Скилы ux что это: TOP-10 UX навыков, чтобы начать работать UX дизайнером | by Ринат Шайхутдинов | Начинающему UX-дизайнеру
TOP-10 UX навыков, чтобы начать работать UX дизайнером | by Ринат Шайхутдинов | Начинающему UX-дизайнеру
Что же такое UX и какие навыки нужно прокачать, чтобы начатьИллюстрация Fabrizio Morra: https://dribbble.com/shots/4466432-Arcade-gameВы читаете перевод статьи “How to Get Started with UX”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
В этой статье я постараюсь ответить на следующие вопросы:
- Что такое UX?
- Как научиться проектировать UX?
- И что представляет собой работа UX-дизайнера?
Кстати, не каждый дизайнер сходу ответит на эти вопросы. А ведь на UX-дизайн есть гигантский спрос. Поэтому давайте все-таки разберемся с тем, что это за штука такая?
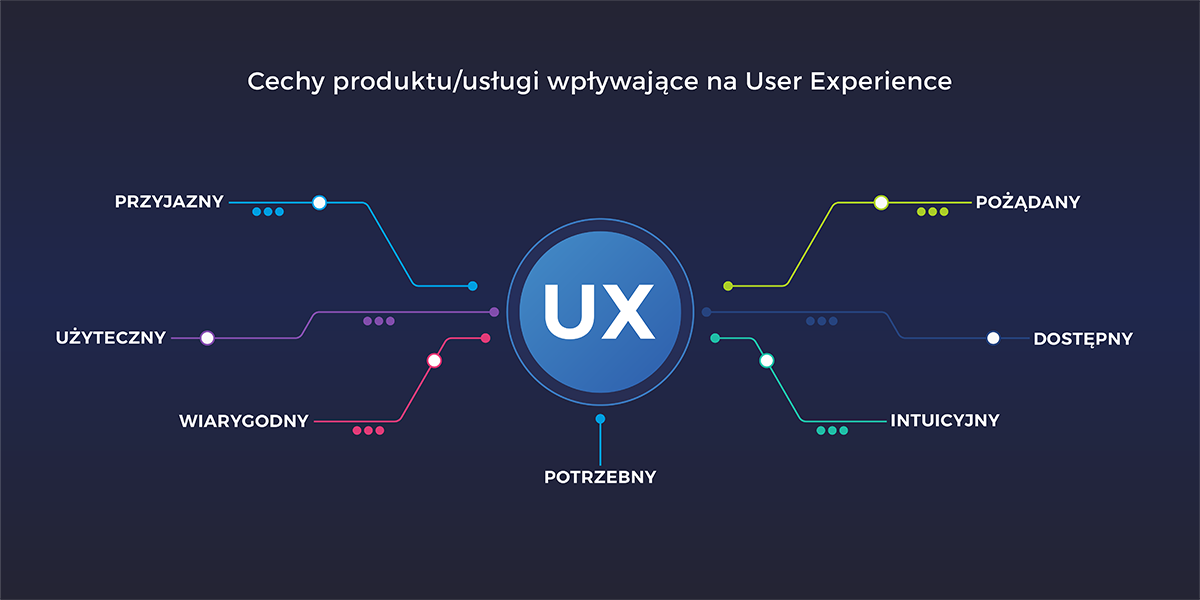
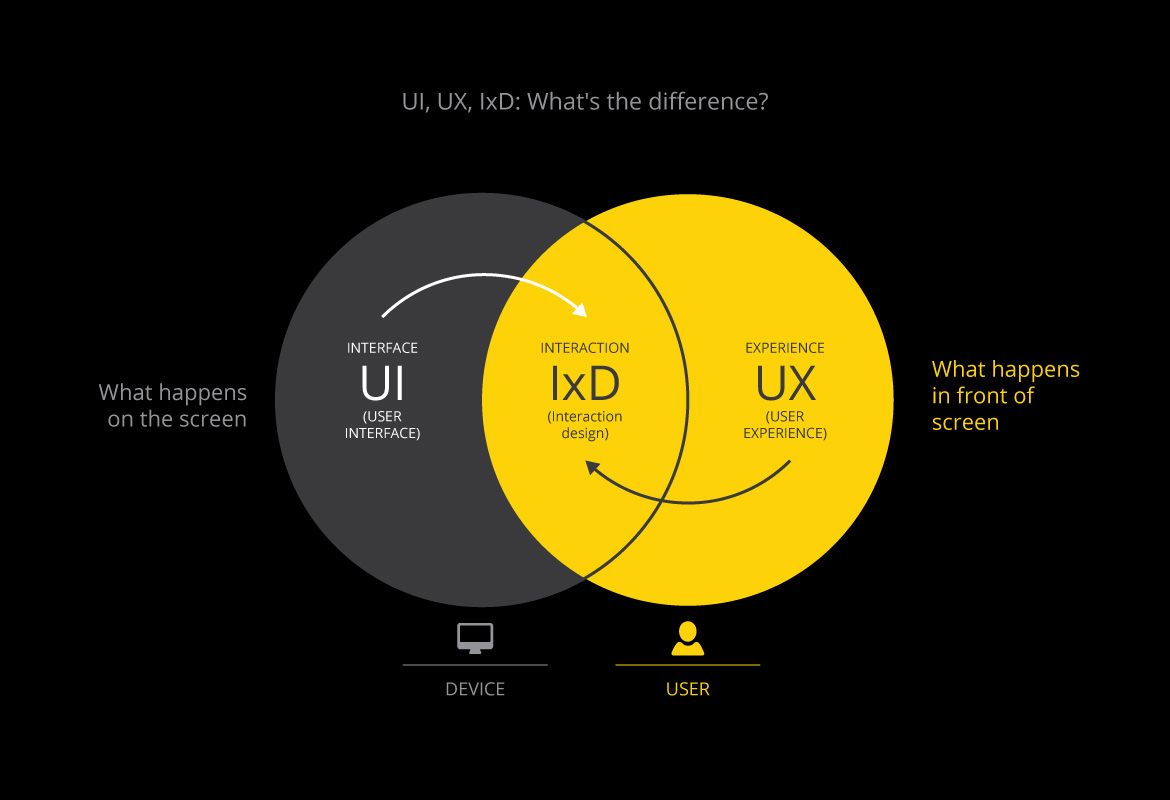
UX — часто переводят как «Пользовательский опыт» (User Experience). Если копать дальше, то за двумя трендовыми буквами можно найти гигантскую отрасль, в которой работают «Дизайнеры взаимодействия» (Interaction Designer).
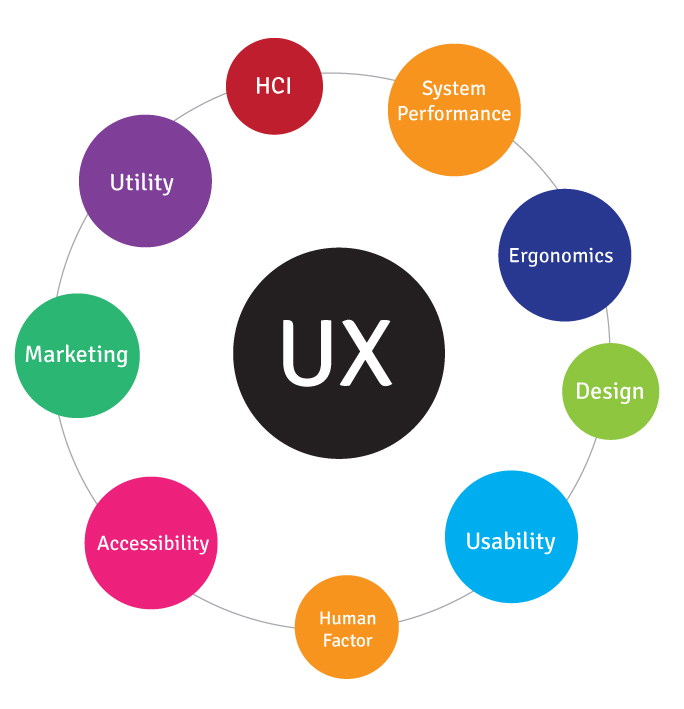
А еще, UX-дизайн — это больше чем просто кнопки:
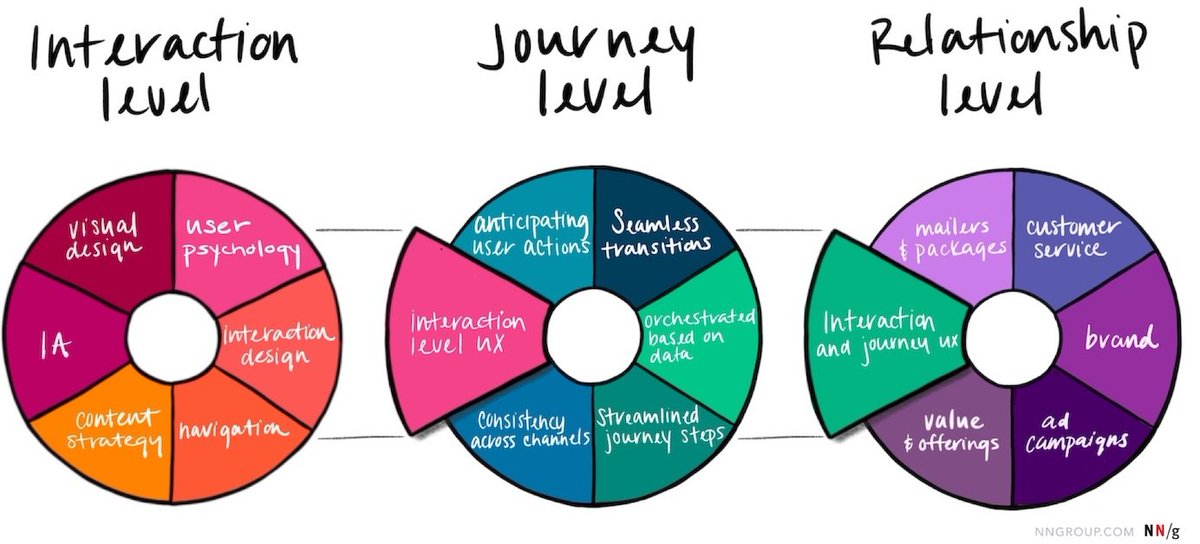
Прежде чем погружаться в UX, нужно понимать, что приложение — это только часть чего-то большего. Когда вы работает UX-дизайнером, вы создаете не только приложение, вы организуете и то, что его окружает.
Как утверждает стратег Facebook, Майк Атертон:
Вы должны создавать лучшее, а не просто «улучшать».
UX дизайн существует уже давно. Его предки были выходцами из промышленного дизайна (industrial design), дизайна ориентированного на пользователя (user centered design) и человеко-машинного взаимодействия (human-computer interaction, HCI).
UX дизайн — это не какая-то диковинка или научпоп — люди уже давно глубоко и серьезно занимаются этим вопросом.
К примеру: многие из уроков, извлеченных при проектировании и тестировании автомата для продажи билетов, с успехом применяют при разработке аналога, но с сенсорным экраном. Поэтому, если вы ранее уже разрабатывали макеты для системы библиотечных карточек, то вы у вас уже есть опыт для разработки аналогичного приложения.
UX дизайн — это не просто «функция» под капотом визуальной «оболочки». Он включает весь опыт, который получает пользователь — все взаимодействия с вашим продуктом или сервисом, а также поиск путей сделать этот опыт лучше.
Дизайн-мышление — это тоже трендовое словцо, как и «UX». «Дизайн мышление» — это такая точка обзора, с которой новички быстро схватывают, что дизайн — это не просто создание красивых вещей.
Ключевое отличие в том, что UX чаще про цифровые продукты, а дизайн мышление применяют практически ко всему — структуре компании, проекту доставки лекарств в развивающиеся страны или к службе доставки пиццы беспилотниками. UX — это не революция. Это все тот же, все знакомый, дизайн для людей
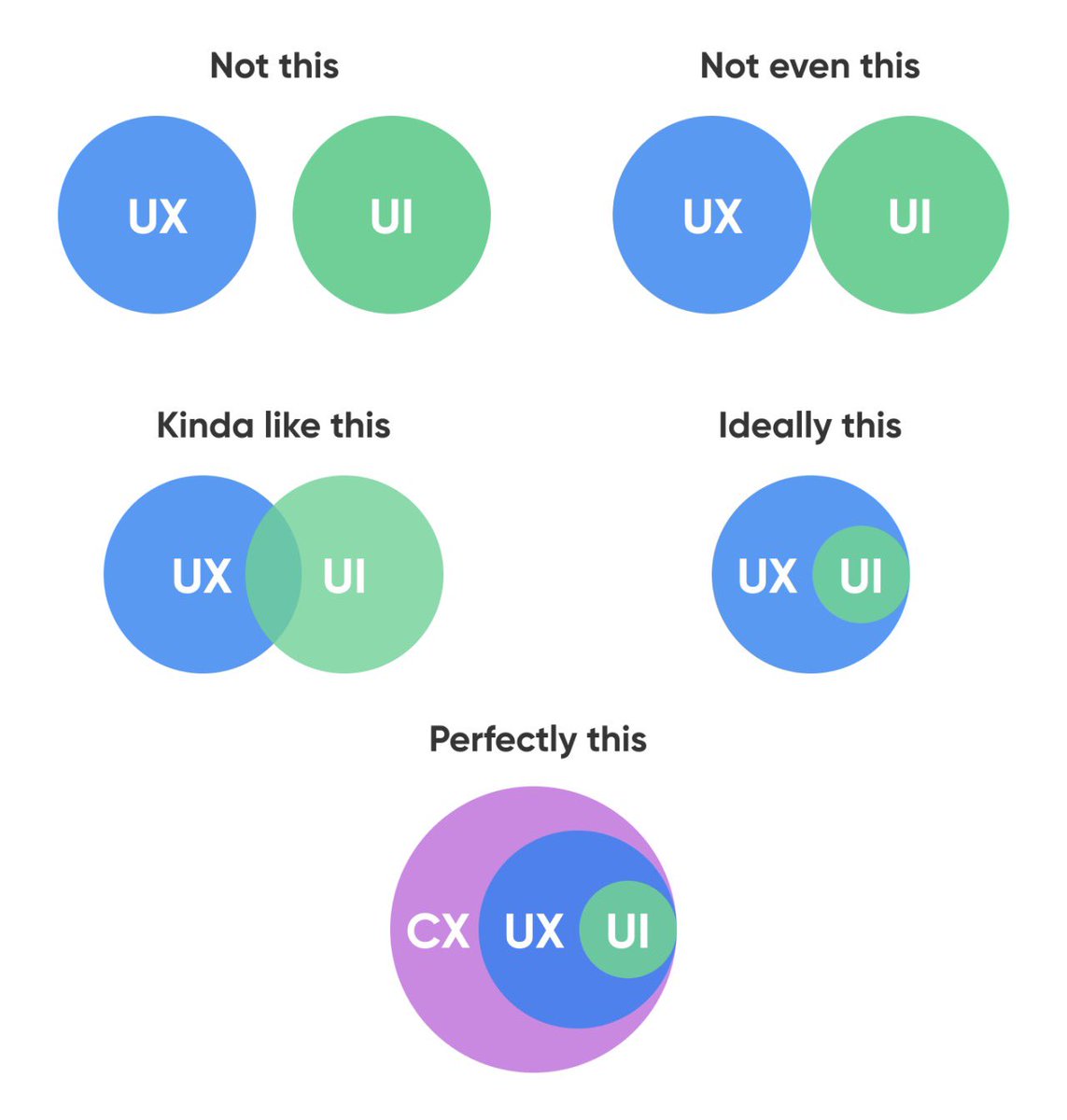
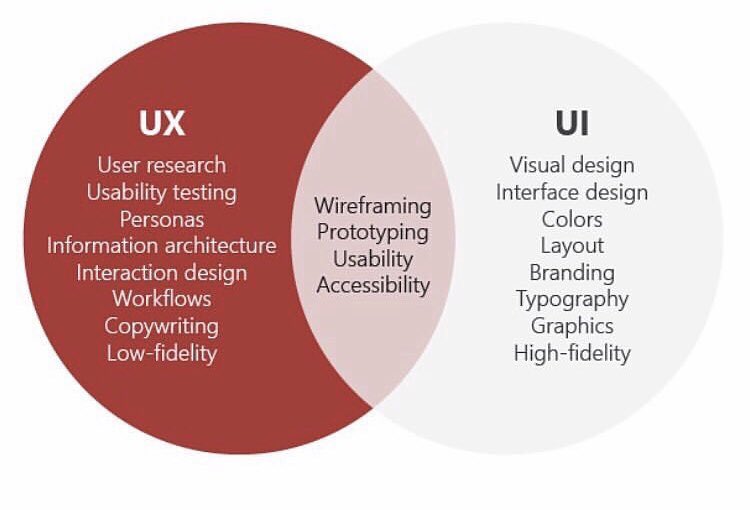
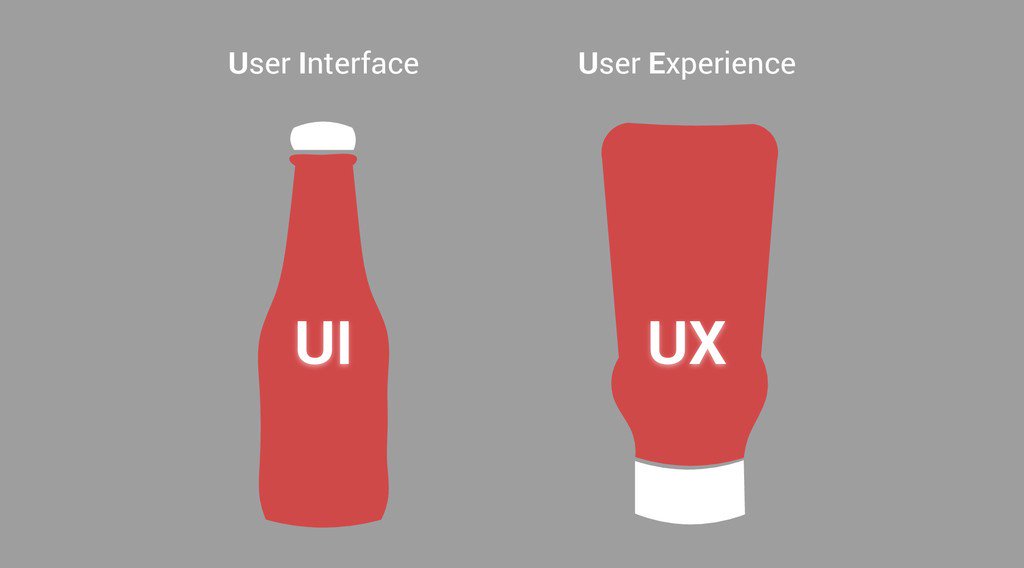
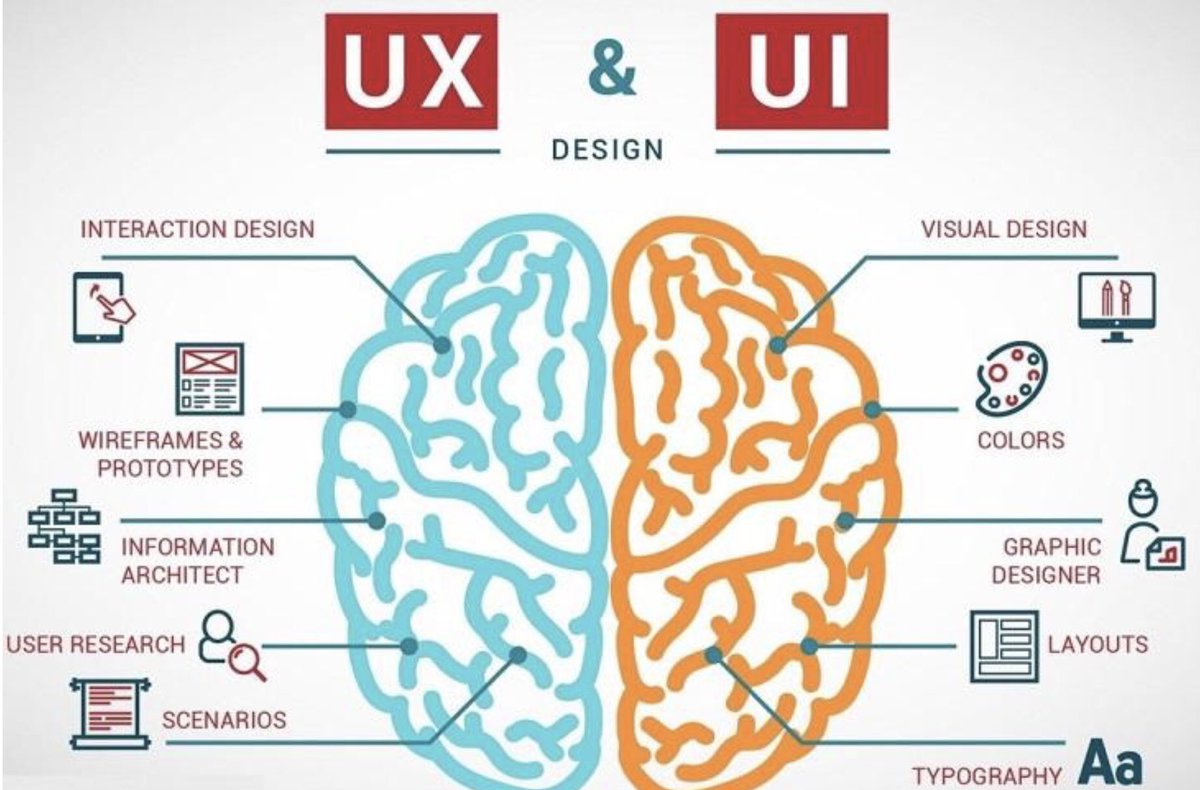
Дизайн пользовательского интерфейса (UI) — это близкий родственник графического дизайна — это искусство организации интерактивных элементов, текста, картинок и других элементов на экране. UI-дизайн включает в себя комплекс действий направленных на то, чтобы создать интерфейс, с которым люди могут взаимодействовать. Однако интерфейс — это еще не решение. Конечно, интерфейс — это большая часть от UX, но это еще не «UX».
Однако интерфейс — это еще не решение. Конечно, интерфейс — это большая часть от UX, но это еще не «UX».
Тут меня часто спрашивают: «Как насчет всех UX / UI дизайнеров, которые говорят, что они специалисты в обеих отраслях?» Часто это не соответствует действительности. Дизайнеры пользовательского интерфейса, графические дизайнеры, визуальные дизайнеры не обязательно являются UX дизайнерами, но они используют «UX» в своих резюме и названиях должностей, потому что это популярное и модное словцо.
«Но люди взаимодействуют (Interact) с тем, что создают дизайнеры интерфейсов, а значит они получают некий опыт (Experience). Поэтому они все-таки UX-дизайнеры, не так ли?»
Нет! Не так!
Ладно, уточню: в узком смысле они все-таки UX-дизайнеры.
UI-дизайн и анимация интерфейсов на популярном сайте Dribbble, а также новомодные свайпы — это всего лишь один очень маленький аспект UX. К примеру, маляр сделает отличный внешний вид квартиры, но это совсем не значит, что он разбирается в архитектуре здания. Вот и в приложениях точно также.
Вот и в приложениях точно также.
Дон Норман пытается втиснуть свой новый Macintosh в машину
Давайте разбираться, что же действительно означает UX. Давайте нырнем в историю возникновения термина и найдем там легендарного UX-дизайнера по имени Дон Норман. Он разработал концепцию UX в начале 90-х, работая в Apple:
«Пользовательский опыт» охватывает все аспекты взаимодействия потребителя с компанией, ее услугами и ее продуктами».
Т.е мы говорим не только о приложении. Мы говорим о полном опыте, который получает потребитель от бренда или продукта.
Норман уже тогда думал о таких вещах, как размер коробки, в которой находился оригинальный Apple Macintosh, чтобы новый владелец мог поместить его в свою машину.
Т.е UX — это процесс проектирования, который должен включать все аспекты продукта.
Slack vs. IRC
Пока мало компаний понимают это, и еще меньше могут добиться качественного UX.
Когда цифровая технология становится универсальной и проникает везде, война функций заканчивается. И наступает момент, когда компании могут обеспечить себе превосходство только с помощью лучшего UX.
И наступает момент, когда компании могут обеспечить себе превосходство только с помощью лучшего UX.
К сожалению, большинство digital-компаний на рынке: это просто хлам, который еще предстоит разобрать.
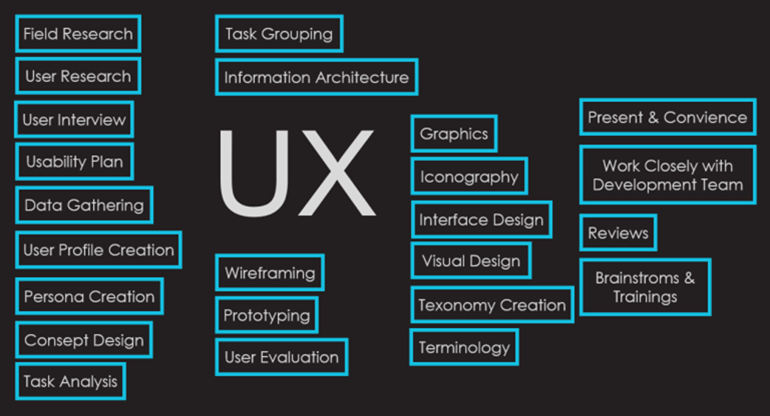
Фронт UX действительно огромен, поэтому UX-дизайнер может быть полезен на множестве участков. Давайте попробуем выделить ключевые навыки, которые будут полезны этому спецу широкого профиля. Главное, не пугайтесь — никто не может быть экспертом во всех этих областях сразу. Я работал с блестящими UX дизайнерами, которые были специалистами только по одному или двум ключевым моментам.
Поэтому, если вы начнете всего с одного навыка и примените его на практике, вы уже сможете значительно улучшить свой продукт.
Технические моменты в UX-дизайне освоить просто. А вот освоить «soft-skills», такие как: обсуждение, переговоры и совместная работа с целым спектром людей, среди которых другие дизайнеры, клиенты, кодеры, продакт-менеджеры и руководители — в разы сложнее.
Ветеран отрасли Раскин прекрасно подытожил:
«Ваша главная задача в качестве UX специалиста (Main Job) — развивать культуру, где хороший дизайн имеет ключевое значение. Если вы не можете нормально общаться, договариваться организовывать совместную работу, вы потерпите неудачу. Если вы не можете убедить, вы потерпите неудачу. Если вы не можете слушать, вы потерпите неудачу».
Как утверждает основатель Mule Design Майк Монтейро в своей отличной книге «Дизайн — это работа», дизайнер должен быть «специалистом по коммуникации».
Недостаточно делать просто отличную работу. Вы должны быть в состоянии объяснить, убедить и продать эту работу, или она никогда не увидит свет.
Вы должны ладить со своими коллегами, заниматься сложными проблемами, сотрудничать, выступать посредником, слушать больше, чем говорить, и быть как чуткими, так и дипломатичными.
Без этих навыков, ваши идеи не приживутся, даже если они «технически» превосходны:
- К делу: спросите себя, где ваши сильные и слабые стороны в общении;
- Еще лучше, спросите друзей, родственников или коллег.
 Если вы хотите улучшить свои навыки в этой области, вам нужна честная оценка от тех, кто знает вас лучше всего;
Если вы хотите улучшить свои навыки в этой области, вам нужна честная оценка от тех, кто знает вас лучше всего; - Прочтите книгу Майка Монтейро «Дизайн — это работа» это превосходная книга, которая включает в себя множество замечательных советов по улучшению вашего умения договариваться. Монтейро — это легенда дизайна — посмотрите еще его видео.
Фундамент UX дизайна — это люди, для которых мы проектируем. Если вы не знаете пользователей, вы не сможете создать для них отличный продукт. Общение с пользователями — по телефону или лично — является самым прямым и мощным способом получить качественную оценку существующего продукта, функции или идеи.
После простого общения мы можем уже начать сегментировать потенциальных пользователей и классифицировать их на разные типы персонажей («personas») и на то, чего они пытаются достичь («user stories»). Этот исследовательский процесс — ваш двигатель в UX дизайне — без него, вашим единственным компасом, могут быть только ваши предположения, которые зачастую ошибочны!
- К делу: Перед стартом следующего проекта, спросите себя: «Кому это нужно и зачем?» — Что именно им нужно и как мы можем помочь?
- Еще лучше — опросите некоторых потенциальных пользователей и составьте список их потребностей и проблем, с которыми они сталкиваются в той области, которую вы решили улучшить.
 Используйте этот список, чтобы создать «Персон» (Personas), описать Job Story и задать вектор для направления своей работы;
Используйте этот список, чтобы создать «Персон» (Personas), описать Job Story и задать вектор для направления своей работы; - Прочтите книгу Джеффа Готельфа Lean UX. Она конечно немного техническая, но на самом деле, в ней вы найдете «все, что вы когда-либо хотели знать о разработке цифровых продуктов, но очень боялись спросить». Она обязательна к прочтению начинающим дизайнерам.
Вам кажется что информационная архитектура «создает ощущение беспорядка»? На самом деле, есть мнение, что жизнь беспорядочна, а проекты запутанны и даже UX запутан. Все почему? Потому что, вон видите, как много всяких элементов, за которыми нужно следить, и в которые нужно вникать.
На самом деле, информационная архитектура — это набор инструментов, которые ПОМОГУТ ВАМ УБРАТЬ ЭТОТ БЕСПОРЯДОК. И как только это случится, все встанет на свои места. И у вас будет эскиз того, где вы находитесь, и куда вы хотите пойти.
Не заставляйте меня писать, как она важна. Как консультант, я уже собаку съел на одной и той же ошибке: когда ребята не создавали информационную архитектуру системы.
Как консультант, я уже собаку съел на одной и той же ошибке: когда ребята не создавали информационную архитектуру системы.
Ваша задача на старте всегда — вернуться к началу и выяснить, «что у нас есть», «куда мы хотим идти» и «как туда добраться». Будьте готовы ответить на такие вопросы, как:
- Как будет организована иерархия меню?
- У каких пунктов выше приоритет?
- Какие фильтры понадобятся к результатам поиска?
- И даже, какие слова мы должны использовать для элементов интерфейса?
Если вы не структурируете свою работу, у вас даже и не возникнет подобных вопросов. А вот ваших пользователей ждут бесконечные вопросы и попытки разобраться с вашим продуктом или услугой. Хотя у них всегда есть выбор — без колебаний уйти к вашим конкурентам.
- К делу: на первый взгляд, информационная архитектура кажется сложной темой, но на самом деле все просто. Пример: спросите пользователей, какой язык они предпочитают использовать для описания действий, которые они хотят выполнить, а затем попробуйте применить сортировку карточек для сборки навигации;
- Примените объектно-ориентированный подход к UX в вашем приложении.
 И это сделает вашу жизнь проще, а добавление новых функций невероятно легким занятием;
И это сделает вашу жизнь проще, а добавление новых функций невероятно легким занятием; - Для получения дополнительной информации на эту тему полистайте книгу Эбби Коверта «Как навести порядок в любом бардаке». Это блестящая вводная в информационную архитектуру и даже в управление любым дизайн-проектом.
Вернемся к навыкам общения. Именно здесь они понадобятся в полной мере.
- Можете ли вы ясно изложить свою идею на бумаге?
- Можете ли вы помочь каждому в команде выразить свои идеи так, чтобы другие поняли?
Больше идей — больше пространства для выбора. Если вы можете посредством разговора включить в процесс проектирования технарей, стажеров и генерального директора, то ваш продукт почти гарантированно станет лучше.
А еще, есть дополнительный бонус — так как ваша команда напрямую участвует в процессе проектирования, они больше вовлечены в совместную работу над продуктом и смогут вникать и участвовать в развитии.
- К делу: Прочитайте книгу Джейка Наппа «Спринт».

