Шрифтовой портрет: Шрифтовой портрет за 500 руб., исполнитель Анна (anneeilish) – Kwork
Суперлегкий типографический портрет
В этом уроке я покажу вам, как создать действительно интересный и удобный типографский портрет в Photoshop. Мы будем использовать фильтр Displace и некоторые режимы наложения для достижения эффекта. Весь процесс довольно прост, но может занять некоторое время на добавление текста и элементов, но как только вы сделаете это, все пойдет гораздо быстрее.
Файлы, использованные в уроке.
Шаг 1
Откройте Photoshop и создайте новый документ. Я использовал размер 2560×1440 пикселей. Затем импортируйте Ваше фото, я же использую портрет Джона Арлингтона. Фото у меня на белом фоне, так что убираем фон.
Шаг 2
Дублируем слой и переходим к Image>Adjustment>Desaturate .Вы получите черно-белую фотографию. Добавьте белый фон. После этого сохраните файл, он должен быть PSD, в противном случае не будет работать фильтр Displace.
Шаг 3
С Horizontal Type Tool (T) создаем текстовые поля и начинаем добавлять тексты.
Кроме того, я сделал несколько ключевых слов намного больше, выделил некоторые слова (Photoshop Tutorials, Illustrator, Inspiration…). Также поменял начертание, выравнивание текста и размеры. Подсказка: я использовал Garamond, думаю, с засечками шрифты выглядят гораздо лучше для этого эффекта.
Шаг 4
Для каждого слоя сделайте Layer>Layer Style>Drop Shadow. Используйте настройки Multiply для Blend Mode , black для color, 90º для Angle and 5 pixels для Distance, Spread и Size .
Группируем все слои и дублируем группу. Далее сливаем группу Layer>Merge Group и накладываем фильтр Filter>Blur>Gaussian Blur . Используем 10 pixels для Radius . Оставляем этот размытый слой Добавляем некоторую глубину в текст с помощью тени.
Шаг 5
Выделите все слои текста и объединить их в один слой, только затем перейдите к Filter> Distort> Displace. В появившемся окне выберите файл, который мы создали на шаге 2. Используйте настройки 15 для Horizontal и Vertical Scale; Tile для Displacement Map и Repeat Edge Pixels для Undefined Areas.
В появившемся окне выберите файл, который мы создали на шаге 2. Используйте настройки 15 для Horizontal и Vertical Scale; Tile для Displacement Map и Repeat Edge Pixels для Undefined Areas.
Шаг 6
Переместите слой с фото поверх слоя белого текста и измените режим наложения на Light Burn.
Шаг 7
На фото слишком много деталей, идем в Filter>Noise>Dust & Scratches. Используем 7 pixels для Radius и 0 levels для Threshold.
Шаг 8
Сделайте маску текстового слоя так, чтобы остался текст только на фото.
Заключение
Вы можете уменьшить немного насыщение и, как я уже говорил, вы можете добавить больше слоев текста и даже пробовать разные символы и формы.
Есть много способов создать этот эффект, этот, возможно, является самым простым, но вы должны быть очень осторожны, чтобы сделать все очень тонко, иначе эффект будет выглядеть не так круто, как мы ожидаем.
Автор: Fabio Sasso
Переводчик: Karry
1057 Просмотрело
Типографический портрет в Photoshop – PhotoDrum.
 com – сайт дизайнера
com – сайт дизайнераСегодня в уроке мы рассмотрим как сделать типографический портрет, используя один лишь Photoshop. Урок не сложный и у большинства он не должен вызвать трудностей. Приступим!
Откройте Photoshop и создайте новый документ. Я создал документ размером 2560×1440 пикселей. Затем импортируйте вашу фотографию. У меня было фото на белом фоне, но нам фон не нужен, поэтому – убираем его.
Дублируйте слой с фотографией и перейдите к Image> Adjustment> Desaturate . Вы получите черно-белую фотографию. Добавить белый фон. После этого сохраните файл, он должен быть PSD формата , иначе он не будет работать с Displace фильтром (это пригодиться нам в будущем).
С помощью инструмента Horizontal Type Tool (T) создадим текстовые фрагменты. Идея состоит в том, чтобы составить текст таким образом, чтобы они оставались легкочитаемыми, или, по крайней мере, разборчивым, поэтому изменяйте высоту строк, используйте наложение текста друг на друга.
Также сделайте некоторые ключевые слова намного больше, и жирней, как сделал я. Кроме того, можно сделать текст курсивом и обычным текстом. Совет: Я использовал шрифт Garamond для написания, я думаю, что шрифты с засечками для этого эффекта подходят больше.
Для каждого слоя текста, сделайте тень Layer> Layer Style> Drop Shadow . Используйте Multiply для режима наложения тени, а также черный цвет, 90° для угла и 5 пикселей для Distance, Spread и Size .
Кроме того, сгруппируйте все слои и продублируйте группу. Перейти к
Вы можете дублировать первоначально текст еще несколько раз и переместить его немного выше и левей, это добавит еще больше глубины.
Выберите все текстовые слои и слейте их в один слой, затем перейдите к Filter> Distort> Displace
Карта смещения будет искажать слой на основе фотографии, которую мы использовали, темные тона опускают наш текст, а светлые поднимают.
Поставьте слой фотографии поверх белого текстового слоя, а затем измените режим смешивания для слоя фото на Linear Burn
Фотография имеет слишком много деталей, так что пойдем в Filter> Noise> Dust & Scratch . Установите значение 7 пикселей для Radius и 0 уровней для Threshold.
Маскируйте текстовый слой, так чтобы он не выходил за пределы фотографии.
Вы можете уменьшить немного насыщенности и, как я уже говорил, вы можете добавить несколько текстовых слоев и даже попробовать различные символы и формы вместо текстового наполнения.
Есть много способов, чтобы создать этот эффект, это, возможно, является самым простым, но вы должны быть очень аккуратны, чтобы сделать все очень тонко, иначе эффект не будет выглядеть так круто, как мы и ожидаем.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 2 Среднее: 3.5]Как сделать портрет шрифтом – Telegraph
Как сделать портрет шрифтом
====================================
>> Перейти к скачиванию
====================================
Проверено, вирусов нет!
====================================
Конечно, не бывает волшебной кнопки «сделать круто», но по этим урокам вы сможете с легкостью создать собственный шрифтовой портрет. А подобрать подходящий шрифт сможете из бесплатних кириллических шрифтов
А подобрать подходящий шрифт сможете из бесплатних кириллических шрифтов
В этом уроке Фотошопа мы будем создавать портрет из шрифта.Размеры зависят от того, насколько будет «насыщен» портрет текстом и от того, что вы собираетесь с ним делать дальше.
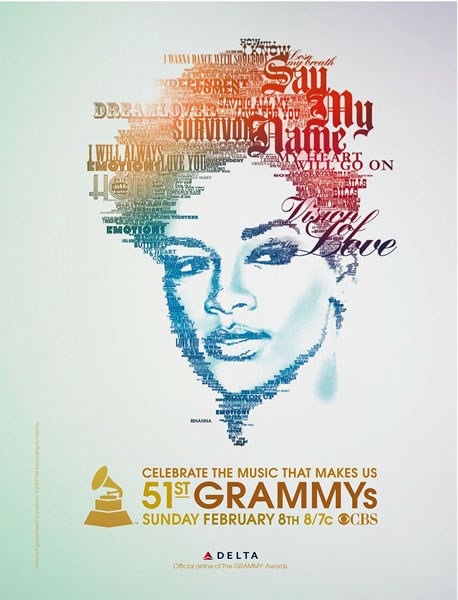
В этом уроке Вы узнаете, как сделать типографический портрет стиле премии Гремми.Восстановите цвета по умолчанию, нажав клавишу D, и используя инструмент «Текст» (Type tool (T)) напишите несколько слов разными шрифтами и размерами.
Уроки для фотошопа cs6 помогут вам в полной мере насладиться процессом создания потрясающих эффектов, коллажей с невероятным содержанием. способных удивить.
В этом уроке я расскажу вам, как можно очень просто создать типографический портрет вПоиграйте со шрифтами, но помните, что они дожны быть читабельными и четкими, неВыделите какие-то ключевые для вас слова. Сделайте их больше и жирнее остального текста.
Выберите подходящий шрифт (в нашем случае это Montserrat Bold в режиме все заглавные). Настройте размер шрифта так, чтобы он плотно перекрывал портрет. Сделайте активным слой с текстом и в меню выберите Filter Distort Displace/Фильтр Искажение Смещение.
Настройте размер шрифта так, чтобы он плотно перекрывал портрет. Сделайте активным слой с текстом и в меню выберите Filter Distort Displace/Фильтр Искажение Смещение.
Ставим шрифт Arial, размер 8. Теперь вставляем скопированный нами ранее текст.Фото сделанное из текста. (прим. необходимо иметь слой с белым фоном, расположенный подМне очень понравилась какая-то я бы даже сказала изысканность этого способа обработки портрета.
Урок по созданию портрета из текста в Adobe Photoshop.,Текстовые эффекты.Предлагаю рассмотреть и попробовать сделать этот урок, если, конечно, вы с этой техникой еще не знакомы.
Шрифты — больше чем черточки на бумаге или экране. Шрифтами можно, порой, выразить даже больше, чем написанными ими словами.Представляем вашему вниманию 44 потрясающих шрифтовых портретов людей.Рисование. Как быстро сделать 3D текст в Illustrator.
В этом уроке Фотошоп вы узнаете, как сделать необычный портрет из слов и их сочетаний.Выберите ваш любимый шрифт и черным цветом (000000) напишите на холсте несколько слов в столбик.
После, вбиваем текст, периодически изменяя размер шрифта, его жирность и межбуквенное расстояние.(если фотку постеризовать, то можно, наверное, и цветной сделать портрет ).
Рейтинг. +33. Портрет из шрифта. авторский урок.Поэтому новичкам, которым требуется четкий несложный алгоритм, лучше выполнить эти задания: Типографический портрет в стиле Грэмми Суперлегкий типографический портрет Сделайте собственный типографический.
Выбирайте шрифт на свое усмотрение, в уроке использован шрифт Montserrat Bold все прописные (All Caps).В этом уроке вы узнаете, как сделать из фото абстрактную кубическую мозаику в Фотошопе. Как переделать фото в нарисованный портрет.
Ооо, можно даже передать глупость, как сделано на портрете Джорджа Буша. Портрет может быть даже не полностью шрифтовым иногда в таких портретах смешивают технику, создавать с помощью шрифта только фон или волосы, но не лицо…
Шрифт и калиграфия: одна из основн.составляющих частей графич.дизайна-вот чему нужно учиться,а не фотошопничать, в первую очередь. Ксати русских мастеров неУэнаваемые люди у Н.Сафронова. Представленные работы не притендуют на портретное сходство.
Ксати русских мастеров неУэнаваемые люди у Н.Сафронова. Представленные работы не притендуют на портретное сходство.
В сегодняшней коллекции мы собираемся показать вам список изумительных портретов, сделанных при помощи слов разных шрифтов и размеров. Использования типографии позволяет создавать необычные изображения.
как сделать прозрачный шрифт. Комментировать.Обработка портретной фотографии в Photoshop. Портрет – наверное один из самых популярных жанров в фотографии.
Автор использовал размер шрифта: 16px. Всё изображение должно быть заполнено текстом или цифры.Вопросы. Как сделать эффект тепловая камера ? При перемещении выбирается не тот слой. Как состарить лицо человека?
А точнее вопрос должен звучать так: как сделать из подписи свою кисть в Photoshop? Очень просто. Для этого нам понадобится интересный узор (кисть) и красивый шрифт.Оксана, можно что угодно. Вот, девушка выше отписалась, что случайно сделала кистью портрет)) Я где-то.
В результате вы сможете сделать подобную стилизацию для любого портрета. Скачать шрифт для урока. Принцип создания постера в стиле Obama Hope. Здесь всё просто, мы берем любую фотографию, в данном случае фото Стива Джобса
Скачать шрифт для урока. Принцип создания постера в стиле Obama Hope. Здесь всё просто, мы берем любую фотографию, в данном случае фото Стива Джобса
Респект лапутянам! . Время библиоскопов. Современность в зеркале книжной культуры
Отдельное и тоже сейчас очень модное направление графического дизайна, основанное на трансформации слова в изображение, обобщённо именуется ворд-арт (англ. word art). Здесь можно условно выделить два основных подхода:
• обыгрывание только внешней формы букв и слов, произвольно скомбинированных и не наделяемых самостоятельным содержанием;
• создание художественных объектов путём осознанного отбора и целенаправленного сочетания вербальных элементов.
Совершим очень краткий экскурс по техникам современного ворд-арта и посмотрим, как они пересекаются с книжной культурой и литературным творчеством.
Типографический словесный коллаж – плоскостная аппликация из разрезанных текстов произведений. Яркий пример – работа американца Сэма Уинстона на основе текста «Ромео и Джульетты». Дизайнер разделил шекспировскую трагедию на три «эмоциональные категории» (страсть, гнев, равнодушие), соответствующим образом порезал и соединил на одном большом полотне. А вот британец Джейми Пул комбинирует технику коллажа с жанром портрета – склеивая лица людей из написанных ими текстов, вырезанных из газет, журналов, книг.
