Шрифты вытянутые: Шрифты без засечек | Шрифты онлайн
Психологическое восприятие шрифта — АМК Трамп Маст
Дизайнеры хорошо знают, что поиск подходящего шрифта – один из ключевых моментов разработки макета или фирменного стиля. За пятивековую историю печатного дела шрифтов было изобретено великое множество, но это ничуть не упрощает выбор того единственного шрифта, который идеально соответствует задаче представить определенный продукт
Дизайнеры хорошо знают, что поиск подходящего шрифта – один из ключевых моментов разработки макета или фирменного стиля. За пятивековую историю печатного дела шрифтов было изобретено великое множество, но это ничуть не упрощает выбор того единственного шрифта, который идеально соответствует задаче представить определенный продукт. Между тем, значение шрифта переоценить трудно – это одно из важнейших средств визуальной коммуникации, помогающее (или не помогающее) донести суть рекламного сообщения, кроме того, шрифт подсознательно ассоциируется с продуктом или компанией (если речь идет о фирменном шрифте).
Но в нелегком деле выбора шрифта на помощь дизайнерам приходят психологи, изучающие особенности восприятия. Согласно исследованиям этих специалистов, каждый тип шрифтов несет свою психологическую информацию.
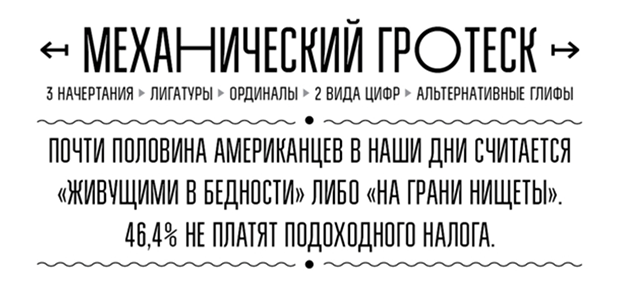
К примеру, строгие квадратные шрифты создают впечатление основательности, важности, авторитетности мнения. Подобные шрифты используют в заголовках газет, на плакатах. Он подчеркивает, что представленная информация очень важна и следует обратить на нее внимание. Шрифты такого типа хорошо использовать в дизайне рекламы (или фирменном стиле) «серьезных» продуктов и компаний – промышленность, технологии, социальная реклама, или в рекламных материалах, рассчитанных на партнеров или инвесторов – то есть там, где игривая легкость неуместна.
Прямые шрифты, слегка вытянутые по вертикали – самый распространенный тип шрифтов, сообщают спокойное, деловое настроение и словно приглашают обдумать написанное. Это нейтральный, практически универсальный тип шрифтов, но учтите: в рекламе экзотических, немассовых товаров и услуг он может показаться слишком скучным, если не обыгран необычным цветом.
Округлые шрифты ассоциируются со спокойствием, уютом и благополучием. Их хорошо использовать, когда от дизайнера требуется передать ощущение комфорта, надежности и уверенности. В отличие от квадратных букв, которые (особенно в жирном начертании) несколько «подавляют авторитетом», текст, набранный шрифтом с мягко округлыми буквами, воспринимается скорее как добрый совет, рекомендация. Такой шрифт очень хорошо смотрится в рекламе медицинских учреждений, банковских услуг, рассчитанных на потребителя (кредитов, пенсионных вкладов), недвижимости.
Наклонные шрифты, особенно с засечками и виньетками передают ощущение красоты, легкости, изящества. Дизайнеры часто используют их в макетах рекламы салонов красоты, женской одежды, обуви, косметики, кондитерских изделий и т.д. Вообще любой шрифт, набранный курсивом, психологически «облегчает» информацию, она воспринимается как менее важная (жирное начертание ее «усиливает»). Поэтому в издательском деле курсив часто используется для выделения отступлений и примечаний. Декоративный наклонный шрифт не следует использовать в макетах для транзитной или щитовой рекламы – информация плохо воспринимается.
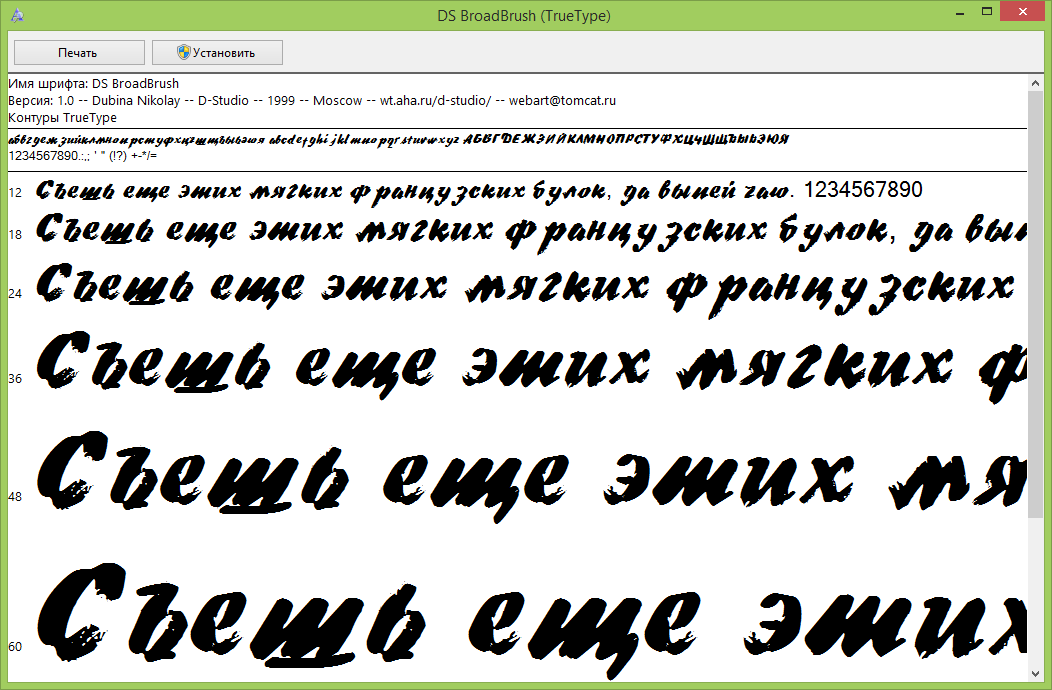
Шрифты, имитирующие рукописный текст, создают ощущение подлинности, аутентичности, доверия. Их хорошо использовать в печатной рекламе вещей, предназначенных для личного пользования, а также там, где дизайнеру нужно передать идею эксклюзивности, индивидуальности товара или услуги. Для наружной рекламы шрифт такого типа не подходит, так как не слишком легко читаем.
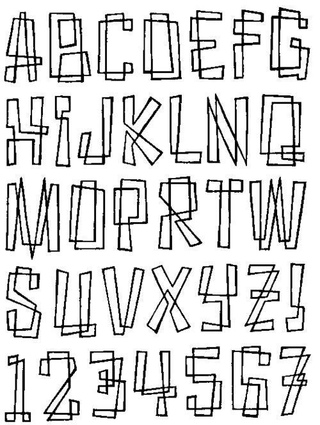
Стилизованные декоративные, национальные или исторические шрифты (граффити, готический, арабская вязь, старославянский и т.д.) стоит использовать там, где они несут не только эстетическую, но и смысловую нагрузку. Иначе подобное дизайнерское решение вызовет недоумение. Например, название кафе, написанное «арабской вязью» будет смотреться прекрасно, если интерьер и кухня соответствующие, но совершенно нелепо, если рекламируется космополитичное заведение, лишенное восточного колорита.
Психология восприятия шрифтов
Будучи частью фирменного стиля, шрифт ассоциируется с продукцией бренда и является одним из важнейших средств коммуникации компании с потребителями.
Согласно последним исследованиям психологов, правильно подобранный шрифт задает человеку настроение во время чтения текста. В действительности, одно и то же слово, набранное разными шрифтами, будет совершенно по-разному восприниматься. К тому же, необходимо помнить о целевой аудитории, для которой создается рекламное сообщение.
Например, деловые партнеры вряд ли оценят легкий игривый шрифт, а дети не будут в восторге от строгой прямой надписи.
Влияние шрифта на эмоциональное восприятие потребителем бренда
Психологи выделяют несколько следующих типов шрифтов по их влиянию на настроение потребителей.
Прямые вытянутые шрифты
Сообщают деловое настроение и являются практически универсальными шрифтами. Тем не менее, следует учитывать, что прямой шрифт будет неуместен для немассовой и оригинальной продукции, которую необходимо выделить среди конкурентов. Здесь он может показаться скучным и безликим, если не обыграть его необычным цветовым решением.
Строгие квадратные шрифты
Преимущественно используются в дизайне рекламы промышленных продуктов, технологий и социальной рекламы. Здесь неуместна легкость и простота, эти шрифты призваны настроить человека на серьезность предоставленной информации. Они создают впечатление важности и авторитетности, поэтому рассчитаны на привлечение партнеров по бизнесу и инвесторов.
Округлые шрифты
Передают чувство комфорта и уюта. В то время как квадратные шрифты выглядят суровыми, округлые положительно воспринимаются как доброе отношение бренда к потребителям.
Наклонные шрифты с виньетками
Чаще всего используются для рекламы товаров, у которых целевая аудитория девушки и женщины. Наклонные шрифты вызывают чувство легкости и красоты. Так рекламируют салоны красоты, магазины одежды и косметики. Курсив облегчает восприятие информации, и она выглядит менее важной. Поэтому курсивом выделяют примечания и авторские отступления.
Курсив облегчает восприятие информации, и она выглядит менее важной. Поэтому курсивом выделяют примечания и авторские отступления.
Рукописные шрифты
Не подходят для наружной рекламы так же, как и наклонные шрифты – их сложно читать, если выбран большой размер букв. В то же время, они отлично подходят для того, чтобы подчеркнуть эксклюзивность товара или услуги. Рукописные шрифты используют при рекламе адвокатских и консалтинговых услуг, врачебной практики, для написания пригласительных, при проведении политических пиар-акций. Они вызывают чувство доверия и придают большую достоверность информации.
Стилизованные декоративные шрифты
Шрифты, выглядящие как граффити или готические надписи, стоит использовать только там, где они будут нести соответствующую смысловую нагрузку. Например, совершенно неуместно использовать готический шрифт для рекламы парикмахерской или детского магазина. В то же время, он будет хорошо смотреться на вывеске тематического бара.
Самые популярные шрифты
1. С засечками: Baskerville, Didot, Garamond, Georgia, Times. Ассоциации: традиционный, утонченный, практичный, формальный.