- Google Ventures используют 5-дневные «Дизайн-спринты», чтобы помочь стартапам понять свою суть и проверить новые идеи.
У вас наверняка множество идей в которых легко потеряться. Сначала вы их обдумываете, затем оттачиваете и только потом уже даете людям то, что им действительно нужно, а не то, что они якобы хотят.
Как сказал Форд:
Если бы я спросил людей, чего они хотят, они бы попросили более быструю лошадь.
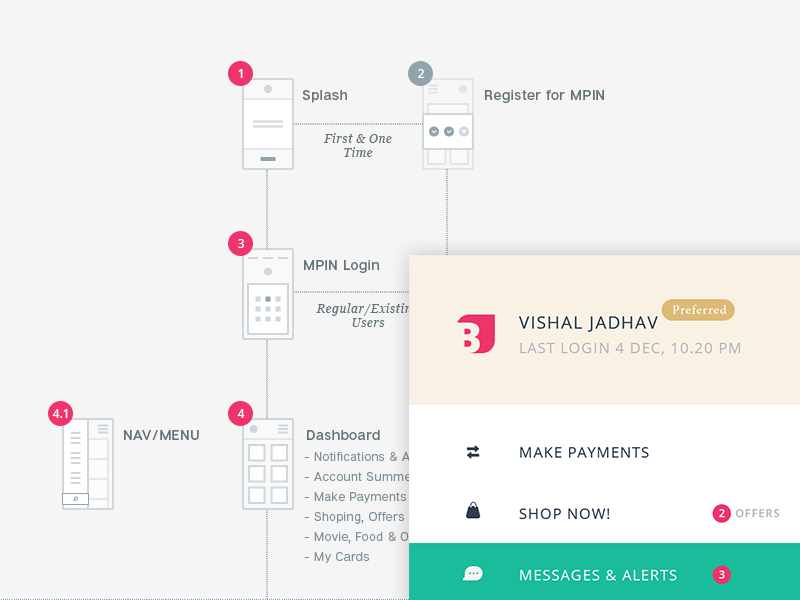
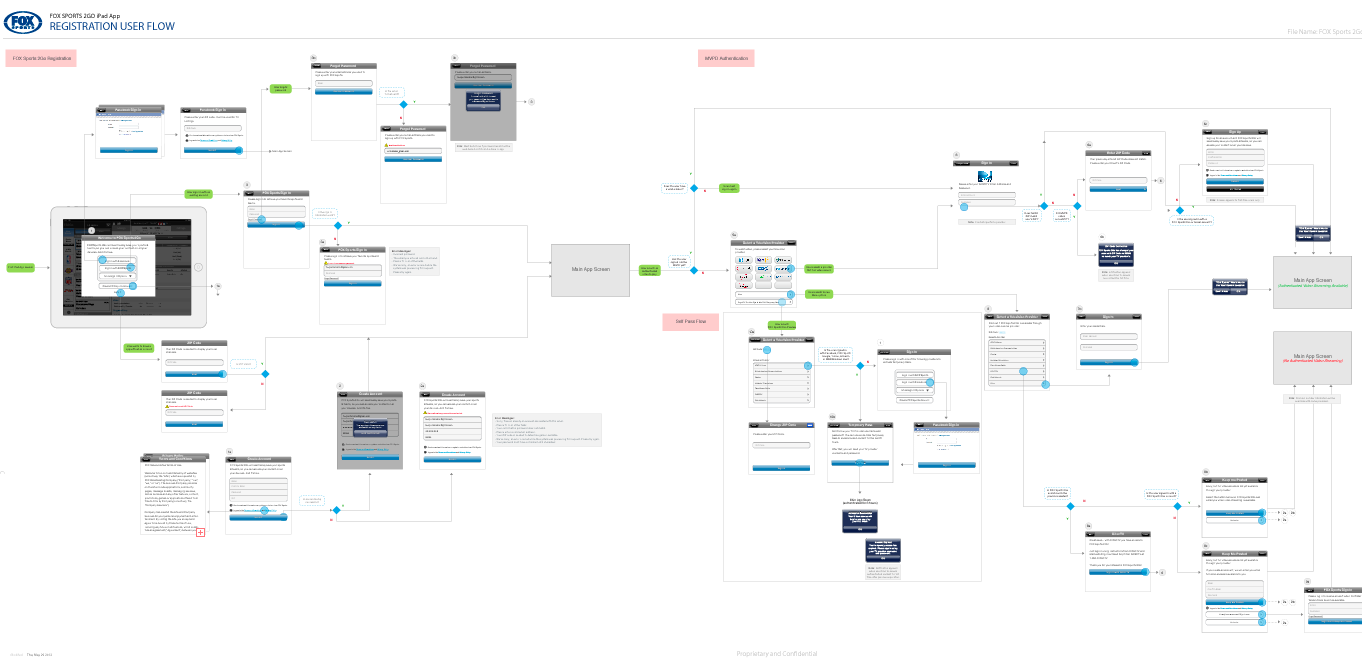
Итак. Макет (Wireframe) — это каркас интерфейса. Он собирается с помощью черно-белых линий, прямоугольников и фигур. Wireframe — это простой способ рассказать о своей идее. А «сценарий взаимодействия» (User-Flow) представляет собой последовательность макетов, которые проходит пользователь, пока не дойдет до цели.
- К делу: в следующий раз, когда вы будете создавать дизайн, сначала зарисуйте свои идеи на бумаге! Неважно, насколько грубоваты ваши рисунки — просто попробуйте сделать это с парой идей;
- А еще лучше, попробуйте полдюжины идей и выберите любимую.
 Не садитесь за комп, пока не получите что-то достойное. То, чем вы уже можете гордиться;
Не садитесь за комп, пока не получите что-то достойное. То, чем вы уже можете гордиться; - Компьютеры идеально подходят для проработки проектов, но на старте — они тормозят вас и ваши идеи.
Вы не увидите копирайтинг во многих вакансиях на позиции UX, но на самом деле он там должен быть. В конце концов, основная часть среднестатистического интерфейса — это текст.
Если вы можете писать ясно, и на языке потребителя, вы уже на полпути к успеху. Пошаговые руководства, учебные пособия, диалоги, подписи иконок и кнопок, страницы о продукте — все это требует хорошего письма, чтобы работать лучше.
Без понимания основ графического дизайна, дизайна интерфейса и теории цвета, как вы можете оттачивать UX? Даже прототип требует визуальной иерархии и хорошей типографики!
Брендинг, использование цвета и типографики — это значительная часть «пользовательского опыта» (User Experience). И если они плохие, то и продукт будет на ощупь так себе. И помните, талантливый UI-дизайнер может не оказаться рядом.
И помните, талантливый UI-дизайнер может не оказаться рядом.
- К делу: визуальный дизайн лучше всего изучается на практику, поэтому попробуйте один из этих онлайн-курсов: Alison, Udemy, Canva или Skillshare;
- А еще, попробуйте онлайн-курс с преподавателем, например, Design Lab. (Признаюсь, я здесь преподавал!)
Умные UX дизайнеры не вкладываются в разработку продукта до того, как протестируют свои идеи. Вместо этого они прототипируют — используют быстрый и простой способ сделать то, что похоже настоящий продукт.
Запрототипируйте, протестируйте и повторите круг снова — это быстрый путь к созданию удивительных вещей. Он, кстати, займет времени меньше, чем программист настроит среду разработки.
- К делу: Создайте бесплатную учетную запись на Marvel и поиграйтесь! Попробуйте примеры прототипов и попробуйте собрать свой;
- Очень просто создать что-то, если есть дизайн, или хотя бы фото эскизов, сделанное на телефон.

После того как вы собрали свой прототип, пришло время проверить ваши идеи.
Тестирование — это само по себе искусство. Сделаете неправильно, и вы ничего не узнаете, или услышите только то, что хотите. Сделаете правильно, и вы сможете получить невероятные, неожиданные идеи, которые изменят все направление развития продукта.
Главное здесь — не задавать «наводящие» вопросы. Например: «Как вы думаете, иконки социальных сетей достаточно легко найти?» Или «Этот новый дизайн понятнее предыдущего?»
Наводящие вопросы исключают возможность услышать искренний ответ.
Тестирование продукта — это процесс демонстрации продукта, который включает постановку задач пользователям (в идеале задач, которые важны пользователям), выслушивание, наблюдение и выяснение причин их действий, и вникание в то, что у них на уме.
- К делу: Проверьте свою работу! Над каким бы дизайном вы ни работали, покажите его друзьям или коллегами.
 Дайте им задачу, но не направляйте их, наблюдайте и попросите их «думать вслух»;
Дайте им задачу, но не направляйте их, наблюдайте и попросите их «думать вслух»; - Прочтите книгу Стива Круга «Не заставляйте меня думать». Это, наверное, моя самая любимая книга о UX — и он даже не упоминает в ней это «модное словечко». В книге истории о юзабилити-тестировании и полировке цифровых продуктов.
Аналитика появляется, когда вам нужно знать, как пользователи используют ваш продукт. Будь-то веб или мобильное приложение, вы можете многое узнать из данных, о том, как они работают с вашим продуктом.
Кто-нибудь нажимает на эту кнопку? Нет? Ну, может быть, вам следует избавиться от нее.
Хороший дизайн должен основываться на данных, и, если вы научитесь правильно использовать их, вы значительно улучшите свою работу.
- К делу: добавьте Hotjar, Mixpanel, UXcam, или Appsee в свои сайты или мобильные приложения. И вы начнете получать полезную информацию о том, как люди взаимодействуют с вашим продуктом. Это даже забавно, увидеть действия пользователей! Вы можете очень многому научиться, подсматривая за ними через системы аналитики.

Это далеко не полный список! Чтобы статья не была слишком длинной и сложной, я не писал про программирование, хотя это чрезвычайно полезный навык для UX дизайнера, но я не считаю его основным, как скажем, информационная архитектура. Я уверен, что могут быть и другие — сообщите мне, если думаете, что я упустил что-то важное.
Теперь у вас есть общее представление о навыках, пришло время применить их на практике. Не волнуйтесь, UX не только для дизайнеров! Любой, кто хочет создать лучший цифровой продукт, может и должен больше узнать о UX дизайне.
И это реально, даже без системной подготовки. Многие UX дизайнеры не имеют никакого образования. Они учились на работе, через годы испытаний и ошибок.
Кроме того, я встречал UX дизайнеров с самым разным образованием и опытом работы. У меня есть опыт работы с блестящими дизайнерами, которые пришли из таких областей, как психология, промышленный дизайн, инженерия, юриспруденция, финансы и преподавание.
Единственное, что их объединяет — увлечение UX и энтузиазм к обучению.
Для тех из вас, кто ищет с чего начать, вот несколько идей:
Если вам посчастливилось работать с UX дизайнерами, пообщайтесь с ними. Спросите их, что они делают. Постарайтесь как можно больше участвовать в их рабочих совещаниях и других мероприятиях. Спросите их, как они научились.
Знаете UX дизайнера? Зайдите к нему в офис. Понаблюдайте за их работой. Возможно, они не смогут показать вам всю свою работу из-за соглашения о неразглашении, но, по крайней мере, вы можете задать им вопросы об их рабочем процессе. Может быть, вы даже сможете пройти у них стажировку.
Встречи очень важны. Дизайнерское сообщество открыто для всех. Возможно, что рядом с вами проходят замечательные (и часто бесплатные) мероприятия, где вы сможете послушать про дизайн, встретиться с докладчиками и научиться чему-то новому.
Я очень рекомендую мероприятия Ассоциации по дизайну взаимодействия(IxDA). Также заслуживает внимания Ассоциация пользовательского опыта(UXPA). А еще я слышал положительные отзывы о UXCrunch в Лондоне.
Если вы живете в большом городе или рядом с ним, у вас есть выбор различных курсов.
Такие компании, как General Assembly и Webcredible предлагают действительно сильные курсы, которые помогут вам поменять профессию и найти работу. [Признаюсь, я учился и преподавал в General Assembly].
Эти курсы не являются «чудодейственным средством», но они могут заложить хороший фундамент и дать связи, которые помогут начать карьеру в UX.
Для большинства людей, этот метод займет больше времени. Все-таки, многие навыки, которые нужны UX-дизайнерам, связаны с людьми.
Тем не менее, если вы живете далеко от большого города или просто хотите учиться в свободное время, онлайн-курсы тоже хороший вариант.
Найдите курсы с практикующими наставниками, которые будут беседовать с вами еженедельно. DesignLab, Interaction Design Foundation, General Assembly, Springboard и Udemy заслуживают вашего внимания.
Посмотрите видео Диего Мендеса для получения дополнительной информации о том, как попасть в UX. Ссылка в сносках.
Ссылка в сносках.
UX — это большая отрасль, и действительно эти симпатичные маленькие анимации — всего лишь крошечная его часть. UX активно развивается.
Это захватывающая индустрия. Более того, это целый мир возможностей, поскольку «цифровая» реальность активно входит в нашу жизнь. Технологии меняются с невероятной скоростью, а человеческая психология и опыт все еще остаются бесконечно увлекательными.
Хотя, время от времени, работа может быть сложной, она остается веселой и привлекательной, потому что всегда есть чему поучиться.
- Время стать UX дизайнером — на сцене дизайнер и отчасти стендап комик. Замечательное выступление ветерана индустрии — Джареда Спула, который действительно понимает всю пользу UX;
- Майк Монтейро — 13 способов дизайнеру накосячить на презентации перед клиентом. Как видите, мне нравятся забавные ораторы. Майк говорит, все как есть. Это выступление не очень сфокусировано на «UX», но замечательно погружает в жизнь дизайнера и общение с клиентами.

