Синемаграфия как сделать: Синемаграфия. Как сделать? (Примеры, Программы и Приложения)
Синемаграфия — Как сделать — Azbuka WordPress
2 394
Вы хотите узнать, как создавать и добавлять Cinemagraphs в WordPress? Синемаграфия — изображение с одной движущейся частью или областью, в то время как остальная часть изображения остается неподвижной.
Эти изображения весьма привлекательны и добавляют элемент storytelling на ваш сайт.
В этой статье я покажу вам, как легко создавать и добавлять синемаграфию в WordPress.
Синемаграфия для вашего сайта WordPress
Что такое Cinemagraph (синемаграфия)?
Cinemagraphs, как правило, являются изображениями GIF, где небольшая часть изображения движется, а остальная часть остается статичной. Они выглядят очень кинематографически, следовательно, и называются синемаграфиями.
Они добавляют элемент повествования к изображениям, что делает их более привлекательными.
Они особенно полезны в качестве дополнения к большой статье, эпизоду подкаста или аудио-истории.
Создание cinemagraphs немного отличается от обычных GIF.
Давайте посмотрим, как легко создавать и добавлять кинематографические объекты в WordPress.
Для начала вам понадобятся следующие элементы:
- Небольшой видеоклип, который вы хотите преобразовать в cinemagraph
- Adobe Photoshop
Давайте начнем.
Сначала вам нужно подготовить видео.
Вы можете использовать приложение для редактирования видео, например iMovie, чтобы обрезать видео до минимального размера клипа, который нужен для синемаграфии.
Теперь открывайте Photoshop, импортируйте видео и преобразуйте в слои, нажав на меню «Файл» — «Видео» в меню «Файлы».
Выберите видео и нажмите кнопку OK, чтобы продолжить. Длительность импорта зависит от размера вашего видео. Просто подождите:)
Как только ваше видео будет импортировано, вы увидите видеокадры в виде слоев под панелью слоев.
Теперь вам нужно выбрать все слои, кроме самого первого слоя (Layer 1).
Перейдите в меню Layer — New — Group From Layers или нажмите Command + G (CTRL + G в Windows), чтобы добавить слои в группу.
Затем вам нужно выбрать группу и перейти в Layer — Layer Mask — Reveal All, чтобы добавить маску к группе.
После добавления маски нажмите клавиши Ctrl + I (Ctrl + I в Windows), чтобы инвертировать цвет маски.
Теперь установите белый цвет переднего плана, а затем щелкните инструмент кисти.
Вам нужно использовать инструмент кисти, чтобы выделить область, которую вы хотите показать в цикле.
После этого перейдите в Window — Timeline, чтобы открыть все слои в формате анимации.
Вы заметите, что все рамки на временной шкале являются прозрачными, за исключением первого кадра.
Чтобы изменить это, выберите первый слой (Layer 1) на панели слоев и нажмите значок «Видимость слоя», а затем нажмите кнопку «Match».
Щелкните значок переключения на временной шкале и выберите все кадры. После этого снова нажмите кнопку переключения и выберите «Копировать фреймы».
После копирования фреймов нажмите кнопку переключения и выберите опцию «Вставить кадры».
Вам будет предложено выбрать способ вставки. Выберите «Вставить после выбора» и нажмите кнопку «ОК».
И еще раз щелкните значок переключения временной шкалы и выберите опцию «Обратные рамки».
Ваша синемаграфия почти готова!
Чтобы сохранить ее на своем компьютере, откройте «Файл» — «Сохранить для веб-опции». Во всплывающем окне выберите формат GIF и нажмите кнопку «Сохранить».
Все, ваша синемаграфия готова.
Вы можете добавить ее на свой сайт так же, как обычные GIF-файлы в WordPress.
В окне редактора нажмите на кнопку «Добавить медиафайл» и загрузите свою синемаграфию с ПК.
После загрузки нажмите кнопку «Вставить в страницу/запись». Теперь ваша синемаграфия появится в окне редактора, не забудьте сохранить и обновить.
Теперь ваша синемаграфия появится в окне редактора, не забудьте сохранить и обновить.
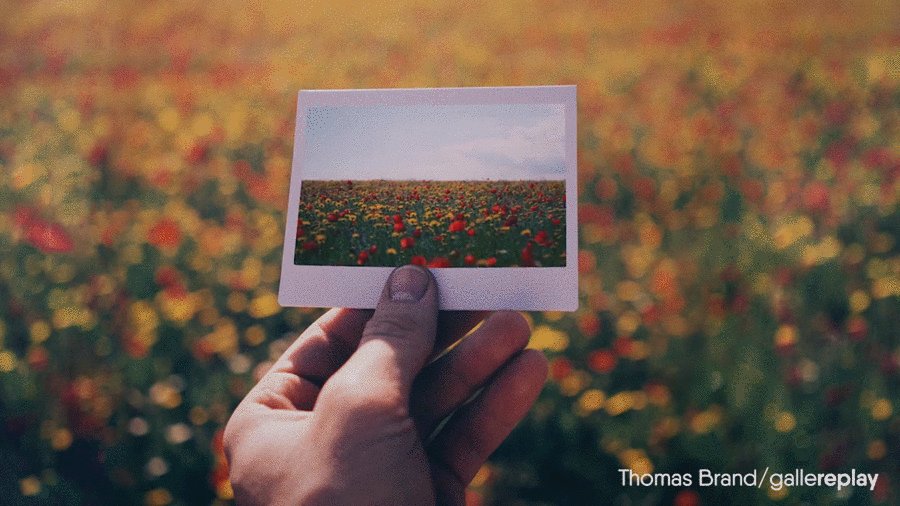
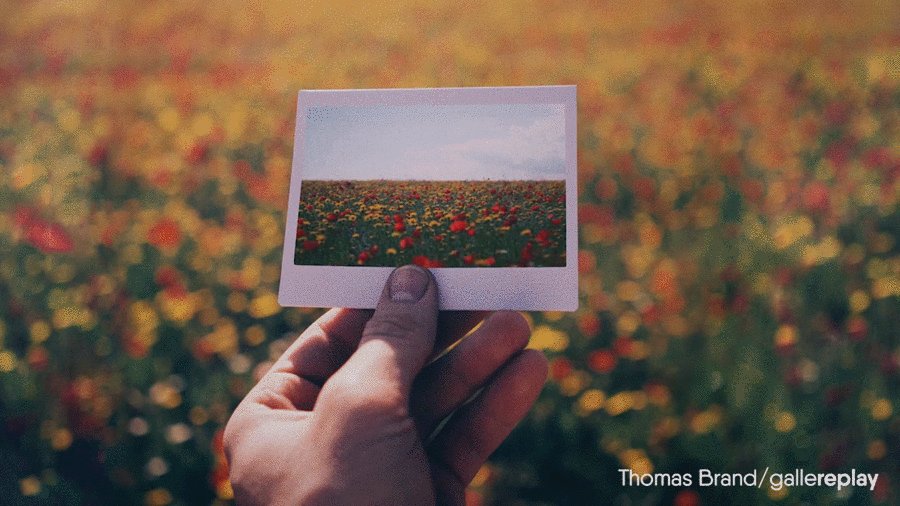
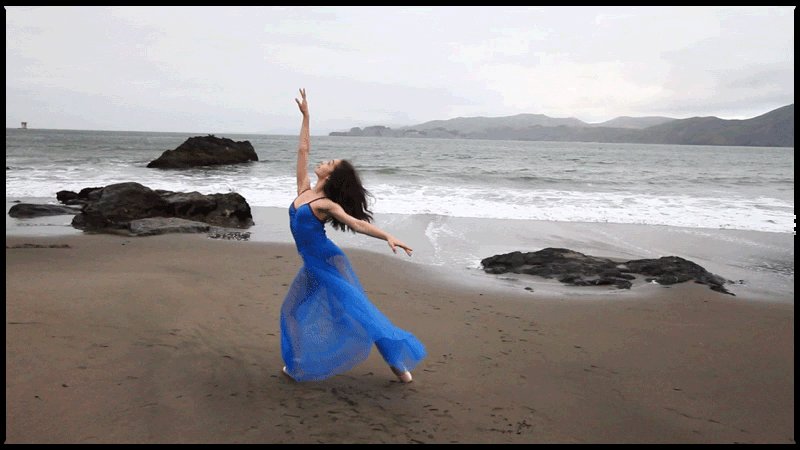
Вот синемаграфия, которую мы с вами создали во время этого урока.
Я надеюсь, эта статья помогла вам научиться создавать и добавлять синемаграфии в WordPress.
Читайте также:
Как добавить запись на сайте WordPress — подробный урок.
Если вы устанавливаете тему впервые, пожалуйста, посмотрите наше видео «Как установить тему WordPress».
Вам может быть интересна статья-руководство «Как выбрать тему WordPress».
А также пошаговая инструкция по созданию сайта на WordPress.
И конечно, все о SEO – как оптимизировать сайт для поисковых систем.
Вы также можете задать вопросы в комментариях.
И подписывайтесь на нас в Facebook, Instagram и Twitter.
Синемаграфия. Как создать «Живую фотографию»?
Синемаграфия. Как создать «Живую фотографию»?
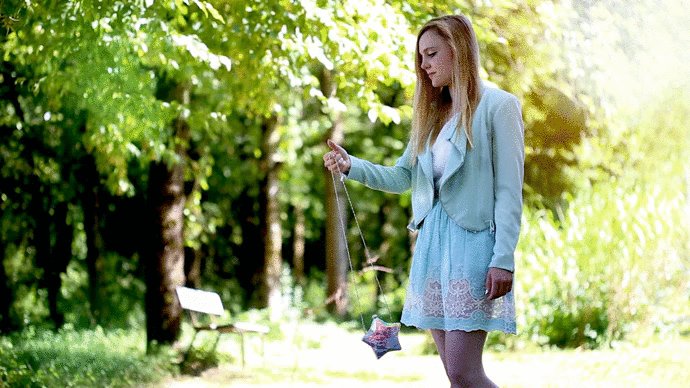
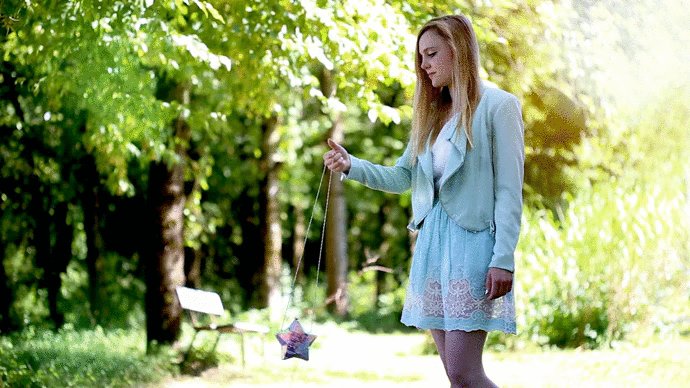
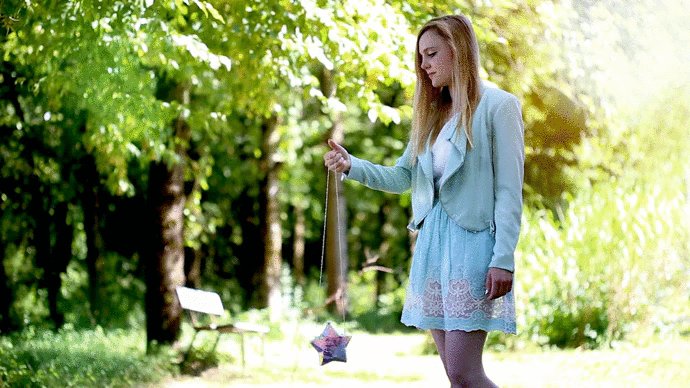
Эта краткая статья раскажет о том что такое Синемаграфия, а также вы узнаете «Как создать Живую Фотографию?». Для начала посмотрите несколько интересных работ по синематографии:
Термин Синематографии (от англ. «cinemagraph
Синематография – эта анимированная фотография, в которой присутсвуют элементы движения, привнося в обычную фотографию больше содержания и привлекательность. Цель этой техники — обратить внимание на некоторые аспекты образа с помощью локальной анимации. «Живая фотография» — это обычный файл в формате GIF, который создается из заранее отснятого видео или серии фотоснимков, используя программное обеспечение типа  Редактируемый видеоролик или серия снимков преобразуется в последовательный цикл кадров так, что движение объекта кажется бесконечным.
