что сделало его обычным.
2. Helvetica
Helvetica возглавляет Топ 100 лучших шрифтов. Неудивительно что «лучший шрифт всех времен и народов» можно увидеть везде. У него даже есть собственный фильм! Новые дизайнеры уверены, что Helvetica — лучший шрифт для того, чтобы начать. Избегайте использование этого шрифта, потому что он больше не работает, в основном благодаря тому, что он отлично сработал для очень многих прежде.
У него даже есть собственный фильм! Новые дизайнеры уверены, что Helvetica — лучший шрифт для того, чтобы начать. Избегайте использование этого шрифта, потому что он больше не работает, в основном благодаря тому, что он отлично сработал для очень многих прежде.
За что бренды его любят: Он нейтральный. Он простой. Все его начертания легко читаются.
Почему его стоит избегать: Если вы не собираетесь изменять шрифт, то рискуете получить результат похожий на один из множества уже существующих.
3. Yahoo
Yahoo! использовали собственный оригинальный шрифт для оформления своего лого, однако копии шрифта, конечно появлялись. В 2013 году Yahoo! провели ребрендинг и выбрали для своего логотипа менее чарующий шрифт — Optima. А вот шрифт Yahoo теперь «свободен» и бесплатен для личного использования. Брендам же стоит его избегать, потому что он ассоциируется с Yahoo!.
За что бренды его любят: Он нейтральный. Он простой. Все его начертания легко читаются.
Он простой. Все его начертания легко читаются.
Почему его стоит избегать: Если вы не собираетесь изменять шрифт, то рискуете получить результат похожий на один из множества уже существующих.
4. Papyrus
Оформление логотипов от Steve Lovelace
Papyrus назван одним из самых ужасных шрифтов в мире. Он занимает лидирующие позиции в большинстве списков ужасных шрифтов в Интернете. Считается, что сам по себе Papyrus не такой уж плохой шрифт, просто он практически бесполезен. Если бы Моисей был жив, его это был бы его любимый шрифт.
За что бренды его любят: Они его не любят.
Почему его стоит избегать: Он напоминает только о временах Древнего Египта.
5. Futura
Шрифт Futura элегантен, понятен и полон индивидуальности, несмотря на простые формы. Различные варианты начертания делают его стильным шрифтом, воплощающим эффективность и уверенность в себе. Futura используют в области розничных продаж, в продовольственной сфере, для оформления кинопостеров.
Futura используют в области розничных продаж, в продовольственной сфере, для оформления кинопостеров.
За что бренды его любят: Futura смотрится хорошо, и никто не может это отрицать.
Почему его стоит избегать: Если вы не собираетесь изменять шрифт, то рискуете получить результат похожий на один из множества уже существующих.
6. Arial
Когда дизайнеры сделали свой выбор в пользу Helvetica, мир Microsoft Оffice позволил себе не согласиться с этим выбором. Microsoft Office предложил бесплатный шрифт Arial как лучшую альтернативу Helvetica. В ранних версиях MS Office, Arial был шрифтом по умолчанию, но к сожалению, стал предметом шуток в дизайнерских кругах.
За что бренды его любят: Он стандартный и проверенный временем. В нем есть потенциал, если его правильно использовать.
Почему стоит его избегать: Он не узнаваемый.
7. Jenna Sue
Шрифт Jenna Sue назван по имени своего создателя. Его используют чтобы передать легкое, расслабленное настроение, часто для женских брендов. Jenna Sue выбирают благодаря его формам, созданным словно от руки, не обремененным вопросами лигатуры. Его часто используют в изначальном виде, не внося изменений. У шрифта также есть последователь — Nella Sue — тоже шрифт «от руки» с девчачьим настроением.
Его используют чтобы передать легкое, расслабленное настроение, часто для женских брендов. Jenna Sue выбирают благодаря его формам, созданным словно от руки, не обремененным вопросами лигатуры. Его часто используют в изначальном виде, не внося изменений. У шрифта также есть последователь — Nella Sue — тоже шрифт «от руки» с девчачьим настроением.
За что бренды любят его: Он выглядит дружелюбно и уютно.
Почему стоит его избегать: Он бесплатный, вот почему он везде.
8. Gill Sans
Gill Sans — чудесный шрифт, который часто используют в презентациях, благодаря атмосфере тепла и дружелюбия, который он несет. Изначально шрифт создавался как начертание с посылом надежности, которое будет легко понятно большинству. Gill Sans был одним из стандартных шрифтов Лондона и North Eastern Railway (LNER — Северо-восточная железная дорога).
За что бренды его любят: Это английская Helvetica.
Почему его стоит избегать: Шрифт является стандартным в Mac OS X и MS, что делает его доступным всем.
9. Comic Sans
Есть шрифты, которые ненавидят, а есть шрифты, которые любят ненавидеть. Comic Sans из второй категории, однако это не самый ужасный шрифт в мире. Просто в свое время его стали повсеместно использовать для написания серьезных сообщений в постерах, табличках и письмах. Если вы читаете по-английски, можете ознакомиться с историей ненависти к Comic Sans на посвященном этой теме сайте.
Почему бренды его любят: Они его не любят, потому что дизайнеры его не используют.
Почему его стоит избегать: Он комичен. Он странный. Он создан для детей младше 11 лет.
Автор статьи Claire Jariss Manlapas
Перевод — Дежурка
Смотрите также:
Какие нюансы стоит учесть при разработке текстовых версий шрифта? Часть 1
Попробую ответить на ваши вопросы в двух частях. Сначала — про шрифтовые семейства. Единого рецепта создания текстового начертания к готовому дисплейному быть не может: всё зависит от задачи. Но есть несколько моментов, о которых стоит подумать, прежде чем приступать к созданию шрифтового семейства.
Но есть несколько моментов, о которых стоит подумать, прежде чем приступать к созданию шрифтового семейства.
Шрифтовое семейство, или гарнитура — это система, внутри которой могут существовать разные начертания. Эти начертания будут выполнять разные роли: например, начертание Text может использоваться в сплошных текстах, Caption — в подписях меньшим кеглем, Micro — для совсем мелких кеглей и так далее. Но начертания не ограничиваются предполагаемым местом использования и названиями Display, Text или Caption. Шрифтовое семейство может состоять из очень узких и очень широких начертаний или гротеска и антиквы или из начертаний для веба и для печати. Начертания могут сильно отличаться друг от друга, но при этом оставаться в одной шрифтовой системе. Система может быть любой, какой вы её придумаете.
Шрифтовое семейство Твик Кати Шиммель. В гарнитуре есть текстовое начертание и вариативное акцидентное — в нём можно контролировать «громоздкость» или «искажённость» букв Шрифтовое семейство Бреннер Николы Джурека. На первый взгляд совершенно разные начертания работают внутри одного семейства
На первый взгляд совершенно разные начертания работают внутри одного семействаПочитать о шрифтовых семействах и принципах их создания можно в книге Тима Аренса и Шоко Мугикуры «Коррекция шрифта для разных размеров»: в ней показано много гарнитур с разными системами и для разных задач.
В вашем случае стоит сначала задаться вопросом, что именно вы хотите перенести в текстовое начертание из готового дисплейного, то есть придумать систему, по которой может строиться ваше семейство. Что будет общего у дисплейного начертания и текстового? А что будет отличаться, помимо характеристик конкретного начертания — контраста и жирности? Как предполагается использовать эти начертания — вместе на одной полосе гипотетического журнала, или эти начертания слишком далеки относительно друг друга и будут существовать в разных средах?
Вы правы, чаще всего текстовые и акцидентные начертания будут отличаться величиной очка, соотношением высот прописных, строчных и выносных элементов, пропорциями, степенью контраста и размером апрошей. В текстовых начертаниях очко будет больше, относительно него высота прописных будет меньше, а выносные элементы — короче. Пропорции будут шире, контраст в сравнении с акцидентными начертаниями — меньше, а апроши — более свободными. Но степень всех этих отличий не может меряться линейкой или строиться по числам Фибоначчи.