Краткое описание книг, упомянутых выше:
- Не заставляйте меня думать Стива Круга. Забавно, коротко и по делу. Все, что вам нужно, чтобы начать думать о людях, которые могут использовать ваш продукт;
- Как навести порядок в любом бардаке Эбби Коверта. Отличный обзор принципов информационной архитектуры, а также важная политика любой дизайнерской работы. Все изложено на понятном языке специалистом в этой области;
- Спринт, Джейк Напп и сотоварищи. Куча полезных методик UX, изложенных простым, структурированным способом;
- Дизайн — это работа Майка Монтейро. Весело и лаконично — все, что вы можете захотеть знать о фрилансе и клиентах;
- Экономный UX Джеффа Готелфа. Немного более техническая, но поучительная книга на тему стратегии продукта и анализа бизнеса со стороны UX, с особым упором на стартапы.
Если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Жолудова и Ринат Шайхутдинов.
Подкидывает идеи, как привлечь, удержать и направить внимание пользователя.
Mental notes — это колода из 53 карточек с описанием психофизиологических моделей поведения людей, которые лежат в основе принципов веб-дизайна. Они помогают дизайнерам, проектировщикам лучше понять поведение пользователей и найти эффективные решения при создании дизайна интерфейсов.
Скачать приложение в Appstore →
Вас ждет плотная проектная практика по анимации интерфейсов, дизайну сайтов, а также мобильных и веб-приложений. Под руководством наставников в стиле «смотри и повторяй»!
Breezzly — это среда для тренировки digital-навыков. Здесь вы встретите комплекты видеокурсов в актуальных инструментах интерактивного дизайна, среди них Figma, Principle и Invision Studio. А каждый проект — это живой кейс с историей, собранной по горячим следам!
Посмотреть каталог курсов →
breezzly. ru
ru10 обязательных навыков UX-дизайнера – Plerdy
Дизайн пользовательского опыта (User Experience design) представляет собой отношения между цифровым продуктом и конечным потребителем. Это показатель того, насколько веб-сайт, программа, приложение отвечает запросам клиента, решает его проблему и закрывает боль. Задача UX-дизайнера – убедиться в том, что разработанный продукт полностью соответствует стандартам, он функционален и удобен для пользователя.
Начиная с 2019 года, профессия дизайнера пользовательского опыта обрела сверхпопулярность в мире. Статистика Google показывает, что люди активно ищут следующую информацию: кто такой UX-дизайнер, сколько он зарабатывает и где можно обучиться специальности. Это показатель того, что UX-дизайн не просто тренд, но уже довольно перспективная и востребованная занятость.
Поскольку профессия относительно новая, многие хотят узнать о ней больше. Что уметь делать и какие качества в себе развивать, чтобы стать успешным в этой сфере? На самом деле, узкоспециализированных характеристик и навыков относительно немного. Больше – универсальных, взятых из разных сфер деятельности. Рассмотрим 10 самых главных качеств, которые позволят развиваться в UX-дизайне и претендовать на звание хорошего специалиста в этой области.
Больше – универсальных, взятых из разных сфер деятельности. Рассмотрим 10 самых главных качеств, которые позволят развиваться в UX-дизайне и претендовать на звание хорошего специалиста в этой области.
Необходимые навыки UX-дизайнера
Чем именно занимается дизайнер пользовательского опыта? Какими чертами характера и навыками он должен обладать? Коротко – о главном.
UX исследования
UX-исследование – это основа всего процесса UX-дизайна. Оно проводится с целью лучше узнать потенциального пользователя продукта, оценить его потребности, возможные проблемы, желания. Также параллельно может производится исследование рынка, трендов и конкурентов. Для изучения используются такие методы: интервью, опросы, анкетирование и прочие формы взаимодействия с фокус-группой. Соответственно, дизайнеру важно уметь анализировать полученные данные и понимать, как их следует применить в дальнейшей работе.
Сотрудничество
Дизайнер пользовательского опыта находится в постоянном тесном контакте со всей командой, которая работает над проектом, а также с клиентами. Умение взаимодействовать в коллективе, нести ответственность за себя и своих коллег, корректно получать и давать обратную связь, учитывать потребности других членов команды – это основа основ для представителей большинства профессий. UX-дизайнеров, в частности.
Умение взаимодействовать в коллективе, нести ответственность за себя и своих коллег, корректно получать и давать обратную связь, учитывать потребности других членов команды – это основа основ для представителей большинства профессий. UX-дизайнеров, в частности.
UX райтинг
Умение формулировать, адекватно писать, точно подбирать слова – базовый навык дизайнера пользовательского опыта. Конечный потребитель услуги или товара должен однозначно понимать смысл прочитанного текста, а не тратить время на то, чтобы вникнуть в суть. Кроме того, в последнее время наблюдается такая тенденция, что крупные компании нанимают отдельного человека для UX writing.
На популярном ресурсе Indeed вы можете найти вакансии UX-райтера в самых топовых корпорациях мира:
- Apple
- Microsoft
- TikTok
- Discord
- The Flatiron School
Развив у себя навык письма, вы сможете выгодно отличаться среди других дизайнеров. И, соответственно, больше зарабатывать.
Визуальная связь
Поскольку дизайн – это, прежде всего, о визуальном оформлении, UX-дизайнеры должны обладать эстетическим вкусом. А также уметь пользоваться визуальными месседжами. Желательно освоить теорию дизайна – это позволит вникнуть в тему и разобраться с основными понятиями. Кроме того, дизайнеру пользовательского опыта важно уметь работать с макетами, цветами, шрифтами, иконками и прочими визуальными элементами. На этом этапе UX-дизайнер работает в связке с UI-специалистом (дизайнером интерфейсов). Именно он проектирует пользовательские элементы и объединяет все визуальные составляющие.
Вайрфрейминг
Одним из основных умений UX-дизайнера является вайфрейминг – создание эскиза дизайна интерфейса без детальной прорисовки. Это своеобразный скелет, цель которого показать расположение всех элементов продукта, его опций. Он нужен для того, чтобы спрогнозировать, насколько функционален будет продукт для конечного потребителя. Важно прокачать свои скиллы в этом направлении и освоить несколько продвинутых программ для создания таких образных эскизов-каркасов.
Сочувствие пользователей
Для новичков в сфере дизайна потребительского опыта этот навык может казаться неочевидным. На самом деле умение эмпатировать – это база, на которой строится вся последующая работа UX-специалиста. Вы должны уметь чувствовать конечного потребителя товара/услуги, которые представляете. Ваш продукт должен закрывать какую-то потребность или проблему клиента. Чтобы этого добиться, нужно четко понимать, в чем она состоит.
Интерактивный дизайн
Интерактивный дизайн или прототипирование – это создание более точных моделей на основе вайфрейминга. Прототипы приложений или программ уже можно использовать для тестирования фокус-группой или презентации для разработчиков. Работа дизайнера пользовательского опыта состоит в том, чтобы создать такой эскиз потенциального продукта, который в точности продемонстрирует, каким будет конечный результат. UX-дизайнеру важно учитывать, что продукт должен соответствовать как нуждам потребителей, так и бизнесу.
Кодинг
UX-дизайнер не программирует сайт, но обладать базовыми навыками HTML, CSS и Javascript ему необходимо. Эти знания помогут максимально понимать, как работает сайт, какие эффекты можно добавить и как это проще сделать. Знание кода – хорошее конкурентное преимущество. Иногда небольшие компании или стартапы с ограниченным бюджетом ищут дизайнера пользовательского опыта с умением писать коды.
Аналитика
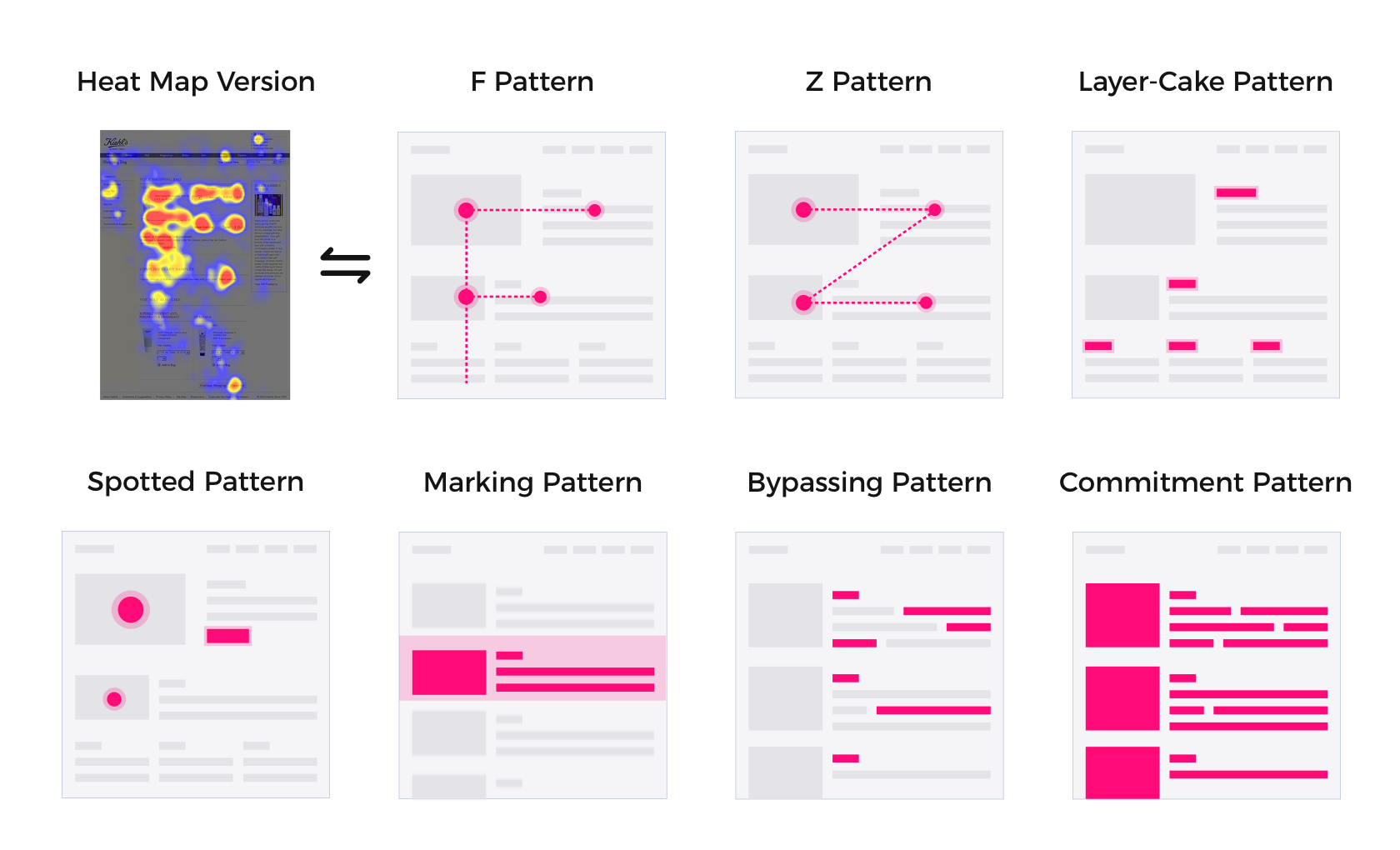
Каждый квалифицированный UX-дизайнер должен уметь работать с цифровыми данными Google Analytics. С их помощью он сможет оценить эффективность трафика и скорректировать свою работу – особенно, если речь идет о дизайне пользовательского опыта. Хорошо уметь использовать тепловые карты кликов и видеосессии Plerdy. Аналитическое мышление поможет UX-специалисту в изучении целевых потребителей продуктов, над дизайном которых он работает.
Навыки коммуникации
Работа дизайнера пользовательского опыта напрямую связана с общением. Он должен уметь правильно преподнести основную идею продукта, презентовать его наилучшим образом, доказать эффективность. Важно уметь четко подбирать слова и выражения, правильно формулировать мысли, чтобы побудить конечного потребителя использовать конкретный продукт. Специалист постоянно взаимодействует с технологиями и потенциальными потребителями – сильные коммуникативные навыки помогут в решении большинства задач UX-дизайна.
Важно уметь четко подбирать слова и выражения, правильно формулировать мысли, чтобы побудить конечного потребителя использовать конкретный продукт. Специалист постоянно взаимодействует с технологиями и потенциальными потребителями – сильные коммуникативные навыки помогут в решении большинства задач UX-дизайна.
Выводы
Чтобы стать профессиональным UX-дизайнером, важно постоянно развиваться как личность, а также всесторонне изучать UX-дизайн. Эта сфера довольно обширна, она захватывает смежные области дизайна, программирования и других дисциплин. Специалист UX должен быть универсалом и уметь легко переключаться с одной задачи на другую. Разбираясь во многих аспектах разработки и запуска цифровых продуктов, квалифицированный дизайнер пользовательского опыта может доступно объяснить коллегам, что нужно сделать или скорректировать. А главное – аргументировать, почему это важно.
Поскольку эта профессия популярна, существует несметное множество курсов, семинаров, блогов на тему UX-индустрии. Безусловно, вы можете получить высшее образование и стать дипломированным дизайнером пользовательского опыта. Все зависит от целей, которые вы перед собою ставите.
Безусловно, вы можете получить высшее образование и стать дипломированным дизайнером пользовательского опыта. Все зависит от целей, которые вы перед собою ставите.
Как прокачать UI/UX скиллы
Если бы вы спросили меня четыре года назад, в какой области я хочу строить карьеру, я бы выбрал Java back-end разработку. Я никогда не считал себя особо креативным, поэтому и не задумывался о front-end и сфере дизайна.
Во время работы мне удалось попробовать свои силы во front-end разработке и я решил развиваться в этом направлении.
Я изучаю UI/UX дизайн уже год и поделюсь знаниями и ошибками, с которыми столкнулся, чтобы вы их не повторяли.
Дело не в таланте
Сейчас это кажется очевидным, но раньше я думал, что дизайнеры — это настоящие волшебники.
Но это не так. Они упорно трудятся, чтобы совершенствовать мастерство. Конечно, есть люди с природными задатками к дизайну и программированию, но талант без усердной работы ничего не значит.
Дизайн — это то, чему можно научиться. Не совершайте ошибку и не ставьте на себе крест, даже не попробовав.
Смотри, думай, воруй
Так же, как чтение хорошего кода поможет стать более опытным разработчиком, так и изучение того, что создали другие, поможет стать более опытным дизайнером.
Когда вы посещаете веб-сайт или используете приложение, посмотрите на него и оцените дизайн. Подумайте, почему он именно такой. Почему кнопка имеет определенный цвет? Почему выполнять действия надо в определенном порядке?
Многие из созданных мною дизайнов — результат вдохновения творчеством других дизайнеров.
Учите теорию
Мои первые работы выглядели, мягко говоря, не очень хорошо. Макеты были непоследовательными, цвета плохо сочетались. Я недоумевал почему.
Я был уверен, что моих знаний как программиста будет достаточно, но в очередной раз ошибся! Я создавал дизайны с точки зрения разработчика, вместо того, чтобы изучать теорию дизайна. А это основа, без которой невозможно работать.
А это основа, без которой невозможно работать.
Разработчики знают, как работает сайт, но дизайнеры знают, как он себя ведет и чувствует. Существует большой разрыв, который можно заполнить, только выучив теорию.
Практикуйтесь
Любой разработчик скажет вам, что лучший способ стать программистом — писать код. Этот принцип подходит и к сфере дизайна.
Неважно, что вы разрабатываете, вы только учитесь. Рассматривайте это как настоящий проект: думайте о пользователях. Создавайте вайрфреймы, макеты и прототипы так же качественно, как если бы вы делали это для реального клиента. Придумывайте оригинальные дизайны. Используйте Reddit, чтобы получать обратную связь по своей работе.
С чего можно начать:
- Общайтесь как можно больше с другими дизайнерами.
- Разработайте дизайн приложения. Подумайте о различных группах пользователей: потенциальные, нечастые и постоянные.
- Разработайте дизайн резюме. Подумайте о цветах, которые будете использовать, и что они значат.
 Подумайте, как будет использоваться ваше резюме. Будет ли оно просто просматриваться на экране или будет распечатано? Как это влияет на дизайн?
Подумайте, как будет использоваться ваше резюме. Будет ли оно просто просматриваться на экране или будет распечатано? Как это влияет на дизайн? - Сделайте редизайн существующего сайта. Сравните ваш дизайн с оригинальным и подумайте о различиях с точки зрения пользователя.
- Придумайте что-нибудь физическое, например, альтернативу чему-то общеизвестному, вилке или стулу. Это развивает креативное мышление.
Не сдавайтесь
Когда я смотрю свои прошлые работы, трудно не вздрогнуть. Но даже самые именитые дизайнеры и программисты начинали с малого. Когда вы увидите прогресс в работах, будете гордиться собой! Сейчас вы учитесь и не тратите время впустую.
Еще один совет: отслеживайте прогресс каждый месяц. Так вы будете освежать в памяти выученный материал и вдохновляться маленькими победами.
Ресурсы
Ниже небольшая коллекция моих любимых инструментов, статей и курсов. Но информации намного больше, так что ищите 🙂
Инструменты
Figma — Проектирование и прототипирование в сотрудничестве
FramerX — Похож на Figma, но с добавлением React и discoverable components
Coolors — Позволяет работать с цветовыми палитрами
WebAIM Contrast Checker — Позволяет убедиться, что цвета доступны
Archetype — Редактор и генератор типографской системы
Статьи
7 Practical Tips for Cheating at Design
10 cheat codes for designing User Interfaces
10 Small Design Mistakes We Still Make
Design Better Forms
A Complete List Of UX Deliverables
The Psychology Principles Every UI/UX Designer Needs to Know
How to use colors in UI Design
16 Quotes You Need to Read as UX Designer
Product Design Principles in a Single Card
Курсы
User Experience Design Fundamentals — Udemy
The Complete App Design Course — UX, UI and Design Thinking — Udemy
UXTraining.
Если вы знаете другие полезные ресурсы, делитесь ими в комментариях.
Перевод статьи How to improve your UI/UX skills as a developer от Digital Skynet
все, что вы хотели знать, но боялись спросить / Хабр
На связи опять ребята из Hays, и сегодня мы расскажем о профессии UX/UI-дизайнера: кто это такой, чем занимается, сколько зарабатывает и как им стать.
Ок гугл, кто такой UX/UI-дизайнер?
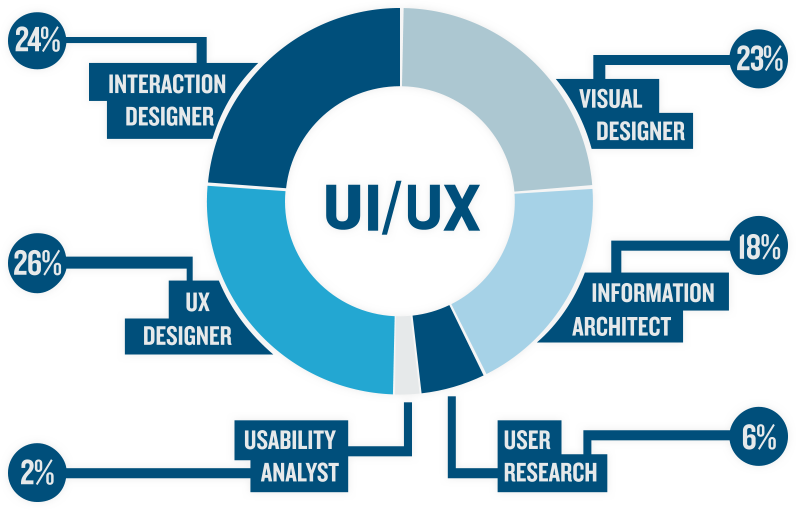
Вообще область продуктового дизайна крайне разнообразна и наполнена широким спектром ролей. Это UX-дизайнеры, или, как их еще называют, проектировщики пользовательского опыта, графические и визуальные (UI) дизайнеры, моушн и анимационные дизайнеры, исследователи пользователей, UX — писатели и продуктовые аналитики.
Вовсе не обязательно, что они все стопроцентно будут входить в продуктовую команду: необходимость того или иного team member зависит от конкретных задач, которые нужно закрывать, и безусловно, от масштаба бизнеса и самого продукта.
Сегодня мы поговорим о наиболее распространенной в компаниях на данный момент роли: UX/UI-дизайнера в единственном лице (UX Generalist, будем называть его так). Он решает широкий спектр задач: исследует поведенческие паттерны, проектирует различные варианты пользовательского опыта, прорабатывает те или иные гипотезы совместно с командой, тестирует их, проводит пользовательские интервью и исследования, и с учетом полученных данных создает привлекательный, понятный и удобный интерфейс, который помогает решить предполагаемую задачу пользователя.
Поскольку повседневные и рабочие процессы стремительно перетекают в виртуальное пространство интернета и гаджетов, для дизайнеров появляется все больше возможностей и интересных проектов: web, мобильные приложения, программное обеспечение для бизнеса, умные устройства и даже панели управления в самолете или автомобиле.
Чем занимается UX/UI-дизайнер?
На самом деле UX/UI-дизайнер выполняет множество разных функций — и все ради того, чтобы конечный продукт приносил удовольствие пользователю.
Исследует пользователей: методы исследования могут включать опросы, наблюдения и интервью.
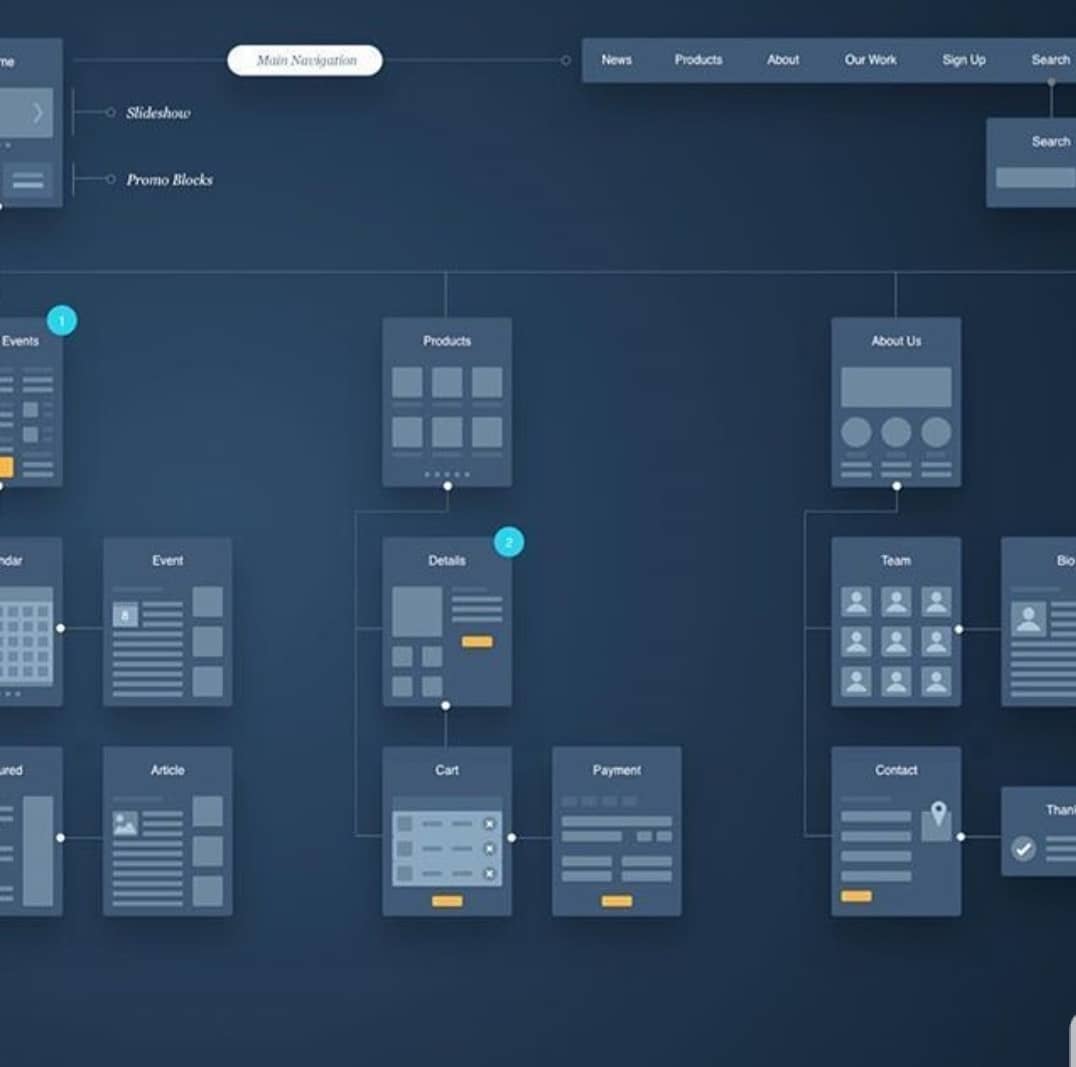
Продумывает информационную архитектуру: определяет, как продукт организован и структурирован, создает скелет, который показывает, как пользователи взаимодействуют с продуктом.
Создает каркас продукта — Wireframing. В основном каркас представляет собой линии и фигуры с небольшим количеством текста. Это можно делать вручную, а также с использованием ПО.
Прототипирует: создает раннюю модель продукта, демонстрирующую его функциональность. Прототипы могут быть в физическом или цифровом формате, а также различаться по сложности. Иногда прототип создается для демонстрации одной конкретной особенности продукта — например, перехода между экранами или того, как продукт физически выглядит и ощущается. На протяжении всего процесса проектирования создается несколько прототипов любого продукта.
Создает визуальный дизайн. Фокусируется на том, как выглядит продукт или технология, — для этого необходима непосредственная отрисовка той части продукта, которой касается пользователь.

