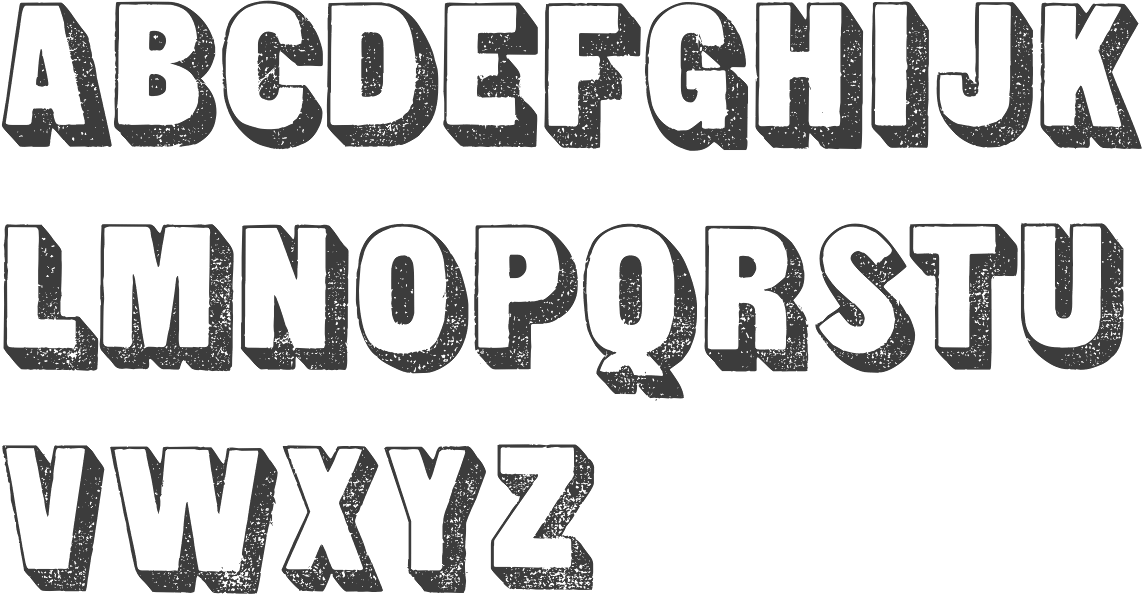
Шрифт с тенью: UmbrellaC Plain шрифт
Текст с тенью и светлой обводкой в Canva
В этом уроке разберемся, как сделать текст с тенью и как эту технологию можно использовать в оформлении.
После этого урока вы сможете сделать текст вот таким
- с темной тенью;
- с белой подложкой;
- с размытым фоновым текстом;
- с текстом, визуально изогнутым по краям.
Посмотрите видео, текст ниже (пошаговое руководство) будут более понятны.
Текст с тенью — пошаговое руководство
Добавьте текст, измените его на свой, задайте нужный шрифт, расстояние между строк (инструмент «Интервалы» в верхней панели), и т.д. Т.е. полностью отформатируйте. После того, как будет добавлена тень менять текст будет несподручно, прочтете ниже и поймете почему.
Цвет текста необходимо сделать или черным, или серым. То есть таким, какого цвета может быть тень.
Дублируйте текст, не снимая выделения. Инструмент для этого расположен в верхней панели инструментов.
Измените цвет текста на белый и сместите его относительно черного так, чтобы получилась тень ниже. Текст удобнее двигать с клавиатуры, чтобы он встал именно так, как вам нужно.
Это первый вариант – светлый текст и темная тень
Темный текст с белой обводкой
Если вы поменяете местами два слоя на примере выше, то получите темный текст с белой обводкой.
Для работы со слоями в верхней панели есть специальная вкладка «Расположение«. Добивайтесь нужного положения с помощью клавиатуры.
Следующий вариант — размытый фоновый текст
Верхний слой текста оставляйте таким, как есть, полностью отформатированным. Нижний текстовый слой увеличьте в размере. Это можно сделать, потянув за маркеры или задать конкретную цифру в верхней панели.
Для более красивой картинки измените интерлиньяж, то есть расстояние между строк и плотность текста – расстояние между отдельными буквами.
Далее сделайте белый цвет полупрозрачным. И разместите слои с текстами так, чтобы основной текст хорошо читался.
Хитрый трюк с дублированным слоем
Если белую обводку текста растянуть по горизонтали, используя инструмент «
Более подробно о работе с текстами в Канве читайте в статье «Тексты в Canva и русские шрифты«.
Еще информация по теме:
| Метки: |
PyGame-текст с падающей тенью — CodeRoad
Я понял это с помощью ответа Кингсли. Теперь вы можете выбрать, добавлять тень или нет, где она расположена и какого цвета. Может быть, есть более простой способ, но это сработало для меня.
import pygame
import sys
pygame.init()
screenSizeX = 1080
screenSizeY = 720
screenSize = (screenSizeX,screenSizeY)
screen = pygame.display.set_mode(screenSize,0)
pygame.display.set_caption("Test Functions")
WHITE = (255,255,255)
GREEN = (0,255,0)
BLUE = (0,0,255)
RED = (255,0,0)
YELLOW = (255,255,0)
BLACK = (0,0,0)
MAGENTA = (139,0,139)
def horCenter(font, size, text, colour, yPos, shadow, shadowPlace, shadowColour):
fontTitle = pygame. font.SysFont(font, size)
textTitle = fontTitle.render(text, True, colour)
textWidth = textTitle.get_width()
xPos = screenSizeX/2 - textWidth/2
if shadow == "True":
dropShadow(font,size,text,colour, xPos,yPos, shadowPlace, shadowColour)
else:
screen.blit(textTitle, (xPos, yPos))
def verCenter(font, size, text, colour, xPos, shadow, shadowPlace, shadowColour):
fontTitle = pygame.font.SysFont(font, size)
textTitle = fontTitle.render(text, True, colour)
textHeight = textTitle.get_height()
yPos = screenSizeY/2 - textHeight/2
if shadow == "True":
dropShadow(font,size,text,colour, xPos,yPos, shadowPlace, shadowColour)
else:
screen.blit(textTitle, (xPos, yPos))
def cenCenter(font, size, text, colour, shadow, shadowPlace, shadowColour):
fontTitle = pygame.font.SysFont(font, size)
textTitle = fontTitle.render(text, True, colour)
textHeight = textTitle.get_height()
textWidth = textTitle.get_width()
xPos = screenSizeX/2 - textWidth/2
yPos = screenSizeY/2 - textHeight/2
if shadow == "True":
dropShadow(font,size,text,colour, xPos,yPos, shadowPlace, shadowColour)
else:
screen.