2. Без засечек: Avenir, Futura, Gill Sans, Helvetica, Verdana. Ассоциации: современный, чистый, геометрический, универсальный.
3. Рукописные: Buttermilk, Edwardian, Isabella, Snell Roundhand, Zapfino. Ассоциации: элегантный, классический, утонченный, стильный.
4. Брусковые: Clarendon, Copse, Josefin, Museo, Silverfake. Ассоциации: современный, модный, дружественный, цельный.
Отличие восприятия шрифта с засечками и без них
Шрифты с засечками (serif) читаются легче в печатных работах. Засечки увеличивают контраст между буквами и делают их отличительными. Так нашему мозгу легче распознать букву. Читая шрифт без засечек, мозг тратит больше времени на то, чтобы опознать букву, потому что ее форма не такая отличительная.
Шрифты без засечек (sans serif) лучше использовать для интернета. Также sans serif шрифт хорошо смотрится в наружной рекламе, так как не теряет своих свойств при увеличении. Его часто используют для того, чтобы привлечь внимание. Шрифт без засечек хорошо смотрится и в маленьком размере, но для основного текста лучше использовать с засечками – он не вызывает быстрой усталости.
Его часто используют для того, чтобы привлечь внимание. Шрифт без засечек хорошо смотрится и в маленьком размере, но для основного текста лучше использовать с засечками – он не вызывает быстрой усталости.
40% заголовков интернет-изданий написаны с использованием шрифтов с засечками. 66% сайтов используют шрифт без засечек для основного текста.
Существует мнение, что примером удачно выбранного шрифта является такой шрифт, на который читатель не обращает внимания.
Восприятие шрифта в составе логотипа
Всего 6% интернациональных брендов используют в качестве логотипа картинку. 56% используют комбинацию текста и изображения, а логотипы оставшихся 37% брендов – это надписи. Таким образом, подавляющее большинство компаний используют текст при создании логотипа. Нельзя пренебрегать значением шрифта и необходимо уделять достаточно времени созданию логотипа с таким шрифтом, который будет лучше всего сообщать человеку философию бренда.
Логотип, где текст помещен в квадрат или круг, ассоциируется с уверенностью, в эллипсе – с творческим подходом. Перевернутый треугольник выглядит как призыв к действию, а диагональное расположение текста ассоциируется со скоростью и стремительностью.
Лучший шрифт для восприятия
63% используемых шрифтов в логотипах компаний – без засечек. Самый популярный среди них – Helvetica. Этот шрифт используется в 21% лого-надписей. Среди них такие крупные компании как Saint Laurent, Comme des Garsons, HBA, colette.
Helvetica считается лучшим шрифтом для восприятия. Мы тоже «примерили» его к нашему логотипу.
О чем стоит помнить при выборе шрифта: несколько рекомендаций
- Для наружной рекламы подходят жирные крупные шрифты, которые легко читаются и контрастируют с фоном. Если рекламу будут читать с расстояния 5 метров, то буквы должны быть не менее 5 см в высоту.
- В одном рекламном сообщении не стоит использовать более трех разных шрифтов. У читателя может возникнуть ощущение разрозненности идей, и он будет плохо воспринимать материал.

- Для общей целевой аудитории идеальный размер кегля – 11-12 пунктов. Если целевая аудитория люди 60+ лет, им больше подойдет шрифт 18 кегля и больше. Для рекламного заголовка лучше использовать кегль от 14 до 30.
- Текст рекламного сообщения, набранный заглавными буквами, тяжело воспринимается, т.к. читается буква за буквой. Также плохо читается витиеватый шрифт на пестром фоне.
- Важную роль играет тот факт, что человек читает не отдельные буквы, а группы букв или все слово целиком. Поэтому шрифты с засечками легче читаются в печатных рекламных материалах – буквы выглядят более раздельно.
- Разная длина строк может ускорять или замедлять чтение. Необходимо обращать внимание не только на тип шрифта, но и на расстояние между буквами, строчками и т.д.
Источник: spark.ru
Шрифты в упаковке | Рэмос-Альфа
В современном магазине мы встречаем тысячи наименований товара. Упаковка манит, упаковка привлекает, упаковка соблазняет, упаковка борется за деньги покупателя. Главное отличие между базаром и современным супермаркетом заключается в том, что акт продажи происходит зачастую без участия людей, а роль продавца в современном магазине играет упаковка. Покупателя, конечно, подготавливают с помощью рекламы, но окончательное желание купить товар провоцирует все-таки упаковка, потому что последний визуальный контакт с покупателем принадлежит именно ей. Человек, войдя в магазин, вроде бы не думает об упаковках, но обращает внимание в первую очередь на них.
Дизайн упаковки — один из основных инструментов мотивации совершения покупки.
Сравним две упаковки. Почему правая плохая?
Любое изображение или объект, которые находятся у нас перед глазами, состоят из деталей. По данным физиологов, при рассматривании объектов зрачок все время хаотически движется, но хаотичность эта кажущаяся. Глаз устроен так, что за один раз позволяет воспринять только один образ, затем переходит к следующему и т.
При восприятии упаковки человеческий зрачок автоматически, подчиняясь определенным закономерностям, выделяет отдельные элементы, помогая головному мозгу распознавать их. Поэтому главная задача дизайнера — корректно установить на упаковке иерархию (последовательность восприятия) отдельных элементов. И для этого у него есть такие инструменты, как размер, пропорции, цвет, иллюстрации и шрифты. Про влияние цвета на наше поведение в магазине мы писали в статье: Анатомия цвета. Как цвет влияет на наши решения в магазине? Остановимся на инструменте шрифты более подробно.
Дизайнеры хорошо знают, что поиск подходящего шрифта – один из ключевых моментов разработки макета или фирменного стиля. За пятивековую историю печатного дела шрифтов было изобретено великое множество, но это ничуть не упрощает выбор того единственного шрифта, который идеально соответствует задаче представить определенный продукт. Между тем, значение шрифта переоценить трудно – это одно из важнейших средств визуальной коммуникации, помогающее (или не помогающее) донести суть рекламного сообщения, кроме того, шрифт подсознательно ассоциируется с продуктом или компанией (если речь идет о фирменном шрифте).
Но в нелегком деле выбора шрифта на помощь дизайнерам приходят психологи, изучающие особенности восприятия. Согласно исследованиям этих специалистов, каждый тип шрифтов несет свою психологическую информацию.
К примеру, строгие квадратные шрифты создают впечатление основательности, важности, авторитетности мнения. Подобные шрифты используют в заголовках газет, на плакатах. Он подчеркивает, что представленная информация очень важна и следует обратить на нее внимание. Шрифты такого типа хорошо использовать в дизайне рекламы (или фирменном стиле) «серьезных» продуктов и компаний – промышленность, технологии, социальная реклама, или в рекламных материалах, рассчитанных на партнеров или инвесторов – то есть там, где игривая легкость неуместна.
Прямые шрифты, слегка вытянутые по вертикали – самый распространенный тип шрифтов, сообщают спокойное, деловое настроение и словно приглашают обдумать написанное. Это нейтральный, практически универсальный тип шрифтов, но учтите: в рекламе экзотических, немассовых товаров и услуг он может показаться слишком скучным, если не обыгран необычным цветом.
Пример такого шрифта на коробе для «Главпродукт»Наклонные шрифты, особенно с засечками и виньетками передают ощущение красоты, легкости, изящества. Дизайнеры часто используют их в макетах рекламы салонов красоты, женской одежды, обуви, косметики, кондитерских изделий и т.д. Вообще любой шрифт, набранный курсивом, психологически «облегчает» информацию, она воспринимается как менее важная (жирное начертание ее «усиливает»). Поэтому в издательском деле курсив часто используется для выделения отступлений и примечаний.
Шрифты, имитирующие рукописный текст, создают ощущение подлинности, аутентичности, доверия. Их хорошо использовать там, где дизайнеру нужно передать идею эксклюзивности, индивидуальности товара или услуги. Для наружной рекламы шрифт такого типа не подходит, так как не слишком легко читаем.
Шоу-бокс для Sweet LifeСтилизованные декоративные, национальные или исторические шрифты (граффити, готический, арабская вязь, старославянский и т.
Конечно, все многообразие мира шрифтов и их влияния не описать одним постом в блоге, на эту тему есть много хороших книг . Мы постарались дать информацию общего характера о шрифтах, которая будет полезна маркетологам и начинающих дизайнерам.
В следующих публикациях мы будем продолжать знакомить вас с миром упаковки и ее влияния на продажи.
Источники:
Психологическое восприятие шрифта
Дизайн работающей упаковки. Ошибки при разработках
Подпишитесь на обновления блога и важные новости
Очень часто при изготовлении печатей и штампов используются так называемые «конденсированные» шрифты. Предназначение конденсированных шрифтов – вместить как можно больше букв и слов на ограниченном текстовом участке. Широко применяются в печатях и штампах, размеры которых ограничены, а информации должно быть много. Конденсированные шрифты могут быть как с засечками, так и без таковых. В этом обзоре рассмотрим наиболее употребляемые конденсированные шрифты без засечек: Arial Narrow и PragmaticaCond – два наиболее распространенных и похожих друг на друга шрифта, Также очень популярны HeliosCond, HeliosClazer, Cuprum и OfficinaSans.  Именно этими шестью шрифтами в 80 % случаев набирались и набираются «ОБЩЕСТВО С ОГРАНИЧЕННОЙ ОТВЕТСТВЕННОСТЬЮ», «АКЦИОНЕРНОЕ ОБЩЕСТВО», «ИНДИВИДУАЛЬНЫЙ ПРЕДПРИНИМАТЕЛЬ» и т.д. Эти шесть шрифтов наиболее употребимы и их можно причислить к группе среднеконденсированных и тонких шрифтов. Также достаточно часто используются Futura Condenced, Futura Narrow, Myriad Pro Cond Но, когда идет речь о написании названия организации, которое располагается по центру, в этом случае используются более конденсированные и более жирные шрифты, такие, как : Impact , Compact, Condens, a_Rubrica, Apica, AnnaCTT и т.д. Эти рубленые, сильно зауженные шрифты позволяют разместить длинное название организации в центре печати и название будет иметь отчетливое, емкое и бросающееся в глаза начертание. На самом деле, конденсированных шрифтов очень много, и я привел в пример лишь несколько наиболее употребимых. |
Типографика в дизайне письма | Блог о email маркетинге и рассылках eSputnik
Эстетика играет важную роль в современном мире: в том, что вы носите; в том, что вы покупаете; и даже в том, что вы предпочитаете видеть. Визуальная привлекательность в емейл-рассылках также является одним из решающих факторов. Не зря мы тратим часы на подбор картинок, написание текста, чтобы наше письмо выглядело идеально и было оценено читателями по достоинству.