Редактируемый видеоролик или серия снимков преобразуется в последовательный цикл кадров так, что движение объекта кажется бесконечным.
Как сделать живую фотографию, вы можете узнать из видео ниже. Весь процесс можно сделать при помощи двух программ After Effects и Adobe Photoshop, однако автор данного видео предлагает еще одну программу, для подготовки исходного файла. Также мы рекомендуем, ознакомится с DVD обучающими дисками, которые дадут мощный толчок вашему развитию в этих программах.
DVD обучающий диск After Effects
DVD обучающий диск Adobe Photoshop
Добавить комментарий
Ashampoo Cinemagraph — лёгкий способ создания синемаграфии
Пусть Ваши фотографии оживут
- Впечатляющие синемаграфии буквально за минуты
- Блестящие результаты при неимоверно простом управлении
- 23 эффекта и 6 режимов переходов
- Вращайте и обрезайте для получения любого соотношения сторон
- Скруглённые углы для создания специального вида
- Изменение скорости воспроизведения для создания эффектов слоумо и таймлапс
- С лёгкостью добавляйте текстовые надписи
- Поддерживаются все основные форматы видео, кодеки и разрешения
- Сохраняйте в виде анимированных GIF или в один из нескольких форматов видео
- Создавайте и повторно используйте собственные шаблоны
- Форматы сохранения: GIF, MP4 (H.
 264), WMV, Motion JPEG, WebM, OGG, AVI без сжатия
264), WMV, Motion JPEG, WebM, OGG, AVI без сжатия
Так же просто как и редактирование фотографий
Всё что Вам понадобится – видео. И конечно же Ashampoo Cinemagraph. Видео должно быть максимально ровным, без дрожаний. Идеальный вариант – видео со штатива. С помощью специальной кисточки в Ashampoo Cinemagraph, Вы можете отметить те части Вашего видео, которые должны двигаться или оставаться неподвижными. Размер, твёрдость и прозрачность могут быть настроены с помощью слайдеров. Мы верим, что с помощью нашей программы любой может создавать впечатляющие синемаграфии, и мы придерживаемся этого утверждения!
Больше чем просто анимация
Взаимодействие неподвижных и движущихся частей неизбежно привлекает зрителей к любому мотиву, который Вы стремитесь подчеркнуть. Умелое сочетание нескольких визуальных слоёв позволяет создавать невероятно яркие фотографии и зацикленные видео! Хотя синемаграфии всегда основаны на видео, Ваши зрители будут думать, будто Вы как Гарри Поттер наложили магическое заклинание, которое вдохнуло жизнь в Ваши безжизненные фотографии. Это идеальное завершение Ваших видео или слайд-шоу!
Набор инструментов художника
Только Вам решать, какие части изображений будут без изменений, а какие станут анимированными. Получающиеся видео создают необычайное настроение и идеально подходят, чтобы запечатлеть особенные моменты! Вы можете экспортировать результаты в GIF или в видео. Параметры экспортирования, такие как размер, качество и число повторов могут быть изменены несколькими кликами. Более того, при желании Вы можете оставить оригинальные звук.
Улучшайте видео для создания идеальных синемаграфий
Успех любого видео сильно зависит от исходного материала. Вот почему Ashampoo Cinemagraph позволяет Вам быстро настроить параметры экспозиции и цвета. Выполняйте настройку температуры цвета, изменяйте тени и оптимизируйте состояние освещения в мгновение! Используйте коррекцию тона и изменяйте баланс белого, чтобы максимально раскрыть Ваши синемаграфии!
Добавляйте текст и эффекты
Как и видео, синемаграфии могут быть улучшены с помощью специальных эффектов и текстовых надписей. Ashampoo Cinemagraph позволяет с особой лёгкостью добавлять текст или выбирать из 23 эффектов с 6 эффектами переходов для придания нужного настроения. Естественно, Вы можете изменять длительность как эффектов, так и переходов. Позвольте Вашей креативности разыграться и установить такие акценты, которые больше всего впечатлят Ваших зрителей.
Ashampoo Cinemagraph позволяет с особой лёгкостью добавлять текст или выбирать из 23 эффектов с 6 эффектами переходов для придания нужного настроения. Естественно, Вы можете изменять длительность как эффектов, так и переходов. Позвольте Вашей креативности разыграться и установить такие акценты, которые больше всего впечатлят Ваших зрителей.
Вращайте, обрезайте и управляйте временем с лёгкостью
Эта синемаграфическая программа просто идеальна для захвата важных моментов в превосходной позиции и с помощью наиболее подходящего формата. Выполняйте свободное вращение видео, обрезайте фокусировки на ключевых элементах и при необходимости изменяйте соотношение сторон. Возьмите время под контроль и добавляйте эффекты таймлапс и слоумо, чтобы изменять скорость воспроизведения по нажатию одной кнопки для ещё большего волшебства. Естественно, Ваши настройки могут быть сохранены для повторного использования.
Превращайте обычные фотографии во впечатляющие анимированные фотографии!
Хотите создавать синемаграфии бесплатно? Без проблем! Вы можете использовать наш продукт бесплатно в течение 10 дней, а после бесплатной регистрации ещё 20 дней. Целый месяц зрелищных синемаграфий для Вас бесплатно!
простой и оригинальный способ привлечь внимание к публикациям
Итак, хотим поделиться с нашими читателями интересными и полезными знаниями о том, как и для чего можно использовать в соцсетях такую функцию, как синемаграфия.
Что такое синемаграфия и как она делается
Представляем Вашему вниманию новую функцию, доступную в социальных сетях. Это специальная техника «живых» фотоснимков, которая доступна в новеньких айфонах iPhone 6s и iPhone 6s Plus. Благодаря этой технологии люди могут просматривать кадры, которые создаются с помощью 3D Touch.
Пример синемаграфии: как оживают кадры
Синемаграфия это сочетание фоточек и видео. По сути, используя данный функционал, на выходе мы получаем гифку, то есть анимацию. Использование такого контента – это отличный способ привлечь внимание в профилю. Смотрите, это одновременно и фото, и видео. Часть кадра живет своей собственной жизнью. Это круто, загадочно и интересно.
По сути, используя данный функционал, на выходе мы получаем гифку, то есть анимацию. Использование такого контента – это отличный способ привлечь внимание в профилю. Смотрите, это одновременно и фото, и видео. Часть кадра живет своей собственной жизнью. Это круто, загадочно и интересно.
Вот как это выглядит:
Согласитесь, такие картины просто завораживают и привлекают внимание. Их хочется смотреть снова и снова.
Преимущества фотографий с синемаграфией
Видео-формат в помощь. Согласитесь, обычные фотки уже приелись пользователям. Люди хотят оригинальности, и они получаются с помощью новой функции. Только вот снимать короткие видео каждый раз хлопотно и неудобно. Отличное решение и выход – синемаграфия.
Приложения, с помощью которых можно «оживлять» собственные фотографии
Предлагаем Вашему вниманию полезные приложения, которые помогут создавать оживающие шедевры. С такими программами достаточно просто выбрать ту область, которую хотите сделать активной, а какую статичной. Интересует? Тогда запоминайте, а лучше сразу репостните статью себе на страничку, чтобы не потерять этот материал.
- «Livemaker» – программа актуальна для устройств iOS;
- «Lively» – также доступно iOS;
- «IntoLive» – программа, которая помогает создавать живые обои для мобилок;
- «Camera MX» – программа для андроидов;
- «Loopsie» – этот вариант доступен как для Android, так и для iOS;
- «Cinemagram» – также подходит для всех телефонов;
- «Fotodanz» – программка для андроидов.
Послесловие
Ну как Вам новинка? Мы в полнейшем восторге. Создавайте шедевры при помощи синемаграфии, давайте скучным фоткам новую жизнь. Это так просто и интересно. Творческих успехов.
Материал: https://smm-blog.com/sinemagrafiya-v-instagram/
10 вдохновляющих примеров — Про успех, стратегию, карьеру и маркетинг
Синемаграфию смело именуют новой эрой UX-дизайна. Эта концепция объединяет фотографию и видео. Синемаграфичный эффект возможно взять, забрав за базу видео, в котором кое-какие элементы оставляют статичными, а другие — подвижными, анимированными.
Эта концепция объединяет фотографию и видео. Синемаграфичный эффект возможно взять, забрав за базу видео, в котором кое-какие элементы оставляют статичными, а другие — подвижными, анимированными.
Благодарить за создание новой техники необходимо фотографов Кевина Бурга (Kevin Burg) и Джеймса Бека (James Beck), каковые ввели термин «синемаграфия» в 2011 году. Спустя 5 лет эта концепция все еще остается одним из актуальных трендов веб-дизайна. «Живые картины» в gif-формате употребляются как альтернатива привычным видеозаставкам, захватывая все внимание пользователей (доказано, что живая картина завлекает клиентов намного больше, чем статичное изображение).
Для результата синемаграфии возможно применять Adobe Photoshop, After Effects и другие программы; сейчас показались кроме того приложения для iPhone и Android. Вашему вниманию — 10 завораживающих примеров применения данной техники, каковые никого не покинут равнодушным.
1. Отражение
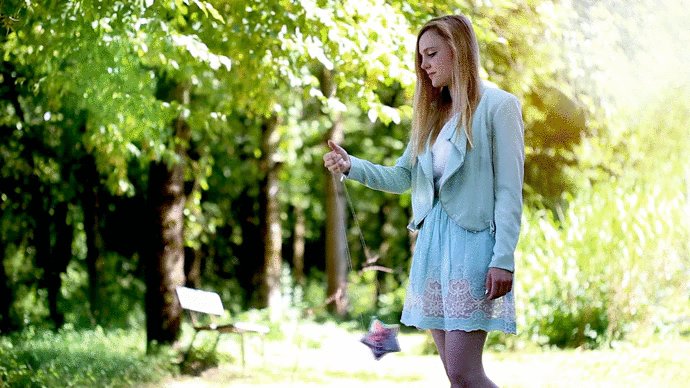
Это ожившее фото от Toma Iakopo передает все оттенки перемещения в отражении солнцезащитных очков дамы.