В текстовых начертаниях очко будет больше, относительно него высота прописных будет меньше, а выносные элементы — короче. Пропорции будут шире, контраст в сравнении с акцидентными начертаниями — меньше, а апроши — более свободными. Но степень всех этих отличий не может меряться линейкой или строиться по числам Фибоначчи.
Хороший способ понять, на верном ли вы пути, — сделать две крайности. В вашем случае одна крайность — это огромный контраст, жирные буквы, массивные капли. Тогда другой крайностью может быть значительно меньший контраст, приглушённые детали, менее мягкие закругления и так далее. Как только перед вами будет два контрастирующих примера, вам станет проще понять, что стоит скорректировать.
Мой любимый вопрос на эту тему: насколько «обычное» обычное начертание? Чтобы это понять, стоит иметь перед глазами крайности: например, светлое и жирное или узкое и широкое начертания. Есть гарнитуры, в которых светлое и жирное начертания довольно тёмные, поэтому и обычное начертание будет темнее, чем в других шрифтах. Когда есть, с чем сопоставить сущность, становится ощутимо проще давать ей оценку.
Когда есть, с чем сопоставить сущность, становится ощутимо проще давать ей оценку.
Ещё один момент, о котором стоит помнить при создании оптических начертаний — это детали. В текстовом начертании многие детали, которые есть в дисплейном, неизбежно будут утрачены. Питер Билак сравнивает это с матрёшкой — при уменьшении объекта количество деталей, которые возможно воспроизвести, тоже будет уменьшаться.
Гарнитура Фрейт Джошуа Дардена. Акцидентные начертания Биг и Дисплей рассчитаны на большие кегли, поэтому деталей в них больше, чем в текстовых начертаниях. Однако в начертании Микро для экстремально мелких кеглей начинают проявляться совсем другие детали — они более резкие и спроектированы для удобочитаемости в мелких размерахВ начертаниях для совсем мелких кеглей иногда опускаются даже целые элементы букв — они могут мешать удобочитаемости. Однако, насколько эффективна такая практика — покажет время.
В гарнитуре Минускул Томаса Хуо‑Маршана начертания предназначены для экстремально мелких кеглей. В начертании Два все знаки выглядят странно и криво. Буквы о — квадрат, и считывается скорее её контрформа. Но в совсем мелких кеглях буквы действительно распознаются
В начертании Два все знаки выглядят странно и криво. Буквы о — квадрат, и считывается скорее её контрформа. Но в совсем мелких кеглях буквы действительно распознаютсяВ следующем совете я расскажу о курсивах.
Психология текста: шрифт, цвет, форматирование
Источник изображения
Письменность есть основное средство хранения и распространения информации — от древних религиозных текстов до описания новогодних приключений нашего френда по Facebook. Письменное слово — чудесный посредник, посланник, хранитель, позволявший человечеству столетиями выражать эмоции, делиться мыслями, рассказывать истории и, конечно, продавать.
К сожалению, текст имеет изначально присущую ему слабость: это статичная среда. Мы часто забываем, что все, что мы когда-либо прочли — это просто различные комбинации конкретных букв алфавита (неважно, 26 их или 33), подчиняющиеся некоторым определенным правилам пунктуации и синтаксиса.
По сравнению с относительно новыми средствами отображения данных (медиа), такими как фотография или видео, возможности текста крайне ограничены. Старая пословица гласит, что «Картина говорит сразу 1000 слов» (это, конечно, зависит от картины и художника!), но, как правило, это утверждение недалеко от истины. Фотография и видеозапись способны захватить, а затем показать зрителю какую-либо ситуацию гораздо лаконичней, чем слова, фигурально выражаясь, «могли когда-либо надеяться».
Старая пословица гласит, что «Картина говорит сразу 1000 слов» (это, конечно, зависит от картины и художника!), но, как правило, это утверждение недалеко от истины. Фотография и видеозапись способны захватить, а затем показать зрителю какую-либо ситуацию гораздо лаконичней, чем слова, фигурально выражаясь, «могли когда-либо надеяться».
Устойчивая популярность таких социальных сетей, как Instagram и Pinterest, наглядно свидетельствует о том, что люди находят визуальные медиа более подходящими для распространения своих повседневных впечатлений и ощущений. Даже Twitter начал выдвигать на первый план фотографии и видео, изменяя тем самым своей начальной текстовой сущности.
Однако изображения и видео никогда не смогут по-настоящему заменить текст — просто спросите любого ныне живущего писателя о том, что он думает об экранизациях своих книг. Письменное слово всегда будет нужно для передачи информации — вот как это происходит прямо сейчас, во время написания этого самого поста.
Текст всегда был, есть и будет важнейшим компонентом формирования положительного пользовательского опыта. Но пользователи не хотят сталкиваться со «стеной контента», равно как и мы — маркетологи, копирайтеры, блоггеры — не хотим видеть в комментариях глумливую оценку наших трудов «нипрачел слишкаммногабукав» (в англоязычной сфере существует аналог этому выражению — аббревиатура TL;DR (too long; didn’t read), то есть «слишком длинно; не читается»).
Надпись: «Стена текста. Слишком длинно; не читается»
Мы хотим, чтобы читатели «хватали на лету» смысл нашего оффера, чтобы их пользовательский опыт был только положительным, чтобы они понимали суть предложения с полуслова. Мы также хотим — и можем! — передать через текст некие эмоции, пусть даже «изобразительные возможности» письменного слова скромнее, нежели у фотографии и видео.
Кажущуюся «убогость» текстовой подачи информации в веб-маркетинге вполне можно компенсировать, используя определенные методы, о которых речь пойдет ниже. У вашего читателя вполне может сформироваться положительный пользовательский опыт от прочтения вашего текста, чем бы он ни был: рекламным объявлением, заголовком лендинг пейдж, описанием оффера на продающей целевой странице, постом в социальной сети.
У вашего читателя вполне может сформироваться положительный пользовательский опыт от прочтения вашего текста, чем бы он ни был: рекламным объявлением, заголовком лендинг пейдж, описанием оффера на продающей целевой странице, постом в социальной сети.
Будьте уверены — читатели заметят вашу информацию, ознакомятся с ней и запомнят ее.
Персонализация шрифта
Псевдонаучная дисциплина графология просуществовала около 200 лет. Ее адепты уверяли, что способны по почерку человека установить основные черты его личности и даже обнаружить неврологические проблемы пишущего.
Тотальное распространение электронного делопроизводства, повсеместное применение принтеров и тому подобные спутники прогресса сделали само понятие «почерка» неактуальным. Однако даже электронные шрифты могут дать ключ к пониманию внутренней сущности человека — нашу личность косвенным образом характеризуют шрифты, используемые нами в электронных письмах, неважно, личных или деловых.
В 2001 году американская корпорация Lexmark, специализирующаяся на разработке и изготовлении устройств для печати и обработки изображений, наняла выдающегося психолога, доктора Арика Сигмана (Aric Sigman) для изучения того, как применяемый шрифт влияет на мнение, составляемое читателем электронного текста о его авторе.
Результатом исследования стала статья «Психология шрифтов» (The Psychology of Fonts), содержавшая предположение Сигмана о том, что некоторые шрифты могут вполне ассоциироваться с конкретными знаменитыми персонами. 🙂
Шрифт Shelley: Кайли Миноуг — «сексуальный котеночек»;
Шрифт Courier: Иэн Бил (персонаж британской «мыльной оперы») — «скряга»;
Шрифт Verdana: Ричард Брэнсон — «профессионал»;
Шрифт Times: Анна Форд (жена Генри Форда 2-го) — «благонадежность».
По словам самого Сигмана, «использование неподходящего шрифта может дать людям ложное представление о вас и может отрицательно повлиять на мнения тех, кто может определить ваше будущее».