Как вы можете заметить в этих примерах, письма выглядят гармонично, в том числе за счет грамотно подобранных шрифтов. То, о чем вам нужно рассказать в рассылке, зависит не только от используемых слов, но и от того, как они изображены.
Иными словами — типографика это одна из отраслей графического дизайна, которая отвечает за подачу текстовой составляющей.
Почему типографика так важна?

Например, создание визуальной иерархии важно для направления внимания читателей. Это процесс организации и расстановки приоритетов контента или изображений таким образом, что он постепенно привлекает внимание к наиболее важной части письма и позволяет легко считывать информацию. Визуальная иерархия подобна пирамиде — с наиболее важными элементами, расположенными вверху (передана более крупными шрифтами), информация постепенно выравнивается в соответствии с ее важностью по мере того, как вы опускаетесь по тексту ниже.
Типографика позволяет вам создавать это визуальное расположение в порядке важности, с помощью использования цвета, шрифта, размера, выравнивания и стиля.
Из чего состоит типографика?
Давайте рассмотрим ключевые элементы типографики:
1. Гарнитура: это термин, который обычно путают с «шрифтом». Это совокупность символов, цифр и букв, которые имеют одинаковый дизайн. Другими словами, это семейство шрифтов, которые имеют сходные черты.
Шрифт, с другой стороны, относится к гарнитуре, которая имеет определенный размер, стиль и вес. Например, Baskerville Old Face Bold является шрифтом. Поэтому в следующий раз, когда кто-то спросит вас о вашем любимом шрифте, знайте, что на самом деле это может означать гарнитуру.
Шрифты можно разделить на 2 типа: с засечками и без засечек. Шрифты с засечками (serif) легко отличить по расширению, который имеет каждый символ:
Наиболее распространенные шрифты этой категории — Times New Roman и Georgia.
Большая часть веб-типографики использует шрифты без засечек (Sans Serif), так как у них более современный и читабельный вид. По данным smashingmagazine.com, в 74% случаях в заголовках рассылок используется шрифт без засечек.
2. Длина строки: часто рассчитывается как количество слов или символов в строке, длина строки обозначает расстояние, занимаемое блоком текста, расположенным между правым и левым полями.
3. Межстрочный интервал: также известный как интерлиньяж, относится к расстоянию между базовыми линиями соседних строк. Базовая линия — это воображаемая линия, на которой лежит текст (линии).
4. Кернинг: интервал между отдельными символами или буквами.
5. Кегль: условный размер шрифта; расстояние от нижней части строчной буквы р до верхней части заглавной буквы Р.
Как выбрать шрифт при дизайне рассылок
Учитывая популярность мобильных девайсов, перед нами стоит достаточно сложная задача, потому как шрифт должен:
- соответствовать фирменному стилю компании
- хорошо читаться с дисплеев разного формата
- правильно отображаться независимо от того, на каком устройстве открыто ваше письмо.
Нужно учитывать и психологический аспект: один и тот же текст, набранный разными шрифтами, будет восприниматься по-разному. Исследования Hyunjin Song и Norbert Schwarz показывают, что на то, как мы воспринимаем информацию, может сильно повлиять то, каким шрифтом эта информация передана. Результат исследования заключается в том, что если вам нужно убедить клиента выполнить какую-либо задачу, вы должны описать эту задачу простым и легким для чтения шрифтом.
При выборе гарнитуры емейла помните о целевой аудитории, для которой создаете рассылку. Например, Trebuchet подойдет для подписчиков магазина игрушек, а прямые вытянутые шрифты семейства Helvetica или Arial передают деловое настроение и являются практически универсальными шрифтами.
Изображения и другие визуальные носители, такие как баннеры, фоны и кнопки (CTA), могут включать любые шрифты, к которым у вас есть доступ в графическом программном обеспечении. Более того, визуальные форматы файлов дают вам возможность «заблокировать» ваши шрифты, чтобы они выглядели одинаково на нескольких устройствах.
Есть несколько правил, которых стоит придерживаться при выборе шрифта.
Создать идеальное письмо
Перейти1. Используйте безопасные гарнитуры
У каждого дизайнера есть несколько ярких и необычных гарнитур, которые они используют для особых случаев. Тем не менее эти гарнитуры не отобразятся на большинстве мобильных устройств. К безопасным гарнитурам относятся такие, которые установлены на большинстве устройств и корректно отображаются практически в любых случаях.
Стандартно для рассылок используют следующие шрифты без засечек: Arial, Impact, Lucida Grande, Tahoma, Verdana и Helvetica.
К шрифтам с засечками относятся: Georgia, Times New Roman. Эти шрифты доступны в любых сервисах и будут отображаться без проблем на любом устройстве.
2. Гарнитура в письмах должна быть легко читаема
Используя шрифт на изображениях также лучше выбирать четкий и разборчивый, чтобы это не отвлекало от общей цели письма. Если кому-то придется потратить лишние 4 секунды, чтобы понять, что написано, то он проигнорирует не только дизайн, а и всю вашу непонятную емейл-рассылку.
3. Используйте веб-шрифты
Веб-шрифты, которые не следует путать с безопасными шрифтами, становятся все более распространенными. Они полагаются на метод, отличный от первого: загрузка гарнитур из Интернета, в отличие от отдельных компьютеров, почтовых клиентов и провайдеров. Наиболее распространенный источник веб-шрифтов — Google Fonts. Самые популярные почтовые сервисы, включая Gmail и Outlook, без проблем отображают их.
4. Не используйте больше 2-х гарнитур
Если вы будете использовать различные начертания гарнитур: курсив, жирное и полужирное начертание, у вас получится уже 6 шрифтов.
Тем не менее, бывают ситуации, когда вы захотите использовать несколько гарнитур, чтобы выделить элементы вашего дизайна. Можно сочетать гарнитуры, если:
- они из различных категорий, но имеют одинаковую высоту строчных знаков и ширину глифов;
- основной текст набран шрифтом без засечек, а заголовки и темы — с засечками.

Эти 2 принципа помогут вам выбрать правильный шрифт. По мере того, как вы будете развивать навыки выбора шрифтов, вы разработаете свои собственные правила. Здесь нет «неправильных» или «правильных ответов».
Как почтовые клиенты отображают шрифты
То, как почтовые клиенты отображают шрифт, зависит от наличия определенного шрифта на устройстве.
Согласно litmus.com, следующие почтовые клиенты поддерживают веб-шрифты:
- iOS Mail
- Apple Mail
- Android (почтовый клиент по умолчанию, а не приложение Gmail)
- Outlook 2000
- приложение Outlook.com
- Thunderbird
На первый взгляд, список достаточно короткий, но эти почтовики входят в десятку самых популярных клиентов.
Другие почтовые клиенты обычно отображают только те шрифты, которые доступны на устройстве и используются для открытия электронной почты.
Те почтовики, которые поддерживают пользовательские шрифты, проверяют, доступен ли основной шрифт в системе. Если указанный шрифт недоступен, он отображает запасной шрифт.
Если вы проверите html вашего письма, вы найдете примерно такой код:
style = «font-family: ‘Montserrat’, Arial, sans-serif;”
В приведенном примере, если шрифт Montserrat не установлен на устройстве, почтовый клиент переходит к следующему указанному шрифту Arial
Таким образом, необходимо обеспечить запасной вариант, чтобы справиться с ситуацией, когда выбранный вами основной шрифт недоступен на устройстве получателя рассылки.
Если вы используете настроенный шрифт, у которого нет подходящего резервного шрифта, рекомендуется использовать шрифт в виде изображения вместо текста.
Как выбрать запасные шрифты
При выборе дополнительных шрифтов важно следить за тем, чтобы они никак не изменили ваш макет. Это означает, что он должен размещаться в пределах того же пространства, которое занимает ваш основной шрифт, и быть максимально похожим на него.
- Если основной шрифт — с засечками, ваш резервный шрифт также должен иметь засечки. Обратите внимание, как отличается площадь текстового блока с основным и резервным шрифтом, например Roboto и Arial:
- Проанализируйте высоту букв шрифта, и выберите аналогичный безопасный веб-шрифт.
Эти принципы гарантируют, что общий вид рассылки не изменится при форс-мажорных ситуациях. Дизайн ваших писем должен быть единым для всех клиентов.
Цвет гарнитуры в рассылках
Высококонтрастный текст на фоне всегда легче читать. Самые распространенные цвета — черный #000000 и серый #333333 (16%). По данным SmashingMagazine, в рассылках используется 28 разных оттенков серого цвета.
Чек-лист — еще раз о главном
- Располагайте информацию в письме согласно визуальной иерархии: от более важного к менее важному.
- При выборе шрифта обращайте внимание на его читабельность на различных устройствах.
- Старайтесь не использовать нестандартные шрифты — скорее всего они не отобразятся у клиента.
- Не используйте больше двух различных гарнитур в письме.
Грамотное использование шрифтов, цветов и выравнивания текста способно придать сообщению эмоции. Вы экспериментировали с разными шрифтами в ваших рассылках? Поделитесь своим опытом в комментариях ниже.
15 безопасных веб-шрифтов
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов.
Выберите любой шрифт в сервисе Google Web Fonts или Adobe Fonts, например Open Sans или Droid Serif или Лато, сгенерируйте код и вставьте его в вашего сайта.
Это заняло 60 секунд. И это было совершенно бесплатно.
Но что может пойти не так?
Не у всех будет доступ к одному и тому же шрифту. Значит, у вас будет проблема. Этот красивый шрифт, который вы только что установили, будет показываться вашим посетителям как нечто случайное.
Дело в том, что каждое устройство поставляется с собственным набором предустановленных шрифтов. Выбор во многом зависит от операционной системы.
Проблема в том, что каждая система немного отличается.
Устройства на базе Windows могут иметь одну группу. MacOS одни тянут от другого. Собственная система Android Google также использует свою собственную.
В веб-дизайне есть понятие «безопасные шрифты». Они есть во всех операционных системах (Windows, Mac, Google, а также Unix и Linux).
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Безопасные веб-шрифты
1. Arial
Arial — это стандарт де-факто для большинства и один из наиболее широко используемых шрифтов без засечек (что означает отсутствие маленьких завитков в конце каждой буквы).
2. Times New Roman
Times New Roman используется для шрифтов с засечками, как Arial для шрифтов без засечек. Он один из самых популярных на устройствах с Windows и представляет собой новую вариацию старого шрифта Times.