Дизайнер разделил шекспировскую трагедию на три «эмоциональные категории» (страсть, гнев, равнодушие), соответствующим образом порезал и соединил на одном большом полотне. А вот британец Джейми Пул комбинирует технику коллажа с жанром портрета – склеивая лица людей из написанных ими текстов, вырезанных из газет, журналов, книг.
Фрагмент работы Д. Пула
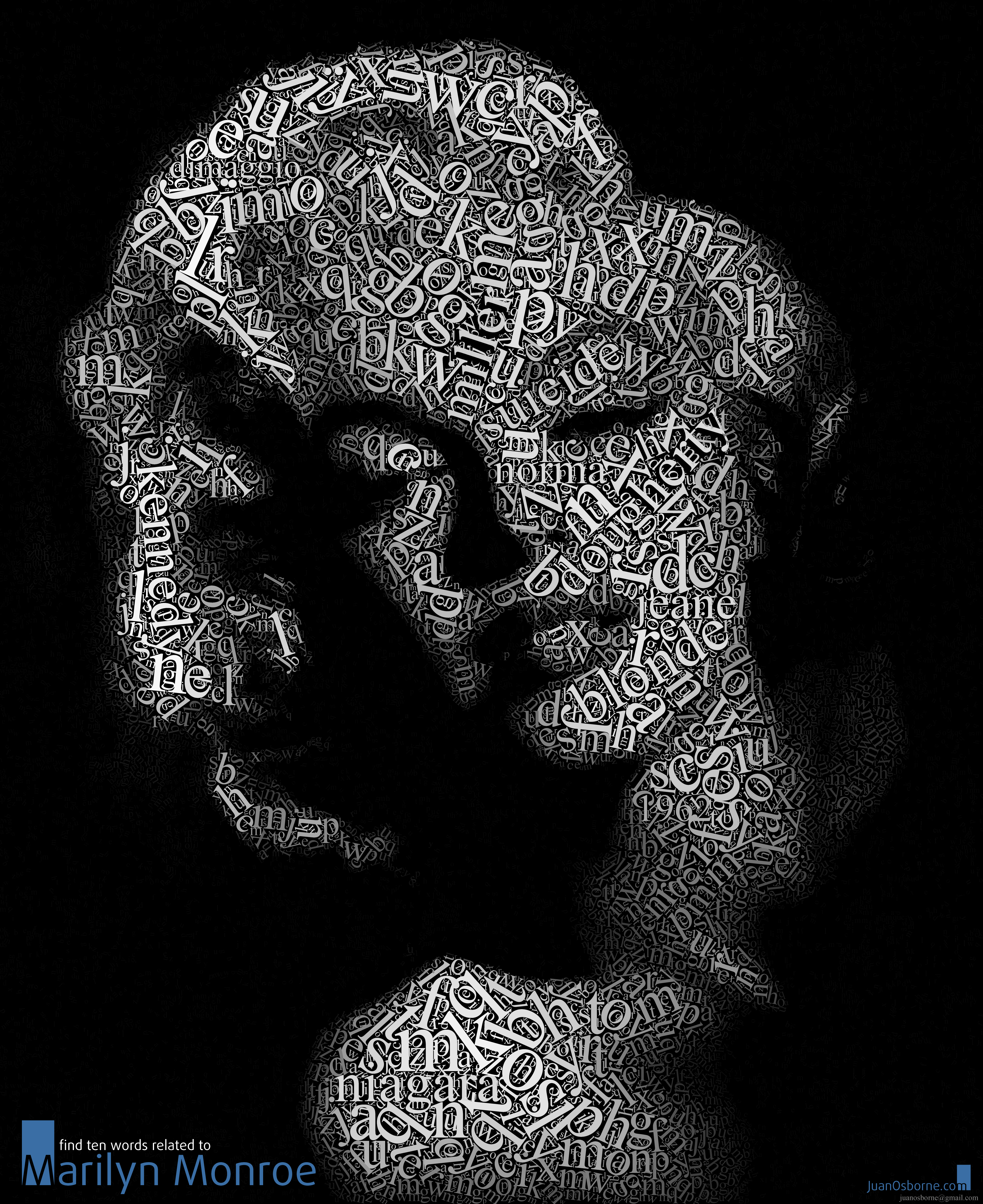
Текстовый, или шрифтовой, типографический портрет (англ. text portrait) – изображение человеческих лиц, составленное из слов либо текстовых фрагментов, заменяющих линии рисунка. Такие портреты буквально «написаны». Например, портрет Чарльза Дарвина в исполнении испанца Хуана Осборна состоит из слов книги «О происхождении видов». Немецкий мастер Ральф Уэльтцхоффер делает портреты знаменитостей из текстов их биографий. Австриец Анатоль Кнотек создаёт портреты из высказываний тех, кто на них изображается, либо фраз, которые они могли бы произнести. А вот американец Джон Сокол предпочитает изображать классиков – Достоевского, Толстого, Уитмена, Фолкнера, Ибсена, Джойса, Беккета – цитатами из их произведений.
Звуковая графика, или голосовая картина – художественное оформление сделанного на компьютере звукового графика произнесённых и записанных слов. Пример – продукция американской компании «Bespoken Art». Подобным образом можно оформить поздравление с праздником или признание в любви, теоретически – даже «наговорить» целиком текст какой-нибудь книги.
Typewriter art, или (более позднее название) date stamp painting (рисунки на пишущей машинке) – изображения, созданные хаотически расположенными повторяющимися печатными символами. Появление программ автоматической генерации таких изображений дало начало новейшим разновидностям этого творчества – ANSI-графике и ASCII-apmy. Известны имена Тайри Каллахан, Федерико Пьетреллы, Киры Ратбон, Пабло Гамбоа Сантоса. Здесь уже картинка превращается в «слово», художественное высказывание, а иногда даже в целую историю на бумаге.
Д. Сокол. Портрет Ф. М. Достоевского, написанный текстом «Преступления и наказания»
Typewriter art от К. Ратбон
Ратбон
Популярны также словесные картины – графические либо живописные изображения из повторяющихся слов или нарисованных фраз. Особое признание получили произведения Томаса Брума, Кристофера Вула, Антона Викторова. Российским художником Василием Смелянским разработана техника виртуальной живописи «виржи» – визуальная параллель стихографии, где поэтические произведения с помощью цифровых технологий становятся неотъемлемой частью художественного полотна.
Следующее популярное направление – текстовая фотография: наложение поверх снимков слов и фраз, раскрывающих либо дополняющих изображение. В этой технике работает, в частности, американская художница Стефани Лемперт: текстами становятся описания эмоций, переживаемых в процессе творчества, а также отрывки разговоров, услышанных в момент работы. Здесь уже сам дизайнер претендует на роль писателя. Причём возможность и «право» писать ему даёт не наличие литературного таланта, а сам выбор определённой творческой техники. Иными словами, не компетенция, а креативность.
Иными словами, не компетенция, а креативность.
Словесная картина К. Вула «Чёрная книга»
Работа С. Лемперт
Ещё в моде сейчас наборные фотокартины из алфавитных матриц. Части такого изображения составляются из отдельных орнаментированных буквиц. Например: О – циферблат, древесный сруб, дверное кольцо, спасательный круг. В этом направлении ворд-арта тоже широко обыгрываются элементы городского пространства и архитектурных сооружений: мосты, лестницы, качели, светофоры, оконные переплёты, дорожные знаки, столбы ЛЭП, вентиляционные отверстия, причудливо изогнутая арматура… Образцы картин из фотобукв можно увидеть, например, в российских дизайнерских студиях «SMART», «Алфавит».
Фактически к этому же направлению ворд-арта примыкает и уже упомянутый леттеринг (гл. 2). Специалисты спорят относительно точного определения данного понятия. В общем смысле леттеринг – это шрифторисование, синтез иллюстрации, каллиграфии, типографики; графический рисунок из букв, образующих композиционно-стилистическое единство. В отличие от декоративных шрифтов, произведения леттеринга единичны в своём роде, не предполагают повторного воспроизведения, тиражирования. Прямо по Достоевскому: не каллиграфия, а чистый артистизм.
В отличие от декоративных шрифтов, произведения леттеринга единичны в своём роде, не предполагают повторного воспроизведения, тиражирования. Прямо по Достоевскому: не каллиграфия, а чистый артистизм.
Леттеринг в книжном дизайне
Леттеринг существует и как самостоятельный вид творчества, и как прикладная техника для оформления книг, комиксов, вывесок, рекламных плакатов.
Рисовать можно на компьютере и вручную – карандашом, тушью, красками, мелом… Знаменитая канадка Марьян Банджес работает паяльником по деревянной столешнице, пальцем по замёрзшему стеклу, иглами на цветочных лепестках, сахарной пудрой на морковном кексе. Россиянка Наталия Риво делает проект «Портреты букв», вырисовывая каждую литеру в виде фантазийной картины. А шведский дизайнер Патрик Свенссон оформляет постеры книжной рекламы, превращая в литературные образы сами буквы. Оригинальность в простоте: достаточно перевернуть литеру, сжать или растянуть – и «о» с «1» превращаются в лупу Шерлока Холмса, «у» с «d» – в кита из «Моби Дика».
Постер П. Свенссона
Книжная реклама стремится превратить ворд-арт из декоративной технологии в концептуальную. Так, для новозеландской сети книжных магазинов «Whitcoulls» героев экранизаций популярных произведений нарисовали полными текстами этих произведений. Оригинальный способ соединить Роальда Даля с Тимом Бёртоном, Энтони Бёрджесса со Стэнли Кубриком, Стига Ларссона с Нильсом Арденом Оплевом. Напоминает книгли (гл. l). Цель рекламы – напомнить о том, что у фильмов есть литературные первоисточники.
Наконец, последнее из интересующих нас направлений ворд-арта – вербальный дизайн. Прежде всего, это создание т. н. интерьерных букв, слов, фраз – плоскостных и объёмных элементов декора из самых разных материалов: картона, дерева, металла, пластика, стекла, перьев. Американский художник Венда Гу – тот вообще составляет слова из человеческих волос. Яркие образцы вербального дизайна – в книге Джи Ли «Слово как образ» (2011), в профессиональном блоге «Оживший текст» (Visual Text Project), посвященном словам в виде зрительных образов.
Образы букв используются во множестве товаров – от кондитерских изделий до ювелирных украшений. Швейцарская компания «Set 26» производит модульную мебель в виде букв (линия «Мебель из типографии»). Популярны также «словесные» разновидности геоглифов – наносимых на землю огромных узоров: от цветочных клумб в виде фраз до целых древесных парков в виде гигантских «надписей», читаемых с большой высоты. Многие из них существовали давно, но стали известны широкой публике с появлением в 2008 году спутниковой картографии. Некоторые отечественные геоглифы – результат титанического труда доселе никому неизвестных советских садоводов и работников лесхозов. Например, фраза «Ленину 100 лет» длиной более 500 метров из миллиона (!) саженцев на границе Казахстана и Курганской области была создана под руководством скромного лесничего Александра Канщикова.
Итак, ворд-арт – это масса самых разных концепций, техник, дизайнерских имён. Интересно, красиво, мастеровито, часто даже очень талантливо. Но почти в каждом произведении – творческая ревность к мастерам прошлого, скрытый спор с традиционной культурой, борьба за авторитет в искусстве.
Но почти в каждом произведении – творческая ревность к мастерам прошлого, скрытый спор с традиционной культурой, борьба за авторитет в искусстве.
Слова – мощнейшее оружие любой борьбы. Только нынче произносить слова уже недостаточно – их надо рисовать, фотографировать, вырезать из бумаги, выкладывать из волос… Сим победиши?
Вспоминается эпизод из «Путешествий Гулливера», в котором чудаковатые лапутянские мудрецы додумались совершенствовать речь, заменяя слова предметами, дабы «не изнашивать лёгкие». За каждым из таких умников следовал слуга с огромным мешком вещей, необходимых для «общения». В актуальном искусстве эта метафора достигает предельного воплощения: в предметы превращаются сами слова. Они становятся поделочными материалами, прикладными инструментами, декоративными элементами, модными аксессуарами. И здесь не возникает уже никаких сомнений, где ставить запятую во фразе «Смотреть нельзя читать». Респект лапутянам!
Данный текст является ознакомительным фрагментом.
Шрифт в эксклюзивном логотипе фирмы. Особенности создания новых форм букв и образность шрифта.
Содержание:
ВВЕДЕНИЕ
Цель логотипа – донести до целевой аудитории идею фирмы или компании. Логотип должен быть понятным, не вводить потенциального клиента в заблуждения. Правильный и качественный логотип способен выделить свою компанию среди конкурентов. Именно по логотипам клиенты отличают продукцию одной фирмы от другой. Так же логотип является собственностью предприятия. В случае использования логотипа чужой компанией, её могут привлечь к административной ответственности. Практически вся продукция выпускается с изображением логотипа или товарного знака, таким образом компании гарантируют качество своей продукции. Наличие логотипа на товаре обеспечивает защиту от подделки. Лучшие логотипы – это не просто красивые картинки, а важные эстетические элементы в оформлении брэнда.
Первые логотипы появились в начале XIX в. и использовались в типографии. В то время возник подъем производства, которое привело к росту объемов производимых товаров и к появлению конкуренции между производителями. В середине ХIХ в. логотипом называли любое текстовое клише, которые не нужно каждый раз набирать заново, например, заголовок в названии газеты.