font.SysFont(font, size)
textTitle = fontTitle.render(text, True, colour)
textWidth = textTitle.get_width()
xPos = screenSizeX/2 - textWidth/2
if shadow == "True":
dropShadow(font,size,text,colour, xPos,yPos, shadowPlace, shadowColour)
else:
screen.blit(textTitle, (xPos, yPos))
def verCenter(font, size, text, colour, xPos, shadow, shadowPlace, shadowColour):
fontTitle = pygame.font.SysFont(font, size)
textTitle = fontTitle.render(text, True, colour)
textHeight = textTitle.get_height()
yPos = screenSizeY/2 - textHeight/2
if shadow == "True":
dropShadow(font,size,text,colour, xPos,yPos, shadowPlace, shadowColour)
else:
screen.blit(textTitle, (xPos, yPos))
def cenCenter(font, size, text, colour, shadow, shadowPlace, shadowColour):
fontTitle = pygame.font.SysFont(font, size)
textTitle = fontTitle.render(text, True, colour)
textHeight = textTitle.get_height()
textWidth = textTitle.get_width()
xPos = screenSizeX/2 - textWidth/2
yPos = screenSizeY/2 - textHeight/2
if shadow == "True":
dropShadow(font,size,text,colour, xPos,yPos, shadowPlace, shadowColour)
else:
screen. blit(textTitle, (xPos, yPos))
def dropShadow(font, size, text, colour, xPos,yPos, shadowPlace, shadowColour):
fontTitle = pygame.font.SysFont(font, size)
textTitle = fontTitle.render(text, True, colour)
shadowTitle = fontTitle.render(text, True, shadowColour)
if shadowPlace == "bottomRight":
newXPos = xPos +2
newYPos = yPos + 2
screen.blit(shadowTitle, (newXPos,newYPos))
screen.blit(textTitle, (xPos,yPos))
elif shadowPlace == "bottomLeft":
newXPos = xPos - 2
newYPos = yPos + 2
screen.blit(shadowTitle, (newXPos, newYPos))
screen.blit(textTitle, (xPos, yPos))
elif shadowPlace == "topRight":
newXPos = xPos - 2
newYPos = yPos - 2
screen.blit(shadowTitle, (newXPos, newYPos))
screen.blit(textTitle, (xPos, yPos))
elif shadowPlace == "topLeft":
newXPos = xPos + 2
newYPos = yPos - 2
screen.blit(shadowTitle, (newXPos, newYPos))
screen.blit(textTitle, (xPos, yPos))
pygame.
blit(textTitle, (xPos, yPos))
def dropShadow(font, size, text, colour, xPos,yPos, shadowPlace, shadowColour):
fontTitle = pygame.font.SysFont(font, size)
textTitle = fontTitle.render(text, True, colour)
shadowTitle = fontTitle.render(text, True, shadowColour)
if shadowPlace == "bottomRight":
newXPos = xPos +2
newYPos = yPos + 2
screen.blit(shadowTitle, (newXPos,newYPos))
screen.blit(textTitle, (xPos,yPos))
elif shadowPlace == "bottomLeft":
newXPos = xPos - 2
newYPos = yPos + 2
screen.blit(shadowTitle, (newXPos, newYPos))
screen.blit(textTitle, (xPos, yPos))
elif shadowPlace == "topRight":
newXPos = xPos - 2
newYPos = yPos - 2
screen.blit(shadowTitle, (newXPos, newYPos))
screen.blit(textTitle, (xPos, yPos))
elif shadowPlace == "topLeft":
newXPos = xPos + 2
newYPos = yPos - 2
screen.blit(shadowTitle, (newXPos, newYPos))
screen.blit(textTitle, (xPos, yPos))
pygame. display.update()
go = True
while go:
for event in pygame.event.get():
if event.type ==pygame.QUIT:
go = False
screen.fill(WHITE)
horCenter("Comic Sans MS", 40, "Thanos", MAGENTA, 100, "True", "topLeft", YELLOW)
verCenter("Georgia", 10, "HULK SMASH", GREEN, 800, "True", "bottomRight", BLACK)
cenCenter("Impact", 50, "MARVEL", RED, "True", "bottomRight", BLACK)
verCenter("Verdana", 60, "Black Widow", BLACK, 50, "True", "topRight", RED)
pygame.display.update()
pygame.quit()
sys.exit()
display.update()
go = True
while go:
for event in pygame.event.get():
if event.type ==pygame.QUIT:
go = False
screen.fill(WHITE)
horCenter("Comic Sans MS", 40, "Thanos", MAGENTA, 100, "True", "topLeft", YELLOW)
verCenter("Georgia", 10, "HULK SMASH", GREEN, 800, "True", "bottomRight", BLACK)
cenCenter("Impact", 50, "MARVEL", RED, "True", "bottomRight", BLACK)
verCenter("Verdana", 60, "Black Widow", BLACK, 50, "True", "topRight", RED)
pygame.display.update()
pygame.quit()
sys.exit()
НОУ ИНТУИТ | Лекция | Создание оригинальных шрифтов в Photoshop
Аннотация: Учимся работать со шрифтами: рисуем текст с тенью, вырезаем текст из фотографии (из текстуры), создаем 3D текст инструментом Стиль слоя.
На этом занятии мы выполним ряд упражнений со шрифтом и текстом в Photoshop.
Текст с тенью
Выполните команду Файл-Создать и установите размер «холста» для работы 800 на 600 пикселей (
рис. 4.1). Остальные параметры этого окна оставьте без изменений (с настройками по умолчанию).
4.1). Остальные параметры этого окна оставьте без изменений (с настройками по умолчанию).
Активируйте на панели инструментов инструмент Горизонтальный текст (T) и наберите любой текст, выбрав его параметры на панели свойств этого инструмента ( рис. 4.2).
Рис. 4.2. Инструмент Горизонтальный текст Совет
Не мельчите — пишите крупными буквами.
Найдите на Палитре инструментов инструмент Волшебная палочка (W) — рис. 4.3.
Рис. 4.3. Инструмент Волшебная палочка
Удерживая клавишу Shift, выделите весь текст Волшебной палочкой, а затем нажмите на клавиатуре 5 раз клавишу «стрелка вверх» и 5 раз клавишу «стрелка вправо» — этим вы произведете перемещение текста на 5 пикселей влево и на 5 пикселей вверх (
рис. 4.4).