3. Courier New
Courier New, похожий на Times New Roman, является разновидностью еще одной старой классики. Он также считается моноширинным шрифтом (в отличие от шрифта с засечками и без засечек, который мы только что видели).
4. Courier
Courier — это старый моноширинный резервный серверный шрифт, доступный почти для всех устройств и операционных систем.
5. Verdana
Вердана — настоящий веб-шрифт, потому что: 1) простые линии без засечек и 2) у него очень большой размер. Буквы почти вытянутые, что позволяет легко читать онлайн.
6. Georgia
Джорджия похожа на Вердану по размеру и высоте (с более крупными, чем обычно, буквами по сравнению с шрифтами того же размера). Поэтому, хотя он отлично подходит для определенных обстоятельств, избегайте сочетания этого шрифта с засечками с другими (например, Times New Roman), которые могут выглядеть незначительно в сравнении.
Поэтому, хотя он отлично подходит для определенных обстоятельств, избегайте сочетания этого шрифта с засечками с другими (например, Times New Roman), которые могут выглядеть незначительно в сравнении.
7. Palatino
Палатино восходит к эпохе Возрождения. Шутки в сторону! Это еще один крупный шрифт, который идеально подходит для Интернета, который традиционно используется для заголовков и рекламы в печатном стиле.
8. Garamond
Garamond — еще один шрифт старой школы, восходящий к стилям, используемым в Париже 16 века. Эта новая и улучшенная версия была представлена и включена в состав большинства устройств Windows (и с тех пор была принята другими).
9. Bookman
Книжник (или Bookman Old Style) — еще один идеальный вариант заголовка, который сохраняет читаемость (или читаемость) даже при использовании небольшого размера.
10. Tahoma
Тахома относится к шрифту без засечек. Он широко использовался как альтернатива Arial и был шрифтом по умолчанию в некоторых более ранних версиях Windows, таких как Windows 2000, Windows XP и Windows Server 2003.
11. Trebuchet
Требушет — еще один шрифт без засечек, получивший свое название в честь одноименной средневековой осадной машины. Он был выпущен в 1996 году и до сих пор остается одним из самых популярных шрифтов основного текста в Интернете.
12. Arial Black
Ариал Блэк — это более крупная, смелая и плохая версия вашего базового Arial. Как ни странно, он также имеет пропорции с Helvetica. Почему это важно? Чтобы они могли изначально использовать его для замены Helvetica и печати, не платя за лицензию.
13. Impact
Impact — еще один смелый вариант заголовка, который отлично смотрится в нескольких коротких словах, но совершенно ужасен в предложении или длиннее.
14. Comic Sans MS
Comic Sans MS — забавная и причудливая альтернатива другим вариантам без засечек. Это тоже довольно странно. Но с другой стороны, этот шрифт легко читать людям с дислексией.
Вывод
Веб-безопасные шрифты — это план Б, резервный вариант, когда ваш первый вариант может не сработать. Эти шрифты широко доступны для большинства устройств.
15 безопасных веб-шрифтов
15 безопасных веб-шрифтов
1. Arial
Arial — это стандарт де-факто для большинства и один из наиболее широко используемых шрифтов без засечек (что означает отсутствие маленьких завитков в конце каждой буквы).
2. Times New Roman
Times New Roman используется для шрифтов с засечками, как Arial для шрифтов без засечек.
Он один из самых популярных на устройствах с Windows и представляет собой новую вариацию старого шрифта Times.
4. Courier New
Courier New, похожий на Times New Roman, является разновидностью еще одной старой классики. Он также считается моноширинным шрифтом (в отличие от шрифта с засечками и без засечек, который мы только что видели).
5. Courier
Courier — это старый моноширинный резервный серверный шрифт, доступный почти для всех устройств и операционных систем.
6. Verdana
Вердана — настоящий веб-шрифт, потому что: 1) простые линии без засечек и 2) у него очень большой размер. Буквы почти вытянутые, что позволяет легко читать онлайн.
7. Georgia
Джорджия похожа на Вердану по размеру и высоте (с более крупными, чем обычно, буквами по сравнению с шрифтами того же размера). Поэтому, хотя он отлично подходит для определенных обстоятельств, избегайте сочетания этого шрифта с засечками с другими (например, Times New Roman), которые могут выглядеть незначительно в сравнении.
8.Palatino
Палатино восходит к эпохе Возрождения. Шутки в сторону! Это еще один крупный шрифт, который идеально подходит для Интернета, который традиционно используется для заголовков и рекламы в печатном стиле.
9. Гарамонд
Garamond — еще один шрифт старой школы, восходящий к стилям, используемым в Париже 16 века. Эта новая и улучшенная версия была представлена и включена в состав большинства устройств Windows (и с тех пор была принята другими).
10. Bookman
Книжник (или Bookman Old Style) — еще один идеальный вариант заголовка, который сохраняет читаемость (или читаемость) даже при использовании небольшого размера.
11. Tahoma
Тахома относится к шрифту без засечек. Он широко использовался как альтернатива Arial и был шрифтом по умолчанию в некоторых более ранних версиях Windows, таких как Windows 2000, Windows XP и Windows Server 2003.
12. Trebuchet
Требушет — еще один шрифт без засечек, получивший свое название в честь одноименной средневековой осадной машины. Он был выпущен в 1996 году и до сих пор остается одним из самых популярных шрифтов основного текста в Интернете.
13. Arial Black
Ариал Блэк — это более крупная, смелая и плохая версия вашего базового Arial. Как ни странно, он также имеет пропорции с Helvetica. Почему это важно? Чтобы они могли изначально использовать его для замены Helvetica и печати, не платя за лицензию.
14. Impact
Impact — еще один смелый вариант заголовка, который отлично смотрится в нескольких коротких словах, но совершенно ужасен в предложении или длиннее.
15. Comic Sans MS
Comic Sans MS — забавная и причудливая альтернатива другим вариантам без засечек.
Это тоже довольно странно. Но с другой стороны, этот шрифт легко читать людям с дислексией.
Вывод
Веб-безопасные шрифты — это план Б. Резервный вариант, когда ваш первый вариант может не сработать.
Эти шрифты широко доступны и доступны на большинстве устройств.
длинных шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Разные шрифты
40
Связанные стили
Cool
Cursive
Fancy
Надпись
Script
Симпатичный
Рукописный ввод
Sans Serif
Sans SerifВеселье
Логотип
Элегантный
Закругленный
Кудрявый
Тонкий
Искаженный
Высокий
1 Бренд
- 32
Чистый
Конденсированный
Креативный
Широкий
Брендинг
Дисплей
Растянутый
Логотип
90 010Различный
Универсальный
Эродированный
Женский
Тонкий
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
Обычный24927 загрузок
Для личного пользования Бесплатно
34220 загрузок
Для личного пользования Бесплатно
9315 загрузок
Для личного пользования Бесплатно
18359 загрузок
Для личного пользования Бесплатно
Light6526 загрузок
Для личного пользования Бесплатно
4518 загрузок
Для личного пользования Бесплатно
4531 загрузок
Для личного пользования Бесплатно
2844 загрузки
Для личного пользования Бесплатно
23011 загрузок
Для личного пользования Бесплатно
3183 загрузок
Для личного пользования Бесплатно
2807 загрузок
Для личного пользования Бесплатно
2357 загрузок
Для личного пользования Бесплатно
2679 загрузок
Для личного пользования Бесплатно
Обычный3496 загрузок
Для личного пользования Бесплатно
53281 загрузок
От 1 до 15 из 40 Результаты
- 1
- 2
- 3
- Далее
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Контакт
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Карта сайта
© 2006-2021 Font
высоких шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Разные
Связанные стили
Fancy
Script
Симпатичный
Рукописный ввод
Sans Serif
Serif
Bold
Fun
- 4
Fun
- 4
Fun
Модерн
Логотип
Комикс
Декоративный
Элегантный
Плакат
Тонкий
Базовый
ручной работы
СжатыйУзкий
Тонкий
Дисплей
Заголовок
Рука
Заголовок
Все заглавные буквы
Techno
90 010Маркер
Light
Журнал
Разборчиво
Sci-Fi
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
6625 загрузок
Для личного пользования Бесплатно
Обычный 244. 5k загрузок
5k загрузок
Для личного пользования Бесплатно
Обычный34665 загрузок
100% бесплатно
173,1k загрузок
Для личного пользования Бесплатно
Обычный7408 загрузок
Для личного пользования Бесплатно
1268 загрузок
Для личного пользования Бесплатно
Обычный2965 загрузок
Для личного пользования Бесплатно
Обычные4774 загрузки
100% бесплатно
101.5k загрузок
Для личного пользования Бесплатно
1866 загрузок
Для личного пользования Бесплатно
Оригинал Обычный2263 загрузки
Для личного пользования Бесплатно
Обычный21045 загрузок
Для личного пользования Бесплатно
2614 загрузок
Для личного пользования Бесплатно
Обычный2890 загрузок
Для личного пользования Бесплатно
1002 загрузок
От 1 до 15 из 325 результатов
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA 9000pace4
- Карта сайта
- Подходит для универсальных заголовков и основного текста
- Сценарий Segoe
- Ярость
- Скрипт MT
- Snell Roundhand
- Lucida Рукописный ввод
- Arial
- Калибри
- Кандара
- Готика века
- Консоли
- Dejavu Sans
- Франклин Готический
- Gill Sans
- Helvetica
- Lucida Sans
- MS без засечек
- Neue Helvetica
- Оптима
- Segoe UI
- Тахома
- Требушет MS
- Verdana
- 1
26 Шрифт
Alien League | Иконские шрифты
Обычный стиль
Постскриптум 169 символов 222 символа
Обычный трехмерный стиль
Постскриптум 169 символов 222 символа
Трехмерный курсив курсивом
Постскриптум 169 глифов 222 символа
Полужирный шрифт
постскриптум 168 символов 222 символа
полужирный курсив Полужирный курсив
постскриптум 168 символов 222 символа
сжатый сжатый стиль
постскриптум 169 символов 222 символа
сжатый курсивный шрифт
сжатый шрифт сжатый курсив сжатый шрифт 169 глифов 222 символаExpanded Expanded Style
postscript 169 глифов 222 символа
Gradient Regular Style
postscript 169 глифов 222 символа
Gradient Bold Bold Style
PostScript 168 глифов 222 символа
II Обычный стиль
PostScript 169 глифов 222 символа
II 3D Обычный стиль
PostScript 169 глифов 222 символа
II 3D Italic Курсив
приписка 169 символов 222 символа
II полужирный шрифт
приписка 171 символ 222 символа
II полужирный курсив полужирный курсив
приписка 171 символ 222 символа
II сжатый стиль
II сжатый
postscript 169 глифов 222 символа
II Expanded Expanded Style
postscript 169 глифов 222 символа
II Expanded Italic Expanded Italic Style
postscript 169 глифов 222 c характеры
II Gradient Regular Style
postscript 169 глифов 222 символа
II Gradient Bold Bold Style
postscript 168 глифов 222 символа
II Italic Italic Style
postscript 169 символов 25
postscript II Левый курсив
постскриптум 169 символов 222 символа
II Контур Обычный стиль
Постскриптум 169 символов 222 символа
Курсив курсивом
Постскриптум 169 символов 222 символа
Левый32 курсив
postscript 169 глифов 222 символа
Outline Regular Style
postscript 169 глифов 222 символа
II Condensed Ital Condensed Italic Style
PostScript 169 глифов 222 символа
18 наиболее разборчивых шрифтов для книг и длинных текстов
Читаемость является приоритетом, когда вы привыкли писать длинные эссе и статьи для своих читателей. Вы тот, кто должен писать абзацы за абзацами, глубоко погружаться в предмет, чтобы полностью отдать должное теме. Следовательно, вы не можете позволить себе использовать шрифты, которые трудно читать, из-за чего читатель прищуривается или чувствует себя подавленным при прокрутке или перелистывании страниц. Следовательно, вам нужно использовать самые удобочитаемые шрифты для книг и длинных текстов.