Используйте конкретные шрифты в определенных ситуациях — например, устраиваясь на работу в компанию, занимающуюся каким-либо консервативным, «традиционным» бизнесом (банковское дело, страхование), наберите резюме таким же «консервативным» шрифтом с засечками типа Times. Для более современной по роду деятельности бизнес-структуры отлично подойдет шрифт Verdana.
Для более современной по роду деятельности бизнес-структуры отлично подойдет шрифт Verdana.
«Консервативные» шрифты с засечками и ассоциации с ними: «надежный», «впечатляющий», «респектабельный», «авторитетный», «традиционный»
Размер шрифта
Размер шрифта также является важным параметром. Очевидное, устоявшееся восприятие текста в зависимости от размеров шрифтов таково: крупный шрифт — важный элемент, например, заголовок; меньшим размером для сохранения пространства страницы набирается основной контент. Это традиция, дошедшая до нас от истоков эры книгопечатания.
Через дифференциацию размеров шрифтов привлекается внимание читателей к наиболее важной для автора (маркетолога, копирайтера) части текста (заголовок, призыв к действию). Взгляните на текстовую карту ниже, чтобы наглядно убедиться в правоте нашего утверждения.
Цвет шрифта
Цвет, очевидно, и есть самый влиятельный психологический инструмент, имеющийся в распоряжении веб-дизайнера и интернет-маркетолога. Всплеск цвета, соответствующего контексту ситуации, мгновенно настраивает читателя на нужный эмоциональный лад.
Всплеск цвета, соответствующего контексту ситуации, мгновенно настраивает читателя на нужный эмоциональный лад.
Приблизительный список ассоциаций между цветом и эмоциями для человека, принадлежащего к западной цивилизации, можно посмотреть в этом посте:
Цветовой акцент
В отношении текста цвет применяется для выделения различных элементов, требующих привлечения внимания пользователя. Исторически сложилось так, что в распоряжении авторов имелось 2 инструмента акцентуации: курсив и жирный шрифт. До наступления цифровой эпохи цвет в типографском деле находился в большом дефиците — он был предназначен только для обложек и, в крайне редких случаях, для цветных иллюстраций, никак не соприкасаясь с текстом как таковым. Для обозначения смены контекста автор мог использовать курсив, для выделения ключевых слов — жирный шрифт.
Понятно, что теперь, когда в распоряжении любого веб-дизайнера имеются 16 777 216 цветов, отображаемых на средней руки мониторе, мы можем раскрасить наш текст в любую, самую фантастическую гамму. Однако делать этого мы не будем — первое правило электронной верстки текста гласит: «читать, не страдая». С выполнением этого правила и связано повсеместное употребление доминирующей классической черно-белой схемы, «как в типографии на бумаге».
Однако делать этого мы не будем — первое правило электронной верстки текста гласит: «читать, не страдая». С выполнением этого правила и связано повсеместное употребление доминирующей классической черно-белой схемы, «как в типографии на бумаге».
К стандартному черно-белому корпусу текста мы можем добавить всевозможные цвета, чтобы управлять вниманием читателя. Особый акцент на использовании этого принципа сделан в так называемом плоском дизайне, где цвет используется для дифференциации элементов web-страницы/пользовательского интерфейса.
Захват внимания
На целевой странице цветом выделяются важнейшие элементы, на которые посетитель должен обратить внимание: заголовки, призывы к действию, теги, ключевые слова и фразы. На товарной целевой странице выделение цветом отлично сработает для переключения внимания посетителя из режима сканера в режим читателя.
Эмоциональное воздействие цвета
Цвета также несут мощные культурные ассоциации. В культурной парадигме западной цивилизации мы в самом общем приближении связываем зеленый цвет с удачей, красный — с неудачей. С отдельными цветами связаны устойчивые подсознательные реакции, что в целом может придать дополнительный смысл текстовому сообщению. Например, красный текст сообщения о неверно заполненном поле лид-формы непременно привлечет внимание пользователя к совершенной ошибке, а зеленая галочка успокоит его: «все правильно сделал».
В культурной парадигме западной цивилизации мы в самом общем приближении связываем зеленый цвет с удачей, красный — с неудачей. С отдельными цветами связаны устойчивые подсознательные реакции, что в целом может придать дополнительный смысл текстовому сообщению. Например, красный текст сообщения о неверно заполненном поле лид-формы непременно привлечет внимание пользователя к совершенной ошибке, а зеленая галочка успокоит его: «все правильно сделал».
Читабельность текста
Помимо привлечения внимания, цвет может послужить еще одним отличным способом облегчить взаимодействие между писателем и читателем. Ниже приведен пример оригинального решения, по утверждению его авторов, увеличивающего скорость чтения электронного текста на 30%. За счет чего? — спросите вы.
Ключами к хорошей типографике являются 2 понятия:
- разборчивость — насколько хорошо различаются при чтении буквы, фразы и слова, и
- читаемость — насколько мозгу легко преобразовать их в единое сообщение.
Когда наши глаза сканируют страницу, они легко могут сбиться с нужной траектории. Случалось ли вам когда-либо читать одну и ту же строку дважды? А ведь мы регулярно тренируем наши глаза для плавания в морях текста, но его монотонность по-прежнему заставляет нас уставать и ошибаться.
Так вот, добавление цветового градиента — как на скриншоте ниже, — сделало переход от одной строки к другой легче для глаз: они безошибочно следуют по заданной траектории, что в результате ведет к возрастанию скорости чтения.
Форматирование текста
Ну и наконец — форматирование текста имеет огромное влияние на его читаемость (читабельность). Вспомним традиционные бумажные газеты с их многочисленными узкими колонками. Подобная верстка есть результат многолетних исследований, испытаний и уточнений. По словам эксперта по промышленному дизайну Боба Бейли (Bob Bailey, Ph. D., Civil Engineering) в статье в журнале UI Design Newsletter:
Одно из лучших исследований по читабельности было проведено Тинкером (Tinker) и Патерсоном (Paterson) в 1929 году. Используя черный шрифт в 10 английских типографских пунктов (3,515 мм), отпечатанный на белой бумаге, исследователи обнаружили, что строка длиной от 3 до 3,5 дюймов (от 75 до 90 мм) дает самую высокую производительность чтения. Абзацы с длиной строки от 7,3 дюйма (185 мм) читались заметно медленней. Авторы предположили, что увеличение длины строки, по-видимому, требует большего количества боковых движений глаз. Большая амплитуда движения взгляда по горизонтали во время чтения способствует тому, что читатель чаще теряет свое место чтения текста.
Все это звучит очень логично. Снимите стресс с глаза читателя — и ваш контент мгновенно станет более читабельным.
При публикации текста на целевой странице и в online в целом — в связи с увеличением расстояния от читателя до монитора, — длина строки может быть не столь компактной как в классической типографике: оптимальной считается длина в 4–5 дюймов (102–127 мм).
Однако важно убедиться в том, что от читателя не потребуется слишком большой горизонтальный «пробег глазами». От себя напомним — для мобильных целевых страниц многоколоночная верстка категорически противопоказана.
Пробелы
Использование пробелов на лендинг пейдж имеет огромное значение для улучшения чтения и понимания общего смысла оффера. В нашем блоге уже были статьи на эту тему:
Вместо заключения
Подведем краткое резюме нашего поста. Для того, чтобы ваш текст конвертировал пользователей в лиды, необходимо придерживаться следующих правил:
- Размер имеет значение. Делайте логический акцент там, где необходимо.
- Используйте шрифты, релевантные тону беседы, каковой вы хотите установить с целевой аудиторией.
- Цвет в тексте может передавать подсознательное сообщение.
- Цвет может быть применен для привлечения внимания к конкретному фрагменту текста.
- Текст бесполезен, если он нечитабелен — помогите читателю логическим форматированием контента.
Разумеется, все эти советы нуждаются в проверке сплит-тестированием.