В конце ХIХ в. логотипом стали называть – стилизованным шрифтовым начертанием с использованием названия фирмы. Первым официально зарегистрированным логотипом стал, шрифтовой товарный знак в сочетании с графическим красным треугольником – пиво Bass. Регистрация была оформлена в британском патентном бюро 1-го января 1876г. под номером один. К числу первых логотипов относятся: Coca Cola и Thonet wien. Многие всемирно известные на сегодня логотипы, изначально были нарисованы не профессиональными художниками или дизайнерами, а самими владельцами компаний или помощниками, бухгалтерами и другими людьми, которые не имели никакого отношения к искусству или дизайну.
В XX в. сформировалось определение логотипа, которое мы используем и посей день. Логотип фирмы – это шрифтовое начертание или графический символ товаров или услуг компании. За время своего существования, понятия о том каким логотип должен быть потерпела значительные изменения. Раньше логотип должен был быть огромным с большим количеством элементов. На сегодняшний день всё наоборот, чем меньше в логотипе элементов, тем лучше. В таком случае его проще запомнить, легче узнать и без труда использовать на носителях разной величины.
Рисунок 2. История изменения логотипа Aplle
Рисунок 2. История изменения логотипа Apple
Сегодня к логотипу предъявляются следующие требования:
- Уникальность
- Отражать сущность
- Цели
- Миссию
- Стиль работы
- Быть простым
- Качественным
- Вызывать нужные ассоциации
Благодаря этим требованиям в создании новых логотипов возникают новые тренды:
- Упрощение
- Форма и контрформа
- Контрастные градиенты
- Неоновые цвета
- Невнятные формы
- Уникально шрифтовые
- Отсутствующие детали
- Вызывать нужные ассоциации
ШРИФТ В ЭКСКЛЮЗИВНОМ ЛОГОТИПЕ ФИРМЫ
УПРОЩЕНИЕ
Упрощение логотипов начало появляться давно, начиная с 1997 года. Многие компании изменили свои начертания и торговые знаки, значительно упрощая их, но при этом доработали фирменный стиль в целом. Упрощение помогает легче воспринимать знаки и логотипы, к примеру, начертание антивирусной программы kaspesky (рисунок 3). В этом логотипе полностью изменился шрифт и гарнитура, буква “S” была заменена на более узнаваемый вариант. В новом варианте полностью отказались от использования контраста зеленого и красного, теперь в нем используется только зеленый и отсутствуют красные треугольники. Логотип Детский мир тоже изменился в сторону упрощения, новый шрифт начертания теперь штрихи одной толщины, а не две как было в предыдущем варианте.
Многие компании изменили свои начертания и торговые знаки, значительно упрощая их, но при этом доработали фирменный стиль в целом. Упрощение помогает легче воспринимать знаки и логотипы, к примеру, начертание антивирусной программы kaspesky (рисунок 3). В этом логотипе полностью изменился шрифт и гарнитура, буква “S” была заменена на более узнаваемый вариант. В новом варианте полностью отказались от использования контраста зеленого и красного, теперь в нем используется только зеленый и отсутствуют красные треугольники. Логотип Детский мир тоже изменился в сторону упрощения, новый шрифт начертания теперь штрихи одной толщины, а не две как было в предыдущем варианте.
Рисунок 3. Упрощение логотипов
ФОРМА И КОНТРФОРМА
Форма и контрформа – может быть одновременно простым и сложным решением, но простота прочтения такого логотипа обязана сохраниться (рисунок 4). Применить форму и контрформу можно как к знаку, так и к начертанию. При проектировании логотипа методом формы и контрформы, нужно умело пользоваться заполненным и пустым пространством знака, так же знак должен выглядеть уравновешенным и не иметь лишней информации, которая может мешать внятному прочтению для зрителя. Некоторые объекты могут быть не прорисованы полностью, а лишь намекать о своём присутствии. К примеру “Лицей №11”, вторая единица в знаке логотипа угадывается из-за одного фрагмента, основная часть цифры не изображена.
При проектировании логотипа методом формы и контрформы, нужно умело пользоваться заполненным и пустым пространством знака, так же знак должен выглядеть уравновешенным и не иметь лишней информации, которая может мешать внятному прочтению для зрителя. Некоторые объекты могут быть не прорисованы полностью, а лишь намекать о своём присутствии. К примеру “Лицей №11”, вторая единица в знаке логотипа угадывается из-за одного фрагмента, основная часть цифры не изображена.
Рисунок 4. Форма и контрформа
КОНТРАСТНЫЕ ГРАДИЕНТЫ
Один из сложных способов проектирования логотипов. Его можно перепутать с устаревшим способом использования градиента, из 90-ых годов. Плавный переход между цветами, у таких логотипов могут неправильно сочетаться друг с другом, а иногда даже достигать некоторого уровня кислотности. Пока что примеров логотипов, которые используют данный способ мало, так как он пока еще совсем новый, но многие из логотипов с простыми знаками могут его применить (рисунок 5).
Рисунок 5. Контрастные градиенты
НЕОНОВЫЕ ЦВЕТА
Этим способом можно оформить не только логотип, но и подчеркнуть бренд в целом. С первого взгляда, можно подумать что неоновое освещение подходит только для старых забегаловок или казино в Лас-Вегасе.
В наше время, множество логотипов, связанные с игровой и компьютерной индустрией засветились разными цветами. Причем цвет, которым будет гореть компьютерная мышь пользователя, иногда решает сам пользователь. Засветились не только клавиатуры и мыши, но и сами компьютеры, кресла и даже игровые столы. Всё это дорогое развлечение, да и требуется только блогеру или компьютерному клубу. Хорошим примером служит игровой клуб “Colizeum Arena”, они используют свой светящийся логотип, и всё ихнее заведение светится неоновыми цветами (Рисунок 6).
Рисунок 6. Игровой клуб Colizeum, в торговом центре.
НЕВНЯТНЫЕ ФОРМЫ
Лучше всего такой логотип будет смотреться на печати. Из за расплывчивости и невнятности своих форм, данные логотипы сложно будит применить, где либо еще. Самый подходящий вариант – это обложка какого ни будь журнала (рисунок 7).
Самый подходящий вариант – это обложка какого ни будь журнала (рисунок 7).
Рисунок 7 Невероятные формы
УНИКАЛЬНОЕ НАЧЕРТАНИЕ
Способ проектирования логотипов, которым активно пользуются как старые компании, так и компании которые только начали свой путь. Уникальное начертание само по себе уже является рисунком, сделанного из измененного шрифта (рисунок 8).
Рисунок 8 Уникальное начертание
ОТСУТСТВУЮЩИЕ ДЕТАЛИ
С одной стороны данная тенденция имеет минус к читабельности и быстрому распознаванию. С другой стороны логотип, спроектированный таким способом легко выделяется, среди своих конкурентов и легко зацепится в сознании потребителя (рисунок 9).
Такой способ начертания имеет отличие от предыдущего способа, так как он более близок к классическим шрифтам.
Отсутствие деталей заставляет зрителей самостоятельно додумать деталь, которой не хватает. Это помогает логотипу обратить на себя внимание и остаться в памяти. Так работает человеческий мозг, он всегда в случае неполноты картины, хочет самостоятельно дополнить её.
Рисунок 9. Отсутствующие детали
На этом заканчиваются все новые тенденции, некоторые из них развивались долгое время, но активно использоваться начали именно в 2020 году и будут использоваться в будущем, а может быть и не будут. Так как все перечисленные тренды являются модой, а она может легко измениться за год или даже меньше года.
ПЕРЕЧЕНЬ РАБОТ
Далее я буду перечислять собственные работы, и на ихнем примере буду демонстрировать, каким образом может видоизменяться шрифт. В каких случаях он может менять свою форму, настроение и характер. В каких случаях шрифт может сильно деформироваться, а в каких важна его целостность и читабельность.
Рисунок 10. Шрифтовые плакаты
Начинаю свою перечень работ с плаката, посвящённому семидесяти пятилетию с Дня Победы. У меня было несколько попыток, чтобы сделать его правильно. Тот вариант, что находиться с права плохо читается, поэтому он является не верным. Плохо узнаваемая цифра “9”, в обновлённом варианте с лева девятку проще узнать. В предыдущем шрифте так же плохо узнается буква “М”, её можно запросто спутать с прописной буквой “Т”.
В предыдущем шрифте так же плохо узнается буква “М”, её можно запросто спутать с прописной буквой “Т”.
При проектировании логотипов или иной текстовой работе, важно помнить, что мы имеем дело с человеческим восприятием. Поэтому, для того чтобы взгляд зрителя зацепился моментально, нужно применять более узнаваемые и простые шрифты. Это правило касается не только шрифтов. Есть множество приемов и способов зафиксировать внимание смотрящего. Можно выделить один из объектов композиции с помощью фокусировки, применив размытие по гауссу на оставшееся пространство. Или выделить один из главных объектов более выделяющемся цветом, из общей композиции. Еще есть более пространственные решения, к примеру создать наводящие линии, которые будут неосознанно уводить взгляд зрителя. Или использовать один из простейших приемов – правило третей. Разделив рабочее пространство поровну, двумя горизонтальными и двумя вертикальными линиями, в точках пересечения линий нужно разместить главные элементы композиции. Эти правила помогут направлять взглядами зрителя и правильно сбалансировать компонованные объекты, ими пользуются художники и дизайнеры.
Эти правила помогут направлять взглядами зрителя и правильно сбалансировать компонованные объекты, ими пользуются художники и дизайнеры.
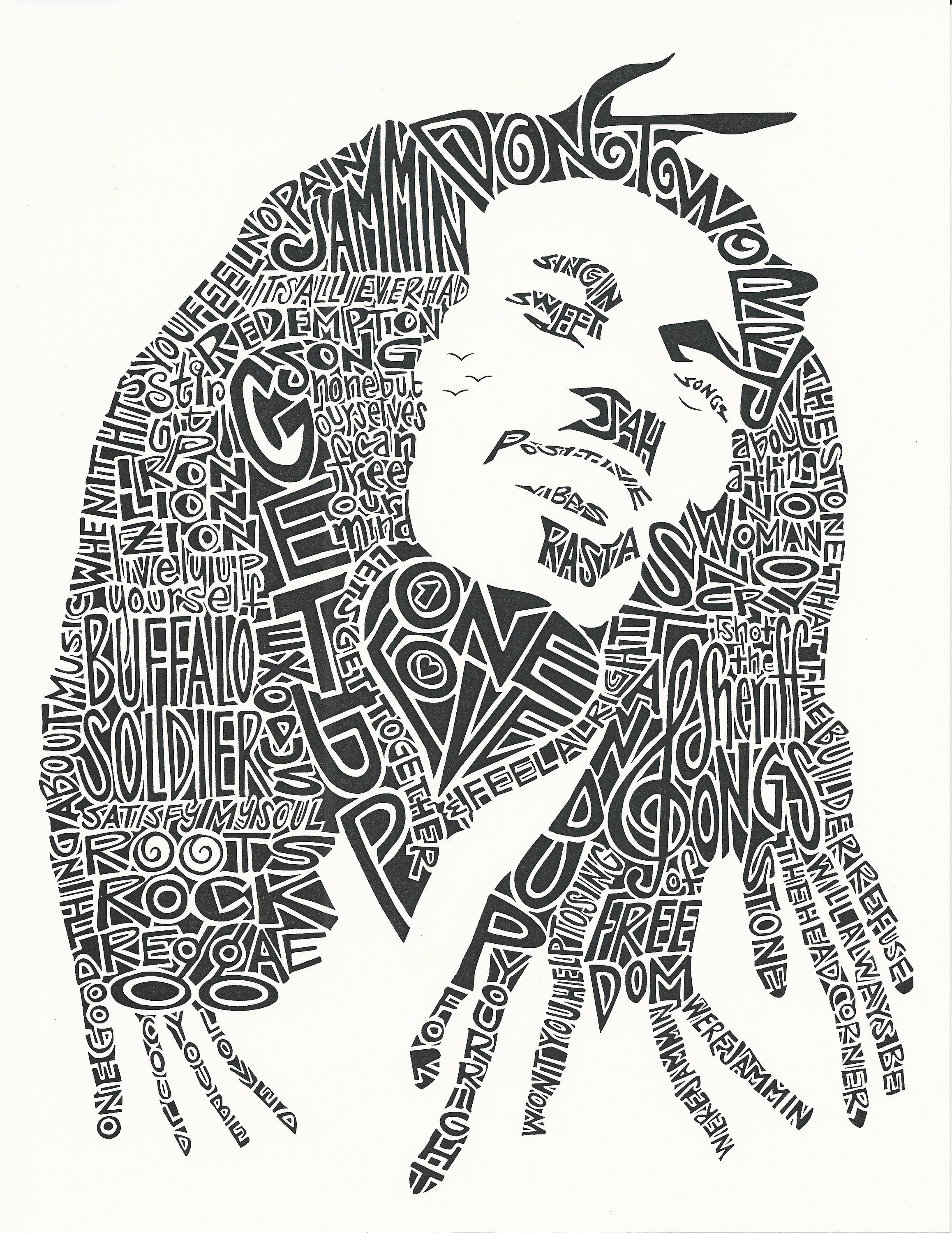
Рисунок 11. Шрифтовой портрет
Шрифтовой портрет не рассчитан для того, что бы его текст был бы когда либо прочитан. Из за этого гарнитура шрифта может подвергаться любым деформациям, оптическим или перспективным.