Вы тот, кто должен писать абзацы за абзацами, глубоко погружаться в предмет, чтобы полностью отдать должное теме. Следовательно, вы не можете позволить себе использовать шрифты, которые трудно читать, из-за чего читатель прищуривается или чувствует себя подавленным при прокрутке или перелистывании страниц. Следовательно, вам нужно использовать самые удобочитаемые шрифты для книг и длинных текстов.
Разборчивые шрифты помогают создать яркое визуальное впечатление без ущерба для легкости и легкости чтения.Есть некоторые аспекты, на которые следует обратить внимание при поиске таких разборчивых шрифтов. Во-первых, любые разборчивые шрифты для книг и длинных текстов имели бы большие фишки. Счетчики — это формы букв, созданные внутри нескольких букв, например O, A, B и других. Пробелы внутри этих букв должны быть значительными. Во-вторых, они должны иметь большую строчную x-высоту. В-третьих, для удобства чтения вы хотите использовать шрифты с тонкими засечками, а не длинные или более тяжелые.
Более того, шрифт должен работать, чтобы сливаться с ним и помогать читателям читать контент.Не используйте шрифты, которые затмевают сообщение, так как это будет иметь обратный эффект. Наконец, следует тщательно продумать кернинг шрифтов.
Теперь, когда у нас есть более четкое представление о том, что мы ищем, давайте обсудим некоторые из наиболее разборчивых шрифтов для книг и длинных текстов:
Hawking — один из самых разборчивых шрифтов с уникальными символами. Это плоский шрифт с квадратными буквами. Общий шрифт выглядит современно и рационально.Этот шрифт использует большую высоту по оси x с восходящими элементами для строчных букв, которые превышают высоту заглавной буквы. Это создает синергию между буквами, которая помогает читателям соединять их в слова.
Название соответствует своему назначению; этот шрифт изначально создавался для научных публикаций. Тем не менее, он открыт и универсален для использования с любыми книгами или длинными текстовыми форматами, такими как технические, литературные или журналистские материалы. Шрифт также можно эффективно использовать для заголовков из-за его более тяжелого веса.
Шрифт также можно эффективно использовать для заголовков из-за его более тяжелого веса.
Как следует из названия, Vistol Sans Latin Pro — это семейство шрифтов без засечек. Этот разборчивый шрифт имеет 18 вариантов начертания. В нем используется малоконтрастный тон штрихов, что делает его идеальным для печати, заголовков, упаковки, брендинга и публикации.
Шрифт также имеет вариант курсива, чтобы при необходимости выделить определенную часть текста. Этот шрифт настолько легко читается, что его можно использовать для печати размером всего 6 пунктов, и при этом его легко читать.
ШрифтыSans-seif, как известно, более удобны для глаз и имеют свои вариации. С другой стороны, шрифты с засечками обычно очень жесткие. Solitas Serif — одно исключение из всех других шрифтов с засечками, поскольку он разработан, чтобы быть более изогнутыми и более мягкими. Этот разборчивый шрифт можно с легкостью использовать для печати, упаковки и онлайн-контента.
Есть много полезных вариаций, таких как обычный, расширенный и сжатый. Эти варианты открывают перед дизайнерами больше возможностей для оптимизации пространства в соответствии с их требованиями.Этот шрифт также имеет промежуточные значения для книг и длинных текстов. Кроме того, он также имеет жирный шрифт для создания заметного и эффектного заголовка или подзаголовка. Шрифт приятен для глаз, не кажется впечатляющим, утонченным, но изящным.
Newslab — это плоский шрифт с засечками, созданный путем комбинирования трех разных шрифтов — Roble, Andres и Sanchez. Этот разборчивый шрифт гармонично сочетается с каждым элементом гарнитуры, что делает Newslab элегантным шрифтом.Этот шрифт имеет 16 вариаций, 8 значений толщины и поддерживает курсив. Идеально подходит для логотипов, плакатов и неформальных статей. Обычная и курсивная версии доступны бесплатно.
Bebas Neue Pro — это шрифт этого семейства с впечатляющим набором стилей, подобранных различными крупными организациями. Они использовали его для различных проектов, от корпоративных документов до упаковки и многого другого.
Они использовали его для различных проектов, от корпоративных документов до упаковки и многого другого.
Шрифт также имеет полурасширенную и расширенную версии.Шрифт начинался как бесплатный шрифт, состоящий только из прописных букв, и приобрел огромную популярность. Это привело к чрезмерному спросу на строчные буквы, которые они обновили в версии Bebas Neue Pro.
Sanchez Condensed Family — это семейство шрифтов с плоскими засечками, квадратной структурой и 12 различными вариантами, позволяющими дизайнерам найти идеальный вес для своих проектов с длинным текстом. Он очень похож на культового Роквелла. Однако у него закругленные края.Это помогает сбалансировать квадратную структуру и придает шрифту ощущение контраста. Это улучшает читаемость шрифта и делает его разборчивым. Обычная и курсивная версия этого шрифта доступна бесплатно.
Merriweather — идеальный шрифт для чтения контента на экранах. Это делает его особенно отличным выбором для шрифтов для электронных книг, таких как Kindle и других платформ. Шрифт имеет сжатые буквы и очень большую высоту по оси x. Шрифт использует современные формы; тем не менее, это все еще дает традиционный смысл дизайна.Этот шрифт легко читать даже в небольших размерах, он выглядит аккуратно и элегантно.
Pluto Sans — это чистое семейство шрифтов без засечек, основанное на архитектуре Плутона. В нем есть намек на дружеские чувства. Шрифт использует геометрические формы и формы наряду с большой высотой по оси x. Это делает шрифт идеальным для форматов длинного текста и используется для шрифтов меньшего размера, например 8 пунктов, а также для экранов. Шрифт идеально подходит для классического брендинга, логотипов, одежды, упаковки продуктов и видео требований.
SmytheSoft Pro — отличный современный шрифт без засечек. Это отличный разборчивый шрифт как для печати, так и для экрана. У шрифта закругленные концы, оптимальное расположение и кернинг. Семейство шрифтов поддерживает символы Западной, Восточной и Центральной Европы, а также вьетнамские символы. Кроме того, шрифт имеет пять начертаний курсивом и римским шрифтом — тонкий, светлый, обычный, сверхлегкий и полужирный.
Кроме того, шрифт имеет пять начертаний курсивом и римским шрифтом — тонкий, светлый, обычный, сверхлегкий и полужирный.
Шрифт имеет огромную высоту по оси x, экономичный, но удобный интервал для прописных букв и ловушек для чернил, что делает его подходящим для условий печати.Курсивные символы также предлагают каллиграфические символы, подобные курсиву. Шрифт имеет более легкий вес, который уменьшен по сравнению с обычным и жирным шрифтом. Это придает шрифту вертикальную перспективу, что позволяет читателям читать с контрастом и уменьшенным оптическим ослеплением.
Saya Serif — семейство слегка сжатых и тонких шрифтов. Этот шрифт удобочитаем во всех размерах и идеально подходит как для отображения, так и для текста. Saya Serif имеет четкие формы букв и имеет шесть вариантов толщины от тонкого до черного, а также курсив.Шрифт использует сбалансированные формы для использования небольшого размера и элегантные формы для большого размера. Дизайнеры могут создавать впечатляющие дизайны журналов, логотипы и другие элементы, связанные с контентом.
Quincy CF — это шрифт с засечками средней контрастности для удобства чтения. У шрифта есть пять различных толщин и курсив. Он также имеет многоязычную поддержку латиницы и кириллицы. У персонажей высокий рост по x. Общий дизайн был изменен, чтобы сделать общий вид шрифта более плавным, плавным и унифицированным.
Miles — геометрический шрифт без засечек. Он легко читается и полезен для создания заголовков и цитат, а также коротких текстовых фрагментов. Шрифт имеет семь начертаний, символов, альтернативных глифов, а также фигур в старом стиле. Он также поддерживает внешний набор латинских символов. Дизайн шрифта современный, нейтральный и дружелюбный.
Это обычный шрифт с засечками, в котором есть угловые и изогнутые символы. Шрифт имеет четкие и хорошо сбалансированные символы, что делает его удобочитаемым как для небольших, так и для заголовков.Поставляется с четырьмя разными весами, маленькими заглавными буквами и курсивом.
Lato — это шрифт без засечек, который предлагает на выбор более 10 различных стилей. Он чем-то похож на Today Sans и Freight Sans. Идея Lato заключалась в том, что он должен выглядеть прозрачным при использовании в длинных текстах и основных текстах. Однако он также должен отображать оригинальные черты при использовании в качестве заголовков или более крупным шрифтом. В шрифте использованы классические пропорции, которые придают буквам ощущение гармонии и элегантности.Шрифт имеет полукруглые кривые, которые придают шрифту ощущение тепла. Lato имеет строгую строгость, которая усиливает серьезность и стабильность шрифта. Это делает Lato одним из самых удобочитаемых шрифтов для книг и длинных текстов.