2. Бабочка в колокольчике
«Живая картина» от студии Ann Street притягивает взор мягким освещением и сдержанными, приятными цветами. Прежде всего, зрители подмечают анимированную бабочку и позднее переключаются на мерцание огонька свечи на заднем фоне.
3. Знойное утро
Глядя на данный реалистичный портрет, мы практически чувствуем, как жарко этим утром на кухне. Таковой эффект создается благодаря вращению вентилятора и ожившим теням на плите.
4. Рей на планете Такодана
Кроме того если вы не фанат Звездных войн, живая картина из эпизода VII «Пробуждение Силы» («The Force Awakens») хороша внимания. Течение игра и воды света идеально передают важность момента — первого визита Рея на планету Такодана.
Фоновое видео на вашем лендинге: польза либо вред?
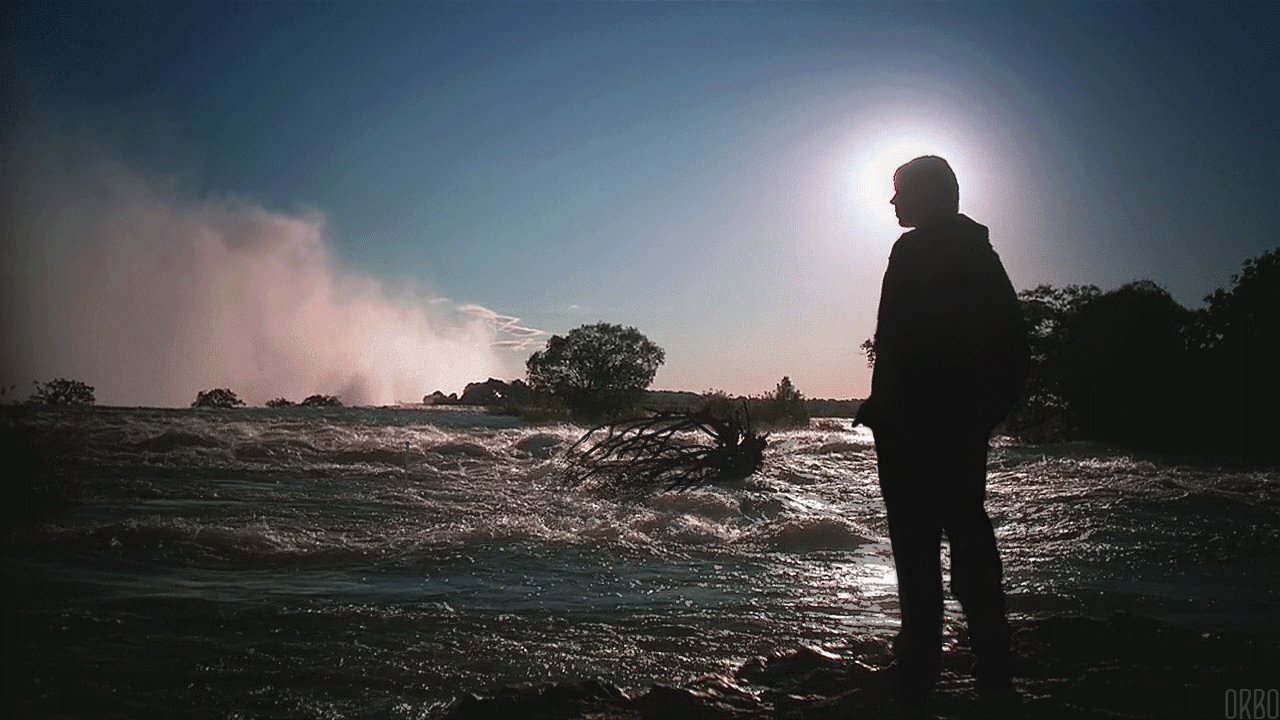
5. Ниагарский водопад
От перемещения огромной массы воды и исходящего от нее пара дух! Именно на данный эффект и рассчитывали мастера из Orbo Cinemagraphs.
6. Паровоз в зимнем лесу
Огромные клубы дыма, перекликаясь по цвету с засыпанными снегом елками, наталкивают на мысли о мощности не только данной автомобили, но и всего технического прогресса в целом.
7. Бруклинский мост в движении
Мишель Молдер (Michel Molder) известен благодаря собственной библиотеке «живых картин». Его Бруклинский мост — хороший пример того, как привычное перемещение может стать необычным, в случае если убрать все отвлекающие факторы.
8. Высокая мода
Эффект синемаграфии оказывает помощь автору этого снимка Шерифу Мокбель (Sherif Mokbel) выделить изысканную одежду модели, создавая резкий контраст с industrial-фоном.
9. Гамлет (Hamlet at Elsinore)
Ожившая фотография одной из предположений шекспировской пьесы передает внутреннее смятение главного храбреца.
10. Виски и сигареты
Дым от сигареты, которую курит основная героиня снимка, заставляет задержаться взор на данной ожившей фотографии и пристально ее рассмотреть.
Встречали хорошие примеры синемаграфии? Поделитесь ими в комментариях!
Высоких вам конверсий!
По данным: ceros.com
Случайные статьи:
Синемаграфия. Как сделать синемаграфию. Урок.
Подборка похожих статей:
Как сделать живую фотографию? — Участники Клуба FOTO.RU в LJ — ЖЖ
Источник
Раз вы читаете эти строки, значит Вы столкнулись на просторах интернета с таким понятием как «живые» фото. Что же представляют из себя живые фотографии (синемаграфы)? Синемаграфия — направление в фотографии, нечто среднее между фотографией и видео. Цель этой техники — обратить внимание на некоторые аспекты образа с помощью локальной анимации.
В этом уроке Фотошопа мы ответим на вопрос «Как сделать живую фотографию самостоятельно«.
Прежде всего нам понадобится Adobe Photoshop CS5 Extended. Photoshop CS5 можно скачать с официального сайта Adobe здесь. Программа будет работать в течение 30-ти дней. Используйте при скачке почтовый ящик на сервисе gmail.com и укажите страну USA.
Photoshop CS5 можно скачать с официального сайта Adobe здесь. Программа будет работать в течение 30-ти дней. Используйте при скачке почтовый ящик на сервисе gmail.com и укажите страну USA.
Далее, для того чтобы сделать живую фотографию самостоятельно нужен подходящий видеоролик.
Шаг 1. Открываем видеоролик в Фотошопе.
Примечание. При необходимости устанавливаем видеокодеки.
Включаем панель для работы с анимацией «Motion»: Window > Workspace. Теперь у нас будет временная шкала в панели инструментов Animation для работы с видеорядом.
Шаг 2. Подготовительные операции
Используя направляющие ползунки 1 и 2 (см.рисунок снизу), установите границы будущей живой фотографии (1-2 секунды буде достаточно).
С помощью команды Trim Document Duration to Work Area из меню кнопки 3 (см. рис. сверху) оставляем для работы только выделенный ползунками участок видео. Из этого же меню заходим в настройки Document Settings и выставляем частоту 15 кадров в секунду. Этого значения обычно достаточно для анимированного изображения, публикуемого в интернете.
Примечание. На этом шаге можно через меню Image > Image Size можно уменьшить размер создаваемой живой фотографии. В нашем примере, мы ограничились размером в 550 пикселей по ширине.
Сейчас нам необходимо выбрать базовый кадр, на основе которого будет создаваться анимация. Выделяем кадр нажатием комбинации клавиш CTRL+A (или через меню Select > All), копируем выделенную область CTRL+C и вставляем её же CTRL+V.
Теперь нам нужно войти в режим быстрой маски, нажав клавишу Q (либо кликнув по иконке 1 как на рисунке выше). Выделяем инструмент кисть и закрашиваем ту область, которая будет у нас «живой» на фотографии (область 2 на рис. выше).
Выходим из режима быстрой маски (клавиша Q) и инвертируем выделение через меню Select командой Inverse. Отключаем видео слой Layer 1 (кликаем по иконке «глаза» слева от названия слоя).
С зажатой клавишей Alt кликаем по иконке Add vector mask в нижней части панели слоёв Layers.
Включаем обратно видео слой Layer 1, который мы выключили в предыдущем шаге. Мы уже на полпути к тому, чтобы создать живую фотографию самостоятельно.
Шаг 3. Работа с анимацией
Через меню в левом верхнем углу панели Motion выбираем пункт Flatten Frames Into Layers.
Удаляем слои Layer 1 и Layer 2.
Кликаем по иконке как на скриншоте сверху — выполнится команда создания анимации Convert to Frame Animation.
Вставляем в нашу анимацию остальные слои.
Делаем нашу анимацию непрерывной (выбрать пункт Forever). Для первого кадра не забываем выставить задержку в 0 секунд.
На этом в большинстве случаев работа с анимацией заканчивается и можно переходить к шагу 4 (сохранение в файл.gif), но в нашем конкретном случае для полноты картины мы сделаем так, чтобы объект плавно возвращался назад.
Нужно выбрать и скопировать все кадры нашей живой фотографии.
Копируем выделенные кадры и вставляем сюда же после сделанных на предыдущих шагах с опцией Paste After Selection.
Меняем последовательность кадров.
Всё готово. Сейчас можно наконец-то сохранить живую фотографию на компьютер.
Шаг 4. Сохранение живой фотографии в формат GIF
Выполняем команду File > Save for Web с настройками как на скриншоте выше.
Готово!Нравятся ли вам «живые фотографии» и умеете ли вы их делать?
да, нравятся, но не умею делать
18(56.2%)
нравятся и умею делать
3(9. 4%)
4%)
не определился нравится или нет
3(9.4%)
хотелось бы попробовать сделать
6(18.8%)
еще варианты
0(0.0%)
Cinemagraph Tutorial / Урок Синемаграфии
Думаю сейчас синемаграфика уже не редкость и про неё знают все, но и многие хотят сделать сами.В интернете есть множество уроков, но все они учат делать в фотошопе, это не лучший подход к этому делу. В этом уроке я покажу вам как сделать синемаграфику в Adobe After Effects и немного опишу процесс обработки фотографии.
Сейчас есть много программ для iOS для создания синемаграфики, самая известная это Echograph, также есть и социалка типа Instagram, но вместо фотографий там синемаграфы, в программе можно и создавать и смотреть другие работы- Cinemagram
Но мы раcсмотрим професcиональный способ создания Cinemagraph, также, если вы ни разу не работали в After Effects, то это вам пригодится. Я взял для примера самое простое видео, чтобы проще объяснить основы и принцип.