Высоких вам конверсий!
По материалам usabilla.com
10-01-2014
Выбираем шрифты для письма: стильные, уместные, безопасные
Написать рассылку — это полдела, нужно ее еще и оформить! Мы уже говорили о дизайне рассылок в целом, а теперь расскажем, как подобрать верный почтовый шрифт для своих писем. Поговорим о видах шрифтов, различии их задач, а также расскажем, какие нюансы надо учитывать при выборе шрифта.
Популярные шрифты для письма
Прежде чем разбираться с отдельными шрифтами, нужно познакомиться с их делением на классы — антиквой и гротеском. У антиква-шрифтов, или serif, на концах линий есть небольшие завитушки или точки. Гротеск, он же sans serif, — буквы без «украшений». Вот сравнение, чтобы было понятнее:
Сравнение шрифтов sans serif и serifЭти два класса шрифтов используются для разных целей, дальше в статье поговорим о них подробнее. А теперь давайте посмотрим на самые популярные почтовые шрифты.
Times New Roman
Этот компактный, но четкий шрифт был разработан специально для газеты The Times в 1932 году, чтобы сэкономить место при наборе и при этом повысить читабельность.
Начертание шрифта Times New RomanСейчас его можно часто увидеть в русскоязычных официальных документах, им оформляют работы в школах и вузах. Если нужен серьезный тон, Times New Roman — ваш вариант, но лучше выбрать кегль на единичку крупнее, чем обычно.
Для наглядности мы набрали лид дайджеста от SendPulse антиква-шрифтом Times New Roman:
Шрифт Times New Roman в дайджесте от SendPulseGeorgia
Похож на Times New Roman, но предназначен для использования в вебе. Это чувствуется — буквы более крупные при том же кегле и более широкие, выглядят уже не так официально.
Начертание шрифта GeorgiaОтличительная особенность Georgia — цифры. Они кажутся «прыгающими» из-за выносных элементы снизу и сверху. Ни в коем случае не заменяйте их цифрами из других шрифтов — будет выглядеть странно. Лучше просто выберите другой шрифт.
Так выглядит лид, набранный антиква-шрифтом Georgia:
Шрифт Georgia в дайджесте от SendPulseArial
Этот шрифт не оригинален — он почти копирует классический гротеск Helvetica, один из самых распространенных в мире шрифтов.
Начертание шрифта ArialМы рекомендуем использовать именно Arial, потому что он входит в число системных шрифтов и для Windows, и для MacOS. Helvetica предустановлена только на MacOS.
Вот так выглядит лид, набранный гротеск-шрифтом Arial:
Шрифт Arial в рассылке от SendPulseVerdana
Verdana — веб-шрифт, разработанный специально для чтения с экрана.
Начертание шрифта VerdanaЕсли вам нравится такой шрифт, но хочется более плотного начертания, обратите внимание на Tahoma — ближайшего родственника Verdana.
Так этот шрифт выглядит в письме:
Лид, набранный шрифтом VerdanaКак выбрать себе шрифт для писем
Если у вашей компании есть разработанный стиль, значит, есть и брендбук — документ, в котором прописаны все используемые цвета и прочее элементы, в том числе и шрифты. Если брендбука нет, подберите почтовые шрифты, которые подходят по стилю вашей компании. Вот несколько советов, чтобы найти подходящий.
Обратите внимание на веб-безопасные шрифты. Они предустановлены практически в любой операционной или почтовой системе. Это значит, что вам не нужно покупать этот шрифт — он уже есть на стороне пользователя. Лишь уточните в коде письма, какой именно шрифт отобразить, когда будете делать рассылку.
Вот список основных веб-безопасных шрифтов:
Без засечек
- Arial
- Arial Black
- Helvetica
- Lucida Sans
- Tahoma
- Trebuchet MS
- Verdana
С засечками
- Georgia
- Times New Roman
- Courier
Выбирайте почтовый шрифт, который уместен. Сложно относиться серьезно к деловому тексту, если он набран Comic Sans. Сравните сами:
Сравнение шрифтов Comic Sans MS и ArialВыбор шрифта — серьезное дело. Если не уверены в собственных силах, обратитесь к дизайнеру.
Выберите не больше трех почтовых шрифтов. Один найдите для основного текста, другой — для заголовков, и на крайний случай — декоративный, для ярких надписей на баннерах. Если нужно выделить важные части текста, лучше использовать разные начертания одного шрифта.
В письме магазина Michael Kors сочетаются гротеск и антиква. Похоже, для главной надписи на баннере использован тот же шрифт, что и в логотипе. Таким же или очень похожим шрифтом набраны более мелкие строчки на баннере и под ним, а на верхней строке сделан акцент с помощью шрифта с засечками:
Сочетание шрифтов в рассылке интернет-магазина Michael KorsАнтиква — для длины, гротеск — для краткости. Если нужно писать большие блоки текста, выбирайте шрифты с засечками: в типографике считается, что их читать легче. Если нужно написать пару предложений, то используйте шрифт без засечек, он меньше выделяется на однородном фоне и не отвлекает на себя внимание.
Впрочем, в своем почтовом ящике вы наверняка найдете и длинные тексты гротеска, и короткие блоки, набранные антиквой. Например, портал MarketingProfs использует антикву для заголовков в дайджесте:
Шрифт-антиква в рассылке портала MarketingProfsА рассылка Greenpeace набрана гротеском, несмотря на большой объем текста:
Рассылка от Greenpeace, набранная шрифтом-гротескомНюансы при выборе почтового шрифта
Еще несколько тонкостей, которые помогут создать хорошее шрифтовое оформление вашего письма.
Проверьте, есть ли все нужные символы и начертания
Шрифт состоит из глифов — этим термином называют буквы, цифры и всякие специальные символы, то есть все элементы шрифта. Проверьте, есть ли в понравившемся вам шрифте все глифы, которые могут понадобиться в рассылках. Например, знаки валют, надстрочные и подстрочные символы и так далее. Иначе придется подставлять их из другого шрифта, и будет некрасиво.
В начале статьи мы показали шрифт Georgia c «прыгающими» цифрами. Смотрите, что получится, если заменить их на цифры из Times New Roman:
Цифры из Times New Roman в тексте, напечатанном GeorgiaДизайнер сразу заметит несоответствие. Если вы не дизайнер, присмотритесь: цифры из Times New Roman явно тоньше в линиях и выглядят более бледными, к тому же выбиваются из общих очертаний Georgia.
Декоративные шрифты вставляйте картинкой
Если используете редкий декоративный шрифт, в письмо его лучше вставлять изображением. Тогда меньше риска, что у получателя не окажется красивого почтового шрифта и надпись отобразится Arial.
Если присылаете письмо, где важный текст оформлен как изображение, помните, что у некоторых пользователей загрузка картинок по умолчанию отключена. Чтобы смысл письма от этого не пострадал, не забывайте прописывать alt текст к изображениям. Об особенностях работы с изображениями, шрифтами и другими элементами при верстке писем расскажет наша статья.
Выбирайте запасной шрифт для каждого уровня текста
При верстке письма всегда выбирайте несколько шрифтов для каждого уровня текста с помощью свойства font-family. Если на компьютере пользователя нет основного указанного шрифта, отобразится запасной. Например, font-family: Helvetica, Arial, sans-serif означает, что текст отобразится у получателя шрифтом Helvetica, а если этого шрифта нет, то Arial. Если нет обоих, то любым системным шрифтом без засечек.
Что стоит запомнить
Шрифты делятся на две группы:
- антиква (serif) — с засечками;
- гротеск (sans serif) — без засечек.
Антиква подходит для длинных текстов: считается, что она облегчает чтение. Гротеск хорошо смотрится в маленьких текстовых блоках, потому что меньше выделяется на однородном фоне и не забирает на себя внимание.