Tisa — отличный шрифт, который очень популярен среди нового поколения и графических дизайнеров. Универсальный разборчивый шрифт лучше всего работает как в Интернете, так и в печати. Имеет большую x-высоту. Буквы хорошо разнесены, что способствует удобочитаемости при использовании шрифтов различного размера.Этот шрифт идеально подходит для использования в Behance и других дизайнерских проектах. Это идеальный для использования разборчивый шрифт.
Droid Sans — разборчивый шрифт для книг и расширенного текста. Он разработан с упором на создание открытых форм и нейтрального шрифта, который также выглядит дружелюбно. Шрифт оптимизирован для пользовательских интерфейсов. Следовательно, было бы легче читать на мобильных устройствах, в веб-браузерах и на любом другом дисплее.
Minion Pro имеет классический и старинный шрифт позднего Возрождения.Это была эпоха элегантного, легко читаемого и красивого дизайна. Шрифт сочетает в себе функциональные и эстетические достоинства, что повышает удобочитаемость и придает ему универсальность. Когда дело доходит до написания контента для длинного текста, существует большой типографский контроль.
Ulises — отличный разборчивый шрифт с засечками. Он был вдохновлен шрифтами Brioni, Skilar и Shift. Шрифт можно использовать как для небольшого текста, так и для заголовков, поэтому это очень универсальный шрифт. Это позволяет пользователю использовать глифы, надстрочные символы, отдельные числа, а также дроби.Семейство шрифтов имеет 9 толщин и дополнительный вариант курсива. Этот шрифт с классическими и современными засечками идеально подходит для веб-дизайна, графического дизайна, печатных публикаций и брендинга.
Это 18 самых разборчивых шрифтов для книг и длинных текстов. Удобочитаемость также важна для небольших частей текста, но для длинного текста она имеет наибольшее значение. Легкость чтения гарантирует, что шрифт останется разборчивым и легким в обработке для читателей. Любой причудливый и сложный шрифт снизит ценность контента, а также станет ошеломляющим для читателей.Это привело бы к тому, что люди почти не просматривали контент или полностью отбрасывали его и переходили к чему-то другому. Следовательно, используя разборчивые шрифты, подобные упомянутым выше, вы можете обеспечить более активных читателей. Это также будет снова и снова возвращать их к вашему контенту, поскольку им было так комфортно читать ваш контент. Это будет способствовать получению опыта, и, если содержание будет хорошо написано и сформулировано, оно будет иметь преимущество перед конкурентами.
Продолжайте искать такие классные разборчивые шрифты для книг и длинных текстов.Продолжайте улучшать показатели вовлеченности и читаемости, а также привлекать больше подписчиков или читателей.
Удлиненный Latino ™ | Fonts.com
Попробуйте этот веб-шрифт прямо сейчас! Введите текст и нажмите кнопку «Изменить образец текста».
72 Быстрая коричневая лиса прыгает через ленивую собаку.Быстрая коричневая лиса прыгает через ленивую собаку.
60 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
48 Быстрая коричневая лиса прыгает через ленивую собаку.Быстрая коричневая лиса прыгает через ленивую собаку.
36 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
24 Быстрая коричневая лиса прыгает через ленивую собаку.Быстрая коричневая лиса прыгает через ленивую собаку.
18 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
14 Быстрая коричневая лиса прыгает через ленивую собаку.Быстрая коричневая лиса прыгает через ленивую собаку.
12 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
10 Быстрая коричневая лиса прыгает через ленивую собаку.Быстрая коричневая лиса прыгает через ленивую собаку.
8 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
Лучшие шрифты для ваших эссе, книг и других длинных текстов
Выбор подходящего шрифта может показаться невыполнимой задачей. Есть так много вещей, которые нужно учитывать.Для чего будет использоваться шрифт? Какое сообщение вы пытаетесь отправить? Читается ли шрифт? Есть ли у шрифта специальные функции? Объедините эти вопросы с практически неограниченным выбором шрифтов, и у вас закружится голова.
Различные стили шрифтов служат разным целям. Полужирный блочный шрифт обычно используется для заголовков или заголовков. Скриптовые шрифты используются для творческих проектов, таких как приглашения, плакаты и одежда. Наконец, есть шрифты, которые хорошо работают в качестве основного текста.Основной текст — это ваш более длинный текст, который обычно появляется в абзацах. Поскольку этот текст может содержать что угодно, от нескольких слов до миллионов страниц, разборчивость очень важна. Если зритель собирается потратить на чтение вашего текста больше, чем несколько секунд, убедитесь, что вы даете ему отличные впечатления от чтения. Мы рассмотрим несколько советов по выбору правильных шрифтов для более длинных текстов, а также я дам несколько рекомендаций по шрифтам, которые вы можете использовать в своем следующем проекте.
Небольшой интервал имеет большое значениеОдна из самых больших ошибок, которые делают люди при работе с более длинными блоками текста, — это неправильный интервал.Расстояние между строками, абзацами и символами может быть разницей между удобочитаемостью или невозможностью чтения. Часто люди помещают текст и элемент для закрытия, чтобы сэкономить место, использовать меньше страниц или получить дополнительную информацию на небольшой площади. Я понял. Иногда у вас остается одно слово, и вы действительно не хотите создавать ситуацию вдовы и сироты. Но нет причин втискивать весь основной текст в небольшую область.
Как графические дизайнеры, мы склонны быть творческими людьми.Я люблю добавлять немного чутья и пиццы ко всему. Есть время и место для причудливых буквенных шрифтов. Ваш основной текст — это не время и не место. Использование декоративного шрифта для обозначения заголовка главы или раздела может стать действительно приятным визуальным перерывом и предотвратить появление бесконечной стены текста. Использование декоративного шрифта в качестве шрифта по умолчанию для вашего тела будет невозможно читать, и это будет сильно напрягать глаза зрителей. Это также займет значительно больше места, чем использование чистого шрифта, предназначенного для длинных текстовых работ.
Сопряжение шрифтов все еще важноСделать текст легко читаемым — ваш главный приоритет, но это не значит, что вы не можете добавить разнообразия в свой текст. Мы уже упоминали, как может быть полезно использование декоративных шрифтов для заголовков глав и разделов, но есть и другие ситуации, когда смешивание — отличная идея. Если у вас есть подразделы по всему тексту, вы можете реализовать несколько пар шрифтов. Что касается подразделов, вам не нужно делать их декоративными, но вам нужно найти способ различать подразделы и основной текст.Если вам нужна помощь с сочетанием шрифтов, ознакомьтесь с разделом: Как смешивать и сочетать шрифты, чтобы добавить глубины любому дизайну.
РекомендацииLato — отличный шрифт для смешивания, сопоставления и объединения шрифтов. У Lato есть несколько вариантов толстой и тонкой толщины, которые предоставляют так много возможностей для сочетания ваших шрифтов. Вы можете использовать Lato Regular для основного текста и Lato Heavy для заголовков. Если вы новичок в использовании сочетания шрифтов и хотите действительно простой способ гарантировать, что ваши шрифты будут иметь некоторое разнообразие при сохранении единого стиля, Lato для вас.
Gotham отлично подойдет, если вы ищете шрифт, который подходит как для заголовков, так и для основного текста. Gotham — один из тех шрифтов, которые отлично смотрятся в любом размере и в любом случае. Символы расположены хорошо, и их очень легко читать. Если вам не нужна масса различий между вашими названиями и телом, Gotham — отличный выбор.
Futura — это шрифт, который можно найти на большинстве компьютеров.Это фаворит среди многих дизайнеров и отличный шрифт, если вы не можете установить на компьютере какие-либо пользовательские шрифты. В наши дни Futura можно использовать слишком часто, но это по-прежнему отличный выбор, когда ваши возможности ограничены, и вам нужно что-то быстрое, простое и легкодоступное.
Adobe Caslon Pro — отличный выбор, если вы предпочитаете шрифт с засечками вместо шрифта без засечек. Он классический, удобный для чтения и придает вашей работе немного деревенского стиля.
30+ лучших веб-шрифтов для вашего следующего дизайна в 2021 году
Для создания красивого веб-сайта не нужны тысячи шрифтов.Но вам нужно убедиться, что используемые вами шрифты видны всем, кто посещает ваш сайт. И здесь на помощь приходят веб-шрифты.
И если бы вы могли найти веб-безопасные шрифты, которые а) абсолютно бесплатны для использования и б) не нужно размещать где-либо еще, чтобы ваши посетители могли их увидеть, это было бы для вас домашним делом.
Именно для этого и был написан этот пост: мы рассмотрим 31 самый красивый веб-безопасный шрифт и покажем вам, как именно внедрить их на свой сайт WordPress.
Воспользуйтесь приведенными ниже ссылками, чтобы перейти в наиболее интересующий вас раздел, или перейдите непосредственно к нашему списку веб-безопасных шрифтов:
Какие шрифты безопасны для Интернета?
Включая варианты, в Интернете доступно более 650 000 различных шрифтов. Шрифты, поддерживаемые большинством веб-браузеров и операционных систем, считаются безопасными для Интернета. Операционная система автоматически включает файлы шрифтов, поэтому посетителям не нужно загружать шрифты с ваших серверов.
Примером может служить вездесущий шрифт Arial, породивший тысячи «побочных продуктов».
Нужны ли безопасные веб-шрифты в 2021 году?
Доля рынка браузеров 2019-2020 (Источник изображения: StatCounter)
Конечно, сейчас подавляющее большинство пользователей используют Google Chrome как на мобильных устройствах, так и на компьютерах. Но это не значит, что веб-шрифты ушли в прошлое.
Фактически, поддерживаемые шрифты различаются в зависимости от операционной системы, включая текущую версию, установленную пользователем. Поэтому, если вы создаете веб-сайт со шрифтом, поддерживаемым только новейшей версией Windows 10, большинство пользователей увидят что-то еще.
Кроме того, если вы решите использовать и разместить собственный локальный шрифт или шрифт, размещенный на стороннем сервере, это может замедлить работу вашего веб-сайта. Таким образом, переход на безопасные веб-шрифты может ускорить работу вашего сайта. И это здорово. Потому что почти 70% потребителей говорят, что скорость загрузки страниц влияет на их решения о покупке.
Безопасны ли веб-шрифты Google?
Google Fonts изначально не поддерживаются вашей операционной системой, поэтому по определению они не являются веб-шрифтами. Скорее, поскольку их размещает сторонняя компания Google, шрифт Google называется веб-шрифтом.Мы знаем, что это сбивает с толку, но разница в том, что вашему браузеру необходимо загрузить файл, прежде чем он сможет отображать шрифты Google.