4.4).
Рис. 4.4. Иллюстрация момента смещения текста вверх и вправо
Найдите в Палитре инструментов инструмент Кисть (B) — рис. 4.5.
Рис. 4.5. Инструмент Кисть (B)
Выберите основной цвет — красный и кистью произведите закрашивание выделения. Удобный для работы размер кисти вы можете выбрать на панели ее свойств ( рис. 4.6).
Рис. 4.6. Окно настройки параметров инструмента Кисть
Работу над примером завершите командой Выделение-Отменить выделение — рис. 4.7.
Рис. 4.7. Текст с тенью создан
Красивый текст с тенью
В этом уроке мы научимся делать в фотошопе красивый текст с тенью. По ходу дела мы разберем основные принципы работы света и тени.
По ходу дела мы разберем основные принципы работы света и тени.
В ходе урока вы научитесь:
- Определять источник света
- Наносить цветовой градиент на текст и настраивать его
- Отбрасывать тень от текста
- Создавать блики на буквах
Прежде чем начать урок взгляните и изучите эту схему. На ней наглядно видно как свет ударяет по объекту и он отбрасывает тень. Это простейшая основа которую необходимо знать и понимать.
Шаг 1
Мы начинаем урок. Создайте новый документ в фотошопе и проведите градиент по диагонали, от светло-серого к темно-серому.
Шаг 2
Теперь напишите текст. Я использовал шрифт Agency FB, а цвет #c2c8d4.
Шаг 3
Нажмите на слой с текстов зажав кнопку CTRL — это создаст выделение. Создайте новый слой. Проведите градиент с одного края цвет #495a79, а с другого — прозрачный. Градиент должен идти с нижнего правого края в верхний левый.
Шаг 4
Установите цвет переднего плана черным (вы можете сделать это, нажав на букву D на клавиатуре, которая восстанавливает цветовые настройки по умолчанию).
Теперь зажав Ctrl щелкните на слой с текстом и создайте новый слой под ним. Далее нажмите стрелку вниз на клавиатуре один раз, и стрелку вправо на клавиатуре. Затем нажмите Alt + Backspace, чтобы заполнить его черным цветом. Нажмите вниз и вправо опять один раз и залейте его черным. Вы двигаетесь на 1 пикселей вниз и вправо. Повторите это раз 30.
Шаг 5
Убедитесь что выбран слой с тенью и примените фильтр Filter — Blur — Motion Blur, параметры Angle — 45, Distance 30.
Шаг 6
Установите режим смешивания для слоя с тенью Multiply и прозрачность 40%.
Переместите тень немного вниз и вправо. Возьмите ластик(Eraser Tool) и торчащие части тени сотрите.
Шаг 7
Сделайте копию слоя с тенью и переместите его немного вправо и вниз. Примените фильтр Motion Blur, Angle -45, Distance 50. Режим смешивания для слоя — Multiply, 20% прозрачность.
Примените фильтр Motion Blur, Angle -45, Distance 50. Режим смешивания для слоя — Multiply, 20% прозрачность.
Шаг 8
Создайте новый слой выше всех остальных. Зажмите CTRL и нажмите на основной слой с текстом, чтобы появилось выделение. Залейте белым цветом. Переместите выделение (не слой, а только выделение) вниз и вправо на 1 пиксель и нажмите кнопку Delete.
Установите получившемуся слою прозрачность 80%.
Шаг 9
Как видно — тонкая белая линия дает некий эффект освещения, что придает немного объема тексту.
Шаг 10
Теперь займемся созданием лучей света или источника света.
Создайте новый слой и нарисуйте белые линии.
Шаг 11
Нажмите CTRL+T и переверните линии, чтобы они были по диагонали. Далее с помощью Perspective немного наклоните их.
Шаг 12
Слой с полосками установите режим смешивания Overlay и прозрачность 20%.
Примените фильтр Filter — Blur — Gaussian Blur — 6 пикселей (параметр размытия).
Шаг 13
Получились 4 луча света.
Шаг 14
Создайте новый — выше фона, но ниже текста. Залейте его цветом #9d506c.
Шаг 15
Режим смешивания для этого слоя установите Color, а прозрачность — 20%.
Шаг 16
Создайте новый слой и примените фильтр Filter — Render — Lighting Effects.
Шаг 17
Режим смешивания — Overlay. Скопируйте этот слой и установите прозрачность 40%.
Шаг 18
Скопируйте еще раз этот слой и установите прозрачность 65%.
Добавьте маску для слоя и проведите черно-белый градиент от нижнего правого угла к верхнему левому.
Автор перевода — zealot (pixelbox.ru)
13 крутых фишек Instagram Stories — SMM
Yuliia Chelombitko
23 мая | 2019Instagram stories — казалось бы, такая же простая и интуитивно понятная площадка, как и сама социальная сеть.
Однако, не все ее фишки и функции видны сразу, а о некоторых не знают даже SMM-специалисты, которые уже давно занимаются продвижением в Instagram.
Мы обнаружили аж 13 крутых фишек, которые упростили нашу работу.
1.Узнайте, какое количество человек поделилось вашим постом в сторис
Узнать эти данные, которые не показываются в статистике, можно перейдя на сам пост и нажав на троеточие. Там должен появиться пункт “посмотреть репосты историй”.
Если вы не видите такового, то это значит, что сейчас активные сторис с репостами вашей публикации отсутствуют.
Эта фишка поможет вам понять, как пользователи реагируют на контент или же определить, насколько им нравится новый продукт по их комментариям к репосту.
2.Вставка изображения
Копируйте изображения прямо из раздела “фотопленка” на телефоне.
Просто нажмите “скопировать”, а после перейдите в инстаграм, откройте сторис, зажмите и удерживайте палец, пока не появится опция “вставить”.
Или же скачайте клавиатуру от Google Gboard и вставляйте картинки прямо из поиска.
3.Сделайте из live
фото бумерангЭтот лайфхак является самым малоизвестными из нашего списка.
А ведь чтобы сделать бумеранг достаточно просто загрузить лайв фото в сторис, сильно нажать на экран и удерживать палец, пока на экране не появится надпись “boomerang”.
Вернуть фото к статичному оригиналу можно тем же способом.
4.Залейте шрифт градиентом
Хотите, чтобы цвет текста перестал быть просто монотонным?