Какой вид шрифта использовать — решать вам. Во многих email рассылках и для длинных, и для коротких текстов используют гротеск. Но с любым шрифтом нужно учитывать несколько нюансов:
- выбрать тот, который подходит компании по духу и хорошо читается;
- использовать максимум три шрифта: декоративный, для основного текста, для заголовков;
- проверить, есть ли в выбранном шрифте все нужные знаки: цифры, валюты и так далее;
- во время верстки указывать несколько запасных шрифтов для каждого уровня текста.
При выборе обратите внимание на веб-безопасные шрифты. Они гарантированно отобразятся на устройстве пользователя, так что дизайн письма будет выглядеть, как задумано.
Вот список веб-безопасных шрифтов:
- без засечек — Arial, Arial Black, Helvetica, Lucida Sans, Tahoma, Trebuchet MS, Verdana;
- с засечками — Georgia, Times New Roman, Courier.
Шрифт — важная часть дизайна email-рассылок. С помощью советов из этой статьи выберите себе шрифт и создайте стильное и эффективное оформление для писем. Регистрируйтесь в SendPulse, чтобы делать классные рассылки без дизайнера и программиста!
[Всего: 6 Средний: 5/5]Вернитесь в ритм жизни
качели
(качели)v. качели (качели), качели , качели
v. intr.1. Для перемещения вперед и назад приостановлено или как будто подвешено сверху.
2. Удар по чему-либо размахом руки: замахнулся по мячу.
3. Для бокового движения или поворота: Автомобиль повернул к бордюру.
4. Поворачивается на месте или как на шарнире или шарнире.
5. Чтобы двигаться легкой качающейся походкой: раскачиваться по дороге.
6. Перемещаться из одного места или положения в другое, хватаясь за неподвижную опору: качаясь между деревьями.
7. Для езды на качелях.
8. Переход от одного отношения, интереса, состояния или эмоции к другому; колебаться.
9. Сленг Казнить через повешение.
10. Музыкаа. Иметь тонкий, интуитивно ощущаемый ритм или чувство ритма.
б. Для игры с тонким интуитивным чувством ритма.
11. Сленга. Чтобы быть живым, модным и захватывающим.
б. Заниматься беспорядочными половыми связями.
с. Для обмена половыми партнерами.Используется особенно супружескими парами.
г. Иметь сексуальную ориентацию: в какую сторону он качается?
v. тр.1. Чтобы заставить двигаться вперед-назад, как на качелях.
2. Чтобы заставить двигаться по широкой дуге или кривой: взмахните битой; перевернул машину.
3.а. Заставить двигаться широким движением: размахивая руками.
б. Поднять и перевезти широким движением: перекинуть груз на палубу.
4. Для подвешивания, чтобы свободно раскачиваться или поворачиваться: качнуть гамак между двумя деревьями.
5.а. Подвешивать на петли: откидная створка.
б. Повернуть петли: закрыть дверь.
6. Чтобы вызвать переход от одного отношения, положения, мнения или состояния к другому.
7. Неофициальныйа. Успешно управлять или договариваться: совершить сделку.
б. Чтобы довести до желаемого результата: качать выборы.
8. Музыка Играть (музыку) с тонким, интуитивно ощущаемым чувством ритма.
н.1. Акт или случай раскачивания; движение вперед и назад или в одном конкретном направлении.
2. Размах или размах чего-то качающегося: качание маятника составляет 12 дюймов.
3. Удар или гребок, выполняемый размашистым движением руки.
4. Способ размахивания чем-либо, например битой или клюшкой для гольфа.
5. Переход от одного отношения, положения или состояния к другому: переход к консерватизму.
6. Свобода действий: Дети могут свободно решать, в какой цвет красить свою комнату.
7.а. Покачивающееся, грациозное движение: походка раскачивается.
б. Взмах вперед и назад: взмах птицы по небу.
8. Курс или тур, возвращающийся к исходной точке: движение по штату во время кампании.
9. Сиденье, подвешенное сверху, как на веревках, на котором можно кататься взад и вперед для отдыха.
10. Нормальный ритм жизни или темп деятельности: снова в ходу.
11. Устойчивый, энергичный ритм или движение, как в стихах.
12. Регулярное движение вверх или вниз, как в ценах акций.
13. Музыкаа. Тип популярной танцевальной музыки, возникший примерно в 1935 году и основанный на джазе, но с использованием более крупного оркестра, меньшего количества импровизаций и более простых гармонических и ритмических паттернов.
б. Бальный танец под эту музыку.
с. Тонкое, интуитивно ощущаемое качество ритма или чувство ритма.
прил.1. Музыка Относится к свингу или исполняет его: свинг-оркестр.
2. Определение исхода; решающее: колебательное голосование.
Идиома: в полном разгареНа самом высоком уровне деятельности или работы.
[Среднеанглийский swingen, to beat, brandish , от староанглийского swingan, to flog, strike, swing .]
swing′y прил.
Синонимы: качели , колеблются , колеблются , рок 2 , вибрируют , колеблются
Эти глаголы означают затем буквально двигаться в одну сторону, а затем и вперед или туда и обратно.Некоторые глаголы часто используются в переносном смысле: Swing обычно применяется к дугообразному движению чего-либо, прикрепленного на одном конце и свободного на другом: Корабельные фонари сильно раскачивались в бушующей буре. Образно говоря, это означает, что трудно принять решение или действовать из-за противоречивых целей или эмоций: «Она колебалась между неверием и страхом» (Дениз Грейди).
Колебание аналогично относится к устойчивому возвратно-поступательному движению, как и у маятника, а также может обозначать образное колебание: «король»… колеблется между страхом перед Римом и желанием независимости » (Вальтер Безант).
Sway предполагает движение чего-то неустойчивого, легкого или гибкого: « тысячи маленьких желтых цветков, колеблющихся на легком ветру » (WH Hudson).
К rock — это плавное или ритмичное качание или резкое колебание или наклон: «Руины древней церкви, казалось, действительно качались и угрожали падением» (Сэр Вальтер Скотт).
Вибрация подразумевает быстрые периодические колебания, а также может указывать на дрожь, пульсацию или дрожь: «Музыка, когда тихие голоса умирают, / Вибрирует в памяти» (Перси Биши Шелли).
Waver предполагает неустойчивое, неуверенное движение: «Сквозь сильный проливной дождь сторожевые березы колыхались, как бледные продолговатые призраки» (Мелисса Харди).
Это также предполагает непостоянство или непостоянство чувств или действий: «У меня есть друг, которого воспитали, чтобы верить, и он верит. Но его вера поколебалась» (Дана Тирни).
Словарь английского языка American Heritage®, пятое издание. Авторские права © 2016 Издательская компания Houghton Mifflin Harcourt.Опубликовано Houghton Mifflin Harcourt Publishing Company. Все права защищены.
качели
(swɪŋ) vb , качели , качели или качели1. , чтобы двигаться или заставлять ритмично двигаться взад и вперед, как свободно висящий объект; sway
2. ( intr ) для движения, ходьбы и т. д. с расслабленным и раскачивающим движением
3. для поворота или поворачивания, как на петле
4., чтобы переехать или заставить двигаться по кривой: автомобиль повернул за поворот.
5. , чтобы двигаться или заставлять двигаться, подвешивая или подвешивая
6. , чтобы повесить или повесить, чтобы иметь возможность свободно вращаться
7. ( intr ) сленг быть повешенным: он за это качнется.
8. для изменения или побуждения к изменению привычек, курса и т. Д.
9. ( tr ) неформальный для успешного влияния или манипулирования: я надеюсь, что он сможет изменить сделку.