Веб-безопасные шрифты уже имеют готовые файлы шрифтов на большинстве устройств. Но не беспокойтесь о том, что нет слова «безопасно». Шрифты Google Fonts полностью безопасны для улучшения дизайна вашего веб-сайта. Но дополнительные HTTP-запросы к внешнему серверу могут замедлить скорость загрузки вашей страницы.
Эти безопасные для Интернета шрифты а) абсолютно бесплатны для использования ✅ и б) их не нужно размещать где-либо еще, чтобы посетители могли их увидеть ✅ Все 30+ вариантов здесь ⬇️Нажмите, чтобы твитнуть31+ Лучшие веб-безопасные шрифты
Мы составили список из более чем тридцати различных привлекательных веб-шрифтов, которые можно использовать для создания своего веб-сайта.
Прыгнем прямо в это.
1. Arial
Пример шрифта Arial
Arial — классический шрифт без засечек, подходящий как для абзацев, так и для заголовков. Это давно стало основой веб-дизайна. Хотя в последние годы он часто используется как запасной вариант в стеке шрифтов, а не как основное семейство шрифтов.
Рекомендуемый стек шрифтов
Семейство шрифтов: Arial, Helvetica Neue, Helvetica, без засечек.
2. Баскервиль
Пример шрифта Baskerville
Baskerville — это относительно толстый шрифт с засечками, первоначально разработанный как шрифт Джоном Баскервилем в 1750 году.Дизайн хорошо сбалансирован, с использованием сочетания толстых и тонких штрихов, чтобы смягчить резкие края типичного шрифта с засечками. Он хорошо поддерживается более новыми версиями ОС Apple и Microsoft.
Рекомендуемый стек шрифтов
Семейство шрифтов: Baskerville, Baskerville Old Face, Garamond, Times New Roman, serif.
3. Bodoni MT / Bodoni 72
Пример шрифта Bodoni MT
Bodoni MT — это шрифт с засечками, аналогичный Times New Roman, который больше подходит для текста абзаца, чем для заголовков для большинства веб-сайтов.Bodoni MT по умолчанию доступен с Microsoft 10 и некоторыми более ранними версиями. Bodoni 72 входит в состав macOS Sierra и более новых версий.
Рекомендуемый стек шрифтов
Семейство шрифтов: Bodoni MT, Bodoni 72, Didot, Didot LT STD, Hoefler Text, Garamond, Times New Roman, serif.
4. Калибри
Пример шрифта Calibri
Calibri — это стандартный шрифт Microsoft без засечек, существующий с момента его выпуска в Microsoft Office 2007. Он имеет мягкий современный вид с закругленными краями, подчеркивающими типичный вид без засечек, что делает его более теплым, чем роботизированный.
Рекомендуемый стек шрифтов
Семейство шрифтов: Calibri, Candara, Segoe, Segoe UI, Optima, Arial, без засечек.
5. Calisto MT
Пример шрифта Calisto MT
Calisto MT — это шрифт с засечками и немного более мягкими и менее выраженными засечками, чем у большинства аналогичных гарнитур. Это стандартный шрифт Microsoft, включенный в большинство новых версий Windows. Эквивалент для macOS или iOS — шрифт Bookman Old Style.
Рекомендуемый стек шрифтов
Семейство шрифтов: Calisto MT, Bookman Old Style, Bookman, Goudy Old Style, Garamond, Hoefler Text, Bitstream Charter, Georgia, serif.
6. Камбрия
Пример шрифта Cambria
Cambria — еще более мягкий шрифт с засечками, во многих случаях с едва заметными засечками даже для заглавных букв. Это придает ему более современный вид, а также поддерживает высокий уровень читаемости на экранах.
Рекомендуемый стек шрифтов
Семейство шрифтов: Cambria, Georgia, serif.
7. Чандара
Пример шрифта Candara
Candara — это шрифт без засечек. Это часть коллекции шрифтов Microsoft ClearType.Эквивалент для macOS и iOS — Optima Regular. Неравномерный вес штрихов делает его немного менее современным и корпоративным, чем другие шрифты без засечек.
Рекомендуемый стек шрифтов
Семейство шрифтов: Candara, Calibri, Segoe, Segoe UI, Optima, Arial, без засечек.
8. Вековая готика
Пример шрифта Century Gothic
Century Gothic — это геометрический шрифт без засечек, имеющий очень чистый и сбалансированный вид. Это отличный шрифт для Интернета, особенно для заголовков и подзаголовков.Изначально он был разработан, чтобы конкурировать со шрифтом Futura. Он входит в состав большинства операционных систем Microsoft и Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Century Gothic, CenturyGothic, AppleGothic, без засечек.
9. Консолас
Пример шрифта Consolas
Consolas — это шрифт без засечек с уникальным подходом к дизайну. Все символы имеют одинаковую ширину, поэтому засечки используются только для буквы «I» и строчной буквы «l». Это часть коллекции ClearType.
Рекомендуемый стек шрифтов
Семейство шрифтов: Consolas, monaco, monospace.
10. Медная готика
Пример шрифта Copperplate Gothic
Copperplate Gothic — это шрифт в готическом стиле с небольшими глифическими засечками на некоторых буквах. Поскольку он вдохновлен готическими рунами, строчных шрифтов здесь нет.
Рекомендуемый стек шрифтов
Семейство шрифтов: Copperplate, Copperplate Gothic Light, фэнтези.
11. Courier New
Courier New, пример шрифта
Courier New — это моноширинный шрифт с плоскими засечками с гораздо более тонким обычным текстом, чем в большинстве других шрифтов с засечками и без засечек.Microsoft и Apple практически полностью покрывают его как на компьютерах, так и на мобильных устройствах.
Рекомендуемый стек шрифтов
Семейство шрифтов: Courier New, Courier, пишущая машинка Lucida Sans, пишущая машинка Lucida, моноширинный.
12. Dejavu Sans
Пример шрифта Dejavu Sans
Dejavu Sans — это шрифт без засечек с чистыми прямыми линиями, почти возврат к классическим шрифтам без засечек, таким как Arial и Verdana.
Рекомендуемый стек шрифтов
Семейство шрифтов: Dejavu Sans, Arial, Verdana, sans-serif.
13. Дидо
Пример шрифта Didot
Didot — это шрифт, вдохновленный оригинальными гарнитурами Didot, которые использовались французской типографией 19 века, семьей Didot. Это основа Apple, поддерживаемая большинством их ОС и устройств.
Рекомендуемый стек шрифтов
Семейство шрифтов: Didot, Didot LT STD, Hoefler Text, Garamond, Calisto MT, Times New Roman, serif.
14. Франклин Готический
Пример шрифта Franklin Gothic
Franklin Gothic — это шрифт без засечек с необычно толстыми буквами, почти как полужирная версия другого шрифта.Оригинальный шрифт был разработан в начале 20 века американскими основателями шрифтов. Это хороший выбор шрифта для заголовков, но может быть не лучшим выбором для основного текста.
Рекомендуемый стек шрифтов
Семейство шрифтов: Franklin Gothic, Arial Bold.
15. Гарамонд
Пример шрифта Garamond
Garamond — это шрифт с засечками, вдохновленный шрифтами парижского гравера 16 века Клода Гарамонда. У него более мягкие и округлые края, чем у некоторых более стандартных шрифтов с засечками, таких как Times New Roman.Современные версии Microsoft и Apple OS включают собственные версии шрифта Garamond.
Рекомендуемый стек шрифтов
Семейство шрифтов: Garamond, Baskerville, Baskerville Old Face, Hoefler Text, Times New Roman, serif.
16. Грузия
Georgia, пример шрифта
Близкий родственник Garamond, Georgia — еще один шрифт с засечками с в основном закругленными краями и довольно теплым ощущением. Он был разработан для Microsoft в 1996 году и до сих пор остается одним из самых распространенных шрифтов MS.Он поддерживается практически всеми версиями Windows и macOS.
Рекомендуемый стек шрифтов
Семейство шрифтов: Georgia, Times, Times New Roman, serif.
17. Гилл Санс
Gill Sans, пример шрифта
Gill Sans — это шрифт без засечек с четкими чистыми линиями, которые придают ему современный вид. Он не идеален для текста абзаца прямо из коробки из-за отсутствия контраста между буквами и небольшого интервала. Но, как вы можете видеть в тексте примера, заголовок выглядит великолепно.Большинство устройств под управлением iOS, macOS и Windows поддерживают его.
Рекомендуемый стек шрифтов
Семейство шрифтов: Gill Sans, Gill Sans MT, Calibri, без засечек.
18. Гуди старый стиль
Goudy Old Style, пример шрифта
Goudy Old Style — это мягкий шрифт с засечками в старом стиле с сильными засечками и старомодным внешним видом. Точки имеют ромбовидную форму, а не правильные круглые круги в большинстве шрифтов с засечками. Он входит в состав большинства новых версий Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Goudy Old Style, Garamond, Big Caslon, Times New Roman, serif.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчас19. Helvetica
Документальный фильм о шрифте Helvetica (Источник: Kanopy)
Helvetica, пожалуй, самый известный шрифт всех времен и, безусловно, один из немногих шрифтов, для которых есть собственный документальный фильм.Это современный шрифт без засечек, вдохновленный другими современными швейцарскими и немецкими шрифтами конца 19 — начала 20 веков.
Вместо мягкого, округлого и теплого дизайна он сбалансирован и сосредоточен на чистых линиях и формах. Это делает его одним из немногих шрифтов, подходящих как для основного текста, так и для заголовков. Все устройства Apple включают шрифты Helvetica, в то время как Microsoft по умолчанию использует Arial, его эквивалент для MS.
Рекомендуемый стек шрифтов
Семейство шрифтов: Helvetica Neue, Helvetica, Arial, без засечек.
20. Удар
Пример шрифта Impact
Impact — реалистичный шрифт без засечек с очень толстым полужирным шрифтом по умолчанию для всего текста, как заглавных, так и строчных. Смелость выделяет его среди обычного текста и делает его идеальным для заголовков или CTA (призывов к действию), но он не идеален для основного текста.
Он был частью исходных основных шрифтов для веб-пакета в 1998 году. Он до сих пор широко включен и поддерживается компьютерами и телефонами Apple и Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Impact, Charcoal, Helvetica Inserat, Bitstream Vera Sans Bold, Arial Black, без засечек.
21. Люцида Яркая
Пример шрифта Lucida Bright
Lucida Bright — это шрифт с засечками в линейке шрифтов Lucida от Microsoft, разработанный для MS в 1991 году. Одна из вещей, которая выделяет его, — это использование более квадратных и прочных засечек, например, на заглавных буквах «T» и «L». ». Он включен по умолчанию в большинство новых версий Windows, тогда как macOS обычно включает только шрифт без засечек Lucida Grande, что делает Georgia логическим запасным шрифтом.