Достаточно выделить написанный текст, выбрать исходный цвет и одновременно (двумя руками) провести влево по тексту и цветовой шкале.
5.Добавьте эффект свечения эмодзи
Откройте инструмент “текст” и выберите неоновый шрифт. После выберите любой эмодзи. Все готово!
Таким простым способом можно сделать вид истории более оригинальными и заставить эмодзи заиграть по-новому.
6.
 Добавьте в сторис фирменные шрифты
Добавьте в сторис фирменные шрифтыЧтобы эта функция стала доступна, сначала вам надо будет скачать приложение Over (доступно в AppStore и Google play).
После установки приложения, вы сможете скачать шрифты в формате OTF на телефон с компьютера, передавая их по Airdrop.
7.Выровняйте любой шрифт по правому или левому краю
Для некоторых шрифтов, например, для классического или “печатной машинки” такая функция доступна автоматически.
Но при переключении на современный или неоновый шрифт эта кнопка пропадает. Однако, простой свайп по экрану в левую или правую сторону исправит ситуацию.
8.Эффект “заливки”
Хотите сделать однотонный фон? Легко!
Загрузите или сделайте любое фото, выберите инструмент “кисть”, нажмите на любое место на экране и удерживайте до тех пор, пока экран не станет нужного вам цвета.
Кстати, эту задачу можно решить и с помощью инструмента “маркер”, правда, тогда фон будет полупрозрачным.
А с помощью ластика можно впоследствии сделать интересный узор.
9.Спрячьте хештеги
Хештеги в сторис увеличивают охват, однако могут портить общую картинку. Спрятать их можно двумя способами:
- Сделайте их как можно меньше и закройте гифкой.
- С помощью пипетки выберите цвет фона и покрасьте в него ваши хештеги.
10.Создайте эффект тени для текста
Достичь такого эффекта очень просто.
Напишите ваш текст. Потом скопируйте текст, и сделайте еще одну надпись такого же размера, но другим цветом.
Наложите их друг на друга с небольшим сдвигом. Готово!
11.Поделитесь сразу несколькими ответами на вашу наклейку с вопросом
Чтобы это сделать нажмите поделиться ответом, скачайте историю и загрузите ее как изображение, когда поделитесь следующим.
Повторяйте, пока не поделитесь всеми нужными ответами.
12.Прикрепите текст или гифку так, чтобы она появилась на вашем видео в нужный момент
Вы знали, что можете не просто накладывать элементы на видео в сторис, но и выбрать момент, когда они появятся?
Для этого нажмите на текст (гифку) и удерживайте его, пока внизу не появится ползунок.
Поместите элемент туда, куда хотели бы и нажмите “прикрепить”.
13.Копируйте гифки прямо из приложения GIPHY
Всем нам известно, что инстаграм уже сотрудничает с этим сервисом. Собственно, все гифки, которые можно прикрепить на историю — оттуда.
Однако, найти ту самую среди предложенных достаточно сложно.
Потому предлагаем другой вариант: зайдите в приложение, найдите понравившуюся вам гифку и скопируйте ссылку на нее.
После, вставьте эту ссылку в вашу историю и на ней появится ваша гифка.
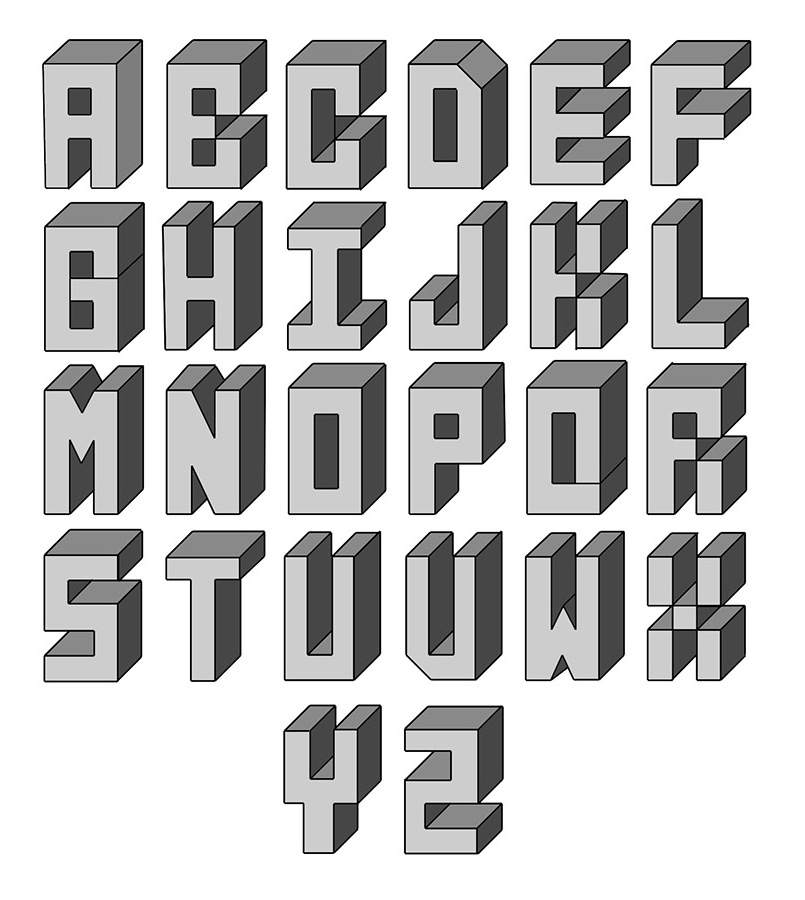
Премиум многоугольника алфавит шрифта стиля шрифта с тенью Клипарт Изображение
Премиум многоугольника алфавит шрифта стиля шрифта с тенью Клипарт Изображение- iStock ID 100587675
- Размер файла 0 байт
- Автор Prathum
Описание
Подобные клипарты
теневых шрифтов | FontSpace
Теневые шрифты обычно имеют буквы, которые выступают над страницей, а за ними находится силуэт или тень. Буквы с падающими тенями могут облегчить чтение текста, если за текстом есть цвет.
Буквы с падающими тенями могут облегчить чтение текста, если за текстом есть цвет.