Эффективно взаимодействует с командой: UX-дизайнер плотно работает с разработчиками, аналитиками и продакт-менеджерами. Это сфера, где для достижения успеха необходима тесная командная работа, а также умение отстаивать преимущества своих дизайн — решений.
Основная цель работы любого дизайнера — сделать продукт, дизайн которого будет повышать уровень удовлетворенности клиента и его лояльность благодаря пользе, простоте и удовольствию от использования.
Как стать дизайнером?
Этому можно научиться. Образование в области дизайна или информационных технологий будет несомненным преимуществом для развития в этой профессии. Сегодня некоторые вузы уже открыли направления бакалавриата и магистратуры, которые дают основу для старта. Также существуют курсы профессиональной переподготовки, где происходит погружение в профессию.
Рынок образовательных услуг наполнен огромным количеством курсов и проектов по данной теме, поэтому выбрать этот путь может любой желающий.
По этой ссылке вы найдете список из 15 книг, которые помогут вам на пути становления в профессии дизайнера.
Следующим важным фактором является портфолио — при отборе канидадата это первое, на что обращают внимание.
Самый комфортный путь развития в профессии: начало на junior-позиции в консалтинге или дизайн-студии, затем переход на уровни middle и senior. Преимущество агентств и студий перед работой в продуктовой компании заключается в том, что на старте работы junior сможет поработать с разными проектами и заказчиками и таким образом набраться опыта.
«В первую очередь необходимо желание докапываться до сути и показывать это в своем решении. Это помогает разобраться в проблеме до того, как ты сел за рисование макетов, и вообще развивать карьеру. Например, многие кандидаты к откликам на вакансии прикладывают ссылки на Google Drive, даже не попытавшись проверить, как это работает. А там ни решаемая проблема, ни роль человека не ясны.
Да и макет толком посмотреть невозможно. И в итоге остаешься с ощущением, что человек точно так же не думает о своих пользователях, когда делает продукт», — рассказывает Дмитрий Борисенков, Head of Design at VTB.
Основные требования к UX/UI-дизайнеру.
Свободное владение тулами прототипирования: самый популярный сейчас Figma, чуть менее — Sketch, Illustrator, Adobe XD и др.
Опыт отрисовки UI-элементов, иллюстраций, иконок.
Владение основами типографики и композиции.
Способность к генерации и визуализации интерфейсных решений.
Понимание принципов usability и адаптивности веб-интерфейсов.
Умение пользоваться инструментами Story Map, Customer Journey Map, User Story.
Навыки верстки, знание языков HTML и CSS.
Знание гайдлайнов для мобильной разработки Material Design Human Interface Guidelines.
Понимание технологий frontend-разработки.

Портфолио!
При этом среди требований не встречаются профессиональные скиллы в рисунке — куда важнее уметь работать со специальным софтом. Дизайнер должен обладать вкусом, уметь работать с абстракциями и воплощать идеи в реальность, но ему совершенно не обязательно для этого оканчивать художественную школу или училище.
Мотивация и карьерный рост
После прохождения стандартного пути junior — middle — senior у дизайнера есть возможность дорасти:
в продуктовой компании — до Design Lead, а затем и до Head of Design,
а в агентстве или студии — до арт-директора.
Среди мотиваторов выделяют материальные:
высокий доход (от 80 до 340 тысяч в Москве, в среднем — 220 тысяч; от 60 до 300 тысяч в Санкт-Петербурге, в среднем — 190 тысяч),
годовой бонус,
индексация зарплаты;
а также нематериальные:
престиж профессии,
работа над продуктами с миллионной аудиторией,
работа с международными командами,
возможность переезда за границу,
возможность создания крутого дизайна с нуля,
возможность нести ответственность за весь продукт,
карьерный рост и возможность углубиться в одно из направлений.

«В работе меня мотивируют сложные задачи и возможность влиять на результат. Я могу придумать варианты решения проблемы вместе с командой дизайна. Или сделать так, как хочу, ни с кем не согласуя, показать результат в цифрах и получить еще больше свободы», — отмечает Дмитрий Борисенков, Head of Design at VTB.
От типографики до насмотренности: навыки UX-дизайнеров в финтехе
20 Января, 2022
От типографики до насмотренности: навыки UX-дизайнеров в финтехе
UX-дизайнеры в финтехе — это уже давно не просто исполнители, которые по техническому заданию создают картинки для рекламы, делают макеты лендингов и перекрашивают кнопки в приложении. В этой статье рассказываем о том, как устроена работа дизайнеров в Газпромбанке и какие скилы у них есть.
Чем занимаются UX-дизайнеры в Газпромбанке?
UX-дизайнеры делятся на две команды — платформенные и продуктовые.
Платформенные отвечают за дизайн-систему компании и работают над голосом бренда. Эта команда создает базу для дизайна в Газпромбанке, например набор кнопок определенных цветов и форм, шрифтовые пары или шаблоны для фотографий.
Дизайн-системой пользуются продуктовые дизайнеры. Раньше их делили по функциональности, например на веб и мобайл. Сейчас такое разграничение устарело. Дизайнеров не распределяют по каналам — они входят в команды, которые отвечают за продукты.
Если дизайнер относится к команде, которая работает с вкладами, он отвечает за визуал на всём клиентском пути. Дизайнер должен продумать на всех возможных устройствах экраны, которые видит пользователь: от заявки на вклад до внесения на него денег.
Екатерина Гостева
Главный дизайнер.
- Помочь клиенту — например, показать в удобном виде информацию об ипотеках или объяснить, как получать кешбэк.
- Продать услугу банка — сделать так, чтобы у пользователя не было сложностей с оформлением вклада или открытием брокерского счета.
Как работают платформенные дизайнеры в Газпромбанке?
Платформенные команды разрабатывают визуал интерфейса. Одно из направлений работы — создание дизайн-системы. О том, как она устроена у Газпромбанка, рассказала дизайнер Катерина Молявка.
Из чего состоит дизайн-система?
Это инструмент, которым пользуются дизайнеры, разработчики, аналитики. Она упрощает и ускоряет работу над интерфейсами за счет того, что в ней собраны все элементы дизайна Газпромбанка на iOS и Android.
Система существует на Figma. Сервис постоянно совершенствуется, что позволяет команде внедрять в дизайн-систему новые возможности. Например, собирать компоненты в группы на вариантах (Variants). С их помощью дизайнер может быстро выбрать, в каком состоянии показать элемент интерфейса.
В системе есть страница овервью — обзор частей дизайн-системы. Здесь можно пробежаться по всем компонентам, которые собраны на странице Components. К каждому из них есть документация по использованию.
В дизайн-системе есть такие уровни:
Элементы
Это мельчайшие единицы дизайн-системы, например цвета, шрифты, скругление углов. Цвета собраны в палитру, стили шрифтов — в типографику. Еще в системе есть небольшие картинки, которые графически обозначают части интерфейса — иконки.
Компоненты
Здесь объединены базовые элементы, из которых продуктовый дизайнер может собрать свой сценарий. Он может скопировать готовый компонент из дизайн-системы и использовать в работе над интерфейсом.
Шаблоны
Если в приложении постоянно встречаются страницы с похожей внутренней организацией, для них создают шаблон. Дизайнер вносит в него информацию исходя из контекста использования, например меняет базовый вид кнопки на нажатый.
В дизайн-системе есть версионность. Это значит, что каждый участник процесса может посмотреть, какой статус при разработке у компонентов и элементов системы. Например, если разработка элемента идет полным ходом, дизайнер будет ставить статус «в работе». А если работа закончена, статус «завершено».
Разработчики тоже начнут использовать статусы. Во время обновления старых версий приложения или сайта они смогут добавлять номер версии прямо в Figma. Это поможет им синхронизироваться с дизайнерами и быстрее делать свою работу.
Катерина Молявка
Дизайнер.
Как работают продуктовые дизайнеры в Газпромбанке?
Дизайнеры вместе с маркетологами анализируют клиентский путь на действующих страницах и улучшают его. Главный дизайнер Олег Фогель рассказал о том, как команда Газпромбанка меняла страницу Умной дебетовой карты.
Как было?
Раньше на странице Умной карты был блок с популярными вопросами и ответами на них. Задумывалось, что задача этого блока — помочь пользователю быстро найти нужную информацию. Со временем его начали использовать как набор аккордеонов, где размещали вообще все сведения о карте, с самыми мелкими подробностями.
В разделе FAQ появились условия оформления, правила начисления кешбэка, доступные города доставки
Как показали респондентские исследования, пользователям на такой странице было сложно ориентироваться.
Как стало?
Команда пересмотрела структуру страницы — набор аккордеонов заменили на табы, которые разместили прямо под продуктовым баннером. Контент распределили иначе: теперь вся важная информация — перед глазами клиента, между табами переключаться легче, кнопки для заявки всегда на виду.
Блок с вопросами и ответами на странице дебетовой Умной карты сохранили в виде аккордеона и выделили для него отдельный таб в структуре страницы
Какие результаты?
После пересборки страницы команда провела повторные респондентские исследования. Они показали, что людям стало проще разбираться с контентом. Пользователи без труда находили ответы на вопросы.
Сейчас мы сосредоточились на ревью текущих и новых страниц официального сайта. Еще мы разрабатываем новую навигацию, подбираем компоненты и блоки для будущего редизайна, делаем несколько внутренних проектов банка и помогаем с дизайн-системой.
Еще мы разрабатываем новую навигацию, подбираем компоненты и блоки для будущего редизайна, делаем несколько внутренних проектов банка и помогаем с дизайн-системой.
Олег Фогель
Главный дизайнер.
В Газпромбанке дизайнеров отбирают по результатам тестового. Часто в нем дают задание на основе боевых задач, с которыми человек потом столкнется в работе, например просят предложить улучшения для страницы кредитной карты.
Важные навыки, без которых тестовое не выполнить: насмотренность, умение проектировать, навыки типографики.
Основы дизайна и насмотренность
Олег Фогель говорит, что дизайнер должен разбираться в азах. Например, понимать, что такое «разредить» или «добавить воздуха», знать всё о композиции и иерархии. Эту базу обычно получают на первых курсах вузов. Если у дизайнера нет профильного образования, можно найти литературу об основах дизайна.
Эту базу обычно получают на первых курсах вузов. Если у дизайнера нет профильного образования, можно найти литературу об основах дизайна.
UX быстро меняется, поэтому владеть только теорией и основой мало. Команда продуктовых дизайнеров Газпромбанка рекомендует развивать насмотренность и анализировать рынок.
Смотрите, что делают конкуренты или крупные игроки на рынке. Например, мне нравилось следить за тем, как менялся интерфейс Notion: еще пару лет назад о компании мало кто знал, а теперь это привычный рабочий инструмент для многих диджитал-специалистов. Здесь важную роль сыграли перемены в интерфейсе.
Екатерина Гостева
Главный дизайнер.
Когда смотрите сайты конкурентов, важно не просто пробежаться по экранам прокрутки глазами и закрыть сайт или приложение. Постарайтесь проанализировать решения. Найдите плюсы и прикиньте, как этот дизайн можно адаптировать под продукт вашей компании. Выявите минусы и подумайте, как их избежать.
Постарайтесь проанализировать решения. Найдите плюсы и прикиньте, как этот дизайн можно адаптировать под продукт вашей компании. Выявите минусы и подумайте, как их избежать.
Чтобы тренировать насмотренность, Олег Фогель рекомендует такой алгоритм:
- Откройте Dribbble, Behance, Awwwards или The FWA.
- Отсортируйте выдачу по популярному или лучшему.
- Выберите работы, которые больше всего понравились.
- Проанализируйте их — оцените расположение объектов, шрифты, цвета, графические элементы и прочие детали.
- Сделайте это рутиной. Почистили зубы — посмотрели Dribbble.
UX/UI, или умение проектировать взаимодействие пользователя с продуктом
Этот навык складывается из понимания трех вещей:
- Что такое пользовательский путь, какие у него есть слабые и сильные места.
- Какие потребности клиент пытается решить, когда находится на сайте или в приложении компании.

- Какой интерфейс для таких клиентов окажется понятным и дружелюбным.
Смысл работы дизайнера — решить задачу клиента. В первую очередь важно думать о том, как сделать просто и понятно. Если попутно получится сделать красиво — здорово, если не получится — не так страшно. Главное, чтобы клиент мог пройти путь от начала до конца и ни на чем не запнуться.
Типографика и умение находить общий язык с пользователем
Дизайнеру в Газпромбанке нужно разбираться в типографике. Например, знать про совместимость шрифтов.
Дизайнер, который занимается продуктовыми интерфейсами, должен понимать, что в 90% случаев коммуникация с клиентом происходит через слово и цифры.
Быстро разобраться в этом можно по книгам:
«Пиши, сокращай» Максима Ильяхова и Людмилы Сарычевой;
«Ясно, понятно» Максима Ильяхова;
«Этой кнопке нужен текст. O UX-писательстве коротко и понятно» Кирилла Егерева.
Олег Фогель
Главный дизайнер.
Команда Газпромбанка считает, что дизайнеру в первую очередь нужно уметь общаться. Это важно для следующих целей.
1. Чтобы не переделывать.
Дизайнерам важно создавать интерфейс с оглядкой на технические возможности: не все удобные, красивые и современные решения можно реализовать. Причины могут быть разными, среди них — ограничения платформ или внутрибанковские правила. Например, блюр — эффект размытия — можно реализовать на всех айфонах, но не на всех смартфонах на Android.
О таких технических требованиях дизайнер может просто не знать, поэтому нужно, чтобы он находил общий язык с разработчиком. Не обязательно для этого разбираться в коде, главное — сразу узнать про ограничения и уточнять детали, если что-то меняется в ходе работы.
2. Чтобы работать продуктивно.
Команда считает, что дизайнерам нужно быть открытыми и искренними:
- если не понял задачу, задать вопросы;
- если не разобрался в теме, попросить помощи у коллег.
Бывает, что вопрос кажется совсем глупым, поэтому задавать его неловко. Но обычно глупые вопросы — самые верные и нужные.
3. Чтобы не конфликтовать с командой.
Продуктовые команды работают сообща. С одной стороны, дизайнерам нужно быть готовыми к критике коллег, с другой — уметь отстаивать свои решения.
Узнать, какие еще навыки нужны финтех-дизайнеру, можно из вакансий Газпромбанка. Список специалистов, которых ищет банк, постоянно обновляется — по описанию должности вы сразу поймете, какие скилы актуальны сейчас.
Как Найти UI/UX Дизайнера Для Своего Проекта: Полный Гайд
Поиски хорошего дизайнера могут стать главной головной болью в создании вашего стартапа. Людей, считающих себя настоящими профессионалами в UI/UX дизайне — море, но далеко не каждый может закрыть все задачи конкретно в вашем случае.
Людей, считающих себя настоящими профессионалами в UI/UX дизайне — море, но далеко не каждый может закрыть все задачи конкретно в вашем случае.
Где и как найти профессионала, который сделает всё красиво? Детальный гайд от UI/UX агентства.
Где искать UI/UX дизайнеров?Первый вопрос, на который нужно ответить — это “где вообще искать UX/UI дизайнеров?” Давайте пробежимся по вариантам.
В UI/UX агентствах
Вариант очевидный, но стопроцентный. Если вы готовы вложиться в успех своего продукта — ну, то есть заплатить настоящим профи за первоклассно качественный результат — агентство, которое специализируется на UI/UX дизайне, это то, что вам нужно. Про ребят в таких компаниях можно сказать, что они ‘собаку на этом съели’ (можете быть уверены, они не просто знакомы со сферой, они знают её от и до). Можно смело заказывать UX дизайн.
Как правило, в таких агентствах за каждым проектом закрепляется проджект-менеджер, который занимается абсолютно всеми вопросами, связанными с вашим продуктом — например, оценивает скоуп работы, планирует дедлайны и учитывает бюджет.
Через UI/UX-коммьюнити
Как найти UI/UX дизайнера через социальные сети? Легко! Нужно просто знать, где искать. Подойдут такие платформы, как Dribbble, Behance и Awwwards — заходите и выбирайте UI-дизайн, который придется вам по душе.
Важно: не все концепты дизайна, опубликованные на Dribbble, являются технически осуществимыми. Советуем нанимать дизайнера только после обсуждения его работ с человека, который разбирается в разработке.
На рынке фриланса
Как найти UI/UX дизайнера для своего продукта, когда их так много?
Ограниченный бюджет? Есть много свободного времени на решение микро-задач? Фриланс вполне себе рабочий вариант. Пройдитесь по фриланс-маркетам (например, Upwork.comhttp://upwork.com/ или Freelancer.comhttp://freelancer.com/) — там вы найдете UI/UX дизайнера “на любой вкус и кошелек”.
Рынки фриланса расширяют границы для поиска подрядчика: нанять дизайнера из Индии? Легко! И это правда круто. Есть, конечно, и свои минусы в таком способе найти UI/UX дизайнера. Точнее один большой минус — отсутствие надежности. Вы покупаете кота в мешке: никто не гарантирует, что дизайнер выполнит задачу в срок или не состряпает интерфейс на коленке.
Точнее один большой минус — отсутствие надежности. Вы покупаете кота в мешке: никто не гарантирует, что дизайнер выполнит задачу в срок или не состряпает интерфейс на коленке.
По знакомству
Этот вариант подойдет тем, у кого есть связи в сфере стартапов и разработки MVP.
В списке контактов вашего смартфона завалялся номер Цукерберга? Если нет — скипайте, если есть — просите поделиться контактами. Скорее всего люди, связанные с темой стартапов, знают пару-тройку имён проверенных UI/UX дизайнеров. В конце концов, вы выйдете на подходящего вам и сможете найти супер UI/UX дизайнера.
В общем и целом, каким будет дизайн решаете только вы. Выбирайте с умом.
Как убедиться в том, что этот UI/UX дизайнер — тот самый?Мало просто найти дизайнера. Перед тем, как нанимать UI/UX дизайнера, важно убедиться в том, что он реально чего-то стоит и много чего умеет. Концентрируемся на так называемых “essential skills”. Читайте и запоминайте!
Профессиональные навыки
Как найти UI/UX дизайнера? Точно не опираться на умение работать в конкретной программе!
На берегу решите, что вам нужно от от дизайнера. Не нужно гуглить разницу между Sketch, Figma, Adobe Photoshop или XD – качественный UI/UX дизайн не определяется программой, он может быть создан везде. Достаточно понять, насколько хорошо человек владеет «своей».
Не нужно гуглить разницу между Sketch, Figma, Adobe Photoshop или XD – качественный UI/UX дизайн не определяется программой, он может быть создан везде. Достаточно понять, насколько хорошо человек владеет «своей».
Рассказываем, как найти UI/UX дизайнера и оценить его скиллы!
Досконально изучите портфолио: это поможет убедиться не только в том, что дизайнер может делать красивый UI интерфейса, но и увидеть, насколько он разбирается в конкретной продуктовой нише.
Если дизайнер регулярно заливает новые шоты — это хороший знак
Оцените способность критически мыслить: как дизайнер генерирует идеи и решает проблемы. Думать наперед — это особенно важно при работе над первой версией продукта. Ну, чтобы не случилось, что ваш продукт переживет миллион правок по части дизайна.
Надпрофессиональные навыки
Не стоит ожидать какой-то фундаментальной разницы между теми софт-скиллами, которыми должен обладать разработчики или менеджер, и теми, которые необходимы UI/UX дизайнеру. Но как убедиться в том, что человек реально заинтересован в сотрудничестве и готов взять на себя ответственность?
Но как убедиться в том, что человек реально заинтересован в сотрудничестве и готов взять на себя ответственность?
Озвучивать общеизвестные факты и давать советы по типу “если из переписки видно, что человек грубый — это звоночек” не хочется. Это вроде всем понятно. Делимся с вами тем, что сами ищем в новых UI/UX-дизайнерах.
- Способность работать в команде и умение общаться
Когда над одним проектом трудится сразу несколько людей — все со своими взглядами на процесс — нужно, чтобы все активно участвовали в обсуждении решений (и никакой агрессии, ребят). Всегда стараемся убедиться, что у человека с этим проблем нет.
- Способность критически мыслить и принимать решение
Человек должен уметь разбираться с проблемами и НЕ паниковать в случае чего. Забудьте про пассивное наблюдение и все эти “я не я, и хата не моя” — нужно находить решения!
- Корпоративные ценности
Тут все просто (но очень важно): мы занимаемся делом, поэтому хотим, чтобы человек выполнял задачи в срок и не боялся брать на себя инициативу.
Помните, что личностные навыки очень сильно влияют на результат. Ведь нужно найти UI/UX дизайнера, который будет способен проявлять эмпатию — как минимум.
Закрываем главный вопросПоиски UI/UX-дизайнера — задача, конечно, не из легких. Но посильная.
Как найти UI/UX дизайнера? Будьте внимательны к деталям: досконально изучайте портфолио, читайте отзывы, смотрите, как человек себя ведет — и вы найдете UI/UX дизайнера своей мечты (профессионала, который сократит все риски, решит все проблемы и закроет все задачи)!
У вас есть идея для проекта?
Xчто это такое, как попасть в профессию, обязанности
Итак, вы начинающий дизайнер, который на пути своего развития, либо HR-менеджер, который ищет профессионала в свою компанию, или может просто любопытный пользователь. Неудивительно, что вы потерялись в терминах UX/UI, поскольку это чрезвычайно широкое понятие. Большинство сайтов либо обладают недостаточными знаниями, к примеру, о разнице между UX и UI, либо погружаются слишком глубоко, забывая про новичков ниши.
Но не беспокойтесь, редакция Highload разобралась, что такое UX/UI-дизайн, и готова поделиться с вами подробным руководством о том, как стать дизайнером.
Содержание:
1. Кто такой UX/UI-дизайнер?
2. Разница между UX и UI
3. Обязанности UI/UX-дизайнера
4. Какая зарплата у UI/UX-дизайнера?
5. Требования к качественному UX/UI-дизайну
6. Как стать UI/UX-дизайнером?
7. Подходит ли мне работа UI/UX-дизайнера
Заключение
1. Кто такой UX/UI-дизайнер?
Начать следует с того, что UX- и UI-дизайн — это два разных элемента разработки одного дизайна интерфейса. Основная разница состоит в том, что UX относится к пользовательскому опыту от англ. user experience. и сфокусирован на том, как люди взаимодействуют с интерфейсом продукта. В то время как UI — это пользовательский интерфейс от англ. user interface. и работает с внешним видом продукта.
Хорошим примером для понимания может стать разработка автомобиля. К примеру, UX-дизайн посвящен тому, как водитель управляет машиной, переключает передачи или как ваш транспорт защищает вас от аварии, а UI работает с дизайном и цветом автомобиля.
К примеру, UX-дизайн посвящен тому, как водитель управляет машиной, переключает передачи или как ваш транспорт защищает вас от аварии, а UI работает с дизайном и цветом автомобиля.
Дизайнер UX гарантирует, что продукт будет интуитивно понятен его пользователю, а дизайнер UI подстраховывает своего коллегу тем, что каждая страница визуально сообщает этот путь от шага к шагу.
2. Разница между UX и UI
Что такое UX-дизайн?
Как уже говорилось выше, аббревиатура UX означает «пользовательский опыт». И из этого термина уже становится понятно, над чем конкретно работают UX-дизайнеры.
Именно от результата их труда и зависит, понятно ли пользователю, куда кликнуть, дойдет ли он до момента покупки или потеряется в интерфейсе. Вернется ли покупатель услуг или продуктов на сайт, потому что навигация была логична и эффективно решала его проблемы, либо он закроет вкладку, так и не найдя корзину?
Все это и составляет пользовательский опыт, над которыми работают UX-дизайнеры.
Они работают, в первую очередь, с функциональностью интерфейса. Именно от них зависит как он будет организован и как все части будут связаны друг с другом.
Короче говоря, они проектируют будущий интерфейс. Если пользователь с первой секунды легко ориентируется в продукте, значит UX-дизайнер выполнил свою работу хорошо. Если же показатель отказа вашего сайта высок, а юзер путается в навигации, то скорей всего его пользовательский опыт будет плохим. UX-дизайнеры стараются избежать второго сценария.
Работа UX-дизайнера невозможна в вакууме. Им важно взаимодействовать с отзывами клиентов и понимать опыт пользователя, чтобы создать стоящий продукт.
Что такое UI-дизайн?
UI-дизайн — это графический макет продукта. То есть, все те кнопки, текст, изображения, поля для ввода текста, ползунки и остальные детали, с которыми взаимодействует пользователь. Ими занимаются UI-дизайнеры. Они также отвечают за цветовые схемы и форму кнопок, ширину линий и шрифты, используемые для текста.
UI-дизайнеров волнует эстетика. Их главная цель состоит в том, чтобы внешний вид вашего продукта выглядел привлекательно и визуально стимулирующим.
3. Обязанности UI/UX-дизайнера
На данном этапе, вы, скорей всего, в общих чертах понимаете в чем основная разница между UX- и UI-дизайнерами. Но для более глубокого осознания давайте рассмотрим основные задачи и обязанности этих специалистов.
Обязанности UX-дизайнера
Повседневная деятельность UX-дизайнера сильно разнится в зависимости от компании или даже между проектами внутри одной компании, но некоторые общие должностные функции включают в себя:
- Исследование пользователей. UX-дизайнер изучает поведение целевой аудитории, ее мотивацию и потребности. Специалисты UX могут собирать данные с помощью различных методов, таких как интервью, конкурентный анализ, онлайн-опросы и так далее. Данные анализируются и преобразуются в качественную и количественную информацию, которая помогает в разработке дизайна.