Рекомендуемый стек шрифтов
Семейство шрифтов: Lucida Bright, Georgia, serif.
22. Люцида Санс
Пример шрифта Lucida Sans
Lucida Sans — это чистый гуманистический шрифт без засечек, разработанный специально для дополнения шрифтов с засечками в линейке Lucida. Толщина штриха варьируется в большей степени, чем при использовании более чистых шрифтов без шрифта, таких как Helvetica или Arial. Это делает его немного менее футуристическим или роботизированным и более игривым. Это отличный шрифт для заголовков и призывов к действию.
Рекомендуемый стек шрифтов
Семейство шрифтов: Lucida Sans, Helvetica, Arial, без засечек.
23. Microsoft Sans Serif
Пример шрифта Microsoft Sans Serif
Microsoft Sans Serif — это шрифт без засечек, впервые представленный в Windows 2000. Он является преемником шрифта MS Sans Serif, который также был известен как Helv (сокращение от Helvetica). Он вдохновлен и основан на Helvetica, ведущем шрифте без засечек в наше время.
Это чистый шрифт с равномерной толщиной обводки, обеспечивающий чистый профессиональный вид.Идеально подходит для заголовков и корпоративных сайтов. Он был включен в качестве одного из оригинальных шрифтов для Интернета и до сих пор является стандартным для всех устройств Microsoft.
Рекомендуемый стек шрифтов
Семейство шрифтов: MS Sans Serif, без засечек.
24. Оптима
Пример шрифта Optima
Optima — это гуманистический шрифт без засечек с разной толщиной обводки и разной симметрией. Это заставляет его выглядеть почти сделанным вручную, что борется с типичным массовым производством шрифтов без засечек.Это один из стандартных шрифтов Apple без засечек, поддерживаемый большинством устройств iOS и macOS. Эквивалент Microsoft — Segoe.
Рекомендуемый стек шрифтов
Семейство шрифтов: Optima, Segoe, Segoe UI, Candara, Calibri, Arial, без засечек.
25. Палатино
Пример шрифта Palatino
Palatino — это еще один шрифт с засечками в старом стиле, который будет хорошо смотреться в любой онлайн-газете или журнале. Но он менее однороден, чем что-то вроде Georgia или Times New Roman, с разной толщиной и формой обводки.
Дизайнерский подход помогает смягчить резкие буквы, такие как k, l, x, y и z. Он также немного жирнее, чем другие шрифты с засечками. Эти два фактора делают его немного теплее. Palatino входит в состав большинства устройств Windows и Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Palatino, Palatino Linotype, Palatino LT STD, Book Antiqua, Georgia, serif.
26. Perpetua
Пример шрифта Perpetua
Perpetua — это шрифт с засечками с уникальным дизайном, первоначально созданный английским скульптором Эриком Гиллом.Существует резкий контраст в толщине штриха, например, посмотрите на строчную букву «е» или цифру «3». Это придает шрифту творческое, почти игровое качество. Обычно это шрифт Windows, но Баскервиль, его близкий родственник, является стандартным для большинства устройств Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Perpetua, Baskerville, Big Caslon, Palatino Linotype, Palatino, serif.
27. Роквелл
Пример шрифта Rockwell
Rockwell — квадратный шрифт или шрифт с засечками с очень жирным шрифтом, почти моновесом.Он подходит для заголовков или призывов к действию, но добавленная толщина шрифта не подходит для основного текста. Он включен в большинство новых версий MS Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Rockwell, Courier Bold, Courier, Georgia, Times, Times New Roman, serif.
28. Segoe UI
Пример шрифта Segoe UI
Segoe UI — ведущий шрифт без засечек из семейства шрифтов Segoe. Microsoft не только использует его во многих приложениях, но и в различных маркетинговых материалах для своих продуктов.
Это современный шрифт с симметричными буквами и небольшим изменением толщины штриха. Шрифт не входит в комплект поставки компьютеров Apple, но эквивалент Helvetica Neue похож по внешнему виду.
Рекомендуемый стек шрифтов
Семейство шрифтов: Segoe UI, Frutiger, Dejavu Sans, Helvetica Neue, Arial, без засечек.
29. Тахома
Пример шрифта Tahoma
Tahoma — еще один шрифт без засечек, разработанный Microsoft. Он имеет немного более жирные буквы, чем пользовательский интерфейс Segoe, и использует квадратные точки для строчных букв, точек и других знаков.
Это чистый, однородный шрифт, который не будет неуместным в содержании или заголовках. Он есть во всех устройствах Microsoft и практически во всех устройствах Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Tahoma, Verdana, Segoe, без засечек.
30. Требушет MS
Пример шрифта Trebuchet MS
Trebuchet MS — еще один шрифт без засечек, разработанный Microsoft. Это был один из оригинальных шрифтов, включенных в основные шрифты веб-пакета Microsoft.Он по-прежнему поддерживается практически всеми устройствами Microsoft и Apple. Буквы тоньше, чем у многих других шрифтов без засечек, что позволяет использовать их для абзацев и основного текста.
Рекомендуемый стек шрифтов
Семейство шрифтов: Trebuchet MS, Lucida Grande, Lucida Sans Unicode, Lucida Sans, без засечек.
31. Вердана
Пример шрифта Verdana
Verdana, чистый шрифт без засечек, является еще одним основным продуктом Microsoft, который существует с 1996 года. Толщина штриха довольно мала для шрифта без засечек, что приводит к тонким, легко читаемым буквам.Вы можете без проблем использовать его как для текста абзаца, так и для заголовков. Он поддерживается практически всеми устройствами Apple и Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Verdana, Geneva, без засечек.
Курсивные шрифты Web Safe
Если вы хотите использовать курсивный шрифт, безопасный для Интернета, у вас не так много вариантов выбора. В частности:
Нет курсивных шрифтов, которые повсеместно поддерживаются на устройствах Apple и Microsoft.Вы должны учитывать, что использование курсивного шрифта для основного текста может быть не очень хорошей идеей, поскольку удобочитаемость является огромной частью удобства использования веб-сайта.
Вы всегда должны использовать хорошо читаемый текст для своих абзацев, иначе посетителям с ослабленным зрением будет трудно читать текст на вашем сайте. Это может привести к высокому показателю отказов и общему отсутствию взаимодействия с вашим контентом.
Шрифты Web Safe без засечек
Sans по-французски означает «без засечек», поэтому sans serif по сути означает «без засечек».Засечки — это линия или штрих, добавленный к более длинному штриху в письме. Например, маленькие вертикальные линии под верхним штрихом в заглавной букве «Т», часто встречающиеся в заголовках газет или журналов. Шрифты без засечек являются наиболее распространенными и популярными в Интернете, поэтому у вас есть много вариантов на выбор:
Где скачать безопасные веб-шрифты?
Преимущество веб-шрифтов в том, что вам не нужно беспокоиться о их загрузке.Они уже поддерживаются операционной системой каждого посетителя, поэтому вам просто нужно закодировать их с помощью CSS. Если вы ничего не знаете о HTML и CSS или программировании для Интернета, это может показаться немного сложным.
Но поверьте нам, это не так сложно, как вы думаете. Мы шаг за шагом проведем вас через этот процесс в следующем разделе.
Как добавить безопасные веб-шрифты на ваш сайт WordPress
Если у вас есть сайт WordPress с последней темой Twenty Twenty, вы можете редактировать шрифты, добавляя собственный CSS в настройщик WordPress.
Откройте его, щелкнув в меню ссылку «Внешний вид»> «Настроить», а затем развернув дополнительную вкладку CSS.
WordPress Customizer — дополнительный CSS
Затем вам нужно использовать Chrome Dev Tools (или аналогичный инструмент для другого браузера), чтобы определить селекторы текста, который вы хотите изменить.
Например, вы можете проверить заголовок своего сообщения в блоге:
Chrome Dev Tools — проверьте
Мы видим, что тема использует стандартный селектор «entry-title» для заголовка.Вы также можете выполнить поиск по атрибуту «font-family», чтобы узнать, как тема стилизует текст и на каком уровне.
Поскольку Twenty Twenty не использует определенный шрифт для заголовков, вы можете легко изменить шрифт заголовка, выбрав селектор «font-family».
Например, если мы хотим изменить заголовок на шрифт Impact, мы можем использовать следующий код:
h2.entry-title {font-family: Impact, Charcoal, «Helvetica Inserat», «Bitstream Vera Sans Bold», «Arial Black», без засечек; } Просто добавьте его в дополнительный CSS и нажмите «Опубликовать», чтобы изменения вступили в силу.
WP Customizer — Новый шрифт заголовка
Мы рассмотрим это и многое другое в нашем руководстве по изменению шрифтов в WordPress. Если вы создали свой веб-сайт с использованием HTML и CSS, вы можете редактировать шрифт прямо в исходном коде.
Например, если вы используете тег стиля в документах HTML для применения кода CSS к каждой странице, вы можете отредактировать атрибут font-family там.
Семейство шрифтов селектора CSS основного текста
Если вы хотите изменить шрифт для всего текста на странице, вы должны выбрать «основной» селектор.Если вы хотите изменить шрифт для определенного текста, вам нужно использовать определенный селектор.
Если вы использовали шаблон для создания своего веб-сайта, ваш CSS, скорее всего, находится в отдельной таблице стилей. Это здорово, потому что вы можете изменить шрифт для всего сайта, отредактировав только один файл.
В этом случае вам нужно найти файл таблицы стилей (обычно с именем style.css или каким-либо его вариантом). Затем вам нужно найти раздел, который управляет шрифтами и гарнитурами вашего сайта.
Пример таблицы стилей CSS
Обычно это делается вверху. В противном случае вы можете выполнить поиск по запросу «font-family», используя любой редактор кода.
Знаете ли вы, что переход на безопасные веб-шрифты может ускорить работу вашего сайта? 🚀 И что 70% потребителей говорят, что скорость загрузки страниц влияет на их решения о покупке? 😱 Две веские причины проверить этот список из 30+ веб-шрифтов ⬇️Нажмите, чтобы твитнутьСводка
Как и в случае с темами и плагинами, у вас нет недостатка в вариантах, когда дело доходит до идей шрифтов.
Благодаря разнообразию шрифтов с засечками, без засечек, моноширинных и даже курсивных шрифтов, доступных бесплатно, веб-безопасные шрифты являются отличной отправной точкой при создании сайта.
Идеальные шрифты выделят ваш бренд, улучшат читаемость и поддержат ваше сообщение. Выбирай с умом!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.