В данной работе шрифт выполняет иные функции, которые другим работам не свойственны. Здесь шрифт выполняет живописную функцию. В какой то степени он передаёт объем, свет и тень. В самых светлых местах буквы могут совсем отсутствовать. В самых тёмных местах буквы могут спамить друг друга, накладываться послойно одна поверх другой. Так же буквы имеют разный уровень тона, в более светлых местах тон слабее, в более тёмных тон сильнее.
Одна из сложнейших задач, которая стоит перед дизайнером или художнику, выполняющему такую работу – это сохранить образ оригинала. Успешность выполнения такого задания, зависит от уровня знания правил живописи. Но и решение не обязательно должно было быть пространственным или объемным, достаточно того что бы сохранилось узнаваемость личности.
Но и решение не обязательно должно было быть пространственным или объемным, достаточно того что бы сохранилось узнаваемость личности.
Рисунок 12. Логотипы
При создании логотипов, меня просили придерживаться правилам трёх. Поэтому у меня получилось три варианта расцветки (рисунок 12), и три варианта логотипов (рисунок 13). Над шрифтом было проведено несколько простых изменений. Была изменена буква “t”, от неё отрезал один из боковых фрагментов. У буквы “р” я убрал нижний выносной элемент, для общего равновесия логотипа.
Рисунок 13. Другие варианты логотипов
Спроектированные образы, не были взяты из воздуха. У меня был “заказчик”, c которым мне пришлось поговорить и побольше узнать о его интересах, вкусах и чем занимается его кампания. Цветовое решение также было связанно с его предпочтениями. При работе с клиентами главное, как можно лучше понять друг друга, на что способен дизайнер, и чего по-настоящему от него работодатель. В этом деле дизайнеру могут помочь карта ассоциаций(рисунок 14) и мудборд.
Рисунок 14. Карта ассоциаций
В карту ассоциаций попадают не только вкусы и интересы заказчика, а иногда даже впечатления, которые возникают при общении с ним. Также туда попадает деятельность компании. Из всех этих слов нужно выбрать ключевые, они отмечены у меня зелеными кругами. Ключевые слова попадают на следующую стадию, разработки мудборда.
Мудборд поможет с выбором образа, знака и цветового решения.
Рисунок 15. Мудборд
Обязательно нужно учесть, что логотип не должен заключать в себе негативный смысл или дурные ассоциации. У графического решения и у шрифта должно быть одинаковое настроение, которое подходит компании и роду её деятельности. Один из простейших примеров из детства – яд, в мультиках на темно зеленой бутылке могут изобразить череп, он же является знаком предупреждения о том, что в бутылке не безопасное содержимое. Для этикетки бутылки с ядом, такой знак может быть, весьма приемлем, но использование черепа для иной индустрии, может вызвать у обыкновенного пользователя диссонанс и непонимание.
Логотип должен хорошо распознаваться при любом масштабе и при фоне разных цветов. Так как логотипы могут располагаться как на гигантских рекламных баннерах, так и на визитных карточках или на одежде (рисунок 16).
Рисунок 16. Применение логотипа на физическом носителе
В интернете есть множество платных и бесплатных шаблонов, на примере которых можно посмотреть, как будит выглядеть логотип на той или иной продукции. Можно заранее продумать, как будит выглядеть будущий логотип, разных размеров и как он ведет себя на фоне разных цветов. Такие шаблоны называются – мокапом. Но перед использованием мокапа, нужно убедиться в верности графического строения.
В начале, любой логотип должен быть выполнен от руки, нарисованный карандашом или ручкой на бумаге. Поисковые эскизы (рисунок 17) лучше делать в живую, потому что так проще предать знаку настроение и пластическое решение. Плюс ко всему, таким образом можно быстро наделать множество поисковых вариантов.
Рисунок 17. Поисковые эскизы
Поисковые эскизы
Желательно выполнять как можно больше поисковых эскизов, к каждому из вариантов (на рисунке выше перечислены не все варианты, тут уместилось меньше половины), так как никогда не знаешь точно, какой из вариантов станет выигрышным.
В самом начале работы возникла сложность с доведением рисунка в знаковую систему. Было трудно понять, что самое простое решение будит самым удачным. И многие из вариантов могли бы быть “красивыми”, но не подходящие для знака логотипа.
Рисунок 19. Охранное поле логотипа
Рисунок 18. Строение логотипа
При проектировании знака, за основу были использованы эллипсы(Рисунок 18). Множество логотипов, пользующиеся не малой популярностью на сегодняшний день, пользовались таким же методом проектирования. Одни из нагляднейших примеров – это компании Apple и Twitter.
Охранное поле логотипа, существует для обозначения свободного пространства, в приделах которого нельзя изображать другие объекты. К примеру иные знаки или шрифты (рисунок 19). Что бы выяснить периметр охранного поля, нужно выяснить ширину периметра прямоугольника, в котором вписан логотип и поделить её надвое. Полученная цифра – это периметр бокового квадрата. Квадратами нужно построить модульную сетку, как на рисунке выше.
Что бы выяснить периметр охранного поля, нужно выяснить ширину периметра прямоугольника, в котором вписан логотип и поделить её надвое. Полученная цифра – это периметр бокового квадрата. Квадратами нужно построить модульную сетку, как на рисунке выше.
С одной стороны, всё перечисленное слабо касается именно типографии. Но вопросы масштабирования и узнаваемости, у типографики и проектирования очень схожи. К тому же, знак и его начертание, как выяснилось ранее, тесно связаны друг с другом общим настроением и графическим решением. Ну и самая главная причина, у меня лично пока не было практики с логотипом, состоящего только из начертания, но работа с логотипами была проделана уже несколько раз.
Рисунок 20. Начертание
Следующая моя работа – это начертание, оно графически связанно с рисунком. Не могу сказать с уверенностью что это слово может сработать как логотип, так как оно в отличии от предыдущего примера совсем не имеет историю своего создания. В нём не хватает того самого “заказчика”. Наша профессия связанна с общением. Поэтому нужно развивать умение, правильно понимать своего заказчика, без этого умения будет очень сложно работать по специальности.
Наша профессия связанна с общением. Поэтому нужно развивать умение, правильно понимать своего заказчика, без этого умения будет очень сложно работать по специальности.
Лично для меня эта работа была одной из тренировочных, в момент её разработки у меня почти не было практики с работой на илюстраторе. Именно во время выполнении подобных упражнений, мы получали основные знания о знаковой системе. В первую очередь – это касается уравновешенности начертания. Во многих случаях их стараются уравновесить, что бы сделать это применяют несколько приемов.
К примеру начертание фирмы “Coca Cola”, он написан будто от руки таким способом, что бы он выглядел более уравновешенным. К букве “C” был добавлен дополнительный выносной элемент, которого нет у оригинальной буквы. Причем у первой буквы “С” и у второй буквы, разные выносные элементы, у первой он находится с низу, у второй сверху.
Более простой способ уравновесить начертание – это написать слово либо только прописными буквами, или только строчными. Такой способ выглядит намного проще.
Такой способ выглядит намного проще.
Рисунок 21. Шрифтовые плакаты
Шрифтовые плакаты – упражнение, цель которого заключается в том, чтобы научиться взаимодействовать, в одной работе, сразу с несколькими шрифтами и цветами. В одной композиции лучше не использовать больше трех цветов. Для создания логотипа больше двух разных шрифтов лучше не использовать, да и вряд ли найдется компания с таким длинным названием.
Бывают иногда странные и гениальные решения, которые специально нарушают правила. Совсем недавно мы с братом заметили немного пугающий случай, в главном меню игры “Dishonored 2”(рисунок 22) на каждой строчке опций, используется шрифт разной гарнитуры, и отличающийся друг от друга текстурой. Оттенок и цветовая вроде бы одна, но тоновое решение у каждого пункта все равно разное, одна из строчек даже имела плавный градиент.
Иногда допустить ошибку – это неплохой способ обратить на себя внимание. Но для того что бы допускать такие ошибки, нужно знать о правилах через которые собираешься переступать.
Рисунок 22. Dishonored 2. Игровое меню
Но возможно ли использовать похожий способ для использования проектирования логотипа? Скорее всего нет. Так как, логотип – это лицо компании, вряд ли кто то специально будит вредить собственному лицу.
При образовании новых форм букв, главное сохранять читабельность и узнаваемость начертания, сразу видно, какой из способов, перечисленных выше, будет работать, а про которые возможно забудут через некоторое время. Правила построения шрифта нельзя нарушать, так как это может нарушить некоторые функции, которые выполняет логотип. Хотя и может подчеркнуть узнаваемость, подчеркнуть из толпы других логотипов или остаться в голове у потребителя.
Это очень интересный вопрос, над которым надо думать и пробовать. А пока что у меня самого слишком мало практики в проектировании логотипов, но мне точно понравилось то, через что я прошел. Могу точно сказать, какие логотипы мне лично нравятся, которые подходят по описанию “необычная форма букв”. Как раз в этом году компания “Riot” поменяли свой логотип, с делая его проще. Так же они полностью изменили свой сайт полностью, из за того что резко поменялся контент над которым они работали.
Как раз в этом году компания “Riot” поменяли свой логотип, с делая его проще. Так же они полностью изменили свой сайт полностью, из за того что резко поменялся контент над которым они работали.
Рисунок 23. Riot games. После изменения
Рисунок 23. Riot games. До изменения
ИТОГИ
В своей курсовой работе я перечислил все тенденции, которые только появились в 2020 году. Все тенденции, о которых вспомнили на сегодняшний день и обновили или видоизменили.
Совсем немного зацепил историю, развития логотипов, в начале. Повторил, из чего состоит гарнитура шрифта.
Благодаря перечисленным работам, сделанными моими руками, показал через что прошел за половину года обучения, по предмету — типографика. Рассмотрел на своих же примерах, как может изменяться шрифт и в каких случаях приемлемо его изменения, а в каких не стоит, что бы сохранить его читабельность.
Так же за эти полгода, я успел потренироваться работать с клиентом. Немного поднял умение работать с графическими редакторами, растровой и векторной графики. Только два года назад, я впервые услышал слово “илюстратор”, с фотошопом еще учат обращаться по школьной программе.
Только два года назад, я впервые услышал слово “илюстратор”, с фотошопом еще учат обращаться по школьной программе.
Удалось закрепить некоторые полученные, за полугодие обучения, знания. Своим же языком получилось дать несколько определений, которые помогают правильно построить композицию для проектирования плакатов, фотографий и рисунков интерьера или пейзажа.
Выяснили какие функции выполняет логотип. Каким он должен быть, а каким нет. Какими приемами нужно пользоваться, что бы логотип был замечен и остался в сознании потребителя.
В наше время сложно придумать, что то новое и необычное. Так как до нас существовало слишком много первопроходцев своего времени. И есть такое ощущение, что всё что могли придумать уже придумали. Поэтому существуют тренды, которые якобы были забыты.
СПИСОК ИНФОРМАЦИОННЫХ ИСТОЧНИКОВ
1. https://tilda.education/courses/web-design/fontsbaseknowledge/ — Строение шрифта
2. https://www.youtube.com/watch?v=agKyNmbY4gI — видео урок с основными определениями.
3. https://blog.alevi.ru/marketing/7-tipov-logotipov-kakoj-podojdyot-vashej-kompanii/ — типы логотипов.
4. https://caspa.ru/article/chto-takoe-logotip/ — что такое логотип.
5.https://knowledge.allbest.ru/marketing/2c0b65635a2ac69b4c43b89421316c27_0.html — история логотипов
6. https://accent.su/blog/logotip-firmennyj-znak-emblema-v-chem-raznitsa/ — типографика, знак и логотип.
11 сентября 2018 09:52 В Иванове можно увидеть портрет Льва Толстого из строчек его повести и ультрамодный галстук (ФОТО)
К 190-летию со дня рождения классика портал Культура.рф запустил спецпроект. Поклонникам творчества Льва Толстого предложили делиться цитатами его произведений и другими постами с хэштегом #НашЛевТолстой.