- Создание образа целевой аудитории. UX-дизайнеры также могут выявлять ключевые группы пользователей и создавать репрезентативные образы их поведения. Подобные собирательные персонажи могут использоваться для создания подробных сценариев повседневного образа жизни юзеров, который наглядно демонстрирует в ней место продукта.
- Определение информационной архитектуры цифрового продукта. UX-дизайнеры, в целом, занимаются организацией контента в приложении или на сайте. Например, чат-бот или подсказки, которые помогают пользователю быстрее найти нужную информацию — все это результат работы UX-дизайнера.
- Создание каркасов. UX-дизайнер также создает базовый интерфейс продукта для общего понимания где будут находиться кнопки, изображения, текст и другие элементы.
- Создание прототипов. В обязанности UX-дизайнера также входит разработка интерактивной предварительной версии продукта. Таким образом у пользователя появляется возможность протестировать основные взаимодействия с продуктом.
 После команда дизайнеров анализирует, что нужно улучшить, а что оставлять в финальной версии проекта.
После команда дизайнеров анализирует, что нужно улучшить, а что оставлять в финальной версии проекта. - Тестирование продукта на реальных пользователях. Сбор отзывов пользователей на основе минимально жизнеспособного продукта (MVP)MVP — это первая итерация продукта с минимальной квалификацией, необходимой для вывода на рынок.. Тестирование продукта может быть структурированным Дизайнеры собирают отзывы пользователей, задавая конкретные вопросы. или неструктурированным Пользователь самостоятельно изучает продукт, и обратная связь собирается на основе их отзывов, а не опросов..
Обязанности UI-дизайнера
Как уже упоминалось выше, UI-дизайнеры работают, в первую очередь, с внешним видом и эстетикой продукта. При этом они работают в связке с UX-дизайнерами или компания нанимает универсального специалиста для разработки интерфейса.
В повседневные обязанности UI-дизайнера входит:
- Определение того, как пользователи взаимодействуют с продуктом.
 Дизайнер прежде всего должен понимать, как клиент будет воспринимать финальный вид продукта. Сюда входит выбор шрифта, цветовой схемы, графики, стиль кнопок и меню, а также других элементов дизайна интерфейса. Вместе эти детали дают пользователю понимание, где нужно нажать, где пролистнуть, какая из кнопок наиболее важна, а где призыв к действию.
Дизайнер прежде всего должен понимать, как клиент будет воспринимать финальный вид продукта. Сюда входит выбор шрифта, цветовой схемы, графики, стиль кнопок и меню, а также других элементов дизайна интерфейса. Вместе эти детали дают пользователю понимание, где нужно нажать, где пролистнуть, какая из кнопок наиболее важна, а где призыв к действию. - Работа в тесном сотрудничестве с UX-дизайнерами. Как уже упоминалось, UX-дизайн работает над архитектурой и каркасом проекта. Поэтому основной задачей UI-дизайнера является обеспечение реализации задумки своего коллеги. Подобные специалисты должны визуально реализовать идею UX-дизайнера без практических и эстетических потерь.
4. Какая зарплата у UI/UX-дизайнера?
На сегодня средняя зарплата начинающего UX/UI-дизайнера на территории СНГ составляет около $500–600 в месяц. Уверенный эксперт может претендовать на $1000–2000 в месяц. В мире средняя зарплата UI/UX-дизайнера составляет около $100 000 в год.
5. Требования к качественному UX/UI-дизайну
- Ясность. Пользователь не должен теряться в продукте, текст и структура должны выстраивать путь юзера к цели.
- Лаконичность. Не стоит также и перебарщиваться с подсказками, всплывающими окнами и анимацией. На протяжение всего проекта задавайте себе вопросы: «А нужно ли это здесь? Для чего?». Представьте себя на месте пользователя, пройдя весь его путь от начала и до конца.
- Узнаваемость. Существуют некоторые базовые правила, которых стоит придерживаться новичкам в мире дизайна. Например, есть определенные элементы дизайна, которые можно легко распознать, даже если вы впервые на сайте. Так, кнопка подтверждения редко будет красного или оранжевого цвета, большинство пользователей привыкли к зеленой.
- Отзывчивость. Ваш интерфейс должен мгновенно реагировать на все действия пользователя. Он должен понимать, что происходит на экране прямо сейчас: прошла ли оплата, получил ли менеджер заявку, отправилось ли сообщение.

- Постоянство. Ваши элементы интерфейса должны вести себя одинаково во всех разделах сайта и приложения, представляя единую логичную систему.
- Эстетика. Не забывайте про визуальную составляющую, гонясь за функциональностью интерфейса. Ваш дизайн должен быть приятным глазу и запоминающимся.
- Снисходительность. Помните, что даже при самом простом пути пользователя, они все равно могут заблудиться. Придумайте какие-то подсказки, которые доведут вашего клиента до конечной точки.
6. Как стать UI/UX-дизайнером?
1. Изучите все направления дизайна.
В первую очередь для вас сейчас самое главное — это понимание того, чем именно вы хотите заниматься. Многие начинающие дизайнеры говорят: «Я хочу рисовать иллюстрации», а сам человек знает, что это за иллюстрации? Мультфильмы или иконки, или может анимация? Вы должны сами выбрать то, чему вы посвятите свою жизнь.
Вам нравится работать над визуальной частью дизайна? — Если да, то вам следует стать визуальным дизайнером (UI).
Любите продумывать концепцию того, как продукт будет работать с пользователем, делать интерфейс удобным, анализировать, тестировать? — Тогда вы должны стать дизайнером пользовательского интерфейса (UX).
Вам нравятся журналы, плакаты, флаеры и другие POS-материалы, нравится работать с фирменным стилем — тогда вам следует стать графическим дизайнером.
Для начала выясните, какая специализация вас больше всего интересует. Направлений много, ищите то, что нравится.
2. Найдите свой инструментарий
Если вы уже выбрали направление дизайна, в котором хотите работать, не поленитесь проверить Linkedin или любую другую платформу для поиска работы и посмотреть, что ищут работодатели, какие программы/инструменты вам следует знать.
Базовый набор инструментов выглядит так:
- Sketch для дизайна интерфейса.
- Figma для дизайна интерфейса с возможностью совместной работы.
- Balsamiq для создания макетов.
- Adobe XD для дизайна интерфейсов, прототипирования.