Есть очевидные вещи, такие как, создавать видео с человеком который меньше шевелится, и прогадывать движения для дальнейшего зацикливания их на видео. Перед созданием продумайте анимацию, и делайте больше пробных видео.
Синемаграфика это не совсем стиль gif картинки, это фотография, на которой показаны лишь основные элементы, небольшие анимированные детали, на которых вы хотите сделать акцент.
 Старайтесь создавать видео, на котором будет небольшой анимированный участок, иначе это будет и не синемаграфика, и не фотография, а очередной хлам из gif подборок. Мой пример не является идеалом и референсом к выше описанному, это лишь простой пример.
Старайтесь создавать видео, на котором будет небольшой анимированный участок, иначе это будет и не синемаграфика, и не фотография, а очередной хлам из gif подборок. Мой пример не является идеалом и референсом к выше описанному, это лишь простой пример.К чему нужно стремиться, это к результату создателя этого жанра фотографии — http://cinemagraphs.com/
Попробую описать вкратце, чтобы не запутать. After Effects довольно непростая программа и требует немало времени для её изучения. Советую посмотреть уроки для начинающих от Video Copilot
1- Перетащите видео в программу
2- Создайте композицию из видео. Перетащите видео на иконку композиции, или кликните правой кнопкой-New Comp from Selection
3- Далее нам нужно выбрать на видео именно тот кусок, который будем использовать в синемографике. Выберите нужный участок потянув за края видео на таймлайне. Я в данном примере просто сделал реверс видео, но чаще всего нужно совместить конец видео с его началом, иногда конец уводят в прозрачность чтобы небыло резкого перехода (но изначально нужно писать видео так, чтобы можно было зациклить конец и начало анимации) прозрачность можно задавать нажав на выделенном видео T, и выставить Opacity.
Принцип анимации в AE, как и везде, действия происходят от одной точки до другой на таймлайне.
Нажмите на иконку StopWatch слева от видео, и выставляйте прозрачность на таймлайне добавляя кейфрэймы. Если вы ни разу до этого не имели дело с After Effect, то для вас я выше указал ссылку с уроками.
На моём примере я скопировал видео и проиграл его наоборот.
Нажмите на видео (в композиции) и выберите- Time/Time-Reverse Layer.
После того как вы выбрали нужный интервал анимации, нам нужно указать продолжительность композиции, настройки композиции, находятся тут- Composition/Composition Settings… Задайте нужное время композиции в закладке Duration, остальные настройки выставим в конце.
(Я предпочитаю DaVinci Resolve для грэддинга и камеру Blackmagic Pocket, но After Effect вам будет проще для начала + любая зеркалка) Самое главное почему нужно использовать AE, это удобная работа с масками и цветокоррекция, свет и т.
 д
дТеперь нам нужно создать статичное видео и элемент с анимацией. Копируем видео и вставляем его поверх. И если у вас (как у меня) на таймлайне два слоя с видео, их нужно объединить- выделите два слоя, в меню Layer/Pre-compose/выберите Move all atributes и жмите OK.
На нижнем видео жмём правой кнопкой и выбираем Time/Freeze Frame , на том месте, где оно должно остановиться.
На верхнем видео мы обводим маской нужный нам участок.Выбираем Pen Tool (G) на выделеном видео и обрисовываем кривой нужный участок.
И самое удобное, мы можем создавать полупрозрачные края маски, см. скриншет Mask Feather.
Смысл прост, внизу видео статичное поверх видео с анимацией (нужный участок в маске). Далее переходим к цветокоррекции.
Но сначала нам нужно опять создать единую композицию, как я уже выше писал- выделите два слоя, в меню Layer/Pre-compose/выберите Move all atributes и жмите OK.
Теперь немоло важный момент, на выходе у нас будет gif, у gif всего 256 цветов, поэтому он невсегда выглядит сглаженным и красивым, есть 2 пути решения этой проблемы. Первый это уменьшение картинки в коде, я сохранял картинку шириной в 800 px, учитывая что в блог я вставлю её шириной 700 px, при уменьшении её в коде, gif получается более сглаженный и чёткий. Второй момент это цветность, чем больше насыщенность цветов в фотографии тем меньше её качество на выходе (поскольку в gif 256 цветов), поэтому можно заметить что в основном на всех синемаграфах пастэльные тона, мягкие цвета и фотография ненасыщенная, или ч.б.
Поэтому чтобы перейти к обработке, учтём первый момент.
После того как мы всё объединили, мы заходим в меню Composition/Composition Settings и выставляем нам нужный размер по ширине (на 100-200 пикселей больше чем нужный размер при вставке на сайт)
Выставляем размеры, 24-25 кадров в секунду (или меньше, принимая во внимание вашу анимацию) и жмём OK
Далее нужно обработать фотографию.
AE ничем не хуже Photoshop, тут есть весь набор инструментов.
 Самые базовые в меню- Effect/ Color Correction
Самые базовые в меню- Effect/ Color Correction Я использовал кривые (Curves), чб фильтр (Black & White), чёрные/белые шэйпы с мультиплай и синий слой для холодного оттенка.
Для работы, помимо стандартных инструментов, советую воспользоваться плагином Magic Bullet Looks
Также советую посмотреть видео уроки по цветокоррекции тут и само собой на VideoCopilot.net
После того, как вы обработали видео, и сделали всё необходимое, нужно отрендерить видео, и получить gif картинку для сайта.
Тут всё проще:
1- Выбираем в меню Composition/Pre-render…
2- Выбираем Output Module и жмём на Custom: QuickTime
3- Жмём на Format Option и выбираем Video Codec- Animation и жмём OK.
4- Жмём везде ок, выбираем название файла и путь для сохранения. Справа от Output Module жмём на Output To.
5- Жмём на кнопку Render.
Теперь нам нужно открыть Photoshop, открыть в нём наше отрендереное видео и сохранить его как gif.
Выбирайте File/Save for Web…
Выставляйте настройки как на скриншоте, и не забывайте ставить зацикленность видео.
Вот и всё. Смотрите видео уроки по Adobe After Effects, либо осваивайте несложные действия по этому уроку. Если у вас возникли вопросы, то ниже их можно задать в комментах. Ставьте Лайк и делайте репост.
Cinemagraph, Tutorials post by 513.
Как создать синемаграф за 7 простых шагов
Как сделать синемаграф
- План
- Запись
- Импорт и вырезка
- Создание маски
- Редактирование маски
- Реверс (или нет)
Как гласит старая пословица, «картинка стоит тысячи слов». Учитывая, что 65% населения обучаются визуально, использование изображений в рамках вашего маркетинга может быть ключом к тому, чтобы ваше сообщение было доставлено.
Как маркетолог, вы, вероятно, уже знаете, что изображения важны. Их легче усвоить, чем набор слов на странице, и они могут помочь поддержать другой контент, рассказывая историю так, как не могут слова. Будь то в сообщениях в социальных сетях или в блогах, изображения помогают вашей аудитории лучше понять, о чем вы говорите, просто и ясно.
Будь то в сообщениях в социальных сетях или в блогах, изображения помогают вашей аудитории лучше понять, о чем вы говорите, просто и ясно.
Синемаграфы могут сделать еще один шаг вперед.
Что такое синемаграф, спросите вы? Художники в Синемаграфе.com, где, по сути, родился синемаграф, описывают их как «изображение, которое содержит в себе живой момент, позволяющий пережить проблеск времени и сохранять его бесконечно».
Проще говоря, синемаграф — это на самом деле просто причудливый GIF — формат файла, который часто используется для создания коротких анимаций с бесконечным циклом для Интернета. Посмотрите на пример ниже.
Доработанный синемаграф
GIF-файлов и синемаграфов можно добавлять в блоги и электронные письма, выходя за рамки обычных фотографий.И сделать их действительно несложно, особенно если вы уже знакомы с такими программами, как Photoshop.
Какие инструменты вам нужны?
Во-первых, вам нужно убедиться, что у вас есть все необходимое для создания синемаграфа:
- Способ записи видео (я использовал камеру на своем iPhone 6)
- Штатив или другой способ удержать камеру в устойчивом положении и полностью неподвижно
- Adobe Photoshop (в настоящее время я использую Adobe Photoshop CC 2014 на моем iMac)
Как сделать синемаграф
Создание синемаграфа, олицетворяющего или прославляющего ваш бренд, может помочь бизнесу расти лучше, но не менее важно делать это правильно.Вот как это сделать шаг за шагом.
Шаг 1: Спланируйте!
Это изображение выше? Это небольшая демонстрация того, что вам нужно. Это может показаться очевидным, но успешный синемаграф должен быть хорошо продуман. Если вы хотите создать синемаграф, который действительно очаровывает и гипнотизирует вашу аудиторию, вам нужно убедиться, что у вас есть план, прежде чем начать.
Обдумайте ваш предмет. Кто или что это? Какое действие происходит в видео? Какие части будут двигаться, а какие останутся?
Сведите движение к минимуму.Синемаграфы — это тонкость; они не кричащие и не слишком вызывающие.
Шаг 2: Запись
Синемаграф подобен живой фотографии. Вы хотите, чтобы это выглядело профессионально.
Убедитесь, что у вас достаточно естественного света или способ обеспечить достаточно света при съемке объекта. Съемка на открытом воздухе часто может быть самым простым способом получить отличное освещение.
Используйте штатив. Вы не хотите, чтобы ваша камера вообще двигалась во время этого процесса, иначе это испортит эффект синемаграфа и затруднит редактирование.
Во время записи ваш объект должен двигаться как можно меньше. Помните, каким вы хотите получить конечный результат — что будет двигаться, а что нет.
Теперь, , как долго вы должны снимать видео? Вам просто нужно убедиться, что у вас есть несколько хороших секунд видео, где объект относительно неподвижен и любые движения устойчивы.
Чтобы создать синемаграф выше, я сделал два разных дубля, каждый примерно по 15 секунд. Я хотел быть уверен, что у меня будет хотя бы 5-10 секунд, когда вода течет достаточно стабильно, чтобы я мог легко работать с ней в процессе редактирования.
Шаг 3: Импорт и вырезка
Отправив видео себе по электронной почте, я импортировал его в Photoshop, выбрав «Файл»> «Импорт»> «Видеокадры в слои» и выбрав файл.
Появится диалоговое окно, позволяющее обрезать видео. Я пошел дальше и урезал его, так как мне нужна была только середина моего видео. Если вы не обрезаете видео сейчас, вы сделаете это позже, но это помогает сузить количество видеокадров, которые вы будете импортировать, если у вас уже есть представление, какую часть видео вы хотите использовать.
Я вообще не ограничивал частоту кадров, так как хотел иметь как можно больше кадров для работы.
Убедитесь, что временная шкала видна в вашем окне, выбрав «Окно»> «Временная шкала». Вы должны автоматически увидеть временную шкалу кадра, но имейте в виду, что в Photoshop также есть временная шкала видео, и она работает так же, но выглядит немного иначе, чем то, что вы увидите на моих снимках экрана.
Теперь, когда ваше видео импортировано, вы увидите все импортированные кадры на временной шкале (обычно находится в нижней части окна Photoshop).