10. (далее: до ), чтобы поднять или поднять, особенно широким движением
11. (часто следуют: на ), чтобы нанести удар или нанести удар (в), особенно с взмахом
12. ( tr ) взмахом (оружием и т. д.) взмахом; процветать
13. (Джаз) для аранжировки или воспроизведения (музыки) с ритмически гибким и компульсивным качеством, связанным с джазом
14. (Джаз) ( intr ) (популярной музыки, особенно джаза или музыкантов, играющих на нем) иметь это качество
15. сленг , чтобы быть живым и современным
16. ( intr ) slang для обмена сексуальных партнеров в группе, особенно обычно
17. (Cricket) ( intr ) cricket вращать шар (шар) качанием или (шар) двигаться качелем
18. (Навигация) повернуть (корабль или самолет) для проверки ошибки компаса
19. качели в обе стороны сленг для сексуальных партнеров обоего пола
20. замах поводка неформальный для того, чтобы придумать или придумывать отговорки
n21. действие или манера замаха или расстояние, пройденное при замахе: широкий замах.
22. размах или удар
23. (бокс) бокс широкий удар сбоку, похожий на крюк, но длиннее, чем
24. (крикет) крикет боковой движение боулинг-шара в воздухе
25. любое колебательное движение
26. любое поворотное движение; sweep
27. (Другие хобби, не связанные со спортом) то, что качается или качается, особенно подвесное сиденье, на котором человек может сидеть и раскачиваться вперед и назад
28. (Джаз)a. вид популярной танцевальной музыки под влиянием джаза, обычно исполняемой биг-бэндами и возникшей в 1930-х годах.
b. ( как модификатор ): свинговая музыка.
30. (Поэзия) просодия устойчивый отчетливый ритм или каденция в прозе или стихе
31. неформальный нормальный круг или темп: включитесь в ход событий.
32. (Правительство, политика и дипломатия) колебание, например, в некоторых видах деловой активности, порядке голосования и т. Д.
33. (Экономика) колебания, например в некоторых видах деловой активности, структуре голосования и т. Д.
34. (Правительство, политика и дипломатия) ( как модификатор ) способный вызвать колебания в схеме голосования: партия колебания.
35. (Правительство, политика и дипломатия) ( как модификатор ) имеет смешанную историю голосования и, таким образом, становится целью для политических активистов избирательной кампании: колеблющееся состояние.
36. неофициальный США свободный объем; свобода деятельности
37. в основном США круговой тур
38. канадский тур по определенной области или региону
39. канадский (на севере) поезд грузовых саней или каноэ
40. качели идти хорошо; быть успешным
41. полным ходом на пике активности
42. качели и карусели равные преимущества и недостатки
[староанглийский swingan; связано со старофризским swinga, староверхненемецким swingan ]
Словарь английского языка Коллинза — полный и несокращенный, 12-е издание, 2014 г. 2014
качели
(swɪŋ)в. качели, качели • ing, вт.
1. , чтобы заставить двигаться взад и вперед или колебаться, как что-то подвешенное сверху.
2. , чтобы заставить двигаться или поворачиваться в разных направлениях или в любом направлении на фиксированной точке или оси, как дверь на петлях.
3. для перемещения (рука или что-то другое) с помощью колебательного или вращательного движения.
4. , чтобы заставить двигаться по кривой: Я повернул машину на подъездную дорожку.
5. подвешивать так, чтобы свободно висеть, как гамак.
6. Неофициально. , чтобы влиять, влиять или управлять по желанию: совершать деловую сделку.
7. изменить или сдвинуть (свой интерес, мнение, поддержку и т. Д.).
8. играть (музыкальное произведение) в стиле свинг.
9. , чтобы тянуть или поворачивать (пропеллер самолета) вручную, особенно. чтобы запустить двигатель.
в.и.10. двигаться или раскачиваться взад и вперед, как маятник или другой подвешенный объект.
11. для перемещения взад и вперед в качелях.
12. для перемещения или поворота в альтернативных направлениях или в любом направлении на фиксированной точке или оси.
13. для движения по кривой, как по углу.
14. для свободного покачивания.
15. подвешивается так, чтобы свободно висеть, как гамак.
16. двигаться, взявшись за опору руками и вытягивая руки.
17. для изменения или переключения внимания, интереса, мнения и т. Д.
18. для ударов рукой или чем-то, захваченным в руке.
19. Сленг.а. , чтобы быть живым, модным или модным.
б. , чтобы беспрепятственно заниматься сексом.
с. (особенно супружеских пар) для обмена партнеров для сексуальной активности.
20. Неофициально. умереть через повешение.
н.21. акт или способ раскачивания.
22. сумма или степень такого движения.
23. движение по кривой или курс.
24. движение тела со свободным покачиванием.
25. удар или поглаживание рукой или предметом, зажатым в руках.
26. изменение или сдвиг в отношении, мнении, поведении и т. Д.
27. устойчивый, заметный ритм или движение, как в стихах.
28. регулярное движение вверх или вниз в цене ценной бумаги или в любой коммерческой деятельности.
29. свобода действий.
30. активная работа; прогрессия: вовлечься в ход событий.
31. что-то качается или качается.
32. сиденье, подвешенное сверху с помощью веревочной петли или между веревками или стержнями, на котором можно сидеть и раскачиваться взад и вперед для отдыха.
33. стиль джаза, часто исполняемый большим танцевальным ансамблем и отличающийся плавным ритмом и плавными фразами.
прил.34. способный определить исход выборов: решающее голосование.
Идиомы:в полном разгаре, работает на нормальной мощности; в полной эксплуатации.
[до 900; Среднеанглийский (v.), Древнеанглийский swingan, c. Староверхненемецкий swingan ]
Random House Словарь колледжа Кернермана Вебстера © 2010 K Dictionaries Ltd. Авторские права 2005, 1997, 1991, Random House, Inc. Все права защищены.
Основная библиотека Font Guru
Добавьте эти основные шрифты мирового класса в свою библиотеку, сэкономив 99%!
Откройте для себя невероятную библиотеку из 320 динамических шрифтов (стоимостью 2187 долларов), доступных по неслыханной скидке.Эти шрифты были созданы одними из самых известных в отрасли и готовы к использованию прямо у вас под рукой! В эту обширную коллекцию входят чистые профессиональные семейства шрифтов без шрифта, потрясающие скрипты, элегантные шрифты с засечками и великолепные семейства дисплеев. Эти шрифты имеют потрясающее качество и существенно повлияют на ваши проекты!
Калли Хегстрем
Семейство шрифтов Hey Bombshell
Hey Bombshell — это милое, но дерзкое семейство шрифтов, которое выделит вашу работу среди других!
В комплекте:
• Hey Bombshell Script — веселый, динамичный сценарий с почти 60 альтернативными и декоративными конечными символами, поддержкой западноевропейских языков и лигатурами OpenType.
• Hey Bombshell Sans Serif — заглавные буквы без засечек, разработанный с учетом идеального сочетания. Это любимое дополнение к Hey Bombshell Script может похвастаться уникальными прописными и строчными буквами. Смешайте верх и низ для создания аутентичного рукописного вида!
• Привет, дингбаты-бомбы — возможно, это моя любимая часть всего выпуска! Этот файл шрифта из 90 символов включает в себя ключевые слова, приветствия, баннеры, сердечки, приветствия, амперсанды и завитки. Использует этих очаровательных дингбатов для оформления конвертов, создания сувениров, украшения типографики и многого другого!
• Все шрифты имеют кодировку PUA для использования с картой символов Windows
Поддержка языков: AÀÁÂÃÄÅCÇDÐEÈÉÊËIÌÍÎÏNÑOØÒÓÔÕÖUÙÜÚÛWẂŴẄẀYÝŸỲŸÆŒßÞþ
Этот шрифт включает веб-версии
Предварительный просмотр графики предоставлен дизайнером только в презентационных целях.
Литейный завод типа URW
Янсон
В этот набор входит:
• 9 шрифтов в версиях Reg, Bold, Light, Medium и Italic.
• Версия для маленьких заглавных букв включена
Поддержка языков: Latin
Этот шрифт включает веб-версии
Предварительный просмотр графики предоставлен дизайнером только в презентационных целях.