- Invision App для создания прототипов и совместной работы.
- RedPen для коллабораций.
3. Начните уделять внимание дизайну.
Если вы решили стать дизайнером интерфейсов, начните обращать внимание на все и задавайте себе следующие вопросы: почему логотип поставили здесь, а не там? Почему эта кнопка находится в конце, а не в начале? Из чего обычно состоит сайт? Задавая себе вопросы и отвечая на них, прокручивая в голове варианты, вы начнете не только понимать специфику работу, но и оценивать ее с профессиональной точки зрения.
4. Наблюдайте за развитием других
Полностью погрузитесь в дизайн, начните каждый день смотреть на работы других людей. Есть множество платформ с портфолио действующих дизайнеров — посетите их. Эта практика поможет вам понять, что сейчас популярно, какие методы используют ваши коллеги, возможно вы даже найдете источник вдохновения.
5. Копируйте других
Начните повторять лучшие работы других людей, например, сайты, которые вам понравились. Просто сядьте, выберите сайт и скопируйте весь его дизайн. Не стоит после добавлять эту работу себе в портфолио, но это может стать полезным уроком для новичков. Пока вы не попробуете разные стили, вы не найдете свой.
Просто сядьте, выберите сайт и скопируйте весь его дизайн. Не стоит после добавлять эту работу себе в портфолио, но это может стать полезным уроком для новичков. Пока вы не попробуете разные стили, вы не найдете свой.
7. Подходит ли мне работа UI/UX-дизайнера
UI/UX-дизайн — это настолько многопрофильная область, что нет четких правил о том, кто может стать UI/UX-дизайнером. Тем не менее существует список определенных черт личности, которые могут выдавать вашу предрасположенность к успешной работе.
- Умение ставить пользователя на первое место. Дизайнеры UI/UX отстаивают потребности пользователей на протяжении всего процесса проектирования и реализации, даже если разработчики против их решения. Возможно, вы ранее работали в службе поддержки, умеете проявлять чуткость или вам просто нравится быть рядом с людьми и узнавать, что ими движет.
- Гаджеты, устройства и программное обеспечение эффективны только в том случае, если люди знают, как ими пользоваться.
 Работа дизайнера UI/UX заключается в создании удобных интерфейсов, которые позволяют пользователям понять, как использовать сложные технические продукты. Если вы увлечены новейшими технологическими тенденциями, вы получите огромное удовольствие от участия в процессе разработки следующего популярного гаджета.
Работа дизайнера UI/UX заключается в создании удобных интерфейсов, которые позволяют пользователям понять, как использовать сложные технические продукты. Если вы увлечены новейшими технологическими тенденциями, вы получите огромное удовольствие от участия в процессе разработки следующего популярного гаджета. - Умение переключаться между задачами. Гибкость — одно из главных преимуществ UI/UX-дизайнера. Сегодня вы проводите фокус-группу, а на следующий день вы работаете с графическим дизайнером, чтобы доработать несколько макетов. Гибкость и способность переходить от одной задачи к другой — важный навык для UI/UX-дизайнера.
- Общение с другими командами. Коммуникация — один из самых важных навыков для дизайнера UI/UX, потому что его роль предполагает совместную работу с пользователями. Вы также должны уметь обсуждать принципы дизайна с людьми, не занимающимися дизайном, например с разработчиками.
Заключение
Спросите себя честно, подходит ли вам UI/UX-дизайн? Как вы можете сделать вывод, эта сфера — это не только красивый финальный вид продукта, но и тесное взаимодействие с целевой аудиторией, огромное количество черновой работы. Именно от результата работы данного специалиста зависит сумеет ли пользователь купить ваш продукт, найдет ли он нужную кнопку корзины, посоветует ли он его другим.
Именно от результата работы данного специалиста зависит сумеет ли пользователь купить ваш продукт, найдет ли он нужную кнопку корзины, посоветует ли он его другим.
UI/UX-дизайн требует множество разных качеств от работника — именно это делает эту нишу такой захватывающей. На сегодня, для новичков UI/UX-дизайнеров существует множество образовательных ресурсов, которые позволяют сделать легкий первый шаг в этой области, поэтому не стоит ждать, а скорее приступать к изучению UI/UX-дизайна.
Вот видео, которое позволит более конкретно примерить на себя эти профессии:
9 важнейших навыков UX и способы их развития
Soft Skills для дизайнеров UX
В дополнение к освоению технических требований дизайнеры UX должны обладать определенными «мягкими навыками» или способностями, применимыми к нескольким рабочим условиям. Это могут быть такие качества, как адаптивность или самосознание. Навыки «мягкого» UX-дизайна могут включать следующее.
Это могут быть такие качества, как адаптивность или самосознание. Навыки «мягкого» UX-дизайна могут включать следующее.
Профессионалы, которые проявляют любопытство, способны осмысленно взаимодействовать с клиентами, продуктами и проблемами.Любопытство приводит к задаванию проницательных вопросов, активному слушанию и более глубокому изучению проблем. UX — это постоянно меняющаяся область. Развитие чувства любопытства помогает дизайнерам не отставать.
ЭмпатияЭмпатия — это способность понимать и чувствовать эмоции других. UX делает акцент на положительном клиентском опыте. Вот почему лучшие UX-дизайнеры тратят время на изучение людей и их наклонностей. Глубокое понимание конечных пользователей позволяет дизайнерам создавать продукты, которые действительно привлекают и радуют.
Связь Общение имеет важное значение в UX. Дизайнеры должны передавать идеи продукта, объяснять идеи, лежащие в основе дизайна, и работать с другими командами. Их работа также требует элементов повествования. Эффективные коммуникативные навыки помогают дизайнерам с легкостью создавать, сотрудничать, адаптировать и улучшать продукты и системы.
Их работа также требует элементов повествования. Эффективные коммуникативные навыки помогают дизайнерам с легкостью создавать, сотрудничать, адаптировать и улучшать продукты и системы.
Хороший UX-дизайн означает объединение идей разработчиков, клиентов и членов команды.UX-дизайнеры должны эффективно давать и получать отзывы, исследовать решения и учитывать опыт и потребности всех, кто участвует в проекте, для создания наилучших возможных продуктов.
Как улучшить навыки UX-дизайна
Если вы хотите получить преимущество в индустрии UX, у вас есть множество доступных вариантов.
Рассмотрите онлайн-программу получения степени Программы онлайн-обучения дают вам основу для вашей карьеры. Цифровой формат онлайн-программ предлагает бесценное практическое обучение.Получение дипломов о высшем образовании также способствует поиску работы. Однако остерегайтесь краткосрочных программ. Изучить UX в течение недели может быть интересно, но это не обязательно поможет заложить основу для успешной карьеры.
Изучить UX в течение недели может быть интересно, но это не обязательно поможет заложить основу для успешной карьеры.
Учитесь у лучших, оставаясь в курсе публикаций, блогов и публикаций в социальных сетях гигантов индустрии UX.
Блоги: Твиттер-аккаунты: Построить сетьЗнакомство с другими UX-специалистами означает возможность профессионального развития и трудоустройства.Такие общества, как Ассоциация специалистов по пользовательскому опыту или AIGA (профессиональная ассоциация дизайнеров), могут предоставить ценную поддержку и сообщество.
Возможно, лучший способ улучшить свои навыки UX-дизайна — поступить на университетскую программу. В Университете Лесли вы можете найти ресурсы, необходимые для построения вашей карьеры в сфере UX.
Дополнительные источники: Usitability.gov , UX для Masses , Дизайн Лаборатории , Интерфейс пользовательского интерфейса , UxDesign. cc , Институт информационной архитектуры
cc , Институт информационной архитектуры
UX-дизайн и вы
В Университете Лесли онлайн-программа бакалавриата по дизайну для взаимодействия с пользователем дает студентам подготовку, необходимую им для влияния и вдохновения в области UX. Студенты узнают, как исследовать, интерпретировать, концептуализировать и проектировать интерфейсы, которые создают более целостный и взаимосвязанный пользовательский опыт. Эта асинхронная междисциплинарная программа позволяет студентам начать или переориентировать свою карьеру, чтобы успешно работать в широком спектре контекстов и рабочих сред.
Похожие статьи и истории
Узнайте больше о наших студентах, преподавателях и выпускниках.
10 навыков, которыми должен обладать каждый UX-дизайнер
По мере того, как дизайн взаимодействия с пользователем становится все более популярным и востребованным, очевидна необходимость разнообразить навыки.
 Вот 10 навыков, которыми должен обладать UX-дизайнер. Но есть ряд навыков дизайнера UI-UX, которые помогут любому начинающему дизайнеру добиться успеха.
Вот 10 навыков, которыми должен обладать UX-дизайнер. Но есть ряд навыков дизайнера UI-UX, которые помогут любому начинающему дизайнеру добиться успеха.От использования инструмента для построения каркасов, такого как Justinmind, до понимания тонкостей поведенческой психологии — в дизайне взаимодействия с пользователем каждый найдет что-то для себя. Иногда полезно иметь свои пальцы во всех пирогах.
Если оставить в стороне аналогии с едой, UI-UX дизайн — это разнообразная отрасль, и нередко можно найти людей, специализирующихся в различных областях. Это может привести к небольшой путанице, особенно если вы только начинаете заниматься UX-дизайном и не знаете, какие знания вам нужны для успеха.
Итак, если вы задаетесь вопросом: какие навыки вам нужны, чтобы стать хорошим UX-дизайнером? Не смотрите дальше. Вот 10 обязательных навыков для UX-дизайнеров, в произвольном порядке.
Если вы хотите, чтобы вас воспринимали всерьез как UX-дизайнера, вам необходимо улучшить свои навыки в области UX-исследований. На создание мобильного приложения или макета веб-сайта уходит много времени, и многие решения, которые принимают UX-специалисты, не просто взяты из воздуха, а тщательно продуманы, изучены и исследованы.
На создание мобильного приложения или макета веб-сайта уходит много времени, и многие решения, которые принимают UX-специалисты, не просто взяты из воздуха, а тщательно продуманы, изучены и исследованы.
От когнитивной психологии до компьютерных наук начинающие UX-специалисты всегда найдут что-то новое для изучения и использования в исследовательском процессе.На самом деле мы могли бы рассматривать UX-исследование как общий термин как для исследования пользователей, так и для тестирования пользователей.
Первый состоит из определения ваших целевых пользователей, создания персонажей пользователей и сбора данных для принятия обоснованных проектных решений. Последнее, пользовательское тестирование, включает в себя создание вайрфреймов и прототипов (которые мы рассмотрим более подробно ниже) для тестирования на ваших пользователях, проведение сеансов сортировки карточек, создание тепловых карт веб-сайтов и проведение интервью с пользователями.
Ни один человек не является островом. И то же самое для UXers. Если вы не знаете, как кодировать, проектировать, управлять проектами, понимать продукт и маркетинг, вам придется сотрудничать с другими в процессе проектирования, особенно если вы хотите добиться успеха.
И то же самое для UXers. Если вы не знаете, как кодировать, проектировать, управлять проектами, понимать продукт и маркетинг, вам придется сотрудничать с другими в процессе проектирования, особенно если вы хотите добиться успеха.
Исследования могут завести вас далеко не сразу. Но сотрудничество — это ваша возможность работать в других областях и применять то, чему вы научились, с разными людьми, чьи навыки дополняют ваши собственные.
Сотрудничество — важный навык дизайнера UX, поскольку он помогает вам более эффективно общаться с клиентами и заинтересованными сторонами, чтобы конечный продукт соответствовал как бизнес-целям, так и ожиданиям пользователей.
Поскольку работа в тесном контакте с разработчиками и специалистами по контент-стратегии также является нормой для этого типа работы, навыки совместной работы будут неоценимы, когда придет время передать ваши проекты другим отделам.
3. Вайрфрейминг и прототипирование пользовательского интерфейса
Если вы хотите убедить людей в своей UX-проницательности, вам нужно привыкнуть к вайрфреймингу и прототипированию.
Прототип приложения — отличный способ понять ключевые функции вашего дизайна до того, как разработчики создадут его.Justinmind идеально подходит для повторения тех искр гения, которые приходят к вам посреди ночи, и просто для того, чтобы получить представление о том, в каком направлении может двигаться ваше приложение или веб-сайт. Использование инструмента прототипирования также может быть отличным способом повлиять на инвестиции. Они позволяют вам проверить те предположения, к которым вы пришли в результате исследования пользователей, а затем проверить их с помощью последующего пользовательского тестирования. По этой причине навыки дизайнера UX — отличный способ заручиться поддержкой заинтересованных сторон и менеджеров.
Самое главное, однако, что вайрфрейминг и прототипирование не представляют никакой сложности, когда дело доходит до дизайна, поскольку они помогают вам выявлять ошибки до того, как все пойдет не так, и вам придется исправлять много дорогостоящего кода.
Написание — невоспетый герой UX. Люди высоко отзываются о программировании, которое нельзя сбрасывать со счетов, но писательство — это талант, который можно развить за меньшее время, чтобы создать блестящий пользовательский интерфейс. Возьмите свой телефон и посмотрите на любое из ваших приложений, и оно будет заполнено идеально созданными словами.
Microcopy также является мощным инструментом для создания приятного опыта для пользователей, и у него есть свои хитрости и хаки. В нашем блоге вы можете найти примеры микротекста с потрясающим UX — на случай, если вы хотите увидеть отличный UX-текст в действии.
Некоторыми важными областями, которые охватывает этот навык дизайнера UX, является информационная архитектура, которая определяет порядок, в котором этот контент отображается вашим пользователям. Написание UX также связано с созданием текста, который действительно соответствует ментальным моделям ваших пользователей и помогает им лучше понять ваш продукт.
Ни один UX-дизайнер не продвинется далеко, если не будет полностью разбираться в визуальной коммуникации.![]() Это сердце UX. Вдобавок ко всему, 65% населения учатся визуально!
Это сердце UX. Вдобавок ко всему, 65% населения учатся визуально!
Таким образом, оттачивание навыков проектирования пользовательского интерфейса поможет вам в создании интерактивных прототипов и макетов, которые окажут реальное влияние на пользователей.
В дизайне визуальная коммуникация охватывает все: от визуальной иерархии пустого пространства до того, чтобы элементы выглядели интерактивными, и сводя к минимуму потребность в письменных инструкциях.
Умение поставить себя на место другого человека означает понимание его проблем. Когда вы лучше понимаете чьи-то проблемы, вы лучше подготовлены, когда дело доходит до поиска решения их проблемы.
Вот почему эмпатия является таким жизненно важным навыком в UX-дизайне. Когда вы оторваны от своих конечных пользователей, вы не можете проектировать с учетом их потребностей и чувств, что может создать ужасный пользовательский опыт.
Хороший способ развить навыки UX-дизайнера — это практиковать те важные исследовательские навыки, о которых мы упоминали выше. Сбор качественных данных с помощью опросов пользователей и количественных данных с помощью методов пользовательского тестирования, таких как сортировка карточек и тепловые карты, помогает нам поставить нас на место пользователей.
Сбор качественных данных с помощью опросов пользователей и количественных данных с помощью методов пользовательского тестирования, таких как сортировка карточек и тепловые карты, помогает нам поставить нас на место пользователей.
Одно дело создать эстетически приятный дизайн, и совсем другое — понять, как пользователи будут взаимодействовать с этим дизайном. Существует много пересечений между UX и интерактивным дизайном.
Дизайн взаимодействия больше связан с тем, как пользователь взаимодействует с продуктом или услугой, поэтому интерактивные прототипы — отличный инструмент для объединения при итерации взаимодействия.
Отличный способ понять, как пользователи взаимодействуют с вашим продуктом, — это, опять же, получить представление об их ментальных моделях. Вы можете сделать это, наблюдая, как они используют ваш продукт или прототип, или даже анализируя, как они используют продукты конкурентов (анализ конкурентов).
Интерактивный дизайн — это навык дизайнера UI-UX, который означает больше, чем возможность добавлять причудливые анимации. Это означает знание таких вещей, как то, ожидают ли ваши пользователи прокрутки, а не пролистывания списка.
Это означает знание таких вещей, как то, ожидают ли ваши пользователи прокрутки, а не пролистывания списка.
Большинство UX-дизайнеров являются междисциплинарными, и в мире, который испытывает недостаток в технических дизайнерах, возможно, дизайн-разработчики являются ответом на эту потребность.
Примечание: Это то, что задумал Кен Йенг. В своем блоге Йенг указывает на новый тип дизайна, который является результатом слияния UX-дизайна и кодирования: вычислительный дизайн.
В отчете Design in Tech за 2017 год отмечается, что треть дизайнеров имеют инженерное образование, поэтому границы между дизайнером и разработчиком в любом случае стираются, так что освежить свои ржавые навыки кодирования может быть неплохой идеей.Кроме того, никто не говорил, что вы должны быть полноценным разработчиком!
Изучение некоторых языков программирования, необходимых для разработки интерфейса, может быть всем, что вам нужно. Такие языки, как HTML, CSS, Javascript и jQuery, могут помочь вам понять, что возможно с технологической точки зрения, и облегчить переход от передачи дизайна к разработчику.
Когда вы создаете приложение в своем инструменте прототипирования приложений, вы хотите протестировать его. Вы хотите знать, насколько хорошо будет работать ваш дизайн. Аналитика — это путь к лучшему пониманию вашего дизайна и пользователя.Возможно, что еще более важно, с помощью аналитики вы можете понять отношения между продуктом и пользователем.
Таким образом, понимание чисел, процентов и соотношений действительно необходимо, если вы хотите разобраться в производительности своего проекта. Многие UX-специалисты боятся цифр, но бояться нечего — они готовы вам помочь.
Применение аналитической информации к вашему проекту может помочь вам улучшить проекты, подкрепленные реальными цифрами. В конце концов, знать, как усовершенствовать свой продукт, непросто, и для этого требуется реальная база данных.
Очень важно иметь основные навыки, такие как исследования или дизайн, а также деловые навыки, такие как управление проектами и временем. Но помимо этого, UX-специалисты действительно могут стоять на основе своих коммуникативных навыков.
Подумайте о публичных выступлениях и презентациях. Попытка донести дизайнерские идеи до людей, не занимающихся дизайном, уже сложна — это еще больше обостряется, когда вы добавляете в уравнение инвесторов и финансирование. Понимание концепций дизайна может быть сложным, и, как следствие, общение является важным навыком UX-дизайнера.
Но умение выступать перед аудиторией и говорить с ней уверенно может помочь вам избежать коммуникативных ловушек и оказать положительное влияние. Быть красноречивым и описательным не является естественным для многих из нас, но, к счастью, это навык, который вы можете развивать с течением времени.
Книги для начала работы с UX-дизайном
Чтобы почувствовать тип мышления, связанный с UX-дизайном, вы можете прочитать несколько книг для начинающих. Эти книги послужат введением в дизайн взаимодействия с пользователем и дадут вам лучшее представление о том, что все это влечет за собой.
- Дизайн повседневных вещей – Дон Норман
- Приоритет удобства использования в Интернете — Якоб Нильсен и Хоа Лорангер
- О Face 3: Основы интерактивного дизайна — Алан Купер
- Коммуникативный дизайн — Дэн М.
 Браун
Браун - Проектное руководство по UX-дизайну — Расс Унгер
В чем разница между дизайнером UX и UI?
Иногда, в зависимости от компании или проекта, существует очень тонкая грань, разделяющая UX и UI-дизайнера.На самом деле настолько тонкие, что многие берут на себя обе роли.
UX-дизайнеры сосредоточены на создании наилучшего пользовательского опыта для своего продукта, обычно приложения или веб-сайта. С другой стороны, дизайнеры пользовательского интерфейса также сосредоточены на том, чтобы предоставить пользователю наилучшие возможности и сделать его увлекательным. Звучит похоже, правда? Это потому, что они есть.
Однако, когда мы переходим к техническим различиям между двумя ролями, сходство на этом заканчивается. Короче говоря, дизайнеры UX, как правило, больше сосредоточены на сборе, количественной оценке и понимании данных, полученных в результате исследований пользователей.Они больше сосредоточены на аналитической и психологической сторонах. Работа дизайнера пользовательского интерфейса больше связана с внешним видом.
Работа дизайнера пользовательского интерфейса больше связана с внешним видом.
Дизайнеры пользовательского интерфейса, как правило, менее склонны к аналитике и науке, больше сосредотачиваясь на творческой стороне разработки привлекательного интерфейса для пользователей.
Дизайнеры пользовательского интерфейсаотвечают за реализацию стратегий графического дизайна, таких как типографика, цветовые палитры и дизайн кнопок. Они без конца работают с такими инструментами, как Sketch и Photoshop, и следят за тем, чтобы внешний вид продукта соответствовал его бренду.
Дизайнер пользовательского интерфейса возьмет инструкции по дизайну от UX-специалиста и воплотит их в дизайн пользовательского интерфейса, который будет иметь смысл для пользователя и предоставит ему потрясающий опыт.
Предположим, вы также хотите стать дизайнером пользовательского интерфейса. Конкретный набор навыков, который вы должны использовать, будет выглядеть примерно так:
.1.
 Инструменты дизайна: Sketch и Photoshop
Инструменты дизайна: Sketch и PhotoshopПрофессионального UI-дизайнера без знаний Photoshop или Sketch просто не существует — это физически невозможно!
Если вы серьезно относитесь к дизайну пользовательского интерфейса, определенно стоит попрактиковаться с этими инструментами и, возможно, пройти курсы повышения квалификации.В конце концов, с помощью этих инструментов вы будете проектировать множество активов и элементов, которые будете внедрять в свои каркасы и прототипы.
2. Знание типографики
Поскольку типографика глубоко укоренилась в графическом и полиграфическом дизайне, важность типографики в дизайне пользовательского интерфейса невозможно переоценить.
Этот элемент дизайна может улучшить пользовательский интерфейс, привлечь внимание пользователей, а также определить и выделить ключевые элементы на экране. Знание того, какой шрифт выбрать: Open Sans или Montserrat, а также знание того, когда, где и делать ли его жирным или светлым, является важным навыком в арсенале любого дизайнера.
3. Навыки графического/печатного дизайна
Мы можем применить современный графический дизайн практически к чему угодно: к дизайну пользовательского интерфейса, дизайну брошюр – даже к знакам на обочине дороги! Прохождение нескольких курсов по графическому дизайну определенно необходимо, если вы хотите специализироваться на дизайне пользовательского интерфейса.
С другой стороны, печатный дизайн — подкатегория графического дизайна — это еще одна область, в которой вам следует подумать о том, чтобы освежить свои знания. Техника, широко используемая для рекламы на рекламных щитах, имеет множество применимых применений для привлечения внимания людей, от журналов и баннеров, к книгам и упаковке.
И нет, полиграфический дизайн не умер! Фактически, в мире технологий наблюдается некоторое возрождение, поскольку дизайн виртуальной реальности становится все более важным в дизайне пользовательского интерфейса.
4. Знание принципов дизайна
Чтобы спроектировать блестящий пользовательский интерфейс, вы должны быть знакомы с фундаментальными принципами дизайна.
Знание таких вещей, как баланс, близость и выравнивание, является обязательным, когда дело доходит до решения установить визуальную иерархию между элементами. Также важно понимать влияние повторения, контраста и пространства на общее понимание пользовательского интерфейса перед ним.
5. Знание элементов дизайна
Как таблица умножения является инструментом арифметики, так и элементы дизайна являются инструментом современного дизайнера пользовательского интерфейса. Очень важно знать, как формы, линии и интервалы могут создать определенную атмосферу, а также знать, какое влияние размер, текстура и цвет элементов могут оказать на пользователя.
Несомненно, UX находится на подъеме и становится все более и более важным с каждым годом. Карьера в дизайне UX может быть сложной, но полезной и вполне возможной при соответствующем повышении квалификации.
Точно так же изучение основных навыков дизайнера пользовательского интерфейса и сочетание их с основами дизайна UX — это союз, заключенный на небесах, поскольку два профессионала неразлучны. По крайней мере, когда дело доходит до разработки программного обеспечения.
По крайней мере, когда дело доходит до разработки программного обеспечения.
9 основных навыков для UX-дизайнеров в 2022 г.
Это захватывающее время, чтобы начать работу над дизайном взаимодействия с пользователем (UX-дизайн). Популярный сайт вакансий Glassdoor включил «UX-дизайнера» в число 50 лучших вакансий в Америке на 2021 год на основе удовлетворенности работой, потенциала заработка и вакансий [1].
Есть несколько путей к тому, чтобы стать UX-дизайнером. Демонстрация того, что у вас есть правильный набор навыков, часто является ключом к принятию на работу. Но что это за навыки?
Чтобы выяснить это, мы просмотрели списки вакансий UX-дизайнера в LinkedIn, чтобы найти навыки, которые чаще всего включаются в описания вакансий (по состоянию на апрель 2021 года). Amazon, Apple, Microsoft, Peloton, IBM, Playstation, Tesla, Adobe и Visa входят в число компаний, нанимающих специалистов с такими навыками.
Какие навыки нужны UX-дизайнеру?
UX-дизайнеры используют сочетание технических навыков и навыков на рабочем месте в своей дизайнерской работе. Некоторые из этих навыков специфичны для мира UI/UX, тогда как другие являются более общими. Скорее всего, у вас уже есть навыки, которые пригодятся вам в новой карьере в UX-дизайне.
Некоторые из этих навыков специфичны для мира UI/UX, тогда как другие являются более общими. Скорее всего, у вас уже есть навыки, которые пригодятся вам в новой карьере в UX-дизайне.
Многие из этих навыков можно освоить с помощью сертификата Google UX Design Professional Certificate на Coursera. Узнайте больше о программе и о том, как начать бесплатно.
Технические навыки дизайнера UX
1. Прототипирование, вайрфрейминг, пользовательские потоки, макеты
Огромная часть процесса разработки продукта — это представление того, как продукт будет выглядеть.В зависимости от стадии разработки вы можете сделать это, создав вайрфреймы, прототипы низкой или высокой точности, мокапы или потоки пользователей. Определим эти термины.
Эти элементы интерактивного дизайна представляют собой практические навыки, требующие практики. К счастью, вы можете начать работу с ручкой и бумагой. Попрактикуйтесь в наброске каркасов и пользовательских потоков для приложения или сайта, которым вы уже часто пользуетесь, чтобы ознакомиться с компонентами.
Для прототипов и макетов часто требуется специальное программное обеспечение UX.Если вы только начинаете, рассмотрите возможность работы с бесплатным вариантом, таким как Origami Studio. Популярные платные инструменты для создания прототипов, такие как InVision, Sketch или Adobe XD, обычно поставляются с бесплатной пробной версией, которая позволяет создавать некоторые прототипы без подписки.
В качестве альтернативы попрактикуйтесь в создании прототипов, используя этот метод бумажного прототипирования с простой ручкой и бумагой.
Бумажные прототипы недороги; все, что вам нужно, это ручка и бумага. Они также позволяют выполнять быструю итерацию. Поскольку вы используете только ручку и бумагу, вы можете быстро создавать бумажные прототипы для множества различных идей.
2. Программное обеспечение для визуального дизайна и дизайна
И дизайнеры UX, и дизайнеры пользовательского интерфейса используют программное обеспечение для визуального дизайна, такое как Figma, Sketch, Photoshop и Illustrator, для создания визуальных элементов продукта. Помимо владения инструментами, вы должны получить знания о передовых методах визуального дизайна для таких вещей, как типографика, теория цвета, макет, значки и общая теория дизайна.
Помимо владения инструментами, вы должны получить знания о передовых методах визуального дизайна для таких вещей, как типографика, теория цвета, макет, значки и общая теория дизайна.
3. Исследование пользователей и тестирование удобства использования
Чтобы разработать продукт, который решает проблему пользователя, удовлетворяет потребности пользователя или вообще доставляет ему удовольствие, сначала необходимо понять, кто этот пользователь.Вот где в игру вступают исследования пользователей.
Правильное исследование пользователей продукта или функции, которую вы разрабатываете, может помочь вам сделать продукт еще лучше. По мере разработки прототипов вы будете проводить пользовательское тестирование, чтобы подтвердить свой выбор дизайна. Знание того, как пройти через эти две ориентированные на пользователя фазы, может помочь вам стать более эффективным дизайнером.
Этот навык настолько важен, что в некоторых компаниях есть особая роль в команде UX, известная как UX-исследователь.
4. Agile
Agile, набор методов управления проектами, популярных в мире разработки программного обеспечения, основан на итеративном подходе к созданию продукта. Поскольку многие команды разработчиков программного обеспечения используют гибкую методологию, было бы логично, чтобы дизайнеры UX также могли извлечь выгоду из понимания этого популярного подхода к управлению продуктом.
UX и agile начали пересекаться до такой степени, что для этого появился термин — agile UX дизайн. Хотя вам не нужно знать каждую деталь управления проектами, чтобы стать UX-дизайнером, вы можете улучшить свое резюме, зная основы.Подробнее читайте в нашем руководстве для начинающих по гибкой разработке.
5. Информационная архитектура
Информационная архитектура (ИА) включает в себя эффективную организацию и структурирование контента. При правильном проектировании IA помогает пользователям находить нужную им информацию или выполнять свою задачу. UX-дизайнеры могут облегчить это, облегчив пользователям понимание того, где они находятся, куда им нужно идти и что дальше.
Если вы новичок в информационной архитектуре, начните с изучения некоторых распространенных шаблонов IA для веб-сайтов.Как и в случае с вайрфреймами, вы также можете попрактиковаться, создав карту сайта для веб-сайта или приложения, которое вам нравится. Сделайте это несколько раз и попытайтесь определить элементы, ведущие к хорошему внутреннему интеллекту.
6. Разработка приложений
Хотя обычно от UX-дизайнеров не ожидают написания кода — это задача для разработчиков — может помочь базовое понимание разработки приложений, включая такие языки, как JavaScript, CSS и HTML.
Понимание того, как разрабатываются приложения, может помочь вам как UX-дизайнеру несколькими способами:
Навыки работы UX-дизайнера
7.Сотрудничество
Как UX-дизайнер, вы будете регулярно сотрудничать с другими командами. В зависимости от проекта и этапа разработки вы можете работать с руководством для определения бизнес-целей, с дизайнерами пользовательского интерфейса (UI) для добавления визуальных элементов в макет или высокоточный прототип или с разработчиками для перевода ваших проектов в код.
Работа в команде также означает умение давать и получать обратную связь и внедрять новые идеи о том, как сделать продукт наилучшего качества.
8. Коммуникация и презентация
Коммуникация и сотрудничество идут рука об руку. И вам нужно будет общаться не только с вашей командой. Сильные коммуникативные навыки помогут вам получить более ценные данные от клиентов при проведении исследований пользователей и вызвать энтузиазм у заинтересованных сторон при представлении ваших проектов. Хороший UX часто опирается на эффективную визуальную коммуникацию и письменное общение (UX-письмо).
9. Приоритизация и управление временем
Компании часто ищут UX-дизайнеров, которые могут управлять своим временем и расставлять приоритеты задач для решения наиболее важных задач в первую очередь.Вы можете работать над несколькими проектами (или несколькими частями одного и того же проекта) в течение дня. Практикуйтесь оставаться организованным и гибким в своих текущих задачах, и вы настроите себя на успех в мире UX-дизайна.
Как улучшить навыки UX
Вероятно, у вас уже есть некоторые из этих навыков. Другие могут быть новыми для вас. В любом случае, у вас есть несколько вариантов развития навыков UX-дизайна. Ваши усилия могут в конечном итоге дать вам конкурентное преимущество, когда придет время подать заявку на работу.
Пройдите курсы UX.
Запишитесь на курс дизайна UX, чтобы получить более структурированный подход к развитию навыков. Общие курсы UX могут затрагивать некоторые из упомянутых выше навыков. Вы также найдете нишевые курсы, ориентированные на индивидуальные навыки. Ищите курсы, которые включают групповые проекты для развития навыков сотрудничества и общения. Просмотрите нашу полную библиотеку курсов по пользовательскому опыту от ведущих университетов.
Чтобы начать развивать навыки UX-дизайна менее чем за шесть месяцев, подумайте о том, чтобы получить сертификат Google UX Design Professional на Coursera.Вам не нужна степень или какой-либо предыдущий опыт, и вы будете охватывать такие навыки, как вайрфрейминг, прототипирование, исследование пользователей, тестирование удобства использования и разработка программного обеспечения.
Будьте в курсе последних тенденций UI/UX.
По мере того, как вы будете приобретать базовые и более продвинутые навыки UX, подпишитесь на несколько популярных блогов и подкастов по UX, чтобы быть в курсе последних тенденций. Вы можете многому научиться из множества бесплатных ресурсов по UX.
Примените свои навыки UX на практике.
Иногда мы лучше учимся на практике.Если вы готовы начать практиковать некоторые из упомянутых выше навыков UX-дизайна, вот несколько управляемых проектов на Coursera, которые вы можете выполнить менее чем за два часа без специального программного обеспечения.
Получение работы: как представить свои навыки UX в резюме и на собеседованиях
Получение работы дизайнером UX часто означает показать рекрутерам и менеджерам по найму, на что вы способны. Добавляя новые навыки в свой пояс инструментов UX, не забудьте добавить их и в свое резюме.Вы можете найти несколько советов о том, как адаптировать свое резюме к должности, которую вы хотите здесь.
Когда вы готовитесь к собеседованию при приеме на работу, попрактикуйтесь в некоторых конкретных историях о случаях, когда вы использовали эти навыки на предыдущей работе, курсе или даже в личном проекте.
Начните работу с UX
Сделайте следующий шаг к карьере дизайнера UX, бесплатно зарегистрировавшись на сертификат Google UX Design Professional Certificate на Coursera. Испытайте на себе, что такое UX-дизайн, с помощью семидневной бесплатной пробной версии.
Связанные статьи
Источники статей
1. Стеклянная дверь. «50 лучших вакансий в Америке на 2021 год, https://www.glassdoor.com/List/Best-Jobs-in-America-LST_KQ0,20.htm». По состоянию на 5 мая 2021 г.
Чем занимается UX-дизайнер? [Обновлено 2022 г.]
Каждый раз, когда вы взаимодействуете с продуктом или услугой, вы получаете пользовательский опыт. Это может включать в себя навигацию по мобильному приложению, просмотр веб-сайта, взаимодействие с физическим продуктом (например, опробование новых кроссовок) или использование услуги (например, регистрация в отеле или использование общественного транспорта).
Термин взаимодействие с пользователем (UX) относится ко всем аспектам этого взаимодействия. Вспомните, когда вы в последний раз использовали новый продукт. Удалось ли вам выполнить свою задачу? Насколько это было легко? Как это заставило вас чувствовать? UX-дизайн стремится делать продукты и услуги простыми, эффективными и восхитительными.
Выполнив это, вы заработаете постоянных клиентов, которые порекомендуют этот продукт или услугу своим друзьям и семье.
Знаете ли вы?
Дон Норман, когнитивный психолог и дизайнер, ввел термин «пользовательский опыт» в своей книге 1988 года «Дизайн повседневных вещей».Норман стал первым официальным архитектором взаимодействия с пользователем во время работы в Apple в 1990-х годах.
Что такое UX-дизайнер?
Роль UX-дизайнера заключается в том, чтобы сделать продукт или услугу удобными, приятными и доступными. Хотя многие компании разрабатывают пользовательский опыт, этот термин чаще всего ассоциируется с цифровым дизайном веб-сайтов и приложений. Хотя точный процесс варьируется от продукта к продукту и от компании к компании, общие этапы проектирования, как правило, остаются неизменными.
Хотя точный процесс варьируется от продукта к продукту и от компании к компании, общие этапы проектирования, как правило, остаются неизменными.
Словарь UX-дизайна
Прежде чем мы углубимся в основы UX-дизайна, полезно определить несколько терминов, с которыми вы, вероятно, столкнетесь, работая в этой области.Вот 10 для начала:
A/B-тестирование — метод сравнения двух версий продукта или услуги для оценки того, какая из них более успешна
Доступность — концепция того, может ли услуга или продукт использоваться людьми все способности, независимо от их ситуации
Сортировка карточек — Сеанс, на котором участники организуют информацию в логические группы, чтобы помочь определить информационную архитектуру
Конечный пользователь — Лицо, которое будет использовать готовый продукт или услугу после того, как они будут приобретены
Взаимодействие человека с компьютером. Область исследования, изучающая проектирование компьютерных технологий и взаимодействие между людьми и компьютерами
Информационная архитектура. Структурный дизайн информации, чтобы сделать ее более понятной.
Структурный дизайн информации, чтобы сделать ее более понятной.
Макет. как
Персона — вымышленное изображение идеального клиента, чтобы помочь вам понять определить их потребности, цели и поведение
Прототип — образец или имитация конечного продукта, используемая для тестирования и сбора отзывов
Пользовательский поток — диаграмма, отображающая каждый шаг пользователя при использовании продукта или услуги
Каркас — Макет веб-страницы, лишенный визуального дизайна, используемый для определения приоритетов элементов страницы в зависимости от потребностей пользователя.
Задачи и обязанности UX-дизайнера
Как дизайнер взаимодействия с пользователем, вы несете ответственность за общую удовлетворенность пользователей продуктом.Думайте о себе как о защитнике клиентов, который всегда ищет способы улучшить качество обслуживания клиентов. Давайте рассмотрим некоторые задачи и обязанности, с которыми вы, вероятно, столкнетесь в процессе проектирования.
1. Понять пользователя и бренд. Подумайте, какую проблему вы пытаетесь решить для пользователя (и как это согласуется с целями бренда).
2. Проведение исследований пользователей. Определите потребности, цели, поведение и болевые точки пользователей. Инструменты для исследования пользователей могут включать опросы, индивидуальные интервью, фокус-группы или A/B-тестирование.В некоторых компаниях этим процессом руководит UX-исследователь.
3. Проанализируйте, что вы узнали. На этом этапе вы создадите образы пользователей на основе вашего исследования, чтобы помочь вам определить наиболее важные элементы продукта или услуги. Начните планировать, как будет выглядеть поток пользователей.
4. Дизайн. Когда вы начнете разрабатывать дизайн, вы создадите карты сайта, каркасы или прототипы, чтобы дать вам и вашей команде лучшее представление о том, как будет выглядеть конечный продукт.На этом этапе дизайнер пользовательского интерфейса (UI) добавит визуальные элементы или элементы интерфейса.
5. Провести пользовательское тестирование. Проверка дизайна путем отслеживания того, как реальные пользователи взаимодействуют с продуктом или услугой (юзабилити-тестирование). Выявление любых проблем с дизайном и разработка решений.
6. Представьте свою работу. Предоставьте проектное решение вашему клиенту или компании.
Основные навыки UX-дизайнера
UX-дизайнеры используют широкий спектр технических и рабочих навыков, чтобы вывести на рынок успешный продукт или услугу (или улучшить существующий продукт).Многие из этих навыков переносятся из других областей, поэтому, даже если вы новичок в UX-дизайне, вы, вероятно, уже развили некоторые из них. Сосредоточьтесь на этих основных навыках, и вы сможете начать строить прочную основу для карьеры.
Навыки на рабочем месте
Сотрудничество Навыки позволяют вам работать в гармонии со своей командой, получать отзывы, искать решения и использовать опыт.
Технические навыки
Исследования , включая использование интервью, опросов и наблюдений, помогут вам принять наилучшие решения в процессе проектирования.