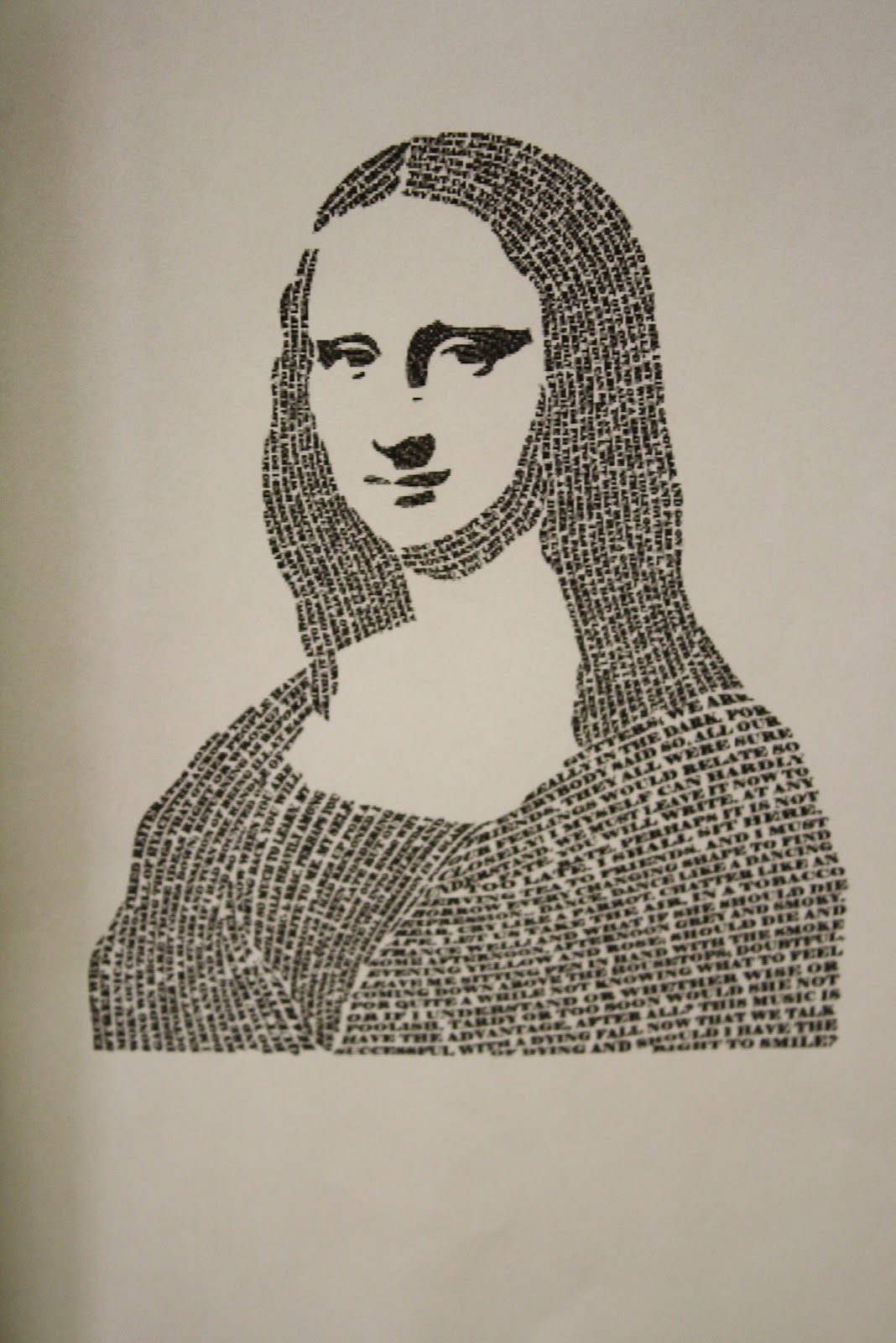
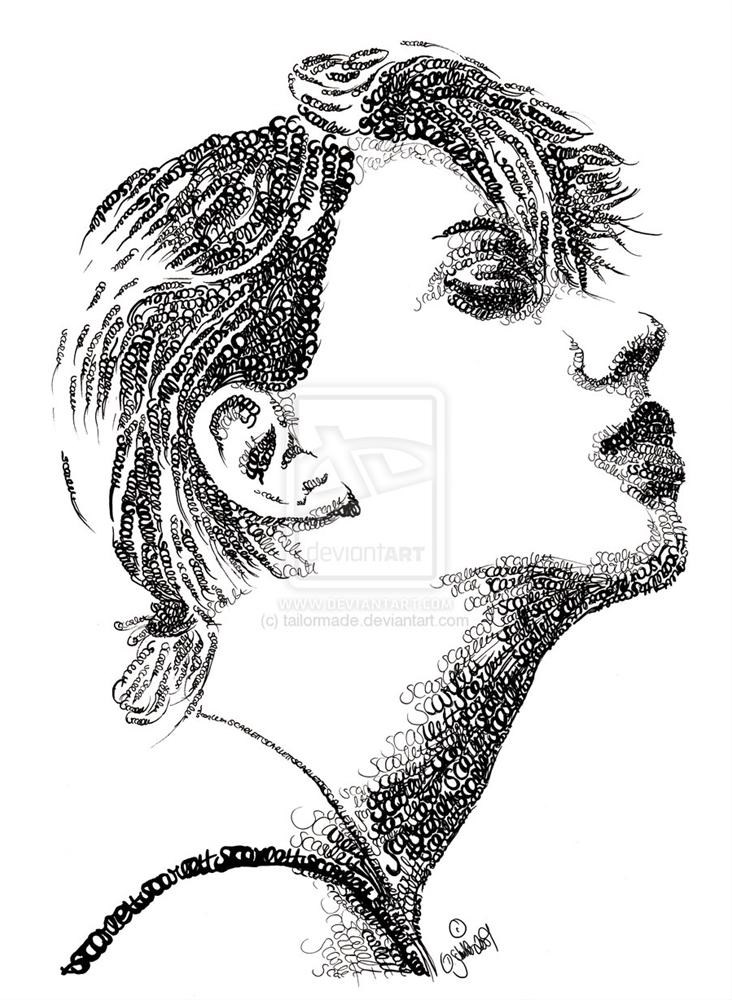
Бурылинский музей рассказал о том, что в Иванове можно увидеть необычный портрет великого русского писателя. Он выполнен из строчек его «Крейцеровой сонаты». Эта техника называется шрифтовой композицией. То есть часть фото заполняют текстами из сочинений знаменитостей.
«Чистым» изображено только лицо Льва Николаевича. Все остальное – волосы, пышная борода, усы, блуза – испещрено целой паутиной слов, отдельных фраз. Художник-оригинал вместил в бороде, усах и блузе Льва Толстого тринадцать глав его повести «Крейцерова соната». Более девяти тысяч слов – тридцать страниц убористого типографского текста. Поистине титаническая работа», – писал Б.Д. Челышев.
Появление «Крейцеровой сонаты» современники Толстого сравнивали с землетрясением – настолько сильным было ее воздействие на читателей (повесть сводится к эмоциональному монологу главного героя — Позднышева, который объясняет убийство жены ложным, неправедным устройством «нашего европейского общества», которое погрязло в «сутолке существования», «чувственных наслаждениях» и «пучине разврата»).
Повесть вызвала массу подражаний и в прозе, и в стихах. Произведения, созданные под влиянием «Крейцеровой сонаты» были многочисленны и разнообразны. Но, пожалуй, самым оригинальным из них был шрифтовой портрет Толстого, написанный художником С. Б. Хазиным. Основой для портрета послужила известная фотография Толстого, снятая в 1892 году московской фотографической фирмой «Шерер, Набгольц и К°».
Б. Хазиным. Основой для портрета послужила известная фотография Толстого, снятая в 1892 году московской фотографической фирмой «Шерер, Набгольц и К°».
Портрет представлен в ивановском Музее промышленности и искусства. Есть и галстук с портретами писателя, еще в то время, оказывается, печать кумиров на одежде была модной.
В коллекции ивановского музея можно увидеть и посмертную маску классика. Ее в Иваново тоже привез Бурылин.
«Дмитрий Геннадьевич был дружен с семьей Толстых. Он неоднократно посещал Ясную Поляну, советовался с Львом Николаевичем о создании читального зала в музее. В фондах сохранились письма супругов Толстых Бурылину», — напомнили в музее.
Поздравляя Толстого с 80-летием, ивановский меценат написал ему, что хочет создать в Иваново-Вознесенске читальню и попросил совета в выборе книг. Лев Николаевич пригласил Бурылина в Ясную Поляну.
«Лев Николаевич встал, взял меня за руку и повел в свой рабочий кабинет. Вот где и пришлось испытать мне счастливые минуты, то есть лично и близко быть с таким человеком, говорить в продолжении часа и 20 минут. …Л.Н. высказал, что я задумал доброе дело и собирание мною музея и желание устроить еще и читальню не пропадет бесследно… и написал в этой книге пожелание, которое драгоценно для меня. 9-го ноября 1908 г. Чудные люди и чудное место Ясная Поляна…» — вспоминал ту встречу Бурылин.
Вот где и пришлось испытать мне счастливые минуты, то есть лично и близко быть с таким человеком, говорить в продолжении часа и 20 минут. …Л.Н. высказал, что я задумал доброе дело и собирание мною музея и желание устроить еще и читальню не пропадет бесследно… и написал в этой книге пожелание, которое драгоценно для меня. 9-го ноября 1908 г. Чудные люди и чудное место Ясная Поляна…» — вспоминал ту встречу Бурылин.
В Ясную Поляну он слал ткани со своих фабрик, а семья классика раздавала отрезы крестьянским детишкам. Лев Николаевич благодарил иваново-вознесенского фабриканта за ткани «от имени тех голопузых, которым передам его от вас».
К слову, в Иванове в эти дни классика вспоминают и в читальном зале научной библиотеки ИвГУ, где открыта выставка «Лев Николаевич Толстой. К 190-летию со дня рождения». На ней представлены книги, сборники, журнальные статьи, отражающие разные грани таланта одного из ярчайших отечественных писателей мирового масштаба.
Портрет своими руками с доставкой по всему миру
Соблюдение Вашей конфиденциальности важно для нас. По этой причине, мы разработали Политику Конфиденциальности, которая описывает, как мы используем и храним Вашу информацию. Пожалуйста, ознакомьтесь с нашими правилами соблюдения конфиденциальности и сообщите нам, если у вас возникнут какие-либо вопросы.
Сбор и использование персональной информации
Под персональной информацией понимаются данные, которые могут быть использованы для идентификации определенного лица либо связи с ним.
От вас может быть запрошено предоставление вашей персональной информации в любой момент, когда вы связываетесь с нами.
Ниже приведены некоторые примеры типов персональной информации, которую мы можем собирать, и как мы можем использовать такую информацию.
Какую персональную информацию мы собираем:
- Когда вы оставляете заявку на сайте, мы можем собирать различную информацию, включая ваши имя, номер телефона, адрес электронной почты и т.
 д.
д.
Как мы используем вашу персональную информацию:
- Собираемая нами персональная информация позволяет нам связываться с вами и сообщать об уникальных предложениях, акциях и других мероприятиях и ближайших событиях.
- Время от времени, мы можем использовать вашу персональную информацию для отправки важных уведомлений и сообщений.
- Мы также можем использовать персональную информацию для внутренних целей, таких как проведения аудита, анализа данных и различных исследований в целях улучшения услуг предоставляемых нами и предоставления Вам рекомендаций относительно наших услуг.
- Если вы принимаете участие в розыгрыше призов, конкурсе или сходном стимулирующем мероприятии, мы можем использовать предоставляемую вами информацию для управления такими программами.
Раскрытие информации третьим лицам
Мы не раскрываем полученную от Вас информацию третьим лицам.
Исключения:
- В случае если необходимо — в соответствии с законом, судебным порядком, в судебном разбирательстве, и/или на основании публичных запросов или запросов от государственных органов на территории РФ — раскрыть вашу персональную информацию.
 Мы также можем раскрывать информацию о вас если мы определим, что такое раскрытие необходимо или уместно в целях безопасности, поддержания правопорядка, или иных общественно важных случаях.
Мы также можем раскрывать информацию о вас если мы определим, что такое раскрытие необходимо или уместно в целях безопасности, поддержания правопорядка, или иных общественно важных случаях. - В случае реорганизации, слияния или продажи мы можем передать собираемую нами персональную информацию соответствующему третьему лицу – правопреемнику.
Защита персональной информации
Мы предпринимаем меры предосторожности — включая административные, технические и физические — для защиты вашей персональной информации от утраты, кражи, и недобросовестного использования, а также от несанкционированного доступа, раскрытия, изменения и уничтожения.
Соблюдение вашей конфиденциальности на уровне компании
Для того чтобы убедиться, что ваша персональная информация находится в безопасности, мы доводим нормы соблюдения конфиденциальности и безопасности до наших сотрудников, и строго следим за исполнением мер соблюдения конфиденциальности.
Создать портрет из текста
Как создать портрет из текста
Шаг 1.
 Обрежьте изображение вокруг лица человека
Обрежьте изображение вокруг лица человекаПрежде чем мы начнем, я должен упомянуть, что вы, вероятно, захотите работать с копией фотографии для этого эффекта, а не с исходным изображением, так как первое, что мы сделаем, это обрежем часть изображения. Чтобы сохранить копию изображения, перейдите в меню File в верхней части экрана и выберите Save As . Дайте документу другое имя, например, «text-portrait-effect» или любое другое, имеющее для вас смысл, и сохраните его как Photoshop.PSD-файл. Таким образом, вы можете делать с изображением все, что захотите, и не беспокоиться о повреждении оригинала.
Давайте начнем с обрезки изображения, чтобы получить хороший вид лица человека крупным планом. Официальным инструментом Photoshop для обрезки изображений является Crop Tool, но для таких простых обрезков вы часто обнаружите, что инструмент Rectangular Marquee Tool — это все, что вам действительно нужно. Я возьму инструмент «Прямоугольная область» в верхней части панели «Инструменты» (панели называются «палитрами» в более ранних версиях Photoshop). Я также мог нажать букву M на клавиатуре, чтобы выбрать ее с помощью ярлыка:
Я также мог нажать букву M на клавиатуре, чтобы выбрать ее с помощью ярлыка:
Инструмент Rectangular Marquee Tool отлично подходит для простых культур.