Carmel Type Co.
Ботаник
Декоративный циферблат без заглавных букв, вдохновленный викторианской эпохой.
Выведенный из садов элегантности, Botanist — это лакомство в викторианском стиле с острыми, как бритва, засечками и плавными изящными изгибами. Стандартный набор заглавных букв излучает чувственный класс и традиции, но в сочетании с тщательно продуманными декоративными заглавными буквами Botanist по-настоящему расцветает.
В этот набор входит:
• Прописные и декоративные заглавные буквы
• Цифры и знаки препинания
• 380+ символов
• Поддержка 75+ латинских языков
• Разработано и разработано Джейсоном Карном
Совместимость программного обеспечения: Adobe Photoshop CS3 (и выше), Adobe Illustrator версии CS3 (и выше)
Поддержка языков: 75+ языков на основе латиницы
Этот шрифт включает веб-версии
Предварительный просмотр графики предоставлен дизайнером только в презентационных целях.
Латинотип
Монро
Monroe был разработан в 2010 году, а затем в 2013 году дизайнер шрифта решил прекратить его продажу. Спустя восемь лет после выпуска Monroe возвращается в новой, обновленной версии с улучшенным рисунком и интервалом, который включает больше веса, а также альтернативные символы.
Каждый стиль шрифта содержит 819 глифов, а весь набор содержит 394 символа, которые поддерживают 207 языков на основе латиницы. Monroe также включает в себя 5 стилистических наборов, которые предлагают широкий спектр знаков, росчерков и произвольных лигатур, специально созданных для придания эстетической ценности вашим дизайнам.Семейство представлено в 5 вариантах толщины: тонкий, сверхлегкий, легкий, стандартный и жирный.
Monroe был разработан Даниэлем Эрнандесом в сотрудничестве с Альфонсо Гарсиа.
В этот набор входит:
• 5 стилей шрифта
языковая поддержка: албанский эльзасский арагонский арапахо ароманский Arrernte астурийский аймара баскский белорусский (ласинка) бислама боснийский бретонский каталонский кебуано чаморро шайенн чичева (ньянья) кимбрийский корсиканский хорватский чешский датский фиджийский эстонский эстонский французский эстонский эстонский фиджийский французский Фриульский Галисийский Генуэзский Немецкий Гильбертский (Кирибати) Гренландский Гаитянский Креолский Гавайский Хилигайнон Хмонг Хопи Венгерский Ибанаг Исландский Илоко (Илокано) Индонезийский Интерглосса (Глоса) Интерлингва Ирландский (Гаэльский) Истро-румынский Итальянский Джеррайский Ладский Ладский (Латышский) Ладийский Ладский (Латышский) Ладский (Латышский) Ладский (Латышский) Ладский (Латышский) Кашубский Саксонский люксембургский малагасийский малайский (латинизированный) мальтийский мэнский маори меглено-румынский могавк науатль, норфолк / питкэрнский северный сото (педи) норвежский окситанец Оромо пангасинан Папиаменто пьемонтский польский португальский потаватоми кечуа раето-романский румынский романсамский язык (лукуманский романс румынский романсамский язык) Самоанский S ардинский (сарду) шотландский (гэльский) сейшельский креольский (Seselwa) шона сицилийский словацкий словенский (словенский) сомалийский южный ндебеле южный сото (сесото) испанский суахили свати / свази шведский тагалог (филиппинский / пилипинский) таитянский таусуг тэтум (тэтун тэтум) Фака-Тонга) Цвана Турецкий Туркменский Туркменский (латинизированный) Тувалу убазик Уйгурский (латинизированный) Вепс Волапюк Водский (латинизированный) Валлонский Варлпири Валлийский Ксоса Япезе Зулу
Этот шрифт включает веб-версии
Предварительный просмотр графики предоставлен дизайнером только в презентационных целях.
Несколько
Как следует из названия, Multiple — это семейство с несколькими стилями шрифтов. Идея, которая суммирует концепцию, лежащую в основе гарнитуры, является рабочей лошадкой: задача заключалась в разработке полезного шрифта, подходящего для любого сценария и подходящего для любых потребностей дизайна: редакционный дизайн, упаковка, брендинг, использование экрана и т. Д.
Множество функций, мягких закругленных форм и больших контрформ, которые делают его хорошо подходящим как для текста, так и для отображения. Пропорции основаны на классическом шрифте, но его дизайн был специально разработан, чтобы обеспечить высокую степень универсальности.
Multiple содержит различные стилистические наборы, разнообразие глифов которых обеспечивает широкий выбор вариантов для любого дизайн-проекта. Частично гуманистический, а частично гротескный, Multiple предлагает несколько вариантов шрифтов, которые помогут вам выбрать стиль, наиболее соответствующий вашим потребностям. Шрифт также включает версию с засечками с тем же количеством вариантов, что и его копия без засечек. Версия sans включает в себя 4 стилистических набора, в то время как его спутник slab поставляется с 3 наборами, оба доступны как отдельные пакеты альтернативного семейства (идеально подходят для тех, кто ищет готовые к использованию альтернативные наборы глифов).Эти альтернативные символы также доступны как функции OpenType в обычных версиях.
Multiple имеет 5 значений веса — от Extra Light до Bold — с соответствующим курсивом и содержит 395-значный набор символов, поддерживающий 207 различных языков.
Множественный: один шрифт, несколько начертаний.
В этот набор входит:
• 90 стилей шрифта
Языковая поддержка: Африкаанс Албанский Эльзасский Арагонский Арапахо Арумынский Аррернте Астурийский Аймара Баскский Бислама Боснийский Бретонский Каталонский Кебуано Чаморро Шайенн Чичева (Nyanja) Кимбрийский Корсиканский Хорватский Хорватский Людский Хорватский Чешский Датский Демо Голландский Эстонский Фарерский Французский Демо Голландский Фиджийский Фарерский Французский Гильбертский (Кирибати) Гренландский Гаитянский Креолский Гавайский Хилигайнонский Хмонг Хопи Венгерский Ибанаг Исландский Илоко (Илокано) Индонезийский Интерглосса (Глоса) Интерлингва Ирландский (Гэльский) Истро-румынский Итальянский Джерриардинский Кашубский Курдский Латышский Латышский Мальбанский язык Ладинский Ладинский Ладинский Ладинский Латышский Малый Маори Меглено-румынский могавк Науатль Норфолк / Питкэрнский Северный Сото (Педи) Норвежский окситанец Оромо Пангасинан Папьяменто Пьемонтский Польский Португальский Потаватоми Рето-романский Румынский Романш (румынский) Ротокас Сами (Инари) Саамский (Луле) Сейшельский Cre оле (Сеселва) Шона Сицилийский Словацкий Словенский (словенский) Сомалийский Южный ндебеле Южный сото (Сесото) Испанский Суахили Свати / Свази Шведский тагальский (филиппинский / пилипинский) Таитянский Таусуг Тетум (Тетун) Ток Писин Турецкий Тонган (Фака-Туркменский) Цвана Latinized) Тувалу убазный Уйгурский (Latinized) Вепс Volapük Votic (Latinized) Валлонский Warlpiri Валлийский Xhosa Yapese Зулусский
Этот шрифт включает веб-версии
Предварительный просмотр графики предоставлен дизайнером только в презентационных целях.
Letterhend
Greatly Font Duo & Logo Templates
Greatly Font Duo — это пара шрифтов script и sans, которые идеально сочетаются друг с другом. Классический стиль действительно подходит для вас, кому нужен шрифт, особенно для логотипа, одежды, приглашения, брендинга, заголовка, упаковки, рекламы и т. Д.
Имеет 3 стиля: чистый, кромочный и штампованный. Этот шрифт может иметь прописные и строчные буквы, знаки препинания, символы и цифры, альтернативный стилистический набор, лигатуры и т. Д., А также поддерживает многоязычный язык и уже закодирован в PUA.