На временной шкале вы можете установить скорость , с которой будет воспроизводиться ваше видео. Я установил свой на 0,08 секунды, потому что, когда я экспортировал окончательный файл, казалось, что он воспроизводится слишком быстро. Вы можете поэкспериментировать с этим, чтобы найти правильную частоту кадров для вашего видео.
Настройте временную шкалу на повторение Forever, , чтобы ваш GIF зацикливался бесконечно .
Теперь воспроизведите видео в Photoshop и удалите все ненужные кадры, пока не получите именно тот клип, который хотите показать.
Это поможет позже в процессе редактирования, если вы удалите слои, соответствующие кадрам, которые вы удалили, таким образом, они не будут вам мешать.
Я импортировал всего около 4 секунд видео, а получилось около 90 кадров. После того, как я удалил все лишние кадры, которые мне больше не нужны, у меня осталось 10 полных кадров, что делает видео очень и очень коротким.
Обрезано (перед редактированием)
Шаг 4: Создание маски
Итак, теперь, когда ваше видео воспроизводится и повторяется по вашему вкусу (по большей части), вы можете погрузиться в создание полноценного синемаграфа.
Для этого вам понадобится слой, который будет покрывать слои каждого кадра и закрывать все, кроме тех областей, в которых вы хотите видеть движение.
Выберите первый кадр на временной шкале и на панели «Слои» продублируйте слой, видимый в этом кадре. Перетащите его над всеми остальными слоями и убедитесь, что он виден. Это будет ваша маска слоя . Я переименовал свой слой в «Статическая маска».
Перетащите его над всеми остальными слоями и убедитесь, что он виден. Это будет ваша маска слоя . Я переименовал свой слой в «Статическая маска».
Прямо сейчас, если вы воспроизводите видео, не должно быть никакого движения, потому что каждый кадр закрыт маской.Вы фактически заморозили свое видео, и теперь вам нужно разморозить только ту область, где вы хотите видеть движение.
Шаг 5: Редактирование маски
На панели «Слой» выберите слой маски и щелкните значок «Добавить маску слоя» в нижней части панели (он выглядит как прямоугольник с отверстием посередине).
Убедитесь, что выбран этот новый слой белой маски, а не слой изображения.
С помощью Brush Tool вы начнете закрашивать области, в которых хотите видеть движение.Если вы смотрите на один из последних кадров видео, это помогает, так как вы сможете увидеть другой слой под маской.
По сути, вы стираете те области, в которых хотите видеть движение, сохраняя при этом все остальное статичным.
Просто убедитесь, что вы не используете Ластик. Настоящая маска не разрушительна, как ластик, и если вы случайно замаскируете область, которую позже поймете, что хотите переместить, маски будет легче редактировать.
Мой слой «Static Mask» после того, как я демаскировал области, в которых я хотел, чтобы произошло движение.
Шаг 6: Обратное (или нет)
Как только вы будете довольны своей маской, вам нужно выяснить, хотите ли вы, чтобы ваш синемаграф перевернулся. Это действительно зависит от вашего объекта и того, как он выглядит в перевернутом виде.
Синемаграф при перевороте и повторении
Синемаграф при повторении только
Для этого вы выделите все кадры на временной шкале, продублируете их, а затем перевернете повторяющиеся кадры.Теперь ваше видео будет плавнее.
Шаг 7. Экспорт синемаграфа
Чтобы экспортировать окончательный синемаграф, перейдите в меню «Файл»> «Сохранить для Интернета». В диалоговом окне есть много параметров, но вам просто нужно быть уверенным, что вы сохраняете файл в формате GIF, установленном для бесконечного цикла.
Вы даже можете воспроизвести GIF в диалоговом окне, просто чтобы еще раз взглянуть на свой конечный продукт. Нажмите «Сохранить», когда вас устраивают настройки.
Поздравляем с новым синемаграфом!
Вы пробовали играть с синемаграфами?
Как создать синемаграф для новичков в Photoshop
Синемаграф — это «больше, чем фотография, но не совсем видео.По крайней мере, так их охарактеризовала супермодель Коко Роша.
Фото Кевина Бурга и Джейми Бека
Технически синемаграф — это просто GIF или формат обмена графикой. По сути, это короткий анимированный файл, который сейчас повсюду в сети. Вы, наверное, видели их на Tumblr, Reddit или 4Chan. Может быть, вы даже помните их, когда они взрывались на Myspace (или это просто этот парень :).
Прелесть GIF в том, что вы можете поделиться чем-то большим, чем просто фотография, поэтому вы часто будете видеть их в мемах.Это тоже самое замечательное в синемаграфах. За исключением GIF-файлов, эта новая форма искусства более сложная, тонкая и часто загадочная.
Как будто гифки выросли, переехали из подвала мамы и даже пытаются быть сексуальными. Часто это тоже работает, как вы можете видеть ниже. Добавление тонкой анимации может оживить фотографию.
Художник-график Кевин Бург и фотограф Джейми Бек придумали термин «синемаграф», когда вместе работали над историей для Недели моды в Нью-Йорке.С тех пор этот формат стал довольно популярным. Существует даже ряд приложений и программного обеспечения, позволяющих мгновенно создавать собственные синемаграфы без каких-либо навыков работы с Photoshop (смошничайте, если хотите!). 😉 Однако, если вы хотите создать индивидуальный вид, вам придется поработать над этим.
😉 Однако, если вы хотите создать индивидуальный вид, вам придется поработать над этим.
Прежде чем мы начнем, существует бесчисленное множество способов создания синемаграфов, но это руководство предназначено для тех, кто использует Photoshop с базовыми навыками.
Для начала вам понадобится:
- Штатив
- Видеокамера
- Photoshop (для этого урока используется CS5 Extended)
- Quicktime Player
Как создать собственный синемаграф:
1.Shoot Your Video
Для моей синемаграфии я использую отрывок из поездки, в которую в то время ходил со своей девушкой. Вы можете использовать уже имеющееся у вас короткое видео или снять новый клип.
A. Выберите объект:
Ваша цель состоит в том, чтобы большая часть фотографии оставалась неподвижной, в то время как один или несколько объектов слегка перемещаются. Для этого выберите объекты, движения которых не пересекаются с другими движущимися объектами. Простые примеры — это часто качающиеся ветви деревьев, меняющееся выражение лица, развевающиеся волосы, развевающееся платье, отражение или мерцающие свечи.
В этом примере я собираюсь изолировать чашку с кофе в дороге.
B. Изолируйте свой объект:
Проверьте свой клип, чтобы убедиться, что ваш объект не пересекается ни с чем другим в кадре. В моем примере вы заметите, что чашка находится очень близко к спортивному автомобилю, но при этом достаточно места для работы.
C. Снимите:
Используйте штатив, чтобы держать камеру в устойчивом положении, и снимайте только несколько секунд материала. Каждая секунда видео содержит не менее 24 кадров, поэтому, если ваш клип слишком длинный, размер файла будет огромным.
2. Обрезать
Если вы используете более длинный клип, используйте программу для обрезки отснятого материала перед его открытием в Photoshop. Я использовал Quicktime Player 10.3 для обрезки, выбрав Edit> Trim. Затем я экспортировал отснятый материал с разрешением 1080p , выбрав File> Export> 1080p .
Затем я экспортировал отснятый материал с разрешением 1080p , выбрав File> Export> 1080p .
3. Откройте видео в Photoshop
A. Перед импортом клипа в Photoshop убедитесь, что вы используете Motion Workspace , выбрав Window> Workspace> Motion .
B. Затем откройте ваш клип с помощью File> Open , и он автоматически откроется на временной шкале Animation .
C. В верхнем правом углу шкалы времени анимации откройте раскрывающееся меню и выберите Параметры документа. Затем уменьшите частоту кадров до от 10 до 15 кадров в секунду . Я выбрал для себя 12 кадров в секунду. Это поможет предотвратить слишком большой размер файла.
4.Выберите раздел анимации
A. На временной шкале анимации используйте два синих ползунка, чтобы выбрать кадры, которые вы будете использовать для анимации. Попробуйте завершить анимацию, когда ваш объект останавливается или выходит за пределы кадра. В своих кадрах я выбирал кадры, когда чашка замедлялась и начинала катиться в другом направлении.
B. Откройте меню временной шкалы анимации еще раз, затем выберите Обрезать продолжительность документа до рабочей области. Это избавит вас от лишних кадров, и вы сможете сосредоточиться на разделе, который хотите анимировать.
5. Выберите свой неподвижный момент
A. На шкале времени анимации используйте ползунок, чтобы выбрать кадр, который вы хотите остановить. Это будет «маска» для вашей анимации.
B. После того, как вы выбрали рамку, оставьте там ползунок, затем создайте новый слой, выбрав:
- Выбрать> Все
- Правка> Копировать
- Слой> Новый> Слой
- Правка> Вставить .

C. Назовите этот слой « Still Moment » или как-нибудь еще, что вы вспомните. Затем вы заметите этот слой в Layer Widow .
6. Создайте маску
A. Измените непрозрачность слоя Still Moment на 50% .
B. Используя ползунок и инструмент Eraser Tool на слое Still Moment , сотрите вокруг объекта. По сути, вы создаете дыру в маске, чтобы вы могли наблюдать остальную часть анимации.
Лично я стер все участки, где катится стаканчик, а также стер лицо моей девушки и верхушки деревьев.
7. Наблюдайте за своим синемаграфом
Теперь поиграйте в свое творение и проверьте его. Здесь будут полные синемаграфы, и если это вы, то поздравляю :). Но для меня и многих других вы захотите перевернуть анимацию, чтобы получился непрерывный цикл. Это сделает ваш синемаграф более реалистичным (надеюсь, более сложным).
8.Создавайте слои из кадров
Вам нужно преобразовать кадры вашего видео в слои. Затем вы продублируете слои и перевернете их, чтобы получилась бесшовная петля.
A. В меню временной шкалы анимации выберите Свести кадры в слои . Затем проверьте окно слоя , и вы увидите новый слой для каждого кадра анимации (и здесь вы увидите, почему важно, чтобы анимация была короткой).
B. Удалите нижний слой с именем Layer 1, , который является слоем с вашим импортированным видео.
C. Выделите каждый слой (кроме первого и последнего; поскольку анимация будет повторяться, дублировать эти слои не нужно), затем выберите Layer> Duplicate Layers.
D. Переместите все выделенные дублированные слои почти вверх в окне слоя , но убедитесь, что слой Still Moment находится наверху.
E. Когда все дублированные слои все еще выделены, измените их порядок, выбрав Layer> Arrange> Reverse.
9. Создание кадров из слоев
Теперь у вас есть все кадры для бесшовной петли, но вам нужно преобразовать их обратно в кадры и настроить параметры.
A. Откройте меню временной шкалы анимации и выберите «Преобразовать в покадровую анимацию».
B. Снова откройте меню временной шкалы анимации и выберите «Создать кадры из слоев». Это сделает кадр из каждого слоя.
C. Затем в нижнем левом углу временной шкалы анимации откройте раскрывающееся меню с надписью Once, и выберите для воспроизведения анимации Forever.