Связанные стили
Cool
Fancy
Староанглийский
Симпатичный
Рукописный ввод
Gothic
9000 9000 Serif- 9000 Serif Жирный
Fun
Ретро
Модерн
Винтаж
Курсив
Контур
3D
000 9000 9000 9000 9000 9000 9000 9000 9000 ПлакатКомикс
Blackletter
Мультфильм
Гранж
Рисовано от руки
Набросок
- 00009 полый 0007
Inline
Headline
Relief
1920S
Fraktur
Display
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Личное использование Бесплатно
9143 загрузки
Личное использование Бесплатно
Regular Shadow7900 загрузок
Personal Use Free
18883 загрузки
Личное использование Бесплатно
Обычные34754 загрузки
Для личного пользования Бесплатно
14415 загрузок
100% бесплатно
17892 загрузки
Личное использование Бесплатно
48947 загрузок
Личное использование Бесплатно
Обычный2689 загрузок
Для личного пользования Бесплатно
32236 загрузок
Личное использование Бесплатно
Shadow Regular1119 загрузок
Personal Use Free
648 загрузок
Личное использование Бесплатно
8234 загрузки
Личное использование Бесплатно
6517 загрузок
Для личного пользования Бесплатно
Line1775 загрузок
Personal Use Free
2340 загрузок
От 1 до 15 из 412 Результатов
- 1
- 2
- 3
- 4
- Next
Еще больше стилей
Shadow Outline
Shadow10 Декоративные тени
Отображение теней
Hollow Shadow
Retro Shadow
Shadow Cartoon
Shadow Comic
Bold Shadow
Shadow7Fun Shadow
Shadow Handwriting
Shadow Poster
Shadow Serif
Fancy Shadow
Shadow Inline
Shadow8Shadow Inline
G0007Modern Shadow
Vintage Shadow
Shadow Sketch
Shadow Blackletter
Shadow Old English
Cute Shadow
- Italic Shadow
Shadow Kids
Cool Shadow
Shadow Fraktur
Shaded Serif
rawn
Бесплатные (двухслойные) теневые шрифты
Быстрые ссылки:
==================================
БЕСПЛАТНЫХ двухслойных теневых шрифтов:Это двухслойные шрифты.
 Для каждого из них, чтобы получить эффект тени, вы набираете текст дважды, по одному разу в каждой версии шрифта. Затем наложите теневую версию текста за «обычным» текстом.
Для каждого из них, чтобы получить эффект тени, вы набираете текст дважды, по одному разу в каждой версии шрифта. Затем наложите теневую версию текста за «обычным» текстом. Этот шрифт на самом деле существует в трех версиях — обычном, теневом и третьем варианте, который автоматически накладывает текст на тень для вас. Если вы используете третий вариант в панели шрифтов, а затем загрузите его в пространство дизайна, он будет загружен как два слоя текста. Проблема с этим в области дизайна заключается в том, что вам придется разгруппировать текст, выделить весь обычный слой и сварить, затем выбрать весь теневой слой и сварить.Это несложно, но может занять много времени.
от Creative Tacos. Ссылка для загрузки приведет вас на вторую страницу со счетчиком, после чего будет загружен zip-файл.
Crayonello — в 6 стилях
Знак Девинн имеет три шрифта — один «Обычный» и два варианта теней
. Bungee — это 12 версий одного шрифта. Есть множество тонких линий, более толстый текст, более толстые тени, курсивная тень, боковой текст и боковые тени . .. ТАК много вариантов.
.. ТАК много вариантов.
Namekow
SudegnakNo3 — это три шрифта — обычный, теневой и «линейный», который добавляет дополнительное измерение.
Спагетти — это два шрифта: обычный и теневой, или вытянутый.
Гигантская голова Giant Head — это два шрифта, обычный и теневой, или вытянутый, вариант.Master Of Comics
У Dafont есть демонстрационная версия шрифтов Blora, включая теневой слой.
Он не будет включать глифы — они есть в платной версии, но весь текст там бесплатный!
================================
Эти шрифты будут контурными, а не теневыми.Иногда это будет двухслойный шрифт с контуром и сплошной версией, а иногда это будет только один шрифт.
Как создать двухслойный шрифт из контурного шрифта
Чтобы создать двухслойный шрифт из контурного шрифта, вы можете использовать фрагмент и контур в пространстве дизайна. Вы можете использовать два метода. Для обоих вам понадобится
В приведенных ниже примерах я использую бесплатный
Метод 1 — Just Contour
Загрузите свой текст.
 Размер огромный, сварите. Уменьшить размер, продублировать. Выберите одно из изображений и выберите контур. Скрыть все контуры. Слой. Этот метод заключается в наложении большого количества винила друг на друга — помните, когда вы гладите его, чтобы очень легко надавить на этот первый слой — вы хотите, чтобы он просто прикреплялся достаточно, чтобы снять прозрачный пластиковый лист и оставить винил на ткань. Затем сложите вторую часть и плотно прижмите, чтобы полностью приклеить оба слоя винила, чтобы вы могли видеть узор ниток. Если вы нажмете первый слой, как если бы это был единственный слой, вы рискуете дать усадку первого слоя винила при нанесении второго.
Размер огромный, сварите. Уменьшить размер, продублировать. Выберите одно из изображений и выберите контур. Скрыть все контуры. Слой. Этот метод заключается в наложении большого количества винила друг на друга — помните, когда вы гладите его, чтобы очень легко надавить на этот первый слой — вы хотите, чтобы он просто прикреплялся достаточно, чтобы снять прозрачный пластиковый лист и оставить винил на ткань. Затем сложите вторую часть и плотно прижмите, чтобы полностью приклеить оба слоя винила, чтобы вы могли видеть узор ниток. Если вы нажмете первый слой, как если бы это был единственный слой, вы рискуете дать усадку первого слоя винила при нанесении второго.Второй метод — срез и контур
Сварите текст контура, а затем добавьте прямоугольник позади текста.
Нарежьте текст и перетащите лишние части. Иногда вам повезет, и у вас уже будет нужный текст в слоях срезов. Но если нет, вы можете использовать контур, чтобы удалить контур коробки.
контур — нажмите на части рисунка, которые вы не хотите показывать — например, здесь. К контуру нужно немного привыкнуть — попробуйте переместить текст в пространстве дизайна в верхний угол, чтобы вы могли хотя бы частично видеть свои результаты при использовании контурного экрана, это немного поможет.Иногда проще просто щелкнуть контуром все, а затем спуститься вниз по боковой панели и щелкнуть нужные части, например каждую букву здесь.
К контуру нужно немного привыкнуть — попробуйте переместить текст в пространстве дизайна в верхний угол, чтобы вы могли хотя бы частично видеть свои результаты при использовании контурного экрана, это немного поможет.Иногда проще просто щелкнуть контуром все, а затем спуститься вниз по боковой панели и щелкнуть нужные части, например каждую букву здесь.