Затем, выбрав инструмент Rectangular Marquee Tool, я щелкну и выделю выделение вокруг лица мужчины, начиная с левого верхнего угла и перетаскивая его в правый нижний угол. Если вам нужно изменить положение выделения во время его перетаскивания, удерживайте нажатой клавишу пробела , перетащите выделение в новое место с помощью мыши, затем отпустите клавишу пробела и продолжайте перетаскивать выделение.Я хочу, чтобы мое выделение было идеальным квадратом, поэтому я буду удерживать нажатой клавишу Shift при перетаскивании, что заставит форму выделения стать квадратной. Когда вы закончите, у вас должен быть выбор, который выглядит примерно так:
Все, что находится за пределами выделения, будет обрезано через мгновение.
Сделав выбор, перейдите в меню Image в строке меню в верхней части экрана и выберите команду Crop :
Выберите Изображение > Обрезать.
Как только вы выберете команду «Обрезать», Photoshop обрежет все, что находится за пределами контура выделения, оставив нам портрет крупным планом:
Остается только область внутри выделения.
Шаг 2. Добавьте новый пустой слой
Если мы посмотрим на нашу панель слоев (палитру), мы увидим, что в настоящее время у нас есть только один слой в нашем документе Photoshop. Этот слой с именем Background содержит наше изображение. Нам нужно добавить новый пустой слой над фоновым слоем, и мы можем сделать это, щелкнув значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой» на панели «Слои» (палитре).
В окне документа ничего не происходит, но на панели «Слои» теперь отображается новый слой, расположенный над фоновым слоем. Photoshop автоматически называет новый слой «Слой 1». Если мы посмотрим на миниатюру предварительного просмотра слоя слева от имени слоя, мы увидим серо-белую шахматную доску. Вот как Photoshop представляет прозрачность, и, поскольку окно предварительного просмотра заполнено только этим шахматным рисунком, мы знаем, что слой в настоящее время пуст (прозрачен):
Вот как Photoshop представляет прозрачность, и, поскольку окно предварительного просмотра заполнено только этим шахматным рисунком, мы знаем, что слой в настоящее время пуст (прозрачен):
Миниатюра предварительного просмотра для каждого слоя показывает нам, что в данный момент находится на слое.
Шаг 3: Залейте новый слой черным цветом
Теперь нам нужно залить наш новый слой черным цветом. Перейдите в меню Edit в верхней части экрана и выберите команду Fill :
Выберите команду «Заливка» в меню «Правка».
Это вызывает диалоговое окно «Заливка» Photoshop, предоставляя нам простой способ заполнить слой или выделение либо сплошным цветом, либо узором. Поскольку у нас больше нет активного выделения на слое, весь слой будет заполнен любым цветом, который мы выберем.Выберите Черный из списка справа от слова Использовать в разделе Содержание в верхней части диалогового окна:
Выберите черный цвет заливки.
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполнит «Слой 1» черным цветом. Поскольку «Слой 1» находится над фоновым слоем, наше изображение теперь заблокировано от просмотра в окне документа цветом заливки:
.Фотография временно исчезает за сплошным черным цветом.
Шаг 4. Выберите инструмент «Текст»
Мы готовы добавить наш текст. Для этого нам понадобится инструмент Photoshop Type Tool , поэтому выберите его на панели «Инструменты» или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:
.Каждый раз, когда вы хотите добавить текст в документ Photoshop, вам понадобится инструмент «Текст».
Photoshop дает нам возможность добавить в наши документы точек типа или областей типа . Точечный тип — это основная строка текста, обычно заголовок или короткая подпись.Добавить точечный тип так же просто, как щелкнуть инструментом «Текст» в той точке документа, где вы хотите, чтобы строка текста отображалась, а затем добавить свой текст. Пока текст, который вы добавляете, достаточно короткий, чтобы вы не беспокоились о том, что он выходит за пределы документа, обычно лучше всего использовать точечный шрифт.
Пока текст, который вы добавляете, достаточно короткий, чтобы вы не беспокоились о том, что он выходит за пределы документа, обычно лучше всего использовать точечный шрифт.
Тип области, с другой стороны, используется, когда у вас есть большие объемы текста, скажем, один или несколько абзацев, и вам нужно убедиться, что весь текст остается в границах документа или в определенной области страницы. документ.Поскольку нам нужно заполнить весь наш документ текстом, нам нужно будет использовать тип области.
Чтобы добавить тип области, нам сначала нужно определить границы текста, и мы делаем это, перетаскивая текстовый фрейм , который очень похож на тот же тип базового выделения, которое мы перетаскивали ранее с помощью инструмента «Прямоугольная область». . Как только у нас появится текстовый фрейм, любой текст, который мы добавим, будет заключен внутри фрейма.
При выбранном инструменте «Текст» щелкните в самом верхнем левом углу документа, затем перетащите вниз в самый нижний правый угол документа, чтобы текстовый фрейм покрыл всю область документа, когда вы закончите. По мере перетаскивания вы увидите контур вашего текстового фрейма. Так же, как при перетаскивании выделения с помощью инструмента «Прямоугольная область», вы можете изменить положение текстового фрейма, когда вы его перетаскиваете, если это необходимо, удерживая нажатой клавишу пробела , перетаскивая фрейм в новое место, затем отпуская пробел и продолжая тянуть. Когда вы закончите, отпустите кнопку мыши, и вы должны увидеть текстовый фрейм, окружающий весь документ, хотя на маленьком снимке экрана это может быть немного трудно увидеть:
По мере перетаскивания вы увидите контур вашего текстового фрейма. Так же, как при перетаскивании выделения с помощью инструмента «Прямоугольная область», вы можете изменить положение текстового фрейма, когда вы его перетаскиваете, если это необходимо, удерживая нажатой клавишу пробела , перетаскивая фрейм в новое место, затем отпуская пробел и продолжая тянуть. Когда вы закончите, отпустите кнопку мыши, и вы должны увидеть текстовый фрейм, окружающий весь документ, хотя на маленьком снимке экрана это может быть немного трудно увидеть:
Любой текст, который мы добавляем, теперь будет ограничен границами документа благодаря текстовому фрейму.
Шаг 5. Выберите параметры шрифта на панели параметров
Теперь, когда у нас есть текстовая рамка, мы можем добавить наш текст. Прежде чем мы это сделаем, нам нужно выбрать, какой шрифт мы хотим использовать. Каждый раз, когда выбран инструмент «Текст», на панели параметров в верхней части экрана отображаются различные параметры работы с текстом в Photoshop, включая параметры выбора шрифта, стиля шрифта, размера шрифта, цвета текста и т. д. Точные шрифты, из которых вы должны выбрать, будут зависеть от того, какие из них вы в настоящее время установили на свой компьютер.Вероятно, вам придется поэкспериментировать с этим несколько раз, так как выбранный вами шрифт, особенно размер шрифта, окажет большое влияние на общий вид эффекта. Чтобы сохранить как можно больше деталей на портрете, вам нужно использовать небольшой размер шрифта. Конечно, чем меньше шрифт, тем больше текста вам нужно будет добавить, чтобы заполнить всю область документа.
д. Точные шрифты, из которых вы должны выбрать, будут зависеть от того, какие из них вы в настоящее время установили на свой компьютер.Вероятно, вам придется поэкспериментировать с этим несколько раз, так как выбранный вами шрифт, особенно размер шрифта, окажет большое влияние на общий вид эффекта. Чтобы сохранить как можно больше деталей на портрете, вам нужно использовать небольшой размер шрифта. Конечно, чем меньше шрифт, тем больше текста вам нужно будет добавить, чтобы заполнить всю область документа.
Я собираюсь придерживаться чего-то простого, например, Arial Black, и выберу размер шрифта 12 pt, чтобы он был достаточно мелким, чтобы сохранить много деталей на портрете:
Выберите шрифт, стиль и размер на панели параметров.
Нам нужно, чтобы наш цвет текста был белым, поэтому, если ваш в настоящее время настроен на какой-либо другой цвет, щелкните образец цвета на панели параметров, который вызовет Color Picker Photoshop, и выберите белый. Нажмите OK, когда закончите, чтобы выйти из палитры цветов. Образец цвета на панели параметров теперь должен быть заполнен белым цветом:
Нажмите OK, когда закончите, чтобы выйти из палитры цветов. Образец цвета на панели параметров теперь должен быть заполнен белым цветом:
Щелкните образец цвета на панели параметров и выберите белый цвет в палитре цветов, если цвет текста еще не установлен на белый.
Шаг 6. Добавьте текст в документ
Все, что нам нужно сделать сейчас, это добавить текст. Как я упоминал в начале урока, вы можете персонализировать эффект текстового портрета, написав что-то конкретное о человеке на фотографии, или вы можете просто скопировать и вставить откуда-нибудь достаточно текста, чтобы заполнить документ. Поскольку я использую стоковое фото для этого урока и на самом деле не знаю человека на изображении (хотя я уверен, что он хороший парень, у которого есть много хороших историй), я просто добавлю несколько стандартных « Текст заполнения страницы lorem ipsum.Когда вы закончите, весь документ должен быть заполнен белым текстом:
Добавьте достаточно текста, чтобы заполнить весь документ сверху вниз.
Чтобы принять текст и выйти из режима редактирования текста, щелкните маленькую галочку на панели параметров:
Нажмите на галочку на панели параметров, чтобы принять текст.
Шаг 7. Добавьте маску слоя к текстовому слою
Чтобы превратить наш документ Photoshop, полный текста, в эффект текстового портрета, нам нужно добавить маску слоя к текстовому слою.Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть три слоя, причем наш текстовый слой находится над двумя другими слоями. Мы знаем, что это текстовый слой, потому что миниатюра предварительного просмотра слоя показывает заглавную букву T в центре. Чтобы добавить слой-маску к слою, щелкните значок «Маска слоя» в нижней части панели «Слои»:
.Убедитесь, что текстовый слой выбран (выделен синим цветом) на панели «Слои», затем щелкните значок «Маска слоя».
В окне документа пока ничего не произойдет, но справа от миниатюры предварительного просмотра слоя появится миниатюра маски слоя:
Маски слоя по умолчанию заполнены белым цветом, что означает, что все на слое полностью видно в документе.
Шаг 8: Скопируйте исходное фото на фоновый слой
Теперь мы собираемся создать наш эффект, скопировав и вставив портретную фотографию прямо в маску слоя, которую мы только что добавили. Нажмите на фоновый слой на панели «Слои», чтобы выбрать его. Вы увидите, что он будет выделен синим цветом, что говорит нам о том, что теперь это текущий выбранный слой:
.Маски слоя по умолчанию заполнены белым цветом, что означает, что все на слое полностью видно в документе.
Нажмите Ctrl+A (Win) / Command+A (Mac), чтобы быстро выбрать весь слой. По краям документа появится контур выделения, указывающий, что теперь выбран весь слой. Несмотря на то, что мы все еще можем видеть наш белый текст на фоне сплошной черной заливки в окне документа, мы фактически выбираем содержимое фонового слоя, потому что это слой, который мы в настоящее время выбрали на панели «Слои». Затем нажмите Ctrl+C (Win) / Command+C (Mac), чтобы временно скопировать содержимое слоя (портретное фото) в память вашего компьютера.
Шаг 9. Вставьте фотографию прямо в слой-маску
Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните миниатюру маски слоя на текстовом слое на панели «Слои»:
Щелкните миниатюру маски слоя, удерживая клавишу Alt (Win)/Option (Mac).
Удерживая Alt / Option, когда мы нажимаем на миниатюру маски слоя, мы не только выбираем маску слоя, но и делаем ее видимой внутри окна документа, что позволяет нам вставлять наше изображение прямо в нее.Поскольку маска в настоящее время заполнена белым цветом, окно документа будет отображаться белым. Нажмите Ctrl+V (Win) / Command+V (Mac), чтобы вставить портретную фотографию прямо в маску слоя. Поскольку маски слоя работают только с черным, белым и оттенками серого, изображение будет отображаться в окне документа как черно-белое:
Теперь изображение вставлено непосредственно в маску слоя текстового слоя.
Чтобы выйти из маски слоя и вернуться к нормальному виду в окне документа, просто нажмите и удерживайте Alt (Win) / Option (Mac) еще раз и щелкните миниатюру маски слоя , точно так же, как мы сделали минуту назад. Обратите внимание, что портретная фотография теперь видна внутри миниатюры маски слоя:
Обратите внимание, что портретная фотография теперь видна внутри миниатюры маски слоя:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), снова щелкните миниатюру маски слоя, чтобы выйти из маски слоя.
Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы удалить контур выделения по краям окна документа. Теперь мы вернулись к нашему обычному режиму просмотра внутри документа, и теперь текст маскируется фотографией, которую мы вставили непосредственно в маску слоя, создавая эффект «текстового портрета»:
Теперь текст маскируется фотографией.
Шаг 10: Дублируйте текстовый слой
Если на данный момент вы довольны результатами, вы можете пропустить эти последние пару шагов, но если вы обнаружите, что эффект выглядит слишком темным, убедитесь, что на панели «Слои» выбран текстовый слой, а затем нажмите . Ctrl+J (Win) / Command+J (Mac), чтобы быстро дублировать слой. Копия текстового слоя появится над оригиналом:
Вы также можете скопировать слои, перейдя в меню «Слой», выбрав «Создать», а затем выбрав «Слой через копирование», но сочетание клавиш работает намного быстрее.
Теперь изображение станет ярче:
Эффект становится ярче после дублирования текстового слоя.