D. Затем выделите все кадры на временной шкале анимации , откройте раскрывающееся меню под каждым кадром и выберите 0,1 секунды .
Расширенный совет: для более плавного воспроизведения настройте скорость анимации, уменьшив начало, середину и конец до 0,2 секунды .
10. Сохраните для Интернета и наслаждайтесь
Если все выглядит так, как вы себе представляли, сохраните и наслаждайтесь. Синемаграфы могут быть большими файлами, но, чтобы разместить их на веб-сайте, делайте свой как можно меньше.
A. Выберите Файл> Сохранить для Интернета и устройств .
A. Выберите GIF в верхнем правом меню.
B. Не забудьте установить цветов> 256 .
C. Выберите максимальную ширину 600 пикселей .
D. Убедитесь, что в правом нижнем углу все еще выбрано Forever .
E. Затем нажмите Сохранить и наслаждайтесь новым синемаграфом.
Делали ли вы раньше синемаграф? Если да, то о чем вы написали? Если нет, есть ли предмет, который, по вашему мнению, подошел бы для этого формата? Пожалуйста, уделите минуту и поделитесь своими мыслями в комментариях ниже. Мы хотели бы услышать ваше мнение и постараемся ответить лично, спасибо.
Мы хотели бы услышать ваше мнение и постараемся ответить лично, спасибо.
Как сделать идеальный синемаграф в Photoshop
Прежде всего, вы можете спросить, что такое синемаграф? Проще говоря, синемаграф — это изображение, в котором одна часть изображения движется, а остальная часть изображения остается неподвижной. Их также называют движущимися фотографиями. Синемаграф включает тонкие движения в то, что в противном случае было бы обычной фотографией, обеспечивая ощущение яркого, динамичного реализма.
Искусство создания синемаграфов сильно изменилось с тех пор, как они впервые появились на сцене в 2011 году. Процесс, который раньше занимал часы кропотливого редактирования, теперь упростился до нескольких простых шагов. Сейчас существует множество приложений и программного обеспечения для создания синемаграфов, которые могут очень быстро создавать синемаграф.
Для тех из вас, кто хочет оставаться верным своему любимому фотошопу, у нас есть вас. Photoshop поддерживает функции видео в течение многих лет, и с момента появления CC они еще больше улучшились.Итак, в этом уроке по синемаграфу мы в основном сосредоточимся на том, как создать синемаграф в Photoshop. Давайте идти!
Тэмми Джоске
Как создать синемаграф в Photoshop CC
Создание плана
Прежде чем вы начнете делать синемаграф, вам нужно немного спланировать. На этом этапе у вас уже должно быть хорошее представление о том, чего именно вы хотите достичь с помощью своего проекта. Это означает, что нужно сузить все реквизиты, которые могут вам понадобиться, убедиться, что у вас есть правильная настройка, и иметь общее представление о том, какие части вашего синемаграфа вы хотели бы оставаться неподвижными и какие части вы хотели бы привести в движение.
Настройте оборудование
Не секрет, что большая часть съемки красивых фотографий зависит от правильного оборудования. Для получения наилучших результатов синемаграфии штатив в значительной степени необходим. Чем прочнее и тяжелее штатив, тем лучше. Что касается самой камеры, главное требование для создания синемаграфии — это то, что она способна снимать видео. (Не хватает денег? Камера вашего смартфона — честная игра!)
Чем прочнее и тяжелее штатив, тем лучше. Что касается самой камеры, главное требование для создания синемаграфии — это то, что она способна снимать видео. (Не хватает денег? Камера вашего смартфона — честная игра!)
Захват видео
Средняя длина видео, которое будет использоваться в синемаграфе, составляет около 10 секунд, но самое главное, что вы запечатлили именно тот момент, который хотите использовать в своем синемаграфе.Когда дело доходит до создания синемаграфа, лучше всего подходят последовательные повторяющиеся движения.
Редактировать, редактировать, редактировать
После того, как ваше видео было снято, пора открыть его в Photoshop, чтобы можно было начать процесс редактирования. Когда вы делаете синемаграф, именно здесь начинается самое интересное.
Прежде чем вы начнете, важно убедиться, что в Photoshop включен режим просмотра временной шкалы. Вы можете сделать это, перейдя в Window , а затем в Timeline .
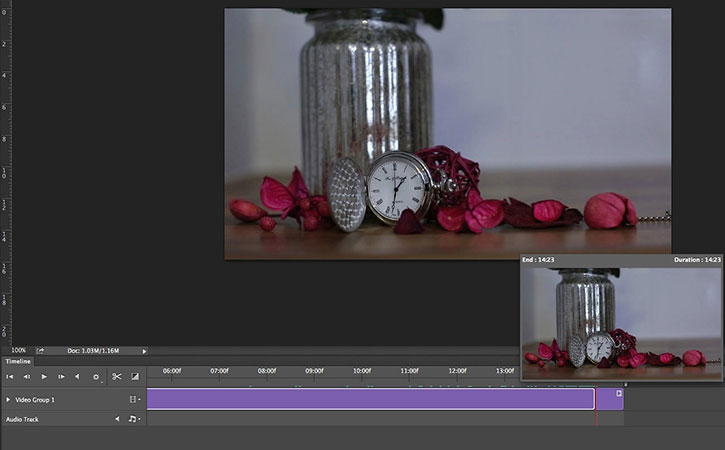
Во-первых, вы хотите продублировать ваше видео, чтобы вы работали с двумя слоями в Photoshop.На этом этапе может быть проще создать зацикленное видео для работы. Чтобы создать эффект петли, вам нужно установить шкалу времени на Repeat Forever . Photoshop на самом деле дает вам возможность установить скорость вашего видео. У вас есть возможность поэкспериментировать с этим и найти скорость, которая облегчит редактирование.
Следующим шагом будет дублирование вашего слоя. Есть несколько способов дублировать ваш слой, но один из самых простых — это простая команда копирования и вставки.На панели слоев выберите нужный слой и просто нажмите Ctrl (на ПК) или команду (на Mac) + C, чтобы скопировать, затем Ctrl (на ПК) или команду (на Mac) + V, чтобы вставить. После копирования слоя вы должны увидеть Video Group 1 и Video Group 1 Copy . Конечно, вы можете переименовать эти слои, если хотите — это на ваше усмотрение.
Затем нужно сузить области вашего видео, где синемаграф начинается и заканчивается. Мы рекомендуем выбрать ту часть видео, где движение наиболее интенсивно и заметно.Например, если ваша цель — показать жидкость, наливаемую в стакан (как в синемаграфе выше), вы захотите выбрать ту часть видеоклипа, где жидкость движется, а все остальное в сцене относительно неподвижно. . Если на видео есть что-то еще движущееся на заднем или переднем плане, может быть труднее выделить точные движения. Точно так же, если вы создаете кадр, который выглядит неуклюже или резко, скорее всего, конечный результат не будет идеальным. На этом этапе важно быть разборчивым, так как этот кадр станет основой, на которой вы создадите свой шедевр синемаграфии.
После того, как вы выбрали кадр, который хотите навсегда заморозить во времени, вы можете щелкнуть правой кнопкой мыши на самом верхнем слое; в этом случае, скорее всего, это будет Video Group 1 Copy, и выберите Rasterize .
Теперь, когда вы сузили свое видео и запустили его в цикле, последний и самый важный шаг в создании синемаграфа в Photoshop — это добавление маски слоя. Это можно сделать, выбрав свой статический слой, который вы только что растеризовали, а затем нажав на Layer Mask (обычно это значок, который выглядит как круг внутри прямоугольника).Сначала маска покроет все видео. Ваша задача — использовать кисть, чтобы выбрать области кадра, в которых вы хотите оставить движение в синемаграфе. Вы делаете это, закрашивая черным цветом только что созданную маску слоя. Теперь это может быть очень утомительной частью процесса синемаграфии, поэтому терпение — ключ к успеху!
Завершающие штрихи — и экспорт!
После того, как у вас будет , наконец, прошел стадию маскирования, есть еще несколько вещей, которые необходимо сделать, прежде чем ваш файл будет готов к экспорту.Именно здесь вы можете настроить цвета и общий вид вашего синемаграфа, помня, что ваш файл, скорее всего, будет сильно сжат при экспорте.
Когда приходит время экспорта, важно сохранить его в правильном разрешении и формате. Мы рекомендуем экспортировать в формате .MOV или .MP4.
Для Instagram мы обнаружили, что лучшие разрешения экспорта для высококачественного поста были:
- Квадратные синемаграфы: соотношение сторон 1: 1 (1080 пикселей x 1080 пикселей)
- Портретно-ориентированные синемаграфы: соотношение сторон 4: 5 (1350 x 1080 пикселей)
- Синемаграфы с альбомной ориентацией: макс. Соотношение сторон 1: 91: 1 (1200 x 628 пикселей)
- Синемаграфы Story: соотношение сторон 16: 9 (1080 пикселей x 1920 пикселей)
Мы рекомендуем файл небольшого размера, если вы собираетесь делиться им в социальных сетях (а вам следует это сделать!).
Поделитесь своим шедевром
Если создание синемаграфов в Photoshop кажется делом любви, вот и хорошие новости: доказано, что синемаграфы безумно увеличивают вовлеченность. Фактически, в рекламных кампаниях, в которых использовались синемаграфы, вовлеченность увеличилась на 110%. Как только вы научитесь создавать синемаграф, их будет легко включить в свое присутствие в Интернете. Вы можете использовать синемаграф безгранично. Это также отличный способ добавить яркости вашему онлайн-портфолио фотографий!
Другие способы создания синемаграфа
Если это руководство по синемаграфу вас немного ошеломило, не беспокойтесь.Создание синемаграфии в Photoshop — отличный вариант для тех, кто уже владеет программой и желает иметь определенный элемент контроля над своими творениями. Тем не менее, также совершенно здорово начать сначала с более простого приложения для синемаграфии (или выбрать их) или с любой другой альтернативы Photoshop.
Некоторые из наших любимых вариантов включают Cinemagraph Pro, Loopsie и Vimage. Независимо от того, какую программу вы выберете для создания синемаграфии, мы уверены, что вы в кратчайшие сроки создадите золотое кино!
Если вы ищете другие проекты Photoshop, подобные этому, мы составили список из 61 потрясающих руководств по Photoshop, которые вы можете попробовать!
Хотите узнать о других интересных способах оживить веб-сайт своего онлайн-портфолио?
Полное руководство по созданию инфографики
Является ли пейзажная фотография секретом для большего числа подписчиков в Instagram?
The IRL GIF: как превратить ваши фотографии в книжку-книжку
Как создать синемаграф за 5 простых шагов
Синемаграфы — это последняя тенденция движения, которая штурмом захватывает наши социальные сети, и нетрудно понять, почему — эти завораживающие иллюзии серьезно поражают воображение!