В этот набор входит:
• Greatly Clean
• Greatly Edge
• Greatly Stamp
• Caligor Sans Clean
• Caligor Sans Edge
• Caligor Sans Stamp
• 12 готовых шаблонов логотипов в формате файла .AI
Совместимость программного обеспечения: Adobe Photoshop CS3 (и выше), Adobe Illustrator версии CS3 (и выше)
Поддержка языков: албанский, баскский, бретонский, чаморро, датский, голландский, английский, фарерский, финский, французский, фризский, галисийский, немецкий, исландский, итальянский, малагасийский, норвежский, португальский, испанский, шведский, эльзасский, арагонский, арапахо , Arrernte, Asturian, Aymara, Bislama, Cebuano, Corsican, Fijian, French-Creole, Genoese, Gilbertese, Greenlandic, Haitian_creole, Hiligaynon, Hmong, Hopi, Ibanag, Iloko_ilokano, Индонезийский, Interglossa_lingisia, Irglossa_glosic , Люксембургский, мэнский, мохок, норфолкско-питкэрнский, окситанский, оромо, пангасинан, папьяменто, пьемонтский, потаватоми, ретороманский, ретороманский, ротокас, саами-луле, самоанский, сардинский, шотландский, южно-гэльско-шельский, сейшельский, шотландско-гэльский, сейшельский , Суахили, свати-свази, тагалог-филиппино-пилипинский, тетум, ток-писинский, уйгурско-латинизированный, волапук, валлонский, варлпири, коса, япесский, зулусский, базовая латынь
Этот шрифт включает веб-версии
Предварительный просмотр графики предоставлен дизайнером только в презентационных целях.
Фенотип
Коллекция шрифтов Double Porter
Double Porter — коллекция элегантных экранных шрифтов с чистыми и печатными версиями.
Double Porter — чистый скриптовый шрифт с пятью сильными шрифтами без шрифта. Все шрифты созданы для совместной работы.
Вот краткое введение в шрифты:
• Double Porter 1 — очистка связанного сценария с помощью Swash Alternates для заглавных и строчных букв с восходящим или нижним выносным элементом.В скрипте также есть контекстные альтернативы, которые добавляют вариации и делают поток плавным. Контекстные альтернативы включаются автоматически.
• Шрифт Double Porter 2 -Wide Sans Serif.
• Double Porter 3 — жирная версия Double Porter 2
• Double Porter 4 — полужирный шрифт без засечек
• Double Porter 5 — жирный шрифт без засечек
• Double Porter 6 — версия с засечками
Предотвращение изменения стилей (Microsoft Word)
Обратите внимание: Эта статья написана для пользователей следующих версий Microsoft Word: 2007, 2010 и 2013.Если вы используете более раннюю версию (Word 2003 или более раннюю) , этот совет может вам не подойти . Чтобы просмотреть версию этого совета, написанного специально для более ранних версий Word, щелкните здесь: Предотвращение изменения стилей.
Дон столкнулся с проблемой в своем офисе относительно стилей.Кажется, что когда несколько авторов используют один документ, стили иногда неожиданно меняются. Если Дон сохраняет файл с определенными стилями, и кто-то другой, имеющий доступ к серверу, открывает и сохраняет тот же файл, то, когда Дон впоследствии открывает файл, определения стилей неизменно изменяются.
В этом случае нужно проверить несколько вещей. Прежде всего, необходимо убедиться, что у всех пользователей отключено динамическое обновление стилей. Эта функция Word вызывает изменения в определении стиля, когда кто-то применяет явное изменение форматирования к чему-либо в документе.Таким образом, если эта функция включена, если кто-то вносит изменение в отдельный абзац, это изменение также применяется к базовому стилю, который, в свою очередь, влияет на все остальные абзацы в документе, в которых используется этот стиль. Чтобы отключить эту функцию, всем пользователям необходимо выполнить следующие действия:
- Убедитесь, что на ленте выбрана вкладка «Главная».
- В правом нижнем углу группы «Стили» щелкните маленький значок, который выглядит как стрелка, указывающая вниз и вправо.(Вместо этого вы можете нажать Alt + Ctrl + Shift + S .) Word отображает окно «Стили».
- Наведите указатель мыши на имя стиля в окне «Стили». Вы должны увидеть стрелку вниз справа от названия стиля.
- Щелкните стрелку вниз и выберите Изменить. Word отображает диалоговое окно «Изменить стиль». (См. Рисунок 1.)
- Убедитесь, что флажок «Автоматически обновлять» в нижней части диалогового окна снят.(Если флажок «Автоматически обновлять» отсутствует, то Word не предлагает этот параметр для выбранного вами стиля.)
- Нажмите ОК.
Рисунок 1. Диалоговое окно «Изменить стиль».
Обратите внимание, что эти шаги влияют только на один стиль в документе. Правильно — Word позволяет настраивать динамическое обновление стилей для каждого стиля. Это означает, что вам нужно будет пройтись по всем стилям в вашем документе и выполнить те же действия. Это, очевидно, может быть довольно утомительным, если у вас много стилей в документе.В этом случае вы можете использовать макрос, чтобы просмотреть все стили и изменить настройку. Следующий макрос сделает это довольно хорошо:
Sub RemoveAutoUpdate ()
Dim s As Style
Для каждого в ActiveDocument.Styles
Если s.Type = wdStyleTypeParagraph Тогда
s.AutomaticallyUpdate = Ложь
Конец, если
Следующие s
Конец подписки
Проблема также может быть связана с шаблоном, прикрепленным к вашему документу. Если, например, в документе используется шаблон Normal, а шаблон Normal каждого пользователя отличается, это может повлиять на внешний вид документа.Чтобы решить эту проблему, необходимо убедиться, что в документе используется шаблон, отличный от обычного (предпочтительно, тот, который хранится на сервере и доступен для всех пользователей), или что обычный шаблон для всех одинаков.
Вы также можете убедиться, что у всех пользователей установлены одинаковые шрифты в их системах. Если в документе используется шрифт, который есть в вашей системе, а затем этот документ открывается в системе, в которой нет такого же шрифта, Word заменит отсутствующий шрифт другим шрифтом.Это может повлиять на внешний вид документа, даже если вы впоследствии откроете его в исходной системе. Чтобы избежать этой проблемы, убедитесь, что у вас настроен Word, чтобы он встраивал шрифты TrueType в документ:
- Отобразить диалоговое окно «Параметры Word». (В Word 2007 нажмите кнопку «Office», а затем — «Параметры Word». В Word 2010 и Word 2013 откройте вкладку «Файл» на ленте и нажмите кнопку «Параметры».)
- Щелкните Сохранить в левой части диалогового окна.(См. Рисунок 2.)
- Убедитесь, что в нижней части диалогового окна выбран параметр «Вставить шрифты в файл».
- Если вы будете использовать небольшое количество символов в определенном шрифте, установите флажок «Встраивать только символы, используемые в документе».
- Для экономии места в документе установите флажок «Не встраивать общие системные шрифты».
- Щелкните ОК.
Рисунок 2. Параметр «Сохранить» диалогового окна «Параметры Word».
WordTips — ваш источник экономичного обучения работе с Microsoft Word. (Microsoft Word — самая популярная программа для обработки текстов в мире.) Этот совет (997) применим к Microsoft Word 2007, 2010 и 2013. Вы можете найти версию этого совета для более старого интерфейса меню Word здесь: Предотвращение изменения стилей .
Автор Биография
Аллен Уятт
Аллен Вятт — всемирно признанный автор, автор более чем 50 научно-популярных книг и многочисленных журнальных статей.Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнать больше о Allen …
Изменение структуры ячеек
Вы можете растушевать свои клетки, заполняя их узором. Вот как выбрать узор, который вы хотите использовать.
Узнать большеПодготовка листа диаграммы к печати
Excel позволяет создавать диаграммы одного типа, которые занимают весь рабочий лист.