Этот метод оставит вам исходный текст контура и тонкую «обычную» версию, которую можно наложить на внутреннюю часть контура.
Бесплатные контурные шрифты:
Радикал
Это единый шрифт
Капитан Хойда
================================================(Хотя иногда они предлагаются бесплатно!
Смотрите мой еженедельный список о
================================================
Скрипт Shailent
Демо-версия скрипта Srikandy Script бесплатна на Dafont.Это включает только один шрифт. Чтобы получить теневой слой, вам понадобится полная версия, обычно это около 14 долларов
=================================================
Где Поиск бесплатных шрифтов по стилю, типу и празднику
Крафт с полями Heather Font Index
И советы и рекомендации по правильному расположению интервалов, добавлению глифов, организации, созданию теневого текста и многому другому!
========================
Как создать текстовые эффекты с падающими тенями, которые не отстой
Вы отправляете свой бренд в зону раздражения с плохими тенями и текстовыми эффектами?
Тенденции в дизайне могут быть непостоянными — один год они считаются крутыми, а в следующий — вызывающими раздражение. Текстовые эффекты, такие как «Тень», могут легко попасть в последнюю категорию при неправильном использовании.
Текстовые эффекты, такие как «Тень», могут легко попасть в последнюю категорию при неправильном использовании.
Давайте не будем этого делать. Давайте создадим текстовые эффекты, которые не отстой.
При правильном использовании текстовых эффектов они могут привлечь внимание людей к вашему дизайну, придать ему глубину и помочь поднять его.
Сюда входит умное использование света и тьмы, а также текстовые эффекты, такие как тени и свечение.
Но те же самые эффекты, при плохой визуализации, могут мгновенно сделать ваш дизайн неприятным для глаз, властным или, что еще хуже, дрянным.
Существует так много инструментов, которые позволяют нам отбрасывать тени. Но, к сожалению, многие дизайнеры «сделай сам» пропустили памятку о том, как их правильно использовать… для создания текстовых эффектов, которые не отстой.
Давайте рассмотрим, что можно и чего нельзя делать при использовании текстовых эффектов (в частности, тени и эффекты свечения) в ваших проектах. Да, еще есть инфографика и супер-крутое видео, если вы предпочитаете визуальный стиль (прокрутите вниз).
Да, еще есть инфографика и супер-крутое видео, если вы предпочитаете визуальный стиль (прокрутите вниз).
Что можно и чего нельзя делать при создании текстовых эффектов падающей тени, которые не отстают
1 Что нужно делать — используйте контрастные цвета
Когда дело доходит до дизайна, контраст очень важен.Он говорит вашему дизайну: «Кто в доме хозяин!»
Под этим мы подразумеваем, что он сообщает нам, где мы хотим, чтобы кто-то сфокусировал внимание, когда они смотрят на изображение.
Текстовые эффекты ничем не отличаются, и вам нужно решить, кто здесь главный!
Итак, помимо размышлений о фирменных цветах, вам нужно подумать о том, какие из них наиболее важны.
Контрастность может быть достигнута с помощью светлого и темного, цвета, формы, текстуры, размера… и, конечно же, текстовых эффектов.
Убедитесь, что цвет вашего шрифта контрастирует с используемым эффектом (тень или свечение).Ваш текстовый эффект также должен контрастировать с фоном.
Вот пример достойного передергивания цветового контраста:
Вот пример контрастных цветов, которые не отстают:
Не забывайте, однако, соблюдать баланс. Слишком много контраста в дизайне … ну … это отстой.
2 Не переходите на темную сторону с непрозрачностью
Непрозрачность — это уровень прозрачности изображения или элемента.
Непрозрачность может быть забавной, когда у вас есть инструмент для дизайна, а добавление прозрачности к фону действительно может помочь вашему тексту выступать поверх.
Но есть несколько правил, которые помогут вам:
- Для текста на более светлом фоне потребуется меньшая непрозрачность.
- Текст на более темном цветном фоне требует большей непрозрачности.
3 Делайте — не бойтесь
Жесткие края — это тип тени, которая работает — особенно для современного дизайна — и остается популярным выбором для текстовых эффектов.
Используйте сплошную тень с жесткими краями, которая соответствует вашему основному шрифту, и вы избежите создания текстовых эффектов, которые отстают.
4 Не дайте нам размытых глаз
Мы любим «размытие». Это может быть такой забавный текстовый эффект, с которым можно поиграть.
Когда вы обнаруживаете размытый фон и то, как он может помочь сделать ваш текст «всплывающим», вы неизбежно отправляетесь на миссию по размытию всего. Я имею в виду, вы должны согласиться, размытие выглядит довольно потрясающе на фоне фоновых изображений.
Трудно не хотеть #BlurAllTheThings.
Но тогда … если вам повезет, вы поймете, что из-за чрезмерного размытия ваши дизайны отстойны.
Так что же делать вместо этого?
Будьте мягкими с размытием. Обычно лучше всего работает минимальное размытие, особенно для текстовых эффектов и теней.
Вот отличный пример хорошо выполненного эффекта размытия:
Теперь, когда мы на полпути к тому, что можно и что нельзя делать, давайте взглянем на инфографику:
Инфографика (о том, как создавать текстовые эффекты, которые не отстой)
Поделитесь этим изображением на своем сайте
Укажите авторство easil. com с этим изображением.
com с этим изображением.
< br />
6 Не затмевайте свой текст
Затенение — одна из самых распространенных ошибок, которые делают люди.
Вот два простых правила, которые помогут вам контролировать ваши текстовые эффекты тени:
- Используйте темный цвет для эффекта тени
- Примените светлый цвет для эффекта свечения на темном фоне.
7 Делай — будь нежным
Ваша тень или эффект свечения должны «приподнимать» дизайн… он не должен становиться дизайном.
Если вы можете размыть тень на фоне, это заставит ваш текст выделяться ровно настолько, чтобы по-настоящему бросаться в глаза (не будучи властным).
Думайте о «мягких», «блеклых» или «размытых» эффектах на ваших изображениях.
8 Не нарушайте пропорции
Когда дело доходит до падающих теней, позвольте тексту говорить за вас.
Ваши шрифты подскажут, как создавать текстовые эффекты, которые не отстают.
Все просто:
1 Жирным шрифтам нравятся более объемные тени.