Шаг 11. Отрегулируйте непрозрачность слоя для точной настройки яркости
Если вы обнаружите, что эффект все еще слишком темный, просто продублируйте текстовый слой еще раз. Или, если вы обнаружите, что теперь он слишком яркий, вы можете точно настроить результаты, снизив непрозрачность слоя. Вы найдете параметр Opacity в верхней части панели «Слои». Чем ниже вы устанавливаете непрозрачность верхнего слоя, тем больше вы позволяете слоям ниже него просвечиваться, что в этом случае приведет к затемнению изображения.Я собираюсь уменьшить непрозрачность моего скопированного текстового слоя примерно до 65%, чтобы немного затемнить эффект:
Уменьшите непрозрачность верхнего слоя, чтобы точно настроить яркость эффекта.
На этом мы закончили! Вот, после настройки яркости с помощью параметра «Непрозрачность», мой окончательный эффект Photoshop «текстовый портрет»:
Финальный эффект «текстового портрета».
Школьная база знаний и форум
Книжная форматирование заголовка задается в редакторе Портрет на вкладке Макет в разделе Дизайн .
Стиль шрифта заголовка устанавливается на вкладке Visual .
Параметры макета
Содержание заголовка книжной страницы задается в поле Заголовок макета.
Заголовки ваших портретов будут автоматически отображать группу, использованную для создания раздела портретов.
В этом примере над вертикальной сеткой появится одна оценка с названием оценки.
В другом примере раздел, созданный с двумя группами с использованием класса и их классной комнаты, будет отображать названия обеих групп в заголовке.
Содержимое заголовка можно настроить для каждой страницы или раздела. Введите изменения в область заголовка, затем примените изменения к своей странице или разделу. Обратите внимание, что вы можете очистить форматирование и вернуть имена групп, набрав @ в текстовом поле, или щелкнув «использовать настройки по умолчанию», чтобы восстановить исходное форматирование.(Только группы, использованные для создания набора панелей, будут доступны с использованием тега @).
Введите изменения в область заголовка, затем примените изменения к своей странице или разделу. Обратите внимание, что вы можете очистить форматирование и вернуть имена групп, набрав @ в текстовом поле, или щелкнув «использовать настройки по умолчанию», чтобы восстановить исходное форматирование.(Только группы, использованные для создания набора панелей, будут доступны с использованием тега @).
Будьте очень осторожны, применяя изменения заголовков для каждой страницы, если ваш портретный раздел включает несоответствующие группы. Например, если у вас есть одна портретная группа, отображающая всю оценку, а другая — отдельный учитель или классная группа, обязательно сбросьте предустановки меток только для каждой отдельной страницы.
Чтобы отключить заголовки, используйте переключатель Заголовок страницы – и нажмите «Обновить макет», чтобы применить изменения.
После отключения заголовков портреты будут выровнены по верхнему полю.
Совет по дизайну: отключите титры, если хотите создавать пользовательскую графику вместо автоматических титров. Используйте его в сочетании с нокаутом или настройкой полей.
| |
Укажите, на каких страницах должны отображаться заголовки и где они должны располагаться на странице.
Заголовок страницы устанавливает правило отображения заголовка для многостраничных групп.
- Выберите Выровнять первую страницу , чтобы добавить заголовки на первую страницу каждой группы, а последующие страницы выровнять по сетке.
- Выберите Every Page , чтобы озаглавить все страницы в разделе.
- Выберите Только первая страница , чтобы назвать первую страницу, но начать сетку вверху следующей страницы.
Высота заголовка страницы может быть установлена четырьмя способами в зависимости от высоты ряда портретов. Строки будут расширяться или сжиматься в соответствии с изменением интервала между заголовками.
Строки будут расширяться или сжиматься в соответствии с изменением интервала между заголовками.
Параметры визуального стиля
Щелкните вкладку Визуальный в разделе «Портреты», чтобы получить доступ к свойствам шрифта заголовка. Выберите изменение стиля i nотдельного заголовка или текущей страницы, или всего многостраничного раздела .
Чтобы изменить параметры стиля, щелкните заголовок на своей странице, затем выберите Текст.
Доступны стандартные свойства оформления текста — цвет, шрифт, размер шрифта, толщина и стиль (если доступно в выбранном шрифте).
Используйте параметры выравнивания , чтобы расположить заголовок внутри рамки относительно полей страницы.
Текстовый портретный эффект и создание иллюзии — Учебное пособие по типографике Photoshop
Это учебное пособие по типографике Photoshop, которое поможет вам создавать текстовые портретные эффекты и иллюзии. Вы не только захотите освоить такой удивительный навык фотошопа, но и получите от этого удовольствие. Вы можете использовать такие изображения для многих целей, таких как создание и публикация этого типа изображения в социальных сетях, вы можете похвастаться своим мастерством, а также это может быть одним из ваших источников дохода.
Вы не только захотите освоить такой удивительный навык фотошопа, но и получите от этого удовольствие. Вы можете использовать такие изображения для многих целей, таких как создание и публикация этого типа изображения в социальных сетях, вы можете похвастаться своим мастерством, а также это может быть одним из ваших источников дохода.
Как графический дизайнер, вы можете использовать этот тип изображения, чтобы продемонстрировать свои потрясающие навыки работы с фотошопом целевой аудитории. Текстовые портретные изображения чаще всего используются в различных журналах, газетах, на сайтах для аватаров и баннеров и т.д. Рекламные элементы также могут быть созданы с использованием этого фантастического текстового эффекта.
Однако, если вы хотите создать какой-либо эффект текстового портрета, вам необходимо пройти пошаговый процесс, который вы можете найти ниже. Следуйте методу и создавайте потрясающие образы.
- Откройте понравившееся изображение в Photoshop. Попробуйте использовать смелое лицо с изображением больших глаз.

- Плотно обрежьте изображение вокруг лица с помощью инструмента Photoshop Crop tool . Нажмите Ctrl или Command+0 , чтобы подогнать изображение под размер экрана.
- Затем мы должны удалить фон. Есть несколько способов выделить фон, но здесь мы воспользуемся инструментом Photoshop Pen tool , чтобы создать контур вокруг изображения и сделать выделение.Итак, возьмите инструмент «Перо» с левой панели инструментов и создайте контур.
- Нажмите Ctrl или Command+Enter , чтобы сделать выбор и создать маску слоя, нажав Добавить маску слоя . Это удалит фон изображения. Обязательно, она не должна быть слишком идеальной.
- Затем создайте новый слой под активным слоем с изображением и залейте его черным цветом.
- Теперь скройте активный слой изображения и выберите инструмент «Текст» на левой панели инструментов.
 Добавьте текст, который вам нравится, сохраните размер шрифта, который вам нужен, укажите белый цвет шрифта и другие параметры, как показано в приложении ниже.
Добавьте текст, который вам нравится, сохраните размер шрифта, который вам нужен, укажите белый цвет шрифта и другие параметры, как показано в приложении ниже.
- Измените цвет шрифта на черный и сделайте видимым основной слой изображения, нажав на значок глаза. На этом этапе вам предстоит сделать Clipping Mask . Для этого нажмите Option или Alt , щелкните миниатюру объекта, чтобы выбрать его, и нажмите Command+Option+G или Ctrl+Alt+G .Вы увидите стрелку вниз рядом с миниатюрой, и текст будет виден на лице. Так же, как показано на снимке ниже.
- Однако вы можете дополнительно редактировать текст, используя Переключатель панели символов и абзацев в верхней части экрана. Для этого щелкните текстовый макет и, выбрав слой, измените значения на этой панели. Просмотрите приведенный ниже снимок.

- Нажмите на миниатюру основного изображения и перейдите к Adjustment Layer .Нажмите на Posterize и измените значение Уровня с 4 на 6 или меньше. Это зависит от ваших требований к изображению. Затем вернитесь к опции «Слой» и нажмите Ctrl+Alt+G , чтобы сделать обтравочную маску. Это применит эффект на лице. Наконец, снова перейдите к Adjustment Layer и щелкните Black & White , чтобы сделать изображение черно-белым.
Наконец-то мы получили результат. См. изображение ниже.
Если вы внимательно прочитали приведенный выше урок и внимательно попрактиковались, вы должны быть в состоянии создать потрясающий эффект текстового портрета и иллюзию самостоятельно.Чем больше практики, тем больше совершенства. Даже если вам не удастся получить изображение желаемого качества, вы можете отправить его нам. Мы должны помочь вам получить идеальное текстовое портретное изображение.
Тем не менее, мы, Color Experts International, Inc., предоставляем все виды высококачественных услуг по массовому редактированию фотографий. Наши услуги включают в себя удаление фона фотографии, обтравочный контур, коррекцию цвета, маскирование изображения, восстановление фотографий, высококачественную ретушь изображений, услуги шейных суставов или манекенов-призраков, преобразование растровых изображений в векторные, дизайн логотипов, творческие манипуляции с изображениями и многое другое.
У нас более 30 лет опыта в этой области. К этому времени мы разработали хорошо организованное собственное производственное подразделение, оснащенное всеми новейшими инструментами и оборудованием для редактирования изображений, такими как последняя версия Adobe Photoshop, Illustrator, Lightroom, Pen Tablet (Wacom) и другими. У нас отличная команда квалифицированных и опытных графических дизайнеров и векторных иллюстраторов. Они производят коммерческие и личные изображения максимального уровня для наших клиентов по всему миру, которые очень довольны работой с нами.![]()
Нашими глобальными клиентами являются владельцы бизнеса электронной коммерции, фотографы, рекламные компании, известные газеты и журналы, корпоративные компании и многие другие. Мы предлагаем удобное обслуживание клиентов нашим отличным отделом обслуживания клиентов.
Мы предлагаем самые конкурентоспособные цены, и даже наши клиенты получают скидки до 50% на оптовый заказ на редактирование изображений. Если у вас есть изображения, которые нужно отредактировать, звоните по номеру , свяжитесь с нами по телефону . Мы должны предоставить высококачественные услуги по редактированию и ретуши фотографий по вашему желанию.Возьмите наше ценовое предложение или, если вы хотите оценить качество наших услуг, воспользуйтесь нашей бесплатной пробной версией .
Онлайн-курс — Нарисованный от руки типографский портрет (Сара Кинг)
Когда типографика применяется к портретной иллюстрации, композиции полны смысла, готовые увлечь зрителя за извилистым открытием. Сара Кинг изучала искусство использования типографики в своих иллюстрациях с тех пор, как более 12 лет назад получила диплом графического дизайнера.Ее работа дала ей возможность иллюстрировать для таких клиентов, как New York Times, The Guardian и National Geographic, а также для редакционных статей, таких как TASCHEN и SFMOMA.
Сара Кинг изучала искусство использования типографики в своих иллюстрациях с тех пор, как более 12 лет назад получила диплом графического дизайнера.Ее работа дала ей возможность иллюстрировать для таких клиентов, как New York Times, The Guardian и National Geographic, а также для редакционных статей, таких как TASCHEN и SFMOMA.
В этом курсе вы узнаете, как применять свой личный почерк к портретной иллюстрации, узнаете, как придать смысл выбранной вами фигуре, и откроете для себя множество способов, которыми ее можно применять в различных проектах. Начиная с первоначальных исследований и заканчивая последними штрихами в Adobe Photoshop, вы приобретете все знания, необходимые для применения ваших типографских идей к вашим иллюстрациям.
Начните курс со знакомства с Сарой, с того, что побудило ее сосредоточить почти все свое внимание на использовании слов для оформления своих иллюстраций, и откуда она черпает вдохновение.
Затем выберите человека, которого хотите проиллюстрировать, и возьмитесь за перо, нарисовав его вместе с Сарой, чтобы понять, как создать градиент с помощью слов. Поэкспериментируйте со своим собственным стилем, используя свой личный почерк, и узнайте, как Сара ищет слова о работе и личности человека для включения в иллюстрацию.
Поэкспериментируйте со своим собственным стилем, используя свой личный почерк, и узнайте, как Сара ищет слова о работе и личности человека для включения в иллюстрацию.
Откройте для себя методы редактирования, чтобы улучшить исходное изображение и облегчить части вашего портрета, чтобы включить слова. Узнайте, как организовать макет своей работы, чтобы упростить процесс, пронумеровав области.
После того, как вы определили разделы, пришло время начать создавать слова в вашей иллюстрации. Узнайте, как Сара адаптирует слова к различным формам и размерам, чтобы усилить их значение. Узнайте, как включать в композицию иллюстрации, связанные с вашим персонажем и выбором слов, профессионально распределяя пространство и вес.
Перенесите готовую иллюстрацию в Photoshop для окончательного редактирования и узнайте, как использовать лучшие инструменты для последних штрихов, чтобы завершить свой окончательный проект. Вы увидите, как экспортировать изображение для Интернета и распечатать, чтобы поделиться им со всем миром.
Создайте динамичный типографский портрет, нарисованный от руки.
Этот курс предназначен для всех, кто хочет узнать, как добавить рукописную типографику к своим иллюстрациям.
Для прохождения этого курса необходимы базовые навыки иллюстрации, а также готовность экспериментировать и делать ошибки в процессе обучения.
Для окончательной обработки вашего портрета вам понадобится установленный Adobe Photoshop, а также сканер.
Как сделать текстовый портрет в Photoshop — Medialoot
Фото и текстовые эффекты в Photoshop
Существует множество различных типов текстовых портретных эффектов, которые можно создать в Photoshop. Мы уже показали вам, как использовать карты смещения с очень длинным текстом для создания каллиграммы. Сегодня вы узнаете, как создать другой тип эффекта текстового портрета, который будет отлично смотреться с цитатой или полным предложением.