Хотя это и не обязательно для UX-дизайнеров, фундаментальные навыки визуального дизайна и кодирования могут помочь вам понять, как ваш дизайн вписывается в более широкий процесс разработки продукта.
Типы вакансий UX-дизайнера
UX-дизайн — захватывающая и постоянно развивающаяся область, поэтому вы можете столкнуться с несколькими должностями, связанными с UX (среди них дизайнер UX, дизайнер взаимодействия, дизайнер продуктов и дизайнер услуг).
Как UX-дизайнер, работающий в небольшой компании, у вас, вероятно, будет более общая роль с ответственностью за каждый этап процесса проектирования.В более крупной компании вы можете сосредоточиться на одной специальности или аспекте UX-дизайна, например, на информационной архитектуре, UX-исследованиях, анализе юзабилити, UX-письме, UX-инжиниринге или дизайне взаимодействия.
По мере накопления опыта у вас будет возможность продвинуться в рамках своей специализации и стать экспертом в области UX (SMX) или перейти на руководящую должность руководителя проекта, менеджера по продукту или директора по взаимодействию с пользователями.
UX и дизайн пользовательского интерфейса
Пользовательский опыт (UX) и дизайн пользовательского интерфейса (UI) часто идут рука об руку, но эти две области имеют некоторые важные различия.В то время как UX охватывает общий опыт пользователя с продуктом или услугой, пользовательский интерфейс фокусируется на графическом дизайне и интерфейсе.
Подробнее: Что такое конструктор пользовательского интерфейса (UI)? Your Guide [2021]
Зачем делать карьеру в области UX-дизайна
Работа UX-дизайнером означает, что вы можете применять свои творческие и аналитические навыки в самых разных областях, которые могут вас заинтересовать. Ваша работа будет меняться изо дня в день и от проекта к проекту, что дает вам возможность постоянно учиться и расти на протяжении всей вашей карьеры.
Сколько зарабатывают UX-дизайнеры?
Средняя базовая зарплата UX-дизайнера в США составляет 112 308 долларов, согласно данным Glassdoor [1]. UX-дизайн был включен в список 50 лучших вакансий в Америке по версии Glassdoor на 2021 год на основе потенциального дохода, удовлетворенности работой и общего количества вакансий [2]. Имейте в виду, что размер вашего заработка будет зависеть от ряда факторов, включая местоположение, отрасль, компанию и многолетний опыт.
Имейте в виду, что размер вашего заработка будет зависеть от ряда факторов, включая местоположение, отрасль, компанию и многолетний опыт.
Как стать UX-дизайнером
UX-дизайн — это разнообразная и развивающаяся область, и нет единого пути к успешной карьере UX-дизайнера.Перекрывающиеся наборы навыков во многих профессиональных областях, включая графический дизайн, архитектуру, дизайн интерьера, разработку программного обеспечения и промышленный дизайн, хорошо переходят в UX-дизайн.
Посмотрите следующее видео, чтобы узнать, как Карен, дизайнер взаимодействия в Google, перешла от карьеры в планировании мероприятий к UX.
Карен, дизайнер взаимодействия в Google, объясняет, как она перешла к новой карьере в UX.
Выполнение этих нескольких шагов может помочь вам заложить основу для карьеры в дизайне UX.
1. Пройдите курс UX-дизайна. Даже если у вас нет определенного предыдущего опыта, вы можете начать подготовку к карьере с курса или сертификации по дизайну UX. Ищите курс или программу, где вы изучите основы, получите практический опыт работы с новейшими инструментами дизайна UX, завершите проекты для своего портфолио и пообщаетесь с другими в отрасли.
Ищите курс или программу, где вы изучите основы, получите практический опыт работы с новейшими инструментами дизайна UX, завершите проекты для своего портфолио и пообщаетесь с другими в отрасли.
Заполнив сертификат Google UX Design Professional Certificate, доступный на Coursera, вы сможете вооружиться готовыми к работе навыками, которые вам понадобятся для работы начального уровня в области UX-дизайна.
2. Оттачивайте свои навыки в реальном мире. Вам не нужно ждать, чтобы вас наняли дизайнером UX, чтобы начать набираться опыта. Поделитесь своими навыками с благотворительной, некоммерческой организацией или бизнесом друга или члена семьи. В качестве альтернативы, вы можете перепроектировать пользовательский опыт, который у вас был в прошлом, который был не так хорош, как мог бы быть. Это обычно называют незапрошенным редизайном.
Если вы уже работаете полный рабочий день в другой области, практикуйте свои навыки UX-дизайна на работе, определяя потенциальную проблему и разрабатывая решение.
3. Создайте портфолио дизайнеров. Хотя вам не обязательно иметь степень, чтобы получить работу в области UX-дизайна, вы захотите продемонстрировать свои навыки с помощью портфолио работ. Скомпилируйте проекты, которые вы закончили в своей курсовой работе, волонтерской работе и незапрашиваемых редизайнах. Продолжайте добавлять свои лучшие работы по мере накопления опыта.
Начните работу с UX-дизайном
Если вы готовы начать работу в качестве UX-дизайнера (или узнать больше о том, что такое UX-дизайн), рассмотрите возможность получения сертификата Google UX Design Professional Certificate, который можно получить на Coursera.Вы можете вооружиться готовыми к работе навыками, которые вам понадобятся для роли начального уровня в дизайне UX.
Часто задаваемые вопросы (FAQ)
Chevron RightТребуется ли кодирование для UX-дизайна?
Вообще говоря, UX-дизайнерам не нужно писать код в рамках своих повседневных задач. Хотя это и не обязательно для получения работы, базовое понимание языков разработки приложений, таких как CSS, JavaScript и HTML, поможет вам лучше общаться с разработчиками и может дать вам конкурентное преимущество при поиске работы.
Кому больше платят, UX или UI?
Заработная плата UX-дизайнеров обычно выше, чем у UI-дизайнеров. Согласно Руководству по зарплате на 2021 год, подготовленному цифровым креативным кадровым агентством Onward Search, более половины UX-дизайнеров в США сообщили, что зарабатывают не менее 100 400 долларов. Эта цифра составила 86 800 долларов для дизайнеров пользовательского интерфейса [3].
Подробнее: UI и UX-дизайн: в чем разница?
Chevron RightКаковы наиболее важные навыки UX-дизайнера?
UX-дизайнеры используют ряд технических и рабочих навыков в своей дизайнерской работе .Навыки, которые вы можете часто видеть в списках вакансий дизайнера UX, включают проектирование взаимодействия (каркасное моделирование, прототипирование, пользовательские потоки, макеты), исследование пользователей и программное обеспечение для проектирования (Adobe XD, Sketch, InVision и т. д.).
Статьи по теме
Источники статей
1. Стеклянная дверь. «Заработная плата дизайнера взаимодействия с пользователем, https://www.glassdoor.com/Salaries/user-experience-designer-salary-SRCH_KO0,24.htm». По состоянию на 5 мая 2021 г.
Стеклянная дверь. «Заработная плата дизайнера взаимодействия с пользователем, https://www.glassdoor.com/Salaries/user-experience-designer-salary-SRCH_KO0,24.htm». По состоянию на 5 мая 2021 г.
2. Стеклянная дверь. «50 лучших вакансий в Америке на 2021 год», https://www.Glassdoor.com/List/Best-Jobs-in-America-LST_KQ0,20.htm». По состоянию на 5 мая 2021 г.
3. Дальнейший поиск. -salary-guide/». По состоянию на 5 мая 2021 г.
Книги, блоги и подкасты по дизайну UX: список ресурсов на 2022 г. ) продолжает расти и развиваться.Готовитесь ли вы начать карьеру или уже хорошо зарекомендовали себя в мире дизайна UI/UX, важно идти в ногу с отраслевыми тенденциями, изучать новые методы и находить вдохновение для своей работы.
Огромное количество ресурсов может быть ошеломляющим, поэтому мы составили список книг, блогов и подкастов, охватывающих ряд тем UX. Воспользовавшись этими ресурсами, вы сможете:
Оценить , подходит ли вам карьера в сфере UX
Ознакомиться со словарем UI/UX
3 4- советы и подготовка тезисов для интервью
Будьте в курсе с последними тенденциями в индустрии UX
Изучите новых UX-навыков, чтобы продвинуться по карьерной лестнице
4
4 Найдите свой творческий проект
Мы рекомендуем вам добавить эту страницу в закладки, чтобы вы могли регулярно возвращаться к ней на протяжении всего вашего UX-путешествия.
10 обязательных к прочтению книг по UI/UX
Несмотря на то, что в Интернете есть множество ресурсов, есть еще что-то, что может понравиться в выборе книги (или электронной книги). Эти десять вариантов представляют собой смесь классических текстов по UX, а также некоторых новых книг, которые помогут вам создать основу для пользовательского опыта.
1.
Универсальные принципы дизайнаАвторы: Уильям Лидвелл, Джилл Батлер и Критина Холден
Этот удобный для чтения справочник содержит полезные советы по разработке продуктов и взаимодействию с клиентами.Каждая концепция дизайна включает описание и иллюстрированный пример того, как ее можно применить.
Простота достигается, когда каждый может легко понять и использовать дизайн, независимо от опыта, грамотности или уровня концентрации.
— Универсальные принципы дизайна
2.
Дизайн повседневных вещейBy Don Norman
Don Norman coinedЭтот учебник для начинающих был пересмотрен и дополнен в 2013 году, чтобы включить обновленные примеры принципов проектирования в действии. Это практически считается необходимым чтением в отрасли.
Это практически считается необходимым чтением в отрасли.
Хороший дизайн на самом деле гораздо сложнее заметить, чем плохой, отчасти потому, что хороший дизайн настолько хорошо соответствует нашим потребностям, что дизайн невидим.
— Дон Норман
3.
Не заставляйте меня думать, еще раз: подход к веб-юзабилити, основанный на здравом смыслеАвтор: Стив Круг рекомендуемые книги для веб-дизайнеров, разработчиков и всех, кто интересуется юзабилити в Интернете.Книга описывает принципы навигации и информационной архитектуры в забавной и приземленной форме.
Если вы не можете сделать что-то самоочевидным, вам, по крайней мере, нужно сделать это самоочевидным.
— Стив Круг
4.
100 фактов о людях, которые должен знать каждый дизайнер Сьюзан Вайншенк как наш мозг обрабатывает визуальные сигналы, связь между типографикой и распознаванием образов и почему то, что люди что-то забывают, может быть хорошей новостью.
Люди очень хотят щелкнуть несколько раз. На самом деле, они даже не заметят, что кликают, если при каждом клике получают нужное количество информации, чтобы продолжать двигаться по пути.
— Susan Weinchenk
5.
Smashing UX DesignДжесмонд Дж. Аллен и Джеймс Дж. Чадли 16 распространенных инструментов и методов UX для веб-проектов.Вы также найдете рекомендации по планированию UX-проектов, тематические исследования реальных UX-проектов и контрольные списки, которые помогут вам сочетать правильные инструменты с правильными заданиями.
6.
На крючке: как создавать продукты, формирующие привычку опять и опять. Выберите этот, чтобы получить советы по повышению вовлеченности пользователей и созданию новой технологии формирования привычек.Чтобы изменить поведение, продукты должны обеспечивать пользователю чувство контроля. Люди должны хотеть пользоваться услугой, а не чувствовать себя обязанными.
— Nir Eyal
7.
The User Experience Team of One: A Research and Design Survival GuideBy Leah Buley
Хороший ресурс для тех, кто только начинает. обзор области, советы о том, как продвигаться как в личном, так и в профессиональном плане, а также разделы «Если вы делаете только одно дело» в конце каждой главы, которые помогут вам сосредоточиться на том, что будет иметь наибольшее значение.
Многие люди пробиваются к пользовательскому опыту, переходя из соседней области. Эти кроссоверы — это люди, которые продвигают UX вперед, выводя его на новые уровни и в новые организации.
— Лия Бьюли
8.
О лице: основы интерактивного дизайна Алан Купер, Роберт Рейманн, Дэвид Кронин и Кристофер Носсель Теперь это руководство по взаимодействию четвертое издание с обновленными примерами разработки современных мобильных платформ и потребительских электронных интерфейсов с помощью методологии целенаправленного проектирования. Он служит учебником для тех, кто только начинает работать в этой области, или способом закрепить основы для тех, кто уже разрабатывает цифровые продукты.
Он служит учебником для тех, кто только начинает работать в этой области, или способом закрепить основы для тех, кто уже разрабатывает цифровые продукты.
Сила юзабилити заключается в выявлении проблем, а сила дизайна — в выявлении решений.
—
— Облигация
9.
Наблюдение пользовательского опытаот Elizabeth Goodman, Mike Kuniavsky и Andrea Moed
Research является критическим в дизайне UX.В конце концов, как вы узнаете, что нужно вашим пользователям, если вы не потратите время на изучение того, как они взаимодействуют с продуктами. Во втором издании этой книги рассматривается, как проводить исследования и применять полученные результаты при проектировании и разработке.
Имея набор инструментов, помогающих понять, как люди видят мир, вы с гораздо большей вероятностью сможете создавать вещи, которые помогут людям решать проблемы, которые им действительно небезразличны, таким образом, чтобы это доставляло им удовольствие и удовлетворение.
— Наблюдение за взаимодействием с пользователем
10.
Узкие места: согласование дизайна UX с психологией пользователяДэвид С. Эванс
Для дизайнеров, заинтересованных в том, чтобы погрузиться в головы своих пользователей, эта научно обоснованная книга использует когнитивную психологию, чтобы объяснить, почему одни дизайны успешны, а другие терпят неудачу. Эванс исследует все, от внимания до восприятия на психологическом уровне, поэтому вы будете лучше информированы при разработке дизайна для пользователей.
Вы много работали, чтобы оцифровать свои идеи и передать их нам в виде света и звука.Но они должны быть закодированы в нейронных импульсах, чтобы ваше приложение работало и ваша бизнес-модель была успешной.
— Дэвид С. Эванс
10 полезных подкастов по UI/UX
Подпишитесь на эти десять подкастов, чтобы учиться дизайну UX/UI, куда бы вы ни отправились. Узнайте о последних тенденциях во время утренней пробежки, послушайте выступления лучших мировых дизайнеров во время поездки на работу или просто откиньтесь на спинку кресла и усвойте новые советы и приемы.
Узнайте о последних тенденциях во время утренней пробежки, послушайте выступления лучших мировых дизайнеров во время поездки на работу или просто откиньтесь на спинку кресла и усвойте новые советы и приемы.
1. Защитники пользователей
Этот подкаст посвящен борьбе за ваших пользователей с помощью передовых методов проектирования.UX-дизайнер Джейсон Огл берет интервью у гостей по широкому кругу тем: от обучения любви к синтезу данных до преодоления синдрома самозванца.
Рекомендуемый эпизод: «Каждый — UX-дизайнер с Джаредом Спулом»
2. UXPodcast
Этот подкаст, выходящий два раза в месяц, который ведут Пер Эксбом и Джеймс Ройал-Лоусон, содержит увлекательные беседы с лидерами мнений в этой области. пользовательского опыта и не только. И это не только для UX-специалистов, но и для всех, кто интересуется цифровым миром.
Рекомендуемый выпуск: «Рассказывание историй в дизайне с Анной Дальстрём»
3. Что не так с UX?
В этом подкасте от Users Know послушайте, как Кейт Раттер и Лора Кляйн обсуждают UX, технологии и коктейли — в каждом выпуске есть сочетание напитков. Это заставит вас смеяться, но также даст представление об отрасли как начинающим, так и опытным дизайнерам.
Это заставит вас смеяться, но также даст представление об отрасли как начинающим, так и опытным дизайнерам.
Рекомендуемая серия: «Почему ты в это веришь?»
4. Детали дизайна
Брайан Ловин и Маршалл Бок ведут серию бесед, охватывающих широкий спектр тем, включая советы по обзору портфолио, расширению масштабов, реализации личных проектов и общению с пользователями.Узнайте о том, как начинали другие дизайнеры, и почерпните практические советы, которые вы можете применить на практике в своей работе.
Рекомендуемый выпуск: «Преодоление пробелов в навыках»
5. ShopTalk Show
В этом еженедельном подкасте о создании веб-сайтов Дэйв Руперт и Крис Койер обсуждают такие темы, как когнитивное искажение в дизайне, цифровой минимализм и где найти вдохновение. Это отличный ресурс для любого веб-дизайнера UX или веб-разработчика, стремящегося повысить уровень своих навыков.
Рекомендуемый выпуск: «Пандемические покупки, видео в Интернете, запутанные процессы и опровержение Javascript»
6.
 99% невидимых
99% невидимыхЭтот повествовательный подкаст, который ведет Роман Марс, фокусируется на всех тех вещах, о которых мы обычно не задумываемся. о маленьких деталях дизайна в архитектуре, объектах и технологиях. Это интересно слушать, даже если вы ничего не знаете о дизайне. Если вам интересно, как дизайн влияет на UX, это может помочь вам построить свое дизайнерское мышление.
Рекомендуемый эпизод: «Неприятный дизайн и враждебная городская архитектура»
7. Wireframe
Wireframe, организованный Хой Винь, обсуждает истории, лежащие в основе UX-дизайна, как для дизайнеров, так и для «любопытных дизайнеров». Это также своевременно, с эпизодами, рассказывающими о том, как COVID-19 меняет дизайнерское мышление, что делает выборы такими сложными для хорошего дизайна, а также о роли конфиденциальности и доверия в хорошем дизайне.
Рекомендуемый эпизод: «Влюбиться в хороший дизайн»
8.UI Breakfast
Джейн Портман, консультант по UI/UX, специализирующаяся на программном обеспечении как услуге (SaaS), ведет этот подкаст в стиле интервью обо всем, что касается UI/UX — дизайне, продуктах, маркетинге и практических советах по продвижению по карьерной лестнице.
Рекомендуемый выпуск: «Оставаясь в центре внимания с Ниром Эялем»
9. UXpod
Австралийский UX-консультант Джерри Гаффни ведет UXpod с 2006 года, что делает его одним из самых продолжительных UX-подкастов. Этот простой выпуск предлагает краткие обзоры концепций UX, таких как написание UX, исследования UX, встречи по проектированию и этика ИИ.
Рекомендуемый эпизод: «Правила исследования продукта: интервью с Арасом Бильгеном и Си Тоддом Ломбардо»
10. Writers in Tech
UX-писатели, дизайнеры контента и специалисты по контент-стратегии рассказывают о своих лучших отраслевых секретах в этом ежемесячном подкасте . Подумайте о том, как найти новых клиентов-фрилансеров (и брать больше за свою работу), разработать контент-стратегии и разработать собственный UX-бренд.
Рекомендуемый эпизод: «Уловки с арахисовым маслом для внештатных писателей»
9 блогов по дизайну UX, на которые стоит подписаться
Следить за некоторыми ведущими блогами по дизайну UX — это еще один способ быть в курсе того, что происходит в отрасли, и узнавать что-то новое секреты и уловки. Эти девять — хорошее место для начала.
Эти девять — хорошее место для начала.
1. Nielsen Norman Group
Nielsen Norman Group частично была основана Доном Норманом, человеком, который придумал термин «пользовательский опыт». Неудивительно, что на этом веб-сайте есть богатая коллекция сообщений в блогах и видео, предназначенных как для начинающих, так и для практикующих профессионалов UX.
Рекомендуемый пост: 10 Эвристика юзабилити для дизайна пользовательского интерфейса
2. UXmatters
UXmatters охватывает в своем блоге понемногу все, что связано с UX, от советов по передовым методам до более возвышенных идей.Вы найдете советы для всех, от тех, кто только начинает, до опытных дизайнеров, что делает этот блог отличным закладкой на протяжении всей вашей карьеры.
Рекомендуемый пост: Сильные и слабые стороны количественных и качественных исследований
3. UX Booth
UX Booth описывает себя как публикацию для дизайнеров UX и взаимодействия от начального до среднего уровня. Сообщения делятся на несколько разных категорий, таких как визуальный дизайн, исследования, информационная архитектура, дизайн взаимодействия и контент-стратегия.
Сообщения делятся на несколько разных категорий, таких как визуальный дизайн, исследования, информационная архитектура, дизайн взаимодействия и контент-стратегия.
Рекомендуемый пост: Каким будет UX в 2021 году?
4. Журнал UX
Если ваша главная цель — быть в курсе последних новостей и тенденций в мире UX, то журнал UX — это хорошее место для начала. Недавние темы включают человеческое взаимодействие в эпоху больших технологий, защиту здоровья в общественном транспорте и влияние ИИ на доступность.
Рекомендованный пост: Дизайн с эмоциями означает смелость
5. UX Movement
Перейдите на UX Movement, чтобы увидеть примеры ориентированного на пользователя веб-сайта и дизайна мобильных приложений на практике.Этот сверхпрактичный блог больше фокусируется на мельчайших деталях дизайнерской работы, чем на концепциях высокого уровня или советах по карьере (хотя кое-что из этого тоже есть).
Рекомендуемая публикация: Почему пользователи быстрее заполняют формы с помощью ярлыков, выровненных по верхнему краю
6.
 UsabilityGeek
UsabilityGeekUsabilityGeek позиционирует себя как «ваш универсальный ресурс для удобства использования и дизайна UX». Ожидайте найти тематические исследования, инструменты проектирования и обзоры программного обеспечения, руководства по удобству использования и размышления о тенденциях в отрасли.
Рекомендованный пост: 6 законов психологии для хорошего дизайна UX
7. Идеи XD
Идеи Adobe XD охватывают ряд тем UX в красочной и визуально приятной форме. Контент сгруппирован по трем основным категориям. «Процесс» содержит советы и рекомендации, «Принципы» посвящены фундаментальным знаниям и новым тенденциям, а «Перспективы» содержат информацию от лидеров мнений.
Рекомендуемый пост: 5 Распространенные карьерные пути в UX-дизайне
8.Inside Design
Inside Design, блог платформы цифрового дизайна продуктов InVision, является отличным ресурсом для того, чтобы быть в курсе последних тенденций дизайна, инструментов, ресурсов и событий. Есть даже целый раздел, посвященный советам по удаленной работе в UX.
Есть даже целый раздел, посвященный советам по удаленной работе в UX.
Рекомендованный пост: Лучшие конференции по дизайну и UX, которые стоит посетить в 2021 году
9. Журнал Muzli
Журнал Muzli содержит тематические исследования от различных профессионалов в области дизайна, а также обзоры вдохновляющих дизайнов, дизайнерских ресурсов и инструментов, и последние тенденции.Если вы чувствуете, что творчески застряли, Muzli может просто заставить вас снова двигаться.
Рекомендованная публикация: Как улучшить навыки дизайна, просмотрев лучшие работы
Начните работу с Coursera
Если вы рассматриваете возможность карьеры в области UX, приобретите навыки, необходимые для работы начального уровня, менее чем за шесть месяцев с сертификатом Google UX Design Professional Certificate на Coursera. Вам не нужно никакого предыдущего опыта или степени.
Статьи по теме
Что такое Agile? И когда его использовать
Что такое Agile?
Agile — это подход к управлению проектами, основанный на поэтапных и повторяющихся этапах завершения проектов. Дополнительные части проекта выполняются в краткосрочных циклах разработки. Этот подход отдает приоритет быстрой доставке, адаптации к изменениям и сотрудничеству, а не управлению сверху вниз и следованию установленному плану.
Дополнительные части проекта выполняются в краткосрочных циклах разработки. Этот подход отдает приоритет быстрой доставке, адаптации к изменениям и сотрудничеству, а не управлению сверху вниз и следованию установленному плану.
В Agile-процессах существует постоянная обратная связь, позволяющая членам команды приспосабливаться к возникающим проблемам, а заинтересованным сторонам — возможность постоянно общаться. Хотя изначально подход Agile был создан для разработки программного обеспечения, сейчас он широко используется при выполнении многих различных типов проектов и в организациях.
Сравните это с более традиционными формами управления проектами. Традиционное управление проектами обычно развивается линейно. Переход от этапов планирования, проектирования, реализации и закрытия происходит после завершения предыдущего этапа.
Так что же такое методология Agile? Agile — это техническая методология, а не методология сама по себе, и ее лучше рассматривать как образ мышления при подходе к тому, как выполняются проекты. Это не считается методологией, потому что Agile не указывает, какие именно инструменты и процессы следует использовать.
Это не считается методологией, потому что Agile не указывает, какие именно инструменты и процессы следует использовать.
Agile, однако, является общим термином для многих типов методологий управления. Scrum, Kanban и Экстремальное программирование (XP) считаются разными методологиями Agile, хотя их гораздо больше.
Плюсы и минусы Agile
Хотя Agile набирает популярность и имеет множество преимуществ, не обошлось и без проблем. Ниже приведены некоторые преимущества и недостатки, с которыми столкнулись agile-пользователи, согласно исследованию State of Agile от Digital.ai за 2020 год [1].
| Agile Please | Agile Callenges | |
|---|---|---|
| Организации могут сопротивляться изменениям в усыновлении | ||
| Увеличение видимости проекта | Команды могут использовать непоследовательную практику | |
| Улучшенный бизнес / Это выравнивание | нуждается в поддержке руководства и управление | |
| скорость доставки / время на рынок | Организационная культура может быть в шансы с Agile Nights | |
| Уменьшение риска проекта | ||
Когда следует использовать Agile-управление проектами?
Принципы A Gile — адаптируемость, итерация, непрерывная поставка и короткие временные рамки, среди прочего — делают этот стиль управления проектами более подходящим для текущих проектов и проектов, некоторые детали которых неизвестны с самого начала. Это означает, что если проект не имеет четких ограничений, сроков или доступных ресурсов, он является хорошим кандидатом на использование Agile-подхода.
Это означает, что если проект не имеет четких ограничений, сроков или доступных ресурсов, он является хорошим кандидатом на использование Agile-подхода.
Например, разработка и запуск нового продукта могут столкнуть команду с рядом непредвиденных проблем. Наличие Agile-подхода может означать, что в проекте уже есть методология для тестирования продуктов так часто, как это необходимо, быстрого выполнения итераций и информирования об изменениях заинтересованных сторон.
Традиционные подходы к управлению проектами , такие как Waterfall, легче планировать, а прогресс проще измерять.Это может сделать проекты с четко разграниченными ограничениями (например, строгим бюджетом или графиком) или проекты, в которых ожидается, что команды будут работать независимо от заинтересованных сторон, более подходящими для традиционных подходов.
Отрасли, использующие методы Agile
Agile возникла в сознании группы менеджеров проектов по разработке программного обеспечения.![]() С тех пор он по-прежнему популярен в разработке программного обеспечения, но также распространился и на многие другие отрасли. К ним относятся финансы, информационные технологии, бизнес, мода, биотехнологии и даже строительство — среди многих других.
С тех пор он по-прежнему популярен в разработке программного обеспечения, но также распространился и на многие другие отрасли. К ним относятся финансы, информационные технологии, бизнес, мода, биотехнологии и даже строительство — среди многих других.
Не все проекты четко попадают в ту или иную категорию. Для проектов, которые могут извлечь выгоду из элементов как традиционного, так и итеративного подхода, может иметь смысл гибридный подход Agile-Waterfall. Это может означать, например, что планирование и проектирование выполняются в Waterfall, а разработка осуществляется в рамках коротких циклов разработки в стиле Agile.
Подробнее: 12 методологий управления проектами: ваше руководство
Методологии и фреймворки Agile
Существует несколько методологий и фреймворков Agile, каждая со своими плюсами и минусами.Некоторые из них представляют собой гибриды нескольких методологий. Scrum на сегодняшний день является наиболее часто используемой методологией Agile; Digital.ai обнаружил, что 58 % приверженцев Agile используют Scrum, а следующей наиболее часто используемой методологией является ScrumBan (10 %).
Scrum на сегодняшний день является наиболее часто используемой методологией Agile; Digital.ai обнаружил, что 58 % приверженцев Agile используют Scrum, а следующей наиболее часто используемой методологией является ScrumBan (10 %).
Популярные Agile Methodologies включают в себя:
Scrum
Kanban
Extreme Programming (XP)
Разработка функций (FDD)
Дизайн домена (DDD)
Scrumban
Agile-водопад / гибридный Agile
Scrum XP HYBRID
Подробнее: Agile VS .Scrum: что следует использовать и почему?
Методы масштабирования
Методы масштабирования Agile используются для реализации практик Agile в нескольких командах или целых организациях. Есть несколько методов масштабирования, включая следующее:
масштабированные Agile Framework (Safe)
Scrum of Scrums
Дисциплинированная агилентная доставка (папа)
крупномасштабной Scrum (LSS или менее)
Enterprise Scrum
- 94
Agile Управление портфелем (APM)
94
Nexus
Agile Nights и принципы
Agile Project Management было создано на четырех ценностях и двенадцать принципов. Эти ценности и принципы уходят корнями в Agile Manifesto, который был создан в 2001 году семнадцатью менеджерами по разработке программного обеспечения [3]. Большая часть философии, лежащей в основе Agile Manifesto, возникла в ответ на то, что люди считали узкими местами процессов разработки программного обеспечения в то время.
Эти ценности и принципы уходят корнями в Agile Manifesto, который был создан в 2001 году семнадцатью менеджерами по разработке программного обеспечения [3]. Большая часть философии, лежащей в основе Agile Manifesto, возникла в ответ на то, что люди считали узкими местами процессов разработки программного обеспечения в то время.
Ценности Agile
Люди и взаимодействие важнее процессов и инструментов: Хотя инструменты и процессы важны, Манифест Agile отдает приоритет людям, стоящим за ними.Наличие нужных людей и предоставление им возможности беспрепятственно взаимодействовать друг с другом может привести к успеху, которого инструменты сами по себе не смогут.
Работающее программное обеспечение важнее подробной документации: Создатели Agile считали, что гораздо важнее выполнить работу, чем увязнуть на этапах планирования и документации.
Сотрудничество с клиентами при заключении контракта: Вместо того, чтобы изолировать заинтересованные стороны от проекта, Agile стремится поддерживать с ними контакт на протяжении всего процесса создания.
Реакция на изменение плана: Следование плану, которому больше нет смысла следовать, может привести к обратным результатам. Адаптация занимает центральное место в философии Agile.
Двенадцать принципов определяют раннюю и частую доставку, простоту, постоянную обратную связь, сотрудничество заинтересованных сторон и индивидуальную поддержку, среди прочих принципов, в качестве столпов Agile-управления проектами [4].
Сертификаты Agile
Сертификаты в области управления проектами Agile могут подтвердить ваши знания Agile в целом или отдельных методологий Agile.Подумайте о том, какие навыки вы, вероятно, будете использовать на своем рабочем месте и в карьере, прежде чем решить, какую сертификацию получить.
Общие ажильные сертификаты включают в себя:
52
PMI-Agile Certified практикующий (PMI-ACP)
ICAGILE сертифицированный профессиональный (ICP)
Agilepm Foundation — APMG
Подробнее: 6 Пользователь Agile Certifications
Вы также можете рассмотреть возможность сертификации в определенной структуре. Scrum — наиболее часто используемый метод Agile, поэтому сертификация Scrum может быть хорошим началом. К ним относятся:
Scrum — наиболее часто используемый метод Agile, поэтому сертификация Scrum может быть хорошим началом. К ним относятся:
сертифицированного Scrummaster (CSM)
профессиональный мастер Scrum (PSM)
Сертифицированная SCRUM Владелец продукта (CSPO)
Подробнее: 7 Подробнее: Master Scrum
Начало работы с Agile
Внедрение Agile на рабочем месте начинается со знакомства с основами.На Coursera есть несколько курсов, которые помогут вам начать работу.
Связанные статьи
Источники статей
1. Digital.ai. «15-е ежегодное исследование Agile, https://stateofagile.com/#». По состоянию на 29 марта 2021 г.
2. Digital.ai.
3. Agile-манифест. «Манифест гибкой разработки программного обеспечения, https://agilemanifesto.org/». По состоянию на 29 сентября 2021 г.
4. Манифест Agile. «Принципы Agile-манифеста, https://agilemanifesto.org/principles.html». По состоянию на 29 сентября 2021 г.
12 навыков, которые необходимо освоить для успешной карьеры в области UX-дизайна
Какие навыки вам действительно нужны, чтобы стать успешным UX-дизайнером?
UX-дизайн — невероятно разнообразная область полно дизайнеров с разносторонним опытом и набором навыков.С ростом популярности карьеры в дизайне UX, даже с самым удивительным резюме дизайна UX, может быть трудно определить, как лучше всего выделиться среди других кандидатов, когда вы повторно пытается получить работу.
Кроме того, поскольку должность «UX-дизайнер» все еще может быть труднодоступной для потенциальных работодателей, важно, чтобы ваш набор навыков охватывал (и демонстрировал) весь ваш потенциал как UX-дизайнера.
В дополнение к солидным навыкам UX у UX-дизайнеров есть много других качеств, которые подчеркивают их ценное положение в команде дизайнеров или в компании.
К концу этой статьи у вас будет хорошее представление о различных навыках, которые вам понадобятся, чтобы стать звездным UX-дизайнером, и о том, как вы можете их приобрести.Есть много «мягких» навыков, которые вам понадобятся, наряду с отраслевыми стандартами, ожидаемыми от большинства дизайнеров.
Кроме того, мы выделим некоторые навыки, которые вы можете перенять с других профессиональных должностей, которые могут повысить вашу ценность как UX-дизайнера.
Вот навыки, которых мы коснемся:
Мягкие навыки
1. Навыки межличностного общения, сотрудничества и общения
2. Эмпатия
3. Любознательность и постоянное обучение
4. Критическое мышление
900 промышленность) навыки
5.Каркас и прототипирование
6. Написание UX
7. Визуальная коммуникация и пользовательский интерфейс
8. Пользовательское тестирование
Перекрестные навыки
9. Деловая хватка
10. Исследовательские навыки и аналитика
11. Обслуживание клиентов
12. Кодирование и разработка
Краткий видеообзор, вот краткое изложение важных навыков UX от наставника CareerFoundry Тобиаса Треппмана:
Мягкие навыки
Мягкие навыки часто связаны с личностными качествами, эмоциональным интеллектом и ситуационной осведомленностью.Это нетехнические навыки, которые обычно практически не требуют формального обучения, хотя никогда не помешает освежить их и узнать советы и приемы, чтобы стать еще лучше.
1. Навыки межличностного общения, сотрудничества и общения
Независимо от того, работаете ли вы в небольшом стартапе или в крупной компании, состоящей из нескольких отделов, вам, скорее всего, придется взаимодействовать и сотрудничать с коллегами. , заинтересованные стороны и клиенты на регулярной основе. Понимание того, как вы работаете в команде и как вы общаетесь с другими, поможет определить, на какие типы вакансий вы хотите подать заявку и станете ли вы хорошим дополнением к команде.
2. Эмпатия
Возможность поставить себя на место вашего пользователя является жизненно важной частью того, чтобы стать опытным дизайнером UX. Сопереживание и понимание разочарований других людей может помочь вам найти решение для них — важнейшая обязанность любого UX-дизайнера. Внимательное выслушивание отзывов пользователей — отличный способ понять стоящую перед ними проблему, чтобы найти осмысленные и полезные решения.
3. Любознательность и постоянное обучение
UX-дизайнеры постоянно ищут способы улучшить окружающий их мир.Это постоянное любопытство и желание учиться являются неотъемлемой частью профессии. UX-дизайнеры должны быть готовы искать способы улучшить жизнь своих пользователей, не обязательно сообщая им, как это сделать. Повысьте свою любознательность и навыки обучения, выработав привычку больше слушать, чем говорить, смотреть на проблемы с разных точек зрения и часто задавать качественные вопросы.
4. Критическое мышление
Фонд критического мышления определяет критическое мышление как «процесс активного осмысления, применения, анализа, синтеза и/или оценки информации, полученной в результате наблюдения, опыта, размышлений, рассуждений или общения, как руководство к вере и действию.Проще говоря, UX-дизайнеры должны уметь собирать важную информацию и использовать ее целенаправленно и уместно. Способы улучшить навыки критического мышления включают в себя проверку основных предположений, понимание собственных мыслительных процессов и развитие превосходного предвидения.
Навыки UX-дизайна (отрасль)
Отраслевые навыки специфичны для карьеры в UX и состоят из важных знаний и умений, которые все UX-дизайнеры должны оттачивать и оттачивать, чтобы быть признанным качественным дизайнером.Имейте в виду, что некоторые из перечисленных здесь навыков сами по себе являются специализациями. Но если вы получите типичную роль «универсала» в области UX или получите работу в стартапе, вам потребуются некоторые навыки во многих из этих областей.
5. Каркас и прототипирование
Навыки создания каркаса и прототипирования лежат в основе профессии UX-дизайнера. Маловероятно, что вы столкнетесь с работой UX, которая не требует совершенства в этой области. Каркасы и прототипы — лучший способ протестировать дизайн, выявить ошибки или найти способы улучшить продукт до его окончательной доработки.Существует множество онлайн-инструкций и недорогих инструментов, с которыми вы можете поиграть, чтобы улучшить свои навыки создания каркасов и прототипов.
6. UX-письмо
Язык, используемый в вашем дизайне, может иметь огромное влияние на опыт пользователя при взаимодействии с продуктом. От того, как дизайнеры формулируют сообщения об ошибках, инструкции к приложениям, начальные страницы, призывы к действию и подписи, будет зависеть, насколько легко потребителям будет ориентироваться в интерфейсе и насколько вероятно, что они продолжат его использовать.Улучшая свои языковые навыки и рассматривая отличные примеры микротекста, вы можете улучшить свои навыки письма UX.
7. Визуальная коммуникация и пользовательский интерфейс
Большой процент населения учится визуально, и визуальные сигналы на них больше влияют, чем слуховые. Понимание этого факта и улучшение ваших навыков пользовательского интерфейса может оказать ощутимое влияние на ваш дизайн. Изучение хорошей визуальной коммуникации, например, создание интерактивных элементов, создание эффективной визуальной иерархии, использование типографики и теории цвета в ваших интересах, а также ограничение потребности в письменных инструкциях — все это важные навыки, которыми должен обладать UX-дизайнер.
8. Пользовательское тестирование
Сбор информации о качестве от ваших пользователей, когда они взаимодействуют с вашим продуктом, является критически важным навыком для развития UX-дизайнера. Изучение того, как тестировать и извлекать потребности ваших пользователей, имеет решающее значение для создания полезного продукта. Наблюдение за тем, как люди взаимодействуют с вашим дизайном, что им нравится, не нравится или где они зацикливаются, может помочь убедиться, что ваш конечный продукт именно то, что ищут ваши пользователи.
Перекрестные навыки
Многие дизайнеры UX пришли из разных профессий прошлого.Перекрестные навыки — это то, что вы можете привнести в свою карьеру UX из предыдущих занятий. У вас нет прошлого опыта работы? Не беспокойтесь, мы расскажем вам, как вы можете получить некоторый опыт в этих областях.
9. Деловая хватка
Хотя вы, возможно, и не занимались UX-дизайном, чтобы обсуждать такие вещи, как KPI, активы или размер прибыли, базовое понимание того, как работает бизнес, может сделать вас более всесторонним дизайнером UX и ветерок для работы. Знание того, что происходит в деловой части организации, в которой вы работаете, может помочь вам лучше понять, что испытывают ваши клиенты, коллеги и потребители.Вы можете использовать эти знания, чтобы лучше общаться со своей командой и убедиться, что ваши проекты помогают достичь общих целей компании. Прохождение простого онлайн-курса по основам корпоративной деятельности — это простой способ улучшить свою деловую хватку. Чтобы продолжить изучение этого направления, прочтите это руководство: Что такое UX-стратегия?
10. Исследовательские навыки и аналитика
UX-дизайнеры целый день принимают множество решений. Большинство этих решений тщательно отобраны и подкреплены надежными данными и исследованиями. Некоторые вещи, которые исследуют UX-специалисты, могут заключаться в том, кто является их целевой аудиторией, какие продукты, похожие на их, уже существуют, насколько хорошо принимается их приложение или интерфейс и как его можно улучшить.Это часто делается с помощью онлайн-исследований, тестирования пользователей и интервью, опросов, сортировки карточек и онлайн-программ, таких как Google Analytics.
11. Обслуживание клиентов
Наличие опыта или понимания общих методов обслуживания клиентов может помочь вам стать UX-дизайнером следующего уровня. Знание того, как удовлетворить потребности клиентов и уровни их удовлетворенности, имеет первостепенное значение для успешного дизайнера. Навыки обслуживания клиентов включают в себя такие вещи, как активное слушание, продуктивное общение, грамотное управление временем, адаптивность и качественное решение проблем.
12. Программирование и разработка
В карьере UX-дизайнера бывают моменты, когда ему, так сказать, приходится носить более одной шляпы. В связи с растущим спросом на технически подкованных дизайнеров некоторые знания о кодировании и разработке могут быть особенно привлекательными для потенциальных работодателей. Даже если вы не занимаетесь кодированием и разработкой, возможность создавать дизайн, удобный для разработки, может облегчить работу ваших товарищей по команде и сделать вас более привлекательным дизайнером. Просмотр некоторых онлайн-ресурсов может серьезно улучшить ваше понимание кодирования и разработки.Пройти бесплатный краткий курс по веб-разработке — отличный способ начать.
Последнее слово
Чтобы стать всесторонним и конкурентоспособным UX-дизайнером, нужно многое. Наряду с хорошо развитыми и широко практикуемыми отраслевыми навыками, дизайнеры UX часто обладают компетенцией в самых разных областях, которые дополняют профессию.
Придание ценности развитию этих вспомогательных навыков может не только повысить вашу квалификацию как дизайнера, но и помочь вам выделиться среди потенциальных работодателей по мере увеличения спроса на работников технологической отрасли.
Как видите, успешные UX-дизайнеры обладают невероятно разнообразным набором навыков. А если принять во внимание тот факт, что многие UX-специалисты развивают специализированные знания и опыт в интересующих их областях (таких как UX-исследования, UX-написание и дизайн голосового пользовательского интерфейса), то нет предела тому, как далеко вы можете продвинуться в своей карьере.