2 Тонкие шрифты любят тонкие эффекты.
Примените это к своим проектам!
Итак, вы готовы принять залог? Обещание создавать только не отстойные текстовые эффекты?
Тогда слушайте — у нас есть новая функция Easil, которая поможет вам!
Посмотрите видео!
Посмотрите это видео, чтобы увидеть в действии наш инструмент текстовых эффектов, позволяющий создать тень и эффект «свечения».
Оставить комментарий
Вы поклонник теней и текстовых эффектов?
Что для вас самая большая проблема в том, чтобы заставить их сделать ваши проекты популярными?
Сделайте всплывающий текст в Instagram-историях с 3D-эффектами Drop Shadow для любого шрифта «Смартфоны :: Гаджеты для взлома
Существует множество приложений, которые помогут вам создавать уникальные и привлекательные сообщения и истории в Instagram, но у вас уже есть инструменты, необходимые для создания чего-то привлекательного.

Используя встроенные в приложение инструменты текста и цвета в истории, вы можете накладывать шрифты на слои, чтобы добавить к тексту эффект тени с заливкой по глубине. В приложении для iOS или Android добавьте или снимите фото или видео в камере Story, как обычно. Затем нажмите значок «Aa» и напечатайте все, что хотите, в любом желаемом цвете или стиле.
После этого еще раз нажмите значок «Aa», но выберите цвет, отличный от того, который вы выбрали вначале.Затем введите то же самое, что и раньше. Сожмите пальцы, чтобы изменить размер текста до желаемых размеров, и поместите один поверх другого, немного смещаясь от центра нижнего слоя, чтобы вы видели оба слоя. Внесите любые изменения размера или ориентации в последнюю минуту, и вы получите эффект трехмерного текста с тенями.
Эта статья была написана во время специального освещения Gadget Hacks, в котором рассказывалось о том, как стать экспертом по социальным сетям на телефоне.

Не пропустите: просматривайте, делитесь, выделяйте и загружайте свои архивные истории из Instagram
Обеспечьте безопасность соединения без ежемесячного счета .Получите пожизненную подписку на VPN Unlimited для всех своих устройств, сделав разовую покупку в новом магазине Gadget Hacks Shop, и смотрите Hulu или Netflix без региональных ограничений, повышайте безопасность при просмотре в общедоступных сетях и многое другое.
Купить сейчас (скидка 80%)>
Другие выгодные предложения, которые стоит проверить:
Фотография на обложке, снимок экрана и GIF от Нельсона Агилара / Gadget HacksCharade Shadow | Fonts.com
Попробуйте этот веб-шрифт прямо сейчас! Введите текст и нажмите кнопку «Изменить образец текста».
72
Быстрая коричневая лиса прыгает через ленивую собаку.

60 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
48 Быстрая коричневая лиса прыгает через ленивую собаку.Быстрая коричневая лиса прыгает через ленивую собаку.
36 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
24
Быстрая коричневая лиса прыгает через ленивую собаку.Быстрая коричневая лиса прыгает через ленивую собаку.

18 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
14 Быстрая коричневая лиса прыгает через ленивую собаку.Быстрая коричневая лиса прыгает через ленивую собаку.
12 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
10 Быстрая коричневая лиса прыгает через ленивую собаку.Быстрая коричневая лиса прыгает через ленивую собаку.
8
Быстрая коричневая лиса прыгает через ленивую собаку.

Shadows Into Light Metal Stamp Шрифт от Font Fixation
Shadows Into Light Metal Stamp Шрифт от Font Fixation searchcartcart-closewishlistarrow-downstarstar-emptychevron-rightchevron-LeftArrow-RightArrow-leftcloseclose-smallremoveradio-uncheckedradio-checkedcheckbox-uncheckedcheckbox-checkedfacebookflickrgoogle-plusinstagramkickstarterlinkedinmailpinterestprintredditspotifystumbleupontumblrtwittervimeovineyoutubealert-infoalert-failalert-successOpen Arrowhamburgergridicon-visaicon-mastercardicon-американо-expressicon-discovericon-paypallockplus- Размер шрифта ::
- 3.5 мм
- Размер шрифта ::
- 2,5 мм
Обзоры продуктов
Я люблю тени.

Этот шрифт стал приятным сюрпризом, мой самый используемый шрифт. Такой свежий и идеальный для множества вещей! Мне очень нравится этот шрифт за множество разных вещей.
Набор острых цифр! Замечательные впечатления!
Мой переход к номерам! Резко и четко!
Отличный простой шрифт! Легко штамповать! Очень острый!
Я часто использую эти прописные буквы! Любить это! Спасибо ff!
Как мило! Крошечный маленький блочный шрифт! Резко и четко!
Это был мой первый блочный шрифт! Я постоянно использую это! Спасибо ff!
Мой любимый и самый универсальный шрифт.Я использую его для всего и всех. Также это был мой первый шрифт и первая любовь!
Этот шрифт превзошел все мои ожидания — в восторге!
Красивый набор буквенного шрифта! Конический край чистый и лаконичный для штамповки
Я купил нижние части 2,5 мм к марке. 3 мм, и я так рад, что сделал. Они прекрасно работают вместе. Мне также нравится использовать эти низы сами по себе.

Я использую тени обоих размеров ежедневно.Меня всегда поражает, насколько он универсален! Это мой самый востребованный шрифт для мужчин и самый популярный шрифт для длинных фраз. Это очень просто в использовании!
Посмотреть все 13 отзывыПохожие товары
Написать отзыв
Тени в свете 3071 E LA JOLLA ST STE A
ANAHEIM CA 92806
США
Свяжитесь с нами: FontFixation @ gmail.com
Скачать бесплатно шрифт Duke Shadow 💓 dafontfree.net
Имя файла:DUKE SHADOW.OTF
Размер файла: 14 Kb
Всего просмотров: 7,626
Всего загрузок: 1,747
Эти шрифты являются собственностью авторов и являются условно-бесплатными, демонстрационными версиями или общественным достоянием.

Базовая информация
Семейство шрифтов : Duke
Идентификация подсемейства шрифтов : Shadow
Уникальный идентификатор : JamesT.Edmondson: Duke Shadow: 2011
Полное имя шрифта 39: Duke Версия 1.100
Название шрифта PostScript : Duke-Shadow
Уведомление о товарном знаке : Duke Shadow является товарным знаком Джеймса Т. Эдмондсона.