Дитя любви к фотографии, анимации и покадровой анимации, синемаграфы представляют собой неподвижное изображение, внутри которого происходит незначительное и повторяющееся движение. Создатели могут неохотно заниматься синемаграфами просто потому, что их создать немного сложнее, чем обычный контент. Но их эффект поистине не имеет себе равных, и
Создатели могут неохотно заниматься синемаграфами просто потому, что их создать немного сложнее, чем обычный контент. Но их эффект поистине не имеет себе равных, и их легче сделать, чем вы думаете!
Вот как сделать так, чтобы ваши творения сияли в море фотографий…
Снимайте кадры
Независимо от того, какой метод вы выберете, сначала вам нужно будет сделать снимок, чтобы создать свой синемаграф.
Убедитесь, что ваша камера полностью неподвижна и сфокусирована — вы хотите, чтобы ваши кадры были кристально чистыми, поскольку любое движение разрушит характерный эффект «застывшего времени».
@itsvictorwong для Eone
Закрепите устройство на штативе и запишите не менее 20 секунд видео, чтобы убедиться, что у вас достаточно материала для редактирования и зацикливания.
Теперь у нас есть вступительные титры, пора заняться кинематографией!
Существует несколько различных способов создания синемаграфа, но мы расскажем вам о наших любимых методах, одобренных TRIBE.
Фликсель
В наши дни есть приложения для всего, и синемаграфы не исключение! Flixel — это приложение, разработанное специально для создания синемаграфов.
Хотя он невероятно прост в использовании и эффективен для создания настоящих синемаграфов, он стоит дорого — 200 долларов. (Есть ли у него студия, полная оборудования ?!)
Хотя, конечно, не дешево, если вы хотите создавать потрясающие синемаграфы регулярно, последовательно и удобно, Flixel может стоить вложенных средств.
@theladida для Tigerlily
Однако, если ваш творческий потенциал выходит за рамки одного только Cinemagraph, ваши 200 долларов лучше потратить на программу с немного большим разнообразием — например, Creative Cloud от Adobe.
По той же цене, что и Flixel, вы также можете приобрести неограниченный доступ на 20 месяцев к Photoshop, Lightroom, Premiere Pro и многим другим, с помощью которого вы также можете создавать различный контент, включая Cinemagraphs, с немного большей утонченностью и опытом.
Это определенно лучший вариант с точки зрения более широкой перспективы создания контента, однако, если вы хотите Cinemagraphs и хотите их сейчас, Flixel может быть исправлением.
Photoshop
Хотя этот инструмент Adobe может показаться устрашающим, Photoshop — это универсальный инструмент, который может быть невероятно ценным для создателей контента — вам просто нужно знать, как им пользоваться!
Чтобы быстро и легко выполнить шаги по созданию синемаграфа с помощью Photoshop, прочтите 7-шаговый процесс Hubspot.
Вдохновение
Если вам нужно немного вдохновения для начала, вот несколько синемаграфов, которые обязательно вас очаруют:
@ray_thetallone для Cadbury
@iamhayleystuart для Ривза
Поскольку быстрое движение становится самой большой тенденцией 2018 года, нет никаких сомнений в том, что синемаграфы привлекут внимание не только бренда при одобрении, но и вашего племени.
Как создать синемаграф в Photoshop
Синемаграф — одна из моих любимых тенденций в дизайне вот уже несколько лет.Они представляют собой потрясающее сочетание фото и видео, создавая элегантное произведение искусства для вашего сайта, которое добавляет лишь намек на таинственность.
Существует еще одна практическая причина, по которой синемаграфы хороши: их небольшой размер файла. Намного проще добавить на сайт небольшие движения, чем целый видеофайл! Но помимо логистики, есть еще одна причина, по которой синемаграфы так волшебны: их на самом деле намного проще создать, чем вы думаете!
Примечание. Это руководство является частью нашего курса «Тенденции дизайна 2019»! Когда вы зарегистрируетесь, вы получите эксклюзивный доступ к пользовательскому шаблону Photoshop и видеофайлу для экспериментов, а также к конкретному руководству о том, как использовать файл! Нажмите здесь, чтобы сразу перейти к регистрации (или получить доступ к руководству, если вы уже зарегистрировались!)
Готовы начать? Поднимите стул, откройте Photoshop и выполните эти семь простых шагов, чтобы создать свой собственный синемаграф!
1.
 Выберите свой видео файл
Выберите свой видео файлЧтобы создать синемаграф, вы начнете с простого видеофайла. В идеале вы бы сами снимали видео, чтобы оно соответствовало вашей компании и бренду, но если вы просто экспериментируете, загрузка стандартного видео будет работать нормально!
Для этого урока я использую видео, которое мы сняли в рамках тура Jenga, на простом синем фоне. (Вы получите тот же файл, если подпишетесь на курс «Тенденции дизайна»!)
При выборе идеального видео для вашего синемаграфа вы должны помнить о нескольких вещах:
- Камера должна все время оставаться неподвижной. Если вы снимаете видео самостоятельно, откопайте старый штатив, чтобы сохранить устойчивость. Если вы просматриваете опционы на акции, ищите как можно меньше движений!
- Движение, которое вы хотите сохранить, должно легко выделяться. Если объекты пересекаются друг с другом или перемещаются по всему экрану, будет сложнее изолировать движение, которое вы действительно хотите, сохраняя при этом фон неподвижным.
- Видео должно зацикливаться . Чтобы синемаграф оставался вне времени, его нужно зацикливать.Хотя Photoshop определенно может помочь сгладить ситуацию, проще всего использовать видео, которое может легко зацикливаться или иметь обратимое начало и конец.
Получив видеофайл, вы готовы загрузить его в Photoshop.
2. Импортируйте видеофайл
В открывшемся Photoshop перейдите к Файл> Открыть . Выберите файл, и вы увидите, что видео отображается как слой. Если он не отображается автоматически, убедитесь, что вы также видите временную шкалу, выбрав «Окно »> «Временная шкала ».
Вы заметите, что видеофайл автоматически помещается в группу «Группа видео 1.» Вы можете оставить его там, но если вас беспокоит наличие только одного слоя в группе, не стесняйтесь вытащить видеослой и удалить группу! Это необязательно.
3.
 Очистите временную шкалу
Очистите временную шкалуВоспроизведите видеофайл несколько раз — вам нужно все? Если до или после раздела, на котором вы хотите сфокусировать внимание на синемаграфе, есть лишние кадры, обрезайте файл, чтобы он не мешал вам.Вы можете сделать это, щелкнув край файла на временной шкале и перетащив его на нужную отметку времени.
Если ваш видеофайл длинный, и вам не удается просмотреть его целиком или добраться до нужного места, вы можете использовать шкалу в нижней части окна временной шкалы, чтобы увеличивать или уменьшать масштаб.
Примечание. Обрезанная часть файла все равно будет сохранена, так что не беспокойтесь о потере данных здесь! Вы всегда можете щелкнуть и перетащить край обратно, если решите, что вам понадобится определенная часть позже.
Мой исходный видеофайл закончился тем, что башня Дженга упала, что было непросто повторить цикл. Так что я вырезал эту часть и немного обрезал с самого начала, просто чтобы упростить время, с которым я работал!
Когда вы закончите очистку шкалы времени, пора скрыть движение, которое вам не нужно.
4. Создайте маскирующий слой
Теперь вы создадите «фото» синемаграфа. Приостановите видео на «изображении», которое хотите создать, а затем выделите всю область.Скопируйте и вставьте это в новый слой.
Если вы нажмете кнопку воспроизведения, вы заметите, что теперь вы не можете видеть ни одно видео, потому что еще более позднее находится наверху. Пришло время добавить маску, которая позволит нам выбрать точное движение, которое мы хотим показать!
Добавьте маску слоя, выбрав опцию внизу панели «Слои» или выбрав «Слой»> «Маска слоя»> «Показать все».
5. Изолируйте механизм
Убедитесь, что у вас выделена маска слоя (а не сам слой), а затем возьмите инструмент «Кисть».Как и в случае с любой другой маской, нанесение кистью черным цветом скроет маску (раскрывая содержимое нижележащего слоя), в то время как кисть белым цветом покажет маску (скрытие содержимого из нижележащего слоя).
В этом примере я хотел, чтобы было видно движение башни Дженга, в то время как руки оставались неподвижными. Для этого я закрасил маску черным поверх вершины башни, а остальные оставил белыми.
Это позволяет изолировать движение, показывая только то движение, которое вы хотите, чтобы ваш синемаграф отображал, оставив остальные неподвижными.
6. Экспорт в формате GIF
Когда вы довольны своим синемаграфом, пора его экспортировать! Просто перейдите в Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . Здесь есть множество вариантов, с которыми вы можете поэкспериментировать, но два наиболее важных из них:
- Сохранить как gif (находится в верхней части диалогового окна)
- Установите для параметров цикла значение «Навсегда» (находится в нижней части диалогового окна)
Всегда есть небольшой баланс между размером файла и качеством , поэтому я определенно рекомендую поэкспериментировать с настройками, чтобы убедиться, что вы получаете именно тот экспорт, который вам нужен.
И все! Вы только что создали свой собственный синемаграф, чтобы поделиться им со всем миром. Как все обернулось? Мы будем рады узнать об этом в комментариях.
Бонус: бесплатный шаблон Photoshop и видео!
Когда вы зарегистрируетесь на наш бесплатный курс Design Trends 2019, вы получите доступ к видеофайлу, используемому в этом руководстве, и пользовательскому шаблону Photoshop, демонстрирующему упрощенный метод создания синемаграфов!
Как использовать файл Photoshop
Когда вы откроете этот файл в Photoshop, вы увидите готовый синемаграф.Вы можете использовать его, если хотите, или вы можете поиграть, чтобы увидеть, как мы все настроили!
Начните с демаскирования всех слоев, кроме «Базового материала». Это исходный файл фильма, с которого мы начали. Если вы нажмете кнопку воспроизведения, вы сможете увидеть, сколько движется рука, чтобы встряхнуть доску Jenga!
Затем мы добавили маскирующий слой, чтобы изолировать движение, и позвольте мне сказать вам — выбор такой геометрической формы поверх сплошного фона сделал процесс маскирования очень простым! В зависимости от вашего видеофайла вам может потребоваться немного более точная информация, но мы оставим это на ваше усмотрение.
Затем мы решили сосредоточиться только на сегменте видео, который хорошо зациклен, чтобы создать этот вневременной эффект. Однако мы оставили там весь файл, чтобы вы могли видеть его целиком!
Наконец, мы изменили кривые, чтобы исправить некоторые цвета в файле. Вам может понадобиться это сделать, а может и нет, в зависимости от вашего видео, но помните: вы всегда можете продолжить редактирование после того, как синемаграф будет создан!
И все! У вас есть синемаграф, который можно разместить на вашем сайте.Расскажите в комментариях ниже: Что вы собираетесь создать с помощью этого тренда?
Запишитесь на наш бесплатный курс по электронной почте!
Электронный курс с файлами Photoshop, учебными пособиями и множеством идей!