 Если вы хотите улучшить свои навыки в этой области, вам нужна честная оценка от тех, кто знает вас лучше всего;
Если вы хотите улучшить свои навыки в этой области, вам нужна честная оценка от тех, кто знает вас лучше всего; Используйте этот список, чтобы создать «Персон» (Personas), описать Job Story и задать вектор для направления своей работы;
Используйте этот список, чтобы создать «Персон» (Personas), описать Job Story и задать вектор для направления своей работы; И это сделает вашу жизнь проще, а добавление новых функций невероятно легким занятием;
И это сделает вашу жизнь проще, а добавление новых функций невероятно легким занятием;
 Не садитесь за комп, пока не получите что-то достойное. То, чем вы уже можете гордиться;
Не садитесь за комп, пока не получите что-то достойное. То, чем вы уже можете гордиться;
 Дайте им задачу, но не направляйте их, наблюдайте и попросите их «думать вслух»;
Дайте им задачу, но не направляйте их, наблюдайте и попросите их «думать вслух»;

 Подумайте, как будет использоваться ваше резюме. Будет ли оно просто просматриваться на экране или будет распечатано? Как это влияет на дизайн?
Подумайте, как будет использоваться ваше резюме. Будет ли оно просто просматриваться на экране или будет распечатано? Как это влияет на дизайн?
 Да и макет толком посмотреть невозможно. И в итоге остаешься с ощущением, что человек точно так же не думает о своих пользователях, когда делает продукт», — рассказывает Дмитрий Борисенков, Head of Design at VTB.
Да и макет толком посмотреть невозможно. И в итоге остаешься с ощущением, что человек точно так же не думает о своих пользователях, когда делает продукт», — рассказывает Дмитрий Борисенков, Head of Design at VTB.



 После команда дизайнеров анализирует, что нужно улучшить, а что оставлять в финальной версии проекта.
После команда дизайнеров анализирует, что нужно улучшить, а что оставлять в финальной версии проекта. Дизайнер прежде всего должен понимать, как клиент будет воспринимать финальный вид продукта. Сюда входит выбор шрифта, цветовой схемы, графики, стиль кнопок и меню, а также других элементов дизайна интерфейса. Вместе эти детали дают пользователю понимание, где нужно нажать, где пролистнуть, какая из кнопок наиболее важна, а где призыв к действию.
Дизайнер прежде всего должен понимать, как клиент будет воспринимать финальный вид продукта. Сюда входит выбор шрифта, цветовой схемы, графики, стиль кнопок и меню, а также других элементов дизайна интерфейса. Вместе эти детали дают пользователю понимание, где нужно нажать, где пролистнуть, какая из кнопок наиболее важна, а где призыв к действию.

 Работа дизайнера UI/UX заключается в создании удобных интерфейсов, которые позволяют пользователям понять, как использовать сложные технические продукты. Если вы увлечены новейшими технологическими тенденциями, вы получите огромное удовольствие от участия в процессе разработки следующего популярного гаджета.
Работа дизайнера UI/UX заключается в создании удобных интерфейсов, которые позволяют пользователям понять, как использовать сложные технические продукты. Если вы увлечены новейшими технологическими тенденциями, вы получите огромное удовольствие от участия в процессе разработки следующего популярного гаджета. Браун
Браун