Название производителя : Джеймс Т. Эдмондсон
Дизайнер : Джеймс Т. Эдмондсон
Описание : Авторские права (c) 2011 Джеймса Т.











 font.SysFont(font, size)
textTitle = fontTitle.render(text, True, colour)
textWidth = textTitle.get_width()
xPos = screenSizeX/2 - textWidth/2
if shadow == "True":
dropShadow(font,size,text,colour, xPos,yPos, shadowPlace, shadowColour)
else:
screen.blit(textTitle, (xPos, yPos))
def verCenter(font, size, text, colour, xPos, shadow, shadowPlace, shadowColour):
fontTitle = pygame.font.SysFont(font, size)
textTitle = fontTitle.render(text, True, colour)
textHeight = textTitle.get_height()
yPos = screenSizeY/2 - textHeight/2
if shadow == "True":
dropShadow(font,size,text,colour, xPos,yPos, shadowPlace, shadowColour)
else:
screen.blit(textTitle, (xPos, yPos))
def cenCenter(font, size, text, colour, shadow, shadowPlace, shadowColour):
fontTitle = pygame.font.SysFont(font, size)
textTitle = fontTitle.render(text, True, colour)
textHeight = textTitle.get_height()
textWidth = textTitle.get_width()
xPos = screenSizeX/2 - textWidth/2
yPos = screenSizeY/2 - textHeight/2
if shadow == "True":
dropShadow(font,size,text,colour, xPos,yPos, shadowPlace, shadowColour)
else:
screen.
font.SysFont(font, size)
textTitle = fontTitle.render(text, True, colour)
textWidth = textTitle.get_width()
xPos = screenSizeX/2 - textWidth/2
if shadow == "True":
dropShadow(font,size,text,colour, xPos,yPos, shadowPlace, shadowColour)
else:
screen.blit(textTitle, (xPos, yPos))
def verCenter(font, size, text, colour, xPos, shadow, shadowPlace, shadowColour):
fontTitle = pygame.font.SysFont(font, size)
textTitle = fontTitle.render(text, True, colour)
textHeight = textTitle.get_height()
yPos = screenSizeY/2 - textHeight/2
if shadow == "True":
dropShadow(font,size,text,colour, xPos,yPos, shadowPlace, shadowColour)
else:
screen.blit(textTitle, (xPos, yPos))
def cenCenter(font, size, text, colour, shadow, shadowPlace, shadowColour):
fontTitle = pygame.font.SysFont(font, size)
textTitle = fontTitle.render(text, True, colour)
textHeight = textTitle.get_height()
textWidth = textTitle.get_width()
xPos = screenSizeX/2 - textWidth/2
yPos = screenSizeY/2 - textHeight/2
if shadow == "True":
dropShadow(font,size,text,colour, xPos,yPos, shadowPlace, shadowColour)
else:
screen. blit(textTitle, (xPos, yPos))
def dropShadow(font, size, text, colour, xPos,yPos, shadowPlace, shadowColour):
fontTitle = pygame.font.SysFont(font, size)
textTitle = fontTitle.render(text, True, colour)
shadowTitle = fontTitle.render(text, True, shadowColour)
if shadowPlace == "bottomRight":
newXPos = xPos +2
newYPos = yPos + 2
screen.blit(shadowTitle, (newXPos,newYPos))
screen.blit(textTitle, (xPos,yPos))
elif shadowPlace == "bottomLeft":
newXPos = xPos - 2
newYPos = yPos + 2
screen.blit(shadowTitle, (newXPos, newYPos))
screen.blit(textTitle, (xPos, yPos))
elif shadowPlace == "topRight":
newXPos = xPos - 2
newYPos = yPos - 2
screen.blit(shadowTitle, (newXPos, newYPos))
screen.blit(textTitle, (xPos, yPos))
elif shadowPlace == "topLeft":
newXPos = xPos + 2
newYPos = yPos - 2
screen.blit(shadowTitle, (newXPos, newYPos))
screen.blit(textTitle, (xPos, yPos))
pygame.
blit(textTitle, (xPos, yPos))
def dropShadow(font, size, text, colour, xPos,yPos, shadowPlace, shadowColour):
fontTitle = pygame.font.SysFont(font, size)
textTitle = fontTitle.render(text, True, colour)
shadowTitle = fontTitle.render(text, True, shadowColour)
if shadowPlace == "bottomRight":
newXPos = xPos +2
newYPos = yPos + 2
screen.blit(shadowTitle, (newXPos,newYPos))
screen.blit(textTitle, (xPos,yPos))
elif shadowPlace == "bottomLeft":
newXPos = xPos - 2
newYPos = yPos + 2
screen.blit(shadowTitle, (newXPos, newYPos))
screen.blit(textTitle, (xPos, yPos))
elif shadowPlace == "topRight":
newXPos = xPos - 2
newYPos = yPos - 2
screen.blit(shadowTitle, (newXPos, newYPos))
screen.blit(textTitle, (xPos, yPos))
elif shadowPlace == "topLeft":
newXPos = xPos + 2
newYPos = yPos - 2
screen.blit(shadowTitle, (newXPos, newYPos))
screen.blit(textTitle, (xPos, yPos))
pygame. display.update()
go = True
while go:
for event in pygame.event.get():
if event.type ==pygame.QUIT:
go = False
screen.fill(WHITE)
horCenter("Comic Sans MS", 40, "Thanos", MAGENTA, 100, "True", "topLeft", YELLOW)
verCenter("Georgia", 10, "HULK SMASH", GREEN, 800, "True", "bottomRight", BLACK)
cenCenter("Impact", 50, "MARVEL", RED, "True", "bottomRight", BLACK)
verCenter("Verdana", 60, "Black Widow", BLACK, 50, "True", "topRight", RED)
pygame.display.update()
pygame.quit()
sys.exit()
display.update()
go = True
while go:
for event in pygame.event.get():
if event.type ==pygame.QUIT:
go = False
screen.fill(WHITE)
horCenter("Comic Sans MS", 40, "Thanos", MAGENTA, 100, "True", "topLeft", YELLOW)
verCenter("Georgia", 10, "HULK SMASH", GREEN, 800, "True", "bottomRight", BLACK)
cenCenter("Impact", 50, "MARVEL", RED, "True", "bottomRight", BLACK)
verCenter("Verdana", 60, "Black Widow", BLACK, 50, "True", "topRight", RED)
pygame.display.update()
pygame.quit()
sys.exit()