Мы изучаем последние и величайшие тенденции в дизайне веб-сайтов с помощью бесплатного курса электронной почты — и вы приглашены! От глючных графических эффектов до макетов CSS-сеток — мы углубляемся в тенденции 2019 года, чтобы рассказать, почему они работают и как вы можете реализовать их на своем сайте.
Создание синемаграфов из существующего видеоконтента
Travel Alberta: переделываем видео для создания потрясающих синемаграфов
Синемаграфы привлекают внимание . Они выделяют сцену как тонко, так и эффективно. Вот почему бренды должны использовать эту среду для создания более привлекательного контента. Travel Alberta создала потрясающие кампании с синемаграфами, используя существующие кадры из фильма ниже.
Взглянув на видеокампанию выше, вы увидите не только потрясающие кадры Альберты, но и отрывки из видео, которые были преобразованы в синемаграфы.См. 1:30, где туристы перепрыгивают ледяную голубую ледниковую реку. Или в 1:46, когда мужчина и сын ловят рыбу на неподвижном, отражающем озере.![]() Компания Travel Alberta взяла из этого видео существующий B-Roll, чтобы создать потрясающие живые фотографии.
Компания Travel Alberta взяла из этого видео существующий B-Roll, чтобы создать потрясающие живые фотографии.
«Движение привлекает внимание, оно погружает нас в настоящий момент и кажется подлинным. Итак, если движение почти всегда является более успешным выбором для цифровой рекламы, то почему не все используют видео? Короче говоря, ответ — стоимость ». — Travel Alberta
Медиа-покупка обходится дорого, особенно для видео.Когда дело доходит до баннерной рекламы, большинство использует видео на основе Flash, где движение часто бывает механическим или анимированным. Синемаграфы имеют небольшой размер файла, но при этом сохраняют качество фотографии. Это связано с тем, что перемещаются только небольшие части, что значительно снижает вес видеофайла. Синемаграфы — это короткие зацикленные видеоролики, что делает их отличным средством рекламы, где вы хотите привлечь внимание зрителя и удержать его всего за несколько коротких секунд.
Мы живем в мире, ориентированном на контент.Очень важно иметь возможность выполнять одну работу несколькими способами. Превращение существующего видеоконтента в синемаграфы не только создает новый привлекательный контент для вашего бренда, но и позволяет легко и весело создавать его с помощью Cinemagraph Pro.
«Мы сосредоточились на поиске тех ключевых моментов, когда объект съемки двигался, а камера оставалась неподвижной. После того, как эти кадры были найдены и каталогизированы, у нас была библиотека файлов, готовых к Cinemagraph, которые только и ждут, чтобы их обработали ». — Путешествие Альберта
Мы провели несколько быстрых тестов с существующим рекламным роликом Target.Проверьте результаты ниже.
Оригинальное видео
Выбрать правильный контент для преобразования в синемаграф очень просто, если вы знаете, что искать. Ознакомьтесь с нашими советами ниже по созданию собственных синемаграфов из существующего видео.
1. Стабильные выстрелы
Чтобы создать синемаграф, вам сначала понадобится видео, записанное на неподвижной поверхности, например на штативе. Панорамирование или съемка с рук не работают. Просматривая существующее видео, всегда ищите стабильные кадры.
2. Привлекающий внимание контент
Ищите те моменты, от которых перехватывает дыхание; что вы хотите смотреть снова и снова. Это моменты, из которых получаются лучшие синемаграфы.
3. Перекрытие движения отсутствует
У вас может быть стабильный снимок с красивыми изображениями, но движение, которое вы хотите выделить, вылетает из-за чего-то на переднем или заднем плане. Чтобы легко создать синемаграф, выбирайте сцены без перекрывающихся движений, где движение четкое и точное.
4. Чем короче, тем лучше
Вы можете встретить длинную сцену, в которой есть все компоненты, перечисленные выше, но которую невозможно сократить по длине. В идеале синемаграф занимает от 2 до 5 секунд. Чем короче, тем лучше. Вы хотите рассказать историю в кратчайшие сроки, удерживая взгляд зрителя. Чем длиннее петля, тем больше людей перестают смотреть и тем сложнее рассказать вашу историю.
Теперь, когда у вас есть советы, приступайте к созданию собственных синемаграфов из существующего видео с помощью Cinemagraph Pro.Если у вас есть еще советы, дайте нам знать в комментариях ниже!
Что такое синемаграф и как он работает?
Синемаграфы просто великолепны. Они привлекают и удерживают наше внимание своим манящим качеством. Не совсем фотография, не совсем видео, они обманывают разум, заставляя его думать, что он видит что-то волшебное. Но что такое синемаграф?
Синемаграф, созданный с помощью Flixel Cinemagraph Pro Филиппом Франком
Может быть, вы только что наткнулись на синемаграфы; вы хотите понять, что это такое и как использовать их в своем бизнесе. Или, может быть, вы какое-то время создавали эти живые фотографии, но с трудом объясняете их своим клиентам. Какой бы ни была ваша причина, этот пост должен дать вам некоторую ясность об этом быстрорастущем новом носителе и о том, почему синемаграф занял достойное место рядом с фотографией и видео.
Или, может быть, вы какое-то время создавали эти живые фотографии, но с трудом объясняете их своим клиентам. Какой бы ни была ваша причина, этот пост должен дать вам некоторую ясность об этом быстрорастущем новом носителе и о том, почему синемаграф занял достойное место рядом с фотографией и видео.
Давайте прямо в это дело.
Что такое синемаграф?Синемаграфы, часто описываемые как движущиеся изображения, похожие на Гарри Поттера, представляют собой волшебный гибрид фотографии и видео.Они содержат легкое движение, которое воспроизводится коротким бесконечным циклом, в то время как остальная часть изображения остается неподвижной. Движение выделяется на нескольких секундах видео, плавно переходя в неподвижное фото.
Автор marius74
Поскольку синемаграфы — это замаскированные фотографии, они удивляют зрителя, когда оживают с намеками на движение. Это делает их популярным выбором для рекламодателей, пытающихся привлечь и удержать внимание аудитории.
Я знаю, о чем вы думаете.Они звучат как анимированные GIF-файлы — ну, это не так.
Хотя оба они содержат цикл, GIF — это формат файла низкого качества, который восходит к началу 80-х годов. Синемаграфы — это среда, во многом похожая на фотографию и видео. Вы можете сохранить синемаграф в формате GIF, но мы не рекомендуем это делать.
Не верите? Мы написали об этом целую статью.
История синемаграфовМногие связывают зарождение синемаграфической среды с Неделей моды 2011 года в Нью-Йорке.Именно тогда пара модных фотографов — Джейми Бек и Кевин Бург — начала создавать и публиковать серию движущихся фотографий, которые вызвали большое любопытство и интерес со стороны модного сообщества и средств массовой информации.
Не имея подходящего термина для описания этих креативных изображений, модные фотографы решили придумать новую фразу. Так и родился термин «синемаграф». Освоившись с такими сложными инструментами, как Adobe After Effects, Бек и Бург скрупулезно создавали эти прекрасные живые фотографии, иногда на создание одной фотографии уходило до недели.
С тех пор фотографы, маркетологи, дизайнеры и компании приняли этот носитель как часть своего визуального повествования и создали миллионы синемаграфов.
Как работают синемаграфы? Синемаграфсейчас используется повсюду, но люди часто не знают, на что они смотрят. Они похожи на фокус … они заставляют зрителя думать, что он видит живое фото. На самом деле синемаграфы — это гармоничный союз фотографии и видео, сочетающий эти два средства вместе.
Автор LensOfAdventure
Синемаграфыпередаются в виде коротких зацикленных видеороликов, обычно продолжительностью от 3 до 10 секунд. Они созданы таким образом, что зритель не может определить, когда цикл видео начинается и заканчивается; это без шва. Одиночный цикл синемаграфии обычно очень короткий и длится всего несколько секунд. При публикации синемаграфа люди часто зацикливают файл несколько раз, чтобы получить желаемую длину видео.
Синемаграфы высочайшего качества часто создаются из видео 4K, а иногда даже 6K.Хотя синемаграфы можно экспортировать в несколько форматов файлов, экспорт в виде видеофайла сохраняет качество на очень высоком уровне и гарантирует, что они будут выглядеть фантастически. Наиболее распространены такие форматы файлов, как H.264 и новый высокоэффективный видеокодек, известный как H.265.
Где я могу использовать синемаграф?Как фотографии и видео, варианты использования синемаграфов бесконечны. Художники стекаются в среду, чтобы использовать ее новизну и бросить вызов способам самовыражения.
Сочетание статики и движения также делает синемаграфы популярным инструментом цифрового маркетинга. Бренды и организации создают синемаграфы для всех типов своего маркетингового контента. Более конкретные примеры того, как и где могут использоваться синемаграфы, включают:
- Цифровая реклама
- Сайты, целевые страницы и блоги
- Электронная почта / информационные бюллетени
- Социальные сети
- Цифровые дисплеи и рекламные щиты
- Полное видео
- Музей и галереи
By Apricot Берлин
В принципе, где бы вы ни отображали видео, теперь вы можете использовать синемаграф.
Соучредитель Flixel Филипп ЛеБлан заметил эти прекрасные движущиеся изображения Бека и Бурга, когда среда впервые появилась в 2011 году. Единственная проблема заключалась в том, что … он не мог найти быстрый и интуитивно понятный способ их создания.
Как и многие, Фил не интересовался неделями, пытаясь научиться создавать синемаграфы с помощью программного обеспечения для анимации, такого как Adobe After Effects, или программ для редактирования фотографий, таких как Adobe Photoshop. Он вообразил будущее синемаграфов, которое сделает среду доступной для всех; даже для тех, кто хотел создавать синемаграфы с помощью мобильного устройства, например iPhone.
Эта идея вдохновила Фила на создание Flixel и создание программных приложений специально для создания синемаграфов.
КомпанияFlixel создала Cinemagraph Pro, простое в использовании приложение для создания синемаграфов для iOS и macOS. Приложение делает процесс редактирования синемаграфов быстрым и увлекательным . Apple даже наградила Flixel премией Apple Design Award в 2014 году за революционный подход Flixel к созданию синемаграфов.
Хотя пара, придумавшая термин «синемаграф», может заставить вас поверить в то, что синемаграф все еще сложно создать, на самом деле это всего лишь комбинация фото и видео.Самая сложная часть — это составить кадр и решить, какое движение вы хотите выделить на своей живой фотографии; по совпадению, это также самая интересная часть создания синемаграфов.
Лучшие синемаграфы создаются с использованием видео, которое обычно записывается на штатив или устойчивую поверхность. После настройки кадра и нажатия кнопки записи пора редактировать.
Джимми Чунг
При редактировании синемаграфа вы комбинируете видео с неподвижным кадром, маскируя ту часть изображения, через которую вы хотите видеть движение.После этого вы выбираете, какой тип петли вы хотите, чтобы движение содержало: отскок или повтор.

 264), WMV, Motion JPEG, WebM, OGG, AVI без сжатия
264), WMV, Motion JPEG, WebM, OGG, AVI без сжатия