Прежде чем мы начнем, и если вы хотите точно следовать этому руководству, загрузите следующее изображение с Unsplash: Download
Что вы будете создавать.

Шаг 1
Откройте изображение девушки в Photoshop.
Шаг 2
Любым способом выберите девушку. В этом случае я буду использовать Quick Selection Tool (W), потому что это простое выделение.
Шаг 3
При активном выделенном фрагменте выберите «Правка» > «Копировать», а затем «Правка» > «Специальная вставка» > «Вставить на место».Переименуйте этот слой в «Тема».
Шаг 4
Снова перейдите в меню «Редактирование» > «Специальная вставка» > «Вставить на место» и переименуйте этот слой в «Предложение».
Шаг 5
Поместите направляющую в середину документа, перетащив направляющую с вертикальной линейки в середину документа.
Примечание: если правила не видны, просто нажмите Ctrl+R на клавиатуре.
Шаг 6
Выберите инструмент «Текст» (T). Нажмите и перетащите, чтобы установить текстовое поле с дальнего левого края объекта в центр документа.
Шаг 7
Выберите семейство шрифтов, установите размер текста, обязательно установите выравнивание текста по правому краю и введите текст.
Примечание: старайтесь как можно точнее следовать форме темы при наборе текста.
Шаг 8
Скройте слой «Текст», щелкнув значок глаза рядом с названием слоя.
Шаг 9
Выберите фоновый слой и перейдите в меню «Слой» > «Новый слой-заливка» > «Сплошной цвет». Назовите этот слой «Цвет фона» и нажмите «ОК».
Шаг 10
Установите цвет слоя «Цвет фона» на #7c817e.
Шаг 11
Выбрав слой «Цвет фона», перейдите в «Слой» > «Новый слой-заливка» > «Сплошной цвет». Назовите этот слой «Детали» и нажмите «ОК».
Шаг 12
Установите цвет слоя «Детали» на #ffffff и уменьшите непрозрачность до 45%
Шаг 13
Щелкните слой «Тема», чтобы сделать его активным слоем, и нарисуйте прямоугольник с помощью инструмента «Прямоугольная область» (M), покрывающий все изображение с правой стороны до середины документа, где мы разместили направляющую.
Шаг 14
При активном выделении щелкните значок «Добавить маску слоя» в нижней части панели «Слои».
Шаг 15
Щелкните слой «Предложение», чтобы сделать его активным слоем. Удерживая нажатой клавишу Ctrl, щелкните значок «T» текстового слоя.
Шаг 16
При активном выделении щелкните значок «Добавить маску слоя» в нижней части панели «Слои».
Шаг 17
Щелкните слой «Подробности», чтобы сделать его активным.Удерживая нажатой клавишу Ctrl, щелкните значок «T» текстового слоя.
Шаг 18
При активном выделении щелкните значок «Добавить маску слоя» в нижней части панели «Слои», чтобы закончить текстовый портрет.
Несколько заключительных заметок
В зависимости от вашего изображения и предложения, которое вы используете, вам, возможно, придется немного изменить цвета, чтобы сделать текст читабельным, но это будет очень простой задачей, потому что мы использовали слои заливки цветом. Просто измените цвет фона по своему вкусу, и, если хотите, также измените цвет и непрозрачность слоя «Детали» для окончательных деталей.
Portrait – Typographica
Коммерческий шрифт умеет смотреть на старый шрифт свежим взглядом. Они могут сделать это лучше, чем кто-либо. Три недавних релиза литейной мастерской наглядно демонстрируют эту редкую способность: Пол Барнс полностью разобрал традиционные модели, чтобы создать Мариан; Кристиан Шварц воссоздал Antique Olive по памяти для Duplicate; а Бертон Хазебе представил типы французского Возрождения с точки зрения современного минимализма, когда нарисовал Портрет .
Кажется диковинным сочетать замысловатые формы 500-летнего шрифта с строгим минимализмом. Тем не менее, результат здесь, хотя и неожиданный, не является диким или резким. Он также не отнесен к корзине мимолетных экспериментальных разработок. На самом деле полезно .
Этот успешный результат возможен только в умелых руках опытного и оригинального дизайнера шрифтов — и Хасебе, безусловно, им является, уже переосмыслив категории прочного текста с засечками и геометрическими гротесками, а также помогая в различных других проектах в течение его 2008–2013 гг. срок пребывания в Коммерческом Типе.
срок пребывания в Коммерческом Типе.
Основной моделью Хасебе для портрета был двухстрочный двойной пика (32 пункта), приписываемый французскому пуансону мэтру Константину около 1530 года. Это был один из первых римских шрифтов размером с экран со строчными буквами, оказавший большое влияние на Антуана Ожеро и Клод Гарамон, создавший архетипы того, что мы знаем как «Гарамон». Но там, где эти ренессансные лица изящны, утонченны и сложны, «Портрет» скуден и упрощен. Упрощенно, но не упрощенно: в этой переинтерпретации явно есть нюанс.Хасебе не просто уменьшил сложность кривой и заменил скобки с засечками на четкие треугольники; он натянул кожу старого типа, дав ей новую жизнь, не маскируя ее основной характер. (Вендетта Джона Даунера — один из немногих дизайнов, которые оказали такое оживляющее воздействие на классический римский шрифт. В данном случае это была венецианская модель.)
В то время как общая идея Garamond остается в этом дизайне, у Portrait есть своя собственная сильная индивидуальность. Дизайнеры неизбежно интерпретируют эти острые, колючие детали как злые или жуткие.Этот шрифт уже использовался для яркого издания книги «Сияние » в мягкой обложке. И это прекрасно — «Портрет», без сомнения, хорошо играет эту роль. Но мне больше интересно увидеть его в менее ожидаемых ролях.
Дизайнеры неизбежно интерпретируют эти острые, колючие детали как злые или жуткие.Этот шрифт уже использовался для яркого издания книги «Сияние » в мягкой обложке. И это прекрасно — «Портрет», без сомнения, хорошо играет эту роль. Но мне больше интересно увидеть его в менее ожидаемых ролях.
К счастью, есть много причин, по которым мы можем ожидать появления новых портретов в ближайшие месяцы:
- Клиенты, создающие вкусы, увидят портрет в его многогранном лице и задействуют его в необычных и громких постановках. Курсив
- Portrait имеет постоянный угол наклона и простые клиновидные засечки. На мой взгляд, это позволяет использовать его более свободно без потенциально отвлекающих излишеств и колебаний других курсивов в этом жанре.
- Хороших сжатых шрифтов с засечками очень мало. Более сжатые варианты обычно не работают с дизайном Oldstyle, поскольку в конечном итоге они кажутся либо вынужденными, либо не связанными с членом семейства стандартной ширины.
 Однако узкие изгибы и острые засечки портрета идеально подходят для очень узких букв, а портретный сжатый — это не просто «сжатый», а сжатый без усилий.В сочетании с колючими засечками он напоминает один из моих старых фаворитов, Vendôme Condensed, но портрет гораздо более универсален, потому что он не выглядит таким злодеем из комиксов, и предлагает пять весов.
Однако узкие изгибы и острые засечки портрета идеально подходят для очень узких букв, а портретный сжатый — это не просто «сжатый», а сжатый без усилий.В сочетании с колючими засечками он напоминает один из моих старых фаворитов, Vendôme Condensed, но портрет гораздо более универсален, потому что он не выглядит таким злодеем из комиксов, и предлагает пять весов. - Все любят встроенный шрифт, и два стиля портрета великолепны и величественны, и они стилистически отличаются от других на рынке.
- В нашем все более пресном ландшафте безопасных гротов дерзкие шрифты с засечками готовы к возвращению. Я не могу придумать лучшего семейства шрифтов для этой цели, чем Портрет.
Стивен Коулз является редактором Typographica , Fonts In Use и The Mid-Century Modernist , а также автором книги The Anatomy of Type . Он работает в квартире своей девушки в Берлине и в доме своей кошки в Окленде.
Давайте создадим текстовый портретный постер
Давайте создадим текстовый портретный постер!
В сегодняшнем уроке мы собираемся создать текстовый фотопостер, созданный путем объединения изображения по нашему выбору с соответствующим текстом.Я создам свою на основе моей любимой книги всех времен, Над пропастью во ржи . Какую книгу вы выберете?
Вам понадобится:
ШАГ ПЕРВЫЙ: Откройте изображение в Photoshop. Дублируйте слой с фотографией, чтобы у вас было два одинаковых слоя.
ШАГ ВТОРОЙ: Используя верхний слой, сделайте выделение, чтобы вырезать фотографию из фона. Я использовал инструмент «Перо», но вы можете выбрать инструмент по своему усмотрению. После того, как вы закончите вырезание объекта из фона, как показано ниже, выберите вкладку «Путь», щелкните правой кнопкой мыши «Рабочий путь», затем выберите «Сделать выделение».Вы увидите выбранную тему.
Теперь вам нужно применить к фотографии слой-маску.
Если вы не знаете, как это сделать, найдите этот маленький значок под двумя слоями, которые вы создали. Убедитесь, что ваш верхний слой выбран, затем нажмите на него. Вы поймете, что сделали это, когда увидите черный силуэт своего изображения справа от него. Это маска вашего слоя.
Теперь выберите маску слоя и нажмите CTRL + I. Вы увидите, что ваш фон исчез.Отличная работа! Назовем этот слой Изображение 2.
ШАГ ТРЕТИЙ: Я решил увеличить свою фотографию, чтобы у меня было больше места для моего текста, чтобы покрыть его позже. Если вы хотите сделать это, убедитесь, что оба слоя выбраны, CTRL + T и увеличьте размер по своему вкусу.
ШАГ ЧЕТВЕРТЫЙ: Пришло время добавить наш текст! Добавьте новый слой над двумя существующими слоями. Затем добавьте прямоугольное выделение, как показано ниже.Это место, где будет заканчиваться ваш текст, поэтому не стесняйтесь выбирать, насколько большую или маленькую область вы хотите, чтобы текст заканчивался.
Выделите текст белым цветом, чтобы вы могли ясно видеть его во всей красе. Когда вы закончите, вы можете изменить его на черный.
ШАГ ПЯТЫЙ: Затем выберите текст и поместите направляющую, чтобы отличить текстовую область от обычного пространства изображения.
О, пока вы это делаете, поместите текстовый слой под слой с изображением 2.Теперь выберите слой с изображением. Используйте инструмент прямоугольной области, чтобы выбрать простое пространство изображения, т.е. то, что не отражено в тексте.
ШАГ ШЕСТОЙ: Скопируйте и вставьте это пространство в отдельный слой. (CTRL + C, CTRL + V) Вы увидите, как это показано ниже.
ШАГ СЕДЬМОЙ: Оставаясь на том же слое, давайте воспользуемся прямоугольной рамкой, чтобы выбрать противоположную сторону. Выберите инструмент «Ведро с краской» и убедитесь, что цвет переднего плана #000000, залейте эту сторону черным цветом.
ШАГ ВОСЕМЬ: Давайте выделим наше изображение 2 и текстовые слои. Нажимайте SHIFT и ALT одновременно, пока не появится стрелка и символ, указывающий, что пора соединить слои вместе. Щелкните правой кнопкой мыши, чтобы принять.
Нажимайте SHIFT и ALT одновременно, пока не появится стрелка и символ, указывающий, что пора соединить слои вместе. Щелкните правой кнопкой мыши, чтобы принять.
ШАГ ДЕВЯТЫЙ: Поэкспериментируйте с конечным продуктом, чтобы он вам нравился!
Я перешел к моему слою 1 и уменьшил непрозрачность до 77%, но вы делаете себя.
ШАГ ДЕСЯТЫЙ. Сохраните его и выберите «Файл» > «Поместите» в бесплатный макет, который мы предоставили вам сегодня. Затем отправьте твит или Instagram.Мы хотим видеть!
.

 д.
д. Мы также можем раскрывать информацию о вас если мы определим, что такое раскрытие необходимо или уместно в целях безопасности, поддержания правопорядка, или иных общественно важных случаях.
Мы также можем раскрывать информацию о вас если мы определим, что такое раскрытие необходимо или уместно в целях безопасности, поддержания правопорядка, или иных общественно важных случаях.
 Добавьте текст, который вам нравится, сохраните размер шрифта, который вам нужен, укажите белый цвет шрифта и другие параметры, как показано в приложении ниже.
Добавьте текст, который вам нравится, сохраните размер шрифта, который вам нужен, укажите белый цвет шрифта и другие параметры, как показано в приложении ниже.
 Однако узкие изгибы и острые засечки портрета идеально подходят для очень узких букв, а портретный сжатый — это не просто «сжатый», а сжатый без усилий.В сочетании с колючими засечками он напоминает один из моих старых фаворитов, Vendôme Condensed, но портрет гораздо более универсален, потому что он не выглядит таким злодеем из комиксов, и предлагает пять весов.
Однако узкие изгибы и острые засечки портрета идеально подходят для очень узких букв, а портретный сжатый — это не просто «сжатый», а сжатый без усилий.В сочетании с колючими засечками он напоминает один из моих старых фаворитов, Vendôme Condensed, но портрет гораздо более универсален, потому что он не выглядит таким злодеем из комиксов, и предлагает пять весов.